البحث في الموقع
المحتوى عن 'إنكسكيب'.
-
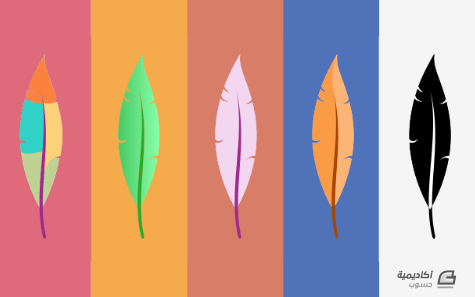
سنتعلم كيفية رسم ريشة في برنامج إنكسكيب مع بعض التعديلات التي يمكن عن طريقها الحصول على نماذج جديدة من نفس الريشة. النموذج الأول للريشة ارسم شكلا بيضاويا بالطول والعرض الذي ترغب أن يكون عليه حجم الريشة. اختر أداة التحرير Node tool ومن الشريط العلوي للأداة حول الشكل لمسار عن طريق خيار Object to Path. مع التأكد من تفعيل خيار الكبس والالتقاط Enable snapping من الشريط العلوي حدد العقدة العلوية Node واسحب ذراعها Node handle للعقدة ليتم التقاطها وإدخالها داخل العقدة، افعل ذلك مع الذراع الآخر، وكرر الطريقة نفسها مع العقدة السفلية. بأداة الرسم المنحني Bezier ارسم مثلثا صغيرا، ثم قم بتكرار هذا المثلث عن طريق الاختصار Ctrl+d ووزعة يمين ويسار الريشة حيث المواضع التي سننشئ فيها فراغات للريشة. يمكنك عكس المثلث أفقيا من الشريط العلوي وتدويره عن طريق تحديده مرتين لتظهر أسهم التدوير. بعد توزيع المثلثات قم بتحديدها جميعا ومن قائمة المسار Path اختر Union لتتوحد في شكل واحد. اختر الريشة مع المثلثات الموحدة ومن قائمة المسار اختر أمر الفرق Difference لإحداث الفراغات في مواضع المثلثات. بأداة التحرير يمكننا التعديل على أماكن الفراغات بسحب المساحة التي نرغب بإعطائها بعض الانحناء، مع إمكانية الاستعانة بأذرع العقد من أجل التعديلات اللازمة. نحدد العقدة في رأس الريشة والتي سبق وأدخلنا أذرعها، ونسحبها للأعلى ثم بالضغط على Shift نسحب أحد الأذرع من العقدة ونحركه قليلا لليسار ليعطينا القليل من الانحناء. بأداة الرسم المنحني سنرسم عودًا للريشة عن طريق رسم مثلث، ثم بأداة التحرير نعطيه الانحناء اللازم عن طريق سحب الخطين الأيمن والأيسر، وبتحريك أذرع العقد إن احتجنا إليها. لون العود بنفس لون الريشة ثم اجعله أكثر قتامة عن طريق شريط L في تبويب التعبئة Fill من لوحة التعبئة والحدود Fill and stroke ثم من تبويب رسم الحدود Stroke paint أزل الحد. اسحب المساحة بين العقدتين السفليتين للعود لإعطائها انحناء، ثم عدل في طول وحجم العود حسب ما تراه مناسبا. انتهينا من النموذج الأساسي والأول للريشة، وبما أننا حصلنا على هذا النموذج سيكون من المفيد القيام ببعض التعديلات اليسيرة للحصول على نماذج أخرى. النموذج الثاني للريشة قم بتكرار النموذج الأول واسحب النسخة المكررة إلى جانب الأصل مع الضغط على Ctrl أثناء السحب لتبقى النسخ محاذية لبعضها أفقيا. اختر من لوحة التعبئة والحدود التدرج الخطي Linear gradient ثم من نفس التبويب اختر Edit gradient للتعديل على التدرج. سيظهر لنا خطا على طرفيه عقدتين تمثل كل عقدة أحد لوني التدرج، لَوّن العقدتين بما يناسبك، مع إزالة شفافية العقدة اليمنى عن طريق تحريك مؤشر الشريط A إلى أقصى اليمن بعد تحديد العقدة وتلوينها، ثم لون العود باللون المناسب. سنقوم بوضع فراغ يسير بين الريشة والعود ولفعل ذلك، كرر العود مرة أخرى وقد لَوّنّاه هنا باللون الأزرق لتمييزه، ومن تبويب رسم الحدود أضف حدا وزد في عرضه من لوحة سمة الحد Stroke style حسب رغبتك. مع التأكد من كون العود ما زال محددا اختر من لوحة المسار Stroke to Path لتحويل الحد لمسار، ثم اختر Break apart لتقسم الشكل بحيث يعاد تعبئة الحد، ثم اختر Union لتوحيد الحد والتعبئة معا، ثم حدد الريشة والعود الأسود ومن قائمة المسار اختر Difference. لنحصل بهذه الطريقة على الفراغ المطلوب ونكمل بذلك تصميم النموذج الثاني. النموذج الثالث للريشة كرر النموذج الأول مجددا وضع النسخة المكررة إلى الجانب الآخر، ولونها باللون الذي ترغب بالحصول عليه. بأداة الرسم المنحني ارسم شكلا شبيها بالمثلث في نصف الريشة الأيمن وعدل عليه بأداة التحرير وأضف له بعض العقد للقيام بالتعديلات اللازمة، بحيث لا يتجاوز الشكل العود في منتصف الريشة، ويُنصّف رأس الريشة من الأعلى. كرر جسم الريشة وحددها هي والمثلث الذي رسمناه توا ثم من قائمة المسار اختر التقاطع Intersection. أزل حدود الشكل المتقاطع الذي حصلنا عليه ولونه بلون أقتم أو أفتح من لون الريشة ليكتمل النموذج الثالث من الريشة. النموذج الرابع للريشة كرر الريشة الأصل ولون كل من الريشة والعود باللون الأسود، ثم كرر العود ولونه بلون أبيض. كرر الريشة مجددا وحددها مع العود الأبيض ومن لوحة المسار اختر التقاطع Intersection لتحصل على النموذج الرابع. النموذج الخامس والأخير للريشة كرر الريشة الأصل ثم ارسم بأداة الرسم المنحني مضلعات حول أجزاء الريشة المختلفة. وبالتعديل على الحدود المرسومة بأداة التحرير نحصل على النموذج الخامس عن طريق تكرار الريشة مع كل شكل واختيار أمر التقاطع Intersection من قائمة المسار. قم بتجميع كل ريشة مع عمودها في مجموعة عن طريق Ctrl+g ثم قم بترتيب المسافة بينها من لوحة الحدود والاصطفاف Align and distribute. أضنا مجموعة مستطيلات خلف الريشة كعنصر جمالي. النتيجة النهائية
-
يعتمد تصميم الرسوميات في عصرنا الحالي على البرامج والتطبيقات عبر أجهزة الحاسوب والأجهزة المحمولة المختلفة، وتتنوع هذه التطبيقات من حيث الاختصاصات، فهناك برامج مخصصة لتصميم الرسومات الشعاعية Vector، وأخرى خاصة بتحرير وتعديل الصور والرسومات النقطية Raster، وأخرى مخصصة للتصميم ثلاثي الأبعاد 3D ويوجد أيضًا برامج خاصة بإنشاء الرسومات البيانية المتحركة (الموشن جرافيك) وتعديل الفيديو وغيرها. كانت جميع البرامج سابقًا غير مجانية وتباع ضمن الأقراص المضغوطة بمبالغ ضخمة تصل للمئات وحتى الآلاف من الدولارات. لاحقًا بدأت البرمجيات مفتوحة المصدر بالظهور وبدأنا بالعمل على برامج تصميم مجانية، والكثير منها وصل لمرحلة متقدمة من التطوير بحيث أصبح يضاهي البرامج التقليدية القوية. سنسرد تاليًا أهم برامج التصميم من مختلف الاختصاصات، ويوجد العشرات من البرامج الأخرى لم نذكرها ولكن هذه أهمها. أدوبي فوتوشوب Adobe Photoshop التصنيف: تحرير ومعالجة الصور والرسم الفني يمكن القول أنه البرنامج الأكثر شيوعًا لتصميم الرسوم وتعديل الصور، ويستخدمه ملايين الفنانين حول العالم. سواء كنت تبحث عن إنشاء لافتات أو ملصقات أو مواقع ويب أو شعارات أو أي شيء مشابه فهذا البرنامج يمكنه القيام بذلك، على الرغم من أن أدوات إنشاء وتحرير الرسومات الشعاعية مختصرة وليست كما في البرامج المخصصة لذلك إلا أنها تفي بالغرض في معظم الأحيان. ويحتوي على أدوات لكل مستوى من التعديلات الصغيرة إلى التصميمات المتطورة. هو متخصص بشكل رئيسي بتحرير الصور وإجراء التعديلات عليها. لا يمكن لأي شخص في العالم أن يعتبر نفسه مصمم رسوميات إن لم يكن على دراية بهذا البرنامج. وإلى جانب تحرير الصور يمكنك إنشاء عمل فني طبيعي كالرسم بالفرشاة مع استخدام أدوات الرسم اللوحية كجهاز Wacom، كما يمكنك تحديد حجم العمل وعزل العناصر من الخلفيات وإنشاء فرش مخصصة، ومؤخرًا تم إضافة أدوات العمل على الرسومات ثلاثية الأبعاد إليه أيضًا. إنه برنامج متكامل يستطيع أن يقوم بكل شيء تقريبًا. السمات العامة: غير مجاني ويحتاج إلى اشتراك شهري، يمكن تنزيله من الموقع الرسمي، ويعمل على أنظمة ويندوز وماكنتوش، ويتوفر منه نسخة مختصرة مخصصة للأجهزة المحمولة العاملة بنظامي أندرويد وiOS. أدوبي إليستريتور Adobe Illustrator التصنيف: رسومات شعاعية Vector هو برنامج تصميم يتمحور حول تصميم الرسومات الشعاعية Vector بشكل أساسي. يمكنك إنشاء أعمال فنية، أيقونات، ملصقات، بطاقات الأعمال أو اللوحات الإعلانية المصممة من أجل الهواتف المحمولة إلى الشاشات كبيرة الحجم، ويعد أداة تصميم رسومية مثالية للأعمال الفنية التوضيحية وتخطيطات الصفحات وشعارات الشركات ونماذج مواقع الويب وأي شيء آخر تقريبًا وفقًا للمتطلبات. من مميزاته إمكانية الاستفادة من ميزة السحب والإفلات لتحريك لوحات الأدوات في أي مكان على الشاشة. كما تتيح ميزة التحرير داخل لوح الرسم المتعدد تحرير لوحات فنية متعددة في وقت واحد لمساعدة المصممين على العمل بكفاءة أكبر. واجهة المستخدم سهلة الوصول وقابلة للتخصيص، يوفر ميزات عرض مخصصة وموفرة للمساحة لمساعدتك على العمل على أي جهاز، ويقوم بإنشاء ملفات رسومات بأحجام صغيرة نسبيًا بحيث يمكن للمصممين مشاركتها بسهولة من خلال إرفاقها بالبريد الإلكتروني. ويمنحك إمكانية الوصول إلى أكثر من 90 مليون صورة ورسومات وقوالب ومقاطع فيديو من Adobe Stock، وتستطيع استخدام ميزة تكامل خطوط Adobe لتحديد آلاف الخطوط واختيار الخط المناسب للمشروع. السمات العامة: غير مجاني ويحتاج إلى اشتراك شهري، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز وماكنتوش، ويتوفر منه نسخة مختصرة مخصصة للأجهزة المحمولة العاملة بنظامي أندرويد وiOS. أدوبي إن ديزاين Adobe InDesign التصنيف: تصاميم طباعية ونشر يستخدم بشكل أساسي في تصميم المطبوعات بأنواعها حيث يمكنك تصميم المجلات والملصقات الإعلانية والكتب وملفات PDF التفاعلية والكتيبات وما إلى ذلك. ضمن البرنامج ميزة "ضبط التخطيط" التي تعمل على تمكين المصمم من تغيير نص النموذج، ويتم تعديل التصميم تلقائيًا، وهو أمر رائع للرسوم البيانية. تضمن تقنية Sensei المدعومة بالذكاء الاصطناعي من Adobe تغيير حجم الصور وترتيبها تلقائيًا. يسمح للمستخدمين بإضافة علامات إلى الفهارس، الكلمات الرئيسية، إطارات نصوص، الحواشي السفلية، جدول المحتويات، والتعليقات التوضيحية مع الارتباطات التشعبية. وبذلك يعد هذا البرنامج أفضل برنامج نشر مكتبي. السمات العامة: غير مجاني ويحتاج إلى اشتراك شهري، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز وماكنتوش. كورل درو CorelDraw Graphics Suite التصنيف: رسومات شعاعية Vector الصورة من موقع Corel برنامج مخصص لإنشاء وتحرير الرسومات الشعاعية Vector بطريقة احترافية. يحوي أدوات تصميم قوية لمساعدتك على العمل بشكل أسرع وأكثر ذكاءً، كما يحوي العديد من خيارات التخصيص، سواء كنت تعمل على الشعارات أو تصميم مواقع الويب أو مشاريع الطباعة. ويحتوي على أدوات Photo-Paint لتحرير الصور وCorel Font Manager لإدارة الخطوط. يحتوي البرنامج على أدوات رسم ويب وإعدادات مسبقة لتطوير محتوى ويب إبداعي، يمكنك النشر مباشرة من خلاله في موقع Wordpress. لديه توافقية ملفات ساحقة حيث يدعم البرنامج أكثر من 100 تنسيق ملف. لديه مكتبة رقمية على الإنترنت والتي من خلالها يمكن للمستخدمين المسجلين الوصول إلى آلاف الصور عالية الدقة كما يوفر أكثر من 2000 قالب، و 1000 خط، وأكثر من 500 إطار تفاعلي، وأكثر من 600 تدرج، ورسومات شعاعية، ورسومات نقطية وغيرها. يمكنه أيضًا فتح 35 نوعًا من الملفات، بما في ذلك EPS وHTML وAutoCAD وPDF وPowerPoint وSVG وحتى ملفات FreeHand القديمة. السمات العامة: غير مجاني ويحتاج إلى اشتراك شهري، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز وماكنتوش. سكتش Sketch التصنيف: رسومات شعاعية Vector الصورة من مدونة Sketch برنامج تصميم رسومي يعمل على نظام ماكنتوش فقط ويركز بشكل أساسي على التصميم الرقمي. ويعتمد التصميم فيه على رسومات شعاعية Vector وتُستخدم هذه التصميمات الرقمية لإنشاء مواقع الويب والتطبيقات والواجهات. على عكس الفوتوشوب لم يتم تصميم سكتش لتحرير الصور أو أعمال الطباعة. ولكنه الأنسب لتصميم التطبيقات والويب والواجهات ولإنشاء نماذج أولية تفاعلية لأغراض تصميم واجهة المستخدم UI وتجربة الاستخدام UX. يمكنك إنشاء نموذج أولي من خلال التعاون مع مصممين آخرين على النظام الأساسي نفسه. يحتوي البرنامج على ميزة تخطيط ذكية يتم فيها تغيير حجم المكون تلقائيًا بناءً على المحتوى. هناك المئات من المكونات الإضافية في البرنامج والتي ستتيح لك تحرير الرسومات الشعاعية وأعمال التصميم الأخرى بدقة وصولاً إلى البكسل. يوفر مكتبة من قوالب اللوحات الفنية لأجهزة iOS وتخطيطات تصميم الويب سريعة الاستجابة، يحتاج المصممون فقط إلى تحديد لوح الرسم والجهاز. و يمكن للمصممين العثور بسهولة على مكونات إضافية مخصصة لمهام محددة من خلال دعم المجتمع القوي حيث يتيح سهولة المشاركة والتعاون من خلال السحابة. يمكن للمصممين مشاركة الواجهة بالكامل في السحابة من خلال عملية مشاركة ملفات بسيطة، يمكن للمستخدمين تصدير أي طبقة أو مجموعة كملف PNG، ويقوم تلقائيًا بحفظ جميع التغييرات في التصميم خطوة بخطوة لتجنب أي فقدان للتصميم. السمات العامة: غير مجاني ويمكن شراؤه مرة واحدة للاستخدام الفردي أو باشتراك سنوي للفرق، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ماكنتوش فقط. Affinity Designer التصنيف: رسومات شعاعية Vector بشكل أساسي مع إمكانية العمل على الرسومات النقطية الصورة من موقع Affinity Designer يعد بديلاً أرخص لبرنامج الإليستريتور، وهو مناسب بشكل خاص لشخص في المرحلة الأولى من حياته المهنية في التصميم. يعمل البرنامج بسلاسة، مما يمكن أن يحسن سير عملك ويجعلك تعبّر عن إبداعك بحرية أكبر. يمكنك تحريك وتكبير عملك الفني بمعدل 60 إطارًا في الثانية ومن ثم رؤية التدرجات والتأثيرات والتعديلات تتغير مباشرة مع التحويلات وتحريرات المنحنى. يتيح لك العمل على مساحات العمل للرسومات الشعاعية والنقطية، ويمكنك التبديل بينها بسهولة. يمكن أن يعمل هذا البرنامج على أي جهاز، ويمكنك إنشاء لوحات فنية غير محدودة بداخله. يوفر تطبيقًا لتصميم الرسومات لجهاز iPad بنفس الميزات المتوفرة في إصدارات سطح المكتب. تتوفر عناصر تحكم متقدمة في اللون حيث يمكنك العمل في مساحات ألوان RGB أو LAB تصل إلى 32 بت لكل قناة. يمكنك العثور على مجموعة واسعة من مجموعة الأدوات في البرنامج والتي يمكن استخدامها لتحقيق مستوى عالٍ من الدقة والإنتاجية. الشبكات والأدلة قابلة للتخصيص بالكامل، حيث يمكنك تغيير التباعد والأقسام الفرعية والزوايا وما إلى ذلك. ميزة أخرى قوية لهذا البرنامج وهي أنك تحصل على دقة النقطة العائمة من خلال تكبير عملك الفني، حتى بأكثر من مليون نسبة مئوية. السمات العامة: غير مجاني، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز وماكنتوش وأجهزة iPad. جيمب GIMP التصنيف: تحرير ومعالجة الصور والرسم الفني الصورة من Wikimedia بترخيص GNU General Public License برنامج تصميم رسومي مجاني يعمل على العديد من الأنظمة مثل ويندوز ولينوكس وماكنتوش. هناك العديد من المكونات الإضافية من جهات خارجية التي يمكن استخدامها فيه لتحسين إنتاجيتك وإنشاء تصميمات أفضل. يمكن أيضًا استخدامه لتنقيح الصور، حيث يمكنك إنشاء تركيبات إبداعية. يمكن أيضًا تصميم مكونات الواجهة والنماذج بالأحجام الطبيعية، جنبًا إلى جنب مع تصميمات الطباعة مثل الرموز والشعارات. ويعد من أقوى البدائل المجانية لبرنامج الفوتوشوب. السمات العامة: مجاني، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز ولينوكس وماكنتوش. جرافيت ديزاينر Gravit Designer التصنيف: رسومات شعاعية Vector الصورة من موقع Gravit Designer هذا برنامج مجاني آخر لتصميم الرسومات الشعاعية Vector. في هذا البرنامج يمكنك إنشاء الشعارات وتحرير الصور وإنشاء الرسوم المتحركة والرسوم التوضيحية. كما أنه مناسب لجميع أنواع وظائف التصميم من تصميمات الشاشة والتطبيقات والأيقونات إلى العروض التقديمية والرسوم المتحركة. لا يحتوي Gravit على نسخة غير متصلة بالإنترنت في الخطة المجانية. البرنامج قابل للتخصيص بالكامل وفقًا لاحتياجات المستخدم. يتم الدفع مقابل الإصدار الاحترافي من Gravit ولديه ميزات أكثر تقدمًا مثل خيارات التصدير المتقدمة، والإصدار غير المتصل بالإنترنت، والمزيد من مساحة الألوان، وما إلى ذلك. يمكنك التصدير بتنسيق PDF أو SVG أو صورة نقطية، ويمكنك الوصول إلى خدمة Gravit Cloud التي تمكنك من الوصول إلى عملك أينما كنت. السمات العامة: مجاني مع توفر نسخة احترافية مدفوعة بميزات إضافية، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز ولينوكس وماكنتوش وChrome OS. إنكسكيب Inkscape التصنيف: رسومات شعاعية Vector الصورة من موقع Inkscape بترخيص المشاع CC BY-SA 3.0 يعتبر من أقوى البدائل المجانية لبرنامج الإليستريتور، وقد استخدم من قبل أشهر المصممين وقدموا تصاميم رائعة باستخدامه. يتميز بأداة نصية قوية ما يجعله جيدًا لتصاميم طباعية مثل المنشورات المختلفة، إضافة إلى أداة تدرجات لونية مفصّلة لإنتاج تدرجات شديدة التعقيد. يتم تطويره باستمرار بحيث تضاف له مزايا جديدة وتحسينات على الأدوات الموجودة ما يجعله يتقدم بسرعة لمنافسة أقوى برامج التصميم من هذا النوع. السمات العامة: مجاني، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز ولينوكس وماكنتوش. كريتا Krita التصنيف: رسم إبداعي – رسومات نقطية الصورة من موقع Krita هو برنامج رسم بجودة احترافية تم إنشاؤه بواسطة فريق من الفنانين بهدف وضع أدوات إبداعية من الدرجة الأولى في متناول الجميع. يمكنك استخدام كريتا لأي نوع من الرسم والتوضيح، ولكنه رائع بشكل خاص للرسوم الهزلية والمانجا. توجد قوالب لوحات ومرشحات الألوان النصفية وأدوات المنظور بالإضافة إلى الفرش والتدرجات والأقلام المعتادة. كل فرشاة قابلة للتخصيص تمامًا، ويمكنك حفظ فرشك المخصصة لاستخدامها مرة أخرى لاحقًا. سيؤدي النقر بزر الماوس الأيمن في أي مكان على لوح الرسم في كريتا إلى إظهار عجلة تحديد تتيح لك اختيار أداة جديدة وتحديد لون في ثوانٍ فقط وهو نظام أسهل بكثير من البحث في القوائم والإعدادات. تم إنشاء كريتا من قبل فنانين من أجل الفنانين، وهو يظهر في عشرات اللمسات الصغيرة المدروسة التي تجعل من السهل إنشاء لوحات فنية رائعة. هناك أدوات رسم يدوية لإنشاء خطوط مستقيمة ونقاط تلاشي وأشكال ناعمة. يمكنك أيضًا الحصول على الطبقات والأقنعة وأدوات التحويل المختلفة ودعم HDR ووظائف التحديد المتقدمة. إنه برنامج رسم قوي بشكل لا يصدق، ويمكنك تنزيله واستخدامه مجانًا. السمات العامة: مجاني، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز ولينوكس وماكنتوش. بكسلر Pixlr التصنيف: تحرير الصور والرسم الفني الصورة من موقع Pixlr هو تطبيق ويب يعمل كمحرر صور سهل الاستخدام، بالإضافة إلى توفر تطبيقات لأنظمة iOS و Android، فهو متوفر كتطبيق قائم على المتصفح أيضًا، مع ثلاثة إصدارات مختلفة للاختيار من بينها. إذا كنت تريد أداة تحرير صور سريعة وسهلة، فإن Pixlr X هي الأداة المناسبة، إنه مصمم لتقديم تعديلات بنقرة واحدة وتأثيرات فنية لتعزيز بصري فوري. ويمنحك Pixlr E مجموعة من أدوات التحرير الأكثر تفصيلاً بأسلوب Photoshop. وإذا كان كل ما تريده هو إزالة الخلفية من صورة ما، فتطبيق Pixlr BG هو أداة تعمل بالذكاء الاصطناعي وستقوم بذلك تلقائيًا في ثوانٍ فقط. ومع أنها تطبيقات مجانية إلا أنه يتوفر أدوات ومزايا إضافية للنسخة المدفوعة منها. السمات العامة: تطبيق ويب مجاني يعمل من خلال المتصفح، يمكن العمل عليه مباشرة من الموقع الرسمي، ويتوفر منه تطبيقات لأنظمة الأندرويد وiOS. ثري دي ماكس Autodesk 3DS Max التصنيف: تصميم ثلاثي الأبعاد الصورة من موقع Autodesk يعد هذا البرنامج شائعًا جدًّا بين المصممين العاملين على التصاميم ثلاثية الأبعاد، حيث يستخدم لإنتاج الرسوم المتحركة ورسومات الألعاب. تشمل الميزات القياسية الهياكل العظمية والحركية العكسية، ومحاكاة القماش، والتحكم في الشخصية للحركة على قدمين. يدعم إنشاء المضلع التقليدي وNURBS وكذلك تصحيح الأسطح. ويمكن إخراج التصاميم باستخدام مجموعة واسعة جدًا من أنظمة التصيير (رندر)، بما في ذلك Renderman التي تم إنشاؤها بواسطة Pixar ومينتال راي. السمات العامة: غير مجاني، يمكن تحميله من الموقع الرسمي، ويعمل على نظام ويندوز فقط. بلندر Blender التصنيف: تصميم ثلاثي الأبعاد الصورة من موقع Blender برنامج مجاني ممتاز وقوي للنمذجة ثلاثية الأبعاد، ويستخدم أيضًا لإنشاء رسومات متحركة ثنائية الأبعاد. كان يستخدمه الهواة في السابق في إنشاء معارك فضائية متحركة أو أفلام روبوت عملاقة، لكنه تطور الآن لدرجة أن العديد من الشركات التجارية تستخدمه لإنشاء عناصر مؤثرات للأفلام ذات الميزانية الكبيرة. ونظرًا لأن الكود المصدري لهذا البرنامج مفتوح المصدر، فقد نشأ مجتمع كبير من المطورين الذين وسعوا الوظائف فيه لمنافسة بعض الحلول الأكثر تكلفة. السمات العامة: مجاني، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز ولينوكس وماكنتوش. أدوبي أفتر إفّكتس Adobe After Effects التصنيف: تحرير فيديو وتصميم رسومات بيانية متحركة (موشن جرافيك) الصورة من موقع Adobe يعد أفضل وأقوى برنامج إنشاء تصاميم للرسومات البيانية المتحركة (موشن جرافيك) كما أنه محرر فيديو ممتاز. يعتمد برنامج الرسوم المتحركة هذا على الطبقات والشرائح ويعمل كمزيج من محرر الفيديو ومحرر الصور مثل الفوتوشوب. يعمل بشكل جيد مع أنظمة التحرير الأخرى مثل Avid Media Composer وFinal Cut Pro X. كما أنه يتكامل بمرونة مع التطبيقات ثلاثية الأبعاد مثل 3ds Max وMaya وCinema 4D. وهو مميز في إنتاج تأثيرات بصرية نوعية وإنشاء وإدارة أعمال الرسوم المتحركة وإنشاء تأثيرات للرسوم المتحركة ثنائية الأبعاد والتخطيط والتركيب وتتبع الحركات وحذف الكائنات وتأثيرات النماذج والجسيمات وإنشاء قوالب وإجراء تصحيح الألوان وتحريرها. ويعد محرر فيديو أدوبي الأساسي المستخدم في تحريك ودمج الرسومات المتحركة بعد تطوير القصص المصورة والعناصر في الفوتوشوب والإليستريتور. عند الانتهاء من تحريك مشروع After Effects، يمكنك تصدير الفيديو النهائي إلى برنامج لتحرير الفيديو. السمات العامة: غير مجاني ويحتاج إلى اشتراك شهري، يمكن تحميله من الموقع الرسمي، ويعمل على أنظمة ويندوز وماكنتوش. خاتمة هنالك العشرات من برامج التصميم وبمختلف الاختصاصات ولا يمكننا حصرها جميعها والتحدث عنها، إلا أننا تحدثنا عن أهم هذه البرامج والأكثر شيوعًا. ويجب علينا كمصممين أن نتعلّم المهارات الأساسية للبرامج الأشهر والأهم في عالم التصميم، ولذلك سنتحدث في المقالات القادمة عن برنامجي أدوبي فوتوشوب وأدوبي إليستريتور.
-
سنتعلم طريقة تصميم علبة حليب ثلاثية الأبعاد وسنعتمد على أداة 3d box tool والخطوط الوهمية التي تسمى بالأدلة Guide مع بعض الأدوات الأخرى لنحصل في النهاية على هذه النتيجة. أداة الصندوق ثلاثي الأبعاد 3d box tool هناك عدة طرق لنحصل على رسومات ثلاثية الأبعاد في إنكسكيب دون الحاجة فعليا لهذه الأداة، إلا أن هناك الكثير من زوايا النظر التي يصعب تنفيذها بغير هذه الأداة. لو رسمت صندوقا عن طريق الأداة، ستلاحظ أن الصندوق محاط بمجموعة من الخطوط، وما يهمنا معرفة في هذا المقال عن هذه الأداة ما يلي: الخطوط الملوّنة المحيطة بالشكل يمثل كلا منها بعدا ويرمز لكل بعد بالرمز (X, Y, Z) بتحريكنا لهذه الأبعاد الثلاثة يمكن أن نحصل على زوايا وأشكال مختلفة ومتعددة للصندوق. في الشريط العلوي للأداة سنلاحظ خانات للأبعاد الثلاثة لكتابة زاوية كل بعد وبجانب كل خانة علامة التناظر || ، عند تفعيل هذه العلامة فإن الخطين التابعين للبعد لن يلتقيا، وعند إلغائها سنلاحظ نقطة تدعى بنقطة التلاشي حيث يلتقي خطّا البعد عند نقطة معينة. خطوات رسم علبة الحليب ارسم صندوقا بأداة 3d box tool وستلاحظ مجموعة من الخطوط التي تحيط به بتحريكها سنصل للشكل المطلوب. إن لم تكن حصلت على الشكل المبدئي الذي حصلنا عليه فتأكد من كون البعد Y بزاوية 90 وأن خيار التناظر مفعّلا فيه فقط وليس مفعّلا مع البعدين الآخرين، وأن الخطوط الصفراء تقع يمين الصندوق وتمتد من حافته اليمنى، بينما تمتد الخطوط الحمراء من الحافة اليسرى لجهة اليسار. تحريك العقدة التي تمثل نقطة التلاشي أو الالتقاء لكل بُعْد تؤدي لتغيير زاوية الرؤية للصندوق، بينما تحريك العقد المحيطة بالصندوق نفسه اليمنى يمينا أو يسارا أو للأعلى والأسفل يؤدي لتغيير حجم الصندوق (ستحتاج للقليل من التجارب في بداية استخدامك للأداة لذا لا تقلق إذا لم تصل سريعا للشكل المطلوب). لا تجعل الصندوق بطول علبة الحليب التي نرغب برسمها بل يكفي تكوين الجزء العلوي منه والباقي سنكمله بطريقة أخرى لتسهيل عملية الحصول على الشكل المطلوب. إذا وصلنا للزاوية والشكل المناسب للجزء العلوي من علبة الحليب سنحول الصندوق لمسار عن طريقة خيار Object to Path من قائمة المسار Path من الشريط العلوي للقوائم، ثم نفك التجميع عن الصندوق، وبهذا لا يكون بالإمكان التعديل على الشكل بنفس الآلية السابقة إذ ستختفي تلك الخطوط الملوّنة المحيطة بالصندوق. نختار أداة التحرير Node tool بينما ما زالت قطع الصندوق محدّدة، ثم نسحب مؤشر السهم حول العقد السفلية للصندوق لتحديدها. نسحب العقد للأسفل مع الضغط على Ctrl للمحافظة على محاذاتها إلى أن نصل للطول الذي نرغب به للعلبة. نعود لأسهم التحديد ثم من الشريط العلوي نعكس العلبة أفقيا. من الشريط العلوي فعّل خيار Snap cusp Nodes للالتقاط العقد الحادة. من المسطرة العلوية لشاشة الرسم نضع مؤشر الفأرة ثم نسحب منه خطا وهميا يسمى دليل. نسحب الدليل للأسفل إلى أن تلتقط العقدة الموجودة فيه العقدة بين المضلعين وسط العلبة. اضغط على زر Shift لتظهر علامة التدوير عند المرور على الدليل وقم بتدوير الخط إلى أن يلتقط العقدة اليسرى للعلبة، وذلك بتقريب مؤشر الفأرة أثناء التدوير عند الحافة اليسرى للعلبة. كرّر نفس الأمر مع الجهة السفلية اليسرى للصندوق، بسحب دليل جديد وتدويره بما يتناسب مع الحافة السفلية اليسرى للصندوق، ليتشكل لنا دليلان يمتدان من يسار الصندوق ويلتقيان عند نقطة معينة. كرّر الخطوات نفسها مع جهة اليمنى، ولتميز الأدلة الجديدة؛ سنلوّنها بلون مختلف عن طريق الضغط على الدليل مرتين متتاليتين، ومن النافذة المنبثقة نغير اللون للأحمر. لو قمنا بتصغير الشاشة عن طريق زر – من لوحة المفاتيح للاحظنا التقاء الخطوط عند نقطة معينة، ويمكننا اعتبار الجهة اليمنى ممثلة للبعد z والجهة اليسرى ممثلة للبعد x ، وسبب قيامنا بهذا هو مساعدتنا على رسم بقية التفاصيل بسهولة وبأبعاد مناسبة للعلبة. أضف دليلا جديدا واسحب عقدته لنقطة التقاء الخطين الأحمرين، ولوّنه باللون الأخضر لتمييزه، ثم قم بتدويره إلى أعلى الدليل الأحمر العلوي إلى أن تصل للارتفاع الذي ترغب أن يكون عليه الشكل المثلث أو الشبيه بالخيمة أعلى علبة الحليب. استخدم أداة الرسم المنحني Bezier tool لرسم المضلع المشكل لرأس العلبة بالاستعانة بالدليلين الأحمر والأخضر. بأداة الرسم المنحني ارسم مثلثا في طرف الصندوق الأيسر بالاستعانة بالشكل الذي رسمناه توًا. أضف دليلا جديدا فوق الدليل الأخضر السابق مع جعله بارتفاع أقل، لنرسم مضلعا جديدا تمثل القطعة التي تقع أعلى علبة الحليب. يمكنك التعديل على العقد عن طريق أداة التحرير بتحريكها لتنطبق مع العقد التي تقع أسفلها لضبط الشكل. كرّر المثلث مجددا واسحب عقدته العلوية إلى الأسفل واجعلها ملاصقة لضلع المثلث الأصل الأيمن. قم بإخفاء الأدلة مؤقتا عن طريق قائمة العرض View ثم أزل علامة صح عند خيار الأدلة Guide. لوّن العلبة باللون الذي ترغب به مع تغيير الدرجة لكل قطعة للحصول على التأثير المناسب. ستظهر بعض الزوائد للقطع الخلفية للصندوق، والتي تستطيع الوصول لها عن طريق الضغط على زر Alt بتحديد الشكل الذي يتقدمها ثم تحديدها مجددا في الجهة التي تقع فيها إلى أن تصل لها ثم احذفها. أعد الأدلة من قائمة العرض مجددا بوضع علامة صح عندها، وقم بالتخلص من الألة الخضراء التي رسمناها سابقا من أجل رأس العلبة لأننا لم نعد بحاجتها. أضف دليلا جديدا لوّنه باللون الأصفر، وبنفس الطريق السابقة اجعله ينطلق من نقطة التقاطع للأدلة الحمراء وقم بتدويره إلى داخل العلبة حيث المكان الذي ترغب أن تضع فيه الشريط الورقي لبيانات الحليب. أضف دليلا أصفر آخر بنفس الطريقة وقم بتدويره إلى أن تصل للارتفاع الذي ترغب أن يكون عليه الشريط الورقي. من المسطرة اليسرى التي تقع يسار مساحة الرسم اسحب دليلا جديدا وضعه في منتصف العلبة ولوّنه باللون الأخضر لتمييزه. أضف دليلين جديدين وليكونا باللون البنفسجي يمتدان من نقطة الالتقاء x للخصوص الزرقاء مع مراعاة التقاء كل دليل مع الدليل الأصفر الذي يقابله عند نقطة التقائهما مع الدليل الأخضر عند تدويرهما. ارسم بأداة الرسم المنحني مضلعا في الجهة اليمنى مستعينا بالخطوط الوهمية الصفراء اليمنى مع جعل حدوده اليسرى زائدة عن العلبة لترتيبها بطريقة أسهل في الخطوة القادمة. كرّر المضلع الأصل الرمادي الذي رسمنا الشكل الجديد فوقه، ثم حدّده هو والمضلع الجديد، ومن قائمة المسار Path اختر أمر التقاطع Intersection. لوّن الشكل الناتج باللون المناسب، واخترنا هنا درجة من درجات اللون الوردي، ثم أعد نفس الخطوات مع الجهة اليسرى ولوّن القطعة بدرجة أقتم، ثم أخفي الأدلة مجددا. ارسم في رأس العلبة دائرة كاملة الاستدارة بالضغط على Ctrl أثناء الرسم، لتتكون منها فتحة الحليب. اضغط على الدائرة بأسهم التحديد مرتين لتظهر أسهم التدوير، ثم مع الضغط على Ctrl اسحب السهم الأيمن المتوسط خطوة للأسفل، ولونها باللون الوردي القاتم. كرّر الدائرة مجددا ولونها باللون الفاتح وصغّرها قليلا واسحبها لليمين وللأعلى قليلا حيث ارتفاع الغطاء. فعّل من الشريط العلوي خيار التقاط المسار Snap to Path ثم بأداة الرسم المنحني ارسم مضلعا يصل بين الدائرتين من عند الحواف الجانبية التي لا يظهر معها انثناءات الدائرة عند توحيد المضلع مع الدائرة السفلية. في الخطوة الأخيرة نقوم بتوحيد المضلع مع الدائرة السفلية القاتمة لتكتمل غطاء فتحة الحليب. النتيجة النهائية
-
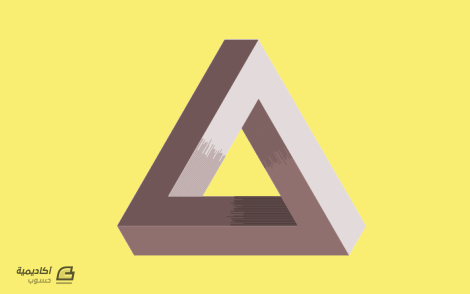
المثلث المستحيل أو ما يسمى مثلث بنروز هو شكل هندسي يستحيل تمثيله في الواقع إلا باستخدام بعض الخدع البصرية، سنتحدث في هذا المقال عن طريقة رسمه في برنامج إنكسكيب (استخدم محركات البحث إن كنت مهتما بمعرفة المزيد عن المثلث). بأداة المضلع والنجمة Stars and polygons ارسم مثلثا عن طريق اختيار المضلع من الشريط العلوي واجعل عدد الزوايا corners ثلاثة، وبقية الخانات بقيمة صفر، مع الضغط على Ctrl أثناء الرسم للحصول على مثلث مستقيم بلا ميلان، ثم أعط المثلث لونا مميزا وليكن الأحمر من شريط الألوان السفلي أو من لوحة التعبئة والحدود Fill and Stroke مع جعل قيمة الشفافية Opacity للمنتصف من تبويب التعبئة Fill، وإزالة الحدود إن وجدت من تبويب رسم الحدود Stroke paint من نفس اللوحة. كرر المثلث مجددا عن طريق اختيار Duplicate بالزر الأيمن، ثم لونه باللون الأرق، وبأسهم التحجيم صغره مع الضغط على Ctrl+Shift أثناء ذلك للمحافظة على أبعاد المثلث وتمركزه وسط الشكل الأصل. حدد كلا المثلثين إما بسحب مؤشر الفأرة حولهما، أو بالاستعانة بزر Shift بعد تحديدنا لشكل الأول أثناء تحديد الشكل الثاني، ثم من قائمة المسار Path في الشريط العلوي اختر أمر الفرق Difference. كرر الشكل الذي حصلت عليه ولونه باللون الأصفر، ومن شريط الكبس والالتقاط بعد التأكد من كونه مفعّلا من خيار Enable Snapping فعّل خياري Snap to path Intersection و Snap cusp nodes لالتقاط المسارات المتقاطعة والعقد الحادة. حرك المثلث الأصفر المكرر إلى يسار المثلث الأصل مع الضغط على Ctrl أثناء التحريك للمحافظة على محاذاته أفقيا للمثلث الأحمر، إلى أن يتم التقاط العقدة الداخلية العلوية للمثلث الأصفر مع الحافة اليسرى للمثلث الأحمر. مع بقاء نفس خيارات الالتقاط مفعلة، كرر المثلث للمرة الثالثة ولونه باللون الأزرق وارفعه للأعلى بحيث يكون وسط المثلثين السابقين، إلى أن تلتقط حافته العلوية الداخلية، نقطة تقاطع المثلثين من الأعلى. يمكن أن نرى مثلثا ناشئا عن تجمع المثلثات الثلاثة، اختر أداة الرسم المنحني Bezier tool وارسم حول المثلث الكبير المتشكل مضلعا يصل بين حواف المثلثات الثلاثة. كرر المضلع لثلاث مرات، ثم اختر إحدى النسخ من المضلع مع أحد المثلثات ومن قائمة المسار نختار التقاطع Intersection وهكذا نكرر الأمر مع المضلعين والمثلثين المتبقيين. أزلنا شفافية المثلث الأحمر، ومن الشريط العلوي رفعناه للأمام (للقمة) ليكون ظاهرا لنا ما سنقوم به على هذه القطعة. كرر المثلث الأصفر الأيسر ثم ارفعه لأقصى الأمام، ثم حدده هو والمثلث الأحمر ومن قائمة المسار اختر أمر التقسيم Division. سيتم تقسيم المثلث الأحمر لعدة أجزاء، نتخلص من الجزء السفلي والذي يتقاطع مع ضلع المثلث الأصفر السفلي، فيتبقى لنا بعد حذفه ثلاث قطع. نكرر المثلث الأزرق المتوسط ثم نختاره هو والقطعة الثالثة اليسرى من المثلث الأحمر التي يتقاطع معها المثلث الأزرق أسفلها، ثم من قائمة المسار نختار الفرق Difference. نحدد القطع الثلاثة للمثلث الأحمر ونوحدها عن طريق Union من قائمة المسار. وبهذا حصلنا على أحد أضلاع المثلث والذي بتدويره سنحصل على بقيته، لذا سنحذف بقية القطع ونبقي على القطعة الحمراء. كرر القطعة الحمراء ولونها باللون الأخضر لتمييزها، ولتدويرها حددها مرة أخرى لتظهر أسهم التدوير واضغط على Ctrl للتحكم بمقدار الدوران، وقم بتدوير الشكل المكرر ثمان خطوات بدرجة -120 مع عقارب الساعة (يمكنك معرفة الزاوية من الشريط الذي يقع أسفل شريط الألوان)، ثم حرك الشكل المدور من طرفه العلوي إلى العقدة الداخلية العلوية للمثلث الأحمر ليتم التقاطها من الأعلى لا من الحواف. لتحري مزيدا من الدقة وللاهتمام بالتفاصيل، سنكبر الشاشة عند الحافة اليمنى السفلية وسنلاحظ وجود زيادة طفيفة في الحافة، سنتخلص منها عن طريق رسم مضلع بأداة Bezier ينطلق من عقدة المثلث الأخضر اليمنى ويمتد قاطعا القطعة الحمراء بشكل محاذي لحافة القطعة الحمراء (استعن بزر Ctrl للحصول على المحاذاة المطلوبة) ثم أضف عدة أضلاع خارج الشكل وصلها بنقطة الانطلاق، ثم حدد كلا من القطعة الحمراء والمضلع المرسوم للتو واختر Difference من قائمة المسار. احذف القطعة الخضراء ثم أعد تكرار القطعة الأصل ولون الشكل المكرر باللون الأخضر وقم بتدويره ثمان خطوات مجددا ثم افعل ذلك مع النسخة الثالثة بعد تلوينها باللون الأزرق لتمييزها ولا تنس الاستعانة بزر Ctrl أثناء تدوير القطعتين لتحصل على الشكل النهائي للمثلث. بقي أن نقوم ببعض الخطوات الجمالية ليصبح مثلثنا المستحيل أكثر لطفا. لون كل قطعة من المثلث بلون بحيث تتدرج القطع من اللون الفاتح فالأقتم، واخترنا هنا الدرجات التالية: e3dbdbff 916f6fff 715656ff ثم بأداة Bezier رسمنا خطا مستقيما بالاستعانة بزر Ctrl عند الحافة اليمنى للقطعة الثالثة القاتمة، ولتكرار الخط نحرك النسخة الأصل مع الضغط على زر المسافة space عن كل نسخة نرغب بإنشائها. بعد حصولنا على العدد المطلوب من الخطوط نقوم بتحديدها كلها ثم من لوحة المحاذاة والاصطفاف Align and distribute نضبط المسافة بين الخطوط عاموديا. مع كون الخطوط ما زالت محددة نختار من قائمة المسار Stroke to path لتحويل هذه الخطوط لمسار ثم نختار من نفس القائمة Union لتصبح الخطوط عبارة عن قطعة واحدة. نحرك الخطوط عند حافة القطعة القاتمة ثم نكرر قطعة المثلث الثانية (المتوسطة) وباختيارها هي والخطوط نختار Difference. سنقوم بتدوير الخطوط التي حصلنا عليها بما يتناسب وبقية القطع ونضعها عند حوافها، ثم نلون كل خطوط بنفس لون القطعة إلا أننا من شريط L في لوحة التعبئة والحدود في تبويب التعبئة سنحرك مؤشر الشريط لليسار قليلا للحصول على لون أقتم. النتيجة النهائية
- 3 تعليقات
-
- 2
-

-
- inkscape
- مثلث مستحيل
-
(و 3 أكثر)
موسوم في:
-
مع اقتراب شهر رمضان المبارك، يحب الناس تبادل البطاقات التي يهنئون بها بعضهم البعض بالشهر الفضيل، أو تلك البطاقات التي تحتوي على الآيات والأحاديث النبوية والتوجيهات والفتاوى المتعلقة بالشهر. سنصمم نموذج لبطاقة تهنئة بشهر رمضان المبارك بنمط إسلامي، مع إمكانية استخدامها في مناسبات أخرى كالعيد مثلا! تتكون بطاقتنا من هلال ومساجد وخلفية بزخارف إسلامية، سنشرحها على أقسام. رسم الهلال ارسم دائرة كاملة الاستدارة بالضغط على Ctrl أثناء الرسم، واجعل شفافيتها Opacity للمنتصف من لوحة التعبئة والحدود Fill and stroke. كرّر الدائرة مجدّدا عن طريق اختيار Duplicate من الزر الأيمن ولوّنها بلون مختلف. صغّر الدائرة المكرّرة مع الضغط على Ctrl أثناء التصغير، ثم اسحبها حيث الموضع الذي يتشكل الهلال بحذفه من الدائرة الأولى. حدّد كلا الدائرتين معا بالاستعانة بزر Shift لتحديد الدائرة الأخرى، ثم من قائمة المسار Path من شريط المسارات العلوي اختر أمر الفرق Difference. رسم المساجد ارسم عددا من المستطيلات وصفها عاموديا لتشكل المئذنة. بأداة النجمة والمضلع Stars and polygons سنرسم المثلث الذي يقع في رأس المئذنة مع الضغط على Ctrl أثناء الرسم للتحكم باتجاه المثلث، بعد اختيار المضلع من الشريط العلوي، وقيمة عدد الزوايا 3 وإعطاء القيمة المناسبة للاستدارة التي نرغب بها. عدّل عرض المثلث بأسهم التحديد والتحجيم، وقم بمحاذاة جميع أجزاء المئذنة عاموديا من لوحة المحاذاة والاصطفاف Align and distribute. أضف عددًا من الدوائر فوق المئذنة ليكتمل شكلها. ارسم مستطيلا كقاعدة للقبة، ثم ارسم فوقه شكلا بيضاويا بالعرض الذي ترغب أن تكون عليه القبّة. حوّل الشكل البيضاوي لمسار عن طريق الشريط العلويّ لأداة التحرير Node tool أو اختيار Object to path من قائمة المسار. ارفع العقدة العلوية Node قليلا إلى الأعلى مع الضغط على Ctrl أثناء سحبها للمحافـظة على محاذتها . حوّل العقدة إلى زاوية من شريط أداة التحرير العلوية باختيار Make selected nodes corner. حرّك الذراع الأيمن Node handle للعقدة العلوية مع عقارب الساعة مع الضغط على Ctrl إلى أن تحصل على الميلان المناسب، ثم حرّك الذراع الأيسر بشكل متقابل في الاتجاه المعاكس. حوّل العقدتين الجانبيتين إلى عقد متناسبة باختيار Make selected nodes symmetric بمعنى أن أي تغيير في أحد ذراعي العقدة سيحصل للذراع الآخر. اسحب الذراع العلوي للعقدة اليمنى للأعلى مع الضغط على Ctrl وستلاحظ أن الذراع الآخر سيسحب في الاتجاه المعاكس تلقائيا. اسحب دليلا من جهة المسطرة العلوية بمؤشر السهم (وهو عبارة عن خط وهمي) إلى موضع ارتفاع ذراع العقدة اليمنى، وذلك لتستعين به لسحب ذراع العقدة اليسرى لنفس الارتفاع، ثم احذفه بتحديده بالسهم واختيار زر الحذف Delete من لوحة المفاتيح. كرّر المئذنة والقبة عدة مرات مع التغيير في أحجام القباب وطول المآذن. ارسم مستطيلا يصل بين المآذن والقباب وبين الهلال. حدّد جميع الأشكال بسحب المؤشر حولها جميعها ثم من قائمة المسار اختر Union. يمكنك أن تعدل في العقد بين الأشكال إلى عقد ناعمة عن طريق اختيار Make selected nodes smooth من الشريط العلوي لأداة التحير، ثم حركّها يمينا ويسارا لجعل الشكل أكثر انسيابية. رسم الخلفية والزخارف نضيف خلفية للبطاقة ونعيدها لخلف الهلال، ونلوّنها من لوحة التعبئة والحدود أو من شريط الألوان السفلي باللون المناسب. اجعل شكل الهلال والمساجد شفافا عن طريق خيار Opacity من لوحة التعبئة والحدود وأعطه القليل من الضبابية blur ولتكن القيمة 2 ولوّنه باللون الأسود. كرّر الشكل وأزل الضبابية واجعل الشفافية مئة مع تلوينه باللون الأبيض وتحريكه قليلا للأعلى بحيث يظهر الظل تحته. في الطرف السفلي الأيمن للخلفية ارسم مربعا بالضغط على Ctrl أثناء الرسم، ثم كرّر المربع مجددا وقم بتدويره مع الضغط على Ctrl إلى أن يعطينا شكل المعين. كرّر كلا المربعين وضعهما جانبا حيث سنعود لهما بعد قليل. حدّد المربعين الأصليين ومن تبويب رسم الحد Stroke paint ضع لهما حدودا، ومن تبويب سمة الحد Stroke style اختر العرض المناسب. بينما كلا المربعين محدّدين حولهما إلى مسار من خيار Stroke to path من قائمة المسار، ثم قم بتوحيدهما عن طريق خيار Union من قائمة المسار. عد للمربعين الذين تركناهما جانبا وقم بتوحيدهما عن طريق Union. من لوحة المحاذاة والاصطفاف حاذ المربعين المعبأين مع المربعين الأصليين عاموديا وأفقيا. حدّد كلا الشكلين الموحدين ومن قائمة المسار اختر أمر الفرق Difference. كرّر الشكل الناتج وصغره بأسهم التحجيم عن طريق الضغط على Ctrl+Shift للمحافظة على تمركزه وسط الشكل الأول وللمحافظة على أبعاده. ثم من قائمة المسار قم بتجزئة الشكل الذي كرّرته وصغرته عن طريق خيار Break apart ثم قم بتوحيد الشكل المجزأ توًا، ليتكون لنا قطعتين إحداهما مفرغة والأخرى معبئة. لوّن كلتا القطعتين بلون مناسب للخلفية. قم بتجميع القطعتين بتحديدهما ثم بالزر الأيمن تختار Group. اختر الشكل المجمع أولا ثم الخلفية تاليا ومن لوحة المحاذاة والاصطفاف اختر محاذاة حوافهما من جهة اليمين. كرّر الشكل مجددا واحذف الشكل الأوسط من الشكل المكرّر بعد فك تجميعه عن طريق Ungroup من الزر الأيمن. ليتم صف الأشكال بشكل متناسق، فعّل من الأعلى خيار الالتقاط والكبس Enable Snapping ومنه فعّل خيار Snap cusp node لتلتقط الأشكال بعضها البعض من حواف العقد الحادة. قم بتجميع جميع الأشكال المكرّرة في مجموعة واحدة وتأكد من كونها داخل حدود الخلفية، إن لم تكن كذلك عدل في حجم مجموعة الزخارف بما يتناسب مع الخلفية. كرّر المجموعة واخترها -أي المجموعة المكرّرة- ثم حدّد الخلفية ومن شريط المحاذاة قم بمحاذاتهما من حوافهما العلوية. كرّر الخلفية ولوّنها بلون مختلف، وقم بتصغيرها من الأعلى مع الضغط على Shift أثناء التصغير لتصغر من الجانبين بشكل متساوٍ، ثم أعدها خلف الهلال من الشريط العلوي. اختر من تبويب التعبئة Fill التدرج الشعاعي Radial gradient ثم من نفس التبويب اختر تعديل التدرج Edit gradient. ستظهر ثلاث عقد، الوسطى تمثل لون التدرج الداخلي والجانبيتين تمثلان لون التدرج الخارجي. أزل الشفافية من لون التدرج الخارجي بتحديد العقدة وإعطاؤها لونا متناسقا. بأداة الكتابة Text tool سنكتب العبارة التي نرغب بها، ومن الشريط العلوي للأداة سنختار نوع الخط وحجمه وغيرها من الخيارات، مع إمكانية تكبير وتصغير الخط عن طريق الأسهم. لوّن النص باللون الأسود وأعطه الشفافية والضبابية المطلوبة. كرّره ولوّنه باللون الأبيض وحرّكه بحيث يظهر الظل تحته. قم بتجميع جميع أجزاء البطاقة في مجموعة واحدة. حتى تكون بطاقتنا جاهزة لنشرها لمعارفنا عبر وسائل التواصل، اختر Export PNG image من قائمة الملف File لتصدير الصورة بصيغة PNG لتظهر لوحة التصدير على يمين الشاشة. من نفس اللوحة اختر تبويب Selection ليقوم بتصدير ما تم اختياره فقط، ثم حدّد البطاقة المجمعة. اختر عبارة Export as من لوحة التصدير. في النافذة المنبثقة حدّد المكان الذي ستحفظ فيه البطاقة واكتب في خانة الاسم اسمها وامتدادها ثم اختر زر الحفظ Save. ثم من لوحة التصدير اختر أمر التصدير Export. الآن صارت البطاقة جاهزة للإرسال، ويمكنك بخطوات مشابهة إبداع المزيد من البطاقات.
-
سبَقَ وأن تعلّمنا في الجزء الأول كيفية استخدام أدوات رسم أشكال الفكتور وخيارات التحويل والأدلّة والمطابقة والمحاذاة وغيرها من التقنيات في برنامج الإنكسكيب للقيام بتصميم حلبة اللعبة الخاصة بلعبة PACMAN. في هذا الدرس سنتعلّم كيفية استخدام تقنيات رسم وتحويل الأشكال مع تقنيات إضافة أنماط للأشكال والنصوص والتحّكم بنقاط الأشكال وتحريكها للحصول على الشكل المطلوب. سنتابع من حيث انتهينا في الجزء الأول. افتح برنامج الإنكسكيب وافتح ملف الحلبة الذي رسمناه في الجزء الأول. والآن لنبدأ برسم شخصيات اللعبة. أولًا سنرسم باكمان عبر رسم دائرة صفراء بدون حدود من أداة الدوائر مع الاستمرار بالضغط على Ctrl لرسم دائرة متساوية الأبعاد تمامًا. ولتكن الدائرة بحجم مناسب لحركتها داخل مسارات اللعبة. اصنع نسخةً عن الدائرة سنحتاجها لاحقًا. انقر على النقطة الموجودة على الجانب الأيمن من الدائرة وحّركها للأعلى قليلًا ثم حرّك النقطة الأخرى في اليمين إلى الأسفل حتى يصبح شكل باكمان واضحًا بفمه الكبير. يمكنك التلاعب بحجم الفتحة من شريط الأدوات الخاص بالدائرة ولكننا سنحاول هنا إتقان الرسم اليدوي التقريبي غير الدقيق. حوّل الدائرة الثانية إلى مسار من القائمة Path > Object to Path انقر مرتين على الجانب السفلي الأيمن للدائرة لتحصل على نقطة ارتكاز جديدة كما في الشكل. اسحب هذه النقطة إلى الركن الأيمن. نفّذ ذات العملية مع الجزء الأيسر. اضغط على Ctrl أثناء النقر على أحد مقابض تعديل المسار لإحدى النقاط وستختفي المقابض. اسحب النقطة الآن إلى أقصى الزاوية تمامًا. كرّر العملية ذاتها للجزء الأيمن. انقر مرتين على الحدود السفلية وألغِ مقابض النقاط التي ستظهر ثم حرّكها (من الممكن الاستعانة ببعض الأدلّة هنا). استمر في هذا العمل حتى تحصل على شكل الشبح التقليدي. ارسم دائرة بيضاء بحدود رقيقة سوداء في الجزء العلوي من الشبح لتكون العين. اصنع نسخة عن العين وضعها في مكانها الصحيح في الجهة المقابلة. ارسم بؤبؤ العين بدائرة سوداء صغيرة. اصنع نسخة عن البؤبؤ وضعه فوق العين الثانية. لتوجيه نظر الشبح حدّد شكل العين والبؤبؤ معًا ثم حاذِهما لليمين، اليسار، الأعلى أو الأسفل بحيث ستكون جهة النظر هي الاتجاه الذي سيسلكه الشبح. بدّل اللون الأصفر للشبح إلى اللون الأحمر وبذلك أصبح شبحنا جاهزًا للعمل. حدّد شكل الشبح والعينين والبؤبؤ ثم اجمعهم في Group واحد. اصنع ثلاث نسخ إضافية من الشبح. أصبح نسخها أسهل بعد جمعها. لوّن هذه الأشباح بالألوان المُعتمدة في مختلف سلاسل هذه اللعبة. سنعيد تصميم الشبح الأخير ليظهر في حالة الخمول التي يستطيع فيها باكمان التهامه ولذلك لوّنه بالأزرق الداكن. أزِل البؤبؤ من العينين وأزل الحدود ولوّنهما باللون الأصفر. ارسم خطًّا أصفر مكان الفم. أضف عددًا من النقاط ثم عدّل في أماكنها مع الاستعانة بالأدلة الذكية لجعل الفم يبدو متعرّجًا. تصميم مخطط اللعبة والشخصيات قد اكتمل. وزّع الشخصيات داخل هذه اللعبة لتظهر وكأن هذه الصورة هي لقطة شاشة لهذه اللعبة ولا تنسَ تغيير اتجاه العيون بحسب اتجاه حركة الأشباح. في الموضع تحت منتصف منزل الأشباح تظهر الفواكه هنا عادةً أثناء اللعب لتمنح باكمان نقاطًا إضافية إذا التهمها. هنا سنرسم تفاحة، لذلك ارسم بدايةً دائرة حمراء بدون حدود. حوّل هذه الدائرة إلى مسار عبر القائمة Path > Object to Path أنشئ نقاطًا إضافيةً على محيط الدائرة عبر النقر المزدوج على الإطار ثم تلاعب بمواقع هذه النقاط حتى تحصل على شكل التفاحة. استخدم أداة القلم لرسم مسار مغلق على طرف التفاحة لتبدو طازجة ولمّاعة. استخدم أداة القلم أيضًا لرسم عود التفاحة الأخضر فوق التفاحة. والآن سننتقل سريعًا إلى خطوات تصميم العنوان. اكتب كلمة PACMAN بالخط الذي تريده، شريطة أن يكون خطًّا عريضًا، أزِل لون التعبئة، لوّن الحدود بالأصفر، عرض الحدود 1px وOpacity بقيمة 100% وBlur بقيمة 0. ضاعف النص واجعل عرض الحدود للنص الجديد 5px وOpacity بقيمة 100% وBlur بقيمة 3، أرسله خلف النص الأول بالضغط على PageDown. سنرسم شبح العنوان بالخطوات التالية: - ارسم دائرة حمراء بدون حدود أكبر من ارتفاع النص. - حوّلها إلى مسار من Path > Object to Path. - انقر نقرًا مزدوجًا على الحدود السفلية للدائرة لإنشاء نقاط جديدة وحرّكها حتى تأخذ شكل الشبح السفلي. - حدّد هذه النقاط السفلية وانقر على Smooth من شريط أدوات Nods العلوي لأداة تحديد Nods. - حرّك النقطتين الجانبيتين من الأسفل إلى الخارج قليلًا. - دوّره قليلًا نحو اليسار. سنرسم فم الشبح. ارسم شكلًا بيضويًّا ثم اجعل التعبئة Fill عبارة عن نقش Pattern واختر النقش Stripes 1:4، ارسم مستطيلًا وغطِّ به نصف الشكل البيضوي ثم حدّدهما معًا وقاطع بينهما بالاختصار Ctrl+-، ضاعف الشكل الناتج ولوّنه باللون الأبيض الكامل ثم أرسله خلف الشكل الأساسي بالضغط على مفتاح PageDown. ارسم شكلين بيضويين متقاطعين كما في الصورة ثم حدّدهما معًا وقاطع بينهما من خلال الضغط على Ctrl+- لتكون العين. ضاعف شكل العين وضعهما في موقعهما الصحيح على جسم الشبح. ارسم دائرة سوداء صغيرة ستكون بؤبؤ العين وضاعفها ثم ضع الدائرتين داخل شكل العينين. حدّد شكل جسم الشبح ثم استخدم أداة التدرج اللوني مع وضع شريط تدرج قاتم عند الأطراف وفاقع في المنتصف لمنح الانطباع ثلاثي الأبعاد. وأخيرًا انتهينا من رسم لقطة لشاشة لعبة PACMAN باستخدام التقنيات المتنوعة ببرنامج Inkscape، استخدمنا في هذا الدرس مجموعة من أدوات وتقنيات الإنكسكيب، رسمنا الشخصيات بالأشكال الأساسية وعدّلنا عليها واستخدمنا ألوان التعبئة والحدود والنقوش والتدرجات اللونية، كما استخدمنا تقنيات تحويل المسارات والعناصر والتعديل على المسارات، واستخدمنا ميزات المحاذاة والتوزيع المتساوي لوضع النقاط بشكل سليم في أماكنها الصحيحة، وأخيرًا استخدمنا تقنية التمويه Blur لصناعة نصٍّ متوهج. أرجوا أن تكونوا قد استفدتم من هذا الدرس.
-
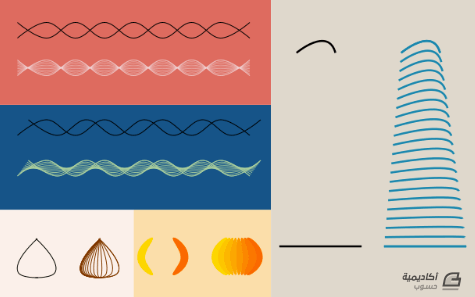
تقوم الإضافات extensions في برنامج إنكسكيب بمهام ووظائف تختصر علينا الكثير من العمل والخطوات، ومن هذه الإضافات Interpolate والتي يمكن أن تترجم عربيا لكلمة توليد. سنتعرف على طريقة استخدام هذه الإضافة عن طريق النماذج التالية: قبل البدء بالنماذج نزيل خيار عرض إطار الصفحة Show page border عن طريق خصائص المستند Document من قائمة الملف File. ومن قائمة العرض View نختار خيار التكبير Zoom ثم Zoom 1: 1. رسمنا مجموعة من المستطيلات ورتبناها بجانب بعضها البعض كخلفية للنماذج التي سنقوم برسمها ثم من قائمة الطبقة Layer نختار Layers لتظهر لنا لوحة الطبقات، ونقفل الطبقة الحالية برمز القفل لتصبح الخلفية غير قابلة للتعديل مؤقتا، ثم نضيف بعلامة + من نفس اللوحة طبقة جديدة لرسم النماذج. استخدام إضافة Interpolate بأداة الرسم المنحني Bezier رسمنا خطا مستقيما بالضغط على مساحة الرسم بمؤشر السهم حيث سيبدأ الخط ثم السحب يسارا مع الضغط على Ctrl أثناء الرسم للحصول على امتداد الخط بشكل مستقيل ثم نضغط حيث سينتهي الخط ونضغط على Enter من لوحة المفاتيح لإنهاء الخط، ومن أداة التحرير Node tool حددنا المساحة بين العقدتين لإضافة مجموعة من العقد Nodes. نقوم بتحديد عقدة وترك التي تليها بالتناوب مع الاستعانة بزر Shift من لوحة المفاتيح أثناء التحديد ومن أسهم التحكم في لوحة المفاتيح ارفع هذه العقد للأعلى أو اسحبها بمؤشر الفأرة. ملاحظة: يمكننا الحصول على شكل مقارب عن طريق رسمه مباشرة بأداة الرسم المنحني Bezier عن طريق نقر السهم في الموضع الذي نود إنشاء العقدة فيه ثم السحب والنقر في مكان العقدة الجديدة وهكذا حتى ننتهي من الشكل، إلا أن هذه الطريقة التي اتبعناها ستعطينا شكلا مرتبا ومتناسقا. حدد جميع عقد الشكل بسحب مؤشر الفأرة حولها ثم من الشريط العلوي لأداة التحرير اختر جعل العقد المحددة ناعمة Make selected nodes smooth. اعكس الشكل المتموج من الشريط العلوي أفقيا، لنحصل على النموذج الأول الذي نرغب بتطبيق إضافة Interpolate عليه. حددنا كلا الخطين المتموجين وكررناها عن طريق Duplicate من الزر الأيمن، وسحبناهما مع الضغط على Ctrl أسفل النموذج الأول ليظهر لنا الفرق قبل وبعد التطبيق. من قائمة الإضافات Extensions نختار خيار الإنشاء من المسار Generate from path ثم نختار Interpolate . ملاحظة: نلاحظ وجود إضافة Interpolate تحت خيار الإنشاء من المسار Generate from path، مما يعني أنه حتى يتم تطبيق هذه الإضافة على ما خترناه فلابد أن تكون مسارات، لذا عند اختيار أشكال كالمربع والدائرة للتطبيق، فقم بتحويلهما أولا لمسار من قائمة المسار Path باختيار Object to path أو يمكن اختياره من الشريط العلوي لأداة التحرير Node tool. عند اختيار Interpolate ستظهر لنا نافذة للقيم التي نختار من أجل تطبيق التوليد وسنشرح مع كل نموذج أحدهما. اترك الخانة الأولى كما هي، وسنعود لها في نموذج آخر، وأما الخانة الثانية Interpolation steps فهي لتحديد عدد خطوات التوليد التي نرغب بها، واخترنا هنا العدد 8. تأكد من وجود علامة صح عند Live preview ليظهر لك التأثير بشكل مباشر. وإن النتيجة مرضية سنختار Apply للتطبيق ثم نغلق النافذة. لنحصل على النموذج الثاني قمنا بنسخ نفس الخطين المتموجين إلا أننا حركنا أحدهما إلى اليمين قليلا ليعطينا نتيجة مختلفة. عند وضع علامة صح عند عبارة Duplicate end paths فهذا يعني أن الخطين المتموجين الأصليين اللذين قمنا بتولديهما سيتم تكرارهما في الشكل الذي سيظهر لنا، وإن أزلنا العلامة فسيتم توليد الخطوط بينهما دون تكرار لهما. لفهم الفرق بشكل أوضح طبق كلا الطريقتين وحرك الخطوط المتولدة لتستوعب الفرق. بأداة Bezier رسمنا شكلا منحني شببيه بنصف بصلة، وعدنا عليه عن طريق أداة التحرير، ثم كررناها وعكسناه أفقيا للحصول على شكل البصلة. طبق الإضافة على المنحنيين لتظهر لنا نافذة Interpolate وسنغير هذه المرة في قيمة الخانة الأولى Exponent والتي تحمل معنى الأس، إلا أنه عند التغيير على هذه الخانة سنلاحظ أن الخطوط المتولدة تتكدس في الجهة اليسرى وأن المسافة تزيد كلما اتجهنا يمينا وبالعكس، ولو جربت جعل القيمة بالسالب فسيحصل العكس. حصلنا على النموذج الرابع عن طريق أداة الرسم الحر Freehand tool واخترنا من الشريط العلوي للأداة عند خيار الطريقة Mode الرسم المنحني Bezier Path ومن الشكل Shape الشكل البيضاوي Ellipse (جرب التلاعب بالأداة). عدلنا على الشكل عن طريق أداة التحرير، ثم كررناه وعكسناه أفقيا للحصول على النموذج الرابع. لتطبيق إضافة Interpolate لون كل شكل بلون مختلف أو بدرجة مختلفة من نفس اللون. ملاحظة: لتلوين الخطوط المرسومة عن طريق القلم الحر يمكن استخدام الشريط السفلي للألوان أو عن طريق لوحة التعبئة والحدود Fill and stroke من تبويب التعبئة Fill. أما إذا رغبنا بتلوين المسارات السابقة التي رسمناها بأداة Bezier فعن طريق الضغط على Shift ثم اختيار أحد الألوان من الشريط السفلي أو عن طريق تبويب رسم الحد Stroke paint في لوحة التعبئة والحدود، إذ تلوينها من تبويب التعبئة لن يلون نفس الخطوط بل سيلون داخلها. ضح علامة صح على جميع الخيارات، واختر عند خانة طريقة التوليد Interpolation method العدد واحد. جرب إزالة الصح عند عبارة سمة التوليد Interpolate style وستلاحظ اختفاء التدرج اللوني وظهوره مع وجود العلامة، إذ يعمل هذا الخيار على إحداث نقطة تحول في اللون عند كل توليد مما ينشئ التدرج. جرب على نفس الشكل جعل طريقة أو أسلوب التوليد Interpolation method بالعدد 2 وستلاحظ تغير في طريقة توليد الشكل عن الطريقة الأولى. رسمنا في النموذج الأخير خطا منحنيا في الأعلى وخطا مستقيما في الأسفل وبتطبيق الإضافة تلاحظ أن الخطوط المنحنية تتغير شيئا فشيئا لتقترب من شكل الخط المستقيم في الأسفل. النتيجة النهائية إن كانت ملاحظتك جيدة، فلا شك أنك انتبهت أننا استخدمنا في جميع النماذج مسارين لتطبيق الإضافة، إذ لا يمكن تطبيقها على مسار واحد بطبيعة الحال، لكن ماذا لو جربناها على ثلاثة مسارات؟ كالمربع والنجمة والدائرة -بعد تحويلها لمسارات-. جرب بنفسك وشاركنا النتيجة.
-
من منّا لا يعرف لعبة باكمان PACMAN، غالبًا لعب بها الجميع، هذه اللعبة رائعةٌ وبسيطةٌ وتُشكّل جزءًا من ذكرياتي وذكريات الكثيرين حول العالم، سنقوم في هذا الدرس بالعمل على برنامج Inkscape لتصميم شاشة من اللعبة باستخدام تقنيات مختلفة نتعلّم فيها الإمكانات الرائعة لبرنامج الإنكسكيب. سنقسّم شرح هذا التصميم إلى درسين وسيكون الجزء الأول عن تصميم حلبة اللعبة والواجهة الرسومية الخاصة بها وسيكون الجزء الثاني عن تصميم شخصيّات اللعبة من الأشباح وشخصية باكمان مع تفاحة تظهر عادة في اللعبة. بدايةً افتح برنامج الإنكسكيب ثم اذهب إلى القائمة File > Document Properties لتظهرَ نافذة خصائص الملف الذي سنعمل عليه. سنقوم بإلغاء خيَار Show Page Border حتى نلغي ظهور حدود الصفحة (الملف) الذي سنعمل عليه. سنبدأ بتصميم حلبة اللعب، يمكنك طبعًا تأليف حلبة من مخيلتك أو يمكنك نسخ تصميم جاهز من إحدى إصدارات اللعبة الكثيرة، أنا اخترت إصدار اللعبة التي كنت ألعبها دائمًا في صغري وهو إصدار أجهزة MSX. قم بلصق المخطط في الإنكسكيب (يكفي سحب الصورة وإفلاتها داخل البرنامج). طبعًا يمكننا القيام بسهولة بتحويل صورة الحلبة إلى مسارات جاهزة عبر الأمر Trace Bitmap الموجود في قائمة Path ولكننا سنقوم في هذا الدرس بتعلّم كيفية تتبع المسارات ورسمها عبر أدوات رسم مسارات الفكتور المتنوعة وخصائها لذلك سنقوم برسم الحلبة يدويًّا، على الرغم من أن العملية ستكون طويلة وشاقة بعض الشيء ولكنها ستكون مهمّة لتعلّم أهم ميزة من مزايا تصاميم الفكتور وهي تتبع ورسم المسارات المتوجهة أو مسارات الفكتور. أدرج مجموعةً من الأدلّة عبر سحبها من المسطرة حتى تحدّد حدود مخطط اللعبة، سنحتاج إليها لرسم هذا المخطط بدقة. افتح مجدّدًا نافذة خصائص الملف واذهب إلى Snap سنحتاج إلى زيادة حساسية التطابق أو جعلها مطلقة بالنسبة للأدلّة. قد نحتاجُ أحيانًا أثناء سير العمل إلى العودة مجدّدًا إلى هذه الخيارات وإعادتها إلى ما كانت عليه لنستطيع العمل بسلاسة أكبر. استخدم أداة القلم Pen وذلك بالضغط على Shift+F6 لرسم الجزء العلوي من مخطط اللعبة بالاستعانة بالأدلّة وتجاهل الخط الصغير العمودي في الأعلى، سنقوم برسمه لاحقًا. أصبح هذا الخط المرسوم عبارة عن عنصر وهذه الخطوط هي الحدود الخارجية المفتوحة. الآن سنحوّل هذا العنصر إلى مسار وذلك من القائمة: Path > Stroke to Path ثم سنحوّله إلى مسار ديناميكي من القائمة: Path > Dynamic Offset وبذلك يصبح هذا الخط له جسم وحدود ويمكن تلوين الجسم وكذلك الحدود ويمكن التحكم بسماكة هذا الجسم (المقصود هنا جسم الخط). ألغِ لون التعبئة لهذا الخط وامنح الحدود لونًا أزرقَ وهو لون مخطط اللعبة الأصلية في معظم إصدارات اللعبة ولتكُن عرض الحدود نحو 3px وقم بتحريك النقطة المركزية الجانبية حتى تغيّر من سماكة جسم الخط بشكل مقارب لما هو عليه في المخطط الأصلي الذي نرسم من خلاله. ارسم الخط العمودي الصغير وسط أعلى الخط الذي رسمناه للتو. كرّر ذات العملية التي قمنا بها مع الخط السابق: Path > Stroke to Path Path > Dynamic Offset ومن ثم امنحه اللون المناسب والسماكة ذاتها. حدّد كلا الخطين السابق والجديد الصغير ثم اذهب للقائمة: Path > Union وبذلك يتوحّد الشكلان معًا، انتبه أن سماكة الخطوط الداخلية للمخطط أكبر من سماكة الخطوط الخارجية. الآن أصبح الجزء العلوي من المخطط جاهزًا وسنتابع بقية الخطوط. ارسم الخط السفلي باستخدام أداة القلم وذلك بالضغط على Shift+F6 واستعن بخطوط الأدلة. كرّر ذات العملية لجميع الخطوط في التصميم. ارسم النتوء الصغير أيسر الشاشة. ومجدّدًا طبّق عليه ذات التأثرات أيضًا ولاحظ أنه أكبر عرضًا من الخط الخارجي المحيط بالتصميم. مجدّدًا أدمج الخطين في الأسفل معًا باستخدام Union من قائمة Path. والآن كرّر العملية لرسم النتوء الأيمن من الخط السفلي. أدمج هذا النتوء مع الشكل السفلي. الآن أصبحت الخطوط الأساسية المحيطة بمخطط اللعبة جاهزة. اسحب المزيد من خطوط الأدلّة حتى يصبح عملك أسهل وأفضل وأسرع. ارسم خطًّا من أحد الخطوط الداخليّة الصغيرة ثم حوّله كما فعلنا سابقًا وكبّر سماكة العنصر كما في المخطط الأصلي. بعض العناصر تشبه الحرف T لذلك سنرسم الخطين المتقاطعين ونضيف عليهما كامل التأثيرات السابقة. سندمج هذين العنصرين معًا لتتم معالجتهما كعنصر واحد. كرّر العملية ولكن هذه المرة استخدم أداة المستطيلات لرسم المربع غير الكامل مع إلغاء لون التعبئة وتلوين الحدود بذات اللون المستخدم سابقًا. حرّك النقطة في الزاوية لكي تزداد قيمة نصف قطر الزاوية للمستطيل وجعله يبدو متناسقًا مع باقي التصميم. كرّر ذات العملية مع باقي المستطيلات. استمر في رسم الخطوط وتحويلها وتلوينها حتى تنتهي منها جميعًا ويصبح مخطط اللعبة بهذا الشكل. ارسم الآن خطًّا حول منزل الأشباح ثم حوّله ثم تابع ذات الإجراءات المُتّبعة حتى النهاية. اضبط عبر النقاط المركزية وباستخدام أداة Node النقاط في أطراف الشكل الخطّي حتى تصبح ملائمة للمخطط الأصلي العامة. ارسم مستطيلًا صغيرًا عند مدخل المنزل ثم أرسله أسفل خطوط المنزل. مبدئيًّا، المخطط العام للعبة أصبح جاهزًا. أزِل كل الأدلة. وكذلك صورة المخطط التي رسمنا فوقها. ارسم مستطيلًا أسود فوق مساحة مخطط اللعبة حيث سيكون الخلفية. أرسل هذا المستطيل إلى أسفل جميع الأشكال من القائمة التي في الصورة أو بالضغط على مفتاح END. اضبط وركّز حجم الخلفية السوداء بالنسبة لحجم مخطط اللعبة. بدّل لون التعبئة لبوابة منزل الأشباح إلى اللون الأبيض. ارسم الآن النقطة التي سيتوجب على باكمان أكلها وذلك باستخدام أداة المستطيلات وتعديل الزوايا المستديرة. انسخ وألصق عبر Ctrl+D لإنشاء مجموعة جديدة من النقاط. للحصول على مسافة موحّدة بين جميع النقاط قم بتحديد جميع النقاط المتجاورة ثم انقر على خيَار تساوي المسافات بحسب المركز من Distribute ثم حاذِها من Align . كرّر هذه العملية على جميع مجموعات النقاط المتجاورة. ارسم نقطةً أكبر عند الزوايا تمامًا وهي ما يُمكّن باكمان من التهام الأشباح. سنرسم نصف النقاط تقريبًا للدلالة على سير اللعبة وأن على باكمان التهام المزيد للفوز في هذه المرحلة. وبهذا ينتهي الجزء الأول من درس تصميم شاشة لعبة PACMAN حيث تعلمنا كيفية استخدام أدوات رسم وتحويل مسارات الفكتور بشكل يدوي وهي من أهم المهارات الواجب إتقانها من قبل أي مصمم رسوميات. يمكننا اختصار الوقت واستخدام الأمر Trace Bitmap للقيام بعملية تحويل صورة الحلبة إلى مسارات بسهولة وفي ثوانٍ معدودة ولكننا تعمَّدنا القيام بعملية الرسم اليدوية هنا لإتقان مهارات استخدام أدوات الفكتور وخيارات التحويل وتقنيات الأدلّة والمُطابقة والمُحاذاة وغيرها من تقنيات الإنكسكيب الرائعة. في الجزء الثاني سنتعلّم كيفية تصميم شخصيّات اللعبة واللمسات النهائية لعملية التصميم.
-
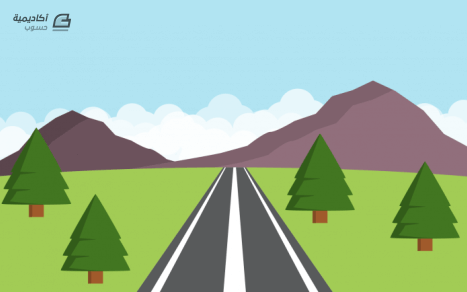
إن رسم منظر لطريق جبلي في إنكسكيب أمر سهل، ويمكن القيام به في عدد قليل من الخطوات، تابع المقال لمعرفة الطريقة. ارسم مستطيلا بالحجم الذي ترغب أن يكون عليه المنظر للطريق الجبلي، ولونه بلون السماء من شريط الألوان السفلي، أو من لوحة التعبئة والحدود Fill and stroke من تبويب التعبئة Fill. ارسم مستطيلا آخر أسفل المستطيل الأول باللون الرمادي القاتم، ثم حدده بأداة التحديد أولا ثم المستطيل السماوي تاليا، ومن لوحة المحاذاة والاصطفاف Align and distribute قم بمحاذاتهما عاموديا، ثم قم بمحاذاتهما من الحواف السفلية. كرّر المستطيل الرمادي عن طريق اختياره بالزر الأيمن ثم اختيار Duplicate ولوّنه باللون الأبيض، ثم قم بتصغيره من أحد السهمين الجانبيين المتوسطين مع الضغط على Shift أثناء التصغير ليصغر من الجهتين. كرر المستطيل الأبيض وقم بتقليل عرضه أكثر ثم اسحب نسخة على جهة اليمين وأخرى جهة اليسار مع الضغط على زر Ctrl أثناء السحب، ثم قم بتحديد المستطيلين معا بالاستعانة بزر Shift أثناء التحديد، ومن قائمة المسار Path في شريط القوائم العلويّ اختر Union لتوحيدهما، ثم اختر المستطيلين الموحّدين أولا والمستطيل الرمادي تاليا وحاذهما عاموديا. كرر المستطيل الرمادي ولوّنه باللون الأبيض، ثم من الشريط العلوي لأداة التحديد أرسله خطوة للخلف. اختر المستطيلات البيضاء ووحّدها معا من قائمة المسار عن طريق Union ثم حددها هي والمستطيل الرمادي واختر أمر الفرق Difference للتخلص من المستطيلات الثلاث البيضاء. اسحب سهم أداة التحديد حول المستطيل الرمادي والأبيض ليتم تحديدهما معا، أو حدد المستطيل الرمادي ثم مع الضغط على زر Shift اختر المستطيل الآخر بتحديده من خلال الفراغات في المستطيل الرمادي. بأداة التحرير Node tool سنقوم بتحرير المستطيل الأبيض ونحوله لمسار عن طريق اختيار Object to Path من الشريط العلويّ ثم حدد العقد العلوية جميعها بسحب مؤشر السهم حولها. من لوحة المفاتيح بينما ما زالت العقد محددة اضغط الاختصار Ctrl+< ليتم تضييق الشارع من الأعلى. أزل التحديد من العقد العلوية بالضغط في أي مكان من مساحة العمل ثم قم بتحديد العقد العلوية وقم بتوسيعها عن طريق اختصار Ctrl+>. ارسم شكلا بيضاويًا في الجزء السفلي من المستطيل الأزرق ولوّنه باللون الأخضر ومن لوحة التعبئة والحدود اجعل شفافيته Opacity للمنتصف. ملاحظة: استخدم زريّ + و – من لوحة المفاتيح لتصغير مساحة الرسم أو تكبيرها. تأكد من كون الشكل البيضاويّ يغطي النصف السفلي من المستطيل تماما، ويمكنك سحب أحد السهمين الجانبيين لتكبيره مع الضغط على Shift حتى يقل انحناء الشكل من الأعلى. كرّر المستطيل السماوي ثم قم باختياره هو والشكل البيضاويّ الأخضر ومن قائمة المسار اختر أمر التقاطع Intersection . للتخلص من زوائد الطريق أعلى العشب كرّر قطعة العشب ولوّنها بلون مميز ثم اختر القطعة المكررة مع الشارع الرمادي ومن قائمة المسار اختر أمر التقاطع، ثم كرّر نفس الشيء مع القطعة البيضاء من الطريق، ثم أزل شفافية القطعة الخضراء. ارسم شجرة وابدأ بجذعها عن طريق أداة المستطيل، ثم قم بتكراره وتلوينه بلون أقتم واسحب السهم الأيمن الجانبي المتوسط لليسار. بأداة النجمة والمضلّع Stars and polygons ارسم مثلّثا باختيار أداة المضلّع من الشريط العلوي واجعل عدد الزوايا corners ثلاثة وقيمة الاستدارة rounded اجعلها 0.020 أو قريبة منها. قم بمحاذاة المثلث مع المستطيل البني عاموديا. كرّر المثلّث واسحبه للأسفل مع الضغط على Ctrl أثناء السحب، وكبّره من أحد السهمين الجانبيين مع الضغط على Shift ثم افعل نفس الأمر مع المثلث الثاني. حدّد النسخ الثلاثة من المثلث واسحبها للأسفل فوق الجذع، ثم من قائمة المسار قم بتوحيدها معا. كرّر قطعة المثلّثات مجددا ولوّنها بلون أقتم، ثم كرّرها للمرة الثالثة ولوّنها بلون مميز، واسحبها يمين النسخة الثانية، ثم اخترهما معا واختر الأمر Difference من قائمة المسار، ليتكوّن ظلّ الشّجرة. بأداة التحرير Node tool اسحب العقدة العلوية Node لتتطابق مع العقدة في رأس الشّجرة. بنفس الأداة اسحب الذراع العلوي للعقد الجانبية Node handle لجهة اليمين لينشأ لنا خطا ممتدا من الظل. قم بتحديد جميع أجزاء الشجرة واجعلها في مجموعة Group باختيار أمر التجميع بالزر الأيمن، ثم قم بتوزيع الأشجار حول المساحة الخضراء. سنرسم الجبل بأداة الرسم المنحني Bezier tool حيث سننقر بالسهم في الموضع الذي نرغب أن ننشئ فيه عقدة ثم نصل الجبل من العقدة التي بدأنا منها، ويمكننا التعديل بعد ذلك بأداة التحرير Node tool لتحريك العقد أو حذفها. نلوّن الجبل من تبويب التعبئة من لوحة التعبئة والحدود، ونزيل الحد من تبويب رسم الحد Stroke paint من نفس اللوحة. نكرّر الخلفية السماوية ونختارها هي والجبل ثم من قائمة المسار نختار Intersection للتخلص من زوائد الجبل التي تقع خارج المستطيل، ومن الشريط العلويّ لأداة التحديد نعيد الجبل عدة خطوات للخلف. كرّر الجبل مجددا ولوّنه بلون أقتم، ثم كرّره مجددا ولوّنه بلون مميز وحرّك النسخة الأخيرة لجهة اليمين وإلى الأسفل، ثم اختر كلا النسختين ومن قائمة المسار اختر Difference، ثم أعد القطعة الناشئة عدة خطوات للخلف. كرّر الجبل وقم بعكسه أفقيا من شريط أداة التحديد العلويّ. حدّد الجبل أولا وحدّد المستطيل السماوي تاليا، ثم من لوحة المحاذاة والاصطفاف قم بمحاذاتهما من الحافة اليسرى. قم بتصغير الجبل من السهم الأيمن الجانبي وأرسله للخلف، وغيّر لونه، ولإنشاء الظل؛ كرّر نفس الخطوات التي عملتها مع الجبل السابق. ارسم الغيوم عن طريق أداة الدائرة واضغط على Ctrl أثناء الرسم لتحصل على دائرة كاملة الاستدارة. قم بتكرار الدوائر عن طريق سحب الدائرة مع الضغط على زر المسافة space عند كل نسخة ترغب بإنشائها؛ لتسهيل عملية التكرار، ووزّعها بعرض الرسمة حول الجبل، ثم قم بتوحيدها عن طريق Union وتقليل شفافيتها. أعد الغيوم لخلف الجبال وكرّرها مرتين مجددا مع تغيير الشفافية لكل نسخة لتصبح أقرب لشكل الغيوم وتدرجاتها. تخلص من زوائد الغيوم الخارجة عن حدود المستطيل السماويّ بنفس الطريقة التي طبقناها سابقا. النتيجة النهائية:
-
سنشرح في هذا المقال إحدى طرق رسم كرة القدم في برنامج إنكسكيب، باتباعك للخطوات ستحصل على هذه النتيجة بإذن الله، ويمكنك الحصول على نتائج أفضل. قبل البدء بخطوات الرسم سنهيئ مساحة العمل عن طريق إلغاء عرض إطار الصفحة Show page border من خصائص المستند Document properties من قائمة الملف File. ثم من قائمة العرض View سنكبر مساحة العمل عن طريق اختيار Zoom ثم Zoom 1:1. خطوات رسم كرة القدم ارسم مضلعا سداسيا من أداة المضلع والنجمة Stars and polygons باختيار القيمة 6 في خانة الزوايا corner واضغط على Ctrl أثناء الرسم لجعل أحد الأضلاع مستقيما تماما للأعلى مع جعل قيمة الاستدارة rounded صفر. كرر المضلع السداسي عن طريق الزر الأيمن ثم اختيار Duplicate، ومن الشريط العلوي تأكد من تفعيل الكبس والالتقاط Enable snapping ومنه فعّل التقاط العقد، المسارات والأذرع Snap Nodes, Paths, and handle ومنه فعّل Snap cusp Nodes لتلتقط حواف العقد أو الزوايا بعضها البعض عند تحريك الشكل المكرر بجانب الشكل الأول. واستمر بتكرار الأشكال وصَفّها ، بحيث يتكون لديك صفين حول السداسي الأول، الصف الأول لَوّنْهُ باللون الأحمر مؤقتا، والثاني ناوب في تلوينه بين الأحمر والأسود. حدد جميع الأشكال السوداء عن طريق اختيارها مع الضغط على Shift أثناء التحديد ثم من قائمة المسار Path اختر Union لتتوحد في قطعة واحدة. حدد الأشكال الحمراء الطرفية فقط ووَحّدها معا. ارسم دائرة كاملة الاستدارة عن طريق الضغط على Ctrl أثناء الرسم، ثم أزل تعبئتها من لوحة التعبئة والحدود Fill and stroke بالضغط على علامة x في تبويب التعبئة Fill وأضف الحدود إن لم تكن موجودة عن طريق تبويب رسم الحد Stroke paint. حدد الدائرة مع المضلعات السوداء الموحدة ثم من لوحة المحاذاة والاصطفاف Align and distribute حاذهما عاموديا وأفقيا. تأكد من كون الدائرة داخل حدود المضلعات ويمكنك تصغيرها أو تكبيرها عن طريق أسهم التحجيم والتحريك مع الضغط على Ctrl+Shift أثناء ذلك، للمحافظة على أبعادها وعلى مكانها في وسط المضلعات. كرّر حد الدائرة مجددا ثم اختره هو والمضلعات الطرفية الحمراء ومن قائمة المسار اختر Intersection ليعطينا التقاطع بين الشكلين. اختر حدّ الدائرة المتبقي مع المضلعات السوداء واتبع نفس الأمر السابق. اختر المضلعات السوداء ثم بأداة التحرير Node tool حدد عقد الأشكال الطرفية Nodes ومن لوحة المفاتيح اختر Ctrl+Shift+> لتضيق المساحة بين العقدتين، وقد قمنا بتطبيق هذا الاختصار 8 مرات. نكرر نفس الطريقة مع بقية المضلعات السوداء المتطرفة. ملاحظة: بعض المضلعات تحتوي في طرفها ثلاث عقد بدلا من اثنتين يمكنك تحديدها وحذفها من زر Delete في لوحة المفاتيح سواء وُجدت في المضلعات السوداء أو الحمراء. نختار المضلعات الطرفية الحمراء، وبالعكس نقوم بتوسيع ما بين العقد بأداة التحرير، وقد قمنا بالتوسيع عن طريق الاختصار Ctrl+Shift+< وطبقنا الاختصار 12 مرة. بعد توسيع ما بين العقدتين نسحب عقد القطع الحمراء إلى العقد القريبة منها في القطع السوداء، ليتم التقاطها حيث لم نلغِ تفعيل الكبس والالتقاط بعد. حصلنا على شكل الكرة ويمكننا إلغاء الكبس والالتقاط لعدم الحاجة لها. ارسم مستطيلا كخلفية للكرة وأرسله للأخير عن طريق الشريط العلوي، ثم صغر حجم الكرة بعد تحديد جميع أجزائها والضغط على Ctrl+Shift أثناء التصغير. لإضافة تأثيرات الظل والإضاءة على الكرة ارسم دائرة فوق الكرة الأصلية ولونها بالتدرج الخطي Linear gradient من تبويب التعبئة ومن نفس التبويب اختر Edit gradient للتعديل على التدرج، واجعل تركيز الظل على الجهة اليسرى للكرة عن طريق تحريك خط التدرج، ولون العقدة اليسرى باللون الأسود، واترك الأخرى على شفافيتها. ارسم دائرة صغيرة في يمين الكرة ولونها بالتدرج الشعاعي Radial gradient من تبويب التعبئة ولون العقدة الوسطى باللون الأبيض واترك الأخرى على شفافيتها، مع ملاحظة أنه يمكنك تمديد مساحة التدرج عن طريق سحب إحدى العقدتين الطرفيتين مع الضغط على Ctrl+Shift أثناء السحب للمحافظة على توزيع اللون أفقيا وعاموديا بالتساوي. حدد جميع أجزاء الكرة بسحب السهم حولها وابدأ السحب من المنطقة البيضاء حتى لا يتم تحريك الخلفية الخضراء من مكانها. ثم جمعها عن طريق النقر بالزر الأيمن ثم اختيار Group لتقوم بالتصغير والتكبير والتحريك للكرة بسهولة. لتقسيم الخلفية لقسمين ارسم خطا مستقيما بأداة الرسم المنحني Bezier بالنقر على الشاشة في المواضع التي نرغب أن يبدأ المستطيل منها وينتهي إليها مع الضغط على Ctrl أثناء الرسم ثم إنهاء الخط بالضغط على enter من لوحة المفاتيح. اختر المستطيل مع الخط ثم من قائمة المسار اختار Division لتقسيم الخلفية لقسمين، ولَوّن القسم العلوي بلون السماء وأبق السفلي كما هو. ملاحظة: يمكنك فك تجميع الكرة والتعديل على الأجزاء التي ترغب بها عن طريق تحديد الكرة ثم بالزر الأيمن تختار Ungroup، وهنا عدلنا على الظل حيث أزحناه أكثر لليسار. أضف عن طريق أداة الدائرة ظلا للكرة وأرسله خطوة واحدة خلف الكرة مع تقليل شفافيته Opacity من لوحة التعبئة والحدود أو اختيار لون أقتم من لون الأرضية. يمكن أن تتوقف عند هذا الحد أما إن أحببت إضافة مزيد من التفاصيل فيمكنك متابعة خطوات رسم العشب. خطوات رسم العشب ارسم بأداة Bezier قطعة ورقة عشب على شكل مثلث صغير وعن طريق أداة Node tool يمكن أن نعطي أضلاع المثلث الأيمن والأيسر انحناء. كرر قطعة العشب مرتين مجددا وغير في حجم واتجاه العشب. وَحّد قطع العشب الثلاثة عن طريق Union من قائمة المسار. لون الشكل الناتج بلون متدرج خطي حيث تجعل لون العشب الفاتح للأعلى بينما اللون الشفاف السفلي نعطيه نفس اللون الأخضر المستخدم في الخلفية مع زيادة في شفافيته عن طريق تحريك المؤشر عند شريط A قليلا لليمين. يمكنك مضاعفة الأعشاب عن طريق تحريكها مع الضغط على زر المسافة Space لإنشاء نسخة جديدة من العشب مع كل ضغطة. عند الحصول على عدد من النسخ في إحدى جهات القطعة الخضراء، يمكنك تحديد بعض القطع وعكسها أفقيا أو تدويرها لإعطاء شكل أكثر واقعية للأعشاب. حدد هذه المجموعة من الأعشاب وأعد تكرارها عن طريق Duplicate ثم ضعها في مساحة أخرى من القطعة الخضراء. قم بوضع مجموعة من الأعشاب جهة الكرة وأرسل الأعشاب للأسفل حتى لا تغطي الكرة وأرسل بعضها الآخر خلف الكرة. عند الاستمرار بتكرار وتوزيع الأعشاب على المساحة الخضراء نصل للنتيجة النهائية:
-
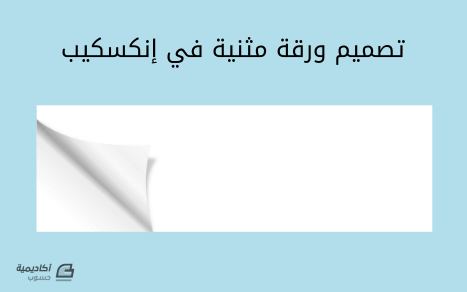
سنتعلم في الخطوات التالية كيفية عمل ورقة مثنية في برنامج إنكسكيب. الخطوة الأولى: ارسم مستطيلا كخلفية للورقة ولوّنها باللون المناسب من لوحة التعبئة والحدود Fill and Stroke والتي يمكنك الوصول إليها من قائمة Object من الشريط العلوي، أو من شريط الألوان السفلي، ثم أضف مستطيلا آخر يمثل الورقة ولوّنه باللون الأبيض. الخطوة الثانية: فعّل خيار الالتقاط Enable Snapping من الشريط العلوي، ومنه فعّل خيار التقاط المسار Snap to Path، ثم بأداة الرسم المنحني Bezier tool نرسم مثلّثا في حافّة الورقة حيث ستلتقط الأداة حواف الورقة. ملاحظة: للرسم بأداة الرسم المنحني انقر بمؤشر الفأرة حيث الموضع الذي ستنشئ فيه العقدة، ثم تحرِّك بمؤشر السهم للموضع الجديد لإنشاء العقدة الثانية، ثم عد من حيث ابتدأت الرسم وأغلق المثلث. في حال رغبت بإلغاء الرسم قبل إتمامه يمكنك الضغط على زر الهروب ESC ثم البدء بالرسم من جديد. الخطوة الثالثة: اختر أداة التحرير Node tool ثم حدّد العقد الجانبية الملتصقة بالورقة، وسنبدأ بالعلوية وسنسحب ذراعيّ العقدة Node handles بالضغط على Shift أثناء السحب، اسحب الذراع الأول ثم اسحب الثاني، وكرّر الأمر نفسه مع العقدة السفلية. الخطوة الرابعة: حرّك العقد مع الضغط على Ctrl أثناء التحريك والتدوير إلى أن تصل للانحناء المناسب لانثناء الورقة. الخطوة الخامسة: لوّن الشكل من تبويب التعبئة Fill في لوحة التعبئة والحدود ثم من تبويب رسم الحد Stroke paint أزل الحدود بالضغط على علامة x. ثم حدّد كلاً من الورقة البيضاء والثنية عن طريق أداة التحديد مع الضغط على Shift ثم كررّهما عن طريق اختيار Duplicate من الزر الأيمن. الخطوة السادسة: من شريط المسار Path اختر Division لتقسيم القطع، ثم احذف القطعة العلوية البيضاء والثنية البيضاء المكررة. الخطوة السابعة: لوّن الثنية بالتدرج الخطي Linear gradient من تبويب التعبئة، ثم اختر زر تعديل التدرج Edit gradient، لتظهر عقدتين حول الشكل، كل عقدة تمثّل لونا من ألوان التدرج. الخطوة الثامنة: حرّك عقدتي التدرج باتجاه الثنية، ثم أزل شفافية العقدة العلوية من شريط A في لوحة التعبئة بتحريك المؤشر لليمني، ثم أضف ثلاث عقد لونية إضافية بعد تحديد العقدة السفلية، من علامة + في الشريط العلوي لأداة التدرج. الخطوة التاسعة: حرّك العقد اللونية بما يتناسب ولوّنها بتدرجات اللون الرماديّ. وهذه القيم التي اخترناها في الرسمة، بترتيبها من الأعلى إلى الأسفل: f9f9f9ff f2f2f2ff f9f9f9ff e6e6e6ff Aeaeaeff يمكنك نسخ القيم ووضعها في خانة RGBA أو اختيار القيم المناسبة بنفسك. الخطوة العاشرة: كرّر نفس الخطوات مع القطعة أسفل الثنية إلا أننا سنكتفي بإضافة عقدة واحدة إضافة للعقدتين الأصليتين. قيمة العقد اللونية بحسب ترتيبها من أعلى إلى أسفل: 999999ff Edededff Ffffffff ثم قم بتحريك العقد حسب ما يتناسب ليتشكل لنا ظل في حافة الورقة المثنية. الخطوة الحادية عشرة: بأداة التحرير احذف العقد الوسطية في القطعة أسفل الثنية بتحديدها مع الضغط على Shift دون تحديد العقدتين الجانبيتين، ثم حرّك أذرع العقد مع الضغط على Ctrl قريبا من الثنية وذلك للتخلّص من حدة القطعة السفلية. الخطوة الثانية عشرة: كرّر الثنية ولوّنها باللون الرمادي وقلّل من شفافيتها من شريط Opacity، ثم بأداة التحرير حرّك العقدة في رأس الثانية للأسفل قليلاً. الخطوة الثالثة عشرة: أعد القطعة للمكرّرة للخلف من شريط أداة التحديد العلويّ، ثم من تبويب التعبئة أعطها القليل من الضبابية من شريط Blur. النتيجة النهائية:
-
- ورقة
- ورقة مثنية
-
(و 2 أكثر)
موسوم في:
-
اتبع خطوات هذا المقال لتتعلم كيفية تصميم أيقونة بطارية في برنامج إنكسكيب. من قائمة الملف File اختر خصائص المجلد Document properties ثم من النافذة المنبثقة، أزل علامة صح عند عبارة Show page border لتخفي إطار الصفحة. ارسم شكلا بيضاويا بالعرض والبعد الذي ستكون عليه البطارية من الأعلى. اجعل قيمة شفافية الشكل Opacity للمنتصف من لوحة التعبئة والحدود Fill and stroke، ثم كرّر الشكل مجددا عن طريق اختياره بالزر الأيمن ثم اختيار Duplicate واسحب النسخة المكرّرة للأسفل، بمقدار ارتفاع البطارية، مع الضغط على Ctrl أثناء السحب للمحافظة على محاذاته للنسخة الأصل. فعّل من الشريط العلوي خيار الكبس والالتقاط Enable Snapping ومنه فعّل خيار التقاط المسار Snap to Path ثم بأداة الرسم المنحني Bezier tool ارسم مضلعا منطلقا من حواف الشكلين البيضاويين الجانبيين، بحيث تنقر بالسهم عند كل موضع ستنشئ منه عقدة Node إلى أن ينتهي المضلع من حيث بدأ. أزل الحدود عن المضلع المستطيل من تبويب رسم الحدود Stroke paint، ثم أضف له تعبئة من تبويب Fill، ومن نفس التبويب قلّل شفافية الشكل للمنتصف. قم بتحديد القطع الثلاثة (الشكلين البيضاويين والمستطيل) عن طريق أداة التحديد مع الاستعانة بزر Shift ثم قم بتكرارهم. من شريط القوائم العلوية اختر من قائمة المسار Path أمر التوحيد Union، ثم أعد القطعة الموحدة لأقصى الخلف عن طريق خيار Lower selection to bottom من الشريط العلوي لأداة التحديد. بينما ما زالت القطعة الموحدة محدّدة، ضع لها حدا من تبويب رسم الحد، ثم من تبويب سمة الحد Stroke style اجعل قيمة عرض الحد 50 واجعل كلا من خيار الترابط Join وخيار الغطاء Cap مستديران. قم بتحويل الحد إلى مسار عن طريق خيار Stroke to Path من قائمة المسار، ثم من نفس القائمة قم بتجزئة الحد بخيار Break apart حتى تظهر التعبئة التي اختفت وسط المسار، ثم وحّدْهما معا بينما ما زالا محدّدين عن طريق خيار التوحيد Union. حدّد الشكل البيضاوي السفلي مع المستطيل ووحدهما معا عن طريق Union. كرّر الشكل البيضاوي العلوي ثم اختره هو والشكل الموحد توًا، ومن قائمة المسار اختر أمر الفرق Difference. حدّد القطعة الاسطوانية أسفل الشكل البيضاوي العلوي بأداة التحرير Node tool ثم اسحب مؤشر الفأرة حول العقد الثلاثة العلوية، وحرّكها قليلا للأسفل عن طريق أسهم التحكم، أو اسحبها بمؤشر الفأرة مع الضغط على Ctrl أثناء السحب للمحافظة على محاذاتها. بأسهم التحديد كرّر نفس القطعة ولوّنها باللون الأحمر، ثم كرّرها مجددا ولوّنها باللون الأخضر. اسحب القطعة المكرّرة الخضراء إلى الأعلى قليلا مع المحافظة على اتجاهها بالضغط على Ctrl ثم حدّد كلا القطعتين، ومن قائمة المسار اختر Difference. كرّر القطعة الحمراء الناتجة من الخطوة السابقة مرتين مجددا واسحبهما للأعلى مع الضغط على Ctrl أثناء السحب، ثم قم بتسوية المسافة بينها عاموديا من لوحة المحاذاة والاصطفاف Align and distribute. قم بتوحيد القطع الثلاثة من قائمة المسار عن طريق Union واختر القطع الثلاث الموحدة أولا ثم القطعة التي تقع خلفهما تاليا ومن لوحة المحاذاة والاصطفاف قم بمحاذاتها أفقيا. ارسم مستطيلا يغطي القطع الحمراء الموحدة ويترك منها طريفا يسيرا في جهة اليسار، ثم حدّد القطع الحمراء مع المستطيل واختر الأمر Difference. حدّد القطع الحمراء مع الشكل الاسطواني الذي يقع خلفها مباشرة ثم من قائمة المسار اختر Difference مجددا. قم بتكرار الشكل الاسطواني الأزرق ولوّنه بلون مخالف وليكن الأحمر واسحبه للأعلى فوق الشكل البيضاوي بقليل مع الضغط على Ctrl أثناء السحب. من أسهم التحديد اختر السهم العلوي المتوسط واسحبه للأسفل مع الضغط على Ctrl للمحافظة على أبعاد الشكل إلى أن تصل للحجم المناسب. اختر أداة التحرير Node tool ثم حدّد العقد الخمس العلوية واسحبها للأسفل مع الضغط على Ctrl. كرّر القطعة الحمراء ثم اخترها هي والشكل البيضاوي العلوي ومن قائمة المسار اختر Difference. ثم اختر القطعة الحمراء الأصل مع الشكل الأزرق المحيط بالشكل وقم بتوحيدهما. حدّد كلا القطعتين القاتمتين وسط الشكل ووحدهما معا عن طريق Union ثم قم بتحديد القطعة الموحدة مع البطارية ومن قائمة المسار اختر Difference. أزل شفافية الشكل ولوّنه باللون المناسب لتكتمل عندنا أيقونة البطارية. النتيجة النهائية: المقال مستفاد من فيديو بعنوان: Inkscape for Beginners: Vector Battery Icon Tutorial لصاحبه Nick Saporito.
-
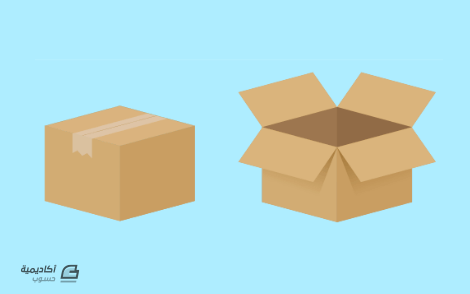
سنتعلم خطوات عمل صندوق مفتوح ومغلق من الورق المقوى بنموذجين مختلفين، مع توضيح خطوات كل نموذج. النموذج الأول ارسم مربعا بأداة المربع والمستطيل من شريط الأدوات يسار مساحة الرسم مع الضغط على Ctrl أثناء الرسم ليعطينا الشكل المربع. من تبويب رسم الحد Stroke paint في لوحة التعبئة والحدود Fill and Stroke أزل الحدود عن الشكل إن وُجِدَتْ. من قائمة المسار Path من الشريط العلوي اختر Object to Path لتحويل الشكل إلى مسار ليصبح الشكل محاطا بأربع عقد Nodes. بسهم التحديد الذي يقع أول شريط الأدوات حدّد الشكل مرتين لتظهر لنا أسهم التدوير، ثم من السهم الأيمن المتوسط اسحب السهم مرة للأسفل مع الضغط على Ctrl للتحكم بعملية السحب. لوّن القطعة باللون المناسب من شريط الألوان السفلي أو من لوحة التعبئة والحدود، ولتكن درجة من درجات اللون البرتقالي، يمكنك معرفة الدرجة التي اخترناها من لوحة التعبئة والحدود على يمين الشاشة. كرّر الشكل بالضغط عليه بالزر الأيمن للفأرة ثم اختيار الأمر Duplicate. من الشريط العلوي لأداة التحديد اعكس الشكل المكرر أفقيا. اجعل النسخة المكررة بدرجة أقتم من النسخة الأصل. من الشريط العلوي لخاصية الالتقاط والكبس فعل الخاصية من خيار Enable Snapping. اختر من نفس الشريط خيار Snap cusp Nodes ليتم التقاط الزوايا أو العقد الحادة، ثم حرّك الشكل المكرر جهة اليمين إلي أن يتم التقاطه من الشكل الأصل. نحدد كلا الشكلين بالاستعانة بزر Shift أثناء التحديد، ونكررهما، ثم من الشريط العلوي نعكسهما عاموديا ونلونهما بدرجات من درجات اللون البني على أن نجعل الأيسر أكثرهما قتامة. نعيد الشكلين إلى الخلف عن طريق خيار Page down من الشريط العلوي بحيث يكونا خلف الشكلين السابقين ونضعهما في المكان المناسب لاكتمال الصندوق. ملاحظة: لإلغاء تحديد أي شكل انقر في أي مكان في مساحة الرسم الفارغة. كرّر متوازي الأضلاع الأيمن الأمامي ولونه بدرجة مختلفة وبأداة التحرير Node tool حدد العقدتين السفليتين للشكل معا إما بسحب مؤشر الفأرة حولهما أو بالاستعانة بزر Shift لتحديدهما معا. نرفع العقدتين للأعلى إما بسحبهما بمؤشر الفأرة مع الضغط على Ctrl أثناء السحب، أو من السهم العلوي من أسهم التحكم في لوحة المفاتيح، إلى أن نصل للارتفاع المطلوب. نحرك العقدتين لجهة اليمين لتتشكل عندنا قطعة الصندوق العلوية والتي هي عبارة عن قطعة من غطاء الصندوق المفتوح. كرر القطعة وحركها للأعلى عند متوازي الأضلاع البني الأيسر في الجهة المقابلة ليتم التقاط العقد السفلية لقطعة الغطاء من العقد العلوية للقطعة البنية. كرر الشكل مرة أخرى واعكسه أفقيا من الشريط العلوي، ثم أعد تكرار النسخة المعكوسة توًا وضع كلا من القطعتين في طرف من أطراف الصندوق المتبقية، بحيث تكون جميع القطع ممتدة خارج الصندوق. عد للقطعة التي أنشأناها أولا وأعد تكرارها ولونها بلون قاتم من تبويب التعبئة Fill في لوحة التعبئة والحدود من خلال شريط L. حدّد العقدتين السفليتين للشكل المكرر واسحبها للأسفل وحركها قليلا اتجاه اليسار بغرض إنشاء ظل للقطعة الأصل. احذف الزوائد للظل بتكرار متوازي الأضلاع الذي يقع عليه الظل ثم حدد الظل مع الشكل المكرّر ومن قائمة المسار اختر أمر التقاطع Intersection. من تبويب التعبئة لوّن الظل بتدرج خطي Linear gradient واختر من أسفل التبويب زر Edit gradient لتعديل التدرج. ستظهر عقدتين حول خط التدرج تمثل كل عقدة لون من ألوان التدرج، سنبقي ألوان العقد كما هي، لكننا سنحرك العقدة الأولى للأعلى لجهة اليسار، بينما الأخرى الشفافة للأسفل لجهة اليمين ليبدأ الظل بالاختفاء كلما اتجهنا للأسفل. كرر الظل واعكسه أفقيا وضعه في الطرف المقابل وأرسله خطوة للخلف. أكملنا الصندوق الأول المفتوح يمكننا أن نقوم بتجميعه عن طريق تحديد جميع أجزائه ثم بالزر الأيمن نختار Group ثم نغير حجمه عن طريق أسهم التحديد مع الضغط على Ctrl+Shift أثناء التصغير للمحافظة على أبعاده. لإنشاء الصندوق الثاني المغلق قم بتكرار الصندوق المفتوح واسحبه لجهة اليسار مع الضغط على Ctrl أثناء السحب ليبقى بنفس المحاذاة. قم بفك التجميع عن الصندوق عن طريق خيار Ungroup من الزر الأيمن ثم احذف القطع الصغيرة الممتدة أعلى الصندوق لعدم الحاجة لها كون الصندوق مغلق. استخدم أداة الرسم المنحني Bezier tool لرسم شكل شبيه بالمعين أعلى الصندوق مع التأكد من كون خيار الالتقاط ما زال مفعّلا لمساعدتنا في التقاط الحواف العلوية للصندوق. ملاحظة: إن لم يسبق لك استخدام أداة الرسم المنحني، فكل ما عليك هو الاقتراب من العقدة الأولى التي ستبدأ منها ليتم التقاطها ثم تضغط عليها بمؤشر الفأرة؛ لتنشأ العقدة الأولى ثم تتجه إلى العقدة الثانية وتضغط بالمؤشر لتنشأ العقدة الثانية وهكذا عند الثالثة ثم نتجه للعقدة الأولى ليتم إغلاق الشكل. إذا أخطأنا لأي سبب قبل الانتهاء من رسم الشكل يمكننا اختيار زر الهروب Esc لإعادة الرسم من جديد. لو كنّا نرسم شكلا غير مغلق يمكننا الضغط على زر الإدخال Enter لإنهاء الشكل كما سيمر علينا في الخطوات القادمة. كبّر الشاشة عند الصندوق الثاني عن طريق زر + من لوحة المفاتيح (وعند الرغبة بالتصغير اضغط زر – من لوحة المفاتيح). ارسم شريطا لاصقا فوق الصندوق ليكون محكم الإغلاق، ولتتمكن من رسمه فعّل من شريط الالتقاط والكبس العلوي خيار Snap to Path لالتقاط المسار. ارسم بأداة الرسم المنحني Bezier مضلعا متوازي الأضلاع، ينطلق من حافة المعين العلوية اليمنى ثم يحط على الحافة السفلية اليسرى للمعين حيث سيتم التقاطه من الحافتين، مع الضغط على Ctrl أثناء الرسم لمساعدتنا على الحصول على خط متوازٍ مع المعين. ثم مع الاستمرار بالضغط على Ctrl اتجه بالخط للأسفل بمقدار يسير حيث الارتفاع الذي سيبدو عليه الشريط اللاصق ثم اتجه إلى اليسار حيث العرض الذي سيكون عليه، ثم عد بالاتجاه المعاكس بخطوط متوازية مع الخطوط السابقة وأغلق المضلع من الأعلى. حدد المضلع الذي رسمناه أولا ثم حدد المعين تاليا، ومن لوحة المحاذاة والاصطفاف Align and distribute حاذهما عاموديا ليصبح الشريط اللاصق في منتصف المساحة العلوية للصندوق. من تبويب رسم الحد أزل الحدود للشريط اللاصق، ومن تبويب التعبئة لوّن الشريط بدرجة من درجات اللون البرتقالي واجعل شفافيته Opacity للمنتصف. ارسم بأداة الرسم المنحني خطًا فوق الشريط اللاصق على المساحة العلوية للصندوق ولإنهائه اضغط على زر الإدخال Enter. قم بمحاذاة الخط عاموديا مع الشريط اللاصق ولوّنه باللون المناسب. حدّد الطرف السفلي للشريط اللاصق (المساحة بين العقدتين) ثم أضف ثلاث عقد عن طريق الضغط مرتين على خيار Insert new Nodes من الشريط العلوي بعد اختيار أداة التحرير. أزل تحديد العقد الثلاثة عن طريق النقر على أي مكان في مساحة العمل الفارغة ثم حدد العقدة الثانية والرابعة من جهة اليمين وارفعهما للأعلى بشكل مستقيم عن طريق أسهم التحكم أو بزر الفأرة مع الضغط على Ctrl. حدد جميع أجزاء الصندوق المغلق وقم بتجميعه؛ ليكتمل عندنا النموذج الأول من الصندوقين. النموذج الثاني كرر صندوقي النموذج الأول واسحب النسخة المكررة للأسفل مع الضغط على Ctrl أثناء السحب ثم قم بفك تجميعها. لون جميع الأشكال باللون الأبيض بينما ما زالت محددة، ومن تبويب رسم الحد أضف لها حدودا باللون الأسود. من تبويب سمة الحد Stroke style اجعل عرض الحد 6 أو ضع القيمة التي ترغب بها. ألغ تحديد أجزاء الصندوقين المكررين، ثم لوّن الشريط اللاصق بعد إزالة حدوده بدرجة من درجات اللون الرمادي، واجعل عرض الخط المرسوم فوقه أقل من عرض الصندوق. لوّن المضلع الأيمن الخلفي للصندوق باللون الأسود. ارسم بأداة الرسم المنحني خطًا مائلا في مساحة الرسم الفارغة وليكن عرض الحد 6 كعرض حدود الصندوقين. كرر الخط واسحبه للأسفل لجهة اليسار بحيث تكون هناك مساحة بين الخطين. من شريط القوائم العلوية اختر قائمة الإضافات Extensions ثم من القائمة اختر الإنشاء من المسار Generate from Path ومنها اختر أمر التوليد Interpolate . في نافذة التوليد Interpolate فعّل خيار العرض المباشر Live preview لتظهر لك التغيرات بشكل مباشر. في خانة خطوات التوليد Interpolate steps ضع العدد الذي ترغب بتوليده بين الخطين واخترنا هنا العدد 30 . إذا كانت النتيجة مرضية فاختر زر Apply لتطبيق التأثير ثم أغلق النافذة. حصلنا على مجموعة من الخطوط ستكون موجودة في مجموعة لذا سنحدّدها ونفك التجميع عن طريق اختيارها بالزر الأيمن ثم اختيار Ungroup. نحدد جميع الخطوط بما فيها الخطوط التي رسمناها في البداية، ثم من قائمة المسار Path نختار Stroke to Path لتحويل هذه الحدود لمسار. من نفس القائمة نختار Union لتوحيدها معا بعد التأكد من كونها ما زالت محدّدة ثم نسحبها فوق الصندوق المفتوح على متوازي الأضلاع الأيسر الخلفي. نكرّر متوازي الأضلاع الذي وضعنا الخطوط فوقه؛ ولكي نصل إليه بين الخطوط نضغط على Alt ونضغط عليه إلى أن يتم تحديده، ثم نحدد الخطوط مع الشكل المكرّر ومن قائمة المسار نختار Intersection. نعيد الخطوط التي حصلنا عليها للخلف عن طريق خيار Page down. نكرر الخطوط التي حصلنا عليها مجددا ونعكسها أفقيا ونضعها على متوازي الأضلاع الأيسر الأمامي للصندوق، ثم نكرره مرة أخرى لنضعه في جهة اليمين دون الحاجة لعكسه، ونعطيه تدرجا بحيث تمتد الخطوط أعلى الصندوق فقط. نكرر الخطوط مرتين مجددا ونضعها على القطعة الصغيرة اليمنى التي تمتد خارج الصندوق بحيث تغطيها النسختين المكررتين بشكل مرتب حيث نتأكد من تطابق خطوط المجموعتين معا، ثم نوحدهما وبتكرار القطعة الأصلية وتحديدها هي والخطوط المحددة واختيار أمر التقاطع Intersection نحصل على الشكل المطلوب. ملاحظة: يمكن تسهيل هذه الخطوة بترك نسخة من الخطوط الموحدة الأولى قبل تطبيق أمر التقاطع عليها، بحيث نكتفي بأخذ التقاطع مجددا دون الحاجة لتكرار الخطوط مرتين. قم بتكرار خطوط الصندوق المفتوح للمتوازيات الأمامية واسحبها على الصندوق المغلق، مع إزالة التدرج عن الخطوط اليمنى أو حذف الخطوط اليمنى إن رأيت ذلك مناسبا. اجعل الشريط اللاصق أقتم ليكون أوضح من خلال الخطوط أو ارفع من قيمة الشفافية، ليكتمل النموذج الثاني من الصندوقين. النتيجة النهائية
-
مع دخول فصل الصيف يكثر شراؤنا للمثلجات؛ لنستمتع بطعمها اللذيذ ومذاقها البارد، سنتعلم خطوات رسم بوظة لذيذة في إنكسكيب لنحصل على المتعة بطريقة مختلفة. سنقسم الرسمة إلى أربعة أقسام: خطوات رسم القمع خطوات رسم كرات البوظة خطوات رسم البسكويت خطوات رسم الخلفية والشريطة خطوات رسم القمع استخدم أداة النجمة والمضلع Stars and polygons لرسم مثلث، بعد تحديد القيمة 3 في خانة الزوايا corners واختيار شكل المضلع من الشريط العلوي للأداة. أثناء الرسم اضغط على Ctrl لتتمكن من تحديد اتجاه المثلث، وسنجعل رأس المثلث للأسفل. من الشريط العلوي للأداة اجعل الاستدارة rounded بقية 0.020 أو قريبة منها، واترك قيمة العشوائية randomized صفر. بأسهم التحديد والتحجيم قلل عرض القمع عن طريق سحب السهم المتوسط الأيمن إلى اليسار إلى أن تصل للعرض المناسب. ثم بأداة الرسم المنحني Bezier tool ارسم خطا مائلا على طرف القمع من الأعلى. قم بتعديل طول الخط واتجاهه -إن لزم الأمر- عن طريق أداة التحرير Node tool وذلك بسحب العقد Nodes في طرفي الخط. من تبويب سمة الحد Stroke style في لوحة التعبئة والحدود Fill and Stroke اجعل الخط أعرض بإعطائه القيمة 7 مثلا. كرّر الخط عن طريق اختياره بالزر الأيمن ثم تحديد الأمر Duplicate وحرّكه للطرف الآخر من القمع. حدّد كلا الخطين عن طريق اختيار الخط الأول ثم اضغط الزر Shift واختر الخط الثاني. من شريط القوائم العلوي اختر قائمة الإضافات Extensions ثم من القائمة اختر الإنشاء من المسار Generate from Path ومنها اختر أمر التوليد Interpolate. في نافذة التوليد Interpolate فعّل خيار العرض المباشر live preview لتظهر لك التغيرات بشكل مباشر. في خانة خطوات التوليد Interpolate steps ضع العدد الذي ترغب بتوليده بين الخطين واخترنا هنا العدد 7 . إذا كانت النتيجة مرضية فاختر زر Apply لتطبيق التأثير ثم أغلق النافذة. حصلنا على مجموعة من الخطوط ستكون موجودة في مجموعة لذا سنحدّدها ونفك التجميع عن طريق اختيارها بالزر الأيمن ثم اختيار Ungroup. نختار جميع الخطوط بما فيها الخطوط التي رسمناها في البداية، ثم من قائمة المسار Path نختار Stroke to Path لتحويل هذه الحدود لمسار. من نفس القائمة نختار Union لتوحيدها معا بعد التأكد من كونها ما زالت محدّدة. كرّر الخطوط الموحّدة واعكسها من الشريط العلوي أفقيا، ولتغطية جميع مناطق القمع بالخطوط كرّرنا الخطوط المعكوسة توًا ووضعناها في الأعلى. حدّد جميع الخطوط ولا تنس الاستعانة بزر Shift أثناء التحديد ووحدها معا عن طريق قائمة المسار ثم اختيار Union. كرّر القمع واستعن بزر Alt للوصول إليه من خلال الخطوط. اختر النسخة المكررة من القمع مع الخطوط الموحدة ومن قائمة المسار اختر أمر التقاطع Intersection. لوّن الخطوط المتبقية من الشريط السفلي أو من لوحة التعبئة والحدود باللّون المناسب. قم بتجميع القمع مع الخطوط في مجموعة عن طريق تحديدهما ثم بالزر الأيمن اختر Group. خطوات رسم كرات البوظة ارسم بأداة الدائرة، دائرة كاملة الاستدارة بالضغط على Ctrl أثناء الرسم. بأسهم التحديد والتحجيم يمكنك تصغير الدائرة بما يتناسب مع حجم القمع مع الضغط على Ctrl أثناء التصغير أو التكبير. أرسل الدائرة خلف القمع من الشريط العلوي لأسهم التحديد والتحجيم ولوّنها باللون البني. كرّر الدائرة مجددا ولوّنها بدرجة أفتح من درجات اللون البني. بأداة التحرير Node tool حول الدائرة إلى مسار باختيار Object to Path من الشريط العلوي للأداة. من نفس الشريط اختر خيار إضافة عقد جديدة Insert new Nodes الموجود على شكل علامة+في الربع السفلي الأيمن من الدائرة بعد تحديده، ثم في الربع السفلي الأيسر. قم برفع العقد الثلاثة السفلية كلا على حدة عن طريق تحريكها للأعلى مع إمكانية تحديك أذرع العقد Node handle الممتدة من العقد لإجراء مزيدا من التغييرات على العقد للوصول إلى شكل متموج. حدّد كرة البوظة البنية بقطعتيها ثم كرّرها وارفها للأعلى مع الضغط على Ctrl أثناء التحريك لتبقى على نفس المحاذاة للكرة الأصل. ثم بتصغير القطعتين عن طريق أسهم التحديد والتحجيم مع الضغط على Ctrl+Shift أثناء التصغير للمحافظة على أبعادها وتمركزها. غيّر لون الكرة الجديدة إلى اللون البرتقالي مع جعل الطبقة العلوية أفتح من الطبقة السفلى كما فعلنا من الكرة الأولى. حدّد الكرة السفلية القاتمة وبأداة Node tool حولها إلى مسار ثم اسحب العقدة المتوسطة السفلى للأعلى. حرّك القطعتين للمكان المناسب على الكرة الأولى مع الضغط على Ctrl أثناء التحريك. أضف عقدتين جديدتين في الربع السفلي الأيمن يدويا بالضغط مرتين في المكان الذي ترغب بإنشاء العقدتين فيه. حدّد كلا العقدتين ومن نفس شريط أداة التحرير سنحول العقدتين إلى زوايا عن طريق خيار Make selected Nodes corner. اسحب المساحة بين العقدتين الجديدتين لتشكل سيلان أو ذوبان للبوظة. أعد تكرار الخطوات بإضافة عقدتين أخريين وتطبيق نفس الخطوات السابقة. خطوات رسم البسكويت ارسم مستطيلا رفيعا حاد الزوايا ولوّنه بلون مناسب للبسكويت واخترنا هنا درجة من درجات اللون البني. بأداة الرسم المنحني سنرسم في الطرف العلوي متوازي أضلاع مائل تقع حدوده اليمنى واليسرى قليلا خارج المستطيل ثم نقوم بتكراره على طول المستطيل بعد تلوينه بلون أقتم، أو يمكننا أن نرسم مستطيلا صغيرا في طرف المستطيل الأول وبأسهم التحجيم نرفع السهم المتوسط الأيمن أو الأيسر للحصول على الميلان. نحدّد الأشكال التي كرّرناها ومن لوحة المحاذاة والاصطفاف Align and distribute نسوي المسافة بين هذه الأشكال عاموديا. وحد هذه الأشكال بعد التأكد من كونها ما زالت محدّدة عن طريق Union. كرّر المستطيل الفاتح ثم اختر المستطيل المكرّر مع الأشكال الموحدة واختر أمر التقاطع Intersection. قم بتجميع قطع البسكويت في مجموعة واحدة ثم كرّر البسكويت وقم بوضع قطعتي البسكويت على كرة البوظة البنية بعد تدوير كل بسكويت بدرجة مختلفة عن الآخر عن طريق أسهم التدوير، والتي نحصل عليها بعد الضغط مجددا بأسهم التحديد على الشكل. حرّك عقد الطبقة العلوية من الكرة البنية لتوسيع المساحة – إن لزم الأمر – من أجل ضع قطع البسكويت. ارسم شكلا بيضاويا في طرف عودي البسكويت ليبدو الشكل وكأنهما مغروسان في الكرة. بأداة التحرير تلاعب بالعقد لإعطاء الشكل البيضاوي تموجا بعد تحويله إلى مسار ثم لوّن الشكل بنفس لون الطبقة. خطوات رسم الخلفية والشريطة ارسم مستطيلا كخلفية لقمع البوظة ثم أرسله للخلف ولوّنه باللّون المناسب. اختر الخلفية أولا ثم القمع تاليا ومن لوحة المحاذاة والاصطفاف حاذ المستطيل مع القمع عاموديا وأفقيا. ارسم دائرة كاملة الاستدارة وحاذها مع المستطيل بعد تحديدها أولا ثم المستطيل تاليا عاموديا وأفقيا. حدّد جميع أجزاء المثلث واستعن بزر Shift ولتسهيل التحديد يمكنك سحب مؤشر الفأرة حول جميع أجزاء البوظة، مع التأكد من عدم تحديد كلا من المستطيل والدائرة، ولو حصل تحديد أحدهما خطأ قم بالضغط على زر Shift ثم تحديد الجزء غير المرغوب ليتم إلغاء تحديده. قم بتجميع أجزاء البوظة المحدّدة في مجموعة ثم اضغط على الشكل مجددا لتظهر أسهم التدوير وقم بتدويرها عكس عقارب الساعة مرة واحدة مع الضغط على Ctrl لضبط عملية التدوير. أضف مستطيلا في طرف القمع السفلي واجعله عرضه أكثر من عرض الدائرة. حوّل المستطيل عن طريق أداة التحرير إلى مسار لتظهر مجموعة من العقد حوله. أضف عقدة في الضلع الأيمن والأيسر للمستطيل، عن طريق تحديد المسافة المطلوبة ثم الضغط على علامة + من الشريط العلوي. حرّك العقدة المضافة اليمنى لعدة خطوات للجهة اليسرى عن طريق أسهم التحكم من لوحة المفاتيح أو بسحبها بمؤشر الفأرة مع الضغط على Ctrl أثناء السحب بمؤشر الفأرة للمحافظة على محاذاتها. بالمثل حرّك العقدة المضافة اليسرى لاتجاه اليمين. من شريط المسار اختر تأثيرات المسار Path effects ستظهر لوحة التأثيرات على يمين الشاشة، اختر علامة+الموجودة في اللوحة ثم أضف تأثير الانثناء Bend. في نفس اللوحة عند عبارة ثني المسار Bend Path اختر الرمز على شكل علامة سهم. سيظهر على عرض الشريطة خط أخضر قم بتحريكه للأعلى للحصول على الانثناء المطلوب. حول المستطيل لمسار مجددا عن طريق Object to Path ثم قم بتدوير الشريطة عكس عقارب الساعة لخطوة واحدة. أضف العبارة المناسبة على الشريطة عن طريق أداة النص Text tool وقد أضفنا هنا عبارة "البوظة اللذيذة". من قائمة النص Text من الشريط العلوي سنختار Text and font لتظهر لنا لوحة النص والخط على يمين الشاشة، والتي من خلالها يمكننا معاينة النص والتغييرات الأخرى على النص، وعند حصولنا على النتيجة المطلوبة نختار Apply أسفل اللوحة. بعد الوصول لنوع الخط المطلوب سنقوم بتحرير النص وتحويله لمسار من قائمة المسار باختيار Object to Path. نحدّد النص الذي صار مسارًا ونفك تجميعه ثم بعد ذلك من قائمة المسار بينما ما زالت أجزاء الشكل محدّدة نختار Union لتوحيد الشكل. نطبق تأثير الانثناء Bend على النص (الذي تحول لمسار) باتباع نفس الخطوات التي اتبعناها مع الشريط ونلوّنه باللّون الأبيض. نعيد تحويل النص لمسار بعد أن قمنا بثنيه وندوره لخطوة واحدة عكس عقارب الساعة. النتيجة النهائية الخط المستخدم في النص العربي في التصميم هو خط جذور.
-
سنتعلم في هذا الدرس طريقة رسم حلقة كعك أو ما نسميه بالدونات (Donut) في برنامج إنكسكيب بخطوات واضحة إن شاء الله. بأداة الدائرة ارسم دائرة كاملة الاستدارة بالضغط على Ctrl أثناء الرسم، بعد اختيار الدائرة بأسهم التحديد، سنلاحظ في الشريط العلوي رمز قفل بين خانتي الطول والعرض، نقفل هذا القفل، ثم نغير إحدى الخانتين إلى قيمة 500؛ لتتغير الخانة الثانية تلقائيا. ومن شريط التعبئة والحدود Fill and Stroke في تبويب التعبئة Fill نقلل شفافية الدائرة Opacity إلى المنتصف لتسهيل العمل على باقي الخطوات. نكرّر الدائرة مجددا عن طريق اختيارها بالزر الأيمن ثم تحديد Duplicate، ثم من الشريط العلوي نغير خانة الطول أو العرض بقيمة 175 ، ثم من لوحة المحاذاة والاصطفاف Align and distribute نحاذي الدائرة الصغيرة بعد تحديدها أولا مع الدائرة الكبيرة بعد تحديدها تاليا عاموديا وأفقيا. مع بقاء كلا الدائرتين محدّدتين ومن قائمة المسار Path في الشريط العلوي نختار أمر الفرق Difference، لتتشكل لنا حلقة، نكرّرها ونُلوّن النسخة المكرّرة باللون الأحمر لتمييزها. سنقوم بتوسيع الحلقة المكرّرة عن طريق الأمر Outset من قائمة المسار أو الاختصار Ctrl+0 وسنقوم بتكرار الأمر أربع مرات. سنرسم بأداة المستطيل مستطيلا يغطي النصف السفلي من الحلقة ثم نختار الحلقة الحمراء مع المستطيل ومن قائمة المسار نختار أمر الفرق Difference. بأداة التحرير Node tool سنقوم بسحب المساحة المستقيمة في طرف الحلقة الحمراء المقطوعة لنعطيها انحناء. سنلاحظ وجود عقدتين Nodes في طرفي المساحة المنحنية يمتد منها أذرع تسمى Node handle سنقوم بتحريك هذه الأذرع لتعديل الانحناء في أطراف الشكل، حيث حركنا الأيمن لجهة اليمين والأيسر لجهة اليسار إلى أن نحصل على حواف منحنية مناسبة. بخصوص العقدتين اليمنى واليسرى نفعل الشيء نفسه معها، لكن قبل ذلك سنقوم بتدوير الذراع بحيث يكون مستقيما كما في العقدة السابقة مع الضغط على Ctrl أثناء التدوير، ثم نسحب الأذرع يمينا ويسارا كما فعلنا مع العقدة التي سحبناها للأعلى. ملاحظة: لتكبير الشاشة نضغط على علامة + ولتصغيرها نضغط على علامة – من لوحة المفاتيح. نحدّد المساحة المنحنية بين العقدتين ثم من الشريط العلوي لأداة التحرير نختار إدراج عقدة جديدة Insert new Nodes على شكل علامة + مرتين ، وستنشأ معنا ثلاث عقد. نسحب العقدة الوسطى إلى الأعلى مع الضغط على Ctrl أثناء السحب، ثم نسحب الذراع الأيمن للعقدة لجهة اليمين مع الضغط على Ctrl أثناء السحب وكذلك نفعل مع الذراع الأيسر. كرّر نفس الخطوات مع الجهة اليمنى من الحلقة الحمراء مع فرق أننا سنسحب العقدة الوسطى أطول من سابقتها حتى لا تكون متماثلة تماما. نزيل الشفافية لكلا القطعتين ونُلوّن الحلقة السفلية بدرجة من درجات اللون البرتقالي والأخرى بدرجة من درجات اللون البني، يمكننا اختيار الألوان من الشريط السفلي أو من لوحة التعبئة والحدود. نكرّر القطعة العلوية والتي هي عبارة عن القشدة (الكريمة) ونُلوّن القطعة المكرّرة باللون الأسود، ثم من الشريط العلوي نعيدها -أي القطعة المكرّرة- خطوة للخلف. بينما ما تزال القطعة التي أعدناها للتو إلى الخلف محدّدة نعطيها حد من تبويب رسم الحد Stroke paint ثم من تبويب سمة الحد Stroke style نجعل عرضه 25 ونحدّد خيارات الاستدارة في كل من خيار الترابط Join والغطاء Cap. من قائمة المسار اختر الأمر Stroke to path لتحويل الحد لمسار ثم اختر من نفس القائمة Break apart لتجزئة الشكل لقطعتين ثم خيار Union لتوحيد القطعتين، ثم لوّنها بنفس اللون البني للقشدة بالاستعانة بأداة القطارة Dropper tool ثم حرك مؤشر شريط L لليسار لتحصل على لون أقتم. كرّر الحلقة البرتقالية ولوّنها باللون الأبيض وقلّل شفافيتها للمنتصف، ثم من قائمة المسار اختر أمر التضييق Inset واستخدم لهذا الأمر الاختصار Ctrl+9 وكرّره 27 مرة. كرّر الحلقة البيضاء مجددا ثم كرّر القطعة البنية الفاتحة ثم حدّد كلا القطعتين -البيضاء والبنية- ومن قائمة المسار نختار أمر التقاطع Intersection. نكرّر الحلقة البنية القاتمة ثم نحدّدها هي والحلقة البيضاء الأصلية ثم من قائمة المسار نختار أمر الفرق Difference. لرسم قضمة في أحد أطراف الحلقة، نرسم في المساحة الفارغة بجانب حلقة الكعك دائرة كاملة الاستدارة، ثم نكرّر الدائرة ونسحبها للأعلى لطرف الدائرة مع الضغط على Ctrl أثناء السحب. نسحب السهم العلوي للدائرة المكرّرة للأسفل لتصغيرها مع الضغط على Ctrl أثناء التصغير، ثم نكرّر الدائرة الصغيرة ونحركها للطرف السفلي مع الضغط على Ctrl أثناء التحريك، حدّد الدوائر الثلاثة ومن قائمة المسار اختر Union لتوحيدها معا. كرّر الشكل ولوّنه باللون الأخضر ثم من السهم الأيسر من أسهم التحديد اسحب السهم قليلا لليسار من دون الضغط على أي أزرار من لوحة المفاتيح، ثم نكرّر النسخة الخضراء ونُلوّنها باللون الأحمر ونسحب السهم الأيسر لليسار كما فعلنا، ثم نكرّر القطعة الحمراء مجددا ونُلوّنها باللون الأخضر ونسحب السهم الأيسر لليسار. نحدّد جميع الأشكال واجعلها في مجموعة عن طريق الزر الأيمن ثم اختيار Group قم بتدوير المجموعة عن طريق تحديدها مجددا لتظهر أسهم التدوير واستعن بزر Ctrl أثناء التدوير وضعه في طرف الحلقة الأيمن. كبر الشاشة وتأكد من كون التقاطعات في الشكل جميعها داخل الحلقة، إن لم تكن كذلك حركها إلى أن تصل للموضع المناسب، ثم قم بفك التجميع عن طريق خيار Ungroup من الزر الأيمن. حتى تتشكل القضمة سنختار القطعة الخضراء مع الحلقة البيضاء العلوية ومن قائمة المسار اختر الفرق Difference وكرّر ذلك بين القطعة الحمراء مع القشدة البنية الفاتحة، ثم القطعة الخضراء مع القطعة البنية القاتمة، ثم القطعة الحمراء مع حلقة الكعك البرتقالية. بقي أن نزين حلقة الكعك عن طريق رسم مستطيل بزاوية كاملة الاستدارة بتحريك العقدة العلوية في طرف المستطيل إلى الأسفل إلى الحد الأخير، ثم سنقوم بتصغيرها وتدويرها مع الضغط على Ctrl أثناء التدوير. نكرّر المستطيل عن طريق تحريكه وضغط زر المسافة Space عند كل نسخة مكرّرة ثم قم بتدوير إحدى النسخ المكرّرة للاتجاه المعاكس، وكرّر النسخة المدورة ووزعها حول القطعة البنية. نحدّد مجموعة عشوائية ومتباعدة من القطع المستطيلة ثم نُلوّنها باللون الأصفر، وبالمثل نحدّد قطعا أخرى ونُلوّنها باللون الأزرق. نحدّد قطعتي الحلقة البيضاء ونخفف الشفافية لتكون أكثر ملاءمة للرسمة، ثم نحدّد جميع أجزاء الحلقة ونقوم بتجميعها. النتيجة النهائية الدرس مستفاد من مقطع فيديو بعنوان: Inkscape Tutorial: Vector Donut لصاحبه Nick Saporito.
-
في المناسبات المختلفة نحب أن نتبادل باقات الورد لما تضفيه على النفس من شعور بالسعادة، ولطبيعتنا التي تحب رؤية الأشياء الجميلة. ماذا عن تصميم باقة ورد لطيفة في إنكسكيب بدلا من شرائها؟ لإضافتها إلى بطاقة تهنئة أو بطاقة إهداء نوصل عبرها مشاعرنا بطريقة مختلفة. خطوات رسم باقة ورد رسم الأوراق سنبدأ برسم الأوراق عن طريق رسم شكل بيضاوي بأداة الدائرة من شريط الأدوات يسار مساحة الرسم، ثم نحرر الشكل من قائمة المسار Path من الشريط العلوي للقوائم الأساسية، ونختار Object to Path ، أو عن طريق الشريط العلوي لأداة التحرير Node tool والتي نختارها من شريط الأدوات أو بالاختصار F2. تأكد من كون خيار الالتقاط والجذب Enable Snapping مُفّعلا من الشريط العلوي، ثم اختر العقدة Node السفلية واسحب ذراعيها الأيمن ثم الأيسر Node handles إلى داخل العقدة ليتم التقاطها. بأداة الرسم المنحني Bezier tool الموجودة من شريط الأدوات أو عن طريق الاختصار Shift+F6 ارسم خطا مستقيما وأعطه انحناء إما عن طريق سحب السهم عند رسم العقدة الثانية إلى أن يتشكل الانحناء المطلوب، أو ارسمه بشكل مستقيم واسحب المساحة بين العقدتين عن طريق أداة التحرير. قم بتصغير الورقة التي حصلت عليها عن طريق أسهم التحديد وتدويرها في الاتجاه المناسب بالضغط عليها مجددا لتظهر أسهم التدوير. قم بتكرار الورقة عن طريق الضغط عليها بالزر الأيمن ثم اختيار الأمر Duplicate ووزعها حول أحد جانبي الخط، ثم اختر الأوراق معا وكرّرها واعكسها أفقيا من الشريط العلوي للجانب الآخر، وصفها على الخط بتحريكها يدويا. ملاحظة: لتسهيل صفّ الأوراق حول الخط، فعّل من شريط الالتقاط خيار التقاط العقد الحادة Snap cusp Nodes وخيار التقاط المسار Snap to Paths. حرّك الأوراق حول الغصن ودوّرها واحذف الزائد منها ورتّبها إلى أن تصل للشكل المطلوب. لوّن الغصن من تبويب رسم الحد Stroke paint ولوّن الأوراق من تبويب التعبئة Fill من لوحة التعبئة والحدود Fill and stroke الموجودة يمين مساحة الرسم، إن لم تكن اللوحة ظاهرة، يمكنك عرضها عن طريق الاختصار Shift+Ctrl+f. حدّد جميع أجزاء الورقة التي حصلنا عليها بسحب المؤشر حولها، أو بالاستعانة بزر Shift أثناء تحديدها بشكل فردي، ثم جمّعها في مجموعة عن طريق الاختصار Ctrl+g وصغرها وضعها يمين مساحة الرسم. كرّر الشكل مجددا ولوّن النسخة المكرّرة بدرجة أخرى من درجات اللون الأخضر من لوحة التعبئة والحدود، أو يمكنك اختيار اللون من شريط الألوان السفلي، مع أهمية استخدام زر Shift لتلوين الغصن الذي هو عبارة عن حد. كرّر الغصن ولوّنه بلون مختلف، وارسم شكلا بيضاويا أعرض من الشكل السابق، وحرّك أذرع العقدة العلوي والسفلية إلى داخل العقدة، ولإزالة الحد من الشكل البيضاوي اختر علامة x من تبويب رسم الحد. أرسل الورقة خلف الغصن بعد اختيارها بأداة التحديد عن طريق الضغط على خيار الإرسال خطوة للخلف Page down من الشريط العلوي لأداة التحديد وقم بتدوير الورقة باتجاه ميلان الغصن، ثم حرّك الغصن عن طريق أداة التحرير بما يتناسب مع الورقة. ارسم خطوطا تمتد من الغصن إلى حواف الورقة على الجانبين ولوّنها باللون المناسب. كرّر النموذج الأول ذا الأوراق الصغيرة، وحدّد جميع الأوراق دون الغصن، ثم اختر أداة التحرير لتظهر مجموعة من العقد حول الأوراق، اختر العقد الناعمة التي تقع على حافة الأوراق، ولنبدأ بسحب المؤشر حول العقد اليمنى للأوراق اليمنى، وتأكد من اختيارها دون بقية العقد، ثم من شريط أداة التحرير اضغط مرتين على خيار جعل العقد المحدّدة زوايا Make selected Nodes corner ليجعل العقد المختارة حادة. كرّر هذه الخطوات مع العقد اليسرى للأوراق اليسرى ثم لوّن جميع أجزاء الشكل باللون الوردي أو اللون المناسب، مع إمكانية تدوير وتعديل أماكن الأوراق ودورانها. رسم الورد بأداة الرسم المنحني Bezier tool ارسم بتلة تحتوي على رأسين حادين فوقها، ثم ارسم بتلة أخرى بثلاث رؤوس فوقها بجانب البتلة السابقة. ثم من شريط أداة التحرير حوّل العقد العلوية للبتلات إلى عقد ناعمة تلقائيا عن طريق خيار Make selected Nodes auto smooth. لوّن كلا البتلتين بألوان مناسبة لكن بدرجات مختلفة، ثم ارسم أسفل البتلتين ورقة ذات مجموعة من الرؤوس في أعلاها، ثم حدّد المنحنيات العلوية واجعلها ناعمة تلقائيا كما فعلنا مع البتلات. لترتيب شكل الورقة وتقليل الانحناء في أعلاها قم بتقليص طول أذرع العقد بعد إلغاء تفعيل الكبس والالتقاط حتى لا تنجذب العقدة لداخل العقدة، ثم لوّن الورقة بلون أخضر مناسب. كرّر الوردة ثلاث مرات وأعط كل نسخة لونا مختلفا، وبهذا نكون انتهينا من رسم الورد. رسم الباقة بأداة الرسم المنحني ارسم الباقة بالاستعانة بزر Ctrl ليساعدك على رسم خطوط مستقيمة وقم بتعديل مكان العقد ونحوها عن طريق أداة التحرير، ثم أعط الخط العلوي للباقة انحناء بسحبه بنفس الأداة للأسفل قليلا. يمكن رسم مثلثين متصلين ببعضهما بشكل متقابل أحدهما أكبر من الآخر ثم توحيدهما عن طريق خيار Union من قائمة المسار. أزل الحدود من تبويب رسم الحد ولوّن الباقة باللون المناسب، ثم بأداة النجمة والمضلع Stars and polygons ارسم مثلثا عن طريق اختيار أداة المضلع ثم اختيار عدد الزوايا corner بقيمة 3 وبقية الخيارات صفر، واضغط على Ctrl أثناء الرسم لتتمكن من رسم المثلث دون ميلان، وحرّك المثلث أعلى الباقة. قم بمحاذاة المثلث مع الباقة عاموديا بعد تحديد المثلث أولا ثم الباقة تاليا، ثم أعد تفعيل خيار الكبس والالتقاط ومنه تأكد من تفعيل خيار التقاط العقد الحادة Snap cusp Nodes. بعد اختيار أداة التحرير حرّك عقدة المثلث اليمنى إلى عقدة الباقة العلوية اليمنى ليتم التقاطها، وافعل ذلك مع العقدة اليسرى. اسحب قاعدة المثلث -المساحة بين العقدتين السفليتين- للأسفل بما يتناسب مع انحناء الباقة وأرسل المثلث للخلف. حدّد العقدة العلوية للمثلث ثم حرّكها للأسفل عن طريق أسهم التحكم من لوحة المفاتيح، وإن رغبنا بإعطاء انحناء لجوانب المثلث نقوم بسحبها عن طريق أداة التحرير مع مراعاة التناسب في الميلان من الجهتين، ثم أرسل المثلث للخلف. ارسم مربعا بزوايا مستديرة عن طريق تحريك الدائرة في حافته اليمنى للأسفل قليلا، وضعه في الطرف السفلي للباقة، ثم ارسم عن يمينه شكلا بيضاويا حوّله لمسار عن طريق Object to Path ثم اسحب العقدة اليمنى للداخل لتعطينا انبعاجا. اختر العقدة اليسرى للشكل وأدخل أذرع العقدة لداخلها، ثم كرّر الشكل واعكسه أفقيا وضعه في الطرف المقابل للمربع. حدّد جميع أجزاء العقدة التي رسمناها للتو واجعلها في مجموعة واحدة عن طريق الاختصار Ctrl+g أو اختيار الأمر Group بالزر الأيمن، ثم صغّرها للحجم المناسب واستعن بلوحة المحاذاة لتوسيطها عاموديا مع الباقة. اكتملت جميع أجزاء الباقة، ويتبقى لنا ترتيب الأزهار والأوراق وسطها بشكل متناسق، ولتسهيل هذه العملية قم بتجميع كل شكل في مجموعة منفصلة ليسهل علينا التصغير والتكبير والتدوير والتحريك، ولا تنس خيارات الإرسال للأمام أو الخلف وخيار الانعكاس من الشريط العلوي لإجراء المزيد من التنسيق. النتيجة النهائية
-
قطع التركيب أو ما يسمى باللغة الإنجليزية Puzzle من الألعاب المشهورة والمفيدة للأطفال في الواقع، أما في مجال التصميم فتعلم طريقة تصميمها يرجع بالفائدة على المصمم لتعدد استخداماتها، وسنتناول في هذا المقال إحدى طريق الحصول عليها. الخطوات بأداة المربع والمستطيل ارسم مع الضغط على Ctrl أثناء الرسم ليعطينا الشكل المربع، واجعله بزوايا مستديرة عن طريق تحريك الدائرة في زاويته العلوية اليمنى للأسفل قليلا. مقاس الطول والعرض للمربع 300 تقريبا، كما تلاحظ في الشريط العلوي للأداة. بأداة الرسم المنحني Bezier tool ارسم خطا بالضغط على شاشة الرسم حيث موضع العقدة الأولى ثم اسحب إلى موضع العقدة الثانية مع الضغط على Ctrl أثناء السحب للمحافظة على استقامة الخط دون ميلان، ثم اضغط عند موضع العقدة الثانية، ولإنهاء رسم الخط اضغط على زر الإدخال Enter من لوحة المفاتيح. من تبويب سمة الحد Stroke style في لوحة التعبئة والحدود Fill and stroke سنختار قيمة عرض الخط 4. من لوحة المحاذاة والاصطفاف Align and distribute نحاذي الخط وسط المربع، فنختار المستطيل أولا ثم المربع تاليا مع الضغط على Shift أثناء التحديد ونحاذيهما عاموديا وأفقيا، مع التأكد من وجود خيار Last selected أعلى اللوحة لتتم المحاذاة بالنسبة لآخر عنصر تم اختياره. نختار أداة التحرير Node tool ثم نحدد الخط ونضيف عقدة Node عن طريق خيار Insert new Nodes بين العقدتين الأصليتين من شريط الأداة، ثم نختار الجزء يمين العقدة الجديدة، ونضيف عقدة جديدة مرة أخرى. نضيف عقدة للجزء أيمن العقدة التي أنشأناها للتو وعقدة أيسرها، بحيث يكون عندنا ثلاث عقد في الجزء الأيمن للخط، ثم نحدد الثلاث عقد الجديدة بسحب مؤشر السهم حولها أو الاستعانة بزر Shift أثناء التحديد، ومن لوحة المفاتيح نضغط على الاختصار Ctrl+< لتضييق المسافة بين العقد. ملاحظة: لتكبير مساحة الرسم أو تصغيرها استعن بعلامتي + و – من لوحة المفاتيح. ألغ تحديد العقد عن طريق الضغط على المساحة البيضاء، ثم حدد العقدة الوسطى فقط من بين العقد الثلاثة، وارفعها للأعلى عن طريق أسهم التحكم في لوحة المفاتيح للمحافظة على استقامتها. ملاحظة: إذا كان خيار الالتقاط والكبس مفعّلا فألغ تفعيله من الشريط العلوي عن طريق إلغاء خيار Enable snapping لحرية التعديل على العقد في الخطوات القادمة. اختر من الشريط العلوي لأداة التحرير خيار Make selected Nodes symmetric لجعل العقدة متناسبة بمعنى أننا عندما نسحب الذراع الأيمن للعقدة Node handle فإن الذراع الأيسر يسحب في الجهة المقابلة بشكل متناسب، لذا اسحب أحد الذراعين مع الضغط على Ctrl لتكوين الانحناء المطلوب. أضف عقدتين جهة اليمين واليسار في المساحة المنحنية، ثم حدد العقدتين الجديدتين، ومن لوحة المفاتيح نضغط على Ctrl+> لتوسيع المساحة بين العقدتين، ثم ارفع العقدة الوسطى للأعلى قليلا عن طريق أسهم التحكم من لوحة المفاتيح. إذا حصلنا على الشكل المناسب للمنحنى سنرسم بأداة Bezier خطا عاموديا ونحاذيه مع المربع عاموديا وأفقيا من لوحة المحاذاة والاصطفاف، ثم نختار الخط الأول ذا المنحنى والخط الثاني الذي رسمناه توًا، ومن قائمة المسار Path نحولهما إلى مسار عن طريق Stroke to Path. تأكد من كون الخطين ما زالا محددين ثم اختر من قائمة المسار خيار التقسيم division ليقسم لنا الخط الأول لثلاث قطع، ثم احذف القطعة الثالثة اليسرى. لملاحظة القطعة الثانية الصغيرة -والتي هي عبارة عن موضع تقاطع الخطين مسبقا- كبر مساحة الرسم. حدد كلا القطعتين ومن قائمة المسار اختر Union لتوحيدهما في قطعة واحدة. فعّل من الشريط العلوي خيار الالتقاط Enable snapping ومن خيار التقاط النقاط الأخرى Snap other point فعّل خيار التقاط مركز دوران الشكل Snap an item's rotation center. ثم اختر القطعة التي وحدناها للتو إن لم تكن محددة، ثم حددها مجددا لتظهر أسهم التدوير ومركز الدوران على شكل +، واسحب مركز الدوران إلى مركز المربع ليتم التقاطه من مركز دوران المربع. كرّر الخط عن طريق الضغط بالزر الأيمن ثم اختيار Duplicate ثم بأسهم التدوير مع الضغط على Ctrl أثناء التدوير للتحكم بمقدار الدوران؛ دوّره بشكل رأسي، وكرّره مجددا بحيث تقابل النسخة الثالثة الشكل الأول وتقابل النسخة الرابعة النسخة الثانية. قم بتحديد الخطوط الأربعة ثم من قائمة المسار اختر Union لتوحيدها معا. حدد الخطوط الموحدة والمربع بسحب مؤشر السهم حولها جميعا ثم من قائمة المسار اختر أمر الفرق Difference لتتشكل فراغات في المربع مكان الخطوط. حدد المربع ذا الفراغات ومن قائمة المسار اختر Break apart لتقسيمه لأجزاء بحيث تكون كل قطعة منفصلة عن الأخرى. لوّن كل قطعة باللون المناسب من لوحة التعبئة والحدود أو من شريط الألوان السفلي. القيم التي اخترناها للرسمة حسب ترتيبها من اليمين إلى اليسار: e57b3fff ،75b1aaff ،c5a64cff ،ed545bff يمكنك نسخها ولصقها في خانة RGBA في تبويب التعبئة Fill في لوحة التعبئة والحدود أو اختيار اللون الذي ترغب به. حصلنا على قطع التركيب Puzzle إلا أننا نرغب بإضافة بعد ثالث للقطع، لذا سنكرّر القطع الأربعة ونسحبها أسفل القطع الأولى مع الضغط على Ctrl أثناء التحريك لتبقى محاذية للنسخة الأصل. كرّر القطع الأربعة مجددا ولوّنها باللون الأسود وأعطها شفافية Opacity بقية 20 أو قريبة منها، ثم حرك القطع الأربعة معا اتجاه الأسفل لخطوة أو أكثر وكذلك في اتجاه اليسار عن طريق أسهم التحريك في لوحة المفاتيح. أعد القطع الأربعة السوداء لأقصى الخلف عن طريق خيار Lower selection to bottom من الشريط العلوي. حدد إحدى القطع مع ظلها ولتكن الحمراء واستعن لتحديدهما معا بزريّ Shift و Alt للوصول للقطعة الخلفية، ثم قم بإبعادها عن بقية القطع وتدويرها. ارسم مربعا عن طريق الضغط على Ctrl أثناء رسمه كخلفية للقطع ثم أرسله للخلف، ولوّنه باللون الرمادي، وبعد تحديد المربع مع جميع القطع بسحب مؤشر الفأرة حولها للتأكد من تحديد ظلالها معها، قم بتدويرها عن طريق أسهم التدوير مع الضغط على Ctrl أثناء التدوير إلى أن تعطينا شكل المعين. عد لأسهم التحديد عن طريق الضغط مجددا على الأشكال، ثم اسحب السهم العلوي المتوسط للأسفل ليتشكل عندنا البعد. كرّر المربع مجددا ولوّنه بلون أقتم، ثم أرسله للخلف وحركه للأسفل حيث ترغب أن يكون ارتفاع المربع، مع الضغط على Ctrl أثناء التحريك للمحافظة على محاذاته للمربع الأصل. فعّل من شريط الالتقاط والكبس خيار Snap cusp Node لالتقاط العقد الحادة، ثم بأداة Bezier ارسم مستطيلا يصل بين العقد الوسطى للمربعين. حدد المستطيل مع المربع القاتم السفلي ومن قائمة المسار اختر Union لتوحيدهما. في حال رغبنا بإعطاء قطع التركيب مساحة للكتابة داخلها مثلا، يمكننا العودة للنسخة الأولى من القطع وعن طريق أداة التحرير نختار العقد الطرفية اليمنى للقطع اليمنى ونحركها بالسهم الأيمن من أسهم التحكم في لوحة المفاتيح، وبالعكس في القطع اليسرى حيث نحركها يسارا بعد اختيار العقد الأربع اليسرى. بأداة الكتابة يمكننا إضافة ترقيم للقطع مع اختيار اللون والحجم المناسب من الشريط العلوي لأداة الكتابة. النتيجة النهائية النص العربي المستخدم في التصميم بخط جذور.
-
- ثلاثي أبعاد
- puzzle
- (و 5 أكثر)
-
سنتعلم طريقة عمل ظرف رسالة مغلق أو مفتوح بخطوات سهلة وواضحة بإذن الله ومناسبة للمبتدئين في استخدام إنكسكيب خطوات رسم الظرف المغلق نرسم مستطيلا بالطول والعرض الذي نرغب أن يكون عليه الظرف، ونتأكد من كونه حاد الزوايا. وفي حال لم تكن زواياه حادة تلقائيا، يمكننا تحريك الدائرة في طرفه الأيمن العلوي إلى الزاوية إن لم تكن في ذلك المكان أو من الشريط العلوي للأداة نضغط على رمز الزاوية الحادة في جهة اليمين. نرسم بأداة النجمة والمضلع Stars and polygons من شريط الأدوات، مثلثا باختيار المضلع من الشريط العلوي مع وضع القيمة 3 في خانة الزوايا corners وبقية الخانات تبقى القيمة فيها صفرا دون تغيير. نفعل من الشريط العلوي خيار الكبس والالتقاط Enable snapping ومنه تفعل خيار Snap cusp Nodes للالتقاط الزوايا الحادة، ومن لوحة المحاذاة والاصطفاف Align and distribute بعد التأكد من وجود خيار آخر تحديد Last selected في تبويب Relative to والتي تعني أن المحاذاة ستكون بالنسبة لآخر عنصر تم اختياره. سنقوم باختيار المثلث أولا ثم المستطيل تاليا، ونحاذي المثلث مع المستطيل عاموديا ثم نحاذيهما من حافتيهما السفلية. نزيل التحديد عن الشكلين بالضغط على أي مكان في مساحة الرسم الفارغة، ثم نختار المثلث وبأداة التحرير Node tool ومن الشريط العلوي للأداة نختار Object to path لتحويل الشكل إلى مسار. نسحب العقدة السفلية اليمني للمثلث إلى يمين المستطيل لتلتقطه عقدته اليمنى، وبالمقابل نسحب العقدة اليسرى ليسار المستطيل لتلتقطه عقدته اليسرى، ثم بالضغط على Ctrl نسحب العقدة العلوية للمثلث للأسفل داخل المستطيل. نُلوّن المثلث بلون قاتم لأنه سيكون عبارة عن ظل لقطعة الظرف المثلثة، ثم نكرّره مجددا ونُلوّنه باللون المناسب مع تصغيره قليلا للأسفل عن طريق أسهم التحجيم. ملاحظة: يمكن معرفة قيم الألوان التي اخترناها عن طريق لوحة التعبئة والحدود Fill and stroke. لتكبير الشاشة أو تصغيرها اختر من لوحة المفاتيح + و -. نحدد المثلثين بسحب المؤشر حولهما دون المستطيل أو بالاستعانة بزر Shift لتحديد المثلثين معا، وبزر Alt لتحديد الأشكال الخلفية التي لا نستطيع الوصول إليها بسهولة، ثم نقوم بتكرارهما عن طريق الضغط عليهما بالزر الأيمن ثم اختيار Ducplicate ومن الشريط العلوي نعكس المثلثين عاموديا. نحرك النسخة الجديدة للمثلثين لأعلى ليتم التقاطها من حواف المستطيل العلوية، وبذلك يكتمل عندنا الظرف المغلق. يمكننا تصغير الظل السفلي بعد إلغاء تفعيل الالتقاط والكبس من الشريط العلوي، ثم نستخدم أسهم التحجيم؛ ليعطينا إيحاء بكون طرف الظرف السفلي منطبق على الظرف أكثر من طرفه العلوي. خطوات رسم الظرف المفتوح نكرّر الظرف المغلق عن طريق تحديد جميع أجزائه ثم نستخدم الاختصار Ctrl+d أو أمر Ducplicate كما فعلنا من قبل، ثم نعكس المثلث العلوي مع حذف ظله، ونعيد تفعيل الالتقاط والكبس من الشريط العلوي، وبأداة الرسم المنحني Bezier نرسم مثلثا في الطرف الأيمن للظرف ثم نعكسه أفقيا ونسحب النسخة المكررة لجهة اليسار ليتم التقاطها من قبل الظرف. ملاحظة: طريقة استخدام أداة الرسم المنحني Bezier بعد اختيارها من شريط الأدوات، هو الضغط على شاشة الرسم حيث تضع المؤشر ليتم إنشاء عقدة البداية ثم تحريك السهم إلى الموضع الآخر الذي ترغب بإنشاء العقدة عنده لتضغط في الموضع الجديد، ثم بإمكانك إنهاء الشكل من حيث العقدة التي بدأتها، ونظرا لكون خير الالتقاط مفعلا فسيتم التقاط الأداة من عقد المستطيل، وإن كنت لا ترغب برسم شكل مغلق فاضغط على زر الإدخال Enter لإنهاء الشكل، أو الضغط على زر الهروب Esc لإلغاء الرسم وإعادته من جديد عند الحاجة لذلك. نحدد كلا المثلثين ونلوّنهما من تبويب التعبئة Fill في لوحة التعبئة والحدود ثم نزيل الحدود من تبويب رسم الحد Stroke paint باختيار علامة x الموجودة في اللوحة، ثم من الشريط العلوي نختار من قائمة المسار Path الأمر Union بعد التأكد من كون المثلثين ما زالا محددين لتوحيدهما معا، ثم نعيدهما للخلف عن طريق الشريط العلوي. نكرّر المثلثين الموحدين ونُلوّنهما باللون المناسب ثم بأداة Node tool نسحب المؤشر حول العقدة الوسطية، وهي عبارة عن عقدة التقاء المثلثين الموحدين، ونسحبها للأسفل قليلا ليظهر جزء من المثلثين التحتيين، مع الضغط على Ctrl أثناء السحب. نحدد مثلثات الظلال القاتمة (المثلث الوسطي+المثلثين الموحدين) ثم نوحدها معا ونُلوّنها باللون الأسود ونجعل قيمة شفافيتها Opacity قريبة من 20 . نُلوّن المستطيل بنفس لون المثلث العلوي ويمكنك الاستعانة بأداة القطرة Dropper tool في لوحة التعبئة والحدود لاختيار نفس اللون، ثم نحددهما معا ونوحدهما عن طريق Union. نكرّر الشكل الموحد للمستطيل والمثلث ونُلوّنه باللون المناسب ثم نصغر الشكل عن طريق أسهم التحجيم مع الضغط على Ctrl+Shift للمحافظة على أبعاد الشكل وعلى توسطه للشكل الأصلي. نعيد الشكل المكرر للخلف من الشريط العلوي، ثم نرسم مستطيلا بالعرض والطول الذي نرغب أن تكون عليه الرسالة، ونُلوّنه باللون الأسود ونجعل شفافيته قريبة من القيمة 10، ثم نكرّر المستطيل ونُلوّنه باللون الأبيض ونحركه قليلا لجهة اليسار وقليلا للأسفل مع تلوينه باللون الأبيض وجعل شفافيته 100 . ملاحظة: يمكن اختيار الألوان من الشريط السفلي للألوان دون الحاجة لكتابة القيم أو تحريك المؤشرات في لوحة التعبئة والحدود. بأداة الرسم المنحني سنرسم خطا مستقيما بالاستعانة بزر Ctrl، وسنجعل الأول قصيرا بينما الثاني أطول، ثم ننسخ الثاني لعدة نسخ، مع سحب كل نسخة للأسفل مع الضغط على Ctrl للمحافظة على محاذاة المستطيلات. من لوحة المحاذاة والاصطفاف نساوي المسافة بين المستطيلات عاموديا بعد تحديدها جميها عن طريق اختيارها واحدا واحدا مع الاستعانة بزر Shift أو يمكن اختيار أحدها ثم بالزر الأيمن نختار Same select ثم نختار Stroke color لاختيار جميع الأشكال التي لها نفس لون الحد. نحدد جميع أجزاء الرسالة ونجمعها في مجموعة عن طريق اختيار الزر الأيمن ثم اختيار Group ثم ندورها باتجاه عقارب الساعة مع الضغط على Ctrl مرة واحدة، ونرسلها للخلف عن طريق الشريط العلوي. نضع خلفية للرسمة، وفي حال رغبنا بتحريك الرسالة للأسفل أكثر سنلاحظ أن هناك زوائد من الرسالة خارج حدود الظرف من الأسفل؛ للتخلص منها يمكن تصغير حجم الرسالة أو عن طريق رسم مضلع حول القطعة الزائدة بأداة الرسم المنحني، بعد فك أجزاء الرسالة. نكرّر المضلع مرتين، ونختار الرسالة البيضاء مع نسخة من المضلع ومن قائمة المسار في الشريط العلوي نختار أمر الفرق Difference ونكرّر الشيئ نفسه مع ظل الرسالة. النتيجة النهائية
-
من الأشياء الممتعة في إنكسكيب، عندما نفتح مساحة الرسم الفارغة ثم عن طريق الأدوات والخطوات نحصل على النتيجة النهائية المطلوبة بعد التفكير بالطريقة الأمثل للحصول عليها. ماذا عن تجربة القليل من الأدوات والخطوات لرسم جوهرة لطيفة في إنكسكيب؟ خطوات رسم جوهرة في إنكسكيب نبدأ خطواتنا برسم مثلث عن طريق أداة النجمة والمضلع Stars and polygons مع التأكد من اختيار المضلع وجعل جميع القيم صفر باستثناء عدد الزوايا corners والتي سنجعلها 3 بطبيعة الحال. اضغط على Ctrl أثناء الرسم لنحصل على مثلث بقاعدة مستقيمة دون ميلان. نكرر المثلث عن طريق اختياره بالزر الأيمن ثم نختار Duplicate ومن الشريط العلوي نعكسه عاموديا. من الشريط العلوي نفعل من شريط الكبس والالتقاط Enable snapping خيار Snap cusp nodes لتلتقط عقد المثلثين الحادة بعضها البعض عند تحريك النسخة الثانية للأعلى. قم بتصغير المثلث المكرر عن طريق سحب سهم التحجيم الأوسط العلوي للأسفل، ثم كرر المثلث الأول مجددا واجعل عقدته السفلية تلتقط عقدة المثلث الثاني العلوية، وعن طريق سهم التحجيم العلوي المتوسط صغره من الأعلى. بأداة الرسم المنحني Bezier tool مع كون خيارات الالتقاط أعلاه ما زالت مفعلة نرسم مثلثا جهة اليمين بالاستعانة بزوايا المثلث الثاني والثالث والتي ستلتقط الأداة. قم بعكس المثلث الصغير الذي حصلت عليه بعد تكراره عاموديا وأفقيا واجعله على يمينه، ثم بنفس الأداة نرسم مثلثا يصل بين المثلث الجديد الذي كررناه توا مع حافة المثلث الأصل الذي رسمناه في البداية. نحدد المثلثات الجديدة التي رسمناها ونعكسها أفقيا ونضعها في الجهة المقابلة يسارًا، ثم نحدد جميع المثلثات ونعطيها تعبئة من تبويب التعبئة Fill من لوحة التعبئة والحدود Fill and stroke، وفي المقابل نزيل الحدود من تبويب رسم الحدود Stroke paint من نفس اللوحة. حصلنا على هيئة الجوهرة، إلا أننا نحتاج إلى بعض اللمسات لتكتمل. سنلون قطع المجوهرات بنفس اللون لكن بدرجات متفاوتة، وقد اخترنا هنا اللون السماوي، حيث أعطينا المثلث الأول الأصل القيمة a0e1faff وبقية المثلثات يمكنك معرفة القيم التي اخترناها عن طريق لوحة التعبئة والحدود. المثلثات المتقابلة لوناها بنفس اللون بالاستعانة بأداة القطارة Dropper tool من لوحة التعبئة والحدود؛ للحصول على شكل متناسق، ويمكنك الحصول على القيم الجديدة للألوان عن طريق تحريك المؤشرات عند حرفي s و L في نفس اللوحة. بأداة النجمة والمضلع سنرسم لمعانا للجوهرة عن طريق اختيار النجمة من الشريط العلوي، وقد اخترنا عدد الزوايا 6 وقللنا قيمة Spoke ratio والتي تعمل على تحريك أو تضييق عُقَد النجمة الداخلية إلى المركز. ملاحظة: نلاحظ في طرف النجمة عقدتين يمكن تحريكهما يدويا؛ تحريك العقدة الداخلية يقوم مقام خانة Spoke ratio في تضييق العقد الداخلية إلا أن تحريكها يمينا أو يسارا سيعطينا تموجا، بينما العقدة الطرفية يمكن عن طريقها تحريك العقد الطرفية للشكل لتصغير امتدادها أو تكبيره. نلون النجمة باللون الأبيض لتعطينا شكل اللمعان ونقوم بتدويرها عن طريق أسهم التدوير، وذلك بالضغط على النجمة مرتين لتظهر أسهم التدوير. ثم من لوحة التعبئة والحدود نجعل شفافية النجمة Opacity مقاربة للمنتصف ومن تبويب رسم الحدود نزيل حدود النجمة، ومن نفس اللوحة يمكنك إعطاء النجمة بعض الضبابية من شريط Blur وقد وضعنا هنا القيمة 1.1 . حصلنا على الشكل النهائي للجوهرة؛ ولأن تطبيق فكرة جديدة من النموذج الأساسي يزيد المتعة، سنحدد جميع أجزاء الجوهرة إما عن طريق سحب مؤشر الفأرة حولها أو تحديد القطع قطعة قطعة مع الضغط على Shift أثناء التحديد، ثم نكررها ونسحب النسخة المكررة جهة اليمين مع الضغط على Ctrl أثناء السحب من أجل الحفاظ على المحاذاة، ثم نحذف النجمة اللامعة لعدم حاجتنا لها. نعيد تكرار أجزاء الجوهرة للمرة الثالثة، إلا أننا سنزيل التعبئة من النسخة المكررة ونضع لها حدودا. للتعديل على قيمة الحدود بحرية يمكننا سحب النسخة الثالثة ذات الحدود جانبا للتعديل عليها وقد اخترنا قيمة عرض الحد 2 من تبويب سمة الحد Stroke style . ملاحظة: لتحديد جميع المثلثات الجديدة دون اختيار أحد المثلثات من النسخة السابقة، يمكن اختيار أحد المثلثات ذات الحدود ثم بالزر الأيمن نختار Same select ثم اختيار Fill color لكونها تتفق جميعها في تعبئتها. بعد التعديل على عرض جميع الحدود مع التأكد من كونها جميعا محددة، سنحولها إلى مسارات من قائمة المسار Path ثم اختيار Stroke to path ثم من تفس القائمة نختار Union لتكون جميعها قطعة واحدة ثم نعيدها لمكانها على الجوهرة الثانية. نلون الحدود السوداء بلون متدرج عن طريق اختيار التدرج الشعاعي Radial gradient من لوحة التعبئة والحدود. يمكننا جعل لون العقدة الوسطى بيضاء والطرفية بلون شفاف كما يظهر في الصورة. للتعديل على التدرج سنختار من لوحة التعبئة زر Edit gradient ثم نختار العقدة الوسطى ونلونها باللون الذي نرغب به، وقد اخترنا هنا درجة قاتمة من نفس لون الجوهرة. ثم نختار العقدة الطرفية وقد جعلناها هنا بلون أسود شفاف. نضيف مستطيلا كخلفية للجوهرتين، ونلاحظ وجود فراغات في الجوهرة اليسرى. إن أردنا التخلص من هذه الفراغات فيمكننا تكرار جميع أجزاء الجوهرة وتوحيدها معا عن طريق Union من قائمة المسار، ثم إرسال الشكل الموحد إلى خلف الجوهرة لسد الفراغات الناتجة عن إزالتنا مسبقا للحدود. بذلك نكون قد حصلنا على الجوهرتين بشكل كامل، سنقوم بتجميع كل جوهرة لوحدها عن طريق تحديد أجزاء ثم اختيار Group بالزر الأيمن. نلون الخلفية باللون المناسب عن طريق التدرج الشعاعي، ثم نجمع كلا الجوهرتين معا وذلك لجعلها وسط الخلفية. تأكد من اختيار الجوهرتين أولا ثم اختيار الخلفية ثم من لوحة المحاذاة والاصطفاف Align and distribute نحاذي الجوهرتين مع الخلفية عاموديا وأفقيا. النتيجة النهائية
-
يعد الإنفوجرافيك Infographic فنا لعرض المعلومات والإحصاءات على شكل رسومات بيانية واضحة تجعل تلقي المعلومة أكثر سهولة ويسرا. وفيما يلي طريقة تصميم إنفوجرافيك دائرة بيانية بالخطوات. ارسم دائرة كاملة الاستدارة عن طريق الضغط على Ctrl أثناء الرسم. ارسم مستطيلا رفيعا بجانب الدائرة وقلل الشفافية Opacity لكل منهما للمنتصف من لوحة التعبئة والحدود Fill and stroke. حدد المستطيل مجددا لتظهر أسهم التدوير ويظهر مركز دوران المستطيل على شكل علامة (+). نريد أن نسحب مركز الدوران إلى طرف المستطيل السفلي ولتسهيل هذه العلمية، فعل من الشريط العلوي خيار الكبس والالتقاط Enable snapping وتأكد من تفعل الخيارات التالية: التقاط الصناديق الوثابة Snap bounding boxes ومنه تفعل التقاط منتصف حواف الصندوق الوثاب Snap midpoint of bounding box edges. التقاط النقاط الأخرى Snap other points ومنه نفعل خيار التقاط مركز استدارة الأشكال Snap an item's rotation center. ثم اسحب مركز المستطيل للطرف السفلي مع الضغط على Ctrl أثناء السحب ليتم التقاطه. ثم ضع طرف المستطيل في وسط الدائرة، ليتم التقاط طرف المستطيل من مركز الدائرة. في الخطوات السابقة جعلنا مركز دوران المستطيل هو نفسه مركز دوران الدائرة وليظهر لك فائدة ما فعلنا، كرر المستطيل مرتين عن طريق الضغط عليه بالزر الأيمن ثم اختيار Duplicate. اضغط على المستطيل المكرر مجددا لتظهر لنا أسهم التدوير وقم بتدويره مع الضغط على Ctrl أثناء التدوير لضبط المسافة بين المستطيلات الثلاثة من حيث الموقع. قم بتحديد المستطيلات الثلاثة مع الضغط على Shift أثناء التحديد، ومن قائمة المسار Path اختر Union لتوحيدها معا. اختر كلا من الدائرة والمستطيلات الموحدة ومن قائمة المسار اختر أمر الفرق Difference لحذف موضع المستطيلات من الدائرة. لا تنس أن تلغي تفعيل الكبس والالتقاط من أجل إكمال بقية خطوات الرسم بحرية. ارسم مربعا مستدير الزوايا عن طريق تحريك الدائرة في طرف المربع العلوي الأيمن إلى الأسفل قليلا، ثم أعده لخلف الدائرة من الشريط العلوي. قم بتوسيط الدائرة وسط المربع عن طريق تحديدها ثم تحديد المربع ومن لوحة المحاذاة والاصطفاف Align and distribute حاذهما عاموديا وطوليا. مع كون الشكلين ما زالا محددين قم بتدويرهما مع الضغط على Ctrl أثناء التدوير حتى يعطينا شكل المعين. عد لأسهم التحجيم بالضغط مجددا على الشكل وحرك السهم السفلي المتوسط قليلا للأعلى. ألغ تحديد الشكلين بالضغط على مساحة العمل البيضاء ثم عد لتحديد الدائرة فقط ومن قائمة المسار اختر Break apart لتقسيم الدائرة لثلاثة أقسام منفصلة. ثم مع التأكد من كون الأقسام الثلاثة ما زالت محددة قم بتكرارها عن طريق الاختصار Ctrl+d. اسحب القطع المكررة للأعلى بالارتفاع الذي تراه مناسبا، مع الضغط على Ctrl أثناء السحب ثم تخلص من شفافية الشكل عن طريق لوحة التعبئة والحدود بجعل قيمة شفافية 100. ولون القطعة العلوية باللون الأحمر ثم لون القطعة السفلية بنفس اللون مع تحريك المؤشر عند الحرف L لليسار ليعطينا لونا أقتم. ملاحظة: لمعرفة الألوان التي اخترناها في التصميم يمكنك رؤية القيم من لوحة التعبئة والحدود. من الشريط العلوي أعد تفعيل الكبس والالتقاط وفعل هذه المرة من خيار التقاط العقد والمسارات والأذرع Snap nodes, Paths and handels خيار Snap cusp nodes.. لالتقاط العقد الحادة. بأداة الرسم المنحني Bezier ارسم مضلعا يصل بين أطراف القطعتين الحمراوين بشكل متوازي الأضلاع عن طريق النقر بمؤشر الفقرة على العقد التي يتم التقاطها ثم الاتجاه للعقد التالية والنقر وهكذا حتى نصل العقد ببعضها ونضغط على زر الإدخال عند الانتهاء من الشكل، ثم اختر القطعة القاتمة السفلية مع المضلع ومن قائمة المسار اختر Union. لون القطعة اليسرى العلوية باللون الأخضر وبنفس الطريقة اجعل القطعة السفلية بلون أقتم ولا تنس إزالة الشفافية من الشكلين. بالإضافة لخيارات الكبس المفعلة مسبقا فعل خيار التقاط المسار Snap to Path ثم بأداة الرسم المنحني ابدأ الرسم من عقدة القطعة السفلية اليمنى ثم ارتفع للعقدة العلوية اليمنى ومنها إلى مركز القطعة العلوية ثم لحافة الشكل العلوي اليسرى قريبا من العقدة ومنها انزل للأسفل مع الضغط على Ctrl لتحصل على خطٍ مستقيم إلى أن يتم التقاط أداة الرسم من الحافة السفلية المقابلة ثم عد وأغلق الشكل من حيث بدأت. حدد الشكل المضلع الجديد مع القطعة السفلية ووحدهما معا من قائمة المسار. لون القطعة الثالثة باللون الأصفر وبنفس الطريقة اجعل القطعة السفلية أقتم. هذه القطعة تحتاج للقليل من التركيز أثناء استخدام أداة الرسم، حيث ستبدأ من العقدة الحادة اليسرى من القطعة العلوية وحتى يتم التقاط العقدة السفلى دون أن يتم التقاط حواف الشكل فسنرتفع لشريط الكبس والالتقاط بعد أن التقطت الأداة العقدة الأولى لإلغاء خيار التقاط المسار ثم نعود للعقدة اليسرى الحادة من القطعة السفلية ليتم التقاطها وإنشاء العقدة الثانية. بعد أن التقطنا العقدتين العلوية والسفلية سنعود للشريط العلوي لتفعيل خيار التقاط المسار ونتجه بالأداة يمينا مع الضغط على Ctrl للحصول على خط مستقيم إلى أن يتم التقاط حافة القطعة السفلية. ثم نتجه بالأداة للأعلى مع الضغط على Ctrl ليتم التقاط الحافة المقابلة من القطعة العلوية ثم ننهي الشكل من حيث ابتدأنا لنحصل على شكل قريب من المربع، وبنفس الطريقة السابقة نوحده مع القطعة السفلية القاتمة. حدد القطعتين الخضراوين ثم اختر أداة التحرير Node tool ثم حدد جميع العقد العلوية في القطعتين عن طريق سحب مؤشر الفأرة حولها، وحركهما للأسفل عن طريق سهم التحريك السفلي من لوحة المفاتيح أو عن طريق سحبهما بمؤشر الفأرة مع الضغط على Ctrl أثناء السحب للمحافظة على محاذاتهما. ملاحظة: المستطيل الظاهر في الصورة هو مربع وهمي ناتج عن سحب المؤشر حول العقد العلوية لتحديدها جميعها. كرر الطريقة مع القطعة الصفراء واحذر من أن يتم اختيار أحد العقد السفلية وإن حصل ذلك عن طريق الخطأ فألغ التحديد عن طريق الضغط على Shift مع الضغط على العقدة غير المرغوبة، مع ملاحظة أن القطعة الصفراء أكثر ارتفاعا من الخضراء. أزل شفافية القاعدة الخضراء ولونها بلون رمادي ثم كرر الشكل مجددا ولونه بلون أقتم وحركه للأسفل مع الضغط على Ctrl ثم أرسله للخلف من الشريط العلوي. تأكد من كون خيارات الكبس والالتقاط السابقة مفعلة ثم بأداة الرسم المنحني ارسم مستطيلا يصل بين عقد الشكلين اليمنى واليسرى، ومن قائمة المسار قم بتوحيد المستطيل مع الشكل الأقتم. ملاحظة: لتكبير الشاشة اضغط + ولتصغيرها اضغط - من لوحة المفاتيح. حدد جميع أجزاء الشكل الموجودة في الشاشة وقم بتجميعها عن طريق اختصار Ctrl+g ثم صغر حجمها بالضغط على Ctrl+Shift أثناء التصغير للمحافظة على أبعاد الشكل. ارسم مستطيلا كبيرا حاد الزوايا وأرسله خلف الشكل الذي جمعناه في الخطوة السابقة ومن لوحة المحاذاة والاصطفاف قم بمحاذاة الشكل عاموديا وأفقيا مع المستطيل. فك التجميع عن الشكل واختر القاعدة السفلية بقطعتيها وكررها ثم وحد القطعتين المكررتين. لَوّنْ القطعة الموحدة باللون الأسود واجعل قيمة الشفافية 20 ثم أرسل القطعة للخلف. بأداة الكتابة اكتب الرقم 33.3%، واجعل الخط عريضا من الشريط العلوي للأداة باختيار Bold. ملاحظة: يمكنك تصغير وتكبير الرقم المكتوب عن طريق الأسهم مع الضغط على Ctrl+Shift أثناء ذلك للمحافظة على الأبعاد مع بقائه كنص يمكن التعديل عليه. لَوّن الرقم باللون الأبيض وارسم حوله مستطيلا أزل تعبئته واجعله بحدود بيضاء من تبويب رسم الحد Stroke paint ومن تبويب سمة الحد Stroke style غير عرض الحد وقد اخترنا هنا القيمة 3. ثم قم بمحاذاة الرقم بالنسبة للمستطيل عاموديا وأفقيا وقم بتجميعهما معا. كرر المجموعة مرتين وصفهما أفقيا بجانب المجموعة الأولى ومن لوحة المحاذاة والاصطفاف حاذهما أفقيا، وقم بمساواة المسافة بينها أفقيا. قم بتجميع المجموعات الثلاثة في مجموعة واحدة ثم حاذهم عاموديا مع الخلفية ثم فك التجميع عن طريق الضغط عليها بالزر الأيمن ثم اختيار Ungroup. بأداة الرسم المنحني ارسم خطا يمتد من منتصف المربع المتوسط ويمتد مع الضغط على Ctrl إلى القطعة الحمراء من الدائرة، واجعل عرض الخط كعرض حدود المستطيلات وكذلك لونه. كرر الخط مرتين وقم بمحاذاة كل نسخة عاموديا مع المستطيل الذي يمتد منه، ثم اسحب خطا وهميا بمؤشر الفأرة من الأعلى من جهة المسطرة واجعله مكانه أعلى منتصف الخطوط بقليل. اختر أداة التحرير ثم حدد المنطقة ما بين العقدتين ومن الشريط العلوي أضف عقدة عن طريق زر +، تأكد من تفعيل خيار Snap cusp nodes وألغ تحديد العقد الثلاثة عن طريق الضغط على المساحة البيضاء، ثم حدد العقدة الجديدة فقط وحركها للخط الوهمي ليتم التقاطها مع الضغط على Ctrl أثناء التحريك. أضف عقدة جديدة إلى نصف الخط السفلي بنفس الطريقة السابقة ثم ألغ تحديد العقدة الأولى فقط بالضغط على Shift وتحديدها، ثم حرك العقدتين معا للخط الوهمي ليتم التقاط العقدة الثانية، وضعهما حيث تكونا أعلى منتصف القطعة الخضراء من الدائرة تقريبا. حدد العقدة الثالثة فقط واسحبها للأسفل مع الضغط على Ctrl إلى أن تلامس القطعة الخضراء. كرر الطريقة نفسها مع الخط الأيمن في الاتجاه المعاكس واجعل العقدة الأخيرة تمتد إلى منتصف القطعة الصفراء. ثم أزل الخط الوهمي بتحديده ثم الضغط على زر الحذف من لوحة المفاتيح. ليكتمل التصميم أضف ثلاثة مربعات صغيرة بنفس ألوان القطع الثلاثة الفاتحة يمين الخلفية، واستعن بلوحة المحاذاة والاصطفاف لمحاذاتها عاموديا وتسوية المسافات بينها. ثم أضف بأداة الكتابة بجانب كل مربع العبارات التالية: العنصر الأول العنصر الثاني العنصر الثالث ولا تنس محاذاة كل عبارة مع مربعها أفقيا. حدد جميع الأجزاء التي قمنا بتصميمها باستثناء الخلفية وقم بتجميعها معا، وقم بمحاذاة المجموعة عاموديا وأفقيا مع الخلفية. النتيجة النهائية المقال مستفاد من فيديو بعنوان: Inkscape Tutorial: Pie Chart Infographic لصاحبه Nick Saporito.
-
- chart
- إنفوجرافيك
-
(و 4 أكثر)
موسوم في:
-
باتباعك للخطوات التالية ستحصل على أيقونة لخريطة يمكنك استخدامها بالطريقة التي ترغب بها. خطوات رسم أيقونة خريطة نزيل إطار الصفحة عن طريق اختيار قائمة الملف File نختار خصائص المستند Document properties ثم من النافذة المنبثقة أزل العلامة عند عبارة Show page border. نكبر مساحة العمل من قائمة العرض View اختر Zoom ثم Zoom 1:1 لنتمكن للعودة لها – أي المساحة – بالضغط على رقم 1 من لوحة المفاتيح، في حال اضطررنا للتصغير أو التكبير . نرسم مستطيلا بزوايا حادة وذلك بتحريك الدائرة الوهمية في حافة المربع للأعلى في حال لم تكن كذلك، أو بالضغط على رمز الزاوية الحادة من الشريط العلوي. نكتب قياس الطول والعرض للمربع في خانتيهما في الشريط العلوي حيث يمثل الحرف w العرض وقيمته 450 ويمثل الحرف H الطول وقيمته 300 ثم نقلل شفافية الشكل Opacity من شريط التعبئة والحدود Fill and stroke من تبويب التعبئة Fill إلى المنتصف. نرسم مستطيلا رفيعا بحيث يقطع المستطيل الأول بالعرض ونقوم بتدويره بالضغط على المستطيل مرتين من أجل إظهار أسهم التدوير. نكرر المستطيل الرفيع مجددا عن طريق تحديده ثم بالزر الأيمن نختار Duplicate وندوره بحيث يشكل علامة شبيهة بحرف T المقلوب وبحيث يشكل زاوية قائمة مع المستطيل السابق. نختار كلا المستطيلين الحديثين ومن قائمة المسار Path نختار Union لتوحيدهما معا. نلون المستطيل الأصل بالأحمر مؤقتا لتمييز ما نقوم بعمله، ثم نكرره مجددا ونختاره هو والمستطيلين المتعامدين ومن قائمة المسار نختار التقاطع Intersection لإزالة الزوائد الخارجة عن إطار المستطيل. نكرر الشكل المتعامد مجددا ثم نختاره هو والمستطيل الأصل ومن قائمة المسار نختار الفرق Difference . نختار المستطيل ومن قائمة المسار نختار Break apart لتجزئته حيث أزلنا منه في الخطوة السابقة المساحة التي كانت تشغل الخطين المتعامدين. بهذا نكون قد حصلنا على الشكل الأساسي للخريطة ويبقى لنا تلوينها وطيها، نزيل الشفافية ونجعل قيمتها 100، ثم نختار القطعتين العلويتين ونلونهما باللون الأخضر ونلون القطعة السفلية باللون الأزرق، بينما نلون الخطين المتعامدين باللون الأصفر من الشريط السفلي. ملاحظة: يمكن معرفة قيم الألوان التي اخترناها في التصميم من لوحة التعبئة والحدود. نحدد جميع أجزاء الخريطة ونجمعها من اختصار التجميع Group في الشريط الأعلى، ونصغر مساحة العمل بالضغط على علامة – من لوحة المفاتيح، وفي حال رغبنا بتكبير مساحة العمل نضغط على علامة +. نكرر الشكل مرتين ونحركهما تحت الشكل الأول مع الضغط على Ctrl أثناء السحب حتى تكون محاذية لبعضها البعض. نرسم مستطيلا جديدا حاد الزوايا بعرض 150 وارتفاع 300 ونكرره ثلاث مرات، ثم نختار النسخة الأولى ثم نختار الخريطة الأولى ومن لوحة المحاذاة والاصطفاف Align and distribute نختار محاذاة الحافة اليسرى ثم نقوم بمحاذاتهما أفقيا. ملاحظة: تأكد من تحديد خيار Last selected في لوحة المحاذاة والاصطفاف ليقوم بمحاذاة الشكل المختار أولا مع آخر ما قمنا بتحديده. نختار النسخة الثانية من المستطيلات ونحاذيها مع الخريطة الثانية أفقيا وعاموديا، ثم نختار الثالث ونحاذيه مع الخريطة الثالثة مع الحافة اليمنى ثم نحاذيهما أفقيا. نختار جميع الأشكال الموجودة في الشاشة بما في ذلك الخرائط والمستطيلات ثم من الشريط العلوي نختار فك التجميع أو بالضغط على الزر الأيمن نختار UnGroup. نأتي للخريطة الأولى ونكرر المستطيل الذي فوقها مرتين، ثم نختار المستطيل مع القطعة الخضراء ومن قائمة المسار نختار Intersection، ثم نختار المستطيل الثاني مع الخطوط الصفراء ثم نكرر نفس الأمر من قائمة المسار وهكذا نفعل الشيء نفسه مع القطعة الزرقاء مع حذف القطعة الخضراء الزائدة بتحديدها ثم من لوحة المفاتيح نختار زر الحذف Delete. نكرر نفس الخطوات السابقة مع الخريطة الثانية والثالثة إلا أننا سنكرر المستطيل أربع مرات مع الخريطة الثانية لنأخذ التقاطع من كلا القطعتين الخضراوين يمين ويسار المستطيل. نجمع أجزاء كل قطعة من الخريطة ونضعها بجانب بعضها البعض ولسنا بحاجة لمحاذاتها بل يكفي أن نجعلها تقريبا في نفس المستوى. نختار الجزء الأخضر العلوي من القطعة اليمنى واليسرى دون اختيار الوسطى ثم من لوحة التعبئة والحدود من تبويب Fill نحرك الشريط عند الحرف L لجهة اليسار ليعطينا لونا أقتم. نكرر نفس الخطوات مع اللون الأصفر واللون الأزرق. نحدد أجزاء كل قطعة من الخريطة في مجموعة مع بعضها بحيث يكون عندنا ثلاث قطع للخريطة في ثلاث مجموعات. نختار القطعة اليسرى ثم نحددها مجددا لتظهر لنا أسهم الاستدارة ونسحب السهم المتوسط الأيمن قليلا للأعلى. نفعل الشيء نفسه مع القطعة المتوسطة إلا أنا سنحرك السهم للأسفل بدلا من الأعلى، ثم نختار القطعة اليمنى ونحرك السهم للأعلى بنفس مقدار القطعة اليسرى تقريبا. من الشريط العلوي نتأكد من تفعيل الكبس والالتقاط Enable snapping منه نفعل Snap cusp nodes ليتم التقاط حواف عقد الشكل، ثم نقرب القطعة اليمنى ثم القطعة اليسرى للقطعة الوسطى ونلاحظ أنها تلتقط حوافها. نكرر جميع أجزاء الخريطة ونفك تجميعها ثم من قائمة المسار نختار Union لتوحيد جميع الأجزاء ثم نلونه باللون الرمادي من الشريط السفلي ثم نعيدها للخلف للأخير من الشريط العلوي. ومن لوحة التعبئة والحدود نختار تبويب سمة الحد Stroke style ونختار عرض الحد 35 ونختار الخيارات الحادة في كل من Join و Cap. مع كون الشكل ما زال محددا نختار من قائمة المسار Stroke to Path لتحويل الحد لمسار ثم نختار Break apart ثم مع التأكد من كون جزئي الشكل ما زالا محددين نختار Union. نكرر القطعة الرمادية مجددا، ثم نرسم بأداة الرسم المنحني Bezier -مع كون الجذب والالتقاط ما زال مفعلا- في طرف القطعة مضلعا ثم نختار القطعة الرمادية المكررة مع المضلع ومن قائمة المسار نختار Intersection ونلون القطعة الناشئة بلون أقتم من شريط L في تبويب التعبئة. ثم نعيد القطعة خطوة واحدة للخلف من الشريط العلوي. نعيد تكرار نفس الخطوات مع فرق رسم المضلع في الجهة اليمنى من الشكل. نحدد جميع أجزاء الشكل ونضعها في مجموعة عن طريق الاختصار Ctrl+g لنتمكن من التصغير والتكبير للحجم المناسب. وبهذا نكون وصلنا للنتيجة النهائية المقال مستفاد من فيديو بعنوان: Inkscape Tutorial: Vector Map Icon لصاحبه Nick Saporito.
-
لتصميم علم سباق عن طريق برنامج إنكسكيب اتبع الخطوات المذكورة في هذا الدرس. من قائمة الملف File اختر Document properties ثم من النافذة المنبثقة أزل العلامة عند عبارة Show page border وذلك لإخفاء الإطار الموجود في الصفحة. من قائمة العرض View اختر Zoom ثم Zoom 1:1 لتكبير مساحة العمل. ارسم مربعا باللون الأسود متساوي الطول والعرض وذلك بالضغط على Ctrl أثناء الرسم، واجعل قيمة شفافيته Opacity 50 أو قريب من هذه القيمة وذلك من لوحة التعبئة والحدود Fill and stroke . بأداة الرسم المنحني Bezier ارسم خطا مستقيما يقطع الجزء العلوي من المربع وموازٍ لضلع المربع وذلك بإنشاء العقدة الأولى بنقر المؤشر في الموضع الذي نرغب به ثم سحب المؤشر مع الضغط على Ctrl للطرف الآخر لإنشاء العقدة الأخرى ثم من لوحة المفاتيح نضغط على زر Enter لنحصل على الخط. نختار أداة التحرير Node tool ونسحب عن طريقها الجهة اليسرى من الخط للأعلى ليتكون عندنا انحناء. نضغط على العقدة Node ليظهر لنا ذراع العقدة Node handle وعن طريق تحريك ذراعي العقدتين نحصل على الانحناء الذي نرغب به. كرر الانحناء عن طريق الضغط بزر الفأرة الأيمن واختيار أمر تكرار Duplicate أو عن طريق الاختصار Ctrl+d، ثم اسحب النسخة المكررة للأسفل حيث الموضع الذي نرغب أن يكون عليه ارتفاع العلم مع الضغط على Ctrl أثناء التحريك ليكون بمحاذاة المنحنى الأول. نحدد المنحنيين معا وذلك عن طريق الضغط على Shift أثناء التحديد، ثم من قائمة المسار Path نختار Stroke to path لتحويلهما لمسار. ثم من نفس قائمة المسار نختار Union لجعلهما شكلا واحدا، ثم نحدد المربع بعد التأكد من كون المنحنيين ما زالا محددين بالضغط على Shift أثناء التحديد، ثم من قائمة Path نختار الأمر Difference ثم Brake apart لتقسيم المربع إلى أجزاء. نحذف الجزء العلوي والسفلي من المربع لنحصل على شكل العلم، ثم نقوم بتكراره وتلوينه باللون الأحمر ثم نكرره مجددا ونلونه باللون الأزرق. نحرك النسخة الزرقاء إلى الأسفل قليلا مع الضغط على Ctrl أثناء التحريك ليظهر لنا جزء يسير من النسخة الحمراء. نختار كلا من النسخة الحمراء والزرقاء ثم من قائمة المسار نختار Difference لنحصل على شكلٍ منحنٍ في أعلى العلم. نكرر الشكل المنحني الأحمر الذي أنشأناه أعلى العلم ثم نحدد الشكل المكرر مع العلم ونحاذي المنحنى مع حافة العلم السفلى من لوحة المحاذاة والاصطفاف Align and distribute. نكرر المنحنى الأحمر عن طريق Duplicate أو يمكننا أن نضغط على زر المسافة أثناء تحريك النسخة الأصل لتنشأ لنا نسخة جديدة مع الضغط على Ctrl أثناء التحريك. لتحديد جميع المنحنيات يمكننا تحديدها معا عن طريق Shift مع التحديد أو عن طريق تحديد إحداها ثم بالزر الأيمن نختار Select same ثم نختار Fill and stroke لتحديد جميع الأشكال المتماثلة في التعبئة والحدود، ثم من لوحة الاصطفاف نختار جعل المسافة بين المنحنيات متساوية. نوحد المنحنيات الحمراء طريق Union ونسحبها لجهة اليمين مع الضغط على Ctrl أثناء التحريك لتبقى بنفس محاذاة العلم، ثم نرسم مستطيلا بعرض قريب من عرض المنحنيات الحمراء ونحاذيه لحافة المنحنيات اليسرى، ثم نكرر المستطيل ونحاذيه مع الحافة اليمنى للمنحنيات. نحدد كلا المستطيلين ثم من قائمة المسار نختار Object to path لتحويل الأشكال لمسارات، ثم من قائمة الإضافات Extensions نختار الأمر إنشاء من المسار Generate from path ثم نختار Interpolate لتوليد أشكال. ستظهر لنا نافذة منبثقة، نضع القيمة 7 في خانة Interpolate steps ونضع علامة صح عند عبارة Live preView لعرض التغيرات بشكل مباشر. نحذف المستطيلين الأصليين وسنحتاج للضغط على alt لتحديدهما من خلف المستطيلات الجديدة، ثم نفك تجميع المستطيلات التي أنشأناها بضغط أمر Ungroup من الشريط العلوي أو باختيار الأمر عن طريق الضغط على المستطيلات بالزر الأيمن، ثم نوحدها عن طريق Union. ملاحظة: يمكننا أن نكرر المستطيلات بنفس طريقة تكرار المنحنيات الحمراء ثم نساوي المسافة بينها عن طريق خيارات الاصطفاف، أو اتباع هذه الطريقة في التكرار إن كانت أسهل. نكرر العلم الأصل ثم نحدده ونحدد بعد ذلك المنحنيات الحمراء ونحاذيه عاموديا معها، ثم من قائمة المسار نختار خيار التقاطع Intersection للتخلص من زوائد المستطيلات الزرقاء. نحدد الخطوط الزرقاء مع المنحنيات الحمراء ثم نوحدها معا عن طريق Union ونحدد الشكل الشبكي المتكون ثم نحدد العلم الأصل ونحاذيه معه عاموديا. لإلغاء التحديد عن كلا الشكلين نضغط على المساحة البيضاء ثم نختار الشكل الشبكي الأحمر ومن قائمة المسار نختار الأمر Break apart لإنشاء مربعات وسط الشكل الشبكي. نكبر الشاشة عن طريق علامة + من لوحة المفاتيح ونختار الشكل الشبكي دون المربعات ونقوم بحذفه بحيث تتبقى المربعات فقط. ملاحظة: لإعادة الشاشة لحجمها نضغط على علامة - للتصغير أو نكتفي بضغط رقم 1 ليعيد الشاشة بحجمها الذي اخترناه بداية الدرس. نبدأ بحذف أول مربع أعلى اليمين ونترك الذي يليه وهكذا نحذف المربعات بالتناوب، وعند بدء صف جديد نترك المربع الأول ونحذف التالي ثم ننتقل للصف الذي يليه ونقوم بالعكس إلى أن نحصل على شكل شبيه برقعة الشطرنج. نحدد المربعات الحمراء ولتحديدها يمكننا اتباع أكثر من طريقة إما عن طريق خيار التحديد المماثل Same select أو عن طريق تحديد جميع الأشكال بسحب مؤشر الفأرة عليها ثم الضغط على العلم مع اختيار Shift أثناء التحديد لاستبعاده. نجعل قيمة الشفافية 100 ونلونها باللون الأبيض من الشريط السفلي أو من لوحة التعبئة والحدود. نختار العلم ونجعل قيمة شفافيته 100 ليصبح علما أسودا ثم نرسم حاملا للعلم في حافته ونُفعّل من الشريط العلوي من شريط الكبس والالتقاط Enable Snapping خيار Snap cusp Nodes حتى يلتقط حافة العلم حافة الحامل. نحدد العلم والحامل ونجمعها معا عن طريق Ctrl+g ثم نضغط على العلم مجددا لتظهر أسهم التدوير وندوره مع الضغط على Ctrl مرتين اتجاه عقارب الساعة، ثم من الشريط العلوي نعكسه أفقيا. لنحصل على الشكل النهائي التالي: المقال مستفاد من مقطع فيديو بعنوان Inkscape for Beginners: Vector Checkered Flag لصاحبه Nick Saporito.
-
يمكننا عن طريق برنامج إنكسكيب استخدام عدة طرق أو أفكار للحصول على فاكهة الأناناس، وسنتعرّف في هذا المقال على إحداها. خطوات رسم فاكهة الأناناس سنبدأ برسم معين كنواة لرسم الأناناس، وذلك عن طريق أداة المضلع والنجمة Stars and polygons. من الشريط العلوي سنختار المضلع ونجعل عدد الزوايا corners بقيمة 4 ونجعل قيمة الاستدارة rounded تساوي 0.060 أو قريب منها. اضغط على Ctrl أثناء الرسم ليساعدك في جعل زاوية المعين تماما للأعلى دون ميلان. نُكبّر مساحة العمل عن طريق العلامة+من لوحة المفاتيح ويمكننا تصغيرها عن طريق العلامة - من لوحة المفاتيح. من تبويب التعبئة Fill في لوحة التعبئة والحدود Fill and stroke نختار التدرج الشعاعي Radial Gradient ثم من أسفل التبويب نختار زر تعديل التدرج Edit Gradient. ستظهر لنا ثلاثة عقد لخطين متعامدين، العقدة الوسطى تمثل اللون المتوسط الأول والعقدتان الطرفيتان تمثلان اللون الثاني الطرفي. نلون العقدة الوسطى باللون الزيتي أو الأخضر (تجد القيم التي اخترناها في لوحة التعبئة والحدود). اختر إحدى العقدتين الطرفيتين ولونّها بنفس اللون الأول مع إزالة شفافية الشكل من عند الشريط A في تبويب التعبئة بتحريكه لأقصى اليمين، ثم حرك المؤشر من الشريط عند الحرف L يسارا ليعطينا لونا أقتم من سابقه. كرر المعين مجددا عن طريق تحديده ثم بالزر الأيمن تختار Duplicate ولونه باللون البرتقالي، ثم عن طريق أداة التحرير Node tool قم بتحويل الشكل إلى مسار من الشريط العلوي عن طريق الخيار Object to Path. ستظهر حول الشكل مجموعة من العقد Nodes أنزل العقدة العلوية للأسفل وأزحها قليلا لليسار. في الطرف المقابل للشكل أنشئ عقدة جديدة بالضغط مرتين على الموضع الذي نرغب بإنشاء العقدة فيه. أضف عقدة في المساحة بين العقدتين الجديدتين وارفعها للأعلى ليتكون عندنا ما يشبه البتلات، ثم حرك العقدة اليمنى الأصلية إلى اليمين قليلا بحيث تكون خارج حدود المعين الأخضر وافعل الشيء نفسه مع العقدة اليسرى الأصلية. لون الشكل الجديد بالتدرج الشعاعي بنفس الخطوات السابقة التي اتبعناها مع المعين الأول. وبعد التلوين حدد كلا الشكلين عن طريق اختيار أحدهما ثم الضغط على Shift لاختيار الآخر أو عن طريق سحب مؤشر السهم حولهما، ثم اجمعهما معا عن طريق الاختصار Ctrl+g أو عن طريق الزر الأيمن ثم اختيار Group. كرر الشكلين المجمعين مجددا ثم من الشريط العلوي تأكد من تفعيل الكبس والالتقاط Enable snapping ومنه فعّل التقاط العقد، المسارات والأذرع Snap nodes, Paths, and handle ومنه فعّل Snap smooth nodes لتلتقط العقد الناعمة أو الزوايا المستديرة في حواف الشكل بعضها البعض عند تحريك الشكل المكرر بجانب الشكل الأول. قم بتكرار الشكل إلى أن تحصل على شكل معين جديد عن طريق تكرار الشكل وصفه، ثم ارسم فوقه شكلا بيضاويا عبارة عن جسم الأناناس بأداة الدائرة داخل حدود الأشكال المكررة وقلل شفافيته Opacity من لوحة التعبئة والحدود. ملاحظة: عطل تفعيل الكبس والالتقاط حتى تكمل خطوات الرسم بحرية. اختر الدائرة البيضاوية ثم عن طريق Alt+Shift اختر المعين المتوسط للمعينات المتكررة ومن لوحة المحاذاة والاصطفاف Align and distribute حاذهما عاموديا وأفقيا. حدد جميع الأشكال في الشاشة بسحب المؤشر حولها ثم بالزر الأيمن اختر فك التجميع Ungroup. سنقوم بحذف الأجزاء الخارجة تماما عن حدود الدائرة البيضاوية عن طريق تحديدها ثم من لوحة المفاتيح نختار زر الحذف Delete. ثم نقوم بالتخلص من الأجزاء الزائدة عن الدائرة البيضاوية، وسنبدأ بالقطع البرتقالية عن طريق تكرار الشكل البيضاوي واختيار القطعة - التي نريد أن نتخلص من أجزائها الخارجة عن الشكل- ثم من قائمة المسار في الشريط العلوي Path نختار التقاطع Intersection وهكذا مع كل قطعة سنحذف زوائدها نكرر الشكل البيضاوي ونحددهما معا ثم نختار نفس الأمر. سنترك بعض القطع البرتقالية دون حذف أطرافها الزائدة حتى لا نحصل على فاكهة أناناس حادة دون زوائد، ويمكن التعديل على بعضها عن طريق أسهم التحريك والتحجيم بتصغير حجمها أو إزاحتها لداخل الشكل. نعيد تكرار نفس الخطوات مع القطع الخضراء بحيث تكون جميع القطع في حدود شكل الأناناس باستثناء بعض الزوائد البرتقالية التي تركناها سابقا. نصغر الشكل البيضاوي للأناناس عن طريق أسهم التحجيم بسحب السهم السفلي للأعلى، ثم تصغير أحد السهمين الجانبيين مع الضغط على Shift أثناء التصغير ليصغر الشكل من الجانبين. نُكَرّر الشكل مرتين أو أكثر حسب الحاجة ثم بتحديده مع القطع العلوية نختار الفرق Difference من قائمة المسار للتخلص من موضع الشكل البيضاوي من الأناناس، ثم نحدد جميع أجزاء الأناناس ونجمعها في مجموعة واحدة. بأداة الرسم المنحني Bezier نرسم أوراق الأناناس في حدود الحفرة البيضاوية التي أنشأناها في الخطوة السابقة. ولإنشاء عقدة أو نقطة انطلاقة للورقة عن طريق الأداة اضغط بالمؤشر في الموضع الذي ستبدأ منه، استمر في الضغط بالمؤشر عند المواضع الجديدة التي ترسمها ثم عد لنقطة الانطلاق. في حال رغبت بإنهاء الشكل دون الوصول لنقطة البداية، اضغط على زر الرجوع Enter. في حال رغبت بإلغاء الرسم لأي سبب اضغط على زر الهروب ESC. يمكنك أن تعكس بقية الأوراق وتقوم بتدويرها بدلا من إعادة رسمها مجددا وذلك بتحديدها ثم تكرارها ثم من الشريط العلوي نختار خيار العكس أفقيا، وأما التدوير فعن طريق تحديد الورقة مرتين لتظهر أسهم التدوير. لَوّنْ الأوراق بالتدرج الخطي Linear gradient ثم من نفس التبويب اختر زر تعديل التدرج، وسيظهر لك هذه المرة خطا واحدا في طرفه عقدتين، كل عقدة تمثل لونا. سنلون الأوراق باللون الأخضر إلا أننا سنحرك إحدى العقدتين للأسفل بينما العقدة الثانية للأعلى وسنجعل العقدة السفلية أقتم من العلوية. لتلوين بقية الأوراق اختر الورقة ومن التدرج الخطي يمكنك اختيار التدرج الذي استخدمناه سابقا دون الحاجة لتكرار الخطوات، كرر هذا مع بقية الأوراق وتأكد من كون العقد القاتمة للأسفل، ثم حدد جميع الأوراق وجمعها ثم أرسلها من الشريط العلوي إلى الأخير. حدّد جسم الأناناس مع الأوراق واجعلهما في مجموعة واحدة، وبذلك نكون حصلنا على شكل الأناناس النهائي. بتكرار الشكل الأساسي للأناناس الذي حصلنا عليه يمكن أن نضيف نماذج أخرى عن طريق التعديل عليه. قم بتغيير الألوان المستخدمة إلى اللون المسطح Flat color للأوراق والقطع الزيتية وكذلك القطع البرتقالية، بعد أن تفك تجميعها، وليسهل عليك تحديد جميع الأشكال من نفس النوع، حدد أحدها ثم بالزر الأيمن اختر Select same ثم حدد خيار التعبئة والحدود ثم لونها باللون الذي ترغب به. ما فعلناه هو أننا لونا الأوراق بلون أخضر مسطح ووضعنا لها حدودا من تبويب Stroke paint ثم حددنا جميع القطع الخضراء ولوناها بلون برتقالي وكذلك فعلنا مع الأشكال ذات البتلات إلا أنا لوناها بلون برتقالي فاتح لتميزيها. أعد جمع أجزاء الأناناس في مجموعة واحدة، وبهذا نحصل على النموذج الثاني من شكل الأناناس للحصول على نموذج ثالث كرر النموذج الثاني ثم فك تجميعه. تأكد من كون جميع الأشكال ليست داخل مجموعة كالأوراق مثلا ومع التأكد من كون الأجزاء ما زالت محددة كررها مجددا ثم من قائمة المسار Path نختار Union لتوحيد الشكل. ارسم مستطيلا فوق نصف قطعة الأناناس الموحدة الأيمن أو الأيسر ثم حدد المستطيل وقطعة الأناناس معا ومن قائمة المسار اختر Intersection. لَوّنْ الشكل الناتج بلون برتقالي وقلل شفافيته Opacity من تبويب التعبئة لأقل من المنتصف، ثم جمع أجزاء الأناناس جميعها في مجموعة واحدة. يمكنك الحصول على نموذج رابع بالتلاعب بالألوان والتدرجات أو التفكير بأفكار جديدة. قمنا هنا بمحاذاة الأشكال عاموديا من لوحة المحاذاة والاصطفاف، ثم من خيارات الاصطفاف ساوينا المسافات بين النماذج. النتيجة النهائية
-
سنتعلم في هذا الدرس طريقة رسم أسهم في حلقة دائرية الشكل عن طريق برنامج إنكسكيب. في البداية سنزيل الإطار الموجود في الصفحة عن طريق: File > Document properties ثم من النافذة المنبثقة نزيل علامة الصح بجانب عبارة: Show page border. نرسم دائرة مع الضغط على Ctrl أثناء الرسم لتكون متساوية الأبعاد. نقلل شفافية الشكل Opacity إلى المنتصف أو قريبا منها. نزيل التعبئة من لوحة التعبئة والحدود Fill and stoke من تبويب التعبئة Fill. نضيف حدودا للدائرة من تبويب رسم الحدود Stroke paint من نفس اللوحة، ونتأكد من عدم تفعيل خيار تكبير الحدود عند تكبير الشكل من أعلى الشريط؛ حتى لا يتغير حجم الحد عند تكبير الدائرة. نتجه لتبوب سمة الحد Stroke style ونجعل قيمة العرض Width = 70. سنعدل في عرض وطول الدائرة من الشريط العلوي بعد التأكد من اختيار علامة القفل الموجودة بين الطول والعرض، للمحافظة على النسبة بين الطول والعرض، ونضع قيمته 400. لتحويل الحد إلى مسار سنختار من قائمة المسار Path الخيار Stroke to path. سنرسم مربعا مع الضغط على Ctrl أثناء الرسم للمحافظة على تساوي الطول والعرض للمربع. سنزيل حدود المربع ونلونه باللون الأحمر، ونقلل شفافية للمنتصف. من الشريط العلوي سنجعل عرضه 200 مع التأكد من تفعيل رمز القفل. نحدد المربع ثم نحدد الحلقة بالضغط على Shift لتحديدهما معا، ثم من لوحة المحاذاة والاصطفاف Align and distribute نحاذي الشكلين من جهة الحافة اليسرى، ثم من نفس اللوحة نحاذيهما من جهة الحافة العلوية. سنختار المربع ثم من قائمة Path نختار Object to path لتحويل الشكل لمسار. نكرر المربع عن طريق تحديده ومن لوحة المفاتيح نضغط Ctrl+D، ثم بعد ذلك نحدد المربع المكرر ثم نحدد الحلقة، ومن نافذة المحاذاة نحاذيهما من جهة الحافة السفلى. نختار الحلقة مع المربع الأول الذي الأصل، ثم من قائمة Path نختار Intersection. نكرر المربع المتبقي مجددا، ونزيحه جانبا ثم نقوم بتدويره بالضغط عليه مجددا لتظهر أسهم التدوير مع الضغط على Ctrl أثناء التدوير إلى أن يعطينا شكل المعين. نختار أداة التحرير Node tool ونحذف العقدة السفلية باختيارها ثم من لوحة المفاتيح نضغط زر الحذف. نفعل خيار الالتقاط والكبس Enable snapping من الشريط العلوي، ومنه نفعل Snap cusp nodes ثم نسحب أذرع العقدة Node handles إلى العقدة نفسها وسنلاحظ أن العقدة ستلتقط الذراع، نفعل ذلك مع العقدتين السفليتين ثم نلغي خيار الالتقاط حتى نكمل الرسم بحرية. وبهذا نحصل على شكل المثلث. ملاحظة: يمكن اختصار هذه الخطوات عن طريق أداة النجمة والمضلع Stars and polygons باختيار المضلع وتحديد عدد الزوايا 3 . قم بتدوير المثلث باتجاه عقارب الساعة مع الضغط على Ctrl أثناء التدوير أو اضغط على خيار التدوير من الشريط العلوي. كرر الجزء الأسود المتبقي من الحلقة ثم ارسم في حافته العلوية مستطيلا يتقاطع مع جزء من الحافة. ثم اختر الجزء المكرر من الحلقة مع المستطيل، واختر الأمر Intersection من قائمة Path. اختر المثلث مع المستطيل الصغير في حافة الحلقة الذي حصلنا عليه توًا، ومن لوحة المحاذاة والاصطفاف نحاذيهما أفقيا ثم نختار من نفس اللوحة خيار محاذاة الحافة اليسرى بالحافة اليمنى لتلتصق حافة المثلث اليسرى بحافة المستطيل الصغير اليمنى. نصغر المثلث من السهم الأيمن المتوسط مع الضغط على Ctrl أثناء التصغير. نحذف المستطيل الصغير في حافة السهم لعدم حاجتنا له بعد الآن، ثم نختار المثلث مع جزء الحلقة المتبقي ومن قائمة Path نختار Union لنجعلهما شكلا واحدا. نعيد تفعيل خيارات الالتقاط والكبس التي فعلناها سابقا ونفعل معها خيار Snap other point، ثم نضغط على السهم المستدير مرة أخرى لتظهر أسهم التدوير وليظهر لنا مركز الشكل على شكل علامة +. نسحب المركز من وسط الشكل إلى زاوية المربع العلوية اليمنى، ولكوننا فعلنا خيار الالتقاط والكبس فستلتقطه زاوية المربع. نكرر السهم ثم نقوم بتدويره مع الضغط على Ctrl أثناء التدوير، بحيث يكون طرف السهم المكرر عند قاعدة المثلث. نكرر السهم مجددا لمرتين وندورها بحيث تتكون عندنا حلقة الأسهم، ونحذف المربع لعدم حاجتنا له. نكرر السهم الأول ونحدد السهم الذي يليه باتجاه عقارب الساعة ثم من قائمة Path نختار Difference. نفعل الشيء نفسه مع بقية الأسهم بحيث نكرر كل سهم في الحلقة ونحدده مع الذي يليه ونختار الأمر Difference. نحدد جميع الأسهم ثم نعيد الشفافية 100 كما كانت، ثم من الشريط السفلي نلون الأسهم باللون المناسب، وبهذا نكون أنهينا حلقة الأسهم الدائرية، ولمزيد من التفاصيل نتابع بقية الخطوات. من تبويب التعبئة سنختار التدرج الخطي Linear gradient ثم من نفس التبويب نختار زر التحرير Edit في أسفل اللوحة. سيظهر لنا خطا مستقيما في طرفيه عقدتين عبارة عن لوني التدرج، نختار العقدة اليمنى ومن لوحة التعبئة عند الحرف A نحرك المؤشر إلى أقصى اليمين لنزيل شفافية اللون. نعطيه لونا قاتما ونحرك عقدة اللون القاتم عند طرف انطلاق السهم ونحرك عقدة اللون الفاتح عند رأس السهم، ونكرر الخطوات نفسها لبقية الأسهم. لإضافة فكرة أخرى للأسهم، سنقوم بتكرارها وتلوينها جميعها باللون الأسود وجعل شفافيتها بنصف القيمة أو مقاربة لها. نكرر السهم الأول، ثم من لوحة المفاتيح نضغط على Ctrl+0 ثم نضغط على Shift ونحدد السهم الذي يليه باتجاه عقارب الساعة، ثم من قائمة Path نختار Difference. نتجه للسهم الثاني ثم نكرره ونفعل به ما فعلناه بالأول، ثم بتحديده هو والسهم الذي يليه نتبع الأمر Difference ونفعل ذلك مع السهم الثالث والرابع. نعيد شفافية الأسهم 100 وبذلك نصل للنتيجة النهائية: الدرس مستفاد من مقطع فيديو بعنوان: Inkscape Tutorial: Arrow Circle لصاحبه Nick Saporito.
-
سنتعلم في هذا الدرس طريقة رسم آلة تصوير (كاميرا) في برنامج إنكسكيب. سنبدأ برسم جسم الكاميرا عن طريق أداة المستطيل، مع جعل زوايا المستطيل مستديرة عن طريق تحريك الدائرة الوهمية الموجودة في زاويته اليمنى للأسفل، واخترنا له اللون 10% Gray من الشريط السفلي. نرسم في وسط المستطيل السابق مستطيلا حاد الزوايا حيث سنعيد الدائرة الوهمية في زاويته اليمنى إلى مكانها، واخترنا له إحدى درجات اللون الأحمر من الشريط السفلي. نكرر المستطيل الأحمر، ونكبره من الأعلى والأسفل، وذلك بسحب السهم العلوي المتوسط من أسهم التحجيم، مع الضغط على حرف Shift أثناء التكبير ليكبر من الجانبين، ثم من لوحة التعبئة والحدود Fill and stroke نحرك المؤشر عند شريط حرف L ليعطينا لونا أفتح من سابقه، ثم من الشريط العلوي نعيد المستطيل خطوة للخلف. نرسم مستطيلين صغيرين أعلى آلة التصوير أحدهما يمثل زر التقاط الصورة، والآخر يمثل زر التشغيل، مع جعل المستطيلين بزوايا مستديرة، ونلونهما باللون الأسود، ثم نعيدهما خلف جسم الكاميرا. نرسم مستطيلا آخر بين الزرين السابقين بزوايا مستديرة، إلا أننا سنجعله أطول وأعرض منهما، ونحوله لمسار عن طريق أداة التحرير Node tool ومن الشريط العلوي نختار Object to path لنلاحظ أن الشكل أصبح محاطا بمجموعة من العقد Nodes حوله. باستخدام مؤشر الفأرة سنحدد الأربع عقد السفلية، إما بتحديدها عقدة عقدة مع الضغط على Shift أثناء التحديد، أو بسحب مؤشر الفأرة حولها، ثم بعد التحديد نضغط من لوحة المفاتيح >+Ctrl لتوسيع المسافة بين العقدتين ثم نعيده للخلف. نكرر الشكل الذي حصلنا عليه بتحديده ثم من لوحة المفاتيح نختار الاختصار Ctrl+D أو نضغط عليه بالزر الأيمن ونختار Duplicate ونلونه بلون أفتح مع إزاحته قليلا لليسار ليظهر لنا طرفا يسيرا من الشكل الأصلي مع إعادته للخلف. نكرر الشكل مرة أخرى ونصغره من الأعلى ومن الجانب الأيسر ونلونه بلون أفتح من سابقيه ثم نعيده للخلف. نرسم في الطرف الأيسر للشكل الذي رسمناه دائرة سوداء صغيرة مع الضغط على Ctrl أثناء رسمها للمحافظة على التساوي بين أبعادها، ثم نكررها مجددا ونصغرها بالضغط على Ctrl+Shift للمحافظة على أبعادها. نكرر كل من زري التشغيل والالتقاط ونلونهما بلون رمادي مع تصغير أحجامها وذلك لغرض إضافة ظل وتأثير للأشكال. سنرسم مستطيلين رفيعين على طرفي الكاميرا الأيمن والأيسر، وسنوحدهما عن طريق الأمر Union من قائمة Path. وحتى يكون ارتفاعهما مساوٍ لارتفاع جسم الكاميرا تماما، سنكرر جسم الكاميرا الرمادي، ثم نختاره هو والمستطيلين الموحدين ونختار الأمر Intersection من قائمة Path. نلون المستطيلين باللون الأبيض مع تقليل شفافيتها Opacity من لوحة التعبئة والحدود إلى ما يقارب 70 . نرسم وسط جسم الكاميرا دائرة متساوية الأبعاد بالضغط على Ctrl أثناء الرسم ونلونها باللون الرمادي القاتم ونحاذيها عاموديا وأفقيا مع جسم الكاميرا عن طريق لوحة المحاذاة والاصطفاف Align and distribute. نكرر الدائرة ونلونها بلون أفتح ثم نصغرها مع الضغط على Ctrl+Shift أثناء التصغير حتى نحافظ على أبعادها وعلى توسطها للدائرة الأولى. عن طريق أداة النجمة والمضلع Stars and polygons سنختار أداة المضلع وسنختار عدد الزوايا corners 6 ونتأكد من جعل قيمة الاستدارة rounded تساوي 0 ونضغط على Ctrl أثناء الرسم والتدوير للشكل ليساعدنا على تحديد اتجاه المضلع بحيث يكون أحد أضلاعه المستقيمة متوازية مع شاشة الرسم تماما دون ميلان. نتأكد من أن الحجم الذي رسمناه مناسبا ونصغره بالضغط على Ctrl+Shift إن احتجنا لذلك، ثم نحاذيه أفقيا وعاموديا مع الدائرة من لوحة المحاذاة والاصطفاف. من الشريط العلوي نفعل الالتقاط والكبس Enable snapping ومنه نفعل Snap nodes, paths, and handles ومنه نفعل Snap cusp nodes ليلتقط لنا زوايا المضلع ثم نختار أداة الرسم المنحني Bezier ونأتي عند زوايا المضلع ونرسم خطا مطابقا للضلع ينطلق من الزاوية ويمتد إلى حدود الدائرة الرمادية مع الضغط على Ctrl أثناء رسم الخطوط ليساعدنا على رسم الخط مستقيما باتجاه الضلع. ملاحظة: نقوم بإلغاء تفعيل الالتقاط والكبس بعد الانتهاء من الرسم حتى نكمل بقية خطوات الرسم بحرية. نختار أحد الخطوط التي رسمناها وبالزر الأيمن نختار التحديد المماثل Same select ثم نختار Fill and stroke حتى يختار لنا جميع الخطوط التي رسمناها. بعد تحديد الخطوط نختار من قائمة Path الأمر Stroke to path لتحويل الحدود لمسارات، ثم مع التأكد من كون الخطوط ما زالت محددة نضغط على Shift ونحدد معها المضلع، ثم من قائمة Path نختار Union لنوحد الخطوط والمضلع معا. بعض الخطوط ستكون زائدة خارج حدود الدائرة الرمادية الفاتحة، وحتى نتخلص من الزوائد نكرر الدائرة الرمادية، ونختارها هي والخطوط التي أصبحت شكلا واحدا، ثم من قائمة Path نختار Intersection. نرسم في وسط المعين عند حافته اليسرى دائرة صغيرة متساوية الأبعاد ونلونها باللون الأبيض، وبهذا تكون آلة التصوير قد اكتملت. قبل تجميع أجزاء الكاميرا معا، حول جسم الكاميرا الرمادي الفاتح من شكل إلى مسار إما عن طريق أداة Node tool كما فعلنا مسبقا أو عن طريق قائمة Path باختيار Object to path ثم جمع أجزاء الكاميرا بتحديدها جميعا ثم بالزر الأيمن نختار Group. يمكننا تصغير الكاميرا بالحجم المناسب مع الضغط على Ctrl+Shift أثناء ذلك، ثم نضع لها خلفية بأداة المستطيل ونلونها باللون الأخضر ومن لوحة المحاذاة نحاذي الكاميرا عاموديا وأفقيا مع المستطيل. نكرر جسم الكاميرا الرمادي الفاتح بالضغط على المجموعة مرتين متتاليتين ثم اختيار الجسم وتكراره، ثم نضع الشكل المكرر خارج الخلفية حيث المكان الذي نرغب أن يكون الظل باتجاهه. نفعل الالتقاط والكبس مجددا ونضيف لما فعلناه سابقا خيار Snap smooth nodes ليلتقط العقد الناعمة في الزوايا المستديرة في الجسم، ثم بأداة Bezier سنرسم من زوايا كلا الجسمين متوازي أضلاع. من لوحة التعبئة والحدود سنعطي متوازي الأضلاع لونا كلون الخلفية، إلا أننا سنجعله أقتم عن طريق تحريك المؤشر في شريط L ثم من تبويب رسم الحدود Stroke paint سنزيل الحدود بالضغط على علامة x الموجودة في التبويب. نحذف شكل جسم الكاميرا المكرر لعدم حاجتنا له بعد الآن، ونكرر الخلفية مجددا ثم باختيار الخلفية مع متوازي الأضلاع نختار من قائمة Path الأمر Intersection. من لوحة التعبئة والحدود من تبويب التعبئة Fill سنختار التدرج الخطي Linear Gradient وهذا لنعطي الظل الذي أنشأناه تدرجا. نجعل امتداد خط التدرج بمحاذاة الأضلاع اليمنى أو اليسرى لمتوازي الأضلاع مع التأكد من أن اللون الشفاف باتجاه الأسفل، مع إمكانية سحب إحدى العقدتين لتمديد أحد لوني التدرج أو تقليصه. وبهذا نكون وصلنا للنتيجة النهائية: