سنصمّم تقويمًا صغيرًا وجميلًا في برنامج فوتوشوب بالاستفادة من بعض الأساليب والتقنيات السهلة للحصول على نتيجة نهائيّة جميلة. سنحاول إضفاء مظهر مصغّر للواجهة عن طريق مزج بعض من الرماديّ والأسود بالإضافة إلى نقش جميل وأنيق.
النتيجة النهائية
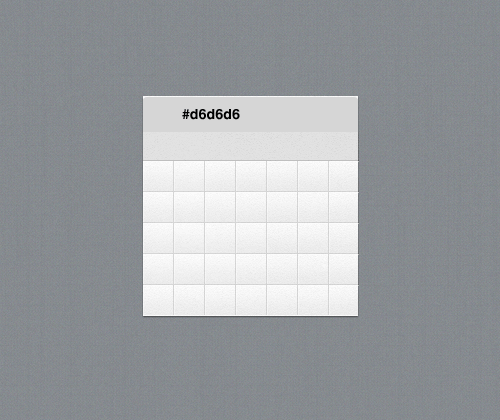
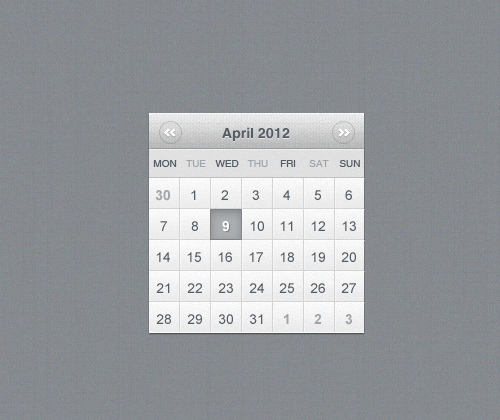
هذه هي النتيجة النهائيّة التي سنحصل عليها.
الخطوة 1
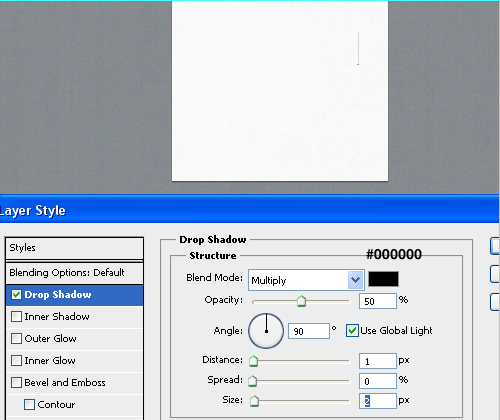
سنبدأ العمل برسم شكل بسيط، وليس من الضروري أن يكون كبيرًا لأننا سنستخدمه في الشريط الجانبي للموقع، اختر ما يتراوح بين 200px-300px للعرض والارتفاع. سنعمل في هذا المشروع على قياس 235px للارتفاع، و230px للعرض. أظف ظلًّا خفيفًا بمقدار 1px وبشفافية قدرها 50% لأننا نعمل على خلفية رمادية داكنة ولن يكون هناك تباين مع الظلّ الأسود.
الخطوة 2
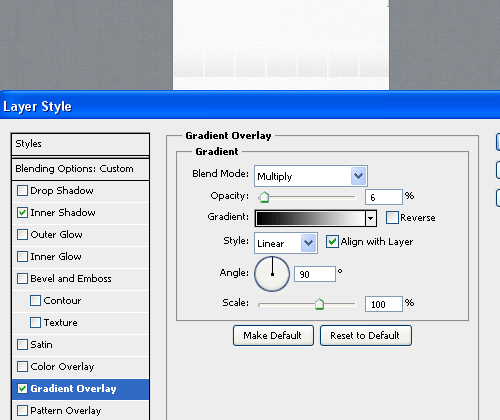
سنبدأ بتكوين الشكل الأساسيّ والذي سيحتوي على مربعات التاريخ، وسيكون هذا الشكل بسيطًا جدًّا حتى وإن بدا غريباً بعض الشيء. سنرسم مستطيلًا (بارتفاع 35px تقريبًا) ثم نضيف إليه تدرّجًا لونياً Gradient Overlay بشفافية قدرها 6%. يبدو هذا المقدار قليلًا ولكنّنا لا نريد أن تكون المربعات بارزة جدًّا، فمهمّتها احتواء الأرقام التي تمثّل التاريخ. لتقسيم المربّعات سنضيف 6 خطوط بيضاء بلون الخلفيّة وبسمك 2px.
الخطوة 3
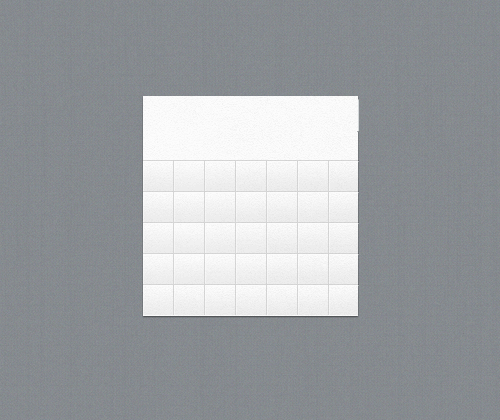
كرّر ذلك 5 مرات، لتحصل على 35 مربعًا لعرض التاريخ. هذا العدد أكبر من عدد أيام الشهر بكلّ تأكيد، ولكن لا تقلق سنقوم بإضافة بعض أيام الشهرين السابق واللاحق للشهر الحاليّ.
الخطوة 4
سنضيف مستطيلين متساويين في الارتفاع، ونعطي المستطيل العلويّ لونًا أغمق من المستطيل السفليّ. يمكن تلوين المستطيل العلويّ بأيّ لون وذلك لأنّنا سنغطيه بتأثير النقش Pattern effect بعد قليل. يمكنك إضافة تأثير الظلّ Drop Shadow لاحقًا إذا ما جعلت المستطيل العلويّ أصغر بمقدار 1px ولكن هذه الخطوة اختيارية.
الخطوة 5
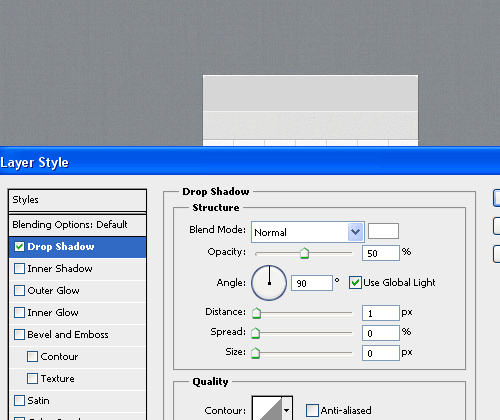
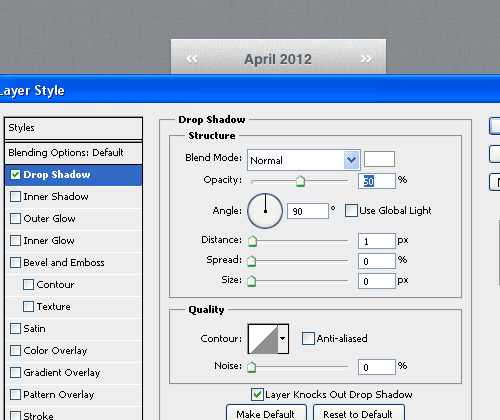
طبّق تأثير الظلّ على المستطيل العلويّ، وتأكّد من وضع القيمة 0 في خانة الحجم، وأعط الظلّ شفافية بمقدار 50% ليميل إلى اللون الرمادي أكثر من اللون الأبيض.
الخطوة 6
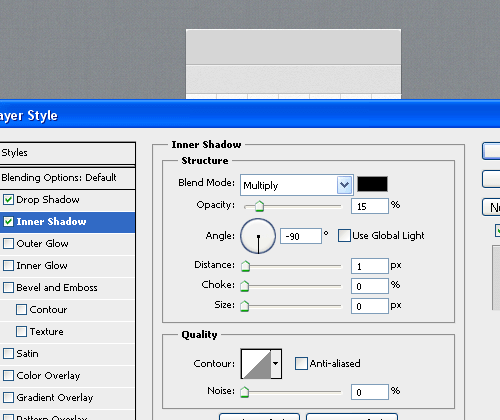
سنفصل المستطيلين عن طريق إضافة ظلّ داخليّ Inner Shadow بشفافية قدرها 15%، قد تبدو هذه القيمة قليلة ولن يكون الظل الداخليّ مرئيًّا بصورة جيّدة، ولكن سيكون لوجوده تأثير كبير على المظهر العامّ.
الخطوة 7
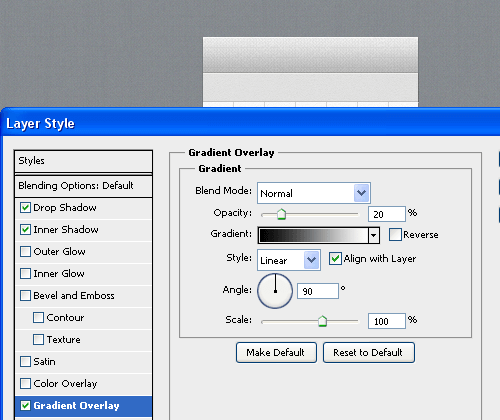
سنضيف نقشًا جميلًا من موقع SubtlePatterns إلى المستطيل العلويّ، يمكنك اختيار أي نقش فاتح الألوان من المجموعة التي يقدمها الموقع. أضف كذلك تأثير التدرج اللوني Gradient Overlay بشفافية قدرها 20%.
الخطوة 8
أدخل السنة والشهر الحاليّين في وسط المستطيل العلويّ، ، باستخدام خطّ Helvetica Neue بقياس 14px، ثم لوِّن النص بلون رماديّ غامق وأضف تأثير الظلّ بشفافيّة قدرها 50%. ارسم شكلين بواسطة أداة الأشكال الخاصة (Custom Shape Tool (U ثم ادمجهما (Ctrl+E) ثم ضاعفهما ثم اعكسهما (Ctrl+T). سيشير هذا الشكل إلى الشهرين السابق واللاحق للشهر الحاليّ.
الخطوة 9
بالانتقال إلى المستطيل الرماديّ السفليّ، سنضيف أسماء أيام الأسبوع بالشكل المختصر، باستخدام خطّ Helvetical Neue بوزن Regular وقياس 12px.
الخطوة 10
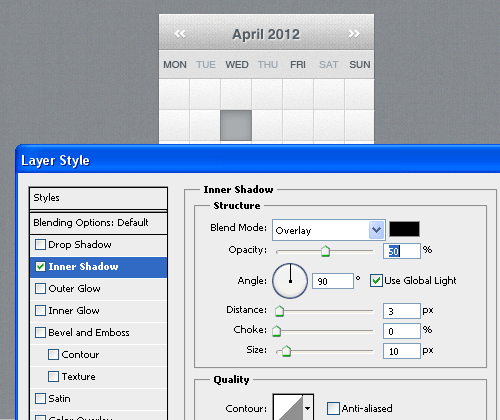
ارسم مستطيلًا رمادي اللون باستخدام أداة المستطيل (Rectangle Tool (U فوق أي من مربعات التاريخ، ثم أضف تأثير الظل الداخليّ بشفافيّة قدرها 50%، ونمط مزج Overlay، وقياس 10px ومسافة 3px.
الخطوة 11
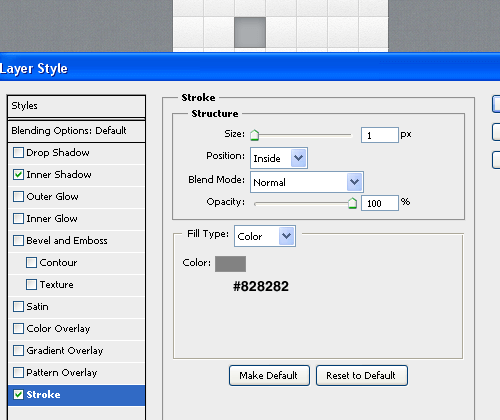
أضف لنفس المربع تأثير الحدّ الخارجي Stroke بقياس 1px وبلون رماديّ أغمق، سيصبح الظلَّ الداخليّ أكثر وضوحًا وسيكون هناك إطار صغير بين المربّع الذي تمّ تحديده والمربعات الأخرى.
الخطوة 12
أدخل بقية الأرقام باستخدام خط Helvetica Neue بوزن Regular وبقياس 12px، أضف كذلك أرقام الشهر السابق والشهر اللاحق واجعل لون هذه الأرقام أغمق قليلًا من لون الخلفية.
النتيجة النهائية
يمكن إنهاء العمل برسم شكلين دائريين باستخدام أداة القطع الناقص (Ellipse Tool (U مع الضغط على مفتاح Shift بصورة مستمرّة للحصول على الشكل الدائريّ. أعط القيمة 0 للتعبئة Fill ثم طبّق حدًّا خارجيًا ذا لون رمادي داكن بقياس 1px، وضع هذين الشكلين الدائريّين فوق أسهم التنقّل بين الشهر السابق واللاحق لتحسين مظهرهما قليلًا.
ترجمة -وبتصرف- للدرس Design an Elegant Calendar Using Adobe Photoshop in 15 Minutes لصاحبه Dainis Graveris.




























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.