يُوجَد جدل قائم حول ما إن كان الأفضل هو التصميم المُتجاوب Responsive Design أم التصميم المُتلائم Adaptive design، لكن سيُعتمَد التصميم المُتجاوب في حالات كثيرة؛ لانخفاض تكاليفه، في وقتنا الحالي على الأقل. وبالتالي يحتاج المصمم للاطلاع على المفاهيم الأساسية وبعض الإرشادات عن التصاميم المتجاوبة.
في الأيام الأولى للإنترنت، كان يُفترَض أن يُناسِب الموقع الإلكتروني شاشة العرض، وبمجرد أن يُناسِب شاشة حاسوب محمول، فإنه يبدو جيدًا على كل شاشات الحواسيب الأخرى. بعد ذلك ظهرت الحوسبة المحمولة Mobile computing لتُغيِّر مجرى الأمور. تتنوع الأجهزة الإلكترونية اليوم كثيرًا من أجهزة ذات شاشات صغيرة، مثل الهواتف المحمولة، إلى شاشات العرض الكبيرة. بحيث يجب إنشاء تجربة مستخدم ملائمة لكل هذه الأجهزة، وهنا يأتي دور التصميم المُتجاوب.
ما المقصود بالتصميم المتجاوب Responsive Design؟
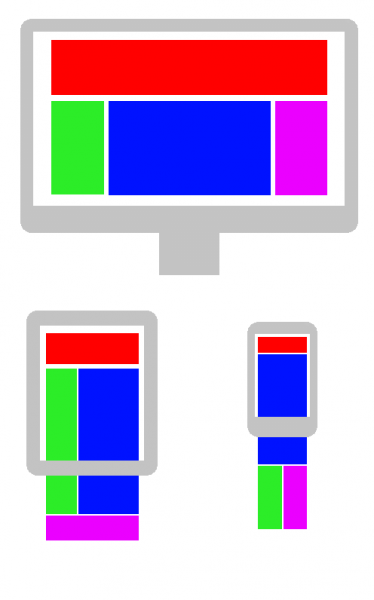
يُعَد التصميم المُتجاوب أسلوبًا لتطوير خصائص الإنترنت؛ بحيث يُحدِّد الجهاز المُستخدَم أسلوب عرض الموقع. يستخدم عادةً مبدأ "الهاتف المحمول أولًا"؛ أي تصميم تجربة مستخدم مناسبة للأجهزة المحمولة، مثل الهواتف المحمولة، والأجهزة اللوحية، ثم تُعدَّل أبعادها؛ لتلائم شاشات أكبر.
السبب الأساسي لاعتماد هذا المبدأ هو ازدياد عدد مستخدمي شبكات الهواتف المحمولة حاليًّا، تُستخدَم الهواتف المحمولة للوصول إلى الإنترنت أكثر من الحواسيب، وتُقدِّم ميزات مختلفة عنها، مثل شاشات اللمس، وبيانات نظام تحديد المواقع العالمي GPS، ومقاييس التسارع، ونحوها.
يدفع الهاتف المحمول المصممين إلى التفكير ببساطة، وذلك لأن تجربة المستخدم محدودة جدًّا في الهاتف المحمول بسبب مساحة العرض المحدودة للشاشة؛ إذ من الصعب وأحيانًا من المستحيل تضمين كل اللوحات الجانبية والإعلانات ومُدخَلات وسائل التواصل الاجتماعي وما إلى ذلك؛ لذا يجب تبسيط تجربة المستخدم، مع السماح ببعض التعقيد فقط حين تسمح به مساحة العرض على الشاشة.
المبادئ الثلاثة الرئيسة للتصميم المتجاوب Responsive Design
تُوجَد ثلاثة مبادئ رئيسة تحكم التصميم المُتجاوب Responsive Design. وهناك مبادئ أخرى بالتأكيد، إلا أنها تلعب دورًا محدودًا في تصاميم معينة، بينما تشترك كل المواقع المُتجاوبة في هذه المبادئ الأساسية.
- أنظمة الشبكة المرنة Fluid Grid Systems.
- استخدام الصور المرنة Fluid Image Use.
- استعلامات الوسائط Media Queries.
نظام الشبكة المرنة Fluid Grid System
الطباعة موجودة قبل دخول الإنترنت؛ إذ تُحدِّد الطباعة حجم العناصر المطبوعة، ومواقعها بقياسات دقيقة. وقد استمر هذا التوجه عند دخول الإنترنت؛ حيث استمر تحديد المواقع وفق الأحجام بالبكسل. لم تنجح فكرة الأحجام المطلقة بهذا الأسلوب في الإنترنت المُتجاوب، بل استُبدِلت فكرة الأحجام المطلقة بالأحجام النسبية. تُوضِّح المعادلة الرياضية في المثال التالي مبدأ هذه الفكرة:
اقتباسالحجم النسبي = الحجم المطلوب / إطار الجهاز
بفرض أنك تعمل على موقع إلكتروني يحوي غلافًا مُصمَّمًا ليعرض الموقع بعرض أعظمي 960 بكسل، بينما العرض الأعظمي لنافذة تصفُّح الجهاز 1280 بكسل، سيكون الحجم المطلوب هو 960 بكسل، وإطار الجهاز هو 1280 بكسل؛ أي:
اقتباس960/1280 = 75%
ينطبق هذا المبدأ على العناصر الفرعية ضمن الغلاف أيضًا، فبفرض أنك تستخدم أسلوب العمودين لتنسيقك، يُفترَض أن يكون العمودان متساويَي الحجم مع هامش 20 بكسل بينهما (يكون بذلك عرض كل عمود 470). نستخدم المعادلة ذاتها مجددًا للأعمدة والهامش:
اقتباس470/960 = 48.9% (لكل عمود) 20/960 = 2.2% (للهامش)
ثم تُطبَّق هذه النسب على الخصائص المناسبة للنَّص البرمجي بصيغة CSS، مثل العرض والهامش ونحوهما.
الصور المرنة Fluid Images
الصور المرنة Fluid Images هي الصور التي يتغير حجمها ليوافق الإطار، وأسهل طريقة للتعامل معها هي استخدام أمر CSS التالي:
img { max-width: 100%;}
وبالتالي يعرف المتصفح أن الصورة يجب ألا تتجاوز 100% من قيمة البكسل فيها، وأنه يجب أن يتغير حجمها وفقًا لمحتوياتها. الفكرة هي أن هذا يمنع تمدُّد الصورة عندما يكون حجم الإطار أكبر من حجمها، وبالتالي يحافظ على جودة الصورة، ويضمن تصغيرها لتلائم حجم الإطار عند الحاجة، وهذا يحافظ أيضًا على نسبة أبعاد الصورة الأصلية.
قد ترغب باستخدام كثافات بكسل متعددة Pixel Densities، إذ تُوجَد الآن اختلافات كبيرة في كثافات البكسل لشاشات معينة خاصة بالنسبة للهواتف المحمولة، والأجهزة اللوحية، بالإضافة لبعض الحواسيب الثابتة والمحمولة. ولتتمكن من ذلك؛ يمكنك ضبط الصورة لتكون أكبر من الإطار (عادةً ضِعف عرضه). يسهل استخدام ملفات بصيغ SVG الأمر؛ فهي الملفات الأصغر حجمًا للصور، كما يمكن تعديل حجمها لأي دقة عادةً.
في التصاميم الأعقد عندما يحوي التصميم مثلًا الكثير من الصور، تُقدِّم مؤسسة الصور التفاعلية Responsive Image Organization الأسلوب التالي:
اقتباسيمكنك ذِكر عدة مصادر للصورة باستخدام عنصر الصورة: مرفقة مع خاصية scrset، وخصائص الحجم لتوفير قائمة بمصادر الصور والأحجام تسمح للمتصفح باختيار الصورة الأفضل.
استعلامات الوسائط Media Queries
إن استعلامات الوسائط مُصمَّمة لتغيير تنسيق الموقع عند استيفاء شروط معينة. على سبيل المثال، قد لا يكون تنسيق العمودين المرتفعين عمليًّا بالنسبة للجزء المرئي من شاشة هاتف محمول.
الفكرة أنه يمكنك حينها استخدام استعلامات الوسائط Media Queries؛ وذلك لتحدد متى تجب إعادة ترتيب العناصر الظاهرة على الشاشة. ستجد أن هذا الأسلوب ينطبق بأفضل ما يمكن مع مبدأ "الهاتف المحمول أولًا"، وذلك حين تعمل بالنسبة لشاشة الهاتف، ثم تُعدِّل الأحجام بعدها. فقد يبدو النَّص البرمجي CSS كالتالي:
@media screen and (min-width: 480px) { /* ..larger screen sizes here.. */ }
بعد ذلك يمكنك تحديد سلسلة من أوامر CSS لكل نقطة توقُّف Breakpoint؛ أي عند تَلَف التنسيق في بعض أحجام الشاشات. ستحتاج لاختبار المحتوى؛ لمعرفة مكان حدوث نقاط التوقف Breakpoint. وستجد بالنهاية إمكانية التنبؤ بأماكن نقاط التوقف؛ وفقًا لدقة شاشة الجهاز.
أطر العمل Frameworks
من المفيد اعتماد إطار عمل موجود مسبقًا للتصميم المُتجاوب بدلًا من إعادة إنشائه من الصفر. يُعَد بوتستراب Bootstrap مثلًا أحد أشهر أُطُر العمل المُعتمِدة على مبدأ "الهاتف المحمول أولًا" المتاحة على الإنترنت، ويمكنك تحميلها مجانًا من موقعها الإلكتروني.
الخلاصة
يحتاج التصميم الصحيح لمواقع الإنترنت المُتجاوبة Responsive Web Design بعض الممارسة. ويساعد اعتماد المبادئ الثلاثة المشروحة سابقًا في اختصار الوقت، والحصول على تصاميم مُتجاوبة صحيحة. سيستمر التصميم للأجهزة المتعددة، وعلى المصممين امتلاك القدرة على إنجازه بسرعة.
ترجمة -وبتصرُّف- للمقال Responsive Design – Let the Device Do the Work.














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.