التصنيفات الفرعية
-
- 5
- مقالات البرمجة
-
- 70
- مقالات البرمجة
-
- 52
- مقالات البرمجة
-
- 21
- مقالات البرمجة
-
- 28
- مقالات البرمجة
-
- 18
- مقالات البرمجة
-
- 5
- مقالات البرمجة
إلكونت جافاسكريبت الوحدات Modules في جافاسكريبت
بواسطة أسامة دمراني، في جافاسكربت،
تطويع البيانات في جافاسكربت
بواسطة Ali Alrohia، في جافاسكربت،
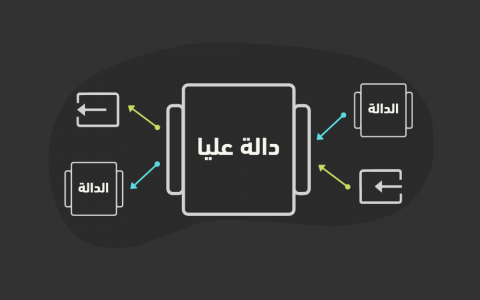
إلكونت جافاسكريبت الدوال العليا في جافاسكريبت
بواسطة أسامة دمراني، في جافاسكربت،