الخاصية display
تُحدد الخاصية display ما هو نوع صندوق العرض الذي سيستخدم لعرض العنصر. تؤخذ قيمة الخاصية display في HTML من مواصفة HTML أو من الأنماط الافتراضية للمتصفح أو الأنماط التي يُعرِّفها المستخدم، أما القيمة الافتراضية لخاصية display لمعظم عناصر HTML هي block أو inline (بعض العناصر لها قيم افتراضية أخرى). ويمكن أن تأخذ إحدى القيم التالي:
| القيمة | الوصف |
|---|---|
none
|
تُخفي العنصر وتمنعه من أن يشغل مساحة في الصفحة. |
block
|
تعرض العنصر كعنصر كُتَلي (block-element)، يأخذ كل المساحة الأفقية (العرض) المتاحة، وينتقل للسطر التالي بعد نهاية العنصر. |
inline
|
تعرض العنصر كعنصر سطري (inline-element)، لا يمتلك عرض محدد، ولا ينتقل للسطر التالي بعد نهاية العنصر. |
inline-block
|
مزيج بين عناصر الكتلة والعناصر السطرية، لا ينتقل للسطر التالي بعد نهاية العنصر ولكن يمكن أن يمتلك عرض محدد. |
inline-flex
|
تعرض حاوية flex كحاوية سطرية. |
inline-table
|
تعرض العنصر كجدول سطري. |
grid
|
لها سلوك مشابه لسلوك عناصر الكتلة، وتُعرض العناصر بداخلها استنادًا إلى النموذج الشبكي (grid model). |
flex
|
لها سلوك مشابه لسلوك عناصر الكتلة، وتُعرض العناصر استنادًا إلى نموذج الصندوق المرن(flexbox model). |
inherit
|
ترث قيمة الخاصية من العنصر الأب. |
initial
|
تُرجع القيمة الإبتدائية للخاصية. |
table
|
تجعل العنصر يسلك سلوك مماثل للعنصر <table>. |
table-cell
|
تجعل العنصر يسلك سلوك مماثل للعنصر <td>. |
table-column
|
تجعل العنصر يسلك سلوك مماثل للعنصر <col>. |
table-row
|
تجعل العنصر يسلك سلوك مماثل للعنصر <tr>. |
list-item
|
تجعل العنصر يسلك سلوك مماثل للعنصر <li>. |
العناصر السطرية (inline elements)
تأخذ العناصر السطرية عرض محتواها، ولا يُمكن إضافة عنصر غير سطري (non-inline element) داخل عنصر سطري.
مثال
<span>This is some <b>bold</b> text!</span>
النتيجة

العناصر الكتلية (block elements)
تأخذ العناصر الكتلية أكبر عرض متاح لها، وتبدأ بسطر جديد وتنتقل لسطر جديد بعد نهاية العنصر، ويُمكن إضافة أي نوع من العناصر داخلها.
مثال
<div>Hello world!</div><div>This is an example!</div>
النتيجة

القيمة inline-block
القيمة inline-block هي مزيج بين خصائص العناصر السطرية وعناصر الكتلة، فهي تعرض العناصر في سطر (صف) واحد تمامًا مثل inline ولكنها تسمح بإستعمال الخواص padding، و margin، وheight (والتي ليس لها أثر على العناصر السطرية) معها.
المثال التالي يوضح الفرق بين القيم inline، و block، و inline-block:
<!-- Inline --> <style> li { display : inline; background : lightblue; padding:10px; border-width:2px; border-color:black; border-style:solid; } </style> <ul> <li>First Element </li> <li>Second Element </li> <li>Third Element </li> </ul>
النتيجة

<!-- block --> <style> li { display : block; background : lightblue; padding:10px; border-width:2px; border-color:black; border-style:solid; } </style> <ul> <li>First Element </li> <li>Second Element </li> <li>Third Element </li> </ul>
النتيجة

<!-- inline-block --> <style> li { display : inline-block; background : lightblue; padding:10px; border-width:2px; border-color:black; border-style:solid; } </style> <ul> <li>First Element </li> <li>Second Element </li> <li>Third Element </li> </ul>
النتيجة

اخفاء العناصر
تُستخدَم القاعدة display: none لإخفاء العنصر ومنعه من أن يشغل مساحة في الصفحة، على عكس القاعدة visibility: hidden والتي تُخفي العنصر ولكن تبقى المساحة التي يشغلها من الصفحة ثابتة مما يؤثر على موضع عرض العناصر التالية له.
مثال
- ملف HTML
<div id="myDiv">some content</div>
- ملف CSS
#myDiv { display: none; }
إنشاء تخطيط جدول باستخدام العنصر div
<style> table { width: 100%; } </style> <table> <tr> <td> I'm a table </td> </tr> </table>
يُمكن الحصول على نفس ناتج الشيفرة أعلاه باستخدام العنصر div كما هو موضح بالشيفرة التالية:
<style> .table-div { display: table; } .table-row-div { display: table-row; } .table-cell-div { display: table-cell; } </style> <div class="table-div"> <div class="table-row-div"> <div class="table-cell-div"> I behave like a table </div> </div> </div>
تخطيط Flexbox
يستخدم نموذج أو تخطيط Flexbox لتوزيع العناصر في مساحة العرض المتاحة توزيعًا مرنًا بحيث تتمدد أو تنكمش مع تَغَيُّر حجم الشاشة.
توسيط العناصر أفقيًا ورأسيًا باستخدام تخطيط Flexbox
إليك مثال حول توسيط عنصر واحد
- ملف HTML:
<div class="aligner"> <div class="aligner-item"> some content </div> </div>
- ملف CSS
.aligner { display: flex; align-items: center; justify-content: center; } .aligner-item { max-width: 50%; }
اطَّلع على تجربة حيَّة للمثال أعلاه على Codepen.
| الخاصية | القيمة | الوصف |
|---|---|---|
| align-items | center | تُوسِّط العناصر أفقيًا إذا كان إتجاه الحاوية رأسي، ورأسيًا إذا كان إتجاه الحاوية أفقي. |
| justify-content | center | تُوسِّط العناصر أفقيًا إذا كان إتجاه الحاوية أفقي، ورأسيًا إذا كان إتجاه الحاوية رأسي. |
مثال
<div id="container"> <div></div> <div></div> <div></div> </div>
التوسيط أفقيًا في حاوية أفقية
div#container { display: flex; flex-direction: row; justify-content: center; }
النتيجة
اطَّلع على تجربة حية للمثال على JSFiddle.
التوسيط رأسيًا في حاوية رأسية
div#container { display: flex; flex-direction: column; justify-content: center; }
النتيجة
اطَّلع على تجربة حية للمثال على JSFiddle.
التوسيط رأسيًا في حاوية أفقية
div#container { display: flex; flex-direction: row; align-items: center; }
النتيجة
اطّلع على تجربة حية للمثال على JSFiddle.
التوسيط أفقيًا في حاوية رأسية
div#container { display: flex; flex-direction: column; align-items: center; }
النتيجة
اطلع على تجربة حية للمثال على JSFiddle.
التوسيط أفقيًا ورأسيًا في حاوية أفقية
div#container { display: flex; flex-direction: row; justify-content: center; align-items: center; }
النتيجة
اطلع على تجربة حية للمثال على JSFiddle.
التوسيط أفقيًا ورأسيًا في حاوية رأسية
div#container { display: flex; flex-direction: column; justify-content: center; align-items: center; }
النتيجة
اطلع على تجربة حية للمثال على JSFiddle.
إنشاء تذييل ثابت للصفحة باستخدام تخطيط Flexbox
- ملف HTML
<div class="header"> <h2>Header</h2> </div> <div class="content"> <h1>Content</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh elementum imperdiet. Duis sagittis ipsum. Praesent mauris. Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Curabitur sodales ligula in libero. </p> </div> <div class="footer"> <h4>Footer</h4> </div>
- ملف CSS
html, body { height: 100%; } body { display: flex; flex-direction: column; } .content { flex: 1 0 auto; } .header, .footer { background-color: grey; color: white; flex: none; }
اطَّلع على تجربة حيَّة للمثال أعلاه على JSFiddle.
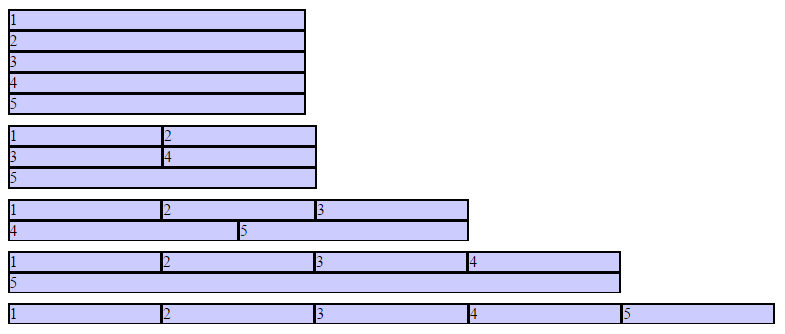
توزيع العناصر بشكل مثالي داخل الحاوية
- ملف HTML
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> <div class="flex-item">3</div> <div class="flex-item">4</div> <div class="flex-item">5</div> </div>
- ملف CSS
.flex-container { background-color: #000; height: 100%; display:flex; flex-direction: row; flex-wrap: wrap; justify-content: flex-start; align-content: stretch; align-items: stretch; } .flex-item { background-color: #ccf; margin: 0.1em; flex-grow: 1; flex-shrink: 0; flex-basis: 200px; }
النتيجة

اطلع على تجربة حية لهذا المثال على JSFiddle.
إنشاء تخطيط Holy Grail باستخدام حاوية flex
تخطيط Holy Grail هو تخطيط يتكون من رأس صفحة (header) بارتفاع ثابت، وثلاثة أعمدة، وذيل صفحة (footer) ثابت.
- ملف HTML
<div class="container"> <header class="header">Header</header> <div class="content-body"> <main class="content">Content</main> <nav class="sidenav">Nav</nav> <aside class="ads">Ads</aside> </div> <footer class="footer">Footer</footer> </div>
- ملف CSS
body { margin: 0; padding: 0; } .container { display: flex; flex-direction: column; height: 100vh; } .header { flex: 0 0 50px; } .content-body { flex: 1 1 auto; display: flex; flex-direction: row; } .content-body .content { flex: 1 1 auto; overflow: auto; } .content-body .sidenav { order: -1; flex: 0 0 100px; overflow: auto; } .content-body .ads { flex: 0 0 100px; overflow: auto; } .footer { flex: 0 0 50px; }
اطلع على تجربة حية لهذا المثال على JSFiddle.
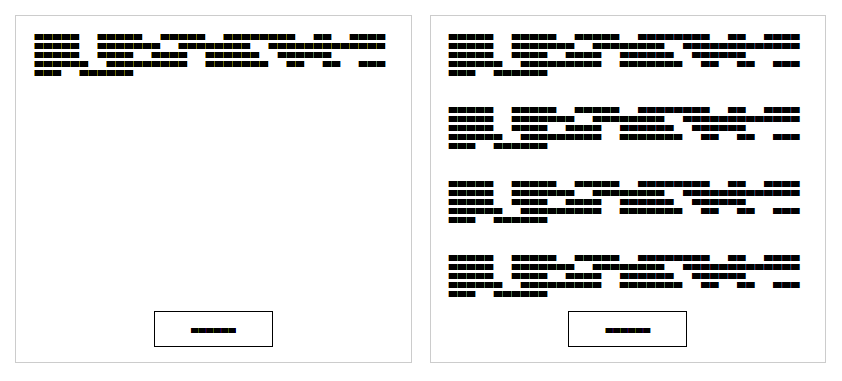
محاذاة الأزرار داخل البطاقات باستخدام حاوية flex
التخطيط الموضح في الصورة أعلاه هو من التخطيطات الشائعة جدًا، ويوضح المثال التالي كيفية التوصل إليه باستخدام حاوية flex.
- ملف HTML
<div class="cards"> <div class="card"> <p>Lorem ipsum Magna proident ex anim dolor ullamco pariatur reprehenderit culpa esse enim mollit labore dolore voluptate ullamco et ut sed qui minim.</p> <p><button>Action</button></p> </div> <div class="card"> <p>Lorem ipsum Magna proident ex anim dolor ullamco pariatur reprehenderit culpa esse enim mollit labore dolore voluptate ullamco et ut sed qui minim.</p> <p>Lorem ipsum Magna proident ex anim dolor ullamco pariatur reprehenderit culpa esse enim mollit labore dolore voluptate ullamco et ut sed qui minim.</p> <p>Lorem ipsum Magna proident ex anim dolor ullamco pariatur reprehenderit culpa esse enim mollit labore dolore voluptate ullamco et ut sed qui minim.</p> <p>Lorem ipsum Magna proident ex anim dolor ullamco pariatur reprehenderit culpa esse enim mollit labore dolore voluptate ullamco et ut sed qui minim.</p> <p><button>Action</button></p> </div> </div>
أولًا نُطبق القاعدة display: flex على الحاوية للحصول على عمودين متساويين في الارتفاع.
- ملف CSS
.cards { display: flex; } .card { border: 1px solid #ccc; margin: 10px 10px; padding: 0 20px; } button { height: 40px; background: #fff; padding: 0 40px; border: 1px solid #000; }p :last-child { text-align: center; }
النتيجة
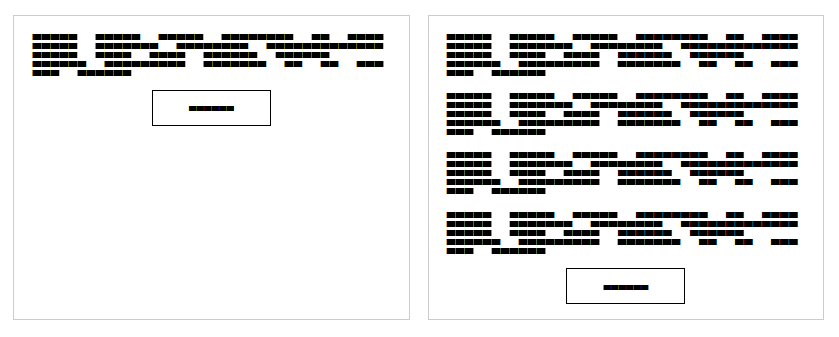
لدفع الزر إلى أسفل البطاقة يجب إضافة القاعدة display: flex للبطاقة، وتحديد اتجاه الحاوية ليكون عموديًا باستخدام القاعدة flex-direction: column، وأخيرًأ نُطبق القاعدة margin-top: auto على آخر عنصر داخل البطاقة لدفعه إلى أسفلها.
- ملف CSS النهائي
.cards { display: flex; } .card { border: 1px solid #ccc; margin: 10px 10px; padding: 0 20px; display: flex; flex-direction: column; } button { height: 40px; background: #fff; padding: 0 40px; border: 1px solid #000; }p :last-child { text-align: center; margin-top: auto; }
إنشاء حاويات متداخلة بارتفاعات متساوية
- ملف HTML
<div class="container"> <div style="background-color: red"> Some <br /> data <br /> to make <br /> a height <br /> </div> <div style="background-color: blue"> Fewer <br /> lines <br /> </div> </div>
- ملف CSS
.container { display: flex; align-items: stretch }
اطلع على تجربة حية على JSFiddle.
ملاحظة: لا تعمل هذه الطريقة على متصفح IE9 والإصدارات السابقة له.
التخطيط الشبكي (Grid)
يُستخدم التخطيط الشبكي لتقسيم الصفحة إلى صفوف وأعمدة.
القيم المتاحة للخاصية
display: grid / inline-grid
مثال
- ملف HTML
<section class="container"> <div class="item1">Item1</div> <div class="item2">Item2</div> <div class="item3">Item3</div> <div class="item4">Item4</div> </section>
- ملف CSS
.container { display: grid; }
يؤدي تطبيق الشيفرة أعلاه إلى ترادف العناصر فوق بعضها البعض، لذلك نحتاج لتعريف خصائص إضافية هي:
-
grid-columns: وتستخدم لتحديد عدد الأعمدة وعرض كل عمود. -
grid-rows: وتستخدم لتحديد عدد الصفوف وارتفاع كل صف.
.container { display: grid; /* إنشاء ثلاثة أعمدة كل منها بعرض 50 بكسل */ grid-columns: 50px 50px 50px; /* إنشاء صفين كل منهما بإرتفاع 50 بكسل */ grid-rows: 50px 50px; }
ومن الممكن أيضًا تحديد ترتيب العناصر في التخطيط الشبكي عن طريق الخاصيتين grid-column و grid-row واللتان تحددان العمود والصف اللذان سيُعرض فيهما العنصر.
.container .item1 { grid-column: 1; grid-row: 1; } .container .item2 { grid-column: 2; grid-row: 1; } .container .item3 { grid-column: 1; grid-row: 2; } .container .item4 { grid-column: 2; grid-row; 2; }
اطَّلع على تجربة حيَّة لهذا المثال على JSFiddle.
انظر دعم المتصفحات للقاعدة display: gird.
التخطيط الجدولي
الخاصية table-layout
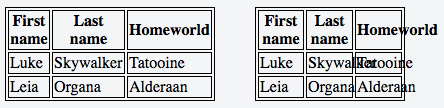
تُستخدم الخاصية table-layout لتحديد كيفية إنشاء الجدول ووضع العناصر بداخله، وتأخذ إحدى القيمتين:
-
auto: وتسمح للجدول بأخذ العرض اللازم لمنع طفحان المحتوى خارج الجدول. -
fixed: وتُعطي الجدول العرض المحدد له بالخاصيةwidthفقط، ولا تسمح له بالتمدد مما يؤدي لطفحان المحتوى خارج الجدول في حال عدم وجود مساحة كافية له.

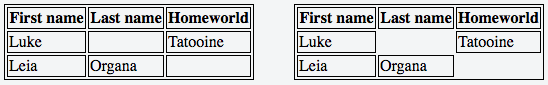
الخاصية empty-cells
تحدد الخاصية empty-cells ما إذا كانت الخلايا الفارغة ستُعرض أم لا، ولا يكون لها أثرٌ إلا إذا كانت قيمة الخاصية border-collapse هي separate، وتأخذ إحدى القيمتين show والتي تعني إظهار الخلايا الفارغة أو hide والتي تعني إخفائها.
مصادر إضافية
الخاصية border-collapse
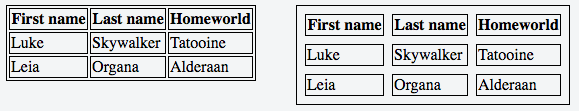
تحدد الخاصية border-collapse ما إذا كان إطار الجدول منفصلًا عن إطار الخلايا (أي لكلٍ واحدٍ منها إطارٌ خاصٌ به) أم أنه مدمج معها (أي تتشارك الخلايا المتجاورة الإطار مع بعضها بعضًا)، وتأخذ إحدى القيمتين separate والتي تفصل بين الإطارات أو collapse والتي تدمج اطارات الخلايا المتجاورة.
الخاصية border-spacing
الخاصية border-spacing في CSS تُحدِّد المسافة بين إطارات خلايا الجداول المتجاورة. لن يكون لهذه الخاصية أثرٌ إلا إذا كانت قيمة الخاصية border-collapse هي separate. ويمكن تحديد المسافات الأفقية والرأسية بين الإطارات في آن واحد عن طريق تحديد قيمة واحدة للخاصية مثل border-spacing: 2px، أو تحديد قيمة مختلفة لكل واحدة على حدة مثل border-spacing: 2px 4px، حيث تمثل القيم الأولى المسافة بين الإطارات الأفقية وتحدد القيمة الثانية المسافة بين الإطارات الرأسية.

الخاصية caption-side
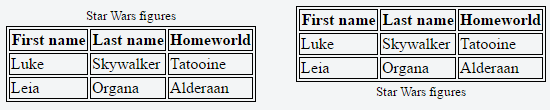
تحدد الخاصية caption-side موضع لافتة الجدول المُعرَّفة عبر العنصر <caption>، وتأخذ إحدى القيمتين top والتي تُضيف اللافتة أعلى الجدول أو bottom والتي تُضيفها أسفل الجدول.

التخطيط الكتلي السطري (Inline-block layout)
إنشاء شريط تَنَقُّل علوي (navigation bar)
من الشائع انشاء شريط تَنَقُّل علوي يحتوي على ازار للتنقل بين صفحات الموقع المختلفة، وفيه تكون المسافات بين الأزرار متساوية، ويكون للزر الأول فيه هامش أيمن فقط (وأيسر إذا كانت الصفحة باللغة العربية)، ولآخر زر هامش أيسر فقط (وأيمن إذا كانت الصفحة باللغة العربية).
مثال
- ملف HTML
<nav> <ul> <li>abc</li> <li>abcdefghijkl</li> <li>abcdef</li> </ul> </nav>
- ملف CSS
nav { width: 100%; line-height: 1.4em; } ul { list-style: none; display: block; width: 100%; margin: 0; padding: 0; text-align: justify; margin-bottom: -1.4em; } ul:after { content: ""; display: inline-block; width: 100%; } li { display: inline-block; }
ملاحظات
-
استُعملت العناصر
nav، وul، وliلمعناها الدلالي فقط (عناصر قائمة التنقل)، ويمكن استعمال أي عناصر أخرى. -
استُخدمت قيمة سالبة مساوية لقيمة ارتفاع السطر للخاصية
margin-bottomللتخلص من المساحة الفارغة التي يتسبب فيها العنصر الزائفafter:. - اذا تقَّلص عرض الصفحة لحد لا يسمح بأن تكون جميع العناصر في سطر واحد، يتنقل جزء من العناصر للسطر التالي.
التوسيط (Centering)
توسيط العناصر باستخدام حاوية Flexbox) Flex)
- ملف HTML:
<div class="container"> <img src="http://lorempixel.com/400/200" /> </div>
- ملف CSS:
html, body, .container { height: 100%; } .container { display: flex; justify-content: center; /* التوسيط أفقيًا */ } img { align-self: center; /* التوسيط رأسيًا */ }
- ملف HTML:
<img src="http://lorempixel.com/400/400" />
- ملف CSS:
html, body { height: 100%; } body { display: flex; justify-content: center; /* التوسيط أفقيًا */ align-items: center; /* التوسيط رأسيًا */ }
زُر التوثيق الرسمي لحاوية flex لمزيد من المعلومات حول التوسيط الأفقي والرأسي، ومزيد من المعلومات حول حاوية flex ومعاني الأنماط المختلفة.
دعم المتصفحات
- كل المتصفحات الرئيسية تدعم حاوية flex، عدا الإصدارات التي تسبق الإصدار العاشر من متصفح IE.
- بعض إصدارات المتصفحات، مثل Safari 8 و IES10، تتطلب استخدام البوادئ الخاصة بها vendor prefixes.
- لتوليد البوادئ بشكل تلقائي يمكن استعمال أداة Autoprefixer.
- يمكن تعويض نقص دعم المتصفحات القديمة (مثل IE8 وIE9) لحاوية flex بإضافة شيفرات خاصة.
- لمزيد من التفاصيل حول دعم المتصفحات لحاوية flex، انظر هذه الإجابة.
توسيط العناصر باستخدام تحويلات CSS Transform) CSS)
تعتمد تحويلات CSS على أحجام العناصر. إذا كنت لا تعرف طول أو عرض العنصر، اتَّبع الخطوات التالية لتوسيطه أفقيًا ورأسيًا:
-
طبِّق القاعدة
position: absoluteعلى العنصر المراد توسيطه. -
حدد القيمة %50 للخاصيتين
topوleft. -
طبِّق القاعدة
(%50- ,%50-)transform: translate.
خذ في الحسبان أن استعمال هذه الطريقة قد يؤدي إلى ظهور العنصر المراد توسيطه مشوشًا، وذلك بسبب عرضه على بكسلات ذات قيم غير حقيقية (تحتوي على أرقام كسرية مثل 5.6). انظر هذه الاجابة لمعرفة كيفية تفادي هذه المشكلة.
- ملف HTML:
<div class="container"> <div class="element"></div> </div>
- ملف CSS:
.container { position: relative; } .element { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }
دعم المتصفحات
-
خاصية
transformتتطلب استخدام البوادئ لكي تُدعم في المتصفحات القديمة. هذه البوادئ لازمة للمتصفحات الآتية:- Chrome<=35
- Safari<=8
- Opera<=22
- Android Browser<=4.4.4
- IE 9.
-
تحويلات CSS غير مدعومة في متصفح IE8 والإصدارات السابقة له.
-
بعض التحويلات الشائعة للمثال السابق:
-webkit-transform: translate(-50%, -50%); /* Chrome, Safari, Opera, Android */ -ms-transform: translate(-50%, -50%); /* IE 9 */ transform: translate(-50%, -50%);
لمزيد من المعلومات قم بزيارة caniuse.
معلومات إضافية
-
يُحدد موضع العنصر وفقًا لأول أب غير ثابت، أي قيمة الخاصية
positionله هيrelativeأوabsoluteأوfixedاستكشف المزيد على fiddle. -
للتوسيط أفقيًا فقط، استعمل
left: 50%و(transform: translateX(-50%. كذلك للتوسيط رأسيًا فقط استعملtop: 50% و(transform: translateY(-50%. -
استعمال عناصر ذات عرض أو ارتفاع غير ثابت مع طريقة التوسيط هذه قد يجعل العنصر المراد توسيطه يبدو مضعوطاً. غالباً ما يحدث هذا مع العناصر التي تحتوي على نصوص، ويمكن معالجتها بإضافة القواعد:
;margin-right: -50%وmargin-bottom: -50%. لمزيد من المعلومات اطّلع على المثال التالي.
ملاحظة: إذا كانت الصفحة باللغة العربية أو إحدى اللغات الأخرى التي تُكتب من اليمين إلى اليسار (rtl) تستبدل القاعدة left: 50% بالقاعدةright: 50%.
التوسيط باستخدام الخاصية margin
يمكن توسيط العناصر باستخدام ;margin: 0 auto إذا كانت عناصر كتليه ولها عرض محدد.
- ملف HTML
<div class="containerDiv"> <div id="centeredDiv"></div> </div> <div class="containerDiv"> <p id="centeredParagraph">This is a centered paragraph</p> </div> <div class="containerDiv"> <img id="centeredImage" src="https://i.kinja-img.com/gawker-media/image/upload/s--c7Q9b4Eh--/c_scale,fl_progressive,q_80,w_ 800/qqyvc3bkpyl3mfhr8all.jpg" /> </div>
- ملف CSS:
.container { width: 100%; height: 100px; padding-bottom: 40px; } #centeredDiv { margin: 0 auto; width: 200px; height: 100px; border: 1px solid #000; } #centeredParagraph { width: 200px; margin: 0 auto; } #centeredImage { display: block; width: 200px; margin: 0 auto; }
النتيجة:

اطّلع على تجربة حيّة لهذا المثال على JSFiddle.
التوسيط باستخدام محاذاة النص text-align
من أسهل أنواع التوسيط وأكثرها انتشارًا توسيط النصوص داخل عنصر معين باستخدام ;text-align: center.
- ملف HTML:
<p>lorem ipsum</p>
- ملف CSS:
p { text-align: center; }
تستعمل text-align لمحاذاة المحتوى السطري (inline-content) فقط مثل محاذاة النصوص والصور داخل العنصر الأب لها، ولا يمكن استعمالها لتوسيط العناصر الكتلية.
استخدام الموضع المطلق (position: absolute)
- تعمل على المتصفحات القديمة (IE >= ?
يمكن توسيط عنصر ذي موضع مطلق داخل العنصر الأب له باستعمال الهوامش التلقائية مع وضع قيمة صفر لكل من الخواص left، وright، وtop، و bottom.
- ملف HTML
<div class="parent"> <img class="center" src="http://lorempixel.com/400/200" /> </div>
- ملف CSS:
.parent { position: relative; height: 500px; } .center { position: absolute; margin: auto; top: 0; right: 0; bottom: 0; left: 0; }
تحتاج العناصر التي لا تمتلك ارتفاعًا وعرضًا ضمنيين مثل الصور إلى تحديد قيمتهما.
مصادر أخرى: Absolute Centering in CSS.
التوسيط باستخدام الدالة ()calc
دالة calc() هي صيغة جديدة تمت إضافتها في CSS3. تمكنك هذه الدالة من أن تحسب رياضيًا الحجم أو الموضع الذي يشغله العنصر باستخدام عدد من القيم مثل: البكسلات (نقاط الشاشة)، النسب المئوية …الخ.
ملاحظة: عند استخدام هذه الدالة، يجب مراعاة المسافة بين القيمتين (calc(100% - 80px .
- ملف HTML
<div class="center"></div>
- ملف CSS
.center { position: absolute; height: 50px; width: 50px; background: red; top: calc(50% - 50px / 2); /* الإرتفاع مقسوم على 2 */ left: calc(50% - 50px / 2); /* العرض مقسوم على 2 */ }
توسيط النص رأسيًأ باستخدام ارتفاع السطر (line-height)
يمكن استخدام خاصية ارتفاع السطر line-height لتوسيط نص من سطر واحد رأسيًا داخل الحاوية.
div { height: 200px; line-height: 200px; }
قد لا يبدو ذلك أنيقًا، ولكن قد يكون مفيد إذا أردت توسيط النص رأسيًا داخل عنصر </ input>. خاصية line-height تعمل فقط إذا كان النص المراد توسيطه من سطر واحد، ولكن إذا كان أكثر من سطر لن يكون الناتج في الوسط.
محاذاة أي شيء رأسيًا في ثلاثة أسطر
يمكنك باستعمال الثلاثة أسطر أدناه توسيط أي شيء رأسيًا، فقط تأكد أن الحاوية (div) أو الصورة التي تطبق عليها الشيفرة لها أب (parent) ذو ارتفاع محدد.
- ملف CSS:
div.vertical { position: relative; top: 50%; transform: translateY(-50%); }
- ملف HTML:
<div class="vertical">Vertical aligned text!</div>
التوسيط نسبةً لعنصر آخر
ستتعلم في هذا القسم كيفية توسيط المحتوى استنادًا إلى ارتفاع عنصر مجاور.
-
متوافق مع IE 8 والإصدارات التي تليه، بالإضافة لكل المتصفحات الحديثة.
-
ملف HTML:
<div class="content"> <div class="position-container"> <div class="thumb"> <img src="http://lorempixel.com/400/200" /> </div> <div class="details"> <p class="banner-title">text</p> <p class="banner-text">content content content content</p> <button class="btn">button</button> </div> </div> </div>
- ملف CSS:
.content * { box-sizing: border-box; } .content .position-container { display: table; } .content .details { display: table-cell; vertical-align: middle; width: 33.33333%; padding: 30px; font-size: 17px; text-align: center; } .content .thumb { width: 100%; } .content .thumb img { width: 100%; }
اطّلع على تجربة حيّة لهذا المثال على JSFiddle.
النقاط الرئيسية هي الحاويات الثلاث thumb.، و details.، و position-container.:
-
يجب أن تمتلك الحاوية
position-container.القاعدةdisplay: table. -
يجب أن تمتلك الحاوية
details.الخصائصwidthوdisplay: table-cell، وvertical-align: middle. -
يجب أن تمتلك الحاوية
thumb.القاعدةwidth: 100%إذا كنت تريدها أن تأخذ كل المساحة المتبقية، وستكون محددة بعرض حاويةdetails.. -
يجب أن تكون الصورة (في حال كان لديك صورة) داخل الحاوية
thumb.ويجب أن تمتلك القاعدةwidth: 100%، لكنها غير ضرورية إذا كان لديك تناسب صحيح.
طريقة العنصر الشبح (خدعة Michat Czernow)
يمكن استعمال هذة الطريقة حتى إذا كانت أبعاد الحاوية مجهولة.
قم بإنشاء عنصر "شبح" بارتفاع 100% داخل الحاوية التي تريد توسيطها، ومن ثم طبق القاعدة vertical-align: middle عليه وعلى الحاوية المراد توسيطها.
- ملف CSS:
/* يُمكن أن يأخذ العنصر الأب أي ارتفاع وعرض */ .block { text-align: center; /* انظر الملاحظة رقم 1 */ white-space: nowrap; } /* The ghost element */ .block:before { content: ""; display: inline-block; height: 100%; vertical-align: middle; /* انظر الملاحظة رقم 2 */ margin-right: -0.25rem; } /* The element to be centered, can also be of any width and height */ .centered { display: inline-block; vertical-align: middle; width: 300px; white-space: normal; /* Resetting inherited nowrap behavior */ }
ملاحظات:
-
يكون عرض الحاوية في بعض الأحيان أقل من عرض العناصر الداخلية لها مما يؤدي إلى قص أجزاء منها، ويمكنك إضافة القاعدة
white-space: nowrapلتفادي هذا الأمر. -
يتسبب حرف المسافة الخاص بالعنصر الشبح في وجود فراغ بينه وبين الحاوية
centered.، للتخلص من هذا الفراغ يمكن دفع الحاويةcentered.إلى اليمين (أو إلى اليسار في حالة الصفحات العربية) قليلًا (تعتمد المسافة التي يجب دفع الحاوية بها على نوع الخط المستخدم في الصفحة) أو عن طريق تحديد قيمة صفر لخاصيةfont-sizeفي الحاويةparent.ومن ثم إعادة تعيينه في الحاويةcentered..
- ملف HTML:
<div class="block"> <div class="centered"></div> </div>
التوسيط أفقيًا ورأسيًا دون القلق بشأن ارتفاع وعرض العنصر
الطريقة التالية تمكنك من إضافة المحتوى إلى عنصر HTML و توسيطه أفقيًا ورأسيًا دون القلق بشأن ارتفاعه أو عرضه.
الحاوية الخارجية
-
يجب أن تمتلك القاعدة
display: table.
الحاوية الداخلية
- يجب أن تمتلك القواعد التالية
display: table-cell; vertical-align: middle; text-align: center;
صندوق المحتوى
-
يجب أن يمتلك القاعدة
display: inline-block. -
يجب إعادة ضبط محاذاة النص، مثلاً
text-align-leftأوtext-align: right، إلا إذا كنت ترغب في أن يكون النص في الوسط.
إليك المثال التالي:
- ملف HTML:
<div class="outer-container"> <div class="inner-container"> <div class="centered-content"> You can put anything here! </div> </div> </div>
- ملف CSS
body { margin: 0; } .outer-container { position: absolute; display: table; width: 100%; /* This could be ANY width */ height: 100%; /* This could be ANY height */ background: #ccc; } .inner-container { display: table-cell; vertical-align: middle; text-align: center; } .centered-content { display: inline-block; text-align: left; background: #fff; padding: 20px; border: 1px solid #000; }
اطّلع على تجربة حيّة لهذا المثال على JSFiddle.
محاذاة صورة رأسيًا داخل حاوية div
- ملف HTML:
<div class="wrap"> <img src="http://lorempixel.com/400/200" /> </div>
- ملف CSS:
.wrap { height: 50px; width: 100px; border: 1px solid blue; text-align: center; } .wrap:before { content: ""; display: inline-block; height: 100%; vertical-align: middle; width: 1px; } img { vertical-align: middle; }
التوسيط مع حجم ثابت
إذا كان حجم المحتوى ثابتًا، يمكن تعيين قيمة الموضع المطلق بالقيمة 50% مع هوامش تُقلص نصف عرض وارتفاع المحتوى.
- ملف HTML
<div class="center"> Center vertically and horizontally </div>
- ملف CSS:
.center { position: absolute; background: #ccc; left: 50; width: 150px; margin-left: -75px; /* width * -0.5 */ top: 50%; height: 200px; margin-top: -100px; /* height * -0.5 */ }
التوسيط أفقيًا مع عرض ثابت
يمكنك توسيط العنصر أفقيًا حتى إذا لم تكن تعرف إرتفاع محتواه.
- ملف HTML:
<div class="container"> Center only horizontally </div>
- ملف CSS:
.center { position: absolute; background: #ccc; left: 50%; width: 150px; margin-left: -75px; /* width * -0.5 */ }
التوسيط رأسيًا مع ارتفاع ثابت
يمكنك توسيط العنصر رأسيًا إذا كنت تعرف فقط إرتفاعه.
- ملف HTML:
<div class="center"> Center only vertically </div>
- ملف CSS:
.center { position: absolute; background: #ccc; top: 50%; height: 200px; margin-top: -100px; /* width * -0.5 */ }
المحاذاة الرأسية للعناصر ذات الارتفاع الديناميكي
تطبيق CSS بشكل بديهي لا يعطي النتائج المطلوبة وذلك للأسباب الآتية:
-
قاعدة
vertical-align: middleلا تنطبق على العناصر الكتلية. -
قاعدة
margin-top: autoوmargin-bottom: autoتُحسب القيم المستخدمة لها كأصفار. - قاعدة margin-top: -50% يتم حساب قيمة الهامش على أساس النسبة المئوية بالنسبة لعرض الكتلة التي تحويها.
للحصول على دعم أغلب المتصفحات، هناك حل بديل باستخدام العناصر المساعدة:
- ملف HTML
<div class="vcenter--container"> <div class="vcenter--helper"> <div class="vcenter--content"> <!-- stuff --> </div> </div> </div>
- ملف CSS:
.vcenter--container { display: table; height: 100%; position: absolute; overflow: hidden; width: 100%; } .vcenter--helper { display: table-cell; vertical-align: middle; } .vcenter--content { margin: 0 auto; width: 200px; }
المصدر: Stackoverflow - المثال على JSFiddle.
-
تعمل هذه الطريقة مع العناصر ذات الارتفاعات الديناميكية.
-
تأخذ في الاعتبار تدفق المحتوى .
-
مدعومة من قبل معظم المتصفحات.
التوسيط أفقيًا ورأسيًا باستخدام تخطيط الجدول
يمكن ببساطة توسيط العنصر الإبن باستخدام القاعدة display: table.
- ملف HTML:
<div class="wrapper"> <div class="parent"> <div class="child"></div> </div> </div>
- ملف CSS:
.wrapper { display: table; vertical-align: center; width: 200px; height: 200px; background-color: #9e9e9e; } .parent { display: table-cell; vertical-align: middle; text-align: center; } .child { display: inline-block; vertical-align: middle; text-align: center; width: 100px; height: 100px; background-color: teal; }
ملاحظة: بالرغم من بساطة وسهولة هذه الطريقة إلا أنها لا تُعد ممارسة جيدة و يجب ألَّا تستعملها إلا إذا اضطررت لذلك، لمزيد من التفاصيل راجع هذه الاجابة على StackOverflow.
التوسيط باستخدام العناصر الزائفة
- ملف HTML
<div class="wrapper"> <div class="content"></div> </div>
- ملف CSS
.wrapper{ min-height: 600px; } .wrapper:before{ content: ""; display: inline-block; height: 100%; vertical-align: middle; } .content { display: inline-block; height: 80px; vertical-align: middle; }
ترجمة -وبتصرف- للفصول [Layout Control, Flexbox Layout, Grid, Tables, Centering] من كتاب CSS Notes For Professionals


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.