نوفر لك في مقال اليوم دليًلًا شاملًا يعرفك على لغة أوراق الأنماط المتتالية أو لغة CSS المستخدمة في تنسيق مواقع الويب، حيث نبدأ من تعريف لغة CSS ونعرفك على أبرز مميزات واستخدامات لغة CSS كما نوضح لك الفرق بينها وبين لغة HTML، وطرق كتابة أكواد CSS وربطها مع صفحة الويب باستخدام الأمثلة العملية، ونختم المقال بأهم النصائح والخطوات التي تساعدك على تعلم لغة CSS بالطريقة المثلى.
ما هي لغة CSS؟
لغة CSS هي اختصار لعبارة Cascading Style Sheets وتعني أوراق التنسيقات المتدرجة أو أوراق الأنماط المتتالية، وهي لغة مخصصة لتنسيق عناصر صفحات الويب وتحديد مظهرها وطريقة عرضها، وقد طورها كل من هاكون فيوم لي Hakon Wium Lie وبيرت بوس
Bert Bos عام 1996.
فمن خلال استخدام لغة CSS يمكنك إضافة التنسيقات الأساسية لعناصر صفحات الويب مثل تحديد أحجام وأنواع الخطوط المستخدمة لكتابة الفقرات العناوين وتحديد اتجاه الكتابة وتنسيق خلفية صفحة الويب وتنسيق الجداول وتحديد هوامش العناصر وغيرها من التنسيقات العديدة المختلفة، كما يمكنك عن طريقها التحكم في تخطيط العناصر ضمن الصفحة وتنظيمها وتحديد موضع كل عنصر فيها.
الفرق بين HTML و CSS
كل من لغة HTML ولغة CSS هما لغتان تستخدمان بشكل أساسي في إنشاء صفحات الويب لكن الفرق بين لغة CSS ولغة HTML هو أن HTML لغة توصيفية description language أي أنها تستخدم لوصف محتوى وبنية صفحة الويب وإنشاء هيكليتها وتحديد العناصر أو الوسوم التي ستظهر على هذه الصفحة من فقرات وعناوين وصور وجداول وغيرها من عناصر.
بينما لغة CSS هي لغة تنسيق styling language تستخدم للتحكم في تنسيق وتخطيط عناصر صفحة الويب فمن خلالها يمكنك أن تكتب قواعد تحدد من خلالها طريقة ظهور عناصر HTML على سبيل المثال تحدد لون ونوع الخطوط المستخدمة في الفقرات وأحجام العناوين وتحدد مكان أو موضع ظهور العناصر المختلفة على الصفحة.
يتكون الكود المكتوب بلغة HTML من الوسوم المحيطة بالمحتوى لتوصيفه، على سبيل المثال إذا أردت أن تضيف فقرة لصفحة الويب عليك أن تضيف محتوى الفقرة بين الوسمين <p> و <p/> ليفهم المتصفح أن هذا المحتوى يمثل فقرة نصية، وإذا أدرت أن تضيف جدولًا عليك أن تضعه بين الوسمين <table> و <table/> ليعرضه المتصفح على هيئة جدول، وأخيرًا عليك أن تحفظ أكواد HTML في ملف بالامتداد .html أو .htm.
لكن لن تتمكن باستخدام لغة HTML وحدها من التحكم الكامل بمظهر صفحات الويب، لهذا السبب يتوجب عليك أن تستخدم لغة CSS معها كي تتمكن من إضافة تنسيقات لهذه الصفحات وجعلها أكثر جمالية وتنظم طريقة عرضها.
يمكن أن تكتب أكواد CSS بعدة طرق حيث يمكنك دمجها مع أكواد HTML، أو تفصلها في ملفات مستقلة بالامتداد css. كما سنشرح بالتفصيل في فقرة لاحقة مع العلم بأن ملفات css. لا يمكنها أن تتضمن شيفرات HTML على الإطلاق أما العكس فهو صحيح.
وبالرغم من أن كلًا من لغة CSS ولغة HTML تختلفان في العديد من الجوانب مثل القواعد النحوية وطريقة الصياغة والمميزات إلا أنهما تعملان معًا وتتكاملان لتمكناك من تصميم مواقع الويب وبعبارة أدق تصميم الواجهات الأمامية لمواقع الويب بالطريقة التي تناسبك.
فوائد لغة CSS
تعد لغة CSS من اللغات سهلة التعلم والاستخدام للمبتدئين، وهي تقدم العديد من الفوائد ومن أبرز فوائد واستخدامات لغة CSS نذكر:
- تشكل لغة CSS إلى جانب لغتي HTML و جافا سكريبت JavaScript اللغات الثلاثة رئيسية لتطوير الويب.
- تحسن لغة CSS تجربة المستخدم وتجعل عناصر صفحات الويب أكثر جمالية.
- تساعدك على فصل محتوى صفحة الويب عن طريقة تنسيقها مما يبسط الشيفرة البرمجية لصفحة الويب ويجعلها أكثر مقروئية.
- توفر الوقت فهي تمكنك من كتابة أكواد CSS مرة واحدة وإعادة استخدامها عبر عدة صفحات في الموقع.
- تسهل تعديل وصيانة التنسيقات ففي حال احتجت لتغيير تنسيق أجزاء من صفحات معينة في موقعك، كل ما عليك هو تعديل أكواد CSS لهذه العناصر وستطبق التعديلات على جميع الصفحات التي تستخدمها.
- تمكنك من كتابة استعلامات وسائط Media Queries لجعل تصميم موقع الويب متجاوب مع مختلفة أحجام الشاشات سواء شاشات الجوال Responsive Design أو الأجهزة اللوحية أو أجهزة الحاسوب المكتبية.
- تعرض صفحات الموقع بشكل متسق على جميع المتصفحات الحديثة، ومع ذلك فقد تفسر بعض قواعد CSS بشكل مختلف بين المتصفحات لذا من الجيد أن تتأكد من إصلاح مشاكل التوافق مع المتصفحات إن وجدت.
برمجة قواعد CSS
تكتب أكواد لغة CSS على هيئة قواعد rules بحيث تتضمن كل قاعدة مجموعة من التنسيقات التي تطبق على أحد عناصر صفحة الويب، ومن الضروري فهم كيفية إنشاء قواعد CSS حيث تتكون كل قاعدة من قسمين:
- قسم المحدد أو المنتقي selector الذي يحدد بدقة ما هو عنصر HTML أو مجموعة العناصر التي ستطبق عليها التنسيقات.
- قسم التصريح declaration الذي يعرف كافة التنسيقات التي ستطبق على المحدد أو العنصر المستهدف ويتضمن اسم الخاصية property والقيمة value التي ستعطيها لهذه الخاصية.
توضح الصورة التالية طريقة كتابة أكواد CSS على هيئة قواعد تنسيق:
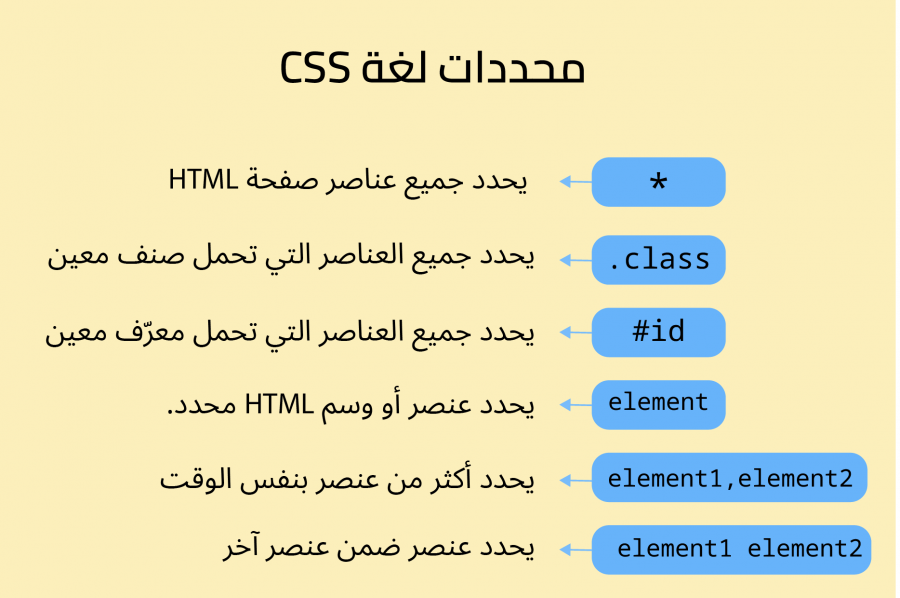
محددات لغة CSS
تسمح لك أكواد CSS بتخصيص التنسيق وتحديد العناصر التي تريد تنسيقها في صفحة الويب بعدة طرق من خلال توفير عدة أنواع للمحددات كي تتمكن من استهداف العنصر الذي تريده بالضبط ضمن قاعدة CSS وأبرز أنواع المحددات هي:
- محددات النوع Element والصنف Class و المعرف ID.
- محدد الخاصية Attribute Selector.
- محدد الصنف الزائف Pseudo Class Selector ومحدد العنصر الزائف Pseudo Element Selector
- محددات التجميع Combinators.
- المحدد العام *.
لنشرح باختصار كل محدد من هذه المحددات وطريقة التعبير عنه في لغة CSS.
محددات النوع Element والصنف Class و المعرف ID
يستهدف محدد النوع جميع العناصر من نوع معين على سبيل المثال المحدد h1 يستهدف جميع العناوين الرئيسية، ويستهدف محدد الصنف جميع العناصر التي تملك صنف معين مثل .button الذي يساعدك على تنسيق جميع العناصر التي تملك class يساوي button، ويستهدف محدد المعرف العنصر الذي يملك معرف فريد في الموقع على سبيل المثال يمكنك المحدد #header من استهداف العنصر الذي يملك id يساوي header.
محدد الخاصية Attribute Selector في لغة CSS
يستهدف محدد الخاصية جميع عناصر صفحة الويب التي تحمل قيمة خاصية معينة، على سبيل المثال لاستهداف جميع العناصر التي لديها خاصية title قيمتها hello يمكنك أن تكتب المحدد بالشكل التالي [title="hello"] ولاستهداف كافة الصور الموجودة في صفحتك والتي تمتلك خاصية alt تساوي hero يمكنك أن نكتب المحدد بالشكل التالي img[alt="hero"]
محدد الصنف الزائف Pseudo Class Selector ومحدد العنصر الزائف Pseudo Element Selector
يستهدف محدد الصنف الزائف كافة عناصر الصفحة التي لها حالات معينة، على سبيل المثال يستهدف المحدد a:hover الروابط في حال مرور مؤشر الفأرة فوقها، أما محدد العنصر الزائف فهو يمكنك من استهداف جزء معين من العنصر بشكل زائف على سبيل المثال يمكنك تنسيق الحرف الأول من كل فقرة من خلال المحدد p::first-letter أو السطر الأول من فقرة من خلال المحدد p::first-line.
محددات التجميع Combinators في لغة CSS
يمكنك من خلال محددات التجميع استهداف العناصر بالنسبة لبعضها البعض، حيث يمكن من خلالها استهداف العناصر الإخوة المتجاورة Adjacent Sibling Selector في الصفحة على سبيل المثال لاستهداف أول عنصر <p> يأتي بعد العنصر <div> عليك أن تكتب المحدد بالشكل التالي div + p ولاستهداف كافة العناصر <p> الموجودة داخل عنصر <div> عليك كتابته بالشكل التالي div p
المحدد العام *
يستخدم المحدد العام في لغة CSS لتحديد جميع العناصر في صفحة الويب، على سبيل المثال يمكنك من خلال المحدد العام تغيير لون النص أو نوع الخط المستخدم لجميع عناصر صفحة HTML.
كانت هذه بعض الأمثلة على أنواع المحددات في CSS التي تساعدك في كتابة أكواد CSS مناسبة لتنسيق صفحة الويب وتخصيصها كما تريد بدقة ومرونة، وللمزيد يمكنك مطالعة مقال أنواع محددات التنسيق في CSS ومقال المحددات (Selectors) في CSS كما ستجد في ويكي حسوب شرحًا مفصلًا لكافة محددات CSS مع أمثلة عملية توضيحية.
أهمية !important في أكواد CSS
يمكنك إضافة أولوية أو أهمية أعلى لقيمة خاصية معينة في أحد قواعد CSS من خلال كتابة الكلمة !important بعد التصريح عن الخاصية ضمن القاعدة، هذه الكلمة تعني تجاوز جميع القواعد السابقة لتنسيق اهذه الخاصية واعتبار القيمة المحددة على أنها الأهم التي يجب تطبيقها على العنصر الذي تستهدفه القاعدة.
على سبيل المثال إذا كان لدينا شيفرة CSS التالية:
p { color: blue !important; } p { color: red; }
في هذه الحالة سيكون لون خط الفقرة <p> هو اللون الأزرق وليس الأحمر بسبب استخدام !important عند تعيين خاصية اللون بالأزرق.
كيف تكتب أكواد CSS
أمامك عدة خيارات أو طرق لكتابة أكواد CSS وتطبيق تنسيقاتها على عناصر موقع الويب الخاص بك وهي:
- تنسيقات مضمنة Inline CSS
- تنسيقات داخلية Internal CSS
- تنسيقات خارجية External CSS
لنشرح بمزيد من التفصيل الطرق المختلفة لكتابة أكواد CSS ونوضح متى نستخدم كل منها.
1.تنسيقات CSS المضمنة Inline CSS
في هذه الطريقة تدمج تنسيقات CSS مع ملف HTML وتكتب مباشرة عند إنشاء عنصر الصفحة من خلال كتابة الخاصية style وتمرير التنسيقات المطلوبة كقيمة لهذه الخاصية، وبهذا سيكون عليك تطبيق التنسيقات بشكل فردي على كل وسم على حدا.
على سبيل المثال الكود التالي يجعل لون الخط ضمن الفقرة أزرق، ويعين هامش الفقرة الأيسر بالقيمة 20 بكسل عند إنشائها:
<h1>Inline CSS</h1> <p style="color: blue; margin-left: 20px;"> This is paragraph in CSS </p>
ستعرض الفقرة <p> في صفحة الويب بالشكل التالي:
تستخدم تنسيقات CSS المضمنة عادة لغاية تجربة بعض التنسيقات السريعة دون الحاجة لتغيير ملف التنسيقات الأساسي أو تصحيح بعض التنسيقات الخاطئة في الصفحات بطريقة سريعة ولكن الأفضل نقل التنسيقات إلى ملف التنسيق المرتبط بالصفحة للحفاظ على تنظيم واختصار الكود.
ملاحظة: لا يمكنك تنسيق العناصر الزائفة والأصناف الزائفة مثل hover و visited و first-line باستخدام الأنماط المضمنة.
2.تنسيقات CSS الداخلية Internal CSS
في هذه الطريقة تدمج تنسيقات CSS مع ملف HTML لكن تجمعها في مكان واحد وتكتبها في ترويسة صفحة الويب بعد الوسم <style> كما في المثال التالي:
<head> <style> p { color: red; margin-left: 20px;} body { background-color: lightgray; } </style> </head> <h1>Internal CSS</h1> <p> This is paragraph in CSS </p>
سيظهر الكود السابق النتيجة التالية
تستخدم طريقة تنسيقات CSS المضمنة في حال كان لديك تنسيق فريد تريد تطبيقه على صفحة محددة في موقعك.
3.تنسيقات CSS الخارجية External CSS
في هذه الطريقة تكتب كافة أكواد CSS المطلوبة لتنسيق موقعك في ملف منفصل بالامتداد .css ثم تربط كل صفحة من صفحات الموقع مع هذا الملف باستخدام الوسم <link> داخل ترويسة الصفحة.
على سبيل المثال في حال كان لدينا ملف index.html وملف تنسيقات باسم mystyle.css فإن الربط يتم بالشكل التالي:
<head> <link href="mystyle.css" rel="stylesheet"> </head> <body> <p>هذه فقرة</p> </body>
لنكتب بعض أكواد CSS في ملف التنسيقات كما يلي:
h1 { color:red; } p { color: blue; margin-left: 20px; } body { background-color: lightgray; }
الآن عند عرض صفحة الويب ستظهر النتيجة كما يلي:
استخدام تنسيقات CSS الخارجية هو الطريقة الأفضل لتنسيق مواقع الويب فهي تمكنك من كتابة الأكواد في مكان واحد وتسهل عليك تعديلها وإعادة استخدامها في عدة صفحات بسهولة، وهي مفضلة من قبل مطوري الويب وصديقة لمحركات البحث.
أولوية تنفيذ أكواد CSS
تنفذ أكواد CSS وفق أولويات معينة وقد تتنازع أكثر من قاعدة CSS على عنصر ما، ومن الضروري أن تعرف أولوية تنفيذ التنسيقات لمعرفة التنسيق الصحيح الذي سيطبق على عنصر محدد وإليك أهم القواعد التي تساعدك على معرفة التنسيقات التي ستطبق على العنصر:
- انتبه لترتيب كتابة القواعد، ففي حال تطبيق أكثر من قاعدة CSS على نفس العنصر فإن القاعدة التي تظهر تاليًا في كود CSS هي التي ستطبق على هذا العنصر، على سبيل المثال إذا طبقت تنسيق تغيير لون فقرة للأزرق ثم طبقت فيما بعد تنسيق تغيير اللون للأحمر ستكون النتيجة هي ظهور الفقرة باللون الأحمر.
-
إذا استخدمت القيمة
!importantبعد تنسيق خاصية ما، فسيحصل هذا التنسيق على أولوية أعلى وتطبق هذه الخاصية بغض النظر عن أي قواعد أخرى تأتي بعدها. - تملك التنسيقات المضمنة المطبقة مباشرة على العنصر ضمن تعريفه في صفحة HTML أولوية أعلى من التنسيقات المطبقة في تنسيقات CSS الداخلية والخارجية.
-
تملك التنسيقات الداخلية المكتوبة داخل الوسم
<style>في نفس ملف HTML أولوية أعلى من التنسيقات الخارجية المرتبطة مع الملف باستخدام<link>. - إذا لم تطبق أي تنسيقات على عنصر ما في صفحة الويب فإن هذا العنصر سيرث التنسيقات من العناصر الأسلاف له وفق تسلسل عناصر HTML الهرمي.
كانت هذه أبرز العوامل التي تساعدك على تحديد أولوية الأنماط في CSS والتحكم في تنسيق الصفحة بشكل دقيق ومعرفة تأثير القواعد المختلفة التي تطبقها على العناصر، وهناك العديد من الاعتبارات الأخرى التي عليك الانتباه لها عند تطبيق قواعد تنسيق على عنصر ما، ويمكنك معرفة المزيد حول أولوية تنفيذ أكواد CSS في مقال التعاقب والتخصيص والوراثة في CSS.
محررات أكواد لغة CSS
هناك عدة محرّرات أكواد مجانية ومدفوعة يمكنك استخدامها لكتابة وتحرير أكواد CSS وتصحيح أخطاء التنسيق بسهولة ومرونة، وإليك قائمة بأبرز هذه المحررات:
-
فيجوال ستوديو كود Visual Studio Code: أو ما يعرف اختصارًا VS Code هذا المحرر من أكثر محررات الأكواد شهرة بين أوساط المبرمجين فهو متوافق كافة أنظمة التشغيل ويوفر لك كافة المميزات التي تحتاجها مثل الإكمال التلقائي الذكي للشيفرة والتنسيق التلقائي للكود، وهو قابل للتخصيص والتوسيع بفضل توفر العديد من الإضافات المجانية.
-
براكتس Brackets: محرر خفيف الحجم مناسب للغة CSS فهو متاح لكافة أنظمة التشغيل ويسهل قراءة وتحرير الشيفرات البرمجية ويوفر ميزة المعاينة الحية لصفحات الموقع كي تعرض التغييرات والتنسيقات التي تنشؤها على موقعك بسرعة وسهولة.
-
سابلايم تيكست Sublime Text محرر كود قوي وسهل الاستخدام مشهور بين مطوري الويب، ويمكنك استخدامه لكتابة وتعديل شيفرات HTML و CSS والبحث فيها ويمكنك من التنقل بسهولة بين ملفات موقعك كما يوفر العديد من الإضافات والملحقات التي يمكن تثبيتها لتوسيع وظائفه وإمكانياته.
-
نوتباد بلس بلس Notepad++: من محررات الأكواد الشهيرة والمفضلة لدى معظم المبرمجين فهو محرر بسيط وخفيف الوزن وقابل للتوسيع ويدعم عدة لغات برمجة ويوفر ميزات الإكمال التلقائي للشيفرة والبحث والاستبدال بسهولة لكنه متوفر فقط لنظام التشغيل ويندوز.
كانت هذه قائمة بأكثر محررات أكواد CSS المشهورة ويمكنك بالطبع اختيار أي محرر يناسبك حسب تفضيلاتك ومتطلبات عملك.
خطوات تعلم CSS
إذا وصلت إلى هنا الفقرة فلا بد أنك عرفت الآن أن تعلم لغة CSS مهارة أساسية لمطوري الويب فبدون لغة CSS لن تتمكن من إنشاء مواقع جميلة واحترافية ومتجاوبة مع الجوال وستكون مجرد نصوص مملة وكئيبة المظهر.
وفيما يلي نوضح لك أهم النصائح والخطوات التي تساعدك على تعلم CSS :
- افهم هيكلية لغة CSS وتعلم أساسيات CSS وطريقة كتابة المحددات بأنواعها المختلفة لتحديد عناصر صفحات الويب التي تريدها بدقة وأولوية تطبيق التنسيقات على هذه العناصر.
- تعلم مفهوم النموذج الصندوقي Box Model في CSS وتعرف على أهم خصائصه مثل العرض والارتفاع والهوامش والحدود.
- تعلم كيفية استيراد وتضمين الخطوط المختلفة واستخدمها في صفحات الويب وطريقة تحديد خصائص مختلفة للخط مثل نوع الخط وحجمه ووزنه وزخرفته.
- تعرف على طريقة تنسيق وعرض الصور والتعبير عن الألوان في لغة CSS وكيفية إنشاء التدرجات اللونية المختلفة.
- تعلم طريقة تخطيط عناصر صفحات الويب بشكل احترافي وكيف تستخدم خيارات التخطيط المختلفة مثل التخطيط المرن Flexbox والتخطيط الشبكي Grid Layout.
- تعلم أساسيات التصميم المتجاوب لمواقع الويب لجعلها متوافقة مع مختلف أحجام الشاشات وأنواع الأجهزة.
- تعرف على مفاهيم متقدمة في CSS مثل التحويلات والانتقالات والتحريك التي تضفي لمسة احترافية على مواقعك.
- تعلم مفهوم معالجات لغة CSS مثل Sass و Less التي تمكنك من كتابة أكواد CSS أكثر كفاءة وأسهل في الصيانة.
- طبق ما تتعلمه على مشاريع عملية فلغة CSS تحتاج إلى الكثير من الممارسة لإتقانها، ومهما قرأت من مصادر تعلم فلن تتعلم مبادئ التنسيق الصحيحة إذا لم تطبقها بشكل عملي.
- بعد إتقان لغة CSS بشكل جيد سيفيدك تعلم أحد أطر عمل لغة CSS مثل بوتستراب Bootstrap و Tailwind التي تسهل عليك كتابة الكثير من الأكواد وتختصر وقتك في تنسيق المواقع.
وفي الختام تذكر أن لغة CSS لغة سهلة وتعلمها نظريًا ليس بالأمر الصعب كل ما تحتاجه هو بذل بعض الجهد والوقت والاعتماد على مصادر تعلم جيدة ومنظمة، وإذا كنت تبحث عن مصادر عربية جيدة لتعلم CSS فستجد في أكاديمية حسوب الكثير من مصادر التعلم المجانية من دروس ومقالات حول لغة CSS وأهم أطر عملها، كما توفر موسوعة حسوب توثيقًا شاملًا باللغة العربية لكل ما يخص لغة CSS وقواعد كتابتها.
وإذا كنت تفضل الدراسة من الكتب لما توفره من تسلسل منهجي في طرح المعلومات فقد وفرت لك أكاديمية حسوب كتاب ملاحظات للعاملين بلغة CSS وكتاب التحريك عبر CSS إلى جانب العديد من كتب البرمجة القيمة الأخرى التي تفيد أي مطور.
وأخيرًا إذا تريد طريقة احترافية ومتكاملة لتعلم كل التقنيات اللازمة لتصميم مواقع الويب فيمكنك أن تنضم إلى دورة تطوير واجهات المستخدم التي توفرها حسوب حيث ستتمكن من خلال هذه الدورة الشاملة من تطبيق كافة مفاهيم CSS الأساسية والمتقدمة وبناء واجهات مواقع أمامية احترافية تضيفها لمعرض أعمالك وتساعدك على العثور على فرصة عمل كمطور واجهات أمامية وهذا التخصص هو أحد تخصصات البرمجة المربحة والمطلوبة بشدة في سوق العمل.
الخلاصة
إلى هنا نكون قد وصلنا لنهاية هذا المقال الذي يعد بمثابة دليل للمبتدئين للتعرف على لغة CSS إحدى التقنيات الأساسية التي لا غنى عنها في تصميم وتخطيط صفحات الويب، حان دورك الآن للبدء بخطوات تعلم هذه اللغة وتعزيز مهاراتك من خلال تصميم العديد من المواقع المتنوعة بتصاميم أنيقة وجذابة.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.