تقوم على الأقل بعمليّة تسجيل دخول واحدة كل يوم. من تسجيلك الدخول إلى حاسوبك، وحتى تسجيلك الدخول إلى موقع تواصلك الاجتماعي المفضّل، لقد أصبحت هذه العمليّة جزءًا من الحياة اليومية الرقمية. ورغم أن هذه العمليّة شائعة جدًا الآن، إلا أنني ما زلت أندهش من الكم الكبير لصفحات وعمليّات تسجيل الدخول ذات التصميم السّيئ. تأكد من كون صفحة تسجيل الدخول الخاصة بموقعك لا تحتوي على أي عقبات تعيق مستخدمي موقعك باتباعك لهذه النصائح العشرة لتحسين صفحة وعمليّة تسجيل الدخول.

1. أوضح مكان تسجيل الدخول
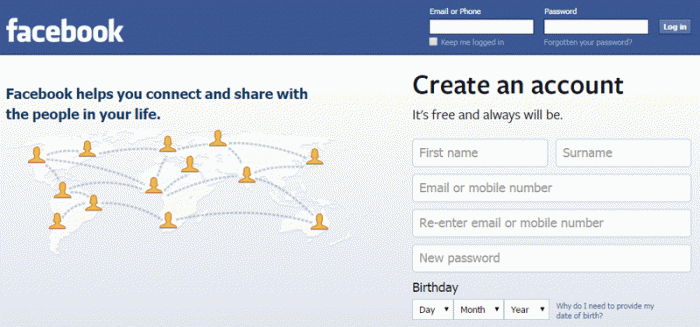
من المفترض أن يكون مكان تسجيل الدخول واضحًا حينما يزور المستخدمون موقعًا أو تطبيقًا لديهم عليه حساب بالفعل. سيكون من الأفضل إظهار حقول الإدخال لكي يتمكن المستخدمون مباشرة من الدخول، بدلاً من توفير رابط خارجي لـ"تسجيل الدخول".
من الأفضل أن تظهر حقول الإدخال في موقعك مثلما تفعله فيس بوك، بدلاً من وضع رابط فحسب.
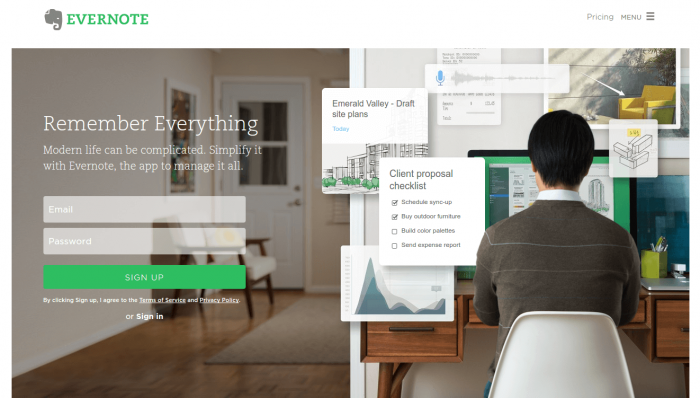
من الواجب جعل تسجيل الدخول أساسًا للصفحة إذا كان تسجيل الدخول ضروريًَا لاستعمال الموقع. لا تجبر المستخدمين على البحث عن زر تسجيل الدخول كما هو عليه الحال مع موقع Evernote في صفحته الرئيسية.
سيحتاج مستخدمو Evernote إلى البحث كثيرًا لإيجاد طريقة تسجيل الدخول.
2. ميز ما بين تسجيل الدخول وتسجيل حساب
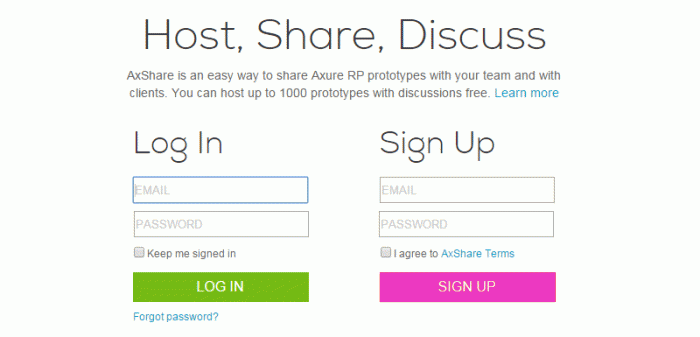
أصبحت حقول إدخال تسجيل الدخول (البريد الإلكتروني وكلمة المرور) متشابهة جدًا، إذا لم تكن متطابقة مع حقول إدخال تسجيل الحساب (البريد الإلكتروني وكلمة المرور) في مواقع عديدة متزايدة. من الضروري لذلك أن تفرّق بوضوح بين الاثنين، وأن تقلّل فرصة إخطاء المستخدمين الذين يحاولون تسجيل الدخول عبر نموذج تسجيل الحساب. إحدى الطرق لفعل ذلك هو أن تطلب إدخال كلمة المرور مرتين عند تسجيل الحساب (ستكون هذه فكرة جيدة دائمًا بما أن كلمات المرور لا تظهر عند الإدخال)، أو أن تظهر نموذجًا واحدًا بدل اثنين في صفحة واحدة. تجنّب فعل ما قام به موقع AxShare من إظهار النموذجين بجانب بعضهما. لقد أخطأت عدة مرات أثناء محاولتي تسجيل الدخول بملء نموذج تسجيل الحساب.
من السهل تشتيت المستخدم عن نموذج تسجيل الدخول بنموذج تسجيل الحساب في موقع AxShare.
3. اسمح للمستخدمين بتسجيل الدخول عبر حساب خارجي (كحساب فيس بوك مثلا)
لماذا تجبر المستخدمين على تذكر معلومات إدخال جديدة كل مرة في حين أن تسجيل الدخول من حساب خارجي قد صار أسهل الآن، كتسجيل حساب باستعمال حساب مسبق في Facebook ،Google أو LinkedIn، بالطبع، لن يوّد الجميع فعل ذلك، لكنها طريقة جيّدة لتسهّل تسجيل الدخول على مستخدميك في موقعك أو تطبيقك، باستخدام حساب يستعملونه يوميًّا.
يسمح موقع Ocado بذكاء لمستخدميه بأن يسجّلوا دخولهم مستعملين حساباتهم على Facebook أو PayPall.
4. استعمل البريد الإلكتروني، بدلا من اسم المستخدم
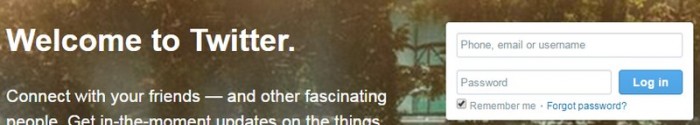
تثير هذه المشكلة غضبي في قابليّة استخدام العديد من المواقع، تحديدًا، المواقع التي تطلب من المستخدمين تسجيل دخولهم باسم مستخدمٍ عوضًا عن استخدام بريد إلكتروني لتسجيل الدخول. لديّ بريدان إلكترونيّان (بريد شخصي وآخر للعمل)، والعديد من الأسماء التي أستخدمها لمواقع مختلفة، وبما أن اسم المستخدم يجب أن يكون مميّزًا، فستكون أسماء المُستخدمين المفضّلة محجوزة مسبقًا بالتأكيد، وسيؤدي هذا بالمستخدم إلى استعمال اسم جديد لن يتذكّره أبدًا. إذا كان موقعك أو تطبيقك يستخدم الأسماء لتسجيل الدخول كما تفعل شبكة تويتر، فاسمح على الأقل بخيار لتسجيل الدخول باستعمال البريد الإلكتروني.
تسمح شبكة التواصل الاجتماعي تويتر لمستخدميها بتسجيل الدخول مستعملين رقم الهاتف، البريد الإلكتروني أو اسم المستخدم.
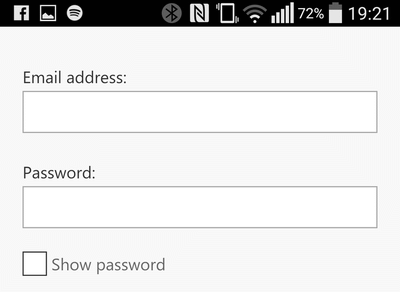
5. وفر للمستخدمين إمكانية رؤية كلمة المرور (إن أرادوا ذلك)
من المشاكل الشائعة التي يواجهها المستخدمون عادة عند محاولتهم لتسجيل الدخول هي كتابة كلمة مرور خاطئة. من السهل أن تحدث هذه المشكلة بما أن حقل إدخال كلمة المرور لا يكشفها. ستكون ميّزة السماح للمستخدمين (إذا أرادوا) بأن يعرضوا كلمة مرورهم مفيدة حقًا، وذلك بعرض زرّ لإظهارها. من المفترض أن يكون هذا الزرّ غير مفعّل (بمعنى أن كلمة المرور ستكون غير ظاهرة افتراضيًّا). وسيكون هذا مفيدًا أكثر لصفحات تسجيل الدخول على الهاتف، بما أن الضغط على الزرّ الخاطئ محتمل جدًا مع أزرار لوحة المفاتيح الصغيرة.

تسمح Microsoft بذكاء لمستخدميها بأن يُظهروا كلمة مرورهم أثناء تسجيل الدخول في العديد من تطبيقاتهم على الهواتف.
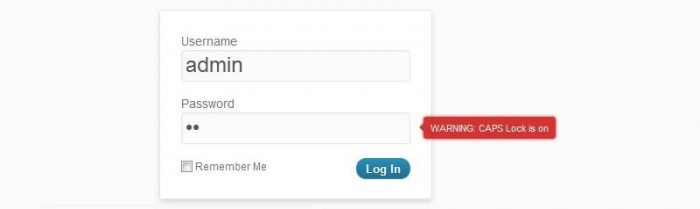
6. أخبر المستخدم إذا كان يستخدم الأحرف الكبيرة
سيكون تحذير المستخدم بكون زر Caps Lock مفعّلاً طريقةً بسيطةً لمساعدة المستخدمين على إدخال كلمة المرور الصحيحة.
إخبار المستخدمين بأنهم يستعملون الأحرف الكبيرة هو أمر جيّد.
7. سهل عملية تغيير كلمة المرور إذا نسيها المستخدم
مثلما ينسى الجميع في بعض الأحيان أسماء الناس، محفظاتهم، أو أعياد ميلادهم، أو ذكرى زواجهم (وأنصحك بأن تتجنب نسيان هذه الأخيرة)، سينسى المستخدمون كلمات سرّهم أيضًا.
من المهم لهذا أن تكون عمليّة استعادة كلمة المرور أو تغييرها في حال نسيانها (وسيحصل هذا بالفعل!) أمرًا بالغ السهولة. كبداية، تذكّر دائمًا وضع رابط يحتوي على جملة واضحة كـ"هل نسيت كلمة مرورك؟" ليُستخدم بسهولة من قبل مستخدميك. وإذا أردت إبقاء صفحة تسجيل الدخول بسيطة قدر الإمكان، فمن الأفضل أن تُظهر هذا الرابط عند إدخال كلمة المرور الخاطئة، أو أثناء الإدخال في حقل كلمة المرور، لكن المفترض أساسًا هو أن يكون ذلك الرابط موجودًا دائمًا. لا تُجبر المستخدمين على إعادة إدخال بريدهم الإلكتروني في صفحة استعادة كلمة المرور ولا ترسل أبدًا كلمة المرور أو كلمة مرور مؤقتة عبر البريد الإلكتروني (ليس ذلك بأمرٍ ذكيّ!). أفضل أمرٍ لتفعله هو إرسال رابط لصفحة استعادة كلمة المرور عبر البريد الإلكتروني الذي تم التسجيل به. وتأكد أيضًا من إرسال بريد استعادة كلمة المرور فوريًّا، فلا شيء أسوء من الانتظار لفترة طويلة قبل تسجيل الدخول لتأخر بريد الاستعادة.
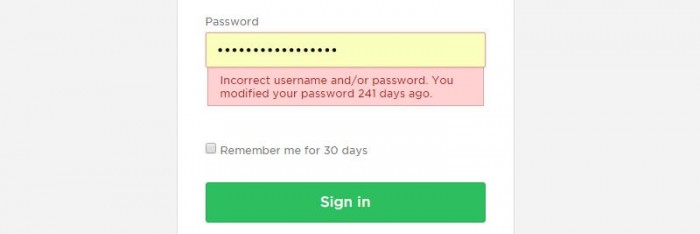
لدواعِ أمنية قد ترغب في التّحقق من هوية المُستخدم قبل أن تسمح له بطلب إعادة كلمة السّر (يحدث الأمر عادة مع مواقع الـB2B). اطلب من المُستخدم أن يجيب على سؤال مُعيّن تعلم أن المستخدم الحقيقي للحساب هو الوحيد القادر على الإجابة عليه. المهم هو أن تكون منطقيًّا أثناء عرضك لأسئلة الأمان، فلن يتذكر أغلب الناس الإجابة الصحيحة إذا سألتهم عن أشياء يسهل الإجابة عنها بشكل خاطئ.
أحد الأفكار الذكيّة التي يتّبعها موقع Evernote هو تذكير المستخدمين بآخر مرة غيّروا فيها كلمة مرورهم إذا أدخلوا كلمة المرور الخاطئة.
8. حذر المستخدمين قبل إقفال الحساب
لتجنّب هجوم القوة العمياء، يُقفل حساب المستخدم عادة لفترة زمنيّة بعد بضعة محاولات فاشلة لتسجيل الدخول. بالطبع، هذا أمر ضروري لأمان الحساب، لكن من الواجب عليك أن تُعلم المستخدم بأن حسابه سيتعرض للإقفال، كمثال، إذا كان الحساب سيُقفل لـ10 دقائق بعد خمسة محاولات مخفقة للدخول، حذّّر المستخدم بعد المحاولة الثالثة بأن حسابه سيُقفل لعشرة دقائق إذا لم ينجح في تسجيل الدخول في المحاولتين القادمتين.
9. أبق حسابات المستخدمين مفتوحة بعد فتح حساباتهم
مضت تلك الأيام التي يدخل فيها النّاس إلى المواقع والخدمات من حواسيب عمومية (هل تتذكر أيام مقاهي الإنترنت؟)، لذا، بدلاً من إتاحة خيار "احفظ بيانات تسجيل الدخول" (Keep me signed in)، من الأفضل أن تُبقي حسابات المستخدمين مفتوحة بعد تسجيل الدخول في الموقع أو التطبيق لمدة زمنيّة محددة (طالما أن الأمان ليس مطلبًا بالغ الأهميّة مثلما هو عليه الحال مع التطبيقات والمواقع البنكية). بالطبع، في بعض الأحيان سيكون الحاسوب مشتركًا (بين أفراد الأسرة على سبيل المثال)، ولهذا، من الضروري أيضًا أن يتمكّن المستخدم من تسجيل الدّخول بحساب آخر في أي وقت.
10. تذكر المستخدم حين يعود
تأكد حين يضطر المستخدم إلى إعادة تسجيل الدخول من أن معلوماته محفوظة لديك. وأن المتصفح قادر على ملء حقول الإدخال تلقائيًّا (كحقل البريد الإلكتروني) وتذكّر معلومات الحساب إن أمكن ذلك، بما لا يجبر المستخدم على ملء أي حقل سوى كلمة المرور.
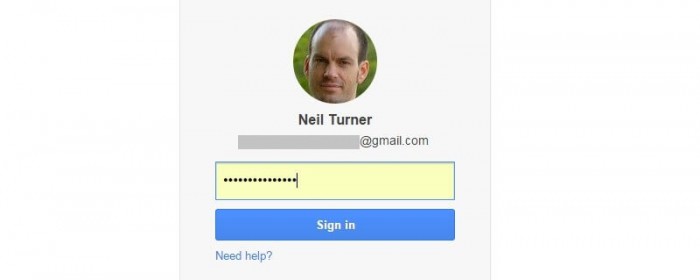
تسهّل خدمات Google على مستخدميها تسجيل الدخول بتذكّر الحساب، بحيث لا يحتاج المستخدم إلا لإدخال كلمة المرور.
ترجمة -وبتصرف- للمقال: Ten 10 tips for a better login page and process لصاحبه Neil Turner.




.thumb.jpg.080d54c5b5b5c3e45dfd44ae9e110460.jpg)
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.