البحث في الموقع
المحتوى عن 'دمج'.
-
أنهينا الجزء الأكبر من العمل على تقرير المبيعات في الدرس السابق وستكون مهمتنا في هذا الدرس إضافة بعض اللمسات السحرية والتشطيبات النهائيَّة لبدء استعمال التقرير. سنتعلم في هذا الدرس بعض التوابع الجديدة التي سنضيفها إلى تقرير المبيعات وسنعرِّج على موضوع حماية أوراق العمل والنطاقات أثناء مشاركة الملف مع الآخرين ثمَّ سنتعرَّف على كيفيَّة استعمال التنسيق الشرطي. دمج مجموعة من التوابع استعملنا في الدرس السابق القائمة المنسدلة لإدراج المنتج المُباع (حقل رقم المنتج والوصف) ولكن توجد حقيقةً طريقة أخرى متقدمة نستعمل فيها التوابع لاختيار وصف المنتج بالبحث عنه في جدول المخزون. التوابع التي سنستخدمها هي: التابع طريقة الاستعمال الوصف IFERROR IFERROR(value, [value_if_error]) يُرجع هذا التابع القيمة الأولى إن لم تكن خطأً، وإن كانت خطأ فيرجع القيمة الثانية إن كانت موجودة أو يرجع قيمة فارغة. يُستعمل للتحكم في ظهور الأخطاء في الخلايا. IF IF(logical_expression, value_if_true, value_if_false) يُرجع القيمة الأولى (value if true) إن تحقَّق التعبير المنطقي (logical expression) ويرجع القيمة الثانية إن لم يتحقق. ISNA ISNA(value) يُستعمل للتحقُّق إن كانت القيمة (value) هي خطأ ذو الرمز "#N/A" أي غير متاح أو متوافر (not available) أو لا يتوافر جواب للعمليَّة، ويُرجع العبارة "true" إن كانت القيمة هي خطأ من النوع السابق أو يُرجع العبارة "false" إن لم تكن خطأ. VLOOKUP VLOOKUP(search_key, range, index, [is_sorted]) يُستخدم للبحث العمودي، ومُدخلات هذا التابع هي: search_key: القيمة التي نبحث عنها. Range: المجال الذي نبحث فيه. Index: رقم الحقل الذي نريد جلب القيمة المقابلة للقيمة التي نبحث عنها في العمود الأول من المجال المحدَّد. is_sorted: إن كانت القيم في المجال المحدَّد مرتَّبة نضع "true" وإن لم تكن مرتَّبة نضع "false". قبل استعمال التابع دعنا نفعل شيئًا يسِّهل عملنا؛ سننتقل إلى ورق المخزون ونحدِّد جدول المخزون أي عمود رقم المنتج والوصف ثمَّ نضغط بزر الفأرة الأيمن ونختار “تعريف النطاق المحدَّد” ونعطي للنطاق المحدَّد عنوان “المنتجات” ثمَّ نضغط على “تم“؛ إن أردنا استعمال النطاق السابق في التوابع أو أي مكان فما علينا سوى كتابة اسمه. مزيَّة عنونة النطاق هي بقاء النطاق ثابت مهما تحركت الخليَّة أو نُسخت إلى مكان آخر في الجدول إذ إن لم يُثبَّت النطاق فسيتغير نسبة إلى تغير عنوان الخليَّة. نُدرج التوابع السابقة في الخليَّة E8 للبحث عن الوصف المقابل لرقم المنتج المُدخل في الخليَّة D8 في جدول المخزون وذلك كما موضح في الصورة. استعملنا أولًا التابع IFERROR لإظهار الرسالة التي نريدها إن وُجد خطأٌ ما لتجنب ظهور رموز لا نرغب بها؛ وضعنا في الدخل الأول التابع IF والدخل الثاني الرسالة “لم يُعثر على المنتج” لإظهارها في حال وجود أي خطأ. القيمة المنطقية للتابع IF هي التابع ISNA مع التابع VLOOKUP للتأكد من وجود القيمة التي نبحث عنا؛ إذا لم يجد التابع VLOOKUP ما يبحث عنه فسيُرجع الخطأ #N/A وحينئذٍ سيُرجع التابع ISNA العبارة true أي يوجد خطأ وبالتالي يأخذ التابع IF القيمة الأولى وهي “لم يُعثر على المنتج”. أمَّا إن وجد التابع VLOOKUP القيمة التي يبحث عنها فسيرجع التابع ISNA القيمة false أي لا يوجد خطأ وبالتالي سيختار التابع IF القيمة الثانية وهي التابع VLOOKUP أي القيمة التي يرجعها هذا التابع وهي التي نبحث عنها في جدول المخزون. لاحظ أنَّنا استعملنا عبارة “المنتجات” للدلالة على عنوان جدول المخزون الذي نودُّ البحث فيه ويمكن استعمال النطاق مباشرةً مع الضغط على F4 لتثبيت عنوان النطاق. نسحب الخليَّة E8 إلى الخلايا السفليَّة لنسخ العلاقة وستكون النتيجة كما موضح بالصورة. إن وَجدت للوهلة الأولى أنَّ الأمر معقدٌ فجرِّب كتابة العلاقة السابقة بنفسك وأعد قراءة الشرح مرةً أخرى وستفهمها بالتأكيد. حماية الأوراق والخلايا انتهينا من إنشاء تقرير المبيعات وأصبح جاهزًا للاستخدام. سنشارك هذا الجدول مع العامل ليُدخل بيانات المنتجات التي يبيعها ولكن ماذا لو غيَّر قيم خلايا لا يحق له تغييرها مثل تغيير قيم جدول المخزون أو تغيير محتوى خليَّة الوصف التي تعذبنا كثيرًا حتى أنشأناها أو في محتوى الخلايا الأخرى بقصد أو بغير قصد؟! سنضطر هنا إلى حماية الأوراق أو الخلايا من عبث الأشخاص الذين نشاركهم ملفاتنا وسنعطي كلَّ شخص الصلاحيات المناسبة للتعديل على الخلايا والأوراق. نضغط على السهم الموجود بجانب ورقة المخزون ونختار “حماية الورقة” أو نختار من قائمة البيانات ← الأوراق والنطاقات المحميَّة وستظهر قائمة في الطرف الأيسر. نضع وصفًا لحماية الورقة ثمَّ نحدِّد إن كنا نريد حماية الورقة بأكملها أو نطاق محدَّد ضمن الورقة ثمَّ نحدِّد اسم الورقة وإن كنا نريد أن نستثني بعض الخلايا ليتاح تعديلها ثمَّ نضغط على “تعيين الأذونات“. يظهر لدينا خيارين؛ الخيار الأول هو إظهار تحذير عند تعديل النطاق أو الورقة المحميَّة إذ تظهر رسالة تنبهك إلى أنَّه لا يفترض تعديل هذا النطاق وإن كنت واثقًا من التعديل فاضغط موافق سواءً لك أو لمن تشاركهم الملف. الخيار الثاني هو تقييد من يمكنه تعديل النطاق أو الورقة ومنع جميع الأشخاص من التعديل باختيار “أنت فقط” أو اختيار “مخصص” للسماح لبعض الأشخاص من التعديل على الورقة أو النطاق بوضع إشارة بجانب أسمائهم. عند حماية الورقة أو الخلايا لن يتمكن الآخرون من التعديل عليها ولكن يستطيعون رؤيتها بحسب الإذن المعطى لهم. يمكن حماية حقول الوصف ونسبة ومقدار الضريبة والإجمالي في جدول بيانات المبيعات حتى لا يعبث أحدٌ بها فنحصل على معلومات خاطئة بالطريقة نفسها ولكن نختار “حماية نطاق” بدلًا من ورقة. فكرة إضافية: يمكن في جدول المخزون وضع سعر لكل قطعة وعندما نختار رقم المنتج يوضع سعرها في حقل بيانات المبيعات مباشرةً مثل حقل الوصف وهنا نحتاج إلى حقل يصف عدد المنتجات المُباعة وبذلك نحمي سعر المنتج ويتبقى إدخال التاريخ والوقت ورقم المنتج وعدد القطع المُباعة فقط. التنسيق الشرطي يُستعمل التنسيق الشرطي لتنسيق الخلايا اعتمادًا على مجموعة من القواعد يحدِّدها المستخدم والتي توازن محتوى الخليَّة مع تلك القواعد وتنسِّقها بناءً على ذلك. نستعمله في جعل لون الخليَّة أحمر مثلًا إن كانت تحوي عبارة “راسب” ليسهل علينا تحديد الطلاب الراسبين أو إن كانت قيمة الخليَّة أقل أو أكبر من قيمة معيَّنة؛ توجد الكثير من القواعد لتنسيق النصوص والتواريخ والأرقام ويمكن تخصيص قاعدة جديدة غير موجودة. يوفر تطبيق جداول بيانات google نوعين من التنسيق هما: لون فردي وتدرج ألوان؛ سنُنسق حقل مقدار الضريبة باللون الفردي لتحديد قيمة الضريبة الأقل من 200 ليرة. نحدِّد حقل مقدار الضريبة ونضغط بزر الفأرة الأيمن ونختار “تنسيق شرطي” أو من قائمة التنسيق ← تنسيق شرطي ثمَّ نختار قاعدة “أصغر من أو يساوي” ثمَّ نضع القيمة 200 ونحدِّد تنسيق الخليَّة ونضغط “تم“. سنُنسق حقل الإجمالي وفق تنسيق التدرج اللوني لمعرفة القيمة العظمى والقيمة الصغرى المباعة في اليوم. نضغط على إضافة قاعدة جديدة ونختار “تدرج اللون” ثمَّ نحدِّد خلايا الحقل في مربع “ينطبق على نطاق”؛ نختار التدرج اللوني المناسب ثمَّ نختار “الحد الأدنى” من خيارات القيمة الدنيا وخيار “الحد الأقصى” من خيارات القيمة العظمى. يظهر تنسيق الحقل كما موضح في الصورة. توجد قواعد كثيرة في التنسيق الشرطي تنتظرك لاستكشافها والتي تسهِّل عليك تنسيق جدولك وتحليل البيانات وقراءتها بسرعة. الخاتمة انتهينا من إنشاء تقرير المبيعات وأصبح جاهزًا لملء البيانات فيه وآمنًا لمشاركته مع الآخرين. إنَّ ما تعلمته إلى الآن يمكِّنك من إنشاء أغلب الجداول التي ستلزمك في جميع أمور حياتك اليوميَّة وبأفضل تصميم؛ كل ما عليك هو فتح تطبيق جداول بيانات جوجل والبدء بتصميم جدولك.
-
يعرض هذا المقال أساسيات التفريع والدمج في Git. نبدأ بمثال سهل لسيناريو يحدث كثيرا أثناء تطوير البرمجيات ونرى كيفية تطبيقه على التفريع والدمج. لنفترض حدوث الخطوات التالية: كنت تعمل على موقع ويب وأنجزت الجزء الأهم وهو الآن مفتوح للزوار. أنشأت تفريعا جديدا وبدأت العمل على ميزات ستضيفها لاحقا للموقع. عند هذه النقطة وردك اتصال يخبرك عن مشكل في الموقع. المشكل خطير ويحتاج حلا سريعا. تنتقل لنسخة الموقع الموجودة على بيئة الإنتاج (إصدار الموقع المفتوح للزوار). أي أنك انتقلت للتفريع الذي أطلقت منه الموقع (وليكن التفريع master). تنشئ تفريعا جديدا انطلاقا من تفريع الإنتاج بهدف إصلاح الخلل (الترقيع). تعمل على التفريع الجديد وتختبر التعديلات حتى تتأكد من جاهزيتك لإضافتها إلى بيئة الإنتاج. تدمج تفريع الترقيع مع تفريع الإنتاج وتدفع التغييرات إلى الموقع. أصلحت المشكل وبإمكانك الآن العودة إلى تفريع تحسين الميزات الذي كنت تعمل عليه قبل ورود الاتصال. المبادئ الأساسية للتفريع نفرض أنك تعمل على مشروع سبق أن أضفت إليه إيداعين. سجل إيداعات مستقيم قررت أنك ستعمل على إضافة الميزة رقم 53. تنشئ لهذا الغرض تفريعا جديدا. لإنشاء تفريع والانتقال للعمل عليه في نفس الوقت نستخدم الأمر git checkout مع الخيار b-: git checkout -b iss53 Switched to a new branch "iss53" هذا الأمر هو اختصار للأمرين: git branch iss53 git checkout iss53 إنشاء مؤشر تفريع جديد تنفيذ أمر git checkout يعني نقل المؤشر HEAD ليحيل إلى التفريع iss53. استمريت في العمل على موقعك، وتنفيذ إيداعات: vim index.html git commit -a -m 'added a new footer [issue 53]' وهو ما يجعل التفريع iss53 يتقدم بتتالي الإيداعات: تقدّم التفريع iss53 بتوالي الإيداعات يأتي الآن الاتصال الذي ينبئ بوجود مشكل في الموقع؛ ويجب التغلب على هذا المشكل في أقرب وقت. لا تحتاج مع Git لنشر الترقيع العاجل مع ترقيع الميزة 53؛ كما أنك لا تحتاج لبذل الكثير من الجهد للتراجع عن التعديلات التي أضفتها أثناء عملك على الميزة 53 حتى تعود إلى حالة الموقع الموجود الآن أمام الزوار. كل ما عليك فعله هو العودة إلى التفريع الرئيس master وترك التفريع iss53 لحين الفراغ من العمل العاجل. انتبه إلى أن Git لن يسمح لك بالانتقال إلى تفريع جديد إن كان مجلد العمل أو منطقة الإدراج يحوي تغييرات تتعارض مع التفريع الذي تريد الانتقال إليه. توجد طرق للالتفاف حول هذا الأمر، وهي ادّخار الإيداعات Stashing وتصحيحها Amending وهو ما سنتطرّق إليه لاحقا عند الحديث عن الادّخار والتنظيف Cleaning. سنفترض في الوقت الحالي أن جميع التعديلات أودعت وبإمكننا الانتقال إلى التفريع الرئيس: git checkout master Switched to branch 'master' يكون مجلد العمل في المشروع بالوصول إلى هذه النقطة مماثلا تماما لما كان عليه قبل بدء العمل على الميزة 53، ويمكنك الآن التركيز على العلة العاجلة. من المهم تذكر هذا الأمر: يعيد Git عند الانتقال إلى تفريع، مجلد العمل إلى ما كان عليه بعد آخر مرة نفّذت فيها إيداعا على هذا التفريع. فيضيف ملفات وينقل أخرى أو يغيرها تلقائيا للتأكد من أن نسخة مجلد العمل مطابقة لما كان عليه بعد آخر عملية إيداع على التفريع. لدينا ترقيع عاجل يجب إصداره. ننشئ تفريعا خاصا hotfix للعمل على إصدار ترقيع في أقرب وقت: git checkout -b hotfix Switched to a new branch 'hotfix' vim index.html git commit -a -m 'fixed the broken email address' [hotfix 1fb7853] fixed the broken email address 1 file changed, 2 insertions(+) إنشاء تفريع hotfix انطلاقا من التفريع master يمكن الآن اختبار التعديلات والتأكد من أن الترقيع يؤدي العمل المطلوب ثم بعد ذلك ندمج التفريع hotfix (باستخدام أمر git merge) مع التفريع الرئيس لنشره على بيئة الإنتاج. ننفذ الأوامر التالية لهذا الغرض: git checkout master git merge hotfix Updating f42c576..3a0874c Fast-forward index.html | 2 ++ 1 file changed, 2 insertions(+) لاحظ جملة fast-forward (تقدّم سريع) بعد تنفيذ أمر الدمج. يعود السبب في ذلك إلى أن الإيداع الذي يشير إليه التفريع الذي دمجت فيه يوجد ضمن سوابق الإيداع الذي دمجته. بعبارة أخرى؛ عندما تريد دمج إيداع “أ” مع إيداع “ب” يوجد من بين سوابق الإيداع المدموج ("أ") فإن Git يسهّل الأمر بتقديم مؤشر التفريع “ب” ليحيل إلى الإيداع “أ”؛ يفعل Git هذا الأمر بسبب عدم وجود إيداعات متنافرة بين التفريعين لدمجها. بمعنى أنه في حالتنا لم يطرأ أي إيداع على التفريع master منذ إنشاء التفريع hotfix. نقول في هذه الحالة إن Git أجرى تقدما سريعا fast-forward. توجد التعديلات الآن في اللقطة التي يشير إليها التفريع master ويمكن نشر الترقيع ليصبح متاحا للعموم. التقدم السريع للتفريع master إلى التفريع hotfix أنت جاهز بعد نشر الترقيع العاجل للعودة إلى العمل الذي انقطعت عنه. لكن يجب أولا حذفُ تفريع hotfix الذي لم تعد تحتاج إليه؛ تفريع master يشير الآن إلى نفس الإيداع. يمكن حذف التفريع hotfix باستخدام أمر git branch مع خيار d-: git branch -d hotfix Deleted branch hotfix (3a0874c). يمكن العودة إلى التفريع iss53 واستكمال العمل على الميزة 53: git checkout iss53 Switched to branch "iss53" vim index.html git commit -a -m 'finished the new footer [issue 53]' [iss53 ad82d7a] finished the new footer [issue 53] 1 file changed, 1 insertion(+) استكمال العمل على الميزة 53 يجب الانتباه هنا إلى أن العمل المضاف إلى التفريع hotfix غير موجود في ملفات التفريع iss53. يوجد لديك خياران لإضافة تعديلات hotfix؛ إما دمج التفريع الرئيس في تفريع iss53 أو الانتظار حتى تكمل العمل على التفريع iss53 ثم تدمجه في التفريع الرئيس. المبادئ الأساسية لدمج التفريعات أكملت العمل على الميزة 53 وأنت جاهز لدمجها في التفريع الرئيس. يجري دمج التفريع iss53 في التفريع الرئيس بنفس الطريقة التي دمجنا بها التفريع hotfix في التفريع الرئيس: الانتقال إلى التفريع الرئيس بالأمر git checkout ثم تنفيذ أمر الدمج: git checkout master Switched to branch 'master' git merge iss53 Merge made by the 'recursive' strategy. index.html | 1 + 1 file changed, 1 insertion(+) يوجد اختلاف بين الدمج في هذه الحالة ودمج التفريع hotfix السابق. مصدر الاختلاف هو حدوث إيداعات على كل من التفريعين بالتوازي؛ الإيداع الذي يشير إليه التفريع الرئيس الآن ليس هو الإيداع الذي كان يشير إليه عند إنشاء التفريع iss53. يعني هذا أن على Git اتخاذ طريقة مغايرة للتقدم السريع آنفة الذكر. ينفذ Git في هذه الحالة ما يعرف بالدمج الثلاثي Three-way merge فيستخدم اللقطتين المشار إليهما في الصورة أدناه والإيداع المشترك بين الفرعين. 3 لقطات مستخدمة في الدمج ينشئ Git، بدلا من تقديم المؤشر إلى آخر إيداع في التفريع iss53 مثل ما فعل مع التفريع hotfix، ينشئ لقطة جديدة ناتجة عن الدمج الثلاثي، وينشئ تلقائيا إيداعا جديدا يشير إلى اللقطة الجديدة. يُسمّى هذا الإيداع بإيداع الدمج Merge commit، ويتميز بكونه جزءا من متتاليتي إيداعات (أي أن له سابقين). إيداع دمج تجدر الإشارة هنا إلى أن Git يحدّد الإيداع الأفضل من بين الإيداعات السابقة لاستخدامه قاعدة للدمج. يختلف الأمر عن نظم إدارة نسخ أخرى مثل CVS وSubversion (قبل الإصدار 1.5) يُطلب فيها من المطور تحديد أفضل قاعدة إيداعات للدمج وفقا لها؛ وهو ما يجعل دمج التفريعات في Git أسهل كثيرا من النظم الأخرى. لم نعد نحتاج الآن، بعد دمج الميزة في التفريع الرئيس، للتفريعة 53. يمكن إغلاق التذكرة Ticket في نظام إدارة التذاكر لديك وحذف التفريع: git branch -d iss53 التعارض في عمليات الدمج لا تجري الأمور دائما بنفس السهولة المذكورة في الفقرة السابقة. إن غيّرت نفس الأجزاء من نفس الملف في فرعين تريد دمجهما فلن يكون بمقدور Git دمجهما بطريقة صحيحة. مثلا، إن عدّل العمل على الميزة 53 والترقيع في التفريع hotfix نفس الجزء من نفس الملف فسيظهر لديك تعارض Conflict في الدمج كما في المثال أدناه: git merge iss53 Auto-merging index.html CONFLICT (content): Merge conflict in index.html Automatic merge failed; fix conflicts and then commit the result. لم ينشئ Git في المثال أعلاه إيداعا للدمج؛ بل أوقف عملية الدمج إلى أن تحل مشكلة التعارض. إن أردت رؤية الملفات التي لم تطلها عملية الدمج بعد فيمكنك تنفيذ الأمر git status: git status On branch master You have unmerged paths. (fix conflicts and run "git commit") Unmerged paths: (use "git add <file>..." to mark resolution) both modified: index.html no changes added to commit (use "git add" and/or "git commit -a") تظهر جميع الملفات التي يوجد بها تعارض يمنع دمجها تحت بند Unmerged (غير مدموج). يضيف Git علامات قياسية لحل التعارض إلى الملفات المعنية ليمكن للمطور فتحها ومن ثم حلّ التعارضات. يحوي الملف فقرة تشبه ما يلي: <<<<<<< HEAD:index.html <div id="footer">contact : email.support@github.com</div> ======= <div id="footer"> please contact us at support@github.com </div> >>>>>>> iss53:index.html يعني هذا أن النسخة التي يحيل إليها المؤشر HEAD هي تلك الموجودة في الأعلى (كل ما يوجد فوق الخط ======)؛ بينما يظهر محتوى الملف الموجود في التفريع iss53 في الأسفل. للتذكير، يحيل المؤشر HEAD إلى التفريع الرئيس الآن، ويعود السبب في ذلك إلى أننا انتقلنا إليه بتنفيذ الأمر git checkout قبل محاولة الدمج. يجب اختيار محتوى أحد الملفين أو دمجهما يدويا. يمكن على سبيل المثال تغيير كامل الجزء المعلّم (يبدأ بـ<<<<<<< وينتهي بـ >>>>>>>) ووضع محتوى جديد مكانه: <div id="footer"> please contact us at email.support@github.com </div> يحوي هذا الحل جزءًا من كل فقرة، ويُلاحظ أن الأسطر >>>>>>>، <<<<<<< و ======= اختفت بالكامل. نفذ أمر git add على كل ملف بعد التخلص من التعارض. إضافة ملف به تعارض إلى منطقة الإدراج في Git يعني أن التعارض في الملف حُلّ. نفّذ أمر git mergetool إن أردت استخدام أداة رسومية لحل التعارضات. يُظهِر الأمر الأداة الرسومية المناسبة لحل التعارضات: git mergetool This message is displayed because 'merge.tool' is not configured. See 'git mergetool --tool-help' or 'git help config' for more details. 'git mergetool' will now attempt to use one of the following tools: opendiff kdiff3 tkdiff xxdiff meld tortoisemerge gvimdiff diffuse diffmerge ecmerge p4merge araxis bc3 codecompare vimdiff emerge Merging: index.html Normal merge conflict for 'index.html': {local}: modified file {remote}: modified file Hit return to start merge resolution tool (meld): اضغط زر Enter للبدء في استخدام الأداة الافتراضية (في المثال أعلاه يظهر اسم الأداة meld بين قوسين لأن المستخدم يشغّل نظام لينكس). إن أردت استخدام أداة مغايرة فيمكنك الاختيار بين الأدوات المدعومة التي يسردها أمر git mergetool مباشرة بعد جملة one of the following tools ثم كتابة اسم الأداة والضغط على زر Enter. يسألك Git بعد الخروج من الأداة ما إذا كان الدمج ناجحا. فإن أجبت بنعم (زر y على لوحة المفاتيح) فإنه يعلمّ الملفات للإشارة لتجاوز التعارض ويضيفها بالتالي إلى منطقة الإدراج. يمكن تنفيذ أمر git statusمرة أخرى للتأكد من أن جميع التعارضات حُلّت: git status On branch master All conflicts fixed but you are still merging. (use "git commit" to conclude merge) Changes to be committed: modified: index.html ثم تنفيذ أمر الإيداع git commit لاستكمال الدمج، بعد التأكد من أن جميع الملفات التي يوجد بها تعارض أضيفت إلى منطقة الإدراج. تبدو رسالة الإيداع المبدئية على النحو التالي (عند تنفيذ أمر git commit بعد دمج الملفات المتعارضة): Merge branch 'iss53' Conflicts: index.html # # It looks like you may be committing a merge. # If this is not correct, please remove the file # .git/MERGE_HEAD # and try again. # Please enter the commit message for your changes. Lines starting # with '#' will be ignored, and an empty message aborts the commit. # On branch master # All conflicts fixed but you are still merging. # # Changes to be committed: # modified: index.html # يمكنك تعديل الرسالة لإضافة تفصيلات عن كيفية حل التعارض إن كنت ترى أن ذلك سيفيد الآخرين عند النظر في هذا الدمج في المستقبل. لماذا فعلت ما فعلت، خصوصا إن لم يكن بديهيا. ترجمة -بتصرف- للفصل Git Branching - Basic Branching and Merging من كتاب Pro Git لصاحبه Scott Chacon.
-
غطّينا في درس سابق كيفية إنشاء أشكال مخصّصة باستخدام التأثيرات ثلاثية الأبعاد وخاصية تحرير النقاط في PowerPoint. وفي هذا الدرس سنتعرّف على أوامر الدمج التي تساعدنا على تخصيص الأشكال وإنشاء أشكال جديدة متنوّعة باستخدام تلك المضمّنة في البرنامج. ولا يقتصر عمل خاصية الدمج على الأشكال فحسب، وإنّما يمكن أن تعمل مع النصوص والصور أيضًا. بشكل افتراضي، لا يمكن الوصول إلى أوامر الدمج إلّا عند إنشاء شكل ما لفتح تبويب تنسيق Format السياقي، كما أنّها لا تصبح فعّالة إلّا في حال إنشاء شكلين (أو أكثر) وتحديدهما معًا: يتضمّن دمج الأشكال خمسة أنواع سنشرح كلّ منها على حدة: اتحاد Union دمج Combine تجزئة Fragment تقاطع Intersect طرح Subtract اتحاد Union يعمل هذا الأمر على تحويل الأشكال المحدّدة إلى شكل واحد سواء كانت متراكبة/متداخلة أو لا، ويكون الشكل الناتج بنفس تنسيق الشكل الذي قمنا بتحديده أولا قبل تطبيق الأمر. مثال: دمج الشكلين التاليين المتراكبين باستخدام الأمر Union: نقوم بتحديد شكل الدائرة أولًا، نضغط على مفتاح Shift ثم نحدّد شكل النجمة ونختار Union من قائمة Merge Shapes: ستظهر معاينة للشكل الناتج بمجرّد تمرير الفأرة فوق الخيار. ننقر عليه لتوحيد الشكلين، وسنلاحظ أنّ الشكل الناتج يكون باللون الأزرق لأنّنا حدّدنا الدائرة الزرقاء أولا. أمّا إذا قمنا بتحديد النجمة في البداية وبعدها الدائرة فسنحصل على نفس الشكل لكن هذه المرة سيكون بتنسيق النجمة؛ ليس لون التعبئة فقط وإنّما لون الإطار وتأثيرات الشكل أيضًا: والشيء نفسه ينطبق على الأشكال غير المتراكبة، فعند تطبيق أمر Union على الشكلين المنفصلين التاليين سيتم تحوليهما إلى شكل واحد، ونستدل إلى ذلك بواسطة إطار التحجيم والتدوير الذي يحيط بالشكلين معًا: دمج Combine يعمل هذا الأمر على اقتطاع الأجزاء المتراكبة من الأشكال ويترك الأجزاء غير المتراكبة، ويكون الشكل الناتج بنفس تنسيق الشكل الذي قمنا بتحديده أولًا. مثال: دمج الشكلين التاليين باستخدام الأمر Combine: نحدّد الشكل الذي نريد الاحتفاظ بتنسيقه أولًا، نضغط على مفتاح Shift ثم نحدّد الجزء الثاني ونختار Combine من قائمة Merge Shapes: ملاحظة: إذا كانت الأشكال غير متراكبة سيعمل هذا الأمر مثل أمر التجميع Group، ويمكن إلغاء التجميع بهذه الطريقة باستخدام أمر التراجع Undo (Ctrl+ Z) لعدم إتاحة خيار إلغاء التجميع Ungroup. تجزئة Fragment يعمل هذا الأمر على تجزئة/تقطيع الشكل إلى مجموعة أشكال منفصلة بناءً على المناطق المتراكبة/المتداخلة من الأشكال المحدّدة. كما يحتفظ بتنسيق الشكل الذي قمنا بتحديده أولًا قبل تطبيق الأمر. مثال: لتطبيق أمر التجزئة على الشكلين من المثال السابق، نحدّدهما ثم نختار Fragment من قائمة Merge Shapes: لن نلحظ أي تغيير في اللحظة التي تطبّق بها الأمر، لكن لو حاولنا تحريك الشكل سنجد أنّه تحوّل إلى مجموعة أشكال أصغر يختلف عددها باختلاف المناطق المتراكبة: سيكون كل جزء ناتج عن التجزئة مستقل بحد ذاته، قابل للتحرير والتنسيق، ويمكن استخدامه لإنشاء أشكال أخرى مختلفة. تقاطع Intersect يعمل هذا الأمر على إنشاء شكل جديد ناتج من منطقة التقاطع بين جميع الأشكال المتراكبة ويزيل المناطق غير المتراكبة. ويكون الشكل الناتج بنفس تنسيق الشكل الذي قمنا بتحديده في البداية قبل تطبيق الأمر. مثال1: في الشريحة أدناه لدينا شكلان؛ الدائرة والمتجهات الأربعة: لدمج الشكلين باستخدام أمر التقاطع، نحدّدهما معًا ثم نختار Intersect من قائمة Merge Shapes: كما نلاحظ، تمت إزالة المناطق غير المتراكبة وإبقاء المنطقة التي تمثّل التقاطع بين الشكلين. مثال2: قمنا بإضافة أربعة أشكال معينية إلى الشكلين السابقين ونريد تطبيق أمر التقاطع على جميع الأشكال: نحدد الأشكال الستة معًا ثم نختار Intersect من قائمة Merge Shapes: نلاحظ أنّ النتيجة فراغ! لأنّه كما ذكرنا أعلاه يقوم الأمر بإنشاء شكل جديد ناتج من تقاطع "جميع الأشكال"، وبما أنّ الأشكال الستة في المثال أعلاه لا تتقاطع جميعها في منطقة معيّنة، تمت إزالة كل الأشكال. طرح Subtract يعمل هذا الأمر على طرح (إزالة) المنطقة المتراكبة للأشكال الأخرى من الشكل الذي قمنا بتحديده أولا. كما يحتفظ بتنسيق الشكل الذي حدّدناه أولًا أيضًا. مثال: في الشريحة أدناه لدينا ثلاثة أشكال؛ مربّع ونصفي دائرة: لتطبيق الأمر طرح، نحدّد الأشكال الثلاثة معًا، مع الانتباه إلى الشكل الذي نحدّده أولًا، ثم نختار Subtract كم قائمة Merge Shapes: بما أنّنا حدّدنا المربّع أولًا، تم طرح الأشكال الخضراء وترك مكانها فارغًا. استخدام أوامر الدمج مع الصور والنصوص يمكن تطبيق أوامر الدمج على الصور والنصوص أيضًا، كما على الأشكال، لإنشاء عناصر إبداعية ملفتة للنظر. على سبيل المثال، يمكن أن ندمج الصورة داخل النص لنحصل على تأثير جميل باستخدام الأمر Intersect. نقوم أولا بإدراج الصورة (Insert> Pictures)، ثم ندرج فوقها النص المرغوب (Insert> Text Box): بعد ذلك نحدّد الصورة، نضغط على مفتاح Shift، ثم نحدّد مربّع النص ونذهب إلى Format (Drawing Tools)> Merge Shapes> Intersect: سيتم دمج الصورة مع النص وتحويل العنصرين إلى صورة واحدة. نضيف عليها بعض اللمسات، مثل الظلال أو الحدود إلى أن نحصل على نص جميل وجذّاب: أمثلة سنستعرض مثالين بسيطين على ما يمكن إنشاؤه من الأشكال المخصصة باستخدام أوامر الدمج والأشكال الأساسية في بوربوينت. إنشاء زهرة الكرز لإنشاء زهرة الكرز الموضّحة في الصورة أدناه نتبع الخطوات التالية: نرسم دائرة بأي حجم كان مع الضغط على المفتاح Shift أثناء الرسم لكي تكون أقطارها متساوية، ثم نضغط على المفتاحين Ctrl+ D لتكرار الشكل. بعد ذلك نضع الدائرة الأولى فوق الثانية بحيث يتقاطعان في منطقة ما في الوسط: نحدّد الدائرتين معًا ثم نذهب إلى Format> Merge Shapes> Intersect لكي نحصل على شكل الورقة: لكي نحصل على شكل مقارب لبتلة الزهرة، نقوم برسم شكل معيني بنفس عرض القطر الأفقي للورقة تقريبًا ونضعه فوق الورقة على مسافة معيّنة من الأعلى: نحدد الشكلين معًا ثم نختار Fragment من قائمة Merge Shapes: نقوم بإزالة الجزأين الموضحين في الصورة أدناه لنحصل على شكل البتلة: نحدد الشكل ثم نذهب إلى Format> Shape Fill> Gradient> More Gradients: من جزء Format Shape نغيّر الإعدادات التالية: Gradient Fill Type > Radial Direction > From Center نحدد نقطة التدرج الثانية ونختار اللون الزهري من قائمة Color Position> 75% Line > No Line بعد ذلك نكرر الشكل 4 مرّات، ونرتب البتلات حتّى نحصل على الشكل المرغوب. وأخيرًا نحدّد البتلات الخمسة ثم ننقر عليها بزر الفأرة الأيمن ونختار Group> Group لتحويلها إلى شكل واحد: إنشاء أيقونة Wi-Fi لإنشاء شكل علامة Wi-Fi الموضّحة أدناه نتبع الخطوات التالية: نرسم دائرة بقطر 12 سم ونكررها خمس مرّات (نضغط Ctrl+ D خمس مرات). بعد ذلك نغيّر أقطار الدوائر الخمس إلى 10، 8، 6، 4، 2 على التوالي. ثم نرتب الدوائر الستة بحيث يكون مركزها واحد (بالاستعانة بخطوط الدلائل): نحدّد جميع الدوائر ثم نذهب إلى Format> Merge Shapes> Combine لاقتطاع المناطق المتراكبة: نرسم معين قطره الأفقي مساوٍ لقطر الدائرة الكبيرة (12 سم)، نقوم بموضعة رأسه السفلي عند مركز الدوائر: نحدّد المعين والشكل الناتج من دمج الدوائر ثم نطبق الأمر Intersect من قائمة Merge Shapes: بعد ذلك نرسم دائرة صغيرة بقطر 1 سم ونضعها في موضع مناسب أسفل الشكل الناتج من التقاطع: نحدد الشكلين معًا ثم نقوم بتجميعهما كما في المثال السابق (Group). وأخيرًا ننسّق الشكل الناتج بتطبيق النمط الأسود من مجموعة Shape Styles في تبويب Format: خاتمة تتيح لنا أوامر الدمج الكثير من المرونة للتلاعب بالأشكال المضمّنة في بوربوينت وإنشاء أنواع لا حصر لها من الأشكال لتصميم عروض تقديمية فريدة. وقد لاحظنا من خلال الأمثلة أنّه بخطوات بسيطة يمكن أن نحصل على أشكال تختلف تمامًا عن الشكل الأساسي الذي بدأنا منه. ويمكنك أن تكتشف بنفسك المزيد مما يمكن بفعله باستخدام هذه الأوامر الرائعة، فلا حدود هنا للإبداع. هل تستخدم أوامر الدمج في تصميم عروضك التقديمية؟ شاركنا بأفكارك ونصائحك عبر صندوق التعليقات.
-
توجد طريقتان أساسيتان في Git لتضمين التعديلات من تفريع إلى آخر: merge و rebase. يشرح هذا المقال ماهية إعادة تأسيس التفريعات Rebasing، كيفيتها، الفائدة منها والحالات التي يجدر بك عدم استخدام إعادة التأسيس فيها. مبادئ إعادة التأسيس يمكن بالعودة إلى المثال في درس المبادئ الأساسية لدمج التفريعات رؤية تمايز أعمالك بإضافة إيداعات إلى كلٍّ من التفريعين. استخدام أمر git merge هو أسهل طريقة، مثل ما رأينا سابقا، لتضمين تفريع في آخر. ينفّذ الأمرُ الدمجَ الثلاثي بين آخر لقطتين في كلّ تفريع (C3 وC4) واللقطة المشتركة الأقرب (C2) منشئا بذلك لقطة (وإيداعا) جديدة. إلا أنه توجد طريقة أخرى: يمكنك أخذ الترقيع Patch الذي أضافه الإيداع C4 ثم تطبيقه على الإيداع C3. تسمى هذه العملية في Git بإعادة التأسيس. يتيح الأمر rebase أخذ جميع الإيداعات التي أضيفت إلى تفريع وتكرارها على تفريع آخر. يكون تطبيق هذا المبدأ على المثال في الصورة بتنفيذ الأمر على النحو التالي: git checkout experiment git rebase master First, rewinding head to replay your work on top of it... Applying: added staged command يعمل الأمر بالرجوع إلى الإيداع السابق المشترك بين التفريعين (التفريع الذي تعمل عليه الآن، والتفريع الذي تريد إعادة التأسيس عليه)، الحصول على التغييرات التي أدرجها كل إيداع على التفريع الحالي وتخزينها في ملف ظرفي، ضبط التفريع الحالي على آخر إيداع في التفريع الذي نريد إعادة التأسيس عليه ثم في الأخير تطبيق التعديلات بالترتيب. نستطيع بالوصول إلى هذه النقطة العودة إلى التفريع master وتنفيذ دمج بتقدم سريع: git checkout master git merge experiment يشير الإيداع 'C4 إلى نفس اللقطة التي يشير إليها الإيداع C5 في مثال الدمج الذي تحدثنا عنه في البداية. لا يوجد فرق في المنتوج النهائي بين الاثنين؛ إلا أن إعادة التأسيس تجعل سجل التعديلات أكثر وضوحا. يبدو سجل الإيداعات في تفريع أعيد تأسيسه خطيًّا: تظهر الأعمال كما لو أنها حدثت بالتتالي، حتى لو كان الواقع أنها كانت بالتوازي. يُلجَأ عادة لتأسيس التفريعات للتأكد من أن الإيداعات تُطبَّق دون مشاكل على تفريع بعيد؛ مثلا عند المشاركة في مشروع لا تتولى صيانته. تعمل في هذه الحالة على تفريع ثم تعيد تأسيس التفريع على origin/master عندما تكون جاهزا لإرسال الترقيع إلى المشروع الرئيس. لن يحتاج مسؤول المشروع في هذه الحالة إلا إلى دمج سريع. انتبه إلى أن اللقطة التي يشير إليها التفريع هي نفسها، سواء كانت الأخيرة من إيداعات بعد إعادة تأسيس التفريع أو إيداع دمج. وجه الاختلاف هو فقط سجل التغييرات. تكرّر إعادة التأسيس التغييرات من خط عمل على آخر بالترتيب الذي حدثت به في حين يأخذ الدمج نقطتي النهاية ويدمجهما معا. إعادات تأسيس متقدمة يتيح Git إمكانية تطبيق إعادة التأسيس على أمور أخرى غير التفريع المستهدف بإعادة التأسيس. نأخذ المثال الموضَّح في الصورة أدناه. أنشأت تفريعا جديدا باسم server (تفريع موضوع Topic branch) لإضافة ميزات من جهة الخادوم إلى مشروعك وأضفت إيداعا إلى هذا التفريع؛ ثم أنشأت بعدها تفريعا جديدا لميزات تعمل في جانب العميل client وأضفت عليه إيداعات متتابعة. عدت في الأخير إلى تفريع server وأضفت إليه إيداعات أخرى. نريد الآن دمج التغييرات في جانب العميل إلى التفريع الرئيس وفي نفس الوقت ترك التعديلات في جانب الخادوم لاختبارها أكثر. نستخدم خيار onto-- مع أمر git rebase لأخذ الإيداعات الموجودة على التفريع client دون أن تكون موجودة على server (أي الإيداعات C8 وC9): git rebase --onto master server client يمكن تفسير الأمر السابق بـ”افحص تفريع client، اعثر على الإيداعات التالية للإيداع المشترك بينه والتفريع server ثم طبقها على التفريع master“. يبدو الأمر معقّدا إلا أن النتيجة مذهلة. يمكن بعدها تطبيق دمج سريع على التفريع الرئيس: git checkout master git merge client نرغب الآن في تضمين التفريع server أيضا. تمكننا إعادة تأسيس التفريع server على التفريع master دون الحاجة لفحصه أولا بتنفيذ الأمر [git rebase [basebranch] [topicbranc. يفحص الأمر تفريع الموضوع (أي التفريع server في هذه الحالة) تلقائيا ثم يؤسسه على التفريع القاعدي (master): git rebase master server يُعيد الأمر تأسيس التفريع server على التفريع master على النحو الموضَّح في الصورة التالية. نطبق دمجا سريعا للتفريع القاعدي master: git checkout master git merge server يمكن الآن حذف التفريعين server وclient لأن جميع الأعمال فيهما أدمجت في التفريع الرئيس ولم تعد بحاجة إليها. git branch -d client git branch -d server يبدو سجل التعديلات كما يظهر في الصورة أدناه. مشاكل إعادة التأسيس يمكن إجمال مخاطر إعادة تأسيس التفريعات في النصيحة التالية: لا تُعِد تأسيس إيداعات موجودة خارج مستودعك. تهجُر عندما تعيد تأسيس تفريع، إيداعاتٍ موجودةً وتبدلها بأخرى جديدة مشابهة إلا أنها مختلفة. تصبح الأمور صعبة وغير مرتبة عند استخدام إعادة التأسيس بما يخالف النصيحة أعلاه، مثلا عندما تدفع إيداعات إلى مستودع مشترك ثم يجلبها آخرون ويعملون عليها، ثم تعيد كتابة الإيداعات باستخدام أمر git rebase وتدفعها إلى المستودع مرة أخرى. سيحتاج مشاركوك في هذه الحالة لإعادة دمج أعمالهم ويمكن أن تحدث مشاكل عندما يريدون دفع أعمالهم بعدك. فلنأخذ مثالا لحالة يمكن أن تؤدي فيها إيداعات - أعيد تأسيسها ووُفِّرت للعموم - إلى مشاكل. نفترض أنك نسخت مستودعا من خادوم مركزي ثم أجريت أعمالا عليه. يبدو سجل الإيداعات على النحو الموضَّح في الصورة التالية. يعمل أحدهم في هذه الأثناء على إضافة تعديلات إلى المستودع من ضمنها دمج تفريع ثم يدفع النتيجة إلى الخادوم المركزي، تأتي أنت وتفتش عن الجديد على المستودع البعيد وتدمج التفريع البعيد الجديد إلى عملك؛ يصبح سجل الإيداعات على النحو التالي. يقرّر الشخص الذي دفع التفريع المدموج التراجع وإعادة تأسيس التفريع بدلا من ذلك؛ ينفذ أمر: git push --force لتغيير سجل الإيداعات على الخادوم، ثم تأتي أنت للتفتيش عن جديد المستودع البعيد وتجلب الإيداعات الجديدة. أنتما الآن في ورطة: تنفيذك لأمر: git pull سينشئ إيداعَ دمج يتضمّن سجلي التعديلات وسيبدو المستودع لديك كالتالي: سيظهر عند تنفيذ أمر git log على سجل التعديلات أعلاه إيداعان لديهما نفس الكاتب، التاريخ والرسالة؛ أمر مربك. علاوة على ذلك، يؤدي دفع بيانات بسجل التغيير هذا إلى الخادوم إلى إدخال كل هذه الإيداعات المعاد تأسيسها إلى الخادوم وهو ما سيربك الآخرين أكثر. من الآمَن في هذه الحالة افتراضُ أن المطوّر الآخر لا يريد أن يَبقى الإيداعان C4 وC6 في سجل الإيداعات؛ ولهذا السبب أعاد التأسيس أصلا. إصلاح ما أفسدته إعادة التأسيس يوفر Git آليات إضافية لحالات مثل التي رأيناها في الفقرة السابقة. التحدي في المواقف التي يدفع فيها أحد أعضاء الفريق تعديلات تغير تلك التي أعدت تأسيس عملك عليها هو التفريق بين عملك وبين ما أعيدت كتابته. يحسب Git، إضافة إلى مجموع التحقق (دالة SHA-1) الخاص بالإيداع مجموع تحقق خاص بالترقيع Patch الذي أضيف مع الإيداع؛ يسمّى مجموع التحقق هذا بمعرّف الترقيع Patch id. يمكن لـGit، عندما تجلب بيانات أعيدت كتابتها ثم تعيد التأسيس لها على الإيداعات الجديدة من الشريك، أن يتعرّف على الإيداعات الخاصة بك ثم يطبقها على التفريع الجديد. بدلا من تنفيذ أمر git merge بعد أن نفّذ الشريك أمر git push --force في المثال السابق (الحالة الموضَّحة في الصورة قبل الأخيرة) نفّذ الأمر git rebase teamone/master وسيقوم Git بالتالي: تحديد الإيداعات الخاصة بتفريعك فقط (أي الإيداعات C6، C4، C3، C2 وC7). التعرف على الإيداعات التي ليست إيداعات دمج (C3، C2 وC4). تحديد الإيداعات التي لم تُعد كتابتها في التفريع الوجهة (التفريعان C2 وC3 فالإيداعان C4 و'C4 هما نفس الترقيع، أي أن تعديلاتهما هي نفسها). تطبيق هذه الإيداعات على التفريع teamone/master. ينتج عن الخطوات المتّبعة الوضعية التالية بدلا من تلك التي كنا سنجد فيها أنفسنا لو نفّذنا أمر git pull. تعمل الطريقة أعلاه فقط إن كان الإيداعان C4 و'C4 الذين أضافهما شريكك متطابقين تقريبا؛ وإلا فإن أمر rebase لن يكون قادرا على معرفة أيهما المكرَّر وسيضيف إيداعا جديدا مشابها لـ'C4 (يُحتمَل جدّا ألا يُطبَّق نظرا لأن التعديلات ستكون غالبا موجودة في مكان ما). يمكن تسهيل الأمر بتنفيذ git pull --rebase بدلا من git pull عادي؛ أو التأسيس يدويا بتنفيذ أمر git fetch تتبعه بـ git rebase teamone/master في هذه الحالة. توجد طريقة لجعل خيار rebase-- مبدئيا عند تنفيذ أمر git pull وهي إعداد المعطى pull.rebase في الإعدادات ليأخذ القيمة git config --global pull.rebase true. ستجري الأمور بخير ما دمت تستخدم إعادة التأسيس بوصفها طريقة لتنسيق الإيداعات والعمل عليها قبل دفعها وما ظللت ملتزما بإعادة تأسيس الإيداعات التي لم تتوفر أبدا للعموم دون غيرها. في الجانب الآخر، تتعرّض للكثير من المخاطر بإعادة التأسيس على إيداعات سبق دفعها إلى مستودعات عمومية ويمكن أن يكون بعض شركائك أسسوا عملهم عليها. تأكد من تنفيذ جميع أعضاء الفريق لأمر git pull --rebase لمحاولة التقليل من المشاكل بعد إعادة تأسيس أحدهم على إيداعات جلبها من المستودع العمومي. إعادة التأسيس أم الدمج؟ ربما تتساءل الآن بعد الخوض في كلّ من إعادة التأسيس والدمج، أيهما أنسب؟ سنعود إلى الوراء قليلا قبل الإجابة على التساؤل لندقّق في معنى سجل المستودع. يمكن رؤية الموضوع على أساس أن سجل المستودع هو تسجيل لما حدث فيه، بمعنى أنه وثيقة تاريخية قيّمة بذاتها، ولا يجوز التلاعب بها. يعدّ تغيير السجلّ من وجهة النظر هذه خطأ كبيرا؛ فذلك يعني تزوير الوقائع. ماذا لو حدثت فوضى في المستودع بعد متتالية من الإيداعات؟ هذه هي الوقائع ويجب أن تظل مسجّلة تقول وجهة النظر هذه. توجد رؤية مغايرة للموضوع، تقول إن سجل الإيداعات هو رواية لكيفية بناء المشروع. يحتاج دليل صيانة البرنامج لنفس الحذر الذي يتطلبه نشر كتاب، فلا يجوز أن تنشر كتابا مازال في طور المسودة. يتبنى وجهة النظر هذه من يستخدمون أدوات مثل git rebaseوgit filter-branch لسرد القصة بأفضل طريقة للقراء المستقبليين. يتضح الآن أن سؤال أيها أستخدم، إعادة التأسيس أم الدمج؟ ليس بتلك السهولة. Git أداة قوية تسمح بفعل الكثير من الأشياء للسجّل وبه؛ إلا أن كلّ فريق مختلف وكذلك المشاريع. يعود الأمر إليك، بعد فهم طريقة عمل الاثنين، لاختيار ما يناسب الفريق الذي تعمل معه والمشروع الذي تعمل عليه. المبدأ العام للحصول على أفضل ما في الطريقتين هو إعادة تأسيس التعديلات المحلية التي لم تشارَك بعد قبل أن تدفعها من أجل تقديم القصة؛ والابتعاد تماما عن إعادة تأسيس أي شيء سبق دفعه إلى مستودع عمومي. خاتمة غطينا في هذه السلسلة أساسيات التفريع والدمج في Git. يجدر بك أن تكون مرتاحا للعمل على إنشاء التفريعات الجديدة والانتقال للعمل عليها، التبديل بين التفريعات ودمجها ودمج التفريعات المحلية معا؛ بالإضافة إلى تشارك التفريعات بدفعها إلى خادوم مشترك، العمل مع آخرين على تفريعات مشتركة وإعادة تأسيس تفريعاتك فبل أن تشاركها. الخطوة الموالية هي معرفة ما تحتاجه لتشغيل خادوم Git خاص بك لتشارك المستودعات. ترجمة -بتصرف- للفصل Git Branching - Rebasing من كتاب Pro Git لصاحبه Scott Chacon.
-
سنتعلم في هذا الدرس كيفية تركيب -دمج- مميز للصور، سنضيف بقع الطلاء لسيارة رياضية باستعمال برنامج فوتوشوب وبعض التقنيات للحصول على الصورة التالية كنتيجة: قبل البدء أدعوكم لتحميل الحزمة الخاصة بهذا الدّرس والتي تحتوي على بعض الفرش والصور التي سنحتاجها لتطبيق الدرس. افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: الأبعاد: 1920x1080pixels.الدقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.في هذ الدرس سنستعمل صورتين ثلاثي الأبعاد لنفس السيارة. نجلب الصورة التالية للمشروع: نجلب الصورة الأخرى للمشروع: نفض من قيمة الشفافية: من القائمة: Menu > Edit > Path Transformation > Wrap ثم نعدل على الصورة حتى تتناسب الصورتين: نستعمل أداة الممحاة (E) ونزيل بعض الأجزاء كما في الصورة: نذهب من جديد للقائمة: Menu > Edit > Path Transformation > Wrap ونعدل على الصورة البيضاء حتى تتطابق وصورة السيارة الزرقاء: نضيف طبقة Balance Color من القائمة: Menu > Layer > New Layer Adjustment > Balance Color نجلب الصورة التالية للمشروع ونضعها كما في الصورة: نضغط على طبقة الصورة بالزر الأيمن للفأرة ونختار Rasterize. ثم نذهب إلى القائمة: Menu > Image > Adjustments > Hue/Saturation نغير من ترتيب طبقة الصورة الأخير –قبل صورة السيارة الثانية-: بنفس الطريقة حتى نصل على صورة مشابهة للصورة: باستعمال الاختصار Ctrl+Alt+Shift+E ننشئ طبقة تمزج جميل الطبقات السابقة. ثم إلى القائمة: Menu > Filter > Oil Pain نستعمل أداة الممحاة ونزيل الجزء قوق علامة السيارة -Chevrolet-، عادِمَي السيارة في الجهتين والأضواء الخلفية: في طبقة جديدة نستعمل الفرشاة التالية: Menu > Filter > blur > Gaussian blur ثم نغير في خصائص الدمج الخاصة بطبقة الفرشاة: ترجمة -وبتصرّف-للدّرس: Ajouter une éclaboussure de peinture sur une voiture avec Photoshop.
-
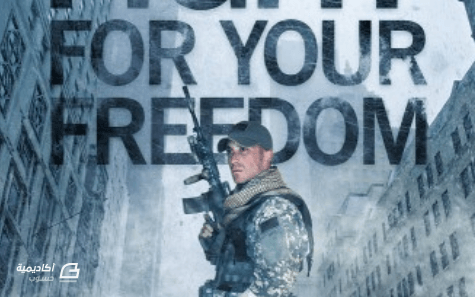
لقد أثارت إعجابي مؤخرًا أغلفة الكتب عن تلك الروايات الحركية العسكرية، مثل كتب Andy McNab ومثيلاتها. لذلك قررت القيام بتصميم مشهد الحرب المدمرة الدراماتيكية بأسلوب مشابه. اتبع الخطوات خطوة خطوة حيث سنستخدم مجموعة صور وخامات وفراشي فوتوشوب لإنتاج تصميم ضخم وقوي. التصميم الذي عملتُ عليه يضم جنديًّا يقف في شوارع حرب مانهاتن الطاحنة. العنوان "Fight for your Freedom" (حارب من أجل حريتك) يعطي تصوّرًا عن موضوع سيناريو الكتاب القصصي. بكل الأحوال منحتُ التصميم مظهر جرونجي (الجرونج هو أسلوب تصميم معروف) مع ألوان باردة والكثير من الخامات القاسية. للبدء بالعمل على مجموعة الصور علينا أولًا أن نجد المصدر المناسب لهذه الصور. لقد استخدمت المكتبة المجانية من DeviantArt من أجل الحصول على صور رائعة للجندي، وحصلت على معظم الغيوم والدخان من مجموعة freeimages.com المجانية ومجموعة ThinkStockPhotos الكاملة لباقي الصور اللازمة للتصميم. الصورة الرئيسية هي شارع مانهاتن. إن المشهد المثلج مثالي لإظهار التأثير البارد للتصميم حيث تبدو الأبنية ضبابية وهطول الثلوج يساعد على منح الشعور بحطام الأبنية الذي يصدر عنه الدخان. طبعًا لا نحتاج إلى إشارات المرور الضوئية وسط اللقطة، لذا استخدم أداة النسخ Clone tool لمسح السارية الحاملة لها. انسخ جزء من السماء المُثلِجَة وألصقه فوق الإشارات الضوئية. اضبط المستويات Levels لتُطابق درجة الألوان ثم امسح الحواف باستخدام فرشاة ناعمة لتمزج بين الجزء المُصَحّح والصورة الأصلية. سننتقل الآن إلى صورة موقع الهدم وسنبدأ برسم مسار حول كومة الأنقاض بأداة القلم Pen tool. لسنا بحاجة لأن تكون الحدود الخارجية للكومة دقيقة لأننا سنقوم بالدمج والمزج لاحقًا مع الصورة الخلفية. استخدم أداة الضبط Hue/Saturation لضبط درجة ألوان الأنقاض مع الخلفية. ومع تطبيق درجة كبيرة من عدم التشبع اللوني ستجعل الصورتين متطابقتين بالدرجة اللونية إلى أبعد درجة. احفظ وافتح صورة الجندي من مجموعة Nemesis-19 أحد أعضاء موقع DeviantArt. ارسم مسارًا بدقة حول الجندي بواسطة أداة القلم Pen tool ثم اضغط بالزر الأيمن لتحوّله إلى تحديد Make Selection. انسخ وألصق هذا التحديد في المستند الرئيسي الذي نعمل عليه. إن الإضاءة المطبّقة على الجندي والتي كانت داخل غرفة لا تتطابق مع مستويات الإضاءة الخارجية للشارع الذي نعمل عليه لذلك افتح نافذة توازن الألوان Color Balance بالضغط على CMD+B ثم اضبط مستوى Shadows و Midtones و Highlights. ولتصحيح الألوان قم بزيادة قيمة الدرجة اللونية للسماوي والأزرق. افتح نافذة المستويات Levels واضبط مستويات الإضاءة لزيادة سطوع الصورة ثم استخدم أداة Dodge tool لإضافة المزيد من السطوع على منطقة وجه الجندي. أضف طبقة قناع Mask للجندي وامسح منطقة الأحذية لمنحه انطباعًا بأنه واقف داخل كومة الأنقاض ثم لوّن بالأسود في طبقة جديدة لتمثيل الظلال تحته. غيّر خصائص المزج لطبقات الظلال إلى Soft Light و Multiply. ألصق صورة الدخان. اضبط المستويات Levels لتزيد اللون الأسود قتامة، ثم غيّر خصائص المزج إلى Screen. خصائص المزج هذه ستجعل اللون الأسود شفافًا. ألصق نسختين إضافيتين من صورة الدخان واجعل كل واحدة في موقع مختلف. سيساعد الدخان/الضباب على تمويه موقع الأقدام وتدمجها مع المحيط بشكل طبيعي أكثر. درجة ألوان الساقين باهتة جدًّا بالمقارنة مع الخلفية لذلك أضف طبقة ضبط المستويات Levels لتزيد قتامة الصورة. استخدم طبقة قناع Mask على طبقة المستويات لتحديد تأثير المستويات وجعلها تؤثر فقط على القدمين وأسفل الساقين. أضف طبقة قناع Mask لطبقة الأنقاض واستخدم فرشاة ناعمة لتمسح بدقة الحواف القاسية. هذا يساعد على دمجها مع الضباب وإخفائها في الخلفية. ألصق صورة الغيوم ثم زِد درجة الإشباع والقتامة لهذه الصورة. غيّر خصائص المزج إلى Screen ثم ضعها أسفل طبقة الأنقاض لتعطي الانطباع بأن الدخان/الضباب يخرج من سطح الركام. أضف عنوان من اختيارك إلى التصميم. وقد قمت بتعديل مقاس عرض النص هنا ليكون متساويًا لكامل النص. أضف طبقة قناع Mask لطبقة النص وابدأ باستخدام مختلف الفراشي عليها. أنا استخدمت نوعين من فرش الجرونج من موقع WeFunction وحزمة بقع الحبر من WeGraphics. ألصق خامة جرونجي كهذه الخامة من LostandTaken واضبط المستويات Levels لتضيف المزيد من التباين. وغيّر خصائص المزج لهذه الطبقة إلى Linear Burn عند 50%. املأ طبقة جديدة باللون الأزرق 43586e ثم غيّر خصائص مزجها إلى Overlay. هذا سيمنح التصميم تأثير بارد وأزرق غريب لإضافة النمط الدرامي إليه. أضف لطختين من اللون الأزرق الفاتح واضبطهما على Soft Light لإضافة بعض الاختلاف في اللون والنغمة. أضف بعض اللطخات السوداء في أنحاء متفرقة في التصميم لجعل بعض المناطق داكنة وتضيف اختلافًا آخر للألوان. واضبط هذه الطبقة على Soft Light عند 60%. لقد انتهينا من ضبط الألوان والآن اضغط CMD+A لتحديد الكل ثم اضغط CMD+Shift+C لتنسخها مندمجة. ألصق النسخة في أعلى لوحة الطبقات ثم اذهب للقائمة: Filter > Other > High Pass اضبط المزلاج حتى تصبح تفاصيل التصميم بالكاد يمكن رؤيتها من خلال الخلفية الرمادية. اضبط خصائص مزج هذه الطبقة على Linear Light واضبط opacity حتى تصبح ملائمة. من السهل ملاحظة أن high pass زادت حدّة التصميم عند المقارنة بين الاثنين. ومع ترك opacity مرتفعة بشكل مقبول فإن ذلك سيمنح التصميم مظهرًا قاسيًا. الصورة النهائية اكتملت الآن. المجموعة الأساسية للصور المختلفة تُشَكّل البنية الأساسية للتصميم، ولكنها أصبحت حيوية فعليًّا عندما بدأنا نضيف بعض الظلال اللونية والتأثيرات اللونية. الأزرق البارد والخامات القاسية هي حقيقة منحت التصميم شعور الحرب المدمرة الدراماتيكية. ترجمة -وبتصرّف- للمقال: How To Create a Dramatic Action Scene in Photoshop لصاحبه Chris Spooner.
-
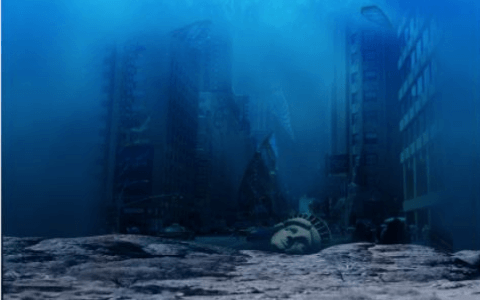
سنحاول في هذا الدّرس تصميم عالم تحت الماء باستخدام برنامج فوتوشوب، وستكون هذه هي النتيجة النهائية لهذا الدرس بعد تتبع وتطبيق كامل خطواته: قبل البدء أدعوكم لتحميل الحزمة الخاصة بهذا الدّرس. افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: الأبعاد: 800x600pixels.الدقة: Resolution 720Dpi.نمظ الألوان: Color Mode RVB8bit.نضيف طبقة لون متدرج من اللون #050e25 إلى اللون #0a95ed من القائمة: Menu > Layer > New Fill Layer > Gradient Menu > Filter > Render > Clouds نغير في خصائص الدمج Blending Options: باستعمال أداة التحديد (Lasso Tool (L نحدد الجزء المبين في الصورة: نضغط بزر الفأرة الأيمن على القطعة المحددة بأداة (Lasso Tool (L ثم نختار من القائمة Feather Selection: ثم من جديد إلى القائمة: Menu > Filter > Render > Clouds و: Menu > Filter > Filter Gallery نزيح الطبقة إلى الأعلى قليلا باستعمال الاختصار Ctrl+T والأسهم في لوحة المفاتيح: نغير خصائص الدمج إلى Overlay: ثم باستحدام أداة التحديد Lasso Tool: و: ثم نخفض في قيمة الشفافية Opacity ونغير في خصائص الدمج إلى Soft Light: نضيف طبقة جديدة ونملأها باللون الأسود ثم: Menu > Filter > Noise > Add Noise Menu > Filter > Blur > Radial Blur نستعمل أداة الممحاة (Eraser (E ونزيل الجزء في الأعلى: ثم: نأخذ الصورة التالية ونزيل الجزء العلوي باستعمال احدى أدوات التحديد: ثم نضعها في أسف الصورة -لتمثل العمق-: نعدل في حجمها: ثم نغير في خصائص الدمج إلى luminosity: ثم نفعل نفس الشيء بالنسبة لصورة تمثال الحرية: نغير خصائص الدمج إلى Hard Light والشفافية إلى 45: نضيف الصورة التالية أيضا للمشروع: نقسم البناية الشاهقة إلى جزأين ونزيل الشارع وبعض جنبات الصورة بأداة الممحاة: نغير خصائص الدمج إلى Soft light: نضيف بعض أجزاء النوافذ من الصورة ونوزعها عشوائيا في المشروع: ونغير في خصائص الدمج الخاصة بها كما يلي: لنحصل على نتيجة درسنا اليوم: ترجمة -وبتصرّف- للدّرس: Créer une ville sous les mers une scène apocalyptique avec photoshop.
-
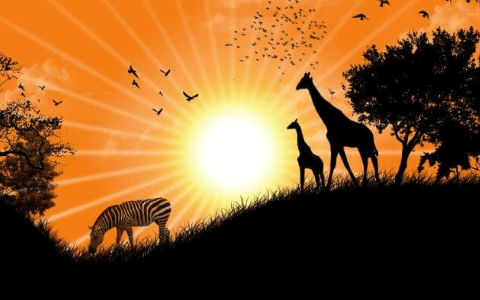
سنقوم في هذا الدرس بتصميم منظر غروب شمسي (غسق) قاتم في الأدغال باستخدام برنامج فوتوشوب. وهذه نتيجة درسنا اليوم: قبل البدء أدعوكم لتحميل الملفات المرفقة لهذا الدرس. افتح مشروعا جديدا على Photoshop بالإعدادات التالية: الأبعاد: 1900x1200pixels.الدقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.باستعمال أداة الطلاء (G) نملأ الخلفية باللون البرتقالي f37c13#: نضيف طبقة لون متدرج من القائمة: Menu > Layer > New Fill Layer > Gradient نضيف بعض فرش السحاب –المرفقة في الحزمة المحملة سابقا- ونخفض قيمة شفافيتها إلى 37: من خلال أداة الأشكال المخصصة (U) نضيف شكل أشعة الشمس كما في الصورة: نفتح نافذة خصائص الدمج Blending Options: ثم إلى القائمة: Menu > Filter > blur > Gaussian blur في طبقة جديدة نضيف فرشاة دائرية: ثم من نافذة خصائص الدمج: باستعمال أداة القلم (Pen Tool (P نرسم الشكل: ثم إلى نافذة خصائص الدمج: في طبقة جديدة باستعمال الفرش التالية: نضيف بعض الأعشاب: ثم بعض الأشجار: ثم طيور وحيوانات أخرى. وهذه نتيجة درسنا اليوم: ترجمة -وبتصرّف- للدّرس: Comment créer un paysage de crépuscule avec photoshop.
-
ها قد جاءت العطلة وقد خرجتَ لقضاء بعض الوقت خارج المنزل لتصل إلى مكان تحاط فيه بمناظر خلّابة، إلا أنّ جلّ محاولاتك في جمع المشهد الكامل في صورة واحدة باءت بالفشل. كلّنا نمرّ بهذه الحالة، ولكن لا تقلق فبرنامج فوتوشوب سيكون المنقذ. سنتعلّم في هذا الدرس طريقة صنع صور البانوراما من صور متعدّدة باستخدام برنامج فوتوشوب. ستكون مادة الدرس صورة بانورامية لقلعة ألنويك، ويمكنك تحميل الصور الفوتوغرافية التي سنجمعها للحصول على الصورة البانورامية. التقطتُ هذه الصور في سفرتي الأخيرة إلى نورثمبرلاند في بريطانيا، وإن كنت من متابعي هاري بوتر فمن المؤكّد أنك تعرف هذه القلعة جيّدًا ففيها تلقّى هاري درسه الأول في الطيران في الجزء المعنون بـ (حجر الفلاسفة). سنحتاج في البداية إلى حفظ الصور في مجلّد واحد، وبعد القيام بذلك افتح برنامج الفوتوشوب ثم اذهب إلى القائمة: File > Automate > Photomerge في خانة Layout اختر Auto، وأبقِ الخيار Files من قائمة Use في خانة Source Files محدّدًا ثم اضغط Browse. اذهب إلى المجلد الذي يحتوي على الصّور الخمسة لقلعة ألنويك ثمّ حدّدها جميعًا واضغط OK. تأكد من تحديد المربّعات الثلاثة في أسفل مربّع الحوار ثمّ اضغط OK. سيعمل الفوتوشوب الآن بمطابقة المساحات المتداخلة في الصور الفوتوغرافية، وبما أن هذه العملية معقدّة نوعًا ما فمن المرجّح أنّك ستنتظر لبضع دقائق إلى حين اكتمال العمليّة. بعد انتهاء الفوتوشوب من عملية دمج الصور، حدّد جميع الطبقات في لوحة الطبقات Layers، اذهب إلى القائمة: Layers > Merge Layers أو اضغط (CTRL+E أو CMD+E في الماك). اختر أداة القصّ Crop Tool وارسم مربعًا للقصّ من حافة النقطة السفلية في السّماء أقصى يسار الصورة إلى ما تحت الخيمة بقليل أسفل يمين الصورة، ولا تقلق بشأن المناطق الشفافة إذ سنعالجها في الخطوة القادمة. إن كنت راضيًا عن التحديد اضغط Enter او Return. لنتعامل الآن مع المساحة الفارغة أسفل اليمين. على الرغم من أنّ ما سنقوم به سريع وغير احترافيّ إلا أنّ النتائج ستكون جيّدة. ارسم حول المساحة الشفافة باستخدام أداة الحبل (Lasso Tool (L (وابق قريبًا من العشب قدر المستطاع عند مرورك فوقه)، وارسم كذلك فوق الدرابزين لأنّه بشع أيضًا. سترى الآن ما يسمى في الفوتوشوب بـ (النمل الزاحف Marching Ants) وهو يزحف حول المنطقة التي حدّدتها للتوّ. اختر من القائمة: Edit > Fill أو اضغط (SHIFT+F5) وفي خانة Contents تأكد من اختيار Content Aware من قائمة Use المنسدلة، ثم اضغط OK. يا للروعة لقد أصبح لدينا عشب جديد. مع أنّه ليس جيّدًا جدًّا إلا أنّه أفضل بكثير مما كان موجودًا في هذه المساحة سابقًا. كرّر هذه الخطوة لأيّ بقعة في العشب تعتقد بأنها غير جميلة. أعتقد أن صورتنا البانوراميّة ستبدو أفضل إن كانت خالية من النّاس، لذا وباستخدام الطّريقة السّابقة نفسها، أزل جميع الأشخاص من الصورة من خلال رسم تحديد حول كل فرد يمشي على هذه البقعة الخضراء الفاتنة والمحيطة بالقلعة. لنقم ببعض التعديلات على الصورة لجعلها أكثر حيويّة. في لوحة Adjustments اضغط على أيقونة Curves، سيضيف البرنامج طبقة تعديل Adjustment Layer جديدة يمكن تحريرها في أي وقت تشاء. غيّر مواضع نقاط التحكم في المنحني إلى أن تصل إلى نتيجة مرضية، أو استخدم أحد الإعدادات المعرّفة مسبقًا تحت قائمة Preset المنسدلة مثل الإعداد Lighter. بقي أن نضيف بعض الحدّة إلى الصّورة باستخدام المرشّح High Pass. اضغط على CTRL+A لتحديد الصورة بأكملها، ثم من قائمة Edit اختر Copy Merged أو اضغط SHIFT+CTRL+C. الصق الصّورة فوق بقيّة الطبقات. اذهب إلى القائمة: Filter > Other > High Pass مع الإبقاء على تحديد الطبقة العلويّة. غيّر قيمة نصف القطر Radius في مربع الحوار إلى أن تحصل على بعض التفاصيل الدقيقة في الخلفيّة الرماديّة، واضغط OK. غيّر نمط دمج الطبقة إلى Overlay والشفّافيّة إلى 45%. إن تأثير هذا المرشّح دقيق جدًّا وستلاحظه بصورة أساسيّة في حجارة حائط القلعة. هذا كل شيء، لقد اكتملت الصورة البانوراميّة لقلعة ألنويك، ومن المؤكد أنّك لن تعاني مجدّدًا في التقاط الصّورة المثاليّة في إجازاتك القادمة. ترجمة -وبتصرّف- للمقال How to stitch a panorama in Photoshop لصاحبته Liz Canning.
-
التوازن هو مفهوم هام في عملية تصميم المواقع الإلكترونية. لتحقيق التوازن، لا بد من معرفة كيفية استخدام التناظر (Symmetry) والتباين (Asymmetry) للوصول الى الجمال والوضوح. هذه الأدوات هي جزء لا يتجزأ في عملية تصميم موقع إنترنت موحد وجميل. من المهم أن نفهم هذه الفكرة بشكل صحيح قبل استخدامها. ما هو التناظر (Symmetry)؟نحن نرى الجمال في الأشياء المتناظرة وفي الناس المتناسقين. التناظر هو عامل أساسي في علوم الجمال والجماليات. ولكن ماذا يعني ذلك حقاً؟ التناظر هو نوع من توازن الانسجام والتناسب. في جميع الكائنات هناك تناظر وتوازن. وهذا الأمر قد تم إثباته بواسطة علوم الهندسة والفيزياء. الجاذبية هي عامل مهم في التناظر الطبيعي. وهذا هو السبب في أن معظم الأشياء في الطبيعة تتطور نحو التناظر. ولهذا نرى الجمال في التماثل والتناظر. أكثر أنواع التناظر شيوعاً هو التناظر الانعكاسي. والذي يعرف أيضاً بالتناظر الثنائي. هذا يعني أساساً وجود "نصفين متطابقين". أي أنه إذا قمت بطي الكائن على محوره الأوسط، فإنك ستلاحظ أن كلا الجانبين هما نصفين متطابقين أصلاً. الطبيعة مليئة بالأمثلة عن التناظر الثنائي كالفراشات، الأوراق، الحياة البحرية والخ. إنها تُظهر هذا الشكل من التناظر. كل الحياة النباتية والحيوانات تقريباً تُظهر هذا النوع من التناظر. هناك القليل فقط لا يتمتع بالتناظر الثنائي. وطبعاً التناظر الثنائي في الطبيعة هو تقريبي، ولا تتطابق الأنصاف بشكل تام عند طيها على محورها الأوسط. أحد أفضل الأمثلة عن هذا التناظر هو الجسم البشري. كل نصف من الجسم البشري إن كان الأيمن أو الأيسر هو انعكاس للنصف الآخر. أمّا داخلياً، فالأمر مختلف. حيث أن أعضاء الجسم الداخلية لا تعكس أنصاف بعضها البعض. وهناك أنواع عديدة من التناظر الانعكاسي (الثنائي) في الطبيعة، مثل التناظر الأفقي (وهو الأكثر شيوعاً)، العمودي، القطري والخ. التباين (Asymmetry)التباين (Asymmetry) يظهر جلياً في غياب التناظر. ويمكن تحقيق التوازن التركيبي في التباين. التباين شائع أيضاً في الطبيعة وعلم الأحياء. معظمنا إما أيمن أو أعسر في استخدام اليد. وإما أن يكون نصف دماغنا الأيمن أو الأيسر هو المهيمن. أعضاؤنا الداخلية ليست متطابقة تماماً. التباين يخلق الطاقة والتوتر. في حين أن التناظر هو ثابت ومنتظم. الجمال في التباين (الصورة من WIKI) التباين في لوحة فنية رائعة للفنان Wassily Kandinsky إنك تشعر بالحركة في التباين. ولهذا السبب تبدو التصاميم المعمارية واللوحات الفنية المتباينة أكثر إثارةً للاهتمام. في التباين حرية، لا يمكن احتواؤها أو منعها، على عكس التناظر. ولكن إذا نظرنا إلى سلبيات التناظر فهو قد يكون مملاً ومُنهِكاً للعين إن لم يكن دقيقاً وصحيحاً وسيكون المنظر العام فوضوياً ومربكاً. التناظر (Symmetry) ضد التباين (Asymmetry) في تصميم المواقعالتوازن جزء لا يتجزأ في تصميم المواقع، ولهذا فإن الاستخدام المناسب لكلا الحالتين (التناظر والتباين) مهم جداً. التناظر والتناسق في مواقع الانترنت غالباً ما تكون محبـِطة لأنها تجعل التصميم يبدو مملاً وساكناً، وسيكون هناك نقص في الطاقة الحيوية للتصميم وهذا ما يجعل مهمة جذب اهتمام المتابعين صعبة. ولكن مواقع الانترنت المتناظرة ليست دائماً بهذا السوء، وهذا يعتمد على ماهية مواضيع الموقع. المواقع المتناظرة لها مزاياها الخاصة، التناظر في تصميم الموقع يعطيه التنظيم والتوازن، سيبدو الموقع نظيفاً ومرتباً، وهذا مهم خصوصاً إذا كان الموقع محترفاً ويحوي مثلاً معلومات عن المركبات والسيارات بأنواعها. تصاميم المواقع المتباينة وغير المتناسقة هي أكثر إثارةً للاهتمام وأكثر ديناميكية، بالمختصر المواقع المتناظرة تساعد على التذكّر أما المتباينة فهي مثيرة للاهتمام. وهذه أمثلة عن مواقع متناظرة: هذا مثال رائع لإظهار التناظر في مواقع الإنترنت، موقع Duuel مخصص لإيجاد أفضل المصممين "بشرط أن يكونوا" مغامرين ممن يستطيعون التنافس مع زملائهم المصممين، حيث أن التنافس مع الآخرين يُظهر أفضل المواهب لدى المصمم، ولا يحق لهم سوى استخدام التناظر الثنائي، والذي يُظهِر التناغم بين الموهبة والذكاء في تقديم عروضهم. يوجد شكل آخر من أشكال التناظر والتناسق وهو التناظر الدوراني (Rotational Symmetry) والذي يساعد على خلق الإيقاع والتناغم والتدفق. وهو يوجّه عيون المشاهدين إلى أين ستكون البداية وأين ستكون الخطوة التالية. التناظر الانسحابي (Translational) ويطلق عليه أيضاً التناظر التعددي أو التناظر الانتقالي، وهو شكل آخر من أشكال التناظر والذي يكون فيه الكائن مكرراً خلال سير مخطط التصميم، مع الإبقاء على نفس التوجه، الجحم والشكل. إن كنت تعرف مبدأ الجشطالت (Gestalt principle) فيجب أن يكون مألوفاً لديك أن دماغنا سينخدع ليقودنا الى أين يتجه التصميم، وأيضاً لتحقيق التوازن في رؤوسنا. Duplos هو موقع رائع يستخدم تقنية التباين، فعلى الرغم من أن العناصر في الموقع لا تعكس بعضها البعض، إلا أنها تحقق التوازن التركيبي للموقع، وهو ما يجعل الموقع يبدو جميلاً و مثيراً للاهتمام في نفس الوقت. يمكنك أيضاً أن تجمع بين التناظر والتباين معاً، حيث يمكنك تحقيق توازن متناغم من خلال دمج التناظر والتباين في تصميم موقعك. استخدم عناصر متناظرة لجعل مخطط التصميم احترافياً وأنيقاً، ضع المعلومات ضمن هذا السياق ليصبح تذكّرُها سهلاً، واستخدم العناصر المتباينة لجذب الانتباه، خصوصاً أن جذب اهتمام المشاهد هو الأهم. خير مثال على عملية الدمج بين الأسلوبين هو موقع جوجل الجديد، جميعنا نعرف الموقع القديم لجوجل، إنه متناظر تماماً، لقد اعتمدوا على المساحة البيضاء بدون استخدام أية عناصر إبداعية على الاطلاق، وهو موقع مفيد جداً، ومع ذلك هو ممل وجامد. الآن يتيح لك الموقع الجديد الاختيار بين عدة تصاميم وتغييرها، كما يتيح لك الاختيار ضمن مجموعة كبيرة من الثيمات (المواضيع) والصور، حتى أنه يمكنك الاختيار من ضمن صورك على موقع Picasa. شعار جوجل الآن أصبح أبيضاً عوضاً عن الشعار الملون المألوف، ولكن كل الأشياء الأخرى على حالها: الروابط، موقع الشعار وحجمه وشريط البحث وسط الموقع. الموقع الجديد مزَجَ بين التناظر والتباين بشكل هادئ ولطيف بنجاح تام. العناصر المتباينة أكثر ظهوراً ولفتاً للانتباه من العناصر المتناظرة، لهذا يجب أن يكون التخطيط العام والخلفية خاملة بصرياً، وبالتالي التناظر مهم لهذه العناصر، وينبغي استخدام التباين للتصاميم الفردية التي تهدف إلى لفت الانتباه وكسر الملل. المزيد من الأمثلة عن مواقع مثيرة للإعجابإن معظم المواقع لا تتبع أسلوباً واحداً فقط (متناظر أو متباين) إنما تستخدم كلا الطريقتين معاً، وفيما يلي بعض الأمثلة عن مواقع رائعة تستخدم التناظر والتباين معاً: خلاصةسنلخص هذه المقالة بتقديم بعض النصائح التي تساعدك على استخدام التناظر (Symmetry) والتباين (Asymmetry) لصالحك: التناظر عظيم جداً لهيكل التصميم الأساسيالعناصر المتكررة تخلق مساحة هادئة ومتوازنة. التصميم المتناظر يستطيع أن يخلق التوازن، وفي نفس الوقت يحافظ على المساحة من أجل النصوص والصور. التباين رائع للفت انتباه المشاهدينالإكثار من التناظر يسبب الملل حيث ستبدو وكأنها عُرضت مرات لا حصر لها. لجعل تصميم الموقع أكثر إثارةً للاهتمام أضف بعض العناصر المتباينة هنا وهناك وذلك لجذب الانتباه والتخلص من الرتابة في التصميم. التباين أثقل بصرياً، لهذا يوجّه عيون المشاهدين إلى المنطقة المنشودة. مع التباين، يجب أن يتم التركيز على التوازن التركيبي دائمانعم، التباين مثير للاهتمام ولكنه يبدو ناقصاً وغير مصقول كما يجب، بما أن العناصر المختلفة لها أوزان مختلفة، فيجب الحذر عند ترتيب العناصر حتى تبقى متوازنة من جميع الجوانب، هذا سيمكّنك من التحكم بسير العمل على التصميم وسيجعله يبدو جميلاً، مثيراً للاهتمام ومصقول. اتبع غريزتك في التصميمإننا نملك عيوناً تمكننا من رؤية ما هو جميل وما هو عكس ذلك، لقد تدربنا على ما يبدو لنلاحظ التوازن البصري من عدمه. فإذا كنا نرى التصميم يبدو مشوشاً، مربكاً أو حتى مملاً، لربما هو كذلك فعلاً. اللجوء الى الأساسياتلا تبالغ في تصميم الموقع ككل، كن فناناً، لكن تذكّر أن غالبية المشاهدين ليسوا كذلك. لا تبالغ في التفكير أو زيادة العناصر في التصميم، فقط انظر إلى التصميم كشخص عادي، تجنب الخلط والتشابك في التصميم لتجعل المعلومات تتدفق بسهولة وسلاسة إلى المشاهدين. ترجمة -وبتصرّف- للمقال: Web Design Symmetry and Asymmetry. حقوق الصورة البارزة: Designed by Freepik.
-
سنتعلم في هذا الدرس كيفية تصميم تنين ينفث النار باستخدام مجموعة من الصور والتأثيرات باستخدام برنامج فوتوشوب، حيث بإمكانك تصور اي منظر يخطر على البال وتركيب مجموعة من الصور لتحصلوا على لوحة رائعة متناسقة الألوان، أتمنى أن يعجبكم الدرس . هذه هي الصورة التي سنحصل عليها في نهاية الدرس: قبل البدء أدعوكم لتحميل الملفات المرفقة لهذا الدرس. افتح مشروعا جديدا على Photoshop بالإعدادات التالية: الدقة: 3600x2500pixels.الأبعاد: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نجلب الصورة التالية للمشروع – الصورة مرفقة مع الحزمة-: باستعمال الاختصار Ctrl+T للتحكم في الصورة، نديرها كما هو مبين: ثم الصورة الأخرى الخاصة بالسُحب: باستخدام أداة الممحاة ذات الاختصار (E) نزيل جنيات الصورة الثانية لنحصل على الشكل: نعيد نفس العملية –نضيف الصورة ثم نستعمل الممحاة- كما هو مبين: في طبقة جديدة - نضيفها باستعمال الاختصار Ctrl+Shift+N- نرسم بأداة الفرشاة (B) باللون الأسود على جوانب الصورة مع الإشارة إلى خفض قيمة الشفافية إلى 25: نضيف طبقة جديدة وبنفس الأداة السابقة - الفرشاة- نرسم باللون #19292c في وسط الصورة : نغير في خصائص الدمج إلى القيمة vivid Light و الشفافية إلى 35: نضيف طبقة من نوع Gradient Map من القائمة : Menu > Layer > New Layer Adjustment > Gradient Map مع نغير خصائص الدمج إلى القيمة Hard Light: نضيف طبقة أخرى من نوع Gradient Map: في طبقة جديدة وباستعمال أداة الفرشاة نضيف الكوكب كما هو مبيّن في الصورة – الفرش محملة في الحزمة-: مع بعض النجوم: من نافذة خصائص الدمج نغير ما يلي: نضيف صورة التنين للمشروع: نغير خصائص الدمج الخاصة بصورة التنين: نستعمل أداة الإضاءة ذات الاختصار(O)- نضيء بعض المناطق ونُظلم أخرى-: ثم من القائمة: Menu > Filter>Blur > Motion Blur مع تغيير خصائص الدمج إلى القيمة Color Dodge: في طبقة جديدة بأداة الفرشاة باللون الأحمر وشفافية بقيمة 80 نضفي اللون الأحمر على العينين: نجلب صورة اللهب للمشروع: نغير خصائص الدمج إلى القيمة Screen: ثم إلى القائمة: Menu > Filter > Blur > Motion Blur نغير خصائص الدمج إلى القيمة Color Dodge: يمكنك الاستفادة من هذه الصور المرفقة في الحزمة لصنع لهب النار: ننشئ طبقة جديدة وبفرشاة ذات اللون #f86300: نغير خصائص الدمج إلى القيمة Linear Burn: ثم ننشئ طبقة من نوع Curve من القائمة: Menu > Layer > New Layer Adjustment > Curve ثم من القائمة: Menu > Layer > New Layer Adjustment > Photo Filter ننشئ طبقة هي دمج لجميع الطبقات وذلك بالاختصار Ctrl+Alt+Shift+E: من القائمة: Menu > Filter > Blur > Radial Blur وهاهي ذي النتيجة النهائية لهذا الدرس: ترجمة -وبتصرّف- للدّرس: Un dragon cracheur de feu avec photoshop.
-
سنتعلم في هذا الدرس كيفية تصحيح ألوان الصور الفوتوغرافية مع إضافة تأثير عالي الدقة HD عليها باستخدام برنامج Photomatix وهو برنامج مخصص للمصورين ويمتاز بإضافة تأثيرات اكثر من رائعة على الصور، بالإضافة إلى برنامج فوتوشوب. الصور التالية تشرح الفرق (على اليمين هو الصورة بعد معالجتها وعلى اليسار الصورة الأصلية): الصورة المُستخدمة للشرح في هذا الدرس: نبدأ بفتح برنامج Photomatix ومن الواجهة الرئيسية نختار Load a single photo لإستدعاء الصورة المراد التعديل عليها إلى البرنامج: ستنبثق نافذة أخرى منها نقوم بإختيار الصورة التي نريد ثم نضغط على open: الآن أصبحت الصورة جاهزة لإضافة التأثيرات عليها، من نفس الواجهة نضغط على Tone Map: بعد الضغط على Tone map انتظر قليلاً ثم سترى نافذة أخرى فيها الصورة بعد إضافة التأثير عليها وخيارات اُخرى: بإمكانك التنقل بين هذه التأثيرات المختلفة، كل واحد منها له طابعه الخاص.خيارات للتعديل اليدوي، في حال ازدادت الإضاءة مثلا بامكانك التحكم فيها عن طريق تلك القيم.بعد الإنتهاء من اختيار التأثير المناسب لصورتك اضغط على Apply.وسيتم تطبيق التأثير على الصورة بعد الضغط على Apply. كما شرحنا سابقا؛ ستعود للواجهة الرئيسية للبرنامج ثم اضغط على Save Final Image لحفظ الصورة كما بالصورة التالية: بعدَ حفظ الصورة نغلق برنامج الفوتوماتكس ونتوجه لبرنامج الفوتوشوب حيث سنعمل على تصحيح ألوان الصورة. في برنامج الفوتوشوب نقوم بإستدعاء الصورة التي قمنا بإضافة التاثيرات عليها والصورة الأصلية معاً كالتالي: توجه إلى الزر الذي يُشير اليه السهم بالصورة أعلاه واضغط عليه ستنبثق نافذة صغيرة اختر الخيار الموضح بالصورة التالية: من جديد ستلاحظ إنبثاق نافذة اخرى، هذه الأخيرة لها فوائد عِدة ستكتشفها من خلال التنقل بين التأثيرات المُتاحة فيها، في الوقت الرآهن اختر التأثير الموضح بالصورة التالية: ستلاحظ بأن ألوان الصورة قد تغيرت للأفضل، فقط تبقى مشكلة الإضاءة الحادة قليلاً. من نفس النافذة السابقة اختر Curves لتعديل الإضاءة كما بالصورة أدناه: بعد اختيار الخيار الموضح أعلاه؛ ستأتيك نافذة صغيرة فيها مُربع تمكنك من التحكم في إضاءة الصورة كما الصورة التالية: الخطوة الأخيرة، قم بعمل قناع Mask على الصورة التي قمنا بالتعديل عليها ببرنامج Photomatix كما هو موضح أدناه: إختر اللون الأسود ثم توجه إلى قائمة الفُرش وطبق الإعدادت التالية: عُد إلى طبقة القناع Mask وابدء بالمسح فوق الصورة، ستلاحظ إنخفاضا بالإضاءة وبذلك تكون قد أتممت الخطوات بنجاح.
-
سنتمكن في هذا الدرس من تصميم منظر ظلامي قاتم به ما يسمى بالموتى الأحياء zombies، وشخص وحيد ذالك الظلام، بالاعتماد على مجموعة من الصور والفرش وكذا تقنيات على برنامج فوتوشوب بغض النظر عن مضمون الصورة. هذه هي النتيجة النهائية لدرس اليوم : قبل البدء أدعوكم لتحميل الملفات المرفقة لهذا الدرس. افتح مشروعا جديدا على Photoshop بالإعدادات التالية: الدقة: 2400x2800pixels.الأبعاد: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نجلب الصورة التالية للمشروع: نزيل بأداة الممحاة (E) أسفل الصورة يشكل دقيق: إلى القائمة: Menu > Layer > New Adjustments Layer > Hue/Saturation ثم إلى القائمة: Menu > Layer > New Layer Adjustment > Curves نضيف الصورة التالية: نذهب إلى القائمة: Menu > Filter > Blur > Gaussian Blur في طبقة الفلتر المضاف وباستعمال أداة الفرشاة (B) بالخصائص التالية : الحجم 100-600 بكسل.الشفافية 80%.التدفق 80%.نرسم باللون الأسود فوق الجزء الأحمر: نغير في خصائص الدمج إلى القيمة Multiply: في طبقة جديدة، وباستعمال الفرش في الحزمة المرفقة في بداية الدرس نضيف أشكال zombies: ثم نذهب إلى القائمة: Menu > Filter > Blur > Motion Blur ومن القائمة: Menu > Layer > New Layer Adjustment > Curves : وفي طبقة Mask كما في الصورة نرسم بفرشاة سوداء: في طبقة جديدة باللون #423722 نرسم بواسطة فرشاة ذات الإعدادات التالية : الحجم 100-600 بكسل.الصلابة 0%.الشفافية 80%.التدفق 80%. ثم نخفض من قيمة الشفافية إلى 50: نجلب الصورة التالية للمشروع ونحدد الجزء المحدد- الصخرة- بأداة التحديد L) Lasso Tool): نقص الجزء المحدد أي الصخرة ونضعها أسفل الصورة. نستخدم أداة (Burn Tool (B لإضافة بعض العُتمة على الصخرة: ثم من القائمة: Menu > Layer > New Layer Adjustment > Hue/Saturation نجلب صورة الرجل للمشروع: باستعمال أداة التحديد نحدد الرجل فقط ونقصه ثم نموضعه فوق الصخرة بالشكل التالي: في لوحة اختيار الألوان في يسار البرنامج نختار اللونين كما في الصورة: ثم من القائمة: Menu > Filter > Render > Clouds نخفض قيمة الشفافية إلى 15: نذهب إلى القائمة: Menu > Layer > New Layer Adjustment > Color Lookup نغير في خصائص الدمج إلى القيمة Screen وقيمة الشفافية إلى 74: وهذه هي النتيجة النهائية لهذا الدرس: ترجمة -وبتصرّف- للدّرس: L'obscurité avec Photoshop.
-
توجد الكثير من الطُرق لتغيير لون الأعيُن عن طريق برنامج الفوتوشوب ومنها ما سنراه في هذا الدرس. سنقوم في هذا الدرس بتغيير لون عين طفل من الأزرق إلى الأخضر وهذه هي النتيجة النهائية بعد تتبع جميع الخطوات: نجلب الصورة التالية إلى المشروع: نبدأ بفتح الصورة السابقة كما هو موضح بالصورة التالية عن طريق الذهاب إلى القائمة: File > Open نقوم بتكرار الطبقة الخاصة بصورة العين عن طريق الضغط على Ctrl + J أو ضغط على الزر الأيمن للفأرة واختيار الخيار التالي: أولاً يجب تحديد الجزء المراد تغيير لونه؛ أبسط أداة يُمكن استخدامها هي أداة Elliptical Marquee Tool والتي يمكن تفعيلها كما بالصورة أدناه: نتوجه إلى أقصى العين اليمنى كمثال؛ نضغط على الزر الأيمن للفأرة ونبدأ بسحب التحديد إلى جهة اليسار: نُكمل السحب حتى نصل إلى نهاية العين المراد تغيير لونها: الآن نبدأ بتغيير لون العين، ومع ابقاء التحديد توجه إلى القائمة: Image > Adjustement > Hue/Saturation ستفتح لك نافذة فيها ثلاث قيم؛ أولا تأكد من التأشير على خيار Colorize ثم ابدأ بتغيير القيم الموجودة إلى اللون الذي تريد ان يتم تطبيقه: اضغط Ok بعد الإنتهاء وستلاحظ تغير لون العين. قد تظهر لك مشكلة ان اللون أكبر من منطقة العين كما بالصورة التالية: لحل هذه المشكلة قم بعمل قناع أو Mask على الطبقة العٌلوية كما بالصورة التالية: ستلاحظ ان مربعاً صغيراً قد تم انشائه بالجهة اليُمنى: توجه إلى قائمة الفرش واختر الفرشاة الناعمة مع تخفيف الشفافية إلى قيمة أقل من 50%: بعد اختيار الفرشاة تأكد من اختيارك للون الأسود و أنك تعمل على الطبقة العلوية. ثم ابدأ بمسح الأجزاء التي قد تكون حدودها واضحة؛ ستلاحظ اختفاءها بشكل تدريجي وهذه هي النتيجة النهائية:
-
سنقوم في هذا الدرس بتصميم يعتمد على دمج وجه طفل -ويمكنكم استعمال صورة أي شخص- وصورة شجرة وهي تقنية التصوير الفوتوغرافي الذي يجمع بين صورتين مختلفتين في صورة واحدة وهي تقنية أصبحت جد مستعملة في الآونة الأخيرة، وباستعمال محرر الصور فوتوشوب. وهذه هي النتيجة النهائية لدرس اليوم: قبل البدء أدعوكم لتحميل الملفات المرفقة لهذا الدرس. افتح مشروعا جديدا على Photoshop بالإعدادات التالية: الدقة: 1800x1350pixels.الأبعاد: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نملأ الخلفية باللون #cbcbcb باستعمال أداة الطلاء (G): نضيق طبقة بلون متدرج من القائمة: Menu > Layer > New Fill Layer > Gradient ثم نغير في خصائص الدمج إلى Hard light والشفافية إلى 59: نجلب صورة الشجرة للمشروع: ثم صورة الصبي ونضعها فوق صورة الشجرة – ستحتاج إلى تكبير صورة الصبي عن طريق الاختصار Ctrl+T-: ثم من القائمة: Menu > Layer > Create Clipping Mask نغير في خصائص الدمج الخاصة بصورة الصبي: للحصول على الصورة التالية: نزيل أطراف صورة الصبي مع أطراف صورة الشجرة باستعمال أداة الممحاة (E) كما يلي: نجلب صورة الصبي من جديد للمشروع: باستعمال أداة Selection Tool (W) Quick نحدد الجزء الأمامي من وجه الصبي كما في الصورة: من القائمة: Menu > Select > Refine Edge نحدد طبقة Mask السوداء بجانب طبقة صورة الطفل. وبأداة الممحاة باللون الأسود نزيل الجزء الملون بالأحمر- تم تلوينه للتعرف على الجزء المراد مسحه-: نحدد جميع الطبقات بخلاف طبقة الخلفية و باستعمال الاختصار Ctl+G نضعها في مجموعة -مجلد-: ثم نغير في قيمة الشفافية الخاصة بالمجموعة إلى القيمة 67: نذهب إلى القائمة: Menu > Layer > New Layer Adjustment > Black &White ثم نغير في الشفافية إلى 50: ثم إلى القائمة: Menu > Layer > New Layer Adjustment > Curves و كذلك: Menu > Layer > New Layer Adjustment > Photo Filter ومن القائمة التالية: Menu > Layer > New Layer Adjustment > Color Lookup نغير خصائص الدمج إلى Lighten: لنحصل في الأخير على الصورة التالية: ترجمة -وبتصرّف- للدّرس: Tuto double exposition ou multiple exposition avec photoshop.
-
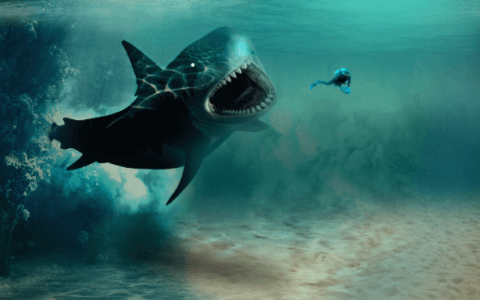
سنتعلم في هذا الدرس كيفية تصميم منظر قرش وحشي يهاجم غواصًا تحت ماء البحر، النتيجة لا يكاد اكتشاف أنها مصممة ببرنامج فوتوشوب فهي تبدو قريبة من الحقيقة، حيث سنتعلم من خلال هذا الدرس كيف يمكننا وضع مختلف الصور تحت ماء البحر وإضفاء بعض المؤثرات ليبدو الأمر حقيقيا، أتمنى أن يعجبكم الدرس. النتيجة النهائية لهذا الدرس بعد تتبع جميع خطواته: قبل البدء أدعوكم لتحميل الملفات المرفقة لهذا الدرس. افتح مشروعا جديدا على Photoshop بالإعدادات التالية: الدقة: 2100x1500pixels.الأبعاد: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نجلب الصورة التالية للمشروع: ثم الصورة التالية: ننسخ الصورة بالاختصارCtrl+J: نزيل بأداة الممحاة (E) جنبات الصورة بالإعدادات التالية: الحجم 100-200 بكسل.الصلابة 0%.الشفافية 60%.التدفق 50%. ندمج الصورتين بالاختصار Ctrl+E ثم بالممحاة نزيل الجزء السفلي منها: ثم بواسطة الاختصار Ctrl+Shift+U: نغير في خصائص الدمج إلى القيمة Overlay: نضيف طبقة من نوع Fill باللون# 041e61 من القائمة: Menu > Layer > New Fill Layer Solid Color نغير خصائص الدمج إلى القيمة Soft Light والشفافية إلى 56: نجلب صورة القرش: نستعمل أداة الممحاة لنزيل ذيل القرش: ثم نغير من خصائص الدمج كما يلي: ننشئ طبقة جديدة مع تفعيل خاصية Use Previous Layer to create Clipping Mask: ثم نختار فرشاة باللون الأسود ونرسم كما في الصورة: نغير خصائص الدمج إلى Soft Light: نجلب الصورة التالية: نغير في خصائص الدمج إلى القيمة Hard Light والشفافية إلى 24: ثم نضيف هذه الصورة أيضا: بالممحاة نزيل الجزء الملون بالأحمر: ثم نضيف الصورة التالية أيضا للمشروع: نستعمل أداة الممحاة مرة أخرى: نجلب صورة الغواص ونضيفها للمشروع: باستعمال أداة التحديد (Lasso Tool (L نحدد الغواص ونقصه ونضعه أمام فم القرش، هكذا: ثم إلى القائمة: Menu > Layer > New Adjustments Layer > Hue/Saturation باستعمال أداة الشكل الدائري (U) وباللون الأسود نضيف دائرة أسفل القرش: ثم من القائمة: Menu > Filter > Blur > Gaussian Blur نضيف الصورة التالية: في ترتيب الطبقات نجعل طبقة الصورة المضافة أخيرا أسفل طبقة القرش من خلال نافذة الطبقات لنحصل على: ثم نغير في خصائص الدمج إلى Color Dodge والشفافية إلى 66: ننسخ الطبقة عدة مرات: نجلب صور انعكاس أشعة الشمس تحت الماء للمشروع: نضعها فوق القرش: من القائمة: Menu > Edit > Free Transform > Wrap نغير في شكلها: باستعمال الممحاة و بتغيير خصائص الدمج إلى Hard Light والشفافية إلى 67: ثم إلى القائمة: Menu > Layer > New Adjustments Layer > Color Lookup نغير خصائص الدمج إلى Darken والشفافية إلى 75: مرة أخرى من القائمة: Menu > Layer > New Adjustments Layer > Color Lookup وللمرة الثالثة أيضا: نضيف طبقة جديدة وبفرشاة بيضاء نرسم عينا للقرش: ثم نضيف طبقة باللون الرمادي عن طريق الاختصار Shift+F5: نغير خصائص الدمج: في الأخير هذه هي الصورة النهائية: ترجمة -وبتصرّف- للدّرس: Les Dents de la Mer avec Photoshop.
-
سنقوم في هذا الدرس بتصميم يعتمد بشكل أساسي على دمج الصور ويتمثل في قنينة تحتوي ماء وسفينة، بالإضافة إلى أشياء أخرى باستخدام برنامج فوتوشوب. وهذه نتيجة درسنا اليوم: البرنامج المستعمل: Photoshop Cs6 قبل البدء أدعوكم لتحميل الحزمة الخاصة بهذا الدرس. افتح مشروعا جديدا على Photoshop بالإعدادات التالية: الأبعاد: 3400x2400pixels.الدقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نأخذ أداة الطلاء (G) ونملأ الخلفية باللون #b2eaff: ننشئ طبقة جديدة Ctrl+Shift+N وبأداة الفرشاة نرسم بعض السحب في أعلى الصورة: ثم نجلب الصورة التالية للمشروع: إلى القائمة: Menu > edit > Transform Path > Wrap لنغير في شكل الصورة لتصبح كما هو مبين: نغير في خصائص الدمج Blending Options: في طبقة جديدة أخرى نرسم بفرشاة دائرية باللون الأسود في محيط العشب وبأخرى ذات لون أبيض في الجانب الأيسر في الأعلى: ثم نغير في خصائص الدمج إلى القيمة Overlay: نضيف صورة الرجل العجوز صاحب المكبرة إلى المشروع: وبأداة (Magin Lasso Tool (L نحدد فقظ الرجل مع مكبرته -الأداة تتعمد طريقة تتبع الألوان وهي جيدة -: ننسخ الجزء المحدد Ctrl+J ونحذف الصورة السابقة. في ترتيب الطبقات نجعل صورة الرجل أسفل صورة العشب حتى يظهر لنا بالصورة التالية: باستعمال أداة الكثافة (Brun Tool (O نضيف بعض الظلمة في أماكن العلامة + وبعض الإضاءة أماكن العلامة - : لعمل الظل ننسخ طبقة الرجل: ثم نقلبها عموديا Flip Vertical من القائمة: Menu > edit > Transform Path > Flip Vertical أو Ctrl+T ثم بالضغط على زر الفأرة الأيمن فوق صورة الطبقة واختيار Flip Vertical: نضيف طبقة جديدة ونحدد طبقة الصورة المقلوبة سابقة مع الضغط على Ctrl ثم فوق الطبقة الجديدة نملأ باللون الأسود الجزء المحدد -نزيل الصورة بعد ذلك (صورة الرجل المقلوب)-: ثم نذهب إلى القائمة: Menu > Filter > Blur > Gaussian Blur لنحصل على الظل: نضيف الصورة التالية للمشروع: نخفض من قيمة شفافية الصورة Opacity: في طبقة جديدة وبأداة الفرشاة نضيف بعض التوهج باللون الأبيض، مع شفافية ضعيفة: بعد ذلك ننسخ طبقة القنينة وبفرشاة ذات اللون #428494 نرسم خطوط على مستوى المحيط الداخلي للقنينة: مع خفض قيمة الشفافية: نفتح الصورة التالية في مشروع جديد وبأداة التحديد (Lasso Tool (L نحدد الجزء المبين في الصورة ونجلبه لمشروعنا ثم نضعه أسفل القنينة: مع تغيير خصائص الدمج إلى القيمة light linear: لوضع الماء (بحر وأمواج) وسط القنينة هناك صورة معدلة مسبقا: يكفي فقط جلبها للمشروع ووضعها داخل القنينة، والطريقة الثانية هي تعلم كيفية عمل مثل هذه التقنية وذلك بقص أجزاء من بعض الصور (صورة أمواج البحر، مياه أعماق البحر) ودمجها مع بعضها حتى نحصل عل صورة تجسد البحر بأمواجه. نفتح الصورة في مشروع جديد: ونحدد منطقة الماء: ثم نجلب الجزء المحدد للمشروع: من قائمة: Menu > Edit > Transform Path > Perspective نشكل الصورة حسب أبعاد القنينة: ثم الصورة التالية نقتطع منها جزء خاص بالأمواج: وجلبه فوق صورة الماء السابقة (في جنبات الصورة السابقة): بنفس الطريقة نضيف جزء من الصورة والتي ستمثل عمق مياه البحر: في طبقة جديدة وباستعمال هذه الفرش: وباللون الأخضر نضيف بعض العشب أسفل القنينة: نجلب صورة السفينة للمشروع ونضعها فوق الماء مباشرة: ننسخ طبقة السفينة ومن القائمة: Menu > Edit > Transform Path > Wrap نغير في شكلها قليلا لنمثل انعكاس صورة السفينة على زجاج القنينة: نخفض من قيمة الشفافية: بنفس الطريقة المستعملة سابقا نضيف بعض تأثيرات سير السفينة في الماء: ثم بعض طيور النورس فوق السفينة: مع تغيير خصائص الدمج إلى القيمة Darken: ثم بعض المباني في الجهة اليسرى من الصورة: بعد ذلك سدادة القنينة (نضيف لها بعض الظل بنفس الطريقة السابقة): نضيف طبقة جديدة ونملأها باللون الأسود. ثم من القائمة: Menu > Filter > Render > Lens Flare مع تغيير خصائص الدمج إلى القيمة Screen وإزاحة القرص المضيء نحو يسار الصورة: نذهب إلى القائمة: Menu > Layer > New Adjustment Layer > Gradient Map و نغير خصائص الدمج إلى القيمة Soft light، الشفافية 40: بعد ذلك إلى: Menu > Layer > New Layer Adjustment > Color Balance وهذه هي النتيجة المتحصل عليها في درس اليوم: ترجمة -وبتصرّف- للدّرس: Créer un Monde Minuscule dans une Bouteille.
-
سنتعلم في هذا الدّرس كيفية تصميم أوراق الملاحظات ووضعهم فوق بعض، بخطوات بسيطة. هذه هي النتيجة النهائية بعدد تتبع كامل خطوات الدرس: افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: الأبعاد: 500x500pixels.الدّقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نبدأ بجلب الصورة التالية للمشروع لنستعملها كخلفية (اضغط بالزر الأيمن للفأرة لحفظ الصورة): نرسم بأداة الشكل المستطيل (U) ونرسم باللون #e0cd73 الشكل المبين في الصورة: بعد ذلك نذهب إلى القائمة: Menu > Filter > Noise > Add Noise من نافذة خصائص الدمج Blending Options نقوم بما هو موضّح في الصور التالية: ثم نجلب الصورة ونخفض في قيمة الشفافية Opacity إلى القيمة 21 وLinear Burn: ندمج الطبقتين (Ctrl+E) ثم باستخدام الاختصار Ctrl+T نميل الطبقة المحصل عليها كما في الصورة: ننسخ الطبقة ونديرها قليلاُ جهة اليمين، نعيد هذه العملية (أي النسخ + الدوران) 6 مرات حتى نحصل على الشكل التالي: ثم ندير الطبقة الأخير مرة ثانية لكن هذه المرة جهة اليسار كما في الصورة: نحدد الطبقة الأولى: نذهب إلى نافذة خصائص الدمج: لنحصل على تصميم أوراق لتدوين الملاحظات: ترجمة -وبتصرّف-للدّرس: Concevoir un bloc de feuillets Post-it.
















.jpg.663b13265418cc164eb3dea4e6affe29.jpg)