نشرح لك في مقال اليوم طريقة تعلم جافا سكريبت التي تُعَد واحدةً من أكثر لغات البرمجة شهرة وشعبية في أوساط المطورين حول العالم والتي تستخدم من قبل معظم إن لم يكن جميع التطبيقات والمواقع التي تتصفحها يوميًا.
سوف نستعرض في البداية مفهوم لغة جافا سكريبت ونوضح أبرز تطبيقاتها واستخداماتها، كما سنتعرف على أهم أطر عمل جافا سكريبت ومكتباتها، ومن ثمة نكتشف الفرق بين لغة جافا سكريبت ولغة البرمجة جافا ولغة Typescript، وختامًا سنوفر لك أهم الخطوات والمصادر المفيدة التي تساعدك على تعلم جافا سكريبت من الصفر حتى الاحتراف.
ما هي لغة جافا سكريبت JavaScript

لعلك تتساءل ما هي جافا سكريبت JavaScript أو ما يعرف اختصارًا JS؟ الجواب ببساطة هو أنها لغة برمجة عالية المستوى تجعل مواقع الويب تفاعلية، فمن خلال جافا سكريبت صار بإمكان مطوري المواقع إضافة وظائف تفاعلية لمواقع الويب وتمكين المستخدمين من التفاعل مع عناصر الموقع مثل القوائم المنسدلة ونماذج الاتصال؛ كما مكنت لغة جافا سكريبت المطورين من إدخال التأثيرات الحركية على المواقع، مثل الرسوم المتحركة ومشغلات الفيديو والخرائط التفاعلية.
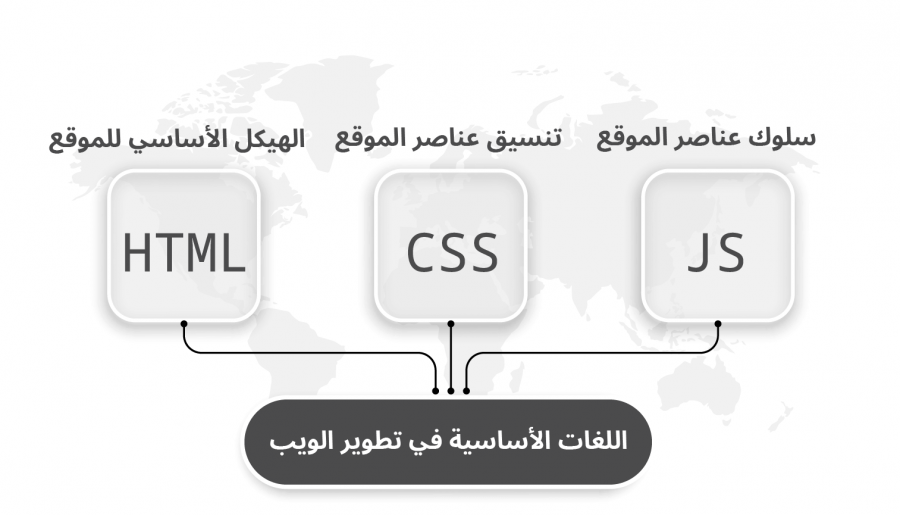
تُعَد جافا سكريبت إحدى لغات البرمجة الثلاثة الرئيسية المستخدمة في تطوير الواجهات الأمامية لمواقع الويب فهي تستخدم إلى جانب لغة HTML المسؤولة عن تحديد بنية موقع الويب، ولغة CSS التي تنسق عناصر موقع الويب، في حين يتجلى دور لغة جافا سكريبت JavaScript في إضافة وظائف لموقع الويب وتمكين التفاعل مع محتوى الموقع من خلال ما يسمى بنموذج تمثيل المستند ككائن Document Object Model أو النموذج الشجري، والذي يعرف اختصارًا DOM.
ومفهوم DOM ببساطة ما هو سوى عملية تمثيل صفحات موقع الويب بطريقة خاصة بحيث يُعَد كل عنصر من عناصر الصفحة عبارة عن كائن Object يمكن الوصول له وتعديله والتحكم به بواسطة جافا سكريبت، وللمزيد من المعلومات حول المفهوم DOM وتعلم كيفية التعامل معه من خلال لغة جافا سكريبت يمكنك الاطلاع على مقال مكونات الويب: التعامل مع شجرة DOM الخفية.
كذلك، تُعَد جافا سكريبت اليوم لغة برمجة متعددة الأغراض، فلا يقتصر استخدامها على تطوير الواجهات الأمامية للويب فقط، فبعد ظهور بيئة Node.js وظهور أطر العمل والمكتبات المختلفة -التي سنتعرف عليها تباعًا في هذا المقال- أصبحت لغة جافا سكريبت قادرةً على العمل على الواجهة الخلفية لمواقع الويب، بمعنى العمل من طرف الخادم والتفاعل مع قواعد البيانات، كما صارت تستخدم في العديد من مجالات البرمجة.
مثال على استخدام لغة جافا سكريبت في المتصفح
تحتوي معظم المتصفحات الرئيسية على قارئ جافا سكريبت مضمّن يقرأ التعليمات البرمجية ويفسرها، مثل تعليمة تغيير نص عنصر معروض على الصفحة أو الحصول على قيمة ما من المستخدم ومعالجتها وعرض النتيجة في المتصفح؛ حيث كل ما تحتاجه لكتابة كود جافا سكريبت الخاص بك هو محرر نصوص بسيط مثل المفكرة أو محررات شيفرات برمجية مثل فيجوال ستوديو VS Code أو Atom أو Sublime أو بيئة تطوير متكاملة IDEs لجافا سكريبت مثل IntelliJ IDEA و Komodo IDE، أو بيئة تطوير سحابية مثل CopePen، لكي تساعدك في كتابة التعليمات البرمجية وتسهل عليك اكتشاف الأخطاء.
عندما يقرأ المتصفح ملف HTML الخاص بك سيبدأ بقراءة هذا الملف سطرًا سطرًا من أعلى إلى أسفل ويفسره ويعرضه على الشاشة. وعندما يصل إلى شيفرات جافا سكريبت، فإنه يشغّل هذه الشيفرات بالكامل قبل المتابعة إلى أسفل الصفحة.
يمكن تضمين أكواد جافا سكريبت ضمن كود HTML بطريقتين إما من خلال تضمين شيفراتها البرمجية بين الوسمين <script> و <script/> أو من خلال كتابة الأكواد في ملف بالامتداد js، وتضمين هذا الملف ضمن كود HTML بالشكل التالي:
<script type="text/javascript" src="path-to-javascript-file.js"></script>
على سبيل المثال، كود جافا سكريبت التالي يستخدم لتغيير لون خلفية صفحة الويب عند مرور مؤشر الفأرة فوق اللون المطلوب
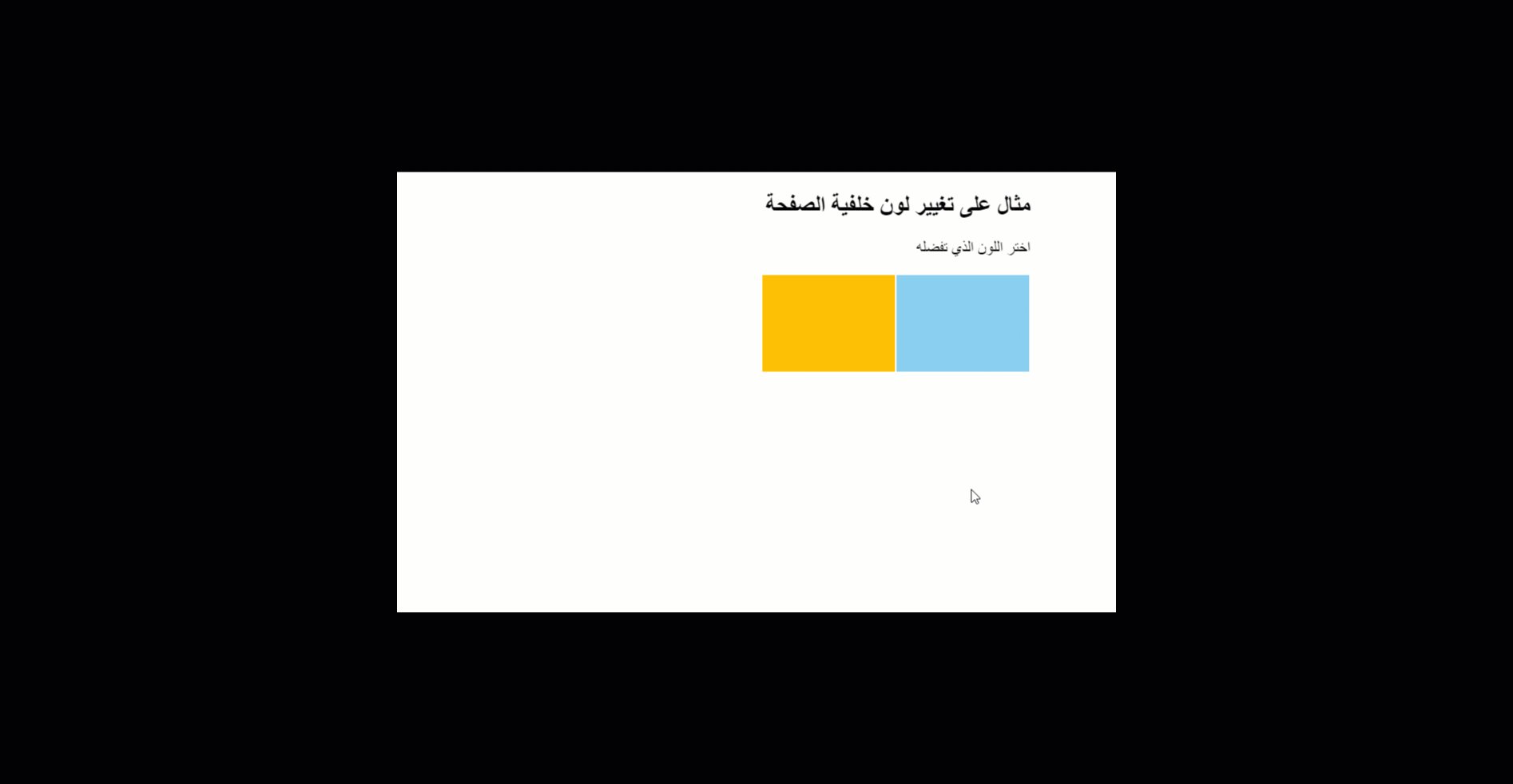
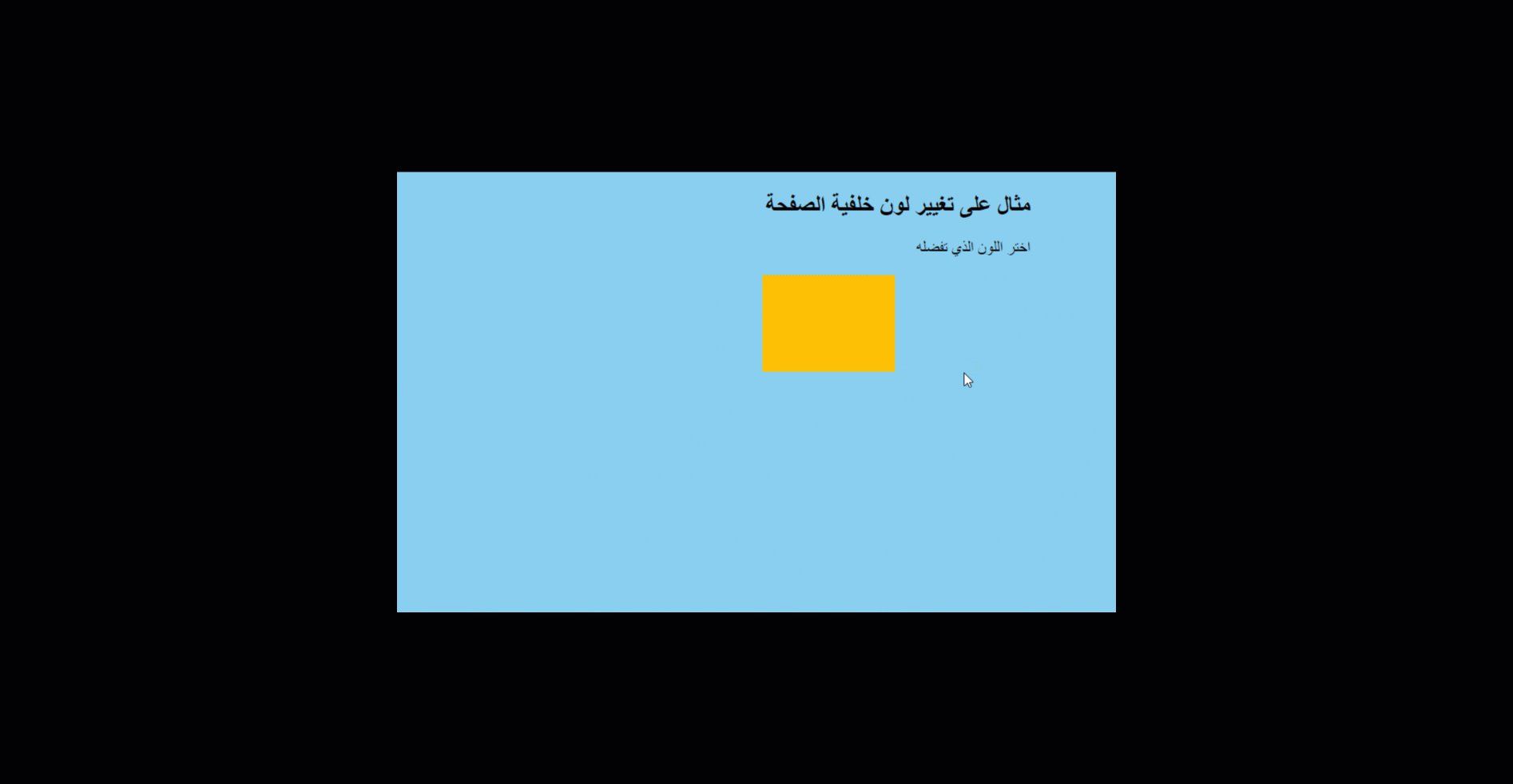
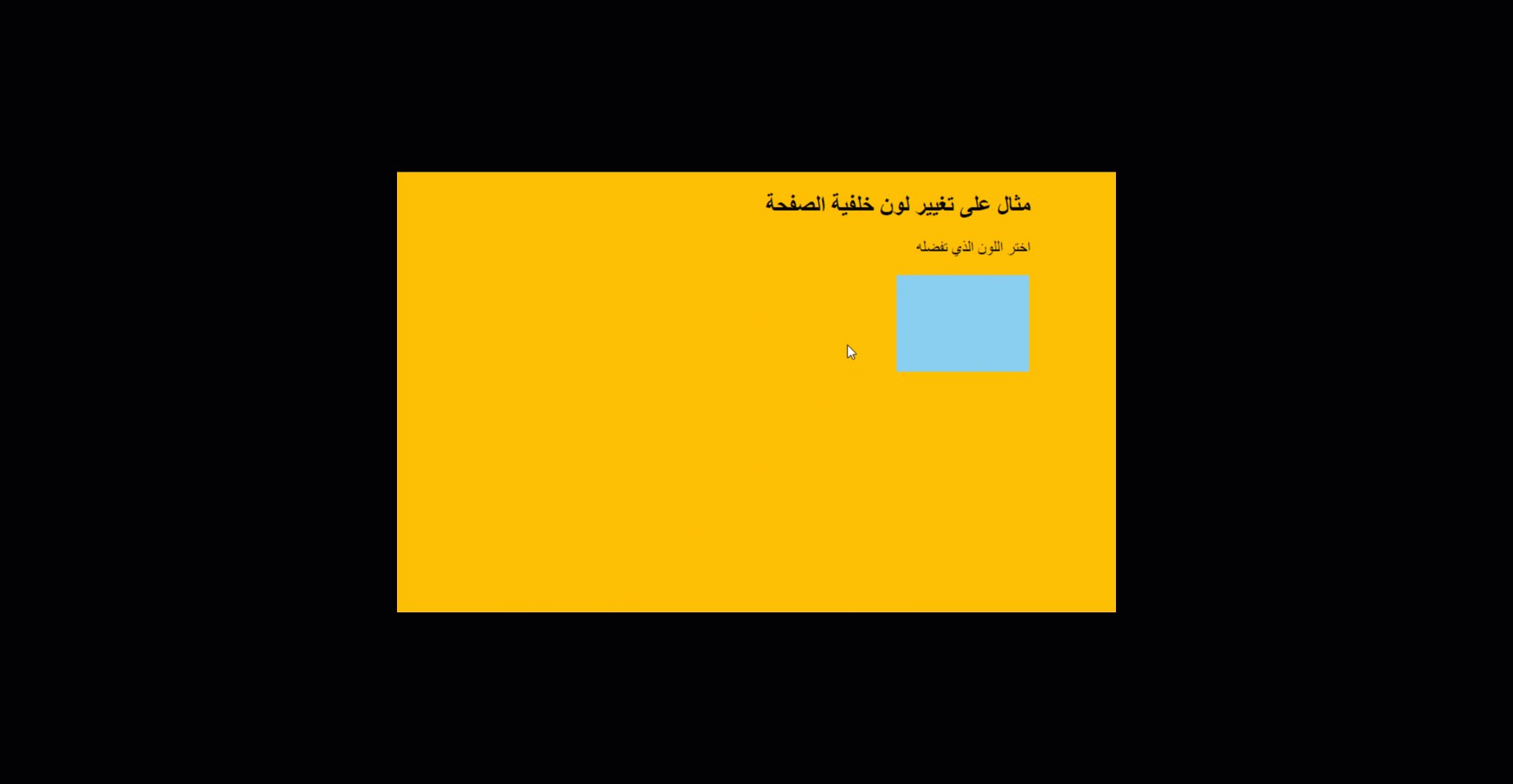
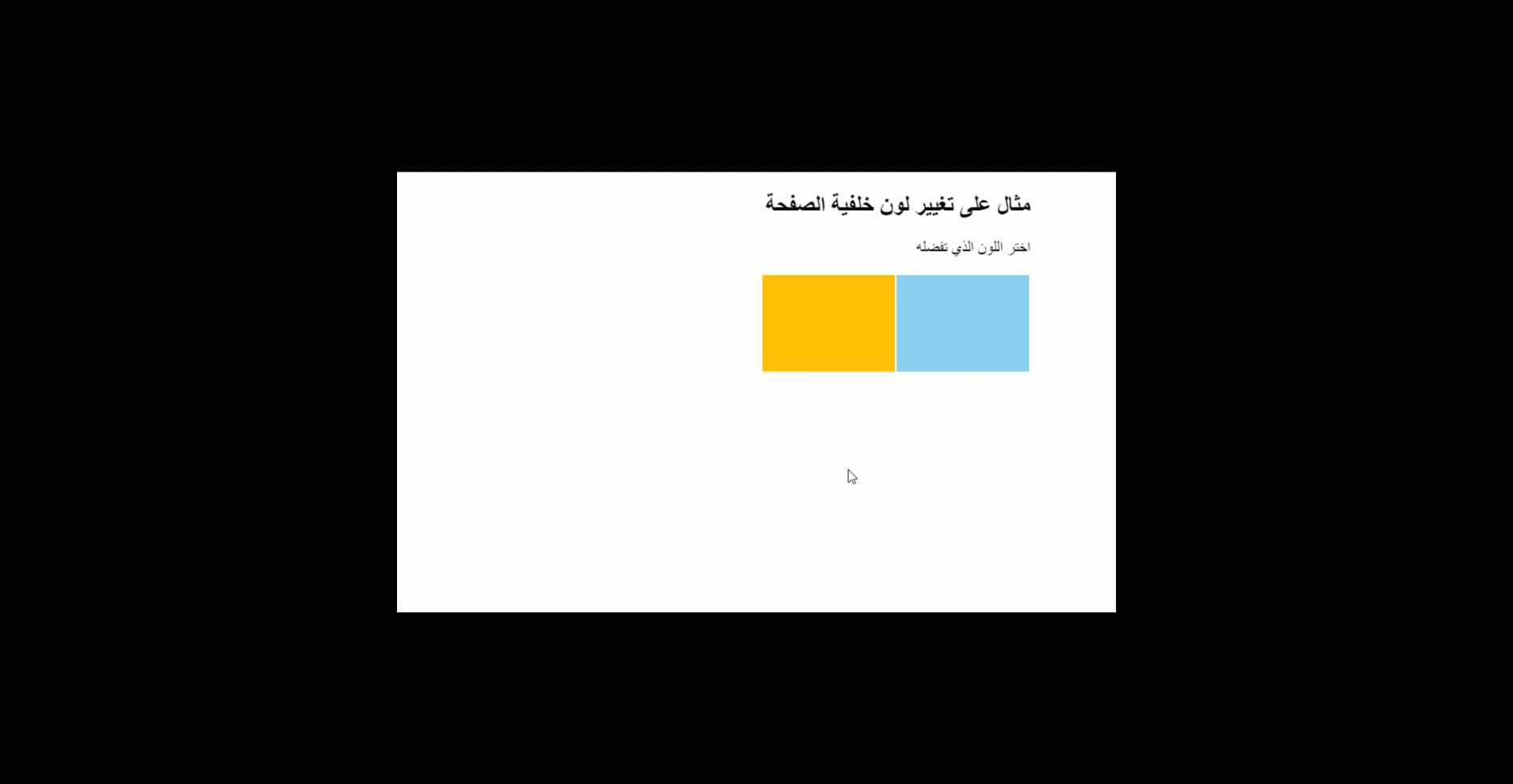
<!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <script> function bgChange(bg) { document.body.style.background = bg; } </script> </head> <body> <h2>مثال على تغيير لون خلفية الصفحة</h2> <p>اختر اللون الذي تفضله</p> <table style="width:300px;height:100px"> <tr> <td onmouseover="bgChange(this.style.backgroundColor)" onmouseout="bgChange('transparent')" style="background-color:#89CFF0"> </td> <td onmouseover="bgChange(this.style.backgroundColor)" onmouseout="bgChange('transparent')" style="background-color:#FFBF00"> </td> </tr> </table> </body> </html>
عند استعراض الصفحة السابقة في المتصفح سنحصل على النتيجة التالية:
كيف أصبحت لغة جافا سكريبت تعمل من طرف السيرفر؟
بدأت جافا سكريبت حياتها كما ذكرنا سابقًا كلغة برمجة تعمل ضمن المتصفح، لكن كانت هناك عدة محاولات لجعلها تعمل خارج المتصفح، فقد حاولت شركة نيتسكيب من البداية تطوير بيئة عمل تسمى LiveWire يمكنها أن تعرض صفحات الويب الديناميكية باستخدام جافا سكريبت التي تنفذ على الخوادم، غير أن هذه التجربة باءت بالفشل سريعًا.
بعد فترة وجيزة وتحديدًا في عام 2009 كتب مهندس البرمجيات في شركة جوجل ريان داهل Ryan Dahl بيئة تشغيل مفتوحة المصدر ومتعددة المنصات لجافا سكريبت، وسماها Node.JS، التي وفرت طريقةً لتنفيذ التعليمات البرمجية لجافا سكريبت من طرف الخادم، كما أرفقت هذه البيئة بنظام إدارة الحزم يسمى Node Package Manager أو اختصارًا npm الذي ساعد كثيرًا على تنظيم وإدارة حزم البرمجيات التي يتم التعامل معها في المشاريع البرمجية. ولمزيد من المعلومات حول التعامل مع مدير الحزم npm في مشاريع Node.JS وأهم مميزاته وطريقة تشغيل المهام باستخدامه، أنصح بمطالعة الفيديو التالي استخدام مدير الحزم npm
ما هي Node.JS وما أهميتها؟
Node.JS هي بيئة تشغيل للغة جافا سكريبت مسؤولة عن تشغيل ملفات جافا سكريبت خارج المستعرض، وبالتالي أصبح لدى المطورين طريقتان لتشغيل كود جافا سكريبت، الأولى أن تكون أكواد جافا سكريبت ضمن موقع ويب وتنفذ ضمن متصفح الويب، والثانية تشغيل أكواد جافا سكريبت باستقلالية عن المتصفح باستخدام Node.JS.
عند تشغيل كود جافا سكريبت في المتصفح، سيكون بإمكانك الوصول إلى عناصر HTML وتعديلها والتحكم بها؛ أما عند تشغيلها في Node.JS، فلن يكون هناك ملف HTML يمكن لجافا سكريبت الوصول إليه، بل سيعمل الكود باستقلالية، لكنك ستتمكن في هذه الحالة الوصول إلى نظام الملفات على جهازك والتعامل معها.
كانت Node.JS في البداية مدعومةً على أنظمة تشغيل لينكس وماك أو إس فقط، ثم دعمت لاحقًا من قبل معظم أنظمة التشغيل الأخرى. وعلى الرغم من أن Node.JS لم تكن المحاولة الأولى لجعل جافا سكريبت تعمل على الخادم، إلا أنها كانت أول محاولة تنجح فعليًا، حيث شكلت نقطةً هامةً في مسيرة تطور جافا سكريبت ووصولها لهذه الشهرة والشعبية.
وللعلم، لم تكن Node.JS هي التقنية الوحيدة من طرف الخادم التي تستخدم JavaScript، فقد طورت مايكروسوفت لغتها الخاصة JScript التي دُعمت لأول مرة في متصفح إنترنت إكسبلورر3 عام 1996، لكنها عانت من مشاكل أمنية عديدة وظهرت فيها مجموعة من الأخطاء التي دفعت مايكروسوفت لتعطيلها.
كما طورت مايكروسوفت لغة VBScript وهي مجموعة فرعية من لغة البرمجة فيجوال بيزيك Visual Basic المعدة للعمل على مستعرض الويب إنترنت إكسبلورر وحاولت هذه اللغة منافسة لغة جافا سكريبت، لكنها لم تنجح بذلك، فقد كان مستعرض إنترنت إكسبلورر المتصفح الوحيد الذي دعم هذه اللغة. وكما تعرف، فقد أوقف هذا المتصفح اعتبارًا من حزيران/ يونيو 2022، لذا وفرت مايكروسوفت ميزة VBScript في متصفح Microsoft Edge فقط من أجل المستخدمين الذين يحتاجون إلى تشغيل تطبيق ويب قديم يحتوي على شيفرات VBScript.
على هذا الأساس، تمكنك Node.js من إثبات وجودها واعتمادها كتقنية ناجحة لتحرير جافا سكريبت من قيود المتصفح وجعلها تتحول إلى لغة شاملة تعمل في الواجهة الخلفية Back-end وفي الواجهة الأمامية Front-end وتستخدم في تطوير جميع أنواع التطبيقات سواء تطبيقات السيرفر أو الجوال تطبيقات سطح المكتب وهذا شجع المطورين والمبرمجين على التوجه نحو تعلم جافا سكريبت واحترافها.
أهمية تعلم لغة جافا سكريبت
اختيرت لغة البرمجة جافا سكريبت على أنها اللغة الأكثر استخدامًا بين المطورين المحترفين والمبتدئين على حد سواء، فهي تستخدم من قبل أكثر من 63% من المطورين واحتفظت بمركز الصدارة للعام العاشر على التوالي بحسب ما أظهر استطلاع الرأي الذي أجراه موقع التطوير الشهير StackOverflow لعام 2022
ستجد أن النسبة الأكبر من المستودعات البرمجية مفتوحة المصدر المستضافة على موقع GitHub مكتوبة بلغة جافا سكريبت، وهذا إن دل على شيء، فإنما يدل على مدى أهمية هذه اللغة ومدى شهرتها بين المبرمجين.
تبرز أهمية جافا سكريبت كذلك بأنها لغة سهلة الاستخدام والتعلم، فهي لغة عالية المستوى وقريبة للغة الطبيعة، كما أنها تكون مثبتة ضمنيًا في معظم المتصفحات، ولست بحاجة للقيام بأي إجراء لإعداد بيئة التطوير الخاصة بها ويمكنك كتابة تعليماتها وتشغيلها ورؤية نتائجها على عناصر صفحات الويب مباشرةً دون الحاجة لأي إعداد لبيئة التطوير الخاصة بك، ما يجعلها واحدةً من أسهل لغات البرمجة للمبتدئين
تعد جافا سكريبت أيضًا لغةً ممتازةً ومثاليةً للمبرمجين الذين يرغبون في التعرف على أساسيات البرمجة، فهي سهلة التعلم وتفيدهم طوال حياتهم المهنية، فبمجرد تعلم مبادئها الأساسية ستتمكن من تطبيقها بسهولة على أي لغة برمجة أخرى تريد تعلمها سواء بايثون أو جافا أو C++ أو غيرها من لغات البرمجة.
إضافةً إلى سهولة التعلم، تُعَد جافا سكريبت أداةً قوية، فلكونها لغة متعددة المجالات والاستخدامات ويمكنك استثمارها في الكثير من المجالات مثل تطوير مواقع وتطبيقات الويب وتطبيقات الجوال وبناء تطبيقات سطح المكتب، فهي تستخدم أيضًا في مجال إنترنت الأشياء (IoT) والعديد من المجالات الأخرى التي سنتحدث عنها بمزيد من التفصيل في فقرة لاحقة؛ ولهذا تستخدمها المواقع والتطبيقات التابعة لأهم الشركات التقنية مثل جوجل ويويتوب وويكيبيديا وأمازون وفيسبوك ولينكدإن وتوتير.
من ناحية أخرى، لغة جافا سكريبت لا تتوقف عن النمو والتطور، وهو ما ينبئ بأن المستقبل سيظل واعدًا لهذه اللغة، إذ تتمتع جافا سكريبت بمجتمع نشط وفعال يعمل بصورة مستمرة على تطوير إصدارات جديدة لأدوات وأطر عمل ومكتبات جديدة تعتمد على جافا سكريبت وتتيح للمطورين إنشاء برامجهم وتطبيقاتهم بسهولة وبساطة دون الغوص في تفاصيل اللغة ويقدم لك الدعم والمساعدة في حل أي مشكلة تواجهك في التعامل معها.
لغة جافا سكريبت في سوق العمل
تُعَد جافا سكريبت واحدةً من أكثر المهارات طلبًا والأعلى أجرًا في سوق العمل التقني، إذ هناك طلب كبير على مطوري جافا سكريبت ولا غرابة في ذلك، فجافا سكريبت تستخدم تقريبًا في حوالي 98٪ من مواقع الويب، وبالتالي تحتاج هذه المواقع إلى مطورين لإدارتها وصيانتها.
ومن ناحية الأجور، يتقاضى مطورو جافا سكريبت أجورًا عالية، وبالرغم من أن الأجور تتفاوت بناءً على عدة عوامل أهمها الموقع الجغرافي وسنوات الخبرة التي يملكها المطور، لكن تبقى أجور مطوري جافا سكريبت مرتفعةً مقارنةً بباقي المهن وبالمقارنة مع عدة لغات برمجية أخرى.
أظهر استطلاع الرأي الذي أجراه موقع ستاك أوفرفلو حول التقنيات الأعلى أجرًا أن مطوري جافا سكريبت يتقاضون رواتب سنوية تقدر وسطيًا بحوالي 65000 دولارًا وهو مبلغ كبير مقارنةً بعدة لغات وتقنيات برمجية شائعة الاستخدام. وتسعى الشركات والمؤسسات لتوظيف مطوري جافا سكريبت أكفاء وتدفع لهم رواتب مجزية.
بالتالي إذا كنت حريصًا على ضمان مستقبل وظيفي مستقر وتسعى للحصول على وظيفة مرموقة وذات أجر مرتفع، فإن جافا سكريبت تُعَد أداةً قويةً ومتعددة الاستخدامات، يعني من خلال تعلمها يمكن أن تحقق لك ما تطمح له بسهولة.
ما هي أهم مكتبات وأطر لغة جافا سكريبت؟
توفر لغة جافا سكريبت العديد من المكتبات وأطر العمل التي تتضمن مجموعةً من التعليمات البرمجية المكتوبة مسبقًا والجاهزة للاستخدام والمختبرة، والتي تسرع من وتيرة عمل المبرمجين في تطوير المشاريع وتجعله أبسط وأسرع وأكثر كفاءة.
إطار العمل framework في البرمجة هو في الأساس مكتبة من التعليمات البرمجية للغة معينة، وهو بمثابة مخطط عام لبناء مشروعك البرمجي، فهو يمنحك هيكلًا للعمل من خلاله ويحتوي على مجموعة من المكونات والأدوات الجاهزة للاستخدام بدلًا من كتابتها من الصفر؛ كما أنه يوفر نهجًا منظمًا لكتابة تعليمات برمجية منظمة ومختصرة ومقروءة.من أشهر أطر عمل جافا سكريبت نذكر أنغولار Angular وأمبر Ember وفيو Vue.
أما المكتبة library، فهي تتضمن كذلك مجموعةً من التعليمات البرمجية الجاهزة للاستخدام، لكنها تكون محدودةً أكثر من أطر العمل وتستخدم عادةً من أجل حالات مخصصة وتنفذ وظائف وميزات معينة، على سبيل المثال تُعَد كل من جي كويري jQuery ورياكت React و Lodash أمثلةً على مكتبات جافا سكريبت التي توفر عليك كتابة عشرات الأسطر البرمجية لتحقيق وظائف محددة في تطبيقك.
ولكي تدرك أهمية استخدام المكتبات والأطر، تخيل أنك على سبيل المثال تبني منزلًا خاصًا بك، بحيث يمكنك إما بناؤه من الصفر وهذا سيستغرق وقتًا وجهدًا، أو بناؤه باستخدام عناصر جاهزة مسبقة الصنع تستوردها لموقع منزلك وتجمّعها بكل سهولة. بنفس الطريقة توفر لك أطر ومكتبات جافا سكريبت كل شيء وتحسن لك الأداء وتغنيك عن البدء من نقطة الصفر مما يوفر لك الجهد والوقت.
مجالات وتطبيقات لغة جافا سكريبت
قد تتساءل عن المجالات المختلفة التي يوفرها لك تعلم لغة جافا سكريبت، والخبر الجيد أن لغة جافا سكريبت هي لغة متعددة الاستخدامات، بالتالي تعلمها سيفتح لك مجالات عديدة يمكنك التخصص بها ويمكّنك من صنع أي نوع من التطبيقات.
لنستعرض معًا أمثلةً على أهم استخدامات جافا سكريبت:
- تطوير مواقع الويب
- تطوير تطبيقات الجوال
- تطوير تطبيقات سطح المكتب
- برمجة الألعاب
- مواقع العروض التقديمية
- الذكاء الاصطناعي وتعلم الآلة
- تطوير التطبيقات القائمة على السحابة
دعونا نتعرف على مزيد من التفاصيل حول كل مجال من هذه المجالات ومساهمة جافا سكريبت فيه.
تطوير مواقع الويب
تستخدم جافا سكريبت خاصةً في مجال تصميم وتطوير مواقع الويب، سواءً تطوير الواجهات الأمامية، أو الخلفية للمواقع، حيث تُعَد جافا سكريبت أفضل لغة برمجة لتطوير الواجهة الأمامية، وهي تضمَّن في كود HTML وتنفذ في المتصفح لتمنح الموقع وظائف إضافية وتأثيرات بصرية جذابة واحترافية، مع إضافة سلوك تفاعلي إلى صفحات الموقع لا يمكنك تحقيقها بواسطة HTML و CSS وحدها.
أيضًا، توفر جافا سكريبت العديد من أطر العمل والمكتبات التي تساعد كثيرًا في تطوير الواجهة الأمامية للموقع، وأبرزها جي كويري jQuery وأنغولار Angular ورياكت React وفيو Vue وأمبر Ember.
تستخدم جافا سكريبت أيضَا لتطوير الواجهة الخلفية لمواقع وتطبيقات الويب من خلال بيئة التشغيل Node.js، التي تعتمد على لغة جافا سكريبت الأساسية وتوفر الأدوات اللازمة لتشغيل جافا سكريبت على الخوادم ومعالجة الطلبات المختلفة من المتصفحات. ومن أهم أطر العمل التي تساعد في تطوير الواجهات الخلفية، نذكر Backbone واكسبرس Express و Meteor و Sails …إلخ.
بعد تحديد الإطار أو المكتبة التي ستستخدمها في الواجهة الخلفية، عليك اختيار قاعدة البيانات المناسبة لمشروعك، وأمامك مجموعة خيارات للتعامل معها فجافا سكريبت تدعم معظم أنواع قواعد البيانات مثل MySQL و MongoDB و PostgreSQL و MongoDB …إلخ.
لعلك تكون قد استنتجت مما سبق أن تعلم جافا سكريبت يمكّنك من العمل كمطور ويب شامل Full Stack Developer، مما يكسبك الرهان في سوق العمل التنافسي، فجافا سكريبت ستكفيك بالتأكيد ولن تضطر معها إلى تعلم بنية لغات البرمجة الخلفية الأخرى، مثل روبي أو جافا أو بايثون، أو غيرهم. وللمزيد من المعلومات حول تطوير الويب الكامل، يمكنك مطالعة هذا الفيديو.
تطوير تطبيقات الجوال
إذا كنت مهتمًا بأن تصبح مطور تطبيقات جوال، فإن تعلم لغة جافا سكريبت سيمكنك من تطوير تطبيقات الهاتف المحمول المختلفة، سواءً التطبيقات الهجينة التي تتطلب منك كتابة كود التطبيق مرةً واحدةً فقط وتشغيله على مختلف الأنظمة مثل أندرويد Android وآي أو إس iOS (أبرز أطر عمل جافا سكريبت لتطوير تطبيقات الجوال الهجينة نذكر إطار أيونيك Ionic و PhoneGap و NativeScript)؛ أو تطوير تطبيقات جوال أصيلة native تعمل على الأنظمة المختلفة دون أي جهد إضافي لاستخدام قاعدة بيانات مختلفة لكل نظام من خلال إطار عمل React Native المبني بالاعتماد على مكتبة React.js.
كذلك، يُعَد تطوير تطبيقات الويب التقدمية PWAs أحد أبرز مجالات لغة جافا سكريبت، وهي تطبيقات يمكن تشغيلها في المتصفح كموقع ويب أو تطبيق ويب، كما يمكن بذات الوقت تشغيلها على سطح المكتب والأجهزة المحمولة، وهذا بالاعتماد على قاعدة بيانات واحدة.
تستخدم هذه التطبيقات تقنيات متطورةً توسع تطبيقات الويب وتحسن تجربة المستخدم، ويمكنك مطالعة مزيد من التفاصيل حول هذه التطبيقات وآلية عملها بقراءة مقال مدخل إلى تطبيقات الويب التقدمية PWA.
تطوير تطبيقات سطح المكتب
توفر جافا سكريبت إطار عمل مفتوح المصدر يسمى إلكترون Electron يساعد المطورين كثيرًا على تطوير تطبيقات سطح المكتب باستخدام HTML5 و CSS وجافاسكريبت JavaScript، ويمكن لهذه التطبيقات العمل على كافة أنظمة التشغيل سواء ويندوز أو لينكس أو ماك. ويُعَد محرر الأكواد فيجوال ستوديو كود Visual Studio Code أحد الأمثلة الشهيرة على تطبيق سطح مكتب مبني باستخدام إطار العمل إلكترون Electron.
برمجة الألعاب
تُعَد لغة جافا سكريبت من التقنيات البارزة في مجال تطوير الألعاب ثنائية الأبعاد أو ثلاثية الأبعاد، سواءٌ الألعاب التي تعمل على الويب، أو على الجوال. فلعبة Angry Birds الشهيرة من أولى ألعاب الجوال المطورة باستخدام جافا سكريبت.
وتوفر جافا سكريبت عشرات المكتبات والأطر ومحركات الألعاب التي تسرع عملية تطوير الألعاب وتمكّنك من إنشاء تأثيرات بصرية احترافية، نذكر منها مكتبة Three.js التي تمكنك من إنشاء رسومات احترافية ثلاثية الأبعاد في المتصفحات التي تدعم HTML5 ومحرك PixiJS و ImpactJS لتطوير الألعاب ثنائية الأبعاد ومحرك الألعاب Phaser و BabylonJS لإنتاج رسوم متحركة وعوالم احترافية للألعاب ثلاثية الأبعاد.
مواقع العروض التقديمية
تُعَد جافا سكريبت مثاليةً لإنشاء مجموعة شرائح أو عروض تقديمية تستند إلى الويبو، أو ما يعرف باسم موقع ويب كعرض تقديمي Presentations as websites، حيث توفر جافا سكريبت مكتبات متخصصة في هذا الأمر مثل RevealJs و BespokeJs التي تسهل عليك مهمة إنشاء عرض تقديمي احترافي يعمل على شبكة الانترنت بسرعة وسهولة.
الذكاء الاصطناعي وتعلم الآلة
إذا كنت مهتمًا بمجال تعلم الآلة Machine Learning والتعلم العميق والشبكات العصبية Deep Learning، فإن لغة جافا سكريبت توفر لك مجموعةً من المكتبات المفيدة في هذا المجال، ومن أبرز هذه المكتبات JavaScript ML5.js و Synaptic و Brain.js و ConvNetJS.
أيضًا، توفر لغة جافا سكريبت العديد من المكتبات المتعلقة بعلوم البيانات مثل مكتبة Tensorflow التي تسمح لعلماء البيانات بإنشاء رسوم بيانية لعرض البيانات.
تطوير التطبيقات القائمة على السحابة
يتجه معظم المطورين اليوم لاستخدام بيئة Node.js لبناء تطبيقات الحوسبة السحابية، وهذه التطبيقات تعتمد في الغالب على قواعد البيانات غير العلائقية NoSQL لتخزين السجلات وتستخدم المعيار JSON من أجل تبادل البيانات على الإنترنت. وعلى الرغم من أن JSON يعمل جيدًا مع أي لغة برمجة، إلا أنه يعمل بصورة أفضل مع لغة JavaScript.
كانت هذه أمثلة عن أبرز المجالات والتطبيقات التي ستتمكن من القيام بها عند تعلم جافا سكريبت، وهناك العديد من التطبيقات الأخرى، مثل تطبيقات قواعد البيانات وحلول إنترنت الأشياء IOT وتطبيقات الأمن السيبراني وغيرها.

وكما ترى، لغة جافا سكريبت هي لغة برمجة قوية وشاملة ومتعددة الاستخدام وتتميز عن غيرها من لغات البرمجة بتنوع مجالاتها وبكونها صالحة لبناء أي نوع من التطبيقات، لذا كل ما عليك هو تحديد المجال الذي تريد التخصص فيه وستجد الكثير من الأطر والمكتبات التي توفرها لك لغة جافا سكريبت، والتي تسهل عليك إنجاز هذه التطبيقات بسرعة ومرونة.
ما الفرق بين جافا وجافا سكريبت

على الرغم من أن لغة جافا ولغة جافا سكريبت تتشابهان في التسمية وتناسبان تطوير تطبيقات الويب وتطبيقات الجوال، إلا أنهما لغتان مختلفان تمامًا ولا ينبغي الخلط بينهما، فقد طورت جافا سكريبت عام 1995 من قبل Netscape Communications على أنها -لغة برمجة نصية- تتوافق مع مواصفات ECMAScript، وتسمح بتحديد سلوك الصفحة من طرف العميل وتنفيذ أمور متقدمة على صفحات الويب وتجعلها أكثر ديناميكية وتفاعلية؛ أما لغة جافا فهي لغة تم تطويرها عام 1995 من قِبل شركة Sun Microsystems لتكون -لغة برمجة عامة الأغراض-.
أيضًا، تعتمد لغة جافا سكريبت على البرمجة القائمة على الأحداث وتدعم نموذج البرمجة الإجرائية والبرمجة كائنية التوجه لبناء صفحات ويب تفاعلية، وتوفر واجهات برمجة تطبيقات للعمل مع النصوص والتواريخ وهياكل البيانات ونموذج كائن المستند DOM؛ في حين تعتمد لغة جافا أساسًا على مفهوم الكائنات Objects والبرمجة كائنية التوجه OOP، ويمكن تشغيل التعليمات البرمجية المكتوبة فيها على أي نظام تشغيل، من خلال آلة جافا الافتراضية Java virtual machine أواختصارًا JVM.
وبالتالي يمكن القول أن كلًا من لغة جافا وجافا سكربيت تستخدمان في العديد من المجالات، مثل تطوير الويب وتطوير تطبيقات الهاتف المحمول وتطبيقات سطح المكتب وإنترنت الأشياء والأنظمة المضمنة وغيرها من المجالات، لكن الاختلاف الأساسي بينهما يكمن في نموذج البرمجة الخاص بكل منهما، فلغة جافا تعتمد على مفهوم الكائنات OOP، في حين أن لغة جافا سكريبت متعددة النماذج، حيث يمكن استخدامها كلغة OOP، أو لغة إجرائية، أو لغة نصية.
كذلك، تختلف الللغتان في طريقة تنفيذ التعليمات البرمجية، حيث تشغّل تعليمات جافا سكريبت على المتصفح ولها تطبيقات قادرة على تنفيذها خارج المتصفح من جانب الخادم، في حين يتم تنفيذ أكواد جافا على آلة جافا الافتراضية JVM أو على متصفح يدعم جافا من خلال ما يعرف ببريمجات جافا Java applet.
ما الفرق بين لغة جافا سكريبت JavaScript ولغة تايب سكريبت Typescript؟

بالرغم من أن جافا سكريبت هي لغة البرمجة النصية الأكثر شيوعًا واستخدامًا في مواقع وتطبيقات الويب، إلا أنها ليست اللغة الوحيدة التي تقوم بذلك، حيث تُعَد لغة تايب سكريبت TypeScript كذلك لغةً برمجةً نصية مفتوحة المصدر طورتها شركة مايكروسوفت عام 2012، وكان الهدف من إيجادها هو أن كود جافا سكريبت قد أصبح معقدًا وصار التعامل معه صعبًا في التطبيقات الكبيرة.
على هذا الأساس تم إستحداث لغة TypeScript التي تُعَد لغةً برمجةً نصيةً تساعد في إنشاء محتوى صفحة ويب ديناميكي، وهي لغة أشمل من جافا سكريبت وتتبع نفس معاييرها ECMAScript وتتوافق مع مكتباتها، ولكنها تجعل من جافا سكريبت أسهل في الإدارة والتعامل.
تضيف TypeScript المزيد من الميزات على جافا سكريبت، ومن أبرزها دعم الأنواع Types، مما يجعل من بناء التعليمات البرمجية أكثر وضوحًا وفهمًا وتسهيلًا لعملية تصحيح الأخطاء والكشف المبكر عنها أثناء ترجمة أو تصريف الكود، وللعلم كل ما تكتبه في TypeScript يحوّل في النهاية إلى لغة جافا سكريبت، بالتالي إذا حفظت ملف جافا سكريبت ذي الامتداد js. بامتداد ts. الخاص بلغة TypeScript فسيعمل جيدًا، لكن تجدر الإشارة بأنه لا يمكنك تشغيل كود TypeScript مباشرةً في المتصفح، بل تحتاج إلى بيئة تشغيل مثل NodeJs لتحويل التعليمات البرمجية.
يمنحك تعلم TypeScript كمبرمج قوةً إضافية، فهو يمكّنك من العمل على كل من مشاريع جافا سكريبت و TypeScript بذات الوقت، وستجد في أكاديمية حسوب مجموعة مقالات منوعة عن أساسيات TypeScript، كما توفر موسوعة حسوب توثيق Typescript شاملًا يعرّفك على كل ما يتعلق بهذه اللغة.
ويمكن القول باختصار بأن لغة جافا سكريبت هي الخيار الأنسب عند العمل على مشاريع ويب صغيرة، في حين أن TypeScript مناسبة للعمل على المشاريع المعقدة. ولمطالعة من التفاصيل حوال أبرز الفروقات بين هاتين اللغتين، أنصحك بمطالعة مقال مقارنة بين JavaScript و TypeScript
خطوات تعلم لغة جافا سكريبت
هل ترغب في تعلم لغة جافا سكريبت ولكنك لا تعرف من أين تبدأ؟ أو ربما قد بدأت في تعلمها بالفعل لكنك تشعر أنك تتقدم ببطء وتبحث عن أفضل الطرق لتعلم لغة جافا سكريبت والبدء بتطوير التطبيقات المتنوعة من خلالها؟
حسنًا، يجب أن تضع في الحسبان أن أمامك مستويين من التعلم. الأول هو تعلم لغة جافا سكريبت نفسه، والثاني هو تعلم الأدوات والأطر الخاصة بلغة جافا سكريبت، والتي يمكنك إتقان أي منها والاستفادة من قوتها دون الحاجة للغوص في كل تفاصيل اللغة. وفيما يلي نقترح لك مجموعة من الخطوات التي تساعدك على تعلم جافا سكريبت بسرعة وكفاءة:
الخطوة 1. تعلم أساسيات جافا سكريبت
بالرغم من أن جافا سكريبت توفر العديد من المكتبات والأطر التي تتضمن شيفرات جاهزة للاستخدام تغنيك عن تعلم جافا سكريبت من البداية وتختصر لك الكثير من العمل، إلا أنني أنصحك بأن تبدأ بتعلم المبادئ الأساسية للويب وأساسيات لغة جافا سكريبت نفسها قبل الاعتماد على الأطر، فهذا سيساعدك بأن تصبح مطورًا محترفًا ويسرع من فهم إطار العمل الذي تنوي استخدامه بشكل أفضل، كما يسرع من فهم وصيانة التطبيقات والبرامج التي تطورها.
الخطوة 2. تعلم المكتبات والأطر المساعدة
بمجرد أن تتقن أساسيات جافا سكريبت، يمكنك التركيز على تعلم أطر العمل والمكتبات التي تساعدك في تحقيق أهدافك، فإذا كان هدفك هو تطوير الواجهة الأمامية لمواقع الويب، فركز على تعلم أدواتها. وإذا كان هدفك هو تطوير تطبيقات الجوال، فابدأ بتعلم أهم الأطر والمكتبات التي تساعدك في تحقيق هدفك.
الخطوة 3. طبق ما تعلمته على مشاريع عملية
لاشك أن أفضل طريقة لإتقان أي لغة برمجة ومن بينها جافا سكريبت هي التدريب العملي ومحاولة بناء مشاريع وتطبيقات تحل مشكلات حقيقية كي تعزز معلوماتك النظرية، بالتالي بمجرد أن تكمل تعلم أساسيات جافا سكريبت وأساسيات الأطر التي تحتاجها لبناء مشاريعك، ابدأ بتجريب ما تعلمته على مشاريع عملية. ويمكنك الاطلاع على مشاريع مفتوحة المصدر والاطلاع على الشيفرة البرمجية الخاصة به ومحاولة فهمها وتعديلها وتحسينها.
الخطوة 4. كن صبورا في التعامل مع المشكلات البرمجية
عندما تبني مشاريع عملية، سوف تواجه العديد من الأخطاء والمشكلات بلا شك، وهذا أمر مرهق في البداية، لكن عليك أن تتحلى بالصبر وأن تكتسب مهارة حل المشكلات وطرح الأسئلة والبحث عن الحلول بنفسك، فهذا سيساعدك كثيرًا على تحسين مهاراتك في البحث ومرونة في حل المشكلات البرمجية، وهما صفتان هامتان لك كمطور، وبنفس الوقت يساعدك التعلم من خلال المشاريع في بناء ملف تعريف شخصي يتيح لك الحصول على فرصة عمل مناسبة.
الخطوة 5. ركز على المصادر الجيدة للتعلم
لا شك أن هناك الكثير من موارد التعلم الخاصة بجافا سكريبت JavaScript من كتب ومقالات ومعسكرات وبودكاست ودورات تشرح ماهية جافا سكريبت وأطر عملها المختلفة، ويمكنك الاعتماد عليها في الويب في عملية التعلم الذاتي؛ لكن انتبه كي لا تتشتت خلال تعلمك، واحرص على الاعتماد على مصادر منهجية ومنظمة وركز على أسلوب التعلم المفضل لديك.
وفي هذا الصدد، يمكن الإشارة إلى أن أكاديمية حسوب وفرت مجموعةً مميزةً من مقالات تعلم جافا سكريبت وأطر عملها المختلفة، يمكنك الوصول لها من خلال الرابط التالي؛ كما توفر موسوعة حسوب توثيقًا مميزًا لجافا سكريبت شاملًا وعالي الجودة ومرفق بالأمثلة العملية يساعدك في تعلم اللغة من الصفر.
أيضًا، أصدرت أكاديمية حسوب عدة كتب شاملة تساعدك أي مبتدئ يشق طريقه في هذه اللغة هي كتاب دليل JavaScript الشامل والبرمجة بلغة جافاسكربت والبرمجة باستخدام Node.js، فإذا كنت تفضل التعلم عن طريق الكتب لما توفره من معلومات دقيقة ومترابطة، فأنصحك بتحميل هذه الكتب واعتمادها كمراجع في التعلم.
وإذا كنت تبحث عن دورة تدريبية احترافية توفر وقتك ومواردك وتمكنك من تعلم جافا سكريبت واحتراف تطوير التطبيقات المختلفة باستخدامها ودخول سوق العمل بسرعة، فيمكنك الاطلاع على دورة تطوير التطبيقات باستخدام لغة JavaScript التي توفرها أكاديمية حسوب، والتي تتضمن 55 ساعة فيديو تدريبية أعدها نخبة من المتخصصين، وهي دورة غنية تتضمن عدة مسارات ولا تتطلب منك أي معرفة مسبقة للبدء، كما وتوفر لك إمكانية الحصول على شرح تفصيلي وتحديثات دورية ودعم فوري وإجابة على كافة التساؤلات التي تواجهك خلال رحلة تعلمك وتضمن لك في النهاية الحصول على شهادة معتمدة من أكاديمية حسوب.
الخلاصة
إلى هنا نكون قد وصلنا لنهاية مقالنا الشامل، والذي تناولنا فيه كل ما يتعلق بلغة جافا سكريبت JavaScript واستعرضنا تاريخ تطورها وتعرفنا على أطر عمل جافا سكريبت التي تعطي لها قوةً إضافية وتمكنها من التوسع في مجالات عديدة وتحولها من لغة مقتصرة على العمل في المتصفح إلى لغة قوية وشاملة ومتعددة المجالات ومفضلة بين مجتمع المطورين ومهندسي البرمجيات حول العالم.
والآن هل أنت مهتم بتعلم جافا سكريبت أو لديك أي تساؤل حولها؟ يمكنك كتابة سؤالك في قسم التعليقات أسفل المقال وإذا كنت قد بدأت بالفعل في تعلم جافا سكريبت واستخدامها في التطبيقات العملية، فشاركنا تجربتك وأخبرنا عن العقبات التي واجهتها خلال تعلم جافا سكريبت وأبرز الإيجابيات والسلبيات التي لاحظتها عند استخدامك لهذه اللغة.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.