البحث في الموقع
المحتوى عن 'شبكة'.
-
عرضنا في الجزء الأول من هذا الدّليل بعض المفاهيم الأساسيّة في مجال الشّبكات. نستكمل الحديث في هذا المقال بالتطرّق إلى ماهيّة الواجهات في الشّبكة والبروتوكولات المستخدَمة لربط الشّبكات. الواجهاتالواجهات هي نقاط الاتّصال بالنّسبة لحاسوبك. تُربَط كلّ واجهة بجهاز طرفيّ ملموس أو افتراضيّ. توجد عادةً واجهة شبكة قابلة للإعداد لكلّ بطاقة Ethernet أو بطاقة شبكة لا سلكيّة على الخادوم. تُعرَّف واجهة شبكة افتراضيّة تُسمّى loopback (الاسترجاع) أو localhost (المستضيف المحلّي) لكلّ بطاقة شبكة. تُستخدَم هذه الواجهة لتوصيل العمليّات أو التّطبيقات العاملة على نفس الجهاز في ما بينها. تظهر هذه الواجهة في العديد من الأدوات باسم lo. يُعدّ مدراء الشّبكات في الغالب واجهة لخدمة البيانات القادمة من شبكة الإنترنت وأخرى للشّبكة المحليّة أو الخاصّة. على سبيل المثال، يضبُط مزّودو الخدمات السّحابيّة Cloud services الخواديم الخاصّة الافتراضيّة Virtual private server, VPS للعمل بواجهتيْ شبكة (إضافة إلى الواجهة المحليّة lo): الأولى باسم eth0 مضبوطة لمعالجة البيانات القادمة من الإنترنت، والثّانيّة eth1 للاتّصال بالشّبكة الخاصّة بمزوّد الخدمة. البروتوكولاتيعمل ربط الشّبكات عن طريق تركيب مجموعة من البروتوكولات فوق بعضها. بهذه الطّريقة يُمكن إرسال قطعة بيانات باستخدام بروتوكولات مختلفة يغلّف كلٌّ منها الآخر. سنعرض لبعض البروتوكولات شائعة الاستخدام مع محاولة شرح الفروق في ما بينها إضافةً إلى السّيّاق والمستوى الّذي تتدخّل فيه. نبدأ بالبروتوكولات الّتي تعمل في الطّبقات الدّنيا من الشّبكة ونصعد إلى البروتوكولات الأكثر تجريدًا (الطّبقات العليا). 1- التّحكّم في الوصول إلى الوسائط Media Access Control, MACيُستخدَم لتمييز الأجهزة الطّرفيّة. يُفترَض أن يكون لدى كلّ جهاز طرفيّ عنوان وحيد يُمنَح له عند تصنيعه؛ يُسمَّى عنوان MAC، ويُمكّن من تعريفه ضمن الشّبكة. تسمح عنونة العتاد عن طريق عناوين MAC بالإشارة إلى الجهاز الطّرفيّ بقيمة وحيدة لا تتغيّر حتّى ولو استخدمت البرامج اسمًا آخر لتعريف الجهاز أثناء عملها. يعمل بروتوكول التّحكّم في الوصول إلى الوسائط ضمن طبقة الوصلة، وربّما يكون البروتوكول الوحيد من هذا المستوى الّذي ستجد الفرصة للتّعامل معه دوريًّا. 2- بروتوكول الإنترنت Internet protocol, IPوهو أحد البروتوكولات الأساسيّة الّتي تعمل عليها شبكة الإنترنت. يعمل بروتوكول الإنترنت مع عناوين IP، وهي فريدة في كلّ شبكة، ممّا يسمح للأجهزة بالتّواصل في ما بينها عبر الشّبكة. يُنفَّذ ابروتكول الإنترنت على مستوى طبقة التّوصيل ضمن نموذج TCP/IP. يجب عند ربط الشّبكات في ما بينها، توجيه البيانات عند عبورها حدود الشّبكة. يفترض ابروتكول الإنترنت أنّ الشّبكة غير موثوقة؛ ووجود مسارات متعدّدة يُمكن التّغيير ديناميكيًّا بينها للوصول إلى الوجهة. يُنفَّذ ابرتوكول IP عمليًّا بصيّغ عديدة أشهرها اليوم هو الإصدار الرّابع من البروتوكول IPv4، إلاّ أنّ الإصدار السّادس IPv6 يزداد شعبيةً يومًا بعد يوم نظرًا للشّح المتزايد في عناوين الإصدار الرابع المتوفّرة، والتّحسينات المُضافة إلى إمكانيّات البروتوكول. 3- بروتوكول رسائل التّحكّم في الإنترنت Internet control message protocol, ICMPيُستخدَم لإرسال رسائل بين الأجهزة الطّرفيّة للإشعار بحالتها من حيث التّوفّر ووجود أخطاء وطبيعتها. تُستخدَم حزم ICMP في أدوات تشخيص الشّبكة مثل traceroute وping. تُرسَل حزم ICMP عادةً عند ما تواجه حزمة من نوعيّة أخرى مشكلة أثناء النّقل، أيّ أنّ حزم ICMP هي في الواقع آليّة للتّعليق على الاتّصالات عبر الشّبكة. 4- بروتوكول التّحكّم في الإرسال Transmission control protocol, TCPيُؤسّس بروتوكول TCP لاتّصالات موثوقة ويعمل في طبقة النّقل من نموذج TCP/IP. يغلّف بروتوكول TCP البياناتِ ضمن حزم ثمّ يرسلها إلى المستقبِل على الطّرف الآخر من الاتّصال عبر الوسائل المتوفّرة في الطّبقات الأدنى. يتأكّد ابروتوكول TCP في الطّرف المستقبل من عدم وجود أخطاء أثناء النّقل وقد يُعيد طلب بعض الحزم ثمّ يُجمّع البيانات في رسالة واحدة لإرسالها إلى طبقة التّطبيق. يُنشئ بروتوكول TCP، قبل البدء بنقل البيانات، اتّصالًا عبر آليّة تُعرَف بالمصافحة الثّلاثية Three-way handshake. تمكّن هذه الآلية طرفيْ الاتّصال من الإقرار باستلام الطّلبات والاتّفاق على طريقة لضمان موثوقيّة البيانات. بعد اكتمال نقل البيانات يُنهى الاتّصال عبر آليّة مشابهة تُدعَى المصافحة الرّباعيّة. تعتمد الكثير من استخدامات الإنترنت على بروتوكول TCP. نذكر منها الويب WWW، نقل الملفّات عبر FTP، والبريد الإلكتروني. يُمكن القول دون كثير من المجازفة أنّ الإنترنت الّتي نعرفها اليوم لم تكن لتوجد لولا ابروتوكول TCP. 5- بروتوكول مخطَّط بيانات المستخدِم User datagram protocol, UDPيعمل مثل TCP في طبقة النّقل. الفرق الأساسيّ بين الاثنين أنّ UDP ،على العكس من TCP، لا يضمن موثوقيّة النّقل؛ فلا يتأكّد من استلام الطّرف الآخر في الاتّصال للبيانات. قد يبدو من الوهلة الأولى ألّا فائدة من بروتوكول UDP، فهو لا يوفّر آليّة لضمان الموثوقيّة؛ إلّا أنّه مهمّ جدًّا لتأديّة بعض الوظائف. بروتوكول UDP أسرع بكثير من TCP، فهو لا يحتاج للانتظار للتّأكّد من استلام حزمة البيانات، وإعادة إرسالها في حال عدم الاستلام. كما أنّه لا يؤسّس لاتّصال مع وِجهة البيانات بل يكتفي بإلقائها إليه ولا يهتمّ هل يقبلها أم لا. تُفيد سهولة المعاملة الّتي يعرّفها UDP في التّواصل غير المعقَّد مثل طلب موارد على الشّبكة. لا يحتفظ ابروتوكول بمعلومات عن حالة الاتّصال ممّا يجعل منه خيّارًا مناسبًا لإرسال البيانات من جهاز واحد إلى عملاء عديدين في الوقت الحقيقي Real time clients. تجعل هذه الميزات من UDP الخيّار الأمثل لبرامج VoIP (الصّوت عبر ابروتوكول الإنترنت، Voice over IP)، الألعاب، والتّطبيقات الأخرى الّتي لا تحتمل الانتظار. 6- بروتوكول نقل النّصوص التّشعبيّة Hypertext transfer protocol, HTTPيعرَّف هذا البروتوكول على مستوى طبقة التّطبيق، ويكوّن الأساس للتّواصل عبر الويب. يعرّف HTTP دوالّ مختلفة لإخبار النّظام البعيد مالّذي يطلُبه المستخدِم. نذكر منها على سبيل المثال POST، GET و DELETE الّتي تتعامل كلّها مع البيانات المطلوبة ولكنّ بطُرق مختلفة. 7- بروتوكول نقل الملفّات File transfer protocolيعمل على مستوى طبقة التّطبيق، ويوفّر طريقة لنقل ملفّات كاملة من مستضيف إلى آخر. يجب الانتباه إلى أنّ بروتوكول FTP غير آمن ويجب ألّا يُستخدَم في أي شبكة معروضة للعموم إلّا إذا كان على خادوم لا يقبل سوى تنزيل الملفّات. 8- نظام أسماء النّطاقات Domain name system, DNSيُنفَّذ على مستوى طبقة التّطبيق من أجل تعريف آليّة توفّر تسميّات يسهُل تذكّرها للموارد على شبكة الإنترنت. تعطي هذه الآليّة إمكانيّة ربط اسم نطاق بعنوان IP وتسمح بتصفّح موقع عبر إدخال اسمه في المتصفّح. للمزيد راجع مقال مقدّمة إلى مُصطَلحات وعناصر ومفاهيم نظام أسماء النطاقات 9- بروتوكول الصّدفة الآمنة Secure Shell, SSHيعمل بروتوكول SSH على مستوى طبقة التّطبيق ويُستخدَم للتّواصل مع خادوم بعيد بطريقة آمنة تُعمّي Encrypt البيانات. تعتمد تقنيّات عديدة على SSH نظرًا لتوفّره على التّعميّة من طرف إلى طرف End-to-end وشيوع استخدامه. توجد الكثير من البروتوكولات الأخرى المهمّة الّتي لم تُذكَر في هذا الدّرس؛ إلّا أنّ المذكور منها هنا يُعطي نظرة عامّة حول أهم التّقنيّات الّتي تجعل من الإنترنت واقعًا وتسمح للأجهزة بالتّواصل في ما بينها. خاتمةيجب أن تُدرك بانتهاء هذا الدّليل بعض المفهيم الأساسيّة لعمل الشّبكات ممّا يمنحك القدرة على فهم كيف تتواصل مختلف عناصر الشّبكات في ما بينها؛ الأمر الّذي يُساعدك على فهم مقالات أخرى عن الموضوع أو مستندات التّوثيق الموجودة في النّظام. ترجمة بتصرّف لمقال An Introduction to Networking Terminology, Interfaces, and Protocols.
- 1 تعليق
-
- أساسيات في networking
- udp
- (و 5 أكثر)
-
لم يعد إنشاء تصاميم متجاوبة اختياريًّا، فلقد أصبحت شبكات CSS وعلى نحو سريع الخيّار المفضّل لإنشاء بنى منسجمة لمواقع ويب تبدو بمظهر رائع على مختلف أنواع الأجهزة. تزوّدنا شبكات CSS بطريقة سريعة لبناء أيّ موقع. فلا بدّ أن تكون قد عانيت مع خصائص التموضع والتعويم float في CSS من قبل. كل هذه المعاناة ستنتهي مع شبكات CSS. تجعل شبكات CSS3 من عمليّة إنشاء وتعديل موقع، شيئًا يسيرًا للغاية. سنتعلّم كيف تعمل هذه الشبكات ولماذا ينبغي علينا استخدامها، وكيف ننشئ شبكاتنا الخاصّة بنا لبناء layouts مُخصّصة. ما هو نظام شبكة CSS؟ قبل أن نبدأ بإنشاء بنية خاصّة بنا، هناك بعض الأمور التي نحتاج أن نعرفها مسبقًا. لإنشاء مخطّط لموقع ويب جديد نبدأ أولّا بشبكة. ستحتوي هذه الشبكة الأساسيّة على أسطر rows وأعمدة columns وخلايا cells ومسارات tracks وخطوط lines ومناطق areas. هناك أيضًا عناصر الشبكة وهي بشكل أساسي عبارة عن المحتوى الذي نضعه ضمن الشبكة. تشبه الشبكة الجدول من ناحية الإظهار. ولكن يكمن الفرق الكبير بينهما في وجود خصائص مُحدّدة وقويّة متاحة ضمن شبكة CSS، سنتحدّث عنها بعد قليل. تحمل الأسطر والأعمدة والخلايا نفس المعنى في كلّ من شبكات CSS وجداول HTML العاديّة. أمّا المسار track فهو عبارة عن سطر كامل أو عمود كامل. المسار track في الشبكة، عبارة عن سطر كامل أو عمود كامل. وبالنسبة للمنطقة فهي مكوّنة من خلايا تشكّل حاويةً مستطيلة الشكل للمحتوى، في حين أنّ خطوط الشبكة grid lines هي الفواصل بين الخلايا في البنية الشبكيّة، وهي تشبه على أية حال حدود الخلايا في جداول HTML العاديّة. تشكّل المناطق مقاطع بنيويّة ذات طبيعة متنوّعة، مثل المناطق الخاصة بالعنوان header والشريط الجانبي sidebar والمحتوى الأساسي والتذييل footer. تشكّل المنطقة area مقاطع بنيويّة متنوّعة في الشبكة. بتعريف هذه المناطق باستخدام شيفرة CSS الجديدة المتاحة، يمكننا إنشاء وتنسيق البنية الشبكيّة المطلوبة، بنفس السرعة التي تحتاجها لإنشاء بنية جدوليّة قديمة، ولكن بمزايا قابلية التعديل والتغيير بسهولة أكبر بكثير. المشكلة الوحيدة في شيفرة CSS الجديدة هي أنّها حتى هذه اللحظة ليست متوافقة بشكل كامل مع جميع المتصفّحات، ولكن تبقى مسألة وقت قبل أن تصبح قياسيّة في المدى القريب، بحيث تعمل على جميع المتصفّحات الأساسيّة المعاصرة. يمكنك تجربة مزايا الشبكة الجديدة مع جميع المتصفّحات من خلال إضافة يمكن الحصول عليها من هنا. يمكننا في متصفّح Chrome تفعيل منصّة الويب التجريبيّة experimental web platform بكتابة العنوان التالي في شريط عنوان المتصفّح: Chrome://flags انتقل إلى الأسفل حتى تصل إلى قسم تفعيل مزايا منصّة ويب التجريبيّة Enable Experimental Web Platform features ثم انقر Enable تحت العنوان. يمكننا اختبار شبكات CSS3 في متصفّح Chrome بإجراءات بسيطة. انقر بعد ذلك زر إعادة التشغيل الآن Relaunch Now وهذا كلّ شيء. أصبحنا الآن مستعدّين لتجربة شبكات CSS في Chrome ضمن أنظمة تشغيل Windows و Mac و Linux وحتى أجهزة Android. إعداد الشبكات باستخدام HTML5 الآن وبعد تفعيل الأدوات التجريبيّة، يمكننا البدء بإنشاء البنية الشبكيّة. نحتاج إلى صفحة لاختبار تأثيرات شيفرة CSS، انشأ ملف index.html. نحن مستعدّون الآن لإضافة شيفرة HTML5 أساسيّة لعرض أي شبكة ننشئها بعد قليل. سننشئ منطقة خاصّة بالعنوان header وأخرى خاصّة بالتذييل footer بالإضافة إلى منطقة خاصّة بالمحتوى content ومنطقة للشريط الجانبيّ sidebar على الجانب الأيمن من الصفحة. لنضيف الشيفرة التاليّة إلى الصفحة: <div id="grid"> <div class="header"></div> <div class="sidebar"></div> <div class="content"></div> <div class="footer"></div> </div> يمكننا وبشكل اختياري أن نضيف محتوى إلى كلّ قسم من الأقسام السابقة إذا أردنا أن نرى أين ستظهر الشبكة بعد الانتهاء. تنسيق الشبكة بشيفرة CSS قبل أن نبدأ بتنسيق الشبكة يجب أن نعلم أنّ هناك بعض تنسيقات CSS لا تعمل مع الشبكات: الخصائص column-* أي جميع الخصائص التي تبدأ بـ column- مثل column-span و column-width و column-rule. الخاصيّة float، وهذه الخاصيّة يمكن استخدمها إذا طبّقتها قبل تطبيق الخاصيّة display التي تُعيّن طريقة العرض إلى شبكة كما سنرى بعد قليل. لن يكون بالإمكان تعويم float المحتوى داخل الشبكة. الخاصيّة clear، حيث أنّه بمجرّد العمل مع بنى الشبكات فلا داعي لاستخدام هذه الخاصيّة لأنّ الشبكة تتجاهلها. الخاصيّة vertical-align، لا تمتلك هذه الخاصيّة أي تأثير على بنية الشبكة. العنصرين الزائفين first-line:: و first-letter:: لا يمكن تطبيقهما ضمن الشبكة. بالنسبة لأي خاصيّة CSS غير موجودة في القائمة السابقة فيمكن استخدامها مع الشبكات. قم بإنشاء الملف style.css لنعمل على تطبيق بنية الشبكة على التصميم. سنبدأ الآن باستخدام مُحدّد معرّف العنصر كما يلي: #grid { display:grid; } إذا وجدت أنّ تموضع الشبكة ليس مناسبًا، جرّب تغيير الخاصية السابقة لتصبح display:inline-grid حيث يؤدي ذلك إلى إنشاء البنية ضمن المنطقة التي تعمل ضمنها بدلًا من إنشاء حاوية مُخصّصة كما تفعل القيمة block عند استخدامها. نلاحظ أنّ الشبكة قد تمّ إنشائها ولكنّها فارغة. لإنشاء الخلايا يمكننا استخدام grid-template-rows و grid-template-columns بحيث نضعهم أسفل الخاصيّة display التي عرّفناها قبل قليل. القيم التي يمكن تزويدها لهاتين الخاصيّتين هي قيم أحجام الخلايا التي نرغب بإنشائها. فمثلًا إذا عرّفنا قيمة حجم واحدة من أجل سطر ما، فسيؤدّي ذلك إلى إنشاء سطر واحد فقط، في حين يؤدّي تعريف خمس قيم حجم إلى إنشاء خمسة أسطر. ويمكن تطبيق نفس الأسلوب على الأعمدة. فلإنشاء البنية السابقة المقترحة، يمكننا تعريف الأسطر والأعمدة على الشكل التالي: #grid { display:grid; grid-template-rows:100px auto 100px; grid-template-colums:repeat(9, 100px); } أنشأنا في المثال السابق ثلاثة أسطر وتسعة أعمدة. يبلغ ارتفاع السطر الأوّل 100 بيكسل، أمّا السطر الثاني فسيتم ضبطه تلقائيًّا بحيث يلائم المحتوى المُضاف بالنسبة إلى الشبكة، وسيبلغ ارتفاع السطر الثالث 100 بيكسل أيضًا. تسمح لنا الدالّة repeat بإنشاء أي عدد من الأعمدة أو الأسطر طالما أردنا أن يكون لها نفس القياس. في مثالنا هذا سننشئ تسعة أعمدة بعرض 100 بيكسل لكلٍّ منها. يبدو للوهلة الأولى أنّنا أضفنا عددًا عشوائيًّا من الأعمدة، خصوصًا أنّه لدينا خمس مناطق areas في البنية التي خطّطنا لها مسبقًا. تكمن الإجابة على ذلك أنّه بإمكاننا أن نجعل المناطق تمتد span على أكثر من خليّة، ويسمح لنا ذلك بضبط الحجم الافتراضي لكلّ منطقة بشكل فعّال. في مثالنا هذا ومن أجل سطر واحد يمكن أن تمتدّ المنطقة التي تضمّ المحتوى الرئيسي عبر سبعة أعمدة بحيث يبلغ العرض الافتراضي لها 700 بيكسل، كما يمتدّ الشريط الجانبيّ عبر عمودين ليصبح عرضه 200 بيكسل، وهكذا نحصل على عرض إجمالي قدره 900 بيكسل. لاحظ أنّه كان بإمكاننا تعريف عدد أقل من الأعمدة بعرض أكبر لكلّ منها، ولكننا لم نفعل ذلك. يكمن السبب في أنّه عند استخدام عدد أعمدة أكبر بعرض أصغر لكلّ منها، فإنّ ذلك سيؤدّي إلى تحكّم أكبر في عرض المناطق الممتدة على تلك الأعمدة، وخاصةً التي تحتاج إلى عرض قليل نسبيًّا مثل المنطقة التي نضع فيها حقوق التأليف والنشر مثلًا. تُطبّق نفس الفكرة تمامًا من أجل الأسطر، لكن لاحظ بأنّنا قد اخترنا عددًا قليلًا منها ممّا لا يمنحنا نفس المرونة المتوفّرة بالنسبة للأعمدة. على العموم لا بأس في ذلك، فهدفنا هنا هو تحقيق الفكرة والتعلّم حول الإمكانيّات المتوفّرة لتخطيط البنية الشبكيّة. لا تبدو الأمور حتى الآن كما هو مخطّط لها، لكن بمجرّد تعريف وتسمية مناطق الشبكة ستأخذ البنية الشبكيّة الشكل المطلوب. لتسمية المناطق فإنّنا نعيّن اسم المنطقة لكلّ عمود وسطر ستمتدّ عليه هذه المنطقة. يمكننا استخدام الخاصيّة grid-template-areas بحيث نضعها أسفل الخاصّتين المسؤولتين عن تعيين عدد الأسطر والأعمدة الّلتين أضفناهما قبل قليل، أي على النحو التالي: #grid { display:grid; grid-template-rows:100px auto 100px; grid-template-colums:repeat(9, 100px); grid-template-areas: "header header header header header header header header header" "content content content content content content content sidebar sidebar" "footer footer footer footer footer footer footer footer footer"; } نلاحظ من السطر الأوّل أنّ المنطقة header تمتدّ على كامل الأعمدة، وكذلك الأمر بالنسبة للمنطقة footer على السطر الثالث. أمّا السطر الثاني فسيحتوي على منطقة المحتوى الرئيسي main بالإضافة إلى منطقة الشريط الجانبي sidebar. حتى هذه اللحظة لم يتم إنشاء الشبكة بعد. في الحقيقة تُشير الأسماء المعرّفة توًّا: header و content و sidebar و footer إلى أسماء أصناف CSS سنعرّفها بعد قليل. بحيث نستخدم خصائص جديدة مع هذه الأصناف تُشير إلى بداية ونهاية كل منطقة بالنسبة للأسطر: grid-row-start و grid-row-end وبالنسبة للأعمدة: grid-column-start و grid-column-end. يمكن إضافة أصناف CSS هذه مباشرةً بعد شيفرة الشبكة السابقة: .header { grid-row-start:1; grid-row-end:2; grid-column-start:1; grid-column-end:10; } .content { grid-row-start:2; grid-row-end:3; grid-column-start:1; grid-column-end:8; } .sidebar { grid-row-start:2; grid-row-end:3; grid-column-start:8; grid-column-end:10; } .footer { grid-row-start:3; grid-row-end:4; grid-column-start:1; grid-column-end:10; } .content { grid-row-start:3; grid-row-end:4; grid-column-start:1; grid-column-end:7; } تُحتسب المناطق اعتبارًا من خطّ البداية (سطر أو عمود) إلى الخطّ الذي يلي خطّ النهاية الفعليّ حتى ولو لم يكن هذا الخط موجودًا، فإذا لم نأخذ هذا الأمر بعين الاعتبار، فمن الممكن إسناد نفس القيمة للبداية وللنهاية لمنطقة ما وبالتالي لا تظهر هذه المنطقة أبدًا. بهذا نكون قد انتهينا من إعداد الشبكة ويمكن البدء بإضافة التنسيقات المرغوبة. الأمر السلبيّ الوحيد في التصميم السابق أنّه ليس متجاوبًا مع شاشات الأجهزة المحمولة. جعل البنية متجاوبة مع الأجهزة المحمولة وفقًا لهذا التقرير فإنّ أكثر من نصف مجموع الأوقات التي قضاها المستخدمون على الانترنت في النصف الأوّل من عام 2015 كانت على الأجهزة المحمولة. وهذا يزيد بمقدار 11% عمّا كان عليه الوضع في العام السابق ويزيد بمقدار 39% عمّا كان عليه في عام 2008. من الملاحظ أنّ عدد الساعات التي يتمّ قضائها على الأجهزة المحمولة في ازدياد مطّرد، فإن لم نجعل موقعنا متجاوبًا مع هذه الأجهزة فسيفوتنا القطار! قد تبدو هذه العمليّة صعبة للوهلة الأولى، ولكنّ الأمر ليس بهذه الصعوبة. يوجد أسلوب أساسيّ يمكن من خلاله جعل البنية الشبكيّة متجاوبة، حيث يمكن باستخدام القاعدة media@ والخاصيّتان max-width و min-width أن نسمح للمتصفّح بعرض محتوى مناسب إذا استُخدم الجهاز المحمول لعرض الموقع. يمكن باستخدام القاعدة media@ تعريف أنماط تنسيق مُحدّدة للموقع بحيث تُطبّق عند استعراض هذا الموقع ضمن شاشة الجهاز المحمول. تسمح الخاصيّة max-width بشكل عام لأيّ عنصر بالالتزام بقياس مُحدّد عن طريق إسناد العرض الأعظمي للمنطقة التي يُسمح للمحتوى الخاص به أن يشغلها. تخبر هذه الخاصيّة موقعنا بأنّه من الممكن أن ندع محتويات المناطق تكبر أو تصغر طالما أنّها لا تتجاوز القيمة التي حدّدناها ضمن الخاصيّة max-width. أمّا عند استخدام الخاصيّة max-width مع القاعدة media@ فسيكون للخاصيّة max-width دور جديد وهو تحديد شرط لتطبيق أنماط تنسيق مُحدّدة عندما يتم استخدام شاشات صغيرة، كشاشات الأجهزة المحمولة. وينطبق نفس الأسلوب تمامًا على الخاصيّة min-width عند استخدمها مع القاعدة media@. الآن لنضع القاعدة التالية أوّل تنسيقات CSS التي أضفناها إلى ملف التنسيق: @media (max-width:900px) and (min-width:500px) { /* Your grid layout code goes here */ } ستُطبّق التنسيقات الموجودة ضمن القاعدة media@ عندما يُستخدم أيّ جهاز يتراوح عرض شاشته بين 900 بيكسل (العرض الأعظمي max-width) و500 بيكسل (العرض الأصغري min-width). لا ننسى بالطبع تعديل هذه القيم بما يتلاءم مع احتياجاتنا. التغييرات البسيطة في البنية لنضع الآن جميع التنسيقات مع بعضها البعض، ونضيف المزيد منها إلى البنية الجديدة. الشكل النهائي لملف تنسيقات CSS سيبدو مشابهًا لما يلي: @media (max-width:900px) and (min-width:500px) { #grid { display:grid; grid-template-rows:100px auto 100px; grid-template-colums:repeat(9, 100px); } } .header { grid-row-start:1; grid-row-end:2; grid-column-start:1; grid-column-end:10; } .content { grid-row-start:2; grid-row-end:3; grid-column-start:1; grid-column-end:8; } .sidebar { grid-row-start:2; grid-row-end:3; grid-column-start:8; grid-column-end:10; } .footer { grid-row-start:3; grid-row-end:4; grid-column-start:1; grid-column-end:10; } .content { grid-row-start:3; grid-row-end:4; grid-column-start:1; grid-column-end:7; } وهنا صورة تمثيليّة لما سنحصل عليه ضمن المتصفّح: صورة تمثيليّة للشكل الناتج يتألّف من ترويسة ومنطقة محتوى رئيسيّة وشريط جانبي ومنطقة للتذييل. إذا أردنا في أيّ وقت تعديل البنية الشبكيّة السابقة، فكل ما علينا فعله هو إعادة تعريف المناطق بتغيير مواقع البداية والنهاية لها لنحصل على الشكل المرغوب. وهذا يساعدنا على الانتقال إلى أيّ شكل جديد دون الحاجة لإعادة تصميم الصفحة بشكل كامل. توجد هناك تقنيّات متقدّمة يمكننا استخدمها لإضافة المزيد من المزايا إلى هذه البنية، يمكننا كما هو متوقّع استخدام تنسيقات CSS المألوفة لإكساب بنيتنا الجديدة تنسيقات جميلة وجذّابة. خاتمة نحن مستعدّون الآن لاستخدام آخر التحسينات في عالم CSS، يمكننا الآن فهم وإنشاء عناصر جديدة ومختلفة وتجميعها معًا لتشكيل بنية شبكيّة. أنصح بمراجعة وثائق العمل الحاليّة الخاصّة بالبنية الشبكيّة، وبشكل دوريّ، للاطّلاع على آخر المستجدّات حالما تصدر. ترجمة -وبتصرّف- للمقال Understanding CSS Grids for Modern WordPress Website Design لصاحبته Jenni McKinnon.
-
لقد أصبح التصميم الشبكي Grid Layout في CSS يتطابق تمامًا مع اسمه، حيث يمكن من خلال CSS بناء تصميم شبكة ببعدين عمودي وأفقي يمكن أن يتم توزيع التصماميم والأغراض الأخرى على العمود والسطر. سنستعرض في هذا الدرس العديد من الأمثلة على التصميم الشبكي، ولكن لنبدأ أولًا بحل المشاكل التي واجهتنا عندما حاولنا بناء flexbox بشكل شبكي. سنبدأ أولًا بتطبيق مثال نقوم فيه ببناء ثلاثة أعمدة ضمن الشبكة، من خلال بناء div يحمل اسم الصف example ونضيف فيه قائمة غير مرقمة ul اسم الصف الخاص بها cards ونضيف بداخلها عناصر من خلال الوسم li كل عنصر هو عبارة عن بطاقة card من البطاقات التي سننظم عرضها بمخطط شبكي grid layout على الشاشة (كود المثال على GitHub) لوضع البطاقات الخمسة ضمن الشبكة السابقة سنضيف مجموعة من تعليمات css للصف cards الذي يحوي البطاقات الخمسة: نضيف خاصية الشبكة لطريقة عرض الحاوية container من خلال التعليمة display:grid. لبناء ثلاثة أعمدة متساوية في العرض نضيف الخاصية grid-template-columns، وهنا سنستعرض وحدة جديدة يمكن استخدامها عند إنشاء الشبكة تسمى وحدة الطول المرن flexible-length unit ونشير إليها بـ fr حيث تمثل أجزاء الفراغ الموجود في الحاوية. في هذا المثال سنقسم الفراغ إلى ثلاثة أعمدة متساوية لذلك نضع 3 أجزاء fr قيمة كل واحد منها 1 والتي تعني تقسيم الفراغ إلى ثلاثة أجزاء متساوية. .cards { margin: 0 -10px; display: grid; grid-template-columns: 1fr 1fr 1fr; } (كود المثال على GitHub) وهذا كل مانحتاجه للحصول على ابن للحاوية يظهر بشكل شبكي، فعلى عكس طريقة بناء flexbox لانحتاج هنا إلى أي قواعد أخرى لإضافتها لخلايا الأبناء المكونة للشبكة حيث تقوم جميع الخلايا بوراثة كل خصائص الأب مباشرة. كما نرى فالعناصر ضمن الشبكة تشكل تصميم متماسك لايحتاج إلى أي تعديلات في عرضهم وبذلك نكون قد وجدنا حلًا لأحد المشاكل التي كانت تظهر لدينا في تصميم flexbox grid باستخدام الخصائص المعرفة للشبكة. الآن في حال أردنا إضافة فجوات بين العناصر المرنة داخل الشبكة في المثال السابق يمكن إضافة هوامش بين العناصر ولكن نحتاج أيضا لإضافة هوامش سلبية لحاوية الشبكة من أجل تصحيح الهوامش على اليمين واليسار غير المرغوب بها. في التصميم الشبكي لـ CSS يوجد خاصية تسمى grid-gap يمكن إضافتها من أجل إعطاء هوامش للعناصر داخل الشبكة. وهي تعبر عن خاصيتين في داخلها هما grid-columns-gap و grid-row-gap التي يمكن أيضًا إعطاؤهما قيم بشكل فردي في حال أردنا الهوامش بين الأعمدة والأسطر مختلفة. لنطبق هذه الخصائص عمليًا ونكتشف طريقة عملها معًا، سأقوم بحذف الهوامش المعطاة للعناصر وستحصل على نفس التصميم الذي أظهرناه في الأعلى، ولكن من دون الفوضى التي تحدثها الهوامش والهوامش السلبية .cards { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-gap: 20px; } ملاحظة: بمجرد طباعة الكتاب الذي تم اقتباس هذا المقال منه، قامت إحدى مجموعات العمل على CSS بتغيير اسم الخصائص المتعلقة بـ grid-gap حيث سيتم تغيير اسم خاصية grid-column-gap إلى column-gap وخاصية grid-row-gap إلى row-gap أما خاصية grid-gap التي تجمع بين الخاصيتين السابقتين ستتغير إلى gap. بالإضافة إلى أنه سيتم تغيير تعريف الخصائص التي تحدد أبعاد مخطط المربع الإظهار box alignment وبالتالي يمكن دعم وجود فجوات داخل flexbox كما في الشبكة. ولأن المتصفحات قد تم تحميلها بهذه الخصائص، لذلك سيتم تغيير اسم الخصائص ذات الشكل grid-* إلى الشكل الجديد بالمستقبل القريب. حتى وقت كتابة هذا الدرس لم يقدم أي متصفح دعم لأسماء الخصائص الجديدة، لذلك سأبقي على الأسماء القديمة في هذا المثال ولكن لامانع في حال أردت التأكد يمكن أن تكتب كلا الشكلين من الخاصية في مثالك .cards { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-gap: 20px; gap: 20px; } طريقة توضع العناصر حول الشبكة نستطيع الوصول إلى مستويات أكثر تطورًا في طريقة توزيع العناصر ضمن الشبكة مما كان مسموحًا في flexbox من خلال الاستفادة من ميزات الشبكة ثنائية الأبعاد وطريقة توضع العناصر داخلها. الطريقة الأكثر الأساسية هي استخدام أرقام الأسطر. حيث أنه تم ترقيم أسطر وأعمدة الشبكة ورقم البداية هو 1، حيث أن بداية الترقيم تكون حسب اتجاه الكتابة في المستند فعندما يكون العمل داخل الصفحة باللغة الانجلزية مثلًا أي توضع الكتابة من اليسار إلى اليمين LTR عندها العمود رقم 1 هو العمود الموجود في الجهة اليسرى والسطر رقم 1 هو السطر الموجود في الأعلى. أما عندما تكون الكتابة من اليمين إلى اليسار RTL كما في اللغة العربية عندها سيكون العمود رقم 1 هو العمود الموجود في يمين الشبكة. كما ستكون أقصى زاوية في الشبكة (الزاوية اليمينة في اللغات التي يكون اتجاه الكتابة فيها LTR والزاوية اليسارية في اللغات التي اتجاهها RTL) ممثلة بالرقم 1- . لتوضيح هذه الطريقة سنقوم إضافة اسم صف إلى كل عنصر li داخل مستند Html يمثل رقم البطاقة card1, card2… ثم داخل ملف css سنغير خصائص كل صف لتصبح بالشكل. .cards { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-gap: 20px; } .card1 { grid-column: 1 / 3; grid-row: 1; } .card2 { grid-column: 3; grid-row: 1; } .card3 { grid-column: 1; grid-row: 2 / 4; } .card4 { grid-column: 2 / 4; grid-row: 2; } .card5 { grid-column: 2 / 4; grid-row: 3; } (كود المثال على GitHub) نستطيع أن نشاهد قوة تنظيم المخطط الشبكي هنا، حيث يمكننا زيادة اتساع الأعمدة والأسطر وهو شيء كان صعبًا حدوثه في المنهج السابق المتبع في التصميم. بالنسبة للون الخلفية للبطاقات نلاحظ أنها مطبقة مباشرة حتى لو كان المحتوى قصير، كما أنه من السهولة تغيير مدى توسع كل كتلة كما يمكننا ترك كتل فارغة فمثلًا إذا قمت بتغيير البطاقة الثالثة card3 لتبدأ عند السطر 3 بدلًا من السطر الثاني عندها سنحصل على خلية فارغة ولايمكن لأي خلية أخرى ضمن الشبكة أن تنزاح إلى الأعلى لتملأ الفراغ وهنا يمكن الاختلاف عن floats التي تحاول أن تطفو إلى الأعلى لتملأ الفراغات المتاحة. كما يوجد طريقة أخرى لتغيير توضع العناصر ضمن الشبكة من خلال تسمية المناطق، حيث يُسمح لك بتوصيف مخططك كما تريد. سنشرح هذه الطريقة من خلال مثالنا، أولًا سنعطي كل بطاقة اسم من خلال الخاصية grid-area. .card1 { grid-area: a; } .card2 { grid-area: b; } .card3 { grid-area: c; } .card4 { grid-area: d; } .card5 { grid-area: e; } ثم نضيف الخاصية grid-template-areas إلى الحاوية للشبكة cards بحيث توصف القيمة المعطاة لهذه الخاصية كيفية توضع العناصر ضمن المخطط فمثلا في حال وصفنا التوضع بالشكل. .cards { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-gap: 20px; grid-template-areas: "a a b" "c d d" "c e e"; } (كود المثال على GitHub) سيظهر لدينا ترتيب البطاقات ضمن الشبكة بالشكل. ولكن هناك بعض الملاحظات من المهم تذكرها حول خاصية grid-template-areas وهي: في حال أردنا أن نمدد البطاقة على مساحة أكثر من خلية نقوم بتكرار اسم المنطقة، مثلًا تمتد البطاقة الأولى card1 على مساحة عمودين لذلك قمنا بتكرار المنطقة a مرتين حيث أن شكل المنطقة هو مستطيل (لا نستطيع إلى الآن بناء منطقة على شكل حرف L). لترك مساحات فارغة يتوجب علينا ترك مكان الخلية فارغًا، ويتم ذلك من خلال استخدام محرف النقطة "." مثلًا إذا استبدلنا أول c بنقطة عندها ستبقى خلية فارغة في المخطط. .cards { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-gap: 20px; grid-template-areas: "a a b" ". d d" "c e e"; } يمكنك تسمية المناطق بأكثر من محرف في حال كان عدد الأسطر كبير مثلًا كما أنه يمكن أن تمثل الخلية الفارغة بأكثر من نقطة ".." بشرط ألا يفصل بين المحارف أي فراغ. وأخيرًا وجدت أن هذه الطريقة للعمل على مخطط الصفحات تعتبر سهلة جدًا لتحريك العناصر والاستمتاع بوضع النماذج الأولية لصفحاتك أكثر من القلق هو طريقة تنفيذ التصاميم والحصول عليها حيث يمكنك اكتشاف أفضل طريقة لتمثيل شكل الواجهة ثم العودة لبناء محتويات الصفحة والترتيب المنطقي لعرضها. وبهذه الأمثلة التي طرحناها اليوم، تكون قد اكتسبت معرفة كافية تسمح لك باستخدام التصميم الشبكي grid layout لتقرر طريقة عرضك للمحتويات، ولكن تذكر هناك الكثير من الطريق لتخصيص العمل الذي تقوم به حيث يمكنك القيام بالكثير من خلال استخدام CSS. ترجمة للمقال The New CSS Layout, An Excerpt للكاتبة Rachel Andrew
-
يحتوي لينكس على عددٍ هائلٍ من الأدوات التي تلبي كافَّة احتياجات المستخدم؛ إن كانت استخداماتك في مجال التطوير أو الحماية أو إدارة الأنظمة …إلخ. فنظام لينكس هو أفضل خيارٍ من بين أنظمة التشغيل. إنَّ الأمر «netstat» هو أحد الأوامر المستخدمة بكثرة في لينكس لإظهار معلومات تفصيليَّة عن الشبكة وكيفية اتصال حاسوبك مع الحواسيب أو الشبكات الأخرى؛ فمن مهامه عرض اتصالات وحالة الشبكة وجداول التوجيه وغيرها من البيانات والمعلومات الإحصائيَّة. ظهر الأمر «ss» باعتباره إصدارًا جديدًا للأمر «netstat» ولكن سرعان ما حلَّ مكانه وأصبح بديلًا له في لينكس نظرًا لما يوفِّره من مزايا مثل السرعة وعرض معلومات أوسع وأكثر تفصيلًا بالإضافة إلى سهولته وبساطته، ويمكنك التأكد من ذلك بتصفح صفحة الدليل لكلا الأمرين. يستطيع الأمر «ss» عرض معلومات عن الرزم (packet)، والبروتوكولات TCP و UDP و DCCP و RAW، بالإضافة إلى جميع مقابس الشبكة؛ يمكنه أيضًا الحصول على معلومات تفصيليَّة حول كيفيَّة اتصال حاسوبك مع الحواسيب الأخرى، وإظهار بيانات إحصائيَّة حول بروتوكولات الشبكة والمقابس المتَّصلة؛ إنَّ الحصول على هذا الكم من المعلومات يساعدنا بالتأكيد على حلِّ مختلف مشاكل وأعطال الشبكة، وبالتالي تعتبر هذه الأداة من أهمِّ الأدوات في حقيبة الإسعافات الأوليَّة لمديري الأنظمة. الاستخدامات الأساسيَّة يُستخدم الأمر «ss» كغيره من الأوامر التي تعمل على لينكس وذلك بكتابته في سطر الأوامر وإتباعه بخياراته، ويمكن أخذ لمحة أوليّة عن الأمر «ss» وخياراته بقراءة صفحة الدليل لهذا الأمر وذلك باستخدام الأمر «man ss»؛ قد تجد للوهلة الأولى، بعد الاطلاع على صفحة الدليل لكلا الأمرين، أنَّ الأمر «netstat» يحوي كثيرًا من الخيارات خلافًا للأمر «ss» وتظنُّ أنَّ الأول أفضل وأكثر كفاءة من الثاني، والحقيقة خلاف ذلك. إن نفذت الأمر «ss» دون أي خيارات فستحصل على معلومات عن الاتصالات لمقابس TCP كما موضح بالصورة. يمكن حفظ المعلومات التي حصلت عليها للتو في ملف خارجي لاطلاع عليها لاحقًا باستخدام الأمر: ss > ss_output قد لا يكون الأمر «ss» كافيًا بعض الأحيان، فإذا أردت الحصول على قائمة بالمقابس التي تستمع للاتصالات. استخدم الخيار -l مع الأمر السابق. ss -l يمكن أيضًا استخدام خيارات أخرى مثل الخيار -t لعرض اتصالات TCP، والخيار -u لعرض اتصالات UDP، والخيار -x لعرض مقابس يونكس. توضح الصورة التالية ناتج تنفيذ الأمر ss -x. استخدام الخيارات السابقة سيعطي قائمةً بالاتصالات الحالية وإذا أردنا معرفة الاتصالات المنصتة فنضيف الخيار -a كما يلي: ss -t -a وسيُظهر هذا الأمر جميع مقابس TCP التي تنصت للاتصالات كما تبيِّن الصورة؛ لاحظ أنَّ الخيار الأخير هو خدمة SSH وهي تنصت للاتصالات. إن جرَّبت الأداة «netstat» للحصول على المعلومات السابقة فستظهر حقول أخرى مثل اسم العملية PID، واسم الأمر المسؤول عن هذه الاتصالات وهذا ما يصعِّب من قراءتها. بإمكانك الآن معرفة عناوين IP والمنافذ المستخدمة في إنشاء الاتصال بين حاسوبك والحواسيب والشبكات الأخرى والتي ستساعدك لتتمكن من تحليل المشاكل والأعطال وإصلاحها، ولكن مازال هنالك بعضًا من المعلومات تنقصك يجب عليك معرفتها. تصفية النتائج باستخدام حالات اتصال TCP تصفية نتائج الأمر «ss» واحد من أكثر الخيارات فائدة؛ تعتمد عملية التصفية على حالات TCP التي تصف مراحل حياة الاتصال، إذ يمر أي جهازان قبل إنشاء اتصال بينهما وحتى إنهائه بمراحل عدَّة، وذلك لحصر المعلومات التي نريد الحصول عليها في مجال ضيق ومحدود. من حالات الاتصال TCP التي يمكن استخدام عملية التصفية معها هي: الحالة شرح الحالة closed “غير مُنشأ” هي الحالة الافتراضيَّة التي يكون فيها الجهاز قبل بدء عملية تأسيس الاتصال، أي أنَّ الجهاز غير متصل مع أحد. listening “استماع” يكون الجهاز (غالبًا الخادم) في هذه الحالة بانتظار استلام رسالة تزامن (SYN اختصارًا للعبارة synchronize) من العميل. syn-sent “’طلب التزامن” يرسل في هذه الحالة أحد الجهازين (غالبًا العميل) رسالة تزامن (SYN) إلى الجهاز الذي يريد بدء وتأسيس اتصال معه، وينتظر منه بالمقابل الرد برسالة تزامن أخرى. sys-recv “تأكيد التزامن” أرسل كلا الجهازين في هذه الحالة رسالة تزامن وينتظران تقرير الاستلام لهذه الرسائل لإنهاء إعداد وتهيئة الاتصال بينهما. established “مُنشأ” وهي الحالة الثابتة والمستقرة للاتصال بين جهازين، ويمكن بدء تبادل البيانات بينهما متى دخل كلا الجهازين في هذه الحالة وذلك بعد أن يكون كلٌّ منها قد أرسل رسالة تزامنٍ واستلم تقرير التوصيل من الآخر. close-wait “بدء إنهاء الاتصال” استلم في هذه الحالة أحد الجهازين رسالةً لإنهاء الاتصال (FIN)، اختصارًا للعبارة (finish)، من الآخر وهو بانتظار تأكيد هذه الرسالة لإنهاء الاتصال معه. fin-wait-1 “انتظار إنهاء الاتصال-1” يكون الجهاز -الذي يريد قطع الاتصال- في هذه الحالة بانتظار تقرير استلام رسالة إنهاء الاتصال (FIN) أو قطع الاتصال التي أرسلها للجهاز المقابل. fin-wait-2 “انتظار إنهاء الاتصال-2” يدخل الجهاز في هذه الحالة بعد استلام تقريرٍ عن توصيل رسالة إنهاء الاتصال التي أرسلها للجهاز الآخر وهو بانتظار رسالة (FIN) لتأكيد إنهاء الاتصال منه. closing “تأكيد إنهاء الاتصال” يدخل بها الجهاز بعد استلام رسالة إنهاء الاتصال (FIN) وإرسال تقرير باستلامها إلى الجهاز الآخر الذي يريد قطع الاتصال. last-ack “تقرير الاستلام الأخير” أرسل أحد الجهازين تقريرًا باستلام رسالة (FIN) من الجهاز الآخر الذي يريد قطع الاتصال ثم أعاد إرسال الرسالة (FIN) له لتأكيد قطع الاتصال وهو الآن بانتظار آخر تقرير يؤكد استلام هذه الرسالة. time-wait “مهلة إنهاء الاتصال” هو الوقت الذي ينتظره الجهاز بعد إرسال تقريره الأخير (last-ack) للتأكد من أنَّ الجهاز المقابل قد استلمه، وبعد انتهاء المهلة تصبح حالة هذا الجهاز “غير متصل” (closed). هنالك أيضًا حالات متاحة يمكن استعمالها مع الأمر «ss» وهي: all: اختيار جميع الحالات السابقة. connected: جميع الحالات السابقة باستثناء حالتي الاتصال “غير مُنشأ” (closed) و “استماع” (listening). synchronized: جميع حالات الخيار السابق باستثناء حالة إرسال رسالة التزامن (sys-sent). bucket: تشمل الحالتان sys-recv و time-wait. big: عكس الخيار السابق. إن وجدت نفسك تائهًا في دوامة تلك الحالات، أعد قراءتها بهدوء. طريقة كتابة الأمر «ss» وتصفية النتائج سهلة، وهي للعنوان Ipv4: ss -4 state FILTER أما للعنوان IPv6 فهو: ss -6 state FILTER غير العبارة “FILTER” إلى واحدة من الحالات السابقة. ومثال على ذلك استخدام الأمر التالي لعرض المقابس في حالة الاستماع: ss -4 state listening والنتائج التي ستحصل عليها هي كما مبيَّنة في الصورة. عرض المقابس المتصلة بعناوين محدَّدة توفِّر الأداة «ss» وسيلة للحصول على معلومات عن الاتصالات التي تنشأ مع عناوين IP محدَّدة؛ إن أردت معرفة فيما إذا كان الجهاز ذو العنوان 192.168.1.139 على سبيل المثال متصلًا بخادمك، فنفذ الأمر التالي: ss dst 192.168.1.139 ستحصل على معلوماتٍ شبيهةٍ بتلك الموجودة في الصورة التالية: حان دورك الآن عرضنا في هذا المقال بعضًا من الخيارات الأساسيَّة للأمر «ss» التي يفترض الإلمام بها والتي ستساعدك في تحليل وإصلاح المشاكل التي قد يتعرض لها خادمك أو شبكتك أثناء عملهم؛ توجَّه مباشرة بعد الانتهاء من هذه المقالة نحو صفحة الدليل للأمر «ss» للتعرُّف على المزيد من المهام والخيارات. ترجمة -وبتصرف- للمقال an introduction to the ss command لصاحبه Jack Wallen.
-
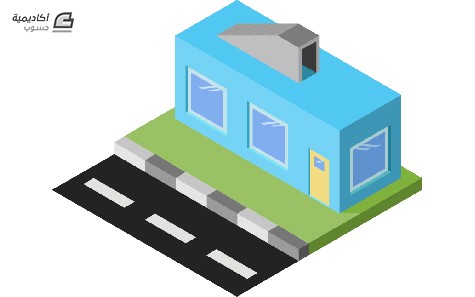
الإيزومترك Isometric هو فن رسم الأشياء بأبعاد متساوية ويعتبر من فنون الرسم ثلاثي الأبعاد ولكن بزاوية انحراف محدّدة وهي 30 درجة، وهي مستخدمة كثيرًا في تصميم رسومات وبيئات الألعاب وشروحات تركيب الأثاث والمعدّات الحديثة. في هذا الدرس سنتعلّم كيفية تجهيز برنامج الإليستريتور للرسم بفن الإيزومترك عبر رسم الشبكة الخاصة التي ستساعدنا على الرسم الصحيح بالزوايا الصحيحة وهي 30 درجة تحديدًا. ومن ثم سنقوم برسم منزل بسيط لفهم كيفية الرسم باستخدام شبكة الإيزومترك ومبدأ جهات العناصر الثلاثة وتلوينها الصحيح. تجهيز شبكة تصميم الإيزومترك افتح برنامج الإليستريتور وأنشئ مستندًا جديدًا بحجم 800 في 800 بكسل. أسهل الطرق لرسم شبكة الرسم الخاصة بالإيزومترك هي باختيار أداة رسم شبكة المستطيلات الجاهزة Rectangular Grid Tool وذلك يُعتبر أبسط من رسم الشبكة يدويًّا عبر أدوات أخرى كالخطوط أو المستطيلات أو القلم. انقر على لوح الرسم لتظهر لك نافذة إنشاء شبكة المستطيلات. اختر الطول والعرض لحجم المستند ذاته ثم عدد الأجزاء الطولية والعرضية 30. حرّك الشبكة لتملأ كامل مساحة لوح الرسم. انقر بالزر الأيمن واختر القائمة Transform > Scale اذهب إلى الخيار Non-Uniform واجعل الخيار الأفقي 100% والعمودي 86.602% ثم اضغط OK. انقر بالزر الأيمن مجدّدًا على الشبكة واذهب إلى القائمة Transform > Shear اختر الزاوية 30 درجة وهي الزاوية الخاصة المميزة لفن الإيزومترك. مجدّدًا انقر على الشبكة بالزر الأيمن واذهب إلى القائمة Transform > Rotate اختر الزاوية -30 درجة هذه المرة. حدّد الشبكة واضغط على الاختصار Ctrl+5 أو اذهب إلى القائمة View > Guides > Make Guides لتحويل هذه الشبكة إلى أدلّة ولنتمكّن من استخدامها في الرسم بكل سهولة. وأخيرًا تأكّد من قفل الأدلّة حتى لا تتأثّر أو تتحرّك أثناء عملية الرسم مما يسبّب إرباكًا وصعوبة في التصميم. وبهذا نكون قد انتهينا من تجهيز شبكة رسم الإيزومترك الأساسية وهي بزاوية 30 درجة. هناك نوع آخر من هذه الشبكات الخاصة برسم الإيزومترك تتضمن خطوطًا عمودية إضافية ويمكن استخدامها أيضًا ولكننا سنكتفي بهذا النوع من الشبكات في هذا الدرس. البدء بتصميم الإيزومترك أنشئ طبقة جديدة من ضمن لوحة الطبقات Layers واترك شبكة أدلّة الإيزومترك في الطبقة الأولى. فعّل الأدلّة الذكية من خلال الاختصار Ctrl+U أو من القائمة View > Smart Guides يعتمد رسم تصاميم الإيزومترك على مبدأ الأبعاد الثلاثة أساسًا وهذا يعني وجود ثلاثة جوانب للأشكال التي سنقوم برسمها وهي اليمين واليسار والأعلى. وبالاعتماد على شبكة الأدلّة سيكون من السهل رسم هذه الجوانب الثلاثة وسنبدأ برسم كتلة المنزل الرئيسية والبداية من خلال الجانب الأيسر للمنزل. ارسم هذا الجانب كما في الصورة واعتمد على الأدلّة الذكية لتقوم بمهمة مطابقة المؤشر مع نقاط الشبكة مما يجعل الرسم سهلًا وممتعًا. استخدم أداة القلم Pen Tool للقيام بعملية الرسم كاملة من البداية وحتى النهاية. ارسم الآن الجانب الأعلى للمنزل كما في الصورة وتأكّد من رسم الجانب كاملًا مع إغلاقه في النهاية بغض النظر عن وجود ضلع مشترك بين الجانبين إذ سيتوّجب علينا رسم الجوانب كاملة لنتمكّن من تلوينها بدون أية صعوبات فيما بعد. أخيرًا ارسم الجانب الأيمن للمنزل عبر رسم الأضلاع الأربعة كاملة بغض النظر عن وجود أضلاع مسبقة مشتركة مع الجوانب الأخرى. سنقوم بتلوين المنزل الآن. حدّد الجوانب الثلاثة ولونها بلون واحد مبدئيًّا وألغِ تلوين الحدود. تلوين الإيزومترك يعتمد على مبدأ الدرجات اللونية للون الواحد ذاته بحيث تبرز الظلال والإضاءة. من المهم الانتباه لتحديد جهة الإضاءة على المشهد ككل بحيث يتم وضع الدرجات الفاتحة من جهة مصدر الإضاءة الافتراضي لجميع العناصر في المشهد. يمكن القيام بتأسيس حامل ألوان خاص بالتصميم عبر رسم مربعات أو دوائر جانبية يتم وضع الألوان المستخدمة في التصميم بداخلها وتتضمن بالضرورة عدة درجات لونية للون الواحد، أو يمكننا ببساطة الاعتماد على دليل الألوان Color Guide الموجود ضمن البرنامج في قائمة Window > Color Guide أو من خلال الاختصار Shift + F3 بحيث سنجد الدرجات اللونية المتعددة للون المحدّد. سيتوجب علينا الآن تحديد جهة مصدر الإضاءة للمشهد بشكل عام وفي هذه الحالة اخترتُ الجهة اليسرى كمصدر للإضاءة، لذلك لوّن الجانب الأيسر للمنزل بدرجة لونية فاتحة والأيمن بدرجة لونية داكنة وأبقِ على السطح بدرجة متوسطة. يمكنك الاطّلاع على النتيجة الحالية عبر إخفاء طبقة الأدلّة أو يمكنك إخفاء الأدلة من قائمة View. سيظهر التأثير ثلاثي الأبعاد على التصميم بفعل الدرجات اللونية المختلفة لكل جهة من جهات الصندوق المرسوم. سنرسم رصيفًا صغيرًا حول أسفل المنزل. ابدأ باستخدام أداة القلم لرسم الجزء العلوي من الرصيف بالاعتماد على الأدلّة. لوّنه بلون مختلف عن لون المنزل لتمييزه. ارسم الجوانب اليمنى واليسرى للرصيف بدرجة لونية فاتحة للجانب الأيسر وداكنة للجانب الأيمن. ولإظهار تأثير الإضاءة سنقوم برسم ظلال للمبنى بعكس جهة الإضاءة الافتراضية وعليه استخدم أداة القلم مجدّدًا لرسم هذا الظل على الرصيف بلون داكن من درجات لون الرصيف على الجهة اليمنى من سطح الرصيف على يمين المبنى ولكن يجب أن تكون درجة هذا اللون فاتحة أكثر من الجانب الأيمن للرصيف الذي من المفترض أن تكون داكنة أكثر من غيرها بحسب اتجاه الإضاءة. أخفِ طبقة الأدلّة لتشاهد شكل المشهد. يظهر جليًّا مع مرور الوقت كيفية بروز التصميم ثلاثي الأبعاد عبر درجات الألوان التي تُظهر جوانب الإضاءة والظلال ما يُضفي مزيدًا من الواقعية والحيوية على التصميم. سنرسم الآن مدخل سطح المنزل. ارسم الجانب الأيمن للمدخل واجعل لونه رماديًّا. ثم ارسم الجانب الأيسر. ثم ارسم سطح المدخل. واستخدم الدرجات اللونية المناسبة لكل جانب. بالطبع هناك سلالم تؤدّي إلى سطح المبنى، لذلك سنرسم سطحًا إضافيًّا لمدخل السطح وسيكون مائلًا بحسب درجة انحدار السلالم المؤدية إلى السطح بشكل نظري وتقديري. ارسم الجانب الأيسر لهذا الجزء. لوّنه بذات لون الجانب الأيسر للجزء الأول من المدخل. ثم ارسم سطح هذا الجزء بشكلٍ متوازٍ مع الجانب الأيسر. لوّنه بالدرجة اللونية المناسبة. ارسم فتحة باب المدخل على الجانب الأيمن. لوّنها بلون داكن جدًّا للدلالة على أن هذا المدخل عبارة عن فتحة بدون باب. ارسم الأرضية الداخلية للمدخل واجعل لونها داكنًا أكثر من بقية مساحة سطح المنزل. هذا ما سيبدو عليه المنزل حتى هذه اللحظة. سنبدأ برسم الباب والنوافذ وسأعتمد في هذا الدرس على تقنية رسم فتحات للباب والنوافذ مع تواجد الباب والنوافذ بداخلها. ارسم بابًا في الجزء الأيمن من الجانب الأيسر من المنزل. وبما أننا سنرسم فتحة للباب فسنقوم برسم حافة رقيقة على الجانب الأيسر من الباب مع تلوينها بلون داكن أكثر. والآن ارسم الحافة السفلية بلون فاتح. لن نرسم الحافتين العلوية واليسرى لأنها لن تظهر في هذا المشهد نظريًّا. لوّن واجهة الباب باللون الأصفر. ارسم نافذة أعلى الباب ولوّنها باللون الأزرق. ضاعف شكل النافذة مرّتين وحرّك نسخة جديدة لليمين والأعلى قليلًا ثم حدّد نسختين القديمة والجديدة التي تم تحريكها معًا واختر الخيار Minus Front من لوحة Pathfinder. هذا سيترك شكل نافذة كامل مع حواف داخلية يسرى وسفلية. لوّن الحافة السفلية بلون فاتح من درجات لون الباب والحافة اليسرى بلون داكن. ارسم شكلين متوازيين بلون أزرق فاتح جدًّا كما في الشكل ليمثّل انعكاس الإضاءة. ارسم نافذة كبيرة بجانب الباب. مجدّدًا وبذات الطريقة لرسم نافذة الباب اصنع نسختين إضافيتين من النافذة وحرّك إحداهما لليمين والأعلى قليلًا. ثم حدّد النسخة التي تم تحريكها مع نسخة لم يتم تحريكها واختر الخيار Minus Front من لوحة Pathfinder. لوّن الحافة السفلية بلون فاتح من درجات لون الجدار والحافة اليسرى بلون داكن. لوّن شكل النافذة الرئيسي بلون أبيض مائل للزرقة ثم حدّده واذهب إلى القائمة Object > Path > Offset Path ضع القيمة -10 بكسل في خانة Offset لصنع نسخة عن النافذة أصغر بحجم 10 بكسل من كل الجهات. لوّن شكل النافذة الداخلي بذات اللون لنافذة الباب الأزرق. ارسم شكلي انعكاس إضاءة مشابهين لما تم رسمه على نافذة الباب ولكن بحجم أكبر مع تلوينها بذات الألوان المستخدمة في نافذة الباب. حدّد جميع الأشكال المُكوّنة للنافذة الكبيرة واسحب نسخة عنها لجهة اليسار مع مراعاة اتجاه الأدلّة. ارسم الآن نافذة أخرى على الجانب الأيمن من المنزل بحجم النوافذ الأخرى مع مراعاة تغيير اتجاه الرسم. وكرّر ذات العملية من صنع نسختين عن شكل النافذة وسحب نسخة لجهة اليسار والأعلى قليلًا وتحديد النسختين واختيار Minus Front من لوحة Pathfinder. لوّن الحافة السفلية بلون فاتح واليمنى بلون داكن. لوّن شكل النافذة الرئيسي بلون أبيض مائل للزرقة ولكن داكن أكثر من لون النوافذ الأخرى ثم حدّده واذهب إلى القائمة Object > Path > Offset Path ضع القيمة -10 بكسل في خانة Offset لصنع نسخة عن النافذة أصغر بحجم 10 بكسل من كل الجهات. لوّن شكل النافذة الداخلي بذات اللون لنافذة الباب الأزرق. ارسم شكلي انعكاس إضاءة ولكن باتجاه معاكس للأشكال المرسومة سابقًا على النوافذ الأخرى.شكل المنزل اكتمل وسيبدو كما في الصورة التالية. سنقوم برسم رصيف أكبر ومن ثم شارع أمام المنزل. حدّد شكل الجانب الأيمن من الرصيف واسحبه ليمتد الرصيف أكثر ويصبح أعرض من السابق. ارسم بقية الأشكال التي تكمّل شكل الرصيف العريض. ارسم جانبًا أيمن من بعد نهاية الرصيف الأخضر بلون رمادي داكن. ارسم الجانب الأيسر بطول ثلاث أضعاف عرض الكتلة في الخطوة السابقة. ارسم الجانب العلوي بلون رمادي متوسط بين اللونين الرماديين للجانبين الأيمن والأيسر. اسحب نسخة عن الجانبين العلوي والأيسر فقط للشكل الأخير وضعه على نسق الشكل السابق. اسحب نسخًا أخرى حتى نهاية شكل الرصيف. لوّن الشكل الثاني من الأسفل بلون أبيض مائل للرمادي الفاتح مع مراعاة كون الجانب الأيسر داكن أكثر من الجانب العلوي. لوّن الأشكال الزوجية بذات لون الشكل الثاني. ارسم كتلة كبيرة سوداء على جانب الرصيف وبمستوى أسفل نقطة في الرصيف بحيث سيكون هذا سطح الشارع. ارسم شكلًا مكوّنًا من ثلاث كتل بلون أبيض يمثّل خطًّا لتحديد المسار في الطريق. اسحب نسختين عن هذا الشكل لتغطية بقية طول الشارع. هذا شكل بسيط لمنزل مع باب ونوافذ ومدخل إلى السطح بالإضافة إلى رصيف وشارع قبالة المنزل يشرح أساسيات ومبادئ رسم تصاميم الإيزومترك. ومع الانتباه لبعض التفاصيل كالظلال والإضاءة ستضفي المزيد من الجمالية والواقعية للتصميم.
-
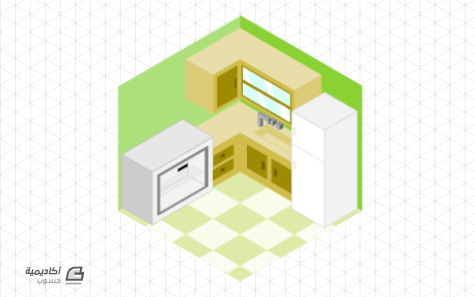
سنتعلم في هذا الدرس طريقة استخدام الشبكة المسماة بـ Axonometric grid، وهي شبكة ثلاثية الأبعاد في برنامج إنكسكيب، وسنتناول رسم مطبخ كمثال لطريقة الاستفادة من هذه الشبكة. قبل أن نبدأ سنختار من القائمة View الخيار Zoom ثم Zoom 1:1 من أجل تكبير الصفحة بشكل مناسب. ثم من قائمة File سنختار خصائص المستند Document properties ثم في تبويب الصفحة Page سنزيل العلامة عند عبارة Show page border ليحذف إطار الصفحة. من نفس النافذة نتجه لتبويب الشبكة Grid ومن القائمة المنسدلة سنختار Axonometric grid ثم نضغط على الزر New بجانب القائمة. سنظهر لنا الشبكة ثلاثية الأبعاد في الشاشة وهي عبارة عن شبكة وهمية إلا أنها ستساعدنا في الرسم. من الشريط العلوي سنفعل خيار الكبس والالتقاط Enable snapping ومنه نفعل Snap nodes, paths, and handle وكذلك نفعل Snap to grids وذلك ليسهل علينا الرسم على هذه الشبكة، ثم عن طريق اختيار أداة Bezier tool -والتي ستصحبنا إلى نهاية الدرس- سنرسم شكل متوازي الأضلاع وهو عبارة عن جدار من جدران المطبخ، وسنلاحظ أن الأداة تلتقط خطوط الشبكة الوهمية. نلونه باللون الأخضر وتزيل حدوده من لوحة التعبئة والحدود Fill and stroke. نكرر الشكل عن طريق تحديده وبالضغط على الزر الأيمن نختار Duplicate ثم من الشريط العلوي نعكسه أفقيا، ونحركه للطرف المقابل للجدار الأول. نرسم تحت الجدارين معينا وهو عبارة عن أرضية المطبخ، ثم نلونه باللون المناسب. نرسم مجموعة من المعينات على أرضية الطبخ والزوائد منها نرسم فيها بعض من الأشكال متوازية الأضلاع في الأطراف. لنتمكن من تحديد جميع المعينات والأشكال على أرضية المطبخ، سنختار أحدها ثم بالزر الأيمن نختار Select same ومنها نختار Stroke style ليختار لنا جميع الأشكال بنفس الحدود، ثم نزيل الحدود ونلونها باللون المناسب. سنرسم في زاوية المطبخ شكلا شبيه بحرف L وهو عبارة عن جزء من أثاث المطبخ. ولأن الأثاث ممتدا إلى الأرض سنرسم أشكالا متوازية الأضلاع تصل قطعة الأثاث للأرض، ثم نلونها باللون المناسب. سنرسم فرنا بجانب قطعة الأثاث التي رسمناها، ونلونه باللون المناسب. لاحظ أننا نلون الفرن من جميع جوانبه بنفس اللون إلا أنا نغير في درجات اللون لإضفاء بعدا أو بروزا للرسم. سنرسم في وسط الفرن خطوطا ثلاثة لتعطي الفرن عمقا في داخله. نكرر متوازي الأضلاع الذي في جهة باب الفرن ونلونه بلون أقتم من سابقه، ثم بالضغط على Ctrl+Shift نصغر حجمه ثم نكرر العملية بتكراره مجددا وتصغيره، وباختيار الشكلين الجديدين معا نتبع المسار: Path > Difference نرسم شكلا صغيرا متوازي الأضلاع أعلى باب الفرن وهو عبارة عن مقبضه، ثم نرسم داخل الفرن رفا شفافا. بنفس الطريقة وبنفس أداة Bezier سنرسم ثلاجة في الجهة اليمنى ببابين ولكل باب مقبض. سنرسم في قطعة الأثاث التي رسمناها سابقا أبوابا وأدراجا. سنرسم في أعلى قطعة الأثاث متوازي أضلاع وهو عبارة عن حوض لغسيل الأواني، ونجعل له عمقا برسم مضلع في جانبه الأيسر يتطابق ضلعين منه مع الجهة اليسرى من الحوض، ويمتد أحد أضلاعه لقاع الحوض، بينما يوازي الضلع الأخير ضلع الحوض الأيسر العلوي. سنرسم مضلعا بطريقة المضلع السابق ونجعل أحد أضلاعه يوازي ضلع الحوض الأيمن العلوي. نلونها بلون أقتم من لون الأثاث ونعيد الزوائد منها خلف الثلاجة من الشريط العلوي بخيار Page down. سنرسم الصنبور في زاوية الحوض وسنبدأ برسم مفتاحيّ الصنبور عن طريق رسم مكعبين بأداة الرسم المنحني Bezier، بنفس الطريقة التي رسمنا بها أرضية وجداري المطبخ إلا أنا سنعكس في الاتجاه ونغير الألوان. نجمع الشكل المكعب في مجموعة واحدة بتحديد أجزائه، ثم من الزر الأيمن نختار Group ثم نكرره ونصغر حجمه ونرفعه للأعلى ونضعه حيث الموضع الذي سنرسم فيه الصنبور. نكرر الشكل ونعيده للخلف مع كل تكرار إلى أن يتكون عندنا شكل الصنبور. في الحافة العلوية من الصنبور سنكرر الشكل المكعب ونصغره قليلا ونضعه في الطرف العلوي للصنبور. سنحدد أجزاء قطعة الأثاث السفلية دون تحديد الحوض والأبواب والأدراج ثم نكررها ونرفعها لأعلى جدار المطبخ، مع الضغط على Ctrl أثناء التحريك للمحافظة على نفس المحاذاة. سنلاحظ أن الأطراف للأثاث فارغة لأننا لم نرسمها مسبقا، لذا سنقوم بتكرار الشكل الأصغر من متوازي الأضلاع، ونعكسه ونضعه من الجانبين أو نرسمه مجددا بأداة Bezier. سنرسم بابا في الطرف الأيسر، وبابا زجاجيا في الطرف الأيمن. سنلون القطع الداخلية للباب بلون سماوي ليمثل لون الزجاج. وبأداة Bezier سنرسم أشكال متوازية لتشكل لمعان الزجاج ثم نلون هذه الأشكال بعد تكرارها في الفتحتين الزجاجيتين باللون الأبيض ونزيل حدودها. سنضيف لجميع الأبواب التي رسمناها والأدراج مقابض ونلونها بلون أقتم. اكتمل مطبخنا، وحتى نزيل هذه الشبكة نتجه للقائمة View ثم نزيل علامة صح من أمام عبارة Page grid. وبهذا نصل للنتيجة النهائية، ويمكننا عمل أفكار أخرى بنفس الطريقة.
- 1 تعليق
-
- 1
-

-
- مطبخ
- ثلاثي أبعاد
-
(و 6 أكثر)
موسوم في:
-
جمعنا في هذا المقال 10 أدوات تساعد مستخدمي لينكس في مهامّ متنوعة مثل مراقبة الشبكة، فحص النظام وأوامر أخرى للرفع من الإنتاجية. الأداة w يُظهر أمر w المستخدمين مسجلي الدخول إلى النظام والعمليات التي ينفذونها: w أضف الخيار h- للحصول على المساعدة: w -h nmon وهي أداة تعرض معلومات عن أداء النظام، يمكن تثبيتها على أوبنتو بالأمر: sudo apt-get install nmon ثم بعد التثبيت ننفذ الأمر: nmon يمكن للأداة تحصيل معلومات عن استخدام الشبكة، المعالج والذاكرة. اضغط على حرف c لمعلومات عن استخدام المعالج: وحرف n لمعلومات عن الشبكة: تعطي الأداة بالضغط على حرف d معلومات عن استخدام القرص الصلب: ncdu وهي أداة تُستعمَل لتحليل استخدام مساحة القرص الصلب. للتثبيت على أوبنتو نفذ الأمر: sudo apt-get install ncdu وللاستخدام: ncdu / تأخذ الأداة معطى يمثّل المجلد الذي نريد معرفة مساحته على القرص الصلب. في المثال أعلاه حدّدنا المجلّد الجذر. قد يأخذ تحليل القرص بعض الوقت حسب حجمه، ثم تظهر النتيجة: استخدم الأسهم للانتقال بين قائمة المجلدات، وزر Enter لاختيار مجلد، n لترتيبها حسب الاسم و s لترتيبها حسب الحجم (تُرتّب المجلدات مبدئيا حسب الحجم). slurm تُستخدَم هذه الأداة لمراقبة تدفق البيانات عبر الشبكة حيث تظهرها في شكل منحنيات بيانية. sudo apt-get install slurm استخدم الخيار i- لمراقبة واجهة شبكة محددة: slurm -i eth1 اضغط زر l و c للانتقال بين طريقتي العرض، r لتحديث الشاشة و q للخروج. findmnt يُُستخدَم أمر findmnt للعثور على نظم الملفات المركّبة Mounted. كما يُستخدَم لتركيب أو نزع تركيب أجهزة طرفية عند الحاجة. findmnt نستخدم خيار l- للعرض على هيئة لائحة. findmnt -l عرض نظم الملفات المركّبة في ملف fstab: findmnt -s يمكن أيضا البحث عن نظم الملفات حسب النوع: findmnt -t ext4 dstat هي أداة مجمَّعة لمراقبة استخدام الذاكرة، عمليات النظام وأداء القرص الصلب. تُعدّ dstat بديلا جيدا لكل من ifstat ،iostat و dmstat. للتثبيت: sudo apt-get install dstat نفذ أمر dstat للحصول على معلومات مفصّلة عن استخدام المعالج، القرص الصلب والشبكة. يتيح الخيار c- تركيز المعلومات المعروضة على المعالج: dstat -c كما يمكن استخدام الخيار l- مع c- لمعرفة متوسّط استخدام المعالج لدقيقة، 3 دقائق أو 15 دقيقة. يوجد خيار D-الذي يمكن من متابعة أداء تجزئة قرص صلب بدلا من كامل القرص (d- لعرض أداء القرص فقط دون بقية الإحصاءات): dstat -dD sda7 saidar أداة أخرى تعمل في سطر الأوامر لمراقبة إحصاءات النظام مثل استخدام القرص الصلب، الشبكة، الذاكرة، مساحة الإبدال Swap وغيرها. للتثبيت: sudo apt-get install saidar ثم ننفذ أمر saidar للحصول على إحصاءات عن مختلف موارد النظام. يمكن استخدام الخيار c- لتلوين المخرجات. saider -c ss تأتي ss (اختصار لـSocket statistics) بديلا لأداة netstat لتجميع معلومات من فضاء النواة Kernel، تتميّز بالسرعة مقارنة مع netstat. لعرض جميع الاتصالات (نستخدم less لتسهيل تصفح المخرجات، اضغط على زر المسافة للانتقال للشاشة الموالية): ss |less يمكن استخدام الخيار A- لحصر النتائج حسب النوع: ss -A tcp كما توجد إمكانية عرض أسماء ومعرّفات العمليات pid: ss -ltp ccze تتيح هذه الأداة عرض السجلات Logs بهيئة أكثر جاذبية، للتثبيت نفذ الأمر: sudo apt-get install ccze مثال على الاستخدام: tailf /var/log/syslog | ccze تمكّن الأداة أيضا من حفظ السجلات بنفس طريقة العرض في ملف HTML: tailf /var/log/syslog | ccze -h > /path_to_file.html يعرض الأمر عند استخدام الخيار l- وحدات الأداة (أنواع السجلات التي تتعامل معها). ranwhen.py وهو سكربت python يعمل في الطرفية لعرض نشاطات النظام بيانيا، ينشئ السكربت منحنيات بيانية ملوّنة لعرض تفاصيل الأنشطة. للتثبيت على أوبنتو أضف المستودع التالي: sudo apt-add-repository ppa:fkrull/deadsnakes ثم حدّث النظام: sudo apt-get update وثبّت الإصدار 3.2 من python: sudo apt-get install python3.2 نزّل السكربت: wget -c https://github.com/p-e-w/ranwhen/archive/master.zip ثم فك ضغطه: unzip master.zip && cd ranwhen-master بإمكاننا الآن تنفيذ الأداة: python3.2 ranwhen.py ترجمة - وبتصرّف - لمقال Ten 10 Useful Utilities For Linux Users لصاحبه Rajneesh Upadhyay.
-
إن OpenVPN هو حلّ لإنشاء شبكات وهمية خاصة (Virtual Private Networks اختصارًا VPN) موجودٌ في مستودعات أوبنتو؛ هو خدمة مرنة وعملية وآمنة، وينتمي إلى عائلة SSL/TLS VPN (التي تختلف عن IPSec VPN)؛ يشرح هذا الدرس تثبيت وضبط OpenVPN لإنشاء شبكة وهمية خاصة. OpenVPN إذا كنت تريد أكثر من مجرد مفاتيح مُشارَكة مسبقًا؛ فيجعل OpenVPN من السهل إعداد واستخدام بينة تحتية للمفتاح العمومي (Public Key Infrastructure اختصارًا PKI) لاستخدام شهادات SSL/TLS للاستيثاق ومبادلة المفاتيح بين خادوم VPN والعملاء؛ يمكن أن يُستخدَم OpenVPN في نمط موَجِّه أو جسر VPN (routed or bridged VPN) ويمكن أن يُضبَط ليستخدم TCP أو UDP؛ ويمكن ضبط رقم المنفذ أيضًا، لكن رقم المنفذ 1194 هو الرقم الرسمي لهذه الخدمة؛ عملاء VPN موجودون تقريبًا في جميع توزيعات لينُكس، ونظام ماك OS X؛ وويندوز والموجهات (routers) التي تعتمد على OpenWRT. تثبيت الخادوم لتثبيت برمجية OpenVPN، أدخِل الأمر الآتي في الطرفية: sudo apt-get install openvpn إعداد البنية التحتية للمفتاح العمومي أول خطوة لضبط OpenVPN هي إنشاء بنية تحتية للمفتاح العمومي (PKI)؛ التي تحتوي على: شهادة منفصلة (تُسمى أيضًا مفتاح عمومي) وشهادة خاصة للخادوم ولكل عميل. شهادة سلطة شهادات (CA) رئيسية التي يمكن أن تُستخدَم لتوقيع شهادات كلٍّ من الخادوم والعملاء. يدعم OpenVPN الاستيثاق ثنائي الاتجاه بناءً على الشهادات، وهذا يعني أن على العميل الاستيثاق من شهادة الخادوم، وعلى الخادوم الاستيثاق من شهادة العميل قبل أن تُنشَأ ثقةٌ مشتركةٌ بينهما. على الخادوم والعميل الاستيثاق من بعضها أولًا عبر التحقق من أن الشهادة موقعة من سلطة الشهادات الرئيسية، ثم باختبار المعلومات في ترويسة الشهادة المستوثق منها؛ مثل اسم الشهادة الشائع أو نوع الشهادة (عميل أو خادوم). إعداد سلطة الشهادات لضبط سلطة شهادات خاصة بك وتوليد شهادات ومفاتيح لخادوم OpenVPN ولبعض العملاء، عليك أولًا نسخ المجلد easy-rsa إلى /etc/openvpn؛ وهذا سيؤكد أن أي تغييرات إلى السكربتات لن تضيع عند تحديث الحزمة؛ أدخِل ما يلي في الطرفية: mkdir /etc/openvpn/easy-rsa/ cp -r /usr/share/easy-rsa/* /etc/openvpn/easy-rsa/ الآن عدِّل الملف /etc/openvpn/easy-rsa/vars مغيّرًا ما يلي ليناسب بيئتك: export KEY_COUNTRY="US" export KEY_PROVINCE="NC" export KEY_CITY="Winston-Salem" export KEY_ORG="Example Company" export KEY_EMAIL="steve@example.com" export KEY_CN=MyVPN export KEY_NAME=MyVPN export KEY_OU=MyVPN أدخِل ما يلي لتوليد شهادة سلطة شهادات رئيسية ومفتاح: cd /etc/openvpn/easy-rsa/ source vars ./clean-all ./build-ca شهادات الخادوم عليك توليد شهادة ومفتاح خاص للخادوم: ./build-key-server myservername وكما في الخطوة السابقة، أغلبية المعاملات يمكن أن تبقى على قيمتها الافتراضية؛ هنالك سؤالان يجب أن تجيب عليهما بالقبول هما: "Sign the certificate? [y/n]" و "1 out of 1 certificate requests certified, commit? [y/n]". يجب توليد معاملات Diffie Hellman لخادوم OpenVPN: ./build-dh جميع الشهادات والمفاتيح ستولد في المجلد الفرعيkeys/؛ ومن العادات الشائعة بين المدراء نسخها إلى /etc/openvpn: cd keys/ cp myservername.crt myservername.key ca.crt dh2048.pem /etc/openvpn/ شهادات العميل سيحتاج عميل VPN إلى شهادة أيضًا لكي يُعرِّف نفسه إلى الخادوم؛ عليك عادةً إنشاء شهادة منفصلة لكل عميل؛ أدخِل ما يلي في الطرفية لإنشاء شهادة: cd /etc/openvpn/easy-rsa/ source vars ./build-key client1 انسخ الملفات الآتية إلى العميل باستخدام طريقة آمنة: /etc/openvpn/ca.crt /etc/openvpn/easy-rsa/keys/client1.crt /etc/openvpn/easy-rsa/keys/client1.key ولأن شهادات ومفاتيح العميل مطلوبة فقط على حاسوب العميل، فعليك حذفهم من الخادوم. ضبط بسيط للخادوم ستحصل عند تثبيت OpenVPN على أمثلة عن ملفات الضبط: ls -l /usr/share/doc/openvpn/examples/sample-config-files/ total 68 -rw-r--r-- 1 root root 3427 2011-07-04 15:09 client.conf -rw-r--r-- 1 root root 4141 2011-07-04 15:09 server.conf.gz ابدأ بنسخ وفك ضغط server.conf.gz إلى /etc/openvpn/server.conf. sudo cp /usr/share/doc/openvpn/examples/sample-config-files/server.conf.gz \ /etc/openvpn/ sudo gzip -d /etc/openvpn/server.conf.gz عدِّل ملف /etc/openvpn/server.conf للتأكد من أن الأسطر الآتية تشير إلى الشهادات والمفاتيح التي أنشأتها في القسم السابق: ca ca.crt cert myservername.crt key myservername.key dh dh2048.pem عدِّل الملف /etc/sysctl.conf وأزل التعليق عن السطر الآتي لتفعيل تمرير IP: #net.ipv4.ip_forward=1 ثم أعد تحميل sysctl: sudo sysctl -p /etc/sysctl.conf هذا هو الحد الأدنى الذي تحتاج لضبط خادوم OpenVPN؛ يمكنك استخدام جميع الإعدادات الافتراضية في ملف server.conf؛ الآن شغِّل الخادوم، وستجد رسائل التسجيل والخطأ موجودةً في ملف syslog: sudo service openvpn start * Starting virtual private network daemon(s)... * Autostarting VPN 'server' [ OK ] تأكد الآن من أن OpenVPN قد أنشَأ البطاقة tun0: sudo ifconfig tun0 tun0 Link encap:UNSPEC HWaddr 00-00-00-00-00-00-00-00-00-00-00-00-00-00-00-00 inet addr:10.8.0.1 P-t-P:10.8.0.2 Mask:255.255.255.255 UP POINTOPOINT RUNNING NOARP MULTICAST MTU:1500 Metric:1 [...] ضبط بسيط للعميل هنالك عدِّة نسخ من عملاء OpenVPN بواجهة أو بدون واجهة رسومية؛ يمكنك القراءة المزيد عن العملاء في قسمٍ آخر؛ لكننا الآن سنستخدم عميل OpenVPN في أوبنتو الذي هو نفس الملف التنفيذي للخادوم؛ لذلك عليك تثبيت الحزمة openvpn مرةً أخرى في جهاز العميل: sudo apt-get install openvpn سننسخ هذه المرة ملف مثال الضبط client.conf إلى /etc/openvpn/: sudo cp /usr/share/doc/openvpn/examples/sample-config-files/client.conf \ /etc/openvpn/ انسخ مفاتيح العميل والشهادة الصادرين من سلطة الشهادات التي أنشَأتها في قسمٍ سابق، وعدِّل /etc/openvpn/client.conf للتأكد من أن الأسطر الآتية تُشير إلى تلك الملفات؛ يمكنك حذف المسار إذا كانت تلك الملفات موجودةً في /etc/openvpn: ca ca.crt cert client1.crt key client1.key وعليك تحديد اسم أو عنوان خادوم OpenVPN واحد على الأقل؛ تأكد أن الكلمة المحجوزة client موجودةٌ في ملف الضبط، لأن هذا ما سيُفعِّل نمط العميل: client remote vpnserver.example.com 1194 شغِّل الآن عميل OpenVPN: sudo service openvpn start * Starting virtual private network daemon(s)... * Autostarting VPN 'client' [ OK ] وتأكد من إنشاء البطاقة الشبكية tun0: sudo ifconfig tun0 tun0 Link encap:UNSPEC HWaddr 00-00-00-00-00-00-00-00-00-00-00-00-00-00-00-00 inet addr:10.8.0.6 P-t-P:10.8.0.5 Mask:255.255.255.255 UP POINTOPOINT RUNNING NOARP MULTICAST MTU:1500 Metric:1 وتأكد إن كان بإمكانك عمل ping لخادوم OpenVPN: ping 10.8.0.1 PING 10.8.0.1 (10.8.0.1) 56(84) bytes of data. 64 bytes from 10.8.0.1: icmp_req=1 ttl=64 time=0.920 ms ملاحظة: يستخدم خادوم OpenVPN أول عنوان IP قابل للاستخدام في شبكة العميل ويكون هذا العنوان هو الوحيد المستجيب للأداة ping؛ على سبيل المثال، لو ضُبِط قناع /24 لشبكة العميل، فسيستخدم العنوان .1؛ عنوان PTP (الند للند، أو peer to peer) الذي تراه في ناتج ifconfig أعلاه لا يجيب عادةً على طلبات ping. تأكد من جداول التوجيه عندك: sudo netstat -rn Kernel IP routing table Destination Gateway Genmask Flags MSS Window irtt Iface 10.8.0.5 0.0.0.0 255.255.255.255 UH 0 0 0 tun0 10.8.0.1 10.8.0.5 255.255.255.255 UGH 0 0 0 tun0 192.168.42.0 0.0.0.0 255.255.255.0 U 0 0 0 eth0 0.0.0.0 192.168.42.1 0.0.0.0 UG 0 0 0 eth0 أول خطوة في استكشاف الأخطاء إذا لم يعمل ما سبق لك، فعليك أن تفعل ما يلي: تحقق من سجل syslog عندك، أي grep -i vpn /var/log/syslog. هل يستطيع العميل الاتصال إلى الخادوم؟ ربما يحجب الجدار الناري وصوله؟ تأكد من سجل syslog على الخادوم. يجب أن يستخدم الخادوم والعميل نفس البروتوكول والمنفذ، مثلًا UDP بمنفذ 1194؛ راجع خيارَيّ الضبط proto و port. يجب أن يستخدم الخادوم والعميل نفس إعدادات الضبط الخاصة بالضغط، راجع خيار الضبط comp-lzo. يجب أن يستخدم الخادوم والعميل نفس الضبط المتعلق بنمط التوجيه والجسور. ترجمة -وبتصرف- للمقال Ubuntu Server Guide: OpenVPN.
-
نظام ملفات الشبكة (NFS)يسمح NFS للنظام بمشاركة المجلدات والملفات مع الآخرين عبر الشبكة؛ إذ يمكن للمستخدمين والبرامج الوصول إلى الملفات في الأنظمة البعيدة كأنها ملفاتٌ محلية باستخدام NFS. بعض الميزات الملحوظة التي يوفرها استخدام NFS: محطات العمل المحلية تستهلك مساحة قرص أقل ﻷنها تستخدم بيانات يمكن تخزينها على جهاز واحد وتبقى متاحةً للبقية عبر الشبكة.لا توجد حاجة ليُنشَأ للمستخدمين مجلدات منزل منفصلة في كل جهاز شبكي؛ حيث يمكن ضبط مجلدات المنزل على خادوم NFS وتتوفر للجميع عبر الشبكة.أجهزة التخزين مثل سواقات CD-ROM وأقراص USB يمكن استخدامها من الأجهزة الأخرى على الشبكة، وربما يقلل هذا من عدد مشغلات الوسائط القابلة للإزالة في الشبكة.التثبيتأدخل الأمر الآتي في الطرفية لتثبيت خادوم NFS: sudo apt-get install nfs-kernel-serverالضبطتستطيع ضبط المجلدات لكي «تُصدَّر» عبر إضافتها لملف /etc/exports، على سبيل المثال: /ubuntu *(ro,sync,no_root_squash) /home *(rw,sync,no_root_squash)تستطيع استبدال * بإحدى صيغ أسماء المضيفين، تأكد من أن تعريف اسم المضيف محدد كي لا تستطيع الأنظمة غير المعنية أن تصل إلى NFS. نفِّذ الأمر الآتي في مِحَث الطرفية لتشغيل خادوم NFS: sudo service nfs-kernel-server startضبط عميل NFSاستخدم الأمر mount لوصل مجلد NFS مشترك من جهاز لآخر؛ وذلك بكتابة أمرٍ شبيه بالأمر الآتي في الطرفية: sudo mount example.hostname.com:/ubuntu /local/ubuntuتحذير: يجب أن تكون نقطة الوصل /local/ubuntu موجودةً مسبقًا، ولا يجب أن يكون هنالك أيّة ملفات أو مجلدات فرعية في نقطة الوصل. طريقة أخرى لوصل مشاركة NFS من جهاز لآخر هي إضافة سطر إلى ملف /etc/fstab؛ يجب أن يُحدِّد هذا السطر اسم مضيف خادوم NFS، والمجلد الذي صُدِّرَ من الخادوم، والمجلد في الجهاز المحلي الذي يجب وصل NFS إليه؛ الشكل العام للسطر الذي سيُضاف إلى ملف /etc/fstab هو: example.hostname.com:/ubuntu /local/ubuntu nfs rsize=8192,wsize=8192,timeo=14,intrإذا حدثت معك مشكلة في وصل NFS، فتأكد أن الحزمة nfs-common مثبتة في نظام عميلك؛ وذلك بإدخال الأمر الآتي في الطرفية: sudo apt-get install nfs-commonمصادرLinux NFS faqصفحة ويكي أوبنتو «NFS Howto»«مبادر» iSCSIإن iSCSI (Internet Small Computer System Interface) هو بروتوكول يسمح بنقل أوامر SCSI عبر الشبكة؛ عادةً يُستخدَم iSCSI في SAN (Storage Area Network) للسماح للخواديم بالوصول إلى مخزن كبير لمساحة القرص الصلب؛ يُشير بروتوكول iSCSI للعملاء «بالمبادرين» (initiators) ولخواديم iSCSI بالأهداف (targets). يمكن أن يُضبَط خادوم أوبنتو كمبادر أو هدف iSCSI، يوفر هذا الدرس الأوامر والضبط اللازم لإعداد مبادر iSCSI، على فرض أنك تملك هدف iSCSI في شبكتك وتملك الامتيازات المناسبة للاتصال إليه؛ التعليمات حول إعداد هدف تختلف اختلافًا كبيرًا بين مزودي العتاد، لذلك راجع توثيق الشركة لضبط هدف iSCSI الذي عندك. تثبيت مبادر iSCSIلضبط خادوم أوبنتو كمبادر iSCSI، فثبِّت الحزمة open-iscsi بإدخال الأمر الآتي: sudo apt-get install open-iscsiضبط مبادر iSCSIبعد أن تُثبَّت حزمة open-iscsi، عليك تعديل الملف /etc/iscsi/iscsid.conf مغيرًا ما يلي: node.startup = automaticتستطيع التأكد إذا كان الهدف متوفرًا حاليًا باستخدام الأداة iscsiadm؛ وذلك بإدخال الأمر الآتي في الطرفية: sudo iscsiadm -m discovery -t st -p 192.168.0.10-m: يحدد النمط الذي سيُنفَّذ فيه iscsiadm.-t: يحدد نوع الاستكشاف.-p: يحدد عنوان IP للهدف.ملاحظة: عدِّل 192.168.0.10 إلى عنوان IP للهدف على شبكتك المحلية. إذا كان الهدف متوفرًا، فيجب أن تشاهد مخرجات شبيهة بما يلي: 192.168.0.10:3260,1 iqn.1992-05.com.emc:sl7b92030000520000-2ملاحظة: قد يختلف رقم iqn وعنوان IP في الأعلى بناءً على العتاد الذي تستخدمه. يجب أن تكون الآن قادرًا على الاتصال بهدف iSCSI، واعتمادًا على إعدادات الهدف، فربما تحتاج لإدخال بيانات المستخدم لتسجيل الدخول إلى عقدة iSCSI: sudo iscsiadm -m node --loginتأكد الآن أن القرص الجديد قد عُثِرَ عليه باستخدام dmesg: dmesg | grep sd [ 4.322384] sd 2:0:0:0: Attached scsi generic sg1 type 0 [ 4.322797] sd 2:0:0:0: [sda] 41943040 512-byte logical blocks:(21.4GB/20.0 GiB) [ 4.322843] sd 2:0:0:0: [sda] Write Protect is off [ 4.322846] sd 2:0:0:0: [sda] Mode Sense: 03 00 00 00 [ 4.322896] sd 2:0:0:0: [sda] Cache data unavailable [ 4.322899] sd 2:0:0:0: [sda] Assuming drive cache: write through [ 4.323230] sd 2:0:0:0: [sda] Cache data unavailable [ 4.323233] sd 2:0:0:0: [sda] Assuming drive cache: write through [ 4.325312] sda: sda1 sda2 < sda5 > [ 4.325729] sd 2:0:0:0: [sda] Cache data unavailable [ 4.325732] sd 2:0:0:0: [sda] Assuming drive cache: write through [ 4.325735] sd 2:0:0:0: [sda] Attached SCSI disk [2486.941805] sd 4:0:0:3: Attached scsi generic sg3 type 0 [2486.952093] sd 4:0:0:3: [sdb] 1126400000 512-byte logical blocks: (576 GB/537 ↪ GiB) [2486.954195] sd 4:0:0:3: [sdb] Write Protect is off [2486.954200] sd 4:0:0:3: [sdb] Mode Sense: 8f 00 00 08 [2486.954692] sd 4:0:0:3: [sdb] Write cache: disabled, read cache: enabled, ↪ doesn't support DPO or FUA [2486.960577] sdb: sdb1 [2486.964862] sd 4:0:0:3: [sdb] Attached SCSI diskفي الناتج أعلاه، يكون sdb هو قرص iSCSI الجديد؛ تذكر أن هذا مجرد مثال، قد يختلف الناتج عمّا تراه على الشاشة. أنشِئ الآن قسمًا، وهيّء نظام الملفات، وصِل قرص iSCSI الجديد؛ وذلك بإدخال ما يلي في الطرفية: sudo fdisk /dev/sdb n p enter wملاحظة: الأوامر الآتية من داخل الأداة fdisk؛ راجع man fdisk لتعليمات تفصيلية؛ أيضًا الأداة cfdisk في بعض الأحيان تكون «صديقة» للمستخدم أكثر. هيّء الآن نظام الملفات وصِله إلى /srv على سبيل المثال: sudo mkfs.ext4 /dev/sdb1 sudo mount /dev/sdb1 /srvفي النهاية، أضف مدخلة إلى /etc/fstab لوصل قرص iSCSI أثناء الإقلاع: /dev/sdb1 /srv ext4 defaults,auto,_netdev 0 0فكرة جيدة هي التأكد أن كل شيء يعمل على ما يرام قبل إعادة تشغيل الخادوم. مصادرموقع Open-iSCSI الإلكتروني.صفحة ويكي دبيان «Open-iSCSI».ترجمة -وبتصرف- للمقالين: Ubuntu Server Guide: Network File System NFS و Ubuntu Server Guide: ISCSI Initiator.
-
منذ بدء استخدامنا لمفهوم التصميم المتجاوب في سير العمل الخاص بنا، ظهرت العديد من الأدوات كمحاولة لتسهيل عملنا وتسهيل تصميم المواقع المتجاوبة. ولكن مع ذلك فإنّه من الصعب عليك اختيار الأدوات المناسبة والتي سوف تفيدك حقًا في تطوير مشاريعك. وفي هذا المقال سوف أتحدث عن بعض الطرق التي طوّرتها لإنشاء نظام شبكي (grid) مرن وسلس يسمح بالتضمين (nesting) كما يعطيك الحرية الكاملة حول كيفية تصرّف هذا النظام الشبكي في كافة الأبعاد. كل هذا سوف يتم بمساعدة من مولّد النظام الشبكي المسمى Gridpak. الأمور التي سوف نتمكن من فعلهاعندما ننتهي من هذا الدرس سوف يكون لدينا نظام شبكي يمكنه فعل بعض مما يظهر في هذه المعاينة. ويمكن استخدامه في تنظيم تخطيط الصفحات كما في هذه المعاينة. متطلبات ما قبل البدءقبل أن نبدأ بمعرفة كيفية إنشاء هذا النظام الشبكي دعونا أولًا نقوم بتحديد ما نتوقعه من هذا النظام. هذه بعض النقاط التي أرى أنها مهمة عند استعمال أي نظام شبكي: الأعمدة دقيقة ويمكن توقعها لجميع أبعاد الأجهزة.التنسيقات والتوصيف (markup) يجب أن يكون بسيطًا وسهل الاستخدام.لا يعتمد على جهاز معين أو أبعاد معينة وأن يكون مرن بشكل كامل.قابل للتضمين (nestable) لأي عمق.مكون من وحدات (modular) وله سيطرة كاملة على الأعمدة في جميع الأبعاد.يجب أن يعمل من دون الحاجة لـ polyfill في المتصفحات القديمة.بالنسبة للنقطة الأخيرة، فكثير من المطورين يحبون استعمال respond.js لاستخدام ودعم الـmedia query في المتصفحات القديمة. الجيد في الأمر أنّ المتصفحات القديمة لا تتطلب أن يتم دعمها في أي جهاز سوى أجهزة سطح المكتب وأجهزة الحاسوب المحمول. لذلك سوف أقوم بتوضيح كيفية تحديد هذه المتصفحات وحفظ طلب http واحد. التنصيب1. وسم <html> ودعم تراجعي (fallback) لمتصفح IEسوف نحتاج في البداية إلى التأكد بأنّنا نستطيع تحديد المتصفحات القديمة وجعل تنسيقات CSS تعمل عليها. هذه الطريقة تم استيحاؤها من html5 boilerplate وتم توضيحها في هذه المقالة. <!doctype html> <!--[if IE 8]> <html class="no-js ie8 oldie" lang="en"> <![endif]--> <!--[if IE 9]> <html class="no-js ie9 oldie" lang="en"> <![endif]--> <!--[if gt IE 9]><!--> <html class="no-js" lang="en"> <!--<![endif]-->كل ما تفعله الشيفرة البرمجية في الأعلى هو إضافة فئة (class) إلى وسم <html> بناءً على المتصفح الذي يستخدمه الزائر. في هذا المقال سوف نقوم فقط بدعم متصفحات Internet Explorer بدءًا من الإصدار الثامن. وبهذا يمكننا أن نقوم بتحديد الإصدارات القديمة من متصفح Internet Explorer بالشكل التالي: /* target only IE8 with the following class */ .ie8 .my-class { ... } 2. التنسيقات الأساسية ووحدة Remإذا كنت لا تستخدم الوحدة rem في تطوير المواقع فإنني أنصحك بالقيام بذلك في أقرب وقت، فهي وحدة رائعة خصوصًا فيما يتعلق بأحجام الخطوط (font sizing). وهذه الوحدة رائعة لأنها وحدة نسبية ولكنها نسبية فقط إلى تعريف واحد وهو التعريف الذي يوضع في وسم <html>. وهذا يعني أنّ جميع الحسابات المعقدة التي تنتج عن استخدام الوحدة em سوف تختفي. أنظر إلى الشيفرة البرمجية التالية: html { ... font-size: 100%; ... } body { ... /* base font size: 16px (user agent dependant, but usually 16px) */ font-size: 1em; ... } ... .padding { /* IE8 fallback */ padding: 32px; padding: 2rem; /* 2 * 16px = 32px */ } بما أنّ متصفح IE8 لا يدعم وحدة rem فإننا نحتاج إلى استخدام وحدة px أيضًا. وسوف أريك لاحقًا كيف يمكن أن تساعدنا هذه الوحدة في تسهيل عملنا عند إنشاء الأنظمة الشبكية. 3. الحصول على Gridpakإذهب إلى موقع gridpak.com وحاول التلاعب بالخيارات حتى تحصل على ما يريحك. بالنسبة لي سوف أقوم بتحميل نظام شبكي بهذه الخيارات ولكن لك الحرية في اختيار ما تريده: الأبعاد: 480px، 640px، 960px وأعلى.12 عمود في جميع الأبعاد (12 عمود في الهواتف والأجهزة اللوحية وأجهزة سطح المكتب).padding بقيمة تساوي صفر.تباعد بين الأعمدة بقيمة (24px (24px gutter. يسمح لك Gridpak بأن تقوم بإنشاء gutters محددة لكل بعد من الأبعاد، ولكننا لن نقوم بذلك حتى تبقى الأمور بسيطة.حاول أن تكون قيم الـpadding والـgutters قيم ناتجة عن حسابات ضرب بسيطة بالنسبة لحجم الخط في الـ body. سوف يساعد هذا على تقليل القيم العشرية لأنّ المتصفحات تتعامل مع القيم العشرية بطريقة مختلفة وحتى نُبقي كل شيء أجمل. فعلى سبيل المثال لو كان الخط الأساسي هو 16px فإنّ التباعد بين الأعمدة يمكن أن يكون أحد القيم التالية: 8px (وهذه القيمة ناتجة عن ضرب 16 في 0.5).12px (وهذه القيمة ناتجة عن ضرب 16 في 0.75).24px (وهذه القيمة ناتجة عن ضرب 16 في 1.5).32px (وهذه القيمة ناتجة عن ضرب 16 في 2).بعد أن تقوم بتحديد جميع الخيارات قم بتحميل النظام الشبكي. 4. تفصيل الـ Gridpakمن أفضل خصائص Gridpak هو أنّك سوف تحصل على نظام شبكي دقيق ومتين فقط بعدة سطور من CSS، فقوة Gridpak تأتي من استعمال الخاصية box-sizing: border-box على جميع عناصر الموقع. ففي حالة استعمال border-box فإننا سوف نتمكن من الحصول على عمودين كل واحد منهما بعرض 50% وسوف يبقيان بجانب بعضهما وسوف تتمكن أيضًا من استيعاب أي قيمة border نعطيها له. ومع تطبيق بعض تنسيقات CSS يمكننا أن نُعطي الـgutters حواف (borders) شفافة مما يمنحنا أعمدة دقيقة ومناسبة: وفوق كل هذا فإنّ Gridpak يقوم بوضع كل نظام شبكي لكل بُعد داخل media query خاص به: /* * Declare a grid between 0 and 479px only */ @media screen and (min-width: 0px) and (max-width: 479px) { ... .span_1 { width:8.33333333333%;} .span_2 { width:16.6666666667%;} .span_3 { width:25.0%;} .span_4 { width:33.3333333333%;} .span_5 { width:41.6666666667%;} .span_6 { width:50.0%;} .span_7 { width:58.3333333333%;} .span_8 { width:66.6666666667%;} .span_9 { width:75.0%;} .span_10 { width:83.3333333333%;} .span_11 { width:91.6666666667%;} .span_12 { margin-left:0; width:100%; } } /* * Declare a grid between 480px and 639px only */ @media screen and (min-width: 480px) and (max-width: 639px) { ... } /* etc. */ ...إذا كان علينا أن نحدد عدد مختلف من الأعمدة لكل بُعد عندما نقوم باختيار الخيارات الخاصة بـGridpak (لنقل أنها عمودين للهواتف وأربعة للأجهزة اللوحية و12 لأجهزة سطح المكتب) فإنّ تعريفات media query سوف تمنحنا مرونة وسيطرة أكبر على الأعمدة بدل أن نقوم بجعل الهواتف والأجهزة اللوحية تأخذ عمود واحد فقط كما هو الحال في معظم الأنظمة الشبكية الأخرى. فعلى سبيل المثال يمكن لفئة (class) واحدة أن تجعل أحد الأعمدة يحتل العرض الكامل لصف ما (row) أو نصف العرض أو حتى سُدُسَ (1/6) العرض وذلك بناءً على بُعد المتصفح. كل هذا جيد ولكن هناك شيء ما وهو أننا نريد هذه الأعمدة أن تفعل ما أريده في جميع الأبعاد. 5. تطويع Gridpak كما نريداستعمال وحدة rem لتسهيل عملية الصيانةدعونا في البداية نقوم بأخذ أساس الـGridpak ونُعطيه إضافة حديثة (مع دعم المتصفحات القديمة): .row { margin-left: -24px; margin-left: -1.5rem; } /* Reusable column setup */ .col { border: 0px solid transparent; border-left-width: 24px; border-left-width: 1.5rem; float: left; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; -webkit-background-clip: padding-box !important; -moz-background-clip: padding-box !important; background-clip: padding-box !important; }إذا أردنا في المستقبل أن نزيل دعم المتصفح IE8 فيمكننا بكل سهولة فعل ذلك عن طريق إزالة القيم ذات الوحدة px (أي أن نُزيل الخاصية margin-left: -24px وborder-left-width: 24px). تكبير وتتابع النظام الشبكينريد أيضًا أن نتأكد بأنّ تخطيط الصفحة لا يصبح سيء عندما يقوم الزائر بتكبير محتوى الموقع. يمكنك قراءة هذا المقال حول استخدام الوحدات المتناسبة مع تعريفات الـmedia query. بطبيعة الحال فإنّ استخدام وحدة الـpixel في تعريفات الـmedia query لا يبدو وكأنّه يعمل بشكل جيد عندما يقوم الزائر بتكبير المحتوى لذلك سوف نستعمل وحدة em. زيادة على ذلك، فإنّ الـmedia queries تستخدم حجم الخط الأساسي المُعرّف في المتصفح (user agent font size)، وهذا يعني أننا -وبشكل عام- سوف نستخدم حجم الخط 16px في حساباتنا. دعونا نتخلّص من استعمال max-width في الـmedia query حتى نستغل قوة التتابع/التعاقب (cascade): /* * Declare a grid which will be effective from 0px */ @media screen and (min-width: 0) { ... } /* * Declare a grid which will be effective from 480px * 480 / 16 = 30em */ @media screen and (min-width: 30em) { ... } /* * Declare a grid which will be effective from 640px * 640 / 16 = 40em */ @media screen and (min-width: 40em) { ... } ...علاوة على إصلاح مشاكل التكبير، فإنّ هذا الأمر يسمح لعرض الأعمدة المُعرّفة داخل أبعاد أكبر بأن تقوم بإلغاء (override) تلك المعرفة لأبعاد أصغر. تسمية الأعمدة الخاصة ببُعد معينحتى نتمكن من السيطرة على الأعمدة في جميع الأبعاد بشكل أفضل فإننا سوف نحتاج إلى إعطائها أسماء فريدة حتى يحدث إلغاء للتنسيقات فقط إذا أردنا نحن ذلك. حتى أنّ متصفح IE8 سوف يحصل على تعريفات خاصة به. سوف أقوم بإضافة اسم في نهاية كل span لتحديد الأبعاد التي يعمل بها: /* * IE8 grid * This grid will only work in IE8, and at all widths */ .ie8 .span_1_ie8 { ... } .ie8 .span_2_ie8 { ... } ... .ie8 .span_1_ie8 { ... } /* * VIEWPORT ALPHA * Declare a grid which will be effective from 0px */ @media screen and (min-width: 0) { ... .span_1_vpalpha { ... } .span_2_vpalpha { ... } ... .span_1_vpalpha { ... } } /* * VIEWPORT BETA * Declare a grid which will be effective from 480px * 480 / 16 = 30em */ @media screen and (min-width: 20em) { ... .span_1_vpbeta { ... } .span_2_vpbeta { ... } ... .span_1_vpbeta { ... } } /* * VIEWPORT GAMMA * Declare a grid which will be effective from 640px * 640 / 16 = 40em */ ...لنبدأ الآن باستعمال النظام الشبكي. استعمال النظام الشبكيإنّ استعمال Gridpak لهو أمر في غاية السهولة، فجميع الأعمدة يجب أن تكون موجودة داخل عنصر حاوي وهذا العنصر يجب أن يملك فئة clearfix وهذ هو كل ما تحتاج معرفته. <!-- create a row with 2 columns and the following features: mobile -> 3 spans + 9 spans tablet -> 6 spans + 6 spans desktop -> 4 spans + 8 spans IE8 -> 4 spans + 8 spans --> <div class="row cf"> <div class="col span_3_vpalpha span_6_vpbeta span_4_vpgamma span_4_ie8"> content... </div> <div class="col span_9_vpalpha span_6_vpbeta span_8_vpgamma span_8_ie8"> content... </div> </div>تضمين الأعمدة يتبع نفس النمط: <!-- create a row with 2 columns spanning half the width for all viewports. Have both columns then contain 2 columns each, both spanning half the width of the parent column. --> <div class="row cf"> <div class="col span_6_vpalpha span_6_ie8"> <div class="row cf"> <div class="col span_6_vpalpha span_6_ie8"> content... </div> <div class="col span_6_vpalpha span_6_ie8"> content... </div> </div> </div> <div class="col span_6_vpalpha span_6_ie8"> <div class="row cf"> <div class="col span_6_vpalpha span_6_ie8"> content... </div> <div class="col span_6_vpalpha span_6_ie8"> content... </div> </div> </div> </div>قد تقول في نفسك أنّ هناك العديد من الفئات التي يلزم استخدامها، وقد يكون ذلك صحيحًا ولكني متأكد أنّك لن تجد نظام شبكي بهذه المرونة فقط باستعمال بعض الفئات. خاتمةلقد كانت رحلة طويلة احتوت على العديد من الأمور والأفكار المفيدة، وأتمنى أن تكون قد استفدت من هذا الدرس. ترجمة -وبتصرّف- للمقال Creating Nestable Dynamic Grids لصاحبه Larry Botha.
-
- media query
- نظام شبكي
- (و 4 أكثر)
-
الجدار الناري هو نظامٌ يوفِّر حمايةً للشبكة عبر ترشيح البيانات المُرسَلة والمُستقبَلة عبر الشبكة بناءً على قواعد حدّدها المستخدم. عمومًا، الهدف من الجدار الناري هو تقليل أو إزالة وجود الاتصالات الشبكية غير المرغوب فيها والسماح في الوقت نفسه للاتصالات «الشرعية» أن تُنقَل بحريّة؛ تُوفِّر الجدر النارية طبقةً أساسيةً من الحماية التي -عندما تُدمَج مع غيرها- تمنع المهاجمين من الوصول إلى خادومك بطرقٍ خبيثة. يناقش هذا الدّرس كيف تعمل الجدر النارية، مع التركيز على برمجيات الجدر النارية «ذات الحالة» (stateful)، مثل iptable و FirewallD، لأنها تتعلق بالخواديم السحابية؛ سنبدأ بشرح موجز عن رزم TCP الشبكية والأنواع المختلفة للجدر النارية، ثم سنناقش تنوع المواضيع التي تتعلق بالجدر النارية ذات الحالة؛ في النهاية، سنوفر روابط لمقالاتٍ أخرى ستساعدك في إعداد جدار ناري على خادومك. رزم TCP الشبكية قبل نقاش مختلف أنواع الجدر النارية، لنأخذ نظرةً سريعةً على شكل بيانات التراسل الشبكي لبروتوكول التحكم في النقل (Transport Control Protocol اختصارًا TCP). تنتقل بيانات TCP الشبكية عبر الشبكة في «رزم» (packets)، التي تمثِّل حاويات تتألف من ترويسة الرزمة (packet header) –التي تحتوي على معلومات التحكم مثل عناوين المصدر والوجهة، ومعلومات تسلسل الرزم– والبيانات (التي تعرف أيضًا بالمصطلح «الحمولة» [payload])؛ وبينما تساعد بيانات التحكم في كل رزمة على التأكد من أن البيانات المرتبطة معها ستصل وصولًا صحيحًا، لكن العناصر التي تحتويها تُوفِّر للجدر النارية طرقًا مختلفة لمطابقة الرزم الشبكية على قواعد الجدار الناري. من المهم الملاحظة أنه من الضروري لاستقبال صحيح لرزم TCP قادمة أن يُرسِل المُستقبِل رزمًا تحتوي على إشعار بالاستلام إلى المُرسِل؛ يمكن أن يستخدم دمج معلومات التحكم في الرزم المُستقبَلة والمُرسَلة لتحديد حالة الاتصال (مثلًا، جديد [new]، مُنشَأ [established]، متعلق [related]) بين المُرسِل والمُستقبِل. دورة علوم الحاسوب دورة تدريبية متكاملة تضعك على بوابة الاحتراف في تعلم أساسيات البرمجة وعلوم الحاسوب اشترك الآن أنواع الجدر النارية لنناقش بسرعة الأنواع الثلاثة الأساسية للجدر النارية للشبكة: ترشيح الرزم (packet filtering) أو عديمة الحالة [stateless])، ذات الحالة (stateful)، وطبقة التطبيقات (application layer). ترشيح الرزم، أو الجدر عديمة الحالة، تعمل عبر تفصّح كل الرزم الشبكية على حدة؛ وبالتالي، ستكون غير مدركة لحالة الاتصال ويمكنها فقط أن تسمح أو تمنع مرور الرزم بناءً على ترويسات كل رزمة بشكل منفرد. الجدر ذات الحالة قادرة على تحديد حالة الاتصال للرزم، مما يجعل تلك الجدر أكثر مرونةً من الجدر عديمة الحالة. إنها تعمل عبر جمع الرزم الشبكية المترابطة إلى أن تستطيع تحديد حالة الاتصال قبل أن تطبَّق أيّة قواعد للجدار الناري على بيانات التراسل الشبكي. جدر التطبيقات (Application firewalls) تذهب خطوةً إضافيةً إلى الأمام عبر تحليل البيانات التي قد أُرسِلَت، مما يسمح بمطابقة بيانات التراسل الشبكي على قواعد الجدار الناري التي تكون مخصصة لخدمات أو تطبيقات معينة. تسمى هذه الجدر أيضًا باسم «الجدر النارية الوسيطة» (proxy-based firewalls). بالإضافة إلى برمجية الجدار الناري، المتوفرة في جميع أنظمة التشغيل الحديثة، يمكن توفير وظيفة الجدار الناري عبر أجهزة عتادية، مثل الموجهات (routers) أو أجهزة جدر نارية خاصة. مرةً أخرى، سنركِّز في نقاشنا على الجدر النارية ذات الحالة التي تعمل على الخواديم التي عليها حمايتها. قواعد الجدار الناري كما ذُكِر في الأعلى، البيانات الشبكية التي تعبر جدارًا ناريًا ستُطابَق على قواعدٍ لتحديد إذا كان يُسمَح لها بالمرور أم لا؛ طريقة سهلة لشرح كيف تبدو قواعد الجدار الناري هي عرض بعض الأمثلة، لنفعل ذلك الآن. لنفترض أن لديك خادومًا بهذه القائمة من قواعد الجدار الناري التي تنطبق على البيانات القادمة: السماح للبيانات الشبكية القادمة من اتصالات جديدة أو مُنشَأة مسبقًا إلى البطاقة الشبكية العامة على المنفذين 80 و 443 (بيانات HTTP و HTTPS للويب). تجاهل البيانات القادمة من عناوين IP للموظفين غير التقنيين في مكتبك إلى المنفذ 22 (خدمة SSH). السماح للبيانات الشبكية القادمة من اتصالات جديدة أو مُنشَأة مسبقًا من مجال عناوين IP لمكتبك إلى البطاقة الشبكية الخاصة على المنفذ 22 (خدمة SSH). الحظ أنَّ أول كلمة في كل مثال من الأمثلة الثلاثة السابقة هي إما كلمة «السماح» (accept) أو «رفض» (reject) أو «تجاهل» (drop). هذا يُحدِّد ما سيفعله الجدار الناري في حال طابقت البيانات الشبكية تلك القاعدة. «السماح» تعني أنه يمكن للبيانات الشبكية المرور، و«الرفض» تعني منع مرور البيانات الشبكية ولكن إرسال خطأ «unreachable»، بينما «التجاهل» تعني منع مرور البيانات الشبكية وعدم إرسال رد؛ يحتوي ما تبقى من كل قاعدة على الشرط الذي يجب أن تُطابَق عليه كل رزمة شبكية. وكما يبدو، فإن البيانات الشبكية ستُطابَق على قائمة بقواعد الجدار الناري بتسلسل (chain) من أول قاعدة إلى آخر قاعدة. وخصوصًا عندما تُطابَق قاعدة، فسينفَّذ الحدث المُطابِق لها على البيانات الشبكية؛ في مثالنا السابق، إذا حاول محاسب في المكتب إنشاء اتصال SSH إلى الخادوم، فسيُرفَض اتصاله بناءً على القاعدة رقم 2، حتى قبل التحقق من القاعدة رقم 3؛ لكن مديرًا للنظام سيتمكَّن من إنشاء الاتصال لأنه سيُطابِق القاعدة رقم 3 فقط. السياسة الافتراضية (Default Policy) من الطبيعي لسلسلة من قواعد الجدار الناري ألا تغطي بدقة كل حالة ممكنة؛ فلهذا السبب، يجب تحديد سياسة افتراضية لسلاسل قواعد الجدار الناري، التي تحتوي على ما سيُفعَل بالبيانات الشبكية فقط (قبول، أو رفض، أو تجاهل). افترض أننا ضبطنا السياسة الافتراضية للمثال السابق إلى «تجاهل»؛ فإذا حاول حاسوب خارج مكتبك إنشاء اتصال SSH إلى خادومك، فسيتم تجاهل البيانات الشبكية التي أرسلها لأنها لا تطابق أيّ من القواعد السابقة. أما لو ضُبِطَت السياسة الافتراضية إلى «السماح»، فإن أي شخص –ما عدا موظفي المكتب غير التقنيين– سيتمكن من إنشاء اتصال لأي خدمة مفتوحة على خادومك؛ هذا مثالٌ عن أن جدارًا ناريًا مضبوطٌ ضبطًا سيئًا سيمنع جزءًا من الموظفين فقط. البيانات الشبكية الداخلة والخارجة لمّا كانت تُفصَل البيانات الشبكية –من وجهة نظر الخادوم– إلى بيانات داخلة أو خارجة، فإن الجدار الناري يبقي مجموعةً منفصلةً من القواعد لكل حالة؛ البيانات التي أصلها من مكانٍ آخر –أي البيانات الداخلة– تُعامَل معاملةً مختلفةً عن البيانات الخارجة من الخادوم؛ من الطبيعي أن يسمح الخادوم بأغلبية البيانات الخارجة لأن الخادوم عادةً «يثق بنفسه». ومع ذلك، يمكن استخدام مجموعة قواعد للبيانات الخارجة لمنع الاتصالات غير المرغوبة في حال أُخترِق الخادوم من مهاجم أو عبر ملف تنفيذي خبيث. لكي نعظِّم الاستفادة الأمنية من الجدار الناري، فيجب عليك تحديد جميع الطرق التي تريد للأنظمة الأخرى أن تتعامل مع خادومك فيها؛ وذلك بإنشاء قواعد تسمع لتلك الحالات بدقة، ثم تتجاهل بقية البيانات الشبكية. أبقِ في بالك أنَّ قواعد البيانات الخارجة يجب أن تكون صحيحة للسماح للخادوم بإرسال إشعارات استلام لأي اتصالات داخلة مسموحٌ لها؛ تذكر أيضًا أنه ولما كان على الخادوم أن يبدأ اتصالات شبكية خاصة به لمختلف الأسباب (مثل تنزيل التحديثات، أو الاتصال إلى قاعدة بيانات)، فمن الضروري تضمين تلك الحالات في مجموعة القواعد للبيانات الخارجة. كتابة قواعد البيانات الخارجة افترض أن مثالنا عن الجدار الناري مضبوط لتجاهل البيانات الشبكية الخارجة افتراضيًا، هذا يعني أنَّ قواعد السماح للبيانات الداخلة ستكون عديمة الفائدة دون قواعد البيانات الشبكية الخارجة المُكمِّلة لها. لملائمة المثال عن قواعد البيانات الداخلة في الجدار الناري (القاعدتين 1 و 3)، من قسم «قواعد الجدار الناري» السابق، وللسماح بالاتصالات الملائمة بناءً على هذه العناوين والمنافذ؛ فعلينا استخدام هذه القواعد للاتصالات الخارجة: السماح بالبيانات الشبكية الخارجة المُنشَأة على البطاقة الشبكية العامة على المنفذ 80 و 443 (HTTP و HTTPS). السماح بالبيانات الشبكية الخارجة المُنشَأة على البطاقة الشبكية الخاصة على المنفذ 22 (SSH). الحظ أننا لم نحتج إلى كتابة قاعدة محددة للبيانات القادمة التي أُهمِلَت (القاعدة رقم 2) لأن الخادوم لا يحتاج إلى إنشاء أو إرسال إشعار إلى ذاك الاتصال. برمجيات وأدوات الجدار الناري بعد أن تعلّمنا كيف تعمل الجدر النارية، فلنلقي نظرة على حزم برمجية شائعة تساعدنا على ضبط جدار ناري فعّال؛ وعلى الرغم من أنَّ هنالك العديد من الحزم المتعلقة بالجدر النارية، إلا أنَّ هذه هي أكثرها فعاليةً وشيوعًا. Iptables إن Iptables هو الجدار الناري القياسي الموجود في أغلبية توزيعات لينكس افتراضيًا (بديل عصري له يسمى nftables بدأ باستبداله)؛ هو في الواقع واجهة أمامية (front-end) لنظام netfilter الخاص بالنواة الذي يمكنه تعديل الاتصالات الشبكية في لينُكس؛ حيث يعمل بمطابقة كل رزمة شبكية تمرّ عبر بطاقة شبكية على مجموعة من القواعد لتحديد ما الذي يجب فعله. لتعلم المزيد من المعلومات حول استخدام iptables كجدار ناري، رجاءً راجع هذه الروابط: كيفية إعداد جدار ناري باستخدام iptables على Ubuntu 14.04 فهم إعدادات "الطرق على المنافذ" على أوبنتو باستخدام IPTables كيف تضبط "الطرق على المنافذ" على أوبنتو باستخدام IPTables UFW إن UFW، الذي يرمز إلى «Uncomplicated Firwall» (الجدار الناري غير المعقّد)، هو واجهة إلى iptables مجهزٌ لتبسيط عملية ضبط جدار ناري. FirewallD FirewallD هو حلّ كامل لضبط الجدار الناري متوفرٌ افتراضيًا على خواديم CentOS 7؛ يجدر بالذكر أن FirewallD يستخدم iptables لضبط netfilter. Fail2ban إن Fail2ban هو برمجية لمنع التطفل يمكنها ضبط جدارك الناري تلقائيًا لحجب محاولات تسجيل الدخول باستخدام «القوة القاسية» (brute force) وهجمات الحرمان من الخدمة المُوزَّعة (DDoS). للمزيد من المعلومات حول Fail2ban، راجع هذه الروابط: كيف يعمل Fail2ban على زيادة حماية خادومك كيفية حماية SSH باستخدام Fail2Ban على Ubuntu كيف يعالج Fail2ban ملفات الضبط لتنفيذ الحظر الخلاصة أصبحت تعرف الآن كيف تعمل الجدر النارية، يجب عليك أخذ إنشاء جدار ناري بعين الاعتبار لتحسين مستوى حماية خادومك بالاستعانة بأحد الدروس سابقة الذكر.ش ترجمة -وبتصرّف- للمقال What is a Firewall and How Does It Work? لصاحبه Mitchell Anicas. حقوق الصورة البارزة: Designed by Freepik.
-
هناك الكثير من الأشخاص ممن يحبون سلسة الدروس التي تبدأ بتصميم مدونة باستخدام برنامج فوتوشوب وتنتهي بتحويل ذلك التصميم إلى قالب ووردبريس كامل، وهذا ما سنقوم به في هذه السلسلة المكونة من ثلاثة دروس، بحيث سنقوم أولًا بتصميم فكرة القالب باستخدام الفوتوشوب، بعدها سنقوم بـتحويل ذلك التصميم إلى نموذج HTML5 وأخيرًا إلى قالب ووردبريس كامل. سنقوم بتسمية القالب الذي سنقوم بإنشائه بالاسم "Typo"، بحيث سيعتمد القالب بشكل كامل على مبادئ الخطوط والطباعة (typography) حتى يكون التركيز بشكل كامل على المحتوى. وبما أننا نريد للتصميم أن لا يحتوي على أي عناصر رسومية (صور مثلًا) فإننا سوف نستخدم نظام شبكي (grid) صارم لتحقيق التوازن في التصميم وربط جميع عناصره معًا. سوف نحتاج في البداية إلى نظام شبكي لوضعه في مستند الفوتوشوب الذي سنقوم بإنشائه، ولقد قمت بالفعل بإنشاء واحد مكون من 12 عمودًا (column) باستخدام موقع grid.mindplay.dk، كما أنني أنشأت نمط (pattern) على شكل خطوط لتعمل كشبكة خطوط قاعدية (baseline grid) بحجم 24px. قم بملء طبقة الخلفية (background layer) بلون رمادي فاتح وبعدها قم بإضافة Noise بقيمة أقل من 3% وذلك عن طريق الذهاب إلى: Filter > Noise > Add Noise قم بضبط الإعدادات إلى Gaussian وMonochromatic. قم بتحميل واحدة من الـtextures الموجودة هنا وضعها داخل مستند الفوتوشوب الذي نعمل عليه وقم بتحريكها إلى أعلى يسار الملف. قم بإلغاء تشبع الـtexture وتغيير نمط المزج (blending mode) إلى Darken. سوف تحتاج أيضًا إلى تعديل مستويات (levels) الصورة لتصبح ساطعة أكثر لتتناسب مع الخلفية الرمادية الفاتحة. قلنا سابقًا بأنّ هذا التصميم سوف يعتمد بشكل كلي على الـtypography بما في ذلك الشّعار. سوف نستخدم خط Droid Serif في التصميم وسنقوم لاحقًا في الدروس التالية من هذه السلسلة باستخدام خدمة Google Web Fonts. قم الآن بإضافة عناصر القائمة الرئيسية (navigation) بناءً على أعمدة النظام الشبكي والخط القاعدي (baseline)، وضع بجانب كل عنصر رقمًا (كما هو مبين في الصورة بالأسفل) وقم بتغيير لون هذه الأرقام حتى تكون أقل بروزًا من النص (أعطها لونًا أفتح/أبهت من لون عناصر القائمة نفسها). اجعل هناك مسافة قليلة بين الترويسة (header) وبين المحتوى الرئيسي للمدونة. وبما أنّ عنوان التدوينة يعدّ من أهم العناصر في أي مدونة فسوف نختار حجم خط كبير. قم باختيار أداة الكتابة وأنشئ مربع نصّي وضع بداخله نصًا عشوائيًا، واجعل حجم الخط 14pt وهو خط مناسب للمحتوى واجعل التباعد بين السطور (leading) بقيمة 24pt. يجب علينا تمييز الروابط داخل محتوى المدونة بتنسيقات مختلفة. لذلك سوف نجعلها ذات لون أزرق، مائلة (italic) وتحتها خط (underline). قم الآن بجمع العناصر التي تمثل التدوينة الأولى داخل مجلد واحد (اختر العناصر واضغط على ctrl + G من لوحة المفاتيح). قم بتكرير هذا المجلد ليصبح لدينا تدوينتين وقم بمحاذاة التدوينة الثانية أسفل الأولى واجعل بينهما مسافة مناسبة. قم بإضافة رابطين أسفل التدوينات؛ الأول "الصفحة التالية (next page)" والآخر "الصفحة السابقة (previous page)"، وقم بإعطاء هذين الرابطين نفس تنسيقات الروابط (أزرق ،مائل وتحته خط) وقم بزيادة الحجم حتى يكونا بارزين بشكل أفضل. ابدأ الآن بإضافة محتوى القائمة الجانبية (sidebar) واجعلها على نفس مستوى المحتوى الرئيسي اعتمادًا على خطوط الخط القاعدي الخاص بالنظام الشبكي، وبما أنّ ترويسات/عناوين (headers) هذه القائمة ليست مهمة كثيرًا فسوف نجعل حجم الخط الخاص بها صغيرًا. بعض الروابط في المدونة يمكن أن توضع بجانب بعضها (تكون كلمة واحدة على الأغلب)، والبعض الآخر سيكون فوق بعضه البعض (تكون جمل كاملة كعنوان لمقال على سبيل المثال، لذلك لن يكون هناك مجال لوضعها بجانب بعضها). لنقم الآن ببناء مربع البحث. قم برسم مستطيل واملأه بلون مناسب (#f7f7f7 مثلًا)، وبما أنّ مربع البحث يعد من أهم العناصر في أي موقع فسوف نقوم بإعطائه بعض التأثيرات لتمييزه عن باقي عناصر الموقع. أنقر مرتين على طبقة مربع البحث لإضافة بعض التأثيرات. قم بإضافة تأثير Inner Shadow خفيف وتأثير Color Overlay بلون رمادي فاتح وStroke بحجم 1px بلون رمادي مناسب. قم بمحاذاة النص الموجود داخل مربع البحث بالنسبة للخط القاعدي. سيؤدي هذا إلى أن يصبح الهامش أعلى وأسفل النص الموجود داخل مربع البحث غير متساوي، وبالتالي سوف نحتاج إلى قص جزء من مربع البحث حتى نصلح الأمر. بقي علينا إضافة أيقونة بحث إلى يمين مربع البحث. يمكنك رسمها يدويًا أو استخدام أيقونة جاهزة لتسهيل المهمة عليك. عندما تنظر إلى مربع البحث من دون وجود النظام الشبكي فإنّه يبدو متناسقًا ومتوازنًا. فالعناصر من مثل الأزرار أو مربعات البحث تحتاج غالبًا إلى تحجيمها من دون استعمال نظام شبكي وذلك حتى تسمح للنص الموجود بداخلها بأن يبقى على خطوط النظام الشبكي ليبدو كل شيء متوازنًا. تبقى علينا الآن أن نقوم بإضافة الـfooter، لذلك قم برسم مستطيل بسيط في نهاية الصفحة واجعل هذا المستطيل يأخذ ارتفاع سطرين من أسطر النظام الشبكي وقم بإعطائه لونًا اسودًا وقم أيضًا بتغيير نمط المزج (blending mode) إلى Overlay. أخيرًا وليس آخرًا، قم بإضافة بعض العناصر إلى الـfooter. لاحظ أنّه مع أننا لم نستخدم في هذا التصميم أي صور أو عناصر بصرية، إلّا أنّ الصفحة بقيت جميلة ومؤثرة وذلك لاستخدامنا لشبكة خطوط قاعدية (baseline grid) مناسبة مما جعل كل شيء متناسقًا. يمكنك في الصورة رؤية النتيجة النهائية بدون وجود الخطوط الشبكية وكيف أنّ كُلّ شيء في الصفحة يبدو متوازنًا ومتناسقًا مع بعضه. ترجمة -وبتصرّف- للمقال Create a Typography Based Blog Design in Photoshop لصاحبه Iggy.
-
- 1
-

-
- typography
- ui
- (و 8 أكثر)




.png.e4e4bfc5c0b014d923926b7110329bd4.png)