الربيع هو الفصل الذي تبدأ فيه الألوان الزاهية بكسر كآبة الشتاء، لذا اخترت مجموعة ألوان زاهية لهذا الدرس.
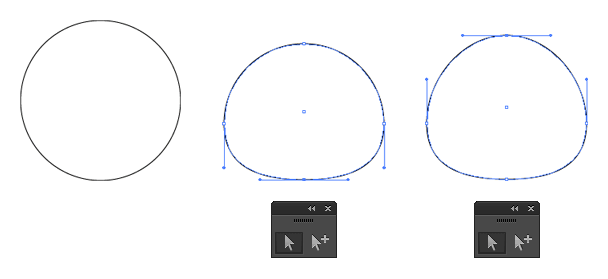
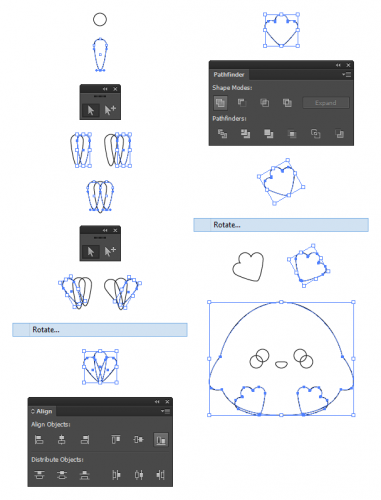
افتح برنامج Illustrator وابدأ ملف جديد وأنشئ دائرة بحجم 200px وستكون هذه الدائرة جسم الكتكوت. استخدم أداة التحديد المباشر Direct Selection واسحب النقطة السفلية للدائرة إلى الأعلى بمقدار 30px والنقطة العلوية إلى الأعلى أيضاً بمقدار 10px.
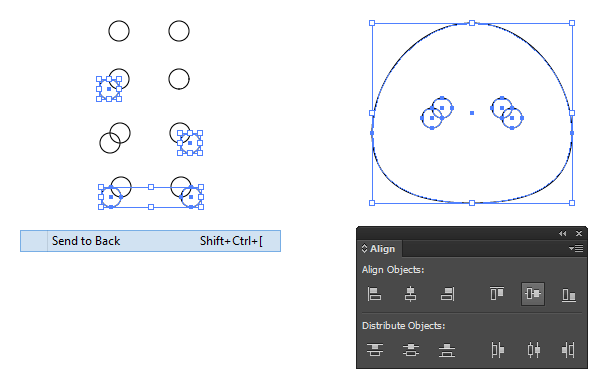
لإنشاء العينين ارسم دائرتين بحجم 20px وضَعهُما بجانب بعضهما البعض بمسافة تقريبية بينهما 40px. انسخ وألصق الدائرتين باستخدام الاختصارات CTRL+C وCTRL+F ثم اسحب النسخة اليسرى للأسفل وإلى اليسار بمقدار 10px والنسخة اليمنى للأسفل وإلى اليمين قليلاً بمقدار 10px. أرسل النسختين إلى الخلف (بحسب ترتيب العناصر) باستخدام الاختصار ]+SHIFT+CTRL والآن أدمج الدوائر الأربعة معاً Group وقم بمحاذاتهم في وسط جسم الكتكوت باستخدام لوحة المحاذاة Align palette.
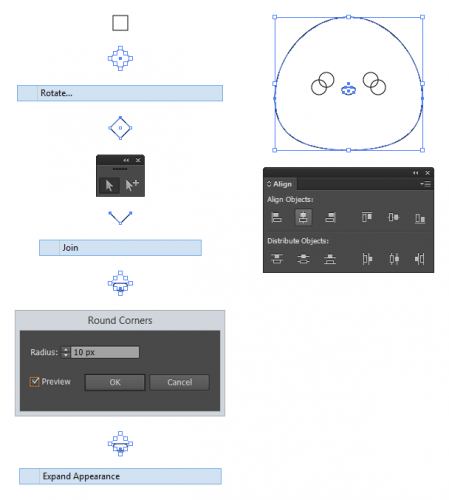
ولكي ننتهي من تصميم وجه الكتكوت سنحتاج لرسم المنقار فقط. ارسم مربع بحجم 20px ثم دوّره بزاوية 45° (زر أيمن ثم Transform > Rotate) ثم استخدم أداة التحديد المباشر Direct Selection لحذف النقطة العلوية. حدد النقطتين اليمنى واليسرى ثم انقر بالزر الأيمن واختر Join من القائمة لإغلاق المسار وسيكون لديك الآن مثلث رأسه للأسفل. حدد هذا الشكل ومن قائمة Effect اختر:
Effect > Stylize > Round Corners
وضع قيمة Radius نصف القطر 10px واضغط OK. وأخيراً مدّد منظر المنقار من قائمة Object باختيارك Expand Appearance وضع الشكل في وسط جسم الكتكوت.
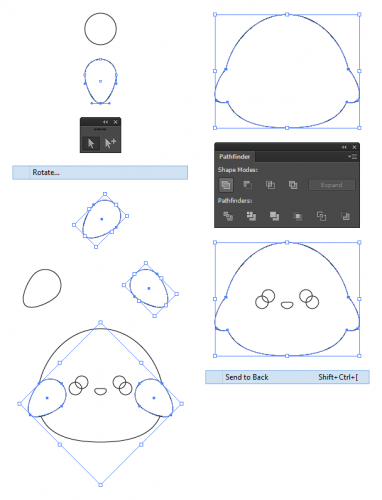
والآن لنصنع بعض الأجنحة لهذا الكتكوت البدين القصير، إنّ الميزات غير المتناسقة تساعد على إضافة بعض الجاذبية. ارسم دائرة بحجم 50px واستخدم أداة التحديد المباشر لسحب النقطة السفلية للأعلى 20px ثم دوّر الشكل بزاوية -45°. انسخ وألصق الشكل ثم دوّر النسخة عمودياً (بالزر الأيمن ثم Transform > Rotate) ثم اسحبها إلى اليمين لنحو 170px. اجمع الجناحين Group معاً ثم قم بمحاذاتهما أفقياً مع أسفل جسم الكتكوت ثم ارفعهما بمقدار 40px. أدمج الجناحين والجسم باستخدام لوحة Pathfinder عن طريق خّيّار Unite ثم أرسل الجسم إلى أسفل الرسم كله.
ولننتقل الآن لتصميم أقدام الكتكوت. فلنبدأ برسم دائرة بحجم 20px واسحب النقطة السفلية للأسفل بمقدار 30px. هذا سيشكّل أحد الأصابع. انسخ الإصبع واسحبه لليمين بمقدار 10px وكرر الخطوة مرة أخرى وسيصبح لدينا ثلاثة أصابع متداخلة. استخدم أداة التحديد المباشر لتحديد النقطتين السفليتين اليمنى واليسرى وحرّكهما إلى الأعلى بمقدار 5px. دوّر الإصبع الأيسر بزاوية 30° واليمنى بزاوية -30° ثم قم بمحاذاتهما مع أسفل الإصبع الأوسط. أدمج الأصابع الثلاثة باستخدام خَيَار Unite ثم دوّر القدم بزاوية 30°. أنشئ نسخة لهذه القدم واعكسها عمودياً ثم اسحبها لليمين بمقدار 100px تقريباً. اجمع Group القدمين ثم قم بمحاذاتهما وسطياً مع أسفل الكتكوت.
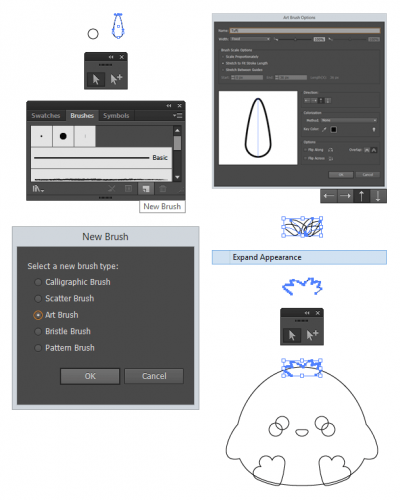
كل ما بقي لإنهاء رسم الكتكوت هو رسم بعض خصلات الريش فوق رأسه. لفعل ذلك نحتاج إلى إنشاء فرشاة مخصصة. ارسم دائرة بحجم 15px ثم اسحب النقطة العلوية للأعلى بمقدار 20px. افتح لوحة الفراشي Brushes panel بالضغط على F5 ثم انقر على مفتاح فرشاة جديدة New Brush. حدد خَيَار Art Brush ثم تأكّد أن خَيَار Direction موضوع على Stroke من الأسفل إلى الأعلى (اختر السهم للأعلى من بين الأسهم). استخدم أداة فرشاة الرسم Paintbrush بالضغط على مفتاح Bلرسم بعض الخصلات، وعندما تنتهي من رسمها اختر Expand Appearance من قائمة Object ثم ادمجهم باستخدام مفتاح Unite. احذف بعض النقاط السفلية ثم ضع الخصلات على رأس الكتكوت.
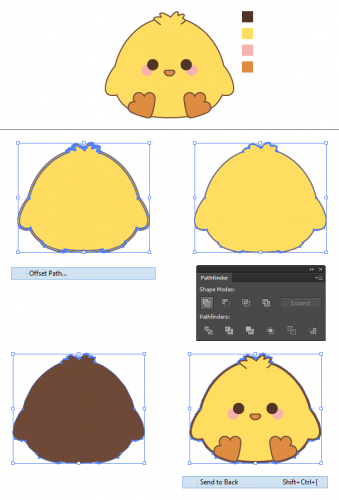
والآن لنقم بتلوين الكتكوت. وضعت حدود للكتكوت بسماكة 2pt حول الجسم، الأصابع والأقدام و3px إزاحة لمنح شعور بالعمق. ولإنشاء الإزاحة حدد الأشكال التي تكوّن شكل الكتكوت وانسخها وألصقها في المكان مجدداً، حدد العناصر المنسوخة ثم ادمجها بخَيَار Unite. ومن قائمة Object اختر:
Object > Path > Offset Path
غيّر Offset إلى 3px ثم اضغط OK. وَحّد Unite الشكل المدمج مع الإزاحة ثم أعطها لون تعبئة مطابق للون الحدود الذي وضعته سابقاً وأرسله إلى خلف الرسم كلّه.
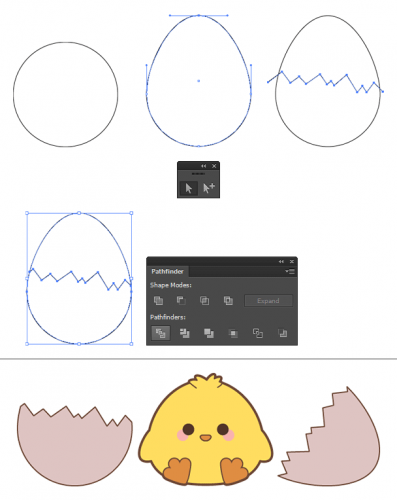
إنّ كتكوتنا قد فقس للتو، لذلك سنحتاج لرسم بيضته الآن. ارسم دائرة بحجم 200px واسحب النقطة العلوية إلى الأعلى 50px. استخدم أداة القلم Pen لرسم الخط المتكسّر عبر البيضة في موقع انكسار البيض عادة، ثم حدد البيضة والخط ومن لوحة Pathfinder اختر Divide. ألغِ تجمّع Ungroup قطاعات القشرة (زر يمين ثم Ungroup) وضع كل قشرة على جانب الكتكوت، لقد دوّرت الجزء العلوي من القشرة بزاوية -120°.
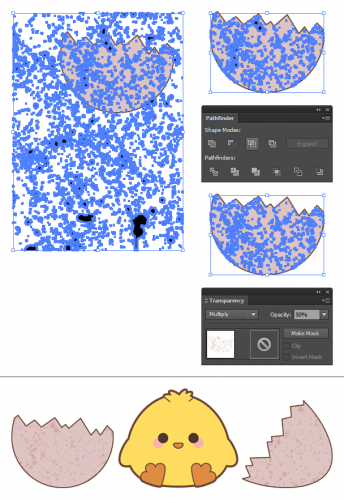
سنضيف تأثير التنقيط على قشرة البيضة للانتهاء من تصميمها. افتح مجموعة Free vector texture set التي أنشأتُها سابقاً وضع الشكل الأول في المجموعة فوق أحد نصفي قشرة البيضة، حدد هذا النسيج الذي فتحناه تواً واضغط CTRL+8 لإنشاء مسار مركّب (هذا مهم حيث سيسمح لنا استخدام خّيّار التقاطع Intersect في الخطوة التالية). انسخ وألصق القشرة في المكان ثم حدد النسخة والنسيج الأخير واختر Intersect من لوحة Pathfinder. أعطِ النسيج لون القشرة ذاته ثم استخدم لوحة الشفافية Transparency وبدّل خصائص المزج إلى Multiply وبدّل مستوى Opacity إلى 50%. كرر هذه الخطوة للنصف الآخر من قشرة البيضة.
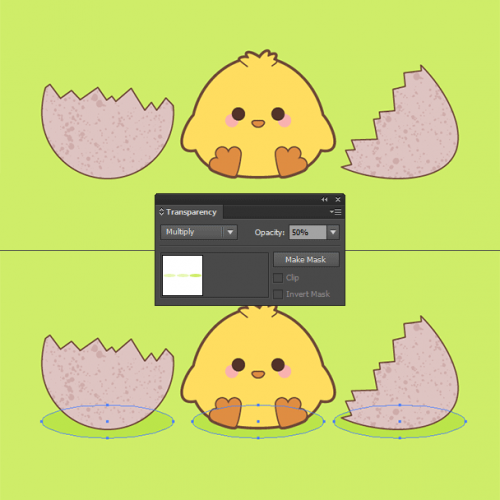
أضف بعض الأعشاب لإنهاء المشهد بالألوان الخضراء الزاهية. إن كنتَ تريد إضافة بعض العمق، أضف بعض الظلال الرقيقة تحت الكتكوت وقشور البيضة بإنشاء شكل بيضوي Oval بنفس لون تعبئة الأعشاب وبدّل خصائص المزج إلى Multiply وعدّل الشفافية Transparency إلى 50% (تذكّر أن تعيد ترتيب الطبقات لتكون الظلال تحت الكتكوت وقشور البيضة ولكن فوق الخلفية).
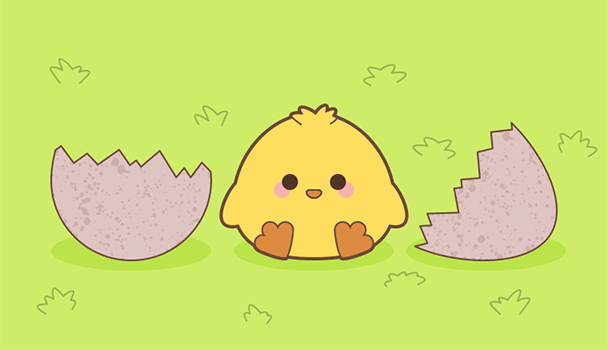
ولنضيف لمسة نهائية، لمَ لا نضيف بعض خصلات الأعشاب باستخدام ذات التقنية التي قمنا بواسطتها بإنشاء خصلات الريش على رأس الكتكوت؟
هذا كل شيء، كتكوت الربيع اللطيف اكتمل. أحسنتم عملاً.
ترجمة -وبتصرّف- للمقال: Create a Cute Spring Chick in Illustrator لصاحبته Liz Canning.

























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.