سوف تُنشئ في هذا المقال قسم التوظيف Employment من الموقع التوضيحي باستخدام جداول HTML وأصناف CSS، وتستطيع استبدال معلومات Sammy بمعلوماتك الخاصة في حال رغبت بتخصيص الموقع كما أن الطرق المُستخدمة هنا قابلة للتطبيق ضمن أي مشروع موقع HTML/CSS.
لبناء هذا القسم عليك إضافة وتنسيق قسم ترويسة وإضافة وتصميم عمود واسع وإضافة وتنسيق جدول HTML داخل العمود.
المتطلبات
هذه المقالة هي المقالة الأولى من سلسلة المقالات التعليمية حول كيفية إنشاء موقع إلكتروني بواسطة CSS وتتضمن هذه السلسلة المقالات التالية:
- كيفية بناء موقع باستخدام CSS
- كيفية فهم وإنشاء قواعد CSS
- كيفية تنسيق الصور باستخدام CSS
- كيفية إنشاء أصناف ومعرفات ID وأصناف زائفة في CSS
- كيفية تنسيق عنصر div في HTML باستخدام CSS
- كيفية تعديل حجم عنصر HTML والمساحة المحيطة به باستخدام CSS
- كيفية ضبط CSS و HTML لمشروع موقعك الإلكتروني
- كيفية تصميم جسم صفحة موقع إلكتروني باستخدام CSS
- كيفية بناء قسم الترويسة في موقعك الإلكتروني باستخدام CSS
- كيفية بناء قسم "عني" ضمن موقعك الإلكتروني باستخدام CSS
- كيفية بناء مخطط شبكي باستخدام CSS
- إضافة أقسام السيرة الذاتية وصندوق اقتباس لموقعك باستخدام CSS
- كيفية إنشاء تذييل ثابت باستخدام HTML و CSS
لتتمكن من متابعة هذا المقال تأكد من أنك ضبطت المجلدات والملفات الضرورية كما هو مشروح في المقال الأول من هذه السلسلة.
إنشاء قسم فارغ للفصل وقسم للعنوان
أضف أولًا صنفًا يعمل على إنشاء مسافة بين المحتوى الموجود في القسم السابق "المشاريع Projects" والقسم الحالي "التوظيف Employment"، لذا أضف تعليقات CSS وقواعد CSS التالية في أسفل ملف styles.css الخاص بك.
/* Section 4 */ /* Add space between sections */ .section-break { margin:50px; height:500px; }
أضفت في الشيفرة السابقة تعليق CSS استخدمته لإعطاء عنوان لقواعد CSS التي سوف تُضيفها وكان العنوان Section 4 إضافةً إلى تعليق CSS آخر يشرح الهدف من الصنف section-break الذي سوف تُعينه لعنصر <div> فارغ ضمن ملف index.html ليُضيف له ارتفاع بقيمة 500 بكسل وهوامش بقيمة 50 بكسل، وبالرغم من أن عنصر <div> لن يكون ظاهرًا إلا أن ارتفاعه سوف يعمل كمنطقة فصل من خلال دفع المحتوى التالي له لأسفل الصفحة مسافة 500 بكسل. عد إلى ملف index.html وأضف الشيفرة التالية.
<!--Section 4: Employment--> <div class="section-break"> </div> <h2 class="section-heading">Experience</h2>
تتضمن الشيفرة السابقة تعليق HTML لعنونة الشيفرة المُستخدمة للقسم الرابع من الموقع وتُضيف حاوية <div> تتضمن الصنف section-break الذي أنشأته، تُضيف هذه الشيفرة أيضًا قسم الخبرة Experience وتُصممه باستخدام الصنف section-heading الذي أنشأته في مقال سابق كيفية بناء مُخطط مقسم باستخدام CSS.
ملاحظة: إن كنت لم تتابع هذه السلسلة التعليمية من بدايتها تستطيع إضافة الصنف section-heading إلى ملف styles.css من خلال إضافة الشيفرة التالية لنهاية الملف.
.section-heading { text-align:center; color:#102C4E; margin-top: 150px; margin-bottom:70px; font-size: 35px; }
احفظ ملف index.html وأعد تحميله ضمن المتصفح، يجب أن يظهر لديك قسم بعنوان Experience بعد مساحة تفصل بينه وبين القسم السابق.
تصميم عمود عريض وجدول
سوف تُنشئ الآن أصنافًا تسمح لك بتصميم عمود أبيض عريض وجدول داخله، لذا أضف الشيفرة التالية في نهاية الملف styles.css.
/* Wide column */ .column-1 { width: 90%; height: auto; padding-top:70px; padding-left:70px; padding-bottom:70px; margin:auto; margin-bottom:50px; margin-top: 75px; background-color:white; } /* Table formatting */ .table-style { width:100%; border-spacing: 24px; }
صرحت في مجموعة القواعد الأولى عن عدد من قواعد التنسيق للصنف column-1، ولاحظ أن حددت العرض width بالنسبة المئوية وبالتالي سوف يُغير العمود من قياساته حسب عرض مجال الرؤية. حددت قيمة الارتفاع إلى auto مما يسمح للجدول بتعديل ارتفاعه حسب الارتفاع الذي يحتاجه المحتوى الموضوع داخله، كما أنك أنشأت قاعدة تجعل لون خلفية العنصر <div> بيضاء عند امتلاك هذا العنصر للصنف white.
تستطيع قراءة مقال كيفية تعديل حجم عنصر HTML والمساحة المحيطة به إن أردت تعلم المزيد عن تعاريف أخرى وطُرق ضبط قياسات المحتوى والحاشية والهوامش.
عرّفت في مجموعة القواعد الثانية الصنف table-style مع عدة قواعد، حيث تسمح القاعدة width:100% للجدول بإشغال كاملة عرض الحاوية الموجود ضمنها وفي هذه الحالة سوف يكون كامل عرض العمود الذي أنشأته، أما القاعدة border-spacing:24px; فإنها تُشكل تباعد بقيمة 24 بكسل بين خلايا الجدول مما يسمح لمحتوى الجدول إشغال كامل عرض العمود، وفي حال لم تستخدم هذه القاعدة سوف تكون خلايا الجدول أكثر قربًا من بعضها.
إضافة العمود والجدول
سوف تُضيف الآن العمود والجدول إلى ملف HTML، ولهذا عليك أن تحفظ ملف styles.css، بعدها عليك العودة إلى ملف index.html ثم أضف الشيفرة التالية بعد السطر <h2 class="section-heading">Experience</h2>.
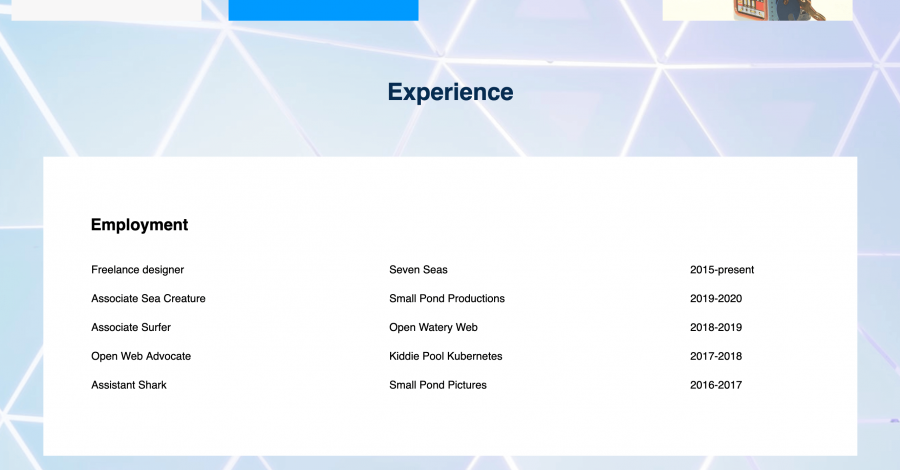
<div class="column-1"> <h2>Employment</h2> <table class="table-style"> <tr> <td>Freelance designer</td> <td>Seven Seas</td> <td>2015-present</td> </tr> <tr> <td>Associate Sea Creature</td> <td>Small Pond Productions</td> <td>2019-2020</td> </tr> <tr> <td>Associate Surfer</td> <td>Open Watery Web</td> <td>2018-2019</td> </tr> <tr> <td>Open Web Advocate</td> <td>Kiddie Pool Kubernetes</td> <td>2017-2018</td> </tr> <tr> <td>Assistant Shark</td> <td>Small Pond Pictures</td> <td>2016-2017</td> </tr> </table> </div> </div>
أضفت في الشيفرة السابقة حاوية <div> بتنسيق يتبع للصنف column-1 ووضعت جدول HTML ضمن هذا العمود وذو تنسيق يتبع للصنف table-style، ووضعت ضمن الجدول محتوى مرتبط بمراحل توظيف لشخص ما وهنا تستطيع وضع معلوماتك لو أردت تخصيص الموقع. يفتح الوسم <tr> سطرًا جديدًا ضمن الجدول يتبعه ثلاث مجموعات من البيانات ضمن الجدول (باستخدام الوسم <td>).
احفظ كلا الملفين وأعد تحميل الصفحة ضمن المتصفح، يجب أن تعرض صفحة الويب عمودًا واحدًا عريضًا يتضمن جدولًا بأربع أسطر وثلاث أعمدة كما هو مبين في صورة سابقة في بداية المقال.
انتبه إلى أن أول ثلاث عناصر <td> موجودة بين أول مجموعة من وسوم فتح وإغلاق <tr>، وتستطيع المتابعة في إضافة السطور باستخدام نفس سطر الجدول ونفس تنسيق البيانات وسوف يتغير ارتفاع العمود حسب المحتوى لأنك ضبط خاصية height إلى القيمة auto للعمود ذي الصنف column-1، أو تستطيع إضافة أعمدة إضافية باستخدام العنصر <td> ضمن الأصناف <tr>.
أنشأت ونسقت في هذا القسم جدولًا باستخدام CSS لعرض محتوى مرتبط بسجل التوظيف ضمن مُخطط مُقسم، وراكمت خبرةً بسيطةً عن كيفية التحكم بقياسات الجدول وإضافة أسطر وأعمدة له، أما في القسم التالي سوف تتابع التعرف على مُخططات الجداول الممكنة من خلال إنشاء جدول للمهارات Skills والتعليم Education.
كيفية إضافة قسم المهارات والتعليم لموقعك الإلكتروني باستخدام CSS
سوف تُنشئ في هذا المقال قسم التعليم Education وقسم المهارات Skills من الموقع التوضيحي باستخدام جداول HTML وأصناف CSS، وتستطيع تغيير معلومات Sammy بمعلوماتك في حال أردت تخصيص الموقعك، كما أن الطرق المُستخدمة هنا قابلة للتطبيق على أي مشاريع مواقع HTML/CSS.
عليك إنشاء صنف CSS لبناء هذا القسم وظيفة هذا الصنف تصميم صندوقي محتوى متماثلي القياسات يتسعان بجانب بعضهما ضمن صفحة الويب، ثم سوف تُضيف جدولًا بداخل كل صندوق يتضمن كل جدول المحتوى النصي الذي سوف تُضيفه.
إنشاء وتصميم جدولين متساويي القياسات
انسخ وألصق الشيفرة التالية في نهاية ملف styles.css.
/* Fifth section */ .column-2a { float: left; width: 45%; padding: 40px; padding-left:70px; padding-right: 70px; padding-bottom:60px; height:450px; margin:30px; margin-right:30px; margin-bottom: 40px; background-color:white; }
تُنشئ الشيفرة السابقة الصنف column-2a وهو مشابه للصنف column-2 الذي أنشأته في قسم "عني" في مقال كيفية بناء قسم "عني" ضمن موقعك الإلكتروني باستخدام CSS لكن خاصية الارتفاع مضبوطة على القيمة 450 بكسل، لذا في حال غيرت كمية المحتوى في هذا الصندوق سوف تحتاج لتعديل قيمة الارتفاع تبعًا لها أو سوف يظهر المحتوى خارج الصندوق أو يُجتزأ، تستطيع قراءة مقال كيفية تعديل حجم عنصر HTML والمساحة المحيطة به من هذه السلسلة إن أردت تعلم المزيد عن تعاريف أخرى وطُرق ضبط قياسات المحتوى والحاشية والهوامش.
احفظ الملف styles.css قبل المتابعة ثم عد إلى ملف index.html وألصق الشيفرة التالية بعد وسم الإغلاق <div/>.
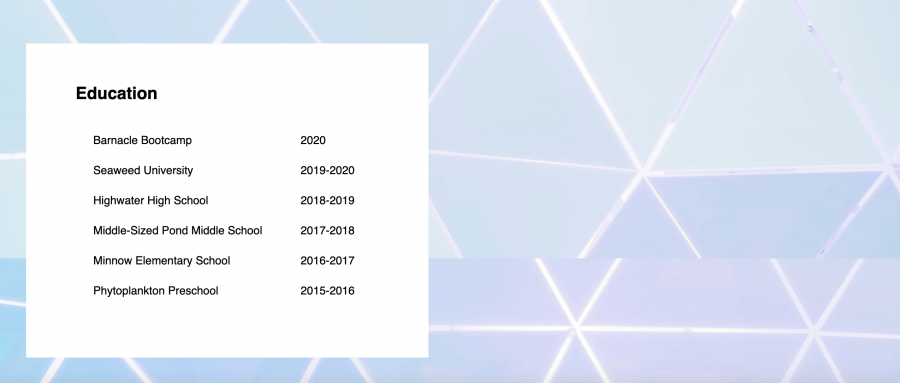
<!--Section 5: Education and Skills--> <div class="column-2a"> <h2>Education</h2> <table class="table-style"> <tr> <td>Barnacle Bootcamp</td> <td>2020</td> </tr> <tr> <td>Seaweed University</td> <td>2019-2020</td> </tr> <tr> <td>Highwater High School</td> <td>2018-2019</td> </tr> <tr> <td>Middle-Sized Pond Middle School</td> <td>2017-2018</td> </tr> <tr> <td>Minnow Elementary School</td> <td>2016-2017</td> </tr> <tr> <td>Phytoplankton Preschool</td> <td>2015-2016</td> </tr> </table> </div>
الشيفرة السابقة مسؤولة عن إنشاء عمود باستخدام الصنف column-2a ويُضيف داخله جدولًا يتبع التنسيق table-style الذي أنشأته في الفقرة الأولى من هذا المقال حيث يتضمن هذا الجدول سجل توظيف. يبدأ الوسم <tr> سطر الجدول حيث تليه ثلاث مجموعات من بيانات الجدول ضمن وسم <td>.
احفظ الملف وأعد تحميل المتصفح لتتحقق من أن الجدول عُرض بشكل صحيح، يجب أن يبدو الجدول مثل الصورة التالية.
عليك الآن إضافة الجدول الثاني الذي يتضمن المهارات، لذا عد إلى ملف index.html والصق الشيفرة التالية بعد آخر وسم إغلاق <div/>.
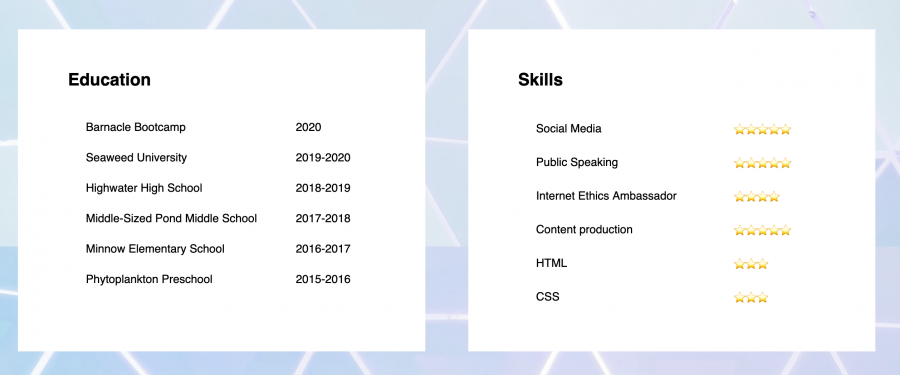
<div class="column-2a"> <h2>Skills</h2> <table class="table-style"> <tr> <td>Social Media</td> <td>⭐⭐⭐⭐⭐</td> </tr> <tr> <td>Public Speaking</td> <td>⭐⭐⭐⭐⭐</td> </tr> <tr> <td>Internet Ethics Ambassador</td> <td>⭐⭐⭐⭐</td> </tr> <tr> <td>Content production</td> <td>⭐⭐⭐⭐⭐</td> </tr> <tr> <td> HTML</td> <td>⭐⭐⭐</td> </tr> <tr> <td> CSS</td> <td>⭐⭐⭐</td> </tr> </table> </div>
تعمل هذه الشيفرة تمامًا كالشيفرة السابقة حيث تُنشئ عمودًا يستخدم الصنف column-2a يتضمن جدولًا يستقي تنسيقه من الصنف table-style، ولاحظ أنك تستخدم الوجوه التعبيرية لإنشاء صورة النجمة، حيث تستطيع استخدام أي وجه تعبيري كمحتوى نصي في لغة HTML.
احفظ الملف وأعد تحميله ضمن المتصفح وتحقق من أن الجدول يظهر بشكل صحيح، يجب أن يكون لديك الآن جدولان معروضان بجانب بعضهما كما هو موضح في الصورة في بداية المقال.
كيفية بناء صندوق اقتباس مميز ضمن موقعك باستخدام CSS
سوف تُضيف في هذا المقال اقتباسًا مميزًا لموقعك الإلكتروني باستخدام CSS كما هو معروض ضمن القسم السادس من الموقع التوضيحي sammy-codes، حيث تستطيع استخدام هذا القسم لاستضافة اقتباس مُفضل لديك، أو شهادة بعملك أو رسالة لزوار موقعك. تستطيع أيضًا إضافة رابط لهذا الاقتباس لربطه مع صفحة أخرى عند الرغبة. تستطيع تطبيق الطُرق التي تستخدمها هنا لمشاريع مواقع إلكترونية HTML/CSS أخرى.
إنشاء قواعد تنسيق لقسم الاقتباس المميز
عليك إنشاء صنف لتنسيق الحاوية وصنف لتنسيق النص المميز لتتمكن من إنتاج نفس التنسيق الموجود ضمن الموقع التوضيحي، لذا أضف الشيفرة التالية لملف styles.css.
/* Section 6: Featured Quote */ .column-quote { width: 90%; height: 475px; padding: 40px; padding-left:70px; padding-right: 70px; padding-bottom:100px; margin:auto; margin-bottom:150px; border: 20px solid #FEDE00; } .quote { font-size:80px; font-weight:bold; line-height: 1; text-align: center; }
أضفت في الشيفرة السابقة تعليق CSS التالي /* Section 6: Featured Quote */ لإعطاء عنوان لهذا القسم من شيفرة CSS، ثم عرفت الصنف column-quote الذي سوف تستخدمه لتنسيق صندوق الاقتباس وتحديد المقاسات والحشوة والهوامش والحدود التابعة للحاوية.
لاحظ أن الهوامش مضبوطة للقيمة auto وهذا يضبط الحاوية أفقيًا في وسط الصفحة، وإضافة لذلك فإن الهوامش السفلية تملك القيمة 200 بكسل لإعطاء بعض المساحة لأسفل الصفحة.
أنشأت أيضًا الصنف quote الذي سوف يُستخدم لتنسيق النص الخاص بالاقتباس المميز، وهنا ضبطت خاصية line-height للقيمة 1 مما يُقلص المسافة بين سطور النص عن الإعدادات الافتراضية وهي 1.6، تستطيع تغيير هذه القيمة لتُحدد المسافة التي تفضلها للفصل بين الأسطر، وبعد ذلك احفظ ملف styles.css.
إضافة قسم الاقتباس المميز
عد إلى ملف index.html وأضف الشيفرة التالية بعد آخر وسم الإغلاق <div/>.
<!--Section 6: Featured Quote--> <div class="section-break"> </div> <div class="column-quote"> <p class="quote">There are many fish in the sea, but only one Sammy!</p> </div>
لنتوقف قليلًا لشرح كل سطر في الشيفرة السابقة.
-
يُعنون تعليق HTML التالي
<!--Section 6: Featured Quote-->هذا القسم من الشيفرة ضمن ملف index.html ولن يُعرض من قبل المتصفح. -
يُنشئ العنصر
<div class="section-break"> </div>قسمًا فاصلًا باستخدام الصنف الذي عرفته سابقًا في الفقرة الأولى من هذا المقال، لكن في حال لم تتطلع على هذا المقال تستطيع إضافة هذا الصنف من خلال تعريف قاعدة CSS التالية.section-break {margin:50px; height:500px;}ضمن ملف styles.css، يُنشئ هذا العنصر مسافة بين المحتوى في القسم السابق وقسم الاقتباس المميز. -
يُنشئ الوسم
<div class="column-quote">مع وسم الإغلاق التابع له<div/>حاوية للاقتباس المميز مع قواعد التنسيق التي عرفتها ضمن الصنفcolumn-quoteفي ملف styles.css. -
يُضيف العنصر
<p class="quote">There are … Sammy! </p>محتوى نصي ضمن الحاوية<div>التي بدأتها في السطر السابق ويُصممه تبعًا للقواعد التي صرحت عنها ضمن محدد الصنفquoteفي ملف styles.css. إن غيرت طول المحتوى النصي ربما سوف تُضطر لتعديل أحد الأصناف ضمن هذا القسم لتغيير حجم الخط أو مقاسات الحاوية للتأكد من أن النص يتسع ضمنها.
احفظ الملف index.html وأعد تحميل الصفحة ضمن المتصفح، يجب أن يظهر ضمن صفحة الويب الخاصة بك اقتباس مميز كبير الحجم ضمن حاوية شفافة تمتلك حدودًا مستمرة.
الخلاصة
أضفت في هذا المقال محتوى نصي باستخدام جداول ذات تنسيق، وتستطيع تجربة تغيير القياسات وإضافة أسطر وأعمدة لتخصيص الجداول لأهداف مختلفة، أما في المقال التالي سوف تُنشئ صندوق محتوى يتضمن اقتباس مميز ضمن موقعك، وأنشأت أيضًا صندوق نص مميز ضمن موقعك وعدلت على تنسيقه، أما في المقال التالي والأخير في هذه السلسلة سوف تُنشئ تذييل ثابت يلتصق في مكان مُعين أسفل مجال الرؤية أثناء انتقال الزائر لأسفل الصفحة.
ترجمة -وبتصرّف- للمقالات How To Add a Resume or Employment History Section To Your Website With CSS (Section 4) و How To Add Your Educational History and Skills To Your Website Using CSS (Section 5) و How To Create a Featured Quote Box On Your Website Using CSS (Section 6) لصاحبها Erin Glass.














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.