zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
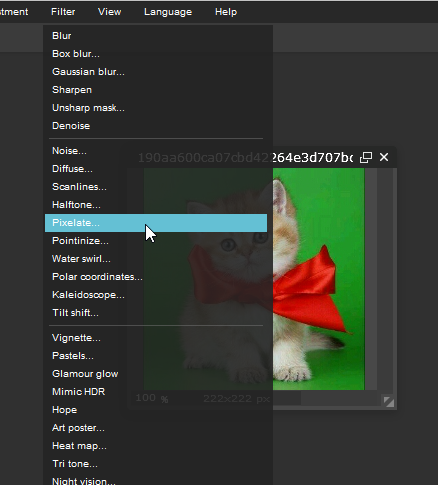
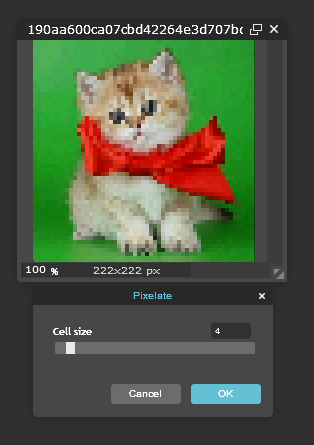
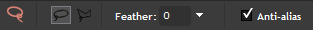
هذه الأداة ليست موضوعة بشكل مباشر في شريط الأدوات في البرنامج ولكنها موجودة كجزء من أداة التحديد الحر ولذلك قم بالنقر على هذه الأداة وسيظهر لك شريط إعدادات هذه الأداة في الأعلى وكما تلاحظ فإن الأداة التي تبحث عنها موجودة هنا بإمكانك النقر عليها والبدء باستخدامها. بالتوفيق
-
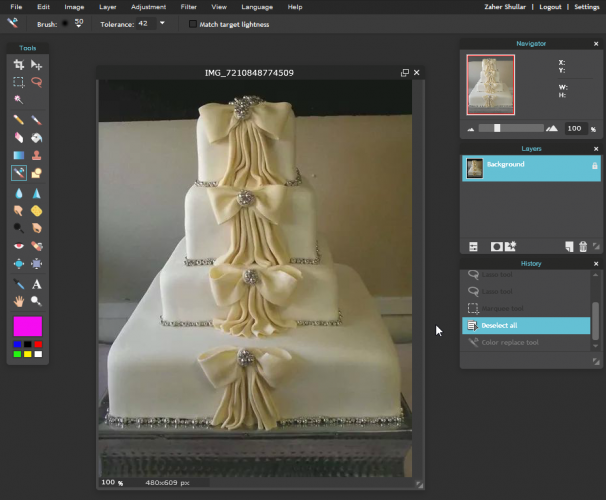
يمكن ذلك عبر أداة spot heal tool بالعربية (أداة معالجة المناطق) وهي مشابهة لتلك الموجودة في الفوتوشوب ثم عدّل إعدادات هذه الأداة من شريط إعداداتها العلوي ولشرح الأمر سأستخدم هذه الصورة (سبق وأن استخدمتها في مثال آخر) وسأزيل أحزمة اللؤلؤ اللمّاعة أسفل طبقات هذا القالب عبر الرسم باستخدام هذه الأداة فوق الجزء المراد إزالته وستكون النتيجة طبعًا نتيجتي ليست احترافية بالكامل حيث قمت بالعمل بسرعة وبدون التدقيق ولكن ببعض الجهد البسيط ستحصل على نتيجة أكثر احترافية وفعالية بالتوفيق
-
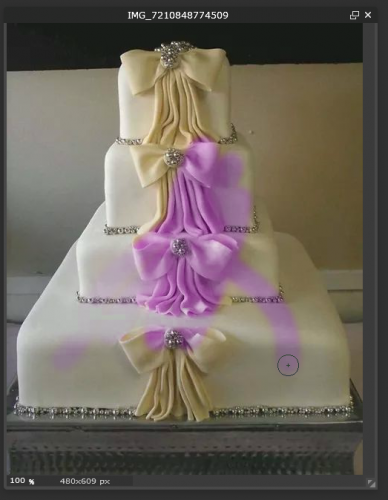
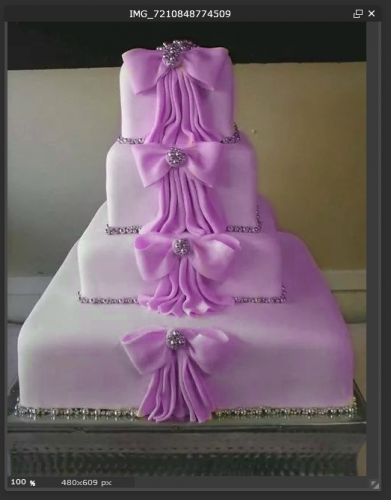
يمكنك ذلك من خلال أداة color replace tool أو بالعربية (أداة تبديل الألوان) ولنأخذ مثالًا أننا فتحنا صورة قالب الحلوى هذا بالبرنامج ثم اختر اللون الذي تريده واجعله اللون الأساسي كهذا اللون ثم عدّل بخصائص فرشاة هذه الأداة كالحجم مثلًا وأخيرًا ابدأ برسم فوق العنصر الذي تريد تغيير لونه والنتيجة ستكون بالتوفيق
-
سنتعلم في هذا الدرس تصميم منظر طبيعي خلّاب لمنطقة ساحليّة باستخدام برنامجي فوتوشوب و إليستريتور. النتيجة النهائية هذه الصورة توضح كيف ستظهر النتيجة النهائية وبإمكانكم الحصول على الصورة الكبيرة بالدقة الكاملة في نهاية الدرس. خطوات الدرس الخطوة 1 إنّ الخطوة الأولى هي فتح برنامج إليستريتور واختيار حجم المستند. لستُ مضطرًّا لتوخي الدقة في هذا المستند لأنه فقط لأغراض تعليمية وليس للطباعة أو لتصميم موقع إنترنت وبالتالي لستُ مضطرًّا للتقيّد بأبعاد محددة. ومع ذلك قررت أن اختار حجم وثيقة إنترنت بقياس 2000x600px وذلك للحصول على النسبة الصحيحة بين الأبعاد. أنت تملك كامل الحريّة في اختيار ما يحلو لك ولكن تأكّد فقط من اختيار الأبعاد التي تسمح بظهور المناظر الطبيعية بشكل واضح وجميل. الخطوة 2 وكما هو الحال في جميع عمليات التجهيز لأي عمل سنبدأ بالتخطيط له عبر رسم مسودّة أو رسم تخطيطي للمشهد الذي نرغب بالحصول عليه. أرغب في الحفاظ على المخطط الأوّلي بسيطًا ولهذا السبب اخترت القيام برسم المسودّة والرسم التخطيطي عبر إليستريتور مباشرةً. إنها تبدو كإطار من الخطوط والأسلاك غير الدقيقة ولكننا سنستخدمها لإنشاء الأشكال الأساسية للرسم النهائي. سأقوم في البداية برسم منطقة الشاطئ الصغيرة. الخطوة 3 حدّد جميع مسارات إطارات الخطوط التي تم إنشاؤها في الخطوة السابقة وألصقها في طبقة جديدة. وبما أن هذه المسارات ما تزال مُحدّدة قم بتخفيف مستوى الشفافية ثم أقفل الطبقة. استخدم أداة القلم Pen Tool على الطبقة الرئيسية لرسم الأشكال الأساسية الثلاثة التي ستكون أدلّةً لباقي المراحل. في هذه المرحلة الألوان غير هامة ولكنني لوّنتها بألوان مختلفة فقط لتمييز الأشكال عن بعضها. بإمكانك استخدام أداة المستطيل Rectangle Tool لرسم خلفية السماء وأعطها ذات الدقة والأبعاد للوح الرسم المُستخدم. ستلاحظ أنه نظرًا للطبيعة التجريدية للأدلّة التي اعتمدت عليها فقد غيّرت بعض الحواف لتتوافق بشكل أفضل مع احتياجاتي. الخطوة 4 استخدم أداة الدائرة Ellipse Tool لرسم شمس دائرية جميلة. يمكنك المبالغة بحجم الشمس لتتمكن من تطبيق تدرج لوني مُستخدمًا اللون في مركز الدائرة. أضِف نقطة إضافية للتدرج اللوني، أنا استخدمت الموقع 60% ولوّنتها باللون . أضِف نقطة أخيرة للتدرج اللوني لهذه الدائرة واجعل مستوى Opacity عند الصفر. أخيرًا ضع مزلاج موقع التدرج بين النقطتين الأخيرتين بالقرب من اللون الأوسط. أنا استخدمت الموقع بقيمة 25%. الخطوة 5 حدّد الخلفية ذات الشكل المستطيل والمُستخدمة كسماء وطبّق عليها تدرجًا لونيًّا مستخدمًا اللون للمركز واللون للطرف الخارجي. استخدم أداة التدرج اللوني Gradient Tool لتشويه التدرج الدائري حسب الحاجة لتقليد الصورة في الأعلى. إنّ التأثير الذي نسعى لأجله هو تدرج رقيق من الظلال الزرقاء الفاتحة إلى الداكنة عبر السماء في ارتباطٍ مع موقع الشمس الفعلي. الخطوة 6 لننتقل إلى الكتل الأرضيّة. طبّق تدرجًّا لونيًّا خطّيًّا عموديًّا على الكتلة الأولى واستخدم هذه الألوان من الأعلى إلى الأسفل: ضع الألوان كما هي في الصورة في الأعلى مع ترك هامش في الأسفل لوضع الماء لاحقًا. الخطوة 7 يجب أن ننتبه لتطبيق تدرج لوني خطّي مائل بزاوية 45 درجة للكتلة الأرضيّة الثانية. استخدم اللون للأعلى واللون للأسفل. وَسِّع التدرج اللوني لنحصل على نتيجة جميلة وناعمة من التناسق مع مصدر ضوء الشمس. الخطوة 8 من أجل حافة الجرف الصخري سنستخدم أداة القلم Pen Tool لرسم بعض المسارات المتداخلة مباشرة مع الشكل الأساسي المرسوم. أنا استخدمت اللون الوردي لهذه المسارات لأنها واضحة ولكن اللون لا يهمنا بأي طريقة فنحن سنستخدمها كفواصل للشكل الأساسي لدينا. بعد الانتهاء من رسم المسارات قم بتحديدها جميعًا مع شكل الجرف الكلي ثم استخدم الأمر Divide من لوحة Pathfinder لتقسيمه إلى أجزاء وهو ما يهمنا فعلًا. الخطوة 9 الآن حصلنا على قطع منفردة وسنقوم باستبدال ألوانها جميعًا. أعطِ كل شكلٍ من هذه الأشكال الفردية لونًا بنيًّا داكنًا، على سبيل المثال وأمّا الأشكال الزوجيّة فامنحها تدرجًا لونيًّا خطيًّا مستخدمًا اللون للأعلى واللون للأسفل. الخطوة 10 كيف سيكون المنظر الساحلي جميلًا بدون البحر؟ تمثيل بسيط هو ما أنوي القيام به. لنقم بالأمر باستخدام أداة القلم Pen Tool لرسم شكل شبيه بالصورة في الأعلى. امنح الشكل المرسوم تدرجًا لونيًا خطيًّا عموديًّا باستخدام بعض التنوع في الألوان بين الأزرق الفاتح والداكن. ثم امنحه حدودًا بيضاء بحجم 0.5pt. الخطوة 11 ستستغرق هذه الخطوة بعض الوقت ولكنني لن أخوض في التفاصيل الدقيقة لكل شكل من هذه الأشكال. من الكافي القول بإعادة بناء شكل الماء بالكامل، فكل ما عليك القيام به هو تغيير شكل الماء الأول الذي رسمناه للتو باستخدام تدرجات لونية مختلفة وحدود مختلفة أيضًا. غيّر حجم كل نسخة وقم بإعادة ترتيبها بشكل صحيح، الأصغر في المقدمة وهكذا ... تقنية بسيطة للغاية ولكنها تستغرق وقتًا طويلًا للحصول على التأثير المطلوب. الخطوة 12 بعد الانتهاء من الحصول على ما كنت تصممه في الخطوة السابقة قم بتحديد جميع الأشكال المرسومة واجمعها في مجموعة واحدة عبر الاختصار Ctrl+G من لوحة المفاتيح. الخطوة 13 حسنًا لقد أبحرنا الآن وسنحتاج للاهتمام بالتفاصيل الدقيقة في هذا الرسم، وأولها المنارة في أعلى الجرف الصخري. في الصورة في الأعلى منحتك فكرةً توضيحيةً حول خطوات رسم شكل المنارة. لا شيء تقني في هذه الخطوة، كل ما قمت به هو استخدام القليل من التناظر المرتبط بأدوات Pathfinder لتوحيد الأشكال المطلوبة مع انعكاساتها. ولكن تأكّد من عدم توحيد جميع الأشكال النهائية وذلك لأننا سنستخدم خصائص الأجزاء الفردية للمنارة لتلوينها بشكل إفرادي. الخطوة 14 وكما في الخطوة السابقة سأعطيك رؤية عامة للخطوات المُتّبعة لعملية التلوين والقيام باللمسات الأخيرة. معظم الخطوات واضحة من خلال الصورة ولا حاجة لشرحها أو وصفها بشكل دقيق. في البداية هذه لائحة بالألوان المُستخدمة في التدرجات اللونية ابتداءً من قاعدة المنارة إلى الأعلى (استخدم المنارة الأولى في الصورة كمرجع): في وسط ألوان التدرج و للطرفين. في وسط ألوان التدرج و للطرفين. في وسط ألوان التدرج و للطرفين. لون جامد لتحديد مصدر الضوء. بالنسبة للشكلين الكبيرين في الأعلى استخدم ذات القيم في البند الثالث في هذه القائمة. بالنسبة للخطوط الحمراء التي ستُستَخدم لاحقًا، استخدم في وسط ألوان التدرج و للطرفين. التفاصيل الدقيقة تشمل الشرائط، النوافذ البيضوية، الباب وتأثير الإضاءة النهائي. بالنسبة للشرائط لا شيء معقّد، فقط استخدم ذات التقنية المستخدمة في الخطوتين 8 و 9 في هذا الدرس. النافذتين البيضويتين هما طبعًا شكلين بيضويين ببساطة. استخدم تدرجًا دائريًّا من الأبيض إلى الرمادي الفاتح لتطبيقه على كل من النافذتين. يمكن تصميم الباب باستخدام أداة القلم Pen Tool ويتضمن ثلاثة أشكال، شكل المستطيل مع لون تعبئة للباب، والشكل التابع للباب مع لون تعبئة أبيض للأطراف الجانبية، والشكل الذي يبدو كقبعة مع لون تعبئة للشكل الخارجي. وبالنسبة لتأثير الإضاءة على المنارة فعليك بتعديل الألوان على الشرائط الحمراء إلى تدرج لوني داكن أكثر على الأطراف. وأخيرًا أضف بعض الخطوط السوداء الرفيعة إلى مصدر الضوء الرئيسي لرسم حدود الزجاج وهذا كل شيء يتعلق برسم المنارة. الخطوة 15 بعد أن انتهيت من رسم منارة أنيقة صغيرة اجمع Group كل أشكال المنارة وأدخلها في لوح الرسم الرئيسي. ارسم شكلًا بيضويًّا لطيفًا صغيرًا باستخدام أداة Ellipse Tool ولوّنه باللون الأسود ثم خفف الشفافية إلى 5%. ضعه أسفل المنارة وشوّهه باستخدام الصندوق المحيط بالشكل حتى تعطي الانطباع بأنه ظلٌ خفيفٌ للمنارة مع توجيهه بحسب مصدر الضوء الأساسي لدينا. والآن استخدم أداة القلم Pen Tool لرسم طريقٍ صغيرٍ مع لون تعبئة . الخطوة 16 لقد حققنا تقدّمًا جيدًا حتى هذه اللحظة. وكل ما تبقى علينا عمله باستخدام برنامج إليستريتور هو رسم الغيوم والأشجار. لنبدأ برسم الغيوم عبر أداة Ellipse Tool ارسم دائرة مثالية عبر الضغط على مفتاح Shift أثناء رسم الدائرة. لوّن هذه الدائرة باللون الأبيض وأعطِها حدودًا 2pt بلون . استخدم الأداة اللولبية Spiral Tool لرسم لولب صغير لطيف وامنحه ذات قيم حدود الشكل السابق. الخطوة 17 حدّد شكل الدائرة ثم انسخ Ctrl+C وألصق في المقدمة Ctrl+F وبذلك نضاعفها. أزِل حدود هذه النسخة ثم لوّنها باللون . حرّك النسخة قليلًا للأسفل واليسار ثم أرسلها خلف الشكل الأصلي بالترتيب عبر الضغط بالزر الأيمن عليه واختيار القائمة: Arrange> Bring to Back الخطوة 18 ألصق نسخة جديدة عن كامل العنصر الذي أنشأناه للتو. صغّر حجمه وضعه في الجهة العلوية اليمنى من العنصر الأساسي. الخطوة 19 أنشئ نسخة جديدة عن العنصر الذي صممناه في الخطوة السابقة ثم زِد حجمها قليلًا ثم ادفعها للأسفل ولليسار. حدّد الشكلين الملوّنين بالأبيض ثم وحّدهما باستخدام أدوات Pathfinder. كرّر العملية مع الأشكال الملونة بالأزرق وبذلك ستحصل على سحابة هندسية منتفخة لطيفة. الخطوة 20 تعلمون كيف ستسير الأمور الآن وكيف ستكون أكثر مرحًا؟ صمّم بعض الأنواع المختلفة من السحب باستخدام الخطوات السابقة ثم أدمجها في لوح الرسم الرئيسي. الخطوة 21 الخطوة الأخيرة في برنامج إليستريتور هي رسم الشجرة. استخدم أداة القلم Pen Tool وابدأ برسم الشكلين الأساسيين الواضحين في الصورة. لوّن الشكل العلوي بتدرج لوني أفقي من اللون لليسار إلى اللون لليمين. أمًا من أجل الجذع فاستخدم تدرجًا لونيًّا دائريًّا مستخدمًا اللون للمركز واللون للأطراف. حرّك مركز التدرج الدائري إلى أعلى ويسار الجذع كما في الصورة. الخطوة 22 دعونا نمنح الأشجار المزيد من العمق عبر رسم شكل متداخل ومنحه تدرجًا لونيًّا أفقيًّا باستخدام اللون لليسار واللون للجهة اليمنى. الخطوة 23 أخيرًا أضف ظلًا للشجرة بنفس الطريقة المتبعة لرسم ظل المنارة ولكن باستخدام مستوى شفافية أعلى قليلًا. ثم ضعه تحت الشجرة. الخطوة 24 والآن لنضف بعض المتعة إلى التصميم عبر نسخ شكل الشجرة الأساسي وتعديله قليلًا في كل نسخة نصنعها ثم نضعها على شكل اليابسة الخلفي وكذلك نضع بعض الأشجار خلف شكل اليابسة نفسه لإضافة المزيد من المصداقية إلى طبيعة رسم الأرضية. الخطوة 25 إنه وقت الانتقال إلى فوتوشوب. نحن لن نقوم باستيراد التصميم بالكامل من إليستريتور لأننا سنقوم بتطبيق خامات مختلفة على كل جزء من التصميم. أنشئ ملفًا جديدًا في فوتوشوب ثم استورد شكل خلفية السماء كعنصر ذكي smart object وضعه في وسط حقل العمل. استخدم ذات الأبعاد المستخدمة في ملف إليستريتور لأن ذلك سيجعل عملية الاستيراد واللصق أفضل بكثير. إذا لم تكن تعلم بأمر موقع Lost & Taken فعليك أن تفعل الآن، استخدم هذه الخامة وضعها في طبقة جديدة في ملف فوتوشوب. اربط الخامة مع طبقة السماء عبر الضغط على ALT والنقر على الخط الفاصل بين الطبقتين. والآن غيّر خصائص المزج لهذه الخامة إلى Color Burn. لن يكون هناك أي حاجة لتعديل الخامة ولكن يمكنك تحريكها قليلًا للحصول على المزيد من التفاصيل. الخطوة 26 قم باستيراد العنصر التالي. اذهب إلى إليستريتور وحدّد العناصر التي تُشكّل الساحل والعناصر القائمة عليه ثم ضعها في فوتوشوب كما في الصورة في الأعلى. أحضر هذه الخامة من موقع Lost & Taken. ثم كرّر ذات العملية المُتّبعة في الخطوة السابقة. الخطوة 27 استورد الشمس الآن وضعها في طبقة جديدة بين عنصري الساحل والسماء. لا حاجة لأي خامات من أجل الشمس بل يجب أن تبقى نظيفة من أي ضجيج أو خامات لتضخيم تأثير الإضاءة. الخطوة 28 استورد جميع عناصر الماء وكرّر ذات التقنية المستخدمة في الخطوات السابقة بتطبيق هذه الخامة: الخطوة 29 كرّر ذات العملية لجميع عناصر الغيوم مستخدمًا ذات الخامة المستخدمة للماء ولكن هذه المرّة استخدم خصائص مزج Darken. الخطوة 30 الخطوة الأخيرة هي تضخيم تأثير سطوع السماء. للقيام بذلك حدّد عنصر السماء الذكي في لوحة الطبقات ثم اذهب إلى القائمة: Filter > Distort > Lens Correction في النافذة الجديدة التي ستُفتح أدخل -25 كقيمة vignette وحافظ على باقي القيم بدون تعديل. هذا هو الشكل النهائي الذي حصلنا عليه. ويمكنكم الحصول على ملف الدرس بصيغة EPS عبر العودة إلى مصدر هذا الدرس وتحميله من هناك. ترجمة -وبتصرّف- للمقال: How to Design a Picturesque Coastal Landscape in Illustrator and Photoshop لصاحبه: Loic Ginet.
-
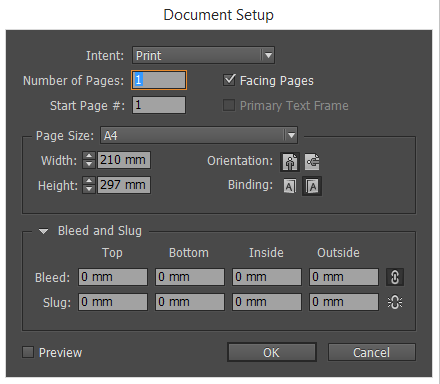
يمكنك تعديل هوامش النزيف من بداية إنشاء الملف بعد فتح ملف جديد ولكن إذا أردت تعديل هوامش النزيف بعد العمل على الملف (وهذا خطأ حيث يجب تحديد هذه الهوامش قبل البدء بالعمل وذلك حتى يتم التصميم بناء عليها) ثم حدّد قيمة هوامش النزيف العلوي، السفلي، الداخلي والخارجي وعادة ما تكون هوامش النزيف هي الأقل قيمة على عكس الهوامش الداخلية التي تكون عادة الأعلى قيمة.
-
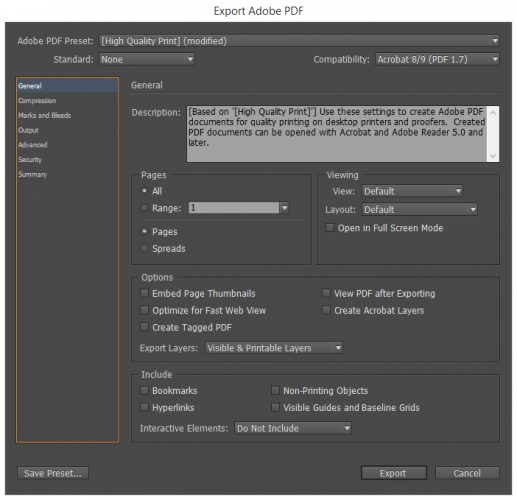
بعد أن تنتهي من تصميم الكتاب على برنامج InDesign اذهب إلى القائمة File > Export أو اضغط على الاختصار Ctrl+E ثم سيُطلب منك تحديد موقع حفظ الملف. بعد ذلك تظهر نافذة خصائص وإعدادات ملف PDF الذي سيتم إنشاؤه، بإمكانك تعديل هذه الإعدادات بحسب رغبتك
-
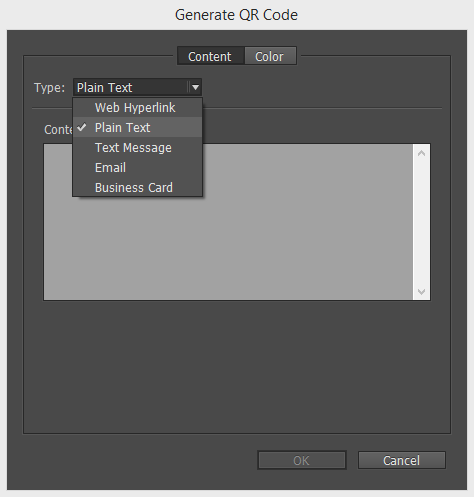
عليك بالذهاب إلى القائمة Object > QR Code Generate لتفتح نافذة إنشاء رمز QR كود ثم اختر نوع المحتوى الذي تريده أن يتضمن الكود كالموقع الإلكتروني مثلًا أو أي نص ثم أدخل هذا المحتوى ضمن مربع الحوار الفارغ. يمكنك تغيير ألوان الكود أيضًا ولكن في حال لم تغير الألوان فستبقى الألوان الأساسية البيضاء والسوداء هي الألوان التي سيظهر الكود بها.
-
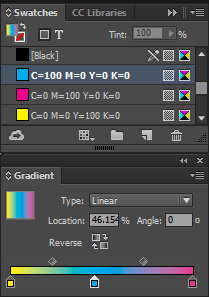
الأمر ليس بهذه الصعوبة إلا أن تعديل خواص التدرج اللوني في برنامج InDesign يختلف عنه في برامج Photoshop و Illustrator حيث يكفي أن تنقر نقرة مزدوجة على المفتاح اللوني ضمن لوحة التدرج في البرنامجين الأخيرين لتفتح نافذة اختيار الألوان واختيار اللون الذي تريده إلا أن هذا الأمر لا يتم بهذه الطريقة في برنامج InDesign حيث يتوجب عليك فتح لوحة الألوان Swatches أولًا واختيار الألوان التي تريد تطبيقها على التدرج اللوني أولًا ثم اسحب اللون المكلوب إلى الموقع المطلوب على مزلاج لوحة التدرجات اللونية ليتم تطبيق اللون المطلوب وبذلك تتم عملية تعديل التدرج اللوني.
-
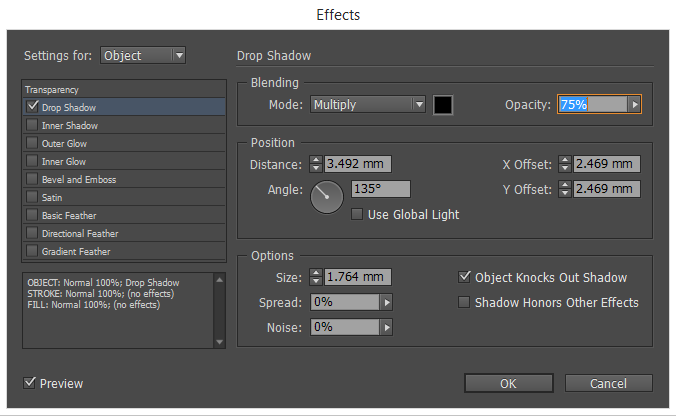
هناك طريقتان للولوج إلى نافذة التأثيرات الأولى هي بالضغط على أيقونة التأثيرات الموجودة في شريط الأدوات العلوي بعد أن تحدد العنصر المطلوب وهي بهذا الشكل والثانية هي بالضغط بالزر اليمن على العنصر والدخول إلى قائمة Effects وستصل لذات النتيجة والتي تتضمن عددًا من التأثيرات يمكنك الاختيار منها لتظهر نافذة التأثيرات وهي مشابهة كثيرًا للوحة التأثيرات في برنامج الفوتوشوب وخصوصًا الظلال والتدرجات اللونية.
-
ليست مسألة صعبة فإن كنت قادرًا على التعامل مع الجداول في برامج الأوفيس المختلفة سواء أكانت من مايكروسوفت أو من مصدر مفتوح فلن تجد أية صعوبة في التعامل مع الجداول هنا. كل ما عليك القيام به هو التوجه غلى قائمة Table وتختار Create Table ثم تختار من النافذة المنبثقة حجم الجدول وعدد الصفوف والأعمدة واتجاهه ثم ارسم الجدول بالحجم الذي تريده. إذا ضغطت بالزر الأيمن للفأرة فسوف تُدهش من حجم القائمة التي ستظهر لك وفيها العديد من الأدوات والخصائص ولكن الأهم هو أن تحدد جزءًا من الجدول أو كامل الجدول ثم اضغط الزر الأيمن وستحصل على قائمة تضم التعديل علة شكل وتنسيق الخلايا والجدول. التجربة أفضل طريقة لتعلم طرق التعديل على الجدول، لذلك جرب التعديل بطرق مختلفة على الجدول.
-
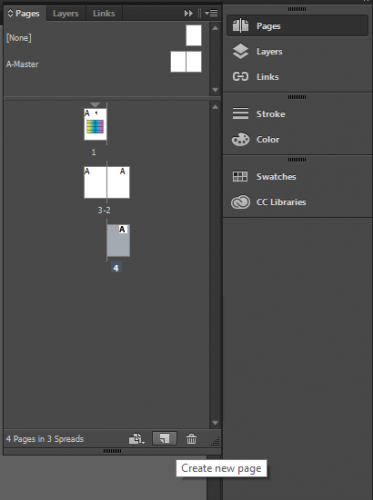
ما حصل معك أمر طبيعي صديقي، لأنك عندما أدرجت الصورة تم وضعها في إطارها الخاص وهذا أوجد عنصرين للتحكم بهما وهما الصورة والإطار الذي يحوي هذه الصورة لذلك عندما قمت بتغيير الحجم فقد غيرت حجم الإطار فقط بينما ما تزال الصورة بالحجم القديم ولذلك صَغُر الإطار وأظهر لك الجزء البسيط التي يحويه من الصورة، عليك بالنقر على عنصر الصورة مرّة أخرى وستلاحظ على الفور تغيّر لون الإطار المحيط بالصورة وهذا يعني أنك انتقلت من التحكم بالإطار إلى التحكم بالصورة ذاتها، الآن عدّل الحجم بنفس الطريقة الأولى وسترى كيف سيتغير حجم الصورة هذه المرة. هناك طريقة أخرى للتحكم بالإطار والصورة وستجد مجموعة أيقونات في الجزء الأيمن وشريط الأدوات العلوي وهو بهذه الصورة وهذه الأيقونات تُسهّل عملية التناسب بين الصورة والإطار الخاص بها.
-
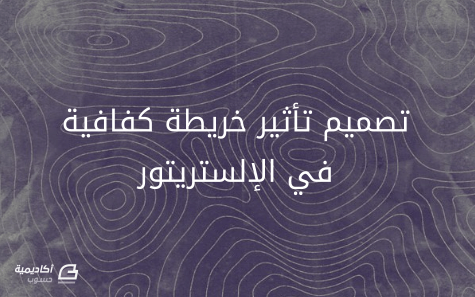
إنّ الخطوط الكِفافِيّة تستخدم في الجغرافيا لإنشاء الخرائط الطبوغرافية التي تُظهر ارتفاع المساحات الأرضية. هذه الخطوط الكِفافِيّة تصنع سلسلة من الأشكال متّحدة المركز (إلى جانب أهميتها في صناعة الخرائط) وتبدو رائعة. في درس الإليستريتور اليوم سأريكم كيفية استخدام أداة المزج لإنشاء سلسلة من الأشكال بنمط الخطوط الكِفافِيّة. هذا الدرس ليس فقط حول إنشاء تأثير خريطة كِفافِيّة عظيمة بل تفتح الباب أمام أفكار عظيمة لجميع أنواع تصاميم الخلفيات المعقّدة على أساس نفس العملية. بالمقارنة مع خطوط الخرائط الكِفافِيّة الحقيقية فإنّ نتائج هذا التأثير ليست دقيقة تمامًا. منظر هذه الخطوط جنوني للغاية. بكل الأحوال فإنّ هذا التأثير يصنع خريطة طبوغرافية واضحة وظاهرة ما يجعلها مثالية لإنشاء خلفية لأي نوع من التصاميم للاستخدام الخارجي. افتح ملفًّا جديدًا ببرنامج الإليستريتور وارسم مستطيلًا يغطي لوح الرسم. لوّنه باللون الأزرق الداكن ليكون خلفية الخريطة. أقفل هذا العنصر في المكان باستخدام CMD+2 لتجنب إمكانية تحديده أو اختياره. انقر مرتين على أداة قلم الرصاص Pencil tool لتعديل الإعدادات. عدّل الدقة والنعومة إلى نحو 3px و 8% ولكن عدّل هذه الإعدادات لتتناسب مع ما تفضّل في حال لم يتحرّك قلم الرصاص بالسلاسة التي كنت ترغب بها. فعّل خياري Keep Selected وEdit Selected Paths. مع هذه الإعدادات ارسم شكلًا عشوائيًّا باستخدام أداة قلم الرصاص Pencil tool. لن تكون لديك فرصة كبيرة في رسم شكل مغلق إلّا إذا كنت دقيقًا أو محظوظًا. لا تقلق بشأن هذا، هنا ستساعدك إعدادات قلم الرصاص. ارسم ببساطة الجزء الأخير من الشكل بأداة القلم الرصاص. البرنامج سيضبط المسار ويوصل النهايتين المفتوحتين لإتمام الشكل. لوّن هذا الشكل بحدود صفراء فاتحة. استخدم أداة القلم الرصاص لرسم شكل أكبر بكثير من الأصلي. أعِد رسم نقاط النهايات المفتوحة لتوصيلها معًا وإصلاح الخلل الحاصل بسبب عدم إغلاق الشكل. حدّد كلا الشكلين ثم اذهب إلى القائمة: Object > Blend > Make ثم عُد مجدّدًا إلى القائمة: Object > Blend > Blend Options بدّل خيار المسافة إلى Specified Steps وبدّل القيمة لتشكيل سلسلة من الخطوط الكِفافِيّة بين الخطّين. في المثال يوجد بعض الخلل البسيط في بعض الخطوط. حدّد أحد الخطّين الأصليين وعدّل المسار باستخدام أداة القلم الرصاص لتنعيم أي مناطق غير متناسقة. ارسم خطيّن عشوائيين آخرين في مكان آخر في المستند وكرّر العملية لمزجهم معًا. عد إلى إعدادات خصائص المزج لتغيير عدد الخطوط الممزوجة لضبط ارتفاع تلك المنطقة في الخريطة. جرّب إنشاء أشكال نحيفة وطويلة وبمسارات إضافية لإنشاء تأثير مزج مثير للاهتمام. ابدأ بإنشاء الخطوط الممزوجة بدءًا من الشكل الأكبر لترسم أشكالًا محاذية تمامًا للأشكال القائمة أصلًا. استخدم إمكانية أداة قلم الرصاص على التعديل لإنشاء مسارات دقيقة. في بعض الأحيان قد تحصل على خطوط ممزوجة غير مرغوبة بسبب تكسّرها أو تداخلها مع بعضها. بدلًا من الضغط على CMD+Z للتراجع، عدّل الأشكال ببساطة وشاهد الخطوط الممزوجة يتم تعديلها آليًّا. من الممكن استخدام أداة التحديد المباشر Direct Selection tool لتحديد وتحريك الخطوط الداخلية أو الخارجية طالما تضبط خطوط المسار يدويًّا. سيتم تعديل الخطوط الممزوجة مباشرة بناء على هذه التعديلات. عندما يتم ملء معظم مساحة المستند بالعناصر الممزوجة ابدأ برسم الفجوات بينها. تذكّر أن ترسم الخط بشكل تقريبي ثم عدّله باستخدام أداة القلم الرصاص. المناطق الصغيرة من الخطوط الكِفافِيّة يمكن إنشاؤها بسهولة باستخدام أداة القلم الرصاص، هذا سيسمح بملء المساحات الفارغة في المستند بأشكال دقيقة. إنّ رسم الخطوط يدويًّا سيكون مثيرًا أكثر للاهتمام بدون اللجوء إلى إنشاء الخطوط باستخدام أداة المزج. بالنسبة للمناطق القريبة من حواف المستند قم بمزج مسارين مفتوحين بشكل معاكس لإكمال الأشكال. إنّ ضبط عدد الخطوات في خصائص المزج يحدد مظهر الخطوط في الانحدار والاضمحلال. استمر في رسم العناصر إلى أن تملأ كافة الفجوات الصغيرة في المستند حتى يكون كل شيء على ما يرام. حدّد الكل عبر CMD+A ثم اذهب للقائمة: Object > Expand حدّد خيار Object فقط ثم اضغط موافق. هذا الأمر سيحوّل كافة الخطوط الممزوجة إلى عناصر قابلة للتعديل. اذهب مجدّدًا للقائمة: Object > Expand ولكن هذه المرة حدّد خيار Stroke فقط. كل المسارات ستتحوّل إلى أشكال ممتلئة. ارسم مستطيلًا عبر كامل المستند بدون لون تعبئة أو حدود ثم اضغط CMD+A لتحديد الكل. انقر على خيار القص Crop من لوحة Pathfinder لقص الخطوط الكِفافِيّة الخارجة عن حدود المستند. تأثير فكتور الخطوط الكِفافِيّة جاهز الآن للاستخدام في أعمالك الأخرى الخارجية ولكن حتى ننتهي من العمل عليه سننتقل إلى الفوتوشوب لندمجه مع خامات الورق القديم لإنشاء مظهرٍ قديمٍ بالٍ. انسخ وألصق التصميم داخل مستند فوتوشوب ثم أدخِل خامة ورق مهترئ في طبقة جديدة. غيّر خصائص المزج للسماح للخريطة الكِفافِيّة بالظهور من خلال خامة الورق. استخدم فرشاة جرونجي رقيقة للرسم فوق الخطوط الكِفافِيّة مستخدمًا ذات لون الخلفية الأزرق الداكن لمسح أجزاء من الخطوط لصنع تأثير الاهتراء. هذه الخريطة الطبوغرافية بالخطوط الكِفافِيّة هي واحدة من أنماط عديدة يمكن إنشاؤها باستخدام أداة المزج اليدوي في الإليستريتور. وبدمجها مع بعض الخامات البسيطة في الفوتوشوب سيتم إنشاء تأثير الخريطة الحقيقية. ترجمة -وبتصرّف- للمقال: How To Create a Contour Map Effect in Illustrator لصاحبه: Chris Spooner.
-
إنّ أسلوب الرسم التقليدي المستخدم على الأموال هو أمر لطالما أردتُ معرفة كيفية القيام به على برنامج فوتوشوب. هناك العديد من دروس فوتوشوب التي تُعلّم كيفية تصميم تأثير خطوط نصفيّة أساسية ولكنها لم تكن يومًا قريبة من أن تبدو حقيقيّة ومحفورة مع ظلال كثيرة ودرجات لونية مناسبة. بعد الكثير من التجارب والأخطاء تمكنت أخيرًا من معرفة الرقم الصحيح الواجب استخدامه في أعداد الظلال، لذا أقدّم لكم اليوم هذا الدرس الذي سيعلمكم كيفية إنشاء تأثير مال واقعي وحقيقي باستخدام برنامج فوتوشوب (مع بعض المساعدة من الإليستريتور). التأثير الذي سيتم إنشاؤه اليوم سيتم بالنمط القديم المحفور أو أسلوب الرسم الكيميائي الذي يبني المساحات ذات الدرجات اللونية المناسبة للصورة مع الكثير من الخطوط الصغيرة. على عكس تأثير الخطوط النصفيّة التقليدية المستخدمة في الدروس الأخرى، فإنّ هذا النمط يستخدم خطوطًا منحوتةً ومموّجة والتي تضيف تنوعًا في الوزن والسماكة وتُنتج نسخةً دقيقةً من تقنية الرسم التقليدية هذه. تجهيز الشاشات قبل أن نضيف التأثير إلى الصورة سنحتاج إلى تجهيز الشاشات التي سيتم تداخلها بطبقات متعدّدة مع الصورة المُختارة لإنتاج تأثير الرسم المنحوت. يمكننا القيام بذلك باستخدام فوتوشوب بالتأكيد ولكن الإليستريتور سيجعل العمل أكثر سهولة. افتح برنامج الإليستريتور وارسم خطًّا مستقيمًا على لوح الرسم. اضبطه بحيث يكون بدون لون تعبئة مع حدود بقيمة 1pt ثم اذهب للقائمة: Effect > Distort & Transform > Zig Zag أدخل الحجم بقيمة 4mm وطبّق 11 نتوء في الإعدادات. اختر الخيار الناعم Smooth ليكون الخط مموّجًا. اضغط ALT و Shift واسحب نسخةً عن الخط المموّج عموديًّا للأسفل على لوح الرسم ثم حدّد كلا الخطين واذهب للقائمة: Object > Blend > Make عد إلى القائمة: Object > Blend > Blend Options لتضبط الإعدادات. اختر خيار خطوات محدّدة Specified Steps واضبط العدد لإنتاج سلسلة من الخطوط المتوازية المتساوية البُعد عن بعضها. أنا اخترت 220 وكان ذلك مناسبًا لحجم العمل الذي أعمل عليه. انسخ هذه السلسلة من الخطوط الممزوجة وافتح ملفًّا جديدًا في فوتوشوب ثم ألصقها هناك. اختر الخيار Pixels كنمط للصق. عد مجدّدًا إلى الإليستريتور وغيّر حجم الحدود إلى 2pt. خذ نسخةً عن هذه العناصر المُحدّثة وألصقها في طبقة جديدة في ملف لفوتوشوب. كرّر هذه العملية بزيادة حجم الحدود 1pt في كل مرّة ولصق نسخة عنها في ملف فوتوشوب. افعل هذا للأحجام 3، 4، 5 وأخيرًا 6pt. يجب أن تتم محاذاة الطبقات في فوتوشوب بدقة عالية وأن تكون مثاليةً بحيث تغطّي كل طبقة الطبقة التي تحتها بدقة فتظهر الطبقة الأكثر سماكة فالأكثر. والآن سنأتي إلى الحيلة التي استخدمتُها لجعل هذه التقنية تعمل بشكل صحيح. أطلق اسم Shadows على الطبقة الأكثر قتامةً ثم أطلق الاسم Dark Shading على الطبقتين التاليتين. حدّد هاتين الطبقتين (Dark Shading) ثم اضغط CMD+T ودوّرهما بزاوية 90 درجة لتصبح عموديّة. ثم أطلق اسم Light Shading على الطبقتين التاليتين لهما وأخيرًا أطلق اسم Highlights على الطبقة الأخيرة الأفتح من بين الطبقات. دوّر الطبقة الأخيرة بزاوية 45 درجة لتصبح قُطريّة. بعد قضاء ساعات من المحاولات لتقليد هذا التأثير وصلت إلى نتيجة مفادها أنني بحاجة إلى المزيد من الطبقات. عندما حللت العمل بصريًّا بدا لي فقط ثلاث خطوط مموّجة باتجاهات مختلفة ولكن عندما استخدمت ثلاثة خطوط فقط لم يكن التأثير مطابقًا لما أردت عمله. الكثير من التفاصيل مفقودة ولقد شطبنا خطوطًا بين طبقات الدرجات اللونية. الحل كان استخدام زوجين من الطبقات في نفس الاتجاه التي تختلف عن بعضها فقط بمقدار 1pt (طبقات Dark Shading و Light Shading في درسنا هذا). عندما تنظر إلى هذه الطبقات لوحدها فقط لن تلاحظ أنها تُحدث أي فرق ولكن عندما نشاهدها مجتمعة في الرسم الكلي فإنها ستضيف العديد من التفاصيل والدرجات اللونية إلى هذا التأثير. تطبيق التأثير افتح الصورة المطلوبة في فوتوشوب وضاعفها 6 مرّات (نسخة واحدة لكل طبقة شاشة سنستخدمها) عبر الضغط على CMD+J. أنا اخترت هذه الصورة المجانية لفتاة صغيرة من موقع Flickr. أخفِ جميع الطبقات باستثناء الأولى ثم اذهب إلى القائمة: Image > Adjustments > Threshold أدخل القيمة 80 لمستوى Threshold. كرّر العملية لباقي الطبقات ولكن بزيادة تدريجية لمستوى Threshold إلى 100، 120، 140، 160 وأخيرًا 180. اسحب طبقات الخطوط الستة إلى هذا المستند وحاذِها إلى مركز هذه الصورة تمامًا. أخفِ ظهور جميع الطبقات. أظهر الطبقة الأولى ذات المستوى الأقل من Threshold ثم اذهب إلى القائمة: Select > Color Range من خيارات التحديد اختر الظلال Shadows ثم اضغط موافق. تأكّد مسبقًا من أن لون المقدمة هو الأسود وبذلك ستكون خيارات الألوان الافتراضية للتحديد كافية. ومع تحديد ألوان هذه الطبقة اختر طبقة الخطوط Shadows ثم انقر على زر إنشاء قناع طبقة جديد في أسفل لوحة الطبقات. هذا الأمر سيُطبّق التحديد كقناع تلقائيًّا ليتم مسح المناطق الفاتحة من بين الخطوط من أصل الصورة. أخفِ جميع الطبقات مجدّدًا مع إظهار الطبقة التالية بحسب مستوى Threshold. حمّل تحديد ألوان هذه الطبقة بذات الطريقة السابقة وطبّقها كقناع لطبقة خطوط Dark Shading الأولى من الأعلى. كرّر هذه العملية من تحميل تحديد الألوان لطبقات Threshold من الأسفل للأعلى وتطبيقها كأقنعة لطبقات شاشات الخطوط من الأعلى للأسفل إلى أن يتم تطبيق تحديد طبقة Threshold ذات المستوى الأعلى كقناع لطبقة الخطوط Highlights. أخفِ طبقات Threshold جميعها وأظهر طبقات شاشات الخطوط لتشاهد التأثير الكلي. كل طبقة من طبقات الخطوط تظهر مناطق مختلفة من الصورة والشكر للتنوع في طبقات Threshold. إنّ طبقات الظلال المتشابهة في الاتجاه والمختلفة بحجم الحدود بفارق 1pt تضيف الكثير من التفاصيل وتظهر مستويات إضافية من الدرجات اللونية وتم تكثيف التظليل عبر الخطوط المتشابكة العكسية. أضِف طبقة تعديلات لون جامد باستخدام اللون الأخضر إلى أعلى لوحة الطبقات ثم غيّر خصائص المزج لهذه الطبقة إلى Color لمنح الرسم درجات اللون الأخضر لإنهاء تأثير المال. إنّ صورة فوتوشوب النهائية تبدو حقيقيةً جدًّا ومطابقةً لتأثير المال ومشابهةً للطريقة الأصلية لنمط الرسم المحفور الكلاسيكي. إنّ انحناء الخطوط وطريقة إبرازها للتفاصيل والدرجات اللونية ساعدت كثيرًا على نجاح تطبيق هذا التأثير. قد تكون عملية إنشاء تلك الشاشات شاقّةً ولكنها أتت ثمارها في النهاية. الصورة المستخدمة في هذا الدرس من موقع Flickr للمصورة الفوتوغرافية Tammy McGary تحت الترخيص CC BY-SA 2.0. ترجمة -وبتصرّف- للمقال: How To Create a Realistic Money Effect in Photoshop لصاحبه: Chris Spooner.
-
- ورقة نقدية
- خطوط
-
(و 7 أكثر)
موسوم في:
-
اتبع الخطوات في هذا الدرس لتصميم خطوط تجريدية رائعة مع تأثيرات إضاءة حيوية. سنستخدم أدوات الإليستريتور السهلة لإنشاء الأعمال الخطية بالفكتور ثم سنضيف التوهجات والألوان والتأثيرات باستخدام الفوتوشوب لإنهاء التصميم مع الحبحبة الرائعة بأسلوبٍ زاهٍ. من الصعب وصف أسلوب هذا العمل بدون الرجوع إلى أعمال آندي جيلمور الرائعة. التصميم العام قائم على دمج الأشكال الهندسية من أعمال الفكتور مع الألوان المتنوعة وخامات الحبحبة لإنشاء تصميم معقّد مثالي للاستخدام كملصق مطبوع أو حتى غلاف ألبوم فرقة غنائية. افتح برنامج أدوبي إليستريتور واستخدم أداة القلم Pen tool لرسم خط ثقيل على لوح الرسم. حافظ على مقابض البيزير طويلة لإنشاء انحناءات ناعمة. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن هذا الخط ثم اذهب إلى القائمة: Object > Transform > Reflect اختر الخيار العمودي ثم ضع النسخة بجانب الأصلية. اختر كلا الخطّين ثم اذهب للقائمة: Object > Blend > Make عد مجدّدًا للقائمة: Object > Blend ثم اختر خيار المزج Blend من القائمة. ضع الخيار Spacing على Specified Steps ثم أدخل القيمة 80. انسخ وألصق في المقدمة نسخة عن المزيج كاملًا ثم اضغط Shift ودوّر النسخة بزاوية 180 درجة. ألصق نسختين أو أكثر من هذه الأشكال ودوّرها حتى تتداخل لتُشكّل نقشًا معقّدًا. انتقل إلى برنامج فوتوشوب وافتح ملفًّا جديدًا. لوّن الخلفية باللون الأسود ولكن أضِف بقعًا خفيفة رمادية باستخدام فرشاة ناعمة كبيرة. أضِف فلتر الضجيج Noise للحصول على تأثير الحبحبة. انسخ واحدة من الأشكال الممزوجة من برنامج الإليستريتور ثم ألصقها داخل ملف فوتوشوب. اضبط الحجم ليملأ المستند قبل أن نجعله نقطيًّا عبر الضغط على مفتاح Enter. اسحب طبقة الشكل الممزوج نحو أيقونة (جديد) New في لوحة الطبقات لمضاعفة الطبقة ثم اضغط CMD+T ودوّر كل طبقة حتى تتطابق مع النقش الأصلي في الإليستريتور. اختر اللون الأزرق البرّاق وارسم بقعةً كبيرةً ناعمةً على طبقة جديدة. غيّر خصائص المزج إلى Dissolve وأدمج هذه الطبقة مع طبقة فارغة لتشكيل بقعة محبحبه خفيفة رائعة. اضغط على مفتاح CMD وانقر على مُصغّر طبقة شكل الخطوط الممزوجة في الأعلى لتحميل التحديد. اضغط CMD+Shift+I لعكس التحديد ثم احذف هذا التحديد من طبقة البقعة الزرقاء. كرّر هذه العملية مع البقعة الوردية، الصفراء والخضراء في كل رُبع من أرباع التصميم. حمّل تحديد شكل الخطوط الممزوجة الأقرب للبقعة لتشكيل نسخٍ متنوعةٍ من الخطوط المتلاشية بشكل تدريجي. ارسم بقعةً جديدةً بيضاءَ على طبقة جديدة في منتصف التصميم ثم غيّر خصائص المزج إلى Dissolve. أدمج هذه الطبقة مع طبقة فارغة لتشكيل تأثير التلاشي. أضف قناع طبقة واستخدم فرشاة ناعمة لمسح الحبحبة البيضاء لترك بعض الأجزاء المشتتة الرقيقة حول حواف الأشكال الهندسية الرئيسية. أنشئ طبقة جديدة واستخدم فرشاة كبيرة ناعمة لإضافة ألوان متنوعة حول التصميم على شكل مزيج من ألوان الطيف. غيّر خصائص المزج لهذه الطبقة إلى Overlay للسماح للألوان بالتفاعل مع بقية التصميم. قم بإعداد فرشاة مع نهاية صغيرة ناعمة ثم استخدم أداة القلم Pen tool لرسم انحناء دقيق على أحد حواف الشكل الهندسي. انقر عليه بالزر الأيمن ثم اختر مسار الحدود Stroke Path. غيّر خصائص مسار الحدود إلى الفرشاة Brush ثم حدّد خيار محاكاة الضغط Simulate Pressure. امسح المسار ثم غيّر خصائص مزج هذه الطبقة إلى Overlay. كرّر العملية مع مسارات حدود باقي حواف التصميم لإضافة الإضاءات highlights إلى هذه الحواف. إنّ نمط التغشية Overlay يقوم بعمل عظيم في تكثيف الألوان. استخدم فرشاة ناعمة لتعبئة المساحات السوداء حول المناطق الداخلية في التصميم ثم غيّر خصائص مزج الطبقة إلى Soft Light لإضافة المزيد من الدرجات اللونية المتنوعة. اضغط CMD+A لتحديد الكل و CMD+Shift+C لنسخها مندمجة ثم ألصق هذه النسخة فوق جميع الطبقات في لوحة الطبقات. غيّر خصائص المزج إلى Color Dodge وخفّف الظهور opacity لإظهار الحيوية الكاملة للتصميم النهائي. ترجمة -وبتصرّف- للمقال: How To Create a Grainy Abstract Lines Poster Design لصاحبه: Chris Spooner.
-
اتبع الخطوات في درس الإليستريتور وفوتوشوب هذا لتتعلم كيفية إنشاء تصميم لملصق فني متنوّع يتميز بشظايا فكتور تجريدية والألوان الكونيّة المُكثّفة. سنبدأ برسم قطع شظايا الفكتور في برنامج الإليستريتور ثم سندمج خصائص المزج وتأثيرات الإضاءة في برنامج فوتوشوب لإنتاج ملصق عمل فني رائع. سنقوم بتصميم الشظايا الكونية من مجموعة من عناصر أشكال فكتور متداخلة لتشكيل تأثير نقش شبه شفاف أنيق. إنّ مجموعة الخلفيّات الكونيّة، تأثيرات الإضاءة الكثيفة وتداخلات النقوش المميزة تمنح التصميم أسلوبًا مستقبليًّا أنيقًا. افتح برنامج أدوبي إليستريتور وارسم مستطيلًا رفيعًا طويلًا على لوح الرسم. دوّر المستطيل بزاوية 45 درجة عبر الضغط على مفتاح Shift أثناء النقر وسحب ذراع زاوية العنصر. حدّد النقطتين العلويتين باستخدام أداة التحديد المباشر Direct Selection tool وادفعهم صعودًا ولليسار لقص الشكل وجعل الحافة عموديّة. اضبط مستوى Opacity للعنصر عند 50% في نافذة الشفافية Transparency. استمر بالضغط على مفتاح ALT أثناء النقر وسحب الشكل لإنشاء مجموعة نُسخ متعدّدة. كبّر أو صغّر حجم كل شكل مع الضغط على مفتاح Shift مع تغيير مواضعها عشوائيًّا بالقرب من الشكل الأساسي. استمر في مضاعفة أشكال الشظايا حتى يتكوّن لديك مظهر تأثير متداخل مذهل. قم بأية تعديلات نهائية ضرورية إن كان هناك أية فجوات غير ملائمة بين الأشكال. حدّد جميع العناصر ثم اذهب للقائمة: Object > Transform > Reflect حدّد الخيار العمودي واضغط زر النسخ Copy لإنشاء نسخة بتأثير الانعكاس. حرّك جميع الأشكال المُعاكسة باتجاه النسخة الأصلية بحيث تتداخل فيما بينها وبحيث تتطابق بعض الحواف العمودية مع بعضها. حدّد جميع الأشكال واصنع نسخةً معاكسةً عنها ولكن هذه المرة اختر الخيار الأفقي. حاذِ هذه الأشكال لإنشاء نقوش متداخلة معقّدة في وسط التصميم. انتقل إلى برنامج فوتوشوب وأنشئ مستندًا جديدًا بحجم الملصق. ابدأ بإضافة تدرجٍ لوني دائري أزرق في المنتصف. ألصق أشكال الشظايا من برنامج الإليستريتور واضبط حجمها لتكون أطرافها الخارجية خارج حواف حجم العمل. حمّل صورةً كونيّةً جميلة من مكتبة صور ناسا المجانية وأضفها على ملف فوتوشوب. غيّر خصائص المزج إلى Overlay للسماح للألوان بالتفاعل مع التصميم. عُدْ مجدّدًا إلى برنامج الإليستريتور وبدّل لون التعبئة الأسود للشظايا إلى حدودٍ بيضاء ثم ألصقها داخل فوتوشوب وحاذِ الحدود مع الأشكال الأصلية. غيّر خصائص مزج طبقة الحدود إلى Overlay ثم أضف قناعًا للطبقة وارسم بنعومة باستخدام فرشاة ناعمة بعض الحدود للسماح للحدود بالاختفاء والظهور. حمّل نقشا رقيقا رائعًا وغطِّ به كامل مساحة الملف. استخدمتُ نقشًا يُدعى Foil مع جعل خصائص مزجه Linear Burn. أضف بعض البقع البيضاء على طبقة جديدة باستخدام فرشاة ناعمة كبيرة. اجعل خصائص مزج هذه الطبقة Overlay ثم اضبط Opacity للتحكم بكثافة الإضاءات. ابحث على الإنترنت عن صورة توهج الشمس. استخدم المستويات Levels لجعل السماء داكنةً تمامًا حتى تصبح سوداء ثم ارسم تحديدًا حول التوهّج. ألصق التحديد داخل ملف فوتوشوب واضبط حجمه وزاوية دورانه وضعه فوق تقاطع الشظايا. بدّل خصائص المزج إلى Screen لتحويل اللون الأسود إلى شفاف ثم احذف المناطق المحيطة بالتوهج باستخدام أداة التحديد Lasso tool. إنّ حذف نصف التوهج يساعد على إضافة مستوى جديد في أبعاد التصميم. أضف بقعةً بيضاءَ على طبقةٍ جديدةٍ ثم اضغطها ومدّدها لتصبح بشكلٍ أفقيٍّ مسطَّح. حدّد النصف السفلي لهذا الشكل ثم احذفه ثم بدّل خصائص المزج إلى Overlay لإنشاء توهج إضاءة خطّي. أضف عددًا من أشكال التوهج الخطيّة عبر التصميم لتحقيق إضاءة لحواف أشكال الشظايا. أنشئ طبقةً جديدةً ثم استخدام بعض الألوان من صورة الفضاء الكوني لرسم بعض البقع الكبيرة التي تغطي مساحات كبيرة من التصميم. غيّر خصائص مزج هذه الطبقة إلى Hue لتسمح لتلك الألوان بالتفاعل مع الطبقات التي تحتها ثم اضبط Opacity لتتحكم بالمخطط العام للألوان في العمل النهائي. ترجمة -وبتصرّف- للمقال: How To Create a Cosmic Abstract Shards Poster Design لصاحبه: Chris Spooner.
-
- illustrator
- شظايا
-
(و 8 أكثر)
موسوم في:
-
افتح الصورة ببرنامج الإنكسكيب ثم ارسم الشكل الذي تريد قص الصورة على أساسه أو يمكنك رسم عدة أشكال بحسب التصميم الذي تعمل عليه وكمثال على ذلك قمت برسم مجموعة دوائر عشوائية ثم اجعل مجموعة أشكال الدوائر في مجموعة واحدة حدّد مجموعة الأشكال والصورة معًا اذهب إلى القائمة Object > Clip > Set وستكون النتيجة يمكنك أن تبدع ما تريد من قص الصور بالأشكال التي تريد وأنشئ مجموعة تصاميم رائعة
-
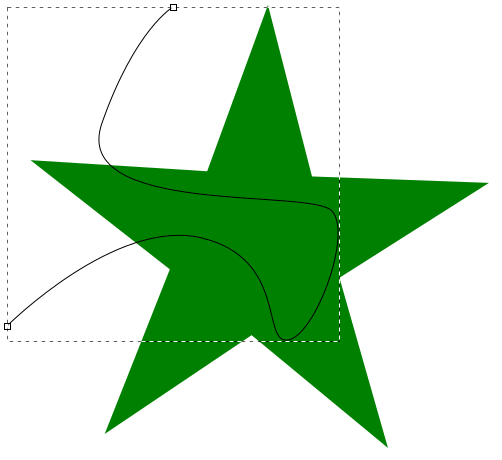
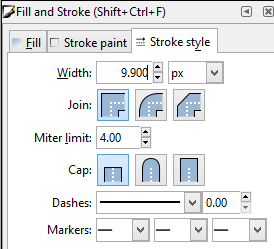
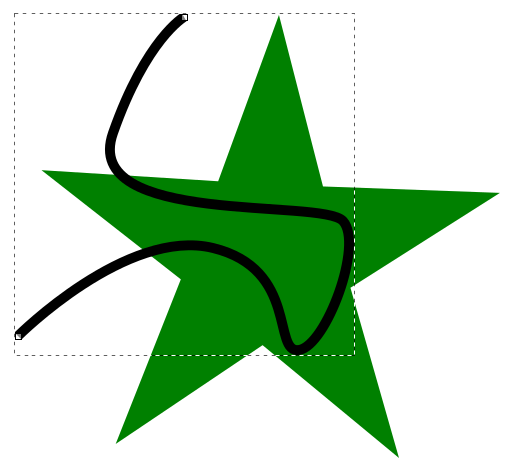
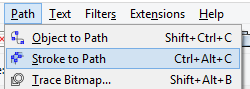
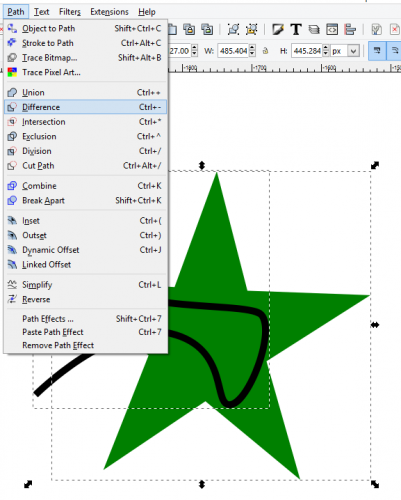
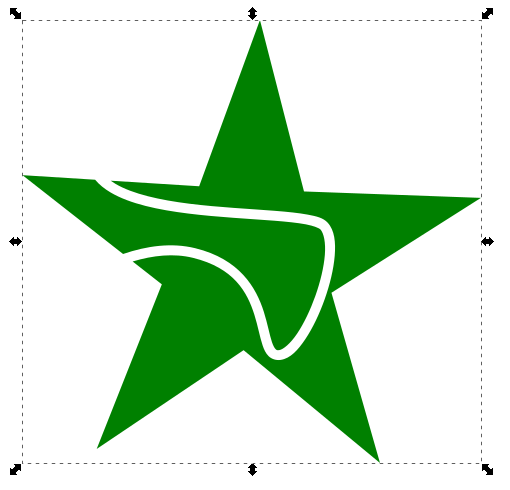
هناك طريقتان الأولى هي استخدام الممحاة ارسم شكل نجمة على سبيل المثال ثم استخدم أداة الممحاة وارسم بواسطتها عبر الشكل والنتيجة هي طبعًا النتيجة كارثية ولو استخدمنا الأداة ببعض التريث وبتعديل بعض إعداداتها فستكون أقل كارثية لكنها ستبقى سيئة ولكن لو استخدمنا أداة القلم ورسمنا مسارًا عبر الشكل ثم زِدنا حجم المسار إلى الحد المطلوب كهذه الحالة مثلًا ثم حدّدنا المسار وذهبنا إلى القائمة Path > Stroke to Path ثم حدّدنا كلا العنصرين وذهبنا إلى القائمة Path > Difference فسنحصل على نتيجة أكثر روعة يمكن استخدام هذه الطريقة لتصميم الشعارت مثلًا
-
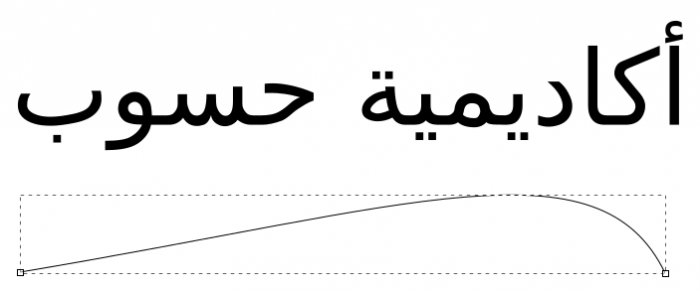
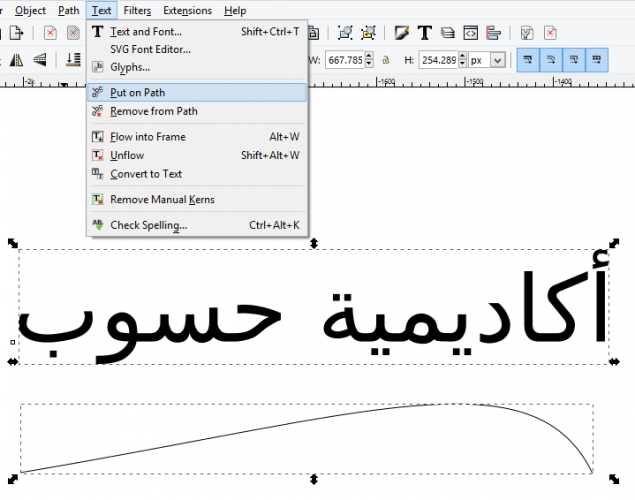
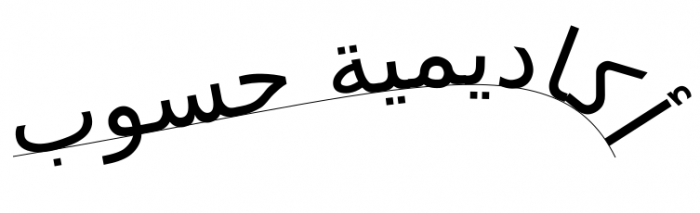
اكتب نصًّا في البرنامج ثم ارسم مسارًا بأي أداة رسم مسارات في البرنامج. أنا استخدمت هنا أداة القلم Pen Tool ثم حدّد كلا العنصرين واذهب للقائمة Text > Put on Path والنتيجة ستكون يمكنك طبعًا إزالة المسار بعدها إن أردت
- 1 جواب
-
- 1
-

-
لنفترض أن لديك هذه المجموعة من الأدلّة التي لم تعد بحاجة إليها يمكنك الذهاب إلى القائمة Extensions > Render > Guides Creator ووضع Preset على الخيار Custom وتفعيل خيَار Delete existing guides ثم الضغط على Apply والنتيجة ستكون إزالة كافة الأدلّة بالتوفيق
-
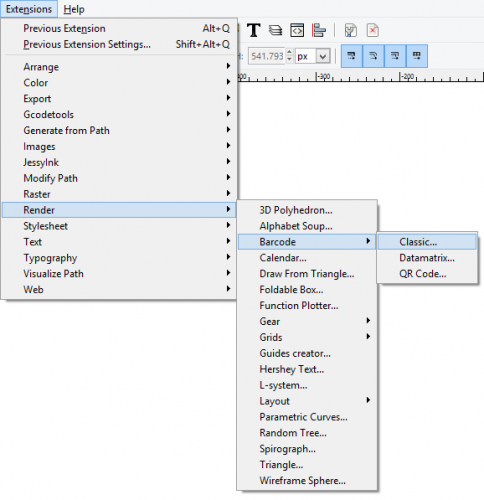
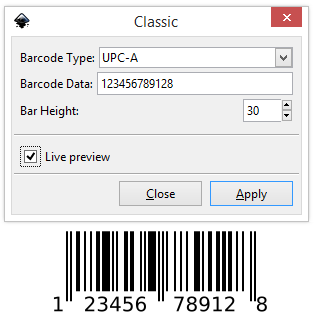
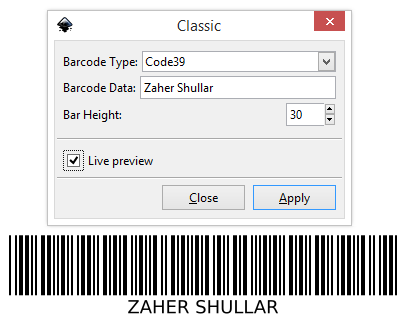
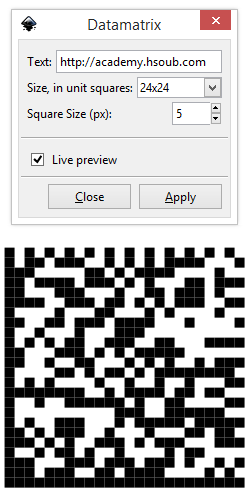
طبعًا رمز كود Code QR يختلف عن رمز الباركود Barcode التقليدي بأنواعه ولكن Inkscape وفّر هذه الخدمة أيضًا وقد أجبتُ سابقًا عن سؤال حول تصميم Code QR ستجده في قسم أسئلة التصميم وبالنسبة لرمز الباركود التقليدي فعليك التوجه إلى القائمة Extensions > Render > Barcode ثم اختيار نوع الباركود الذي ستستخدمه مثل هذا الباركود التجاري أو يمكن استخدام باركود معلومات مثل كتابة اسمي بحيث يٌقرأ بقارئ الباركود وأخيرًا هناك باركود معلومات أكثر تطورًا كباركود موقع . مثال: ستجد هذا النوع ضمن القائمة Extensions > Render > Barcode – Datamatrix يمكنك أن تجرّب عبر هاتفك المحمول وبرنامج قارئ باركود وستكتشف النتائج الناجحة مباشرة بالتوفيق
-
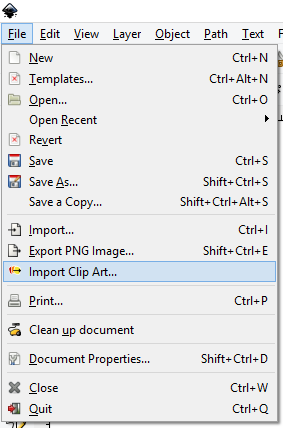
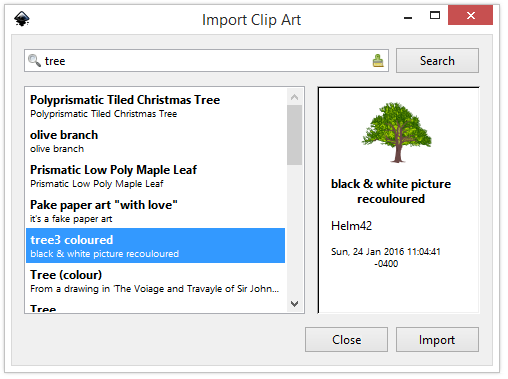
وفّرت النسخة الأخيرة من برنامج Inkscape الإصدار 0.91 ميزة فريدة وهي تحميل واستيراد ClipArt مجاني مصدره موقع openclipart.org وذلك من قائمة File > Import Clip Art كما في الصورة وستظهر لك نافذة هذه الميزة اكتب اسم العنصر الذي تبحث عنه وسيتم الاتصال عبر الإنترنت إلى الموقع الذي تحدث عنه سابقًا وإحضار نتائج البحث إليك وبعد الضغط على Import سيكون العنصر لديك كاملًا وجاهزًا للتعديل مجانًا بالتوفيق
- 1 جواب
-
- 1
-

-
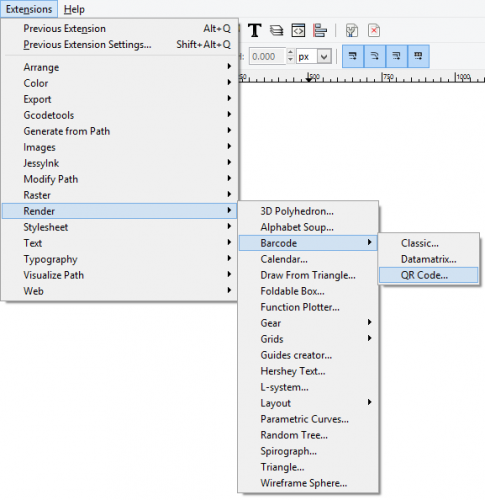
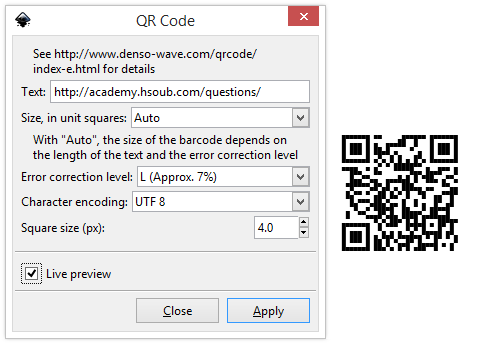
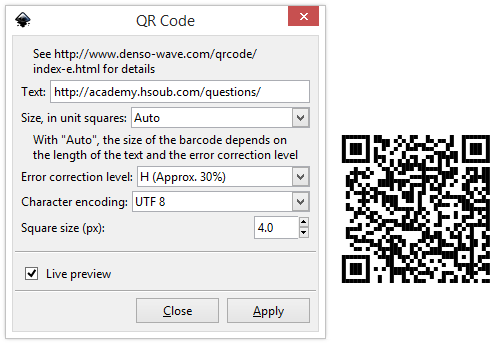
لقد وفّر الإنكسكيب العديد من المزايا والخدمات الجاهزة ما جعله يغدو منافسًا قويًّا للبرامج القوية والاحترافية عالية الأداء من الشركات الكبرى ويكفي أنه مجاني ومن هذه الخدمات خدمة تصميم باركود QR حقيقي وصحيح يمكن لأجهزة الهاتف المحمول قراءته وبالتالي الذهاب للموقع المُضمَّن في الباركود. ببساطة افتح البرنامج ثم اذهب للقائمة Extensions > Render > Barcode > QR Code ثم اكتب عنوان الموقع في الخانة المناسبة يمكن زيادة دقة الباركود وتقليل نسبة الخطأ فيه وبالتالي زيادة حجمه أيضًا كما في الصورة جرب أي تطبيق قارئ باركود على هاتفك المحمول على هذا الباركود الذي في الصورة وستجده يأخذك إلى الصفحة الرئيسية لقسم الأسئلة والأجوبة في أكاديمية حسوب. بالتوفيق