سوف ننسق في هذا المقال جسم صفحة الويب باستخدام قاعدة CSS، وسوف تستخدم هذه القاعدة لتطبيق التصميم على صورة الخلفية وضبط عائلة الخط لصفحة الويب، سوف تُنشئ أيضًا قاعدة تصميم تُغير لون الروابط التشعبية للون يتوافق مع لوحة ألوان موقعك الإلكتروني.
سوف يُستخدم هذا التمرين لإعادة إنشاء تنسيق الموقع الإلكتروني التوضيحي لكنك تستطيع تطبيق وتعديل نفس القواعد المستخدمة هنا لمشاريع مواقع HTML/CSS أخرى.
هذه المقالة هي واحدة من مقالات السلسلة التعليمية لكيفية إنشاء موقع إلكتروني بواسطة CSS وتتضمن هذه السلسلة المقالات التالية:
- كيفية بناء موقع باستخدام CSS
- كيفية فهم وإنشاء قواعد CSS
- كيفية تنسيق الصور باستخدام CSS
- كيفية إنشاء أصناف ومعرفات ID وأصناف زائفة في CSS
- كيفية تنسيق عنصر div في HTML باستخدام CSS
- كيفية تعديل حجم عنصر HTML والمساحة المحيطة به باستخدام CSS
- كيفية ضبط CSS و HTML لمشروع موقعك الإلكتروني
- كيفية تصميم جسم صفحة موقع إلكتروني باستخدام CSS
- كيفية بناء قسم الترويسة في موقعك الإلكتروني باستخدام CSS
- كيفية بناء قسم "عني" ضمن موقعك الإلكتروني باستخدام CSS
- كيفية بناء مخطط شبكي باستخدام CSS
- إضافة أقسام السيرة الذاتية وصندوق اقتباس لموقعك باستخدام CSS
- كيفية إنشاء تذييل ثابت باستخدام HTML و CSS
المتطلبات
عليك ضبط الملفات والمجلدات الضرورية لمتابعة هذا المقال كما هو موضح في المقال الأول من هذه السلسلة.
نقترح في هذا المقال استخدام صورة الخلفية من الموقع التوضيحي والتي تستطيع تنزيلها من css.sammy-codes، تستطيع أيضًا استخدام صورة أخرى كخلفية لكن تأكد من أنها كبيرة كفاية لتملأ الشاشة.
اقتباسلتنزيل الصورة من الموقع التوضيحي زُر الموقع ثم اضغط على CTRL + الزر الأيسر (أنظمة ماك) أو الزر الأيمن (أنظمة ويندوز) على الصورة واختر "حفظ الصورة باسم" ثم احفظها باسم background-image.jpeg ضمن مجلد images.
تأكد عند اختيارك للصورة أنك حفظتها باسم bakcground-image.jpeg ضمن مجلد images، لتكون الآن جاهزًا للمتابعة بالخطوة التالية.
إضافة صورة خلفية لموقع إلكتروني باستخدام CSS
يجب عليك إنشاء قاعدة CSS لمحدد الوسم body للتصريح عن قاعدة تصميم لجسم صفحة الويب، لتُطبق هذه القواعد فيما بعد على جميع العناصر الموجودة بين وسوم الفتح والإغلاق لـ <html> التي أضفتها لملف index.html في المقال الأول.
أنشئ قاعدة CSS تستخدم محدد الوسم <body> لإضافة صورة الخلفية، وامسح محتويات ملف styles.css (إن كنت تتابع المقالات السابقة ضمن السلسلة) ثم أضف مجموعة القواعد التالية.
/* General Website Style rules */ body { font-family: "Helvetica", Sans-Serif; background-image: url("../images/background-image.jpeg"); }
لاحظ مسار ملف الصورة الذي يُخبر المتصفح أين يستطيع إيجاد صورة الخلفية، وفي حال غيرت اسم الصورة أو موقعها عليك تعديل هذا المسار بما يتناسب مع التغيير الذي أجريته.
لنتوقف قليلًا ونستوعب وظيفة كل من التصريحات الموجودة ضمن مجموعة القواعد:
-
/* General Website Style rules */عبارة عن تعليق ضمن CSS لا يُعرض من قبل المتصفح، وهي مفيدة مثل تعليقات HTML لشرح وتنظيم الشيفرة عند الرجوع لها مستقبلًا. لاحظ أن تعليقات CSS تُفتح وتُغلق باستخدام الوسوم /* و */ بدلًا من المُستخدمة في تعليقات HTML. -
تضبط التصريحات
font-family: "Helvetica", Sans-Serif;عائلة الخط لتكونHelveticaوعائلة الخط الأساسي هيSans-Serifلجميع النصوص ضمن صفحة الويب (تستطيع تحديد عائلات خطوط مختلفة للمحتوى النصي ضمن نفس صفحة الويب باستخدام قواعد CSS لاحقًا). تُمثل عائلة الخط الأصلية كعائلة احتياط في حال عدم توفر العائلة الأولى عندها سوف يختار المتصفح العائلة الاحتياط، وتستطيع تجريب خطوط أخرى من خلال استبدال Helvetica بأسماء خطوط أخرى مثل Times و Courier و Paltaino. -
يُعلم التصريح
background-image: url("../images/background-image.jpeg;")المتصفح بإضافة صورة خلفية لصفحة الويب باستخدام الملف الموجود ضمن المسار المُحدد، ولاحظ أنك سبقت مسار الملف بـ ../ التي تُخبر المتصفح تحديد موقع مجلدimagesضمن المسار الموجود أعلى المسار الذي يتضمن الملف الذي تعمل فيه styles.css.
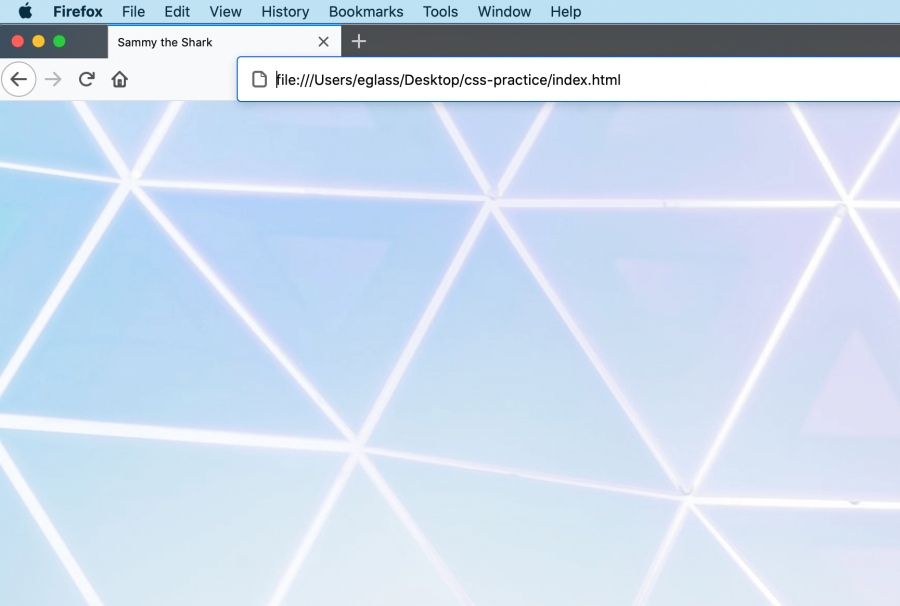
احفظ ملف styles.css وأعد تحميل صفحة index.html ضمن المتصفح، يجب أن يظهر لك صفحة بدون أي محتوى ما عدا صورة الخلفية.
إن لم تظهر لك الصورة عليك التحقق من أن مسار الملف صحيح وأنه لا يوجد أي أخطاء ضمن ملف index.html أو ملف styles.css.
تغيير لون نص الروابط التشعبية
سوف تُضيف الآن قاعدة CSS لتغيير لون نص جميع الروابط التشعبية إلى لون يتوافق بشكل أفضل مع ألوان الموقع، لذا أضف الشيفرة التالية في أسفل ملف styles.css.
a { color: #112d4e; }
سوف تُغير هذه القاعدة لون أي نص موجود ضمن وسم <a> إلى اللون ذي الترميز #112d4e، ولن يظهر هذا التصميم إلا عند إضافة عناصر <a> إلى ملف index.html (وهو ما سوف تفعله في مقال لاحق ضمن هذه السلسلة، وتستطيع تغيير اللون من خلال تغيير ترميز لون HTML ضمن قاعدة CSS.
الخلاصة
أصبح لديك الآن صفحة ويب تتضمن صورة خلفية كبيرة، وإضافة لذلك صرحت عن عائلة خط سوف تُستخدم عندما تبدأ بإضافة محتوى نصي، كما أن استخدام مجموعات قواعد مثل هذه يسمح لك بتغيير الخط وصورة الخلفية لصفحة ويب من خلال استخدام محدد الوسم <body>. أخيرًا أنشأت قاعدة تصميم تُحدد فيها لون أي نص ضمن أي رابط تشعبي تُضيفه للصفحة.
سوف تُعيد إنشاء الترويسة للموقع التوضيحي في المقال التالي.
ترجمة -وبتصرّف- للمقال How To Style the Body of a Website With CSS لصاحبه Erin Glass.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.