يُعَد التناسق في تصميم المواقع الإلكترونية وسهولة صيانتها من أكبر المشكلات التي تواجه الشركات الكبيرة، لكن ولحسن الحظ يمكنك حل هذه المشكلة عن طريق ما يسمى بمكتبة الأنماط Pattern Library.
يقول كاتب المقال:
اقتباسسواءً كنت أعمل لصالح شركة كبيرة مثل نستله، أو مؤسسة تعليمية مثل جامعة ستراثكلايد، أو منظمة عالمية مثل أطباء بلا حدود، فدائمًا ما أجد نفسي أقترح عليهم إنشاء مكتبة أنماط، مثل حل للمشاكل التي تواجههم في مواقعهم الإلكترونية الكبيرة.
ولكن ما هي مكتبة الأنماط ولماذا تحتاجها وكيف تبدأ في إنشائها؟
ما هي مكتبة الأنماط؟
هي عبارة عن مجموعة من العناصر التصميمية التي تكون واجهة المستخدم UI، والتي يصفها موقع UI-Patterns المتخصص في هذا المجال، على أنها:
اقتباسهي الحلول المتكررة لمشاكل التصميم الأكثر شيوعًا.
هل ما زالت الأمور غير واضحة بعد؟ حسنًا، هذا ليس مفاجئًا، إذ يحب مصممو مواقع الإنترنت جعل الأشياء تبدو أكثر تعقيدًا مما هي عليه.
إن مكتبة الأنماط في الأساس عبارة عن المكونات التصميمية التي تظهر مرارًا وتكرارًا في الموقع، وأكثرها شيوعًا على سبيل المثال لا الحصر، هي:
- عروض الشرائح.
- أزرار الإنتقال.
- المزايا التابعة لوسائل التواصل الاجتماعي.
- قوائم الأخبار.
- روابط ذات صلة.
- أسلوب العرض الدوار.
والقائمة تطول.
حيث توثق مكتبة الأنماط كل هذه الأنماط (المعروفة أيضًا باسم المكونات)، وتحدد سلوكها وكيف تبدو وكيف ترمّز برمجيًا.
مكتبة الأنماط هي عبارة عن مجموعة من عناصر التصميم التي يمكن إعادة استخدامها عبر موقع الإنترنت.
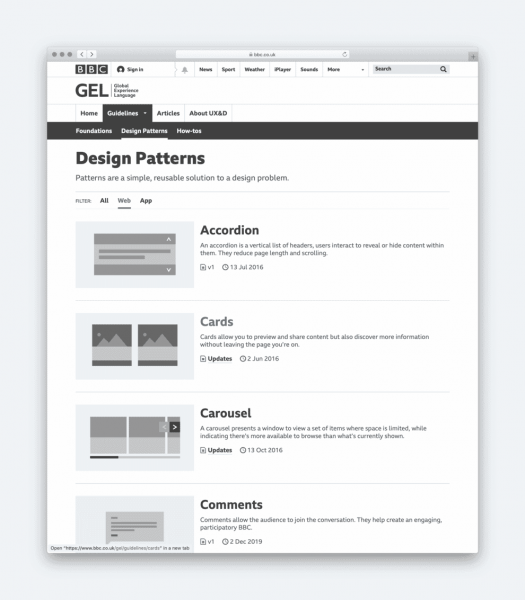
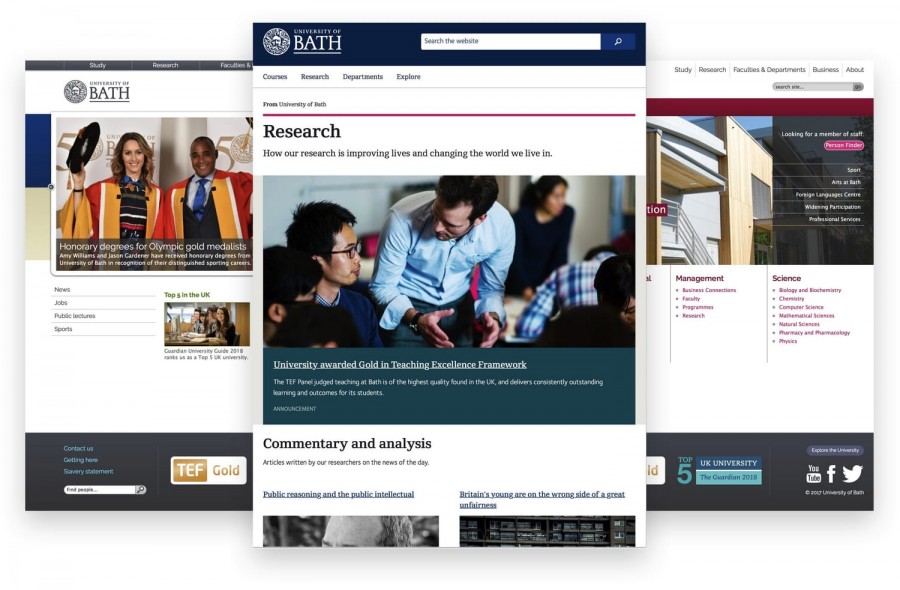
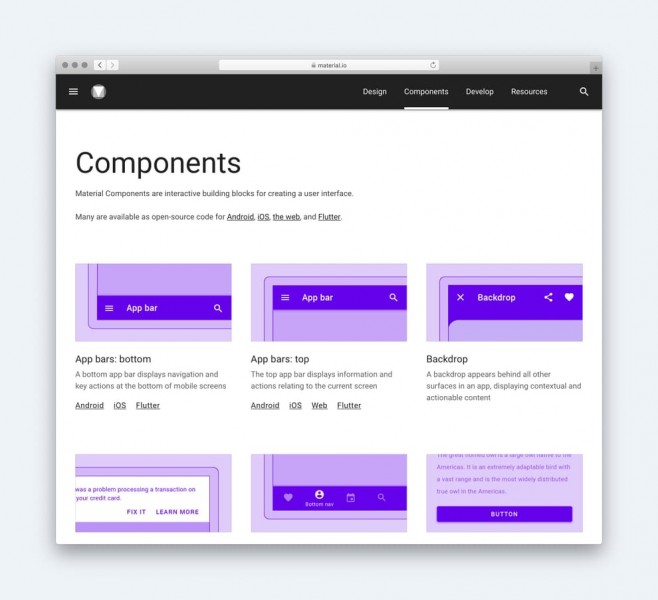
إليك بعض الأمثلة عن مكتبات الأنماط الخاصة بهذه المواقع العالمية:
قد تعتقد من الوصف أننا نتحدث عن نظام التصميم Design pattern، ورغم أن المفهومين متشابهين بالوظيفة، إلا أنهما مختلفين في بينهما.
أوجه الاختلاف بين مكتبة الأنماط ونظام التصميم
يتعامل الكثير من المصممين مع مصطلحي نظام التصميم ومكتبة الأنماط على أنهم مصطلح واحد، لذلك لا ترتبك في حال أشار شخص ما لمكتبة الأنماط على أساس نظام تصميم. ومع ذلك فمن حيث المبدأ هناك فوارق بينهما.
إن مكتبة الأنماط هي جزء من نظام التصميم، ورغم أن هناك آراء مختلفة حول ما يحتويه نظام التصميم على وجه الخصوص، لكنه يشمل عادةً عناصر مثل:
- مكتبة الأنماط لمكونات واجهة المستخدم.
- دليل أسلوب العلامة التجارية.
- دليل أسلوب المحتوى.
- مجموعة من مبادئ التصميم.
- دليل الخدمة.
حيث يُعَد نظام التصميم في الأساس عبارةً عن مجموعة من التوثيقات والأدوات اللازمة لإنشاء الأصول التصميمية. طبعًا لن تظهر أنظمة التصميم ومكتبات الأنماط من ذات نفسها، بل هم بحاجة إلى الإنشاء، وهذا يتطلب جهدًا ومواردًا. السؤال المهم هنا هو: لماذا إذًا تستحق كل هذا العناء؟
لماذا تحتاج إلى إنشاء مكتبة أنماط؟
نظرًا إلى ازدياد نمو مواقع الإنترنت من حيث الحجم والتعقيد (خاصةً في حال كانت تتضمن العديد من المواقع الفرعية)، تزداد معها الحاجة إلى إنشاء مكتبة الأنماط، حيث تتلخص فوائدها في هذه الأمور الثلاثة:
تضمن لك إنشاء تصميم متناسق لواجهة مستخدم
تُطوّر المواقع الكبيرة من قِبل عدة مصممين وعلى فترات طويلة، بحيث يُرَاجع أداؤها على نحو منتظم ودائم. لذا وفي حال لم تتوافر وسيلة ما تضمن تنسيق عمل كل هؤلاء الأشخاص، فستنتج عن هذه العملية واجهة مستخدم مجزأة وغير متناسقة.
ولترى أمثلةً عن ذلك، فما عليك سوى أن تزور أي موقع كبير لتلاحظ تغير موضع أزرار الإنتقال واختلاف عناصر تصميمية أخرى، مثل الخطوط والتنسيق. يحدث هذا الأمر لأنه من الأسهل تخمين الشكل الذي قد يبدو عليه الزر مثلًا، بدلاً من معرفة كيف صممه شخص سابقًا، لذا تتجلى فائدة مكتبة الأنماط في تقديم طريقة واضحة لتكرار التصميم والوظائف الموجودة على أي صفحة من صفحات الموقع.
تزداد إمكانية حدوث اختلافات في التصميم عند عدم وجود مكتبة أنماط تضبط بها المعايير في مواقع الإنترنت الكبيرة الحجم.
تجعل قابلية إعادة الاستخدام أسهل
غالبًا ما يكون لدى الشركات الكبيرة فرق عمل متعددة تعمل وتقدم تقاريرها إلى أقسام مختلفة من الشركة. وغالبًا ما تعمل هذه الفرق على نحو معزول عن بعضها البعض، لينتهي بها الأمر إلى إعادة اختراع العجلة في كل مرة، فتكبد الشركة تكاليف باهظة.
إن وجود مكتبة أنماط مركزية تُطوّر عبر تعاون جميع المصممين الذين يعملون على بناء الموقع، يسمح للشركة بإعادة استخدام الوظائف والتصاميم متى دعت الحاجة، وبذلك تبقى التكاليف منخفضةً.
بالإضافة إلى أنه في حال أنشأ أحد المطورين نمطًا جديدًا ضمن نطاق مسؤولياته، فسيتمكن من مشاركته مع جميع أفراد الفريق، وسيكون متاحًا أيضًا للاستخدام في المشاريع المستقبلية.
اقتباستتيح لك مكتبة الأنماط إمكانية البناء من عناصر موجودة مسبقًا، وكأن الأمر أشبه ببناء مجسم بمكعبات الليغو.
بمجرد الإنتهاء من إعداد وتصميم معظم الأنماط، سيصبح إنشاء أي موقع أو قسم فرعي جديد مجرد مسألة دمج هذه الأنماط وإعادة استخدامها، تمامًا بنفس الأسلوب الذي تبني مجسمات من مكعبات الليغو.
تجعل الصيانة أسهل
إن وجود مكتبة أنماط متناسقة يعمل من خلالها الجميع؛ يجعل عملية الصيانة أسهل، فعندما يعمل الجميع بنفس الطريقة والأسلوب سيصبح أسهل على المطور العمل على الشيفرة البرمجية لمطور آخر، بالإضافة إلى أنه في حال أتى مطور جديد، فسسيتكيف مع العمل على نحو أسرع عبر اطلاعه على مكتبة الأنماط.
نتمنى أن تكون الآن قد أصبحت على دراية بأهمية بناء مكتبة الأنماط. والآن يأتي السؤال الذي يطرح نفسه، كيف يمكنك إنشاء مكتبة أنماط؟
عانت جوجل لفترات طويلة من عدم تناسق التصميم في جميع منتجاتها، وذلك بسبب بنائها من قبل العديد من فرق التصميم المنفصلة، مما دفعها إلى إنشاء مكتبة للأنماط جوجل ماتيريال Google Material لحل هذه المشكلة.
نصائح لإنشاء مكتبة أنماط
كما رأيت من الأمثلة التي ذكرناها سابقًا، ليس هناك شيء مميز أو خاص في مكتبة الأنماط، فهي في الأساس مجموعة من العناصر التصميمية المترابطة فيما بينها بشيفرة برمجية وبعض الملاحظات.
إن كيفية إنشاء مكتبة أنماط أمر متروك لك تمامًا، ولكن سنشارك معك بعض الأمور حول التعامل معها.
فكر منذ البداية في إنشاء مكتبتك
قد تشعر بالإغراء لتوثيق مكتبة الأنماط عندما تنتهي من إنشاءك للموقع، ولكنك بهذه الطريقة تقوض وإلى حد ما الغرض من إنشائها.
عندما نبدأ بالعمل على مكتبة أنماط، نميل إلى وضع الهيكلية العامة لها حتى قبل أن يكتب المطورون تعليمةً برمجيةً واحدةً، حيث ننشئ مكتبةً تحتوي على إطارات شبكية للأنماط الفردية مع كتابة جميع ملاحظات حول كيفية عمل هذه الأنماط والاعتبارات الأخرى اللازمة. كل ذلك أثناء مرحلة إعداد النماذج الأولية، حيث تُعَد هذه العملية مفيدةً للمصمم والمطور لأنها تُعَد بمثابة توصيف وظيفي.
كما يسمح أيضًا هذا الأسلوب للمطورين في البدء على الفور في كتابة التعليمات البرمجية، حتى لو لم يكن التصميم النهائي معدًا بعد. لتخرج بعد ذلك الأنماط مع التصميم النهائي وتعليمات CSS. لذا يُعَد هذا الأسلوب أكثر فاعليةً من أسلوب تجميع كل المهام وتركها حتى النهاية، كما يسمح لك أيضًا بإعادة استخدام الأنماط أثناء إنشاء الموقع.
لا يشترط لكي تبدأ بإنشاء مكتبة أنماط الانتهاء من كتابة الشيفرة البرمجية والتصميم، بل يفضل أن تبدأ في العمل عليها منذ البداية، عندما لا يكون أمامك سوى عدد قليل من الإطارات الشبكية التي تعمل عليها.
تأكد من أن الأنماط متجاوبة
يجب أن يكون هذا أمرًا بديهيًا لا داعي لذكره، لكن ضع في حسبانك كيف ستستجيب الأنماط عند عرضها على أجهزة أخرى. فعند عرض المظهر المرئي للتصميم، تأكد كيف يتكيف مع ابعاد الشاشات الأخرى.
هذا الأمر غير مفيد للأجهزة المحمولة فحسب، بل أيضًا عند استخدام النمط في تنسيقات مختلفة، فمثلًا قد تتضمن قائمة الأخبار صورةً مصغرةً عند عرضها في الجزء الرئيسي للصفحة، ولكن قد تسقط هذه الصورة ولا تظهر على نحو مناسب عندما تعرض في عمود جانبي أضيق.
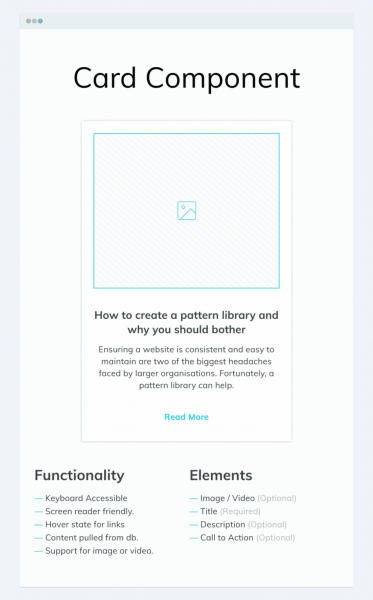
حدد عناصر النمط
يمكن أن تتكون العديد من الأنماط من عناصر متعددة، فقد تتضمن قائمة الأخبار ما يلي:
- عنوان.
- وصف.
- صورة مصغرة.
- التاريخ.
- المؤلف.
من المهم عند تعريف نمط جديد تحديد هذه العناصر ومعرفة ما إذا كانت مطلوبةً أم لا، أي على سبيل المثال، هل تحتاج إلى وصف في قائمة الأخبار؟ إن كانت هناك حاجة لذلك، فماذا يحدث للتصميم إن لم يكن الوصف موجودًا؟
يجب النظر بعناية إلى هذه التراتيب المختلفة لأنها يمكن أن تصبح معقدةً للغاية إن لم تؤخذ في الحسبان منذ البداية.
توصيف عمل النمط
في حال كانت مكتبة الأنماط تخدم المطورين مثل وصف وظيفي، فأنت بحاجة إلى التفكير كثيرًا في كيفية عمل النمط، فمن أين تأتي البيانات لتعبئة الحقول؟ ماذا يحدث عندما يضغط المستخدم على زر أو رابط؟ وكيف سيبدو أسلوب العرض الدوار carousel على شاشة الهاتف محمول؟
تُعَد هذه الأسئلة العملية ضرورية عندما يتعلق الأمر بتنفيذ الأنماط، حيث أن الإجابة على هذه المشكلات تجبر المصمم والمطور على العمل معًا وتنسيق جهودهم، كما تمنع المصمم من التصميم دون الاهتمام بالاعتبارات الأخرى.
تأكد من قابلية الوصول
في هذا العصر من تطبيقات الإنترنت، تجدر الإشارة إلى وجوب أن تكون مكتبة الأنماط التي تنشئها سهلة الوصول، فغالبًا ما يغفل المصممون عن هذا الأمر.
لهذا السبب عليك أن تتأكد دائمًا من إمكانية الوصول إلى مكتبات الأنماط التي أنشأتها وتحدد جزءًا في قسم تعريف النمط لتدوين ملاحظات، مفادها أن النمط يجب أن يكون متاحًا بواسطة لوحة المفاتيح أو يمكن لأداة قراءة الشاشة screen reader فهمه.
فكر أين ستضع التعليمات البرمجية
لا بد من الإشارة إلى شيء آخر، وهو أن الكثير من مكتبات الأنماط تعرض التعليمات البرمجية جنبًا إلى جنب مع التمثيل المرئي للمكونات أو الأنماط. وعلى الرغم من أنه أمر جيد، إلا أنه لا ينبغي نسخ التعليمة البرمجية من هناك ولصقها في موقعك، بل يجب أن تؤخذ التعليمات الموضحة في التوثيق من مستودع مركزي يستخدمه المطورون على الموقع.
بمعنى آخر، يجب أن تتجنب وجود عدة نسخ من تعليماتك البرمجية، لأن ذلك سيتطلب المزيد من عمليات الصيانة. ورغم أن هذا الأمر ليس ممكنًا دائمًا، إلا أنه يجب عند إجراء تحديث على التعليمات البرمجية للأنماط رؤية هذا التحديث يطبق على الموقع كاملًا وعلى توثيق مكتبة الأنماط أيضًا.
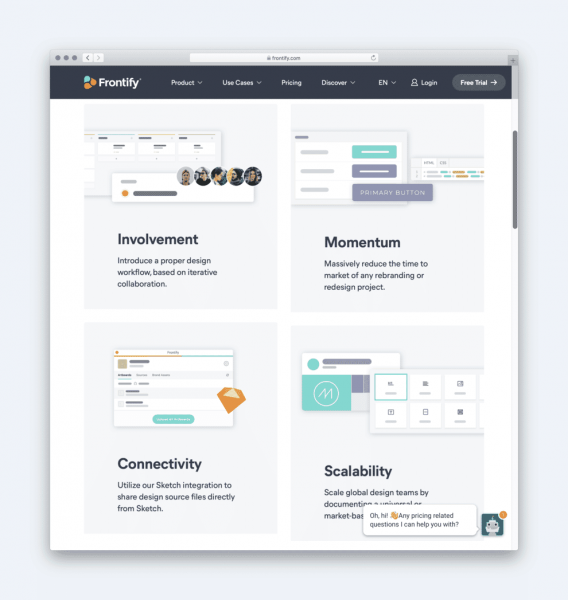
تتيح لك أداة مثل فرونتيفاي إنشاء مكتبات أنماط جذابة أثناء مزامنة التعليمات البرمجية مع مستودع الترميز المصدري، من خلال واجهة برمجة التطبيقات أو API.
لحسن الحظ هناك أدوات مثل Frontify وAstrum وZero Height تسمح لك بالتحكم بالتعليمات البرمجية المصدرية مع إمكانية عرضها في مكتبة الأنماط في الوقت نفسه.
في حال قررت تبني هذا الحل في النهاية، فتأكد دائمًا من وجود نسخة واحدة محددة من تعليماتك البرمجية من أجل كل نمط وابقها دائمًا محدثةً.
مستويات التخصيص لمكتبة الأنماط
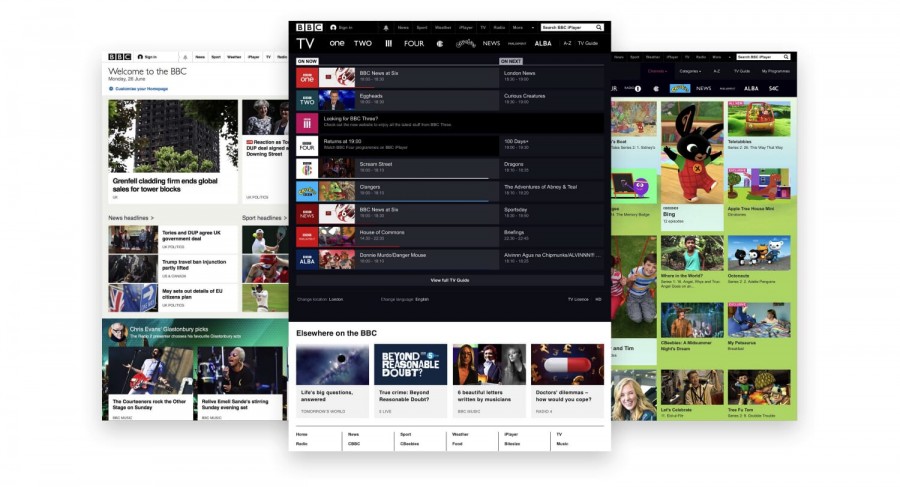
في نصيحة أخيرة، فكر فيما إذا كانت هناك حاجة لتخصيص الأنماط وإلى أي مدى يمكن فعل ذلك، حيث سيعتمد هذا الأمر على أسلوب عمل علامتك التجارية، ففي حال كانت لديك علامة تجارية واحدة ومتناسقة، فيجب عندها أن يكون التخصيص أقل ما يمكن؛ أما إذا كنت تدير العديد من العلامات التجارية مثل هيئة الإذاعة البريطانية BBC، فسيكون من المهم أن تخصص مظهر الأنماط ليتناسب مع الجماليات المختلفة.
رغم أن هيئة الإذاعة البريطانية لديها مكتبة نمطية واحدة، إلا أن هذه الأنماط تبدو مختلفةً عبر علاماتها التجارية المختلفة.
مكتبة الأنماط هي إحدى الأدوات المفضلة
يحتاج إعداد مكتبة الأنماط بعضًا من الجهد، لكن الأمر يستحق العناء. قد تشعر أن إنشاء أول مكتبة أنماط يمثل تحديًا كبيرًا بالنسبة لك، وستقع في العديد من الأخطاء في البداية، لذا ينصح دائمًًا المشاركة في منتديات ومجتمعات تضم العديد من الخبراء والمهتمين في هذا المجال لتتواصل معهم وتستفيد من خبراتهم.
ترجمة وبتصرّف للمقال How to Create a Pattern Library and Why You Should Bother لصاحبه Paul Boag.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.