البحث في الموقع
المحتوى عن 'تكويد'.
-
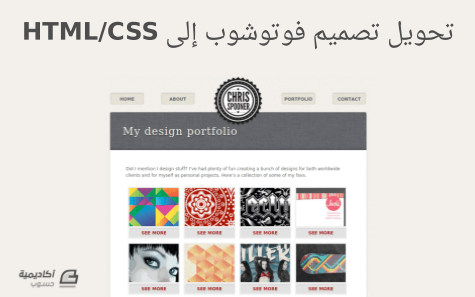
في هذا الدرس سوف نقوم بتحويل تصميم تم إعداده باستخدام فوتوشوب وجعله صفحة ويب جاهزة وذلك باستخدام لغتي HTML وCSS (وهو أمر يُعرف أيضا تحت اسم “التكويد”). هذا هو التصميم الذي سوف نعمل على تكويده في هذا الدرس: استخراج بعض الصورقبل أن نبدأ في تكويد التصميم سوف نحتاج إلى استخراج بعض الصور منه (في الأسفل يوجد صورة توضيحية للملفات التي نحتاجها، وكوننا لا نملك الملف لاستخراج الملفات منه فيمكنك استعمال أي بديل تراه مناسبًا فالمهم هو أن تعرف كيفية التكويد وكتابة أكواد مناسبة). بنية ملف HTML <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Chris Spooner Design Portfolio</title> <link href="style.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> <div id="container"> </div> </body> </html> يبدأ ملف الـHTML كما هو معتاد على وسم <doctype> و <head> وأخيرًا وسم <body>. كما أننا قمنا بربط ملف CSS بواسطة استعمال وسم <link> وأضفنا أيضًا وسم <div id="container"> ليعمل كحاوٍ لجميع محتوى الصفحة. <p id="logo"> <a href="#"><img src="images/logo.png" alt="Chris Spooner logo" /></a> </p> <ul id="nav"> <li><a href="index.html">Home</a></li> <li><a href="about.html">About</a></li> <li><a href="portfolio.html">Portfolio</a></li> <li><a href="contact.html">Contact</a></li> </ul> <div id="header"> <h1>Hello, I'm Chris Spooner.</h1> <h2>I craft websites that are beautiful on both the inside and out.</h2> <p class="btn"><a href="portfolio.html">View my portfolio</a></p> </div>لو نظرت إلى التصميم سوف تجد أن القائمة تأتي قبل الشعار ولكن مع ذلك فإننا سوف نقوم بإضافة الشعار قبل القائمة حتى نبقي كل شيء مرتّبًا ومنظمًا. وضعنا الشعار داخل وسم <p> واستعملنا العنصر <ul> ليحتوي على عناصر القائمة وأضفنا أيضًا وسمي <h1> و <h2> وبداخلهما عنوان ومقدمة بسيطة. <div id="content"> <h3>About Chris Spooner</h3> <p>I earn a living by creating custom brands and logo designs from scratch, as well as designing and building high quality websites and blogs, but I also enjoy producing the odd t-shirt graphic, illustration or character design. I pride myself in having the nerdy skills to build top notch creations online, as well as being knowledgeable in the print side of design.</p> <h3>My latest work</h3> <p>I’m forever creating design work for both myself as personal projects and as a hired gun for clients from around the world. Here’s a few of my most recent works.</p> <div class="portfolio-item"> <a href="#"><img src="images/portfolio-1.jpg" alt="View more info" /></a> <p class="btn"><a href="#">See more</a></p> </div> <div class="portfolio-item"> <a href="#"><img src="images/portfolio-2.jpg" alt="View more info" /></a> <p class="btn"><a href="#">See more</a></p> </div> <div class="portfolio-item"> <a href="#"><img src="images/portfolio-3.jpg" alt="View more info" /></a> <p class="btn"><a href="#">See more</a></p> </div> <div class="portfolio-item"> <a href="#"><img src="images/portfolio-4.jpg" alt="View more info" /></a> <p class="btn"><a href="#">See more</a></p> </div> </div> <div id="footer"> <p id="copyright">© Chris Spooner / SpoonGraphics (Please don’t steal my work)</p> <p id="back-top"><a href="#">Going up?</a></p> </div>قمنا بعد ذلك بإضافة وسم <h3> وبداخله نص يعتبر أقل أهمية عن النص السابق (فكما تعلم أنّ وسم <h1> أهم من <h2> ومن <h3> وهكذا). بعد ذلك قمنا بإضافة العنصر <div id="content"> وبداخله يوجد المحتوى الرئيسي للصفحة والعديد من وسوم <div> كل واحد منها يحتوي على صورة مصغرة عن أحد الأعمال التي قمنا بها (وكأنها معرض أعمال مُصغّر). وأخيرًا يوجد هناك التذييل (footer) ممثلًا بالعنصر <div id="footer"> وبداخله حقوق الملكية وزر العودة للأعلى. الآن وبعد أن انتهينا من ملف الـHTML دعونا ننتقل إلى تنسيق الصفحة باستعمال CSS. تنسيقات CSSbody, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { background: #f2f0eb url(images/bg.png); font: 16px Helvetica, Arial, Sans-Serif; color: #636363; line-height: 24px; } #container { width: 960px; margin: 0 auto; } #logo { margin: 10px auto 0 auto; position: relative; width: 183px; } بدأنا ملف الـCSS بتنسيقات بسيطة لإزالة التنيسقات الافتراضية للمتصفحات، وبعد ذلك قمنا بإضافة بعض التنسيقات لجسم المدونة (وسم <body>). لاحظ أننا قمنا في البداية بإضافة خلفية مزخرفة (صورة) إلى جسم المدونة وبعدها أضفنا بعض التنسيقات التي تخص الخطوط في الصفحة. قمنا بعدها بإعطاء العنصر الحاوي (container div) عرضًا بقيمة 960px واستعملنا أيضًا الخاصية margin: 0 auto لتوسيط العنصر في منتصف الصفحة، كما أننا أضفنا نفس الخاصية السابقة إلى الشعار حتى يتوسط في الصفحة. ul#nav { width: 940px; list-style: none; overflow: hidden; margin: -134px auto 25px auto; } ul#nav li { width: 126px; height: 33px; float: left; padding: 13px 0 0 0; background: url(images/nav-bg.png); font-weight: bold; text-align: center; text-transform: uppercase; } ul#nav li:nth-child(1) { margin: 0 60px 0 0; } ul#nav li:nth-child(2) { margin: 0 316px 0 0; } ul#nav li:nth-child(3) { margin: 0 60px 0 0; } ul#nav li:nth-child(4) { margin: 0; } ul#nav li a { color: #616369; text-decoration: none; } ul#nav li a:hover { color: #a12121; } سوف نحتاج لإضافة مجموعة من الخصائص للقائمة الرئيسية حتى تتماشى وتتوافق مع التصميم الذي نعمل عليه، فقمنا أولًا بتحريك العنصر <ul> إلى الأعلى وذلك باستخدام قيمة margin سالبة وبعدها قمنا بإعطاء كل عنصر من عناصر القائمة (عناصر <li>) مجموعة خصائص، أبعاد، خلفيات وتنسيقات خطوط حتى تتوافق مع التصميم الذي نريده. وحتى نجعل الصفحة تبدو كالتصميم تمامًا فإننا استخدمنا المحدد ()nth-child: حتى نُعطي قيم margin مختلفة لكل عنصر. #header { height: 244px; padding: 52px 0 0 57px; background: url(images/home-header.jpg); } #header h1 { font: 38px Georgia, Serif; color: #f2f0eb; letter-spacing: 2px; margin: 0 0 20px 0; text-shadow: 0px 3px 3px #494949; } #header h2 { width: 510px; font: 30px Georgia, Serif; color: #f2f0eb; letter-spacing: 2px; margin: 0 0 20px 0; text-shadow: 0px 3px 3px #494949; } #header p.btn a { display: block; width: 225px; height: 50px; overflow: hidden; background: url(images/home-header-btn.jpg); text-indent: -9999px; } لاحظ أننا أعطينا الترويسة (header) ارتفاعًا بقيمة 244px وذلك لأن ارتفاع صور الخلفية الذي أعطيناها لها هو 244px. بعد ذلك استخدمنا padding مناسب حتى نُبعد النصوص عن الحواف ونجعل كل شيء مناسبًا ومتوافقًا مع التصميم، وقمنا أيضًا بإعطاء الوسمين <h1> و <h2> الموجودين في الترويسة بعض تنسيقات الخطوط حتى تتوافق مع التصميم (نوع الخط Georgia واستخدمنا أيضًا الخاصية letter-spacing لزيادة المسافة بين كل أحرف الكلمات). يمكننا كذلك محاكاة تأثير الظل عن طريق استخدام الخاصية text-shadow، بينما أضفنا عرضًا بقيمة 510px للوسم <h2> حتى نمنع النص من الظهور فوق المنطقة المخصصة له. وأخيرًا قمنا باستخدام الخاصية ()background: url وبعض الخصائص الأخرى على العنصر الذي يحمل الفئة btn. وذلك لتحويله إلى زر كما هو موجود في التصميم. #content { background: url(images/content-bg.png) repeat-y; padding: 57px 69px 50px 69px; overflow: hidden; } #content h2 { font: 30px Georgia, Serif; letter-spacing: 2px; margin: 0 0 20px 0; } #content h3 { font: 26px Georgia, Serif; letter-spacing: 2px; margin: 0 0 20px 0; } #content p { margin: 0 0 30px 0; } #content a { color: #a12121; text-decoration: none; } #content a:hover { color: #671111; } #content .portfolio-item { width: 182px; padding: 4px; background: #eee; text-align: center; float: left; margin: 0 7px 14px 7px; } #content .portfolio-item p.btn { margin: 0; } #content .portfolio-item p.btn a { display: block; width: 183px; height: 29px; padding: 7px 0 0 0; background: url(images/see-more-bg.png); font-weight: bold; text-align: center; text-transform: uppercase; text-decoration: none; } الآن سنقوم بتنسيق المحتوى الرئيسي للمدونة. لاحظ أننا أعطينا العنصر content# صورة كخلفية وأضفنا padding بقيم معينة حتى نُبعد المحتوى عن الأطراف. بعد ذلك استخدمنا overflow: hidden حتى نتأكد من أنّ جميع العناصر الموجودة داخل هذا العنصر والتي تحمل الخاصية float لن تقوم بتشويه التصميم وتخطيط الصفحة (استخدام الخاصية overflow: hidden في مثل هذه الحالة يسمى clearing floats). قمنا كذلك باستخدام بعض الخصائص البسيطة للنصوص الموجودة داخل هذا العنصر (كنوع الخط وحجمه وبعض الأمور الأخرى). قمنا بعد ذلك بتنسيق الصور المصغرة وذلك بإعطائها خلفية بلون رمادي وإعطائها الخاصية float: left حتى تظهر جميع الصور إلى جانب بعضها أفقيًا، وأخيرًا قمنا بتنسيق عناصر <a> لنجعلها تبدو وكأنها أزرار وذلك بإعطائها خلفية باستعمال الخاصية ()background: url. #footer { background: url(images/footer-bg.png) no-repeat; padding: 40px 0 0 0; overflow: hidden; margin: 0 0 30px 0; } #footer p#copyright { font-size: 12px; float: left; margin: 0 0 0 30px; color: #b8b6b2; } #footer p#back-top { font-size: 12px; float: right; margin: 0 30px 0 0; } #footer a { color: #a12121; text-decoration: none; } #footer a:hover { color: #671111; } بقي علينا الآن تنسيق التذييل الخاص بالصفحة. الجزء الأسفل من المحتوى تم إضافته كخلفية للتذييل، وبعدها أضفنا padding بقيم مناسبة حتى ندفع بمحتوى التذييل إلى أسفل صورة الخلفية. لاحظ أننا استخدمنا no-repeat وذلك حتى نتأكد بأنّ الصورة تظهر مرة واحدة فقط ولا تتكرر. قمنا بإضافة خصائص نصيّة لكل من حقوق الملكية وكذلك زر العودة إلى الأعلى وقمنا أيضًا باستخدام الخاصية float لإزاحة العنصرين إلى يمين ويسار الصفحة. إضافة بعض الجافاسكربت لدعم متصفح IE8 وأقلإنّ متصفح IE8 والنسخ الأقدم منه لا تدعم المحدد nth-child: لذلك إذا أردت أن تدعم هذه المتصفحات فبإمكانك أن تستخدم مكتبة jQuery لتساعدنا في ذلك: $(document).ready(function() { $("ul#nav li:nth-child(1)").css("margin-right", "60px"); $("ul#nav li:nth-child(2)").css("margin-right", "316px"); $("ul#nav li:nth-child(3)").css("margin-right", "60px"); $("ul#nav li:nth-child(4)").css("margin-right", "0px"); });حتى وإن كانت تلك المتصفحات لا تدعم المحدد nth-child إلا أن استخدام هذا المحدد مع jQuery ممكن وسوف تقوم تلك المتصفحات بتطبيق التنسيقات بدون أي مشاكل. إنهاء الصفحات الداخليةبعد أن قدمنا بإنهاء الصفحة الرئيسية فإننا سوف نقوم ببناء الصفحات الداخلية للموقع. سوف تكون بنية هذه الصفحات متشابهة نوعًا ما مع القليل من الاختلافات كما أن فيها بعض العناصر المشتركة لذلك سيكون بناؤها أمرًا يسيرًا. <div id="header" class="page"> <h1>About Chris Spooner</h1> </div>لنقوم بتنسيق ترويسة أخرى يمكننا بكل بساطة أن نضيف فئة (class) للترويسة الخاصة بالصفحات الداخلية وبعدها نقوم بإعطاء هذه الترويسة حجمًا أصغر وصورة خلفية معينة. لقد قمنا مسبقًا بإنشاء الشيفرة البرمجية الخاصة بعناصر معرض الأعمال، لذلك يمكننا تكرار هذه العناصر لكل مشروع على حدة، وكل ما نحتاج لتغييره هو الصورة المصغرة الخاصة بكل مشروع. خاتمةوهكذا نكون قد قمنا بتكويد كامل التصميم. أتمنى أن تكونوا قد استفدتم من الدرس. ترجمة -وبتصرّف- للمقال How to Code a Stylish Portfolio Design in HTML/CSS لصاحبه Iggy.
-
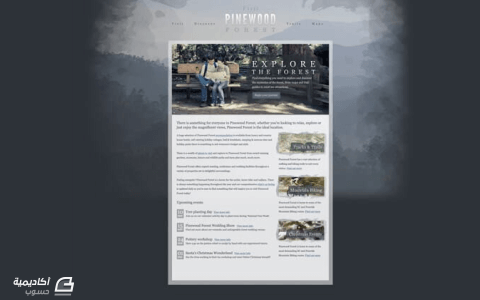
في الدرس السابق قمنا باستخدام برنامج فوتوشوب لتصميم واجهة موقع لغابة افتراضية باسم "Pinewood Forest". أمّا في هذا الدرس فسوف نقوم بتكويد ذلك التصميم باستخدام لغتي HTML وCSS وتحويله إلى صفحة ويب كاملة. كما سنقوم أيضًا باستخراج الصور الموجودة في التصميم لاستعمالها في الموقع. في حال أنك لم تقرأ الدرس السابق، أنظر إلى الصورة في الأعلى لترى التصميم الذي سوف نقوم بتكويده. يحتوي الموقع على صورة خلفية كبيرة وثابتة لتسمح لمحتوى الموقع بالتمرير(scroll) فوقها، والمحتوى نفسه مجزأ إلى عدة أجزاء، وتم استخدام مجموعة من الصور لجذب انتباه الزائر. استخراج الصور الموجودة في التصميم ستكون الخطوة الأولى قبل البدء بتكويد التصميم هي استخراج الصور من التصميم. بعض أجزاء التصميم يمكن عملها باستخدام CSS فقط ولكن أجزاء أخرى من التصميم سنحتاج فيها إلى الصور. يحتوي الجزء الرئيسي للموقع على صورة خلفية كبيرة، وسوف نحتاج إلى ضغط هذه الصورة لتقليل حجمها الكبير وذلك عن طريق اللجوء إلى خيار Save for web. كما قلنا سابقًا، سيحتوي الموقع على خلفية ثابتة وسوف يظهر المحتوى فوق هذه الصورة، وبالتالي فإن العناصر مثل الشّعار سنحتاج إلى استخراجها بصيغة PNG-24 لأن هذه الصيغة تدعم الشفافية (transparency). ستكون خلفية المحتوى الرئيسي للموقع ذات طابع شفاف أيضًا وبالتالي سوف نحتاج إلى استخراجها بصيغة PNG، وهذه الخلفية سيتم تقسمها إلى ثلاثة أقسام؛ قسم علوي وقسم سفلي وقسم مكرر في المنتصف. المجموعة النهائية للصور سوف تحتوي على صور بصيغة PNG وأخرى بصيغة JPEG. بعض الصور ستكون بحجم صغير، وهذه الصور سيتم تكريرها (باستخدام CSS) لإنشاء خلفيات مزخرفة، أمّا الصور الأخرى فسوف تكون صورًا بديلة عن النصوص لاستخدامها كعناوين. بنية ملف HTML <!doctype html> <html> <head> <meta charset="UTF-8"> <title>Visit Pinewood Forest</title> <link href="styles.css" rel="stylesheet" /> </head> <body> <div id="container"> </div> </body> </html> سيحتوي الملف الرئيسي (index file) على أكواد HTML. يُستخدم <doctype html!> لتعريف المتصفح بإصدار HTML المُستخدم ويعتبر أيضًا من الممارسات الجيدة في عالم تصميم الويب، لذلك احرص على أن يكون موجودًا في كل موقع تقوم بتصميمه. يتبع ذلك وسم <head> ويحتوي هذا الوسم على عنوان الصفحة وعلى رابط لملف CSS. وأخيرًا يوجد وسم <div> وسيحتوي هذا الوسم على بقية عناصر/وسوم الصفحة. <body> <div id="container"> <div id="header"> <p id="logo"> <a href="#" title="Return to the homepage"> <img src="images/pinewood-forest-logo.png" alt="Pinewood Forest logo" /> </a> </p> <ul> <li><a href="#">Visit</a></li> <li><a href="#">Discover</a></li> <li><a href="#">Trails</a></li> <li><a href="#">Maps</a></li> </ul> </div> </div> </body> </html> يبدأ التصميم بوسم div مع إعطائه id بقيمة "header" وسيحتوي هذا الوسم على الشّعار وعلى عناصر القائمة الرئيسية (navigation items)، وسيكون الشعار عبارة عن صورة داخل وسم <img> موضوعة في وسم <a>. تُستخدم title الموجودة في وسم <a> لتعريف المستخدم بالوجهة التي سيصل إليها حال نقره على الرابط، أمّا alt في وسم <img> فإنها تُستخدم لإعطاء المستخدم وصفًا عن الصورة في حالة عدم ظهور الصورة. يُعتبر وسم <ul> هو الوسم الشائع عند عمل القوائم الرئيسية لأنّه يُصوّر لنا وبدقة تلك القائمة على هيئة HTML حتى لو لم يكن هناك تنسيقات CSS. وبالرجوع إلى التصميم يمكنك ملاحظة أن الشعار موجود في الوسط بين قوائم العناصر الرئيسية، ولكننا سنبقي كلا العنصرين (الشعار والقائمة الرئيسية) مفصولين عن بعضهما حتى نحصل على هئية وملف HTML نظيف ومُرتّب، وسنلجأ لاحقًا إلى استخدام CSS لتحريك تلك العناصر حتى نحصل على نتيجة مرضية ومطابقة للتصميم. <div id="content"> <div id="feature"> <div id="feature-content"> <h1>Explore the forest</h1> <p>Find everything you need to explore and discover the mysteries of the forest, from maps and trail guides to must see attractions</p> <p class="btn"><a href="#">Begin your journey</a></p> </div> </div> </div> بعد الترويسة (header) تأتي منطقة المحتوى الرئيسي (main content)، ولجعل هيكل ملف HTML نظيفًا فسوف يتم وضع جميع العناصر في وسم <div> واحد، كما وستظهر منطقة الـfeature في بداية الصفحة وداخل وسم <div> ليتم تموضعها بشكل دقيق ومناسب. أمّا بالنسبة للعنوان الرئيسي في الصفحة (الذي يحتوي على النص "Explore the forest") فسوف يتم وضعه داخل وسم <h1>. لاحظ أيضًا أنه تم إضافة "class="btn إلى العنصر <p> ليمكننا تحويل هذا العنصر إلى زر باستخدام CSS. المستوى الثاني من العناوين سيكون موجودًا داخل وسم <h2>، وسيكون المحتوى الرئيسي منقسمًا إلى عمودين، بحيث يكون العمود الأكبر عبارة عن div مع id بقيمة "main" وبداخل هذا العمود توجد النصوص (عناصر <p>). لا تنسى تحويل الروابط إلى عناصر <a> وأي رموز خاصة (characters) إلى ما يقابلها من HTML entities (مثل رمز "&" يتم تحويله إلى "&"). وفي الأسفل من نفس العمود يوجد قسم "upcoming events"، ويمكننا استخدام عناصر <dl> ،<dt> و<dd> (اختصار للكلمات "Definition List"، "Definition Term" و"Definition Description" على التوالي) بحيث تحتوي عناصر dt على تاريخ الحدث وعناصر <dd> على وصف بسيط للحدث. لاحظ أننا استعملنا وسوم <span> داخل عناصر <dt> وذلك لإعطائها تنسيقات مميزة باستخدام CSS. <div id="side"> <div class="aside"> <a href="#"><img src="images/tracks-and-trails.jpg" alt="Tracks and Trails" /></a> <p>Pinewood Forest has a vast selection of walking and hiking trails to suit every visitor<a href="#">Find out more</a></p> </div> <div class="aside"> <a href="#"><img src="images/mountain-biking.jpg" alt="Mountain Biking" /></a> <p>Pinewood Forest is home to some of the most demanding XC and Freeride Mountain Biking routes<a href="#">Find out more</a></p> </div> <div class="aside"> <a href="#"><img src="images/christmas-events.jpg" alt="Christmas Events" /></a> <p>Pinewood Forest has a vast selection of walking and hiking trails to suit every visitor<a href="#">Find out more</a></p> </div> </div> </div> <div id="footer"> <p id="back-to-top"><a href="#">Back to top</a></p> </div> </div> بالنسبة للعمود الأصغر فسوف يكون موجودًا داخل عنصر div آخر مع id بقيمة "side". تتكون القائمة الجانبية (sidebar) من ثلاثة أقسام رئيسية وكل قسم يحتوي عنوان على شكل صورة وعلى وصف بسيط لكل قسم، ولأن كل صورة تحتوي على نص بداخلها فقد قمنا باستخدام alt لكل صورة حتى نحافظ على ما يسمى بالـaccessibility. وفي نهائية الصفحة قمنا بإغلاق وسم <div> الخاص بالمحتوى وتحتها يوجد div خاص بالـfooter وبادخله نص "Back to top" ليأخذنا إلى أعلى الصفحة عند الضغط عليه. انتهينا إلى الآن من هيكلة ملف HTML ويمكنك إلقاء نظرة إلى الصورة في الأعلى لترى كيف يجب أن يظهر بدون CSS. لاحظ أنه يمكن قراءة الملف حتى بدون تنسيق الملف باستخدام CSS. تنسيق الصفحة باستخدام CSS body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { font: 14px/26px Georgia, Serif; color: #444a54; background: #2d3237 url(images/bg-photo.jpg) center top no-repeat fixed; } #container { width: 960px; margin: 50px auto; } لنبدأ الآن بتنسيق الموقع باستخدام CSS. يُستخدم السطر الأول من أجل إزالة أي تنسيقات افتراضية للمتصفحات (يسمى هذا "CSS reset")، وبعد ذلك يوجد داخل المحدد body الخصائص العامة للخطوط في الموقع وصورة خلفية، ولأننا نريد هذه الصورة أن تكون ثابتة لا تتحرك مع باقي الصفحة عند التمرير(scrolling) فقد قمنا بإعطائها القيم "fixed" ،"top" و"center". وقد قمنا بإضافة لون أزرق (2d3237) حتى تظهر الخلفية بشكل أفضل لمن لا يمكنه رؤية الصورة لسبب أو لآخر وكذلك لمن يمتلك شاشات بدقة وأبعاد ضخمة. أمّا بالنسبة للحاوي الرئيسي (main container) فقد تم إعطاؤه عرض ثابت بقيمة 960px وتم توسيطه باستخدام الطريقة الشائعة margin: 0 auto. header { background: url(images/content-top.jpg) center bottom no-repeat; overflow: hidden; } header p#logo { position: relative; width: 295px; margin: 0 auto -74px auto; } header ul { width: 916px; margin: 0 auto 110px auto; overflow: hidden; list-style: none; } header li { float: left; } header li:nth-child(1) { margin: 0 70px 0 0; } header li:nth-child(2) { margin: 0 325px 0 0; } header li:nth-child(3), header li:nth-child(4) { margin: 0 0 0 70px; } header li a { font-size: 16px; letter-spacing: 9px; color: #4e5761; text-decoration: none; } header li a:hover { color: #7c8896; } يمكنك ملاحظة أنه تم إضافة صورة كخلفية للقسم العلوي من جزء المحتوى إلى الأسفل من الترويسة. ولموضعة الشعار وعناصر القائمة الرئيسية كما هو موجود في التصميم، فقد استخدمنا الخاصية margin بقيم سالبة. ولأن عناصر القائمة موجودة في كلا الجانبين من الشعار فقد تم استخدام nth-child لتحديد كل عنصر من العناصر الأربعة وإعطائه قيمة margin مناسبة، وعن طريق استخدام letter-spacing استطعنا تنفيذ التباعد بين الحروف(tracking) الموجود في التصميم. content { padding: 0 52px; overflow: hidden; background: url(images/content-repeat.png) center top repeat-y; } content #feature { width: 916px; height: 420px; position: relative; margin: 0 0 30px -30px; background: url(images/feature-bg.jpg); } content #feature #feature-content { position: relative; width: 384px; top: 92px; left: 460px; } content #feature #feature-content h1 { widht: 384px; height: 91px; margin: 0 0 5px 0; background: url(images/explore-the-forest.png); text-indent: -9999px; } content #feature #feature-content p { color: #fff; margin: 0 0 15px 8px; } content #feature #feature-content p.btn a { display: block; widows: 163px; height: 39px; background: url(images/begin-your-journey.png); text-indent: -9999px; } content #feature #feature-content p.btn a:hover { margin: -1px 0 0 0; } بما أنّ ارتفاع div الخاص بالمحتوى سيختلف من صفحة لأخرى، فقد قمنا باستخدام صورة ليتم تكريرها حتى نسمح لجزء المحتوى أن يتمدد بدون قيود، واستخدمنا padding على اليمين واليسار حتى نُبعد محتوى الصفحة عن الحواف. ولأنّ منطقة المحتوى ستحتوي على عمودين وكل منهما يحتوي على الخاصية float، فسوف نحتاج إلى استخدام overflow: hidden حتى يظهر كل شيء بشكل جيد. إعطاء قسم الـfeature الخاصية position: relative سيسمح للمحتوى بالتحرك في مكانه، كما أنّ القيمة السالبة للخاصية margin ستعوّض عن قيمة padding التي تم إعطاؤها لـdiv المحتوى وذلك لنسمح لذلك القسم بالتمدد إلى أقصى أطراف الصفحة. كما أنه تمّ استخدام صورة في وسم h1، ولكن تم تنسيق الفقرة باستخدام خصائص font في CSS. وبالنسبة للزر، فقد تم استخدام صورة وإعطائه بعض التنسيقات حتى يظهر بشكل جيد. content #main { width: 536px; float: left; margin: 0 20px 0 0; } content h2 { font-size: 20px; font-weight: normal; margin: 0 0 20px 0; } content p { margin: 0 0 20px 0; } content a { color: #3f6489; } content a:hover { color: #0d3965; } content dl { } content dt { float: left; width: 40px; height: 50px; margin: 0 15px 0 0; background: #a1a3a5 url(images/date-bg.png); font-size: 30px; color: #fff; text-align: center; } content dt span { display: block; font-size: 12px; font-weight: bold; text-transform: uppercase; } content dd { float: left; width: 480px; } content dd h3 { float: left; font-size: 20px; font-weight: normal; } content dd span { float: left; margin: 4px 0 0 10px; visibility: hidden; } content dd p { clear: left; } content dd:hover span { visibility: visible; } سيكون الـdiv الرئيسي هو الأعرض بين العمودين؛ بعرض 536px. وسيكون العرض لكل من main وside بالإضافة إلى الـmargin بينهما هو العرض الخاص بـdiv الأب منقوصًا منه قيمة padding اليسار واليمين. تم تحويل عناصر dt إلى أيقونة التاريخ عن طريق إعطائها عرض وطول ولون خلفية رمادي. وباستخدام تنسيقات font مناسبة أمكننا جعل نص التاريخ كبيرًا وبلون أبيض، كما أنّه تم جعل الخط الخاص بالعنصر span أصغر بقليل حتى يظهر الشهر أسفل رقم اليوم بشكل جميل. وحتى تظهر عناصر dt وdd بجانب بعضها فقد تم إعطاؤها الخاصية float: left. لاحظ أننا استخدمنا visibility: hidden على العنصر span وذلك حتى نخفيه عن أنظار الزائر إلى أن يضع مؤشر الفأرة فوق عنصر dd لنقوم عندها بإظهار رابط "View more info". content #side { width: 300px; float: left; } content .aside { padding: 17px 0 0 17px; margin: 0 0 30px 0; background: url(images/aside-bg.png) center top no-repeat; } content .aside img { margin: 0 0 15px 0; } footer { padding: 70px 22px; background: url(images/content-bottom.png) center top no-repeat; } footer p#back-to-top { float: right; font-size: 11px; } footer p#back-to-top a { color: #fff; text-decoration: none; } footer p#back-to-top a:hover { color: #d7d9d8; } كل عنصر aside. تم إعطاؤه خلفية مزخرفة، وبالنسبة للخطوط فإنها ستأخد التنسيقات الخاصة بـ div المحتوى بسبب ما يسمى بالتوريث (inheritance). أمّا بالنسبة لرابط "back to top" فسوف نضطر إلى إعطائه تنسيقات جديدة لأنه موجود خارج div المحتوى، ولأنّ هذا الرابط موجود ضمن خلفية داكنة وخارج المحتوى الرئيسي فإننا سنحتاج لتعديل الألوان وجعلها مختلفة عن البقية الموجودة في باقي الصفحة. بقي شيء واحد قبل أن ننتهي من هذا الدرس وهو أنّه يجب عليك أن تعرف أن خاصية nth-child غير مدعومة في بعض إصدارات متصفح Internet Explorer، لذلك إذا أردت أن تدعم تلك المتصفحات فيجب عليك استخدام jQuery: $(document).ready(fucntion() { $("#header ul li:nth-child(1)").css("margin-right", "70px"); $("#header ul li:nth-child(2)").css("margin-right", "325px"); $("#header ul li:nth-child(3)").css("margin-left", "70px"); $("#header ul li:nth-child(4)").css("margin-left", "70px"); }); إلى هنا نكون قد أنهينا درسنا وحصلنا على صفحة كاملة وجاهزة. يمكنك أيضًا تصفح الموقع بشكله النهائي إذا أحببت ذلك. أو تصفح الملفات المصدرية. ترجمة -وبتصرف- للمقال: Design a Textured Outdoors Website in Photoshop لصاحبه: Iggy.
- 2 تعليقات
-
- 1
-

-
- landing page
- صفحة هبوط
- (و 7 أكثر)
-
هذا هو الدرس الأخير من هذه السلسلة، ففي الدرس الأول قمنا بتصميم الواجهة باستخدام برنامج الفوتوشوب، وفي الدرس الثاني قمنا بتحويل التصميم إلى نموذج HTML5، أمّا في هذا الدرس فسوف نقوم ببناء قالب ووردبريس كامل وجاهز للاستخدام. إذا كان هذا هو أول درس تتابعه من هذه السلسلة فدعني أخبرك قليلًا عنها. أردنا في هذه السلسلة بناء قالب ووردبريس كامل، وكما ذكرت سابقًا فهذا هو الدرس الثالث والأخير من هذه السلسلة. وقلنا بأنّ اسم القالب سيكون "Typo" وبأنه سيعتمد بشكل كلي على فن Typography من دون استعمال أي صور حتى يكون التركيز بالكامل على المحتوى. اضغط هنا لمعاينة القالب بشكله النهائي. ملفات قالب الووردبريس بما أنّ القالب بسيط فسوف نقوم بإنشاء القالب باستخدام ملفات القوالب المعتادة والمألوفة، كما أنّه سيتم تقسيم نموذج HTML5 الذي قمنا بإنشائه سابقًا على ملفات القالب من أجل إنشاء الصفحات المختلفة للقالب. سنقوم أيضًا بنسخ جميع الصور وملفات CSS إلى مجلد القالب. ملف Style.css الخاص بالقالب Theme Name: Typo Theme URI: http://blog.spoongraphics.co.uk/ Description: A premium theme by Chris Spooner of Blog.SpoonGraphics. Version: 1.0 Author: Chris Spooner Author URI: http://blog.spoongraphics.co.uk/ body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { background: #dedede url(images/bg.jpg); font-family: 'Droid Serif', serif; font-size: 14px; line-height: 24px; color: #666; } قمنا في بداية الملف بإضافة مجموعة من التفاصيل التي تخص القالب حتى يتعرف عليه الووردبريس، كما أننا قمنا بنسخ بعض التنسيقات الموجودة في نموذج HTML5 الذي أنشأناه سابقًا. ملف Header.php <!doctype html> <html> <head> <meta charset="UTF-8"> <title><?php wp_title('«', true, 'right'); ?> <?php bloginfo('name'); ?></title> <link href="<?php bloginfo('stylesheet_url'); ?>" rel="stylesheet" /> <link href="http://fonts.googleapis.com/css?family=Droid+Serif:400,400italic" rel="stylesheet" /> <!--[if lt IE 9]> <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lt IE 9]> <link href="<?php bloginfo('template_url); ?>/css/ie.css" rel="stylesheet" /> <![endif]--> <!--WP generated header--> <?php wp_head(); ?> <!--End WP generated header--> </head> <body> <div id="container"> <header> <h1><a href="<?php echo get_option('home'); ?>" title="Return to the hompage">Typo</a></h1> <nav role="navigation"> <ul> <li><a href="<?php echo get_option('home'); ?>">Home</a></li> <?php wp_list_pages('title_li=' ); ?> </ul> </nav> </header> قمنا بنسخ الجزء الأول من الشيفرة البرمجية الموجودة في ملف index.html الخاص بالنموذج إلى ملف header.php. فقد قمنا بنسخ كل شيء ابتداءً من Doctype وانتهاءً بمحتويات الوسم <head> ووضعناه في ملف header.php، بعد ذلك أضفنا بعض الوسوم الخاصة بقوالب ووردبريس، وكمثال على ذلك فقد قمنا بإضافة <? ;()php wp_title?> لإظهار عنوان التدوينة أو الصفحة و<? ;('php wp_list_pages('title_li?> لعرض قائمة بجميع الصفحات، فالقيمة title_li استخدمت لإزالة الإعداد الإفتراضي الذي يقوم بإظهار العنوان "Pages" أعلى القائمة. ملف Index.php <?php get_header(); ?> <div id="content" role="main"> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <article <?php post_class(); ?>> <h2 class="post-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> <? php the_content(''); ?> <ul class="postinfo"> <li><?php the_time('jS F Y'); ?></li> <li>Posted in <?php the_cetegory(', '); ?></li> <li><a href="<? php the_permalink(); ?>">Continue Reading »</a></li> </ul> </article> <?php endwhile; ?> <nav id="pagination"> <ul> <li class="older"><?php next_posts_link('Older posts'); ?></li> <li class="newer"><?php previous_posts_link('Newer posts'); ?></li> </ul> </nav> <? php else : ?> <article class="nothing"> <h2>Nothing Found</h2> <p>Sorry, but you are looking for something that isn't here</p> <p><a href="<?php echo get_option('home'); ?>">Return to the homepage</a></p> </article> <?php endif; ?> </div> <?php get_sidebar(); ?> <?php get_footer(); ?> قمنا بعد ذلك بنسخ الشيفرات البرمجية من عند نهاية ما هو موجود في ملف header.php وحتى بداية القائمة الجانبية، بعدها أضفنا حلقة ووردبريس (WordPress loop) لنتفحص فيما إذا كان هناك محتوى/تدوينات أم لا. وإذا كنت تذكر ففي ملف HTML الثابت الذي أنشأناه سابقًا قمنا بوضع 3 تدوينات بنصوص عشوائية، ولكننا الآن لن نحتاج لها لأن الووردبريس سوف يعرض التدوينات باستخدام الكود الموجود بين while وendwhile، ففي داخل هذه الحلقة تبقى بنية HTML موجودة ولكن العناصر التي تحتاج أن تكون متغيرة/ديناميكية (dynamic) استُبدِلت بوسوم PHP مناسبة، فعلى سبيل المثال فإنّ الكود <? ;()php the_permalink?> سوف يعرض عنوان URL الخاص بالتدوينة داخل وسم <a> وأمّا الكود <? ()php the_category?> سوف يقوم بعرض فئة التدوينة. وبالنسبة للمحتوى العشوائي فإنه يمكن استبداله بوسم واحد وهو <? ;()php the_content?> بحيث سيقوم الووردبريس بإدخال كل المحتوى المحفوظ في قاعدة البيانات من محرر النصوص بدل ذلك الوسم. أمّا في أعلى وأسفل هذا الملف فقد قمنا باستدعاء ملفات القالب للحصول على صفحة كاملة، فالوسم <? ;()php get_header?> يقوم بمناداة وإدخال ملف header.php، بينما يقوم الوسم <? ;()php get_sidebar?> بمناداة وإدخال ملف sidebar.php وهكذا بالنسبة لجميع الملفات. ملف Sidebar.php <aside id="sidebar"> <section id="about"> <h3>About me</h3> <p><?php echo get_option('omr_about_excerpt');?> <a href="<?php echo get_option('omr_about_link');?>">Find out more »</a></p> </section> <section id="categories"> <h3>Categories</h3> <ul> <?php wp_list_categories('show_count=0&title_li=&hide_empty=0&exclude=1'); ?> </ul> </section> <section id="social"> <h3>Social</h3> <ul> <?php if( !get_option('omr_social-one') ) { ?> <?php } else { ?> <li><a href="<?php echo get_option('omr_social-one_url');?>"><?php echo get_option('omr_social-one');?></a></li> <?php } ?> <!-- more custom tags for theme settings page --> <?php if( !get_option('omr_social-six') ) { ?> <?php } else { ?> <li><a href="<?php echo get_option('omr_social-six_url');?>"><?php echo get_option('omr_social-six');?></a></li> <?php } ?> </ul> </section> <section id="latest"> <h3>Latest Posts</h3> <ul> <?php query_posts('showposts=6'); if ( have_posts() ) : whitle ( have_posts() ) : the_post();?> <li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li> <?php endwhile; else: ?> <li>No posts found</li> <?php endif;?> <?php wp_reset_query();?> </ul> </section> <section id="search" role="search"> <h3>Search</h3> <form action="<?php bloginfo('url'); ?>/" method="get"> <fieldset> <input type="text" id="searchbar" placeholder="I'm looking for…" name="s" /> <input type="submit" id="searchsubmit" value="Search" /> </fieldset> </form> </section> </aside> الجزء التالي هو القائمة الجانبية بحيث تكون عناصره بين وسمي <aside>. نفس القاعدة تنطبق على أي محتوى عشوائي بحيث يتم استبداله بوسم PHP بحيث يتم ادخال المحتوى بشكل ديناميكي. ومن الأمثلة على ذلك <? ;()php wp_list_categories?> مع مجموعة من المتغيرات لتخصيص مخطّط الصفحة (layout). في هذا القالب هناك الكثير من الوسوم المخصصة التي تسمح للمستخدم بتخصيص القالب كما يريد باستخدام صفحة إعدادات خاصة، فجميع الوسوم التي تبدأ بـ _omr تقوم باستدعاء إعدادات مخصصة مثل جزء About وروابط الشبكات الاجتماعية. ملف Footer.php <footer> <ul id="credits"> <li class="wordpress"><a href="http://wordpress.org">Powered by WordPress</a></li> <li class="spoonghraphics"><a href="http://blog.spoongraphics.co.uk">Theme by SpoonGrahpics</a></li> </ul> <p id="back-top"><a href="#">Back to top</a></p> </footer> </div> <!-- <?php echo get_num_queries(); ?> queries. <?php timer_stop(1); ?> seconds. --> <!--WP generated footer--> <?php wp_footer(); ?> <!--END WP generated footer--> </body> </html> ملفات Archive.php وSearch.php <footer> <ul id="credits"> <li class="wordpress"><a href="http://wordpress.org">Powered by WordPress</a></li> <li class="spoonghraphics"><a href="http://blog.spoongraphics.co.uk">Theme by SpoonGrahpics</a></li> </ul> <p id="back-top"><a href="#">Back to top</a></p> </footer> </div> <!-- <?php echo get_num_queries(); ?> queries. <?php timer_stop(1); ?> seconds. --> <!--WP generated footer--> <?php wp_footer(); ?> <!--END WP generated footer--> </body> </html> البنية الرئيسية للصفحة يتم إنشاؤها باستخدام header.php ،index.php ،sidebar.php وfooter.php، ولكن index.php تُستخدم فقط في الصفحة الرئيسية (إذا كانت هناك تدوينات ليتم عرضها على الصفحة الرئيسية). هناك بدائل لـ index.php يتم استخدامها لخصائص متعددة في المدونة مثل تصفح التدوينات بناءً على ترشيح (filter) معين (كالترشيح حسب الفئة أو التاريخ أو حتى حسب الكاتب)، أو عند تصفح التدوينات بناءً على نتيجة بحث معينة. هنا يأتي دور archive.php وsearch.php، فمحتوى هذين الملفين يشبه إلى حد كبير محتوى ملف index.php باستثناء أنّ هذين الملفين يحتويان على عناوين إضافية لوصف المحتوى المعروض على الصفحة. ملفات Page.php وSingle.php <?php get_header(); ?> <div id="content" role=''main"> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <artic1e <?php post_c1ass(); ?>> <h2 c1ass="post-title"><?php the_title(); ?></h2> <?php the_content("); ?> </article> <?php endwhile; ?> <?php endif; ?>> </div> <?php get_sidebar(); ?> <?php get_footer(); ?> <?php get_header(); ?> <div id="content" role=''main"> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <artic1e <?php post_c1ass(); ?>> <h2 c1ass="post-title"><?php the_title(); ?></h2> <?php the_content("); ?> </article> <?php endwhile; ?> <?php endif; ?>> </div> <?php get_sidebar(); ?> <?php get_footer(); ?> عندما يتم تصفّح تدوينة أو صفحة واحدة فإنّ ملفات index.php ،archive.php أو search.php يتم استبدالها بملفات page.php أو single.php. هذه الملفات أيضًا متشابهة ولكن التخطيط الخاص بها عادةً لا يحتوي على بعض الخصائص مثل رابط العنوان (يصبح العنوان نص عادي وليس رابط)، معلومات التدوينة، اقرأ المزيد وروابط ترقيم الصفحات (pagination) لانّ هذه الأمور لم تعد مطلوبة ومهمة عند تصفح المحتوى أو التدوينات بشكل فردي. كما أنّ ملف single.php يحتوي على قسم التعليقات وقد تمت إضافته باستخدام وسم <? ;()php commentstemplate?>. ملف Comments.php <?php // Do not delete these lines if (!empty($_SERVER['SCRIPT_FILENAME']) && 'comments.php' == basename($_SERVER['SCRIPT_FILENAME'])) die (‘Please do not load this page directly. Thanks!'); if ( post_password_required() ) { ?> <p c1ass="nocomments">This post is password protected. Enter the password to view comments.</p> <?php return; } ?> <div id="comments"> <h3><?php comments_number('No Comments‘, '1 Comment’, '% Comments’ );?></h3> <?php if ( have_comments() ) : ?> <ol class="commentlist"> <?php wp_list_comments('avatar_size=&type=comment'); ?> <div class="pagination"> <p class="prev"><?php previous_comments_link(‘Older comments‘) ?></p> <p class="next"><?php next_comments_link(‘Newer comments‘) ?></p> </diV> <?php endif; ?> <?php if ( comments_open() ) : ?> <div id="respond"> <h3>Leave a response</h3> <form action="<?php echo get_option('siteurl'); ?> /wp-comments-post.php" method="post" id="commentform"> <fieldset> <label for="author">Name:</label> <input type="text" name="author" id="author" value="<?php echo $comment_author; ?>" /> <label for="email">Email:</label> <input type=“text" name="email" id="email" value="<?php echo $comment_author_email; ?>" /> <label for="url">Website:</label> <input type="text" name="url" id="url" value="<?php echo scomment_author_url; ?>" /> <label for="comment">Comment:</label> <textarea name="comment" id="comment” rows="" cols=""></textarea> <input type="submit" class="commentsubmit" value="Submit" /> <?php comment_id_fields(); ?> <?php do_action('comment_form', $post->ID); ?> </fieldset> </form> <p class="cancel"><?php cancel_comment_reply_link('Cancel Reply'); ?></p> </div> <?php else : ?> <h3>Comments are now closed.</h3> <?php endif; ?> </div><!--Comments--> يمكنك القول بأنّ ملف comments.php هو أحد أكثر الملفات التي يمكن إعادة استخدامها في كل القوالب التي تصنعها لأنّ هذا الملف ومحتوياته لا يتغير كثيرًا. جميع التعليقات يتم إنشاؤها وإظهارها في الصفحة باستخدام وسم واحد فقط وهو <? ;()php wplistcomments?> ثم تحتاج إلى بعض تنسيقات CSS لتنسيق المحتوى، وفي نهاية الملف يوجد نموذج كتابة التعليقات. خاتمة يمكنك بعد إنشاء جميع ملفات القاب أن تقوم برفعها واختبارها على مدونة ووردبريس. حاول بعد ذلك تعديل بعض الإعدادات وإضافة بعض المحتوى (كتابة تدوينةأو تعليق مثلًا) حتى تتأكد أنّ كل شيء يعمل كما هو مطلوب. كما رأيت فعملية بناء قالب ووردبريس تتطلب نسخ ولصق العديد من الأكواد، وإذا كنت تبحث عن أي وسم لاستخدامه يمكنك اللجوء إلى موقع WordPress Codex فهو يحتوي على جميع الوسوم التي يمكنك استخدامها. يمكنك معاينة القالب من هنا. ترجمة -وبتصرف- للمقال: Create a Typography Based WordPress Blog Theme لصاحبه: Iggy.
-
قمنا في الدرس الأول من هذه السلسلة بإنهاء تصميم واجهة مدونة بناءً على مبادئ الخطوط والطباعة (typography) باستخدام برنامج فوتوشوب، وكنا قد استعملنا نظام شبكي (grid) صارم لتخطيط الصفحة. وفي هذا الدرس سنقوم بتحويل ذلك التصميم إلى نموذج HTML5. وفي الدرس التالي والأخير من هذه السلسلة سنقوم بتحويل هذا النموذج إلى قالب ووردبريس كامل. يمكنك الاطلاع على الدرس السابق الذي قمنا فيه بتصميم واجهة المدونة باستخدام الفوتوشوب. وقد قلنا بأن اسم القالب سيكون "Typo" وبأنه سيعتمد بشكل كلي على الـtypography من دون استعمال أي صور حتى يكون التركيز بالكامل على المحتوى. التحضير لبدء التكويدبما أنّ هذا التصميم بسيط ويرتكز بشكل كبير على مبادئ الـtypography فلن يكون هناك الكثير من الصور التي سنحتاج إلى استخراجها من الفوتوشوب، فالملفات الوحيدة التي سنحتاج إلى استخراجها هي الخلفية المزخرفة (background texture) وبعض الأيقونات. مع ذلك وحتى نجعل عملية التكويد سهلة فسوف نقوم باستخراج نُسخ من الأعمدة (columns) والخطوط الشبكية (grid lines) مما يسهل عملية موضعة ومحاذاة العناصر أثناء عملية التكويد. سنقوم بتحويل هذا التصميم باستخدام عناصر HTML5 (مثل <header> ،<nav> ،<section>)، وبذلك فإنّه من الضروري أن تعرف هذه العناصر وفيما إذا كانت مناسبة لهذا التصميم. بنية ملف HTML5<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Typo</title> <link href="style.css" rel="stylesheet" /> <link href='http://fonts.googleapis.com/css?family=Droid+Serif:400,400italic' rel='stylesheet' type='text/css'> <script src="js/scripts.js"></script> </head> <body> <div id="container">يبدأ الملف عادة بـDoctype لتعريف المتصفح بأننا نستخدم HTML5، وهناك أيضًا وسم <head> وبداخله وسم <title> يحتوي على عنوان المدونة ووسم <link> لربط ملف CSS الذي نريد استخدامه. لاحظ أيضًا أننا استعملنا خدمة Google We Fonts للحصول على الخط Droid Serif. من الضروري أن تنتبه أيضًا لأمر ما وهو أنه عندما تريد أن تقوم بتكويد أي صفحة باستخدام وسوم HTML5 فإنه لا يجب عليك دائمًا استخدام وسوم <section> بدلًا من <div>، ففي بعض الأحيان تكون وسوم <div> مناسبة أكثر (كأن تستخدمه كحاوي لباقي العناصر). <header> <h1><a href="#" title="Return to the homepage">Typo</a></h1> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Archives</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </header>أحد الوسوم الجديدة في لغة HTML5 هو <header> ويعد استخدام هذا الوسم من أجل بناء وتكويد ترويسة الموقع أفضل من استخدام وسم <div> وإعطائه id بقيمة "header" كما يفعل الكثير من المطورين. ويمكنك بعد ذلك أن تضع وسم <nav> داخله ليحتوي على القائمة الرئيسية للموقع (main navigation menu). استخدمنا أيضًا وسم <h1> وبداخله وسم <a> ليحتوي على عنوان المدونة (ليعمل وكأنه شعار الموقع). إذا كنت تتذكر عندما صممنا الموقع في فوتوشوب فقد قمنا بوضع رقم بجانب كل عنصر من عناصر القائمة الرئيسية، لذلك قد تعتقد أنه من المناسب استعمال <ol> ولكن من وجهة نظر دلالية (semantically) فهذا غير صحيح لأنه لا يوجد علاقة ترابطية/تتابعية بين تلك العناصر فهي وضعت فقط من أجل تجميل تلك العناصر، وبالتالي سوف نقوم بإضافة هذه الأرقام لاحقًا باستخدام CSS. <div id="content" role="main"> <article> <h2><a href="#">Getting your stock photos seen</a></h2> <p>Lorem ipsum dolor sit amet[...]leo placerat.</p> <ul class="postinfo"> <li>17th October 2011</li> <li>Posted in <a href="#">Articles</a></li> <li><a href="#">Continue Reading »</a></li> </ul> </article>قد تعتقد أيضًا أن استعمال <section> بدلًا من <div> هو الأنسب، ولكن هذا غير صحيح من ناحية دلالية (semantic). فالطريقة المفضلة هي استخدام <div> مع إضافة ARIA role بالقيمة "main" حتى نعطي للوسم معنى أفضل. وبالنسبة لمحتوى المدونة (المقالات) يمكنك استخدام <article> لاحتوائها. <nav id="pagination"> <ul> <li class="older"><a href="#">« Older posts</a></li> <li class="newer"><a href="#">Newer posts »</a></li> </ul> </nav> </div>أسفل المقالات يوجد روابط ترقيم الصفحات (pagination)، وفي العادة فإنّ هذه الروابط ليست بتلك الأهمية التي تجعلنا نضعها داخل وسم <nav> (استخدام <nav> ليس محصورًا فقط على القائمة الرئيسية للمدونة، بل يمكن استخدامه في عدة أماكن) إلّا أنني أرى أنّ روابط ترقيم الصفحات مهمة في أي مدونة للوصول إلى محتوى إضافي. <aside id="sidebar"> <section id="about"> <h3>About me</h3> <p>Typo is a WordPress theme based entirely on a balanced typographic design. A strict grid layout keeps everything tidy, allowing the content to shine. <a href="#" class="more">Find out more »</a></p> </section> <section id="categories"> <h3>Categories</h3> <ul> <li><a href="#">Articles</a></li> <li><a href="#">Design</a></li> <li><a href="#">Graphics</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Retro</a></li> </ul> </section>لاحظ أننا استخدمنا الوسم <aside> لاحتواء محتوى القائمة الجانبية (sidebar). لاحظ أنّ القائمة الجانبية تحتوي على عدة أقسام وبالتالي سيكون استخدام <section> لكل قسم في هذه الحالة مناسبًا أكثر من <div>. <section id="search"> <h3>Search</h3> <form method="get" action="#"> <fieldset> <input type="text" id="searchbar" placeholder="I'm looking for…" /> <input type="submit" id="searchsubmit" value="Search" /> </fieldset> </form> </section> </aside> وفي أسفل القائمة الجانبية يوجد مربع البحث، وسوف نستخدم بعض من الخصائص الجديدة في لغة HTML5. وأحد هذه الخصائص هو placeholder بحيث تمكننا هذه الخاصية من وضع نص داخل حقل الإدخال لإخبار المستخدم بما يجب عليه إدخاله في ذلك الحقل. </div> <div id="footer-container"> <footer> <ul id="credits"> <li class="wordpress"><a href="http://wordpress.org">Powered by WordPress</a></li> <li class="spoongraphics"><a href="http://www.blog.spoongraphics.co.uk">Theme by SpoonGraphics</a> </li> </ul> <p id="back-top"><a href="#">Back to top</a></p> </footer> </div>بقي علينا الآن إضافة الـfooter، ففي هذه الحالة سنحتاج إلى وضعه خارج منطقة المحتوى الرئيسي لنسمح له بالتمدد على كامل الصفحة. يمكننا استخدام الوسم <footer> لاحتواء عناصر ومحتويات تلك المنطقة. ملف الـHTML كاملا<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Typo</title> <link href="style.css" rel="stylesheet" /> <link href='http://fonts.googleapis.com/css?family=Droid+Serif:400,400italic' rel='stylesheet' type='text/css'> <script src="js/scripts.js"></script> </head> <body> <div id="container"> <header> <h1><a href="#" title="Return to the homepage">Typo</a></h1> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Archives</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </header> <div id="content" role="main"> <article> <h2><a href="#">Getting your stock photos seen</a></h2> <p>Lorem ipsum dolor sit amet[...]leo placerat.</p> <ul class="postinfo"> <li>17th October 2011</li> <li>Posted in <a href="#">Articles</a></li> <li><a href="#">Continue Reading »</a></li> </ul> </article> <article> <h2><a href="#">Top 10 tips for new bloggers</a></h2> <p>Lorem ipsum dolor sit amet[...]leo placerat.</p> <ul class="postinfo"> <li>17th October 2011</li> <li>Posted in <a href="#">Articles</a></li> <li><a href="#">Continue Reading »</a></li> </ul> </article> <article> <h2><a href="#">10 fantastic photography tips</a></h2> <p>Lorem ipsum dolor sit amet[...]leo placerat.</p> <ul class="postinfo"> <li>17th October 2011</li> <li>Posted in <a href="#">Articles</a></li> <li><a href="#">Continue Reading »</a></li> </ul> </article> <nav id="pagination"> <ul> <li class="older"><a href="#">« Older posts</a></li> <li class="newer"><a href="#">Newer posts »</a></li> </ul> </nav> </div> <aside id="sidebar"> <section id="about"> <h3>About me</h3> <p>Typo is a WordPress theme based entirely on a balanced typographic design. A strict grid layout keeps everything tidy, allowing the content to shine. <a href="#" class="more">Find out more »</a></p> </section> <section id="categories"> <h3>Categories</h3> <ul> <li><a href="#">Articles</a></li> <li><a href="#">Design</a></li> <li><a href="#">Graphics</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Retro</a></li> </ul> </section> <section id="social"> <h3>social</h3> <ul> <li><a href="#">Twitter</a></li> <li><a href="#">Facebook</a></li> <li><a href="#">Flickr</a></li> <li><a href="#">Behance</a></li> <li><a href="#">Last.FM</a></li> <li><a href="#">Youtube</a></li> </ul> </section> <section id="latest"> <h3>Latest posts</h3> <ul> <li><a href="#">Getting your stock photos seen</a></li> <li><a href="#">Top 10 tips for new bloggers</a></li> <li><a href="#">10 fantastic photography tips</a></li> </ul> </section> <section id="search"> <h3>Search</h3> <form method="get" action="#"> <fieldset> <input type="text" id="searchbar" placeholder="I'm looking for…" /> <input type="submit" id="searchsubmit" value="Search" /> </fieldset> </form> </section> </aside> </div> <div id="footer-container"> <footer> <ul id="credits"> <li class="wordpress"><a href="http://wordpress.org">Powered by WordPress</a></li> <li class="spoongraphics"><a href="http://www.blog.spoongraphics.co.uk">Theme by SpoonGraphics</a></li> </ul> <p id="back-top"><a href="#">Back to top</a></p> </footer> </div> </body> </html>إضافة تنسيقات CSSبما أننا نملك الآن مستند HTML جاهز فيمكننا إضافة تنسيقات CSS للخروج بصفحة تشبه التي قمنا بتصميمها باستخدام الفوتوشوب. body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { background: #dedede url(images/bg.jpg); font-family: 'Droid Serif', serif; font-size: 14px; line-height: 24px; color: #666; } a { color: #4b7ea9; font-style: italic; } a:hover { color: #105896; } header a, h2 a { color: #666; font-style: normal; text-decoration: none; } #container { width: 916px; margin: 0 auto; padding: 48px 22px 0 22px; background: url(images/grid.jpg); overflow: hidden; }يُستخدم السطر الأول من أجل إزالة أي تنسيقات افتراضية للمتصفحات (يسمى هذا "CSS reset")، وبعد ذلك يوجد داخل المحدد body الخصائص العامة للخطوط (ما يهمنا هنا هو الخاصية line-height، فقد أعطيناها القيمة 24px حتى تتوافق مع شبكة الخطوط القاعدية (baseline grid) التي استخدمناها في تصميم الواجهة في برنامج الفوتوشوب (وصورة خلفية. وبما أننا أضفنا الكود الخاص بخدمة Google Web Fonts في ملف الـHTML فيمكننا استخدام الخط Droid Serif في تنسيقات CSS كما يحلو لنا. أضفنا أيضًا التنسيقات الخاصة بالروابط ولكن استثنينا الروابط الموجودة في الترويسة (header) وعناوين التدوينات (الموجودة داخل وسم <h2>) حتى يتوافق كل شيء مع التصميم. قمنا أيضًا بتوسيط الحاوي الرئيسي باستخدام margin: 0 auto ووضعنا لهذا الحاوي صورة الشبكة (grid) على شكل خلفية حتى نستطيع موضعة عناصر الصفحة بكل سهولة بناءً على التصميم الموجود لدينا. header { margin: 0 0 98px 0; } header h1 { float: left; font-size: 36px; font-weight: normal; } header nav { float: right; text-align: right; padding: 6px 0 0 0; } header nav ul { list-style: none; } header nav li { float: left; font-size: 18px; width: 136px; margin: 0 0 0 20px; } header nav li:nth-child(1):before { content: "1. "; color: #a2a2a2; } header nav li:nth-child(2):before { content: "2. "; color: #a2a2a2; } header nav li:nth-child(3):before { content: "3. "; color: #a2a2a2; } header nav li:nth-child(4):before { content: "4. "; color: #a2a2a2; } header nav li:nth-child(5):before { content: "5. "; color: #a2a2a2; }استعملنا margins وpaddings بقيم مناسبة لوضع العناصر استنادًا على خطوط الشبكة مع استخدام بعض القيم العشوائية مثل 98px حتى نضمن أن كل شيء موضوع في مكانه الصحيح. يمكنك استخدام Developer tools أو Firebug لمساعدتك في عمل التعديلات من دون أن يصيبك صداع في رأسك بسبب وجود بعض الحسابات المعقدة قليلًا. هل تذكر عندما تكلمنا عن تلك الأرقام الموجودة بجانب عناصر القائمة الرئيسية؟ فقد قلنا بأننا سوف نستخدم CSS لإضافتها لأنها ليست مهمة كثيرًا ولأننا لا نريدها أن تظهر في ملف HTML، وللقيام بذلك سوف نستخدم المحددين :nth-child و :before مع الخاصية content التي سنضع الأرقام بداخلها. #content { float: left; width: 526px; margin: 0 98px 0 0; } #content article { margin: 0 0 67px 0; } #content article h2 { font-size: 30px; margin: 0 0 29px 0; font-weight: normal; } #content p { margin: 0 0 24px 0; } #content .postinfo { list-style: none; overflow: hidden; } #content .postinfo li { float: left; width: 136px; margin: 0 20px 0 0; font-style: italic; color: #a2a2a2; } #pagination { overflow: hidden; margin: 0 0 120px 0; } #pagination ul { list-style: none; } #pagination li { font-size: 18px; } #pagination li.older { float: left; } #pagination li.newer { float: right; }قمنا أيضًا بإضافة تنسيقات CSS الخاصة بالتدوينات ابتداءً بـdiv المحتوى. بالنسبة لعرض هذا الـdiv فقد قمنا بحسابه اعتمادً على عرض الأعمدة والمسافة بينها (columns and gutters) التي عندما نقوم بجمعها مع العرض الخاص بالقائمة الجانبية وأي margins فإنها تعطينا العرض الخاص بالـdiv الحاوي (container div). قمنا أيضًا بإضافة تنسيقات الخطوط الخاصة بعناصر h2 وmargin بقيمة مناسبة حتى يبقى كل شيء متوافقًا مع شبكة الخطوط القاعدية، واستعملنا الخاصية ()background: url لوضع صورة شعار ووردبريس في أسفل يسار الصفحة ولم ننسَ أيضًا العنصر back-top# إلى يسار الصفحة بحيث يأخذنا إلى أعلى الصفحة عند الضغط عليه. #sidebar { width: 292px; float: left; padding: 4px 0 0 0; } #sidebar h3 { font-size: 18px; font-weight: normal; margin: 0 0 25px 0; } #sidebar ul { list-style: none; } #sidebar section { margin: 0 0 47px 0; } #sidebar #about a.more { display: block; text-align: right; } #sidebar #categories { width: 136px; float: left; margin: 0 20px 0 0; } #sidebar #social { width: 136px; float: left; }قمنا بإزاحة القائمة الجانبية إلى جانب المحتوى الرئيسي (عن طريق الخاصية float:left) وأضفنا التنسيقات الخاصة بالعناصر الموجودة داخلها ليصبح كل شيء كما هو موجود في تصميم الفوتوشوب. بعض عناصر القائمة الجانبية يمكن وضعها بجانب بعضها، لذلك قمنا بإضافة العرض المناسب لهذه العناصر حتى تتوافق مع التصميم. #sidebar #search #searchbar { width: 230px; height: 36px; float: left; border: 1px solid #c7c7c7; padding: 0 45px 0 15px; margin: -8px 0 0 0; background: #e2e2e2; /* Old browsers */ background: -moz-linear-gradient(top, #e2e2e2 0%, #ffffff 16%); /* FF3.6+ */ background: -webkit-linear-gradient(top, #e2e2e2 0%,#ffffff 16%); /* Chrome10+,Safari5.1+ */ font-size: 14px; font-style: italic; color: #a2a2a2; } #sidebar #search #searchsubmit { width: 17px; height: 17px; float: right; margin: -27px 15px 0 0; background: url(images/search-icon.png); text-indent: -9999px; }مربع البحث هو العنصر الوحيد في الموقع الذي يحتوي على تأثيرات بصرية، فيمكننا إضافة تأثيرات التدرج باستخدام خاصية gradient الموجودة في لغة CSS، وبالنبسة للأيقونة فيمكننا إضافتها باستخدام الخاصية ()background: url. #footer-container { background: rgba(0,0,0,0.2); overflow: hidden; } footer { width: 916px; margin: 0 auto; padding: 10px 22px 50px 22px; } footer #credits { list-style: none; float: left; } footer #credits li { float: left; margin: 0 6px 0 0; } footer #credits li.wordpress a { display: block; width: 20px; height: 20px; background: url(images/credits.png) no-repeat 0 0; text-indent: -9999px; } footer #credits li.spoongraphics a { display: block; width: 25px; height: 20px; background: url(images/credits.png) no-repeat -30px 0; text-indent: -9999px; } footer #back-top { float: right; font-size: 12px; }كا ما تبقى علينا الآن هو إضافة التنسيقات الخاصة بالـfooter. يمكننا محاكاة خلفية الـfooter عن طريق استخدام الخاصية background وإعطاؤها لونًا أسودًا بشفافية 20% (background: rgba(0,0,0,0.2. وبما أنَ الحاوي الخاص بالـfooter سيتمدد على كامل الصفحة فإننا سنضطر إلى إعطاء الـfooter قيم width وmargin مختلفة. تنسيقات CSS كاملةbody, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { background: #dedede url(images/bg.jpg); font-family: 'Droid Serif', serif; font-size: 14px; line-height: 24px; color: #666; } a { color: #4b7ea9; font-style: italic; } a:hover { color: #105896; } header a, h2 a { color: #666; font-style: normal; text-decoration: none; } #container { width: 916px; margin: 0 auto; padding: 48px 22px 0 22px; background: url(images/grid.jpg); overflow: hidden; } header { margin: 0 0 98px 0; } header h1 { float: left; font-size: 36px; font-weight: normal; } header nav { float: right; text-align: right; padding: 6px 0 0 0; } header nav ul { list-style: none; } header nav li { float: left; font-size: 18px; width: 136px; margin: 0 0 0 20px; } header nav li:nth-child(1):before { content: "1. "; color: #a2a2a2; } header nav li:nth-child(2):before { content: "2. "; color: #a2a2a2; } header nav li:nth-child(3):before { content: "3. "; color: #a2a2a2; } header nav li:nth-child(4):before { content: "4. "; color: #a2a2a2; } header nav li:nth-child(5):before { content: "5. "; color: #a2a2a2; } #content { float: left; width: 526px; margin: 0 98px 0 0; } #content article { margin: 0 0 67px 0; } #content article h2 { font-size: 30px; margin: 0 0 29px 0; font-weight: normal; } #content p { margin: 0 0 24px 0; } #content .postinfo { list-style: none; overflow: hidden; } #content .postinfo li { float: left; width: 136px; margin: 0 20px 0 0; font-style: italic; color: #a2a2a2; } #pagination { overflow: hidden; margin: 0 0 120px 0; } #pagination ul { list-style: none; } #pagination li { font-size: 18px; } #pagination li.older { float: left; } #pagination li.newer { float: right; } #sidebar { width: 292px; float: left; padding: 4px 0 0 0; } #sidebar h3 { font-size: 18px; font-weight: normal; margin: 0 0 25px 0; } #sidebar ul { list-style: none; } #sidebar section { margin: 0 0 47px 0; } #sidebar #about a.more { display: block; text-align: right; } #sidebar #categories { width: 136px; float: left; margin: 0 20px 0 0; } #sidebar #social { width: 136px; float: left; } #sidebar #search #searchbar { width: 230px; height: 36px; float: left; border: 1px solid #c7c7c7; padding: 0 45px 0 15px; margin: -8px 0 0 0; background: #e2e2e2; /* Old browsers */ background: -moz-linear-gradient(top, #e2e2e2 0%, #ffffff 16%); /* FF3.6+ */ background: -webkit-linear-gradient(top, #e2e2e2 0%,#ffffff 16%); /* Chrome10+,Safari5.1+ */ font-size: 14px; font-style: italic; color: #a2a2a2; } #sidebar #search #searchsubmit { width: 17px; height: 17px; float: right; margin: -27px 15px 0 0; background: url(images/search-icon.png); text-indent: -9999px; } #footer-container { background: rgba(0,0,0,0.2); overflow: hidden; } footer { width: 916px; margin: 0 auto; padding: 10px 22px 50px 22px; } footer #credits { list-style: none; float: left; } footer #credits li { float: left; margin: 0 6px 0 0; } footer #credits li.wordpress a { display: block; width: 20px; height: 20px; background: url(images/credits.png) no-repeat 0 0; text-indent: -9999px; } footer #credits li.spoongraphics a { display: block; width: 25px; height: 20px; background: url(images/credits.png) no-repeat -30px 0; text-indent: -9999px; } footer #back-top { float: right; font-size: 12px;}نموذج HTML5 النهائيأصبح نموذجنا جاهزًا الآن للاختبار قبل أن نقوم بتحويله إلى قالب ووردبريس. كل شيء يبدو جيدًا في المتصفحات الحديثة (إضافة إلى متصفح IE9). إذا أردت أن تدعم الإصدارات الأقدم من متصفح Internet Explorer فسوف تحتاج إلى المزيد من المجهود. تصفح النتيجة النهائية من هنا. ترجمة -وبتصرّف- للمقال Create a Typography Based Blog Layout in HTML5 لصاحبه Iggy.