البحث في الموقع
المحتوى عن 'landing page'.
-
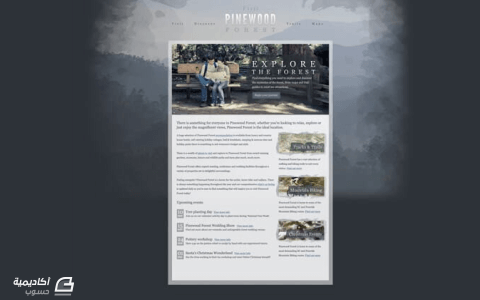
في الدرس السابق قمنا باستخدام برنامج فوتوشوب لتصميم واجهة موقع لغابة افتراضية باسم "Pinewood Forest". أمّا في هذا الدرس فسوف نقوم بتكويد ذلك التصميم باستخدام لغتي HTML وCSS وتحويله إلى صفحة ويب كاملة. كما سنقوم أيضًا باستخراج الصور الموجودة في التصميم لاستعمالها في الموقع. في حال أنك لم تقرأ الدرس السابق، أنظر إلى الصورة في الأعلى لترى التصميم الذي سوف نقوم بتكويده. يحتوي الموقع على صورة خلفية كبيرة وثابتة لتسمح لمحتوى الموقع بالتمرير(scroll) فوقها، والمحتوى نفسه مجزأ إلى عدة أجزاء، وتم استخدام مجموعة من الصور لجذب انتباه الزائر. استخراج الصور الموجودة في التصميم ستكون الخطوة الأولى قبل البدء بتكويد التصميم هي استخراج الصور من التصميم. بعض أجزاء التصميم يمكن عملها باستخدام CSS فقط ولكن أجزاء أخرى من التصميم سنحتاج فيها إلى الصور. يحتوي الجزء الرئيسي للموقع على صورة خلفية كبيرة، وسوف نحتاج إلى ضغط هذه الصورة لتقليل حجمها الكبير وذلك عن طريق اللجوء إلى خيار Save for web. كما قلنا سابقًا، سيحتوي الموقع على خلفية ثابتة وسوف يظهر المحتوى فوق هذه الصورة، وبالتالي فإن العناصر مثل الشّعار سنحتاج إلى استخراجها بصيغة PNG-24 لأن هذه الصيغة تدعم الشفافية (transparency). ستكون خلفية المحتوى الرئيسي للموقع ذات طابع شفاف أيضًا وبالتالي سوف نحتاج إلى استخراجها بصيغة PNG، وهذه الخلفية سيتم تقسمها إلى ثلاثة أقسام؛ قسم علوي وقسم سفلي وقسم مكرر في المنتصف. المجموعة النهائية للصور سوف تحتوي على صور بصيغة PNG وأخرى بصيغة JPEG. بعض الصور ستكون بحجم صغير، وهذه الصور سيتم تكريرها (باستخدام CSS) لإنشاء خلفيات مزخرفة، أمّا الصور الأخرى فسوف تكون صورًا بديلة عن النصوص لاستخدامها كعناوين. بنية ملف HTML <!doctype html> <html> <head> <meta charset="UTF-8"> <title>Visit Pinewood Forest</title> <link href="styles.css" rel="stylesheet" /> </head> <body> <div id="container"> </div> </body> </html> سيحتوي الملف الرئيسي (index file) على أكواد HTML. يُستخدم <doctype html!> لتعريف المتصفح بإصدار HTML المُستخدم ويعتبر أيضًا من الممارسات الجيدة في عالم تصميم الويب، لذلك احرص على أن يكون موجودًا في كل موقع تقوم بتصميمه. يتبع ذلك وسم <head> ويحتوي هذا الوسم على عنوان الصفحة وعلى رابط لملف CSS. وأخيرًا يوجد وسم <div> وسيحتوي هذا الوسم على بقية عناصر/وسوم الصفحة. <body> <div id="container"> <div id="header"> <p id="logo"> <a href="#" title="Return to the homepage"> <img src="images/pinewood-forest-logo.png" alt="Pinewood Forest logo" /> </a> </p> <ul> <li><a href="#">Visit</a></li> <li><a href="#">Discover</a></li> <li><a href="#">Trails</a></li> <li><a href="#">Maps</a></li> </ul> </div> </div> </body> </html> يبدأ التصميم بوسم div مع إعطائه id بقيمة "header" وسيحتوي هذا الوسم على الشّعار وعلى عناصر القائمة الرئيسية (navigation items)، وسيكون الشعار عبارة عن صورة داخل وسم <img> موضوعة في وسم <a>. تُستخدم title الموجودة في وسم <a> لتعريف المستخدم بالوجهة التي سيصل إليها حال نقره على الرابط، أمّا alt في وسم <img> فإنها تُستخدم لإعطاء المستخدم وصفًا عن الصورة في حالة عدم ظهور الصورة. يُعتبر وسم <ul> هو الوسم الشائع عند عمل القوائم الرئيسية لأنّه يُصوّر لنا وبدقة تلك القائمة على هيئة HTML حتى لو لم يكن هناك تنسيقات CSS. وبالرجوع إلى التصميم يمكنك ملاحظة أن الشعار موجود في الوسط بين قوائم العناصر الرئيسية، ولكننا سنبقي كلا العنصرين (الشعار والقائمة الرئيسية) مفصولين عن بعضهما حتى نحصل على هئية وملف HTML نظيف ومُرتّب، وسنلجأ لاحقًا إلى استخدام CSS لتحريك تلك العناصر حتى نحصل على نتيجة مرضية ومطابقة للتصميم. <div id="content"> <div id="feature"> <div id="feature-content"> <h1>Explore the forest</h1> <p>Find everything you need to explore and discover the mysteries of the forest, from maps and trail guides to must see attractions</p> <p class="btn"><a href="#">Begin your journey</a></p> </div> </div> </div> بعد الترويسة (header) تأتي منطقة المحتوى الرئيسي (main content)، ولجعل هيكل ملف HTML نظيفًا فسوف يتم وضع جميع العناصر في وسم <div> واحد، كما وستظهر منطقة الـfeature في بداية الصفحة وداخل وسم <div> ليتم تموضعها بشكل دقيق ومناسب. أمّا بالنسبة للعنوان الرئيسي في الصفحة (الذي يحتوي على النص "Explore the forest") فسوف يتم وضعه داخل وسم <h1>. لاحظ أيضًا أنه تم إضافة "class="btn إلى العنصر <p> ليمكننا تحويل هذا العنصر إلى زر باستخدام CSS. المستوى الثاني من العناوين سيكون موجودًا داخل وسم <h2>، وسيكون المحتوى الرئيسي منقسمًا إلى عمودين، بحيث يكون العمود الأكبر عبارة عن div مع id بقيمة "main" وبداخل هذا العمود توجد النصوص (عناصر <p>). لا تنسى تحويل الروابط إلى عناصر <a> وأي رموز خاصة (characters) إلى ما يقابلها من HTML entities (مثل رمز "&" يتم تحويله إلى "&"). وفي الأسفل من نفس العمود يوجد قسم "upcoming events"، ويمكننا استخدام عناصر <dl> ،<dt> و<dd> (اختصار للكلمات "Definition List"، "Definition Term" و"Definition Description" على التوالي) بحيث تحتوي عناصر dt على تاريخ الحدث وعناصر <dd> على وصف بسيط للحدث. لاحظ أننا استعملنا وسوم <span> داخل عناصر <dt> وذلك لإعطائها تنسيقات مميزة باستخدام CSS. <div id="side"> <div class="aside"> <a href="#"><img src="images/tracks-and-trails.jpg" alt="Tracks and Trails" /></a> <p>Pinewood Forest has a vast selection of walking and hiking trails to suit every visitor<a href="#">Find out more</a></p> </div> <div class="aside"> <a href="#"><img src="images/mountain-biking.jpg" alt="Mountain Biking" /></a> <p>Pinewood Forest is home to some of the most demanding XC and Freeride Mountain Biking routes<a href="#">Find out more</a></p> </div> <div class="aside"> <a href="#"><img src="images/christmas-events.jpg" alt="Christmas Events" /></a> <p>Pinewood Forest has a vast selection of walking and hiking trails to suit every visitor<a href="#">Find out more</a></p> </div> </div> </div> <div id="footer"> <p id="back-to-top"><a href="#">Back to top</a></p> </div> </div> بالنسبة للعمود الأصغر فسوف يكون موجودًا داخل عنصر div آخر مع id بقيمة "side". تتكون القائمة الجانبية (sidebar) من ثلاثة أقسام رئيسية وكل قسم يحتوي عنوان على شكل صورة وعلى وصف بسيط لكل قسم، ولأن كل صورة تحتوي على نص بداخلها فقد قمنا باستخدام alt لكل صورة حتى نحافظ على ما يسمى بالـaccessibility. وفي نهائية الصفحة قمنا بإغلاق وسم <div> الخاص بالمحتوى وتحتها يوجد div خاص بالـfooter وبادخله نص "Back to top" ليأخذنا إلى أعلى الصفحة عند الضغط عليه. انتهينا إلى الآن من هيكلة ملف HTML ويمكنك إلقاء نظرة إلى الصورة في الأعلى لترى كيف يجب أن يظهر بدون CSS. لاحظ أنه يمكن قراءة الملف حتى بدون تنسيق الملف باستخدام CSS. تنسيق الصفحة باستخدام CSS body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { font: 14px/26px Georgia, Serif; color: #444a54; background: #2d3237 url(images/bg-photo.jpg) center top no-repeat fixed; } #container { width: 960px; margin: 50px auto; } لنبدأ الآن بتنسيق الموقع باستخدام CSS. يُستخدم السطر الأول من أجل إزالة أي تنسيقات افتراضية للمتصفحات (يسمى هذا "CSS reset")، وبعد ذلك يوجد داخل المحدد body الخصائص العامة للخطوط في الموقع وصورة خلفية، ولأننا نريد هذه الصورة أن تكون ثابتة لا تتحرك مع باقي الصفحة عند التمرير(scrolling) فقد قمنا بإعطائها القيم "fixed" ،"top" و"center". وقد قمنا بإضافة لون أزرق (2d3237) حتى تظهر الخلفية بشكل أفضل لمن لا يمكنه رؤية الصورة لسبب أو لآخر وكذلك لمن يمتلك شاشات بدقة وأبعاد ضخمة. أمّا بالنسبة للحاوي الرئيسي (main container) فقد تم إعطاؤه عرض ثابت بقيمة 960px وتم توسيطه باستخدام الطريقة الشائعة margin: 0 auto. header { background: url(images/content-top.jpg) center bottom no-repeat; overflow: hidden; } header p#logo { position: relative; width: 295px; margin: 0 auto -74px auto; } header ul { width: 916px; margin: 0 auto 110px auto; overflow: hidden; list-style: none; } header li { float: left; } header li:nth-child(1) { margin: 0 70px 0 0; } header li:nth-child(2) { margin: 0 325px 0 0; } header li:nth-child(3), header li:nth-child(4) { margin: 0 0 0 70px; } header li a { font-size: 16px; letter-spacing: 9px; color: #4e5761; text-decoration: none; } header li a:hover { color: #7c8896; } يمكنك ملاحظة أنه تم إضافة صورة كخلفية للقسم العلوي من جزء المحتوى إلى الأسفل من الترويسة. ولموضعة الشعار وعناصر القائمة الرئيسية كما هو موجود في التصميم، فقد استخدمنا الخاصية margin بقيم سالبة. ولأن عناصر القائمة موجودة في كلا الجانبين من الشعار فقد تم استخدام nth-child لتحديد كل عنصر من العناصر الأربعة وإعطائه قيمة margin مناسبة، وعن طريق استخدام letter-spacing استطعنا تنفيذ التباعد بين الحروف(tracking) الموجود في التصميم. content { padding: 0 52px; overflow: hidden; background: url(images/content-repeat.png) center top repeat-y; } content #feature { width: 916px; height: 420px; position: relative; margin: 0 0 30px -30px; background: url(images/feature-bg.jpg); } content #feature #feature-content { position: relative; width: 384px; top: 92px; left: 460px; } content #feature #feature-content h1 { widht: 384px; height: 91px; margin: 0 0 5px 0; background: url(images/explore-the-forest.png); text-indent: -9999px; } content #feature #feature-content p { color: #fff; margin: 0 0 15px 8px; } content #feature #feature-content p.btn a { display: block; widows: 163px; height: 39px; background: url(images/begin-your-journey.png); text-indent: -9999px; } content #feature #feature-content p.btn a:hover { margin: -1px 0 0 0; } بما أنّ ارتفاع div الخاص بالمحتوى سيختلف من صفحة لأخرى، فقد قمنا باستخدام صورة ليتم تكريرها حتى نسمح لجزء المحتوى أن يتمدد بدون قيود، واستخدمنا padding على اليمين واليسار حتى نُبعد محتوى الصفحة عن الحواف. ولأنّ منطقة المحتوى ستحتوي على عمودين وكل منهما يحتوي على الخاصية float، فسوف نحتاج إلى استخدام overflow: hidden حتى يظهر كل شيء بشكل جيد. إعطاء قسم الـfeature الخاصية position: relative سيسمح للمحتوى بالتحرك في مكانه، كما أنّ القيمة السالبة للخاصية margin ستعوّض عن قيمة padding التي تم إعطاؤها لـdiv المحتوى وذلك لنسمح لذلك القسم بالتمدد إلى أقصى أطراف الصفحة. كما أنه تمّ استخدام صورة في وسم h1، ولكن تم تنسيق الفقرة باستخدام خصائص font في CSS. وبالنسبة للزر، فقد تم استخدام صورة وإعطائه بعض التنسيقات حتى يظهر بشكل جيد. content #main { width: 536px; float: left; margin: 0 20px 0 0; } content h2 { font-size: 20px; font-weight: normal; margin: 0 0 20px 0; } content p { margin: 0 0 20px 0; } content a { color: #3f6489; } content a:hover { color: #0d3965; } content dl { } content dt { float: left; width: 40px; height: 50px; margin: 0 15px 0 0; background: #a1a3a5 url(images/date-bg.png); font-size: 30px; color: #fff; text-align: center; } content dt span { display: block; font-size: 12px; font-weight: bold; text-transform: uppercase; } content dd { float: left; width: 480px; } content dd h3 { float: left; font-size: 20px; font-weight: normal; } content dd span { float: left; margin: 4px 0 0 10px; visibility: hidden; } content dd p { clear: left; } content dd:hover span { visibility: visible; } سيكون الـdiv الرئيسي هو الأعرض بين العمودين؛ بعرض 536px. وسيكون العرض لكل من main وside بالإضافة إلى الـmargin بينهما هو العرض الخاص بـdiv الأب منقوصًا منه قيمة padding اليسار واليمين. تم تحويل عناصر dt إلى أيقونة التاريخ عن طريق إعطائها عرض وطول ولون خلفية رمادي. وباستخدام تنسيقات font مناسبة أمكننا جعل نص التاريخ كبيرًا وبلون أبيض، كما أنّه تم جعل الخط الخاص بالعنصر span أصغر بقليل حتى يظهر الشهر أسفل رقم اليوم بشكل جميل. وحتى تظهر عناصر dt وdd بجانب بعضها فقد تم إعطاؤها الخاصية float: left. لاحظ أننا استخدمنا visibility: hidden على العنصر span وذلك حتى نخفيه عن أنظار الزائر إلى أن يضع مؤشر الفأرة فوق عنصر dd لنقوم عندها بإظهار رابط "View more info". content #side { width: 300px; float: left; } content .aside { padding: 17px 0 0 17px; margin: 0 0 30px 0; background: url(images/aside-bg.png) center top no-repeat; } content .aside img { margin: 0 0 15px 0; } footer { padding: 70px 22px; background: url(images/content-bottom.png) center top no-repeat; } footer p#back-to-top { float: right; font-size: 11px; } footer p#back-to-top a { color: #fff; text-decoration: none; } footer p#back-to-top a:hover { color: #d7d9d8; } كل عنصر aside. تم إعطاؤه خلفية مزخرفة، وبالنسبة للخطوط فإنها ستأخد التنسيقات الخاصة بـ div المحتوى بسبب ما يسمى بالتوريث (inheritance). أمّا بالنسبة لرابط "back to top" فسوف نضطر إلى إعطائه تنسيقات جديدة لأنه موجود خارج div المحتوى، ولأنّ هذا الرابط موجود ضمن خلفية داكنة وخارج المحتوى الرئيسي فإننا سنحتاج لتعديل الألوان وجعلها مختلفة عن البقية الموجودة في باقي الصفحة. بقي شيء واحد قبل أن ننتهي من هذا الدرس وهو أنّه يجب عليك أن تعرف أن خاصية nth-child غير مدعومة في بعض إصدارات متصفح Internet Explorer، لذلك إذا أردت أن تدعم تلك المتصفحات فيجب عليك استخدام jQuery: $(document).ready(fucntion() { $("#header ul li:nth-child(1)").css("margin-right", "70px"); $("#header ul li:nth-child(2)").css("margin-right", "325px"); $("#header ul li:nth-child(3)").css("margin-left", "70px"); $("#header ul li:nth-child(4)").css("margin-left", "70px"); }); إلى هنا نكون قد أنهينا درسنا وحصلنا على صفحة كاملة وجاهزة. يمكنك أيضًا تصفح الموقع بشكله النهائي إذا أحببت ذلك. أو تصفح الملفات المصدرية. ترجمة -وبتصرف- للمقال: Design a Textured Outdoors Website in Photoshop لصاحبه: Iggy.
- 2 تعليقات
-
- 1
-

-
- landing page
- صفحة هبوط
- (و 7 أكثر)
-
في المقال السابق تعرّفنا على ماهية صفحة الهبوط، أساسيات وأهم عناصر كل صفحة، كما ألقينا النظرة على بعض الصفحات الشائعة، الآن سنطبق ما تعلمناه في بناء صفحة خاصة بنا. الصفحة التي سنقوم ببنائها ستكون حول تطبيق وهمي، وهو شبكة تواصل تدعى "اهتمامات"، هيا لنبدأ. هذه هي النتيجة النهائية التي سنصل لها بعد تطبيق جميع خطوات الدّرس: الأساسياتسنقوم أولا بإعداد بعض الأمور من أجل العمل. علينا فتح صفحة عمل جديد بأبعاد 1920x6000px من أجل يكون لدينا المتسع للعمل عليه.سنستعمل خط خط Cocon العربي المجاني.سنضع صورة لرأس الصفحة، تستطيع الحصول على أيّ صورة تريدها من مواقع الصور المجانية مثل unsplash.سنستخدم بعض التصاميم الجاهزة من أجل الصفحات، احرص أن تحصل على صور حقيقية في حال كنت تبني تطبيقك، بالنسبة للتصاميم سنحصل عليها من Okilla.سنحتاج إلى إطار للهاتف من أجل أن نضع فيه صورة خاصة بنا في رأس الصفحة، تستطيع الحصول عليه من مجموعة عناصر iOS8 في موقع teehan lax.سنستعمل Grid جاهز من أجل البناء عليه حتى نستخدمه لاحقا في التطوير، من أجل هذا سنحصل على Grid الخاص بإطار Bootstrap وتستطيع تحميله من هنا.سنستعمل مجموعة من الأيقونات المجانية من أجل العمل، اسم المجموعة هي Retina Icons وهي 120 أيقونة مجانية تستطيعون تحميلها من هنا.رأس الصفحةسنبدأ بإعداد رأس الصفحة، وهذا بعد أن قمنا بوضع Grid في المكان المناسب حسنا بعد أن قمنا بهذا، سنقوم بجلب صورة الهيدر المناسبة ووضع overlay أسود شفاف فوقها بشفافية `50%`. سنقوم الآن بإحضار صورة التطبيق للغلاف، سبق وصممت هذه الصورة حتى نستعملها مباشرة. عبر Grid سنختار 6 أجزاء (النصف) ثم نضع الصورة في منتصف ذلك الجزء، نستطيع وضع الصورة في المنتصف عبر تحديد المساحة التي نريد أن نضعه فيها ثم نختار الأزرار المحددة في الأسفل سنختار الآن النصف الثاني، ونضع فيه عنوان الصفحة بخط كبير. أسفله سنضيف نبذة سريعة عن التطبيق، ثم أسفل ذلك سنضيف زر CTA والذي سيكون عبارة زر للتحميل من متجر التطبيقات، احرص على أن تستخدم دوما التصميم الرسمي الذي يتم إدراج في صفحة apple brand guidelines وهو متوفر ب50 لغة، سنستخدم نحن النسخة العربية. لسنا بحاجة لإضافة روابط للتصفح في الهيدر لأننا سنقوم بذلك في الأسفل عبر قائمة ثابتة. روابط التحكمالآن سنقوم ببناء روابط التحكم، وهو عبارة عن قائمة ثابتة في أعلى الصفحة، حيث تثبت بعدما تخرج من إطار الشاشة، القائمة ستكون عبارة عن 4 أيقونات نحصل عليهم من مجموعة Retina Icons سيستغل كل واحد منهم جزئين (السدس) ويتم تنصيفهم في الوسط. التقديم بالتطبيقفي هذا الجزء سنقوم ببناء التقديم بالتطبيق، سيكون عبارة عن 3 أجزاء، كل جزء منهم يتكون من صورة من التطبيق إلى جانب عنوان يصفها وشرح أكثر أسفل العنوان. التقسيم سيكون مماثلا لرأس الصفحة، الصورة تستغل نصف الصفحة، والمحتوى يتسغل النصف الآخر، لكن هذه المرة سيكون المحتوى أقل في الحجم. سنقوم بالأمر ثلاث مرة، في الجزء الثاني سنقلب الاتجاه بحيث يصبح المحتوى على اليمين كما سنغير الخلفية إلى شيء داكن. جزء بناء الثقةجزء بناء الثقة سيتكون من جزئين، وهما بعض شهادات المستخدمين، وبعض الأرقام فلا شيء يبني الثقة في محل الزبون كاستخدام الأرقام فهي شيء سهل القراءة وسريع الملاحظة ويسهل استخدامها للمقارنة. بالنسبة لجزء شهادات المستخدمين، سوف سنستخدم slider حيث أن كل لقطة ستحتوي على شهادة ومعها صورة لصاحبها، الصورة كما تكلمنا في المقال السابق تساعد في كسب الثقة لأنك تعرف مصدر الكلام. أما بالنسبة لجزء الأرقام، فسنستخدم خلفية أخرى (صورة) حتى نجذب الانتباه، سنقوم بتقسيم الصفحة إلى 4 أجزاء، مع كل جزء يحتوي على أيقونة تعبيرية، بالإضافة إلى الرقم وما نحاول نسب الرقم له (عدد الأعضاء، عدد التحميلات...) جزء التحويلفي هذا الجزء نحن لا نملك الكثير لنقدمه، لذا سوف نقوم بإضافة زر التحميل من متجر التطبيقات مجددا إلى جانب إضافة أزرار نشر التطبيق في شبكات التواصل الاجتماعي، سنستخدم أيقونات Entypo الاجتماعية الإعداد للمرحلة القادمةحسنا، عند النقطة نكون رسميا قد انتهينا من التصميم، لقد اتبعنا أهم المعايير المطلوبة منا، وحان الوقت لنحول التصميم إلى صفحة حقيقية، وهذا ما سنقوم به في المقال القادم، ولكن إلى ذلك الحين، نحن لدينا العديد من الصور، ونحتاج إلى استخراجها كلها، وأمامنا طريقان، أخذ كل صورة لوحدها ونسخها وفتح صفحة جديدة ولصق الصورة فيها ثم تغيير إعدادات الصفحة لتناسب أبعاد الصورة ثم حفظ الصورة، وهذه الطريقة كما استنتجت، بدائية. لذا نستطيع أن نستخدم الطريقة الذكية، والتي هي كالتالي، سنعود لكل طبقات الصور (صور التطبيق والأيقونات والخليفات) ونغير اسمها إلى اسم الملف الذي نريده إلى جانب الامتداد، مثلا أغير اسم خلفية رأس الصفحة إلى `background.png` بعد أن نقوم بكل هذا، سنذهب إلى `File>>Generate>>Image Assets` ونُفّلعه، وبعدها نقوم بحفظ العمل بصيغة PSD ليقوم فوتوشوب بحفظ كل الصور التي نريدها في مجلد جانبي (باسم ملف PSD الخاص بنا) وبداخله كل الصورة جاهزة، أوليس هذا رائعا؟ خاتمةفي الدرس القادم سوف نطلع على كيفية بناء الصفحة، مع تعلم بعض الأمور الجديدة واستعمال بعض المعايير في بناء الصفحات.
-
أكاد أجزم أنك سمعت ورأيت تأثير parallax في عالم تصميم وتطوير المواقع، فقد أصبح هذا التأثير أحد أجمل التأثيرات وأكثرها استخدامًا، فهو يعطي للزائر تجربة مميزة وفريدة عندما يقوم بتصفح الموقع نزولًا وصعودًا (scroll up and down). في هذا الدرس سوف نستخدم عدد من إضافات jQuery الجاهزة لإنشاء هذا التأثير. سنقوم في هذا الدرس بإنشاء موقع يحتوي على ستة أقسام، وكل قسم من هذه الأقسام يتمدد على كامل الصفحة، وسوف يحتوي كل قسم على موقع ما ومعلومات مبسطة عن الموقع. تصفح النتيجة النهائية من هنا. تصميم الموقع قبل أن نبدأ بتكويد الموقع يجب علينا تصميمه باستخدام الفوتوشوب. يمكنك في الصورة بالأعلى رؤية محتويات كل قسم من الأقسام الستة، وبما أن تأثير parallex يعمل بشكل أفضل في التصاميم التي تغطي كامل الصفحة فسوف نستخدم صور صغيرة ونستخدمها كنمط متكرر (repeating pattern) في بعض الأقسام والبعض الآخر سوف يحتوي على خلفية بصورة كبيرة. وسوف يحتوي كل قسم على عنوان، شرح، صورة وزر. ابدأ الآن باستخراج جميع الصور التي سوف تحتاجها لتصميم الموقع. وبما أنّ التصميم الذي نعمل عليه سيحتوي على الكثير من الصور فسوف نحاول الحصول على أقل حجم ممكن للصور، فبدلًا من استخدام الصيغة PNG-24 فسوف نستخدم صيغة PNG-8 للحصول على حجم أقل. ذكرنا سابقًا بأننا سوف نستخدم صور صغيرة كنمط متكرر (repeating pattern) في بعض أقسام الموقع وذلك لأن هذه هي أسهلة طريقة للحصول على خلفية جميلة باستخدام صور ذات حجم صغير. أمّا في الأقسام الأخرى من الموقع فسوف نستخدم صور كبيرة كخلفية. حاول أن تضغط الصور لتقليل حجمها ولكن احرص على أن تكون جودتها جيدة بعد ضغطها. قم الآن بوضع كل الصور داخل مجلد ووضع الصور الخاصة بكل قسم في مجلد خاص بها وتسمية المجلدات بأسماء مناسبة. بنية ملف HTMLيمكننا أن نبدأ الآن بتكويد الموقع وسوف نبدأ أولًا بكتابة أكواد HTML. <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>My Sites</title> <link href="style.css" rel="stylesheet" /> </head> <body> <ul class="curtains"> <li> <section id="intro"> <h1>My homes on the web</h1> <p>How’s it going? I'm Chris Spooner. I'm a creative Designer, avid Blogger and I'm generally crazy about pretty colours and shapes.</p> <p>Like most people who spend a lot of time on the Interwebs, […] a portal to all the places you can find my content on the web.</p> <p>Fancy visiting my homes on the net? Here you’ll find info and links to my best stuff.</p> </section> </li> </ul> </body> </html>سوف ننشئ ملف HTML بسيط ونضيف له وسم <ul>، وسوف نستخدم لاحقًا في هذا الدرس إضافة اسمها curtains.js وهذه الإضافة تتطلب أن نعطي العنصر الأب (وسم <ul> في حالتنا هذه) class باسم curtains. لاحظ أيضًا أننا وضعنا جميع العناصر التي سوف تظهر في الصفحة داخل وسم <li>. <li> <section id="spoon"> <h2>Blog.SpoonGraphics</h2> <a href="http://blog.spoongraphics.co.uk" id="spoon-photo"><img src="images/spoon-photo.png" alt="Visit Blog.SpoonGraphics" /></a> <p>Blog.SpoonGraphics is my main design blog, […] head over there and have a browse. </p> <p class="btn"><a href="http://blog.spoongraphics.co.uk">Visit Blog.SpoonGraphics</a></p> </section> </li>قم الآن بإضافة عناصر كل قسم داخل عنصر <li> خاص به (ذكرنا سابقًا أن الموقع سيحتوي على ستة أقسام وبالتالي فسوف نحتاج إلى ستة عناصر من نوع <li>). ستكون إضافة IDs إلى بعض العناصر أمرًا جيدًا لأنّ ذلك سيسهل علينا تحديد تلك العناصر باستخدام jQuery وبالتالي إنشاء التأثير المطلوب. <section id="cs"> <h2>ChrisSpooner.com</h2> <p>I also post random content over on my ChrisSpooner.com personal blog. […] this is the place to go!</p> <ul> <li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-1.jpg" alt="" /></a></li> <li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-2.jpg" alt="" /></a></li> <li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-3.jpg" alt="" /></a></li> <li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-4.jpg" alt="" /></a></li> <li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-5.jpg" alt="" /></a></li> <li><a href="http://www.chrisspooner.com"><img src="images/cs-vid-6.jpg" alt="" /></a></li> </ul> </section>كل العناصر التي ترغب بأن تكون جزءًا من التأثير ستحتاج إلى إضافتها على شكل عناصر منفردة بذاتها. فإذا نظرت إلى القسم الخامس ستلاحظ في أسفل الصفحة أن هناك ستة صور لمقاطع فيديو وكل صورة من هذه الصور موجودة في عنصر `<li>` لوحده (أنظر إلى الكود في الأعلى). إضافة تنسيقات CSSيمكننا الآن إضافة تنسيقات CSS إلى الموقع. body { font: 18px/30px Sans-serif; color: #fff; } section { overflow: hidden; height: 993px; }سنبدأ أولًا بإضافة تنسيقات CSS تخص الخطوط (نوع الخط المستعمل وحجمه وهكذا) ليتم تطبيقها على الموقع، وسوف نعطي الخاصية overflow: hidden للعناصر <section> وذلك حتى لا يظهر أي أشرطة تمرير أفقية (horizontal scrollbars) في المتصفح. لاحظ أيضًا أننا أعطينا ارتفاع ثابت بقيمة 993px لجميع عناصر <section> حتى يتساوى ارتفاع جميع الأقسام. #intro { background: #c3c2c1 url(images/intro-bg.jpg) left no-repeat; } #intro h1 { width: 858px; height: 161px; background: url(images/intro-title.png); text-indent: -9999px; position: relative; top: 145px; left: 0; } #intro p { position: relative; top: 200px; left: 350px; width: 508px; margin: 0 0 30px 0; } #intro p:nth-child(2) { font-weight: bold; }لاحظ أننا أعطينا خاصية background لعناصر h1 لاستبدال النصوص بالصور لتتناسب مع تصميم الموقع، كما أننا استعملنا الخصائص `position: relative`، `top` و`left` لموضعة النصوص في أماكنها الصحيحة. #gaming { background: #28323c url(images/gaming-bg.jpg); background-size: cover; } #gaming h2 { width: 740px; height: 324px; background: url(images/gaming-title.png); text-indent: -9999px; position: relative; top: 87px; left: 90px; } #gaming p { position: relative; top: 110px; left: 100px; } #gaming .btn a { display: block; width: 728px; height: 176px; background: url(images/gaming-link.png); text-indent: -9999px; position: relative; top: 70px; }يمكننا القول أنّ هناك تشابه في تنسيقات CSS لجميع العناصر مع وجود بعض الاختلافات في أماكن وجود العناصر. ففي الأقسام السابقة استعملنا صورة خلفية مكررة، أمّا في الأقسام التالية فقد استعملنا صورة خلفية كبيرة واستخدمنا أيضًا الخاصية `background-size: cover` حتى نجعل الخلفية تتجاوب مع الأبعاد المختلفة للمتصفحات. cs ul li { float: left; box-shadow: 0 0 20px rgba(0,0,0,0.5); line-height: 0; position: absolute; list-style: none; } #cs ul li:nth-child(1) { top: 640px; left: 100px; transform: rotate(10deg); -moz-transform: rotate(10deg); -webkit-transform: rotate(10deg); z-index: 1; } #cs ul li:nth-child(2) { top: 600px; left: 420px; transform: rotate(-5deg); -moz-transform: rotate(-5deg); -webkit-transform: rotate(-5deg); z-index: 3; } #cs ul li:nth-child(3) { top: 680px; left: 570px; transform: rotate(-2deg); -moz-transform: rotate(-2deg); -webkit-transform: rotate(-2deg); z-index: 2; }بالنسبة لصور مقاطع الفيديو الموجودة في القسم الخامس، فقد قمنا باستخدام ()transform: rotate وz-index حتى نُظهرها بالشكل الذي تراه. كما أننا استعملنا المحدد ()nth-child: لتسهيل عميلة تحديد العناصر المتتابعة من دون الحاجة إلى إعطاء class لكل عنصر. انتهينا الآن من إضافة تنسيقات CSS وبقي علينا استخدام إضافات jQuery ليعمل كل شيء كما هو مطلوب. إضافة بعض أكواد jQueryحتى نحصل على التأثير المطلوب فإننا سنقوم باستخدام إضافتين جاهزتين وهما Curtain.js وScrollorama. <link href="js/curtain.css" rel="stylesheet" /> <script src="http://code.jquery.com/jquery-1.8.2.min.js"></script> <script src="js/curtain.js"></script> <script src="js/jquery.scrollorama.js"></script> <script src="js/scripts.js"></script>سنحتاج في البداية إلى ربط مكتبة jQuery وهاتين الإضافتين بملف HTML الخاص بالموقع. قم بتحميل الإضافتين ووضعهما داخل وسم `<script>`، قم أيضًا بإنشاء ملف باسم scripts.js وقم بوضعه داخل وسم `<script>` لأننا سنحتاج هذا الملف في إضافة التأثيرات الخاصة بالإضافتين. لا تنسى أيضًا إضافة تنسيقات CSS التي تأتي مع إضافة Curtain.js. $(document).ready(function(){ $('.curtains').curtain(); });أول سطر برمجي عليك أن تضعه في ملف scripts.js هو المسؤول عن تشغيل إضافة Curtain.js. سنقوم بتحديد العنصر curtains. (وهو نفس الوسم `<ul>` الذي أضفناه في ملف HTML). ستقوم عندها الإضافة بإظهار القسم المناسب عندما يقوم المستخدم بالتمرير إلى أسفل الصفحة (scroll down). $(document).ready(function(){ $('.curtains').curtain(); var scrollorama = $.scrollorama({ blocks:'.curtains' }); scrollorama.animate('#intro h1',{ duration:200, property:'left', end:-860 }); });وبالنسبة للإضافة الثانية (Scrollorama)، فإنها توفر تأثيرات تمرير أكثر. تحتاج اولًا إلى تطبيق الإضافة على نفس العنصر كما فعلنا مع الإضافة السابقة، يمكنك بعد ذلك أن تستخدمها لإنشاء تأثيرات التمرير لكل عنصر على حدة. وأول هذه العناصر هو `#intro h1`، بحيث نختار الخاصية التي نريدها (`left` في هذه الحالة) ومن ثم تغيير قيمة بداية أو نهاية التأثير الحركي. لاحظ أننا قمنا بإزاحة العنوان (h1) بقيمة 890 pixels إلى اليسار عند التمرير بمقدار 200 pixels. scrollorama.animate('#spoon-photo',{ delay:993, duration:993, property:'top', start:100, end:-300 });المثال التالي يخص القسم الثاني من الموقع وبالأخص الصورة الموجودة على اليمين، بحيث نقوم بتحديد هذه الصورة وتحركيها بشكل مستقل عن محتوى الصفحة مما يخلق تأثير parallax جميل. وحتى نضمن أن التأثير لن يبدأ إلا عندما يصل الزائر إلى القسم الثاني فسوف نقوم بتأخير العملية بمقدار 993 pixles وهو الارتفاع الخاص بكل قسم، وبهذا فإن التأثير سوف يبدأ عندما يختفي القسم الأول بالكامل. scrollorama.animate('#line25-photo',{ delay:993, duration:1986, property:'rotate', start:-10, end:10 }); scrollorama.animate('#gaming .btn',{ delay:2000, duration:993, property:'left', start:-800, easing:'easeOutBounce' });أي خاصية CSS ذات قيمة عددية يمكن إعطاؤها تأثيرات حركية. ففي هذين المثال تمّ تدوير الصورة الموجودة في القسم الثالث وتحريك الزر الموجود في القسم الرابع. بالنسبة لقيمة `duration: 1986` فهي ضعف الارتفاع الخاص بالاقسام (993px) ولقد استخدمت حتى يعمل التأثير الحركي حتى بعد أن يختفي القسم الثالث عن الأنظار، بينما استعملنا القيمة `duration: 993` لأننا نريد أن يتوقف التأثير عندما يختفي القسم الرابع عن الأنظار ويبدأ القسم الخامس. scrollorama.animate('#cs ul li:nth-child(1)',{ delay:2979, duration:993, property:'top', start:840, end: 640 }); scrollorama.animate('#cs ul li:nth-child(2)',{ delay:2979, duration:993, property:'top', start:800, end: 640 }); scrollorama.animate('#cs ul li:nth-child(3)',{ delay:2979, duration:993, property:'top', start:920, end: 580 }); scrollorama.animate('#cs ul li:nth-child(4)',{ delay:2979, duration:993, property:'top', start:880, end: 620 }); scrollorama.animate('#cs ul li:nth-child(5)',{ delay:2979, duration:993, property:'top', start:830, end: 660 }); scrollorama.animate('#cs ul li:nth-child(6)',{ delay:2979, duration:993, property:'top', start:960, end: 600 });قمنا بإعطاء جميع صور الفيديو في القسم الخامس تأثيرًا حركيًا للخاصية `top` وبتأخير (delay) مقداره 2979px (3*993=2979 وهو ارتفاع ثلاثة أقسام لأننا نحتاج إلى تمرير ثلاثة أقسام قبل أن يظهر هذا القسم). ومع استعمال قيم `start` و`end` مختلفة يمكننا إنشاء تأثير parallax جميل بحيث تتحرك بعض الصور أسرع من الأخرى، وكل هذا يحدث في حين تقوم إضافة Curtain.js بإظهار القسم. جعل الموقع يعمل عندما تكون الجافاسكربت معطلةإذا كنت تريد أن يعمل الموقع في حالة وجود الجافاسكربت معطل فإنك سوف تحتاج إلى الدخول على ملف curtain.css والبحث عن السطر التالي: .curtains > li{ position: fixed; }واجعله كالتالي: .curtains > li{ /*position: fixed;*/ }سوف يسمح هذا للموقع أن يعمل حتى لو كان الجافاسكربت معطل. وبما أنّ غالبية الزوار لديهم الجافاسكربت مفعّل، فسوف تحتاج إلى الكود التالي حتى نستعيد التأثير لهؤلاء الزوار: $('.curtains>li').css('position', 'fixed'); خاتمةكما رأيت فتصميم موقع بتأثيرات scrolling وparallax ليس بالأمر الصعب، فيمكن لإضافة Curtain.js لوحدها أن تعطينا تأثيرًا جميلًا ولكن إضافة التأثيرات الحركية واستخدام إضافة Scrollorama جعل الأمر أكثر جمالًا. تصفّح النتيجة النهائية من هنا. ترجمة -وبتصرّف- للمقال Create a Cool Website with Fancy Scrolling Effects لصاحبه Iggy. حقوق الصورة البارزة: Designed by Freepik.
- 1 تعليق
-
- 2
-

-
- parallax scrolling
- scrolling
-
(و 2 أكثر)
موسوم في:
-
ثمة الكثير من الطرق للحصول على نتائج أفضل في مشاريعك التجارية، أعتقد أن أقربها ورودًا إلى ذهنك هو زيادة كبيرة في الميزانية؛ أو عقد شراكة مع شخص مؤثّر، لكنني أتحدث عن طريقة أسرع وأكثر سهولة؛ إنها ببساطة: تحسين صفحات الهبوط الخاصة بك. عندما تهتم بصفحة الهبوط وتصممها بالطريقة المثلى ستحصل على نتائج جيدة وسريعة، فعلى سبيل المثال ازدادت المبيعات من بعض صفحات التحويل مليون دولار عقب تطويرها -نعم الرقم صحيح- مليون دولار من صفحة هبوط بسيطة واحدة. جربتُ ذلك بشكل شخصي منذ عدة سنوات مضت، وكان ذلك مع شركة تحصل على معظم حركة المرور على موقعها من خلال شراء إعلانات الدفع لكل نقرة Pay per click؛ كانوا ينفقون ما يقارب 12 ألف دولار يوميًا على النقرات، لكن من خلال تعديل واحد على زر الدعوة للعمل Call to action button تضاعف معدل التحويل، ثمة قصة أخرى لخبراء في معدل التحويل جنوا مليون دولار عبر إعادة تصميم صفحة الهبوط فحسب. بالتأكيد لا يمكن لأيّ كان أن يضمن لك أرباحًا صافية بمليون دولار بمُجرّد تعديل صفحة الهبوط الخاصة بك، لكن ذلك قد يحدث بالفعل؛ وبإمكانك -من خلال اتباع بعض النصائح- الحصول على نتائج أفضل. لا يمكننا الحديث عن الأرباح فقط من صفحات التحويل دون التطرق للجانب المظلم فيها، فصفحة التحويل السيئة ستؤثر سلبًا بشكل كبير على نشاطك التّجاري. سأقدم لك في هذا المقال قائمة من أسوأ الأخطاء وأكثرها شيوعًا في صفحات الهبوط، والتي ستكون -عبر تجنبها- في طريقك للانضمام لأصحاب المليون دولار. 1. عدم استخدام أية صفحات هبوط ينفق أصحاب المشاريع الكثير على تنظيم الحملات التسويقية، لكن بعضهم يبددون جهودهم عبر إرسال المتجاوبين مع حملاتهم إلى الصفحات الرّئيسية على موقعهم عوضًا عن صفحات هبوط خاصة، فهل أنت من ضمنهم؟ قد يبدو لك أمرًا غير ذي أهمية، لكنني أعتقد أنك ستغيّر رأيك عندما تعلم أن إنشاء صفحة هبوط خاصة بحملتك التسويقية سيزيد من أرباحك -على الأرجح- بمعدل 30-40%، وهو ما كشفت عنه معظم اختبارات A/B التي تقارن بين مردود صفحات الهبوط والصفحات الرئيسية للمواقع. لكن؛ ما سبب ذلك؟ إنه يتعلق بما يدعى "نسبة الانتباه" Attention ratio، والتي تشير إلى عدد الأفعال التي يمكن للزائر القيام بها في الصفحة. إذا أمكن للمستخدم القيام ب 15 إجراء مختلف، فنسبة الانتباه ستكون 1:15، أما إن كان ثمة إجراء واحد متاح للمستخدم عبر الصفحة فإن نسبة الانتباه ستكون 1:1. تكون صفحات التحويل مثالية عند نسبة انتباه 1:1. إليكم في الصورة التالية مثالًا على نسبة انتباه 1:1: ما نراه في هذه الصورة هو رابطان -وكلاهما بلون برتقالي-، وكلاهما أيضًا يقودانك لفعل الأمر ذاته. قارن الصورة السابقة مع الصورة التالية بنسبة انتباه 1:15، ثمة الكثير مما يمكن أن يشتت الزائر عن الإجراء الوحيد الذي ترغب الشركة منه بالقيام به: تسجيل الدخول لتجريب نسخة مجانية. 2. عدم اختبار صفحات الهبوط من الفوائد التي تجنيها عند الالتزام باختبارات صفحة الهبوط هو اكتساب خبرة، فكلما أطلقت صفحة هبوط جديدة مستقبلًا ستدرك أنها تسير قدمًا نحو الأمام. لماذا؟ لأنه ومن خلال الصبر؛ والاختبارات الصحيحة إحصائيًا، يمكنك الحصول على صفحات هبوط أفضل فأفضل، وهو ما يعني نتائج أكثر جودة، والذي سيحقق لمشروعك المزيد من النجاح بالتأكيد، هل يعجبك هذا؟ ليس الأمر مجرد رأي شخصي، فقد تم تقييم اختبارات A/B -أو الاختبارات المقسمة Split-testing- لصفحات الهبوط كأفضل وسيلة لزيادة معدل التحويل من قبل المسوقين الذين شملهم استطلاع أجراه موقعا Ascend2 و WiderFunnels "تقرير صفحات الهبوط المثلى 2015". 3. اختبار صفحة الهبوط بطريقة خاطئة وهو خطأ شائع بين المسوقين، يحدث ذلك عندما تعتمد على نتائج أولية من إصدار واحد من الاختبار -خلال الأيام الأولى فحسب- وتتأكد من أن الأمور تسير بطريقة عظيمة، بعدها سيأتي من سيحاول تغيير رأيك -شريكك أو أحد الزبائن- ويقول لك "كفاك هوسًا بهذه الاختبارات، نتائج النسخة B تبدو أفضل بكثير من نتائج النسخة A، توقف عن تضييع وقتك بها". هنا تحديدًا أنصحك بشدة ألا تستسلم، سيكون الأمر صعبًا تحت الضغط، لكن عليك التحلي بالصبر والتمسك بالأرقام والإحصائيات الرياضية؛ والتي تفيد بوجوب إجراء الاختبار لفترة طويلة كفاية للحصول على نتائج صحيحة إحصائيًا. عانيتُ شخصيًا الكثير من نتائج الاختبارات التي أظهرت في بداياتها تفوّق نسخة على أخرى بكل جدارة وبكل وضوح في بادئ الأمر، لكن يومًا بعد آخر انحدر هذا التّفوّق ببطء، وفي النهاية؛ كانت النتيجة تعادلًا، إنها نتيجة مملة، لكنني أرجح أنك ستفضل الاعتماد عليها في مشروعك مقابل الاستناد إلى نتائج اختبار خاطئة، أليس كذلك؟ لذا أنصحك بإعطاء الاختبار الوقت اللازم له للحصول على نتائج دقيقة، وهو ما يعني عادة أسبوعًا واحدًا على الأقل، للحصول على إحصائيات أكثر تحديدًا يمكن الاستعانة بأدوات من قبيل: A/B Test Sample Size Calculator الخاص بـ Optimizely. 4. صفحة الهبوط غير متوافقة مع أجهزة النقال أعتقد أنك تعرف أن عدد متصفحي الإنترنت من أجهزة النقال يفوق عددهم من أجهزة الحاسب، لذا يجدر بك أن تراعي ذلك أثناء بناء صفحة الهبوط الخاصة، بحيث لا يقتصر توافقها على أجهزة الحاسب فحسب. كتب كيري باترز مقالًا كاملًا عن توافق صفحات الهبوط مع أجهزة النقال، ومن أهم النقاط الواردة فيه: اكتب عناوين رئيسية من 5 كلمات أو أقل. لا تنسَ تضمين شعار شركتك. بسّط تصميمك واستخدم مساحات بيضاء فيه. حافظ على بساطة الصياغة واجعل زر الدعوة للعمل بارزًا. 5. لا يفهم الزائر الإجراء الذي يفترض القيام به في صفحة الهبوط اختبار سريع: إذا عرضت صفحة الهبوط الخاصة بك على شخص لم يتصفحها سابقًا، هل سيكون قادرًا على إجابتك على الأسئلة التالية بعد خمس ثوان من استعراضها: ما الغرض من صفحة الهبوط هذه؟ ما الذي تعرضه؟ ما الإجراء الذي ترغب من زائر الصفحة القيام به؟ كيف يمكنه تنفيذ هذا الإجراء؟ جرب هذا الاختبار السريع على مجموعة مختلفة من الأشخاص، من الأفضل أن يكونوا من جمهورك المستهدف. إذا واجه الأشخاص صعوبة في الإجابة على هذه الأسئلة الأساسية بعد بضعة ثوان من استعراض صفحة هبوطك فأنت أمام مشكلة: الرسالة التي تود إيصالها من خلالها ليست واضحة كفاية. لكن هذه المشكلة سهلة الإصلاح نسبيًا: عليك أن تعيد صياغة نص صفحة الهبوط الخاصة بك، مع مراعاة التالي: اعتمد على أبسط وأقوى وسيلة لجذب انتباه زوارك. ابحث عن الفقرات التي يمكن أن تستبدلها بقوائم نقطية Bullet points. يجب أن لا يزيد طول أية فقرة عن أربعة أسطر. بسّط أية عبارة يمكن أن تبسّطها. استخدم أية كلمات أو تعابير يمكنها أن تجذب الزائر وتدفعه للتفاعل. ابحث عن كل ما يمكن حذفه. 6. تحميل صفحة الهبوط بطيء للغاية يمكن لبطء تحميل صفحات الهبوط أن يؤثر سلبًا بشكل كبير على معدلات التحويل. ويعتبر تحميل الصفحة بطيئًا إذا استغرق ما يزيد عن ثانيتين لفتحها. سنستعرض هنا مقتطفات من انفوغرافيك "كيف يؤثر زمن التحميل على أرباحك" من قبل KissMetrics. إذا لم تكن متأكدًا من سرعة تحميل صفحتك يمكنك الاستعانة بأداة قياس سرعة التحميل من جوجل Google’s PageSpeed Insights، ستحصل أيضًا على نصائح وتعليمات لإصلاح أية مشكلة موجودة. فكّر في استخدام ترميز مسرّع تحميل الصفحات للهواتف النقالة (Accelerated Mobile Pages (AMP في بناء صفحات هبوطك، وهو نسخة مبسطة من HTML من إصدار جوجل لتسريع تحميل صفحات الإنترنت على الهواتف النقالة. قد لا تحصل على نتائج من استخدام الترميز الجديد في غضون الشهر المقبل؛ لكن يجب علينا جميعًا أن نحيط علمًا به، ونفكر باستخدامه بأقرب وقت. 7. صفحة الهبوط لا تحتوي صورة للمنتج يجب أن تضم صفحة الهبوط صورة لمنتجك، ولا يعني اختصاصك في مجال الخدمات؛ أو كون شركتك تقدم برمجيات كخدمات عبر الإنترنت SaaS إعفاءك من ذلك، فبالنسبة للخدمات: يمكنك عرض الخدمة التي تقدمها، أما بالنسبة لـ SaaS: أرفق رسمًا بيانيًا يوضح نتائج عمل البرمجية التي توفّرها شركتك. من المهم ألا تتضمن صفحة الهبوط اشتريتها على الإنترنت (أو حتى حصلت عليها بشكل مجاني)، فوجودها يضرّ بمصداقيتك بشكل كبير. إذا كنت تعرض كتابًا إلكترونيًا في صفحة الهبوط؛ ننصحك بتضمين تصميم ثلاثيّ الأبعاد للكتاب، ثمة الكثير من الأدوات التي تسمح لك بتصميم غلاف ثلاثي الأبعاد لكتاب إلكتروني، من قبيل BoxShot وهي أداة متاحة للاستخدام المجاني على الإنترنت. فائدة: حافظ على اتساق رسالتك ما بين يقرأه الزائر في حملتك التسويقية وبين ما يستعرضه في صفحة الهبوط. لا تعرض للناس إعلانًا يقول "ابدأ مشروعك الخاص في عطلة نهاية الأسبوع القادمة"، في حين تحتوي صفحة الهبوط معلومات عن مؤتمر لأصحاب المشاريع الصغيرة، فالرسالة هنا غير متناسقة. من المهم بشكل خاص أن يكون عنوان صفحة الهبوط متطابقًا مع ما قرأه الزائر للتو في إعلانك قبل الانتقال للصفحة. الخلاصة لم نتناول في هذا المقال كل الأخطاء المتعلقة بصفحات الهبوط بالتأكيد، لكننا غطينا الأخطاء الأكبر والأكثر تكرارًا، لنستعرضها سريعًا على سبيل الإعادة: لا ترسل الزوار للصفحة الرئيسية لموقع الشركة، استخدم صفحات الهبوط. اضبط برنامج اختبارات مستمر. دع الاختبارات تنفّذ على الفترة الزمنية التي تحتاجها للحصول على نتائج صحيحة إحصائيًا -أسبوع واحد على الأقل-. تأكد من توافق صفحات الهبوط الخاصة بك مع أجهزة النقّال. تأكّد من أن يكون نص صفحة الهبوط واضحًا جليًا للزائر. تأكد من سرعة تحميل صفحة الهبوط خلال ثانيتين أو أقل. ضمّن الصفحة صورة لمنتجك أو للخدمة التي تقدمها، من الأفضل أن تكون صورة حقيقية لموظف أو لمنتج من شركتك، لا صورة مأخوذة من الإنترنت. هل لديك تجارب سابقة مع صفحات الهبوط؟ هل أحرزت ربحًا كبيرًا منها؟ شاركنا تجربتك وأفكارك في التعليقات. ترجمة -وبتصرف- للمقال Most Common Landing Page Mistakes – And How To Fix Them لكاتبته Pam Neely.
-
- 1
-

-
- نصائح
- حملة تسويقية
-
(و 3 أكثر)
موسوم في:
-
إذا كنت تدير حملات إعلانية على فيس بوك، فلا بد من أنّك تسعى إلى إنشاء أفضل الإعلانات من خلال استخدام صور لافتة للنظر، متن copy متميّز، عناوين جديرة بالنقر، وجعل هذه الإعلانات موجّهة بدقّة. ولكن، ومع هذه المساعي قد لا تحصل على النتائج المرجوّة. حيث ستلاحظ بمرور الوقت أنّك تحصل على عدد كبير من النقرات، لكن عدد قليل فقط من التحويلات conversions وليس هذا ما تأمل به، وستشعر أنّ إمكانيات إعلانك على فيس بوك قد ذهبت هباء. لا تدع كل عملك الشاق يذهب هباء هناك العديد من العوامل التي يمكن أن تزيد معدلات التحويل لإعلانات فيس بوك، لكن في النهاية، لا تقتصر إدارة حملات إعلانات فيس بوك الناجحة على إنشاء إعلانات جديرة بالنقر، ولكنّها تُعنى بضمان اتّباع العملاء المحتملين لمسار سلس من البداية إلى النهاية. فبعد أن يقوم العميل المحتمل بالنقر على الإعلان، يجب أن يوجّه إلى صفحة هبوط مخصصة تحدد بوضوح ما وعدَ الإعلان به، وإلّا ستجعل العملاء المحتملين يشعرون بأنّهم اتخذوا قرارًا خاطئًا بالنقر وانتهى بهم الأمر في المكان الخطأ. ولكي يتوضّح أكثر ما نقصده، دعونا نتعلّم من أخطاء الآخرين من خلال الأمثلة التي سنأتي إلى ذكرها. لقد بحثنا على الإنترنت وحلّلنا أكثر من 50 مثال مختلف على حملات إعلانات فيس بوك، بما فيها صفحات الهبوط التابعة للإعلان. انتقينا منها 9 أمثلة لإثبات ما يجب أن تكون عليه حملات إعلانات فيس بوك المميزة والناجحة وما يجب تجنّبه فيها. سيعرض كل تعقيب بعض النصائح الأساسية التي يمكن أن تساعد على خفض تكاليف إعلانات فيس بوك وفي نفس الوقت إعطاء العملاء المحتملين الثقة التي يحتاجونها للتحويل. لنبدأ! Skillshare يوفّر Skillshare مجموعة كبيرة من الفيديوهات لتعلّم مهارات جديدة إبداعية. إعلانهم الموضّح أدناه ملّون ويتباين مع لوني صفحة آخر الأخبار newsfeed لفيس بوك؛ الأبيض والأزرق. بالإضافة إلى أنّه يعرض قيمة واضحة؛ " Unlock your potential with hundreds of online classes" (حرّر إمكانياتك مع الآلاف من الدروس على الإنترنت)، مما يجعل هذا الإعلان ملحوظًا بشدة وجديرًا بالنقر: كما أنّ استخدامهم للكلمة "Free" (مجانًا) مفيد أيضًا. لنلقي نظرة على الصفحة التي يتم توجيهي إليها عند النقر على الإعلان: للوهلة الأولى، تبدو الصفحة التي هبطت عليها غير ذات صلة بالإعلان الذي نقرت عليه. فالتصميم والمتن مختلفان بشكل كبير، مما يجعلني أعتقد أنّني نقرت على الرّابط غير المُناسب. من عيوب الإعلان وصفحة الهبوط يذكر الإعلان دورة Adobe Illustrator مجانية لكنّ الأمر أخذ مني بعض الوقت إلى أن لاحظت أنّ الفيديو الموجود في أعلى صفحة الهبوط هو حول الدورة المعنية. وهذا يعني أن رسالة الإعلان ومتن صفحة الهبوط غير متوافقان بشكل جيّد. وستكون صفحة الهبوط أفضل بكثير لو استخدموا عنوانًا يؤكّد لي أنني في المكان الصحيح. لم تُعرض الصورة اللافتة للنظر التي استخدمت في الإعلان على صفحة الهبوط، ولا حتّى في الفيديو. ولو عملوا أكثر على توافق التصميم، أي مدى تقارب تصميم صفحة الهبوط مع الإعلان الذي جلب الزوّار إلى هذه الصفحة، لتمكّنوا من خلق تجربة أفضل للعملاء المحتملين، وربّما أيضًا تمكّنوا من زيادة التحويلات لاحقًا. يبدو للوهلة الأولى عدم وجود زر أو لافتة banner دعوة إلى إجراء تبيّن للناس أنّ بإمكانهم الاشتراك في العرض المحدود المذكور في الإعلان. لكن عند التمعّن أكثر ستجد دعوة إلى إجراء ركيكة فوق الفيديو: "Learn the Ins and Outs of Illustrator" (تعلّم كل ما تحتاجه حول Illustrator). يجب أن تسهّل على الناس التحويل باستخدام دعوة إلى إجراء كبيرة وواضحة توافق العرض في الإعلان. يقود إعلان فيس بوك هذا إلى صفحة تحتوي على الكثير من الفيديوهات، التبويبات، والمراجعات. وبعبارة أخرى لا وجود لصفحة هبوط مخصّصة ذات هدف واحد. وكما يقول أحد مؤسسي شركة Unbounce (في وصف لصفحات الهبوط): "صفحة واحدة. هدف واحد. لا غير". ينقر عملاؤك المحتملون على إعلانك للاستفادة من عرضك. لا تشتتهم بأمور أخرى. CoPromote يوفّر CoPromote لمنتجي المحتوى طريقة لتنمية جمهورهم بواسطة الترويج المتبادل cross-promoting لعمل كلّ منهم. وبما أنّهم (في CoPromote) خبراء بالمحتوى، سيعرفون بالتأكيد كيفية جذب الانتباه بواسطة إعلاناتهم على فيس بوك. ومن المؤكّد أن تبرز إعلاناتهم الذكية بين الفوضى المعتادة على صفحات آخر الأخبار. أحد إعلاناتهم هو صورة بقرة واثقة ترافق الدولفين في القفز وآخر صورة للممثل والمغني Pitbull متداخلة مع جزء من إحصاءاتهم المذهلة. لكن ما الذي يقدّمه CoPromote على واجهة صفحة الهبوط بعد النقر على كل إعلان؟ يوجّه كلا الإعلانين الزائر إلى نفس صفحة الهبوط داخل التطبيق. الصفحة التي تم توجيهي إليها عند النقر على إعلان CoPromote هناك العديد من الأسئلة التي تخطر على بالي؛ هل ما زلت داخل فيس بوك؟ إين اختفى Pitbull؟ هل هذه مجرّد صفحة هبوط لعلامة تجارية خاصّة بالموضة؟ من عيوب الإعلانات وصفحة الهبوط يقود كلا الإعلانين إلى صفحة واحدة وعامة داخل فيس بوك. في حين يجب أن يكون لكل إعلان ذي متن وتصميم فريد صفحة هبوط خاصّة ومخصصة. فالصفحات العامة مثل الموضّحة أعلاه يمكن أن تسبب الالتباس لأنّها لا تكمل مسار التحويل الذي بدأت به من خلال الإعلان. يمكن أن تُحقق صفحة الهبوط المضمّنة في تطبيق فيس بوك نجاحًا في حال احتوت على معلومات مكمّلة لرسالة الإعلان. عادة ما تكون الإعلانات ذات مساحة محددة وتفرض عليك أن تكون موجزًا في الرسالة، لكنّ صفحات الهبوط التابعة للإعلان تحتوي على مساحة إضافية يجب استغلالها لتوضيح العرض، تفصيل الفوائد، وتبديد الشكوك التي قد تتملّك العملاء المحتملين حول الانضمام أو التحويل. لا تتوافق صفحة الهبوط من الناحية المرئية مع الإعلان الذي جلب الزائر إليها. ففي الواقع، أدى اختيارهم لمثل هذه الصور المختلفة إلى التنافر بين الإعلان وصفحة الهبوط، مما يجعل المرء يتساءل؛ هل هو تطبيق خاص بالموضة؟ بالرغم من أنّ صفحة الهبوط في فيس بوك تبقي الناس على نفس الصفحة ولها هدف واحد، لكن ما زال هناك العديد من الأماكن التي يمكن أن ينقر عليها الناس مما يشغلهم عن الهدف الأساسي: "Join Now" (اشترك/انضم الآن). وما يزيد التشتيت هو إعلانات إعادة الاستهداف لعلامات تجارية أخرى في الشريط الجانبي والتي تظهر للمشاهد في نفس الوقت، مما يجعل نسبة الانتباه attention ratio ضئيلة. Visa مع Pizza Hut في هذا الإعلان، وحّدت Visa الجهود مع Pizza Hut لعرض بعض الخصومات الرائعة. يعرض هذا الإعلان على وجه التحديد خصم 50% على الطلب التالي عندما يقوم المشتري باستخدام بطاقة Visa عند الدفع، ويا له من عرض جميل: أول ما سيجذب انتباهك هو صورة البيتزا الشهية، وخصوصًا إذا كنت من عشاق البيتزا ولم تتناولها مؤخرًا. أما الإطار الثاني فيعرض صور لهاتف مع تطبيق Pizza Hut، وهذا استغلال ذكي لسياق الاستخدام context of use. بإمكانك تصوّر نفسك مستخدما التطبيق لكي تصل يداك إلى البيتزا على جهة اليسار. إذا ما مدى نجاح صفحة الهبوط التابعة للإعلان؟ صفحة الهبوط هذه ذات عرض واضح يتموضع في الواجهة والوسط: "50% Off your order if you use Visa Checkout" (خصم 50% عند الدفع باستخدام بطاقة Visa). وبصورة عامة، يتطابق التصميم والرسالة على كل من الإعلان وصفحة الهبوط بشكل ملائم، مما يجعل مسار الزائر سلسًا: تنقر على عرض بيتزا وينتهي بك المطاف بعرض بيتزا. من عيوب الإعلان وصفحة الهبوط كان من الممكن أن يكون متن الإعلان محددًا أكثر ومبهجًا أكثر. فكما نلاحظ، العرض مدفون بين مجموعة نصوص أو متداخل مع صورة، في حين أنّه يجب أن يكون في الواجهة والوسط على هيئة عنوان. بالرغم من أنّ الدعوة إلى إجراء في صفحة الهبوط واضحة وعريضة، إلّا أنّه هناك بعض الروابط الأخرى القابلة للنقر والتي يمكن أن تؤدي إلى تسرّب التحويلات. يبدو شعار "Visa Checkout" كزر، لكنه ليس كذلك. وهذا يؤدي إلى خلق حالة من الارتباك والمقاومة النفسية للتحويل friction لدى العميل المحتمل. Target يُعتبر Target ثاني أكبر متاجر البيع بالتجزئة للسلع المخفّضة. وهم يقومون بمشاركة عروض أسبوعية على فيس بوك لتشجيعك على الشراء. يعرض إعلانهم خصمًا رائعًا: "Buy one, get one 50% off" (اشترِ قطعة، واحصل على خصم 50% على الثانية). تصميم الإعلان مبسط واستخدم صورًا لأشخاص ذوي مظهر جيّد مبتسمين (وأفترض) لأنّهم أحبو الكنزات المريحة التي يرتدونها. لكن ما الذي سيحدث عند النقر على الإعلان؟ صفحة الهبوط مصمّمة بهيئة المطويات brochures، ولم أرَ منذ أعوام موقعًا على الإنترنت بهذه الهيئة. من عيوب الإعلان وصفحة الهبوط لقد ذابت جمالية بساطة الإعلان في بحر من الخيارات على صفحة الهبوط. وبالرغم من أنّ العروض الأسبوعية يمكن أن تنطبق على المزيد من السلع غير الكنزات، إلّا أنّني كنت أتوقّع أن أرى المزيد من الكنزات لأنّ الإعلان كان يشير إليها. يمكن أن تكون صفحة الهبوط ذات الهدف الواحد، أو التي تعرض قائمة من السلع المنتقاة أكثر فعّالية في هذه الحالة. لقد خلقت أحجام الخطوط المختلفة المنتشرة عبر الصفحة تسلسلًا هرميًا مبعثرًا للمعلومات. ما هو العنوان؟ ما هو المتن الذي يجب أن يركّز عليه العميل المحتمل عندما يهبط على صفحة بنمط المطوّيّات؟ من الصعب مواصلة التركيز في هذه الصفحة مما يجعل العملاء المحتملين يترددون ويغادرون الصفحة. هناك العديد من الأرقام التي تفصّل أسعارًا مختلفة، مما يجعل الزائر ينسى بسهولة عرض الخصم 50%. ركّز على مفهوم "صفحة واحدة، هدف واحد" من فضلك. هناك العديد من الأماكن، بالنسبة لي، للنقر عليها في هذه الصفحة التي تشبه المُطويّة، مما يجعلني لا أعرف من أين أبدأ. وبنسبة انتباه 1:12، يمكن أن أمضي الساعات في النقر، ومن المرجّح سأشعر بالارتباك وأغادر الصفحة. MetLife Metlife هو من أكبر خدمات التأمين والفوائد في العالم. ويروّج إعلانهم أدناه لتأمين على السيارات كأحد فوائد العمل: لقد استخدموا في MetLife شخصيات الرسوم المتحركة Peanuts كجزء من تسويقهم لسنوات عديدة، سواء كان في إعلانات التلفاز أو في الإعلانات المطبوعة. ونرى في هذا الإعلان تسابق الشخصيات على دراجتهم الرباعية. لكن إلى أين يقود هذا الإعلان الظريف؟ يوجّه الإعلان عند النقر عليه إلى صفحة الهبوط هذه التي تحتوي على صورة امرأة جالسة في سيارتها. من عيوب الإعلان وصفحة الهبوط بالرغم من أنّ صورة السيارة ترتبط بتأمين السيارات المذكور في الإعلان، إلّا أنّ الصور المختلفة جذريًا تخلق تجربة غير متناغمة للزوّار. إذ تبدو صفحة الهبوط باردة مقارنة بإعلان فيس بوك الدافئ واللطيف. أين اختفت الشخصيات الأربعة؟ لم يُعكس متن copy الإعلان في صفحة الهبوط. تخلق الفروق الدقيقة، مثل "car insurance" (تأمين السيارات) بدلًا من "auto insurance" (تأمين السيارات باستخدام كلمة مرادفة للسيارات) التنافر الإدراكي والشك في أذهان العملاء المحتملين. تُركت الكثير من المساحات الفارغة على جهة اليمين في تصميم صفحة الهبوط. وهذا الأمر مشتت ويجعل الصفحة تبدو وكأنّها معطّلة. يجب أن تبذل ما في وسعك لجعل العملية تبدو جديرة بالثقة خصوصًا بالنسبة لخدمات مثل التأمين، حيث يُطلب من العملاء المحتملين توفير الكثير من المعلومات الشخصية. Glassdoor يوفّر Glassdoor مراجعات أصحاب العمل التي تساعد في توجيه الناس الذي يبحثون عن وظيفة. الغرض من إعلانهم على فيس بوك هو جذب الموظفين وخبراء الموارد البشرية إلى مؤتمر قمة Glassdoor السّنوية Employer Branding Summit التي تقام في سان فرانسيسكو. ويعرض الإعلان صورة لرجل مجتهد يعمل على حاسوبه المحمول. فإلى أين يقود الإعلان بعد النقر على هذه الصور الجميلة؟ من أين أبدأ بالضبط؟ نعم هناك بعض التوافق في التصميم والرسالة بين الإعلان وصفحة الهبوط، لكن هناك بعض الأمور غير الصحيحة هنا. من عيوب الإعلان وصفحة الهبوط أولا، الإعلان نفسه فيه مجال للتحسين. يعمل الوسمان (EmployerBranding & #GDsummit#) كعنصرين مشتتين عن الهدف الرئيسي من الإعلان: حمل الناس على النقر على الدعوة إلى إجراء. يمكن أن تساعد الوسوم في بناء الوعي بالحدث، لكن من الأفضل استخدامها في جزء من محتوى بدلا من الإعلان الذي تنفق عليه أموالك. بالرغم من أنّ صفحة التسجيل في الحدث تنجح في استخدام الدليل الاجتماعي من خلال التفاخر بالمتحدثين في المؤتمر، إلّا أنّها لم تفلح في الترويج لفوائد حضوره. كما أنّ عرض نظرة عامة حول برنامج المؤتمر غير كافٍ لتوضيح فوائد الحضور للعملاء المحتملين، خصوصًا بالنسبة لمثل هذه الأحداث الكبيرة. وكان بإمكانهم النجاح أكثر في الترويج وعرض القيمة التي سيكسبها الحضور المحتملون من المؤتمر فيما لو استخدموا فيديو تقديمي قصير. Growth Geeks Growth Geeks هو سوق يوفّر إمكانية الوصول إلى خدمات المتخصصين في موضوعات مثل استسراع النمو، التسويق بالأداء، الشبكات الاجتماعية، وغيرها. يتفاخر إعلانهم أدناه بأحد المحترفين على موقعهم: "مهووس النمو" (growth geek) الذي يدعى Vincent والذي يمكن توظيفه على الموقع للمساعدة في إنشاء إعلانات فيس بوك. تحث الدعوة إلى إجراء إلى النقر للتعرّف على (Vincent (Click here to meet Vincent. فما الذي سيحدث عند النقر بحماس على الإعلان؟ أين Vincent؟! من عيوب الإعلان وصفحة الهبوط بمجرّد أن تنقر على الإعلان، سيتم أخذك إلى صفحة مليئة بالأمور المختلفة حيث لن تتعلّم المزيد حول Vincent أو غيره من خبراء إعلانات فيس بوك. بدلًا من ذلك، سيُعرض عليك فيديو ترويجي وقائمة ضخمة وهائلة تشتمل على الخبراء الآخرين الذي يقدمون خدمات مختلفة. من الرائع أن يقوموا بإنشاء إعلانات محددة لأنواع محددة من المحترفين، لكن يجب أن تكون صفحات الهبوط محددة أيضًا. فإذا قام العميل المحتمل بالنقر للتعرّف على Vincent، يجب أن يوجّه إلى صفحة تعرّفه على Vincent بالتحديد. ولا يعني هذا أنّه يجب أن تنشئ 50 صفحة هبوط مقابلة لكل إعلاناتك. ولكن بإمكانك استخدام أدوات مثل Dynamic text replacement التي تساعدك على الاستفادة من صفحة واحدة بتخصيصها لكل إعلان فريد تقوم بإنشائه. ففي النهاية، سيؤدي المزيد من التحديد والتخصيص إلى معدلات تحويل أفضل لإعلانات فيس بوك. Udemy Udemy هو سوق للتعلّم عبر الإنترنت يوفّر أكثر من 30,000 دورة في مختلف الموضوعات، من البرمجة، إلى الإنتاجية. إنّ متن إعلان Udemy الموضّح أدناه طويل بعض الشّيء، مع الكثير من المعلومات التقنية المحشورة في إعلان واحد. قد يكون من المفيد تجريب لون مغاير، فاللون الأزرق المستخدم في الإعلان مشابه للون الأزرق لواجهة فيس بوك، مما يجعل الإعلان يتلاشى في صفحة آخر الأخبار. لنلقِ نظرة على ما بعد النقر: من عيوب الإعلان وصفحة الهبوط متن صفحة الهبوط ضخم جدًا. وبالرغم من أنّهم قاموا بعمل جيّد بالتحدّث حول الفوائد وبناء التوقعات، كان من الأجدر التجريب ومقارنة الصفحة الطويلة مع صفحة أقصر بمجموعة من الأقسام. فإذا كانت الصفحة الطويلة تعمل بشكل أفضل، سيكون من الجيد تضمين زر الدعوة إلى إجراء بالقرب من الجزء السفلي منها لجذب العملاء المحتملين الذين يقرؤون الصفحة بأكملها. وبالمثل، اندثر الدليل الاجتماعي تحت التفاصيل الكثيرة للدورات. قد يكون من المفيد تجريب وضع بعض التقييمات في الأعلى بالقرب من الدعوة إلى إجراء لتجذب العملاء المحتملين الذين لن يمرروا أبدًا إلى أسفل الصفحة. لا تنعكس لوحة الألوان والصورة من الإعلان في صفحة الهبوط. يمكن أن يكون استخدام صورة مماثلة لصورة الإعلان في الفيديو وسيلة ذكية لجعل الزائر يستحضر في ذاكرته إعلان فيس بوك. زر الدعوة إلى إجراء "Take this course" (اشترك في هذه الدورة) موضوعٌ بعيدًا على جهة اليمين ومن السهل تفويته، وخصوصًا عندما يكون بجانبه مثل ذلك الفيديو الكبير. سيكون من الجيّد لو قاموا باختبار موضعه أيضًا. نأتي الآن إلى حملات إعلانات فيس بوك الرائعة لقد رأينا العديد من الأمثلة على حملات إعلانات فيس بوك التي لم تكن مرضية جدًا، لكن كيف تبدو حملات الإعلانات الناجحة؟ لنلقِ نظرة على شركة رائدة بوضوح في إعلاناتها وصفحات الهبوط الخاصة بها. Hired من أفضل الأمثلة التي شاهدناها، والتي تجاوز عددها 50 مثالًا، كان من Hired: سوق العمل لمحترفي المبيعات. يستخدم إعلانهم لونًا أخضرًا لافتًا للنظر والذي يتباين بصورة جيّدة مع لوني فيس بوك التقليديين؛ الأزرق والأبيض. فضلًا عن ذلك، متن الإعلان مختصر وجميل، ويركّز مباشرة على نقاط الألم Pain points التي يمكن أن يعاني منها عملاؤهم المحتملون: ماذا عن صفحة الهبوط المقابلة للإعلان؟ من مزايا الإعلان وصفحة الهبوط توضّح صفحة الهبوط المزيد من التفاصيل حول عرض القيمة من خلال تقديم فوائد محددة: " Job Interviews with one application 5-10" مقابلة عمل بواسطة تطبيق واحد). استخدموا على صفحة الهبوط نفس لغة الإعلان، مع ذلك، قد يحتاجون إلى اختبار توافق العنوان في الإعلان مع العنوان على صفحة الهبوط. تنعكس ألوان الإعلان على صفحة الهبوط باستخدام زر دعوة إلى إجراء لافت للنظر بلون أخضر زاهٍ مألوف للزائر. تحتوي صفحة الهبوط التابعة لإعلان Hired على زر دعوة إلى إجراء في الأعلى، وزرين آخرين في الأسفل. تكون بعض العروض أكثر تعقيدًا أو أكثر إلزامًا وقد تتطلب صفحات هبوط أطول لتحقيق عملية البيع. وفي هذه الحالة يجب أن تتأكد من وضع العديد من أزرار الدعوة إلى إجراء لكي تكون في متناول الناس للنقر عليها في الموضع الذي يكونون فيه مقتنعين كفاية. جميع أزرار الدعوة إلى إجراء على صفحة الهبوط لها هدف واحد: حثّ العملاء المحتملين على الاشتراك. مع ذلك، هناك بعض الروابط على هذه الصفحة والتي تستدعي من Hired تجريب إزالتها لمعرفة فيما إذا كان ذلك يساعد على تركيز الانتباه. بصورة عامة، جهودهم رائعة ويُمكننا التعلم منها. خاتمة في الواقع، لم نصل إلى إحصاءات هذه الشركات أو بيانات معدلات التحويل الخاصة بها. ويمكن أن تكون هذه الحملات الإعلانية قد أدت إلى نتائج معتبرة، ولكن بأيّ ثمن؟ عندما يكون إعلان فيس بوك غير مرتبط بصفحة الهبوط المقابلة سيؤدي ذلك إلى خلق تجربة سيئة للعملاء المحتملين، وهذا ما لا يرغب الجميع في حصوله. لذلك لا تدّخر أي جهد مع حملاتك الإعلانية على فيس بوك. اجعل صفحة الهبوط مكمّلة لإعلانك، ودع عملاءك المحتملين يركّزون على هدف واحد من الحملة. لا للمشتتات. ترجمة -وبتصرّف- للمقال Facebook Ad Campaign Examples Critiqued for Conversion لصاحبته: Helen Arceyut Frixione.
-
في بادئ الأمر، لم نستطع -نحنُ فريق عمل Groove- الاستفادة من آراء العملاء بشكلٍ جيّد. كنّا نُجري الإحصائيّات (Statistics) عن طريق تصميم الاستبيانات (Surveys) على أن يكون معظم أسئلتها أسئلة متعدّدة الاختيارات (Multiple-choice). افترضنا أنّ أفضل طريقة لنحصل على أكبر قيمة وفائدة من الاستبيانات هي أن نستخدم أسئلة مُتعدّدة الاختيارات، وذلك بتصميم الاستبانة ثم السّعي لجمع أكبر عدد من الرّدود لنحصل على نتائج إحصائيّة أكثر صحّة ودقّة، ثمّ فرز النتائج والردود بسهولة. كنّا نسألُ أسئلةً على غرار: سؤال واحد يتطلب اختيار إجابة من مجموعة الإجابات الجاهزة للأسف، لم تكن ردود العملاء على هذه الاستبيانات مفيدةً لنا بشكلٍ كافٍ. لأننا افترضنا أنّنا نعرف وجهات نظر العملاء وصنّفناهم بناءً على افتراضاتنا المُسبقة. وجدنا الردود مختلفةً ومتنوّعة ومُشتّتة، ولم تخبرنا عن أيّ شيءٍ ذي قيمةٍ نستطيع أن نستخدمه أو نبني عليه قرارًا بخصوص تغيير أساليب عملنا للأفضل. ولذلك بدأنا بتجربة الاستبيانات ذات الأسئلة المفتوحة (open-ended surveys). تردّدنا في البداية، لأن هذا النوع من الاستبانات يخلّف المزيد من الفوضى في البيانات ويتطلّب المزيد من المجهود لتحليلها. إلا أنّه تبيّن لنا لاحقًا أنّ تحليل بيانات الاستبانات ذات الأسئلة المفتوحة أصعب بقليل فقط من تحليل بيانات الاستبانات التي تحوي أسئلةً مُتعدّدة الاختيارات، لكن النتائج التي حصلنا عليها من استبانات الأسئلة المفتوحة كانت مفيدةً أكثر بكثير، والمعلومات العميقة التي جمعناها كان لها دورٌ كبير في تطوير منتجنا وزيادة عوائدنا الشهرية (monthly recurring revenue (MRR من 30 ألف دولار إلى 100 ألف دولار. ويعود ذلك إلى 3 أسباب: الأسئلة المفتوحة لا تجبر عملاءك على أن يرضخوا لافتراضاتك المسبقة. تجعلك تسمع منهم ما يعتقدونه حقًّا، بدلًا من أن تجبرهم على اختيار وجهة نظرك التي تناسبهم أكثر. الأسئلة المفتوحة مصدرٌ قيّمٌ جدًّا لصفحات الهبوط (landing page) في موقعك. في صفحات الهبوط، كما هو الأمر في كتابة الإعلانات والمحتويات التسويقيّة (copywriting) يجب أن نستخدم الكلمات التي يستخدمها عملاؤنا. وهل هناك طريقةٌ أفضل لفعل ذلك من جمع العديد من هذه الكلمات التي تمثّل لغة العملاء مباشرةً مما يكتبه عملاؤك كردٍ على الأسئلة المفتوحة؟ الاستبيانات ذات الأسئلة المفتوحة تظلُّ مفيدةً حتّى إن طُبّقت على عيّنةٍ صغيرة. ليس بالضّرورة أن تجمع الآلاف من الإجابات، وذلك بسبب أن المعلومات التي يقدمها هذا النوع من الأسئلة عميقةٌ وقيّمة. الأسئلة المصمّمة جيّدًا بإمكانها أن تمنحك بياناتٍ عظيمة تغيّر منتجك للأفضل حتى إن حصلت 40 أو 50 ردًّا فقط على الاستبيان. أنا لا أقول أنّ الاستبيانات ذات أسئلة مُتعدّدة الاختيارات غير مجدية أو فعّالة في كل الأحوال. في الواقع، يمكن أن يكون هذا النوع من الأسئلة مفيدًا جدًّا في ظروفٍ معيّنة. على سبيل المثال، عندما تكون بصدد الحصول على تغذية راجعة من العملاء حول منتجك فإنّ أسئلة مُتعدّدة الاختيارات يمكن أن تساعدك على أن تجعل إجابات العميل مركَّزة وموجّهة إلى الأجزاء التي تريد قياسها وتقييمها في المنتج. لكن في المراحل الأولى من جمع البيانات المتعلّقة بالعملاء ومشاعرهم ( احتياجاتهم، آمالهم، أهدافهم، مخاوفهم، أحلامهم وتطلّعاتهم) فإن الأسئلة المفتوحة تكون الخيار الأفضل. قضينا سنواتٍ في صقل أسئلة الاستبيانات التي نطرحها على العملاء بهدف تطوير منتجاتنا، وسنشاركك في هذا المقال بأكثرها فائدةً كما وجدنا من تجاربنا: 1. أخبرنا عن تجربتك مع [س] في هذا السؤال (وما يليه)، [س] تشير إلى الخدمة التي تقدمها (أو الأمر الذي تهدف إلى مساعدة عملائك على أدائه). على سبيل المثال: [س] في خدمة Groove تتمثل في "إدارة رسائل البريد الإلكتروني المتعلقة بدعم العملاء". أمّا لموقع Unbounce فتتمثّل في "إنشاء واختبار صفحات الهبوط". هذا السؤال يسمح للعميل أن يعطيك نبذةً عن طريقة وزاوية تفكيره بكلماته الخاصة، مما يساعدك على تحديد التعابير المفتاحية التي استخدمها للتعبير عن مشاعره حول المنتج/الخدمة، سيكون بمقدورك أن تعرف انطباعات العملاء ووجهات نظرهم ( هل هي إيجابيّة أم سلبيّة بشكلٍ عام؟ )، وهذه الميزة -كميّزات أخرى- لا يمكنك الحصول عليها من إجابات العملاء على أسئلة مُتعدّدة الاختيارات. ساعدتنا الإجابات على هذا السؤال على الكشف عن بعض الأمور العميقة التي كنا نفتقر إلى المعرفة بها بشكلٍ كامل سابقًا. على سبيل المثال، تعلّمنا أن التعاون والعمل الجماعي بمثل أهمّية -إن لم يكن أكثر أهمية من- الإنتاجيّة للعملاء( الميزة الكُبرى الأساسيّة لـ Groove). معرفتنا بذلك جعلتنا نذكر تلك القيمة في إعلاننا عن خدمتنا: كلما ذكرنا العمل الجماعي في الموقع، صفحات الهبوط، مصادر تهيئة العملاء الجدد، خدمات الدعم عبر البريد الإلكتروني رأينا تفاعلًا (engagement) أكبر من قبل العملاء. 2. ما هي أكبر مشاكلك مع [س]؟ حل مشاكل العملاء من وسائل بناء الشّركات وتطويرها. كلما فهمت مشاكل عملائك بشكلٍ أفضل، كلما استطعت المساعدة في حلّها بفعاليّة أكبر. والأسئلة المفتوحة حول المشاكل التي يعاني منها العملاء تسمح لك بأن تكون محدّدًا وواضحًا في خطابك التسويقيّ. على سبيل المثال، عندما كانت Laura Roeder تبني صفحة الهبوط لمنتجها (Social Brilliant) والذي يساعد أصحاب الشركات الصغيرة في عملية التسويق عبر وسائل التواصل الاجتماعي (social media marketing)، كان يمكن أن تفترض ببساطة أن عملاءها يعتقدون أن التسويق عبر وسائل التواصل صعبٌ ومعقّد وهذه هي مشكلتهم. لكن بدلًا من ذلك، فكّرت بعمقٍ أكبر، تحدّثت مع جمهورها، سألتهم بعض الأسئلة مفتوحة، واستخلصت الصياغة التي استخدموها للتعبير عن مشاكلهم. ألقِ نظرة على هذا الجزء من صفحة الهبوط الخاصة بخدمتها، يبدو خطابها التسويقي مثيرًا للاهتمام أكثر من الطرق النّمطيّة لعرض الخدمات، أليس كذلك؟ 3. ما هي أكبر خيبات الأمل التي شعرت بها بسبب المشكلة [س]؟ الآن دعنا نجزّئ مشكلة العميل الكبيرة إلى مشاكل صغيرة منفردة. ستساعدك الإجابات على سؤال "ما هي أكثر الأمور المُحبِطة المتعلّقة بالمنتج؟" على فهم دوافع العملاء لشراء منتجك: هل يقضون عليه الكثير من وقتهم؟ هل ينفقون عليه الكثير من مالهم؟ وما هو أكثر ما يزعجهم من المنتج الذي يستخدمونه حاليًّا؟ لا تفترض الأسباب. دع العملاء يخبروك بها. باعتقادك، ما هو سبب أنّ موقع أمازون يبدأ صفحة منتج (kindle) بصورةٍ لطفلٍ بجانب وصف (kindle) بأنّه مقاوم للكسر أكثر من الـ ipad mini؟ هذه ليست مصادفة. يعلم Amazon أن أكثر ما يسبب خيبة الأمل لجمهور هذه الصفحة -الآباء- هو أنه من السهل أن يُكسر جهاز الآيباد غالي الثمن في المنازل المليئة بالأطفال. مراجعات المستخدمين في الموقع عن الآيباد مليئة بهذه الشكاوى: استطاعت Amazon أن تستعمل فهمها لأسباب خيبة أمل العملاء وعدم رضاهم في الخطابات التسويقية وصفحات الهبوط الخاصة بالمنتجات. وحتى إن كنت لا تملك الوصول للآلاف من المراجعات حول منتجات المنافسين، يمكنك تحقيق هذا الأمر بأن تسأل العملاء الأسئلة المفتوحة الصحيحة. 4. كيف تتعامل حاليا مع المشكلة؟ كيف يتعامل عملاؤكَ مع المشكلة حاليًّا؟ هل يتجاهلونها؟ هل يسيّرون أمورهم ببعض الحلول السطحيّة؟ هل يدفعون مقابل بعض الخدمات التي لا يعجبهم؟ الخطاب التسويقيّ الجيّد يجب أن يكون مرتبطًا بمشاكل العملاء والطريقة الوحيدة لتجعله كذلك هي أن تعرف مشاكل العملاء وطرق تعاملهم معها. يجب أن تفهم مشاكل العملاء الحاليّة بعمق حتى تستطيع كتابة خطاب تسويقي يلمسهم. لاحظ كيف يشير فريق HipChat (وهي أداة محادثة لأفراد فريق العمل) بصفةٍ خاصّة إلى عدد الشركات التي لا تزال تتعامل مع تواصل أفراد فريق العمل بطرقٍ بدائيّة، "خسارة الوقت والجهد في حروب الرد على الجميع وتراكم رسائل البريد الإلكتروني". سيعرف كلّ شخصٍ عانى مع "حروب الرد على الجميع" -بما فيهم أنا- بالضّبط ما الذي يقصده فريق HipChat هنا. وكأنّ الخطاب التسويقي موجّه خصّيصًا لي. الخطاب التسويقي الجيّد يرسم صورةً لوضع العميل الحاليّ والغاية التي يريد أن يصل إليها (والتي تريد أن تقنعه أن منتجك سيساعده على بلوغها)! 5. ما الحلول التي جربتها للتعامل مع هذه المشكلة؟ وما الحلول التي تفكر في تجربتها؟ إذا كانت المشكلة التي يحاول العميل حلّها على قدرٍ كافٍ من الأهمية بالنسبة له، فلن تكون على الأرجح الحل الأول الذي لجأ له ذلك العميل. وفي الحقيقة، أكبر الهواجس التي يمتلكها العملاء -في تجربتنا على الأقل- عادةً ما تكون من نوع"لكن لا شيء مما جرّبته كان له جدوى في حلّ مشكلتي، كيف ولماذا يختلف ما تقدّمه عن ما جرّبته من حلول؟". لتستطيع التعامل مع ذلك الهاجس، يجب عليك أن تعرف ما البدائل التي جرّبها العملاء وما هي البدائل الأخرى التي يفكّرون في تجربتها؟ وعندما تكوُّن ذلك الفهم العميق، ستتّسع آفاقك وستستطيعُ اتّخاذ أفضل القرارات بشأن منتجك أو خدمتك. لاحظ كيف تمّ تفكيك بديل "العمل مع وكالةٍ أخرى" بمنطقيّة في صفحة الهبوط الخاصة بمنتج ConversionXL: يجب أن تواجه حقيقة أن عملاءك يفكّرون في بدائل أخرى غير العمل معك، تجاهل هذا الأمر يعد خطأً كبيرًا. ساعد العملاء على أن يستفيدوا من الخيارات والبدائل الأخرى وهم يعملون معك وأرِهم سبب كون العمل معك أفضل خيارٍ يمكنهم اختياره. 6. ما الفائدة التي ستعود عليك من حل هذه المشكلة؟ لقد عرفت وضع عملائك الحالي، حان الوقت الآن لأن تعرف الوضع الذي يريدون أن يكونوا عليه، وإذا كانت خدمتك ستساعدهم على الوصول له، يجب أن تسوّق لها من هذا المنطلق. هذا السؤال سيساعدك على أن تعرف بالضبط ما الذي يريده عملاؤك وبذلك تستطيعُ مساعدتهم على تحقيقه. هذا هو ما سيكون "وعدك الأساسي" لهم. خذ صفحة هبوط برنامج Authority الذي يقدّمه موقع copyblogger كمثال. لم يعدوا الزوّار أن "يعلّموهم" التسويق بالمحتوى. هذه هي الصياغة الواضحة المباشرة. لكن هل يريد عملاؤُهُم حقًّا أن "يتعلّموا" التسويق بالمحتوى؟ لا، فلن يقوموا بالدّفع في هذا البرنامج إذا كان الوعد ببساطة أن يتمّ"تعليمهم". إنهم يريدون أن يصبحوا "خبراء". وبناءً على ذلك صُمّمت صفحة الهبوط: لاحظ الرسائل القوية في هذه التعبيرات الموجودة في صفحة الهبوط: "Become a content marketing expert" = ستصبح خبيرًا في التسويق بالمحتوى. هذا وعدٌ قويٌّ يخبر العميل مباشرةً أنّك ستساعده للحصول على النتيجة النهائية التي يريدها، "أن يُصبح خبيرًا". وهذا التعبير أقوى بكثيرٍ من قول "تعلّم التسويق بالمحتوى". "Around a dollar a day" = يكلّفك دولارًا واحدًا يوميًّا استخدام هذه الصياغة بدلًا من " 30 دولار شهريًّا" أو "360 دولار سنويًا" وسيلةٌ بارعة لجعل البرنامج يبدو أقل سعرًا. بالطبع، لن يدفع العميل دولارًا كل يوم بل سيقوم بالدفع شهريًّا أو سنويًّا.علم النفس الكامن خلف تأثير هذه الصياغة هو نفس السبب الذي يجعل حملات الجمعيات الخيرية من نوع رسائل "تبرّع بريال/جنيه يوميًا" مؤثرة جدا في الناس. حتى وصف "Authority community" في أعلى اليمين يعزز فكرة أن الصفحة تهتمّ بالعميل (الذي يريد أن ينمّي مهاراته ويتفوّق بنجاحاته) أكثر من أي شيءٍ آخر. لن تستطيع كتابة صفحات هبوط من هذا النوع ذي التعبيرات الدقيقة المؤثّرة إلا إذا سألت العملاء الأسئلة الصحيحة. لماذا من المهم أن تسأل الأسئلة الصحيحة؟ في عالم العمل عبر الإنترنت، لدينا افتتانٌ وهوسٌ بالبيانات (Data) -جمعُ البيانات، تحليلُها، والحديث عن المقدار الذي نمتلكه منها. وبالتّالي فإننا غالبًا ما نتخّذ قراراتٍ استراتيجيّة -كتحديد نوع الأسئلة التي نطرحها على العملاء في الاستبيانات- بناءً على كَم البيانات التي نسعى لنحصل عليها. وهذا يُفضي بنا إلى تصميم استبياناتٍ طويلةٍ مليئةٍ بالأسئلة المغلقة (closed-ended questions). لكن عندما نتحدّث عن الفهم العميق لعملائنا، خصوصًا في طَور إطلاق المنتج/الخدمة فإننا لا نحتاج البيانات، نحتاج "الإجابات". هذه الإجابات تعطينا الأساس الذي نحتاجه لتطوير المنتج وصفحة الهبوط التي تُناسب الجمهور. وبعد ذلك، يمكنك أن تبدأ في جمع البيانات والسعي لـتحسين معدّلات التحويل (conversion rates) لتنمية مشروعك. لكن أوّلًا، اسعَ للحصول على المعرفة العميقة التي تحتاجها لبناء أساسٍ قوي لمنتجك/خدمتك عن طريق طرح الأسئلة الصحيحة لتحصل على أفضل الإجابات التي تفيدك لتطوير المنتج أو الخدمة. ترجمة -وبتصرف- للمقال 6open-Ended Questions That’ll Transform Your Landing Page Copy And Your Business لصاحبه Len Markidan. حقوق الصورة البارزة: Designed by Freepik.
-
- landing page
- صفحة هبوط
-
(و 4 أكثر)
موسوم في:
-
بعد أن استعرضنا في المقال السّابق ثلاثة من بين أسوأ المُمارسات التي يجب أن تتجنّبها أثناء تصميمك لفيديو تعرضه على صفحة هبوط، وتعلّق الأمر بكل من عدم تثقيف الجمهور والتّركيز بشكل أساسي على زيادة مُعدّل التحويل، تعقيد الفيديو بشكل كبير، وعدم احتواء الفيديو على قصّة ذات مضمون مُقنع. سنواصل في هذا المقال استعراض المزيد من هذه المُمارسات التي يُنصح بتجنّبها. إذا لم تتطّلع على المقال السّابق فعد، فأنصحك بقراءته أوّلا. ألا تمتلك دعوة إلى إجراء CTA مقنعة الدّعوات إلى إجراء CTAs المقنعة هي العامل الأكثر تأثيرًا في صفحات الهبوط، ينطبق الأمر ذاته على مقاطع الفيديو. الحقيقة أنّه يُمكن أن تحظى بالفيديو الأكثر تثقيفًا وإمتاعًا وذو قصّة مقنعة في صفحة الهبوط، لكن دون دعوةٍ إلى إجراء تستحق النقر، يصبح الأمر كلّه بلا قيمة. في البداية، يجب أن تُلائم الدّعوة إلى إجراء ليس فقط محتوى الفيديو، وإنّما أيضًا صفحة الهبوط. هذا لا يعني فقط أن تكون مُتّسقة مع الصفحة، الأكثر أهمّيةً أن تكون فريدة (بمعنى، أن تكون لدي دعوة إلى إجراء واحدة). عادةً، يُمكن أن تمتلك أكثر من زرٍّ واحدٍ للدّعوة إلى إجراء، لكن تأكّد من أن يمتلك كلّ زرٍّ نفس العائد المرجو، وأن يكون واضحًا ماذا تريد من المستخدم أن يفعل. وهنا يأتي دور مبادئ التّصميم أو ما يُطلق عليه اسم نسبة الاهتمام Attention ratio. حيث يُفسّر أنّ صفحة الهبوط المؤثّرة ينبغي أن تمتلك هدفًا واحدًا وطريقًا واحدًا للوصول لهذا الهدف. وهذا يزيد من فُرص أخذ زوّارك للإجراء المرجو. إذًا، ماذا يعني هذا لفيديو صفحة الهبوط الخاص بك؟ اعطِ فقط خيارًا واحدًا لجمهورك. وأمحِ أيّة خياراتٍ أخرى. يُمكنك استخدام مقاطع الفيديو الخاصّة بك كدعواتٍ إلى إجراء إبداعية والتي تقوم بالتّسويق لأفضل محتوىً لديك، إرشاد الجمهور خلال رحلة الشراء، حصد المشتركين، إحضار زوّار لموقعك الإلكتروني وحتّى تجميع معلومات الاتّصال الخاصّة بهم. لتقوم بذلك، هناك تحديدًا نهجان مُتاحان: دعوةٌ إلى إجراء خارج الفيديو Off-video CTA ودعوةٌ إلى إجراء داخل الفيديو In-video CTA. فيما يخصّ النهج الأول (الدّعوة إلى إجراء خارج الفيديو)، ألقِ نظرةً على صفحة هبوط Wistia. الهدف الرئيسي هو دفع الزوّار تجاه أن يطلبوا عروضًا حيّة للمُنتج Demo. يستخدم الفريق فيديو صفحة الهبوط الخاص بهم كمصدرٍ داعمٍ لتوفير معلوماتٍ تثقيفية بالإضافة إلى توفير دَفعةٍ تجاه هدفهم للحصول على طلبات عروض حيّة demo. مع ذلك، كُن حذرًا من عدم استخدام لونٍ مغايرٍ للدّعوة إلى إجراءٍ، كالصّورة بالأسفل. شاهد الفيديو. أطلب عرضا حيّا demo. الصّورة بواسطة Wistia. إليكم مثالًا رائعًا آخر يتضمّن ملء استمارةٍ كاملة بجوار الفيديو كطريقةٍ لفتحه ومشاهدته: شاهد هذا التّلميح الاتّجاهي المثير. الصّورة بواسطة Unbounce. فيما يخصّ النهج الثاني (الدّعوة إلى إجراء داخل الفيديو)، يُمكنك التّجربة بإضافة دعوات إلى إجراء داخل الفيديوهات كبوّابة. فإضافة بوابة الفيديو قبل أن يبدأ سوف يختبر الزوّار. هل هم مهتمّون حقًّا بمشاهدة الفيديو؟ أم يقومون فقط بمجرّد التصفّح على الأنترنت؟ استخدام البّوابة في منتصف الفيديو الخاصة بك هو بمثابة إعطائهم إعلانًا تشويقيًا ثمّ سؤالهم "هل تريدون المزيد؟". البوّابة في نهاية الفيديو سيعني أنّك قمت بتأهيل اهتمام المشاهد، لذلك لديك الفرصة لدفعهم بشكلٍ أعمق داخل نفق المبيعات بقوةٍ أكبر. أمّا فيما يخصّ صفحات الهبوط، فقد قامت Wistia بتوظيف هذه الطريقة واختبرت الدعوة إلى إجراء خارج الفيديو (A) في مقابل الدعوة إلى إجراء داخل الفيديو (B): دعوةٌ إلى إجراء خارج الفيديو (A). الصّورة بواسطة Wistia. دعوةٌ إلى إجراء داخل الفيديو (B). الصّورة بواسطة Wistia. أيهما أفضل؟، نسخة الدّعوة إلى إجراء خارج الفيديو (A) كان معدّل تحويلها 6%، والذي يُعدُّ أمرًا مدهشًا. مع ذلك، فنسخة الدّعوة إلى إجراء داخل الفيديو (B) هيمنت بمعدّل تحويلٍ 11% "لنفس عينة الزوّار" وهذه زيادة بنسبة 83.3%. مهما كان النهج الذي تختاره، في النهاية، فالدّعوة إلى إجراء الخاصّة بك هي الرافعة الذهبية لمعدّلات تحويلك. فهي ما تدفع بزائرك في نهاية المطاف إلى أن يستسلم لمنتَجك. لذا تأكّد من أن تكون واضحة، سهلة ووثيقة الصّلة بالموضوع. ألا تلقي بالا لتصميم الصفحة سببٌ آخر من أسباب انخفاض معدّل التّحويل هو استثمار كلّ وقتك وطاقتك في إنتاج فيديو وحيد رائع وتجاهل كيف يبدو ويشتغل داخل تصميم الصفحة. إذًا كيف تُصمّم صفحة هبوطٍ مؤثرة تتضمّن مقطعًا للفيديو وليس مجرّد فيديو صفحة هبوطٍ مؤثّر؟ أولًا، حافظ على بساطة واتّساق التّصميم. قمْ بذلك عبر ملائمة الخط، نظام الألوان والشكل العام للصفحة إلى الفيديو ذاته. بعد ذلك، اجعل من الفيديو بطلًا باستخدام الحجم كعاملٍ مُهيمن. يُنظَر إلى الحجم كأمرٍ مُهم، لذا من الطبيعي، إن أردت أن يشاهد جمهورك الفيديو، أن تجعله العنصر الأكثر بروزًا في صفحة الهبوط. وكما يصف Oli Gardner الأمر في كتابه عن التّصميم المعتمد على الانتباه: صفحة الهبوط السّابقة لـ CrazyEgg هي مثالٌ استثنائي على هذا المبدأ في التّنفيذ: ذكر Neil Patel أن هذا الفيديو جلب 21,000$ إضافية كلّ شهر في الدّخل الجديد. أن تبقي على خاصية التشغيل التلقائي مفعلة يعتبر تفعيل خاصّية التّشغيل التّلقائي كإقحام نفسك في عالم زوّارك الخاص دون إذنهم. ليس أمرًا غريبًا أنّ خبراء التّسويق عبر مقاطع الفيديو Maneesh Garg و Sarah Nochimowski و Maneesh Garg جميعهم يكرهون خاصّية التّشغيل التّلقائي. وعندما قام موقع Ask Your Target Market (أسأل سوقك المستهدف) بعرض السؤال، "ما رأيك في الفيديوهات التي تشتغل بشكلٍ تلقائي على مواقع مثل فيس بوك وإنستَجرام؟" كانت النتائج واضحة: كرهٌ شديد لخاصّية التّشغيل التّلقائي. الصورة بواسطة AYTM. لا يُمكن إنكار أنّ هذه الأرقام تنطبق بشكلٍ مباشر على الشبكات الاجتماعية، لكنّ المشاعر ورائها عالمية. وكالة التّسويق Kleintboost لديها قائمةٌ كاملة بنصائح لمقاطع فيديو صفحة الهبوط، أوّلُها: "لا تُفعلْ خاصّية التّشغيل التّلقائي وإلّا سيتسبب الأمر في فشلك." التّشغيل التّلقائي هو أمرٌ تطفّلي وانتهازي. ولا يحب أحدٌ أن يضطر إلى الاندفاع بشكلٍ غير متوقّع إلى زرّ الصوت لكتمه. فقاومْ رغبتك في أن تغمر جمهورك بمقطع الفيديو المُتحمّسٌ أنت لعرضه. عطّلْ التّشغيل التّلقائي وفي المقابل أجعل زرّ التّشغيل واضحًا وبارزًا. الخلاصة ها أنت ذا قد عرفت الأمور التي تجعل فيديو صفحة الهبوط الخاص بك سيئًة. سِتُّ طرقٍ مؤكّدة لجعل فيديو صفحة الهبوط الخاص بك سيئًا: أن تكون أولويتك (زيادة معدّل التّحويل) على حساب (تعليم جمهورك شيئًا ذا قيمة). ألّا يتميّز تصميم الفيديوهات بالبساطة. ألّا يقوم الفيديو على قصّة ذات مضمون مقنع. ألّا تمتلك دعوة إلى إجراء CTA مُقنعة. ألّا تُلقي بالًا لتصميم الصفحة. أن تُبقي على خاصّية التّشغيل التّلقائي مُفعّلة. بالطّبع إن أردت أن يرتفع معدّل تحويل فيديوهات صفحة الهبوط بشكل كبير، فأقترح عليك فعل العكس تمامًا. إن كانت لديك أمثلة خاصّة بك لفيديوهات صفحات هبوطٍ سيئة أو جيّدة، لا تنس مشاركتها في التّعليقات. ترجمة -وبتصرّف- للمقال Landing Page Video Worst Practices to Avoid And What to Do Instead لصاحبهAaron Orendorff.
-
- call to action
- video
- (و 7 أكثر)
-
لا تتساوى كلُّ مقاطع الفيديو التّسويقية الخاصة بـصفحات الهبوط Landing Pages في المحتوى والتأثير، فبعضها يبعث على "الغثيان"، في حين أنّ البعض الأخر هو "عملٌ رائعٌ من قِبل مجموعةٍ من العباقرة" (بعبارة أخرى، يرتفع معدّل تحويل هذه الفيديوهات بشكل كبير). ضع في الاعتبار هذه الحقائق: المتسوّقون الذين يشاهدون هذه الفيديوهات أكثر عُرضةٍ بنسبة 174% لشراء المنتج من هؤلاء الذين لا يحبّذون مشاهدتها. %52 يرون أنّ مشاهدة الفيديو الخاص بالمنتج يجعلهم أكثر ثقةً في مشترياتهم. يُمكن لفيديو صفحة الهبوط مُحكم التّنفيذ أن يزيد من معدّل التّحويل بنسبة 80%. وحيث أنّ تلك الفيديوهات تمثّل عاملًا قويًّا في عملية تحويل الزوّار، فإنّ المقالات الخاصّة بـ "أفضل الممارسات" المتّبعة في هذا الصَدد متواجدةٌ في كلّ مكان، لكنّنا سنشذّ عن ذلك في هذا المقال. عِوضًا عن ذلك، إليك قائمةٌ بأسوأ الممارسات حتّى تعرف ما يجب عليك تجنّبُه، حيث أنّه من السهل أنّ تنخفض معدّلات التّحويل بسبب هذه الفيديوهات وتُضيع كمًّا هائلًا من الوقت والمال في هذه العملية. مع أخذ ذلك في الاعتبار، دعونا نتعمّق في استعراض مجموعة ممارساتٍ تجعل من فيديوهات صفحة الهبوط سببًا في انخفاض معدّل التّحويل، وما ينبغي عليك فعله تحديدًا عوضًا عنها. لا تثقف جمهورك أو أن تكون أولويتك "زيادة معدل التحويل" على حساب "تعليم جمهورك شيئا ذا قيمة". كما أكّدنا آنفًا، فمقطع الفيديو هو واحدٌ من أكثر الأدوات التّسويقية تأثيرًا لدفع الناس تجاه اتّخاذ إجراء التّحويل، ولكن هُناك شرَكٌ يقع فيه البعض، فعندما قامت Wyzowl بدراسة أكثر من 230 شركة من أجل إحصائيتها الخاصّة بحالة التّسويق عبر الفيديوهات لعام 2016، 72% ممن استجابوا للدّراسة ذكروا بأنّ الفيديو "حسّن من معدّل تحويل موقعهم الإلكتروني.” وهذا تخطّى نسبة الـ 57% التي سُجّلت العام الماضي. مع ذلك، عندما سُئِلت نفس هذه الشركات: "ما هو السبب الرئيسي وراء استخدامكم لمقاطع الفيديو؟" 23% فقط أجابوا حقيقةً: "لزيادة معدّل التّحويل." أمّا الأغلبية السّاحقة، كان السبب الأول بالنسبة لهم هو "تثقيف العملاء." وعلى الرغم من أنّ هذا ينطبق على المواقع الإلكترونية بوجهٍ عام وليس فقط صفحات الهبوط، إلّا أنّه يؤكّد الفكرةً العامّة بأنّ: مقطع الفيديو ذي معدّل التّحويل المرتفع هو الذي يُركّز على تلبية احتياجات الناس الحقيقة (أي، تثقيفهم) وليس على أولوية تحويلهم. قد يكون الاختلاف بسيطًا، لكنّ له أثارٌ كبيرة. فإن كان هدفُك ببساطةٍ هو أن "تحصل على النقرة،" فسوف يعكس مقطع الفيديو الذي قمت بتصميمه هذا الأمر. حيث أنّه سيكون -لا محالة- مُتمحوّرًا حولك أنت ومُنتجِك، أنت والخدمة التي تقدّمها، أنت وقائمة بريدك الإلكتروني، أنت وحساباتك على الشبكات الاجتماعية، أنت و ….. (شيءٌ يخصُّك). إذا أردت لفيديو صفحة الهبوط الخاص بك أن يفشل، لا تقُمْ بتثقيف جمهورك. لكن إن أردت له النجاح وتحقيق الهدف المرجو منه، فقمْ بتعليم جمهورك شيئًا ذا قيمة. على سبيل المثال، تتبّع Sticker Mule نهجًا تثقيفيًا فيما يخصّ فيديوهاتها التّسويقية: في أقل من دقيقة، قامت Sticker Mule ببراعةٍ بخلق الطلب عبر تقديمها لمُلصقات "التّحويل" الخاصّة بها والمعروفةُ أيضًا بـ "مُلصقات فينيل أو كتابة فينيل" كوسيلةٍ لأعقد التّصاميم الخاصّة بك. تحديدًا، تقوم Sticker Mule بتثقيف جمهورها حول كيف أنّه "بعد عامٍ واحدٍ من البحث والاختبار، قاموا بتطوير عملية التّصنيع الفريدة من نوعها" والتي لم تقلّل فقط التّكلفة وإنّما جعلت من التطبيق أمرًا يسيرًا. فكما هو مُشارٌ إليه، فإنّك "تقوم ببساطةٍ بنزع ظهر المُلصق، تضعه على السطح المُراد، تقوم بفركه، ثمّ تقم ببطءٍ بإزالة شريط التّحويل لتكشف عن التّصميم الخاص بك." بعبارةٍ أخرى، تقوم Sticker Mule بتعليم جمهورها كيفية استخدام المنتَج، مع التّركيز على بساطة استخدام المنتَج واستمراريته. وكما أخبرني "Anthony Thomas" المدير التّنفيذي لـ Sticker Mule: ألا يتميز تصميم الفيديوهات بالبساطة إذا أردت لفيديو صفحة الهبوط الخاص بك أن يفشل، فأتّخذ نهج التّعقيد. يُمكن للتّعقيد أن يتّخذ عدّة أشكال: تعقيدٌ تِقني، تعقيدٌ في إيصال الرسالة للمشاهد، تعقيدٌ في الإنتاج … وهكذا. فلنأخذ خدمة telaFirm كمثال، وهي خدمة للتّحقُّق من الهاتف (والتي أغلقت أبوابها): يُمكنك ملاحظة استخدام المصطلحات المُعقّدة في الرّد على سؤال: "كيف يُمكنني البدء في استخدام الخدمة؟" "التّحقُّق أمرٌ سهلٌ لك ولعملائك. يتمّ دمج خدمة telaFirm مع موقعك الإلكتروني الحالي من خلال واجهة تطبيق للبرنامج API مُلائمة وذات منصّة مستقلّة." إضافةً إلى أنّه عِوضًا عن التّركيز على مشكلة واحدة، حلٍّ واحد وبالتّالي دعوةٍ واحدة إلى إجراء، فإنّ الفيديو يُحاول جمع شروحات كلّ الخدمات الخاصّة بـ telaFirm في 2:22 دقيقة. على سبيل المثال، عند التّوقيت 1:28 يقومون بتقديم خدمة "تتبّع الهاتف" ومرةً أخرى يعتمدون على لغةٍ تقنية وتعقيدٍ غير ضروري: "إحدى ميزات telaFirm الأخرى هي القدرة الاختيارية على كشف وحجب أرقام VOIP (المكالمات الصّوتية عبر بروتوكول الأنترنت) من خلال خدمتنا لتتبّع الهاتف …" بينما يكون مغريًا في بدايته -خصوصًا وإن كنت تسعى وراء عمق وتفصيل الأفكار- فالتّعقيد هو أمرٌ قاتلٌ لمعدّلات التّحويل. حيث أنّه يُشتّت جمهورك، يُربكهم، يُقلّل من القيمة ولا يُعطيهم سببًا مقنعًا لاتّخاذ إجراء التّحويل. فالحلُّ هو البساطة. وقد ثبُتت صحة هذا الأمر في جميع المجالات. فبعد دراسة أكثر من 7,000 مستهلك ومقابلة المئات من مديري التّسويق وخبراء عالميين آخرين، اكتشفت مجلة Harvard Business Review أنّ ما يجعل المستهلكين منجذبين أي من المحتمل أن يتابعوا عملية شراءٍ إلى نهايتها، يشتروا المنتَج بشكلٍ متكرّر ويُوصوا به للآخرين هو سمةٌ واحدةٌ مشتركة: يتربع Dropbox على عرش بساطة تصميم مقاطع الفيديو. وإليكم تحديدًا كيف بَدت أول صفحة هبوطٍ لهذا الموقع: فالصّورة ترجع إلى بدايات الشّركة. الصّورة بواسطة Wayback Machine. وفوق ذلك، فيديو الشرح الأصلي المُستخدَم لم يعتمد على إمكانيات إنتاجٍ كبيرةٍ على الإطلاق: فكما أوضحت TechCruch سابقًا في عام 2011: أشار Drew Houston، (المؤسس والمدير التّنفيذي لـ Dropbox) أنّ: بوتيرةٍ سريعةٍ وإلى اليوم وفيديوهات Dropbox ما زالت بنفس القدر من البساطة، إن لم تكُن أبسط. فالفيديوهات تركّز الآن بشكلٍ أكبر على العملاء وكيف يُمكن للمنتَج نفسه أن يُبسّط حياتهم من خلال التّنظيم، الاتّصال والمساحة التّخزينية. بعبارةٍ أخرى، بينما تُركّز telaFirm على الميّزات، فإنّ Dropbox تُركّز على النّفع والفوائد العائدة على العملاء. لكن ماذا إن كنت تمتلك تحديدًا منتَجًا معقّدًا (أو تعمل في مجال مُعقّد)؟ لا تقلق، فحتّى الأفكار المعقّدة يُمكن أن تُوضع في قالبٍ بسيط، خصوصًا وإن كنت تستخدم مقاطع الفيديو لإيصال فكرتك. فلنأخذ الفيديو الخاص بشركة Choozle كمثال، والتي يشرح أداة الإعلان الرقمية المتقدّمة الخاصّة بها باستخدام الصّور البسيطة، التّركيز على الفوائد الرئيسية وبالطّبع البدءُ بالمشكلات وتوضيح كيف تقوم الشركة بمعالجتها. لكي تتأكّد من الإبقاء على الفيديو الخاص بك بسيطًا، أسأل نفسك هذه الأسئلة: هل أركّز على الفوائد عوضًا عن الميّزات؟ إن كنت أُضمّن الميّزات بالفعل، فهل اللغة المستخدمة ستكون سهلة الفهم على الشخص الدّخيل بالكامل على هذا المجال؟ هل هناك أيّة مصطلحاتٍ تقنية تتطلّب مني أن أقوم بشرحها … أو اقتطاعها بالكامل؟ هل يُركّز الفيديو على مشكلةٍ واحدة، حلٍّ واحد ودعوةٍ واحدة إلى إجراء؟ ألا يقوم الفيديو على قصة ذات مضمون مقنع أسوأ شيءٍ يُمكنك فعله هو أن يتمحوّر الفيديو حول منتَجك. تبدو هذه النّصيحة مُخالفة للبديهة بشكلٍ كبير، خصوصًا، عندما تضع في الاعتبار مقاطع الفيديو التي عرضناها. لكن، كما وصف Drew Houston فيما يتعلّق بـ Dropbox: المقصود هو أنّ فيديو صفحة الهبوط الخاص بـ Dropbox احتوى العديد من نقاط الاتّصال التي لاقت صدىً واسعًا مع القصّة التي تفاعل معها جمهورهم المستهدف. وهذا كان سبب نجاح تلك التّلميحات الخفية. تمّ تصميم تلك الإشارات والتّلميحات خصّيصًا كي تصل إلى جمهور الشركة المستهدف بلفت انتباهٍ بسيط إلى الرسالة: "Dropbox مثلك تمامًا. نُحب نفس الأشياء التي تُحبّها. قصّتنا هي قصّتك." لكن، كيف يُمكنك خلق قصّة مقنعة عندما يكون الوقت هو جوهر المسألة؟ لخلق قصّة مقنعة، تحتاج أربعة عناصر أساسية: هدف، بطل، مشكلة وداعم. الرسم التّخطيطي التّالي هو نسخةٌ مُبسطة لما هو معروفٌ برحلة البطل Hero’s Journey أو نموذج القصّة الخيالية the Fairy Tale Model من كتاب السّرد القصصي: العلامات التّجارية في الممارسة Storytelling: Branding in Practice: لكن كيف يبدو هذا في فيديو صفحة هبوطٍ فعلي؟ ألقِ نظرةً على مقطع الفيديو الخاص بمقدّمة شركة GetResponse إلى التّسويق عبر البريد الإلكتروني: أولًا، الهدف أو المهمّة هنا هي: لكي ينمو، يحتاج العمل التّجاري على الأنترنت إلى "بناء والحفاظ على العلاقات مع الناس ممن يهتمّون بالمنتَج أو الخدمة التي يقدّمها هذا العمل." ثانيًا، البطل: أصحاب الشّركة/المُنتج أنفسهم. ثالثًا، العائق أو المشكلة: إنفاق المال لجلب زوّارٍ يقومون بـ "التّصفح، النقر، المغادرة وعدم العودة مرةً أخرى." يشمل هذا الفيديو أيضًا عائقين آخرين شائعين ألا وهما: قلّة الوقت وقلّة الخبرة. مع ذلك، فكلُّ عائقٍ يتمّ وضعه في إطار كونه عائقًا للمهمّة الرئيسية. رابعًا، الدّاعم: لاحظ أنّ شركة GetResponse ليست هي البطل. عوضًا عنها، فصاحب العمل هو بطل الرواية. فالدّور الوحيد الذي تقوم به GetResponse هو المساعدة في إرشاد البطل تجاه الحل، وهذا تحديدًا هو الشكل الذي قُدّمت به كلّ ميزة – ليست كوظيفةٍ مجرّدة، وإنّما كفائدةٌ أساسية لتحريك البطل تجاه الهدف الرئيسي. سنواصل في المقال القادم استعراض ممارسات أخرى يُنصح بتجنّبها لرفع أداء فيديوهات صفحات الهبوط. ترجمة -وبتصرّف- للمقال Landing Page Video Worst Practices to Avoid And What to Do Instead لصاحبه Aaron Orendorff.
-
- معدل التحويل
- landing video
- (و 6 أكثر)
-
هل سبق وأن نشرتَ مشروعًا مفتوح المصدر ولم تشاهد حشدًا كبيرًا من الناس آتين لتنزيله بالآلاف، مما يعطل الخواديم في أول ليلة بعد إصداره؟ حسنًا، لا تتشكل أغلبية المجتمعات (communities) بين ليلةٍ وضحاها؛ وأصبح من الصعب جذب المساهمين -بوجود العدد الكبير من المشاريع المتوفرة في أيامنا هذه- دون القيام ببعض التسويق. لكن أغلبنا -معشرَ المبرمجين- لسنا معتادين على التسويق أو مرتاحين بفعله؛ وبذلك ستبقى الشيفرات التي نكتبها تقبع مهجورةً بالمستودعات ولا يأبه أحدٌ بأمرها، فما الحل؟ هذه السلسلة من المقالات ستأخذنا برحلةٍ عبر عددٍ من الأمور التي عليك فعلها كي تساعد باكتشاف مشروعك ولتُسهِّل على الآخرين الاشتراك به. هذا الدرس هو القسم الأول من سلسلة التسويق للمشاريع مفتوحة المصدر وسيركِّز على كيفية التعريف بمشروعك. الجمهور المستهدف وصفحة الهبوط (هذا الدرس) كيف تجعل الوصول إلى مشروعك مفتوح المصدر أسهل طرق التعريف بمشروعك مفتوح المصدر كيف تحول مستخدمي مشروعك مفتوح المصدر إلى مساهمين كيف تنمي المجتمع الخاص بمشروعك مفتوح المصدر يبدأ المجتمع بالمستخدمين السؤال الذي يبدأ الأشخاص بسؤاله عادةً هو "كيف أتمكن من جعل الآخرين يساهمون في مشروعي؟" وهذا السؤال -في غالب الأحيان- سابقٌ لأوانه. فقبل التفكير بالمساهمين، عليك التفكير بالمستخدمين. فدون أن يكون لديك قاعدة مستخدمين كبيرة (نسبيًا)، سيكون من الصعب جذب أيّة مساهمين على الإطلاق. فهل تساهم أنت في مشاريع لم تستعملها قط؟ ربما لا، وكذلك سيفعل البقية. سأفترض أنك أنشأت مشروعك ليحل مشكلةً واجَهتك من قبل، وربما تواجه الكثيرين غيرك، كل ما عليك فعله هو أن تجدهم. اكتشف من هم جمهورك المستهدف تعتبر أصغر المشاريع "منتجاتٍ"، فهي تحل مشكلة أو تلبي حاجة ما؛ فما هي المشكلة التي يحلها مشروعك؟ ومَن الذي سيراه مفيدًا؟ سيساعدك التفكير بهذين السؤالين على توجيه جهودك والتركيز على من يهتمون دون أن "تزعج" من لا يأبهون بمشروعك بتاتًا. هل أنشأت إضافةً لمحرر vim (محرر سطري مشهور جدًا على الأنظمة الشبيهة بيونكس)؟ ربما أنت تبحث عن الأشخاص الذين يستعملون vim، وقد لا يكون وضع تلك الإضافة في "emacs subreddit" أفضل شيءٍ تفعله. ابحث عن أولائك الأشخاص وتواصل معهم وانضم إليهم، تنجذب مجموعات من ذوي الاهتمامات المتشابهة نحو أماكن معينة أو قنوات اتصال مخصصة، وربما لديهم اجتماعات محلية أو subredits خاصة بهم. بينما مثالنا عن vim السابق بسيط، لكن الأمر ليس بهذا الوضوح خصيصًا بجمهورٍ شغوفٍ ومتحمسٍ كالمبرمجين، فيمكن أن توقع نفسك بنقاشاتٍ محتدمة (يسميها معشر المبرمجين بالمصطلح "flame wars")، وفي بعض الأحيان لا يكتفون بتجاهلك وإنما سينالون من هيبة مشروعك؛ فاستهداف الأشخاص الصحيحين يعني أيضًا أنك لن تزعج أولاءك الذين لا يشاركونك رأيك. إعداد صفحة هبوط (Landing page) قبل إخبار الناس عن مشروعك، عليك أن تهيّء مكانًا لترسلهم إليه يحتوي كل ما يحتاجونه للبدء باستعمال مشروعك؛ وهذا المكان قد يكون ملف README على Github، أو تدوينة، أو موقع مخصص لذلك. يجب على تلك الصفحة أن تلخص ماذا يفعل مشروعك، ومن أين ستحصل عليه، وكيف تجعله يعمل، وقد تنتهي (اختياريًا) بمرجع مُبسَّط وسريع حول المهام أو المشاكل الشائعة؛ فعليك تبيان الحدود القصوى لمشروعك، لكن لا تعرضها في البداية، بل ركز على ما يبرع تطبيقك بفعله ودع تلك الحالات لتكتبها في التوثيق. إن كان يعطي تطبيقك مخرجاتٍ مرئيةً من أي نوع، أو كانت له واجهةٌ رسومية، فلا تنسَ أن تضيف لقطاتٍ للشاشة، وإن لم تكن مخرجاته مرئيةً، لا بأس من أخذ لقطات للطرفية (مكان إظهار نواتج الأوامر) أو عمل صور متحركة (gifs) لها؛ ضع بعين الاعتبار أنَّ الناس سيفهمون تطبيقك أسرع "بمشاهدته" أكثر من مجرد القراءة عنه. في النهاية، يجب أن توفر صفحة الهبوط طرقًا للتواصل معك أو للمجتمع المحيط بالمشروع ليحصلوا على الدعم؛ جهّز قائمةً بريديةً، أو قناة IRC، أو غرفة على Gitter ووفرها لهم؛ أما للمشاريع الصغيرة، فقد يكفي وضع بريدك الإلكتروني. عليك أن تراعي عادات الفئة المستهدفة، فلن يُسعَد ثلةٌ من خبراء أمن المعلومات بالتسكع في مجموعتك على فيس بوك. عليك بعد أن تجهز صفحتك أن تنشرها في مختلف أماكن تواجد المبرمجين مثل موقع Hacker News و r/programming (على reddit)؛ لكن جهودك تلك ليست موجهة لفئة معيّنة، وتعتمد على الحظ كثيرًا؛ سأتحدث عن طرقٍ أفضل لنشر مشرعك في مقالاتٍ قادمة من هذه السلسلة، ابقَ معنا! عندما تصل إلى مرحلة إنشاء الصفحة، تذكر أنَّه لا يهم شكلها بقدر أهمية محتواها؛ وفي الواقع، عليك أن تقضي وقتًا أطول بالتفكير بمحتواها أكثر من بقية الأمور. هل أنت مطور واجهات محترف يتمكن من تصميم موقع مصمم تصميمًا رائعًا في ساعتين؟ هذا جميل اذهب وصمم أجمل ما تستطيع، لكن لا تنفق ثلاثة أشهر وأنت تضيع وقتك على كم يجب أن تكون قيمة الهامش لعناوين الصفحة مثلا فالأمر لا يستحق كل ذلك العناء. ملف README على GitHub سيكون كافيًا عادةً. ما التالي؟ سنتحدث في المقالة القادمة عن جعل مشروعك أكثر قابليةً للوصول للمستخدمين. فالأسوأ من عدم القدرة على فهم ما الذي يفعله المشروع هو تضييع ثلاث ساعات لمحاولة جعله يعمل! ترجمة -وبتصرّف- للمقال Marketing for open-source projects لصاحبه Radek Pazdera.
-
- open source
- landing page
- (و 9 أكثر)
-
بعد أن استعرضنا في المقال السّابق أهميّة التجانس ما بين الإعلانات وصفحات الهبوط، وبعد أن استعرضنا أمثلة عن ذلك، سنواصل في هذا المقال مع أمثلة أخرى حول حملات إعلانية ناجحة على الشّبكات الاجتماعية، ثم سنختم بآلية قياس أداء هذه الحملات. دراسة حالة #4: نشر كتاب إلكتروني تعتبر الكتب الإلكترونية طريقة مذهلة لتقديم قيمة ممتازة لعملائك، ولكنها أيضًا طريقة مذهلة لجذب عملاء متخصّصين يبحثون عن حلّ لمشكلة ما. في الحالات المثالية سوف يوفر الكتاب الإلكتروني آلاف النصائح القابلة للتطبيق من جهة القارئ وأيضًا يخبره بمنتجك أنت في وسط كل ذلك. من الجميل أن ترى شركة تطبّق ما تروّج له مثلما نراه بشكل واضح مع HubSpot؛ فكلّ محتوى يقدّموه يوفّرون معه مجموعة من الصور المصمّمة خصّيصًا لكل شبكة تواصل اجتماعي على حدة لجذب وتكوين الصداقات مع العملاء. بلْ إنّهم عندما أطلقوا كتابهم الإلكتروني الجديد "Comprehensive Guide to Content Promotion" قاموا بتحديث غلاف صفحتهم على فيس بوك ليتناسب مع ذلك. وبالطبع كما نتوقّع قد ربطوا ذلك الإعلان بصفحة هبوط خاصة: إذًا فما هو أثر ذلك المنهج عليهم في النهاية؟ أجابت على ذلك Amanda Sibley مديرة حملات HubSpot فأخبرتْنا أنه في اليوم الأول للحملة ساهمت التحويلات القادمة من مواقع التواصل الاجتماعي بأكثر من 15% من إجمالي المشاهدات لذلك الكتاب الإلكتروني! نصيحة لتحسين صفحة الهبوط تأكد من أنَ طول نموذج التسجيل يتناسب مع القيمة التي سيأخذها العميل في المقابل، بالتالي استخدم حقولًا أقل إذا كنت ستعطي الزّائر أشياء مجانية ككتاب إلكتروني لتقليل احتمال أن يخرج الزّائر دون تسجيل. دراسة حالة #5 : إنشاء مسابقات ناجحة المسابقات طريقة سريعة للتسويق وجذب عملاء جُدُد، وتركيز كل التفاصيل في صفحة هبوط خاصّة يسهل تسويق مسابقاتك على القنوات المختلفة، الوصول إلى شريحة أوسع من المتابعين، وأيضا تحديد أيّ القنوات أكثر جذبًا للعملاء. عندما كُلِف موقع Junction بإدارة حملة تسويقيّة سنويّة لصالح موقع Wings كانت النتيجة النهائية لأداء صفحات الهبوط الخاصّة بالموقع: 117% زيادة في عدد المشاركين مقارنة بالسنة السابقة! لم يكلّفهم الكثير ليقوموا بإنشاء صفحات هبوط مخصّصة لكل قناة من قنوات توزيعهم الثلاث مؤديًا ذلك إلى محتوًى في غاية التناسق مع المطلوب. فيما يخص نسب التّحويل، كان نصيب الأسد للإعلانات مدفوعة الأجر على مواقع التواصل الاجتماعي حيث بلغ معدل التحويل عليها 14% متبوعًا بتحويل طبيعي (غير مدفوع الأجر) على الشّبكات الاجتماعية بنسبة 9% والإعلانات التقليدية بنسبة 1% باستخدام الراديو والطباعة. نصيحة لتحسين صفحة الهبوط لا تنس الإشارة إلى كل القواعد والخطوط العريضة لمسابقتك على صفحات الهبوط الخاصّة بها، وقارنها بالقوانين والسياسات العامة الخاصّة بموقعك وقم بالإشارة إلى شروطك بشكل واضح لتحافظ على بقاء زوّارك عندك. نصيحة #6: بيع التذاكر لفعالياتك سواءً كنت تستضيف فعاليّة لمرة واحدة لمئات من المتابعين أو تستضيف اجتماعًا دوريًا لمجموعة صغيرة، فصفحات الهبوط ستساعدك في تسويق فعاليّاتك للجمهور وأيضًا ستسهّل الحصول على المعلومات عن الحاضرين. كل ما تحتاج فعله هو تحديد فئاتك المُستهدَفة وإنشاء إعلانات مناسبة لهم تُحوِلُهم مباشرةً إلى صفحة الهبوط الخاصّة بالفعاليّة. عندما أراد موقع Weddingful تنظيم لقاء في الصيف الماضي قاموا بإنشاء إعلانات على فيس بوك تستهدِف جمهورًا من منطقة "فانكوفر": وقد سمح لهم هذا النوع من استهداف الجمهور بأن يرسلوا أشخاصًا مُؤهّلين جدًا لصفحة الهبوط الخاصّة باللقاء: بتوفير إمكانيّة التسجيل المباشر عبر صفحة الهبوط استطاعوا الحصول على 220 مشترك، في حين أن عدد الأماكن الذي خصّصوه للقاء كانت 200 فقط. نصيحة إضافية من أجل الحصول على لقاءات محليّة ناجحة قُم برفع قائمة عملائك المُحتملين في تلك المنطقة إلى منصّة الإعلانات الاجتماعيّة واستخدمها في إنشاء حملة تسويقيّة مُستهدِفة. سيزيد ذلك من احتمال حضور جمهورك الوفي وسيساعدونك في نشر حملتك للأشخاص الموجودين في شبكاتهم الخاصة. دراسة حالة #7: الإعلان عن إطلاق خاصية ما بإمكانك استخدام صفحات الهبوط للمساعدة في تقييم مدى قبول العملاء لطرح خاصيّة جديدة، كما يمكن استخدامها أيضًا في الإعلان عن إطلاق تلك الخاصيّة إذا ما نالت استحسانهم. عندما أطلقت Intercom خاصيّة الرسائل داخل التطبيق استخدموا مواقع التواصل الاجتماعي ليعلنوا عن ذلك: وهذه هي صفحة الهبوط المرتبطة به: وبمشاركة ذلك على صفحاتهم على مواقع التواصل وتوجيه الناس إلى صفحة هبوط تعريفية حصلوا على 1643 زيارة وعلى 46 عنوان بريد إلكتروني لزبائن مُحتملين جدد مباشرةً من مواقع التواصل الاجتماعي. نصيحة لتحسين صفحة الهبوط مقاطع الفيديو القصيرة طريقة فعّالة لشرح خاصيّة جديدة بدون الحاجة تخصيص جزء كبير من صفحة الهبوط لذلك. اجعل رسالتك موجزةً داخل الفيديو وحاول ما استطعت التركيز على الفوائد التي ستعود على المستخدم. راقب وتتبع نجاحك حسنًا .. أنت الآن على دراية ممتازة باستخدام صفحات الهبوط لحملاتك التسويقيّة على شبكات التّواصل في المستقبل، ولكن هل كل هذا المحتوى الثّري الذي تنشره سيخدمك بالفعل؟ هنالك عدد من الخطوات التي يمكنك اتباعها لإنشاء آلية مراقبة وتتبع خاص بك لقياس مدى نجاحك: الخطوة الأولى : قم بإنشاء ما يلزم من صفحات هبوط وصور لحملتك القادمة جهّز خطّة تسويق جيّدة (في هذا المثال سوف نستخدم "أداة تحسين صفحة الهبوط للمبتدئين"). صمّم ثمّ انشر صفحة الهبوط الخاصّة بحملتك لجذب المشتركين الجُدد، وصمّم صورًا متوافِقة معها لتسويقها على شبكات التواصل: الخطوة الثانية : أنشئ عناوين إنترنت تحتوي معاملات UTM أنشئ عناوين إنترنت تحتوي معاملات UTM لكل قناة اجتماعية باستخدام Google URL Builder. قم بتضمين عنوان صفحة الهبوط، عنوان المصدر (الاجتماعي)، الوسيط (لينكدإن، تويتر، فيسبوك) بالإضافة إلى اسم الحملة: يجب عليك أن تضيف هذه الوسوم إلى كل الرّوابط التي تستخدمها في حملتك (بما فيه الرّسائل البريدية التّرويجية). للمزيد حول وسوم UTM، ألق نظرة على هذا المقال: كيف تستخدم وسوم UTM لمتابعة نجاح حملتك التسويقية عبر البريد الإلكتروني؟ الخطوة الثالثة : قم بإطلاق حملتك وانشرها عبر شبكات التواصل هل تذكر تلك الصّور التي تكلّمنا عنها في الخطوة الأولى؟ الآن حان الوقت لتقوم باستخدامها لما تُطلق حملتك: الخطوة الرابعة : راقب وحسن والآن حان الوقت لتقوم برصد ومراقبة تَقدّم حملتك، إليك كيف يتمّ ذلك: ادخل إلى حسابك الخاص بـ "Google Analytics" ثمّ اضغط على "Aquisition" ثم "Campaigns": اختر من Secondary dimension > Source/Medium: اضغط على "advanced" على يمين مربع البحث. اختر "Exactly matching" ثمّ اكتب اسم الحملة كما كتبتها أثناء بناء الرّابط، وفي هذه الحالة أريد أن أعرض النتائج المتعلقة بـ"LPO-Beginners-Toolkit": انقر على "Apply". والآن تستطيع أن ترى عدد الجلسات التي تمّت، ومن أين يأتي أولئك الزّوار بالإضافة إلى أرقام متعلقة بحالات أخرى. تنبيه : لا يمكن أن تتوقف لا يعني انتهاؤك من تصميم الإعلان الجيّد وصفحة الهبوط المرتبطة به أنّك قد أنهيت حملتك.. بالطبع لا فيجب عليك أن تتفقّد من حين لآخر صفحات هبوطك وإعلاناتك لتتأكّد من أن أداءهما مستمر في التقدّم. جرّب عِدّة عناوين مختلفة، صور جديدة، مفاتيح أو أي شيء آخر مختلف تعتقد أنه سيزيد من نجاح صفحتك واستخدم أكثرها نجاحًا. هناك طرق كثيرة جدّا لاستخدام صفحات الهبوط للمساعدة في دفع الجهود التسويقيّة على شبكات التواصل للأمام، فقط يحتاج الأمر منك إلى عقلٍ منفتح وتفكيرٍ إبداعيّ وحسن إدارة وتنسيق لتحدث فروقًا عظيمة من أشياء صغيرة قد لا تلقي لها بالًا. ترجمة -وبتصرّف- للمقال How to Run Social Media Campaigns That Actually Convert لصاحبه Tia Fomenoff.
- 1 تعليق
-
- حملة تسويقية
- صفحة هبوط
- (و 7 أكثر)
-
أيّا كان ما تريد ترويجه وجذب النّاس إليه (منتج – حدث – مسابقة – محتوى)، إذا لم ترسل هؤلاء النّاس إلى صفحة هبوط مخصّصة ومناسبة لهم ؛ فحينها سوف ينتهي بك الحال وحيدًا. المُسوّق الحذق يتّبع خُطوات مُحدّدة في جهوده التّوسيقية: ينشر تحديثا إبداعيا على الشّبكات الاجتماعية، النقر عليه يأخذك إلى صفحة هبوط خاصّة بالأمر، تحتوي هذه الصّفحة على زر دعوة إلى إجراء واحد ووحيد. لكن للأسف الشّديد، أغلبية المُسوّقين لا يفعلون ذلك. على سبيل المثال، شاهدت مؤخّرًا إعلانًا شدّ انتباهي جدًا على فيس بوك عن عرض لفترة محدودة، وعندما قرأت ذلك الإعلان: "40 % خصم على موسم التزلج على تلَ جليديّ قريب منا"، ظننت أنّني عثرت على ما أبحث عنه: ولكن لسوء الحظ أوصلني الرّابط إلى: كنت حائرًا ضائعًا ووحيدًا، ولم أجد أيّ أثر لموسم التزلج، فقط أشياء كثيرة مشتتة للانتباه هنا وهناك. لا يمكنك للزّبائن المُحتملين أن يقوم بعملك نيابة عنك، إن كان كل ما تقوم به هو إرسالهم إلى صفحة لا تعرف أصلًا من حيث أتوا ولا لماذا أتوا. في هذا المقال سوف أحدثك عن بعض الشركات وتجاربها في استخدام شبكات التواصل الاجتماعي في تحويل الزوار إلى مواقعهم عبر صفحات هبوط مخصّصة لهم، ثم سأوضّح لك كيفيّة استخدام خاصّية "التعقب" على صفحات الهبوط الخاصّة بك لتظل على اطلاع دائم بمدى فاعليّة حملتك الترويجية. دراسة حالة #1: جذب المزيد من الزبائن للمنتج أو الخدمة الخاصة بك إذا كنت تريد الترويج لخدمة ما أو لمنتج خاص بك على مواقع التواصل الاجتماعي فلا يوجد أيّ سبب وجيه يدفعك إلى إرسال زبائنك إلى الصفحة الرئيسية لموقعك. فأولئك الذين سيدفعهم الفضول ليضغطوا على إعلانك سيرغبون غالبًا في التسجيل لديك، لذا احرص دائمًا على أن تجعل ذلك سهلا عليهم. موقع Shopify على سبيل المثال يمَكّن أصحاب المشاريع الصغيرة من إطلاق متاجر إلكترونية في أغلب المجالات، ولاستهداف مختلف الزبائن المشترين استعانوا بالمُسوّق Demetrius Michael ليدير مجموعة من الإعلانات المتخصّصة التي تقود من ينقر عليها إلى صفحات هبوط خاصّة بها. فعلى سبيل المثال: ليُشجّعوا الحرفيّين على فيس بوك على بيع بضاعتهم على متاجر Shopify ؛ قاموا بإنشاء إعلانات مخصّصة لذلك: لكل إعلان مُستهدِف صفحة هبوط مخصّصة خاصّة بها تكمل ما بدأه الإعلان من عرض أو جذب. لاحظ تطابق العنوان الموجود في إعلان فيس بوك مع ذلك الموجود على صفحة الهبوط، وهذا يعطي انطباعًا جيّدًا للزائر أنّه قد نقر على الإعلان المُناسب. مع صفحات الهبوط المخصصة تلك استطاعت Shopify أن تخفض تكلفة الوصول إلى الزّبون المُحتمل (cost-per-lead (CPL حوالي 10 مرات. نصيحة لتحسين صفحة الهبوط إذا كنت تبيع شيئًا ما (منتجًا أو خدمة) تأكد أن صفحة الهبوط المرتبطة به تمثل هذا المنتج أو الخدمة بشكل دقيق (بما في ذلك الصور التي يراها الزبون في الإعلان). استخدام صورة امرأة مبتسمة تجلس على مكتب لا يشرح كيف أن مُنتجك رائع، ولكن بدلًا من ذلك استخدم صورة أو أيقونة تمثّل ما تعرضه بشكل واضح. دراسة حالة #2: احصل على المزيد من المسجلين للمؤتمرات الإلكترونية webinar كخبير في مجالك يعتبرك الناس كمصدر موثوق، فداعِموك يتابعونك على تويتر، فيس بوك وجوجل بلس، فلماذا لا تستغل تلك الروابط الاجتماعية بينك وبينهم لتدعوهم ليشتركوا على حساباتك على مواقع أخرى أو على مؤتمرات إلكترونية تقوم بعقدها؟ موقع KISSmetrics كمثال يستعمل ذلك على نطاق واسع مستخدمًا حساباته في مواقع التواصل لجذب المزيد من المسجّلين للمؤتمرات التي يعقدونها على الإنترنت: التصميم المتجانس لجميع القنوات يحفّز الزبائن الفضوليّين على الضغط على الإعلان، ثم يسلّمهم إلى صفحات هبوط تعطيهم بالضبط ما كانوا يتوقّعونه. لاحظ تشابه العنوان والألوان والصور! وفوق ذلك فهم بذلوا مجهودًا رائعًا في تلخيص ما سيحصل عليه المُسجّل لحضور المؤتمر، مركّزةً على الفوائد التي ستعود عليهم من وراء ذلك، بل إنها تحدّد الفئات المستهدفة بعينها توفيرًا لوقت الزائر للموقع بجملة مثل: عندما تحدثنا مع Lars Lofgren (مدير النمو في KISSmatrics) أخبرنا أن المؤتمرات الإلكترونية webinar تُساعدهم في جلب أكثر من 10% من الزّبائن المُحتملين الجُدد leads شهريًا، كما أن هذه المؤتمرات تستقطب حوالي 1500 زائر شهريًا. نصيحة لتحسين صفحة الهبوط قد يتردد الزائرون في التسجيل لحضور المؤتمر إذا علموا أنهم لا يمكنهم الحضور في الوقت الذي سيُعقد فيه، يُمكنك أن تتجاوز هذه المُشكلة بأن تُخبرهم بأنهم سيحصلون على رابط لمشاهدة المؤتمر وقتما شاؤوا إن هم أكّدوا تسجيلهم. دراسة حالة #3: الإعلان عن عروض مميزة هل عندك شيء مميّز غير مُتوقّع ولفترة محدودة تريد أن تشاركه مع عملائك؟ لا تتردّد وشاركه على الفور معهم على مواقع التواصل كما يفعل موقع Simply Measured كالتالي: فهذا التطبيق الذي يوفّرونه يعرض تحليلات لأداء الصفحات على مواقع التواصل الاجتماعي، تتبلور رسالة Simply Measured في التركيز على هدف الحملة. لاحظ أنَ كلَا من العرض وصفحة الهبوط المرتبطة به يتحدّثان عن العرض المميّز من ناحية وعن الاستفادة التي سيحقّقها العملاء منه من ناحية أخرى: الهدف هنا هو توضيح مدى قيمة منتجك بدون بيعه بشكل مباشر، وبالتالي يزيد ذلك من احتماليّة التسجيل في موقعك. وكلما كان عرضك ملبيًا لحاجة عملائك ومتناسبًا مع اهتماماتهم (وكلما تكلمت عن نفسك أقل)، كلما زاد ذلك من إحساس عملائك بقيمة ما تعرضه، وبالطبع هذا ممتاز من أجل تحويلهم إلى زبائن. وتوضح Danie Pote (مديرة التسويق الاجتماعي المدفوع لموقع Simply Measured) مدى أهمية تلك الطّريقة كالتّالي: خلاصة ما تتحدث عنه "داني" هو التناسق والتجانس بشكل عام، فعندما يضغط أحدهم على إعلان معيّن فإنه يتوقّع أن يُحوَل إلى صفحة هبوط بعناوين وصور متطابقة مع ما رآه في ذلك الإعلان ؛ لذلك فكلما زاد التناسق، كلما زادت الزيارات المحولة إلى الموقع وذلك لاطمئنان الزائرين بأنهم قد جاؤوا إلى لمكان الصحيح. نصيحة إضافية إذا كنت تقدّم عرضًا لفترة محدودة، حاول أن تعطي خصمًا (50% مثلا) حصريًا لأولئك الذين يتابعونك على مواقع التواصل الاجتماعي، وقم بتوجيههم إلى صفحة هبوط يستطيعون من خلالها أن يحصلوا على ذلك الخصم. في الجزء القادم سنواصل استعراض أمثلة أخرى لحملات تسويقية ناجحة ومن ثم سنعرّج على طريقة قياس أدائها. ترجمة -وبتصرّف- للمقال How to Run Social Media Campaigns That Actually Convert لصاحبه Tia Fomenoff.
-
- حملة تسويقية
- صفحة هبوط
-
(و 3 أكثر)
موسوم في:
-
إن الهدف المنشود لأي موقع هو تلبية زوّاره الدعوة إلى الإجراء (call to action)، سواءً كانت الدعوة هي طلب سلعة/منتج، أو ملء نموذج ما (form)، أو حتى الاشتراك في النّشرة البريديّة، ويركّز معظم أصحاب المواقع على هذه الخطوة، ولكن ماذا عن الخطوة التي تلي تلك الدعوة؟ ما الذي سيحدث؟ وما مدى أهميتها؟ دعني أخبرك بأمر، إن المواضيع التي تتحدّث عن الدّعوة إلى الإجراء CTA هي من أكثر المواضيع اهتمامًا التي تجذب المسوّقين عامّةً، ولا عجب في ذلك في الحقيقية، فالدعوة إلى الإجراء CTA هو جوهر الصفحات والمواقع، ويُدرك معظمنا مدى أهميتها، وبالتأكيد سنعمل ما بوسعنا لجعلها فعّالة ومجدية قدر المستطاع، ولكن المشكلة أننا نشجّع الزوّار على اتخاذ الإجراء، ونهمل ما بعد الإجراء، وهذا هو محور وهدف هذا المقال. كن واضحا مع المستخدم في نجاح العملية أو فشلها هل سبق لك وكنت في أحد المواقع وطلبت سلعةً ما أو أرسلت معلومات نموذج (form) وتساءلت عن نجاح العمليّة أم لا؟ لا بدّ وأن حدث ذلك، حيث تَفشل معظم المواقع في التوضيح والتأكيد للمستخدم أو الزائر فيما إذا كان طلبه قد تمّ بالفعل أو لا. تأكّد من أن موقعك واضح في كل خطوة يخطوها المستخدم، وبيّن له ما الذي حدث وما الذي سيحدث، قد تبدو الأمور بسيطة وغير معقدة بالنسبة لك، ولكن الأفضل هو القيام باختبار الموقع مع مستخدم حقيقي للتأكّد من هذه البساطة التي تفترضها. وضّح موقع Panic للمستخدم استكمال الدعوة إلى الإجراء بوضوح ومن دون أي مجال لأي التباس من أي نوع. كن دقيقًا في كيفيّة تأكيدك لاستكمال العمليّة، فإرسال بريد إلكتروني ليس بالأمر الكافي، فقد لا يكون المستخدم يتابع بريده في الوقت الحالي، وعليه سيبقى حائرًا في أمره، ناهيك عن احتماليّة ضياع الرسالة بين الرسائل المُزعجة spam. يجب توضيح نجاح العملية حتى عندما تكون ضمن الموقع، خاصّة إن كانت الدعوة إلى الإجراء call to action ستستكمل بدون تحديث الصّفحة، فمن المحتمل جدًا أن يفوّت المستخدم التنبيه الذي يشير إلى استكمال العملية عند نقره على زر الدعوة إلى الإجراء، وعليه يجب أن يكون التنبيه في أقرب موضع ممكن لتفاعل المستخدم الأخير. معالجة الأخطاء إنّ أحد أبرز الأسباب التي تؤدي إلى فشل المستخدم في استكمال الدعوة إلى الإجراء call to action هو الصدام مع خطأ ما، وسواءً كان هو من سبّب هذا الخطأ أو كان السبب علّة ما في الموقع، سيبقى ذلك مضيعة كبيرة في التحويل. يجب عليك دائمًا الحرص على التقليل من الأخطاء قدر الإمكان، على سبيل المثال، إن كانت الدعوة إلى الإجراء CTA تتطلّب من المستخدم رمزه البريدي للمتابعة، فلا تجبره على إدخاله بصيغة معيّنة، قم بتحويل الرّمز البريدي إلى الصّيغة التي تريدها بعد أن تستقبلها، سيُساعد هذا الإجراء من التقليل من الأخطاء من دون شك. إن كان من الصعب تجنّب هذه الأخطاء، فيسّرها على المستخدم ولا تعسّرها، فعند ملئ نموذج، تأكّد من عدم إزالة المعلومات المدخلة لدى حدوث خطأ ما في الإدخال (يعني بعد أن تعيد تحميل الصّفحة وتُخبره بوجود أخطاء في مُدخلاته)، فأكثر ما قد يزعج المستخدم هو إعادة إدخال بياناته مرّة أخرى، وقد يحجمه هذا الأمر عن المتابعة. أخطاء 404 الأكثر شيوعًا، ومع ذلك فإن صفحات أخطاء 404 تهتم بالجمالية على حساب مساعدة المستخدم. اعرض على المستخدم حلًا بديلًا لاستكمال الدعوة إلى الإجراء CTA في حال مواجهته خطأ من أي نوع، ربما عبر التواصل المباشر هاتفيًا، أو إرسال رسالة إلكترونية، بمعنى آخر، افعل ما بوسعك لدفعه على المُضي قدمًا. أخيرًا، تأكّد من أن المستخدم يُدرك الخطأ، كما هو الأمر مع تنبيه الاستكمال الذي أسلفت الحديث عنه، فعلى التنبيه الذي يشير إلى حدوث الخطأ أن يكون ضمن المجال الذي ينظر إليه المستخدم حاليًا، في اختبار قابلية الاستخدام usability testing، دائمًا ما أرى العديد من المستخدمين تصيبهم الحيرة بسبب عدم تمكنهم من معرفة ما الذي حدث أو ما الذي أدى إلى حدوث المشكلة. الدعم والمساعدة إن استكمل الزائر الدعوة إلى الإجراء CTA بنجاح أو لا، من المهم له دائمًا الحصول على الدعم والمساعدة، حيث أرى أن أغلب المواقع تصعّب من مهمة الزوّار في التواصل معهم، وأفضل ما لديهم هو الأسئلة الشائعة FAQs، مواقع أخرى تحدّد التواصل من خلال البريد الإلكتروني، ولسوء الحظ، فالمستخدم نافذ الصبر ولا يرغب في الانتظار للحصول على رد. عندما قمنا ببناء أحد مواقع الأغذية من معلّبات وخلافه، أدركنا وجود فئة كبار السّن ولاحظنا أن لها أسئلة خاصة بها وترغب بالتحدّث مع شخص تفهم عليه ويفهم عليها، ولذلك وفّرنا جميع خيارات التواصل الممكنة. سيساعد عرض رقم الهاتف أو نظام محادثة مباشر المستخدم بشكل كبير في اتخاذ قراره في استكمال الدعوة إلى الإجراء CTA، فليس من مصلحتك أن يندم المستخدم على قراره. تجنب ندم المشتري هل سبق لك أن اشتريت شيئًا ما ومن ثم ندمت بعد ذلك؟ هل انتابك شعور أنك قد اتخذت القرار الخاطئ؟ يُشار إلى هذا الشعور بـِ "ندامة المُشتري" buyer’s remorse، ويحدث هذا الشعور عندما تتخذ قرارًا لا يمكنك الرجوع عنه بالسهل، أي أنك بعد أن اتخذت قرارات قمت بالتفكير مرة أخرى وأصابك شيء من الوسوسة حوله. ينتاب الزوّار هذا الشعور من دعوات الإجراء أيضًا، سواءً كان الإجراء عملية شراء أو تسليم البيانات الشخصية أو الاشتراك في القائمة البريدية، ويمكن حتى للأشياء الصغيرة أن تسبب هذا الشعور، ومن المحتمل أن تدفع المستخدم إلى إلغاء طلبه والرجوع عن قراره الذي كان قد اتخذه بالفعل. ضع في حسبانك أهمية طمأنة المستخدم، ربما من خلال التأكيد على المنافع التي سيحصل عليها من استكمال الدعوة إلى الإجراء CTA أو من خلال تقديم هدية شكر بسيطة، ويمكن السر دائمًا في تجاوز توقعات العملاء بدل الاكتفاء بالحد الأدنى. رفع سقف التوقعات إن أفضل ما يمكن عمله لحضّ المستخدم على متابعة الدعوة إلى الإجراء CTA هو إبهار المستخدم وتجاوز سقف توقعاته وتقديم خدمة استثنائيّة تتحدّث عن نفسها وتتحدّث عنك. هذا بالضَّبط ما فعتله شركات مثل Zappos بشكل ملفت، حيث قلبت الطاولة على جميع المنافسين وسبقتهم مع سياسة الاستعادة المجانية ذات 365 يوم. يوجد عديد الفرص التي يمكن استغلالها لإبهار المستخدم/الزائر، ويمكن أن تكون على الشكل التالي: تقديم خدمة عملاء مباشرة من دون فترة انتظار. تقديم دعم محادثة مباشر على مدار الساعة وفي كامل الأسبوع. تحمّل تكلفة الشّحن في حال الاستعادة return. منح مشتركي القائمة البريدية محتوى حصريًا أو هدايا. شكر المستخدمين بشكل شخصي عند تزكيتهم الخدمة على الشبكات الاجتماعيّة. يوجد العديد من الخيارات لإبهار المستخدمين حتى مع حدوث الأخطاء، على سبيل المثال Jawbone، عندما قاموا بطرح الإصدار الأوّل من منتجهم، كان يحتوي على علّة، والتي من شأنها أن تسبب المشاكل لعدد كبير من المستخدمين. عندما أدرك فريق Jawbone حقيقة المشكلة وما قاموا به من خطأ، قاموا بتجاوز سقف توقعات مستخدميهم بسياسة إرجاع مبهرة. لم يقوموا بإعادة كامل المبلغ المدفوع فقط، بل بتبديل الجهاز أيضًا، كل ذلك وبدون أن يتمّ إرجاع الجهاز أو إثبات أن الجهاز يُعاني من المُشكل. لا تسعى معظم الشركات للأسف لإبهار مستخدميها وتجاوز سقف توقعاتهم إلا القليل منها، لا بل يفشل منهم بتقديم الحد الأدنى. تجنب مفاجأة المستخدم قد يقود استكمال الدعوة إلى الإجراء call to action إلى نتائج غير متوقعة، فعندما يقوم أحدهم بالتسجيل في القائمة البريدية متوقعًا بريدًا إلكترونيًا في الأسبوع يجد نفسه غارقًا في بحر من الرسائل المزعجة، أو ربما عندما يقرر شراء منتج ما يتفاجأ بتكلفة شحن عالية، وما يزعج في الأمر هو محاولة الشركات إخفاء هذه الأمور عن المستخدم، وفي أحسن الأحوال ستذكرها ولكن تكتبها بحروف صغيرة تحتاج إلى مكبّرة لمشاهدتها. قام ASOS بعمل جيّد في توضيح تكلفة التوصيل قبل شروع المستخدم في قيامه بالشراء. إن لم تكن صادقًا من البداية ستخسر رضا العملاء، هذا الرضا هو الذي يدفع بالمستخدم لاستكمال الدعوة إلى الإجراء CTA، خصوصًا مع مسألة التسليم delivery. التوصيل Delivering إن كانت الدعوة إلى الإجراء مرتبطة مع تسليم منتج من نوع ما (فيزيائي أو إلكتروني) فمن المهم تولّي عملية التوصيل بعناية. أولًا، ضع نصب عينيك ملاحظتي السابقة حول مفاجأة المستخدم، فإن حدث وكان عليك فرض رسوم على التوصيل، كن واضحًا تمام الوضوح في ذلك مقدّمًا، فلا تنتظر حتى يقوم المستخدم بتقديم كامل معلوماته قبل أن تخبره بذلك، صحيح أن المستخدم سيتابع الدعوة إلى الإجراء، ولكنك بلا شك أزعجته، الأمر الذي كان بإمكانك تجنبه. ثانيًا، الوقت من ذهب، وقتك ووقت العميل، فعندما يستكمل المستخدم الدعوة إلى الإجراء هو لا يريد أن يعرف ما الذي سيحدث في الخطوة التالية فقط، بل يرغب أيضًا في معرفة متى ستحدث أيضًا، فإن استكمل المستخدم نموذج التواصل contact form فهو يَرغب في معرفة متى سيتم الرد عليه، وإن اشترى منتجًا فهو يَرغب في معرفة موعد التسليم. إن حدث وفتحت تذكرة دعم في موقع Basecamp، سيُشير الموقع وبوضوح إلى المدة المُتوقّعة للرد. يجب أن تكون واضحًا حول تسليم المنتجات/السلع الإلكترونية، فمثلًا، هل سيتم تسليم المنتج مباشرةً أم يجب الانتظار إلى حين الموافقة؟ إن لم يتم توصيل المادة/المنتج كما يتوقّع المستخدم، فقد يتسبب ذلك في خسران رضا الزبون، وهو أمرٌ لا يمكن استرجاعه بسهولة، كما أنك بحاجة رضا الزبون إن كنت ترغب منه استكمال دعوات إجراء CTAs مستقبليّة. دعوات الإجراء الثانوية نادرًا ما يأخذ مدراء المواقع في الحسبان ما على المستخدم فعله بعد استكماله الدعوة إلى الإجراء الرئيسيّة CTA، ففي اعتقادهم أن الإجراء قد تم، وبالتالي فقد انتهى الأمر وليفعل المستخدم ما يحلو له. تحتوي صفحات تأكيد طلب الشراء في المواقع التجاريّة رابط "continue shopping" (تابع التسوّق)، لا داعي لهذا الرابط ولماذا سأحتاجه؟ لماذا سأرغب في متابعة التسوّق عندما أكون قد انتهيت لتوّي؟ إن كان المستخدم قد أنهى لتوّه شراء حاسب محمول، فمن المفترض الطلب منه متابعة الموقع على تويتر مثلًا. لا تترك المستخدم تائهًا، بل وجّهه نحو دعوة إجراء جديدة، على سبيل المثال، إن كان المستخدم قد أنهى لتوّه التسجيل في القائمة البريديّة، فاقترح عليه متابعتك على فيس بوك، وإن أنهى طلب إحدى السلع، اقترح عليه التسجيل في القائمة البريديّة للحصول على حسم حصري مثلًا. يوجد دائمًا شيء من الممكن أن يفعله المستخدم، عليك الطلب فقط، ولكن، ماذا إن لم يستكمل المستخدم الدعوة إلى الإجراء CTA الرئيسية/الأساسيّة بالشكل المطلوب؟ العودة من بداية خاطئة قرّر ابني مؤخّرًا التبرّع إلى أحد الجمعيات الخيريّة، قمنا باستخدام جهازي اللوحي iPad للقيام بالتبرّع، ولكن ولسوء الحظ لم نستطع استكمال العملية لسببٍ ما، وعليه قررنا تأجير الأمر إلى حين. استلمت في اليوم التالي بريدًا إلكترونيًا من الموقع يشكرني لمحاولتي القيام بالتبرّع وتشجيعي لاستكمال العملية، حيث قاموا بتخزين بريدي الإلكتروني، مدركين عدم متابعتي دعوتهم إلى القيام بإجراء CTA، فقاموا بالتواصل معي. عليك دائمًا أن تسعى إلى حثّ المستخدم على إنهاء الإجراء كما قام به موقع Charity Water. إن المثال السابق هو خير مثال في تشجيع المستخدم وحثّه على المتابعة واستكمال الدعوة إلى الإجراء CTA والتي قد بدأها المستخدم ولكنّه لم يتسنّ له إنهاء العملية. يستخلص أيضًا من المثال السابق وجوب الحصول على معلومات الاتصال مبكرًا من المستخدم، حيث سيمكنك هذا الأمر من متابعة من لم يستكمل الإجراء، سواءً كان الإجراء هو الشراء أو تكملة نموذج ما. إن كان المستخدم في منتصف عملية الدعوة إلى الإجراء، خزّن المعلومات المدخلة حتى وإن لم يُتابع الإجراء إلى النهاية، وبهذا في حال عودته لاحقًا لإنهاء عملية الشراء أو استكمال نموذج الاتصال، لا يتوجّب عليه البداية من جديد. خاتمة يمكن القول إن زبدة وخلاصة المقال هي عدم اعتبار الدعوة إلى إجراء call to action نقطة النهاية، بل هذه الدعوة هي بداية علاقتك مع المستخدم، فعندما يستكمل المستخدم الدعوة إلى الإجراء CTA فهو بذلك يمنحك ثقته بماله ووقته ومعلوماته الشخصيّة، فلا تخذله، لأن الدعوة إلى إجراء ما هي إلا بداية العلاقة. ترجمة وبتصرّف للمقال What happens after the call to action لصاحبه Paul Boag. حقوق الصورة البارزة: Designed by Freepik.
-
- call to action
- دعوة إلى إجراء
- (و 8 أكثر)
-
تدفعني أحيانًا حملات التّسويق إلى الاستجابة لها فقط لأرى كيف تمّ تنظيمها، لربّما يكون قد أثار فضولي سطرٌ ما في الموضوع فأمسك دفتري وأبدأ بكتابة الملاحظات، أو ربّما يكون العرض مميّزًا بالفعل، ومهما كان الدّافع فإنّه يثير فضولي بما يكفي لأنقر على الرّابط الإعلانيّ. قامت شركة Easypurl مؤخّرًا بحملةٍ إعلانيّةٍ دفعتني لمتابعتها حتّى نهايتها، فأردت أن أقوم بتحليل السّبب، لذا عدت إلى المكان الذي وجدت الإعلان فيه للمرة الأولى وقمت بتحليل الحملة بشكل كامل، من اللمسة الأولى إلى الأخيرة، وقد كان فيما وجدته عبرة لكلّ المسوّقين: كيف يمكن لخطأ صغير أن يضعف حملةً إعلانيّةً كانت ستكون رائعةً لولاه، يناقش هذا المقال إيجابيّات الحملة، سلبيّاتها، والعبَر المستخلصة من تحليلها. اللمسة الأولى: الرسالة على البريد الإلكترونيبدأت الرّحلة مع الحملة الإعلانيّة من قراءة رسالة وصلت على بريدي الإلكتروني. كانت الرّسالة ممتازةً كلمسةٍ أولى، العنوان جيّدٌ، كُتب بصيغة وصفيّةٍ واحتوى على الكلمة المفتاحية PURLs (هي طريقة تسويقية جديدة تقوم على إنشاء صفحة إنترنت خاصّة لكلّ زبون يتم التّواصل معه) كما يضيف العنوان وعدًا بزيادة كفاءة التّسويق مما سيثير انتباه القارئ الذي لا يعرف مسبقًا عن PURLs، كما أنّ تنسيق الرّسالة جيّد أيضًا، ألوانه لطيفة، ويمكن استيعاب محتواه بلمحة واحدة، ولا ننسى العنوان المتميّز أيضًا، والّذي نستخلص منه الفائدة التّالية: كلّما أمكنك وضع الأعداد والنّسب المئوية في العنوان، خصوصًا إن كان ذلك العدد مميّزًا مثل 375% فافعل ذلك، إلّا أنّني أتخوّف أحيانًا من أعدادٍ تنتهي بـ5 أو 0 حيث يبدو وكأنّه قد تمّ تقريب هذا العدد، لذلك حاول استخدام أعدادٍ تبدو وكأنّها أكثر دقّة مثل 374% أو 376%. كلّ ما سبق (سطر الموضوع، العنوان والتّنسيق) كانت كافيةً لتقوم الرّسالة بوظيفتها، ولكنّ أكثر ما لفت انتباهي هو رابط المتابعة، فالرّسالة لا تتحدّث عن PURLs فقط، بل تطبّقها أيضًا، لاحظ أنّ الرابط الّذي عليّ نقره يحتوي على اسمي. أعرف كمسوّق أنّ الرّسالة لم تحتوي على اسمي عبثًا، ولأكون صادقًا فقد كنت سأحذف الرّسالة لو لم أرى اسمي ضمن الرّابط الذي تطلب منّي الرسالة أن أزوره، لقد كان لـPURL أثرٌ كبير في جعلي أنقر على الرّابط الذي يحوي اسمي، وبذلك تفاعلت مع الإعلان ونقرت عليه، لأهبط في صفحة الهبوط. اللمسة الثانية: صفحة الهبوط أوّل ما ستلاحظه في صفحة الهبوط أنّ لها نفس المظهر والإحساس العامّ للرسالة، وهذا يشعرك بأنّك في المكان الصّحيح دون شك، نفس الألوان والتّصميم، والعنوان الرّئيسيّ هو نفسه ذاك الّذي لفت نظري في الرّسالة وتعليماتٌ واضحة تدلّني على الخطوة التّالية الّتي عليّ القيام بها: املأ الخانات التّالية لتحصل على كتابك الإلكترونيّ المجّانيّ. لاحظتُ أيضًا أنّ كلمة "مجّانيّ" قد وُضع تحتها خطٍّ، لقد وضّح الموقع بأنّه لا يوجد أيّ التزامٍ ماليّ عند الحصول على الكتاب الإلكترونيّ وهذا يبني الثّقة بين الزّبون والموقع ويزيل أيّ حواجز بينه وبين الاستجابة للعرض. إنّ تخطيط الصّفحة جميلٌ أيضًا، وصورة الكتاب توضّح لك ما الّذي ستحصل عليه بعد ملء استمارة التّسجيل وبجانبه ملاحظةٌ جانبيّة لطيفة مكتوبٌ فيها اسم الزّبون، وأكثر ما أعجبني هو أنّ الاستمارة أصلًا قد تمّ ملؤها دون جهد منّي، كلّ ما عليّ القيام به هو الضّغط على زرّ التّحميل. لاحظتُ أيضًا أن طلب التّحميل قد تم تلوينه بالأزرق، فبما أنّ الصّفحة يغلب عليها اللون البرتقاليّ فربّما يتمّ تجاهل زرٍّ برتقاليّ، وبذلك كان الزّرّ الأزرق واضحًا، والعثور عليه سهلًا، وكأنّه ينتظر منك نقرة. اللمسة الثالثة: صفحة التأكيد كانت الأولويّة عندي في هذه المرحلة هي تحميل الكتاب مباشرةً، لذلك شعرت ببعض الإحباط عندما وجدت الصّفحة تطلب انتظار رسالة على البريد الإلكتروني للحصول على الكتاب، إلّا أنّ الصفحة كانت جيّدة على أيّ حال. من الواضح أيضًا أنّ الصّفحة لها نفس التّصميم والإحساس الخاصّ بالصّفحات السّابقة، كما أنّ صورة الكتاب تعطيك انطباعًا بأنّك ستحصل على مبتغاك، ورسالة الشّكر واضحةٌ وملائمة في هذا الموضع، وتعلِمُك بأنّ عليك انتظار رسالة على بريدك الإلكترونيّ لاستلام الكتاب. اللمسة الرابعة: الرسالة الأخيرة بالرّغم من أنّ هذه الرّسالة قد تجرّدت من الألوان، إلّا أنّها لا تزال تعطي الانطباع العامّ للحملة، وسيكون سهلًا عليك تمييزها عند رؤيتها ومتابعة إجراء التّحميل. يؤدّي عنوان الرّسالة وظيفته في إعلام المستلم بأنّ هذه الرّسالة هي ما كان ينتظره، ولقد لفت نظري تحديدًا عبارة "كتاب PURL الخاصّ بك" وهذا يعطي انطباعًا في اللاوعي بأنّ عليّ الحصول على "ما هو لي"، وهذا يزيد رغبتي في نقر زرّ التّحميل. كما ذكرتُ سابقًا، فإنّ بريدي الإلكترونيّ مليءٌ بالرّسائل الواردة، ولذلك كنت أتمنّى أن تتمّ عمليّة التّحميل عندما دخلت إلى الموقع، إلّا أنّ هذه السّلبيّة لم تدفعني إلى إلغاء رغبتي في الحصول على الكتاب، لقد نقرت زرّ التحميل، وإليك ما حصلت عليه. اللمسة الخامسة: الكتاب الإلكتروني لقد خيّبت الحملة هنا طموحاتي، فهذا ليس كتابًا إلكترونيًّا، ربّما هناك تشابه بين ما حصلت عليه وبين الكتاب الإلكترونيّ، ولكنّني كنت أنتظر كتابًا إلكترونيًّا حقيقيًّا، له غلاف وفهرس، وبعض المعلومات العميقة في مجال PURL كما أنّني كنت أتمنّى ما هو أكثر من 8 صفحات، وإذا استذكرنا ما رأيناه سابقًا فهذا ليس كالصّورة الّتي كانت معروضةّ في الرّسالة ولا في الموقع، لقد كنت محبطًا وغير راضٍ أبدًا عن ذلك، فبعد حملةٍ إعلانيّة مثاليّة، كان هذا الكتاب مخيّبًا للآمال. هل تسأل عن استجابتي لهذه الصّدمة؟ بمجرّد تصفّحي السّريع للكتاب تركته جانبًا، لم يكن فيه ما يشدّني ولم أرغب حتّى بالتّواصل مع الموقع مجدّدًا، للأسف لقد خسرني موقع Easypurl بعد هذا المستوى المتدنّي للكتاب. اللمسة السادسة: المكالمة الهاتفية غير المتوقعةتلقّيت مكالمة هاتفيّة من مدير خدمة الزّبائن وذلك بعد بضعة أيّام من تحميل الكتاب، لم تكن هذه المكالمة متوقّعة، وقد غيّرت نظرتي مرّة أخرى للحملة الإعلانيّة، لقد سألني عن رأيي في الكتاب فأخبرته، لقد كان لطيفًا وشكرني لتقييمي للكتاب، ثم تابع المكالمة ليملأ الفجوة التي سبّبها الكتاب بيني وبين الموقع، شكراً لك يا مدير خدمة الزّبائن. العبر المستفادة من هذه التجربةمن السّهل أن تفشل في جزءٍ أو جزأين عندما تدير حملةً إعلانيّة تصل إلى الزّبون عبر أكثر من طريقة وتتفاعل معه بأكثر من وسيلة، وستحتاج إلى الكثير من التّخطيط لتكون جميع تفاصيل الحملة صحيحة. لقد كان الكتاب هو الفشل الوحيد الفعليّ في الحملة الإعلانيّة الّتي ناقشناها في هذا المقال، وكان يجب أن يكون هو الأعلى جودةً ضمن مكوّنات الحملة باعتباره المرحلة الأخيرة منها، وأقترح لتحسينه النّقاط التّالية: يجب أن يكون غلاف الكتاب مشابهًا للغلاف المعروض في الرّسالة وفي صفحة الهبوط في الموقع، ليس من الضّروريّ أن يكون نفس الغلاف، ولكن من الجميل أن يكون له نفس التّصميم والألوان.يجب أن تحتوي الصّورة في الرّسالة وفي صفحة الهبوط في الموقع على الغلاف الحقيقيّ للكتاب.ربّما يجب تغيير كلمة "كتاب" إلى "نشرة معلومات" أو إلى "تقرير خاصّ"، أما إن أرادوا تسميته كتاباً فلا بدّ أن يتم تسمين هذا الكتاب قليلًا أو إعادة تنسيقه ليستحقّ هذه التّسمية.لقد حصلت هذه الحملة في نظري على علامات عالية، فقد كانت مخطّطة بشكلٍ جيّد وقد تم الاهتمام بتفاصيل عديدة، ويمكنني تلخيص ما أعجبني فيها بالنّقاط التّالية:قد كان أوّل رابطٍ يُطلب منّي نقره حاويًا على اسمي، أي أنه محقّق لأسس PURL، وهذا دافع كبير للنّقر، وكما نعلم فبمجرّد أن يبدأ الزّبون بالنّقرة الأولى فسيتابع النّقر على الرّوابط التّالية كما يُطلب منه.انت الألوان المستخدمة في الحملة الإعلانيّة متماثلةً في جميع الصّفحات، ممّا يعطي ترابطًا بين أجزاء الحملة لإيصال الرّسالة الرّئيسيّة.إن كلّ جزء من الحملة واضحًا، وفي كلّ مرحلة كنت أعلم ما الذي عليّ القيام به وما الذي عليّ توقّعه بعد ذلك.كان الجزء الأخير اتّصالًا بشريًّا مباشرًا مع مدير خدمة الزّبائن، لقد ناقشني في حوارٍ فعليّ ممّا أعطاه أكبر قدر من المعلومات عن نظرتي إلى الحملة، ولم يكن من الممكن الحصول على هذه المعلومات بطريقة أخرى.لقد رغبت في أن تكون الرّسالة الإلكترونيّة الأخيرة محقّقة لأسس PURL أيضاً، لتكون مترابطة مع الرّسالة الأولى ومحقّقة لأهداف الحملة، فهي عن PURL أوّلًا وأخيرًا. كيف يمكنك القيام بحملة أفضلبالرّغم من أنّ موقع Easypurl قد نظّم حملةً إعلانيّة جيّدة، إلا أنّه خسرني كمتابع بسبب الكتاب ذو الجودة المنخفضة، وهذا يعطيك فكرةّ عن صعوبة عمل حملةٍ إعلانيّة متعدّدة الوسائل للوصول إلى الزّبائن، ويجب أن ترى الآن كم أنّ التّفاصيل مهمّة للوصول إلى حملة مثاليّة، لذا عليك التّركيز على النّقاط التّالية لتبدأ بداية صحيحة: ابدأ بالهيكل العامّ للحملة الإعلانيّة، اكتب النّصوص الأساسيّة وحدّد كيفيّة انتقال الزّبون بين أجزاء الإعلان، وبعد ذلك انتقل إلى تصميم التّفاصيل.حدّد تصميمًا للحملة واختر الألوان المناسبة ولا تغيّرها في جميع الصّفحات الأخرى، فهذا يعطي انطباعًا بالتّناسق ويزيد ثقة الزّبون بك.قدّم تعليماتٍ واضحةً للزّبون ليعرف في كلّ مرحلة كيف عليه الاستجابة لطلباتك، وأعلمه بما عليه أن يتوقّعه في نهاية كلّ مرحلة.تأكّد من أنّك ستحقّق وعودك للزّبائن في نهاية الحملة الإعلانيّة.ترجمة بتصرّف للمقال How to make your Ebook Marketing Compaign *Almost* perfect لكاتبته: Kathryn Aragon. حقوق الصورة البارزة: Designed by Freepik, Designed by Freepik.
- 1 تعليق
-
- landing page
- حملة
-
(و 9 أكثر)
موسوم في:
-
يحبّ المصممون استخدام المساحات البيضاء، ويريد أصحاب المواقع ملأها. قد تبدو المساحات البيضاء واحدة من أكثر الجوانب المثيرة للجدل في التصميم. لماذا هي مهمّة جدًا إذًا وكيف يمكننا أن نضمن استخدامها بأفضل طريقة ممكنة؟ المساحات البيضاء هي حجر البناء الأساسي للتصميم الجيّد. إنّها واحدة من أوائل الأمور التي يفكّر بها أيّ مصمم. ولكن بالنسبة إلى العديد من أصحاب المواقع، فإنّها بكلّ بساطة مجرّد إهدارٍ لمساحةٍ كان يمكن استخدامها بشكلٍ أفضل لإيصال الرسائل، الخدمات والمنتجات التي يريدونها. أرغب في هذا المقال في أنّ أشرح سبب أهميّة المساحات البيضاء وكيفيّة إبقاءها ضمن التصميم دون الإضرار بمهام العمل. وعلى كلّ حال وقبل أن أبدأ في ذلك، يجب علينا أن نوضّح ما نعنيه بـ"المساحات البيضاء". مالذي يعنيه المصممون بالمساحات البيضاء؟عندما يتحدّث المصممون عن المساحات البيضاء، فهم يعنون المساحة السلبية بذلك. بعبارةٍ أخرى فهم يقصدون المسافة بين العناصر على الشاشة. وهي ليست دائمًا "بيضاء". فقد تكون هذه المساحة ملوّنة أو خليطًا من الألوان، ولكن وفي كلتا الحالتين فهي مساحة ضمن تصميم لا تحتوي على أيّ عناصر. يمكنك بالأسفل أن ترى بعض الأمثلة على المساحات البيضاء في عدّة مواقع. الآن وبعد أن قمنا بتعريف مصطلح "المساحات البيضاء" بوضوح، فإنّ السؤال التالي سيكون: “لماذا هي مهمّة؟". لماذا المساحات البيضاء مهمّةالمساحات البيضاء هي عنصر أساسي لأيّ تصميم لسببٍ وجيه. إذا تمّ استخدامها بشكلٍ جيّد فيمكنها أن تحوّل من شكل التصميم وتوفّر له العديد من المزايا والمحاسن. بعض هذه المحاسن يكون جماليًا بحتًا بينما تمتلك غيرها أثرًا مباشرًا على فعالية موقعك. أشارك معكم أدناه 4 إيجابيات لهذا النوع الأخير: تحسين الوضوحأفضل ميّزة للمساحات البيضاء هي أنّها تزيد من الوضوح. تحتاج فقط إلى مقارنة الأمثلة الظاهرة أدناه والمستنقاة من http://alistapart.com/article/whitespace حول المساحات البيضاء لتلاحظ كيفّ أنّ استخدامها بشكلٍ جيّد يمكنه أن يحسّن بشكلٍ هائل من درجة وضوح موقعك: فهمٌ أعلىصدّق أو لا تصدّق، يمكن للمساحات البيضاء بين الفقرات وحول أقسام النصوص أن تساعد الناس على أن يفهموا ما يقرؤون بشكلٍ أفضل. وفقًا لدراسة في 2004، يمكن لهذا النوع من المساحات البيضاء أن يحسّن نسبة الفهم بنسبة 20% تقريبًا. تركيزٌ أفضليمكن للمساحات البيضاء أيضًا أن تكون طريقةً رائعة لجذب اهتمام المستخدمين إلى عنصر معيّن على الشاشة. بالنسبة إلى غير المصممين، فإنّ أسهل طريقة لجعل شيءٍ ما يجذب اهتمامًا أكبر هي عبر جعله أكبر. ولكن غالبًا ما يكون إحاطة العنصر بالمساحات البيضاء فعّالًا بنفس الدرجة. إيصال النبرة الصحيحةوأخيرًا، فإنّ استخدام المساحات البيضاء يمكن أن يكون طريقةً ممتازة لإيصال أناقة ونضارة وانفتاح التصميم. طبعًا، هذه ليست الأمور التي تريد إيصالها دومًا عبر تصميمك، ولكنّ عندما تكون هي ما تريده، فليس هناك شيءٌ أفضل من استخدام العديد من المساحات البيضاء في التصميم. أصبحت محاسن المساحات البيضاء واضحةً الآن. ولكن أحيانًا يحصل وأن يتم طرد المساحات البيضاء خارجًا من التصميم. ولمنع هذا فإنّه يجب علينا أن نفهم لما قد يحصل هذا وكيف نتغلّب عليه. أعداء المساحات البيضاء الثلاثأعتقد أنّه هناك ثلاث أعداء رئيسيين يمنعون من استخدام المساحات البيضاء ضمن التصميم. إذا كنتَ تفهم ما هي هذه الأشياء وكيف تتعامل معها، فحينها ستوفّر فرصة أكبر لتصميمك ليستخدم المساحات البيضاء التي يحتاجها. فلنبدأ بالحديث عن الطيّ (the fold). الطيّ The foldيتم طرد المساحات البيضاء خارج التصميم عادةً بسبب أنّ شخصًا ما ضمن المؤسسة يعتقد أنّ المستخدمين لا يقومون باستخدام شريط التمرير (scrollbar). النتيجة هي أنّهم يصرّون على وضع أكبر كمّية ممكنة من المحتوى في أعلى مكان ممكن على الصفحة مما يمنع من استخدام أيّ مساحات بيضاء ضمن التصميم. وعلى كلّ حال، فقد تم إثبات خطأ فكرة أنّ المستخدمين لا يقومون باستخدام شريط التمرير مبكّرًا في عام 1997، بل وأظهرت دراسات حديثة أنّ المستخدمين يقومون باستخدام شريط التمرير بكثرة للانتقال إلى نهاية الصفحات. بالإضافة إلى ذلك، فإنّه من المهم أن تتذكّر أننا لا نعرف النقطة التي سيقوم المستخدمون بالبدء فيها باستخدام شريط التمرير. يعتمد هذا على نوع نظام التشغيل، المتصفّح، دقّة الشاشة والعديد من العوامل الأخرى. في النهاية فإنّ القلق على فكرة "طيّ" الصفحات هي فكرة خاطئة. بعد قول هذا، فإنّه ما يزال من الجيّد أن تضمن أنّ الرسائل التي تحثّ المستخدمين على اتّخاذ إجراء بالإضافة إلى المحتوى موضوعةٌ في أعلى الصفحة. ولكن، هذا لا يعني أنّه يجب عليك تجاهل المحتوى الآخر ضمن الصفحة. أضف إلى ذلك أنّ وضع الكثير من المحتوى في رأس الصفحة وبدايتها سيقلل من أهمّية المحتوى الرئيسي لأنّه سيتم تجاهله في مقابل محتوىً مجاورٍ أقل كما وضّحنا في نقطة "زيادة الانتباه" في الأعلى. محاولة قول الكثيرسببٌ شائع آخر يتم من أجله عدم استخدام المساحات البيضاء ضمن التصميم هو وجود الرغبة في إيصال الكثير من المعلومات في وقتٍ واحد. يمتلك معظم أصحاب المواقع الكثير من الأشياء التي يريدون قولها ولكنّ المستخدمين لسوء الحظ لا يعيرون سوى القليل من الاهتمام. لذلك فإنّه من المهم بالنسبة لك أن تقوم بـ"صرف" هذا الاهتمام بشكلٍ حكيم. صفحتا جوجل وياهو الرئيسيتان هما مثالٌ جيّد على هذه المشكلة. تعرض كلا الشركتان خدماتٍ مشابهة. ولكنّهما تتخذان مسارًا مختلفًا لطريقة هيكلة صفحتيهما الرئيسيتين. كما يمكنك أن ترى من لقطات الشاشة التالية، تحاول ياهو جلب المستخدم لينظر إلى كلّ شيءٍ في وقتٍ واحد. بينما تعرف جوجل أنّ المستخدم لديه تركيز محدود معك ولذلك فإنّهم يركّزون على منتجهم الرئيسي أولًا – البحث. عبر النظر إلى كلتا الصفحتين فإنّك تدرك مباشرةً أيّ واحدة منهما هي الأكثر فعالية. لكي تستفيد من هذه الفكرة أقترح عليك(أو على أولئك الذين يعملون ضمن مؤسستك والذين يريدون دفع المزيد من المحتوى) أن تقوم بتحديد 15 نقطة لاهتمام المستخدم. كلّ عنصرٍ تقوم بإضافته إلى الصفحة يكلّف نقطةً واحدة. إذا كان عنصرٌ ما على الشاشة أكثر أهمّية بالنسبة لك من واحدٍ آخر فإنّك بحاجة إلى إعطائه المزيد من النقاط لتجعله بارزًا. بعددٍ قليل من النقط المتوفّرة فإنّه يصبح من الواضح بشكلٍ سريع أنّك لا تستطيع قول كلّ شيءٍ تريده على الصفحة الرئيسية، ولذا فإنّه لا يوجد حاجة لإخراج المساحات البيضاء من التصميم. السياساتبالطبع وحتّى في أحسن الأحوال في العالم فإنّ صاحب الموقع قد يضطر إلى إضافة الكثير من المحتوى إلى صفحةٍ ما بسبب سياساتٍ داخلية. عندما يصرّ أحدٌ ما أعلى منك ضمن المؤسسة أن يظهر محتوى مشروعه أو مشروعها بأكمله على الصفحة الرئيسية فإنّه هناك القليل مما يمكنك فعله. هذا هو المكان الذي يعرض فيه كتاب "Laws of Simplicity" بعض النصائح الرائعة. إذا كنت لا تستطيع إزالة قطعة معيّنة من المحتوى من الصفحة، فحينها حاول تقليصها أو إخفاءها. خذ على سبيل المثال الطريق الذي استخدمناه على صفحة موقع Wiltshire Farm Foods الرئيسية. لأسباب عدّة فقد تقرر أن تحتوي الصفحة الرئيسية على الطعام وأخبار الصحّة بغضّ النظر عنّ أنّ هذه المعلومات ستشوّش على الزائر أن يقوم باتخاذ الإجراء المطلوب منه (شراء وجبة) ولم يكن شيئًا تهتم به الشريحة الكبرى من المستخدمين. كان حلّنا هو توفير هذا المحتوى ولكن إخفاؤه إلّا في حال قرر المستخدم عرضه. قطعة صغيرة من شفرة جافاسكربت كانت كافية لتوسيع ذلك القسم عند طلب المستخدم. هذا أخفى ذلك المحتوى عن أولئك المستخدمين الغير مهتمين به وسمح للتصميم بأن يحتوي على المزيد من المساحات البيضاء. الخاتمةهناك جدالٌ بسيط حول ما إذا كانت المساحات البيضاء عبارةً عن أداة قيّمة في التصميم يمكن أن تجعل أيّ موقع يبدو أكثر فعالية. ما أراه هو أنّه لا حاجة لأن تكون هذه النقطة هي نقطة خلاف بين المصممين وأصحاب المواقع. أؤمن بأنّ أيّ تصميم سيكون قادرًا على استخدام المساحات البيضاء بشكلٍ يلائم العمل المطلوب منه تنفيذه. ولكن مالذي تعتقدونه أيها الأصحاب؟ مالمشاكل التي واجهتموها مع المساحات البيضاء؟ لماذا تعتقدون أنّ المساحات البيضاء ضمن التصميم مهمّة جدًا؟ أو لماذا لا تعتقدون ذلك؟ شاركونا آرائكم في التعليقات أدناه. تمّت ترجمة المقال: Why whitespace matters وبتصرّف لصاحبه Paul Boag. حقوق الصورة البارزة: Designed by Freepik.
- 2 تعليقات
-
- 1
-

-
- رسم
- توزيع محتوى
- (و 7 أكثر)
-
لطالما اعتُبِر تصميم صفحة البداية فنا في ذاته، كما تعتبر الأنشطة الأخرى التي تؤدي إلى بناء تصميم موقع كامل. وبطريقة ما، يجب أن يكون بالإمكان جعل واجهة البداية عملًا قائمًا بذاته، عملًا يحقق أهدافه الخاصّة. رغم أن هذه الأهداف لها ارتباط مباشر للهدف العام للموقع ككل، إلّا أنه يفترض بها أن تكون مركّزة أكثر. أعلم أن هذا قد يبدو مُبهمًا نوعًا ما، ولذا -لأوضح الأمور- لنلقِ نظرة على ثماني خرافات تتعلق بتصميم صفحة البداية يفترض على الجميع أن يعرفها. الخرافة الأولى: يجب أن تبدو صفحة البداية جميلةبالتأكيد لا أحد يستمتع بالنظر إلى صفحة بداية قبيحة، ولكن مع هذا، فجمال صفحة البداية ليس نهاية الحكاية. وبعبارة أخرى، تركيزك على عمل صفحة تسرّ الناظرين لهو أمر غير كافٍ للوصول بك إلى إسعاد زبونك (على المدى البعيد على الأقل). هناك أمر واحد يهمّ أكثر بكثير من المنظر الجذاب لصفحة البداية، وهو قدرة هذه الصفحة على تحقيق هدفها الرئيسيّ. يجب أن يكون لكل صفحة هدفها الخاص بها، وهو الهدف الرئيسيّ الذي من أجله وُجِدَت هذه الصفحة، لذا من أهم مهامك الرئيسيّة عند العمل على تصميم أن تحدد هذا الغرض. يمكنك أن تجرب الإجابة على السؤال التالي لجعل عملك أسهل: ما الأمر الرئيسيّ الذي ترغب أن يقوم به زوارك عند رؤيتهم لصفحة البداية لديك؟ فمثلًا، هل الهدف هو التسجيل قائمة بريدية أو نظام اشتراكات معين؟ أو قد يكون الهدف هو الذهاب إلى المدونة والتفاعل مع المقالات هناك؟ قد يكون الهدف هو الاطلاع على المنتجات أو الخدمات التي يوفرها الموقع؟ مهما كان هذا الهدف، ضعه نصب عينيك عند العمل على تصميم صفحة البداية. إذا كانت النتيجة جميلة (تسرّ الناظرين)، فهذه ميزة تكميليّة. إن أحد أفضل الأمثلة على تصميم الواجهة الرئيسيّة بالتركيز على الأهداف على الإنترنت هو موقع Craigslist. الواجهة قبيحة، لكنها تفي بالغرض: الخرافة الثانية: يجب أن تكون صفحة البداية مناسبة للجميعوبعبارة أخرى، تقول الخرافة أنه بغض النظر عن من يأتي لزيارة صفحة البداية، فعليه أن يُعجَب بها وأن يسعد بما يجده. ولكن مساوئ هذا الأمر أكثر من نفعه. رغم أن الموقع قد يبدو غير عمليّ، مما يُبعِد بعض الزوار مباشرة، إلا أنه قد يكون ذا أثر إيجابيّ على الزوار الذين يقررون البقاء. لأنهم -في تلك المرحلة- يعلمون أن ما يمكن للموقع أن يقدمه لهم سيتم بطريقة مفصلة خصيصًا لهم. دعني أعطيك مثالًا من مجال عمل مختلف كليًّا، وهو المطاعم. من الأخطاء الشائعة لدى العديد من أصحاب المطاعم (وهو ما أقوله على الأقل نتيجة لمشاهدتي لفلم Kitchen Nightmares) هو أن يوفروا كمًا هائلًا من أنواع الوجبات وأن يظنوا أنهم بهذه الطريقة سيوفرون لكل شخص شيئًا يناسبه. ولكن -عمليًّا- كانت النتيجة عكسيّة، حيث لم تكن هناك إشارة واضحة للزبون العاديّ أن هذا المطعم مناسب له. فعلى سبيل المثال، إذا كنت تحب البيتزا، فستذهب إلى محلّ لبيع البيتزا في كلّ مرة، ولن تذهب إلى مطعم يقدم العشرات من الأطباق المختلفة والتي تكون البيتزا واحدًا من عناصر قائمتها. هل تُبعد محلات البيتزا بعض الزبائن لمجرد أنها تقول بوضوح ان وجبتها الرئيسيّة هي البيتزا؟ نعم، بالتأكيد. ولكن هل تخسر هذه المحلات شيئًا على المدى البعيد؟ كلّا. ولهذا، فاجعل صفحة البداية لموقعك كمحل بيع البيتزا. بيّن أن ما يقدمه موقعك هو البيتزا، وبين بوضوح أنه إذا لم يكن شخص ما يحب البيتزا، فيفترض به أن لا يأتي إلى هنا. الخرافة الثالثة: يجب أن تعرض صفحة البداية الكثير من المعلوماتيمكننا أن نقول ونحن واثقون أن عصر صفحات البداية ذات التفاصيل الكثيرة قد ولّت أيامه. لا تحتاج صفحات البداية أن تكون ضخمة لتحقق أهدافها. وكما كنا نقول: خير الكلام ما قلّ ودلّ. الأمر هنا نفسه تقريبًا. كما ناقشنا أعلاه، فإن الوظيفة الأساسيّة لصفحة البداية هي أن تعطي الزائر دفعة باتجاه تنفيذ أشياء معينة. وكما يبدو، فإن عرضك لكمية أكبر من اللازم من المعلومات سيؤدي إلى نتيجة عكس ما تتمنى. ولقد أكدت مجموعة Nielsen Normal Group هذا الأمر في دراساتها. تقول هذه المجموعة أنّ 79% من المستخدمين يتفحصون كلّ صفحة جديدة يرونها بسرعة، بينما 16% فقط يقرؤونها كلمة بكلمة. ولهذا، فخلاصة الكلام أن جعل صفحة ما موجزة يؤدي إلى زيادة في قابلية الاستخدام قدرها 124%. لنلق نظرة على صفحة البداية لـ Contently.com على سبيل المثال: هناك فقط ثلاثة سطور من المعلومات، يتبعها طلبان لاتخاذ إجراء، وهما: "اعرف المزيد" و "تحدّث معنا". بعد قراءة سطور النص الثلاثة هذه، سيعرف الزائر إن كان مهتمًا كفاية لأن يضغط أحد هذين الزرين، وهذا كل ما تحتاج عند عمل صفحة بداية. الخرافة الرابعة: تحتاج صفحة البداية لشريط تمريراستخدام أشرطة التمرير في التصميم توجه كسول جدًّا. في نهاية الأمر، من السهل وضع شريط تمرير تحت الترويسة مباشرة ووضع بعض الرسوميات الشبيهة بالـ "بانر" فيه. الأكثر شيوعًا هو أن تقوم بعمل 3 - 4 شرائح وأن تجعلها تتبدل تلقائيًّا. هذا أسلوب شائع جدًّا وتتبعه آلاف صفحات البداية. ولكن، كما تؤكد المعلومات، فإن هذه الشرائح غير مجدية عندما يتعلق الأمر ببدء حوار، أو جذب انتباه المستخدم، أو عمل أيّ شيء آخَر يمكن أن ينتُج عنه نتائج إيجابيّة. وعلى سبيل المثال، هذا ما قاله عنها Chris Goward من WiderFunnel في إحدى أوراقه البحثيّة: في نهاية المطاف، المعلومات التي لدينا هذه الأيام تقترح حلًّا جيدًا لهذا الأمر: لا تستخدم أبدأ شرائح عرض الصور في صفحة البداية أبداً. الخرافة الخامسة: يجب أن تتحدث صفحة البداية عنك أنتحيث أعني بكلمة "أنت" الشخص أو الشركة صاحبة هذا الموقع. فمثلًا، تعني كلمة "أنت" أن تتحدث عن المنتجات التي تقدمها الشركة. بداية، أن تتحدث الصفحة عنك ليست بالفكرة السيئة أبدًا. عليك أن تقوم بها إلى حدّ ما، وإلّا فلن تبني أيّ علاقة مع الزائر. ولكن ما يهم هنا هو الطريقة التي تستخدمها للتعبير عن الأمر. فمثلًا، استخدام تعبير مثل "نقدم خدماتنا من عام 2004. انقر هنا لمعرفة عرضنا." لا يحقق أيّ شيء فيما يتعلق بالتواصل مع الزائر. إن ما سيحقق نتيجة هو أن تبني صفحة البداية لديك حول مفهوم: ما الذي سأحققه للزائر؟ لنلق نظرة مثلًا على صفحة البداية لموقع Due.com: الصفحة لا تقول: "نحن نعمل في مجال تتبع الوقت منذ 'س' من السنوات". بل تقول: "يساعدك Due.com على تتبع وقتك باستمرار وإخراج فاتورة احترافية". يرتكز النصّ حول الزائر تمامًا تقريبًا. وباختصار، اجعل صفحة البداية تتعلق بـهم -أي الزوار- وليس بك أنت. الخرافة السادسة: يجب أن تعرض الصفحة الرئيسيّة أخبار الشركةلا تفعل هذا، رجاءً! لا يولي الناس -عمومًا- اهتمامًا بما يحدث داخل الشركة. لماذا؟ سأقولها مرة أخرى، لأن هذا الأمر لا يعنيهم هم. من ناحية المبدأ، أيّ نوع من أخبار الشركة لا يعد ذا علاقة بالزائر واحتياجاته، إلا إن كان الزائر مستثمرًا أو كان الموقع للاستخدام الداخلي في الشركة، ففي هذه الحالة لك الحرية الكاملة لأن تعرض أخبار الشركة على الصفحة الرئيسيّة. الخرافة السابعة: يجب أن تبدو صفحة البداية بنفس الشكل على كلّ الأجهزةإن فكرة تصميم المواقع لأكثر من جهاز لَهُوَ فصل جديد في تاريخ تصميم المواقع. قبل زمن ليس ببعيد، كان كل ما علينا أخذه بعين الاعتبار هو ما إذا كان سيبدو الموقع جيدًا على دقة 800×600 كما هو جيد على دقة عرض 1024×768. لكن الزمان تغيّر، ولدينا الآن عدد كبير من أحجام ودقة الشاشات لنتعامل معها. ولكن التفكير بأن موقعك يجب أن يبدو بنفس الشكل عليها كلها فهذا مسار خطير يفترض تجنبه. المشكلة الرئيسيّة في التفكير بهذه الطريقة هو أنّ من يزور موقعك من هاتف محمول لن يفكر بنفس الطريقة التي يفكر بها الشخص الذي يزور الموقع من الحاسوب الشخصيّ. على سبيل المثال، إذا زار شخص ما موقع مطعم من الحاسوب الشخصيّ، فغالب الظنّ أنه يرغب بالتعرف على المطعم وما يقدّمه والأطعمة التي يوفرها، إلخ. ولكن عند زيارته من الهاتف المحمول فإن أول ما يفكر فيه هو العنوان وساعات الدوام. يجب على تصميم صفحة الواجهة الجيد أن يقدم فائدة لمجموعات مختلفة من الزوار بناء على الجهاز الذي يستخدمونه. يمكن تحقيق هذا باستخدام تصميم مستجيب إلى حدّ ما. يمكنك باستخدام فئات CSS (أي classes) أن تبرز أجزاء معينة من صفحة HTML أو أن تخفيها بالكامل. باختصار، ليس من الضروري أن تبدو صفحة البداية بنفس الشكل في كلّ مكان، ولكنها تحتاج لأن تساعد الزائر على تلبية احتياجاته من الموقع. الخرافة الثامنة: بعد أن تنتهي من بنائها، ستبقى كما هييجب أن لا يكون تصميم صفحة البداية مهمة تنفذ لمرة واحدة. لسوء الحظ، لن تكون محاولتك الأولى لتصميم صفحة البداية لأي موقع (أيًّا كان) ذات نتيجة مثاليّة. هذا لأنك لن تتمكن من التنبؤ بطريقة أداء هذه الصفحة في العالم الحقيقيّ. يمكنك فقط أن تفترض كيف سيتعامل الزائر مع صفحة البداية، ولكنك لن تعلم بدقة. تأتي هذه المعرفة مع الوقت وبتجربة مفاهيم مختلفة. ولهذا، بدلًا من أن تفترض أن تصميمك سيكون رائعًا بمجرد أن تنتهي منه أول مرة، أنشئ على الأقل تصميمين مختلفين واختبرهما وقارن النتائج. ما مدى الاختلاف الذي يجب أن يكون بين التصميمين؟ القرار يعود إليك. يمكنك أن تبدأ بنسخة ذات تعديلات طفيفة، أو تغييرات كبيرة في الشكل العام. المهم أن يكون هناك اختلاف بين التصميمين، وعليك أن تضع مقياسًا تعتمد عليه في تقييم الإصدارين وتحديد أيهما أفضل (يتم هذا عادة بتتبع النقرات على روابط محددة أو بوجود زوار يملؤون نماذج معينة). بمجرد أن تكون لديك بيانات خام، يمكنك تفتيت النسخة الأقل أداءً من صفحة البداية وإنشاء صفحة جديدة تمامًا ومن ثم مقارنتها مع الصفحة التي نجحت في المقارنة السابقة. إن طريقة عمل صفحة بداية جيدة يكون بتنفيذ هذا الأمر على الأقل عدّة مرات. الخلاصةهناك أكثر مما يمكن حصره فيما يتعلق بأخطاء تصميم الصفحة الرئيسيّة، ونحن لم ندخل في القضايا التقنية حتى (كاستخدام صور لم يتم تضبيطها لتناسب الموقع، أو خطوط صغيرة جدًّا). أظننا سنترك هذه المواضيع للمرة القادمة. هل كنت ضحية إحدى الخرافات المذكورة أعلاه؟ شاركنا برأيك! ترجمة -وبتصرف- للمقال 8Homepage Design Myths Debunked لصاحبه: Karol K. حقوق الصورة البارزة: Designed by Freepik.
-
- homepage
- landing page
-
(و 2 أكثر)
موسوم في:
-
لكي نُسافر من مكانٍ إلى آخر في الحياة الطبيعيّة، فإننا نعتمد على تشكيلة واسعة من التلميحات من البيئة الفيزيائيّة للمُساعَدة، حيثُ تُجنبنا اللافتة المُناسبة الضياع، وتُساعدنا على الوصول إلى مقصدنا بسرعة، سواءً كان الهدف هو التوفير أو تيسير الأمور. تُشبه اللافتة المُناسبة إذًا المُرشد السياحي، فهو يُعلم الناس بمكانهم السابق ومكانهم الحالي ووجهتم التّالية. نأتي الآن إلى مربط الفرس، يُشبه المسوّق إلى حدٍّ كبير المُرشد السياحي، ما عدا أنّ الرحلة هنا هي مسيرة الزبون إلى الشراء. وكما هو الأمر في الواقع، فنحن نعتمد على مجموعة من أعراف العثور على مسار (wayfinding) -إشارات مرئيّة مألوفة- لإرشاد "سياحنا" باتجاه الهدف الرئيسي. تُستخدم تقاليد العثور على مسار في هداية الزوّار باتجاه الهدف المقصود، وابتداع تجربة أفضل وزيادة معدّلات تحويل الزبائن إلى زوّار (conversion rates). ما هي أعراف العثور على مسار (wayfinding conventions)؟تقاليد العثور على مسار ماهي إلا جُملة من القواعد والرموز، والّتي من شأنها أنّ تساعدنا على توجيه أنفسنا، فهي إذًا تساعدنا على إدراك مكاننا الحالي وما هي المسارات والسُبل المتوفّرة لنا. نحن نعتمد في حياتنا اليوميّة على التلميحات والإشارات كما هو الأمر مع لافتات الشارع، ممرات السيارات في الطُرق العامّة، ممرات المشاة وأرقام الأبنية، وأغلبها مترسّخ في عقولنا بشكل يجعل منا ملاحظتها عند فقدانها فقط. جرّب الاختبار التّالي: ما الّذي يُمكن أنّ يمثله المستطيل التّالي؟ الأمر مُحيّر صحيح؟ حسنًا ما رأيك الآن؟ حسنًا، رُبّما هو باب. إذًا، لماذا فشل الرسم الأوّل في مُهمّته في تمثيل الباب؟ لأنّ مُعظم الأشياء لديها، بما ذلك الأزرار في صفحة الهبوط، وظيفتان: الوظيفة الأولى: التصرّف كالباب من خلال الفتح والإغلاق لتأمين مسار بين منطقتين منفصلتين.الوظيفة الثانية: أنّ يبدو كالباب من خلال الطول والعرض المتعارف عليه، والرموز، وأيّة إمكانيات ومُميّزات (مثل مقبض الباب) متوقّعة من أي باب.سنتحدّث الآن عن تقاليد وأعراف العثور على مسار (wayfinding). لا تجعل المُستخدِم يُفكّرفشل الرسم الأوّل في أنّ يبدو بابًا جعل منا نفكّر -اقرأ كتاب "لا تجعلني أُفكّر" في قابليّة الاستخدام (usability) للمزيد حول هذه النقطة بالتحديد- حيث تخالف الصورة الأوّلى الشروط والقواعد الّتي تميل الأبواب إلى اعتناقها، وذلك سيؤدي إلى تجربة سيئة ومُخيبة للآمال لأي شخص بحاجةٍ إلى حمام. إن دفعت بالمُستخدم إلى التفكير، أنت بذلك تُنشئ مقاومة نفسيّة بين المُستخدِم وقيامه بإجراء وتقلّل من معدّلات التحويل (conversion rates). إن تحسين التحويل الفعّال والمُجدي من شأنه أن ينقل المُستخدِم من حالة الحيرة والالتباس إلى الوضوح والفهم، من الإحباط وخيبة الأمل إلى الراحة والإدراك، من الضياع واليأس إلى الإلهام والتحمّس، بكلمات أخرى إنها تعطي نتائج أفضل في اتخاذ إجراء (action). يتوجّب على صفحات الهبوط أنّ تتضمّن تلميحات تُشير بالمكان السابق للمُستخدم وأين يتوجّب عليهم الذهاب للمُتابعة في سبيل الحصول على نتائج أفضل في اتخاذ إجراء (action). يسّرْ الأمور على المُستخدِم، اظهر لهم بوضوح مكان قدومهم وأين هي وجهتهم القادمة. استخدام التَمَوْضُع والألوان لبناء ما تريد إبرازهالموضع واللّون، أو البناء والأسلوب، هي من بين أوائل الأمور الّتي يجب عليك اختبارها وفحصها في صفحة الهبوط، فهذه الأمور تُساعد الزوّار نافذي الصبر على إدراك ما يُمكنهم فعله وما الّذي يجب عليهم فعله بأسرع ما يُمكن، بكلمات أخرى، يُشكّل الموضع واللّون عنصر أولويّة بصرية (visual priority) في صفحة الهبوط. خذْ المثال التّالي، لافتات المغادرة (exit signs)، أين تتواجد؟ وعندما تتصوّر أحدها، كيف تبدو لك؟ رُبّما كما في الصّورة التّالية: تستخدم لافتات المُغادرة في حقيقة الأمر تقاليد العثور على مسار، فهي تستخدم عادةً حروفًا كبيرة، وتستخدم نفس عائلة الخطوط وتوضع في معظم الأحيان فوق مستوى النظر. ينطبق الأمر بشكل مُشابه على صفحات الهبوط، حيثُ تُحرّض التلميحات المُناسبة على القيام بإجراء، وتساعدك في جذب الانتباه إلى عناصر الصّفحة الأكثر أهميّة. قيّم وحلّل صفحات الهبوط الخاصّة بك بهذه الأسئلة: ما هي الغاية الرئيسيّة من صفحة الهبوط؟ هل جميع أركان التصميم تدعم هذه الغاية؟ هل أزرار الصّفحة تبدو فعلًا أزرارًا؟ هل تبرز هذه الأزرار بالنسبة لباقي أجزاء الصّفحة وتتوسّل المُستخدم لكي ينقر عليها؟ استخدم المكان الصحيح واللّون المُناسب في صفحة الهبوط لإنشاء تسلسل هرمي بين أركان وعناصر الصّفحة. مثال سيّء لتوزيع الألوان والتموضعيُلاحظ في المثال التّالي في صفحات أحد الشركات الاستثماريّة التّالي: تُشير الأزرار الثلاثة إلى وجود ثلاثة إجراءات يُمكن إتخاذها: الرجوع إلى الخلف "back" الإلغاء "cancel"، أو الاستمرار "continue". ولكن يوجد بعض الملاحظات: يبدو زر المُتابعة "Continue" معزولًا عن أزرار الانتقاء (radio button)، فليس من المُفترض أنّ يبحث المُستخدم في أرجاء الصّفحة للمُتابعة، بل يجب على الأزرار أنّ تتوضّع بطريقة وبأسلوبٍ يسمح للمُستخدمين على الفور بإرسال معلوماتهم، وغالبًا هذه الأزرار ما توجد أسفل أو يسار عناصر الإدخال.تطرح تسميات الخطوات إشارات استفهام، لماذا الخطوة الخامسة تحمل العنوان "Next steps" (الخطوات التّالية)؟ أليست النافذة الأخيرة من المُرشد (wizard) من المُفترض أنّ تكون الخطوة الأخيرة، هل هذا يعني وجود خطوات إضافيّة؟ إن كانت عناصر صفحة الهبوط تحث على طرح أسئلة من هذا النوع، فمن المُفترض إما الإجابة على هذه الأسئلة مُباشرة وبوضوح، أو ربّما من الأفضل التخلّص منهم.الألوان غير منطقيّة، حيثُ يرتبط اللون الأحمر بالمنع والتوقّف، وبالتردّد والحذر وحتّى بالمخاطرة والمجازفة، فاستخدام الزرّ الأحمر مع "Continue" يدفع بالمُستخدمين بالتوقّف والتفكير لقراءة المحتوى النصّي للزرّ قبل المُتابعة.مثال أفضل من موقع Netflixيخلط ويمزج تصميم موقع Netflix من اللون الأحمر بشكل مُفرط، ولكن تُقدّم صفحات الهبوط الخاصّة بالموقع نموذجًا أفضل في استخدام الألوان والتموضع بشكل مجدي وفعّال. تجعل الصّفحة التّالية من إجراء المواصلة والمُتابعة واضحًا وضوح الشمس. هل هناك مجال لإضافة تحسينات للصفحة السابقة؟ استخدم زر خالٍ من الغموضفشِلَ الزرّ "Continue" في صفحة Netflix في تفسير وتوضيح أين سيتوجّه المُستخدم بعد عمليّة النقر. وإن النسخة المُحسّنة من الزرّ ستبيّن للمُستخدم ما قد سيكون خلف الباب، أو أين ستكون وجهتهم التّالية بعد النقر، بمعنى آخر يجب على الزرّ أنّ يكون جليًّا ويتحدّث عن نفسه ويتوقع (ويُجيب) أيّة أسئلة قد تخطر في بال الزائر: ما الّذي سيحدث إذا قمت بالنقر؟هل سيسمح لي الموقع بالاطلاع على المزيد عبر تحميل ملفّ PDF، أو من المُفترض أنّ أطلب نسخة عرض (demo)؟هل سيطلب الموقع معلومات بطاقة ائتمان أم يُمكنني الشروع باستخدام النسخة التجريبيّة مُباشرةً؟هل هذا النموذج (form) هو النموذج الأوّل والوحيد أم هو الأول من أربعة نماذج مُتتالية؟تجنّب استخدام أزرار مُبهمة ومُضلّلة بأي حالٍ من الأحوال، سواءً من ناحية الشكل أو ما قد ينتج عند النقر عليها. بل اختر أسلوبًا مُحدّدًا وواضحًا، مثل: "اطلب نسخة عرض" بدلًا من أسلوبٍ تكسوه الضبابيّة والغموض مثل: "ابدأ الآن". قد لا يبدو استخدام "ابدأ الآن" خيارًا سيّئا، ولكنه يُضلّل المُستخدم ومن المُحتمل جدًا أنّ يُقدّم تجربة استخدام صعبة ومُثبّطة عندما يُدرك المُستخدم أنّه لن يستطيع البدء حالًا والآن، بل يجب عليه طلب نسخة عرض أو التواصل مع المبيعات. إن الأهم من هذا كله هو الإخفاق في بناء الثقة مع المُستخدِم. إن التحسين في بناء الثقة يكون من خلال التحسين في كسب العوائد وليس الحصول على المزيد النقرات. هل زِرّ صفحة الهبوط الخاصّة بك إشكالي وغامض؟ إذًا فقط فوّتَ عليك فرصة بناء الثقة مع المُستخدِم. كن كالمُرشد السياحي وأفسح المجال للمُستخدِمإن المُرشد السياحي الكفء هو المُرشد صاحب الظلّ الخفيف والّذي لا تتذكره، هو من يدعك تعيش الحالة والتجربة بكامل تفاصيلها وبنفس الوقت يقوم بمهامه على أكمل وجه، فصوته وإرشاداته لن تصرف نظرك عن تاريخ المدينة، وهو من يخطو خطوات رشيقة لا سريعة ولا بطيئة، فلا هو أجهدك ولا هو أضجرك، فكل شيء مثالي وكما تشتهيه. في الجهة المُقابلة يُساعد استخدام التقاليد والأعراف في العثور على مسار على ابتداع تجربة تنسي الزائر أنّ هناك فريقًا من المُسوقين والمطورين يعملون بجدٍ وراء الكواليس في محاولة لصنع تجربة خالية من المقاومة النفسيّة ولا تشوبُها شائبة. يجب على صفحة الهبوط أن تخطف الأنفاس وتسرق الأذهان. يجب على الزوّار أنّ لا يتذكّروا عدد الخطوات المطلوبة في إنشاء الحساب أو استكمال عمليّة الشراء، هم يعرفون فقط أنّ العمليّة كانت بسيطة وميسرة وسهلة، وهذا ما سيخبرون به أصدقائهم ومعارفهم. ترجمة وبتصرّف للمقال Wayfinding Conventions: Design Your Landing Pages to Guide Visitors to Action. حقوق الصورة البارزة: Computer vector designed by Freepik.
-
- تجربة المستخدام
- صفحات الهبوط
- (و 4 أكثر)
-
تخيّل السيناريو التّالي: بعد أن قمت بالعمل جاهدًا على تحسين الإنشاء (copy) الخاص بصفحة الهبوط، أصبحت صفحةً مقنعة وموجزة، وتخطف الأنفاس وتأسر القلوب، وتهدف إلى التركيز على الزائر قبل كل شيء. قمت بإطلاق الصفحة، بدأ تدفّق الزوّار من الحملة، وبدأت في رؤية ثمرة مجهودك الطيب.يمر يومٌ أو يومان، تتفحّص الإحصائيات وابتسامة تملأ وجهك، ولكنّك تتفاجأ بوجود أمر غريب.تحسّنت النتائج بالفعل، ولكنّها ليست بذلك الانتعاش الذي كنت توقعته لها.ما هي المشكلة وما الذي حدث؟ ربما تكمن المشكلة في أنك ركزت على الإنشاء/مُحتوى الصّفحة ولم تهتم اهتمامًا كافيًا بالتصميم. سنتناول في هذا المقال أفضل الأساليب في تصميم صفحة هبوط، والتي يمكنك استخدامها لتحصل على معدل تحويل (conversion) أعلى وتنقل صفحة الهبوط الخاصّة بك إلى مستوى متقدم من الاحترافيّة والفعاليّة. 1. اختر ألوانًا متباينةيوجد الكثير من الدراسات حول ألوان زِرّ الدعوة إلى إجراء (call to action)، ويُصر البعض على لون واحد دون استخدام البقيّة، ولكن غالبًا إنه تباين اللون الّذي يؤدي إلى الزيادة في التحويل (conversion). يُمكنك عبر استخدام ألوان مختلفة، ولكن مُتناسقة، جعل عناصر محدّدة من صفحة الهبوط تبرز عن بقية العناصر الأخرى، بهدف إنشاء ترتيب بصري يخبر الزائر ما هو المهم وما هو غير المهم في الصفحة. انظر إلى نفس الصورة السابقة بعد أنّ تمّ تغشيتها ولاحظ ما هو الجزء الأبرز فيها: يبرز في الصورة السابقة زِرّ الدعوة إلى إجراء (call to action) من خلال النص ذو الخلفيّة الحمراء، مما يجعله جليًا للزائر. يمكن استخدام طريقة أخرى للفت الانتباه وجذب النظر إلى النص وهي باستخدام التباين الوزني للخط، وذلك عبر تثخين/تعريض الكلمات الّتي ترغب في إبرازها وتثبيتها في ذهن الزائر، وكما يمكن استخدام تباين اللون مع التباين الوزني للخط كما في التّالي: ملاحظة: لا يعجبني كيف قام موقع pushingsocial بتوجيه الأجهزة اللوحية بالجهة المعاكسة للنص، وأعتقد أنّه من الجدير القيام باختبار عبر جعل الأجهزة اللوحية تواجه إنشاء (copy) صفحة الهبوط لجذب انتباه الزائر إلى داخل الصّفحة. 2. استخدم أناس حقيقين من أجل نتائج أفضلفشل موقع Webex في استخدام الصور الفوتوغرافية في صفحات الهبوط، فلا تستخدم هذه الصور في حشو المساحات الفارغة، بل تُستخدم في إضافة قيمة ذات مدلول إلى صفحة الهبوط عامّة. تمّ حشو مساحة رئيسية وكبيرة بصور لا قيمة لها بدلًا من استخدام صورًا لزبائن حقيقين استخدموا خدمتهم بالفعل. تكمن المشكلة في أن الزوّار عادةً ما يتجاهلون الصور المحشورة الّتي تحتوي على أناسٍ من عامّة البشر أو الّتي تحتوي على أشياء مجردة لا تحمل مدلول أو قيمة. يعني هذا أن موقع Webex رمى بثلثي المساحة العلويّة عرض الحائط والّتي كان من المُمكن استخدامها في إقناع وحثّ الزوّار على التسجيل. ينطبق نفس الأمر على التوصيات/الشهادات (testimonials) فاستخدام صور فوتوغرافيّة حقيقة بدلًا من صور خُلّبيّة (place holders) أو بدون صور على الإطلاق، يمكن أن يزيد من تأثير التوصية ويصنع فرق حقيقي في معدّل التحويل (conversion rate). أريد الوصول إلى نقطة هامّة هنا، تأكّد من أن كل صورة على صفحة الهبوط لها غرض، وإن كانت الصورة لا تضيف قيمة إلى الصّفحة، قم بإزالتها على الفور. 3. بيّن للزوّار أين يتوجّب عليهم النّظرلا يهم في الصورة الفوتوغرافيّة جاذبيّة الشخص فيها فقط، بل ما يفعله الشخص في الصورة يمكن أن يساعد في التأثير على المكان الذي سينظر إليه الزائر، ناهيك عن الانطباع الذي ستصنعه الصورة. إن كان الشخص الذي في الصورة ينظر إلى الكاميرا، أو باتجاه النص، أو بعيدًا عن النص، هذا من شأنه أن يصنع فرقًا ملحوظًا في كيفيّة تعامل الزوّار مع صفحة الهبوط. لاحظ في المثال السابق صورة وارِن بَفِت (Warren Buffet) وهو ينظر مباشرة إلى العنوان الرئيسي، حيثُ سيساعد ذلك الزوّار إلى النظر على العنوان أوّلًا. يُمكنك جذب انتباه الزائر ودفعه نحو التركيز على نداء الإجراء (call to action)، عبر استخدام صورة شخص ما ينظر إلى العنوان أو إلى المنتج. كن حذرًا مع ذلك، فهذا التلميح البصري ليس ببديل عن عنوان ذي مدلول، لذلك اجتهد في إيجاد عنوان ملائم قبل الشروع في اختبار صور مختلفة. 4. استخدم التلميحات البصريّةاسترعاء انتباه عملائك نحو الاتجاه المطلوب ليس بالأمر الهين دائمًا، فبالإضافة إلى استخدام الوجوه الموجهة في صفحات الهبوط الخاصّة بك، يمكنك استخدام تلميحات بصريّة مثل الأسهم والإطارات لجذب الانتباه إلى نماذج (forms) التسجيل، أو إلى العناوين الرئيسية، أو إلى توصيات مميّزة. انظر كيف قام موقع Salesforce باستخدام سهم في نموذج التسجيل لجذب نظر الزائر بشكل لا إرادي من العنوان ومعلومات الدعم إلى هدف الصّفحة الأساسي، كما قام بإحاطة النموذج (form) بصندوق أزرق بلون غامق لكي يبرز في تصميم صفحة الهبوط. يُمكن أيضًا أن تستخدم إطارًا للعنصر في الجذب إلى القيام بإجراء (call to action) كما هو واضح في المثال التّالي: 5. لا تنس تطابق التصميمكما يتضح في صفحة الهبوط التالية أنها ليست مثالية وذلك لأنها تتضمّن على شريط تنقل رئيسي، ولكن هناك نقطة أخرى في الصفحة هي غايتي منها، وهي تطابق التصميم. يشبه مفهوم تطابق التصميم مفهوم تطابق الرسالة ولكن من الناحية البصرية، والذي يعني الحفاظ على عناصر التصميم -في الإعلانات المدفوعة وصفحات الهبوط بالتحديد- على التطابق من الناحية البصريّة و من الناحية الإنشائيّة. لا يجب على الزائر أن يتفاجأ بما قد يراه لدى انتقاله من صفحة/رابط الإعلان إلى صفحة الهبوط، فعندما يكون كامل مسار حملة التسويق مُترابطًا ومُتناسقًا وقائمًا على أساس واحد، سيُمضي الزائر وقتًا أقل في فهم الصّفحة ووقت أطول بالتركيز على رسالتك وهدفك الرّئيسي. جرّب استخدام ألوانًا متشابهة، نفس الأيقونات والصور في كامل حملتك الإعلانيّة، لتتأكد من أن الزوّار يفهمون كل خطوة. 6. اختر الألوان المناسبةتريد أن تترك أثرًا وردة فعل قويّة؟ استخدم ألوانًا ساطعة في صفحة الهبوط وستجلب نظر الزوّار بسرعة، ولكن حذارِ، اللون غير المناسب يمكن له أن يؤثر تأثيرًا سلبيًا على الزوّار. تحدثنا سابقًا عن تباين الألوان، ولكن اعلم أن الألوان التي ستختارها من أجل مظهر وجو الموقع العام يمكن لها أن تُغيّر من الإحساس الذي يبعثه الموقع في نفسيّة الزوّار. مثال: إن كنت منتجك عبارة عن كراسي المكاتب المخصّصة للمدراء، هل تُراك ستستخدم اللون الزهري في التصميم، طبعًا لا، وذلك لأن اللون الزهري لا ينقل الإحساس الصحيح إلى الزائر. يستخدم موقع Gotomeeting ألوانًا ساطعة جدًا تُطابق نمط وأسلوب المنتج المعروض، هل تظن أن تصميم صفحة الهبوط هذه سيكون لها نفس التأثير لو كانت باللون البنفسجي/الأرجواني؟ 7. استخدام وسائل بصريّةقد تجد صعوبةً في بعض الأحيان في شرح منتجك باستخدام القوائم (bullet points) والنصوص فقط، ويساعد في هذه الحالة استخدام الصور أو الرسوم البيانيّة في التوضيح وتوصيل الفكرة بسرعة. قام موقع Crazy Egg بتنفيذ هذه الفكرة بشكل جميل عبر استخدام الصور في توضيح فوائد الخرائط الحراريّة (heat maps)، والذي يعتبر مفهوم صعب الشرح لمن لم يعلم عنه من قَبل. لا تفترض أبدًا أن الزائر سيفهم فائدة منتجك بسهولة ويسر، إن كنت تستطيع دعم فكرتك بالصور فافعل، سيجعل ذلك من السهل توصيل فائدة منتجك وخاصّة إلى الزوّار الّتي تفضل المرئيات. 8. استخدم العناصر ذات الحجم الكبيرهل ترغب في لفت النظر لشيء هام في صفحتك؟ جرّب أن تجعله كبير الحجم، بمعنى اجعل العنصر كبيرًا جدًا حتّى يتمكن أي شخص من رؤيته الكبير قبل الصغير والعجوز قبل الشاب. يستخدم موقع Intuit هذا الأسلوب في صفحته عبر جعل الدعوة إلى إجراء ثلث عرض الصّفحة، وهذا الأسلوب مع أسلوب اللون الساطع سيجعل من المستحيل من زِرّ نقطة التحويل أن يَمر مرور الكرام على الزائر. تأكّد من استخدام هذا الأسلوب للعناصر التي تريد إبرازها عن بقية العناصر، فالعنصر الأكبر سيكون في أعلى الترتيب البصري للأمور الهامّة، ولكن أن تجعل عناصر عدّة كبيرة الحجم، إذًا فقد قمت بغلطة الشاطر، وذلك من خلال جذب الانتباه إلى عناصر عدّة بشكل متساوي الأهميّة. لن يكون زيادة حجم الأزرار أو النماذج العلاج الشافي والوافي دائمًا، فمن الممكن أن تحصل على نتائج عكسية، الأمر الذي سيؤدي إلى انخفاض في التحويل (conversion)، ولكن يستحق الأمر في المجمل التجربة. 9. استفد من المساحاتما هو ذلك الشيء الذي يربط أركان صفحة الهبوط فيما بينها؟ لا يجب أن يكون المزيد من الفوضى والصور والخطوط. إنها المساحات البيضاء. لا يساعد استخدام المسافات فقط في تنظيم عناصر التصميم في صفحات الهبوط، ولكنه أيضًا يمكن أن يُستخدم في التأكيد على أهمية شيءٍ ما، مثل نداء الإجراء (CTA) أو صورة المُنتج. تساعد المساحات البيضاء whitespace أيضًا في سهولة قراءة الصّفحة، فإن كان يوجد العديد من النصوص محشورة مع بعضها البعض في الصّفحة وبدون أي مسافة بين العناصر، سيجعل من القراءة أمرًا مرهقًا للغاية. يُمكن أن تزيد من المساحات البيضاء في صفحة الهبوط عبر استخدام فقرات (paragraphs) قصيرة وقوائم (bullet style lists)، طبعًا لا تحوّل صفحتك إلى قائمة طويلة ولا تستخدم فقرات من ثلاث كلمات، ولكن في المجمل هذه العناصر هي عناصر ملائمة لإضافتها إلى الصّفحة لتصبح مقروءة بشكل أفضل. لاحظ كيف جلب موقع LinkedIn النظر إلى العناوين الرئيسية والمحتوى وشعارات الشركات في أسفل الصّفحة من خلال إضافة مساحات بيضاء بين العناصر في صفحة الهبوط، كما قام أيضًا بجعل الصفحة سهلة القراءة عبر استخدام كرات تعداد القائمة في المنتصف. كف عن الكلام وابدأ بالتطبيقيجب أن تبدأ بالتطبيق، ابدأ بإجراء اختبارات على صفحات الهبوط وقم بالتعديل على عناصر التصميم الهامّة. يمكنك الحصول على صفحة هبوط مجدية وفعّالة فقط عندنا تستطيع أن تجمع بين التّصميم الخلاب والإنشاء الصحيح، الأمر الذي سيصل بمعدّلات التحويل إلى أعلى مستوياتها. ترجمة وبتصرّف للمقال 9 Landing Page Design Techniques That Will Make You a Conversion Hero لصاحبه Eric Sloan.
-
- 1
-

-
- cta
- landing page
-
(و 3 أكثر)
موسوم في:



.png.9baa5c32a91cebf834c7c9520f8e465f.png)







.png.7d5768b741fc2f1564b0eaee8f2c3385.png)










.png.beccc3ba860691dcc937ba45038d05d2.png)
