سوف تتعلم في هذا المقال كيفية فهم وإنشاء قواعد CSS (المعروفة أيضًا بمجموعة القواعد) للتصميم والتحكم بمُخطط محتوى HTML، سوف يبدأ هذا المقال بمثال عن قاعدة CSS التي تجعل عناصر HTML ذات الوسم <h1> باللون الأزرق وذلك لتتطلع على كيفية عمل قواعد CSS في الميدان قبل شرح كل مكون من مكونات قاعدة CSS.
هذه المقالة هي واحدة من مقالات السلسلة التعليمية لكيفية إنشاء موقع إلكتروني بواسطة CSS وتتضمن هذه السلسلة المقالات التالية:
- كيفية بناء موقع باستخدام CSS
- كيفية فهم وإنشاء قواعد CSS
- كيفية تنسيق الصور باستخدام CSS
- كيفية إنشاء أصناف ومعرفات ID وأصناف زائفة في CSS
- كيفية تنسيق عنصر div في HTML باستخدام CSS
- كيفية تعديل حجم عنصر HTML والمساحة المحيطة به باستخدام CSS
- كيفية ضبط CSS و HTML لمشروع موقعك الإلكتروني
- كيفية تصميم جسم صفحة موقع إلكتروني باستخدام CSS
- كيفية بناء قسم الترويسة في موقعك الإلكتروني باستخدام CSS
- كيفية بناء قسم "عني" ضمن موقعك الإلكتروني باستخدام CSS
- كيفية بناء مخطط شبكي باستخدام CSS
- إضافة أقسام السيرة الذاتية وصندوق اقتباس لموقعك باستخدام CSS
- كيفية إنشاء تذييل ثابت باستخدام HTML و CSS
المتطلبات
لتتمكن من متابعة هذا المقال تأكد من أنك ضبطت المجلدات والملفات الضرورية كما هو مشروح في المقال السابق.
الاطلاع على مثال عن قاعدة CSS
تجد في الأسفل مثالًا عن قاعدة CSS، اكتب القاعدة التالية ضمن الملف styles.css.
h1 { color: blue; }
احفظ الملف styles.css، وانتبه لوجود مسافة بادئة قبل color:blue بقيمة فراغين، ويُنصح باستخدام المسافة البادئة باعتبارها عُرف عند كتابة قواعد CSS يجعلها أسهل للقراءة من قبل المطورين. تطلب الشيفرة التي أضفتها للتو من المتصفح إعطاء اللون الأزرق لأي نص موجود ضمن الوسم <h1>.
أضف الآن جزءًا من محتوى HTML موسومًا بالعنصر <h1> ضمن الملف index.html، وذلك أسفل السطر الآتي:
<link rel="stylesheet" href="css/styles.css">
تمامًا في أعلى الملف.
<h1>A Sample Title</h1>
احفظ الملف وحمل ملف HTML ضمن المتصفح ثم تحقق من النتائج، حيث يجب أن تحصل على النتيجة في الصورة التالية ضمن متصفحك. إن لم تحصل على نفس النتيجة، تحقق من أنك حفظت كل من الملفين index.html و styles.css وأن الشيفرة خالية من الأخطاء.
كيفية فهم عناصر قاعدة CSS
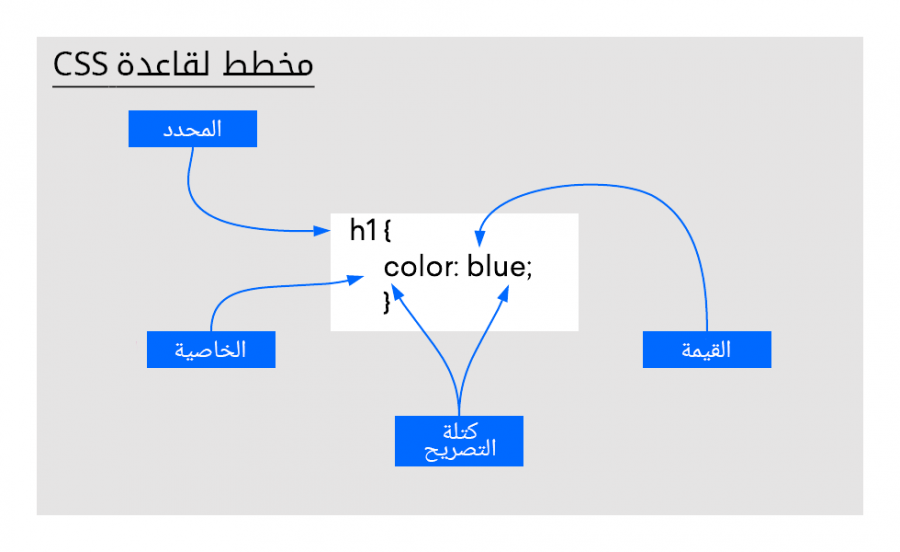
لنتفحص الآن مثال قاعدة CSS لفهم كل من مكوناتها المختلفة، إذ إن قاعدة CSS عمومًا مؤلفة من محدد وكتلة تعريف وخصائص وقيم، يوضح الشكل التالي تمثيل كل من الأجزاء السابقة ضمن القاعدة.
لنلق نظرة الآن على كل من هذه الأجزاء وعلاقتها مع مثال قاعدة CSS.
-
يُشير المحدد إلى نوع المحتوى الذي سوف يُصمم باستخدام قاعدة CSS ويوضع في بداية قاعدة CSS وخارج الأقواس، وفي مثالنا فإن المحدد هو الوسم
<h1>وهو عنصر HTML. سوف نتعلم أنواع محددات أخرى ضمن السلسلة التعليمية. -
كتلة التعريف هي الجزء المسؤول عن تعريف قاعدة التصميم للمحدد ضمن قاعدة CSS، وتوضع هذه الكتلة ضمن أقواس مجموعة، بالنسبة لمثالنا فإن كتلة التعريف هي
;color:blue. -
تُشير الخاصية إلى خاصية محتوى HTML الذي سوف تُعدله قاعدة CSS مثل
colorأوfont-size، وفي مثالنا فإن الخاصية هيcolorولاحظ وجود فاصلة منقوطة بعد الخاصية. -
تُشير القيمة إلى قيمة مُحددة مُسندة إلى الخاصية مثل
16pxأوblue، وفي مثالنا فإن القيمة هيblueوانتبه لوجود فاصلة منقوطة في نهاية القيمة.
حال التصريح عن قاعدة لمحدد سوف يُعرض كل جزء من محتوى HTML الذي يتضمن ذلك المحدد حسب القاعدة لكن هناك استثناءات يُمكن أن تظهر عند وجود قواعد CSS متعارضة حيث تُعطى الأولوية لقاعدة على الأخرى.
كيفية التصريح عن قيم لعدة خواص في قاعدة CSS
سوف تتعلم في هذا المقال كيفية التصريح عن القيم لعدة خواص ضمن قاعدة CSS، إذ يسمح لك هذا باستخدام العديد من تعليمات التصميم مثل الحجم واللون والمحاذاة لعنصر واحد في خطوة واحدة. سوف تتعرف أيضًا على كيفية إنشاء قواعد CSS متنوعة تسمح لك بتطبيق تصاميم مختلفة لأقسام مختلفة من المحتوى ضمن ملف HTML.
إنشاء قاعدة CSS تتضمن تصريحات متعددة
لإضافة أكثر من تصريح واحدة ضمن قاعدة CSS حاول تعديل قاعدة <h1> ضمن ملف styles.css (أو أضف الشيفرة التالية كاملةً إن كنت غير متابع للسلسلة منذ البداية) ليتضمن التصريحات المُشار لها في الشيفرة التالية.
h1 { color: blue; font-size: 100px; font-family: Courier; text-align: center; }
احفظ الملف وأعد تحميل ملف HTML ضمن المتصفح، يجب أن يكون النص ظاهرًا في منتصف الصفحة وحجمه 100 بكسل ونوع الخط Courier.
سوف تُضيف في القسم التالي المزيد من قواعد CSS لزيادة خيارات التصميم الممكنة لمحتوى صفحة ويب.
إنشاء قواعد CSS متعددة للتحكم بتصميم محتوى HTML
سوف تُضيف في هذا القسم بعض النصوص لملف index.html باستخدام الوسم <p>، وسوف تُعدل خواصه باستخدام مجموعة قواعد جديدة ل CSS تُطبق فقط على وسوم <p>. أضف السطر الذي يتضمن <p>Some paragraph text</p> ضمن الملف index.html أسفل السطر الموجود <h1>A sample title<h1> والذي أضفته في المقال السابق.
<h1>A sample title</h1> <p>Some paragraph text</p>
احفظ ملف index.html وأعد تحميله ضمن المتصفح للتحقق من طريقة عرض الملف، حيث يجب أن يُعالج متصفحك العنوان باللون الأزرق ويعرض الفقرة كما يظهر في الصورة التالية.
لنُضف الآن قاعدة CSS لتصميم العنصر <p>، وذلك بالعودة للملف styles.css وإضافة مجموعة القواعد التالية في أسفل الملف.
p { color: green; font-size: 20px; font-family: Arial, Helvetica, sans-serif; text-align: center; }
احفظ الملف وأعد تحميله ضمن نافذة المتصفح للتحقق من كيفية عرض الملف، حيث يجب أن يتضمن نص <p> التصميم الذي صرحت عنه في قاعدة CSS السابقة.
الآن يوجد لديك قواعد CSS لكل من <h1> و <p> وأي نص تُحيطه بهذه الوسوم ضمن ملف HTML سوف يأخذ نفس التصميم الذي صرحت عنه في هذه العناصر ضمن ملف styles.css.
تدريب عملي إضافي
إن أردت المزيد من التدريب على قواعد CSS حاول إنشاء مجموعة قواعد CSS لنصوص موجودة ضمن عناصر HTML مختلفة مثل <h2> و <h3> و <h4> واستخدمها لتعديل النص ضمن ملف index.html، وإن كنت لا تدري كيف تبدأ بها تستطيع نسخ قواعد CSS الموجودة في المثال التالي وإضافتها لملف styles.css الذي لديك.
h2 { color: red; font-size: 40px; } h3 { color: purple; font-size: 50px; } h4 { color: green; font-size: 60px; }
احفظ الملف ثم أضف محتوى HTML التالي لملف index.html.
<h2> This is red text with a size of 40 pixels. </h2> <h3> This is purple text with a size of 50 pixels. </h3> <h4> This is green text with a size 60 pixels. </h4>
احفظ الملف وأعد تحميل ملف index.html ضمن المتصفح، حيث يجب أن تظهر لك النتائج التالية.
الخلاصة
تعرفت في هذا المقال على جميع المكونات التي تحتاجها لكتابة قاعدة CSS كاملة والتي تضمنت المحدد وكتلة التعريف والخواص والقيم، وضمن القسم التالي سوف تُضيف عدة خواص لقاعدة CSS وسوف تُنشئ قواعد CSS مُختلفة لملف HTML واحد، كما أنك تدربت على تخصيص القيم لعدة خواص باستخدام CSS، وتستطيع الآن إنشاء عدة قواعد CSS لتصميم تنسيق محتوى النص في ملف HTML، كما أن هذه المهارات سوف تتطور عندما تبدأ ببناء موقع إلكتروني لاحقًا ضمن السلسلة التعليمية، أما في المقال التالي سوف تبدأ بتعلم كيفية تنسيق الصور باستخدام CSS.
ترجمة وبتصرف للمقالات How To Understand and Create CSS Rules وHow To Declare Values For Multiple Properties In a CSS Rule.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.