البحث في الموقع
المحتوى عن 'طاولة'.
-
هناك أكثر من طريقة لتطبيق تأثير القماش أو ما يسمى في برنامج 3DS MAX بتأثير الملابس Cloth، يوجد مُعدِّل جاهز لتطبيق هذا التأثير كما يوجد طريقة أخرى باستخدام أحد الإضافات في البرنامج وهو MassFX، فهذه الإضافة تُعدّ بديلًا عن Reactor الشهير الذي تم إيقاف العمل به في إصدار 2012 من البرنامج. ولكي نفهم أكثر كيفية تطبيق هذا التأثير، سنقوم بتصميم غطاء قماشي لطاولة، هذا المثال أسهل من تطبيق لباس كامل لشخصية مثالية حيث تحتاج هذه العملية إلى الكثير من العمل والجهد لتحقيقها، أمّا في مثال غطاء الطاولة فالأمر أسهل وأبسط للفهم. سنقوم بتجربة الطريقتين ولكن أولًا افتح برنامج 3DS Studio MAX ثم سنبدأ أولًا برسم الطاولة، وبما أننا نبحث عن البساطة فلن نصمم طاولة مزخرفة أو معقّدة، بل سنرسم طاولة أساسية بسيطة مؤلفة من قاعدة سفلية أرضية وعمود حامل لجسم الطاولة الرئيسي وأخيرًا جسم الطاولة الرئيسي. تصميم الطاولة انقر على زر رسم الأسطوانة Cylinder من لوحة Geometry الموجودة عادة يمين الشاشة (ستكون هناك ما لم تقم أنت بتعديلات على مظهر شاشة البرنامج) ثم انقر على Keyboard Entry حتى تفتح هذه الخيارات ونستطيع إدخال القيم التي نريدها بدون رسم الشكل يدويًّا، ثم أدخل القيمة 20 لنصف القطر والقيمة 5 للارتفاع مع الإبقاء على الاحداثيات على 0 ثم انقر على زر Create وسيتم إنشاء أسطوانة نصف قطرها 20 وارتفاعها 5 تقع في مركز موقع العمل عند النقاط 0 لجميع المحاور. والآن سنرسم العمود الحامل لجسم الطاولة الرئيسي. وحتى نرسم بدقة متناهية سنقوم باستخدام الطريقة السابقة ذاتها، انقر على زر الأسطوانة Cylinder ثم على Keyboard Entry ثم أدخل القيمة 5 للمحور Z وبهذا يتم رسم الأسطوانة الجديدة ابتداء من ارتفاع 5 على المحور الشاقولي لأن الأسطوانة السابقة كان ارتفاعها 5 وسنُبقي بقية المحاور عند 0 للمحافظة على المحاذاة عند مركز الاحداثيات الأفقية ثم ضع القيمة 10 لنصف القطر وأخيرًا ضع القيمة 100 للارتفاع ثم اضغط Create والنتيجة كما في الصورة. ولرسم جسم الطاولة الرئيسي والذي سيوضع عليه الغطاء القماشي، مجدّدًا انقر على Cylinder ثم Keyboard Entry وهذه المرة أدخل القيمة 105 للمحور Z (من المفترض أن طريقة احتساب قيم المحاور أصبحت معلومة) والمحاور الأخرى عند 0 وسنضع القيمة 100 لنصف القطر و5 للارتفاع وأخيرًا Create. أطلق على هذا العنصر اسم “Table” حتى يكون من السهل التعامل معه فيما بعد. لابد من أنك لاحظت أن حواف جسم الطاولة الرئيسي ليست دائرية كما يجب والسبب يعود إلى قلة عدد الجوانب Sides لهذه الأسطوانة ولتعديل ذلك حدّد عنصر الأسطوانة (Table) ثم اذهب إلى لوحة المُعدّلات Modify وهناك ستجد أن عدد جوانب هذه الأسطوانة هو 18 وللحصول على استدارة مثالية وناعمة زِد هذا الرقم إلى 30. ولنضفي بعض الجمالية على جسم الطاولة سنقوم بجعل الحافة العلوية ناعمة ولكن أولًا خفّف عدد Height Segments إلى 3 بدلًا من 5 ثم حدّد هذه الأسطوانة واضغط بالزر الأيمن عليها واختر Convert To > Convert to Editable Poly من القائمة المنبثقة لتحويل هذه الأسطوانة إلى عنصر Poly. والآن انقر على زر Vertex الموجود في لوحة Modify على الجهة اليمنى ثم استخدم المنظور الأمامي Front لتحديد الصفّين العلويين من النقاط في الأسطوانة. اختر أداة تغيير الحجم ومن خلال المنظور من الأعلى Top ضع المؤشر على المحاور حتى يصبح المحورين X وY باللون الأصفر ثم اضغط بزر الفأرة واسحب للداخل قليلًا حتى تصغّر حجم الأجزاء المحدّدة. والآن حدّد الصف الأول من الأعلى فقط من نقاط الأسطوانة ثم صغّر حجمها قليلًا بنفس النسبة التي صغّرنا بها في الخطوة السابقة. سنكتفي بهذا القدر من تصميم الطاولة. طبعًا هناك ملايين الطرق لتصميم طاولات رائعة ومذهلة وبطرق احترافية، ولكننا هنا لسنا في صدد درس تصميم طاولة بطريقة احترافية إنما صممنا الطاولة لتطبيق تأثير القماش عليها وهو محور درسنا اليوم. وأخيرًا سنضع العنصر الذي سيكون الغطاء الذي سيغطي الطاولة. اذهب إلى لوحة Geometry واختر منها العنصر Plane ثم انقر على Keyboard Entry وأدخل القيمة 120 للمحور Z وبقية المحاور 0 وأدخل القيمة 250 للطول والعرض. أطلق على هذا العنصر اسم "Cover". وللحصول على نتائج جيدة يجب أن نزيد من عدد قطاعات الطول والعرض لذلك حدّد هذا الغطاء واذهب إلى لوحة Modify ثم زِد كل من Length Segs وWidth Segs إلى القيمة 25 ثم أضف مُعدل TurboSmooth لزيادة نعومة العنصر. الطريقة الأولى سنقوم أولًا بتجربة الطريقة الأولى التي تعتمد على المُعدِّل Cloth لذلك حدّد عنصر الغطاء واذهب إلى لوحة Modify واختر المُعدّل Cloth ثم انقر على Object Properties لتفتح لك نافذة خيارات العناصر المشاركة في عملية تمثيل تأثير الملابس. ستلاحظ أن العنصر Cover وهو الغطاء موجود في القائمة والآن أضِف عنصر الطاولة Table من زر Add Object، الغطاء هنا سيسقط بفعل الجاذبية نحو الأسفل ولذلك سنقوم بتحديد عنصر الطاولة حتى يسقط الغطاء عليه ويتوقف عنده وإلا فإن الغطاء سيعبر من خلال الطاولة ويسقط وكأن الطاولة غير موجودة، الأمر ذاته ينطبق على ملابس الشخصيات حيث يجب تحديد جسم الشخصية حتى تسقط الملابس عليه وإلا فإن التأثير سيفشل والملابس ستسقط أرضًا وكأن الشخصية غير موجودة. ثم اختر العنصر Cover من القائمة وفعّل الخيار Cloth من اللوحة اليمنى واختر Cotton من قائمة Presets وذلك حتى يحاكي الغطاء قماش القطن، الآن حدّد عنصر Table من القائمة وفعّل الخيار Collision Object ثم انقر OK. ولاختبار التأثير انقر على الزر Simulate وبعد الانتهاء من العمل ستكون النتيجة بهذا الشكل. الطريقة الثانية طبعًا يجب أن نبدأ من عنصر غطاء جديد لم يُطبّق عليه أي تأثير، انقر في مكان فارغ في شريط الأدوات العلوي بالزر الأيمن للفأرة واختر من القائمة MassFX ليظهر شريط أدوات MassFX الذي سنعمل عليه لتطبيق التأثير. حدّد العنصر Table الطاولة ثم انقر مطولًا على رمز الكرة في شريط أدوات MassFX لتنبثق قائمة مؤلفة من ثلاثة خيارات واختر الخيار الأخير Set Selected as Static Rigid Body ليصبح هو العنصر المُؤثّر على الغطاء. حدّد عنصر الغطاء Cover ثم انقر على شكل القميص من شريط أدوات MassFX ليتم تطبيق تأثير الملابس على عنصر الغطاء. أبقِ الغطاء محدّدًا ومن لوحة Modify نجد المعدّل الجديد mCloth، ابحث في خصائصه في الأسفل عن Physical Fabric Properties واضغط على الزر Load واختر بعدها من النافذة التي ستفتح الخيار Cotton ثم اضغط Load ثم عُد إلى نفس الخصائص وفعّل الخيار Use Orhto Bending بدون تغيير أي قيم موجودة. الآن اضغط على الزر Start Simulation من شريط أدوات MassFX والذي يشبه شكل زر التشغيل Play لتبدأ عملية المحاكاة ويتم تطبيق التأثير. الخاتمة هذه خارطة الطريق لتطبيق هذا التأثير، ويوجد العديد من التعديلات التي يمكن أن نطبّقها على هذا التأثير كنوعية القماش ومدى تأثّره بالجاذبية أو بالرياح ويمكن استخدامه لصنع الأغطية والأعلام والملابس و....الخ. ومع وضع اللمسات الأخيرة من الخامات والمواد والاضاءة والموقع المحيط وغيرها من الأمور سنحصل على نتائج مثالية ومذهلة. هذا فيديو يظهر عملية المحاكاة وتطبيق التأثير. وهذه بعض التطبيقات العملية الاحترافية لهذا التأثير.
- 1 تعليق
-
- 4
-

-
- ثري دي ماكس
- غطاء
- (و 6 أكثر)
-
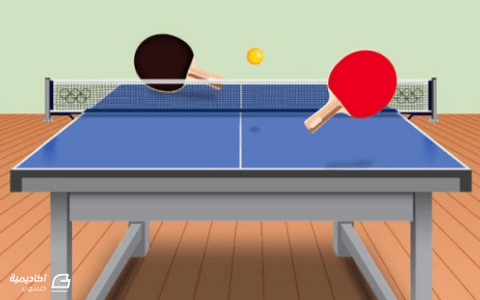
في هذا الدّرس سنتعلّم طريقة رسم طاولة Ping Pong، بالإضافة إلى رسم المضرب والكرة باستخدام برنامج أدوبي إليستريتور، حيث سنقوم باستخدام كلاً من: أداة المستطيل، أداة Pen Tool، التدرّج اللوني Gradients، أداة Pathfinder لرسم الأشكال الرئيسية، خاصية distort، وكذلك بعض التأثيرات. فتح ملف جديد1. نقوم بتشغيل برنامج Adobe Illustrator، ونضغط (Ctrl + N) لفتح ملف جديد ثمّ نختار الإعدادات التَّالية: الأبعاد: 700px*800px.الدّقة: 72ppi.نمط الألوان: RBG.ونتأكد أن الخاصيّة Align New Objects to Pixel Grid لا توجد أمامها علامة، ثم نضغط OK: رسم الأشكال الرّئيسيّة:2. نضغط على الحرف (M) من لوحة المفاتيح ونرسم مستطيلين: الأوّل: 670px 32px.والثّاني: 636px 20px.نقوم بتحديدهما ثم نتبع المسار التّالي (Window > Align)، نضغط على Horizontal Align Center، ثمّ Vertical Align Bottom، بعدها نملأ المستطيل الأوّل باللون: R=63, G=63, B=65 أما المستطيل الأخر نحدد له اللّون: R=133, G=133, B=133 3. نرسم مستطيل 670px127px، ونضعه فوق الشّكلين السابقين كما يظهر في الصّورة. الآن، وباستخدام أداة التّحديد (A) نضغط على النقطة العلوية اليمنى للمستطيل الجديد ونسحبه بـ 160px إلى اليسار، بعدها نقوم بنفس الخطوة للنقطة العلوية الموجودة على اليسار لكن مع سحبها 160px إلى اليمين. أخيرًا، نختار له التدرج اللوني (gradient linear) كما يظهر في الصور التّالية: 4. نحدد الشكل الذي قمنا بتصميمه في الخطوة الثالثة ثم نتبع المسار التالي: Object > Path > Offset Path نحدّد قيمة Offset بـ "3px-" ونضغط على OK، ثم نستبدل لون الشكل الجديد بـ: R=87, G=122, B=190. 5. حتى نضيف بعض التفاصيل لمساحة طاولة Ping Pong، نقوم أوّلا برسم مسار أفقي باستخدام أداة Line Segment Tool (\) كما يظهر في الصورة، ونحاول أن نجعله غير ملون مع تحديد قيمة "stroke" بـ 1px ولونه بـ (R=65, G=97, B=126)، بعدها نضيف شكلين آخرين ونختار لهما اللون الأبيض (R=227, G=225, B=223) كما يظهر في الصورة الثانية والثالثة: 6. باستخدام أداة المستطيل (M) نرسم مستطيلا مقاسه "500px 42px" ثم نقوم بسحبه أسفل الشكل السّابق، وملئه باستخدام "gradient" كما هو موضّح في الصورة الثانية. 7. الآن نقوم بتصميم أرجل الطاولة، باستخدام أداة المستطيل مرة أخرى نرسم مستطيلين الأول مقاسه "24px 300px" والثاني "7px 300px"، نضعهما في المكان المخصص (كما يظهر في الصورة). باستخدام أداة التحديد (A) نقوم بتحديد النقطة العلوية والسفلية للجهة اليمنى للمستطيل الأحمر ونسحبهما للأعلى بـ 13px. ثم نطبق خاصية "gradient" على الشكلين الجديدين كما هو موضح في الصورتين الرابعة والخامسة، أخيرا نقوم بتحديد الشكلين ونضغط (Ctrl +[) مرة واحدة لوضعهما خلف الشكل الذي قمنا بعمله في الخطوة السابقة 8. نحدد الشكلين الذين قمنا بتصميمهما في الخطوة السابعة ثم نتبع المسار التالي: Object > Transform > Move نختار الإعدادات كما تظهر في الصورة ونضغط على Copy، الآن وباستخدام أداة التحديد (A) نقوم بتحديد النقاط العلوية الأربعة للشكلين ونسحبهم للأسفل بـ 60px. بعدها نقوم بتحديد الشّكل الجديد ونغير خاصية "gradient" كما يظهر في الصورة ثم نحدد الشكلين ونضغط (Ctrl +Shift + [) لوضعهما في الجهة الخلفية 9. نستخدم أداة (Pen Tool (p لرسم شكلين كما في الصورة، ونختار للأول اللّون (R=167, G=169, B=172) وللثاني (R=128, G=130, B=133)، نستمر في استعمال أداة Pen Tool لرسم مسارين (لاحظ الصورة) حيث نلغي اللون و نختار قيمة stroke:1px واللون (R=188, G=190, B=192). بعدها نقوم بتحديد الأشكال الأربعة ونضعهم خلف الأرجل الأمامية للطاولة 10. نقوم بتحديد جميع الأشكال التي قمنا بتصميمها ابتداء من الخطوة السابعة ونضعهم في طبقة واحدة عن طريق الضغط على (Ctrl + G)، ثم نتبع المسار التالي: Object > Transform > Reflect نحدد Axis بـ Vertical ونضغط Copy. نسحب النسخة التي قمنا بإنشائها إلى اليمين مع الضغط على Shift في نفس الوقت: 11. الآن نقوم بتصميم الشبكة، نرسم مستطيل مقاسه 50px3px بعدها وباستخدام أداة (Pen Tool (P نرسم الشكل مثل الذي في الصورة الثانية، نحدد كِلا الشكلين ونختار اللون R=9, G=7, B=56. 12. باستخدام أداة Polygon Tool نرسم شكلا مقاسه 8px 6px ثم نقوم بتحديده ونتبع المسار التالي: Object > Transform > Scale نختار "Non-Uniform" ونضع القيمة: 18 للخاصية Vertical. 13. باستخدام أداة المستطيل وأداة التحديد (A)، نرسم ثلاثة أشكال كما في الصورة أما بخصوص الألوان فنختار التدرج اللون كما يظهر أيضا في الصورة: 14. نرسم مستطيل ( 7px 57px) وباستخدام أداة (+) Point Tool نضيف نقطة في الحافة السفلية للمستطيل، نستمر في تحديد النقطة ونضغط على زر Convert selected anchor points to smooth من شريط الخصائص، ثم نقوم بتحريكه قليلا للأسفل، بعدها نستخدم التدرج اللوني لملأ الشكل كما يظهر في الصورة: 15. باستخدام أداة (Pen Tool (P نرسم شكلا نختار له اللون (R=9, G=7, B=56)، بعدها نقوم بتحديد جميع الأشكال التي قمنا بعملها بداية من الخطوة 12 ونضعهم في طبقة واحدة (Ctrl + G) ثم نضع الشكل في مكانه المخصص كما يظهر في الصورة: 16. نرسم مستطيلين ونحدد للأول اللون R=9, G=7, B=56 والثاني R=241, G=242, B=242، ثم نضع جميع الأشكال ابتداء من الخطوة11 في طبقة واحدة (Ctrl + G). نقوم الآن بعمل الجهة المقابلة وذلك بتحديد الشكل الأخير، واتباع المسار التالي: Object > Transform > Reflect نحدد الخاصية Axis بـ: Vertical ونضغط على COPY. ننقل الشكل إلى الجهة اليمنى ولا ننسى الضغط على Shift في نفس الوقت. 17. نقوم الآن بتصميم الشبكة وذلك برسم مستطيلين، نحدد اللون R=241, G=242, B=242 للمستطيل الأول واللون R=0, G=42, B=95 للمستطيل الآخر. الخطوة التالية هي اتباع المسار التالي: Effect > Stylize > Drop Shadow وتحديد القيم الموضحة في الصورة 18. نرسم مستطيلا مقاسه 544px 38px بعدها وباستعمال الاداة (\) Line Segment Tool نقوم برسم خط افقي طوله 544px ونحدد قيمة stroke بـ 0.5px واللون R=35, G=31, B=32، ننسخ الخط عدة نسخ ونضعها كما في الصورة: 19. نستمر في استخدام أداة (\) Line Segment Tool لنرسم خط عمودي طوله 40px أما stroke نحدد له القيمة: 0.5px واللون: R=35, G=31, B=32، نقوم بعمل نسخة للخط ثم نضعهما في المكان الموضح في الصورة بعدها نحدد كلا الخطين ونتبع المسار التالي: Object > Blend > Blend Option. نحدد القيم كما في الصورة ونضغط OK. الآن نتبع المسار التالي: Object > Blend >Make (اختصاره Ctrl +Alt +B) نحدد الشكل الذي تحصلنا عليه ونختار Object > Expand ونضغط OK. الخطوة التالية هي اتباع المسار التالي: Object > Ungroup، ثم نحدد الخط الافقي الذي قمنا بعمله في الخطورة 18 ونغير قيمة stroke إلى 2px. الآن نقوم بحذف المستطيل الازرق والذي قمنا بعمله في الخطوة 18. 20. نضغط على (Shift +R) لاستخدام الأداة Warp Tool ثم نضغط عليها مرتين ونقوم بتعديل الخصائص كما يظهر في الصورة. الآن وباستخدام نفس الأداة Warp Tool نضغط على الشبكة لعمل التأثير الموضح في الصورة. نقوم بجمع كل الأشكال ابتداء من الخطوة 18 بالضغط على (Ctrl +G) ونضعه في المكان الذي يظهر في الصورة الثالثة. أخيرا نضع الشكلين الذين قمنا بعملها في الخطوة 17 في الخلف. 21. لإضافة بعض التفاصيل للشبكة، نقوم أولا برسم 5 دوائر ( 13.5px 13.5px) ونقوم بترتيبها كما في الصورة ثم نضغط على (Ctrl +G) بعد تحديدها، الآن نحتاج لعمل نسخة منه (Ctrl +C, Ctrl +F) ونضع كلا الشكلين على الشبكة كما في الصورة: 22. نرسم مستطيلا مقاسه 15px 58px، ننسخه ونضع الشكل الاول والثاني فوق الطاولة كما في الصورة، نحدد كلا المستطيلين ونقوم بملئهما باستخدام التدرج اللوني linear gradient نستمر في تحديد الشكلين ونتبع المسار التالي: Effect > Blur > Gaussian Blur نحدد قيمة Radius بـ 4px. ونضع الشكلين الناتجين في طبقة واحدة (Ctrl +G): 23. نحدد الشكل الذي قمنا بعمله في الخطوة 3 ثم نضاعفه (Ctrl +C, Ctrl +F) ونضع النسخة في الواجهة، نحدد الشكلين (بالضغط المستمر على SHIFT) ونحاول أن نضع جميع الأشكال التي قمنا بعملها في الخطوة 22 في طبقة واحدة ثم نقوم باتباع المسار التالي: (Object > Clipping Mask > Make (Ctrl +7 24. أنهينا تصميم طاولة (ping pong) سيكون شكلها كالتالي: تصميم المضرب (Ping Pong Paddle)25. نرسم دائرة (L) مقاسها 93px 100px، بعدها نرسم مستطيلا (M) مقاسه 19px 63px نضعه مع الدائرة كما في الصورة: 26. نحدد النقطة العلوية اليسرى للمستطيل ونسحبها لليمين بـ 2px، ثم نسحب النقطة العلوية اليمنى لليسار بـ 5px، الآن نحدد الشكلين معا ونفتح Pathfinder من القائمة Window ونضغط على Unite كما هو موضح في الصورة: 27. نختار الأداة (+) Add Anchor Point Tool، ونضيف نقطتي ارتكاز (النقطتين باللون الأزرق) ثم نحدد النقطة (التي باللون الأسود) باستعمال أداة التحديد (A) ونقوم بتحريكها بالإضافة إلى النقطتين اللتين باللون الأزرق حتى نحصل على الشكل الموجود في الصورة: 28. نحدد الشكل الذي تحصلنا عليه، ونضغط مرتين على أداة Reflect Tool ثم نختار (Axis: Vertical ) ونضغط على COPY. نحدد الشكلين معًا ونختار الخاصية Unite من Pathfinder: 29. باستخدام أداة التحديد (A) نقوم بتحديد النقطتين الموضحتين باللون الأسود ونحذفهما، بعدها نضيف نقطة أخرى باستخدام أداة (+) Add Anchor Point Tool والتي باللون الأزرق، ثم ومن شريط الخصائص نتختار "Convert selected anchor points to smooth" ونقوم بتحريك النقطة الجديدة إلى الأسفل قليلا. أخيرا نختار اللون (R=255, G=250, B=228) للشكل الجديد. 30. ننسخ الشكل الذي تحصلنا عليه في الخطوة السابقة عن طريق الضغط على (Ctrl +C, Ctrl +F)، ثم نحدده ونقوم بإضافة نقطتين (موضحة في الصورة باللون الأحمر) بعدها نحذف جميع النقاط التي تظهر في الصورة باللون الأسود. أخيرا نقوم بتلوين الشكل باستخدام خاصية gradient: 31. نحدد الشكل الذي قمنا بإنشائه ثم نتبع المسار التالي: Object > Path > Offset Path، نحدد قيمة Offset بـ 8px ونضغط OK بعدها نغير لون الشكل الجديد إلى R=237, G=0, B=44 نتبع المسار التالي Effect>blur>Gaussian Blur ونختار القيمة 4px: 32. نرسم دائرة مقاسها 2px 2px ونطبق عليها التدرج اللوني (gradient) كما في الصورة، نقوم بتحديدها ونتبع المسار التالي: Object > Transform > Move نحدد الإعدادات كما تظهر في الصورة ونضغط على copy، من لوحة المفاتيح نستخدم الاختصار (Ctrl +D) لإضافة عدة نسخ للشكل بعد ذلك نجمعهم في طبقة واحدة (Ctrl +G). 33. نحدد الشكل الذي تحصلنا عليه في الخطوة السابقة ونتبع المسار التالي: Object > Transform > Move نغير القيم كما تظهر في الصورة ونغط copy، نستخدم الاختصار (Ctrl +D) لعمل عدة نسخ و التي نقوم بجمعها في طبقة واحدة (Ctrl +G): 34. نحدد الشكل الأخير ونقوم بوضعه فوق المضرب، بعدها نقوم بمضاعفته (Ctrl +C, Ctrl +F) ونسحب النسخة الجديدة للأسفل مع الضغط على shift. نحدد النسخة الجديدة ونتبع المسار التالي: Object > Clipping Mask > Make 35. نستخدم أداة pen tool لرسم الشكلين الموضحين في الصورة، بعدها نطبق عليهم خاصية التدرج اللوني (linear gradient): 36. باستخدام أداة الخط (\) Line Segment Tool نرسم خط عمودي عرضه 2px، نحدد لون stroke بـ: (R=255, G=255, B=255) نقوم بعمل نسخة للخط مع تغيير خصائص stroke إلى : 0.5px و اللون R=207, G=186, B=188 37. نقوم باستخدام أداة Rounded Rectangle Tool ونرسم شكلا حسب المقاسات التي تظهر في الصورة، ثم نختار اللون R=233, G=215, B=230. ننسخ الشكل ونغير لونه إلى R=246, G=251, B=238، ثم نسحبه قليلا كما يظهر في الصورة: 38. نحدد جميع الأشكال التي قمنا بعملها ابتداء من الخطوة 25 ثم نجمعها في طبقة واحدة (Ctrl + G) فنحصل على الشكل النهائي للمضرب: 39. ننسخ المضرب (Ctrl +C, Ctrl +F) ونقوم بتغيير لون النسخة إلى الأسود مع تصغيره قليلا: 40. نحدد المضرب الأحمر ونتبع المسار التالي: Object > Transform > Rotate، ثم نحدد قيمة الزاوية ب-50 درجة ونغير مكانها كما في الصورة، نتبع نفس الخطوات بالنسبة للمضرب الأسود لكن مع اختيار قيمة الزاوية 70 درجة ونضعه خلف الشبكة: 41. نحاول جعل الشكل الذي تحصلنا عليه أكثر واقعية، نضيف الظل عن طريق رسم مسار باستخدام أداة Pen Tool تحت المضرب. نحدد قيمة stroke ب: 2px و(R=35, G=31, B=32) بعدها نضيف التأثير Gaussian Blur ونحدد قيمته بـ 4px: رسم الكرة (Ping Pong ball)42. نرسم دائرة مقاسها 24px 24px ونطبق عليها التدرج اللوني (radial gradient) كما يظهر في الصورة: 43. نرسم 3 دوائر (R=255, G=255, B=255) ونقوم بوضعهم على الشكل السابق كما في الصورة، نختار أكبر واحدة ونطبق عليها التأثير ( Gaussian Blur) بـ 1px، نقوم بعد ذلك بتجميع الأشكال التي قمنا بإنشائها في الخطوة 42 ونضعهم في طبقة واحدة (Ctrl + G) ثم نضع الكرة وسط الطاولة كما يظهر في الصورة: 44. نقوم بإضافة تأثير الظل للكرة عن طريق رسم دائرة مقاسها 20px 10px ونختار اللون (R=0, G=0, B=0) ، نختار التأثير Feather ونحدد قيمته بـ 5px ثم نخفف Opacity إلى 30% 45. نحصل على الشكل التالي: إضافة تأثير "الظل Shadow " للطاولة46. باستخدام أداة "Pen Tool" نرسم شكلا مثل الذي في الصورة نختار له اللون R=0, G=0, B=0 نضيف التأثير Gaussian Blur قيمته 15px ونضع قيمة Opacity: 50%. 47. نستخدم أداة Pen Tool مرة أخرى لرسم مستطيلين أسفل الطاولة ونحدد لهما اللون R=0, G=0, B=0، نطبق عليهما التأثيرGaussian Blur قيمته 5px، ثم نحدد قيمة Opacity : 50%. نحدد الأشكال الثلاثة الأخيرة ونحاول وضعهم في الخلف (Ctrl +Shift +[)، وأخر خطوة نقوم بها هي تجميع كل الأشكال التي قمنا بتصميمها بداية من الخطوة2 (Ctrl + G): تصميم أرضية خشبية48. باستخدام أداة المستطيل نرسم مستطيلا مقاسه 84px 587px نضيف له خاصية التدرج اللوني linear gradient، بعد ذلك نحدد قيمة stroke بـ 1px ونختار اللون (R=150, G=62, B=0) . نقوم بنسخ الشكل عدة مرات ونرتب النسخ بالطريقة التي تظهر في الصورة الثالثة مع تجميعها في طبقة واحدة (Ctrl +G): 49. نحدد الشكل السابق ثم نتبع المسار التالي: Effect > Distort & Transform > Free Distort، بعدها نحاول أن نسحب الزاوية العلوية الموجودة في اليسار إلى اليمين والزاوية العلوية الموجودة على اليمين إلى اليسار: 50. نقوم بوضع تصميم الطاولة فوق تصميم الارضية كما في الصورة: 51.الآن سنضيف خلفية جميلة للتصميم وذلك برسم مستطيل مقاسه 700px 288px، نقوم بملئه باللون R=209, G=226, B=193 ثم نضعه خلف التصميم: أنهينا التصميم وهذه هي النتيجة: ترجمة -وبتصرّف- للدّرس How to Create a Ping Pong Table in Adobe Illustrator لصاحبه Bao Nguyen.
- 1 تعليق
-
- ping pong
- illustrator
-
(و 2 أكثر)
موسوم في: