يهدف التصميم المرئي إلى إنشاء وتنسيق جماليات عامة متناغمة مع المنتج، ولإنشاء النمط الجمالي لموقع الويب أو التطبيق، فإننا نعمل مع العناصر الأساسية للتصميم المرئي، ونرتبها وفقًا لمبادئ التصميم، وتشكل هذه العناصر والمبادئ معًا اللبنات الأساسية للتصميم المرئي، ويُعَد الفهم الراسخ لها هو أمر بالغ الأهمية في إنشاء تصميم مرئي لأي منتج.
سنقدم لك عناصر التصميم المرئي اﻷساسية، وهي الخط والشكل والفراغ (المساحة البيضاء) والحجم والقيمة واللون والملمس، وفي حين أن الفحص الدقيق لكل عنصر ليس ضروريًا في العادة في عملك اليومي بصفتك مصممًا، فإن مبادئ التصميم -كيفية وضع العناصر معًا لبناء الصفحات وشاشات التطبيق على النحو الأمثل- تؤدي دورًا مهمًا في عملك، لذلك يجب تعلم كيفية تحقيق الوحدة والصورة والتسلسل والتوازن والتباين والقياس والهيمنة والتشابه، حيث سيفيدك في كل مرة، كما سنوضح لك كيف يجب أن تفكر في وضع هذه العناصر المرئية التي لا غنى عنها لتحقيق أقصى تأثير.
عناصر التصميم المرئي
يمكن تقسيم أي منتج -من المنتجات البرمجية مثل مواقع الويب والتطبيقات، إلى المنتجات الصلبة مثل المحامص ومجففات الشعر- إلى عناصر أساسية للتصميم المرئي حسب وصف آلان هاشيموتو، وهو الأستاذ المشارك في التصميم الجرافيكي وفنون الحاسوب في جامعة ولاية يوتا؛ ومايك كلايتون المدير والأستاذ المساعد لفنون الجرافيك الحاسوبية في جامعة إنكارنت وورد، وذلك في كتابهما (أساسيات التصميم المرئي: نهج رقمي)، حيث تُعَد هذه العناصر هي الأدوات الأساسية التي نستخدمها نحن المصممين المرئيين في عملنا اليومي، وفهمها هو بالتأكيد شرط أساسي للوظيفة.
الخط
الخطوط هي حدود تربط بين نقطتين، وهي أكثر عنصر أساسي في التصميم المرئي، حيث يمكننا استخدامها لإنشاء أشكال، وعندما نكررها، يمكننا تشكيل أنماط تنتج ملمسًا Textures.
يربط الخط بين نقطتين وهو أبسط عنصر في التصميم، فلا يمكنك تبسيط الشيء أكثر من جعله أحادي البعد في عالم التصميم، في العلم يمكنك ذلك، لكن هذه قصة أخرى.
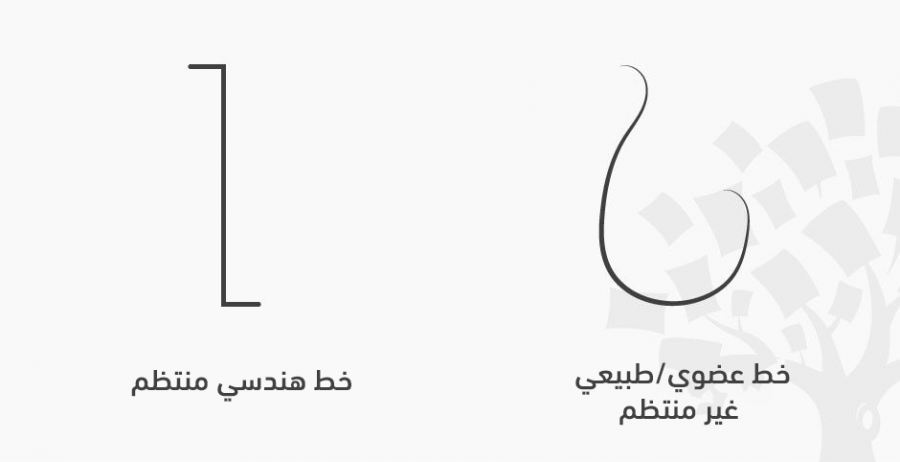
على الرغم من بساطتها، يمكن أن تمتلك الخطوط مجموعةً كبيرةً ومتنوعةً من الخصائص التي تسمح لنا بنقل مجموعة من التعبيرات، حيث يمكن مثلًا أن تكون الخطوط سميكةً أو رفيعةً، مستقيمةً أو منحنيةً، مستدقةً أو لها عرض موحد،كما يمكن أن تكون هندسيةً (وكأنها مرسومة بواسطة مسطرة أو بوصلة) أو عضويةً طبيعيةً (وكأنها مرسومة باليد).
الخطوط بسيطة، لكنها يمكن أن تنقل مشاعر مختلفةً باستخدام خصائص مختلفة، كما يمكن أن يكون الخط ضمنيًا من خلال تكوين اتصال غير مرئي بين العناصر الأخرى، فمثلًا في شعار مؤسسة Interaction Design Foundation، تتصل الكلمات Interaction Design Foundation حول الشجرة لإنشاء خط ضمني نصف دائري.
الشكل
الأشكال عبارة عن مساحة مغلقة، وتتكون عادةً من خطوط (على الرغم من أنها قد تتشكل باستخدام لون أو قيمة أو ملمس مختلف)، وللشكل بعدان هما الطول والعرض.
يمكننا عمل الأشكال باستخدام الخطوط (كما سبق ذكره)، أو باستخدام الاختلافات في اللون أو الملمس أو القيمة.
نميل إلى تعريف الأشياء باستخدام أشكالها الأساسية، ونركز فقط على التفاصيل (مثل الخطوط والقيم والألوان والقوام) عند الفحص الدقيق، لهذا تُعَد الأشكال عناصر أساسيةً نستخدمها نحن المصممين للتواصل السريع والفعال.
الفراغ أو المساحة البيضاء أو السلبية
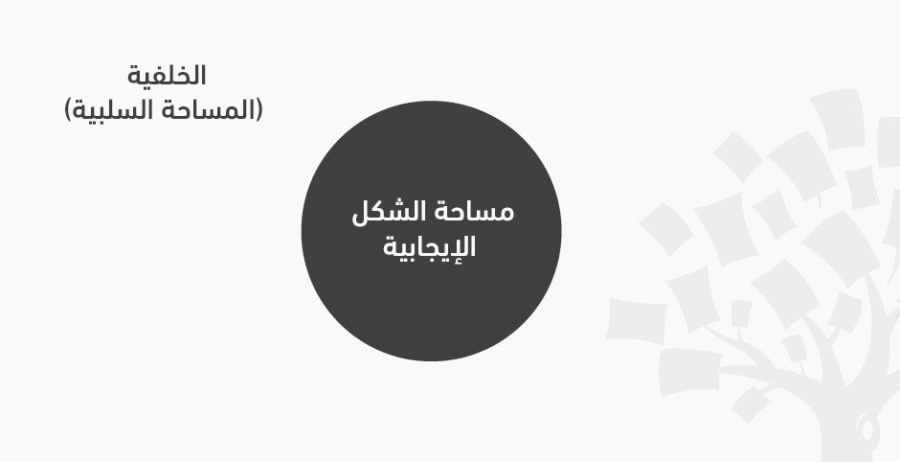
الفراغ (المعروف باسم المساحة البيضاء) هو المساحة الفارغة حول الشكل، وتسمى العلاقة بين الشكل والفراغ بـ (الشكل أو الخلفية)، حيث يكون الشكل هو الشكل والمنطقة المحيطة بالشكل هي الخلفية، ويجب أن ندرك أنه عند تصميم الأشكال الإيجابية، فنحن نصمم مساحات سلبيةً في نفس الوقت، ولا يقل الفضاء السلبي أهميةً عن الشكل الإيجابي نفسه، حيث يساعد على تحديد حدود المساحة الإيجابية وتحقيق التوازن في التكوين.
المساحة السلبية وتسمى كذلك المساحة البيضاء، هي المساحة الفارغة حول الشكل الإيجابي، حيث يمكنك اختيار رؤية شكل ما على أنه كرة زرقاء موضوعة على مستطيل أزرق فاتح أو أنه مستطيل أزرق فاتح به فتحة، وتستفيد بعض التصميمات من المساحة السلبية لإنشاء تأثيرات بصرية ملفتة، إذ يستخدم شعار الصندوق العالمي للطبيعة WWF الشهير مثلًا، الخلط بين الشكل الإيجابي والمساحة السلبية لتشكيل صورة الباندا.
لا يرسم شعار WWF الباندا بأكملها صراحةً، بل يستخدم بذكاء مساحةً سلبيةً (بيضاء) حول الأشكال السوداء ليكمل بقية الباندا.
الكتلة
تطبق الكتلة على المرئيات ثلاثية الأبعاد، والتي لها الطول والعرض والعمق، ونادرًا ما نستخدم الكتلة في التصميم المرئي، حيث تُعرَض معظم المنتجات الرقمية في نهاية المطاف على شاشة ثنائية الأبعاد، وعلى الرغم من أن بعض التطبيقات والمواقع الإلكترونية تستخدم نماذج ورسومات ثلاثية الأبعاد، لكن الصور ثلاثية الأبعاد المعروضة على شاشة ثنائية الأبعاد هي في النهاية صور ثنائية الأبعاد.
للحجم/ الكتلة ثلاثة أبعاد: الطول والعرض والعمق، وهذه الصورة عبارة عن محاكاة للكتلة في رسومات ثنائية الأبعاد.
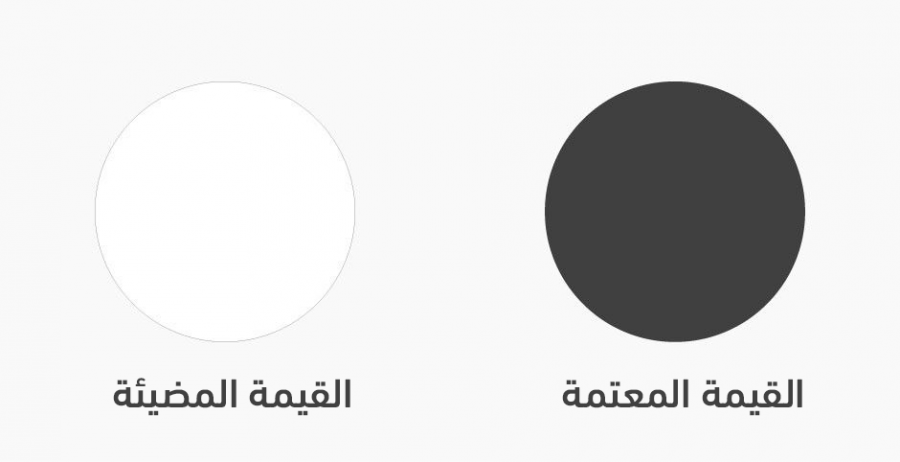
القيمة
تصف القيمة بكل بساطة الضوء والظلام، وقيمة الضوء مقابل القيمة المظلمة: تصف القيمة الإضاءة والتعتيم.
يخلق التصميم ذو التباين العالي للقيم (أي الذي يستخدم قيم الضوء والظلام) إحساسًا بالوضوح، بينما يخلق التصميم ذو القيم المتشابهة إحساسًا بالدقة، ويمكننا استخدام القيمة لمحاكاة الكتلة برسوم ثنائية الأبعاد، وذلك مثلًا باستخدام قيم أفتح، حيث يضرب الضوء الزاوية والقيم المعتمة للظلال.
تخلق الاختلافات في القيم تصميمات واضحةً، بينما تظهر التصميمات التي تستخدم قيمًا متشابهةً بدقة أكثر.
اللون
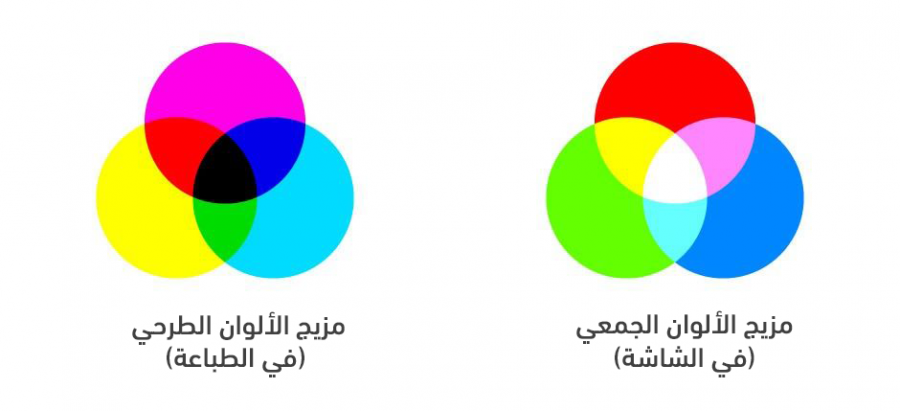
يُعَد اللون عنصرًا من عناصر الضوء، ونظرية الألوان هي فرع من فروع التصميم، حيث تركز على مزج واستخدام الألوان المختلفة في التصميم والفن، ويوجد في نظرية الألوان تمييز مهم بين الألوان التي تختلط بطريقة طرحية والألوان التي تختلط بطريقة المزج الجمعي. ففي الطلاء، تختلط الألوان بطريقة المزج الطرحي، حيث تمتص الأصباغ الموجودة في الدهانات الضوء، وعندما تُخلَط أصباغ مختلفة معًا، سيمتص الخليط نطاقًا أوسع من الضوء، مما ينتج عنه لون داكن أكثر، فينتج عن المزيج الطرحي من السماوي والأرجواني والأصفر لون أسود، وينتج عن المزيج الطرحي من الألوان في الطلاء والطباعة بنظام ألوان CMYK (أي سماوي وأرجواني وأصفر وأسود).
وفي التصميم الرقمي، يظهر المنتج على الشاشة، وتمتزج الألوان بطريقة المزج الجمعي، بحيث تبعث الشاشة الضوء وتضيف الألوان بعضها إلى بعض وفقًا لذلك، عندما تخلط ألوان مختلفة معًا على الشاشة. يلفظ الخليط نطاقًا أوسع من الضوء، مما ينتج عنه لون أفتح، فينتج عن المزيج الجمعي من الألوان الأحمر والأزرق والأخضر على الشاشات الضوء الأبيض، وينتج المزيج الجمعي من الألوان على الشاشات الرقمية نظام الألوان RGB (أي الأحمر والأخضر والأزرق).
ينتج مزيج الألوان الطرحي في الطلاء والطباعة نظام ألوان CMYK، بينما ينتج مزيج الألوان الجمعي على الشاشات الرقمية نظام ألوان RGB.
نستخدم الألوان في التصميم المرئي لنقل المشاعر وإضافة التنوع والاهتمام إلى تصاميمنا، وفصل المساحات المميزة للصفحة، ولتمييز عملنا عن المنافسين.
الملمس
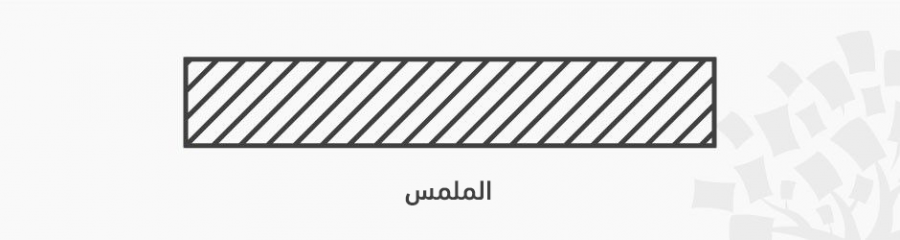
الملمس هو طبيعة سطح الشيء، ويمكن إنشاء الملمس بنمط متكرر من الخطوط، أو باستخدام صور متجانبة من العنصر، وفي الشكل الموضح بالصورة أعلى، تضيف الخطوط القطرية تأثير قبضة إلى مستطيل أملس.
يمكنك بصفتك مصممًا العمل مع نوعين من الملمس: القوام الملموس، حيث يمكنك أن تشعر بالملمس؛ والملمس الضمني التقديري؛ ويمكنك فيه رؤية الملمس دون التشعور به. سيعمل معظم المصممين المرئيين مع الملمس الضمني، لأن الشاشات غير قادرة على إنتاج ملمس محسوس.
تحاكي تصميمات أيقونات التطبيقات في iOS 6 -والإصدارات السابقة- الملمس اللامع للزجاج لتحفيز المستخدمين على النقر عليها، وفي وقت لاحق، قدمت شركة أبل الشهيرة ملمس الكتان إلى واجهة المستخدم الخاصة بها، مع شعبية التصميم المسطح (أسلوب الحد الأدنى الذي يتميز بمساحات نظيفة ورسوم توضيحية ثنائية الأبعاد ومسطحة).
تتميز أيقونات تطبيقات iOS 1-6 بتصميم ملمس لامع بحيث تبدو وكأنها أزرار فعلية.
قدمت شركة أبل Apple في عام 2011 تقريبًا استخدامًا واسعًا لملمس الكتان (الذي ظهر لأول مرة على نظام iOS) في جميع أنظمة التشغيل الخاصة بها
مبادئ التصميم
تستخدم عناصر التصميم المرئي كلًا من الخط والشكل والفراغ/المساحة البيضاء والكتلة والقيمة واللون والملمس لوصف اللبنات الأساسية لجماليات المنتج، ومن ناحية أخرى تخبرنا مبادئ التصميم عن كيف تتكامل هذه العناصر معًا للحصول على أفضل النتائج، وترتبط العديد من المبادئ الواردة أدناه ارتباطًا وثيقًا وتكمل بعضها البعض.
ما مدى أهمية مبادئ التصميم لوظيفة المصمم المرئي؟ يوضح ذلك ويليام ليدويل الشريك وكبير مسؤولي البحث والتطوير في معهد العلوم الإدارية التطبيقية في كتابه التاريخي، والمشار إليه على نطاق واسع المبادئ العالمية للتصميم، حيث يقول: "يتجاهل أفضل المصممون أحيانًا مبادئ التصميم، وعندها عادةً ما تكون هناك بعض المزايا التعويضية التي نحصل عليها على حساب الانتهاك، لذا إذا لم تكن متأكدًا من القيام بذلك، فمن الأفضل الالتزام بالمبادئ".
الوحدة
يتمحور مبدأ الوحدة حول خلق شعور بالانسجام بين جميع العناصر في الصفحة، فمن المرجح أن تخلق الصفحة التي تحتوي على عناصر مرتبة بصريًا أو مفاهيميًا إحساسًا بالوحدة.
قد يؤدي الافتقار إلى الوحدة في التصميمات إلى خلق شعور بعدم الارتياح والفوضى، والعين ترى وتحكم، لذا عندما نصمم مواقع الويب، يمكننا الاستفادة من الشبكة لتحقيق شعور الوحدة، وذلك لأن العناصر المنظمة في شبكة ستتبع ترتيبًا منظمًا، لكننا بحاجة إلى إدخال بعض التنوع في عملنا من أجل تحقيق التوازن بين التصميم الممل والفوضوي.
مبدأ الجشطالت Gestalt
يشير مبدأ الجشطالت إلى ميولنا لتمييز الأجزاء بشكلها العام، أي النظرة العامة إلى الكل، ثم النظر إلى الأجزاء الفردية، حيث تدرك العين والعقل البشريان الشكل الكلي بطريقة مختلفة عن الطريقة التي يدركان بها الأجزاء الفردية من هذه الأشكال، وعلى وجه الخصوص، نميل إلى إدراك الشكل العام للشيء أولًا، قبل إدراك تفاصيله بما فيها الخطوط والملمس وما إلى ذلك.
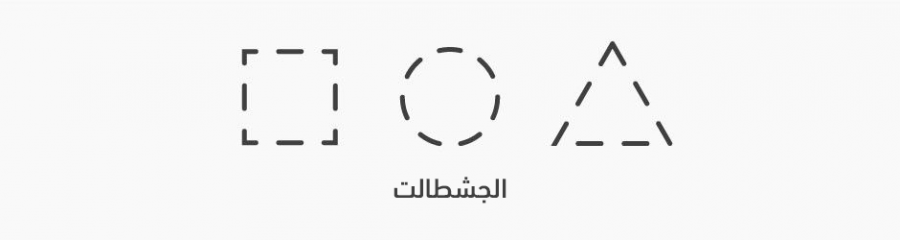
مبادئ الجشطالت هي السبب في أنه يمكننا رؤية مربع ودائرة ومثلث على الرغم من أن الخطوط ليست كاملة، حيث نرى الكل يتكون من الخطوط المنقطة أولًا، قبل أن ندرك الخطوط المنقطة المنفصلة في كل صورة.
يُعَد شعار WWF الموضح سابقًا مثالًا على الاستفادة من مبدأ الجشطالت لإنشاء تصميمات مميزة، فمن خلال وضع أجزاء الباندا بالقرب من بعضها البعض، يستفيد التصميم من ميلنا إلى رؤية الصورة بأكملها بدلًا من أجزائها، وبالتالي خلق وهم الباندا.
يُعَد مبدأ الجشطالت مهمًا لجعل الأقسام المنفصلة في موقع الويب مميزةً وبارزةً من خلال زيادة المساحة البيضاء بينها، وعلينا معشر المصممين أن نتأكد من أنه إذا ما كانت أجزاء موقع الويب التي نجمعها باستخدام مبدأ الجشطالت قريبةً من بعضها البعض، ولها نفس الشكل أو متشابهة الحجم أو هما معًا، فيجب تجميعها معًا من الناحية المفاهيمية، حيث يؤدي تجميع العناصر غير المتشابهة من الناحية المفاهيمية إلى إرباك المستخدمين.
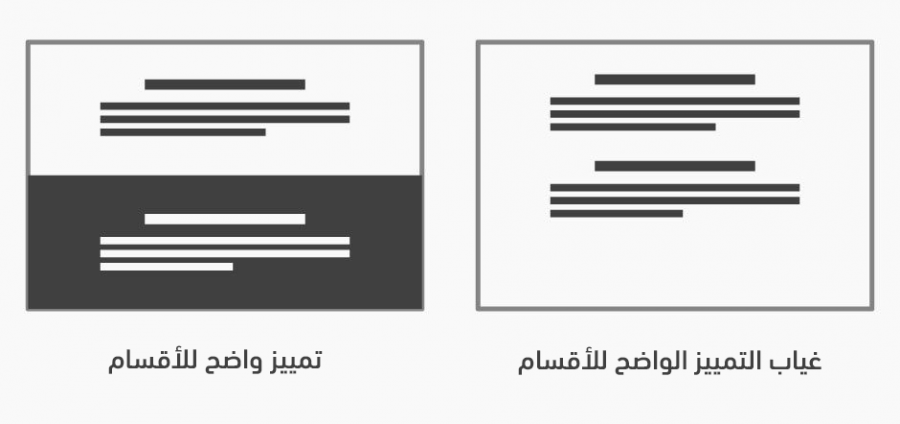
يُعَد استيعاب وتفحص التصميمات ذات الأقسام الواضحة أسهل من التصميمات التي ليس لها تمييز واضح بين الأقسام، خاصةً إذا كانت الأقسام متميزةً من الناحية المفاهيمية.
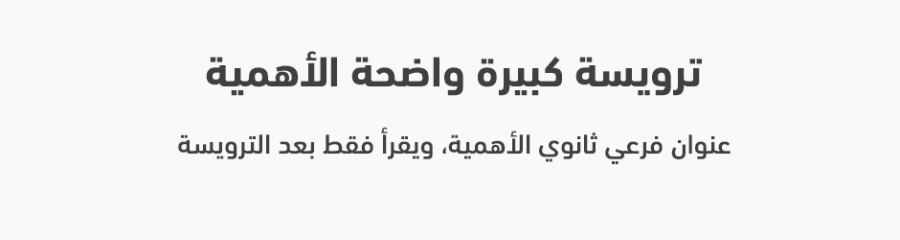
التسلسل الهرمي
يوضح التسلسل الهرمي الاختلاف في أهمية العناصر في التصميم، فاللون والحجم هما أكثر الطرق شيوعًا التي يمكننا من خلالها إنشاء تسلسل هرمي، ومن خلال تمييز زر أساسي، أو استخدام خطوط أكبر للعناوين، تميل العناصر التي تظهر أعلى الصفحة أو التطبيق كذلك إلى الظهور على أنها ذات تسلسل هرمي أعلى من تلك التي تظهر أدناه.
التوازن
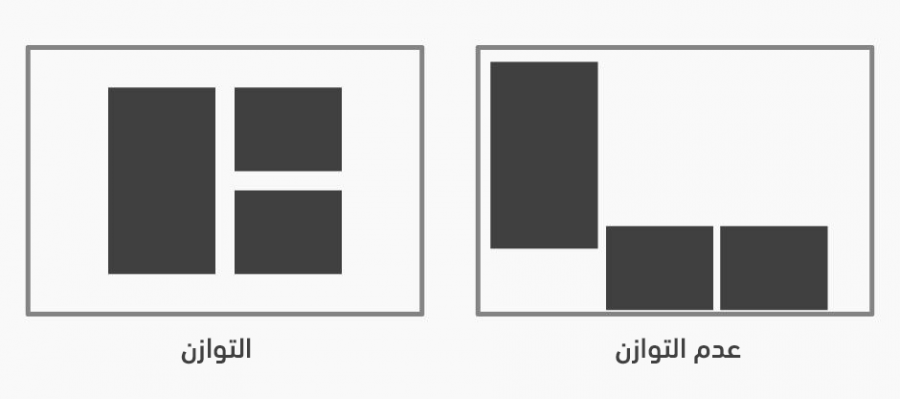
التوازن هو المبدأ الذي يحكم كيفية توزيع عناصر التصميم بالتساوي، وتميل التصميمات المتوازنة إلى الظهور بمظهر هادئ ومستقر وطبيعي، بينما تجعلنا التصميمات غير المتوازنة نشعر بعدم الارتياح.
تبدو التصميمات المتوازنة مستقرةً، بينما تبدو التصميمات غير المتوازنة غير قابلة للاستمرار وغير طبيعية، ويمكن تحقيق التوازن من خلال وجود تماثل في التصميم، مثل وجود صفحة ويب بها نصوص وصور مركزية، لكن يمكنك كذلك تحقيق التوازن بدون تماثل، وربما ليس من المستغرب أن يُعرف هذا بالتوازن غير المتماثل، حيث نحقق توازنًا غير متماثل عندما نرتب عناصر مختلفة الحجم بطريقة تؤدي إلى الوحدة، فيمكننا تخيل نقطة مركزية للتصميم وتوزيع العناصر بطريقة تخلق التوازن.
التباين
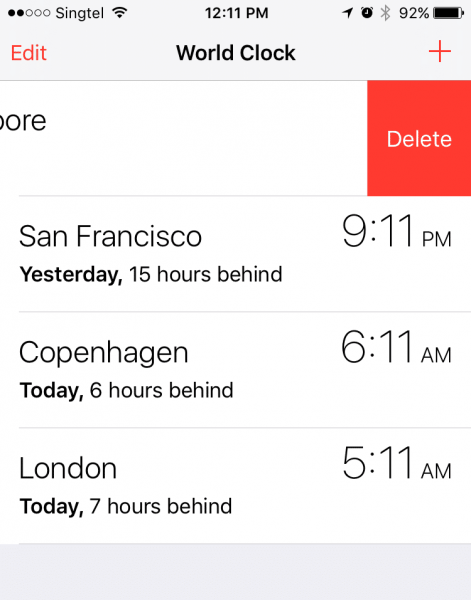
نستخدم التباين لإبراز العنصر من خلال التلاعب في اختلاف اللون والقيمة والحجم وعوامل أخرى، وبصفتنا مصممين (سواءً كان ذلك في تصميم الشعار أو تصميم واجهة المستخدم أو ما إلى ذلك)، فغالبًا ما نستخدم اللون الأحمر لإبراز بعض العناصر، ففي نظام التشغيل آي أو إس iOS مثلًا، يظهر اللون الأحمر غالبًا في إجراء "حذف" للإشارة إلى أن إجراء لا رجوع فيه (غالبًا) على وشك الحدوث، بينما غالبًا ما يكون اللون الأخضر شيئًا نستخدمه (على الأقل في التصميم الغربي) في الإجراءات الإيجابية مثل Go وموافق. وهذا يعني أنه لا يمكننا تجاهل المعنى الثقافي للألوان عند التصميم من أجل التباين، ومن ثم إذا كنت تصمم لعميل في بلاد أخرى، فعليك التعرف عليها وضبط تصميمك ليتوافق مع الاعتبارات الثقافية فيها، مثل أن تسأل نفسك: "هل الأحمر عندهم يشير لشيء جيد أم سيئ؟" أو "هل الأسود بالنسبة لهم جدي أم كئيب؟".
يُستخدم اللون الأحمر -وهو لون ذو تباين عالٍ- على نطاق واسع في نظام iOS لوظيفة الحذف.
الحجم والمقياس
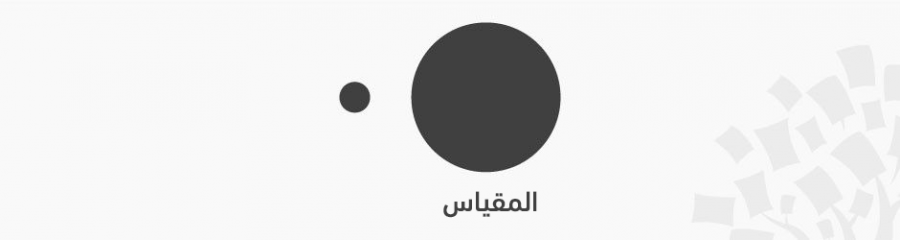
يصف الحجم الأحجام النسبية للعناصر في التصميم، ويمكنك التشديد على عنصر باستخدام الحجم لجعله أكبر من العناصر الأخرى التي تظهر معه، ولا يمكنك إبراز عنصر بطريقة التشديد فقط، بل يمكنك كذلك استخدام المقياس لإنشاء إحساس بالعمق نظرًا لأن الأشياء الأقرب تبدو أكبر للعين البشرية، كما تضيف المقاييس المُبالَغ فيها للصور مستوًى معينًا من الاهتمام والدراما.
يمكن استخدام المقياس لإنشاء تسلسل هرمي وإضافة التركيز إلى عناصر معينة في التصميم.
الهيمنة
تخلق الهيمنة التركيز على عنصر واحد، حيث يمكننا استخدام اللون والشكل والتباين والمقياس والتموضع لتحقيق ذلك، إذ تحتوي معظم مواقع الويب على صورة رئيسية تسمى عادةً Hero (صورة بانر كبيرة الحجم أعلى موقع الويب)، والتي تستخدم الهيمنة لجذب المستخدمين وبالطبع تنجح بذلك.
يمكن تأكيد الهيمنة من خلال استخدام التموضع والشكل واللون، والعديد من العوامل الأخرى، وعند عمل التصميم المرئي، يجب أن نتأكد من أننا نستخدم الهيمنة مع استمرارنا في الحفاظ على وحدة وتوازن مواقع الويب، وإلا فمن المرجح أن ينتج التصميم تجربةً مربكةً للمستخدمين.
أمثلة لتوضيح عناصر ومبادئ التصميم
مع وضع عناصر التصميم المرئي ومبادئ التصميم في الحسبان، سنحلل عددًا قليلًا من مواقع الويب لمعرفة كيف صُممت، ولماذا نجحت التصميمات.
صفحة جوجل الرئيسية
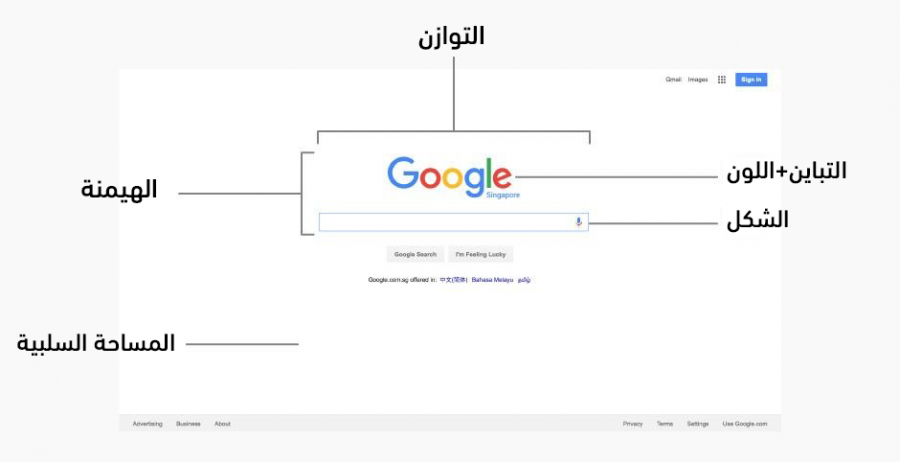
تُعَد صفحة جوجل الرئيسية إحدى صفحات الويب الأكثر زيارةً في العالم، والبساطة الصريحة للصفحة لها دور في نجاح تصميمها، لكن إليك بعض العوامل الأخرى التي تجعل هذه الصفحة تعمل جيدًا:
- الهيمنة: يمنح شعار Google الكبير ومربع البحث الهيمنة، مما يجعلها جوهر الصفحة ومحط التركيز على الصفحة بأكملها.
- التباين واللون: يستخدم شعار جوجل ألوانًا ساطعةً (أساسيةً في الغالب)، وتختلط هذه الألوان جيدًا لتشكل شعارًا بصريًا مبهجًا، كما يحتوي الشعار على تباين وافٍ بالنسبة للخلفية البيضاء، مما يجعله بارزًا على الصفحة.
- الشكل: يستخدم مربع البحث شكل مستطيل لتحديد حقل البحث، مما يجعله سهل الاستخدام للغاية.
- المساحة السلبية: تتكون صفحة جوجل الرئيسية في أغلبها من المساحة السلبية، مما يجعل مربع البحث (الوظيفة الرئيسية للصفحة) مركز الاهتمام، وتُعَد المساحة السلبية مفيدةً كذلك للصفحة، حيث تعمل مثل ورقة فارغة قبل أن يكتب المستخدمون مصطلحات البحث.
- التوازن: الصفحة متماثلة عموديًا تقريبًا، مما ينتج عنه إحساس بالتوازن ممتع للغاية وهادئ عند النظر إليه.
وكالة كوارتز الإخبارية
كوارتز هي وكالة إخبارية تهتم أولًا بالعالم الرقمي والهاتف المحمول، وجمهورهم منتشر بشتى بقاع العالم، وقد أطلقتها شركة أتلانتيك ميديا في عام 2012، ولها صفحة رئيسية جريئة تضع القصص الإخبارية المميزة في المقدمة وفي المنتصف، ولعرض أسلوب تصميمها من مبادئ التصميم وعناصر التصميم معًا:
من السهل الإعجاب بالتأثير ككل دون النظر إلى الأجزاء واللوازم الأساسية، حيث جُمِعت العناصر جيدًا وفقًا لمبادئ قديمة من أجل إنشاء هذا التأثير الرائع، وذلك على النحو التالي:
- الهيمنة: يلفت الخبر الرئيسي انتباهك على الفور، حيث يجعله خطه الكبير -والعريض- مهيمنًا على الصفحة الرئيسية.
- التسلسل الهرمي: تستخدم الصفحة الرئيسية تسلسلًا هرميًا واضحًا لتحديد الأهمية النسبية للعناصر المختلفة، فالقصة الرئيسية ذات النص الأكبر والحروف العريضة لها أعلى تسلسل هرمي؛ أما القصص الأربعة التالية أسفل القصة الرئيسية، فلها خطوط أصغر لإظهار التسلسل الهرمي التابع لها تحت القصة الرئيسية.
- المقياس والقيمة واللون: تحتوي صفحة كوارتز الرئيسية على حرف Q كبير بحجم الصفحة كاملةً، وهو قناع للصورة الرئيسية hero image لأجل القصة الرئيسية، ويحدد حرف Q الكبير هوية موقع الويب بسرعة، حيث تعني Q كوارتز وهذا باستخدام المقياس، ولكن قيمة الضوء النسبية ولون التدرج الرمادي لـ Q تجعله يتلاشى في الخلفية، وبالتالي يجلب التركيز العام إلى عنوان القصة الرئيسية بدلًا منه.
- المساحة السلبية: معظم الصفحة الرئيسية عبارة عن مساحة سلبية مما يبرز المحتوى، وعندما يُوضَع مؤشر الفأرة فوق عنوان القصة الرئيسية، سيختفي قناع Q ويملأ المساحة السلبية بصورة القصة، ويوضح هذا المثال كيف يمكنك التلاعب بطريقة مميزة مع المساحة السلبية لكي تثير الاهتمام بتصميم موقعك.
- الوحدة: تستخدم كوارتز نظام الشبكة في موقعها على الإنترنت لخلق شعور بالوحدة، فمثلًا تتميز القصص الأربعة بعرض متساوٍ ومتباعد بشكل موحد، مما يخلق إحساسًا بالانتظام والبنية.
الخلاصة
تشكل عناصر التصميم المرئي اللبنات الأساسية للمنتج، بينما لا نحتاج نحن بصفتنا مصممين بصريين إلى فحص كل عنصر عن كثب في عملنا اليومي، حيث تؤدي مبادئ التصميم -كيفية وضع العناصر معًا لبناء الصفحات وشاشات التطبيقات على النحو الأمثل- دورًا مهمًا في ما نقوم به، لذا سيكون تعلم كيفية تحقيق الوحدة والجشطالت والتسلسل الهرمي والتوازن والتباين والمقياس والهيمنة والتشابه مفيدًا للغاية أثناء عملك في التصميم المرئي.
لذلك، باستخدام عناصرك، وهي:
- الخط.
- الشكل.
- المساحة السلبية.
- الكتلة.
- القيمة.
- اللون.
- الملمس.
وتوجيههم حول المبادئ، وهي:
- الوحدة.
- الجشطالت.
- التسلسل الهرمي.
- التوازن.
- التباين.
- المقياس.
- الهيمنة.
يمكنك تحقيق نتائج ناجحة دائمًا.
ترجمة -وبتصرّف- للمقال The Building Blocks of Visual Design لصاحبه Teo Yu Siang.
































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.