تطورت علوم الحاسوب بوتيرة متسارعة في السنوات اﻷخيرة نتيجة للقفزات النوعية التي حققتها صناعة الحواسيب واﻷجهزة المحمولة بأنواعها، وقد تزامن ذلك مع تطور البرمجيات والمعدات المتعلقة بمجالات التصميم كافة. ومع بروز البرمجيات الحرة مفتوحة المصدر في الساحة، أصبح باستطاعة أي شخص يمتلك الموهبة، أن يعمل في هذا المجال بسهولة أكبر دون أن يضطر لرصد أي ميزانية للبرمجيات المطلوبة لهذا العمل.
ومثل أي علم قائم بحد ذاته تطور كثيرًا وباتت له تشعبات كثيرة، فقد برزت اختصاصات مختلفة ضمن علوم تصميم الرسوميات، ومن أبرز وأهم هذه التخصصات هي تصميم واجهة المستخدم UI (اختصارًا لمصطلح User Interface Design) وتصميم تجربة المستخدم UX (اختصارًا لمصطلح User Experience Design)، وبما أن هذان اﻻختصاصان مرتبطان ببعضهما فمن الممكن أن نجد مصممًا يعمل بوظيفة مصمم UI/UX إلا أن الشركات عادة ما تفضل توظيف مختص لكل منهما بدل مختص لكليهما نظرًأ ﻷهمية كل منهما على حدة.
يهدف كل من مجال تجربة المستخدم ومجال واجهة المستخدم إلى تحسين تجربة المستخدم وتحقيق رضا العميل على اختلاف المواقع أو التطبيقات. إن واجهة المستخدم ترتكز على بناء الواجهة الرسومية التي تتكون من الصور والألوان والأشكال والخطوط، في حين أن تجربة المستخدم تركز على كيفية تفاعل المستخدم مع تلك الواجهة والحرص على تقديم أفضل تجربة استخدام لها؛ إلاّ أن كلا المجالين يتكاملان لتحقيق رضا المستخدم النهائي.
ما هو تصميم تجربة المستخدم UX؟
تجربة المستخدم هي كيفية تفاعل الأشخاص مع المنتجات والتي يمكن أن تكون موقعًا أو تطبيقًا أو أي منتج من أي نوع. على سبيل المثال، عندما نريد تشغيل سيارتنا، فإننا نتفاعل مع طريقة التشغيل سواء كانت باستخدام المفتاح التقليدي أو باستخدام زر التشغيل واﻻعتماد على بصمة اﻹصبع أو من خلال اﻷوامر الصوتية. قد يؤثر تصميم طريقة التشغيل -بما في ذلك اللون والمادة والمظهر المادي والملس وحتى صوت المحرك- على شعورنا تجاه التفاعل مع المنتج وهو السيارة هنا.
وبالمثل في عالم التصميم الرقمي، يشير مصطلح تجربة المستخدم UX إلى كل ما يؤثر على تفاعل المستخدم مع المنتج الرقمي. عندما يستخدم المستخدمون منتجًا ما، فإنهم عادةً ما يقيمون تجربتهم وفقًا لمعايير معينة مثل: هل هذا المنتج يعطيني قيمة ما؟ وهل هذا المنتج يعمل جيدًا؟ وهل هو سهل الاستخدام؟ وهل هو ممتع للاستخدام؟
وبناءً على هذا فإننا نستطيع تعريف تصميم تجربة المستخدم UX بأنه العملية التي يستخدمها المصممون لتصميم منتجات توفر تجارب مفيدة وذات صلة للمستخدمين. يتضمن ذلك تصميم العملية الكاملة للحصول على المنتج ودمجه، بما في ذلك جوانب العلامة التجارية والتصميم وسهولة الاستخدام والوظيفة. وتشير تجربة المستخدم UX في هذه الحالة إلى أي تفاعل للمستخدم مع المنتج أو الخدمة، ويأخذ تصميم تجربة المستخدم UX في الحسبان كل عنصر من العناصر التي تشكل هذه التجربة، وكيف تجعل المستخدم يشعر بها، ومدى سهولة أن ينجز المستخدم المهام التي يريدها. يمكن أن يكون هذا أي شيء بدءًا من شعور المنتج المادي في اليد، إلى مدى سهولة عملية الدفع عند شراء شيء ما عبر الإنترنت.
مصمم تجربة المستخدم UX Designer
يجمع مصمم تجربة المستخدم UX بين أبحاث السوق وتطوير المنتجات والاستراتيجية والتصميم لإنشاء تجارب مستخدم سلسة للمنتجات والخدمات والعمليات. وهو يساعد الشركة التي يعمل لصالحها على فهم احتياجات العملاء وتوقعاتهم وتلبية احتياجاتهم بطريقة أفضل.
غالبًا ما يخطئ الناس ويستبدلون مصطلح تصميم تجربة المستخدم مع مصطلحات مثل تصميم واجهة المستخدم وسهولة الاستخدام وغيرها. إلا أن المصطلحات وسواها غالبًا ما هي إلا أجزاء من علم تجربة المستخدم الكاملة ولذلك يمكن اعتبار هذه المصطلحات إشارة إلى المصطلح اﻷشمل وهو تجربة المستخدم.
يجب أن يفكر مصمم تجربة المستخدم في سبب استخدام المنتج وماذا وكيف. يتضمن السبب دوافع المستخدمين لتبني منتج ما، سواء كانت تتعلق بمهمة يرغبون في القيام بها معه، أو بالقيم ووجهات النظر التي يربطها المستخدمون بملكية المنتج واستخدامه.
وقد تختلف مسؤوليات مصمم تجربة المستخدم UX الفردية باختلاف الشركات، ومع ذلك من الممكن تحديد بعض مجالات الاهتمام التي يعمل فيها مصممو تجربة المستخدم عادةً مثل: بحث المستخدم، وهندسة المعلومات، وتصميم الواجهة الأمامية، وتصميم التفاعل، وتصميم المعلومات، والتصميم المرئي، واختبار قابلية الاستخدام، وغيرها.
عندما ينشئ مصممو تجربة المستخدم منتجًا جديدًا، فإنهم عادةً ما يتبعون عملية تصميم تتمحور حول المستخدم، مع الحرص على تقييم كل قرار. هل هذه الميزة منطقية لمستخدمينا؟ هل تجلب لهم قيمة؟ سيحاول المصممون الإجابة على هذه الأسئلة في كل خطوة من خطوات عملية التصميم.
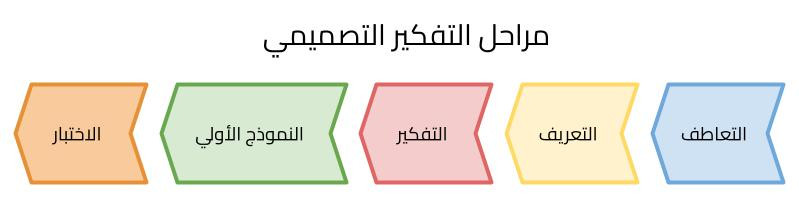
وهناك نظريتين لمراحل عملية التفكير التصميمي، وكلاهما من مدارس ستانفورد ومنظمات ومعاهد عالمية أخرى. إذ تتضمن اﻷولى خمس مراحل وهي: التعاطف والتعريف والتفكير والنموذج الأولي والاختبار. في المراحل الأولى من هذه العملية، يستثمر مصممو تجربة المستخدم الوقت في بحث المستخدم، بما في ذلك تحديد الجمهور المستهدف (الذي سيستخدم المنتج) والتعرف على أهداف واحتياجات الجمهور. بعد ذلك ، يحاول المصممون تلبية هذه الاحتياجات من خلال تحديد تدفق المستخدم، وإنشاء الإطار الشبكي، والنماذج الأولية، واختبار المستخدم، ووثائق التصميم.
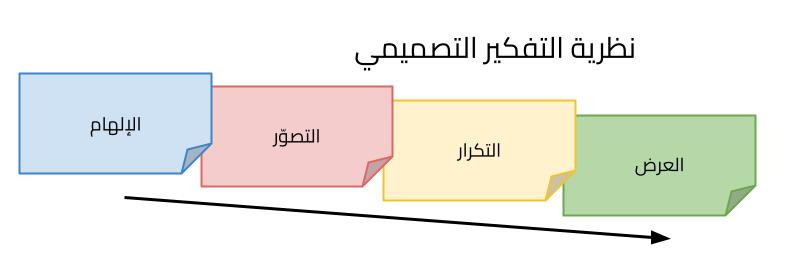
بينما تضمنت نظرية التفكير التصميمي الثانية أربعة مراحل وهي: الإلهام والتصور والتكرار والعرض .
خلال مرحلة الإلهام، يسعى المصمم إلى الفهم والمراقبة. وللقيام بذلك، يجري بحثًا مكثفًا وتحليلًا للمنافسين من أجل فهم المشكلة بالكامل أو التحديات التي يخطط لحلها. تتضمن هذه المرحلة إجراء مقابلات مع أولئك الذين يشاركون أو سيشاركون مباشرة مع المنتج. ثم يستخدم المصمم هذه الملاحظات لتحديد أهداف المستخدم وعواطفه ونقاط الألم والسلوكيات. كل هذه المعلومات تساعد في تكوين شخصيات المستخدم. الخطوة التالية هي النظر في ما تحاول هذه الشخصيات تحقيقه عند استخدام منتج معين، والرحلة التي سيأخذونها للقيام بذلك. بمجرد تحديد تدفقات المستخدم، يعرف المصمم الخطوات التي يحتاجها المستخدم لإكمال المهام المطلوبة. سيقومون بعملية عصف ذهني بصريًا لإيجاد حلول لكل خطوة من هذه الخطوات، وإنشاء إطارات سلكية (إطارات شبكية) ونماذج أولية لما قد يبدو عليه المنتج النهائي.
مع وجود نماذج أولية في متناول اليد، سيجري المصمم بعد ذلك اختبارات قابلية الاستخدام لمعرفة كيفية تفاعل المستخدمين مع المنتج. يوضح هذا ما إذا كان المستخدم قادرًا على إكمال المهام المطلوبة أم لا، أو ما إذا كان يلزم إجراء تغييرات. لا يتوصل المصممون فقط إلى حلول لمشاكل المستخدم؛ بل يحتاجون أيضًا إلى تقديم أفكارهم وتصميماتهم إلى أصحاب المصلحة الرئيسيين كجزء من عملهم اليومي.
هذه مجرد نظرة عامة واسعة على عملية تصميم تجربة المستخدم UX، ولكن كما أسلفنا سابقًا ستختلف المهام حسب كل من الحجم والاحتياجات المحددة للشركة. قد توظف الشركات الأكبر حجمًا فريقًا من المصممين، يركز كل منهم على جانب معين من العملية مثل البحث أو التصميم المرئي. بينما من المعتاد في الشركات الصغيرة والشركات الناشئة أن يتكفّل مصمم واحد بمجموعة كاملة من المهام.
بغض النظر عن المنتج أو الخدمة التي يصممونها، أو مرحلة العملية التي هم فيها، سيسأل مصممو تجربة المستخدم UX أنفسهم الأسئلة التالية:
- هل المنتج قابل للاستخدام؟ هل هو منطقي وواضح بذاته وسهل الاستخدام؟
- هل المنتج أو الخدمة تحل مشكلة المستخدم الحالية؟
- هل يمكن الوصول إليها من قبل فئات مختلفة من المستخدمين؟ بما في ذلك المستخدمون من ذوي اﻻحتياجات الخاصة.
- هل المنتج أو الخدمة مرغوب فيهما؟ هل يخلق تجربة إيجابية يسعد المستخدم بتكرارها؟
التقنيات التي يستخدمها مصمم تجربة المستخدم UX
للمرور من خلال المراحل المختلفة في عملية التفكير التصميمي وتقييم تجربة المستخدم للمنتج أو الخدمة، فإن مصمم تجربة المستخدم يحتاج لمجموعة من التقنيات ﻻستخدامها حتى يتمكن من أداء واجباته على أكمل وجه، وحتى يتمكن من تقديم أفضل النتائج، وهناك الكثير من هذه التقنيات التي تختلف بحسب المنتج أو الخدمة والشركة والجمهور المستهدف وغير ذلك. سنذكر تاليًا أهم وأشهر هذه التقنيات.
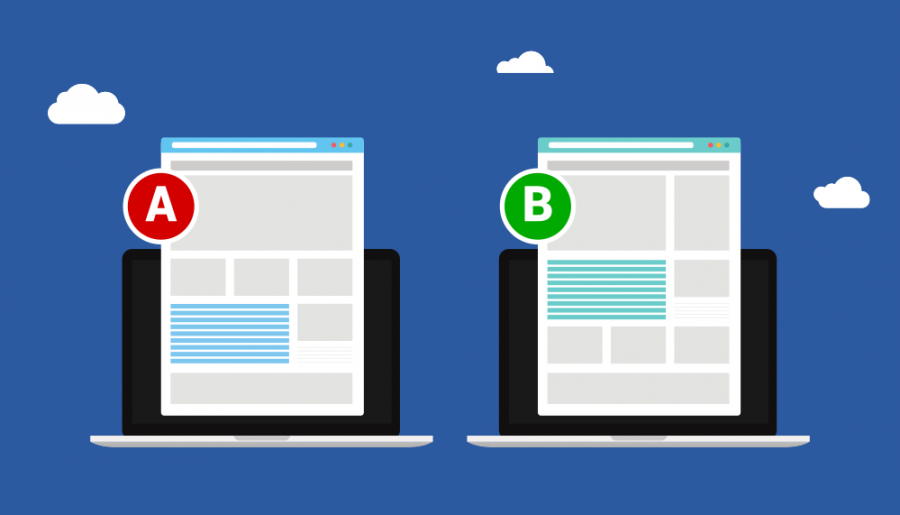
اختبار أ / ب - A / B
تفيد اختبارات أ/ب A/B التقليدي في مساعدة مصمم تجربة المستخدم UX على ابتكار دراسة للموازنة بين فعالية وجودة تجربة واجهات المستخدم المختلفة.
يمكن القيام بذلك من خلال تجربة أكثر من فرضية ونظرية بشأن التصميم، مثل: هل الزر الأخضر أكثر جاذبية من الزر الأزرق؟ أو يمكن أن يتقدم باقتراحات ﻹصدارات مختلفة من التصميم نفسه، وتحديد ما تعنيه عبارة تجربة أفضل، بسبب نتيجة أن الزر اﻷخضر أفضل من اﻷزرق ﻷن المستخدمون نقروا عليه أكثر وذلك بناءً على نتائج الاختبارات.
استطلاعات المستخدم
يمكن لمصمم تجربة المستخدم UX إجراء مقابلات مع المستخدمين الحاليين والمحتملين للمنتج أو الخدمة لاكتساب نظرة أكثر تحديدًا وفائدة حول التصميم الأكثر فعالية. نظرًا لأن تجربة المستخدم ذاتية، فإن أفضل طريقة للحصول على المعلومات مباشرة هي دراسة تفاعل المستخدمين مع المنتج أو الخدمة.
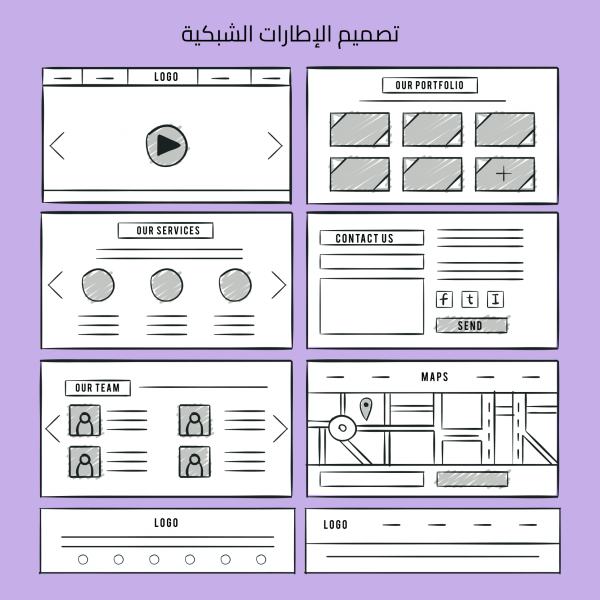
الإطارات السلكية والنماذج
بناءً على النتائج التي توصل إليها مصمم تجربة المستخدم UX، سيحتاج ﻹنشاء مخططات شبكية (سلكية) للتخطيط اﻷولي للمنتج وﻹنتاج نماذج أولية مختلفة بحسب توجهات المصمم في تصميم المنتج أو الخدمة.
تدفقات المستخدم
يعد تصميم الطريقة التي يجب أن يتحرك بها المستخدمون من خلال المنتج (خصوصًا إن كان موقعًا أو تطبيقًا) أحد اﻷمور التي يجب دراستها والتخطيط لها.
أنماط التصميم
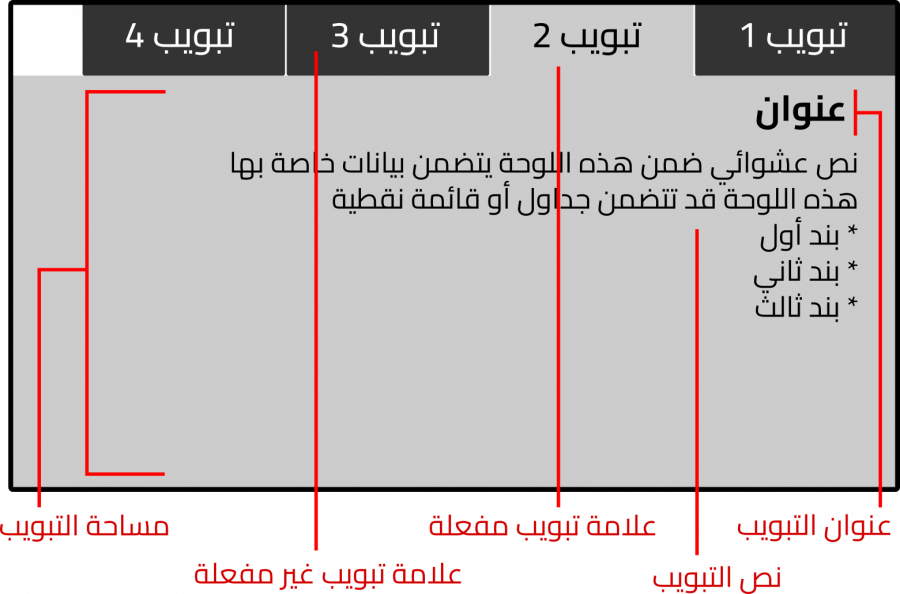
توفر الأنماط التناسق والطرائق لإيجاد الأداة الأكثر فعالية للوظيفة المطلوبة. إذ يؤدي استخدام أنماط تصميم واجهة المستخدم لمهام معينة استنادًا إلى فعاليتها، إلى تجارب أفضل وأكثر شيوعًا، مثل اختيار عناصر واجهة المستخدم الصحيحة مثل علامات التبويب النمطية، وفئات وقوائم التنقل، وعروض الشرائح وصفحات الهبوط.
ملفات تعريف المستخدمين وشخصياتهم
تعد معرفة الجمهور هي الخطوة الأولى في تصميم تجربة المستخدم، وتمكن المصمم من تطوير الخبرات التي تعكس صوت وعواطف المستخدمين.
بنية المحتوى
يعد مخزون المحتوى قائمة منظمة من الصفحات على موقع ويب مثلًا. لذلك يعد إجراء جرد للمحتوى خطوة ضرورية نحو اقتراح تغييرات في بنية المعلومات لتحسين تجربة المستخدم (مثل تدفق المستخدم وإمكانية العثور عليه والكفاءة).
مهارات مصمم تجربة المستخدم UX
لا يحتاج مصمم تجربة المستخدم UX بالضرورة إلى شهادة جامعية لاقتحام هذا المجال، ولكن غالبًا ما يكون أساسًا مصمم رسوميات (جرافيك). وتميل الشركات إلى البحث عن مزيج من مهارات التصميم والفطنة التجارية والمهارات الشخصية، تتضمن بعض المتطلبات التي ستراها غالبًا في التوصيفات الوظيفية لمصمم تجربة المستخدم UX ما يلي:
- فهم مبادئ تصميم التفاعل وهندسة المعلومات.
- فهم مقاييس العمل وكيف تساهم تصميماتك في الأداء.
- القدرة على ترجمة الأهداف والغايات والبيانات إلى تجارب رقمية.
- الكفاءة في إنشاء قصص المستخدم، والشخصيات، وخرائط المواقع، والإطارات الشبكية، والنماذج الأولية واللوحات المصورة.
- القدرة على تخطيط وإجراء اختبارات المستخدم، والاستطلاعات، والتقييمات الرسمية.
- مهارات التواصل والعرض، والقدرة على توضيح ومناقشة قرارات التصميم مع العملاء وأصحاب المصلحة.
- المرونة والقدرة على التكيف.
أدوات العمل لتصميم تجربة المستخدم UX
لكل عمل أدواتها التي تساعد على إنجاز اﻷعمال بأفضل جودة وسرعة وسهولة، وتتنوع هذه اﻷدوات في حالة تصميم تجربة المستخدم بناءً على كل مرحلة من مراحل العمل.
أثناء البحث واﻹلهام فإن اﻷدوات المطلوبة يجب أن تساعد على أداء هذه المهام كما يجب، ومن هذه اﻷدوات على سبيل المثال أداة SurveyMonkey التي تساعد على إنشاء اﻻستطلاعات واﻻختبارات والتي تحوي عشرات القوالب الجاهزة، وأيضًا يمكنك استخدام تطبيقات نماذج جوجل أو مايكروسوفت أو سواها ﻹعداد نماذج ﻻستطلاعات الرأي بسهولة وسرعة ومجانًا.
وتتطلب مرحلة التفكير والتخطيط وجود أدوات مثل فيجما و ميرو Miro وسواها والتي تساعد على رسم اﻷفكار والتباحث بشأنها مع أعضاء الفريق وأصحاب العلاقة للوصول إلى الفكرة المطلوبة والمناسبة.
ويجب بعد هذه المرحلة رسم المخططات الشبكية للمشروع أو المنتج أو الخدمة من أجل توضيح المعالم اﻷولية للعمل المطلوب، وتوفر أدوات كثيرة خدمة إنشاء هذه المخططات ومن أشهرها Balsamiq وفيجما نفسها وكذلك Wireframe.cc وغيرها من اﻷدوات.
مرحلة ظهور النتائج على أرض الواقع هي مرحلة النماذج اﻷولية والتي يجب إنشاؤها وتطويرها خطوة بخطوة للوصول إلى المنتج النهائي، وتوفر أدوات عدة إمكانية تصميم هذه النماذج بجودة وسهولة مثل Proto.io و Framer و Justinmind وغيرها.
كما يمكن استخدام تطبيقات أكثر قوة مثل Sketch و Adobe XD و UXPin و غيرها للحصول على نماذج أولية وتعديلها، وللحصول على مخططات شبكية وأي شيء تقريبًا. وتلقى مرحلة اﻻختبارات والتي لها أدواتها أيضًا التي تساعد على إجراء هذه اﻻختبارات ودراستها وتقييمها مثل Hotjar و UsabilityHub و UserTesting و غيرها.
كما يحتاج مصمم تجربة المستخدم تطبيقات سطح المكتب ﻹنشاء المستندات النصية وجداول البيانات الضرورية أثناء سير العمل ويمكن اﻻستعانة بتطبيقات الويب المجانية مثل تطبيقات جوجل درايف ومايكروسوفت أوفيس أونلاين، كما يمكن اﻻستعانة بحزمة برامج مايكروسوفت أوفيس أو بحزمة برامج ليبرأوفيس المجانية أيضًا.
تصميم واجهة المستخدم UI
تصميم واجهة المستخدم UI هو العملية التي يستخدمها المصممون لبناء الواجهات في التطبيقات والبرامج والمواقع، مع التركيز على الشكل والأسلوب. يهدف المصممون إلى إنشاء واجهات يجدها المستخدمون سهلة الاستخدام وممتعة. ويشير تصميم واجهة المستخدم إلى واجهات المستخدم الرسومية والميزات الأخرى مثل واجهات التحكم الصوتي.
تشير عملية التصميم بالمجمل إلى نقطة الوصول حيث يتفاعل المستخدم مع التطبيق أو موقع الويب أو ميزات جهاز محدد مثل اﻷخذ بالحسبان شاشة لمس الهاتف الذكي. يستكشف مصمم واجهة المستخدم جميع التفاعلات والسلوكيات التي يتخذها المستخدم مع المنتج لإنشاء واجهة تتكيف بطريقة أفضل مع احتياجات المستخدم. ويتضمن العملية الخيارات التي يتخذها المصمم عند إنشاء المنتج، مثل صورة أو زر أو شريط قائمة أو تذييل، إذ ستؤثر كل هذه العناصر على تفاعل المستخدم، مما يحتم على المصمم التخطيط وفقًا لذلك.
ويعد تصميم واجهة المستخدم UI جزءًا مهمًا من تصميم تجربة المستخدم UX، فكلاهما يشتركان في نفس الهدف النهائي وهو تقديم تجربة إيجابية للمستخدم ولكن تصميم واجهة المستخدم بحد ذاته وبطريقة منفصلة عن تصميم تجربة المستخدم عملية متكاملة لها تدفق منفصل تمامًا من رحلة التصميم وسير العمل.
ببساطة شديدة، فإن عملية تصميم واجهة المستخدم UI هي ما تُستخدم للتفاعل مع المنتج، بينما تهتم عملية تصميم تجربة المستخدم UX بكيفية شعور المستخدم عمومًا مع هذا التفاعل.
عناصر تصميم واجهة المستخدم
هناك ما يدعى بعناصر تصميم واجهة المستخدم ، وهناك عناصر الواجهة نفسها، ولذلك يجب التمييز بينها. ويعد التصميم الجيد لواجهة المستخدم أمرًا بالغ الأهمية لنجاح المنتج، فمن دونها قد يجد المستخدمون أن المنتج غير قابل للاستخدام، وهذا يعني فشل التصميم ككل. ومن أهم عناصر تصميم واجهة المستخدم:
- جعل المستخدمين يتحكمون في الواجهة.
- جعل التفاعل مع المنتج مريحًا.
- تقليل العبء المعرفي المطلوب ﻻستخدام المنتج.
- جعل واجهات المستخدم متسقة.
ومن ناحية أخرى لم يعد خافيًا على المستخدمين تحديد وتمييز عناصر الواجهة التي تعمل بطريقة محددة بحسب المنتج الذي يتفاعلون معه. لذلك يجب أن يسعى المصمم ليكون متسقًا وقابلًا للتنبؤ في اختياراته وتصاميمه وتخطيطها. إذ سيساعد ذلك في إكمال المهمة والكفاءة والرضا من قبل المستخدمين. وتشمل عناصر الواجهة على سبيل المثال لا الحصر:
- عناصر التحكم في الإدخال: مثل الأزرار، والحقول النصية، ومربعات الاختيار، والقوائم المنسدلة، وحقل التاريخ وغيرها.
- العناصر الملاحية: مثل شريط التنقل، وشريط التمرير، وحقل البحث، وترقيم الصفحات والرموز وغيرها.
- العناصر المعلوماتية : مثل تلميحات الأدوات، والأيقونات الرمزية، وشريط التقدم، والإشعارات، ومربعات الرسائل وغيرها.
أهم اﻹجراءات المتبعة لإنشاء واجهات مستخدم رائعة
يجب العمل على تلبية احتياجات المستخدمين من خلال تأمين عناصر تصميم واجهة المستخدم التي تحدثنا عنها في الفقرة السابقة. لذلك يجب اتباع الإرشادات التالية:
- يجب جعل الأزرار والعناصر الشائعة الأخرى تعمل كما هو متوقع منها بطريقة تجعل المستخدمين يستخدمونها دون وعي مباشرة، إذ يجب أن يتبع الشكل الوظيفة.
- يجب الحفاظ على سهولة اكتشاف العناصر والوظائف، عبر تسمية اﻷيقونات بطريقة واضحة، وإضافة مؤثرات تبرز بعض العناصر مثل إضافة الظلال للأزرار وغير ذلك.
- يجب جعل الواجهات بسيطة عبر استخدام عناصر تساعد في خدمة أغراض المستخدمين وخلق إحساس بالسهولة والسلاسة وحتى التدفق في التصميم.
- يجب التركيز على مبادئ التصميم اﻷساسية المعروفة مثل التسلسل الهرمي وقابلية القراءة والمساحات البيضاء والمحاذاة واﻷلوان والتباين وكل ما يتعلق بالخطوط من تناسق ونوعية وتباعد وغير ذلك.
- يجب التقليل من عدد الإجراءات لأداء المهام، والتركيز على وظيفة رئيسية واحدة لكل صفحة، إضافة إلى إرشاد المستخدمين بالإشارات الواضحة إلى الإجراءات المفضل اتباعها، مع الحرص على تسهيل المهام المعقدة باستخدام الكشف التدريجي.
- يجب وضع عناصر التحكم بالقرب من الكائنات التي يريد المستخدمون التحكم فيها، مثل وضع زر الإرسال أسفل النموذج مباشرة بعد اﻻنتهاء من كافة عناصره.
- الحفاظ على اتساق العلامة التجارية من خلال اتباع إرشادات التصميم الخاصة بها.
- قدم دائمًا الخطوات التالية التي يمكن للمستخدمين استنتاجها بطريقة طبيعية، مثل اﻻنتقال الطبيعي إلى تحديد خيارات الدفع بعد النقر على زر شراء المنتج.
مهارات يحتاجها مصمم واجهة المستخدم
يحتاج مصمم واجهة المستخدم إلى الاهتمام الشديد بالتفاصيل. يزدهر المصممون عند العمل مع مصممي تجربة المستخدم مباشرة ضمن بيئة الفريق ومع أعضاء آخرين فاعلين، فإن تكوين مهارات شخصية ممتازة لديهم لا تقل أهمية عن إتقان الأدوات والأساليب التقنية. ويحتاج مصمم واجهة المستخدم أن تكون لديه نوعان من المهارات وهي مهارات لينة ومهارات صلبة:
المهارات اللينة
- الاتصال بالهدف هو المفتاح في تصميم واجهة المستخدم. فأثناء تسليم التصميمات إلى المطورين، فهو يحتاج إلى توصيل الوظيفة المقصودة لكل عنصر صممه بطريقة فعالة. ويعد التواصل مع العميل وأصحاب المصلحة جزءًا كبيرًا من أي دور في تصميم واجهة المستخدم، وغالبًا ما تحتاج إلى شروحات وحتى تبرير قرارات التصميم المتخذة بأكبر قدر ممكن من التفاصيل.
- يتعاون مصممو واجهة المستخدم على كافة المستويات، من مصممي تجربة المستخدم UX إلى مطوري الويب، ومن أصحاب المصلحة إلى العملاء. ويعد العمل بطريقة جيدة في الفريق مهارة أساسية والتي تتضمن الاستماع واستكشاف الأخطاء وإصلاحها معًا للوصول إلى جذور المشكلة.
- التعاطف يعني وجوب وضع مصمم واجهة المستخدم نفسه مكان المستخدمين لفهم احتياجاتهم وتطلعاتهم. ويعد الحفاظ على إمكانية الوصول والشمولية في عقل المصمم أمرًا حيويًا لإنشاء واجهات يستمتع بها جميع المستخدمين. ويجب وضع الجماليات والمرئيات الإبداعية فوق سهولة الاستخدام.
مهارات صلبة
- يجب على مصمم واجهة المستخدم أن يمتلك مهارات احترافية في استخدام برامج وتطبيقات التصميم المختلفة مثل برامج أدوبي فوتوشوب وإليستريتور وAdobe XD وبخاصة اﻷخيرة ﻹنشاء النماذج اﻷولية وكذلك اﻷمر بالنسبة لبرامج سكتش Sketch وإن فيجين InVision وغيرها سنذكر لاحقًا أشهرها وأهمها.
- يجب أن يتوافر لدى مصمم واجهة المستخدم فهمًا قويًا للأساليب والنظريات والممارسات الأساسية التي تشكل أساس تصميم واجهة المستخدم. ويتضمن ذلك نظريات الألوان والطباعة وأنماط التصميم، بالإضافة إلى مناهج التصميم الأساسية مثل مبادئ جشتالت Gestalt التي ستساعد على اكتساب نظرة أعمق حول كيفية إدراك المستخدمين للعمل وتفسيره.
مهام مصمم واجهة المستخدم UI
من مهام مصمم واجهة المستخدم UI تصميم الواجهات مع اﻷخذ بالحسبان عناصر التصميم بحد ذاتها إضافة إلى عناصر الواجهة، كما يترتب على مصمم واجهة المستخدم UI العمل مع مصمم تجربة المستخدم UX وتطبيق آرائه على أرض الواقع مع اﻷخذ بالحسبان اﻻختلاف الحاصل في حال العمل عن بعد أو العمل المباشر في المكتب
لهذا يجب أن يعمل المصمم على تصميم الشاشات وإنشاء نقاط اتصال بصرية، مع توضيح إجراءات التفاعل وراء هذه الشاشات والنقاط. ويتحمل مصمم واجهة المستخدم أيضًا مسؤولية ضمان الاتساق، من خلال إنشاء دليل أنماط التصميم لاستخدامه في جميع المجالات. وستتضمن قائمة مهام مصمم واجهة المستخدم ما يلي:
- تصميم كل شاشة فردية يتفاعل معها المستخدم بما في ذلك التحضير والتخطيط مثل تحديد تدفق حركة المستخدم ذمن المنتج أو الموقع، وتحديد المسافات بين العناصر والنصوص، إضافة إلى تحديد التسلسلات الهرمية واﻷنماط اﻷفضل لتوفير تجربة مستخدمة مثالية.
- يجب تحديد طريقة عرض التطبيق على أحجام الشاشات المختلفة عبر التفكير في التصميم سريع الاستجابة.
- تصميم عناصر واجهة المستخدم مثل الأزرار والأيقونات وشرائح التمرير وأشرطة التمرير وغيرها.
- إنشاء لوحات اﻷلوان المناسبة للتصميم عبر تطبيق نظرية اﻷلوان.
- اختيار الخطوط الصحيحة ومراعاة قواعد الخطوط في التصميم.
- تصميم تفاعل كل عنصر من عناصر واجهة المستخدم مثل تحديد ما الذي يفعله الزر عندما ينقر عليه المستخدم.
- إنشاء الرسومات المتحركة إن لزم اﻷمر.
- إنشاء دليل اﻷنماط لاستخدامه في كامل نواحي المنتج مع ضمان الاتساق وسهولة اﻻستخدام للمستخدم.
- قد تتضمن مراحل التصميم إنشاء إطارات شبكية، وتجميع لوحات الحالة المزاجية، ورسم أفكار مختلفة لكيفية ظهور الواجهة. وفي هذه الحالة سيستخدم المصمم أدوات مثل الفوتوشوب Photoshop واﻹليستريتور Illustarator وسكيتش وغيرها. وقد برزت في اﻵونة اﻷخيرة البرمجيات الحرة مفتوحة المصدر بقوة لتكون بديلًا مجانية جيدًا لتلك البرمجيات اﻻحترافية المدفوعة مثل جمب Gimp وإنكسكيب Inkscape وغيرها، لتقدم للمصممين حلولًا رخيصة وجيدة لتقديم التصاميم والأعمال.
- إنشاء النماذج اﻷولية لعرض التصميمات المرئية أثناء العمل وتحديد العيوب والمشكلات التي قد تظهر والعمل على حلها. هناك ثلاثة أنواع ومراحل من النماذج اﻷولية تبدأ بتصميم نموذج أولي من خلال اﻹطارات الشبكية منخفضة الدقة مرسومة على ألواح بيضاء، وتساعد هذه النماذج على فهم الفكرة اﻷولية للمنتج. ثم ننتقل إلى تصميم نماذج أولية متوسطة الدقة تهدف لتحديد التفاعلات الحاصلة مع العناصر مثل اﻷزرار وغيرها واستكشاف العيوب والطرائق اﻷفضل للتفاعل واﻻنتقال. وأخيرًأ ننتقل إلى إنشاء النماذج اﻷولية عالية الدقة التي نعمل فيها على وضع اللمسات اﻷخيرة وتصحيح أية عيوب متبقية وتخصيص التفاعلات أكثر.
أدوات العمل لتصميم واجهة المستخدم
تتشابه اﻷدوات المستخدمة في تصميم واجهة المستخدم مع اﻷداوت المستخدمة في تصميم تجربة المستخدم كثيرًا وذلك بحكم تقاطع مهام كلا المصممين في تنفيذ التصميم، إلا أن تصميم واجهة المستخدم تتطلب استخدام برامج أكثر قوة وصعوبة ﻹنشاء تصاميم وواجهات كاملة بما في ذلك كافة العناصر الثابتة والمتحركة.
اﻷداوت التي يستخدمها مصمم واجهة المستخدم والتي يتطابق استخدامها مع تصميم تجربة المستخدم هي تلك التي تستخدم ﻹنشاء تصاميم اﻹطارات الشبكية والنماذج اﻷولية مثل تطبيقات Balsamiq و Justinmind و UXPin لتصميم اﻹطارات الشبكية، وتطبيقات InVision و Whimsical لتصميم المخططات المبدئية وسير تدفق التصميم، وتطبيقات Sketch و Adobe XD و Figma و Zeplin و Framer لتصميم النماذج اﻷولية.
الفرق بين تصميم تجربة المستخدم UX وتصميم واجهة المستخدم UI
يعبّر كلا النوعين من التصميم عن مفهومين منفصلين يلبيان أهدافًا مختلفة، ورغم ارتباطهما فإننا بحاجة إلى فهم الاختلافات بينهما لاستخدامهما بطريقة صحيحة. هناك الكثير من التعاريف التي قدمها المختصون لتعريف الفرق بين عمليتي التصميم هنا ومنها مثلًا أن تصميم واجهة المستخدم هو عملية تحويل الإطارات الشبكية إلى واجهة مستخدم رسومية مصقولة بينما يتطلب تصميم تجربة المستخدم فهم الرحلة الإجمالية للمستخدمين وتحويلها إلى منتج. وبمثال أوضح يمكن تمثيل عملية تصميم تجربة المستخدم بأنها عملية بناء أساسات منزل ما بينما يمثل تصميم واجهة المستخدم الديكور من الطلاء واﻷثاث وغيرها.
تبدأ تجربة المستخدم بمشكلة وتنتهي بإطار شبكي أو نموذج أولي، ويتجلى دور مصمم تجربة المستخدم في فهم رحلة المستخدم، وهذا يعني فهم الجمهور المستهدف، وإجراء مقابلات مع المستخدمين، وتحديد تدفقاتهم، وإجراء اختبارات المستخدم وغيرها. بينما يتمحور تصميم واجهة المستخدم حول استخدام الطباعة والصور وعناصر التصميم المرئي الأخرى لتحويل الواجهة الأساسية للإطار الشبكي أو النموذج اﻷولي إلى شيء سهل الفهم وقابل للاستخدام. ويركز مصمم واجهة المستخدم على كيفية اتصال الألوان والطباعة والصور الخاصة بتصميم ما بالعلامة التجارية للمنتج.
على الرغم من وجود اختلافات رئيسية بين تصميم تجربة المستخدم وتصميم واجهة المستخدم إلا أنهما تعملان جنبًا إلى جنب إذ يتداخلان ويكملان بعضهما بعضًا.
وتستغل الكثير من الشركات أوجه التشابه والتداخلات العديدة بين عمليتي التصميم هاتين لتوفر على نفسها توظيف مصممين اثنين للعمل في الشركة، فتلجأ إلى توظيف مصمم UX/UI بحيث يطلب من هذا المصمم تأدية المهام المنوطة بكلا عمليتي التصميم، وهذا اﻷمر سيكون شاقًا ومرهقًا لهذا المصمم الذي سيحتاج غالبًا لعدد من المساعدين حتى يتمكن من تأدية كافة المهام بطريقة جيدة.
خاتمة
يجب أن نفهم الاختلافات بين تصميم واجهة المستخدم UI وتصميم تجربة المستخدم UX، رغم أنهما يسيران جنبًا إلى جنب، لكنهما مختلفان تمامًا. فتصميم تجربة المستخدم UX ذو نمط تحليلي ويدرس السلوك المعرفي وعلم النفس البشري. بينما يركز تصميم واجهة المستخدم UI أكثر على العناصر المرئية أو ما إذا كان المنتج ممتعًا من الناحية الجمالية.

.thumb.jpg.c18cab5cd85e89b79cad70e8180a5f58.jpg)























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.