البحث في الموقع
المحتوى عن 'ووردبريس'.
-
هل صنعت قالب HTML وأحببته لكنّك لم تعرف كيف تُحوّله إلى قالب ووردبريس؟ ليس بعد الآن، ستتعلم في هذا الدرس كيف تقوم بذلك. هل تعلم بأنّ هناك الكثير من المُطوّرين الذين يكسبون رزقهم عن طريق إنشاء قوالب وإضافات ووردبريس (Wordpress) وبيعها؟ وهل تعلم أنّه بإمكان مطوّري ووردبريس الحصول على آلاف الدولارات سنويًَّا من خلال بيع مُنتجاتهم؟ هذا الدّرس مُخصّص لمطوّري الويب، على فرض أن القارئ على اطّلاع (ولو بشكل مُبسّط) بما يتعلّق بلغة PHP وMySQL ومعلومات عامّة عن كيفية تنصيب واستخدام ووردبريس. هذا الدرس جزء من سلسلة تعلم كيفية تطوير قوالب ووردبريس: مقدمة إلى تطوير قوالب ووردبريس: تحويل صفحة HTML إلى قالب ووردبريس (هذا الدرس) التصفيح (Pagination) في قوالب ووردبريس إضافة قوائم التنقل (Navigation Menu) إلى قالب ووردبريس صف وتسجيل ملفات Javascript و CSS في قوالب ووردبريس متطلبات التّشغيل نحتاج إلى تحميل نسخة ووردبريس من الموقع الرسمي ، سنستخدم النّسخة العربية من هذا الرّابط. تحتاج ووردبريس إلى خادوم ويب، سواء كان Apache أو Nginx أو الخادوم المُدمج مع لغة PHP (بإصدار5.4 وما فوق). وتحتاج أيضًا إلى خادوم قواعد البيانات MySQL. لنقم بإنشاء مُجلّد جديد wordpress_tutorials ونضع فيه نسخة ووردبريس النّاتجة عن فكّ ضغط الملف الذي قمنا بتحميله. ملاحظة: يمكن أن تستخدم البرامج المُجهّزة خصّيصًا بخواديم Apache و MySQL مثل MAMP ،WAMP أو XAMPP. مع مُراعاة الاختلاف بين رابط خادوم الويب ومعلومات خادوم MySQL مع ما سنستخدمه في هذا الدّرس. سنقوم باستخدام الخادوم المُدمج مع PHP لتجنّب تنصيب خادوم Apache أو Nginx وتجنب الخوض في الإعدادات الخاصّة بكل واحد منها. لتشغيل الخادوم المُدمج نتوجه باستخدام سطر اﻷوامر إلى المجلّد الذي يحوي نسخة ووردبريس. ثم نكتب أمر: php -S localhost:8000 يتمّ تشغيل خادوم الويب المُدمج مع PHP على الحاسوب، يمكن التّوجّه عن طريق المُتصفّح إلى الرّابط localhost:8000 للتّأكد من أن الخادوم يعمل. تهيئة قالب HTML سنقوم بالاعتماد على قالبٍ قمتُ بإعداده مُسبقاً، يمكن تحميله من هذا الرابط، التّصميم عبارة عن قالب عادي يحوي بضع ملفّات HTML ،CSS و JavaScript. وهو مبني اعتمادًا على إطار عمل Foundation مع بعض التّعديلات والإضافات. هذا القالب تجريبيّ فقط لرؤية كيفية ظهور الشكل العامّ له. نتوجه إلى مجلّد المشروع الذي يحوي ملفات ووردبريس، ومنه نتوجّه إلى مجلد wp-content ثم إلى مُجلّد themes. نقوم بإنشاء مُجلّد اسمه my_theme بمثابة مُجلّد القالب الذي سنقوم بإنشائه. ملفات القالب الأساسية نحتاج إلى وجود ملفّين على الأقل ضمن مجلد القالب الذي أنشأناه، وهما: - style.css - index.php وهذا أقل ما يجب توفّره في القالب ليكون قالبًا صالحًا للاستخدام. نتجه إلى صفحة تغيير القوالب من لوحة تحكم ووردبريس لنرى ما يشبه: كما تلاحظون لا نرى القالب الجديد الذي أنشأناه ضمن القوالب، وذلك ﻷن هناك شيئًا آخر علينا فعله قبل أن نرى القالب الجديد في هذه الصفحة. نحتاج إلى إضافة تعليق في ملف style.css كالتّالي (يمكن تعديل أيّ قيمة أيضًا): /* Theme Name: قالبي الجديد Author: عمار العقاد Author URI: http://aalakkad.me Description: قالب جديد، نقوم من خلاله بالتّدرّب على إنشاء قوالب WordPress. Version: 1.0 */ تقوم ووردبريس بالدخول إلى كل مجلد في مجلد القوالب، ثم تبحث عن ملف style.css بداخله تعليق يشبه التّعليق السابق، ثم تقوم بتفسير هذه التّعليقات ووضعها في صفحة القوالب التي تظهر للمُستخدم من خلالها أسماء وتوصيف القوالب. وهناك تفصيلات أخرى للتعليقات في ملف style.css يمكن الاطلاع عليها كاملة من ملفات التوثيق. يمكن التوجه إلى صفحة القوالب من خلال لوحة التحكم، لنرى شيئًا مُشابهًا لما يلي: لنقم بتفعيل هذا القالب الجديد، ثم نتوجّه إلى الصّفحة الرّئيسية للمُدوّنة (الصفحة التي تُظهر المقالات وليست صفحة لوحة التّحكم). إن كنت تستخدم الخادوم المُدمج مع PHP بالطريقة التي ذكرناها، فيكون رابط الصّفحة الرئيسية هو: localhost:8000. سنرى صفحة بيضاء دون أن تحوي أيّ شيء، وذلك ﻷن القالب ما زال فارغًا تمامًا. سيتغيّر الوضع بعد قليل. نقل قالب HTML إلى قالب ووردبريس ما سنفعله في الخطوة الأولى هو وضع قالب HTML في ملف index.php ثم نقوم بتعديل مسارات ملفات CSS و JavaScript. ستكون جميع الصفحات التي نستخدمها من ووردبريس بعد تفعيل القالب الجديد مُتطابقة، وكأنها قالب HTML نفسه. وهذا هو المطلوب في هذه المرحلة، سنقوم بإضافة التّفاصيل فيما بعد وعلى عدة مراحل. نقوم الآن بنسخ محتوى ملف index.html كاملًا من قالب HTML ونضعه في ملف index.php في قالبنا الجديد my_theme ضمن ووردبريس. ثم ننسخ مجلد assets كما هو إلى داخل مجلد قالبنا الجديد. لنرى كيف أصبح شكل الموقع بعد أن وضعنا محتوى ملف index.html في ملف index.php: يظهر الآن القالب بهذا الشّكل ﻷن ملفات CSS وJavaScript أصبحت في مسار مختلف عن المسار الذي كان موجودًا في قالب HTML. علينا الآن أن نقوم بتعديل مسارات هذه الملفات كي يُصبح شكل قالب ووردبريس الجديد مُطابقًا لشكل قالب HTML. توفّر لنا ووردبريس عددًا من الدّوالّ (functions) مهمتها تسهيل إنشاء القوالب، سنستخدم منها get_template_directory_uri()، تقوم هذه الدالّة بإرجاع قيمة نصّيّة هي رابط القالب. مثلاً، إن كان مجلد القالب هو my_theme ورابط خادوم الويب الذي نعمل عليه هو http://localhost:8000 ستكون نتيجة الدالّة هي: http://localhost:8000/wp-content/my_theme يجب أن نستخدم هذه الدالّة أو ما يشابهها لنحصل على الرّوابط، ولا نستخدم روابط نضعها بشكل يدوي، فيُمكن لرابط خادوم الويب أن يتغير، وإن كانت الروابط موضوعةً بشكل يدوي فسيظهر شكل القالب كما في الأعلى خاليًّا من ملفات CSS و .JavaScript. نقوم بتعديل ملف index.html في قسم head، نبحث عن سطر استدعاء ملفات CSS، ثم نقوم بالتّعديل عليها لتصبح بالشّكل: في قسم head أيضًا نُريد استبدال رابط استدعاء ملف modernizr.js ليستخدم دالّة get_template_directory()، فيُصبح: <script src="<?php echo get_template_directory_uri(); ?>/assets/js/modernizr.js"></script> أخيرًا نبحث في نهاية ملف index.php عن سطر استدعاء ملف JavaScript، ونقوم بالتّعديل عليه ليُصبح كما يلي: <script src="<?php echo get_template_directory_uri(); ?>/assets/js/vendor.js"></script> الآن عندما يتم طلب المُدوّنة من المُتصفّح، ستكون النّتيجة النّهائية للتعديلات الثلاثة التي قمنها بها كالتالي: <link rel="stylesheet" href="http://localhost:8000/wp-content/themes/my_theme/assets/css/main.css"> <script src="http://localhost:8000/wp-content/themes/my_theme/assets/js/modernizr.js"></script> <script src="http://localhost:8000/wp-content/themes/my_theme/assets/js/vendor.js"></script> نذهب الآن إلى الصّفحة الرّئيسية للمُدوّنة لنرى كيف أصبح القالب. في آخر فقرة من هذا الدرس سنقوم بتعديل ترويسة الموقع التي نصّها الحالي هو: "عنوان الموقع"، والذي يظهر في الجُزء العُلويّ. نريد تغيير هذا النصّ ليصبح اسم المدونة التي قمنا بإدخالها أثناء مرحلة التّنصيب، يمكنك تغيير اسم المدونة من لوحة التحكم ثم الإعدادات. لنفتح صفحة index.php في المُحرّر، ثم نبحث عن السطر الذي يحوي: <h1 class="logo">عنون الموقع</h1> ,نقوم باستبداله بما يلي بعض إضافة وسم PHP له: <h1 class="logo"><?php bloginfo('name'); ?></h1> وسم: <?php php bloginfo('name'); ?> يقوم بإظهار/طباعة نصّ يتم جلبه من قاعدة البيانات، النصّ هو اسم المُدوّنة. نلاحظ أن الدّالّة bloginfo() تقوم بالإظهار وليست الإرجاع return كما تفعل دالّة ()get_template_directory_uri. الآن عندما نتوجّه إلى الصفحة الرئيسية للمدونة تكون الترويسة شبيهة بالصورة: فصل محتوى الملفات من قواعد البرمجة الهامة إلغاء التّرابط أو الفصل (decoupling)، فنحاول فصل العناصر المُترابطة قدر الإمكان ووضعها في ملفات مُنفصلة. مثلًا سنقوم لاحقًا بإنشاء صفحة خاصّة لعرض المواضيع المُنفردة، وستحتاج تلك الصّفحة إلى وجود الترويسة (header) والتذييل (footer) كي تحوي ملفات CSS و JavaScript وتكون متناغمة مع باقي القالب. توفّر لنا ووردبريس عدة طُرق لإلغاء التّرابط في الملفات، إمّا أن يتم استخدام التّسلسل الهرمي لملفّات القالب (theme hierarchy) أو يتم استخدام قِطَع القالب (template parts). التّسلسل الهرمي لملفّات القالب (أو ملفات القالب للاختصار) هي ملفات بأسماء ثابتة، تقوم ووردبريس باستخدام الملف المُتوفّر منها حسب الطلب الذي يأتيها من المتصفح؛ مثلاً طلبتَ من المدونة رابط مقالٍ معيّن، تقوم ووردبريس بتحليل الطّلب ومعرفة أن المطلوب هو مقال، فتبحث عن ملف باسم single.php، إن كان موجودًا يتمّ استخدامه، إن لم يكن موجودًا تبحث ووردبريس عن ملف index.php. وهكذا الأمر بالنسبة لجميع الطلبات. أما قِطع القالب، فهي ملفات يقوم المستخدم بإنشائها دون أن يلتزم باستخدام أسماء مُحدّدة كما في ملفات القالب. ثم يقوم المطوّر باستخدام هذه القِطع في أي مكان يريده ضمن القالب. يقوم المُطوّر مثلًا بإنشاء قطعة مُخصّصة لعرض أزرار المُشاركة، يقوم بتسمية الملف: sharing.php، ويضع فيه الوسوم التي يُريدها. ثم يقوم باستدعاء هذا الملف في الصّفحة الرّئيسيّة index.php وصفحة المقال المُنفرد single.php على النّحو التّالي: <?php get_template_part('sharing'); ?> هناك تفصيلات حول كيفية إنشاء قطع القالب والتّعامل معها، ما سنذكره هنا فقط لإعطاء فكرة عامة عنها وليس لشرحها بالتّفصيل. سنستخدم في هذا الدرس التّسلسل الهرمي فقط لسهولته وشهرته. إن كان الاسم غريبًا بالنّسبة إليك فستألفه بمُجرد أن تشرع في استخدامه. سنقوم بإنشاء 3 ملفّات في القالب هي: - header.php - footer.php - sidebar.php ومن ثم يمكننا استخدام هذه الملفّات في أي مكان ضمن القالب عن طريق الدّوال: - get_header() - get_footer() - get_sidebar() هذه الدّوال تعمل بشكل مُشابه لـ require التّي نعرفها في لغة PHP. بهذه الطّريقة لن نحتاج إلى القيام بالنّسخ واللصق في كل مرة نريد إدراج الترويسة في ملفات القالب، وفي حال أردنا تعديل شيء في الترويسة فلن نضطرّ إلى تطبيق التعديل في جميع ملفات القالب. الخطوة التّالية هي نقل المحتوى المُناسب لكل ملفّ من الملفّات السّابقة من ملف index.php إلى الملفّات الثّلاثة الجديدة التي أنشأناها. سنقوم حرفيًا بالنّسخ واللّصق من ملف index.php إلى الملفات الثّلاثة، ثم نقوم بوضع إحدى الدّوال الثلاثة في ملف index.php بدل النصّ الذي قمنا باقتصاصه. ملف الترويسة header.php نقوم باقتصاص مُحتوى ملف index.php من بدايته وحتى نهاية وسم </header> في السطر 57. نضع ما اقتصصناه في ملف header.php. ثم نضع مكان الاقتصاص في ملف index.php ما يلي: <?php get_header(); ?> فتصبح بداية ملف index.php مشابهةً لما يلي: <?php get_header(); ?> <div class="main-content"> <div class="row"> ملف التذييل footer.php نقوم الآن باقتصاص الجزء الخاص بالتذييل من ملف index.php، في السطر 71 بدءاً من وسم: <div class="site-footer"> وحتى نهاية الملف. نقوم بوضع المُحتوى في ملف footer.php، ثم نستبدل مكان الوسوم المقصوصة في ملف index.php بما يلي: <?php get_footer(); ?> ملف الشريط الجانبي sidebar.php الوسوم الخاصّة بالشريط الجانبي ما هي إلا أربعة أسطر، تبدأ من السطر 64، المحتوى هو: <div class="large-4 columns sidebar"> <div class="card"> Sidebar </div> </div> نقوم بنقل المحتوى السّابق من ملف index.php إلى ملف sidebar.php، ونضع مكانه في ملف index.php: <?php get_sidebar(); ?> بهذا ننتهي من المرحلة الأولى من إلغاء الترابط بين الوسوم، وضعنا كل جزءٍ منها في ملفٍّ خاصٍّ به، وكلما أردنا استخدام ذلك الجزء نقوم باستدعاء الدّالّة المناسبة لذلك. أصبح ملف index.php أقصر طولًا، ويؤدّي نفس الغرض الذي كان يؤدّيه قبل أن نقوم بالتّعديلات، محتوى الملف كالتالي: <?php get_header(); ?> <div class="main-content"> <div class="row"> <div class="large-8 right columns news"> <div class="row"> <div class="medium-12 columns"> <article class="card"> <header> <h1>Post title</h1> </header> <div class="date">4 كانون الأول 2014</div> <p>خلافاَ للاعتقاد <a href="#">السائد</a> فإن لوريم إيبسوم ليس نصاَ عشوائياً، بنذ العام 45 قبل الميلاد، مما يجعله أكثر من 2000 عام في القدم. قام البروفيسور "ريتشارد ماك لينتوك" (Richard McClintock) وهو بروفيسور اللغة اللاتينية في جامعة هامبدن-سيدني في فيرجينيا بالبحث عن أصول كلمة لاتينية غامضة في نص لوريم إيبسوم وهي "consectetur"، وخلال تتبعه لهذه الكلمة في الأدب اللاتيني اكتشف المصدر الغير قابل للشك. فلقد اتضح أن كلمات نص لوريم إيبسوم تأتي من الأقسام 1.10.32 و 1.10.33 من كتاب "حول أقاصي الخير والشر" (de Finibus Bonorum et Malorum) للمفكر شيشيرون (Cicero) والذي كتبه في عام 45 قبل الميلاد. هذا الكتاب هو بمثابة مقالة علمية مطولة في نظرية الأخلاق، وكان له شعبية كبيرة في عصر النهضة. السطر الأول من لوريم إيبسوم "Lorem ipsum dolor sit amet.." يأتي من سطر في القسم 1.20.32 من هذا الكتاب.</p> <div class="read-more text-left"> <a href="#">تابع قراءة المقال »</a> </div> <footer class="tags"> <span class="label">تقني</span> <span class="label">تنمية</span> <span class="label">منوعات</span> </footer> </article> </div> <div class="medium-12 columns"> <article class="card"> <header> <h1>Post title</h1> </header> <div class="date">4 كانون الأول 2014</div> <p>خلافاَ للاعتقاد <a href="#">السائد</a> فإن لوريم إيبسوم ليس نصاَ عشوائياً، بنذ العام 45 قبل الميلاد، مما يجعله أكثر من 2000 عام في القدم. قام البروفيسور "ريتشارد ماك لينتوك" (Richard McClintock) وهو بروفيسور اللغة اللاتينية في جامعة هامبدن-سيدني في فيرجينيا بالبحث عن أصول كلمة لاتينية غامضة في نص لوريم إيبسوم وهي "consectetur"، وخلال تتبعه لهذه الكلمة في الأدب اللاتيني اكتشف المصدر الغير قابل للشك. فلقد اتضح أن كلمات نص لوريم إيبسوم تأتي من الأقسام 1.10.32 و 1.10.33 من كتاب "حول أقاصي الخير والشر" (de Finibus Bonorum et Malorum) للمفكر شيشيرون (Cicero) والذي كتبه في عام 45 قبل الميلاد. هذا الكتاب هو بمثابة مقالة علمية مطولة في نظرية الأخلاق، وكان له شعبية كبيرة في عصر النهضة. السطر الأول من لوريم إيبسوم "Lorem ipsum dolor sit amet.." يأتي من سطر في القسم 1.20.32 من هذا الكتاب.</p> <div class="read-more text-left"> <a href="#">تابع قراءة المقال »</a> </div> <footer class="tags"> <span class="label">تقني</span> <span class="label">تنمية</span> </footer> </article> </div> </div> <div class="row"> <div class="medium-12 columns"> <ul class="pagination"> <li class="arrow unavailable"><a href="">«</a></li> <li class="current"><a href="">1</a></li> <li><a href="">2</a></li> <li><a href="">3</a></li> <li><a href="">4</a></li> <li class="unavailable"><a href="">…</a></li> <li><a href="">12</a></li> <li><a href="">13</a></li> <li class="arrow"><a href="">»</a></li> </ul> </div> </div> </div> <?php get_sidebar(); ?> </div> </div> <?php get_footer(); ?> جلب المقالات من قاعدة البيانات نحتاج الآن إلى عرض المقالات المحفوظة في قاعدة البيانات (والتي يتم التّحكم فيها من لوحة التّحكم الخاصّة بووردبريس)، سنقوم بعرضها في ملف index.php وفي دروس لاحقة سنستخدم نفس طريقة عرض المقالات في باقي ملفات القالب، سواءً في ملف single.php أو في archive.php أو في غيرها. ضمن ملف index.php نجد أن كل مقال مُحاط بالوسوم: <div class="medium-12 columns"> <article class="card"> كل مقال يجب أن يبدأ بهذه الوسوم، وينتهي بإغلاق هذه الوسوم. نلاحظ أن قالب HTML يحوي مقالين شكليين، سنحذف واحدًا منها ونكتفي بالآخر لنقوم باستخدامه كمعيار لعرض المقالات مثله. نحيط وسوم بداية المقال بالحلقة الرّئيسية التي تكلّمنا عنها سابقًا، فتُصبح الوسوم كما يلي: <?php while(have_posts()) { the_post(); ?> <div class="medium-12 columns"> <article class="card"> وبعد إغلاق الوُسوم التي بدأ المقال عندها نضع نهاية الحلقة (قوس إغلاق الحلقة) كما يلي: </article> </div> <?php } ?> إن قمنا بحفظ التّعديلات والتجربة، سنجد أن المقال الشّكليّ سيتكرّر بعدد المقالات الموجودة في قاعدة بيانات ووردبريس لدينا. لكن جميع المقالات ستكون بنفس الشّكل وبنفس المُحتوى. سنقوم الآن باستبدال المُحتوى الشّكليّ بالمُحتوى المُناسب من قاعدة البيانات حسب كل مقال. تقدم ووردبريس دالّة the_title لطباعة عُنوان المقال الحالي، سنستخدمها بدل عنوان المقال الشّكلي، فتصبح الوسوم كما يلي: <h1><?php the_title();?></h1> وبنفس الطريقة نستخدم دالّة the_date لعرض تاريخ نشر المقال كما يلي: <div class="date"><?php the_date();?></div> ثم لعرض محتوى المقال نستخدم دالّة the_content بدل وسم <p></p> الذي يحوي المحتوى الشكليّ، كما يلي: <p><?php the_content();?></p> يُمكن أن نقوم بحفظ التّعديلات على الملف ومشاهدة النّتيجة في المُتصفّح لنتأكد من أن التّعديلات التي قمنا بها تم تطبيقها وتعرض النّتيجة الصّحيحة. بقي لدينا تعديلان مُشابهان لما قمنا به، الأول لتعديل رابط “تابع قراءة المقال” والثاني لعرض الوسوم الخاصّة بالمقال. لتعديل رابط المقال نستخدم دالّة the_permalink التي وظيفتها عرض رابط الويب الخاصّ بالمقال، لكن لا تقوم الدّالّة سوى بطباعة الرّابط دون وضعه في وسم <a></a> كي يصبح قابلًا للنّقر والاستخدام. علينا إذًا وضع الرّابط في مكانه المُناسب كما يلي: <a href="<?php the_permalink();?>">تابع قراءة المقال »</a> قمنا باستبدال قيمة حقل href="#" بدالّة طباعة رابط المقال. الآن أصبح بإمكاننا مُشاهدة الصّفحة الرّئيسيّة للقالب التي تعرض المقالات ويمكن الضّغط على رابط “تابع قراءة المقال” للوصول إلى المقال بعينه ضمن صفحة مُستقلّة. بقي الآن أن نعرض الوسوم الخاصّة بكل مقال. مكان الوسوم هو داخل وسم: <footer class="tags"> </footer> سنقوم باستخدام دالّة wp_get_post_tags التي مهمتها إرجاع مصفوفة تحوي جميع الوسوم الخاصّة بالمقال على شكل كائنات (Objects) وليس مُجرّد نصّ عادي. وعليه فإنه سيكون بإمكاننا الوصول إلى اسم كل وسم عن طريق: tag->name$ كما يلي: <footer class="tags"> <?php $tags = wp_get_post_tags(get_the_ID()); foreach($tags as $tag) { echo '<span class="label"> ' . $tag->name . '</span> '; } </footer> يُمكننا الآن استعراض المقالات في الصّفحة الرّئيسية للمُدوّنة والوصول إلى كل مقال عن طريق الرّابط الخاص به ورؤية الوسوم الخاصّة بكل مقال أيضًا. سنتوقف هنا في هذا الدرس كي لا تكون المعلومات كثيفة يصعب استيعابها، وسنتابع في دروس أخرى استخدام أرقام الصّفحات في الأسفل بشكل صحيح. (يمكن الآن إضافة تعليق حول وسوم الصفحات كي لا تظهر بشكل خاطئ وبدون روابط صحيحة). خلاصة تعلّمنا في هذا الدّرس كيف نقوم بتجهيز قالب HTML ليُصبح قالبَ ووردبريس، وكيف نُعدّل مسارات ملفات JavaScript وCSS لتُصبح متناغمةً مع رابط الويب الخاص بقالب ووردبريس. وفي القسم الثاني من الدرس تعلّمنا كيف نقوم بفصل المحتوى عن ملف index.php إلى ملفّات فرعية أخرى، لنقوم بإعادة استخدامها في أي ملف ضمن القالب. وفي القسم الأخير رأينا كيف يمكن جلب المقالات من قاعدة البيانات وإظهارها للمُستخدم مع عرض الوسوم الخاصّة بكل مقال. أرجو أن يكون الدرس سهلاً بسيطاً، في حال وجود أي استفسار أو مداخلة نرحّب به في التعليقات.
-
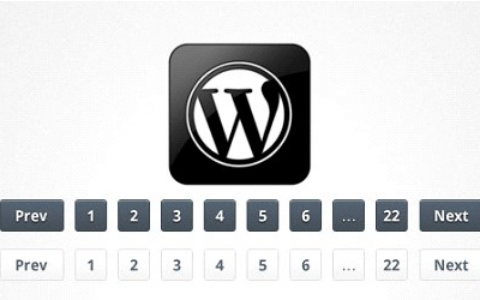
تحدثنا في الدرس السابق مُقدّمة إلى تطوير قوالب ووردبريس حول إنشاء قالب ووردبريس بسيط، واليوم سنقوم بإكمال العمل عليه لعرض أرقام الصفحات أو عرض رابطيّ السابق والتالي للتنقل بين الصفحات والوصول إلى جميع المقالات ضمن المدوّنة. عند وجود عدد كبير من المقالات في المدوّنة، فلن يتم عرضها جميعاً في صفحة واحدة، بل يتم تقسيمها على عدد من الصفحات، بشكل افتراضي يتم عرض 10 مقالات في الصفحة الرئيسية أو الأرشيف (تصنيف أو وسم)، ويمكن تغيير رقم المقالات في الصفحة الواحدة من لوحة التحكم. فهرس السلسلة: مقدمة إلى تطوير قوالب ووردبريس: تحويل صفحة HTML إلى قالب ووردبريس التصفيح (Pagination) في قوالب ووردبريس (هذا الدرس) إضافة قوائم التنقل (Navigation Menu) إلى قالب ووردبريس صف وتسجيل ملفات Javascript و CSS في قوالب ووردبريس Pagination تقدّم ووردبريس دالّة مخصّصة لعرض أرقام الصفحات هي ()paginate_links. سنقوم بالاطلاع على كيفية استخدامها وخياراتها، وننوه بوجود طرق أخرى لعرض أرقام الصفحات، مثل إضافة WP-PageNavi. يتم استخدام الدالّة بهذه الطريقة: <?php echo paginate_links($args);?> حيث متحول args$ هو مصفوفة تحوي إعدادات مخصصة لهذه الدالّة، يمكن أن نستخدم الإضافة دون تمرير هذا المتحول، أو يمكن أن تكون قيمة هذه المتحول هي بعض من الإعدادات الخاصة بالدالّة وليس جميعها. الإعدادات الكاملة هي كالتالي بقيمها الافتراضية: <?php $args = array( 'base' => '%_%', 'format' => '?page=%#%', 'total' => 1, 'current' => 0, 'show_all' => False, 'end_size' => 1, 'mid_size' => 2, 'prev_next' => True, 'prev_text' => __('« Previous'), 'next_text' => __('Next »'), 'type' => 'plain', 'add_args' => False, 'add_fragment' => '', 'before_page_number' => '', 'after_page_number' => '' ); ?> يمكننا أن نضع بعض هذه الإعدادات في المتحول، وتقوم ووردبريس بمعالجة الإعدادات التي نقدّمها للدالّة، بحيث تضيف للإعدادات المُدخلة ما يكملها من الإعدادات الافتراضية. سنقوم الآن باستخدام هذه الدالّة ورؤية كيف تظهر الروابط دون وجود إعدادات للدالّة، نضع ما يلي في نهاية ملف index.php فيصبح: <div class="row"> <div class="medium-12 columns"> <?php echo paginate_links(); ?> </div> </div> </div> <?php get_sidebar(); ?> عندما نقوم بزيارة الصفحة الرئيسية للمدونة، نجد أن روابط أرقام الصفحات تظهر بشكل مشابه لهذه الصورة: سنرى في الفقرة التالية كيف يمكن تخصيص ظهور هذه الروابط. إضافة Style جديد سنحتاج إلى إضافة Style جديد إلى القالب الذي نقوم باستخدامه، وذلك لكي تظهر أرقام الصفحات بشكل يتناسب مع باقي القالب. قد يتبادر للذهن في البداية أن يتم استخدام النسخ واللصق لإضافة Style جديد إلى ملف css الرئيسي. رغم أن هذا ممكن ويؤدي الغرض المطلوب، إلا أن الطريقة الأفضل هي استخدام دالّة تدعى wp_enqueue_style. 1. إضافة دالّة ()wp_head إلى ملف header.php قبل إغلاق وسم </head> نقوم بإضافة السطر التالي: <?php wp_head();?> وهي دالّة مهمة جداً في أي قالب ووردبريس، حيث تقوم ووردبريس (والعديد من الإضافات) باستخدام هذه الدالّة سواءً لإضافة ملفات الشكل (CSS) أواستدعاء ملفات جافاسكريبت أو حتى إضافة وسوم إضافية تتعلق بـ SEO. قمنا بإضافة دالّة wp_head ﻷننا نريد استخدام دالّة ()wp_enqueue_style التي ستقوم بإدراج وسم HTML لاستيراد ملف CSS جديد. 2. إضافة ملف CSS الجديد نقوم بإنشاء ملف جديد هو custom.css، وهو الذي سنقوم باستدعاءه من خلال دالّة ()wp_enqueue_style. نقوم بنسخ ولصق محتوى هذا الرابط ونضعه ضمن ملف custom.css الذي أنشأناه، وهو ما سيقوم بإضافة الشكل المناسب ﻷرقام الصفحات في القالب. 3. استخدام دالّة ()wp_enqueue_style لنقم بفتح ملف functions.php من ملفات القالب، ولنضف عليه ما يلي: // Enqueue custom style add_action('wp_enqueue_scripts', function() { wp_enqueue_style('custom-pagination', get_template_directory_uri() . '/custom.css'); }); ما قمنا بفعله هو أننا أخبرنا ووردبريس أن تنفذ دالّة ()wp_queue_style عند وصول دورة تنفيذ ووردبريس إلى الحدث (action) المُسمّى wp_enqueue_scripts وهو المسؤول عن ترتيب وتنسيق وطباعة ملفات جافاسكريبت و CSS وتحليل متطلبات كل ملف -إن وجدت له متطلبات-، وفي النهاية يتم استخدام الملف/الملفات المطلوبة بعد أن يتم طلب جميع متطلباتها. الآن إن قمنا بفتح المصدر الخاص بالصفحة الرئيسية من المتصفح، نجد أن المصدر أصبح يحوي شيئاً مشابهاً لما يلي: <link rel='stylesheet' id='custom-pagination-css' href='http://localhost:8000/wp-content/themes/my_theme/custom.css?ver=4.1' type='text/css' media='all' /> وهو استدعاء ملف CSS خاص، الذي أردنا وجوده قبل البدء بعرض إرقام الصفحات. لننظر الآن كيف تبدو أرقام الصفحات: أجمل بكثير من سابقتها أليس كذلك؟ شرح إعدادات دالّة paginate_links كما أسلفنا، يمكن أن نمرر جزءًا من الإعدادات ويمكن ألا نمرر أي شيء على الإطلاق، فتقوم ووردبريس باستخدام الإعدادات الافتراضية التي أوردناها في الأعلى. base (القيمة اختيارية)، نوعها سلسلة نصيّة. القيمة الافتراضية: %_% تُستخدم للإشارة إلى الرابط، الذي سيتم استخدامه لإنشاء روابط الصفحات. في رابط مثل: http://example.com/all_posts.php%_% يتم استبدال القيمة الافتراضية: %_% بقيمة format التي سنتحدث عنها في الفقرة التالية. format (القيمة اختيارية)، نوعها سلسلة نصيّة. القيمة الافتراضية: ?page=%#% تُستخدم كهيكل للصفحات. في حال كنا نريد أو كنا نستخدم عناوين نظيفة (pretty permalinks) ستكون القيمة هي /page/%_%، حيث تعبير %_% يتم استبداله برقم الصفحة. total (القيمة اختيارية)، نوعها رقميّ. القيمة الافتراضية: 1 مجموع عدد الصفحات، عند استخدام دالّة ()paginate_links داخل حلقة ووردبريس، تكون القيمة الافتراضية تساوي خاصّية max_num_pages$ في WP_Query. current (القيمة اختيارية)، نوعها رقميّ. القيمة الافتراضية: 0 رقم الصفحة الحالية. show_all (القيمة اختيارية)، نوعها قيمة منطقية (true أو false). القيمة الافتراضية: false إذا كانت القيمة true عندها سيتم إظهار جميع الصفحات بدلاً من قائمة قصيرة من الأرقام المجاورة لرقم الصفحات الحالية. بشكل افتراضي هذا الخيار تكون قيمته false ويتم التحكم به عن طريق الخيارين end_size و mid_size. end_size (القيمة اختيارية)، نوعها رقميّ. القيمة الافتراضية: 1 عدد الأرقام عند بداية ونهاية أطراف القائمة. mid_size (القيمة اختيارية)، نوعها رقميّ. القيمة الافتراضية: 2 عدد الأرقام على جانبيّ الصفحة الحالية، (مع ملاحظة أن الرقم لا يشمل الصفحة الحالية). prev_next (القيمة اختيارية)، نوعها قيمة منطقية (true أو false). القيمة الافتراضية: true لتحديد إن كنا نريد روابط التالي والسابق أن يتم استخدامها في القائمة أم لا. prev_text (القيمة اختيارية)، نوعها سلسلة نصّية. القيمة الافتراضية: __('« Previous') حيث __() هي دالّة مسؤولة عن الترجمة. نص رابط الصفحة السابقة، تعمل فقط إن كان الخيار السابق (prev_next) فعّالاً (قيمته true). next_text (القيمة اختيارية)، نوعها سلسلة نصّية. القيمة الافتراضية: __('Next »') حيث __() هي دالّة مسؤولة عن الترجمة. نص رابط الصفحة التاية، تعمل فقط إن كان خيار (prev_next) فعّالاً (قيمته true). type (القيمة اختيارية)، نوعها سلسلة نصّية. القيمة الافتراضية: ‘plain’ تتحكم بشكل القيمة التي تقوم الدالّة بإرجاعها. القيمة الممكنة هي: plain: تكون القيمة التي يتم ارجاعها عبارة عن سلسلة نصّية مؤلفة من روابط مفصول بينها بمحرف السطر الجديد. array: تكون القيمة التي يتم ارجاعها عبارة عن مصفوفة من روابط الصفحات لتوفّر تحكم كامل بكيفية الظهور. list: تكون القيمة التي يتم ارجاعها عبارة عن قائمة HTML غير مرتّبة (ul). add_args (القيمة اختيارية)، نوعها مصفوفة. القيمة الافتراضية: false مصفوفة اسمية من المحددات ليتم إضافتها إلى الرابط، تكون المصفوفة على شكل: اسم => قيمة. add_fragment (القيمة اختيارية)، نوعها سلسلة نصيّة. القيمة الافتراضية: لا يوجد قيمة. نص لتتم إضافته إلى نهاية كل رابط بشكل مباشر (يمكن تمرير متحولات GET عن طريق هذا الخيار، بشكل يشبه خيار add_args لكن على شكل سلسلة نصية بدلاً من مصفوفة). before_page_number (القيمة اختيارية)، نوعها سلسلة نصيّة. القيمة الافتراضية: لا يوجد قيمة. نص ليتم إظهاره قبل كل رقم صفحة (النص وليس الرابط). after_page_number (القيمة اختيارية)، نوعها سلسلة نصيّة. القيمة الافتراضية: لا يوجد قيمة. نص لتتم إضافته بعد رقم الصفحة (النص وليس الرابط). أزرار التالي والسابق قد يفضّل البعض استخدام أزرار "التالي" و"السابق" بدلاً من أرقام الصفحات، أو ربما يتطلب القالب الذي يعملون عليه هذه الأزرار. تقدّم ووردبريس دالّة واحدة لعرض الرابطين معاً (التالي - السابق) هي: posts_nav_links. لنقم بوضع هذه الدالّة بدلاً من دالّة إظهار أرقام الصفحات التي تحدثنا عنها سابقاً: <?php posts_nav_link(); ?> يصبح القالب بهذا الشكل: يمكن أن تأخذ الدالّة ثلاثة محددات كلها اختيارية، هي: sep$: (سلسلة نصية)، يمثل النصّ المعروض بين الرابطين. القيمة الافتراضية: ' — ' prelabel$: (سلسلة نصية)، اسم رابط الصفحة السابقة. القيمة الافتراضية: '« Previous Page' nxtlabel$: (سلسلة نصية)، اسم رابط الصفحة التالية. القيمة الافتراضية: 'Next Page »' لنقم معاً بتعديل هذه الإعدادات لتصبح كالتالي: <?php posts_nav_link(' - ', '« السابق', 'التالي »'); ?> تظهر لنا التعديلات في القالب كما يلي: ما رأيكم لو نختم الدرس بخدعة بسيطة، نقوم من خلالها بجعل روابط التالي السابقة تظهر بشكل مشابه لأرقام الصفحات؟ سأخبركم بتلميح: تكمن الخدعة بالاستفادة من المحدد الأول sep$. لنضع في البداية وسم ul محيطاً بدالّة ()posts_nav_links يأخذ نفس صنف CSS الموجود في أرقام الصفحات كما يلي: <ul class="page-numbers"> <?php posts_nav_link(' - ', '« السابق', 'التالي »'); ?> </ul> الآن نريد إحاطة كِلا الرابطين بوسم li لكل رابط، يمكن أن نضع داخل وسم ul بداية وسم li ونضع قبل إغلاق وسم ul وسم إغلاق وسم li، فيصبح المصدر كالتالي: <ul class="page-numbers"> <li> <?php posts_nav_link(' - ', '« السابق', 'التالي »'); ?> <li> </ul> ما فعلناه حتى الآن أننا أحطنا كلا الرابطين بوسم li واحد، لكننا نريد أن نحيط كل واحد من الرابطين بوسم مستقلّ، سنقوم باستبدال المحدد الأول $sep بـ: </li><li>. بما أن محتوى هذا المحدد سيكون بين الرابطين بشكل دائم، فسنضع فيه إغلاق وسم li الأول يليه بداية وسم li الثاني. فيصبح المصدر: <ul class="page-numbers"> <li> <?php posts_nav_link('</li><li>', '« السابق', 'التالي »'); ?> <li> </ul> يصبح شكل الروابط كالصورة التالية: خلاصة تعرّفنا خلال الدرس على كيفية إضافة أرقام الصفحات أو روابط التالي-السابق بحيث يتم استخدامها للتنقل بين صفحات الموقع. كما تعرفنا بشكل بسيط على كيفية إضافة ملف CSS جديد باستخدام دالّة ()wp_enqueue_style.
-
مرّ معنا أثناء إضافة أرقام الصفحات كيف أضفنا ملف CSS جديد عن طريق وضع بضعة أسطر في ملف functions.php في ملفات القالب. سنتناول في هذا الدرس الشرح التفصيلي لهذه الآلية، وهي الطريقة الآمنة لإضافة ملفات JavaScript و CSS. فهرس السلسلة: مقدمة إلى تطوير قوالب ووردبريس: تحويل صفحة HTML إلى قالب ووردبريس التصفيح (Pagination) في قوالب ووردبريس إضافة قوائم التنقل (Navigation Menu) إلى قالب ووردبريس صف وتسجيل ملفات Javascript و CSS في قوالب ووردبريس (هذا الدرس) ما المقصود بالصف؟ هو وضع الملف في صفّ/دور/طابور (queue) لتقوم ووردبريس بمعالجته لاحقاً. تخيل أنك تضع الملف في دور/طابور شراء جهاز آي فون جديد مثلاً! وعندما يحين موعد عرض الملفات، تقوم ووردبريس بمعالجة الصفّ ومتطلبات كل ملفّ فيه، ثم إعادة ترتيب الصف حسب المتطلبات، وأخيراً عرض الملفات في مكانها المناسب مع متطلباتها. الخطوات العامة سنعرض الآن الخطوات بشكل عام، ثم تفصيلها وطريقة استخدامها في الفقرة اللاحقة. لصفّ ملفٍّ ما، سواء كان ملف JavaScript أو CSS نحتاج إلى: استخدام الحدث (action) المناسب. تسجيل الملف المراد استخدامه؛ حيث يجب استخدام معرّف (handle) للملف، مسار الملف، ويمكن تحديد متطلباته (dependencies) إن وُجدت. صفّ الملف (enqueue)؛ باستخدام المعرّف المُستخدم أثناء تسجيل الملف. تسجيل وصف ملفات CSS تسجيل ملف CSS لتسجيل ملفٍّ جديد نقوم باستخدام دالّة wp_register_style، يمكن للدالّة أن تقبل المحدّدات التالية: handle$: مطلوب، هو المعرّف الخاص بالملف، الذي سيتم استخدامه عند صفّ الملف (enqueue). src$: مطلوب، هو رابط (URL) ملف CSS المطلوب تسجيله، مثل:http://example.com/css/mystyle.css، لكن يجب ألا يتم استخدام الرابط بهذا الشكل، بل يجب أن يكون أكثر مرونة (التفصيل في الملاحظة بعد نهاية الفقرة). deps$: مصفوفة من المعرّفات، التي تمثّل متطلبات الملف الذي نقوم بتسجيله، كي يتم صفّها قبل صفّ الملف المُسجَّل. القيمة الافتراضية: مصفوفة فارغة ()array. ver$: إصدار الملف المُسجَّل، تقوم ووردبريس بوضعه كرقم بعد رابط الملف، على الشكل:custom.css?ver=123، إن لم يتم وضع قيمة لهذا المحدّد، فسيتم وضع إصدار ووردبريس الحالي بدلاً منه، لعدم وضع أي رقم نضع قيمة المحدّد null. القيمة الافتراضية:false. media$: قيمة حقل media الذي سيتم استخدامه مع وسم <link> أثناء صفّ الملف، القيمة الممكنة: all، screen، handheld، print. القيمة الافتراضية هي all. ملاحظة هامة: عند تسجيل أو صفّ الملفات، يجب أن تكون الروابط مرنة، أي أن يتم استبدال اسم الموقع/النطاق عن طريق دوالّ ووردبريس. مثال خاطئ: add_action( 'wp_enqueue_scripts', 'register_invalid_style' ); function register_invalid_style() { wp_register_style( 'my-invalid-style', 'http://localhost/wp-content/themes/my-theme/css/custom.css' ); } هل لاحظتم أنني وضعت المسار كاملاً؟ ترى هل سيعمل الرابط السابق إن قمنا باستخدام القالب على موقع على الإنترنت بدلاً من الموقع المحلّي؟ بالتأكيد لا! مثال صحيح: add_action( 'wp_enqueue_scripts', 'register_valid_style' ); function register_valid_style() { wp_register_style( 'my-valid-style', get_template_directory_uri() . '/css/custom.css' ); } تكون النتيجة في المتصفح مشابهة للتالي: <link rel='stylesheet' id='my-valid-style-css' href='http://localhost:8000/wp-content/themes/my-theme/css/custom.css?ver=4.2' type='text/css' media='all' /> تقوم دالّة ()get_template_directory_uri بإرجاع رابط القالب الفعّال (active)، مثلاً: http://example.com/wp-content/themes/my-theme، بحيث يكون اسم النطاق حسب الموقع الحالي، ثم يقوم المطوّر بإضافة مسار الملّف الذي يريده بعد رابط القالب الفعّال. إن أردنا تسجيل وصفّ الملفات ضمن الإضافات بدلاً من القوالب، نقوم باستخدام دالّة ()plugins_url بدلاً من الدالّة السابقة الخاصة بالقوالب. صف ملف CSS لصفّ ملف CSS نستخدم دالّة wp_enqueue_style، محدّدات الدالّة هي نفسها محدّدات دالّة wp_register_style، باستثناء: محدّد handle$ هو المحدد الوحيد المطلوب في حال استخدامنا لمعرّف ملف مُسجّل مسبقاً. محدد src$ غير مطلوب في حال نقوم باستخدام معرّف لملف مُسجّل مسبقاً، ومطلوب إن كنا نريد استخدام الدالّة لصفّ ملفّ غير مسجّل. فعوضاً عن تسجيل الملف بدالّة منفصلة ثم صفّه بدالّة أخرى، نقوم بصفّه مباشرة في هذه الدالّة. مثال عن صفّ ملف مسجّل مسبقاً: add_action( 'wp_enqueue_scripts', 'enqueue_style' ); function enqueue_style() { wp_enqueue_style( 'my-valid-style' ); } مثال عن صفّ ملف جديد دون تسجيل: add_action( 'wp_enqueue_scripts', 'register_enqueue_style' ); function register_enqueue_style() { wp_enqueue_style( 'my-valid-style', get_template_directory_uri() . 'my-theme/css/custom.css' ); } نلاحظ أننا في المثال الثاني استخدمنا دالّة wp_enqueue_style بشكل مماثل لدالّة wp_register_style. الفرق الرئيسي بين الطريقتين، أن الأولى تسمح لنا باستخدام الملف المُسجل في عدة أماكن، وتتيح مرونة أكبر بالتعامل مع الملفات. إلغاء صفّ أو إلغاء تسجيل ملف CSS قد نحتاج لإلغاء صفّ ملف، أو إلغاء تسجيله (كما سنرى في نهاية المقال)، تتيح ووردبريس دالّتين لهذين الغرضين هما: wp_dequeue_style لإلغاء صفّ ملف و wp_deregister_style لإلغاء تسجيل ملف. في كلا الدالّتين نقوم بتمرير محدّد واحد هو المعرّف الخاص بالملف الذي نريد إلغاء صفّه أو إلغاء تسجيله، لإلغاء صفّ إطار عمل Bootstrap مثلاً، نضع الأسطر التالية في ملف functions.php: add_action( 'wp_enqueue_scripts', 'dequeue_bootstrap' ); function dequeue_bootstrap() { wp_dequeue_style( 'bootstrap' ); } تسجيل وصفّ ملفات جافاسكريبت آلية تسجيل وصفّ ملفات جافاسكريبت هي مماثلة جداً للتعامل مع ملفات CSS، مع بعض الفروقات البسيطة التي سنستعرضها الآن. تسجيل ملف جافاسكريبت نقوم باستخدام دالّة wp_register_script، التي تقبل المحدّدات التالية: handle$: مطلوب، هو المعرّف الخاص بالملف، الذي سيتم استخدامه عند صفّ الملف (enqueue). src$: مطلوب، هو رابط (URL) ملف جافاسكريبت المطلوب تسجيله، مثل:http://example.com/js/myscript.js، لكن يجب ألا يتم استخدام الرابط بهذا الشكل، بل يجب أن يكون مرناً باستخدام ()get_template_directory_uri. deps$: مصفوفة من المعرّفات، التي تمثّل متطلبات الملف الذي نقوم بتسجيله، كي يتم صفّها قبل صفّ الملف المُسجَّل. القيمة الافتراضية: مصفوفة فارغة ()array. ver$: إصدار الملف المُسجَّل، تقوم ووردبريس بوضعه كرقم بعد رابط الملف، على الشكل:custom.js?ver=123، إن لم يتم وضع قيمة لهذا المحدّد، فسيتم وضع إصدار ووردبريس الحالي بدلاً منه، لعدم وضع أي رقم نضع قيمة المحدّد null. القيمة الافتراضية: false. in_footer$: بشكل افتراضي يتم صفّ ملفات جافاسكريبت وملفات CSS ضمن وسم <head>، لكن يمكن بوضع قيمة هذا المحدد true أن يتم صفّ ملفات جافاسكريبت في نهاية المستند، قبل إغلاق وسم <body/>، وهو الأفضل للأداء بالنسبة لزوار الموقع. القيمة الافتراضية: false. ملاحظة: صفّ ملفّات جافاسكريبت و CSS يتطلب وجود خطّاف ()wp_head ضمن القالب، وصفّ ملفات جافاسكريبت مع محدّد in_footer$ بقيمة true يتطلب وجود خطّاف ()wp_footer في القالب، قبل إغلاق وسم <body/>. صفّ ملف جافاسكريبت الاستخدام مشابه تماماً لصفّ ملف CSS، لكنه يتم عن طريق دالّة wp_enqueue_script، والتي تشابه بمحدداتها دالّة التسجيل wp_register_script. الفرق بين محددات دالة الصفّ ودالّة التسجيل الخاصة بملفات جافاسكريبت هي كالفرق بين محددات دالة الصف والتسجيل الخاصة بملفات CSS. محدّدات دالّة wp_enqueue_script هي نفسها محدّدات دالّة wp_register_script، باستثناء: محدّد handle$ هو المحدد الوحيد المطلوب في حال نقوم باستخدام معرّف لملف مُسجّل مسبقاً. محدد src$ غير مطلوب في حال نقوم باستخدام معرّف لملف مُسجّل مسبقاً، ومطلوب إن كنا نريد استخدام الدالّة صفّ ملفّ غير مسجّل. فعوضاً عن تسجيل الملف بدالّة منفصلة ثم صفّه بدالّة أخرى، نقوم بصفّه مباشرة في هذه الدالّة. إلغاء صفّ أو إلغاء تسجيل ملف جافاسكريبت طريقة إلغاء صفّ أو إلغاء تسجيل ملف جافاسكريبت هي مشابه للطريقة في ملفات CSS، لكن باستخدام دالّتي: wp_deregister_script و wp_dequeue_script. أمثلة وحالات استخدام بالمثال يتضح المقال، سنمرّ معاً على أربعة أمثلة وحالات استخدام لنرى من خلالها كيف يمكننا التعامل ثم الاستفادة من تسجيل وصفّ ملفات JavaScript و CSS: 1. عند استخدام إضافة رديئة الجودة لنفرض لسبب ما أنك تستخدم إضافة رديئة -لا تتبع المعايير ولا تستخدم أحد الإصدارات من المكتبات-، تتطلب هذه الإضافة وجود إصدارٍ قديم من مكتبة jQuery، بينما قالبك يستخدم الإصدار اﻷحدث منها. هل من المنطقي وجود نسختين من المكتبة في القالب؟ بالتأكيد لا. لحلّ هذه المشكلة نحن أمام ثلاثة خيارات: إن كانت الإضافة ليست رديئة الجودة كثيراً، وتقوم بصفّ مكتبة jQuery، فهذا شيء جيّد، يمكننا ببساطة إلغاء المكتبة من الصفّ وتنتهي المشكلة. إن كانت الإضافة رديئة كما وصفناها ولا تقوم بصفّ مكتبة jQuery، عندها يجب على المطوّر أن يقوم بالتعديل على ملفات الإضافة يدوياً لإلغاء تحميل مكتبة jQuery. وهناك احتمال كبير أن المطور سينسى التعديل الذي قام به، ومع مرور الأيام يقوم بتحديث الإضافة إلى إصدار جديد ويذهب التحديث اليدويّ الذي قام به! أو إن كان ذو ذاكرة قوية، سيقوم بالقيام بالتعديل اليدوي ذاته في كل مرة يظهر إصدار جديد من الإضافة. لكم أن تتخيلوا المعاناة التي ستصبح على كاهل المطوّر. الخيار الثالث والأسرع هو القيام بحذف هذه الإضافة رديئة الجودة والبحث عن واحدة أفضل منها تتبع المعايير والقواعد وتستخدم أحد الإصدارات من ملفات JavaScript و CSS. الخيار الثالث هو الأفضل لتقليل استخدام مسكنات ألم الرأس. من المهم اتباع المعايير والقواعد المتفق عليها حتى لا يقع المطوّر في الحُفر التي وُضعت تلك المعايير والقواعد من أجل تلافيها. 2. استخدام المكتبات الموجودة في ووردبريس ربّما حدّثتك نفسك في أحد الأيام أن تستعرض ملفات ووردبريس وترى محتواها، إنْ حدث ذلك فلا بدّ أنك رأيت الكثير من مكتبات جافاسكريبت مثل jQuery، jQuery UI، Backbone وغيرها. إن كانت هذه الملفات موجودة ضمن ووردبريس، فلمَ لا نقوم باستخدامها عند الحاجة إليها؟ لو كان القالب يحتاج إلى مكتبتيّ jQuery و jQuery UI فبدلاً من تحميل نسخة من كل مكتبة من الإنترنت ثم وضعها ضمن ملفات القالب واستخدامها، يمكننا بشكل مباشر استخدام نسخة jQuery و jQuery UI الموجودتان ضمن ووردبريس. بهذا نضمن الحصول على إصدار حديث من المكتبة يأتي مع كل تحديث لووردبريس بالإضافة لعدم التكرار (Don’t Repeat Yourself). من المكتبات الشهيرة المضمّنة في ووردبريس: jQuery jQuery UI Backbone jQuery Suggest Thickbox TinyMCE Underscore للاطلاع على كامل القائمة يمكن زيارة صفحة التوثيق. 3. استخدام jQuery بشكل مباشر من شبكة توصيل المحتوى (CDN) لا بدّ أنك سمعت بشبكة توصيل المحتوى (Content Delivery Network). تعريفها على ويكبيديا: هي مجموعة من الخوادم المتزامنة والموزعة والموجودة على الشبكة في أماكن جغرافية مختلفة، تحتوي على نسخ من البيانات. فالعميل يحصل على البيانات من الخادم الموجود في أقرب موقع جغرافي، بغرض تقليل التأخير الناتج في نقل البيانات. هناك موقع مخصص لاستخدام مكتبات JavaScript عن طريق شبكات توصيل المحتوى هو jsDelivr، سنقوم باستخدام رابط مكتبة jQuery منه (//cdn.jsdelivr.net/jquery/2.1.3/jquery.min.js) لنقوم بصفّها واستخدامها ضمن القالب، عوضاً عن استخدام النسخة المتضمنة في ملفات ووردبريس. للقيام بهذا نحتاج لوضع الأسطر القليلة التالي في ملف functions.php الخاص بقالبنا: add_action( 'wp_enqueue_scripts', 'register_jquery' ); function register_jquery() { wp_deregister_script( 'jquery' ); wp_register_script( 'jquery', ( '//cdn.jsdelivr.net/jquery/2.1.3/jquery.min.js' ), false, null, true ); wp_enqueue_script( 'jquery' ); } قمنا بإلغاء تسجيل jQuery (كانت مسجلة مع الملف المتضمَّن في ووردبريس)، ثم قمنا بتسجيلها مع رابط الملف من شبكة توصيل المحتوى (CDN)، وأخيراً قمنا بصفّها (enqueue) ليتم إدراجها في القالب. 4. صفّ ملف جافاسكريبت يعتمد على jQuery في معظم الحالات نحتاج في القوالب لإضافة جافاسكريبت، سواء لإضافة حركات معيّنة أو لتعديل شيءٍ ما، وبسبب شهرة مكتبة jQuery فمعظم المطورين يعتمدون عليها كقاعدة أساسية لبناء ملفات جافاسكريبت الخاصة بقوالبهم. على فرض أن الملف الذي نريد إضافته يعتمد على مكتبة jQuery وهو موجود مع ملفات القالب في المسار: js/custom.js، لصفّ هذا الملف نقوم بإضافة الأسطر التالية إلى ملفfunctions.php: add_action( 'wp_enqueue_scripts', 'enqueue_custom_js' ); function enqueue_custom_js() { wp_register_script( 'my-custom-js', get_template_directory_uri() . '/js/custom.js', ['jquery'] ); wp_enqueue_script( 'my-custom-js' ); } قمنا بتسجيل الملف الذي نريد صفّه، ولنلاحظ كيف حدّدنا متطلبات الملف ضمن مصفوفة، يعتمد الملف على مكتبة jQuery فقط. ثم قمنا بصفّه باستخدام المعرّف الذي استخدمناه أثناء تسجيل الملف. تكون النتيجة في المتصفح مشابهة للتالي: <script type="text/javascript" src="//cdn.jsdelivr.net/jquery/2.1.3/jquery.min.js?ver=4.2"></script> <script type="text/javascript" src="http://localhost:8000/wp-content/themes/my-theme/js/custom.js?ver=4.2"></script> ونلاحظ أن ووردبريس قامت بصفّ مكتبة jQuery قبل الملف الذي قمنا بتسجيله، وذلك كي يقوم المتصفح بقراءة ملف المكتبة في البداية وتكون متوفرة للاستخدام، وعند قراءة المتصفح للملف الخاص يمكن للملف استخدام مكتبة jQuery بعد أن أصبحت متوفرة. تمرير متغيّرات من PHP للجافاسكريبت ماذا لو أردنا استخدام متغيّرات ما ضمن جافاسكريبت؟ قد يتهيؤ للبعض أن يقوم بعمل طلب AJAX أو وضع ما يريد استخدامه في جافاسكريبت بداخل ملف خارجي. قد تعمل هذه الحلول، لكنها لن تجدي نفعاً إن أردنا تمرير متغيّرات تتبدّل قيمتها باستمرار كأن تكون من قاعدة البيانات مثلاً. توفّر ووردبريس حلّاً سهلاً ومناسباً لهذه المشكلة، وذلك باستخدام دالّة wp_localize_script، اسم الدالّة قد يوحي أنها مخصصة للترجمة، لكن يمكن استخدامها لتمرير جمل الترجمة وأي نوع آخر من المتغيّرات إلى جافاسكريبت. محددات الدالّة هي: - handle$: معرّف لملف جافاسكريبت الذي نريد تمرير المتغيّرات له، يجب أن يكون الملف مسجّلاً قبل استخدام الدالّة. - name$: اسم متغيّر جافاسكريبت الذي سيتم وضع البيانات بداخله. - data$: مصفوفة المتغيّرات التي نريد تمريرها إلى جافاسكريب. مثال: لنقم بتمرير متغيّرين هما سلسلة نصية ورقم إلى ملف جافاسكريبت ذو المحدد my-custom-js: add_action( 'wp_enqueue_scripts', 'enqueue_custom_js' ); function enqueue_custom_js() { wp_register_script( 'my-custom-js', get_template_directory_uri() . '/js/custom.js', ['jquery'] ); $translation_array = array( 'some_string' => 'A String to be using inside JS', 'a_value' => '10' ); wp_localize_script( 'my-custom-js', 'object_name', $translation_array ); wp_enqueue_script( 'my-custom-js' ); } كي نصل إلى المتغيّرات من داخل ملف custom.js، نستخدم شيئاً مشابهاً: alert( object_name.some_string); يجب أن تظهر رسالة تنبيه (Alert) بداخلها النصّ الذي استخدمناه. صفّ الملفات في لوحة التحكم كل ما مرّ معنا من تسجيل وصفّ الملفات هو خاص بواجهة الموقع (Front-end)، أي الذي يراه الزوار. إن أردنا تسجيل وصفّ الملفات في لوحة التحكم (Dashboard) يمكننا ذلك بنفس الطريقة، لكن باستبدال حدث wp_enqueue_scripts بحدث: admin_enqueue_scripts. مثلاً لصفّ مكتبة jQuery Suggest في لوحة التحكم (المكتبة معرّفة مسبقاً في ووردبريس)، نستخدم الأسطر التالية: add_action( 'admin_enqueue_scripts' , 'enqueue_jquery_suggest' ); function enqueue_jquery_suggest() { wp_enqueue_script( 'suggest' ); } ملاحظة: من المناسب وضع شروط معيّنة قبل صفّ الملفات وقصرها على صفحاتٍ معينة، كي لا يتم وضع الملف في كل صفحات لوحة التحكم. الخاتمة تعرّفنا على كيفية صفّ ملفات JavaScript و CSS، هذه الآلية تسهّل كثيراً تنظيم الملفات والتعامل معها، ويجب الحرص على استخدامها بشكل دائم، فهي من المعايير والأشياء المتعارف عليها في تطوير قوالب وإضافات ووردبريس. أرجو أن يكون الشرح واضحاً ومفيداً، إن كان لديكم سؤال أو فكرة فلتشاركونا إياها في التعليقات.
- 5 تعليقات
-
- 3
-

-
- wp theme
- javascript
-
(و 7 أكثر)
موسوم في:
-
بعد أن تطرّقنا في هذه السّلسلة حول أساسيات تطوير قوالب ووردبريس إلى تحويل صفحة HTML إلى قالب ووردبريس ثم إلى كيفية إضافة Pagination (أو ما يُعرف بالتّصفيح) إليها، سنتطرّق اليوم إلى خاصّيّة أخرى لا تقل أهمّية. قوائم التنقّل (Navigation Menu) هي إحدى ميزات القوالب، توفّر ووردبريس طريقة سهلة للتحكم بالقوائم المخصصة للقالب من داخل لوحة تحكم ووردبريس، وكل ما تحتاجه هو إضافة بضعة أسطر برمجية لتضيف دعم القوائم في قالبك. فهرس السلسلة: مقدمة إلى تطوير قوالب ووردبريس: تحويل صفحة HTML إلى قالب ووردبريس التصفيح (Pagination) في قوالب ووردبريس إضافة قوائم التنقل (Navigation Menu) إلى قالب ووردبريس (هذا الدرس) صف وتسجيل ملفات Javascript و CSS في قوالب ووردبريس تسجيل القوائم بدايةً في ملف functions.php ضمن ملفات القالب نحتاج لإضافة دالّة تقوم بتسجيل أسماء القائمة (أو القوائم) التي تريد إضافتها. كالتالي: add_action('init', function() { register_nav_menu('our-custom-menu', 'القائمة الرئيسية'); }); بعد ذلك يمكن التأكد من صحة إضافة القائمة عن طريق الذهاب من لوحة التحكم إلى المظهر (Appearance) ثم القوائم (Menus)، ستظهر لدينا قائمة باسم القائمة الرئيسية في تبويب إدارة موضع القوائم. تأخذ دالّة register_nav_menu محدّدين هما: المكان (Location) والوصف (Description). محدّد المكان يستخدم كمعرّف للقائمة، حيث يتم طلب محتوى القائمة ضمن ملفات القالب عن طريق محدّد المكان (location) الذي قمنا بتعيينه أثناء تسجيل القائمة. في حالتنا قمنا بوضع قيمة المحدد هي: our-custom-menu. والوصف يتم استخدامه عند عرض القائمة في لوحة التحكم ليكون أنسب وأسهل للقراءة من محدد المكان، في حالتنا قمنا بوضع قيمة الوصف هي: القائمة الرئيسية. يمكننا تسجيل أكثر من قائمة في آن واحد عن طريق استخدام دالّة register_nav_menus التي تستخدم بشكل مشابه لدالّة register_nav_menu لكن المحدّدات تكون على شكل مصفوفة اسميّة (Associative Array)، كل عنصر في المصفوفة يمثّل قائمة واحدة بحيث يكون مفتاح العنصر هو محدّد المكان وقيمة العنصر هي محدّد الوصف. في قالبنا لا نحتاج سوى لقائمة واحدة، في ما يلي كيفية تسجيل أكثر من قائمة معًا: add_action('init', function() { register_nav_menus([ 'our-custom-menu' => 'القائمة الرئيسية', 'our-second-menu' => 'القائمة الفرعية', ]); }); كما ننوه إلى وجود دالّة معاكسة لدالّة تسجيل القوائم هي unregister_nav_menu لكننا لن نتطرّق إليها الآن. إظهار القائمة في القالب الخطوة الأخيرة ضمن القالب هي عرضه في المكان المناسب. في القالب الذي نستعمله نجد أن موقع القوائم أصبح في ملف header.php، في السطر 30 من الملف نجد وسم <section class="top-bar-section">، نريد أن نضع القائمة بدلاً من وسم <ul> الموجود بداخله. نقوم بحذف وسم <ul> مع محتواه، ثم نستخدم السطر البرمجيّ التالي لعرض القائمة: <?php wp_nav_menu(['theme_location' => 'our-custom-menu']); ?> تقبل دالّة wp_nav_menu مُحدداً واحداً هو مصفوفة تحوي عددًا من الإعدادات، الإعداد الوحيد الضروري هو theme_location ويتم استخدامه كما في السطر البرمجي السابق. يمثل هذا المحدّد قيمة محدّد المكان السابقة التي استخدمناها أثناء تسجيل قائمة جديدة والتي كانت: our-custom-menu. في حال لم يتم إدخال هذا المحدّد تقوم ووردبريس باستخدام قيمة إعداد menu (سنأتي إليه في الفقرة التالية)، وإن لم تجد قيمة فسيتم عرض أول قائمة غير فارغة تجدها ووردبريس، وفي حال عدم وجود أي قوائم غير فارغة وعدم تمرير محدّد المكان فلا يتم عرض شيء. إن ألقينا نظرة على القالب من المتصفح سنجد أن شكل عناصر القائمة أصبح مختلف قليلاً عن الشكل الذي كان عليه، وذلك ﻷن الدالّة تقوم بإضافة وسم <div> محيط بوسوم القائمة. في الفقرة التالية سنتعرف على بقية الإعدادات التي يمكن أن نستخدمها مع دالّة wp_nav_menu والتي ستمكننا من إظهار القائمة على الشكل الأنسب. إعدادات دالة wp_nav_menu كما قلنا من قبل فإن دالّة wp_nav_menu تأخذ محدّداً واحداً هو مصفوفة تحوي مجموعة إعدادات، المبرمج ليس مضطراً لإدخال جميع الإعدادات، يمكنه إدخال بعضها والباقي ستقوم ووردبريس بمعالجته وإسناد قيمته الافتراضية. الإعدادات بشكل كامل هي: <?php $defaults = array( 'theme_location' => '', 'menu' => '', 'container' => 'div', 'container_class' => '', 'container_id' => '', 'menu_class' => 'menu', 'menu_id' => '', 'echo' => true, 'fallback_cb' => 'wp_page_menu', 'before' => '', 'after' => '', 'link_before' => '', 'link_after' => '', 'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', 'depth' => 0, 'walker' => '' ); wp_nav_menu( $defaults ); ?> theme_location مكان القائمة ضمن القالب، كما تم تحديده أثناء تسجيل القائمة باستخدام دالّة register_nav_menu، ليكون بإمكان المستخدم تحديد القائمة المطلوبة للمكان الذي تم تسجيله (دون تقييد المستخدم بقائمة واحدة). القيمة الافتراضية: '' (سلسلة نصية فارغة) menu القائمة المطلوب عرضها، تقبل قيمة المعرّف الرقمي (ID)، أو الاسم اللطيف (slug)، أو الاسم الخاص بالقائمة (وليس مكان القائمة ضمن القالب). القيمة الافتراضية: '' (سلسلة نصية فارغة) container لتحديد إن كان مطلوبًا من ووردبريس إحاطة وسم <ul> بوسم آخر أم لا، القيمة المسموحة هي div أو nav، وفي حال عدم الرغبة بإحاطة القائمة بوسم نجعل القيمة false. القيمة الافتراضية: 'div' container_class الصنف الخاص بوسم html المحيط بالقائمة، بشكل افتراضي يأخذ الصنف الشكل: menu-{menu slug}-container حيث يكون {menu slug} هو الاسم اللطيف للقائمة. القيمة الافتراضية: '' (سلسلة نصية فارغة) container_id معرّف CSS (ID) الذي يتم تطبيقه على الوسم المحيط (container). القيمة الافتراضية: '' (سلسلة نصية فارغة) menu_class الصنف الذي يتم تطبيقه على وسم القائمة <ul>، يمكن أن يتم وضع أكثر من صنف يتم الفصل بينهم بفراغات (space). القيمة الافتراضية: 'menu' menu_id معرّف (ID) CSS الذي يتم تطبيقه على وسم القائمة <ul>. بشكل افتراضي تكون قيمته: menu-{menu slug} حيث {menu slug} هو الاسم اللطيف للقائمة؛ في حال حدوث تكرار بالاسم يتم إضافة إشارة - مع رقم مميز يبدأ من 1 ويزيد عند كل تكرار، مثلًا: menu-{menu slug}-1، menu-{menu slug}-2، إلخ. القيمة الافتراضية: '' (سلسلة نصية فارغة) echo فيما إن كنا نريد إظهار القائمة مباشرة في مكان استخدام دالّة wp_nav_menu أو نريد إرجاعها (return). القيمة الافتراضية: true fallback_cb دالّة ليتم استخدامها في حال لم تكن القائمة موجودة، نضع قيمتها false في حال لم نكن نريد استخدام دالّة. ويتم تمرير محدّد $args للدالّة التي يتم استخدامها. القيمة الافتراضية: 'wp_page_menu' before إظهار نصّ قبل وسم <a>. القيمة الافتراضية: '' (سلسلة نصية فارغة) after إظهار نصّ بعد وسم </a>. القيمة الافتراضية: '' (سلسلة نصية فارغة) link_before إظهار نصّ قبل نصّ الرابط. القيمة الافتراضية: '' (سلسلة نصية فارغة) link_after إظهار نصّ بعد نصّ الرابط. القيمة الافتراضية: '' (سلسلة نصية فارغة) items_wrap يتم تفسيرها بنفس الطريقة التي يتم تفسير محدّد الهيئة (format) لدالّة sprintf. يحدث تعاون بين المحددات الأخرى عن طريق رموز رقمية. %1$s تُستبدل بقيمة محدد menu_id، %2$s تُستبدل بقيمة محدد menu_class، و %3$s تُستبدل بقيمة عناصر القائمة (وسوم <li>). إن تم استبعاد أي رمز رقمي من هذا المحدّد، سيتم استبعاد المحدّد المرتبط به من وسوم القائمة. القيمة الافتراضية: '<ul id="%1$s" class="%2$s">%3$s</ul>' depth يمثل عدد المستويات الهرمية التي سيتم استخدامها، حيث رقم 0 يعني جميع المستويات. ويتم استخدام قيمة -1 لتحويل جميع المستويات إلى مستوى واحد فقط. القيمة الافتراضية: 0 walker يتم تمرير عنصر هو نسخة من صنف Walker_Nav_Menu أو من صنف يرث من ذلك الصنف. الهدف من هذا المحدد هو التحكم بشكل كامل بالأصناف (classes) والمحدّدات (IDs) ووسوم HTML للقائمة. يمكن العودة لتوثيق WordPress للاطلاع على المثال المقدم القيمة الافتراضية: '' (سلسلة نصية فارغة) تحسين ظهور القائمة في القالب بعد أن تعرّفنا على إعدادات إظهار القائمة، دعونا نقوم بتعديلها في قالبنا لتصبح مناسبة أكثر. إن شاهدنا مصدر HTML للصفحة الرئيسية من المتصفح، نجد أننا نحتاج لإزالة الوسم المحيط بالقائمة (container)، ونحتاج لإضافة صنف right لوسم <ul> المحيط بعناصر القائمة. يمكننا تعديل السطر البرمجي في ملف header.php ليصبح: <?php wp_nav_menu([ 'theme_location' => 'our-custom-menu', 'container' => false, 'menu_class' => 'right', ]); ?> قمنا بجعل قيمة الوسم المحيط (container) تساوي false ﻷننا لا نريد إحاطة القائمة بأي وسم، فنحن من البداية نقوم بإحاطة القائمة بوسم <section> في قالب HTML الذي نستخدمه. وقمنا أيضًا بإضافة قيمة محدد menu_class لتساوي: right، ليتم إضافة صنف right لوسم القائمة <ul> ليظهر بشكل جيّد. بهذا نكون قد جعلنا القائمة تظهر بشكل مرن، ونعطي المستخدم إمكانية أكبر لاختيار ما يناسبه من عناصر للقائمة من خلال لوحة التحكم، وبنفس الوقت جعلنا القائمة التي يختارها المستخدم تظهر بأفضل شكل ضمن القالب الذي نعمل عليه. الشريط الجانبي الأشرطة الجانبية (Sidebars) هي إحدى ميزات القوالب، هو بشكل بسيط عمود شاقولي يقوم القالب بتزويده لعرض معلومات مختلفة عن المحتوى الأساسي للموقع، تقوم الأشرطة الجانبية بعرض ودجات/مربعات (widgets) يقوم مدير المدونة بالتحكم بها. التعامل مع الشريط الجانبي يشبه إلى حدّ كبير التعامل مع القوائم. تسجيل شريط جانبي لنقم معاً بإضافة ما يلي إلى ملف functions.php لتعريف شريط جانبيّ جديد: add_action('widgets_init', function() { register_sidebar(); }); إن قمنا بزيارة لوحة التحكم، نجد أن هناك عنصراً جديداً في قائمة المظهر (Appearance) هو الودجات (Widgets)، بداخله يظهر لنا الشريط الجانبي الجديد بعنوان الشريط الجانبي 1، إن قمنا بإضافة شريط جانبي آخر سيأخذ نفس الاسم لكن بزيادة الرقم بمقدار واحد. والسبب أننا عندما قمنا بتسجيل الشريط الجانبي لم نحدد له اسماً أو معرّفاً. سنقوم بهذا الآن بعد أن نتعرف على إعدادات هذه الدالّة. إعدادات دالّة register_sidebar الإعدادات الافتراضية: $args = array( 'name' => sprintf( __( 'Sidebar %d' ), $i ), 'id' => "sidebar-$i", 'description' => '', 'class' => '', 'before_widget' => '<li id="%1$s" class="widget %2$s">', 'after_widget' => "</li>\n", 'before_title' => '<h2 class="widgettitle">', 'after_title' => "</h2>\n", ); شرح الإعدادات: name اسم الشريط الجانبي (القيمة الافتراضية هي ترجمة كلمة ‘Sidebar’ مع معرّف رقميّ). id معرّف الشريط الجانبي - يجب أن يكون بأحرف صغيرة (lowercase), دون فراغات (القيمة الافتراضية هي معرّف رقمية يتم زيادته تلقائياً ). description وصف نصّي لماهيّة/مكان الشريط الجانبي. يظهر في واجهة إدارجة الودجات في لوحة التحكم. (القيمة الافتراضية: فارغة) class صنف CSS ليتم إسناده للشريط الجانبي في صفحة إدارة الودجات، ولن يتم استخدام هذا الصنف في القالب. ملاحظة: سيتم إضافة كلمة “sidebar” إلى قيمة الصنف. مثلاً: إن وضعنا اسم الصنف: tal ستكون قيمة الصنف هي: sidebar-tal. (القيمة الافتراضية: فارغة). before_widget وسم/وسوم HTML ليتم وضعها قبل كل واحد من الودجات (widget) (القيمة الافتراضية: ‘<li id="%1$s" class="widget %2$s">‘). ملاحظة: يتم استخدام دالّة sprintf لاستبدال المتحولات. after_widget وسم/وسوم HTML ليتم وضعها بعد كل واحد من الودجات (widget) (القيمة الافتراضية: '\n'). before_title وسم/وسوم HTML ليتم وضعها قبل كل عنوان (القيمة الافتراضية: <h2 class="widgettitle">). after_title وسم/وسوم HTML ليتم وضعها بعد كل عنوان (القيمة الافتراضية: “</h2>\n“). عرض الشريط الجانبي في القالب نتوجه إلى ملف sidebar.php، ونقوم بتعديله ليصبح كالتالي: <div class="large-4 columns sidebar"> <?php dynamic_sidebar(); ?> </div> قمنا باستبدال النصّ الموجود مسبقاً “Sidebar” بدالّة ()dynamic_sidebar التي وظيفتها عرض محتويات الشريط الجانبي في المكان المحدد. يمكن أن نمرّر قيمة واحدة لتلك الدالّة إما أن تكون اسم (name) أو معرّف (ID) الشريط الجانبي. وفي حال عدم تمرير أي قيمة يتم عرض الشريط الجانبي الأول. تخصيص الشريط الجانبي كما لاحظنا فشكل ودجات الشريط الجانبي غير مقبولة، لنقم معًا بتحسين مظهرها عن طريق إحاطة كل واحدة من الودجات (widgets) بوسم <div class="card"> الذي كان موجودًا في ملف sidebar.php قبل استخدام دالّة عرض الشريط الجانبي. لنقم باستخدام إعدادات دالّة ()register_sidebar التي مرّت معنا في الفقرات السابقة، في ملف functions.php نقوم بتعديل الدالّة لتصبح: register_sidebar(['before_widget' => '<div class="card">', 'after_widget' => '</div>']); قمنا بتمرير إعدادَين فقط لإضافة وسم div قبل واحدة من الودجات وإضافة إغلاق الوسم بعد كل واحدة منها. بهذا نكون قد انتهينا من إضافة قائمة رئيسية وشريط جانبي إلى القالب، وتعلمنا معاً كيف يمكن تخصيص شكل القائمة والشريط الجانبي ليتناسب مع القالب بأفضل شكل ممكن.
- 3 تعليقات
-
- 2
-

-
- قوائم تنقل
- قائمة
-
(و 7 أكثر)
موسوم في:
-
شريط أدوات الإدارة في ووردبريس هو ذاك الشريط الرفيع الأسود التي يظهر في أعلى الصفحة في موقعك، ويحتوي على قوائم وروابط تُشير عادةً إلى صفحاتٍ معيّنة في لوحة التحكم مثل تعديل المنشورات، وصفحة حساب المستخدم، وتخصيص القوالب والمزيد. بغض النظر عن الميزات المفيدة لشريط الأدوات، لكن قد يصبح مزعجًا وخصيصًا عندما لا تريد منح جميع المستخدمين وصولًا إلى لوحة التحكم، أو لأنك لا تحب وجود مستطيل أسود أثناء تصفحك لموقعك. لكن شريط الأدوات هو جزءٌ مهم لمدير ووردبريس ويمكن أن يكون مفيدًا جدًا بعد تخصيصه بشكلٍ ملائم لكي يوفر وصولًا سريعًا إلى أقسام الموقع وإلى معلومات محددة. سأريك كيف تُدير شريط أدوات ووردبريس، عبر إزالته لمستخدمين معينين، أو إضافة روابط وقوائم جديدة، أو تخصيص مظهره. إزالة شريط أدوات الإدارة قد تود في بعض الأحيان أن تُزيل شريط الأدوات من واجهة موقعك، إذ تستطيع إخفاءه لجميع المستخدمين أو لمستخدمين أولي دورٍ (role) محدد. السطر الآتي عندما تُضيفه إلى ملف functions.php (ولا تنسَ أن تستعمل قالبًا فرعيا child theme) سيحذف شريط الأدوات لجميع مستخدمي الموقع: <?php show_admin_bar( false ); ?> يجب على الدالة show_admin_bar أن تستدعى مباشرةً عند تحميل الإضافة ولا حاجة إلى استدعائها من دالة مرتبطة (hooked) بالحدث (action) المسمى init. الحالة الأكثر شيوعًا هي إخفاء شريط الأدوات بناءً على امتيازات أو دور المستخدم. ستخفي الشيفرة الآتية شريط الأدوات لكل المستخدمين ما عدا المدراء والمحررين: <?php /** * Remove WordPress Toolbar for subscribers */ function myplugin_remove_admin_bar() { if ( ! current_user_can( 'publish_posts' ) ) { show_admin_bar( false ); } } add_action( 'plugins_loaded', 'myplugin_remove_admin_bar' ); ذكرتُ قبل قليل أنَّه لا يُشترَط أن تستدعى الدالة show_admin_bar عبر دالة مرتبطة بحدثٍ ما. ولهذا قد تتساءل لماذا أضفناها إلى الحدث plugins_loaded؟ إن لم نفعل ذلك في هذه الحالة، فستُظهِر ووردبريس رسالة الخطأ الآتية: Fatal error: Call to undefined function wp_get_current_user() أما لو كنتَ تستدعي الدالة current_user_can() من داخل ملف functions.php في قالبٍ ما، فعليك أن تربط (hook) تلك الدالة بحدث after_setup_theme. هذا المثال مشابه كثيرًا للمثال السابق إلا أنَّه يعمل في القوالب: <?php /** * Remove WordPress Toolbar for all users except admins and editors * */ function mytheme_remove_admin_bar() { if ( ! current_user_can( 'publish_posts' ) ) { show_admin_bar( false ); } } add_action( 'after_setup_theme', 'mytheme_remove_admin_bar' ); إذا أردت أن تكون الشيفرة السابقة قابلة لإعادة الاستخدام، فمن المفضل ربط الدالة إلى الحدث after_setup_theme دائمًا. منذ الإصدار 3.1، وفَّرَت ووردبريس المُرشِّح (show_admin_bar (filter، لذلك أصبحت لدينا طريقة أخرى لأداء نفس المهمة. فلو أردنا مثلًا إخفاء شريط الأدوات من جميع المستخدمين بسطرٍ وحيد: <?php add_filter( 'show_admin_bar', '__return_false' ); ?> وهو مماثل تمامًا للأسطر الآتية: <?php /** * Remove WordPress Toolbar for all users * */ function myplugin_remove_admin_bar(){ return false; } add_filter( 'show_admin_bar' , 'myplugin_remove_admin_bar' ); يمكنك أيضًا إظهار أو إخفاء شريط الأدوات بناءً على امتيازات المستخدم: <?php /** * Remove WordPress Toolbar for users not allowed to publish posts * * @param bool $show_admin_bar Whether the admin bar should be shown */ function myplugin_remove_admin_bar( $show_admin_bar ) { if( current_user_can( 'publish_posts' ) ){ return $show_admin_bar; } else{ return false; } } add_filter( 'show_admin_bar' , 'myplugin_remove_admin_bar' ); سيَظهَر شريط الأدوات -في المثال السابق- إلى المدراء والمحررين فقط (الذين يستطيعون النشر publish_posts). هذا كل ما عليك معرفته إن أحببت إزالة الشريط، لكن ماذا لو أردت أن تستخدم شريط الأدوات لإضافة ميزاتٍ جديدةٍ إليه؟ تخصيص شريط الأدوات الصنف WP_Admin_Bar يتحكم في شريط الأدوات، وعبره نستطيع إضافة أو حذف عناصر القائمة أو مجموعات من العناصر. سنستخدم الدوال الثلاث الآتية في أمثلتنا القادمة: ()add_node ()add_group get_node() تُعرَّف القوائم الافتراضية في ملف /wp-includes/admin-bar.php، وبعض تلك القوائم متوفرة لجميع المستخدمين الذين سجلوا دخولهم، مثل قائمة "شعار ووردبريس" (التي فيها بعض الروابط التعليمية)، وقائمة "حسابي (التي تُظهِر بعض الروابط المتعلقة بالمستخدم الحالي)، وقائمةٌ باسم الموقع (التي توفر روابط سريعة للوحة التحكم). لكن ووردبريس تعطينا القدرة على إضافة قوائم مخصصة وروابط إضافية ومعلومات نصية وحقول للنماذج (forms). لن أشرح هنا طريقة إضافة العناصر إلى شريط الأدوات، لكنني سأريك مثالين عمليين لكيفية تخصيص الشريط، وسأبدأ بتحديثٍ بسيطٍ لقائمة "حسابي". كيفية إضافة عناصر جديدة إلى قائمة موجودة مسبقا عندما يكون هدفنا هو إضافة عناصر جديدة إلى شريط الأدوات بناءً على امتيازات المستخدم، فعلينا تمرير مُعامل (argument) إلى الدالة التي ستُستدعى ألا وهو نسخةٌ من كائن WP_Admin_Bar. يمكن أن ترتبط الدالة بالحدث admin_bar_menu كما هو موضَّح في المثال الآتي: <?php function myplugin_customize_toolbar( $wp_admin_bar ){ // your code here } add_action( 'admin_bar_menu', 'myplugin_customize_toolbar', 999 ); ذكرتُ سابقًا في هذه المقالة أننا نستطيع بناء قوائم جديدة بالإضافة إلى إضافة روابط إلى قوائم موجودة مسبقًا. سنتيح للمستخدم -في المثال الآتي- رابطًا سريعًا إلى موقعه الإلكتروني وذلك بإضافة عقدة (node) جديدة إلى قائمة "حسابي". عندما يتم تحميل الملف admin-bar.php، فستُنشَأ مجموعةٌ جديدةٌ من العقد (nodes) باسم user-actions التي ستُضاف إلى قائمة my-account، هذه المجموعة هي المجموع الرئيسية التي ستُضاف إليها أيّة روابط لتظهر في تلك القائمة الفرعية. وظيفة الشيفرة الآتية هي إضافة رابط إلى المجموعة: <?php /** * Customize WordPress Toolbar * * @param obj $wp_admin_bar An instance of the global object WP_Admin_Bar */ function myplugin_customize_toolbar( $wp_admin_bar ){ $user = wp_get_current_user(); if ( ! ( $user instanceof WP_User ) ){ return; } $my_account = $wp_admin_bar->get_node( 'my-account' ); if( ! empty( $user->user_url ) && $my_account ){ $wp_admin_bar->add_node( array( 'parent' => 'user-actions', 'id' => 'user-url', 'title' => '<span class="user-url">' . __( 'My Website' ) . '</span>', 'href' => esc_url( $user->user_url ) ) ); } } add_action( 'admin_bar_menu', 'myplugin_customize_toolbar', 999 ); في البداية، حصلنا على كائن $current_user ثم تحققنا أنَّه نسخةٌ من صنف WP_User، ثم حصلنا على كائن العقدة my-account، الذي يُشير إلى قائمة "حسابي" الموجودة على الجانب الأيسر من شريط الأدوات (أو الجانب الأيمن إن لم تكن تستخدم النسخة العربية من ووردبريس). في النهاية نتحقق من وجود الحقل user_url وتوفر كائن العقدة، ثم سنضيف user-url إلى القائمة. الدالة السابقة ستولد شيفرة HTML الآتية: <li id="wp-admin-bar-user-url"> <a class="ab-item" href="http://example.com"> <span class="user-url">My Website</span> </a> </li> القائمة الناتجة موضحة في الصورة الآتية: مثال متقدم: قوائم شرطية، وأنواع مقالات مخصصة والمزيد تتوفر بعض قوائم شريط الأدوات في صفحاتٍ معيّنة فقط، على سبيل المثال، قائمة "تحرير المقالة" (Edit post) التي توفر رابطًا سريعًا لتعديل صفحة المنشور (post) أو الفئة (taxonomy) الحالية تظهر فقط في صفحات المنشورات وأرشيفات الفئات. وقد يوحي ما سبق لنا بفكرةً ألا وهي إظهار عناصر القائمة في شروطٍ معينة، الشرط في المثال الآتي يعتمد على امتيازات المستخدم. قد نود إظهار قائمة لمحرري الموقع تحتوي على مجموعة من الروابط التي تُشير إلى صفحات في لوحة التحكم التي تحتوي على المنشورات التي تنتظر النشر (رابط لكل نوع من أنواع المنشورات). ستستفيد المواقع التي فيها أكثر من محرر كثيرًا من مثل هكذا قائمة، وذلك عندما يكتب المستخدمون مقالاتٍ (أو منشورات مخصصة) متوقعين أن تتم مراجعتها للنشر. لنعد الآن إلى دالتنا ولنضف الشيفرة الآتية: <?php /** * Customize WordPress Toolbar * * @param obj $wp_admin_bar An instance of the global object WP_Admin_Bar */ function myplugin_customize_toolbar( $wp_admin_bar ){ $user = wp_get_current_user(); if ( ! ( $user instanceof WP_User ) ){ return; } $my_account = $wp_admin_bar->get_node( 'my-account' ); // Add a custom link to My Account menu if( ! empty( $user->user_url ) && $my_account ){ $wp_admin_bar->add_node( array( 'parent' => 'user-actions', 'id' => 'user-url', 'title' => '<span class="user-url">' . __( 'My Website' ) . '</span>', 'href' => esc_url( $user->user_url ) ) ); } if( current_user_can( 'editor' ) ){ // Add a new node to the Toolbar // The link points to the pending posts admin page $wp_admin_bar->add_node( array( 'id' => 'editor-menu', 'title' => '<span class="ab-icon"></span><span class="ab-label">' . __( 'Pending posts' ) . '</span>', 'href' => admin_url( 'edit.php?post_status=pending' ) ) ); // Add group of links $wp_admin_bar->add_group( array( 'parent' => 'editor-menu', 'id' => 'editor-actions' ) ); // Get post types $cpts = (array) get_post_types( array( 'show_in_admin_bar' => true ), 'objects' ); foreach ( $cpts as $cpt ) { if ( ! current_user_can( $cpt->cap->publish_posts ) ) continue; // Get pending posts and post types $posts = get_posts( array( 'post_type' => $cpt->name, 'post_status' => 'pending' ) ); $num = count( $posts ); $title = $num . ' ' . $cpt->label; // Add a new link for each post type $wp_admin_bar->add_node( array( 'parent' => 'editor-actions', 'id' => 'edit-' . $cpt->name, 'title' => $title, 'href' => admin_url( 'edit.php?post_status=pending&post_type=' . $cpt->name ) ) ); } } add_action( 'admin_bar_menu', 'myplugin_customize_toolbar', 999 ); أولًا تحققنا إن كان المستخدم الحالي محررًا، فإن كان الأمر كذلك، فستُضاف القائمة الرئيسية editor-menu، ثم سنضيف المجموعة editor-actions مع ضبط أنها ستكون قائمة فرعية للقائمة الرئيسية editor-menu. هنا يأتي الجانب المسلي: الدالة get_post_types تولد مصفوفة بكائنات أنواع المنشورات المخصصة ثم سنتحقق إن كان المستخدم الذي سجل دخوله له امتيازات التحرير على كل نوع منشورات مخصص (أي أنَّ المستخدم قادر على نشر المنشورات publish_posts) ثم سنحصل على مصفوفة لكل المنشورات التي تنتظر النشر في نوع المنشورات المخصص ونحصي عددهم. في النهاية، سنضيف عقدة (أو عنصر) إلى مجموعة editor-actions. وسيُشير كل رابط في تلك المجموعة إلى صفحة تحرير المنشورات التي تنتظر النشر. وإذا أردت أن تخصص طريقة عرض القائمة بإضافة أيقونة من مجموعة، فأضف الشيفرة الآتية إلى إضافتك (plugin) أو إلى ملف functions.php: <?php /** * Prints style element */ function myplugin_custom_css() { $output = '<style> wpadminbar wp-admin-bar-editor-menu .ab-icon:before { content: "\f322"; top: 2px; } </style>'; echo $output; } add_action( 'wp_head', 'myplugin_custom_css' ); ربطنا الدالة السابقة إلى الحدث المسمى wp_head التي -أي الدالة- ستطبع عنصر <style> في ترويسة (head) الصفحة. أعلم أنَّ هذه ليست أفضل طريقة عند تضمين ملفات الأنماط في مستند، لكننا نضيف هنا سطرًا وحيدًا، ولن يكون تحميل ملف CSS كامل خيارًا عمليًا. لكن إن كنت تريد أن يبدو شريط الأدوات كباقي موقعك، فعليك أن تعيد تعريف الأنماط الموجودة في /wp-includes/css/admin-bar.css ثم تُضمِّن الأنماط الخاصة بك. الخلاصة إذا تركت شريط الأدوات كما هو، فقد يبدو لك غير ضروري وأنَّه شيءٌ قبيحٌ قابعٌ في أعلى صفحات موقعك، لكن إن فكرت في إمكانية الاستفادة منه بعد تخصيصه، فسيصبح أداةً مهمةً ومفيدةً ومرنةً، سواءً لمالكي الموقع أو للمستخدمين الذين يشاركون به. هل تستخدم شريط الأدوات في مواقعك؟ هل أضفت قوائم جديدة أو وظائف متقدمة له من قبل؟ هل لديك أيّة أفكار أحببت تطبيقها عليه لكن لم تفعل ذلك بعد؟ شاركنا بذلك في التعليقات. ترجمة -وبتصرّف- للمقال Customizing (or Removing) the WordPress Admin Toolbar لصاحبه Carlo Daniele.
-
سنتحدث في هذا القسم من هذه السلسلة حول زيادة سرعة WordPress عن طرق زيادة سرعة الموقع بالنسبة لغير المطورين. كيفية زيادة سرعة الموقع لقد وعدنا بالإشارة إلى جانبين في هذا الموضوع، طرق مُوجّهة للمطورين وطرق مُوجّهة لغير المطورين، ولكن هذا لا يعني أنّ الطرق المُوجّهة لغير المطورين سهلة الإعداد، سنقوم بالتفريق بينها بناءً على مدى اعتماد الطريقة على البرمجة والشيفرة، وبشكل أساسي أي شيء نحتاج إلى عمله في شيفرة القالب أو الإضافة سيكون ضمن قسم المطورين، وأي شيء آخر سيكون في القسم العام. زيادة السرعة بشكل عام نقصد بزيادة السرعة بشكل عام كافّة الطرق والنصائح التي يمكن القيام بها بدون الاقتراب من شيفرة الموقع (القوالب والإضافات)، قد نحتاج إلى تحرير بعض ملفّات الخادوم واستخدام أوامر الطرفيّة terminal، ولكن بشكل عام لن يقوم المطوّر بهذه الطرق لزيادة السرعة. سنتحدّث عن الأشياء التي يجب القيام بها، حاولنا اتباع القائمة التي تحدثنا عنها في القسم "لماذا يكون الموقع بطيئًا؟" لجعل الأمور أسهل. 1. تحديث التقنيات المستخدمة لن يتمكن 99.99999999% منّا من تحسين PHP، ولكن بإمكانهم التأكّد من أنّه تمّ تحديثها، ومن خلال تجربتنا فإنّه كلما كانت الاستضافة مكلفة كلّما قاموا بتحديث PHP من أجلنا بشكل تلقائي، تقوم بعض الخواديم قليلة التكلفة بتحديث إصدار PHP إن طلبنا منها، ولكنّها لا تقوم بهذا تلقائيًّا. إن ألقينا نظرة على بعض قياسات أداء PHP فسنعرف لماذا هذا مهم. كما نرى قد تشكّل التحديثات المختلفة لـ PHP تأثيرًا كبيرًا خاصّة مع الإصدار الجديد وهو PHP 7. تختلف طريقة تحديث إصدار PHP بحسب المضيف، إن قمنا بتسجيل الدخول إلى مضيفنا وبحثنا عن إعدادات PHP فقد نجد صندوقًا يسمح لنا بالاختيار بين الإصدارات المختلفة. ولكن قبل القيام بالتبديل إلى إصدار آخر يجب أن نعلم بوجود بعض المخاطر من تحديث PHP، لن تختفي شيفرة وملفات الموقع ولكن إن كانت لدينا شيفرة قديمة تعمل فقد تظهر أخطاء غير متوقعة، إن لم تكن متأكدًا من ذلك فقم بسؤال مضيفك إن كان بإمكانك العودة للإصدار القديم في حال حدوث أخطاء. 2. تحديث نظام إدارة المحتوى CMS لا زلنا نرى بعض المواقع تعمل على WordPress 3.5 والذي صدر منذ سنتين ونصف، لا تزوّدنا تحديثات نظام إدارة المحتوى عادةً بزيادة سرعة هائلة من إصدار إلى آخر، ولكنّها تقوم بإصلاح مشاكل أمنية. قد تؤدي الثغرات الأمنية في موقعنا إلى حقن شيفرة خبيثة بداخله والتي قد تبطئ سرعته بمقدار النصف. تقوم تحديثات نظام إدارة المحتوى أيضًا بتحسين النظام، ممّا يسمح بكتابة شيفرة أفضل من أجلها، وكنتيجة لذلك تصبح قاعدة البيانات أقل ازدحامًا والاستعلامات أسرع، ويترجم هذا إلى زيادة معدل السرعة مع الوقت. لا تتوقع قفزة في السرعة بالانتقال من إصدار WordPress 4.2 إلى 4.3، ولكن ما يمكن توقعه هو أنّك إذا كنت حريصًا على التحديثات هو وقت أطول بكثير بين انخفاضات السرعة بسبب ازدحام قاعدة البيانات البسيط على سبيل المثال. 3. تقليل الطلبات سنتحدث عن هذا الموضوع بالتفصيل في قسم المطورين لأنّه من الأسهل إصلاحه أثناء كتابة قالب أو إضافة، ولكن توجد بعض الأشياء التي يمكن أن يقوم بها المستخدم لتحسين هذا الأمر. ولكي نعرف في البداية عدد الطلبات التي يقوم بها موقعنا نستطيع استخدام العديد من الأدوات، بإمكاننا مشاهدة جميع الطلبات في أدوات المطورين الخاصّة بالمتصفح، أو باستخدام أدوات معتمدة على الويب مثل Pingdom للحصول على فكرة عامة جيدة. عند إضافة المحتوى إلى الموقع نقوم بزيادة الطلبات بإضافة الصور وعناصر الوسائط الأخرى، نقوم بشكل أساسي بزيادة طلب واحد لكل عنصر. إن أضفنا معارض إلى منشوراتنا وتمّ عرض أول 5 صور على صفحات الأرشيف أيضًا، فقد نكون الآن أمام 60-70 طلب في صفحة واحدة. إن كنت مصوّرًا، فنّانًا، أو شخصًا محبًّا للصور فربما لا ترغب بإضافة صور أقل، في هذه الحالة يفيد تقليل عدد المنشورات في الصفحة، أو إظهار صور أقل على صفحات الأرشيف. ولتقليل عدد المنشورات في الصفحة نذهب إلى إعدادات القراءة reading settings في WordPress وتقليلها إلى 8 أو 6. يجب أن نأخذ أيضًا في عين الاعتبار تقليل الإضافات التي تؤثّر على واجهة الموقع، تضيف العديد من الإضافات تنسيقات و scripts خاصّة بها، يوفّر تعطيلها 1-2 طلب إن كانت الإضافة مبرمجة بشكل جيّد أو 7-8 طلبات إن كانت سيئة البرمجة. يوفّر تبديل القوالب الكثير من الطلبات أيضًا، بالرغم من أنّ هذا خيار غير عملي في الكثير من الحالات، نلاحظ أنّ القوالب المدفوعة خاصّة -والتي توفّر جميع الميزات بشكل كامل- تميل إلى تحميل العديد من التنسيقات والـ scripts بشكل غير ضروري. تحميل الصور المتأخّر Lazy loading images هو أداة قويّة تزيد من سرعة الموقع، هي لا تقلل من الطلبات في الواقع ولكنّها تقلل من الحاجة إلى تحميلها، تكمن الفكرة وراء التحميل المتأخر في أنّ الصور التي تظهر لاحقًا في الصفحة لا تحتاج أن يتم إظهارها حتى ينزل المستخدم قريبًا منها، توجد مقالة رائعة حول مقارنة بين 6 إضافات للتحميل المتأخر، ألق نظرة عليها من أجل المزيد حول هذا الموضوع. إنّ أحد أفضل الطرق لتقليل الطلبات هي الجمع concatenation، والتي سنتحدث عنها بالتفصيل في قسم المبرمجين، فبدلًا من تحميل 10 ملفّات Javascript بإمكاننا نسخها ولصقها بالتتالي في ملف واحد، ويعني هذا أنّه بدلًا من تنزيل 10 ملفّات بحجم 20 كيلوبايت لكل ملف نستطيع تنزيل ملف واحد بحجم 200 كيلوبايت وهو أسرع بكثير، من السهل فعل هذا أثناء برمجة الموقع ولكن يصبح الموضوع أصعب بكثير بعد حدوث هذا. تقوم بعض الإضافات مثل: Merge + Minify + Refresh ،MinQueue، و Dependency + Minification بهذه العملية تلقائيًّا نوعًا ما، قم بتجربتها وإن عملت بشكل جيّد فسيتم تقليل الطلبات بشكل ملحوظ في موقعك. وبينما لا نفضّل المنشورات التي تحتوي على ترقيم للصفحات pagination ضمنها، ففي بعض الحالات قد يكون من المنطقي تقسيم منشور إلى صفحات متعدّدة، ولكن لا تفعل هذا لزيادة مشاهدات الصفحة، ولكن إن كنت تملك مقالًا كبيرًا جدًّا يعرض 500 فندق المفضلة لديك مثلا مع صورها فقد تكون فكرة جيّدة أن نفصلها إلى أقسام وكل قسم يحتوي على 25-50 فندق. 4. إزالة الإضافات غير الضرورية لا تزيد الإضافات من الطلبات فحسب، ولكن قد تؤدي إلى جميع أنواع المشاكل مثل مشاكل الذاكرة أو حتى مخاطر أمنيّة، توجد إضافة رائعة تُدعى P3 Plugin Performance Profiler تمكننا من التعرف على الإضافات الأكثر إشكاليّة. نستطيع أيضًا تعطيل أي إضافة نستخدمها نادرًا، فمثلًا إذا كنّا نستخدم عادة أدوات مثل Thumbnail Regenerator و Theme Check، أو P3، وهي أدوات لا تقدّر بثمن حين استخدامها ولكن ربّما نحتاجها مرّة في الشهر، لذلك عند عدم استخدامها يفضل تعطيلها للتأكد من عدم تأثيرها على الأداء. 5. إزالة الأشياء الجميلة غير الضرورية توجد العديد من عناصر التصميم والوحدات -الموجّهة بشكل أساسي بواسطة JavaScript- في الموقع والتي تبدو جميلة ولكن غير منطقيّة، فلننظر إلى مثالين عن هذا الموضوع. يتعامل المثال الأول مع العناصر المُحبِطة، فلنفترض أنّه لدينا قائمة مستخدم تنطوي باستخدام تحريك رائع عندما نحوم hover حولها، عندما يراها المستخدم لأول مرّة سيجد أنّها رائعة جدًّا، ولكن بعد الاستخدام الثالث لها سيجدها مزعجة، فلماذا يجب عليه الانتظار لمدة ثانية كي تظهر القائمة؟ يحدث هذا بسبب عدم استخدام المبرمجين وأصحاب الموقع لهذا الموقع بنفس الطريقة التي يستخدمها فيه المستخدمون، فعادة يقوم المبرمج بتسجيل الدخول للموقع عن طريق زيارة /wp-admin/، أما المستخدم فيقوم بتسجيل الدخول عن طريق الرابط الموجود في الترويسة، تأكد أن تمنح المستخدمين تجربة مرنة، وليس فقط أن تبدو رائعة ولكن تصبح محبطة مع مرور الوقت. وبغض النظر عن الجانب البصري فسيجني موقعنا بعض فوائد السرعة، سيكون هناك عناصر أقل لتحريكها، و Javascript أقل بالمجمل، والذي يُترجَم إلى موقع سريع فعليًّا. المثال الثاني هو حول الكفاءة والتحويل، المثال المفضّل هنا هو الـ sliders، فكل بحث عنها ينتهي بنفس النتيجة وهي أنّ الـ sliders سيّئة بكل ببساطة، ولا أحد يستخدمها، فهي تأخذ مساحة كبيرة جدًّا، وتقلّل تهيئة الموقع لمحركات البحث SEO، وتأخذ قدرًا كبيرًا من سرعة الموقع. نريد أن نشدّد على أنّ هدف موقعنا هو ليس أن يبدو جميلًا فحسب، فكونه جميلًا هو أداة تستخدم لتحقيق الهدف الحقيقي وهو جني الأموال، فإن أكّدت كل الأبحاث على حقيقة أنّك يجب أن تتخلص من الـ slider، إن كان هذا يزيد أرباحك فهل تهتم حقًّا؟ يجب أن تنظر إلى جميع عناصر موقعك وتتخذ بعض القرارات اللازمة بخصوصها، اقرأ حول الموضوع، اعمل أبحاثك، والأهم من ذلك كله هو أن تقيس النتائج. ضع في ذهنك أيضًا أنّه في بعض الحالات تكون الإزالة أمرًا جيّدًا، وفي بعض الحالات الأخرى قد ترغب في استبداله بعنصر آخر، فقد تؤدي إزالة الـ slider ببساطة إلى معدّل تحويل منخفض، أمّا استبداله بنص وروابط بسيطة سيرفع ذلك إلى فوق مستوى تأثير الـ slider. 6. استخدام شبكة تسليم محتوى CDN تجعل شبكات تسليم المحتوى CDN من كافّة الأمور الخاصّة بالموقع أبسط وأسرع، فهي تسمح باستضافة الصور خارج الخادوم وتقلّل زمن تحميل الصور. تقوم استضافة الصور خارج الخادوم بفصل المحتوى عن الوسائط، فبإمكاننا تغيير النطاق، والانتقال من استضافة إلى استضافة أخرى، وستبقى الوسائط دومًا في نفس المكان، قد تأخذ قاعدة بيانات الموقع والقالب تقريبًا 10-25 ميغابايت، ولكن قد يبقى لدينا حوالي 2 غيغابايت من الصور لنقلها أيضًا، إن كانت كل هذه الصور مستضافة خارج الخادوم فكل ما سنهتم بشأنه هو الـ 25 ميغابايت وهي ليست كثيرة. بالعودة لموضوع السرعة فإنّ الفكرة وراء شبكة تسليم المحتوى CDN (Content Deliver Network) هو وضع الموارد المطلوبة قريبًا منك جغرافيًّا، إن موقعي مستضاف في الولايات المتحدة ولكنني أستخدم Amazon Cloudfront كشبكة تسليم محتوى، ويعني هذا إن قمتَ بالوصول إلى موقعي من كاليفورنيا فقد تستقبل الصور من مركز بيانات بداخل الولاية. في هذه الأثناء قد أكون أنا في مركز أوروبا في بودابست، لذا قد أستقبل نفس الصور من مكان آخر قريب مثل برلين، يقلل هذا من زمن النقل، والـ hops (وهي عدد الموجهات، الجدران النارية، إلخ.. التي تحتاج البيانات المرور خلالها)، ومُعامِلات آخرى ممّا يؤدي إلى موقع أسرع. 7. تفعيل التخزين المؤقت Caching التخزين المؤقت Caching هو الطريقة الأولى التي يجب استخدامها لأنّها قد تؤدّي إلى معظم التحسينات الجذرية، يمكن فهم الفكرة وراء التخزين المؤقّت بمقارنة بسيطة، هل تذكر عندما تعلّمت الجمع لأول مرّة في المدرسة؟ كنت تحتاج أن تحسب 5+4 بشكل ملموس، فكنت تستخدم أصابعك أو أي شيء في المتناول (في حالتي تعلّمت باستخدام مكعبات السكر) لحسابها. أمّا الآن فقد أصبحت تتذكر الإجابة فقط وتلقائيًّا تعرف أنّها 9، فقد قام عقلك بتخزين النتيجة من أجلك، فلن تحتاج لعدّها بعد الآن. في حالة المواقع توجد بعض الاختلافات، فنتيجة المعادلة ليست دومًا نفسها ! وهذا هو السبب، تخيّل موقعًا لا يعرض شيئًا سوى اسمك والسنة الحاليّة، تتغير محتويات هذا الموقع فقط مرّة في السنة، ومع ذلك في كل مرّة تقوم فيها بتحميل الموقع يحسب الخادوم ما هي السنة الحاليّة. إنّ الشيء الذي يقوم به التخزين المؤقّت بشكل أساسي هو تخزين نسخة HTML من الموقع لفترة محدّدة، في مثالنا السابق كان بإمكاننا تعيين انتهاء مدة التخزين المؤقّت مرّة في اليوم، ويعني هذا أنّه يتم تحميل الموقع مرّة واحدة في اليوم بشكل طبيعي، وسيقوم باكتشاف طلب، يجعل الخادوم يعالج الشيفرة ويعيد النتيجة كـ HTML، وسيحفظ أيضًا نتيجة الـ HTML في الذاكرة. وفي المرّة التالية التي يقوم فيها أحدهم بتحميل الموقع يقوم التخزين المؤقّت بتحميل الـ HTML من الذاكرة، بدلًا من أن يجعل الخادوم يعالج هذا الطلب، لن يكون هذا كثيرًا بالنسبة لمثال بسيط كهذا ولكن من أجل موقع متوسّط قد يوفّر هذا عدّة ثوان من زمن التحميل. المثال الذي وصفناه هو عبارة عن تخزين مؤقّت كامل للصفحة، توجد العديد من الأنواع الأخرى، فالتخزين المؤقّت هو مهنة في حد ذاته، ومن حسن الحظ بإمكانك البدء بسهولة إن كنت تعمل ضمن WordPress. هنالك الكثير من الإعدادات لكل إضافة، نوصي بقراءة كل إعداد للحصول على أفضل أداء. بإمكاننا القول أنّك إذا استخدمت الإعدادات البسيطة فقط ستحقق على الأقل 80% من أقصى سرعة قد تصل إليها، لذا فهي تستحق البدء معها حتى لو كنت مبتدئًا. يجب أيضًا أن تنتبه أنّه يمكن تحقيق تخزين مؤقّت أفضل على مستوى الخادوم، توفّر بعض خدمات ووردبريس (شركات استضافة مُتخصّصة في ووردبريس) تخزينًا مؤقّتًا على مستوى الخادوم والذي يكون أسرع دائمًا، لا تسمح معظم هذه الاستضافات لنا بتثبيت إضافات تخزين مؤقّت لأنّها ببساطة ستؤدي إلى موقع أبطأ. 8. تحسين قاعدة البيانات مع مرور الوقت ستجد أن قاعدة البيانات تحتفظ بيانات كبيرة الحجم لكن لم تعد هناك حاجة لها، وهو شيء لا يمكن تجنبه تقريبًا، هنالك قسمان رئيسيان لهذه المعادلة: البيانات غير المستخدمة والأحمال الزائدة على مستوى قاعدة البيانات database-level overhead. قد تأتي البيانات غير المستخدمة من عدة أماكن، فإن كنّا نملك بعض الحلول المخصّصة لحذف المستخدمين فمن المحتمل ألّا تحذف الطرق المستخدمة البيانات الوصفية المرافقة، وقد يترك هذا مئات الأسطر في قاعدة البيانات غير المرتبطة بأي أحد. وربّما نكون قد استخدمنا عددّا من الحقول المخصّصة في قاعدة البيانات والتي لم نعد بحاجة إليها، وحيث أنّ هذه الحقول المخصّصة ربّما تمّت إضافتها إلى مئات المنشورات فنحن نتحدث عن مئات أو حتى آلاف الأسطر. وبخصوص الأحمال الزائدة على مستوى قاعدة البيانات فبإمكاننا استخدام أدوات مبنيّة في MySQL والتي تعتني بهذا تلقائيًّا، وهذا يُدعى تحسين الجدول، وهو مشابه جدًّا لعملية إلغاء تجزئة الأقراص. 9. تحسين الصور تحدّثنا عن استخدام صور أقل، فلنهتم الآن بموضوع الصور التي يجب علينا فعلًا استخدامها، إنّ ضغط الصور قد يجعل حجمها أصغر بمقدار 30%-80% بدون أي فرق واضح. إنّ أحد أفضل الأدوات التي يمكن استخدامها هي WP Smush Pro والتي تستخدم من قبل 200 ألف موقع ووردبريس، نستطيع أيضًا استخدام أدوات مثل Photoshop عند حفظ الصور. يمكن استخدام Imageoptim على نظام OS X لتحسين الصور أو استخدام RIOT على Windows. 10. تمكين ضغط Gzip يمكن لهذا أن يعطينا سرعة كبيرة، يقوم ضغط Gzip بضغط العديد من الموارد قبل إرسالها إلى المتصفح، وهو شيء يجب إعداده على الخادوم. إنّ السبب الذي يساعد على هذا هو استخدام CSS و HTML للكثير من المحتوى المُكرَّر، وكلّما زادت الأنماط التي نملكها في محتوانا كلّما زادت القدرة على ضغطه، فعلى سبيل المثال إن كانت لدينا جملة "Daniel is Awesome" مكررة 100 مرّة في شيفرة موقعنا فيمكنن استبدال النص بـ "12d" وتوفير الكثير من المساحة، وهذا هو جوهر أي عملية ضغط وكلّما زادت الأنماط لدينا (وزاد طولها) كلّما تمكنا من تحقيق ضغط أعلى. 11. تعطيل الربط الساخن Hotlinking قد لا يزيد هذا من سرعة الموقع بشكل مباشر، ولكنّه يخفف من الحمل عن الخادوم خاصّة إن كنّا نملك موقعًا معروفًا، الربط الساخن Hotlinking هو أن يقوم موقع ما باستخدام صورك المرفوعة على خادومك على صفحات موقعه. أي بمعنى آخر بدلًا من أن يقوم هذا الموقع بحفظ الصورة ورفعها على خادومه الخاص يقوم فقط باستخدام رابط الصورة التي رفعتها أنت على موقعك، وهو ما يُمكن اعتباره سرقة للتّدفّق bandwidth بشكل فعّال، وهو تمامًا مثل سرقة Wifi شخص آخر. 12. اختيار استضافة جيدة لن نخوض في هذا الموضوع بالتفصيل لأنّه قد يأخذ عدّة دروس لوحده، إنّ اختيار استضافة جيدة هو فن ومقامرة بعض الشيء ما لم نكن على دراية جيدة جدًّا في هذه المسألة. إن دليلنا المبسط حول هذا الموضوع هو التالي: لا تستخدم الاستضافة المشتركة ما لم تكن مضطرًا إلى ذلك، أو تملك الكثير من المواقع التي لا تستخدمها كلّها، تكلّفك هذه الاستضافات القليل وستحصل على خدمة مماثلة للسعر الذي تدفعه، إنّ الخدمات غير الجديرة بالثقة عرضة لتوقفها عن العمل نظرًا لاستخدام الموارد المفرط من الآخرين. لا نوصي أيضًا بالحصول على استضافة مُخصّصة dedicated hosting، فإن لم تكن تعلم ما تفعله ستخسر وإن حصل ذلك فلن تحتاج إلينا كي نخبرك عن نوع الاستضافة التي تحصل عليها، إن الاستضافة المخصّصة هي غالبًا من أجل الأشخاص الذين يملكون خبرة في التعامل مع وإدارة الخواديم أو من أجل المواقع التي لديها استهلاك كبير جدًّا. إن كنت تملك موقعًا معروفًا جدًّا ويتطلب خواديم مخصّصة له فينبغي عليك النظر في توظيف شخص يعلم حول جميع التقنيات في هذا الموضوع. يبقى لدينا خياران، الـ VPS هو خيار جيّد، أعتقد أنّه يوجد خطط تكلّف 5-50$ شهريًّا، يملك الـ VPS ذي المواصفات الجيّدة قدرات أكثر من الخواديم المنفصلة ذات المواصفات المتدنية، لذا قد تحصل على صفقة جيدة هنا. لا تعاني خواديم الـ VPS (غالبًا) من تأثير الجيران السيئين، فهي تعطينا موارد أكثر وتزوّدنا غالبًا بخدمات إضافيّة مثل النسخ الاحتياطي، التحديثات التلقائيّة، والمزيد. ومن الخيارات الأخرى هي استضافة WordPress المُدارة، يوفّر هذا النوع من الاستضافات منهجية متمركزة حول WordPress، فبإمكاننا على VPS أن نشغل أي تطبيق نريده، أمّا استضافات WordPress المُدارة فهي تسمح فقط بـ WordPress. وكنتيجة لذلك تكون الخواديم مبنية خصوصًا من أجل WordPress وتوفّر تخزين مؤقّت على مستوى الخادوم وأشياء أخرى تجعل من موقعنا يعمل بسرعة كبيرة. ومن ناحية أخرى هناك بعض القيود على الأشياء التي بإمكاننا فعلها، فقد تقوم الاستضافة بتعطيل بعض الإضافات والقوالب من أجل موضوع السرعة والمخاوف الأمنية، في النهاية تخدّم هذه الاستضافات أغراضنا بشكل جيّد ولكنها قد لا تعجب البعض. نوصي بالتحدث إلى خدمة الزبائن وشرح احتياجاتك لهم بالتفصيل، فهم سيساعدونك على أخذ القرار وستأخذ فكرة عن مستوى الدعم الفني الذي ستحصل عليه. 13. مراقبة الموقع لن يزيد هذا من سرعة الموقع ولكن سيعطينا تنبيهًا عند حدوث خطأ وسنكون قادرين على معرفته في الوقت المناسب، إنّ التعامل مع مشكلة السرعة قبل أن تصبح ظاهرة هو طريقة رائعة لجذب المستخدمين. تتمكن خدمات مراقبة النطاق مثل Deez.io و Pingdom من اختبار الموقع بشكل منتظم تلقائيًّا. الخاتمة تحدثنا في هذا القسم عن طرق زيادة سرعة الموقع بالنسبة لغير المطورين وسنكمل في قسم لاحق عن طرق زيادة السرعة بالنسبة للمطورين. ترجمة -وبتصرّف- لـ THE ULTIMATE MEGA GUIDE TO SPEEDING UP WORDPRESS لصاحبه Daniel Pataki.
-
- 1
-

-
- ووردبريس
- تحسين السرعة
- (و 4 أكثر)
-
يمكن أنْ يكون تطوير موقع ويب بدون الأدوات المناسبة مدعاة للكثير من الإحباط. ستجد أحيانًا أنّك تعمل على برنامج متقدّم جدًّا بالنسبة لمستواك، أو يمكن أن تكون بحاجة للانتقال إلى برنامج موجّه للمحترفين. يتعلّق الأمر بمستوى قدراتك بوصفك مصمّم مواقع، إلّا أنّ برامج التصميم للويب هي - مجملًا - نفسُها سواءٌ كنت مبتدئًا أو مستخدمًا متقدّمًا. الفرقُ الوحيد هو أنّك قد لا تستخدم جميع الميزات المتوفّرة في أداة معيّنة إنْ كنت مستخدمًا مبتدئًا أو بخبرة متوسّطة. تحتاج لاستكشاف ما يستخدمه المحترفون ومتابعة دورات وقراءة مقالات لمعرفة الطريقة التي تجعل تصميماتك أفضل ما يمكن أن تصل إليه. لذا، سنلخّص في هذا المقال بعضًا من الأدوات وبرامج التصميم التي تحتاجها أكثر من غيرها، ونشرح ما الذي يُستخدَم فيه كلّ واحد منها خلال عمليّة التطوير. ووردبريس ووردبريس هو نظام إدارة محتوى وتدوين بلغت شهرته ومرونته حدًّا جعل ثُلث مواقع الويب الموجودة تستخدمه. تمكن استضافة ووردبريس ذاتيًّا (وبالتالي يكون لديك التحكّم الكامل في موقعك). علاوة على ذلك، فإنّ المنحى التعلّمي لووردبريس سهلٌ مقارنة بمنصّات مثل Weebly وShopify. يتوفّر برنامج ووردبريس مجانًا، لكنْ ستحتاج للدفع مقابل أمور من قبيل اسم النطاق (Domain name)، الاستضافة (Hosting) والقوالب. بالمختصر، تهدف هذه المنصّة الرائعة لبناء مواقع الويب إلى العمل في الخلفيّة وإعطائك فرصة إنشاء صفحات، وتدوينات، وقوالب وغيرها بسهولة. فوتوشوب يشتهر فوتوشوب بتحرير الصوّر والتعديل عليها، إلّا أنّ هذا المحرّر الضخم يصلُح لأي نوع من مشاريع التصميم. يُستخدَم فوتوشوب لإنشاء شعارات لمواقع الويب أو لتصميم نماذج أوليّة لها. ليس غريبًا أن تجد من يستخدم فوتوشوب لإنشاء مخطّط تصميم كامل لموقع ويب، اعتمادًا على نظام الطبقات (Layers) والتصدير الذي يتوفّر عليه فوتوشوب ويوفّر الكثير من الميزات. Sketch يُنظَر إلى برنامج Sketch غالبًا على أساس أنّه إصدار مُبسَّط من فوتوشوب. يعود السبب في ذلك إلى أنّ Sketch يركّز كثيرًا على التصميم للويب، في حين يمكن استخدام فوتوشوب لأي مشروع تصميم. الميزة الأساسيّة لبرنامج Sketch هي آليّة عمله مع التصاميم المتجهيّة (Vectors)، ممّا يجعله رائعًا لتوسعة التصاميم أو تقليصها بدون فقد أي بيانات أثناء العمليّة. علاوةً على ذلك، يمكن اختبار التصميم على الأجهزة الجوّالة مباشرةً من البرنامج. GIMP توجد في GIMP تقريبًا نفس الميزات الموجودة في فوتوشوب. الفرق الأساسي هو أنّ GIMP مجانيّ تماما. يحاجج بعض المصمّمين بالقول إنّ GIMP معقّد الفهم قليلًا، إلّا أنّه منتَج مجانيّ رائع يوفّر ميزات ضروريّة للعمل على تصميم المواقع وتحرير الصوّر. Adobe Dreamweaver يعدّ Dreamweaver مصنعًا لتصميم المواقع، حيث يوجد محرّر شفرة برمجيّة على جانب الشاشة ومعاينة لموقع الويب على الجانب الآخر. يمكنك بهذه الطريقة التعديل على الشفرات البرمجيّة ورؤية النتيجة مباشرة. في حين يركّز فوتوشوب على إنشاء عناصر موقع الويب أو النماذج الأوليّة، فإنّ Dreamweaver ينشئ موقع ويب جاهزًا للعمل. يمكن بنهاية العمليّة تصدير ملفات موقع الويب ووضعها على الخادوم. WAMP الخطوة المواليّة لتصميم موقع باستخدام برنامج مثل ووردبريس أو Dreamweaver هي اختباره، ثم تعديله وفقًا لنتيجة الاختبارات. قد لا ترغب في الدفع مقابل خادوم، فقط لعرض موقع نصف مكتمل على الجمهور. توجد طريقة أفضل، وهي الحصول على خادوم محلّي مثل WAMP. بالمختصر، تشغّل الخادوم على حاسوبك الشخصيّ، وتنشئ أو تختبر موقع الويب كما لو كان موجودًا على الشبكة، وأخيرًا تنقل الملفات إلى الخادوم المتاح للعموم. يعمل برنامج WAMP على أنظمة التشغيل وندوز، ولكن يوجد بديل يعمل على حواسيب Mac وهو MAMP. عجلة الألوان (Color Wheel) من المهمّ جدًّا أن تكون لديك أداة ألوان أثناء تصميم موقع ويب. عجلة الألوان أداة مجانيّة توفّر طريقة لبناء مخطّطات ألوان ذات مظهر متناسق لاستخدامها ضمن موقع الويب. قد تكون لديك فكرة باستخدام لون معيّن في جزء من الموقع، إلّا أنّ المشكلة هي أنّ ألوانًا كثيرة لن تظهر متناسقة مع اللون الرئيسي لموقعك. تأتي عجلة الألوان للتغلّب على هذه المشكلة، إضافة إلى أنّها تساعد في تحديد الرمز الدقيق للون مّا، بدلًا من تخمينه. Adobe Spark يعمل برنامج Adobe Spark جيّدًا لتصميم البصريّات الاحترافيّة بأنواعها للاستخدام في شبكات التواصل الاجتماعي، أو منصّات التدوين، أو البطاقات المهنيّة، وغيرها. تختصر الأداة العمليّة الطويلة لإنشاء موادّ بصريّة من الصفر على فوتوشوب. كما توفّر قوالب احترافيّة كثيرة للاختيّار بينها. بالمختصر، تمكّن غير المصمّمين من إنشاء موادّ بصريّة جميلة للاستخدام على شبكات التواصل الاجتماعي أو على مواقع الويب دون اللجوء إلى فوتوشوب. ترجمة – بتصرّف – للمقال 9 Must-Have Web Design Tools and Alternatives لصاحبه Brenda Stokes Barron.
- 2 تعليقات
-
- 3
-

-
- تصميم مواقع الويب
- ووردبريس
- (و 8 أكثر)
-
كثيرًا ما يتكرّر هذا السيناريو: يأتي مطوّر وِب بنيّة إضفاء ”العصريّة“ لأحد المواقع (أي ليحسّن تجربته على المحمول أو يعدّل لوحة الألوان المستعملة فيه أو الخطوط أو أيّ شيء آخر)، وينتهي الأمر بأن يهدم إحدى أكثر المشاريع التجارية ازدهارًا على الإنترنت – أن يقتل الموقع بأخطاء السيو SEO (اختصار Search Engine Optimization أو ”تحسين محرّكات البحث لظهور الموقع“). وحين أقول ”كثيرًا“ فلستُ أبالغ أو أضخّم الأمر، بل أقصدها. فحين يراسلني زبونين اثنين مستقلّين يواجهان المشكلة ذاتها وفي أسبوع واحد، تكون ”كثيرًا“ حقًا. إليك ما يصف هذان الزبونان معًا وصفًا عادلًا: إذًا، ما سبب المشكلة؟ في الحالتين أعلاه: انعدام كفاءة مطوّر ووردبريس الذي أعاد تطوير الموقع، وتدميره لسيو الموقع (أي ترتيبه في عمليات البحث الطبيعيّة) وهو يعمل على التصميم الجديد. ولكن ولحسن الحظ، فأخطاء مطوّري ووردبريس تتشابه. هذا المقال مُوجّه لمُلّاك المواقع والمطوّرين على حدّ سواء، ويحاول شرح الطرائق الثلاثة الرئيسيّة التي ينفّذها مطوّر ووردبريس بلا قصد، فيُضرّ بترتيب عمليات البحث الطبيعيّة للموقع. سأحاول تقديم الطريقة التي يقدر بها مُلّاك المواقع حماية أنفسهم من أخطاء المطوّرين، كما ويعلم بها المطوّرين لئلا يقعوا في أيّة مشاكل شبيهة. أخطاء ثلاثة لتتجنّبها: كيف يقتل المطوّر سيو الموقع غالبًا ما يُضرّ المطوّر عديم الكفاءة بترتيب موقع ووردبريس في نتائج البحث – يُضرّه بثلاث طرائق رئيسية. بالطبع هناك أخرى غيرها ولكن هذه هي الأساسية. (ولو كنت مهتمًا، فالزبونان اللذان راسلاني هذا الأسبوع واجها نتائج الخطأين #1 و #2 بالترتيب). نفصّل أدناه كلّ مشكلة من هذه المشاكل بذكر: وصف عام لها، وطرائق حدوثها، وعواقبها وطريقة تجنّبها في مشاريعك على الوِب. لو كنت مطوّرًا فاقرأ الآتي واحرص على ألا تتسبّب بهذه المشاكل كي لا يضع الزبائن على اسمك علامة حمراء. ولو كنت مالكًا لموقع فحاول أن تُدرك ماهيّة هذه المشاكل وأعراضها خصوصًا لو بدأت تشكّ بأن ثمة مشاكل في أداء الموقع في عمليات البحث الطبيعية. وطبعًا، كيف تحمي نفسك منها. 1. ترك خيار ”منع محركات البحث من أرشفة هذا الموقع“ مؤشّرًا في موقع ووردبريس حين يُنشر لو أمكنني فقط إزالة هذا المربّع من ووردبريس، لو أمكنني… وظيفة الخيار ”منع محركات البحث من أرشفة هذا الموقع“ (Discourage Search Engines) هي كما يقول بالضبط، فهو يُخبر محرّكات البحث بأن تتجاهل الموقع تمامًا. لو أردت تفاصيل أكثر عن طريقة عمله فرجاءً اقرأ مقالي حول الموضوع. كيف تحدث المشكلة التأشير الخطأ لهذا المربّع يحصل في حالات عدّة مختلفة، إلّا أنّ الحالة المنتشرة هي تأشيره بينما يجري تطوير الموقع، ونسيان إلغاء تأشيره حين يُنشر. حين يُؤشّر على هذا المربّع يعرض ووردبريس تنبيهًا صغيرًا يقول ”Search Engines Discouraged“، ويمكن لمالك الموقع والمطوّر ألّا يعلمان به لشهور أو حتّى سنين. نتيجة هذه المشكلة هي أنّ جوجل سيُلغي فهرسة (كما طلبت تمامًا) موقعك و”ينسى وجوده“. ما إن يرى جوجل أنّ هذا المربّع مؤشّر فستخرج من نتائج عمليات البحث الطبيعيّة تمامًا. تبعات المشكلة النتيجة؟ بالضبط ما فعلناه: سيختفي الموقع من كل عملية بحث طبيعية وتحت أيّ ظرف كان. وبالنسبة إلى عمليات التحسين هذه، فهذا يعني ”الصفر المطلق“ وليس هناك ما هو أسوأ من هذا. ولو كنت تراقب حركة الناس في موقعك بانتظام ستلاحظ تأثير هذا بسرعة. فخلال أسبوع أو اثنين (ومع احترام جوجل طلبك بعدم فهرسة الموقع) سترى حركة الناس الطبيعية (أي من نتائج البحث) انخفضت إلى حدود الصفر أو الصفر حتى. بنظرة أولى سترى أن الحركة بشكل عام انخفضت 50 أو حتى 70 بالمئة بدون أن تعرف لذلك سببًا واضحًا. ولكن، إلغاء تأشير المربّع لن يحلّ المشكلة، فجوجل يعمل بالأقدميّة. أي أن المواقع التي كان لها تقييم س لعدد من عمليّات البحث لأشهر وسنوات متواصلة ستبقى كذلك لهذه العمليات، ذلك لأنّها موجودة منذ زمن طويل، وهذا سبب من الأسباب. التقييمات تتوارث -إن صح التعبير-، فحتّى الشهر أو الشهرين بعد إلغاء الفهرسة بالإجبار سيضرّ بتقييمات الموقع ويصعّب من إصلاحه بسرعة إلى حدّ الإستحالة. يمكن القول أنّ ”مكانك في الطابور ضاع“. صحيح أنّك غادرته لبرهة قصيرة، ولكنّك الآن ستبدأ من آخره. فعلتُ هذا مرّة لأحد زبائني حين بدأت عملي، وكان أمرًا شنيعًا. إيّاك تأشير ”Discourage Search Engines“ بنفسك ودرّبها -أي نفسك- لتكون يقظة وواعية لهذا الخيار في المواقع المنشورة التي تعمل عليها. الوقاية مهما حصل وفي أيّ زمان ومكان، لا تؤشّر ”Discourage Search Engines“. لو كنت مالكًا لأحد المواقع فاطلب من المطوّر صنع ”صفحة قريبًا“ تُخفي المحتوى كما يُخفيه الخيار ذاك. كما وتيقّظ إلى ذلك التنبيه الصغير بأنه ”تمّ منع محركات البحث من أرشفة موقعك“ (Search Engines Discouraged). 2. عدم تحويل الروابط 301 حين تغيير الروابط الدائمة إن كان موقعك يحظى بحركة بحث مهولة، فعليك أن تتيقّظ لأمر آخر: تغيّرت الروابط الدائمة؟ نسبة التوتّر: ارتفعي! يشير مصطلح ”الروابط الدائمة“ إلى روابط منشوراتك وصفحاتك ”الدائمة“. هذه بعض التغييرات عليها: تنتقل صفحة النبذة من http://mysite.com/about إلى http://mysite.com/about-us. تنتقل المدوّنات من نسق http://mysite.com/article-title إلى نسق http://mysite.com/month/year/article-title. ينتقل موقعك من http://mysite.com إلى https://mysite.com. ينتقل موقعك من https://mysite.com إلى https://mynewsite.com. تكفي هذه الأمثلة، وتذكّر: التغييرات على الروابط الدائمة تحدث متى ما تغيّرت عنواين الروابط الحاليّة، ولأيّ سبب كان. وهذه ”العناوين“ هي حقًا ما يستعمله جوجل لسرد المحتوى في موقعك، تمامًا كما عنوان منزلك حيث يصل المرء إليه، وعنوان بريدك الإلكتروني حيث تصل الرسائل إليه. كيف تحدث المشكلة لنعرف كيف يمكن أن تقتل التغييرات على الروابط الدائمة سيو موقعك، نطرح السؤال: ماذا يحدث إن تغيّر أحد العناوين ولم يعرف جوجل بهذا التغيير؟ الإجابة: العنوان القديم ”يضيع“، فما من محتوًى فيه بعد الآن. وجوجل لا يعلم أين ذهب هذا المحتوى، فلا يبالي لذلك وينقل صفحات المواقع الأخرى أعلى التقييمات – المواقع التي فيها الكلمات المفتاحية التي كانت موجودة في العنوان ”الضائع“. يمكن أن تحدث هذه المشكلة في داخل موقع ووردبريس، أو بينما تنقل موقعًا من نظام آخر إلى ووردبريس. لو كنت في موقع ووردبريس موجود فعلًا فيمكن أن تغيّر أنت مالك الموقع أو أحد مطوّريك – يمكن أن تغيّر بنية روابط الموقع الدائمة، أو تغيّر رابط أحد المنشورات (أو أكثر) وتكون ضحيّة لإحدى المزايا غير المتّسقة لووردبريس بخصوص طريقة تحويله للروابط هذه. (فمثلًا، يحوّل ووردبريس تلقائيًا المنشورات ويترك الصفحات، أي أنّك إن لم تحوّلها يدويًا فستضيع تقييمات صفحاتك.) أمّا عند الانتقال من نظام آخر إلى ووردبريس، فيمكن أن ينسى المطوّر (أو لا يعلم) بأنّ عليه تحويل الروابط القديمة: about-us.html إلى store/product-name.asp، أو store/product-name.asp إلى /shop/product-name/، وهكذا دواليك. في هذه الحال ستعطب كل الروابط القديمة، وهذه مشكلة عامّة وشنيعة جدًا. لو أردت معرفة ما على المطوّر إدراكه بخصوص الشغل التقني وراء تحويل الروابط الدائمة، فقد فصّلت هذا أدناه: تبعات المشكلة تختلف تبعات هذه المشكلة حسب مقدار المحتوى الذي لم يُحوّل وكم هو مهمّ هو. التبعة المتوسّطة لهذه المشكلة هي أن تفقد ترتيب بعض العناوين غير المهمّة كثيرًا. مثلًا تنتقل /privacy-policy/ إلى /our-privacy-policy/، يأتي جوجل ويُدرك الرابط بعد أسابيع قليلة، مع ذلك فذاك غير مهمّ إذ أنّ الصفحة القديمة لن تكون بتقييم أصلًا (من يريد صفحة بيان الخصوصية؟!). أمّا التبعة الأشدّ وقعًا هي أنّك تملك موقعًا معروفًا قديمًا وتعطب أو تضيع أو ينسى جوجل روابطها كلّها. إن تركت الأمر دون علاج فأنت ببساطة تبدأ موقعك من الصّفر بنظر السيو. فكلّ ”العناوين“ الجيّدة التي وَثِق بها جوجل اختفت، والآن عليك أن تكسب ثقته من جديد بعناوين جديدة كليًا لا تترابط مع القديمة بأيّ شكل من الأشكال. يمكن للحالة الثانية أن ترمي بمبيعات إحدى المشاريع التجارية الأكثر ازدهارًا إلى القعر، إلى الصفر. هذه هي الحال التي يواجهها أحد زبائني كما وضّحت في بداية المقال. أكرّر، لو كنت تراقب من حركة الناس في الموقع بانتظام ستلاحظ تأثير هذا بسرعة خلال أسبوع أو اثنين، وسترى انخفاض الحركة بشكل عام 50 بالمئة أو أكثر. ولو دقّقت أكثر فسترى أنّ الحركة من عمليات البحث الطبيعيّة صارت فجأة صفرًا أو ما يقارب الصفر. الوقاية حتّى لو لم تدرك التقاصيل التقنيّة فعليك أن تكون دومًا يقظًا لأيّ من أراد تغيير روابط موقعك. هذا اختبار بسيط يمكنك إجرائه: اكتب الرابط الذي سيتغيّر على ورقة (أو عددًا كبيرًا منها) وركّز على صفحات موقعك الرئيسية، أي تلك التي فيها كلمات مفتاحية تساعد على ترتيب الموقع مثل أقوى المقالات تأثيرًا أو صفحات المنتجات الرئيسية في الموقع. بعد أن تحدث التغييرات، اكتب الروابط القديمة وانظر لو ظهرت الصفحات الجديدة تلقائيًا. لو ظهرت فأنت في أمان. لو لم تظهر واحدة أو أكثر وظهرت صفحة خطأ (أكان فيها ”404“ أم لا)، فلا تسكت إلّا حين حلّ المشكلة. والأفضل لو كان هناك شخصين تقنيّين يفحصان التحويلات فيضمنان أنّ التغييرات حصلت كما يجب. بصفة عامّة، تحقّق مرة واثنتان من أيّ تغيير يحصل على الروابط الدائمة. للأسف فتحويلات 301 معقّدة: فمثلًا مصاعب إصدارات http وhttps من الموقع، وإصدارات www وغير www من الموقع والشرطات المائلة النهائية تحتاج اطّلاعًا واسعًا وتيقّظًا لتعمل كما يجب. لهذا يفضّل جلب شخصين تقنيّين لذلك. فالمئة دولار التي ستدفعها لتوظّف مستقلًا مدرّبًا يفحص تحويلات 301 أثناء الترحيل سيجنّبك مئات وآلاف بل ربّما ملايين الدولارات التي ستخسرها في تقييمات البحث التي حافظ عليها الموقع. 3. إعادة كتابة المحتوى بلا اكتراث لكلماته المفتاحيّة هذه المشكلة عامّة وشاملة أكثر. صحيح أنّ المشكلتين الأولى والثانية يمكن أن يقتلا سيو الموقع، إلّا أنّ هذه تسمّمه لا أكثر. بعبارة أخرى، تظهر تبعات هذه المشكلة ببطئ أكثر وعلى نحو أقلّ، ويمكن أن يكون حلّها أسهل. ولكنّ ملاحظتها وتحرّيها أصعب بكثير، ويمكن ألّا يعلم مالك الموقع تمامًا ما يجري، أو لا يعلما بوجود مشكلة من الأساس. كيف تحدث المشكلة كيف تحدث هذه؟ كالآتي: تعيد تطوير موقع يعتمد في تقييماته على كلمات مفتاحيّة مهمّة. لا يكترث الموقع الجديد بالطريقة التي كان يُقيّم بها المحتوى القديم. يتوقّف (بمرور الوقت) تقييم الموقع على هذه الكلمات. كيف يحدث هذا؟ بطرق شتّى فظيعة. أمّا أرجحها وأجسمها هي أن المطوّر الجديد أعاد كتابة كلّ محتوى الموقع بنفسه بلا أن يهتمّ، أو يفّكر ويأمل بأداء الموقع الحالي في عمليات البحث. فلنرى معًا هذا المثال. لنقل أنّ الكلمة المفتاحيّة الأهمّ في الموقع هي ”المزارع الطبيعيّة اليابانيّة“. ولكنّ المطور لم يبحث في الكلمات المفتاحية، كما وأنّه يحبّ عبارة ”الغابات الاستوائيّة“ لنفس المنتجات بتلك الكلمة. ورأى بأنّ على الموقع استقطاب كلّ من هو في شرق آسيا، وليس فقط اليابان. وهكذا، يغيّر كلّ مرّة تتكرّر فيها ”المزارع الطبيعيّة اليابانيّة“ في الموقع إلى ”الغابات الاستوائيّة الآسيويّة“. وبعدها تضيع حركة الناس (من عمليّات البحث الطبيعيّة) في عمق الغابة. وطبعًا هذه ليست الطريقة الوحيدة بل هناك طرائق عدّة وشتّى يمكن أن يُقتل بها سيو الموقع، وهي تتخطّى الطرق الصحيحة ليبقى فيه سليمًا - تتخطّاها بمئات بل آلاف الطرائق. فلنقل مثلًا أنّ أغلب المحتوى بقي كما هو، ولكنّك بدّلت ترويسات النصوص في الموقع مثل <h1> و<h2> وعوّضتها لتكون رسومات جميلة جذّابة مصمّمة بِحِرفيّة عالية، وفيها نفس النص، لكنّك لم تضع وسوم alt لهذه الصور. بهذا سيكون احتمال تعرّض الموقع لنكسة سيو عالٍ، ولن يعرف أحدٌ أسباب ذلك إلّا المطوّرين الدارسين للأمر أو محترفي السيو. تبعات المشكلة هنا، تعتمد التبعات على طريقة تقييم المحتوى السابقة، إضافةً إلى مدى سوء المحتوى الجديد (حسب السيو) موازنةً بالقديم. (طبعًا، لو كان المحتوى الجديد أفضل من القديم فسيكون هذا الفرق حسنًا! وهذا ما نأمله… إلّا لو كنت تتبّع استراتيجية محتوى تعتمد على السيو وانتقل إلى أخرى لا تعتمد عليه، هنا لن يكون التحسين حسنًا أبدًا. لحظة، تحسين؟) يمكن ألّا يُلحظ الفرق أبدًا لو قلّ مقدار كلمات صفحة ”النبذة“ المفتاحية بسبب إعادة كتابتها بلا اكتراث، ويمكن أن يكون الفرق صاعقًا لو قرّر أحد بأنّ أكثر منتجات السوق الإلكتروني مبيعًا لا تحتاج بالضرورة إلى عنوان أو وصف، بل صور فقط… وهكذا ينزل تقييم كل منتج ستّين مرّة. كما أنّه من الصعب التكهّن بمدى تعرّض الموقع لهذه الأمور، أكان سريعًا أو بنحوٍ أبطأ. ستأتي يومًا وترى بأنّ ”التقييم صار صعبًا“ فجأةً دون سبب، ولا تدري أكان هذا بسبب عبارة البحث التي يزيد عدد المتنافسين عليها، أو أكان ثمّة خطب في الموقع تقنيًا (وسوم <title>؟ وسوم schema.org؟ سرعة الموقع، أو حتّى ”ما هذا الذي يجري بموقعي؟!“. وكأنّه يتجرّع السمّ قطرة قطرة ولا يقدر أيًّا من العامّة تشخيص علتّه. ولهذا السبب بالذات لزامٌ عليك أن تتجنّب الوقوع في هذا الوحل من الأساس. الوقاية نصيحتي هنا لتتجنّب هذه الكوارث البيئيّة هي بأنّ توظّف كاتبي محتوى مهرة يفهمون السيو. لو كان المحتوى الحالي ذا تقييم محترم في البحث فيجب أن تكون التغييرات كلّها بلا استثناء على يد شخص يعرف السيو قلبًا وقالبًا. لو لم يكن الشخص الذي يكتب محتوى موقعك محترفًا في السيو، فعليه أن يكون على اطّلاع كافٍ به كي يكون اختصاصه لاحقًا لو أراد. ولكن للأسف فالسيو نفسه (كما وتطوير الوِب) هي وظائف ينقصها الرقابة الجيدة وليست مستقرّة، وبذلك فالمعيار أنزل بكثير ممّا يجب أن يكون. وهنا يدخل الإثبات بالتعارف إلى الموضوع. فعليك أن تقبل بكاتب محتوًى رشّحه أحد الثِّقات بأنّ الكاتب يفهم السيو جيدًا، أكان من رشّحه لك مطوّرًا أو مسوّقًا تقنيًا أو كاتب إعلانات أو مالك إحدى المواقع أو سيو آخر أو أيًا كان على هذه البسيطة. إن لم تعرف مَن يمكنه أن يرشّح لك شخصًا فابحث عن سيو ذو سمعة محترمة وأجرٍ عالٍ وادفع ثمن ساعة من وقته فيتحدّث مع الشخص الذي سيدقّق الموقع كي يتأكّد أكان الشخص أهلًا بالمهمة أم لا. أو يمكنك سؤاله (هذا ذو الأجر العالي) لو يعرف أحدًا يحوّلك إليه. ابتعد عن متاهات السيو! توظيف مطوّري الوِب عمليّة فيها خطورة. فأولئك الذي يُعيدون تصميم مطعمك لا يحرقوه أبدًا، على العكس تمامًا مع مطوّري الوِب! قصّتان في أسبوع واحد عن مشاريع تجارية مزدهرة رجعت شهورًا أو أعوامًا حتّى، والسبب أخطاء المطوّرين. آمل أن تكون الآن على دراية أكبر بكوارث السيو التي عليك تجنّبها أكنت مالكًا لأحد المواقع أو مطوّرًا. كما آمل أن تكون دائمًا مُدركًا لما سيحصل من أمور آتية. خُذها من أخطاء مجرّب: لن تكسب جائزة ”لا تخف أنا ذكي وسأكون على خير حال“ لو أخذت مسؤولية سيو المشاريع التجارية الحقّة على الإنترنت. وأخيرًا، أخطّط فعلًا لمقال يواصل على هذا يشرح ما تفعل لو تضرّر موقعك من هذه المشاكل أعلاه، فترقّبه. ما هي أخطاء السيو التي أضرّت بك أو بأحد زبائنك؟ شاركنا النقاش! ترجمة -وبتصرف- للمقال “My Developer Ruined My Site’s SEO”: Three Huge SEO Mistakes and How to Avoid Them لصاحبه Fred Meyer
- 5 تعليقات
-
- 1
-

-
- ووردبريس
- تطوير المواقع
- (و 4 أكثر)
-
تُعَد الإضافات العصب الرئيسي لنظام ووردبريس، حيث تجعل نظام إدارة المحتوى هذا مميزًا بين أقرانه بسبب الخصائص التي تمنحها للمنصة، وينجذب العديد من المستخدمين لووردبريس بسبب الإضافات، لكن قسمًا منهم لا يعلم كيفية تثبيتها أو كيفية الحصول على الإصدارات المجانية منها أو حتى ما هو مخزن ووردبريس، لذلك إن كنت أحد هؤلاء المستخدمين فلا داعي للقلق لأن هذا المقال يشرح لك كيفية تثبيت إضافة ووردبريس بـ 3 طرق مختلفة. كيفية تثبيت إضافة ووردبريس من صندوق البحث في لوحة التحكم الطريقة الأبسط والأسهل لتثبيت إضافة ووردبريس هي من خلال البحث عن الإضافة ضمن مخزن ووردبريس عبر لوحة تحكم المدير. توجه إلى تبويب أضف جديد (2) في قسم إضافات (1). تستطيع البحث (3) عن أي إضافة تحتاجها حالما تصل للصفحة السابقة لتظهر لك نتائج البحث أسفل صندوق البحث، فكل ما عليك فعله هو الضغط على خيار التثبيت الآن (4) لتصبح الإضافة على موقعك. وسوف يتحول خيار التثبيت الآن إلى تفعيل (5)، وعند الضغط عليه سوف تُصبح الإضافة نشطةً ضمن الموقع وتعمل حيث تستطيع إيجادها ضمن تبويب إضافات منصّبة. أنهيت الآن تثبيت إضافة ووردبريس بالطريقة الأولى، وهي الطريقة الأبسط والأسهل. كيفية تثبيت إضافة ووردبريس من خلال رفعها للموقع إن نظرت جيدًا لمحتوى صفحة أضف جديد في قسم إضافات فسوف تُلاحظ خيار رفع إضافة فوق صندوق البحث الذي سوف تستخدمه لتثبيت إضافة مُقدَّمة من موقع خارجي غير موجودة ضمن مخزن ووردبريس، وتكون الإضافة ضمن ملف zip. مضغوط. تستطيع إيجاد ملفات الإضافات المضغوطة ضمن مخزن ووردبريس، أو ضمن حسابك الشخصي في الموقع الذي اشتريت منه الإضافة إن كانت مدفوعة. تجد ضمن صفحة الإضافة خيار التنزيل (3). سوف يبدأ تنزيل ملف الإضافة المضغوط بعد الضغط على الزر السابق، وعليك عدم تغيير أسماء الملفات أو المجلدات ضمن هذا الملف المضغوط، لكن لا مشكلة من تغيير اسم الملف المضغوط نفسه، ويُستخدم عادةً اسم الإضافة نفسه (4) للملف المضغوط كي يسهل عليك إيجادها بعد تنزيلها على حاسوبك. عُد الآن إلى تبويب أضف جديد ضمن قسم إضافات واضغط على رفع إضافة (5)، وسوف يظهر قسم جديد ضمن الصفحة يتضمن زر اختيار ملف وبعد الضغط عليه وإيجاد الملف المضغوط على حاسوبك، عليك الضغط على تثبيت الآن (6). لا تضغط على خيار تثبيت الآن أكثر من مرة لأن ذلك يمكن أن يُسبب أخطاء في قاعدة البيانات، بينما يفك ووردبريس ضغط الملف ويُنشئ مسارًا للإضافة ضمن ملفات النظام. سوف تظهر لك الصفحة الظاهرة في الصورة السابقة وهنا عليك الضغط على تفعيل الإضافة (7)، وبعد الانتهاء من كل ذلك سوف تحصل على إضافة مُثبتة في موقعك من خلال تنزيلها ثم رفعها إلى موقعك، وسوف تظهر الإضافة المُثبتة الجديدة ضمن قائمة الإضافات المنصبة كما هو الحال عند تثبيت إضافة من خلال صفحة أضف جديد. كيفية تثبيت إضافة ووردبريس من خلال SFTP لا يختلف تثبيت الإضافة من خلال SFTP عن تثبيت الإضافة من خلال رفع ملف الإضافة المضغوط، حيث تنفذ نفس الخطوات ولكن باستخدام اتصال خارج لوحة التحكم. سوف تحتاج لبرنامج FTP Client مثل FileZilla، لكن أولًا عليك امتلاك وصول للخادم من خلال SFTP الذي يُمكنك الحصول عليه من مدير الموقع (إن لم يكن أنت)، أو من خلال لوحة تحكم الاستضافة حيث تستطيع إنشاء حساب SFTP. إن كانت الاستضافة هي SiteGround يُمكنك إنشاء حساب SFTP من خلال Site (1) ثم FTP Accounts (2)، وتستطيع الآن إنشاء حساب باستخدام اسم المستخدم وكلمة المرور التي تختارها (3). سوف تظهر الآن نافذة منبثقة تتضمن المعلومات التي تحتاجها؛ لتدخلها ضمن برنامج FTP Client للاتصال بالموقع. أدخل المعلومات السابقة في برنامج FTP Client (5) واضغط على Connect لتظهر لك تحديثات حالة الاتصال وتُعلمك بنجاح الاتصال. الفرق الرئيسي بين هذه الطريقة والطريقة السابقة لرفع الإضافة أنه عليك فك ضغط ملف الإضافة يدويًا، وعليك رفع الملفات بصيغتها العادية بدون ضغط عند رفعها عبر اتصال SFTP، وتأكد من عدم تغيير اسم أي مجلد أو ملف. سوف تجد الآن على الجهة اليسرى من برنامج FTP Client الملفات الموجودة على حاسوبك وملفات الموقع على الجهة اليمنى، ومن هنا ابحث عن مجلد الإضافة الذي فَكَكْتَ ضغطه سابقًا (6) في الجهة اليسرى ثم ابحث عن المسار /public_html/wp-content/plugins/، وذلك في الجهة اليمنى من البرنامج (7). انقر على مجلد الإضافة بالزر الأيمن للفأرة، واختر upload (8) بشرط أن تكون في الجهة اليمنى من البرنامج دخلت للمسار /public_html/wp-content/plugins/، حيث يُرفع الملف تلقائيًا لهذا المسار وتُثبت إضافة ووردبريس عبر SFTP، وللتأكد من ذلك يجب أن يظهر مجلد الإضافة في المسار السابق عند اكتمال عملية الرفع (9). توجه الآن للوحة تحكم ووردبريس لصفحة إضافات منصّبة، ثم ابحث عن الإضافة، واضغط على خيار تفعيل (10). وهكذا تكون انتهيت من عملية تثبيت إضافة ووردبريس من خلال SFTP، وتستطيع الآن قطع اتصال برنامج FTP Client بالموقع والبدء باستخدام الإضافة. الخلاصة يُمكن لمنصة ووردبريس -حتى بدون الإضافات- تقديم العديد من الميزات، ولكن مع وجود الإضافات يُمكنها تقديم أي ميزة تخطر لك، وتستطيع باتباع الخطوات السابقة تثبيت أي إضافة بسهولة وأمان بشرط أن تكون واثقًا من مصدر الإضافة، ويُعَد مخزن ووردبريس المصدر الأكثر أمانًا للإضافات المجانية التي تُفحص دوريًا، وإذا وُجِدت أي مشكلة أمنية في إحدى الإضافات، يُزيلها ووردبريس من مخزنه. لا داعي للقلق أو الخوف من عملية تثبيت الإضافات؛ فهي كما رأيت أمر بسيط وسهل وسريع، ولا يتطلب أي خبرة أو معرفة سابقة. ترجمة -وبتصرّف- للمقال How to Install a WordPress Plugin (3 Different Ways) لصاحبه B.J. Keeton. اقرأ أيضًا كيفية تحديث إضافات ووردبريس بأمان كيفية إضافة مستخدمين جدد لموقع ووردبريس هل يؤثر استخدام إضافات كثيرة سلبا على موقع ووردبريس؟ دليلك المصور لتثبيت ووردبريس والبدء بإنشاء متجر ووكومرس مشاكل شائعة تواجهك عند تسجيل الدخول في ووردبريس مع حلولها
-
تستخدم أغلب مواقع ووردبريس الإضافات، وبالرغم من فائدتها ففي بعض الأحيان يُمكن أن تُسبب مشاكل في عمل الموقع أو تُعرِّضه لخطر أمني بسبب ثغرات أمنية، ويجب عليك في مثل هذه الحالات تعطيل الإضافات واحدة تلو الأخرى لمعرفة مصدر المشكلة، وهذا صعب إن كنت لا تملك وصولًا للوحة تحكم ووردبريس بسبب العطل الناتج عن الإضافات. لحسن الحظ يوجد عدة طرق تستطيع من خلالها تعطيل إضافات ووردبريس مثل تعطيلها باستخدام قاعدة البيانات، وسوف نشرح في هذا المقال ثلاث طرق تُساعدك على تعطيل إضافات ووردبريس. لماذا يمكن أن تحتاج تعطيل إضافة ووردبريس؟ إن السبب الرئيسي لتعطيل إضافة ووردبريس هو حل مشكلة ما ظهرت على الموقع، أو بسبب مشاكل أمنية يُمكن أن تتسبب أو تسببت بها الإضافة، ويُحتمل ألا تتمكن من الوصول للوحة تحكم ووردبريس وذلك حسب المشكلة التي ظهرت، أو ربما يظهر لك رمز خطأ لا تعلم سببه أو كيفية إصلاحه مثل الخطأ 502 والخطأ 504 اللذين ربما ظهرا لك خلال استخدامك لموقع ووردبريس بالرغم من أنهما غير مرتبطَين بووردبريس، ولكن يُمكن لمشاكل الإضافات أن تُسبب ظهورهما. عليك اختبار توافق الإضافات والقالب المستخدم في موقعك عند ظهور أي مشكلة في عمل إضافة أو تعطل وظيفة من وظائف الموقع، وأول خطوة لاكتشاف سبب هذه المشاكل هي تعطيل الإضافات واحدة تلو الأخرى (وليس جميع الإضافات معًا)، لأن هذا يسمح لك بكشف المشكلة بسرعة، ويوجد 3 طرق لتعطيل إضافة ووردبريس: تعطيل إضافة ووردبريس من لوحة تحكم ووردبريس. تعطيل إضافة ووردبريس من FTP بتغيير اسم مجلد الإضافة. تعطيل إضافة ووردبريس من قاعدة البيانات. كيفية تعطيل إضافة ووردبريس من خلال لوحة التحكم هذه الطريقة هي الأسهل لتعطيل إضافة ووردبريس إن كنت تستطيع الوصول للوحة التحكم، أما إن تسببت الإضافة بمنع وصولك للوحة التحكم، فعليك الانتقال للطرق الأخرى ضمن المقال التي تتضمن تعطيل الإضافات من خلال قاعدة البيانات أو اتصال FTP، لكن إن كنت تستطيع تسجيل الدخول ضمن موقعك والوصول للوحة التحكم دون أي مشاكل، فإليك الخطوات اللازم اتباعها. أولًا توجه إلى إضافات ثم تبويب إضافات منصّبة من القائمة على يمين لوحة التحكم. ابحث الآن عن الإضافة التي تريد تعطيلها، لكن إن كنت تشك أن المشاكل التي تواجهها في موقعك سببها إحدى الإضافات، فعليك تعطيل الإضافات واحدة تلو الأخرى، وعند اختفاء المشاكل فآخر إضافة عطلتها هي المُسبِّب. سوف تُحمّل الصفحة من جديد عند الضغط على تعطيل وتتوقف الإضافة عن العمل. يظهر لك خياران أسفل الإضافة هما تفعيل وحذف (2) فإذا استمرت المشكلة بالظهور تستطيع تفعيل الإضافة، أما إن اختفت يُمكنك حذف الإضافة لإزالتها من الموقع. كيفية تعطيل إضافة ووردبريس من خلال قاعدة البيانات باستخدام phpMyAdmin إن التعامل مع قاعدة البيانات ليس بالأمر السهل لكثير من المستخدمين، لكن إن كنت تريد تعطيل إضافة ووردبريس من خلالها فهذه الطريقة آمنة. الخطوة 1: ادخل قاعدة بيانات ووردبريس باستخدام phpMyAdmin للبدء بعملية تعطيل إضافة ووردبريس عليك الدخول لقاعدة بيانات ووردبريس، حيث تستطيع ذلك باستخدام أدوات مثل phpMyAdmin، وتُوفر معظم الاستضافات لوحة تحكم cPanel التي تتضمن قسمًا خاصًّا بقواعد البيانات يُدعى Databases يوجد ضمنه خيار الوصول لـ phpMyAdmin. لا تختلف واجهة phpMyAdmin باختلاف لوحة تحكم الاستضافة، لذلك بعد الدخول لهذه الأداة سوف تجد عدة خيارات في منتصف الصفحة وقائمة تنقل في أعلى الصفحة وقائمة بقواعد البيانات على يسار الصفحة، وإن كنت تستضيف موقعًا واحدًا فلن تجد سوى قاعدة بيانات واحدة ضمن القائمة، وفي المثال الموضح في الصورة استخدمت خادمًا يتضمن عدة مواقع لذلك يوجد مجموعة من قواعد البيانات في القائمة اليُسرى. تستطيع التعرف على قاعدة بيانات موقع ووردبريس من خلال البادئة _wp لكن تستخدم العديد من الاستضافات بادئة مختلفة لدواعٍ أمنية، كما أنك تستطيع تغييرها عند تثبيت ووردبريس. اضغط على قاعدة البيانات التابعة لموقعك وانتقل للخطوة 2. الخطوة 2: ابحث عن جداول الإضافة التي تريد تعطيلها سوف تظهر لك العديد من الجداول عند فتح قاعدة بيانات موقعك والتي تتضمن بيانات الموقع. سوف تلاحظ أن بعض الجداول تمتلك مُسميات تُسهل التعرف على محتواها مثل wp_options وwp_posts، لكن لا يوجد جدول مُخصص للإضافات، وبدلًا من ذلك يُخزن ووردبريس معلومات الإضافة ضمن الجدول wp_options. انتبه إلى أن الجداول الموجودة في الأمثلة تمتلك بادئةً مختلفةً عن الافتراضية لدواعٍ أمنية، لكن غالبًا ستكون بادئة قاعدة البيانات الخاصة بك _wp. اضغط على الجدول wp_options لتظهر لك صفحة جديدة تتضمن العديد من الأسطر. ابحث عن سطر يُدعى active_plugins (تحت العمود options_name)، ولا تقلق إن لم تجده على الفور فغالبًا ستُضطر للبحث في عدة صفحات لتجده. انتقل للخطوة 3 عندما تجده. الخطوة 3: تعطيل إضافات ووردبريس يجب أن يبدو السطر active_plugins مثل الصورة في الأسفل. تجد إلى يمين السطر جزءًا من القيمة التي يتضمنها السطر، ومن هنا اضغط على Edit الموجود في أقصى يسار السطر لتعديله لتظهر لك صفحة جديدة تتضمن جميع الحقول ضمن السطر active_plugins بما فيها الحقل option_value، وسوف يظهر لك حقل يتضمن محارف تتضمن كل الإضافات الفعالة مثل المثال الظاهر في الصورة. عليك الآن نسخ محتوى هذا الحقل بكامله وحفظه ضمن مستند نصي قبل إجراء أي تغيير عليه؛ ليكون نسخة احتياطية تستطيع العودة لها إذا حصلت أي مشكلة بعد تعديل قيمة الحقل، وبعد الانتهاء من ذلك عليك حذف محتوى الحقل واستبداله بالقيمة: a:0:{} تُخبر القيمة السابقة ووردبريس أنه لا يوجد إضافة نشطة حاليًا ضمن الموقع، ولتفعيل القيمة السابقة عليك الضغط على زر Go أسفل يمين الصفحة، ثم عُد للموقع فإذا كانت إحدى الإضافات تمنعه من العمل يجب أن يعمل دون أي مشاكل، وسوف تتمكن من الوصول للوحة التحكم حيث تستطيع تفعيل الإضافات من جديد واحدة تلو الأخرى؛ لأن المشاكل سوف تعود للظهور عند تفعيل الإضافة المُسببة لها، وعندها تستطيع العودة لقاعدة البيانات وتعطيل جميع الإضافات لتتمكن من الدخول للموقع مرة ثانية وحذف الإضافة المُسببة للمشكلة والبحث عن بديل لها. كيفية تعطيل إضافة ووردبريس من خلال SFTP إن استخدام SFTP من أحد أكثر الطرق أمانًا لتعطيل إضافة ووردبريس، لكن سوف تحتاج أولًا برنامج FTP Client مثل FileZilla. تستطيع إنشاء حساب FTP من لوحة تحكم الاستضافة الخاصة بموقعك، لتُدخل معلومات الحساب إلى برنامج FileZilla وتتصل بخادم موقعك. تستطيع استخدام ميزة Quickconnect (1) التي تسمح لك بالدخول دون القلق حول حفظ بيانات الدخول أو أي خيارات أخرى، وسوف يعرض FTP Client ملفات حاسوبك على الجهة اليُسرى وملفات الخادم على الجهة اليُمنى. توجه إلى المسار /public_html/wp-content/plugins/ (2) ضمن تثبيت ووردبريس، ثم اضغط بزر الفأرة الأيمن على مجلد الإضافة التي تريد تعطيلها من خلال SFTP (3)، واضغط على خيار Download (4) ضمن القائمة لأخذ نسخة احتياطية عن الإضافة، وبعد الانتهاء من تنزيل الإضافة اضغط مرة أخرى بزر الفأرة الأيمن على نفس المجلد واختر Delete لتعطيل وحذف الإضافة عن الموقع بنفس الوقت، وإن أردت تفعيل الإضافة من جديد فعليك رفع النسخة الاحتياطية التي نزلتها في خطوة سابقة من حاسوبك. كيفية تعطيل جميع إضافات ووردبريس ولماذا سوف تحتاج لهذا تحتاج في بعض الأحيان تعطيل جميع الإضافات والبدء من جديد، ربما بسبب تعارض بين عمل الإضافات والقالب، أو ربما تعارض بين الإضافات نفسها، لذا فإن تعطيل الإضافات واحدة تلو الأخرى لن يُساعد في هذه الحالة، وربما تحتاج لمعرفة أي الإضافات تعمل وحدها لذلك يوفر لك تعطيل جميع الإضافات فرصة تجريب كل إضافة وحدها ضمن الموقع دون تداخل خارجي من الإضافات البقية. تستطيع تنفيذ ذلك ببساطة باستخدام SFTP أو لوحة تحكم ووردبريس. عليك التوجه إلى إضافات منصبة ضمن لوحة تحكم ووردبريس وتحديد جميع الإضافات (1) ثم اختيار تعطيل (3) من القائمة في أعلى يمين قائمة الإضافات (2). واضغط على تطبيق (4) ليُعاد تحميل الصفحة وتظهر جميع الإضافات مُعطلةً، وإن كنت بحاجة لإزالة جميع الإضافات تستطيع إعادة تنفيذ الخطوات السابقة لكن بدلًا من اختيار تعطيل عليك اختيار حذف (5). إن كنت تستخدم SFTP فإن العملية مماثلة لما سبق حيث عليك التوجه إلى المسار /public_html/wp-content/plugins/ (1) ثم تحديد جميع المجلدات ضمن هذا المسار (2)، ثم اضغط بزر الفأرة الأيمن واختر Download (3) لأخذ نسخة احتياطية عن الإضافات ثم كرر الخطوات السابقة واختر Delete (4) هذه المرة، وعند الانتهاء من هذه الخطوة سوف تكون جميع الإضافات عُطلت وحُذفت من الموقع. الخلاصة يُمكن أن تشعر أن حل مشاكل موقعك صعب قليلًا، وعندما يرتبط الأمر بووردبريس فمن الممكن أن تتسبب الإضافات بعمل الموقع بطريقة غير متوقعة أو خاطئة، ولحل هذه المشكلة وتحديد الإضافة السبب عليك تعطيل الإضافات، وغالبًا لن تُضطر لفعل هذا إلا من لوحة تحكم ووردبريس، لكن إذا كان هذا الخيار غير متوفر يُمكنك اللجوء للطريقتين الأخريين في هذا المقال من قاعدة البيانات أو SFTP، حيث إن تطبيق أي من الطريقتين لا يحتاج شخصًا خبيرًا. ترجمة -وبتصرّف- للمقال How to Disable/Deactivate WordPress Plugins (3 Methods) لصاحبه B.J. Keeton اقرأ أيضًا طرق تثبيت إضافات ووردبريس كيفية تحديث إضافات ووردبريس بأمان كيفية إضافة مستخدمين جدد لموقع ووردبريس هل يؤثر استخدام إضافات كثيرة سلبا على موقع ووردبريس؟
-
عليك الحفاظ على معلومات تسجيل الدخول لووردبريس في مكان آمن كما هو الحال مع أي برمجية أخرى، ففي بعض الأحيان حتى مع اتخاذ أفضل التدابير لحماية نفسك يُمكن أن تفقد كلمة المرور أو تُكشف بسبب برمجيات خبيثة وضارة، وسوف تحتاج في كلتا الحالتين لتغيير أو تهيئة كلمة المرور في ووردبريس، وهنا قد تلحظ تعرض حساب أحد المستخدمين للخطر، وهذا يدفعك لتغيير كلمة مروره أو تهيئتها، لذلك سوف نشرح في هذا المقال كيفية تغيير وتهيئة كلمات المرور في ووردبريس، ليستمر موقعك بالعمل بسلاسة وأمان. الفرق بين تغيير وتهيئة كلمة المرور يجب أن نوضح نقطةً قبل البدء، وهي وجود فرق بين تغيير كلمة المرور وتهيئة كلمة المرور، فعند ذكر تهيئة كلمة المرور سوف تتضمن العملية استخدام ميزة نسيان كلمة المرور أو شيء مماثل، حيث يتكفل ووردبريس بعملية التهيئة باستخدام سلسلة من الشيفرات والدوال البرمجية؛ بينما عند ذكر تغيير كلمة مرور ووردبريس، فهذا يعني استبدال كلمة المرور بأخرى يدويًا، حيث تُكتب كلمة المرور الجديدة مكان القديمة مثل تغيير كلمة المرور من خلال الاستمارات الموجودة في الحساب الشخصي للمستخدم، أو من خلال البحث عن كلمة المرور في قاعدة البيانات واستبدالها بأخرى جديدة. كيفية تغيير كلمة مرورك في ووردبريس باستخدام لوحة التحكم أسهل طريقة لتغيير كلمة مرور ووردبريس هي بالدخول للوحة تحكم، ثم التوجه إلى حسابك ضمن قسم أعضاء (1) في القائمة اليُمنى للوحة التحكم. توجه لأسفل الصفحة حتى تجد خيار كلمة مرور الجديدة (2) تحت قسم إدارة الحساب واكتب كلمة المرور التي تريد، وسوف يُشير ووردبريس لقوة كلمة المرور الجديدة، ويُقدم ووردبريس كلمات مرور قوية افتراضيًا، فإذا أدخلت كلمة مرور ضعيفة فعليك التأكيد على أنك تريد استخدامها، ثم عليك الضغط على تحديث الملف الشخصي (3) لتكون غيرت كلمة مرور حسابك. تغيير أو تهيئة كلمة المرور للآخرين تستطيع اتباع نفس الخطوات السابقة إن كنت تمتلك صلاحيات المدير في الموقع، وهنا عليك أن تتوجه إلى تبويب كافة الأعضاء ضمن قسم أعضاء (4)، ثم تضغط على تحرير (5). ابحث عن قسم إدارة الحساب كما في الخطوات السابقة، واضغط على ضبط كلمة مرور الجديدة، بعد ذلك اختر كلمة المرور التي تُريد بنفس الآلية. تستطيع إرسال رسالة مؤتمتة لتهيئة كلمة المرور للمستخدم، وهنا عليك الانتباه إلى أن ووردبريس يُنبهك إلى عدم فرض هذه الطريقة على المُستخدم تغيير كلمة المرور، لذلك إن كنت تريد التأكد من تغيير كلمة المرور لهذا المستخدم فعليك تغييرها يدويًا. كيفية تهيئة كلمة مرور ووردبريس من خلال البريد الإلكتروني إن كنت لا تستطيع الوصول لحسابك باستخدام كلمة المرور الحالية ولكن تستطيع الدخول لبريدك الإلكتروني، فاستخدم رابط هل فقدت كلمة مرورك؟ في صفحة تسجيل دخول ووردبريس. تستخدم مواقع ووردبريس الجديدة الرابط /wp-login مثل صفحة افتراضية لتسجيل الدخول، ولكن يُمكن أن تكون صفحة موقعك مُختلفةً لدواع أمنية، ويجب أن يظهر لك رابط هل فقدت كلمة مرورك؟ في كل مرة تُسجل فيها دخولك للموقع بغض النظر عن رابط الصفحة. سوف يُعيد الموقع توجيهك بعد الضغط على الرابط السابق لصفحة مُختلفة يطلب منك فيها إدخال عنوان البريد الإلكتروني أو اسم المستخدم للحساب الذي تُريد تهيئة كلمة مروره، فإن لم يكن عنوان البريد الإلكتروني أو اسم المستخدم الذي أدخلته ضمن النظام، فسوف تظهر لك رسالة تُخبرك بذلك. تحقق من البريد الإلكتروني المرتبط بالحساب بعد الضغط على احصل على كلمة مرور جديدة (2)، ففي معظم الأحيان تصل الرسالة خلال لحظات. عليك الآن الضغط على الرابط المرسل ضمن البريد الإلكتروني لتهيئة كلمة المرور (3). املأ الحقول بكلمة المرور الجديدة، واضغط على حفظ كلمة المرور (4) لتتمكن بعدها من تسجيل الدخول باستخدام كلمة المرور الجديدة. كيفية تغيير كلمة مرور ووردبريس باستخدام phpMyAdmin لا يتعامل العديد من مستخدمي ووردبريس مع ملفات الموقع المكتوبة بلغة PHP، فما بالك عندما يتعلق الأمر بقاعدة بيانات الموقع؟ لكن سوف تحتاج للدخول لقاعدة البيانات والتعديل فيها إن فقدت الوصول لموقع ووردبريس ولديك مشاكل في الوصول للبريد الإلكتروني المرتبط بحسابك، وإلا لن تتمكن من تغيير كلمة مرورك. إن أسهل طريقة للتعامل مع قاعدة البيانات هي استخدام phpMyAdmin الذي تستطيع الوصول له من خلال لوحة تحكم الاستضافة سواء كانت cPanel أو لوحة تحكم أخرى خاصة بالاستضافة، وتستطيع الوصول لها في استضافة SiteGround بالتوجه إلى Site (1) ثم mySQL (2) ثم phpMyAdmin (3) ثم Access phpMyAdmin (4). تستطيع البحث عن قاعدة بيانات موقعك من يسار الصفحة حالما تدخل لـphpMyAdmin (5)، ومن هنا اضغط عليها لتحميل كامل محتواها في القسم الأيمن من الصفحة لتظهر جميع الجداول الموجودة ضمنها، وابحث عن جدول اسمه wp_users (6). سوف تجد ضمن هذا الجدول جميع المستخدمين الذين سجلوا ضمن موقعك، وسوف تستخدم العمود user_login للبحث عن المستخدم الذي تريد تغيير كلمة مروره، وعند إيجاده اضغط على Edit (7) كما سوف يظهر لك عمود user_pass (8). جميع كلمات المرور مُشفرة ضمن القائمة، وهذا أمر ليس عليك تنفيذه بنفسك، فقط اختر من القائمة المنسدلة التي تظهر في الصورة التالية التشفير MD5. اكتب الآن كلمة المرور الجديدة في الحقل إلى يمين القائمة المنسدلة، ثم اضغط على Go (10) لتتمكن بعدها مباشرةً من استخدام كلمة المرور الجديدة على الحساب المرتبط بها. سوف يتساءل البعض لماذا نستخدم تشفيرًا قديمًا مثل MD5؟ لكن السبب هو أن ووردبريس ما زال يدعمه بالرغم من كونه انتقل لاستخدام أنواع تشفير أحدث، وسوف يستخدم ووردبريس الطريقة الأحدث لتشفير مدخلات كلمات المرور لكن استخدامه لـ MD5 هو إجراء أمني لضمان أن الإصدارات الأقدم ليست عرضةً للخطر عند استخدام نص صريح. سوف تظهر لك كلمة المرور مُختلفةً ضمن الجدول في عمود user_pass (11) لأنها الآن مُشفرة، وهذا يعني أن كلمة المرور الجديدة جاهزة للاستخدام؛ أما في حال لم تتغير كلمة المرور، فهذا يعني أن كلمة المرور الجديدة لن تعمل واحتمال حدوث هذا نادر جدًا. كيفية تغيير كلمة مرور مدير ووردبريس باستخدام ملف functions.php إن فشلت جميع الطرق السابقة وما يزال لديك وصول لملفات الموقع من خلال اتصال FTP أو من خلال لوحة تحكم الاستضافة، فعندها يُمكنك تغيير كلمة المرور بالتعديل على ملف functions.php، وهذه الطريقة ليست الأفضل لتغيير كلمة المرور، ولكنها أحد الخيارات المطروحة في حال فشلت الخيارات السابقة. توجه إلى المسارالتالي: /public_html/wp-content/themes/القالب الحالي/ (1) ثم ابحث عن الملف functions.php (2). عليك الآن تنزيل نسخة عن الملف لتكون نسخةً احتياطية، وهذه خطوة هامة عليك اتباعها في كل مرة تجري تعديلًا على ملف PHP. افتح الملف الآن لتضيف له بضعة سطور برمجية باستخدام مدير الملفات الذي توفره الاستضافة. أضف السطر التالي لملف functions.php: wp_set_password( 'your_new_password', 1 ); استبدل العبارة yournewpassword بكلمة المرور الجديدة، ويُشير الرقم 1 إلى المدير الرئيسي للموقع (رقم التعريف الخاص به كونه أول مُستخدم أنشئ في موقعك)، وتستطيع تعديل كلمة مرور أي مستخدم بهذه الطريقة إن كنت تعلم رقم المعرف الخاص به. تذكر أن هذه الطريقة تُهيئ كلمة مرور ووردبريس باستخدام النص الصريح -أي بدون تشفيرها- لذلك فهي حل سريع يسمح لك بالدخول للوحة التحكم، لكن عليك حذف السطر السابق بمجرد دخولك للموقع، ثم تغيير كلمة المرور كما شرحنا سابقًا. الخلاصة عدم القدرة على الدخول لحسابك على ووردبريس من أكثر الأمور المخيفة التي يُمكن أن تحصل لك سواء كنت مُستخدمًا عاديًا أو مديرًا للموقع، لكن لحسن الحظ توجد خيارات تُساعدك على تجاوز هذا الأمر مهما كانت رُتبتك ضمن الموقع بدءًا من الضغط على رابط فقدت كلمة مرورك؟ أو ربما سوف تحتاج دخول قاعدة البيانات أو التغيير باستخدام شيفرة PHP، ومهما كانت الطريقة التي تستخدمها فإن الزمن الذي سوف تقضيه خارج الموقع لن يكون طويلًا. ترجمة -وبتصرّف- للمقال How to Change or Reset Passwords in WordPress لصاحبه B.J. Keeton. اقرأ أيضًا الدليل الشامل لتأمين كلمة سر الوردبريس مشاكل شائعة تواجهك عند تسجيل الدخول في ووردبريس مع حلولها كيفية الوصول لصفحة تسجيل الدخول في ووردبريس كيفية تخصيص صفحة ملفك الشخصي على ووردبريس إدارة عملية الاختبار في الووردبريس
-
يُعَد استخدام مواقع ووردبريس لعشرات الإضافات أمرًا شائعًا، وشهدت في بعض الحالات مواقعًا تستخدم مئات الإضافات، لذلك يجب سؤال نفسك في مرحلة معينة "هل أستخدم الكثير من إضافات ووردبريس؟"، خصوصًا عند رغبتك بعمل موقعك بسلاسة وسرعة. سوف نجيب في هذا المقال عن التساؤل السابق ونشرح لماذا يُعَد استخدام الكثير من الإضافات أمرًا سلبيًا من الناحية النظرية. لماذا يوجد نقاش حول عدد الإضافات التي يجب استخدامها إذا استخدمت ووردبريس لمدة معينة؛ فهذا يعني أنك قد جربت العديد من الإضافات (ربما جربتهم على مجموعة مواقع مختلفة) التي يتميّز به ووردبريس، وأنك قد جعلت منه خيارًا لعدد ضخم من المواقع حول العالم، فهناك آلاف الإضافات المجانية، ومع ذلك يمتلك البعض نسخًا مدفوعة منها تُقدم ميزات إضافية، حيث يُمكن للإضافات تغيير طريقة عمل ووردبريس. لا توجد مشكلة في استخدام العديد من إضافات ووردبريس المختلفة، ولكن في بعض الحالات يُمكن لإضافة ما أن تؤثر سلبًا على موقعك، فعند كل تثبيت وتفعيل لإضافة، فأنت تُضيف أسطرًا برمجيةً جديدةً لووردبريس، وإذا كنت مبرمجًا تعمل في كتابة البرامج، فأنت تعلم أن البرامج والشيفرات التي تكتبها يُمكن أن تتضمن مشاكل وثغرات برمجية، وهذا نفسه ينطبق على الإضافات في ووردبريس. من الناحية النظرية، فكلما استخدمت عددًا أكبر من الإضافات، زادت احتمالية تعارض وظائف هذه الإضافات وزاد الخطر باحتواء موقعك على ثغرات. تتجلى الأخطاء الناتجة عن تعارض الإضافات بتوقف بعض الصفحات أو ظهورها بشكل مختلف عن المتوقع أو حتى توقف الموقع كاملًا. سوف تظهر مشاكل أخرى ترتبط بأداء الموقع وهذا ما سنتكلم عنه في القسم التالي من المقال، ولكن في تلخيصٍ لهذا القسم؛ لا يُؤدي استخدام العديد من الإضافات بالضرورة إلى إطالة زمن تحميل الموقع، لذلك تستطيع استخدام العدد الذي تريده من الإضافات إذا كان لديك الخبرة في انتقائها وصيانة الموقع. 3 طرق يمكن لإضافات ووردبريس أن تؤثر بها على أداء وأمن موقعك يُمكن تأثير أي برنامج تُثبته على حاسوبك على أدائه إذا كان يعمل باستمرار في الخلفية، ويُمكن تأثير البرنامج ليكون سببًا في ظهور مشاكل أمنية وهذا مرتبط بجودة الشيفرة المصدرية. ينطبق نفس المبدأ السابق على إضافات ووردبريس وهذا ما سوف نركز على شرحه هنا. طلبات HTTPS إضافية إضافة شيفرة للموقع عند تثبيت الإضافات يعني عددًا أكبر من طلبات HTTPS، حيث يُرسل المتصفح عند زيارتك لأي موقع طلبات متعددة لتحميل صفحة الموقع وما يرتبط بها من مكونات، وقد ازداد عدد هذه الطلبات في المواقع الحديثة بسبب تنوع مكونات صفحاتها. إليك مثالًا سريعًا عن طلبات HTTP التي يُرسلها المتصفح عند زيارة الصفحة الرئيسية لأكاديمية حسوب. عدد طلبات أقل يعني زمنًا أقل لتحميل الصفحة، لكنك غير قادر على التضحية ببعض الوظائف أو التصاميم في المواقع الحديثة لتحقيق ذلك، خصوصًا عندما يؤثر هذا على تجربة المُستخدم. من الناحية العملية، تستطيع امتلاك موقع لديه عدد كبير من طلبات HTTP طالما عناصره والشيفرة البرمجية مُعدة جيدًا ومُحسّنة، فبالرغم من ازدياد عدد طلبات HTTP عند ازدياد الإضافات ضمن موقعك، لكنّ هذا ليس بالضرورة أمرًا سيئًا طالما أن الشيفرة البرمجية للإضافة مكتوبة بدقة ولا تتضمن أخطاءً، وموقعك يعمل على استضافة تستطيع تحمل العدد المتزايد من طلبات HTTP دون تأثير هذا على أدائه. زيادة استدعاءات قاعدة البيانات يمتلك كل موقع ووردبريس قاعدة بيانات خاصة به تُخزِّن جميع بياناته، وعند تثبيت أي إضافة جديدة، فسوف تتصل مع قاعدة البيانات هذه وتستخدمها لتخزين إعداداتها وبيانات المُستخدم وأمور أخرى، حيث يَعتمد هذا على طبيعة عمل الإضافة، إذ يلج ووردبريس باستمرار لقاعدة البيانات للحصول على البيانات التي يحتاج عرضها على زوار موقعك، ومثل طلبات HTTP، فكلما زاد عدد هذه الاستدعاءات فمن المُحتمل أن تقل سرعة استجابة موقعك. تستطيع تحسين أداء قاعدة بيانات موقعك والتخلص من الإدخالات القديمة التي لا عمل لها لتحقيق أداء أفضل، وذلك باستخدام إضافات مجانية موجودة ضمن مستودع ووردبريس. يُعَد تحسن الأداء الناتج عن التحسينات بسيطًا، لذلك فإذا كنت تُعاني من أداء ضعيف بسبب كثرة طلبات استدعاء قاعدة البيانات، فننصحك بالبحث عن بدائل أفضل لاستضافتك الحالية. الثغرات الأمنية أكثر سبب مقنع لضرورة عدم تثبيت الكثير من الإضافات هو ارتفاع احتمالية احتواء موقعك على ثغرات أمنية، حيث يستغل المخترقون الإضافات ذات الشيفرة البرمجية الضعيفة أو التي لم تخضع لصيانة لاختراق موقعك الإلكتروني، وهذا حقيقةً أمر يجب أخذه بالحسبان كون ووردبريس هي منصة إدارة المحتوى الأكثر شعبيةً، وتوجد يوميًا أخبار عن اكتشاف ثغرات موجودة في إضافات ووردبريس. إنّ ما سبق مُحتمل الحدوث لأي برمجية كانت سواءً ووردبريس أو برنامجًا تريد تثبيته على حاسوبك، فمهما كان فريق البرمجة مُحترفًا فستكون ثمة دائمًا هفوة يُمكن استغلالها، والنصيحة الأفضل هي متابعة أخبار الثغرات الأمنية وتحديث الإضافات باستمرار، وعدم استخدام إضافات من مواقع غير موثوقة، تستطيع أيضًا اتخاذ تدابير احتياطية لرفع السوية الأمنية لموقعك باستخدام جدار ناري وتأمين الاستضافة، واختيار شركة استضافة مشهورة بأمن مُخدماتها والاستجابة الجيدة لفريق الدعم التابع لها. ما هو العدد الذي يعد كبيرا للإضافات المثبتة وثلاث طرق لتجنب المشاكل الإجابة السريعة لهذا السؤال هي أنه لا توجد قاعدة مُحددة، ولا بد من استخدام الإضافات في مواقع ووردبريس، لكن عليك استخدام ما أنت بحاجة له فقط، فمثلًا إذا كنت تمتلك عشرات الإضافات ولكنك لا تستفيد سوى من خدمات قلة منها، فلا يوجد داع للإبقاء عليها مُفعّلةً لأنها تستهلك من موارد الاستضافة وتزيد من احتمالية حدوث مشاكل توافقية. تستطيع التقليل من احتمال تأثير الإضافات على موقعك سلبيًا باتباعك النصائح التالية: اختر الإضافات ذات التقييم المرتفع وتفقّد التقييمات السلبية التي عادةً ما تُشير إلى المشاكل التي يُحتمل أن تواجهك. تأكد من تلقي الإضافة تحديثات دوريةً قبل تثبيتها. استخدم استضافة ذات أداء قوي ولديك القدرة على دفع تكاليفها. يحل استخدام الاستضافة القوية الكثير من مشاكل الأداء في معظم مواقع ووردبريس، وإذا كنت تواظب على صيانة موقعك دوريًا فيجب تُحميل صفحاتك بسرعة بغض النظر عن عدد الإضافات التي تستخدمها. تستطيع معرفة ما إذا كانت إضافةٌ ما تتلقى تحديثات دورية من خلال الاطلاع على معلوماتها ضمن صفحتها في مستودع ووردبريس، فمثلًا إذا تحققت من أي إضافة في مستودع ووردبريس، فسوف تجد كم مضى على آخر تحديث لهذه الإضافة. ننصح عمومًا بتجنب الإضافات التي مضى على تحديثها أكثر من 6 أشهر، وتستطيع أيضًا التوجه إلى قسم التطوير للإضافة والتحقق من سجل التغييرات الخاص بها. يمكننا القول أن الإضافة تكون خيارًا آمنًا إذا كانت تتلقى تحديثات دورية وذات تقييم إيجابي لأكثر من 1000 تثبيت. الخلاصة برأيي لا يوجد مشكلة اسمها عدد كبير من الإضافات المُثبتة في ووردبريس، فمعظم المواقع التي تعمل على استضافات قوية لا تعاني من أي مشاكل مرتبطة بعدد الإضافات المُفعّلة، لكن المشكلة الحقيقية هي باستخدام إضافات غير مُحدثة منذ وقت طويل، فهنا بالطبع لا يجب عليك الإبقاء على إضافة مُفعّلة طالما لا تستخدمها لأنها مضيّعة لموارد الاستضافة وتعرض الموقع لمشاكل توافقية. لا تقلق طالما يوجد لكل إضافة ضمن موقعك عمل ووظيفة تستفيد منها، وأضف إلى ذلك أنها تتلقى تحديثات دورية وتمتلك تقييمًا مرتفعًا. ترجمة -وبتصرّف- للمقال ?How Many WordPress Plugins Are Too Many لصاحبه Will Morris. اقرأ أيضًا موازنة بين أشهر إضافات المحادثة الفورية مع العملاء لمواقع الووردبريس أفضل 9 إضافات لإنشاء جداول التسعير على ووردبريس كيفية ضبط صفحة عام في إعدادات ووردبريس كيفية إضافة صورة شخصية لحساب المستخدم في ووردبريس
-
سوف نعرفّك في هذا المقال على إعدادات رفع الوسائط في ووردبريس التي تسمح لك بتعديل أبعاد ملفات الوسائط وتنظيمها عند إضافتها لموقعك الإلكتروني، كما سنشرح أيضًا عمل كل خيار وآلية استخدامه لتحقيق أقصى استفادة من ووردبريس. بعد ذلك سوف نشرح الخيارات المتوفرة في صفحة إعدادات القراءة في ووردبريس، حيث تسمح لك هذه الخيارات بتخصيص أي صفحة تُعرض للزوار على أنها الصفحة الرئيسية للموقع، إضافةً إلى خيارات أخرى تُساعدك على عرض محتواك بأفضل طريقة. كيفية ضبط إعدادات وسائط ووردبريس يُعَد ووردبريس منصةً عالية المرونة، حيث تستطيع تخصيصها لتناسب احتياجاتك، ولكن سهولة التنقل ومرونة العمل تعني المزيد من القوائم والخيارات التي عليك التعامل معها، حيث تبدو إعدادات رفع وسائط ووردبريس مثلًا، مُربكةً للوهلة الأولى، خصوصًا عندما تكون منصات إدارة المحتوى جديدةً بالنسبة لك، لكن لا داعي للقلق فإن عمل هذه الخيارات والوصول لها ليس أمرًا صعبًا. مقدمة عن إعدادات رفع وسائط ووردبريس تتحكم الخيارات الموجودة في صفحة إعدادات الوسائط في ووردبريس، بجوانب مختلفة مرتبطة بالصور وملفات الوسائط التي تُستخدم ضمن صفحات ومقالات موقعك الإلكتروني، وتستطيع الوصول لهذه الإعدادات من خلال القائمة الجانبية في لوحة تحكم ووردبريس والضغط على "وسائط" في قسم "إعدادات". توجد مجموعة صغيرة من الخيارات في هذه النافذة، ولكنها تمتلك تأثيرًا كبيرًا على طريقة عرض الوسائط في موقعك، كما أنها تؤثر على حجم مساحة التخزين التي تشغلها والتي تُعَد مهمةً للعديد من أصحاب المواقع. من المهم أن تعلم أنّ ووردبريس يُنشئ تلقائيُا ثلاث نسخ من كل صورة ترفعها، وذلك بأحجام مختلفة هي حجم صورة مصغرة ومتوسط وكبير، لتصبح عملية تغيير حجم الصورة أسهل، كما أنّ هذه الأحجام المتنوعة تُستخدم في أماكن مختلفة ضمن قوالب ووردبريس، حيث يُستخدم حجم الصورة المصغرة للصور بالعادة مثلًا في الصفحة الرئيسية للمدونة، وذلك لعرض الصورة البارزة لكل مقال. من ناحية أخرى سوف تستخدم الصور ذات الحجم الكبير في الشريط المُنزلق أو القسم الأول من الصفحة. تتحكم إعدادات هذه الصفحة بالأبعاد الفعلية للأحجام المذكورة سابقًا للصور، ويوجد خيار لتحديد عدد الصور المحفوظة ضمن نظام ملفات ووردبريس، وهذا يُسهل البحث عن الصور أو يجعله أصعب تبعًا لخيارك. ضبط إعدادات وسائط ووردبريس لقد أصبحت قادرًا الآن على شرح عمل الخيارات الموجودة في هذه الصفحة بعد المقدمة السابقة، لكننا سنعرج على الخيارات حسب ترتيب ورودها مع ذكر توصيات لكيفية ضبط كل خيار، لكن تذكَّر ضرورة حفظ التغييرات عند كل عملية تعديل على الإعدادات ضمن هذه الصفحة. إعدادات حجم الصورة يتضمن القسم الأول من هذه الصفحة إعدادات أحجام الصور الثلاث التي يُولدها ووردبريس تلقائيًا عند رفع أي صورة (مُصغرة أو متوسط أو كبير)، حيث تستطيع تغيير قياسات كل حجم على حدى، فإذا وجدت أن حجم الصورة المصغرة مناسب ولكن يجب تغيير حجم الصورة المتوسط والكبير مثلًا، فهذا ممكن دون أي تأثير على حجم الصورة المصغرة. تستطيع إيقاف ووردبريس عن توليد هذه النسخ لكل صورة ترفعها بوضع القيمة "0" للأبعاد، وهذا مفيد للحفاظ على مساحة التخزين ضمن الخادم أو لمن لا يحتاج لهذه الميزة إطلاقًا، حيث يوّلد ووردبريس هذه النسخ افتراضيًا عن كل صورة ترفعها سواءً استخدمتها أم لا، ولذلك فلا حاجة لملء مساحة التخزين في استضافتك إن لم تكن تنوي الاستفادة من هذه الخاصية، كما أنّ الإبقاء على عدد كبير من الصور وملفات الوسائط يؤثر سلبًا على أداء الموقع. يوجد خيار إضافي لحجم الصورة المُصغرة وهو "إقطع الصورة المصغرة لتتلاءم مع الأبعاد (العرض والطول) بالضبط". تكون الصورة المُصغرة عادةً ذات أبعاد متساوية، ولكن عند تفعيل هذا الخيار تستطيع ضبطها للحصول على شكل مستطيل. يرتبط استخدام هذا الخيار بتصميم الموقع، لذلك لا توجد توصية محددة لاستخدامه، ومع ذلك فعليك الانتباه إلى أنّ بعض قوالب ووردبريس تقتطع الصور المُصغرة لمربعات بغض النظر عن الحجم الذي اخترته هنا، لذا فعليك التجريب للتأكد من أي خيار هو الأفضل لك؛ أما بخصوص سؤال "ما هي الأبعاد المثالية؟"، فلا توجد قاعدة سريعة وعامة، وفي معظم الحالات تُناسب الأحجام الافتراضية موقعك ولكن الحجم الأكبر يوفر جودة صورة أفضل، خصوصًا عند تكبير المستخدم للصفحة لتفحص التفاصيل، ولكنها أيضًا تتطلب المزيد من مساحة التخزين. لذلك عليك الموازنة بين إيجابيات استخدام الحجم الأكبر وسلبياته لاختيار الأفضل لموقعك. خيارات رفع الملفات يتضمن القسم الأخير من صفحة إعدادات وسائط ووردبريس خيارًا وحيدًا فقط هو "تنظيم الملفات المرفوعة في مجلدات، وذلك بالإعتماد على التاريخ"، ولكنه خيار مهم يُسهل إيجاد الملفات المرفوعة على موقعك، وذلك اعتمادًا على تاريخ الرفع. سوف يُنشئ ووردبريس عند تفعيل هذا الخيار مجلدات بالاعتماد على العام والشهر الذي رُفعت فيه الملفات. يُسهل هذا النظام عملية البحث عن ملف محُدد، ولكن عند إلغاء تفعيل هذا الخيار فسوف تُضاف جميع الملفات المرفوعة إلى مجلد uploads ضمن مسار تثبيت ووردبريس، وذلك دون أي تنظيم أو تصنيف، لذلك يُنصح بتفعيل هذا الخيار سواءً كنت تمتلك عددًا صغيرً أو كبيرًا من الصور. كيفية ضبط إعدادات القراءة في ووردبريس توجد العديد من إعدادات القراءة في لوحة تحكم ووردبريس التي تستطيع ضبطها، بحيث يحدد البعض منها طريقة ظهور الموقع للزوار ومحركات البحث. مقدمة لصفحة إعدادات القراءة في ووردبريس تُحدد الخيارات في صفحة إعدادات القراءة في ووردبريس تجربة المستخدم عند زيارته لموقعك أو تفاعله مع محتواه. تتحكم هذه الخيارات ببضع وظائف رئيسية في ووردبريس، مثل اختيار أي صفحة من الموقع لتكون الصفحة الرئيسية له، كما أنها تتحكم بعدد المنشورات التي تُعرض في صفحة المدونة، حيث تسمح لك بتعديل عدد المنشورات المُضّمنة في خلاصة الموقع RSS. تتضمن هذه الصفحة أيضًا خيارًا للسماح أو عدم السماح لمحركات البحث بفهرسة الموقع، وستجد جميع الخيارات السابقة في تبويب "قراءة" ضمن قسم "الإعدادات" في لوحة تحكم ووردبريس. كيفية ضبط إعدادات القراءة في ووردبريس لقد أصبح الوقت مناسبًا لتفحص الصفحة عن كثب بعد أن تعلمت كيف تصل لها، حيث ستتعلم في هذا القسم وظيفة كل خيار ضمن هذه الصفحة والاستخدام الأفضل له لتحسين أداء موقع ووردبريس الخاص بك، وبطبيعة الحال تذكر أنّ عليك حفظ التغييرات قبل مغادرة هذه الصفحة وإلا فلن تُحفظ تعديلاتك. إعدادات الصفحة الرئيسية يُعيّن القسم الأول من صفحة إعدادات القراءة المحتوى المعروض على الصفحة الرئيسية للموقع حيث يوجد خياران فقط هما: آخر مقالاتك صفحة ثابتة سوف تكون الصفحة الرئيسية عبارةً عن قائمة مرتبة مكونة من منشوراتك الأخيرة عند اختيارك الخيار الأول "آخر المقالات"، حيث تظهر هذه الصفحة للمستخدمين عند زيارتهم رابط موقعك الرئيسي. www.yourwebsite.com أو تستطيع اختيار "صفحة ثابتة"، بعد ذلك عليك اختيار أي صفحة من الموقع لتكون هي الصفحة الرئيسية. عند اختيارك لهذا الخيار فستستطيع تعيين صفحة لمنشورات المدونة كي تتمكن من إضافتها لقائمة موقعك. يظهر من الصورة السابقة اختيارين لصفحة اسمها "الرئيسية" لتكون الصفحة الرئيسية للموقع، حيث لم نختر صفحة المقالات كما يتضّح، والسبب في ذلك أن الموقع هو عبارة عن موقع إخباري، حيث صُممت الصفحة الرئيسية فيه لتعرض المنشورات بتصميم جذاب، لذلك فأنت لست بحاجة لصفحة المقالات، بل عليك إضافة الصفحات التي تريد استخدامها لتكون صفحةً رئيسية وأخرى لتكون صفحة المقالات، وذلك قبل ضبط هذه الإعدادات والسبب يعود إلى أنّ هذه الصفحات لن تظهر في القوائم المنسدلة السابقة ما لم تكن مُضافةً مسبقًا. تعتمد الإعدادات الأمثل للخيارات السابقة على الهدف من موقعك، فمثلًا إن كانت مدونتك هي غايتك الرئيسية، فإن عرض آخر المقالات يُعَد خيارًا مناسبًا لك، لكن إذا كانت المدونة جزءًا صغيرًا من موقع تجاري أكبر، فعندها عليك اختيار "صفحة ثابتة" للصفحة الرئيسية لتتمكن من التعريف بالشركة ومنتجاتها وخدماتها أولًا. إعدادات المدونة يُعين القسم التالي من صفحة إعدادات القراءة في ووردبريس عدد المنشورات التي يعرضها نظام إدارة المحتوى قبل أن يُضطر المستخدم للانتقال لصفحة جديدة. الخيار الافتراضي هو 10 وهو خيار جيد، ولكنك تستطيع استخدام عدد أقل إن كنت تريد عرض محتوى أكبر ضمن مقتطف المقال، أو في حال كان زمن تحميل الصفحة مرتفعًا، وهو في الحقيقة أمر هام جدًا لأخذخ بالحسبان عند ضبط هذا الخيار، فكلما زاد عدد المنشورات التي تريد عرضها ضمن الصفحة، زاد زمن تحميل الصفحة. ولذلك لا ننصح بتجاوز القيمة الافتراضية "10". يرتبط هذا الخيار أيضًا بتجربة المستخدم، فعدد كبير من المنشورات ضمن الصفحة الواحدة يعني أن على المستخدم قضاء وقت أطول للوصول لنهاية الصفحة، بينما عدد قليل جدًا من المنشورات يعني أن على المستخدم التنقل كثيرًا بين الصفحات ليصل للمطلوب. تُساعدك التجربة على الوصول للخيار الأمثل بالنسبة لموقعك، بحيث توازن بين تجربة المستخدم وأداء الصفحة من حيث زمن تحميلها. إعدادات خلاصة الموقع يتحكم الخيار التالي بعدد المنشورات المُضمنة في خلاصة الموقع والذي يستطيع المستخدمون الاشتراك به للوصول لقائمة مرتبة تحتوي على المقالات المنشورة من موقعك، فعندما تُضيف محتوى جديدًا لموقعك، فستُحدّث التغذية تلقائيًا لتُبقي القُراء على اطلاع بكل جديد. إعدادات الظهور لمحركات البحث يُعَد الخيار الأخير ضمن صفحة إعدادات القراءة في ووردبريس، عبارة عن مربع اختيار بسيط لـ "منع محركات البحث من أرشفة هذا الموقع"، ويمتلك وظيفتين أولاهما هي إضافة سطر شيفرة برمجية لكل صفحة على موقعك، لتُخبر محركات البحث بأن لا تُفهرس صفحات الموقع؛ أما الثانية فهي تعديل ملف الروبوت الذي يُستخدم مثل مرجعِ من قِبل محركات البحث، وفي هذه الحالة سوف يطلب من محركات البحث أن لا تزحف أو تُفهرس أي صفحة من الموقع. عليك الانتباه إلى أنه حتى مع تفعيل هذا الخيار فإن القرار يعود لمحركات البحث لتأخذ به أو تتجاهله، مما يعني أن احتمالية فهرسة موقعك من قِبل محركات البحث موجودة بغض النظر عن رأيك بالموضوع. يُنصح بعدم تفعيل هذا الخيار، نظرًا لرغبة معظم المواقع في أن تُفهرس من قِبل محركات البحث لكي تظهر في صفحات البحث المرتبطة بمحتواها، كما أنّ هذا الخيار يُطبق على كامل الموقع، وبالتالي فإذا أردت عدم فهرسة بضع صفحات فهناك طرق أفضل لتحقيق ذلك. توجد عدة استثناءات لاستخدام هذا الخيار، حيث يمكن مثلًا أن يكون موقعًا خاصًا بمجموعة من الأصدقاء أو أفراد العائلة ويُستخدم فيما بينهم فقط، أو ربما لموظفي شركتك وليس للعموم. عندها يُمكن لهذا الخيار أن يُساعدك على إبقاء موقعك بعيدًا عن محركات البحث ولكنه لا يضمن ذلك. يُستخدم هذا الخيار أيضًا من قبل المطورين عند بناء الموقع لأنه يخضع للكثير من التعديلات والأفضل ألا يُفهرس في هذه الفترة. الخلاصة إن العدد الكبير من الخيارات والإعدادات التي يوفرها ووردبريس يجعل البعض يرتبك ولا يعرف من أين يبدأ سواءً كان مستخدمًا جديدًا لووردبريس أو كان مسكشفًا للوحة التحكم للمرة الأولى، لكن حالما تتعرف على هذه الخيارات فستتمكن من اختيار المناسب لك والتحكم بموقعك بسهولة، وتتضمن صفحة إعدادات وسائط ووردبريس عدة خيارات لتحديد قياسات الأحجام المختلفة للصورة وخيار لتنظيم ملفات الوسائط ضمن مجلدات تعتمد على العام والشهر، لذلك فمن المهم التعرف عليها وكيفية استخدامها للتحكم بمكتبة وسائط موقعك بأفضل صورة. توجد العديد من الخيارات الموجودة ضمن لوحة تحكم ووردبريس سواءً كنت مستخدمًا جديدًا لووردبريس أو مهتمًا بتعلم الميزات التي تُقدمها هذه المنصة، ولذلك توجد العديد من الوظائف والميزات المخفية ضمن صفحات الإعدادات العديدة، وهنا تكمن أهمية تخصيص الوقت لاستكشاف هذه المنصة بعمق أكبر، وقد تحدثنا في هذا المقال عن أهمية صفحة إعدادات القراءة في ووردبريس، وكيفية تخصيص الصفحة الرئيسية وخلاصة الموقع وغيرها، حيث تسمح لك هذه الخيارات بعرض المحتوى الذي تريد بالطريقة التي تُناسبك ضمن موقعك. ترجمة -وبتصرّف- للمقالين: How to Configure Your WordPress Media Settings والمقال How to Configure Your WordPress Reading Settings لصاحبهما Will Morris. اقرأ أيضًا كيفية استخدام مكتبة الوسائط في ووردبريس تعرف على مكتبة الوسائط وأقسامها وكيفية عرض الوسائط في موقع ووردبريس إضافة نص مكتوب لمقاطع الفيديو على صفحات والمقالات وإدارتها على ووردبريس أهمية صفحة إعدادات القراءة في ووردبريس وكيفية ضبطها
-
توجد العديد من الإعدادات التي عليك معرفة عملها وضبطها في ووردبريس، وهذا ناتج عن المرونة الكبيرة التي يتمتع بها، حيث تختصر الخيارات الموجودة ضمن صفحة "عام" من إعدادات ووردبريس من الوصف، فهي مليئة بالخيارات غير المرتبطة ببعضها، ومع ذلك فهي في الحقيقة أبسط مما تبدو. سوف نطلعك في هذا المقال على الخيارات المتوفرة في صفحة "عام" من إعدادات ووردبريس وكيفية ضبطها للحصول على ما يُناسبك. مقدمة عن الخيارات الموجودة في صفحة عام تختلف إعدادات صفحة "عام" عن مثيلاتها في ووردبريس التي تُركز عادةً على صنف معين، حيث تتضمن صفحة "عام" مجموعةً واسعةً من الخيارات الأساسية لموقعك، مثل صيغة التاريخ والمنطقة الزمنية وعنوان الموقع واللغة، لتبدو هذه الصفحة مثل مستودع يجمع الإعدادات التي لا تملك مكانًا آخر يمكن أن تُضاف له، وبالرغم من ذلك فهي تُعَد مهمة جدًا لعمل موقعك وأمنه وكذا تجربة المستخدم. تستطيع الوصول لهذه الصفحة من لوحة تحكم ووردبريس بالضغط على "عام"، وذلك ضمن قسم "إعدادات". كيفية ضبط إعدادات صفحة عام General في ووردبريس يوجد 12 خيارًا ضمن صفحة "عام" التابعة لإعدادات ووردبريس، والتي يُمكن تصنيفها لخمسة أنواع، بحيث سنوضح كيفية ضبطها في الأقسام التالية. هوية الموقع إن حقل "اسم الموقع" هو نفسه اسم موقعك أو مدونتك، حيث يُعرض عادةً ضمن الترويسة ولسان المتصفح ليظهر للجميع في كل الصفحات. يلعب "اسم الموقع" دورًا مهمًا جدًا في التسويق لعلامتك التجارية وتحسين محركات البحث (سيو)، لذلك فإن وُجد خطأ في عرضه، فتستطيع إصلاحه من خلال صفحة "عام". يستخدم الغالبية شعار موقعهم من أجل ملء "وصف الموقع"، رغم أن الأفضل هو استخدامه لوصف موقعك ومحتواه، إذ تعرِض معظم القوالب "وصف الموقع" بجانب اسم الموقع أو أسفله. املأ وصف موقعك بحكمة لأنه سوف يساعدك في تحسين محركات البحث (سيو)، ولذلك فمن المهم تضمين كلمات مفتاحية يبحث عنها زوارك، مع الإبقاء على الوصف جذابًا ومقروءًا، وكما يظهر من الصورة السابقة فإن وصف موقع Ahrefs يحمل معلومات، كما يتضمن عدة كلمات مفتاحية يبحث عنها الزوار مثل "SEO pro" و"rank higher" و"get more traffic". عنوان ووردبريس URL وعنوان الموقع URL عنوان ووردبريس هو الرابط الكامل للمسار الذي يحتوي على ملفات تثبيت ووردبريس، وفي غالب الحالات فإن عنوان ووردبريس هو عنوان الموقع، ولكن إن نصّبت ووردبريس ضمن مسار خاص به، فعليك التصريح به هنا؛ أما عنوان الموقع فهو كما يُشير إليه الاسم، فهو رابط موقعك الإلكتروني وهو نفسه عنوان ووردبريس، إلا في حال تثبيت ووردبريس ضمن مسار مختلف. تُملأ هذه الحقول في معظم عمليات التثبيت تلقائيًا، بحيث يكون عليك تغييرها فقط عند تعديل بنية ملفات موقعك أو لحل بعض المشاكل. عنوان البريد الإلكتروني للإدارة يُرسل ووردبريس الإشعارات لهذا العنوان والتي تكون في العادة مرتبطةً بأمور إدارية، مثل تسجيل مستخدم جديد أو تعليقات جديدة أو تحديث إضافات. تستطيع استخدام البريد الإلكتروني الذي تريده لأنه لن يُعرض للعلن أبدًا، ولكن من المهم تغيير محتوى هذا الحقل عند تغيير عنوان البريد الإلكتروني الذي تريد استقبال الإشعارات عليه، وسيُذكرك ووردبريس دوريًا بالتحقق من هذا العنوان. تسجيل المستخدم سوف تجد تحت "العضوية" مربع "السماح بالتسجيل"، حيث سيُصبح زوار الموقع من خلال الضغط عليه قادرين على التسجيل به، وهذا مفيد إن أردت من المستخدم الولوج للموقع ليتمكن من كتابة تعليق أو الدخول لأجزاء معينة من الموقع. سوف تجد أسفل هذا الخيار "الرتبة الافتراضية للأعضاء الجدد" وهي عبارة عن قائمة منسدلة تتضمن الرُتب الافتراضية لووردبريس، وهو مهم جدًا عند تفعيل التسجيل ضمن الموقع لتحديد الرُتبة للمسجلين الجُدد، وبالتالي الصلاحيات التي يمتلكونها. توجد خمس خيارات افتراضية تتمثل في الآتي: المدير: يمتلك وصولًا كاملًا لجميع وظائف وأجزاء الموقع. المحرر: يستطيع نشر وإدارة المقالات لجميع المستخدمين ضمن الموقع. الكاتب: يستطيع نشر وإدارة المقالات التابعة له فقط. المساهم: يستطيع كتابة وإدارة مقالاته فقط ولكن لا يستطيع نشرها. المشترك: يستطيع إدارة حسابه الشخصي فقط. من الممكن أن تجد رُتبًا أخرى إلى جانب الرُتب الافتراضية للوردبريس، وذلك بناءً على ما لديك من إضافات، فعلى سبيل المثال عند تثبيت إضافة ووكومرس، فإنها تُضيف رتبتي "الزبون" و"مدير المتجر". يجب اعتماد رتبة "مشترك" لتكون رتبةً افتراضيةً لجميع المُسجلين، إلا إن كانت لديك عوامل أمان تسمح لك بالتحكم بمن يُسجل ضمن الموقع، وتُعَد رتبة "الزبون" خيارًا آمنًا للمتاجر الإلكترونية. إعدادات اللغة والتاريخ والوقت يتضمن آخر قسم من صفحة "عام" كلًا من إعدادات الوقت والتاريخ واللغة، حيث تُستخدم اللغة التي تختارها من القائمة المنسدلة في "لغة الموقع" ضمن لوحة تحكم ووردبريس فقط، فهي لا تعمل على ترجمة محتوى الموقع أو القالب أو الإضافات، ولهذا يجب اختيار اللغة بناءً على اللغة التي يستخدمها غالبية رواد الموقع. تُفيد إعدادات الوقت في تنفيذ الأمور المُجدولة مثل نشر مقال في تاريخ ووقت محددين، حيث يعتمد وقت وتاريخ النشر على إعدادات الوقت هذه، إذ تُعدل ساعة الموقع بالاعتماد على المنطقة الزمنية، وهذا يؤثر على التوقيع الزمني للتعليقات والمنشورات، ولضبطه فما عليك سوى عليك اختيار مدينة ضمن منطقتك الزمنية من القائمة المنسدلة، وإذا لم تستطع العثور على مدينتك، فتستطيع هنا استخدام التوقيت العالمي المنسق UTC، مثل UTC +3 لمنطقة الخليج العربي عدا الإمارات وعُمان، كما تستطيع التحكم بصيغة الوقت والتاريخ باستخدام صيغ مُعرفة أو باستخدام صيغة خاصة بك. اطلع على التوثيق الرسمي للوردبريس إن أردت استخدام الصيغة المخصصة لمعلومات أكثر عن الموضوع، حيث يتحكم هذا الخيار فقط بصيغة التاريخ عند عرضه ضمن الموقع، ولكنه لا يُغير العرض ضمن لوحة تحكم المدير. نفس الأمر ينطبق على صيغة الوقت والتي تتحكم بطريقة عرض الوقت ضمن الموقع ولكن ليس ضمن لوحة تحكم ووردبريس، حيث يتحكم الخيار الأخير ضمن الصفحة في تحديد أي يوم من الأسبوع سيظهر أولًا في التقويم ضمن موقعك، والخيار الافتراضي هو يوم الاثنين، ومع ذلك تستطيع اختيار أي يوم تريد. الخلاصة يُمكن أن تكون الخيارات العديدة التي يوفرها ووردبريس متعبةً في بعض الأحيان للمستخدمين الجدد أو المتمرسين على حد سواء، وذلك لأن هناك عدة صفحات للإعدادات فقط للتثبيت العادي -أي قبل تثبيت أي إضافات جديدة-، ولكن حالما تطلع على ما تنظر إليه فستُصبح هذه الخيارات سهلة الإدارة والتحكم. لقد تحدثنا في هذا المقال عن الخيارات المتوفر في صفحة "عام" من إعدادات ووردبريس بالتفصيل، وذلك بدءًا من عنوان الموقع وانتهاءً بصيغة التاريخ وأول يوم من الأسبوع، لذلك تستطيع الآن تخصيص هذه الإعدادات بما يتناسب مع زوار موقعك ومتطلباتك. ترجمة -وبتصرّف- للمقال How to Configure Your WordPress General Settings لصاحبه Will Morris. اقرأ أيضًا كيفية إضافة مستخدمين جدد لموقع ووردبريس التعرف على لوحة التحكم بشاشة الصفحات في ووردبريس كيفية إنشاء وإدارة صفحات ووردبريس شرح مفصل لصفحات الإدارة وكيفية التحكم الكامل بموقع ووردبريس كيفية تخصيص صفحة ملفك الشخصي على ووردبريس
-
تبدأ عملية تنقيح الأخطاء باستخدام الثابت WP_DEBUG وتُصبح أكثر عمقًا كلما كانت عملية التنقيح أكثر تعقيدًا، وسوف نتكلم عن النقاط التالية في هذا المقال: كيفية كتابة رسائل الخطأ في سجل وتحديد مسار هذا السجل. تعلُّم كيفية استخدام ملفات جافاسكربت و CSS للنظام بهدف تنقيح الأخطاء. كيفية تسجيل جميع استعلامات SQL التي تعمل في الصفحة. التعرف على بعض الإضافات الممكن أن تُساعد في عملية تنقيح الأخطاء. كتابة رسائل الأخطاء في ملف التسجيل تبدأ عملية تنقيح الأخطاء بالتوجُّه إلى ملف wp-config.php في مسار تثبيت ووردبريس وتفعيل نمط تنقيح الأخطاء. define( 'WP_DEBUG', true ); عند تغيير هذا الثابت 'WP_DEBUG' من false إلى true، فسوف تظهر جميع أخطاء وملاحظات وتحذيرات PHP على الشاشة، ويُنصح بتفعيل هذه الخاصية في مرحلة التطوير كونها تُظهر أخطاء الشيفرة البرمجية في هذه المرحلة، مما يُساعد على إصلاحها مباشرةً؛ ولكن إذا كان المطلوب التحقق من وجود أخطاء في موقعٍ نشطٍ وله مستخدمون، فإن إظهار هذه الأخطاء لهم هو آخر ما تريد عمله وذلك لسببين، أولهما أنها تُسرب معلومات عن الموقع، والثاني أنها تُصّعب عملية تصفُّح الموقع على المستخدم. وبالتالي للاطلاع على الأخطاء في موقعٍ انتهى من مرحلة التطوير وأصبح في حالة عمل، فلا بد من وجود وسيلةٍ لتحقيق ذلك دون مشاركتها مع زوار الموقع وهنا يأتي دور الثوابت الأخرى الممكن استخدامها في ملف wp-config.php. ثوابت إظهار الأخطاء والتحذيرات يتضمن توثيق ووردبريس حلًا لهذه المشكلة تحت عنوان How to debug WordPress، حيث يمكن كتابة الأخطاء الناتجة في ملف التسجيل بعد تفعيل الثابت WP_DEBUG ثم الثابت WP_DEBUG_LOG، إذ يُنشئ ووردبريس تلقائيًا هذا الملف حالما يظهر خطأ أو تحذير أو ملاحظة في PHP؛ أما بالنسبة لموقع الملف فسوف يكون ضمن مجلد wp-content. ما زالت الأخطاء والتحذيرات تظهر على الشاشة رغم تسجيلها الآن ضمن سجلٍ للأخطاء، لذا لا بد من استخدام ثابت آخر هو WP_DEBUG_DISPLAY وإسناد القيمة false له لتتوقف بذلك رسائل الأخطاء عن الظهور على شاشات المستخدمين. // Disable display of errors and warnings define('WP_DEBUG_DISPLAY', false); أصبحت مجموعة التعليمات التي علينا استخدامها لإرسال الأخطاء للسجل ومنعها من الظهور على الشاشة على النحو التالي: // Enable WP_DEBUG mode define('WP_DEBUG', true); // Enable Debug logging to the /wp-content/debug.log file define('WP_DEBUG_LOG', true); // Disable display of errors and warnings define('WP_DEBUG_DISPLAY', false); سوف نحتاج في بعض الأحيان إلى إضافة التعليمة التالية لمنع الأخطاء من الظهور على الشاشة، وذلك إذا كان ملف php.ini ضمن الخادم يحتوي على الثابت display_errors وقيمته 1. @ini_set('display_errors',0); عدم الاستفادة من استخدام تعليمة تحديد الخطأ أو كتابة رسائلك الخاصة في ملف التسجيل تُعد تعليمتا echo وvar_dump من أكثر الطرق استخدامًا لتحديد موقع خطأ ضمن شيفرة برمجية، ولكن في بعض الأحيان لا يُمكن استخدام هاتين التعليمتين، فمثلًا عند إنشاء أداة Widget وحصول مشكلةٍ ما خلال عملية الحفظ، فلن تُظهر تعليمة echo شيئًاعلى الشاشة، وذلك لأن عملية الحفظ تستخدم AJAX لتحديث الجزئية التي تريد استخدام echo فيها، وفي أحيانٍ أخرى يكون السبب لعدم عمل echo غير معروف حيث يظهر خطأ PHP ليحول دون تحديث الصفحة وظهور محتوى تعليمة echo، وفي كلا الحالتين السابقتين، ستكون النتيجة واحدة ويجب استخدام طريقةٍ أخرى لتتبع المشكلة وعرض قيم المتغيرات المُحتمل أن تكون سببًا الخطأ. يكمن الحل في تفعيل wp-debug وwp_debug_log ضمن ملف wp-config.php وإسناد قيمة true لكليهما، فهذا يُنشئ سجلًا ضمن مجلد wp-content يتضمن أخطاء وملاحظات وتحذيرات PHP. تسجيل المتغيرات في سجل الأخطاء نيابة عن استخدام تعليمة تحديد الخطأ الآن وبدلًا من تسجيل المتغيرات على الشاشة باستخدام التعليمة echo، سوف نُسجلها ضمن سجل الأخطاء باستخدام التعليمة error_log، لذلك بدلًا من كتابة: echo "I'm on line 38"; عليك كتابة: error_log("I'm on line 38"); كيفية تسجيل المتغيرات في سجل الأخطاء نيابة عن التحقق من قيمها من أجل التحقق من قيم متغيراتٍ محددة كما تفعل الدالة var_dump وحفظ القيمة الناتجة ضمن سجل الأخطاء، وبفرض عدم وجود سلسلة خاطئة أو حتى أية سلسلةٍ على الإطلاق، فلا بد من استخدام التعليمات التالية: $x = "My string"; // Dump x, or any other variable for that matter ob_start(); var_dump($x); $contents = ob_get_contents(); ob_end_clean(); error_log($contents); تحويل تعليمات تنقيح الأخطاء السابقة إلى دالة يُفضّل تحويل التعليمات السابقة إلى دالة لعدم الاضطرار إلى كتابتها في كل مرة وهذا أمرٌ مفيدٌ خاصةً عند تطوير قالب، حيث يمكن حفظ الدالة ضمن ملف functions.php أو حفظها ضمن ملفات الإضافة Plugin الخاصة بك إن كنت تعمل على تطويرها، كما يجب أن تتضمن هذه الدالة مُدخلًا وهو المتغير الذي سوف تُنقل قيمته إلى سجل الأخطاء. مدخلات إضافية لتعليمة تسجيل الأخطاء تقبل تعليمة error_log ثلاث مُدخلات إضافية اختيارية، ويُمكن استخدام المُدخلة الثانية message_type$ مع الثالثة destination$ وفي بعض الأحيان مع الرابعة extra_headers$ لتعريف موقعٍ إضافي لتسجيل الأخطاء ضمن سجل. المزيد من إمكانيات تنقيح الأخطاء توجد المزيد من التعليمات الممكن استخدامها ضمن ملف wp-config.php للمساعدة في عملية تتبع وتنقيحالأخطاء في ووردبريس. إمكانية تنقيح الخطأ في السكربت من المحتمل مواجهة بعض المشاكل مع ملفات جافا سكريبت وCSS التي تنتمي إلى ملفات تثبيت ووردبريس، ويجب البحث عن الأخطاء ضمن هذه الملفات أو إدخال بعض تعليمات console.log أو اتباع طرقٍ أخرى لتتبع الأخطاء. يُحمِّل ووردبريس ملفاته بفعالية فهو يستخدم نسخًا مُصغرة من ملفات جافا سكريبت وCSS وهذا ما يزيد من صعوبة تنقيح الأخطاء المرتبطة بهذه الملفات، ولكن لحسن الحظ فإن ووردبريس مُجّهز بصورةٍ جيدة لمثل هذه الحالات، حيث تتضمن ملفاته نُسخًا غير مصغرة من ملفات جافا سكريبت وCSS، ومن أجل إجبار ووردبريس على استخدامها؛ يجب إعطاء قيمة true للثابت SCRIPT_DEBUG ضمن ملف wp-config.php. define('SCRIPT_DEBUG', true); حفظ الاستعلامات سوف نحتاج أيضًا لتنقيح أخطاء قاعدة البيانات عند استغراق أحد الاستعلامات وقتًا أكثر من اللازم أو عندما يُعيد الاستعلام نتائجًا خاطئةً أو لأسبابٍ أخرى. أولى خطوات حل المشاكل السابقة هي إلقاء نظرةٍ على الاستعلامات التي تعمل عند تحميل صفحةٍ ما، لذلك من المُفيد تفعيل الثابت SAVEQUERIES ضمن ملف wp-config.php في مثل هذه الحالات لتُحفظ جميع الاستعلامات، إضافةً إلى معلوماتٍ عن مدة تنفيذها والدالة التي استدعتها، وتُحفظ جميع هذه المعلومات في متغيرٍ شاملٍ هو wpdb->queries$. define('SAVEQUERIES', true); تنقيح الأخطاء باستخدام الإضافات توجد مجموعة من الإضافات التي تُساعد في عملية تنقيح الأخطاء وتتبُعها وتصحيحها إلى جانب ما يٌقدمه ووردبريس، وهي تٌقدم معلومات أكثر مما يُقدمه سجل أخطاء ووردبريس، كما أن طريقة عرضها لهذه المعلومات أسهل للمتابعة. الإضافات التالية هي الأفضل في هذا المجال ويوجد تحت كل إضافة الوصف الخاص بها كما هو من مستودع ووردبريس. Query Monitor الإضافة Query Monitor هي مجموعة أدوات تطوير ووردبريس تسمح تنقيح أخطاء استعلامات قاعدة البيانات وأخطاء PHP والخطّافات والإجراءات وكتل محرر الكتل والنصوص البرمجية، إلى جانب نداءات HTTP API ونداءات AJAX ونداءات REST API وغير ذلك، حيث تعرض معلوماتها بعد تجميعها ضمن مجموعاتٍ خاصة بكل إضافة أو قالب، أو حسب الدوال المسؤولة عنها، وتُضيف قائمة شريط أدواتٍ للمدير تعرض ضمنه ملخصًا عن الصفحة الحالية مع معلومات تنقيح الأخطاء الكاملة الموضحة في اللوحات. أضف إلى ذلك أن هذه الإضافة تمتلك أكثر من 100000 تثبيتٍ نشطٍ لها كما أنها مدعومة بصورةٍ جيدة وتمتلك تقييمًا بخمس نجوم، وقد طُوّرت من قِبل جون بلاكبورن وهو مساهِم قديم في تطوير ووردبريس. Debug Bar تضيف الإضافة Debug Bar قائمةً لتنقيح الأخطاء ضمن شريط المدير الذي يعرض الاستعلامات، والذاكرة المخبئية cache، ومعلومات مفيدة أخرى. تتبِّع هذه الإضافة عند تفعيل WP_DEBUG تحذيرات وملاحظات PHP لتسهيل الوصول إلى الأخطاء، كما أنها تتبِّع وتعرض الاستعلامات عند تفعيل SAVEQUERIES. تمتلك هذه الإضافة أكثر من 3000 تثبيتٍ نشطٍ وتقييمًا بأربع نجوم اعتمادًا على 59 مراجعة، كما أنها طُورت من قِبل أكثر من 10 مساهمين ومطورين. Debug This توفر الإضافة Debug This معلوماتٍ عن تثبيت ووردبريس من خلال شريط المدير من خلال الكائن الحالي WP_Query ومعلومات المدونة وخياراتها والملفات التي عولجت ضمن HTML (الصور وCSS وملفات جافا سكربت) وأحجام الصور والمتغيرات الشاملة والثوابت والقوائم وإحصاءات الذاكرة المخبئية cache للكائن، إلى جانب الإضافات والإضافات التي يجب استخدامها والاستعلامات ومعلومات الخادم وPHP ومرفقات المنشور وأنواع المنشورات والسكربتات والأنماط المُدرجة ضمن قائمة الانتظار، وكذا الأشرطة الجانبية والأدوات وغيرها. يُمكن تفعيل إضافاتٍ لها باستخدام شيفرةٍ برمجية يمكن الاطلاع عليها في صفحة الإضافة ضمن مستودع ووردبريس. تمتلك هذه الإضافة أكثر من 5000 تثبيت نشط ولا توجد أي مشاكل لها ضمن قسم الدعم للعام الماضي، كما حصلت على تقييم 4.5 نجمة بناءً على 15 مراجعة وطُوّرت من قِبل 4 مطوّرين متخصصين في تطوير الإضافات والقوالب منذ زمن. الخلاصة يُلخص هذا المقال الأدوات المبنية ضمن ووردبريس والممكن استخدامها لتتبع الأخطاء وحلّها، كما أنه يُقدم أفضل الإضافات التي تُساعد على أداء هذه المهمة. ترجمة -وبتصرّف- للمقال How to Debug WordPress Beyond the Basics لصاحبه Lea Cohen. اقرأ أيضًا أخطاء سببها الاعتماد الزائد على النفس يجب تجنبها في ووردبريس ما الذي تحتاج معرفته قبل الشروع في التطوير على ووردبريس كيف تنشأ صفحة خطأ 404 مخصصة في ووردبريس تعديل ملف wp-config.php لضبط إعدادات ووردبريس
-
هناك نوعان من النصوص المرتبطة بمنشورات ووردبريس، حيث يتضمن النوع الأول مقتطفًا والثاني لا يتضمن، ويُضاف المُقتطف ضمن حقلٍ خاصٍ به أو يُولده ووردبريس باستخدام الجزء الأول من المحتوى. سيُركز هذا المقال على المنشورات التي لا تمتلك مقتطفًا وكيفية التحكم بطول هذا المُقتطف، حيث يُفضل ملء المُقتطف بكلماتك الخاصة دائمًا للتحكم به كليًا، وهذا مُمكن باستخدام حقل المقتطف ضمن محرّر ووردبريس التقليدي. الحاجة إلى مقتطف بطول ثابت من المحارف تعرض العديد من الصفحات الرئيسية للمواقع الإلكترونية قائمةً بالمنشورات، حيث يظهر لكل منشورٍ العنوان والمقتطف الخاص به، وغالبًا تكون هذه القائمة على شكل شبكة، بحيث يُشكّل كل منشور جزءًا من صف، وهنا تكون مساحة كل منشورٍ مُحددةً بعرض وارتفاع معين، ولذلك يجب أن يكون طول المقتطف واحدًا لجميع المنشورات لتكون متحاذيةً أفقيًا وعموديًا. يمتلك ووردبريس دالةً مفيدةً هي the_excerpt() تعرض مُقتطفًا للمنشور، حيث تعمل هذه الدالة بذكاء، فهي تتأكد أولًا مما إذا كان المنشور يتضمن مقتطفًا لعرضه، وفي حال عدم تضمنه فستستخرجُ أول بضع كلماتٍ من محتوى المنشور لتحل محل المُقتطف، والطول الافتراضي للمُقتطف هو 55 كلمة، ويُمكن تغيير هذا الطول باستخدام مُرشح excerpt_length. يمكن من الناحية النظرية استخدام الدالة the_excerpt() لتحديد طول المٌقتطف، ولكن تبين بعد التجربة أنها غير كافية لأنّ الكلمات وحدة قياسٍ غير دقيقة، فهي تتفاوت بالطول ولا بد من دقةٍ أكبر في تحديد الطول، ولذلك يجب استخدام المحارف كما تُدعى في لغة البرمجة أو الحروف في لغتنا العربية لتعيين طول المقتطف. يشرح هذا المقال دالةً تستخدم محتوى المنشور (وليس المُقتطف) من أجل استخراج العدد المرغوب من المحارف، حيث سيتناول جميع أجزاء هذه الدالة بما فيها من مكونات، مع الانتباه إلى أنّ عملية استخراج المحارف ليست عملية تعدادٍ للمحارف فقط، إذ يُمكن أن يتضمن محتوى المنشور عناصر أخرى ضمنه مثل وسوم HTML أو صورًا أو أكوادًا قصيرة، ويجب الأخذ بالحسبان عند عدّ المحارف تلك المحارف المكتوبة بشيفرة مغايرة لشيفرة ASCII مثل ترميز UTF-8. إزالة الوسوم والأكواد القصيرة الأسطر والفراغات يجب إزالة جميع وسوم HTML بالخطوة الأولى، وهذا سوف يؤدي إلى إزالة وسم img ووسم التعليق، لذلك سوف تكون التعليمة الأولى في الدالة هي: $content = strip_tags($content); أصبح المحتوى الآن خاليًا من وسوم HTML، ولكن ما تزال هناك الكثير من العناصر التي لا نحتاجها ضمن المُقتطف، مثل الأكواد القصيرة لأن وظيفة المٌقتطف هي عرض نص فقط ولا حاجة للأكواد القصيرة ضمنه حتى لو كان مضمونها نصًا، حيث لن يكون لها معنًى إلا عند تحليلها والأفضل التخلص منها. لن نحتاج إلى كتابة دالةٍ جديدة لفعل ذلك لأن ووردبريس يمتلك دالة strip_shortcodes() وظيفتها إزالة الأكواد القصيرة. أيضًا أصبح لدينا الآن محتوىً بدون وسومٍ أو أكوادٍ قصيرة، لكن يُحتمل ظهور فراغاتٍ وأسطر لا حاجة لها، حيث نريد أن يظهر المُقتطف على أنه مقطعٌ واحدٌ مستمر، ولذلك سنستخدم تعبيرًا نمطيًا للبحث عن الفراغات والأسطر وغيرها واستبدالها بفراغٍ واحد. عد المحارف والحفاظ على كلمة كاملة لقد حصلنا الآن على نصٍ بدون أي عناصر أخرى، وبقي علينا أمران هما استخراج عدد المحارف المطلوب والانتباه إلى أنّ الكلمة الأخيرة من المقتطف غير مقسومة. يمكن عدّ المحارف باستخدام إحدى الدالتين strpos() أوsubstr()، لكن عند تجربتهما على موقعٍ لا يستخدم ترميز ASCII، فقد حصل شيئان، وأولهما عدم الحصول على نفس عدد المحارف الممرر للدالة، والثاني ظهور أحرفٍ غريبةٍ بعض المرات في نهاية المُقتطف. وبعد البحث اكتشفنا وجود دالةٍ متعددة البايت مكافئةٍ لكل دالة str في PHP وتُستخدم لمعالجة جميع محارف UTF-8، حيث أن طول محارف UTF-8 أكبر من 1 بايت، لذلك كانت دالة strpos() تَعُد المحارف بالاعتماد على الطول وهو 1 بايت، ونتج عن ذلك أخطاء عند عَدّ محارف بترميز UTF-8 ليظهر عددٌ أقل من المطلوب، وكان هذا أيضًا السبب وراء ظهور محارفٍ غير معروفة في نهاية المقتطف. تعتمد substr() على طول المحارف لعدّها، والطول المعتمد لديها هو 1 بايت أيضًا، وعند وصولها بالعد لمنتصف محرفٍ معين (طول المحرف 2 بايت في ترميز UTF-8)، فسوف تعرض محرفًا غير معروف، ولذلك يجب استخدام mb_strpos() بدلًا من strpos()، وmb_substr() بدلًا من substr(). تتمثل الخطوة الآن في ترتيب المقتطف بصورةٍ أنيقة بحيث لا تُقتطع أية كلمة من المنتصف، حيث لن يكون عدد المحارف الذي يُمرر مثل معاملٍ في أغلب الأحيان دقيقًا، لكننا نريد أن نبقى قريبين منه قدر الإمكان، لذا سنتحقق أي الحالتين أقرب، وهما القطع قبل أو بعد الكلمة الأخيرة التي نحن في منتصفها. سنستخدم mb_strrpos لإيجاد الفراغ الأخير قبل نهاية المحرف وmb_strpos لإيجاد الفراغ التالي بعد نهاية المحرف، ثم نقيس المسافة بين هذين الفراغين من نهاية المحرف ونعيد المقتطف إلى أقرب فراغ. الدالة الكاملة تسمح الشيفرة البرمجية التالية بالحفاظ على آخر كلمة من المقتطف دون اقتطاعها مهما كان عدد المحارف المطلوب استخراجه من المحتوى. /** * Get a limited part of the content - sans html tags and shortcodes - * according to the amount written in $limit. Make sure words aren't cut in the middle * @param int $limit - number of characters * @return string - the shortened content */ function wpshout_the_short_content($limit) { $content = get_the_content(); /* sometimes there are <p> tags that separate the words, and when the tags are removed, * words from adjoining paragraphs stick together. * so replace the end <p> tags with space, to ensure unstickinees of words */ $content = strip_tags($content); $content = strip_shortcodes($content); $content = trim(preg_replace('/\s+/', ' ', $content)); $ret = $content; /* if the limit is more than the length, this will be returned */ if (mb_strlen($content) >= $limit) { $ret = mb_substr($content, 0, $limit); // make sure not to cut the words in the middle: // 1. first check if the substring already ends with a space if (mb_substr($ret, -1) !== ' ') { // 2. If it doesn't, find the last space before the end of the string $space_pos_in_substr = mb_strrpos($ret, ' '); // 3. then find the next space after the end of the string(using the original string) $space_pos_in_content = mb_strpos($content, ' ', $limit); // 4. now compare the distance of each space position from the limit if ($space_pos_in_content != false && $space_pos_in_content - $limit <= $limit - $space_pos_in_substr) { /* if the closest space is in the original string, take the substring from there*/ $ret = mb_substr($content, 0, $space_pos_in_content); } else { // else take the substring from the original string, but with the earlier (space) position $ret = mb_substr($content, 0, $space_pos_in_substr); } } } return $ret . '...'; } تحديث المنشور بالمقتطف المولد يمكن تحديث مُقتطف المنشور ضمن قاعدة البيانات إذا كنا لا تريد للشيفرة البرمجية أن تُولّد المُقتطف في كل مرةٍ يُعرض فيها المنشور، وبالتالي فعندما تعمل الدالة has_excerpt() على منشورٍ معين، فسوف تُعيد نتيجةً إيجابيةً وتأخذ المُقتطف مباشرةً من قاعدة البيانات دون المرور بكل ما سبق. ويجب هنا أن يحدث استدعاء للدالّة wp_update_post() في نهاية الدالة wpshout_the_short_content()، وذلك من أجل تحديث المنشور والتي تحتاج لمُعرّف المنشور ID والمُقتطف. function wpshout_update_post_excerpt($new_excerpt){ $post = array( 'ID' => get_the_ID(), 'post_excerpt' => $new_excerpt, ); wp_update_post($post); } أفضل طريقةٍ لاستدعاء هذه الدالة هي من خلال ربطها مع مُرشح wp_trim_excerpt يولِّد مُقتطفًا من محتوى منشور ووردبريس عن طريق اختصاره إلى 55 كلمة وإضافة "[…]"، وقبل الإنتهاء نستدعي مرشح wp_trim_excerpt للسماح بترشيح النتائج وتوليد سلوك مقتطفٍ خاصٍ بنا. function wpshout_excerpt( $text ) { if( is_admin() ) { return $text; } if (! has_excerpt() ) { $text = wpshout_the_short_content(200); } wpshout_update_post_excerpt($text); return $text; } add_filter( 'wp_trim_excerpt', 'wpshout_excerpt' ); الخلاصة شرح هذا المقال كيفية توليد مُقتطف لمنشور برمجيًا وتحديد طول هذا المُقتطف باستخدام عدد المحارف دون قطع الكلمة الأخيرة إلى قسمين. ترجمة -وبتصرّف- للمقال How to Create an Excerpt From a Post Without an Excerpt and Limit It by Character Count لصاحبه Lea Cohen. اقرأ أيضًا فهم الحلقة وطريقة ووردبريس في عرض المنشورات إنشاء أنواع منشورات مخصصة Custom Post Types في ووردبريس تعديل ملف wp-config.php لضبط إعدادات ووردبريس إدارة الإضافات في ووردبريس
-
يصعب الحصول على تفاعل من الزوار أو كسب ولائهم من خلال موقع ووردبريس، لذلك يُعَدّ السماح للمستخدمين بالتسجيل ضمن موقعك هو الطريقة الأفضل لتبقى على تواصل معهم، لكن العديد منهم يجد صعوبةً عند استخدام آلية التسجيل التقليدية التي تتطلب منهم حفظ كلمة مرور جديدة قوية وتأكيد بريدهم الإلكتروني، ويُعَد تفعيل تسجيل الدخول باستخدام فيسبوك أحد الحلول للمشاكل السابقة، حيث تُشجِع آلية تسجيل الدخول السهلة ضمن موقعك المستخدمين على التفاعل معك، وهذا ما يهدُف إليه هذا المقال من خلال تعريفك على آلية إضافة تسجيل الدخول باستخدام فيسبوك لموقعك. لماذا تحتاج إضافة تسجيل الدخول باستخدام فيسبوك للموقع في ووردبريس يتضمن ووردبريس آليةً لتسجيل الزوار والسماح لهم بتسجيل الدخول، لذا لماذا تحتاج إضاعة الوقت والجهد لإضافة تسجيل الدخول باستخدام فيسبوك؟ تمتلك منصة فيسبوك شهريًا 2.8 مليار مستخدم نشط وبالتأكيد نسبةً كبيرةً من مُستخدمي موقعك يمتلكون سلفًا حساباتًا ضمن فيسبوك، وبالنظر لعدد أسماء المستخدمين وكلمات المرور التي يحتاج الناس لحفظها هذه الأيام، فمن المنطقي استخدام حساب موجود مُسبقًا للتسجيل ضمن موقعك، ويسمح تسجيل الدخول باستخدام فيسبوك للمستخدمين التسجيل ضمن موقعك باستخدام ضغطة زر واحدة فقط. توجد الكثير من الفوائد لإنشاء المستخدمين حسابات على موقعك حيث يُعَد: امتلاك المستخدم حسابًا على موقعك يجعله أكثر ارتباطًا بعلامتك التجارية. ترتفع احتمالية تفاعل المستخدمين مع محتواك وكتابة تعليقات تخص هذا المحتوى، وهذا يُنشئ بداية مُجتمع ويُساعد على تحسين محركات البحث SEO. ترتفع احتمالية مُشاركتهم محتوى موقعك على شبكات التواصل الاجتماعي التابعة لهم، وهذا يرفع من عدد زوار الموقع ووصول المنشورات. يَسهُل الوصول للمُسجلين ضمن الموقع باستخدام الإشعارات والبريد الإلكتروني. يُمكن لفيسبوك بصفته منصةً واسعة الاستخدام توفير تحليلات دقيقة ومعلومات ديموغرافية لا تستطيع الوصول لها بغير طريقة، وهي معلومات قيّمة تُساعد على تضخيم عملك التجاري. 5 خطوات لكيفية تفعيل تسجيل الدخول باستخدام فيسبوك في ووردبريس أصبحت تعلم الآن لما عليك إضافة هذه الميزة لموقعك، وبالتالي يجب عليك معرفة كيفية إضافة هذه الميزة وحصد منافعها، قد تبدو الخطوات التالية مُعقدةً ولكنها أبسط مما تعتقد. الخطوة الأولى ضبط حساب مطور فيسبوك يجب عليك بالخطوة الأولى التسجيل في حساب مطور فيسبوك، فهذا يسمح لك باستخدام عدة تطوير برمجيات فيسبوك Facebook SDK اختصارً لـ Software Development Kit لإنشاء تطبيقات عديدة، منها زر تسجيل الدخول باستخدام فيسبوك ضمن موقعك. توجه إلى موقع Facebook Developer واضغط على "تسجيل الدخول" في الزاوية العلوية اليُسرى، يجب عليك الإجابة عن مجموعة أسئلة ولن تستغرق هذه العملية وقتًا إذا كنت تمتلك حساب فيسبوك، وبعد الانتهاء سوف تُنقل لصفحة تطبيقات فيسبوك التي تقودك للخطوة الثانية. الخطوة الثانية أنشئ تطبيق فيسبوك جديد عليك الآن إنشاء تطبيق فيسبوك ليكون الوعاء الذي يتضمن الشيفرة التي سوف تربط موقعك مع فيسبوك، لهذا اضغط ضمن الصفحة الرئيسية للتطبيقات على الزر الأخضر "إنشاء تطبيق" للبدء بالعملية. سوف تظهر لك نافذة منبثقة تطلب منك اختيار وظيفة التطبيق الذي تريده. اختر "مستخدم" لضبط تسجيل الدخول باستخدام فيسبوك، ثم أعط اسمًا لتطبيقك وأدخل بريدًا إلكترونيًا للتواصل. اضغط على "إنشاء تطبيق" بعد الانتهاء مما سبق، وسيُطلب منك إثبات أنك إنسان يستخدم هذه الخدمة باستخدام كابتشا CAPTCHA أو من خلال إدخال كلمة مرور حسابك على فيسبوك لتتمكن بعدها من الانتقال للخطوة التالية. الخطوة الثالثة إضافة منتج لتطبيقك الجديد يجب عليك الآن اختيار مُنتج لتطبيقك الجديد، وهو عمليًا قسم مُجهز مُسبقًا من الشيفرة البرمجية التي تُساعدك على الانطلاق بالاتجاه الصحيح، وفي حال اخترت "مستخدم" في الخطوة الثانية؛ فيجب ظهور خيار "تسجيل دخول فيسبوك" لك في هذه الصفحة. حرك مؤشر الفأرة فوقه ثم اضغط على "إعداد" ليطلب منك فيسبوك اختيار المنصة التي سوف يعمل ضمنها تطبيقك. اختر "الويب" طالما أنك تريد إضافة هذه الميزة لموقعك الإلكتروني، وستظهر لك في النافذة التالية قائمة تُرشدك بالخطوات التي عليك اتباعها حيث تبدأ بتقديم رابط موقعك الإلكتروني. يُطلب منك في بعض الخطوات نسخ ولصق شيفرة برمجية ضمن مواضع عدة في موقعك الإلكتروني لتفعيل التحليلات وإضافة زر تسجيل الدخول باستخدام فيسبوك، تستطيع عمل ما سبق يدويًا ولكننا سوف نستخدم إضافة ووردبريس في الخطوة الخامسة لتكون العملية أسهل لذلك تستطيع تخطي هذه الخطوات دون أي مشاكل إذا أردت. الخطوة الرابعة ضبط إعدادات زر تسجيل الدخول باستخدام فيسبوك سوف يُقدم لك فيسبوك في هذه المرحلة شيفرةً برمجيةً مرتبطةً بزر تسجيل الدخول، حيث تستطيع ضبط مظهره هنا، وهذا لأن فيسبوك يوفر مولد شيفرة سهل الاستخدام تستطيع الاستعانة به لتغيير مظهر زر تسجيل الدخول بما يُناسبك. تستطيع الآن نسخ الشيفرة ولصقها ضمن الصفحة المناسبة في موقعك الإلكتروني، وللتذكير مرةً أخرى، فنحن سنستخدم إضافةً للاستعاضة عن الطريقة اليدوية لإضافة زر تسجيل الدخول. الخطوة الخامسة عرض زر تسجيل الدخول باستخدام فيسبوك على موقع ووردبريس باستخدام الإضافات يجب عليك الآن عرض زر تسجيل الدخول باستخدام فيسبوك ضمن موقعك الإلكتروني، وبالرغم من قدرتك على إضافته يدويًا باتباع التعليمات الموجودة في حسابك Facebook Developer، لكن يُنصح باستخدام إضافة لأنها تجعل العملية أبسط، وتُعَدّ إضافة Nextend Social Login خيارًا مثاليًا يسمح لك أيضًا بإضافة تسجيل الدخول باستخدام جيميل وتويتر. توجه إلى لوحة تحكم ووردبريس ثم قسم "إضافات"، واضغط على تبويب "أضف جديدًا"، ثم ابحث عن Nextend وثبّتها وفعلها. توجه بعد ذلك إلى قسم "الإعدادات" ثم تبويب Nextend Social Login. اضغط على Getting Started ضمن إعدادات فيسبوك لضبط الإضافة، حيث سوف تظهر لك نافذة تتضمن قائمة بتعليمات إنشاء تطبيق فيسبوك، وبما أننا انتهينا من هذه الخطوة فتستطيع الانتقال إلى أسفل الصفحة والضغط على زر I am done setting up my Facebook App لتظهر لك بعدها نافذة إعدادات. يتوجب عليك الآن إدخال App ID وApp Secret التي تستطيع إيجادهما ضمن حساب مطور فيسبوك، اضغط على "تطبيقاتي" في أعلى الصفحة ثم اختر التطبيق الذي أنشأته في بداية المقال، واضغط على تبويب "أساسي" ضمن قسم "الإعدادات" في الشريط الجانبي. ستجد App ID وApp Secret في أعلى الصفحة، لهذا أدخل هذه القيم ضمن إعدادات Nextend واحفظ الإعدادات. تستطيع الآن ضبط مظهر زر تسجيل الدخول باستخدام فيسبوك من خلال Buttons في أعلى صفحة إعدادات Nextend، حيث توفر الإضافات بعض التصاميم الجاهزة أو تستطيع استخدام الزر المُخصص الذي أنشأته في الخطوة الرابعة. يجب ظهور زر تسجيل الدخول باستخدام فيسبوك في صفحة تسجيل الدخول حالما تحفظ هذه الإعدادات. الخلاصة تُعَد إضافة تسجيل الدخول باستخدام فيسبوك لموقعك طريقةً مميزةً لاجتذاب المزيد من عمليات التسجيل ضمن الموقع وتشجيع الزوار على التعليق، وحتى الحصول على تحليلات تُساعدك على تحقيق نمو علامتك التجارية، وكما ذكرنا سابقًا، فهذه العملية بسيطة رغم أنها تبدو معقدة، ولذلك لا تتراجع وحاول تطبيقها بنفسك. اتبع الخطوات التالية ببساطة لتفعيل تسجيل الدخول باستخدام فيسبوك في موقع ووردبريس: اضبط حساب المطور في فيسبوك. أنشئ تطبيق فيسبوك. أضف منتجًا للتطبيق. اضبط زر تسجيل الدخول باستخدام فيسبوك. اعرض زر تسجيل الدخول ضمن موقعك باستخدام إضافة Nextend Social Login. ترجمة -وبتصرّف- للمقال How to Integrate Facebook Login with WordPress لصاحبه Will Morris. اقرأ أيضًا كيفية الوصول لصفحة تسجيل الدخول في ووردبريس كيفية إضافة تسجيل الدخول باستخدام جيميل Gmail لموقع ووردبريس كيفية إضافة صورة شخصية لحساب المستخدم في ووردبريس
-
- تسجيل دخول
- تواصل اجتماعي
-
(و 1 أكثر)
موسوم في:
-
تُعَد سياسة الخصوصية واحدةً من أكثر أقسام موقع ووردبريس التي لا تحظى بالتقدير، وبالرغم من ذلك يجب أن يضغط كل زائر على خيار الموافقة على سياسة الخصوصية للموقع. من المهم امتلاك سياسة خصوصية مُحكمة في موقعك، فهي توفر حمايةً قانونيةً له (محليًا ودوليًا)، كما تُساهم في رفع ترتيب الموقع وتحسين محركات البحث. يجب أن تكون سياسة الخصوصية واضحةً ومُحّدثةً ومكتوبةً بأفضل صيغة ممكنة، وهناك أدوات ومصادر يُمكن أن تساعدك على كتابتها، وبعض النصائح لما يجب أن تتضمنه سياسة الخصوصية لموقع ووردبريس. ما هي سياسة الخصوصية؟ تُخبر سياسة الخصوصية المستخدمين كيف يُعالج موقعك بياناتهم، لذلك عليك التصريح عن المعلومات التي يجمعها موقعك عن الزوار سواءً كانت عنوان بريد إلكتروني أو الاسم أو الكنية أو الموقع الجغرافي أو غيرها، ثم عليك إخبارهم بما تنوي فعله بهذه المعلومات حتى لو كان الأمر بسيطًا وغير مؤذٍ، مثل إرسال تخفيض عبر البريد الإلكتروني بمناسبة ذكرى ولادته. تُعَد اللائحة العامة لحماية البيانات في الاتحاد الأوروبي GDPR تشريعًا من قِبل الاتحاد الأوروبي، يطلب من الزوار الاشتراك قبل أن تُجمع أي بيانات، ويُشترط امتلاك سياسة خصوصية ضمن موقعك في حال استخدمت Google Analytics أو زر الإعجاب الخاص بفيسبوك أو استخدمت إعلانات أو أي أمر مُشابه. ستكون أنت وزوار موقعك مقيدين بسياسة الخصوصية الموجودة على موقعك سواءً قرؤوها أم لا، وعدم وجود سياسة خصوصية ضمن أي موقع تُعرضه للكثير من المشاكل القانونية، وأولها غرامات بآلاف الدولارات، فقد صدر في مطلع عام 2020 تشريع باسم CCPA أكثر صرامةً من GDPR بما يخص المتطلبات والعقوبات، لذلك فلتأمين نفسك قانونيًا؛ فيجب أن يكون أول بند في قائمة أولوياتك. يجب عليك الاستعانة بمحام لمساعدتك على صياغة مسودة سياسة الخصوصية لموقعك، ولكن هذا ليس خيارًا عمليًا لمعظم أصحاب المواقع، ولهذا انتشرت العديد من الخدمات التي يُمكنها مُساعدتك على صياغة سياسة خصوصية، ولكن المشكلة تكمن في أنه لا يُمكنك الوثوق بأي خدمة تجدها ضمن محرك البحث جوجل، وهنا يأتي دور هذا المقال ليُقدّم لك فكرةً عما يجب أن تتضمنه سياسة الخصوصية، حيث ستستطيع بعد قراءة هذا المقال وما يحويه من معلومات؛ استخدام أي خدمة لتوليد سياسة خصوصية لموقعك. كيفية إنشاء سياسة خصوصية باستخدام ووردبريس لحسن الحظ فإن مطوري ووردبريس توقعوا أن عدم امتلاك سياسة خصوصية للموقع سوف يكون له تداعيات سلبية، لذلك فإن الإصدارات الجديدة من ووردبريس تتضمن تبويب "الخصوصية" ضمن قسم "الإعدادات" في لوحة تحكم ووردبريس، وسشرح في ما يلي خطوات إنشاء سياسة خصوصية لموقعك باستخدام لوحة تحكم ووردبريس. سوف تظهر لك رسالة (1) في أعلى الصفحة حال دخول "الخصوصية" في قسم "الإعدادات"، وهذا لأن قسم سياسة الخصوصية (2) فارغ. إنّ ظهور هذه الرسالة لا يعني أنك لا تمتلك سياسة خصوصية، ولكنه يُشير إلى أنك لا تملك سياسة خصوصية مُولدةً باستخدام هذه الخاصية، وسيُساعدك ووردبريس على إنشاء سياسة الخصوصية إن كنت لا تملك واحدة، وكل ما عليك فعله هو الضغط على "إنشاء" (3). يتضمن الشريط الذي في أعلى المنشور (4) مُلخصًا لما يتضمنه المنشور نفسه، حيث تستطيع الضغط عليه لقراءته بالتفصيل، أو تستطيع التنقل باستخدام الشريط المنزلق لمراجعة النص المُوّلد مسبقًا، وكذا التأكد من أنه مناسب لموقعك. تتشابه سياسات الخصوصية في ووردبريس لأن معظم المواقع تستخدم البيانات بنفس الطريقة، فإن كنت تريد سياسة خصوصية سريعةً وسهلة، فعليك مراجعة الفقرات وإزالة عبارة النص المقترح (5)، والضغط على "نشر" (6)، وستحصل على سياسة خصوصية ضمن صفحة جديدة برابط مثل الرابط الدائم المُستخدم عند النشر في الخطوة السابقة، بعد ذلك يجب عليك مراجعة المعلومات مرةً ثانيةً بعد إنشاء ووردبريس لسياسة الخصوصية لموقعك، وذلك لتتأكد أن جميع العبارات ضمنها تُشير لموقعك. ماذا يجب أن تتضمن سياسة الخصوصية؟ قد تكون النقاط الذي سوف نذكرها لاحقًا، كافيةً أو غير كافية لموقعك للحصول على سياسة خصوصية مُتقنة ومُحكمة، لذلك عُدَّها نقاطًا أساسيةً يجب أن تتضمنها أي سياسة خصوصية، هذه النقاط هي ما يلي: كيف تجمع المعلومات؟ ماذا تفعل بالمعلومات التي تجمعها؟ ماذا يستخدم موقعك لتتبع الزوار من ملفات ارتباط أو بيكسل أو غيرها؟ وما هدفها؟ ما هي شبكات الإعلان التي تستخدمها وطرقهم في جمع البيانات وعرض الإعلان؟ كيف يُمكن للمستخدمين الموافقة أو عدم الموافقة على جمعك لبياناتهم وتخزينها؟ كيف يستطيع مستخدمو موقعك طلب حذف بياناتهم و/أو تسليمها لهم؟ هذه هي النقاط الأساسية التي تتضمنها أي سياسة خصوصية، والتي من المُفترض أن يُلقي الزائر عليها نظرةً ليقرر استخدام خدمتك، ولكن هناك عدد قليل فقط من الأشخاص هم من يقرؤون هذه السياسات، لذلك فمهمتها الأساسية هي حمايتك من الناحية القانونية في حال قرر أحدهم مقاضاتك بسبب استخدامك لبياناته، بالرغم من موافقته على ما ذُكر في سياسة خصوصيتك. تتضمن سياسة الخصوصية بقسم كبير منها ذكر ملفات الارتباط التي تُحفظ على حاسوبك، وهي تتضمن إعدادات خاصة لمواقع خاصة، حيث تُستخدم ملفات الارتباط لتتبع المستخدم ضمن الموقع، حيث تسمح لك ملفات الارتباط مثلًا، بالبقاء مُسجلًا ضمن الموقع حتى بعد مغادرته (بالرغم من وجود محدودية لهذه الجزئية)، ويجب أن يُبلغ الموقع زواره عن استخدامه لملفات الارتباط، مع توفير خيار يسمح له بتعطيلها تنفيذًا لما جاء في قانون ملفات الارتباط للاتحاد الأوروبي وتشريعات الخصوصية الإلكترونية. ما تفعله ببيانات المستخدمين من المهم أن تذكر كيف تستخدم البيانات، إذ لها نفس أهمية ذكر جمعك لها، وذلك لأن للبيانات سوقًا ضخمًا بمليارات الدولارات التي تتدفق سنويًا في هذا السوق، إلى جانب العديد من المواقع التي تبيع بيانات مستخدميها؛ أما البعض الآخر فيستخدم هذه البيانات لتخصيص المحتوى والإعلانات لزواره. كيفية إنشاء سياسة خصوصية مُخصصة إذا كان النشاط التجاري متضمنًا على استخدام بيانات حساسة، فالأفضل هو إنشاء سياسة خصوصية مُفصلة لمتطلبات موقعك، وربما من الأفضل الاستعانة بمحامي، ففي نهاية المطاف سياسة الخصوصية هي عبارة عن وثيقة قانونية مُلزم بها أنت ونشاطك التجاري. وإن كنت لا ماتزال راغبًا في تصميم سياسة خصوصية بدون وجود محامي، فهناك خدمات عدة انتشرت خلال السنوات الماضية، بحيث تُولد لك سياسة خصوصية معيارية قابلةً للتخصيص لموقعك الإلكتروني، وسوف نتحدث عن بعض هذه الخدمات. Termageddon تُعَد Termageddon خدمةً مميزةً تُولّد تلقائيًا سياسات خصوصية مُحدًثة، حيث يُحدث Termageddon سياسة الخصوصية المُضمنة لديك كلما صدر قانون جديد يؤثر على بيانات الخصوصية، فعندما دخلت قرارات CCPA مثلًا حيز التنفيذ؛ فقد حدّث Termageddon سياسات الخصوصية لديه انطلاقًا من تشريعات GDPR. تُعَد عملية ضبط هذه الخدمة سهلة، بحيث تتطلب الإجابة على بعض الأسئلة حول تجارتك أو موقعك الإلكتروني، بعد ذلك عليك لصق شيفرة التضمين ضمن الصفحة التي تريد عرض سياسة الخصوصية فيها، طبعًا ستستطيع تجاوز أي تحديث أو تغيير، كما تستطيع تعديل السياسة يدويًا، وفي حال كنت تتعامل مع كمية كبيرة من البيانات عليك دفع 10$ شهريًا. لا يقتصر استخدام Termageddon على مواقع ووردبريس فقط، بل يمكنك استخدامه لضبط سياسة الخصوصية لمتجر شوبيفاي أو تطبيقات فيسبوك أو غيرها، وبالتالي فإن كنت تستخدم إضافات خارجية لموقعك، فإن Termageddon تُعَد خيارك الأفضل. TermsFeed يسمح لك TermsFeed بتوليد سياسة خصوصية خلال دقائق، بحيث تستطيع بسهولة تخصيصها باستخدام معلومات موقعك، حيث عليك الإجابة على مجموعة من الأسئلة في كل مرة تستخدم فيها هذه الخدمة لإنشاء سياسة خصوصية لموقعك، فهي تُساعدك من خلال هذه الأسئلة على استخدام العبارات القانونية التي تحتاجها، وستستلم سياسة الخصوصية عبر بريدك الإلكتروني عند انتهائك من الإجابة على الأسئلة لتتمكن من استخدامها على الموقع ونشرها ليقرأها الزوار. تُوفر هذه الخدمة خيار تحديث سياسة الخصوصية خاصتك تلقائيًا عند تغيّر القوانين. تستطيع تحميل عدة قوالب جاهزة لشروط الخدمة مع تعديلها حسب حاجتك، إلى جانب كتابة المعلومات التي تريدها ضمنها. إن خدمة TermsFeed ليست مخصصةً فقط لمواقع ووردبريس، بل يُمكن استخدام سياسة الخصوصية التي تُولدها هذه الخدمة على تطبيقات iOS ومنصات SaaS وتطبيقات سطح المكتب التي تحتاج أذون لتعمل محليًا على جهازك. FireBase لقد صُمِّم FireBase إلى حد كبير لتطبيقات الهاتف، ولكنه يُعد أداةً جيدةً لتوليد سياسة الخصوصية، وخاصةً إن كنت تريد الحصول عليها بسهولة وسرعة، مع تخصيصها لك إلى حد ما. يُعَد من السهل استخدام هذه الخدمة للحصول على سياسة خصوصية بسيطة لكن مفيدة، حيث تُظهر السياسات المُولدة باستخدام هذه الأداة كيف تستخدم ملفات الارتباط والخدمات المتنوعة، وتُعد أفضل سياسة للخصوصية هي تلك الناتجة عن هذه الأداة، لأنها مكتوبة بلغة أبسط يستطيع المستخدم فهمها، إذ لا تغطي سياسة الخصوصية هنا بعض التشريعات المعقدة كما تفعل الخدمات السابقة، ولكن إن أردت مولد سياسة خصوصية سريع وسهل وبلغة واضحة فهي الخيار الأفضل. كيفية إضافة سياسة الخصوصية الجديدة في ووردبريس إذا استخدمت أيًا من الخدمات السابقة وليس الخدمة المقدمة من ووردبريس، فعليك نقل سياسة الخصوصية لموقعك، وإلا فلا فائدة منها. لكن لا داعي للقلق فالعملية بسيطة جدًا، والخطوة الأولى تتطلب منك إضافة صفحة جديدة بالضغط على قسم "صفحات" (1)، ثم خيار "أضف جديد" (2)، بعدها أدخل عنوان صفحة ووردبريس الجديدة وليكن "الخصوصية" أو "سياسة الخصوصية" (3). عليك الآن نقل محتوى سياسة الخصوصية لهذه الصفحة أو لصق شيفرة تضمين السياسة المُقدمة من الخدمة التي استخدمتها. لنفترض أنك قد أنشأت سياسة خصوصية لووردبريس باستخدام أحد المولدات، ثم لصقتها ضمن المحرر التقليدي لووردبريس. اضغط الآن على "نشر" لتبقى خطوة واحدة عليك تنفيذها، وهي جعل هذه السياسة ظاهرةً لجميع المستخدمين، من خلال وضع رابط لها في صفحة "من نحن"، ولكن أفضل مكان لها هو القائمة الرئيسية لووردبريس أو القائمة الموجودة في التذييل. تستطيع إضافة عنصر جديد للقائمة من خلال قسم "مظهر" (1)، ثم تبويب "قوائم" (2)، والآن عليك اختيار القائمة المناسبة لك لتعديلها، اختر صفحة "سياسة الخصوصية" (3) التي أنشأتها وأضفها لتكون عنصرًا رئيسيًا للقائمة، أو ثانويًا لأحد عناصر القائمة (4)، ثم اضغط على "حفظ القائمة" (5). يجب عليك الضغط على "حفظ القائمة"، فهذه من أكثر الخطوات التي يسهو عنها مستخدمو ووردبريس، وللأسف فإن القائمة لا تُحفظ تلقائيًا عند تعديلها. يجب أن تجد الآن صفحة سياسة الخصوصية في القائمة تعمل دون أي مشاكل. الخلاصة لست بحاجة لكتابة وثيقة قانونية جديدة كل مرة تُحدّث فيها سياسة الخصوصية، وبفضل مطوري ووردبريس ومنصات أخرى مثل Termageddon، فستستطيع امتلاك أي عدد من هذه الوثائق القانونية خلال لحظات. يُظهر وجود سياسة خصوصية واضحة للجميع جديّتك بحماية بيانات مستخدميك، بحيث تُوضح ضمنها كيفية استخدامك للبيانات وتحمي نفسك من الناحية القانونية والأخلاقية. ترجمة -وبتصرّف- للمقال How to Configure your WordPress Privacy Settings لصاحبه B.J. Keeton. اقرأ أيضًا ضبط شاشة الإعدادات العامة بلوحة تحكم ووردبريس إجراء الترقية الآمنة لووردبريس عبر أداة الأتمتة Automate 30 إضافة ووردبريس أساسية يجب عليك تثبيتها إذا لم تكن ثبتها بالفعل الدليل الكامل إلى أمن مواقع ووردبريس هل ووردبريس آمن؟
-
تتواجد المعلومات والتفضيلات الشخصية لحساب المستخدم على الموقع في الملف الشخصي لمستخدم ووردبريس، الذي هو جزء من لوحة تحكم ووردبريس، حيث يمتلك كل مستخدم في ووردبريس ملفًا شخصيًا -مهما كانت رتبته- يتضمن البريد الإلكتروني وكلمة المرور لحساب المستخدم، إضافةً إلى صورة الحساب الشخصي ونبذة تعريفية عن المستخدم. سوف تتعلم في هذا المقال كيف تصل للملف الشخصي لمستخدمي وردبريس، كما ستتعرف على وظيفة كل قسم وخيار ضمن هذا الملف. كيفية إيجاد الملف الشخصي لمستخدم ووردبريس عليك أولًا تسجيل الدخول لموقع ووردبريس وذلك بالتوجه للعنوان yourwebsite.com/wp-login.php أو https://yourwebsite.com/wp-admin.php، حيث يوصلك أي من هذين العنوانين إلى صفحة تسجيل الدخول في حال لم تكن مُسجلًا، وسوف يأخذك ووردبريس بعد إتمام عملية تسجيل الدخول إلى لوحة تحكم ووردبريس والتي تبدو مُشابهةً للصورة التالية. تستطيع الآن الوصول للملف الشخصي للمستخدم بطريقتين، أولاهما هي من خلال الزاوية العلوية اليُسرى للنافذة، حيث توجد الصورة الرمزية (أفاتار)، حرك مؤشر الفأرة فوقه لتظهر لك قائمة جديدة، واضغط فيها على "تحرير الملف الشخصي"؛ أما الطريقة الثانية فهي من خلال الضغط على قسم "أعضاء" ثم تبويب "حسابك". أنت الآن في نافذة الملف الشخصي لحسابك على موقع ووردبريس. كيفية تعديل الملف الشخصي للمستخدم في ووردبريس سوف نشرح الآن الخيارات المتوفرة في هذه النافذة وكيفية تخصيصها بعدما أصبحت تعرف موقعها، توجد 5 مجموعات افتراضية من الخيارات هي: إعدادات شخصية. الاسم. معلومات الاتصال. نبذة عن نفسك. إدارة الحساب. سوف تظهر المزيد من الأقسام والخيارات عند استخدامك لمزيد من الإضافات في الموقع، ولكن هذا يعتمد على ما إذا كانت هذه الإضافات تُضيف معلومات على حسابات المُستخدمين، وسيتناول هذا المقال الخيارات الأساسية لموقع ووردبريس. إعدادات شخصية تسمح لك خيارات الإعدادات الشخصية بتخصيص تجربة المستخدم لكل حساب على حدة. المحرر المرئي يُستخدَم خيار المُحرر المرئي لتعطيله عند إنشاء أو تعديل محتوى، ويكون هذا الخيار غير مُفعل افتراضيًا، وذلك لسبب وجيه، حيث يُقدم لك هذا المحرر تجربة تحرير محتوىً مميز في ووردبريس، فهو يستورد الأنماط تلقائيًا من القالب المستخدَم ضمن الموقع ليبدو المحتوى الذي تُحرره تمامًا كما سوف يبدو عليه عند نشره، وبالتالي فلا حاجة لحفظ المنشور ومعاينته مرارًا وتكرارًا. يُفضل البعض الكتابة باستخدام النص الصريح وHTML، لذلك فعند تفعيل الخيار السابق سوف يُعطل المحرر المرئي ويُستبدل بمحرر نص صريح. إبراز صيغة الشيفرات البرمجية يُعطَّل هذا الخيار افتراضيًا وهو يتحكم بتنسيق محرر شيفرة ووردبريس الافتراضي، والذي يُوجد في مكانين هما قسم "المظهر" ثم تبويب "محرر القوالب" (كما في الصورة)، أو في قسم "تنسيقات CSS إضافية" عند تخصيص القالب. يسمح تعطيل هذا الخيار بإضافة ألوان تُساعد على التعرف على عناصر الشيفرة المختلفة، وهذا يُسهل عملية البحث على المُستخدم، كما يُضيف أيضًا أسطرًا مُرقمةً ضمن المُحرر، ولكن عند تفعيل هذا الخيار وحفظ التغييرات في نافذة الملف الشخصي، فسوف تُزال الأسطر المرقمة وألوان النصوص. ألوان لوحة التحكم توجد عدة خيارات للألوان في لوحة التحكم يوفرها ووردبريس افتراضيًا، وتُعَد عملية تغيير اللون بسيطةً وتقتصر على اختيار اللون وحفظ إعدادات الصفحة. اختصارات لوحة المفاتيح يتحكم هذا الخيار بتفعيل أو تعطيل استخدام الاختصارات في لوحة المفاتيح لإدارة التعليقات وهو مُعطل افتراضيًا، ربما تجد هذا الخيار مُفيدًا جدًا في حال كنت تُدير مدونةً مشهورة، وتتلقى العديد من التعليقات يوميًا. شريط الأدوات الجزء الأخير من مجموعة الإعدادات الشخصية هو خيار تفعيل أو تعطيل شريط الأدوات الأسود الذي تجده في أعلى الموقع بعد تسجيل الدخول وزيارة أحد صفحات الواجهة الأمامية، حيث تستطيع إخفاءه باستخدام هذا الخيار إذا كنت تُفضل عدم ظهوره. الاسم اسم المستخدم تجد اسم المستخدم هنا هو نفسه الذي استخدمته عند إنشاء موقع ووردبريس، وهو نفسه تستخدمه لتسجيل الدخول للموقع، ولذلك يُفضل الحفاظ على سريّته، فهو أحد الأمور التي يجب على من يحاول اختراق موقعك اكتشافها، الرغم أن استخدام كلمة مرور قوية هي الخيار الأفضل. لا يُمكنك تغيير اسم المُستخدم وهذا يظهر في العبارة بجانب مربع اسم المُستخدم، لذلك فإذا كنت تريد تغييره فسوف يتوجب عليك إنشاء حساب مستخدم جديد لنفسك باسم مستخدم مختلف. الاسم الأول والأخير لا حاجة لشرح عمل هذين المربعين، إذ عليك كتابة اسمك فقط. الاسم المستعار تستطيع تغيير هذا الحقل في أي وقت وهو مطلوب، كما تستطيع استخدام محارف خاصة ضمنه، وهو يَسمح لك باختيار اسم حسابك على الموقع بحرية أكبر. عرض الاسم علنا عبارة عن قائمة مُنسدلة تتضمن خيارات من المعلومات التي أدخلتها سابقًا لذلك تستطيع اختيار اسم المستخدم أو الاسم الأول، أو الاسم الأخير، أو الاسم الأول والأخير معًا، أو يُمكنك اختيار الاسم المُستعار ليظهر للآخرين ضمن الموقع. معلومات الاتصال البريد الإلكتروني تجد هنا البريد الإلكتروني المرتبط بحسابك على موقع ووردبريس وتستطيع تغييره في أي وقت. الموقع الإلكتروني تستطيع هنا وضع اسم موقع إلكتروني في حال كان هذا حسابك على موقعك نفسه، ولكن إذا كنت تمتلك حسابًا على موقع إلكتروني ليس لك، فتستطيع وضع رابط موقعك في هذا الحقل ليُعرض إلى جانب النبذة الخاصة بك ضمن هذا الموقع. نبذة عن نفسك نبذة تعريفية تستطيع هنا إضافة وصف قصير عن نفسك، فإذا كنت كاتبًا ضمن الموقع، فسوف تظهر هذه النبذة داخل منشوراتك وتظهر أيضًا في صفحة حسابك في حال كان الموقع يوفر صفحةً لكل مُستخدم. صورة الحساب صورة الحساب مدعومة من قِبل خدمة جرافاتار Gravatar التابعة لشركة Automatic، ولذلك سوف تظهر هنا نفس صورة حسابك على جرافاتار إذا كنت تستخدم نفس البريد الإلكتروني؛ أما إذا كنت تستخدم بريدًا مختلفًا عندها، وعليك الضغط على الرابط واتباع تعليمات جرافاتار. إدارة الحساب تُعنى خيارات إدارة الحساب بأمان حسابك، حيث تستطيع توليد كلمة مرور جديدة وقوية بالضغط على خيار "تعيين كلمة مرور جديدة" ثم حفظ إعدادات الصفحة، كما تستطيع أيضًا عند تسجيلك في هذا الحساب من كثير من الأجهزة لتسجيل الخروج منها جميعًا ما عدا المتصل منه حاليًا، وذلك بالضغط على "تسجيل الخروج من الأماكن الأخرى" ليضمن هذا عدم استخدام أحدهم حسابك من حاسب آخر بعد نسيانك تسجيل الخروج منه. الخلاصة يجب عليك الاطلاع على الخيارات المتنوعة الموجودة في صفحة الملف الشخصي لحساب ووردبريس كونها جزءًا مهمًّا من لوحة تحكم ووردبريس، وهي المكان الأول الذي تُضيف معلوماتك له في الموقع عند إنشاء موقع جديد أو حساب جديد ضمن موقع لشخص آخر. نتمنى أن يكون هذا المقال مفيدًا لك ويحتوى على كافة المعلومات التي تبحث عنها. ترجمة -وبتصرّف- للمقال How to Find and Edit the WordPress User Profile لصاحبه Nathan B. Weller. اقرأ أيضًا كيفية تخصيص صفحة ملفك الشخصي على ووردبريس الخطوات الأولى للعمل مع ووردبريس كيفية إضافة مستخدمين جدد لموقع ووردبريس كيفية الوصول لصفحة تسجيل الدخول في ووردبريس
-
- ووردبريس
- الملف الشخصي
-
(و 1 أكثر)
موسوم في:
-
ترتبط منصة ووردبريس بالكتابة ارتباطًا عميقًا، وقد هذا كان هو الهدف من إنشائها، فهي تُسهل عليك عملية نشر المقالات، إضافةً إلى أنواع مختلفة من المحتوى، كما تحث القُرّاء على النقاش فيما بينهم. يُعَد هذا جزءًا فقط من ما تقدمه منصة ووردبريس وهي بالتأكيد منصة صديقة للكُتاب والناشرين. توجد بعض الإعدادات التي تتعلق بالكتابة في ووردبريس، حيث تسمح لك بتعديل أجزاء مرتبطة بتجربة إنشاء المحتوى، حيث سيغطي هذا المقال هذا القسم من إعدادات ووردبريس ووظيفة كل منها. مقدمة لصفحة إعدادات الكتابة في ووردبريس يوفر ووردبريس عددًا كبيرًا من الخيارات من بينها الخيارات المرتبطة بالكتابة، لذلك فمن المهم قبل أن نبدأ بالحديث عنها، أن نوضح بأن هذه الإعدادات غير مرتبطة بمحرر ووردبريس التقليدي أو الافتراضي، بل هي تُركز على تخصيص الصيغة الافتراضية للمحتوى وتأمين ميزة "النشر عبر البريد الإلكتروني" وإشعار خدمات الطرف الثالث بالتحديثات. لمعرفة المزيد عن إعدادات الكتابة في ووردبريس، اذهب إلى لوحة تحكم ووردبريس وتوجه لتبويب "كتابة" في قسم "الإعدادات". لا توجد العديد من الخيارات كما هو ظاهر في الصورة السابقة، ولكن بعض الخيارات الموجودة قد تكون معقدةً، لذا فمن المهم جدًا أن تأخذ وقتك وتتأكد من أن كل شيء مضبوط كما تريد. كيفية ضبط إعدادات صفحة الكتابة في ووردبريس ألقي نظرةً على جميع الخيارات المتوفرة، وتذكر أنه عليك حفظ الإعدادات عند الانتهاء من ضبطها كي لا تُضطر لضبطها مرةً أخرى. التصنيف والبنية الافتراضيين للمقالة يتضمن ووردبريس نظام تصنيف متينًا يسمح لك بتعيين تصنيفات ووسوم لكل مقال تنشره، حيث تستطيع إضافة ما تريد من التصنيفات والوسوم لتُسهل عليك عملية تنظيم المقالات ضمن الموقع وإيجادها من قِبل الزوار المهتمين بقرائتها، إذ يُتيح لك ووردبريس في صفحة إعدادات الكتابة اختيار التصنيف الافتراضي للمقالات الجديدة، كما تستطيع الاختيار البنية الافتراضية للمقال. يعتمد عدد من خيارات بنية المقال على القالب الذي تستخدمه، فهي عبارة عن قوالب تتحكم بطريقة عرض محتوى المنشور للزوار، ويستخدم ووردبريس تلقائيًا البنية القياسية للمقالات الجديدة. يدعم ووردبريس العديد من بُنى المقالات، مثل الصور والاقتباسات والصوت وغيرها، حيث يُساعد استخدام البنية المناسبة على جعل المحتوى أكثر جاذبيةً للقارئ، فمثلًا إذا كنت تريد إدارة مدونة موسيقية ومشاركة ملفات صوتية مع الزوار، فعندها سيكون عليك تغيير البنية الافتراضية لمقالات موقعك. ترتبط هذه الميزة بشكل الموقع وتصميمه أكثر من بنيته الوظيفية، ولذلك فليس من الضروري استخدامها إن كنت لا ترغب في ذلك. تُقدم بعض القوالب بنية مقال واحدة فقط، وإن كانت هذه هي الحالة لديك، فلن تظهر القائمة المنسدلة للبنية الافتراضية للمقالة ضمن صفحة إعدادات الكتابة لموقعك، وهذا أمر غير شائع. تستطيع إضافة تصنيفات جديدة لموقعك من خلال التوجه إلى تبويب "تصنيفات" في قسم "مقالات" إن كنت لا تجد التصنيف الافتراضي مناسبًا لك. سوف تتمكن من اختيار التصنيف الجديدة مثل تصنيف افتراضي حالما تحفظه في صفحة التصنيفات، ولكن عليك العودة لصفحة إعدادات الكتابة من خلال تبويب "كتابة" ضمن قسم "الإعدادات"، ثم اختيار هذا التصنيف من القائمة المنسدلة. تذكر أنك تستطيع تصنيف موقعك كيف ما تشاء دون أن تقلق حول خيارك هنا لأنك قادر على تغييره في أي وقت ودون أي مشاكل. النشر بواسطة البريد الإلكتروني في واحدة من ميزات ووردبريس المُهملة، نجد إمكانية نشر مقالات من خلال البريد الإلكتروني، حيث تسمح لك منصة ووردبريس بضبط إعدادات بريد إلكتروني مُعين يَنشر تلقائيًا محتوى الرسالة التي يتلقاها يتكون بمثابة مقال على موقعك. تُعَد هذه الميزة مفيدةً جدًا عندما لا تستطيع الوصول للوحة التحكم مؤقتًا رغم حاجتك لتنشر مقالًا عاجلًا، كما أنها مفيدة إذا كنت تستخدم هاتفك المحمول ولا تستطيع استخدام محرر ووردبريس بسهولة مع قدرتك على كتابة بريد إلكتروني. الجانب السلبي لهذه الميزة هو عدم قدرتك على استخدام خيارات تنسيق متقدمة للمقال وبالتالي سوف يظهر أي محتوى تنشره عبر البريد الإلكتروني مثل مقال بنص بسيط عادي دون أي تنسيق. يُعَدّ تنسيق المقالات أمرًا هامًا جدًا لأنه يُسهل على الزوار عملية القراءة ويحفزهم على التفاعل مع المقال، إضافةً إلى صلته بتحسين محركات البحث SEO. بعد إطلاعك على إيجابيات وسلبيات النشر عبر البريد الإلكتروني، يمكن القول أنه يوصى باستخدام هذه الميزة عند الحاجة فقط؛ أما لاستخدامها فستحتاج لعنوان بريد إلكتروني مع تفعيل POP3 عليه، ويجب أن يكون هذا العنوان مخصصًا فقط لهذه الغاية لأن أي رسالة تصله سوف تُنشر تلقائيًا على موقعك. يطلب منك ووردبريس إدخال عنوان البريد الإلكتروني واسم الخادم ورقم المنفذ وكلمة المرور، وإن كنت غير متأكد من اسم الخادم لبريدك الإلكتروني، فغالبًا سوف تجد الإجابة ضمن قاعدة معلومات المزود التابع له. تستطيع اختيار التصنيف الافتراضي للمقالات التي تُنشر باستخدام البريد الإلكتروني، وهذا الخيار غير مرتبط بالخيار السابق الذي يتحكم بتصنيفات المقالات التي تُنشر باستخدام لوحة التحكم. خدمات التحديث هناك ميزة أخرى من ووردبريس لا تلقى رواجًا بين المستخدمين، وهي إشعار خدمات طرف ثالث عند نشر محتوى جديد على موقعك، والاستخدام الرائج لهذه الميزة هو إعلام محركات البحث والقنوات الإخبارية بآخر المقالات على موقعك، كي لا تُضطر لانتظارهم لفهرسة محتوى موقعك الجديد يدويًا. يجب عليك إضافة قائمة بالخدمات والقنوات الإخبارية التي تريد تنبيهها عند نشر أي شيء جديد على موقعك، وذلك كي تعمل هذه الخاصية. تستطيع رفع ظهور موقعك من خلال تضمين بضع قنوات إخبارية هنا، مع إبقاء الزوار على اطلاع بآخر التحديثات، وفي بديل عن ذلك، يُمكنك وضع Ping-O-Matic الذي يعمل على تنبيه مجموعة من الخدمات مع بعضها بنفس الوقت، لكن يجب الانتباه أنه عند استخدام هذه الميزة، فمن غير المُحبذ تنبيه محركات البحث كثيرًا لأنك بلك ستعمل على الرفع من احتمال معاقبة موقعك عند إشعارهم مرارًا خلال فترات زمنية قصيرة، وهو أمر مُحتمل الحدوث لموقع ينشر مقالات يوميًا أو حتى أسبوعيًا. توجد طرق أفضل للتأكد من أنّ محركات البحث تزحف لموقعك دوريًا، مثل استخدام طرفية البحث التابعة لمحرك البحث وطلب مراجعة موقعك في أي وقت. الخلاصة تُعَد صفحة إعدادات الكتابة في ووردبريس واحدةً من أصغر الصفحات التي تتضمن خيارات، ولكنها بالرغم من ذلك تُعَد مهمة جدًا، بحيث يجب عليك ضبطها لكل موقع من مواقعك بما يتناسب مع محتواه وطلب جمهوره. تتضمن هذه الخيارات بعض الميزات المفيدة، مثل اختيار قالب البنية الافتراضية للمقال، أو التصنيف الافتراضي للمقال؛ أما بقية الخيارات فهي تُعَد أقل استخدامًا، ومع ذلك فيجب الإطلاع عليها، إذ أنك لا تعلم متى ستحتاجها، مثل ميزة النشر باستخدام البريد الإلكتروني أو خدمات التحديث. ترجمة -وبتصرّف- للمقال How to Configure Your WordPress Writing Settings لصاحبه Will Morris. اقرأ أيضًا كيفية ضبط إعدادات الوسائط والقراءة في ووردبريس كيفية ضبط صفحة عام في إعدادات ووردبريس ضبط شاشة الإعدادات العامة بلوحة تحكم ووردبريس أهمية صفحة إعدادات القراءة في ووردبريس وكيفية ضبطها كيفية ضبط إعدادات المناقشة في ووردبريس
-
لن تتمكن من إنجاز أي شيء في موقعك ما لم تتمكن من تسجيل الدخول والوصول للوحة التحكم، ولا توجد سوى طريقة واحدة للدخول، وهي صفحة تسجيل الدخول، وفي حال لم تستطع الوصول لها لأي سبب كان فهذا يعني أنك لا تستطيع التحكم بالموقع. يُعَدّ الوصول لصفحة تسجيل الدخول سهلًا جدًا ولهذا سنشرح في هذا المقال كيفية الوصول لهذه الصفحة واستخدامها، وماذا عليك أن تفعل إذا كنت لا تستطيع تحديد موقعها. كيف تجد صفحة تسجيل الدخول في ووردبريس يجب أن تكون عملية الدخول لموقعك الإلكتروني بسيطة، حيث يستخدم ووردبريس الرابط الافتراضي yourwebsite.com/wp-login.php للوصول لصفحة تسجيل الدخول، حيث سوف يظهر لك نموذج تسجيل الدخول الظاهر في الصورة التالية عند الدخول للرابط السابق. يجب عليك الآن إدخال اسم المستخدم أو البريد الإلكتروني في الحقل الأول وكلمة المرور في الحقل الثاني والضغط على "دخول"، يوجد طرق أخرى للوصول لصفحة تسجيل الدخول غير التوجه لصفحة wp-login.php، فمثلًا إذا كنت تحاول الوصول للوحة التحكم مباشرةً وأنت غير مسجل، فسوف يُعيد ووردبريس توجيهك إلى صفحة تسجيل الدخول بدلًا من لوحة التحكم، وتستطيع الوصول للوحة التحكم باستخدام الرابط yourwebsite.com/wp-admin. وبطبيعة الحال يُمكن تغيير الرابط الافتراضي لتسجيل الدخول في ووردبريس من قِبل شركة الاستضافة لدواع أمنية، وهذا أمر تستطيع تحقيقه باستخدام الإضافات، نوصي بتغيير الرابط الافتراضي لتسجيل الدخول ليَصعب على المهاجمين الدخول للموقع. الجانب السلبي الوحيد لتغيير الرابط الافتراضي لتسجيل الدخول هو احتمال نسيانك العنوان الجديد وهذا أمر يسهل تجاوزه من خلال حفظ الرابط ضمن المتصفح. تُوفر بعض الاستضافات إمكانية الوصول للوحة تحكم ووردبريس من لوحة تحكم الاستضافة مباشرةً وبنقرةً واحدةً فقط، وهذه ميزة شائعة في استضافات ووردبريس المُدارة، لكن ليس من الضروري توفرها في استضافتك، ولهذا عليك التحقق من وجودها. إضافة روابط لصفحة تسجيل دخول ووردبريس تتضمن العديد من مواقع ووردبريس روابطًا لصفحة تسجيل الدخول سهلة الوصول التي يُمكن لزوار الموقع استخدامها، إذ من المُمكن إضافتها في تذييل الموقع Footer أو باستخدام ودجت. تُسهل هذه العملية تحديد موقع صفحة الدخول لموقعك، لكننا لا ننصح باستخدامها لأنها قد تسبب خرقًا أمنيًا، إذ تُعد مواقع ووردبريس أهدافًا شائعةً للهجمات الإلكترونية بسبب شعبية هذه المنصة، ولذلك يسعى الكثير من المهاجمين والبوتات bots للدخول بالقوة لهذه المواقع. وبغض النظر عن شعبية وحجم الموقع، فنشر صفحة تسجيل الدخول للعوام يجعل من موقعك هدفًا أسهل للمخترقين. إذا كان لا بد من جعل صفحة تسجيل الدخول عامةً، فيجب عليك عندها تفعيل المصادقة الثنائية 2FA على الأقل لرفع أمان الموقع، وتستطيع عرض رابط صفحة تسجيل الدخول ضمن موقعك عند الانتهاء من هذه الخطوة بثلاث طرق، هي الآتية: إضافة رابط تسجيل الدخول للقائمة الرئيسية للموقع. استخدام ودجت ضمن الشريط الجانبي. إضافة الرابط ضمن تذييل الموقع Footer. ننصح باستخدام التذييل لتضمين رابط تسجيل الدخول لووردبريس في موقعك، فمن السهل تجاهله إلا إذا كنت على علم مُسبق بوجود الرابط في ذلك المكان، وهذا يجعل الرابط أكثر آمانًا. لاستخدام الطريقة الثالثة التي نوصي بها، توجه إلى "مظهر" في لوحة التحكم ثم تبويب "ودجات" واسحب ودجت "منوعات" إلى قسم التذييل وأعطها عنوانًا مناسبًا. سوف تجد الآن قسمًا جديدًا ضمن التذييل كما هو ظاهر في الصورة. سوف تعرض هذه القائمة خيارًا لتسجيل الخروج للمُستخدمين الذين سجلوا دخولهم للموقع، وهكذا لديك دائمًا رابط جاهز يسمح لك بالوصول لصفحة تسجيل الدخول، إلا في حال حدث خطأ برمجي في الموقع منعك من استخدامه. 4 مشاكل شائعة تمنع المستخدم من الوصول لصفحة تسجيل الدخول سيسهل عليك الآن الوصول لصفحة تسجيل الدخول، ولكن هناك بعض المشاكل التي يُمكن ظهورها لتمنعك من دخول لوحة التحكم، لهذا ألقِ نظرة على أكثر 4 مشاكل شائعة وكيفية حلها. كلمة مرور خاطئة أو مفقودة يُمكن لأي شخص أن ينسى كلمة المرور الخاصة بحسابه، ولذلك فمن المُفيد استخدام برامج لإدارة كلمات المرور الخاصة بك؛ أما إذا كنت ممن يُفضل حفظ كلمات المرور، فعليك قراءة ما يلي. يتضمن ووردبريس ميزةً بسيطةً تسمح بتهيئة كلمة المرور وذلك من خلال صفحة تسجيل الدخول، فكل ما عليك فعله هو الضغط على "هل فقدت كلمة مرورك؟" ليطلب منك ووردبريس عنوان البريد الإلكتروني الذي سوف يُرسل له رابط تهيئة كلمة المرور. يجب حل مُشكتلك من خلال الخطوة السابقة إلا إذا نسيت بريدك الإلكتروني أيضًا، أو إذا كنت لا تستطيع الدخول له، ففي هذه الحالات سوف تحتاج طُرقًا متقدمةً مثل تغيير كلمة المرور من خلال قاعدة بيانات ووردبريس. ملفات تعريف الارتباط الكوكيز معطلة يتطلب ووردبريس تفعيل ملفات تعريف الارتباط في المتصفح لتعمل آلية تسجيل الدخول الخاصة به، لذلك فإذا عُطلت ملفات تعريف الارتباط في متصفحك لأي سبب كان، فيجب عليك تفعيلها لتتمكن من تسجيل الدخول في مواقع ووردبريس. تستطيع إعادة تفعيل هذه الملفات بوقت قصير وذلك يعتمد على المتصفح الذي تستخدمه، فمثلًا عند استخدام متصفح كروم عليك التوجه إلى الإعدادات، ثم "ملفات تعريف الارتباط وبيانات الموقع الإلكتروني الأخرى" واختر الخيار الأول للسماح لجميع ملفات تعريف الارتباط. إذا كنت تستخدم متصفحًا مُختلفًا، فإليك الإرشادات الخاصة بالمتصفحات: إعدادات ملفات تعريف الارتباط في متصفح فايرفوكس. إعدادات ملفات تعريف الارتباط في متصفح مايكروسوفت إيدج. إعدادات ملفات تعريف الارتباط في متصفح سفاري. حاول تسجيل الدخول مرةً أخرى للموقع بعد تفعيل ملفات تعريف الارتباط، إذ يجب اختفاء الخطأ السابق ونجاح عملية الدخول للموقع. محاولات تسجيل متكررة تُعطل الكثير من إضافات ووردبريس عملية تسجيل الدخول عند اكتشافها لمحاولات تسجيل فاشلة عديدة، وعند حصول هذا فلن يتمكن المستخدم الذي فشل في عملية تسجيل الدخول من إتمام هذه العملية إلا بعد إنقضاء مدة زمنية مُحددة من قِبل الإضافة المسؤولة. تَسمح عملية تحديد عدد المرات المسموح فيها لمحاولة تسجيل الدخول؛ بعرقلة المهاجمين الذين يحاولون استخدام الهجوم الغاشم Brute Force Attack للدخول لموقعك، وتستطيع تعطيل هذه الميزة بالنسبة لعنوان IP مُحدد في حال كنت تستخدم إضافةً مثل Limit Login Attempts Reloaded، أو عليك الانتظار حتى انقضاء فترة منعك من عملية تسجيل الدخول والمحاولة بعدها. فشل تحميل صفحة تسجيل الدخول تَمنع بعض أخطاء ووردبريس صفحة تسجيل الدخول من التحميل، فقد تظهر لك نافذة تسجيل الدخول بيضاء مثلًا عند محاولة تسجيل الدخول، كما قد يظهر لك رمز خطأ HTTP. تختلف طريقة حل كل مشكلة حسب الخطأ الذي يظهر لك، فإذا حصلت على خطأ Error 404، فهذا يعني أن صفحة تسجيل الدخول غير موجودة، ومن المُحتمل استخدامك لرابط خاطئ للوصول لها، أو قد يكون مالك الموقع يستخدم رابطًا مُخصصًا مختلفًا للدخول للموقع، وفي هذه الحالة تستطيع معرفة الرابط المُخصص إذا كان لديك وصول إلى لوحة تحكم الاستضافة أو عليك التواصل مع مالك الموقع مُباشرةً. الخلاصة العثور على صفحة تسجيل الدخول في موقع ووردبريس هو أمر بسيط، ولكن في حال كنت تستخدم رابطًا مخصصًا لها، عندها ننصحك بحفظ هذا الرابط ضمن المتصفح أو في مكان آخر لتجنب مشكلة النسيان، وتذكر المشاكل التي تُواجهك عند تسجيل الدخول في موقعك ربما تكون لأحد الأسباب التالية: كلمة مرور خاطئة أو مفقودة. ملفات تعريف الارتباط مُعطلة. محاولات عديدة فاشلة لتسجيل الدخول. فشل في تحميل صفحة تسجيل الدخول. هل ترغب في امتلاك موقع ووردبريس سريع وآمن؟ احصل على موقع ووردبريس احترافي بالاستعانة بأفضل خدمات الووردبريس على خمسات أنشئ موقع ووردبريس الآن ترجمة -وبتصرّف- للمقال How to Find Your WordPress Login Page and Sign In لصاحبه Will Morris. اقرأ أيضًا كيفية إضافة تسجيل الدخول باستخدام جيميل Gmail لموقع ووردبريس التعرف على لوحة التحكم بشاشة الصفحات في ووردبريس كيفية ضبط صفحة عام في إعدادات ووردبريس كيفية ضبط إعدادات صفحة الكتابة في ووردبريس
-
تطلب غالبية المواقع للوصول لمحتواها الغني تسجيل حساب فيها، وهذا يعني كتابة اسم مستخدم وكلمة مرور في كل مرة. يُعَد هذا أمرًا مُزعجًا خصوصًا عندما نضطر لفعل ذلك في العديد من المواقع الإلكترونية، ولحسن الحظ يوجد حل لهذه المشكلة وهو استخدام حساب جيميل واحد يسمح لك بالدخول لجميع هذه المواقع بضغطة زر واحد (طبعًا في حال وفر الموقع هذه الميزة)، وسوف نشرح في هذا المقال كيفية تفعيل تسجيل الدخول في ووردبريس باستخدام جيمي لأهمية هذه الميزة. مقدمة لتسجيل الدخول باستخدام جيميل لا بد وأنك قد صادفت أثناء تسجيلك في بعض المواقع، خيار تسجيل الدخول باستخدام جيميل دون الحاجة لاختيار اسم أو بريد إلكتروني أو كلمة مرور أو تأكيد بريدك الإلكتروني، تُسهل وتُسرع ميزة تسجيل الدخول باستخدام جيميل عملية الدخول لموقعك والوصول للمحتوى وهذا مُفيد جدًا للشركات والمنظمات التي تستخدم Google Workspace المعروف سابقًا باسم G Suite، ومستخدمي ووردبريس. تَرفع هذه الميزة أيضًا السوية الأمنية لموقعك، وبالرغم من أمان كلمات المرور المُعقدة أكثر، لكن يصعب تذكرها بنفس الوقت، لذا فمع هذه الميزة ستستطيع كتابة جميع تفاصيل عملية تسجيل الدخول دون الحاجة لفعل ذلك بنفسك كل مرة. طالما ذكرنا موضوع أمن الموقع، هل تسأل نفسك عما إذا كان استخدام هذه الميزة من طرف ثالث سوف يجعل موقعك أكثر عرضةً للاختراق؟ لا تقلق فعملية تسجيل الدخول بضغطة زر باستخدام جيميل هي عملية آمنة جدًا وتعمل باستخدام البروتوكول OAuth وتَدعم جوجل أيضًا معظم الاحتمالات الرائجة لOAuth. ومع ذلك نحن ننصح باستخدام ووردبريس بأحدث نسخة مع أحدث النسخ الممكنة من الإضافات والقوالب التي تستخدمها، حيث تُساعد هذه التحديثات على سد الثغرات التي تظهر في البرمجيات السابقة. كيفية إضافة تسجيل الدخول باستخدام جيميل لموقع ووردبريس بأربع خطوات تستطيع إضافة ميزة تسجيل الدخول باستخدام ووردبريس من خلال إضافة جاهزة باتباع الخطوات الأربع التالية: اختر إضافة توفر عملية الربط بين ووردبريس وجيميل يُعَد اختيار أدوات صحيحة للعمل عنصرًا أساسيًا لنجاحه، حيث يوجد عدد كبير من الإضافات المجانية والمدفوعة التي تُساعدك على إضافة هذه الميزة لموقعك والربط مع خدمات أخرى مثل تويتر أو فيسبوك، لكن تبقى الخيارات قليلةً من ناحية الجودة، لذلك سوف نستخدم إضافة Google Apps Login. تتميز إضافة Google Apps Login ببساطتها وفعاليتها بآن معًا، بالإضافة لتوافقها مع حسابات Google Workspace وحسابات جيميل العادية، تتوفر نسختان من هذه الإضافة مجانيةً ومدفوعةً، لكنك تستطيع الاعتماد على النسخة المجانية لمتابعة الخطوات المشروحة في هذا المقال وذلك بعد تثبيتها وتفعيلها. إنشاء مشروع جديد في وحدة تحكم جوجل كلاود Google Cloud Console يجب عليك أولًا تسجيل الدخول في Google Cloud Console، ثم توجه ضمن الصفحة الرئيسية للزاوية العلوية اليُسرى واضغط على "Select a project" لتظهر النافذة المنبثقة التالية. اضغط الآن على "New Project" في الزاوية العلوية اليُمنى للصفحة لتنقلك هذه الصفحة إلى صفحة جديدة يجب عليك ملء بعض البيانات فيها. تستطيع اختيار أي اسم مناسب للمشروع مثل Wordpress Login، وإذا كان هذا المشروع لإنشاء تسجيل دخول بنقرة واحدة لحساب العمل؛ عندها عليك اختيار Organization، يجب عليك أيضًا اختيار الملف الأب للمشروع الحالي ضمن Location، ثم اضغط بعد انتهائك من الخطوات السابقة على "Create". ضبط إعدادات OAuth Consent تستطيع الآن العودة إلى لوحة تحكم Google cloud Console، ثم توجه بعدها للقائمة الموجودة على يسار الصفحة واختر "OAuth consent screen" للانتقال للخطوة التالية. يجب عليك الاختيار بين نوعي المُستخدم "Internal" أو "External". يُشير خيار Internal للأشخاص ضمن المنظمة، في حين يُشير External لعمليات تسجيل الدخول من خارج المنظمة، ولذلك إذا كنت لا تستخدم Google Workspace فلديك خيار واحد فقط هو External. اضغط على Create بعد انتقاء الخيار المناسب لك لتظهر لك النافذة التالية. سوف نركز هنا على بعض الحقول فقط، وسنبدأ بملء حقول اسم التطبيق App name وحساب البريد الإلكتروني للدعم User support email، تستطيع استخدام أي اسم وأي بريد إلكتروني ينُاسبان عملك، بعدها توجه لأسفل الصفحة لملء معلومات الاتصال بالمطور Developer contact information. تستطيع استخدام نفس البريد الإلكتروني الذي استخدمته في حقل User support email، وبعد الانتهاء من الخطوات السابقة اضغط على Save and Continue، ثم عُد للقائمة الموجودة على يسار الصفحة واختر Credentials لتظهر لك النافذة التالية. اختر من النافذة السابقة Create Credentials ثم OAuth client ID لتظهر لك النافذة التالية، والآن اختر Web application من القائمة المنسدلة لتظهر عدة حقول جديدة. عليك إتمام الحقول التالية فقط، وهي Authorized JavaScript Origins الذي يجب احتوائه على اسم النطاق الخاص بموقعك بنفس صيغة المثال المستخدم في الصورة، ثم عليك ادخال رابط تسجيل الدخول في موقعك ضمن حقل Authorized redirect URL، اضغط على Create عند الانتهاء مما سبق. سوف تظهر لك الآن النافذة المنبثقة التالية والتي تتضمن معلومات Client ID وClient secret، وهما حقلان سوف تحتاجهما لضبط إعدادات الإضافة في الخطوة الأخيرة. ضبط إعدادات إضافة Google Apps Login يجب الآن إدخال قيم Client ID وClient Secret الخاصة بك (حصلت عليها في نهاية الخطوة الثالثة) ضمن الحقول الموافقة لها في الإضافة، توجه ضمن لوحة التحكم في ووردبريس لقسم الإعدادات واضغط على تبويب Google Apps Login وتأكد بأنك ضمن الصفحة Main Setup. اضغط الآن على Save Changes ثم سجل خروجك من الموقع لتجربة عملية تسجيل الدخول والتأكد من عملها دون مشاكل، بعدها سوف تظهر صفحة تسجيل الدخول على الشكل التالي تتضمن خيارًا للتسجيل باستخدام جيميل. سوف نراجع سريعًا خيارات التخصيص المتوفرة في هذه الإضافة، لكن أولًا عليك التوجه لصفحة الإضافة في لوحة تحكم ووردبريس ثم الضغط على Advanced Options في أعلى الصفحة. توجد عدة خيارات لتصميم خيار تسجيل الدخول باستخدام حساب جيميل والتي تستطيع اختيار المناسبة لك منها، كما تستطيع تفعيل خيار Remember me كي لا يُسجَل خروج المستخدمين عند انتهاء جلسة المتصفح. الخلاصة توجد العديد من الأسباب التي تدفعك لإضافة تسجيل الدخول باستخدام جيميل لموقع ووردبريس سواءً كان ذلك لاختصار الوقت على المستخدم، أو كي لا يُضطر لتذكر كلمة المرور في كل مرة، وقد شرحنا في هذا المقال الخطوات اللازمة لإضافة هذه الميزة لموقعك وهي مجانية لا تحتاج لأي اشتراك مدفوع أو حتى إضافة مدفوعة، إلا في حالات خاصة، حيث اخترنا إضافة Google Apps Login واستخدمنا النسخة المجانية منها، ثم أنشأنا مشروعًا على Google Cloud Console، ثم ضبطنا إعدادات OAuth consent (يختلف حسب الموقع)، وبعدها ضبطنا الإضافة باستخدام مُخرجات الخطوة السابقة، والآن أصبح بمقدور مستخدمي موقعك تسجيل الدخول باستخدام حساباتهم على جيميل بضغطة زر واحد. ترجمة -وبتصرّف- للمقال How to Add One-Click Gmail Login to Your WordPress Website لصاحبه Will Morris. اقرأ أيضًا هل أنت جديد على عالم ووردبريس؟ إليك ما يجب عليك معرفته أوّلًا الخطوات الأولى للعمل مع ووردبريس كيفية ضبط صفحة عام في إعدادات ووردبريس كيفية تحديث نظام ووردبريس Updating WordPress
-
لا تزال التقنية تغيّر مجال خدمة العملاء بصور شتى ومؤثرة على السوق، فقديمًا كان المستهلك يضطر إلى الذهاب إلى المتجر من أجل مشكلة يواجهها أو من أجل استفسار بسيط، فلما جاء الهاتف صار يتحدّث إلى الشركات والمتاجر التي يتعامل معها من خلاله، إلا أنه سرعان ما سئم من المشاكل التي ظهرت جراء ظهور الهاتف. ثم أتى الإنترنت بعد ذلك، ومكّنت الأدواتِ التي صحبَتْهُ أو لحِقَتْ به الشركاتِ من التعامل مع عدة مشاكل في نفس الوقت فصارت أزمنة الردود أقصر، لكن لا زال لتلك الأدوات من بريد أو شبكات اجتماعية جوانبها المظلمة السلبية في التعامل مع العملاء من أجل تقديم الدعم لهم. وأرى أن المحاولة الأخيرة إلى الآن للإجابة عن أسئلة العميل ومشاكله بأسلوب منضبط هي المحادثة الفورية التي تجمع فضائل كلًا من الانترنت والهاتف. ظهرت المحادثات الفورية أول مرة في أواخر الثمانينات من القرن الماضي حين أنشأت Quantum Link برنامج On-Line Messages لحاسوب كومودور 64، ممهدة الطريق لبرامج المحادثات الفورية فيما بعد، ثم تحولت Q-Link إلى ما عرفت بعد ذلك بشركة AOL، شركة الاتصالات الشهيرة. وربما يُنظر إلى المحادثات الفورية على أنها مجرد طريقة يصل بها المستهلك إلى البائع، لكني أرى أنها لم تأخذ حقها في التطبيق في السوق بسبب وجود وسائط أخرى توفر خدمة دعم للعملاء، رغم أنها تزيد من رضى العملاء ومن ثم تزيد من المبيعات. أهمية المحادثات الفورية إن من ينظر للمحادثات الفورية على أنها مجرد تقنية أو وسيلة أخرى يمكن استخدامها للتعامل مع العملاء يتجاهل الفوائد الكثيرة التي تأتي من ورائها، فإن المستخدم مثلًا يراها حلًا أفضل له لأنه لن يضطر إلى الخروج من الموقع من أجل استفسار بسيط طرأ في ذهنه عن المنتج، بل يمكنه الحصول على المساعدة بضغطة زر. وقد قال 51% من المستخدمين أنهم أُعجبوا بالمحادثات الفورية لأنهم يستطيعون تنفيذ أكثر من عملية في نفس الوقت (تسوق – استفسار - ..) أثناء إجراء هذه المحادثة، أما ممثلي الدعم الفني فإن بإمكانهم إجراء أكثر من محادثة نصية في نفس الوقت أيضًا، مما يقلل من نفقات الشركة إذ أنها لن تضطر إلى توظيف المزيد من العاملين، على عكس الشركات التي تستخدم المكالمات الصوتية للدعم الفني. كما أن المحادثات الفورية تحسّن تجربة المستخدم لأنها توفّر توقيتات استجابة منضبطة، فقد وجدت دراسة أن 93% من الشركات لا تتبع قاعدة الخمس دقائق في الرد على العملاء، بل 7% فقط هم من يستجيبون للعملاء في أقل من خمس دقائق. فهذا جدير بالإشارة إليه، إذ أن خمس دقائق تأخير في الرد على الزائر للموقع تتسبب في خسارة الفوز به كعميل بنسبة 400%، وجدير بالذكر أيضًا أن العامل المشترك بين الشركات التي تقع تحت نسبة 7% السابقة هو أنها جميعًا تستخدم المحادثات الفورية. فليس بخافٍ أن خدمة العملاء الممتازة تزيد من المبيعات، فإن 38% من العملاء يقولون أنهم قد اشتروا منتجًا ما نتيجة محادثة فورية مع ممثل للشركة، كما وجدت دراسة للتسويق الإلكتروني أن 63% من العملاء يعودون إلى الموقع الذي أجروْا فيه محادثة فورية. والأهم من كل ذلك أن 92% من العملاء الذين يتسوقون عبر الإنترنت يفضّلون هذه الطريقة في خدمة العملاء، فما أريد قوله هو أن استخدام أدوات للتحدث مباشرة مع العملاء ليس صعبًا، بل هو مربح أيضًا إن نظرت إلى الإحصاءات التي تذكر رضى العملاء عن هذه الطريقة في التعامل معهم. إضافات محادثة فورية لووردبريس 1. Live Chat تُعد هذه الإضافة أفضل الأدوات الموجودة في السوق لتقديم خدمات الدعم الفني للعملاء للمواقع العاملة بووردبريس، وتسمح لأصحاب الموقع أن يتواصلوا مع العملاء من أجهزتهم المكتبية أو اللوحية أو حتى الهواتف، إضافة إلى أنهم لا يحتاجون أن يسجلوا الدخول إلى لوحة تحكم ووردبريس كي يستخدموا الإضافة. وبها خاصية تسمح لممثلي خدمة العملاء أن يرسلوا دعوات محادثة إلى العملاء بُناءً على معايير محددة مثل عدد الصفحات التي زاروها أو الوقت الذي قضوْه على الموقع، إضافة إلى مزايا أخرى مثل المراقبة في الوقت الحقيقي -real time monitoring-، ومشاركة الملفات، ونظام بطاقات يوفر دعمًا على مدار الساعة للعملاء، وهذه الأخيرة تمكّن العملاء من مراسلتك حتى لو لم تكن متاحًا مباشرة على الموقع. وتتكامل live chat مع تطبيقات الطرف الثالث مثل Zendesk أو إحصاءات جوجل أو تطبيقات إدارة العلاقات مع المستخدمين مثل Hubspot وSalesforce، إضافة إلى مواقع الشبكات الاجتماعية مثل فيس بوك وتويتر. وتبدأ أسعار هذه الإضافة من 16$ شهريًا لكل ممثل دعم فني في الشركة، إن دفعت الباقة بشكل سنوي على دفعة واحدة. 2. Zendesk Chat تأتي إضافة Zendesk chat من منصة خدمة العملاء الشهيرة Zendesk، وتتميز بواجهة جميلة التصميم يمكن تغيير القوالب المرئية فيها، إضافة إلى سهولة تثبيتها. كما توفر هذه الإضافة بادئات آلية للمحادثات مع العملاء يمكن تخصيصها (كأن تُفتح محادثةٌ مع العميل حين يبقى فترة معينة على الموقع أو يفتح عددًا معينًا من الصفحات)، وبها ويدجت-widget- مهيأة لتعمل على الهواتف، ولوحة تحليل متطورة. وهناك خطة أسعار مجانية لهذه الإضافة لكنها تسمح بممثل خدمة عملاء واحد فقط، وبمحادثة واحدة مفتوحة، بمعنى أنك ستتعامل مع العملاء واحدًا تلو الآخر. وقد تناسبك هذه الخطة إن كنت المالك الوحيد لموقعك وتقوم بنفسك على تجارتك بدون مساعدة أو توظيف لأحد، أما للاستخدام التجاري فإن خطط الأسعار تبدأ من 14$ شهريًا لكل ممثل دعم فني. 3. Olark يمكنك استخدام هذه الإضافة بعد إضافة شفرة قصيرة إلى القالب الفرعي"child theme” الذي تستخدمه، أو عبر رابطها في موقع ووردبريس. وإليك بعض من مزايا هذه الإضافة: تقارير عن المحادثات تكامل مع برامج Help Desk و CRM مثل Salesforce وZendesk وGroove. تصنيف ممثلي الدعم إلى مجموعات حسب الوظيفة التي يقومون بها. البحث في تاريخ المحادثات، حيث تحصل كل محادثة على تصنيف مفصّل لنشاط المستخدم على الموقع، ويمكن له أن يقيّم المحادثة بعد انتهائها. رؤية ما بداخل سلة تسوق المستخدم. وتبدأ أسعار Olark من 17$ شهريًا لكل ممثل دعم. 4. WP Live Chat Support تهدف إضافة WP Live Chat Support إلى خدمة الشركات التي تبحث عن حلول غير مكلفة للمحادثات الفورية مع العملاء، وتأتي بست قوالب لصندوق المحادثات، وإمكانية نقل صندوق المحادثة في أي مكان في صفحتك، وفتح محادثات مع العملاء دون حد أقصى لعددها، وتخزين محلي للرسائل، وتكامل مع تحليلات جوجل، إضافة إلى أنها لا تحتوي على إعلانات أو روابط، ويمكنك حجب الزوار من عناوين IP بعينها. والإضافة نفسها مجانية، لكن الباقة المدفوعة التي تشتريها لمرة واحدة مقابل 40$ تعطيك مزايا مثل عدد غير محدود من ممثلي الدعم الفني، والردود المحددة مسبقًا، ومعدلات رضى العملاء، والقدرة على إضافة صورة ممثل الدعم الفني لنافذة المحادثة. 5. Tidio Live Chat تعد إضافة Tidio من أسهل الإضافات في تثبيتها، حيث لا تتطلب إلا تفعيلها فقط، وتأتي في ثلاث تصميمات، وتستطيع تعديل اللون إلى ما يناسب هوية شركتك. وتوفر Tidio تطبيقات مخصصة لأجهزة سطح المكتب والهواتف، حيث يمكنك إدارة محادثاتك مباشرة منها، إضافة إلى ودجة تدعم المحادثات المباشرة بأكثر من 140 لغة. ويمكن للمستخدمين أن يصلوا إليك إن لم تكن متاحًا من خلال إرسال أسئلتهم عبر البريد الإلكتروني، ويمكنك الرد عليهم من خلال البريد أيضًا، بل إن Tidio تتكامل مع Zendesk وGetResponse وSalesforce وMailChimp. ويمكنك استخدام باقة مجانية في tidio تدعم ممثل دعم فني واحد ومحادثة واحدة مفتوحة، أما الباقات المدفوعة فتبدأ من 15$ شهريًا لكل ثلاثة موظفين للدعم الفني، ، مع إمكانية إضافة موظفين أكثر بتكلفة 10$ شهريًا للموظف. أو يمكنك اختيار باقة تكلفك 15$ شهريًا لكل 5000 زيارة فريدة للموقع. خاتمة لعلي أكون قد وُفِّقت في بيان هذه الإضافات وتوضيح مزاياها، وأرجو أن تكون قد رأيتَ وجهة نظري في أهمية المحادثات الفورية لكثير من المواقع هذه الأيام -خاصة مواقع التجارة الإلكترونية- حيث تطرأ تساؤلات في أذهان المستخدمين قبل أن يقرروا شراء منتج ما. ولتعلم أن إضافات المحادثة الفورية تقرّب المسافات بين موظفي الشركة وبين المستهلكين ليجيبوا عن أسئلتهم بسرعة، فيزداد ولاؤهم للشركة ومن ثم تزيد مبيعاتهم. وما عليك أن تشغل بالك بشيء بعد تثبيت هذه الإضافات إلا أن تتأكد أن لديك موظفين كفاية للرد على أسئلة العملاء. ترجمة -بتصرف- لمقال How to Setup Live Chat on WordPress لصاحبته Maddy Osman.
- 1 تعليق
-
- التعامل مع العملاء
- المحادثات الفورية
- (و 4 أكثر)
-
ووردبريس هو عبارة عن منصة تدوين بالأساس، وما زال يُستخدم في الغالب لهذا الغرض، لذلك فإن التعليقات هي مكوّن أساسي لمعظم التدوينات التقليدية وطريقة سهلة للحصول على تفاعل من القُرّاء. يمتلك ووردبريس مجموعةً مفيدةً من إعدادات المناقشة التي تستطيع ضبطها لتُلبي احتياجاتك وتحقيق أكبر قدر ممكن من الفائدة من هذه الميزة، حيث تستطيع التحكم كُليًا بآلية تفاعل القُرّاء مع قسم التعليقات في ووردبريس عبر تعديل إعدادات المناقشة، وسنشرح في هذا المقال الخيارات المُتاحة وعملها لضبط التعليقات في موقعك على ووردبريس. مقدمة لإعدادات المناقشة في ووردبريس تستطيع الوصول لإعدادات المناقشة في ووردبريس بسهولة، فما عليك سوى الدخول إلى لوحة تحكم ووردبريس ثم التوجه لتبويب "مناقشة" ضمن قسم "الإعدادات". سنشرح ضمن الفقرات القادمة عمل كل خيار على حدة، وهذا يتضمن ضبط آلية عمل التعليقات والإشعارات والصورة الرمزية ومراجعة التعليقات المنشورة ضمن موقعك الإلكتروني. كيفية ضبط إعدادات المناقشة في ووردبريس سوف تطّلع الآن على عمل كل خيار، وعليك أن لا تنسى حفظ الإعدادات قبل مغادرة الصفحة عند عمل أي تعديل على إعدادات المناقشة في ووردبريس. إعدادات التعليقات الأساسية يتضمن ووردبريس افتراضيًا قسمًا خاصًا بالتعليقات ضمن كل منشور على موقعك الإلكتروني، كما أنك تستطيع تفعيل التعليقات على صفحات محددة لتوفير فرصة للزوار لمشاركتك أفكارهم. تستطيع أيضًا تعطيل قسم التعليقات لمنشورات وصفحات مُحددة من خلال تحرير الصفحة، باستخدام المحرر الافتراضي لووردبريس والضغط على قسم "مُناقشة" في الشريط الجانبي، ثم إلغاء خيار "السماح بالتعليقات". ولتعطيل التعليقات على جميع المنشورات فعليك التوجه لصفحة إعدادات المناقشة في ووردبرس من خلال لوحة التحكم لووردبريس، والضغط على تبويب "مناقشة" في قسم "الإعدادات". يتضمن القسم الأول من هذه الصفحة ثلاث خيارات ضمن قسم "الإعدادات الافتراضية للمقالة". يرتبط الخيار الأول والثاني بالتنبيهات، بحيث عند ذكر رابط موقع آخر ضمن التعليقات أو المنشورات، فسيُرسل ووردبريس "تنبيهًا" أو إشعارًا له، وفي حال كان هذا الموقع مبنيًا على منصة ووردبريس، فسيظهر التنبيه مثل تعليق ينتظر المراجعة. يؤدّي تعطيل خيار "محاولة تنبيه المدوَّنات المشار إليها في المقالة" لإيقاف إرسال الإشعارات والتنبيهات من موقعك الإلكتروني، أما تعطيل خيار "السماح بإشعارات الربط من المدونات الأخرى (التنبيهات "PingBacks" والتعقيبات "TrackBacks") في المقالات الجديدة"، فسيحجب الإشعارات القادمة من مواقع أخرى لموقعك لأي محتوى يُنشر مُستقبلًا. بطبيعة الحال توجد إيجابيات وسلبيات لهذه الخيارات، ةلذلك فمن المهم معرفة عملها قبل تفعيلها أو تعطيلها. يسمح لك الخيار الأخير ضمن هذا القسم بتعطيل التعليقات ضمن ووردبريس، حيث يُفضل مديرو بعض المواقع تعطيل التعليقات بدلًا من مُراجعتها يوميًا لكل منشور، لكن هذا يعني خسارة فرصة التفاعل مع المستخدِم، وبالتالي من المهم موازنة الإيجابيات والسلبيات لهذا الخيار قبل اتخاذ قرار تفعيله أو تعطيله. إعدادات التعليقات المتقدمة ألق نظرةً على مجموعة الخيارات التالية والتي تمنحك تحكمًا أكبر بإعدادات المناقشة. تستطيع هنا اختيار ما إذا كان المُستخدم بحاجة لتوفير اسمه وبريده الإلكتروني ليتمكن من كتابة تعليق، حيث يُساعد هذا على تقليل التعليقات المُزعجة وعمليات التصّيُد، كونها تفرض على المستخدم التعريف عن نفسه. كما يُساعدك هذا الخيار أيضًا على بناء قوائم البريد الإلكتروني أو التواصل مع الأفراد الذين يبحثون عن خدمة عملاء. يُمكنك أن تطلب من المُستخدمين التسجيل ضمن الموقع والدخول إليه ليتمكنوا من كتابة تعليق، وهو أمر مفيد جدًا في المواقع التي تتضمن عضويةً أو مجتمعات حصريةً. يوجد خيار آخر يسمح لك بإيقاف قسم التعليقات ضمن أي منشور مضت على نشره مدة مُحددة من الأيام، بحيث يسمح هذا للقُرّاء بالتفاعل معك ومع المحتوى، إضافةً إلى تخفيض عبء مراجعة كمية ضخمة من التعليقات، وبهذا تستطيع التركيز في كل مرة على عدد مُحدد من المنشورات لترد على القُرّاء بدلًا من مراقبة الموقع كاملًا. توجد إعدادات أخرى تستطيع ضبطها هنا وهي: ملفات تعريف الارتباط: اختر تفعيل ملفات ارتباط الكاتب والتي تحفظ معلومات المستخدم ضمن المتصفح كي يتمكن من كتابة تعليقات بسهولة أكبر في المستقبل. التعليقات التشعبية: اختر إذا ما كنت تريد السماح للمستخدمين بالرد على تعليقات بعضهم البعض، وبالتالي إنشاء عمق جديد للتعليقات. عدد التعليقات في كل صفحة: اختر آلية تنظيم التعليقات، فهل تريد عرض جميع التعليقات في صفحة واحدة أم عدد مُحدد في كل صفحة؟ تستطيع اختيار الترتيب الذي تظهر به التعليقات، حيث يعرض ووردبريس افتراضيًا التعليقات الأقدم في أعلى القسم وهو النموذج المألوف من قِبل معظم المستخدمين. إعدادات إشعارات المناقشة تستطيع هنا اختيار طريقة إعلامك من قِبل ووردبريس بظهور تعليقات جديدة على موقعك من قِبل المستخدمين، والخيار الافتراضي هو إرسال بريد إلكتروني لك عند كتابة تعليق من قِبل أحد المستخدمين على موقعك. تُوضع التعليقات الجديدة في رتل المراجعة لتتمكن من مراجعتها والموافقة عليها يدويًا قبل أن تظهر على الموقع، حيث تستطيع الوصول لهذه القائمة أو الرتل بالضغط على قسم "تعليقات" في لوحة تحكم ووردبريس. إن استخدام طريقة الإشعار السابقة جيدة طالما أنك تُدير مدونةً حديثة العهد ولا تملك العديد من التعليقات، ولكن سوف تشعر بالإزعاج عند وصول مئات الإشعارات لبريدك في حال كان لديك العديد من القُرّاء يوميًا لمدونتك، إذ سيُصبح من الصعب عليك قراءة بريدك الإلكتروني أو العثور على بريد هام ضمنه، ولذلك يُعطل العديد من مديري المواقع هذا الخيار ويعملون على مراجعة التعليقات دوريًا دون الحاجة لوصول إشعار بها. إعدادات مراجعة التعليق تُعَد عملية مراجعة التعليقات أمرًا مهمًا جدًا لأي موقع إلكتروني، حيث ستتلقى العديد من التعليقات المزعجة إن سمحت للجميع بنشر التعليقات دون أي مراجعة، أضف إلى ما سبق تعليقات تتضمن خطاب كراهية أو عبارات غير لائقة بين المستخدمين. يوفر ووردبريس رتلًا لمراجعة التعليقات والموافقة عليها قبل أن تظهر على الموقع، كما أنك تستطيع حذف التعليق أو تعيينه على أنه مزعج، إذ يوجد خياران ضمن قسم "قبل ظهور التعليق" يسمحان لك باختيار الطريقة الأنسب لك للتعامل مع التعليقات الجديدة قبل ظهورها. يسمح لك الخيار الأول بالموافقة على كل تعليق يدويًا قبل ظهوره على الموقع، أو السماح تلقائيًا بظهور التعليق إن كان لصاحب التعليق تعليق سابق يظهر على الموقع. وتستطيع تفعيل أحد الخيارين أو عدم اختيارهما لتعطيل عملية المراجعة وهو فعل لا نوصي به لأن ذلك يجعل موقعك غير احترافي وغير موثوق، خصوصًا إن كان قسم التعليقات مليئًا بالتعليقات المزعجة أو التي تتضمن تعليقات مسيئةً وغير لائقة. تستطيع تخفيض عبء العمل من خلال السماح لأصحاب التعليقات السابقة بنشر تعليقاتهم دون مراجعة، لكن ذلك سيفتح المجال لظهور مناقشات أو خلافات ضمن التعليقات بين المستخدمين، ولتجنب ذلك تستطيع ضبط ما هو مسموح باستخدامه ضمن قسم التعليقات باستخدام الخيارات التابعة لـ "إدارة التعليقات". تستطيع هنا إحالة التعليقات للمراجعة إذا تضمنت عددًا معينًا من الروابط، وهو الأمر الذي يُساعدك على تقليل التعليقات المزعجة، كما تستطيع وضع قائمة بالمصطلحات وحتى عناوين IP التي تُفعل إحالة التعليق للمراجعة، حيث سيساعدك هذا على استبعاد العديد من التعليقات المشبوهة تلقائيًا دون أي تدخل مُباشر منك، كما تستطيع أيضًا وضع قائمة بالمصطلحات والعبارات التي تريد حجبها تمامًا من التعليقات. سوف تُنقل التعليقات للمهملات مباشرةً عند احتوائها على أي من المصطلحات الموجودة ضمن القائمة السابقة لتوفر عليك الكثير من الوقت عند مراجعة التعليقات. إعدادات الصورة الرمزية يتعلق القسم الأخير من صفحة إعدادات مناقشة ووردبريس بالصورة الرمزية، حيث يُفعل ووردبريس الصورة الرمزية تلقائيًا لجميع المستخدمين الذي يشاركون أفكارهم ضمن موقعك، وفي حال كان لديهم حساب Gravatar، فسيستخدم ووردبريس الصورة المُستخدمة ضمن الحساب لعرضها على أساس صورة شخصية لهم على موقعك. وهنا تستطيع طبعًا تعطيل الصورة الرمزية، كما تستطيع تعطيل الصور التي من الممكن ألا تُناسب جمهورك. يوجد خيار لضبط الصورة الرمزية الافتراضية للمستخدمين الذين لا يمتلكون حساب Gravatar أو لم يرفعوا صورةً شخصيةً لحسابهم، حيث يُمكنك المفاضلة بين مجموعة خيارات يوفرها ووردبريس والتي يكون أحدها "فارغًا" أي بدون صورة. تُضيف الصورة الرمزية لمسةً جميلةً لقسم التعليقات، فتفعيلها يُشعر القُرّاء بالراحة عند مشاركة أفكارهم، لكنها غير ضرورية من ناحية عمل التعليقات، ولذلك فإنّ قرار تفعيلها من عدمه يعود لك. الخلاصة يُعَد قسم التعليقات في ووردبريس قسمًا أساسيًا لأي مدونة أو موقع يريد السماح لزواره بمشاركة أفكارهم، لكن من المُرجح أن تشوب الفوضى هذا القسم في حال عدم وجود مراجعة للتعليقات التي تُنشر. لحسن الحظ فأنت قادر على ضبط إعدادات المناقشة في ووردبريس، فبالإضافة لقدرتك على تفعيل أو تعطيل التعليقات على الصفحات والمنشورات؛ فأنت قادر على اختيار التعليقات التي تُعرض ومن يستطيع نشرها، وما هي شروط إحالة التعليقات للمراجعة أو الحذف، إضافةً إلى عرض الصورة الرمزية إلى جانب التعليقات. ترجمة -وبتصرّف- للمقال How to Configure Your WordPress Discussion Settings لصاحبه Will Morris. اقرأ أيضًا كيفية ضبط صفحة عام في إعدادات ووردبريس كيفية ضبط إعدادات الوسائط والقراءة في ووردبريس التعامل مع التعليقات في ووردبريس كيفية إنشاء وإدارة صفحات ووردبريس استطلاع صفحة إعدادات الكتابة للتحكم بعملية إضافة المحتوى في ووردبريس
-
تُعَد صفحة الكاتب من أكثر الصفحات زيارةً في أي موقع إلكتروني، فعندما يُعجب الزائر بالمحتوى، فإنه سيحاول التعرف على كاتبه لربط اسم الكاتب بصورة وجهه، ولذلك يجب أن يتضمن موقعك صفحات مميزة للكتّاب، كما يجب أن يتضمن كل مقال على صورة شخصية لكاتب المقال بجانب اسمه، إذ سيُساعد هذا الزوار على التواصل مع الكاتب بصريًا، كما يزيد من قوة ارتباط الزائر بالموقع ومحتواه. طبعًا تستطيع إنجاز ذلك باستخدام عدد من الإضافات أو الخدمات، غير أن خدمة Gravatar هي الأكثر انتشارًا وتميزًا، فهي تُستخدم من قِبل ووردبريس وعدة منصات أخرى لإضافة الصورة الشخصية للكاتب ضمن المقالات والتعليقات الخاصة به. ما هي الصورة الشخصية للكاتب في ووردبريس؟ هي عبارة عن صورة تظهر بجانب اسم الكاتب، فتكون إما صورةً تقليديةً للوجه أو صورةً ذات طابع مرتبط بعلامتك التجارية مثل شعار الشركة. يستخدم البعض صورةً شخصيةً افتراضيةً أو كرتونيةً، ويعتمد ذلك على نوع المحتوى الذي ينشره الكاتب وطبيعة القُرّاء، حيث تُساعد هذه الصورة الكاتب على جعل القُرّاء يتخيلونه كما يُريد. تُعَد خدمة Gravatar من أسهل الطرق لإضافة صورة شخصية للكاتب في ووردبريس، فما عليك سوى تسجيل حساب على Gravatar لتظهر لك نفس الصورة على جميع المواقع التي تكتب ضمنها، أو حتى تُعلّق على محتواها (بشرط استخدام نفس البريد الإلكتروني)، ليتعرف عليك الزوار بسهولة، حيث يُمكنك ضبط حسابك على Gravatar والتوقف عن التفكير به بل حتى نسيانه، لتظهر صورتك الشخصية على أي موقع أو خدمة دون تكبد عناء اختيار صورة شخصية، ولذلك فإن هذه الخدمة تستحق منك بعض الوقت لضبط حسابك عليها. كيفية إعداد Gravatar خاص بك تحقق أولًا من ملفك الشخصي على ووردبريس، وتأكد من استخدام نفس البريد الإلكتروني للتسجيل في خدمة Gravatar (فهذه هي طريقة Gravatar لتتعرف عليك عند نشرك مقالًا أو تعليقًا ضمن موقع ما)، بعد ذلك توجه إلى الأعضاء ثم حسابك (1) في القائمة الجانبية للوحة تحكم ووردبريس. تحقق من البريد الإلكتروني (2) التابع لحسابك وغيّره إن كنت تريد استخدام بريد مختلف مع Gravatar، ثم توجه لأسفل الصفحة لتجد قسم معلومات الاتصال وضمنه صورة حسابك، وهي الصورة التي تظهر ضمن ملفك الشخصي. تتضمن معظم قوالب ووردبريس دعمًا لغرافاتار Gravatar، لهذا اضغط على الرابط أسفل الصورة الذي يتضمن يُمكنك تغيير صورة ملفك الشخصي على (Gravatar (3 لتكون أول خطوة لتغيير صورة حسابك. تسجيل حساب في Gravatar ورفع صورتك الرمزية سوف ينقلك الضغط على الرابط السابق إلى موقع gravatar.com، ولكنك تستطيع التوجه مباشرةً لهذا الموقع في أي وقت، لهذا اضغط على اصنع غرافاتار خاص بك (1) إن كانت هذه أول مرة تستخدم Gravatar. سوف يُطلب منك الآن إنشاء حساب على WordPress.com، وذلك بإدخال اسم المستخدم والبريد الإلكتروني، إلى جانب كلمة المرور، وانتبه إلى أن عليك استخدام نفس البريد الإلكتروني لحسابك على موقع ووردبريس في الخطوة الأولى، فإن كان لديك حساب مًسبقًا فعليك تسجيل الدخول وحسب. تستطيع الآن ضبط الصورة من الصفحة التالية بالضغط على (Add a new image (1، أو إضافة عنوان بريد إلكتروني آخر بالضغط على (Add email address (2، ولكنك لست بحاجة لهذا طالما أنك تستخدم نفس البريد الإلكتروني في موقعك ومنصة ووردبريس. اضغط على (Add a New Image (1 لتظهر لك النافذة التالية، بعد ذلك اضغط على خيار رفع الصورة (Upload new (3. سوف تظهر لك نافذة جديدة تسمح لك برفع صورة، مع التنبيه على أن الحد الأعظمي لحجم الصورة هو 10 ميجا بايت، وهنا اختر الصورة التي تريدها أن تظهر في حساباتك الشخصية لمختلف المواقع التي تدعم Gravatar، وبعد ذلك اضغط على Next. بهذا يكون قد بقيّ عليك فقط اختيار تقييم للصورة (7) حتى يتمكن موقعك وغيره من عرضها على الجمهور المناسب فقط. اضغط على Set Rating ليُصبح الغرافاتار Gravatar الخاص بك جاهزًا للاستخدام. سوف تُلاحظ أنّ الصورة قد أصبحت موجودةً ضمن حسابك على موقعك الإلكتروني أو أينما وُجد تعليق لك تلقائيًا، وذلك طالما أنك تستخدم عنوان البريد الإلكتروني ذاته المُستخدم لضبط الغرافاتار Gravatar. السماح للمستخدم رفع صورة أفاتار مباشرة على ووردبريس لاحظ أن الحالة الافتراضية لصورة الحساب لا تسمح لك بتعيين الصورة إلا من خلال خدمة Gravatar، والذي يجده البعض أمرًا مزعجًا. لذلك تستطيع استخدام إضافة Simple Local Avatars التي تسمح للمستخدم برفع صورة حساب شخصي بأبعاد محددة. تُحفظ الصور التي تستخدمها هذه الإضافة ضمن مكتبة وسائط ووردبريس، حيث تُرفع لمجلد uploads في تثبيت ووردبريس، وتستطيع تحديد رتب ووردبريس التي يُسمح لها بتغيير صورتها الشخصية باستخدام هذه الإضافة. طبعًا لا حاجة للقلق حول حجم الصورة لأن هذه الإضافة ستعمل على تخفيض الحجم كما تفعل خدمة Gravatar، كما يُمكنها تحديد تقييم الصور عند رفعها، وكذا تحديد التقييم المسموح له بالظهور على الموقع. تسمح إضافة User Profile Picture لمستخدم ووردبريس بتغيير صورته الشخصية شرط امتلاكه لصلاحيات رفع الصور (يجب أن يكون برتبة مؤلف أو أعلى)، وبالتالي لا نستطيع عدّها بديلًا لخدمة Gravatar، ومع ذلك فهي تُعَد مناسبة لمن يريد السماح للمؤلفين على موقعه اختيار صورهم الشخصية دون اللجوء لخدمة خارجية مثل Gravatar. ينصح البعض بإلغاء تفعيل خدمة Gravatar تمامًا لرفع أداء الموقع، وذلك لأن عملية الاتصال بالخدمة وجلب الصورة يضيف تأخيرًا زمنيًا لتحميل الصفحة، ولذلك فإن كنت ممن يبحثون عن أداء مثالي لمواقعهم، فيُمكن استخدام إضافة Disable User Gravatar التي يُعَد ضبطها بسيط، فعند تفعيلها سيتوقف موقعك عن استخدام خدمة Gravatar، وهنا تستطيع اختيار الصورة الافتراضية لحسابات المشتركين لديك. الخلاصة لقد أصبح اسمك مقترنًا مع الصورة التي تستخدمها لملفك الشخصي، وهي طريقة رائعة للتواصل مع جمهورك، كما أنّ استخدام Gravatar لصورة حسابك الشخصي يُعَد أمرًا مساعدًا لك في بناء اسم لك في عالم المحتوى، كما يُسهل على القُرّاء تمييزك بالرغم من ضخامة المحتوى المنشور يوميًا أو حتى عند نشر شخص لمحتوى مُشابه وباسم مُطابق. ترجمة -وبتصرّف- للمقال How to Add a WordPress Author Bio Image لصاحبه B.J. Keeton. اقرأ أيضًا كيفية إضافة مستخدمين جدد لموقع ووردبريس كيفية تخصيص صفحة ملفك الشخصي على ووردبريس 9 طرائق لحماية صور مدونتك على ووردبريس من السرقة نصائح لتمكين المستخدمين غير المتخصصين من صيانة مواقع ووردبريس