البحث في الموقع
المحتوى عن 'صفحة'.
-
سنتعلّم مبادئ HTML و CSS لإنشاء مشاريع ويب خاصة بنا. سيتميّز هذا الدرس بتركيزه على الجانب العملي بشكل كبير، حيث سنبدأ فورًا بإنشاء مشروع خاص بنا. أمّا بالنسبة للنواحي النظرية فسنشرحها عند الحاجة أثناء تقدّمنا ببناء المشروع. بهذه الطريقة سنكتسب أساسًا متينًا وسريعًا في مجال تطوير الويب. سأوجّهك خلال هذا المشروع إلى روابط خارجية تُشير إلى مصادر أخرى للتوسُّع في نقاط معيّنة إن أحببت ذلك. المشروع سيكون المشروع عبارة عن بناء ملف شخصي portfolio على الويب. سيضم صفحة بداية Home ومدوّنة Blog وصفحة تُظهر مشاريع ويب المستقبلية التي تنوي إنشائها Projects، بالإضافة إلى صفحة للتواصل Contact. الهدف من المشروع الهدف منه هو جعلك تدخل عالم برمجة الويب ومساعدتك كي تتعلّم كيفية إيجاد المزيد من المعلومات حول أي موضوع لوحدك. ستصبح قادرًا بعد ذلك على معالجة مشاريع ويب أكثر تعقيدًا. ما هو HTML و CSS؟ لغة الرُماز المعلَّم Hypertext Markup Language والتي ندعوها اختصاراً HTML هي لغة مسؤولة عن بُنية structure صفحة الويب. فمثلًا يمكنك تعريف عناوين headings وفقرات paragraphs ونصوص texts وصور images في HTML. أمّا بالنسبة لأوراق الأنماط المتتالية Cascading Style Sheet وندعوها اختصاراً CSS فهي مسؤولة عن تنسيق (تنميط) style وتخطيط layout صفحة الويب. يمكنك تعريف تنسيقات جديدة خاصة بالألوان والخطوط وطرق المحاذاة وحتى يمكنك إنشاء بعض التحريكات animations البسيطة في CSS. تذكّر: تزوّدنا HTML بالمحتوى في حين تُنسّق CSS هذا المحتوى. دورة تطوير واجهات المستخدم ابدأ عملك الحر بتطوير واجهات المواقع والمتاجر الإلكترونية فور انتهائك من الدورة اشترك الآن موقع ويب أم تطبيق ويب يمكننا بناء مواقع ويب websites معقّدة جدًّا باستخدام HTML و CSS فحسب. لكن ستكون مواقع الويب هذه ساكنة static، ويعني ذلك أنّ زوّار الموقع يمكنهم استعراض الصفحات لكنّهم لا يمكنهم التفاعل مع هذه الصفحات (باستثناء النقر على الروابط الموجودة في الصفحات). لبرمجة مواقع ويب ديناميكية dynamic تكون تفاعلية مع المستخدم، سنحتاج إلى لغة برمجة إضافية مثل JavaScript أو Dart. ويمكننا باستخدامهما تطوير (هو مفهوم أوسع من البرمجة) تطبيقات ويب Web Applications كاملة مثل التطبيقات التي تهتم بإجراء الحسابات المختلفة أو تطبيقات الألعاب أو تطبيقات المحادثة وغيرها الكثير. تعمل هذه التطبيقات في الواقع ضمن متصفّح الويب. كما توجد لغات برمجة وتقنيات أخرى مثل PHP وRuby وASP.NET تسمح ببناء تطبيقات ويب ديناميكية أيضًا ولكن تعمل هذه التطبيقات ضمن مزوّد خدمة الاستضافة (على المخدّم). كما يمكن المزج بين هذين الأسلوبين لإنشاء مواقع ويب فعّالة للغاية. يمكنك بعد الانتهاء من هذه الدروس، البدء بتعلّم مثل هذه اللغات والتقنيات وإنشاء تطبيقات ويب ديناميكية. أنشئ موقع احترافي لأعمالك وعزّز حضورك الرقمي صمم موقع إلكتروني فريد وجذاب لعملائك في دقائق دون خبرة برمجية باستخدام سنديان منشئ المواقع العربي أطلق موقعك الآن الأجهزة المحمولة يُشكّل الوصول إلى مواقع الويب عن طريق الأجهزة المحمولة كالهواتف الذكيّة أو الأجهزة اللوحية نسبة كبيرة من عمليات الوصول العامة. وهكذا فإنّه من الضروري أن يظهر موقعنا بشكل جيّد على الشاشات الصغيرة. على العموم سنولي هذا الأمر اهتمامًا خلال هذه السلسلة التعليمية. الأدوات المستخدمة نحتاج إلى تطبيقين للدخول في عالم تطوير وبرمجة الويب، محرّر نصوص لإنشاء الملفات الخاصة بموقع الويب، ومتصفّح ويب لعرض وتجربة الموقع. 1- المحرر Editor سيكون كافيًا استخدام محرّر نصوص عادي (كبرنامج المفكرة Notepad في ويندوز مثلًا). ولكن من الأفضل استخدام محرّر نصوص يسهّل عملنا إلى حدٍّ كبير. لهذا الغرض أنصح باستخدام محرّر نصوص عصري ومخصّص لتحرير HTML. محرّر النصوص الذي أنصح به حاليًا هو Brackets (مجّاني من شركة أدوبي Adobe). يمكنك أن تستخدم أي محرّر تريده، ولكنّني في هذه السلسلة سأُشير أحيانًا إلى بعض وظائف تطبيق Brackets. يوجد محرّر نصوص جيّد أيضاً ويمكنك استخدامه وهو Atom، ويوجد محرّر نصوص آخر أيضًا، قديم قليلًا لكنّه جيّد وهو ++Notepad. حمّل ونصّب المحرّر Brackets إذا أردت ذلك. 2- المتصفح Browser يتوجّب على موقعنا أن يعمل على جميع المتصفحات الرئيسية بالطبع (Internet Explorer و Firefox و Chrome و Safari). على أية حال، أنصح باستخدام المتصفح Chrome لأغراض التطوير والبرمجة. يضم Chrome أدوات مفيدة للغاية لمطوّر الويب والتي سيستخدمها على نحو متكرّر. بالإضافة إلى ذلك، يدعم المحرّر Brackets المتصفّح Chrome بشكل جيّد، بحيث أنّ التغييرات التي تحدث في النص ستظهر مباشرةً ضمن Chrome (عن طريق ميزة اسمها Live Reload). حمّل ونصّب المتصفح Chrome الآن من هنا. إنشاء مستند HTML لنبدأ الآن بإنشاء مستند HTML الأوّل لنا من أجل موقع الويب: أنشئ مجلّدًا من أجل المشروع. سمّ المجلّد بالاسم Portfolio (أو أي اسم آخر ترغبه). افتح برنامج Brackets. من القائمة File اختر الأمر …Open Folder لتحديد وفتح المجلّد الذي أنشأناه قبل قليل. انقر بزر الفأرة الأيمن أسفل اسم المجلّد واختر New File لإنشاء ملف جديد، سمّه index.html. لديك الآن ملف نصّي فارغ اسمه index.html لماذا الملف index.html؟ في الواقع للملف index.html معنى خاص، فعندما نطلب من المتصفّح عنوان موقع ويب ما، وليكن مثلًا http://code.makery.ch، فعند ذلك سيُعرَض الملف index.html أولاً بشكل تلقائي، أي كأنّنا طلبنا العنوان http://code.makery.ch/index.html. بالنسبة إلينا، سيمثّل الملف index.html الصفحة الرئيسية. عمليتا العرض والتحديث يمكننا الآن تعبئة مستند HTML (الملف index.html) بالمحتوى. اكتب الأسطر التالية ضمن مستند HTML. لعرض الصفحة ضمن المتصفّح، انقر الأيقونة التي تُشبه البرق في الطرف الأيمن من البرنامج (المعاينة الحية Live Preview). سيُفتَح المتصفّح Chrome وسيُعرض المستند ضمنه، وفي حال أجريت أي تغيير جديد على مستند HTML فسترى نتيجة ذلك على المتصفّح مباشرةً، وهي في الحقيقة ميزة هامة وفعّالة. إذا لم تظهر الصفحة، اذهب إلى المكان الذي يوجد فيه الملف index.html وافتحه مباشرةً باستخدام Chrome أو أي متصفّح آخر. أمّا لم تُحدّث الصفحة تلقائياً، فاحفظ جميع الملفات المفتوحة (سننشئ ملفات أخرى تباعاً) ثم من نافذة المتصفح اضغط F5 على لوحة المفاتيح. تهانينا، لقد أنشأت موقع ويب الأوّل الخاص بك. التحييد Indentation لكي نُبقي الشيفرة نظيفة وواضحة، من المهم أن تعمل على تحييد النص بشكل صحيح باستخدام مفتاح الجدولة Tab من لوحة المفاتيح. يأخذ مفتاح Tab في برنامج Brackets أربعة فراغات بشكل افتراضي. بالنسبة لي أجد ذلك كثيراً بعض الشيء، لذلك أنصح أن تغيّر هذا لتصبح الفراغات spaces التي يأخذها المفتاح Tab تساوي 2، وذلك من أسفل نافذة Brackets. من المهم جدًّا أن ننتبه إلى تحييد الشيفرة من البداية، لكي نكتب شيفرة نظيفة وواضحة من بداية تعلّمنا للبرمجة عموماً. تلميح 1: استخدام Shift+Tab لكي تنقل المحاذاة إلى اليسار بدلاً من اليمين. تلميح 2: يمكنك محاذاة عدة أسطر بنفس الوقت إذا اخترتهم وضغطت Tab أو حتى Shift+Tab. عناصر HTML 1- الوسوم Tags في المثال السابق رأيت رموزًا مكتوبة ضمن رمزي <> تشكل هذه الرموز كلمات نُسميها الوسوم Tags. تتألف عناصر HTML عادةً (ولكن ليس دائماً) من وسمين، وسم للفتح opening tag ووسم للإغلاق closing tag. في مثالنا السابق كان <html> هو وسم للفتح، أمّا <html/> هو وسم للإغلاق حيث نلاحظ وجود محرف slash قبل اسم الوسم. أي نص موجود بين وسمي الفتح والإغلاق يُعتبر محتوى لعنصر HTML هذا. فمثلاً بالنسبة للوسمين <html> و <html/> نُخبر متصفّح الويب عن بداية ونهاية مستند HTML لصفحة الويب الخاصة بنا. أمّا الوسم الثاني الذي صادفناه هو الوسم <body>. يُحدّد هذا الوسم أنّ جميع المحتوى الواقع بين وسم الفتح <body> والإغلاق <body/> سيظهر بشكل مرئي للمستخدم في المنطقة الرئيسية من نافذة المتصفّح. 2- السمات Attributes تُعرّف السمات معلومات إضافية لعنصر HTML. وتقع هذه السمات ضمن وسم الفتح لعنصر HTML، ويكون لها دائماً اسم name وقيمة value. كمثال على السمات، دعنا ننظر إلى عنصر HTML الخاص بالروابط. وهو ربما من أهم العناصر على الإطلاق. يضم عنصر الروابط <a> السمة href (وهي اختصار للكلمتين hypertext reference) التي تحمل القيمة في هذا المثال http://code.makery.ch.ولكن سيعرض المتصفّح هذا الرابط على شكل النص التالي: My Website. البنية الأساسية لصفحة HTML لقد رأينا قبل قليل عنصري HTML وهما <html> و <body>. ولكن بنية صفحة (مستند) HTML تتكوّن عادةً من المزيد من العناصر. استبدل محتويات الملف index.html بالشيفرة التالية، بعد ذلك سنناقش كل عنصر HTML موجود فيها. بنية ملف (مستند) HTML <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Web Portfolio of Marco</title> </head> <body> <h1>Web Portfolio of Marco</h1> <p>Write anything you want to tell the world.</p> </body> </html> الشرح نضع في السطر الأوّل <DOCTYPE html!> دوماً. فهي تخبر المتصفّح عن نوع المستند. يشير الوسم <html> إلى بداية المستند والوسم <html/> إلى نهايته. يحتوي العنصر <head> (بين وسمي الفتح والإغلاق له) على معلومات إضافية حول الصفحة. وبشكل مختلف عن العنصر <body>، لا تظهر هذه المعلومات في نافذة المتصفح الرئيسية. يجب أن تكون هناك إشارة ضمن العنصر <head> حول الترميز character set المستَخدَم في هذا المستند: <"meta charset="utf-8>. إذا لم تحدّد الترميز المستَخدَم فإنّ بعض الرموز قد لا تظهر بصورة صحيحة. ربما قد لاحظت أنّ العنصر <meta> لا يمتلك وسم إغلاق. توجد بعض عناصر HTML التي لا تمتلك أيضًا وسوم إغلاق، ولكنها تعتبر استثناءً. نرى بعد ذلك الوسم <title> الذي يضم عنوان المستند والذي سيظهر على شريط العنوان لنافذة المتصفّح. كل شيء ضمن الوسم <body> سيظهر ضمن نافذة المتصفّح الرئيسية. يُعرّف العنصر <h1> العنوان الرئيسي الذي سيظهر للمستخدم ضمن صفحة الويب. ويمكن إنشاء عناوين فرعية أيضاً باستخدام العناصر <h2> <h3> <h4> <h5> <h6>. النص الموجود بين الوسمين <p> و <p/> يُعتبر فقرة مستقلة، وهذا ما يُعبّر عنه العنصر <p>. بعد كل وسم فتح لعنصر ما، يجب أن نحاذي العنصر التالي (بمفتاح الجدولة Tab) لتحسين عرض الشيفرة. ورغم أنّ ذلك ليس ضرورياً ولا يؤثّر أصلاً في عرض المستند، ولكن تأكّد من امتلاكك لهذه العادة الجيّدة. تلميح 1: يمكنك استخدام بنية HTML السابقة لأي صفحة HTML جديدة. تلميح 2: استخدم الاختصار Ctrl+S من لوحة المفاتيح لحفظ الملف الحالي. تلميح 3: استخدم الاختصار Ctrl+Z من لوحة المفاتيح للتراجع عن العمليات التي أجريتها. نحن مستعدّون الآن وبعناصر HTML البسيطة هذه، أن نرتقي بموقعنا إلى مستوى أعلى. في البداية لنُضِف صورة بحيث تبدو الصفحة الرئيسية لمشروعنا أكثر جمالًا. إدراج صورة لإدراج صورة نستخدم العنصر <img>. المثال التالي سيُدرج صورة موجودة ضمن ملف اسمه marco.jpg: <img src="marco.jpg" alt="Picture of me"> للعنصر <img> وسم فتح فقط ولا يوجد له وسم إغلاق. وهو يحتوي على سمتين src و alt. السمة src تُحدّد عنوان URL الذي يُعبّر عن اسم ملف الصورة ومساره. أمّا السمة alt فتمثّل النص البديل، وهو النص الذي يصف محتويات الصورة. يُستخدم هذا النص من قِبل محرّكات البحث، وفي حال تعذّر عرض الصورة ضمن الصفحة سيُعرض هذا النص بدلاً عنها. 1- عناوين URL النسبية والمطلقة تُستخدم عناوين URL من أجل السمة src الخاصة بعنصر الصورة، وأيضاً من أجل السمة href الخاصة بعنصر الارتباط. يُحدّد عنوان URL عنوان (مسار) ملف، وبصورة عامة العنوان هو مصدر resource قد يكون صورة أو صفحة ويب من موقع آخر. بالاعتماد على موقع الملف نستخدم إمّا العنوان النسبي relative أو العنوان المطلق absolute. فإذا كان الملف موجودًا ضمن نفس موقع الويب، عندها يمكن استخدام عنوان نسبي. فكما رأينا في المثال السابق اسم الملف وحده موجود دون عنوانه الفعلي (المطلق). يكون عنوان URL من النوع النسبي، نسبيًا دومًا إلى صفحة HTML الحالية، فإذا كان الملف المستهدف وصفحة HTML التي ستستخدمه موجودان ضمن نفس المجلّد فعندها يكفي الإشارة إلى اسم الملف فقط، أمّا إذا كانا ضمن مجلّدين مختلفين فعندها يحب أن يؤخذ ذلك بعين الاعتبار. فإذا فرضنا مثلًا أنّ ملف الصورة من المثال السابق موجودة ضمن مجلّد فرعي اسمه images سيكون عنوان URL النسبي لملف الصورة images/marco.jpg. أمّا إذا كان ملف الصورة موجود ضمن المجلّد الأب، فيمكنك عندئذ الوصول إليه باستخدام البادئة ( /.. ) أي سيصبح عنوان الملف في هذه الحالة marco.jpg/.. أمّا إذا كان الملف موجوداً ضمن موقع ويب آخر، فعندها يجب استخدام عنوان URL مطلق. تحتوي عناوين URL المطلقة على الاسم والمسار الكاملين للملف. حقائق عن عناوين URL: عنوان URL الذي يبدأ بـ //:http هو عنوان URL مطلق. عنوان URL بدون //:http هو عنوان URL نسبي بالنسبة إلى صفحة ويب الحالية. تُشير النقطة ( . ) إلى المجلّد الحالي. تُشير النقطتان ( .. ) إلى المجلّد الأب. أمثلة عن عناوين ويب النسبية والمطلقة: <!-- عناوين نسبية --> <a href="image-gallery.html">Image Gallery</a> <a href="blog/first-blog-entry.html">My First Blog Entry</a> <a href="../image-gallery.html">Back to Image Gallery</a> <!-- عناوين مُطلقة --> <a href="http://www.my-colleague.com/blog.html">Blog of a Colleague</a> 2- إضافة صورة إلى موقعنا لندرج صورة ضمن الصفحة، ينبغي نسخ ملف الصورة إلى المجلّد Portfolio. من الممكن أن تستخدم نفس الصورة الموجودة مع هذا الدرس، أو أن تستخدم صورة من عندك، ولكن احرص في جميع الأحوال على أنّك ستُحدّد اسم الملف مع الامتداد بدقّة. يجب أن تحصل على شيفرة شبيهة بما يلي (لاحظ أنّني أضفت عناوين فرعية بالإضافة إلى مزيد النصوص): الملف index.html مع الشيفرة اللازمة: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Web Portfolio of Marco</title> </head> <body> <h1>Web Portfolio of Marco</h1> <h2>Welcome!</h2> <p>Thanks for stopping by.</p> <p>Please have a look around. In the blog section I document my experiences in programming. You may also look at my web projects. Have Fun.</p> <img src="marco.jpg" alt="Picture of me"> <p>Marco :-)</p> </body> </html> والصورة التالية لما ستبدو عليه الصفحة في متصفّح الويب: إن أردت تعلم المزيد حول HTML و CSS وأن تصبح خبيرًا بهما وأن تطور مواقع وتطبيقات ويب عالية الجودة، فأنصحك بالاطلاع على دورة تطوير واجهات المستخدم المقدمة من أكاديمية حسوب. سنتعلّم في الدرس الثاني كيف ننشر موقعنا على الانترنت. ترجمة -وبتصرّف- للدّرس HTML & CSS Tutorial - Part 1: Your First Website لصاحبه Marco Jakob. اقرأ أيضًا المدخل الشامل لتعلم تطوير الويب دليل تعلم لغة HTML دليل تعلم البرمجة
- 16 تعليقات
-
- 13
-

-
قد يبدو أنّه من السهل اختيار صورة غلاف لحسابك/حسابك شركتك على فيسبوك، مع ذلك يبدو الأمر صعبا في نفس الوقت. إذ يجب عليك اختيار صورة واحدة؛ أي فرصة واحدة لخلق انطباع جيّد، وفرصة واحدة لنقل مشاعر مُحدّدة. إذا كيف يمكنك اختيارها؟ عندما يزور الناس صفحتك، ستكون صورة الغلاف هي أول ما يُنظر إليه، ولهذا السبب من المهم أن تخلق الصورة أفضل انطباع ممكن، وتنقل الشيء الذي تهدف إلى إيصاله بالضبط. سأقوم في هذا المقال بمساعدتك في معرفة أفضل طريقة للحصول على أقصى فائدة من صورة الغلاف لحسابك على فيسبوك. سنبدأ أولا بالأساسيات، وهي حجم الصورة المثالي: وفقا لفيسبوك، إنّ صورة الغلاف ذات الحجم المثالي هي بعرض 815 بكسل وطول 315 بكسل. حتّى أنّه يوفر مخططا رائعا يوضّح لك الأبعاد بالضبط حول صورة ملفك الشخصي بحيث تتناسب صورة الغلاف بصورة مثالية حول صورة ملفك الشخصي، ولا تتم تغطية المعلومات الضرورية في صورة الغلاف. كيف تنشئ صورة الغلاف بطبيعة الحال، ليس كل مستخدمي فيسبوك من المصممين، لكنّ ذلك لا يعني عدم اختيار صورة غلاف جميلة وجذابة. فيما يلي بعض خيارات إنشاء صورة الغلاف: صورك الخاصة يجب أنّ تعبّر صورة غلاف فيسبوك عن شخصيتك أو عن شركتك، فلمَ لا تستخدم صورك الخاصة التي تمثلك؟ على سبيل المثال، صورة الغلاف الخاصة بحسابي هي صورة لكابينة شرطة زرقاء التقطتها عندما زرتُ سكوتلاندا. باستخدام هذه الصورة أقوم بمشاركة لمحة عن شيء من اهتماماتي، Doctor Who*، وعلى أمل أن يفهم المعجبون معنى الصورة ويشاركونني نفس الاهتمام أيضا. Doctor Who*: هو برنامج خيال علمي بريطاني يسافر فيه الدكتور Who عبر الزمان والمكان باستخدام تلك الكابينة الزرقاء. مواقع الصور إن لم تكن لديك صورا ترغب في مشاركتها، بإمكانك استخدام أحد الصور الجميلة من مواقع الصور. لقد قمنا من قبل بنشر مقال يُعتبر المرجع الشّامل لاختيار الصّور يمكنك العثور فيها على الصورة المثالية للغلاف. من المواقع التي أفضلها في البحث عن الصورة الجميلة هي Unsplash و Pixabay. كما أود توصيتك بتحرير/تحسين الصورة التي اخترتها باستخدام أحد التطبيقات مثل Pablo أو PicMonkey لإضافة لمسة شخصية على الصورة. ويمكنك تحسين الصورة أكثر بإضافة اقتباسك المفضل على الصورة، مثلا. هناك بعض الاقتباسات الرائعة التي يوفرها Pablo يمكنك الاختيار من بينها. كيف تختار صورة الغلاف الآن أصبحت تعرف كيف تُنشئ صورة الغلاف، يبقى السؤال هو أي نوع من الصور يجب أن تختار؟ وهل هناك صور تعمل بشكل أفضل من غيرها؟ لنتحرّ الأمر. أفضل الممارسات في البداية لنناقش بعضا من أفضل الممارسات فيما يتعلّق بصورة الغلاف لحساب فيس بوك. لقد وضعت Hubspot و fusion farm قائمة رائعة من الأمور التي يجب فعلها، وأخرى يجب تجنّبها عندما يتعلّق الأمر بصور الغلاف، فيما يلي بعض من أبرزها: اتبع تعليمات فيسبوك الخاصة بصور الغلاف. راعِ متطلبات الأبعاد الخاصة بفيسبوك (815x315 بكسل). اختر صورا عالية الجودة. استخدم العناصر المرئية بشكل أساسي (أي ركّز غالبا على استخدام الصور مع نصوص قليلة أو بدونها). لا تُخفِ المحتوى خلف صورة الملف الشخصي. قم بمحاذاة العناصر في صورة الغلاف بصورة صحيحة. ليكن تصميم صورة الغلاف مكمّلا لنمط بقية العناصر في الصفحة. استخدم صورة أصلية وفريدة ذات صلة بعلامتك التجارية. ما هو نوع الصور التي تجذب الناس هذه بعض العناصر التي تجعل الصور قابلة للمشاركة: العاطفة: الصور التي تجعل الناس يشعرون بشعور محدد، وتقودهم إلى اتخاذ إجراء محدد. الصِلة: الصور التي تتضمن شيئا يتناسب مع اهتمامات جمهورك. الألوان: انتقاء الألوان المناسبة التي ستؤدي إلى الكثير من المشاركات. تنسيق النصوص Typography: اختيار نوع الخط المناسب الذي من شأنه أن يجعل رسالتك واضحة. الوسوم والنصوص: ابحث عن الكلمات المناسبة التي ستقود جمهورك إلى التفاعل. يمكن تطبيق هذه العناصر على صور الغلاف أيضا لكي تجعل الناس يشعرون بطريقة محددة أو يتخذون إجراء محدد عندما يزورون صفحتك. على سبيل المثال، تستخدم كوكاكولا لون العلامة التجارية المعروف عالميا، الأحمر، كخلفية مع كلمة واحدة بسيطة "Happiness" (سعادة) باستخدام خط جميل مصنوع من قصبة الشرب. وبالطبع أملهم هو جعل الناس يشعرون بالسعادة عندما يفكرون بكوكاكولا، و/أو للإيحاء إلى عقول الناس بأنّ شرب الكوكاكولا يعني السعادة. الصورة بسيطة ومؤثّرة! أين ينظر الناس؟ قد يكون من المثير للاهتمام الاطلاع على بعض دراسات تعقّب العين عندما تختار صورة الغلاف المثالية. من الأمور المثيرة للاهتمام التي وجدتها في إحدى مقالات Kissmetrics حول هذا الموضوع هو فكرة "الإشارات الموجّهة". لقد وجد أنّه عندما ترغب في جذب الانتباه إلى عنصر معيّن في صورة ما، يمكنك استخدام إشارات بصرية، مثل نظرة شخص يحدّق بذلك العنصر، لتوجيه نظر المشاهدين إلى الشيء التالي الذي يجب النظر إليه. وهذه من الطرق المثيرة للاهتمام لاستخدام نظرة شخص في صورة الغلاف لحسابك على فيسبوك. من الأمور الأخرى التي وجدتها دراسات Kissmetrics والتي تستحق استخدامها هو تضمين عنصر بارز في صورة الغلاف، ويجب أن يكون هذا العنصر هو المهم وهو الذي يدعو إلى اتخاذ إجراء ما. تُخبر صورة الغلاف للصفحة الخاصة بشركة PlayStation الناس بأنّ لعبة Call of Duty Black Ops III متوفرة حاليا، وبالتالي هي تُعلمهم بوضوح أنّ بإمكانهم القيام بشرائها الآن. كما يقوم Danny Brown بالترويج لكتابه ويدعو الناس إلى شرائه من خلال صورة الغلاف. التفكير خارج الصندوق تُعتبر صورة الغلاف من الوسائل الرائعة للتعبير عن نفسك/شخصيتك، وهي أيضا وسيلة لتكون بارزا عندما يزور الناس صفحتك. فيما يلي بعض الطرق الأصلية لاستخدام صورة الغلاف (بعضها مستوحاة من مقال Fishpond) اربط صورة الحساب بصورة الغلاف. غيّر صورة الغلاف حسب المناسبات الخاصة، الأحداث، عروض المبيعات، أو الأعياد. استخدم صورة الغلاف لتوجيه الناس إلى موقعك. مصدر الصورة استخدم صورة الغلاف لتوجيه الناس إلى عرض خاص. اطلب من المعجبين أن يسجلوا إعجابهم Like بصفحتك. اطلب من المعجبين أن يقوموا بمشاركة صفحتك. قم بإدراج بعض العناصر غير المباشرة (أو المخفية Easter Eggs) التي توجه المعجبين إلى عروض مجانية مميزة أو أحداث مميزة. أمثلة على بعض صور الغلاف الجيدة بعد أن تعرّفت على طرق اختيار صور الغلاف، إليك بعض الأمثلة على بعض الصفحات التي اختارت صور مثالية وجذابة للغلاف، ونأمل أن تجد فيها بعض الإلهام. مصدر الصورة خاتمة قبل أن أختم المقال، لدي صورة غلاف أخيرة أود مشاركتها معكم، وهي صورة غلاف حساب Buffer على فيسبوك. لقد أردنا من خلال الصورة أن نعكس ماهيّة Buffer وأنّه لا يساوي شيئا بدون الناس الذين يقفون وراءه. إنّ فريقنا هو جزء لا يتجزأ من Buffer، ولذلك من المنطقي أن يحتلوا منطقة صورة الغلاف المهمة تلك. كما أنّ الصورة تعطي تقديرا للشركة التي يمكن للناس أن يتواصلوا معها، وأن يفهموا مدى أهمية المجتمع بالنسبة لنا، هذه الصورة هي حقا خيار مثالي! ماذا عنك؟ كيف تستخدم صورة الغلاف لحسابك؟ هل لديك أية نصائح أو اقتراحات عمّا يمكن أن يجعل الصورة جيدة؟ نودّ أن نسمع جميع أفكارك وآرائك من خلال التعليقات لكي نتمكن جميعنا من إنشاء أفضل صورة غلاف على الإطلاق. ترجمة -وبتصرّف- للمقال The Ideal Facebook Cover Photo Size And How To Make The Most of It لصاحبته: Sandrine Sahakians.
-
توجد العديد من الإعدادات التي عليك معرفة عملها وضبطها في ووردبريس، وهذا ناتج عن المرونة الكبيرة التي يتمتع بها، حيث تختصر الخيارات الموجودة ضمن صفحة "عام" من إعدادات ووردبريس من الوصف، فهي مليئة بالخيارات غير المرتبطة ببعضها، ومع ذلك فهي في الحقيقة أبسط مما تبدو. سوف نطلعك في هذا المقال على الخيارات المتوفرة في صفحة "عام" من إعدادات ووردبريس وكيفية ضبطها للحصول على ما يُناسبك. مقدمة عن الخيارات الموجودة في صفحة عام تختلف إعدادات صفحة "عام" عن مثيلاتها في ووردبريس التي تُركز عادةً على صنف معين، حيث تتضمن صفحة "عام" مجموعةً واسعةً من الخيارات الأساسية لموقعك، مثل صيغة التاريخ والمنطقة الزمنية وعنوان الموقع واللغة، لتبدو هذه الصفحة مثل مستودع يجمع الإعدادات التي لا تملك مكانًا آخر يمكن أن تُضاف له، وبالرغم من ذلك فهي تُعَد مهمة جدًا لعمل موقعك وأمنه وكذا تجربة المستخدم. تستطيع الوصول لهذه الصفحة من لوحة تحكم ووردبريس بالضغط على "عام"، وذلك ضمن قسم "إعدادات". كيفية ضبط إعدادات صفحة عام General في ووردبريس يوجد 12 خيارًا ضمن صفحة "عام" التابعة لإعدادات ووردبريس، والتي يُمكن تصنيفها لخمسة أنواع، بحيث سنوضح كيفية ضبطها في الأقسام التالية. هوية الموقع إن حقل "اسم الموقع" هو نفسه اسم موقعك أو مدونتك، حيث يُعرض عادةً ضمن الترويسة ولسان المتصفح ليظهر للجميع في كل الصفحات. يلعب "اسم الموقع" دورًا مهمًا جدًا في التسويق لعلامتك التجارية وتحسين محركات البحث (سيو)، لذلك فإن وُجد خطأ في عرضه، فتستطيع إصلاحه من خلال صفحة "عام". يستخدم الغالبية شعار موقعهم من أجل ملء "وصف الموقع"، رغم أن الأفضل هو استخدامه لوصف موقعك ومحتواه، إذ تعرِض معظم القوالب "وصف الموقع" بجانب اسم الموقع أو أسفله. املأ وصف موقعك بحكمة لأنه سوف يساعدك في تحسين محركات البحث (سيو)، ولذلك فمن المهم تضمين كلمات مفتاحية يبحث عنها زوارك، مع الإبقاء على الوصف جذابًا ومقروءًا، وكما يظهر من الصورة السابقة فإن وصف موقع Ahrefs يحمل معلومات، كما يتضمن عدة كلمات مفتاحية يبحث عنها الزوار مثل "SEO pro" و"rank higher" و"get more traffic". عنوان ووردبريس URL وعنوان الموقع URL عنوان ووردبريس هو الرابط الكامل للمسار الذي يحتوي على ملفات تثبيت ووردبريس، وفي غالب الحالات فإن عنوان ووردبريس هو عنوان الموقع، ولكن إن نصّبت ووردبريس ضمن مسار خاص به، فعليك التصريح به هنا؛ أما عنوان الموقع فهو كما يُشير إليه الاسم، فهو رابط موقعك الإلكتروني وهو نفسه عنوان ووردبريس، إلا في حال تثبيت ووردبريس ضمن مسار مختلف. تُملأ هذه الحقول في معظم عمليات التثبيت تلقائيًا، بحيث يكون عليك تغييرها فقط عند تعديل بنية ملفات موقعك أو لحل بعض المشاكل. عنوان البريد الإلكتروني للإدارة يُرسل ووردبريس الإشعارات لهذا العنوان والتي تكون في العادة مرتبطةً بأمور إدارية، مثل تسجيل مستخدم جديد أو تعليقات جديدة أو تحديث إضافات. تستطيع استخدام البريد الإلكتروني الذي تريده لأنه لن يُعرض للعلن أبدًا، ولكن من المهم تغيير محتوى هذا الحقل عند تغيير عنوان البريد الإلكتروني الذي تريد استقبال الإشعارات عليه، وسيُذكرك ووردبريس دوريًا بالتحقق من هذا العنوان. تسجيل المستخدم سوف تجد تحت "العضوية" مربع "السماح بالتسجيل"، حيث سيُصبح زوار الموقع من خلال الضغط عليه قادرين على التسجيل به، وهذا مفيد إن أردت من المستخدم الولوج للموقع ليتمكن من كتابة تعليق أو الدخول لأجزاء معينة من الموقع. سوف تجد أسفل هذا الخيار "الرتبة الافتراضية للأعضاء الجدد" وهي عبارة عن قائمة منسدلة تتضمن الرُتب الافتراضية لووردبريس، وهو مهم جدًا عند تفعيل التسجيل ضمن الموقع لتحديد الرُتبة للمسجلين الجُدد، وبالتالي الصلاحيات التي يمتلكونها. توجد خمس خيارات افتراضية تتمثل في الآتي: المدير: يمتلك وصولًا كاملًا لجميع وظائف وأجزاء الموقع. المحرر: يستطيع نشر وإدارة المقالات لجميع المستخدمين ضمن الموقع. الكاتب: يستطيع نشر وإدارة المقالات التابعة له فقط. المساهم: يستطيع كتابة وإدارة مقالاته فقط ولكن لا يستطيع نشرها. المشترك: يستطيع إدارة حسابه الشخصي فقط. من الممكن أن تجد رُتبًا أخرى إلى جانب الرُتب الافتراضية للوردبريس، وذلك بناءً على ما لديك من إضافات، فعلى سبيل المثال عند تثبيت إضافة ووكومرس، فإنها تُضيف رتبتي "الزبون" و"مدير المتجر". يجب اعتماد رتبة "مشترك" لتكون رتبةً افتراضيةً لجميع المُسجلين، إلا إن كانت لديك عوامل أمان تسمح لك بالتحكم بمن يُسجل ضمن الموقع، وتُعَد رتبة "الزبون" خيارًا آمنًا للمتاجر الإلكترونية. إعدادات اللغة والتاريخ والوقت يتضمن آخر قسم من صفحة "عام" كلًا من إعدادات الوقت والتاريخ واللغة، حيث تُستخدم اللغة التي تختارها من القائمة المنسدلة في "لغة الموقع" ضمن لوحة تحكم ووردبريس فقط، فهي لا تعمل على ترجمة محتوى الموقع أو القالب أو الإضافات، ولهذا يجب اختيار اللغة بناءً على اللغة التي يستخدمها غالبية رواد الموقع. تُفيد إعدادات الوقت في تنفيذ الأمور المُجدولة مثل نشر مقال في تاريخ ووقت محددين، حيث يعتمد وقت وتاريخ النشر على إعدادات الوقت هذه، إذ تُعدل ساعة الموقع بالاعتماد على المنطقة الزمنية، وهذا يؤثر على التوقيع الزمني للتعليقات والمنشورات، ولضبطه فما عليك سوى عليك اختيار مدينة ضمن منطقتك الزمنية من القائمة المنسدلة، وإذا لم تستطع العثور على مدينتك، فتستطيع هنا استخدام التوقيت العالمي المنسق UTC، مثل UTC +3 لمنطقة الخليج العربي عدا الإمارات وعُمان، كما تستطيع التحكم بصيغة الوقت والتاريخ باستخدام صيغ مُعرفة أو باستخدام صيغة خاصة بك. اطلع على التوثيق الرسمي للوردبريس إن أردت استخدام الصيغة المخصصة لمعلومات أكثر عن الموضوع، حيث يتحكم هذا الخيار فقط بصيغة التاريخ عند عرضه ضمن الموقع، ولكنه لا يُغير العرض ضمن لوحة تحكم المدير. نفس الأمر ينطبق على صيغة الوقت والتي تتحكم بطريقة عرض الوقت ضمن الموقع ولكن ليس ضمن لوحة تحكم ووردبريس، حيث يتحكم الخيار الأخير ضمن الصفحة في تحديد أي يوم من الأسبوع سيظهر أولًا في التقويم ضمن موقعك، والخيار الافتراضي هو يوم الاثنين، ومع ذلك تستطيع اختيار أي يوم تريد. الخلاصة يُمكن أن تكون الخيارات العديدة التي يوفرها ووردبريس متعبةً في بعض الأحيان للمستخدمين الجدد أو المتمرسين على حد سواء، وذلك لأن هناك عدة صفحات للإعدادات فقط للتثبيت العادي -أي قبل تثبيت أي إضافات جديدة-، ولكن حالما تطلع على ما تنظر إليه فستُصبح هذه الخيارات سهلة الإدارة والتحكم. لقد تحدثنا في هذا المقال عن الخيارات المتوفر في صفحة "عام" من إعدادات ووردبريس بالتفصيل، وذلك بدءًا من عنوان الموقع وانتهاءً بصيغة التاريخ وأول يوم من الأسبوع، لذلك تستطيع الآن تخصيص هذه الإعدادات بما يتناسب مع زوار موقعك ومتطلباتك. ترجمة -وبتصرّف- للمقال How to Configure Your WordPress General Settings لصاحبه Will Morris. اقرأ أيضًا كيفية إضافة مستخدمين جدد لموقع ووردبريس التعرف على لوحة التحكم بشاشة الصفحات في ووردبريس كيفية إنشاء وإدارة صفحات ووردبريس شرح مفصل لصفحات الإدارة وكيفية التحكم الكامل بموقع ووردبريس كيفية تخصيص صفحة ملفك الشخصي على ووردبريس
-
أعتبرُ أنَّ شريط العنوان في المتصفح هو أشهرُ عنصرٍ من عناصر الواجهات الرسومية في العالم، إذ أصبحت تُعرَض روابط URL على اللوحات الإعلانية، وعلى جوانب الطرقات، وحتى في الكتابات على الجدران؛ مجتمعًا مع زر الرجوع إلى الخلف –أحد أهم الأزرار في المتصفح– ستحصل على مقدرةٍ على التنقل إلى الأمام وإلى الخلف في شبكة المعلومات الكبيرة التي نسميها الويب. الواجهة البرمجية للتعامل مع التأريخ في HTML5 هي طريقةٌ معياريةٌ لتعديل تأريخ (history) المتصفح باستخدام السكربتات. جزءٌ من هذه الواجهة البرمجية (التنقل في التأريخ) موجودٌ في الإصدارات السابقة من HTML؛ أما الأجزاء الجديدة في HTML5 تضمَّنت طرائق لإضافة مدخلات إلى تأريخ المتصفح، ولتغيير رابط URL الظاهر في شريط المتصفح (دون الحاجة إلى تحديث الصفحة)، وإضافة حدث سيُفعَّل عندما تُحذَف تلك المدخلات من المكدس (stack، وهذه هي آلية التعامل الداخلية مع التأريخ) بوساطة المستخدم عند ضغطه لزر الرجوع في المتصفح. وهذا يعني أنَّ رابط URL في شريط العنوان في المتصفح سيستمر بأداء عمله كمُعرِّف فريد للمورد الحالي (current resource)، حتى في التطبيقات التي تعتمد اعتمادًا كبيرًا على السكربتات التي لن تُجري تحديثًا كاملًا للصفحة. السبب وراء تعديل التأريخ لماذا تريد تعديل تأريخ المتصفح يدويًا؟ بكل بساطة، يمكن لرابطٍ بسيطٍ أن ينقلك إلى URL جديد؛ وهذه هي الطريقة التي عَمِلَ بها الويب لأكثر من 25 سنة، وسيستمر بذلك. هذه الواجهة البرمجية لن تحاول تقويض الويب، وإنما العكس. ففي السنوات الأخيرة، وجَدَ مطورو الويب طرائق جديدة ومثيرة لتخريب الويب دون أي مساعدة من المعايير الناشئة. صُمِّمَت واجهة التأريخ البرمجية في HTML5 للتأكّد من أنَّ روابط URL ستستمر بأداء وظيفتها وأن تبقى مفيدةً حتى في تطبيقات الويب التي تعتمد تمامًا على السكربتات. بالعودة إلى المفاهيم الأساسية، ما وظيفة رابط URL؟ إنَّه يُعرِّف موردًا فريدًا (unique resource). يمكنك إضافة رابط مباشر إليه، أو وضع علامة مرجعية إليه، ويمكن لمحركات البحث فهرسته، ويمكنك نسخه ولصقه في رسالةٍ عبر البريد الإلكتروني لشخصٍ ما، الذي يستطيع أن يضغط عليه ويرى نفس المورد الذي رأيته أنت. هذه الميزات الرائعة تُريك أهمية روابط URL. حسنًا، نحن نريد أن تكون للموارد المختلفة روابط URL فريدة. لكن المتصفحات تُعاني من قصورٍ أساسي: إذا غيّرتَ رابط URL، حتى باستخدام السكربتات، فستطلب من خادوم الويب البعيد تحديثًا لكامل الصفحة. وهذا يأخذ وقتًا ومواردَ، وسيبدو لك كم أنَّ ذلك مُبدِّدٌ للموارد إذا كانت الصفحة التي ستنتقل إليها شبيهةً جدًا بالصفحة الحالية. ستُنزَّل كل أجزاء الصفحة الجديدة، حتى الأجزاء المُماثِلة للصفحة الحالية. لا يوجد هنالك طريقةٌ لتغيير رابط URL وتنزيل نصف الصفحة فقط. أتت الواجهة البرمجية للتعامل مع التأريخ في HTML5 لحل هذه الإشكالية. فبدلًا من تحديث كامل الصفحة، يمكنك أن تستخدم سكربتًا لتنزيل «نصف صفحة». هذه الخدعة صعبة قليلًا وتحتاج إلى قليلٍ من العمل… لنقل أنَّ لديك صفحتان، الصفحة A و الصفحة B. الصفحتان متماثلتان بنسبة 90%؛ وهنالك 10% فقط من المحتوى يختلف بين الصفحتين. زار المستخدمُ الصفحةَ A، ثم حاول الانتقال إلى الصفحة B، لكن بدلًا من تحديث الصفحة تحديثًا كاملًا، حاولتَ اعتراض هذه العملية وإجراء الخطوات الآتية يدويًا: تحميل 10% من الصفحة B المختلفة عن A (ربما باستخدام XMLHttpRequest)، وهذا سيتطلب بعض التعديلات من جهة الخادوم لتطبيق الويب الخاص بك. إذ ستحتاج إلى كتابة شيفرة لكي تُعيد 10% فقط من الصفحة B المختلفة عن A، وربما تفعل ذلك عبر رابط URL مخفي أو عبر تمرير وسيط في الطلبية الذي لا يستطيع المستخدم النهائي رؤيته في الحالات العادية. تبديل المحتوى الذي تغيّر (عبر استخدام innterHTML أو دوال DOM الأخرى)، قد تحتاج أيضًا إلى إعادة ضبط أيّة دوال لمعالجة الأحداث المرتبطة بالعناصر الموجودة في المُحتوى المُبدَّل. تحديث شريط العنوان في المتصفح لكي يحتوي على رابط URL للصفحة B، وذلك عبر دالة خاصة من الواجهة البرمجية للتعامل مع التأريخ في HTML5 التي سأريك إياها بعد قليل. في نهاية هذه الخدعة (إذا طبّقتها تطبيقًا صحيحًا)، سينتهي الأمر بحصول المتصفح على شجرة DOM مماثلة لتلك التي سيحصل عليها لو انتقل إلى الصفحة B مباشرةً. وسيُصبِح العنوان في شريط المتصفح مساويًا لرابط URL للصفحة B، كما لو أنَّك انتقلت إلى الصفحة B مباشرةً. لكنك في الحقيقة لم تنتقل إلى الصفحة B ولم تُجرِ تحديثًا كاملًا للصفحة. وهذه هي الخدعة التي كنت أتحدث عنها. لأنَّ الصفحة النهاية مماثلةٌ تمامًا للصفحة B ولها نفس رابط URL للصفحة B، لكن المستخدم لم يلاحظ الفرق (ولم يكن ممنونًا لك على جهودك لتحسين تجربته مع التطبيق). طريقة تعديل التأريخ يوجد في واجهة التأريخ البرمجية عددٌ من الدوال في كائن window.history، بالإضافة إلى حدثٍ وحيد في الكائن window. يمكنك استخدامها لاكتشاف الدعم لواجهة التأريخ البرمجية، وهنالك دعمٌ لا بأس به من أغلبية المتصفحات الحديثة لهذه الواجهة البرمجية. IE Firefox Safari Chrome Opera iPhone Android 10+ 4.0+ 5.0+ 8.0+ 11.5+ 4.2.1+ *4.3+ * من المفترض أنَّ هنالك دعمٌ لواجهة التأريخ البرمجية في الإصدارات السابقة من متصفح أندرويد، لكن لوجود عدد كبير من العلل البرمجية في تطبيق هذا الدعم في إصدار 4.0.4، فسنعتبر أنَّ الدعم «الحقيقي» لواجهة التأريخ البرمجية قد بدأ منذ الإصدار 4.3. «Dive Into Dogs» هو مثالٌ بسيطٌ وعمليٌ لكيفية الاستفادة من الواجهة البرمجية للتأريخ في HTML5. حيث يُبرِز مشكلةً شائعةً: مقالةٌ طويلةٌ يرتبط بها معرضُ صورٍ. سيؤدي الضغط على رابط «Next» أو «Previous» في معرض الصور إلى تحديث الصورة آنيًا وتحديث رابط URL في شريط العنوان في المتصفح دون الحاجة إلى تحديث كامل الصفحة. أما في المتصفحات التي لا تدعم واجهة التأريخ البرمجية –أو في المتصفحات الداعمة لها، لكن المستخدم عطَّل السكربتات– سيعمل الرابطان «Next» و «Previous» كرابطين اعتياديين، ويأخذانك إلى الصفحة التالية بعد تحديث كامل الصفحة. وهذا يثير النقطة المهمة الآتية: لنتعمّق في مثال «Dive Into Dogs» ونرى كيف يعمل. هذه هي الشيفرة التي تُستعمل لعرض صورة وحيدة: <aside id="gallery"> <p class="photonav"> <a id="photonext" href="casey.html">Next ></a> <a id="photoprev" href="adagio.html">< Previous</a> </p> <figure id="photo"> <img id="photoimg" src="gallery/1972-fer-500.jpg" alt="Fer" width="500" height="375"> <figcaption>Fer, 1972</figcaption> </figure> </aside> لا يوجد شيءٌ غير اعتياديٍ فيما سبق. الصورة نفسها هي عنصر <img> موجودٌ ضمن عنصر <figure>، جميع الروابط هي عناصر <a>، وكل شيء محتوىً في عنصر <aside>، من المهم أن نلاحظ أنَّ هذه الروابط العادية تعمل عملًا صحيحًا. جميع الشيفرات التي تتحكم بالتأريخ موجودةٌ بعد سكربت لاكتشاف الدعم، فإن لم يكن متصفح المستخدم داعمًا للواجهة البرمجية للتأريخ، فلا حاجة إلى تنفيذ الشيفرات المتعلقة بها، وكذلك الأمر للمستخدمين الذي عطَّلوا تنفيذ السكربتات بالمجمل. الدالة الرئيسية تحصل على كل رابط من تلك الروابط وتمرِّره إلى الدالة addClicker()، التي عملها هو إعداد دالة خاصة للتعامل مع الحدثclick. function setupHistoryClicks() { addClicker(document.getElementById("photonext")); addClicker(document.getElementById("photoprev")); } هذه هي دالة addClicker() التي تأخذ عنصر <a> وتُضيف إليه دالة للتعامل مع الحدث click، التي يحدث فيها أمرٌ مثيرٌ للاهتمام. function addClicker(link) { link.addEventListener("click", function(e) { swapPhoto(link.href); history.pushState(null, null, link.href); e.preventDefault(); }, false); } الدالة swapPhoto() تقوم بأول خطوتين من الخطوات الثلاث التي تحدثنا عنها. أول قسم من الدالة swapPhoto() يأخذ جزءًا من URL لرابط التنقل –أي casey.html و adegio.html وهكذا…– ويبني رابط URL جديد يُشير إلى صفحةٍ مخفيةٍ التي لا تحتوي إلا على الشيفرة اللازمة لعرض الصورة التالية. function swapPhoto(href) { var req = new XMLHttpRequest(); req.open("GET", "http://diveintohtml5.org/examples/history/gallery/" + href.split("/").pop(), false); req.send(null); هذا مثالٌ عن الشيفرات التي تُنتِجها تلك الصفحات (يمكنك التأكد من ذلك في متصفحك بزيادة الرابط السابق مباشرةً). <p class="photonav"> <a id="photonext" href="brandy.html">Next ></a> <a id="photoprev" href="fer.html">< Previous</a> </p> <figure id="photo"> <img id="photoimg" src="gallery/1984-casey-500.jpg" alt="Casey" width="500" height="375"> <figcaption>Casey, 1984</figcaption> </figure> هل تبدو الشيفرة السابقة مألوفةً لديك؟ هذا طبيعي، لأنها نفس الشيفرة التي استخدمناها في صفحتنا الرئيسية لعرض أول صورة. القسم الثاني من دالة swapPhoto() يجري الخطوة الثانية من الخطوات الثلاث التي تحدثنا عنها: وضع الشيفرة الجديدة التي نُزِّلَت في الصفحة الحالية، تذكَّر أنَّ هنالك عنصر <aside> محيطٌ بالصورة والشرح التوضيحي لها، لذلك تكون عملية إضافة شيفرة الصورة الجديدة بسيطةً عبر ضبط خاصية innterHTML لعنصر <aside> إلى خاصية responseText من كائن XMLHttpRequest. if (req.status == 200) { document.getElementById("gallery").innerHTML = req.responseText; setupHistoryClicks(); return true; } return false; } لاحظ أيضًا استدعاء الدالة setupHistoryClicks()، وهذا ضروريٌ لإعادة ضبط دوال التعامل مع الحدث click في روابط التنقل الجديدة، لأن ضبط المحتوى باستخدام innerHTML سيمسح كل آثار الروابط القديمة مع دوال التعامل مع أحداثها. لنعد الآن إلى الدالة addClicker()، فبعد النجاح بتغيير الصورة، هنالك خطوةٌ إضافيةٌ علينا عملها من الخطوات الثلاث: ضبط رابط URL في شريط عنوان المتصفح دون تحديث الصفحة. history.pushState(null, null, link.href); تأخذ الدالة history.pushState() ثلاثة وسائط: state: يمكن أن يكون أي بنية من بُنى بيانات JSON، وستُمرَّر إلى الدالة التي تتعامل مع الحدث popstate، الذي ستتعلم المزيد من المعلومات عنه بعد قليل. لا نحتاج إلى تتبع أي حالة في هذا المثال، لذا سأترك القيمة مساويةً إلى null. title: يمكن أن يكون أي سلسلة نصية. لكن هذا الوسيط غير مدعوم من أغلبية المتصفحات الرئيسية، فإذا أردت ضبط عنوان الصفحة، فعليك تخزينه في الوسيط state ثم ضبطه يدويًا في الدالة التي تتعامل مع الحدث popstate. url: يمكن أن يكون أي رابط URL، وهو الرابط الذي سيظهر في شريط العنوان في متصفحك. استدعاء الدالة history.pushState سيؤدي إلى تغيير رابط URL الظاهر في شريط العنوان في المتصفح على الفور، لكن أليست هذه نهاية القصة؟ ليس تمامًا، بقي علينا أن نتحدث عمّا سيحصل إذا ضغط المستخدم على الزر المهم «الرجوع». الحالة العادية عندما يزور المستخدم صفحة جديدة (بتحميلها كلها) هي إضافة المتصفح لرابط URL الجديد في «مكدس» التأريخ (history stack) ثم يُنزِّل ويعرض الصفحة الجديدة. وعندما يضغط المستخدم على زر الرجوع إلى الخلف، فسيزيل المتصفح الصفحة الحالية من مكدس التأريخ ويعرض الصفحة التي تسبقها، لكن ماذا سيحدث عندما عبثتَ بهذه الآلية لكي تتفادى تحديثًا لكامل الصفحة؟ حسنًا، لقد زيّفتَ «التقدم إلى الأمام» إلى رابط URL جديد، وحان الوقت الآن لتزييف «الرجوع إلى الخلف» إلى رابط URL السابق. والمفتاح نحو تزييف «الرجوع إلى الخلف» هو الحدث popstate. window.addEventListener("popstate", function(e) { swapPhoto(location.pathname); } بعد أن استخدمتَ الدالة history.pushState() لإضافة رابط URL مزيّف في مكدس التأريخ الخاص بالمتصفح، سيُطلِق المتصفح الحدث popstate في الكائن window عندما يضغط المستخدم على زر الرجوع. وهذه هي فرصتك لإكمال عملك في إيهام المستخدم أنَّه انتقل فعلًا إلى تلك الصفحة. في هذا المثال، عملية إعادة الصفحة السابقة بسيطةٌ جدًا، فكل ما عليك فعله هو إعادة الصورة الأصلية، وذلك باستدعاء الدالة swapPhoto() مع تمرير رابط URL الحالي لها. لأنَّه عند استدعاء الدالة التي تُعالِج الحدث popstate، يكون رابط URL الظاهر في المتصفح قد تغيّر إلى رابط URL السابق. وهذا يعني أيضًا أنَّ قيمة الخاصية العامة location قد حُدِّثَت لرابط URL السابق. لكي أساعدك في تخيل الوضع، دعني أتلو عليك العملية «السحرية» من بدايتها إلى نهايتها: يُحمِّل المستخدم الصفحة http://diveintohtml5.org/examples/history/fer.html ويشاهد القصة وصورةً للكلب Fer. يضغط المستخدم على الرابط المُعَنوَن «Next»، الذي هو عنصر <a> تكون قيمة خاصية herf فيه هي http://diveintohtml5.org/examples/history/casey.html. بدلًا من الانتقال إلى http://diveintohtml5.org/examples/history/casey.html مباشرةً وتحديث الصفحة تحديثًا كاملًا، فستعترض دالة خاصة للحدث click عملية الضغط على عنصر <a> وتُنفِّذ شيفرةً خاصةً بها. تستدعي تلك الدالة التي تُعالِج الحدث click الدالةَ swapPhoto()، التي تُنشِئ كائن XMLHttpRequest لكي ينُزِّل جزء HTML الموجود في http://diveintohtml5.org/examples/history/gallery/casey.html بشكل تزامني. الدالة swapPhoto() تضبط الخاصية innerHTML للعنصر الذي يحوي الصورة (عنصر <aside>)، وبهذا ستُبدَّل صورة Casey بصورة Fer. في النهاية، ستستدعي الدالةُ التي تتعامل مع الحدث click الدالةَ history.pushState() لتغيير رابط URL يدويًا في شريط عنوان المتصفح إلى http://diveintohtml5.org/examples/history/casey.html. يضغط المستخدم على زر الرجوع في المتصفح. يلاحظ المتصفح أنَّ رابط URL قد تغيّر يدويًا وأُضيف إلى مكدس التأريخ (عبر الدالة history.pushState()) وبدلًا من الانتقال إلى رابط URL السابق وإعادة تحديث الصفحة، فسيُحدِّث المتصفح الرابط الموجود في شريط العنوان إلى رابط URL للصفحة السابقة (http://diveintohtml5.org/examples/history/fer.html) ثم يُطلِق الحدث popstate. الدالة التي تُعالِج الحدث popstate ستستدعي الدالة swapPhoto() مرةً أخرى، لكن هذه المرة مع تمرير الرابط القديم إليها الذي أصبح موجودًا الآن في شريط عنوان المتصفح. ثم باستخدام XMLHttpRequest مرةً أخرى، ستُنزِّل الدالة swapPhoto() جزءًا من صفحة HTML الموجودة في http://diveintohtml5.org/examples/history/gallery/fer.html ثم ستضبط الخاصية innerHTML للعنصر الذي يحوي الصورة (عنصر <aside>)، وبهذا ستُبدَّل صورةFer بصورة Casey. اكتملت خدعتنا، جميع الأدلة الظاهرة (محتوى الصفحة، وعنوان URL في المتصفح) تُشير إلى أنَّ المستخدم قد انتقل إلى الأمام صفحةً وإلى الخلف صفحةً. لكن لم يحصل تحديثٌ كاملٌ للصفحة. مصادر إضافية Session history and navigation في معيار HTML5 Manipulating the browser history على Mozilla Developer Center استعراض بسيطة لواجهة التأريخ البرمجية Using HTML5 today التي تشرح كيف يستعمل موقع فيسبوك الواجهة البرمجية للتأريخ The Tree Slider التي تشرح استعمال موقع GitHub للواجهة البرمجية للتأريخ History.js هي مكتبةٌ للتعامل مع التأريخ في المتصفحات الحديثة والقديمة ترجمة -وبتصرّف- لفصل History من كتاب Dive Into HTML5 لمؤلفه Mark Pilgrim. اقرأ أيضًا المقال التالي: تحديد الموقع الجغرافي (GeoLocation) في HTML5 المقال السابق: إضافة مقاطع الفيديو عبر العنصر <video> في HTML5 النسخة العربية الكاملة من كتاب نحو فهم أعمق لتقنيات HTML5
-
إعداد الصفحة لا يحتوي هذا التطبيق على تلك الإعدادات المتقدمة عند إنشاء مستند جديد أسوة ببرامج مايكروسوفت وورد أو ليبر أوفيس رايتر، إذ أنه بمجرد فتح مستند جديد من خلال جوجل درايف أو من خلال التطبيق نفسه بالذهاب إلى القائمة File > New > Document فإن صفحة مستند جديد ستظهر بكل بساطة بدون أية نوافذ أخرى لتحديد حجم الصفحة أو اتجاهها أو الهوامش أو أية تفاصيل أخرى، ولدى التطبيق مجموعة ضئيلة من أدوات تنسيق الصفحة نجدها في القائمة File > Page Setup حيث ستظهر لنا نافذة منبثقة صغيرة تحوي مجموعة بسيطة من خيارات الصفحة وهي: اتجاه الصفحة Orientation بحيث نستطيع أن نختار إما الخيار الطولي Portrait (الافتراضي) أو العرضي Landscape. حجم الصفحة Paper Size حيث توجد في القائمة 11 حجمًا مختلفًا تعتبر الأحجام القياسية لمعظم المستندات. لون الصفحة Page Color حيث يمكننا اختيار لون أرضية مختلف عن اللون الأبيض الافتراضي حيث تتضمن قائمة الألوان 80 لونًا محدّدًا سلفًا للاختيار منها ويمكن اختيار لون آخر من ملايين الألوان عبر الخيار Custom. الهوامش Margins من الجهات الأربع. زر تحديد كافتراضي Set As Default حيث إن نقرنا عليه ستصبح جميع المستندات الجديدة التي ننشئها لاحقًا بهذه الخصائص التي عدلناها. وبعد إنشاء المستند الجديد وتجهيز إعدادات الصفحة الخاصة به فإن أول أمر علينا القيام به هو تحديد اسم المستند، ويتم ذلك بالنقر على عنوان المستند في أعلى نافذة التطبيق حيث أن الاسم الافتراضي الممنوح لكل مستند جديد هو (بلا اسم) ثم كتابة اسم المستند ويكفي النقر خارج خانة الاسم ليتم حفظ هذا المستند بهذا الاسم ضمن سحابة جوجل درايف آليًا وبشكل مباشر. تنسيق الفقرات يحوي كل مقال أو كتاب أو درس على أنواع معينة من التنسيقات والفقرات كالعناوين بمختلف مستوياتها والفقرات الاعتيادية، ولتحديد نوع الفقرة يتوجب علينا تحديد الفقرة ومن ثم النقر على خيار تنسيق الفقرات في شريط الأدوات العلوي ولفهم الأمر بطريقة أبسط سنكتب في مستند التجربة الذي أنشأناه للتو ما يلي: ثم نحدد فقرة (عنوان رئيسي) وننقر على خيار تنسيق الفقرات في شريط الأدوات العلوي. ثم نختار خيار (العنوان) ليصبح تنسيق الفقرة بحجم خط أكبر. وسنتابع لبقية الفقرات بذات الطريقة لنختار خيار (عنوان فرعي) و(عنوان3) و (نص عادي) لبقية الفقرات بالتسلسل. ولتغيير هذا النمط من تنسيقات الفقرات يمكننا مثلًا تغيير نوع الخط للعنوان وحجمه ولونه وليكون هذا النمط الجديد متبعًا بشكل دائم ضمن المستند كتنسيق عنوان افتراضي نحدد العنوان وننقر على خيار تنسيق الفقرات في شريط الأدوات العلوي ثم ننقر على السهم الصغير بجانب العنوان ونختار الخيار (تحديث “العنوان” للتوافق). الآن في حال طبقنا هذا التنسيق على فقرة أخرى فإنها ستكون بنفس التنسيق المحدد من قبلنا هنا. والأمر ذاته ينطبق على بقية الفقرات المختلفة. وفي حال أردنا أن تكون التنسيقات التي قمنا بتعديلها دائمة لجميع المستندات المستقبلية فيمكننا من ذات القائمة اختيار (حفظ كأنماطي الافتراضية) من (خيارات) ويمكننا إيجاد جميع هذه الخيارات من قائمة (تنسيق). نستطيع تطبيق تنسيقات النصوص المختلفة أسوة ببقية برامج تحرير النصوص تمامًا، حيث سنجد في قائمة (تنسيق) خيار الكتابة من اليمين إلى اليسار وبالعكس ومما يميز تطبيق مستندات جوجل أنه عند تغيير اللغة التي سنكتب فيها فإنه يقوم تلقائيًا بتعديل اتجاه الكتابة بحسب اللغة المستخدمة. وكذلك الخيارات الاعتيادية الموجودة في شريط الأدوات العلوي والموجودة بدورها في قائمة (تنسيق) يمكننا تطبيق الخط العريض (غامق) والمائل والتسطير تحت وخلال النص وباقي الخيارات كما في هذا المثال. كما نستطيع تغيير لون النص وكذلك لون التمييز المحيط بالنص عبر الأداة الموجودة في شريط الأدوات. وللقيام بتطبيق محاذاة النص لليمين، اليسار أو الوسط وكذلك حتى الضبط عبر الخيارات في شريط الأدوات العلوي. ولتخصيص مستوى تباعد الأسطر ضمن الفقرة يمكننا جعله مفرد أو مزدوج أو بأرقام مخصصة أو من اختيارنا كما نستطيع إضافة مسافة قبل الفقرة وبعدها. وضع مسافة بادئة للفقرة بزيادة أو نقصان موجودة أيضًا ضمن شريط الأدوات العلوي. كما نستطيع تحديد هذه المسافة البادئة يدويًا عبر تحريك مزلاج المسافة البادئة (ضمن الدائرة الحمراء في الصورة). إدراج رابط في مستندات جوجل يتم بتحديد النص المطلوب وضع الرابط عليه ثم النقر على خيار إدراج الرباط من شريط الأدوات العلوي ثم وضع الرابط ضمن النافذة المنبثقة. كما نستطيع تنسيق القوائم المنقطة والمرقمة عبر مجموعة من التنسيقات الجاهزة والموجودة ضمن شريط الأدوات العلوي. للحصول على قوائم كهذه: الخلاصة تعلمنا في هذا الدرس أهم الأدوات ضمن شريط الأدوات العلوي وكيفية إعداد الصفحة وتنسيق الفقرات ضمن تطبيق مستندات جوجل.
-
بعد الانتهاء من كتابة المستند، يجب وضع اللمسات الأخيرة عليه؛ تلك اللمسات السحرية التي تُكسبه جمالًا وتهيِّئه للانطلاق نحو العالم الخارجي بأبهى حلَّة. درسنا اليوم يدور حول تهيئة الصفحة من حيث تنسيق الهوامش وإضافة الرأس والتذييل لها بالإضافة إلى إدراج أرقام الصفحات والهوامش وتنسيق الفقرات حيث سبق التحدث عن ضبط أبعاد الصفحة. إدراج رأس وتذييل رأس وتذييل الصفحة هو الهامش العلوي والسفلي للصفحة، وللتحكم بحجمه ننتقل إلى ملف ← إعداد الصفحة ونضبط الهامش وليكن 1.5 سم للهوامش الجانبية و 1.75 سم للهوامش العلوية والسفليَّة. نضغط على الهامش العلوي لإدراج رأس للمستند، ولا تحتوي الصفحة الأولى غالبًا على ترويسة أو تكون مختلفة عن ترويسة الصفحات اللاحقة لذا نفعِّل خيار "رأس/تذييل مختلف للصفحة الأولى". نُدرج بالطريقة نفسها تذييلًا للمستند بالضغط على الهامش السفلي. سندرج في التذييل رقم الصفحة الحالي وعدد الصفحات الكلي؛ نكتب أولًا "الصفحة" ثمَّ ندرج رقم الصفحة الحالي عبر إدراج ← رقم الصفحة فيُعرض علينا أربعة خيارات. يخيِّرنا إن كنَّا نريد إدراج رقم الصفحة في الرأس أو التذييل وإن كنَّا نريد عدَّ الصفحة الأولى إذ تُترك الصفحة الأولى غالبًا للعنوان. نختار الرقم في أسفل الصفحة مع عدِّ الصفحة الأولى وهو الخيار السفلي الأيمن. نضيف بعدها عدد الصفحات عبر إدراج ← عدد الصفحات لمعرفة الصفحة الحاليَّة من أصل العدد الكلي للصفحات. يمكن إدراج خط أفقي ضمن الرأس والتذييل لعزلهما عن جسم المستند عبر إدراج ← خط أفقي ويكون الرأس والتذييل النهائي موضح بالصورة. إدراج حاشية سفليَّة قد يلزمنا تعريف كلمة أو جملة للقارئ أو ذكر مصدر أو شرح خارج موضوع النص ولا نستطيع إضافة ذلك في جسم النص لذا نضيفه في الهوامش ويدعى آنذاك حاشية. يتيح تطبيق مستندات جوجل إدراج حاشية عبر إدراج ← حاشية سفليَّة. سنضيف حاشية سفليَّة لجملة "ذاكرة الوصول العشوائي الثابتة" لنذكر مصطلحات أخرى يدعى بها هذا النوع من الذواكر. تقسيم الصفحة وإدراج أعمدة يمكن تقسيم الصفحة إلى قسمين أو ثلاثة أقسام لإنشاء مطوية مثلًا أو لغرض آخر. سنفتح مستندًا جديدًا ونختار من إعدادات الصفحة الاتجاه "أفقي" ونختار الأبعاد؛ نُدرج عمودين من تنسيق ← أعمدة ← المزيد من الخيارات فتظهر نافذة خيارات العمود. نختار عدد الأعمدة والتباعد بينها الذي يكون ضعف عرض الهامش الجانبي، وكان عرض الهامش الجانبي 1.5 سم لذا يكون التباعد 3 سم ثمَّ نختار ترتيب الأعمدة من اليمين إلى اليسار. عند الضغط على "تطبيق" نجد أنَّ الصفحة قد انقسمت مناصفةً كما هو موضح بالصورة. إن أردت الانتقال إلى القسم الثاني في الصفحة نفسها ولم تصل إلى نهاية القسم الأول فأضف فاصل عمود عبر إدراج ← فاصل عمود وهذا الفاصل يشبه فاصل الصفحة عندما نريد الانتقال إلى الصفحة التالية ولم نكمل الصفحة الحاليَّة. تظليل الفقرات يمكن تغيير تنسيق الفقرات للتركيز عليها وإعطائها شيئًا من الأهمية خصوصًا الاقتباسات والملاحظات والتحذيرات إذ يضاف لها حدودًا ويُغيَّر لونها. سنضيف حدودًا لفقرة تحذير مرَّت معنا في أحد الدروس. نحدِّد الفقرة أو يكفي إبقاء المؤشر ضمنها دون تحديدها ونختار تنسيق ← أنماط الفقرة ← الحدود والتظليل. نختار من "الموضع" حدًّا واحدًا على الطرف الأيمن للفقرة ونحدِّد سماكته ونوعه (مستمر أو منقط) ولونه ولون الخلفية للفقرة وهل نريد ترك مسافة بينها وبين الفقرات المجاورة لها، وبضبط هذه الخيارات كما موضح بالصورة السابقة تظهر الفقرة بالشكل التالي: الخاتمة إنَّ الخطوات السابقة سهلة وقد يعرفها أغلب المستخدمين ولكنَّها ضرورية من ناحية الإخراج وتحضير الملف للطباعة. قد تتساءل لماذا لا يحتوي تطبيق مستندات جوجل على خيارات إضافيَّة قد نجدها في تطبيقات مشابهة مثل وورد (Microsoft Word) ورايتر (Liberoffice Writer)؟ الجواب هو أنَّ لكل تطبيق وظيفته ولا أظن أنَّ تطبيق مستندات جوجل مخصَّص لتنسيق وإخراج الكتب في الوقت الحالي لذا اكتفى بتلك الأدوات التي تخدم الاحتياجات الأساسيَّة لأغلب المستخدمين.
-
تطرقنا في الدرس السابق البدء مع محرر نصوص LibreOffice Writer إلى كيفية تثبيت حزمة أدوات المكتب LibreOffice واختيار اللغة العربية للواجهة، كما ألقينا نظرة على شريط أدوات محرر النصوص LibreOffice Writer. في هذا الدرس سنرى كيفية إعداد صفحة العمل في محرر النصوص. الاتجاه الطولي والعرضي للصفحة يُمكننا كتابة المُستندات في محرر النصوص LibreOffice Writer باتجاه طولي وآخر عرضي، الوضع الافتراضي للصفحة فور بدء البرنامج هو الاتجاه بالطول، وهو النمط الأكثر استخدامًا في أوراق البحث، الخطابات الرسميّة، الكتب، الحلقات الأكاديميّة وغيرها، بينما يُستخدم الاتجاه العرضي للصفحة بكتابة الإعلانات والمنشورات بشكلٍ أساسي. لتحديد اتجاه صفحات المُستند بالكامل نتّجه إلى القائمة: Format > Page ثم من علامة التبويب الصفحة Page انظر إلى الخانة الاتجاه Orientation. بشكلٍ افتراضي ستجد الخيار بالطول Portrait مُفعّلًا. اضغط على بالعرض Landscape لقلب جميع صفحات المُستند إلى الاتجاه العرضي. أما إذا كنتَ ترغب بقلب اتجاه صفحةٍ واحدة إلى العرض ضمن مُستندٍ طولي، ولنقل أنه لديك مُستند من أربع صفحات طوليّة الاتجاه، إلا أنّه يلزمك قلب الصفحة الثانية فقط إلى الاتجاه العرضي، لفعل ذلك اتّبع الأسلوب التالي: ضع مؤشّر الكتابة في نهاية الصفحة الأولى (آخر كلمة من السطر الأخير)، ثم من قائمة: Insert < Manual break ومن مربع الحوار الظاهر وتحت بند النوع Type اختر فاصل صفحات Page break، من القائمة المُنسدلة النمط Style اختر بالعرض Landscape. الآن ستجد بأنّ الصفحة الثانية باتت عرضيّة الاتجاه، لكن التأثير طُبّق أيضًا على الصفحات الثالثة والرابعة وهو ما لا نريده، لذا اتّجه مُجددًا إلى نهاية الصفحة الثانية وضع مؤشّر الفأرة هناك، ثم من قائمة: Insert > Manual break اختر فاصل صفحات Page break ومن قائمة النمط Style اختر النمط الافتراضي Default style. هكذا ستعود الصفحتان الثالثة والرابعة إلى الاتجاه الطولي، بينما تبقى الصفحة الثانية عرضيّة وهو ما نريده تمامًا. حجم الصفحة وهوامشها يأتي محرر النصوص Writer من ليبر أوفيس بإعداد افتراضي لحجم صفحة الكتابة يُسمى خطاب أو Letter وهو النمط الأكثر شيوعًا في الولايات المُتحدّة الأمريكيّة، إلا أنّ هذا قد يُسبّب لك مشاكل عند طباعة مُستنداتك في المكتبات العامّة أو حتى في المنزل، فغالبًا ما نستخدم ورق من مقاس A4 (الأوروبي) للطباعة في منطقتنا العربيّة، ومع اختلاف حجم الصفحة بين القالبين لن تحصل على نتيجة طباعة مثالية. لتغيير الإعداد الافتراضي للبرنامج نحتاج إلى العودة مُجددًا إلى صندوق تنسيق الصفحة Page من القائمة تنسيق Format، ومن علامة التبويب الصفحة Page اضبط القائمة المُنسدلة التنسيق Format إلى الخيار A4 ثم اضغط على تطبيق Apply. من ذات النافذة يُمكننا ضبط الهوامش الأربعة للصفحة بهدف الحصول على المزيد من المساحة البيضاء القابلة للكتابة أو العكس، لكن يجب الانتباه إلى أن عملية الطباعة تفرض قيودًا ماديّة على أصغر هوامش يُمكننا استخدامها، وفي حال تجاوز هذه القيود فسنحصل على رسالة خطأ قبيل إتمام عملية الطباعة تُفيد بضيق الهوامش وتُخيّرنا بين الطباعة على أيّة حال (ما يؤدّي إلى ضياع جزء من النصّ) أو تعديل الهوامش. في العموم يُمكن اعتبار هوامش "0.25 فأكثر؛ آمنة لمُعظم الطابعات. ملاحظة؛ يُمكننا تغيير واحدة قياس أبعاد الصفحة والهوامش من البوصة إلى أي واحدة أخرى من قائمة: Options > Tools ثم من القائمة الجانبية نختار LibreOffice Writer، بعد ذلك من قسم إعدادات General ومن أمام القائمة المُنسدلة Measurement Unit يُمكنك اختيار السنتيمتر centimeter أو ما شابه. تخطيط الصفحة ضمن صندوق حوار تنسيق الصفحة Page format السابق لدينا خيار آخر مُهم يتعلّق بأسلوب تخطيط الصفحات لا سيّما عندما يكون المُستند مُعدًّا لغرض الطباعة، فمن القائمة المُنسدلة تخطيط الصفحة Page layout سنجد لدينا أربعة خيارات: يمين ويسار Right and left، يُستخدم هذا الخيار عادةً مع الحلقات الأكاديميّة، الأبحاث، المُلخّصات إلخ عندما يُطبع على وجهي الورقة، بحيث تجمع أوراق المُستند بواسطة سلك معدني يسمح بطوي المادة. منعكس Mirrored، يُستخدم هذا التخطيط مع الكتب، عندما يُطبع على وجهي الورقة بينما تُجمع أوراق المُستند بالغراء أو الخياطة، بحيث نحصل على صفحتين مُتقابلتين دومًا في هذه الحالة يُمكننا تخصيص هوامش أوسع من الناحية الداخلية لأجل عملية التحرير المطبعي. يمين فقط Only right أو يسار فقط Only left يُستخدم مع المُستندات التي تُطبع فيها المواد على وجه واحد من وجهي الورقة، ويُحدد الخيار المناسب تبعًا للغة المُستند المُستخدمة إن كانت تُكتب من اليمين إلى اليسار (كالعربية)، أو من اليسار إلى اليمين (كالإنكليزيّة). الترويسة والتذييل رغم أن هوامش الصفحات هي اضطرار طباعي بالمقام الأوّل، إلا أنها تُعطي جمالية للصفحة علاوةً على إمكانية الاستفادة من هذه المساحات لإنشاء الترويسات والتذييل. الترويسة هي أي نصّ أو صورة يوضع ضمن الهامش العلوي للصفحة، بحيث يتكرّر في مجمل صفحات المُستند، ويقابله التذييل ضمن الهامش السفلي. يُمكن أن يُوضع ضمن الترويسة أو التذييل رقم الصفحة، اسم الكتاب أو الكاتب، شعار الموقع إلخ. لإدراج ترويسة للمُستند اتّبع ما يلي؛ من القائمة: Insert > Header > Default style سينتقل مؤشّر الإدخال مُباشرةً إلى رأس الصفحة الحاليّة. لنُدرج مثلًا رقم الصفحة كترويسة للصفحات، اكتب في منطقة الترويسة "الصفحة" ثم أضف مسافة فارغة، الآن من قائمة: Insert > Fields > Page number أدخل مسافة فارغة جديدة ثم اكتب "من"، وتوجّه مُجددًا إلى: Insert > Fields > Page count هكذا سنكون حصلنا على ترقيم شامل لجميع صفحات المُستند لدينا. بنفس الطريقة يُمكننا إدراج تذييل ما، أي من القائمة: Insert > Footer > Default style لنضع في التذييل مسار الملف كمثال، من القائمة: Insert > Fields > More fields الآن من النوع Type اختر اسم الملف File name ومن التنسيق Format اختر المسار/اسم الملف Path/File name. وهكذا سيظهر مسار الملف الذي نعمل عليه حاليًا في أسفل كل صفحة. الحدود والأعمدة من المزايا التحريريّة ضمن محرر ليبر أوفيس إمكانيّة إضافة حدود لنصوص الصفحات من ذات صندوق الحوار السابق تنسيق الصفحة Page format عبر علامة التبويب الحدود Borders. أسفل الخيار Line Arrangement يُمكنك انتقاء نمط الحدود المناسب؛ بلا حدود، وضع الحدود الأربعة، وضع الحدّين العلوي والسفلي، وضع الحدّين الجانبيين، وضع الحدّ الأيسر فقط. بالإضافة إلى إمكانية اختيار نمط الحدّ، لونه، حجمه، هوامشه عن النصّ، وأخيرًا إضافة ظلّ للحدّ عبر الخاصيّة Shadow Style. تُتيح لنا علامة التبويب التالية الأعمدة Columns تقسيم النصّ ضمن المُستند إلى عدّة أعمدة، يكثر استخدام هذا النمط في الجرائد والمجلات والدوريات الأخرى لا سيما عند استخدام حجم ورق أكبر من A4، من هذا اللسان يُمكنك اختيار عدد الأعمدة بالإضافة إلى عرض كل عمود وتباعده عن باقي الأعمدة. العلامة المائية واحدة من أكثر الميزات التحريريّة استخدامًا في المكتبات؛ وضع علامة مائية كخلفيّة لكل صفحة من المستند تُشير إلى المكتبة التي تحمل حقوق الطبع والبيع، أو تُبرز اسم الكاتب ورقم هاتفه إلخ. بكلّ الأحوال لفعل ذلك هناك أكثر من طريقة إحداها عن طريق مربع حوار تنسيق الصفحة Page format من علامة التبويب مساحة Area. لهذا الغرض يتوجّب علينا في البداية تحضير صورة مناسبة لاستخدامها كعلامة مائيّة، يُمكننا الاستعانة بأي برنامج تصميمي مثل Gimp، في حالتي هذه استخدمت تطبيق Draw الذي يأتي مع حزمة ليبر أوفيس. بكلّ الأحوال لا نحتاج إلى الكثير؛ فقط إنشاء مستند رسومي جديد مُطابق لقياس الصفحة (وهو في مثالنا هنا A4) ثم كتابة النصّ المطلوب بلون رمادي فاتح، يُمكننا تدويره قليلًا ووضعه بوسط الصفحة، ثم حفظ المُستند إلى لاحقة png. الآن من مربح الحوار السابق سنختار من القائمة المُنسدلة: Fill > Bitmap ومن الزر Import Graphic نختار الصورة السابقة ثم نضغط تطبيق، ليتم لصقها كخلفية لجميع الصفحات.
- 1 تعليق
-
- libreoffice
- حدود
- (و 7 أكثر)
-
قد تكون إدارة صفحة نشطة وناجحة على فيس بوك أمرًا شاقًا؛ فمع التنامي السريع لقاعدة المتابعين الخاصة بك؛ ستزيد الحاجة لمحتوى متجدد ومستمر، عدا عن وجوب الرد على التعليقات والرسائل والأسئلة والمشكلات، وهكذا سيتضاعف الوقت الذي تحتاجه إدارة صفحتك باطراد مع تزايد المتابعين لها. سأستعرض في في هذا المقال مجموعة مزايا فيس بوك ربما لم تسمع عنها من قبل والتي يمكنك الاستفادة منها لتجنب استنزاف الوقت والجهد أثناء العمل عليه، وقد توسعت في شرح هذه الخصائص هنا لمساعدتك على التحكم بها؛ الأمر الذي من شأنه جذب المزيد من المتابعين وتعزيز العلاقات معهم، إضافة لزيادة أرباحك بالتأكيد. 1. احفظ المقالات في فيس بوك باستخدام خاصية "حفظ المنشور Save for Later" تفيد هذه الخاصية في حفظ المحتوى ذي الصلة باهتمام صفحتك لنشره عليها فيما بعد، تستطيع حفظ عناصر مثل الروابط والأماكن والأفلام والموسيقى، وستكون إمكانية رؤية محفوظاتك محصورة بك ما لم تختر مشاركتها. يمكنك استعراض كل ما حفظته في أي وقت تريده عبر تبويب "المزيد" على هاتفك النقال، أو عبر الضغط على "العناصر المحفوظة" في الجانب الأيسر من فيس بوك عند تصفحه من الحاسوب. ستكون قائمة العناصر المحفوظة منظمة حسب الفئة، ويمكنك بضغطة واحدة مشاركة هذا العنصر مع الأصدقاء أو نقله لقائمة الأرشيف. لحفظ عنصر ما على فيس بوك: من "آخر الأخبار" أو "newsfeed" لديك، انقر على الرمز ثم اختر حفظ. إذا كان المنشور في صفحة على فيس بوك: انقر على ثم اختر حفظ. إذا كان المنشور من حدث ما: انقر على ثم اختر حفظ. ملاحظة: لا يمكنك حفظ الصور أو المنشورات من دون روابط. لاستعراض ما حفظته على فيس بوك: انقر على الرابط التالي Facebook.com/saved أو اضغط على "العناصر المحفوظة" في القائمة اليسرى من الصفحة الرئيسية -بعد أن تقوم بحفظ عنصر ما-. انقر على التصنيفات المعروضة في الأعلى للعناصر المحفوظة أو اضغط على عنصر محفوظ لاستعراضه. 2. أبق قائمة اهتماماتك على فيس بوك منظمة قائمة الاهتمامات أو Interest list هي وسيلة تنظيم واستطلاع المحتوى الذي تهتم به عبر فيس بوك، يمكنك إنشاء قوائم اهتماماتك اعتمادًا على النواحي التي تريد القراءة عنها، بالإضافة لإمكانية متابعة قوائم اهتمام أشخاص آخرين. وإليك بعض الأفكار لإنشاء وتنظيم قوائم الاهتمامات: أنشئ قائمة على فيس بوك تضم أهم خبراء وسائل التواصل الاجتماعي والتي تبرز أفكار أصحاب هذه الصفحات والتحديثات العامة التي ينشرها أعضاؤها. أنشئ قائمة فيس بوك حسب نوع النشاط التجاري: مثل الإعلانات والسلع الاستهلاكية والتسويق. أنشئ قائمة فيس بوك حسب الوسيلة: على سبيل المثال التسويق التقليدي مقابل التسويق الرقمي. عندما تنشئ أو تتابع قائمة، قد تشاهد بعضًا من منشوراتها في آخر الأخبار الرئيسية لديك. ستظهر قوائم فيس بوك الخاصة بك في قسم الاهتمام الخاص بإشاراتك المرجعية، ويمكنك بواسطة النقر على اسم القائمة استطلاع آخر المنشورات والنشاطات التي قام بها الأشخاص والصفحات المصنفين ضمن هذه القائمة. 3. تتبع صفحات منافسيك على فيس بوك هل تعلم أنه بإمكانك تتبع صفحات منافسيك عبر Facebook Insights أو "رؤى فيس بوك"، ولعلها من أسهل الطرق لمراقبة ما يقدمونه من محتوى. إذا كان لديك ما يزيد على مئة معجب لصفحتك على فيس بوك يمكنك إنشاء قائمة من الصفحات التي ترغب بمراقبتها. اضغط على "رؤى" أو "Insights" في أعلى صفحتك. مرر للأسفل لخيار Pages to Watch واضغط: أضف صفحات Add Pages. ابحث عن الصفحة التي تريد متابعتها أو اخترها من الصفحات المقترحة، اضغط: Watch Page. بعد اختيار خمس صفحات على الأقل، اضغط: تم. يمكنك متابعة مئة صفحة، لذا لا داعي للقلق من نفاد المساحة المسموحة. تذكر أنك عندما تضيف صفحة على فيس بوك لتعقبها؛ سيتلقى مدراء الصفحة إشعارًا يعلمهم بذلك -لكن الإشعار لن يتضمن اسمك أو اسم صفحتك-، وحالما تضيف صفحات لمتابعتها، يمكنك مشاهدة "الرؤى" حول هذه الصفحات. أما إن رغبت بإيقاف متابعة صفحة ما فإليك الخطوات التالية: اضغط "Insights" في أعلى صفحتك. مرر للأسفل لتستعرض الصفحات. ضع المؤشر فوق الصفحة التي ترغب بحذفها من قائمتك واضغط x. 4. حمل نسختك من تأريخك على فيس بوك لتحليله يمكنك تحميل تأريخك الحالي على فيس بوك لاستخدامه لاحقًا لأغراض تحليلية، تتضمن البيانات القابلة للتحميل الكثير من المعلومات المتاحة لك في حسابك وسجل النشاطات الخاص بك، بما في ذلك معلومات خطك الزمني، المنشورات التي شاركتها، الرسائل والصور.. الخ. بالإضافة إلى الكثير من المعلومات التي قد لا تكون متاحة بسهولة لك عادةً، مثل الإعلانات التي ضغطتَ عليها، أو عناوينIP التي دخلت منها، وغيرها الكثير. لتنزيل نسختك من البيانات: اذهب للإعدادات Settings واضغط: تنزيل نسخة من بيانات فيس بوك Download a copy of your Facebook data. 5. أشر للحسابات الشخصية في المنشورات لجذب المزيد من التفاعل على فيس بوك إليك معلومة بسيطة للإشارة للأشخاص في منشورات صفحتك على فيس بوك -ما يجلب المزيد من التفاعل-: اذهب لصندوق تحديث الحالة. ابدأ بكتابة منشورك وعندما تصل للجزء الذي ترغب بالإشارة للأشخاص أو الصفحات فيه، أضف رمز @ كما تفعل تمامًا عند كتابة منشور على صفحتك الشخصية، ستظهر لك قائمة منسدلة مع مجموعة من الصفحات والحسابات الشخصية التي يمكنك الإشارة لها. اختر اسم الصفحة أو الحساب. أنهِ كتابة منشورك وأرسله. ملاحظة: لا يمكنك الإشارة لأي من متابعيك ما لم يكونوا أصدقاءك (في حسابك الشخصي) 6. تثبيت منشورات فيس بوك أعلى جدولك الزمني لزيادة نصيبها من المشاهدة يبرز المنشور المثبّت للقراء والمتصفحين بشكل أكبر؛ ويجب أن تكون مديرًا للصفحة أو محررًا فيها لتتمكن من تثبيت المنشورات. وإليك الخطوات لتثبيت منشور أعلى خط صفحتك الزمني: اذهب للمنشور الذي ترغب بتثبيته. ضع المؤشر على الزاوية اليمنى العليا منه واضغط هنا . اختر: ثبت المنشور Pin to Top. سينتقل المنشور الذي ثبته إلى أعلى خطك الزمني، وستظهر لك إشارة هنا الصورة في الزاوية اليمنى العليا من منشورك، يبقى المنشور مثبتًا لسبعة أيام ليعود بعدها للتاريخ الأصلي الذي نشرته فيه. ضع في اعتبارك أنك تستطيع تثبيت منشورات صفحتك فقط (أي المنشورات التي "تملكها" الصّفحة)، بينما لا يمكنك تثبيت المنشورات التي أضافها آخرون لخطك الزمني. 7. اجعل كل إشعارات فيس بوك "مقروءة" لإيقاف تدفقها المزعج قد تفقدك الإشعارات الكثيرة والمستمرة على حساب فيس بوك تركيزك وهدوءك، ولتمنع ذلك من الحدوث: اذهب للإعدادات. ومن ثم إلى الإشعارات Notification. اضغط: "حدد كل الإشعارات كمقروءة" "Mark all as read"، في الزاوية العليا اليمنى. أليست طريقة سهلة؟ 8. استخدم إعدادات إسناد المنشور Post Attribution settings للحفاظ على هويتك هل سبق لك أن أرسلت منشورًا ما على صفحة تديرها لتكتشف بعدها أنك نشرته بالهوية غير المُناسبة؟ استخدم إعدادات إسناد المنشور Post Attribution لحل هذه المشكلة. من قائمة إعدادات الصفحة: اضغط على "Post Attribution" أوإسناد المنشور في الشريط الجانبي الأيسر. حدّد الهوية الافتراضية التي تريد. والآن ستنشر جميع منشوراتك المستقبلية بالهوية التي حدّدتها. 9. وفر وقتك من خلال ترشيح / فلترة منشورات صفحتك تبعا للنوع قد يستهلك تصفح المنشورات على صفحة فيس بوك وقتًا طويلًا، وإليك طريقة ستساعدك في توفير بعض الوقت وتنظيم المنشورات عن طريق فلترتها: من الشريط الجانبي الأيسر اضغط على "سجل النشاط" أو Activity Log. اختر نوع المنشور الملائم لإنشاء قائمة مخصصة. 10. أدر إشعارات فيس بوك والرسائل البريدية اذهب إلى مدير إعلانات فيس بوك Facebook ads manager. اضغط على "الإعدادات" في الشريط الجانبي الأيسر. مرر للأسفل لتصل إلى خيار "إشعارات الإعلانات البريدية Ads Emails Notification". اختر نوع الإشعارات التي ترغب بتلقيها. 11. تتبع توافقية إعلانات فيس بوك الخاصة بك يجب عليك تفقّد مدى توافقية إعلاناتك على فيس بوك relevance score للتأكد من وصولها للجمهور المناسب - ما يرفع من قيمة العائد على الاستثمار ROI- ولمعرفة إمكانية وصولك لهذه المعلومات إليك الخطوات التالية: اذهب لمدير الإعلانات Ads Manager. اضغط على "الحملات" Campaigns في الشريط الجانبي الأيسر. اضغط على اسم حملتك الإعلانية واذهب إلى إعدادات الإعلانات. انظر إلى العمود الخامس، إذا كانت عبارة relevance score موجودة يمكنك إذن يمكنك تفقد فعالية إعلاناتك. ترجمة -وبتصرف- للمقال Secret Facebook Features Every Marketer Should Use لكاتبه Pam Dyer.
-
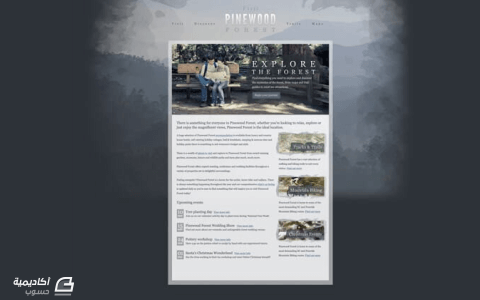
في الدرس السابق قمنا باستخدام برنامج فوتوشوب لتصميم واجهة موقع لغابة افتراضية باسم "Pinewood Forest". أمّا في هذا الدرس فسوف نقوم بتكويد ذلك التصميم باستخدام لغتي HTML وCSS وتحويله إلى صفحة ويب كاملة. كما سنقوم أيضًا باستخراج الصور الموجودة في التصميم لاستعمالها في الموقع. في حال أنك لم تقرأ الدرس السابق، أنظر إلى الصورة في الأعلى لترى التصميم الذي سوف نقوم بتكويده. يحتوي الموقع على صورة خلفية كبيرة وثابتة لتسمح لمحتوى الموقع بالتمرير(scroll) فوقها، والمحتوى نفسه مجزأ إلى عدة أجزاء، وتم استخدام مجموعة من الصور لجذب انتباه الزائر. استخراج الصور الموجودة في التصميم ستكون الخطوة الأولى قبل البدء بتكويد التصميم هي استخراج الصور من التصميم. بعض أجزاء التصميم يمكن عملها باستخدام CSS فقط ولكن أجزاء أخرى من التصميم سنحتاج فيها إلى الصور. يحتوي الجزء الرئيسي للموقع على صورة خلفية كبيرة، وسوف نحتاج إلى ضغط هذه الصورة لتقليل حجمها الكبير وذلك عن طريق اللجوء إلى خيار Save for web. كما قلنا سابقًا، سيحتوي الموقع على خلفية ثابتة وسوف يظهر المحتوى فوق هذه الصورة، وبالتالي فإن العناصر مثل الشّعار سنحتاج إلى استخراجها بصيغة PNG-24 لأن هذه الصيغة تدعم الشفافية (transparency). ستكون خلفية المحتوى الرئيسي للموقع ذات طابع شفاف أيضًا وبالتالي سوف نحتاج إلى استخراجها بصيغة PNG، وهذه الخلفية سيتم تقسمها إلى ثلاثة أقسام؛ قسم علوي وقسم سفلي وقسم مكرر في المنتصف. المجموعة النهائية للصور سوف تحتوي على صور بصيغة PNG وأخرى بصيغة JPEG. بعض الصور ستكون بحجم صغير، وهذه الصور سيتم تكريرها (باستخدام CSS) لإنشاء خلفيات مزخرفة، أمّا الصور الأخرى فسوف تكون صورًا بديلة عن النصوص لاستخدامها كعناوين. بنية ملف HTML <!doctype html> <html> <head> <meta charset="UTF-8"> <title>Visit Pinewood Forest</title> <link href="styles.css" rel="stylesheet" /> </head> <body> <div id="container"> </div> </body> </html> سيحتوي الملف الرئيسي (index file) على أكواد HTML. يُستخدم <doctype html!> لتعريف المتصفح بإصدار HTML المُستخدم ويعتبر أيضًا من الممارسات الجيدة في عالم تصميم الويب، لذلك احرص على أن يكون موجودًا في كل موقع تقوم بتصميمه. يتبع ذلك وسم <head> ويحتوي هذا الوسم على عنوان الصفحة وعلى رابط لملف CSS. وأخيرًا يوجد وسم <div> وسيحتوي هذا الوسم على بقية عناصر/وسوم الصفحة. <body> <div id="container"> <div id="header"> <p id="logo"> <a href="#" title="Return to the homepage"> <img src="images/pinewood-forest-logo.png" alt="Pinewood Forest logo" /> </a> </p> <ul> <li><a href="#">Visit</a></li> <li><a href="#">Discover</a></li> <li><a href="#">Trails</a></li> <li><a href="#">Maps</a></li> </ul> </div> </div> </body> </html> يبدأ التصميم بوسم div مع إعطائه id بقيمة "header" وسيحتوي هذا الوسم على الشّعار وعلى عناصر القائمة الرئيسية (navigation items)، وسيكون الشعار عبارة عن صورة داخل وسم <img> موضوعة في وسم <a>. تُستخدم title الموجودة في وسم <a> لتعريف المستخدم بالوجهة التي سيصل إليها حال نقره على الرابط، أمّا alt في وسم <img> فإنها تُستخدم لإعطاء المستخدم وصفًا عن الصورة في حالة عدم ظهور الصورة. يُعتبر وسم <ul> هو الوسم الشائع عند عمل القوائم الرئيسية لأنّه يُصوّر لنا وبدقة تلك القائمة على هيئة HTML حتى لو لم يكن هناك تنسيقات CSS. وبالرجوع إلى التصميم يمكنك ملاحظة أن الشعار موجود في الوسط بين قوائم العناصر الرئيسية، ولكننا سنبقي كلا العنصرين (الشعار والقائمة الرئيسية) مفصولين عن بعضهما حتى نحصل على هئية وملف HTML نظيف ومُرتّب، وسنلجأ لاحقًا إلى استخدام CSS لتحريك تلك العناصر حتى نحصل على نتيجة مرضية ومطابقة للتصميم. <div id="content"> <div id="feature"> <div id="feature-content"> <h1>Explore the forest</h1> <p>Find everything you need to explore and discover the mysteries of the forest, from maps and trail guides to must see attractions</p> <p class="btn"><a href="#">Begin your journey</a></p> </div> </div> </div> بعد الترويسة (header) تأتي منطقة المحتوى الرئيسي (main content)، ولجعل هيكل ملف HTML نظيفًا فسوف يتم وضع جميع العناصر في وسم <div> واحد، كما وستظهر منطقة الـfeature في بداية الصفحة وداخل وسم <div> ليتم تموضعها بشكل دقيق ومناسب. أمّا بالنسبة للعنوان الرئيسي في الصفحة (الذي يحتوي على النص "Explore the forest") فسوف يتم وضعه داخل وسم <h1>. لاحظ أيضًا أنه تم إضافة "class="btn إلى العنصر <p> ليمكننا تحويل هذا العنصر إلى زر باستخدام CSS. المستوى الثاني من العناوين سيكون موجودًا داخل وسم <h2>، وسيكون المحتوى الرئيسي منقسمًا إلى عمودين، بحيث يكون العمود الأكبر عبارة عن div مع id بقيمة "main" وبداخل هذا العمود توجد النصوص (عناصر <p>). لا تنسى تحويل الروابط إلى عناصر <a> وأي رموز خاصة (characters) إلى ما يقابلها من HTML entities (مثل رمز "&" يتم تحويله إلى "&"). وفي الأسفل من نفس العمود يوجد قسم "upcoming events"، ويمكننا استخدام عناصر <dl> ،<dt> و<dd> (اختصار للكلمات "Definition List"، "Definition Term" و"Definition Description" على التوالي) بحيث تحتوي عناصر dt على تاريخ الحدث وعناصر <dd> على وصف بسيط للحدث. لاحظ أننا استعملنا وسوم <span> داخل عناصر <dt> وذلك لإعطائها تنسيقات مميزة باستخدام CSS. <div id="side"> <div class="aside"> <a href="#"><img src="images/tracks-and-trails.jpg" alt="Tracks and Trails" /></a> <p>Pinewood Forest has a vast selection of walking and hiking trails to suit every visitor<a href="#">Find out more</a></p> </div> <div class="aside"> <a href="#"><img src="images/mountain-biking.jpg" alt="Mountain Biking" /></a> <p>Pinewood Forest is home to some of the most demanding XC and Freeride Mountain Biking routes<a href="#">Find out more</a></p> </div> <div class="aside"> <a href="#"><img src="images/christmas-events.jpg" alt="Christmas Events" /></a> <p>Pinewood Forest has a vast selection of walking and hiking trails to suit every visitor<a href="#">Find out more</a></p> </div> </div> </div> <div id="footer"> <p id="back-to-top"><a href="#">Back to top</a></p> </div> </div> بالنسبة للعمود الأصغر فسوف يكون موجودًا داخل عنصر div آخر مع id بقيمة "side". تتكون القائمة الجانبية (sidebar) من ثلاثة أقسام رئيسية وكل قسم يحتوي عنوان على شكل صورة وعلى وصف بسيط لكل قسم، ولأن كل صورة تحتوي على نص بداخلها فقد قمنا باستخدام alt لكل صورة حتى نحافظ على ما يسمى بالـaccessibility. وفي نهائية الصفحة قمنا بإغلاق وسم <div> الخاص بالمحتوى وتحتها يوجد div خاص بالـfooter وبادخله نص "Back to top" ليأخذنا إلى أعلى الصفحة عند الضغط عليه. انتهينا إلى الآن من هيكلة ملف HTML ويمكنك إلقاء نظرة إلى الصورة في الأعلى لترى كيف يجب أن يظهر بدون CSS. لاحظ أنه يمكن قراءة الملف حتى بدون تنسيق الملف باستخدام CSS. تنسيق الصفحة باستخدام CSS body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { font: 14px/26px Georgia, Serif; color: #444a54; background: #2d3237 url(images/bg-photo.jpg) center top no-repeat fixed; } #container { width: 960px; margin: 50px auto; } لنبدأ الآن بتنسيق الموقع باستخدام CSS. يُستخدم السطر الأول من أجل إزالة أي تنسيقات افتراضية للمتصفحات (يسمى هذا "CSS reset")، وبعد ذلك يوجد داخل المحدد body الخصائص العامة للخطوط في الموقع وصورة خلفية، ولأننا نريد هذه الصورة أن تكون ثابتة لا تتحرك مع باقي الصفحة عند التمرير(scrolling) فقد قمنا بإعطائها القيم "fixed" ،"top" و"center". وقد قمنا بإضافة لون أزرق (2d3237) حتى تظهر الخلفية بشكل أفضل لمن لا يمكنه رؤية الصورة لسبب أو لآخر وكذلك لمن يمتلك شاشات بدقة وأبعاد ضخمة. أمّا بالنسبة للحاوي الرئيسي (main container) فقد تم إعطاؤه عرض ثابت بقيمة 960px وتم توسيطه باستخدام الطريقة الشائعة margin: 0 auto. header { background: url(images/content-top.jpg) center bottom no-repeat; overflow: hidden; } header p#logo { position: relative; width: 295px; margin: 0 auto -74px auto; } header ul { width: 916px; margin: 0 auto 110px auto; overflow: hidden; list-style: none; } header li { float: left; } header li:nth-child(1) { margin: 0 70px 0 0; } header li:nth-child(2) { margin: 0 325px 0 0; } header li:nth-child(3), header li:nth-child(4) { margin: 0 0 0 70px; } header li a { font-size: 16px; letter-spacing: 9px; color: #4e5761; text-decoration: none; } header li a:hover { color: #7c8896; } يمكنك ملاحظة أنه تم إضافة صورة كخلفية للقسم العلوي من جزء المحتوى إلى الأسفل من الترويسة. ولموضعة الشعار وعناصر القائمة الرئيسية كما هو موجود في التصميم، فقد استخدمنا الخاصية margin بقيم سالبة. ولأن عناصر القائمة موجودة في كلا الجانبين من الشعار فقد تم استخدام nth-child لتحديد كل عنصر من العناصر الأربعة وإعطائه قيمة margin مناسبة، وعن طريق استخدام letter-spacing استطعنا تنفيذ التباعد بين الحروف(tracking) الموجود في التصميم. content { padding: 0 52px; overflow: hidden; background: url(images/content-repeat.png) center top repeat-y; } content #feature { width: 916px; height: 420px; position: relative; margin: 0 0 30px -30px; background: url(images/feature-bg.jpg); } content #feature #feature-content { position: relative; width: 384px; top: 92px; left: 460px; } content #feature #feature-content h1 { widht: 384px; height: 91px; margin: 0 0 5px 0; background: url(images/explore-the-forest.png); text-indent: -9999px; } content #feature #feature-content p { color: #fff; margin: 0 0 15px 8px; } content #feature #feature-content p.btn a { display: block; widows: 163px; height: 39px; background: url(images/begin-your-journey.png); text-indent: -9999px; } content #feature #feature-content p.btn a:hover { margin: -1px 0 0 0; } بما أنّ ارتفاع div الخاص بالمحتوى سيختلف من صفحة لأخرى، فقد قمنا باستخدام صورة ليتم تكريرها حتى نسمح لجزء المحتوى أن يتمدد بدون قيود، واستخدمنا padding على اليمين واليسار حتى نُبعد محتوى الصفحة عن الحواف. ولأنّ منطقة المحتوى ستحتوي على عمودين وكل منهما يحتوي على الخاصية float، فسوف نحتاج إلى استخدام overflow: hidden حتى يظهر كل شيء بشكل جيد. إعطاء قسم الـfeature الخاصية position: relative سيسمح للمحتوى بالتحرك في مكانه، كما أنّ القيمة السالبة للخاصية margin ستعوّض عن قيمة padding التي تم إعطاؤها لـdiv المحتوى وذلك لنسمح لذلك القسم بالتمدد إلى أقصى أطراف الصفحة. كما أنه تمّ استخدام صورة في وسم h1، ولكن تم تنسيق الفقرة باستخدام خصائص font في CSS. وبالنسبة للزر، فقد تم استخدام صورة وإعطائه بعض التنسيقات حتى يظهر بشكل جيد. content #main { width: 536px; float: left; margin: 0 20px 0 0; } content h2 { font-size: 20px; font-weight: normal; margin: 0 0 20px 0; } content p { margin: 0 0 20px 0; } content a { color: #3f6489; } content a:hover { color: #0d3965; } content dl { } content dt { float: left; width: 40px; height: 50px; margin: 0 15px 0 0; background: #a1a3a5 url(images/date-bg.png); font-size: 30px; color: #fff; text-align: center; } content dt span { display: block; font-size: 12px; font-weight: bold; text-transform: uppercase; } content dd { float: left; width: 480px; } content dd h3 { float: left; font-size: 20px; font-weight: normal; } content dd span { float: left; margin: 4px 0 0 10px; visibility: hidden; } content dd p { clear: left; } content dd:hover span { visibility: visible; } سيكون الـdiv الرئيسي هو الأعرض بين العمودين؛ بعرض 536px. وسيكون العرض لكل من main وside بالإضافة إلى الـmargin بينهما هو العرض الخاص بـdiv الأب منقوصًا منه قيمة padding اليسار واليمين. تم تحويل عناصر dt إلى أيقونة التاريخ عن طريق إعطائها عرض وطول ولون خلفية رمادي. وباستخدام تنسيقات font مناسبة أمكننا جعل نص التاريخ كبيرًا وبلون أبيض، كما أنّه تم جعل الخط الخاص بالعنصر span أصغر بقليل حتى يظهر الشهر أسفل رقم اليوم بشكل جميل. وحتى تظهر عناصر dt وdd بجانب بعضها فقد تم إعطاؤها الخاصية float: left. لاحظ أننا استخدمنا visibility: hidden على العنصر span وذلك حتى نخفيه عن أنظار الزائر إلى أن يضع مؤشر الفأرة فوق عنصر dd لنقوم عندها بإظهار رابط "View more info". content #side { width: 300px; float: left; } content .aside { padding: 17px 0 0 17px; margin: 0 0 30px 0; background: url(images/aside-bg.png) center top no-repeat; } content .aside img { margin: 0 0 15px 0; } footer { padding: 70px 22px; background: url(images/content-bottom.png) center top no-repeat; } footer p#back-to-top { float: right; font-size: 11px; } footer p#back-to-top a { color: #fff; text-decoration: none; } footer p#back-to-top a:hover { color: #d7d9d8; } كل عنصر aside. تم إعطاؤه خلفية مزخرفة، وبالنسبة للخطوط فإنها ستأخد التنسيقات الخاصة بـ div المحتوى بسبب ما يسمى بالتوريث (inheritance). أمّا بالنسبة لرابط "back to top" فسوف نضطر إلى إعطائه تنسيقات جديدة لأنه موجود خارج div المحتوى، ولأنّ هذا الرابط موجود ضمن خلفية داكنة وخارج المحتوى الرئيسي فإننا سنحتاج لتعديل الألوان وجعلها مختلفة عن البقية الموجودة في باقي الصفحة. بقي شيء واحد قبل أن ننتهي من هذا الدرس وهو أنّه يجب عليك أن تعرف أن خاصية nth-child غير مدعومة في بعض إصدارات متصفح Internet Explorer، لذلك إذا أردت أن تدعم تلك المتصفحات فيجب عليك استخدام jQuery: $(document).ready(fucntion() { $("#header ul li:nth-child(1)").css("margin-right", "70px"); $("#header ul li:nth-child(2)").css("margin-right", "325px"); $("#header ul li:nth-child(3)").css("margin-left", "70px"); $("#header ul li:nth-child(4)").css("margin-left", "70px"); }); إلى هنا نكون قد أنهينا درسنا وحصلنا على صفحة كاملة وجاهزة. يمكنك أيضًا تصفح الموقع بشكله النهائي إذا أحببت ذلك. أو تصفح الملفات المصدرية. ترجمة -وبتصرف- للمقال: Design a Textured Outdoors Website in Photoshop لصاحبه: Iggy.
- 2 تعليقات
-
- 1
-

-
- landing page
- صفحة هبوط
- (و 7 أكثر)
-
تقوم على الأقل بعمليّة تسجيل دخول واحدة كل يوم. من تسجيلك الدخول إلى حاسوبك، وحتى تسجيلك الدخول إلى موقع تواصلك الاجتماعي المفضّل، لقد أصبحت هذه العمليّة جزءًا من الحياة اليومية الرقمية. ورغم أن هذه العمليّة شائعة جدًا الآن، إلا أنني ما زلت أندهش من الكم الكبير لصفحات وعمليّات تسجيل الدخول ذات التصميم السّيئ. تأكد من كون صفحة تسجيل الدخول الخاصة بموقعك لا تحتوي على أي عقبات تعيق مستخدمي موقعك باتباعك لهذه النصائح العشرة لتحسين صفحة وعمليّة تسجيل الدخول. 1. أوضح مكان تسجيل الدخول من المفترض أن يكون مكان تسجيل الدخول واضحًا حينما يزور المستخدمون موقعًا أو تطبيقًا لديهم عليه حساب بالفعل. سيكون من الأفضل إظهار حقول الإدخال لكي يتمكن المستخدمون مباشرة من الدخول، بدلاً من توفير رابط خارجي لـ"تسجيل الدخول". من الأفضل أن تظهر حقول الإدخال في موقعك مثلما تفعله فيس بوك، بدلاً من وضع رابط فحسب. من الواجب جعل تسجيل الدخول أساسًا للصفحة إذا كان تسجيل الدخول ضروريًَا لاستعمال الموقع. لا تجبر المستخدمين على البحث عن زر تسجيل الدخول كما هو عليه الحال مع موقع Evernote في صفحته الرئيسية. سيحتاج مستخدمو Evernote إلى البحث كثيرًا لإيجاد طريقة تسجيل الدخول. 2. ميز ما بين تسجيل الدخول وتسجيل حساب أصبحت حقول إدخال تسجيل الدخول (البريد الإلكتروني وكلمة المرور) متشابهة جدًا، إذا لم تكن متطابقة مع حقول إدخال تسجيل الحساب (البريد الإلكتروني وكلمة المرور) في مواقع عديدة متزايدة. من الضروري لذلك أن تفرّق بوضوح بين الاثنين، وأن تقلّل فرصة إخطاء المستخدمين الذين يحاولون تسجيل الدخول عبر نموذج تسجيل الحساب. إحدى الطرق لفعل ذلك هو أن تطلب إدخال كلمة المرور مرتين عند تسجيل الحساب (ستكون هذه فكرة جيدة دائمًا بما أن كلمات المرور لا تظهر عند الإدخال)، أو أن تظهر نموذجًا واحدًا بدل اثنين في صفحة واحدة. تجنّب فعل ما قام به موقع AxShare من إظهار النموذجين بجانب بعضهما. لقد أخطأت عدة مرات أثناء محاولتي تسجيل الدخول بملء نموذج تسجيل الحساب. من السهل تشتيت المستخدم عن نموذج تسجيل الدخول بنموذج تسجيل الحساب في موقع AxShare. 3. اسمح للمستخدمين بتسجيل الدخول عبر حساب خارجي (كحساب فيس بوك مثلا) لماذا تجبر المستخدمين على تذكر معلومات إدخال جديدة كل مرة في حين أن تسجيل الدخول من حساب خارجي قد صار أسهل الآن، كتسجيل حساب باستعمال حساب مسبق في Facebook ،Google أو LinkedIn، بالطبع، لن يوّد الجميع فعل ذلك، لكنها طريقة جيّدة لتسهّل تسجيل الدخول على مستخدميك في موقعك أو تطبيقك، باستخدام حساب يستعملونه يوميًّا. يسمح موقع Ocado بذكاء لمستخدميه بأن يسجّلوا دخولهم مستعملين حساباتهم على Facebook أو PayPall. 4. استعمل البريد الإلكتروني، بدلا من اسم المستخدم تثير هذه المشكلة غضبي في قابليّة استخدام العديد من المواقع، تحديدًا، المواقع التي تطلب من المستخدمين تسجيل دخولهم باسم مستخدمٍ عوضًا عن استخدام بريد إلكتروني لتسجيل الدخول. لديّ بريدان إلكترونيّان (بريد شخصي وآخر للعمل)، والعديد من الأسماء التي أستخدمها لمواقع مختلفة، وبما أن اسم المستخدم يجب أن يكون مميّزًا، فستكون أسماء المُستخدمين المفضّلة محجوزة مسبقًا بالتأكيد، وسيؤدي هذا بالمستخدم إلى استعمال اسم جديد لن يتذكّره أبدًا. إذا كان موقعك أو تطبيقك يستخدم الأسماء لتسجيل الدخول كما تفعل شبكة تويتر، فاسمح على الأقل بخيار لتسجيل الدخول باستعمال البريد الإلكتروني. تسمح شبكة التواصل الاجتماعي تويتر لمستخدميها بتسجيل الدخول مستعملين رقم الهاتف، البريد الإلكتروني أو اسم المستخدم. 5. وفر للمستخدمين إمكانية رؤية كلمة المرور (إن أرادوا ذلك) من المشاكل الشائعة التي يواجهها المستخدمون عادة عند محاولتهم لتسجيل الدخول هي كتابة كلمة مرور خاطئة. من السهل أن تحدث هذه المشكلة بما أن حقل إدخال كلمة المرور لا يكشفها. ستكون ميّزة السماح للمستخدمين (إذا أرادوا) بأن يعرضوا كلمة مرورهم مفيدة حقًا، وذلك بعرض زرّ لإظهارها. من المفترض أن يكون هذا الزرّ غير مفعّل (بمعنى أن كلمة المرور ستكون غير ظاهرة افتراضيًّا). وسيكون هذا مفيدًا أكثر لصفحات تسجيل الدخول على الهاتف، بما أن الضغط على الزرّ الخاطئ محتمل جدًا مع أزرار لوحة المفاتيح الصغيرة. تسمح Microsoft بذكاء لمستخدميها بأن يُظهروا كلمة مرورهم أثناء تسجيل الدخول في العديد من تطبيقاتهم على الهواتف. 6. أخبر المستخدم إذا كان يستخدم الأحرف الكبيرة سيكون تحذير المستخدم بكون زر Caps Lock مفعّلاً طريقةً بسيطةً لمساعدة المستخدمين على إدخال كلمة المرور الصحيحة. إخبار المستخدمين بأنهم يستعملون الأحرف الكبيرة هو أمر جيّد. 7. سهل عملية تغيير كلمة المرور إذا نسيها المستخدم مثلما ينسى الجميع في بعض الأحيان أسماء الناس، محفظاتهم، أو أعياد ميلادهم، أو ذكرى زواجهم (وأنصحك بأن تتجنب نسيان هذه الأخيرة)، سينسى المستخدمون كلمات سرّهم أيضًا. من المهم لهذا أن تكون عمليّة استعادة كلمة المرور أو تغييرها في حال نسيانها (وسيحصل هذا بالفعل!) أمرًا بالغ السهولة. كبداية، تذكّر دائمًا وضع رابط يحتوي على جملة واضحة كـ"هل نسيت كلمة مرورك؟" ليُستخدم بسهولة من قبل مستخدميك. وإذا أردت إبقاء صفحة تسجيل الدخول بسيطة قدر الإمكان، فمن الأفضل أن تُظهر هذا الرابط عند إدخال كلمة المرور الخاطئة، أو أثناء الإدخال في حقل كلمة المرور، لكن المفترض أساسًا هو أن يكون ذلك الرابط موجودًا دائمًا. لا تُجبر المستخدمين على إعادة إدخال بريدهم الإلكتروني في صفحة استعادة كلمة المرور ولا ترسل أبدًا كلمة المرور أو كلمة مرور مؤقتة عبر البريد الإلكتروني (ليس ذلك بأمرٍ ذكيّ!). أفضل أمرٍ لتفعله هو إرسال رابط لصفحة استعادة كلمة المرور عبر البريد الإلكتروني الذي تم التسجيل به. وتأكد أيضًا من إرسال بريد استعادة كلمة المرور فوريًّا، فلا شيء أسوء من الانتظار لفترة طويلة قبل تسجيل الدخول لتأخر بريد الاستعادة. لدواعِ أمنية قد ترغب في التّحقق من هوية المُستخدم قبل أن تسمح له بطلب إعادة كلمة السّر (يحدث الأمر عادة مع مواقع الـB2B). اطلب من المُستخدم أن يجيب على سؤال مُعيّن تعلم أن المستخدم الحقيقي للحساب هو الوحيد القادر على الإجابة عليه. المهم هو أن تكون منطقيًّا أثناء عرضك لأسئلة الأمان، فلن يتذكر أغلب الناس الإجابة الصحيحة إذا سألتهم عن أشياء يسهل الإجابة عنها بشكل خاطئ. أحد الأفكار الذكيّة التي يتّبعها موقع Evernote هو تذكير المستخدمين بآخر مرة غيّروا فيها كلمة مرورهم إذا أدخلوا كلمة المرور الخاطئة. 8. حذر المستخدمين قبل إقفال الحساب لتجنّب هجوم القوة العمياء، يُقفل حساب المستخدم عادة لفترة زمنيّة بعد بضعة محاولات فاشلة لتسجيل الدخول. بالطبع، هذا أمر ضروري لأمان الحساب، لكن من الواجب عليك أن تُعلم المستخدم بأن حسابه سيتعرض للإقفال، كمثال، إذا كان الحساب سيُقفل لـ10 دقائق بعد خمسة محاولات مخفقة للدخول، حذّّر المستخدم بعد المحاولة الثالثة بأن حسابه سيُقفل لعشرة دقائق إذا لم ينجح في تسجيل الدخول في المحاولتين القادمتين. 9. أبق حسابات المستخدمين مفتوحة بعد فتح حساباتهم مضت تلك الأيام التي يدخل فيها النّاس إلى المواقع والخدمات من حواسيب عمومية (هل تتذكر أيام مقاهي الإنترنت؟)، لذا، بدلاً من إتاحة خيار "احفظ بيانات تسجيل الدخول" (Keep me signed in)، من الأفضل أن تُبقي حسابات المستخدمين مفتوحة بعد تسجيل الدخول في الموقع أو التطبيق لمدة زمنيّة محددة (طالما أن الأمان ليس مطلبًا بالغ الأهميّة مثلما هو عليه الحال مع التطبيقات والمواقع البنكية). بالطبع، في بعض الأحيان سيكون الحاسوب مشتركًا (بين أفراد الأسرة على سبيل المثال)، ولهذا، من الضروري أيضًا أن يتمكّن المستخدم من تسجيل الدّخول بحساب آخر في أي وقت. 10. تذكر المستخدم حين يعود تأكد حين يضطر المستخدم إلى إعادة تسجيل الدخول من أن معلوماته محفوظة لديك. وأن المتصفح قادر على ملء حقول الإدخال تلقائيًّا (كحقل البريد الإلكتروني) وتذكّر معلومات الحساب إن أمكن ذلك، بما لا يجبر المستخدم على ملء أي حقل سوى كلمة المرور. تسهّل خدمات Google على مستخدميها تسجيل الدخول بتذكّر الحساب، بحيث لا يحتاج المستخدم إلا لإدخال كلمة المرور. ترجمة -وبتصرف- للمقال: Ten 10 tips for a better login page and process لصاحبه Neil Turner.
-
- 2
-

-
- تجربة المستخدم
- تسجيل دخول
-
(و 5 أكثر)
موسوم في:
-
لا يقوم فيس بوك عادةً بتوفير الأشياء التي تُسهّل من تسيير أعمالنا، ولكن حديثًا، قاموا بإحداث تغييرٍ فيما يتعلّق بأزرار الدّعوة إلى الإجراء الجديدة (CTA "Call To Action" Buttons) والذي من شأنه أن يكون نافعًا للمنظمات الخيرية وغير الرّبحية والتي تعتمد على التّبرعات لاستمرارية العمل. في السّابق، كان تنصيب تطبيق تبرّعاتٍ على صفحتك على فيس بوك أمرًا متاحًا. كان معقّدًا بعض الشيء، ولكنه أمر يمكنك فعله. في السنوات الأخيرة، أصبح تنصيب أيُّ نوعٍ من تطبيقات الطّرف الثالث على فيس بوك أمرًا أكثر تعقيدًا. ويرجع هذا إلى أنّ فيس بوك لا يُحبّذ وجود هذا النوع من التطبيقات، لذلك يتعمّد تعقيد الأمر على المستخدم العادي (المستخدم الذي لا يعلم شيئًا عن كتابة الشِفرات مثلنا). ومع ذلك، منذ عدّة أشهُر، أضاف فيس بوك أزار الدّعوة إلى إجراء، والتي كانت أمرًا رائعًا. حديثًا، قاموا بتحديث زر الدّعوة إلى إجراء لكي يتضمّن خيار التّبرّع (فعليًّا، هذه المزيّة متواجدة منذ فترة، ولكنّها كانت متاحةً لشركات غير الرّبحية الكبيرة فقط). لإضافة زر "تبرّع الآن" لصفحتك على فيس بوك عليك بإتّباع الآتي: قم بالولوج إلى صفحتك على فيس بوك. إن قمت مسبقًا بإضافة زر الدّعوة إلى العمل، ستجده على صورة الغلاف، أعلى زر الإعجاب (Like Button) إن لم تقم بإضافته، سترى زر "أضف دعوة إلى إجراء" (Create call to action) قم بالنقر عليه. في حال ما إذا كان مضافًا إليك مسبقًا قم بالنقر عليه، واختر "تعديل الدّعوة إلى إجراء" (edit call to action) من القائمة المنسدلة. من القائمة المُنسدلة، اختر "تبرّع الآن" (Donate Now). قم بإضافة رابط الموقع أو التّطبيق الذي يستطيع المستخدم التّبرع من خلاله. قم بالنقر على "حفظ التغييرات" (save changes). ملاحظة: لقد بحثت في عددٍ من صفحات فيس بوك عن هذا الخيار، ووجدت أنّ الصفحات الوحيدة التي تدعم إضافة زر "تبرّع الآن" (donate now) هي تلك المُعرّفة على أنّها غير ربحية. لذا عليك التّأكد من صحة إعداداتك قبل أن تبدأ. وذلك بالذهاب إلى إعدادات (Settings) ثم معلومات الصفحة (Page Info) وقم باختيار "ليست للربح" (not for profit). ترجمة -وبِتصرّف- للمقال How To Install a "Donate Now" Button on Your Facebook Page لصاحبته Rebecca Coleman.
-
كما هو موضح في العنوان فإنّك في هذا الدرس سوف تتعلم كيفية إنشاء تأثير وكأنّك تتصفح كتابًا ما. وسوف نستخدم في هذا الدرس إضافة تدعى BookBlock، والفكرة من هذا الدرس هو أنّك سوف تقوم بإنشاء تأثير يُمكّن الزوار من تصفح موقع ما وكأنهم يتصفحون أحد الكتب. الفكرة هي أنّك سوف تتصفح صفحات الموقع باستخدام سهمين سوف يكونان موجودين في أعلى الصفحة أو أزرار لوحة المفاتيح أو حتى بالسحب باستخدام الفأرة وأيضًا سيكون هناك قائمة جانبية سوف تظهر عندما تقوم بالضغط على أيقونة ما. وسوف تحتوي القائمة الجانبية على روابط لصفحات الموقع وعندما تقوم بالضغط على أحد هذه الروابط فإنّها سوف تنقلك إلى الصفحة المطلوبة. سوف نستخدم أيضًا إضافة اسمها jScrollPane وذلك للحصول على شريط تمرير (scrollbar) يظهر عندما يكون المحتوى أطول من ارتفاع المتصفح. وهذه قائمة بإضافات jQuery التي سوف نستخدمها: BookBlockCustom jQuery++jScrollPanejQuery Mouse Wheel PluginCustom Mdernizerيمكنك معاينة المثال الموضح في هذا الدرس من هنا. كما يمكنك تحميل الملفات المصدرية. بنية ملف HTMLفي البداية يجب أن يكون لدينا حاوٍ رئيسي لاحتواء جميع العناصر، وداخل هذا الحاوي سوف يكون هناك عنصر <div> للقائمة الجانبية وسوف نعطيه فئة (class) بالاسم "menu-panel" وسوف يكون هناك عنصر <div> آخر يحتوي على المحتوى الرئيسي للموقع وسوف نعطيه فئة بالاسم "bb-custom-wrapper". وفي داخل كل قسم سوف يكون هناك حاوٍ للمحتوى وعنصر <div> سوف نحتاجه من أجل شريط التمرير الذي ذكرناه سابقًا. <div id="container" class="container"> <div class="menu-panel"> <h3>Table of Contents</h3> <ul id="menu-toc" class="menu-toc"> <li class="menu-toc-current"><a href="#item1">Self-destruction</a></li> <li><a href="#item2">Why we die</a></li> <li><a href="#item3">The honeymoon</a></li> <li><a href="#item4">A drawing joke</a></li> <li><a href="#item5">Commencing practice</a></li> </ul> </div> <div class="bb-custom-wrapper"> <div id="bb-bookblock" class="bb-bookblock"> <div class="bb-item" id="item1"> <div class="content"> <div class="scroller"> <h2>Self-destruction</h2> <p>...</p> </div> </div><!-- /content --> </div><!-- /bb-item --> <div class="bb-item" id="item2"><!-- ... --></div> <div class="bb-item" id="item3"><!-- ... --></div> <div class="bb-item" id="item4"><!-- ... --></div> <div class="bb-item" id="item5"><!-- ... --></div> </div><!-- /bb-bookblock --> <nav> <a id="bb-nav-prev" href="#">←</a> <a id="bb-nav-next" href="#">→</a> </nav> <span id="tblcontents" class="menu-button">Table of Contents</span> </div><!-- /bb-custom-wrapper --> </div><!-- /container -->سوف نقوم بربط عناصر القائمة الجانبية بصفحات الموقع (التي تحمل الفئة "bb-item)، وسوف نُضيف أيضًا سهمين في أعلى الصفحة من أجل التنقل بين الصفحات وزر يقوم بفتح وإغلاق القائمة الجانبية. لنقم الآن بإضافة تنسيقات CSS. تنسيقات CSSلن نتحدث هنا عن التنسيقات التي تأتي مع إضافة BookBlock لأنك سوف تجدها داخل ملف bookblock.css، وإنّما سوف نُركّز على التنسيقات الأخرى المهمة. لنبدأ التنسيقات بإضافة سطر يقوم بجلب الخط المسمى "Lato" من خدمة Google web fonts: @import url(http://fonts.googleapis.com/css?family=Lato:300,400,700);سوف نقوم بإعطاء الوسم <html> الخاصية height: 100% وذلك لأننا سوف نحتاج أن نجعل بعض العناصر تتمدد على ارتفاع المتصفح كاملًا: html { height: 100%; }سوف نستخدم أيضًا الخاصية box-sizing: border-box وذلك حتى نستخدم قيم مئوية لكل من العرض والإرتفاع أثناء استخدام padding دون القلق حول أبعاد العناصر والقيام بعمليات حسابية نحن بغنىً عنها: *, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; padding: 0; margin: 0; }لنقم الآن بتعريف الخط الذي سوف نستخدمه في الموقع (العنصر body) ونُعطيه ارتفاع بقيمة 100% (تذكّر أننا نريد ارتفاع بهذه القيمة لأنه سوف يكون هناك عناصر تتموضع بشكل مطلق (absolute positioning) وسوف تحتاج أن تتمدد على ارتفاع المتصفح كاملًا): body { font-family: 'Lato', Calibri, Arial, sans-serif; font-weight: 400; font-size: 100%; color: #333; height: 100%; }سوف نستعمل أيضًا إضافة Modernizr وسوف نُضيف الفئة "no-js" إلى وسم <html>، فإذا كانت الجافاسكربت مفعّلة فإنّ Modernizr سوف يستبدل تلك الفئة بالفئة "js". وهذا سوف يساعدنا على إعطاء خصائص CSS معينة لبعض العناصر التي لا نريدها إذا كانت الجافاسكربت معطّلة. لاحظ أيضًا أننا نحتاج أن يكون عرض الصفحة وارتفاعها بقيمة 100% فقط إذا كانت الجافاسكربت مفعّلة وعندها فقط نريد من العنصر body أن يكون له خاصية overflow: hidden: .js body { overflow: hidden; }وهذه بعض التنسيقات الخاصة بالروابط: a { color: #555; text-decoration: none; } a:hover { color: #000; }نريد من الحاوي الرئيسي أن يكون بعرض وارتفاع المتصفح كاملًا، وسوف نقوم بموضعة القائمة الجانبية خارج هذا الحاوي باستعمال الخاصية left وإعطائها قيمة سالبة تكون بنفس قيمة العرض الخاص بالقائمة الجانبية. والفكرة هي أنّه عند النقر على أيقونة القائمة الجانبية فإنّ الحاوي سوف يتحرك إلى اليمين مما يؤدي إلى ظهور القائمة الجانبية. دعونا إذًا نقوم بإعطاء الحاوي الرئيسي عرضًا وارتفاعًا بقيمة 100% وأن نُضيف الخاصية transition إلى الحاوي container: .container, .bb-custom-wrapper, .bb-bookblock { width: 100%; height: 100%; } .container { position: relative; left: 0px; transition: left 0.3s ease-in-out; }عند النقر على أيقونة القائمة الجانبية فإن فئة (class) أخرى سوف يتم إضافتها إلى الحاوي container والتي سوف تحتوي على الخاصية left: 240px (نفس العرض الخاص بالقائمة الجانبية) وبالتالي فإنّ الصفحة كاملة سوف تتحرك إلى اليمين بمقدار 240px وبالتالي ظهور القائمة الجانبية: .slideRight { left: 240px; }ولكن بدون الجافاسكربت لن نكون قادرين على القيام بما سبق لذلك سوف نقوم بإضافة الخاصية padding-left: 240px: .no-js .container { padding-left: 240px; }ونريد أن تكون القائمة الجانبية ثابتة في الجانب الأيسر بشكل افتراضي: .menu-panel { background: #f1103a; width: 240px; height: 100%; position: fixed; z-index: 1000; top: 0; left: 0; text-shadow: 0 1px 1px rgba(0,0,0,0.1); }وإذا كانت الجافاسكربت مفعلة فسوف نقوم بموضعة القائمة الجانبية بشكل مطلق وإلى اليسار بقيمة -240px: .js .menu-panel { position: absolute; left: -240px; }وهذه هي التنسيقات الخاصة بعناصر القائمة الجانبية: .menu-panel h3 { font-size: 1.8em; padding: 20px; font-weight: 300; color: #fff; box-shadow: inset 0 -1px 0 rgba(0,0,0,0.05); } .menu-toc { list-style: none; } .menu-toc li a { display: block; color: #fff; font-size: 1.1em; line-height: 3.5; padding: 0 20px; cursor: pointer; background: #f1103a; border-bottom: 1px solid #dd1338; } .menu-toc li a:hover, .menu-toc li.menu-toc-current a{ background: #dd1338; }وأمّا بالنسبة للقائمة الرئيسية التي سوف تحتوي على السهمين فإننا سوف نقوم بموضعتها بشكل مطلق وفوق جميع العناصر الأخرى: .bb-custom-wrapper nav { top: 20px; left: 60px; position: absolute; z-index: 1000; }كما أنّ روابط السهمين وزر القائمة الجانبية سوف يتموضعان بشكل مطلق (position: absolute) وسوف نعطيها الخاصية border-radius: 50% لنجعلها تظهر كالدائرة: .bb-custom-wrapper nav span, .menu-button { position: absolute; width: 32px; height: 32px; top: 0; left: 0; background: #f1103a; border-radius: 50%; color: #fff; line-height: 30px; text-align: center; speak: none; font-weight: bold; cursor: pointer; } .bb-custom-wrapper nav span:last-child { left: 40px; } .bb-custom-wrapper nav span:hover, .menu-button:hover { background: #000; }سوف يكون الزر الذي يفتح ويغلق القائمة الجانبية موجودًا في أعلى يسار الصفحة وسوف نقوم بإخفاء النص الموجود بداخله (نريد أن تظهر الأيقونة فقط): .menu-button { z-index: 1000; left: 20px; top: 20px; text-indent: -9000px; }لنقم الآن بإنشاء أيقونة بسيطة بدون استعمال أي صور وذلك باستعمال العنصر الزائف :after واستعمال الخاصية box-shadow والتي سوف تعمل على إنشاء الخطين العلوي والسفلي للأيقونة: .menu-button:after { position: absolute; content: ''; width: 50%; height: 2px; background: #fff; top: 50%; margin-top: -1px; left: 25%; box-shadow: 0 -4px #fff, 0 4px #fff; }وفي حالة كان الجافاسكربت معطلًا فإننا نريد أن نخفي هذه العناصر: .no-js .bb-custom-wrapper nav span, .no-js .menu-button { display: none; }لننتقل الآن إلى تنسيق الأجزاء الداخلية لكل قسم من أقسام الصفحة (bb-item). نريد أن يتم موضعة المحتوى (content) بشكل مطلق ونريد ان نستعمل الخاصية overflow: hidden، وهذا مهم لأننا نريد تطبيق شريط التمرير هنا ونريد أن نفعل ذلك فقط عند قلب/تغيير الصفحة. فإذا لم نستخدم الخاصية overflow: hidden فإنّك سوف ترى المحتوى يتداخل ببعضه. وأعيد وأكرر مرة أخرى بأنّ هذا سوف يحدث فقط إذا كان الجافاسكربت مفعلًا ولذلك سوف نستخدم الفئة "js": .js .content { position: absolute; top: 60px; left: 0; bottom: 50px; width: 100%; overflow: hidden; }العنصر <div class="scroller"> هو الذي سوف ينمو مع المحتوى لذلك سوف نعطيه الخاصية padding: .scroller { padding: 10px 5% 10px 5%; }لاحظ أننا استعملنا قيم مئوية للجوانب وذلك حتى نجعل الصفحة تتجاوب مع حجم الشاشة. دعونا نتخلص من الحواف الحادة عندما نقوم بالتمرير (scroll) وذلك باستخدام العناصر الزائفة إلى أعلى وأسفل عنصر المحتوى مع استخدام تدرج بين اللون الأبيض والشّفّاف: .js .content:before, .js .content:after { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 20px; z-index: 100; pointer-events: none; background: linear-gradient( to bottom, rgba(255,255,255,1) 0%, rgba(255,255,255,0) 100% ); } .js .content:after { top: auto; bottom: 0; background: linear-gradient( to top, rgba(255,255,255,1) 0%, rgba(255,255,255,0) 100% ); }هذا سوف يجعل النص يظهر بشكل باهت. لنقم الآن بتنسيق عناصر النصوص: .content h2 { font-weight: 300; font-size: 4em; padding: 0 0 10px; color: #333; margin: 0 1% 40px; text-align: left; box-shadow: 0 10px 0 rgba(0,0,0,0.02); text-shadow: 0 0 2px #fff; } .no-js .content h2 { padding: 40px 1% 20px; } .content p { font-size: 1.2em; line-height: 1.6; font-weight: 300; padding: 5px 8%; text-align: justify; }كل ما تبقى علينا الآن من تنسيقات CSS هو استخدام الـmedia queries. فإذا كانت الجافاسكربت معطلة فإننا لا نريد أن تظهر القائمة الجانبية إذا كان العرض أقل من 800px. كان هذا فقط مثالًا بسيطًا على كيفية التحكم بالعناصر تحت ظروف وشروط معينة. الـmedia query الأخيرة سوف تعمل على تكبير الخط قليلًا من أجل الأجهزة صغيرة الحجم كالهواتف. @media screen and (max-width: 800px){ .no-js .menu-panel { display: none; } .no-js .container { padding: 0; } } @media screen and (max-width: 400px){ .menu-panel, .content { font-size: 75%; } }كان هذا كل ما يتعلق بتنسيقات CSS ويتبقى علينا استخدام بعض الجافاسكربت. بعض الجافاسكربتسوف نبدأ اولًا بتخزين (caching) بعض العناصر حتى لا نضطر إلى استدعائها في كل مرة وسوف نقوم أيضًا بتهئية/مناداة إضافة BookBlock. نُريد أيضًا أن نقوم بضبط بعض الأمور بعد كل قلب/تغيير للصفحة وهذه الأمور هي رقم الصفحة الحالية والسلوك الخاص بإضافة jScrollPane. وهذا محدد في الاستدعاء الخلفي (callback) المسمى onEndFlip والممرر إلى إضافة BookBlock. var $container = $( '#container' ), // the element we will apply the BookBlock plugin to $bookBlock = $( '#bb-bookblock' ), // the BookBlock items (bb-item) $items = $bookBlock.children(), // index of the current item current = 0, // initialize the BookBlock bb = $( '#bb-bookblock' ).bookblock( { speed : 800, perspective : 2000, shadowSides : 0.8, shadowFlip : 0.4, // after each flip... onEndFlip : function(old, page, isLimit) { // update the current value current = page; // update the selected item of the table of contents (TOC) updateTOC(); // show and/or hide the navigation arrows updateNavigation( isLimit ); // initialize the jScrollPane on the content div for the new item setJSP( 'init' ); // destroy jScrollPane on the content div for the old item setJSP( 'destroy', old ); } } ), // the navigation arrows $navNext = $( '#bb-nav-next' ), $navPrev = $( '#bb-nav-prev' ).hide(), // the table of content items $menuItems = $container.find( 'ul.menu-toc > li' ), // button to open the TOC $tblcontents = $( '#tblcontents' ), transEndEventNames = { 'WebkitTransition': 'webkitTransitionEnd', 'MozTransition': 'transitionend', 'OTransition': 'oTransitionEnd', 'msTransition': 'MSTransitionEnd', 'transition': 'transitionend' }, // transition event name transEndEventName = transEndEventNames[Modernizr.prefixed('transition')], // check if transitions are supported supportTransitions = Modernizr.csstransitions;لنقم أولًا بربط الأحداث ببعض العناصر التي تم تهيئتها سابقًا، كما أننا نريد أن نقوم بتهيئة jScrollPane لأول عنصر (العنصر الحالي). function init() { // initialize jScrollPane on the content div of the first item setJSP( 'init' ); initEvents(); }بما أننا سوف نقوم بتهيئة وإعادة تهيئة وتدمير jScrollPane فلنقم بتعريف دالة لذلك: function setJSP( action, idx ) { var idx = idx === undefined ? current : idx, $content = $items.eq( idx ).children( 'div.content' ), apiJSP = $content.data( 'jsp' ); if( action === 'init' && apiJSP === undefined ) { $content.jScrollPane({verticalGutter : 0, hideFocus : true }); } else if( action === 'reinit' && apiJSP !== undefined ) { apiJSP.reinitialise(); } else if( action === 'destroy' && apiJSP !== undefined ) { apiJSP.destroy(); } }سوف نحتاج إلى ربط العديد من الأحداث كالتالي: سوف يتم استدعاء الدالتين ()next و()prev الخاصتين بإضافة BookBlock وذلك عند النقر على أزرار التنقل أو السحب باستخدام الفأرة.سوف يظهر جدول المحتويات أو يختفي عند النقر على زر القائمة (tblcontents$).سوف يتم استدعاء الدالة ()jump الخاصة بإضافة BookBlock وذلك عند النقر على أي عنصر من عناصر جدول المحتويات.سوف يتم تهيئة jScrollPane عند القيام بتغيير حجم النافذة (window resize).function initEvents() { // add navigation events $navNext.on( 'click', function() { bb.next(); return false; } ); $navPrev.on( 'click', function() { bb.prev(); return false; } ); // add swipe events $items.on( { 'swipeleft' : function( event ) { if( $container.data( 'opened' ) ) { return false; } bb.next(); return false; }, 'swiperight' : function( event ) { if( $container.data( 'opened' ) ) { return false; } bb.prev(); return false; } } ); // show TOC $tblcontents.on( 'click', toggleTOC ); // click a menu item $menuItems.on( 'click', function() { var $el = $( this ), idx = $el.index(), jump = function() { bb.jump( idx + 1 ); }; current !== idx ? closeTOC( jump ) : closeTOC(); return false; } ); // reinit jScrollPane on window resize $( window ).on( 'debouncedresize', function() { // reinitialise jScrollPane on the content div setJSP( 'reinit' ); } ); } ظهور أزرار التنقل من عدمه سوف يعتمد على الصفحة الحالية، فإذا كُنّا في الصفحة الأولى فإننا سوف نرى فقط زر "التالي" وإذا كُنّا في الصفحة الأخيرة فإننا سوف نرى فقط زر "السابق": function updateNavigation( isLastPage ) { if( current === 0 ) { $navNext.show(); $navPrev.hide(); } else if( isLastPage ) { $navNext.hide(); $navPrev.show(); } else { $navNext.show(); $navPrev.show(); } }عندما نفتح جدول المحتويات (القائمة الجانبية) فإننا نريد أن تختفي عناصر التنقل وأن تظهر مرة أخرى عندما نقوم بإغلاق القائمة الجانبية. سوف نقوم بتحريك القائمة الجانبية باستخدام خاصية transition، وإذا لم تكن هذه الخاصية مدعومة من المتصفح فإننا سوف نستخدم fallback بسيط: function toggleTOC() { var opened = $container.data( 'opened' ); opened ? closeTOC() : openTOC(); } function openTOC() { $navNext.hide(); $navPrev.hide(); $container.addClass( 'slideRight' ).data( 'opened', true ); } function closeTOC( callback ) { $navNext.show(); $navPrev.show(); $container.removeClass( 'slideRight' ).data( 'opened', false ); if( callback ) { if( supportTransitions ) { $container.on( transEndEventName, function() { $( this ).off( transEndEventName ); callback.call(); } ); } else { callback.call(); } } } خاتمةهذا كان كل شيء يخص هذا الدرس أتمنى أن يكون قد أعجبك وأن تكون قد وجدته مفيدًا. ترجمة -وبتصرّف- للدرس Fullscreen Pageflip Layout لصاحبته Mary Lou.
-
هناك الكثير من الوسائل التي "يجب" عليك أن تستخدمها. ولكنها خطرة وإليك الأسباب. هناك شيءٌ ما يبدو غريبًا عند قول ذلك. وكأننا على وشك مخالفة القوانين. ولكن كلما ناقشنا الأمر أكثر، أصبح الخيار أكثر وضوحًا: يجب علينا إلغاء حساب شركتنا على فيس بوك. لقد كان هناك عاملان رئيسيان أديا بنا إلى اتخاذ هذا القرار: بصراحة، لقد كان الأمر محرجًا، فنحن لدينا أكثر من 2000 زبون و20000 متابع للمدونة وعدة آلاف من الزوار كل أسبوع، وحتى الآن صفحة شركتنا النّاشئة (Groove) على فيس بوك لم تحصل إلا على أقل من 200 مُعجب فقط. وهذا مالا أريد أن يراه من يبحث عنا على فيس بوك.لقد كانت مضيعة للوقت بالنسبة لنا...أنا لا أقول أن فيس بوك هو مضيعة للوقت، فهناك العديد من الشركات تستخدم فيس بوك بنجاح كبير لمساعدتها على النمو. لكننا كنا نمضي نحو ساعة من الزمن أسبوعيًا في العمل على تحديث الصفحة. ومن الواضح أننا لم نحصل على أيّة نتيجة. لا نتيجة.. وعندما كنا نمضي الوقت في مناقشة الأمر والتفكير بالسبب الذي يدفعنا للتواجد على فيسبوك في المقام الأول، كان الجواب يأتينا بسيطًا ومباشرًا ومُحرجًا تمامًا كعدد الإعجابات على الصفحة. ولم نكن موجودين على فيس بوك سوى لأنّ الجميع كان موجودًا هناك، ولأنه كان “يُفترض بنا” أن نتواجد هناك أيضًا. ولكن هذا السبب ليس مقنعاً بما فيه الكفاية. استثمار الوقت بحكمةإن مواردنا محدودة شأننا شأن أغلب الشّركات الناشئة والنشّاطات التّجارية الصغيرة الأخرى. لذا، عندما أعددنا سويّة لاستراتيجية النمو خلال 12 شهراً الخاصة بنا، لم يكن السؤال "ما الذي يمكننا فعله؟" وإنما "ما هي الجهود الأقوى والتي ستكون أفضل استثمار لوقت كل عضو من أعضاء الفريق؟" أي ما الذي يمكننا فعله من أجل تحقيق أكبر نمو لشركة Groove؟ على سبيل المثال، إننا نعلم أن التدوين يساعدنا على تحقيق النمو، وذلك لأننا نتتبع الأرقام بدقة. ولكن ومن جهة أخرى، لا يمكننا ربط جهودنا على صفحة فيس بوك بأية إيرادات على الإطلاق. وكل ساعة نمضيها في إدارة صفحتنا على فيس بوك يمكن أن نمضيها ببناء المدونة. ساعة واحدة أسبوعيًا قد تبدو عديمة الأهمية ولكنها 52 ساعة في السنة. فحجم الزّيارات والاشتراكات التي يمكن أن نحصل عليها خلال 52 ساعة مُعتبر. وفوق ذلك، كنا نهدر الساعات الاثنتين وخمسين الإضافية التي كان يجب أن نقضيها ببناء المدونة، وذلك بسبب ميلنا الأعمى وغير المحسوب لفعل ما "يجب" أن نقوم به. فائدة: قد يكون من المدهش أن تعرف كم كنت تهدر وقتك دون أن تدرك ذلك. وهذا ما كان يحصل معنا، قم بحساب كم فرصة تفوت لدى قيامك بأمور عقيمة. ثلاثة أمور "يجب" علينا القيام بها ولكننا لا نفعلهاهناك عشرات وربما مئات الوسائل التي قد يدّعي بعض الخبراء بأنها أمور "لابد من القيام بها" في كل مشروع. ولذلك، كثير من الناس ينفذون هذه الأمور في مشاريعهم مما يجعلنا نجد صعوبة في تقبل فكرة أن نحيد بتفكيرنا عنها نحو حقيقة أنه في كثير من الأوقات يحتمل ألا تكون غالبية هذه الوسائل مفيدة لنا. ولقد عانيت من هذا الأمر كثيراً. فالابتعاد عن فعل ما نعتقد أنه واجب علينا فعله أمرٌ صعب. وبالرّغم من أننا شركة تبني قراراتها على البيانات والتّحليلات فسأكون كاذباً إن أنكرت شعوري بشيء من الذنب حيال حذف صفحتنا على فيس بوك. ولكن في النهاية هذا الأمر يصب في صالح الأمر الأكثر أهمية: أداء المشروع. لم تكن فيس بوك الأمر الوحيد التي قمنا بالتّخلص منه من بين ما "يجب" القيام به خلال الأشهر القليلة الماضية: فعاليات التواصل Networking Events: أخبرني الكثير من الأشخاص في السابق أنني بحاجة للخروج وبناء العلاقات، وأن الطريقة الأفضل للقيام بذلك هي من خلال فعاليات التواصل. ولكنني وجدت أنّ الجزء الأول من كلامهم صحيح تماماً في حين كان الجزء الثاني عكس ذلك. فقد قابلت الكثير من الأشخاص المثيرين للاهتمام في الفعاليات ولكن لم تكن بداية أيّ من العلاقات التي على قدر عالٍ من الأهمية في فعاليات التواصل. المؤتمرات: إنّ أحد طقوس العبور نحو تنمية المشاريع التقنية الناشئة هو أن تحظى بجناح يعتليه شعارك في مؤتمر مثل مؤتمر DreamForce و South By Southwest. ومن خلال تجربتنا في المعارض التجارية، ومع أن رؤية اسمك هناك أمر جميل، إلا أنها لم تكن ذات نتيجة قيّمة كالتي نحصل عليها عن طريق جهودنا الأخرى. إضافة إلى أنها تكلّف أكثر بكثير من الوقت والمال. العلاقات العامة: عند انطلاق مشروعنا، أنفقنا الكثير من الوقت والجهد في بناء العلاقات مع الصحفيين، وقد كان ذلك مثمرًا حقًا. وكما هو الحال في العديد من الشركات، فإن ورود اسمنا في وسائل الإعلام رفيعة المستوى جذب إلينا زيارات أكثر وعددًا كبيرًا من الاشتراكات. ولكن بعد أن بدأنا بالنمو بدأ دور العلاقات العامة بالتضاؤل. فكانت الاشتراكات غالبًا بجودة أقل ونسبة فقدان المُستخدمين القادمين منها Churn rate أكبر من نفس النسبة الخاصّة بالمشتركين القادمين من المدونة أو من القنوات الأخرى. فقمنا بحسم الأمر في نهاية المطاف. أعتقد أنه من المهم ملاحظة أمر هنا، لأنني أستطيع تخيل تعليقات استشاريي وسائل التواصل الاجتماعي ومنظمي الفعاليات الغاضبين. ما سبق ليس عبارة عن قائمة "استراتيجيات النمو غير الفعالة". بل يكاد يكون العكس هو الصحيح في الحقيقة، فقد كانت هذه الأمور فعالة بالنسبة للبعض لدرجة أنها أدرجت بطريقة أو بأخرى في قائمة الأمور المقدّسة التي يجب على كل مشروع ناشئ القيام بها. ولقد قررنا ونحن بكامل وعينا وإدراكنا ألا نقوم بهذه الأمور، وقد نفعنا ذلك. وقد يكون ما يصلح لغيرنا مختلفًا. فائدة: لا تسمح لقوائم "ما يجب فعله" أن تُملي عليك كيفية استثمار وقتك. عوضًا عن ذلك، قم بإجراء الاختبارات واكتشف ما الذي يصلح لك فعلًا وركّز بقدر ما لديك من الموارد الخاصة بك على تلك الناجحة منها. التكتيكات الثلاثة التي نركز عليها اليومهناك عدد من الوسائل التي نركّز عليها قدر المستطاع وبقدر ما نركز على مواردنا المتوفرة حاليًا. وفي الواقع، سيقوم أحدهم في كثير من الأحيان بالتعليق على مقدار الوقت الذي نمضيه على المدونة. لكن مثلما أؤمن بالإيقاف الصارم عندما يتعلق الأمر بالوسائل غير الفعالة، أؤمن كذلك بتوفير الكثير من الوقت المتاح للقيام بالأمور المثمرة. ولحسن الحظ، ومع القدر الكافي من العمل على تحقيق الهدف الأول، يصبح تحقيق ذاك الأخير أكثر سهولة. وفي حين أنّ هناك الكثير من الأمور الأخرى التي نعمل عليها، إليكم ثلاثة تكتيكات مهمة نركّز عليها ونُخصّص لها جزءً كبيرًا من مواردنا. التدوين: قد يبدو أمرًا جنونيًا أن أقضي أكثر من 20% من وقتي على التّدوين، لكن عائدات الاستثمار في المدونة تتحدث عن نفسها. وهذا هو سبب تركيزنا على توفير المُحتوى. خدمة العملاء: لقد حصلنا على عوائد مرتفعة جدًا من التحدث مع زبائننا بصورة فردية، حتى أنني سأخصص مئات الساعات على مدى الأشهر القليلة القادمة من أجل محادثة الزبائن. مرة أخرى، قد يبدو مقدارًا كبيرًا من الوقت، ولكن سنخصص الوقت لأي أمرٍ هامٍ بما يكفي. المقاييس Metrics: نستخدم مقاييس دقيقة لنبني الطّريقة التي نُدير بها شركتنا النّاشئة. لم يكن ذلك ليحدث لولا أنني طلبت من أحد مهندسينا أن يُخصّص أسبوعًا كاملًا ليعمل على بناء نظام تتبّع وتحليل tracking system خاص بنا. فائدة: لا تخف من قضاء الكثير من الوقت للقيام بعمل ما، طالما أنه عمل مثمر. ليس هناك دليل وافٍ لمقدار الوقت الواجب قضاؤه مع هذه الوسيلة أو تلك، لأنه لا توجد أي شركة ناشئة أخرى بنفس مواصفات شركتك الحالية. كيف تطبق كل هذا على شركتك الناشئة؟ لقد ترددت قبل نشر قائمة الوسائل الفعليّة التي نستخدمها والتي لا نستخدمها، لأني أعتقد أن ذلك ليس بأهميّة الفكرة الأساسية لهذا المقال ومن المحتمل أنها تصرف الانتباه عنها. في النهاية، أبقيتها لأنني أعتقد أنها تفيد كأمثلة مساعدة، لكن آمل أن النّتيجة التي استخلصتها من قراءة هذا المقال هي أن وقتك أثمن بكثير من أن تهدر ولو ساعة واحدة بلا فائدة، وكذلك أنّ الفشل دائما قريب جدًا. إنّ القيام بأمور غير ذات نفع ليس أمرًا ضارًا بحد ذاته، إنما هو في الحقيقة الطريقة الوحيدة لنتطور ونجد ما الذي يفيدنا فعلاً. ولكن الاستمرار بالأمور التي لا تجدي نفعًا مرارًا وتكراراً لأنك وببساطة "يجب" عليك أن تقوم بها، هو تدمير فعلي لمشروعك. منذ وقت ليس ببعيد، كنت بحاجة إلى أن يُنبّهني أحدهم إلى هذا الأمر. لذا أرجو أن يكون تنبيهي هذا مفيد لك أيضًا. ترجمة -وبتصرّف- للمقال We Deleted Our Facebook Page. لصاحبه Alex Turnbull. حقوق الصورة البارزة: Designed by Freepik.
-
قمنا في الدرس الأول من هذه السلسلة بإنهاء تصميم واجهة مدونة بناءً على مبادئ الخطوط والطباعة (typography) باستخدام برنامج فوتوشوب، وكنا قد استعملنا نظام شبكي (grid) صارم لتخطيط الصفحة. وفي هذا الدرس سنقوم بتحويل ذلك التصميم إلى نموذج HTML5. وفي الدرس التالي والأخير من هذه السلسلة سنقوم بتحويل هذا النموذج إلى قالب ووردبريس كامل. يمكنك الاطلاع على الدرس السابق الذي قمنا فيه بتصميم واجهة المدونة باستخدام الفوتوشوب. وقد قلنا بأن اسم القالب سيكون "Typo" وبأنه سيعتمد بشكل كلي على الـtypography من دون استعمال أي صور حتى يكون التركيز بالكامل على المحتوى. التحضير لبدء التكويدبما أنّ هذا التصميم بسيط ويرتكز بشكل كبير على مبادئ الـtypography فلن يكون هناك الكثير من الصور التي سنحتاج إلى استخراجها من الفوتوشوب، فالملفات الوحيدة التي سنحتاج إلى استخراجها هي الخلفية المزخرفة (background texture) وبعض الأيقونات. مع ذلك وحتى نجعل عملية التكويد سهلة فسوف نقوم باستخراج نُسخ من الأعمدة (columns) والخطوط الشبكية (grid lines) مما يسهل عملية موضعة ومحاذاة العناصر أثناء عملية التكويد. سنقوم بتحويل هذا التصميم باستخدام عناصر HTML5 (مثل <header> ،<nav> ،<section>)، وبذلك فإنّه من الضروري أن تعرف هذه العناصر وفيما إذا كانت مناسبة لهذا التصميم. بنية ملف HTML5<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Typo</title> <link href="style.css" rel="stylesheet" /> <link href='http://fonts.googleapis.com/css?family=Droid+Serif:400,400italic' rel='stylesheet' type='text/css'> <script src="js/scripts.js"></script> </head> <body> <div id="container">يبدأ الملف عادة بـDoctype لتعريف المتصفح بأننا نستخدم HTML5، وهناك أيضًا وسم <head> وبداخله وسم <title> يحتوي على عنوان المدونة ووسم <link> لربط ملف CSS الذي نريد استخدامه. لاحظ أيضًا أننا استعملنا خدمة Google We Fonts للحصول على الخط Droid Serif. من الضروري أن تنتبه أيضًا لأمر ما وهو أنه عندما تريد أن تقوم بتكويد أي صفحة باستخدام وسوم HTML5 فإنه لا يجب عليك دائمًا استخدام وسوم <section> بدلًا من <div>، ففي بعض الأحيان تكون وسوم <div> مناسبة أكثر (كأن تستخدمه كحاوي لباقي العناصر). <header> <h1><a href="#" title="Return to the homepage">Typo</a></h1> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Archives</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </header>أحد الوسوم الجديدة في لغة HTML5 هو <header> ويعد استخدام هذا الوسم من أجل بناء وتكويد ترويسة الموقع أفضل من استخدام وسم <div> وإعطائه id بقيمة "header" كما يفعل الكثير من المطورين. ويمكنك بعد ذلك أن تضع وسم <nav> داخله ليحتوي على القائمة الرئيسية للموقع (main navigation menu). استخدمنا أيضًا وسم <h1> وبداخله وسم <a> ليحتوي على عنوان المدونة (ليعمل وكأنه شعار الموقع). إذا كنت تتذكر عندما صممنا الموقع في فوتوشوب فقد قمنا بوضع رقم بجانب كل عنصر من عناصر القائمة الرئيسية، لذلك قد تعتقد أنه من المناسب استعمال <ol> ولكن من وجهة نظر دلالية (semantically) فهذا غير صحيح لأنه لا يوجد علاقة ترابطية/تتابعية بين تلك العناصر فهي وضعت فقط من أجل تجميل تلك العناصر، وبالتالي سوف نقوم بإضافة هذه الأرقام لاحقًا باستخدام CSS. <div id="content" role="main"> <article> <h2><a href="#">Getting your stock photos seen</a></h2> <p>Lorem ipsum dolor sit amet[...]leo placerat.</p> <ul class="postinfo"> <li>17th October 2011</li> <li>Posted in <a href="#">Articles</a></li> <li><a href="#">Continue Reading »</a></li> </ul> </article>قد تعتقد أيضًا أن استعمال <section> بدلًا من <div> هو الأنسب، ولكن هذا غير صحيح من ناحية دلالية (semantic). فالطريقة المفضلة هي استخدام <div> مع إضافة ARIA role بالقيمة "main" حتى نعطي للوسم معنى أفضل. وبالنسبة لمحتوى المدونة (المقالات) يمكنك استخدام <article> لاحتوائها. <nav id="pagination"> <ul> <li class="older"><a href="#">« Older posts</a></li> <li class="newer"><a href="#">Newer posts »</a></li> </ul> </nav> </div>أسفل المقالات يوجد روابط ترقيم الصفحات (pagination)، وفي العادة فإنّ هذه الروابط ليست بتلك الأهمية التي تجعلنا نضعها داخل وسم <nav> (استخدام <nav> ليس محصورًا فقط على القائمة الرئيسية للمدونة، بل يمكن استخدامه في عدة أماكن) إلّا أنني أرى أنّ روابط ترقيم الصفحات مهمة في أي مدونة للوصول إلى محتوى إضافي. <aside id="sidebar"> <section id="about"> <h3>About me</h3> <p>Typo is a WordPress theme based entirely on a balanced typographic design. A strict grid layout keeps everything tidy, allowing the content to shine. <a href="#" class="more">Find out more »</a></p> </section> <section id="categories"> <h3>Categories</h3> <ul> <li><a href="#">Articles</a></li> <li><a href="#">Design</a></li> <li><a href="#">Graphics</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Retro</a></li> </ul> </section>لاحظ أننا استخدمنا الوسم <aside> لاحتواء محتوى القائمة الجانبية (sidebar). لاحظ أنّ القائمة الجانبية تحتوي على عدة أقسام وبالتالي سيكون استخدام <section> لكل قسم في هذه الحالة مناسبًا أكثر من <div>. <section id="search"> <h3>Search</h3> <form method="get" action="#"> <fieldset> <input type="text" id="searchbar" placeholder="I'm looking for…" /> <input type="submit" id="searchsubmit" value="Search" /> </fieldset> </form> </section> </aside> وفي أسفل القائمة الجانبية يوجد مربع البحث، وسوف نستخدم بعض من الخصائص الجديدة في لغة HTML5. وأحد هذه الخصائص هو placeholder بحيث تمكننا هذه الخاصية من وضع نص داخل حقل الإدخال لإخبار المستخدم بما يجب عليه إدخاله في ذلك الحقل. </div> <div id="footer-container"> <footer> <ul id="credits"> <li class="wordpress"><a href="http://wordpress.org">Powered by WordPress</a></li> <li class="spoongraphics"><a href="http://www.blog.spoongraphics.co.uk">Theme by SpoonGraphics</a> </li> </ul> <p id="back-top"><a href="#">Back to top</a></p> </footer> </div>بقي علينا الآن إضافة الـfooter، ففي هذه الحالة سنحتاج إلى وضعه خارج منطقة المحتوى الرئيسي لنسمح له بالتمدد على كامل الصفحة. يمكننا استخدام الوسم <footer> لاحتواء عناصر ومحتويات تلك المنطقة. ملف الـHTML كاملا<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Typo</title> <link href="style.css" rel="stylesheet" /> <link href='http://fonts.googleapis.com/css?family=Droid+Serif:400,400italic' rel='stylesheet' type='text/css'> <script src="js/scripts.js"></script> </head> <body> <div id="container"> <header> <h1><a href="#" title="Return to the homepage">Typo</a></h1> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Archives</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </header> <div id="content" role="main"> <article> <h2><a href="#">Getting your stock photos seen</a></h2> <p>Lorem ipsum dolor sit amet[...]leo placerat.</p> <ul class="postinfo"> <li>17th October 2011</li> <li>Posted in <a href="#">Articles</a></li> <li><a href="#">Continue Reading »</a></li> </ul> </article> <article> <h2><a href="#">Top 10 tips for new bloggers</a></h2> <p>Lorem ipsum dolor sit amet[...]leo placerat.</p> <ul class="postinfo"> <li>17th October 2011</li> <li>Posted in <a href="#">Articles</a></li> <li><a href="#">Continue Reading »</a></li> </ul> </article> <article> <h2><a href="#">10 fantastic photography tips</a></h2> <p>Lorem ipsum dolor sit amet[...]leo placerat.</p> <ul class="postinfo"> <li>17th October 2011</li> <li>Posted in <a href="#">Articles</a></li> <li><a href="#">Continue Reading »</a></li> </ul> </article> <nav id="pagination"> <ul> <li class="older"><a href="#">« Older posts</a></li> <li class="newer"><a href="#">Newer posts »</a></li> </ul> </nav> </div> <aside id="sidebar"> <section id="about"> <h3>About me</h3> <p>Typo is a WordPress theme based entirely on a balanced typographic design. A strict grid layout keeps everything tidy, allowing the content to shine. <a href="#" class="more">Find out more »</a></p> </section> <section id="categories"> <h3>Categories</h3> <ul> <li><a href="#">Articles</a></li> <li><a href="#">Design</a></li> <li><a href="#">Graphics</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Retro</a></li> </ul> </section> <section id="social"> <h3>social</h3> <ul> <li><a href="#">Twitter</a></li> <li><a href="#">Facebook</a></li> <li><a href="#">Flickr</a></li> <li><a href="#">Behance</a></li> <li><a href="#">Last.FM</a></li> <li><a href="#">Youtube</a></li> </ul> </section> <section id="latest"> <h3>Latest posts</h3> <ul> <li><a href="#">Getting your stock photos seen</a></li> <li><a href="#">Top 10 tips for new bloggers</a></li> <li><a href="#">10 fantastic photography tips</a></li> </ul> </section> <section id="search"> <h3>Search</h3> <form method="get" action="#"> <fieldset> <input type="text" id="searchbar" placeholder="I'm looking for…" /> <input type="submit" id="searchsubmit" value="Search" /> </fieldset> </form> </section> </aside> </div> <div id="footer-container"> <footer> <ul id="credits"> <li class="wordpress"><a href="http://wordpress.org">Powered by WordPress</a></li> <li class="spoongraphics"><a href="http://www.blog.spoongraphics.co.uk">Theme by SpoonGraphics</a></li> </ul> <p id="back-top"><a href="#">Back to top</a></p> </footer> </div> </body> </html>إضافة تنسيقات CSSبما أننا نملك الآن مستند HTML جاهز فيمكننا إضافة تنسيقات CSS للخروج بصفحة تشبه التي قمنا بتصميمها باستخدام الفوتوشوب. body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { background: #dedede url(images/bg.jpg); font-family: 'Droid Serif', serif; font-size: 14px; line-height: 24px; color: #666; } a { color: #4b7ea9; font-style: italic; } a:hover { color: #105896; } header a, h2 a { color: #666; font-style: normal; text-decoration: none; } #container { width: 916px; margin: 0 auto; padding: 48px 22px 0 22px; background: url(images/grid.jpg); overflow: hidden; }يُستخدم السطر الأول من أجل إزالة أي تنسيقات افتراضية للمتصفحات (يسمى هذا "CSS reset")، وبعد ذلك يوجد داخل المحدد body الخصائص العامة للخطوط (ما يهمنا هنا هو الخاصية line-height، فقد أعطيناها القيمة 24px حتى تتوافق مع شبكة الخطوط القاعدية (baseline grid) التي استخدمناها في تصميم الواجهة في برنامج الفوتوشوب (وصورة خلفية. وبما أننا أضفنا الكود الخاص بخدمة Google Web Fonts في ملف الـHTML فيمكننا استخدام الخط Droid Serif في تنسيقات CSS كما يحلو لنا. أضفنا أيضًا التنسيقات الخاصة بالروابط ولكن استثنينا الروابط الموجودة في الترويسة (header) وعناوين التدوينات (الموجودة داخل وسم <h2>) حتى يتوافق كل شيء مع التصميم. قمنا أيضًا بتوسيط الحاوي الرئيسي باستخدام margin: 0 auto ووضعنا لهذا الحاوي صورة الشبكة (grid) على شكل خلفية حتى نستطيع موضعة عناصر الصفحة بكل سهولة بناءً على التصميم الموجود لدينا. header { margin: 0 0 98px 0; } header h1 { float: left; font-size: 36px; font-weight: normal; } header nav { float: right; text-align: right; padding: 6px 0 0 0; } header nav ul { list-style: none; } header nav li { float: left; font-size: 18px; width: 136px; margin: 0 0 0 20px; } header nav li:nth-child(1):before { content: "1. "; color: #a2a2a2; } header nav li:nth-child(2):before { content: "2. "; color: #a2a2a2; } header nav li:nth-child(3):before { content: "3. "; color: #a2a2a2; } header nav li:nth-child(4):before { content: "4. "; color: #a2a2a2; } header nav li:nth-child(5):before { content: "5. "; color: #a2a2a2; }استعملنا margins وpaddings بقيم مناسبة لوضع العناصر استنادًا على خطوط الشبكة مع استخدام بعض القيم العشوائية مثل 98px حتى نضمن أن كل شيء موضوع في مكانه الصحيح. يمكنك استخدام Developer tools أو Firebug لمساعدتك في عمل التعديلات من دون أن يصيبك صداع في رأسك بسبب وجود بعض الحسابات المعقدة قليلًا. هل تذكر عندما تكلمنا عن تلك الأرقام الموجودة بجانب عناصر القائمة الرئيسية؟ فقد قلنا بأننا سوف نستخدم CSS لإضافتها لأنها ليست مهمة كثيرًا ولأننا لا نريدها أن تظهر في ملف HTML، وللقيام بذلك سوف نستخدم المحددين :nth-child و :before مع الخاصية content التي سنضع الأرقام بداخلها. #content { float: left; width: 526px; margin: 0 98px 0 0; } #content article { margin: 0 0 67px 0; } #content article h2 { font-size: 30px; margin: 0 0 29px 0; font-weight: normal; } #content p { margin: 0 0 24px 0; } #content .postinfo { list-style: none; overflow: hidden; } #content .postinfo li { float: left; width: 136px; margin: 0 20px 0 0; font-style: italic; color: #a2a2a2; } #pagination { overflow: hidden; margin: 0 0 120px 0; } #pagination ul { list-style: none; } #pagination li { font-size: 18px; } #pagination li.older { float: left; } #pagination li.newer { float: right; }قمنا أيضًا بإضافة تنسيقات CSS الخاصة بالتدوينات ابتداءً بـdiv المحتوى. بالنسبة لعرض هذا الـdiv فقد قمنا بحسابه اعتمادً على عرض الأعمدة والمسافة بينها (columns and gutters) التي عندما نقوم بجمعها مع العرض الخاص بالقائمة الجانبية وأي margins فإنها تعطينا العرض الخاص بالـdiv الحاوي (container div). قمنا أيضًا بإضافة تنسيقات الخطوط الخاصة بعناصر h2 وmargin بقيمة مناسبة حتى يبقى كل شيء متوافقًا مع شبكة الخطوط القاعدية، واستعملنا الخاصية ()background: url لوضع صورة شعار ووردبريس في أسفل يسار الصفحة ولم ننسَ أيضًا العنصر back-top# إلى يسار الصفحة بحيث يأخذنا إلى أعلى الصفحة عند الضغط عليه. #sidebar { width: 292px; float: left; padding: 4px 0 0 0; } #sidebar h3 { font-size: 18px; font-weight: normal; margin: 0 0 25px 0; } #sidebar ul { list-style: none; } #sidebar section { margin: 0 0 47px 0; } #sidebar #about a.more { display: block; text-align: right; } #sidebar #categories { width: 136px; float: left; margin: 0 20px 0 0; } #sidebar #social { width: 136px; float: left; }قمنا بإزاحة القائمة الجانبية إلى جانب المحتوى الرئيسي (عن طريق الخاصية float:left) وأضفنا التنسيقات الخاصة بالعناصر الموجودة داخلها ليصبح كل شيء كما هو موجود في تصميم الفوتوشوب. بعض عناصر القائمة الجانبية يمكن وضعها بجانب بعضها، لذلك قمنا بإضافة العرض المناسب لهذه العناصر حتى تتوافق مع التصميم. #sidebar #search #searchbar { width: 230px; height: 36px; float: left; border: 1px solid #c7c7c7; padding: 0 45px 0 15px; margin: -8px 0 0 0; background: #e2e2e2; /* Old browsers */ background: -moz-linear-gradient(top, #e2e2e2 0%, #ffffff 16%); /* FF3.6+ */ background: -webkit-linear-gradient(top, #e2e2e2 0%,#ffffff 16%); /* Chrome10+,Safari5.1+ */ font-size: 14px; font-style: italic; color: #a2a2a2; } #sidebar #search #searchsubmit { width: 17px; height: 17px; float: right; margin: -27px 15px 0 0; background: url(images/search-icon.png); text-indent: -9999px; }مربع البحث هو العنصر الوحيد في الموقع الذي يحتوي على تأثيرات بصرية، فيمكننا إضافة تأثيرات التدرج باستخدام خاصية gradient الموجودة في لغة CSS، وبالنبسة للأيقونة فيمكننا إضافتها باستخدام الخاصية ()background: url. #footer-container { background: rgba(0,0,0,0.2); overflow: hidden; } footer { width: 916px; margin: 0 auto; padding: 10px 22px 50px 22px; } footer #credits { list-style: none; float: left; } footer #credits li { float: left; margin: 0 6px 0 0; } footer #credits li.wordpress a { display: block; width: 20px; height: 20px; background: url(images/credits.png) no-repeat 0 0; text-indent: -9999px; } footer #credits li.spoongraphics a { display: block; width: 25px; height: 20px; background: url(images/credits.png) no-repeat -30px 0; text-indent: -9999px; } footer #back-top { float: right; font-size: 12px; }كا ما تبقى علينا الآن هو إضافة التنسيقات الخاصة بالـfooter. يمكننا محاكاة خلفية الـfooter عن طريق استخدام الخاصية background وإعطاؤها لونًا أسودًا بشفافية 20% (background: rgba(0,0,0,0.2. وبما أنَ الحاوي الخاص بالـfooter سيتمدد على كامل الصفحة فإننا سنضطر إلى إعطاء الـfooter قيم width وmargin مختلفة. تنسيقات CSS كاملةbody, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { background: #dedede url(images/bg.jpg); font-family: 'Droid Serif', serif; font-size: 14px; line-height: 24px; color: #666; } a { color: #4b7ea9; font-style: italic; } a:hover { color: #105896; } header a, h2 a { color: #666; font-style: normal; text-decoration: none; } #container { width: 916px; margin: 0 auto; padding: 48px 22px 0 22px; background: url(images/grid.jpg); overflow: hidden; } header { margin: 0 0 98px 0; } header h1 { float: left; font-size: 36px; font-weight: normal; } header nav { float: right; text-align: right; padding: 6px 0 0 0; } header nav ul { list-style: none; } header nav li { float: left; font-size: 18px; width: 136px; margin: 0 0 0 20px; } header nav li:nth-child(1):before { content: "1. "; color: #a2a2a2; } header nav li:nth-child(2):before { content: "2. "; color: #a2a2a2; } header nav li:nth-child(3):before { content: "3. "; color: #a2a2a2; } header nav li:nth-child(4):before { content: "4. "; color: #a2a2a2; } header nav li:nth-child(5):before { content: "5. "; color: #a2a2a2; } #content { float: left; width: 526px; margin: 0 98px 0 0; } #content article { margin: 0 0 67px 0; } #content article h2 { font-size: 30px; margin: 0 0 29px 0; font-weight: normal; } #content p { margin: 0 0 24px 0; } #content .postinfo { list-style: none; overflow: hidden; } #content .postinfo li { float: left; width: 136px; margin: 0 20px 0 0; font-style: italic; color: #a2a2a2; } #pagination { overflow: hidden; margin: 0 0 120px 0; } #pagination ul { list-style: none; } #pagination li { font-size: 18px; } #pagination li.older { float: left; } #pagination li.newer { float: right; } #sidebar { width: 292px; float: left; padding: 4px 0 0 0; } #sidebar h3 { font-size: 18px; font-weight: normal; margin: 0 0 25px 0; } #sidebar ul { list-style: none; } #sidebar section { margin: 0 0 47px 0; } #sidebar #about a.more { display: block; text-align: right; } #sidebar #categories { width: 136px; float: left; margin: 0 20px 0 0; } #sidebar #social { width: 136px; float: left; } #sidebar #search #searchbar { width: 230px; height: 36px; float: left; border: 1px solid #c7c7c7; padding: 0 45px 0 15px; margin: -8px 0 0 0; background: #e2e2e2; /* Old browsers */ background: -moz-linear-gradient(top, #e2e2e2 0%, #ffffff 16%); /* FF3.6+ */ background: -webkit-linear-gradient(top, #e2e2e2 0%,#ffffff 16%); /* Chrome10+,Safari5.1+ */ font-size: 14px; font-style: italic; color: #a2a2a2; } #sidebar #search #searchsubmit { width: 17px; height: 17px; float: right; margin: -27px 15px 0 0; background: url(images/search-icon.png); text-indent: -9999px; } #footer-container { background: rgba(0,0,0,0.2); overflow: hidden; } footer { width: 916px; margin: 0 auto; padding: 10px 22px 50px 22px; } footer #credits { list-style: none; float: left; } footer #credits li { float: left; margin: 0 6px 0 0; } footer #credits li.wordpress a { display: block; width: 20px; height: 20px; background: url(images/credits.png) no-repeat 0 0; text-indent: -9999px; } footer #credits li.spoongraphics a { display: block; width: 25px; height: 20px; background: url(images/credits.png) no-repeat -30px 0; text-indent: -9999px; } footer #back-top { float: right; font-size: 12px;}نموذج HTML5 النهائيأصبح نموذجنا جاهزًا الآن للاختبار قبل أن نقوم بتحويله إلى قالب ووردبريس. كل شيء يبدو جيدًا في المتصفحات الحديثة (إضافة إلى متصفح IE9). إذا أردت أن تدعم الإصدارات الأقدم من متصفح Internet Explorer فسوف تحتاج إلى المزيد من المجهود. تصفح النتيجة النهائية من هنا. ترجمة -وبتصرّف- للمقال Create a Typography Based Blog Layout in HTML5 لصاحبه Iggy.
-
إن موقع التواصل الاجتماعي فيس بوك وبكونه أكبر شبكة اجتماعية في فضاء الشبكة العنكبوتية ساعد الملايين من الشّركات والمواقع في تسويق أعمالهم ومنتجاتهم، بالإضافة إلى كونه وسيلة تواصل فعّالة مع العملاء. سنتطرّق إلى بعض الحيل والأفكار والتي من شأنها أن تساعدك على جعل صفحة موقعك التجاري تبدو كصفحة احترافيّة وأكثر جاذبيّة للزوّار وزبائنك المستهدفين، فبتطبيق هذه الإرشادات ستتمكّن من تصميم صورة غلاف احترافيّة وجميلة المظهر والتي ستستدرج المزيد من المعجبين وتبقيهم على تفاعل مستمر مع صفحتك. اختر الصور المفرحة والزاهية حقوق الصورة لـ Viktor Hanacek. الصورة بألف كلمة كما هو معروف، ولذلك يجب اختيار صورة تتحدّث عن صفحتك، أو على الأقل أن تكون فريدةً من نوعها لتجذب انتباه الزوّار وتُسر الناظر إليها. يقول مصطفى خوندميري من مدونة KISSmetrics: إليك المرجع الشامل لاختيار الصور المناسبة لأغراض التسويق وأفضل المصادر للحصول عليها. استفد من المساحة غير المستغلة يمكن استخدام المساحة الخالية عند الرغبة في لفت النظر إلى رسالة الصفحة أو إلى شعار الموقع مثلًا، لاحظ المثال السابق كيف أن رسالة الصّفحة تتموضع أعلى ويسار الصورة مستغلّةً عُتمة الصورة والتباين بين الخلفية ونصّ الرسالة. تأكد من ترك مساحة كافية للصورة المصغرة والأزرار إن أزرار دعوة الإجراء call to action في صفحة فيس بوك مثل الزرّ "أعجبني" و "رسالة" يكسو صورة الغلاف والذي قد يُسبب مشكلة في وضوح الصورة خاصة مع الصور المزدحمة بالعناصر أو الصور الساطعة، وقد يربك هذا الأمر الزائر ويصبح الزر صعب التمييز، بمعنى آخر، خسارة معجب محتمل، ولتجنّب مثل هذا الأمر يمكن استخدام ألوان غامقة في القسم السفلي من صورة الغلاف أو يمكن استخدام تدرّج اللون الأسود أسفل الصورة لجعلها ملائمة للأزرار. استخدم الأبعاد المعيارية لصورة الغلاف يجب على أبعاد صورة الغلاف أن تكون مطابقة تمامًا للأبعاد التي وضعها موقع فيس بوك لها والتي هي 851px*315px، حيث أن اختيار أبعاد مختلفة سيكون له تأثير على جودة الصورة النهائي، ولذلك إن استخدام نفس دقّة صورة الغلاف سيجنبها إعادة التحجيم الآليّة والذي قد يجعل منها غير متجانسة مع عناصر الصّفحة. يُمكن القراءة عن أبعاد صورة الغلاف بقليل من التفصيل من مركز المساعدة في فيس بوك. يوجد أمر آخر يجب الانتباه إليه وهو عدم وضع أي شيء مهم في الجزء السفلي من صورة الغلاف، حيث أن الصورة الشخصية/المصغّرة وبالإضافة إلى عنوان الصّفحة والأزرار ستطمس هذا الجزء، والكثير من الصفحات تقع في هذا الخطأ. استخدم الصيغة PNGيُنصح بالاعتماد على الامتداد PNG، حيث لا يقلّل الفيس بوك من جودة هذه النوع من الصور، وكما يمكن استخدام هذا الامتداد عند نشر منشور ما كصور توضيحية أو عند نشر الروابط كصورة بارزة، فبمقارنتها مع الامتداد JPG، تبدو الصور ذات اللاحقة PNG أكثر وضوحًا ولا تفقد جودتها بعد الرفع، وعلى ما يبدو أن فيس بوك يملك خوارزمية ضغط قوية لضغط الصور بغرض تحسين أداء الموقع بتقليل حجمها، طبعًا يمكنك دائمًا الاستعانة بموقع TinyPNG كأداة لضغط ملفّات PNG والحفاظ على أفضل جودة ممكنة. ترجمة -وبتصرف- للمقال: 5Simple Facebook Cover Design Tips لصاحبه: Tomas Laurinavicius. حقوق الصورة البارزة: Designed by Freepik.
-
عادة ما تستخدم الصور لزيادة قبول المقالات ووضوحها، ولكن بالرغم من انتشارها الواسع، فقد أُهملت صفحة المرفق للأسف، وصفحة المرفق هي صفحة مخصصة لمرفق بسيط، صورة مثلًا. لا تخصص العديد من القوالب صفحة للمرفق، مما يعني أن موقعك ومستخدميك يفتقدون مصدر مهم للمعلومات، وإضافة جيدة لـ SEO. في هذا المقال سنشرح صفحة المرفق مع كيفية إنشاءها. ما هو المرفق؟في ووردبريس المرفق هو ملف مرفوع على الموقع، قد يكون صورة، ملف مضغوط، فيلم أو ملف PDF. وتُخزن المرفقات في جدول المقالات بقاعدة بيانات الموقع، أي في نفس المكان الذي تُخزن فيه المقالات والصفحات. في الواقع، المرفقات هي مقالات من نوع مختلف – وهو "مرفق”. وهذه الطريقة في التخزين صُممت لتسهيل النفاذ والبحث، مثمرة عن تطوير أسهل وتقدم أسرع. ما هي صفحة المرفق؟صفحة المرفق هي صفحة منفردة. مصطلح الصفحة المنفردة هو مصطلح شامل، يتضمن أنواع مختلفة مثل صفحة المقال المفرد وصفحات المقال المنفرد المُخَصّص. وبما أن المرفق عبارة عن مقال، فهو أيضًا له صفحة منفردة، وتدعى صفحة المرفق. الصفحة المنفردة الخاصة بك هي صفحة مُخَصّصة لمقالك، وتعرض العنوان، المحتوى، البيانات الوصفية، التعليقات وما شابه. بالمثل، لا بد أن تكون صفحة المرفق مُخَصّصة للمرفق المعروض. أي لو كان المرفق صورة فيجب أن تحتوي الصفحة على العنوان، الصورة، والوصف، وقد تتضمن التعليقات ومعلومات أخرى عن الصورة. كيف تُعرض صفحة المرفق؟تستخدم كل صفحة في موقع ووردبريس ملف للقالب في عرض محتواها. و يمكنك مطالعة الهرم التسلسلي للقوالب لتحدد أي ملف يُستخدم في العرض. يُدعى الملف المستخدم لعرض صفحة المرفق في القالب attachment.php. قوالب كثيرة تتجاهل هذا الملف، وتستخدم الملف البديل وهو single.php. هذا في حد ذاته ليس بمشكلة، فكثير من صفحات المقال المنفرد مبنية بشكل يدعم العرض الجيد للمرفقات بدون أي نص برمجي إضافي. بعض الصفحات المنفردة تستخدم جمل الشروط "if-else"، التي تحدد كيفية ظهور الصفحة المنفردة في حالة عرض مرفق. للأسف، لا يهتم مطوري القوالب بتصميم صفحة المرفق، إذ أنهم عادة ما يكتفون بتصميم صفحة المقالة المنفردة، مما يثمر عن نتائج غير مستحبة: هذا مثال توضيحي لعرض صفحة المرفق في قالب X الغني عن التعريف. كما ترى فإنه لا يوضح أي معلومات عن الصورة ويعرضها كصورة مصغرة، بالرغم من أن الصورة كبيرة جدًا في الواقع. بالإضافة إلى فاصل مزدوج نتيجة لجزء فارغ لعدم وجوده في قسم المعلومات التفصيلية. يمكن لمطوري القوالب أداء أفضل من ذلك بتخصيص صفحات المرفق بحيث تعرض روابط إلى الصور التالية والسابقة، ومعلومات تفصيلية متعلقة بالصورة وهكذا دواليك. انظر إلى المثال الموضح من موقعي الخاص الذي يستخدم قالب Twenty Fifteen، القالب الافتراضي لووردبريس. ستجد أن الصورة معروضة مع الوصف المناسب أسفلها. وهي معروضة بأكبر مساحة تتناسب مع مقاييس الصفحة والأبعاد الأصلية مذكورة ضمن المعلومات التفصيلية. وهناك أيضًا جزء غير ظاهر في المثال هو استمارة التعليق ورابط إلى المقال الذي نشرت فيه الصورة. هذا أفضل بكثير! كيف أصل إلى صفحة المرفق؟أسهل طريق للوصول إلى صفحة المرفق هو الذهاب إلى قسم الوسائط في لوحة التحكم، ثم اختيار الصورة التي تريدها، وستجد خيار مشاهدة صفحة المرفق "View attachment page” تحت عنوان الصورة. يمكنك أيضًا استنتاج رابط الصفحة بسهولة إذا كنت تعلم رابط المقال المرفق إليه، ويستخدم موقعك روابط دائمة واضحة. فمثلًا إذا كان رابط المقال هو "http://mywebsite.com/my-post/” واسم ملف الصورة شيء مثل "my-image.jpg”، فمن المحتمل أن يكون رابط صفحة المرفق للصورة هو "http://mywebsite.com/my-post/my-image/”. كيف تنشء صفحة مرفقسنستخدم في مثالنا هذا قالب Hueman المجاني، قالب رائع لكن ينقصه عرض لطيف لصفحة المرفق. ملف صفحة المرفقاتسنبدأ بإنشاء قالب فرعي قبل إجراء أي تعديلات. وهذا سيكون صعبًا بعض الشيء لإنك ستحتاج لنسخ ملفات قالبك الحالي كيفما أمكن للتأكد من أن قالبك الجديد مماثل في الرؤية مع القالب الرئيسي. وتعتمد صعوبة أو سهولة هذه الخطوة على وضوح النص البرمجي للقالب الخاص بك. حيث توجد قوالب عديدة صعب قراءة نصها البرمجي، مما يؤثر على سهولة عملية التعديل. بدايةً، أنشء ملف attachment.php في قالبك الفرعي. ويمكنك التأكد من هذه الخطوة بزيارة صفحة المرفق. يجب أن تكون بيضاء، حيث أن الملف نفسه فارغ. ثم انسخ محتويات ملف single.php بالكامل من القالب الرئيسي إلى ملف attachment.php الجديد. وعندئذ عندما تفتح صفحة المرفق مجددًا فيجب أن تجدها عادت كما كانت سابقًا إذ أنها تستخدم نفس الكود (لا تنس أن ووردبريس يستخدم ملف صفحة المقال المنفرد في حالة عدم وجود ملف صفحة المرفق)، فقط من ملف مختلف. تخصيص صفحة المرفقنريد أن نتجنب التعديلات غير الضرورية في الملف. وستجد بالنظر إلى النص البرمجي أن ما نحتاج إلى تغييره هو ما يقع ضمن عنصر post-inner. فقط. وهذا يعني، في النسخة التي نعمل عليها، كل شيء يقع ضمن السطور 12-27 في هذا الملف. وهذا ما صار إليه الآن: <h1 class="post-title"><?php the_title(); ?></h1> <p class="post-byline"> <?php _e('by','hueman'); ?> <?php the_author_posts_link(); ?> · <?php the_time(get_option('date_format')); ?> </p> <?php if( get_post_format() ) { get_template_part('inc/post-formats'); } ?> <div class="clear"></div> <div class="entry"> <div class="entry-inner"> <?php the_content(); ?> <?php wp_link_pages(array('before'=>'<div class="post-pages">'.__('Pages:','hueman'),'after'=>'</div>')); ?> </div> <div class="clear"></div> </div><!--/.entry-->والآن سننشء التصميم الذي يُظهر الصورة بالأعلى، يليها العنوان والوصف. دعنا نتخلص من قسم البيانات الوصفية بالإضافة إلى جزء أنواع المقالات إذ لا نحتاجهم. <?php echo wp_get_attachment_image( get_the_ID(), 'large' ); ?> <h1 class="post-title"><?php the_title(); ?></h1> <div class="entry"> <div class="entry-inner"> <?php the_content(); ?> </div> <div class="clear"></div> </div><!--/.entry-->يوضح النص البرمجي بالأعلى المحتوى المُعدل الذي يقع ما بين وسميّ البداية والنهاية لعنصر post-inner. وقد استخدمت وظيفة ()wp_get_attachment_image لاستحضار الصورة بتوفير رقم ID للمقال الحالي – لا تنس أنه أيضًا رقم ID للصورة حيث أننا في صفحة المرفق – واخترت الحجم الكبير للصورة. والآن أصبح لدينا العنوان والوصف بنفس تنسيق القالب الأصلي. وحذفت قسم البيانات الوصفية وترقيم الصفحات للمقال، الآن أصبح أفضل بكثير: يمكننا الاكتفاء بهذا، لكني أريد أن أعرض فكرة لإضافة تفاصيل أكثر إلى الصفحة، دعنا نضيف روابط للأحجام المختلفة من الصورة لتسهيل التحميل. عن طريق وظيفة ()wp_get_attachment_metadata التي تتيح عرض قائمة لكل أحجام الصورة وتصفحها في حلقة Loop. وهذا مثال لكتابتها: <div class="entry"> <div class="entry-inner"> <?php the_content(); ?> <p class='resolutions'> Downloads: <?php $images = array(); $image_sizes = get_intermediate_image_sizes(); array_unshift( $image_sizes, 'full' ); foreach( $image_sizes as $image_size ) { $image = wp_get_attachment_image_src( get_the_ID(), $image_size ); $name = $image_size . ' (' . $image[1] . 'x' . $image[2] . ')'; $images[] = '<a href="' . $image[0] . '">' . $name . '</a>'; } echo implode( ' | ', $images ); ?> </p> </div> <div class="clear"></div> </div><!--/.entry-->ترى أنني عدّلت محتوى جزئية entry.، حيث أضفت عنصرًا جديدًا لعرض الأحجام. وفيه استخرجت أحجام الصورة المعرّفة باستخدام ()get_intermediate_image_sizes. وما تبقى هو مجرد حلقة بسيطة، تدور عبر أحجام الصورة مع استخراج الأبعاد بالإضافة إلى الرابط لكل صورة. وقد استخدمت هذه البيانات لإنشاء بعض الروابط وكتابتها في النهاية. الختامصفحات المرفق رائعة لأنها توفر لك فرصة لتقدم شيئًا قيمًا للقراء: معلومات أكثر عن صورك، خواطرك عنها، وربما روابط التحميل أو حتى معلومات عن الكاميرا والتقنيات التي استُخدمت في إلتقاطها. هذه المعلومات الغنية لها تقييم عالٍ على جوجل إذا استُخدمت بشكل دائم وصحيح. فهي أكثر من مجرد خاصية جذابة. إذا لم تمتلك صفحة مرفق بعد، فإني أقترح عليك إتباع هذا المقال وإنشاءها الآن. يمكنك أيضًا تحميل قالب Hueman الفرعي الذي أنشأته في هذا المقال، بالرغم من أنه سيكون ذا فائدة فقط إذا استخدمت قالب Hueman بالفعل كقالب رئيسي. هل وجدت هذا المقال مفيدًا؟ سنسعد بمعرفة آرائكم والرد على استفساراتكم في التعليقات. مترجم بتصرف من مقال Creating an Advanced Attachment Page in WordPress لصاحبه Daniel Pataki.
-
- مرفق
- attachment
- (و 5 أكثر)



.png.a2e3506c2469f5d687da0d2996c0f6a3.png)




.png.e10c4762736bd86c9a22973c7b1b622b.png)

.png.dcb3963bff4cce83d8f4fc439e9f0e00.png)







.png.975730633f34b62c5d3b83b4524d5b8d.png)