أصبحنا الآن جاهزين لإضافة الشيفرة البرمجية التي تعرض أول صفحة كاملة، وهي الصفحة الرئيسية لموقع المكتبة المحلية LocalLibrary. ستعرض الصفحة الرئيسية عددًا من سجلاتنا لكل نوع نموذج وتوفر روابط التنقّل الجانبية إلى صفحاتنا الأخرى. سنكتسب في هذا المقال خبرةً عمليةً في كتابة روابط Maps وعروض Views عناوين URL الأساسية للحصول على السجلات من قاعدة البيانات واستخدام القوالب.
- المتطلبات الأساسية: الاطلاع على مقال مدخل إلى إطار عمل الويب جانغو، وأكمل موضوعات المقالات السابقة (بما في ذلك مقال موقع مدير جانغو).
- الهدف: تعلم كيفية إنشاء روابط وعروض بسيطة لعناوين URL (إذ لا توجد بيانات مُشفَّرة في عنوان URL) والحصول على البيانات من النماذج وإنشاء القوالب.
عرّفنا نماذجنا وأنشأنا بعض سجلات المكتبة الأولية للعمل معها، لذا حان الوقت الآن لكتابة الشيفرة البرمجية التي تقدم هذه المعلومات للمستخدمين. أول شيء يجب علينا تطبيقه هو تحديد المعلومات التي نريد عرضها في صفحاتنا وتعريف عناوين URL المراد استخدامها لإعادة تلك الموارد، ثم سننشئ رابط Mapper عنوان URL والعروض والقوالب لعرض الصفحات.
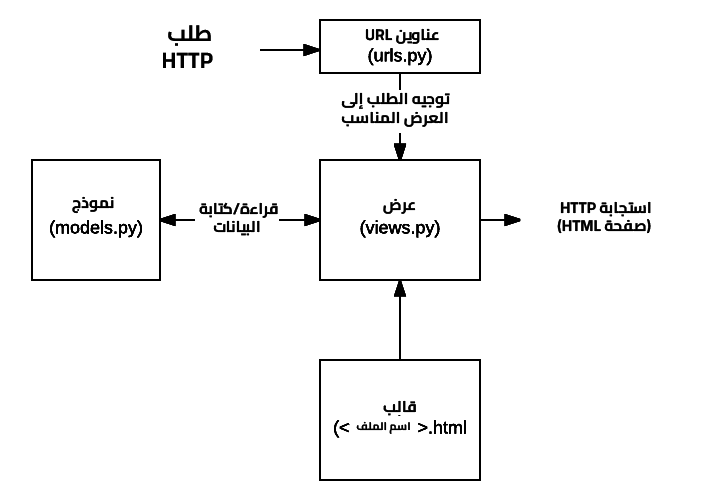
يوضح الشكل الآتي تدفق البيانات الرئيسي والمكونات المطلوبة عند معالجة طلبات واستجابات HTTP. بما أننا قدّمنا النموذج مسبقًا، فإن المكونات الرئيسية التي سننشئها هي:
- روابط عناوين URL لتوجيه عناوين URL المدعومة (وأي معلومات مُشفَّرة في عناوين URL) إلى دوال العرض المناسبة.
- دوال العرض للحصول على البيانات المطلوبة من النماذج وإنشاء صفحات HTML التي تعرض البيانات وإعادة الصفحات إلى المستخدم لعرضها في المتصفح.
- القوالب المراد استخدامها عند عرض البيانات في العروض.
لدينا خمس صفحات لعرضها، وهي معلومات كثيرة جدًا لتوثيقها في مقال واحد، لذا سيركز هذا المقال على كيفية تقديم الصفحة الرئيسية وسنغطي الصفحات الأخرى في مقال لاحق، إذ يجب أن يمنحك ذلك فهمًا جيدًا شاملًا لكيفية عمل روابط عناوين URL والعروض والنماذج عمليًا.
تتألف هذه السلسلة الفرعية من السلسلة الأشمل تعلم تطوير الويب من المقالات التالية:
- مدخل إلى إطار عمل الويب جانغو Django
- إعداد بيئة تطوير تطبيقات جانغو
- تطبيق عملي لتعلم جانغو - الجزء الأول: إنشاء موقع ويب هيكلي لمكتبة محلية
- تطبيق عملي لتعلم جانغو - الجزء الثاني: استخدام النماذج Models
- تطبيق عملي لتعلم جانغو - الجزء الثالث: موقع مدير جانغو Django Admin
- تطبيق عملي لتعلم جانغو - الجزء الرابع: إنشاء صفحة المكتبة الرئيسية
- تطبيق عملي لتعلم جانغو - الجزء الخامس: العروض Views العامة والتفصيلية
- تطبيق عملي لتعلم جانغو - الجزء السادس: إدارة الجلسات Sessions
- تطبيق عملي لتعلم جانغو - الجزء السابع: استيثاق المستخدمين وأذوناتهم
- تطبيق عملي لتعلم جانغو - الجزء الثامن: العمل مع الاستمارات Forms
- تطبيق عملي لتعلم جانغو - الجزء التاسع: اختبار تطبيق جانغو
- تطبيق عملي لتعلم جانغو - الجزء 10: نشر تطبيق جانغو في بيئة الإنتاج
- تعرف على أمان تطبيقات جانغو
تعريف مورد عناوين URLs
بما أن هذه النسخة من موقع المكتبة المحلية LocalLibrary للقراءة فقط للمستخدمين النهائيين، فيجب توفير صفحة هبوط للموقع، أي صفحة رئيسية وصفحات تعرض عروض القائمة والعروض التفصيلية للكتب والمؤلفين.
عناوين URLs التي سنحتاجها لصفحاتنا، هي:
-
catalog/: الصفحة الرئيسية (الفهرس index). -
catalog/books/: قائمة بجميع الكتب. -
catalog/authors/: قائمة بجميع المؤلفين. -
catalog/book/<id>: العرض التفصيلي لكتاب معين مع حقل المفتاح الرئيسي<id>(الافتراضي)، فمثلًا سيكون عنوان URL للكتاب الثالث المُضاف إلى القائمة هو/catalog/book/3. -
catalog/author/<id>: العرض التفصيلي للمؤلف المحدد مع حقل المفتاح الرئيسي<id>، فمثلًا سيكون عنوان URL الخاص بالمؤلف الحادي عشر المُضاف إلى القائمة هو/catalog/author/11.
ستعرض عناوين URLs الثلاثة الأولى صفحة الفهرس وقائمة الكتب وقائمة المؤلفين. لا تشفّر عناوين URLs هذه أيّ معلومات إضافية، وستبقى الاستعلامات التي تجلب البيانات من قاعدة البيانات هي نفسها دائمًا، ولكن ستعتمد النتائج التي تعيدها الاستعلامات على محتويات قاعدة البيانات.
بينما سيعرض عنوانا URL الأخيرين معلومات مُفصَّلة حول كتاب أو مؤلف معين. تشفّر عناوين URLs هذه هوية العنصر المُراد عرضه (يمثله <id>). سيستخرج رابط عنوان URL المعلومات المُشفَّرة ويمررها إلى العرض، وسيحدد العرض ديناميكيًا المعلومات التي سنحصل عليها من قاعدة البيانات، وسنستخدم مجموعة واحدة من ربط عنوان URL والعرض والقالب للتعامل مع جميع الكتب (أو المؤلفين) من خلال تشفير المعلومات في عنوان URL.
ملاحظة: يمكنك باستخدام جانغو بناء عناوين URLs كما تشاء، إذ يمكنك تشفير المعلومات في متن عنوان URL كما هو موضح سابقًا، أو تضمين معاملات GET في عنوان URL مثل /book/?id=6. يجب أن تبقى عناوين URLs نظيفة ومنطقية وقابلة للقراءة على النحو الذي توصي به منظمة W3C بغض النظر عن الطريقة التي تستخدمها. يوصي توثيق جانغو بتشفير المعلومات في متن عنوان URL لتحقيق تصميم أفضل لعنوان URL.
سنوضح في باقي هذا المقال كيفية إنشاء صفحة الفهرس أو الصفحة الرئيسية.
إنشاء صفحة الفهرس
الصفحة الأولى التي سننشئها هي صفحة الفهرس (catalog/)، إذ ستتضمن صفحة الفهرس بعض شيفرة HTML الثابتة إلى جانب "عدادات" ناتجة عن السجلات المختلفة في قاعدة البيانات. يمكن إنجاز ذلك من خلال إنشاء ربطٍ لعناوين URLs وعرض وقالب.
ملاحظة: يستحق الأمر مزيدًا من الاهتمام في هذا القسم، إذ تنطبق معظم هذه المعلومات على الصفحات الأخرى التي سننشئها.
ربط Mapping عناوين URLs
حدّثنا الملف locallibrary/urls.py عندما أنشأنا موقع الويب الهيكلي للتأكد من أنه كلما اُستلِم عنوان URL له البادئة catalog/، فسيعالج الوحدة catalog.urls من النوع URLConf السلسلة الفرعية المتبقية.
يتضمن جزء الشيفرة البرمجية التالي من الملف locallibrary/urls.py الوحدة catalog.urls:
urlpatterns += [ path('catalog/', include('catalog.urls')), ]
ملاحظة: إذا قابل جانغو دالة الاستيراد django.urls.include()، فسيقسم سلسلة عنوان URL عند المحرف النهائي المحدد ويرسل السلسلة الفرعية المتبقية إلى وحدة URLconf المُضمَّنة لمزيدٍ من المعالجة.
أنشأنا أيضًا ملفًا بديلًا لوحدة URLConf بالاسم /catalog/urls.py، لذا أضِف الأسطر التالية إلى هذا الملف:
urlpatterns = [ path('', views.index, name='index'), ]
تعرّف الدالة path() ما يلي:
-
نمط عنوان URL وهو سلسلة نصية فارغة:
''(سنناقش أنماط URL بالتفصيل عند العمل على العروض Views الأخرى). -
دالة عرض ستُستدعَى عند اكتشاف نمط URL: هي الدالة
views.indexالتي تكون في الملف views.py بالاسمindex().
تحدد الدالة path() أيضًا المعامل name، وهو معرّف فريد لهذا الربط لعنوان URL. يمكنك استخدام الاسم لعكس الرابط Mapper، أي لإنشاء عنوان URL ديناميكيًا الذي يؤشّر إلى المورد الذي صُمِّم الرابط للتعامل معه، فمثلًا يمكننا استخدام معامل الاسم للربط بصفحتنا الرئيسية من أيّ صفحة أخرى من خلال إضافة الارتباط التالي في القالب:
<a href="{% url 'index' %}">Home</a>.
ملاحظة: يمكننا كتابة الارتباط بصورة ثابتة كما هو الحال في <a href="/catalog/">Home</a>، ولكن إذا غيّرنا نمط صفحتنا الرئيسية إلى /catalog/index مثلًا، فلن تُربَط القوالب بصورة صحيحة، لذا يُعَد استخدام ربط عنوان URL المعكوس أفضل.
العرض القائم على الدوال
يُعَد العرض View دالةً تعالج طلب HTTP، وتجلب البيانات المطلوبة من قاعدة البيانات، وتعرض البيانات في صفحة HTML باستخدام قالب HTML، ثم تعيد صفحة HTML المُنشَأة في استجابة HTTP لعرض الصفحة للمستخدم. يتّبع عرض الفهرس هذا النموذج، إذ يجلب معلومات حول عدد سجلات Book و BookInstance و Author سجلات BookInstance المتوفرة في قاعدة البيانات، وتمرر هذه المعلومات إلى قالب لعرضها.
افتح الملف catalog/views.py ولاحظ أن الملف يستورد دالة render() المُختصَرة لإنشاء ملف HTML باستخدام قالب وبيانات:
from django.shortcuts import render # أنشئ عروضك هنا
الصق الأسطر التالية في نهاية الملف:
from .models import Book, Author, BookInstance, Genre def index(request): """View function for home page of site.""" # توليد عدّادات من بعض الكائنات الرئيسية num_books = Book.objects.all().count() num_instances = BookInstance.objects.all().count() # الكتب المتوفرة (status = 'a') num_instances_available = BookInstance.objects.filter(status__exact='a').count() # تُضمَّن 'all()' افتراضيًا num_authors = Author.objects.count() context = { 'num_books': num_books, 'num_instances': num_instances, 'num_instances_available': num_instances_available, 'num_authors': num_authors, } # عرض قالب HTML وهو index.html مع البيانات الموجودة في متغير السياق return render(request, 'index.html', context=context)
يستورد السطر الأول أصناف النموذج التي سنستخدمها للوصول إلى البيانات في جميع عروضنا، إذ يجلب الجزء الأول من دالة العرض عدد السجلات باستخدام السمة objects.all() في أصناف النموذج، ويحصل على قائمة بكائنات BookInstance التي لها القيمة "a" (متاح Available) في حقل الحالة status. يمكنك العثور على مزيد من المعلومات حول كيفية الوصول إلى بيانات النموذج في قسم البحث عن السجلات من مقال استخدام النماذج.
نستدعي الدالة render() في نهاية دالة العرض لإنشاء صفحة HTML وإعادة الصفحة بوصفها استجابة. تغلّف هذه الدالة المُختصَرة عددًا من الدوال الأخرى لتبسيط حالة الاستخدام الشائعة، وتقبل الدالة render() المعاملات التالية:
-
كائن الطلب
requestالأصلي وهوHttpRequest. - قالب HTML مع عناصر بديلة للبيانات.
-
متغير
contextوهو قاموس بايثون الذي يحتوي على البيانات المطلوب إدخالها في العناصر البديلة.
سنتحدث أكثر عن القوالب ومتغير context في القسم التالي، ولنبدأ الآن في إنشاء قالبنا لنتمكّن من عرض شيء ما للمستخدم.
القالب Template
القالب هو ملف نصي يعرّف بنية الملف أو تخطيطه، مثل صفحة HTML، ويستخدم عناصر بديلة لتمثيل المحتوى الفعلي. سيبحث تطبيق جانغو الذي أنشأه تطبيق البدء Startapp (مثل التطبيق الهيكلي) عن قوالب في مجلد فرعي له الاسم 'templates' لتطبيقاتك، فمثلًا ستتوقّع الدالة render() في عرض الفهرس الذي أضفناه للتو العثور على الملف index.html في المجلد /catalog/templates/ وستصدِر خطأً إذا لم يكن الملف موجودًا.
يمكنك التحقق من ذلك من خلال حفظ التغييرات السابقة والوصول إلى العنوان "127.0.0.1:8000" في متصفحك، حيث ستظهر رسالة خطأ بديهية إلى حدٍ ما هي "TemplateDoesNotExist at /catalog/" وتفاصيل أخرى.
ملاحظة: سيبحث جانغو عن قوالب في عدد من الأماكن بناءً على ملف إعدادات مشروعك، وسيبحث في التطبيقات المُثبَّتة افتراضيًا. يمكنك معرفة المزيد حول كيفية عثور جانغو على القوالب وتنسيقات القوالب التي يدعمها في قسم القوالب من توثيق جانغو.
توسيع القوالب
يحتاج قالب الفهرس إلى توصيف معياري في لغة HTML لقسم الرأس والمتن مع أقسام التنقل للربط بالصفحات الأخرى من الموقع (التي لم ننشئها بعد) والأقسام التي تعرض نصًا تقديميًا وبيانات الكتاب.
سيكون الكثير من شيفرة HTML وبنية التنقل هي نفسها في صفحات موقعنا. يمكنك استخدام لغة قوالب جانغو للتصريح عن قالب أساسي ثم توسيعه ليحل محل الأجزاء المختلفة لكل صفحة محددة بدلًا من تكرار الشيفرة المتداولة في كل صفحة.
يُعَد جزء الشيفرة البرمجية الآتية نموذجًا للقالب الأساسي من الملف base_generic.html، وسننشئ قالبًا لموقع المكتبة المحلية LocalLibrary قريبًا. يشتمل النموذج الآتي على شيفرة HTML مشتركة لأقسام العنوان والشريط الجانبي والمحتويات الرئيسية المميزة بوسوم القالب المُسمَّاة block و endblock. يمكنك ترك الكتل Blocks فارغة أو تضمين محتوًى افتراضي لاستخدامه عند عرض الصفحات المشتقة من القالب.
ملاحظة: وسوم القالب Tags هي دوال يمكنك استخدامها في قالب لتكرارها على القوائم وإجراء عمليات شرطية بناءً على قيمة متغير وغير ذلك. تسمح صيغة القوالب بالإضافة إلى وسوم القالب بالإشارة إلى المتغيرات المُمرَّرة إلى القالب من العرض واستخدام مرشّحات القالب لتنسيق المتغيرات مثل تحويل سلسلة نصية إلى أحرف صغيرة.
<!DOCTYPE html> <html lang="en"> <head> {% block title %}<title>Local Library</title>{% endblock %} </head> <body> {% block sidebar %}<!-- أدخِل نص التنقل الافتراضي لكل صفحة -->{% endblock %} {% block content %}<!-- نص المحتوى الافتراضي، ويكون فارغ عادة -->{% endblock %} </body> </html>
نحدّد أولًا القالب الأساسي باستخدام وسم القالب extends عند تعريف قالب لعرض معين (اطّلع على نموذج الشيفرة البرمجية الآتي)، ثم نصرّح عن أقسام القالب التي نريد استبدالها -إن وجدت- باستخدام أقسام block أو endblock كما في القالب الأساسي.
يوضح جزء الشيفرة البرمجية الآتي كيفية استخدام وسم القالب extends وتعديل الكتلة content. ستتضمن شيفرة HTML الشيفرة البرمجية والبنية المُعرَّفة في القالب الأساسي بما في ذلك المحتوى الافتراضي الذي عرّفته في الكتلة title، ولكن توضَع الكتلة content الجديدة مكان الكتلة الافتراضية.
{% extends "base_generic.html" %} {% block content %} <h1>Local Library Home</h1> <p>Welcome to LocalLibrary, a website developed by <em>Mozilla Developer Network</em>!</p> {% endblock %}
القالب الأساسي لموقع المكتبة المحلية LocalLibrary
سنستخدم جزء الشيفرة الآتي بمثابة قالب أساسي لموقع المكتبة المحلية LocalLibrary، إذ يحتوي هذا الجزء على بعض شيفرة HTML ويعرّف كتل title و sidebar و content. لدينا عنوان افتراضي وشريط جانبي افتراضي يحتوي روابطًا لقوائم جميع الكتب والمؤلفين، وكلاهما مُضمَّن في كتل يمكن تغييرها بسهولة لاحقًا.
ملاحظة: سنشرح أيضًا وسمي قالب إضافيين هما: url و load static في الأقسام اللاحقة.
أنشئ ملفًا جديدًا هو base_generic.html في المجلد /locallibrary/catalog/templates/ والصق الشيفرة البرمجية التالية في هذا الملف:
<!DOCTYPE html> <html lang="en"> <head> {% block title %} <title>Local Library</title> {% endblock %} <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous" /> <-- ضِف شيفرة CSS إضافية في ملف ثابت --!> {% load static %} <link rel="stylesheet" href="{% static 'css/styles.css' %}" /> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-sm-2"> {% block sidebar %} <ul class="sidebar-nav"> <li><a href="{% url 'index' %}">Home</a></li> <li><a href="">All books</a></li> <li><a href="">All authors</a></li> </ul> {% endblock %} </div> <div class="col-sm-10 ">{% block content %}{% endblock %}</div> </div> </div> </body> </html>
يتضمن القالب شيفرة CSS من إطار عمل بوتستراب Bootstrap لتحسين تخطيط وعرض صفحة HTML؛ إذ يُعَد استخدام بوتستراب -أو إطار عمل ويب آخر من طرف العميل- طريقةً سريعةً لإنشاء صفحة جذابة تُعرَض بصورة جيدة على أحجام الشاشات المختلفة.
يشير القالب الأساسي إلى ملف CSS محلي (styles.css) يوفر تنسيقًا إضافيًا. أنشئ ملف styles.css في المجلد /locallibrary/catalog/static/css/ والصق الشيفرة البرمجية التالية في الملف:
.sidebar-nav { margin-top: 20px; padding: 0; list-style: none; }
قالب الفهرس
أنشئ ملف HTML جديد بالاسم index.html في المجلد /locallibrary/catalog/templates/ والصق الشيفرة البرمجية التالية فيه، إذ توسّع هذه الشيفرة البرمجية القالب الأساسي في السطر الأول، ثم تستبدل كتلة content الافتراضية في هذا القالب:
{% extends "base_generic.html" %} {% block content %} <h1>Local Library Home</h1> <p> Welcome to LocalLibrary, a website developed by <em>Mozilla Developer Network</em>! </p> <h2>Dynamic content</h2> <p>The library has the following record counts:</p> <ul> <li><strong>Books:</strong> {{ num_books }}</li> <li><strong>Copies:</strong> {{ num_instances }}</li> <li><strong>Copies available:</strong> {{ num_instances_available }}</li> <li><strong>Authors:</strong> {{ num_authors }}</li> </ul> {% endblock %}
نصرّح في قسم المحتوى الديناميكي Dynamic content عن العناصر البديلة، أي متغيرات القالب للمعلومات الواردة من العرض الذي نريد تضمينها، إذ تكون المتغيرات محاطة بأقواس معقوصة مزدوجة Handlebars.
ملاحظة: يمكنك التعرف بسهولة على متغيرات القالب ووسوم القالب (الدوال)، إذ تكون المتغيرات محاطةً بأقواس معقوصة مزدوجة {{ num_books }}، وتكون الوسوم محاطة بأقواس معقوصة مفردة مع إشارات النسبة المئوية {% extends "base_generic.html" %}.
الشيء المهم الذي يجب ملاحظته هنا هو تسمية المتغيرات بالمفاتيح Keys التي نمررها في قاموس context ضمن الدالة render() الخاصة بالعرض (اطلع على النموذج التالي)، وسنستبدل المتغيرات بالقيم المرتبطة بها عند عرض القالب:
context = { 'num_books': num_books, 'num_instances': num_instances, 'num_instances_available': num_instances_available, 'num_authors': num_authors, } return render(request, 'index.html', context=context)
الإشارة إلى الملفات الثابتة في القوالب
يُحتمَل أن يستخدم مشروعك مواردًا ثابتة مثل ملفات جافاسكربت و CSS والصور، ويمكن أن يكون موقع هذه الملفات غير معروف (أو يمكن أن يتغير)، لذا يتيح لك جانغو تحديد الموقع في قوالبك المتعلقة بالإعداد العام STATIC_URL. يضبط موقع الويب الهيكلي الافتراضي الإعداد STATIC_URL على القيمة /static/، ولكن يمكنك اختيار استضافتها على شبكة توصيل المحتوى أو أيّ مكان آخر.
استدعِ أولًا ضمن القالب وسم القالب load مع تحديد "static" لإضافة مكتبة القوالب كما هو موضح في نموذج الشيفرة البرمجية التالية، ويمكنك بعد ذلك استخدام وسم القالب static وتحديد عنوان URL النسبي للملف المطلوب:
<-- إضافة شيفرة CSS إضافية في ملف ثابت --!> {% load static %} <link rel="stylesheet" href="{% static 'css/styles.css' %}" />
يمكنك إضافة صورة إلى الصفحة بطريقة مماثلة كما يلي:
{% load static %} <img src="{% static 'catalog/images/local_library_model_uml.png' %}" alt="UML diagram" style="width:555px;height:540px;" />
ملاحظة: تحدد النماذج السابقة مكان وجود الملفات، ولكن جانغو لا يخدّمها افتراضيًا، لذا ضبطنا خادم الويب الخاص بالتطوير لتخديم الملفات من خلال تعديل رابط عنوان URL العام (/locallibrary/locallibrary/urls.py) عندما أنشأنا موقع الويب الهيكلي، ولكننا ما زلنا بحاجة إلى تفعيل تخديم الملفات في بيئة الإنتاج، إذ سنوضح ذلك لاحقًا.
اطّلع على إدارة الملفات الثابتة في توثيق جانغو لمزيد من المعلومات.
الارتباط بعناوين URLs
قدّم القالب الأساسي السابق وسم القالب url.
<li><a href="{% url 'index' %}">Home</a></li>
يقبل هذا الوسم اسم الدالة path() المُستدعاة في الملف urls.py وقيم أيّ وسائط يتلقّاها العرض من هذه الدالة، ويعيد عنوان URL الذي يمكنك استخدامه للارتباط بالمورد.
ضبط مكان العثور على القوالب
يُحدَّد الموقع الذي يبحث فيه جانغو عن القوالب في الكائن TEMPLATES ضمن الملف settings.py، إذ يبدو هذا الملف افتراضيًا (كما أُنشِئ لهذه السلسلة من المقالات) كما يلي:
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
يُعَد إعداد 'APP_DIRS': True الأكثر أهمية من بين القوالب المُسمَّاة، لأنه يخبر جانغو بالبحث عن قوالب في مجلد فرعي لكل تطبيق في المشروع، مما يسهّل تجميع القوالب مع التطبيق المرتبط بها لسهولة إعادة الاستخدام. يمكننا أيضًا تحديد مواقع محددة لجانغو للبحث عن المجلدات باستخدام 'DIRS': [] لكنه ليس مطلوبًا حاليًا.
ملاحظة: يمكنك معرفة المزيد حول كيفية عثور جانغو على القوالب وتنسيقات القوالب التي يدعمها في قسم القوالب ضمن توثيق جانغو.
كيف تبدو صفحة موقعنا الرئيسية؟
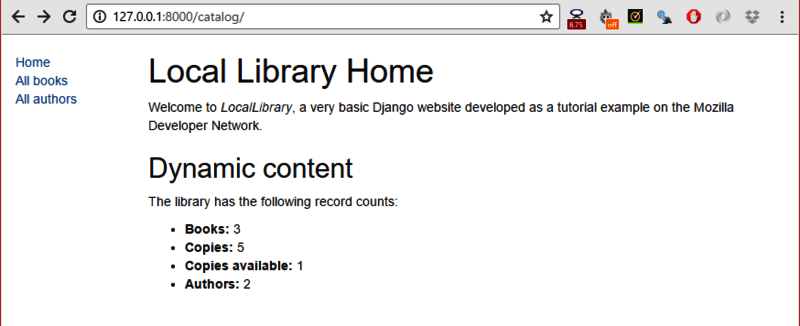
أنشأنا حتى الآن جميع الموارد المطلوبة لعرض صفحة الفهرس. شغّل الخادم باستخدام الأمر python3 manage.py runserver وافتح العنوان "http://127.0.0.1:8000/" في متصفحك. إذا جرى ضبط كل شيء بصورة صحيحة، فيجب أن يبدو موقعك كما يلي:
ملاحظة: لن تعمل ارتباطات جميع الكتب All books وجميع المؤلفين All authors حاليًا، لأن المسارات والعروض والقوالب الخاصة بهذه الصفحات لم تُعرَّف بعد، فقد أدخلنا فقط عناصرًا بديلة لتلك الارتباطات في القالب base_generic.html.
تحدى نفسك
إليك بعض المهام لاختبار مدى إلمامك باستعلامات النماذج والعروض والقوالب.
أولًا، يتضمن القالب الأساسي لموقع المكتبة المحلية LocalLibrary الكتلة title. عدّل هذه الكتلة في قالب الفهرس وأنشئ عنوانًا جديدًا للصفحة.
ملاحظة: يوضح القسم "توسيع القوالب" في هذا المقال كيفية إنشاء كتل وتوسيعها في قالب آخر.
ثانيًا، عدّل العرض لتوليد أعداد من أنواع الكتب genres والكتب books التي تحتوي على كلمة معينة (غير حساسة لحالة الأحرف)، ومرّر النتائج إلى context. يمكنك تحقيق ذلك بطريقة مماثلة لإنشاء واستخدام المتغيرات num_books وnum_instances_available، ثم حدّث قالب الفهرس لتضمين هذه المتغيرات.
الخلاصة
لقد أنشأنا الصفحة الرئيسية لموقعنا، وهي صفحة HTML تعرض عددًا من السجلات من قاعدة البيانات وارتباطات لصفحات أخرى لم تُنشَأ بعد. تعلّمنا المعلومات الأساسية حول روابط Mappers عناوين URLs والعروض، والاستعلام في قاعدة البيانات باستخدام النماذج، وتمرير المعلومات إلى القالب من العرض، وإنشاء القوالب وتوسيعها. سننشئ في المقال التالي الصفحات الأربع المتبقية من موقعنا بناءً على هذه المعرفة.
ترجمة -وبتصرُّف- للمقال Django Tutorial Part 5: Creating our home page.
اقرأ أيضًا
- المقال التالي: تطبيق عملي لتعلم جانغو - الجزء الخامس: العروض Views العامة والتفصيلية
- المقال السابق: تطبيق عملي لتعلم جانغو - الجزء الثالث: موقع مدير جانغو Django Admin
- العروض والقوالب الجزء الأول والجزء الثاني
- البدء مع إطار العمل جانغو لإنشاء تطبيق ويب
- بناء تطبيق مهام باستخدام جانغو Django وريآكت React
- مرسل Dispatcher عناوين URL (توثيق جانغو)
- دوال العرض (توثيق جانغو)
- القوالب (توثيق جانغو)
- إدارة الملفات الثابتة (توثيق جانغو)
- دوال جانغو المُختصَرة (توثيق جانغو)















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.