البحث في الموقع
المحتوى عن 'مخطط'.
-
تعرفنا في المقال السابق على كيفيَّة إدراج الشرائح وتنسيقها وكيفيَّة التعديل على الشريحة الرئيسيَّة في تطبيق عروض جوجل التقديميَّة؛ سنتعلم في هذا المقال كيفيَّة إدراج الصور والفيديوهات والمخطَّطات والجداول ومختلف وسائل الشرح والإيضاح مثل الأشكال والأسهم، ثمَّ سنتطرَّق إلى ترتيب تلك العناصر ضمن الشريحة. إدراج مربع نص لا نحتاج غالبًا إلى إدراج مربع نص لأنَّ تخطيط الشريحة يتكفَّل بهذا الأمر إذ نحرص دومًا على اختيار التخطيط الملائم لما نريد كتابته ضمن الشريحة. ندرج مربع نص بالضغط على “مربع نص” من شريط الأدوات أو من قائمة إدراج ← مربع نص ثمَّ نضغط باستمرار على زر الفأرة الأيسر ونسحبه حتى يتشكل مربع بالحجم الذي نريد ثمَّ نُفلت زر الفأرة؛ نُدخل بعد ذلك النص المطلوب في المربع ثمَّ نُنسقه بالشكل الملائم. إدراج صورة تُستخدم الصور بكثرة في العروض التقديميَّة إذ أنَّها تغني عن كلام كثير وتجذب الجمهور وتعزِّز نمط التعلم البصري؛ أغلب النصوص المكتوبة في الشريحة هي عناوين للفقرات فقط وما تبقى هو صور ومخطَّطات تشرح تلك الفقرة. يوفِّر تطبيق عروض جوجل التقديمية خيارات عدَّة لإدراج الصورة هي: البحث عن الصورة في محتوى الويب وإدراجها مباشرةً. تحميلها من حاسوبك. إدراجها من حسابك في Drive. إدراجها من هاتفك بسهولة إن كانت موجودة فيه وكنت تستعمل صور Google. سنبحث عن صورة مناسبة لموضوع العرض التقديمي الذي يدور حول الوجبات السريعة لإدراجها في الشريحة الأولى؛ نختار من قائمة إدراج ← صورة ← البحث في الويب أو نضغط على “صورة” في شريط الأدوات ونختار “البحث في الويب” فتظهر نافذة في القسم الأيسر تشبه صفحة بحث Google الرئيسيَّة؛ نكتب فيها عبارة البحث ثمَّ نحدَّد الصور المناسبة من النتائج ونضغط على “إدراج“. يمكن اقتصاص بعض أجزاء الصورة بالضغط عليها مرتين متتاليتين؛ نُدوِّر الصورة قليلًا ونضعها بالمكان المناسب كما موضح. يمكن التعديل على الصورة بتغيير الشفافيَّة أو التباين أو السطوع لها أو تغيير ألوانها أو إضافة ظل أو انعكاس لها؛ نجد كل تلك الخيارات في “خيارات التنسيق” من شريط الأدوات أو بالضغط على الصورة بزر الفأرة الأيمن واختيار “خيارات التنسيق“؛ تظهر نافذة خيارات التنسيق في الطرف الأيسر؛ نعدِّل من تلك القائمة على الصورة بالشكل الذي نريد. يمكن إضافة صورة إلى الشريحة الرئيسيَّة لتظهر في جميع الشرائح أو إضافتها إلى تخطيط معيَّن وذلك بالضغط عليها بزر الفأرة الأيمن ثمَّ اختيار من “إضافة إلى المظهر” خيار “الرئيسيَّة” لإدراج الصورة ضمن جميع الشرائح أو خيار “Title Slide” -وهو اسم التخطيط- لإدراجها ضمن الشرائح ذات التخطيط نفسه. لن تتمكن من التعديل على الصورة آنذاك سوى بالدخول إلى وضع الشريحة الرئيسيَّة عبر قائمة الشريحة ← تعديل الشريحة الرئيسيَّة. يمكن إضافة إطار أو قناع للصورة بتحديدها ثمَّ اختيار “إضافة تأثير قناع على الصورة” من قائمة الأدوات؛ نحدِّد شكلًا مناسبًا لاختياره قناعًا أو إطارًا للصورة. إدراج مخطَّط يوضح المخطَّط البياني الإحصائيَّات أو البيانات بشكل رسومي مبسَّط ليتمكن أي شخص من فهمها وتحليلها. يوفِّر تطبيق عروض جوجل التقديمية خيارات رائعة لإدراج المخطَّطات وربطها مع تطبيق جداول البيانات، إذ هنالك تناغم جميل بين تطبيقات Google. سنُدرج مخطَّطًا عموديًّا من قائمة إدراج ← مخطَّط ← عمودي؛ يُدرج مخطَّط نموذجي ويُدرج معه جدول يحمل اسم العرض التقديمي نفسه في تطبيق جداول بيانات جوجل. نفتح الجدول الموجود في تطبيق جداول البيانات بالضغط على “مصدر مفتوح” من خيارات المخطَّط ثمَّ نضيف البيانات التي نريد عرضها على المخطَّط وننسِّقه أيضًا. نعود إلى تطبيق العروض التقديميَّة ثمَّ نضغط على خيار “تحديث” في المخطَّط لمزامنة التعديلات التي أجريناها. يمكن إلغاء ربط المخطَّط مع تطبيق جدول البيانات باختيار “إلغاء الربط” من خياراته فيتحول المخطَّط إلى صورة. نستطيع إدراج مخطَّط موجود مسبقًا في تطبيق جداول بيانات جوجل عبر إدراج ← مخطَّط ← من جداول البيانات؛ تظهر نافذة نحدِّد منها الجدول المطلوب ثمَّ تظهر نافذة أخرى تعرض جميع المخطَّطات الموجودة في ذلك الجدول؛ نحدِّد منها مخطَّطًا ونضغط على “استيراد“، ويمكن ترك خيار “رابط إلى جداول البيانات” مفعلًا لربط المخطَّط مع الجدول أو إلغاء تفعليه لاستيراد المخطَّط بوصفه صورةً. إدراج فيديو يوفر التطبيق إمكانيَّة البحث عن فيديو في موقع YouTube وإدراجه دون الخروج منه. سنبحث عن فيديو حول موضع تأثير التسمم بوساطة الوجبات السريعة لإدراجه وذلك من قائمة إدراج ← فيديو؛ نكتب العنوان المطلوب في مربع البحث ونختار فيديو من النتائج التي نحصل عليها كما يمكن تشغيل الفيديو ومعاينته قبل إدراجه. نستطيع أيضًا إدراج فيديو بنسخ رابطه ولصقه ضمن خيار “باستخدام عنوان URL” من النافذة السابقة أو إدراج فيديو موجود في حسابك في drive. ملاحظة: يجب أن يتوفر اتصال بالإنترنت أثناء العرض لتشغيل الفيديو المدرج من موقع YouTube، ويجب أيضًا مراعاة حقوق النشر والتأكُّد من ترخيص استخدام الفيديو أو الصورة التي ندرجها من الويب. إدراج جدول يُنظم الجدول طريقة عرض البيانات ويُسهِّل قراءتها وموازنتها؛ ندرج جدولًا عبر قائمة إدراج ← جدول أو من قائمة جدول ← إدراج جدول ثمَّ نحدِّد عدد أسطر الجدول وأعمدته. نضيف بعد ذلك البيانات إلى الجدول وننسقها من حيث حجم الخط ونوعه ولونه وتوضعه ضمن الخلايا. نَدمج بعض الخلايا بتحديدها ثمَّ اختيار جدول ← دمج الخلايا، وننسِّق ألوان خلايا الجدول من خلال خيار “لون التعبئة” الموجود في شريط الأدوات؛ نختار لونًا محدَّدًا للسطر والعمود الأول بما يتناسب مع المظهر ثمَّ ننسق بقية الأسطر بلون آخر بالتناوب للتمكن من قراءة البيانات بسهولة، ونضيف حدودًا ذات لون أبيض وسماكة صغيرة (1 بكسل) لكامل الجدول من شريط الأدوات؛ يظهر الجدول بحلته النهائيَّة كما موضح بالصورة التالية. إدراج الأشكال والخطوط تندرج الأشكال والخطوط ضمن وسائل الشرح والإيضاح وتُستخدم بكثرة في العروض التقديميَّة. يوفر التطبيق أشكالًا وخطوطًا عديدة نجدها في قائمة إدراج ← الخط لإدراج خط وقائمة إدراج ← شكل لإدراج شكل؛ يمكن إدراج الخطوط والأشكال من شريط الأدوات أيضًا. سندرج بعض الأشكال والخطوط لشرح فقرة “أضرار أخرى للوجبات السريعة”؛ ندرج أشكالًا ونضيف فيها النصوص بالضغط عليها مرتين متتاليتين؛ نربط بين تلك الأشكال بخطوط وأسهم ونغيِّر تنسيقها من شريط الأدوات حيث تظهر عدَّة خيارات فيه للتحكم بشكل بداية الخط ونهايته بالإضافة إلى سماكته ولونه. توضح الصورة التالية كيفيَّة تنظيم الشريحة باستعمال الأشكال والخطوط. نضيف دومًا انتقالات لجميع العناصر للتحكم بظهورها وفق التسلسل الذي نريده لتجنب تشتت الجمهور بقراءة الأجزاء اللاحقة من العرض التي لم تصل إليها بعد. ترتيب العناصر تتوضع العناصر فوق بعضها بعضًا بالترتيب الذي أُدرجت فيه أي يتوضع العنصر المدرج أولًا في الخلف والعنصر المدرج آخرًا في الأمام ليحجب جميع العناصر التي خلفه. لاحظ كيف حجبت الصورة التي أدرجناها الأشكال خلفها. يمكن التحكم بترتيب توضع العناصر في الشريحة من خلال قائمة ترتيب ← ترتيب حيث توجد أربعة خيارات هي: إحضار إلى المقدمة: هو إحضار العنصر أمام كافة العناصر فيظهر كاملًا ولا يختفي أي جزء منه خلف أي عنصر آخر. نحدِّد الشكل المتوضع في الخلف ونحضره إلى المقدمة باستعمال هذا الخيار. إحضار إلى الأمام: هو إحضار العنصر بمقدار مستوى واحد للأمام. نطبق هذا الخيار على العنصر الموجود خلف الصورة لإحضاره للأمام مستوى واحدًا. إرسال إلى الخلف: هو عكس الخيار السابق أي إرسال العنصر إلى الخلف بمقدار مستوى واحد. حجب في الخلف: هو إرسال العنصر خلف كافة العناصر. الخياران التاليان في قائمة ترتيب (المحاذاة أفقيًّا والمحاذاة عموديًّا) هما للتحكم بتوضع عدَّة عناصر نسبة إليهم. نحدِّد مثلًا العناصر الثلاث السابقة ونختار “يسار” من “المحاذاة أفقيًّا” ونختار “أعلى” من “المحاذاة عموديًّا” ونلاحظ كيف توضعت ضمن الشريحة. خيار “توسيط في الصفحة” من القائمة نفسها هو محاذاة العناصر نسبةً إلى حدود الشريحة إمَّا أفقيًّا أو عموديًّا.
-
تُستعمل المخطَّطات البيانيَّة بكثرة مع تطبيق جداول بيانات جوجل أو التطبيقات المشابهة له إذ تحتوي هذه الجداول عادةً على أرقام وإحصائيَّات كبيرة يَصعب على المستخدم تحليلها من النظرة الأولى للجدول لذا تُظهر المخطَّطات البيانيَّة تلك الأرقام بطريقة رسوميَّة تسِّهل قراءتها وتعطيها معنًى واضحًا بحيث توصل الفكرة أو الهدف من هذه الأرقام أو البيانات للقارئ بأسرع وأبسط شكل. سنتعرَّف في هذا المقال على كيفيَّة إدراج المخطَّطات وتنسيقها والتعديل عليها. إدراج مخطَّط بياني خطي لدينا جدول هطول مطري لبعض مدن العراق خلال الأعوام من 1995 وحتى 1999. يصعب على القارئ غير المتخصِّص تحليل هذه الهطولات وموازنتها من خلال الأرقام لذا ندرج مخطَّطا بيانيًّا يساعد القارئ على فهمها. نحدِّد كل الجدول عدا حقل المعدل الموسمي ثمَّ نختار من قائمة إدراج > مخطَّط. يُدرج مخطَّطٌ عشوائيٌ يقترحه التطبيق وهو ذو نوع “مخطَّط عمودي مكدس” يعتبره أنَّه الأنسب لقيم الجدول مع العلم أنَّ التطبيق رائع جدًا في تحليل البيانات واختيار المخطَّط والمحاور والمقياس المناسب. تظهر قائمة خصائص المخطَّط في القسم الأيسر من الواجهة بعد الضغط عليه وتحتوي على قائمتين فرعيتين هما: البيانات وتخصيص؛ نجد كل ما يتعلَّق باختيار المحاور وتمثيل البيانات على المخطَّط في قائمة “البيانات” الفرعيَّة بينما تحتوي القائمة الفرعيَّة “تخصيص” على كل ما يتعلق بالمظهر والشكل مثل تنسيق الخطوط والألوان وأسماء المحاور …إلخ. إن أردنا تغيير نوع المخطَّط، نختار من قائمة “نوع المخطَّط” في قائمة البيانات النوع المطلوب؛ تظهر أربعة مخطَّطات مقترحة عند فتح القائمة وقد تكون مناسبة جدًا لنا، وتوضح الصورة نوع المخطَّط العمودي المقترح وكيفيَّة تنسيقه للبيانات بطريقة رائعة وواضحة. سنغيِّر نوع المخطَّط إلى “مخطَّط خطي“؛ نطاق البيانات الموجود أسفل الخيار هو لتحديد كامل الجدول أو البيانات التي نريد تمثيلها على المخطَّط وإن لم يكن المجال محدَّدًا نضغط على مربع صغير يشبه الجدول فتظهر نافذة نحدِّد فيها نطاق البيانات، ويمكن إضافة أكثر من نطاق بالضغط على “إضافة نطاق آخر“. تُرسم البيانات بين المحور الأفقي (المحور س) والسلاسل ونحدِّد أي الأعمدة هي المحور الأفقي وأيها تمثل السلاسل (المحور الشاقولي) ونعدِّل عليها بالضغط على النُقط الثلاث واختيار “تعديل“. يمكن إزالة أي سلسلة لا نريدها باختيار “إزالة“؛ الخيار الأخير “إضافة تصنيفات” هو لاختيار خليَّة اسم الصف أو الحقل إذ يَعتبر التطبيق أنَّ الصف الأول والعمود الأول من الجدول المحدَّد يحمل أسماء المحاور ويكون الخيار “استخدام الصف 4 كرؤوس” والخيار “استخدام العمود A كتصنيفات” في الأسفل مفعَّلان مسبقًا؛ يفهم التطبيق عند إزالة الخيارين السابقين أنَّ كلَّ النطاق المحدَّد هو بيانات أي هطولات يجب تمثيلها على المخطَّط وغالبًا لا نستعمل هذه الطريقة في تمثيل البيانات. نفعِّل الخيار “تبديل الصفوف والأعمدة” للتبديل بين المحور س والسلاسل وهذا منطقي إذ أصبح المخطَّط الموضح في الصورة السابقة أكثر وضوحًا، ويمكن بذلك تحليل الهطولات المطرية خلال فترة من السنوات بين مختلف المدن. تنسيق المخطَّطات البيانيَّة ننتقل إلى قائمة “تخصيص” للتعديل على اسم المخطَّط وأسماء المحاور وتنسيقها. نستطيع تغيير لون خلفيَّة المخطَّط ونوع الخط من قائمة “نمط المخطَّط“؛ نلاحظ عند تفعيل خيار “متجانسة” تصبح السلاسل منحنيات أي ليست خطوط مستقيمة، ويجب تفعيل هذا الخيار إن كانت العلاقة بين المحورين غير خطيَّة. يمكنك تكبير المخطَّط إن كانت خطوط المحاور غير مهمَّة بتفعيل خيار “تكبير“. ننتقل إلى قائمة “عناوين المخطَّطات” التي تحوي كلَّ الخيارات المتعلِّقة بعنوان المخطَّط الرئيسي والفرعي وعناوين المحاور وتنسيقاتها. نلاحظ أنَّ عنوان المخطَّط الرئيسي وعنوان المحور س غير مناسبين لذا نغيرهما. نحدِّد عنوان المخطَّط من قائمة “النوع” ونغيره أو نضغط عليه مباشرةً مرتين من المخطَّط ونغيره ونوسِّط موقعه ونغيِّر لونه وحجمه؛ نضيف عنوان فرعي ونغير اسم عنوان المحور الأفقي إلى “الأعوام“؛ نضيف اسمًا للمحور الشاقولي بالطريقة نفسها. تحوي قائمة “السلاسل” كلَّ الخيارات المتعلِّقة بشكل وتنسيق الخطوط المرسومة في المخطَّط؛ يمكن التحكم بشكل النقطة عند كل قيمة مُقاسة (نقطة تقاطع المحورين) وحجمها ومكان توضع المحور الشاقولي على اليمين أو اليسار إذ يمكن تطبيق ذلك لكل السلاسل أو سلسلة معيَّنة. يمكن إظهار القيم على السلاسل بتفعيل خيار “تصنيفات البيانات“، وإضافة خطوط اتجاه لكل سلسلة بتفعيل خيار “خط الاتجاه” وظيفته توضيح الاتجاه العام للسلسة هل هي صاعدة أم هابطة . ننتقل إلى قائمة التسمية التوضيحيَّة التي تحتوي على خيارات أسماء السلاسل المتوضِّعة على اليمين. ما رأيك أن نغير مكان أسماء هذه السلاسل؟ حسنًا، سنضعهم أسفل اسم المحور الأفقي حيث نختار “أسفل” من قائمة “الموضع“. القائمة التالية هي قائمة “المحور الأفقي” إذ تحوي كلَّ ما يتعلق بهذا المحور من مقياس ومكان توضع أسماء البيانات وتنسيقها. ما يهم في هذه القائمة هو قيمة بداية ونهاية المحور إذ يمكن اختيار هاتين القيمتين عوضًا عن القيم الموجودة في الجدول وهذا مهم لتحديد قيمة بداية المحور ونهايته. يمكن تفعيل خيار “مقياس لوغاريتمي” لاستعماله، ويمكن التحكم بعامل التدريج أيضًا كما نستطيع تدوير أسماء بيانات المحور عبر خيار “علامات الانحدار“. خيارات قائمة المحور العمودي مشابهة لخيارات القائمة السابقة. نتحكم من قائمة “خطوط الشبكة” بعدد الخطوط الأفقيَّة والشاقوليَّة المرسومة في المخطَّط إذ يمكن زيادة عدد الخطوط الأفقيَّة (المحور العمودي) وإضافة خطوط ثانوية لتسهيل قراءة القيم إن كان المخطَّط سيُطبع على الورق. لاحظ أنَّ جميع القوائم السابقة تحتوي على خيارات لتنسيق النصوص من حيث اللون والحجم والنوع …إلخ. وقد تختلف الخيارات السابقة بعض الشيء بحسب نوع المخطَّط. أنواع أخرى من المخطَّطات يوجد الكثير من المخطَّطات التي يدعهما التطبيق يمكنك التعرف عليها ورؤية مثال عنها والحصول على بعض النصائح بزيارة هذه الصفحة. المخطَّط الدائري ثلاثي الأبعاد يُستعمل المخطَّط الدائري بكثرة خصوصًا لموازنة البيانات مع بعضها بعضًا وتحويل البيانات إلى نسب مئوية. توضح الصورة التالية مخطَّطًا دائريًّا ثلاثي الأبعاد يَعرض مساحة بعض الدول. المخطَّط الجغرافي يتيح تطبيق جداول بيانات جوجل إضافة خريطة ثمَّ ربط بيانات بها مثل ربط عدد السكان أو مساحة الدول أو أي معلومة بموقع ما على الخريطة ثمَّ إظهار البيانات عليها مباشرةً. يجب كتابة اسم البلد باللغة الإنجليزية أو كتابة رمز منطقتها ليتعرَّف التطبيق على الدولة ويربط البيانات بها. يمكن اختيار خريطة العالم كلها أو خريطة قارَّة معيَّنة إذ يتوافر خرائط عدَّة ضمن التطبيق. نسخ المخطَّطات ونشرها على الويب قد نحتاج إلى إدراج المخطَّط في مستند ما أو حفظ صورة عنه لنشرها على موقع أو استعمالها في أماكن أخرى وكل ذلك متوافر في تطبيق جداول بيانات جوجل. نحدِّد الجدول ونضغط على النقط الثلاث في الزاوية اليسرى العلوية فتظهر قائمة بعدِّة خيارات. إذا أردنا نسخ المخطَّط إلى تطبيق مستندات جوجل، نضغط على “نسخ المخطَّط” ثمَّ ننتقل إلى ذلك التطبيق ونضغط على لصق فيظهر خيارين. الخيار الأول هو لصق المخطَّط وربطه بالجدول في تطبيق جداول بيانات جوجل وتحديثه كلما حُدِّثت البيانات، والخيار الثاني هو إلغاء الربط فيُدرج المخطَّط باعتباره صورة. يمكن الضغط على “مصدر” للانتقال إلى المخطَّط في جداول البيانات أو إلغاء الارتباط به. نستطيع حفظ المخطَّط بصيغة PNG وتنزيله إلى حاسوبنا أو يمكننا نشر المخطَّط على الويب عبر خيار “نشر المخطَّط” إذ نستطيع نشر المخطَّط فقط أو الصفحة الحالية أو المستند بأكمله. الخاتمة تعرَّفنا في هذا المقال على جميع الخيارات المتعلقة بإدراج المخطَّطات البيانيَّة في تطبيق جداول بيانات جوجل، وعليك الآن التوجه إلى التطبيق لإدراج مخطَّطك وتنسيقه بالشكل الذي تريده.
-
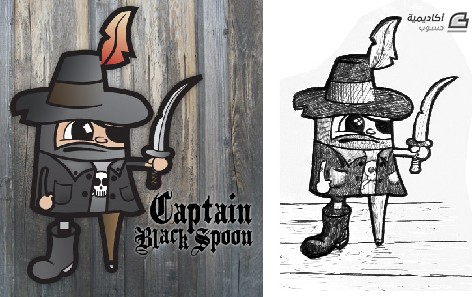
سنقوم في هذا الدرس باستخدام الورقة والقلم في رسم شخصية كرتونية ومن ثم نقلها إلى الحاسوب عبر الماسح الضوئي وبعدها سنحوّل هذا المخطط المرسوم إلى تصميم فكتور باستخدام برنامج أدوبي إليستريتور. النتيجة النهائية ستكون عبارة عن شخصية كرتونية ملونة بتصميم الفكتور. الخطوة الأولى هي رسم مخطط الشخصية الكرتونية للقرصان باستخدام قلم الرصاص والورقة، وبعد الانتهاء من تخطيط الرسم الأولّي قم بإرسال المخطط باستخدام الماسح الضوئي إلى الحاسوب. ستكون دقة 150dpi كافية في عملية المسح وأيضًا للقيام بالتصميم بناءً عليها. بالنسبة لأولئك اللذين لا يجدون لديهم الموهبة والمقدرة على الرسم بإمكانهم استخدام المخطّط الذي رسمته للقرصان أو البحث عبر الإنترنت عن مخططات مرسومة جاهزة للقيام بتصاميمهم. افتح برنامج أدوبي إليستريتور وضع الصورة التي تم مسحها للتو في لوح الرسم عبر القائمة File > Place خفّف التعتيم لطبقة الصورة إلى 20% واقفل هذه الطبقة. أنشئ طبقة جديدة واسحبها إلى أسفل طبقة المخطط. استخدم أداة القلم Pen Tool وتتبع الخطوط الخارجية لمخطط الشخصية المرسومة مع جعل حجم الحدود 8pt. عند استخدام أداة القلم فمن المفيد استخدام مفتاحي Ctrl وAlt للتنقّل بين الأدوات المختلفة. بعد الانتهاء من رسم الخطوط الخارجية، استخدم حدودًا جديدة بحجم 4pt لتتبّع خطوط التفاصيل كحدود القبعة، اللحية ، المعطف وغيرها. كبّر منظور العرض إلى موقع رسم الحدود لتتمكن من الرسم بسلاسة انطلاقًا من الخطوط العريضة السابقة. وصلنا الآن إلى رسم اليد، إن الشخصية لديها يد مرسومة بأسلوب معيّن، أبسط طريقة لرسم هذه اليد هو برسم دائرتين كما هو واضح، ثم ارسم شكل الذراع باستخدام أداة القلم (أكمل الشكل). لوّن هذه الأشكال باللون الأسود ثم استخدم Unite من لوحة Pathfinder لجمع جميع هذه الأشكال في شكل واحد. بادِل بين لوني الحدود والتعبئة واجعل حجم الحدود 4pt. أنشئ شكل رقعة العين ولوّنها باللون الأسود. استخدم حجم حدود أقل كحجم 2pt للتفاصيل الأدق على الوجه كالعينين والأنف. لوّن بؤبؤ العين باللون الأسود ثم ارسم مستطيلًا أبيض صغيرًا كانعكاس للإضاءة. امنح هذا الشكل انحناءه عبر القائمة Object > Envelope Distort > Make With Warp واختر الخيارات التالية: Arc Vertical -18% حدّد هذا الشكل مرة أخرى وتوجّه إلى القائمة Object > Expand وفعّل مربع خيار Object. عدّل بحجم وزاوية دوران شكل الإضاءة وضعها في الموقع المطلوب. لرسم الفم، أنشئ دائرة صغيرة سوداء في أقصى يسار فتحة الفم، ثم استخدم أداة التحديد المباشر Direct Selection Tool لتحديد النقطة اليمنى من الدائرة. اسحب هذه النقطة إلى الجهة المقابلة من الفم. استخدم خصائص Envelope Distort مجدّدًا للحصول على انحناءه للشكل المحدّد مع الخيارات التالية: Arc Horizontal 19% تتبع باقي التفاصيل الدقيقة الأخرى المتبقية على الشخصية بحدود بحجم 2pt، بما فيها السيف، الجيوب والحذاء. أضف أزرارًا للمعطف باستخدام دوائر صغيرة سوداء. بعد الانتهاء من رسم خطوط الشخصية بالكامل، ألغِ ظهور طبقة الصورة الأساسية من لوحة الطبقات، وقم بأية تعديلات ضرورية لإنهاء التصميم، في حالتي أنا قمت بجعل الذراع أكبر من المخطط الأصلي وقمت بتصغير حجم الحذاء قليلًا. أزِل الحواف المربعة في بعض أطراف التصميم كما في حالة الريشة على القبعة وبعض عناصر الوجه عبر التكبير والتصغير وتحديد الحدود. اذهب إلى القائمة Object > Expand اختر خيار Stroke ثم استخدم أداة التحديد المباشر Direct Selection Tool لدفع النقاط الفردية إلى مواقع مناسبة تحقق الشكل المدبب لنهاية طرف الشكل. أنشئ طبقة جديدة وضعها أسفل لوحة الطبقات. اختر اللون الرمادي وابدأ بتلوين شكل القبعة بحذر بدون أن تخرج خارج حدود الشكل السوداء. كرّر العملية مع باقي أجزاء الشخصية ولوّن كل جزء باللون المناسب. كبّر المنظور وركّز على شكل القبعة ثم ارسم شكل الشريط حول القبعة. لوّن هذا الجزء بتدرج لوني من البني إلى الأبيض ثم اذهب إلى لوحة الشفافية Transparency وغيّر خصائص المزج إلى Multiply لجعل اللون الأبيض شفافًا. اذهب إلى كل جزء من أجزاء الشخصية وأضِف تدرجًا لونيًّا لإضافة المزيد من العمق إلى الشخصية. استخدم أداة التدرج اللوني Gradient Tool وأداة Gradient Mesh Tool لتستطيع القيام بالعملية على نحو أفضل. أضِف بعض التفاصيل الإضافية كشعار الجمجمة على قميص القرصان وهو شكل جاهز ضمن مجموعة SpoonGraphics Punk Vector Pack الجاهزة وانسخ منها شكل الجمجمة والعظام المتقاطعة. ألصق هذا الشكل داخل القرصان واستخدم الاختصارين Ctrl+[ وCtrl+] لترتيب مكان الشعار وجعله أسفل المعطف ولكن فوق القميص. أنهِ القطعة الأخيرة للتصميم في الفوتوشوب عبر لصق كامل فكتور التصميم للشخصية فوق خلفية ذات خامة قاسية تعبّر عن شخصية القرصان مع وضع الاسم. ترجمة -وبتصرّف- للمقال: Create a Vector Pirate Cartoon Character from a Hand Drawn Sketch لصاحبه: Chris Spooner
-
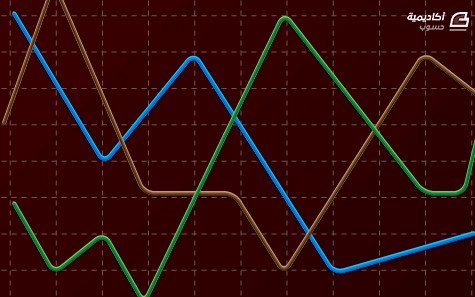
المخططات البيانية مهمة جدًّا لتتبع سير العمل ومدى النجاح والإخفاق في المشاريع، أو لشرح أفكار أو نظريات وحتى لتوضيح بيانات معينة، فمجالات استخدام المخططات البيانية واسع جدًّا. تقدّم البرامج والتطبيقات المختلفة أدوات خاصة لرسم هذه المخططات البيانية بأسلوب بسيط كحزم برامج المكتب وغيرها، ولكننا قد نحتاج في بعض الأحيان إلى رسم مخطط بياني أنيق وأكثر حيوية من المخططات البيانية البسيطة لجذب الانتباه أو لاتباع نمط معين في العرض التقديمي على سبيل المثال. وباستخدام برنامج أدوبي إليستريتور يمكننا رسم مخطط بياني مميز وحفظه بصيغة فكتور ما يمنحنا الحرية في تكبير حجم المخطط وتصغيره بحسب التصميم الذي نعمل عليه بالإضافة إلى سهولة تعديل الخطوط البيانية وتغيير ألوانها وإضافة أو إزالة بعض الخطوط بحسب الحاجة. كما نرى فهذا مخطط بياني لبيان عدد الزيارات التي تمت لمواقع إحدى الشركات وذلك لتتبع الأيام الأكثر زيارة والقيام بنشر أهم البيانات عليها للحصول على الاهتمام الأكبر من قبل الزائرين للموقع وخصوصًا إذا كان الموضوع يتعلق بإعلان معين. وسنقوم في هذا الدرس باستخدام الأدوات الأساسية مع خصائص المظهر وبعض التأثيرات كالظلال والتحريك البسيط للحصول على خطوط بيانية بارزة وحيوية أكثر من الخطوط العادية البسيطة مع إضافة تدرج لوني بسيط وجميل للخلفية في نهاية الدرس. افتح برنامج أدوبي إليستريتور وقم بفتح مستند جديد بحجم 800 في 800 وفي خيار Advanced قمت باختيار نمط ألوان RGB مع دقة 72ppi وذلك لأن تصميمي سيكون مخصصًّا للعرض على الشاشة وليس للطباعة. أمّا إذا كنت تنوي طباعة المخطط فيجب عليك اختيار نمط ألوان CMYK ودقة تصل إلى 300ppi للحصول على نتائج أفضل في الطباعة. من المهم أن تعوّد نفسك كمصمم على استخدام الشبكة Grid للعمل على التصاميم بدقة أكبر. لذلك قم بتفعيل إظهار الشبكات وفعّل ميزة المطابقة إلى الشبكات عبر الاختصارين ”+Ctrl و”+Shift+Ctrl أو عبر القائمتين التاليتين على التوالي: View > Show Grid View > Snap to Grid علينا الآن تخصيص إعدادات الشبكة عبر الذهاب إلى القائمة Edit > Preferences > Guides & Grid وفي حقل Grid ضع القيمة 10px في خانة Gridline every وذلك حتى يتم إعداد خطوط الشبكة كل 10 بكسل، ثم ضع القيمة 1 عند خانة Subdivisions وذلك لجعل خانة من خانات الشبكة بدون تقسيم. والآن سنرسم مربع الخلفية عبر استخدام أداة رسم المستطيلات Rectangle Tool ثم النقر نقرًا مزدوجًا على لوح الرسم لتفتح نافذة إنشاء المستطيلات. ضع القيم 800 للعرض والطول معًا وذلك لأننا جعلنا حقل الرسم بهذا الحجم عند إنشاء المستند ليغطّي كامل مساحة لوح الرسم. لوّن هذا المربع باللون الأحمر الداكن المائل للبني ذو القيمة اللونية 440000#. ولجعل المربع المرسوم يطابق لوح الرسم بشكل مثالي وخصوصًا أنهما بذات الحجم افتح لوحة المحاذاة Align من قائمة Window ثم اضغط على الأيقونة في الزاوية السفلية اليمنى من اللوحة واختر من القائمة خيار المحاذاة إلى لوح الرسم Align to Artboard وذلك لنقوم بمحاذاة المربع إلى لوح الرسم تحديدًا ثم حدّد المستطيل وحاذه إلى الوسط أفقيًّا وعموديًّا. افتح لوحة الطبقات Layers من قائمة Window ثم أنشئ طبقة جديدة من الأيقونة أسفل لوحة الطبقات ثم قم بالنقر بجانب رمز العين لطبقة الخلفية لوضع قفل للطبقة وبذلك لن نستطيع تعديل أو تحريك الخلفية ممّا يُسهّل علينا العمل لاحقًا فوق هذه الخلفية بسهولة. سنرسم الآن جدول المخطط البياني لذلك استخدم أداة رسم الشبكة المستطيلة Rectangular Grid Tool التي تجدها بالضغط المستمر على أداة الخط Line لتظهر بقية الأدوات المرتبطة في القائمة أسفل أداة الخط. انقر نقرًا مزدوجًا على لوح الرسم باستخدام هذه الأداة لتفتح نافذة أدوات إنشاء الشبكة. اختر حجم الشبكة ليكون بعرض 600 وارتفاع 400 بكسل وبعدد 10 أقسام أفقية و12 عمودية ثم اضغط OK. ضع الشبكة في النصف السفلي من المخطط لوضع العنوان وبيانات الشرح في الأعلى لاحقًا. حدّد هذه الشبكة ثم انقر بالزر الأيمن واختر Ungroup من القائمة. قم بحذف الإطار الخارجي المحيط بالشبكة عبر تحديده هو فقط والضغط على مفتاح Delete من لوحة المفاتيح . وسنقوم بجعل خطوط شبكة المخطط منقطّة وذلك عبر تحديد جميع الخطوط الطولية والعرضية ثم فتح لوحة الحدود Stroke، أبقِ على جميع الإعدادات الأولية على حالها ثم فعّل خيار Dashed Line ثم ضع القيمة 5px في dash وgap الأولى فقط وشاهد النتيجة بنفسك. يُعتبر dash هو الخط في التنقيط وgap هو الفجوة التي تلي الخط dash ويمكن تخصيص شكل تنقيط معيّن عبر تعبئة باقي الخانات للخطوط والفجوات المتبقية في لوحة الحدود ولكننا في هذه الحالة نريد أن يكون حجم الخط في التنقيط 5 بكسل مع وجود فجوات بين الخطوط بحجم 5 بكسل أيضًا لذلك اكتفينا بالخانتين الأوليتين ليتم تكرار هذه القيم على طول الخطوط المُحدّدة. خفّف مستوى ظهور هذه الشبكة عبر تحديدها والذهاب إلى لوحة الشفافية Transparency ثم تخفيف التعتيم Opacity لنحو 32%. سنضيف تأثيرًا إضافيًّا على هذه الشبكة بإنشاء ظل خفيف لها. حدّد الشبكة ثم اذهب إلى القائمة Effect > Stylize > Drop Shadow في نافذة خيارات الظلال اختر النمط Soft Light ثم خفّف التعتيم Opacity إلى 30% ثم ضع القيمة 1px في خانتي الإزاحة على المحورين x وy وباللون الأسود لهذه الظلال اضغط على OK. الآن سنرسم الخط البياني الأوّل. في هذا الدرس سنتعلّم فقط كيفية تصميم رسوميات المخطط البياني ولن نهتم لدقة البيانات والخطوط بينما في العمل الحقيقي سيتوجب علينا أولًا تحديد القيم على المحورين العمودي والأفقي أوّلًا ثم تحديد القيمة الحقيقية للبيانات ومن ثم رسم الخط البياني بدقة بناء على ما هذه البيانات. في هذا الدرس سنختصر الوقت ونرسم خطًّا عشوائيًّا غير دقيق. استخدم أداة القلم Pen Tool وابدأ برسم خطٍّ عشوائيٍّ على شبكة المخطط وستشعر بأنك مقيّد الحركة ضمن نقاط محدّدة وذلك لأننا فعّلنا خيار المطابقة على خطوط الشبكة لذلك ستتحرك أداة القلم للرسم بمستوى 10 بكسل في كل حركة بناءً على الإعدادات التي خصصّناها في بداية الدرس. اختر لونًا مميزًا وليكن اللون السماوي 00CFFF#. هذا الخط حاد جدًّا عند المنحنيات لذلك سنقوم بتنعيم هذه المنحنيات. حدّد الخط البياني السماوي ثم اذهب إلى لوحة الحدود Stroke ثم اختر الخيار الأوسط (المنحني) في Corner ولاحظ النتيجة. وسنجعل نهايات الخط مستديرة عبر ذات اللوحة (Stroke)، اختر الخيار الأوسط (المستدير) في Cap ولاحظ النتيجة أيضًا. سنقوم الآن بإضافة تأثيرات البروز الحيوية. افتح لوحة المظهر Appearance من قائمة Window ثم حدّد الخط البياني وستشاهد عناصر مظهر هذا الخط وهي التعتيم الافتراضي ولون التعبئة لا يوجد ولون الحدود السماوي بحجم 4 بكسل. حدّد الحدود ثم انقر على أيقونة New لإنشاء نسخة عن عنصر الحدود. انقر على أيقونة اللون للحدود الجديدة ثم اختر لونًا سماويًّا كلون الحدود الأساسي ثم انقر عليه نقرًا مزدوجًا لتفتح نافذة تعديل اللون بحيث يمكنك الآن تعديل اللون وتخصيصه. سنجعل اللون الجديد داكنًا أكثر لذلك ضع القيم التالية R:0 G:133 B:222 وستلاحظ الفرق بين اللون القديم والجديد في المربعين الصغيرين على يسار النافذة بحيث يظهر اللون القديم في المربع العلوي والجديد في السفلي. خفّف سماكة الحدود الجديدة إلى 3 بكسل. تأكّد من أنك تُحدّد الحدود الجديدة في لوحة المظهر ثم اذهب إلى القائمة Effect > Distort & Transform > Transform وفي نافذة Transform Effect أضِف إزاحة بمقدار 1px على المزلاج العمودي وألغِ تفعيل الخيارات أسفل النافذة باستثناء خيار Transform Objects. وبذلك سيتم تحريك الحدود الجديدة عموديًّا إلى الأسفل بمقدار 1 بكسل فقط. وبعد هذه الخطوة فقط بدأ الخط البياني يصبح أفضل مظهرًا، ولكننا لم ننتهِ بعد. ضاعف الحدود الأخيرة من لوحة المظهر بنفس الطريقة المُتّبعة سابقًا. هذه المرّة خفّف سماكة الحدود الجديدة إلى 1px وغيّر اللون إلى لون أكثر قتامةً من السابق بالقيم التالية R:0 G:97 B:216. ومجدّدًا اذهب إلى القائمة Effect > Distort & Transform > Transform وقم بذات التعديلات السابقة من إزاحة مزلاج المحور العمودي بمقدار 1px وأبقِ على خيار Transform Objects فقط مفعّلًا. وهكذا سيبدو الخط البياني مع التعديلات والمزايا المُضافة كما في لوحة المظهر. ومن لوحة المظهر حدّد الحدود الأولى ذات اللون السماوي الفاتح والحجم 4 بكسل ثم اذهب إلى القائمة Effect > Stylize > Drop Shadow واجعل النمط Soft Light ومستوى التعتيم Opacity 50% وإزاحة المحور X 0 وإزاحة المحور Y بمقدار 2 مع اختيار اللون الأسود. وبهذه الظلال المُضافة أصبح الخط حيويًّا ونابضًا بالحياة وبعبارة أخرى أصبح غير مسطّح وجميل المظهر. وعلى الرغم من أننا جعلنا الانحناءات ناعمة ومستديرة وغير قاسية إلا أن المظهر العام للخط يبدو قاسيًّا عند المنحنيات لذلك سنقوم بجعلها أكثر انحناءً. حدّد كامل مسار الخط البياني من لوحة المظهر Path ثم اذهب إلى القائمة Effect > Stylize > Round Corners ضع القيمة 10px عند خانة نصف القطر. ولاحظ زيادة الانحناء للمنعطفات في الخط البياني. الآن أصبح الخط البياني جاهزًا. وإذا كنّا سنقوم برسم خطوط بيانية أخرى فيجب علينا حفظ هذا النمط من التعديلات الرسومية على الخط في لوحة Graphic Style وذلك حتى لا نضطّر لإعادة جميع المراحل السابقة على كل خط بياني جديد سنقوم برسمه. حدّد الخط البياني ثم افتح لوحة Graphic Style من نافذة Window ثم اضغط على أيقونة نمط جديد أسفل اللوحة ليتم حفظ النمط المستخدم على هذا الخط ضمن الأنماط الموجودة في اللوحة. ارسم خطًّا بيانيًّا جديدًا بشكل عشوائي (لا تنسَ أننا نرسم خطوطًا عشوائيةً في هذا الدرس لشرح عملية التصميم ولكن في المخططات الحقيقية يجب عليك اتباع قيم البيانات التي تعمل عليها لرسم الخطوط البيانية). حدّد الخط البياني الجديد ومن لوحة Graphic Style انقر على النمط الذي سبق وأن حفظناه في الخطوة السابقة. ستلاحظ أن الخط الجديد أصبح يمتلك بروزًا وظلالًا كالخط القديم تمامًا وبنقرة واحدة فقط. هذه العملية مفيدة جدًّا خصوصًا عندما نعمل على تصميم عناصر كثيرة في التصميم الواحد ويكون الكثير منها مرسومًا بذات النمط وله نفس التأثيرات المختلفة بحيث لن نضطّر لإعادة القيام بكل تلك الخطوات بل سنكتفي بنقرة واحدة للقيام بذلك. كل ما علينا القيام به هنا هو الذهاب إلى لوحة المظهر Appearance وتغيير ألوان الحدود الثلاثة للخط الجديد فقط لتمييزه عن الخط القديم مع الانتباه إلى جعل الحدود قاتمة أكثر بالتدريج من الأسفل إلى الأعلى كما في نمط الخط الأول. في هذه الحالة اخترت سلسلة من الألوان البنية لتلوين الخط الجديد. ارسم خطًّا بيانيًّا ثالثًا. طبّق عليه النمط أيضًا. غيّر ألوان الحدود الثلاثة إلى سلسلة من الألوان الخضراء. والآن لسنا مضطّرين لإبقاء عملية الرسم على الشبكة Grid بمستوى 10 بكسل في كل حركة. سنعيد ضبط إعدادات الشبكة من القائمة Edit > Preferences > Guides & Grid ثم ضع القيمة 1 بكسل في خانة Gridline every. استخدم أداة النص بالخط الذي تراه مناسبًا لتصميمك. أنا اخترت خط Adobe Arabic القياسي وبحجم 30px ثم اكتب القيم على المحور العمودي.وباعتبار أننا نرسم مخطّطًا بيانيًّا لبيان عدد الزيارات اليومية لمواقع الإنترنت فسنضع القيم من 100 إلى 1000 كما في الصورة. وكما قلنا فهو مخطط بياني لعدد الزيارات اليومية لذلك سنضع أسماء الأيام في الخط الأفقي أسفل المخطط. حدّد جميع النصوص وطبّق ظلًّا عليها من خلال الذهاب إلى القائمة Effect > Stylize > Drop Shadow اجعل النمط المستخدم Soft Light كالعادة والتعتيم 85% والإزاحة على المحورين بقيمة 2px. أصبحت النصوص حيوية أكثر بوجود الظلال تحتها. اكتب عنوان المخطط أعلى التصميم مع زيادة حجم الخط إلى 42 ولتطبيق ذات التأثير الأخير اضغط الاختصار Shift+Ctrl+E أو اذهب إلى القائمة Effect > Apply Drop Shadow ارسم ثلاثة خطوط صغيرة فوق بعضها أسفل العنوان مباشرة إلى جهة اليمين وطبّق عليها النمط المستخدم على الخطوط البيانية واستخدم ألوان الخطوط البيانية الثلاثة. حدّد الخطوط الثلاثة ثم افتح لوحة المحاذاة Align وغيّر خيار Align to أسفل يسار اللوحة إلى Align to Selection ثم اختر الخيار الخيار العمودي من Distribute Spacing بحيث ستقوم هذه العملية بتوزيع المسافات بالتساوي بين الخطوط. أكتب أسماء المواقع الثلاثة الافتراضية بجانب الخطوط الثلاثة. اذهب إلى لوحة الطبقات Layers ثم ألغِ القفل من طبقة الخلفية. استبدل لون التعبئة الجامد للخلفية بتدرج لوني ثم قم بتعديل اللون الأيسر للتدرج اللوني عبر النقر المزدوج عليه واختيار اللون 440000#. ثم غيّر اللون الأيمن من التدرج اللوني إلى اللون 220000#. استخدم أداة التدرج اللوني من لوحة الأدوات ثم ارسم اتجاه التدرج بشكل قطري من الركن العلوي الأيسر إلى الركن السفلي الأيمن. وبهذا نكون قد انتهينا من تصميم مخطط بياني أنيق وحيوي وجميل ومفعم بالألوان والتأثيرات المتنوعة. تعلّمنا في هذا الدرس أهمية حفظ كامل النمط من تأثيرات وتعديلات على المظهر من لوحة المظهر عبر وضعها في نمط واحد يمكن الرجوع إليه وإعادة تطبيقه مجدّدًا على عناصر جديدة من خلال لوحة Graphic Style، كما تعلمنا كيفية إضافة حدود على العنصر وتلوينها وتحريكها وتعديل أحجامها للحصول على بروز وتأثير جميل على العنصر بالإضافة إلى تطبيق تأثير الظلال على العناصر المختلفة.
-
- تصميم
- إليستريتور
-
(و 7 أكثر)
موسوم في:
-
لقد سبق وأن قمنا بتحويل مخطط مرسوم إلى تصميم فكتور لشخصية كرتونية حيث حوّلنا مخططًا مرسومًا باليد للقرصان الكرتوني إلى تصميم فكتور باستخدام برنامج أدوبي إليستريتور. سنستخدم تقنيات مشابهة هنا أيضًا لتصميم فكتور شخصية فريدي السمكة الكرتونية. كما في درس القرصان الكرتوني فإن العملية تبدأ بمخطط مرسوم بالقلم الرصاص والورقة ومن ثم يتم نقله بواسطة الماسح الضوئي إلى الحاسوب. افتح برنامج أدوبي إليستريتور وضع الصورة الأساسية في لوح الرسم مع جعل مستوى التعتيم لطبقة هذه الصورة عند 20% واقفل هذه الطبقة. أنشئ طبقة جديدة فوق طبقة الصورة الأساسية وأطلق عليها اسم (Outlines) وارسم مسارًا خارجيًّا حول الحواف الخارجية للشخصية باستخدام أداة القلم Pen Tool. استخدم أداة التحديد المباشر Direct Selection Tool لتعديل نقاط المسار بحسب متطلباتك. اجعل حدود المسار بسماكة 9pt. اتبع انسياب الخط بين العين والجسم بحدود بسماكة 4pt. ارسم دائرة في مكان ما على لوح الرسم بحيث يكون حجم عرض الدائرة بحجم أكبر عرض للخطوط المرسومة. استخدم أداة التحديد المباشر Direct Selection Tool لسحب النقطة اليمنى من الدائرة إلى الخارج مع الاستمرار بالضغط على مفتاح Shift. في لوحة الفراشي Brushes انقر على أيقونة فرشاة جديدة New Brush واختر خيار فرشاة فنية Art Brush من القائمة. استمر في رسم المسارات عبر تفاصيل الشخصية ثم اختر الفرشاة من لوحة الفراشي. ارسم بشكل موازٍ للخطوط الخارجية العريضة سلسلة من الخطوط المتدفقة كتفاصيل للشخصية. استخدم مستويات مختلفة من سماكات الحدود لرسم مستويات مختلفة من التفاصيل، بحيث تكون أدق التفاصيل بحدود بحجم 0.5pt. كرّر العملية على حدود العين ثم أنشئ الشكل الذي سيمثّل بؤبؤ العين. أضِف زوجًا من الدوائر داخل بؤبؤ العين كانعكاس للإضاءة. أخفِ طبقة المخطط الأصلي من لوحة الطبقات وتفحّص التصميم الحالي وقم بأية تعديلات ضرورية. للبدء بإضافة الألوان أنشئ طبقة جديدة بين طبقة المخطط الأصلي وبين طبقة الحدود. اختر لونًا وابدأ برسم حدود مطابقة للحدود الخارجية العريضة للشخصية ولوّنها باللون الذي اخترته. خفّف شفافية العنصر الملوّن لتشاهد حدود النقش الذي سنضيفه على الشخصية. أعِد مجدّدًا مستوى الشفافية إلى 100% ولوّن المنطقة الجديدة بلون أكثر قتامة بقليل من لون الشخصية العام. ابدأ بالعمل على العينين عبر تلوينها باللون الأبيض وذلك برسم منطقة العين ومن ثم تلوينها كما فعلنا في الخطوات السابقة. ثم أضِف بقية التفاصيل المطلوبة مثل القزحية وتلوينها بتدرج لوني دائري متعدّد أزرق وأزرق فاتح. اختر لونًا مناسبًا للشفاه ثم ارسم منطقة الشفاه ولوّنها بهذا اللون. ارسم منطقة كبيرة تحت جسم الشخصية من الظلال كبيئة محيطة مناسبة للشخصية ولتكن بلون رمادي فاتح. ارسم منطقة ظل خفيفة بلون داكن قليلًا أسفل الشخصية. أضِف المزيد من مناطق الظلال تحت تفاصيل الشخصية المختلفة لمنح التصميم انطباع التصميم ثلاثي الأبعاد بحيث نفرض تأثيرًا للإضاءة المسلطة على الشخصية عبر ظهور الظلال. يمكن إنهاء عملية التصميم هنا ولكننا سنضيف المزيد من العمق للشخصية باستخدام التدرجات اللونية المتنوعة بدل الألوان الصامتة للمناطق المختلفة من الشخصية. إن جعل التدرجات اللونية تنطلق من الأعلى للأسفل ومن اللون الفتح إلى الداكن سيمنح انطباعًا أفضل للأشكال المرسومة. التصميم انتهى وأصبح مكتملًا ولكن فريدي السمكة بحاجة إلى منزل. ابحث في الإنترنت عن مشهد تحت الماء، أنا وجدت صورة المرجان الرائعة المجانية من موقع FreeImages. انتقل إلى برنامج أدوبي فوتوشوب وافتح الصورة ثم ألصق الشخصية ضمن المشهد وعدّل بحجمها بالشكل المناسب. استخدم أداة Burn Tool لإنشاء ظلال للشخصية على الخلفية ما يساعد على اندماج الشخصية بالبيئة المحيطة. استخدم أداتي Burn Tool وDodge Tool لإضافة إضاءات وظلال للشخصية مع ملاحظة اتجاه الإضاءة في المشهد ضمن الخلفية. ضاعف طبقة الشخصية وطبّق عليها فلتر التمويه Gaussian Blur بقيمة منخفضة. استخدم فرشاة كبيرة ناعمة ضمن أداة الممحاة لمسح جسم السمكة الرئيسي وترك زعانف السمكة المموّهة. انسخ وألصق جزءًا من منطقة الصخور الموجودة في الخلفية وضعها فوق الشخصية. غيّر خصائص المزج إلى Soft Light وخفّف التعتيم إلى 20%. وبهذا ننتهي من تصميم فريدي ومنزله. ترجمة -وبتصرّف- للمقال: How To Create Your Own Vector Cartoon Character لصاحبه: Chris Spooner
-
سنتعلم في هذا الدرس كيفية القيام بإنشاء تأثير مخطط هندسي أزرق في برنامج أدوبي فوتوشوب. إن كنت تعتقد بأنك ستجلس لساعات طويلة في رسم مخطط هندسي تقني فأنت مخطئ، سنقوم بخدعة خاصة في الفوتوشوب لإنشاء هذا النوع من المخططات في دقائق. سنستخدم بعض المرشحات الموجودة في الفوتوشوب لإنتاج الخطوط الأساسية من صورة مصدرية ومن ثم سندمج بعض نقوش خطوط الشبكات والخامات للحصول على الواقعية في التصميم. الواقعية في تأثير المخطط الهندسي الأزرق يعتمد كليًّا على الصور المصدرية التي سنعمل عليها. ومن أجل نتائج أفضل استخدم صورة الموضوع من الأمام، الجانب والأعلى، مدمجين في مستند واحد. المخططات الهندسية الزرقاء الحقيقية مرسومة بدقة وبتفاصيل تقنية خاصة بينما الصورة التي سنقوم بتطبيق التأثير عليها ستحوي دائمًا تفاصيل إضافية غير مرغوب بها وانعكاسات. إن التصيير (الرندر) ثلاثي الأبعاد للمخطط أو رسومات الفكتور يمكن استخدامها مباشرة بدون تعديلات الفوتوشوب ولكن في هذا الدرس سأشرح كيفية إنشاء مثال بناءً على صورة فوتوغرافية لمنزل. افتح الصورة المصدر ببرنامج الفوتوشوب. صورة هذا المنزل هي صورة مجانية بعنوان House Lights Turned On. اذهب إلى القائمة Image > Adjustments > Desaturate لإزالة الألوان من الصورة وجعلها بيضاء وسوداء. اذهب إلى القائمة Filter > Stylize > Find Edges لإنشاء مظهر الخطوط الأساسية التي تشكّل تأثير المخطط الهندسي الأزرق. المخططات الهندسية الزرقاء عمومًا هي عبارة عن خطوط مرسومة بلون فاتح فوق خلفية زرقاء داكنة لذلك اذهب إلى القائمة Image > Adjustments > Invert لعكس الألوان. الصورة تتضمن عناصر غير مرغوبة في المساحات المحيطة والتي لا يجب أن تكون ضمن المخطط الهندسي الأزرق. استخدم أداة القلم لتتبع العناصر المحيطة المطلوبة ثم انقر بالزر الأيمن واختر Make Selection. بما أن التحديد مفعّل انقر على أيقونة قناع الطبقة Layer Mask أسفل لوحة الطبقات لعزل العناصر على خلفية شفافة. أنشئ طبقة جديدة واسحبها تحت طبقة الصورة الأساسية. لوّن هذه الطبقة بالأزرق الداكن كاللون 051340# . غيّر خصائص المزج لطبقة الصورة إلى Screen لجعل الخلفية السوداء شفافة تاركًا الخطوط البيضاء ظاهرة على الخلفية الزرقاء. انقر نقرًأ مزدوجًا على طبقة الصورة وأضِف تأثير حدود الطبقة Stroke . غيّر الإعدادات إلى 5px من الداخل وخصائص المزج Screen والتعتيم 100%. من أجل إضافة الشبكة إلى المخطط سنحتاج أولًا إلى حامل نقوش. أنشئ مستندًا جديدًا بحجم 80x80px. قد يختلف هذا الجحم بناءً على حجم العمل. ارسم مستطيل تحديد في أعلى الصورة ليكون ضلع مربع الشبكة وانتبه للحجم. أضِف طبقة جديدة وأخفِ طبقة الخلفية في هذا المستند. استخدم أداة التحديد المستطيل لرسم شريط بعرض 2px على طول الحافة اليسرى ثم لوّنهم بالأبيض. اضغط على CMD+D لإلغاء التحديد ثم اذهب إلى القائمة Edit > Define Pattern امنح هذا النقش الجديد اسمًا يصفه بدقة مثل 80x80px Grid Pattern. أغلق هذا المستند ثم عد إلى ملف العمل الأساسي. أنشئ طبقة جديدة واختر أداة سطل الدهان. اختر Pattern من القائمة في الشريط العلوي ثم اختر أحدث حامل ألوان لديك. انقر في أي مكان في ملف العمل لتطبيق النقش على الطبقة. استخدم أداة التحديد المستطيل لرسم تحديد حول الصورة الرئيسية بشكل يكون حدود التحديد مطابقة لخطوط الشبكة الأخيرة. انقر بالزر الأيمن واختر Stroke ثم أدخل القيمة 5px في الخيارات مع اختيار اللون الأبيض والتوسيط. كبّر منظور العرض وارسم تحديدًا باستخدام أداة التحديد المستطيل حول مربعات الشبكة خارج إطار الحدود المرسومة في الخطوة الأخيرة ثم احذفها جميعًا. أضِف قناعًا لطبقة الشبكة. استمر بالضغط على Alt أثناء النقر على القناع لتعديل محتوياته. حمّل وافتح واحدة من خامات الغبار والخدوش الخاصة بي، ثم ألصقها مباشرة في القناع. عدّل حجم وزاوية الخامة لتملأ مساحة القناع بالكامل. انقر بواسطة أداة التحديد للخروج من وضعية تعديل القناع والعودة إلى الملف الأساسي وبما أن القناع لا يزال محدّدًا اضغط CMD+L لفتح نافذة المستويات. حرّك المزلاج لليمين لزيادة التباين بشكل كبير ثمّ حرّك مزلاج المخارج البيضاء إلى اليسار لاستعادة خطوط الشبكة وتظهر فوق الصورة بوضوح. أنهِ هذا التأثير بإضافة خامة ورق متّسِخ مثل أحد خامات الورق الملكية المجانية من Bashcorpo. ألصقها داخل المستند، دوّر واضبط الحجم، ثم أزِل ألوان صورة خامة الورق واعكس هذه الألوان. غيّر خصائص مزج طبقة الورق إلى Screen لإظهار تأثير الجرونجي وتتفاعل مع الخلفية الزرقاء لتعزيز الواقعية في تأثير المخطط الهندسي الأزرق. النتيجة النهائية تبدو رائعة كتأثير مخطط هندسي أزرق وتبدو كأنها مرسومة باليد مع وجود نمط الشبكة والتجاعيد والبقع والطيّات لإضافة المزيد من الواقعية. ترجمة -وبتصرّف- للمقال: How To Create a Blueprint Effect in Adobe Photoshop لصاحبه: Chris Spooner
-
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم فكتور شخصية ما. سنبدأ برسم المخطط اليدوي لكلب من نوع اللابرادور، مع ألوان تدرج تملأ التصميم بالإضافة إلى الإضاءات وهو ما سيقدم شخصية كرتونية لطيفة. المخطط عندما نأتي إلى رسم مخطط شخصية ما فإن من أول الأشياء التي يسأل عنها الناس هي "ولكنني لا أجيد الرسم". أستطيع تفهم إحباطهم بالتأكيد وكذلك بالنسبة لي فأنا لا أستطيع القول عن نفسي بأنني "جيد في الرسم". فكثيرًا ما أُصاب بالإحباط أيضًا وأرمي الكثير من أوراق المخططات الفاشلة عندما أحاول رسم الأشياء ولكن هناك بعض النصائح التي تعلمتها عند دراستي أساسيات الرسم في سن مبكرة. كان أكثر من ساعدني جديًّا في هذا بطل طفولتي توني هارت. في كتابه "ارسمها بنفسك" قام بشرح كيفية دمج الأشكال الأساسية لبناء هيكل الشخصية. هل تستطيع رسم مثلث؟ ماذا عن نصف دائرة؟ ممتاز، إذًا تستطيع الرسم. عندما بدأت بتخطيط شكل الكلب كان الرأس والجسد بالكامل قد ظهر ببعض الأشكال الأساسية. لا زلتَ تستطيع رؤية الخطوط الباهتة خلف الخطوط العريضة الواضحة السوداء على اليسار. إذا كنتَ تواجه صعوبة في رسم الشخصيات في الماضي، جرب هذه الطريقة وستنفع معك. خطوات الرسم افتح برنامج الإليستريتور وقم باستيراد المخطط الذي رسمناه. اذهب إلى القائمة: File > Place لربط الصورة التي رسمت ها. خفّف مستوى التعتيم Opacity قليلًا ثم اضغط على الاختصار CMD+2 لقفل هذا العنصر في مكانه. اختر أداة القلم Pen Tool وابدأ بتتبع المسار حول الخطوط العريضة التي تحيط بالشخصية بالكامل. عند الانتهاء من رسم الخطوط الخارجية زِد سماكة الحدود إلى 5pt وحاذِها للخارج. استمر في استخدام أداة القلم ولكن هذه المرة خفّف سماكة الحدود إلى 3pt وذلك أثناء رسم خطوط التفاصيل الداخلية. من الممكن أن نترك نهايات هذه المسارات مفتوحة. استخدم أداة التحديد المباشر Direct Selection tool للعودة للخلف وتعديل وضبط مواقع النقاط النهائية بحيث تتدفق بسلاسة من الخطوط المرسومة. أحيانًا عند رسم مسارات المناطق الشائكة التي تُمثّل الفرو قد تصبح نهايات هذه المسارات مربعة. ولإصلاح هذه المشكلة استخدم أداة التحديد المباشر Direct Selection tool وقم ببعض التعديلات الطفيفة البسيطة على النقاط. استخدم خطوط التفاصيل الداخلية لفصل الجسم عن الساقين عن القدمين. بعض الأشكال الجامدة يمكن أن نستخدمها على الأقدام لتشكيل تفاصيل القدم. وعند تلوين هذه الأشكال باللون الأسود ستندمج تلقائيًّا مع الحدود السوداء الخارجية. سلسلة خطوط التفاصيل الداخلية ستكون أقل سماكةً لنحو 1pt. يمكن أن تُستخدم هذه الخطوط لتحديد التفاصيل الدقيقة مثل حاجب العين. وبهذا يكون رسم الخطوط الخارجية والداخلية للشخصية قد اكتمل. سنقوم بإضافة بعض الألوان. ابدأ بتلوين كامل مساحة الشخصية عبر تلوين الشكل المحدّد بالخطوط الخارجية العريضة. حافظ على المسارات داخل الحدود العريضة السوداء. استخدم الاختصار ]+CMD+Shift لإرسال هذا اللون إلى الخلف أو يمكنك إعداد طبقات لفصل الأجزاء الخطية وتلوينها. بعد وضع الشكل الملون تحت جميع الأشكال فإن الخطوط الخشنة اختفت بواسطة الخطوط السوداء. أضِف المزيد من الألوان إلى العناصر التي من الضروري تلوينها كالعينين باللون الأبيض مثلًا. لنضفِ بعض الحيوية على العينين عبر رسم بؤبؤ أسود كبير داخل العين ثم سنضيف زوجًا من الدوائر لتُمثّل انعكاس الإضاءة لكل عين. سنضيف بعض العمق إلى الشخصية عبر استخدام التدرجات اللونية. تتبع الأشكال الجديدة فوق المناطق المحددة التي تحتاج إلى الإضاءة ثم اضبط زاوية التدرج ليتدفق من درجة لون أفتح قليلًا إلى اللون الأصلي. مصدر الضوء الخيالي لشخصيتي من الجهة العليا اليمنى لذلك ضع تدرج الإضاءات في المناطق العلوية اليمنى من رأس وجسد الشخصية. سنضيف تاليًا بعض الظلال إلى الشخصية باستخدام أداة القلم لرسم الأشكال السوداء. ارسم مسارًا تقريبيًّا بالقرب من الخطوط السوداء ثم نعّمه عبر جسد الشخصية متتبعًا الخطوط المحيطة الخيالية. اضبط الشفافية لهذه الأشكال إلى Multiply عند 20%. استمر في رسم الظلال عبر الجهة السفلية اليسرى من الشخصية. نستطيع في بعض المناطق التي تفصل أجزاء الشخصية من الداخل أن نرسم الظلال بشكل متعرج لتمثيل شكل الفراء الداخلي. خفّف مستوى تعتيم الظلال داخل الشخصية إلى 10% لتجنب ظهورها الخشن والمتناقض. يجب إضافة الظلال إلى الجانب السفلي من الجسم، ومن كل قدم، والحافة السفلية من الذيل وأسفل الأذنين الكبيرتين. بعض الإضاءات الإضافية بلون أفتح ستساعد على إضافة المزيد من العمق والأبعاد للشخصية. اتبع الأشكال المرسومة عبر الشخصية ولكن هذه المرة لوّنها بالأبيض وبشفافية Screen عند 5%. أشكال الإضاءات ستساعد على تحديد معالم الجسم أو من الممكن أن تتبع أشكال الخطوط السوداء. أضيفت الظلال إلى الأجزاء السفلية اليسرى من الشخصية لذلك ستظهر الإضاءات في الأجزاء العلوية اليمنى من الشخصية. ارسم دائرة ولوّنها بتدرج لوني دائري من الأسود إلى الأبيض. غيّر مستوى تعتيم الأبيض إلى الصفر وبذلك سيختفي نهاية التدرج تدريجيًّا ويصل للشفافية. اضغط شكل الدائرة عموديًّا وضعها تحت الشخصية وأسفل جميع الأشكال في التصميم. الشخصية النهائية تم تحويلها بالكامل من رسم تخطيطي. الخطوط المتنوعة والظلال والإضاءات ساعدت على إضافة العمق والتعريف للشخصية. ترجمة -وبتصرّف- للمقال: How To Draw a Cute Vector Dog Character in Illustrator لصاحبه: Chris Spooner.
-
اتبع الخطوات في هذا الدرس لإنشاء شخصية قزم الإنترنت الغاضب. سنبدأ العملية بمخطط مرسوم بقلم رصاص عادي ثم سنحوّل المخطط إلى خطوط فكتور ثم سنلوّن المخطط وبعدها سنضيف الظلال الأساسية لنصنع هذه الشخصية الكرتونية المضحكة. تتألف عملية التصميم من أربعة خطوات أساسية. الأولى هي رسم أساس الشخصية بالقلم الرصاص، ثم سيتم تحويل المخطط المرسوم إلى مخطط رقمي بنمط الفكتور ثم سيتم تلوينه وبعدها سيُضاف إليه الظلال الأساسية لتمنح التصميم الحيوية. هذه الشخصية بدأت كمخطط مرسوم بالقلم الرصاص على ورقة. وعلينا أن نتعاون لإخراج الصفات المشتركة والخصائص النمطية لشخصية القزم الخرافية وفِعل تصفح الإنترنت، حيث أن المخطط الأساسي يوضح قزمًا قبيحًا يتراخى فوق كمبيوتر محمول صغير. وبما أن تصميم هذه الشخصية متناظر فيمكننا رسم نصف الشخصية ومن ثم نسخ النصف الآخر وعكسه للحصول على التصميم الكامل. استخدم أداة القلم Pen tool لترسم مسارًا حول الشخصية في طبقة جديدة. تذكر أن ترسم مسار لنصف الشخصية فقط بحيث نستطيع فيما بعد نسخ المسار وعكسه لإبقاء الشخصية متناظرة. ابدأ مسارًا جديدًا وتتبع الخطوط الخارجية لوجه القزم. يمكن أن تقوم بالنقر على النقاط وتحريك المقابض لإنشاء منحنيات ناعمة، أو يمكنك النقر على نقطة مفتوحة لإزالة مقابض البيزير من أجل زاوية حادة. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن الخطوط المرسومة ثم اذهب للقائمة: Object > Transform > Reflect ضع النسخة المعكوسة في الجهة المقابلة ثم حدد وقم بوصل النقاط المفتوحة باستخدام أداة التحديد المباشر Direct Selection Tool لتُكوّن أشكال كاملة. ارسم التفاصيل الداخلية للشخصية بمسارات مفتوحة. غالبًا سوف تتداخل هذه الخطوط مع مسارات أخرى في النهاية. ارسم العينين لإنهاء ملامح الوجه. بعض الأشكال مثل بؤبؤ العين يمكن رسمها باستخدام الأشكال الأساسية مثل الدائرة ثم قصها ضمن مجال حجم العين باستخدام أداة المقص Scissors tool. بعد الانتهاء من رسم الخطوط كلها نستطيع أن نُميّز جميع التفاصيل بأحجام متنوعة للحدود. ويمكن البدء بحجم 7pt للحدود الخارجية. ارسم مسارات قصيرة كمنحنيات وضعها بالقرب من الحدود الرئيسية لإضافة العمق والأبعاد للعمل الخطي. في مكان آخر من لوح الرسم ارسم دائرة صغيرة اسحب النقطة اليمنى أفقيًّا ثم انقر على أيقونة "New" أسفل لوحة الفرش Brushes palette. اختر خيَار Art Brush. ارسم مسارات قليلة وطبّق الفرشاة لإنشاء مجموعة من الشعيرات الصغيرة على رأس القزم. اضبط حجم الحدود للخطوط المتنوعة بحيث تصبح أنعم للعناصر ذات التفاصيل الأدق. استخدم حجم 4pt لخطوط الوجه والذراعين، 2pt لملامح الوجه و1pt للتفاصيل الدقيقة كالقميص والحدود الخارجية لقزحية العين. أنشئ طبقة جديدة تحت طبقة العمل الخطي، حيث ستكون هذه طبقة الألوان. ارسم بشل تقريبي الحدود حول الذراع مع المحافظة على لون الحدود الأسود. أعطِ هذا الشكل تدرج لوني أخضر. كرّر العملية مع باقي أجزاء جسم الشخصية الظاهرة مع التدرج اللوني الأخضر ثم اضبط اتجاه التدرجات اللونية بشكل أنيق. كرّر العملية ولكن هذه المرة استخدم تدرج الرمادي الخفيف إلى الأبيض. ارسم مسارات حول القميص والعيون والأسنان. أنشئ طبقة جديدة وأطلق عليها اسم "Shading" حيث سنضع الظلال في هذه الطبقة. استخدم أداة القلم لرسم مساحة سوداء في مناطق تواجد الظلال وأنهِ هذه الأشكال بمسارات ناعمة بالقرب من المناطق الداخلية للشخصية. أضف المزيد من الظلال للوجه والجسم ثم بدّل خصائص الشفافية إلى Multiply عند 10%. هذه الأشكال البسيطة منحت الشخصية الكثير من الحيوية والحياة. أضف خلفية تحت الشخصية برسم مستطيل كبير ملوّن بتدرج لوني من الرمادي إلى الأبيض. هذه الشخصية لن تكتمل بدون تعليق ازدرائي. هنا استخدمت الخط المجاني المُسمّى Feast of flesh. أضف بعض الانحناء والتلاعب بالنص عبر الذهاب للقائمة: Object > Envelope Distort > Make with Warp اضبط الإعدادات إلى Shell Upper مع انحناء 50%. طبّق تدرجًا لونيًا رماديًا مع حدود سوداء على النص لمنحه نمطًا مطابقًا لنمط الشخصية. هذا العمل على وشك الانتهاء. ولكن هناك بعض الأعمال البسيطة على ملامح الوجه التي يجب علينا القيام بها. حدد حدود الجبين واذهب للقائمة: Object > Expand حدد فقط خَيَار Stroke. استخدم أداة التحديد المباشر Direct Selection tool لتحريك بعض النقاط المعينة برفق لإضافة بعض التغيير في عرض الحدود. كرّر العملية مع الخطوط المُشكّلة للأنف. بعض النقاط يمكن تحريكها لإنشاء زوايا حادة في مكان الزوايا المربعة الأصلية. الاختلاف الصغير في السماكة البسيطة أضاف مستوى جديد في العمق والتفاصيل لدى المقارنة مع الخطوط الأساسية. اكتمل تصميم شخصية قزم الإنترنت الغاضب. التقنيات البسيطة للخطوط المتنوعة والتدرجات اللونية والظلال الأساسية ساعدت على إضافة العمق والتوضيح الذي منح هذه الشخصية الحيوية والحياة. ترجمة -وبتصرّف- للمقال: How To Create a Grumpy Troll Character in Illustrator لصاحبه Chris Spooner.
-
قد يظن البعض أنّ الإحصائيّات تكذب، لكن الحقيقة ليست كذلك. نعم، يتعمّد بعض الأشخاص استخدام أرقام غير حقيقية واستخراج البيانات بانتقاء، لكن معظم الأشخاص يسيئون تفسير البيانات عن طريق الصدفة فقط. يُعتبر هذا الموضوع مهمًّا لأنّك تقوم بجمع البيانات المتعلّقة بعملك طوال الوقت؛ عن تدفّق الويب web traffic، مصادر الإيرادات revenue sources، أو سلوك الزبائن، ثمّ تقوم باتّخاذ القرارات على أساس فهمك (أو قد يكون سوء فهم) لتلك البيانات. سأذكر هنا بعض المشاكل الأساسية التي أواجهها باستمرار. الإحصائيّات لا تخبرك بالقصة كاملةمن السهل أن تختزل مجموعة من البيانات إلى رقم واحد، كما هو الحال مع "المتوسّط" average؛ سهل ولكنّه غير عملي في بعض الأحيان. الأرقام المفردة تكون أكثر فعّالية، فهي تمكّنك من فهم مجموعة كبيرة من البيانات. وهذا الأمر يُعتبر مفيدًا فِعلًا، لكنّه في نفس الوقت يمكن ألّا يعبّر عن الحقيقة. لنأخذ رباعية Anscombe كمثال، أربعة مخططات تمتلك خصائص إحصائية متطابقة، ومع ذلك تشكّل بوضوح أربع عمليات متباينة: كما هو واضح من المخططات الأربعة أعلاه، الإحصائيّات لا تصِف ما يحدث حقّا مع البيانات. فالمخططات المختلفة نتجت عن إحصائيّات متطابقة. الحقيقة وراء كل مخطط هي: في المخطط الأول: العمليّة هي في الغالب خطّيّة. الخط الأنسب best-fit line ملائم لوصف العلاقة، لكن مع ذلك هنالك أيضًا عوامل أخرى عشوائية في العمل.في المخطط الثاني: البيانات مترابطة بصورة مثالية، لكنّها غير خطّيّة. إنّ استخدام إحصائيّات خطّيّة نموذجية يُعتبر أمرًا خاطئًا.في المخطط الثالث: البيانات خطيّة بشكل مثالي، مع وجود ناشز outlier واحد. هذا الناشر يتم تجاهله على الأرجح، ويجب أن يمثّل الخط الأنسب best-fit line البيانات الأخرى.في المخطط الرابع: البيانات لا تتغير حول المحول السيني باستثناء ناشز واحد والذي ينبغي تجاهله. جميع الأرقام الإحصائية القياسية هي غير مفيدة.المفاد: العمليّات الإحصائية لا يمكن اختزالها إلى رقم واحد.تطبيق الإحصائيّات بشكل عشوائي لا يفسّر ما يحدث في الحقيقة.المخططات البيانية يمكن أن تساعد في تفسير البيانات.المتوسّط قد يكون عديم الفائدة أحيانًالا تستطيع استخدام أداة تحليل دون أن تضطر لاستخدام المتوسّط، كمتوسّط النقرة/اليوم hit/day، متوسّط نسب التحويل conversion ratio، متوسّط حجم التداول transaction size، أو متوسّط الوقت المستغرق في الموقع time on site.المشكلة هنا هي إنّ المتوسّط ليس عديم الفائدة فحسب، وإنّما مُضلّل. لنأخذ متوسّط الوقت المستغرق في الموقع كمثال والذي يُعتبر كمقياس نموذجي لتحليلات المواقع. إنّ متوسّط الوقت المستغرق في الموقع مهمّ جدًّا في أداة Google Analytics، ويظهر في الجهة العلويّة من لوحة معلومات الموقع، كما موضّح في المثال الحقيقي من مدونتي أدناه: من الجيّد أن يكون الوقت المستغرق في الموقع أطول لأنّ هذا يعني أنّ زوّار الموقع مهتمّون. هل يُعتبر الزمن 1:33 دقيقة جيّدًا؟ هذا هو السؤال الخطأ في الواقع. سيتضّح الأمر عند تقسيم هذا الرقم إلى عدّة أقسام: قيمة متوسّط الوقت المستغرق في الموقع المساوية 93 ثانية لا فائدة منها عند محاولة تفسير سلوك المستخدم. الطريقة الصحيحة للتفكير حول الوقت المستغرق في الموقع هي: معظم الزوّار يخرج من الموقع bouncing دون النظر إليه حقّا.حوالي ثلث الزوّار بقي لفترة كافية لقراءة بعض المقالات.مع ذلك تبقى طريقتك في تحسين الحالتين 1 و2 مختلفة تمامًا: الارتداد bouncing يمكن أن يشير إلى عَوز في مصدر التدفّق traffic source (أي إنّنا جذبنا الأنظار، لكنّها ليست الأنظار الصحيحة)، أو مُشكلة في صفحة الهبوط landing page (أي إنّنا جذبنا الأنظار الصحيحة، لكنّنا فشلنا في استدراجهم إلى قراءة المزيد).الحصول على بضع دقائق لتصفّح المدوّنة يُعتبر نجاحًا بالفعل، لكن محاولة جعل شخص ما يبقى لفترة أطول (أي 10 دقائق بدلًا من 5) ربما لا تجدي نفعًا. لذلك السؤال الأنسب هو: كيف نحصل على عدد أكبر من الأشخاص في هذا التصنيف category بدلًا من محاولة زيادة متوسّط الوقت في هذا التصنيف؟لهذا تعتبر قيمة المتوسّط 1:33 غير مفيدة في وصف الحقيقة. ليس ذلك فحسب، وإنمّا غير مفيدة في معرفة القرار التالي الذي يجب اتّخاذه. المفاد: المتوسّط البسيط عديم المعنى في كثير من الأحيان.استخدام رقم واحد لوصف عمليّة ما يمكن أن يزوّر الحقيقة.استخدام رقم واحد لوصف عمليّة ما قد يمنعك من تعلّم كيفية التطوير والتحسين للأمثل.مخاطر "أفضل 10" و"أخرى"يحب الأشخاص قراءة قوائم "أفضل 10" في جميع المجالات وليس في تقارير تحليلات المواقع فحسب، ويمكن لتلك القوائم أن تكون مفيدة. على سبيل المثال لدّي هنا مخطط لمصادر محركات البحث التي تجلب التدفّق إلى مدونتي: هنالك العديد من محركات البحث "الأخرى" مثل Ask وAOL، لكن التدفّق الذي يأتي من خلالها قليل جدًّا ويكاد لا يُذكر، لذلك من الأفضل إزالتها من المخطط. المشكلة هنا عندما تكون قيمة "أخرى" ليست بالقليلة التي يمكن تجاهلها. المخطط أدناه هو تقرير حقيقي لاجتماع مجلس الإدارة حضرته السنة الماضية: لاحظ المخطط نفسه بعدما تتبعتُ البيانات وقررّتُ إضافة تصنيف "آخرون" إليه. يطلق البعض اسم "الذيل الطويل long tail" على هذا النمط من التوزيع. في هذا النمط هنالك بعض المساهمين الكبار، أكبر بكثير من أي مساهم مفرد آخر، لكن عند جمع كلّ المساهمين الصغار سيصبح تأثيرهم مكافئًا لتأثير المساهمين الكبار، أو حتّى يتفوّق عليه كما في حالتنا هذه. هنالك عدّة طرق يمكنك اتخاذها عندما تكتشف وجود ذيل طويل في بياناتك. افترض وجود ذيل طويل في خط مبيعات المنتج الخاص بك، كما في شركتيّ iTunes وAmazon اللتين تمتلكان بعض المنتجات الضخمة بالإضافة إلى ذيل طويل يحتوي على الملايين من المنتجات التي تُباع بشكل نادر. فيما يلي أربعة آراء متضاربة حول كيفية التصرّف مع هذه الحالة: المنتجات في الذيل الطويل مكلفة جدّا للبيع، لأنّها تتطلب الوصول إلى عدد كبير من الأشخاص الذين يدفعون القليل من المال مقابلها، لذلك لا يمكن اعتبارها مؤثّرة من ناحية الكلفة.المنتجات في الذيل الطويل هي الأقل كلفة للبيع، لأنّها تعني الوصول إلى الأسواق لا يستهدفها أحد under-served markets، مما يعني إعلانات رخيصة وزبائن راغبين في الشّراء.التعامل بالذيل الطويل يعني إنّنا يجب أن نصبح كلّ شيء من أجل كلّ شخص، وبالتالي نصبح مشتّتين. لنحاول بدلًا من ذلك أن نصبح الرقم واحد في مجال واحد محدّد.من الصعب أن نصبح الرقم واحد في جميع المجالات، وفي بعض الأحيان تذهب المكاسب إلى الأشخاص الأغنى، وليس إلى الأشخاص الأذكى أو الأكثر شغفًا. لذلك، بدلًا من منافسة المؤسسات أو الشركات ذات المكانة والسلطة، لنتعامل مع الجزء الآخر من السوق الذي تتجاهله تلك المؤسسات، لكن ليكن الجزء الذي يحتوي على كمية كبيرة من الأعمال الكامنة.لا يوجد رأي من الآراء السابقة صحيح كليّا. على سبيل المثال تحصل iTunes على معظم عائداتها من المساهمين الكبار (على عكس الاعتقاد الشائع)، لكن الشركات الأخرى مثل Beatport تجني الملايين من الدولارات من الذيل الطويل لأسواق الموسيقى المتخصّصة (الموسيقى الإلكترونية في حالتها). الشيء الوحيد الخاطئ هو تجاهل عمود "أخرى" في مخططاتك. المفاد: قوائم "أفضل 10" يمكن أن تُخفي بيانات مهمّة.تأكد أولًا من أنّك لم تتخلص من معلومات مهمّة عندما تقوم بتصفية البيانات الخاصّة بك.أنماط البيانات كالذيل الطويل ليست جيّدة أو سيّئة بحد ذاتها. كما إنّ هنالك عدّة طرق يمكنك استخدامها عندما تتصرف إزاء الحالات المختلفة. قواعد المقاييس الإحصائية والإحصائيات لا يمكن أن تطبق عشوائيالنفترض لديك المخطط التالي (لم نسم البيانات عمدًا): من خلال المخطط نلاحظ أنّ: قيمة المتوسّط هي 57.القيم بشكل عام تتزايد كلّما اتّجهنا نحو اليمين.بعض البيانات مفقودة، أو ربّما ينبغي إهمالها.مع ذلك تبقى هذه الملاحظات محض افتراضات، وقد تكون خاطئة اعتمادًا على الحالة. لنفترض السيناريوهات التالية: قد تكون هذه البيانات هي درجات اختبار لطلّاب في مرحلة ما. في البداية الطلاب يرسبون، وفي منتصف المرحلة تتحسن درجات الطلاب بسبب توظيفهم لمدرّس ما، ثم في نهاية المرحلة يُتقن الطلّاب المادّة. هؤلاء الطلاب يجب تقييمهم بالدرجتين A أو B بسبب التحسّن الواضح والنتائج المستقّرة في اختبارات نهاية السنة الصعبة. لكن يجب أن لا يحصل الطالب على درجة 57؛ متوسّط الدرجات.أو يمكن أن تمثّل هذه البيانات نتائج لدراسة أجراها شخص ما حول فعّالية إعلان معيّن. إنّ التقييم "صفر" للموضوعين رقم 2 ورقم 4 هو بيانات حقيقية، ولكنّه يمثّل إشارة سيّئة. يمكن أن يشير هذا التقييم إلى خطأ فادح في الإعلان، قد يكون إعلانًا ضارًّا مثلًا. ما يجب فعله هو البحث والاستفسار من المشاركين في هذه الدراسة لمعرفة سبب الفشل. وبشكل عام، تشّكل قيمة المتوسّط، من ضمنها الأصفار، إشارة مفيدة إلى فعّالية الإعلان ككل. الأمر الذي يدعو للتساؤل هو التحسّن في المراحل اللاحقة، حيث كان من المفترض اختيار المشاركين بشكل عشوائي. من الممكن أن يشير هذا إلى تحيّز في الاختبار نفسه.من الأمور المثيرة للاهتمام حول النقطة رقم 1 هي إنّه يجب إهمال أغلب البيانات لكي نحصل على قيمة متوسّط مفيدة، والعكس هو الصحيح مع النقطة رقم 2. بيت القصيد هنا هو إنّ السياق الذي تدور حوله البيانات هو الذي يحدّد طريقة تفسيرها. لذلك لا يمكننا وضع القواعد عشوائيًّا، كأنْ نحدّد البيانات التي يمكن تجاهلها. المفاد: يجب تفسير النتائج اعتمادًا على السياق، لا أن نطّبق الصيغ عشوائيًّا.يجب تشكيل نظريّة معيّنة في البداية، ثم ننظر فيما إذا كانت البيانات تدعَم أو تدحض تلك النظرية.الصيغ ليست بديلا عن التفكيرالإحصائيّات، حالها حال أي أداة أخرى، يمكن أن تكون مفيدة إذا استُخدمت بشكل صحيح، وهي خطيرة إذا استُخدمت بخلاف ذلك. كما في أي خوارزمية؛ البيانات السيّئة تعود عليك بالنتائج السيّئة. أجل، هذا يعني إنّ تحليلات المقاييس metrics analysis هي أصعب مما تبدو عليه، وإنّ عليك أن تستغرق وقتًا في فهم البيانات وأن تبحث مع الآخرين للتحقق من أسلوب تفكيرك. لكن ما البديل لذلك؟ هل ستفكّر في العمليّات الخاصّة بك بصورة خاطئة ثم تُضّيع وقتك في الحلول غير المنطقيّة؟ المفاد الأخير: بما أنّ المقاييس صعبة وتستغرق وقتًا ومجهودًا لتصحيحها، لا تحاول معايرة والعمل على 100 من المتغيّرات، بل اختر القليل مما تفهمه، تستطيع العمل عليه وتحسينه، عندها تستطيع عمل تغييرات إيجابية وعبقرية في عملك. هل لديك نصائح أو ملاحظات أخرى؟ أضف تعليقًا في الأسفل وشاركنا بها. ترجمة وبتصرّف للمقال Avoiding common data-interpretation errors لصاحبه: Jason Cohen. حقوق الصورة البارزة: Designed by Freepik.
-
تحدثنا في المقالات السابقة من هذه السلسلة عن مفهوم الإنفوجرافيك عمومًا موضحين أهميته وأنواعه، بعدها انتقلنا للحديث عن أهم البرامج والأدوات المستخدمة في إنشاء الإنفوجرافيك وقدمنا لكم مجموعة متنوعة من الخيارات في هذا المجال. والآن سنكمل معكم هذه السلسلة باستعراض أبرز العوامل المؤثرة في هيكلية الإنفوجرافيك والتي ينبغي على أي مهتم بهذا المجال معرفتها والتعامل معها بالصورة المناسبة. أهم الأشياء التي يجب أن يتضمنها أي إنفوجرافيكالعنوانسبق وأشرنا بأن الإنفوجرافيك يُصنف كنوع من أنواع المحتوى وهو يتفوق من ناحية الأهمية التسويقية عن المحتوى النصي، وحين يقوم أي شخص بكتابة مقالات في إحدى المجالات فإنه يهتم باختيار عناوين مفهومة وجذابة، وكذلك الحال عند اختيار عنوان الإنفوجرافيك، فالعنوان المناسب يساعدك في نشر وتسويق الإنفوجرافيك بشكل سهل وسريع، لذا إليك بعض النصائح السريعة في كيفية اختيار العناوين الخاصة بالإنفوجرفيك بصورة فعالة. العنوان الفعال يجب أن يُخبر القراء بالمعلومات والبيانات الأساسية التي يتضمنها الإنفوجرافيك، وأن يكشف بوضوح عن الأشياء التي سيكتشفها القراء دون مواربة أو تضليل.يجب أن يتم كتابة عنوان الإنفوجرافيك بأقل كلمات ممكنة، وأقل من تلك المستخدمة في كتابة العناوين الخاصة بالمقالات. (5 كلمات على الأكثر)يُفضّل إضافة لمحة بسيطة حول الموضوع أسفل العنوان مباشرة، بحيث تٌقدم خلالها مقدمة سريعة حول موضوع الإنفوجرافيك.يُفضّل اختيار عدة عناوين مختلفة للاختيار بينها بعد الانتهاء من تصميم الإنفوجرافيك بالكامل، وعدم الاقتصار على عنوان واحد عند الكتابة.يجب إدراج عنوان الإنفوجرافيك داخل التصميم نفسه وإبرازه بأقصى صورة ممكنة في أعلى التصميم غالبًا، إذ يُلاحظ في بعض الحالات عدم وجود عنوان الإنفوجرافيك داخل التصميم، وبدلاً من ذلك يتم إدراج العنوان بصورة مكتوبة في الموقع أو المدونة.المحتوىونقصد به المعلومات والبيانات المتعلقة بموضوع الإنفوجرافيك، وينبغي التركيز على النواحي الفنية للمحتوى قدر المستطاع، لأن القارئ يعنيه في الأساس الجزء المتعلق بالمحتوى داخل الإنفوجرافيك، لذا يجب أن يكون هذا الجزء مُصمم بطريقة تلفت نظر القارئ للمعلومات الواردة فيه وعدم تشتيته ببقية الفروع الأخرى التي يتضمنها الإنفوجرافيك. ولا تنسى أنه بدون وجود بيانات ومعلومات دقيقة وموثقة فإن الإنفوجرافيك يُصبح بلا جدوى، لذلك حاول أن تقوم ببذل المزيد من المجهود في جمع وترتيب البيانات والتحقق من صحتها. ملاحظة: في الجزء القادم من هذه السلسلة سنتناول كيفية التعامل مع البيانات بصورة فعالة، وذلك ضمن حديثنا حول مراحل إنشاء الإنفوجرافيك، لذا لا تنسى متابعة هذه السلسلة حتى النهاية. المصادريجب أن يتم تخصيص مساحة واضحة لعرض مصادر المعلومات والبيانات التي تم إدراجها في الإنفوجرافيك، خصوصًا في حال الاستعانة ببيانات أو أرقام محددة وهي مسألة شائعة في الإنفوجرافيك. الصور والأشكالدعونا نتذكر دائمًا قبل إنشاء أي إنفوجرافيك، أننا نلجأ لهذا النوع من المحتوى لأنه يتميز بقيمة فنية وبصرية مقارنة بأنواع المحتوى النصي، بمعنى كلما استطعت خفض كمية المحتوى النصي داخل الإنفوجرافيك وزيادة الصور والأشكال الدالة على المفاهيم المختلفة، كلما حقق الإنفوجرافيك نتائجًا أفضل، وذلك من حيث زيادة نسبة الانتشار وضمان الاطلاع على نسبة أكبر من المعلومات الواردة داخل الإنفوجرافيك. اسم الجهة المنفذة وشعارهانظرًا لأن الإنفوجرافيك يمتلك شعبية واسعة ونسبة مشاركة كبيرة بين المستخدمين عبر الشبكات الاجتماعية، فمن الجيد الاستفادة من هذه النقطة في الترويج لمنتجك أو العلامة التجارية الخاصة بك. فمثلاً لو كنت تمتلك موقعًا أو مدونة، فيُفضل إدراج الشعار، الاسم، عنوان الموقع، وذلك أسفل الإنفوجرافيك وبصورة واضحة، كما يُمكنك إضافة حساباتك على الشبكات الاجتماعية. نفس الشيء ينطبق على بقية المنتجات، بمعنى إدراج أي معلومات ترى أهميتها للمستخدمين أو الزبائن المحتملين، بشرط عدم خلطها مع الجزء المتعلق بالمحتوى. نموذج لإنفوجرافيك فعال ويحقق الملاحظات السابقة: والآن دعونا ننتقل للحديث حول بعض المعايير المؤثرة في هيكلية الإنفوجرافيكالتعامل مع الأبعادفي أي تصميم، تلعب الأبعاد دورًا هامًا في تحديد الشكل العام للإنفوجرافيك وإكسابه مرونة في النشر عبر الشبكات الاجتماعية والمدونات بصورة مناسبة. لذلك قد تتساءل الآن حول الأبعاد المناسبة المتعلقة بالإنفوجرافيك، لكن يؤسفني أن أخبرك بعدم وجود أي أبعاد ثابتة أو محددة عند إنشاء وتصميم الإنفوجرافيك، فنحن لا نتحدث هنا عن تصميم غلاف فيس بوك أو تويتر أو يوتيوب بأبعاد معروفة ومحددة سلفًا، فالأمر مختلف تمامًا عند تصميم الإنفوجرافيك وهو يعتمد بصورة أساسية على رغبة المصمم وتصوره لكيفية إدراج المعلومات والبيانات ضمن التصميم. لكن من الجيد معرفة بعض المعايير الأساسية الهامة المتعلقة بالأبعاد الخاصة بالإنفوجرافيك والتي سألخصها لكم ضمن النقاط التالية: التوجه العاملو قمنا بإلقاء نظرة سريعة على مجموعة من الإنفوجرافيكس التي حققت رواجًا واسعًا على الشبكة العنكبوتية لوجدنا أن أغلبها تم تصميمه بصورة عمودية (رأسية)، ويُمكن القول بأن تصميم الإنفوجرافيكس بصورة رأسية يعتبر من ضمن التوجهات العامة لدى المتخصصين في فن الإنفوجرافيك، وهي تشكل النسبة الأكثر كمًا والأكثر انتشارًا. وبنظري فإن التصميم بالطريقة الرأسية يوفر مرونة أكبر في عرض البيانات والمعلومات وإدراج الأشكال والصور والمخططات مقارنة بالتصميم بصورة أفقية، حيث يحتاج الأخير لرؤية أكثر إبداعية عند عرض المحتوى وهي مسألة تتطلب بذل المزيد من الجهد وخلق الأفكار الملائمة، وبالتالي سنجد عددًا أقل من النماذج. ولا يعني هذا تجنب تصميم وإنشاء الإنفوجرافيك بالصورة الأفقية أو المربعة، فكما ذكرت هي مسألة تعتمد على المصمم والفكرة المراد طرحها بواسطة الإنفوجرافيك، وأحيانًا قد يكون التصميم بهذه الطريقة أكثر فاعلية من التصميم بصورة رأسية، فمثلاً إنفوجرافيك الصورة الذي ذكرناه عند حديثنا عن أنواع الإنفوجرافيك في الجزء الأول من السلسلة يتم تصميمه بصورة مربعة أو أفقية في الكثير من الأحيان. نسبة الأبعادقد يقول قائل "ذكرت أن التصميم بالصورة الرأسية هو الأفضل والأكثر انتشارًا؟ لكن أين الأبعاد الخاصة بالتصميم الرأسي؟"، حسنًا سأجيبك الآن. بداية، فمن المهم معرفة نسبة الأبعاد الخاصة بالإنفوجرافيك (أي نسبة الطول إلى العرض) وهي تعتبر من ضمن المعايير الهامة عند التصميم، فمثلاً لو اخترت تصميم الإنفوجرافيك بعرض 700 بيكسل فكم يجب أن يكون الطول؟ في الغالب فإن الإنفوجرافيكس المصممة بطريقة رأسية تأتي بنسبة عرض إلى طول (4: 1)، فلو كان عرض التصميم 700 بيكسل يكون الطول 2800 بيكسل، كما تراوح نسبة عرض الإنفوجرافيك الرأسية من 600 – 1200 بيكسل. نصيحة: العرض المفضل عند تصميم الإنفوجرافيك (600 – 700 بيكسل)، وبالتالي يُمكن استخدام الطول من 2000 إلى 3000 بيكسل. أما الإنفوجرافيك الأفقي فمن الأفضل استخدام الأبعاد: عرض (1000-1200) بيكسل، طول (800-900) بيكسل، وللإنفوجرافيك المربع فالأمر سيان بشرط أن يكون الطول مساوي للعرض، ومن ثم يُمكنك ضبطه كما تشاء. مثال على إنفوجرافيك مصمم بطريقة أفقية (مربعة): مثال على إنفوجرافيك مصمم بصورة رأسية: التعامل مع الألوانفي البداية دعونا نتفق على أهمية اختيار الألوان المناسبة عند التعامل مع أي تصاميم باختلاف أنواعها، وأعتقد أننا لسنا بحاجة لدعم هذا الادعاء بمجموعة من الدراسات والبحوث النفسية التي تشرح أثر الألوان على الحالة المزاجية للمستخدم وقدرتها على تعزيز المحتوى وإيصال الرسالة بصورة أكثر فاعلية. ونظرًا لأن الإنفوجرافيك يُقدم في طياته مجموعة من البيانات والمعلومات، فينبغي الاهتمام بالألوان بعناية فائقة وإعطائها أولوية قصوى عند التصميم. ربما يقول قائل بأن مسألة التعامل مع الألوان تقع على عاتق المصمم فقط، وبالتالي هذه المسألة لن تهمني كمسوق أو صاحب منتج، لكن في الحقيقة فإن ترك هذه المسألة بيد المصمم ليست الخيار الأمثل، فتوجيهك للمصمم بطريقة تتوافق مع متطلباتك يساعد المصمم بتنفيذ الإنفوجرافيك بصورة فعالة أكثر ويُسهل عليه المهمة في اختيار وتحدد الألوان. أحد أصدقائي الذين يعملون في هذا المجال منذ سنوات، ذكر لي ذات مرة أن معظم التعديلات التي يطلبها العملاء بعد انتهاء التصميم تتعلق بالألوان، إذ أنهم في البداية يتركون الخيار له بصورة كاملة فيختار أفضل الألوان الملائمة للتصميم لكنه يتفاجأ برغبتهم بتغيير بعض الألوان، وبحسب ما رأيت فدائمًا ما تكون اختياراتهم نحو الأسوأ، على الأقل النماذج التي اطلعت عليها، وهذا في أغلب الأحيان ينتج من عدم معرفتهم ببعض المعايير الهامة عند اختيار الألوان ويعتقدون أن المسألة تعتمد على الأذواق، فأنت هنا لست في مطعم فخم لتناول وجبة غذاء وفقًا لذوقك الخاص، أنت هنا بحاجة لاتباع معايير وأسس ثابتة حتى وإن كانت غير متوافقة مع ذوقك الخاص. وسواءً كنت مصمم إنفوجرافيك، أو أنك تنوي الاستعانة بإحدى الأدوات السابقة في حال عدم اختصاصك، أو ترغب بالاعتماد على مصمم مختص فمن الضروري أن تعرف هذه الإرشادات الهامة للتعامل مع الألوان عند تصميم الإنفوجرافيك: ألوان أقلإضافة العديد من الألوان إلى الإنفوجرافيك يعتبر من ضمن أكثر الأخطاء شيوعًا، فكلما كانت الألوان المستخدمة في الإنفوجرافيك أقل، كلما حسّن ذلك تجربة القراءة، لذلك يُنصح باستخدام 2-3 لون فقط عند تصميم الإنفوجرافيك، لكن يُمكن عند الضرورة استخدام 4 ألوان ويُفضل ألا تزيد عن ذلك. وبالطبع أقصد هنا الألوان الرئيسية البارزة المستخدمة في التصميم، وليست الألوان الخفية أو المكملة لعناصر الإنفوجرافيك الأخرى، فيمكن استخدام ألون أخرى للخط أو لبعض الملاحظات الهامشية، بينما حاول أن تحافظ على نسق موحد للخلفية وأن تستعين بصور ومخططات متوافقة مع اللون الأساسي المستخدم في تصميم الإنفوجرافيك. العلامة التجاريةمن الضروري استخدام الألوان داخل الإنفوجرافيك بصورة متناسقة مع المنتج أو العلامة التجارية التي ترغب بإنشاء إنفوجرافيك حولها، وهذا الأمر ينطبق بنفس الكيفية في حال رغبتك بإنشاء إنفوجرافيك لمنتجك الخاص. من غير المنطقي أن يقوم أحد الأشخاص بإنشاء إنفوجرافيك يتضمن بعض الإحصائيات عن موقع تويتر ويستخدم بعض الألوان البعيدة عن العلامة التجارية للموقع مثل اللون الأحمر. نموذج فعال في استخدام الألوان بالتوافق مع العلامة التجارية: المحتوىللمعلومات والبيانات الموجودة بالإنفوجرافيك أهمية بالغة في تحديد الألوان وتناغمها مع الموضوع الأساسي للإنفوجرافيك، فمثلاً لو افترضنا أنك ترغب بإنشاء إنفوجرافيك حول فوائد الفراولة، وبنفس الوقت قمت باستخدام اللون الأصفر كلون أساسي داخل التصميم، صدقني ستشعر حينها أنك تقرأ إنفوجرافيك حول فوائد الموز. أرجوك لا تفعل هذا. وتذكر دائمًا أن اختيار الألوان بصورة متناسبة مع المحتوى يُعطي للإنفوجرافيك قيمة أكبر ويسهل على القارئ استعراضه من خلال الإدراك البصري. لكن ماذا لو كانت المعلومات الواردة في الإنفوجرافيك لا تشير إلى لون محدد أو إلى موضوع له دلالة واضحة؟ حسنًا، حينها لا مشكلة في اختيار أي ألوان أخرى بشرط تناغم درجاتها ويُمكنك أيضًا الاستعانة في تحديد الألوان من خلال التوافق اللوني الذي تراه في الأشياء من حولك، فيُمكن مثلاً للمناظر الطبيعية أو الصور التي تستعرضها على الإنترنت أن تشكل مصدرًا لانتقاء الألوان بصورة فعالة، كما بوسعك الاستعانة ببعض الأدوات الخاصة باختيار الألوان بصورة متناغمة مثل coolors.co. بعض الأمثلة على استخدام الألوان بالطريقة الصحيحة: كانت هذه بعض النقاط الهامة المتعلقة بهيكلية الإنفوجرافيك العامة، وفي الموضوع القادم سنتحدث معكم بالتفصيل حول مراحل إنشاء الإنفوجرافيك والتعامل مع المحتوى والبيانات. حقوق الصورة البارزة: Designed by Freepik.
-
نلاحظ خلال الفترة الأخيرة انتشار مصطلح "الإنفوجرافيك" عبر الشبكات الاجتماعية أو عبر المواقع والمدونات المختلفة بصورة واسعة، ويومًا بعد يوم يكتسب فن الإنفوجرافيك شعبية متزايدة بين مستخدمي الشبكة العنكبوتية، كما استطاع خلال فترة وجيزة أن يصبح أداة تعليمية وترفيهية قوية من خلال تقديم المعلومات على هيئة رسومات بيانية محببة لدى القراء. وربما يتساءل البعض حول معنى هذا المصطلح وأهميته، وكيفية التعامل مع فن الإنفوجرافيك والاستفادة منه بصورة فعالة، لذا سنحاول في هذه السلسلة توضيح مفهوم الإنفوجرافيك، ومعرفة أنواعه والأدوات المستخدمة في إنشائه، كما سنتطرق إلى بعض التلميحات المتعلقة بالجوانب الفنية والتسويقية للإنفوجرافيك. مفهوم الإنفوجرافيكفي البداية دعونا نوضح اللفظ اللغوي لمصطلح الإنفوجرافيك: كلمة إنفوجرافيك مقتبسة من اللفظ الإنجليزي المعبر عن هذا المصطلح Infographic، وهي اختصار لكلمة Information graphic. وبشكل عام يُطلق معنى الإنفوجرافيك على أي رسومات أو تصاميم تتضمن معلومات أو إحصائيات في موضوع محدد بشكل يجعل هذه المعلومات سهلة الفهم لدى القارئ، فأي تمثيل للمعلومات على هيئة رسومات يُمكن أن نصنفه تحت خانة الإنفوجرافيك. بمعنى آخر يمكن تعريف الإنفوجرافيك على أنه تحويل لكمية معينة من البيانات والمعلومات النصية المعقدة إلى مزيج من الصور والرسومات والنصوص مما يسمح للقارئ استيعاب الفكرة الأساسية للموضوع بصورة أسهل وأسرع. من المهم أيضًا أن نفرق بين مفهوم الإنفوجرافيك الواسع، وبين النظرة المعروفة حول هذا المصطلح، حيث يعتقد الكثير من المستخدمين أن مفهوم الإنفوجرافيك يقتصر على الشبكة العنكبوتية والويب فقط، وهذا الاعتقاد خاطئ تمامًا. صحيح أنّ ظهور شبكة الإنترنت أدى إلى انتشار الإنفوجرافيك واستخدامه كوسيلة لنشر المحتوى والمعلومات، لكن هذا لا يعني أن الإنفوجرافيك يقتصر على شبكة الإنترنت. فمثلاً النشرات الجوية المصورة، الإشارات الإرشادية، الخرائط، العروض التقديمية التقليدية، المخططات والرسومات البيانية، جميعها تدخل ضمن تصنيف الإنفوجرافيك. لكن في السنوات الأخيرة الماضية ومع الانتشار الكبير الذي حققه الإنفوجرافيك على الشبكة العنكبوتية، أصبح هذا المصطلح مرتبطًا بصورة أساسية مع المحتوى المنشور على الإنترنت فقط، وهو ما سنتطرق له خلال هذه السلسلة. نموذج للإنفوجرافيك المنتشر على شبكة الإنترنت والذي سنركز عليه خلال هذه السلسلة: تطور الإنفوجرافيك خلال السنوات الماضيةوفي السنوات الأخيرة، ازداد استخدام الإنفوجرافيك بصورة كبيرة عبر شبكة الإنترنت، فالكثير من المواقع والمدونات الإنجليزية والعربية أصبحت تخصص تصنيفًا منفصلاً للإنفوجرافيك، وبات لدينا آلاف الإنفوجرافيك المنشورة على هذه المواقع، هذا بخلاف المواقع المتخصصة فقط بهذا المجال. وبنظرة سريعة عبر محرك بحث جوجل نلاحظ الزيادة المستمرة في حجم البحث عن الإنفوجرافيك خلال السنوات الماضية، بالإضافة إلى زيادة عدد نتائج البحث حول الإنفوجرافيك بشكل مستمر. ولا ننسى أيضًا آلاف الإنفوجرافيك التي يتم مشاركتها بصورة دورية ومباشرة عبر الشبكات الاجتماعية وأهمها فيس بوك وتويتر، حيث تتمتع منشورات الإنفوجرافيك بنسبة عالية من المشاهدات والتفاعل من قبل مستخدمي هذه الشبكات. لماذا يجب علينا استخدام الإنفوجرافيك؟في النقاط التالية نُجمل لكم أبرز الأسباب التي تدفعنا لاستخدام الإنفوجرافيك أثناء قيامنا بالأنشطة التسويقية على الشبكة العنكبوتية: جذب المستخدمينحاول أن تطرح السؤال التالي على بعض المهتمين بمجال التدوين أو من لديهم معرفة كافية بهذا المجال: ما هو المحتوى المفضل لدى مستخدمي الشبكة العنكبوتية؟ في الغالب ستحصل على إجابات متشابهة، وهي أن المحتوى المتعلق بالإحصائيات والحقائق والبيانات هو المحتوى المفضل لدى المستخدمين خصوصًا إن تم طرحه من خلال الرسومات والصور. وبالتالي يُشكل الإنفوجرافيك المفتاح الحقيقي لجذب المستخدمين والوصول إلى جمهور أكبر، فهو يركز دائمًا على عرض البيانات والحقائق على هيئة رسومات ممتعة ومميزة، بالإضافة إلى ذلك يعتبر الإنفوجرافيك من أكثر أنواع المحتوى شعبية بين المستخدمين، بمعنى أنك لو استطعت استخدام هذا النوع من المحتوى بطريقة فعالة فستتمكن من تحقيق شعبية كبيرة لمنتجك. وكلما استطعت إنشاء إنفوجرافيك بلمسات إبداعية وجذابة، كلما حققت نسبة مشاهدات أكبر وبالتالي ارتباط المستخدمين واهتمامهم بما تقدمه على المنصات المختلفة. سهولة وسرعة القراءةفي الكثير من الأحيان يصيب المستخدم نوع من الملل عند قراءة المقالات الطويلة، خصوصًا إذا تضمنت مجموعة واسعة من المعلومات، وبالتالي لن يكون بمقدور الكثير من المستخدمين فهم أو استيعاب المقال للنهاية، فالمستخدم يريد المعلومات بصورة مباشرة وواضحة دون الحاجة لبذل المزيد من الجهد والتركيز لفهمها، وبالتالي فإن طبيعة الإنفوجرافيك تساهم في التغلب على هذه المشكلة حيث يُمكن استخدامه لإيصال فكرة معينة ومعقدة بكل بساطة وسهولة، كما أنه تحويل المعلومات على هيئة إنفوجرافيك سيوفر الكثير من الوقت على القارئ، فغالبًا يتم اختصار المعلومات عبر الإنفوجرافيك إلى أبسط حد ممكن والاحتفاظ بالمعلومات الهامة فقط. محركات البحثلا شك أن جودة المحتوى وقوته هي العامل الأساسي لارتباط محركات البحث بموقعك الخاص، في نفس الوقت فإن تقديم الإنفوجرافيك بجودة عالية يُعد من ضمن الوسائل المساعدة لتحسين موقعك بالنسبة لمحركات البحث، إذ سيحقق لك نسبة أفضل من الزيارات مقارنة بالمحتوى النصي، وبالتالي وجود بعض الإنفوجرافيكس المميزة والحصرية داخل موقعك سيزيد ثقة محركات البحث بالموقع، ولا تنسى أيضًا أن الإنفوجرافيك يحقق نسبة مشاركة أعلى عبر الشبكات الاجتماعية وبالتالي الحصول على المزيد من الزوار والروابط وبالتالي تصنيف أفضل في محركات البحث. متى يفضل استخدام الإنفوجرافيك؟من المهم أن نلتفت لأحد أهم الأخطاء الملحوظة في التعاطي مع الإنفوجرافيك، وهي عدم معرفة الموضع المناسب لاستخدامه، وهذه المشكلة تنتج من اقتناع المسوقين وأصحاب المواقع أو المنتجات المختلفة بضرورة استخدام الإنفوجرافيك نظرًا لأهميته البالغة والتي أشرنا إليها في الفقرة السابقة، وبالتالي يعمل هؤلاء على نشر الإنفوجرافيك دون الالتفات إلى أي اعتبارات أخرى متعلقة بالجودة. من الجيد أن نتذكر بأن أهمية وشعبية الإنفوجرافيك لا يجب أن تكون الدافع الرئيسي لاستخدامه، فنشر الإنفوجرافيك بصورة عشوائية لأنه يقوم بجذب جمهور أكبر لمنتجك هي مسألة تشبه تمامًا تقديم محتوى متهافت وضعيف، وفي النهاية لن يعود عليك ذلك بأي فائدة تُذكر، فالعناية الشديدة عند تقديم المحتوى المكتوب يجب أن تنسحب بنفس الكيفية على إنشاء الإنفوجرافيك، فهو في النهاية يعد نوعًا من أنواع المحتوى، وبالتالي يجب تقديمه بجودة عالية حتى يحقق الفائدة المرجوة. وبالتالي قبل أن تُفكر في استخدام الإنفوجرافيك يجب عليك أن تطرح على نفسك بعض الأسئلة من ضمنها: هل تمتلك بيانات كافية؟في البداية يجب علينا معرفة طبيعة المحتوى المنشور من خلال الإنفوجرافيك ومدى اختلافها عن بقية أنواع المحتوى، فالبيانات والإحصائيات والأرقام يجب أن تكون الجزء الرئيسي في أي إنفوجرافيك فعال، وبالتالي حينما تجد نفسك أمام موضوع معين لا يتضمن بيانات كافية أو إحصائيات، فلا تتوقع أن يكون الإنفوجرافيك خيارك المفضل. والعكس صحيح، فحينما تتوفر لك كمية جيدة من البيانات والإحصائيات وترغب بتقديمها للمستخدمين عبر إحدى وسائل المحتوى المختلفة، يُفضل أن يتم ذلك عبر الإنفوجرافيك. هل المعلومات معقدة ويصعب فهمها بصورة مكتوبة؟في الكثير من الأحيان ألاحظ وجود إنفوجرافيك تتضمن معلومات وبيانات سهلة وبسيطة وموزعة بصورة غير منتظمة على التصميم، وحينها أشعر ببعض الغثيان وأضطر لإغلاق الحاسب المحمول على الفور حتى أتجنب حدوت مضاعفات صحية أخرى. بالطبع لا أقصد أنّ استخدام الإنفوجرافيك ينحصر فقط على المعلومات المعقدة، فمثلاً يُمكن استخدام الإنفوجرافيك عند وجود عدة أرقام قد تسبب تشتت للمستخدم، حتى لو كانت هذه الأرقام تدل على معلومات بسيطة، وبالتالي فإن تصميمها بصورة جذابة وواضحة وغير عشوائية سيلفت انتباه وتركيز القارئ. وبالتالي قبل أن تفكر باستخدام الإنفوجرافيك عليك مراجعة طبيعة المعلومات التي تنوي طرحها من خلاله، فكلما كانت المعلومات معقدة ومركزة، كلما كان الإنفوجرافيك هو الوسيلة الأمثل لنشر المحتوى. فالإنفوجرافيك مخصص في الأساس لتحويل المحتوى النصي المعقد أو الممل إلى وسيلة تفاعلية تحقق أكبر استفادة لدى القارئ، فلا تتوقع أن يتفاعل المستخدم مع إنفوجرافيك يتضمن معلومات سطحية يُمكن لطالب في المرحلة الابتدائية أن يفهمها بسهولة وبدون حاجة إلى رسومات أو توضيح. هل جمهورك يُفضل الإنفوجرافيك؟بالرغم من أهمية الإنفوجرافيك وضرورته في جذب المستخدمين والحصول على جمهور أكبر لمنتجك، إلا أنه من غير الضروري أن يكون مناسبًا لجميع الناشرين وصناع المحتوى، ففهم طبيعة جمهورك هي مسألة أساسية في معرفة أنواع المحتوى الملائمة له، كما أن التخصص الذي تنشط به له علاقة مباشرة باختيار المحتوى الملائم، وبالتالي يجب أن تحدد مدى تفاعل جمهورك مع هذا النوع من المحتوى قبل أن تقرر استخدامه بصورة دورية. أنواع الإنفوجرافيكفي الحقيقة لا يوجد معايير معينة أو تصنيف ثابت لأنواع الإنفوجرافيك، لكن بحسب معرفتي فإن الكثير من المهتمين بهذا المجال يجدون صعوبة في تحديد النموذج المتناسب مع المحتوى الذي سيتضمنه الإنفوجرافيك، وبالتالي سأضع بين أيديكم تصورًا بسيطًا لأنواع ونماذج الإنفوجرافيك المختلفة والتي يُمكن اعتبارها وسيلة مساعدة لإنشاء الإنفوجرافيك بالصورة المناسبة. التسلسل الزمنيإن كنت تمتلك بعض البيانات والمعلومات التي تتضمن مراحل مختلفة بالسنوات أو الأشهر أو الأيام، فيمكنك تمثيلها عبر الإنفوجرافيك بصورة مميزة من خلال العرض الزمني لهذه البيانات. فمثلاً عند استعراض بعض المحطات في حياة شخص ما أو شركة أو حتى منتجك الخاص، فتحتاج إلى تمثيل البيانات بطريقة سهلة وسلسلة ويتضح فيها التسلسل الزمني للأحداث بحيث لا تكون السنوات متفرقة هنا وهناك بصورة تشوش القارئ. ولا يقتصر هذا النوع من الإنفوجرافيك على وجود تواريخ معينة، لكن من الضروري وجود تسلسل منطقي للمعلومات التي يتضمنها الإنفوجرافيك، فمثلاً لو رغبت في تناول تطور تقنية معينة مستقبلياً فيمكن استخدام هذا النوع بدون وجود تواريخ ثابتة ومحددة، أو يمكن استخدامه في حال استعراض خطوات متسلسلة لعملية معينة أو حقائق متسلسلة وهكذا. المقارناتإن كنت تمتلك بعض البيانات والمعلومات حول عدة أشياء مماثلة أو مختلفة، فيُفضل عرضها عبر هذه النوعية من الإنفوجرافيك، فهي ستوضح للقارئ بصورة مباشرة الفروقات بين الأشياء المستهدفة بسهولة ودقة، كما أنها ستوفر على القارئ عناء البحث عن الفروقات بنفسه في الإنفوجرافيك في حال تم تصميمه بالطريقة التقليدية، وفي نفس الوقت لا يُنصح أن تزيد المقارنة عن 3 منتجات، بالإضافة لوجود معلومات كافية حول المنتجات المنوي المقارنة بينها، ولا تنسى أن التصميم في هذا النوع من الإنفوجرافيك له أهمية بالغة جدًا في تبسيط الفكرة. الصورةأحياناً قد ترغب في وصف أشياء محددة وثابتة أو توضيح بعض النقاط المتعلقة بموضوع معين ببساطة وسرعة مع التركيز على العامل الفني والجمالي بصورة أكبر، وبالتالي يُمكن في هذه الحالات استخدام إنفوجرافيك الصورة، وهو يشمل فقط صورة الموضوع المستهدف مع وجود بعض المعلومات المحيطة بها، ويركز هذا النوع من الإنفوجرافيك على جذب المشاهد فقط من خلال الصورة وليس عبر طبيعة المحتوى، ويستخدم هذا النوع من الإنفوجرافيك كدليل لمنتج أو لإجابة عن تساؤلات معينة. المخططاتدعونا نشبه هذا النوع بإنشاء المخططات والهياكل التقليدية المستخدمة أثناء العمل، لكن الخلاف أنّ استخدام المخططات عبر الإنفوجرافيك يكون لشرح مسألة معينة بصورة منطقية وتبسيطها قدر الإمكان بواسطة تصميم مميز، فمثلاً عند استعراض موضوع يتضمن العديد من الخيارات أو الأسئلة، فيفضل توضيح ذلك بواسطة إنفوجرافيك المخططات للوصول إلى الخيار الأنسب، ولا تنسى عند استخدام هذا النوع أن يكون التصميم بسيطًا لأقصى درجة ممكنة، في بعض الأحيان يستخدم هذا النوع لتوجيه نصيحة بطريقة لطيفة ومبتكرة. تحليل البياناتيعد هذا النوع من أكثر أنواع الإنفوجرافيك تعقيدًا، فهو يتضمن إحصائيات ومخططات وأحداث زمنية ومعلومات في آن واحد، ويركز هذا النوع بصورة أساسية على التصميم، حيث يحتاج إلى جهد ودقة كبيرة جدًا مقارنة ببقية أنواع الإنفوجرافيك، كما ينبغي أن يتضمن كمية كافية من المعلومات، ويستخدم غالبًا لإعطاء القارئ لمحة متكاملة وواضحة في إحدى الموضوعات. المحتوى المنشور ضمن هذا النوع من الإنفوجرافيك لا ينبغي استخدمه بصورة مباشرة، حيث يجب في البداية جمع معلومات لازمة وكافية حول الموضوع المحدد ومن ثم فرزها وإعادة ترتيبها وتحليلها للوصول إلى أنسب طريقة لتوضيح الموضوع وبشكل يتوافق مع التصميم. الأرقاميستخدم هذا النوع من الإنفوجرافيك عند وجود أرقام وإحصائيات حول موضوع ما، دون الحاجة لاستخدام النصوص الطويلة على الإطلاق بحيث يتم استعراض بعض الأرقام الهامة حول منتج أو خدمة أو شركة، إلخ. يتميز هذا الإنفوجرافيك بسلاسة ومرونة أكبر في التصميم بالإضافة إلى سهولة توفير المعلومات، كما أنه يعتبر من أكثر أنواع الإنفوجرافيك شعبية عبر الشبكات الاجتماعية خصوصًا في حال تناوله لبعض الأرقام المتعلقة بمواضيع هامة وحيوية أو متزامنة مع الأحداث. يُنصح عند استخدام هذا النوع بالتركيز على إظهار الأرقام بصورة واضحة مع إدراج صور معبرة عن مغزى الأرقام بدلاً من النصوص، أو من خلال استخدام نصوص قصيرة جدًا للإشارة إلى مفهوم الرقم. كانت هذه لمحة سريعة حول مفهوم الإنفوجرافيك وأهميته وأنواعه. في الجزء الثاني من هذه السلسلة سنتعرف معكم على أهم الأدوات اللازمة لإنشاء الإنفوجرافيك. حقوق الصورة البارزة: Designed by Freepik.
- 4 تعليقات
-
- 3
-

-
- تحليل
- إنفوجرافيك
-
(و 5 أكثر)
موسوم في: