-
المساهمات
247 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
24
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد طاهر5
-
يمكنك كذلك بيع منتجاتك على موقع أسناد لتجني المال. إن كنت ملمًّا بالترجمة أو تمتلك خبرة في أي مجال من مجالات الدروس المتوفرة في أكاديمية حسوب يمكنك ترجمة المواضيع وستدفع الأكاديمية لك.
-
لا بدّ لكل مستقلّ أن يمرّ خلال مسيرته المهنيّة بتلك اللحظة التي يحتاج فيها إلى كتابة عرض للعمل على مشروع معيّن، وإن لم تكن خائفًا من فكرة كونك بائعًا للخدمات فإن هذا الخوف سيتضاعف بعد أن تدرك الكمّ الهائل من المستقلّين الذين يقدّمون العروض أملًا في الحصول على العمل. وكل هؤلاء وعلى اختلاف مشاربهم مجتمعون على قول عبارة (اخترني)، فهل يمكنك إيصال صوتك مع وجود كل هذه الأصوات؟ لنقم بذلك إذًا. سنخوض معًا في التفاصيل الدقيقة التي تتضمنها عملية كتابة عرضك كمستقلّ وسأستفيد من خبرتي التي اكتسبتها من العمل في هذا المجال لسنوات عديدة لأساعدك على إبراز صوتك من بين الجموع، وسيتضمن ذلك: أفضل الأساليب المتّبعة.الأخطاء الواجب تجنّبها.كيف تتابع نتائج العرض الذي ستقدمه.كيف تعدّل أسلوبك استنادًا إلى النتائج التي تابعتها.كيف أكتب عروضي عادة لم يكن حالي عندما بدأت بالعمل كمستقلّ مختلفًا عن حال أي مستقلّ جديد، إذ لم أكن أفقه شيئًا، أضف إلى ذلك صفة العناد والتعنّت، لتحصل على قائمة طويلة جدًّا بالأخطاء التي ستقترفها في فترة زمنية قصيرة؛ لذا سأوضّح لك الأخطاء التي وقعت فيها بدلًا من تعدادها ووصف سوءها فقط. النصّ التالي هو عرض كنت سأكتبه بهذه الطريقة لو لم أتعلم من الأخطاء التي ارتكبتها سابقًا. كنت في السابق معتادًا على كتابة بعض العروض الشاملة التي أمتدح فيها نفسي على الدوام، ولكن عندما أنظر إلى هذه العروض اليوم فإني أشعر بالغثيان، لا بل سيكون تعبير (الغثيان الشديد) أفضل في هذا الموقف، فالدعابة لن تنفع أحدًا هنا. حان الوقت الآن لتقسيم هذا العرض إلى أجزاء متعدّدة ومعرفة الأخطاء التي يحتويها بعد أن تعرّفنا إلى هذا الأسلوب الفظيع في كتابة العروض، وسنبدأ بتحليل ونقد أسلوبي القديم هذا من منظور عامّ قبل الولوج إلى التفاصيل، وسيساعدك هذا على فهم الأمور العامّة بصورة جيّدة. بعض النقاط العامةكل ما فعلته هو التبجحلن يبدو هذا العرض سيّئًا عند النظر إليه للوهلة الأولى وكلّ شيء فيه صحيح، فقد تكلّمت عن خبرتي وذكرت ما قمت به من أعمال، وأشرت إلى ما أفتخر به من إنجازات في العمل، ثم أعطيت رابطًا لمعرض أعمالي، وقدّمت شكري في نهاية العرض. ما الخطأ في كل ذلك؟ إن نظرت إلى العرض بإمعان فإنك ستلاحظ سمة تتواتر فيه من البداية إلى النهاية، إنها سمة التبجّح والتباهي، مع الاكتفاء بتقديم مادة قليلة إلى الشخص أو الفريق الذي أرسلت إليه هذا العرض. لم أجب عن أي شيء فيما سردتهكما قلت لك سابقًا، فقد كنت أستخدم هذا الأسلوب لكل طلب عمل يصادفني. إذًا باعتقادك ما هي نسبة الإجابات التي حصلت عليها بعد إرسال هذا النوع من العروض لمرّات عديدة؟ الإجابة هي 0%، ولنأخذ عملية صيد الأسماك كمثال لفهم سبب انخفاض النسبة إلى هذا المستوى. عندما ترغب في صيد الأسماك يكون أمامك خياران، الأوّل أن تستخدم طُعمًا تحبّه جميع الأسماك بلا استثناء، والثاني استخدام طُعم خاص لصيد نوع معيّن من الأسماك. لقد كنت أستخدم الطُّعم الأوّل والذي يبدو أنه يرضي جميع أنواع الأسماك، ولكنّه لم يجذب سوى ما يتغذّى في الأعماق. الكثير من المعلومات غير ذات الصلةإن كنت أريد تقديم عرض لأعمل كمصمّم في المشروع، فما الفائدة من ذكر خبرتي في التطوير ضمن العرض؟ كنت أظنّ مسبقًا أنّ ذلك سيدلّل على مهاراتي المتنوّعة وسيرضي ذلك العميل ويدفعه إلى التعامل معي. ولكن ما فعلته في الواقع هو أنّي قدّمت إلى قارئ العرض انطباعًا مفاده أنّي لا أعير مشروعه الاهتمام اللازم، أو حتّى أنّي لا أمتلك القدرة ربّما على فهم ما أقرؤه. لم أُظهر شخصيتي في العرضألم تلاحظ أثناء قراءتك لهذا العرض أنّك قادر على إزالة اسمي واستبداله باسمك بكل سهولة؟ من المؤكّد أنّ كل هذا التباهي لن يكون ملائمًا في هذه النقطة من مسيرتك المهنية، ولكن يمكنك تبديل الاسم دون الحاجة إلى تبديل شيء آخر. للأسف هذا هو الحال لأنّي لم أقم بأي شيء لإظهار شخصيتي في هذا العرض. لن تنفعك كل تلك التفاصيل إن لم تظهر شخصيتك في العرض، وسيكون عرضك سريع النسيان. إنه طويل جداألم تلاحظ طول هذا العرض؟ يبدو الأمر وكأنّي أحاول كتابة موضوع إنشاء للمرحلة الثانويّة لأبيّن السبب الذي يجعلني أفضل من ملايين الأشخاص الذين يغرقون بريدك الإلكتروني وهم يطلبون العمل على هذا المشروع. يجب على العميل أن يقرأ ويتفحص عددًا كبيرًا جدًّا من العروض عندما يرغب في توظيف مستقلّ لإنجاز مشروعه الخاصّ. إن طلبت من شخص يتصفّح العديد من رسائل البريد الإلكتروني قراءة عرض مطوّل كهذا العرض فهذا يعني دعوتك إياه إلى المرور على عرضك هذا مرور الكرام أو تجاوزه في أسوأ الأحوال. تفكيك العرض إلى أجزاءبعد أن تعرّفنا على النقاط الأساسية الأربعة التي جعلت العرض غير ذي نفع أو فائدة، دعنا نفكّكه إلى أجزاء ونتفحّص العبارات والجمل التي كانت سبب كلّ هذه المشاكل. ذكر العمر وسنوات الخبرة كنت أعتقد دومًا أن ذكر عمري وسنوات خبرتي من الأمور الجيدة. كنت أظنّ أن العميل سينبهر عندما يرى عمري خصوصًا عندما كنت مراهقًا وأنه سيرغب بالتعامل معي الآن ليؤسس لعلاقة متينة وراسخة ستستمرّ معي إلى الأبد. ولكن كان هذا خطأً فادحًا. عندما تذكر عمرك أو سنوات خبرتك في العرض الذي ستقدمه فإنّك تعطي انطباعًا إلى العميل بالخوف من عدم القدرة على تقديم ما هو جيّد لهذا المشروع. وهذا ما يحدث بالفعل، فأنت كمن يصنع نظّارة بعدسات ورديّة لتظهر بمظهر جيّد قد حدّدته بنفسك مسبقًا. ذكر كل شيء أقوم به إن كنت قاسيًا مع نفسي فمن سيكترث لهذا الهراء؟ هل يبحث العميل عن مصمّم أم مطوّر؟ مدوّنٍ أم كاتب؟ من النادر أن يبحث العملاء عن شخص يمتلك مجموعة من المهارات، لذا فإن المبالغة في عرض خبراتك يجعلك تبدو بمظهر الأحمق. في الواقع، إن شاهدت عرضًا يتضمّن مجموعة من المهارات في التّصميم أو التطوير فمن الأفضل أن تتجاهله، إلا إن كنت تريد أن تبدو أحمقًا كما كنت أنا كذلك بالتأكيد. التكلم بدون فائدة عن جدارتي بهذا الموقع يمكنك مدح نفسك بالطريقة التي تريدها وحسبما تقتضي الحاجة، ولكنّ ذلك لن يغيّر شيئًا من الواقع. إذ يمكن للعميل أن يجد ما ذكرته أو لا يجده بمجرّد النّظر إلى معرض أعمالي؛ لذا أصدقك القول أن كلّ ما حصلت عليه هو أنّي جعلت نفسي أبدو أقلّ خبرة مما أنا عليه في واقع الحال. الأساليب الأفضلبعد أن تعرّفنا معًا على مثال جيّد عن الأمور التي يجب عليك تجنّبها، حان الوقت للتعرف على ما يجب عليك فعله في هذا الصّدد. سأطرح فيما يلي بعض الأمثلة على عروض قوية تستند على أرض ثابتة، عروض تستحق القراءة وتستحق الاختيار. نصائح لصناعة عرض جيدمن المؤكّد أن بعض الأفكار قد تبلورت لديك عن الأمور التي تجعل العرض جيًّدا بعد الاطلاع على الأخطاء التي ارتكبتها في عرضي الفظيع. ولتتشكّل لديك الصورة الكاملة عن الموضوع إليك بعض الإرشادات التي تضمن لك الحصول على عرض جيّد إن التزمت باتباعها. أبقه قصيرًا، فقرتان على الأكثر.لا تخرج عن الموضوع.لا تذكر عمرك وسنوات خبرتك على الإطلاق.لا تتباهى.أبقه بسيطًا.أظهر شخصيتك ولكن كن متواضعًا.تبدو هذه الخطوات سهلة أليس كذلك؟ عظيم، لنلق نظرة الآن على نموذجين من العروض التي يمكنك استخدامها. سيسلّط المثال الأول الضوء على ما ستفعله إن حصلت على طلب قصير لا يوضّح فيه العميل متطلّباته بصورة جيّدة. أما المثال الثاني فسيقدم مخطّطًا للطريقة التي ستجيب بها على الطلب الذي يحتوي على معلومات مفصّلة، مثل التخصّصات والأجر المطلوب والوقت الأمثل للاتصال. المثال الأول المثال الثاني: لماذا تجدي هذه الأمثلة نفعاحقّق هذان المثالان النتائج المرجوّة منهما لأنهما يستوفيان المعايير المطلوبة في الطلبات المُقدَّمة، ومن المؤكّد أن هذين المثالين يتطابقان بشكل تامّ مع الإرشادات التي استخلصناها من دراسة العرض القديم وتحليله ونقده. وللمراجعة فقط سنمرّ بسرعة على تلك الإرشادات: كلاهما قصير.عرض الأعمال، والسيرة الذاتية (إرفاق السيرة الذاتيّة أمر اختياري، أرفقها عندما يّطلب منك ذلك) ومعلومات الاتصال، كلّ ذلك معروض بصورة واضحة.لا وجود لمعلومات غير ذات صلة.كلاهما يدخل في صلب الموضوع بصورة مباشرة.أنت الآن على أتمّ الاستعداد للبحث عن العملاء وتمتلك الطريقة الصحيحة للتعريف عن نفسك، ماذا تنتظر إذًا؟ وقت التحديأرني في التعليقات كيف ستُظهر شخصيتك في الأمثلة السابقة، أتطلّع شوقًا إلى قراءة تعليقاتكم. ترجمة ـ بتصرّفـ للمقال How to Write a Freelance Pitch That Gets Clients لصاحبه Jamal Jackson. حقوق الصورة البارزة: Designed by Freepik.
- 2 تعليقات
-
- 8
-

-
- معرض أعمال
- سيرة داتية
-
(و 5 أكثر)
موسوم في:
-
يمنحك عملك كمستقلّ فرصة العمل مع العديد من المصمّمين والمبدعين، ولكن عليك أن تنظر إلى العمل من منظور مختلف لتكون قادرًا على منح زبائنك جميع ما في جعبتك. سيمنحك التعاون مع مستقلّين آخرين فرصة تقديم أمور رائعة، بالإضافة إلى الحصول على شعبيّة أكبر في عملٍ يمتاز بالوحدة في أغلب الأحيان. نقدّم إليك فيما يلي بعض الأسباب التي تجعل من فكرة العمل مع الآخرين فكرة رائعة. إن كنت مستقلًّا فهذا يعني أنّك تتحمّل الكثير من المسؤوليات على عاتقك بالإضافة إلى الكثير من أيام العمل التي ستكون فيها وحيدًا. يجذب التخصّص في مجال معيّن العملاء إليك بالتأكيد، إلّا أنّ تعدّدية القدرات والتخصّصات أمر تزداد أهمّيته شيئًا فشيئًا هذه الأيام، إذ يعرف العملاء هذه الأيام ما يريدونه، ومع هذا العدد الكبير من المصمّمين والشركات التي تطرح خدماتها في السوق يصبح إرضاء العميل أمرًا صعبًا في بعض الأحيان. كيف تتعاون مع الآخرين؟يمكنك التعاون مع الآخرين بطرق متعدّدة ولكن يجب عليك أن تأخذ بنظر الاعتبار ما يتوفر لديك من الخيارات والعلاقات، ومن يتوفّر من أقاربك في المناطق المجاورة لك، ومن يهتمّ منهم فعلًا بالتعاون معك. يمكن أن يكون التعاون من خلال مشاركة المكتب مع مستقلّ آخر ويكون بينكما اتّفاق شفهيٌّ على مساعدة بعضكما البعض في الأمور التي يبرع كلٌّ منكما فيها، وتوجيه العملاء إلى بعضكما البعض عندما يتلقّى أحدكما عرضًا في مشاريع تدخل في تخصّص أحدكما دون الآخر. يمكن للتعاون أن يكون صغيرًا أو كبيرًا بالاعتماد على ما تفضّله، ففي العديد من الحالات يمكن أن يتسلّم المستقلّون مشاريع أكبر إن عملوا معًا، ثم يقسّم العمل بينهم إلى أجزاء كلٌّ حسب خبرته. وبصورة عامّة سيكون لديك عدد من الخيارات إن كنت قادرًا على إيجاد طريقة لاحتساب الفواتير والوقت المصروف على العمل بصورة قانونيّة وصحيحة. إليك بعض الأسباب التي ستدفعك إلى التفكير في العمل مع مستقلّين آخرين والحصول على المزيد من العملاء. القدرة على منافسة الشركات الكبرى بشكل أفضلتمتلك الشركات الكبيرة عددًا من المصمّمين الذي يمتلكون مهارات ومعارف أكبر وأوسع من مهاراتك، وسيساعدك التعاون معهم على رفع مستوى مهاراتك وتحسينها. هذا يعني أنّه كلّما ازداد عدد الأشخاص العاملين على مشروع معين، ازدادت القدرة على تقديم مهارات أعلى وأصبح تحديد موعد التسليم أكثر سهولة، ويعدّ هذا من الأمور المفيدة التي سيحصل عليها العميل عند اختياره العمل مع الشركات بدلًا من المستقلّين. تقديم المزيديشبه هذا السبب سابقه قليلًا. إن كنت مصمّم مواقع على سبيل المثال وكنت تعمل مع كاتب مستقلّ ومصمّم أو مصوّر فوتوغرافي، فبمقدورك أن تقدّم للعميل مجموعة خدمات أكثر تكاملًا، إذ لا يحبّذ العملاء التعامل مع أكثر من شخص لإنجاز الأعمال. بالاتفاق مع مستقلّين آخرين يمكنك وبكل بساطة إخبار العميل أنّك قادر على التقاط الصور للموقع الإلكترونيّ، وتصميم الشعار، وغير ذلك... علاقات أوسعمن المؤكّد أنك تمتلك شبكة خاصّة من العلاقات، وكذلك الأمر بالنسبة للآخرين. سيمنحك تعاونك مع مستقلّ آخر شبكة علاقات أوسع بكثير، وهذا يعني زيادة احتمالية الحصول على العملاء والمشاريع بمجرّد تعاونكما معًا، وسيوفّر هذا التعاون مزيدًا من العملاء ومزيدًا من العلاقات. تقاسم التكاليفإن كنت تتشارك مكتبك مع شخص ما فهذا يعني أن التكاليف ستصبح أقلّ، إذ أنّكما ستتقاسمان كلفة الإيجار، وفواتير الكهرباء وربما تكاليف بعض الأدوات. ليس من الضروريّ أن يكون تخفيض التكاليف السبب الأساسيّ للتعاون مع الآخرين، إلا أنّ في الأمر فائدة كبيرة، خصوصًا لمن يواجه بعض الصعوبات المادّيّة. إسداء النصائح لبعضكم البعضإنّ الحصول على النصائح ممن يمتلك خبرة مماثلة لخبرتك أمر مفيد جدًّا، إذ أنّه يساعدك على تحسين مستواك في العمل الذي تقوم به ولن تتضرر أبدًا من وجود من تتناقش معه حول ما تواجهه من حالات مختلفة في العمل. من السهل جدًّا أن تقع في بعض المشاكل إن كنت تعمل بمفردك، فاليد الواحدة لا تصفّق. ستصبح اجتماعيا أكثرإن أهمّ ما يفتقده المستقلّون هو ذلك الجانب الاجتماعي في العمل في الشركات الكبيرة، فلا شيء أفضل من وجود من يشاركك في شرب القهوة في خضمّ العمل اليوميّ المجهد. ترك انطباع أكبر بالاحترافيةسيساعدك التعاون مع مستقلّين آخرين على ترك انطباع أكبر بالاحترافية، إذ سيعجب العملاء بحقيقة كونك تعمل مع أشخاص آخرين، ومقابلة العميل في المكتب أفضل بكثير من مقابلته على أريكة المنزل، وسيحدّد هذا في بعض الأحيان إمكانية قبول عرضك أو رفضه من قبل العميل. سيكون هناك من يساعدكستمرّ يومًا ما بظروف استثنائية وغير متوقّعة تضطرّك إلى الابتعاد عن العمل، أو ربّما تمنعك من الإجابة على الهاتف، أو قد تحتاج إلى بعض المساعدة في أمر ما فقط، في كل هذه الحالات سيكون التعاون مع مستقلّ آخر أمرًا مفيدًا جدًّا. ستشعر بالأمان عند وجود من تثق به عندما تمرّ بأمر غير متوقع. وحتّى لو كنت أنت المدير الذي يمتلك مسؤولياته الخاصّة، فإن شعورك بالوحدة سيصبح أقلّ عند وجود شخص ما إلى جانبك، تذكّر فقط أنّ هذا الأمر متبادل بينكما. النتيجةتبدو هذه الأسباب جيّدة لتدفعك ولو لمجرّد التفكير في العمل مع الآخرين، وهذا لا يعني بالضرورة أن تشارك مكتبك مع شخص آخر، بل يمكن أن يتمثل في وجود شخص يمكنك الاتصال به عند الحاجة، اعلم أن سبل التعاون متعددة وما عليك إلا إيجاد ما ينفعك منها. يمكنك مثلًا البحث في منطقتك عن بعض الأبنية التي تتوفّر فيها مكاتب مخصّصة لهذا الغرض لذا ابحث في منطقتك لتتعرف إلى الإمكانات المتاحة. تذكّر دائمًا أنّه يجدر بك اختيار أناس تعتقد أن عملك معهم سيكون جيّدًا وكن مستعدًا للتعاون معهم قدر المستطاع. فكّر في هذه الأشياء وستجد منها ما ينطبق عليك. لكلّ شيء إيجابيات وسلبيات وفي بعض الأحيان يجب عليك التجربة قبل إعطاء الحكم النهائي. هل تملك بعض الخبرة أو النصائح في هذا المجال؟ شاركنا إياها وسنكون سعداء لسماع تعليقك. ترجمة ـ وبتصرّف ـ للمقال Why Collaborating with Other Freelancers Can be a Great Idea. حقوق الصورة البارزة: Designed by Freepik.
-
Pac-man لعبة معروفة لدى غالبيّة الناس، وتعدّ اليوم أحد رموز ثمانينيات القرن الماضي، تلك اللعبة التي يتجول فيها باك مان في المتاهات وهو يتناول النقاط، هاربًا من أعداءه الوحوش تارة، وملتهمًا إيّاهم تارة أخرى. سينصبّ تركيزنا على الوحوش: Blinky ،Pinky ، Inky وClyde. سنصنع معًا وحش لعبة باك مان الخاصّ بنا بنظام ألوان 8-بت في برنامج Illustrator، وستتمكن في نهاية الدّرس من صنع وحش إضافي بنظام ألوان 8-بت لتحصل على نقاط إضافيّة. سنصنع اليوم الوحش Pinky والمعروف كذلك باسم Speedy. افتح ملفًّا جديدًا في Illustrator، ولتكون الأمور سهلة قدر الإمكان سنعدّل الشبكة لنتمكّن من العمل في مربعات قياس ضلعها 20px. افتح قائمة Edit ثم اختر: Preferences > Guides & Grid في مربّع حوار Preferences غيّر إعدادت الشبكة إلى خطّ شبكة Gridline لكل 20px والتقسيمات الفرعية Subdivisions إلى 1 ثم اضغط Ok. في حال أردت العودة إلى الإعدادات الافتراضية فإن قيمة خطّ الشبكة الافتراضية هي خطّ شبكة لكل 72pt و التقسيمات الفرعية 8. لعرض الشبكة التي أنشأناها اذهب إلى قائمة View ثم اختر إظهار الشبكة Show Grid. تأكد كذلك ومن خلال قائمة Edit من تحديد خيار الانجذاب نحو الشبكة ("+Snap to Grid (SHIFT+CTRL سيساعدنا هذا الخيار في محاذاة العناصر بالاعتماد على الشبكة. بما أننا سنصنع شخصية الوحش Pinky سنختار اللون الوردي كلون للتعبئة Fill color وحد خارجي Stroke شفاف (استخدمت اللون ذي القيمة #fcbee3، ولكن بإمكانك استخدام اللون الذي يعجبك)، بعدها سنصنع الشكل الأساسي للوحش Pinky بواسطة أداة المستطيل (Rectangle Tool (M لتعبئة المربعات المفردة عن طريق السحب من زاوية معينة باتجاه الزاوية المعاكسة لها. استمر في تعبئة جسم الوحش Pinky حتى تحصل في نهاية المطاف على شكل وحش بنظام 8-بت. اصنع عيني Pinky مستخدمًا اللونين الأبيض والأزرق الغامق للحدقتين (استخدمت اللون ذا القيمة #3b2ea2 للأزرق الغامق). أخيرًا حدّد جميع المربعات التي صنعتها واجمعها ضمن مجموعة واحدة بالضغط على CTRL+G. لقد اكتمل تصميم وحش باك مان بنظام 8-bit، ألم يكن ذلك سهلًا؟ يمكنك الاكتفاء بهذا، أو يمكنك أن تضيف بعدًا إضافيًّا إلى الشكل وذلك بتحويله إلى شكل ثلاثي الأبعاد. لجعل Pinky ثلاثي الأبعاد اذهب إلى قائمة Effect ثم اختر: 3D > Extrude & Bevel وفي مربع الحوار غيّر قيمة Extrude Depth إلى 30pt، وBevel إلى Tall-Round وHeight إلى 3pt واضغط OK. هاهو Pinky بالأبعاد الثلاثة، وإن لم تحصل على هذه النتيجة فقد يعود السبب إلى عدم تجميع الأشكال قبل تحويلها إلى الأبعاد الثلاثة. نقاط إضافية لماذا لا نصنع وحش باك مان على هيئة زومبي، باستخدام الطريقة ذاتها؟ الأمر عائد إليك مرة أخرى في الإبقاء على الشكل مسطّحًا ثنائي الأبعاد أو تحويله إلى غول ثلاثي الأبعاد مستعد لمطاردة باك مان في المتاهة في محاولة لتناول دماغه... أتمنّى أن تكون قد استمتعت بصناعة وحش باك مان حتى بعد إصابته بفيروس الزومبي. ترجمة -وبتصرّف- للمقال Create an 8-bit PacMan Style Ghost in Illustrator لصاحبته Liz Canning.
-
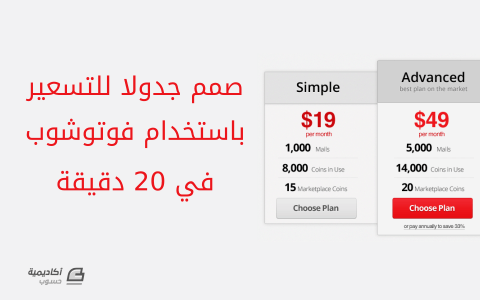
اعتاد المصمّمون على عرض البيانات بطرق مختلفة، إذ يمكن عرضها على شكل تصميم، أو واجهة معيّنة، أو ربّما على شكل جداول، كلّ ذلك تيسيرًا لفهم هذه البيانات. وقد كانت جداول الأسعار ولا زالت مستخدمة من قبل العديد من الشّركات والأفراد على حدٍّ سواء لعرض خطط التّسعير المتوفرة لديهم. إن كنت تملك خططاً متعدّدة للتسعير فعرضها على هيئة جدول للتّسعير سيكون أمرًا مفيدًا وجذّابًا في نفس الوقت. سنستخدم برنامج Adobe Photoshop لتصميم جدول للتّسعير وسيستغرق العمل حوالي 20 إلى 30 دقيقة. جدول التسعير الخطوة 1أنشئ ملفًّا جديدًا بالأبعاد 1200px في 600px. ستكون أبعاد جدول التّسعير 1000px في 340px ولكنّنا سنحتاج إلى بعض المساحة الّتي ستحيط بالجدول، لذا ستكون أبعاد الملفّ أكبر قليلًا من أبعاد الجدول. الخطوة 2بواسطة أداة المستطيل ذو الأطراف المدوّرة (Rounded Rectangle Tool (U، ارسم مستطيلًا بالأبعاد التّالية: 1000px في 340px، ثمّ أضف إليه بريقًا خارجيًا خفيفًا Outer Glow بواسطة أنماط الطبقات Layer Styles بالإضافة إلى حدّ خارجيّ Stroke بسماكة 1px، كذلك أعط الحدّ الخارجيّ لونًا أغمق بقليل من لون المستطيل. الخطوة 3سنقسّم جدول التّسعير إلى ثلاثة أقسام. التّرويسة، المحتوى ومساحة لزرّ الإجراء. سيحتوي قسم التّرويسة على اسم الخطّة فقط. باستخدام أداة المستطيل (Rectangle Tool (U، ارسم شكلاً بعرض 1000px وارتفاع 70px. لوّن المستطيل باللّون (#e0e3e3) وأضف إليه ظلًّا للحصول على نفس التّأثير الذي ينتج من تطبيق (البريق الخارجيّ Outer Glow) باستثناء إمكانية تحديد اتّجاه الظّلّ (بتغيير مقدار الزّاوية). الخطوة 4سيحتوي جدول التّسعير على 4 خطط يمكن التّسجيل في الموقع من خلالها، ومن الشّائع أن تقوم بتمييز إحدى الخطط وتسميتها بـ (الخطة الأفضل) أو ما شابه ذلك. استخدم أداة المستطيل ذي الحوافّ المدوّرة (U) وارسم شكلاً بالأبعاد 250px في 290px، ثم طبّق نفس التأثيرات الّتي طبّقتها على الطّبقة الأساسيّة. الخطوة 5كرّر الخطوة 3، باستثناء تلوين التّرويسة بلون رماديّ غامق (#d1d1d1). الخطوة 6سنستخدم نوعين من الخطوط في جدول التّسعير، (Open Sans) و (Helvetica)، استخدم الوزن متوسّط السّماكة لخط (Open Sans) في اسم الخطّة في قسم التّرويسة. الخطوة 7استخدم الخط (Helvetica) في قائمة الأسعار لكلّ خطّة، وبما أنّنا نرغب في تمييز (الخطة المتقدّمة)، سنعطي وسم السّعر لونًا أحمر برّاقًا. الخطوة 8ننتقل الآن إلى قسم (المحتوى)، والّذي سيحتوي على ثلاث مزايا ستقدّمها لزبائنك، وسيكون ذا بنية جميلة وبسيطة. سنستخدم خطّ (Open Sans)، سيكون خطّ الأرقام بحجم 24pt سميك، أما خطّ النّصوص سيكون بحجم 14pt عاديّ. ستكون المزايا مفصولة عن بعضها البعض بخطوط منقّطة، ويمكن استبدالها بكلّ سهولة بخطّ بسيط. الخطوة 9يجب أن تحتوي كل خطّة على زرّ يمكن للزّبون ومن خلال الضّغط عليه أن يتّخذ إجراءً تجاه الخطّة، سواء كان هذا الإجراء هو الحصول على معلومات أوسع عن هذه الخطّة، الاستئناف أو الدفع. باستخدام أداة المستطيل ذي الحوافّ المدوّرة (U)، ارسم مستطيلاً رماديّ اللّون، وأضف إليه تأثير الظلّ بلون رماديّ غامق. الخطوة 10طبّق تأثير التدرّج اللوني Gradient Overlay واختر نمط المزج Soft Light، والشّفافية بمقدار 40%. الخطوة 11أضف إلى الزرّ حدًّا خارجيًّا من النّوع المتدرّج Gradient. الخطوة 12مستخدمًا الخطّ (Open Sans Bold) وبحجم 24pt، أضف بعض الكلمات إلى الزرّ، سنضيف عبارة (Choose Plan). ضاعف قسمي (المحتوى) و(وزرّ الإجراء) مرّتين، وضعهما في المكان المخصّص لكلّ منهما. يمكنك الرجوع إلى الشّكل النهائيّ لمعرفة الأماكن المخصّصة لهذين القسمين. الخطوة 13لا تختلف (الخطّة المتقدمة) عن الخطط الأخرى سوى أنّ لون وسم السّعر وزرّ الإجراء أكثر بريقًا. زرّ الإجراء الأحمر مشابه بشكل كبير للأزرار الرماديّة، ولكنّه يختلف عنها بلونه الأساسيّ #ed161c، ولون الحدّ الخارجيّ المبيّن في الصّورة أدناه. الخطوة 14أخيرًا، غيّر ألوان الحدّ الخارجيّ من الألوان الرماديّة إلى الألوان الحمراء التّالية. النتيجة النهائية ترجمة -وبتصرف- للدرس Create a Pricing Table Using Photoshop in bout 20 Minutes لصاحبه Dainis Graveris.
-
تلقّيت مؤخّرًا رسالة على بريدي الإلكتروني يسألني فيها المرسل عن طريقة لرسم الحبال والعقد والتي يشيع استخدامها في التصاميم البحريّة في برنامج أدوبي الستريتور، فلمعت في رأسي فكرة استخدام فرشاة خاصّة Custom Brush في Illustrator، وبعد قليل من اللعب في البرنامج توصّلت إلى تقنيّة محكمة يمكن استخدامها لتحويل أي مسار إلى حبل متشابك ومعقّد. اتبع الخطوات التالية في هذا الدرس لتصنع حبلًا طويلًا يحتوي على بعض العقد وذلك باستخدام الفرش في Illustrator. سنتعلّم معًا كيفية إنشاء نقش فرشاة Pattern Brush خاصّ، وكيفية التغلّب على المشاكل التي تمنع الحبل من الالتفاف حول نفسه. سنخطو بعد ذلك خطوة أكبر وذلك من خلال توظيف التقنية نفسها في تصميم لوحة تيبوغرافيّة جميلة. لنبدأ بصناعة النقش الأساسي الذي سيكوّن الحبل. افتح برنامج Adobe Illustrator وارسم قَطْعًا ناقصًا ellipse على لوحة العمل. فعّل الأدلة الذكية Smart Guides بالضغط على (CTRL+U, CMD+U) ثم اضغط مفتاح ALT واسحب لمضاعفة الشكل ثم اجعله محاذيًا تمامًا للشكل الأصليّ. استخدم مؤشر الأدلة الذكيّة لجذب زاوية المستطيل إلى الجزء العلويّ الأيسر من القطع الناقص الأول، ثم اجعل المستطيل يمتدّ لينجذب إلى المسار السفليّ الأيمن من القطع الناقص الثاني. استخدم أداة المقص Scissors Tool لقصّ مسار القطعين الناقصين في النقطة التي يتقاطع فيها المستطيل معهما. حدّد واحذف النقاط السفلية واليسرى للشكل الأول، والنقاط العلوية واليمنى للشكل الثاني، للحصول على خط منحنٍ. تأكّد من تحديد شطري الخط المنحني، ثم اضغط مفتاح ALT واسحب نسخة من الشكل واجعلها محاذية للشكل الأصليّ. كرّر الخطوة السابقة عدّة مرات وذلك بالضغط على CMD+D أو CTRL+D لتحصل على قطعة صغيرة من الحبل. استخدام أداة المقصّ لقص المسار الزائد في نهاية الشكل حيث يتقاطع مع المسار اللاحق. ارسم دائرة واجعل حجمها مساويًا للحبل، واجعلها كذلك محاذية لنقطة النهاية المفتوحة. تخلصّ من الأجزاء المتداخلة مع الحبل عن طريق قصّ المسار في موضعين باستخدام أداة المقصّ. كررّ العملية في الجهة الأخرى من الحبل. يمكن استخدام نصف الدائرة هذا مرة أخرى عن طريق تدويره بزاوية 180°. ارسم تحديدًا حول جميع المسارات وزِد قيمة وزن الحدّ الخارجي Stroke. قم بتوسيع الشكل Expand من خلال الذهاب إلى: Object > Expand والضغط على OK لتحويل الحد الخارجيّ إلى شكل صلب. اختر التوحيد Unite من لوحة Pathfinder لمزج جميع الأجزاء المفردة في شكل واحد. اختر أداة التلوين الحيّ Live Paint واضغط على الحبل لتفعيل الأداة، ثم اختر اللون الأبيض للتعبئة وطبّقه على جميع المساحات المغلقة. وسّع الشكل مرة أخرى لتحويل العناصر ذات التلوين الحيّ إلى عناصر قابلة للتحرير. اضغط ALT واسحب الشكل بوساطة أداة التحديد Selection Tool لتصنع نسختين أخريين من الشكل. ارسم مستطيلًا بدون لون للتعبئة أو للحدّ الخارجي وحاذه بين قطعتين من نقش الحبل على الشكل الأول. استخدم الزاوية كمرجع لنقاط البداية والنهاية. ارسم مستطيلًا مشابهًا للمستطيل السابق على الشكل الثاني وأحط به نهاية الحبل واجعله يمتد على نفس النقاط المرجعيّة. ارسم مستطيلًا ثالثًا حول النهاية الأخرى للحبل على الشكل الثالث، وحاذه على نفس النقاط المرجعيّة على قطع الحبل بطريقة يصبح النقش فيها متطابقًا بالكامل. اختر كل قطعة من الحبل بالإضافة إلى المستطيل المحيط بتلك القطعة، ثم اختر خيار القصّ Crop من لوحة Pathfinder لقص الشكل بحجم المستطيل. اسحب القطع الثلاثة المتكونة إلى لوحة Swatches. افتح لوحة الفُرش Brushes واضغط على أيقونة (جديد New) وأنشئ فرشاة جديدة. اختر فرشاة النقش Pattern Brush. سنحتاج الآن إلى تغيير إعدادات فرشاة النقش باستخدام القطع الثلاثة التي صنعناها مسبقًا، وذلك من خلال وضعها في المربعات الصحيحة ضمن إعدادت الفرشاة. اختر القطعة الوسطى في القائمة المنسدلة الثانية، واختر القطع الطرفية للقائمتين المنسدلتين الأخريين. ارسم مسارًا باستخدام أداة القلم Pen Tool ثم طبّق الفرشاة الجديدة عليه لاختبارها. يمكن استخدام هذه الفرشاة بتطبيقها على أي مسار، ويمكن استخدام أداة قلم الرصاص Pencil Tool لرسم عقدة ثم تطبيق هذه الفرشاة عليها وتحويلها إلى حبل. ولكن انتظر هناك مشكلةلتمثيل العقدة بصورة صحيحة يجب على الحبل أن يشق طريقه من الداخل إلى الخارج أو بالعكس، ولكن المسار في Illustrator يتراكب حول نفسه فقط. من المؤسف أن لا يتيح Illustrator إمكانية تغيير تراتبية النقاط المفردة فوق بعضها البعض، الطريقة القديمة تقتضي أن يتم قصّ المسار إلى قطع منفصلة يمكن وضعها أعلى أو أسفل القطع الأخرى. لسوء الحظّ هذه الطريقة لن تنفعنا أبدًا، لأنّ القطع النهائية ستتولّد بشكل تلقائي عند قصّ المسار، وهذا سيقطع انسيابية الحبل. نعود إلى لوحة العملأنشئ فرشاة نقش جديدة، ولكن هذه المرة اختر القطعة الوسطى فقط. طبّق هذه الفرشاة على مسار العقدة. سيسمح لنا قصّ المسار باستخدام أداة المقصّ أن نضع المسار أعلى أو أسفل المسارات الأخرى مع المحافظة على انسيابية الحبل الكاملة. قُصّ المسار قبل وبعد كل مساحة يتراكب الحبل فيها، ثم استخدم الاختصارات CMD+} أو CTRL+} أو CMD+{ أو CTRL+{ لتغيير تراتبية القطع المقصوصة فوق بعضها البعض. قمنا بحلّ مشكلة التراكب، ولكن ظهرت مشكلة أخرى وهي عدم وجود أي قطعة نهائية للحبل، سنعمل على حلّ هذه المشكلة باستخدام فرشاة نقش أخرى. طبّق القطعة الوسطى كالمعتاد، ولكن هذه المرّة اختر القطعة التي ترتبط بمربع البداية. كرّر هذه الخطوة على فرشاة أخرى، ولكن استخدم القطعة الأخرى لمربع النهاية. يمكن الآن تطبيق الفرشاتين الجديدتين على كل من قطعتي البداية والنهاية لمسار الحبل، وبما أن لكل من هاتين الفرشاتين مربعًا واحدًا في أحد الطرفين، فإن النقش سيتطابق في جميع الأحوال. باستخدام مزيج من الأنواع الثلاثة من الفرشاة يمكن إنشاء أيّ نوع من المسارات مهما كان معقّدًا. لنخط خطوة أبعدإحدى الاستخدامات الذكية لفرشاة الحبل الجديدة هي إنشاء لوحة تيبوغرافية جميلة. استخدم أداة القلم الرصاص لرسم بعض الكلمات على لوح العمل. تذكر، يمكنك استخدام النقر المزدوج لتغيير إعدادات الأداة ولتحرير المسارات المحدّدة، لتتمكن من إعادة الرسم وتصحيح الأخطاء. استخدم أداة المقصّ لقصّ المسار وتعديل تراتبية المسارات فوق بعضها البعض لجعل الحبل يلتفّ فوق أو تحت القطع الأخرى. انتقل إلى برنامج Photoshop وألصق اللوحة التيبوغرافية على خلفيّة جميلة لإضافة بعض اللمسات النهائية إلى التصميم. أضف لونًا إلى الحبل بواسطة Color Overlay مع نمط مزج Multiply، ثم اختر نمط المزج Screen للطبقة لتصبح المناطق البيضاء مرئية فقط. أضف قناع طبقة Layer Mask إلى طبقة الكتابة واستخدم فرش فوتوشوب لمسح بعض الأجزاء من النص ولتضفي على الحبل مظهرًا يوحي بالقِدَم. مع أنّ فكرة الدرس تتمحور حول الحبال والعقد، إلا أنّه يمكن استخدام هذه التقنية لتصميم الأسلاك والأفاعي وحتى زينة الاحتفالات. ترجمة -وبتصرّف- للمقال How To Create Ropes & Knots with Illustrator Brushes لصاحبه Chris Spooner.
-
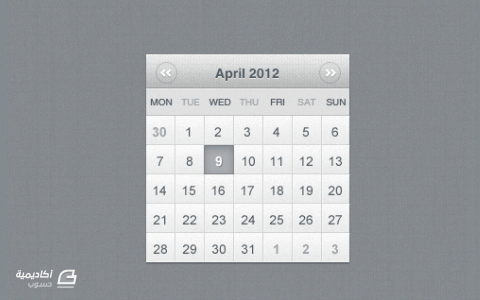
سنصمّم تقويمًا صغيرًا وجميلًا في برنامج فوتوشوب بالاستفادة من بعض الأساليب والتقنيات السهلة للحصول على نتيجة نهائيّة جميلة. سنحاول إضفاء مظهر مصغّر للواجهة عن طريق مزج بعض من الرماديّ والأسود بالإضافة إلى نقش جميل وأنيق. النتيجة النهائيةهذه هي النتيجة النهائيّة التي سنحصل عليها. الخطوة 1سنبدأ العمل برسم شكل بسيط، وليس من الضروري أن يكون كبيرًا لأننا سنستخدمه في الشريط الجانبي للموقع، اختر ما يتراوح بين 200px-300px للعرض والارتفاع. سنعمل في هذا المشروع على قياس 235px للارتفاع، و230px للعرض. أظف ظلًّا خفيفًا بمقدار 1px وبشفافية قدرها 50% لأننا نعمل على خلفية رمادية داكنة ولن يكون هناك تباين مع الظلّ الأسود. الخطوة 2سنبدأ بتكوين الشكل الأساسيّ والذي سيحتوي على مربعات التاريخ، وسيكون هذا الشكل بسيطًا جدًّا حتى وإن بدا غريباً بعض الشيء. سنرسم مستطيلًا (بارتفاع 35px تقريبًا) ثم نضيف إليه تدرّجًا لونياً Gradient Overlay بشفافية قدرها 6%. يبدو هذا المقدار قليلًا ولكنّنا لا نريد أن تكون المربعات بارزة جدًّا، فمهمّتها احتواء الأرقام التي تمثّل التاريخ. لتقسيم المربّعات سنضيف 6 خطوط بيضاء بلون الخلفيّة وبسمك 2px. الخطوة 3 كرّر ذلك 5 مرات، لتحصل على 35 مربعًا لعرض التاريخ. هذا العدد أكبر من عدد أيام الشهر بكلّ تأكيد، ولكن لا تقلق سنقوم بإضافة بعض أيام الشهرين السابق واللاحق للشهر الحاليّ. الخطوة 4سنضيف مستطيلين متساويين في الارتفاع، ونعطي المستطيل العلويّ لونًا أغمق من المستطيل السفليّ. يمكن تلوين المستطيل العلويّ بأيّ لون وذلك لأنّنا سنغطيه بتأثير النقش Pattern effect بعد قليل. يمكنك إضافة تأثير الظلّ Drop Shadow لاحقًا إذا ما جعلت المستطيل العلويّ أصغر بمقدار 1px ولكن هذه الخطوة اختيارية. الخطوة 5طبّق تأثير الظلّ على المستطيل العلويّ، وتأكّد من وضع القيمة 0 في خانة الحجم، وأعط الظلّ شفافية بمقدار 50% ليميل إلى اللون الرمادي أكثر من اللون الأبيض. الخطوة 6سنفصل المستطيلين عن طريق إضافة ظلّ داخليّ Inner Shadow بشفافية قدرها 15%، قد تبدو هذه القيمة قليلة ولن يكون الظل الداخليّ مرئيًّا بصورة جيّدة، ولكن سيكون لوجوده تأثير كبير على المظهر العامّ. الخطوة 7سنضيف نقشًا جميلًا من موقع SubtlePatterns إلى المستطيل العلويّ، يمكنك اختيار أي نقش فاتح الألوان من المجموعة التي يقدمها الموقع. أضف كذلك تأثير التدرج اللوني Gradient Overlay بشفافية قدرها 20%. الخطوة 8أدخل السنة والشهر الحاليّين في وسط المستطيل العلويّ، ، باستخدام خطّ Helvetica Neue بقياس 14px، ثم لوِّن النص بلون رماديّ غامق وأضف تأثير الظلّ بشفافيّة قدرها 50%. ارسم شكلين بواسطة أداة الأشكال الخاصة (Custom Shape Tool (U ثم ادمجهما (Ctrl+E) ثم ضاعفهما ثم اعكسهما (Ctrl+T). سيشير هذا الشكل إلى الشهرين السابق واللاحق للشهر الحاليّ. الخطوة 9بالانتقال إلى المستطيل الرماديّ السفليّ، سنضيف أسماء أيام الأسبوع بالشكل المختصر، باستخدام خطّ Helvetical Neue بوزن Regular وقياس 12px. الخطوة 10ارسم مستطيلًا رمادي اللون باستخدام أداة المستطيل (Rectangle Tool (U فوق أي من مربعات التاريخ، ثم أضف تأثير الظل الداخليّ بشفافيّة قدرها 50%، ونمط مزج Overlay، وقياس 10px ومسافة 3px. الخطوة 11أضف لنفس المربع تأثير الحدّ الخارجي Stroke بقياس 1px وبلون رماديّ أغمق، سيصبح الظلَّ الداخليّ أكثر وضوحًا وسيكون هناك إطار صغير بين المربّع الذي تمّ تحديده والمربعات الأخرى. الخطوة 12أدخل بقية الأرقام باستخدام خط Helvetica Neue بوزن Regular وبقياس 12px، أضف كذلك أرقام الشهر السابق والشهر اللاحق واجعل لون هذه الأرقام أغمق قليلًا من لون الخلفية. النتيجة النهائية يمكن إنهاء العمل برسم شكلين دائريين باستخدام أداة القطع الناقص (Ellipse Tool (U مع الضغط على مفتاح Shift بصورة مستمرّة للحصول على الشكل الدائريّ. أعط القيمة 0 للتعبئة Fill ثم طبّق حدًّا خارجيًا ذا لون رمادي داكن بقياس 1px، وضع هذين الشكلين الدائريّين فوق أسهم التنقّل بين الشهر السابق واللاحق لتحسين مظهرهما قليلًا. ترجمة -وبتصرف- للدرس Design an Elegant Calendar Using Adobe Photoshop in 15 Minutes لصاحبه Dainis Graveris.
-
زيادة دقة الصورة يعني زيادة حجمها وهذا غير مرغوب به في تصميم مواقع الانترنت، هناك من يستخدم الدقة 96dpi، ويستخدم المصممون أيضًا الدقة 200dpi عند التصميم لشاشات الرتينا Retina لأجهزة شركة أبل.
-
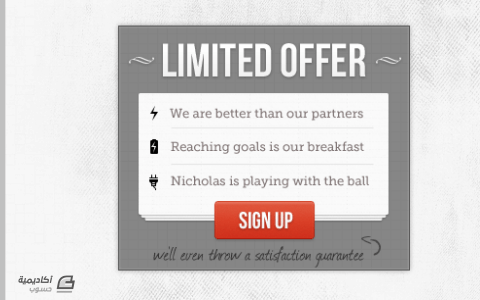
سنتعلّم معًا كيفيّة صناعة شريط إعلاني ببضع خطوات بسيطة، حيث سنصمّم شريطًا إعلانيًّا من الصّفر وفي غضون دقائق. سنسعى كذلك لجعل هذا الشّريط متعدد الاستخدامات لتتمكّن من استخدامه في اﻹعلان عن أي مشروع من مشاريعك الخاصّة. الخطوة 1أحد المقاسات الأكثر شيوعًا في مجال تصميم اﻷشرطة اﻹعلانية هو 300px * 250px. افتح برنامج فوتوشوب Photoshop وأنشئ مستندًا جديدًا بخلفيّة رماديّة وبمقاسات أكبر. الخطوة 2ارسم مستطيلًا رماديًّا داكنًا باستخدام أداة المستطيل (U)، وكما قلنا سابقًا فإنّ أبعاد المستطيل يجب أن تكون 300px * 250px. أضف تأثير التوهّج الخارجيّ Outer Glow باللون (#343434). الخطوة 3طبّق كذلك تأثير التوهّج الداخليّ، قد يبدو التّأثير مشوّشًا اﻵن ولكنه سيعطي لمسة جميلة للمستطيل في النّهاية. الخطوة 4سنطبّق نقشًا على المستطيل وسيكون شفّافًا تقريبًا، لذا سنطبّق نمط المزج Soft Light وشفافيّة بمقدار 5%. الخطوة 5سننهي العمل على المستطيل بإضافة تأثير الحدّ الخارجيّ Stroke، بحجم 1px بلون أغمق من لون المستطيل اﻷساسيّ. الخطوة 6يمكن استخدام أي مجموعة زخرفيّة تتوفّر لديك، ويتوفّر الكثير من هذه المجاميع مجّانًا على شبكة اﻹنترنت وبمختلف الأشكال واﻷنواع. سنعتمد الخطّ (Bebas Neue) بحجم 48px كخطّ للعنوان، ثمّ نطبّق تأثير الظلّ Drop Shadow على العنوان وعلى اﻷشكال الزخرفيّة كذلك. الخطوة 7ارسم مستطيلاً باﻷبعاد 260px * 125px بواسطة أداة المستطيل مدوّر الحوافّ Rounded Rectangle Tool بمقدار 2px، ثم طبق تأثيرّ الظلّ عليه، سنضاعف الشّكل مرّتين، ثمّ نقلّل حجم الشكل اﻷوّل بنسبة 1% والثّاني بنسبة 2%. الخطوة 8سنعتمد الخطّ (Museo Slab) باللّون (#887e7e)، اختر اﻷيقونات التي ترغب بها وباﻷبعاد 16px * 16px من مجموعة IconSweets 2 وضعْها في أماكنها المخصّصة لها. ارسم خطّين دقيقين باللّون (#e6e6e6)، ليكونا بمثابة حدّ فاصل للحدود الخارجيّة للنص. الخطوة 9ارسم مستطيلًا أحمر اللّون (#dc4027) بواسطة أداة المستطيل مدوّر الحواف (U)، سيكون الشكل اﻷساسي الذي سيمثّل زرّ اﻹجراء. طبّق تأثير الظلّ Drop Shadow. الخطوة 10طبّق تأثير الظلّ الداخليّ Inner Shadow بشفافيّة مقدارها 15%. الخطوة 11طبّق تأثير التّدرّج اللونيّ Gradient Overlay ونمط مزج الطّبقة Soft Light بشفافيّة مقدارها 35%. الخطوة 12طبّق تأثير الحدّ الخارجيّ على الزرّ، واختر التدرّج اللونيّ من قائمة نوع التّعبئة Fill Type لكي نطبّق لونًا أحمر غامق للجزء السفليّ من الزرّ ولونًا فاتحًا للجزء العلويّ منه. الخطوة 13اكتب بعض الكلمات على الزرّ مستخدمًا الخطّ (Bebas Neue)، يمكن أن تكتب ما تشاء، وسنختار العبارة (Sign Up)، ثمّ طبّق تأثير الظلّ على النصّ. الخطوة 14أخيرًا سنضيف بعض النّصوص التي تشبه كتابة اليد إلى زرّ اﻹجراء، ويمكن استخدام الخطّ (Journal) للحصول على هذا التّأثير. إضافة السّهم سهلة كذلك، إذ يمكن رسم أيّ شكل، خطّ مائل على سبيل المثال، ثمّ باستخدام خاصّيّة لوي النّص Warp Text للحصول على هذا التّأثير. ترجمة -وبتصرّف- للمقال Create an All-Purpose Banner in Photoshop لصاحبه Dainis Graveris.
-
سنقوم في هذا الدّرس برسم شخصية وحش صغير ولطيف باستخدام برنامج أدوبي الستريتور Adobe Illustrator، سنشكل البنية الأساسية لشخصية الوحش الصغير باستخدام الأشكال الأساسية في البرنامج، قبل إضافة الألوان والتدرجات والتأثيرات لإضفاء بعض الحيوية على التصميم. هذه هي الشخصيّة التي سنعمل على تصميمها، ونلاحظ أن الحواف الناعمة والمدوّرة، والعيون العريضة وجبهة الرأس الكبيرة تجتمع مع بعضها البعض لتعطي انطباعًا عن ألفة الشخصية ولطافتها، بالإضافة إلى اللونين الأزرق الفاتح الطفولي واللون الوردي الذين يشيع استخدامهما في التصاميم المتعلّقة بالأطفال. افتح برنامج Adobe Illustrator وأنشئ ملفًّا جديدًا. ارسم شكلًا على لوحة العمل بواسطة أداة المستطيل مدوّر الحواف Rounded Rectangle tool، اضغط على مفتاح الاتجاه الأيمن في لوحة المفاتيح أثناء السّحب بالفأرة لإعطاء القيمة القصوى لنصف قطر الزاوية. ارسم مستطيلًا عشوائيًّا فوق الشكل الذي رسمته مسبقًا وتأكد أن الشكلين يتقاطعان من الجهلة السفلية في منطقة مستقيمة وليست منحنية، استخدم الخيار Minus Front من لوحة Pathfinder للتخلص من بقية الشكل. ارسم مستطيلًا مدوّر الحوافّ في مكان آخر على لوحة العمل، انسخ (CTRL+C) وألصق في المقدمة (CTRL+F) ثم اسحب أفقيًا إلى أن تصبح الحوافّ متحاذية مع بعضها البعض. اضغط (CTRL+Y) للدخول إلى نمط عرض الحدود الخارجية للحصول على دقّة أعلى. كرّر هذه العملية مرة أخرى للحصول على ثلاثة مستطيلات متحاذية. حدّد مجموعة المستطيلات الثلاثة وقم بتحجيمها (استمر بالضغط على SHIFT) إلى أن يصبح عرضها مساويًا لعرض المستطيل الأكبر. حدّد المستطيل الأوسط وحرّكه عموديًا إلى أن تصبح بداية المنحنى العلويّ محاذية مع بداية المنحنى السفلي للمستطيلين المجاورين. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد وحذف النقاط من المنحنى السفلي والجوانب. استخدم أداة التحديد المباشر لحذف المنحنيات العلويّة والجوانب من المستطيلين المجاورين. اسحب مربعًا للتحديد بين النقطتين المفتوحتين بين المستطيل الأيسر، الأيمن والأوسط، ثم اضغط (CTRL+J) لربط الأشكال بمسار مستمر. حدّد الجزء السفليّ، والمستطيل الرئيسيّ العلويّ، ثم اضغط على خيار الدمج Unite من لوحة Pathfinder. ارسم دائرة في مكان آخر على لوحة العمل، ثم احذف باستخدام أداة التحديد المباشر النقطة اليمنى والسفلية، لتحصل على ربع دائرة. ارفع قيمة الحدّ الخارجي Stroke للمسار إلى حوالي 28pt، ثم حدّد خَيَار الأغطية المدوّرة Round Cap. اذهب إلى: Object > Expand ثم حدد خيار Stroke فقط. سيحوّل هذا الأمر الحدّ الخارجي إلى شكل صلب. انقل شكلي ربع الدائرة واللذين سيمثلان ذراعي الوحش إلى مكانهما الصحيح، ثم دوّر واحدًا منهما لجعل الوحش يلوّح بيده. ادمج هذه الأشكال مع الشكل الرئيسي باستخدام لوحة Pathfinder. استخدم أداة المستطيل مدوّر الحواف لرسم شكل الفم، ثم اذهب إلى: Object > Path > Offset path لصنع شكل أكبر موازٍ للشكل الأصلي. ارسم شكلًا صغيرًا يشبه السنّ بواسطة أداة المستطيل مدوّر الحواف، ثم ضاعف الشكل وحركه إلى الطرف الآخر من الفم. اصنع مزجًا Blend بين الشكلين بالذهاب إلى: Object > Blend > Make ثم غيّر إعدادات المزج وأدخل القيمة 3 في خانة الخطوات المحددة Specified Steps. اذهب إلى: Object > Expand مرّة أخرى ولكن حدد الخيار Object هذه المرّة لتحويل المزج إلى أشكال مفردة. أزل التجميع Ungroup من الأسنان، ثم اذهب إلى: Object > Compound Path > Make سيعمل هذا الخيار على تجميع الأشكال مع بعضها البعض بطريقة تسمح باستخدامها سويّة في أوامر لوحة Pathfinder. أزل التجميع من الشكلين الخارجيّين للفم ثمّ ضاعف الشكل الداخلي. استخدم هذا الشكل كوسيلة مع Pathfinder لقصّ الأسنان باستخدام خيار التقاطع Intersect. انسخ وألصق الأسنان، ثم اعكسها عموديًا وانقلها إلى الموقع الصحيح لتصنع الأسنان السفليّة. ارسم مجموعة من الدوائر لتشكّل بنية العين. ألصق في المكان بالضغط على (CTRL+F) لكل نسخة ثم غيّر حجمها مع استمرار الضغط على مفتاحي SHIFT و ALT. يمكننا الآن وبعد اكتمال البنية الأساسية للوحش إضفاء الحيوية وبعض من العمق إلى الشكل باستخدام الألوان. ابدأ بإضافة اللون إلى الجسم، سنستخدم اللون الأزرق الطفوليّ مع حدّ خارجيّ أغمق بقليل لنحدّد بذلك جسم الوحش. أضف بعض العمق إلى الشكل وذلك باستخدام التوهّج الداخلي Inner Glow اذهب إلى: Effect > Stylize > Inner Glow اختر لونًا أزرق أغمق بقليل من لون الجسم وأدخل القيمة 5mm في خانة Blur. أعطِ لكلّ دائرة تشكّل العين لونها المناسب. ستساعد التدرّجات الطفيفة في إضفاء المزيد من التفاصيل والعمق إلى الشكل. سيجذب اللون الوردي الفاتح لحدقة العين الانتباه مقابل اللون الأزرق للجسم. ارسم دائرة أخرى حول العين واملأها بلون أزرق متدرّج دائريًا Radial Gradient. اختر لونًا أزرق بدرجة أغمق قليلًا من لون الجسم، لتأطير العين ومساعدتها على البروز من الجسد نحو الشاشة، كذلك سيساعد ظل خارجي دقيق شكلَ العين الخارجيّ على الهيمنة على شكل العين العامّ. ارسم بعض الدوائر التي ستمثّل بريق العينين، لوّن هذه الدوائر باللون الأبيض وبشفافية قدرها 70%، سيكون لهذا الدوائر أثر كبير في إضافة لمسة من الواقعية إلى الشخصية التي بين أيدينا. املأ الشفاه باللون الأحمر الفاتح، ثم أضف توهّجًا داخليًا ورديّ اللون لإضفاء مظهر دائري عليها. أضف توهّجًا خارجيًّا إلى الشفاه بنفس اللون الذي استخدمته للعينين. يمكن إضافة تدرج لونيّ إلى المساحة الداخلية للفم باستخدام درجتين غامقتين من اللون الأحمر. أضف تدرّجًا لونيًا من اللون الأبيض إلى الرماديّ اللطيف، لتعزيز المظهر المدوّر وإعطاء لمسة من العمق إلى الشكل. ارسم مجموعة عشوائية من الدوائر فوق جسم الوحش، ثم ضاعف الشكل الأساسي للجسم بواسطة النسخ واللصق في نفس المكان، ثم استخدم هذه النسخة مع لوحة Pathfinder لقصّ الدوائر. اذهب إلى: Select > Same > Fill Color لتحدد جميع الدوائر بسهولة. عدّل تراتبية الأشكال بالضغط على CTRL+[ لتمنع الدوائر من التداخل مع تعابير وجه الوحش. ثم غيّر نمط المزج Blending Mode إلى Color Burn لتسمح للون التعبئة بالتداخل مع التدرج اللوني لجسم الوحش. وهكذا فقد اكتمل تصميم الوحش الصغير واللطيف، حدّد جميع الأشكال التي تؤلّف الشخصية النهائية واجمعها مع بعضها في عنصر واحد. ترجمة -وبتصرّف- للمقال Create a Cute Baby Monster Character in Illustrator لصاحبه Chris Spooner.
-
سنتعلّم كيفيّة تصميم أيقونات تواصل اجتماعيّ جميلة بواسطة فوتوشوب، وسنغطّي الخاصّية الجديدة في إعدادات أداة الشكل Shape Tool ألا وهي الحدود الخارجية للشّكل Stroke وبواسطة هذه الأداة يمكن وبكلّ سهولة إضافة تأثير قُطَب الخياطة وتعديله حسب الرّغبة. ما سنحتاجه هو بعض أيقونات التواصل الاجتماعي بقياس 32px*32px. وهذا ما سنقوم بصنعه: الخطوة الأولى: تهيئة ملف العملننشئ ملفًّا جديدًا في الفوتوشوب بالأبعاد: 570px*470px، ونختار اللّون 333236# للخلفيّة. نطبّق المؤثر: Filter > Noise > Add Noise على طبقة الخلفيّة Background. سنعمل الآن على إضافة بعض الإضاءة في وسط الخلفيّة، وذلك باستخدام أداة الفرشاة (Brush Tool(B ورسم الإضاءة في منتصف الخلفيّة. نغيّر نمط الطّبقة إلى Soft Light والشّفّافيّة إلى 50%. الخطوة 2:هذا هو الشّكل الأساسيّ والذي نراه في الصّورة أدناه، وهو عبارة عن مستطيل مدوّر الأطراف بمقدار 5px وأبعاده 120px*80px، ولونه #b59973. تمّ تعديل المستطيل بواسطة أداة التّحديد المباشر (Direct Selection Tool(A وأداة القلم Pen Tool وذلك بجعل الأطراف العلوية مستقيمة، وإضافة نقطة إرساء anchor point في منتصف الضّلع السّفلي ثم سحب هذه النقطة إلى الأسفل بواسطة أداة التّحديد المباشر (U). نطبّق الآن إعدادات المزج التالية: التّدرّج اللّونيّ: والنتيجة هي: الخطوة 3: إضافة النقشننشئ ملفًّا جديدًا في الفوتوشوب بالأبعاد 5px*5px، ونجعل الخلفيّة شفّافة باختيار Transparent من قائمة Background Contents. نكبّر الصّورة باستخدام أداة التكبير (Zoom Tool(Z أو بالضغط على المفاتيح Ctrl++ في لوحة المفاتيح، ثم نرسم خطًّا بواسطة أداة قلم الرّصاص (Pencil Tool(B كما في الصّورة أدناه: نحفظ الملفّ على هيئة نقش Pattern عن طريق الأمر: Edit < Define Pattern ويمكن اختيار أي اسم لهذا النّقش. نطبّق هذا النّقش بعد حفظه على الشّكل الأساسيّ كما في الصّورة أدناه. الخطوة 4: إضافة الإضاءةسنحتاج إلى إضفاء بعض النّكهة إلى الشكل الأساسيّ بإضافة بعض الإضاءة. سننشئ طبقة جديدة فوق الشّكل ونربطها به بواسطة الضغط على مفتاح Alt في لوحة المفاتيح مع الضّغط بزرّ الفأرة الأيسر على الخطّ الذي يفصل بين الطّبقتين، كما هو موضّح أدناه: نرسم على الجزء السفليّ من الشّكل باستخدام أداة الفرشاة (Soft Brush Tool(B ونختار نمط Soft Light من أنماط الطّبقة، ونعطي للشفافيّة القيمة 80%. نضيف طبقة أخرى، ونختار أداة التدرّج (Gradient Tool(G ونضغط على خَيَار التدرّج المنعكس Reflected Gradient، وباللّون #fff نضيف التدرّج بالقرب من الجزء العلويّ للشّكل. نختار نمط الطّبقة Soft Light ونخفّض الشّفافيّة إلى 50%. نضيف طبقة أخرى، ولكن هذه المرّة سنضيف بعض الظّلال إلى الشّكل. باستخدام التدرّج المنعكس واللّون #000 نضيف التدرّج إلى الجزء العلويّ من الشّكل، ونختار نمط الطّبقة Multiply ونخفّض الشفافيّة إلى 50%. الخطوة 5: إضافة القطبإضافة القُطَب في برنامج الفوتوشوب CS6 سهل جدًّا، فقد طوّرت شركة Adobe أداة الأشكال وأضافت إليها بعض الإعدادات الإضافيّة الخاصة بالحدود الخارجيّة والأشكال. لوحة إعدادت تعبئة اللّون: لوحة إعدادات الحدود الخارجيّة: لإضافة القُطب، نرسم الشّكل أوّلًا وبنفس الطّريقة المتّبعة في رسم الشّكل الأساسيّ، ولكن بتغيير قيمة العرض إلى 70px. يجب تعديل الحدّ الخارجيّ بواسطة النّقر على الخيارات الإضافيّة More Options وتغيير قيمة Dash إلى 5 و Gap إلى 6. نغيّر لون الحدّ الخارجيّ إلى #a4b1cf، ثمّ نلغي لون التّعبئة ليظهر الحدّ الخارجيّ فقط. يمكن الحصول على نفس الشّكل في نسخة CS5 من الفوتوشوب باستخدام أداة الخطّ (Line Tool (U بتعيين 5px لكلّ خطّ و 6px للمسافة الفاصلة بين خطّ وآخر. نحذف القُطَب العلويّة وذلك بالضّغط بالزرّ الأيمن للفأرة على اسم الشّكل الثّاني واختيار Rasterize Layer، ثمّ نمسح القُطَب العلويّة بواسطة أداة الممحاة Eraser Tool ثمّ نضيف الظلّ إلى القُطَب كما يلي: لنحصل على هذا الشّكل: الخطوة 6: إضافة الأيقوناتيمكن استخدام الأيقونات الموجودة في الملف المرفق مع الدّرس، سنقوم بإضافة الأيقونات وضبط مواضعها وسط الشّكل الأساسيّ. ثم نطبّق إعدادات المزج التّالية: الحدّ الخارجيّ: التدرّج اللونيّ: الظلّ: نضيف اسم الأيقونة بواسطة أداة النصّ (Text Tool (T. نضاعف طبقة النصّ، ونغيّر اللّون إلى #b406a2 ونحرّكها إلى الأعلى بالضّغط مرّة واحدة على مفتاح الاتّجاه إلى الأعلى في لوحة المفاتيح. الخطوة 7: إضافة الظلالنضاعف طبقة الشّكل الأساسيّ، ونختار لون التّعبئة #000000، نضع هذه الطّبقة تحت طبقة الشّكل الأساسيّ ثم نذهب إلى: Filter > Blur > Gaussian Blur نضيف قناعًا Mask إلى الطّبقة، ونغطّي المناطق الّتي لا نرغب في ظهورها، كما في الصّورة أدناه: نضيف ظلًّا كما في الصّورة أدناه، باستخدام أداة التدرّج اللونيّ واختيار التدرّج الخطّيّ Linear Gradient باستخدام اللّون #000000. نضيف خطّاً فوق الظلّ العلويّ بواسطة أداة الخطّ بقياس 1px وباللّون #515005. وأخيرًا، نغطّي طرفي الخطّ والظلّ العلويّين بواسطة قناع لجعلهما يختفيان بصورة متدرّجة. يمكن تحميل ملف PSD المرفق والذي يحتوي على 4 أيقونات تواصل اجتماعيّ أخرى، وبألوان مختلفة. ترجمة -وبتصرّف- للمقال Learn How to Quickly Create Tasty Social Icons using Photoshop لصاحبه Dainis Graveris.
-
- أيقونة
- تواصل إجتماعي
-
(و 2 أكثر)
موسوم في:
-
قد يتحول التصميم الطباعي إلى حقل للألغام بالنسبة للمبتدئين، فهناك العديد من اﻷخطاء البسيطة التي يقعون فيها والتي تؤثر وبشكل كبير على جودة الطباعة النهائية، ومع كون الطباعة عملية مكلفةً جداً، فإن الوقوع في مثل هذه اﻷخطاء سيسبب خسارة كبيرة في بعض الأحيان. نأمل أن توفر لك معرفة هذه اﻷخطاء المعلومات الكافية لتحضير التصاميم بالصورة الصحيحة لعملية الطباعة. اعرف الفرق بين RGB و CMYK غالبًا ما يقع المبتدؤون في فخ عدم التمييز بين نظامي اﻷلوان RGB و CMYK، فنظام RGB (أحمر، أخضر وأزرق) نظام ألوان جمعي additive يستخدم فيه الضوء لمزج اﻷلوان، وكلما أُضيف ضوء أكثر كان اللون الناتج أكثر إشراقا وحيوية. يُستخدم هذا النّظام في التّصاميم الرقمية التي تعرض على الشاشة فقط، وذلك ﻷن الشاشات تستخدم هذا النظام في العرض، إلا أن المشكلة تظهر عند تصميم عمل فني طباعي باستخدام أدوات تعمل على هذا النظام. أما نظام CMYK (السماوي، الأرجواني، اﻷصفر واﻷسود (المفتاح)) فهو نظام ألوان طرحي subtractive، حيث تمزج اﻷحبار ﻹنتاج درجات اﻷلوان المختلفة بصورة تشبه كثيرًا مزج الرَّسام للألوان، وكلما زادت كمّية الحبر الممزوجة كان اللون الناتج غامقًا أكثر. ونظراً لكون طيف اﻷلوان الناتج عن الضوء أوسع بكثير من الطيف الناتج عن اﻷحبار، فإن برامج التّصميم تحتوي على نمط CMYK خاص لتحديد سلسلة اﻷلوان (gamut) التي يمكن الاستفادة منها في التصميمات التي ستذهب إلى الطباعة. قد يؤدّي اعتماد نظام RGB بدلاً من CMYK إلى اختيار ألوان تبدو جميلة على الشّاشة ولكن لا يمكن طباعتها على الورق (دون استخدام أحبار خاصّة)، لذا ﻻ تفاجأ إذا وصلتك المطبوعة بألوان باهتة. راقب قيم ألوان CMYK تصبح اﻷلوان في نظام CMYK أغمق كلما زادت كمية الحبر، وتتم عملية إضافة اﻷلوان باستخدام مطبعة اﻷوفست offset (أو طابعة رقمية للكميات الصّغيرة)، حيث توضع طبقات من اﻷحبار اﻷربعة السماوي، الأرجواني، الأصفر واﻷسود على نفس المساحة في الورقة وذلك ﻹكساءها بالحبر وإنتاج مدى أوسع من اﻷلوان، وتحدد الشبكة النقطية Halftone Screen كمية الحبر المستخدمة خلال الطّباعة. أما في برامج التّصميم فإن عمليّة اختيار اﻷلوان سهلة وبسيطة، إذ يمكن الاستفادة من أداة اختيار اﻷلوان Color Picker أو اختيار اﻷلوان من لوحات اﻷلوان الجاهزة Swatches أو إدخال قيم C, M, Y و K يدويًّا. يجب الانتباه كذلك إلى أن اﻷلوان النّاتجة من نسب عالية من ألوان الطباعة اﻷربعة ستصبح مشبعة جدّا، وإذا تجاوز مجموع هذه النّسب 280% فإنّ اﻷلوان ستصبح داكنة وبشعة، وقد تحدث حالة نقع الحبر set-off (عندما يبقى الحبر رطباً فينتقل من ورقة إلى أخرى)، كذلك قد تظهر ألوان التّصميم جيدةً على شاشة الحاسوب، لكنها ستبدو في الطّباعة أغمق من ألوان التّصميم اﻷصليّة. قد يؤدّي استخدام مزيج من أحبار مختلفة إلى احتماليّة جعل المطبوعة ضبابيّة، ويظهر هذا التّأثير جليًّا في النّصوص، إذ أن ألواح اﻷلوان الأربعة لا تكون متطابقة عند وضعها فوق بعضها البعض (فيما يعرف بالمطابقة Registration) والنتيجة هي نصّ ضبابيّ تصعب قراءته. يمكن تجنّب هذه الحالة باستخدام لون واحد فقط، واعتماد القيمة 100% K (اﻷسود) ستعطي نصًّا أسودا ذا حواف حادّة وواضحة. لا تستخدم اللون اﻷسود الخاص بالفوتوشوب افتح برنامج الفوتوشوب واضغط على المفتاح D في لوحة المفاتيح لإعادة تعيين اللّونين الخلفيّ واﻷماميّ إلى القيم الافتراضيّة. اختر اللّون اﻷسود الذي سيُنتجه البرنامج، إنّه أسود أليس كذلك؟ انظر اﻵن إلى قيم CMYK التي تكوِّن هذا اللون، ستجد أنّه مؤلّف من 75% سماويّ، 68% أرجوانيّ، 67% أصفر و 90% أسود (المجموع 300%) وهذه كمّيّة كبيرة جداً من الحبر ستوضع على الورق، لذا تعوّد على اختيار اللّون اﻷسود يدويًّا. يمكن اختيار النّسب 0,0,0,100 للنّصوص ذات الحواف الحادّة واللّون اﻷسود، ولكنّ هذه القيم لن تعطي نتيجة جيّدة إذا ما استُخدمت في تلوين المساحات الكبيرة، إذ سيبدو اللّون رماديًّا داكنًا، لذا يمكن استخدام ما يسمّى بـ (اﻷسود الغني Rich Black) وهناك الكثير من النّسب المقترحة لهذا اللّون ولكن اﻷكثر شيوعًا هي 50,40,40,100. تعمل اﻷلوان اﻹضافيّة على جعل اللّون اﻷسود غامقًا بما فيه الكفاية مع مراعاة عدم تجاوز مجموع النسب لـ 280%. انتبه إلى أوزان الخطوط تؤدّي الشبكات النّقطية وظيفتها بصورة رائعة وذلك من خلال السّيطرة على كمّية الحبر التي ستوضع على الورق، ويتم ذلك عن طريق استخدام عدد أقل من النّقاط الصّغيرة في المساحات التي لا تحتاج إلى تغطية كثيرة. ولكنّ المشكلة هنا هي فقدان التفاصيل وخاصّةً عندما تكون النّصوص صغيرة أو ناعمة؛ لذا - وبحكم التجربة - فإنّ الحدّ اﻷدنى لوزن الخط هو 6 نقاط وهذا الحد يتغير بتغير نوع الخط، فعلى سبيل المثال سيختفي خطّ Helvetica Ultra-Light في أوزان أعلى من هذا الحد نظرًا لنعومته الفائقة، لذا يجب الانتباه إلى هذا اﻷمر عند إعداد المطبوعات ذات المقاسات الصغيرة. استخدم الدقة الصحيحة تؤثر الدقة في الحاسوب على مقاس الصورة في الشاشة فقط، أما في الطباعة فتحدد الدقة مدى الوضوح الذي ستظهر عليه التصاميم. يُعدّ المقدار 72ppi (نقطة في البوصة) مثالياً لصور اﻹنترنت، أما للطباعة فإن المقدار القياسي هو 300ppi، وكلما زادت النقاط أو البكسلات التي يمكن وضعها في كل بوصة، زادت كمية التفاصيل التي يمكن المحافظة عليها بعد إعادة إنتاج الصورة بواسطة الأحبار. يجب التأكد دائمًا أن دقة التصميم هي 300ppi، ولو حاولت وضع صورة ذات دقة 72ppi في ملف دقته 300ppi ستلاحظ أنها أصبحت صغيرة جدًّا وذلك ﻷن البرنامج سيقوم بإعادة تحجيمها لتلائم الدقة الجديدة، لذا ستحتاج إلى صور ذات أحجام كبيرة جدّا عند التّعامل مع الملفات بدقة 300ppi، وستصبح صور الإنترنت العشوائيّة عديمة الفائدة. يجب الانتباه كذلك إلى أنّه ليس باﻹمكان زيادة الدقة لملف ذي دقة متدنّية، لذا تأكد من استخدام الدقة الصحيحة قبل الشروع بالتصميم لتتجنب إعادة العمل من جديد. ﻻ تنس التسييل Bleed ليست الدقة وحدها عاملًا مهما في التصميم الطباعي، فعليك أن تتذكر التسييل كذلك. يُعرف التسييل بأنه المسافة الزائدة حول حوافّالتّصميم والتي تمتدّعبرها عناصر الخلفيّة القريبة من تلك الحواف، ما يمنع ظهور حواف بيضاء في المطبوعة إذا ما حصل أي خطأ طفيف في عمليّة قص الورق. وتختلف مسافة التّسييل من مطبعة إلى أخرى ومن مشروع إلى آخر، لذا ﻻ تتردّد في الاتّصال بالمطبعة الّتي ستتعامل معها لمعرفة كافّة التّفاصيل. راجع التصميم وصحح اﻷخطاء على الرغم من مراجعة هذه المقالة وتصحيح اﻷخطاء فيها، إلا أنها قد تحتوي على بعض اﻷخطاء، وعملية تصحيح اﻷخطاء سهلة على اﻹنترنت، ولكن تخيل ما ستشعر به عند استلامك لخمسة آلاف نسخة من مطبوعتك لتجد فيها خطأً فادحا يتكرر في كل نسخة منها. ليس باﻹمكان تصحيح اﻷخطاء بعد الطباعة، لذا خذ الوقت الكافي لمراجعة التصميم، راجع المسافات بين الحروف والكلمات، اﻷقواس، الفواصل والنقاط، صحح اﻷخطاء اﻹملائية والنحوية قدر اﻹمكان، ولا تعتمد تمامًا على المصححات اللغوية اﻵلية، إذ قد تفوتها بعض اﻷخطاء، وبالمناسبة الصورة أعلاه ليست حقيقية. ترجمة ـوبتصرّفـ للمقال 7Beginner Mistakes to Avoid When Designing for Print لصاحبه Chris Spooner. حقوق الصورة البارزة: Designed by Freepik.
- 2 تعليقات
-
- 2
-

-
- مصمم مبيدئ
- rgb
-
(و 7 أكثر)
موسوم في:
-
غالباً ما يعتقد البعض أنّ تصميم الشعارات عمل سهل وسريع، فما هو إلّا تصميم صغير تضع بجانبه كلمة أو كلمتين ليكتمل العمل. في الواقع الأمر أكبر من هذا بكثير، وهذا يجعل عمليّة تصميم الشعار أو الهويّة مهمّة لا تخلو من التحدّيات. سنلقي نظرة على بعض قواعد تصميم الشعارات، وسنطّلع على عدد من الإرشادات التي يجب الالتزام بها لتصميم شعارات احترافيّة، وسنشاهد معًا التّطبيق العمليّ لهذه الإرشادات في تصميم شعار يمكن استخدامه في أرض الواقع. كان من السّهل وضع قائمة بالقواعد الّتي يجب اتّباعها في تصميم الشّعار، ولكن توخّيًا للفائدة اخترت أن أبيّن ذلك من خلال تصميم شعار لشركة خياليّة لاستضافة المواقع تحت مسمّى Media Stack، وتعاملت مع المشروع على أنّه حقيقيّ (لا ينقصه إلا التّواصل مع العميل). لن يكون المقال بصورة درس متعدّد الخطوات، وإنّما سأوضّح بعض الأفكار التي تدور في ذهني وذلك من خلال عرض الطريقة التي ترجمت بها شخصيًّا خلاصة كل قاعدة في التصميم النهائي للشعار. اطرح الأسئلة لتكون نبذة جيدة عن التصميمأولى الخطوات التي يجب القيام بها عند تسلمك لمشروع تصميم شعار جديد، هي جمع المعلومات اللازمة عن الشركة، مثل ماهية عملها، الجمهور الذي تستهدفه، أهدافها والصورة التي سيعكسها الشعار عنها. يعتمد بعض المصممين في ذلك على استمارة إلكترونية يطرح من خلالها مجموعة من الأسئلة، في حين يتصل البعض الآخر بالعميل هاتفيًّا أو يتواصل معه عن طريق البريد الإلكتروني. مهما كانت الطّريقة التي ستتّبعها فعليك جمع أكبر كمية من المعلومات، إذ كلما زادت المعلومات المتوفّرة لديك كانت عملية تصميم شعار ملائم للزبون أكثر سهولة ويسرًا، والأهم من ذلك أنّك ستصمم شعاراً يمثل الشركة بالصورة الصحيحة واللائقة. نظراً لكون المشروع خياليًّا فإنّ جميع المعلومات عن شركة Media Stack هي من نسج الخيال، ولكني توخيت جعل المشروع نموذجيًّا لشركة صغيرة إلى متوسّطة. تلخص النبذة هوية شركة Media Stack وطبيعة عملها والصورة التي ترغب في عكسها إلى زبائنها. يمكن الاستفادة من كل هذه المعلومات في تكوين شعار فريد يمثل الشركة بصورة لائقة. يبدأ التصميم اليومي بمسودةيعد استخدام المسودة أمرا مهما لإطلاق الأفكار المتعددة وإبرازها على الورق، وبلا شك فقد تولدت لديك بعض الأفكار الأولية بعد قراءتك للنبذة، وهذه هي فرصتك لتسجيل هذه الأفكار إضافة إلى الكلمات المفتاحية، الخربشات، المخططات، والأفكار الإبداعية. بدأت ببعض الخربشات التي استلهمتها من بعض الكلمات المفتاحية المتعلقة باستضافة المواقع، وفكرة أكداس الخواديم. برزت بعدها بعض الأفكار حول كيفية تمثيل كدس الخواديم بصورة بصرية. يمكن الاستفادة من شكل المستطيل الرفيع للخادوم، كذلك يمكن استخدام الحروف الأولى من اسم الشركة وهي M و S، أو يمكن استخدام بعض الأيقونات التي ترمز إلى الشّكات. كون فكرةيتمحور تصميم الشّعار حول تكوين الفكرة التي ستصف الشركة وقيمها بطريقة فنية، ولك الخَيار في أن تنهج في ذلك الأسلوب الواقعي أو التجريدي، إذ ليس من الضروري أن تصف الشعارات دائمًا وبصورة دقيقة ما تقوم به الشركة، وإنما يمكن التركيز على قيمة أو رسالة معينة. هنا ستظهر فائدة البحث الأولي الذي أجريته عن عمل الشركة حيث سيساعدك هذا على تكوين صورة فريدة وذات صلة بعمل الشركة. تمخضت المسودات عن فكرة رئيسة لشعار Media Stack وهي تمثيل كدس الخواديم على هيئة مجموعة من الصناديق، وبدلًا من رسم هذه الصناديق بطريقة اعتيادية قد تبدو مملة نوعًا ما، قررت إدخال بعض الإثارة إلى الرسم وجعل الفكرة أكثر تجردًا، وذلك بإدخال البعد الثالث وتفريغ الصناديق، الأمر الذي نقل الشّعار بعيدًا عن الشكل المسطّح للصّناديق، وساهم في تطوير علامة بصرية غير اعتيادية. يمكن مشاهدة الشّعار بطريقتين، الأولى باعتباره شكلًا متناظرًا، ولكن إن أمعنت النظر في الشعار فإنك ستشاهد الطبقات الثلاثة مكدسة فوق بعضها البعض. يكون الشكل كذلك ما يشبه السهم المتجه إلى الأعلى، ويمكن ترجمة ذلك بالنمو والتقدم نحو الأمام وسيمنح ذلك المزيد من القوّة إلى الشعار وبخاصة عند تقديم العروض إلى الزبائن. صمم الشعار على هيئة Vectorالآن، وبعد اختيار فكرة التصميم، ستبدأ فعلًا ببناء الشّعار على الحاسوب، وتصميم الشّعار بصيغة Vector من أهم القواعد التصميمية التي يجب عليك اتّباعها. تسمح التصاميم المُوجهة vector format بتغيير مقاسات التصميم بحرية دون المساس بجودته، بعكس الصور النقطية المكونة من البكسلات والتي يؤدي تغيير حجمها إلى تشويهها وفقدان وضوحها. يمكن استخدام الشّعار المصمّم بصيغة Vector لجميع الأغراض، سواء أوضعته بحجم صغير على وصل أو فاتورة، أم وضعته بحجم كبير في إعلان ضخم على جانب إحدى المباني الكبيرة. يعد برنامج Adobe Illustrator الأكثر شهرة في هذا المجال، أما صيغ الملفات الأكثر شهرة هي Ai، EPS، و PDF. قد لا يمتلك الزبون البرامج اللازمة للتعامل مع هذه الملفات، لذا يجب تزويده بالشّعار وبأحجام مختلفة على هيئة صور بصيغة JPEG أو PNG للاستخدام اليومي، وتزويد ملف بإحدى صيغ المتجهات للاستخدام الاحترافيّ. صمّمت شعار Media Stack بواسطة برنامج Adobe Illustrator، وهو برنامجي المفضل في مجال العمل على المتجهات. بدأت بمستطيل بسيط تلاعبت به بواسطة أداة التحديد المباشر Direct Selection Tool لإضفاء المظهر المائل عليه، وعن طريق مضاعفة المستطيل المائل وقلبه حصلت على الشكل النهائي للشعار. تمّ ضبط مواضع كل الأشكال بصورة دقيقة جدّاً، وذلك عن طريق تكبير العرض إلى الدّرجة القصوى واختيار نمط الحدود الخارجيّة (Outline mode (Ctrl+Y, CMD. تأكد أن الشعار متوازنكما هو الحال مع أي تصميم جرافيكي، يجب عليك أن تسعى إلى التوازن في التصميم وذلك بواسطة استخدام البنية المناسبة، إذ يجب أن تكون الشعارات المؤلفة من عنصرين أو أكثر متناغمة ومتناسقة، وأفضل الطرق التي يمكن اعتمادها هي الاستفادة من بعض الرّياضيات البسيطة، أو ترتيب الأشياء على خط واحد بكل بساطة. كان بالإمكان تحجيم عناصر الشّعار ووضعها بجانب بعضها البعض بصورة عشوائية، ولكن توخيا للتناغم والتناسق رسمت بعض الدلائل التي أحاطت بحواف وزوايا كل عنصر رئيسي في التّصميم، فتكونت لدي شبكة يمكن استخدامها في ضبط موضع النّص، وقد استفدت من ذلك في التأكد من أن خطوط الشّعار تنساب بصورة جيّدة نحو النّص. يعادل ارتفاع النّص ثلث ارتفاع الشّكل، والمسافة الفاصلة بين النّص والشّعار مساوية للمسافة بين نقطتين ضمن المساحة الداخليّة للشّعار. هل تستخدم المؤثرات في الشعار؟يحب البعض الشّعارات الشفافة أو ذات الألوان المتدرّجة، ويفضل البعض الآخر مبدأ العودة إلى الأساسيات ولا يرغب بوجود تلك الأمور البراقة في الشعار. أعتقد - شخصيًّا - أنه غالبا ما يمكن للشّعار أن يستفيد من هذه المؤثرات إذا كانت الطريقة التي سيستخدم بها تسمح بذلك. فإذا كان الهدف من الشّعار عرضه على الشّاشات على سبيل المثال، فإن وجود تدرج لوني هنا أو هناك قد يكون مفيدًا في إضافة بعض من العمق إلى التصميم ونقله إلى مستوى أعلى من الوضوح والبروز. وحتى لو كان الهدف من الشعار استخدامه في مستندات مطبوعة، فإن الطّبعات المتوفرة في يومنا هذا قادرة على إعادة إنتاج جميع التأثيرات التي تظهر على الشاشات بواسطة الحبر. ولكن يجدر بك التأكد من أن الشّعار سيبدو واضحاً بدون تلك المؤثّرات، أو عند تلوينه بلون واحد فقط، وذلك لضمان تعدد الاستخدامات. قررت إضافة تدرج لوني إضافي إلى شعار Media Stack وذلك لإبراز تأثير البُعد الثالث عليه، وهذا يجعل فكرة كدس العناصر فوق بعضها البعض أكثر وضوحًا. ستكون النّسخة ذات الألوان الكاملة النّسخة الرئيسة التي ستعرض على الشّاشة أو ستستخدم على أيّ مطبوعة ذات ألوان كاملة، وهناك نسخة أخرى بألوان مسطّحة خالية من التّأثيرات وهي مثاليّة للأحجام الصغيرة، أو للطّباعة بألوان محدّدة. الشعار الجيد يبدو جيدا في لون واحدتُعدّ صفة تعدد الاستخدام خير دليل على جودة الشّعار، فمن المفترض أن يتكيّف الشّعار مع جميع الحالات، وإحدى تلك الحالات هي استخدام الشّعار بلون واحد فقط. إذا كان الشّعار الذي تصمّمه معتمدًا بشكل كبير على الألوان والتّأثيرات التي تكون مظهره، فإنه سيكون شعارًا محدودًا في أرض الواقع. فكر في الكيفية التي سيظهر بها التصميم إذا ما استُخدِم كمُلصَق سيتم قصّه من البلاستيك، أو الطريقة التي سيُنقش بها على مُنتج ما. يتميّز الشّعار أحاديّ اللون بإمكانية عكس ذلك اللون ليتلائم مع جميع الخلفيّات، إضافة إلى إمكانيّة استخدامه فوتوغرافيًّا. صمّمت نسخة ذات لون واحد من شعار Media Stack إضافة إلى النسخة ذات الألوان الكاملة والنسخة ذات الألوان المسطّحة، وباستخدام بعض الخطوط الإضافية تمكنت من المحافظة على التأثير الذي أنتجته الألوان، أي أنّ الشعار قد حافظ على هيئته البصرية المتمثلة بالعناصر الثلاثة المنفصلة، على الرّغم من استخدام لون واحد في تكوينه. استخدم سيكولوجية الألوان في تصميمكيعد اللّون واحدًا من أهم مكونات عمليّة تصميم الشعارات والعلامات التجارية، إذ يتكون لدى الناس شعور أو فكرة معينة حول التصميم بمجرد النظر إلى ألوانه، لذا فمن الضروري أن يكون اختيارك لألوان التصميم اختيارًا حكيمًا. عند تحديد الألوان التي ستوظفها في تصميم الشّعار، فكر في الألوان التي ترتبط بالرسالة والقيمة التي تحاول إبرازها بواسطة التصميم. بعض الألوان ستساعد على تقوية هذه الرّسالة، وقد تعمل مجموعة معيّنة من الألوان بصورة أفضل من مجموعة أخرى، وهنا يأتي دور معرفتك بنظريّة الألوان. قد يبدو مزيجًا مؤلفا من ألوان معينة براقا وصارخا، وقد يبدو البعض الآخر باهتًا وداكنًا، لذا قد تكون مجموعة من الألوان ملائمة لتصميمك بشكل كبير، وقد تؤدّي مجموعة أخرى إلى إفساده. اخترت اللون الأزرق لشعار Media Stack، وذلك لأنه وبالإضافة إلى كونه لونًا جميلًا، فإنه يرمز إلى الثقة والتفاني، ما يجعله اللون الأكثر شيوعًا في مجال الأعمال. إذا لم يُطلب منك إعادة تصميم الشّعار من نقطة الصّفر، فمن الأفضل أن لا تغير اللون المستخدم في الشعار القديم، إذ أنه عنصر مهم في التعرف على الهويّة التجاريّة. تخيل فقط أن تغير شركة كوكاكولا لون العلب إلى الأزرق. هل تحتاج إلى إنشاء دليل للهوية التجارية؟يمكن تشبيه دليل الهويّة التجارية بدليل الاستخدام لشعارك الذي انتهيت من تصميمه أخيرًا، فهو يُرشد الزّبون إلى الطريقة المثلى في استخدام الشّعار. على سبيل المثال، قد يتضمن الدليل تفاصيل حول الحد الأدنى لأبعاد الشعار والتي في حال تجاوزها يصبح الشعار فاقدًا للوضوح، كذلك يمكن إرشاد الزبون إلى النُّسخ التي يجب استخدامها على الخلفيات الداكنة، ومتى يكون استخدام الشّعار ذي اللون الواحد مفضلا. كذلك يجب أن يتضمن الدليل قسمًا خاصا توضح فيه أنه لا يجوز ضغط، مط أو تغيير ألوان الشعار، وقد يتضمن الدليل كذلك تفاصيل عن الألوان المستخدمة في الشعار بصيغ Hex, RGB, CMYK و Pantone والخطوط المستخدمة في التصميم. بعض المعلومات الضرورية التي ستساعد على استخدام شعار Media Stack بصورة صحيحة في جميع وثائق الشّركة، وتتضمن هذه المعلومات عرضا لمجموعات الألوان الزرقاء والرمادية المستخدمة، وخط News Gothic المستخدم في الشّعار. من المفيد كذلك حماية التّصميم من خلال توضيح الطرق التي يمكن أن يستخدم بها والطرق التي يجب تجنّبها. قد تبدو هذه الأمثلة واضحة لنا نحن معاشر المصمّمين، ولكننا نعرف ما قد يحصل لأبنائنا عندما يضع الزّبائن أيديهم عليهم. ترجمة -وبتصرّف- للمقال A Guide to Creating Professional Quality Logo Designs لصاحبه Chris Spooner. حقوق الصورة البارزة: Designed by Freepik.




.png.540b03c9639313c0b57838cf32873e2c.png)