تجعل قوائم الإعدادات التطبيق أسهل مثل باقي أنماط واجهة المستخدم المجهولة، ولكنها تستطيع كسب الاهتمام فقط إذا كانت خاطئةً، ويمكن للمستخدمين العمل بها، ولكن لا يجب ذلك على المصممين. كما تسمح قوائم الإعدادات المصممة جيدًا للمستخدمين بتسخير التطبيقات بحسب حاجتهم، وتساعد الشركات بتخفيض تكاليف دعم الزبائن.
تساعد إعدادات التطبيق المستخدمين على إدارة عناصر مثل دفع الإشعارات والمناطق الزمنية وأكواد تسجيل الدخول، حيث يحتوي التطبيق على إعدادات، ولكن المستخدمين والمصممين يعيدون النظر روتينيًا بلوحات الواجهة التي تتحكم بهذه الإعدادات، ويميل المستخدمون إلى تجاهل الإعدادات، ويؤجلها المصممون حتى وقت متأخر من عملية تصميم التطبيق.
هناك سبب صغير يجعل المستخدمين يتأملون إعدادات التطبيق، ولكن المصممين لديهم دافع كبير لذلك، حيث تقلل الإعدادات ذات التصميم الجيد من نفقات دعم الزبائن، وتعزّز التعامل مع التطبيق عن طريق السماح للمستخدمين بتخصيص تطبيقاتهم حسب الطلب، والهدف هو جعل إدارة المستخدمين لتفضيلاتهم أسهل، ولكن تصميم الإعدادات التي تتوافق مع حاجة المستخدم يمثّل تحدّيًا للمصممين، وحتّى الأمور البسيطة مثل السّماح للمستخدمين بتعديل عناوين البريد الإلكتروني تحتاج إلى التخطيط بعناية.
ما الممارسات التي تضمن لتجربة المستخدم إعداداتٍ سهلةً؟
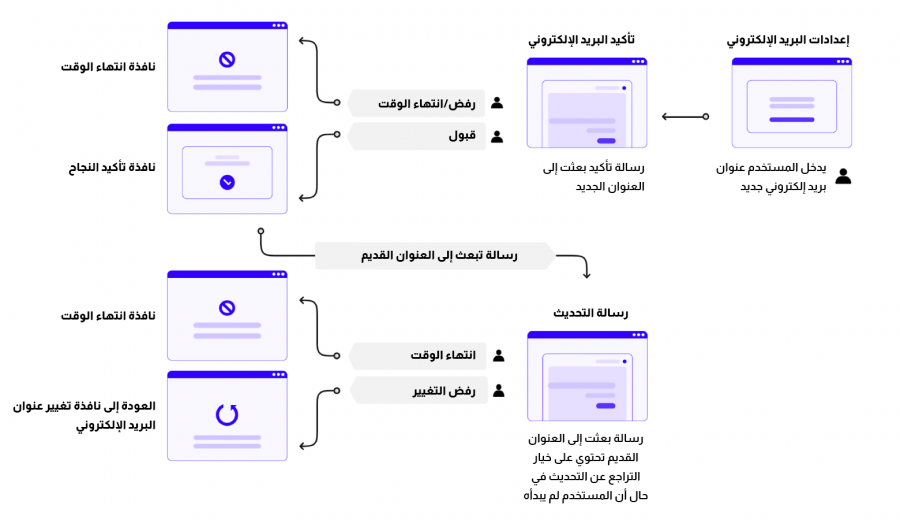
مخطط تدفقي يعرض الخطوات المطلوبة لتعديل عنوان البريد الإلكتروني لمستخدم
دليل موجز بخصوص تصميم إعدادات أفضل للتطبيق بناء على تجربة المستخدم
جمع الفقرات
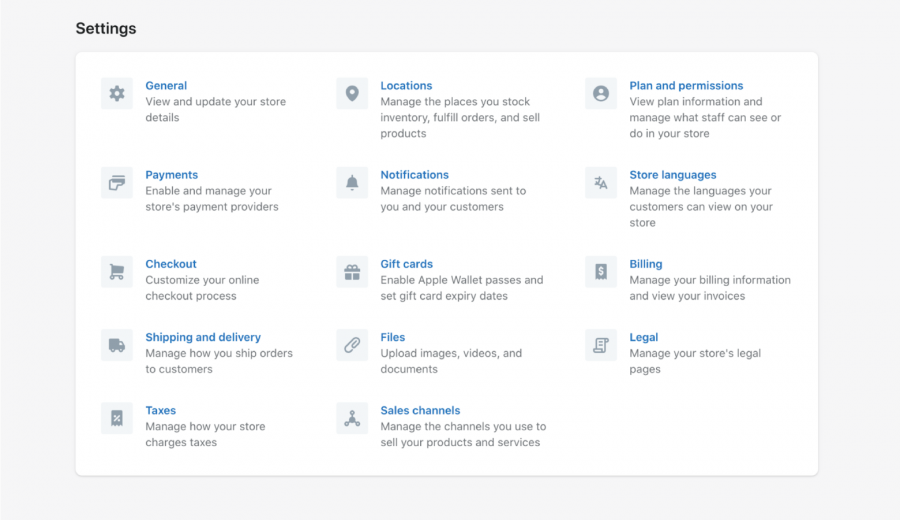
من الصعب على المستخدمين إيجاد ما يحتاجونه عندما يكون للتطبيق إعدادات كثيرة، والحل هو جمع الإعدادات في فقرات، فموقع Shopify مثلًا يحتوي قائمةً طويلةً من الإعدادات، لكنها مرتبة في فقرات سهلة التصفح.
خيارات تطبيق Shopify مرتبة في فقرات بعناية
ترسيخ مبدأ الهرم البصري
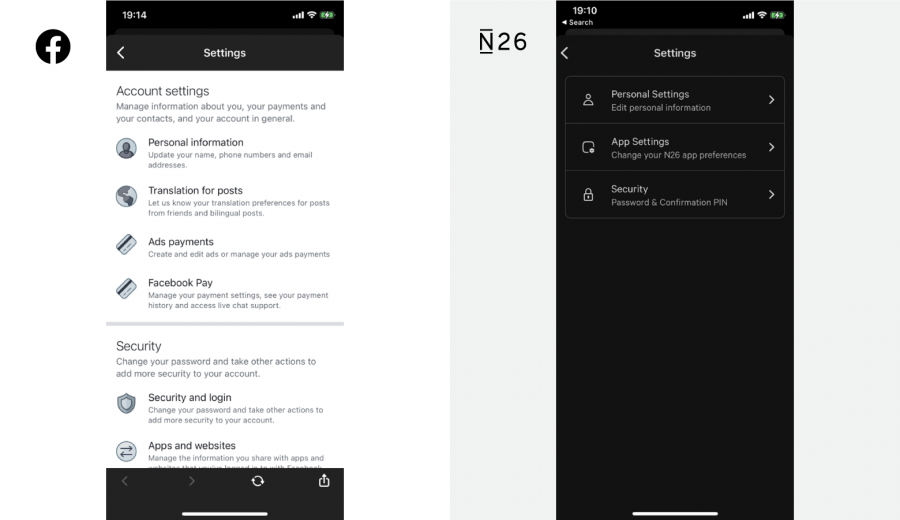
لا يمكن أن تنجح الإعدادات بدون تطبيق هرم بصري، لذا أحضر الإعدادات التي يكرر المستخدمون استخدامها بكثرة إلى المقدمة؛ وافرز الفقرات في صفحات ثانوية لتقليل العبء المعرفي الذي يحتاج إليه المستخدم عند وجود إعدادات كثيرة جدًا.
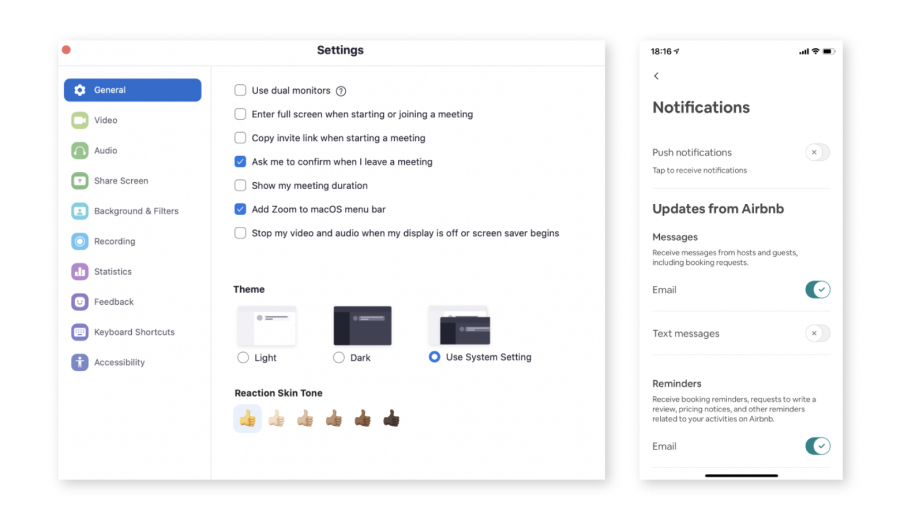
يعرض تطبيق فيسبوك الإعدادات المستخدمة دوريًا في مستوى عالٍ، ويفرز N26 الفقرات في صفحات جانبية.
تجنب الأسماء ذات اللغة التخصصية
تقود اللغة التخصصية المستخدمين إلى البحث عن التعبير خارج لوحة الإعدادات، بينما يكون أفضل وصف للإعدادات باستخدام اللغة الواضحة الوظيفيّة، لذا تجنب الأسماء الحاذقة أو التقنية التي تؤدي إلى تميُّز فرق التسويق، ولكنها تربك المستخدم.
إعدادات تطبيق calm بسيطة وسهلة الفهم
اعتمد أوصافا واضحة
تحتاج الإعدادات وصفًا يشرح تأثيرها، لذا اشرح بوضوح ما ستفعل الإعدادات، ولكن تجنب وضع معلومات زائدة تجعل المستخدم يسيء فهم التفاصيل المهمة، واستخدم لغة الحياة اليومية البسيطة مجددًا، وفعّل خيار استعادة الإعدادات الافتراضية.
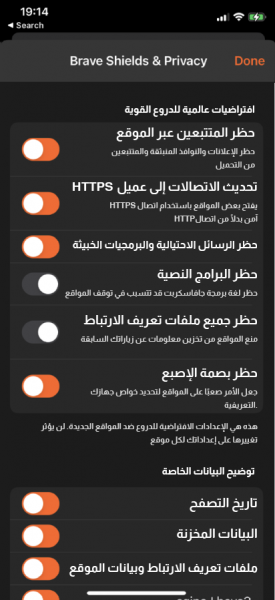
إعدادات تطبيق Brave تشرح بوضوح تأثير كل إعداد
توفير مؤشرات حالة الاتصال ومراجعات حول الحالات المحفوظة
تُحفظ الإعدادات المحدثة تلقائيًا في العديد من التطبيقات، ولكن يحتاج المستخدمون دومًا إلى مراجعات تؤكد التغييرات التي أجروها، وإذا كان على المستخدمين الضغط على زر الحفظ، فيجب أن تتأكد أنه ظاهرٌ لهم بوضوح، فدفع المستخدمين إلى الانتقال مرتبط بنتيجة عدم حفظ الإعدادات.
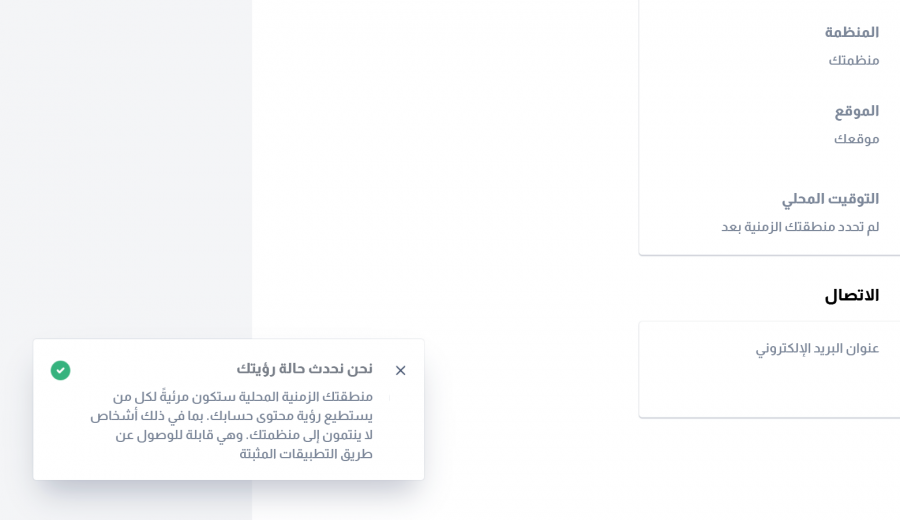
تطبيق Atlassian Jira يوفر لمستخدميه مراجعةً مباشرةً عندما يحدثون الإعدادات
استخدم متحكمات واجهة المستخدم المناسبة
أزرار الراديو وصناديق إشارات التحقق هي متحكمات قياسية في لوحات الإعدادات، ولكنها غير قابلة للتغيير داخليًا:
- أزرار الراديو تتطلب من المستخدمين أن يختاروا قالبًا من قائمة الخيارات ولمرة واحدة فقط.
- صناديق إشارات التحقق تسمح للمستخدمين أن يختاروا قوالب متعددةً من قوائم الخيارات أو أن يبقوا بدون خيارات مطلقًا.
عندما لا تتطلب الإجراءات المراجعة والتأكيد، استخدم أزرار التبديل، وضع في حسبانك إضافة ملصقات (يعمل/لايعمل) لمزيد من الوضوح.
أزرار الراديو وصناديق إشارات التحقق وأزرار التبديل هي متحكمات شائعة لواجهة المستخدم في لوحة إعدادات التطبيق
زود التطبيق بإعدادات أساسية ومتقدمة
هناك طريقة ذكية للتعامل مع تطبيق ذي إعدادات كثيرة ومتعددة، وهي تزويده بمستويين للإدخال، حيث تملأ الإعدادات الأساسية لوحة الإعدادات بالافتراضيات، وتلبي حاجة المستخدمين المتواضعين، بينما تناسب الإعدادات المتقدمة المستخدمين الذين يحتاجون تحكمًا أعمق.
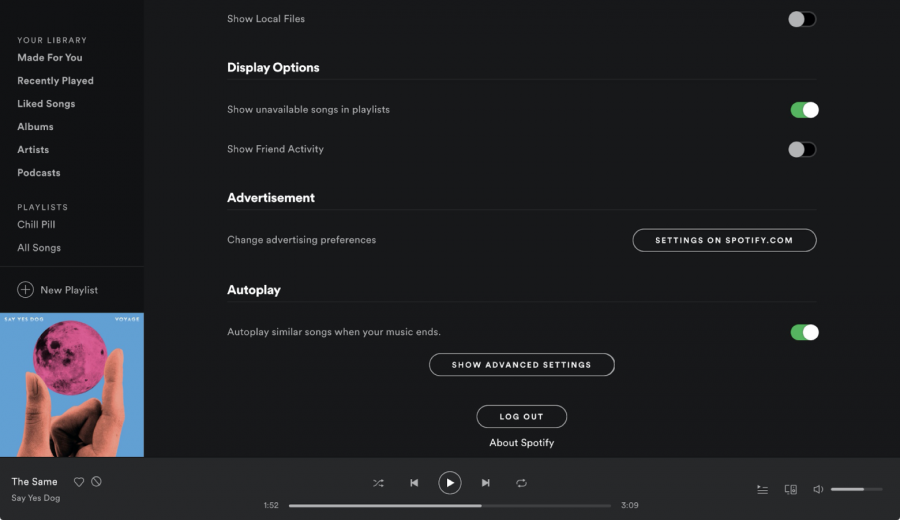
الإعدادات المتقدمة لتطبيق spotify تسمح لمستخدميه بتحسين وتيرة تجربتهم في الاستماع
ابعث رسائل تأكيد البريد الإلكتروني
تحتوي العديد من التطبيقات بيانات حساسةً، ويشمل ذلك معلومات البيانات المالية، لكنها حاسمة. حيث يجب تنبيه المستخدمين عندما تتغير تفاصيل حساباتهم، وليس من الضروري بعث رسائل التأكيد عند جميع التحديثات، ويعتمد هذا على التطبيق أو الإعدادات المستخدمة.
رسائل البريد الإلكتروني للتأكيد يجب أن تبعث كلما حدث المستخدم شروط تسجيل الدخول
نصائح بخصوص عملية تصميم إعدادات التطبيق
ابدأ ببناء المعلومات ومسار المستخدم
بناء المعلومات هو أفضل مكان تبدأ منه عملية تصميم الإعدادات، لذا استخدم تمارين ترتيب الأوراق لتفهم كيف سيضع المستخدمين الإعدادات في مجموعات، ثم طبق الهرمية على الفقرات الناتجة، وصمم مسار المستخدم لكل إعداد، وأنتج لصاقات إعدادات تناسب توقعات المستخدم، وحاول إبقاء عدد فقرات المستوى الأعلى عند أربع أو خمس فقرات.
ضع تعريفا للأوضاع الافتراضية
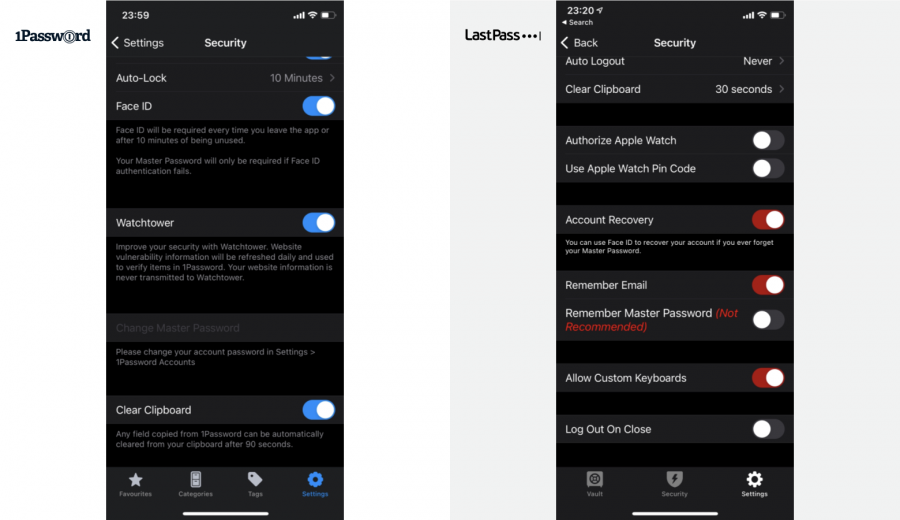
تعطي الإعدادات الافتراضية المستخدم نظريات بصرية في بداية التفاعل، فالهدف هو جعل التعامل مع التطبيق يحتاج جهودًا أقل وتوفير إعدادات للمستخدمين تخدم أهدافهم (وهو سبب آخر لكون البحث جوهري جدًا)، وتطبيقات أمان كلمات المرور مثل 1Password وLastPass لديها إعدادات افتراضية لحماية معلومات المستخدمين السرية.
تطبيق 1Password وLastPass لديهما إعدادات افتراضية تحمي بيانات المستخدمين الحساسة.
تواصل مع أصحاب الشأن في بدايات التصميم
ابدأ التنسيق مباشرةً وتحدث مع أصحاب الشأن عن احتياجاتهم المتعلقة بالإعدادات، واجتمع مع مديري المنتج وخبراء أمن المعلومات والمصممين وكل من لديهم اهتمام بالإعدادات، فقد يؤدي الانتظار حتى وقت متأخر من عملية التصميم إلى تصحيحات تصميمية مكلفة.
تحدث مع قسم دعم العملاء
يبدأ تحسين التصميم بتعريف مصادر إزعاج المستخدمين، ويتعامل قسم دعم العملاء مع مشاكل المستخدمين يوميًا، حيث يعلمون الجوانب المربكة في التطبيق والإعدادات التي يصعب إدارتها، لذا انضم إلى اجتماعات دعم الزبائن دوريًا لتكتسب بعد نظر من أجل التكرارات المستقبلية للوحات الإعدادات.
النموذج الأولي والاختبارات
ابنِ واختبر النماذج الأولية لتكتشف كيف تعمل جنبًا إلى جنب مع ميزات المنتج الجوهرية، فالنماذج الأولية دقيقة الأداء هي طريقة رائعة لاختبار فاعلية متحكمات واجهة المستخدم في جلسات تقييم قابلية الاستخدام، ومجددًا سيكون الانتظار حتى الدقيقة الأخيرة من عملية التصميم مكلفًا.
إعدادات التطبيق المدروسة بعناية سوف تعزز التصميم المبني على خبرة المستخدم
يسعى المصممون لجعل التطبيق سهل الاستخدام، حيث تستقطب الميزات الأبرز أكثر الاهتمام، لكن تفاصيل التصميم التي تعزز قابلية الاستخدام تكون الأقل ظهورًا عادةً، وتجربة الإعدادات اليومية منظمة وبديهية، وتسمح للمستخدمين بتحسين وتيرة تفاعلاتهم اليومية، كما تقدم مراجعات مناسبةً وتوظف عناصر واجهة المستخدم التي تناسب نماذج عقليات المستخدمين، وتفعّل دور المستخدمين في صنع التحديثات بدون الاتصال مع قسم دعم الزبائن.
فهم الأساسيات
لماذا يعد التصميم المبني على خبرة المستخدم مهما
الهدف من التصميم المبني على خبرة المستخدم هو مساعدة الأشخاص على تحقيق أهدافهم عن طريق جعل المنتجات والأنظمة سهلةً وممتعةً في الاستخدام، فالمنتجات موجودة لتسهيل حياة الناس، ولكن إذا لم تكن حاجات المستخدمين أولويةً، فقد يعرقل المنتج الأشخاص المقصودين في المساعدة.
ما مسار التصميم المبني على خبرة المستخدمين
مسارات التصميم المبنية على خبرة المستخدمين أو مسارات المستخدمين، هي المخططات التي تظهر المسالك التي يسلكها المستخدمون لإكمال المهام عند التفاعل مع المنتجات، وتساعد المسارات فِرَق التصميم على وضع تجارب أكثر سهولةً، حيث يمكن للمستخدمين تحديث تفضيلاتهم.
ما إعدادات التطبيق
تساعد إعدادات التطبيق المستخدمين على إدارة المكونات، مثل دفع الإشعارات والمناطق الزمنية وطرق الدفع، والهدف من الإعدادات في التصميم المبني على تجربة المستخدم هو جعل إدارة المستخدمين لإعداداتهم المفضلة سهلةً وبديهيةً وآمنةً.
ماذا يعني جعل العميل هو المركز
يرتب العمل المبني على أن يكون العميل مركزيًا أولوياته الجوهرية على سعادة العميل في أي تفاعل أو رد على البيانات لتعزيز نقاط الاتصال ضعيفة الأداء، والهدف من هذا النموذج هو تفعيل الأمانة طويلة الأمد، وتظهر المكاسب وكأنها مكاسب ثانوية لإرضاء العميل.
ترجمة -وبتصرّف- للمقال How to Improve App Settings UX لصاحبه MAYANK SHARMA.






















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.