سيتطرّق هذا المقال إلى الإجراءات الأمثل في كيفيّة تصميم أزرار فعّالة في صفحات الهبوط، عن طريق دراسة بعض الحالات وتحليلها بالأمثلة التوضيحيّة والرسوم اللازمة.
ما هي أزرار Call to action
يُمثّل الدعوة إلى إجراء (call-to-action) في صفحة الهبوط القشة الّتي يُمكن لها أن تكسر ظهر البعير، وذلك بين معدّل الارتداد (bounce rate) ومعدّل التحويل (conversion rate)، عندما تسأل شخصًا ما أن يفعل شيئًا ما على الإنترنت، فلا بُد له من المرور عبر نقطة التحويل CTA لكي يتمّ تنفيذ المطلوب (التحويل)، بغض النظر عما إذا كنت تطلب منه تنزيل ملفّ PDF أو ملئ نموذج (form)، أو شراء منتج، أو حتّى فقط النقر للانتقال إلى صفحة أخرى.
تملك الأزرار ركنان أساسيّان هما: التصميم (design) والإنشاء (copy) -وهو ما يكتب ضمن الزر.
يَملك كلا هذان العنصران تأثيرًا مباشرًا على معدّلات التحويل (conversions)، مع ذلك فهما يلعبان دورين مختلفين في سيناريو التحويل.
إن تصميم الزر هو التلميح البصري الذي يُساعد في جذب انتباه الزبائن المحتملة إلى CTA، بمعنى آخر، إن تصميم الزر يغطي الإجابة على سؤال: "أين لي أن أنقر"؟
بينما إنشاء الزر (button copy) في الجهة المقابلة يساعد الزبائن المحتملين على اتخاذ قرارهم وفي آخر لحظة والإجابة على سؤال: "لماذا يجب أن أنقر على هذا الزر"؟
سيتم التركيز في هذا المقال على تصميم الزر، والمرور سريعًا على الإنشاء الخاص بالزر، وربما نتحدّث عن الإنشاء بالتفصيل في مقالات قادمة.
البداية مع مثال من الواقع
سيتم تجاهل اسم العميل في المثال، ولكن العميل الذي سأتحدث عنه هو أحد أكبر المواقع التجارية في أوربا، والمنتج عبارة عن الفخار المزخرف باليد.
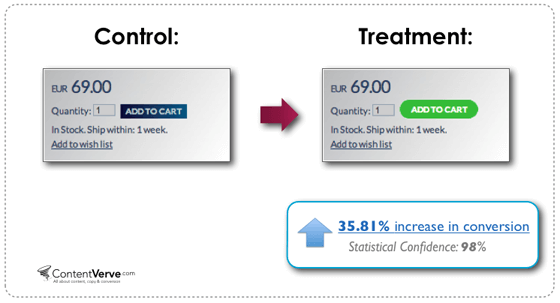
استطعنا زيادة المبيعات في صفحات المنتج - ليس فقط معدّل نسبة النقر إلى الظهور CTR- إلى 35.81% عبر تغيير لون وشكل زر CTA.
تفسّر هذه الدراسة بشكل مفصّل مقدار تأثير تصميم أزرار CTA على معدّل التحويل (conversion rate)، فإن قمت بتصميم أزرار ملائمة مع التصميم بدون الإمعان في التفكير في مدى وسهولة النقر عليها، فأنت كمن يُلقي بماله في مهب الرياح.
لا يوجد زر كامل ومناسب لكل الحالات
تأتي الأزرار بكافة الأحجام والأشكال والألوان، ولا يوجد في الحقيقية حجم محدّد يُلائم جميع الحالات ويناسب جميع صفحات الهبوط.
يحب بعض الناس القول "لا تستخدم اللون الأحمر، اللون الأحمر لون المنع والحظر" أو "الأزرار الخضراء هي الأفضل".
قد يُعتبر هذا النوع من التعميم مُلائمًا للبعض، ولكنه نادرًا ما يعكس الواقع، فما سيعمل بالشكل المطلوب يتغيّر على حسب الحالة، وذلك اعتمادًا على سياق وتصميم صفحة الهبوط.
تفوّق الزر الأخضر على الأزرق في الاختبار السابق، ولكن لا يعني هذا أن الأخضر دائمًا أفضل، فقد رأيت كثيرًا من الاختبارات كانت فيها الأزرار الزرقاء أو الحمراء متفوّقة على الأزرار الخضراء.
ما يهم هو إبراز الزر
إن أفضل ما يُمكن عمله مع الأزرار لتحسين أدائها هو إبرازها عن بقية أجزاء الصّفحة، لكي يصبح من الهين على الزبائن المحتملين إيجاد الزر بمجرّد اتخاذهم القرار في الاستمرار إلى الخطوة التّالية، إن كانت صفحة الهبوط في أغلبها خضراء، فإن زرًا باللون الأخضر على الأرجح لن يعمل بالشكل المطلوب، لأنه سيكون من الصعب تمييز CTA من بقيّة أجزاء الصّفحة.
يُمكن معرفة ما هو الأنسب استخدامه مع صفحة الهبوط عبر اختبار نسخ مختلفة من الزر عمليًّا مع الزبائن المحتملين.
ما هو اللون الأنسب إذًا؟
إن نصيحتي الأولى في اختيار الألوان هي استخدام الذوق العام والألوان المتباينة عند تصميم أزرار صفحات الهبوط، ومن الممكن استخدام الاختبار المعروف بـِ "squint test" وذلك عبر استعرض التصميم بكامله، وتغميض العينين نصف تغميضة ومن ثم التدقيق في زر CTA ومدى بروزه في الصّفحة.
مثال من الواقع في اختيار لون زر CTA
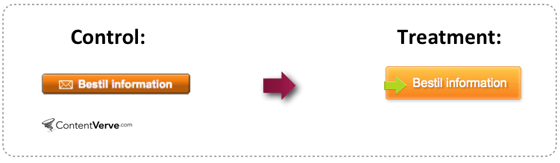
قمنا بزيادة معدّلات النقر إلى الظهور CTR في أحد المواقع العقاريّة إلى أكثر من الضعف عبر إعادة تصميم زر CTA الرئيسي، وذلك بتحويل لون الزر من بني معتم إلى برتقالي متوهج.
إن تمّ إجراء اختبار العين المغلقة نصف تغميضة على نسختي هذين الزرين، سيكون من الواضح أيهما يبرز في الصّفحة أكثر من الآخر.
أبدأ عادةً عبر اختبار الزر الأخضر أو البرتقالي، لأنهما عادةً ما يقدمان نتائج طيبة في الاختبار، مع العلم أني لا أعتقد بوجود أي سبب نفسي في قوة هذين اللونين، كل ما في الأمر أنهما يبرزان بشكل أكبر في معظم صفحات الهبوط اعتمادًا على التصميم الدارج، وكما أسلفت سابقًا يرتبط الأمر بالسياق العام للتصميم فقط، ودعني أخبرك بأمر، لقد رأيت اختبارات كان فيها الزر البنفسجي/الأرجواني متفوقًا على كلا من الأخضر والبرتقالي.
أهمية العامل البصري في أزرار صفحات الهبوط
تستطيع المؤثرات البصريّة أن تملك تأثيرًا على عدد النقرات الّتي يحصل عليها الزر، ولكن يجب استخدام هذا الأسلوب ببعض من التروي، حيث أنّه حتى التأثيرات الصغيرة نسبيًا يمكن أن يكون لها تأثير كبيرًا ومفاجئ، سلبيًّا أو إيجابيًّا.
أمثلة من الواقع العملي في استخدام الألوان مع الأزرار في صفحات الهبوط
قمت باستعراض أحد الأمثلة سابقًا والّتي تفوّق بها الزر البرتقالي مع سهم أخضر بشكل ملحوظ على الزر البني، مع العلم أنّ المصمم لم يعجبه الزر الجديد رغم التحسّن الذي قدّمه على معدّل التحويل.
كانت حجة المصمم أن السهم الأخضر قبيح، ولكن رؤيتي من الناحية التسويقية كانت أن السهم الأخضر سيجعل الزر ملحوظًا بشكل أكبر وبالتالي عدد نقرات أكبر.
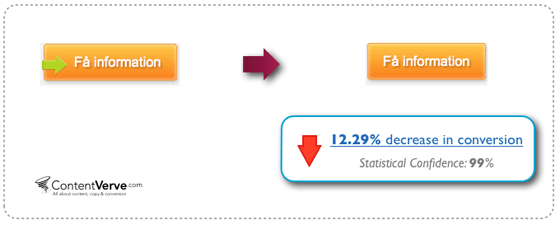
كان من المُمكن الدخول في جدال عقيم بين ما يفضل كلٍ منا، ولكني بدلًا من ذلك قرّرت التحقيق فيما إذا كان للسهم أثرًا إيجابيًّا أم لا، وعليه قمت بإعداد اختبار A/B بين الزر البرتقالي مع سهم أخضر على أنّه النسخة الأصليّة (control) وبين الزر البرتقالي بدون السهم على أنّه نسخة المعالجة/الأمثولة (treatment).
اتضح لي أخيرًا أن الأمثولة (treatment) بدون السهم الأخضر أدّت أداءً 12.29% أسوء من النسخة الأصليّة (control) ذات السهم الأخضر.
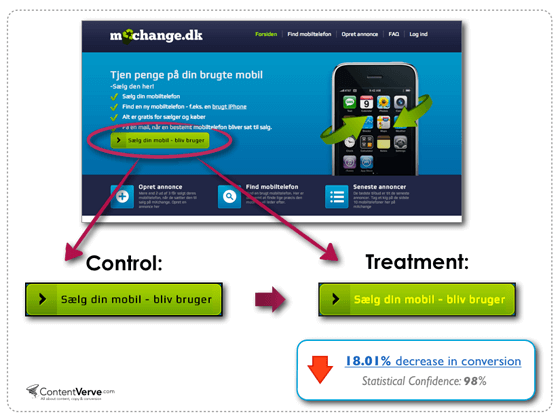
يُمثل المثال التالي اختبارًا قمت بإجرائه على صفحة البداية لأحد المواقع التي تقدم خدمة بيع وشراء الهواتف المستعملة.
افترضت هنا أنّه بإمكاني إبراز الزر وزيادة معدّل النقر إلى الظهور CTR عبر تغيير لون خطّ الزر من الأسود إلى الأصفر، وعليه كانت النتائج عكسية تمامًا، فبعد تغيير لون الخط تناقص CTR بمقدار 18.01%.
يَتضح من هذا المثال كيف أن التعديلات البصريّة كان له أثر سلبي مُباشر على التحويل، ويتضح أيضًا أنه كلّما قلّ استخدام الألوان كلّما كانت النتائج أفضل.
يكون من الصعب في بعض الأحيان توقع هذه النتائج بدون اختبارها عمليًّا، ولكن نصيحتي هي الحفاظ دائما على البساطة في التصميم وضمن المعقول، فمن السهل جدًا المبالغة في التصميم، ولكني وجدت في المجمل أن البدائل (variants) ذات الإنشاء (copy) المُناسب أعطت نتائج أفضل من البدائل المُتصنعة في التصميم.
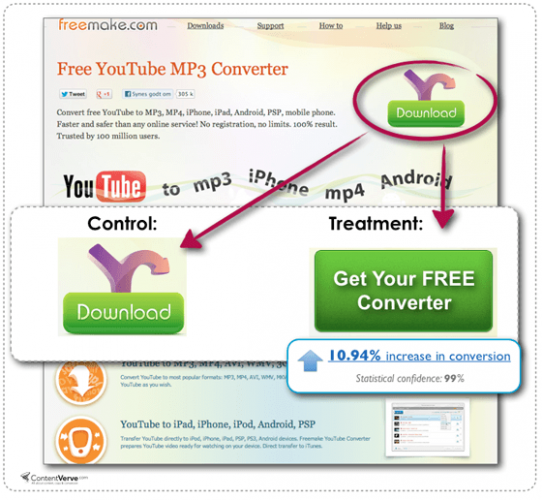
يوضّح المثال التالي ومن أرض الواقع كيف أن زرًا أخضر بسيطًا مع إنشاء (copy) ذي مدلول تفوّق على البديل الفنّي بمقدار 10.94%.
الحجم مهم ولكن الحجم الكبير ليس الأفضل دائمًا
رأيت الكثير من المصممين الذي يرتكبون هذا الخطأ مرارًا وتكرارً، وهو تصميم أزرار مثاليّة من الناحية الجماليّة والإبداعيّة، ولكنها بعيدة كل البعد عن التحويل (conversion)، فمن المهم أن يكون الزر كبيرًا بشكل كافي ليكون بارزًا بشكل واضح للعيان كعنصر سيتمّ الضغط عليه على صفحة الهبوط، ولكن لا يعني هذا أن الأكبر هو الرابح دائمًا.
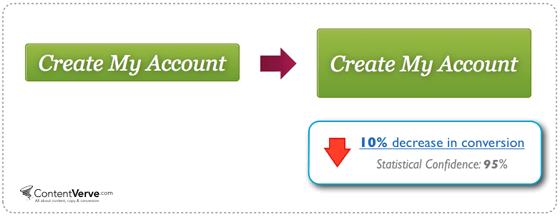
يوضّح المثال التّالي ومن الواقع العملي كيف أن الزر الكبير أدّى في الحقيقة إلى نتائج سلبيّة في معدّل التحويل في صفحة الدفع.
أعتقد أنّه ما حدث هنا، أن الزر الكبير أصبح كبيرًا للغاية، وأصبح يلفت النظر أكثر من اللازم، الأمر الذي جعل من الشريحة المستهدفة تشعر بشيء من الإكراه إلى استكمال التحويل.
كما أسلفت سابقًا من المُمكن استخدام أزرار كبيرة ولكن يجب الابتعاد عن المُبالغة، والاختبارات هي دائمًا الفيصل والحكم في تحديد الحجم الأمثل.
اهتم بإنشاء (copy) الزر
سمعت العديد من المُصممين يقول: "لا أحد يقرأ إنشاء الزر"، هذا الأمر غير صحيح بالمرّة، لدي قائمة من حوالي 30 اختبار تُثبت العكس، بمعنى آخر إنشاء الزر له تأثير كبير على معدّل التحويل والناس تقرأه بالفعل.
وسأزيدك من الشعر بيتًا، فبعيدًا عن العنوان الرئيسي، فإن الإنشاء الخاص بزر CTA هو أحد الأجزاء القليلة الّتي يمكن القول عنها أنها تُقرأ من قِبل الزبائن المحتملين بشكل شبه مؤكّد.
مثال من الواقع العملي حول الإنشاء الخاص بزر CTA
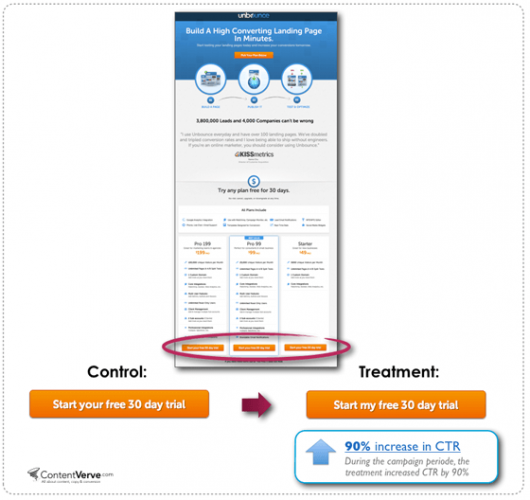
قمت أنا وزميلي هنا في الموقع مؤخرًا بإجراء اختبار A/B على صفحة هبوط حملة الدفع مقابل النقر PPC بهدف زيادة عدد الزبائن المحتملة للتسجيل في فترة 30 يوم التجريبيّة.
قمنا بعمل شيء وحيد فقط، وهو تعديل كلمة واحدة في الإنشاء (copy)، حيث قمنا باستبدال الضمير "your" إلى الضمير "My"، وبعد إجراء الاختبار لمدّة ثلاثة أسابيع، اتضح لنا أن الإنشاء الخاص بزر الأمثولة (treatment)، والّذي كان "Start my free 30 day trial" زاد من معدّل CTR بمقدار 90%.
في العديد من الحالات فإن الإنشاء الأفضل قد يكون مطنبًا (يحتوي على كلمات كثيرة) وغير ملائم مع التصميم، ولكن هذا لا يهم في عامل التسويق طالما أن هذه النسخة تحصل على معدلات تحويل أعلى، ولذلك من المهم جدًا أن تكون متقبّلًا فكرة استخدام الإنشاء الطويل عند تصميم الأزرار.
ما هي الخطوة التّالية
راجع صفحة الهبوط الخاص بك وأمعن النظر في أزرار CTA، هل تجدها ملفتة للنظر وبارزة عن بقيّة أجزاء الصفحة؟ هل من الهين تميزها كزر؟ هل هي موجودة في الصّفحة لاستكمال التصميم أم لها مدلول؟
قم باختبار التغشية (العين المغمضة بشكل غير كامل) لصفحة الهبوط وحدّد فيما إذا كان من المُمكن تغيير اللون أو التأثير البصري على الزر لجعله ظاهرًا للعيان.
فكّر وراقب بتمعّن، وجرّب بعض الأفكار في تصميم أزرارٍ جديدة، واستخدم بعض الأدوات المجانيّة مثل buttonoptimizer.com لتصميم عدد من الأمثولات (treatments) الّتي يُمكن استخدامها في اختبار صفحة الهبوط.
ترجمة وبتصرّف للمقال How To Design Call to Action Buttons That Convert لصاحبه: Michael Aagaard.


.thumb.png.0de95d35a77a646a91a50f973f158c32.png)

.thumb.png.99bab05c43c5e861828759934789f309.png)

.thumb.png.539ee3833b06566cdb471e0503814eda.png)

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.