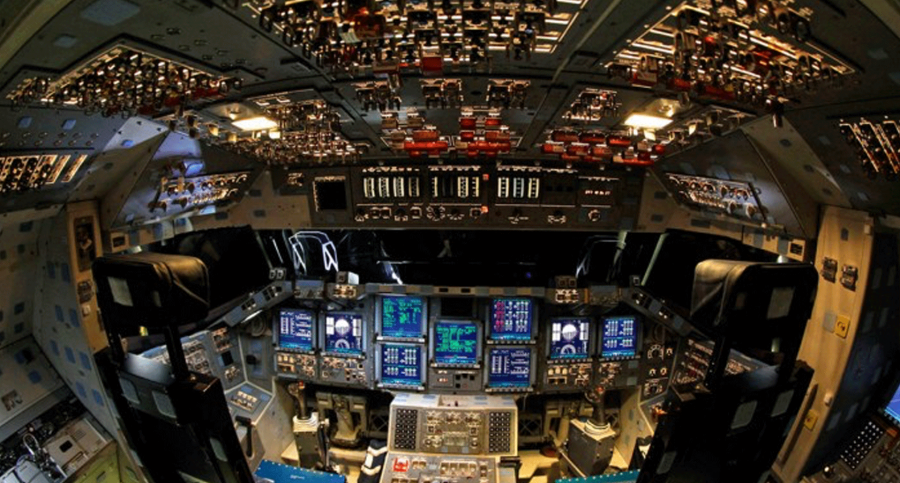
تخيل أنك استيقظت ووجدت نفسك فجأةً في غرفة تحكم محطة الفضاء العالمية، وليس لديك أدنى فكرة عن معنى الأضواء الوامضة، أو عن عمل أيٍّ من الأزرار ومفاتيح التبديل، وليس لديك فكرة عما يجب عليك فعله.
هذا ما يشعر به مستخدمو المنتج الجديد عندما يستخدمون تطبيقك للمرة الأولى. ربما تكون هذه مبالَغة، لكن إطلاق أداة أو تطبيق أو موقع إلكتروني للمستخدمين بدون دليل استخدام يجعلهم يشعرون وكأنهم تائهون في الفضاء.
إذ سيبدو منتجك الجديد مشابهًا لقمرة القيادة في المكوك الفضائي Endeavor بالنسبة للمستخدمين عندما لا تهيئ واجهة المستخدم لهم.
ينسى المصممون في كثير من الأحيان أنهم بخلاف المستخدمين، يجرون الأبحاث ويختبرون الواجهات ويرسمون خرائط المسارات، فقد لا يعلم الوافد الجديد إلى موقعك أو تطبيقك كيف تجري الأمور أو كيف يجد ما يريد كما هو الحال بالنسبة للمصمم أو لفريق المنتج، وهنا يجب عليك حماية مستخدمي تطبيقك أو موقعك من الشعور بالارتباك والإحباط، وذلك بمد يد العون إليهم وتأمين الأرضية التي يقفون عليها، وذلك من خلال تضمن عدم رميهم لتطبيقك في سلة المهملات.
تهيئة المستخدم
تُعَد تهئية المستخدم سلسلةً من الواجهات والبُنى التي تتيح للمستخدم الدخول بسهولة في تجربة المنتج، وقد تكون ببساطة الترحيب والشرح فحسب، أو أكثر تعقيدًا بحيث يجب على المستخدم إتمام سلسلة من المهام حتى يتمكن من استخدام تصميمك، وطالما تزود مستخدميك بتفاصيل تصاعدية عن ميزات منتجك، فأنت بذلك تُعِدُّهم للنجاح.
إذا دخلت إلى تطبيق جديد لأول مرة ورأيت سلسلة شاشاتٍ تحوي عبارات قصيرة وودودة تشرح وظيفة التطبيق، فمن المرجح جدًا أنك ستشعر بالألفة مع ما ستجد عليه التطبيق حتى قبل أن تبدأ باستخدامه، حيث يرشدك تطبيق جديد كليًا لوسائل التواصل الاجتماعي مثلًا خلال إنشاء حسابك وإعداد تفضيلاتك وإضافة بعض اهتماماتك، وبذلك سوف تبدأ تجربتك عند هذه المرحلة التي تخطت الصفر بخطوات قليلة.
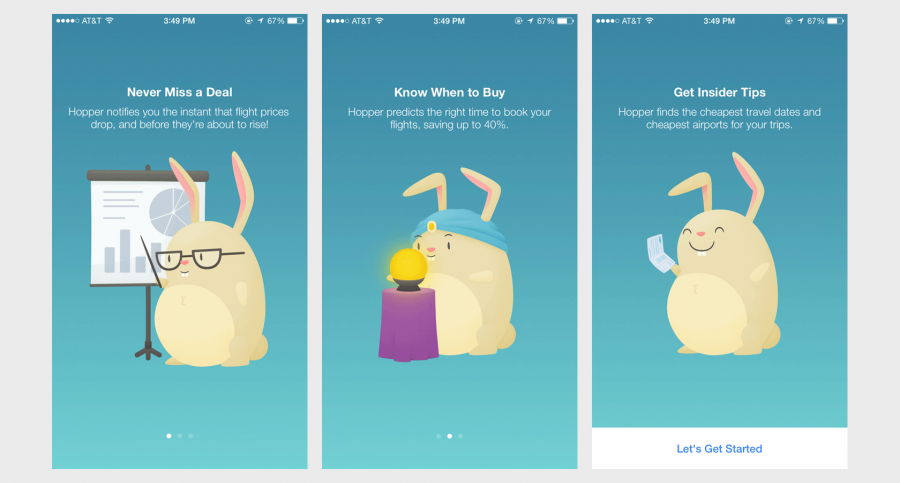
تنطلق تجربة استخدام تطبيق Hopper للمرة الأولى بهذه التهيئة اللطيفة للمستخدمين، وتقدم لهم هذه التهيئة قيمة التطبيق المتوقعة والطريقة التي يعمل بها التطبيق على تحسين حياتهم.
تساعد التهيئة على منح المستخدم فكرةً عما يحتاج لفعله بهدف الحصول على ما يحتاج من المنتج أو التطبيق، وهي طريقة لبناء الثقة مع المستخدم، وهي المفتاح لتحقيق انتشار أكبر للتطبيق والحفاظ عليه، فضلًا عن تقديم المساعدة للمستخدم.
أهمية التهيئة
الانطباع الأول قوي جدًا، إذ سيهجر مستخدم من أربعة وسطيًا التطبيق بعد استخدامه للمرة الأولى، وبمجرد أن يجربوا تطبيقك ثم يتركوه، فلن يعودوا إليه مجددًا، لهذا السبب فإن التهيئة الكافية لمستخدمي منتجك هي أمر جوهري جدًا.
عندما يبذل المستخدم وقتًا وجهدًا في تحميل تطبيق جديد، فسيتوقع على الأرجح أن التطبيق سيعزز حياته، عدا ذلك فإن لديه مبررًا كافيًا تمامًا لهجر التطبيق من أجل تجربة تطبيق آخر.
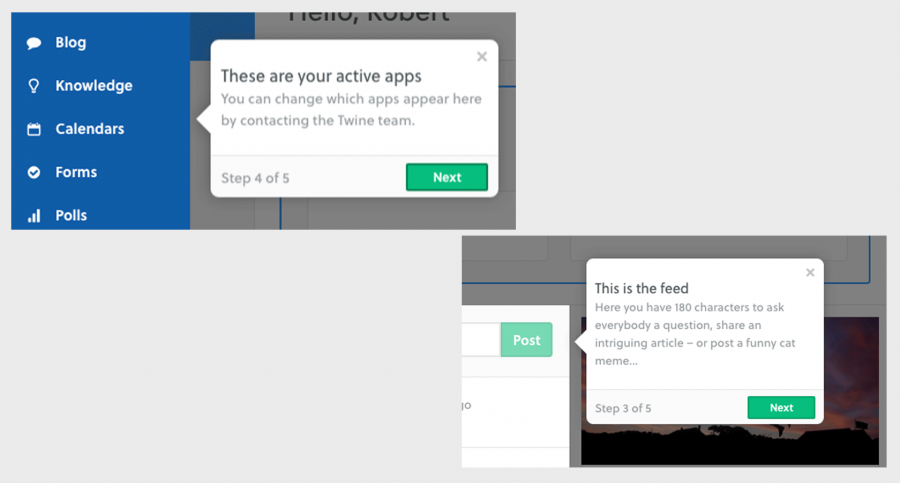
استخدم مطورو تطبيق توين Twine الأبحاث لتحسين تهيئة واجهة المستخدم من أجل مستخدميهم، وتخفيض احتمال تراجع أعداد المستخدمين كثيرًا.
لقد خفضّت منصة البرمجيات الشبكية توين احتمال تراجع أعداد المستخدمين الذي يبلغ 65% إلى أكثر من النصف، وذلك عن طريق دمج تهيئةٍ ذات معنى في تجربتهم، وقد استفادت المنصة من منهجٍ متعدد الشُّعَب في إثراء انطباع الزوار الأولي، ويتمثل هذا المنهج في الدروس والتهيئة المستمرة.
تعزز التهيئة استمرار الخدمة لأمد طويل، ومن المهم إضافة ميزات وأدوات جديدة ومثيرة لمنتجك أو خدمتك، ولكن إذا لم يعلم الناس عنها أو لم يعلموا كيف يستخدمونها، فهي غير نافعة.
لقد كان لدى منصة wistia الشهيرة لمشاركة مقاطع الفيديو مثلًا ميزات تخصصية رائعة، ولكن لم يستفِد أغلب المستخدمين منها، ومع ذلك فقد قدموا مقطع فيديو لشرح استخدام هذه الميزات بعد أن أجروا أبحاثًا دقيقةً، مما أدى إلى زيادة لا تصدق في الاستخدام وصلت إلى 30% من المستخدمين.
أنماط ومنهجيات تهيئة واجهة المستخدم
أنواع التهيئة
تهدف عدة طرق إلى تهيئة المستخدمين لتطبيق أو منتجٍ إلكتروني، ويوظف معظم المنتجين تجميعات من عدة أنماط للتهيئة بهدف تحقيق احتياجات المستخدمين الجدد والمحافظة عليهم في المستقبل.
جولة حول التطبيق The Nickel Tour
وهو نمط شائع مستخدم بكثرة في تطبيقات الهواتف النقالة، حيث حالما يطلق المستخدم التطبيق للمرة الأولى، فسيظهر له عدد من النوافذ السريعة التي تحدد الخطوط العريضة عن فائدة التطبيق وبعض الأساسيات حول كيفية البدء باستخدامه.
تفيد هذه المقدمة البسيطة والثابتة مثل بساط ترحيب للمستخدمين الذين لا يألفون التطبيق، ويجب ألا تتجاوز بضع عبارات قصيرة مصحوبة برسومات بسيطة، حيث لا يريد أحد قراءة دليل استخدام بالغ الطول.
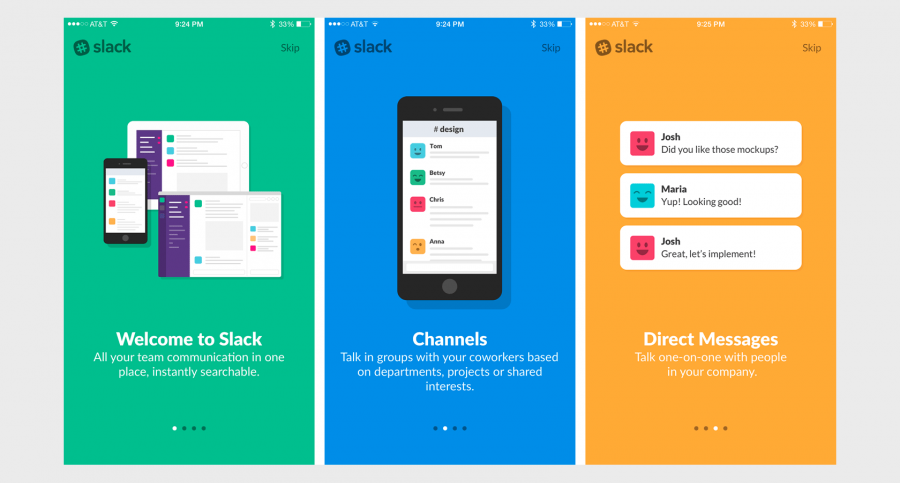
يقدم تطبيق الهواتف النقالة Slack نفسه للمستخدمين الجدد بنظرة عامة مكونة من أربع نوافذ، كما يوظف المسار التمهيدي بعضًا من أفضل الممارسات مثل نقاط التقدم وخيار التخطي الواضح. ويُعَد تزويد هذه النوافذ بمؤشرات للتقدم إلى جانب خيار الخروج أو التخطي، هو من أفضل الممارسات، فبهذه الطريقة سوف يتمكن المستخدمون من إدراك كم من النوافذ تبقى للمستخدم حتى ينتهي من المقدمة بالإضافة إلى عدم شعوره بأنه محتجَز فيها.
علامات التدريب وتلميحات الأدوات والإرشادات
وهي طرق شائعة جدًا تحتاج جهدًا صغيرًا نسبيًا لتهيئة المستخدمين ببداية تجربتهم للتطبيق وخلالها.
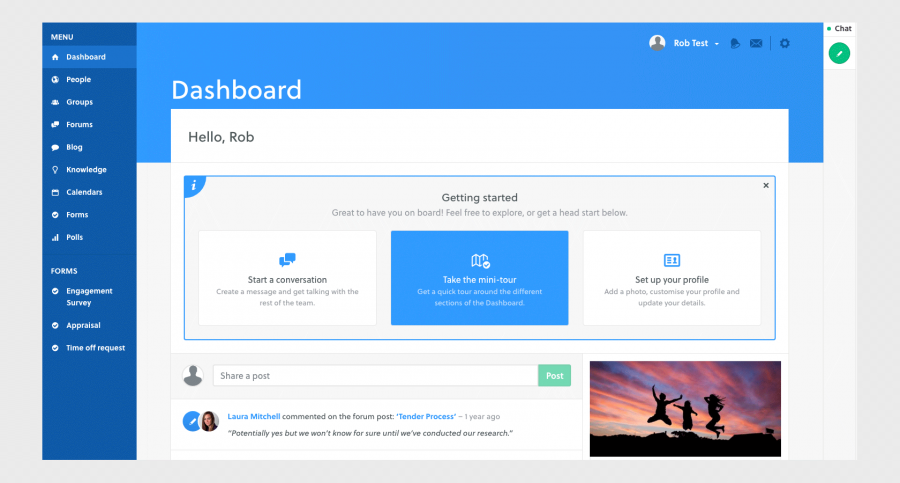
يستخدم "توين" أنماط تلميحات الأدوات وعلامات التدريب لتوفير جولة سريعة في لوحة معلومات المستخدم، بدون إثقال المستخدمين بالتعليمات.
تُعَد تجهيزات واجهة المستخدم البسيطة التي تلفت الانتباه إلى مناطق تفاعلية وأزرار أو مواقع القوائم التي تساعد على تنبيه المستخدم بوجود مكونات مفيدةً في التطبيق أو الموقع الإلكتروني، وهي مفيدة خصوصًا في الواجهات الأكثر تعقيدًا، حيث تكون هذه المكونات غير ظاهرة للعيان مباشرةً أو صعبة الفهم.
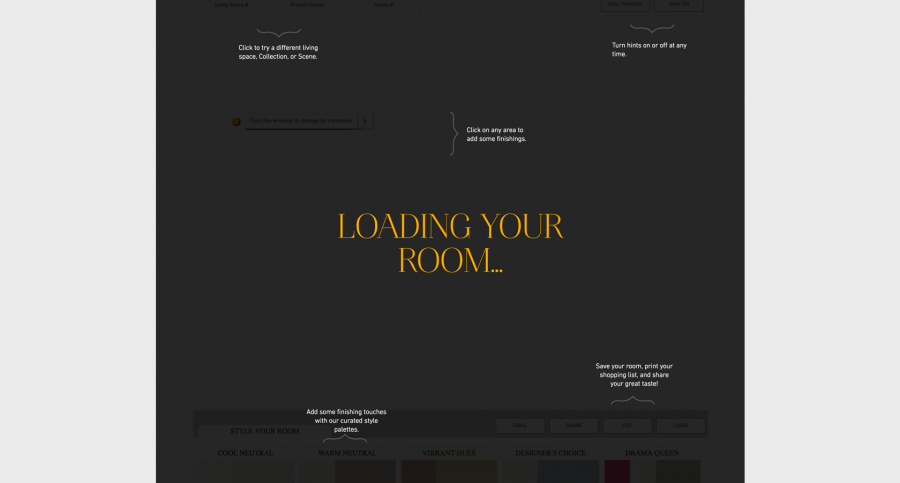
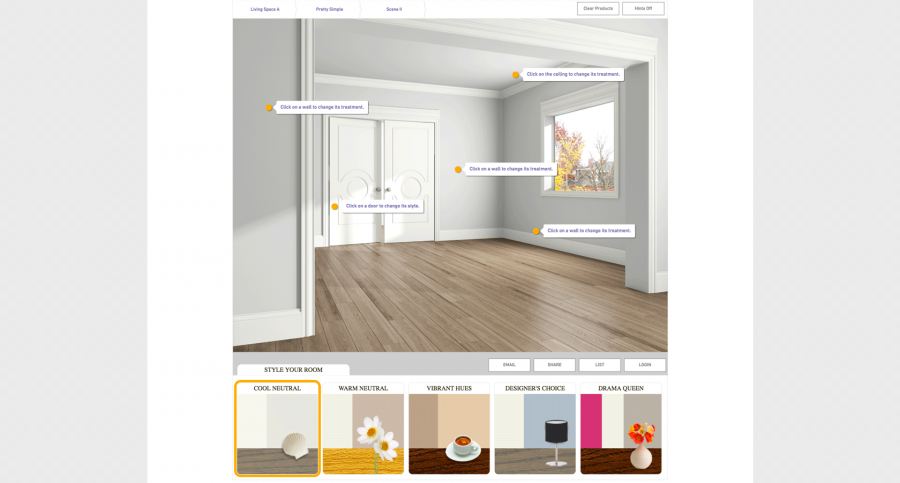
عندما صممت واجهة موقع Metrie -وهو موقع للتهيئة الثلاثية الأبعاد للغرف-، وضعتُ طبقةً من تلميحات التدريب القابلة للتبديل ودمجتُها مع نافذة التحميل.
يُعَد هذا النوع من أنماط حواشي تهيئة المستخدم مفيدًا جدًا، ولكن حذارِ من مفاجأة المستخدم بظهور كل هذه النوافذ الصغيرة دفعةً واحدةً. قرر متى وأين تكون أدوات التلميحات وتلميحات التدريب أكثر فائدةً، وأرشد المستخدمين لمكون واحد في كل مرة، وتجنب الإكثار من الشرح للمكون الواضح.
التوجيه بإتمام المهام
اقتباس"إذا أردنا تعلم فعل أمر، فأفضل طريقة هي ممارسة فعله"
أرسطو.
لعل أفضل طريقة لجعل أمر يعلق في ذهن المستخدم هي دفعه لممارسة العمل بنفسه غالبًا، وهي طريقة لدفع المستخدمين باتجاه التفاعل مع المنتج من خلال سلسلة خطوات، وهو أمر شائع جدًا عندما يطلب المنتج من المستخدمين إنشاء حساب أو ضبط معالم إضفاء الطابع الشخصي في بداية الاستخدام.
يُعَد التوجيه بإتمام المهام فرصةً ممتازةً لمساعدة المستخدمين في تثقيف أنفسهم بخصوص المتحكمات وجميع جوانب منتجك فور إتمامها، حيث ترتفع بشدة فرص تجربة المستخدم للتطبيق مرةً أخرى عندما تساعده على تعلم كيفية استخدام التطبيق مبكرًا.
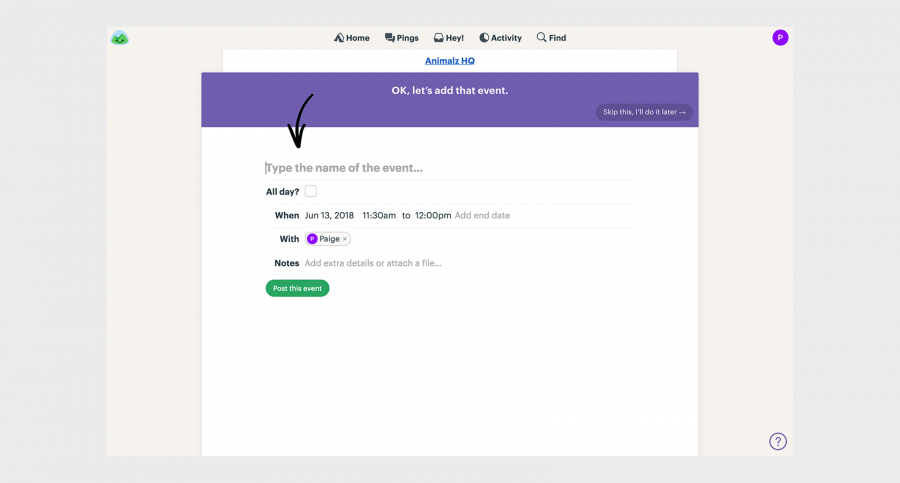
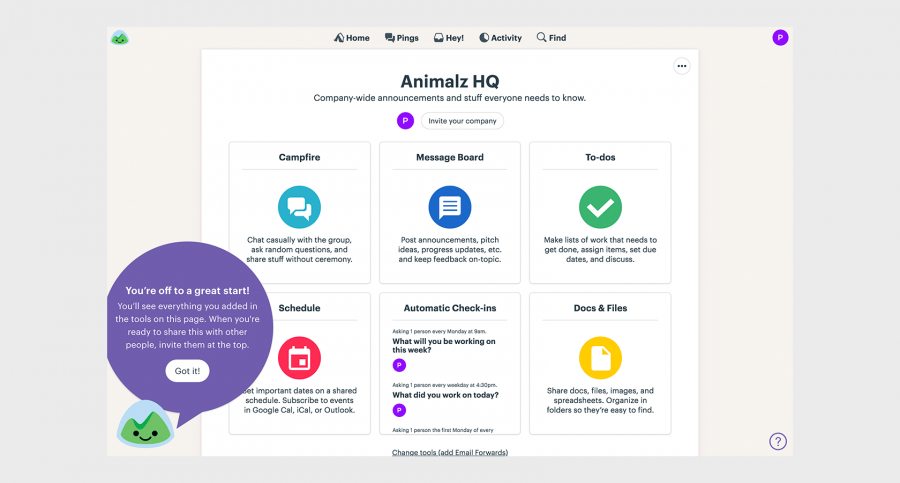
توجِّه تجربة مستخدم لأول مرة في منصة إدارة الفرق Basecamp المستخدمين من خلال إتمامهم لمهمةٍ معينة، وذلك لكي يثقفوا أنفسهم بخصوص ميزات وقدرات التطبيق، وتُعَد هذه الفكرة جيدةً في منح المستخدمين القدرة على تخطي هذا النوع من التهيئة عندما يكون ذلك ممكنًا.
انظر إذا كان بإمكانك تصميم مهمة إنشاء حساب قابلة للتخطي بوصفها تجربةً، وأخرى لا تملك هذه القابلية، وذلك لاختبار أيهما أفضل بالنسبة لمستخدمي التطبيق.
متى يجب تهيئة المستخدمين
من الأهمية بمكان اتخاذ القرار بشأن اختيار نوع نمطٍ لتهيئة تجربة المستخدم في أي جزء من تطبيقك، وهو أمر جوهري لتحديد الحجم المناسب لتصميم تجربة المستخدم. ابحث عن الفرص المناسبة لمد يد العون للمستخدمين خلال رحلتهم مع التطبيق، بدايةً من إطلاق التطبيق وحتى الاستخدام الكامل.
تهيئة من لم يألف التطبيق أبدا
الانطباعات الأولية مهمة جدًا، وهي الأمر الجوهري في الوصول إلى النجاح، فقد لا تملك فرصةً ثانيةً بعدها، حيث سيهجر العديد من المستخدمين المنتج مباشرةً في المرة الأولى لاستخدامه كما ذُكر سابقًا.
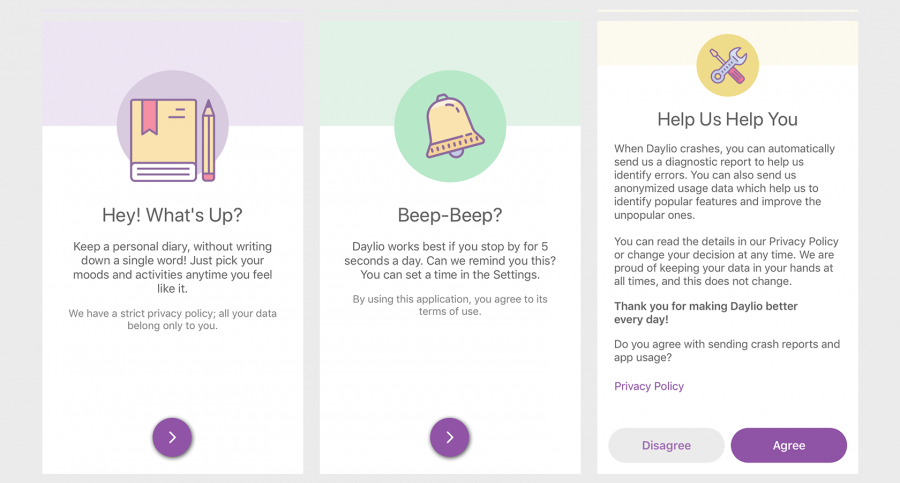
يطلق تطبيق الصحافة Dailyo تجربة المرة الأولى لمستخدميه بمقدمة لطيفة تشرح أهمية التطبيق لمستخدميه، وتمنحهم نصائح حول كيفية تحقيق أعلى فائدة للمستخدم.
طبّق الأبحاث والاختبارات الصارمة لمعرفة ما إذا كان النهج الصحيح لسياق المنتج هو منح المستخدمين مقدمةً تعليميةً قصيرةً، أم تجربةً توجيهيةً عميقةً عند أول استخدامٍ لمنتجك.
التهيئة التدريجية
لقد صُمِّمَت هذه التقنية بهدف عدم توقف تهيئة المستخدمين بمجرد انتهاء مسار تهيئتهم الأول، إذ لديك العديد من الفرص لمواصلة مساعدتهم وتثقيفهم وإمتاعهم. فكر بالأمر كما لو أنك ترفع مستوى تصميم لعبة للمستخدمين.
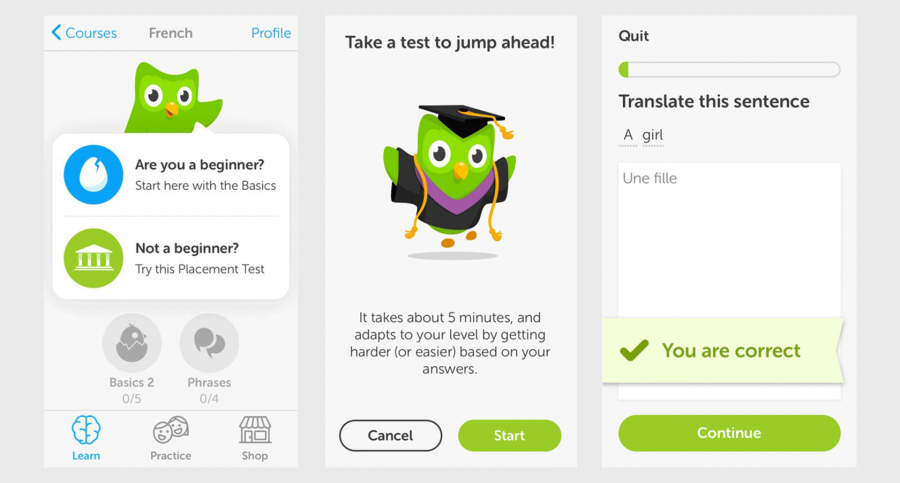
سوف يدفع تطبيق Duolingo المستخدمين لتحديد مستوى خبرتهم ثم اختبار كفاءتهم، وذلك متى ما أرادوا تعلم لغة جديدة، حتى يتجنبواالإحباط بسبب المبالغة في تقدير قدراتهم واحتمال استسلامهم.
احرص على إعادة مزج أنماط التهيئة بين حين وآخر خلال علاقة المستخدم بالتطبيق، وذَكِّر من استخدم التطبيق طوال أسبوع بإنجاز مهمة أكثر تقدمًا قد يكون غافلًا عنها، وأعلن عن انقضاء كل خطوة مهمة في التطبيق باستخدام إشعار بسيط. يشير استطلاع آراء المستخدمين حول تجربتهم بعد أسابيع قليلة من بدايتها بأنك مهتم بهم.
التهيئة لمهمة جديدة
وهو مزج بين تهيئة المستخدم الجديد والتهيئة التدريجية لمستخدم ممارس للعمل على التطبيق، فعندما تُطلِق ميزةً جديدةً أو تغير تغييرًا جوهريًا في التجربة، فتأكد من علم المستخدمين بهذه الميزة أو التغيير وكيفية الاستفادة من هذا الأمر.
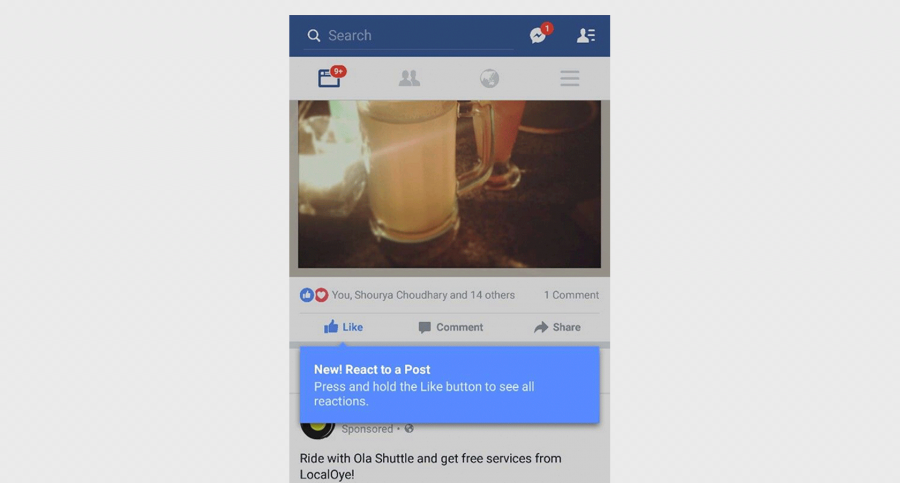
عندما أدخَلَ موقع فيسبوك مثلًا ميزةً جديدةً إلى تجربة المستخدم في تطبيقه، أعلَمَ مستخدميه بالأمر من خلال أداة تلميح مرئية واضحة، وقد شرحت أداة التلميح طريقة استخدام هذه الميزة الفائقة القوة من خلال رسالة بسيطة.
أفضل الممارسات والنصائح لتهيئة واجهة المستخدم
يجب عليك فهم المستخدم
سيكون نمط التهيئة لمنتج جديد كليًا ذي تقنية حديثةمختلفًا على الأرجح عن أي أمر مألوف كما هو الحال بالنسبة لتقويم زمني أو تطبيق لحفظ الملاحظات. انظر إلى وصف الشخصيات الذي أعده الفريق، وقرِّر ما قد يكون منطقيًا بالنسبة للمستخدمين. حدد الحجم المناسب من تهيئة التجربة من خلال فهم المستخدمين، وهيئ تجربة المستخدم لتناسب الشخصيات المستهدفة.
استكشف واستفد من النماذج العقلية للمستخدمين الموجودين من أجل المساعدة في سد أي فجوات في توقعات المستخدمين من التطبيق أو الموقع الإلكتروني، وتعرف على المؤشرات التي يستند إليها تصميمك بمقابل الابتكارات التي تبدو مربكةً للوهلة الأولى.
يشير تطبيق Basecamp إلى حالات الاستخدام الجوهرية للمستخدمين الجدد في تهيئته لتجربتهم، وذلك عبر عرض لوحة خيارات بسيطة ودليل استخدام لطيف.
تساعد الأبحاث المطبقة على المستخدمين على بناء التعاطف مع الجمهور الأساسي، كما تساعد اختبارات المستخدمين الدورية وتحاليل قابلية الاستخدام فريقك أثناء بنائه للمنتج ليس في تحسين التصميم بأكمله فقط، بل كذلك في تغطية معلومات عن الأمور التي يجب التركيز عليها في تهيئة المستخدم.
وازن بين بحث المستخدم النوعي والمقاييس التي سوف تساعد في التنبيه على أي مشكلة قد تطرأ خلال عملية تهيئة المستخدم، فإذا لاحظت مثلًا أن هناك عددًا كبيرًا من المستخدمين يهجرون التطبيق عند مرحلة إعداد التفضيلات خلال تهيئة التجربة، فتواصل مع المستخدمين، فربما تكون التجربة ثقيلةً جدًا عليهم أو شخصيةً جدًا بالنسبة لهم، وربما يريدون الوصول إلى ما يريدون بسرعة، وبذلك يمكن لك تدارك ذلك وإجراء تعديلات على المسار.
اربط بين التهيئة والقيمة التي يحتاجها المستخدم
يجب أن تركز تهيئة تجربة المستخدم للمستخدمين الجدد على إيصال المستخدم إلى لحظة مذهلة من الرضا بسهولة قدر الإمكان. حدِّد اقتراحًا للقيمة الجوهرية من أجل مستخدمك، وأوجد طريقةً لإيصاله إلى هذه القيمة أولًا.
استخدم تهيئة مقدمة الميزات لتذكر المستخدم بسبب كون تطبيقك أو منتجك هو الأفضل لتلبية حاجة معينة، وإذا كان مسار التهيئة في تطبيقك يشمل إضفاء طابع شخصي، فاشرح للمستخدمين سبب سؤالك لهم حول تفضيلاتهم الشخصية أو حالتهم، واشرح كيف لذلك أن يعزز تجربتهم.
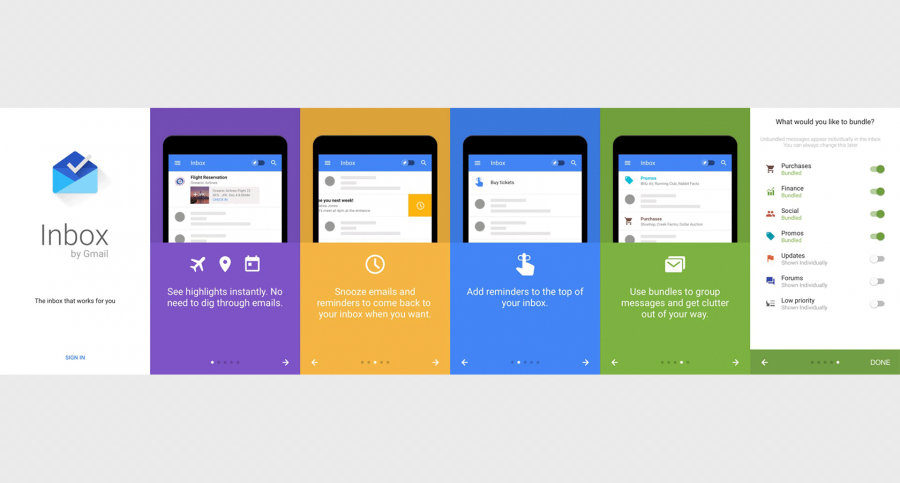
لدى تطبيق Inbox by Gmail مقدمة طويلة ضمن تهيئته لتجربة المستخدم، ولكن كل حالة تشير إلى كيفية جعل حياتهم أسهل باستخدام هذه الوظائف.
يمكنك أن تقدم لاحقًا في التطبيق التهيئة أو التعليمات التي لا ترتبط مباشرةً بالقيمة التي تهم المستخدم، مثل الميزات الأنيقة وغير المهمة بالنسبة للمستخدم، وذلك من خلال تهيئة ذات أثر خفيف في بداية الاستخدام، فمن الجيد إعلام المستخدم بالميزات الإضافية، لكن ليس من الضروري تقديمها إذا لم تكن من ضمن التجربة الجوهرية.
اجعل التهيئة سريعة وسهلة
اقتباس"الأمر الأول الذي يجب عليك معرفته بخصوص التعليمات هو أنه لن يقرأها أحد، ليس قبل فشل عدة محاولات في تخطي العقبات".
- من مقال "لا تدفعني إلى التفكير" لصاحبه Steve Krug.
يجب عليك ألا تجبر المستخدم على تحمل تعليمات متعددة الخطوات بحيث يشعر وكأنه ينجز عمله، كما يجب عليك عدم تركه في حقل مبهم من الأزرار ومفاتيح التبديل بين الخيارات. هل هناك أحد يقرأ كتيبات التعليمات بعد الآن؟
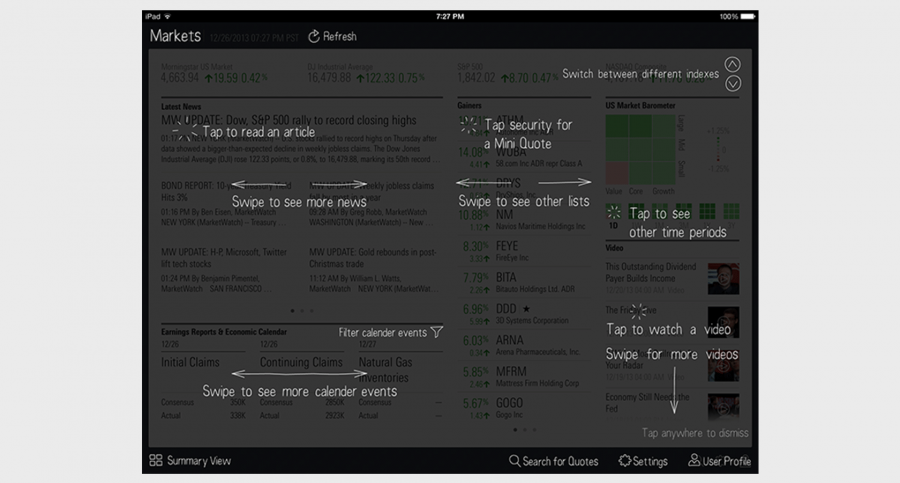
هل سيقضي أي شخص وقتًا في قراءة كل هذه التعليمات؟ ناهيك عن تذكرها؟ يخرق تطبيق Morningstar Financial مثلًا المعايير الأساسية لممارسة التهيئة الجيدة لمستخدميه من حيث جعل الأمور أسهل.
مجددًا، يجب أن تحدد مدى ثقل التجربة اعتمادًا على رؤى أبحاث المستخدم ومدى تعقيد منتجك، فآخر شيء تريده أن تسبب ملل المستخدم أو خوفه باستخدامك لمقدمةٍ طويلة جدًا، حتى لو كانت تقنيةً حديثةً جدًا وإبداعيةً، وهنا ستكون مقدمة سريعة وترحيب؛ كافيين على الأرجح إذا كان التطبيق أو المنتج بسيطَيْن. اعتمد التهيئة التدريجية إذا كان هناك حاجة إلى التعمق أكثر والتي تمدد التهيئة على كامل التجربة مع التطبيق، ويجب التعمق أكثر أو أقل بحسب الحاجة لتأمين الدليل والأرضية اللازمة للمستخدم.
اسمح للمستخدمين بتخطي تهيئتهم أو تأخيرها إذا أرادوا ذلك، فإذا كانت مقدمة تطبيقك هي عبارة عن 4 نوافذ أو أكثر من ذلك ويجب على المستخدم المرور خلالها جميعًا؛ فقد يحدث زر التخطي فرقًا كبيرًا.
اجعل التهيئة قابلة للتكرار
لا تنسَ منح المستخدمين فرصةً لإعادة المرور خلال أي دليل إرشاد أو جولة قدمتها لهم، خصوصًا إذا كنت قد اتبعت أفضل ممارسات تهيئة تجربة المستخدم في جعل البرنامج تعليميًا في المقدمة، أو أي من أنماط التهيئة قابلًا للتخطي.
لا يمكنك التصميم على اعتبار أن المستخدم يرفض مطلقًا المرور على مقاطع الفيديو التعليمية أو الجولات التعريفية لواجهة التطبيق. افرض أنه قد نسي إحدى النصائح الذكية التي أسديتها له أثناء تهيئته عند استخدامه الأول للتطبيق، أو أنه وجد نفسه تائهًا بعد تخطي كامل المقدمة عن طريق الخطأ.
يُعطَى المستخدم القدرة على تشغيل أو إيقاف تلميحات المدرب عند حاجته لذلك عبر تطبيق Metrie's Room Styler لتصميم المظهر الثلاثي الأبعاد للغرف، ويمكِّن هذا المستخدم من تلقي التوجيه في أي وقت يريد.
أدرج قسمًا للمساعدة بين خيارات التنقل والذي يحتوي على مسار لإعادة أي تهيئة قد يكون المستخدم غافلًا عنها.
لا تجعل الأمر شخصيا جدا
القوالب الطويلة التي تطرح عددًا كبيرًا من الأسئلة على المستخدم هي من أسباب نفور المستخدمين، ولذلك فتشجيع المستخدم الجديد على تقديم بعض المعلومات التي تساعد على إضفاء طابع شخصي على تجربته هو أمر لطيف، لكن من المهم عدم جعل الأمر يبدو غريبًا بطرح الأسئلة عن عدد كبير من التفاصيل.
يجب عليك ألا تطرح عددًا كبيرًا من الأسئلة عندما تكون الخصوصية أمرًا نادرًا وشخصيًا، خصوصًا عند بداية استخدام التطبيق. ومع ذلك تفرض بعض التطبيقات على المستخدم إعداد تفضيلاته أو اتخاذ قرارات قبل السماح له باستخدام التطبيق، وهذه فكرة كارثية.
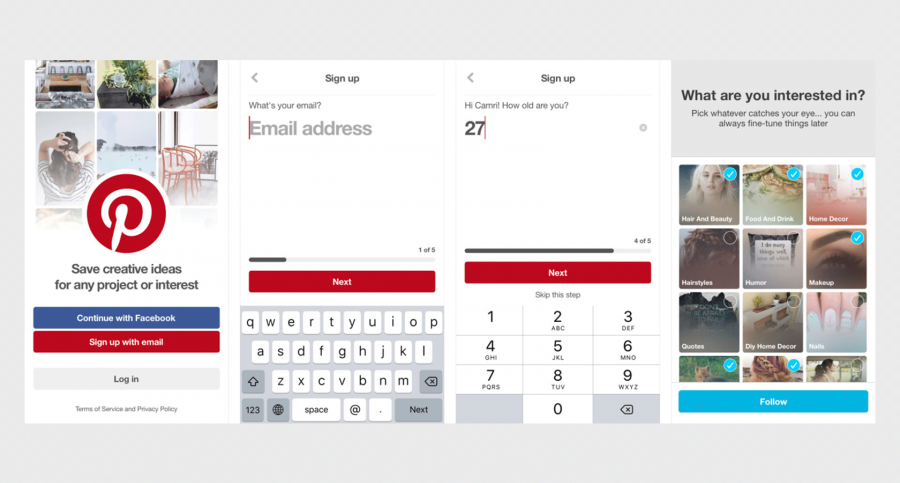
يطلب تطبيق Pinterest مثلًا من مستخدميه الجدد عناوين بريدهم الإلكتروني وهو أمر منطقي، كما يطلب منهم اختيار بعض الاهتمامات، وهو ما قد يساعد على إضفاء طابع شخصي على تجربتهم، ولكن سؤالهم عن أعمارهم يبدو شخصيًا قليلًا، وهذا ما قد يسبب ترددهم في متابعة الاستخدام.
تذكر أنه يمكنك دائمًا تجنب هذا النوع من جمع المعلومات خلال التجربة في المراحل المتقدمة. ابنِ الثقة مع المستخدمين عن طريق دعوتهم والسماح لهم بتفقد التطبيق واستكشاف مزيد من المعلومات، حيث لن تتمكن من جمع المعلومات من مستخدم هجر التطبيق عند دخوله إليه.
في السابق عينتني منصة تسوق للمساعدة في إعادة تشكيل تهيئة تجربتها من أجل تحسين التحولات، وكان واضحًا أن انسحاب المستخدمين كان أثناء المرور خلال النوافذ التي تطالب المستخدمين بإعطائها عددًا كبيرًا جدًا من المعلومات الشخصية، وقد تبين ذلك من خلال موازنة مسار تجربة المستخدم الجديد مع بيانات التحليلات، بالإضافة إلى إلزام المستخدم باتخاذ بعض القرارات قبل بداية استخدام التطبيق على ما يبدو.
كان المستخدمون يتركون التطبيق عند صفحة تسجيل الدخول، بالرغم من أن هذه المعلومات كانت قيمةً للموقع من أجل إضفاء طابع شخصي على تجربتهم، ولذلك اتخذنا قرارًا باختصار جمع المعلومات في طلب عنوان البريد الإلكتروني فقط، كما خفضنا أسئلة تفضيلات التسوق من 8 إلى 3 أسئلة، ومنحنا المستخدم خيارات متعددةً بالإضافة إلى خيار التخطي، مما أدى إلى انخفاض فوري في معدل ارتداد المستخدمين وصل إلى 30%.
لا تعتمد على الدروس التعليمية للتغطية على تجربة المستخدم السيئة
تذكر أنه يجب على تطبيقك أو منتجك أن يكون منطقيًا وواضحًا قدر الإمكان بالرغم من وجود التهيئة، فالتهيئة هي أرضية للمستخدمين وليست عكازًا يتكئ عليه التصميم السيئ.
حاولت الكثير من التطبيقات والمنتجات المربكة والسيئة تغطية قرارات تصميمها السيئ عبر إمطار المستخدم بوابل من التعليمات الطويلة أو من تلميحات الأدوات، هذه الممارسة التصميمية ليست جيدة، كما لن تضمن عودة المستخدمين لاستخدام التطبيق مرةً أخرى.
إذا وجدت أن تطبيقك أو منتجك استمر بكونه غير مفيد مع اعتمادك على الإفراط في استخدام أنماط تهيئة، فقد حان الوقت للنظر بموضوعية وهدوء في تصميمك الجوهري والبدء بتحسينه.
خدمات التهيئة
إذا تناولت مع فريقك الهندسي مجموعةً من الأفكار حول إضافة إتمام المهام الموجه إلى مشروعك، فمن المحتمل أنك ستواجه قدرًا كبيرًا من المقاومة، حيث تتطلب أنماط الهيئة المعقدة الكثير من جهود التطوير، وقد تظهر حجمًا كبيرًا من مخاوفهم التقنية.
هناك عدد متزايد من الخدمات والمنصات التي تقدم تهيئةً سهلةً لتجربة المستخدم لحسن الحظ، إليكم بعضها:
- Walkme هي خدمة معروفة بتقديمها عددًا كبيرًا جدًا من الأدوات لبناء المسارات والدروس التعليمية وتتبع مسار أداء التهيئة بطبيعة الحال.
- تمنح Appcues فرق التطبيقات أدوات لاعتماد تهيئة تجربة لمنتجهم مع الكثير من التتبع والتخصيص.
- تساعدك Nickelled في بناء جولات موجهة ونظرة عامة عن موقعك الإلكتروني أو خدمتك، وذلك باستخدام تلميحات الأدوات وتلميحات المدرب والنماذج والمزيد.
استثمار بعض الوقت والبحث في صناعة الأنماط المناسبة لتهيئة خبرة المستخدم من أجل مستخدميك هو فكرة جيدة، وإدراج التهيئة الصحيحة لتجربة المستخدمين الجدد أو الموجودين على حد سواء هو أمر ضروري للمحافظة على المستخدمين وتلبية حاجاتهم.
ليست التهيئة فقط لدقيقة واحدة بل هي رحلة لتأسيس الثقة مع الجمهور والمحافظة عليها، حيث ستساعد تهيئة التجربة الرائعة مستخدميك لبناء عادات قائمة على ميزات تطبيقك، والتي ستكون جزءًا من حياتهم اليومية.
فهم الأساسيات
تهيئة التجربة
تُعَد تهيئة التجربة طريقةً لتعريف المستخدمين بميزة أو تطبيق أو منتج جديد، وتهيئة تجربة المستخدم هي تصميم مسارٍ أو سلسلة من المسارات التي تمنح المستخدم مقدمةً توجيهيةً للمنتج، وضبط بعض التفضيلات الأولية أو إظهار عناصر واجهة المستخدم المهمة.
مسار التهيئة
مسار تهيئة واجهة المستخدم الجديد هو ما يعرّف المستخدم بالمنتج أو التطبيق أو الميزة، وقد يشمل توجيه المستخدم لإتمام بعض المهام، مثل إعداد حساب أو إعداد التفضيلات.
تهيئة المستخدم
هي عملية استخدام أنماط تهيئة تجربة المستخدم لتعريفه بالميزة أو المنتج أو التطبيق الجديد، ويأمل المصممون بتوفير قابلية الاستخدام للتطبيق والمحافظة على مستخدميهم، وذلك من خلال توفير تجربة أولى جيدة للمستخدمين.
ترجمة -وبتصرّف- للمقال First Impressions – A Guide to Onboarding UX لصاحبته BREE CHAPIN.




























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.