البحث في الموقع
المحتوى عن 'صفحة هبوط'.
-
سواءًا كنت تعمل على صفحة هبوط لمنتج، لخدمة أو على صفحتك الشخصية من أجل عملك الحر، فإن كل الصفحات تشترك في عدة أمور بينها. اليوم سنشاهد دور كل واحد منها، وأنواعاها ومتى نستعلمها وما الفائدة منها. في هذا الدرس سنتطرق إلى 6 أجزاء مهمة في كل صفحة، وهي على الترتيب كالتالي: رأس الصفحة (Header) التعريف القيمة أو الشيء المميز محل الثقة نقطة التحويل (Call to action) ذيل الصفحة (Footer) سنستعين برسوم تويضحية في الطريق لفهم وشرح كل نقطة وكيف نستخدمها على أتم وجه، وفي نهاية الدرس ستكون قادرا على إنشاء صفحة هبوط أو صفحة شخصية بكل سهولة. لكن تذكر، لا صفحة تشبه الأخرى، ولا منتج يشبه الآخر، لذا قد لا يفيدك هذا الأمر تماما ولا يغطي احتياجياتك. ماهي صفحة الهبوط؟حتى نعرف ما الذي نقوم به، علينا أن نعرف أولا ماهي صفحة الهبوط، حسب موقع unbounce فإن صفحة هبوط هي: إذا، حسب هذا المفهوم، صفحة الهبوط تستطيع أن تكون صفحة لبيع كتاب، لبيع منتج ما، للتسجيل في خدمة، لطرح فكرة، لتقديم خدمة... كل هذه الأمور مختلفة، ولكنها تشترك في شيء واحد وهي أنّها تريد أن تحول الزائر إلى زبون. صفحات الهبوط تنقسم إلى قسمين اثنين، صفحات التحويل (Click Through) وصفحات التجميع (Lead Generation). صفحات التحويلصفحات التحويل هي كل الصفحات التي تحول المستخدم إلى صفحة أخرى، صفحات مثل هذه تحول المستخدم إلى متجر، إلى منصة البيع، أو بشكل عام هذه الصفحات تقدم المعلومات الشاملة للشيء، وليست مسؤولة عن تحويل المستخدم إلى زبون بشكل مباشرة، ولكن لها علاقة كبيرة بالأمر. صفحات التجميعصفحات التجميع هي الصفحات الأخرى، وتكون هذه الصفحات للتسجيل، للبيع مباشرة، للاشتراك، أو لملأ استمارة ما، أو للتواصل المباشرة، للحصول على نسخة الكترونية من كتاب أو منتج ما أو للتعريف بمنتج ما (مع هدف مشاركة المستخدم له عبر حساباته في الشبكات الاجتماعية). 1. رأس الصفحة (Header)من بين كل الأجزاء الأخرى، رأس الصفحة يكاد يكون أهم جزء في أيّ صفحة، فهو يستغل منطقة fold وهي المنطقة التي يراها المستخدم فور وصوله للصفحة بدون التمرير للأسفل، نشر أحمد مجدي في معمل ألوان مقالا ممتازا عن هذه النقطة. بهذه المنطقة بالتحديد، على المصمم أن يستعرض بعض النقاط المهمة، وهذه النقاط تكون كالتالي: الفكرة الموجزة تكون هذه الفكرة عادة عنوانا كبيرا بخط عريض في وسط الصفحة ليدل المستخدم على ماهية المنتج أو الخدمة (برنامج، أو خدمة ويب). أو عنوانا لكتاب مع شرح بسيط له وغلاف الكتاب: أو الاسم ومجال التخصص في حال كانت صفحة شخصية لمستقل أو شركة: في الحالات السابقة يتم إضافة شعار فوق الفكرة الموجزة، وفي حال صفحة شخصية يتم إضافة صورة شخصية، في حال منتج ككتاب أو شيء مشابه، يتم إضافة الغلاف. نقطة التحويل (Call to action) يتم إضافة هذا الجزء للهيدر عادة لأهميته. سنتكلم عن التفاصيل أكثر في جزئه المخصص، أما هنا فنشرح أهم النقاط. عادة هذا الجزء يكون زرا، أو مُدخلا (input). الزر يسمح للشخص بالانتقال إلى جزء الشراء، أو إلى صفحة التسجيل، أو إلى استمارة التواصل: وعندما لا يوجد شيء ليقود له هذا الجزء، يتم استعمال زر للتنقل إلى الجزء الذي بعده. يمكن أن يكون مُدخلا للاشتراك في قائمة بريدية من أجل التنبيه، أو للتسجيل في الخدمة، أو للحصول عل المنتج عبر إرساله في البريد. روابط التصفح (navigation) تكون روابط التصفح عادة موجزة ومسؤولة عن التصفح داخل الصفحة وليس من أجل روابط لخارج الصفحة، تحتوي القائمة على أقسام الصفحة (مثل التعريف، نقطة التحويل، التسعير...) يستحسن أن تكون متلصقة (sticky أو fixed) من أجل أن تكون في متناول اليد دوما. يوجد أكثر من نوع لذلك الجزء، تستطيع مثلا وضع زر للتسجيل بداخله: لإبقاء الزر قريبا من المستخدم دوما، عادة يحدث هذا للصفحات التي تبيع منتجا أو تقدم خدمة، بحيث في أيّ نقطة ما يكون المستخدم قد حصل على ما يكفي من المعلومات وهو بالتالي مستعد للطلب أو التواصل. 2. التعريفالتعريف هو جزء مهم في بعض الحالات ولكنه أمر اختياري في حالات أخرى، مثلا في صفحات لمنتج ما أو خدمة فيمكن الاستغناء عن التعريف حيث أنّه سيكون مدمجا في جزء "القيمة"، في حالات أخرى قد يكون مفيدا، في حال كنت مستقلا أو شركة أو خدمة جديدة، فالتعريف سيعطي الزائر فكرة عن الموقع أو الخدمة، التعريف يكون نصيا، التعريف التي يستخدم الصور محله يكون في جزء "القيمة". كمثال تعريف لمستقل يجب أن يحتوي على اسم المستقل، ربما البلد (في حالات معينة) ومجال الاختصاص وما ستقوم به بالتحديد عادة، نبذة عن الشخص وعن مراكز عمله السابقة ستعطي ثقة أكثر للعميل، حيث سيدرك أنه لا يتواصل مع آلة بل مع انسان فعلي. نفس الأمر ينطبق على الشركات، حاول أن تجعل الجزء قصيرا ومباشرا، لا أحد يملك الوقت لقراءة نص طويل. إذا وجدت أن "الفكرة الموجزة' رأس الصفحة تكفي لتشرح الفكرة فلا داعي لوضع تعريف. كما قلنا التعريف أمر اختياري تماما والعديد من الأشخاص يختارون عدم استخدامه. 3. القيمةالقيمة أو الشيء المميز هي أهم جزء في أيّ صفحة هبوط، فهي تشرح الخواص والمميزات لمنتج ما، أو خدمة ما، تقدم شرحا وافيا للكتاب، أو تقدم مجالات خبرة المستقل أو خدمات الشركة. أحيانا يختار المستقل تجاهل هذه المرحلة وجعل العمل يتكلم عن نفسه في جزء "محل الثقة" لكن ليتم هذا على المستقل أو يصف كامل مهاراته في الجزء الأسبق وهو "التعريف". بالنسبة للتطبيقات فهي تستغل هذه النقطة في عرض مميزات للتطبيق مثلا: أما عن المواقع أو خدمات الويب فهي تعرض المميزات على شكل نقاط مع أيقونة لكل جزء: 4. محل الثقةلأنّك لا تستطيع أن تقفز على شخص في الطريق من اللامكان ثم تخبره أنّ عليه أن يشتري منتجك المذهل أو يستأجرك للعمل، أنت أيضا لا تستطيع أن تطلب من زائر دخل لتوه الموقع أن يشتري منتجك، لذا عليك أن تبني ثقة لدى الزائر، وهنا يأتي جزء محل الثقة. محل الثقة قد تعني أكثر من شيء، ولكنها بالمجمل العام المكان الذي يُكسب الزائر ثقة في المنتج أو المشروع أو الشخص. ويكون له أكثر من شكل: العملاء: عادة ما يستخدم هذا بكثرة مع المستقلين ومع البرامج والخدمات. جزء العملاء يكون بأن يتم وضع مجموعة من شعارات أهم العملاء الذين مروا على العميل/منتج [figure 11]. يكسب العميل ثقة مباشرة في المنتج في حال رؤية شعارات شركات معروفة، هذا يعني له أنّ المنتج جيد وبالتالي يستحق المال الذي سيصرفهالتغطية الإعلامية: التغطية الإعلامية تكون عندما لا يوجد عملاء لاستخدامهم، أو عندما لا يكون من المنطقي استخدام عملاء (كتاب مثلا). في هذه الحالات يتم إضافة شعارات المواقع الإخبارية التي قامت بتغطية المنتج ويكون شكلها شبيها بشكل العملاء السابقيين، التغطية الإعلامية تُكسب قدر جيد من الثقة أيضا.الشهادات: الشهادات هي الخيار الثالث ومن أكثر الخيارات شيوعا، ببساطة تعتمد طريقة الشهادات على إدراج شهادات حقيقية من العملاء السابقين أو أشخاص جربوا الخدمة. أن تقول جملة عشوائية لوحدك، وأن تقول نفس الجملة ثم تُرفق أنها من قول العالم الفلاني أمران مختلفان، فالأخير يكسب ثقة أكبر في الجملة وبالتالي يجعلها ذات مصداقية، لذلك شهادات العملاء يجب أن تتبع نفس النسق، لذا ينصح أن يتم إضافة اسم صاحب الشهادة، وكذى صورته، حيث الصورة تجعل الزائر يعرف أنّه يسمع من شخص ما ربما قد رآه من قبل. وإضافة منصب العمل قد يكون مهما أيضا، أنت ستثق بمسؤول التصميم في شركة ما إذا كان يتكلم حول برنامج تصميم مثلا.الشبكات الاجتماعية: في حال لم يتوفر شيء مما سبق، فخيار آخر هو الشبكات الاجتماعية، لكن الأمر لا يصلح دوما، فعدد قليل من الصفحات تستفيد من الشبكات، ولكن إن كانت خدمتك أو موقعك يملك جمهوريا جيدا على الشبكات الاجتماعية، فمن المستحسن أن تضيف عدد المتابعين أو المعجبين من الشبكات الاجتماعية.صاحب المنتج: قد يبدو الأمر غريبا بعض الشيء لأول وهلة، ولكن إذا قرر بيل غيتس إنشاء صفحة لمنتجه فالأغلب أنه سيضيف صورته أو يجعل الأمر واضحا أنّه هو المالك . الأمر لا ينجح كثيرا لأننا لست دوما مشاهير، ولكن ربما كنت تسوق كتابا لكاتب معروف، فإضافة صورته ونبذة عنه تولد بعض الثقة أيضا. المشاريع السابقة: الأمر مخطط للمستقلين أو الشركات والوكالات بشكل خاص. المشاريع السابقة أو معرض الأعمال (Portfolio) هو أهم جزء في صفحة هبوط لمستقل، أن تقول أنّك مصمم بارع، وأن تظهر للزائر أنّك مصمم بارع بعرض أمثلة حقيقية هما أمران مختلفان. النمط السائد في عرض في المشاريع هو على شكل مربعات (grid) ولكن أنت حر بعرضها بأيّ طريقة تشاء.5. نقطة التحويل (Call to action)يأتي أهم جزء في كل الصفحات، أو كما يقول المثل الشعبي (الزبدة). فكل ما سبق كان لتحضير الزائر لهذه النقطة بالتحديد. لقد عرفت المنتج، أعطيت قيمته الفعلية، وبنيت الثقة لدى الزائر، تأتي النقطة التي يحين فيها تحويل الزائر إلى زبون، عادة هذا الجزء يكون زرا يقود لصفحة للتسجيل، أو لتحميل ملف ما، لإدخال معلومات للتسجيل في نشرة، جدول للاشتراكات. دعنا نشاهد أشكاله المختلفة: الزر: هذا الشكل هو الأكثر شيوعا وهو يتكون من زر كبير نسبيا، ويكون واضحا ويملك لونا مختلفا عن بقية العناصر حتى يستقل عنهم، يجب أن يكون بعبارة واضحة وغير خادعة للزائر، كأن تعرض فترة تجريبية وعندما يسجل الزائر لا يجد شيئا. العبارة يجب أن تكون لطيفة وغير عدائية، عبارات مثل "اشتري الآن" أو "حمل الكتاب" أو "سجل معنا" أو "تواصل" هي عبارات معتادة ولا تقدم الكثير من الحماس أو الرغبة للزبون لذا عليك أن تجرب عبارات تبدو وكأنها صدرت من انسان أو أقل عدائية مثل "هيا لنبني شيئا معا". اللون شيء مهم في كل زر، إلا أذا كنت ملزما بلون واحد لهوية الموقع أو المنتج، فعليك أن تختار الألوان بحذر، في تجربة قام بها موقع Performable وُجد أن تغيير لون الزر من الأخضر إلى الأحمر رفع نسبة التحويل (وهي عدد الزبائن على عدد الزوار) بنسبة 21% حيث أنّ اللون الأحمر يصنع شعورا بالعجلة ويَبرز أكثرمن بقية الألوان، والقاعدة العامة هي أنّ كل الألوان الساخنة (أحمر، برتقالي، أصفر، بنفسجي محمر...) مرحب بها. استمارة: وهو النوع الثاني الأكثر شيوعا وهو يتكون من استمارة يملأها الزائر من أجل الاشتراك في نشرة بريدية، أو من أجل الاشتراك في الخدمة، أو من أجل التواصل الجداول: شكل آخر شائع هو الجداول، فهي تسمح لك بعرض خطط الاشتراك، الاستضافة، باقات الشراء، وأيّ شيء تستطيع أن تبيعه في أكثر من باقة بأكثر من سعر، عادة يتم التركيز على العرض أو الباقة الأكثر شيوعا ووضعه في المنتصف وتمييزه عن البقية. 6. ذيل الموقع (Footer)ذيل الموقع لا تكون له أهمية كبيرة في بعض الصفحات، بعض الصفحات تختار أن تزيله تماما لأنها تريد أن ينصب تركيز الزائر على جزء التحويل فحسب. إذا كانت الصفحة هي تقديما لموقع ما، فالأحرى أن تضيف الذيل لتضع فيه روابط ترسل إلى أماكن أخرى، إلى جانب الصفحات الاجتماعية نظرة على صفحات حقيقيةفي هذا الجزء سنلقي نظرة على صفحات هبوط من الواقع، وكيف طبقت القواعد البسيطة العامة. صفحة كتاب Zero to oneكتاب Zero to one كتاب رائع قد سبق وأن قرأته، وكتاب رائع كهذا لابد أنّه سيملك صفحة رائعة لبيعه: Zero to One book. رأس الصفحة مباشر ويحتوي أهم المعلومات المتوقعة، فهو يحتوي على روابط للتصفح داخل الصفحة مثل معلومات حول الكتاب وحول صاحبه، الواجهة تملك صورة لغلاف الكتاب إلى جانب سطر تشويقي للكتاب، مع وجود زرين، أول زر وهو أهمهم ويعمل بصفته زر Call to action من أجل شراء الكتاب، الزر الثاني هو من أجل قراءة مقتطف من الكتاب بشكل مجاني. عند النزول تحصل على شهادات حول الكتاب من شخصيات معروفة وهذا لبناء الثقة حول المنتج. الموقع مقسم إلى أكثر من صفحة للتوزيع الجيد للمحتوى، مع تواجد جزء التحويل (call to action) أسفل كل صفحة لضمان وجوده قرب المستخدم دوما. تطبيق التصميم InvisionInvision هو منصة وتطبيق لصنع التصاميم الأولية (prototype) جنبا إلى جنب مع فريقك. في الأغلب ستتوقع تصميما ممتازا من منصة للتصميم، وهذا ما ستحصل عليه مع صفحة هبوط تطبيق Invision. رأس الصفحة يقدم أهم العناصر اللازمة لأيّ زائر، جزء التصفح يملك روابطا تأخذك إلى أجزاء مهمة في المنصة إلى جانب زر بارز للتسجيل. تحتوي الصفحة على عنوان كبير يصف المنصة إلى جانب سطر آخر للشرح. مع وضع زر CTA. بالنزول نجد مميزات المنصة وإلى جانب كل واحدة منها شهادة أحد الزبائن إلى جانب شعار شركته من أجل بناء الثقة في كلامه. في الأسفل نجد جزء بناء الثقة حيث يقوم التصميم بعرض أهم العملاء وقصصهم مع التطبيق. أخيرا يتم التطرق إلى جزء التحويل حيث أنّه استمارة للاشتراك في التطبيق خاتمةفي هذه المقالة تطرقنا إلى مامعنى صفحة هبوط، وإلى أهم الأساليب والعناصر في كل صفحة، كما عرضنا بعض الأمثلة الناجحة من الحياة اليومية. في المقالين القادمين سنقوم بتصميم وبناء صفحة هبوط خاصة بنا باتباع ما تكلمنا عنه هنا.
-
ينتج المسوّقون هذه الأيام محتوىً مختلفًا ومتنوعًا أكثر من أي وقت مضى، من المقالات إلى منشورات الشبكات الاجتماعية إلى حملات التسويق عبر البريد، وصفحات الهبوط والمواقع الإلكترونية، ويبدو أنهم ينتهجون مع الوقت سلوك دُور النشر. المشكلة هنا أنك لست وحدك من تنتج محتوًى، فالمستهلكون صاروا ينتجون محتواهم الخاص، وعلى نطاق واسع وبكميات رهيبة، إذ تُلتقط أكثر من 100 مليون صورة كل ساعة، وتُنشر تدوينة جديدة كل نصف ثانية، فأنّى تصل رسالتك التسويقية وسط ذلك الزحام؟ لهذا السبب، فإننا سنقدم لك في هذا المقال نقاطًا تعينك على توصيل رسالتك التسويقية في عصرنا الذي قلّ فيه زمن دورة الانتباه لدى الناس، وزادت المشتتات التي تجذب انتباههم. تعريف التصميم الجميل وأهميته وفقًا لبحث من DMI - معهد تصميم الإدارة - على الشركات الخمسمئة الكبرى، فإن الشركات التي تجعل التصميم ركنًا أساسيًا في قراراتها تتفوق بنسبة 228% على نظيراتها من الشركات العادية أو التي ﻻ تستخدم التصميم على نحو صحيح. لعل شركة Apple هي أحد الأمثلة على تلك الشركات التي ارتكزت على التصميم كركن أساسي في كل شيء في منتجاتها، لكنها لم تعد وحدها في هذا المجال بعد الآن، بوجود شركات مثل AirBnB وXero، اللتيْن تقدمان برهانًا أن الشركات ذات التصميم الجميل تحقق نتائج أفضل على جميع المستويات، من تصميم المنتجات إلى التسويق. لكن ما الذي يحدد جمال التصميم؟ لنجب عن هذا السؤال في مجال التسويق بالمحتوى، فإن التصميم الرائع يجب أن تتوفر فيه عناصر معيَّنة كي يضمن لك النتائج التي تريدها من حملتك التسويقية: يحفِّز المستخدم على اتخاذ إجراء. التصميم الجميل سيحفّز المستخدم أن يصبح عميلًا لك إن خلقت رغبة لديه في منتجك أو خدمتك. يقلل التوتّر الذي لديه. يجب أن يساهم التصميم في تقليل المخاوف التي لدى المستخدم حول منتجك أو خدمتك. ييسّر عملية التحويل عليه. يجب أن يوضح التصميم الإجراء الذي يجب أن يتخذه المستخدم، ويزيح أي عوائق أو مشتتات قد تجعل المستخدم يحجم أن يكون عميلًا لك. هذه المبادئ هي أساس أي تصميم رائع، وستحصل على النتائج التي تريدها من حملاتك التسويقية عبر تطبيقها في مواقعك وصفحاتك هبوطك وحملاتك البريدية، باستخدام الأدوات المناسبة، كما سيلي في هذا المقال، وسنبحث بقليل من التفصيل في كل مبدأ من هذه المبادئ لنريك أمثلة عملية من شركات مثل AirBnb وapple وXero، كي تطبقها أنت أيضًا في شركتك. المبدأ الأول: يجب أن يكون تصميمك محفّزًا للعميل كي يشتري خدمتك يقول آدام فيرّيَر Adam Ferrier، عالم في مجال دراسة نفسية المستهلك، أن الرغبة تُصنع من عنصريْن أساسييْن، وهما الحوافز الفردية والأعراف الاجتماعية. الحافز الفردي هو الفكرة التي تدفعنا لانتهاج سلوك معين للحصول على السعادة أو تجنب اﻷلم. وباستخدام مصطلحات تسويقية، فإن الرغبة في التحول لعميل بدلًا من مجرد زائر تنشأ حين يرى الناس كيف سيفيدهم منتجك أو خدمتك ويحقق لهم الشعور بالسعادة أو تجنب الألم الذي يعانون منه في مجال خدمتك. بعيدًا عن ذلك التبسيط، فالبشر كائنات معقدة التركيب النفسي، وﻻ تسعى خلف كل شيء سيجلب لها سعادة أو يدفع عنها أذى بدون أن يفكروا في العواقب، فأغلبنا كائنات اجتماعية وننجذب إلى تنفيذ الفعل إذا رأينا أن المجتمع من حولنا سيراه أمرًا “طبيعيًا”. لذا فنحن ﻻ نضع الحوافز الفردية فقط في حسابنا حين نفكر في قرار كالتحول إلى عملاء لخدمة معينة، بل ننظر في الكيفية التي سنظهر بها في المجتمع إن اشترينا هذا المنتج، وما هي الأعراف الاجتماعية التي ترتبط به، وهل يشتري ذلك المنتج أولئك الذين ننظر إليهم على أنهم قدوة لنا أم ﻻ. ومما سبق تعرف أنك كي تكوّن رغبة لدى الناس لمنتجك فأنت في حاجة أن ترضي الحوافز الفردية والأعراف الاجتماعية في نفس الوقت، ولفعل ذلك تحتاج أن تُرِي الناس كيف سيخفف منتجك من ألمهم أو يزيد سعادتهم، وتحتاج أن تطمئنهم أن استخدام منتجك مقبول تمامًا من منظور العرف الاجتماعي. ربما تتساءل الآن عن كيفية استغلال التصميم في الحصول على تلك النتائج، وسنجيب عن هذا السؤال بدراسة حالات شركات كما ذكرنا من قبل، قد استخدمت التصميم بشكل ناجح وفعّال في تسويق منتجاتها. 1. كيف تخلق Shopify الرغبة لدى المستخدم في التحول إلى عميل لها باستخدام التسويق الموجّه تُخصّص Shopify تجربة المستخدم بناءً على موقعه الجغرافي، فتعرض له رسائل موجّهة تبين له حجم تعامل المنطقة التي يعيش بها مع Shopify، وهكذا توضح له ضمنيًّا أن استخدام خدماتها مقبول تمامًا من المجتمع الموجود من حوله - أستراليا في حالة الصورة السابقة -، وأن الشركات الأسترالية تستخدم منصة Shopify في متاجرها الإلكترونية. الدرس المستفاد من Shopify كلما استطعت أن تخصص صفحات هبوطك أو مواقعك أو رسائلك البريدية بحيث تكون موجّهة لمن يراها بالتحديد فإن فرصتك في تحويلهم إلى عملاء لك تكون أكبر. استخدم صفحات هبوط مخصصة، ورسائل بريدية إلى فئات معينة من المشتركين في قوائمك البريدية إن كان ما تعرضه لفئة أو بضع فئات فقط من المشتركين لديك، وائت لهم بأرقام من السوق المحلي لهم عن استخدامه لخدماتك، كي تطمئنهم إلى أن المجتمع من حولهم يستخدم خدماتك ويرضى عنها. 2. كيف تخلق Apple الرغبة لدى المستخدم في التحول إلى عميل لها باستخدام السياق يخلق مبدعو التصميم في Apple الرغبة في جهاز iPad بعرض المنتج في يد مستخدم حقيقي مشهور، ضمن سياق ضمني ﻻ يعلن مباشرة عن الجهاز. صممت Apple موقعًا جميلًا مؤخرًا يعرض حالات لمستخدمين لجهاز iPad ﻷغراض شتى من أجل مساعدتهم في حيواتهم اليومية. فبدلًا من عرض صور للمنتج نفسه ومزاياه، فإن Apple تعرض ماذا يمكن أن يقدم المنتج لك كمستخدم، وكيف سيفيدك في حياتك، وبهذا تخلق الحافز الذي تحتاجه عند المستخدم. وقد أرسى استخدامها ﻹعلان مع شيري كينج - الكاتبة الصماء في الصورة السابقة -، والتي تستخدم iPad في متابعة حياتها بطريقة عاديّة، أرسى ذلك طمأنينة لدى المستخدمين إذ يرون أن أحد المشاهير الملهمين لهم وهم يستخدمون الجهاز بسلاسة وشغف. الدرس المستفاد من Apple حين تعرض صورًا أو لقطات من منتجك أو خدمتك في محتوى دعائي، احرص على إظهاره في سياق استخدامه الفعلي، وهو يساعد المستخدم على إنجاز ما يريد على نحو أفضل، كي تعزز الحافز الشخصي لدى المستخدمين لشراء خدمتك أو منتجك. المبدأ الثاني: التصميم الجميل يخفّف توتّر المستخدم يعرِّف المسوّقون التوتّر بأنه أي مخاوف قد تجعل المستخدم يحجم عن اتخاذ الخطوة التي تضعها له كي يشتري المنتج أو الخدمة. ومهمتك أن تقلل أو تزيل هذا التوتر الذي لديه، الذي قد ينشأ لأسباب عدّة، أهمها: القلق أن عرضك ﻻ يساوي قيمة ماله أو وقته. منتجك أو خدمتك ليست الخيار الصحيح الذي يريده. الشّكّ أن منتجاتك أو خدماتك يمكن الاعتماد عليها أو ستعطيه ما تعده به في الإعلان. الخوف أن شراء منتجك غير آمن. ولكي نقلل تلك المخاوف حول معدل التحول الذي تريده، يجب أن تضع نفسك مكان زبائنك وتسير في نفس الخطوات التي سيمرون عليها حتى يشتروا منتجك، كي ترى مباعث القلق التي ستجعلهم يخشون التسجيل لديك أو التحول إلى عملاء لك. وبالعودة إلى محل حديثنا في هذا المقال، فإننا سنلقي نظرة على شركات حلّت تلك المشكلة بالتصميم الجميل. 1. كيف قللت Basecamp من توتر العملاء عن طريق إحصاءات الاستخدام تقلل أداة إدارة المشاريع Basecamp من قلق العملاء عن طريق تقديم أرقام المشاريع الناجحة للشركات الأخرى التي استخدمت Basecamp. وهم - أي Basecamp - يقدّمون الإجابة على التساؤل الذي يطرح نفسه عند المستخدمين، وهو ما إذا كان هذا المنتج سيجعلهم ينجزون مهامّهم ومشاريعهم أم ﻻ. الدرس المستفاد منBasecamp اعرض إحصائيات النجاح التي حققها عملاؤك أثناء تسويقك بالمحتوى، أظهر أولئك الناس وهم يستخدمون منتجك بسعادة، فذلك يزيد من معدل تحول الزوار الجدد إلى عملاء لك إذا رأوا مخاوفهم وتساؤلاتهم يجاب عنها من عملاء آخرين. 2. كيف قللت Xero من توتر العملاء عن طريق إحصاءات الاستخدام يقلل Xero، برنامج المحاسبة عبر الإنترنت، المخاوف التي لدى العميل الجديد من خلال تقديم أناس شهدوا بجودة Xero ويستخدمونه بأنفسهم. فهم يفهمون أن إجراء حسابات الشركة وتخزينها في خادوم في السحابة أمر جديد على كثيرين، وستكون لديهم مخاوف مما إذا كان Xero هو الخيار الأمثل لهم. تحل Xero تلك المشكلة بعرضها لعملاء آخرين وهم يستخدمون برنامجها ويستمتعون به أيضًا، مما يزيد من معدل تحويل الزوار الجدد إلى عملاء لديهم. الدرس المستفاد من Xero أدخل إحصاءات الاستخدام لديك في تسويقك بالمحتوى كي تقلل المخاوف التي لدى عملائك أن منتجك قد ﻻ يكون الخيار الأمثل لهم. لكن تجنب إظهار إحصاءات الاستخدام كمحفّز لعملائك إن كنت في بداية إطلاقك للخدمة ولم تجمع بيانات بعد، فكثير من الناس ﻻ تحب أن تكون أول من يجرب المنتجات، وهذا قد يهدم نموذج الدليل الاجتماعي الذي أردت بناءه لمنتجك. المبدأ الثالث: التصميم الجميل يجب أن ييسّر عملية التحويل على المستخدمين يجب أن تجعل الخطوات التي يأخذها العميل سهلة وواضحة كي ﻻ تشوّش انتباهه عن الإجراء الذي تريده، وفي الواقع، فإن زيادة سهولة الاستخدام هي أحد أنجح الطرق التي تزيد من احتمالية تحول العملاء، وفقًا لآدام فيريَر العالم في مجال نفسية المستهلك الذي ذكرناه آنفا. يستشهد آدام بدراسة قارن الباحثون فيها عدد قطع الشوكولاتة التي استهلكها العميل حين وضِعَت على مكتبه، مقارنة بوضعها على بعد متريْن. وقد وجدوا أنه في حالة وضعها على مكتب العميل فإنه قد أكل بمعدل خمس مرات أكثر من لو كانت على بعد متريْن فقط. تُظهر هذه الدراسة أهمية التيسير على المستخدم في زيادة معدل تحويله، رغم أن رغبة الناس في تناول الشوكولاتة وتساؤلاتهم تجاهها كانت واحدة في الحالتين، فإن تيسير الحصول عليها قد زاد من معدل استهلاكها بخمس مرات. إذًا كيف نستخدم التصميم الجميل للمحتوى في زيادة معدل تحول العملاء لديك؟ دعنا نلقي نظرة على بعض الشركات التي نفّذت ذلك. 1. كيف تيسّر Unbounce عملية التحوّل على العملاء بتقليل الخيارات تيسّر صفحة هبوط أداة Unbounce على الراغبين بحضور الندوات التي يعقدونها أن يحضروها - وبالتالي أن يتحولوا إلى عملاء - عبر تقليل عدد الجلسات التي يعرضونها. يفهمون في Unbounce مفارقة الاختيار التي لدى المستخدمين، وأنهم يجاهدون للوصول إلى خيار مناسب إن كانت الخيارات كثيرة، وأنهم قد ﻻ يختارون أي عرض على الإطلاق إن شعروا بالحيرة من الخيارات المقدّمة. زادت نسبة تحول العملاء لديهم بنسبة 17% حين قللوا عدد الخيارات التي عرضوها على المستخدمين من أربعة إلى ثلاثة خيارات. الدرس المستفاد من Unbounce قلّل عدد الخيارات التي تعرضها للناس في تصميم المحتوى لديك، خاصة إن كان الفرق بين تلك الخيارات ليس بالكثير، ذلك يجعل من السهل عليهم اختيار أفضل خيار لهم، ويزيد من عدد من يقرر التحول إلى عميل لك. 2. كيف يسّرت AirBnb على المستخدمين شراء خدماتها من خلال تقليل الخطوات يمثّل تسجيل حساب جديد في AirBnb نصف الطريق إلى التحول إلى عميل، فالمستخدم ﻻ يقدم لهم أرباحًا إﻻ أن حجز إقامة بالفعل. ولجعل عملية الحجز سهلة على المستخدم، فقد أعادوا تصميم عملية التسجيل ﻷولئك الذين حمّلوا التطبيق نتيجة لنصيحة صديق. فبدلًا من إعطائهم استمارة التسجيل العادية والتي تطلبت أن يسجّل العميل حسابًا جديدًا ثم يسترد يدويًا مبلغ ال25 دولارًا الذي قدّمه له صديقه الذي أوصاه باستخدام التطبيق، فإن AirBnb صممت استمارة تحدد من أوصاه بالتطبيق مباشرة وتقدم له استمارة مخصصة يحصل بعدها مباشرة على مبلغ 25$، ويحصل من أوصاه بالتطبيق على عمولته أيضًا. وقد قللت هذه الطريقة الجديدة خطوات التسجيل التي كان العميل يخوضها أثناء التسجيل واستلام المبلغ المالي، ثم حجز الغرفة أو المكان الذي يريده. وزادت تلك الطريقة من توصيات العملاء في AirBnb بنسبة 300%. الدرس المستفاد من AirBnb تمثّل كل خطوة في عملية التحويل نقطة أخرى يمكن أن يترك المستخدم فيها منتجك، لذلك من المهم تقليل عدد الخطوات التي يأخذها المستخدم قدر الإمكان. وكيفية تحقيق ذلك تعتمد على عملية التحويل الخاصة بك، لكن الأمر المؤكد أن تحدد الخطوات التي يمكن الاستغناء عنها وكيف يمكن الاستغناء عنها. ترجمة -بتصرف- لمقال https://www.campaignmonitor.com/resources/guides/better-marketing-results/ لفريق موقع Campaign Monitor حقوق الصورة البارزة محفوظة لـ Freepik
-
- صفحة هبوط
- معدل تحويل
-
(و 1 أكثر)
موسوم في:
-
لقد لاحظتُ موجة انتشرت مؤخرًا في العلاقة بين المتصفح (برنامج التصفّح) وسلوك البحث، وهي أن طريقة التفاعل في المتصفح تؤثر على سلوك البحث، إليك مثالًا صغيرًا لتوضيح قصدي: يبحث مستخدم عن شيء ما “هنا مثال لعبارة بحث عشوائية”. تظهر صفحة نتائج البحث. يضغط المستخدم على كل روابط الإعلانات الموجودة - وربما نتيجة حقيقية أو اثنتين من نتائج البحث الطبيعية - ليفتحها في علامات تبويب جديدة. يتحول سلوك المستخدم إلى وضع “تسوق المقارنة العشوائية”، فيتصفح سريعًا علامات التبويب التي فتحها في المتصفح، ويغلق أي تبويب لا يبدو عليه أنه يلبي حاجته. هذه العملية بها تحليل سريع للعروض الموجودة في تلك المواقع والتبويبات، فيقرأ المستخدم عنوان الموقع الأساسي والثانوي، ويدرس العنصر الأساسي في عرضك، وهو فيديو أو صور بها دعاية سريعة ومركزة لمنتجك يغلق المستخدم تلك التبويبات في تعاقب سريع، ولا يبقى سوى عدد قليل منها ليتصفحها المستخدم بعمق. ما أريد الوصول إليه من هذا المثال هو أن نموذج التصميم المبني على دورة انتباه سمكة الذهب لم يعد ذا قيمة بعد الآن، فلم يعد طول زمن دورة انتباه المستخدم مهمًا بقدر أهمية تأثير قلة انتباهنا على الطريقة التي نتفاعل بها مع التقنية. ملحوظة:: دورة انتباه سمكة الذهب 9 ثوان، وتصمّم الكثير من الحملات الإعلانية لتجذب انتباه المستخدم في أقل من تلك المدة بسبب تناقص دورة انتباه المستخدمين مع الوقت تأثرًا بالتطور المتسارع في التقنية واستخدامنا لها. لذا فإن الوضوح والشفافية هما أهم أجزاء معادلتك لتحويل الزوار إلى عملاء لك، وتطبيقهما في تلك المعادلة على نحو صحيح يجعل عرْضَك واضحًا إلى الحد الذي يجعله أحد التبويبات التي تظل مفتوحة بعد عملية بحث المستخدم. هنا تظهر أهمية التصميم المرتكز على تحويل المستخدمين Conversion Centered Design (CCD)، وهو إطار عمل للتركيز على مبادئ التصميم المُقنِع، كتابة الإعلانات وعلم النفس خلال مراحل الحملة من أجل تحويل زوارك إلى عملاء. العرض العام المبني على القيمة مقارنة بعرض الحملة الخاص يجب أن تدرك وجود فرق كبير بين صفحات الهبوط المخصصة لحملات إعلانية بعينها، وبين صفحة موقعك الرئيسية؛ فصفحة موقعك الرئيسية يجب أن تبلِّغ عرضك المبني على القيمة أو الفائدة العامة التي تقدمها شركتك Unique Value Proposition (UVP)، أما صفحة الهبوط الخاصة بالحملة الإعلانية فيجب أن تبلغ القيمة التي تقدمها تلك الحملة بالذات Unique Campaign Proposition (UCP)، وتلك القيمة مرتبطة بهدف الحملة الإعلانية خاصة. يظهر الفرق هنا حين يتحدث عرض حملتك الإعلانية عن أمر يختلف عن عرض موقعك أو صفحتك الرئيسية، فمثلًا إن كانت لديك صفحة هبوط خاصة بندوة عبر الإنترنت، فيجب أن يكون حديثك عن موضوع الندوة وضيف اللقاء، وليس عن منتج شركتك أو خدماتها! قد يتطابق عرض حملتك مع عرض صفحتك الرئيسية إن كنت تجري حملة إعلانية للدفع مقابل النقرة Pay Per Click باستخدام علامات تجارية، لكن للحملات الإعلانية الأخرى، مثل البيع والدعوة للتسجيل في ندوات وتحميل كتب إلكترونية أو إطلاق ميزات جديدة، فإن العرض المخصص للحملة حينها يكون مركزًا على هدف الحملة خاصة. هرمية المعلومات هناك عامل آخر مهم في شأن ترتيب ظهور المعلومات في إعلانك على صفحتك، سواء الترتيب الحرفي (البيانات التي تأتي أولًا)، أو بشكل بصري (المعلومات الأهم تتصدر المشهد). انظر معي إلى الصفحة بالأسفل ولاحظ كيف أن العنوان الرئيسي عام وواسع للغاية، ولا يدل على بريد تسويقي بالمرة، ولن تستطيع أن تفهم محتوى البريد حتى تقرأ العنوان الثانوي. “نحن نجعل نمو نشاطك التجاري أسهل وأيسر. إنشاء رسائل بريدية احترافية تجعل عملاءك يعودون مرة أخرى أسهل مما تظن!” ولكي أوصل تلك الرسالة على نحو صحيح، فقد أجريت اختبارًا من خمس ثوان على العنوانيْن الرئيسي والثانوي في موقع usability hub لأرى ما يحدث حين يجيب الناس على سؤال بسيط مثل “ماذا يفعل هذا المنتج؟” وإليك بالأسفل سحابة كلمات تظهر الردود والإجابات، ولاحظ أن الكلمات الأكثر شيوعًا في الإجابات تبدو أكبر، لذا فإن رأيت كلمة لا تعجبك، مثل لا أعرف، لا فكرة لدي، أو شيئًا مثل “حفاضات للكبار” حين يكون منتجك هو ملابس ليلية مبطنة، فمن الواضح أن لديك مشكلة، مشكلة حقيقية! وقد أظهرت النتائج لديّ أن 6% فقط من الإجابات كانت صحيحة. 6%! إن معدل تحويل بمقدار 6% يعد ممتازًا، لكن كنتيجة اختبار من خمس ثوان، فإنه مثير للشفقة!، فكيف يكون شعورك حين تعرف أن 6% فقط من عملائك يفهمون طبيعة منتجك وخدماتك؟ يشبه الأمر وجودك في حفل عيد ميلادك بين خمسين مدعوًا، ولا يعرفك أحد منهم سوى ثلاثة فقط، ألن يكون الوضع سخيفًا ومحرجًا حينها؟ لقد حدثت تلك الظاهرة أمامي كثيرًا، أن يكون العنوان الثانوي هو الواضح وهو الذي يوصل رسالتك التي تريدها. وقد جربت أن أعكس ترتيب العنوانيْن ثم أعيد الاختبار، على فرض أن تبديلهما قد يحسن وضوح الرسالة التي يبلغانها، هكذا: “إن كتابة رسائل بريدية تجعل زبائنك يعودون مرة أخرى صارت أسهل مما تظن نحن نعينك على تنمية تجارتك!” والنتيجة؟ جاءت 20% من الإجابات عن السؤال صحيحة، هذه زيادة كبيرة! أليس كذلك؟ وهكذا فإن اختبارات الخمس ثوان طريقة رائعة لاكتشاف مشاكل الوضوح في الرسائل التي تحملها حملاتك الإعلانية والدعائية، وإن كان لديك عنوانان يبلّغان عَرْض الحملة الإعلانية UCP فجرب عكسهما وأجر اختبارًا جديدا. لاحظ أن اختبارات استبدال العناوين تعمل أيضًا على صفحتك الرئيسية، لكني أتحدث هنا عن صفحات الهبوط. ولكي أكون واضحًا، فأنا لا أنصحك هنا أن تعكس ترتيبهما وتنسى الأمر، بل يجب أن تفكر جيدًا بهرمية بياناتك ومعلوماتك، وتتأكد أنك تبلغ ما لديك بترتيب سليم، وأن عنوانك الثانوي موجود لزيادة الوضوح فقط، وليس لحمل رسالتك كاملة وحده. الوضوح مقارنة بالتذاكي هناك سبب آخر يجعل الصفحات تفتقر إلى الوضوح، وهو أن المسوِّقين يغرقون عادة في محاولة الظهور بمظهر المتذاكي أو الظريف، كما ترى بالأسفل من تغير عنوان صفحة Cisco الرئيسية مؤخرًا، لتنظر كم أن الاختلاف واضح حين يتعلق الأمر بإقناع عميلك بعرض منتجك UVP أو عرض حملتك الإعلانية UCP. إن عنوانًا مثل “Digital Means Dollars” أو “التقنيات الرقمية تعني المال” قد يعني أي شيء لأي نشاط تجاري عبر الإنترنت، لكنه لا يذكر المنافع أو يصف ما تفعله الخدمة حقًا، بل يحاول الظهور بمظهر الظريف، ولا يضيف أي شيء بشأن نشاط Cisco الحقيقي. أما العنوان الجديد “IT is fast again” أو “لقد صارت تقنيات المعلومات سريعة مجددًا” يشير بوضوح إلى ما تفعله Cisco وتبرع فيه، هناك مساحة لتحسينه أكثر، لكنه على الأقل يشرح قليلًا من منافع التعامل مع الشركة. وبالمثل، ترى في المثال التالي نسخة قديمة تحاول ركوب موجة دارت حول كلمة Unicorn (حيوان وحيد القرن الأسطوري)، وهي كلمة ضبابية لا تضيف أي معنى أو قيمة. “كن وحيد القرن التالي استخدم أفضل أدوات الوِب على الإطلاق” وذلك على عكس النسخة المعدّلة منها بالأسفل، والتي تتحدث مباشرة إلى شركة ناشئة - وهي السوق المستهدف لها أصلًا - بعنوان ثانوي يوضح طبيعة خدماتها. “الاختيار الأول لتطوير شركتك الناشئة عمليات بيع خاصّة لأفضل الأدوات والموارد لشركتك الناشئة” وإن كنت تخشى استخدام مصطلحات مائعة أو فنية دقيقة على صفحاتك، فقد أنشأنا لك إضافة للمتصفح لتساعدك، إليك طريقة استخدامها: صفحة الهبوط الواضحة لا تخسر أبدًا لا شك أن الشفافية مهمة للغاية في كتابة صفحات هبوط فعّالة، لكنها ليست وحدها في المعادلة، فإضافة إلى الرسالة الواضحة، فإنك بحاجة إلى موافقة كل عنصر في صفحتك لهدف الحملة الإعلانية ككل، كي تضمن عمليات تحويل أنجح وأسرع. ترجمة –بتصرف- لمقال Increase Conversions by Improving the Clarity of Your Value Proposition لصاحبه Oli Gardner. حقوق الصورة البارزة محفوظة لـ Freepik
-
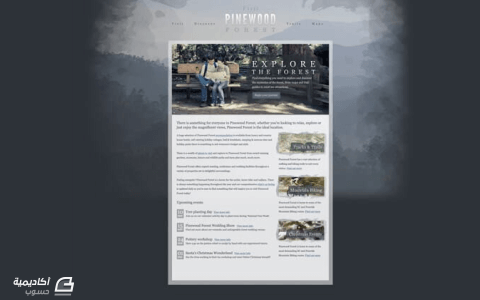
في الدرس السابق قمنا باستخدام برنامج فوتوشوب لتصميم واجهة موقع لغابة افتراضية باسم "Pinewood Forest". أمّا في هذا الدرس فسوف نقوم بتكويد ذلك التصميم باستخدام لغتي HTML وCSS وتحويله إلى صفحة ويب كاملة. كما سنقوم أيضًا باستخراج الصور الموجودة في التصميم لاستعمالها في الموقع. في حال أنك لم تقرأ الدرس السابق، أنظر إلى الصورة في الأعلى لترى التصميم الذي سوف نقوم بتكويده. يحتوي الموقع على صورة خلفية كبيرة وثابتة لتسمح لمحتوى الموقع بالتمرير(scroll) فوقها، والمحتوى نفسه مجزأ إلى عدة أجزاء، وتم استخدام مجموعة من الصور لجذب انتباه الزائر. استخراج الصور الموجودة في التصميم ستكون الخطوة الأولى قبل البدء بتكويد التصميم هي استخراج الصور من التصميم. بعض أجزاء التصميم يمكن عملها باستخدام CSS فقط ولكن أجزاء أخرى من التصميم سنحتاج فيها إلى الصور. يحتوي الجزء الرئيسي للموقع على صورة خلفية كبيرة، وسوف نحتاج إلى ضغط هذه الصورة لتقليل حجمها الكبير وذلك عن طريق اللجوء إلى خيار Save for web. كما قلنا سابقًا، سيحتوي الموقع على خلفية ثابتة وسوف يظهر المحتوى فوق هذه الصورة، وبالتالي فإن العناصر مثل الشّعار سنحتاج إلى استخراجها بصيغة PNG-24 لأن هذه الصيغة تدعم الشفافية (transparency). ستكون خلفية المحتوى الرئيسي للموقع ذات طابع شفاف أيضًا وبالتالي سوف نحتاج إلى استخراجها بصيغة PNG، وهذه الخلفية سيتم تقسمها إلى ثلاثة أقسام؛ قسم علوي وقسم سفلي وقسم مكرر في المنتصف. المجموعة النهائية للصور سوف تحتوي على صور بصيغة PNG وأخرى بصيغة JPEG. بعض الصور ستكون بحجم صغير، وهذه الصور سيتم تكريرها (باستخدام CSS) لإنشاء خلفيات مزخرفة، أمّا الصور الأخرى فسوف تكون صورًا بديلة عن النصوص لاستخدامها كعناوين. بنية ملف HTML <!doctype html> <html> <head> <meta charset="UTF-8"> <title>Visit Pinewood Forest</title> <link href="styles.css" rel="stylesheet" /> </head> <body> <div id="container"> </div> </body> </html> سيحتوي الملف الرئيسي (index file) على أكواد HTML. يُستخدم <doctype html!> لتعريف المتصفح بإصدار HTML المُستخدم ويعتبر أيضًا من الممارسات الجيدة في عالم تصميم الويب، لذلك احرص على أن يكون موجودًا في كل موقع تقوم بتصميمه. يتبع ذلك وسم <head> ويحتوي هذا الوسم على عنوان الصفحة وعلى رابط لملف CSS. وأخيرًا يوجد وسم <div> وسيحتوي هذا الوسم على بقية عناصر/وسوم الصفحة. <body> <div id="container"> <div id="header"> <p id="logo"> <a href="#" title="Return to the homepage"> <img src="images/pinewood-forest-logo.png" alt="Pinewood Forest logo" /> </a> </p> <ul> <li><a href="#">Visit</a></li> <li><a href="#">Discover</a></li> <li><a href="#">Trails</a></li> <li><a href="#">Maps</a></li> </ul> </div> </div> </body> </html> يبدأ التصميم بوسم div مع إعطائه id بقيمة "header" وسيحتوي هذا الوسم على الشّعار وعلى عناصر القائمة الرئيسية (navigation items)، وسيكون الشعار عبارة عن صورة داخل وسم <img> موضوعة في وسم <a>. تُستخدم title الموجودة في وسم <a> لتعريف المستخدم بالوجهة التي سيصل إليها حال نقره على الرابط، أمّا alt في وسم <img> فإنها تُستخدم لإعطاء المستخدم وصفًا عن الصورة في حالة عدم ظهور الصورة. يُعتبر وسم <ul> هو الوسم الشائع عند عمل القوائم الرئيسية لأنّه يُصوّر لنا وبدقة تلك القائمة على هيئة HTML حتى لو لم يكن هناك تنسيقات CSS. وبالرجوع إلى التصميم يمكنك ملاحظة أن الشعار موجود في الوسط بين قوائم العناصر الرئيسية، ولكننا سنبقي كلا العنصرين (الشعار والقائمة الرئيسية) مفصولين عن بعضهما حتى نحصل على هئية وملف HTML نظيف ومُرتّب، وسنلجأ لاحقًا إلى استخدام CSS لتحريك تلك العناصر حتى نحصل على نتيجة مرضية ومطابقة للتصميم. <div id="content"> <div id="feature"> <div id="feature-content"> <h1>Explore the forest</h1> <p>Find everything you need to explore and discover the mysteries of the forest, from maps and trail guides to must see attractions</p> <p class="btn"><a href="#">Begin your journey</a></p> </div> </div> </div> بعد الترويسة (header) تأتي منطقة المحتوى الرئيسي (main content)، ولجعل هيكل ملف HTML نظيفًا فسوف يتم وضع جميع العناصر في وسم <div> واحد، كما وستظهر منطقة الـfeature في بداية الصفحة وداخل وسم <div> ليتم تموضعها بشكل دقيق ومناسب. أمّا بالنسبة للعنوان الرئيسي في الصفحة (الذي يحتوي على النص "Explore the forest") فسوف يتم وضعه داخل وسم <h1>. لاحظ أيضًا أنه تم إضافة "class="btn إلى العنصر <p> ليمكننا تحويل هذا العنصر إلى زر باستخدام CSS. المستوى الثاني من العناوين سيكون موجودًا داخل وسم <h2>، وسيكون المحتوى الرئيسي منقسمًا إلى عمودين، بحيث يكون العمود الأكبر عبارة عن div مع id بقيمة "main" وبداخل هذا العمود توجد النصوص (عناصر <p>). لا تنسى تحويل الروابط إلى عناصر <a> وأي رموز خاصة (characters) إلى ما يقابلها من HTML entities (مثل رمز "&" يتم تحويله إلى "&"). وفي الأسفل من نفس العمود يوجد قسم "upcoming events"، ويمكننا استخدام عناصر <dl> ،<dt> و<dd> (اختصار للكلمات "Definition List"، "Definition Term" و"Definition Description" على التوالي) بحيث تحتوي عناصر dt على تاريخ الحدث وعناصر <dd> على وصف بسيط للحدث. لاحظ أننا استعملنا وسوم <span> داخل عناصر <dt> وذلك لإعطائها تنسيقات مميزة باستخدام CSS. <div id="side"> <div class="aside"> <a href="#"><img src="images/tracks-and-trails.jpg" alt="Tracks and Trails" /></a> <p>Pinewood Forest has a vast selection of walking and hiking trails to suit every visitor<a href="#">Find out more</a></p> </div> <div class="aside"> <a href="#"><img src="images/mountain-biking.jpg" alt="Mountain Biking" /></a> <p>Pinewood Forest is home to some of the most demanding XC and Freeride Mountain Biking routes<a href="#">Find out more</a></p> </div> <div class="aside"> <a href="#"><img src="images/christmas-events.jpg" alt="Christmas Events" /></a> <p>Pinewood Forest has a vast selection of walking and hiking trails to suit every visitor<a href="#">Find out more</a></p> </div> </div> </div> <div id="footer"> <p id="back-to-top"><a href="#">Back to top</a></p> </div> </div> بالنسبة للعمود الأصغر فسوف يكون موجودًا داخل عنصر div آخر مع id بقيمة "side". تتكون القائمة الجانبية (sidebar) من ثلاثة أقسام رئيسية وكل قسم يحتوي عنوان على شكل صورة وعلى وصف بسيط لكل قسم، ولأن كل صورة تحتوي على نص بداخلها فقد قمنا باستخدام alt لكل صورة حتى نحافظ على ما يسمى بالـaccessibility. وفي نهائية الصفحة قمنا بإغلاق وسم <div> الخاص بالمحتوى وتحتها يوجد div خاص بالـfooter وبادخله نص "Back to top" ليأخذنا إلى أعلى الصفحة عند الضغط عليه. انتهينا إلى الآن من هيكلة ملف HTML ويمكنك إلقاء نظرة إلى الصورة في الأعلى لترى كيف يجب أن يظهر بدون CSS. لاحظ أنه يمكن قراءة الملف حتى بدون تنسيق الملف باستخدام CSS. تنسيق الصفحة باستخدام CSS body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { font: 14px/26px Georgia, Serif; color: #444a54; background: #2d3237 url(images/bg-photo.jpg) center top no-repeat fixed; } #container { width: 960px; margin: 50px auto; } لنبدأ الآن بتنسيق الموقع باستخدام CSS. يُستخدم السطر الأول من أجل إزالة أي تنسيقات افتراضية للمتصفحات (يسمى هذا "CSS reset")، وبعد ذلك يوجد داخل المحدد body الخصائص العامة للخطوط في الموقع وصورة خلفية، ولأننا نريد هذه الصورة أن تكون ثابتة لا تتحرك مع باقي الصفحة عند التمرير(scrolling) فقد قمنا بإعطائها القيم "fixed" ،"top" و"center". وقد قمنا بإضافة لون أزرق (2d3237) حتى تظهر الخلفية بشكل أفضل لمن لا يمكنه رؤية الصورة لسبب أو لآخر وكذلك لمن يمتلك شاشات بدقة وأبعاد ضخمة. أمّا بالنسبة للحاوي الرئيسي (main container) فقد تم إعطاؤه عرض ثابت بقيمة 960px وتم توسيطه باستخدام الطريقة الشائعة margin: 0 auto. header { background: url(images/content-top.jpg) center bottom no-repeat; overflow: hidden; } header p#logo { position: relative; width: 295px; margin: 0 auto -74px auto; } header ul { width: 916px; margin: 0 auto 110px auto; overflow: hidden; list-style: none; } header li { float: left; } header li:nth-child(1) { margin: 0 70px 0 0; } header li:nth-child(2) { margin: 0 325px 0 0; } header li:nth-child(3), header li:nth-child(4) { margin: 0 0 0 70px; } header li a { font-size: 16px; letter-spacing: 9px; color: #4e5761; text-decoration: none; } header li a:hover { color: #7c8896; } يمكنك ملاحظة أنه تم إضافة صورة كخلفية للقسم العلوي من جزء المحتوى إلى الأسفل من الترويسة. ولموضعة الشعار وعناصر القائمة الرئيسية كما هو موجود في التصميم، فقد استخدمنا الخاصية margin بقيم سالبة. ولأن عناصر القائمة موجودة في كلا الجانبين من الشعار فقد تم استخدام nth-child لتحديد كل عنصر من العناصر الأربعة وإعطائه قيمة margin مناسبة، وعن طريق استخدام letter-spacing استطعنا تنفيذ التباعد بين الحروف(tracking) الموجود في التصميم. content { padding: 0 52px; overflow: hidden; background: url(images/content-repeat.png) center top repeat-y; } content #feature { width: 916px; height: 420px; position: relative; margin: 0 0 30px -30px; background: url(images/feature-bg.jpg); } content #feature #feature-content { position: relative; width: 384px; top: 92px; left: 460px; } content #feature #feature-content h1 { widht: 384px; height: 91px; margin: 0 0 5px 0; background: url(images/explore-the-forest.png); text-indent: -9999px; } content #feature #feature-content p { color: #fff; margin: 0 0 15px 8px; } content #feature #feature-content p.btn a { display: block; widows: 163px; height: 39px; background: url(images/begin-your-journey.png); text-indent: -9999px; } content #feature #feature-content p.btn a:hover { margin: -1px 0 0 0; } بما أنّ ارتفاع div الخاص بالمحتوى سيختلف من صفحة لأخرى، فقد قمنا باستخدام صورة ليتم تكريرها حتى نسمح لجزء المحتوى أن يتمدد بدون قيود، واستخدمنا padding على اليمين واليسار حتى نُبعد محتوى الصفحة عن الحواف. ولأنّ منطقة المحتوى ستحتوي على عمودين وكل منهما يحتوي على الخاصية float، فسوف نحتاج إلى استخدام overflow: hidden حتى يظهر كل شيء بشكل جيد. إعطاء قسم الـfeature الخاصية position: relative سيسمح للمحتوى بالتحرك في مكانه، كما أنّ القيمة السالبة للخاصية margin ستعوّض عن قيمة padding التي تم إعطاؤها لـdiv المحتوى وذلك لنسمح لذلك القسم بالتمدد إلى أقصى أطراف الصفحة. كما أنه تمّ استخدام صورة في وسم h1، ولكن تم تنسيق الفقرة باستخدام خصائص font في CSS. وبالنسبة للزر، فقد تم استخدام صورة وإعطائه بعض التنسيقات حتى يظهر بشكل جيد. content #main { width: 536px; float: left; margin: 0 20px 0 0; } content h2 { font-size: 20px; font-weight: normal; margin: 0 0 20px 0; } content p { margin: 0 0 20px 0; } content a { color: #3f6489; } content a:hover { color: #0d3965; } content dl { } content dt { float: left; width: 40px; height: 50px; margin: 0 15px 0 0; background: #a1a3a5 url(images/date-bg.png); font-size: 30px; color: #fff; text-align: center; } content dt span { display: block; font-size: 12px; font-weight: bold; text-transform: uppercase; } content dd { float: left; width: 480px; } content dd h3 { float: left; font-size: 20px; font-weight: normal; } content dd span { float: left; margin: 4px 0 0 10px; visibility: hidden; } content dd p { clear: left; } content dd:hover span { visibility: visible; } سيكون الـdiv الرئيسي هو الأعرض بين العمودين؛ بعرض 536px. وسيكون العرض لكل من main وside بالإضافة إلى الـmargin بينهما هو العرض الخاص بـdiv الأب منقوصًا منه قيمة padding اليسار واليمين. تم تحويل عناصر dt إلى أيقونة التاريخ عن طريق إعطائها عرض وطول ولون خلفية رمادي. وباستخدام تنسيقات font مناسبة أمكننا جعل نص التاريخ كبيرًا وبلون أبيض، كما أنّه تم جعل الخط الخاص بالعنصر span أصغر بقليل حتى يظهر الشهر أسفل رقم اليوم بشكل جميل. وحتى تظهر عناصر dt وdd بجانب بعضها فقد تم إعطاؤها الخاصية float: left. لاحظ أننا استخدمنا visibility: hidden على العنصر span وذلك حتى نخفيه عن أنظار الزائر إلى أن يضع مؤشر الفأرة فوق عنصر dd لنقوم عندها بإظهار رابط "View more info". content #side { width: 300px; float: left; } content .aside { padding: 17px 0 0 17px; margin: 0 0 30px 0; background: url(images/aside-bg.png) center top no-repeat; } content .aside img { margin: 0 0 15px 0; } footer { padding: 70px 22px; background: url(images/content-bottom.png) center top no-repeat; } footer p#back-to-top { float: right; font-size: 11px; } footer p#back-to-top a { color: #fff; text-decoration: none; } footer p#back-to-top a:hover { color: #d7d9d8; } كل عنصر aside. تم إعطاؤه خلفية مزخرفة، وبالنسبة للخطوط فإنها ستأخد التنسيقات الخاصة بـ div المحتوى بسبب ما يسمى بالتوريث (inheritance). أمّا بالنسبة لرابط "back to top" فسوف نضطر إلى إعطائه تنسيقات جديدة لأنه موجود خارج div المحتوى، ولأنّ هذا الرابط موجود ضمن خلفية داكنة وخارج المحتوى الرئيسي فإننا سنحتاج لتعديل الألوان وجعلها مختلفة عن البقية الموجودة في باقي الصفحة. بقي شيء واحد قبل أن ننتهي من هذا الدرس وهو أنّه يجب عليك أن تعرف أن خاصية nth-child غير مدعومة في بعض إصدارات متصفح Internet Explorer، لذلك إذا أردت أن تدعم تلك المتصفحات فيجب عليك استخدام jQuery: $(document).ready(fucntion() { $("#header ul li:nth-child(1)").css("margin-right", "70px"); $("#header ul li:nth-child(2)").css("margin-right", "325px"); $("#header ul li:nth-child(3)").css("margin-left", "70px"); $("#header ul li:nth-child(4)").css("margin-left", "70px"); }); إلى هنا نكون قد أنهينا درسنا وحصلنا على صفحة كاملة وجاهزة. يمكنك أيضًا تصفح الموقع بشكله النهائي إذا أحببت ذلك. أو تصفح الملفات المصدرية. ترجمة -وبتصرف- للمقال: Design a Textured Outdoors Website in Photoshop لصاحبه: Iggy.
- 2 تعليقات
-
- 1
-

-
- landing page
- صفحة هبوط
- (و 7 أكثر)
-
في المقال السابق تعرّفنا على ماهية صفحة الهبوط، أساسيات وأهم عناصر كل صفحة، كما ألقينا النظرة على بعض الصفحات الشائعة، الآن سنطبق ما تعلمناه في بناء صفحة خاصة بنا. الصفحة التي سنقوم ببنائها ستكون حول تطبيق وهمي، وهو شبكة تواصل تدعى "اهتمامات"، هيا لنبدأ. هذه هي النتيجة النهائية التي سنصل لها بعد تطبيق جميع خطوات الدّرس: الأساسياتسنقوم أولا بإعداد بعض الأمور من أجل العمل. علينا فتح صفحة عمل جديد بأبعاد 1920x6000px من أجل يكون لدينا المتسع للعمل عليه.سنستعمل خط خط Cocon العربي المجاني.سنضع صورة لرأس الصفحة، تستطيع الحصول على أيّ صورة تريدها من مواقع الصور المجانية مثل unsplash.سنستخدم بعض التصاميم الجاهزة من أجل الصفحات، احرص أن تحصل على صور حقيقية في حال كنت تبني تطبيقك، بالنسبة للتصاميم سنحصل عليها من Okilla.سنحتاج إلى إطار للهاتف من أجل أن نضع فيه صورة خاصة بنا في رأس الصفحة، تستطيع الحصول عليه من مجموعة عناصر iOS8 في موقع teehan lax.سنستعمل Grid جاهز من أجل البناء عليه حتى نستخدمه لاحقا في التطوير، من أجل هذا سنحصل على Grid الخاص بإطار Bootstrap وتستطيع تحميله من هنا.سنستعمل مجموعة من الأيقونات المجانية من أجل العمل، اسم المجموعة هي Retina Icons وهي 120 أيقونة مجانية تستطيعون تحميلها من هنا.رأس الصفحةسنبدأ بإعداد رأس الصفحة، وهذا بعد أن قمنا بوضع Grid في المكان المناسب حسنا بعد أن قمنا بهذا، سنقوم بجلب صورة الهيدر المناسبة ووضع overlay أسود شفاف فوقها بشفافية `50%`. سنقوم الآن بإحضار صورة التطبيق للغلاف، سبق وصممت هذه الصورة حتى نستعملها مباشرة. عبر Grid سنختار 6 أجزاء (النصف) ثم نضع الصورة في منتصف ذلك الجزء، نستطيع وضع الصورة في المنتصف عبر تحديد المساحة التي نريد أن نضعه فيها ثم نختار الأزرار المحددة في الأسفل سنختار الآن النصف الثاني، ونضع فيه عنوان الصفحة بخط كبير. أسفله سنضيف نبذة سريعة عن التطبيق، ثم أسفل ذلك سنضيف زر CTA والذي سيكون عبارة زر للتحميل من متجر التطبيقات، احرص على أن تستخدم دوما التصميم الرسمي الذي يتم إدراج في صفحة apple brand guidelines وهو متوفر ب50 لغة، سنستخدم نحن النسخة العربية. لسنا بحاجة لإضافة روابط للتصفح في الهيدر لأننا سنقوم بذلك في الأسفل عبر قائمة ثابتة. روابط التحكمالآن سنقوم ببناء روابط التحكم، وهو عبارة عن قائمة ثابتة في أعلى الصفحة، حيث تثبت بعدما تخرج من إطار الشاشة، القائمة ستكون عبارة عن 4 أيقونات نحصل عليهم من مجموعة Retina Icons سيستغل كل واحد منهم جزئين (السدس) ويتم تنصيفهم في الوسط. التقديم بالتطبيقفي هذا الجزء سنقوم ببناء التقديم بالتطبيق، سيكون عبارة عن 3 أجزاء، كل جزء منهم يتكون من صورة من التطبيق إلى جانب عنوان يصفها وشرح أكثر أسفل العنوان. التقسيم سيكون مماثلا لرأس الصفحة، الصورة تستغل نصف الصفحة، والمحتوى يتسغل النصف الآخر، لكن هذه المرة سيكون المحتوى أقل في الحجم. سنقوم بالأمر ثلاث مرة، في الجزء الثاني سنقلب الاتجاه بحيث يصبح المحتوى على اليمين كما سنغير الخلفية إلى شيء داكن. جزء بناء الثقةجزء بناء الثقة سيتكون من جزئين، وهما بعض شهادات المستخدمين، وبعض الأرقام فلا شيء يبني الثقة في محل الزبون كاستخدام الأرقام فهي شيء سهل القراءة وسريع الملاحظة ويسهل استخدامها للمقارنة. بالنسبة لجزء شهادات المستخدمين، سوف سنستخدم slider حيث أن كل لقطة ستحتوي على شهادة ومعها صورة لصاحبها، الصورة كما تكلمنا في المقال السابق تساعد في كسب الثقة لأنك تعرف مصدر الكلام. أما بالنسبة لجزء الأرقام، فسنستخدم خلفية أخرى (صورة) حتى نجذب الانتباه، سنقوم بتقسيم الصفحة إلى 4 أجزاء، مع كل جزء يحتوي على أيقونة تعبيرية، بالإضافة إلى الرقم وما نحاول نسب الرقم له (عدد الأعضاء، عدد التحميلات...) جزء التحويلفي هذا الجزء نحن لا نملك الكثير لنقدمه، لذا سوف نقوم بإضافة زر التحميل من متجر التطبيقات مجددا إلى جانب إضافة أزرار نشر التطبيق في شبكات التواصل الاجتماعي، سنستخدم أيقونات Entypo الاجتماعية الإعداد للمرحلة القادمةحسنا، عند النقطة نكون رسميا قد انتهينا من التصميم، لقد اتبعنا أهم المعايير المطلوبة منا، وحان الوقت لنحول التصميم إلى صفحة حقيقية، وهذا ما سنقوم به في المقال القادم، ولكن إلى ذلك الحين، نحن لدينا العديد من الصور، ونحتاج إلى استخراجها كلها، وأمامنا طريقان، أخذ كل صورة لوحدها ونسخها وفتح صفحة جديدة ولصق الصورة فيها ثم تغيير إعدادات الصفحة لتناسب أبعاد الصورة ثم حفظ الصورة، وهذه الطريقة كما استنتجت، بدائية. لذا نستطيع أن نستخدم الطريقة الذكية، والتي هي كالتالي، سنعود لكل طبقات الصور (صور التطبيق والأيقونات والخليفات) ونغير اسمها إلى اسم الملف الذي نريده إلى جانب الامتداد، مثلا أغير اسم خلفية رأس الصفحة إلى `background.png` بعد أن نقوم بكل هذا، سنذهب إلى `File>>Generate>>Image Assets` ونُفّلعه، وبعدها نقوم بحفظ العمل بصيغة PSD ليقوم فوتوشوب بحفظ كل الصور التي نريدها في مجلد جانبي (باسم ملف PSD الخاص بنا) وبداخله كل الصورة جاهزة، أوليس هذا رائعا؟ خاتمةفي الدرس القادم سوف نطلع على كيفية بناء الصفحة، مع تعلم بعض الأمور الجديدة واستعمال بعض المعايير في بناء الصفحات.
-
ثمة الكثير من الطرق للحصول على نتائج أفضل في مشاريعك التجارية، أعتقد أن أقربها ورودًا إلى ذهنك هو زيادة كبيرة في الميزانية؛ أو عقد شراكة مع شخص مؤثّر، لكنني أتحدث عن طريقة أسرع وأكثر سهولة؛ إنها ببساطة: تحسين صفحات الهبوط الخاصة بك. عندما تهتم بصفحة الهبوط وتصممها بالطريقة المثلى ستحصل على نتائج جيدة وسريعة، فعلى سبيل المثال ازدادت المبيعات من بعض صفحات التحويل مليون دولار عقب تطويرها -نعم الرقم صحيح- مليون دولار من صفحة هبوط بسيطة واحدة. جربتُ ذلك بشكل شخصي منذ عدة سنوات مضت، وكان ذلك مع شركة تحصل على معظم حركة المرور على موقعها من خلال شراء إعلانات الدفع لكل نقرة Pay per click؛ كانوا ينفقون ما يقارب 12 ألف دولار يوميًا على النقرات، لكن من خلال تعديل واحد على زر الدعوة للعمل Call to action button تضاعف معدل التحويل، ثمة قصة أخرى لخبراء في معدل التحويل جنوا مليون دولار عبر إعادة تصميم صفحة الهبوط فحسب. بالتأكيد لا يمكن لأيّ كان أن يضمن لك أرباحًا صافية بمليون دولار بمُجرّد تعديل صفحة الهبوط الخاصة بك، لكن ذلك قد يحدث بالفعل؛ وبإمكانك -من خلال اتباع بعض النصائح- الحصول على نتائج أفضل. لا يمكننا الحديث عن الأرباح فقط من صفحات التحويل دون التطرق للجانب المظلم فيها، فصفحة التحويل السيئة ستؤثر سلبًا بشكل كبير على نشاطك التّجاري. سأقدم لك في هذا المقال قائمة من أسوأ الأخطاء وأكثرها شيوعًا في صفحات الهبوط، والتي ستكون -عبر تجنبها- في طريقك للانضمام لأصحاب المليون دولار. 1. عدم استخدام أية صفحات هبوط ينفق أصحاب المشاريع الكثير على تنظيم الحملات التسويقية، لكن بعضهم يبددون جهودهم عبر إرسال المتجاوبين مع حملاتهم إلى الصفحات الرّئيسية على موقعهم عوضًا عن صفحات هبوط خاصة، فهل أنت من ضمنهم؟ قد يبدو لك أمرًا غير ذي أهمية، لكنني أعتقد أنك ستغيّر رأيك عندما تعلم أن إنشاء صفحة هبوط خاصة بحملتك التسويقية سيزيد من أرباحك -على الأرجح- بمعدل 30-40%، وهو ما كشفت عنه معظم اختبارات A/B التي تقارن بين مردود صفحات الهبوط والصفحات الرئيسية للمواقع. لكن؛ ما سبب ذلك؟ إنه يتعلق بما يدعى "نسبة الانتباه" Attention ratio، والتي تشير إلى عدد الأفعال التي يمكن للزائر القيام بها في الصفحة. إذا أمكن للمستخدم القيام ب 15 إجراء مختلف، فنسبة الانتباه ستكون 1:15، أما إن كان ثمة إجراء واحد متاح للمستخدم عبر الصفحة فإن نسبة الانتباه ستكون 1:1. تكون صفحات التحويل مثالية عند نسبة انتباه 1:1. إليكم في الصورة التالية مثالًا على نسبة انتباه 1:1: ما نراه في هذه الصورة هو رابطان -وكلاهما بلون برتقالي-، وكلاهما أيضًا يقودانك لفعل الأمر ذاته. قارن الصورة السابقة مع الصورة التالية بنسبة انتباه 1:15، ثمة الكثير مما يمكن أن يشتت الزائر عن الإجراء الوحيد الذي ترغب الشركة منه بالقيام به: تسجيل الدخول لتجريب نسخة مجانية. 2. عدم اختبار صفحات الهبوط من الفوائد التي تجنيها عند الالتزام باختبارات صفحة الهبوط هو اكتساب خبرة، فكلما أطلقت صفحة هبوط جديدة مستقبلًا ستدرك أنها تسير قدمًا نحو الأمام. لماذا؟ لأنه ومن خلال الصبر؛ والاختبارات الصحيحة إحصائيًا، يمكنك الحصول على صفحات هبوط أفضل فأفضل، وهو ما يعني نتائج أكثر جودة، والذي سيحقق لمشروعك المزيد من النجاح بالتأكيد، هل يعجبك هذا؟ ليس الأمر مجرد رأي شخصي، فقد تم تقييم اختبارات A/B -أو الاختبارات المقسمة Split-testing- لصفحات الهبوط كأفضل وسيلة لزيادة معدل التحويل من قبل المسوقين الذين شملهم استطلاع أجراه موقعا Ascend2 و WiderFunnels "تقرير صفحات الهبوط المثلى 2015". 3. اختبار صفحة الهبوط بطريقة خاطئة وهو خطأ شائع بين المسوقين، يحدث ذلك عندما تعتمد على نتائج أولية من إصدار واحد من الاختبار -خلال الأيام الأولى فحسب- وتتأكد من أن الأمور تسير بطريقة عظيمة، بعدها سيأتي من سيحاول تغيير رأيك -شريكك أو أحد الزبائن- ويقول لك "كفاك هوسًا بهذه الاختبارات، نتائج النسخة B تبدو أفضل بكثير من نتائج النسخة A، توقف عن تضييع وقتك بها". هنا تحديدًا أنصحك بشدة ألا تستسلم، سيكون الأمر صعبًا تحت الضغط، لكن عليك التحلي بالصبر والتمسك بالأرقام والإحصائيات الرياضية؛ والتي تفيد بوجوب إجراء الاختبار لفترة طويلة كفاية للحصول على نتائج صحيحة إحصائيًا. عانيتُ شخصيًا الكثير من نتائج الاختبارات التي أظهرت في بداياتها تفوّق نسخة على أخرى بكل جدارة وبكل وضوح في بادئ الأمر، لكن يومًا بعد آخر انحدر هذا التّفوّق ببطء، وفي النهاية؛ كانت النتيجة تعادلًا، إنها نتيجة مملة، لكنني أرجح أنك ستفضل الاعتماد عليها في مشروعك مقابل الاستناد إلى نتائج اختبار خاطئة، أليس كذلك؟ لذا أنصحك بإعطاء الاختبار الوقت اللازم له للحصول على نتائج دقيقة، وهو ما يعني عادة أسبوعًا واحدًا على الأقل، للحصول على إحصائيات أكثر تحديدًا يمكن الاستعانة بأدوات من قبيل: A/B Test Sample Size Calculator الخاص بـ Optimizely. 4. صفحة الهبوط غير متوافقة مع أجهزة النقال أعتقد أنك تعرف أن عدد متصفحي الإنترنت من أجهزة النقال يفوق عددهم من أجهزة الحاسب، لذا يجدر بك أن تراعي ذلك أثناء بناء صفحة الهبوط الخاصة، بحيث لا يقتصر توافقها على أجهزة الحاسب فحسب. كتب كيري باترز مقالًا كاملًا عن توافق صفحات الهبوط مع أجهزة النقال، ومن أهم النقاط الواردة فيه: اكتب عناوين رئيسية من 5 كلمات أو أقل. لا تنسَ تضمين شعار شركتك. بسّط تصميمك واستخدم مساحات بيضاء فيه. حافظ على بساطة الصياغة واجعل زر الدعوة للعمل بارزًا. 5. لا يفهم الزائر الإجراء الذي يفترض القيام به في صفحة الهبوط اختبار سريع: إذا عرضت صفحة الهبوط الخاصة بك على شخص لم يتصفحها سابقًا، هل سيكون قادرًا على إجابتك على الأسئلة التالية بعد خمس ثوان من استعراضها: ما الغرض من صفحة الهبوط هذه؟ ما الذي تعرضه؟ ما الإجراء الذي ترغب من زائر الصفحة القيام به؟ كيف يمكنه تنفيذ هذا الإجراء؟ جرب هذا الاختبار السريع على مجموعة مختلفة من الأشخاص، من الأفضل أن يكونوا من جمهورك المستهدف. إذا واجه الأشخاص صعوبة في الإجابة على هذه الأسئلة الأساسية بعد بضعة ثوان من استعراض صفحة هبوطك فأنت أمام مشكلة: الرسالة التي تود إيصالها من خلالها ليست واضحة كفاية. لكن هذه المشكلة سهلة الإصلاح نسبيًا: عليك أن تعيد صياغة نص صفحة الهبوط الخاصة بك، مع مراعاة التالي: اعتمد على أبسط وأقوى وسيلة لجذب انتباه زوارك. ابحث عن الفقرات التي يمكن أن تستبدلها بقوائم نقطية Bullet points. يجب أن لا يزيد طول أية فقرة عن أربعة أسطر. بسّط أية عبارة يمكن أن تبسّطها. استخدم أية كلمات أو تعابير يمكنها أن تجذب الزائر وتدفعه للتفاعل. ابحث عن كل ما يمكن حذفه. 6. تحميل صفحة الهبوط بطيء للغاية يمكن لبطء تحميل صفحات الهبوط أن يؤثر سلبًا بشكل كبير على معدلات التحويل. ويعتبر تحميل الصفحة بطيئًا إذا استغرق ما يزيد عن ثانيتين لفتحها. سنستعرض هنا مقتطفات من انفوغرافيك "كيف يؤثر زمن التحميل على أرباحك" من قبل KissMetrics. إذا لم تكن متأكدًا من سرعة تحميل صفحتك يمكنك الاستعانة بأداة قياس سرعة التحميل من جوجل Google’s PageSpeed Insights، ستحصل أيضًا على نصائح وتعليمات لإصلاح أية مشكلة موجودة. فكّر في استخدام ترميز مسرّع تحميل الصفحات للهواتف النقالة (Accelerated Mobile Pages (AMP في بناء صفحات هبوطك، وهو نسخة مبسطة من HTML من إصدار جوجل لتسريع تحميل صفحات الإنترنت على الهواتف النقالة. قد لا تحصل على نتائج من استخدام الترميز الجديد في غضون الشهر المقبل؛ لكن يجب علينا جميعًا أن نحيط علمًا به، ونفكر باستخدامه بأقرب وقت. 7. صفحة الهبوط لا تحتوي صورة للمنتج يجب أن تضم صفحة الهبوط صورة لمنتجك، ولا يعني اختصاصك في مجال الخدمات؛ أو كون شركتك تقدم برمجيات كخدمات عبر الإنترنت SaaS إعفاءك من ذلك، فبالنسبة للخدمات: يمكنك عرض الخدمة التي تقدمها، أما بالنسبة لـ SaaS: أرفق رسمًا بيانيًا يوضح نتائج عمل البرمجية التي توفّرها شركتك. من المهم ألا تتضمن صفحة الهبوط اشتريتها على الإنترنت (أو حتى حصلت عليها بشكل مجاني)، فوجودها يضرّ بمصداقيتك بشكل كبير. إذا كنت تعرض كتابًا إلكترونيًا في صفحة الهبوط؛ ننصحك بتضمين تصميم ثلاثيّ الأبعاد للكتاب، ثمة الكثير من الأدوات التي تسمح لك بتصميم غلاف ثلاثي الأبعاد لكتاب إلكتروني، من قبيل BoxShot وهي أداة متاحة للاستخدام المجاني على الإنترنت. فائدة: حافظ على اتساق رسالتك ما بين يقرأه الزائر في حملتك التسويقية وبين ما يستعرضه في صفحة الهبوط. لا تعرض للناس إعلانًا يقول "ابدأ مشروعك الخاص في عطلة نهاية الأسبوع القادمة"، في حين تحتوي صفحة الهبوط معلومات عن مؤتمر لأصحاب المشاريع الصغيرة، فالرسالة هنا غير متناسقة. من المهم بشكل خاص أن يكون عنوان صفحة الهبوط متطابقًا مع ما قرأه الزائر للتو في إعلانك قبل الانتقال للصفحة. الخلاصة لم نتناول في هذا المقال كل الأخطاء المتعلقة بصفحات الهبوط بالتأكيد، لكننا غطينا الأخطاء الأكبر والأكثر تكرارًا، لنستعرضها سريعًا على سبيل الإعادة: لا ترسل الزوار للصفحة الرئيسية لموقع الشركة، استخدم صفحات الهبوط. اضبط برنامج اختبارات مستمر. دع الاختبارات تنفّذ على الفترة الزمنية التي تحتاجها للحصول على نتائج صحيحة إحصائيًا -أسبوع واحد على الأقل-. تأكد من توافق صفحات الهبوط الخاصة بك مع أجهزة النقّال. تأكّد من أن يكون نص صفحة الهبوط واضحًا جليًا للزائر. تأكد من سرعة تحميل صفحة الهبوط خلال ثانيتين أو أقل. ضمّن الصفحة صورة لمنتجك أو للخدمة التي تقدمها، من الأفضل أن تكون صورة حقيقية لموظف أو لمنتج من شركتك، لا صورة مأخوذة من الإنترنت. هل لديك تجارب سابقة مع صفحات الهبوط؟ هل أحرزت ربحًا كبيرًا منها؟ شاركنا تجربتك وأفكارك في التعليقات. ترجمة -وبتصرف- للمقال Most Common Landing Page Mistakes – And How To Fix Them لكاتبته Pam Neely.
-
- 1
-

-
- نصائح
- حملة تسويقية
-
(و 3 أكثر)
موسوم في:
-
إذا كنت تدير حملات إعلانية على فيس بوك، فلا بد من أنّك تسعى إلى إنشاء أفضل الإعلانات من خلال استخدام صور لافتة للنظر، متن copy متميّز، عناوين جديرة بالنقر، وجعل هذه الإعلانات موجّهة بدقّة. ولكن، ومع هذه المساعي قد لا تحصل على النتائج المرجوّة. حيث ستلاحظ بمرور الوقت أنّك تحصل على عدد كبير من النقرات، لكن عدد قليل فقط من التحويلات conversions وليس هذا ما تأمل به، وستشعر أنّ إمكانيات إعلانك على فيس بوك قد ذهبت هباء. لا تدع كل عملك الشاق يذهب هباء هناك العديد من العوامل التي يمكن أن تزيد معدلات التحويل لإعلانات فيس بوك، لكن في النهاية، لا تقتصر إدارة حملات إعلانات فيس بوك الناجحة على إنشاء إعلانات جديرة بالنقر، ولكنّها تُعنى بضمان اتّباع العملاء المحتملين لمسار سلس من البداية إلى النهاية. فبعد أن يقوم العميل المحتمل بالنقر على الإعلان، يجب أن يوجّه إلى صفحة هبوط مخصصة تحدد بوضوح ما وعدَ الإعلان به، وإلّا ستجعل العملاء المحتملين يشعرون بأنّهم اتخذوا قرارًا خاطئًا بالنقر وانتهى بهم الأمر في المكان الخطأ. ولكي يتوضّح أكثر ما نقصده، دعونا نتعلّم من أخطاء الآخرين من خلال الأمثلة التي سنأتي إلى ذكرها. لقد بحثنا على الإنترنت وحلّلنا أكثر من 50 مثال مختلف على حملات إعلانات فيس بوك، بما فيها صفحات الهبوط التابعة للإعلان. انتقينا منها 9 أمثلة لإثبات ما يجب أن تكون عليه حملات إعلانات فيس بوك المميزة والناجحة وما يجب تجنّبه فيها. سيعرض كل تعقيب بعض النصائح الأساسية التي يمكن أن تساعد على خفض تكاليف إعلانات فيس بوك وفي نفس الوقت إعطاء العملاء المحتملين الثقة التي يحتاجونها للتحويل. لنبدأ! Skillshare يوفّر Skillshare مجموعة كبيرة من الفيديوهات لتعلّم مهارات جديدة إبداعية. إعلانهم الموضّح أدناه ملّون ويتباين مع لوني صفحة آخر الأخبار newsfeed لفيس بوك؛ الأبيض والأزرق. بالإضافة إلى أنّه يعرض قيمة واضحة؛ " Unlock your potential with hundreds of online classes" (حرّر إمكانياتك مع الآلاف من الدروس على الإنترنت)، مما يجعل هذا الإعلان ملحوظًا بشدة وجديرًا بالنقر: كما أنّ استخدامهم للكلمة "Free" (مجانًا) مفيد أيضًا. لنلقي نظرة على الصفحة التي يتم توجيهي إليها عند النقر على الإعلان: للوهلة الأولى، تبدو الصفحة التي هبطت عليها غير ذات صلة بالإعلان الذي نقرت عليه. فالتصميم والمتن مختلفان بشكل كبير، مما يجعلني أعتقد أنّني نقرت على الرّابط غير المُناسب. من عيوب الإعلان وصفحة الهبوط يذكر الإعلان دورة Adobe Illustrator مجانية لكنّ الأمر أخذ مني بعض الوقت إلى أن لاحظت أنّ الفيديو الموجود في أعلى صفحة الهبوط هو حول الدورة المعنية. وهذا يعني أن رسالة الإعلان ومتن صفحة الهبوط غير متوافقان بشكل جيّد. وستكون صفحة الهبوط أفضل بكثير لو استخدموا عنوانًا يؤكّد لي أنني في المكان الصحيح. لم تُعرض الصورة اللافتة للنظر التي استخدمت في الإعلان على صفحة الهبوط، ولا حتّى في الفيديو. ولو عملوا أكثر على توافق التصميم، أي مدى تقارب تصميم صفحة الهبوط مع الإعلان الذي جلب الزوّار إلى هذه الصفحة، لتمكّنوا من خلق تجربة أفضل للعملاء المحتملين، وربّما أيضًا تمكّنوا من زيادة التحويلات لاحقًا. يبدو للوهلة الأولى عدم وجود زر أو لافتة banner دعوة إلى إجراء تبيّن للناس أنّ بإمكانهم الاشتراك في العرض المحدود المذكور في الإعلان. لكن عند التمعّن أكثر ستجد دعوة إلى إجراء ركيكة فوق الفيديو: "Learn the Ins and Outs of Illustrator" (تعلّم كل ما تحتاجه حول Illustrator). يجب أن تسهّل على الناس التحويل باستخدام دعوة إلى إجراء كبيرة وواضحة توافق العرض في الإعلان. يقود إعلان فيس بوك هذا إلى صفحة تحتوي على الكثير من الفيديوهات، التبويبات، والمراجعات. وبعبارة أخرى لا وجود لصفحة هبوط مخصّصة ذات هدف واحد. وكما يقول أحد مؤسسي شركة Unbounce (في وصف لصفحات الهبوط): "صفحة واحدة. هدف واحد. لا غير". ينقر عملاؤك المحتملون على إعلانك للاستفادة من عرضك. لا تشتتهم بأمور أخرى. CoPromote يوفّر CoPromote لمنتجي المحتوى طريقة لتنمية جمهورهم بواسطة الترويج المتبادل cross-promoting لعمل كلّ منهم. وبما أنّهم (في CoPromote) خبراء بالمحتوى، سيعرفون بالتأكيد كيفية جذب الانتباه بواسطة إعلاناتهم على فيس بوك. ومن المؤكّد أن تبرز إعلاناتهم الذكية بين الفوضى المعتادة على صفحات آخر الأخبار. أحد إعلاناتهم هو صورة بقرة واثقة ترافق الدولفين في القفز وآخر صورة للممثل والمغني Pitbull متداخلة مع جزء من إحصاءاتهم المذهلة. لكن ما الذي يقدّمه CoPromote على واجهة صفحة الهبوط بعد النقر على كل إعلان؟ يوجّه كلا الإعلانين الزائر إلى نفس صفحة الهبوط داخل التطبيق. الصفحة التي تم توجيهي إليها عند النقر على إعلان CoPromote هناك العديد من الأسئلة التي تخطر على بالي؛ هل ما زلت داخل فيس بوك؟ إين اختفى Pitbull؟ هل هذه مجرّد صفحة هبوط لعلامة تجارية خاصّة بالموضة؟ من عيوب الإعلانات وصفحة الهبوط يقود كلا الإعلانين إلى صفحة واحدة وعامة داخل فيس بوك. في حين يجب أن يكون لكل إعلان ذي متن وتصميم فريد صفحة هبوط خاصّة ومخصصة. فالصفحات العامة مثل الموضّحة أعلاه يمكن أن تسبب الالتباس لأنّها لا تكمل مسار التحويل الذي بدأت به من خلال الإعلان. يمكن أن تُحقق صفحة الهبوط المضمّنة في تطبيق فيس بوك نجاحًا في حال احتوت على معلومات مكمّلة لرسالة الإعلان. عادة ما تكون الإعلانات ذات مساحة محددة وتفرض عليك أن تكون موجزًا في الرسالة، لكنّ صفحات الهبوط التابعة للإعلان تحتوي على مساحة إضافية يجب استغلالها لتوضيح العرض، تفصيل الفوائد، وتبديد الشكوك التي قد تتملّك العملاء المحتملين حول الانضمام أو التحويل. لا تتوافق صفحة الهبوط من الناحية المرئية مع الإعلان الذي جلب الزائر إليها. ففي الواقع، أدى اختيارهم لمثل هذه الصور المختلفة إلى التنافر بين الإعلان وصفحة الهبوط، مما يجعل المرء يتساءل؛ هل هو تطبيق خاص بالموضة؟ بالرغم من أنّ صفحة الهبوط في فيس بوك تبقي الناس على نفس الصفحة ولها هدف واحد، لكن ما زال هناك العديد من الأماكن التي يمكن أن ينقر عليها الناس مما يشغلهم عن الهدف الأساسي: "Join Now" (اشترك/انضم الآن). وما يزيد التشتيت هو إعلانات إعادة الاستهداف لعلامات تجارية أخرى في الشريط الجانبي والتي تظهر للمشاهد في نفس الوقت، مما يجعل نسبة الانتباه attention ratio ضئيلة. Visa مع Pizza Hut في هذا الإعلان، وحّدت Visa الجهود مع Pizza Hut لعرض بعض الخصومات الرائعة. يعرض هذا الإعلان على وجه التحديد خصم 50% على الطلب التالي عندما يقوم المشتري باستخدام بطاقة Visa عند الدفع، ويا له من عرض جميل: أول ما سيجذب انتباهك هو صورة البيتزا الشهية، وخصوصًا إذا كنت من عشاق البيتزا ولم تتناولها مؤخرًا. أما الإطار الثاني فيعرض صور لهاتف مع تطبيق Pizza Hut، وهذا استغلال ذكي لسياق الاستخدام context of use. بإمكانك تصوّر نفسك مستخدما التطبيق لكي تصل يداك إلى البيتزا على جهة اليسار. إذا ما مدى نجاح صفحة الهبوط التابعة للإعلان؟ صفحة الهبوط هذه ذات عرض واضح يتموضع في الواجهة والوسط: "50% Off your order if you use Visa Checkout" (خصم 50% عند الدفع باستخدام بطاقة Visa). وبصورة عامة، يتطابق التصميم والرسالة على كل من الإعلان وصفحة الهبوط بشكل ملائم، مما يجعل مسار الزائر سلسًا: تنقر على عرض بيتزا وينتهي بك المطاف بعرض بيتزا. من عيوب الإعلان وصفحة الهبوط كان من الممكن أن يكون متن الإعلان محددًا أكثر ومبهجًا أكثر. فكما نلاحظ، العرض مدفون بين مجموعة نصوص أو متداخل مع صورة، في حين أنّه يجب أن يكون في الواجهة والوسط على هيئة عنوان. بالرغم من أنّ الدعوة إلى إجراء في صفحة الهبوط واضحة وعريضة، إلّا أنّه هناك بعض الروابط الأخرى القابلة للنقر والتي يمكن أن تؤدي إلى تسرّب التحويلات. يبدو شعار "Visa Checkout" كزر، لكنه ليس كذلك. وهذا يؤدي إلى خلق حالة من الارتباك والمقاومة النفسية للتحويل friction لدى العميل المحتمل. Target يُعتبر Target ثاني أكبر متاجر البيع بالتجزئة للسلع المخفّضة. وهم يقومون بمشاركة عروض أسبوعية على فيس بوك لتشجيعك على الشراء. يعرض إعلانهم خصمًا رائعًا: "Buy one, get one 50% off" (اشترِ قطعة، واحصل على خصم 50% على الثانية). تصميم الإعلان مبسط واستخدم صورًا لأشخاص ذوي مظهر جيّد مبتسمين (وأفترض) لأنّهم أحبو الكنزات المريحة التي يرتدونها. لكن ما الذي سيحدث عند النقر على الإعلان؟ صفحة الهبوط مصمّمة بهيئة المطويات brochures، ولم أرَ منذ أعوام موقعًا على الإنترنت بهذه الهيئة. من عيوب الإعلان وصفحة الهبوط لقد ذابت جمالية بساطة الإعلان في بحر من الخيارات على صفحة الهبوط. وبالرغم من أنّ العروض الأسبوعية يمكن أن تنطبق على المزيد من السلع غير الكنزات، إلّا أنّني كنت أتوقّع أن أرى المزيد من الكنزات لأنّ الإعلان كان يشير إليها. يمكن أن تكون صفحة الهبوط ذات الهدف الواحد، أو التي تعرض قائمة من السلع المنتقاة أكثر فعّالية في هذه الحالة. لقد خلقت أحجام الخطوط المختلفة المنتشرة عبر الصفحة تسلسلًا هرميًا مبعثرًا للمعلومات. ما هو العنوان؟ ما هو المتن الذي يجب أن يركّز عليه العميل المحتمل عندما يهبط على صفحة بنمط المطوّيّات؟ من الصعب مواصلة التركيز في هذه الصفحة مما يجعل العملاء المحتملين يترددون ويغادرون الصفحة. هناك العديد من الأرقام التي تفصّل أسعارًا مختلفة، مما يجعل الزائر ينسى بسهولة عرض الخصم 50%. ركّز على مفهوم "صفحة واحدة، هدف واحد" من فضلك. هناك العديد من الأماكن، بالنسبة لي، للنقر عليها في هذه الصفحة التي تشبه المُطويّة، مما يجعلني لا أعرف من أين أبدأ. وبنسبة انتباه 1:12، يمكن أن أمضي الساعات في النقر، ومن المرجّح سأشعر بالارتباك وأغادر الصفحة. MetLife Metlife هو من أكبر خدمات التأمين والفوائد في العالم. ويروّج إعلانهم أدناه لتأمين على السيارات كأحد فوائد العمل: لقد استخدموا في MetLife شخصيات الرسوم المتحركة Peanuts كجزء من تسويقهم لسنوات عديدة، سواء كان في إعلانات التلفاز أو في الإعلانات المطبوعة. ونرى في هذا الإعلان تسابق الشخصيات على دراجتهم الرباعية. لكن إلى أين يقود هذا الإعلان الظريف؟ يوجّه الإعلان عند النقر عليه إلى صفحة الهبوط هذه التي تحتوي على صورة امرأة جالسة في سيارتها. من عيوب الإعلان وصفحة الهبوط بالرغم من أنّ صورة السيارة ترتبط بتأمين السيارات المذكور في الإعلان، إلّا أنّ الصور المختلفة جذريًا تخلق تجربة غير متناغمة للزوّار. إذ تبدو صفحة الهبوط باردة مقارنة بإعلان فيس بوك الدافئ واللطيف. أين اختفت الشخصيات الأربعة؟ لم يُعكس متن copy الإعلان في صفحة الهبوط. تخلق الفروق الدقيقة، مثل "car insurance" (تأمين السيارات) بدلًا من "auto insurance" (تأمين السيارات باستخدام كلمة مرادفة للسيارات) التنافر الإدراكي والشك في أذهان العملاء المحتملين. تُركت الكثير من المساحات الفارغة على جهة اليمين في تصميم صفحة الهبوط. وهذا الأمر مشتت ويجعل الصفحة تبدو وكأنّها معطّلة. يجب أن تبذل ما في وسعك لجعل العملية تبدو جديرة بالثقة خصوصًا بالنسبة لخدمات مثل التأمين، حيث يُطلب من العملاء المحتملين توفير الكثير من المعلومات الشخصية. Glassdoor يوفّر Glassdoor مراجعات أصحاب العمل التي تساعد في توجيه الناس الذي يبحثون عن وظيفة. الغرض من إعلانهم على فيس بوك هو جذب الموظفين وخبراء الموارد البشرية إلى مؤتمر قمة Glassdoor السّنوية Employer Branding Summit التي تقام في سان فرانسيسكو. ويعرض الإعلان صورة لرجل مجتهد يعمل على حاسوبه المحمول. فإلى أين يقود الإعلان بعد النقر على هذه الصور الجميلة؟ من أين أبدأ بالضبط؟ نعم هناك بعض التوافق في التصميم والرسالة بين الإعلان وصفحة الهبوط، لكن هناك بعض الأمور غير الصحيحة هنا. من عيوب الإعلان وصفحة الهبوط أولا، الإعلان نفسه فيه مجال للتحسين. يعمل الوسمان (EmployerBranding & #GDsummit#) كعنصرين مشتتين عن الهدف الرئيسي من الإعلان: حمل الناس على النقر على الدعوة إلى إجراء. يمكن أن تساعد الوسوم في بناء الوعي بالحدث، لكن من الأفضل استخدامها في جزء من محتوى بدلا من الإعلان الذي تنفق عليه أموالك. بالرغم من أنّ صفحة التسجيل في الحدث تنجح في استخدام الدليل الاجتماعي من خلال التفاخر بالمتحدثين في المؤتمر، إلّا أنّها لم تفلح في الترويج لفوائد حضوره. كما أنّ عرض نظرة عامة حول برنامج المؤتمر غير كافٍ لتوضيح فوائد الحضور للعملاء المحتملين، خصوصًا بالنسبة لمثل هذه الأحداث الكبيرة. وكان بإمكانهم النجاح أكثر في الترويج وعرض القيمة التي سيكسبها الحضور المحتملون من المؤتمر فيما لو استخدموا فيديو تقديمي قصير. Growth Geeks Growth Geeks هو سوق يوفّر إمكانية الوصول إلى خدمات المتخصصين في موضوعات مثل استسراع النمو، التسويق بالأداء، الشبكات الاجتماعية، وغيرها. يتفاخر إعلانهم أدناه بأحد المحترفين على موقعهم: "مهووس النمو" (growth geek) الذي يدعى Vincent والذي يمكن توظيفه على الموقع للمساعدة في إنشاء إعلانات فيس بوك. تحث الدعوة إلى إجراء إلى النقر للتعرّف على (Vincent (Click here to meet Vincent. فما الذي سيحدث عند النقر بحماس على الإعلان؟ أين Vincent؟! من عيوب الإعلان وصفحة الهبوط بمجرّد أن تنقر على الإعلان، سيتم أخذك إلى صفحة مليئة بالأمور المختلفة حيث لن تتعلّم المزيد حول Vincent أو غيره من خبراء إعلانات فيس بوك. بدلًا من ذلك، سيُعرض عليك فيديو ترويجي وقائمة ضخمة وهائلة تشتمل على الخبراء الآخرين الذي يقدمون خدمات مختلفة. من الرائع أن يقوموا بإنشاء إعلانات محددة لأنواع محددة من المحترفين، لكن يجب أن تكون صفحات الهبوط محددة أيضًا. فإذا قام العميل المحتمل بالنقر للتعرّف على Vincent، يجب أن يوجّه إلى صفحة تعرّفه على Vincent بالتحديد. ولا يعني هذا أنّه يجب أن تنشئ 50 صفحة هبوط مقابلة لكل إعلاناتك. ولكن بإمكانك استخدام أدوات مثل Dynamic text replacement التي تساعدك على الاستفادة من صفحة واحدة بتخصيصها لكل إعلان فريد تقوم بإنشائه. ففي النهاية، سيؤدي المزيد من التحديد والتخصيص إلى معدلات تحويل أفضل لإعلانات فيس بوك. Udemy Udemy هو سوق للتعلّم عبر الإنترنت يوفّر أكثر من 30,000 دورة في مختلف الموضوعات، من البرمجة، إلى الإنتاجية. إنّ متن إعلان Udemy الموضّح أدناه طويل بعض الشّيء، مع الكثير من المعلومات التقنية المحشورة في إعلان واحد. قد يكون من المفيد تجريب لون مغاير، فاللون الأزرق المستخدم في الإعلان مشابه للون الأزرق لواجهة فيس بوك، مما يجعل الإعلان يتلاشى في صفحة آخر الأخبار. لنلقِ نظرة على ما بعد النقر: من عيوب الإعلان وصفحة الهبوط متن صفحة الهبوط ضخم جدًا. وبالرغم من أنّهم قاموا بعمل جيّد بالتحدّث حول الفوائد وبناء التوقعات، كان من الأجدر التجريب ومقارنة الصفحة الطويلة مع صفحة أقصر بمجموعة من الأقسام. فإذا كانت الصفحة الطويلة تعمل بشكل أفضل، سيكون من الجيد تضمين زر الدعوة إلى إجراء بالقرب من الجزء السفلي منها لجذب العملاء المحتملين الذين يقرؤون الصفحة بأكملها. وبالمثل، اندثر الدليل الاجتماعي تحت التفاصيل الكثيرة للدورات. قد يكون من المفيد تجريب وضع بعض التقييمات في الأعلى بالقرب من الدعوة إلى إجراء لتجذب العملاء المحتملين الذين لن يمرروا أبدًا إلى أسفل الصفحة. لا تنعكس لوحة الألوان والصورة من الإعلان في صفحة الهبوط. يمكن أن يكون استخدام صورة مماثلة لصورة الإعلان في الفيديو وسيلة ذكية لجعل الزائر يستحضر في ذاكرته إعلان فيس بوك. زر الدعوة إلى إجراء "Take this course" (اشترك في هذه الدورة) موضوعٌ بعيدًا على جهة اليمين ومن السهل تفويته، وخصوصًا عندما يكون بجانبه مثل ذلك الفيديو الكبير. سيكون من الجيّد لو قاموا باختبار موضعه أيضًا. نأتي الآن إلى حملات إعلانات فيس بوك الرائعة لقد رأينا العديد من الأمثلة على حملات إعلانات فيس بوك التي لم تكن مرضية جدًا، لكن كيف تبدو حملات الإعلانات الناجحة؟ لنلقِ نظرة على شركة رائدة بوضوح في إعلاناتها وصفحات الهبوط الخاصة بها. Hired من أفضل الأمثلة التي شاهدناها، والتي تجاوز عددها 50 مثالًا، كان من Hired: سوق العمل لمحترفي المبيعات. يستخدم إعلانهم لونًا أخضرًا لافتًا للنظر والذي يتباين بصورة جيّدة مع لوني فيس بوك التقليديين؛ الأزرق والأبيض. فضلًا عن ذلك، متن الإعلان مختصر وجميل، ويركّز مباشرة على نقاط الألم Pain points التي يمكن أن يعاني منها عملاؤهم المحتملون: ماذا عن صفحة الهبوط المقابلة للإعلان؟ من مزايا الإعلان وصفحة الهبوط توضّح صفحة الهبوط المزيد من التفاصيل حول عرض القيمة من خلال تقديم فوائد محددة: " Job Interviews with one application 5-10" مقابلة عمل بواسطة تطبيق واحد). استخدموا على صفحة الهبوط نفس لغة الإعلان، مع ذلك، قد يحتاجون إلى اختبار توافق العنوان في الإعلان مع العنوان على صفحة الهبوط. تنعكس ألوان الإعلان على صفحة الهبوط باستخدام زر دعوة إلى إجراء لافت للنظر بلون أخضر زاهٍ مألوف للزائر. تحتوي صفحة الهبوط التابعة لإعلان Hired على زر دعوة إلى إجراء في الأعلى، وزرين آخرين في الأسفل. تكون بعض العروض أكثر تعقيدًا أو أكثر إلزامًا وقد تتطلب صفحات هبوط أطول لتحقيق عملية البيع. وفي هذه الحالة يجب أن تتأكد من وضع العديد من أزرار الدعوة إلى إجراء لكي تكون في متناول الناس للنقر عليها في الموضع الذي يكونون فيه مقتنعين كفاية. جميع أزرار الدعوة إلى إجراء على صفحة الهبوط لها هدف واحد: حثّ العملاء المحتملين على الاشتراك. مع ذلك، هناك بعض الروابط على هذه الصفحة والتي تستدعي من Hired تجريب إزالتها لمعرفة فيما إذا كان ذلك يساعد على تركيز الانتباه. بصورة عامة، جهودهم رائعة ويُمكننا التعلم منها. خاتمة في الواقع، لم نصل إلى إحصاءات هذه الشركات أو بيانات معدلات التحويل الخاصة بها. ويمكن أن تكون هذه الحملات الإعلانية قد أدت إلى نتائج معتبرة، ولكن بأيّ ثمن؟ عندما يكون إعلان فيس بوك غير مرتبط بصفحة الهبوط المقابلة سيؤدي ذلك إلى خلق تجربة سيئة للعملاء المحتملين، وهذا ما لا يرغب الجميع في حصوله. لذلك لا تدّخر أي جهد مع حملاتك الإعلانية على فيس بوك. اجعل صفحة الهبوط مكمّلة لإعلانك، ودع عملاءك المحتملين يركّزون على هدف واحد من الحملة. لا للمشتتات. ترجمة -وبتصرّف- للمقال Facebook Ad Campaign Examples Critiqued for Conversion لصاحبته: Helen Arceyut Frixione.
-
في بادئ الأمر، لم نستطع -نحنُ فريق عمل Groove- الاستفادة من آراء العملاء بشكلٍ جيّد. كنّا نُجري الإحصائيّات (Statistics) عن طريق تصميم الاستبيانات (Surveys) على أن يكون معظم أسئلتها أسئلة متعدّدة الاختيارات (Multiple-choice). افترضنا أنّ أفضل طريقة لنحصل على أكبر قيمة وفائدة من الاستبيانات هي أن نستخدم أسئلة مُتعدّدة الاختيارات، وذلك بتصميم الاستبانة ثم السّعي لجمع أكبر عدد من الرّدود لنحصل على نتائج إحصائيّة أكثر صحّة ودقّة، ثمّ فرز النتائج والردود بسهولة. كنّا نسألُ أسئلةً على غرار: سؤال واحد يتطلب اختيار إجابة من مجموعة الإجابات الجاهزة للأسف، لم تكن ردود العملاء على هذه الاستبيانات مفيدةً لنا بشكلٍ كافٍ. لأننا افترضنا أنّنا نعرف وجهات نظر العملاء وصنّفناهم بناءً على افتراضاتنا المُسبقة. وجدنا الردود مختلفةً ومتنوّعة ومُشتّتة، ولم تخبرنا عن أيّ شيءٍ ذي قيمةٍ نستطيع أن نستخدمه أو نبني عليه قرارًا بخصوص تغيير أساليب عملنا للأفضل. ولذلك بدأنا بتجربة الاستبيانات ذات الأسئلة المفتوحة (open-ended surveys). تردّدنا في البداية، لأن هذا النوع من الاستبانات يخلّف المزيد من الفوضى في البيانات ويتطلّب المزيد من المجهود لتحليلها. إلا أنّه تبيّن لنا لاحقًا أنّ تحليل بيانات الاستبانات ذات الأسئلة المفتوحة أصعب بقليل فقط من تحليل بيانات الاستبانات التي تحوي أسئلةً مُتعدّدة الاختيارات، لكن النتائج التي حصلنا عليها من استبانات الأسئلة المفتوحة كانت مفيدةً أكثر بكثير، والمعلومات العميقة التي جمعناها كان لها دورٌ كبير في تطوير منتجنا وزيادة عوائدنا الشهرية (monthly recurring revenue (MRR من 30 ألف دولار إلى 100 ألف دولار. ويعود ذلك إلى 3 أسباب: الأسئلة المفتوحة لا تجبر عملاءك على أن يرضخوا لافتراضاتك المسبقة. تجعلك تسمع منهم ما يعتقدونه حقًّا، بدلًا من أن تجبرهم على اختيار وجهة نظرك التي تناسبهم أكثر. الأسئلة المفتوحة مصدرٌ قيّمٌ جدًّا لصفحات الهبوط (landing page) في موقعك. في صفحات الهبوط، كما هو الأمر في كتابة الإعلانات والمحتويات التسويقيّة (copywriting) يجب أن نستخدم الكلمات التي يستخدمها عملاؤنا. وهل هناك طريقةٌ أفضل لفعل ذلك من جمع العديد من هذه الكلمات التي تمثّل لغة العملاء مباشرةً مما يكتبه عملاؤك كردٍ على الأسئلة المفتوحة؟ الاستبيانات ذات الأسئلة المفتوحة تظلُّ مفيدةً حتّى إن طُبّقت على عيّنةٍ صغيرة. ليس بالضّرورة أن تجمع الآلاف من الإجابات، وذلك بسبب أن المعلومات التي يقدمها هذا النوع من الأسئلة عميقةٌ وقيّمة. الأسئلة المصمّمة جيّدًا بإمكانها أن تمنحك بياناتٍ عظيمة تغيّر منتجك للأفضل حتى إن حصلت 40 أو 50 ردًّا فقط على الاستبيان. أنا لا أقول أنّ الاستبيانات ذات أسئلة مُتعدّدة الاختيارات غير مجدية أو فعّالة في كل الأحوال. في الواقع، يمكن أن يكون هذا النوع من الأسئلة مفيدًا جدًّا في ظروفٍ معيّنة. على سبيل المثال، عندما تكون بصدد الحصول على تغذية راجعة من العملاء حول منتجك فإنّ أسئلة مُتعدّدة الاختيارات يمكن أن تساعدك على أن تجعل إجابات العميل مركَّزة وموجّهة إلى الأجزاء التي تريد قياسها وتقييمها في المنتج. لكن في المراحل الأولى من جمع البيانات المتعلّقة بالعملاء ومشاعرهم ( احتياجاتهم، آمالهم، أهدافهم، مخاوفهم، أحلامهم وتطلّعاتهم) فإن الأسئلة المفتوحة تكون الخيار الأفضل. قضينا سنواتٍ في صقل أسئلة الاستبيانات التي نطرحها على العملاء بهدف تطوير منتجاتنا، وسنشاركك في هذا المقال بأكثرها فائدةً كما وجدنا من تجاربنا: 1. أخبرنا عن تجربتك مع [س] في هذا السؤال (وما يليه)، [س] تشير إلى الخدمة التي تقدمها (أو الأمر الذي تهدف إلى مساعدة عملائك على أدائه). على سبيل المثال: [س] في خدمة Groove تتمثل في "إدارة رسائل البريد الإلكتروني المتعلقة بدعم العملاء". أمّا لموقع Unbounce فتتمثّل في "إنشاء واختبار صفحات الهبوط". هذا السؤال يسمح للعميل أن يعطيك نبذةً عن طريقة وزاوية تفكيره بكلماته الخاصة، مما يساعدك على تحديد التعابير المفتاحية التي استخدمها للتعبير عن مشاعره حول المنتج/الخدمة، سيكون بمقدورك أن تعرف انطباعات العملاء ووجهات نظرهم ( هل هي إيجابيّة أم سلبيّة بشكلٍ عام؟ )، وهذه الميزة -كميّزات أخرى- لا يمكنك الحصول عليها من إجابات العملاء على أسئلة مُتعدّدة الاختيارات. ساعدتنا الإجابات على هذا السؤال على الكشف عن بعض الأمور العميقة التي كنا نفتقر إلى المعرفة بها بشكلٍ كامل سابقًا. على سبيل المثال، تعلّمنا أن التعاون والعمل الجماعي بمثل أهمّية -إن لم يكن أكثر أهمية من- الإنتاجيّة للعملاء( الميزة الكُبرى الأساسيّة لـ Groove). معرفتنا بذلك جعلتنا نذكر تلك القيمة في إعلاننا عن خدمتنا: كلما ذكرنا العمل الجماعي في الموقع، صفحات الهبوط، مصادر تهيئة العملاء الجدد، خدمات الدعم عبر البريد الإلكتروني رأينا تفاعلًا (engagement) أكبر من قبل العملاء. 2. ما هي أكبر مشاكلك مع [س]؟ حل مشاكل العملاء من وسائل بناء الشّركات وتطويرها. كلما فهمت مشاكل عملائك بشكلٍ أفضل، كلما استطعت المساعدة في حلّها بفعاليّة أكبر. والأسئلة المفتوحة حول المشاكل التي يعاني منها العملاء تسمح لك بأن تكون محدّدًا وواضحًا في خطابك التسويقيّ. على سبيل المثال، عندما كانت Laura Roeder تبني صفحة الهبوط لمنتجها (Social Brilliant) والذي يساعد أصحاب الشركات الصغيرة في عملية التسويق عبر وسائل التواصل الاجتماعي (social media marketing)، كان يمكن أن تفترض ببساطة أن عملاءها يعتقدون أن التسويق عبر وسائل التواصل صعبٌ ومعقّد وهذه هي مشكلتهم. لكن بدلًا من ذلك، فكّرت بعمقٍ أكبر، تحدّثت مع جمهورها، سألتهم بعض الأسئلة مفتوحة، واستخلصت الصياغة التي استخدموها للتعبير عن مشاكلهم. ألقِ نظرة على هذا الجزء من صفحة الهبوط الخاصة بخدمتها، يبدو خطابها التسويقي مثيرًا للاهتمام أكثر من الطرق النّمطيّة لعرض الخدمات، أليس كذلك؟ 3. ما هي أكبر خيبات الأمل التي شعرت بها بسبب المشكلة [س]؟ الآن دعنا نجزّئ مشكلة العميل الكبيرة إلى مشاكل صغيرة منفردة. ستساعدك الإجابات على سؤال "ما هي أكثر الأمور المُحبِطة المتعلّقة بالمنتج؟" على فهم دوافع العملاء لشراء منتجك: هل يقضون عليه الكثير من وقتهم؟ هل ينفقون عليه الكثير من مالهم؟ وما هو أكثر ما يزعجهم من المنتج الذي يستخدمونه حاليًّا؟ لا تفترض الأسباب. دع العملاء يخبروك بها. باعتقادك، ما هو سبب أنّ موقع أمازون يبدأ صفحة منتج (kindle) بصورةٍ لطفلٍ بجانب وصف (kindle) بأنّه مقاوم للكسر أكثر من الـ ipad mini؟ هذه ليست مصادفة. يعلم Amazon أن أكثر ما يسبب خيبة الأمل لجمهور هذه الصفحة -الآباء- هو أنه من السهل أن يُكسر جهاز الآيباد غالي الثمن في المنازل المليئة بالأطفال. مراجعات المستخدمين في الموقع عن الآيباد مليئة بهذه الشكاوى: استطاعت Amazon أن تستعمل فهمها لأسباب خيبة أمل العملاء وعدم رضاهم في الخطابات التسويقية وصفحات الهبوط الخاصة بالمنتجات. وحتى إن كنت لا تملك الوصول للآلاف من المراجعات حول منتجات المنافسين، يمكنك تحقيق هذا الأمر بأن تسأل العملاء الأسئلة المفتوحة الصحيحة. 4. كيف تتعامل حاليا مع المشكلة؟ كيف يتعامل عملاؤكَ مع المشكلة حاليًّا؟ هل يتجاهلونها؟ هل يسيّرون أمورهم ببعض الحلول السطحيّة؟ هل يدفعون مقابل بعض الخدمات التي لا يعجبهم؟ الخطاب التسويقيّ الجيّد يجب أن يكون مرتبطًا بمشاكل العملاء والطريقة الوحيدة لتجعله كذلك هي أن تعرف مشاكل العملاء وطرق تعاملهم معها. يجب أن تفهم مشاكل العملاء الحاليّة بعمق حتى تستطيع كتابة خطاب تسويقي يلمسهم. لاحظ كيف يشير فريق HipChat (وهي أداة محادثة لأفراد فريق العمل) بصفةٍ خاصّة إلى عدد الشركات التي لا تزال تتعامل مع تواصل أفراد فريق العمل بطرقٍ بدائيّة، "خسارة الوقت والجهد في حروب الرد على الجميع وتراكم رسائل البريد الإلكتروني". سيعرف كلّ شخصٍ عانى مع "حروب الرد على الجميع" -بما فيهم أنا- بالضّبط ما الذي يقصده فريق HipChat هنا. وكأنّ الخطاب التسويقي موجّه خصّيصًا لي. الخطاب التسويقي الجيّد يرسم صورةً لوضع العميل الحاليّ والغاية التي يريد أن يصل إليها (والتي تريد أن تقنعه أن منتجك سيساعده على بلوغها)! 5. ما الحلول التي جربتها للتعامل مع هذه المشكلة؟ وما الحلول التي تفكر في تجربتها؟ إذا كانت المشكلة التي يحاول العميل حلّها على قدرٍ كافٍ من الأهمية بالنسبة له، فلن تكون على الأرجح الحل الأول الذي لجأ له ذلك العميل. وفي الحقيقة، أكبر الهواجس التي يمتلكها العملاء -في تجربتنا على الأقل- عادةً ما تكون من نوع"لكن لا شيء مما جرّبته كان له جدوى في حلّ مشكلتي، كيف ولماذا يختلف ما تقدّمه عن ما جرّبته من حلول؟". لتستطيع التعامل مع ذلك الهاجس، يجب عليك أن تعرف ما البدائل التي جرّبها العملاء وما هي البدائل الأخرى التي يفكّرون في تجربتها؟ وعندما تكوُّن ذلك الفهم العميق، ستتّسع آفاقك وستستطيعُ اتّخاذ أفضل القرارات بشأن منتجك أو خدمتك. لاحظ كيف تمّ تفكيك بديل "العمل مع وكالةٍ أخرى" بمنطقيّة في صفحة الهبوط الخاصة بمنتج ConversionXL: يجب أن تواجه حقيقة أن عملاءك يفكّرون في بدائل أخرى غير العمل معك، تجاهل هذا الأمر يعد خطأً كبيرًا. ساعد العملاء على أن يستفيدوا من الخيارات والبدائل الأخرى وهم يعملون معك وأرِهم سبب كون العمل معك أفضل خيارٍ يمكنهم اختياره. 6. ما الفائدة التي ستعود عليك من حل هذه المشكلة؟ لقد عرفت وضع عملائك الحالي، حان الوقت الآن لأن تعرف الوضع الذي يريدون أن يكونوا عليه، وإذا كانت خدمتك ستساعدهم على الوصول له، يجب أن تسوّق لها من هذا المنطلق. هذا السؤال سيساعدك على أن تعرف بالضبط ما الذي يريده عملاؤك وبذلك تستطيعُ مساعدتهم على تحقيقه. هذا هو ما سيكون "وعدك الأساسي" لهم. خذ صفحة هبوط برنامج Authority الذي يقدّمه موقع copyblogger كمثال. لم يعدوا الزوّار أن "يعلّموهم" التسويق بالمحتوى. هذه هي الصياغة الواضحة المباشرة. لكن هل يريد عملاؤُهُم حقًّا أن "يتعلّموا" التسويق بالمحتوى؟ لا، فلن يقوموا بالدّفع في هذا البرنامج إذا كان الوعد ببساطة أن يتمّ"تعليمهم". إنهم يريدون أن يصبحوا "خبراء". وبناءً على ذلك صُمّمت صفحة الهبوط: لاحظ الرسائل القوية في هذه التعبيرات الموجودة في صفحة الهبوط: "Become a content marketing expert" = ستصبح خبيرًا في التسويق بالمحتوى. هذا وعدٌ قويٌّ يخبر العميل مباشرةً أنّك ستساعده للحصول على النتيجة النهائية التي يريدها، "أن يُصبح خبيرًا". وهذا التعبير أقوى بكثيرٍ من قول "تعلّم التسويق بالمحتوى". "Around a dollar a day" = يكلّفك دولارًا واحدًا يوميًّا استخدام هذه الصياغة بدلًا من " 30 دولار شهريًّا" أو "360 دولار سنويًا" وسيلةٌ بارعة لجعل البرنامج يبدو أقل سعرًا. بالطبع، لن يدفع العميل دولارًا كل يوم بل سيقوم بالدفع شهريًّا أو سنويًّا.علم النفس الكامن خلف تأثير هذه الصياغة هو نفس السبب الذي يجعل حملات الجمعيات الخيرية من نوع رسائل "تبرّع بريال/جنيه يوميًا" مؤثرة جدا في الناس. حتى وصف "Authority community" في أعلى اليمين يعزز فكرة أن الصفحة تهتمّ بالعميل (الذي يريد أن ينمّي مهاراته ويتفوّق بنجاحاته) أكثر من أي شيءٍ آخر. لن تستطيع كتابة صفحات هبوط من هذا النوع ذي التعبيرات الدقيقة المؤثّرة إلا إذا سألت العملاء الأسئلة الصحيحة. لماذا من المهم أن تسأل الأسئلة الصحيحة؟ في عالم العمل عبر الإنترنت، لدينا افتتانٌ وهوسٌ بالبيانات (Data) -جمعُ البيانات، تحليلُها، والحديث عن المقدار الذي نمتلكه منها. وبالتّالي فإننا غالبًا ما نتخّذ قراراتٍ استراتيجيّة -كتحديد نوع الأسئلة التي نطرحها على العملاء في الاستبيانات- بناءً على كَم البيانات التي نسعى لنحصل عليها. وهذا يُفضي بنا إلى تصميم استبياناتٍ طويلةٍ مليئةٍ بالأسئلة المغلقة (closed-ended questions). لكن عندما نتحدّث عن الفهم العميق لعملائنا، خصوصًا في طَور إطلاق المنتج/الخدمة فإننا لا نحتاج البيانات، نحتاج "الإجابات". هذه الإجابات تعطينا الأساس الذي نحتاجه لتطوير المنتج وصفحة الهبوط التي تُناسب الجمهور. وبعد ذلك، يمكنك أن تبدأ في جمع البيانات والسعي لـتحسين معدّلات التحويل (conversion rates) لتنمية مشروعك. لكن أوّلًا، اسعَ للحصول على المعرفة العميقة التي تحتاجها لبناء أساسٍ قوي لمنتجك/خدمتك عن طريق طرح الأسئلة الصحيحة لتحصل على أفضل الإجابات التي تفيدك لتطوير المنتج أو الخدمة. ترجمة -وبتصرف- للمقال 6open-Ended Questions That’ll Transform Your Landing Page Copy And Your Business لصاحبه Len Markidan. حقوق الصورة البارزة: Designed by Freepik.
-
- landing page
- صفحة هبوط
-
(و 4 أكثر)
موسوم في:
-
بعد أن استعرضنا في المقال السّابق ثلاثة من بين أسوأ المُمارسات التي يجب أن تتجنّبها أثناء تصميمك لفيديو تعرضه على صفحة هبوط، وتعلّق الأمر بكل من عدم تثقيف الجمهور والتّركيز بشكل أساسي على زيادة مُعدّل التحويل، تعقيد الفيديو بشكل كبير، وعدم احتواء الفيديو على قصّة ذات مضمون مُقنع. سنواصل في هذا المقال استعراض المزيد من هذه المُمارسات التي يُنصح بتجنّبها. إذا لم تتطّلع على المقال السّابق فعد، فأنصحك بقراءته أوّلا. ألا تمتلك دعوة إلى إجراء CTA مقنعة الدّعوات إلى إجراء CTAs المقنعة هي العامل الأكثر تأثيرًا في صفحات الهبوط، ينطبق الأمر ذاته على مقاطع الفيديو. الحقيقة أنّه يُمكن أن تحظى بالفيديو الأكثر تثقيفًا وإمتاعًا وذو قصّة مقنعة في صفحة الهبوط، لكن دون دعوةٍ إلى إجراء تستحق النقر، يصبح الأمر كلّه بلا قيمة. في البداية، يجب أن تُلائم الدّعوة إلى إجراء ليس فقط محتوى الفيديو، وإنّما أيضًا صفحة الهبوط. هذا لا يعني فقط أن تكون مُتّسقة مع الصفحة، الأكثر أهمّيةً أن تكون فريدة (بمعنى، أن تكون لدي دعوة إلى إجراء واحدة). عادةً، يُمكن أن تمتلك أكثر من زرٍّ واحدٍ للدّعوة إلى إجراء، لكن تأكّد من أن يمتلك كلّ زرٍّ نفس العائد المرجو، وأن يكون واضحًا ماذا تريد من المستخدم أن يفعل. وهنا يأتي دور مبادئ التّصميم أو ما يُطلق عليه اسم نسبة الاهتمام Attention ratio. حيث يُفسّر أنّ صفحة الهبوط المؤثّرة ينبغي أن تمتلك هدفًا واحدًا وطريقًا واحدًا للوصول لهذا الهدف. وهذا يزيد من فُرص أخذ زوّارك للإجراء المرجو. إذًا، ماذا يعني هذا لفيديو صفحة الهبوط الخاص بك؟ اعطِ فقط خيارًا واحدًا لجمهورك. وأمحِ أيّة خياراتٍ أخرى. يُمكنك استخدام مقاطع الفيديو الخاصّة بك كدعواتٍ إلى إجراء إبداعية والتي تقوم بالتّسويق لأفضل محتوىً لديك، إرشاد الجمهور خلال رحلة الشراء، حصد المشتركين، إحضار زوّار لموقعك الإلكتروني وحتّى تجميع معلومات الاتّصال الخاصّة بهم. لتقوم بذلك، هناك تحديدًا نهجان مُتاحان: دعوةٌ إلى إجراء خارج الفيديو Off-video CTA ودعوةٌ إلى إجراء داخل الفيديو In-video CTA. فيما يخصّ النهج الأول (الدّعوة إلى إجراء خارج الفيديو)، ألقِ نظرةً على صفحة هبوط Wistia. الهدف الرئيسي هو دفع الزوّار تجاه أن يطلبوا عروضًا حيّة للمُنتج Demo. يستخدم الفريق فيديو صفحة الهبوط الخاص بهم كمصدرٍ داعمٍ لتوفير معلوماتٍ تثقيفية بالإضافة إلى توفير دَفعةٍ تجاه هدفهم للحصول على طلبات عروض حيّة demo. مع ذلك، كُن حذرًا من عدم استخدام لونٍ مغايرٍ للدّعوة إلى إجراءٍ، كالصّورة بالأسفل. شاهد الفيديو. أطلب عرضا حيّا demo. الصّورة بواسطة Wistia. إليكم مثالًا رائعًا آخر يتضمّن ملء استمارةٍ كاملة بجوار الفيديو كطريقةٍ لفتحه ومشاهدته: شاهد هذا التّلميح الاتّجاهي المثير. الصّورة بواسطة Unbounce. فيما يخصّ النهج الثاني (الدّعوة إلى إجراء داخل الفيديو)، يُمكنك التّجربة بإضافة دعوات إلى إجراء داخل الفيديوهات كبوّابة. فإضافة بوابة الفيديو قبل أن يبدأ سوف يختبر الزوّار. هل هم مهتمّون حقًّا بمشاهدة الفيديو؟ أم يقومون فقط بمجرّد التصفّح على الأنترنت؟ استخدام البّوابة في منتصف الفيديو الخاصة بك هو بمثابة إعطائهم إعلانًا تشويقيًا ثمّ سؤالهم "هل تريدون المزيد؟". البوّابة في نهاية الفيديو سيعني أنّك قمت بتأهيل اهتمام المشاهد، لذلك لديك الفرصة لدفعهم بشكلٍ أعمق داخل نفق المبيعات بقوةٍ أكبر. أمّا فيما يخصّ صفحات الهبوط، فقد قامت Wistia بتوظيف هذه الطريقة واختبرت الدعوة إلى إجراء خارج الفيديو (A) في مقابل الدعوة إلى إجراء داخل الفيديو (B): دعوةٌ إلى إجراء خارج الفيديو (A). الصّورة بواسطة Wistia. دعوةٌ إلى إجراء داخل الفيديو (B). الصّورة بواسطة Wistia. أيهما أفضل؟، نسخة الدّعوة إلى إجراء خارج الفيديو (A) كان معدّل تحويلها 6%، والذي يُعدُّ أمرًا مدهشًا. مع ذلك، فنسخة الدّعوة إلى إجراء داخل الفيديو (B) هيمنت بمعدّل تحويلٍ 11% "لنفس عينة الزوّار" وهذه زيادة بنسبة 83.3%. مهما كان النهج الذي تختاره، في النهاية، فالدّعوة إلى إجراء الخاصّة بك هي الرافعة الذهبية لمعدّلات تحويلك. فهي ما تدفع بزائرك في نهاية المطاف إلى أن يستسلم لمنتَجك. لذا تأكّد من أن تكون واضحة، سهلة ووثيقة الصّلة بالموضوع. ألا تلقي بالا لتصميم الصفحة سببٌ آخر من أسباب انخفاض معدّل التّحويل هو استثمار كلّ وقتك وطاقتك في إنتاج فيديو وحيد رائع وتجاهل كيف يبدو ويشتغل داخل تصميم الصفحة. إذًا كيف تُصمّم صفحة هبوطٍ مؤثرة تتضمّن مقطعًا للفيديو وليس مجرّد فيديو صفحة هبوطٍ مؤثّر؟ أولًا، حافظ على بساطة واتّساق التّصميم. قمْ بذلك عبر ملائمة الخط، نظام الألوان والشكل العام للصفحة إلى الفيديو ذاته. بعد ذلك، اجعل من الفيديو بطلًا باستخدام الحجم كعاملٍ مُهيمن. يُنظَر إلى الحجم كأمرٍ مُهم، لذا من الطبيعي، إن أردت أن يشاهد جمهورك الفيديو، أن تجعله العنصر الأكثر بروزًا في صفحة الهبوط. وكما يصف Oli Gardner الأمر في كتابه عن التّصميم المعتمد على الانتباه: صفحة الهبوط السّابقة لـ CrazyEgg هي مثالٌ استثنائي على هذا المبدأ في التّنفيذ: ذكر Neil Patel أن هذا الفيديو جلب 21,000$ إضافية كلّ شهر في الدّخل الجديد. أن تبقي على خاصية التشغيل التلقائي مفعلة يعتبر تفعيل خاصّية التّشغيل التّلقائي كإقحام نفسك في عالم زوّارك الخاص دون إذنهم. ليس أمرًا غريبًا أنّ خبراء التّسويق عبر مقاطع الفيديو Maneesh Garg و Sarah Nochimowski و Maneesh Garg جميعهم يكرهون خاصّية التّشغيل التّلقائي. وعندما قام موقع Ask Your Target Market (أسأل سوقك المستهدف) بعرض السؤال، "ما رأيك في الفيديوهات التي تشتغل بشكلٍ تلقائي على مواقع مثل فيس بوك وإنستَجرام؟" كانت النتائج واضحة: كرهٌ شديد لخاصّية التّشغيل التّلقائي. الصورة بواسطة AYTM. لا يُمكن إنكار أنّ هذه الأرقام تنطبق بشكلٍ مباشر على الشبكات الاجتماعية، لكنّ المشاعر ورائها عالمية. وكالة التّسويق Kleintboost لديها قائمةٌ كاملة بنصائح لمقاطع فيديو صفحة الهبوط، أوّلُها: "لا تُفعلْ خاصّية التّشغيل التّلقائي وإلّا سيتسبب الأمر في فشلك." التّشغيل التّلقائي هو أمرٌ تطفّلي وانتهازي. ولا يحب أحدٌ أن يضطر إلى الاندفاع بشكلٍ غير متوقّع إلى زرّ الصوت لكتمه. فقاومْ رغبتك في أن تغمر جمهورك بمقطع الفيديو المُتحمّسٌ أنت لعرضه. عطّلْ التّشغيل التّلقائي وفي المقابل أجعل زرّ التّشغيل واضحًا وبارزًا. الخلاصة ها أنت ذا قد عرفت الأمور التي تجعل فيديو صفحة الهبوط الخاص بك سيئًة. سِتُّ طرقٍ مؤكّدة لجعل فيديو صفحة الهبوط الخاص بك سيئًا: أن تكون أولويتك (زيادة معدّل التّحويل) على حساب (تعليم جمهورك شيئًا ذا قيمة). ألّا يتميّز تصميم الفيديوهات بالبساطة. ألّا يقوم الفيديو على قصّة ذات مضمون مقنع. ألّا تمتلك دعوة إلى إجراء CTA مُقنعة. ألّا تُلقي بالًا لتصميم الصفحة. أن تُبقي على خاصّية التّشغيل التّلقائي مُفعّلة. بالطّبع إن أردت أن يرتفع معدّل تحويل فيديوهات صفحة الهبوط بشكل كبير، فأقترح عليك فعل العكس تمامًا. إن كانت لديك أمثلة خاصّة بك لفيديوهات صفحات هبوطٍ سيئة أو جيّدة، لا تنس مشاركتها في التّعليقات. ترجمة -وبتصرّف- للمقال Landing Page Video Worst Practices to Avoid And What to Do Instead لصاحبهAaron Orendorff.
-
- call to action
- video
- (و 7 أكثر)
-
لا تتساوى كلُّ مقاطع الفيديو التّسويقية الخاصة بـصفحات الهبوط Landing Pages في المحتوى والتأثير، فبعضها يبعث على "الغثيان"، في حين أنّ البعض الأخر هو "عملٌ رائعٌ من قِبل مجموعةٍ من العباقرة" (بعبارة أخرى، يرتفع معدّل تحويل هذه الفيديوهات بشكل كبير). ضع في الاعتبار هذه الحقائق: المتسوّقون الذين يشاهدون هذه الفيديوهات أكثر عُرضةٍ بنسبة 174% لشراء المنتج من هؤلاء الذين لا يحبّذون مشاهدتها. %52 يرون أنّ مشاهدة الفيديو الخاص بالمنتج يجعلهم أكثر ثقةً في مشترياتهم. يُمكن لفيديو صفحة الهبوط مُحكم التّنفيذ أن يزيد من معدّل التّحويل بنسبة 80%. وحيث أنّ تلك الفيديوهات تمثّل عاملًا قويًّا في عملية تحويل الزوّار، فإنّ المقالات الخاصّة بـ "أفضل الممارسات" المتّبعة في هذا الصَدد متواجدةٌ في كلّ مكان، لكنّنا سنشذّ عن ذلك في هذا المقال. عِوضًا عن ذلك، إليك قائمةٌ بأسوأ الممارسات حتّى تعرف ما يجب عليك تجنّبُه، حيث أنّه من السهل أنّ تنخفض معدّلات التّحويل بسبب هذه الفيديوهات وتُضيع كمًّا هائلًا من الوقت والمال في هذه العملية. مع أخذ ذلك في الاعتبار، دعونا نتعمّق في استعراض مجموعة ممارساتٍ تجعل من فيديوهات صفحة الهبوط سببًا في انخفاض معدّل التّحويل، وما ينبغي عليك فعله تحديدًا عوضًا عنها. لا تثقف جمهورك أو أن تكون أولويتك "زيادة معدل التحويل" على حساب "تعليم جمهورك شيئا ذا قيمة". كما أكّدنا آنفًا، فمقطع الفيديو هو واحدٌ من أكثر الأدوات التّسويقية تأثيرًا لدفع الناس تجاه اتّخاذ إجراء التّحويل، ولكن هُناك شرَكٌ يقع فيه البعض، فعندما قامت Wyzowl بدراسة أكثر من 230 شركة من أجل إحصائيتها الخاصّة بحالة التّسويق عبر الفيديوهات لعام 2016، 72% ممن استجابوا للدّراسة ذكروا بأنّ الفيديو "حسّن من معدّل تحويل موقعهم الإلكتروني.” وهذا تخطّى نسبة الـ 57% التي سُجّلت العام الماضي. مع ذلك، عندما سُئِلت نفس هذه الشركات: "ما هو السبب الرئيسي وراء استخدامكم لمقاطع الفيديو؟" 23% فقط أجابوا حقيقةً: "لزيادة معدّل التّحويل." أمّا الأغلبية السّاحقة، كان السبب الأول بالنسبة لهم هو "تثقيف العملاء." وعلى الرغم من أنّ هذا ينطبق على المواقع الإلكترونية بوجهٍ عام وليس فقط صفحات الهبوط، إلّا أنّه يؤكّد الفكرةً العامّة بأنّ: مقطع الفيديو ذي معدّل التّحويل المرتفع هو الذي يُركّز على تلبية احتياجات الناس الحقيقة (أي، تثقيفهم) وليس على أولوية تحويلهم. قد يكون الاختلاف بسيطًا، لكنّ له أثارٌ كبيرة. فإن كان هدفُك ببساطةٍ هو أن "تحصل على النقرة،" فسوف يعكس مقطع الفيديو الذي قمت بتصميمه هذا الأمر. حيث أنّه سيكون -لا محالة- مُتمحوّرًا حولك أنت ومُنتجِك، أنت والخدمة التي تقدّمها، أنت وقائمة بريدك الإلكتروني، أنت وحساباتك على الشبكات الاجتماعية، أنت و ….. (شيءٌ يخصُّك). إذا أردت لفيديو صفحة الهبوط الخاص بك أن يفشل، لا تقُمْ بتثقيف جمهورك. لكن إن أردت له النجاح وتحقيق الهدف المرجو منه، فقمْ بتعليم جمهورك شيئًا ذا قيمة. على سبيل المثال، تتبّع Sticker Mule نهجًا تثقيفيًا فيما يخصّ فيديوهاتها التّسويقية: في أقل من دقيقة، قامت Sticker Mule ببراعةٍ بخلق الطلب عبر تقديمها لمُلصقات "التّحويل" الخاصّة بها والمعروفةُ أيضًا بـ "مُلصقات فينيل أو كتابة فينيل" كوسيلةٍ لأعقد التّصاميم الخاصّة بك. تحديدًا، تقوم Sticker Mule بتثقيف جمهورها حول كيف أنّه "بعد عامٍ واحدٍ من البحث والاختبار، قاموا بتطوير عملية التّصنيع الفريدة من نوعها" والتي لم تقلّل فقط التّكلفة وإنّما جعلت من التطبيق أمرًا يسيرًا. فكما هو مُشارٌ إليه، فإنّك "تقوم ببساطةٍ بنزع ظهر المُلصق، تضعه على السطح المُراد، تقوم بفركه، ثمّ تقم ببطءٍ بإزالة شريط التّحويل لتكشف عن التّصميم الخاص بك." بعبارةٍ أخرى، تقوم Sticker Mule بتعليم جمهورها كيفية استخدام المنتَج، مع التّركيز على بساطة استخدام المنتَج واستمراريته. وكما أخبرني "Anthony Thomas" المدير التّنفيذي لـ Sticker Mule: ألا يتميز تصميم الفيديوهات بالبساطة إذا أردت لفيديو صفحة الهبوط الخاص بك أن يفشل، فأتّخذ نهج التّعقيد. يُمكن للتّعقيد أن يتّخذ عدّة أشكال: تعقيدٌ تِقني، تعقيدٌ في إيصال الرسالة للمشاهد، تعقيدٌ في الإنتاج … وهكذا. فلنأخذ خدمة telaFirm كمثال، وهي خدمة للتّحقُّق من الهاتف (والتي أغلقت أبوابها): يُمكنك ملاحظة استخدام المصطلحات المُعقّدة في الرّد على سؤال: "كيف يُمكنني البدء في استخدام الخدمة؟" "التّحقُّق أمرٌ سهلٌ لك ولعملائك. يتمّ دمج خدمة telaFirm مع موقعك الإلكتروني الحالي من خلال واجهة تطبيق للبرنامج API مُلائمة وذات منصّة مستقلّة." إضافةً إلى أنّه عِوضًا عن التّركيز على مشكلة واحدة، حلٍّ واحد وبالتّالي دعوةٍ واحدة إلى إجراء، فإنّ الفيديو يُحاول جمع شروحات كلّ الخدمات الخاصّة بـ telaFirm في 2:22 دقيقة. على سبيل المثال، عند التّوقيت 1:28 يقومون بتقديم خدمة "تتبّع الهاتف" ومرةً أخرى يعتمدون على لغةٍ تقنية وتعقيدٍ غير ضروري: "إحدى ميزات telaFirm الأخرى هي القدرة الاختيارية على كشف وحجب أرقام VOIP (المكالمات الصّوتية عبر بروتوكول الأنترنت) من خلال خدمتنا لتتبّع الهاتف …" بينما يكون مغريًا في بدايته -خصوصًا وإن كنت تسعى وراء عمق وتفصيل الأفكار- فالتّعقيد هو أمرٌ قاتلٌ لمعدّلات التّحويل. حيث أنّه يُشتّت جمهورك، يُربكهم، يُقلّل من القيمة ولا يُعطيهم سببًا مقنعًا لاتّخاذ إجراء التّحويل. فالحلُّ هو البساطة. وقد ثبُتت صحة هذا الأمر في جميع المجالات. فبعد دراسة أكثر من 7,000 مستهلك ومقابلة المئات من مديري التّسويق وخبراء عالميين آخرين، اكتشفت مجلة Harvard Business Review أنّ ما يجعل المستهلكين منجذبين أي من المحتمل أن يتابعوا عملية شراءٍ إلى نهايتها، يشتروا المنتَج بشكلٍ متكرّر ويُوصوا به للآخرين هو سمةٌ واحدةٌ مشتركة: يتربع Dropbox على عرش بساطة تصميم مقاطع الفيديو. وإليكم تحديدًا كيف بَدت أول صفحة هبوطٍ لهذا الموقع: فالصّورة ترجع إلى بدايات الشّركة. الصّورة بواسطة Wayback Machine. وفوق ذلك، فيديو الشرح الأصلي المُستخدَم لم يعتمد على إمكانيات إنتاجٍ كبيرةٍ على الإطلاق: فكما أوضحت TechCruch سابقًا في عام 2011: أشار Drew Houston، (المؤسس والمدير التّنفيذي لـ Dropbox) أنّ: بوتيرةٍ سريعةٍ وإلى اليوم وفيديوهات Dropbox ما زالت بنفس القدر من البساطة، إن لم تكُن أبسط. فالفيديوهات تركّز الآن بشكلٍ أكبر على العملاء وكيف يُمكن للمنتَج نفسه أن يُبسّط حياتهم من خلال التّنظيم، الاتّصال والمساحة التّخزينية. بعبارةٍ أخرى، بينما تُركّز telaFirm على الميّزات، فإنّ Dropbox تُركّز على النّفع والفوائد العائدة على العملاء. لكن ماذا إن كنت تمتلك تحديدًا منتَجًا معقّدًا (أو تعمل في مجال مُعقّد)؟ لا تقلق، فحتّى الأفكار المعقّدة يُمكن أن تُوضع في قالبٍ بسيط، خصوصًا وإن كنت تستخدم مقاطع الفيديو لإيصال فكرتك. فلنأخذ الفيديو الخاص بشركة Choozle كمثال، والتي يشرح أداة الإعلان الرقمية المتقدّمة الخاصّة بها باستخدام الصّور البسيطة، التّركيز على الفوائد الرئيسية وبالطّبع البدءُ بالمشكلات وتوضيح كيف تقوم الشركة بمعالجتها. لكي تتأكّد من الإبقاء على الفيديو الخاص بك بسيطًا، أسأل نفسك هذه الأسئلة: هل أركّز على الفوائد عوضًا عن الميّزات؟ إن كنت أُضمّن الميّزات بالفعل، فهل اللغة المستخدمة ستكون سهلة الفهم على الشخص الدّخيل بالكامل على هذا المجال؟ هل هناك أيّة مصطلحاتٍ تقنية تتطلّب مني أن أقوم بشرحها … أو اقتطاعها بالكامل؟ هل يُركّز الفيديو على مشكلةٍ واحدة، حلٍّ واحد ودعوةٍ واحدة إلى إجراء؟ ألا يقوم الفيديو على قصة ذات مضمون مقنع أسوأ شيءٍ يُمكنك فعله هو أن يتمحوّر الفيديو حول منتَجك. تبدو هذه النّصيحة مُخالفة للبديهة بشكلٍ كبير، خصوصًا، عندما تضع في الاعتبار مقاطع الفيديو التي عرضناها. لكن، كما وصف Drew Houston فيما يتعلّق بـ Dropbox: المقصود هو أنّ فيديو صفحة الهبوط الخاص بـ Dropbox احتوى العديد من نقاط الاتّصال التي لاقت صدىً واسعًا مع القصّة التي تفاعل معها جمهورهم المستهدف. وهذا كان سبب نجاح تلك التّلميحات الخفية. تمّ تصميم تلك الإشارات والتّلميحات خصّيصًا كي تصل إلى جمهور الشركة المستهدف بلفت انتباهٍ بسيط إلى الرسالة: "Dropbox مثلك تمامًا. نُحب نفس الأشياء التي تُحبّها. قصّتنا هي قصّتك." لكن، كيف يُمكنك خلق قصّة مقنعة عندما يكون الوقت هو جوهر المسألة؟ لخلق قصّة مقنعة، تحتاج أربعة عناصر أساسية: هدف، بطل، مشكلة وداعم. الرسم التّخطيطي التّالي هو نسخةٌ مُبسطة لما هو معروفٌ برحلة البطل Hero’s Journey أو نموذج القصّة الخيالية the Fairy Tale Model من كتاب السّرد القصصي: العلامات التّجارية في الممارسة Storytelling: Branding in Practice: لكن كيف يبدو هذا في فيديو صفحة هبوطٍ فعلي؟ ألقِ نظرةً على مقطع الفيديو الخاص بمقدّمة شركة GetResponse إلى التّسويق عبر البريد الإلكتروني: أولًا، الهدف أو المهمّة هنا هي: لكي ينمو، يحتاج العمل التّجاري على الأنترنت إلى "بناء والحفاظ على العلاقات مع الناس ممن يهتمّون بالمنتَج أو الخدمة التي يقدّمها هذا العمل." ثانيًا، البطل: أصحاب الشّركة/المُنتج أنفسهم. ثالثًا، العائق أو المشكلة: إنفاق المال لجلب زوّارٍ يقومون بـ "التّصفح، النقر، المغادرة وعدم العودة مرةً أخرى." يشمل هذا الفيديو أيضًا عائقين آخرين شائعين ألا وهما: قلّة الوقت وقلّة الخبرة. مع ذلك، فكلُّ عائقٍ يتمّ وضعه في إطار كونه عائقًا للمهمّة الرئيسية. رابعًا، الدّاعم: لاحظ أنّ شركة GetResponse ليست هي البطل. عوضًا عنها، فصاحب العمل هو بطل الرواية. فالدّور الوحيد الذي تقوم به GetResponse هو المساعدة في إرشاد البطل تجاه الحل، وهذا تحديدًا هو الشكل الذي قُدّمت به كلّ ميزة – ليست كوظيفةٍ مجرّدة، وإنّما كفائدةٌ أساسية لتحريك البطل تجاه الهدف الرئيسي. سنواصل في المقال القادم استعراض ممارسات أخرى يُنصح بتجنّبها لرفع أداء فيديوهات صفحات الهبوط. ترجمة -وبتصرّف- للمقال Landing Page Video Worst Practices to Avoid And What to Do Instead لصاحبه Aaron Orendorff.
-
- معدل التحويل
- landing video
- (و 6 أكثر)
-
بعد أن استعرضنا في المقال السّابق أهميّة التجانس ما بين الإعلانات وصفحات الهبوط، وبعد أن استعرضنا أمثلة عن ذلك، سنواصل في هذا المقال مع أمثلة أخرى حول حملات إعلانية ناجحة على الشّبكات الاجتماعية، ثم سنختم بآلية قياس أداء هذه الحملات. دراسة حالة #4: نشر كتاب إلكتروني تعتبر الكتب الإلكترونية طريقة مذهلة لتقديم قيمة ممتازة لعملائك، ولكنها أيضًا طريقة مذهلة لجذب عملاء متخصّصين يبحثون عن حلّ لمشكلة ما. في الحالات المثالية سوف يوفر الكتاب الإلكتروني آلاف النصائح القابلة للتطبيق من جهة القارئ وأيضًا يخبره بمنتجك أنت في وسط كل ذلك. من الجميل أن ترى شركة تطبّق ما تروّج له مثلما نراه بشكل واضح مع HubSpot؛ فكلّ محتوى يقدّموه يوفّرون معه مجموعة من الصور المصمّمة خصّيصًا لكل شبكة تواصل اجتماعي على حدة لجذب وتكوين الصداقات مع العملاء. بلْ إنّهم عندما أطلقوا كتابهم الإلكتروني الجديد "Comprehensive Guide to Content Promotion" قاموا بتحديث غلاف صفحتهم على فيس بوك ليتناسب مع ذلك. وبالطبع كما نتوقّع قد ربطوا ذلك الإعلان بصفحة هبوط خاصة: إذًا فما هو أثر ذلك المنهج عليهم في النهاية؟ أجابت على ذلك Amanda Sibley مديرة حملات HubSpot فأخبرتْنا أنه في اليوم الأول للحملة ساهمت التحويلات القادمة من مواقع التواصل الاجتماعي بأكثر من 15% من إجمالي المشاهدات لذلك الكتاب الإلكتروني! نصيحة لتحسين صفحة الهبوط تأكد من أنَ طول نموذج التسجيل يتناسب مع القيمة التي سيأخذها العميل في المقابل، بالتالي استخدم حقولًا أقل إذا كنت ستعطي الزّائر أشياء مجانية ككتاب إلكتروني لتقليل احتمال أن يخرج الزّائر دون تسجيل. دراسة حالة #5 : إنشاء مسابقات ناجحة المسابقات طريقة سريعة للتسويق وجذب عملاء جُدُد، وتركيز كل التفاصيل في صفحة هبوط خاصّة يسهل تسويق مسابقاتك على القنوات المختلفة، الوصول إلى شريحة أوسع من المتابعين، وأيضا تحديد أيّ القنوات أكثر جذبًا للعملاء. عندما كُلِف موقع Junction بإدارة حملة تسويقيّة سنويّة لصالح موقع Wings كانت النتيجة النهائية لأداء صفحات الهبوط الخاصّة بالموقع: 117% زيادة في عدد المشاركين مقارنة بالسنة السابقة! لم يكلّفهم الكثير ليقوموا بإنشاء صفحات هبوط مخصّصة لكل قناة من قنوات توزيعهم الثلاث مؤديًا ذلك إلى محتوًى في غاية التناسق مع المطلوب. فيما يخص نسب التّحويل، كان نصيب الأسد للإعلانات مدفوعة الأجر على مواقع التواصل الاجتماعي حيث بلغ معدل التحويل عليها 14% متبوعًا بتحويل طبيعي (غير مدفوع الأجر) على الشّبكات الاجتماعية بنسبة 9% والإعلانات التقليدية بنسبة 1% باستخدام الراديو والطباعة. نصيحة لتحسين صفحة الهبوط لا تنس الإشارة إلى كل القواعد والخطوط العريضة لمسابقتك على صفحات الهبوط الخاصّة بها، وقارنها بالقوانين والسياسات العامة الخاصّة بموقعك وقم بالإشارة إلى شروطك بشكل واضح لتحافظ على بقاء زوّارك عندك. نصيحة #6: بيع التذاكر لفعالياتك سواءً كنت تستضيف فعاليّة لمرة واحدة لمئات من المتابعين أو تستضيف اجتماعًا دوريًا لمجموعة صغيرة، فصفحات الهبوط ستساعدك في تسويق فعاليّاتك للجمهور وأيضًا ستسهّل الحصول على المعلومات عن الحاضرين. كل ما تحتاج فعله هو تحديد فئاتك المُستهدَفة وإنشاء إعلانات مناسبة لهم تُحوِلُهم مباشرةً إلى صفحة الهبوط الخاصّة بالفعاليّة. عندما أراد موقع Weddingful تنظيم لقاء في الصيف الماضي قاموا بإنشاء إعلانات على فيس بوك تستهدِف جمهورًا من منطقة "فانكوفر": وقد سمح لهم هذا النوع من استهداف الجمهور بأن يرسلوا أشخاصًا مُؤهّلين جدًا لصفحة الهبوط الخاصّة باللقاء: بتوفير إمكانيّة التسجيل المباشر عبر صفحة الهبوط استطاعوا الحصول على 220 مشترك، في حين أن عدد الأماكن الذي خصّصوه للقاء كانت 200 فقط. نصيحة إضافية من أجل الحصول على لقاءات محليّة ناجحة قُم برفع قائمة عملائك المُحتملين في تلك المنطقة إلى منصّة الإعلانات الاجتماعيّة واستخدمها في إنشاء حملة تسويقيّة مُستهدِفة. سيزيد ذلك من احتمال حضور جمهورك الوفي وسيساعدونك في نشر حملتك للأشخاص الموجودين في شبكاتهم الخاصة. دراسة حالة #7: الإعلان عن إطلاق خاصية ما بإمكانك استخدام صفحات الهبوط للمساعدة في تقييم مدى قبول العملاء لطرح خاصيّة جديدة، كما يمكن استخدامها أيضًا في الإعلان عن إطلاق تلك الخاصيّة إذا ما نالت استحسانهم. عندما أطلقت Intercom خاصيّة الرسائل داخل التطبيق استخدموا مواقع التواصل الاجتماعي ليعلنوا عن ذلك: وهذه هي صفحة الهبوط المرتبطة به: وبمشاركة ذلك على صفحاتهم على مواقع التواصل وتوجيه الناس إلى صفحة هبوط تعريفية حصلوا على 1643 زيارة وعلى 46 عنوان بريد إلكتروني لزبائن مُحتملين جدد مباشرةً من مواقع التواصل الاجتماعي. نصيحة لتحسين صفحة الهبوط مقاطع الفيديو القصيرة طريقة فعّالة لشرح خاصيّة جديدة بدون الحاجة تخصيص جزء كبير من صفحة الهبوط لذلك. اجعل رسالتك موجزةً داخل الفيديو وحاول ما استطعت التركيز على الفوائد التي ستعود على المستخدم. راقب وتتبع نجاحك حسنًا .. أنت الآن على دراية ممتازة باستخدام صفحات الهبوط لحملاتك التسويقيّة على شبكات التّواصل في المستقبل، ولكن هل كل هذا المحتوى الثّري الذي تنشره سيخدمك بالفعل؟ هنالك عدد من الخطوات التي يمكنك اتباعها لإنشاء آلية مراقبة وتتبع خاص بك لقياس مدى نجاحك: الخطوة الأولى : قم بإنشاء ما يلزم من صفحات هبوط وصور لحملتك القادمة جهّز خطّة تسويق جيّدة (في هذا المثال سوف نستخدم "أداة تحسين صفحة الهبوط للمبتدئين"). صمّم ثمّ انشر صفحة الهبوط الخاصّة بحملتك لجذب المشتركين الجُدد، وصمّم صورًا متوافِقة معها لتسويقها على شبكات التواصل: الخطوة الثانية : أنشئ عناوين إنترنت تحتوي معاملات UTM أنشئ عناوين إنترنت تحتوي معاملات UTM لكل قناة اجتماعية باستخدام Google URL Builder. قم بتضمين عنوان صفحة الهبوط، عنوان المصدر (الاجتماعي)، الوسيط (لينكدإن، تويتر، فيسبوك) بالإضافة إلى اسم الحملة: يجب عليك أن تضيف هذه الوسوم إلى كل الرّوابط التي تستخدمها في حملتك (بما فيه الرّسائل البريدية التّرويجية). للمزيد حول وسوم UTM، ألق نظرة على هذا المقال: كيف تستخدم وسوم UTM لمتابعة نجاح حملتك التسويقية عبر البريد الإلكتروني؟ الخطوة الثالثة : قم بإطلاق حملتك وانشرها عبر شبكات التواصل هل تذكر تلك الصّور التي تكلّمنا عنها في الخطوة الأولى؟ الآن حان الوقت لتقوم باستخدامها لما تُطلق حملتك: الخطوة الرابعة : راقب وحسن والآن حان الوقت لتقوم برصد ومراقبة تَقدّم حملتك، إليك كيف يتمّ ذلك: ادخل إلى حسابك الخاص بـ "Google Analytics" ثمّ اضغط على "Aquisition" ثم "Campaigns": اختر من Secondary dimension > Source/Medium: اضغط على "advanced" على يمين مربع البحث. اختر "Exactly matching" ثمّ اكتب اسم الحملة كما كتبتها أثناء بناء الرّابط، وفي هذه الحالة أريد أن أعرض النتائج المتعلقة بـ"LPO-Beginners-Toolkit": انقر على "Apply". والآن تستطيع أن ترى عدد الجلسات التي تمّت، ومن أين يأتي أولئك الزّوار بالإضافة إلى أرقام متعلقة بحالات أخرى. تنبيه : لا يمكن أن تتوقف لا يعني انتهاؤك من تصميم الإعلان الجيّد وصفحة الهبوط المرتبطة به أنّك قد أنهيت حملتك.. بالطبع لا فيجب عليك أن تتفقّد من حين لآخر صفحات هبوطك وإعلاناتك لتتأكّد من أن أداءهما مستمر في التقدّم. جرّب عِدّة عناوين مختلفة، صور جديدة، مفاتيح أو أي شيء آخر مختلف تعتقد أنه سيزيد من نجاح صفحتك واستخدم أكثرها نجاحًا. هناك طرق كثيرة جدّا لاستخدام صفحات الهبوط للمساعدة في دفع الجهود التسويقيّة على شبكات التواصل للأمام، فقط يحتاج الأمر منك إلى عقلٍ منفتح وتفكيرٍ إبداعيّ وحسن إدارة وتنسيق لتحدث فروقًا عظيمة من أشياء صغيرة قد لا تلقي لها بالًا. ترجمة -وبتصرّف- للمقال How to Run Social Media Campaigns That Actually Convert لصاحبه Tia Fomenoff.
- 1 تعليق
-
- حملة تسويقية
- صفحة هبوط
- (و 7 أكثر)
-
أيّا كان ما تريد ترويجه وجذب النّاس إليه (منتج – حدث – مسابقة – محتوى)، إذا لم ترسل هؤلاء النّاس إلى صفحة هبوط مخصّصة ومناسبة لهم ؛ فحينها سوف ينتهي بك الحال وحيدًا. المُسوّق الحذق يتّبع خُطوات مُحدّدة في جهوده التّوسيقية: ينشر تحديثا إبداعيا على الشّبكات الاجتماعية، النقر عليه يأخذك إلى صفحة هبوط خاصّة بالأمر، تحتوي هذه الصّفحة على زر دعوة إلى إجراء واحد ووحيد. لكن للأسف الشّديد، أغلبية المُسوّقين لا يفعلون ذلك. على سبيل المثال، شاهدت مؤخّرًا إعلانًا شدّ انتباهي جدًا على فيس بوك عن عرض لفترة محدودة، وعندما قرأت ذلك الإعلان: "40 % خصم على موسم التزلج على تلَ جليديّ قريب منا"، ظننت أنّني عثرت على ما أبحث عنه: ولكن لسوء الحظ أوصلني الرّابط إلى: كنت حائرًا ضائعًا ووحيدًا، ولم أجد أيّ أثر لموسم التزلج، فقط أشياء كثيرة مشتتة للانتباه هنا وهناك. لا يمكنك للزّبائن المُحتملين أن يقوم بعملك نيابة عنك، إن كان كل ما تقوم به هو إرسالهم إلى صفحة لا تعرف أصلًا من حيث أتوا ولا لماذا أتوا. في هذا المقال سوف أحدثك عن بعض الشركات وتجاربها في استخدام شبكات التواصل الاجتماعي في تحويل الزوار إلى مواقعهم عبر صفحات هبوط مخصّصة لهم، ثم سأوضّح لك كيفيّة استخدام خاصّية "التعقب" على صفحات الهبوط الخاصّة بك لتظل على اطلاع دائم بمدى فاعليّة حملتك الترويجية. دراسة حالة #1: جذب المزيد من الزبائن للمنتج أو الخدمة الخاصة بك إذا كنت تريد الترويج لخدمة ما أو لمنتج خاص بك على مواقع التواصل الاجتماعي فلا يوجد أيّ سبب وجيه يدفعك إلى إرسال زبائنك إلى الصفحة الرئيسية لموقعك. فأولئك الذين سيدفعهم الفضول ليضغطوا على إعلانك سيرغبون غالبًا في التسجيل لديك، لذا احرص دائمًا على أن تجعل ذلك سهلا عليهم. موقع Shopify على سبيل المثال يمَكّن أصحاب المشاريع الصغيرة من إطلاق متاجر إلكترونية في أغلب المجالات، ولاستهداف مختلف الزبائن المشترين استعانوا بالمُسوّق Demetrius Michael ليدير مجموعة من الإعلانات المتخصّصة التي تقود من ينقر عليها إلى صفحات هبوط خاصّة بها. فعلى سبيل المثال: ليُشجّعوا الحرفيّين على فيس بوك على بيع بضاعتهم على متاجر Shopify ؛ قاموا بإنشاء إعلانات مخصّصة لذلك: لكل إعلان مُستهدِف صفحة هبوط مخصّصة خاصّة بها تكمل ما بدأه الإعلان من عرض أو جذب. لاحظ تطابق العنوان الموجود في إعلان فيس بوك مع ذلك الموجود على صفحة الهبوط، وهذا يعطي انطباعًا جيّدًا للزائر أنّه قد نقر على الإعلان المُناسب. مع صفحات الهبوط المخصصة تلك استطاعت Shopify أن تخفض تكلفة الوصول إلى الزّبون المُحتمل (cost-per-lead (CPL حوالي 10 مرات. نصيحة لتحسين صفحة الهبوط إذا كنت تبيع شيئًا ما (منتجًا أو خدمة) تأكد أن صفحة الهبوط المرتبطة به تمثل هذا المنتج أو الخدمة بشكل دقيق (بما في ذلك الصور التي يراها الزبون في الإعلان). استخدام صورة امرأة مبتسمة تجلس على مكتب لا يشرح كيف أن مُنتجك رائع، ولكن بدلًا من ذلك استخدم صورة أو أيقونة تمثّل ما تعرضه بشكل واضح. دراسة حالة #2: احصل على المزيد من المسجلين للمؤتمرات الإلكترونية webinar كخبير في مجالك يعتبرك الناس كمصدر موثوق، فداعِموك يتابعونك على تويتر، فيس بوك وجوجل بلس، فلماذا لا تستغل تلك الروابط الاجتماعية بينك وبينهم لتدعوهم ليشتركوا على حساباتك على مواقع أخرى أو على مؤتمرات إلكترونية تقوم بعقدها؟ موقع KISSmetrics كمثال يستعمل ذلك على نطاق واسع مستخدمًا حساباته في مواقع التواصل لجذب المزيد من المسجّلين للمؤتمرات التي يعقدونها على الإنترنت: التصميم المتجانس لجميع القنوات يحفّز الزبائن الفضوليّين على الضغط على الإعلان، ثم يسلّمهم إلى صفحات هبوط تعطيهم بالضبط ما كانوا يتوقّعونه. لاحظ تشابه العنوان والألوان والصور! وفوق ذلك فهم بذلوا مجهودًا رائعًا في تلخيص ما سيحصل عليه المُسجّل لحضور المؤتمر، مركّزةً على الفوائد التي ستعود عليهم من وراء ذلك، بل إنها تحدّد الفئات المستهدفة بعينها توفيرًا لوقت الزائر للموقع بجملة مثل: عندما تحدثنا مع Lars Lofgren (مدير النمو في KISSmatrics) أخبرنا أن المؤتمرات الإلكترونية webinar تُساعدهم في جلب أكثر من 10% من الزّبائن المُحتملين الجُدد leads شهريًا، كما أن هذه المؤتمرات تستقطب حوالي 1500 زائر شهريًا. نصيحة لتحسين صفحة الهبوط قد يتردد الزائرون في التسجيل لحضور المؤتمر إذا علموا أنهم لا يمكنهم الحضور في الوقت الذي سيُعقد فيه، يُمكنك أن تتجاوز هذه المُشكلة بأن تُخبرهم بأنهم سيحصلون على رابط لمشاهدة المؤتمر وقتما شاؤوا إن هم أكّدوا تسجيلهم. دراسة حالة #3: الإعلان عن عروض مميزة هل عندك شيء مميّز غير مُتوقّع ولفترة محدودة تريد أن تشاركه مع عملائك؟ لا تتردّد وشاركه على الفور معهم على مواقع التواصل كما يفعل موقع Simply Measured كالتالي: فهذا التطبيق الذي يوفّرونه يعرض تحليلات لأداء الصفحات على مواقع التواصل الاجتماعي، تتبلور رسالة Simply Measured في التركيز على هدف الحملة. لاحظ أنَ كلَا من العرض وصفحة الهبوط المرتبطة به يتحدّثان عن العرض المميّز من ناحية وعن الاستفادة التي سيحقّقها العملاء منه من ناحية أخرى: الهدف هنا هو توضيح مدى قيمة منتجك بدون بيعه بشكل مباشر، وبالتالي يزيد ذلك من احتماليّة التسجيل في موقعك. وكلما كان عرضك ملبيًا لحاجة عملائك ومتناسبًا مع اهتماماتهم (وكلما تكلمت عن نفسك أقل)، كلما زاد ذلك من إحساس عملائك بقيمة ما تعرضه، وبالطبع هذا ممتاز من أجل تحويلهم إلى زبائن. وتوضح Danie Pote (مديرة التسويق الاجتماعي المدفوع لموقع Simply Measured) مدى أهمية تلك الطّريقة كالتّالي: خلاصة ما تتحدث عنه "داني" هو التناسق والتجانس بشكل عام، فعندما يضغط أحدهم على إعلان معيّن فإنه يتوقّع أن يُحوَل إلى صفحة هبوط بعناوين وصور متطابقة مع ما رآه في ذلك الإعلان ؛ لذلك فكلما زاد التناسق، كلما زادت الزيارات المحولة إلى الموقع وذلك لاطمئنان الزائرين بأنهم قد جاؤوا إلى لمكان الصحيح. نصيحة إضافية إذا كنت تقدّم عرضًا لفترة محدودة، حاول أن تعطي خصمًا (50% مثلا) حصريًا لأولئك الذين يتابعونك على مواقع التواصل الاجتماعي، وقم بتوجيههم إلى صفحة هبوط يستطيعون من خلالها أن يحصلوا على ذلك الخصم. في الجزء القادم سنواصل استعراض أمثلة أخرى لحملات تسويقية ناجحة ومن ثم سنعرّج على طريقة قياس أدائها. ترجمة -وبتصرّف- للمقال How to Run Social Media Campaigns That Actually Convert لصاحبه Tia Fomenoff.
-
- حملة تسويقية
- صفحة هبوط
-
(و 3 أكثر)
موسوم في:
-
كيف تبني حملة تسويق على الشّبكات الاجتماعية تقوم بتحويل الزّوار إلى زبائن بكفاءة عالية؟ أيّا كان ما تريد ترويجه وجذب النّاس إليه (منتج، حدث، مسابقة، محتوى)، فإنك ما لم تنجح بإرسال الزوّار إلى صفحة الهبوط المخصّصة لذلك؛ فحينها سوف تنتهي بالبقاء وحيدًا كمسوّق. في المقابل عندما يقوم المروّج بعمله على أكمل وجه فسوف أجد نفسي أنقر على إعلانه، أو سيقودني منشوره الإبداعي إلى صفحة الهبوط المناسبة مع زر الدعوة إلى الإجراء call to action. لكن ماذا عن المروّجين الآخرين؟! حسنًا دعني أخبرك بما يلي: مرَرْتُ مؤخّرًا بإعلان شدّ انتباهي على فيس بوك عن خصم يصل حتى 40% على موسم التزلج في تلَ جليديّ قريبٌ منّي، للوهلة الأولى ظننتُ أنّني قد عثرت على كنز: ولكن لسوء الحظ، هذا ما انتهيت إليه: حائرًا ضائعًا ووحيدًا، لم أجد حتى أثرًا واحدًا لأيّ موسم تزلج، فقط أشياء كثيرة مشتتة للانتباه هنا وهناك. تذكّر أنّه لا يمكنك ترك الناس تُقاد بواسطة عشرات المشتتات والاحتمالات في الوقت الذي ترغب فيه أن يقوموا بشيءٍ مُحدّد، لا تنس أنك أرسلتهم إلى صفحة لا تعلم عنهم شيئًا.. لا من أين أتوْا، ولا ماذا يريدون! سنتحدّث في درسنا هذا عن بعض الشركات التي أطلعتني على تجربتها في استخدام شبكات التواصل الاجتماعي لتحويل زوار موقعهم إلى صفحات هبوط مخصّصة، ثم سأوضّح لك كيفيّة استخدام خاصّية "التعقب" على صفحات الهبوط الخاصّة بك لتكون على إطلاع بمدى فاعليّة حملة ترويجك. دراسة حالة #1: جذب المزيد من الزبائن للمنتج أو الخدمة خاصتكإذا كنت تروّج لخدمتك أو منتجك على مواقع التواصل الاجتماعي فلا عذر لك أبدًا في إرسال الزبائن إلى الصفحة الرئيسية لموقعك. فأولئك الذين دفعهم الفضول للضغط على إعلانك غالبًا ما يرغبون بالتسجيل ضمن موقعك الخاص لذا احرص دومًا على تسهيل ذلك عليهم. موقع Shopify على سبيل المثال والذي يُمَكّن أصحاب المشاريع الصغيرة من إطلاق مواقع تجارة إلكترونية ذات نطاق واسع لأيَ مجال تقريبًا، ولاستهداف مختلف الزبائن المشترين استعانوا بالخبير Demetrius Michael ليدير لهم مجموعة من الإعلانات العمودية المتخصّصة والتي تقود الضّاغط عليها إلى صفحات هبوط مرتبطة بها. فعلى سبيل المثال: وبهدف تشجيع ريادي الأعمال على بيع منتجاتهم عبر متجر Shopify ضمن فيس بوك؛ أنشؤوا إعلانات مخصّصة لذلك: بحيث يكون لكل إعلان مُستهدِف صفحة هبوط مخصّصة ومرتبطة به تُكمل ما بدأه الإعلان. لاحظ تطابق العنوان الموجود في إعلان فيس بوك مع ذلك الموجود على صفحة الهبوط، هذا يعطي انطباعًا جيّدًا للزائر بأنّه قد ضغط في المكان الصحيح. مع صفحات الهبوط المخصصة تلك استطاعت Shopify أن تخفض تكلفة الوصول إلى الزائر الواحد 10 مرات. نصيحة لتحسين صفحة الهبوط:إذا كنت تبيع شيئًا ما (منتجًا أو خدمة) تأكّد من أن صفحة الهبوط المرتبطة به تمّثل هذا المنتج أو الخدمة بشكل دقيق (بما في ذلك الصور التي يراها الزبون في الإعلان)، فوضع صورة امرأة مبتسمة تجلس على مكتب لن يسهم في شرح منتجُك أو خدمتُك بأسلوبٍ أسهل، بدلًا من ذلك استخدم صورة أو أيقونة تمثّل ما تعرضه بشكل واضح. دراسة حالة #2: اجلب المزيد من تسجيلات الحساب على موقعككخبير ضمن مجالك يعتبرك الناس مصدرًا للثقة، إنهم يتابعوك على تويتر، فيس بوك وجوجل بلس، لذا فلمَ لا تستغل تلك الروابط الاجتماعية لتدعوهم إلى الاشتراك في قنواتك الأخرى أو ليسجلوا في مواقعك؟ يستعمل موقع KISSmetrics مثلًا هذه الطريقة على نطاق واسع مستخدمًا حساباته في مواقع التواصل لجذب المزيد من المسجّلين على الموقع: يُسهم التصميم المتجانس لجميع القنوات في تحفيز الزبائن الفضوليّين للضغط على الإعلان، ثم يسلّمهم إلى صفحات الهبوط لتعطيهم بالضبط ما كانوا يتوقّعونه. لاحظ هنا التشابه الكبير في العناوين، الألوان والصور: إضافةً إلى التصميم هناك جهد رائع في تلخيص محتوى الإعلان، بالتركيز على الفوائد التي ستعود على الزبائن من وراء المنتج/الخدمة، بل إن الصفحة تذهب إلى أبعد من ذلك بتحديد الفئة المستهدفة بعينها توفيرًا لوقت الزائر: "يُنصح به لمسوقي المحتوى ممن يملك خبرة سنتين على الأقل في التدوين". عندما تحدثنا مع لارز لوفجرين (مدير نمو موقع KISSmetrics) أخبرنا أن المؤتمرات التي يعقدونها على الويب (webinars) تساعدهم في جلب أكثر من 10% من الزائرين الجدد شهريًا وجلب مسجّلين جدد على الموقع بمتوسّط 1500 مسجّل كل شهر. نصيحة لتحسين صفحة الهبوط:قد يتردد زوار موقعك في التسجيل لحضور مؤتمر تعقده على الويب webinar إذا شكّوا في أنهم لن يتمكّنوا من الحضور ؛ لذا هدّئ من قلقهم بتأكيد حصولهم على تسجيل للمؤتمر إن هم أكّدوا حضورهم. دراسة حالة #3: الإعلان عن عروض مميزةهل حصلت على شيء مميّز، غير مُتوقّع ولفترة محدودة وترغب بمشاركته مع عملائك؟ لاتتردّد وشاركه على الفور معهم على مواقع التواصل كما فعل موقع Simply Measured هنا: يُحلّل هذا التطبيق أداء الصفحات على مواقع التواصل الاجتماعي، فببساطة تتبلور رسالة Measured في التركيز على هدف الحملة. لاحظ أنَ كلَا من الإعلان وصفحة الهبوط المرتبطة به يتحدّثان عن العرض المميّز من ناحية وعن الاستفادة التي سيحقّقها العملاء منه من ناحية أخرى: الهدف هنا؛ توضيح قيمة منتجك بدون عرض بيعه بشكل مباشر، يزيد هذا من احتماليّة التسجيل في موقعك. فكلما كان عرضك ملبيًا لحاجة العملاء ومتلاقيًا مع اهتماماتهم (وكلما تكلمت أقل عن نفسك)، كلما زاد إحساس العملاء بقيمة ما تعرضه، وبالطبع هذا الوضع مُناسب من أجل تحويلهم إلى موقعك. توضح داني بوت (مديرة التسويق الاجتماعي المدفوع لموقع Measured) مدى أهمية النهج الذي يتبعوه قائلةً: خلاصة ما تتحدث عنه "داني" هو التناسق والتجانس بشكل عام، فعندما يضغط أحدهم على إعلانٍ ما فإنه يتوقّع أن يُحوَل إلى صفحة هبوط بعناوين وصور متطابقة مع ما رآه في الإعلان؛ لذا فكلما زاد التناسق، كلما زادت الزيارات المحولة إلى الموقع لأنك بذلك تُطمئن الزائرين بأنهم قد جاؤوا إلى المكان الصحيح: نصيحة إضافية:إذا كنت بصدد تقديم عرض لفترة محدودة، حاول أن تعطي خصمًا (50% مثلا) حصريًا لمتابعيك النشطين على مواقع التواصل الاجتماعي، وقم بتوجيههم إلى صفحة هبوط يستطيعون من خلالها أن يحصلوا على الخصم. دراسة حالة #4: تحميل كتاب إلكترونيتُعتبر الكتب الإلكترونية طريقة مذهلة لتقديم قيمة ممتازة لعملائك، ولكنها أيضًا طريقة مذهلة لجذب عملاء متخصّصين يبحثون عن حلّ لمشكلة ما. في الحالة المثالية سيوفّر الكتاب الإلكتروني آلاف النصائح القابلة للتطبيق من جهة القارئ مُخبرًا إياه بالحلول التي تُقدمها أنت لهذا النوع من المشاكل. كمثال على ذلك: يمتلك موقع HubSpot خبرة متميزة في مجال الـ inbound marketing ومن الجميل أن ترى المنظّمة أو الشركة تُسارع في تطبيق وتنفيذ ما تُبشّر به وتتبناه نظريًا، وذلك موجود عند HubSpot؛ حيث يعملون على توفير مجموعة من الصور لكل محتوى يقدّمونه (مهما كان صغيرًا) مصممة خصّيصًا لكل شبكة من شبكات التواصل الاجتماعي على حدى بهدف تشجيع الآخرين على مشاركتها. بلْ إنّهم عندما أطلقوا كتابهم الإلكتروني الجديد "Comprehensive Guide to Content Promotion" حدّثوا غلاف صفحتهم على فيس بوك ليتناسب مع ذلك. وبالطبع كما نتوقّع فقد ربطوا ذلك الإعلان بصفحة هبوط مناسبة: إذًا فما هو أثر هذا المنهج على مبيعاتهم في نهاية المطاف؟ أجابت على ذلك "أماندا سيبلي" مديرة حملات HubSpot قائلةً أنه في اليوم الأول للحملة ساهمت التحويلات القادمة من مواقع التواصل الاجتماعي بأكثر من 15% من إجمالي مشاهدات الكتاب الإلكتروني! نصيحة لتحسين صفحة الهبوط:تأكّد من أنَ طول نموذج التسجيل يتناسب مع القيمة التي سيأخذها العميل في المقابل، لهذا استخدم حقول كتابة أقل إذا لم تكن تنوي تضمين أشياء مجانية (ككتاب إلكتروني) لتقليل الاحتكاك مع العميل. دراسة حالة #5: إنشاء مسابقات ناجحةتُعتبر المسابقات أسلوبًا سريعًا للتسويق، زيادة الوعي بالعلامة التجارية خاصتك، وجذب عملاء جُدُد. يُسهل تركيز كافة التفاصيل المهمة ضمن صفحة الهبوط الخاصّة تسويق مسابقاتك على القنوات المختلفة، الوصول إلى شريحة أوسع من المتابعين، إضافةً إلى تحديد أيّ القنوات أكثر جذبًا للعملاء. عندما كُلِف موقع Junction بإدارة حملة تسويقيّة سنويّة لصالح موقع Wings كانت النتيجة النهائية لأداء صفحات الهبوط الخاصّة بالموقع: 117% زيادة في عدد المشاركين مقارنة بالسنة السابقة! لم يكلّفهم ذلك الكثير، بشكل رئيسيٍ أنشؤوا صفحة هبوط مخصّصة لكل قناة من قنوات توزيعهم الثلاث مما مكنّهم من تقديم محتوى في غاية التناسق مع المطلوب. هل ترغب في معرفة القناة الأكثر حظًا في تحويل العملاء؟ كان نصيب الأسد لإعلانات وسائل التواصل المدفوعة حيث بلغ معدل التحويل عليها 14% متبوعًا بتحويل طبيعي اجتماعي بنسبة 9% وتقليدي بنسبة 1% باستخدام الراديو والطباعة. نصيحة لتحسين صفحة الهبوط:لا تنس الإشارة إلى كل القواعد والخطوط العريضة لمسابقتك على صفحات الهبوط الخاصّة بها، وقارنها بالقوانين والسياسات العامة الخاصّة بموقعك مشيرًا إلى شروطك في "صندوق لامع" لتحافظ على بقاء زائريك عندك. دراسة حالة #6: بيع التذاكر لحدثسواءً أكنت تستضيف فعاليّة لمرة واحدة لمئات من المتابعين أو تنظّم اجتماعات دورية لمجموعات صغيرة، فستساعدك صفحات الهبوط في تسويق فعاليّاتك للجمهور وتسهّل حصولك على معلومات الحاضرين أيضًا. كل ما تحتاج فعله هو تحديد جمهورك المثالي، ثم استهدافهم بإعلانات موجهة تُحوِلُهم مباشرةً إلى صفحة الهبوط الخاصّة بالفعاليّة. عندما أراد موقع Weddingful تنظيم حدث، استهدفوا بإعلاناتهم على فيس بوك باعة منطقة "فانكوفر" تحديدًا: أتاح لهم هذا النوع من الإعلانات الموجهة الحصول على حركة مرور لصفحة الهبوط الخاصّة بالاجتماع من قبل أشخاص مؤهلين بكفاءة عالية: استطاع فريق Weddingful بإعطاء الزوار إمكانيّة التسجيل المباشر عبر صفحة الهبوط؛ جذب 220 محترفًا تجاريًا كانوا يبحثون عن تطوير تسويقهم، ليتجاوز الموقع بهذا العدد من الاستجابات هدف مبيعاته بفارق 10% عن خططه المسبقة (حيث كان هدفهم الوصول إلى 200 شخص كحد أقصى). نصيحة إضافية:للحصول على فعاليّة محليّة ناجحة زوّد منصّة إدارة الإعلانات الاجتماعيّة بقائمة من عملائك الحاليين أو الشخصيات المهمّة، تساعد هذه القائمة في تحسين أداء حملتك الإعلانية الموجّهة. حيث يرتفع احتمال حضور جمهورك الوفي، والذين سيساعدوك بدورهم في نشر حملتك للأشخاص الموجودين في شبكاتهم الخاصة. دراسة حالة #7: الإعلان عن إطلاق ميزة ماكتبت "شانون بيرن" مؤخرًا عن استخدام صفحات الهبوط للمساعدة في التحقق من قبول العملاء لطرح ميزة جديدة في المنتج أو لتطوير فكرة ما، إلا أنّ هذا ليس الاستخدام الوحيد لها، إذ يمكن الاستفادة من صفحات الهبوط للإعلان عن وجود تحديثات للمنتج بمجرّد جاهزيتها. فعندما أطلقت Intercom خاصيّة الرسائل داخل التطبيق استخدموا مواقع التواصل الاجتماعي ليعلنوا عن ذلك: وهذه هي صفحة الهبوط المرتبطة به: بمشاركة Intercom للتحديث على الشبكات الاجتماعية وتوجيه الناس إلى صفحة الهبوط المناسبة والتي تضم كافة التفاصيل اللازمة، حصل الموقع على 1643 زيارة للصفحة، وعلى 46 عنوان بريد إلكتروني جديد مباشرةً من مواقع التواصل الاجتماعي. نصيحة لتحسين صفحة الهبوط:تُعتبر مقاطع الفيديو القصيرة طريقة فعّالة لشرح خاصيّة جديدة بدلًا عن حشو صفحات الهبوط بالكثير من النصوص المطوّلة. اجعل رسالتك في الفيديو موجزة وركّز قدر استطاعتك على الفوائد التي سينالها على المستخدم. إضافة أخرى: راقب وتتبع نجاحكحسنًا، أنت الآن على دراية جيّدة بكيفية استخدام صفحات الهبوط لحملاتك التسويقيّة على شبكات التّواصل في المستقبل، ولكن هل كل ما تضخّه من هذا المحتوى الثّري يخدمك بالفعل؟ هنالك عدد من الطرق والتي يمكنك اتباعها لمراقبة وقياس مدى نجاحك، واليك ما يفعله موقع Unbounce: الخطوة الأولى: أنشء ما يلزم من صفحات الهبوط والصور لحملتك القادمةجهّز خطّة تسويق جيّدة (في هذا المثال سوف نستخدم "أداة تحسين صفحة الهبوط للمبتدئين"، وهي من أفكار المديرة الاجتماعيّة للمشروع). أنشء وانشر صفحة الهبوط الخاصّة بحملتك لجذب المشتركين الجُدد، صمّم أيضًا الصّور التي ستسخدمها بأسلوب متوافق مع صفحة الهبوط لتسويقها عبر شبكات التواصل، انظر لهذا الإعلان: وصفحة الهبوط المرتبطة والمتوافقة: الخطوة الثانية: وسوم UTMابن عناوين لصفحاتك تحتوي على وسم UTM لكلّ قناة اجتماعيّة باستخدام أداة بناء عناوين URL مثل Google URL Builder. ضمّن فيها عنوان صفحة الهبوط، عنوان المصدر (الاجتماعي)، الوسيط المُستخدم (LinkedIn، تويتر، فيس بوك) بالإضافة إلى اسم الحملة: أضف رابط التعقّب هذا إلى جميع الروابط التي تستخدمها لنقل الزوّار إلى صفحة الهبوط الخاصة بالحملة (بما في ذلك الرّوابط ضمن رسائل البريد الإلكتروني). الخطوة الثالثة: أطلق حملتك وانشرها عبر شبكات التواصلهل تذكر الصّور والتّصميمات التي تكلّمنا عنها في الخطوة الأولى؟ الآن حان الوقت لتقوم بترتيبها واستخدامها لإطلاق حملتك الإبداعيّة إلى الجمهور: الخطوة الرابعة: راقب وحسنالآن إنه وقت مراقبة ورصد الكيفية التي تسير بها حملتك، اتبع الخطوات التالية: 1. ادخل إلى حسابك الخاص على "Google Analytics" اضغط على "Acquisition" ثم "Campaigns": 2. أسفل “Secondary dimension" اختر "Source/Medium". 3. اضغط على "advanced" من يمين مربع البحث: 4. اختر "Exactly matching" ثمّ اكتب اسم الحملة كما كتبتها أثناء تصميم عنوان الإنترنت، في هذه الحالة أريد أن تظهر النتائج المتعلقة بحملة "LPO-Beginners-Toolkit". 5. اضغط "Apply". الآن تستطيع أن ترى عدد الجلسات التي تمّت، ومن أين يأتي أولئك الزّوار بالإضافة إلى أرقام متعلقة بحالات أخرى. إذا كنت قد وضعت أهداف مُحددة لمعدلات التحويل، فسوف تتمكّن من متابعتها بشكل جيّد. يُقدّم أيضًا موقع Adstage دليلًا مفيدًا عن كيفية وضع أهداف لمعدّلات التحويل إذا لم تكن على دراية جيّدة بهذا الخصوص. تنبيه: لا ينبغي عليك أن تتوقفلا يعني انتهاءك من تصميم إعلان جيّد وصفحة هبوط مناسبة ومرتبطة به أنّك قد أنهيت كلّ شيء آخر! بالطبع لا. إذ ينبغي عليك أن تتفقّد صفحات الهبوط والإعلانات بشكلٍ مستمر لتتأكّد من أن أدائهما في تحسّنٍ دائم. جرّب عناوين مختلفة، صور جديدة، أزرار بتصاميم أخرى أو أي شيء آخر مختلف تعتقد أنه سيزيد من نجاح صفحتك، قس النتائج، وحافظ على أفضل أداء. هناك طرق كثيرة جدّا لاستخدام صفحات الهبوط لتحسين نتائج جهودك التسويقيّة على شبكات التواصل؛ لا يحتاج الأمر منك إلا لعقلٍ منفتح، تفكيرٍ إبداعيّ، وحسن إدارة وتنسيق لتحدث فروقًا عظيمة من أشياء صغيرة قد لا تلقي لها بالًا. ترجمة -وبتصرّف- للمقال How to Run Social Media Campaigns That Actually Convert لصاحبته Tia Kelly. حقوق الصورة البارزة: Designed by Freepik.
- 1 تعليق
-
- 1
-

-
- دعوة إلى الإجراء
- صفحة هبوط
-
(و 3 أكثر)
موسوم في:
-
كثيرًا ما تقرأ في مدوّنات التسويق حول أهميّة التخطيط الدّقيق للحملات التّسويقيّة. لكنّ العديد من تلك المدوّنات لا تشير إلى أنّ الحملات التّسويقية لا تقتصر على إطلاق المنتجات. فإذا كنت ترغب في تحقيق نتائج قابلة للقياس، عليك أن تعامل كل جزء من أنشطة التّسويق على أنّه حملة تسويقيّة. عند بدايتك لكل مشروع هدفه صناعة فرق في عملك يجب عليك أن تمتلك خطّة رئيسيّة؛ مجموعة من الأهداف الواضحة، تواريخ بداية ونهاية محدّدة، ومجموعة من الوسائل لتتبّع نجاحك في المشروع أو إخفاقك. إذًا ماهي الإعدادات الإضافيّة التي ترافق "عقليّة الحملة"؟ ما هو الترتيب المثالي لتنفيذ العمليّات؟ وماهي المصادر الإضافيّة التي تحتاجها؟ سنستعرض في هذا المقال برنامجًا مُفصّلًا خطوة بخطوة لتخطيط وإطلاق حملتك القادمة مع مجموعة مختارة من الأدوات التي تساعدك في كل خطوة. أولا: الفكرة، الدراسة وتحديد الهدفأستطيع الجزم بأنّك تمتلك أفكار مذهلة تدور في ذهنك أكثر مما تدرك، لكن هل حصلت تلك الأفكار على الانتباه والاهتمام الذي تستحقّه؟ إنّ تنظيم الأفكار يساعدك على تحديد الفرص في الأمر الأكثر احتمالًا. يمكنك أن تستخدم لوحة Trello لتنظيم أفكارك التّسويقيّة التي تحتوي على أعمدة لكل مرحلة من عملية التخطيط: لوحة Trello لحملة تسويقيّة خاصّة بفريق Unbounce. تمت إزالة أفكار الحملة "الرائعة" للخصوصيّة. ابدأ بإضافة بطاقات الأفكار إلى عمود "الأفكار"، وقم بتحديد غرض المشروع لكل فكرة: كم سيستغرق المشروع؟ماهي المصادر التي يتطلّبها تنفيذ المشروع؟ما نوع النتائج التي تتوقعها؟عندما تبدأ بالفعل بتنفيذ الحملة حرّك البطاقة عند كل مرحلة من عملية التّخطيط، من التحقق من "صلاحية الفكرة Validating" إلى "قيد التنفيذ Underway"، وابق على عمود "انتهى Done" لكي تستطيع تتبع تقدّم العمليّة وتتأكد من أنّك انتهيت منها. إنّ تنظيم الأمور بهذه الطريقة يساعدك على تحديد الأولويّات ويجعلك مسؤولًا عن أفكارك من البداية حتّى النهاية. اعرف جمهورك وما الذي يجذبهمحاول دائمًا إبقاء جمهورك نصب تفكيرك عندما تقوم بتقييم أفكارك. اسأل نفسك: أي جزء من مسارات التّسويق تستهدف؟ ما هو نوع المحتوى أو الحملة التي تستقطب العملاء المحتملين؟ما هو المواضيع التي تحظي بشعبيّة بين جمهورك؟ ماهي الحملة التي قمت بها في السّابق وتلقّت اقبالًا؟ وأي تلك الحملات فشلت؟ما الشّيء الذي يحتاج الجمهور إليه؟ هل هنالك أسئلة متكررة في صندوق تعليقات المدوّنة، وسائل التواصل الاجتماعي، أو مع فريق دعم العملاء الخاص بك؟اسأل نفسك دائمًا كيف تستطيع إيصال ذلك الشيء القيّم إلى عملائك المحتملين. هنالك سبب وراء القول: "إنّ العميل دائمًا على حق"؛ ففي نهاية اليوم سيشكرك العملاء عن طريق التحويلات إذا قمت بإعطائهم ما يريدونه. كن محددا قدر الإمكان عند تحديد أهدافككن محدّدًا جدّا حول ما تتوقّعه من الحملة التّسويقية في اللحظة التي تحدد فيها فرصة مواتية. لا أقول إنّه يجب أن تعلن أنّك "تريد المزيد من المبيعات"، لكن يجب أن تكون محدّدًا قدر الإمكان لكي تستطيع قياس نجاحك لاحقًا. على سبيل المثال، عندما قمنا بإطلاق دليل مسوّق التحويل لكتابة الإعلانات في صفحات الهبوط، كانت النتائج المتوقّعة هي: 5,000 تنزيل للكتاب1,000 من العملاء المحتملين الجدد100 من البدايات التجريبيّة الجديدةاسأل نفسك ماهي مؤشّرات الأداء الأساسية التي تهمّ في عملك وما هي النتائج التي تتوقعها. وإذا لم تقم بحملة سابقة يمكنك اتّخاذها كمرجع فعليك بالأخذ بأفضل تخمين. أسوء ما يمكن أن يحدث في هذه الحالة هو أن تخطئ تخميناتك، وسيكون لديك توقّعات أكثر واقعية في المرّة القادمة. ثانيا: بناء واختبار صفحة الهبوط الخاصة بالحملةيجب أن يكون الهدف من الحملة واضح تمامًا إذا كنت تريد منها أن تدفع المستخدمين إلى إجراء معيّن. ففي النهاية هم يستحقّون تجربة تسويق سارّة وسلسة، أليس كذلك؟ إذا كنت تتفق مع الكلام أعلاه عليك أن تنشئ صفحة هبوط مخصّصة لكل حملة تسويق تطلقها. لأنّ صفحات الهبوط تتيح لك إمكانية توجيه العملاء المحتملين نحو الهدف بطريقة مختصرة ومقنعة، وهذا يمكّنك من تتبّع نجاح الحملة. استخدم العناصر الخمسة لصفحات الهبوط ذات التحويل العالييجب أن تجعل أي صفحة هبوط خاصّة بحملة ما العملاء المحتملين يتساءلون: "ماذا يوجد لأجلي في هذه الصفحة؟" وهذا يشمل الحديث عن الفوائد وليس الميزات، والتأكّد من توفير جميع المعلومات الضّرورية التي يحتاجها العملاء المحتملون لاتّخاذ القرار. ألقِ نظرة على صفحة الهبوط التي قمنا بإنشائها لإطلاق ميزة التجاوب مع الهواتف النقّال: لاحظ كيف أنّ جميع العناصر الخمسة لصفحة الهبوط تظهر فور تحميل الصّفحة دون الحاجة إلى التّمرير (above the fold): عرض قيمة فريدة من نوعها unique value propositionلقطة البطل Hero Shot (صورة أو فيديو يعرض بوضوح فوائد وسياق الاستخدام)الفوائد benefitsالدليل الاجتماعي social proof (التأثير الإيجابي الذي يتوّلد عندما يعرف الناس أنّ "الجميع يفعل ذلك")الدّعوة إلى إجراء call to actionلا تنسً أن تختبر الصفحة بعد جمع كل هذه العناصر فيها. كما أنّه لا يكفي وجود عنصر "لقطة البطل"، وإنّما يجب أن تتأكّد من أنّها "لقطة البطل الأمثل". هل يمكن للفيديو أن يضيف قيمة إلى الصفحةفي بعض الأحيان من الصّعب تلخيص العرض في المنطقة فوق خط الطّي above the fold. فقد يكون العرض معقّد، أو أنّك ترغب في عرض منتجك مع بعض الحركة لكي يستطيع الزبائن المحتملون تصوّر أنفسهم يقومون باستخدامه. بإمكانك تضمين مقطع فيديو في الصفحة (بمساعدة بعض الخدمات مثل Wistia)، وبذلك تستطيع مواجهة الشكاوى التي يمتلكها العملاء المحتملون عندما لا يستطيعون استيعاب العرض الذي تقدّمه. قررنا عندما قمنا بإطلاق ميزة التجاوب مع الهواتف النقّالة أن نعرض فيديو ضمن صفحة الهبوط. لقد أردنا أن نضيف القليل من البهجة بالإضافة إلى التّوضيح الدقيق لما ستكون عليه الميزة (وما يبدو عليه التطبيق): برأيك هل نجح الفيديو في ذلك؟ بإمكاني أن اشير إلى دراسة حالة مقنعة تثبت أن الفيديوهات يمكن أن تزيد التحويلات conversions في صفحات الهبوط. كذلك بإمكاني أن أشير إلى دراسة تثبت عكس ذلك. لكن هنالك شيء واحد مؤكّد: اختبار A/B هو صديقك الدائم. تذكّر عندما تقرر إضافة فيديو أنّه مشروع يقتضي الوقت والمصادر الكثيرة. تأكّد من أنّك لن تهمل العناصر الأخرى المهمّة في صفحة الهبوط. والسّبب هو أنّ الفيديو لن يبرز إذا كان المحتوى الرئيسي غير فعّال. قم بالإعداد لآلية التسليمقم بإنشاء قائمة بريديّة أو شريحة مخصّصة لتلك الحملة لكي تستطيع تتبّع التسجيلات بسهولة والبقاء على تواصل مع الزبائن. يمكنك إضافة الزبائن إلى تلك القائمة بعد أن يقوموا بملء النموذج في صفحة الهبوط (تستطيع إنشاء القوائم عن طريق أحد مزوّدات خدمة البريد الإلكتروني مثل AWeber). بعدها قم بإضافة رسائل متابعة follow-up message التي تقوم بتسليم العروض، أو قم بتسليمها عن طريق صفحة تأكيد confirmation page. الأمر المهم هو ألّا تترك زبونًا معلّقًا. ثالثا: إعداد متتبعات الهدفإذا كنت ستستثمر الوقت والمصادر في أفكارك المذهلة عليك أن تختبر أداء الحملة. تعتبر تحليلات Google من الأدوات المفيدة في التتبّع الواضح للأهداف والتحويلات (مثل عدد مرات تحميل كتاب إلكتروني). لكن أحيانًا تشتمل الحملات على أكثر من نقطة اتّصال touchpoint مع العملاء المحتملين. تعمق في التحليلاتتزوّد بعض الأدوات مثل KISSmetrics ببعض التحليلات التي يُحبَط المسوّقون (خصوصًا مسوّقو SaaS) من عدم وجودها في تحليلات Google. تسهّل KISSmetrics عليك تحديد بيانات الحملة وإنشاء تقرير مخصّص وبسيط لعرض النتائج. كما وجدنا أنّه من الميزات القيّمة التي توفّرها هذه الأداة هي أنّها تسمح لك سحب بيانات العملاء المحتملين من نظام الفوترة بحيث يمكنك تتبّع تقدّمهم بدقّة على طول مسار التّحويل conversion funnel، وحتّى بعد أن يصبحوا فعلًا زبائن. بإمكانك إعداد أحداث لكل جزء صغير من عملية التحويل. مثلًا يمكنك إعداد حدث عندما يقوم العميل المحتمل بإتمام كل من الخطوات التالي: زيارة صفحة الهبوط الخاصّة بالحملة.التسجيل لفترة 30 يوم تجريبيّة مجّانيّة.استخدام المنتج.يمكنك بعدها إنشاء تقارير المسارات ورؤية النقاط التي ينخفض عندها عدد الزبائن، ومن ثمّ التّحسين تبعًا لذلك. إنّ تقرير كهذا (تم سحبه من KISSmetrics) يعطيك نظرة حول النقاط التي ينخفض فيها عدد العملاء المحتملين على طول مسار التّحويل. مصدر الصورة. رابعا: التوزيع والترويجبعد الانتهاء من إنشاء كل ما سبق وإعداد المتتبّعات، ينبغي عليك إعداد خطة للترويج للحملة. ماهي الوسائل التي ستقوم بالتّرويج عن طريقها؟ البريد الإلكتروني، التّسويق المشترك، شبكات التّواصل الاجتماعي، النشرات الصحفية، أو ربّما عن طريق مسابقة؟ تذكّر أنّ عملية التّوزيع والتّرويج يجب ألّا تكون متأخّرة مهما كانت الطريقة التي ستروّج بها. كما يجب أن يكون هذا العمل التّحضيري متزامنًا مع إنتاج المحتوى لكي تستطيع إنهاء الكثير من الأعمال الصعبة قبل موعد الإطلاق. الإعلان عن الحملة على وسائل التواصل الاجتماعيإنّ المعجبين في وسائل التّواصل الاجتماعي قاموا بمتابعتك لأنهم مهتمّون بما تفعله وبما تقوله، لذلك أخبرهم ما الذي يجري. يجب أن تمتلك كل حملة تسويقيّة حملة تابعة على وسائل التّواصل الاجتماعي لإشهارها بالكلمة، وعلى الأقلّ يجب عليك: إنشاء حسابات تواصل اجتماعي متنوّعة لها نفس قصد ورسالة صفحة الهبوط التي قمت بإنشاء سابقًا.عمل وسوم للعناوين URLs التي تستخدمها لتوزيع المحتوى على شبكات التّواصل الاجتماعي لكي تستطيع قياس نتائج الحملة.جدولة الرسائل التّرويجية مسبقًا باستخدام أدوات مثل Hootsuite لتتصادف مع موعد الإطلاق ولتتجنّب اللخبطة والعجلة في اللحظة الأخيرة.البقاء على اطّلاع على ما يحدث في شبكات التّواصل الاجتماعي لجمع ردود الأفعال أو الآراء والإجابة على التّعليقات أو الأسئلة حول الحملة الخاصّة بك.الإعلان عن الحملة في مقالات المدونةلماذا لا تستخدم المدوّنة كمنصّة للترويج عن الحملة إذا كانت لديك مجموعة من القرّاء المتفاعلين؟ بإمكانك كتابة مقال عن الحملة لغرض إثارة اهتمام القرّاء، ثم قم بإدراج زرّ الدّعوة إلى إجراء في نهاية المقال. أو بإمكانك كتابة مقال يُعلن ببساطة عن موعد الإطلاق بدلًا من ذلك. عندما قمنا بإطلاق الكتاب الإلكتروني وجدنا أنّ الإعلان الصّريح عن الإطلاق (بدلًا من إدراج زرّ الدّعوة إلى إجراء في مقال ذي صلة) أدّى إلى زيادة في الجّلسات sessions والتّنزيلات: الإعلان الصّريح عن إطلاق الكتاب الإلكتروني أدّى إلى مشاهدات أكثر لصفحة الهبوط الخاصّة بالحملة ونسبة تنزيل أعلى للكتاب. قد يكون للحملة مواعيد بداية ونهاية محددة، لكنّ مقال المدوّنة قد يدوم للأبد، لذلك تأكّد من إعطاء الاهتمام الكافي لـ SEO واختر الكلمات المفتاحيّة المناسبة. إذا كانت الحملة التي تقوم بها دائمة، عليك أن تأخذ في الاعتبار تهيئة صفحة الهبوط لمحركات البحث لكي يستطيع الأشخاص العثور عليها بشكل طبيعي. (يمكن لبعض الأدوات مثل Moz مساعدتك إذا كنت مبتدئ SEO). الإعلان عن الحملة بواسطة القائمة البريديةسيكون من السهل الإعلان عن الحملة عبر القائمة البريديّة إذا كنت بالفعل تمتلك واحدة، لأنّ الأشخاص الذين تمتلكم في القائمة هم بالفعل من المهتمّين بما تفعله. إليك أفضل الممارسات التي تساعدك على بدء الحملة عبر القائمة البريديّة: تأكّد من أن محتوى البريد الإلكتروني مطابق لما يوجد في صفحة الهبوط.يجب أن يكون لسطر عنوان الرسالة وظيفة واحدة وهي دفع العملاء المحتملين إلى فتح البريد الإلكتروني. حيث يجب أن يجذب انتباه القرّاء، لكن باختصار ووضوح. اختبر العديد من العناوين لمعرفة أيّها يدفع المشتركين إلى فتح البريد الإلكتروني.يجب أن يكون المحتوى الأساسي موجزًا ويشرح بوضوح الفوائد من الحملة. لأنّ وظيفته هي جعل القرّاء يضغطون على زرّ الدّعوة إلى إجراء في البريد الإلكتروني.يجب أن يبرز زرّ الدّعوة إلى إجراء ويوضّح ما الذي سيحصل عليه الأشخاص عند النقر عليه. جرّب نصوص زرّ الدّعوة إلى إجراء التي تجيب على السؤال: "أريد أن ..." من السهل رصد زرّ الدّعوة إلى إجراء في إعلان webinar وهو يكمل الجملة "أريد أن ..." هنالك العديد من الطرق التي يمكن استخدامها للترويج للحملة، حتّى أنّ هنالك طرق مدفوعة؛ مثل الدفع مقابل كل نقرة pay per click (يمكن أن تساعدك أداة مثل WordStream في هذا النوع من الإعلان). يجب أن تعرف الوسائل التي تفيدك ثمّ إيجاد الطرق لتنفيذها بشكل أفضل من أي شخص آخر. خامسا: رعاية العملاء المحتملينإنّ عملك لا ينتهي بعد إطلاق الحملة. يجب أن تحافظ على علاقتك مع العملاء مهما كانت أهدافك، لكي تستطيع تحويل العملاء المحتملين إلى زبائن، والزبائن إلى زبائن متكررين. إنّ رعاية العملاء تعني بناء الثّقة والعلاقات المتبادلة مع عملائك المحتملين. وستتوطّد تلك العلاقة كلما زادت نقاط الاتصال بين العملاء المحتملين والعمل. يجب أن تحرص على تتبّع تفاعلك مع العملاء (تستطيع استخدام أدوات إدارة علاقات العملاء مثل HubSpot، حيث ستسهّل عليك هذا العمل)، ومن ثم إيجاد الطرق للاستمرار في تقديم القيمة لهم. الاستمرار في تقديم القيمة للعملاءكلّما زادت التفاصيل التي تعرفها عن عملائك المحتملين ستزداد فرصك في ارسال العروض التي ترضيهم، وستزيد من احتماليّة اتمامهم العمل معك. عندما قمنا بإطلاق حملة الكتاب الإلكتروني، قمنا بإعداد حملات تسويقيّة بريديّة منفصلة لإطلاقها اعتمادًا على الإجابات التي يقدّمها العملاء المحتملون في نماذج opt-in: فمثلًا لو كانت الإجابة على السؤال أعلاه: "لا استخدم صفحات الهبوط"، نقوم بإرسال بريد متابعة لتوعيتهم حول أهميّة صفحات الهبوط (واخبارهم عن Unbounce في نفس الوقت). تعطينا هذه الطريقة فكرة عن سلوك كل مشترك، وتسمح لنا بتوجيه عروض متتابعة اعتمادًا على إجاباتهم. إذا كنت تصغي إلى عملائك المحتملين جيّدًا ستتكون لديك فكرة جيّدة عما يريدونه، وهذا يضعك في موضع فريد لمنحهم ما يحتاجونه بالضّبط. سادسا: ادرس النتائج وكرر حتى تحقق الهدفعندما تقترب حملتك من النهاية، عندها يحين الوقت لإعادة النظر في النتائج. اعقد اجتماعًا مع جميع المعنيين لمناقشة النجاحات وأوجه القصور في الحملة؛ مثلًا: هل حقّقت الحملة الأهداف الموضوعة في الخطوة الأولى؟ما الذي كان من الممكن القيام به بطريقة مختلفة؟بالنسبة للأمور التي لم تجرِ كما ينبغي، ما هو أفضل تخمين حول سبب الفشل؟كيف يمكنك تجنّب الأخطاء والقيام بالحملة بطريقة أفضل في المرة القادمة؟ما الذي تعلّمته عن جمهورك؟إنّ عقد اجتماعات مثل هذه والاحتفاظ بالملاحظات يسمح لكل فرد من الفريق أن يتعلّم من أخطاء الآخرين وأن يطوّر نفسه ليصبح مسوّق أفضل. وهذا سيجعل حملتك التّسويقيّة القادمة أروع بكثير. عامل كل نشاط تسويقي على أنه حملة مميزةلا يوجد هنالك ما يُدعى بالحملة التّسويقيّة المثاليّة. هنالك دائمًا مجال للتّكرار والتّطوير، ناهيك عن الزيادة في التّحويلات. تستطيع أن تكوّن تصوّرا واضحًا عمّا يمكن أن ينجح أو يخفق إذا كنت متأنيًّا في جميع الأنشطة التّسويقية وقمت بتقسيم العمل إلى دفعات صغيرة قابلة للتعامل معها. وهذا يقرّبك خطوة ممّا تظنّه بعيد المنال. فيما يلي قائمة مختصرة للأدوات التي ذكرتها في هذا المقال: Trello لتتبّع جميع أفكارك الرائعة.Unbounce لإنشاء صفحات هبوط ناجحة ذات تحويل عالي.Wistia لإضافة عنصر توضيحي وفيديوهات للمنتجات لزيادة معدّلات التّحويل.AWeber لتجميع عناوين البريد الإلكتروني، تسليم العروض، ومتابعة العملاء المحتملين لاحقًا.KISSmetrics للحصول على تقارير دقيقة حول مسارات التّحويل ومعرفة نقاط تناقص العملاء المحتملين.Hootsuite للترويج عن الحملة على وسائل التّواصل الاجتماعي.WordStream للترويج عن الحملة عن طريق الإعلانات المدفوعة.Moz للتأكّد من أنّ مقالات الإعلان عن الحملة وصفحات الهبوط مهيّأة لمحركات البحث.HubSpot لرعاية عملائك المحتملين وتحويلهم إلى زبائن.تُعتبر هذه مقدّمة حول بدء حملة تسويقيّة، هنالك العديد من الاعتبارات الأخرى التي لم أتطرّق إليها في هذا المقال. كما أنّ هنالك العديد من الأدوات الأخرى التي تستطيع استخدامها في التّخطيط لحملتك التّسويقية (في Unbounce، نفضّل استخدام RealtimeBoard وBasecamp على سبيل المثال لا الحصر). ماذا عنك، ماهي الأساليب والأدوات القيّمة التي تستخدمها في إدارة حملاتك التّسويقيّة؟ ترجمة –وبتصرّف- للمقال A Step-by-Step Guide to Running Successful Marketing Campaigns + 9 Tools to Help لصاحبته: Amanda Durepos. حقوق الصورة البارزة: Designed by Freepik.
-
المنتج الناجح يحتاج دائماً لصفحة مبيعات جذابة لتحقيق معادلة الربح، فصفحة المبيعات هي عنوانك والوسيط بينك وبين العملاء والزبائن، هي الانطباع الأول عن منتجك وما يحمله من قيمة، قد تجلب مبيعات جيدة وقد تؤدي لفشل المنتج وتضييع مقدار الجهد المبذول فيه، وبالرغم من أهميتها فكتابتها أيسر مما تظن تحتاج فقط أن تمتلك منظور المشتري وتجيب على كل تساؤلاته ومعالجة اعتراضاته لإتمام عملية الشراء. إن لم تكن تلك التساؤلات والاعتراضات محلولة مسبقاً بالمنتج فالأولى أن تعود وتصلح هذه الأخطاء حتى تقدم منتجا قيَّما مصحوبا بصفحة مبيعات مميزة، كل ما يحتاجه العميل بصفحة المبيعات هو الشعور بالراحة وأنه لا يوجد ما يمنعه من شراء منتجك، هنا يأتي دورك بإجابة ومعالجة كل الاعتراضات المحتملة من قبل العميل حتى تحصل على مبيعات ممتازة. صفحة المبيعات المميزة ستفعل ثلاث أشياء، ستناقش اعتراضات العملاء بطريقة مريحة، ستجعلهم متحمسين للشراء، وأخيراً سيشعرون أنهم حصلوا على صفقة جيدة بعد انتهاء عملية الشراء. كيف تكتب هذه الصفحة بالطريقة التي تحقق بها العوامل الثلاثة هذا ما سنناقشه في السطور التالية. عنوان جذابأول شيء بصفحة المبيعات هو العنوان الذي يجذب الانتباه للصفحة ويجعل القارئ متشوقا لقراءة الصفحة بالكامل، ليس بالضرورة أن يكون عنوان المنتج، فربما يكون نص المشكلة التي يحلها، القيمة التي يضيفها للعميل، العنوان هو جملة تريد أن تلخص كل ما تريد أن تقوله بها فأحسن اختيارها، الصيغة من الممكن أن تكون بصورة سؤال، تحتوي على عنصر المفاجأة، جملة طريفة، يحتوي على أرقام، يحادث فئة معينة مباشرة، يحتوي على بعض الغموض، كل هذه صيغ يمكن أن يحتويها العنوان لجذب انتباه الزائر ومساعدته على اتخاذ القرار بالشراء. مبدأ الألم والسعادةأي قرار يتخذه المرء فإنه إما يتجنب به ألما أو يسعى لمتعة، عند كتابتك لصفحة المبيعات استخدم هذا المبدأ لتشجيع الزائر لاتخاذ قراره، استخدم أسلوباً يقنعه أن منتجك هو الحل لتجنب تلك الخسارة أو الألم، أو هو الحل لجلب تلك المتعة والسعادة، شاركه ألمه وتجربته وانقل له خبرتك للحصول على الخدمة والقيمة التي ينشدها في منتجك. استعرض المشكلة بوضوحاستعرض المشكلة في مجموعة جمل واضحة حتى يستطيع الزائر معرفة أنها مشكلته أيضاً وأن لديه هذه الصعوبات والتي بشراء منتجك سيجد حلاً لها، استعراض المشكلة من الأشياء الجيدة التي تستطيع من خلالها تحديد جمهورك المستهدف للشراء، استعراض المشكلة أيضا ستقدم منتجك بصورة جيدة للعميل وستوضح من خلال هذه الطريقة كيف لمنتجك سيساعده بجعل حياته أيسر. ابنِ مصداقيتكيمكن استعراض آراء العملاء السابقين في المنتج وبيان استفادتهم منه، تعليقات العملاء ستكون بعد تجربة المنتج وستبين للعملاء الجدد أنها صفقة رابحة بالنهاية وأنهم يشترون بعد معرفة أن آخرين قاموا بالأمر وأعجبهم المنتج، المصداقية أيضاً يجب أن تتضح بمميزات وعناصر المنتج، فلا تخبر العملاء بأشياء وتوقعات غير موجودة في منتجك فهذا سيعطي انطباعا سيئا عنك وعن منتجك. يمكنك أيضا فعل العكس بأن تخفي بعض المميزات ولا تكتبها بصفحة المبيعات حتى يكتشفها العميل بنفسه عند تجربة المنتج، فالناس عادة تحب المفاجأة، ولا تنسى أن السعر عامل هام أيضاً لتقييم العميل للمنتج. صورة/فيديو المنتجابذل جهداً جيد بتصميم صورة المنتج فهي من عوامل الجذب التي سترسخ بذهن العميل مدى اهتمامك بالمنتج خاصة لو كان المنتج يتعلق بالتصميم أو التصوير، من النصائح الجيدة لعرض المنتج -على حسب نوع المنتج- هي عرضه من كذا زاوية حتى ولو كان منتجاً رقمياً، عرضه وهو يعمل في حالة التطبيقات والبرامج، أو عرضه عند الاستهلاك كالدورات التعليمية، يمكنك إضافة فيديو تقديمي كذلك للمنتج تبين فيه التجربة أثناء الاستخدام مما سيعطي حيوية أكثر لعرض المنتج. الخطوطعند كتاباتك لصفحة المبيعات احرص على عدم استخدام أكثر من خط للكتابة، فقط العنوان بخط سميك وباقي النص عادي بخط أصغر قليلاً، وحاول اختيار نوعين للخط مناسبين لتسهيل القراءة على العميل. صفحة المبيعات الجذابة عنصر فعال لتحويل الزوار إلى عملاء وزيادة المبيعات، يمكنك أن تجرب مشاهدة صفحات المبيعات الأخرى وتأخذ ملاحظاتك لتسأل نفسك ما العوامل الأخرى لعمل صفحة مبيعات مميزة تجذب أكبر عدد من العملاء لإتمام عملية الشراء. حقوق الصورة البارزة: Designed by Freepik.
-
- 1
-

-
- صفحة المبيعات
- تسعير
-
(و 5 أكثر)
موسوم في:
-
لكي نُسافر من مكانٍ إلى آخر في الحياة الطبيعيّة، فإننا نعتمد على تشكيلة واسعة من التلميحات من البيئة الفيزيائيّة للمُساعَدة، حيثُ تُجنبنا اللافتة المُناسبة الضياع، وتُساعدنا على الوصول إلى مقصدنا بسرعة، سواءً كان الهدف هو التوفير أو تيسير الأمور. تُشبه اللافتة المُناسبة إذًا المُرشد السياحي، فهو يُعلم الناس بمكانهم السابق ومكانهم الحالي ووجهتم التّالية. نأتي الآن إلى مربط الفرس، يُشبه المسوّق إلى حدٍّ كبير المُرشد السياحي، ما عدا أنّ الرحلة هنا هي مسيرة الزبون إلى الشراء. وكما هو الأمر في الواقع، فنحن نعتمد على مجموعة من أعراف العثور على مسار (wayfinding) -إشارات مرئيّة مألوفة- لإرشاد "سياحنا" باتجاه الهدف الرئيسي. تُستخدم تقاليد العثور على مسار في هداية الزوّار باتجاه الهدف المقصود، وابتداع تجربة أفضل وزيادة معدّلات تحويل الزبائن إلى زوّار (conversion rates). ما هي أعراف العثور على مسار (wayfinding conventions)؟تقاليد العثور على مسار ماهي إلا جُملة من القواعد والرموز، والّتي من شأنها أنّ تساعدنا على توجيه أنفسنا، فهي إذًا تساعدنا على إدراك مكاننا الحالي وما هي المسارات والسُبل المتوفّرة لنا. نحن نعتمد في حياتنا اليوميّة على التلميحات والإشارات كما هو الأمر مع لافتات الشارع، ممرات السيارات في الطُرق العامّة، ممرات المشاة وأرقام الأبنية، وأغلبها مترسّخ في عقولنا بشكل يجعل منا ملاحظتها عند فقدانها فقط. جرّب الاختبار التّالي: ما الّذي يُمكن أنّ يمثله المستطيل التّالي؟ الأمر مُحيّر صحيح؟ حسنًا ما رأيك الآن؟ حسنًا، رُبّما هو باب. إذًا، لماذا فشل الرسم الأوّل في مُهمّته في تمثيل الباب؟ لأنّ مُعظم الأشياء لديها، بما ذلك الأزرار في صفحة الهبوط، وظيفتان: الوظيفة الأولى: التصرّف كالباب من خلال الفتح والإغلاق لتأمين مسار بين منطقتين منفصلتين.الوظيفة الثانية: أنّ يبدو كالباب من خلال الطول والعرض المتعارف عليه، والرموز، وأيّة إمكانيات ومُميّزات (مثل مقبض الباب) متوقّعة من أي باب.سنتحدّث الآن عن تقاليد وأعراف العثور على مسار (wayfinding). لا تجعل المُستخدِم يُفكّرفشل الرسم الأوّل في أنّ يبدو بابًا جعل منا نفكّر -اقرأ كتاب "لا تجعلني أُفكّر" في قابليّة الاستخدام (usability) للمزيد حول هذه النقطة بالتحديد- حيث تخالف الصورة الأوّلى الشروط والقواعد الّتي تميل الأبواب إلى اعتناقها، وذلك سيؤدي إلى تجربة سيئة ومُخيبة للآمال لأي شخص بحاجةٍ إلى حمام. إن دفعت بالمُستخدم إلى التفكير، أنت بذلك تُنشئ مقاومة نفسيّة بين المُستخدِم وقيامه بإجراء وتقلّل من معدّلات التحويل (conversion rates). إن تحسين التحويل الفعّال والمُجدي من شأنه أن ينقل المُستخدِم من حالة الحيرة والالتباس إلى الوضوح والفهم، من الإحباط وخيبة الأمل إلى الراحة والإدراك، من الضياع واليأس إلى الإلهام والتحمّس، بكلمات أخرى إنها تعطي نتائج أفضل في اتخاذ إجراء (action). يتوجّب على صفحات الهبوط أنّ تتضمّن تلميحات تُشير بالمكان السابق للمُستخدم وأين يتوجّب عليهم الذهاب للمُتابعة في سبيل الحصول على نتائج أفضل في اتخاذ إجراء (action). يسّرْ الأمور على المُستخدِم، اظهر لهم بوضوح مكان قدومهم وأين هي وجهتهم القادمة. استخدام التَمَوْضُع والألوان لبناء ما تريد إبرازهالموضع واللّون، أو البناء والأسلوب، هي من بين أوائل الأمور الّتي يجب عليك اختبارها وفحصها في صفحة الهبوط، فهذه الأمور تُساعد الزوّار نافذي الصبر على إدراك ما يُمكنهم فعله وما الّذي يجب عليهم فعله بأسرع ما يُمكن، بكلمات أخرى، يُشكّل الموضع واللّون عنصر أولويّة بصرية (visual priority) في صفحة الهبوط. خذْ المثال التّالي، لافتات المغادرة (exit signs)، أين تتواجد؟ وعندما تتصوّر أحدها، كيف تبدو لك؟ رُبّما كما في الصّورة التّالية: تستخدم لافتات المُغادرة في حقيقة الأمر تقاليد العثور على مسار، فهي تستخدم عادةً حروفًا كبيرة، وتستخدم نفس عائلة الخطوط وتوضع في معظم الأحيان فوق مستوى النظر. ينطبق الأمر بشكل مُشابه على صفحات الهبوط، حيثُ تُحرّض التلميحات المُناسبة على القيام بإجراء، وتساعدك في جذب الانتباه إلى عناصر الصّفحة الأكثر أهميّة. قيّم وحلّل صفحات الهبوط الخاصّة بك بهذه الأسئلة: ما هي الغاية الرئيسيّة من صفحة الهبوط؟ هل جميع أركان التصميم تدعم هذه الغاية؟ هل أزرار الصّفحة تبدو فعلًا أزرارًا؟ هل تبرز هذه الأزرار بالنسبة لباقي أجزاء الصّفحة وتتوسّل المُستخدم لكي ينقر عليها؟ استخدم المكان الصحيح واللّون المُناسب في صفحة الهبوط لإنشاء تسلسل هرمي بين أركان وعناصر الصّفحة. مثال سيّء لتوزيع الألوان والتموضعيُلاحظ في المثال التّالي في صفحات أحد الشركات الاستثماريّة التّالي: تُشير الأزرار الثلاثة إلى وجود ثلاثة إجراءات يُمكن إتخاذها: الرجوع إلى الخلف "back" الإلغاء "cancel"، أو الاستمرار "continue". ولكن يوجد بعض الملاحظات: يبدو زر المُتابعة "Continue" معزولًا عن أزرار الانتقاء (radio button)، فليس من المُفترض أنّ يبحث المُستخدم في أرجاء الصّفحة للمُتابعة، بل يجب على الأزرار أنّ تتوضّع بطريقة وبأسلوبٍ يسمح للمُستخدمين على الفور بإرسال معلوماتهم، وغالبًا هذه الأزرار ما توجد أسفل أو يسار عناصر الإدخال.تطرح تسميات الخطوات إشارات استفهام، لماذا الخطوة الخامسة تحمل العنوان "Next steps" (الخطوات التّالية)؟ أليست النافذة الأخيرة من المُرشد (wizard) من المُفترض أنّ تكون الخطوة الأخيرة، هل هذا يعني وجود خطوات إضافيّة؟ إن كانت عناصر صفحة الهبوط تحث على طرح أسئلة من هذا النوع، فمن المُفترض إما الإجابة على هذه الأسئلة مُباشرة وبوضوح، أو ربّما من الأفضل التخلّص منهم.الألوان غير منطقيّة، حيثُ يرتبط اللون الأحمر بالمنع والتوقّف، وبالتردّد والحذر وحتّى بالمخاطرة والمجازفة، فاستخدام الزرّ الأحمر مع "Continue" يدفع بالمُستخدمين بالتوقّف والتفكير لقراءة المحتوى النصّي للزرّ قبل المُتابعة.مثال أفضل من موقع Netflixيخلط ويمزج تصميم موقع Netflix من اللون الأحمر بشكل مُفرط، ولكن تُقدّم صفحات الهبوط الخاصّة بالموقع نموذجًا أفضل في استخدام الألوان والتموضع بشكل مجدي وفعّال. تجعل الصّفحة التّالية من إجراء المواصلة والمُتابعة واضحًا وضوح الشمس. هل هناك مجال لإضافة تحسينات للصفحة السابقة؟ استخدم زر خالٍ من الغموضفشِلَ الزرّ "Continue" في صفحة Netflix في تفسير وتوضيح أين سيتوجّه المُستخدم بعد عمليّة النقر. وإن النسخة المُحسّنة من الزرّ ستبيّن للمُستخدم ما قد سيكون خلف الباب، أو أين ستكون وجهتهم التّالية بعد النقر، بمعنى آخر يجب على الزرّ أنّ يكون جليًّا ويتحدّث عن نفسه ويتوقع (ويُجيب) أيّة أسئلة قد تخطر في بال الزائر: ما الّذي سيحدث إذا قمت بالنقر؟هل سيسمح لي الموقع بالاطلاع على المزيد عبر تحميل ملفّ PDF، أو من المُفترض أنّ أطلب نسخة عرض (demo)؟هل سيطلب الموقع معلومات بطاقة ائتمان أم يُمكنني الشروع باستخدام النسخة التجريبيّة مُباشرةً؟هل هذا النموذج (form) هو النموذج الأوّل والوحيد أم هو الأول من أربعة نماذج مُتتالية؟تجنّب استخدام أزرار مُبهمة ومُضلّلة بأي حالٍ من الأحوال، سواءً من ناحية الشكل أو ما قد ينتج عند النقر عليها. بل اختر أسلوبًا مُحدّدًا وواضحًا، مثل: "اطلب نسخة عرض" بدلًا من أسلوبٍ تكسوه الضبابيّة والغموض مثل: "ابدأ الآن". قد لا يبدو استخدام "ابدأ الآن" خيارًا سيّئا، ولكنه يُضلّل المُستخدم ومن المُحتمل جدًا أنّ يُقدّم تجربة استخدام صعبة ومُثبّطة عندما يُدرك المُستخدم أنّه لن يستطيع البدء حالًا والآن، بل يجب عليه طلب نسخة عرض أو التواصل مع المبيعات. إن الأهم من هذا كله هو الإخفاق في بناء الثقة مع المُستخدِم. إن التحسين في بناء الثقة يكون من خلال التحسين في كسب العوائد وليس الحصول على المزيد النقرات. هل زِرّ صفحة الهبوط الخاصّة بك إشكالي وغامض؟ إذًا فقط فوّتَ عليك فرصة بناء الثقة مع المُستخدِم. كن كالمُرشد السياحي وأفسح المجال للمُستخدِمإن المُرشد السياحي الكفء هو المُرشد صاحب الظلّ الخفيف والّذي لا تتذكره، هو من يدعك تعيش الحالة والتجربة بكامل تفاصيلها وبنفس الوقت يقوم بمهامه على أكمل وجه، فصوته وإرشاداته لن تصرف نظرك عن تاريخ المدينة، وهو من يخطو خطوات رشيقة لا سريعة ولا بطيئة، فلا هو أجهدك ولا هو أضجرك، فكل شيء مثالي وكما تشتهيه. في الجهة المُقابلة يُساعد استخدام التقاليد والأعراف في العثور على مسار على ابتداع تجربة تنسي الزائر أنّ هناك فريقًا من المُسوقين والمطورين يعملون بجدٍ وراء الكواليس في محاولة لصنع تجربة خالية من المقاومة النفسيّة ولا تشوبُها شائبة. يجب على صفحة الهبوط أن تخطف الأنفاس وتسرق الأذهان. يجب على الزوّار أنّ لا يتذكّروا عدد الخطوات المطلوبة في إنشاء الحساب أو استكمال عمليّة الشراء، هم يعرفون فقط أنّ العمليّة كانت بسيطة وميسرة وسهلة، وهذا ما سيخبرون به أصدقائهم ومعارفهم. ترجمة وبتصرّف للمقال Wayfinding Conventions: Design Your Landing Pages to Guide Visitors to Action. حقوق الصورة البارزة: Computer vector designed by Freepik.
-
- تجربة المستخدام
- صفحات الهبوط
- (و 4 أكثر)
-
تخيّل السيناريو التّالي: بعد أن قمت بالعمل جاهدًا على تحسين الإنشاء (copy) الخاص بصفحة الهبوط، أصبحت صفحةً مقنعة وموجزة، وتخطف الأنفاس وتأسر القلوب، وتهدف إلى التركيز على الزائر قبل كل شيء. قمت بإطلاق الصفحة، بدأ تدفّق الزوّار من الحملة، وبدأت في رؤية ثمرة مجهودك الطيب.يمر يومٌ أو يومان، تتفحّص الإحصائيات وابتسامة تملأ وجهك، ولكنّك تتفاجأ بوجود أمر غريب.تحسّنت النتائج بالفعل، ولكنّها ليست بذلك الانتعاش الذي كنت توقعته لها.ما هي المشكلة وما الذي حدث؟ ربما تكمن المشكلة في أنك ركزت على الإنشاء/مُحتوى الصّفحة ولم تهتم اهتمامًا كافيًا بالتصميم. سنتناول في هذا المقال أفضل الأساليب في تصميم صفحة هبوط، والتي يمكنك استخدامها لتحصل على معدل تحويل (conversion) أعلى وتنقل صفحة الهبوط الخاصّة بك إلى مستوى متقدم من الاحترافيّة والفعاليّة. 1. اختر ألوانًا متباينةيوجد الكثير من الدراسات حول ألوان زِرّ الدعوة إلى إجراء (call to action)، ويُصر البعض على لون واحد دون استخدام البقيّة، ولكن غالبًا إنه تباين اللون الّذي يؤدي إلى الزيادة في التحويل (conversion). يُمكنك عبر استخدام ألوان مختلفة، ولكن مُتناسقة، جعل عناصر محدّدة من صفحة الهبوط تبرز عن بقية العناصر الأخرى، بهدف إنشاء ترتيب بصري يخبر الزائر ما هو المهم وما هو غير المهم في الصفحة. انظر إلى نفس الصورة السابقة بعد أنّ تمّ تغشيتها ولاحظ ما هو الجزء الأبرز فيها: يبرز في الصورة السابقة زِرّ الدعوة إلى إجراء (call to action) من خلال النص ذو الخلفيّة الحمراء، مما يجعله جليًا للزائر. يمكن استخدام طريقة أخرى للفت الانتباه وجذب النظر إلى النص وهي باستخدام التباين الوزني للخط، وذلك عبر تثخين/تعريض الكلمات الّتي ترغب في إبرازها وتثبيتها في ذهن الزائر، وكما يمكن استخدام تباين اللون مع التباين الوزني للخط كما في التّالي: ملاحظة: لا يعجبني كيف قام موقع pushingsocial بتوجيه الأجهزة اللوحية بالجهة المعاكسة للنص، وأعتقد أنّه من الجدير القيام باختبار عبر جعل الأجهزة اللوحية تواجه إنشاء (copy) صفحة الهبوط لجذب انتباه الزائر إلى داخل الصّفحة. 2. استخدم أناس حقيقين من أجل نتائج أفضلفشل موقع Webex في استخدام الصور الفوتوغرافية في صفحات الهبوط، فلا تستخدم هذه الصور في حشو المساحات الفارغة، بل تُستخدم في إضافة قيمة ذات مدلول إلى صفحة الهبوط عامّة. تمّ حشو مساحة رئيسية وكبيرة بصور لا قيمة لها بدلًا من استخدام صورًا لزبائن حقيقين استخدموا خدمتهم بالفعل. تكمن المشكلة في أن الزوّار عادةً ما يتجاهلون الصور المحشورة الّتي تحتوي على أناسٍ من عامّة البشر أو الّتي تحتوي على أشياء مجردة لا تحمل مدلول أو قيمة. يعني هذا أن موقع Webex رمى بثلثي المساحة العلويّة عرض الحائط والّتي كان من المُمكن استخدامها في إقناع وحثّ الزوّار على التسجيل. ينطبق نفس الأمر على التوصيات/الشهادات (testimonials) فاستخدام صور فوتوغرافيّة حقيقة بدلًا من صور خُلّبيّة (place holders) أو بدون صور على الإطلاق، يمكن أن يزيد من تأثير التوصية ويصنع فرق حقيقي في معدّل التحويل (conversion rate). أريد الوصول إلى نقطة هامّة هنا، تأكّد من أن كل صورة على صفحة الهبوط لها غرض، وإن كانت الصورة لا تضيف قيمة إلى الصّفحة، قم بإزالتها على الفور. 3. بيّن للزوّار أين يتوجّب عليهم النّظرلا يهم في الصورة الفوتوغرافيّة جاذبيّة الشخص فيها فقط، بل ما يفعله الشخص في الصورة يمكن أن يساعد في التأثير على المكان الذي سينظر إليه الزائر، ناهيك عن الانطباع الذي ستصنعه الصورة. إن كان الشخص الذي في الصورة ينظر إلى الكاميرا، أو باتجاه النص، أو بعيدًا عن النص، هذا من شأنه أن يصنع فرقًا ملحوظًا في كيفيّة تعامل الزوّار مع صفحة الهبوط. لاحظ في المثال السابق صورة وارِن بَفِت (Warren Buffet) وهو ينظر مباشرة إلى العنوان الرئيسي، حيثُ سيساعد ذلك الزوّار إلى النظر على العنوان أوّلًا. يُمكنك جذب انتباه الزائر ودفعه نحو التركيز على نداء الإجراء (call to action)، عبر استخدام صورة شخص ما ينظر إلى العنوان أو إلى المنتج. كن حذرًا مع ذلك، فهذا التلميح البصري ليس ببديل عن عنوان ذي مدلول، لذلك اجتهد في إيجاد عنوان ملائم قبل الشروع في اختبار صور مختلفة. 4. استخدم التلميحات البصريّةاسترعاء انتباه عملائك نحو الاتجاه المطلوب ليس بالأمر الهين دائمًا، فبالإضافة إلى استخدام الوجوه الموجهة في صفحات الهبوط الخاصّة بك، يمكنك استخدام تلميحات بصريّة مثل الأسهم والإطارات لجذب الانتباه إلى نماذج (forms) التسجيل، أو إلى العناوين الرئيسية، أو إلى توصيات مميّزة. انظر كيف قام موقع Salesforce باستخدام سهم في نموذج التسجيل لجذب نظر الزائر بشكل لا إرادي من العنوان ومعلومات الدعم إلى هدف الصّفحة الأساسي، كما قام بإحاطة النموذج (form) بصندوق أزرق بلون غامق لكي يبرز في تصميم صفحة الهبوط. يُمكن أيضًا أن تستخدم إطارًا للعنصر في الجذب إلى القيام بإجراء (call to action) كما هو واضح في المثال التّالي: 5. لا تنس تطابق التصميمكما يتضح في صفحة الهبوط التالية أنها ليست مثالية وذلك لأنها تتضمّن على شريط تنقل رئيسي، ولكن هناك نقطة أخرى في الصفحة هي غايتي منها، وهي تطابق التصميم. يشبه مفهوم تطابق التصميم مفهوم تطابق الرسالة ولكن من الناحية البصرية، والذي يعني الحفاظ على عناصر التصميم -في الإعلانات المدفوعة وصفحات الهبوط بالتحديد- على التطابق من الناحية البصريّة و من الناحية الإنشائيّة. لا يجب على الزائر أن يتفاجأ بما قد يراه لدى انتقاله من صفحة/رابط الإعلان إلى صفحة الهبوط، فعندما يكون كامل مسار حملة التسويق مُترابطًا ومُتناسقًا وقائمًا على أساس واحد، سيُمضي الزائر وقتًا أقل في فهم الصّفحة ووقت أطول بالتركيز على رسالتك وهدفك الرّئيسي. جرّب استخدام ألوانًا متشابهة، نفس الأيقونات والصور في كامل حملتك الإعلانيّة، لتتأكد من أن الزوّار يفهمون كل خطوة. 6. اختر الألوان المناسبةتريد أن تترك أثرًا وردة فعل قويّة؟ استخدم ألوانًا ساطعة في صفحة الهبوط وستجلب نظر الزوّار بسرعة، ولكن حذارِ، اللون غير المناسب يمكن له أن يؤثر تأثيرًا سلبيًا على الزوّار. تحدثنا سابقًا عن تباين الألوان، ولكن اعلم أن الألوان التي ستختارها من أجل مظهر وجو الموقع العام يمكن لها أن تُغيّر من الإحساس الذي يبعثه الموقع في نفسيّة الزوّار. مثال: إن كنت منتجك عبارة عن كراسي المكاتب المخصّصة للمدراء، هل تُراك ستستخدم اللون الزهري في التصميم، طبعًا لا، وذلك لأن اللون الزهري لا ينقل الإحساس الصحيح إلى الزائر. يستخدم موقع Gotomeeting ألوانًا ساطعة جدًا تُطابق نمط وأسلوب المنتج المعروض، هل تظن أن تصميم صفحة الهبوط هذه سيكون لها نفس التأثير لو كانت باللون البنفسجي/الأرجواني؟ 7. استخدام وسائل بصريّةقد تجد صعوبةً في بعض الأحيان في شرح منتجك باستخدام القوائم (bullet points) والنصوص فقط، ويساعد في هذه الحالة استخدام الصور أو الرسوم البيانيّة في التوضيح وتوصيل الفكرة بسرعة. قام موقع Crazy Egg بتنفيذ هذه الفكرة بشكل جميل عبر استخدام الصور في توضيح فوائد الخرائط الحراريّة (heat maps)، والذي يعتبر مفهوم صعب الشرح لمن لم يعلم عنه من قَبل. لا تفترض أبدًا أن الزائر سيفهم فائدة منتجك بسهولة ويسر، إن كنت تستطيع دعم فكرتك بالصور فافعل، سيجعل ذلك من السهل توصيل فائدة منتجك وخاصّة إلى الزوّار الّتي تفضل المرئيات. 8. استخدم العناصر ذات الحجم الكبيرهل ترغب في لفت النظر لشيء هام في صفحتك؟ جرّب أن تجعله كبير الحجم، بمعنى اجعل العنصر كبيرًا جدًا حتّى يتمكن أي شخص من رؤيته الكبير قبل الصغير والعجوز قبل الشاب. يستخدم موقع Intuit هذا الأسلوب في صفحته عبر جعل الدعوة إلى إجراء ثلث عرض الصّفحة، وهذا الأسلوب مع أسلوب اللون الساطع سيجعل من المستحيل من زِرّ نقطة التحويل أن يَمر مرور الكرام على الزائر. تأكّد من استخدام هذا الأسلوب للعناصر التي تريد إبرازها عن بقية العناصر، فالعنصر الأكبر سيكون في أعلى الترتيب البصري للأمور الهامّة، ولكن أن تجعل عناصر عدّة كبيرة الحجم، إذًا فقد قمت بغلطة الشاطر، وذلك من خلال جذب الانتباه إلى عناصر عدّة بشكل متساوي الأهميّة. لن يكون زيادة حجم الأزرار أو النماذج العلاج الشافي والوافي دائمًا، فمن الممكن أن تحصل على نتائج عكسية، الأمر الذي سيؤدي إلى انخفاض في التحويل (conversion)، ولكن يستحق الأمر في المجمل التجربة. 9. استفد من المساحاتما هو ذلك الشيء الذي يربط أركان صفحة الهبوط فيما بينها؟ لا يجب أن يكون المزيد من الفوضى والصور والخطوط. إنها المساحات البيضاء. لا يساعد استخدام المسافات فقط في تنظيم عناصر التصميم في صفحات الهبوط، ولكنه أيضًا يمكن أن يُستخدم في التأكيد على أهمية شيءٍ ما، مثل نداء الإجراء (CTA) أو صورة المُنتج. تساعد المساحات البيضاء whitespace أيضًا في سهولة قراءة الصّفحة، فإن كان يوجد العديد من النصوص محشورة مع بعضها البعض في الصّفحة وبدون أي مسافة بين العناصر، سيجعل من القراءة أمرًا مرهقًا للغاية. يُمكن أن تزيد من المساحات البيضاء في صفحة الهبوط عبر استخدام فقرات (paragraphs) قصيرة وقوائم (bullet style lists)، طبعًا لا تحوّل صفحتك إلى قائمة طويلة ولا تستخدم فقرات من ثلاث كلمات، ولكن في المجمل هذه العناصر هي عناصر ملائمة لإضافتها إلى الصّفحة لتصبح مقروءة بشكل أفضل. لاحظ كيف جلب موقع LinkedIn النظر إلى العناوين الرئيسية والمحتوى وشعارات الشركات في أسفل الصّفحة من خلال إضافة مساحات بيضاء بين العناصر في صفحة الهبوط، كما قام أيضًا بجعل الصفحة سهلة القراءة عبر استخدام كرات تعداد القائمة في المنتصف. كف عن الكلام وابدأ بالتطبيقيجب أن تبدأ بالتطبيق، ابدأ بإجراء اختبارات على صفحات الهبوط وقم بالتعديل على عناصر التصميم الهامّة. يمكنك الحصول على صفحة هبوط مجدية وفعّالة فقط عندنا تستطيع أن تجمع بين التّصميم الخلاب والإنشاء الصحيح، الأمر الذي سيصل بمعدّلات التحويل إلى أعلى مستوياتها. ترجمة وبتصرّف للمقال 9 Landing Page Design Techniques That Will Make You a Conversion Hero لصاحبه Eric Sloan.
-
- 1
-

-
- cta
- landing page
-
(و 3 أكثر)
موسوم في:
-
سيتطرّق هذا المقال إلى الإجراءات الأمثل في كيفيّة تصميم أزرار فعّالة في صفحات الهبوط، عن طريق دراسة بعض الحالات وتحليلها بالأمثلة التوضيحيّة والرسوم اللازمة. ما هي أزرار Call to action يُمثّل الدعوة إلى إجراء (call-to-action) في صفحة الهبوط القشة الّتي يُمكن لها أن تكسر ظهر البعير، وذلك بين معدّل الارتداد (bounce rate) ومعدّل التحويل (conversion rate)، عندما تسأل شخصًا ما أن يفعل شيئًا ما على الإنترنت، فلا بُد له من المرور عبر نقطة التحويل CTA لكي يتمّ تنفيذ المطلوب (التحويل)، بغض النظر عما إذا كنت تطلب منه تنزيل ملفّ PDF أو ملئ نموذج (form)، أو شراء منتج، أو حتّى فقط النقر للانتقال إلى صفحة أخرى. تملك الأزرار ركنان أساسيّان هما: التصميم (design) والإنشاء (copy) -وهو ما يكتب ضمن الزر. يَملك كلا هذان العنصران تأثيرًا مباشرًا على معدّلات التحويل (conversions)، مع ذلك فهما يلعبان دورين مختلفين في سيناريو التحويل. إن تصميم الزر هو التلميح البصري الذي يُساعد في جذب انتباه الزبائن المحتملة إلى CTA، بمعنى آخر، إن تصميم الزر يغطي الإجابة على سؤال: "أين لي أن أنقر"؟ بينما إنشاء الزر (button copy) في الجهة المقابلة يساعد الزبائن المحتملين على اتخاذ قرارهم وفي آخر لحظة والإجابة على سؤال: "لماذا يجب أن أنقر على هذا الزر"؟ سيتم التركيز في هذا المقال على تصميم الزر، والمرور سريعًا على الإنشاء الخاص بالزر، وربما نتحدّث عن الإنشاء بالتفصيل في مقالات قادمة. البداية مع مثال من الواقعسيتم تجاهل اسم العميل في المثال، ولكن العميل الذي سأتحدث عنه هو أحد أكبر المواقع التجارية في أوربا، والمنتج عبارة عن الفخار المزخرف باليد. استطعنا زيادة المبيعات في صفحات المنتج - ليس فقط معدّل نسبة النقر إلى الظهور CTR- إلى 35.81% عبر تغيير لون وشكل زر CTA. تفسّر هذه الدراسة بشكل مفصّل مقدار تأثير تصميم أزرار CTA على معدّل التحويل (conversion rate)، فإن قمت بتصميم أزرار ملائمة مع التصميم بدون الإمعان في التفكير في مدى وسهولة النقر عليها، فأنت كمن يُلقي بماله في مهب الرياح. لا يوجد زر كامل ومناسب لكل الحالاتتأتي الأزرار بكافة الأحجام والأشكال والألوان، ولا يوجد في الحقيقية حجم محدّد يُلائم جميع الحالات ويناسب جميع صفحات الهبوط. يحب بعض الناس القول "لا تستخدم اللون الأحمر، اللون الأحمر لون المنع والحظر" أو "الأزرار الخضراء هي الأفضل". قد يُعتبر هذا النوع من التعميم مُلائمًا للبعض، ولكنه نادرًا ما يعكس الواقع، فما سيعمل بالشكل المطلوب يتغيّر على حسب الحالة، وذلك اعتمادًا على سياق وتصميم صفحة الهبوط. تفوّق الزر الأخضر على الأزرق في الاختبار السابق، ولكن لا يعني هذا أن الأخضر دائمًا أفضل، فقد رأيت كثيرًا من الاختبارات كانت فيها الأزرار الزرقاء أو الحمراء متفوّقة على الأزرار الخضراء. ما يهم هو إبراز الزرإن أفضل ما يُمكن عمله مع الأزرار لتحسين أدائها هو إبرازها عن بقية أجزاء الصّفحة، لكي يصبح من الهين على الزبائن المحتملين إيجاد الزر بمجرّد اتخاذهم القرار في الاستمرار إلى الخطوة التّالية، إن كانت صفحة الهبوط في أغلبها خضراء، فإن زرًا باللون الأخضر على الأرجح لن يعمل بالشكل المطلوب، لأنه سيكون من الصعب تمييز CTA من بقيّة أجزاء الصّفحة. يُمكن معرفة ما هو الأنسب استخدامه مع صفحة الهبوط عبر اختبار نسخ مختلفة من الزر عمليًّا مع الزبائن المحتملين. ما هو اللون الأنسب إذًا؟إن نصيحتي الأولى في اختيار الألوان هي استخدام الذوق العام والألوان المتباينة عند تصميم أزرار صفحات الهبوط، ومن الممكن استخدام الاختبار المعروف بـِ "squint test" وذلك عبر استعرض التصميم بكامله، وتغميض العينين نصف تغميضة ومن ثم التدقيق في زر CTA ومدى بروزه في الصّفحة. مثال من الواقع في اختيار لون زر CTAقمنا بزيادة معدّلات النقر إلى الظهور CTR في أحد المواقع العقاريّة إلى أكثر من الضعف عبر إعادة تصميم زر CTA الرئيسي، وذلك بتحويل لون الزر من بني معتم إلى برتقالي متوهج. إن تمّ إجراء اختبار العين المغلقة نصف تغميضة على نسختي هذين الزرين، سيكون من الواضح أيهما يبرز في الصّفحة أكثر من الآخر. أبدأ عادةً عبر اختبار الزر الأخضر أو البرتقالي، لأنهما عادةً ما يقدمان نتائج طيبة في الاختبار، مع العلم أني لا أعتقد بوجود أي سبب نفسي في قوة هذين اللونين، كل ما في الأمر أنهما يبرزان بشكل أكبر في معظم صفحات الهبوط اعتمادًا على التصميم الدارج، وكما أسلفت سابقًا يرتبط الأمر بالسياق العام للتصميم فقط، ودعني أخبرك بأمر، لقد رأيت اختبارات كان فيها الزر البنفسجي/الأرجواني متفوقًا على كلا من الأخضر والبرتقالي. أهمية العامل البصري في أزرار صفحات الهبوطتستطيع المؤثرات البصريّة أن تملك تأثيرًا على عدد النقرات الّتي يحصل عليها الزر، ولكن يجب استخدام هذا الأسلوب ببعض من التروي، حيث أنّه حتى التأثيرات الصغيرة نسبيًا يمكن أن يكون لها تأثير كبيرًا ومفاجئ، سلبيًّا أو إيجابيًّا. أمثلة من الواقع العملي في استخدام الألوان مع الأزرار في صفحات الهبوطقمت باستعراض أحد الأمثلة سابقًا والّتي تفوّق بها الزر البرتقالي مع سهم أخضر بشكل ملحوظ على الزر البني، مع العلم أنّ المصمم لم يعجبه الزر الجديد رغم التحسّن الذي قدّمه على معدّل التحويل. كانت حجة المصمم أن السهم الأخضر قبيح، ولكن رؤيتي من الناحية التسويقية كانت أن السهم الأخضر سيجعل الزر ملحوظًا بشكل أكبر وبالتالي عدد نقرات أكبر. كان من المُمكن الدخول في جدال عقيم بين ما يفضل كلٍ منا، ولكني بدلًا من ذلك قرّرت التحقيق فيما إذا كان للسهم أثرًا إيجابيًّا أم لا، وعليه قمت بإعداد اختبار A/B بين الزر البرتقالي مع سهم أخضر على أنّه النسخة الأصليّة (control) وبين الزر البرتقالي بدون السهم على أنّه نسخة المعالجة/الأمثولة (treatment). اتضح لي أخيرًا أن الأمثولة (treatment) بدون السهم الأخضر أدّت أداءً 12.29% أسوء من النسخة الأصليّة (control) ذات السهم الأخضر. يُمثل المثال التالي اختبارًا قمت بإجرائه على صفحة البداية لأحد المواقع التي تقدم خدمة بيع وشراء الهواتف المستعملة. افترضت هنا أنّه بإمكاني إبراز الزر وزيادة معدّل النقر إلى الظهور CTR عبر تغيير لون خطّ الزر من الأسود إلى الأصفر، وعليه كانت النتائج عكسية تمامًا، فبعد تغيير لون الخط تناقص CTR بمقدار 18.01%. يَتضح من هذا المثال كيف أن التعديلات البصريّة كان له أثر سلبي مُباشر على التحويل، ويتضح أيضًا أنه كلّما قلّ استخدام الألوان كلّما كانت النتائج أفضل. يكون من الصعب في بعض الأحيان توقع هذه النتائج بدون اختبارها عمليًّا، ولكن نصيحتي هي الحفاظ دائما على البساطة في التصميم وضمن المعقول، فمن السهل جدًا المبالغة في التصميم، ولكني وجدت في المجمل أن البدائل (variants) ذات الإنشاء (copy) المُناسب أعطت نتائج أفضل من البدائل المُتصنعة في التصميم. يوضّح المثال التالي ومن أرض الواقع كيف أن زرًا أخضر بسيطًا مع إنشاء (copy) ذي مدلول تفوّق على البديل الفنّي بمقدار 10.94%. الحجم مهم ولكن الحجم الكبير ليس الأفضل دائمًارأيت الكثير من المصممين الذي يرتكبون هذا الخطأ مرارًا وتكرارً، وهو تصميم أزرار مثاليّة من الناحية الجماليّة والإبداعيّة، ولكنها بعيدة كل البعد عن التحويل (conversion)، فمن المهم أن يكون الزر كبيرًا بشكل كافي ليكون بارزًا بشكل واضح للعيان كعنصر سيتمّ الضغط عليه على صفحة الهبوط، ولكن لا يعني هذا أن الأكبر هو الرابح دائمًا. يوضّح المثال التّالي ومن الواقع العملي كيف أن الزر الكبير أدّى في الحقيقة إلى نتائج سلبيّة في معدّل التحويل في صفحة الدفع. أعتقد أنّه ما حدث هنا، أن الزر الكبير أصبح كبيرًا للغاية، وأصبح يلفت النظر أكثر من اللازم، الأمر الذي جعل من الشريحة المستهدفة تشعر بشيء من الإكراه إلى استكمال التحويل. كما أسلفت سابقًا من المُمكن استخدام أزرار كبيرة ولكن يجب الابتعاد عن المُبالغة، والاختبارات هي دائمًا الفيصل والحكم في تحديد الحجم الأمثل. اهتم بإنشاء (copy) الزرسمعت العديد من المُصممين يقول: "لا أحد يقرأ إنشاء الزر"، هذا الأمر غير صحيح بالمرّة، لدي قائمة من حوالي 30 اختبار تُثبت العكس، بمعنى آخر إنشاء الزر له تأثير كبير على معدّل التحويل والناس تقرأه بالفعل. وسأزيدك من الشعر بيتًا، فبعيدًا عن العنوان الرئيسي، فإن الإنشاء الخاص بزر CTA هو أحد الأجزاء القليلة الّتي يمكن القول عنها أنها تُقرأ من قِبل الزبائن المحتملين بشكل شبه مؤكّد. مثال من الواقع العملي حول الإنشاء الخاص بزر CTAقمت أنا وزميلي هنا في الموقع مؤخرًا بإجراء اختبار A/B على صفحة هبوط حملة الدفع مقابل النقر PPC بهدف زيادة عدد الزبائن المحتملة للتسجيل في فترة 30 يوم التجريبيّة. قمنا بعمل شيء وحيد فقط، وهو تعديل كلمة واحدة في الإنشاء (copy)، حيث قمنا باستبدال الضمير "your" إلى الضمير "My"، وبعد إجراء الاختبار لمدّة ثلاثة أسابيع، اتضح لنا أن الإنشاء الخاص بزر الأمثولة (treatment)، والّذي كان "Start my free 30 day trial" زاد من معدّل CTR بمقدار 90%. في العديد من الحالات فإن الإنشاء الأفضل قد يكون مطنبًا (يحتوي على كلمات كثيرة) وغير ملائم مع التصميم، ولكن هذا لا يهم في عامل التسويق طالما أن هذه النسخة تحصل على معدلات تحويل أعلى، ولذلك من المهم جدًا أن تكون متقبّلًا فكرة استخدام الإنشاء الطويل عند تصميم الأزرار. ما هي الخطوة التّاليةراجع صفحة الهبوط الخاص بك وأمعن النظر في أزرار CTA، هل تجدها ملفتة للنظر وبارزة عن بقيّة أجزاء الصفحة؟ هل من الهين تميزها كزر؟ هل هي موجودة في الصّفحة لاستكمال التصميم أم لها مدلول؟ قم باختبار التغشية (العين المغمضة بشكل غير كامل) لصفحة الهبوط وحدّد فيما إذا كان من المُمكن تغيير اللون أو التأثير البصري على الزر لجعله ظاهرًا للعيان. فكّر وراقب بتمعّن، وجرّب بعض الأفكار في تصميم أزرارٍ جديدة، واستخدم بعض الأدوات المجانيّة مثل buttonoptimizer.com لتصميم عدد من الأمثولات (treatments) الّتي يُمكن استخدامها في اختبار صفحة الهبوط. ترجمة وبتصرّف للمقال How To Design Call to Action Buttons That Convert لصاحبه: Michael Aagaard.
-
في المقال الأول تكلمنا حول أساسيات صفحات الهبوط، وفي المقال الثاني صممنا صفحة هبوط في Photoshop باستخدام ما تعلمانه، الآن سنكمل ما بدأنا به ببناء صفحة الهبوط فعليا، سنمر على كل المراحل إنطلاقا من توزيع الملفات إلى صفحة جاهزة، هيا لننطلق. يمكنك تحميل الشِفرة المصدرية لهذا الدرس لمعاينة النتيجة النهائية. وهذا تذكير بواجهة الصفحة: الأساسياتفي البداية سنقوم بتوضيح ما سنقوم باستخدامه ولماذا سنستخدمه. أولا، لدينا الصور التي حصلنا عليها من ملف PSD الذي قمنا بتصميمه في درس التصميم، فلنستخدمها.لن نستخدم خط أيقونات لسبب وجيه وهو أنها ستكون مضيعة وقت وبدون فائدة فعلية فالصفحة مجرد صفحة واحدة لذا لا يوجد الكثير لنقلق بشأنه (بشأن عدد طلبات HTTP كمثال).سنستخدم هيكلة HTML5 Boilerplate وهو هيكل عمل مصغر لبناء صفحات HTML حيث يحتوي على تقسيم مجلدات ممتاز، ويوزدك ببعض الملفات المهمة مثل .htaccess و ملف index كامل يحتوي على كل شيء تحتاجه.سنستعمل بعض إضافات إطار عمل Bootstrap، وهم: Affix من أجل تثبيت قائمة التصفح عند النزول.إضافة Scrollspy من أجل تغيير لون الأيقونات كلما ممرنا على مرحلة.سنستخدم إضافة Owl carousel 2.0 من أجل جزء الشهادات، إذا كنت تملك إضافة أخرى فأنت حر باستخدامها.سنستعمل موقع TinyPNG من أجل ضغط الصور التي حصلنا عليها من ملف PSD.سنستخدم موقع Everything Font من أجل تحويل خط Cocon إلى نسخة الويب (woff) حتى نستخدمها.تقسييم الملفاتسيكون تقسيمنا للملفات على الشكل التالي: project/ ├── css/ │ ├── main.css │ ├── normalize.css │ └── owl.carousel.css ├── fonts/ │ └── CoconNextArabicLight.woff ├── js/ │ ├── main.js │ └── vendors/ │ ├── bootstrap.min.js │ ├── jquery-1.11.2.min.js │ └── owl.carousel.min.js ├── img/ ├── index.html └── favicon.icoعند تحميل إطار عمل H5BP فإنه يزودنا بالتقسييم بالتالي بشكل افتراضي، ما قمنا به نحن هو إضافة بعض الملفات في بعض الأماكن فحسب، مجلد img يحتوي على الصور التي حصلنا عليها من المرحلة السابقة عبر استخراجها من فوتوشوب، كما قمنا بإضافة bootstrap.js الذي يحتوي على كلٍ من affix وscrollspy. وقمنا بحذف بعض الملفات مثل modernizer وhtml5shiv لأننا لن ندعم المتصفحات القديمة. البدايةحسنا، نحتاج إلى أن نعد بعض الأمور قبل أن نبدأ، بعد تحميل كامل المكتبات المطلوبة نستطيع البدأ بإعداد بعض الأمور. نحن نملك خط Cocon بصيغة سطح المكتب (ttf). لا ضرر في هذه الصيغة إطلاقا، هي تعمل بشكل ممتاز في المتصفحات، ولكننا نستطيع تقليل الحجم إلى النصف عبر تحويل الخط إلى صيغة woff المخصصة للويب وذلك عبر موقع التحويل (ستجد الخط محولا في الشفرة المصدرية لهذا الدرس). نحتاج إلى ضغط الصور، هناك فائدة عظيمة نكسبها هنا، موقع TinyPNG سيقوم بتقليل حجم الصور إلى أكثر 70% مع الحفاظ على الجودة، وهذا حجم ممتاز لذلك سنقوم بذلك أيضا. الآن سنعد بعض الأمور الابتدائية في ملف CSS: @import url(owl.carousel.css); @font-face { font-family: Cocon; src: url(../fonts/CoconNextArabicLight.woff) format('woff'); } *, *:before, *:after { box-sizing: border-box; } body { font-family: cocon, sans-serif; background: #fff; position: relative; }سنقوم باستدعاء ملف owl.carousel من أجل تأثيرات الحركة في السكربت، سنقوم بإدراج خط Cocon للاستخدام، سنستعمل box-sizing من أجل احتواء العناصر بشكل أفضل. سنضيف بعض الأمور الافتراضية لوسم body. مكتبة scrollspy تحتاج إلى أن يكون وسم body بخاصية position:relative من أجل أن تعمل.هيكلة الصفحةفي سابق الأمر، كنُت قد خططت لبناء الصفحة عبر إطار عمل Bootstrap المعروف، وسبق وقلت هذا في المقال السابق، ولكني تراجعت عن الأمر لقلة الفوائد مقارنة بالسيئات، ووجدتها فرصة حسنة لاستخدام Flex module والتكلم عنه أكثر. أما بخصوص Bootstrap فلدي آرائي حوله، من بينها أنّه إطار مناسب تماما لإطلاق المشاريع بسرعة من أجل التجريب (لاحظ الاسم Bootstrap) كما أنّه إطار مناسب لبناء المشاريع الداخلية حيث لن يتم إطلاق المشروع لجمهور فعلي، إلا إذا كنت تنوي تخصيصه حتى النخاع فتغير مظهره، فذلك شأنك. الصفحة مكونة من 6 أجزاء أساسية: رأس الصفحة.روابط التصفح عبر الصفحة.مميزات التطبيق.الاقتباسات (أو الشهادات).الأرقام (أو التحليلات).التحميل والمشاركة.والهيكة الأساسية ستكون كالتالي: <header class="l-header"> <div class="l-app-preview"> </div> <div class="l-page-fold"> </div> </header><!-- .l-header --> <nav class="l-sticky-nav"> <div class="sticky-nav"> </div><!-- sticky-nav --> </nav><!-- l-sticky-nav --> <article id="features-section"> <section class="l-app-feature"> </section> </article><!-- #features-section --> <article id="testimonials-section"> </article><!-- #testimonials-section --> <article id="analysicts-section"> </article><!-- #analysicts-section --> <article id="download-section"> </article><!-- #download-section -->قمنا بتقسييم كل جزء من الصفحة إلى وسم article مستقل (ما عدى روابط التصفح ورأس الصفحة حيث يملكان وسوما افتراضية خاصة بهم من قبل). قمنا بتقسييم رأس الصفحة إلى جزئين، الأول سيحتوي بداخله صورة واجهة التطبيق، أما الثاني فسيحتوي على العنوان إلى جانب السطر الرئيسي وزر التحميل. روابط التصفح تملك جزئين، حاوي رئيسي وحاوي الروابط، وهناك سبب وجيه لهذا التكرار، بحيث عندما يتم تفعيل تثبيت الروابط على أعلى الشاشة، نرى أن يبقى هناك مكان فارغ (في المكان السابق الذي كانت الروابط موجودة فيه) حيث لا يحدث اختلال في الصفحة، الجزء المسؤول عن هذا سيكون l-sticky-nav، أيضا لاحظوا أنّ كل الروابط التي تحتوي على حرف L قبل اسمها (اختصارا لـ layout) ستكون مسؤولة عن الهيكلة بشكل خاص. رأس الصفحة<header class="l-header"> <div class="l-app-preview"> <img src="img/home-screen.png" alt=""> </div> <div class="l-page-fold"> <h1 class="display-title">اكتشف أشخاصا بنفس اهتماماتك</h1> <p class="display-content">تعرف على أشخاص يشاركونك الهوايات والاهتمامات شارك، اقرء، وتواصل مع الجميع عبر تطبيق اهتمامات</p> <a href="" class="display-badge"> <img src="img/badge.png" alt="حمل من متجر التطبيقات"> </a> </div> </header><!-- .l-header -->كان ذلك هو رأس الصفحة، بكل بساطة وكما أشدنا سابقا، الآن حان وقت إضافة بعض CSS له. .l-header { display: flex; justify-content: center; align-items: center; width: 100%; min-height: 100vh;/* used to make sure the header will cover the screen */ position: relative; padding: 48px 0; /* سيعطي هذا بعض المساحة للشاشات الصغيرة حيث المحتوى أكبر من ارتفاع الشاشة */ background: url(../img/background.png) center center no-repeat; background-attachment: fixed; background-size: cover; }الشفرة المصدرية مقسمة لثلاث أجزاء، كل جزء له مهمته المعينة. الجزء الأول مسؤول عن هيكلة رأس الصفحة، نحن نطلب منه أن يستخدم flex كنظام للهيكلة عبر display:flex وأن يقوم بوضع جميع العناصر في منتصف الصفحة أفقيا عبر justify-content:center والواقع أنها تقبل العديد من الخيارات الأخرى، منها flex-start التي تضع جميع العناصر في بداية الصفحة (اليمين في حالة العربية، أو اليسار في حالة اللاتينية، لكن الأمر لا علاقة له باتجاه الصفحة في واقع الأمر، بل باتجاه ترتيب العناصر عبر خاصية flex-direction التي تقبل 4 خيارات وهي ترتيب العناصر بشكل أفقي من بداية الصفحة لنهايتها عبر row ومن نهاية الصفحة إلى بدايتها عبر row-reverse أو من أعلى الصفحة إلى أسفلها عبر column أو العكس عبر column-reverse وسنتكلم عن هذا لاحقا) أو خيار flex-end الذي يقوم بالعكس، والخياران اللذان ستستخدمها كثيرا وهما space-around حيث يتم توزيع المساحة بين العناصر بالتساوي (وبالتالي في المنتصف ولكن مع مساحة بينهم وقبلهم وبعدهم) و space-between والتي تقوم بتوزيع المساحة بين العناصر بدون إضافة مساحة قبل العناصر وبعدهم (أيّ يتم تركيز كامل المساحة في المنتصف). الخيار الثالث يقول أننا نريد أن نضع العناصر في المنتصف عموديا وذلك عبر align-items:center والواقع أنّ الخاصية تملك أيضا خيارات كثيرة لا متسع لنا لشرحها كاملة الآن لأنها تحتاح لشرح بالصور في الغالب، ومنها flex-start التي تضع العناصر أعلى الصفحة (أو بالأحرى حسب الطريقة التي تم تحديد اتجاه المحور العمودي فيها عبر flex-direction كما بيّنا سابقا). الجزء الثاني، هو مسؤول عن جعل حجم رأس الصفحة بكامل أبعاد الشاشة، نستطيع جعله بكامل عرض الشاشة عبر width:100% أو بالمثل عبر width:100vw لا فرق بينهم لأنّ حاوي رأس الصفحة نفسه بكامل عرض الصفحة، تبقى المشكلة في الارتفاع، تحديد 100% لن ينفع وتحديد رقم معين لن ينفع إطلاقا مع كل الشاشات، الحل الوحيد هو استخدام وحدة القياس الجديدة vh والتي تقيم أبعاد الشاشة وليس العناصر، بحيث 100vh تعني كامل ارتفاع الشاشة. في الجزء الثالث سنقوم بإضافة خلفية، وضعها في المنتصف، نعطيها خاصية cover حتى تتمدد (مع المحافظة على الأبعاد ratio) على حسب الشاشة. .l-header:before { content: ""; position: absolute; top: 0; right: 0; height: 100%; width: 100%; background-color: rgba(0,0,0,0.64); }هذا الجزء مسؤول عن إضافة تأثير السواد فوق الصورة، البعض يقوم بإضافة عنصر (div) آخر داخل رأس الصفحة من أجل تحقيق هذا، ولكن هذا الحل أكثر نظافة، لاشيء فعلي لنشرحه هنا عدى أنّ عدم إدراج خاصية content (حتى ولو كانت فارغة) سيجعل الشفرة المصدرية السابقة غير فعالة، فأشباه الأصناف (pseudo-classes) لا تعمل بدونه. .l-app-preview, .l-page-fold { width: 50%; z-index: 10; position: relative; /* نحتاج إلى هذا الجزء لأن خاصية z-index لا تعمل مع static */ }هنا نقوم بإعطاء كل جزء منهم 50% من عرض الحاوي الخاص بهم، حتى يتم توزيع المحتوى بشكل عادل، خاصية z-index حتى نتأكد من أنّ المحتوى فوق تأثير السواد على الخلفية (لن يشكل هذا مشكلة في الأغلب لأننا استخدمنا شبه صنع before الذي سيضعه قبل العناصر أصلا). خاصية position:relative تم وضعها من أجل z-index لأنّه لا يعمل بدون تحديدها (في الواقع هو يعمل مع الجميع عدى static أيّ القيمة الافتراضية). مع إضافة بعض التأثيرات على العنوان، والقيام بتوسيط الصفحة، نخرج بهذه الشِفرة: .l-header { display: flex; justify-content: center; align-items: center; width: 100%; min-height: 100vh; position: relative; padding: 48px 0; background: url(../img/background.png) center center no-repeat; background-attachment: fixed; background-size: cover; } .l-header:before { content: ""; position: absolute; top: 0; right: 0; height: 100%; width: 100%; background-color: rgba(0,0,0,0.64); } .l-app-preview, .l-page-fold { width: 50%; z-index: 10; position: relative; } .l-app-preview img { display: block; margin: 0 auto; } .l-page-fold { padding-left: 24px; } .display-title { color: #fff; font-size: 55px; line-height: 1.2; margin-bottom: 36px; } .display-content { color: #fff; font-size: 28px; line-height: 1.7; margin-bottom: 128px; }تاليا سنعمل على روابط التصفح روابط التصفحالهيكلة كالتالي: <nav class="l-sticky-nav"> <div class="sticky-nav"> <div class="nav-element"> <a href="#features-section" class="nav-element--link active"> <img src="img/equalizer.png" alt="" class="nav-element--image"> </a> </div> <div class="nav-element"> <a href="#testimonials-section" class="nav-element--link"> <img src="img/id.png" alt="" class="nav-element--image"> </a> </div> <div class="nav-element"> <a href="#analysicts-section" class="nav-element--link"> <img src="img/globe.png" alt="" class="nav-element--image"> </a> </div> <div class="nav-element"> <a href="#download-section" class="nav-element--link"> <img src="img/download.png" alt="" class="nav-element--image"> </a> </div> </div><!-- sticky-nav --> </nav><!-- l-sticky-nav -->لاشيء لشرحه، هيا لنطلع على شِفرة CSS: .l-sticky-nav { margin-bottom: 128px; /* هذا الجزء منفصل عن روابط التحكم، بالأحرى عندما تلتصق الروابط في أعلى الشاشة سيبقى هذا في مكانه */ } .l-sticky-nav.fixed { padding: 50px; /* عندما يتم تثبيت التثبيت على روابط التصفح، سيبقى هذا في مكانه حتى لا تختل المساحة */ }سنعطي الحاوي الأول بعض المساحة في الأسفل، أيضا عندما يتم تثبيت الروابط سيصبح l-sticky-nav فارغا وبالتالي يكون ارتفاعه 0، مما يلغي فائدته، لذا في تلك الحالة سنجعل ارتفاعه 100px. الآن بالنسبة للحاوي الثاني: .sticky-nav { display: flex; justify-content: space-around; flex-wrap: wrap; padding: 24px; background-color: #fff; box-shadow: 0px 2px 5px 0px rgba(0, 0, 0, 0.1); }خاصية flex-wrap تحدد هل سيقوم الحاوي بوضع كامل العناصر في سطر واحد (عبر إعطائه no-wrap أيضا الخاصية الافتراضية) أو بوضع العناصر في سطر جديد إن لم يكن هناك متسع من المكان (عبر wrap)، عدى هذا كل شيء واضح، نقوم بتوسيط العناصر فحسب. .sticky-nav.affix { top: 0; right: 0; width: 100%; z-index: 10; position: fixed; }الآن عند تفعيل التثبيت سيتم (عبر Javascript) إضافة class إلى الحاوي الثاني، إنطلاقا منه سنقوم بتحديد ما نريده، وهو تثبيت العناصر في أعلى الشاشة، لكن في العلم أنّه عند إضافة خاصية fixed فالعنصر يخرج من نسق الصفحة، وشيء آخر وهو أنّ خاصية display:block لا تفيد بشيء حينها، لذا العنصر لن يأخذ كامل المساحة الأفقية التي يجدها (width:100%) بل يأخذ ما يحتاجه فحسب، لذا علينا تحديد الأمر بأنفسنا. .nav-element--image { filter: grayscale(100%); -webkit-filter: grayscale(100%); transition: all 200ms ease-out; } .nav-element--link.active .nav-element--image, .nav-element--link:hover .nav-element--image { filter: grayscale(0); -webkit-filter: grayscale(0); }نقوم بتحويل جميع الأيقونات إلى الرمادي عدى الأيقونات المفعلة (.active) أو التي يكون المؤشر فوقها. وهكذا نكون انتهينا من جزء آخر، الدور على جزء مميزات التطبيق. مميزات التطبيقالهيكلة كالتالي: <article id="features-section"> <section class="l-app-feature"> <div class="app-feature-preview"> <img src="img/feature-1.png" alt="" class="app-feature-image"> </div> <div class="app-feature-content"> <h2 class="app-feature-title">أضف، تابع، وتواصل مع من تشاركه الاهتمام</h2> <p class="app-feature-text">أضف إلى قائمة أصدقائك من تجدهم يشاركونك نفس الاهتمام، صنف أصدقائك على حسب اهتماماتك، وتواصل مباشرة معهم</p> </div> </section> <section class="l-app-feature"> <div class="app-feature-preview"> <img src="img/feature-2.png" alt="" class="app-feature-image"> </div> <div class="app-feature-content"> <h2 class="app-feature-title">شارك ما تجده مميزا، وعبر عن رأيك</h2> <p class="app-feature-text">أكتب المقالات لتشاركها مع دائرة أصدقائك، وأقرء مقالات الجديدة أو اكتشف اهتمامات جديدة</p> </div> </section> <section class="l-app-feature"> <div class="app-feature-preview"> <img src="img/feature-3.png" alt="" class="app-feature-image"> </div> <div class="app-feature-content"> <h2 class="app-feature-title">ابني حسابك الشخصي، وأحصل على متابعين</h2> <p class="app-feature-text">ابني حسابك الشخصي الخاص، شارك صورك وسيرتك، ودع الناس يقومون بمتابعتك</p> </div> </section> </article><!-- #features-section -->تم تقسييم كل جزء إلى section خاص به يحتوي بدوره على قسمين، واحد للصورة وواحد للعنوان والشرح، الأمر شبيه تماما برأس الصفحة، في الواقع سيعمل بنفس مفهوم رأس الصفحة. .l-app-feature { display: flex; justify-content: center; align-items: center; padding: 128px 0; } .l-app-feature:nth-child(even) { flex-direction: row-reverse; background: #13191C; } .l-app-feature:nth-child(even) .app-feature-title, .l-app-feature:nth-child(even) .app-feature-text { color: white; }الشيء الوحيد الجديد هنا هو (nth-child(even نحن هنا نقوم بتحديد كل العناصر التي تكون رتبتها رقما زوجيا (الثاني والرابع والسادس، يمكن أيضا القيام بالأمر عبر تمرير 2n+2 بدل evenمن أجل نفس النتيجة، في الواقع تستطيع تمرير أي معادلة من الشكلة an+b من أجل استهداف العناصر التي تريدها) قمنا بتمرير flex-direction:row-reverse من أجل عكس اتجاه المحور الأفقي حتى تبدأ العنصر من الاتجاه المعاكس، هذا سيجعل الصورة على اليسار والمحتوى على اليمين. وهذه كامل الشِفرة .l-app-feature { display: flex; justify-content: center; align-items: center; padding: 128px 0; } .l-app-feature:nth-child(even) { flex-direction: row-reverse; background: #13191C; } .l-app-feature:nth-child(even) .app-feature-title, .l-app-feature:nth-child(even) .app-feature-text { color: white; } .app-feature-preview, .app-feature-content { width: 50%; max-width: 600px; } .app-feature-preview img { display: block; margin: 0 auto; } .app-feature-title { font-size: 36px; color: #f85940; margin-bottom: 36px; } .app-feature-text { font-size: 28px; color: rgba(30,30,30,.9); line-height: 1.7; }جزء الشهاداتفي هذا الجزء قمنا باستخدام carousel من أجل عرض الشهادات والهيكلة كانت كالتالي: <article id="testimonials-section"> <h1 class="section-title">فلنسمع رأي البقية</h1> <section class="testimonials-carousel"> <div class="testimonial-item"> <div class="testimonial-text">أتمنى لو كان هذا التطبيق موجودا قبل سنة</div> <div class="testimonial-avatar"><img src="img/face-1-128.png" alt="" class="testimonial-image"></div> </div> </section> </article><!-- #testimonials-section -->أضفنا عنوانا، إلى جانب وضع الشهادات في حاوي خاص بهم من أجل تحديده عبر Javascript، ثم وضعنا لكل شهادة حاوي خاص بها testimonial-text يحتوي على محتوى الشهادة بالإضافة إلى صورة. .testimonial-item { display: flex; flex-direction: column; align-items: center; padding: 24px 0; margin-bottom: 48px; }هيكلة كل عنصر يتكون بسيطة، استخدما flex-direction:column لترتيب العناصر عموديا، كما استخدما align-items:center لتوسيط العناصر أفقيا (لاحظ أننا استخدمناها سابقا لتوسيط العناصر عموديا، ولكن لأن محور الترتيب اختلف الآن فهي ترتب العناصر أفقيا إلى الوسط) .testimonial-text:before, .testimonial-text:after { font-size: 48px; display: inline-block; padding: 0 16px; } .testimonial-text:before { content: "”"; } .testimonial-text:after { content: "“"; }قمنا هنا بإضافة علامتي تنصيص قبل وبعد الشهادة، قمنا بتكبير حجمهما ووضع بعض الفراغ بينهما وبين الشهادة. OwlCarousel (السكربت المستخدم من أجل عرض الشهادات) يعطينا أزرار التصفح بين الشهادات (على شكل نقاط) ولكنها بدون أيّ تأثير لذا سنقوم بذلك يدويا .owl-dots { text-align: center; } .owl-dot { height: 16px; width: 16px; border: 2px solid #E4523B; border-radius: 50%; display: inline-block; margin: 0 4px; } .owl-dot.active { background: #E4523B; }تحليلات الأرقاميحين وقت أرقام التحليلات، من أجل إطفاء التغيير وإضافة التركيز قمنا بإضافة خلفية لهم، هيكلة الجزء كانت كالتالي: <article id="analysicts-section"> <h1 class="section-title section-title__white">بعض الأرقام</h1> <div class="l-analysicts"> <div class="analysicts-item"> <div class="item-image"> <img src="img/articles.png" alt=""> </div> <h1 class="item-number">320</h1> <h2 class="item-title">مقالة نشرت</h2> </div> <div class="analysicts-item"> <div class="item-image"> <img src="img/groups.png" alt=""> </div> <h1 class="item-number">57</h1> <h2 class="item-title">مجموعة أنشئت</h2> </div> <div class="analysicts-item"> <div class="item-image"> <img src="img/users.png" alt=""> </div> <h1 class="item-number">+8000</h1> <h2 class="item-title">عضو مُسجل</h2> </div> <div class="analysicts-item"> <div class="item-image"> <img src="img/upload.png" alt=""> </div> <h1 class="item-number">450</h1> <h2 class="item-title">ملف رفع</h2> </div> </div> </article><!-- #analysicts-section -->منطق الهيكلة شبيهة بهيكلة مميزات التطبيق والشِفرة والتقسييم كانا بسيطان إلى أقصى حد: #analysicts-section { position: relative; padding: 48px 0; margin: 48px 0; background: url(../img/numbers-background.png) center center no-repeat; background-attachment: fixed; background-size: cover; } .l-analysicts { display: flex; justify-content: space-around; flex-wrap: wrap; } .analysicts-item { text-align: center; color: white; }جزء التحميل والمشاركةهذا الجزء بسيط إلى أقصى حد، عنوان بسيط مع زر للتحميل و 4 أزرار للدلالة على شبكات التطبيق الاجتماعية <article id="download-section"> <h1 class="section-title">إذا، هل قررت الانضمام؟</h1> <div class="cta-button"><img src="img/badge.png" alt=""></div> <div class="l-social-links"> <a href="" class="social-link"> <img src="img/facebook.png" alt="شارك في Facebook"> </a> <a href="" class="social-link"> <img src="img/twitter.png" alt="شارك في Twitter"> </a> <a href="" class="social-link"> <img src="img/pinterest.png" alt="شارك في Pinterest"> </a> <a href="" class="social-link"> <img src="img/google.png" alt="شارك في Google+"> </a> </div> </article> وبنفس البساطة أيضا .cta-button { margin: 36px 0; text-align: center; display: block; } .l-social-links { display: flex; justify-content: space-around; padding: 48px 0 64px; }Javascriptحان الوقت لإضافة Javascript إلى الصفحة، سنبدأ بإضافة Affix لروابط التصفح من أجل تثبيتهم. تنويه: في عالم مثالي كنا لنستخدم position:sticky لتقوم بالمهمة لنا، للأسف المتصفح الوحيد الذي يدعمها هو فيرفوكس، متصفح chrome كان يدعمها من قبل ولكنهم أزالوا الدعم في الوقت الحالي، لذا affix يعتبر أشبه بـِ polyfill. لدينا الشِفرة التالية التي سيتقوم بكل شيء لنا: $('.sticky-nav').affix({ offset: { top: $('.l-header').outerHeight() } }); $('.sticky-nav').on('affix.bs.affix', function () { $('.l-sticky-nav').addClass('fixed'); }); $('.sticky-nav').on('affixed-top.bs.affix', function () { $('.l-sticky-nav').removeClass('fixed'); });نقوم بتفعيل السكربت عبر إضافته إلى sticky-nav ثم نقوم بتحديد offset والذي يعني متى يتم تفعيل السكربت، نحن نريده أن يتفعل حالما يتم المرور عليه، نريد حساب كامل المسافة التي فوقه، وتلك المسافة ستكون حجم رأس الصفحة، لذا نضيفها عبر ()outerHeight التي تحسب الارتفاع الخارجي (من ضمنه padding). ثانيا نقوم بالاستماع إلى بعض الأحداث (events) والسكربت يوفر لنا 4 أحداث، سنستخدم اثنين فحسب، أول حدث ينطلق عندما يتم تفعيل السكربت مباشرة، وفي تلك اللحظة نضيف fixed إلى الحاوي من أجل أن يستغل المكان، تاليا نستمع للحدث الثاني والذي ينطلق حالما يتم إزالة السكربت (عند الرجوع للحالة العادية) في تلك اللحظة سنزيل fixed عن الحاوي ليعود إلى طبيعته. الآن سنتجه إلى scrollspy وهي تملك شروطا أكثر ازعاجا، مثل أنّها تعمل مع عناصر bootstrap فحسب لذا سنقوم ببعض التعديل في HTML و CSS أولا. <nav class="l-sticky-nav"> <ul class="nav sticky-nav"> <li class="nav-element"> <a href="#features-section" class="nav-element--link active"> <img src="img/equalizer.png" alt="" class="nav-element--image"> </a> </li> <li class="nav-element"> <a href="#testimonials-section" class="nav-element--link"> <img src="img/id.png" alt="" class="nav-element--image"> </a> </li> <li class="nav-element"> <a href="#analysicts-section" class="nav-element--link"> <img src="img/globe.png" alt="" class="nav-element--image"> </a> </li> <li class="nav-element"> <a href="#download-section" class="nav-element--link"> <img src="img/download.png" alt="" class="nav-element--image"> </a> </li> </ul><!-- sticky-nav --> </nav><!-- l-sticky-nav -->ما قمنا به هنا هو إضافة nav إلى الحاوي الثاني sticky-nav وقمنا بتغييره من div إلى ul ثم قمنا بتغيير العناصر nav-element من div إلى li. نقوم الآن بتعديل بعض CSS: .nav-element.active .nav-element--image, .nav-element:hover .nav-element--image { filter: grayscale(0); -webkit-filter: grayscale(0); }كل ما فعلناه هو أننا غيرنا nav-element–link إلى nav-element فحسب. الآن نستطيع استخدام الإضافة بشكل عادي تماما. $('body').scrollspy({ target: '.l-sticky-nav' });سوف نقوم بإضافتها إلى body هذا لأن عناصرنا (أقسام الصفحة) تقع مباشرة داخل وسم body وحددنا الهدف l-sticky-nav حيث يكون هو من يتم تعديل القيم فيه. تاليا سنقوم بإضافة carousel إلى الشهادات: if($('.testimonials-carousel').children().length > 1) { $('.testimonials-carousel').owlCarousel({ loop: true, nav: false, dots: true, rtl: true, items: 1 }) } ما نقوم به هو أننا نتفقد إن كان هنالك أكثر من شهادة، لأن OwlCarousel لا يعمل إذا كان هناك عنصر واحد في الصفحة (مشكلة على الأرجح سيتم إزالتها في النسخة الرسمية) بعد ذلك نقوم بتفعيله، وإعطائه بعض الخيارات، منها أننا لا نريد روابط للتقليب إلى اليمين واليسار، وأننا نريد نقاط التصفح فحسب، وأننا نريده أن يعمل من اليمين إلى اليسار (هذا السبب الوحيد الذي يدفعنا إلى استخدام النسخة 2.0 على النسخة الرسمية 1.3 وهو بسبب دعم اليمين إلى اليسار) وأننا نريد عنصرا واحدا كل مرة. هذا هو كامل شِفرة Javascript، لقد كانت بسيطة حقا: $(document).ready(function(){ $('.sticky-nav').affix({ offset: { top: $('.l-header').outerHeight() } }); $('.sticky-nav').on('affix.bs.affix', function () { $('.l-sticky-nav').addClass('fixed'); }); $('.sticky-nav').on('affixed-top.bs.affix', function () { $('.l-sticky-nav').removeClass('fixed'); }); $('body').scrollspy({ target: '.l-sticky-nav' }); if($('.testimonials-carousel').children().length > 1) { $('.testimonials-carousel').owlCarousel({ loop: true, nav: false, dots: true, rtl: true, items: 1 }) } })الخاتمةكانت هذه رحلة طويلة، انطلقنا من تعلم أساسيات ومكونات صفحات الهبوط إلى بناء واحدة لتطبيق وهمي، أول مقال ليس مخصصا للمطوريين أو المصممين بشكل خاص، أيّ مسوق أو مدير مشروع يستطيع أن يبني صفحة هبوط منتجه انطلاقا من ذلك الدليل على ورقة وإرساله لمطور ما، المقالان الآخيران كان أكثر تعمقا حيث في الواقع تطبيقا لما تعلمناه، الآن لكم المقدرة على إطلاق صفحات لمشاريعك، وجلب عملاء أكثر ومشتريين أكثر







.png.9baa5c32a91cebf834c7c9520f8e465f.png)










.png.89d59b9be3cd4772fcc98febadb32403.png)

.png.beccc3ba860691dcc937ba45038d05d2.png)