سوف تُنشئ في هذا المقال مخططًا مُقسمًا لقسم المشاريع كما هو في الموقع التوضيحي عن طريق تصميم 8 حاويات <div> باستخدام أصناف CSS، سوف تُضيف أيضًا الصنف الزائفhover لهذه العناصر لكي تُغير لونها عند تحريك المستخدم لمؤشر الفأرة فوقها. تستطيع تغيير معلومات Sammy كما تحب إن كنت ترغب في تخصيص الموقع بمعلوماتك، كما أن الطُرق المُستخدمة هنا يُمكن تطبيقها على مشاريع مواقع إلكترونية HTML/CSS أخرى.
المتطلبات
هذه المقالة هي واحدة من مقالات السلسلة التعليمية لكيفية إنشاء موقع إلكتروني بواسطة CSS وتتضمن هذه السلسلة المقالات التالية:
- كيفية بناء موقع باستخدام CSS
- كيفية فهم وإنشاء قواعد CSS
- كيفية تنسيق الصور باستخدام CSS
- كيفية إنشاء أصناف ومعرفات ID وأصناف زائفة في CSS
- كيفية تنسيق عنصر div في HTML باستخدام CSS
- كيفية تعديل حجم عنصر HTML والمساحة المحيطة به باستخدام CSS
- كيفية ضبط CSS و HTML لمشروع موقعك الإلكتروني
- كيفية تصميم جسم صفحة موقع إلكتروني باستخدام CSS
- كيفية بناء قسم الترويسة في موقعك الإلكتروني باستخدام CSS
- كيفية بناء قسم "عني" ضمن موقعك الإلكتروني باستخدام CSS
- كيفية بناء مخطط شبكي باستخدام CSS
- إضافة أقسام السيرة الذاتية وصندوق اقتباس لموقعك باستخدام CSS
- كيفية إنشاء تذييل ثابت باستخدام HTML و CSS
لتتمكن من متابعة هذا المقال التعليمي تأكد من أنك ضبطت المجلدات والملفات الضرورية كما هو مشروح في المقال الأول من هذه السلسلة.
إضافة وتصميم عنوان الترويسة
أضف عنوان الترويسة Projects كبداية للقسم الجديد من صفحة الويب وتأكد من عدم حذف أي محتوى أضفته من مقالات سابقة، أضف الشيفرة التالية بعد آخر وسم إغلاق <div/> ضمن الملف index.html.
<!--Section 3: Projects--> <h2 >Projects</h2>
السطر الأول من هذه الشيفرة عبارة عن تعليق لتسمية هذا الجزء الذي أضفته للشيفرة لإنشاء قسم ثالث ضمن الموقع، ويُستخدم التعليق فقط لحفظ ملاحظات عن الشيفرة مفيدة عند العودة لها مُستقبلًا ولن تُعرض ضمن المتصفح لزوار الموقع (إلا في حال اطلع الزائر على الشيفرة المصدرية لصفحة الويب)، أما السطر الثاني فهو لإضافة نص العنوان "Projects" وتعيينه ضمن الوسم <h2>.
عليك الآن تنسيق عنوان الترويسة من خلال إنشاء الصنف section-heading، لذا عد إلى ملف styles.css وانسخ والصق الشيفرة التالية في أسفل الملف.
/* Section 3 */ .section-heading { text-align:center; color:#102C4E; margin-top: 150px; margin-bottom:70px; font-size: 35px; }
تُعرف الشيفرة السابقة التصميم الخاص بالصنف section-heading.
الخطوة التالية هي إضافة الصنف section-heading لعنوان الترويسة "Projects" ضمن ملف HTML، لذا عد إلى الملف index.html وأضف الصنف كما هو مبين في الشيفرة التالية.
<!--Section 3: Projects—>
<h2 class="section-heading">Projects</h2>
احفظ كل من الملفات السابقة وأعد تحميل صفحة الويب ضمن المتصفح، يجب أن يظهر العنوان الآن في الوسط مع تعديل حجمه وموقعه ولونه كما هو مُبين في الصورة.
إضافة وتصميم صناديق المشروع المتجاورة
سوف تُضيف الآن 8 صناديق مشاريع أسفل قسم الترويسة، وللبدء بذلك عليك إنشاء صنف CSS يسمح لك بتنسيق حاويات <div> بحيث يُمكن لأربع منها أن تتسع بجانب بعضها ضمن الصفحة، عد إلى ملف styles.css وأضف الشيفرة التالية في أسفل الملف.
/* Sizing for Project Containers */ .column-4 { float: left; width: 21%; padding: 10px; margin:20px; height: 250px; }
صرحت في الشيفرة السابقة عن الصنف column-4 وحددت القيم التي تسمح بعرض أربع أعمدة جنبًا إلى جنب ضمن الصفحة.
-
يأمر التصريح
float: left; العنصر أن يطفو إلى الجهة اليسرى للحاوية التي هو ضمنها (في هذه الحالة صفحة الويب) مع السماح للمحتوى المحيط به (في هذه الحالة صناديق المشاريع الأخرى) أن تتموضع على يمين هذا الصندوق. -
يضبط التصريح
width: 21%; عرض العنصر إلى21%من عرض الحاوية الموجود ضمنها وهي في هذه الحالة صفحة الويب، إن ضبط القياسات (مثل العرض) باستخدام النسبة المئوية بدلًا من البكسلات مُفيد في حال أردت تغيير حجم العنصر حسب حجم الحاوية الموجود داخلها، لكن عليك الانتباه إلى أن تغير الحجم تلقائيًا عملية معقدة قليلًا وهناك عدة طرق لإنشاء عناصر متكيفة يُمكن اعتمادها بعد الانتهاء من إعداد أساس في CSS.
تستطيع قراءة مقال كيفية تعديل حجم عنصر HTML والمساحة المحيطة به باستخدام CSS إن أردت تعلم المزيد عن تعاريف أخرى وطُرق ضبط قياسات المحتوى والحاشية والهوامش.
سوف تُنشئ الآن صنفًا لكل من الصناديق الثمانية لتتمكن من تصميم كل منها بطريقة مختلفة وإضافة صورة مميزة للصندوق الأول والأخير مماثلة للموقع التوضيحي، وللبدء بها عليك حفظ صورة أو اثنتين ضمن مجلد الصور images لاستخدامها لاحقًا كصور مميزة، تستطيع تنزيل صورة الروبوت المتجه يمينًا وصورة الروبوت المتجه يسارًا المُستخدمة في الموقع التوضيحي.
اقتباسلتنزيل الصورة اضغط على الروابط السابقة ثم اضغط على CTRL + الزر الأيسر (أنظمة ماك) أو الزر الأيمن (أنظمة ويندوز) على الصورة واختر "حفظ الصورة باسم" ثم احفظها باسم project-left.jpeg و project-right.jpeg ضمن مجلد images.
أضف الشيفرة التالية لإنشاء صنف لكل صندوق مشروع وذلك أسفل ملف styles.css.
/* Color and Images for Project Containers */ .project-1 { background: url('../images/project-left.jpeg'); background-size: cover; } .project-2 { background-color:white; } .project-3 { background-color:#209BFF; } .project-4 { background-color:#112d4e; } .project-5 { background-color:#F9F7F7; } .project-6 { background-color:#209BFF; } .project-7 { background-color:#ffffff00; } .project-8 { background: url('../images/project-right.jpeg'); background-size: cover; }
في حال استخدمت صورك الخاصة تأكد من أنك حفظتها ضمن مجلد images واستخدمت مسار الملف الصحيح كقيمة ضمن خاصية background في الصنفينproject-1 و project-8.
سوف نتوقف قليلًا هنا لمراجعة الشيفرة التي أضفناها في مجموعة قواعد الصنفين project-1 و project-8، حيث أضفت صورة للخلفية وحددت مسار الملف وصرحت أن صورة الخلفية يجب أن تكون cover لتتسع على كامل العنصر، أما في الأصناف project-2 وحتى project-7 حددت مجموعة قواعد تتضمن ألوان خلفية مختلفة باستخدام رموز ألوان HTML، وهنا جعلت لون الخلفية يمتلك شفافية للصنف project-7 كخيار تصميم لكنك تستطيع تغييره كما تريد، وتستطيع استكشاف خلفيات أخرى سواء ألوان أو صور لكل من الأصناف السابقة عن طريق التجربة وتغيير قيم الخصائص.
أضف الآن قاعدة لتغيير حجم وموضع الخط الذي سوف يُضاف إلى صناديق المشاريع وذلك باستخدام الشيفرة التالية وإضافتها في نهاية ملف styles.css.
.project-text { text-align:center; font-size:50px; }
احفظ ملف styles.css ثم أضف الحاويات <div> لملف HTML وصممها باستخدام أصناف CSS التي عرفتها، وهنا عليك العودة لملف index.html وإضافة الشيفرة التالية أسفل السطر <h2 class="section-heading">Projects</h2>.
<div class="column-4 project-1"> </div> <div class="column-4 project-2"> <h2 class="project-text">WEB <br>DESIGN</h2> </div> <div class="column-4 project-3"> <h2 class="project-text">CHAT <br>BOTS</h2> </div> <div class="column-4 project-4"> <h2 class="project-text">GAME <br> DESIGN</h2> </div> <div class="column-4 project-5"> <h2 class="project-text">TEXT <br> ANALYSIS</h2> </div> <div class="column-4 project-6"> <h2 class="project-text">JAVA <br> SCRIPT</h2> </div> <div class="column-4 project-7"> <h2 class="project-text">DATA <br> PRIVACY</h2> </div> <div class="column-4 project-8"> </div>
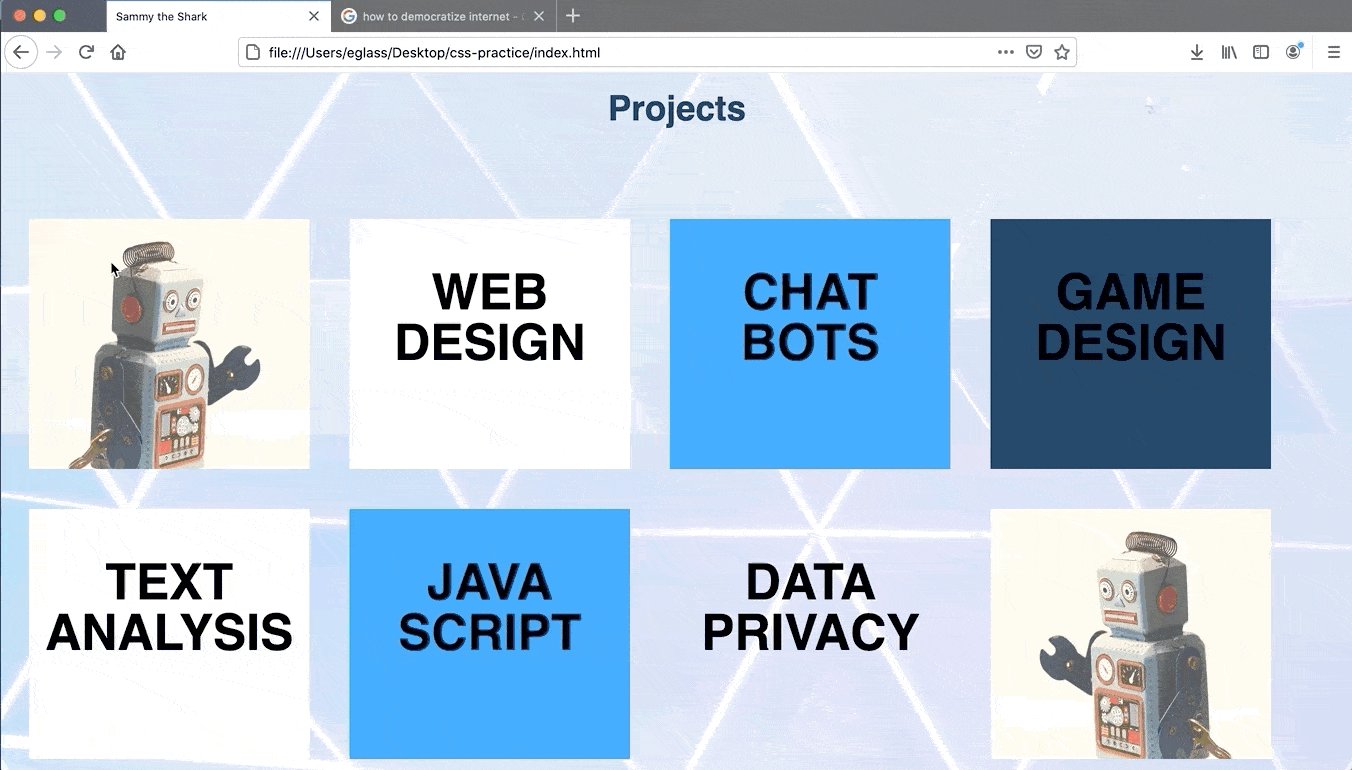
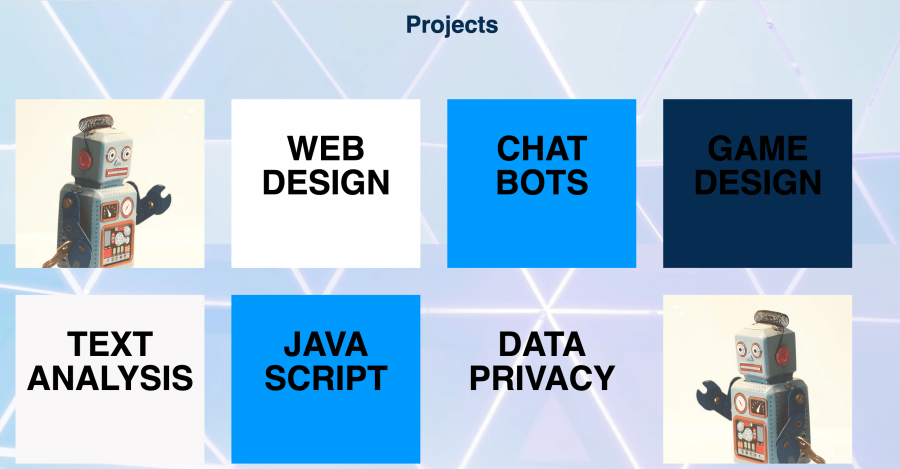
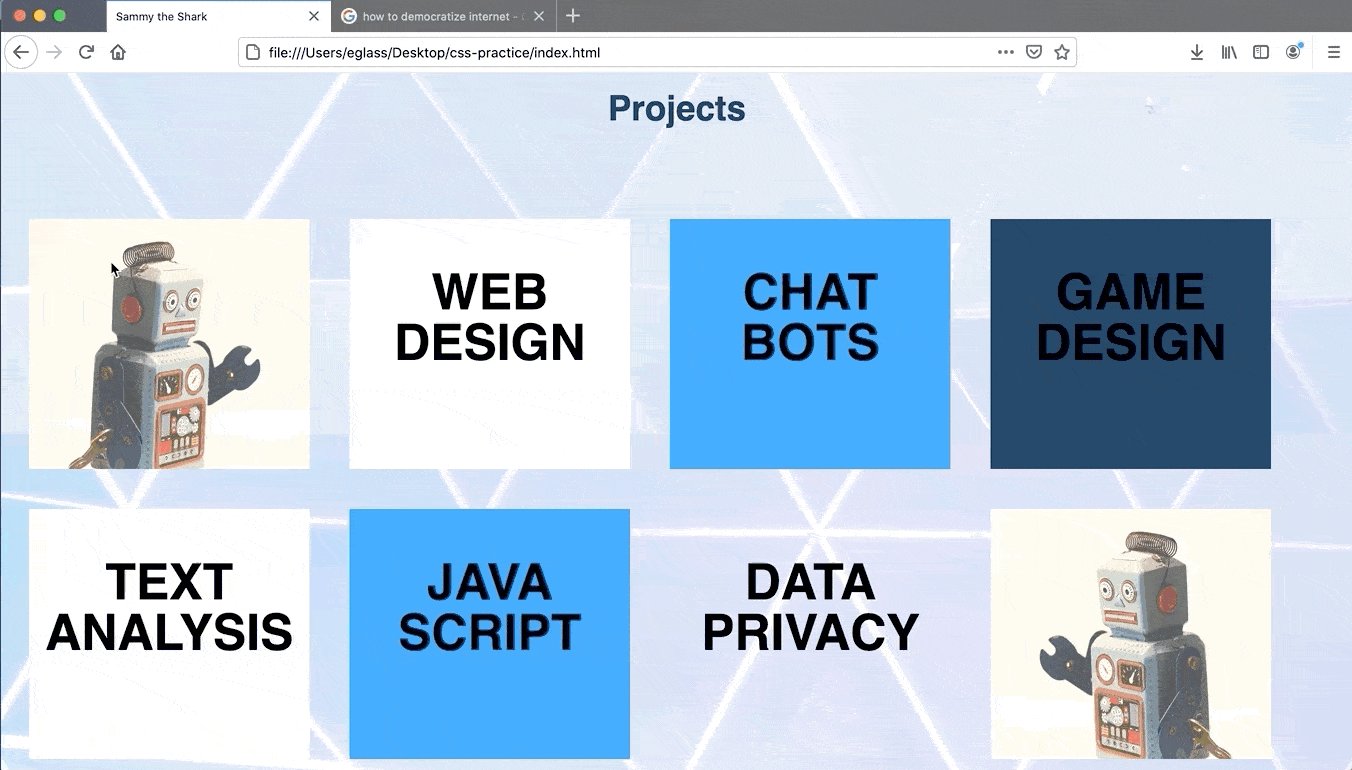
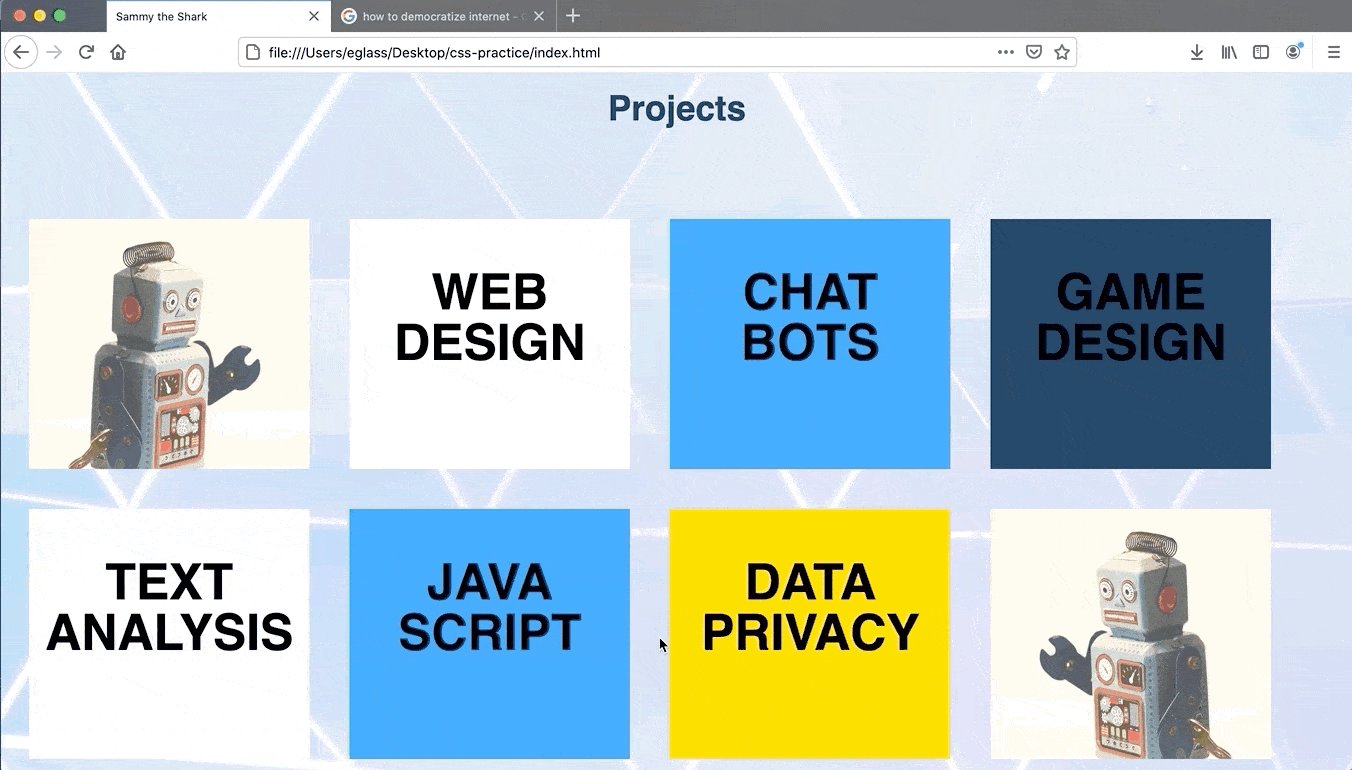
احفظ ملف index.html وأعد تحميله ضمن المتصفح، يجب أن يظهر لديك صفحة مماثلة للصورة التالية.
يجب أن ترى الآن صفين مكونين من أربع صناديق كل منها مُصمم حسب الأصناف column-4 و project-x (حيث x هي عبارة عن رقم صنف الصندوق) التي عُينت لعناصر HTML باستخدام سمة class، أضفت أيضًا ضمن شيفرة HTML محتوى نصي (مثل "CHAT BOTS") وعينت لهذا المحتوى النصي الصنف project-text.
أضفت أيضًا عنصر فاصل السطر <br> لإنشاء سطر فاصل بين الكلمتين في كل صندوق، وهنا تستطيع تغيير النص كما تريد الآن أو لاحقًا في حال رغبت بتخصيصه لك، وتستطيع استخدام عنصر الرابط التشعبي <a> لربط هذا النص مع الصفحات الجديدة التي سوف تُنشئها ضمن الموقع، وهو ما سوف تتعلم عنه أكثر في نهاية السلسلة التعليمية.
سوف تُضيف الآن صنفًا زائفًا لجعل الصناديق تُغير لونها عند تحريك المستخدم لمؤشر الفأرة فوق هذه الصناديق.
تغيير لون المحتوى عند تفاعل المستخدم
إن عُدت للموقع التوضيحي sammy-codes وحركت مؤشر الفأرة فوق الصناديق ضمن قسم Projects سوف تُلاحظ أن لونها يتغير، وذلك مُحقق بإضافة الصنف الزائفhover لكل صنف ضمن هذه المشاريع.
كما تذكر من مقال كيفية إنشاء أصناف ومعرفات ID وأصناف زائفة في CSS السابق ضمن السلسلة فإن الأصناف الزائفة تُنشأ من خلال إلحاق : واسم الصنف الزائف باسم الصنف الذي تحاول تعديله، ولإضافة الصنف الزائف :hover لأصناف المشاريع أضف مجموعة القواعد التالية في أسفل ملف styles.css.
/* Hover classes for individual project boxes */ .project-2:hover { background-color:#FEDE00; } .project-3:hover { background-color: #FEDE00; } .project-4:hover { background-color: #FEDE00; } .project-5:hover { background-color: #FEDE00; } .project-6:hover { background-color: #FEDE00; } .project-7:hover { background-color: #FEDE00; }
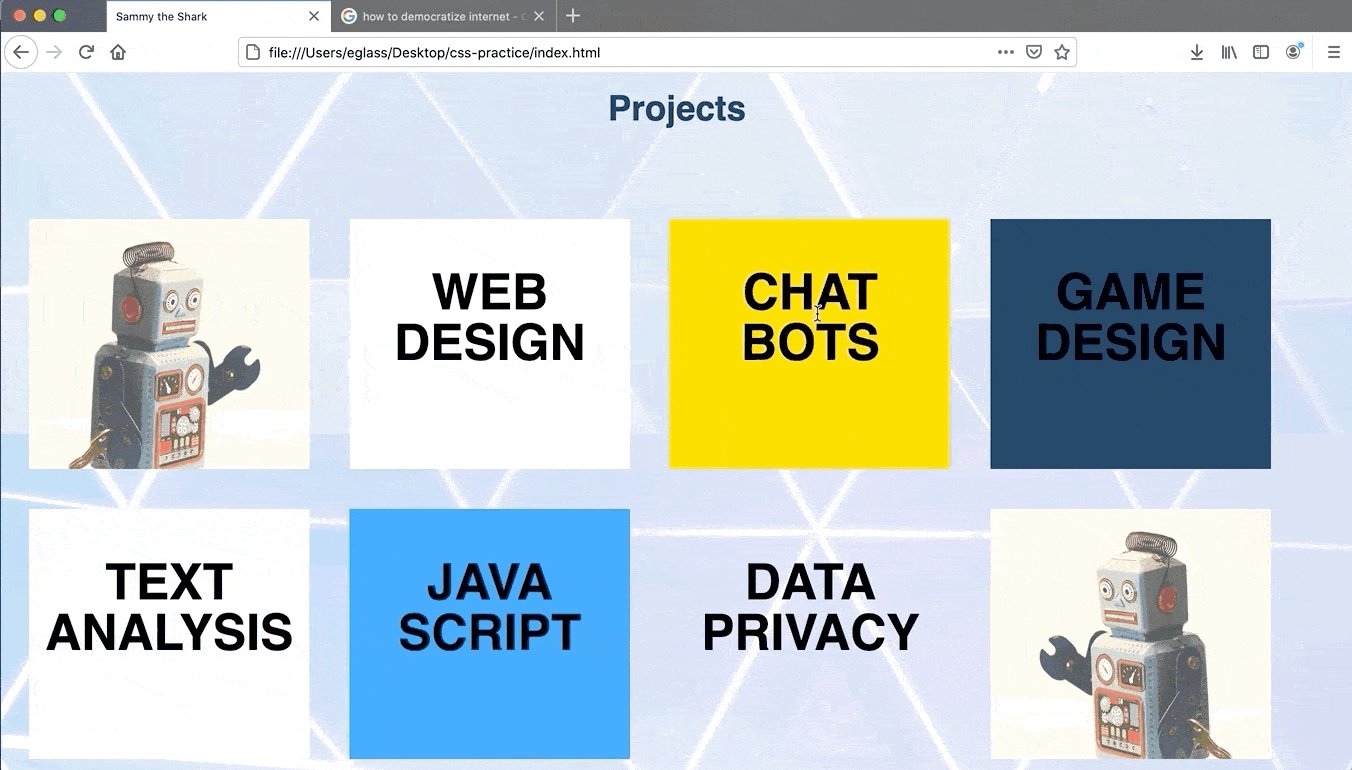
أنشأت باستخدام الشيفرة السابقة أصنافhover لستة من ثمان أصناف مشاريع، حيث يأمر صفhover من العنصر تغيير لونه إلى اللون ذي الرمز #FEDE00 عند تحريك المستخدم مؤشر الفأرة فوق الصندوق. لاحظ أنك أضفت صف hover فقط لصناديق المشاريع التي تتضمن نصًا (وليس للصناديق التي تتضمن صور خلفية).
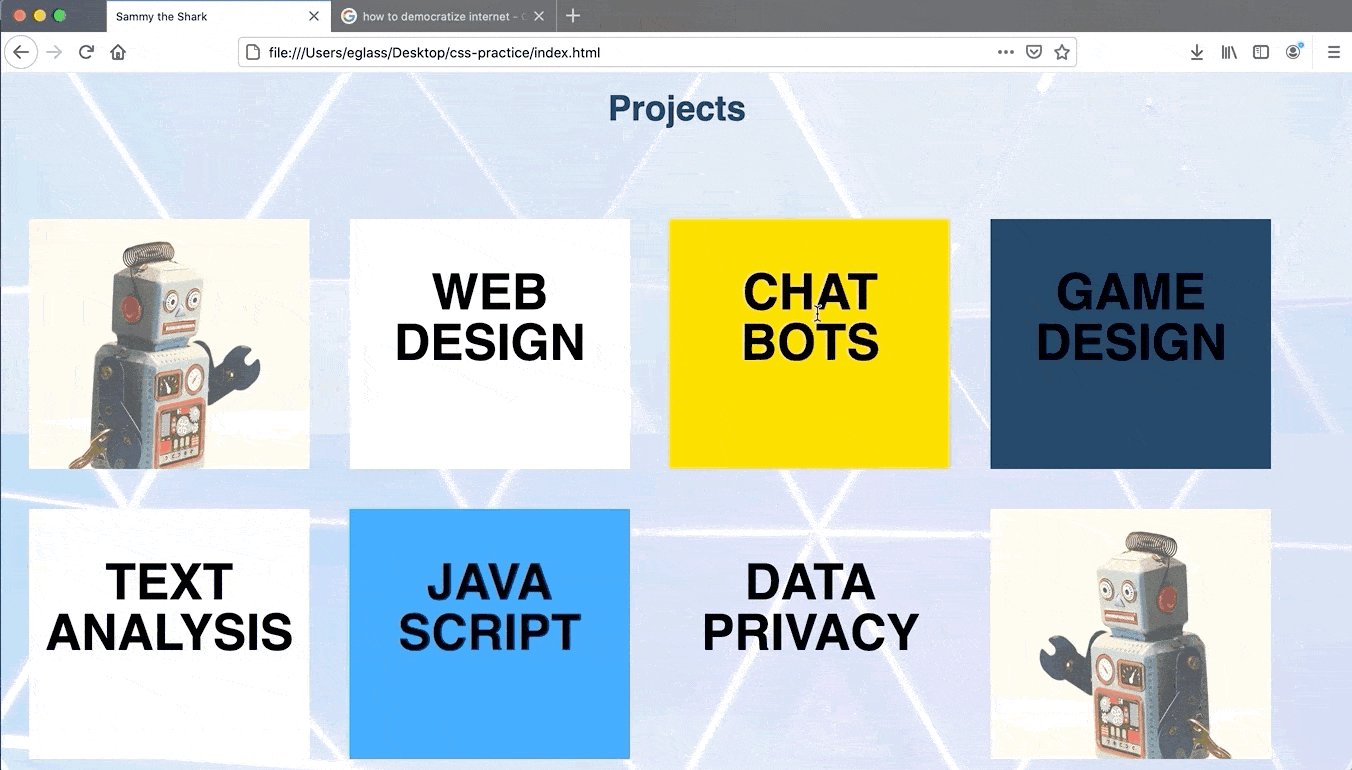
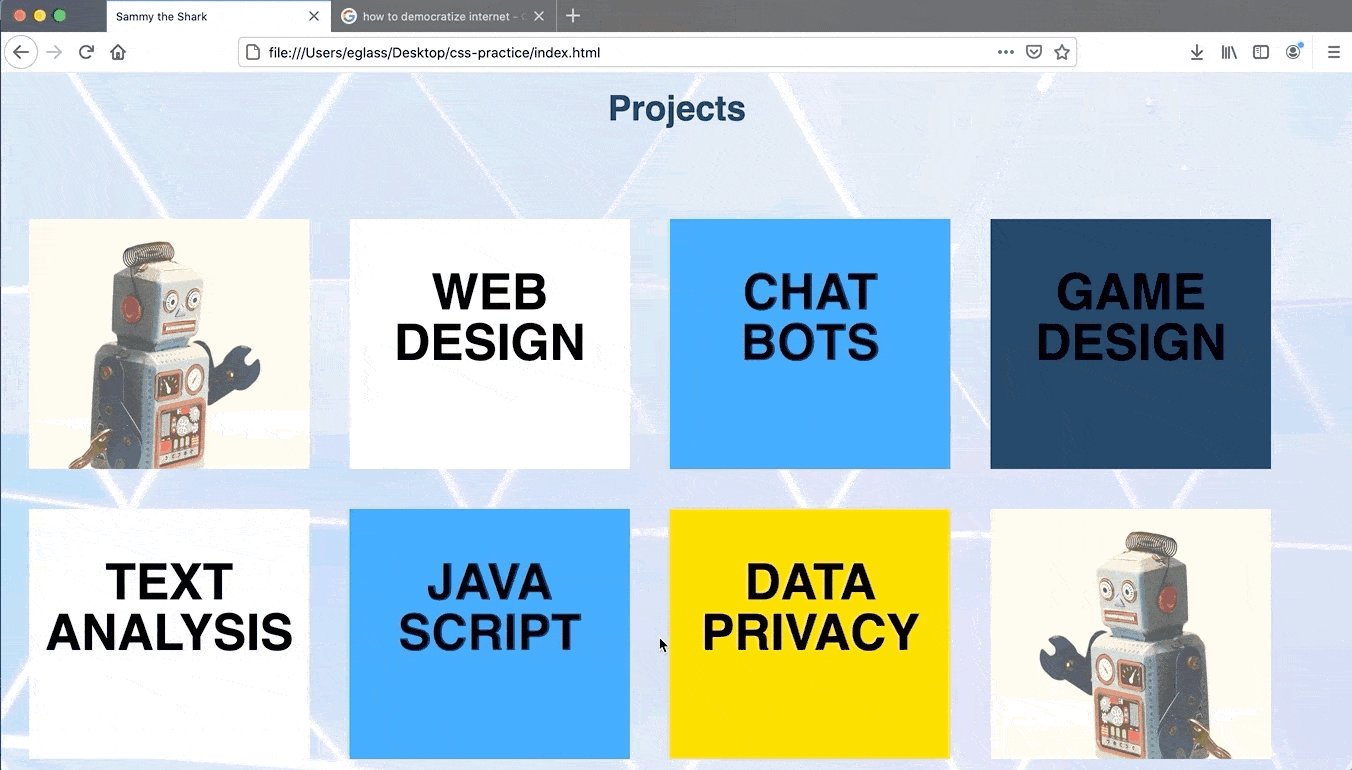
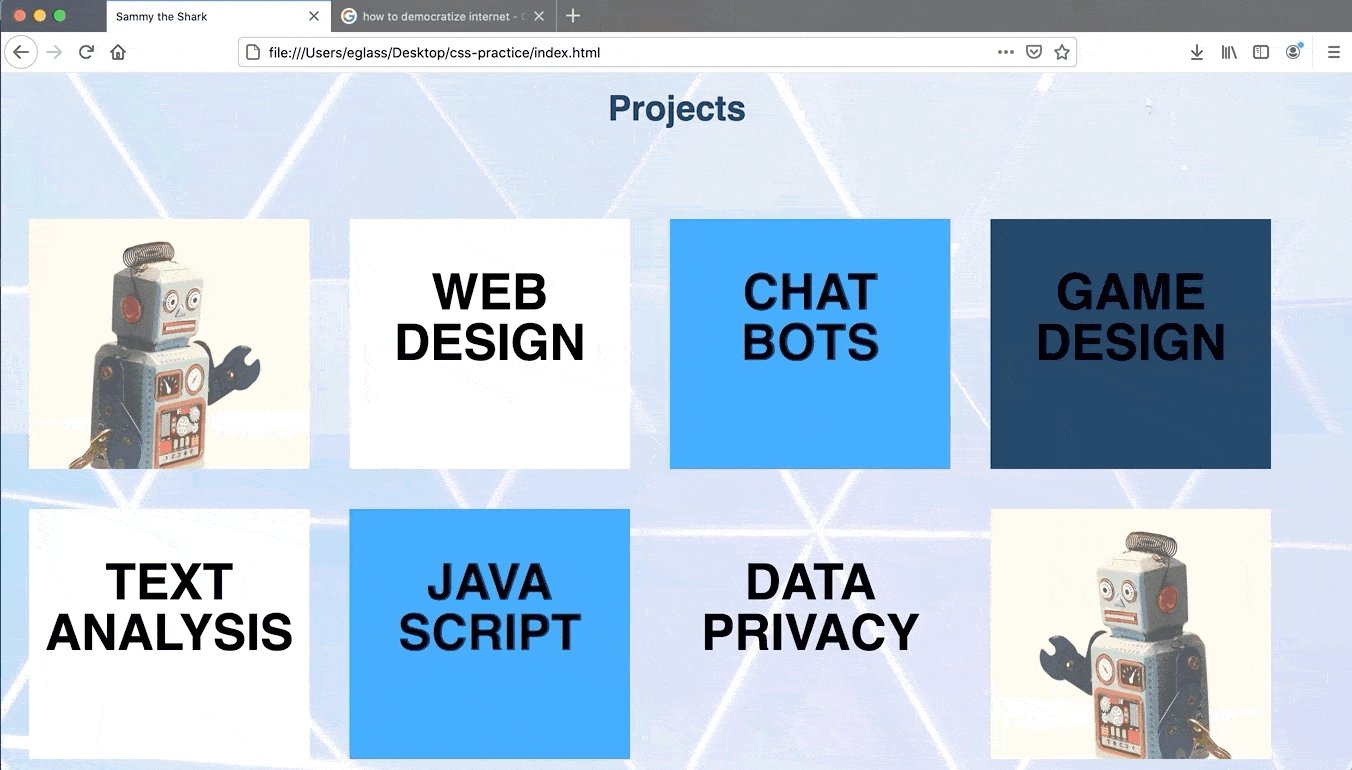
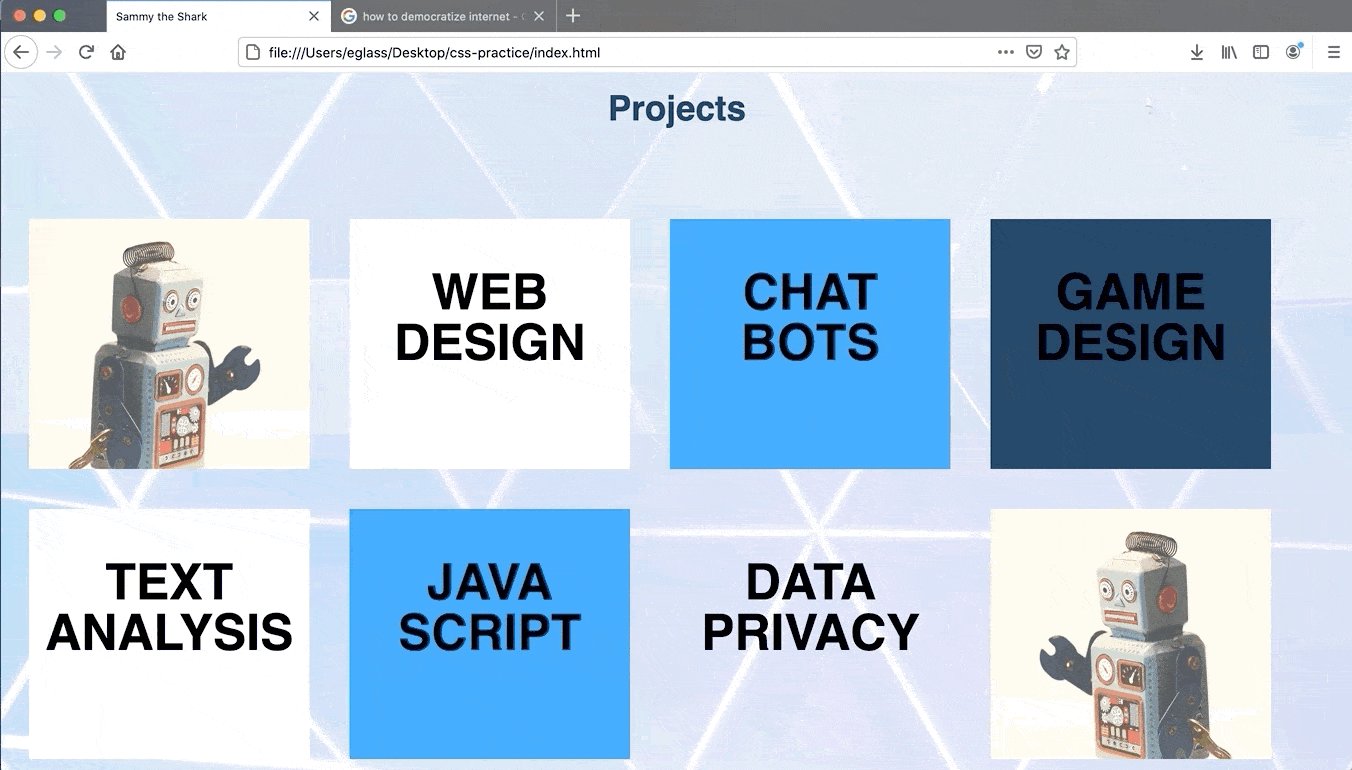
احفظ الملف styles.css وأعد تحميل الملف index.html ضمن المتصفح، وتحقق من أن الصنف الزائفhover يعمل عند تحريك مؤشر الفأرة فوق أحد صناديق المشاريع التي تتضمن نصًا، يجب أن يتغير لونها عند مرور مؤشر الفأرة فوقها.
الخلاصة
تستطيع الآن ترتيب محتوى HTML ضمن صناديق باستخدام أصناف CSS إلى جانب استخدام الصنف الزائفhover لتغيير مظهر هذه الصناديق عند تفاعل المستخدم معها بتحريك مؤشر الفأرة فوقها، تستطيع أيضًا المتابعة بالتجريب من خلال تغيير قواعد التصميم ضمن الأصناف أو تغيير حجم وكمية الصناديق التي تريد استخدامها لتنظيم صفحة الويب.
سوف تُضيف في المقال التالي قسم Employment للموقع الإلكتروني باستخدام جداول HTML.
ترجمة -وبتصرّف- للمقال How To Build a Tiled Layout With CSS (Section 3) لصاحبه Erin Glass.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.