zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم رسم فكتور لبومة أنيقة ذات نقوش مميزة وباستخدام الأشكال البسيطة في برنامج أدوبي إليستريتور. سنبدأ أولًا برسم هيكل التصميم باستخدام أشكال الفكتور المتنوعة ثم سنضيف الألوان وأخيرًا سننتقل إلى الظلال والنقوش. سنرسم البومة باستخدام حزمة محدّدة من الأشكال البسيطة وبأسلوب أنيق. وسنضفي على التصميم الكثير من الحيوية عبر إضافة تأثير الظلال التي تضيف المزيد من العمق بالإضافة إلى سلسلة من النقوش المميزة التي ستمثّل ريش البومة. ولإنهاء التصميم كما يجب سننقله إلى برنامج فوتوشوب لنضيف إليه خامة جرونجي لتخشين الفكتور المسطّح ومنحه إحساس البرودة. افتح برنامج أدوبي إليستريتور وارسم دائرةً كبيرةً على لوح الرسم. اضغط على ALT واسحب الدائرة إلى جهة أخرى لتصنع نسخةً عنها ثم استخدم خيار الطرح Subtract من لوحة Pathfinder لطرح هذه الدائرة من الأصلية. ارسم مستطيلًا مستدير الزوايا بأقصى قيمة لنصف قطر الزوايا (اضغط السهم الأيمن من لوحة المفاتيح) وحاذِه بدقة عرضيًّا مع شكل الهلال. انتقل إلى نمط الخطوط الخارجية عبر الضغط على الاختصار CMD+Y حتى تظهر الخطوط الخارجية للرسم فقط. أدمج الشكلين بالخيار Merge من لوحة Pathfinder. ارسم دائرةً أخرى وهذه المرّة اجعلها تتداخل مع الجزء العلوي من جسم البومة. استخدم خيار الطرح Subtract من لوحة Pathfinder لإنشاء زوج من الأذنين البسيطتين على الرأس. ارسم دائرةً في مكان آخر على لوح الرسم ثم استخدم أداة تحويل النقاط Convert Anchor Point tool لإزالة مقابض البيزير من النقطة العلوية. استخدم أداة التحديد المباشر Direct Selection Tool لحسب هذه النقاط صعودًا ونزولًا بالتتالي لإطالة الشكل وإنتاج جناح بسيط. دوّر وحرّك الجناح إلى موضعه الصحيح على جسم البومة. ارسم دائرة أخرى وضعها على رأس البومة لتكون العين. استخدم تأثير Pucker and Bloat لتحويل الشكل. انسخ الشكل ثم ألصقه في المقدمة CMD+F. اضغط على Shift أثناء تدوير الشكل وذلك لتدويره بقيمة 45 درجة بدقّة في كل حركة ثم اذهب إلى القائمة: Object > Expand Appearance لتحويل التأثير إلى شكل جامد ثم أدمج Merge الشكلين معًا من لوحة Pathfinder. أضِف المزيد من الدوائر في منتصف الشكل الجديد. ألصق كل دائرة جديدة ثم عدّل حجمها مع الضغط على مفتاحي Shift و Alt. أنهِ رسم العين برسم دائرتين صغيرتين لتُمثِّل انعكاسًا للإضاءة. ضاعف جميع هذه الأشكال لصنع عين ثانية وحرّكها للجهة المقابلة. أدمج Merge الأشكال الخارجية المحيطة لمزج الشكلين المتداخلين. سنرسم الأشكال الأساسية التي ستُكوّن منقار البومة عبر رسم ثلاث دوائر بحيث تكون اثنتان صغيرتان موضوعتان بجانب بعضهما البعض والدائرة الثالثة كبيرة بحيث يساوي قطرها مجموع قطري الدائرتين الصغيرتين. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد وحذف النقطة العلوية للدائرة الكبيرة. اسحب النقطة السفلية للأسفل عموديًّا (مع الضغط على Shift) وأزِل منحنى البيزير باستخدام أداة تحويل النقاط Convert Anchor Point tool. قم بمداخلة الأشكال مع بعضها ثم أدمجها Merge من لوحة Pathfinder لمزجها معًا. حرّك شكل المنقار إلى الرأس بين العينين. استخدم أداة القلم Pen tool مع الضغط على Shift لرسم الشكل الظاهر في الصورة. حافظ على منحنيات البيزير على الزوايا القاسية ما يحافظ على نعومة المنحنيات. حرّك جميع الأشكال إلى أماكنها الصحيحة لإنشاء الهيكل الأساسي والخطوط الخارجية لشخصية البومة. لوّن جسم البومة باللون الأزرق ثم اذهب إلى القائمة: Effect > Stylize > Inner Glow اختر درجةً لونيةً داكنةً من الأزرق ثم اضبط درجة التمويه بحيث يتدفق التوهج عبر حواف الجسم. أضِف ذات التأثير بذات الإعدادات للجناحين. استعمل أسلوب توهج داخلي Inner Glow مشابه ولكن مع درجات اللون الرمادي على الحاجبين والأشكال المحيطة بالعينين. ولجعل العينين تبرزان أكثر قليلًا أضِف ظلالًا من تأثير Drop Shadow. اضبط الخصائص بحيث لا توجد إضافات تعويض واجعل درجة التعتيم Opacity لنحو 40%. أضِف تدرجًا دائريًّا من الرمادي إلى الأبيض على الدائرة الأكبر لشكل العين. حرّك مزلاج التدرج بحيث يكون الرمادي قريبًا من الحافة فقط. امنح الدائرة التالية تدرجًا دائريًّا أيضًا من البرتقالي إلى الأصفر لإعطاء القزحية لونًا مشرقًا ثم أضِف تأثير الظلال Drop Shadow على هذه الدائرة. في مكان آخر على لوح الرسم ارسم دائرة صغيرة. حرّك النقطة العلوية للدائرة إلى الأعلى باستخدام أداة التحديد المباشر Direct Selection Tool ثم أزِل منحنيات البيزير باستخدام أداة تحويل النقاط Convert Anchor Point tool. اختر أداة التدوير Rotate Tool ثم اضغط على Alt مع النقر بالفأرة تحت الشكل. في نافذة الخيارات التي ستظهر لاحقًا أدخل القيمة 10 درجات ثم انقر على Copy. ثم اضغط على الاختصار CMD+D مرارًا وتكرارًا لصنع سلسلة أشكال قطريّة متحدة المركز. أزِل الحدود السوداء ثم اجمعهم جميعًا في مجموعة واحدة بالاختصار CMD+G. ضع الشكل الجديد فوق شكل قزحية العين. استخدم الاختصار ]+CMD لتغيير ترتيب الأشكال وجعل هذا الشكل تحت شكل بؤبؤ العين. أنهِ شكل العين عبر تلوين البؤبؤ بتدرج دائري من الأسود إلى الرمادي واترك دوائر الإضاءات بيضاء اللون. استخدم ذات ألوان التدرج للقزحية في تلوين المنقار مع إضافة الظلال أيضًا. ارسم دائرةً أخرى صغيرة في مكان آخر على لوح الرسم. احذف النقطة العلوية حتى يبقى فقط نصف دائرة. لون النصف المتبقي من الدائرة بتدرج لوني عمودي من اللون الأزرق الداكن المستخدم على الجسم إلى الشفافية. اضغط على Alt وShift أثناء سحب الشكل إلى جهة معينة لمحاذاة مجموعة الأشكال جنبًا إلى جنب ثم حدّد واسحب هذا الصف من الأشكال نزولًا لصنع المزيد من الصفوف. أنشئ دليلًا وحاذِه إلى منتصف الدائرة الأولى ثم حرّك الصف الثاني حتى تكون حافة الدائرة الأولى من الصف خارج الدليل. كرّر هذه العملية مع الصفوف بالتناوب باستخدام الاختصار CMD+D ثم اجمع جميع هذه الأشكال معًا. استخدم ثلاثة أدلّة إضافية لتحديد منطقة التكرار في سلسلة الصفوف بدقة. كبّر المنظور للتأكّد من أن الأدلّة تمرّ بدقة من مراكز الدوائر. ارسم مربّعًا فارغًا داخل هذه الأدلّة. حدّد أشكال الدوائر وشكل المربع الفارغ ثم اضغط على Crop من الصف السفلي للوحة Pathfinder لقص الأشكال بحسب شكل المربع. اسحب الشكل الناتج إلى داخل لوحة Swatches. انسخ شكل الجسم الرئيسي ثم ألصقه في المقدمة CMD+F. احذف تأثير التوهج الداخلي من لوحة المظهر Appearances ثم استبدل لون التعبئة بالنقش الجديد الذي أنشأناه للتو. وغيّر خصائص المزج إلى Color Burn. كرّر هذه العملية مع الجناحين مع الذهاب إلى القائمة: Object > Transform > Rotate لتدوير النقش مع اتجاه الجناح وذلك عبر تفعيل خيار النقش Patterns وإدخال قيمة الزاوية 30 درجة. اصنع نسخة أخرى عن الجناح ولوّنها باللون الأسود. استخدم دائرة كبيرة مؤقتة مع أدوات Pathfinder لقص الشكل والإبقاء على جزء صغير منه فقط. أضف تأثير Gaussian Blur كبيرًا من القائمة: Effect > Blur > Gaussian Blur بقيمة 40px. استخدم الاختصار ]+CMD لإرسال الشكل تحت الجناح الرئيسي ثم دوّره قليلًا حتى يظهر أكثر من تحت الحافة السفلى. غيّر خصائص المزج إلى 30%. ارسم شكلًا بيضويًّا كبيرًا فوق صدر البومة. اضبط خيارات الحدود إلى 30pt مع تفعيل الخيارين Round Cap وBevel Join وفعّل أيضًا خيار الخطوط المنقطة وغيّر قيمة Dash الأولى إلى 0 وقيمة Gap الأولى إلى 30. اذهب إلى القائمة: Object > Expand ثم حدّد خيار الحدود فقط لتحويل الحدود إلى أشكال أساسية. اضغط بالزر الأيمن واختر Ungroup ثم أدمج Merge الجميع من لوحة Pathfinder. استخدم نسخة عن جسم البومة الرئيسي مع خيار التقاطع Intersect من لوحة Pathfinder لقص شكل الصدر. لوّن هذا الشكل باللون الأزرق ثم غيّر خصائص المزج إلى Multiply عند 40%. ولإنهاء التصميم سنضيف بعض الخامات الخشنة، ألصق التصميم بالكامل في ملف جديد كبير ببرنامج فوتوشوب على خلفية رمادية. ألصق نسخة من النقش المرسوم على جسم البومة من برنامج إليستريتور وكبّر الحجم ليملأ كامل مساحة المستند. غيّر خصائص مزجها إلى Color Burn ثم أضِف خامةً خشنةً وضع خصائصها على Color Dodge عند 80%. استورد ملف خامة جديدة ثم حمّل تحديد رسم شكل البومة الكلّي عبر النقر على مُصغّر طبقة البومة مع الضغط على CMD. اعكس التحديد عبر الاختصار CMD+Shift+I ثم امسح المساحة الخارجية. اجعل الخامة الجديدة المتداخلة بخصائص Color Burn عند 70% لإنهاء تصميم الرسم ببعض العلامات المُزرِية القذرة. وبهذا نكون قد انتهينا من رسم البومة. أشكال الفكتور الأساسية تساعد على بناء رسم بسيط وأنيق بينما تأثيرات الظلال أضافت المزيد من العمق والأبعاد إلى التصميم. لا شيء من تصاميمي يكتمل بدون خامات قذرة لتخشين الأشياء في التصميم ومنح أشكال الفكتور المسطّحة تأثيرات حسيّة ملموسة. ترجمة -وبتصرّف- للمقال: Create an Elegant Patterned Vector Owl in Illustrator لصاحبه: Chris Spooner.
-
- illustrator
- بومة
-
(و 8 أكثر)
موسوم في:
-
العفو أخي محمد ولكن موضوع إبداء الرأي بتصميم مكانه ليس هنا بل في مجتمعات حسوب ضمن مجتمع التصميم حيث ستحصل على آراء العديد من الخبراء والنقاد بتصاميمك، هناك عادة يلجأ المصممون العرب للحصول على النصيحة والرأي الفني المختص والعام، وشهادتك بي عزيزة على قلبي وهي وسام أفخر به ولكن الأستاذ زيد إدريس الخبير بتجربة الاستخدام هو خير من يعطيك الرأي المختص الاحترافي الصحيح بالتصاميم ولو أنك تابعته على مجتمعات حسوب لاكتشفت شعبيته هناك وأن الجميع يطلب رأيه نظرًا لخبرته الواسعة ولأنه هو حقًا من سيقسو عليك وبالتفاصيل الدقيقة حول التصميم وحول أي خطأ فني فيه.. مبدئيًّا وكنصيحة أولى قبل توجهك إلى مجتمعات حسوب لاحظ أن النص الأبيض غير متناسق مع الخلفية الخشبية الفاتحة فهو غير واضح للقراءة لذلك قم بتعديل هذا التنسيق ثم اتّجه بتصميمك إلى مجتمعات حسوب وستحصل على ما تريد هناك بالتأكيد. بالتوفيق لك صديقي..
- 6 اجابة
-
- 1
-

-
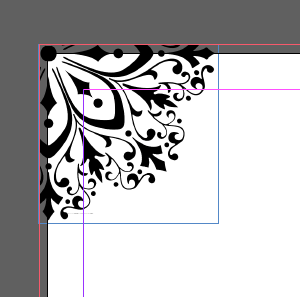
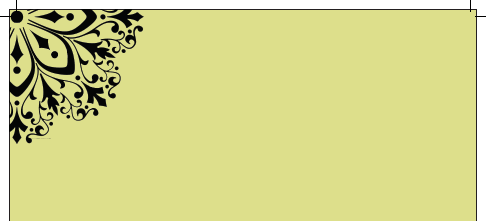
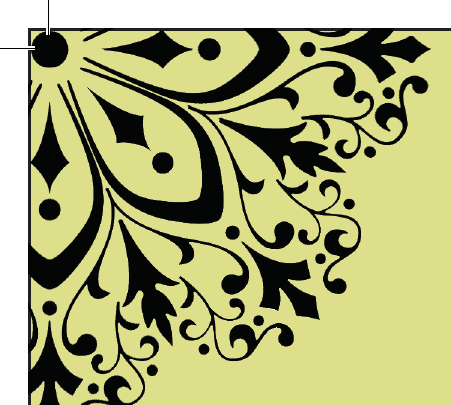
بالنسبة للرسمة في الزاوية أنا لم أقصد بمد العناصر أي أن تمددها فتفقد خواصها وتوازنها أبدًا بل قصدت أن لا تقوم بقصها عند تلك الزاوية بل أن تقصّها عند حدود النزيف حرصًا على العمل وحتى لا تظهر بسبب أي خطأ من مركز الطباعة حواف بيضاء لهذا العمل فتكون عيبًا فيه ففي الصورة التالية سترى هوامش النزيف بقياس 3مم وسترى كيف قمتُ بقص العنصر في الزاوية بحسب هامش النزيف لا بحسب حافة الورقة ... لاحظ أن العنصر في موقعه الصحيح الذي تريده أنت وهذا لن يتغير أثناء الطباعة فإذا تمت الطباعة بدون أي أخطاء فستظهر الصفحة كما في الصورة التي أرفقتها هنا.. بالنسبة لموضوع علامات التقطيع فهي مرتبطة كليًّا بهوامش النزيف لأنك إن لم تظهرها في الملف المطلوب طباعته فسوف يكون صعبًا على مركز الطباعة تحديد موقع القص الواجب القيام به وهذا قد يسبب مشاكل في المنتج النهائي وعدم توازن بين الصفحات المختلفة أو حتى في الصفحة الواحدة لذلك يجب تحديد علامات التقطيع حتى يعلم مركز الطباعة أين يجب أن يقوم بالقطع.. من برنامج إن ديزاين يمكنك تحديد خيار إظهار علامات التقطيع من خيارات تصدير الملف إلى PDF ومن القائمة الجانبية اليسرى لخيارات تصدير الملف ستجد الخيار Marks & Bleeds فعّل الخيار Use Document Bleed Sittings أولًا كي يتم تصدير كامل الملف مع مساحة هوامش النزيف ثم فعّل الخيار Crop Marks حتى يتم إظهار هوامش التقطيع والنتيجة كما في الصورة التالية: وبشكل أوضح بعد التكبير: أظن الفكرة أصبحت واضحة.. وحتى تتوضح الفكرة أكثر يمكنك متابعة صفحة المساعدة من موقع Adobe والتي تتحدث عن هذا الموضع مع الشرح بالصور من هنا. وهذه الصورة من الصفحة: وسترى بوضوح كيف أن العناصر مستمرة في الظهور خارج حدود العمل حتى حدود هوامش النزيف باللون الأحمر. طبعًا أخي زيد لا يوجد رقم قياسي وأنا لم أقصد هذا ولكنني قصدت أن هذا الرقم الذي يستخدم لدى أغلب مراكز الطباعة في أوروبا وآسيا ومنطقتنا العربية هو 3مم. طبعًا هذا ما يتوجب عليه فعله وعلى الأغلب سيقولون له أن هامش النزيف الذي نعتمده 3مم وإن لم يكن كذلك فهذا أمر طبيعي حيث عليه اتباع ارشاداتهم في النهاية. كلامك صحيح مئة في المئة. بالتوفيق
-
كلامك صحيح أخي زيد تمامًا ولكن في نسخة الشرق الأوسط ME والتي تتضمن إعدادات خاصة باللغات التي تكتب من اليمين لليسار كالعربية والعبرية عندها تجد الخيار "Binding" الذي تحدّثت عنه ولكن الأخ السائل محمد ياسين أرفق صورة في سؤاله تبين عدم وجود هذا الخيار في نسخة البرنامج التي يعمل عليها وهي النسخة الإنجليزية بدون أي خصائص للغات التي تكتب من اليمين . يمكننا التحدث عن عدة حلول لجعل اتجاه النص داخل المستند يكون بمحاذاة اليمين ويكتب من اليمين ومنها استخدام السكربت ولكن مسألة جعل المستند بكامله مصممًا ليفتح من اليمين فهذه لا علم لي عن كيفية تحقيقها في تلك النسخة من البرنامج لذلك اقترحت عليه تحميل نسخة الشرق الأوسط وإنهاء هذه المعاناة.. تحياتي
-
بالنسبة لهوامش النزيف فهي التي تقع عادة خارج مساحة العمل بشكل عام وهي تتضمن جميع الأشكال والعناصر القريبة من الحدود الخارجية للعمل ويتم مد هذه العناصر خارج مساحو العمل نحو حدود النزيف وذلك تحسبًا لوقوع أي خطأ أثناء عملية الطباعة ولأسباب عديدة فعندها ستكون هذه الهوامش حدود الأمان حتى لا تظهر مساحات بيضاء بالخطأ عند حدود العمل وعادة ما يتم اعتماد قيمة 3مم لهوامش النزيف في معظم مراكز الطباعة في منطقتنا العربية وفي أوروبا أيضًا أو قيمة 1/8 إنش في أمريكا. أما الهوامش العادية والتي تقع داخل مساحة العمل فهي تكون عادة حدود الأمان للعناصر الأساسية المهمة التي لا يتم العمل بدونها وخصوصًا النصوص وهي ما يجب أن تبقى جميع العناصر الهامة وخصوصًا النصوص داخلها وهذه تختلف قيمتها تبعًا لظروف مختلفة وأهمها طبيعة التصميم الذي تعمل عليه ونوعية ورق الطباعة وعدد الورقات لذلك فإن أفضل من يخبرك بالقيمة الأفضل لحجم هذه الهوامش هو مركز الطباعة المعتمد من قبلك لهذه المهمة حيث أنه الأعلم بطبيعة الزرق وحجمه وسماكته ولذلك فهو يعلم قيمة الهوامش الصحيحة وخصوصًا الداخلية والتي تكون عادة الأكبر من باقي الجهات إنما بشكل تقريبي وعام فعادة ما يتم اتخاذ هوامش بين 7 و15 مم. بالتوفيق
-
هناك أكثر من طريقة لتطبيق تأثير القماش أو ما يسمى في برنامج 3DS MAX بتأثير الملابس Cloth، يوجد مُعدِّل جاهز لتطبيق هذا التأثير كما يوجد طريقة أخرى باستخدام أحد الإضافات في البرنامج وهو MassFX، فهذه الإضافة تُعدّ بديلًا عن Reactor الشهير الذي تم إيقاف العمل به في إصدار 2012 من البرنامج. ولكي نفهم أكثر كيفية تطبيق هذا التأثير، سنقوم بتصميم غطاء قماشي لطاولة، هذا المثال أسهل من تطبيق لباس كامل لشخصية مثالية حيث تحتاج هذه العملية إلى الكثير من العمل والجهد لتحقيقها، أمّا في مثال غطاء الطاولة فالأمر أسهل وأبسط للفهم. سنقوم بتجربة الطريقتين ولكن أولًا افتح برنامج 3DS Studio MAX ثم سنبدأ أولًا برسم الطاولة، وبما أننا نبحث عن البساطة فلن نصمم طاولة مزخرفة أو معقّدة، بل سنرسم طاولة أساسية بسيطة مؤلفة من قاعدة سفلية أرضية وعمود حامل لجسم الطاولة الرئيسي وأخيرًا جسم الطاولة الرئيسي. تصميم الطاولة انقر على زر رسم الأسطوانة Cylinder من لوحة Geometry الموجودة عادة يمين الشاشة (ستكون هناك ما لم تقم أنت بتعديلات على مظهر شاشة البرنامج) ثم انقر على Keyboard Entry حتى تفتح هذه الخيارات ونستطيع إدخال القيم التي نريدها بدون رسم الشكل يدويًّا، ثم أدخل القيمة 20 لنصف القطر والقيمة 5 للارتفاع مع الإبقاء على الاحداثيات على 0 ثم انقر على زر Create وسيتم إنشاء أسطوانة نصف قطرها 20 وارتفاعها 5 تقع في مركز موقع العمل عند النقاط 0 لجميع المحاور. والآن سنرسم العمود الحامل لجسم الطاولة الرئيسي. وحتى نرسم بدقة متناهية سنقوم باستخدام الطريقة السابقة ذاتها، انقر على زر الأسطوانة Cylinder ثم على Keyboard Entry ثم أدخل القيمة 5 للمحور Z وبهذا يتم رسم الأسطوانة الجديدة ابتداء من ارتفاع 5 على المحور الشاقولي لأن الأسطوانة السابقة كان ارتفاعها 5 وسنُبقي بقية المحاور عند 0 للمحافظة على المحاذاة عند مركز الاحداثيات الأفقية ثم ضع القيمة 10 لنصف القطر وأخيرًا ضع القيمة 100 للارتفاع ثم اضغط Create والنتيجة كما في الصورة. ولرسم جسم الطاولة الرئيسي والذي سيوضع عليه الغطاء القماشي، مجدّدًا انقر على Cylinder ثم Keyboard Entry وهذه المرة أدخل القيمة 105 للمحور Z (من المفترض أن طريقة احتساب قيم المحاور أصبحت معلومة) والمحاور الأخرى عند 0 وسنضع القيمة 100 لنصف القطر و5 للارتفاع وأخيرًا Create. أطلق على هذا العنصر اسم “Table” حتى يكون من السهل التعامل معه فيما بعد. لابد من أنك لاحظت أن حواف جسم الطاولة الرئيسي ليست دائرية كما يجب والسبب يعود إلى قلة عدد الجوانب Sides لهذه الأسطوانة ولتعديل ذلك حدّد عنصر الأسطوانة (Table) ثم اذهب إلى لوحة المُعدّلات Modify وهناك ستجد أن عدد جوانب هذه الأسطوانة هو 18 وللحصول على استدارة مثالية وناعمة زِد هذا الرقم إلى 30. ولنضفي بعض الجمالية على جسم الطاولة سنقوم بجعل الحافة العلوية ناعمة ولكن أولًا خفّف عدد Height Segments إلى 3 بدلًا من 5 ثم حدّد هذه الأسطوانة واضغط بالزر الأيمن عليها واختر Convert To > Convert to Editable Poly من القائمة المنبثقة لتحويل هذه الأسطوانة إلى عنصر Poly. والآن انقر على زر Vertex الموجود في لوحة Modify على الجهة اليمنى ثم استخدم المنظور الأمامي Front لتحديد الصفّين العلويين من النقاط في الأسطوانة. اختر أداة تغيير الحجم ومن خلال المنظور من الأعلى Top ضع المؤشر على المحاور حتى يصبح المحورين X وY باللون الأصفر ثم اضغط بزر الفأرة واسحب للداخل قليلًا حتى تصغّر حجم الأجزاء المحدّدة. والآن حدّد الصف الأول من الأعلى فقط من نقاط الأسطوانة ثم صغّر حجمها قليلًا بنفس النسبة التي صغّرنا بها في الخطوة السابقة. سنكتفي بهذا القدر من تصميم الطاولة. طبعًا هناك ملايين الطرق لتصميم طاولات رائعة ومذهلة وبطرق احترافية، ولكننا هنا لسنا في صدد درس تصميم طاولة بطريقة احترافية إنما صممنا الطاولة لتطبيق تأثير القماش عليها وهو محور درسنا اليوم. وأخيرًا سنضع العنصر الذي سيكون الغطاء الذي سيغطي الطاولة. اذهب إلى لوحة Geometry واختر منها العنصر Plane ثم انقر على Keyboard Entry وأدخل القيمة 120 للمحور Z وبقية المحاور 0 وأدخل القيمة 250 للطول والعرض. أطلق على هذا العنصر اسم "Cover". وللحصول على نتائج جيدة يجب أن نزيد من عدد قطاعات الطول والعرض لذلك حدّد هذا الغطاء واذهب إلى لوحة Modify ثم زِد كل من Length Segs وWidth Segs إلى القيمة 25 ثم أضف مُعدل TurboSmooth لزيادة نعومة العنصر. الطريقة الأولى سنقوم أولًا بتجربة الطريقة الأولى التي تعتمد على المُعدِّل Cloth لذلك حدّد عنصر الغطاء واذهب إلى لوحة Modify واختر المُعدّل Cloth ثم انقر على Object Properties لتفتح لك نافذة خيارات العناصر المشاركة في عملية تمثيل تأثير الملابس. ستلاحظ أن العنصر Cover وهو الغطاء موجود في القائمة والآن أضِف عنصر الطاولة Table من زر Add Object، الغطاء هنا سيسقط بفعل الجاذبية نحو الأسفل ولذلك سنقوم بتحديد عنصر الطاولة حتى يسقط الغطاء عليه ويتوقف عنده وإلا فإن الغطاء سيعبر من خلال الطاولة ويسقط وكأن الطاولة غير موجودة، الأمر ذاته ينطبق على ملابس الشخصيات حيث يجب تحديد جسم الشخصية حتى تسقط الملابس عليه وإلا فإن التأثير سيفشل والملابس ستسقط أرضًا وكأن الشخصية غير موجودة. ثم اختر العنصر Cover من القائمة وفعّل الخيار Cloth من اللوحة اليمنى واختر Cotton من قائمة Presets وذلك حتى يحاكي الغطاء قماش القطن، الآن حدّد عنصر Table من القائمة وفعّل الخيار Collision Object ثم انقر OK. ولاختبار التأثير انقر على الزر Simulate وبعد الانتهاء من العمل ستكون النتيجة بهذا الشكل. الطريقة الثانية طبعًا يجب أن نبدأ من عنصر غطاء جديد لم يُطبّق عليه أي تأثير، انقر في مكان فارغ في شريط الأدوات العلوي بالزر الأيمن للفأرة واختر من القائمة MassFX ليظهر شريط أدوات MassFX الذي سنعمل عليه لتطبيق التأثير. حدّد العنصر Table الطاولة ثم انقر مطولًا على رمز الكرة في شريط أدوات MassFX لتنبثق قائمة مؤلفة من ثلاثة خيارات واختر الخيار الأخير Set Selected as Static Rigid Body ليصبح هو العنصر المُؤثّر على الغطاء. حدّد عنصر الغطاء Cover ثم انقر على شكل القميص من شريط أدوات MassFX ليتم تطبيق تأثير الملابس على عنصر الغطاء. أبقِ الغطاء محدّدًا ومن لوحة Modify نجد المعدّل الجديد mCloth، ابحث في خصائصه في الأسفل عن Physical Fabric Properties واضغط على الزر Load واختر بعدها من النافذة التي ستفتح الخيار Cotton ثم اضغط Load ثم عُد إلى نفس الخصائص وفعّل الخيار Use Orhto Bending بدون تغيير أي قيم موجودة. الآن اضغط على الزر Start Simulation من شريط أدوات MassFX والذي يشبه شكل زر التشغيل Play لتبدأ عملية المحاكاة ويتم تطبيق التأثير. الخاتمة هذه خارطة الطريق لتطبيق هذا التأثير، ويوجد العديد من التعديلات التي يمكن أن نطبّقها على هذا التأثير كنوعية القماش ومدى تأثّره بالجاذبية أو بالرياح ويمكن استخدامه لصنع الأغطية والأعلام والملابس و....الخ. ومع وضع اللمسات الأخيرة من الخامات والمواد والاضاءة والموقع المحيط وغيرها من الأمور سنحصل على نتائج مثالية ومذهلة. هذا فيديو يظهر عملية المحاكاة وتطبيق التأثير. وهذه بعض التطبيقات العملية الاحترافية لهذا التأثير.
- 1 تعليق
-
- 4
-

-
- ثري دي ماكس
- غطاء
- (و 6 أكثر)
-
كيف تختار الخط المثالي لمتطلباتك دليل المبتدئين للجمع بين عدة خطوط في التصميم ماهو نوع الإعلان الذي تعملين عليه بالتحديد؟
-
أهلًا مريوم عملية التنسيق في التصميم عادة تتعلق بنوعية الخط وحجمه والتأثيرات المطبّقة عليه ولونه وملاءمة كل ما ذكرت سابقًا مع التصميم العام المحيط بالنص سواءً كان في موقع إنترنت أو كتاب أو إعلان من أي نوع.. يجب أن تكون ألوان الخطوط متناسقة مع باقي التصميم العام بحيث لا تخرج عن قائمة ألوان حامل الألوان المحدد للتصميم العام كما أن عملية التدرج بالحجم ضمن التصميم تتعلق بدرجة النص في حال كان عنوان أول أو ثاني أو نص عادي ولكن في حالة كانت المقارنة بين العناوين حصرًا فالمسألة هنا تعود إلى التغيير في الحجم بحسب الأهمية وفي حالة جمع عدة خطوط في تصميم واحد فمن الأفضل أن تكون من ذات العائلة من الخطوط ومن الممكن أن تكون غير ذلك ولكن ضمن ظروف معينة.. الحديث عن هذا الموضوع يطول ولكل حالة من حالات التصميم نقاشها الخاص وقراراتها الخاصة والتي يجب على المصمم أن يتخذها بنفسه لأنها ستمثل هويته التصميمية الخاصة وتميزه عن باقي المصممين.. هناك العديد من المقالات في قسم التصميم في موقع الأكاديمية هنا تتحدث عن مسألة الخطوط وتنسيقاتها وتجدين هذه المقالات في قسم التصميم ضمن تصنيف مقالات عامة.. أتمنى أن تجدي ما تبحثين عنه بالتوفيق
- 8 اجابة
-
- 2
-

-
سنتابع في سلسلة دروس مبادئ برنامج إن ديزاين Abode InDesign الرائع لتصميم المطبوعات والكتب وغيرها. قمنا في الدرس السابق بأخذ فكرة عامة عن البرنامج وفهم آلية عمل هذا البرنامج من خلال ورشة عمل مجلة لعبة سيارات، وذلك مهم جدًّا قبل البدء بتعلّم أساسيات البرنامج بحيث يكون لدينا فكرة عمّا سنتعلّمه لاحقًا. قمنا بالتطرّق إلى موضوع الجداول في الدرس السابق من خلال إنشاء جداول صغيرة تتضمن مواصفات كل سيارة مع تغيير في الحدود الداخلية والخارجية للجدول وتعديل ألوان النص ضمن الخلايا، ولكننا في هذا الدرس سنتوسّع أكثر في الجداول بحيث سنحاول تغطية معظم ما يتعلّق بها في هذا البرنامج. العديد من الكتّاب في العالم العربي يقومون بتصميم كتب إلكترونية، بعضها مجاني وغالبيتها للبيع بمقابل مادي، ولكن للأسف معظم المؤلفين ليست لديهم خبرة في التصميم لإنشاء ملفات PDF لائقة ومميزة، القليل فقط من يتقن استخدام برامج التصميم وهو ما يجعل الكِتاب يبدو رديئًا، ما يدفع بالبعض إلى اللجوء إلى مصمّمين محترفين لتصميم كتبهم وهذا يكلف الكثير من المال مما يُضعِفُ من الجدوى الاقتصادية لعملية تأليف الكتاب وبيعه بسعر معقول، لذلك لا ضيرَ في تعلّم هذا البرنامج الرائع الاحترافي والسهل لتصميم الكتب الإلكترونية وحتى المطبوعة. في البداية لن أضيّع الكثير من الوقت على موضوع كيفية إنشاء جدول فهذه العملية سهلة وهي تشبه إلى حدٍّ كبير إنشاء جدول في برنامج Microsoft Word أو برنامج Writer من حزمة ليبر أوفيس فكل ما عليك القيام به هو اختيار Insert Table من قائمة Table ويمكن القيام بذلك من الاختصار Ctrl+Alt+Shift+T لتظهر لك نافذة إنشاء الجدول وتختار منها عدد الأعمدة والصفوف بالإضافة لتحديد عدد صفوف رأس الجدول وحاشيته وتحديد نمط جاهز للجدول وهذه الأمور سنتعرّف عليها فيما بعد حيث أن الأهم الآن هو عدد الصفوف والأعمدة وستكون النافذة بهذا الشكل. سنجد أن هذه النافذة مقسّمة إلى حقول، ففي حقل Table Dimensions (أبعاد الجدول) يمكننا تحديد عدد الصفوف من الخيار الأول ثم عدد الأعمدة ثم عدد صفوف رأس الجدول وأخيرًا عدد صفوف تذييل الجدول. وفي حقل Table Direction (جهة الجدول) يمكننا تحديد اتجاه الجدول إما من اليمين إلى اليسار أو بالعكس. ملاحظة: تحوي فقرات هذه السلسلة من دروس الجداول على معلومات متنوعة قد لا تكون مذكورة في عناوين الفقرات لذلك من المهم الانتباه جيدًا للتفاصيل في الشرح. تحويل النصوص إلى جدول سنتطرّق إلى ميزة جديدة في البرنامج وهي تحويل النص إلى جدول. أولًا أكتب نصًّا يتضمن بيانات تتناسب مع نمط جدول عبر الفصل بين العناصر بمسافات أو بفواصل وقم بكتابة عدّة أسطر حيث ستكون الأسطر صفوفًا وستُشكّل المسافات أو الفواصل بين العناصر الأعمدة ولتجربة هذا الأمر سنقوم بكتابة بيانات بطولة كرة قدم وهمية على برنامج Microsoft Word كما في الصورة. يمكنك تحميل ملف المثال النصّي من هنا. كما تشاهد في المثال قمتُ بوضع بيانات تتعلق ببطولة رياضيّة وهميّة تتضمن صفًّا أول كعناوين للبيانات التالية في الصفوف، كما أن العمود الأوّل يتضمن اسم الفرق المشاركة بالبطولة، وقمت بالفصل بين البيانات بفواصل (الفاصلة) وهذا مهم للغاية حتى تتكوّن الأعمدة بشكل صحيح، قم بحفظ الملف بصيغة DOCX أو DOC ثم افتح برنامج InDesign وابدأ ملفًّا جديدًا كورقة A4 ثم استخدم أداة كتابة النص لتشكيل إطار لكتابة النص، انقر بالفأرة على زاوية الورقة واسحب إلى الطرف الآخر كما في الصورة. ثم اذهب إلى القائمة: File > Place أو من خلال الاختصار Ctrl+D وذلك لإدراج ملف Word الذي أنشأناه داخل برنامج InDesign ثم اختر الملف كما في الصورة. ملاحظة: يجب إنشاء إطار النص قبل الذهاب إلى القائمة وذلك على عكس إنشاء جدول عادي حيث لا يتطلّب هذه الخطوة. وسيظهر شكل النص كما كتبناه على ملف Word الأصلي ضمن إطار النص كما في الصورة: ولتحويل هذا النص إلى جدول حدّد كامل النص ثم اذهب إلى القائمة: Table > Covert Text to Table ثم ستفتح نافذة خيارات التحويل. في الحقل الأول Column Separator سيكون عليك أن تختار بين ما سيقوم بتشكيل الأعمدة وهي الفواصل داخل السطر الواحد فإمّا أن تكون الفاصلة أو بحسب الفقرات أو الفراغات، في هذه الحالة وضعنا فواصل بين العناصر التي من المفترض أن تصبح أعمدة، الأمر ذاته ينطبق على حالة الصفوف. في حالتنا هنا ستكون الفواصل Comma هي من تحدد الأعمدة والفقرات Paragraph هي من ستحدد الصفوف. يمكنك تعديل الجدول بطرق عدّة، ولعلّ من أهم التعديلات التي قد تحتاجها تغيير موضع أو ترتيب أحد الأعمدة ويمكنك ذلك بوضع المؤشر فوق العمود مباشرة ليتغير شكله إلى شكل سهم متّجه نحو العمود ثم ننقر بالفأرة فيتم تحديد كامل العمود وبعدها نسحب باستخدام الفأرة هذا العمود إلى الموقع الجديد الذي نريده. الأمر ذاته ينطبق على تحريك الصفوف بحيث نضع المؤشر بالقرب من يمين الصف مباشرة ليتغير شكل المؤشر إلى سهم أفقي يدل على الصف ثم نتابع بنفس الطريقة المُتّبعة مع تحريك الأعمدة. صفوف رأس وتذييل الجدول عادةً ما يمكننا وضع رأس وتذييل للصفحات المكتوبة ببرنامج Word حيث سيبقى هذا الرأس والتذييل موحدًا في جميع الصفحات، لكن هذه الميزة موجودة في الجداول في برنامج إن ديزاين حيث يمكننا تحديد صف أو أكثر ليكون رأس الجدول ويبقى ثابتًا في جميع أجزاء الجدول والأمر ذاته ينطبق على تذييل الجدول. وحتى نستطيع فهم ما يجري سنقوم بتجربة. حمّل ملف Word من هنا ثم افتحه بحسب ما شرحنا سابقًا بتحويله من نص إلى جدول. هذا الجدول عبارة عن جرد لمحتويات أحد متاجر الأدوات المنزلية. ستلاحظ عدم التناسق بين حجم النصوص وعرض الأعمدة حيث أن جميع الأعمدة الآن متساوية في قياس العرض، لذلك حاول تعديل عرض كل عمود بحسب البيانات التي يحتويها وستلاحظ الفرق هنا بين تعديل عرض الأعمدة يدويًّا باستخدام الفأرة في برنامج مايكروسوفت وورد وبين إن ديزاين حيث أننا إذا عدّلنا عرض أحد الأعمدة في برنامج Word فإن العرض العام للجدول سيبقى كما هو فيما سيتم تعديل باقي الأعمدة تلقائيًّا للحفاظ على عرض الجدول ككل بينما الأمر مختلف في إن ديزاين حيث سوف تتعرض جميع الأعمدة التالية للعمود الذي نقوم بتعديله إلى الإزاحة مما يؤدي إلى تغيير عرض الجدول العام بحسب التعديل الذي يطرأ على العمود. وبعد القيام بتعديل عرض جميع الأعمدة بشكل ملائم سيصبح الجدول على الشكل التالي: يمكننا القيام بالتعديلات على خلايا مفردة أو على صف بأكمله أو على عمود بأكمله تمامًا بنفس الطريقة المُتّبعة في برنامج مايكروسوفت وورد. هنا سنقوم بتعديل الصف الأول عبر تحديد هذا الصف بكامله كما موضح بالرقم 1 في الصورة التالية، وبمجرد تحديد هذا الصف ستلاحظ تغييرًا كاملًا على شريط الأدوات العلوي حيث يمنحنا خيارات تعديل هائلة ومذهلة ولكننا هنا سنستعين بلوحة الألوان Color لتغيير لون أرضية الصف ولون النص وتستطيع القيام بتحديد أي جزء ترغب بتعديل لونه من الرقم 2 في الصورة، وسنقوم هنا بتلوين أرضية الصف باللون الأسود والنص باللون الأبيض. يمكننا إنشاء نسخة عن صف أو عمود عبر تحديده وسحبه مع الضغط على مفتاح ALT من لوحة المفاتيح وفي هذه الحالة سنقوم بتحديد الصف الأول ثم نسحبه مع الضغط على ALT إلى أسفل الجدول لإنشاء نسخة عن هذا الصف في أسفل الجدول. قد نضطر في بعض الأحيان إلى تجزئة الجدول إلى أجزاء بحسب التصميم، كأن نرغب في وضع صورة في وسط الجدول أو فقرة أو قد يكون الجدول أكبر من حجم صفحة واحدة ما يضطرنا إلى توزيعه على أكثر من صفحة، ولتجربة هذا الأمر سنقوم بتصغير الإطار الذي يحوي الجدول يدويًّا عبر النقر على نقطة الارتكاز السفلية للإطار ثم اسحبها للأعلى حتى يزول نصف الجدول السفلي تقريبًا. كما ترى اختفى نصف الجدول السفلي لكنه لم يحذف حيث أن البيانات ما زالت موجودة وإشارة الزائد الحمراء على الجانب من الأسفل للجدول دلالة على وجود بقية مخفية للجدول، ويمكننا باستخدامها إنشاءَ جزءٍ آخر من الجدول يتضمن بقية بيانات الجدول، انقر على إشارة الزائد الحمراء وسيتغير شكل المؤشر ثم ارسم الإطار الذي تريد وضع بقية الجدول فيه. سنقوم الآن بتحويل الصف الأول إلى صف رأس للجدول عبر تحديد كامل الصف ثم النقر بالزر الأيمن عليه واختيار Conert to Header Rows. وبذلك يصبح هذا الصف هو رأس الجدول وهذا يعني أنه سيظهر في أعلى كل جزء من أجزاء الجدول تمامًا كمبدأ رأس الصفحة في برنامج Word حيث سيظهر رأس الصفحة المُصمّم هناك فوق جميع الصفحات في الملف. سنحوّل الآن الصف الأخير في الجدول والموجود في الجزء الأخير من الجدول إلى صف تذييل للجدول عبر تحديد الصف والنقر بالزر الأيمن فوقه ثم اختيار Convert to Footer Rows. وسينطبق الأمر ذاته على هذا الصف حيث سيظهر في أسفل جميع أجزاء الجدول شأنه شأن تذييل الصفحة في برنامج Word. وبما أننا حدّدنا حجم إطار الجزء الأول من الجدول فسيبقى حجم هذا الإطار ثابتًا وهذا يعني بأن عدد الصفوف التي ستظهر في هذا الإطار سيبقى ذاته وبما أننا وضعنا صف تذييل للجدول وظهر في هذا الجزء من الجدول فإن عددًا من الصفوف لم يعد يتّسع للظهور في هذا الإطار لذلك انتَقَلَتْ إلى الإطار التالي، ولإعادة إظهارها في هذا الإطار علينا زيادة ارتفاع الإطار. ستلاحظ أنه لن تضيع أية بيانات من الجدول وإنما ستنتقل بحسب ظروف معينة كتغيير حجم الإطارات أو حجم النص أو تنسيق ارتفاع الصفوف ... الخ. ملاحظة: ليس من الضروري أن يكون رأس الجدول وتذييله عبارة عن صف واحد بل من الممكن تحديد أكثر من صف وتعيينها كصفوف رأس أو صفوف تذييل. وبهذا نختم الجزء الأول من سلسلة الجداول في برنامج إن ديزاين، أرجو أن أكون قد قدمت لكم المعلومة المفيدة التي ستساعدكم على تصميم مطبوعات احترافية متميزة.
-
- 1
-

-
- كتاب إلكتروني
- طباعة
- (و 5 أكثر)
-
عذرًا أختي نورا فهذا العمل يتطلب مجهودًا ووقتًا والأهم أنه يتطلب توفر برنامج الفيزيو للقيام بالمهمة وأنا أعتذر منكِ لأنني لا أملك الوقت ولا البرنامج . أنصحكِ بالتوجه إلى مواقع الأعمال الحرّة مثل موقع مستقل لطرح مشروعك هناك والطلب من المستقلين القيام بهذه المهمة وأنا متأكد من أن العديد منهم سيقوم بهذه المهمة مقابل 25 دولارًا على الأكثر. بالتوفيق
-
عليكِ أولًا وضع أساسيات المشروع (الثوابت والمتغيرات) فمثلًا الثابت هو عدد غرف الفندق والمتغير هو الغرف المحجوزة والغرف غير المحجوزة وباقي التفاصيل الأخرى ثم إيجاد العلاقة التي تربط بين العناصر بشكل مباشر أو غير مباشر ومن ثم رسم مخطط أوّلي (قد يكون غير متزن ومليء بالأخطاء) وهذا طبيعي إذ قد تضطرين إلى إجراء أكثر من تجربة حتى الوصول إلى المخطط الصحيح والمناسب بحيث سيكون هذا المخطط الذي سترسمينه على برنامج الفيزيو أساس وقاعدة لتصميم وبرمجة النظام الذي يطلبه الزبون بحيث ستكون الرؤية الشاملة لمتطلبات المشروع واضحة وربط العناصر مع بعضها سيكون أوضح وأسهل بكثير.. ملاحظة: يمكن رسم عدة مخططات لذات المشروع تبعًا للعناصر المفتاحية التي سيتم اختيارها. هذه هي طريقة العمل الواجب اتباعها واترك لكِ حرية الإبداع في تصميم مخططات هذا المشروع. . وفي حالة هذا المشروع بالتحديد ستضطرين إلى رسم أكثر من مخطط واحد ومن ثم يجب ربطها ببعضها حيث سيتوجب عليك رسم مخطط نظام الحجوزات HRS بشكل منفصل ومن ثم ربطه مع المخطط الأكبر والشامل لنظام إدارة الفندق HMS. وبما أن النظام مطلوب لنوعية الفنادق الصغيرة فعلى الأرجح لن يكون هناك إضافات على الفواتير النهائية المطلوبة في هذا النظام كالمأكولات والمشروبات وغيرها من الخدمات لأنها على الأغلب غير متوفرة في مثل هذه الفنادق فلا تقلقي بشأنها، الفواتير ستكون مقتصرة على إيجارات النزلاء بحسب نوعية الغرف ومدة المكوث فيها. . أتمنى لكِ التوفيق والنجاح
-
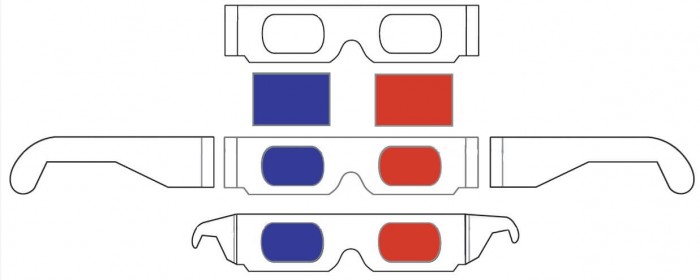
أنت تتحدث عن التقنية ثلاثية الأبعاد القديمة التي تعتمد لرؤيتها على النظارات ذات العدستين الزرقاء والحمراء وطريقة تحويل الصور إلى هذه التقنية مشروحة في أحد دروس التصميم في الأكاديمية، وأفضل طريقة في العالم لمعرفة إذا ما نجحت هذه التقنية معك هي بالنظر إليها عبر تلك النظارات الخاصة، فإن كنت تنوي تصميم صور وفيديوهات بهذه التقنية فيجب عليك اقتناء تلك النظارات لمعاينة أعمالك على أرض الواقع والتأكد من جودة العمل، فلا يمكنك العمل على تصميم هذا النوع من التقنيات بدون وجود الأدوات اللازمة وهي في هذه الحالة النظارات ذات العدستين الملونتين. أنا شخصيًّا كنت أمتلك واحدة ولكنني أضعتها لذلك أعتذر منك .... لكن يمكنك صناعة واحدة يدويًّا ببساطة باتباع هذا المخطط.... بالتوفيق
- 3 اجابة
-
- 1
-

-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم شخصية بسيطة لميكانيكي بواسطة برنامج إليستريتور. سوف نقوم بإنشاء الأشكال الأساسية للشخصية باستخدام أشكال بسيطة ثم سنتابع برويّة تصميم التفاصيل الدقيقة للشخصية. ولإنهاء العمل سنقوم بعدها بتلوين هذه الشخصية مع استخدام تقنية التظليل والإضاءة. هذه الشخصية مصمّمة من مجموعة من الأشكال الأساسية الدائرية ما يجعلها لطيفة وأنيقة ومحبّبة. الأوزان المختلفة في الخطوط وأسلوب التظليل الذكي هو ما أضاف المزيد من العمق والوضوح إلى الطابع النهائي وأبعده عن أسلوب التصميم البسيط السهل القديم. هذه هي المراحل الثلاث الأساسية في تصميم الشخصية. أولًا سنبدأ بتصميم الأشكال الأساسية التي تحدّد أجزاء الشخصية ثم سنضيف التفاصيل الدقيقة بالكامل قبل أن ننتقل أخيرًا إلى التلوين وإضافة الإضاءة والظلال. افتح برنامج إليستريتور وأنشئ ملفًّا جديدًا. أنا أميل إلى استخدام نظام ألوان CMYK لسهولة تعديل اللون الأسود من لوحة الألوان. ارسم شكلين على لوح الرسم، المستطيل البسيط سيكون الجسم والدائرة ستكون الرأس. حاذِ هذين الشكلين عموديًّا من لوحة المحاذاة Align. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool لرسم الأطراف. أثناء رسم هذه الأشكال استخدم مفاتيح الأسهم من لوحة المفاتيح لتعديل قيمة نصف قطر الزوايا. دوّر الذراعين بزاوية 45 درجة وضعهما تحت الجسم باستخدام الاختصار CMD+[ لتغيير ترتيب التراص للعناصر. حدّد جميع العناصر التي تُشكّل الجسم وأدمجها Merge من لوحة Pathfinder. الآن الأشكال الأساسية الخارجية جاهزة وفي مكانها الصحيح وسننتقل الآن لرسم التفاصيل الدقيقة. ارسم مستطيل مستدير الزوايا على لوح الرسم واحذف معظم النقاط السفلية باستخدام أداة التحديد المباشر Direct Selection tool تاركًا الحافة العلوية فقط. افعل الشيء ذاته مع مستطيل أصغر حجمًا مشابه للمستطيلات المستخدمة في رسم الأطراف ولكن مع حذف النقاط العلوية هذه المرّة تاركًا نصف دائرة. وزّع هذه العناصر على جسم الشخصية لتُكوّن ملابس العمل لهذا الميكانيكي. يمكنك تكبير منظور العمل لتحاذي جميع النقاط بشكل دقيق. استعمل مستطيلات بسيطة لرسم شرائط وارسم خطوطًا مستقيمة لفصل القدم عن الساق. ارسم جيبًا كبيرًا باستخدام مستطيل مستدير الزوايا آخر. أنهِ هذا الجيب برسم خط أفقي مستقيم. تأكّد من جعل بداية الخط ونهايته داخل حدود الجيب السوداء لتتجنب أية فجوات محتملة. أضف جيبًا صغيرًا يتضمن زوجًا من الأقلام. استخدم مستطيلًا مستدير الزوايا رفيعًا لرسم الأقلام وأزِل الجزء السفلي منها باستخدام مستطيل مؤقت مع خيار الطرح Subtract من لوحة Pathfinder. في مكان آخر على لوح الرسم ابدأ برسم صندوق أداوت بسيط. استخدم مستطيلًا مستدير الزوايا كبيرًا للصندوق الرئيسي وآخر صغيرًا للمقبض. أزِل الجزء السفلي من الصندوق باستخدام مستطيل مؤقت مع لوحة Pathfinder لتترك الحافة السفلية مستقيمة. حدّد صندوق الأدوات واذهب إلى القائمة: Object > Path > Offset Path أدخل القيمة -2mm لإنتاج خطٍّ موازٍ للأصلي داخله. حدّد جميع العناصر الثلاث التي تُشكّل صندوق الأدوات وحرّكها فوق الجسم الرئيسي للشخصية. إن كان من الضروري تغيير ترتيب تراص العناصر استخدم الاختصارين CMD+[ وCMD+] للقيام بذلك. استخدم أداة القلم Pen tool لرسم أحد الشاربين على وجه الشخصية. ارسم كل نقطة مع مقابض بيزير كبيرة لإنشاء خطوط متلاحقة ولكن انقر على النقطة اليمنى قبل متابعة الرسم لتحويل هذه النقطة إلى زاوية حادّة. حدّد الشارب ثم اذهب إلى القائمة: Object > Transform > Reflect حدّد الخيار العمودي ثم اضغط على خيار نسخ Copy لمضاعفة الشكل وعكس اتجاهه. ارسم الشكل الأساسي للقبعة فوق الرأس باستخدام مستطيل مستدير الزوايا ولكن حدّد كل نقطتين لأحد الزوايا السفلية وحرّكها للخارج عبر النقر ثلاث مرّات على السهم المطلوب من لوحة المفاتيح وذلك لتوسيع قاعدة القبعة. اقطع الحافة السفلية من القبعة بشكل منحنٍ عبر استخدام شكل بيضوي مؤقت مع خيار Subtract من لوحة Pathfinder. ارسم شكلًا بيضويًّا آخر ثم استخدام أداة التحديد المباشر Direct Selection Tool لتحديد وتحريك معظم النقاط السفلية عموديًّا نحو الأعلى لثني الشكل وتحويله إلى واقي شمس على القبعة. ضاعف الشكل الأساسي للقبعة وصغّر حجم النسخة الجديدة لصنع اللوحة الأمامية للقبعة. لقد انتهينا من رسم التفاصيل الدقيقة للشخصية ولكننا بحاجة إلى إضافة بعض التفاصيل المتعلقة بتنوع وزن الخطوط الخارجية للشخصية ولذلك سنقوم بعملية قطع ووصل هذه الخطوط. حدّد بشكل فردي كل شكل له علاقة بالخطوط الخارجية للشخصية واستخدم أداة المقص Scissors tool لقطع الخط عند نقطة دخوله داخل شكل الشخصية. عند قطع خطين لشكلين حدّد النقاط النهائية باستخدام أداة التحديد المباشر Direct Selection tool واستخدم الاختصار CMD+J لوصلها. اتبع المسار حول كامل الخطوط الخارجية للشخصية حتى يصبح لديك خط خارجي موّحد. بعد الانتهاء من هذه العملية زِد حجم الخط الخارجي الجديد على 4pt واجعل جهة المحاذاة للخارج من الخيارات المتاحة في لوحة الحدود Stroke. حدّد باقي الخطوط داخل جسم الشخصية وعدّل حجم الحدود. الخطوط التي تحدّد هيكل الشخصية يجب أن تكون أكبر سماكة بينما الخطوط التي تُشكّل التفاصيل الدقيقة يجب أن تكون أقل سماكة. يجب التعامل بعناية مع النقاط التي تقع بين خطين مختلفين في السماكة. استخدم أداة التحديد المباشر Direct Selection tool لتحريك هذه النقاط بدقة إلى مواقعها الصحيحة. استخدم أداة القلم مع اختيار اللون المناسب لرسم حدود العناصر التي سنلونها عبر الشخصية بالكامل. ليس من المهم أن تكون الخطوط أنيقة ولكن المهم أن تبقى ضمن الحدود السوداء. إذا واجهت صعوبة في الرسم بسبب تحديد نقاط أساسية موجودة مسبقًا بالخطأ جرّب القيام بهذه العملية على طبقة مختلفة لتجنب حدوث ذلك. استخدم الاختصار CMD+Shift+[ لإرسال هذه العناصر الملونة تحت جميع أشكال الشخصية الأساسية وبذلك تبقى الخطوط السوداء الأنيقة فوق الخطوط الملونة. تابع العملية لتلوين جميع عناصر الشخصية بالألوان المناسبة. الجزء الذي يُشكّل ملابس الميكانيكي يجب أن تكون زرقاء فيما عدا القميص يجب أن يكون أبيض. انتهينا من تلوين الشخصية بالكامل ولكننا نحتاج إلى إضافة الظلال والإضاءة لإضفاء المزيد من الحيوية على التصميم. استخدم ذات التقنية التي قمنا بها لتلوين الشخصية وذلك لرسم أشكال أصغر بدرجة لون افتح قليلًا من الأصلية. تأكّد من تقاطع الشكل الجديد مع الأصلي مع جعل الشكل الجديد سلسًا ومتدفقًا على عكس الخطوط المتعرجة الموجودة تحت الحدود السوداء الأساسية. ليس من الضروري أن تكون الإضاءات ذات دقة علمية. لوّن نصف الساق عموديًّا بلون أفتح حيث سيساعد هذا الأمر على إضافة المزيد من العمق للشخصية. سنقوم برسم ظلال لعناصر محدّدة مثل الشاربين والقبعة عبر مضاعفة الشكل الأساسي الملوّن مع تغيير لون النسخة الجديدة إلى لون يشبه لون الجلد ولكن داكن أكثر ثم أرسل هذا الشكل الجديد أسفل الشكل القديم باستخدام الاختصار CMD+[. الظل أسفل شكل الوجه يمكن إنشاؤه عبر شكل جديد كليًّا. ارسم دائرة فوق كامل الوجه ثم قص هذا الشكل باستخدام نسخة أخرى عن الشكل تم تحريكها عموديًّا قليلًا. استخدم أداة القلم Pen tool لرسم الظلال فرديًّا على الأجزاء السفلية من الذراعين ثم تابعها عبر الجسم. استخدم درجة لون داكنة أكثر حتى تكون لون الظلال. هنا تظهر إمكانيات نظام الألوان CMYK حيث يكفي تعديل القناة K لجعل اللون داكن أكثر. أنهِ رسم الظلال عبر رسم ظل مناسب أسفل شكل الرأس على الملابس. ارسم شكلًا بيضويًّا كبيرًا باللون الرمادي ثم أرسله تحت عناصر شكل الوجه ولكن فوق عناصر شكل القميص. استخدم الاختصارين CMD+[ وCMD+] لترتيب تموضع العناصر فرديًّا. لوّن لوحة مقدمة القبعة باللون الأبيض ثم انسخها CMD+C وألصقها في المقدمة CMD+F ثم بدّل لون الحدود إلى رمادي فاتح ثم قص الجزء السفلي المتصل برقعة واقي الشمس باستخدام أداة المقص Scissors tool. سنقوم برسم صمولة على لوحة القبعة لتكون شعارًا للميكانيكي. ارسم شكلًا سُداسيًّا بسيطًا باستخدام أداة المضلعات Polygon tool ودائرة في مركز الشكل لتحقيق نتيجة ممتازة. وبهذا ننتهي من تصميم شخصية الميكانيكي. يمكن استخدام الأشكال الأساسية ذاتها لإنشاء شخصيات لطيفة. ترجمة -وبتصرّف- للمقال: Create a Simple Mechanic Character in Illustrator لصاحبه: Chris Spooner.
-
أهلًا أستاذة نورا كما تعلمين فإن التقاط صورة عن الشاشة يكون بدقة الشاشة نفسها وكل ما قمت وتقومين به من محاولات واستخدام لبعض البرامج والعمل على الفوتوشوب هو في الواقع أقصى ما تستطيعين العمل عليه، أنا شخصيًّا لا أعلم طريقة أخرى غير التي قمتِ بها ولكنني أنصحكِ باللجوء إلى أحد مراكز الطباعة المحلية في منطقتك، وسيقومون بطبع الكتاب بغض النظر عن مسألة الدقة، ولا أعتقد أن الصور ستظهر بهذا السوء بل على العكس، أعتقد أن أحدًا لن ينتبه لمسألة الدقة هذه، ربما مع بذل بعض الجهد على الفوتوشوب كما تفعلين الآن ستحلّين مشكلة الدقة في صور الأجزاء الصغيرة من الشاشة .. بالمناسبة على أي منصة تبيعين كتابك؟ أتمنى لكِ التوفيق
- 4 اجابة
-
- 1
-

-
أهلًا أخي.. هذا أمر طبيعي وهذه التشوهات التي تراها بطبيعة الحال تراها فقط عندما تحاول مشاهدة العمل بحجم 100% ولكنك لن تشعر بها عند رؤيتها بحجم 50% أو 25% على شاشة حاسوبك وتذكّر بأن حجم هذا العمل هو ثلث حجم ورقة A4 أي أنه صغير نسبيًّا وهذه التشوهات لن تظهر فعليًّا بالطباعة نظرًا لصغر حجم العمل أساسًا وهي تظهر بالتكبير فقط وهذا هو الفرق بين رسومات الفكتور التي يتميز بها الإليستريتور ورسومات الصور النقطية التي يتميز بها الفوتوشوب.. بالملخص لا تقلق فهذا أمر طبيعي وهذه التشوهات لن تكون ظاهرة للعيان عند الطباعة.. مع أنني أفضّل أن تعمل على الإليستريتور للأعمال الطباعية إلا أن الفوتوشوب يتميز بخصائص دمج ومزج وتأثيرات وإمكانات خاصة بالتلاعب بالألوان والخامات يجعله متفوقًا على الإليستريتور، فإن كان العمل الذي تقوم به لا يتطلب مثل هذه التأثيرات الخاصة فأنا أرى أنه من الأفضل أن تعمل على الإليستريتور، والمصمم البارع يطوّع جميع البرامج لخدمة الهدف النهائي، فلذلك تجد أن معظم المصممين العالميين يستخدمون عدة برامج في تصميم عمل واحد، فلا بأس من العمل على البرنامجين معًا للخروج بالنتيجة المثالية في النهاية. أتمنى لك التوفيق في عملك
- 2 اجابة
-
- 2
-

-
أهلًا أخي.. هل تبحث عن قالب جاهز مجاني مثلًا... لم لا تبحث بنفسك عبر جوجل وستجد الكثير بالتأكيد.. أما إذا كنت تريد قالبًا مميزًا واحترافيًّا وخاصًّا بك وباللغة التي تريدها فيمكنك تقديم مشروع على مستقل مثلًا وأنا متأكد بأنه ستنهال عليك عشرات العروض لتصميم ما تصبو إليه وبأفضل الأسعار.. المقصود أخي أن ما تطلبه مكانه ليس هنا، فلن يقوم أحد بعملية بحث طويلة وشاقة لأجلك، هنا مكان لطرح أسئلة عن أساليب وطرق ومشاكل تتعلق بالتصميم وبرامجه. بالتوفيق
- 3 اجابة
-
- 1
-

-
هذا يعتمد على عدة أمور إن كان التصميم غير جاهز وإنما ضمن سير العمل عليه فيمكنك أن تقدم للعميل نماذج أصغر من الحجم الحقيقي بشكل تبقى واضحة وغير مفتوحة أما إن كان التصميم جاهزًا وأردت تسليمه للعميل فعليك تسليمه بحسب الاتفاق المبرم بينكما فإما ملف مفتوح أو غير ذلك وطبعًا التعامل عبر منصات الأعمال الحرّة (حتى وإن كانت تقتطع عمولة) أفضل من التعامل المباشر حيث يتم ضمان حقوقك وحقوق العميل على حد سواء ويتم حل أي خلاف بينك وبين العميل بدل أن يخل أي طرف بالاتفاق ويخسر كلا الطرفين، فإن سلمت العميل التصميم عبر منصة من هذا النوع فسيكون مجبرًا على تسليمك المال الذي يخصك ولا يستطيع التراجع إلا لأسباب صحيحة، بينما التعامل المباشر لا يضمن حصولك على المال نهاية المطاف. بالتوفيق
-
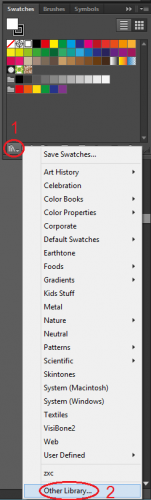
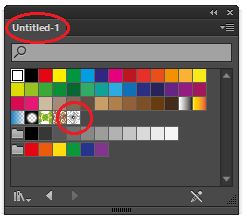
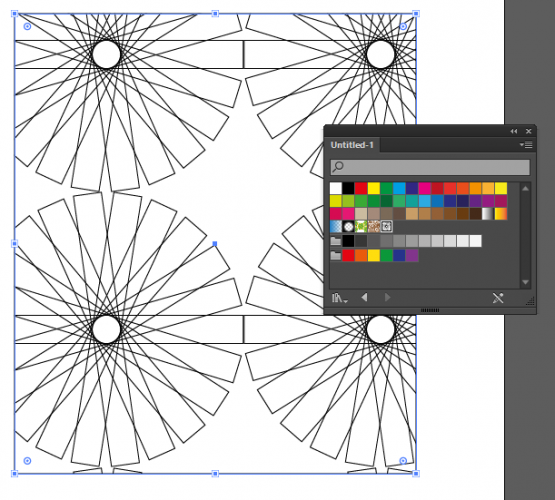
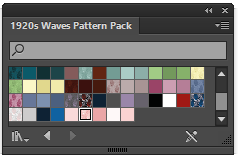
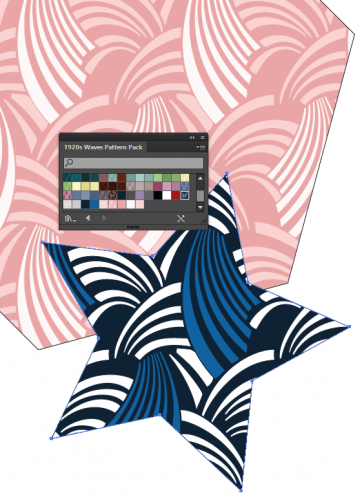
العفو أختي الكريمة هذا واجب.......... بالنسبة للباترن الجاهز لبرنامج الإليستريتور فهو متوفر بكثرة وليس عليكِ بذل الكثير من الجهد في البحث عنه عبر جوجل لتجدي الآلاف منها ولكن لتحميل هذا الباترن عليك تطبيق ولأشرح الأمر بشكل عملي أكثر سأقدّم لكِ مثالًا: حمّلي الباترن المصمم من قبل SewDesuNe في موقع Deviantart من هنا. ثم افتحي ملفك الخاص الذي تعملين عليه ثم افتحي لوحة Swatches وانقري على زر الموجود أسفل يسار اللوحة واختاري آخر خيار في القائمة ثم حدّدي الملف ai الذي قمت بتحميله لتظهر لك هذه اللوحة... واستخدمي هذه الباترن المتنوعة كما يحلو لك... أرجوا أن أكون قد وفّقت في الإجابة عن تساؤلك كما يجب هذه المرّة تحياتي
-
العفو كما تعلمين فلكل برنامج استخدامه الخاص الذي يتميز به وطبعًا إن ديزاين يمكنه التعامل وحتى تصميم الفكتور لكنه سيصبح ثقيلًا ومن الصعب العمل على تصميم فكتور مميز بواسطته. بينما على الجانب الآخر لا يستطيع الإليستريتور التعامل مع الجداول والهوامش الداخلية وأمور أخرى تتعلق بالنشر المكتبي لذلك سيتوجب عليكِ التعامل مع عدة برامج لتصميم المنتج النهائي المميز والخاص. يصمم المصممون العالميون عادة أفضل وأروع تصاميمهم بالتعامل مع عدة برامج للتصميم الواحد وسترين ذلك بوضوح في دروس كريس سبونر وفي بروفايلات وبروجكتات المصممين على بيهانس حيث يذكرون أكثر من برنامج تم استخدامه في تصميم العمل الرائع. لذلك لا ضير من تصميم الأيقونات على الإليستريتور وتصميم الصفحة النهائية للسيرة الذاتية التي تريدين العمل عليها ببرنامج إن ديزاين حيث سيمنحك هذا البرنامج خيارات وإمكانات أكثر. بالتوفيق
- 3 اجابة
-
- 1
-