هل تريد أن تتعلم طريقة بناء موقع ويب باستخدام لغة التوصيف HTML ولغة التنسيق CSS وإطار بوتستراب Bootstrap، إذا كان الجواب نعم فهذا المقال لك حيث سنشرح لك من خلاله جميع الخطوات اللازمة للانتقال من شاشة فارغة في المتصفح إلى موقع ويب جميل، ونتعلم كيف تنسق عناصره بطريقة احترافية وأنيقة في نفس الوقت. ولكن في البداية لنتعرف بشكل موجز ما هي لغة HTML ولغة CSS وفيم تستخدمان؟
ما هي لغة HTML ولغة CSS
يستخدم أي موقع ويب كلًا من HTML و CSS في بناءه، وهاتان اللغتان مرتبطتان مع بعضهما البعض ارتباطًا وثيقًا، أي لا يمكن الاستغناء عن أي منهما في صفحة الويب، وإليك تعريفًا مبسطًا لكل منهما.
- HTML هي اختصار لعبارة Hypertext Markup Language وهي لغة توصيفية أي أنها تُوصّف بنية صفحة الويب ومحتوياتها.
- CSS هي اختصار لعبارة Cascading Style Sheets وهي لغة تنسيقية مسؤولة عن تصميم صفحة الويب وتنسيق عناصرها.
ملاحظة: يوجد فرق بين مصطلح صفحة ويب ومصطلح موقع ويب فعندما نقول صفحة ويب "web page" فنحن نعني ملف HTML واحد، أما عندما نقول موقع ويب "website" فنحن نعني مجموعة من ملفات HTML مترابطة والتي تكوّن مع بعضها موقع الويب ككل.
متطلبات العمل
- أول أمر ستحتاجه قبل البدء بإنشاء موقع ويب باستخدام HTML و CSS هو خادم أو استضافة لموقع الويب فالخادم هو الحاسوب الذي سيقوم باستضافة ملفات الموقع. وفي هذا المجال يوجد الكثير من أنواع الاستضافات التي يمكنك الاختيار من بينها، وما عليك سوى البحث عن الاستضافة المناسبة لمتطلباتك.
-
بعد الحصول على الخادم، الشيء التالي الذي تحتاجه هو اسم نطاق
domain nameوهو يمثل عنوان الموقع على الإنترنت، حيث يكتبه المستخدمون في المتصفح للوصول إلى موقعك. على سبيل المثال اسم النطاق لموقع شركة حسوب هو hsoub.com - بعد توفر الاستضافة والنطاق عليك ربطهما مع بعضهما البعض، وفي حال حصلت على الاستضافة والنطاق من نفس الشركة ستتولى هذه الشركة العمل النيابة عنك وتقوم بالإعدادات التالية:
- تجهيز حساب استضافة خاص بك.
- حجز وتسجيل اسم النطاق.
- تجهيز بيئة العمل وإعدادات للربط بين الخادم واسم النطاق.
- إنشاء لوحة تحكم تستطيع من خلالها التحكم الكامل بموقعك.
ملاحظة: إذا كنت ترغب فقط في تجربة إنشاء موقع ويب بسيط على حاسوبك بغرض التعلم ولا تنوي جعله عامًا لتصفحه الجميع من خلال شبكة الإنترنت، فيمكنك أن تنشئ كافة الملفات الخاصة بالموقع على جهازك المحلي وتتصفحها مباشرة من أي متصفح ويب، كما يمكنك تحويل حاسوبك إلى خادم ويب محلي تثبيت برنامج يُسمى XAMPP (وهذه الخطوة ضرورية فقط في حال تطوير مواقع ديناميكية وليست إلزامية للمواقع الثابتة كموقعنا الحالي فهو لا يحتاج لمعالجة من طرف الخادم لكن تثبيت الخادم يساعدك على فهم كيفية عمل خوادم الويب وكيفية استضافة الملفات محليًا، مما يسهل فهم عملية تطوير المواقع قبل نشرها على الإنترنت).
1. تعلم أساسيات HTML
إن العنصر أو المكون الأساسي في بنية لغة HTML هو ما يعرف بالوسم tag الذي يمكن أن يبدو كما يلي:
<b> SOMETHING </b>
استخدمنا في هذا المثال الوسم <b> الذي يجعل النص غامقًا، وهذا الوسم يبدأ بوسم الفتح <b> وينتهي بوسم الإغلاق <b/> وستكون النتيجة في هذه الحالة عرض النص بين الوسمين بخط غامق على الصفحة SOMETHING.
هنالك طبعًا الكثير من الوسوم tags الأخرى في لغة HTML نذكر منها على سبيل المثال:
-
الوسم
<i> -- </i>الذي يحول النص الموجود بين وسمي الفتح والإغلاق إلى نص مائل. -
الوسم
<u> -- </u>الذي يضع سطرًا تحت النص. -
الوسم
<p> -- </p>الذي يتضمن فقرة من النص. -
الوسم
<h1> -- </h1>الذي يحول النص ضمنه إلى عنوان رئيسي.
إن هذه الوسوم وسوم بسيطة، ولكن يوجد هناك وسوم أكثر تعقيدًا فعلى سبيل المثال إذا أردت إنشاء القائمة التالية:
- item 1
- item 2
- item 3
سيتوجب عليك في هذه الحالة كتابة كود HTML التالي:
<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
وإذا أردت أن تضيف رابطًا لصفحة وليكن مثلًا رابط للصفحة الرئيسية لأكاديمية حسوب ضمن صفحتك فيجب عليك إضافة الوسم التالي إلى كود HTML:
<a href="https://academy.hsoub.com">Hsoub Academy</a>
وللتعرف على المزيد من المعلومات حول وسوم HTML وطبيعة عملها ننصح بمطالعة توثيق HTML على موسوعة حسوب.
2. فهم بنية ملف HTML
يمكنك أن تعتبر صفحة الويب عبارة عن بناء مؤلف من مجموعة من المكعبات المرصوفة بجانب بعضها البعض لنحصل في النهاية على صفحة HTML وفق هيكل معين مؤلف من عدد من الوسوم tags.
وفيما يلي أبسط بنية لصفحة HTML:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <p>My first web page.</p> </body> </html>
يمكنك أن تنسخ هذا الكود وتلصقه في ملف نصي جديد، وتحفظه باسم index.html وبذلك تكون حصلت على صفحة HTML صالحة للعرض في متصفح الويب.
ولنبدأ بشرح هذا الكود بشكل مفصل:
-
الوسم
<doctype html!>يخبرنا أن نوع الملف هو ملف HTML أي صفحة ويب. -
الوسم
<"html lang="en>يدل على أن اللغة المكتوب بها هذا الملف هي اللغة الانكليزية. -
الوسم
<head>يدل على بداية ترويسة الصفحة، ونضع فيه جميع الإعدادات والبيانات الوصفية (meta tags) لهذه الصفحة ، ولا يتم عرض معظم تلك المعلومات على الشاشة لكنها تكون موجهة لمحركات البحث. -
الوسم
<"meta charset="utf-8>يحدد نوع ترميز الأحرف المستخدم في الصفحة. -
الوسم
<title>Hello, world!</title>يمثل عنوان الصفحة وهو ما سيراه الزائرون في شريط عنوان متصفحاتهم. -
الوسم
<body>يمثل بداية جسم الصفحة وفيه نضع كل محتوى الصفحة، ونعود ونكرر أن هذا المكان هو الجزء الرئيسي لملف HTML لأنه الجزء المرئي الذي سيظهر لزوار الموقع. -
الوسم
<h1>Hello, world!</h1>يمثل العنوان الرئيسي للصفحة. -
الوسم
<p>My first web page.</p>يعبر عن فقرة نصية. - الوسم يدل على نهاية ملف HTML.
ملاحظة مهمة: ننصحك باختيار محرر شيفرات برمجية مناسب لكتابة تعليمات HTML مثل فيجوال ستوديو كود Visual Studio Code أو Sublime Text فهي مجانية ولها إصدارات على نظام التشغيل ويندوز ونظام التشغيل mac وتسهل عليك كتابة الكود وتوفر ميزات مثل تلوين التعليمات البرمجية لتسهل عليك قراءتها وتمييزها بصريًا.
إليك مثالًا على كود HTML مكتوب ضمن محرر Sublime:
تستطيع بعد الانتهاء من كتابة الملف أن تنسخه وتضعه صف ضمن المجلد الرئيسي للخادم المحلي الذي نصبته على جهازك وتستعرض هذا الملف من خلال المتصفح، لن يكون شكل الصفحة جميلًا حاليًا وسيظهر كما في الشكل التالي:
تحتاج هذه الصفحة للكثير من التحسينات قبل عرضها على زوار الموقع، وهو ما سننجزه في الفقرات التالية.
3. تعلم أساسيات كتابة محددات CSS
لغة CSS هي المسؤولة عن وضع التنسيقات لصفحة HTML وجعلها تبدو أكثر جمالًا وتملك CSS ما يعرف بالمحددات Selectors والتي تصف طريقة ظهور العنصر في الصفحة كما في المثال التالي:
p {
font-size: 18px;
}
يعلمنا هذا المحدد أن حجم نص الفقرة في هذه الصفحة هو 18 بكسل، ومع ذلك فإن الطريقة الأفضل لتنسيق العناصر هي إنشاء أصناف classes وتعيينها لكل وسم على حدا. على سبيل المثال يمكن أن نكتب محدد الصنف class selector في لغة CSS بالطريقة التالية:
.normal-text { font-size: 18px; }
لاحظ أن النقطة (.) تدل هنا على أن هذا التنسيق هو لصنف class يحمل الاسم normal-text وبالتالي أي وسم ضمن الصفحة لديه هذا الصنف سيكون حجم الخط فيه هو 18 بكسل، وهكذا يمكن تطبيق هذا المحدد على وسم الفقرة النصية كما يلي:
<p class="normal-text">This text is going to be 18px.</p>
لنشرح كود CSS المذكور أعلاه بشيء من التفصيل:
-
عرفنا صنف باسم
normal-text.وكل شيء يأتي بعده نضعه ضمن قوسي الفتح والإغلاق{}ونكتب ضمن هذين القوسين كل قواعد التنسيق التي ستحدد شكل العناصر التي تأخذ هذا الصنف . - الخاصية font-size هي مثال لأحد خواص CSS وهي تحدد حجم الخط.
- 18 بكسل هي القيمة المعينة لهذه الخاصية.
- هناك الكثير من خصائص CSS التي يمكنك الاطلاع عليها من خلال توثيق CSS على موسوعة حسوب
4. دمج تنسيقات CSS ضمن صفحة HTML
إن ملف HTML هو ملف مهيكل للغاية، فكل عنصر فيه يجب أن يكون في مكانه، وترتيب العناصر مهم للغاية للبنية النهائية ومظهر صفحة الويب المعنية. أما مستند CSS فهو أقل تنظيمًا. يطلق على مستندات CSS عادة اسم ورقات الأنماط المتتالية وورقة الأنماط هي قائمة تتضمن كل تعاريف الأصناف المستخدمة في مستند HTML المقابل. وترتيب هذه التعاريف ليس مهمًا بالضرورة (على الأقل بالنسبة للتصاميم البسيطة). وبالتالي لتنشئ ورقة أنماط CSS عليك تعريف كل صنف class واحدًا تلو الآخر وتعريف الخصائص والتنسيقات المطلوبة ضمنه، ثم تطبيقه على عنصر HTML وعرضه لاختبار ما إذا كانت النتيجة في تصميم صفحتك هي ما تريده. قد يكون هذا عملًا شاقًا ويستغرق وقتًا، وللسهولة يمكن اللجوء لحل أكثر بساطة والاستعانة بإطار عمل يسمى بوتستراب Bootstrap بدلًا من كتابة كافة أصناف CSS من الصفر، وهو ما سنتطرق لشرحه في الفقرات التالية.
5. تثبيت Bootstrap
بوتستراب Bootstrap هو أداة مفتوحة المصدر لإنشاء مواقع الويب باستخدام HTML و CSS، وبتعريف أبسط يوفر بوتستراب Bootstrap إطارًا يضمن أن الهيكل الرئيسي لصفحة الويب جاهز ومحسن لمزيد من التطوير ويسهل عليك تصميم صفحة الويب وتنسيقها فهو يحتوي على عدد كبير من الأصناف classes الجاهزة مسبقة التنسيق التي تزيد من جمالية صفحة الويب الخاصة بك.
باستخدامك لإطار عمل Bootstrap لن تضطر إلى البدء من الصفر في التعلم لأنه سوف ينقلك إلى الجزء الممتع من عملية بناء موقع الويب باستخدام HTML و CSS.
أمامك طريقتان لتعلم طريقة التعامل مع بوتستراب Bootstrap لتنسيق موقعك:
- المسار الأول: تعلم Bootstrap من خلال الذهاب إلى الصفحة الرئيسية وتحميل حزمة Bootstrap الرئيسية والبدء في اكتشاف محتوياتها و البناء عليها.
- المسار الثاني: وهو المسار المختصر ويكون بتحميل تصميم جاهز لصفحة ويب مطبق عليها تنسيقات بوتستراب Bootstrap، مما يوفر الوقت والجهد في تصميم الصفحة من الصفر.
قد يتضمن المسار الأول بعض الصعوبة في التعلم في البداية ولكنه خيار جيد لإنشاء صفحات الويب باستخدام HTML و CSS فبمجرد تعلمك التقنيات الأساسية للتعامل مع Bootstrap سيكون من السهل عليك إنشاء مواقع ويب بتصميمات جميلة وجذابة، ولكي تبدأ بهذا المسار ننصحك بقراءة توثيق بوتستراب الرسمي أو يمكنك الاطلاع على توثيق بوتستراب باللغة العربية من موسوعة حسوب.
سنختار في مقالنا هذا المسار الثاني بالبدء بهيكل جاهز ومعد مسبقًا يوفر عليك الكثير من الجهد في التعلم ويساعدك على تنسيق المحتوى بسرعة واحترافية.
6. اختيار التصميم
عندما تنشئ موقع ويب باستخدام لغة التوصيف HTML ولغة التنسيق CSS يكون لديك الحرية الكاملة في اختيار قالب Bootstrap الذي يناسبك ويناسب موقعك. سوف نستخدم في هذا المثال التوضيحي أحد القوالب البسيطة التي يوفرها موقع startbootstrap لغرض التعلم مع أنه يوجد الكثير من القوالب المجانية الجميلة والتي تم تحسينها والمصممة بشكل ممتاز وتعمل بدون أي مشكلة.
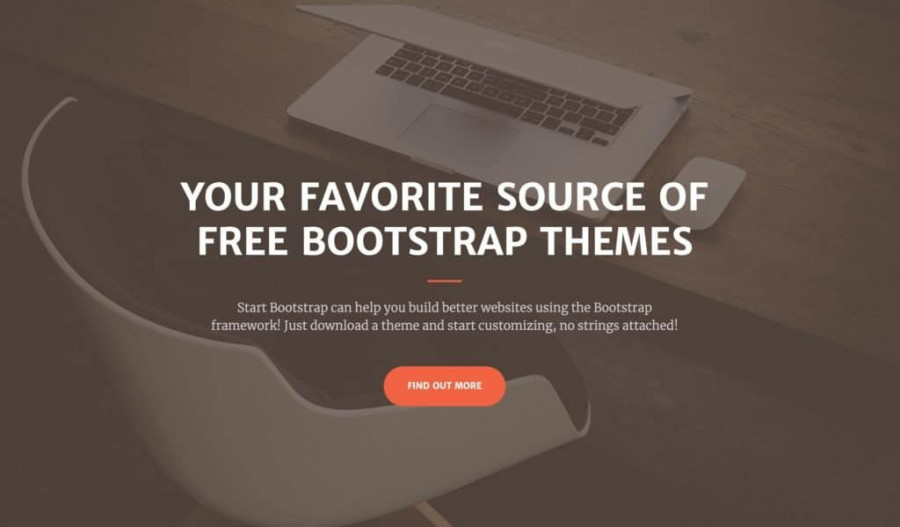
سنستخدم في هذا المقال قالبًا مجانًيًا يدعى Creative وستكون النتيجة النهائية للصفحة كما يلي:
لتحميل هذا القالب اضغط على الزر تحميل مجاني Free Download الموجود على يمين هذه الصفحة أو حمله من هنا مباشرة startbootstrap-creative-gh-pages.zip
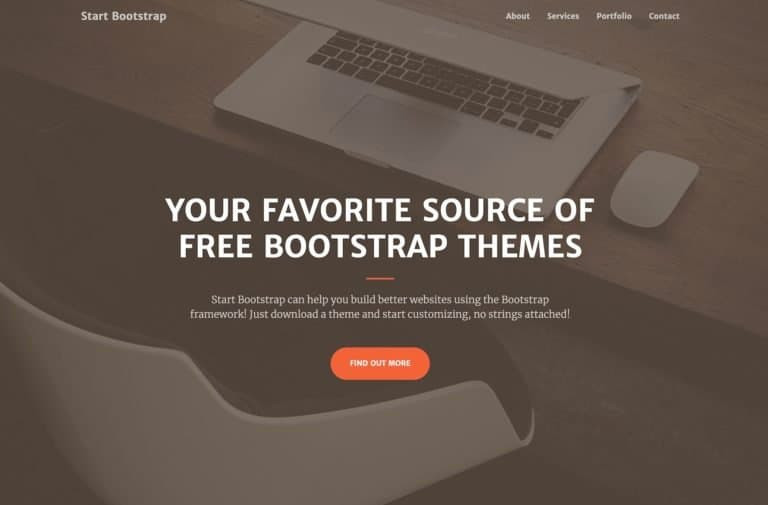
ثم احفظ الملف المضغوط على جهازك، وبعد تحميله فك ضغطه وانقل المجلد الناتج إلى المجلد الرئيسي لخادمك المحلي، أو إلى ارفع الملفات على استضافة موقعك وافتح الموقع الآن من خلال المتصفح وستشاهد هذه الصفحة الجميلة بالشكل التالي:
بالرغم من أنك ستشاهد صفحة ويب جميلة ومنسقة بالكامل، إلا أن عليك الآن أن تتعلم طريقة الحصول على مثل هذه الصفحة وتخصيصها بالطريقة التي تناسبك باستخدام أكواد HTML و CSS.
7. تخصيص الموقع باستخدام HTML وCSS
في البداية سنعمل على تصميم الصفحة الرئيسية والتي من خلالها سنوضح طريقة تنسيق النصوص والصور وكل شيء في الصفحة بشكل عام.
تحدثنا في فقرة سابقة بشكل موجز عن قسم <head> في صفحة HTML لنشرح هذا القسم بشيء من التفصيل.
عندما تفتح الملف index.html من قالب بوستراب الجاهز سيكون قسم الرأس <head> مشابهًا لما يلي:
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Creative - Start Bootstrap Theme</title> <!-- Theme CSS - Includes Bootstrap --> <link href="css/creative.min.css" rel="stylesheet"> </head>
ملاحظة: للسهولة أزلنا الأشياء غير الأساسية من هذا الكود مثل كود تحميل خطوط جوجل وأيقونات Font Awesome ووحدة Lightbox للصور المعروضة على الصفحة.
لقد تعرفنا فيما سبق على معظم أسطر هذا الكود، ولكن سنشرح الأسطر الجديدة:
-
بداية كل ما هو مكتوب بين هذين القوسين
<!--...-->هو تعليقات لن تظهر على الصفحة عند عرضها في المتصفح. -
سطر الكود التالي
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">هو سطر خاص بإطار بوتستراب وهو يحدد حجم إطار العرض viewport لموقع الويب لجعله متجاوبًا مع كافة أحجام الشاشات. -
السطر
<link href="css/creative.min.css" rel="stylesheet">يربط ملف CSS خارجي مع ملف HTML، ولمزيد من السهولة سنقوم بتعديل هذا السطر ليصبح<link href="css/creative.css" rel="stylesheet">والاختلاف بين السطرين السابقين هو أن السطر الثاني يحمّل النسخة غير المختصرة non-shortened من ملف CSS ليسهل عليك عملية التعديل.
الآن لو انتقلت إلى نهاية الملف index.html ستجد الأسطر التالية قبل وسم الإغلاق <body> مباشرة:
<!-- Bootstrap core JavaScript --> <script src="vendor/jquery/jquery.min.js"></script> <script src="vendor/Bootstrap/js/Bootstrap.bundle.min.js"></script> <!-- Plugin JavaScript --> <script src="vendor/jquery-easing/jquery.easing.min.js"></script> <script src="vendor/magnific-popup/jquery.magnific-popup.min.js"></script> <!-- Custom scripts for this template --> <script src="js/creative.min.js"></script>
ومهمتها دمج ملفات جافا سكريبت JavaScript ضمن ملف HTML مما يؤدي إلى زيادة التفاعل بالصفحة، على سبيل المثال عندما نقنقر على الرابط About سينقلك بطريقة سلسة ومتدرجة إلى القسم الخاص بها من الصفحة بدلًا من عرضها بطريقة فجائية، طبعًا وظائف لغة جافا سكريبت JavaScript كثيرة جدًا وليست ضمن مجال مقالنا الحالي، إذ سنركز حاليًا على إضافة محتوى وتنسيقات مخصصة إلى صفحة الويب.
8. إضافة محتوى وصور الصفحة
إن أول ما سنقوم به في الصفحة هي تغيير عنوانها
1. تغيير عنوان الصفحة
ابحث في قسم <head> عن الوسم <title> وغير عنوان الصفحة الموجود ضمن وسمي الفتح والإغلاق إلى العنوان الذي تريده
<title>My HTML Site</title>
2. تخصيص ترويسة الصفحة (Hero Section)
يطلق اسم قسم البطل أو الهيرو على القسم البارز الظاهر أعلى صفحة الويب، وهو قسم مهم لكونه أول ما يسترعي انتباه الزوار ويجب تصميمه بطريقة لافتة ومميزة، وهو في تصميمنا القسم الظاهر في هذه الصورة:
سنضع المحتوى الخاص بنا داخل هذا القسم، ولتعديله عُد إلى ملف index.html وابحث عن القسم التالي:
<!-- Masthead --> <header class="masthead"> <div class="container h-100"> <div class="row h-100 align-items-center justify-content-center text-center"> <div class="col-lg-10 align-self-end"> <h1 class="text-uppercase text-white font-weight-bold">...</h1> <hr class="divider my-4"> </div> <div class="col-lg-8 align-self-baseline"> <p class="text-white-75 font-weight-light mb-5">...</p> <a class="btn btn-primary btn-xl js-scroll-trigger" href="#about">Find Out More</a> </div> </div> </div> </header>
يتحكم الكود السابق في محتوى قسم البطل، ولدينا في هذا الكود البرمجي بعض الوسوم الجديدة لنوضح دورها:
-
الوسم
<header>يخبرنا أن هذا القسم كله هو رأس الصفحة وهو مرتبط بشكل أساسي مع وسوم إخوة sibling أخرى في الصفحة هما الوسم<section>والوسم<footer> -
الوسم
<div>وهو اختصار لكلمة division ويستخدم لفصل جزء الكود الحالي عن الأجزاء الباقية ضمن ملف HTML ويساعد على تمييز الأقسام بصريًا في الصفحة. - بالإضافة إلى ذلك سنلاحظ أن بعض الوسوم التي تعرفنا عليها مسبقًا ستصبح أكثر تعقيدًا عند إضافة عدة أصناف CSS لها كما في المثال التالي:
<h1 class="text-uppercase text-white font-weight-bold">...</h1>
في هذا المثال وضعنا عدة أصناف classes للعنوان الرئيسي <h1> وهي text-uppercase و text-white لتجعل لون النص أبيض و
font-weight-bold لجعله سميكًا.
أنشئت هذه الأصناف بواسطة بوتستراب ومن قبل مطور قالب Creative ويمكنك أيضًا استخدامها عند تنسيق موقعك الخاص، ويمكنك تخصيص أي وسم تضيفه إلى بنية صفحتك، وإذا كنت ترغب بالاطلاع على كل هذه الأصناف ما عليك سوى الذهاب إلى الملف creative.css الموجود ضمن المجلد CSS الموجود ضمن القالب الذي تحملته من الويب.
ربما يصعب عليك فهم جميع هذه الأصناف في البداية ولكن مع الوقت ستكتشف أن الموضوع سهل للغاية. على سبيل المثال طبقنا الصنف font-weight-light على وسم الفقرة، وعندما نذهب إلى الملف creative.css ونبحث عنه سنكتشف أن هذا الصنف مكون من التعليمات التالية:
.font-weight-light { font-weight: 300; }
وبالتالي ستفهم أن تطبيق هذا الصنف على عنصر ما سيجعل وزن الخط لهذا العنصر خفيفًا light (تمثل القيمة 400 الوزن الافتراضي العادي regular وتمثل أي قيمة أعلى منها الوزن الخفيف light وأي قيمة أعلى منها الوزن العريض bold).
كما يعد تعديل النصوص في HTML عملية بسيطة للغاية وهذا ما يتضح من خلال سطر الكود التالي:
<h1 class="text-uppercase text-white font-weight-bold">Your Favorite ...</h1>
كل ما عليك هو البحث عن وسمي الفتح والإغلاق وتعديل النص الموجود بينهما ليصبح كما يلي:
<h1 class="text-uppercase text-white font-weight-bold">Your Favorite ...</h1>
يمكن عمل الشيء نفسه في جميع وسوم صفحة HTML، كما يمكن إضافة فقرات جديدة بحريّة تامة. على سبيل المثال نستطيع أن نضيف فقرة موجودة بنسخ ولصق كود فقرة سابقة مع تغيير النص الموجود ضمنها كما يلي:
<p class="text-white-75 font-weight-light">Start Bootstrap can ...</p> <p class="text-white-75 font-weight-light">Paragraph 2</p>
الآن وبعد أن تعرفت على طريقة التعامل مع النصوص وتخصيصها، لنشرح طريقة التعامل مع الصور ونغير صورة الخلفية في ترويسة صفحتنا.
هذا قد يكون أصعب قليلًا لأنه لا يتم ضمن ملف HTML فلا يوجد وسم يشير إلى تضمين صورة في الصفحة بأي شكل لذا سنحتاج للانتقال إلى ملف CSS وإجراء تغيير فيه، فإذا نظرنا إلى وسم <header> في الصفحة سنلاحظ وجود صنف معين له اسمه masthead وهذا الصنف هو المسؤول عن تغيير صورة الخلفية، وإذا فتحنا ملف creative.css وانتقلنا لتعريف الصنف masthead سنجده بالشكل التالي:
header.masthead { padding-top: 10rem; padding-bottom: calc(10rem - 72px); background: linear-gradient(to bottom, rgba(92, 77, 66, 0.8) 0%, rgba(92, 77, 66, 0.8) 100%), url("../img/bg-masthead.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: scroll; background-size: cover; }
يُطبَّق هذا الكود العديد من التنسيقات على الصور مثل موقع الصورة، وأبعادها، وعدد مرات تكرارها، ومسارها ("url("../img/bg-masthead.jpg وفي أغلب الأحيان يكون هناك مجلد فرعي خاص بالصور ضمن المشروع باسم img. فلتغيير صورة الخلفية في هذا المثال نختار الصورة المناسبة لصفحتنا وننسخها إلى المجلد img ثم ننسخ اسم الصورة الجديدة ونلصقه مكان اسم الصورة القديمة ليصبح مسار الصورة("url("../img/your-file.jpg
3. تخصيص الأقسام الأخرى في الصفحة
عند تصفحك للملف index.html ستلاحظ وجود أقسام مختلفة ضمن الصفحة مثل قسم التنقل navigation وقسم حولنا about وقسم الخدمات services وقسم اتصل بنا contact وغيرها من الأقسام. وعلى الرغم من اختلاف المحتوى ضمن هذه الأقسام أو الصفحات إلا أن البنية العامة لكود HTML هي نفسها لا تتغير ولكن تنسيقات CSS تختلف من قسم إلى آخر وهنا يمكنك المرور على كل صفحة وتغيير التنسيقات بالشكل الذي يناسب احتياجاتك. كما يمكنك أيضًا نقل أقسام كاملة (أي الأجزاء بين وسوم <section> في كود HTML) من مكان لآخر يدويًا وذلك عن طريق قصها ولصقها في المكان الذي تريده.
9. ضبط الألوان والخطوط
تعد عملية تغيير الألوان والخطوط من أبسط الأمور في HTML وCSS والطريقة الأسهل للقيام بذلك هي كتابة تنسيقات مضمنة باستخدام الخاصية style ضمن الوسم كما في المثال التالي:
<p style="color: #FF0000;">Red text</p>
تُمثَل الألوان في لغة HTML بقيم ست عشرية hexadecimal فعلى سبيل المثال تمثل القيمة FF0000# اللون الأحمر ويمكنك الاطلاع على جميع قيم الألوان من خلال الرابط standard colors
لكن الطريقة الأفضل لتغيير الألوان هي عن طريق كتابتها كتنسيقات منفصلة ضمن ملف CSS وليس كتنسيقات مضمنة ضمن وسوم HTML كما في المثال السابق، فعلى سبيل المثال يمكننا تحقيق نفس تأثير الكود السابق من خلال كتابة الكود التالي في ملف CSS:
p.red { color: #FF0000; }
ثم استخدام هذا الصنف في كود HTML كما يلي:
<p class="red">Red text</p>
الطريقة الثانية هي الطريقة التي يعتمدها بوتستراب، فلتغيير لون أي نص على الصفحة، ابحث أولاً عن الوسم المسؤول عن تنسيق هذا النص، ثم انتقل إلى ملف CSS وعدل لون النص في الصنف المقابل، أو أنشئ صنفًا جديدًا لهذا اللون ثم طبقه على العناصر التي تريدها، وإذا لم يكن لهذا الوسم صنف يمكنك إنشاء صنف جديد له في ملف CSS.
يوضح المثال التالي لك الفكرة فإذا أردت تغيير لون النص "At Your Service." في العنوان الرئيسي من اللون الأسود إلى اللون البرتقالي:
<h2 class="text-center">At Your Service</h2>
اذهب إلى ملف CSS وأنشئ الصنف التالي:
.text-orange { color: #f4623a !important; }
تعني الكلمة المحجوزة important! أن الأولوية للون الذي تم تطبيقه هنا وتجاوز تنسيق أي لون آخر جاء قبله، بعد تعريف هذا الصنف class يمكنك الآن العودة إلى العنوان الرئيسي وتطبيق هذا الصنف عليه كما يلي:
<h2 class="text-center text-orange">At Your Service</h2>
وعندها سيصبح العنوان الرئيسي باللون البرتقالي كما في الصورة:
أما لتغيير نوع الخط وحجمه فيمكننا القيام بشيء مشابه لما قمنا به في حالة اللون حيث سنذهب إلى ملف CSS ونعرف الصنف class التالي:
.SOMECLASS { font-family: "Merriweather", Roboto, sans-serif; font-size: 18px; }
حددنا في هذا الصنف نوع الخط المناسب وعينا حجم الخط ليكون 18 بكسل، وبالتالي يمكن استخدام هذا الصنف في أي وسم من وسوم HTML، وفي التطبيق العملي نضع عادة كافة إعدادات الخطوط والألوان في صنف واحد ضمن ملف CSS ومن ثم نطبقها على وسوم HTML.
وبالعودة إلى مثالنا السابق نستطيع تغيير حجم الخط للعنوان الرئيسي ليصبح 50 بكسل ولكن يجب بدايًة إنشاء الصنف التالي:
.text-xxl { font-size: 50px; }
ثم نطبقه على وسم العنوان الرئيسي كما يلي:
<h2 class="text-center text-orange text-xxl">At Your Service</h2>
كما يمكننا تغيير الألوان والخطوط ضمن قالب بوسترات أيضًا من خلال الذهاب إلى الصنف المطلوب في ملف CSS وتعديله بالطريقة التي تناسب مشروعنا.
10. إنشاء صفحات إضافية
بعد أن خصصت صفحة موقعك الرئيسية حان الوقت لإنشاء صفحات إضافية للمشروع وربطها بالصفحة الرئيسية لأن أي موقع ويب لا يقتصر عادة على صفحة واحدة بل يتكون من عدة صفحات إضافية ومن هذه الصفحات:
- صفحة حولنا about page
- صفحة اتصل بنا contact us
- صفحة نماذج الأعمال portfolio
- صفحة المنتجات أو الخدمات products/services
- صفحة فريق العمل team
- صفحة السياسات policies
1. البدء بتصميم الصفحة
عندما تنشئ صفحة ويب جديدة فإن أول شيء تفكر به هو تصميم الصفحة وتخطيط عناصرها، ولذلك عندما تنشئ موقعك باستخدام HTML وCSS من الأفضل أن تضع بداية التصميم الأولي الذي يناسبك ثم تحول هذا التصميم إلى تعليمات برمجية.
قد تكون البداية في عملية إنشاء الموقع من شاشة فارغة باستخدام HTML و CSS صعبة نوعًا ما ولذلك يمكنك كذلك الاستعانة بقوالب بوتستراب الجاهزة ولكن دعونا نأخذ قبل ذلك فكرة عن مبادئ تصميم الصفحات ثم نطبق ذلك التصميم باستخدام Bootstrap.
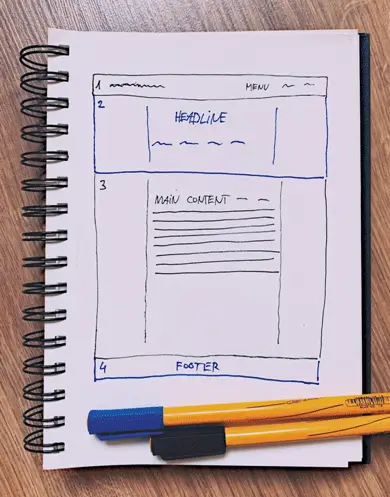
يمكنك تقسيم الصفحة إلى أجزاء ومن ثم تجميعها لتكون صفحة واحدة كما في الشكل:
ما يميز بوتستراب هو أنه ينوب عنك في التعامل مع مبادئ التصميم الأساسية وتفاصيل مظهر الصفحة بحيث يمكنك التركيز على وضع هذه التفاصيل في الأماكن الصحيحة.
لننشئ الآن صفحة جديدة هي صفحة حولنا about، في البداية سننشئ تصميمًا مبدئيًا على غرار المثال السابق الموضح أعلاه وفيه الأقسام التالية:
- قائمة التنقل navigation في الأعلى
- العنوان الرئيسي يمتد على كامل عرض الصفحة
- قسم المحتوى الرئيسي في منتصف الصفحة
- تذييل الصفحة ودائمًا يوجد في نهاية الصفحة
2. إنشاء صفحة جديدة
إن أبسط طريقة لإنشاء صفحة جديدة هي أخذ نسخة عن صفحة موجودة مسبقًا وبالتالي استخدام نفس القالب. في مثالنا ننسخ الصفحة index.html ونغير اسمها إلى about.html ومن ثم نغير العنوان title لتمييز الصفحات ونختار عنوان لصفحة حول الشركة ليكون على سبيل المثال <title>About Us</title> والآن سنستعرض الملف سطرَا سطرًا ونقرر ما هي الأسطر التي سنتركها وما هي الأسطر التي سنحذفها:
- قائمة التنقل navigation: يجب الحفاظ عليها لجعل خاصية التنقل موحدة في جميع الصفحات.
- قسم العنوان الرئيسي: لن نكون بحاجة له وفق تصميم مشروعنا وبالتالي سنقوم بحذفه كاملًا.
- قسم حولنا about: هو القسم الذي سنستخدمه ليكون العنوان الرئيسي.
- الأقسام خدمات services ونماذج الأعمال portfolio واتصل بنا contact لن نحتاج لها على الإطلاق ولذلك سنحذفها.
- قسم التذييل footer سنحتاج له ولذلك يجب الحفاظ عليه.
وبعد القيام بهذه التعديلات سنحصل على الكود البسيط التالي:
<!DOCTYPE html> <html lang="en"> <head> <!-- all head definitions ... removed for clarity --> </head> <body id="page-top"> <!-- Navigation --> <!-- actual navigation tags removed for clarity --> <!-- About Section --> <!-- ... --> <!-- Footer --> <!-- ... --> <!-- Bootstrap script imports --> <!-- ... --> </body> </html>
القسم المفقود هنا هو قسم المحتوى الرئيسي ولذلك سنكتبه عن طريق إعادة استخدام القسم حولنا About Section وذلك بأخذ نسخة من الكود التالي:
<!-- About Section --> <section class="page-section bg-primary" id="about"> <div class="container"> <div class="row justify-content-center"> <div class="col-lg-8 text-center"> <h2 class="text-white mt-0">...</h2> <hr class="divider light my-4" /> <p class="text-white mb-0">...</p> </div> </div> </div> </section>
ثم نغير أول سطرين في الكود ليصبحا كما يلي:
<!-- Main Content Section --> <section class="page-section bg-primary" id="main-content">
وبما أننا لا نحتاج للعنصرين <h2> و <hr> لذا سنحذفهما ليتبقى لدينا الكود التالي:
<!-- Main Content Section --> <section class="page-section bg-primary" id="main-content"> <div class="container"> <div class="row justify-content-center"> <div class="col-lg-8 text-center"> <p>A paragraph of text.</p> </div> </div> </div> </section>
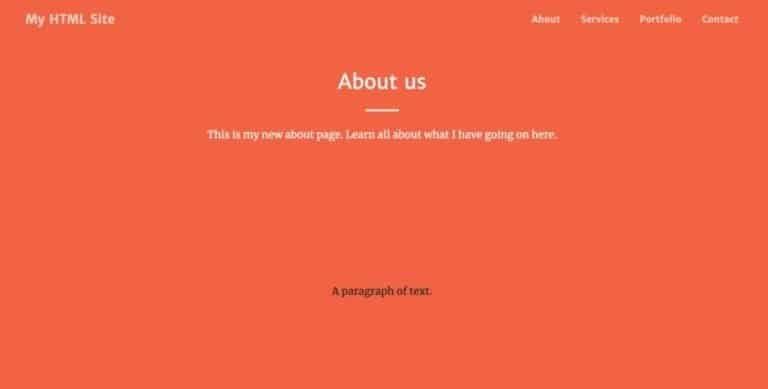
ستلاحظ عندما تحفظ الملف وتفتحه في المتصفح وجود سطرين فوق بعضهما البعض مع خلفية واحدة كما في الشكل:
من الأفضل أن تكون الخلفية بيضاء في قسم المحتوى الرئيسي، ولنحقق ذلك بسهولة نزيل الصنف bg-primary من الوسم الرئيسي <section> ليصبح سطر الكود كما يلي:
<section class="page-section" id="main-content">
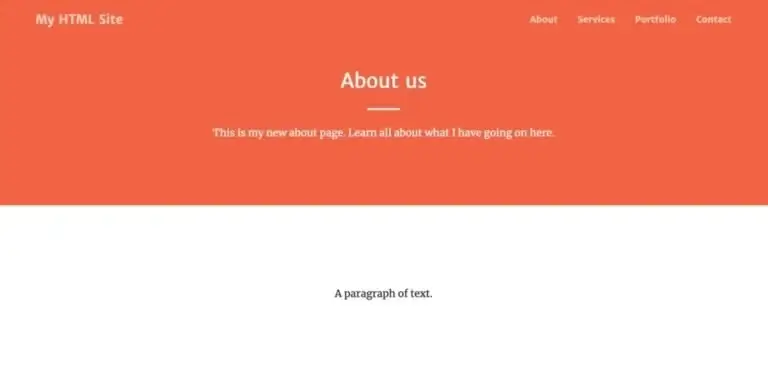
وتصبح النتيجة كما في الشكل:
سنضيف الآن بعض الفقرات إلى الكود لملئها بالمحتوى، ونضيف عنوان فرعي كما يلي:
<!-- Main Content Section --> <section class="page-section" id="main-content"> <div class="container"> <div class="row justify-content-center"> <div class="col-lg-8 text-center"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p> <p>Proin fermentum, felis tempor pharetra lobortis, magna quam hendrerit dolor...</p> <h3>Subhead</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p> </div> </div> </div> </section>
ليصبح شكل الصفحة كما يلي:
إذا لم ترغب في توسيط النص ما عليك سوى إزالة الصنف text-center من الوسم <div> كما في الشكل:
ولإضفاء المزيد من الجمالية على النصوص الموجودة في الصفحة يمكنك إنشاء أصناف جديدة ضمن ملف CSS وتعيينها لهذه الفقرات، أو تعيين أصناف بوتستراب جاهزة وفي مثالنا قمنا بتعيين الأصناف التالية على الوسم <p> كما يلي:
<p class="lead text-muted">Lorem ipsum dolor sit amet...</p> <p class="text-muted">Proin fermentum, felis tempor pharetra lobortis, magna quam hendrerit dolor...</p>
وعلى الوسم <h3> كما يلي:
<h3 class="h3 mt-4">Subhead</h3>
ليصبح شكل الصفحة كما في الشكل التالي:
لنضف الآن صورة في أعلى الصفحة من خلال الوسم الخاص بالصورة التالي:
<img src="img/image.jpg">
إن كتابة الوسم بهذه الطريقة محدود جدًا إذ لا توجد أي تنسيقات به، ولإضافة بعض التنسيقات له يمكننا الاستعانة بأصناف بوتستراب الجاهزة كما يلي:
<img src="img/image" class="rounded img-fluid">
بإضافة هذه الأصناف للصورة ستظهر بحواف مستديرة وتضمن بأن حجم الصورة لن يتجاوز حجم الكتلة الموجودة ضمنها.
يمكنك الآن إضافة بعض الوسوم إلى قسم المحتوى الرئيسي كما يلي:
<p class="lead text-muted">Lorem ipsum dolor sit amet...</p> <img src="img/image.jpg" class="rounded img-fluid" /> <p class="text-muted"> Proin fermentum, felis tempor pharetra lobortis, magna quam hendrerit dolor... </p> <h3 class="h3 mt-4">Subhead</h3>
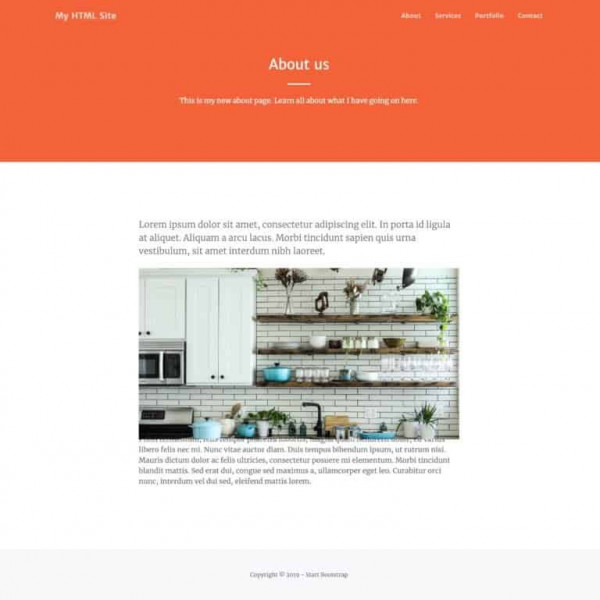
ليكون الشكل النهائي لصفحة حولنا كما يلي:
3. الربط مع صفحة جديدة
بعد الانتهاء من عملية إنشاء الصفحة الجديدة، علينا الآن ربطها مع الملف index.html والمكان الطبيعي لعملية الربط هو في قائمة التنقل navigation من خلال البحث عن سطر الكود التالي:
<a class="nav-link js-scroll-trigger" href="#about">About</a>
وإجراء التغيير عليه ليصبح كما يلي:
<a class="nav-link" href="about.html">About</a>
أضفنا في السطر السابق الوسم <a> وهو وسم الارتباط التشعبي في HTML فعن طريقه يمكننا ربط الصفحات مع بعضها البعض عن طريق توفير عنوان تلك الصفحة في البارامتر href. الذي يمثل نص الرابط أو الجزء القابل للنقر في الرابط وسيكون هذا النص بين وسمي الفتح والإغلاق <a></a> وبالنتيجة عند تحديث الصفحة الرئيسية سيظهر الرابط الجديد الذي تستطيع من خلاله الآن الانتقال إلى الصفحة حولنا about.
خطوات إضافية لتطوير الموقع
بعد قراءتك لهذا المقال يفترض أنك تستطيع الآن بناء موقع ويب بسيط مؤلف من صفحتين هما الصفحة الرئيسية homepage وصفحة حولنا about، ومن الجيد أن تطور مهاراتك وتتابع بناء صفحات أخرى متعددة بتنسيقات جميلة وتضيفها إلى موقعك وتربطها بقائمة التنقل أعلى الموقع.
كما ننصحك بتعزيز مهاراتك في تطوير مواقع الويب فهو تخصص مميز ومطلوب في سوق العمل، فإذا كنت مهتمًا باحتراف إنشاء المواقع يمكنك مطالعة دورة تطوير الواجهات من أكاديمية حسوب التي تساعدك على فهم اللغات الأساسية لتطوير الويب ( HTML و CSS وجافا سكريبت) كما تشرح لك كل ما يتعلق بإطار بوتستراب Bootstrap وكيفية استخدامه في المشاريع والتعامل مع مكوناته المختلفة لتطوير مواقع احترافية بسرعة وغيرها من التقنيات المفيدة التي تساعدك على بناء معرض أعمال غني يعزز فرصتك في الحصول على عمل.
نتمنى لكم الاستفادة الجيدة من هذا المقال، وفي حال كان لديكم أي تساؤل يمكن تركه في قسم التعليقات أسفل المقال أو كتابته في قسم الأسئلة والأجوبة في الأكاديمية.
ترجمة وبتصرف للمقال karol krol لكاتبه How to Code a Website





















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.