البحث في الموقع
المحتوى عن 'صورة'.
-
قد يبدو أنّه من السهل اختيار صورة غلاف لحسابك/حسابك شركتك على فيسبوك، مع ذلك يبدو الأمر صعبا في نفس الوقت. إذ يجب عليك اختيار صورة واحدة؛ أي فرصة واحدة لخلق انطباع جيّد، وفرصة واحدة لنقل مشاعر مُحدّدة. إذا كيف يمكنك اختيارها؟ عندما يزور الناس صفحتك، ستكون صورة الغلاف هي أول ما يُنظر إليه، ولهذا السبب من المهم أن تخلق الصورة أفضل انطباع ممكن، وتنقل الشيء الذي تهدف إلى إيصاله بالضبط. سأقوم في هذا المقال بمساعدتك في معرفة أفضل طريقة للحصول على أقصى فائدة من صورة الغلاف لحسابك على فيسبوك. سنبدأ أولا بالأساسيات، وهي حجم الصورة المثالي: وفقا لفيسبوك، إنّ صورة الغلاف ذات الحجم المثالي هي بعرض 815 بكسل وطول 315 بكسل. حتّى أنّه يوفر مخططا رائعا يوضّح لك الأبعاد بالضبط حول صورة ملفك الشخصي بحيث تتناسب صورة الغلاف بصورة مثالية حول صورة ملفك الشخصي، ولا تتم تغطية المعلومات الضرورية في صورة الغلاف. كيف تنشئ صورة الغلاف بطبيعة الحال، ليس كل مستخدمي فيسبوك من المصممين، لكنّ ذلك لا يعني عدم اختيار صورة غلاف جميلة وجذابة. فيما يلي بعض خيارات إنشاء صورة الغلاف: صورك الخاصة يجب أنّ تعبّر صورة غلاف فيسبوك عن شخصيتك أو عن شركتك، فلمَ لا تستخدم صورك الخاصة التي تمثلك؟ على سبيل المثال، صورة الغلاف الخاصة بحسابي هي صورة لكابينة شرطة زرقاء التقطتها عندما زرتُ سكوتلاندا. باستخدام هذه الصورة أقوم بمشاركة لمحة عن شيء من اهتماماتي، Doctor Who*، وعلى أمل أن يفهم المعجبون معنى الصورة ويشاركونني نفس الاهتمام أيضا. Doctor Who*: هو برنامج خيال علمي بريطاني يسافر فيه الدكتور Who عبر الزمان والمكان باستخدام تلك الكابينة الزرقاء. مواقع الصور إن لم تكن لديك صورا ترغب في مشاركتها، بإمكانك استخدام أحد الصور الجميلة من مواقع الصور. لقد قمنا من قبل بنشر مقال يُعتبر المرجع الشّامل لاختيار الصّور يمكنك العثور فيها على الصورة المثالية للغلاف. من المواقع التي أفضلها في البحث عن الصورة الجميلة هي Unsplash و Pixabay. كما أود توصيتك بتحرير/تحسين الصورة التي اخترتها باستخدام أحد التطبيقات مثل Pablo أو PicMonkey لإضافة لمسة شخصية على الصورة. ويمكنك تحسين الصورة أكثر بإضافة اقتباسك المفضل على الصورة، مثلا. هناك بعض الاقتباسات الرائعة التي يوفرها Pablo يمكنك الاختيار من بينها. كيف تختار صورة الغلاف الآن أصبحت تعرف كيف تُنشئ صورة الغلاف، يبقى السؤال هو أي نوع من الصور يجب أن تختار؟ وهل هناك صور تعمل بشكل أفضل من غيرها؟ لنتحرّ الأمر. أفضل الممارسات في البداية لنناقش بعضا من أفضل الممارسات فيما يتعلّق بصورة الغلاف لحساب فيس بوك. لقد وضعت Hubspot و fusion farm قائمة رائعة من الأمور التي يجب فعلها، وأخرى يجب تجنّبها عندما يتعلّق الأمر بصور الغلاف، فيما يلي بعض من أبرزها: اتبع تعليمات فيسبوك الخاصة بصور الغلاف. راعِ متطلبات الأبعاد الخاصة بفيسبوك (815x315 بكسل). اختر صورا عالية الجودة. استخدم العناصر المرئية بشكل أساسي (أي ركّز غالبا على استخدام الصور مع نصوص قليلة أو بدونها). لا تُخفِ المحتوى خلف صورة الملف الشخصي. قم بمحاذاة العناصر في صورة الغلاف بصورة صحيحة. ليكن تصميم صورة الغلاف مكمّلا لنمط بقية العناصر في الصفحة. استخدم صورة أصلية وفريدة ذات صلة بعلامتك التجارية. ما هو نوع الصور التي تجذب الناس هذه بعض العناصر التي تجعل الصور قابلة للمشاركة: العاطفة: الصور التي تجعل الناس يشعرون بشعور محدد، وتقودهم إلى اتخاذ إجراء محدد. الصِلة: الصور التي تتضمن شيئا يتناسب مع اهتمامات جمهورك. الألوان: انتقاء الألوان المناسبة التي ستؤدي إلى الكثير من المشاركات. تنسيق النصوص Typography: اختيار نوع الخط المناسب الذي من شأنه أن يجعل رسالتك واضحة. الوسوم والنصوص: ابحث عن الكلمات المناسبة التي ستقود جمهورك إلى التفاعل. يمكن تطبيق هذه العناصر على صور الغلاف أيضا لكي تجعل الناس يشعرون بطريقة محددة أو يتخذون إجراء محدد عندما يزورون صفحتك. على سبيل المثال، تستخدم كوكاكولا لون العلامة التجارية المعروف عالميا، الأحمر، كخلفية مع كلمة واحدة بسيطة "Happiness" (سعادة) باستخدام خط جميل مصنوع من قصبة الشرب. وبالطبع أملهم هو جعل الناس يشعرون بالسعادة عندما يفكرون بكوكاكولا، و/أو للإيحاء إلى عقول الناس بأنّ شرب الكوكاكولا يعني السعادة. الصورة بسيطة ومؤثّرة! أين ينظر الناس؟ قد يكون من المثير للاهتمام الاطلاع على بعض دراسات تعقّب العين عندما تختار صورة الغلاف المثالية. من الأمور المثيرة للاهتمام التي وجدتها في إحدى مقالات Kissmetrics حول هذا الموضوع هو فكرة "الإشارات الموجّهة". لقد وجد أنّه عندما ترغب في جذب الانتباه إلى عنصر معيّن في صورة ما، يمكنك استخدام إشارات بصرية، مثل نظرة شخص يحدّق بذلك العنصر، لتوجيه نظر المشاهدين إلى الشيء التالي الذي يجب النظر إليه. وهذه من الطرق المثيرة للاهتمام لاستخدام نظرة شخص في صورة الغلاف لحسابك على فيسبوك. من الأمور الأخرى التي وجدتها دراسات Kissmetrics والتي تستحق استخدامها هو تضمين عنصر بارز في صورة الغلاف، ويجب أن يكون هذا العنصر هو المهم وهو الذي يدعو إلى اتخاذ إجراء ما. تُخبر صورة الغلاف للصفحة الخاصة بشركة PlayStation الناس بأنّ لعبة Call of Duty Black Ops III متوفرة حاليا، وبالتالي هي تُعلمهم بوضوح أنّ بإمكانهم القيام بشرائها الآن. كما يقوم Danny Brown بالترويج لكتابه ويدعو الناس إلى شرائه من خلال صورة الغلاف. التفكير خارج الصندوق تُعتبر صورة الغلاف من الوسائل الرائعة للتعبير عن نفسك/شخصيتك، وهي أيضا وسيلة لتكون بارزا عندما يزور الناس صفحتك. فيما يلي بعض الطرق الأصلية لاستخدام صورة الغلاف (بعضها مستوحاة من مقال Fishpond) اربط صورة الحساب بصورة الغلاف. غيّر صورة الغلاف حسب المناسبات الخاصة، الأحداث، عروض المبيعات، أو الأعياد. استخدم صورة الغلاف لتوجيه الناس إلى موقعك. مصدر الصورة استخدم صورة الغلاف لتوجيه الناس إلى عرض خاص. اطلب من المعجبين أن يسجلوا إعجابهم Like بصفحتك. اطلب من المعجبين أن يقوموا بمشاركة صفحتك. قم بإدراج بعض العناصر غير المباشرة (أو المخفية Easter Eggs) التي توجه المعجبين إلى عروض مجانية مميزة أو أحداث مميزة. أمثلة على بعض صور الغلاف الجيدة بعد أن تعرّفت على طرق اختيار صور الغلاف، إليك بعض الأمثلة على بعض الصفحات التي اختارت صور مثالية وجذابة للغلاف، ونأمل أن تجد فيها بعض الإلهام. مصدر الصورة خاتمة قبل أن أختم المقال، لدي صورة غلاف أخيرة أود مشاركتها معكم، وهي صورة غلاف حساب Buffer على فيسبوك. لقد أردنا من خلال الصورة أن نعكس ماهيّة Buffer وأنّه لا يساوي شيئا بدون الناس الذين يقفون وراءه. إنّ فريقنا هو جزء لا يتجزأ من Buffer، ولذلك من المنطقي أن يحتلوا منطقة صورة الغلاف المهمة تلك. كما أنّ الصورة تعطي تقديرا للشركة التي يمكن للناس أن يتواصلوا معها، وأن يفهموا مدى أهمية المجتمع بالنسبة لنا، هذه الصورة هي حقا خيار مثالي! ماذا عنك؟ كيف تستخدم صورة الغلاف لحسابك؟ هل لديك أية نصائح أو اقتراحات عمّا يمكن أن يجعل الصورة جيدة؟ نودّ أن نسمع جميع أفكارك وآرائك من خلال التعليقات لكي نتمكن جميعنا من إنشاء أفضل صورة غلاف على الإطلاق. ترجمة -وبتصرّف- للمقال The Ideal Facebook Cover Photo Size And How To Make The Most of It لصاحبته: Sandrine Sahakians.
-
إضافة صورة كخلفية لموقع ووردبريس قد تبدو فكرة بسيطة، لكنّها ليست كذلك، خصوصا إن لم يكن القالب الذي تستعمله يدعم هذه الخاصية. ألن يكون من الرائع أن تظهر صورة الخلفية على الشاشة كاملة (full-screen)؟ بالتأكيد سيكون من الجيد التوفر على صور خلفية مختلفة لكل تصنيف (category)، ماذا عن استعمال الصورة البارزة في كل تدوينة (featured image) كصورة خلفية؟ سنتطرّق إلى كل هذه الجوانب في هذا المقال. قبل أن تبدأ فكر مليا في الصور المتوافرة لديك يمكن أن يكون لاستعمال الصور الخلفية مجموعة من التأثيرات الإيجابية على موقعك كتحسين الجانب الجمالي للموقع إضافة إلى بناء العلامة التجارية (branding) بشكل ذكي وسلس. يساعد استعمال صورة خلفية مناسبة كذلك على إعطاء تلميحات حول محتوى الموقع وطبيعة المواضيع التي يتطرق لها. لا يمكنك أن تستعمل أي صورة كيفما كانت كخلفية لموقعك، من المهم جدا أن تقوم باختيار الصور بعناية كبيرة خصوصا من ناحية تحديد الحجم المناسب. قبل إضافة صورة كخلفية عليك أولا أن تطّلع على إحصائيات موقعك، وبالأخص أحجام الشاشات الخاصة بالمستخدمين ما سيعطيك فكرة مجملة عن أحجام الصور التي يجب أن تستعملها. تثبيت الملحقات هنالك ملحقان تحتاج إلى تثبيتهما للحصول على صور خلفية تعمل بشكل جيد على موقع ووردبريس: Background Images: يقوم هذا المُحلق من إضافة دعم قالبك لصور الخلفية، كما يعمل على توليد رابط URL المناسب من أجل عرض الصفحة. WPCustom Category Image: يعمل هذا الملحق على إضافة صور بارزة (featured images) للتصنيفات (categories)، لا تحتاج إلى تثبيته ما لم ترغب في تغيير صورة الخلفية لكل تصنيف على حدة. الآن بما أنك قمت بتثبيت الملحقات لنقم بإضافة بعض الصور الخلفية. إضافة صورة خلفية عامة يتم توفير إمكانية إضافة الصور الخلفية من خلال خيار تخصيص الخلفية الخاص بالقالب، لا تدعم كل القوالب هذه الخاصية، هنا يأتي دور ملحق background images لإضافة هذا الدعم، ما يعني أيضا إضافة فئة class custom-background إلى وسم body. يمكنك إعداد صورة خلفية إما من خلال Appearance < Background (على يسار الصورة أسفله) أو من خلال مخصص القالب theme customizer (على يمين الصورة أسفله). أيا كانت الطريقة التي اخترت اتباعها عليك باستعمال الإعدادات التالية: Position (الموقع): center (الوسط) Repeat (التكرار): no repeat (لا تكرار) (لا تبدو الخلفيات جيدة إذا كان هناك تكرار) Attachment (الارتباط): fixed (ثابت) Background Color (لون الخلفية): أترك الخيار كما هو إضافة صورة خلفية خاصة بكل تصنيف (Category) إن كنت تريد استخدام صورة خلفية خاصة بتصنيف معين فستحتاج إلى تثبيت ملحق WPCustom Category Image الذي سيسمح لك بإضافة صورة خاصة لكل تصنيف. بمجرد قيامك بتثبيت الملحق اذهب إلى Posts < Categories، اختر التصنيف التي تريد (category) وسترى زر Add Image الذي سيسمح لك باختيار صورة موجودة في Media Library أو رفع صورة جديدة. إعداد ملحق Background Images بعد أن قمت بتحديد صورة خلفية عامة وأيضا تخصيص صور خلفيات لكل تصنيف أصبحت الآن جاهزا لإعداد كيفية عمل صور الخلفية على موقعك. من لوحة التّحكم اذهب إلى Appearance < Background Images للذهاب إلى صفحة الإعدادات الخاصة بالملحق، لنتطرق إلى الخيارات واحدة بواحدة. تتوفر لك فقط أربع إعدادات للتحكم الكامل في صور الخلفيات: Display background on home page only (عرض الخلفية في الصفحة الرئيسية فقط) ستعمل هذه الخاصية على حصر استخدام صورة الخلفية في الصفحة الرئيسية فقط، ما يعني إهمال الخيارات الخاصة بالمنشورات والتّصنيفات. Make images fullscreen (ظهور الصور على الشاشة كاملة) رغم أن ظهور صور الخلفية على الشاشة كاملة (حتى وإن تطلب الأمر تمديدها) يعتبر أمرا أساسيا إلا أنه يمكنك التحكم في الأمر أيضًا. إن فعّلت هذا الخيار سيقوم الملحق بإدخال شيفرة CSS التالية التي تضمن أن صورك تظهر على الشاشة كاملة بغض النظر عن جهاز أو حجم شاشة المستخدم: body.custom-background { -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } من الجدير بالذكر أننا نستعمل CSS3 هنا، لذا فإن الزوار الذين يستخدمون متصفحا قديما مثل IE8 أو أقدم ستظهر لهم الصور بالشكل العادي. Using featured image on posts (استعمال الصور الخاصة بالمنشورات) إن فعّلت هذه الخاصّيّة سيتم استعمال الصورة الخاصة بالمنشور كخلفية عوض صورة الخلفية العامة. إذا أردت استخدام هذه الخاصية فعليك التّحقّق من أن الصور التي تستخدمها في المنشورات كبيرة كفاية لتُسْتَخْدَمَ كصور خلفية، إن كانت كبيرة جدا فلا بأس بذلك لأنه سيتم تغيير حجمها لاستعمالها كصور خاصة بالمنشور. سيكون هذا الخيار مُعطّلا في حال ما إذا كان القالب الذي تستخدمه لا يدعم الصور الخاصة (featured images). Use featured image on categories (استعمال الصور الخاصة بالتّصنيفات) عند تفعيل هذه الخاصّيّة سيقوم الملحق بالبحث عن صورة خاصة بالتّصنيف لاستعمالها عوض صورة الخلفية العامة. سيكون هذا الخيار معطلا إذا لم يكن ملحق WPCustom Category Image مفعلا. بعض الإعدادات المتقدمة عندما جرّبت هذا المُحلق مع بعض القوالب، تبيّن لي بأن الجزء الظاهر من الصّورة لم يكن كافيًا لتحقيق الهدف المنشود من الأمر. يكمن الحل في تخفيف درجة تعتيم لون خلفية المُحتوى بحيث نفهم محتوى صّورة الخلفية لكن دون جعل القراءة صعبة. على سبيل المثال، فيما يلي صفحة بدرجة تعتيم 0.9: تعديل طفيف لكن التّأثير الذي يُحدثه كبير: للقيام بهذا التعديل على موقعك عليك بالنظر إلى مصدر أي صفحة لتجد الأصناف (classes) الخاصة بأول وسم بعد وسم body، بالنسبة للعديد من قوالب ووردبريس يكون هذا الوسم من نوع div مع صنف site. لإعداد درجة التعتيم عليك باستخدام كود CSS من قبيل: div.site { background-color: rgba(255,255,255,0.90); } يمكنك إضافة هذه الشِفرة سواء من خلال استخدام ملحق تخصيص التصميم (مثل Jetpack) أو من خلال إنشاء قالب فرعي (child theme) . لا تقم أبدًا بالتعديل على ملف style.css الأساسي في قالب موقعك.يضمن القيام بتغيير درجة تعتيم الخلفية فقط بقاء الخط والصور بدرجة تعتيم كاملة. إن أردت أن تظهر صورة الخلفية بشكل كامل فما عليك إلا تحديد درجة تعتيم لون الخلفية إلى 0. أبدع في اختيار خلفيات موقعك إضافة خلفيات لموقع الووردبريس الخاص بك بطريقة صحيحة من شأنها تحسين تأثيره الجمالي. من خلال هذين الملحقين إضافة إلى تعديل CSS الذي أشرنا إليه يمكن الحصول على تحكم كامل وسلس في ما يخص الصور التي يتم استخدامها كخلفيات وفي مواطن ظهورها. ترجمة -بتصرف- للمقال: How To Properly Add Background Images To Your Wordpress Site لصاحبه: Chris Knowles.
-
تعتبر الخامات إضافة ضرورية لتصاميم الشعارت والتصاميم الخطية القديمة حيث يستخدمها المصممون لمحاكاة جمالية الطباعات القديمة والفنون اليدوية وذلك لمنح تصاميمهم الرقمية مظهرًا ملموسًا أكثر. هناك عدد من التقنيات التي يمكن استخدامها لتطبيق هذه الخامات على تصاميمك في الفوتوشوب، مثل استخدام المرشحات (الفلاتر) الموجودة في الفوتوشوب أو أدواتٍ كفراشي الفوتوشوب. في درس اليوم سأريكم ثلاث طرق لتطبيق الخامات على الشعارات والنصوص بحيث سنحصل على تأثيرات متباينة قليلًا. تأثيرات نزيف حبر الطباعة قبل الدخول في مسألة تطبيق الخامات فإن هنالك فلترين رائعين يمكن تطبيقها على التصاميم للحصول على مظهر نزيف الحبر. لا تحوي طباعات المحارف الحقيقية على تلك الحواف الحادة والنقية. وبدلًا من لك فإن الحبر ينزف قليلًا في الأوراق مسببًا بعض التشوّه والتموّج في الحواف. ويمثّل محاكاة هذا المظهر عبر الفوتوشوب خطوة أولى رائعة لتصميم تأثيرات واقعية قديمة. ابدأ بتحويل طبقة التصميم إلى عنصر ذكي Smart Object. يسمح ذلك الأمر بالمحافظة على الملف الأساسي دون تعديل بحيث يمكنك إزالة التعديلات إن اضطررت لذلك. ويمنحك هذا الأمر أيضًا القدرة على تعديل كل فلتر على حدة للحصول على نتائج أفضل. تجد الفلتر الأول من خلال القائمة Filter > Noise > Median سيقوم هذا الفلتر بإزالة الزوايا الحادة من التصميم ، بحيث ستبدو النتائج جيدة عند تطبيقها على التصميم و سيبدو النص وكأنه مكتوب باليد. أدخل قيمة نصف قطر خفيفة لتشاهد النتيجة في نافذة المعاينة. القيمة من 3 - 4 ستكون كافية للحصول على زوايا منحنية مع المحافظة على وضوح النص. الفلتر الثاني موجود ضمن القائمة Filter > Distort > Ripple سيمنح هذا الفلتر الحواف الخارجية للنص مظهرًا غير منتظم وشاذ. اختر الخيار Large ضمن قائمة الحجم Size ثم حرّك المزلاج إلى قيمة 14 - 15% . أبقِ عينيك على نافذة المعاينة لتشاهد النتيجة النهائية. تفقّد باقي أجزاء التصميم للتأكد من عدم تشويه العناصر الأصغر حجمًا أكثر من اللازم. تطبيق الخامات باستخدام فراشي الفوتوشوب في التقنية الأولى لتطبيق الخامات سنقوم باستخدام فراشي الفوتوشوب. والميزة الرئيسية لاختيار الفراشي على الخامات والمرشحات هي امكانية التحكم على كمية تطبيق الخامة وانتشارها. وللقيام بتطبيق الخامة على تصاميمك في الفوتوشوب سنحتاج أولًا إلى إضافة بعض الفراشي إلى مكتبة الفرش في البرنامج. يمكنك أن تبدأ باستخدام مجموعتي المجانية من فراشي خامات الجرونجي. أضف طبقة قناع إلى تصميمك على الفوتوشوب ثم استخدم أداة الفرشاة Brush tool. اختر فرشاة خامة من خيارات مكتبة الفرش وعدّل حجم الفرشاة ليصبح مناسبًا. يمكن إضافة الخامة بنقرة زر فأرة واحدة عبر استخدام حجم فرشاة كبير بحيث يغطّي كامل التصميم أو القيام بعدة نقرات عبر حجم فرشاة صغير حتى تتم تغطية كامل مساحة العمل. يمكن الحصول على لمسة رائعة أخيرة عبر إضافة خطوط خارجية قاتمة حول التصميم الأساسي. ضاعف الطبقة ثم انقر بالزر الأيمن للفأرة عليها ثم احذف قناع الطبقة Delete Layer Mask. خفّف مستوى ظهور التعبئة Fill إلى الصفر من لوحة الطبقات لجعل الطبقة المنسوخة غير مرئية. انقر نقرًا مزدوجًا على الطبقة المنسوخة لإضافة نمط التوهج الداخلي Inner Glow. اضبط الخيارات إلى Normal والتعتيم Opacity إلى 100% واللون الأسود واستهدف الحواف Edge ثم اضبط مزلاجي Choke وSize لتطبيق خطوط خارجية سوداء مناسبة. تطبيق الخامات عبر استخدام صور الخامات من المنطقي استخدام الخامات من العالم الحقيقي لإضافة تأثيرات الخامة إلى تصاميمك. وغالبًا ما نحصل على نتائج واقعية أكثر خصوصًا إذا كانت صورة الخامة تطابق النمط البصري الذي تحاول إنشاؤه. على سبيل المثال، إن أفضل طريقة لتكرار ظهور الحبر هو خامة حبر فعلي. ألصق صورة الخامة على طبقة جديدة فوق التصميم الأساسي. اذهب إلى القائمة Layer > Make Clipping Mask أو اضغط على الاختصار Alt+Backspace بين الطبقتين. وهذا القناع المقيّد بالطبقة السفلية سيقوم بتطبيق الخامة على تلك الطبقة. غيّر خصائص المزج للخامة إلى Screen للخامات الداكنة أو Multiply للخامات الفاتحة لجعل الخلفية شفافة. يمكنك زيادة تباين الخامة بضبط المستويات Levels عبر الاختصار Ctrl+L. حرّك مزالج الظلال والاضاءات للداخل لابراز التفاصيل. بدلًا من ذلك، من الممكن تطبيق الخامة باستخدام قناع الطبقة العادي بدلًا من القناع المرتبط Clipping Mask. استمر بالضغط على Alt أثناء النقر على مصغّر قناع الطبقة في لوحة الطبقات لتعديل المحتويات ثم ألصق الخامة مباشرة داخل القناع. تقوم الأقنعة بإخفاء المساحات السوداء على حساب إظهار المساحات البيضاء لذلك يجب عكس ألوان الخامات الداكنة كما في مثالي هذا. تطبيق الخامات باستخدام فلاتر الفوتوشوب على الرغم من أن الفرش وصور الخامات تقدّم نتائج عظيمة إلا أنها تحتاج إلى مصادر من طرف ثالث. من المفيد في بعض الأحيان استخدام فلاتر (مرشحات) الفوتوشوب. حيث من الممكن ضبط الإعدادات لتخصيص النتيجة النهائية ويمكن تطبيقها على عدة طبقات. ابدأ بتحويل التصميم إلى عنصر ذكي Smart Object للحفاظ على التصميم الأساسي ومنع تطبيق التعديلات عليه مباشرة وللاستفادة من القدرة على ضبط إعدادات الفلاتر بسهولة. اذهب إلى القائمة Filter > Filter Gallery وطبّق تأثير Reticulation الموجود ضمن مجموعة تأثيرات Sketch. اضبط قيمة الكثافة Density إلى 40 ثم اضبط قيمتي المستويات Level إلى الصفر. انقر على أيقونة تأثير جديد New Effect Layer ثم أضف تأثير Torn Edges. اضبط قيمة توازن الصورة Image Balance إلى 24 والنعومة Smoothness إلى 1 والتباين Contrast إلى 17 ثم حرّك المزلاج للحصول على أفضل مظهر حبحبة. يمكن تطبيق تأثير توهج داخلي عبر النقر المزدوج على طبقة التصميم. غيّر الإعدادات إلى Normal والتعتيم Opacity إلى 100%، اللون الأسود، الحواف Edge، ثم اضبط مزلاجي Choke وSize لابراز الخطوط الخارجية للتصميم بشكل مناسب للحروف المطبوعة.
-
لعد تعرّفنا في درس سابق على كيفية إدراج الصور في مستندات وورد، كيفية اقتطاع جزء منها، وكيفية التحكّم في أبعادها. كما تعلّما كيف نضغط الصور لتقليل أحجامها عند حفظ المستند. سنغطّي في هذا الدرس كيفية استخدام الأوامر والخيارات الأخرى في تبويب تنسيق Format السياقي لنتحكّم في أنماط الصور وتغيير موضعها ومحاذاتها مع النص ومع الورقة نفسها. تنسيق الصورة يوفّر وورد مجموعة من الأنماط الجاهزة والخيارات لتعديل مظهر الصور، وستجد نفس هذه الخيارات على برامج أوفيس الأخرى عند إدراج الصور عليها، مثل اكسل وبوربوينت. لتعديل نمط الصورة نقوم بتحديدها أولًا لإظهار تبويب تنسيق، ثم نفتح معرض الأنماط الجاهزة من مجموعة Picture Styles: بمجرّد تمرير مؤشر الفأرة فوق النمط، سيُطبّق على الصورة بشكل مباشرة كمعاينة. وكما نلاحظ توجد العديد من الأنماط المضمّنة، منها بحدود بسيطة، وأخرى ذات انعكاس، وأخرى بإطارات بيضوية أو ناعمة الحواف. ننقر على النمط لتطبيقه على الصورة. ولا ينتهي تنسيق الصورة باختيار أحد الأنماط، إذ توجد مجموعة خيارات أخرى بإمكاننا استخدامها لتخصيص كل نمط حسب الرغبة. فمن قائمة Picture Border يمكننا تغيير لون حد الصورة، سمكه، ونمطه: تختلف الألوان الافتراضية باختلاف ألوان نُسق Theme المستند، وبإمكاننا دائما الوصول إلى المزيد من الألوان بالنقر على More Outline Color. وكذلك نستطيع تطبيق تأثيرات أخرى على الصورة، كالظل Shadow، التوهّج Glow، الانعكاس Reflection، أو استدارة ثلاثية الأبعاد 3D Rotation من قائمة Picture Effect: ويمكن أن نحصل على تأثيرات رائعة عندما ندمج أكثر من تأثير معًا. على سبيل المثال عندما نطبّق التأثير Cool Slant من مجموعة Bevel والتأثير Prospective Contrasting Left من مجموعة 3D Rotation: سنحصل على تأثير جميل وكأنّ للصورة بعد ثالث: وللتحكّم أكثر في خيارات كل تأثير على حدة، نفتح جزء تنسيق الصورة ونتلاعب في القيم إلى أن نحصل على التأثير المرغوب. سنقوم هنا مثلا بزيادة الارتفاع Height من قسم 3-D Format> Top Bevel إلى 20 pt لإعطاء الصورة عمق أكبر: وهكذا يمكن استخدام الأنماط الجاهزة كنقطة بداية تنسيق الصورة ومن ثم التعديل عليها، أو استخدام الخيارات المتوفرة في قائمة Picture Effect والتلاعب بإعداداتها من جزء تنسيق الصورة لخلق التأثير المرغوب. أما قائمة تخطيط الصورة Picture Layout فيمكننا استخدامها لتحويل الصورة إلى عنصر SmartArt بشكل مباشر وتسهيل ترتيبها وإضافة التسميات التوضيحية لها: عند تطبيق أحد الخيارات المتاحة، سنُلاحظ ظهور تبويب تصميم Design السياقي الذي يحتوي على مجموعة خيارات مفيدة لتصميم SmartArt وتخصيصه: لننتقل الآن إلى مجموعة Adjust التي تحتوي على المزيد من الأوامر لتعديل مظهر الصورة. من قائمة تصحيحات Corrections وبالتحديد من مجموعة Soften/Sharpen يمكننا أن نجعل الصورة مموّهة أكثر أو ذات تفاصيل واضحة أكثر بالنقر على درجة النعومة/الحدّة المرغوبة: أما من مجموعة Brightness/Contrast فيمكننا التحكّم في إضاءة الصورة ودرجة تباين ألوانها: بالطبع يكون وقع هذه التأثيرات مختلفًا من صورة إلى أخرى. على سبيل المثال، قد تكون ألوان الصورة غامقة وتحتاج إلى إضاءة لتفتيحها، في هذه الحالة يمكننا استخدام خيار السطوع 20% أو أكثر، لكن إذا كانت ألوان الصورة فاتحة من الأصل، في هذه الحالة سيؤدي تطبيق تأثير السطوع إلى تشويه منظر الصورة. إذًا، كل ما علينا فعله هو تجربة مختلف الخيارات للحصول على المظهر المطلوب من قائمة Color يمكننا التحكّم ببعض خصائص ألوان الصورة مثل التشبّع Saturation ودرجة اللون Color Tone (أو درجة حرارة اللون). إذ يمكننا أن نجعل شدّة ألوان الصورة عالية جدًا أو منخفضة جدًا. كما يمكننا جعل الصورة ذات ألوان دافئة أو باردة: أما مجموعة خيارات إعادة التلوين فيمكننا استخدامها لجعل الصورة بلون مختلف تمامًا عن ألوانها الأصلية. ويمكننا الاستفادة من هذه الخيارات لجعل ألوان الصورة ملائمة لبقية عناصر المستند. ويظهر تأثيرها جليًا على العناصر الجرافيكية ذات الألوان المصمتة مثل القصاصات الفنية: أمّا الخيارات في قائمة Artistic Effects فيمكننا استخدامها لتطبيق تأثيرات لجعل الصورة ذات مظهر بلاستيكي، أو لجعلها وكأنّها مرسومة بألوان مائية، أو غيرها من الخيارات. وربّنا ستجد هذه الخيارات مألوفة إذا اعتدت العمل على برنامج فوتوشوب: وكما قلنا سابقًا، يمكن أن تكون هذه التأثيرات ملائمة لصورة معيّنة، وغير ملائمة لأخرى، حسب نوع الصورة ودرجة ألوانها وإضاءتها. إزالة أجزاء من الصورة من الأدوات الجيّدة التي يوفرها ميكروسوفت وورد هي Remove Background التي تُستخدم لإزالة الأجزاء غير المرغوبة من الصورة تلقائيًا. على سبيل المثال نريد إزالة خلفية الصورة أدناه ونحتفظ بالزهرة فقط: سنحدد الصورة وننقر على Remove Background من تبويب تنسيق السياقي: ستتم إحاطة الصورة بإطار ذي مقابض بالإضافة إلى تظليل بعض الأجزاء باللون البنفسجي، وهذه هي الأجزاء التي سيتم حذفها من الصورة. ويعتمد تظليل هذه الأجزاء على تباين ألوانها مع بقية أجزاء الصورة: سنستخدم المقابض لتكبير الإطار ليحتوي صورة الزهرة بأكملها. وكما نلاحظ في الصورة أدناه، ما يزال هناك جزء صغير على يمين الزهرة لا نرغب في الاحتفاظ به: في هذه الحالة ننقر على الأداة Mark Area to Remove ونستخدم القلم لتأشير الأجزاء التي نريد حذفها: وبنفس الطريقة يمكننا استخدام الأداة Mark Area to Keep لتأشير الأجزاء التي نريد الاحتفاظ بها إذا قام وورد بتظليل تلك الأجزاء باللون البنفسجي. بعد الانتهاء ننقر على زر Keep Changes: بالطبع لن تكون عملية القص مثالية جدًا، لكنّها ما تزال أداة مفيدة في حالات معيّنة وتساعد على إزالة الأجزاء غير المرغوبة بسرعة وسهولة: تعديل موضع الصورة ومحاذاتها في تبويب تنسيق نفسه، وبالتحديد في مجموعة Arrange توجد الأوامر التي تُستخدم للتحكم في موضع الصورة في الورقة ومحاذاتها بالنسبة للهامش أو الورقة، بالإضافة إلى طريقة توزيع النص أو التفافه حول الصورة. من قائمة Position يمكننا اختيار الموضع الذي نريد أن تظهر فيه الصورة على الورقة، سواء كان في الوسط، أعلى اليمين، في وسط اليسار أو غيرها من الخيارات. علمًا أنّه سيتم تغيير التفاف النص حول الصورة تلقائيًا حسب ما يتناسب وموضعها: ومن قائمة Text Wrap نختار الطريقة التي يتوزّع فيها النص حول الصورة. المثال أدناه يوضّح بعض طرق التفاف النص، ويعتمد اختيارنا لإحدى الطرق على التفضيل الشخصي وحسب ما يلائم تنسيق المستند: أمّا قائمة Align فنستخدمها لتحديد طريقة محاذاة حدود الصورة مع هوامش الورقة الجانبية أو العلوية/السفلية Align to Margin. أمّا إذا رغبنا في أن تتم المحاذاة مع حدود الصفحة، فنؤشر الخيار Align to Page ثم نختار نوع المحاذاة: الصورة أدناه توضّح الفرق بين المحاذاة إلى اليمين مع هوامش الصفحة والمحاذاة إلى اليمين مع حدود الصفحة: الخياران Distribute Horizontally وDistribute Vertically يُستخدمان لتوزيع المسافة بين الصورة بصورة متساوية أفقيًا أو عموديًا على التوالي، وهذا في حال قمنا بإدراج أكثر من صورة. نحدد جميع الصور بالضغط على مفتاح CTRL أثناء التحديد، ثم ننقر على Distribute Horizontally إذا كانت الصورة موضوعة على مسار أفقي أو Distribute Vertically إذا كانت موضوعة على مسار عمودي: تدوير الصور لتدوير الصورة 90 درجة باتجاه اليمين أو اليسار، ننقر على قائمة Rotate ونختار Rotate Right 90 أو Rotate Left 90: أمّا إذا رغبنا في تدويرها بزاوية محدّدة، ننقر على More Rotation Options ثم ندخل الزاوية المرغوبة في حقل Rotation: كما بإمكاننا قلب الصورة حول المحور الأفقي أو المحور العمودي بتحديد أحد الخيارين Flip Horizontal أو Flip Vertical: خاتمة لقد تعلّمنا في هذا الدرس مختلف الأوامر والخيارات التي يوفّرها وورد لتحسين مظهر الصور وجعلها متناسقة أكثر مع نُسق المستند. كما تعرّفنا على كيفية محاذاتها وموضعتها لتصبح ملائمة لتخطيط المستند. وبالرغم من أننا استخدمنا الخيارات الافتراضية المضمّنة في كل قائمة، إلّا أنّه يمكننا أن نذهب إلى حد أبعد ونخصّص هذه الخيارات يدويًا باستخدام جزء تنسيق الصورة (كما فعلنا مع الصورة المجسّمة) ومربع الحوار Layout (كما فعلنا عند تدوير الصورة).
-
تعتبر الصور، أو العناصر المرئية بصورة عامة، عنصرًا أساسيًا وهامًا في أغلب المستندات التي نقوم بإنشائها. وتُستخدم بشكل عام من أجل توضيح فقرة مهمة في المستند. وفي أحيان كثيرة تستخدم كعنصر تزيين لزيادة جذب انتباه القرّاء واهتمامهم. سنتعلّم في هذا الدرس كل ما يتعلّق باستخدام الصور في ميكروسوفت وورد من الإدراج، إلى تطبيق مختلف أوامر التنسيق عليها كإعادة التحجيم، الاقتطاع، تعديل الأنماط، وغيرها. إدراج الصور يُتيح لنا ميكروسوفت وورد إمكانية إدراج الصور من مختلف المصادر والأنواع. إذ يمكن استخدام الصور المحفوظة على جهاز الحاسوب، أو البحث على الإنترنت وإدراج الصور بشكل مباشر دون الحاجة إلى حفظها. كما يمكن إدراج رموز وأيقونات مسبقة الصنع والتي يُشار إليها في وورد بالقصاصات الفنية Clip Art، أو حتّى إدراج لقطات شاشة Screenshot. لإدراج صورة من الجهاز، ببساطة نضع مؤشر الفأرة في الموضع الذي نريد إدراج الصورة فيه، ثم نذهب إلى إدراج صورة Insert > Pictures بشكل افتراضي سيفتح المتصفّح مجلّد الصور Pictures على الجهاز، وبالطبع يمكننا الانتقال إلى مجلّد آخر لاختيار الصورة المرغوبة. نحدّد الصورة ثم ننقر على Insert: سيتم إدراج الصورة عن موضع المؤشر، وسنلاحظ ظهور تبويب تنسيق Format السياقي الذي يحتوي على مجموعة كبيرة من الأدوات لتنسيق الصور، سنأتي إلى ذكرها في فقرة لاحقة من هذا الدرس: أمّا لإدراج صورة من الإنترنت، فبنفس الطريقة نضع مؤشر الكتابة في المكان الذي نريد إدراج الصورة فيه ثم نذهب إلى Insert> Online Pictures للبحث باستخدام متصفّح Bing ندخل الكلمة المفتاحية في حقل البحث ثم ننقر على أيقونة العدسة أو نضغط على مفتاح Enter: نلاحظ في الشريط العلوي لنتائج البحث وجود عدة عوامل تصفية، يمكن استخدامها لتقليص نطاق البحث والحصول على نتائج محدّدة. يمكننا مثلا البحث عن الصور بحجم صغير، أو الصور باللون الأحمر فقط، أو حتّى الصور المنشورة تحت رخصة المشاع الإبداعي فقط. وبعد أن نعثر على الصورة المرغوبة نقوم بتأشيرها والنقر على زر إدراج لإدراجها في المستند. علمًا أنّه يمكن تأشير وإدراج أكثر من صورة دفعة واحدة: وبنفس الطريقة يمكننا إدراج قصاصات فنية Clip Art. ندخل الكلمة المفتاحية في حقل البحث، وعند ظهور النتائج نحدد الخيار قصاصة فنية من عامل التصفية "النوع"، ثم نحدد الصورة المرغوبة وننقر على إدراج: يمكن أيضًا من مربّع الخيار Insert Pictures إدراج الصور المحفوظة على OneDrive، أو من على فيس بوك أو Flickr. وبالتأكيد الربط بهذه الخدمات يتطلّب إدخال معلومات الحساب: البريد الإلكتروني والكلمة السرية. أمّا لإدراج لقطة شاشة، فنبدأ أيضًا بوضع مؤشر الفأرة في المكان الذي نري إدراج لقطة الشاشة فيه، ثم ننقر على أمر Screenshot من تبويب Insert: ستظهر عند النقر النوافذ المفتوحة حاليًا والتي يمكن عمل لقطة شاشة لها، ننقر على النافذة المرغوبة وسيتم إدراج اللقطة على الفور: نلاحظ أنّ لقطة الشاشة يتم عملها لكل شيء داخل إطار النافذة، فإذا رغبنا في أن تكون اللقطة لجزء معيّن من النافذة ننقر على الخيار Screen Clipping: ستعرض آخر نافذة فُتحت قبل تطبيق أمر Screen Clipping، وعندها يمكننا تحديد الجزء المرغوب بالنقر ثم السحب والإفلات لإدراج ذلك الجزء مباشرة: اقتطاع الصور، إعادة تحجيمها، وضغطها يوفّر وورد أداة اقتطاع الصور Crop لقص جزء معيّن من الصورة وإخفائه، وترك الجزء المتبقّي ظاهرًا في المستند. لاقتطاع جزء من الصورة نقوم بتحديدها أولًا لإظهار تبويب Format السياقي، ثم ننقر على أمر Crop من مجموعة Size: سنلاحظ تحوّل مقابض الزوايا إلى شكل زويا سوداء اللون، والمقابض العلوية والسفلية إلى خطوط مستقيمة سوداء أيضًا، ننقر على أحد المقابض ونسحب إلى الداخل لاقتطاع الجزء الذي نريد التخلّص منه: سيتحول الجزء الذي سيتم قصّه إلى لون رمادي غامق، ننقر على مفتاح Enter لإتمام عملية الاقتطاع. يمكننا أيضًا اقتطاع الصورة بشكل معيّن نختاره من قائمة الأشكال وليس بشكل مستطيل فقط. للقيام بذلك ننقر على السهم الصغير تحت أمر Crop نمرر مؤشر الفأرة فوق الخيار Crop to Shape ثم ننقر على الشكل المرغوب: وإذا رغبنا في اقتطاع الصورة بنسبة طول إلى عرض معيّنة، نختار أحد الخيارات في قائمة Aspect Ratio: أمّا إعادة تحجيم الصور فتتم أيضًا من الخيارات في مجموعة Size. إذا كان حجم الصورة التي قمنا بإدراجها كبيرًا بحيث يتعدّى عرض الصفحة، سيقوم وورد بشكل افتراضي بإعادة تحجيمها لتلائم عرض المنطقة بين الهوامش. على سبيل المثال، إذا قمنا بتشغيل مربّع الحوار Layout للصورة المدرجة الموضّحة، سنلاحظ أنّ حجمها الأصلي Original Size أكبر من الحجم المعروض في المستند Absolute Size. أي أنّه تم تصغير الصورة الكبيرة لتناسب عرض الصفحة: وللتحكم في حجم الصورة يدويًا، نستخدم الخيارين Shape Height وShape Width في مجموعة Size. ننقر على السهم العلوي لزيادة الطول/العرض، أو السهم السفلي لإنقاص الطول/العرض. أو لنكون أكثر تحديدًا ندخل البعد المرغوب في الحقل: عندما نقوم بزيادة أو إنقاص طول الصورة مثلًا، سنلاحظ أنّ العرض يتغيّر أيضًا نسبة لتلك الزيادة أو النقصان، والسبب هو أنّ الخيار Lock Aspect Ratio مؤشر بشكل افتراضي للحفاظ على الأبعاد متوازنة: ويمكننا دائمًا إلغاء تأشير هذا الخيار إذا رغبنا في تغيير طول الصورة أوعرضها بشكل مستقل. الطريقة الأخرى لإعادة تحجيم الصورة هي باستخدام المقابض. نستخدم مقابض الزاوية لزيادة/إنقاص الطول والعرض معًا وبشكل متوازن، أما المقابض الجانبية والعلوية/السفلية فنستخدمها لزيادة/إنقاص كل بعد على حِدة: من الخيارات المفيدة التي يوفّرها وورد هو ضغط الصور Compress لتقليل حجمها وبالتالي تقليل حجم المستند عند الحفظ. فمن البديهي أنّ الصور ذات الحجم الكبير تؤدي إلى زيادة حجم المستند، وهذا الأمر غير محبّذ إذا كان المستند يحتوي على كثير من الصور ورغبنا في مشاركته مع الآخرين. كما أنّ الصور ذات الحجم الكبير يمكن أن تجعل العمل على المستند بطيئًا إذا احتوى على الكثير منها. على سبيل المثال، المستند أدناه يشتمل على صفحة واحدة مدرج فيها صورة بحجم كبير: فإذا قمنا بحفظ الملف سنلاحظ أنّ حجمه يزيد على 300 كيلوبايت، وهذا الحجم كبير بالنسبة لمستند من صفحة واحدة فقط: لضغط هذه الصورة نحددها ثم ننقر على أمر Compress Pictures من تبويب تنسيق السياقي: سيُفتح مربع الحوار Compress Pictures الذي يحتوي على مجموعة خيارات لتقليل حجم الصورة: سيكون الخيار Apply only to this picture مؤشرًا بشكل افتراضي، ويمكننا تركه كما هو إذا كنا نريد ضغط الصورة الحالية فقط، أمّا إذا كانت لدينا الكثير من الصور في المستند ونريد ضغطها دفعة واحدة فنلغي تأشير هذا الخيار. الخيار Delete cropped areas of picture أيضًا مؤشر بشكل افتراضي. وهو خيار مفيد يقوم بحذف الأجزاء المقتطعة من الصور. فكما ذكرنا في فقرة سابقة أنّه عند اقتطاع الصورة يتم إخفاء الجزء غير المرغوب منها وليس حذفه، أي أنّه سيبقى محفوظًا على المستند ويمكن استرجاعه عند الحاجة بتحديد الصورة والنقر على أمر Crop. فلحذف تلك الأجزاء المقتطعة نهائيًا وتقليص حجم المستند نبقى هذا الخيار مؤشرًا. بعد ذلك ننتقل إلى خيارات الضغط ونحدد الخيار المرغوب: Print: لحفظ الصورة بحجم كبير لأغراض الطباعة وغيرها. Screen: لحفظ الصورة بحجم متوسط لأغراض العرض على صفحات الويب أو على أجهزة العرض على الشاشة. E-mail: لحفظ الصورة بحجم صغير لغرض المشاركة. سنحدد الخيار Email ونحفظ المستند باسم جديد لنلاحظ الفرق في الحجم: فرق كبير بين 307 كب و36 كب! خاتمة لقد غطّينا لحد الآن كيفية إدراج الصور من مختلف المصادر والأنواع بالإضافة إلى اقتطاعها والتحكّم في أبعادها وأحجامها عند الحفظ. في الجزء الثاني من هذا الدرس سنكمل الشرح حول استخدام المزيد من خيارات تبويب Format لتخصيص مظهر الصورة وموضعها داخل المستند.
-
- 1
-

-
- مايكروسوفت
- وورد
- (و 7 أكثر)
-
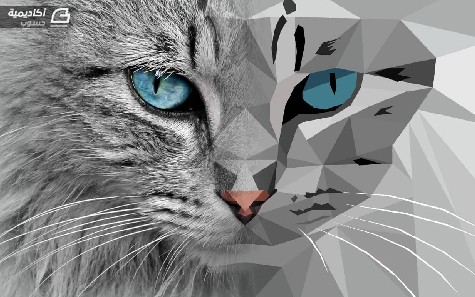
إن مصطلح Polygons أي المضلعات معروف لدى مصممين الرسوميات (الجرافيك) وخصوصًا لدى مصممي الرسومات ثلاثية الأبعاد حيث يتألف سطح المجسم ثلاثي الأبعاد من مجموعة من الأشكال المضلعة أو ما يعرف بالمضلعات، وكلما زاد عدد المضلعات ازدادت نعومة سطح المجسم وأصبح أكثر دقة وواقعية. ولكن في عالم التصميم ثنائي الأبعاد كالصور الفوتوغرافية وتصاميم الرسم فإن هذا المصطلح يستخدم كأحد فنون التصميم مثل فن Pixel وفن WPAP وغيرها من فنون التصميم، فن التصميم المعروف باسم Low Poly أي المضلعات الخفيفة أو القليلة هو فن يعتمد على رسم تصاميم مؤلفة من أشكال مضلعة متلاصقة ومتجاورة لتشكيل لوحة فنية، أو تحويل صورة فوتوغرافية إلى مجموعة من المضلعات المتلاصقة والمتناسقة بالأشكال والألوان للحصول على لوحة فنية متميزة، ويعتبر فن التصميم WPAP ART أحد فروع فن Low Poly إلا أنه يختلف عنه من حيث استخدام ألوان عشوائية مختلفة غير متناسقة مع الصورة الأصلية ولذلك يعتبر WPAP ART فنًا تجريديًا. في هذا الدرس سنتعلّم الأسلوب التقليدي لتحويل صورة فوتوغرافية إلى لوحة مضلعات خفيفة Low Poly بشكل مبسّط وسريع وذلك عبر رسم عدد مخفّف من المضلعات وذلك لسهولة وصول الفكرة الأساسية لهذا الفن. هناك بعض البرامج والمرشحات (الفلاتر) وحتى بعض مواقع الإنترنت التي تقوم بتحويل الصور بشكل تلقائي إلى لوحات مضلعات خفيفة، ولكن الرسم اليدوي يمنح التصميم جمالية وأناقة أكثر حيث لا تستطيع هذه البرامج التلقائية التركيز على التفاصيل المهمة والمميزة لكل صورة ما يُفقدها رونقها وميزتها الحقيقية، لذلك لا أنصح باستخدام هذا الأسلوب لتحويل الصور، بل على المصمم الحقيقي الاعتماد على نفسه لإنشاء تصاميمه حتى يضع أسلوبه الخاص وبصمته على جميع التصاميم التي يعمل عليها. سنبدأ أولًا باختيار الصورة التي سنقوم بتحويلها، أنا اخترت هنا صورة هذه القطة الرمادية. يمكن القيام بهذه التصاميم بأي برنامج تصميم سواء أكان برنامج تصميم نقطي أو فكتور، ولكننا في هذا الدرس سنتعلّم القيام بهذا التصميم باستخدام برنامج أدوبي إليستريتور. افتح برنامج الإليسترتيور وأنشئ مستندًا جديدًا بأبعاد 1280 في 874 وهو نفس حجم صورة القطة. ولإدراج صورة القطة داخل لوح الرسم اذهب إلى القائمة File > Place… أو عبر الاختصار Shift+Ctrl+P. ثم أدرج الصورة بحيث تملأ كامل مساحة لوح الرسم. افتح لوحة الطبقات من خلال الاختصار F7 ثم أنشئ طبقة جديدة، ومن ثم سنبدأ برسم المضلعات عليها. قم بقفل طبقة الصورة الأساسية للقطة حتى لا تتأثر أثناء عملية الرسم. الفكرة الأساسية في رسم هذه النوعية هي التناظر، لذلك سنقوم برسم نصف الصورة فقط ثم سننسخ ذلك النصف ونعكس النسخة الجديدة ونضعها في الجهة المقابلة للحصول على تصميم متناظر، كما أن هذه الطريقة تختصر الوقت بحيث سنرسم نصف الصورة فقط، بالإضافة إلى أن صورة الحيوانات وحتى البشر عادة ما تكون متناظرة بطبيعة الحال. لذلك سنقوم برسم دليل يقسم الصورة إلى نصفين، اضغط على الاختصار Ctrl+R لإظهار المساطر على جانبي التصميم إن لم تكن موجودة أصلًا ثم اسحب من المسطرة الجانبية دليلًا وضعه في منتصف الصورة تمامًا بحيث تقسمها بشكل متناظر إلى نصفين قدر المستطاع. في حال لم تكن الصورة مستقيمة عموديًّا فيمكنك رسم خط مائل يقسم الصورة إلى نصفين متناظرين ومن ثم تحويله إلى دليل. اختر أداة القلم Pen Tool وألغِ لون التعبئة واختر لونًا للحدود كاللون الأبيض مثلًا ثم اختر نقطة لتبدأ منها. أنا اخترت الأنف للبدء برسم مضلع. عادةً ما تكون تصاميم المضلعات مؤلفة من مثلثات على الغالب ولكن تتخلل هذه التصاميم بعض الأشكال المضلعة التي تتألف من عدد أكبر قليلًا من الأضلاع إلا أن العدد يجب أن يبقى قليلًا، كلما زاد عدد الأشكال المضلعة كلما زادت جمالية التصميم. كبّر منظور العرض بحيث تركّز على الأنف ثم ارسم مثلّثًا حول الجزء العلوي من الأنف. المهم في رسم الأشكال المضلعة هو التركيز على اختلاف الألوان والظلال ودرجات اللون الواحد بحيث يجب أن تحاول قدر الإمكان حصر كل لون وكل درجة لونية متقاربة في مضلع خاص به. ارس مثلثات ومضلعات لباقي شكل نصف الأنف بناءً على هذه القاعدة. سنقوم بتلوين هذه الأشكال الآن عبر اختيار لون من أصل اللوحة وهي الصورة الأساسية، لذلك سنحتاج إلى استخدام أداة القطّارة Eyedropper Tool من شريط الأدوات أو عبر الضغط على مفتاح I من لوحة المفاتيح وكذلك أداة التحديد Selection Tool عبر الضغط على مفتاح V من لوحة المفاتيح، بحيث نضغط V أولًا لتحديد المضلع المراد تلوينه ثم نضغط على I لاستخدام القطارة واختيار اللون العام الذي يمثّله ذلك المضلّع من أرضية الصورة الأساسية، ومن ثم الانتقال إلى المضلع التالي وهكذا... . من المهم الانتباه لعدم تلوين مضلعين متجاورين بلونين متماثلين أو متقاربين جدًّا وإلا سيبدو المضلعان مضلعًا واحدًا. قم بإخفاء طبقة الصورة الأساسية الخلفية من لوحة الطبقات وذلك بإزالة إشارة العين من جانب تلك الطبقة لتبقى الخلفية البيضاء الافتراضية مع طبقة المضلعات فوقها. يمكنك الاطلاع على كيفية ظهور التصميم في كل حين للتأكد من الشكل العام ومن الاختيار الصحيح للألوان وتصحيح الأخطاء. قد تظهر بعض الفجوات بين المضلعات وذلك أمر طبيعي بسبب الرسم اليدوي التقريبي غير الدقيق لذلك سنقوم بتصحيح هذه المشكلة. الأفضل القيام بالتدقيق في هذه المسألة بعد رسم مجموعة قليلة من المضلعات لسهولة البحث عن الفجوات في منطقة صغيرة نسبيًّا. انتقل إلى نمط الخطوط الخارجية Outline عبر الضغط على الاختصار Ctrl+Y أو من القائمة View > Outline لتظهر لك الخطوط الخارجية لأشكال المضلعات. اختر أداة التحديد المباشر Direct Selection Tool من شريط الأدوات أو من خلال الاختصار A ثم ارسم تحديدًا حول مجموعة النقاط المتباعدة بين المضلعات والتي تُشكّل الفجوة لتقوم بتحديد هذه النقاط. يمكنك الذهاب إلى لوحة المحاذاة Arrange والقيام بمحاذاة النقاط عموديًّا وأفقيًّا مع بعضها لتجعلها متطابقة أو اختصار ذلك بالذهاب إلى القائمة Object > Path > Average… أو بطريقة أسرع، استخدم الاختصار Alt+Ctrl+J لتفتح صندوق Average. يمكنك اختيار المحاور الأفقية أو العمودية وفي هذه الحالة سنختار كليهما من الخيار الثالث والأخير Both ثم اضغط OK. تمت مطابقة النقاط المحدّدة مع بعضها لتصبح في الموضع ذاته وبذلك تم حل مشكلة الفجوة. عُد مجدّدًا إلى النمط الطبيعي عبر الضغط مجدّدًا على الاختصار Ctrl+Y لتشاهد اختفاء الفجوة. تابع رسم المضلعات انطلاقًا من النقطة التي انتهينا عندها مع مراعاة فوارق الألوان والدرجات اللونية والعناصر الأساسية في الصورة كالأنف والعين. قم بتلوين المضلعات الجديدة بنفس الأسلوب التي اعتمدناه سابقًا مع تجنّب اختيار ألوان متطابقة للمضلعات المتجاورة. في بعض الأحيان قد يَصعُب تحديد بعض المضلعات ما يمنعنا من تلوينها كما حصل في هذه الحالة هنا. ولحل هذه المشكلة افتح لوحة الطبقات ثم انقر على السهم المجاور لاسم الطبقة لتفتح لك قائمة بجميع المضلعات المرسومة. ابحث عن المضلعات غير الملونة وانقر عليها لتقوم بتحديدها وتستطيع تلوينها. تابع رسم باقي المضلّعات لبقية الصورة. قم بتلوينها بذات الطريقة المتّبعة في السابق. وكما جرت العادة سنقوم بعد رسم مجموعة من المضلعات بالانتقال إلى وضعية الخطوط الخارجية Outline بالاختصار Ctrl+Y وذلك لإزالة الفجوات بين المضلعات. ومجدّدا استخدم أداة التحديد المباشر Direct Selection Tool لتحديد مجموعة النقاط المتجاورة والتي بينها مسافة تسبب ظهور الفجوة. وأيضًا بالاختصار Alt+Ctrl+J سنقوم بدمج موقع هذه النقاط في نقطة مركزية موحّدة. لنحصل على نقطة واحدة وتختفي الفجوة. ونعود للنمط الطبيعي بالضغط مجدّدًا على Ctrl+Y لنشاهد النتيجة. سنضطّر أحيانًا للقيام بعمليات دمج متكرّرة لنقاط متجاورة بحيث قد تظهر فجوات جديدة بسبب محاولة إخفاء فجوات أخرى لذلك يجب التدقيق بشكل دائم في كافة أنحاء التصميم والتحقق من عدم وجود الفجوات. وبعد التخلص من جميع الفجوات سيظهر التصميم بهذا الشكل. للحصول على النصف الآخر علينا بتحديد جميع الأشكال المضلعة المرسومة ثم القيام بنسخها Ctrl+C ومن ثم إنشاء طبقة جديدة من لوحة الطبقات وبعدها لصق النسخة الجديدة فوق الطبقة الجديدة عبر الاختصار Ctrl+F. اضغط على النسخة الجديدة بالزر الأيمن للفأرة واختر القائمة Transform > Reflect أو حدّد النسخة الجديدة بالكامل واذهب إلى القائمة Object > Transform > Reflect اختر من النافذة المنبثقة الخيار العمودي Vertical ثم اضغط OK. حرّك هذه النسخة الجديدة المعكوسة بمفاتيح الأسهم أو بالفأرة مع الاستمرار بالضغط على مفتاح Shift وذلك للمحافظة على المحاور أثناء التحريك وضعها في الجهة المقابلة للنسخة الأصلية. وبعد التحقّق من موضع النسخة الجديدة سيبدو التصميم بهذا الشكل. والآن سنرسم بعض التفاصيل المهمة والتي ستضفي رونقًا خاصًّا على التصميم. افتح لوحة الطبقات ثم أنشئ طبقة جديدة وأخفِ طبقتي نصفي الوجه وأظهِر طبقة الصورة الأساسية. ارسم أشكالًا مضلعة فوق الخطوط الداكنة على وجه القطة بالإضافة إلى بؤبؤ العين. لوّن هذه المضلعات بالألوان الموجودة أصلًا على الصورة الأساسية بنفس الطريقة المُتّبعة سابقًا في هذا الدرس. وبذات الطريقة قم بنسخ هذه الأشكال ولصقها في طبقة جديدة ثم اعكسها وضعها في الجهة المقابلة. أنشئ طبقة جديدة وارسم عليه مضلعات طويلة ورقيقة فوق شعر شارب القطة ولوّنها باللون المشابه للون شوارب القطة. ثم انسخها أيضًا واعكسها وضعها في الجهة المقابلة. الشكل النهائي يبدو جميلًا ولكنه بعدد مضلعات خفيف جدًّا ومن الممكن زيادة عدد المضلعات وأن يكون أغلبها مثلثات للحصول على تصميم متميّز حيث توجد تصاميم ذات عدد مضلعات كبير وأخرى قليلة.
-
إن وضع نمطين من العناصر كالنصوص والصور معًا في صفحة واحدة ضمن مستند مُعد للطباعة سيكون سهلًا وجاهزًا بواسطة برامج النشر المكتبي كبرنامج أدوبي إن ديزاين ولكن بعض المشاريع الأصغر والتي تتألف من مقالة من صفحة واحدة قد يكون من الأسرع تصميمها باستخدام برنامج الإليستريتور على سبيل المثال لتوفير الوقت أثناء عملية التنقل بين البرامج. إن استخدام ميزة التفاف النص Text Wrap في الإليستريتور سيُجهّز نصّك بسهولة لينسجم مع الصور داخل الصفحة. ضع نصّا مع تخطيط النمط الخاص بك ضمن صفحة واحدة، أنا قمت بكتابة مقالة قصيرة من صفحة واحدة حول موضوع الضفادع. اذهب إلى القائمة File > Place لاستيراد الصورة المطلوبة (قم بضبط حجمها سلفًا في برنامج الفوتوشوب) ثم حرّكها إلى الموقع المطلوب ضمن الصفحة. لاحظ كيف أن الصورة ستكون فوق النص بدلًا من أن يلتف النص حولها. حدّد الصورة والنص معًا ثم اذهب إلى القائمة Object > Text Wrap > Make اختر الخيارات التي ستضبط الهامش حول الصورة. الصورة الآن موجودة ضمن الفقرة والكلمات تلتف حولها، دقّق فيها جيدًا وجرّب تحريكها لسطر للأسفل إذا لزم الأمر. الآن النص يلتف حول الصورة وبإمكانك تحريك الصورة إلى أي مكان ضمن الفقرة وسيبقى النص ملتفًّا حولها ببساطة. لضبط المسافة حول الصورة اذهب إلى القائمة Object > Text Wrap > Options لنقل بأنك تريد أن تجرّب شيئًا أفضل وأكثر تعقيدًا، ففي هذا المثال صورة الضفدع تم قصّها ووضعها فوق النص بدون أن تكون مقيدة بمستطيل ما. للسماح للنص بالالتفاف حول جسم الضفدع استخدم أداة القلم Pen Tool لرسم شكل يحيط بكامل صورة الضفدع بشكل تقريبي مع مسافة إضافية حول حدود الصورة. حدّد الشكل الجديد مع النص ثم اذهب إلى القائمة Object > Text Wrap > Make النص الآن يلتف حول الشكل الذي قمنا برسمه وبالتالي يعطي انطباعًا بأنه يلتف حول صورة الضفدع ذاتها. في مثالي السابق قمت بجعل لون التعبئة للشكل المرسوم اللون البرتقالي للتوضيح فقط ولإزالة ظهور هذا الشكل قم بتحديد الشكل باستخدام أداة التحديد المباشر Direct Selection Tool ثم امسح لون التعبئة. ترجمة -وبتصرّف- للمقال: Wrapping Text Around an Image in Illustrator لصاحبه: Chris Spooner
-
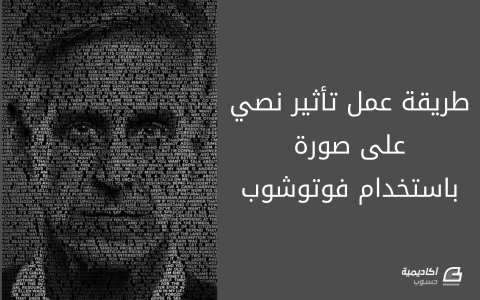
في درسنا هذا سنقوم بعمل تأثير نصي جميل على صورة شخص وذلك باستخدام شريط نصي طويل حيث سينحني ويتشكل حسب ملامح الوجه، هذا النمط من التأثيرات يطلق عليه اسم "Calligram"، كما يعتبر طريقة قوية للتعبير عن اقتباسات أو مقولات شهيرة لكتاب أو متحدثين. الفلتر Displace هو المفتاح الرئيسي في هذا الدرس والذي سيسمح للكتابة النصية بأن تلتف وتنحني حسب الشكل. في هذا المثال قمت باختيار صورة رئيسية مع كلمات من الفيلم الأمريكي (The American President (1995 لعمل خطاب رئاسي وهمي، إلا أن هذا التأثير سيكون مناسبا جدا لعمل سلسلة لأشهر مقولات الرئيس الأمريكي السابق. نبدأ باختيار صورة مناسبة ثم نقوم بقصها حتى تلاءم أبعاد الملصق الذي ننوي عمله. أضف طبقة تعديلات الأبيض والأسود وأضف المزيد من التباين للصورة عبر تعتيم قناة اللون الأحمر. وعلى عكس تعديلات المستويات والاضاءة والتباين فإن تعديل القناة الحمراء فقط هو ما يُنتج درجات ألوان محببة. نحدد طبقة الصورة ثم نختار Gaussian Blur من قائمة Filter أما قيمة radius فنحددها بـ: 20px للتخفيف من درجة التشويش على الصورة. اذهب إلى القائمة File > Save As ونقوم بحفظ الملف على شكل psd، ثم نستخدم الاختصار CMD+Alt+Z للرجوع بخطوة إلى الوراء لإلغاء تأثير التشويش على الصورة. استخدم أداة النص وارسم مربع نص كبير يغطي كامل مساحة الصورة. ألصق الخطاب المطلوب واحذف جميع الفواصل بين الفقرات لجعل النص مستمر ومتواصل كجدار من الكلمات. ألغِ تفعيل Hyphenate من خيارات paragraph واختر نمط Justified. حتى نقوم بملأ الصورة كل ما علينا فعله هو نسخ ولصق العبارات التي قمنا بكتابتها، ثم نختار نمط خاص بالخط الذي نستخدمه، بالنسبة لي فقد اخترت النمط Montserrat Bold. أخيرا نقوم بتصغير حجم النص حتى لا يظهر بشكل مكتظ. نحدد طبقة الكتابة ثم نذهب إلى القائمة Filter > Distort > Displace ونختار نفس القيم التي تظهر في الصورة ونضغط على زر موافق ثم ننتقل للملف الذي قمنا بحفظه سابقا. انقر على مصغر النص الذي طبّقنا عليه الفلتر للتو في لوحة الطبقات مع الضغط على مفتاح CMD أو Ctrl لتحميل التحديد الخاص به ثم نجعل الطبقة مخفية. اذهب إلى القائمة Edit > Copy Merged أو اضغط على الاختصار CMD+Shift+C للحصول على قصاصة من الوجه باستخدام الخطوط الخارجية للكلمات. نفتح ملف جديد فنلاحظ أن البرنامج يحفظ تلقائيًّا الحجم بحسب أبعاد النص المقصوص. ألصق العمل الفني المنسوخ سابقًا، ثم لوّن الخلفية باللون الأسود لرؤية الصورة الأصلية حيث قمنا بعملها بواسطة مجموعة من الكلمات والتي التفت حول ملامح الوجه. نلاحظ أن الصورة لا تزال واضحة بالرغم من امتلائها بمجموعة كبيرة من الكلمات. من بعيد قد يظهر وكأنه تركيب بسيط إلا أن الفضول قد يدفعك للاقتراب وقراءة تلك الكلمات الصغير. ترجمة -وبتصرف- للمقال How To Create a Text Portrait Effect in Photoshop لصاحبه Chris Spooner.
-
ها قد جاءت العطلة وقد خرجتَ لقضاء بعض الوقت خارج المنزل لتصل إلى مكان تحاط فيه بمناظر خلّابة، إلا أنّ جلّ محاولاتك في جمع المشهد الكامل في صورة واحدة باءت بالفشل. كلّنا نمرّ بهذه الحالة، ولكن لا تقلق فبرنامج فوتوشوب سيكون المنقذ. سنتعلّم في هذا الدرس طريقة صنع صور البانوراما من صور متعدّدة باستخدام برنامج فوتوشوب. ستكون مادة الدرس صورة بانورامية لقلعة ألنويك، ويمكنك تحميل الصور الفوتوغرافية التي سنجمعها للحصول على الصورة البانورامية. التقطتُ هذه الصور في سفرتي الأخيرة إلى نورثمبرلاند في بريطانيا، وإن كنت من متابعي هاري بوتر فمن المؤكّد أنك تعرف هذه القلعة جيّدًا ففيها تلقّى هاري درسه الأول في الطيران في الجزء المعنون بـ (حجر الفلاسفة). سنحتاج في البداية إلى حفظ الصور في مجلّد واحد، وبعد القيام بذلك افتح برنامج الفوتوشوب ثم اذهب إلى القائمة: File > Automate > Photomerge في خانة Layout اختر Auto، وأبقِ الخيار Files من قائمة Use في خانة Source Files محدّدًا ثم اضغط Browse. اذهب إلى المجلد الذي يحتوي على الصّور الخمسة لقلعة ألنويك ثمّ حدّدها جميعًا واضغط OK. تأكد من تحديد المربّعات الثلاثة في أسفل مربّع الحوار ثمّ اضغط OK. سيعمل الفوتوشوب الآن بمطابقة المساحات المتداخلة في الصور الفوتوغرافية، وبما أن هذه العملية معقدّة نوعًا ما فمن المرجّح أنّك ستنتظر لبضع دقائق إلى حين اكتمال العمليّة. بعد انتهاء الفوتوشوب من عملية دمج الصور، حدّد جميع الطبقات في لوحة الطبقات Layers، اذهب إلى القائمة: Layers > Merge Layers أو اضغط (CTRL+E أو CMD+E في الماك). اختر أداة القصّ Crop Tool وارسم مربعًا للقصّ من حافة النقطة السفلية في السّماء أقصى يسار الصورة إلى ما تحت الخيمة بقليل أسفل يمين الصورة، ولا تقلق بشأن المناطق الشفافة إذ سنعالجها في الخطوة القادمة. إن كنت راضيًا عن التحديد اضغط Enter او Return. لنتعامل الآن مع المساحة الفارغة أسفل اليمين. على الرغم من أنّ ما سنقوم به سريع وغير احترافيّ إلا أنّ النتائج ستكون جيّدة. ارسم حول المساحة الشفافة باستخدام أداة الحبل (Lasso Tool (L (وابق قريبًا من العشب قدر المستطاع عند مرورك فوقه)، وارسم كذلك فوق الدرابزين لأنّه بشع أيضًا. سترى الآن ما يسمى في الفوتوشوب بـ (النمل الزاحف Marching Ants) وهو يزحف حول المنطقة التي حدّدتها للتوّ. اختر من القائمة: Edit > Fill أو اضغط (SHIFT+F5) وفي خانة Contents تأكد من اختيار Content Aware من قائمة Use المنسدلة، ثم اضغط OK. يا للروعة لقد أصبح لدينا عشب جديد. مع أنّه ليس جيّدًا جدًّا إلا أنّه أفضل بكثير مما كان موجودًا في هذه المساحة سابقًا. كرّر هذه الخطوة لأيّ بقعة في العشب تعتقد بأنها غير جميلة. أعتقد أن صورتنا البانوراميّة ستبدو أفضل إن كانت خالية من النّاس، لذا وباستخدام الطّريقة السّابقة نفسها، أزل جميع الأشخاص من الصورة من خلال رسم تحديد حول كل فرد يمشي على هذه البقعة الخضراء الفاتنة والمحيطة بالقلعة. لنقم ببعض التعديلات على الصورة لجعلها أكثر حيويّة. في لوحة Adjustments اضغط على أيقونة Curves، سيضيف البرنامج طبقة تعديل Adjustment Layer جديدة يمكن تحريرها في أي وقت تشاء. غيّر مواضع نقاط التحكم في المنحني إلى أن تصل إلى نتيجة مرضية، أو استخدم أحد الإعدادات المعرّفة مسبقًا تحت قائمة Preset المنسدلة مثل الإعداد Lighter. بقي أن نضيف بعض الحدّة إلى الصّورة باستخدام المرشّح High Pass. اضغط على CTRL+A لتحديد الصورة بأكملها، ثم من قائمة Edit اختر Copy Merged أو اضغط SHIFT+CTRL+C. الصق الصّورة فوق بقيّة الطبقات. اذهب إلى القائمة: Filter > Other > High Pass مع الإبقاء على تحديد الطبقة العلويّة. غيّر قيمة نصف القطر Radius في مربع الحوار إلى أن تحصل على بعض التفاصيل الدقيقة في الخلفيّة الرماديّة، واضغط OK. غيّر نمط دمج الطبقة إلى Overlay والشفّافيّة إلى 45%. إن تأثير هذا المرشّح دقيق جدًّا وستلاحظه بصورة أساسيّة في حجارة حائط القلعة. هذا كل شيء، لقد اكتملت الصورة البانوراميّة لقلعة ألنويك، ومن المؤكد أنّك لن تعاني مجدّدًا في التقاط الصّورة المثاليّة في إجازاتك القادمة. ترجمة -وبتصرّف- للمقال How to stitch a panorama in Photoshop لصاحبته Liz Canning.
-
هناك بعض الفنانين الموهوبين الذين يُمكنهم عمل لوحات فنية يدوية مذهلة وتكون شبه واقعية، إلا أن إمكانية امتلاكنا لتلك المهارات وعمل رسومات فنية مشابهة لما يرسمونه يظل مجرد حلم. لكن مع وجود برنامج فوتوشوب Photoshop فقد أصبح بإمكاننا خلق تأثيرات رائعة تسمح لنا بمحاكاة تلك الرسومات الفنية، وفي درسنا هذا سنتعلم بعض الخطوات التي ستُحول الصورة الفوتوغرافية إلى لوحة فنية مع تأثيرات دقيقة باستخدام الفرشاة والألوان الملطخة. التأثيرات التي سنقوم بعملها في هذا الدرس ستحول الصورة الفوتوغرافية باستخدام فرشاة رفيعة، وعمل لوحة مرسومة تظهر كأنها حقيقية. هذه التقنية جد رائعة لعمل محاكاة للرسومات الفنية واستخدامها كملصقات أفلام posters أو لإعطاء صورتك مظهرا رائعا متناسقا. نقوم باختيار صورة ونفتحها باستخدام برنامج أدوبي فوتوشوب Adobe Photoshop. بالنسبة لي فقد اخترت صورة لوجه شخص. نضيف طبقة لتحديد المنحنيات Curves adjustment، بعدها نقوم بتغميق الأجزاء السوداء وتفتيح البيضاء لزيادة التباين فيما بينها. نضغط على CMD+J لمضاعفة طبقة الخلفية مرّتين ثم نحدد الطبقة الموجودة في الأعلى، ونطبق عليها التأثير High Pass الموجود في قائمة التأثيرات effect. نقوم بضبط قيمة radius الخاصة بالتأثير High Pass حتى تبدأ تفاصيل الصورة تظهر على الخلفية الرمادية، نحاول أن تكون القيمة من 1-3px كي لا يكون هناك هالة. نغير نمط الطبقة الموجودة في الأعلى (الذي يوجد عليها التأثير High Pass) إلى Linear Light لزيادة حدة الصورة حيث سيساعدنا ذلك إنشاء تأثيرات لطلاء فرش تكون رفيعة خاصة على الشعر. نقوم بدمج الطبقة التي يوجد عليها التأثير High Pass مع طبقة الخلفية التي قمنا بمضاعفتها وذلك لجعل التأثير موجود بشكل دائم على الصورة، ثم نختار المسار التالي: Filter > Stylize > Diffuse الآن نقوم بتغيير نمط Diffuse إلى النمط Anisotropic، حيث تعتبر هذه الخطوة المفتاح الرئيسي لإعطاء الصور مظهرا يوحي بأنها مرسومة بالفرشاة. إذا أمعنا النظر في الصورة سنلاحظ وجود بعض التشبيك المزعج ، لذلك سنقوم بعمل طريقة بسيطة لتعديل ذلك. نتبع المسار التالي: Image > Image Rotation > 90° CW ثم نستخدم الاختصار CMD+F لمضاعفة الفلتر Diffuse filter. نقوم بتدوير الصورة مرة أخرى بزاوية 90° ثم نطبق مرة أخرى عليها الفلتر Diffuse filter، نكرر العملية ثلاث مرات ونقوم بتدوير الصورة مرة أخرى لوضعها على الشكل الصحيح. الفلتر Diffuse filter يعطينا تأثير جميل للطلاء على الصورة إلا أنه لا يظهر بوضوح، نتبع المسار التالي: Filter > Sharpen > Smart Sharpen لإظهار بعض التفاصيل، ثم نحدد قيمة amount بـ: 100% أما قيمة Radius فنقوم بتخفيضها لتجنب الإفراط في معالجة الصورة. النتيجة ستكون جميلة كما في الصورة، واستخدام الخامة الموجودة في Diffuse filter يضيف الكثير من الالتفاف الدائري على الجلد مما يجعلها تبدو وكأنها رسمت بطريقة تقليدية. ومع ذلك فهناك خطوة صغيرة ستعالج الصورة أكثر والنتيجة ستجعلها تظهر كصورة رقمية مرسومة، حيث نختار الخاصية Surface Blur بعد إتباعنا للمسار: Filter > Blur menu ونعدل قيمة Radius بـ: 50px وقيمة Threshold بـ:15 فنلاحظ أن الأجزاء الصغيرة التي تكون مسطحة هي فقط التي تتأثر. النتيجة رائعة وهي تحاكي الصورة المرسومة بطريقة رقمية، حيث أن مزج بخات الألوان ومظهر الطلاء حدود التصميم الرفيع يساعد فعلا في جعل الصورة تظهر على أنها رسمة حقيقية. استخدام التأثيرات يضيف حياة للصورة، عند النظر إلى الصورة من بعيد تبدو وكأنها حقيقية إلا أنه وعند تقريبها سيظهر لك المئات من استخدامات فرش الطلاء عليها. ترجمة -وبتصرّف- للدرس How To Create a Realistic Painted Effect in Photoshop لصاحبه: Chris Spooner.
-
إن موقع التواصل الاجتماعي فيس بوك وبكونه أكبر شبكة اجتماعية في فضاء الشبكة العنكبوتية ساعد الملايين من الشّركات والمواقع في تسويق أعمالهم ومنتجاتهم، بالإضافة إلى كونه وسيلة تواصل فعّالة مع العملاء. سنتطرّق إلى بعض الحيل والأفكار والتي من شأنها أن تساعدك على جعل صفحة موقعك التجاري تبدو كصفحة احترافيّة وأكثر جاذبيّة للزوّار وزبائنك المستهدفين، فبتطبيق هذه الإرشادات ستتمكّن من تصميم صورة غلاف احترافيّة وجميلة المظهر والتي ستستدرج المزيد من المعجبين وتبقيهم على تفاعل مستمر مع صفحتك. اختر الصور المفرحة والزاهية حقوق الصورة لـ Viktor Hanacek. الصورة بألف كلمة كما هو معروف، ولذلك يجب اختيار صورة تتحدّث عن صفحتك، أو على الأقل أن تكون فريدةً من نوعها لتجذب انتباه الزوّار وتُسر الناظر إليها. يقول مصطفى خوندميري من مدونة KISSmetrics: إليك المرجع الشامل لاختيار الصور المناسبة لأغراض التسويق وأفضل المصادر للحصول عليها. استفد من المساحة غير المستغلة يمكن استخدام المساحة الخالية عند الرغبة في لفت النظر إلى رسالة الصفحة أو إلى شعار الموقع مثلًا، لاحظ المثال السابق كيف أن رسالة الصّفحة تتموضع أعلى ويسار الصورة مستغلّةً عُتمة الصورة والتباين بين الخلفية ونصّ الرسالة. تأكد من ترك مساحة كافية للصورة المصغرة والأزرار إن أزرار دعوة الإجراء call to action في صفحة فيس بوك مثل الزرّ "أعجبني" و "رسالة" يكسو صورة الغلاف والذي قد يُسبب مشكلة في وضوح الصورة خاصة مع الصور المزدحمة بالعناصر أو الصور الساطعة، وقد يربك هذا الأمر الزائر ويصبح الزر صعب التمييز، بمعنى آخر، خسارة معجب محتمل، ولتجنّب مثل هذا الأمر يمكن استخدام ألوان غامقة في القسم السفلي من صورة الغلاف أو يمكن استخدام تدرّج اللون الأسود أسفل الصورة لجعلها ملائمة للأزرار. استخدم الأبعاد المعيارية لصورة الغلاف يجب على أبعاد صورة الغلاف أن تكون مطابقة تمامًا للأبعاد التي وضعها موقع فيس بوك لها والتي هي 851px*315px، حيث أن اختيار أبعاد مختلفة سيكون له تأثير على جودة الصورة النهائي، ولذلك إن استخدام نفس دقّة صورة الغلاف سيجنبها إعادة التحجيم الآليّة والذي قد يجعل منها غير متجانسة مع عناصر الصّفحة. يُمكن القراءة عن أبعاد صورة الغلاف بقليل من التفصيل من مركز المساعدة في فيس بوك. يوجد أمر آخر يجب الانتباه إليه وهو عدم وضع أي شيء مهم في الجزء السفلي من صورة الغلاف، حيث أن الصورة الشخصية/المصغّرة وبالإضافة إلى عنوان الصّفحة والأزرار ستطمس هذا الجزء، والكثير من الصفحات تقع في هذا الخطأ. استخدم الصيغة PNGيُنصح بالاعتماد على الامتداد PNG، حيث لا يقلّل الفيس بوك من جودة هذه النوع من الصور، وكما يمكن استخدام هذا الامتداد عند نشر منشور ما كصور توضيحية أو عند نشر الروابط كصورة بارزة، فبمقارنتها مع الامتداد JPG، تبدو الصور ذات اللاحقة PNG أكثر وضوحًا ولا تفقد جودتها بعد الرفع، وعلى ما يبدو أن فيس بوك يملك خوارزمية ضغط قوية لضغط الصور بغرض تحسين أداء الموقع بتقليل حجمها، طبعًا يمكنك دائمًا الاستعانة بموقع TinyPNG كأداة لضغط ملفّات PNG والحفاظ على أفضل جودة ممكنة. ترجمة -وبتصرف- للمقال: 5Simple Facebook Cover Design Tips لصاحبه: Tomas Laurinavicius. حقوق الصورة البارزة: Designed by Freepik.

.png.a2e3506c2469f5d687da0d2996c0f6a3.png)


.png.5eb24097181ec7b9e1d2e0a02c27d0ff.png)