-
المساهمات
38 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو كندة شربجي
-
لا تقتصر سهولة الاستخدام على إمكانية تقليص وتوسيع الموقع أو التطبيق ليلائم الشاشات والأجهزة المختلفة، بل تتطلب الاهتمام بكيفية استخدام الناس للأجهزة المحمولة، وإدراك مدى اختلاف تجربة الاستخدام على الهاتف المحمول بين مستخدم وآخر. بالنسبة لتصميم سهولة الاستخدام للأجهزة المحمولة، فإن الشعور الذي يتركه المنتَج لدى المستخدم لا يقل أهميةً عن مظهره وسلوكه. يستخدم الناس أصابعهم وخصوصًا الإبهام للتفاعل مع الشاشة بدلًا من الفأرة ولوحة المفاتيح في الحواسيب، مما يعني أن تجربة التصميم للأجهزة المحمولة ملموسة أكثر بكثير ويشعر المستخدم بها بقدر ما يرى منها. تتلاشى الحواجز التي يفرضها استخدام الفأرة ولوحة المفاتيح عند استخدام الأجهزة المحمولة، ويقع على عاتق مصممي التطبيقات لهذه الأجهزة مراعاة مجموعة جديدة من مبادئ تصميم تجربة المستخدم التي تراعي سهولة الاستخدام. رغم عدم وجود قالب جاهز لسهولة الاستخدام على الأجهزة المحمولة، وذلك ببساطة بسبب الاختلاف الكبير بين أحجام الشاشات وأيضًا بين أحجام الأصابع، إلا أن المبادئ التالية لسهولة الاستخدام تساعد على توجيه العمل في الاتجاه الصحيح: اعرف مستخدميك. افهم سياق الاستخدام. تحقق من سهولة وصول الإبهام. ضع المحتوى أولًا. خصص مساحة كافية للمس. قلد الاستجابة الحقيقية للحركة. استخدم الكشف التدريجي. سنشرح هذه المبادئ بالتفصيل، لكن لنناقش أولًا بعض النقاط الأساسية في التصميم الموافق للأجهزة المحمولة، بالإضافة بعض نتائج الأبحاث والتوصيات من مصممين بارزين في المجال. العلاقة بين التصميم للأجهزة المحمولة والتصميم الصناعي تتجاوز البكسل نظرًا لأن التصميم من أجل الأجهزة المحمولة ملموس بشدة، فإن العمل عليه يتطلب أمورًا أخرى غير مسألة التصميم البصري وعدد بكسلات الشاشة، إذ تفرض سهولة الاستخدام على المصممين مراعاة العوامل البشرية وبعض مبادئ التصميم الصناعي، أي تصميم الأشياء المادية. ورغم أن مصممي تجربة المستخدم للأجهزة المحمولة لا يعملون حقيقةً على تصميم أشياء مادية، إلا أنه يتعين على مصممي واجهة المستخدم إدراك كيفية تفاعل المستخدم فيزيائيًا مع التطبيق. ما علاقة سهولة الاستخدام للأجهزة المحمولة بتصميم الكرسي؟ هناك علاقة أكبر مما تتصور. تتطلب شاشات اللمس من مصممي تجربة المستخدم مراعاة البيئة المحيطة بما يشابه عمل مصممي المنتجات المادية، فالناس يتفاعلون ماديًا مع الأجهزة المحمولة من هواتف ذكية أو أجهزة لوحية، ويجب أن يكون ذلك مريحًا بالنسبة لهم؛ فلا أحد يرغب بالجلوس على كرسي غير مريح، وبالمثل لا أحد يرغب باستخدام تطبيق يسبب الألم أو عدم الارتياح أو يتسم بصعوبة التنقل. تمامًا كما يقضي مصممو المنتجات المادية وقتًا طويلًا في إجراء الأبحاث ومراقبة المستخدمين، يتعين على مصممي واجهة المستخدم للأجهزة المحمولة السعي باستمرار للمراقبة والاستيعاب ووضع أنفسهم مكان المستخدمين ليدركوا حقيقةً كيف يستخدم الناس أجهزتهم المحمولة، قبل القفز إلى مرحلة تصميم الشاشة. يتضمن فهم كيفية استخدام الناس للأجهزة المحمولة شقّين اثنين: الأول هو كيفية استخدامهم للأجهزة حرفيًا، أي الطريقة التي يمسكون بها الجهاز، والثاني هو حالة وسبب استخدام الجهاز، وكل من هذين الجانبين لا يقل أهميةً عن تصميم الشاشة نفسها عند الحديث عن سهولة الاستخدام في تجارب الأجهزة المحمولة. أبحاث سهولة الاستخدام: كيف يستخدم الناس الأجهزة المحمولة؟ أجرى ستيفن هوبر (مصمم تجربة مستخدم وأحد أبرز الشخصيات في مجال أبحاث الأجهزة المحمولة ويترأس وكالة 4ourth Mobile للتصميم) عام 2013 دراسةً مكثفةً حول كيفية حمل الناس لهواتفهم وكيفية استخدامها، وسجل النتائج في مقال بعنوان "كيف يحمل الناس حقيقةً هواتفهم المحمولة؟". تابع هوبر أبحاثه ولم يتوقف عند هذا الحد، ومع توسع المجال بمرور الوقت، بدأ بجمع بيانات بحثية أخرى أيضًا حول استخدام الأجهزة المحمولة، ثم كتب عام 2017 سلسلةً من ثلاثة أجزاء لتحديث نتائج أبحاثه السابقة، مشيرًا إلى معلومات جديدة ذات أهمية كبيرة ومناشدًا المصممين بالتوقف عن الاستناد إلى أعماله الأولى بوصفها المعيار المرجعي، وقد صرح بأن إحدى الرسوم التوضيحية على وجه الخصوص (في الصورة أدناه) تنتشر أكثر يومًا بعد يوم على أنها المعيار لكيفية حمل الناس لهواتفهم المحمولة، إلا أنها في الحقيقة ليست المعيار الوحيد. الصورة المتداولة بكثرة خطأً حول كيفية حمل الناس للهواتف المحمولة. وفقًا لما كتبه هوبر عام 2017، هناك ستة أشكال مختلفة لكيفية حمل الناس هواتفَهم، حيث يستخدم 75% من الناس الإبهام فقط للمس الشاشة، ويحمل أقل من 50% هواتفهم بيد واحدة فقط. الأشكال الستة الشائعة لكيفية حمل الناس للهواتف المحمولة. على ضوء هذه النتائج، من الواضح أن النمط التقليدي لرؤية شاشة الحاسوب بشكل حرف F (والتي تتمثل بتحريك المستخدم نظره عبر الشاشة بنظرتين أفقيتين تتبعهما نظرة عمودية من الأعلى إلى الأسفل لأيسر الشاشة) لا ينطبق على تصميم الهاتف المحمول. خرائط حرارية للنمط F عبر دراسات تتبع العين من مجموعة نيلسن نورمان. مع أن معظم مصممي تجربة المستخدم على دراية كبيرة بالنمط F لقراءة محتوى الويب، إلا أن هذا النمط لا يعمل جيدًا عند استخدامه في التصميم للهاتف المحمول. يُعَد غياب النمط F في الهاتف المحمول أيضًا من أسباب تجنب استخدام قائمة همبرغر لاختصار خيارات التنقل الرئيسية أو إخفاء المحتوى المهم، كما أن هذا الغياب يبرر وجوب التعامل مع تصميم الهاتف المحمول بطريقة مختلفة عن تصميم الحاسوب. إذا كان النمط F لا ينطبق على الهاتف المحمول فما هو النمط الصحيح؟ يميل مستخدمو الهاتف المحمول إلى النظر نحو وسط الشاشة أولًا، كما أن الوسط هو أسهل مكان للوصول إليه والنقر عليه بالإبهام بالنسبة لمعظم الهواتف الذكية، وتنخفض دقة اللمس كلما ابتعدنا عن المركز واتجهنا نحو أطراف الشاشة. بطبيعة الحال، لا تقتصر الأجهزة المحمولة على الهواتف. وبالنسبة للأجهزة اللوحية، يميل الناس أيضًا لاستخدام الإبهام عند حملها، لكنهم لا يمسكون الجهاز بالطريقة نفسها التي يمسكون بها الهاتف المحمول، بل يميلون لحمل الجهاز اللوحي من طرفيه باليدين كلتيهما واستخدام الإبهام للمس الشاشة. يميل المستخدمون لحمل الأجهزة اللوحية من الجانبين سواءً بالوضعية الأفقية أو العمودية، مع استخدام الإبهامين للمس الشاشة. 7 مبادئ إرشادية للأجهزة المحمولة نظرًا لاختلاف أحجام الأجهزة المحمولة وطريقة استخدام الناس لها، لا يوجد معيار تصميم جاهز ينطبق على جميع الحالات، لكن هناك مجموعة مبادئ ومفاهيم يجب أن يتعرف عليها المصممون بهدف تحسين سهولة الاستخدام للأجهزة المحمولة. تساعد المبادئ التالية المصممين على مراعاة اللمس والبيئة المحيطة لجعل تجارب الأجهزة المحمولة أكثر متعةً وسهولةً في الاستخدام. 1. اعرف مستخدميك الخطأ الأول الذي يقع به المصمم من أجل الأجهزة المحمولة هو افتراض أن جميع الناس يستخدمون الأجهزة بالطريقة نفسها التي يستخدم بها جهازه، أو يستخدمون الجهاز نفسه الذي يستخدمه، لذا يجب دائمًا تجنب الوقوع في هذا الافتراض. الخطأ التالي هو افتراض أن جميع الدراسات السابقة (سواء كانت مصادر منقولة أم أبحاث أصلية أُجريت سابقًا) تنطبق على المستخدمين مدى الحياة، رغم أن المستخدمين يتغيرون والوسائل التقنية تتغير؛ وبالتالي يمكن أن يختلف سلوك المستخدمين بشدة، لذا فمن الضروري الاطلاع على كل جديد في الأبحاث من أجل تحديث المعلومات. وكما هو ظاهر، فقد أشار ستيفن هوبر إلى ستة طرائق يحمل بها المستخدمون هواتفهم الذكية، لكن قد يحمل المستخدمون لديك هواتفهم بواحدة من الطرائق الأقل شيوعًا. على سبيل المثال، إذا كان التطبيق مصممًا لكبار السن من أجل إدخال معلومات حول أدويتهم، فمن المرجح أن يتطلب معايير خاصة، فهذه الفئة المحددة من الناس قد تعاني من معوقات تؤثر على طريقة حمل (ورؤية) الجهاز المحمول، و لا شك بأن المصمم معنيّ بهذا الأمر. في التصميم من أجل الأجهزة المحمولة، يجب أن تتضمن أبحاث سهولة الاستخدام مراقبة كيفية استخدام الناس للأجهزة في بيئتهم المحيطة الاعتيادية. هناك عدة طرائق للحصول على المعلومات حول المستخدمين، وتُعَد تحليلات الويب بدايةً جيدةً في حال توفرها، ويمكن استخدامها لمعرفة الأجهزة التي يستخدمها الناس. الخيار الآخر هو إجراء استطلاع للمستخدمين لمعرفة الأجهزة التي يستخدمونها والنشاطات التي يستخدمون أجهزتهم من أجلها. هناك أيضًا طريقة تتمثل بأخذ عينات من التجارب لمعرفة سلوك المستخدمين في نقاط محددة من مسار الاستخدام؛ أما الطريقة الأكثر فعاليةً على الإطلاق، فهي مراقبة المستخدمين أثناء استخدامهم للأجهزة بصورة طبيعية في بيئتهم المحيطة. باختصار: ادرس حالة المستخدمين وراقبهم أثناء استخدام الأجهزة المحمولة لتعرف كيف تصمم من أجلهم. 2. افهم سياق الاستخدام هناك ارتباط وثيق بين هذا المبدأ والمبدأ السابق، لكنه يستحق الحديث عنه بشكل خاص نظرًا لأهميته. الجهاز المحمول يعني القدرة على التنقل بحرّية، فمعظم الناس لا يجلسون ويركزون تركيزًا تامًا عند استخدام تطبيقات الأجهزة المحمولة، بل كثيرًا ما يستخدمونها أثناء ممارستهم لعمل آخر مثل المشي في المتجر أو مشاهدة التلفاز أو ممارسة الرياضة أو الجلوس في مطعم أو قيادة السيارة. إنّ معرفة المكان الذي يستخدم فيه الناس أجهزتهم لا تقل أهميةً عن كيفية استخدامهم لها، وقد تؤثر هذه النقطة على التصميم والتجربة ككل، فعلى سبيل المثال، يختلف سياق استخدام تطبيق الجري اختلافًا كبيرًا عن سياق استخدام تطبيق الحساب المصرفي. السياق مهم: يختلف سياق ومكان الاستخدام باختلاف تطبيقات الأجهزة المحمولة. إن فهم المكان والطريقة التي يتفاعل بها المستخدمون مع التصميم وما النشاط الذي يفعلونه أثناء استخدام أجهزتهم يساعد المصممين على إنشاء تطبيقات تناسب احتياجات المستخدمين. باختصار: يفعل الناس الكثير من الأشياء الأخرى أثناء استخدام أجهزتهم المحمولة، وغالبًا لا يضعون كل تركيزهم في التطبيق الذي يستخدمونه. 3. تحقق من سهولة وصول الإبهام نظرًا لأن المستخدمين يتصفحون الأجهزة المحمولة غالبًا باستخدام الإبهام، فيجب أن تكون التصاميم المخصصة لهذه الأجهزة ملائمةً للإبهام وليس لنقرات الفأرة، مما يعني أن كل ما يحتاج المستخدم للوصول إليه على الشاشة يجب أن يكون على مسافة في متناول إبهامه، دون الحاجة لتمديد يديه أو لَيّهما بطريقة غير طبيعية. ولهذا السبب، فإن التصميم المتجاوب يحظى بأهمية كبيرة، ولهذا السبب أيضًا يفضَّل مخطط العمود الواحد عن الأعمدة المتعددة في الأجهزة المحمولة، فاستخدام الأعمدة المتعددة يقلص تلقائيًا مساحة الشاشة ويُبعِد بعض الأجزاء المهمة من المحتوى عن متناول الإبهام، مما يصعّب الوصول على المستخدم. مخطط العمود الواحد يجعل التنقل بالإبهام أسهل على المستخدم من مخطط الأعمدة المتعددة. باختصار: تحقق من سهولة وصول الإبهام إلى المحتوى وعناصر التنقل. 4. ضع المحتوى أولا وهو مبدأ موجود في التصميم الصناعي، وكما يوضح جوش كلارك في كتابه "التصميم من أجل اللمس"، فإن أحد أهم مبادئ التصميم الصناعي هو أن المحتوى يجب أن يظهر دائمًا فوق عناصر التحكم، لكي لا تحجب أيدي المستخدمين مجال رؤيتهم. في تصميم الويب التقليدي تأتي عناصر التنقل في أعلى الشاشة ثم يليها المحتوى؛ أما التصميم الصناعي فهو عكس ذلك، ويجب أن يحذو تصميم الأجهزة المحمولة حذوه. نظرًا لطريقة رؤية الشاشة ولمسها من قبل المستخدمين، يجب وضع المحتوى الأهم في مركز الشاشة، ووضع عناصر التنقل الرئيسية الأخرى في الأسفل. يساعد وضع المحتوى الرئيسي فوق عناصر التحكم على تحسين سهولة استخدام الأجهزة المحمولة. تختلف هذه القاعدة قليلًا في الأجهزة اللوحية، لكن يبقى الأساس هو السماح للمستخدم بالتنقل عبر اللمس بالإبهام مع الحرص على عدم حجب رؤية المحتوى. بالنسبة للأجهزة اللوحية، يجب أن يكون كل من المحتوى المهم وعناصر التنقل قريبين من أطراف الشاشة. تصميم تطبيق محمول على جهاز لوحي. باختصار: ضع المحتوى المهم في مركز الشاشة وضع عناصر التنقل الرئيسية في المكان الأنسب للجهاز بحيث لا تحجب الأصابع رؤية المحتوى. 5. خصص مساحة كافية للمس مهما كان نوع الجهاز المحمول، فإنه يتطلب تصميمًا ملائمًا للمس، لكن اللمس خاصية غير محددة المواصفات بسبب اختلاف حجم الإبهام بين المستخدمين، لذا فالأمر ليس بسيطًا مثل نقرات الفأرة. وفقًا لجوش كلارك مؤسس وكالة Big Medium لتصميم تجربة المستخدم وكاتب "التصميم من أجل اللمس"، فإن رقم 44 هو معيار مهم في سهولة استخدام الأجهزة المحمولة. القياس المثالي للمساحة المستجيبة للمس هو 7×7 ملم، أي ما يعادل 40 بكسل تقريبًا، لكن إذا أردنا أخذ اختلاف المساحة المرئية بالحسبان، فإن 44 بكسل هو القياس المثالي التي يجب أن يأخذه العنصر الملموس ليغطي المساحة المستجيبة للمس تجنبًا لأخطاء المستخدم. تقيس المساحة المستجيبة للمس المتمثلة بالمربعات الزرقاء السفلية 44 بكسل (مع 20 بكسل حولها)، وهو الحد الأدنى الذي يجب أن يضعه المصمم من أجل سهولة استخدام الأجهزة المحمولة. يساعد تكبير المساحة المستجيبة للمس قليلًا على جعلها مناسبة للحالات التي يتفاعل بها المستخدم مع جهازه أثناء ممارسته لنشاط آخر، وذلك دون أن يعيره كل انتباهه (كما سبق أن ذكرنا حول مراعاة سياق الاستخدام). باختصار: اللمس غير دقيق ولا يمكن التنبؤ به، لذا فمن المفيد تكبير المساحة المستجيبة للمس لتلائم الحالات المختلفة. 6. قلد الاستجابة الحقيقية للحركة عند السماح للمستخدمين بإجراء تفاعلات صغيرة مثل السحب أو القلب أو التصغير، يجب مراعاة قوانين الفيزياء وبالأخصّ قوانين الحركة، بحيث تكون استجابة التصميم متناسبة مع الإجراء الذي فعله المستخدم. على سبيل المثال، إذا مرر المستخدم بين الصور على الشاشة بقوة معتدلة، فيجب أن تكون سرعة حركة الصورة متناسبة مع القوة التي طبقها المستخدم في التمرير، أي في هذه الحالة لن تكون بطيئة جدًا أو سريعة جدًا. تتناسب استجابة السحب والتمرير مع الحركة التي أجراها المستخدم. تساعد التفاعلات الصغيرة في تطبيقات الأجهزة المحمولة على إضفاء الحيوية والتلاؤم مع السياق وفقًا لعمليات اللمس التي يجريها المستخدم. باختصار: تضفي الحركات والتفاعلات لمسة طبيعية لواجهة المستخدم في الأجهزة المحمولة، لكن لا تبالغ في استخدامها. 7. استخدم الكشف التدريجي يعني استخدام الكشف التدريجي ضرورة تقديم الكمية المناسبة من المحتوى للمستخدم في الوقت المناسب، مع إمكانية تقديم المزيد من المحتوى عند الحاجة إليه. يعني ذلك عمليًا أنه على المصممين تجنب تقديم كمية كبيرة من المحتوى للمستخدم دفعةً واحدة، وفي الوقت نفسه يجب عدم إخفاء المحتوى الأكثر أهمية خلف خيارات التنقل. بمعنى آخر، يجب الكشف عن المحتوى أولًا بأول بما يوافق احتياجات المستخدم الرئيسية، وإضافة خيارات تحكم تسمح للمستخدم بالحصول على المزيد من المحتوى عندما يرغب بذلك. على سبيل المثال، يقدم تطبيق Fresh Air لتوقعات الطقس نموذجًا عن الكشف التدريجي بطريقة أنيقة ومفهومة من خلال عرض درجة الحرارة وبيانات هطول الأمطار الموافقة للساعة الحالية فقط على شاشته الرئيسية، مع السماح للمستخدم بالتمرير أفقيًا (باستجابة متناسبة مع الحركة) للحصول على معلومات حول الطقس ساعةً بساعة. يستخدم تطبيق Fresh Air الكشف التدريجي لتقديم المحتوى الأكثر أهمية للمستخدمين أولًا. باختصار: اعرض المعلومات المهمة للمستخدمين فقط، وقدم لهم خيارات التحكم اللازمة للحصول على بقية المحتوى عند الحاجة إليه. الخلاصة لا يقتصر تصميم الأجهزة المحمولة على التكيف مع الشاشات والأجهزة المختلفة، فتجارب استخدام هذه الأجهزة تختلف من شخص لآخر. يتعين على مصممي الأجهزة المحمولة اتباع بعض المبادئ العامة لسهولة الاستخدام والتفكير أحيانًا بطريقة مصممي المنتجات المادية لمراعاة المعايير الأساسية للبيئة المحيطة، من أجل تقديم تجارب مريحة وممتعة للمستخدم حيثما كان ومهما كان الجهاز الذي يستخدمه. مفاهيم أساسية ما أهداف سهولة الاستخدام للأجهزة المحمولة؟ بالنسبة لتصميم سهولة الاستخدام للأجهزة المحمولة فإن الشعور الذي يتركه المنتَج لدى المستخدم لا يقل أهميةً عن مظهره وسلوكه. ولأن الناس يستخدمون أصابعهم للتفاعل مع الشاشة، فإن تجربة التصميم للأجهزة المحمولة هي تجربة ملموسة. تُعنى سهولة الاستخدام للأجهزة المحمولة براحة المستخدم وسهولة الاستخدام فيزيائيًا بما لا يقل عن اهتمامها بالتصميم البصري البديهي. ما هي الفروقات بين شاشات اللمس؟ لا يوجد معيار تصميم واحد ينطبق على جميع أنواع الأجهزة المحمولة، إذ تختلف الشاشات والتجارب من مستخدم لآخر، مما يفرض المزيد من البحث وفهم المستخدمين المستهدفين قبل القفز إلى تصميم الشاشة. ما أهمية سهولة الاستخدام؟ في تصميم الأجهزة المحمولة، لا تقتصر سهولة الاستخدام على استخدام الواجهة بسهولة، بل تتعلق أيضًا بالراحة البدنية للمستخدم عندما يحمل الجهاز ويستخدم التطبيق، فالتطبيق غير المريح أو غير الاعتيادي سيستبعَد في نهاية المطاف. ترجمة -وبتصرّف- للمقال The Fundamental Guide to Mobile Usability لصاحبته Christine Esoldo. اقرأ أيضًا الدليل الموجز إلى تصميم موقع إلكتروني الدليل الموجز إلى تصميم موقع إلكترونيالمبادئ الخمسة الأساسية في قابلية الاستخدام (Usability) الدليل إلى تهيئة واجهة المستخدم UI عرض محتوى صفحات الويب بتجاوب على الأجهزة المتعددة عشر مبادئ رئيسية لتصميم تجربة مستخدم على الهواتف الذكية دليلك لتصميم مواقع الإنترنت المتجاوبة
-
تساعد إضافة تأثيرات حركية إلى التفاعلات الصغيرة في مواقع التجارة الإلكترونية على توضيح حالة النظام وتعزيز رضا المستخدمين وزيادة معدلات التحويل، فهذه التأثيرات البسيطة تقدم معلومات بصرية سريعة، ردًا على تفاعل المستخدم مع عناصر الواجهة مثل القائمة أو الأزرار، وهي تحسّن إمكانية العثور وترشد المستخدمين عند التنقل بين صفحات التجارة الإلكترونية. لا تقتصر فائدة هذه التأثيرات على مساعدة المستخدمين في إيجاد المنتجات وشرائها، بل تعزز أيضًا حلقة الاعتياد habit loop التي تساهم في عودة العميل. رغم هذه الأهمية التي تحملها التفاعلات المتحركة الصغيرة في قمع مبيعات التجارة الإلكترونية، إلا أنه ليس من الضروري أن تكون إبداعية، فحتى التأثيرات المتحركة البسيطة مثل شريط التمرير والسحب من الأعلى للتحديث والسحب الأفقي يمكن أن تساعد على إنشاء تجربة تسوق رقمي بديهية. التفاعلات المتحركة الصغيرة في قمع مبيعات التجارة الإلكترونية يتألف قمع مبيعات التجارة الإلكترونية من أربع مراحل أساسية، وهي: الصفحة الرئيسية صفحة الفئة صفحة المنتج صفحة التحقق من معلومات الدفع والتي تقود المستخدم من عرض القيمة الأولي للشركة حتى الشراء، وكل مرحلة تكشف عن معلومات جديدة. للتفاعلات المتحركة الصغيرة دور مهم في رحلة الاستكشاف هذه، فعلى سبيل المثال، يمكن إضفاء تأثير تفاعلي لمربع البحث في الصفحة الرئيسية من خلال جعله يتوسع عند الاقتراب منه أو النقر عليه، ثم يمكن تقديم اقتراحات تلقائية متحركة عندما يبدأ المستخدم بكتابة ما يبحث عنه. يمكن تحسين الكثير من عناصر واجهة المستخدم لمواقع التجارة الإلكترونية من خلال تحريك التفاعلات الصغيرة من أجل إيصال المعلومات المهمة وزيادة ارتباط العميل، فعندما يضيف المستخدم عنصرًا إلى السلة مثلًا، فإن تأثير تصغير حجم العنصر وإفلاته في السلة يعطي هذا الإجراء لمسةً واقعيةً تجعل المستخدم يشعر وكأنه يتسوق في متجر حقيقي؛ وكلما كانت التجربة واقعيةً أكثر، يزداد ارتباط المستخدم بالمنتج وتزداد فرصة تكرار زيارته للموقع. الصفحة الرئيسية في مواقع التجارة الإلكترونية يتسم المتسوق الرقمي بفترة انتباه قصيرة وصبر ضئيل على واجهات المستخدم المعقدة، لذا يجب أن تكون خيارات التصميم في الصفحة الرئيسية مثل التنقل هادفةً لجذب انتباه المستخدم. يمكن أن تساعد التأثيرات المتحركة على جعل القوائم المنسدلة أكثر جاذبيةً ودلالةً على تصنيف المنتج، مما يساعد المستخدم في العثور على المنتجات ويقلل معدل الانسحاب. وتساهم التأثيرات المتحركة التي تختصر كميةً كبيرةً من المعلومات في جعل التصميم أكثر بديهيةً، وهو ما يجذب انتباه المستخدم. التمرير المتغاير Parallax scrolling هو تقنية تحريك فعالة تساعد على إعطاء تسلسل هرمي بصري لمحتوى الصفحة الرئيسية، مثل صور المنتجات والوصف والفئات. وبهذه الطريقة، عندما يمرر المستخدم إلى الأسفل في الصفحة الرئيسية، يظهر المحتوى على فترات وسرعات ومتفاوتة بما يحاكي الاختلاف في العالم الحقيقي، كما يُعَد ذلك من أشكال الكشف التدريجي عن المحتوى، والذي يساعد المستخدم على إجراء مسح سريع لمكونات الصفحة واستيعاب معلوماتها. في التمرير المتغاير تتحرك خلفية الموقع بوتيرة أبطأ من المحتوى الأمامي، مما يعطي تأثيرًا ثلاثي الأبعاد. صفحة الفئة في مواقع التجارة الإلكترونية تستخدِم المواقع الموجهة مباشرةً من المصنِّع إلى المستهلك صفحةَ الفئات لعرض أشكال مختلفة من المنتج نفسه (مثل موقع خاص بمعمل أحذية يعرض أنواع الأحذية الرياضية المتوفرة لديه)، في حين تستخدم مواقع أسواق التجارة الإلكترونية صفحة الفئات لعرض عدة علامات تجارية تبيع منتجات متشابهة، مثل موقع تسوق يعرض أحذية رياضية من علامات تجارية مختلفة. تسمح صفحات الفئات الناجحة للمستخدمين بالمسح السريع للخيارات المتاحة دون الحاجة إلى التمحيص كثيرًا في التفاصيل. وبهدف تسريع عملية اكتشاف المنتج (ولترشيد استخدام مساحة الشاشة على الهاتف المحمول)، تستخدم الكثير من مواقع التجارة الإلكترونية ميزة الاستعراض الدوّار للصور على صفحات الفئات لديها. على سبيل المثال، تطبق إيكيا هذه الميزة في خاصية "التصفح السريع" التي تسمح بالتنقل بسرعة عبر الفئات الأكثر رواجًا في الموقع، مما يوفر وقت المستخدمين ويقلل الحاجة إلى النقر. خاصية التصفح السريع من إيكيا عبر الاستعراض الدوّار لفئات المنتجات الأكثر رواجًا بين المستخدمين على الصفحة نفسها. تُظهِر الدراسات أن الاستعراض الدوار الآلي للصور مربك للمستخدمين، وذلك لأن حركته السريعة قد تكون مشتِّتة للانتباه؛ بينما يسمح الاستعراض الدوار اليدوي (مثل الذي في موقع إيكيا) للمستخدمين بالنقر أو التنقل بين الصور، كما أن التفاعلات المتحركة الصغيرة التي تمكّن المستخدمين من التحكم بالواجهة أثبتت أنها تزيد قضاء الوقت على الصفحة، فضلًا عن زيادة التحويلات. يسمح الاستعراض الدوار للمستخدمين بمعاينة منتجات عديدة في وقت قصير دون مغادرة صفحة الفئة. لتقديم أفضل تجربة استعراض دوار للصور، يجب التركيز على التحركات السلسة وآلية الانتقال المفهومة: تساعد سلاسة سحب الصور واستمراريتها على تعزيز الشعور بواقعية التجربة ومحاكاتها للعالم الحقيقي. يمكن جعل حركة السحب سلسةً من خلال إضافة تأثير التوقع في بداية الحركة وتأثير المتابعة في نهايتها، والتوقع هو الحركة التي تسبق سلسلة التحركات الرئيسية (حركة الصورة اليسرى أو اليمنى في سلسلة الصور)، وتساعد هذه الحركة البسيطة المعاكسة لاتجاه الحركة الرئيسية على إضفاء الحيوية والإثارة، وبالمثل فإن تأثير المتابعة هو الحركة الصغيرة التالية لسلسلة التحركات، والتي تساعد أيضًا على جعل الأمر يبدو أكثر واقعية. يجب جعل آلية الانتقال سهلة الإدراك من خلال استخدام النقاط أو الأسهم التي ترشد المستخدمين إلى كيفية الانتقال بين الصور الدوارة. تشير الأسهم بحد ذاتها إلى الاتجاه، أما في حال استخدام النقاط، فيجب أن تكون جوفاء في الحالة الافتراضية، بحيث تصبح النقطة ممتلئة أو ملونة عند الوصول إلى الصورة الموافقة لها للدلالة على موقع المستخدم بين سلسلة الصور. صفحة المنتج في مواقع التجارة الإلكترونية ينصبّ التركيز في صفحة المنتج على مساعدة المستخدم في اتخاذ الإجراءات المتعلقة بالشراء، مثل اختيار نمط المنتج أو كميته أو إضافة المنتج إلى السلة أو حفظه في العناصر المفضلة، ويجب أن تتضمن جميع هذه الإجراءات إرسال إشارات رجعية تأكيدية للمستخدم. على سبيل المثال، يستخدم موقع إتسي Etsy للتسوق الإلكتروني رمز القلب لإضافة المنتج إلى العناصر المفضلة، وعند النقر على الرمز يصبح القلب الفارغ ملونًا بالأحمر من خلال تأثير حركي. قد يبدو هذا التأثير غير مهم للوهلة الأولى، إلا أن هذه اللمسات التفاعلية تساهم في زيادة رضا المستخدم عبر تأكيد الإجراء الذي اتخذه وجعل التجربة أكثر تميزًا. بالإضافة لذلك، عند استخدام تأثير حركي في الواجهة لإرسال إشارة بصرية للمستخدم تأكيدًا لإجرائه، يشعر المستخدم بالثقة للانتقال إلى الخطوة التالية. رمز القلب الذي تستخدمه بعض منصات التجارة الإلكترونية للسماح للمستخدمين بحفظ المنتجات في العناصر المفضلة. صفحة التحقق من معلومات الدفع في مواقع التجارة الإلكترونية يجب الحرص على السلاسة في تصميم سير عملية الدفع، وتتيح أمازون للمستخدمين تتبع عملية الدفع بسرعة من خلال زر واحد "الشراء الآن"، لكن عمومًا يحتاج المستخدم في مرحلة الدفع إلى المزيد من الإرشاد بسبب المعلومات الشخصية التي عليه إدخالها لاستكمال الشراء. يمكن تقسيم معلومات الشراء إلى مراحل أصغر من خلال خطوات تدريجية، مثل معلومات تسجيل الدخول، ثم معلومات التوصيل، ثم تفاصيل بطاقة الدفع. تفيد إضافة تفاعلات متحركة صغيرة إلى هذه الخطوات في تقديم إشارات بصرية توجّه المستخدم وتحثه على استكمال عملية الدفع. على سبيل المثال، يمكن جعل الخطوات التدريجية للدفع على شكل طريق متمثل بنقاط مرحلية، وعندما يُدخِل المستخدم بيانات نموذج من حقول الدفع، فإنه ينتقل من نقطة إلى أخرى. يساعد هذا التأثير على إعطاء المستخدم إشارات مستمرة باقترابه من تحقيق هدفه واستكمال شراء المنتج. تشير الخطوات التدريجية إلى التقدم عبر سلسلة من الخطوات المنطقية والمرقمة في بعض الأحيان، وكل نقطة تمثل مرحلة. أفضل ممارسات تحريك التفاعلات الصغيرة في مواقع التجارة الإلكترونية تتألف التفاعلات الصغيرة من أربعة أجزاء موضحة في الآتي: المحفزات القواعد المؤشرات الأوضاع والحلقات. بالإضافة إلى فهم البنية الأساسية لهذه الأجزاء، يجب تطبيق أفضل الممارسات عند تصميم تفاعلات متحركة صغيرة لمنصات التجارة الإلكترونية. إنشاء حلقة اعتياد جذابة حلقة الاعتياد هي إطار لفهم السلوكيات المتكررة، وتتألف من تلميح وعادة ومكافأة، ونظرًا لأن الناس يكررون الإجراءات التي تشعرهم بالمتعة فإن الكثير من مواقع التجارة الإلكترونية تقدم المكافآت تشجيعًا لإجراءات متكررة، مثل تقديم رمز للحسم بعد استكمال الدفع من أجل التشجيع على الشراء في المستقبل. عندما نعيش تجربةً جديدةً ممتعة، فإن دماغنا يطلق الدوبامين، مما يفعّل حلقة طلب المكافأة. يساعد تحريك التفاعلات الصغيرة على ترسيخ هذه اللحظات من الاكتشاف والمتعة، وبالتالي تشكيل حلقة اعتياد تحفز التفاعل والمشاركة المستمرة. على سبيل المثال، يعرض موقع إتسي رمزًا متحركًا للإشعار عندما يضيف المستخدم عنصرًا إلى السلة أو قائمة العناصر المرغوبة (تلميح)، وعندما ينقر المستخدم على الرمز (عادة) يكتشف العروض والحسومات التي كسبها (مكافأة). تساعد التفاعلات المصممة جيدًا على إنشاء حلقة اعتياد تعزز المشاركة المستمرة للمستخدم. جعل التأثيرات الحركية ذات مغزى تقدم التفاعلات المتحركة العملية تلميحاتٍ بصرية بسيطة تسرّع الكثير من الخطوات في قمع المبيعات. على سبيل المثال، عند النقر بالمؤشر أثناء عملية الدفع، يؤدي تأثير التلاشي إلى مسح النص النائب في الحقل، مما يخبر المستخدم أن بإمكانه البدء بالكتابة. من ناحية أخرى، إذا نقر المستخدم خارج الحقل لكن النص النائب لم يظهر ثانيةً، فقد يشعر المستخدم بالارتباك إذا كان قد نسي مضمونه. تقدم التفاعلات المتحركة الصغيرة مؤشرات إرشادية تساعد المستخدم على إكمال النماذج. لا داعٍ لأن تكون التفاعلات المتحركة الصغيرة بارزة، بل يجب تطبيقها بطريقة لا تؤثر على تجربة المستخدم. بمعنى آخر، يجب أن تكون هذه التأثيرات المتحركة هادفةً ومكملةً لتجربة المستخدم لا أن تستحوذ على جلّ الاهتمام. يتعين على مواقع التجارة الإلكترونية العمل على زيادة التحويل بدلًا من التركيز فقط على القيمة الجمالية، ولا شك في أن كثرة تأثيرات التحريك تؤدي إلى زيادة العبء المعرفي وترك سلة التسوق. استخدام تفاعل صغير واحد لكل إجراء يتكرر ظهور عناصر واجهة المستخدم مثل أزرار الدعوة لاتخاذ إجراء ورموز سلة التسوق في موقع التجارة الإلكترونية لكل مستخدم، ويجب أن تكون التفاعلات المتحركة الصغيرة المتعلقة بهذه العناصر منفصلةً ومتناسقة. على سبيل المثال، إذا كان السحب نحو اليمين أو اليسار على صور صفحة الفئة يؤدي إلى الاستعراض الدوار وتحرُّك صور المنتجات، فيجب تطبيق نفس المزيج التفاعلي في استعراض صور صفحة المنتج أيضًا (لتحقيق الانسجام في النموذج الذهني لدى المستخدم وليس لزيادة كمية العناصر التفاعلية). تُقدم الحركة لعناصر واجهة المستخدم خصائص مميزة تساهم في إيصال المعنى، لكن بالنسبة للمصممين، فإن تحريك التفاعلات الصغيرة يضفي نوعًا من التعقيد لعملية اتخاذ القرار الإبداعي، فقد يكون من الصعب تصميم وتطبيق نمط تحريك متناسق في جميع أنحاء موقع التجارة الإلكترونية. ولحسن الحظ، ليس من الضروري إضافة التحريك لكل عنصر في الموقع. تلخص الصورة التالية التفاعلات الصغيرة عالية التأثير التي يجب إضفاء الحركة لها في كل خطوة من قمع مبيعات موقع التجارة الإلكترونية. الخلاصة تحريك التفاعلات الصغيرة جانب مهم في تصميم مواقع التجارة الإلكترونية، فهو يزيد الارتباط ويجعل عناصر واجهة المستخدم أوضح وأكثر فائدة، كما يساعد على تحويل المتسوقين العابرين إلى مشترين متكررين. يساعد اتباع أفضل الممارسات والأخذ بنصائح الخبراء على تجنب التأثيرات الحركية الزائدة وتصميم تفاعلات متحركة صغيرة من شأنها زيادة التحويلات. مفاهيم أساسية ما هي التفاعلات الصغيرة في تجربة المستخدم؟ التفاعلات الصغيرة هي تفاعلات قصيرة في المنتج الرقمي يجريها المستخدم أو تحدث بسبب تغير حالة النظام، ومن الأمثلة عليها النقر على أحد أزرار واجهة المستخدم. تقدم التفاعلات الصغيرة إشارات بصرية وحركية للمستخدم حول الإجراء الذي اتخذه، مثل تأثير الاهتزاز. ما أهمية التفاعلات الصغيرة؟ تقدم التفاعلات الصغيرة إشارات إرشادية وتخبر بحالة النظام وتساعد على تجنب وقوع المستخدم في الأخطاء، كما أن التفاعلات الصغيرة جيدة التصميم تشجع على التفاعل مع المنتج وإكمال الإجراءات في رحلة المستخدم. ما أهمية التحريك في تصميم تجربة المستخدم؟ يضفي التحريك لمسةً من الحيوية إلى واجهات المواقع وتطبيقات الهاتف المحمول، مما يعزز قابلية الاستخدام ويجعل هذه الواجهات جذابة بصريًا. ترجمة -وبتصرّف- للمقال Elevate Your E-commerce Journey With Animated UX Microinteractions لصاحبته Emily Adiseshiah. اقرأ أيضًا دليل المبتدئين إلى التصميم التفاعلي Interaction Design المرجع الشامل إلى التحريك عبر CSS كيفية تحسين إعدادات تطبيق بناء على تجربة المستخدم تصميم التفاعل IxD وتصميم تجربة المستخدم UX: أوجه التشابه والاختلاف
-
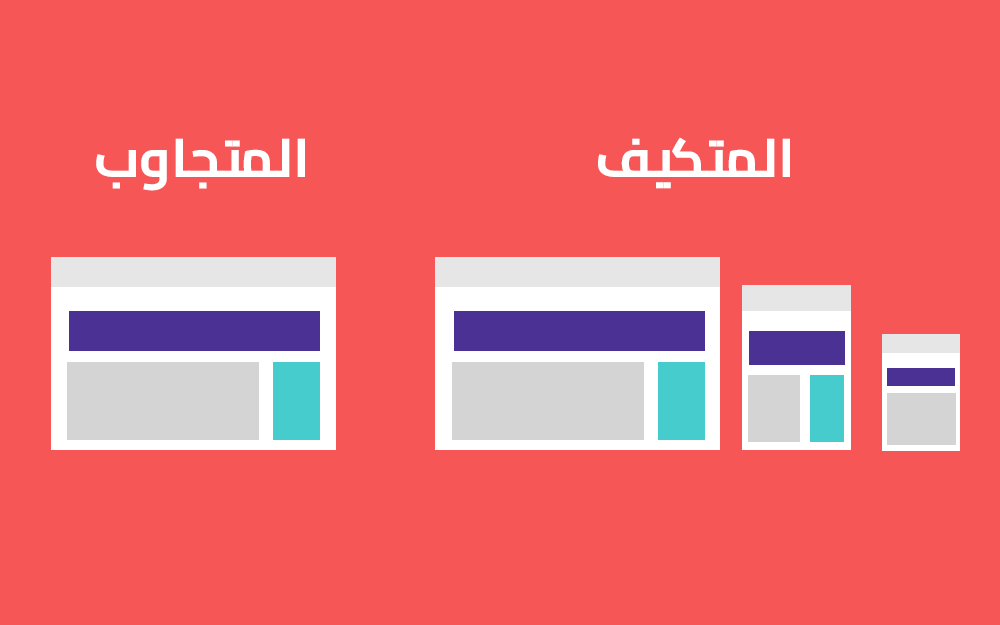
التبسيط Minimalism هو منهج شائع في التصميم، لكن التطبيق الفعلي لمبادئه ليس بالأمر السهل؛ لذا سنتعرف على إستراتيجيات التصميم المبسط لتجربة المستخدم الذي يهدف لبناء منتجات رقمية سلسة تساعد المستخدمين على تحقيق أهدافهم. مع أن الكثير من الناس على دراية بالمبدأ الأساسي للتبسيط: "الأقل هو الأكثر"، إلا أن تطبيق هذا المبدأ قد يكون صعبًا. على سبيل المثال، أجرى باحثون في جامعة فيرجينيا سلسلةً من التجارب بينت أن معظم الناس يتجهون عند مواجهة المشاكل إلى التفكير بالأشياء التي يمكن أن يضيفونها لحل المشكلة، ويتجاهلون إمكانية حل المشاكل من خلال إزالة أشياء أخرى. يُعَد التبسيط منهجًا واسع الانتشار في ميدان التصميم الرقمي، وهو يهدف إلى إزالة المحتوى غير الضروري من مواقع الويب أو التطبيقات، مما يجعل العناصر الأكثر أهميةً سهلة التنقل، وهو ما يساهم في تحسين تجربة المستخدم. يهدف هذا النهج أيضًا إلى إعطاء الأولوية للمحتوى والميزات التي يحتاجها المستخدم لتحقيق أهدافه، مثل مساعدته على تحديد ما سيشتريه، أو إرشاده إلى كيفية فتح حساب مصرفي أو أخذ موعد طبي. تساعد الإستراتيجيات التالية للتصميم المبسط لتجربة المستخدم على إنشاء تجارب سلسة سهلة الفهم وغنية بالمعلومات المفيدة. 1. إرشاد المستخدمين من خلال العناصر البصرية الشكلية يجب أن تساعد العناصر الشكلية مثل الخط واللون والتخطيط والصور على توجيه انتباه المستخدم وإيصال المعنى وتحقيق أهداف أخرى، لا أن تكون مجرد مظهر خارجي. أسلوب الخط كان لأسلوب الطباعة الدولي (المعروف أيضًا بالنمط السويسري) تأثيرٌ مهم على التصميم المبسط، وقد نشأ هذا الأسلوب في سويسرا في أربعينيات وخمسينيات القرن العشرين، وهو يعتمد على الوضوح واستخدام أنماط خطوط سهلة القراءة مثل هيلفيتيكا وفوليو ويونيفرس؛ ولا تزال هذه الخطوط تستخدَم على نطاق واسع في المواقع والتطبيقات المبسطة لتقديم رسالتها بوضوح والتركيز على المحتوى. في المقابل، تستخدِم بعض المواقع المبسطة الأخرى الخط العريض لإبراز العناصر الأسلوبية التي تحتاج إلى تمييز. يساعد استخدام ميزة الخط العريض مع أنماط الخطوط التجريبية على جذب الانتباه مباشرةً إلى الرسالة المطلوب التركيز عليها؛ كما يمكن أيضًا ملاءمة ألوان الخطوط مع ألوان الصور والرسوم التوضيحية في الصفحة من أجل إضفاء نوع من التناسق. وتُعَد كلا الطريقتين في الخط فعالتين طالما تتحقق من خلالهما غاية تحسين المنتج وعدم تشتيت الانتباه عن الرسالة الأساسية. اللون يساعد اللون المصممين على جذب انتباه المُشاهد، لكن يجب ألا يطغى اللون على المحتوى، ويمكن تحقيق ذلك من خلال استخدام عدد محدود من الألوان. تستخدِم الكثير من مواقع التبسيط ما يتراوح بين لون واحد وثلاثة ألوان، لكن لا يعني ذلك أن المخطط اللوني يجب أن يكون أحادي اللون أو عبارة عن تدرج رمادي أو لون محايد، إذ يساعد استخدام ألوان زاهية متباينة على جذب الانتباه وتوجيهه نحو المكان المطلوب. التخطيط يعتمد النمط السويسري (إلى جانب أسلوب الخط المبسط) بقوة على نظام الشبكة، وهو أسلوب تنظيمي يساعد المصممين على محاذاة المحتوى وتوحيد تخطيط الصفحات وأحجام الشاشة. وباستخدام الشبكات، يمكن للمصممين إنشاء تسلسل هرمي بصري وتسليط الضوء على المحتوى المهم، مما يساعد على سهولة التصفح والتنقل بين الصفحات. هناك ثلاثة أنماط شائعة للشبكات المستخدمة في الواجهات المبسطة، وهي الأعمدة والوحدات والتسلسل الهرمي. الصور والرسوم التوضيحية تتجلى إحدى مزايا استخدام التصميم المبسط في أن بساطة مظهره تسمح بتعزيز تأثير الصور والرسوم التوضيحية، بالإضافة إلى أن نظام الشبكة يوفر بنيةً تدعم وجود فاصل مريح للبصر بين الصور وعناصر واجهة المستخدم. تنسجم الكثير من أنماط الصور مع نمط الواجهة الرتيب للمواقع ذات التصميم المبسط، لكن عند اختيار اتجاه الصورة، يجب أن يحرص المصمم على أن تكون متماشيةً مع التنسيق العام للموقع قدر الإمكان، مع التأكيد على أهمية أن تخدم كل صورة أو رسم توضيحي غايةً ما، مع دعم تحقيق المستخدمين لأهدافهم. عروض منتجات مرتبة بنظام الشبكة، مع نمط خط واضح ومخطط لوني بسيط. 2. المقارنة بين الشكل والوظيفة في كل عنصر يؤثر استخدام عدد كبير من الصور والتأثيرات المتحركة ومقاطع الفيديو على سرعة الأداء، وتشير التقديرات إلى أن 53% من مستخدمي الهاتف المحمول من المرجح أن يغلقوا الصفحة التي يستغرق تحميلها أكثر من ثلاث ثوانٍ؛ كما أن معدل التحويل لموقع يستغرق تحميله ثانية واحدة يزيد ثلاثة أضعاف عن معدل تحويل موقع يستغرق تحميله خمس ثوان، لذا فإن المقارنة بين الشكل والوظيفة في كل عنصر أو نمط أو تفاعل تساعد على جعل المنتجات الرقمية أسرع، وبالتالي تدعم تجربة المستخدم وتحسّن ترتيب الموقع على محركات البحث. على سبيل المثال، في الواجهات القديمة كان هناك نمط من الأزرار التي تبدو نافرة، أو علامات التبويب التي تبدو وكأنها صفحة ملف حقيقية، وهي أنماط تجعل عناصر واجهة المستخدم ذات مظهر ثلاثي الأبعاد، وذلك باستخدام تقنيات مثل الإضاءة والظلال لإنشاء عناصر رقمية تشبه الأشياء الموجودة على أرض الواقع (ما يُعرَف بمحاكاة العالم الحقيقي skeuomorphism)، مما ساعد المستخدمين حينها على تعلم كيفية استخدام الحواسيب والهواتف المحمولة؛ أما الآن، فلم يعد الناس بحاجة لمثل هذه التلميحات. بدلًا من ذلك، أصبحت معظم المنتجات الرقمية تستخدم التصميم المسطح، وهو نمط تكون فيه عناصر واجهة المستخدم ثنائية الأبعاد ولا تحاكي العناصر المادية. وجدت إحدى الدراسات أن 96% من مواقع الويب التي تعتمد نهج التبسيط تستخدم التصميم المسطح، ذلك أن عناصر التصميم المسطح تتحمل بسرعة أكبر من العناصر ثلاثية الأبعاد والمحاكية للعالم الحقيقي، كما أنها تسمح بتطبيق تباين أفضل، مما يؤدي غالبًا إلى تحسين إمكانية العثور على العناصر الأساسية في واجهة المستخدم، فضلًا عن أنّ أيقونات التصميم المسطح أسهل فهمًا على المستخدمين. تساعد إزالة التأثيرات غير الضرورية على تحقيق هدف نهج التبسيط المتمثل بالتركيز على العناصر الأساسية، ومع ذلك فإن التصميم المسطح ليس بالضرورة أن يكون مبسطًا، فقد تكون جميع العناصر في الصفحة ذات تصميم مسطح لكنها كثيرة العدد. من المهم أيضًا الانتباه إلى عدم استبعاد أي شيء له وظيفة فعلية. من ناحية أخرى، ترى مجموعة نيلسن نورمان أن التصميم المسطح يفتقر إلى وجود ما يدل على قابلية النقر على العناصر، لذا توصي باستخدام طريقة ما بين التصميم المسطح وثلاثي الأبعاد، وهي طريقة flat 2.0 أو التصميم المسطح 2.0، وتدعى أيضًا neumorphism. نلاحظ في الصورة أن التصميم المسطح 2.0 يجعل العناصر القابلة للنقر أكثر وضوحًا من التصميم المسطح، مع تلافي تشتيت الانتباه الذي يسببه التصميم ثلاثي الأبعاد (محاكاة العالم الحقيقي). 3. الاستفادة من خاصية الفراغ السلبي لا شك بأن الفراغ هو أحد عناصر التبسيط الأساسية، والفراغ السلبي هو المساحة بين العناصر على الشاشة، وهو يساعد على إبراز المحتوى. يحسّن الفراغ السلبي تجربة المستخدم، وله فوائد عديدة، مثل إعطاء مجال للاستراحة الآنية تجنبًا لإرهاق المستخدم بالمعلومات، وإبراز العناصر المهمة مثل الدعوة لاتخاذ إجراء، وتوضيح المحتوى للقارئ كما في تسهيل قراءة الترويسات والعبارات الرئيسية في الصفحة. بالإضافة لذلك، فإن الفراغ السلبي يحسّن قابلية الاستخدام على الهاتف المحمول، إذ يمكن أن تتعقد تفاعلات اللمس (وهي غير دقيقة بالأصل) بسبب كثرة العناصر في واجهة المستخدم. يشار إلى الفراغ السلبي أحيانًا بالمساحة البيضاء، لكنه ليس بالضرورة أن يكون باللون الأبيض، فالكثير من المواقع والتطبيقات تستخدم خلفيات ملونةً بالكامل. يستخدِم تطبيق Peloton فراغًا سلبيًا يكون عبارة عن خلفية سوداء من أجل جذب الانتباه إلى الصور. 4. تقليل عدد الخيارات المعروضة لا يقتصر التبسيط على اختيار العناصر والمكونات البصرية في كل صفحة، بل يجب تطبيق التبسيط أيضًا على عدد العروض والمنتجات، إذ يشعر الناس بالارتباك من كثرة الخيارات والمعلومات المقدَّمة دفعةً واحدة، لذا فإن تقليل خيارات المنتجات يساعد المستخدمين على تجنب الوقوع في الحيرة ويمكّنهم من اتخاذ الخطوات اللازمة بسهولة أكبر، وهو ما يجعل التجربة أفضل للمستخدم ومسار المبيعات أكثر كفاءةً للعلامة التجارية. يعرض موقع Blue Bottle Coffee منتجات قليلةً على صفحته الرئيسية، ويمكن للمستخدمين العثور على بقية المنتجات عبر التنقل في القائمة. تسمح أدوات تحليل سلوك المستخدم مثل Hotjar وUserZoom بأخذ فكرة عن كيفية تفاعل المستخدم مع صفحات الويب والمحتوى؛ هل هناك خيارات لا أحد ينقر عليها تقريبًا؟ هل هناك خطوات أو صفحات محددة يميل المستخدمون إلى ترك الموقع عند الوصول إليها؟ يساعد التحري عن هذه البيانات على تحديد مدى الحاجة إلى إجراء تعديلات. إذا كان يتعذر الاستغناء عن المحتوى، فمن الممكن تقسيمه إلى أجزاء أو اللجوء إلى طريقة الكشف التدريجي من أجل تخفيف العبء المعرفي على المستخدمين. على سبيل المثال، قد يتعذر الاستغناء عن المعلومات المطلوبة في صفحة إنشاء حساب مصرفي، لكن يمكن تقسيم عملية فتح الحساب إلى بضع مراحل أصغر وإبلاغ المستخدم بالتقدم الذي حققه لمساعدته على استيعاب المعلومات والمتابعة حتى تحقيق هدفه. التبسيط ليس مجرد مفهوم جمالي في العالم الرقمي الذي تتطور فيه التكنولوجيا يومًا بعد يوم، يسعى المصممون إلى إنشاء تجارب غير تقليدية للمستخدمين دون التفريط بسلاسة التصاميم وسهولة استخدامها، ويمكن تحقيق ذلك من خلال جعل العناصر البصرية ذات جدوى. مع انتهاء صلاحية بعض أنماط العناصر المرئية وصدور أنماط جديدة أخرى باستمرار، تبقى مبادئ التبسيط نهجًا أساسيًا لإنشاء منتجات رقمية سهلة الاستخدام. يساعد تصميم تجربة المستخدم المبسط على تقليل العبء المعرفي وتسريع مواقع الويب وتمكين المستخدمين من العثور على ما يحتاجونه. لا تقتصر أهمية التبسيط على الناحية الجمالية، بل تنعكس على تحسين تجربة المستخدم وتعزيز ارتباطه الدائم بالمنتج. مفاهيم أساسية ما هو التصميم المبسط؟ يعطي التصميم المبسط الأولوية للعناصر الأكثر أهميةً ويستغني عن العناصر البصرية أو النصوص غير الضرورية لإيصال المعنى، ومن الملامح الشائعة لهذا النمط من التصميم: أسلوب الخط الواضح والمخطط اللوني البسيط واستخدام الفراغ السلبي ومخطط الصفحة المرتب. ما هو التصميم المبسط في تجربة المستخدم؟ لتطبيق التبسيط على تصميم المنتجات الرقمية، يختار المصممون العناصر والمعلومات التي يحتاج إليها المستخدم لإكمال إجراء ما ويزيلون المحتوى الزائد، وهذا يجعل المواقع والتطبيقات والمنتجات الأخرى أسهل تنقلًا ويحسّن تجربة المستخدم. ما فوائد تصميم واجهات نظيفة؟ يتسم تصميم الواجهات "النظيفة" بالبساطة واستخدام الكثير من الفراغ السلبي وقلة المكونات التي تشغله، وهو يساعد المستخدمين على إيجاد ما يبحثون عنه واستيعاب المعلومات بسهولة أكبر. ترجمة -وبتصرّف- للمقال The Allure and Impact of Minimalist UX Design لصاحبه Ravi Talajiya. اقرأ أيضًا ارتفاع شعبية فن التبسيط في تصميم المواقع الإلكترونية مدخل إلى تصميم الويب المسطح Flat Design مدخل إلى التصميم المتجاوب والتصميم المتكيف مقدمة عن أنماط تصميم واجهة المستخدم وقوالب تصميمها مع أمثلة عملية
-
تُعَد أنظمة التصميم مساعدًا جيدًا على تحقيق التعاون وضمان الاتساق، إذ تساهم في تسريع دورة التصميم والتطوير، والتي تمكن بالنهاية من الحصول على منتجات أفضل تصميميًا. تعتمد الكثير من عمالقة التكنولوجيا مثل جوجل Google وآي بي إم IBM وسيلز فورس Salesforce على أنظمة التصميم في جمع وتدوين جهود التصميم وتعميمها على نطاق المؤسسة، لكن استخدام هذه الأنظمة ليس حكرًا على الشركات الكبيرة، فقد صرحت 65% من الشركات التي شملها استطلاع أجرته منصة فوريستر Forrester عام 2020 أنها تستخدم نظامًا للتصميم. نظام التصميم في جوهره هو عبارة عن مجموعة من الأنماط والممارسات التي تساعد فرق المؤسسة من مصممين ومطورين وغيرهم على إنشاء منتجات رقمية متسقة وسهلة الوصول. هناك نماذج مختلفة لأنظمة التصميم، لكن معظمها يتكون من الآتي: مكتبة أنماط رموز تصميم دلائل إرشادية للعلامة التجارية والأسلوب وثائق حول كيفية استخدام النظام. أما عن فوائد أنظمة التصميم، فهي ذات شقّين: القسم الأول: أنها تسرّع كل مرحلة من مراحل تطوير المنتج، من المفهوم الأولي والتصميم إلى الإنتاج والاختبار، وقد توصلت تجربة أجرتها منصة فيغما Figma عام 2019 إلى أن المصممين الذين يعملون بوجود نظام تصميم قد أتمّوا مهامهم بسرعة أكبر بنسبة 34% قياسًا بأولئك الذين لا يعتمدون النظام. القسم الثاني: هو أن أنظمة التصميم تحسّن تجربة العميل من خلال ضمان الاتساق والألفة وإمكانية الوصول في كل نقطة اتصال. سنتحدث عن هذه الفوائد بالتفصيل فيما يلي، مع توضيح الأفكار عبر أمثلة عملية من أحد مواقع التجارة الإلكترونية الخاص بمنتجات الأطفال، وتوضيح التأثير الإيجابي الذي عكسه نظام التصميم على هذا الموقع. أنظمة التصميم تسرع دورة التصميم والتطوير توفر أنظمة التصميم الوقت والمال على الشركات من خلال تدوين قرارات التصميم التي يمكن تكرارها على نطاق واسع. وسنتحدث فيما يلي بالتفصيل عن آلية تسريع هذه الأنظمة لدورة التصميم والتطوير، وكيفية تحقيق أكبر قدر من الاستفادة من هذه الأنظمة. تسلسل مبسط لسير العمل من التصميم إلى الإنتاج قبل تطبيق أي تحديث جديد للتصميم، يجب أن يمر العمل بسلسلة من المراحل عادةً ما تكون على الشكل التالي: أولًا يُنشئ المصممون نموذجًا أوليًا ويسلمون التصميم إلى باحث تجربة مستخدم من أجل التقييم أو ما يسمى باختبار ألفا -والذي تستطيع إيجاده عبر منصات العمل الحر مثل خمسات أو مستقل-، ثم يشاركون النموذج الأولي مع الأطراف المعنية، بعدها يُعرَض التحديث على مجموعة صغيرة من الجمهور لتتبع نتائج التغيير من خلال اختبار أ/ب. بطبيعة الحال، تكرَّر هذه الحلقة والتي تعرَف باسم اختبار بيتا أو الاختبار التجريبي حتى الحصول على مقاييس نجاح عالية بما يكفي؛ وقد يجري هذا العمل على عدة أشكال مختلفة للتصميم، ثم يستبعَد الكثير منها خلال هذه المراحل لتسريع إيجاد الحل الأفضل. هذه الخطوات ضرورية لضمان تقديم أفضل جودة للمستخدمين، لكن يجب الانتباه إلى أن أي عملية تتطلب العديد من الأفراد الفاعلين والتكرارات تُعَد مرحلة مستهلكة للوقت. تساعد أنظمة التصميم على تبسيط مراحل كثيرة من سير هذا العمل، إذ يمكن للمصممين إنشاء نماذج أولية للشاشات خلال دقائق فقط بدلًا من ساعات، وذلك عبر تمكينهم من البحث السريع عن العناصر والأنماط ثم سحبها وإفلاتها إلى الشاشة. وبالإضافة لذلك، يتمتع المصممون من فرق مختلفة بإمكانية الوصول إلى العناصر والأنماط لأي مشروع جديد من خلال مشاركتها معهم، كما يتمكن المهندسون من إعداد الميزات الجديدة بسرعة دون الحاجة إلى مصمم بصري ليصمم كل شاشة على حدة. على سبيل المثال، يمكن أن يستعين المصممون بمنصات مثل Storybook لترميز الأنماط، وهي أداة مفتوحة المصدر لبناء صفحات وعناصر واجهة المستخدم بصورة منفصلة. وتجدر الإشارة إلى أن تطوير هذه الكفاءة لدى فرق التصميم والتطوير في المؤسسة يترجَم إلى قيمة حقيقية للمشروع التجاري. يعمل المصممون والمطورون معًا لتوثيق كل نمط وبنائه واختباره، ثم ربطه برمز خاص به من ليكون جاهزًا للإنتاج. توضح الصورة عمل المصممين (بالأبيض) والمطورين (بالأسود) على إعداد الأنماط لموقع تسوق منتجات الأطفال. يساعد ربط كل نمط برمز فعال وجاهز للإنتاج على تسهيل إجراء التجارب والتحديثات في نظام التصميم، ويجب أن يشارك المطورون في بناء نظام التصميم من البداية وأن يضعوا طرائق مختلفةً لتعميم التصاميم والأنماط على الفرق. تتضمن هذه القائمة بنودًا يجب أن يتحقق منها المصممون والمطورون لتساعدهم في العمل معًا على إنشاء نظام تصميم. يعني التطوير المبسط للمنتجات قدرةَ الشركة على إطلاق الميزات الجديدة واختبارها وتكرارها بصورة أسرع، وهو ما يُعَد بحد ذاته ميزةً تنافسيةً رائعة. تكرار أقل يتطلب تصميم الحلول إنشاء نماذج أوليةً واختبارها على المستخدمين وأخذ موافقة الأطراف المعنية، ومن ثم ترجمتها إلى رموز واختبارها مقابل التصميم الحالي، لذا فإن أي تكرار في هذه العملية يهدر الوقت والجهد والمال. وإذا لم يتوفر ملف مرجعي مركزي من أجل الإشارة إلى الأعمال السابقة، فسوف يتعين على المصممين والمطورين حل المشكلات نفسها بصورة متكررة وإعادة إنشاء الحلول الموجودة مسبقًا. تقول (آلّا خولماتوفا) مؤلفة كتاب أنظمة التصميم: يُظهِر مخزون عناصر الواجهة للتطبيق الخاص بموقع تسوق منتجات الأطفال مدى عدم اتساق التصميم في كل من قوائم تنقل التطبيق وأوامر الإجراءات والمعلومات، وذلك قبل إنشائهم لنظام تصميم. تصنَّف مكتبة أنماط نظام التصميم حسب الوظائف، ويجب أن ترتبط كل وظيفة بنمط وحيد جاهز للإنتاج، وحيثما تظهر هذه الوظيفة في المنتج، يمكن تطبيق هذا النمط الموحَّد. يساعد توحيد هذه المعايير على تقليل حاجة المصممين والمطورين إلى تكرار إنشاء حلول متشابهة، مما يوفر لهم الوقت للتركيز على المشكلات الجديدة التي لم تعيَّن لها حلول معيارية بعد. على سبيل المثال، أُنشِئت مكتبة أنماط موقع منتجات الأطفال المذكور آنفًا اعتمادًا على طريقة التصميم الذري atomic design، وهي طريقة معروفة لإنشاء أنظمة تصميم. تظهِر الصورة مكتبة الأنماط في نظام التصميم الخاص بتطبيق موقع التجارة الإلكترونية، مصنَّفةً حسب الوظيفة اعتمادًا على فلسفة التصميم الذري، وتشير كل وظيفة إلى نمط وحيد جاهز للإنتاج. بمجرد تطبيق نظام التصميم على التطبيق الخاص بمنتجات الأطفال، أصبح بإمكانهم التركيز على مشكلات التصميم الأكثر تأثيرًا، مثل إنشاء حالات استخدام جديدة وإجراء اختبار المستخدم ومراجعة سيناريوهات المستخدم أو إنشاء سيناريوهات جديدة. لغة ومصطلحات موحدة من الترميز إلى العميل عندما يعمل جميع المصممين والمطورين بالتزامن على المنتجات، يجب أن تتوفر تعبيرات مشتركة للإشارة إلى التصميم، وهو أمر بالغ الأهمية من أجل تسهيل التعاون. تتألف اللغة المشتركة من المصطلحات والعبارات والتسميات المتفَق عليها التي تساعد الفرق متعددة الوظائف على التحاور بشأن منتجات الشركة، مما يسهل اتخاذ قرارات التصميم. يُعَد مسرد المصطلحات من جوجل ماتيريال ديزاين 3 مثالًا رائعًا على توحيد المصطلحات، وهو يتميز بسهولة وصول الفرق إليه وسهولة فهمه. وتُعَد اصطلاحات التسمية الواردة في مكتبة أنماط تطبيق منتجات الأطفال جزءًا من لغة التصميم المشتركة. الأمر ليس مجرد وضع مصطلحات وتعميمها على الفرق، بل من الأفضل الحصول على آراء الأطراف المعنية، فاللغة المشتركة تحقق أقصى فعالية عندما تشارك بها جميع أطراف المؤسسة، من مصممي المنتج، ومصممي واجهة المستخدم، ومطوري الواجهة الأمامية، ومطوري الواجهة الخلفية، ومصممي المحتوى، ومهندسي الجودة، وخبراء إمكانية الوصول، وغيرهم. يمكن تشجيع المساهمة في أنظمة التصميم من خلال عدة طرائق إبداعية، وقد لجأت منصة Atlassian من أجل ذلك إلى طرح مبادئ تصميم ونموذج مساهمة مفتوح المصدر. على سبيل المثال، يركز أحد المبادئ من Atlassian على تسهيل التعاون بين الفرق، وذلك من خلال إعطاء الأولوية للشمولية وإمكانية الوصول والانفتاح في منتجاتها. عمومًا، يجب أن تكون المبادئ التي يقوم عليها نظام التصميم مستندةً إلى الاحتياجات النوعية للشركة. ويمكنك الاطلاع على هذه الأمثلة عن المبادئ من علامات تجارية معروفة. أنظمة التصميم تعزز جودة المنتجات وتحسن تجربة المستخدم تساعد عملية إنشاء نظام تصميم على التفكير في كيفية مساهمة كل نمط وأسلوب في تحقيق أهداف المنتج. على سبيل المثال، لتحسين تجربة المستخدم في موقع وتطبيق تسوق منتجات الأطفال، يهدف كل عنصر في نظام التصميم إلى تخفيف العبء الإدراكي على الأمهات المشغولات بمهام متعددة، وذلك ليسهُل على المستخدم العثور على المنتجات المطلوبة وشراؤها، بالإضافة إلى ضمان إمكانية الوصول إلى المنتجات المعروضة للبيع، مع كونها مخصصة للموقع الجغرافي للمستخدم. تساعد تجربة المستخدم السلسة والممتعة على كسب ثقة العملاء وزيادة احتمالية توصيتهم بالمنتج للآخرين على المواقع والمنصات المختلفة. وفيما يلي بعض الفوائد التي يمكن أن يجلبها نظام التصميم للعميل مع أمثلة توضيحية من تجربة موقع تسوق منتجات الأطفال. واجهة مستخدم مألوفة وبديهية قبل إنشاء نظام تصميم، كان موقع وتطبيق التجارة الإلكترونية لمنتجات الأطفال يفتقران إلى وجود أنماط وسلوكيات معيارية لكل وظيفة، مما يعني أنه كان على المستخدمين تعلم نمط جديد كلما أرادوا إجراء مهمة ما، مثل اختيار فئات المنتجات. توضح الصورة التالية خيارات الفئات المختلفة لمنتجات الأطفال (مثل: عربات الأطفال/ خارج المنزل/ الرضاعة) في التطبيق والموقع الإلكتروني على الهاتف المحمول. يختلف الشكل والأداء قليلًا بين خيارات الفئات، مما يعطي انطباعًا بقلة الترابط والاتساق بين قنوات الوصول هذه، ففي بعض الأحيان تكون خيارات الفئات بشكل أزرار يضغط المستخدم عليها، وأحيانًا أخرى بشكل علامات تبويب للتبديل بينها؛ وبعضها تتضمن صورًا تمثل فئات المنتجات بينما بعضها الآخر خالية من الصور؛ كما تختلف مسميات الفئات أيضًا (فمنتجات الرضاعة مثلًا، تسمى تارةً nursing وتارةً أخرى breastfeeding essentials). بطبيعة الحال، يفرِض كل ذلك عبئًا معرفيًا على المستخدمين لتعلم الأنماط الجديدة، مما يؤدي بالنتيجة إلى تجربة مستخدم غير مُرضية. يلاحَظ وجود ستة أنماط مختلفة لفرز الفئات بين التطبيق والموقع الإلكتروني على الهاتف المحمول، إذ يختلف كل نمط بالمسميات أو الألوان أو الصور، مما يؤدي إلى تجربة مستخدم غير متناسقة. أعاد فريق العمل تصميم مكتبة الأنماط اعتمادًا على معايير واجهة المستخدم الأصلية من جوجل Material Design ومن آي بي إم Carbon Design System؛ وقد اختيرت هاتان المجموعتان من المعايير لأنهما تعكسان هدف الشركة المتمثل بتقديم واجهة بسيطة وسلسة للمستخدمين لإتمام مهامهم. سمحت هذه العملية بتوحيد سلوك العناصر المختلفة مع المعايير العالمية لواجهة المستخدم. وفضلًا عن تعزيز الاتساق، سمح تطبيق أنماط تصميم يألف المستخدم سلوكَها بتخفيف العبء المعرفي عليه، وبذلك أصبح الموقع بعد استخدامه للمرة الأولى يبدو مألوفًا وسهل الاستخدام وقابلًا للتنبؤ. للحصول على واجهة مستخدم بديهية، يجب عدم تقديم تصاميم جديدة لأنماط موجودة سابقًا. ورغم أن وجود معايير وأنماط يجب الالتزام بها قد يبدو مقيِّدًا في البداية، إلا أن توحيد مظهر العناصر يُعَد ميزةً تنافسيةً مهمة. يتميز الموقع الجديد لمنتجات الأطفال بوجود نمط معياري وحيد لفرز الفئات. منتجات أفضل جودة قبل تطوير نظام للتصميم، كان موقع منتجات الأطفال يتضمن 184 لونًا منفصلًا و299 خلفيةً لونيةً مختلفة، وكان ذلك يسبب إرسال رسائل بصرية مشوِّشة، مع ضياع الشعور بالعلامة التجارية، وبالتالي التقليل من تقدير جودة المنتجات. وكما ذكرت مجموعة نيلسن نورمان: يساعد نظام التصميم فرقَ المنتجات على تعريف العناصر البصرية وتوحيد معاييرها، مثل اللون والخط والفراغات والصور المرفَقة. تعبر هذه العناصر عن صميم العلامة التجارية وتشكل بحد ذاتها لغةً بصرية، ولا شك أن اللغةَ البصرية محدَّدةَ المعالم تساعد على تعزيز جودة المنتجات في نظر العملاء. سعيًا لجعل موقع تسوق منتجات الأطفال أكثر جاذبيةً وأسهل استخدامًا للأمهات المشغولات، اعتُمِد مخططٌ لوني أنيق عصري مستوحًى من الطبيعة، وقد سمح إنشاء نظام التصميم باختيار الألوان التي توجّه تفكير العميل وكيفية إدراكه للمنتج بطريقة موثوقة وقابلة للتعميم على منتجات أخرى. وهنا لا ننسى أهمية وجود دلائل إرشادية حول كيفية استخدام ألوان النظام ومتى يجب استخدامها أو عدم استخدامها. يوضح المثال من دليل الأنماط الرقمية لجامعة أكسفورد مستوى التفاصيل التي يمكن أن يقدمها هذا الدليل. المخطط اللوني لموقع منتجات الأطفال قبل (يسارًا) وبعد (يمينًا) إنشاء نظام للتصميم. تساعد اللغة البصرية محدَّدة المعالم أيضًا على تحسين القيمة الفعلية للمنتجات على مقاييس السرعة والأداء، ويتضح هذا جليًا في تجربة موقع منتجات الأطفال؛ فقد كان على متصفح الإنترنت تحميل مئات الألوان المنفصلة من أجل كل رمز صغير في الموقع القديم، كما أن كلًا من هذه الألوان كان يحمل خطر حدوث خطأ أو ثغرة، وقد أثر زمن التحميل والأخطاء على سرعة الموقع وأدائه؛ أما بعد تطبيق نظام التصميم الجديد فقد تناقص زمن تحميل صفحة الدفع من 4-6 ثوانٍ إلى 2.8 ثانية. وبالنتيجة، عند توحيد التصميم مع الترميز الموافق له، يصبح الموقع أقل حجمًا وأسرع أداءً، فضلًا عن تقليل أخطاء الترميز وثغراتها. بالمثل، تساعد أنظمة التصميم على تحسين جودة العناصر التفاعلية، فبغياب النظام تزداد صعوبة تكرار التصميم التفاعلي في مكان آخر من المنتج؛ أما بوجود نظام للتصميم، فإن هذه التفاعلات وما يتعلق بها من رسوم متحركة وخصائص تصبح محدَّدةً ومرتبطةً بعناصر رئيسية. وبذلك، فحيثما استُخدِم عنصر أو تفاعل معين في المنتج، فإنه يتبع السلوك نفسه؛ وبهذه الطريقة يتمكن المطورون ومديرو المنتج من معرفة كيف تعمل التصاميم التفاعلية عند تكرارها، وبالتالي لن يحتاج المصمم لصرف الوقت على شرحها لهم في كل حالة استخدام لها. تتجلى أهمية ذلك خصوصًا بالنسبة لبعض العناصر التي لها قياسات مختلفة وفقًا لمكانها في القوالب وسلوكها في الأنماط، إذ يسمح نظام التصميم بسهولة تحديد مظهر وسلوك العنصر نفسه عندما يتوضع في أنماط مختلفة. لمحة عن المتغيرات أو الحالات التفاعلية المختلفة للعنصر نفسه. إعطاء الأولوية لإمكانية الوصول من البداية يعاني ما يقدَّر بـ 15% من سكان العالم من إعاقات، كما يعاني المزيد منهم من إعاقات مؤقتة أو قيود ظرفية، مثل عدم القدرة على رؤية الشاشة في ضوء الشمس الساطع؛ كما أن هناك ناحيةً أخرى تتعلق بإمكانية الوصول للمنتجات العالمية، وهي إضفاء طابع محلي، أي التحقق من ملاءمة المحتوى للمتطلبات المحلية وفقًا للموقع الجغرافي، مثل توفير ترجمة للغة على سبيل المثال لا الحصر. تسمح أنظمة التصميم لفرق المنتجات بجعل جميع الأنماط ذات تصميم سهل الوصول وملائم للمتطلبات المحلية. من المفيد التعرف أولًا على فئة المستخدمين والتحديات التي قد يواجهونها عند استخدام المنتج. على سبيل المثال، بالنسبة لموقع منتجات الأطفال وجمهوره من الأمهات، أدرك العاملون على الموقع أن 95% من المستخدمين يتصفحون ويشترون باستخدام الهاتف المحمول، وأنهم غالبًا ما يتسوقون في الساعة التاسعة أو العاشرة ليلًا بعد أن ينام الأطفال، وذلك مع انخفاض سطوع الهاتف؛ لذا فقد عملوا على إدراج ميزات تعزز إمكانية الوصول في نظام التصميم الخاص بهم مثل التباين الجيد في اللون. تساعد أنظمة التصميم أيضًا على إضفاء طابع محلي منذ المراحل الأولى للتصميم، وذلك عبر اتباع أفضل ممارسات التصميم على نطاق عالمي، وذلك من أجل ضمان تقديم تجربة عابرة للثقافات بحق، بما في ذلك التصميم المرن الذي يتلاءم مع أطوال مختلفة للعبارات وأحجام مختلفة للخط، مع دعم اتجاهات اللغة المختلفة من اليمين إلى اليسار ومن اليسار إلى اليمين، ودعم العملات والواحدات والتاريخ والوقت وصيغ العنوان المحلية. يجب أن يضمن أيضًا كاتب تجربة المستخدم توحيد النبرة في جميع اللغات مع التحقق من جودة الترجمة، إذ تساهم جميع الفرق بشكل ما في إضفاء طابع محلي، ويجب التأكد من تطبيق هذا المبدأ على جميع الميزات اللاحقة. عند بناء نظام تصميم، يجب أن تكون الأنماط مقيِّدةً بإرشادات إمكانية الوصول لمحتوى الويب من أجل ضمان إعطاء الأولوية لإمكانية الوصول في جميع التصاميم من البداية. على سبيل المثال، يمكن إجراء اختبار للتأكد من أن المنتج يعمل على الأدوات والتقنيات المساعدة، كما يمكن استلهام الأفكار من أنماط MIND من eBay التي تقدم إرشادات حول بناء عناصر سهلة الوصول لمواقع التجارة الإلكترونية. الفوائد المستدامة لأنظمة التصميم توفر أنظمة التصميم الوقت والمال على المؤسسات من خلال جمع وتدوين قرارات التصميم التي يمكن تكرارها على نطاق واسع، وتكمن الميزة الأهم لهذه الأنظمة في توفير الجهود المبذولة على المشاكل المتكررة، مما يعزز من جودة العمل وسرعته، وبالتالي يقدم تجربة عمل مُرضيةً لكل من المصممين والمطورين تمكّنهم من التركيز على تحديات التصميم المهمة بدلًا من إصلاح المشاكل نفسها باستمرار. تحسّن أنظمة التصميم أيضًا تجربة العميل من خلال ضمان الاتساق والألفة وإمكانية الوصول في كل نقطة اتصال. من خلال ما سبق، يمكن القول أن إنشاء نظام تصميم لمواقع التجارة الإلكترونية يستحق الوقت والجهد المبذولين، وقد رأينا الفوائد الملموسة في موقع منتجات الأطفال من تسريع دورات التصميم والتطوير وزمن تحميل الصفحات وسرعة الدفع، مما يؤكد على القيمة المستدامة لهذه الأنظمة. مفاهيم أساسية ما هو نظام التصميم وما الهدف منه؟ نظام التصميم هو مجموعة من الأنماط والممارسات التي تساعد فرق المؤسسة من مصممين ومطورين وغيرهم على التعاون في إنشاء منتجات رقمية متسقة وسهلة الوصول، والهدف الأساسي من هذا النظام هو توحيد قرارات التصميم وتوفير الجهود المبذولة على المشاكل المتكررة، مما يعزز من جودة العمل وسرعته. ممَّ يتكون نظام التصميم؟ يتكون نظام التصميم من مكتبة أنماط، ورموز تصميم، ودلائل إرشادية للعلامة التجارية، ووثائق حول كيفية استخدام النظام. ما أهمية وجود نظام للتصميم؟ توفر أنظمة التصميم الوقت والمال على المؤسسات من خلال جمع وتدوين قرارات التصميم التي يمكن تكرارها على نطاق واسع، كما تحسّن أنظمة التصميم أيضًا تجربة العميل من خلال ضمان الاتساق والألفة وإمكانية الوصول في كل نقطة اتصال. ترجمة -وبتصرّف- للمقال The Benefits of a Design System: Making Better Products, Faster لصاحبه Molham Bakir. اقرأ أيضًا لماذا يجب أن تهتم بتصميم المنتج أساسيات التصميم المرئي ما هو النّظام اللوني Color model مقدمة عن أنماط تصميم واجهة المستخدم وقوالب تصميمها مع أمثلة عملية مقدمة إلى العناصر الستَّة للتصميم
-
تتغير برامج تصميم الرسوميات مع توسع عمل المصممين في تصميم محتوى لجميع المنصات، ويتغير معها سير العمل، مما يستدعي السؤال عن الأدوات الأنسب لكل نمط من المصممين. لا تخفى قوة تأثير تصميم الرسوميات عن أحد، فهو يساعد على تعزيز التعرف على العلامة التجارية، وجذب الانتباه، وإنشاء تجربة ترسخ في ذاكرة الجمهور، وكسب المزيد من العملاء (زيادة التحويل). مع ذلك فقد يشكّل اختيار البرنامج المناسب تحديًا بالنسبة للمصمم في بداية رحلته. هناك العديد من برامج التصميم المتوفرة والتي تختلف فيما بينها، بعضها مخصصة للمبتدئين والأخرى موجهة أكثر للمصممين المحترفين، لكن في النهاية ليس هناك قاعدة ثابتة لاختيار البرنامج، فالبرنامج المناسب يختلف من شخص لآخر وفق ما يراه ملائمًا له. سنتحدث فيما يلي عن ميزات أفضل برامج التصميم، وكيفية اختيار البرنامج المناسب لتحقيق الاستفادة القصوى من عملية تصميم الرسوميات. حزمة برامج أدوبي كرييتف Adobe Creative Suite لتصميم الرسوميات استُخدمت برامج أدوات أدوبي كرييتف لتصميم الرسوميات من أجل إنشاء أعمال فنية من الرسوم البسيطة إلى أحدث الصور الحاسوبية، ويُعَد برنامج أدوبي فوتوشوب Adobe Photoshop من أشهر التطبيقات المستخدمة لإنشاء رسومات بمظهر احترافي، لكنه ليس الأداة الوحيدة التي طورتها أدوبي، فهناك العديد من الأدوات الأخرى التي صُممت لمساعدة المستخدم على إنشاء عمل فني، مثل حزمة أدوبي كرييتف سويت. أدوبي كرييتف سويت عبارة عن حزمة من البرامج تتضمن أدوبي فوتوشوب وإليستريتور Illustrator وإنديزاين InDesign ودريم ويفر Dreamweaver. فوتوشوب هو البرنامج الأشهر من الحزمة، وهو يسمح بإنشاء صور وتعديلها بالإضافة إلى الكثير من الميزات الأخرى. كان أول إصدار للحزمة عام 1989، ثم طُوِّرت لتقديم منتجات أفضل مع مرور الزمن. تُعَد أدوبي كرييتف سويت أداةً مثالية للمصممين الذين يعملون على إنشاء مواقع إلكترونية أو مشاريع أخرى تتضمن وسائط متعددة، فمثلًا يمكن الاستعانة بتطبيق إنديزاين لإنشاء المستندات النصية مثل الكتب والمجلات، وتطبيق دريم ويفر لتطوير مواقع وصفحات HTML. أدوبي فوتوشوب Adobe Photoshop برنامج أدوبي فوتوشوب لتصميم الرسوميات هو أحد برامج تحرير الصور الأعلى تقييمًا، طورته شركة أدوبي العالمية، وهو يساعد المصممين على تعديل الصور باحترافية، ويُعَد الخيار الأفضل للمصورين المبتدئين، كما أنه شائع الاستخدام لدى المحترفين أيضًا. لا يقتصر عمل هذا البرنامج على تحرير الصور، بل يمكن استخدامه لتطبيق مؤثرات مختلفة على الصور وإضفاء لمسة احترافية عليها. أدوبي فوتوشوب هو الخيار الأنسب للمبتدئين، لأنه البرنامج الأفضل والأقل تكلفة، كما أنه سهل الاستخدام بسبب بساطته وملاءمته للمستخدم، لذا فهو يُعَد أفضل برنامج لتحرير الصور. برنامج أدوبي إليستريتور Adobe Illustrator لتصميم الرسوميات أدوبي إليستريتور هو محرر رسوميات متجهة مشابه لأدوبي فوتوشوب. تعتمد الرسوميات المتجهة على معادلات رياضية، وهي الأنسب لتصميم الشعارات ورسوميات الويب، بالإضافة إلى تطبيقاتها الإبداعية الأخرى عندما يكون من الضروري تحري الدقة والإحكام. صدر أدوبي إليستريتور عام 1994، وتضمن تطوير العديد من الميزات مثل الطباعة ثلاثية الأبعاد وتحريك الرسوم Animation. يسمح هذا البرنامج بسهولة إنشاء وتعديل أعمال التحريك والرسوميات المتجهة، مثل الشعارات والأنماط والرسوم، وله واجهة بسيطة تتضمن الكثير من الأدوات المتوفرة. أدوبي إليستريتور مناسب جدًا لإنشاء رسوم توضيحية لمواقع الويب والوسائط المطبوعة والإعلانات، ويمكن استخدام هذا البرنامج لإنتاج كل أنواع التصميمات من الشعارات إلى الرسومات الخطية وحتى اللوحات الرقمية. برنامج أدوبي ان ديزاين Adobe InDesign لتصميم الرسوميات أدوبي إنديزاين هو تطبيق نشر مكتبي لإنشاء وتعديل المستندات المعدة للطباعة أو النشر أو مستندات الويب أو تلك المخصصة للوسائط الأخرى، وهو واسع الاستخدام في مشاريع تصميم الرسوميات التجارية، مثل البروشورات والنشرات الإخبارية والمجلات والكتب والصحف والمناشير الورقية والبوسترات والأغلفة ورسائل البريد المباشر. صدر برنامج إنديزاين عام 1999، وهو أحد أشهر تطبيقات النشر المكتبي DTP وأوسعها انتشارًا على مستوى العالم، وقد أصبح بنسخته الأخيرة منتجًا متكاملًا وجزءًا من حزمة برامج أدوبي كرييتف. يتضمن برنامج إنديزاين مجموعة قوالب مصممة مسبقًا وأدوات تساعد على إنشاء رسوميات بجودة احترافية، وهو متوافق مع طبقات فوتوشوب وأشكال إليستريتور والملفات بصيغة EPS وSVG. هذا البرنامج مثالي لإنشاء بروشورات وبطاقات عمل ومناشير ورقية وبوسترات وكتالوجات ومجلات وبطاقات بريدية وبطاقات معايدة ونشرات إخبارية وكتيبات وغيرها من التصاميم بمظهر احترافي. برنامج أدوبي فريسكو Adobe Fresco لتصميم الرسوميات أدوبي فريسكو هو أداة جديدة للرسم والإنشاء الرقمي، طوِّرت خصيصًا للمحترفين والطلاب والهواة. يسمح هذا البرنامج بإنشاء عالم مفعم بالشخصيات الرقمية المعبرة في بيئات وبنى مختلفة، وكل ذلك بسرعة وسهولة. يسمح أدوبي فريسكو برسم الشخصيات باليد، أو الاختيار من مكتبة تضم آلاف النماذج المعدّة مسبقًا. وبمجرد رسم شخصيتك، يمكنك تحريكها وضبط وضعيتها، كما تتوفر خيارات عديدة للون البشرة ونوع الشعر، بالإضافة إلى إمكانية إضافة خلفية أو ملصقات أو كائنات أخرى مباشرةً. يتضمن هذا البرنامج أدوات سهلة الاستخدام مصممة للسماح بإنشاء شخصيات تعبيرية تبدو وكأنها مفعمة بالحياة، مع إمكانية تصميم ملابس أو ملصقات أو أثاث أو غيرها من المواد المختلفة، كما يمكن إضافة ألوان ومؤثرات مختلفة تتدرج من التمييز اللوني لبعض الأماكن إلى تظليل الصورة كاملةً أو تلوينها بألوان ساطعة. يوفر أدوبي فريسكو حرية إنشاء حركات حيوية وواقعية، فمثلًا يمكن جعل الشخصية تمشي أو تطير أو تقفز أو ترقص، كما يمكن استخدام وضعيات وإجراءات أخرى تضفي مزيدًا من الحيوية إلى الشخصية. برنامج أدوبي ديمنشن Adobe Dimension لتصميم الرسوميات أدوبي ديمنشن هو أداة مصممة لتسهيل إنتاج مطبوعات عالية الجودة، مثل البروشورات والبطاقات البريدية والكتب. يمكن استخدام هذا البرنامج لإنشاء ملفات عالية الدقة من اللوحات الرقمية والصور، ثم إضافة نص أو رسم توضيحي أو وسائط أخرى للوصول إلى المنتج النهائي. يسمح هذا البرنامج بسهولة إنشاء منتجات للطباعة، من خلال الاستفادة من محرك الطباعة عالي الجودة والأدوات الفعالة التي يوفرها البرنامج، بالإضافة إلى قدرته على التعامل مع صيغ عديدة من الملفات، مثل PDF وJPG وTIFF وEPS وSWF. يمكن التعامل من خلال هذا البرنامج مع مجموعة واسعة من المحتوى الرقمي، مثل النصوص والصور العادية والمصورة والرسوم المتجهة، كما يدعم البرنامج ملفات PostScript Level 2 وPDF/X3. يمكن أيضًا إضافة مؤثرات مثل إسقاط الظلال والانعكاس ومخطط الانعكاس والدمج والشفافية واقتصاص الصور. سكتش Sketch سكتش هو محرر رسوميات متجهة لنظام تشغيل macOS، تطوره شركة هولندية منذ 7 أيلول/سبتمبر 2010، وهناك نسخة مجانية منه. سكتش ليس مجرد برنامج لتحرير الرسوميات المتجهة، بل هو مناسب لجميع أنواع الرسوميات، إذ يمكن استخدامه لإنشاء رسوميات متجهة أو نقطية، كما يمكن استخدامه لتصميم صفحات الويب والشعارات والعروض التقديمية والمستندات وغيرها. يستخدم سكتش بشكل رئيسي لتصميم واجهة المستخدم وتجربة المستخدم، ويساعد على بناء النماذج المُحاكية والإطارات الشبكية والنماذج الأولية للمشروع، كما يمكنك من خلاله إضافة الصور والروابط والألوان والنصوص بسهولة إلى تصميمك. يسمح هذا البرنامج أيضًا بتصدير الملف النهائي لمشاركته مع العملاء أو مع أشخاص آخرين بهدف التعاون في العمل عليه، إذ أصبح يتيح مؤخرًا إمكانية الاشتراك في العمل على الملف آنيًا سواء كنت تعمل لوحدك أو مع الآخرين، فهو يدعم مشاركة الملفات وتعديلها ومناقشتها مع أي شخص وفي أي مكان، وبذلك فهو يضمن إمكانية مشاهدة أفراد فريقك للتغييرات بمجرد إجرائها. قدم سكتش مجموعة جديدة من المزايا لبناء النماذج الأولية، فهو يوفر الآن إمكانية إصدار ملف pdf للنموذج الأولي تلقائيًا، يتضمن روابط فعالة ورسوم متحركة وإشارات، كما يمكنه استيراد نماذج ثلاثية الأبعاد. أفينيتي ديزاينر Affinity Designer أفينيتي ديزاينر هو برنامج احترافي لتصميم الرسوميات المتجهة، يسمح للمستخدمين بإنشاء رسوميات عالية الجودة بسرعة وسهولة، لكن قد يجد المصمم المبتدئ صعوبة في استخدامه. يرى البعض أن هذا البرنامج مشابه لأدوبي فوتوشوب وكوريل درو Corel Draw، لكنه في الواقع مختلف عنهم، فهو ليس مجرد برنامج تحرير صور، بل حزمة كاملة تتضمن جميع الأدوات التي يحتاجها المصمم. يمكنك الاستفادة من ميزات كثيرة عند استخدام هذا البرنامج، ومنها: واجهة سهلة الاستخدام. أداء عالٍ. سهولة التعلم. عدم وجود رسوم اشتراك. تحديثات مجانية. دعم منصات عديدة. أفينيتي فوتو Affinity Photo أفينيتي فوتو هو برنامج ممتاز لتحرير الصور، عمل على إنشائه مجموعة من الأشخاص المحبين للتصوير، وأضافوا له ميزات رائعة جعلته واحدًا من أبرز برامج تحرير الصور. كان الدافع الأساسي لتطوير هذا التطبيق هو محاولة تبسيط عملية تعديل الصور، لذا فإن واجهته واضحة وسهلة الاستخدام، كما أنه لا يتضمن إعدادات معقدة، مما يجعل الأمر أسهل على المستخدمين. جرافيت ديزاينر برو Gravit Designer Pro جرافيت ديزاينر برو عبارة عن تطبيق بسيط لإنشاء تصاميم رائعة باستخدام هاتف أندرويد أو آيفون، فهذا التطبيق مجاني بالكامل لمستخدمي نظام iOS وأندرويد. عندما تفتح التطبيق تظهر لك نافذة التصميم، ويمكنك اختيار قالب التصميم الذي ترغب باستخدامه. عند الانتهاء يمكنك الحفظ من خلال اختيار زر الحفظ/save. من الميزات الأساسية لهذا التطبيق: قوالب التصميم: يتضمن التطبيق مجموعة كبيرة من التصاميم الجميلة الفريدة التي يمكن الاختيار منها. الحفظ والمشاركة: يمكن حفظ الصورة المصممة على السحابة ومشاركتها مع الأصدقاء والعائلة. الإرسال عبر البريد الإلكتروني والنشر: يمكن إرسال الصورة المصممة إلى الأصدقاء عبر البريد الإلكتروني ومشاركتها على منصات التواصل الاجتماعي مثل فيسبوك وإنستجرام. كانفا Canva كانفا هو موقع ويب مجاني لتصميم الرسوميات، يسمح للمستخدمين بإنشاء تصاميم وشعارات وصور وبوسترات احترافية المظهر، أطلقته ميلاني بيركنز عام 2012. هذا الموقع سهل الاستخدام ويساعد المستخدمين على توفير التكاليف من خلال تقديم أدوات مجانية لتصميم الرسوميات. يسمح كانفا للمستخدمين بإنشاء أنواع عديدة من التصاميم بعملية مباشرة وغير معقدة. ما عليك سوى إدخال المعلومات المطلوبة ورفع الصورة أو الشعار المطلوب ثم الضغط على "إنشاء/create"، ليقوم الموقع بإنشاء تصميمك. بعد تصميم الفكرة العامة، يمكنك معاينتها في نافذة المعاينة وإجراء التعديلات اللازمة، كما يمكنك إضافة نص أو صور. إذا أعجبك التصميم النهائي، يمكنك مشاركته على مواقع التواصل الاجتماعي أو إرساله عبر البريد الإلكتروني أو طباعته. زارا ديزاينر برو إكس Xara Designer Pro X زارا ديزاينر برو هو تطبيق معروف لتعديل الرسوميات، وهو أداة فعالة لتصميم المواقع والمحتوى الرسومي، وله ميزات تساعد على إنشاء تصاميم رائعة لأي محتوى على الإنترنت. من أهم ميزات هذا البرنامج: متوافق مع نظام تشغيل ويندوز وماك أو إس Mac OS ولينكس. من أفضل أدوات تحرير الرسوميات. يتضمن مجموعة واسعة من المكونات الإضافية. يُعَد من أشهر البرامج. سهل الاستخدام. عالي الجودة. سعره مقبول. تتوفر الكثير من الدروس ومقاطع الفيديو التدريبية حوله على الإنترنت. يُعَد زارا ديزاينر برو خيارًا ممتازًا لمصممي الويب الذين يبحثون عن تطبيق قوي لتحرير الرسوميات، فالميزات المذكورة أعلاه تجعل منه أداةً فعالة في إنشاء تصاميم ويب مذهلة. حزمة كوريل درو جرافيكس CorelDRAW Graphics Suite حزمة كوريل درو جرافيكس هي مجموعة متكاملة من برامج تصميم الرسوميات، وتتضمن العناصر التالية: كوريل درو CorelDraw، فوتو بريب PhotoPrep، سمارت درو SmartDraw، بيج بلس PagePlus، ويب بلس WebPlus، إكس إي XE. كوريل درو هو برنامج تحرير رسوميات متجهة، مما يعني إمكانية إنشاء وتعديل الرسوم باستخدام الأشكال والخطوط والمنحنيات والأجسام الهندسية الأخرى. يدعم هذا البرنامج العديد من صيغ الملفات، مثل EPS وSVG وDWG وDXF وAI وPDF. فوتو بريب هو برنامج تحرير صور مُعَدّ للصور الرقمية، يتضمن أدوات لتعديل الصور مثل الاقتصاص وتغيير الحجم وضبط التباين والسطوع وإضافة نص، كما يسمح بإنشاء ألبوم صور جديد وإضافة مؤثرات خاصة إلى الصور. سمارت درو هو برنامج مجاني لإنشاء المخططات الانسيابية يعمل بنظام ويندوز، يساعد على إنشاء خرائط ذهنية ومخططات انسيابية ومخططات أرضية، وهو يدعم أنواع مختلفة من المخططات مثل مخططات الأعمدة والمخططات الدائرية والخطية والمساحية ومخططات الانتشار. بيج بلس عبارة عن أداة نشر على الويب تسمح بالتصميم والنشر وإدارة مواقع الويب وإنشاء ملفات HTML. تتيح هذه الأداة أيضًا إنشاء نشرات إخبارية للبريد الإلكتروني، كما تسمح بتخصيص القوالب وإدخال رسومات. ويب بلس هو برنامج تصميم وتطوير ويب يسمح بإنشاء مواقع ويب، ويتيح إمكانية إضافة نموذج تواصل ومعرض صور وخيارات التنقل وتحسين محركات البحث وقوالب لمواقع الويب. إكس إي هو برنامج لتحويل الملفات والصور إلى صيغة PDF، ويتضمن ميزات مثل إمكانية الرسم وإضافة الأشكال التوضيحية وتعديل الصور. يمكن حفظ الرسوم بصيغة PDF وطباعتها مباشرةً من التطبيق. ما هي أفضل برامج تصميم الرسوميات للمبتدئين؟ يحتاج الأشخاص الذين بدأوا بتعلم تصميم الرسوميات إلى البحث عن أفضل برنامج للتصميم، ورغم توفُّر الكثير من البرامج في السوق، إلا أن القليل منها فقط جيدة وموثوقة. نذكر فيما يلي أفضل ثلاثة برامج تصميم رسوميات للمبتدئين: أدوبي فوتوشوب CC من الصعب على المبتدئين إنشاء تصاميم بجودة احترافية، لكن برنامج أدوبي فوتوشوب يساعدهم على ذلك، وهو يُعَد أشهر أداة لتصميم الرسوميات. يتضمن هذا البرنامج الكثير من الأدوات والمؤثرات اللازمة لإنشاء رسوميات عالية الجودة. هناك نسختان مختلفتان من أدوبي فوتوشوب: نسخة التجربة المجانية وهي كافية للهواة من المصممين، والنسخة المدفوعة الأحدث التي يستخدمها المصممون الخبراء. أدوبي فوتوشوب CC هو النسخة الأحدث، ويتضمن ميزات وأدوات جديدة. إذا كنت مصممًا مبتدئًا فمن الجيد تحميل هذه النسخة من البرنامج. أدوبي إليستريتور CC لإنشاء رسوميات بجودة عالية، تحتاج إلى فهم أسلوب الخط جيدًا. في البداية يمكنك تعلم أساسيات البرنامج ثم تتقدم تدريجيًا إلى مستويات متقدمة. يتضمن البرنامج الكثير من الأدوات والخيارات لإنشاء شعارات وإعلانات وبوسترات وأغلفة كتب وغيرها، كما يتيح إمكانية تحرير الصور، وهي خاصية ملائمة للمحترفين. بيكسلر pixlr وهو البرنامج الأسهل استخدامًا لتصميم الرسوميات، ويستخدمه الطلاب أيضًا لإنشاء تصاميم أولية. بيكسلر ليس برنامجًا معقدًا، ومع ذلك يمكن أن يعطي نفس نتائج فوتوشوب. هذه البرامج الثلاثة سابقة الذكر هي أفضل 3 برامج تصميم رسوميات للمبتدئين، ورغم وجود برامج أخرى كثيرة في السوق، إلا أنه من المستحسن البدء بأفضل البرامج. ما البرنامج الأفضل لتصميم الشعارات؟ هناك أنواع عديدة لبرامج تصميم الشعارات، بعضها مجانية والأخرى مدفوعة، لنتحدث عن أفضلها: أدوبي إليستريتور وهو من أهم برامج تصميم الشعارات ومن أقوى برامج تصميم الرسوميات تأثيرًا، يستخدمه مصممو الرسوميات حول العالم، يمكنك تحميله من الإنترنت. يتيح هذا البرنامج إنشاء أنواع مختلفة من الشعارات والرسوميات، ويساعد المبتدئين على إنشاء شعارات احترافية، ويُعَد من أشهر البرامج التي يستخدمها مصممو الرسوميات المحترفون. كوريل درو هذا البرنامج ملائم لمن يبحث عن السرعة والكفاءة العالية، وهو سهل الاستخدام ومتوفر لكل من ويندوز وماك. قد يكون هذا البرنامج أضعف قليلًا من أدوبي إليستريتور، لكنه جيد للمبتدئين. ما البرنامج الأفضل لتصميم واجهة المستخدم؟ يسعى المصممون حثيثًا لجعل واجهة المستخدم للتطبيقات أكثر جاذبيةً وأسهل استخدامًا، وهنا يبرز السؤال حول أنسب البرامج التي تساعد على إنشاء أفضل تصميم لواجهة المستخدم. هناك الكثير من الخيارات الشائعة المطروحة مثل فوتوشوب وإليستريتور وكوريل درو وبينت Paint وإنديزاين وغيرها، لكن أيها أفضل لتصميم واجهة المستخدم؟ لنتحدث فيما يلي عن أفضلها: أدوبي فوتوشوب يتضمن أدوبي فوتوشوب حزمة متكاملة لتصميم واجهة المستخدم، وهو أشهر برنامج لهذا الغرض. سكتش وهو أداة ممتازة وفعالة لتصميم واجهة المستخدم، يسمح برسم أفكارك وتحويلها إلى صيغة رقمية. أفينيتي ديزاينر وهو أيضًا أداة جيدة لتصميم واجهة المستخدم، يستخدم لتصميم الإطارات الشبكية والمخططات layouts. خاتمة يمكنك البدء باستخدام حزمة برامج أدوبي. قد يكون أدوبي فوتوشوب أكثر برامج إنشاء وتحرير الصور استخدامًا، ويمكنك استخدامه أيضًا للرسوميات المتجهة، كما يمكنك استخدام تطبيق أدوبي لايت روم Adobe Lightroom لتنظيم الصور، أما أدوبي دريم ويفر فهو محرر HTML وأداة تصميم ويب، ويساعدك على إنشاء وتعديل صفحات HTML والرسوميات والوسائط، وله ميزات أخرى. يستخدَم أدوبي أكروبات Adobe Acrobat لإنشاء المستندات وتوقيع العقود وملء النماذج وإنشاء ملفات PDF وغير ذلك. قد يكون اختيار أفضل برنامج لتصميم الرسوميات خطوةً محيرة ومربكة لمن هم في بداية طريقهم، لكن الأمر لن يتطلب الكثير من البحث لإيجاد الأدوات الأنسب بالنسبة للمصممين المحترفين. ترجمة -وبتصرّف- للمقال Best Graphic Design Software: What The Professionals Use. اقرأ أيضًا مقدمة إلى تصميم الرسوميات (التصميم الجرافيكي) مبادئ تصميم الرسوميات تعرف على أشهر برامج وتطبيقات تصميم الصور والرسوميات
-
يُعَدّ تحريك واجهة المستخدم مهارةً رائعةً وأداةً قيّمةً من مجموعة أدوات المصمم، فالتأثيرات الحركية تساعد على تسهيل إيصال المعلومات وإضفاء جاذبية خاصة وطابع فريد إلى الواجهة، والأهم من ذلك أنها تتخطى الحواجز اللغوية والثقافية في التصميم التفاعلي. في المقابل، فإن التأثيرات الحركية رديئة الجودة قد تشتت الانتباه وتبدي انطباعًا سيئًا، وهنا تبرز أهمية الحرص على استخدام التحريك بطريقة فعالة. يحتاج مصمم واجهة المستخدم إلى إتقان مبادئ التحريك ليتمكن من إنشاء تجارب تبدو مألوفة وبديهية وواقعية، ويكمُن سر النجاح بتحريك الرسوم في القدرة على التأثير على المشاعر، وليس هناك من هو أمهر بذلك من ديزني الرائدة في تحريك الرسوم حاسوبيًا. ما هي المبادئ الاثنا عشر الأشهر لتحريك الرسوم؟ طور خبيرا الرسوم المتحركة أولي جونستون وفرانك توماس المبادئ الاثني عشر لتحريك الرسوم من أجل إنتاج رسوم متحركة أكثر واقعية، ونشرا هذه المبادئ عام 1981 في كتاب "الإيحاء بالحياة: رسوم ديزني المتحركة" الذي يدعى أحيانًا "الكتاب المقدس لتحريك الرسوم". "الإيحاء بالحياة: رسوم ديزني المتحركة" هو كتاب من تأليف أولي جونستون وفرانك توماس. تجمع هذه المبادئ الإثنى عشر بين قوانين الفيزياء الأساسية التي يجب أن تتبعها كل الرسوم المتحركة لتكون قابلة للتصديق وبين مبادئ علم النفس المعرفي الضرورية للتأثير على المشاعر. لنتعرف على هذه المبادئ بشيء من التفصيل للارتقاء بسويّة مهارات التصميم الحركي: 1. التقلص والتمدد وهو مبدأ أساسي لإنشاء رسوم متحركة توحي بالثقل والجاذبية والكتلة والمرونة. يمكن تجسيد هذا المبدأ بالكرة المرتدة التي تتمدد طولًا عندما تقفز إلى الأعلى وعرضًا عندما تصطدم بالأرض، ويعتمد مدى تمددها طولًا وعرضًا على المادة التي يفترَض أنها مصنوعة منها، فمثلًا يكون التأثير واضحًا جدًا إذا كانت الكرة مطاطية، في حين يكون خفيفًا جدًا إذا كانت تحاكي كرة بولينج. في الواجهات الرقمية، يساعد مبدأ التقلص والتمدد على جعل الواجهات حسية وإضفاء تلميحات بصرية أو ملاحظات حول الإجراءات المتاحة. على سبيل المثال، إذا كنت ترغب بأن ينفذ المستخدمون عملية شراء ما، يمكنك استخدام مبدأ التقلص والتمدد في تحريك زر الدفع لجذب انتباه المستخدمين وحثهم على الضغط على الزر. عند استخدام هذا المبدأ، يجب الحرص على إبقاء حجم الجسم الكلي ثابتًا، بحيث يصبح رفيعًا عندما يتمدد طوله وعريضًا عندما يتقلص طوله. 2. التوقع يساعد هذا المبدأ على تهيئة المُشاهد لما سيحدث، وهو مهم جدًا لجعل أي حركة تبدو واقعية. على سبيل مثال، هل يمكنك معرفة ما إذا كان أحدهم على وشك القفز قبل لحظة من قفزه؟ في معظم الأحيان يمكنك ذلك، لأنه سيثني ركبتيه ويحرك ذراعيه بطريقة معينة قبل أن يباشر القفز. يحدث الأمر نفسه في معظم التصرفات، إذ تسبقها حركات تهيئة معينة يدركها دماغنا لا شعوريًا. في الواجهات الرقمية، يمكنك استخدام مبدأ التوقع لإخبار المستخدم بما سيحدث عند القيام بإجراء ما، ومن أهم تطبيقات هذا المبدأ: تأثير المرور فوق العنصر، والذي يسمى أيضًا تأثير الحوَمان، أي إذا مرّ المستخدم بمؤشره فوق الزر، فإن الزر يتحرك بطريقة ما ليخبر المستخدم بأنه قابل للنقر عليه واتخاذ إجراء معين. 3. التقديم يشير مبدأ التقديم إلى استخدام الحركة لتوجيه نظر المشاهد وجذب انتباهه إلى العنصر المهم في المشهد. يؤدي تصميم واجهة مليئة بالحركات إلى إرباك للمستخدم، فجميع العناصر تتنافس على جذب انتباهه. ويمكنك تلافي ذلك من خلال تحريك العنصر الذي يجب أن يركز عليه المستخدم من الواجهة مع إبقاء حركة جميع العناصر الأخرى الأقل أهمية في الحد الأدنى. 4. الحركة المتواصلة المباشرة أو من وضعية إلى أخرى يشير هذا المبدأ إلى طريقتين مختلفتين لإنشاء رسوم متحركة: الأولى هي الحركة المتواصلة مباشرةً والتي تتضمن رسم اللقطات واحدةً تلو الأخرى من بداية الحركة إلى نهايتها. الثانية هي تقنية الانتقال من وضعية إلى أخرى والتي تتضمن أولًا إنشاء المشهد الأساسي من خلال رسم لقطة في بداية الحركة وأخرى في وسطها وأخرى في نهايتها، ثم في حالة التحريك بواسطة الحاسوب فإن برنامج التحريك يكمل الحركة من خلال الوصل بين اللقطات أوتوماتيكيًا. في تصميم واجهة المستخدم، تستخدَم طريقة الانتقال من وضعية إلى أخرى في كثير من الأحيان، تمامًا كما هو الحال عند الرغبة بإنشاء الحالات المرحلية لعنصر ما حاسوبيًا، إلا إذا أردت تحريك الأشياء بطريقة مختلفة عن المعتاد. 5. المتابعة والحركة المتراكبة يشير هذا المبدأ إلى عدم تحرك جميع أجزاء الجسم في الوقت نفسه. على سبيل المثال، انظر لنفسك في المرآة وهز رأسك، ستلاحظ أن شعرك يتأخر قليلًا في حركته عن رأسك وأن عينيك قد تتحركان بطريقة مختلفة (وهو المقصود بالحركة المتراكبة). تزداد أهمية هذه الظاهرة عند توقف الأجسام بعد حركتها، ففي المثال السابق، سيستمر الشعر بالتحرك قليلًا بعد توقف الرأس عن الحركة (وهو المقصود بالمتابعة). في تصميم واجهة المستخدم، قد تتضمن الواجهة عناصر مرتبطةً ببعضها البعض، لكنها تتحرك بمعدلات مختلفة. على سبيل المثال، إذا تضمنت الواجهة صورةً مع عنوان ووصف: تبدأ الحركة من العنصر الأهم، وهو في هذه الحالة الصورة، ثم يتبعها العنوان والوصف. يساعد هذا المبدأ على إنشاء تسلسل تراتبي في الواجهة. 6. الإبطاء للدخول والإبطاء للخروج أفضل طريقة لفهم هذا المبدأ هي تخيل كيفية انطلاق السيارة وتوقفها، فجميع المركبات تبدأ بالتحرك ببطء قبل أن تتسارع، ويحدث العكس قبل أن تتوقف. يمكن إنشاء هذا التأثير من خلال إضافة المزيد من اللقطات إلى سلسلة لقطات الحركة في بدايتها ونهايتها. هذا المبدأ ضروري لجعل أي حركة في التصميم تبدو طبيعيةً وواقعية، ففي حال عدم تخفيف سرعة الانطلاق والتوقف ستبدو جميع الحركات مصطنعة. 7. القوس في العالم المادي، تتبع معظم الأشياء في حركتها مسارًا قريبًا للانحناء، تمامًا كما هو الحال في حركة القدم أثناء المشي أو حركة الكرة عند إلقائها في الهواء. عند تحريك واجهة مستخدم، يمكنك جعل الرسوم أكثر حيوية، وذلك من خلال تحريكها بمسار مقوس بدلًا من مستقيم. ومن الأمثلة الرائعة على ذلك طريقة تحرك الأيقونات عند المرور بالمؤشر على شريط التطبيقات في نظام ماك، والتي تجعل التنقل بين التطبيقات المثبتة على الشريط سهلًا وممتعًا. 8. الحركة الثانوية تستخدَم الحركات الثانوية لدعم الحركة الرئيسية التي تجري في المشهد وتأكيدها، وهي تضفي بُعدًا آخر للرسوم المتحركة. في تصميم واجهة المستخدم، يمكن استخدام الحركات الثانوية لإثارة مشاعر المستخدمين. تخيل مثلًا أن المستخدم قد ملأ نموذجًا طويلًا جدًا. في هذه الحالة، يمكنك ربط زر التقديم بحركة ثانوية احتفالية (مثل قصاصات الورق) لتهنئته بإكمال هذه المهمة الطويلة. 9. التوقيت يعكس مدى سرعة أو بطء تحرك الجسم الكثير من المعلومات، فمثلًا إذا رأينا حلزونًا يتحرك بسرعة، فسنشعر بالغرابة وقد نعتقد أننا اكتشفنا كائنًا جديدًا! في تصميم واجهة المستخدم، يمكنك استخدام التوقيت لإيصال المعلومات للمستخدمين. على سبيل المثال، يمكنك جعل سرعة مؤشر حركة تحميل الملف متناسبةً مع حجم هذا الملف، مما يمكّن المستخدمين من توقع الوقت الذي ستستغرقه العملية وتبريره؛ فرفع الملف الكبير يستغرق وقتًا أطول ويسير مؤشره بوتيرة أبطأ، ورفع الملف الصغير يستغرق وقتًا أقل ويسير مؤشره بوتيرة أسرع. 10. المبالغة يضفي هذا المبدأ طابعًا مسليًا على الرسوم المتحركة، ويساعد المشاهد على التركيز في المكان المهم. في تحريك واجهة المستخدم، يمكنك المبالغة ببعض العناصر لتوضيح الطريقة المفترضة للتفاعل مع الواجهة للمستخدمين، كما أن المبالغة تساعد دائمًا على جعل التصميم أكثر متعة. ويعتمد مقدار المبالغة الذي يمكن أن تستخدمه على الغرض من المنتج ومظهره وانطباعه العام. التأثيرات الحركية الجيدة هي التي لا يلاحظها المشاهد، فإذا أكثرت من المبالغة، فقد يسبب ذلك إزعاجًا للمستخدم. وفي هذه الحالة يجب إضافة هذه التأثيرات الحركية بمهارة لتكون غير ملحوظة. 11. الرسم المحكم يساعد فهم أساسيات الرسم (وفي حالة واجهة المستخدم، فهم أساسيات التصميم المرئي) على تصميم رسوم متحركة أكثر نجاحًا. تخيل أنك تصمم زرًا له ظل، لكن الظل لا يتّبع منظورًا مناسبًا، سيعتقد المستخدم مباشرةً أن هناك خطأ في التطبيق. تتجلى هذه الظاهرة بوضوح في تصاميم محاكاة العالم الحقيقي Skeuomorphism حيث تقلد العناصر نظيراتها على أرض الواقع. يمكنك الخوض في تطبيق هذا المبدأ إلى حد بعيد، لكن من الضروري الحفاظ على اتساق التصميم وتوحيد نمطه، وهنا يجب أن يكون هناك مبرر لأي حركة غريبة عن الواقع في التصميم وأن يكون سببها مفهومًا للمستخدم. 12. الجاذبية لا بد أن تكون الرسوم جذابةً للمشاهدين. ليس هناك وصفة جاهزة للحصول على رسومات مناسبة، لكن يجب أن تكون جميع الرسوم المتحركة لافتةً ومثيرةً لانتباه المشاهد. ويُعَد البحث والاختبار من الضرورات الأساسية للحصول على رسوم متحركة مناسبة. في تصميم واجهة المستخدم، تزداد أهمية الجاذبية من أجل إبراز التصميم وتمييزه، فهناك الكثير من المنتجات المنافسة لمنتجك، وهنا يمكن الاستفادة من الرسوم المتحركة لتعريف شخصية منتجك وإنشاء رابط عاطفي مع المستخدم. تُنشئ بعض المنتجات الرقمية مثل خدمة Mailchimp شخصيات رسوم متحركة من أجل تخصيص واجهتها وجعلها أكثر جاذبية بصريًا، مما يربطها بعمق مع مخيلة المستخدم. الخلاصة التحريك جزء أساسي من تصميم واجهة المستخدم، والتأثيرات الحركية المتميزة قادرة على بث الحيوية في واجهاتك الرقمية وتمييز منتجاتك وبناء تجربة أكثر سهولةً وجاذبيةً للمستخدمين. على النقيض من ذلك، يؤدي إنشاء رسوم متحركة رديئة والتعامل معها على أنها غاية وليست وسيلة إلى الحصول على واجهة مستخدم سيئة. لذلك يجب أن يتقن مصمم واجهة المستخدم المبادئ الاثني عشر الذي ذكرناها في هذا المقال لتحريك الرسوم، فهي الأساس لإنشاء رسوم متحركة ذات معنى تجذب المستخدمين وتعزز من نجاح المنتج. ترجمة -وبتصرّف- للمقال UI Animation—How to Apply Disney’s 12 Principles of Animation to UI Design لصاحبته Laia Tremosa. اقرأ أيضًا مقدمة إلى العناصر الستَّة للتصميم مبادئ التصميم المرئي في تصميم واجهة المستخدم إنشاء رسوم متحركة باستخدام CSS نصائح لإنشاء صور GIF دائمة الحركة
-
يتوسع انتشار الوسائل التقنية مع زيادة تطورها وسهولة الوصول إليها. فمثلًا، يقدر الخبراء أنه بحلول عام 2025 سيملك الفرد وسطيًا حوالي 15 جهازًا متصلًا بالإنترنت، وبحلول عام 2040 ستجرى 95% من عمليات الشراء على الإنترنت. ازدادت المطالب بإغلاق المكاتب والعمل من المنزل مع حلول أزمة كوفيد 19، مما اضطر الكثير من الشركات والموظفين إلى التكيف مع التقنيات الجديدة أو إعلان الفشل في ذلك. وسعيًا لمواكبة التطور التقني في جميع مجالات الحياة، بدأت الشركات تزيد من اهتمامها بتطبيق ممارسات أفضل وأكثر تطورًا، مما أدى إلى زيادة الطلب على مصممي تجربة المستخدم. يُعَد تقديم تصميم جيد لتجربة المستخدم حاجةً أساسية للمشاريع في جميع المجالات تقريبًا، من موقعها الإلكتروني إلى تطبيقها على الهاتف المحمول إلى أي برنامج آخر تصل من خلاله إلى العملاء. ولا يقتصر التصميم الجيد لتجربة المستخدم على جعل الأشياء تعمل جيدًا أو تبدو بمظهر ملائم، بل يتطلب إنشاء تجربة شاملة عملية وترحيبية ومبتكرة. يواجه بعض مصممي تجربة المستخدم صعوبةً في التنقل عبر تقنيات معينة أو جذب الجمهور المطلوب أو تقديم تجارب فريدة ومشوقة أو مواكبة أحدث الاتجاهات، لذا يجب أن يطّلع مصمم تجربة المستخدم دائمًا على أحدث التقنيات، وأن يملك عقلًا مبدعًا قابلًا للتكيف مع جميع المجالات والإمكانيات المتاحة، هذا مع القدرة على التأثير على نفسية المستخدمين، وهي ليست بالمهمة السهلة، وهنا تتجلى أفضلية مصمم تجربة المستخدم المتميز. يساعد اتباع الخطوات البسيطة التالية لرسم مخطط لتجربة المستخدم على تحسين خبرتك في هذا المجال. المرحلة الأولى: تحديد المشكلة لكي تصبح خبيرًا، عليك أن تكون مبتدئًا أولًا؛ فالتفكير خارج الصندوق يتطلب منك أولًا أن تدرك محتويات الصندوق وحدوده؛ لهذا السبب يجب أن يكون مصمم تجربة المستخدم خبيرًا وملمًا بالمجال والاتجاهات الرائجة، ولو كان ذلك من أجل كسر هذه المبادئ فقط. والجزء الأهم من التوصيف الوظيفي لمصمم تجربة المستخدم هو أن يكون بارعًا في حل المشاكل، لأن عليه التحري عن أية مشكلة تمنع تحوُّل زوار الموقع إلى عملاء، وتلافي هذا النوع من المشاكل. عندما يطّلع مصمم تجربة المستخدم على الابتكارات وعناصر التصميم الجديدة، يجب أن يجرّب تأثير هذه الإصدارات ويقيّم أداءها عند تطبيقها للمرة الأولى. وتبدأ هذه العملية المعقدة بطرح مصمم تجربة المستخدم أسئلةً بسيطة مثل: ما الهدف المنشود؟ لماذا نفعل ذلك (ما الغرض من كل فعل)؟ ما الذي يجعل هذا التصميم العملي مثيرًا لاهتمام الناس؟ تساعد هذه الأسئلة على وضع تصورات للتصميم والبدء بتوجيهها في الاتجاه الصحيح. المرحلة الثانية: البحث يؤدي التصميم دون إدراك الهدف أو دون معرفة الجمهور المستهدف إلى الوقوع في أخطاء كثيرة، ولهذا السبب من الضروري دراسة السوق عند وضع التصورات الأولية، ويتضمن ذلك دراسة المنافسين وفهم الجمهور وإعادة تقييم الشركة نفسها. ما الذي كان فعالًا سابقًا وما الذي لم يكن كذلك؟ ما الذي نال إعجاب العملاء وما الذي لم يعجبهم؟ ما هي الفئة المستهدفة من الناس وما هي احتياجاتهم ورغباتهم؟ قد يكون إجراء بحث بسيط على جوجل بدايةً موفقة، لكن يجب عدم الاكتفاء بهذه الطريقة في جمع المعلومات، فأهم مصدر على الإطلاق هو العملاء الحقيقيين الذين يمكن أن يقدموا معطيات حقيقية عن احتياجات العميل ورغباته وتطلعاته. يمكن تحقيق ذلك من خلال البحث عن معلومات ذات صلة، أو من خلال إنشاء نموذج أولي واختباره عبر مجموعة اختبار للحصول على ملاحظات وتقييمات حقيقية، وهي الطريقة الأفضل. وإذا تعذر إجراء ذلك، فمن الممكن اللجوء إلى تحليل المنافسين لاكتشاف نقاط القوة ونقاط الضعف، كما يمكن أيضًا الحصول على مساعدة من خبير في هذا المجال. باستخدام هذه المعلومات، يمكن أيضًا إنشاء شخصية المستخدم التي تساعد على اختبار الأفكار المطروحة حول العملاء وفهم طبيعتهم من خلال محاكاة سلوكيات المستخدمين. من الأفضل إجراء مزيج من هذه الطرائق المذكورة للحصول على أساس معرفي دقيق، فكلما ازدادت المعلومات، كانت النتائج أفضل. 3. المرحلة الثالثة: رسم المخطط الأولي والتحليل بمجرد بناء قاعدة من المعلومات، يمكنك البدء برسم الأفكار. اطلع على المعطيات المتوفرة عدة مرات من منظور مختلف كل مرة لتوليد أفكار جديدة، وتذكر أن المرونة والقدرة على التكيف والعقل المنفتح من سمات المصمم الجيد. يمكنك الاطلاع على التصاميم المختلفة في السوق لتكون مصدرًا للإلهام، لكن يجب إعادة صياغة وتشكيل هذه التصورات للخروج بشيء جديد. هنا، سرعان ما يصبح الانفتاح الذهني محيرًا، فقد يكون من الصعب ابتكار شيء جديد لم يسبق لأحد تقديمه، لكنَّ هذا يفتح لك المجال للإبداع بلا قيود في الوقت نفسه، فحتى الأفكار الأكثر غرابةً وخروجًا عن المألوف تصبح معقولةً عندما يكون عنوان اللعبة هو الإبداع! يجب أخذ جميع الأفكار على محمل الجد في هذه المرحلة من العملية، ولو بدت للوهلة الأولى أفكارًا جنونية، إذ يساعد هذا على استلهام أفكار جديدة أو صقل التصورات الأساسية التي ستقود أخيرًا إلى التصميم النهائي. في هذه المرحلة يبدأ حل جميع المشاكل والاستفادة من الأبحاث والمعلومات المستمدة من المرحلة الثانية. وإذا كان السؤال المطروح في المرحلة الثانية "ما الذي يحتاجه المستخدمون أو ما المشاكل التي يعانون منها؟"، فإن المرحلة الثالثة تدور حول سؤال "ما الحل الممكن لهذه المشاكل؟". وسيساعد هذا على توصيف تجربة المستخدم وتحديد الاتجاه الذي سيتخذه التصميم. عند وضع هذه التصورات، عد إلى المعلومات والأبحاث الأولية لتجد الحلول المناسبة مع مراعاة الميزانية والوقت والمعايير. ما هي المعلومات المناسبة؟ مع تقليص هذه القائمة واقتصارها على الأفكار الأكثر واقعية، تُعرَض هذه الأفكار على الآخرين مثل الأطراف المعنية، وتطبَّق مقترحاتهم فيما بعد لتحسين هذه الأفكار. المرحلة الرابعة: الإعادة والتكرار بعد التوصل إلى المبادئ التي ستُعتمَد في التصميم، يأتي دور التصميم والإنشاء الفعلي، لكن هذه العملية ليست مجرد خطوة واحدة، إذ من النادر أن ينتقل المشروع مباشرةً من التصور الأولي إلى المنتج النهائي. وبما أن رسم مخطط لتصميم تجربة المستخدم سيتضمن أفكارًا جديدة لم يسبق تطبيقها، فهو غالبًا يحتمل الكثير من الأخطاء والتكرار. يجب التأكد من ملاءمة الأفكار المطروحة قبل أن تصل إلى السوق، ففي بعض الأحيان تبدو الأفكار رائعةً نظريًا، لكن بعدها يتبين أنها غير فعالة عمليًا، مما يحتم ضرورة إلغائها. من المفيد إنشاء نماذج أولية لاختبار عناصر التصميم والتأكد من أنها تعمل كما ينبغي، كما يمكن استخدام هذه النماذج لعرض الأفكار على الأطراف المعنية وأفراد الشركة الآخرين من أجل الحصول على ملاحظاتهم وآرائهم. قد تتراوح هذه النماذج من رسومات بسيطة إلى نظام برمجي متكامل قابل للاستخدام، ويعتمد ذلك على ما يجب اختباره. قد يتطلب الأمر أحيانًا إنشاء عدة نماذج أولية أو تكرار النموذج للحصول على النتائج المطلوبة. أثناء التجريب، من الضروري أن تركز دائمًا على الهدف والجمهور لكي لا تتشتت أفكارك، كما أن رأي الأطراف المعنية في التصميم مهم بلا شك، لكن بالنسبة لقابلية الاستخدام فإن رأي المستخدم يرجح دائمًا. قد لا يكون المنتج النهائي موافقًا لأهواء جميع الأطراف، ومن المستبعَد أن يكون المنتج النهائي مطابقًا للمخطط الأولي، لهذا فمن الضروري الانفتاح على الأفكار الجديدة والتحلي بالمرونة. المرحلة الخامسة: التحسين والتطوير الآن وقد تم إنشاء إطار العمل، يجب إنشاء مظهر خارجي لافت للنظر لتعزيز جمالية التصميم وإضافة عناصر أخرى. تعمل العناصر الفنية المرئية مع الأجزاء الوظيفية لتشكيل وحدة متكاملة. على سبيل المثال، يجب ألا يعتمد تحديد موضع العناصر على الجانب الجمالي فقط، بل من الضروري مراعاة توقعات المستخدمين حول آلية التنقل، لذا يجب أن تتضافر فعالية الواجهة الخلفية مع جمالية الواجهة الأمامية للوصول إلى أفضل النتائج. وكما هو الحال في مرحلة التطوير، قد تحتاج العناصر المتعلقة بنمط التصميم إلى الاختبار وإعادة التقييم والتكييف مع المتطلبات، وهنا تلتقي تجربة المستخدم UX مع واجهة المستخدم UI. بعض المصممين لديهم خبرة في كل من تجربة المستخدم وواجهة المستخدم، لكن بعضهم الآخر ليس كذلك، لذا فإن توظيف فريق من المصممين الملمّين بالجانبين يضمن خروج منتج نهائي ذي مظهر إبداعي وأداء احترافي. تذكر أن التصميم الجميل الخالي من المضمون لن يجدي نفعًا، كما أن التصميم الممل الذي يؤدي العمل بالشكل المطلوب لن يحظى بالاهتمام. المرحلة السادسة: التقييم النهائي بمجرد الحصول على تصميم فعال وجميل، قد يبدو المشروع مكتملًا، لكن هناك مرحلة أخيرة يجب تنفيذها لضمان جاهزية التصميم لدخول السوق. من الضروري إجراء تقييم نهائي لتجربة المستخدم وأدائها وجودتها، ولو كانت بعض العناصر قد خضعت لاختبار سابق، ففي هذه المرحلة يجري تقييم التصميم بصورة شاملة لضمان أن جميع العناصر تعمل معًا بانسجام لتقديم تجربة متكاملة ناجحة. تُعَد هذه المرحلة نقطة التحقق الأخيرة في مراقبة الجودة، وذلك للتأكد من عدم وجود أخطاء أو مشاكل في التصميم وعدم حدوث أي تشويش أو تغيير عند إضافة العناصر جميعها معًا إلى التصميم. يمكن إجراء هذه الخطوة من خلال الاختبار على المستخدمين أو العمل مع الفريق أو عرض التصميم على أشخاص آخرين في الشركة وأخذ آرائهم، وقد تكون هناك حاجة لإجراء إصلاحات في اللحظات الأخيرة للتأكد من إطلاق التصميم بأفضل شكل ممكن. قد تكون هذه المرحلة من العملية سريعةً ومباشرةً أو تستغرق بعض الوقت، ويعتمد ذلك على آراء الآخرين وشكل التصميم، لذا يجب التحلي بالصبر والسعي نحو الأفضل دائمًا. من الضروري التأكد من خروج التصميم بالشكل المطلوب قبل أن يستخدمه الناس للمرة الأولى، فالانطباع الأول له أهمية قصوى. ما التوقيت المناسب الإطلاق؟ بعد الانتهاء من هذه المراحل الستة، يجب أن يكون التصميم جاهزًا لعرضه على الجمهور، لكن هذا لا يعني أنه العمل قد انتهى، فتصميم تجربة المستخدم عمل يتطور باستمرار؛ فحتى بعد إجراء اختبارات شاملة على يد أمهر فرق التصميم، لا بد أن يكون هناك تعديلات لاحقة أو أخطاء يجب إصلاحها أو أشياء يمكن تحسينها، والتي يتعذر كشفها حتى يصبح التصميم بين أيدي المستخدمين ويبدؤون بتجريبه. مهما كان التخطيط دقيقًا في المراحل السابقة، كثيرًا ما تحمل هذه المرحلة المفاجآت، لكن يجب التعامل مع الأمر على أنه فرصة ثمينة لتحسين التحديثات والإصدارات اللاحقة. ويُعَد الإنصات إلى العملاء هو الطريقة الأفضل للتعلم وملاءمة التصميم مع المطلوب، لذا يجب قراءة المراجعات والتعليقات والاستماع إلى الطلبات والاطلاع على انتقادات العملاء، كما يجب متابعة العمل من خلال جمع البيانات والاهتمام بالسوق لمعرفة الاتجاهات الرائجة وسبل التحسين. سيكون العمل المنجز في المراحل الستة المذكورة لرسم مخطط لتصميم تجربة المستخدم عمادًا للنجاحات اللاحقة وطريقًا لتحقيق نتائج رائعة، وعندما يكون هذا الأساس مبنيًا بصورة سليمة، فلن يصعب إجراء تغييرات لاحقة وستكون مجرد تحسينات لما هو موجود أصلًا، طالما أن الهدف الأساسي ثابت ومأخوذ بالحسبان من البداية. ترجمة -وبتصرّف- للمقال UX Design Sketching in 6 Easy Steps. اقرأ أيضًا مدخل إلى تجربة المستخدم User Experience أساسيات تصميم تجربة المستخدم مهام مصممي تجربة المستخدم التوفيق بين تصميم تجربة المستخدم UI واعتماد منهجية العمل المرن أجايل Agile
-
تقع تجربة المستخدم في صميم جميع قرارات المشروع التجاري، وسواءً كنت تُجري أبحاث المستخدم أو تستخدم الإرشادات لتصميم تطبيق أو موقع إلكتروني، فستساعدك طريقة البحث الصحيحة على اتخاذ قرارات أفضل اعتمادًا على البيانات المتوفرة. لنلقِ نظرةً على أشهر الطرائق المستخدمة في إجراء أبحاث تجربة المستخدم: الاستطلاعات والاستبيانات. الاستعلام السياقي والتعلم بالمراقبة shadowing. مقابلات المستخدمين (مقابلات فردية مع المستخدم). اختبار قابلية الاستخدام (اختبار للعديد من المستخدمين من خلال تسجيل فيديو أثناء تجريبهم للمنتج أو الخدمة، ويدعى أيضًا التقييم الإرشادي). فكّر في أداتك الرقمية المفضلة، مثلًا خرائط جوجل أو منصة سلاك Slack أو إنستجرام. غالبًا ما يكون السبب الذي يدفعك لاستخدامها هو أنها تحل لك مشكلةً ما، والفضل يعود لمطوري مثل هذه التطبيقات الذين أمضوا وقتًا طويلًا في إجراء أبحاث المستخدمين ليتمكنوا من جعل الواجهة مفهومةً وسهلة الاستخدام، والأهم من ذلك هو أنها تحل مشاكل المستخدمين، وهو جوهر أبحاث المستخدمين بجميع أشكالها؛ أي فهم ما يقود إلى حل مشاكل المستخدمين، ثم تصميم تجربة سلسة وبديهية وفقًا لذلك. تُعَد أبحاث المستخدمين جزءًا أساسيًا من عملية تطوير المنتج، وذلك لأنها تساعد على فهم كيفية حل مشاكل المستخدمين وتصميم تجارب مفهومة، كما تساعد أبحاث المستخدمين على اتخاذ قرارات أفضل لمشروعك، لأنها تمكّنك من كشف أية عقبات قد تحُول دون اختيار المستخدمين لمنتجك. يتناول هذا الدليل أساسيات أبحاث تجربة المستخدم، من تحديد للطريقة المناسبة وفقًا لاحتياجاتك، إلى إجراء مقابلات المستخدمين وتحليل المعطيات، وأخيرًا إلى مشاركة النتائج مع الأطراف المعنية الرئيسية. سنتطرق إلى أهمية أبحاث تجربة المستخدم، وأشهر طرائق إجراء هذه الأبحاث، وكيفية تحديد الطريقة الأنسب وفقًا لاحتياجاتك. توسع مجال تجربة المستخدم في السنوات القليلة الماضية ليشمل مجموعةً من الأساليب المختلفة، لكنه لا يزال يتمحورًا حول فهم المستخدمين للتمكن من إنشاء منتجات رقمية مناسبة لهم. لذا فسواءً كنت تُنشئ موقعًا أو تطبيقًا من الصفر أو تعيد تصميم نسخة سابقة، فإن إجراء أبحاث المستخدمين يساعدك على ضمان الحصول على نتيجة يرغب الناس باستخدامها باستمرار. اعتمادًا على موقعك من دورة حياة تطوير المنتج، تتوفر عدة أنواع مختلفة من اختبارات المستخدم، وتتضمن اختبار قابلية الاستخدام والمقابلات (عن بُعد أو وجهًا لوجه)، بالإضافة إلى الاستطلاعات وفرز البطاقات. يساعد كل نوع من هذه الاختبارات على الكشف عن حقائق مختلفة تتعلق بكيفية تفاعل الناس مع الموقع أو التطبيق. قبل الخوض في طرائق إجراء أبحاث المستخدمين، لنعرّج أولًا على أهميتها. لماذا تجرى أبحاث تجربة المستخدم؟ الجواب بسيط جدًا، إذ تحتاج لإجراء أبحاث تجربة المستخدم لأنها تساعد على إنشاء منتجات وخدمات وتجارب أفضل للمستخدمين. عند إجراء هذه الأبحاث كما يجب، فإنها تساعدك على بناء منتجات أسهل استخدامًا وأكثر تفاعليةً؛ كما تساعد على معرفة كيفية تحسين المنتجات أو الخدمات الحالية على ضوء التلميحات التي تتعلق باحتياجات المستخدمين ودوافعهم، والتي يمكن الحصول عليها عبر إجراء أبحاث مثل مقابلات المستخدمين أو جلسات اختبار قابلية الاستخدام. تشمل فوائد إجراء أبحاث المستخدمين: فهم احتياجات الجمهور المستهدف أكثر من أجل بناء منتجات مصممة خصيصًا بما يوافق متطلباتهم. التقييم المبكر للأفكار المطروحة قبل استثمار الوقت والمال في تطويرها. كيف تجد مشاركين في أبحاث المستخدمين؟ حدّد عميلك المستهدف: مع أن العميل المستهدف مفهوم أساسي، إلا أنه لا يوجد تعريف موحد لهذا المفهوم، وهو ما يجب أن يدركه باحثو تجربة المستخدم. على سبيل المثال، لنفترض أنك تُجري دراسةً على الأشخاص الذين يستخدمون وسائل النقل العامة يوميًا، سيختلف جمهورك المستهدف في هذه الحالة عما إذا كنت تُجري دراسةً على أشخاص يستخدمون وسائل النقل العامة في بعض الأحيان فقط. ابحث عن المواصفات المشتركة: ابحث عن أوجه التشابه: إذا كنت تعمل على إنشاء تطبيق مخصص لفئة معينة من الناس (مثل تطبيق مشاركة السيارات)، فمن المفيد أن تبحث عن مشاركين يشبهون بظروفهم العملاء المستهدفين؛ أما إذا كنت تعمل على إنشاء تطبيق يمكن أن يستخدمه أي شخص يحمل هاتف آيفون، فيجب أن تبحث عن أشخاص يستخدمون هواتف آيفون ويرغبون بالمشاركة في جلسات أبحاث قابلية الاستخدام. ابحث عن الاختلافات: عندما تكون لديك مجموعة متنوعة من المشاركين، فحاول عندها تحديد العامل المشترك بينهم وما يميزهم عن بقية الأفراد أو المجموعات، فقد يكون هذا مفيدًا أيضًا لأبحاثك. على سبيل المثال، إذا كنت تختبر نسختين مختلفتين من تصميم موقعك الإلكتروني على مجموعتين من المستخدمين كل منهما تعيش في بلد مختلف، فمن المفيد المقارنة بين ملاحظاتهم وآرائهم حول خصائص معينة، مثل تخطيط الموقع أو معرفة ما الذي يرجحونه بين سهولة التنقل وسرعة الوصول، بدلًا من الاقتصار على جمع آرائهم العامة حول موقعك، فربما يستخدمون الميزات بطريقة مختلفة بسبب الفروقات الثقافية بين مجموعتي الدراسة. كيف توظف مشاركين في مجموعات التركيز؟ تحتاج بعد ذلك إلى نموذج مفصل للفحص، وهو نموذج يملؤه المشاركون قبل دعوتهم إلى الدراسة، ويجب أن يدور حول الدراسة وأن يكون سهل الإتمام على المشاركين؛ لذا يفضل أن يكون قصيرًا. يتضمن النموذج أسئلةً عن المعلومات الديموغرافية، مثل العمر والجنس، وتفاصيل حول المنتج أو الخدمة قيد الاختبار (مثل كم مرة تستخدم تطبيقًا معينًا)، وأي تجربة ذات صلة مع العلامة التجارية أو موضوع الدراسة، وما إذا كان المشاركون قد سمعوا عن أفكار مشابهة، ودرجة اهتمامهم بالمشاركة. كلما كان نموذج الفحص أكثر دقة، سيساعدك أكثر على تحديد الأشخاص الأنسب لمشروعك وما الذي يحتاجونه، مما يمكّنك من اتخاذ قرارات أفضل لاحقًا في مرحلتَي التوظيف والاختبار. اختر طريقة التوظيف التي تناسب احتياجاتك وميزانيتك يتحرى الباحث الجيد في تجربة المستخدم الدقة والاحترافية والتأني في كيفية توظيف المشاركين الأنسب لأبحاثه. وسواءٌ كنت تُجري أبحاث مستخدم نوعية أم كمية، فإن إيجاد مشاركين مناسبين لاحتياجاتك قد يكون أمرًا صعبًا، لكن هناك الكثير من الطرائق المساعدة على ذلك. تتباين تكاليف توظيف مشاركين حسب الطريقة التي تختارها. فعلى سبيل المثال، قد تكون مجموعات التركيز على الإنترنت مجانية، في حين أن توظيف شخص معين من الشبكات الاجتماعية ليعمل مشرفًا على المقابلات قد يكلّف مئات الدولارات يوميًا، لذا يجب أن تفكر مليًا بالطريقة الأنسب لمشروعك وميزانيتك قبل أن تخوض في الأمر. احرص على أن تكون طريقة التوظيف التي تختارها موافقةً لأهداف البحث من خلال مراعاة النقاط الثلاثة التالية: التكلفة: ما هي الميزانية المتوفرة لديك؟ هل الطريقة التي وقع عليها الاختيار مناسبة للميزانية؟ هل هناك تكاليف إضافية لاحقة تتطلبها هذه الطريقة؟ ما الذي سيحدث إذا لم تتمكن من تمويل الطريقة التي اخترتها؟ السرعة: متى تستطيع أن تبدأ بهذه الطريقة؟ هل هناك حاجة لترتيبات سابقة (مثل حجز مكان للقاء)؟ إمكانية الوصول: هل يستطيع جميع أفراد فريقك الوصول إلى هذه الأداة بسرعة (مثلًا هل يستطيع جميعهم الاتصال بالإنترنت)؟ هل يحتاج أحدهم إلى مساعدة خاصة للتدريب على كيفية استخدام الطريقة بفعالية (مشرفون عن بُعد)؟ كيف تحدد الطريقة الأنسب لإجراء أبحاث تجربة المستخدم وفقا لاحتياجاتك الخاصة؟ وما الأسئلة التي يجب أن تطرحها؟ من المهم أولًا أن تفهم المشكلة التي تحاول إيجاد حل لها (مثل معرفة ما إذا كان المستخدمون يفضلون تصميمًا على آخر)، ثم تحدد من سيستخدم منتجك أو خدمتك (مثلًا جيل الألفية أو الأمهات)، ثم تركز على أهداف المشروع التي تحاول تحقيقها باستخدام هذا المنتج أو الخدمة، وأن تحدد أخيرًا جوانب تجربة المستخدم التي تحتاج إلى تحسين عاجل: تجربة المستخدم: هل يجد المستخدم إكمال المهمات سهلًا أم صعبًا؟ ما مدى رضاه عن تفاعله مع موقع الويب أو التطبيق؟ وما الذي سيُشعِره بالمزيد من الرضا؟ قابلية الاستخدام: هل يتمكن المستخدم من التنقل بسهولة عبر كل أقسام موقع الويب أو التطبيق؟ هل يمكنه فهم آلية إجراء الأمور بمجرد النظر إليها للمرة الأولى؟ هل يعرف كيف يصل بسهولة إلى أقسام مثل الدعم أو سياسة الخصوصية في موقع الويب؟ إذا كان الجواب لا، فيجب إعادة تصميم هذه الأقسام ليتمكن المستخدم من العثور عليها بسرعة دون أن يلتبس عليه مكان هذه المعلومات الأساسية عند تصفح الموقع. إمكانية الوصول: ما مدى سهولة الوصول إلى هذا الموقع أو التطبيق على الأجهزة المختلفة (هواتف محمولة أو حواسيب مكتبية أو محمولة)؟ وهل يوافق إرشادات إمكانية وصول محتوى الويب WCAG بالنسبة لدرجة تباين الألوان بين العناصر النصية والخلفية وإمكانية قراءة حجم الخط للأشخاص الذين يعانون من مشاكل بصرية؟ ما الأدوات اللازمة للبدء؟ قد تتساءل الآن عن الأدوات التي تحتاجها للبدء بالأبحاث، سنستعرض فيما يلي لمحةً عامةً عن أشهر طرائق إجراء الأبحاث والأدوات اللازمة لها. بالنسبة لأبحاث المستخدمين واختبارات قابلية الاستخدام، فإنها تجرى عادةً في حوار فردي مباشر تتحدث فيه مع المستخدم عن احتياجاته وسلوكه وتوقعاته فيما يخص المنتج أو الخدمة. يمكنك أيضًا تسجيل المحادثة باستخدام برنامج تسجيل صوتي، مثل زوم أو كتابة النقاط المهمة على ورقة أثناء إجراء المقابلة (وهو ما يعرَف بتدوين الملاحظات السردية). تتيح لك بعض الأدوات إمكانية مشاركة الملفات أو الملاحظات بسهولة مع أفراد الفريق أو الأطراف المعنية الأخرى عبر الخدمات السحابية، مثل دروب بوكس وجوجل درايف وغيرها، ليتمكن جميع الأفراد من الوصول إلى جميع المصادر من جميع الأجهزة. ومن الأمثلة على الأدوات شائعة الاستخدام: زوم Zoom: منصة الاتصالات المرئية المستخدمة لإجراء مقابلات عن بُعد مع مشاركين متعددين. سلاك Slack: تطبيق اتصالات يجمع أفراد الفريق للتعاون في مكان واحد. خاتمة إن معرفة كيفية اختيار المشاركين أمر أساسي لإجراء أبحاث المستخدمين، وكلما تمكنت من جمع المزيد من المعلومات عن عملائك المستهدفين، تزداد فرصة حصولك على نتائج أفضل. أفضل طريقة لتحقيق ذلك هي إنشاء نموذج مفصل للفحص الأولي للمشاركين يساعد على اختيار الأنسب منهم للمشاركة في الدراسة، بعدها يمكنك اتخاذ القرار حول طريقة التوظيف التي تناسب احتياجاتك وميزانيتك (قد يكون توظيف أشخاص على أرض الواقع خيارًا غير متاح في حال كانت الميزانية محدودة). ترجمة -وبتصرّف- للمقال The Complete Guide to UX Research Methods. اقرأ أيضًا الدليل الشامل في بحث المستخدم كيفية إجراء بحث في تجربة المستخدم لتحسين مشاريعك كيف تجري أبحاث المستخدمين بمفردك النسخة الكاملة من كتاب مدخل إلى تجربة المستخدم (User Experience - UX)
-
أصبحت تجربة المستخدم مؤخرًا من أكثر الكلمات المطروقة في المجال التقني، وهي عبارة عن تصميم وبناء منتجات أو خدمات تتمتع بالفائدة والمتعة وسهولة الاستخدام. يتضمن ذلك إنشاء واجهة فعالة وسهلة الاستخدام، أي إنشاء موقع يمكن التنقل فيه بسهولة واستخدامه بأريحية، كما يهتم مصمم تجربة المستخدم بالتفاصيل الدقيقة والميزات التي تجعل تجربة المستخدم فريدة وبارزة. إذا كنت قد سمعت عن تصميم تجربة المستخدم، فلا بد أنك لمسته عمليًا في مواقع وتطبيقات عديدة، مثل واجهة أيقونات آبل أو خرائط جوجل أو سبوتيفاي أو تطبيق فيسبوك للهاتف المحمول. يساعدك هذا الدليل على تطبيق مبادئ تصميم تجربة المستخدم على مشروعك، لترى مدى تأثير ذلك على تحسين تجربة استخدام موقعك أو منتجك وتتمكن من تقييم درجة ملاءمتها. سنتحدث عن المهارات الأساسية اللازمة لبناء مواقع وتطبيقات سهلة الاستخدام، إذ يركز الجزء الأول من المقال على فهم مبادئ تصميم تجربة المستخدم ويقدم المهارات اللازمة للبدء بإنشاء تصاميم جذابة لمشاريعك، في حين يركز الجزء الثاني على التصميم على ضوء التعاطف مع المستخدم، ويقدم دليلًا مفصلًا حول تطبيق تصميم تجربة المستخدم على مشاريعك. يتضمن هذا الدليل أيضًا أمثلةً واقعيةً وتمارين عمليةً تمكّنك من اكتساب خبرة مباشرة في بناء واجهات مستخدم ممتازة، بحيث تصبح في النهاية قادرًا على إنشاء واجهة ذات تصميم مناسب وإدراك العوامل التي تعزز جودة تجربة المستخدم. ما هو تصميم تجربة المستخدم؟ تصميم تجربة المستخدم هو فرع معرفي يعنى بفهم احتياجات المستخدم وأهدافه وسلوكياته، وتصميم حلول متمحورة حول المستخدم تلبي غاياته. يشكّل تصميم تجربة المستخدم الأساس الذي تبنى عليه دورة حياة تطوير المنتج بأكملها، انطلاقًا من إنشاء مفهوم المنتج، وصولًا إلى إطلاق منتج ناجح إلى السوق. يعمل مصممو تجربة المستخدم بالتعاون الوثيق مع كل من مديري المنتج والمهندسين والمسوقين وأفراد الفريق الآخرين، وذلك بهدف إنشاء منتجات مبتكرة تحل مشاكل العملاء وتنال إعجابهم. لبناء منتج يلبي احتياجات العملاء، يجب أن يراعي مصممو تجربة المستخدم متطلبات العملاء وأهدافهم وسلوكياتهم. بمعنى آخر، فإن إدراك ما يهم جمهورك هو الجانب الأهم من تصميم تجربة المستخدم، وبمجرد أن تصل إلى هذه المعلومات يمكنك إنشاء تجربة مستخدم تلقى صدى لدى عملائك. ولهذا السبب فمن الضروري فهم سلوك المستخدم وكيفية تفاعله مع منتجك وما الذي يريده من هذا المنتج. ما هي تجربة المستخدم؟ وفقًا لمعهد خدمة العملاء، تجربة المستخدم هي "الاستجابة الحسية والعاطفية والإدراكية الكلّية للشخص تجاه المنتج أو الخدمة أو العلامة التجارية"، أي أنها الانطباع الكلي للمستخدم عن المنتج أو الخدمة بعد استخدامها، والتي تتأثر تجربة المستخدم بتفاعلاته وقراراته التي يتخذها أثناء تعامله مع منتجك. على سبيل المثال، لنفترض أنك تتسوق على الإنترنت لشراء فراش للسرير فتجده بأسعار مختلفة، عندها ستختار السعر الأنسب وتتابع للوصول إلى مرحلة الدفع، وعندها يطلب منك تحديد العنوان الذي تريد شحن المشتريات إليه لإنهاء عملية الشراء، وهنا تظهر ثلاثة احتمالات: يمكن أن تقول "سأشحنها بنفسي إلى عنوان منزلي". أو أن تحدد عنونًا في المدينة نفسها. أو أن تختار بلدك ومدينتك التي تعيش فيها. جميع هذه الردود ممكنة، لكن من المرجح أن تحصل على أفضل تجربة مستخدم عند اختيارك للخيار الأخير وتحديد البلد والمدينة التي تعيش فيها، فهي المدينة التي تعمل فيها وتقضي فيها معظم أوقاتك، وفيها عائلتك وأصدقاؤك، ومن المرجح أن تقضي فيها بقية حياتك. إذا كنت تقضي الكثير من وقتك هناك، فيجب أن تعرف أين تحصل على أفضل تجربة. يهدف مصمم تجربة المستخدم إلى ضمان تقديم أفضل تجربة ممكنة، مما يتطلب القدرة على تحديد احتياجات الجمهور المستهدف وتصميم حلول تساعد على تلافي المشاكل التي يتعرضون لها. ما أهمية فهم سلوك المستخدم في تصميم تجربة المستخدم؟ من السهل اعتبار جمهورك المستهدف مجموعةً مجهولة الهوية من الأشخاص، لكنك في الواقع تتعامل مع أشخاص حقيقيين يزورون موقعك أو تطبيقك أو صفحاتك على مواقع التواصل الاجتماعي أو مكان عملك الحقيقي بهدف الاستفادة من منتجك، لذا عليك أن تأخذ رغبات هؤلاء الأشخاص بالحسبان لتتمكن من تصميم منتج أو خدمة تثير اهتمامهم من خلال ملامسة احتياجاتهم. ما هي أبحاث المستخدمين؟ تهدف أبحاث المستخدمين إلى كشف رغبات المستخدمين وما يعجبهم أو لا يعجبهم وما قد يسبب لهم الإحباط، وتتضمن الخطوات التالية: تحديد وفهم احتياجات الجمهور. الحصول على ملاحظات الجمهور وآرائهم. معرفة كيف يمكن تلبية هذه الاحتياجات وما هي المنتجات أو الخدمات المطلوبة لذلك. تُعَد أبحاث المستخدمين عنصرًا أساسيًا في تصميم تجربة المستخدم، فهي تساعد على فهم ما يهم عملاءك وكيف يفكّرون وماذا يريدون وما الذي يميزهم. يبدأ إنجاز أبحاث المستخدمين بمعرفة المزيد من المعلومات عن الأشخاص الذين يستخدمون منتجك أو خدمتك عبر طرح أسئلة من قبيل: ما هي احتياجاتهم وأهدافهم؟ ما الذي يفضلونه؟ ما هي هواياتهم؟ ما هي اهتماماتهم؟ ما هي أفكارهم ومشاعرهم؟ بمجرد أن تجيب عن هذه الأسئلة، ستبدأ بإجراء البحث للتحقق من فرضياتك، وهو ما يعرَف باختبار الفرضية. من أشهر الطرائق لتحقيق ذلك إجراء استطلاعات أو مقابلات مع مستخدمين محتملين، كما يمكنك أيضًا إجراء دراسات قابلية استخدام واختبارات أ/ب. اختبار A/B يقارن اختبار أ/ب A/B testing بين نسختين من موقع الويب أو التطبيق لتحديد النسخة ذات الأداء الأفضل، وبذلك يساعد هذا الاختبار على تحديد ما إذا كانت إحدى نسخ المنتج أو الخدمة أكثر فعاليةً من الأخرى. تبدأ هذه العملية عادةً باختبار نسخة واحدة من المنتج ثم اختبار نسخة أخرى مختلفة قليلًا، وجمع البيانات التي تساعد على تحديد أيتهما أفضل أداءً. يمكن استخدام اختبار أ/ب لعدة أغراض منها: اختبار تأثير تصميم جديد. إنشاء واجهة مستخدم جديدة سهلة التنقل. ضمان أداء المنتج أو الخدمة الجديدة بالشكل المطلوب. تقييم مدى جودة خطة تسويقية مقارنةً بأخرى. كيف يعمل تصميم تجربة المستخدم؟ تصميم تجربة المستخدم هو كيفية إنشاء تجربة على الإنترنت للعملاء والمستخدمين، إذ تقع على عاتق مصمم تجربة المستخدم مسؤولية مساعدة العملاء على فهم العلامة التجارية والمنتج وإيجاد أساليب ترغبهم باستخدام هذا المنتج. يتطلب تصميم تجربة المستخدم تعاطفًا كبيرًا وفهمًا للسلوك البشري مع الإلمام بنماذج التصميم والاتجاهات الرائجة والفروقات الثقافية. تساعد جودة تصميم موقع الويب على تسهيل إيجاد المستخدمين للمعلومات المطلوبة بسرعة، ويعتمد نجاح موقع الويب على التركيز باهتمام على تجارب العملاء. سنتعرف فيما يلي على الفرق بين تصميم تجربة المستخدم وتطوير المنتج، كما سنبين خطوات إنشاء تجربة مستخدم ممتازة، مع عرض نماذج جيدة وأخرى سيئة عن تجربة المستخدم وتصميم المنتج. آلية عمل تصميم تجربة المستخدم عند إصدار موقع ويب جديد لمشروع تجاري أو غير ربحي، فإن أصحابه يملكون غالبًا فكرةً جيدةً عن المنتج الذي سيقدّمه الموقع، لكن معظم الشركات تدرك أن المنتج جيد التصميم لا يضمن الوصول إلى الجمهور المستهدف. يمكن تشبيه ذلك بذهاب أحدهم إلى المطعم والرغبة بالراحة والاسترخاء، يجب أن تكون المساحة الداخلية للمكان مصممة بما يناسب المزاج الذي يطلبه الزبائن ليجذبهم في النهاية لتناول الأطعمة والاستمتاع بمذاقها في هذا المطعم. كذلك الأمر بالنسبة لموقع الويب جيد التصميم، يجب أن يلهم الموقع العملاء لشراء المنتجات واستخدامها. على سبيل المثال، عندما تزور موقعًا إلكترونيًا، فإنك تبحث ضمنيًا عن إجابات لأسئلة مثل: ما هذا الموقع؟ ما الذي يمكنني فعله؟ ما الجديد الذي يمكن أن أتعلمه؟ كيف أبدأ؟ ما مهمة الموقع؟ هل يستحق الوقت؟ يمكن أن يكشف طرح هذه الأسئلة عن نوع الشخصية والرؤية التي تمثلها شركتك، وهي طريقة مناسبة للتأكد من كون موقعك يعكس قيم الشركة وثقافتها وأهدافها، لكن هذه الخطوة هي مجرد بداية العملية؛ لذا فإن كنت تريد إنشاء تجربة إيجابية لمستخدميك، فستحتاج إلى الاهتمام بكل جوانب موقعك، من لون الخط والمخطط العام إلى المحتوى التسويقي للصفحة. صحيح أن الميزات الأساسية للموقع تكون واضحةً لجميع زواره، إلا أن قرارات التصميم التي تؤثر على تجربة المستخدم غالبًا ما تكون كامنةً ضمن التفاصيل، ومصممو تجربة المستخدم هم المسؤولون عن الانطباع الذي يتركه موقعك، كما يجب يأخذوا نوع الخط والتنقل وجميع التفاصيل الأخرى بالحسبان. الهدف من تصميم تجربة المستخدم أن يحظى المستخدم بتجربة سلسة في موقعك، مما يعني أن واجهة المستخدم المصممة جيدًا كفيلةً بجعل زوار الموقع أكثر إنتاجيةً وسعادةً ووعيًا، بالمقابل فإن واجهة المستخدم الرديئة يمكن أن تبطئ عمل المستخدم أو تثنيه عن الشراء أو تجعله يغادر موقعك دون اتخاذ إجراء. إذًا ماذا يعني إنشاء تجربة؟ فريق تجربة المستخدم في الشركة التجارية أو غير الربحية هو الذي يحدد الرؤية العامة للموقع، ويتضمن دور الفريق: إجراء الأبحاث حول الأشخاص الذين سيزورون الموقع. تحديد شخصية المستخدم وتحليلها. تطوير إستراتيجية تجربة المستخدم. إنشاء مخططات هيكلية ونماذج أولية. إنشاء وثيقة تصميم مفصلة. يضم فريق تجربة المستخدم عادةً مديرًا إبداعيًا أو مدير مشاريع، بالإضافة إلى مدير أبحاث ومهندس قابلية استخدام ومصمم تجربة المستخدم، ويساهم كل من أعضاء الفريق بمهاراته الفريدة ورؤيته الخاصة، مما يمكّن الفريق من التعاون على بناء تجربة مستخدم رائعة. ما الفرق بين تصميم تجربة المستخدم وتطوير المنتج؟ تصميم تجربة المستخدم هو فرع معرفي يتخذ أشكالًا عديدة، ويتضمن اختبار قابلية الاستخدام ومقابلات المستخدمين ومسار المستخدم user flow، وهو يختلف عن الأشكال الأخرى لتصميم المنتج بأنه يهتم بتحسين التجربة العامة للمستخدم مع موقعك، ويعبر عن "الكيفية" في تجربة المستخدم، أما تطوير المنتج فيعبر عن "الماهية". بمعنى آخر، يركز مصمم المنتج على الجانب التقني والجمالي والوظيفي للموقع أو التطبيق، في حين يركز مصمم تجربة المستخدم على المستخدم بحد ذاته. نلاحظ أن الفرعين يتداخلان أحيانًا، لكن في الواقع لهما أغراض مختلفة، فمصمم المنتج مسؤول عن بناء إطار عمل وعناصر مرئية لموقع الويب، في حين يتمثل دور مصمم تجربة المستخدم في ضمان كون المنتج قابلًا للاستخدام وممتعًا للعملاء، وقد يتعاون بشكل وثيق مع مصمم المنتج لضمان خروج موقع الويب بمظهر وانطباع يوافقان احتياجات العميل. قد يشارك فريق تجربة المستخدم أيضًا في النشاطات التالية: إجراء أبحاث السوق. تحليل بيانات وسائل التواصل الاجتماعي. إجراء اختبار قابلية الاستخدام. اختبار نماذج تنقل مختلفة. تطوير مسارات المستخدم. عندما تفكر في منتج ما، فربما تتخيل شيئًا ماديًا ملموسًا يمكنك حمله بيدك. تجربة المستخدم لهذا المنتج هي "كيفية" استخدامه، وعلى مطور المنتج أن ينشئ منتجًا مفهومًا وسهل الاستخدام. مبادئ تصميم تجربة المستخدم مع تطور المجالات المختلفة، لا بد من مواكبة أحدث اتجاهاتها الرائجة، وتصميم تجربة المستخدم ليس استثناءً من ذلك. هناك خمسة مبادئ أساسية لتصميم تجربة المستخدم، وهي البساطة وقابلية الاكتشاف والتنقل والتفاعل وهندسة المعلومات، لنتحدث عنها بمزيد من التفصيل فيما يلي: البساطة لا شك بأنه قد مرت عليك مواقع وتطبيقات معقدة ويصعب التنقل فيها، وهو الأمر الذي يجب تجنبه، فالبساطة عامل أساسي، وهي تعني هنا اتباع الأساليب التي تجعل الاستخدام أكثر سهولة. على سبيل المثال، بدلًا من الحاجة لاستخدام مربع البحث من أجل العثور على حسابك، أنشأت جوجل زرًا مخصصًا للبحث عن حساباتك، وهي طريقة أبسط وأكثر كفاءةً وتتلاءم جيدًا مع التصميم، إذ لا يتطلب ذلك أن يعرف المستخدم كيفية استخدام مربع البحث، بل يكفي أن ينقر على الزر. بالمثل، يجب ألا نطلب من مستخدمي التطبيقات أن ينقروا مرتين أو ثلاث مرات لإيجاد إجراء ما، بل يجب تبسيط العملية من خلال ربط المستخدم بالخطوة التالية بسلاسة. بالنسبة لمواقع الويب، من الضروري الحرص على بساطة التصميم، فالمستخدم لا يرغب بقضاء وقت طويل جدًا في البحث والنقر. بينت الأبحاث أن زوار الموقع يفضِّلون الانتظار قليلًا لإتمام مهمة ما على أن يخوضوا عمليةً مرهقةً لإتمامها. ينطبق ذلك على المحتوى أيضًا، وبساطة المحتوى تعني أن يكون مختصرًا وجذابًا؛ أي إذا كان النص التسويقي أطول من جملة واحدة، فمن المرجح أن يتخطاه القارئ؛ لكن في المقابل، إذا كان مختصرًا لدرجة كبيرة، فقد يكون غير كافٍ لإيصال المعلومات المطلوبة المستخدم، لذلك يجب تحقيق التوازن في كمية المحتوى وبساطته. قابلية الاكتشاف يرغب المستخدم بالتعرف على موقعك والخدمات التي يقدمها ومكان هذه الخدمات، وقابلية الاكتشاف تعني تقديم هذه المعلومات بأبسط طريقة ممكنة ليتمكن المستخدم من العثور عليها دون المرور بخطوات كثيرة. على سبيل المثال، لنفترض أن المستخدم يبحث عن وظيفة في مدينته، وبعد قراءته لمتطلبات الوظيفة والضغط على "تقديم الآن"، يمكن توجيهه إلى صفحة تعرض بضعة وظائف أخرى مناسبة لاهتماماته؛ بالإضافة لذلك، بدلًا من إجبار المستخدم على التمرير إلى أسفل الصفحة والضغط على كل وظيفة على حدة، يمكن عرض نبذة مختصرة عن كل وظيفة ليتمكن من تحديد الوظيفة المناسبة بسهولة. التنقل وكما نلاحظ، معظم الأمثلة تدور حول تبسيط عملية الاكتشاف. يُعَد التنقل عنصرًا محوريًا أيضًا في تجربة المستخدم، فكل ما تحدثنا عنه يصب في مساعدة المستخدمين على التنقل في الموقع أو التطبيق. وبالنسبة للتنقل، هناك خياران: شريط القوائم شريط الأدوات الخيار الأول هو ما يعتاد عليه أغلبنا، كما في زر "الرئيسية" أو أيقونة هامبرغر (الخطوط الثلاثة المتوازية)، أما الخيار الثاني، فهو شريط الأدوات، ويتألف من عدد قليل فقط من الأزرار، وهو أسهل استخدامًا من شريط التنقل الأكثر شمولًا، فقد يكون المستخدم مثلًا بحاجة لاستخدام بضعة أدوات فقط بالتزامن مع بعضها. باستخدام شريط الأدوات، يمكن للمستخدمين الوصول بسرعة إلى الميزات التي يحتاجونها دون الحاجة إلى التمرير إلى أسفل الصفحة أو بالاتجاه الأفقي للشاشة، كما يحسّن شريط الأدوات من مظهر موقعك أو تطبيقك من خلال استغلال مساحة صغيرة لتقليل ازدحام الصفحة، مما يحسن عمومًا من تجربة الاستخدام. التفاعل إذا كانت البساطة تعني تسهيل العمل، فإن التفاعل يعني إعطاء المستخدم ما يريده. يجب الحرص على تفاعل المستخدمين من أجل الحفاظ عليهم عملاءً لك. على سبيل المثال، لنفترض أن المستخدم أكمل مهمةً ما على موقعك، هنا يمكنك معرفة تفضيلاته من خلال النموذج الذي أكمله، لترسل له رسالة بريد إلكتروني، وفي حال فتح هذه الرسالة، فربما يهتم بالمحتوى أو يراه عاديًا أو غير مهم، كما قد يظن أيضَا أنه بريد عشوائي، مما يعني أن المحتوى الذي قدمته لم يجذب المستخدم بما فيه الكفاية وكان التفاعل قليلًا. وهنا يمكنك عوضًا عن ذلك جعل الرسالة أكثر إثارةً للاهتمام من خلال إضفاء طابع شخصي، كما يمكنك إضافة صورة شخصية أو تغيير الخط لجعل الرسالة أكثر جذبًا. ينطبق ذلك أيضًا على وسائل التواصل الاجتماعي. على سبيل المثال، أحسنَت فيسبوك عندما جعلت التحديثات مخصصة وفقًا لتفضيلات المتابعين. هندسة المعلومات هندسة المعلومات عامل أساسي في تجربة المستخدم، إذ يجب تخطيط المحتوى بطريقة تسهّل على المستخدمين إيجاد ما يبحثون عنه. وكما أسلفنا، تعني البساطة جعل الأشياء أكثر اختصارًا وجماليةً. وتعني قابلية الاكتشاف وضع أهم المعلومات في أعلى الصفحة، لكن يجب التأكد أيضًا من أن الصفحات سهلة التصفح والقراءة السريعة، لذا تقسَّم عادةً المقالات والفقرات الطويلة من خلال العناوين والعناوين الفرعية والتعدادات النقطية. يُعَد ترتيب المعلومات بتسلسل هرمي من أفضل طرائق تحسين هندسة المعلومات. أفضل ممارسات تصميم تجربة المستخدم إذا كنت تعمل في تصميم مواقع الويب أو التطبيقات، فيجب أن تكون مطلعًا على إرشادات إمكانية الوصول للأشخاص ذوي القدرات الخاصة، فوفقًا لإرشادات إمكانية وصول محتوى الويب (WCAG)، يجب أن يراعي التصميم الاختلافات بين البشر لتحقيق الوصول إلى جميع الفئات التي قد تعاني من عوائق جسدية في استخدام التقنيات والموارد المختلفة. إذا كنت تصمم منتجًا رقميًا للمكفوفين، فيمكنك الاطلاع على الإرشادات التالية التي تضمن قابلية الوصول لهذه الفئة من الناس. ما هي إرشادات WCAG لإمكانية الوصول؟ تهدف إرشادات إمكانية وصول محتوى الويب (إرشادات WCAG 2.0) إلى أربعة أهداف رئيسية، وتتضمن التحقق من: إمكانية عثور المستخدمين على المعلومات والتنقل في المحتوى. توفير المحتوى بشكل نص ووسائط أخرى. قدرة جميع المستخدمين على فهم المحتوى. إمكانية قراءة صفحات الويب أو استخدامها من قِبل أي شخص مهما كانت قدراته. تقسم هذه الأهداف إلى ثلاثة معايير للنجاح، يركز الأولان على ضمان كون المحتوى قابلًا للرؤية ومتوفرًا للجميع، في حين يعنى المعيار الثالث بضمان قدرة المستخدمين على فهمه. معيار النجاح 1: قابلية الرؤية: يتضمن هذا المعيار التحقق من قدرة الأشخاص ذوي القدرات الخاصة على التعرف على المحتوى من خلال وسائل مختلفة. على سبيل المثال، يجب التحقق من كون النص كبيرًا بما يكفي ليتمكن المستخدمون الذين يعانون من مشاكل بصرية من رؤيته، كما يجب التحقق من ملاءمة التباين اللوني. معيار النجاح 2: قابلية الاستخدام: يتضمن هذا المعيار التحقق من قدرة الأشخاص ذوي القدرات الخاصة على التفاعل مع المحتوى. ولتحقيق ذلك، يجب التأكد من فعالية جميع الروابط وسهولة النقر عليها وكون الأزرار والعناصر الأخرى كبيرة بما يكفي لملاحظتها. معيار النجاح 3: قابلية الفهم: يركز هذا المعيار على إمكانية فهم الأشخاص ذوي القدرات الخاصة للمحتوى. ولتحقيق ذلك، يجب التأكد من قابلية سماع وفهم المحتوى المسموع والمرئي من قِبل الأشخاص الذين يعانون من مشاكل سمعية أو نطقية، كما يجب التأكد من كون جميع المحتوى المرئي كبيرًا بما يكفي واستخدام الألوان والتباين المناسبين ووضوح الصور وسهولة القراءة. وضِعت إرشادات WCAG 2.0 من قِبل رابطة شبكة الويب العالمية، التي تضم أشخاصًا من جميع أنحاء العالم يعملون معًا على التحقق من التزام جميع مواقع الويب بالمعايير. التصميم للمكفوفين والصم المعايير السابقة هي مجرد إرشادات عامة حول كيفية التصميم مع مراعاة إمكانية الوصول، فهناك إرشادات نوعية أكثر للأشخاص الذين يعانون من مشاكل سمعية أو بصرية أو حركية. تركز إرشادات إمكانية وصول محتوى الويب للمكفوفين والصم على الأهداف العامة نفسها، لكنها تخوض بمزيد من التفاصيل حول كيفية تحقيقها. على سبيل المثال، تحدد الإرشادات كيف يجب أن يبدو النص وكيف يجب تنسيقه ليكون سهل الفهم. تؤكد الإرشادات أيضًا أنه يجب ألا تفترض إمكانية وصول شخص ما إلى موقع الويب أو التطبيق ما لم يكن مصممًا بما يوافق احتياجاته الخاصة، وهنا قد تختار تصميم نسخة مختلفة من موقعك أو تطبيقك لتناسب فئات معينة من الناس مثل ذوي القدرات الخاصة. من الضروري أن تحرص على قابلية وصول أي برنامج تصممه لجميع الناس. ربما يكون البرنامج مناسبًا أصلًا لذوي القدرات الخاصة، لكن قد يتعين أحيانًا على الشركة إجراء بعض التغييرات ليصبح ممكن الوصول. التصميم لعمى الألوان تركز إرشادات إمكانية وصول محتوى الويب لعمى الألوان على الأهداف العامة نفسها أيضًا، مع وجود اختلافات مهمة. على سبيل المثال، تحرص الإرشادات على ألا يكون المحتوى صعب القراءة، وتدعو إلى الكتابة بخط سميك ليكون أكثر وضوحًا. توجّه الإرشادات المصممين أيضًا إلى تجنب استخدام الألوان المتقاربة بشدة أو المتباينة بشدة، والتي يصعب التفريق بينها بالنسبة للأشخاص المصابين بعمى ألوان. أصبحت إرشادات WCAG 2.0 معتمَدةً من طرف العديد من المؤسسات والشركات المطورة للبرامج ومواقع الويب، كما تفرض الحكومة الأمريكية اتّباع هذه الإرشادات على جميع الوكالات الاتحادية وخدمات البريد في الولايات المتحدة. إمكانية الوصول على الأجهزة المحمولة من أشهر الإرشادات المطبقة لمستخدمي الأجهزة المحمولة، نجد إرشادات تصميم الجوال من أجل إمكانية الوصول، ودليل تصميم ويب الجوال من أجل إمكانية الوصول. تقدّم هذه الدلائل الكثير من النصائح حول إنشاء مواقع ويب وتطبيقات تتمتع بإمكانية الوصول، فهي تؤكّد مثلًا على أهمية أن يكون المحتوى واضحًا ومباشرًا، وتنصح باستخدام نص كبير الحجم وتباين جيد لألوان المخطط اللوني ودعوة واضحة لاتخاذ إجراء. إذا كنت تصمم للمكفوفين، فمن المهم أن تتذكر أنك بحاجة لاستخدام خطوط كبيرة وتباين عالٍ في النصوص والرسومات. تذكر أيضًا أن شاشات هواتف آيفون وأندرويد مختلفة القياسات، لذا فقد تحتاج لضبط تصميمك بما يوافق ذلك. يمكنك الاطلاع على الإرشادات كاملةً للحصول على مزيد من التفاصيل. الخلاصة تصميم تجربة المستخدم هو مجال يساعد المشاريع التجارية على تقديم منتجات أفضل للمستخدمين. يهتم مصمم تجربة المستخدم بالرحلة الكاملة للمستخدم، ويدرس مشاعر الناس وكيف يتفاعلون مع المنتجات وكيف يمكن أن يشعروا بالرضا عند استخدامها. لإنشاء تجربة مستخدم مقنعة، يحتاج مصمم تجربة المستخدم أولًا لفهم احتياجات المستخدمين ورغباتهم، ثم وضع مجموعة من القواعد التي تضمن توافق المنتج مع هذه الاحتياجات والرغبات. ومهما كان نوع المشروع، فإن السبب الذي يدفع الناس للإقبال عليه هو السعي وراء المنتجات أو الخدمات التي تُشعرهم بالمزيد من الرضا، ولهذا السبب يقال أن المنتجات التي نختار شراءها ليست مجرد أشياء، بل هي امتداد وانعكاس لأنفسنا. ترجمة -وبتصرّف- للمقال User Experience Design: The Ultimate UX Guide. اقرأ أيضًا أساسيات تصميم تجربة المستخدم مهام مصممي تجربة المستخدم مدخل نحو شخصيات المستخدم User Personas كيف توفق بين أولويات المشروع وتجربة المستخدم النسخة الكاملة من كتاب مدخل إلى تجربة المستخدم (User Experience - UX)
-
مع تنوع الأجهزة المستخدمة في تصفح الإنترنت، تحتاج مواقع الويب الحديثة إلى الظهور بمظهر جيد والعمل باحترافية أكبر على جميع الشاشات، وهو ليس بالأمر الجديد، فقد أصبحت هذه المعايير مطلوبةً من مصممي الويب منذ سنوات، وهناك أكثر من طريقة لتحقيق ذلك، مثل التصميم المتكيف والتصميم المتجاوب. قد تسبب المصطلحات المستخدمة في وصف هذه التقنيات بعض الالتباس، فهناك الكثير من الكلمات الرنانة التي تتطرق إلى مسامعنا فيما يخص جوانب التصميم والتطوير، والتي تتضارب في كثير من الأحيان لدرجة أننا نستخدمها بالترادف بين بعضها عن طريق الخطأ. صحيح أن كلًا من التصميم المتكيف والتصميم المتجاوب يشتركان في هدف واحد يتمثل بضمان تجربة مستخدم مناسبة للشاشات الكبيرة والمتوسطة والصغيرة؛ إلا أنهما يتّبعان أساليب مختلفة جدًا لتحقيق ذلك. سنبحث في هذه الاختلافات لمساعدتك على اختيار ما يناسب مشروعك: ما هو التصميم المتجاوب؟ يعيد التصميم المتجاوب ترتيب المحتوى بناءً على حجم المتصفح، وهو أكثر استخدامًا من التصميم المتكيف. تستخدم استعلامات الوسائط في CSS لتعيين نقطة توقف واحدة أو أكثر. ونقاط التوقف breakpoints هي حدود منفذ العرض التي تضبط محاذاة عناصر الموقع. تعيَّن نقاط التوقف عادةً بما يلائم أحجام شاشات الأجهزة المحمولة الرائجة من هواتف أو أجهزة لوحية. ويندرج أحد الأمثلة الشائعة على ذلك تحت إطار التصميم المتجاوب؛ وهو شريط التنقل الذي يُعرَض بحجمه الكامل على الشاشات الكبيرة (الحاسوب المحمول أو المكتبي)، وكلما تناقص حجم منفذ العرض، تُضبَط القائمة بعدة أشكال ممكنة لترشيد استخدام المساحة المتوفرة؛ أما في شاشات الهواتف المحمولة الأصغر حجمًا، فتُخفى قائمة التنقل تحت رمز قائمة الهامبرغر (الخطوط الأفقية الثلاثة). من الأمثلة الشائعة أيضًا، نجد التصاميم متعددة الأعمدة التي غالبًا ما يعمل المصممون على تكديسها فوق بعضها في الشاشات الأصغر، بينما في الشاشات المتوسطة مثل الأجهزة اللوحية، فقد تبقى هذه الأعمدة معروضةً كاملةً أو تتكدس جزئيًا. هذه الخاصية مدمجة في معايير CSS، مثل نموذج Flexbox الذي يضبط الأعمدة تلقائيًا اعتمادًا على حجم الشاشة الحقيقي. مزايا التصميم المتجاوب تكمن أهم ميزة لتقنية التصميم هذه في ظهور موقع الويب بالشكل الأساسي نفسه للمستخدمين على جميع الأجهزة، مما يسمح لزوار الموقع المتكررين بسهولة إيجاد ما يبحثون عنه. وبالإضافة لذلك، تُعَد إضافة عناصر متجاوبة إلى CSS عمليةً سهلةً نسبيًا، إذ يتطلب الأمر أخذ عناصر الشاشة الكبيرة وضبطها وفق نقاط التوقف المختلفة. حتى مواقع الويب القديمة المصممة قبل ثورة الهواتف الذكية قابلة للتعديل على هذا الأساس دون الكثير من المتاعب. أخيرًا، نظرًا لتطابق المحتوى وعنوان URL لصفحة معينة باختلاف منفذ العرض، فإن التصميم المتجاوب مفضل لتحسين محركات البحث SEO، إذ تميل محركات البحث للتعامل مع هذه المواقع بطريقة أفضل قليلًا بسبب تنسيقها الموحد. مساوئ التصميم المتجاوب هناك أيضًا مساوئ لاختيار التصميم المتجاوب، فقد تظهر بعض مخططات المواقع بشكل مناسب على الشاشات الكبيرة، لكن تصعب ملاءمتها مع الشاشات الصغيرة، كما قد يتطلب الأمر أيضًا الكثير من التمرير، رغم أن هذا لم يَعُد مستهجنًا كثيرًا مثل السابق. وبالإضافة لذلك، قد تكون بعض العناصر التفاعلية أو التعليمات البرمجية بطيئةً أو مرهقةً جدًا عند استخدامها على الهاتف. ما هو التصميم المتكيف؟ يُعرَف التصميم المتكيف أيضًا بـ "التحسين التدريجي"، وهو عملية إنشاء العديد من المخططات الثابتة لمختلف أحجام الشاشات، بحيث يمكن أن يُنشئ المصمم تجارب مختلفةً تمامًا بين الهاتف المحمول والجهاز اللوحي والحاسوب. تتمثل فكرة هذا التصميم بالبدء بشكل بسيط جدًا، ثم "تحسين" التجربة للشاشات الأكبر، وكلما توفرت مساحة أكبر في شاشة المستخدم، ظهرت له المزيد من الخيارات والميزات. يمكنك رؤية الفرق بين التصميم المتكيف والمتجاوب من خلال تغيير حجم متصفح الويب على شاشة الحاسوب وملاحظة كيف يتغير موقع الويب وفقًا لذلك: فالموقع المتجاوب سيضبط المحتوى بما يناسب حجم الشاشة عندما تصل إلى نقاط توقف معينة، إذ قد تتكدس الأعمدة مثلًا فوق بعضها، أو تتوسع الإطارات والنصوص المكتوبة؛ أما في التصميم المتكيف، فلا وجود للمخططات التي تتغير باستمرار، بل قد يؤدي فرض نقاط توقف جديدة إلى ظهور مخطط جديد تمامًا، وربما بعض الاختلافات في المحتوى، فقد تُزال بعض العناصر غير الضرورية من التصميم المخصص للهاتف. مزايا التصميم المتكيف يعني تطبيق التصميم المتكيف أنك تضع المستخدم في أولوية اهتماماتك، فهو يتضمن إعداد تجربة استخدام خاصة لكل حجم شاشة، وبذلك يتمكن المصممون من الحد من المشاكل التي تظهر في مواقع الويب المصممة بطريقة متجاوبة. على سبيل المثال، يرى مستخدمو الهاتف المحمول عناصر المحتوى والتصميم الموافقة لحجم شاشتهم فقط، ويفترَض أن يكون موقع الويب أسهل تنقلًا وعرضًا لمحتواه على هذه الشاشات الأصغر القابلة للمس. ومع زيادة حجم الشاشة وقدرة المعالجة، تضاف المزيد من الميزات. وهكذا فإن التصميم المتكيف يراعي اختلاف ما يناسب صفحات الويب بين الأحجام المختلفة. مساوئ التصميم المتكيف نظرًا لأن الأمر يتطلب إنشاء تجارب منفصلة، فإن تقنيات التصميم المتكيف قد تكون مستهلكةً للكثير من الوقت، ويزداد تأثير ذلك عندما يكون المشروع محدود الميزانية أو الوقت أو كليهما. هناك أيضًا احتمال عدم اتساق تجربة المستخدم بين الأجهزة، وهنا يجب الانتباه جيدًا للتفاصيل، فلا بأس بأن يقدم الموقع تجارب منفصلة، لكن ينبغي أن تكون متشابهةً في المظهر والانطباع والأداء، لذا فإن نسيان أحد التفاصيل أو اتخاذ بعض القرارات الخاطئة في عملية التصميم، قد يعيق القدرة على استخدام موقع الويب على جهاز معين واحد أو أكثر. بالحديث عن الأجهزة، تستمر عمليات إصدار أجهزة جديدة على الدوام، فبعضها لها منفذ عرض فريد قد تطبَّق عليه مخططات غير مناسبة، ولذا يجب إجراء عمليات تحقق روتينية لضمان ملاءمة موقعك لأحدث التقنيات. يُعَد تحسين محركات البحث SEO أيضًا مصدر قلق للمواقع التي تقدم إصدارات مخصصة للجوال فقط باستخدام “m.yoursite.com” وما شابهه، لكن ذلك لن يؤثر على جميع الحالات، مع ذلك يجب أخذه بالحسبان إذا أثر على مشروعك. اختيار تقنية التصميم المناسبة يعتمد اختيار تقنية التصميم الأنسب في كثير من الحالات على الوقت والميزانية، ومن هذه الناحية فإن التصميم المتجاوب هو التقنية الأسرع والأقل تكلفة. إذا كنت تستخدم منتجات طرف ثالث مثل سِمات ووردبريس WordPress themes (التي تتبع غالبًا النمط المتجاوب)، فقد اتُّخذ القرار حول التقنية المستخدمة بالنيابة عنك؛ مع ذلك لا يزال التصميم المتكيف يحظى بالترجيح بالنسبة للمواقع الأكبر التي تمتلك الميزانية والوقت، إذ يمكن أن ينشئ المصممون تجارب رائعةً لكل جهاز على حدة باستخدام التصميم المتكيف. باختصار، الهدف الأساسي هو ضمان أن يعمل الموقع جيدًا مع كل مستخدم، ولحسن الحظ فهناك طريقتان أثبتتا جدارتهما في تحقيق ذلك، هما التصميم المتكيف والتصميم المتجاوب. ترجمة -وبتصرّف- للمقال Adaptive vs. Responsive Web Design لصاحبه Eric Karkovack. اقرأ أيضًا مدخل إلى التصميم المتجاوب والتصميم المتكيف دليل المبتدئين إلى التصميم التفاعلي Interaction Design فلسفة تصميم الويب المتجاوب مقدمة في تصميم الويب المتجاوب: العناصر الزائفة واستعلامات الوسائط وغيرها
-
جشتالت Gestalt هي كلمة ألمانية تحمل أهميةً خاصة للمصممين، لذا سنتحدث فيما يلي عن مبادئ جشتالت (مبادئ الإدراك البصري) لكي ندرك كمية المعلومات الهائلة التي تشملها هذه الكلمة الصغيرة! عندما تفهم تمامًا مبادئ جشتالت في التصميم، سيكون في إمكانك استخدامها لإنشاء تجارب بصرية تفاعلية أكثر تشويقًا لمستخدمي مواقع الويب والتطبيقات، إذ تساعد هذه القوانين على التصميم بطريقة مدروسة وفعالة أكثر من خلال معرفة التأثير المباشر لعملك على المستخدمين. لخص عالم النفس الجشتالتي كورت كوفكا Kurt Koffka المبدأ الأساسي لنظرية جشتالت بدقة بعبارة: "الكل له معنى مختلف عن مجموع الأجزاء المكونة له"، فعين الإنسان وعقله يدركان الشكل المتكامل بطريقة مختلفة عن إدراكهما للأجزاء الفردية منه. هذا الكل الشامل كيان منفصل لا يتشكل بالضرورة من مجموع أجزائه. ما هي مبادئ جشتالت؟ مبادئ أو قوانين جشتالت هي عبارة عن قواعد تصف كيف تدرك العين البشرية العناصر المرئية، وتُظهِر كيف يمكن اختصار المشاهد المعقدة إلى أشكال أبسط، كما تشرح كيف تدرك العين الشكلَ الكلي ككيان واحد متكامل بدلًا من مجموعة من العناصر الفردية المكونة له. تعني كلمة جشتالت بالألمانية "شكل" أو "مظهر"، وكان عالم النفس ماكس فيرتيمير من أصل نمساوي مجري 1880- 1943 أول من وضع مبادئها، ثم عمل على تحسينها كل من فولفجانج كولر 1929 وكورت كوفكا 1935 وفولفجانج ميتزجر 1936. جمع العلماء كل هذه النظريات لإظهار كيف يربط الناس لا شعوريًا بين عناصر التصميم. سنتناول في هذا المقال أحد مبادئ جشتالت (قانون التشابه) في حين سنتحدث عن المبادئ الأخرى في مقالات لاحقة: التشابه (يُعرَف أيضًا بقانون عدم التباين): تميل العين البشرية لتشكيل علاقة بين العناصر المتشابهة في التصميم، ويمكن تحقيق التشابه من خلال المواصفات الأساسية مثل الأشكال والألوان والأحجام. الاستمرار: تتبع العين البشرية مسارات التصميم وخطوطه ومنحنياته، وتفضل رؤية تدفق مستمر للعناصر المرئية بدلًا من رؤية أشياء منفصلة. الإغلاق (يُعرَف أيضًا بقانون التجسيد): تُفضل العين البشرية رؤية الأشكال كاملةً، فإذا كانت العناصر المرئية غير كاملة، فسيتمكّن المستخدم من تصور الشكل الكامل لها من خلال إكمال المعطيات البصرية الناقصة. التقارب (يُعرَف أيضًا بقانون الظهور): يمكن أن تُنشِئ الأشكال البسيطة المرتبة معًا صورةً أكثر تعقيدًا. الشكل والأرضية (يُعرَف أيضًا بقانون تعدد الاستقرار): تعزل العين البشرية الأشكال عن الخلفية. التناظر والترتيب: يجب أن يكون التصميم متوازنًا ومتكاملًا، وإلا سيصرف المستخدم الوقت والجهد محاولًا إدراك الصورة الكاملة. قانون التشابه تميل العين البشرية إلى تفسير العناصر المتشابهة في التصميم بشكل صورة أو شكل أو مجموعة متكاملة، حتى لو كانت هذه العناصر منفصلة، إذ يبدو أن الدماغ يصنع بنفسه رابطًا بين العناصر ذات الطبيعة المتشابهة، وبذلك نفسرها على أنها مترابطة مع بعضها ونفصلها عن العناصر الأخرى في التصميم، فالعين البشرية ماهرة في ملء الفجوات وربط النقاط، وهي تفعل ذلك تلقائيًا. يتأثر التشابه بأشكال العناصر وأحجامها وألوانها، فعندما تمزج مجموعةً من الأشياء عالية التشابه مع مجموعةٍ من الأشياء المتباينة، فإن الدماغ يحتاج إلى وقت وجهد لإنشاء رابط يجمعها محاولًا فهم العلاقة فيما بينها. لنُجري هذه التجربة السريعة للتأكد من ذلك: إذا كان بمتناولك قلم وورقة، ارسم حوالي 10 دوائر كبيرة موزعة في مختلف أنحاء الصفحة، واترك بينها فراغًا كافيًا لإضافة أشكال أصغر حجمًا. والآن ارسم 5 أو 6 مثلثات في أي مكان من هذه الفراغات (ولا داعٍ لأن يكون رسمًا هندسيًا دقيقًا فهو مجرد رسم توضيحي مبسط)، ثم ضع حولي 3 نقاط في أي مكان بين هذه الأشكال. تراجع للوراء وانظر إلى أي مكان آخر، ثم عد إلى رسمتك. هل تلاحظ شيئًا ما؟ ستقودك عيناك مباشرةً إلى النقاط، أليس كذلك؟ إن سبب ذلك يعود إلى أن النقاط ذات طبيعة مختلفة عن الأشكال التي تتألف من خطوط (تربط عينك بين الدوائر والمثلثات باعتبارها أشكالًا، وتميز النقاط عنها). التصميم مع مراعاة التشابه يمكن استخدام قانون التشابه في تصميم الويب والتصميم التفاعلي للمساهمة بالربط بين العناصر ذات الصلة ببعضها البعض. قد تكون هذه العلاقة ماديةً أو نظرية، ويمكنك تحقيق هذا الميل البشري الطبيعي لربط العناصر ببعضها من خلال مساعدة عين المستخدم على تمييز الأجزاء التي تريد إبرازها في تصميمك. يساهم استخدام هذا الارتباط بتحسين تجربة المستخدم كما يلي: الروابط تُعَد الروابط وأنظمة التنقل ضروريةً للسماح للمستخدمين بمشاهدة محتوى الموقع والتنقل بين صفحاته المختلفة. وعند تضمين روابط داخل المحتوى، لا بد من تقديمها بطريقة موحدة للسماح للمستخدمين بتمييز النص المرتبط. يجب إذًا أن يكون الرابط النصي مختلفًا باللون وعادةً بالشكل أيضًا، ومن الضروري أن يكون مميزًا بوضوح مهما كانت الطريقة، لذا احرص على إبرازه. الرابط بالنسبة للكثير من المستخدمين هو أي نص أزرق اللون وتحته خط. يسمح استخدام مبدأ التشابه في القوائم والتنقل بملاحظة المستخدم للعلاقة بين كل مجموعة من روابط التنقل، ليدركوا أن عناصر التنقل المتشابهة ذات صلة ببعضها أو لها مواضع متشابهة في تسلسل بيانات الموقع. المحتوى يمكن استخدام لون الخط وحجمه ونوعه ولون التمييز وما إلى ذلك من أجل تحديد نوع المحتوى وتمييزه عن غيره قبل أن يقرأه المستخدم. على سبيل المثال، من السهل تمييز النصوص المكتوبة في إطارات منفصلة بخط مائل أكبر قليلًا على أنها اقتباسات، إذ أن قانون التشابه يحفظ معاييرنا في التمييز من موقع ويب إلى آخر. قد يتغير شيء ما من هذا النمط المعياري، لكن يبقى عمومًا متشابهًا بطريقة ما. يمكن أن يساعد الخروج عن قانون التشابه أيضًا في لفت انتباه المستخدم إلى جزء معين من المحتوى، مثل الدعوة لاتخاذ إجراء. بمعنى آخر، يمكن الاستفادة من قانون التشابه في حالة كسر النمط المتبع أيضًا، حيث من السهل التأثير على العين البشرية، وهنا ليس عليك سوى تحديد أجزاء التصميم التي ترغب بإبرازها أو ربطها معًا. الترويسات ترويسات الموقع لها أهمية كبيرة في تنظيم وبناء محتوى منظم من أجل القارئ ومن أجل عملية زحف محركات البحث. نضع الترويسات عادةً فوق المحتوى بلون وحجم ونمط خط مختلف عن مضمون المحتوى. تساعد الترويسات هنا القارئ على إيجاد النقاط ذات الصلة في المحتوى والتحكم بالتدفق العام للعمل، فهي معالم مهمة جدًا، ويساهم استخدامها الصحيح (وهو ليس بالأمر الصعب) في إبقاء المستخدمين على صفحتك. تذكر أن عين المستخدم ستنشّط دماغه للعمل على تفسير تصميمك بطريقة معينة. ليس هناك ما هو أكثر إجهادًا للعين من نص جامد يملأ الصفحة دون وجود معالم يمكن تمييزها تلفت نظر القارئ. وإذا كان لديك كتاب أدب قديم، فألقِ نظرةً على مجموعة من الصفحات، ربما تلاحظ أن هناك العديد من الصفحات الاستهلالية قليلة المحتوى التي تسبق عنوان كل فصل، التي ستلاحظها العين وتقرؤها بسرعة تلقائيًا دون أن يشتت الانتباه عنها أي شيء آخر. الخلاصة علم النفس الجشتالتي هو نظرية عقلية طُبِّقت على جوانب مختلفة من التفكير والتصرف والإدراك البشري، فقد اهتم باحثو النظرية الجشتالتية على وجه الخصوص بمحاولة فهم الإدراك البصري فيما يتعلق بطريقة تنظيم العمليات التي تتوسط إحساسنا بالعالم من حولنا. تنظيم هذه العمليات الإدراكية ضروري لكي نفهم كيف يحول البشر التدفق المتواصل للمعلومات المرئية التي تتلقاها أعينهم إلى تمثيل للعالم من حولهم بطريقة مترابطة وعملية وذات معنى. على مدى العشرين سنةً الماضية، تبنى مصممو العمليات التفاعلية وغيرهم من الاختصاصيين المعنيين بتطوير المنتجات التي يستخدمها الإنسان مبادئَ علم النفس الجشتالتي في عملهم. يساعد إدراك أهمية تطبيق مبادئ جشتالت على تصميم أعمال خاطفة للأنظار (بمعنى الكلمة!). تُعَد هذه المبادئ عبارةً عن أفكار وطرائق جديدة لحل المشاكل والتحديات، يمكننا الاستفادة منها لتوجيه عملنا بما يوافق "هندسة" العين والدماغ البشريين. تحدثنا عن قانون التشابه الذي يمكننا الاستفادة منه بطريقة تقديم كل من الروابط والمحتوى والترويسات، لكي تجذب انتباه المستخدم وتدفع دماغه للعمل بأفضل شكل ممكن. ترجمة -وبتصرّف- للمقال The Law of Similarity - Gestalt Principles (Part 1) لصاحبه Mads Soegaard. اقرأ أيضًا مبادئ التصميم والتنسيق وفق النسبة الذهبية مبادئ التصميم المرئي في تصميم واجهة المستخدم مبادئ علم النفس التي تساعد على تحسين تصميم موقعك الإلكتروني سيكولوجية الألوان في عالمي التسويق والعلامات التجارية
-
التقييم الإرشادي هو عملية استخدام الدلائل التوجيهية (الإرشادات) لتقييم ما إذا كانت الواجهة ملائمةً للمستخدم أم لا. لنتحدث عن الإرشادات وكيفية إجراء تقييم إرشادي لتحسين قابلية الاستخدام لتصميمك. ما هي الإرشادات؟ الإرشادات تعني ببساطة الدلائل التوجيهية، وفي حين يتعذر الوصول إلى قواعد ثابتة في تصميم تجربة المستخدم لعدم وجود طريقة موثوقة لإنشاء تجارب مضمونة النجاح، فإن هناك مبادئ توجيهيةً عامةً في عملية التصميم تساعدك على تقييم العمل قبل اختباره على مستخدمين حقيقيين. عمل العديد من الباحثين والرواد في هذا المجال على اقتراح مجموعات مختلفة من الدلائل التوجيهية لتصميم واجهة المستخدم. لنلقِ نظرةً على أحد أشهر الدلائل التوجيهية، والتي اقترحها جاكوب نيلسن ورولف موليتش. إرشادات نيلسن وموليتش العشرة لتصميم واجهة المستخدم وضع كل من جاكوب نيلسن (استشاري في قابلية الاستخدام وشريك في مجموعة نيلسن نورمان) ورولف موليتش (مهندس قابلية استخدام ومؤسس مشروع DialogDesign) قائمةً من 10 دلائل توجيهية لتصميم واجهة المستخدم في تسعينات القرن الماضي، ويمكن إيجازها في النقاط التالية: إمكانية رؤية حالة النظام: يجب أن تبقي المستخدم على اطلاع بما يجري وراء الكواليس. التوفيق بين النظام والعالم الحقيقي: احرص على أن تتوافق الاصطلاحات التي تستخدمها مع ما يتعارف عليه المستخدمون على أرض الواقع. سيطرة المستخدم وحريته: اسمح للمستخدمين بحرية الرجوع أو التراجع عن إجراءاتهم أو تكرارها. التجانس والالتزام بالمعايير: احرص على توحيد عناصر الواجهة في المنتج بأكمله، مثل العناوين والرموز. تجنب الأخطاء: تنبأ بالأخطاء المحتملة وخطط للحد منها من خلال منع حدوثها عند الإمكان وتسهيل تجاوز المستخدمين لها في الحالات الأخرى. التعرُّف بدلًا من التذكُّر: لا تتوقع من المستخدمين أن يتذكروا المعلومات، إذ من الأسهل دائمًا التعرف على المعلومات بوجود تلميحات تشير إليها، مثل اختيار الإجابة الصحيحة من مجموعة خيارات بدلًا من محاولة استحضار الإجابة من الذاكرة. احرص على احتواء الواجهة على إشارات تساعد المستخدمين على التعرف على المعلومات. مرونة الاستخدام وكفاءته: اسمح للمستخدم بتخصيص واجهته وتنسيقها بما يلائم احتياجاته، ليتمكن من إنجاز الإجراءات المتكررة بسهولة. التصميم الجمالي والبسيط: تخلص من الفوضى أو أية معلومات زائدة عن الحاجة، ليتمكن المستخدم من التركيز على تحقيق هدفه بعيدًا عن كل ما يسبب التشوش والحيرة. مساعدة المستخدمين على تحديد الأخطاء وتشخيصها وتصحيحها: اكتب رسالة خطأ واضحةً بلغة بسيطة بعيدًا عن المصطلحات التقنية، واحرص على ألا تترجَم بشكل خاطئ. المساعدة والتوثيق: وفر مصادر ووثائق سهلة الوصول مع إمكانية البحث فيها. رسم توضيحي يصف إرشادات قابلية الاستخدام العشرة لتصميم واجهة المستخدم التي وضعها جاكوب نيلسن، وتدعى "إرشادات" لأنها قواعد عامة وليست دلائل توجيهية مخصصة لقابلية الاستخدام. تطبَّق هذه الإرشادات في مستوى"المظهر الخارجي" من تجربة المستخدم، لكنّ إنشاء واجهة المستخدم يحتاج إلى اتخاذ قرارات تصميمية في كل من مستوى الإستراتيجية (لماذا ولمن تبني الحل؟) والمجال (ما الذي تبنيه؟) والبنية والهيكل (كيف يعمل الحل؟)؛ لذا فمن المفيد مراعاة هذه الإرشادات طوال عملية التصميم. لنفترض مثلًا أنك تنشئ تدفق المستخدم لمهمةٍ ما في تطبيق جوال (وتدفق المستخدم يقع ضمن مستوى البُنية): اتباعًا للإرشاد الثاني الذي ينص على التوفيق بين النظام والعالم الحقيقي، إذا رسمتَ مخططًا لتدفق المهمة مشابهًا للمهمات الواقعية التي يكون المستخدمون معتادين عليها أصلًا، فمن المرجح أن تتوافق واجهتك (مستوى المظهر الخارجي) مع هذا الإرشاد. يمكن تشبيه ما يراه المستخدم في مستوى المظهر الخارجي بقمة الجبل الجليدي، إذ يتأثر ذلك بالقرارات المتخَذة في المستويات الأخرى التي تمثل الجزء الأعظم من الجبل تحت سطح المحيط. مثال آخر: أثناء التسوق من المتجر المجاور لك، يحدث أحيانًا أن تدرك أنك حملت أشياءً غير ضرورية، فتعيدها إلى مكانها قبل الوصول إلى الحساب، وربما أحيانًا تطلب من موظف الحساب أن يزيلها بعد قطع الفاتورة إذا أدركت متأخرًا أنها باهظة الثمن. عند تصميم النسخة الافتراضية من عملية الدفع، يجب أن تدعم هندسة تصميمك هذه الانتقالات رجوعًا أو تقدمًا بين المراحل المختلفة لعملية الدفع، كما يجب أن تعكس الواجهة ذلك. تسمح هندسة معلومات موقع أمازون للمستخدمين بإزالة العناصر من السلة في جميع المراحل قبل عملية الدفع وأثناءها، حتى بعد أن يُدخِل المستخدم طريقة الدفع ومعلومات الشحن، وينعكس ذلك في الواجهة. تطبيق الإرشادات بما يلائم سياق عملك تغيرت التكنولوجيا جذريًا منذ أن كتب نيلسن وموليتش إرشاداتهما، فعلى سبيل المثال، تتطلب الأجهزة المحمولة والأدوات الصوتية الذكية إرشادات أكثر تخصصًا، ومع ذلك فإن مبادئ نيلسن وموليتش أثبتت جدارتها مع مرور الزمن ولا تزال ذات جدوى عمليًا، إذ يمكن مثلًا تطبيق إرشاد "إمكانية رؤية حالة النظام" في الواجهة الصوتية أيضًا، لكن مع تغيير طريقة تطبيقه (ربما من خلال وميض أو تأثير صوتي مخصص). مع استمرار التطور التكنولوجي، يجب أن تتعلم كيف تكيّف هذه الإرشادات على مستجدات التكنولوجيا، وأن توسع نطاقها أو تضيف عليها عند اللزوم، فمثلًا هناك إرشادات خاصة بالأجهزة المحمولة؛ مثل دراسة البيئة المحيطة أثناء تفاعل الإنسان مع الشاشة والاستخدام الحكيم للمساحة المتوفرة من الشاشة. كيفية إجراء تقييم إرشادي ضع قائمةً بالإرشادات المناسبة لك: يمكنك اختيار إرشادات نيلسن وموليتش العشرة أو مجموعة أخرى من الإرشادات، مثل القواعد الذهبية الثمانية التي وضعها بين شنايدرمان، لتكون لك مصدرًا للإلهام ونقطةً للانطلاق، لكن احرص على إضافة إرشادات التصميم الأخرى ذات الصلة بمشروعك وأبحاث السوق المتعلقة بالموضوع. اختر المقيّمين: احرص على اختيار المقيّمين بعناية. يجب أن لا يكون المقيّم هو المستخدم النهائي، بل يجب أن يكون خبير قابلية استخدام، ومن الأفضل أن يمتلك خبرةً بمجال القطاع الذي ينتمي له منتجك. على سبيل المثال، يجب أن يمتلك المقيّم الذي يبحث في نظام نقاط بيع قطاع المطاعم معرفةً عامةً على الأقل بنظام عمل المطاعم. اشرح المطلوب للمقيّمين ليدركوا تمامًا ما يجب عليهم فعله وتغطيته أثناء التقييم. يجب أن تكون جلسة الشرح موحّدةً لجميع المقيّمين لضمان حصولهم على نفس التوجيهات، وإلا فقد تحصل على تقييمات متحيزة. قد تتضمن جلسة الشرح مثلًا أن تطلب من المقيّمين التركيز على مهام محددة، لكن يمكنهم أحيانًا أن يحددوا بأنفسهم المهام التي سيغطونها وفقًا لخبراتهم وتجاربهم. المرحلة الأولى للتقييم: يستغرق التقييم الأول ساعتين تقريبًا حسب طبيعة منتجك ومدى تعقيده. في هذه المرحلة يستخدم المقيّمون المنتج بحرية ليدركوا كيفية التفاعل معه ويستطلعوا مجاله. بعد ذلك يتعرّفون على العناصر المحددة التي ينبغي عليهم تقييمها. المرحلة الثانية للتقييم: في هذه المرحلة سيُجري المقيّمون جولةً أخرى يطبقون فيها ما اعتمدوه من إرشاداتٍ على العناصر المحددة في المرحلة الأولى. يركز المقيّمون هنا على العناصر الفردية ويفحصون مدى ملاءمتها في التصميم الكلي. سجّل المشاكل: تقع وظيفة تسجيل المشاكل إما على عاتق المقيّمين أنفسهم وإما على عاتقك عبر تسجيلك لها أثناء أدائهم للمهام المختلفة من أجل تتبع المشاكل التي يواجهونها. احرص على التأكيد على المقيّمين بأن يتوخوا الدقة ويراعوا التفاصيل قدر الإمكان عند تسجيل المشاكل. جلسة استخلاص المعلومات: تتضمن هذه الجلسة التعاون بين مختلف المقيّمين لجمع النتائج التي توصلوا إليها وإنشاء قائمة بكافة المشاكل. بعد ذلك يجب حث المقيّمين على اقتراح حلول ممكنة لهذه المشاكل اعتمادًا على الإرشادات. بصورة عامة، كلما زاد عدد المقيّمين، ستتمكن أكثر من اكتشاف المزيد من مشاكل قابلية الاستخدام، لا سيما إذا كان المقيّمون يتمتعون بمهارات متنوعة، ومع ذلك فإن جاكوب نيلسن يفترض أن 3 إلى 5 مقيّمين عدد كافٍ، إذ يجب أن تكون قادرًا من خلال 5 مقيّمين على تحديد 75% من المشاكل. تساعد زيادة عدد المقيّمين عن ذلك على كشف المزيد من المشاكل، إلا أن هذه الزيادة لا تستحق الوقت والجهد المبذولين. تشير دراسة جاكوب نيلسن إلى أن 5 مقيّمين يساعدونك على كشف 75% من مشاكل قابلية الاستخدام، وكلما زاد العدد عن 5 تقل نسبة المشاكل الجديدة التي يمكن كشفها، والتي عادةً لا تستحق بذل المزيد من الموارد. إيجابيات وسلبيات التقييم الإرشادي كما هو الحال في أي طريقة للبحث والتصميم، فإن طريقة التقييم الإرشادي لاختبار قابلية الاستخدام لها إيجابياتها وسلبياتها. لنستعرض بعضًا منها فيما يلي: إيجابيات التقييم الإرشادي تُمكّن الإرشادات من تسليط الضوء على المشاكل المحتملة في قابلية الاستخدام في مراحل مبكرة من عملية التصميم. تُعَد أداةً سريعة وغير مكلفة قياسًا بالطرائق الأخرى التي تتطلب مستخدمين حقيقيين. سلبيات التقييم الإرشادي يعتمد التقييم الإرشادي على معرفة المقيّمين وخبرتهم، وقد تؤدي الحاجة إلى تدريب المقيّمين أو توظيف مقيّمين خارجيين إلى زيادة الوقت والتكلفة المادية لإجراء التقييم. يعتمد التقييم الإرشادي على افتراضات تتعلق بطبيعة قابلية الاستخدام "الجيدة". ونظرًا لأن الإرشادات تستند إلى أبحاث، فغالبًا ما تكون صحيحة، لكن لا يمكن عدّ التقييمات بديلةً عن الاختبار بوجود مستخدمين حقيقيين؛ فالإرشادات كما يشير اسمها هي مجرد دلائل توجيهية، وليست قواعد ثابتة. قد يؤدي التقييم الإرشادي إلى إنذارات كاذبة. لقد توصلت دراسة بعنوان "اختبار قابلية الاستخدام مقابل التقييم الإرشادي: موازنة مباشرة" أجراها الباحثون روبرت بيلي وروبرت ألان و ب. رايلو إلى أن 43% من 'المشاكل' التي تكشف عنها التقييمات الإرشادية التجريبية لم تكن مشاكل واقعية، وأن المقيّمين يمكنهم تحديد 21% فقط من مشاكل قابلية الاستخدام الحقيقية قياسًا باختبار قابلية الاستخدام. الخلاصة في تصميم تجربة المستخدم، ليست هناك قواعد ثابتة تضمن النجاح، لكن هناك دلائل توجيهية أو مبادئ أو قواعد عامة يمكن استخدامها لدراسة عملك وتقييمه. تُدعى هذه الدلائل التوجيهية بالإرشادات (ومن أشهرها تلك التي وضعها جاكوب نيلسن ورولف موليتش)، وتُدعى عملية تقييم عملك أو عمل حاسوبك وفقًا لهذه الإرشادات بالتقييم الإرشادي. التقييم الإرشادي هو طريقة اختبار مفيدة، لكن لها بعض السلبيات مثل إعطاء المقيّمين إنذارات خاطئة أحيانًا بدلًا من كشف مشاكل حقيقية في التصميم. وللحد من تأثير الإبلاغ الكاذب على قابلية تطبيق نتائج التقييم الإرشادي، من المفيد الاستعانة بعدة مقيّمين مختلفين وتجميع المشاكل التي اكتشفوها، ثم إجراء جلسة استخلاص معلومات لاستئصال الإنذارات الكاذبة في مراحل مختلفة من عملية التصميم. التقييم الإرشادي هو من الوسائل التي تُستخدم لتوجيه عملية التصميم، ويجب ألا تعتمد عليه وحده، بل ينبغي أيضًا إجراء أبحاث المستخدمين واختبار تصميمك بوجود مستخدمين حقيقيين لتحسين عملك باستمرار. ترجمة -وبتصرّف- للمقال Heuristic Evaluation: How to Conduct a Heuristic Evaluation لصاحبته Euphemia Wong. اقرأ أيضًا مقدمة في تصميم واجهة المستخدم UI ومتحكماتها الدليل إلى تهيئة واجهة المستخدم UI مدخل إلى تجربة المستخدم User Experience الوصايا العشر لتصميم واجهات مستخدم احترافية
-
التصميم المركِّز على النشاط هو التصميم الذي يعتمد على الإجراءات التي يحتاج إليها الناس أو يرغبون باتخاذها للوصول إلى هدف معين. على سبيل المثال، إذا كنت تصمم تطبيقًا للتحكم بالإضاءة المنزلية، فإن طريقة التركيز على النشاط تساعدك على تحديد وتصميم الخطوات التي يجب أن يفعلها المستخدم لتوصيل الأضواء أو تشغيلها وإيقافها. هناك طرائق عديدة للتركيز على النشاط في تصميم تجربة المستخدم؛ وتتضمن تحليل المهام، والوظائف الواجب أداؤها، ونظرية النشاط، والتصميم المعتمد على النشاط، وكل طريقة منها ترى المشاكل من منظور مختلف وتعطي أفكارًا مختلفةً قد تصل إلى قرارات تصميم مختلفة، لكنها تشترك في أمر واحد هو أن النواة الأساسية للتحليل هي النشاط، أي ماهيّة الإجراءات التي يفعلها الناس وكيفية تأديتها للوصول إلى هدف ما. من الأمثلة على التصميم المركز على النشاط: تحليل المهام، الوظائف الواجب أداؤها، نظرية النشاط، التصميم المعتمد على النشاط. سنتحدث فيما يلي عن طريقة تحليل المهام، لكن تذكر أنها واحدة فقط من طرائق التركيز على النشاط، وتذكر أيضًا أن طرائق التركيز على النشاط ليست بديلةً عن التصميم المتمحور حول الإنسان وما شابهه، بل هي مكملة لها. على سبيل المثال، في مرحلة إجراء الأبحاث من عملية التصميم المتمحور حول الإنسان، يمكنك استخدام تحليل المهام لمعرفة الخطوات التي يتخذها المستخدم لحل مشكلةٍ ما، كما يمكنك أيضًا استخدام تحليل المهام لاحقًا في العملية للتأكد من كون التصاميم والنماذج الأولية تدعم النشاطات المهمة التي يؤديها المستخدم. قبل أن نخوض في تفاصيل كيفية إجراء تحليل المهام، لنعرّف بعض المصطلحات تجنبًا للالتباس، مع التنويه إلى أن هذه التعريفات مخصصة للسياق الحالي لموضوعنا، ومن الممكن تحمل تسميات مختلفة بعض الشيء في سياق آخر. الهدف هو الحالة النهائية التي ينوي الشخص تحقيقها، مثل: "المصباح مرتبط بتطبيق الجوال" أو "الضوء مشغَّل". النشاط هو سلسلة المهام التي سيؤديها الشخص لتحقيق الهدف، مثل: "اربط المصباح بتطبيق الجوال" و"شغّل الضوء". المهمة هي الواحدة من الأفعال أو الإجراءات، مثل: "افتح التطبيق" أو "انقر على الزر الذي يحمل رمز المصباح" أو "أوصل قابس المصباح". عند إجراء تحليل المهام، سيتعين عليك أحيانًا أن تحكم بنفسك، مثلًا أن تختار مستوى التفصيل الأنسب لأهداف تصميمك، فعلى سبيل المثال، قد تكون مهام من قبيل "حرك إصبعك" أو"انظر إلى المصباح" مفصَّلة للغاية وغير عملية، وفي المقابل فإن مهام "استخدم التطبيق" أو "شغل ضوء الغرفة" عامّةً جدًا. سيتعين عليك أيضًا اختيار شكل المهمة التي سيجري تحليلها؛ فإذا كنت تصمم شيئًا جديدًا تمامًا، فربما تميل إلى تجنب ذكر عناصر معينة من واجهة المستخدم، أي بدلًا من "انقر على زر التشغيل" أو "اختر المصباح من القائمة"، يمكنك كتابة ذلك بطريقة مستقلة عن الواجهة مثل "شغل المصباح" أو "اختر المصباح"، وبهذه الطريقة ستتمتع بالمزيد من المرونة في مرحلة التصميم، بحيث تتوفر العديد من الخيارات للواجهة التي تدعم المهام. في المقابل، إذا كنت تعمل على تحليل تطبيق أو نظام موجود مسبقًا، فقد ترغب بوضع مهام تصف الواجهة الحالية، مثل "استخدم حقل البحث للعثور على الأداة". الأمر يعود لك، إذ ليست هناك طريقة صحيحة أو خاطئة بالمطلق، فالطريقة الصحيحة هي التي تساعدك أكثر في عملية التصميم الخاصة بك. تحليل المهام: العملية هناك اختلافات عديدة في عملية تحليل المهام، وقد تتوصل أنت أيضًا إلى عملية تحليل مهام خاصة بك، لكن التركيز ينصبّ دائمًا على فهم الهدف الذي يحاول الشخص تحقيقه والمهام التي تساعد (أو لا تساعد) على تحقيقه. سنتحدث فيما يلي عن صيغة أولية لعملية تحليل المهام يمكنك البدء باستخدامها مباشرةً في عملك التصميمي. بالعودة إلى المثال السابق، تخيل أنه طُلب منك تصميم تطبيق للتحكم بالمصابيح من جهازك المحمول: الخطوة الأولى من تحليل المهام هي تحديد هدف أو أهداف مستخدم التطبيق؛ فهل يريد ببساطة تشغيل الأضواء وإطفائها؟ أو التحكم التلقائي بالأضواء حسب أوقات اليوم؟ أو ربط الأضواء بمستشعر حركة؟ الخطوة الثانية هي تحديد المهام التي سيحتاج الشخص إلى أدائها لتحقيق الهدف. على سبيل المثال، وضع المصباح بوضعية التشغيل (هدف) قد يتضمن توصيل قابس المصباح (مهمة) وتشغيل بلوتوث الجهاز المحمول (مهمة) وربط المصباح بالتطبيق (مهمة) وتشغيل المصباح في التطبيق (مهمة). هناك العديد من الطرائق التي تساعد على تحديد هذه الأهداف والمهام، مثل إجراء مقابلات التفكير بصوت عالٍ التي يعبر فيها المشارك عما يفكر فيه عند يعمل لتحقيق الهدف، والاستعلام السياقي الذي يتضمن مراقبة المستخدمين وهم يؤدون عملًا ما في بيئتهم الاعتيادية. وفي حال كانت المشكلة التصميمية بسيطةً ووقتك محدود جدًا، يمكنك العمل بنفسك على تحديد الهدف والتفكير بالمهام اللازمة لتحقيقه. بعد أن تتوصل إلى هذه المعلومات، تأتي الخطوة الثالثة، والتي تتجلى في توثيق الأهداف والمهام بطريقة تساعدك وتساعد الفريق على اكتشاف الثغرات أو الفرص التي يمكن تحسينها في التصميم. قد يكون ذلك عبر مخطط تحليل مهام بسيط (كما في الصورة أدناه) أو مخطط مهام هرمي أو مخطط تسلسلي أو مخطط انسيابي أو أي تنسيق آخر يناسبك ويناسب فريقك. مخطط تحليل مهام أولي للمهام التي يحتاج الشخص لأدائها بهدف تشغيل المصباح باستخدام تطبيق الجوال. بالوصول إلى هذه المرحلة، ستكون قد أخذت فكرةً جيدةً عن الخطوات التي يجب مراعاتها في تصميم تطبيقك، واكتسبت أداةً تساعدك وتساعد الأطراف المعنية الأخرى على اتخاذ الخطوة الرابعة والأخيرة، وهي البحث عن المهام غير الضرورية أو غير الفعالة أو ذات المردود العكسي التي يمكن إزالتها أو تحسينها في تصميمك. على سبيل المثال، إذا كان يتعين على المستخدمين استعمال أجهزة متصلة عبر البلوتوث باستمرار، فيمكن إزالة مهمة تشغيل البلوتوث. تبسيط المهام اللازمة لتشغيل مصباح باستخدام تطبيق جوال. في بعض الأحيان، قد تكتشف أن هناك حاجةً للمزيد من الأفكار والتوضيحات، وربما تضيف طريقةً أخرى. على سبيل المثال، إذا كشف تحليل المهام أن مهمةً معينةً تسبب القلق للناس، فيمكن الاستعانة باستطلاعات المستخدمين لمعرفة مدى انتشار المشكلة، بالإضافة إلى المقابلات شبه المنظمة لكشف السبب الجذري. تحليل المهام: نقاط القوة ونقاط الضعف لكل طريقة تصميم نقاط قوة تلهم أفكارنا ونقاط ضعف تخفي عنا الحقائق، وفيما يلي بعض الإيجابيات والسلبيات العامة لطريقة تحليل المهام: نقاط القوة عندما يكون نجاح حل التصميم معتمدًا على إكمال المستخدمين لسلسلة من المهام (خصوصًا إذا كان يجب إجراء هذه المهام بترتيب معين)، فإن تحليل المهام سيساعد على كشف الثغرات والفرص التي يمكن تحسينها في هذا التصميم. التعامل مع الأمر في شكل مهام مستقلة يسهّل من تحويل التصميم إلى تجربة رقمية، فإذا بيّن تحليل المهام مثلًا أن هدف تشغيل المصباح يتطلب من المستخدم أن يحدد مكان رمز المصباح ويختار مستوى السطوع وينقر على زر التشغيل، فإن التصميم سيتخذ هذا التسلسل المباشر. نقاط الضعف نظرًا لأن تحليل المهام يركز بشدة على الأهداف والمهام، فإنه قد يُغفِل الأفكار الأخرى غير المتعلقة بالمهام، مثل الحالة الشعورية للمستخدم أو الظروف الاجتماعية أو عادات الاستخدام. على سبيل المثال، قد لا يكشف تحليل المهام الدقيق لتطبيق التحكم بالأضواء كيف يرى المستخدم تأثيره على استهلاكه للطاقة، أو ما إذا كان يشعر بأن استخدام الهاتف لتشغيل الأضواء أمام أصدقائه أمر مربك. قد يؤدي تحليل المهام إلى عملية تصميم رجعية، إذ من الصعب مثلًا تخيل وتصميم طريقة جديدة للتحكم بالأضواء إذا كان مصدر المعلومات هو دراسة كيفية تحكم الناس بالأضواء حاليًا. الخلاصة في التصميم المركز على النشاط، النواة الأساسية للتحليل هي النشاط، أي ماهيّة الإجراءات التي يفعلها الناس وكيفية تأديتها للوصول إلى هدف ما. يُعَد تحليل المهام طريقةً واحدةً فقط من طرائق التركيز على النشاط، وتتضمن الخطوات الرئيسية التالية: تحديد هدف المستخدم. تحديد المهام التي على المستخدم أن يؤديها لتحقيق الهدف. توثيق الأهداف والمهام. تحليل الأهداف والمهام من أجل تحسين النتائج. لكل طريقة تصميم نقاط قوة ونقاط ضعف، وتتمثل إحدى نقاط القوة في طريقة تحليل المهام بقدرتها على تحديد وتحسين تسلسل المهام في الحالات التي يعتمد فيها حل التصميم على إكمال المهام المطلوبة، ومن مزاياها الأخرى أن التركيز على المهام يسهل تصميم تجربة المستخدم. تتمثل إحدى نقاط الضعف التي تعاني منها طريقة تحليل المهام بأنها لا تكشف تلقائيًا عن العوامل المهمة الأخرى مثل الحالة الشعورية والظروف الاجتماعية والعادات وغيرها، بالإضافة إلى أن تركيزها على الأهداف والمهام الحالية قد يجعلها طريقة تصميم رجعية. ترجمة -وبتصرّف- للمقال Activity-Focused Design لصاحبه Christian Briggs. اقرأ أيضًا مقدمة إلى العناصر الستَّة للتصميم المراحل الخمس لعملية التفكير التصميمي تصميم تجربة تهيئة المستخدم User Onboarding
-
هناك طيف واسع من طرائق الاختبار المستخدمة أثناء عملية التفكير التصميمي، ويستخدَم الكثير منها أيضًا في عمليات التفاعل بين الإنسان والحاسوب HCI والتصميم المتمحور حول المستخدم UCD. تكمن أهمية طرائق الاختبار هذه في الحاجة لاختبار الحلول للتمكن من تحسينها، إذ أن ملاحظات المستخدمين لا تقدر بثمن، وبدونها ستفشل عملية التصميم التكراري، لذا عليك أن تطلب الآراء والملاحظات كلما أمكن ذلك، وأن تعمل على توظيف أشخاص حقيقيين لاختباراتك وتحليل النتائج لكي تتوصل إلى القرارات الصحيحة (وتدرك الأخطاء) في تصميمك. بهذه الطريقة يمكنك إيجاد حلول مرغوبة وقابلة للتطبيق وكفيلة بتحقيق النجاح على المدى الطويل. يجب أن ترافق الاختبارات عملية التفكير التصميمي بأكملها، وتقترن الاختبارات مع النماذج الأولية، لأنك غالبًا ستختبر نماذجك الأولية على المستخدمين، لذا يجب أن تنشئ نماذج أوليةً باستمرار (من خلال البدء بالنماذج منخفضة الدقة ثم الانتقال إلى دقة أعلى) مع اختبارها على المستخدمين. عندما تختبر أفكارك ونماذجك الأولية على المستخدمين فإنك تفهم مستخدميك بصورة أفضل وتستفيد من ملاحظاتهم لتحسين تصميمك. في الواقع، كثيرًا ما تؤثر مرحلة الاختبار من عملية التفكير التصميمي على المراحل الأخرى؛ إذ تساعدك النتائج على إدراك شعور المستخدمين وفهمهم أكثر، وينتج عن ذلك أفكار وتلميحات من شأنها أن تغير تعريف المشكلة الأساسية التي تعمل عليها، بالإضافة إلى تقديم حلول جديدة لمشكلة المستخدم، وأخيرًا المساهمة في تحسين نماذجك الأولية. المراحل الخمسة للتفكير التصميمي (التعاطف وتحديد المشكلة وتقديم أفكار وبناء نماذج أولية والاختبار) ليست عبارةً عن خطوات متتابعة لمشروع، بل هي وضعيات أو حالات تتخذها في كل مرحلة من مشروعك، أحيانًا بالتوازي مع بعضها وأحيانًا بشكل حلقات تكرارية، وبهذا الشكل تتحقق الغاية المرجوة منها بأفضل صورة. على سبيل المثال، يمكنك إنشاء نماذج أولية في مرحلة مبكرة من المشروع -قبل تقديم الأفكار- لمساعدة فريقك على التعاطف وفهم شعور المستخدمين. غالبًا ما تؤثر المرحلة الأخيرة من عملية التفكير التصميمي على المراحل الأخرى، وهنا تتجلى ميزة تكرارية عملية التصميم. 5 إرشادات لإجراء الاختبار فيما يلي نصائح وإرشادات يُنصح باتباعها عند إجراء الاختبار: 1. لا تتحدث، دع نموذجك الأولي يتحدث عرف عن نفسك لكن لا تقل أنك المصمم للنماذج على الإطلاق (حتى لو كنت المصمم فعليًا)، فهذا يجعل ملاحظات الناس أقل صراحةً لأنهم لن يرغبوا بإيذاء مشاعرك. أخبرهم عن المدة المتوقعة للجلسة واشرح لهم ما الذي سيفعلونه وما المطلوب منهم، ولا تنسَ أن تسألهم عما إذا كان لديهم أي استفسار قبل البدء. من ناحية أخرى، تجنب إطالة شرح كيف يعمل نموذجك الأولي أو كيف سيحل مشاكل مستخدميك، بل دع المستخدمين يجربوا النموذج الأولي ويختبروا خصائصه بأنفسهم، وراقب ردات فعلهم. 2. اطلب من المشاركين التحدث خلال التجربة أثناء استكشاف المشاركين للنموذج الأولي، اطلب منهم إخبارك بما يفكرون فيه، واشرح لهم أن عليهم أن يفكروا بصوت عالٍ ويستمروا في الكلام طوال جلسة الاختبار عن كل ما يدور في رأسهم. الناس غير معتادين على التفكير بصوت عالٍ تلقائيًا، لذا عليك أن تذكرهم باستمرار أثناء الجلسة وتدفعهم للتكلم. لا تنسَ أيضًا أن تخبرهم بذلك قبل الدخول إلى الاختبار مع شرح ذلك بمثال، وأكد لهم أن عليهم إخبارك بتوقعاتهم لما سيحدث عند كل خيار يختارونه وما يعتقدون أنه سيظهر لهم على الشاشة وفقًا لكل عنوان وما إلى ذلك. 3. راقب المشاركين كن مراقبًا حياديًا، وراقب كيف يستخدم المشاركون نموذجك الأولي، واكتم رغبتك بالتصحيح لهم عندما يسيئون تفسير كيفية استخدامه. تذكر أن الأخطاء فرصة ذهبية للتعلم، وأنك تختبر النموذج الأولي لا المشاركين. 4. اطرح أسئلة للمتابعة اطرح الأسئلة باستمرار، حتى ولو كنت تعتقد أنك تعرف ما يعنيه المشارك. على سبيل المثال، اسأل "ما الذي قصدته عندما قلت كذا؟"، و"كيف شعرت عندما حدث ذلك؟"، و"ماذا توقعت أن يحدث؟"، والسؤال الأهم: "لماذا؟". 5. الملاحظات السلبية طريقك للتعلم والتحسين تذكر عندما تختبر أفكارك ونماذجك الأولية أن التعليقات السلبية ضرورية للتعلم وإجراء التحسينات. قد تشعر بغصّة عابرة لحظة سماع شخص يشكو من صعوبة استخدام نموذجك الأولي، لكن حاول أن تركز دائمًا على أهمية هذه التعليقات بالنسبة لك على المدى الطويل، واعلم أنك لن تتمكن من حل المشكلات التي لم تلاحظها أنت أو فريقك، وتذكر أنه: الهدف النهائي: حلول مرغوبة وقابلة للتطبيق ومجدية لا تتبع عملية التفكير التصميمي تسلسلًا محددًا من الخطوات، لكنها تنتهي عند نقطة محددة بالوصول إلى الهدف النهائي؛ الذي يتمثل بإيجاد حل مرغوب وقابل للتطبيق وذي جدوى. الرغبة: أو الاستحسان، وهو عامل يتطلب التركيز على الناس، وهو ما يضفي الطابع البشري الذي يجعل التصميم متمحورًا حول الإنسان. الحل المرغوب هو الحل الذي يراعي احتياجات الجمهور المستهدف ومشاعرهم وسلوكياتهم. قابلية التطبيق: تتعلق بالجانب التقني. فهل الحل الذي قدمته ممكن تقنيًا أم يعتمد على تقنيات غير متوفرة بعد (أو غير متاحة للاستخدام المستمر)؟ الجدوى: وتعني ما إذا كان الحل الذي قدمته ملائمًا لمشروع تجاري أم لا، وهل هناك نموذج مناسب للمشروع التجاري لهذا الحل، أم أنه سينهار بعد بضع سنوات دون مساهمة من مستثمرين أو جهات مانحة؟ التفكير التصميمي لا يُعنى بجني الأرباح، لكن يجب أن تكون الحلول التصميمية الجيدة مكتفيةً ذاتيًا، وهذا يضمن إمكانية الاستمرار بدعم وتحسين الحل حتى بعد انتهاء المشروع. عندما تتمكن من إنشاء نموذج أولي (أو منتج أو خدمة نهائيين) سينجح في اجتياز اختبارات الرغبة وقابلية التطبيق والجدوى. سيحق لك حينها أن تحتفل مع فريقك على هذا الإنجاز، فالحل الذي صممته كفيل بالتأثير على الناس إيجابيًا وتحسين حياتهم في السنوات القادمة. الخلاصة الاختبار هو المرحلة الخامسة من عملية التفكير التصميمي خماسية المراحل، وغالبًا ما يترافق إنجاز الاختبارات مع مرحلة إنشاء النماذج الأولية. من خلال الاختبار، يمكنك معرفة المزيد عن مستخدميك وتحسين النموذج الأولي وربما حتى تحسين تعريفك للمشكلة. هناك عدد من الإرشادات التي تساعدك على التخطيط للاختبار: لا تتحدث، دع نموذجك الأولي يتحدث. اطلب من المشاركين التحدث خلال التجربة. راقب المشاركين. اطرح أسئلة للمتابعة. الملاحظات السلبية طريقك للتعلم والتحسين. أخيرًا وليس آخرًا، تتسم عملية التفكير التصميمي بالسلاسة والتكرارية والمرونة؛ أي أن المراحل المختلفة قد تتداخل وتؤثر ببعضها البعض وليس بالضرورة أن تتبع تسلسلًا ثابتًا، لكن العملية تنتهي وتكتمل عندما تصل إلى منتج (أو خدمة) مرغوب وقابل للتطبيق وذي جدوى، وبذلك تتأكد من أنك أنجزت عملًا رائعًا. ترجمة -وبتصرّف- للمقال Stage 5 in the Design Thinking Process: Test لصاحبيه Teo Yu Siang وRikke Friis Dam. اقرأ أيضًا المراحل الخمس لعملية التفكير التصميمي نظرة عامة حول التفكير التصميمي استخدام التفكير التصميمي لتخطي مشاكل رائد الأعمال ما يجب معرفته لإتقان التفكير التصميمي معوقات حل المشكلات والابتكار في التفكير التصميمي
-
لا شك أن الخطوة الأولى من أي دراسة لتجربة المستخدم أو عملية تفكير تصميمي تتضمن التعرف على المستخدمين، لكن عندما تبدأ مشروعك من الصفر أو تنتقل إلى قطاع جديد مختلف، فمن المستبعد أن تمتلك معلومات أو رؤًى عميقة حول مستخدميك، وهنا تكمن المشكلة. يأتي هنا دور الأبحاث الإثنوغرافية مثل مراقبة المستخدمين وإجراء المقابلات، إذ يسمح هذا النوع من الأبحاث باستكشاف ماهية المستخدمين والبيئة التي يعيشون فيها، كما يسلط الضوء على أهم المعلومات التي تتعلق بالطريقة التي يتفاعل بها المستخدمون مع المنتج. وبالنتيجة، فإن هذه الأبحاث تمكّنك من وضع نفسك مكان المستخدمين وإدراك رغباتهم واحتياجاتهم. سنتحدث فيما يلي عن سبع نصائح بسيطة تساعدك على تحقيق الاستفادة القصوى من الأبحاث الإثنوغرافية، وذلك بغض النظر عن تقنية البحث المستخدمة. عند إجراء الأبحاث بصورة عامة، لا يكفي الحصول على مقدار معين من البيانات فحسب، بل يجب دراسة تأثير هذه البيانات، سواءً كانت واسعة (كمية) أم عميقة (نوعية)، لذا فعند جمع هذه البيانات، ينبغي الحرص على جمع المقدار المناسب والنوعية الملائمة من المعلومات التي تساعد على استنباط الأفكار والتلميحات المفيدة لعملية التصميم لاحقًا. ولتحقيق ذلك، يمكن جمع نوعين من البيانات البحثية: بيانات كمية: وهي البيانات واسعة النطاق، وتشمل تقنيات مثل الإحصائيات والتركيبة السكانية والتحليلات ومؤشرات المنتج والاستبيانات ونماذج آراء العملاء. بيانات نوعية: وهي الأفكار العميقة، وتشمل تقنيات مثل الاستكشاف ومجموعات التركيز والمقابلات والمراقبة ومجلات الصور والفيديو، بالإضافة إلى دراسات المستخدم القائمة على الصور والفيديو. تتضمن الأبحاث الكمية نهجًا علميًا وإحصائيًا، وتقدّم أفكارًا تتعلق بالخيارات والسلوكيات التي يتّبعها أغلب الناس، لكنها لا توضح الأسباب أو الدوافع المحددة وراء هذه القرارات. في المقابل، فإن الأبحاث الكيفية تهدف لفهم الظواهر البشرية والاجتماعية فهمًا أعمق مع دراسة كل حالة على حدة. نلاحظ أن تقنيات الأبحاث الإثنوغرافية لا تتضمن الحصول على أرقام أو صور أو رسوميات محددة، بل هي عملية نوعية تنتج عنها كمية كبيرة من البيانات الوصفية العميقة التي قد يصعب إيجازها، مثل المراقبة والمقابلات، وهنا يكمن التحدي؛ فكيف ستتمكن من استخدام هذه البيانات دون أن يؤثر عليها تحيّزك أو آرائك الخاصة؟ ربما يكون ذلك صعبًا، لكنه بالتأكيد ليس بالأمر المستحيل. تساعدك الأفكار السبعة التالية على تحقيق الاستفادة القصوى من نتائج الأبحاث الإثنوغرافية، لتتميز في هذا المجال وتنال المرتبة التي تستحقها. 1. نظم فريق بحث متنوع عندما تعمل على إنشاء فريق بحثك، احرص على اختيار أشخاص ينتمون لخلفيات متنوعة، مثل اختلاف العرق والجنس والعمر والاختصاص، فهذا المزيج من الانتماءات يمتلك قدرات وأساليب تفكير واسعة تفيد في تفسير الملاحظات والأفكار التي جمعها الفريق. وقد وجدت مارجريت آن نيل (أستاذة الإدارة المتميزة في جامعة ستانفورد) أن زيادة التنوع في الفريق تعزز من أدائه، وأن اختلاف الآراء بين أعضاء الفريق متعددي الخلفيات يولّد طاقةً إبداعيةً أكثر من تلك التي تتولد ضمن فريق عمل متجانس. وبالإضافة إلى ذلك، يحتاج إجراء الأبحاث إلى مساهمة كل من العملاء وزملاء العمل من مصممين ومطورين وباحثين، لذا يجب أن يتضمن الفريق كلًا من هؤلاء. إلى جانب تنوع الفريق، يجب أن تسعى أيضًا لجلب مشاركين متنوعين. وتزداد أهمية ذلك في البلدان والمجتمعات التي تضم أجناسًا وأعراقًا تختلف التوقعات والأدوار فيما بينها اختلافًا كبيرًا، وهنا يجب أيضًا أن تدرس ما إذا كان من المفيد إجراء مقابلات مع مستخدميك المتطرفين؛ أي عدم الاكتفاء بإجراء مقابلات مع الأشخاص الذين يتوافقون مع الصفات السائدة لجمهورك المستهدف، بل استهداف الأشخاص الذين يحملون صفات مختلفة ضمن جمهور علامتك التجارية، بالإضافة إلى أولئك الذين لن يستخدموا منتجك على الإطلاق. تخيل كم سيكون العالم مملًا لو كنا متشابهين! التنوع في الفريق يمنحه قدرةً كبيرةً على حل المشكلات. 2. افهم عقلية المشاركين تختلف عقليات الناس في الحياة، فبعضهم يرى الكأس نصف فارغ، وبعضهم يراه نصف ممتلئ، كما يذهب بعضهم الآخر أبعد من ذلك فيشربون محتوى الكأس ثم يلومون الآخرين لأنه غير ممتلئ! كل نمط من الأشخاص يواجه الأحداث بطريقة مختلفة، ومع ذلك فهم يحملون الكثير من النقاط المشتركة، لذا يجب أخذ جميع وجهات النظر في الحسبان أثناء إجراء البحث. يتعين عليك أن تخوض في العقليات الفردية لتتمكن من فهم مستخدميك واستنباط الأفكار التي تساهم عمومًا في إثراء البحث وتوجيه مشروع التصميم. لا تفترض أن كل أفراد جمهورك المستهدف يرون العالم من منظور واحد، فوجود شخصين يحملان الحمض النووي نفسه ويعيشان في المكان نفسه من العالم ويتحدثان باللهجة نفسها لا يعني أنهما يحملان أفكارًا متطابقة أو عقليةً مشتركة. عليك أن تعطي كل فرد من المشاركين في البحث الفرصة للتعبير عن أفكاره ومشاعره ودوافعه وآرائه الخاصة، فهذه هي الطريقة الوحيدة للحصول على نتائج ذات أهمية. 3. أظهر الاهتمام للأفراد عندما تبني علاقةً جيدةً مع الأفراد من مشاركين ومستخدمين، فأنت تضع خطوتك الأولى في الاتجاه الصحيح للبحث. حافظ على درجة من الألفة مع هؤلاء الأفراد، وأظهر تفهمك وتعاطفك معهم، فهذا يشعرهم بالارتياح ويجعلهم أكثر ميلًا للمشاركة في العملية والإفصاح عن أفكارهم ومشاعرهم ورغباتهم الفعلية تجاه منتجك أو فكرتك. من الأمثلة الجيدة على ذلك ما فعلته مؤسسة التنمية الدولية iDE عندما أرادت معرفة المزيد عن دخل صغار المزارعين في إثيوبيا، إذ قرر فريق التصميم من ضمن خطة بحثهم أن يقضوا ليلتهم في أحد منازل المزارعين، وقد كان لهذا التصرف الودي والمتفاني أثر كبير على النتائج التي حصلوا عليها، فعلى سبيل المثال، كان أحد المزارعين شديد التحفظ عندما طرحوا عليه الأسئلة في اليوم الأول ولم يقدم سوى بعض المعلومات السطحية عن نفسه. لم يدرك حينها أن الفريق كان ينوي البقاء مع أقرانه المزارعين طوال الليل، فدُهِش عندما وجدهم لا يزالون هناك في صباح اليوم التالي، مما أدى إلى تغير سلوكه تجاههم، فبدأ بإخبارهم عن خططه بعيدة المدى لتحسين حياته. أثبت قرار فريق التصميم بالبقاء طوال الليل للمزارعين بأن القائمين على البحث يهتمون حقًا بهم وبسبل عيشهم، وأنهم جاؤوا إلى هناك لمساعدتهم على المدى الطويل وليس لتقديم معونات قصيرة المدى. أيًا كان المكان الذي تجري فيه بحثك الإثنوغرافي والأشخاص الذين تجري البحث معهم، فعليك أن تبدي اهتمامك بالمشاركين. لقد تمكن الباحثون في مثالنا من الحصول على المزيد من الأفكار والمعلومات المهمة حول مستخدميهم (المزارعون الإثيوبيون) عندما باتوا لديهم طوال الليل، فقد أثبتت هذه الخطوة للمزارعين أن الباحثين يهتمون فعلًا بتفاصيل حياتهم اليومية ويتطلعون لمساعدتهم على المدى الطويل. عندما تُجري بحثك الإثنوغرافي، عليك أن تخصص وقتًا للتعريف بنفسك وشرح الخطوات العملية، إلى جانب تلقّي استفسارات المشاركين من البداية. حاول أن تؤكد مرارًا أثناء العملية أن ما يقوله الشخص أو يفعله مهم وقيّم جدًا بالنسبة لك. باختصار، كن واضحًا وصريحًا في إظهار اهتمامك. 4. امنح الأفراد فرصة التعبير نميل بطبيعتنا البشرية إلى الافتراض بأننا نعرف كيف ولماذا تجري الأمور أو تُطرح بطريقة معينة، لكن عليك أن تتغلب على هذا النمط الفطري للتفكير إذا كنت ترغب بإجراء بحثك بطريقة فعالة. حاول أن تبتعد عن التخمين والافتراض، واطلب بدلًا من ذلك من الناس أن يشرحوا أسباب سلوكياتهم بأنفسهم، وأنصت لإجاباتهم بكل اهتمام مع محاولة فهم ما بين السطور، كما يمكنك أيضًا تفسير لغة جسدهم للحصول على مزيد من الأفكار. أهم ما في الأمر أن تبتعد عن الافتراضات الشخصية. هناك طريقة بسيطة لدفع المشاركين إلى التعبير عن أنفسهم، وهي طريقة (لماذا×5) التي تتطلب منك أن تسأل المستخدمين "لماذا؟" كلما شرحوا لك شيئًا ما. عندما تتبع الإفادات التي يقدمونها بالسؤال "لماذا؟"، فأنت تحفزهم على إعادة تقييم موقفهم والتعمق أكثر بدوافعهم وسلوكياتهم. اسأل مستخدميك "لماذا" حتى لو كنت تعتقد أنك تعرف الإجابة مسبقًا، فقد تتفاجأ من أسبابهم! تتطلب منك طريقة (لماذا×5) أن تستمر بسؤال لماذا حتى تصل إلى السبب الأساسي لتصرّف مستخدميك بطريقة معينة أو إحساسهم بشعور ما. لا تفكر أبدًا أنك تسأل لماذا كثيرًا، واستمر بتحفيز المستخدمين على التعمق أكثر بدوافعهم وتصرفاتهم طالما لم تصل إلى الإجابة بعد. 5. راقب البيئة المادية لا تقتصر تجربة المستخدم لمنتج أو خدمة ما على تفضيلات المستخدم، بل تتعلق أيضًا بالبيئة التي يُستخدَم فيها المنتج. يجب أن تتساءل عن ما الذي يتواجد حول المستخدمين عندما يستخدمون المنتج؟ وهل هناك معوقات تواجههم عندما يؤدون مهماتهم؟ فمثلًا إذا كان مستخدموك يرتدون قفازات مطاطية سميكة في معظم أوقات عملهم، فليس من المفاجئ ألا تناسبهم واجهة شاشة اللمس المتطورة التي عملتَ على إعدادها. عندما تجري أبحاثك الإثنوغرافية، احرص على تسجيل الجلسات بالفيديو أو الصوت أو الصور (أو جميعها معًا)، لكن لا تنسَ أن تأخذ موافقة المشاركين أولًا. يمكّنك هذا من العودة إلى السجلات ومراقبة أمور مثل لغة الجسد والتفاعل مع البيئة المحيطة، مما يساعدك على فهم أسباب استجابة المشاركين بطريقة معينة، كما أن توثيق جلسات أبحاثك بهذه الطريقة يتيح لك العودة إليها من حين لآخر بحثًا عن أدلة حول ما يمكن أن يؤثر على كيفية استخدام الناس لمنتجك أو خدمتك. عليك أن تسجل كل جلسات بحثك الإثنوغرافي (بعد موافقة المشاركين بالطبع)، فهذا يوفر لك المزيد من المصادر التي يمكن دراستها وتحليلها للحصول على أفكار واقعية حول كيفية تصور المستخدمين لمنتجك وكيفية استخدامهم له في حياتهم اليومية. 6. لا تضع حلول استباقية في ذهنك ستلاحظ أن الانحياز يتسلل بسهولة إلى بحثك إذا بدأتَ عملية التصميم وأنت تضع حلولًا مسبقةً في حسابك، فهذه الأفكار التصميمية المبكرة ستسيطر على أسئلة البحث والملاحظات والنتائج وتوجهها وفقًا لرغباتك بدلًا من رغبات المستخدمين، والأسوأ من ذلك أنك ربما لن تدرك هذا التأثير. وكما قال شارلوك هولمز (أو بالأحرى آرثر كونان دويل) ساخرًا: إذًا من الأفضل أن تبدأ في إجراء البحث بعقلية صافية منفتحة على جميع الآراء، وبمجرد أن يكتمل طور البحث، يمكنك البدء باستخدام البيانات التي جمعتها للتفكير بحلول. لا يعني ذلك أنه لا يمكنك تقديم حلول في البحث الإثنوغرافي (فاختبار المستخدم للحلول المطروحة مهم بلا شك)، لكنه يعني أن عليك إدخال هذه الأفكار في الوقت المناسب بعد أن تتمكن من مراقبة سلوك مستخدميك دون تحيّز. تذكر دائمًا أن الخطوة الأولى لأي تجربة مستخدم أو عملية تفكير تصميمي متمحور حول الإنسان تبدأ من التعرف على المستخدمين، ثم تأتي الحلول لاحقًا. 7. ارسم خريطة لأفكارك وتحقق من الموضوعية عند العمل على تحليل البحث، من المفيد أن ينظم كل عضو في الفريق أفكاره بصورة مستقلة في البداية، ثم يكتبها على ورق الملاحظات، بعدها تُجمَع أفكار الجميع وتلصَق على الجدار ليعمل الفريق على دراستها ومعرفة الأفكار المشتركة. تُعَد مخططات التقارب طريقةً رائعةً لفهم المعلومات عندما تكون بصدد معالجة الكثير من البيانات المتداخلة، مثل الحقائق والأبحاث الإثنوغرافية وأفكار العصف الذهني وآراء المستخدمين واحتياجاتهم والتلميحات ومسائل التصميم. يمكنك استخدام هذه المخططات سواءً في العمل الفردي أو الجماعي، وبالطريقة التي ترغب بها، فهي تساعدك على تحديد المشاكل ووضع أفكار ممكنة للحلول. الهدف من عملية المراجعة هذه هو التوصل إلى الحلول، لذا لا تتردد في إعادتها لمرات عديدة ومع مشاركين مختلفين. تذكر دائمًا أن جميع التفسيرات الشخصية لأسباب سلوكيات الناس يجب أن تعتمد على حقائق وملاحظات موضوعية، لذا لا تدع آراءك وفرضياتك الشخصية تقف في طريقك. تقارب أم دوامة لا نهائية؟ لا تقلق إذا بدأ مخطط التقارب يشغل جدارًا كاملًا في منزلك أو مكتبك، فطالما تتبع العملية بطريقة صحيحة، ستستمر في الحصول على نتائج وأفكار تصميم عملية. الخلاصة يجب أن يكون البحث الإثنوغرافي نقطة الانطلاق لأي تجربة مستخدم أو عملية تفكير تصميمي، وذلك لأنه يجعلها متمحورةً حول الإنسان من البداية. يجب التركيز على الأشخاص الذين يجري التصميم من أجلهم وإدراك مشاعرهم وإظهار الاهتمام الحقيقي لهم والإنصات إليهم وتفهمهم. بالإضافة لذلك، عليك أن تنتبه إلى مصادر الانحياز المحتملة وتسعى للتخلص منها، ومن الوسائل المساعدة على تحقيق ذلك أن تنشئ فريق بحث متنوع قدر الإمكان. تذكر تطبيق الطرائق السبعة البسيطة المذكورة أعلاه لتحسين بحثك الإثنوغرافي وتحقيق الاستفادة القصوى من المستخدمين والحصول على أفكار وتلميحات ملهمة طوال عملية التصميم. ترجمة -وبتصرّف- للمقال 7 Simple Ways to Get Better Results From Ethnographic Research لصاحبيه Teo Yu Siang وRikke Friis Dam. اقرأ أيضًا كيفية إجراء بحث في تجربة المستخدم لتحسين مشاريعك أساسيات البحث في تصميم تجربة المُستخدم
-
نقطة التحول هي ظاهرة افترضها المؤلف وصاحب الكتب الأكثر مبيعًا مالكوم جلادويل، إذ أراد أن يدرس التغيرات في المجتمع، فخلص إلى أن التغيرات الحادة تحدث بصورة سريعة ومفاجئة. استنتج الكاتب أن الأفكار الجديدة يمكن أن تنتشر بنفس نمط انتشار العدوى الفيروسية في الأمراض الوبائية، أي أن هناك "نقطة تحول" عندما تصل إليها الجهود التسويقية المركّزة والموجهة جيدًا (دون استثمار ضخم) فإنها تنتشر بسرعة من بيئتها وتكتسح السوق دون بذل مجهود إضافي، بسبب تناقلها شفويًا بين الناس وغير ذلك من أشكال الانتشار في المجتمع. إنها فكرة مفيدة جدًا لمصممي تجربة المستخدم والمسوقين، فهي تعني أنه يمكن الدخول بقوة والسيطرة على السوق دون الاعتماد على موارد ضخمة مثل الشركات الكبرى، من خلال إيصال المنتجات والخدمات إلى الأشخاص المناسبين في التوقيت المناسب. نقطة التحول في سياق تجربة المستخدم ماذا يعني ذلك؟ قبل أن تصل الشركات إلى هذه النقطة بفترة طويلة، فإنها تطلق عادةً الكثير من الوعود، لكنها عمليًا تقدم تجارب دون المعايير من أجل إتمام المهمات قبل موعدها النهائي أو لمراعاة الجدول الزمني لطرح المنتج، لذا يتعين على فريق المنتج في هذه المؤسسات أن يعمل على تحسين مخطط العمل تدريجيًا. يقترح جيريد مسارًا تطوريًا تتبعه معظم الشركات للوصول إلى نقطة التحول في تجربة المستخدم: العصور المظلمة لتجربة المستخدم لا تمتلك المؤسسات من الطراز القديم والمبنية على أمجاد الماضي أي مفهوم يتعلق بتجربة المستخدم على الأغلب، ورغم ذلك فهي تكسب المال، لكن هل سيستمر ذلك بشكل مضمون؟ تركز هذه الشركات جهودها على إضافة ميزات والالتزام بالجدول الزمني للتسليم، سواء كان المستخدمون يحتاجون لهذه الميزات ويرغبون بها أم لا. الإدخال المبدئي لمفهوم تجربة المستخدم أخيرًا يستيقظ أحدهم في منصب ما من الشركة ويدرك أن هناك مشكلة، ويحاول لفت انتباه أحد المديرين الرئيسيين، ليتمكن في النهاية من الحصول على إذن بإدخال مفهوم تجربة المستخدم بصورة أولية. تتصف مشاريع تجربة المستخدم في هذه المرحلة بأنها صغيرة ومحددة بوضوح. من السهل تحقيق النجاح على هذا النطاق، فهذا الوضع رغم محدوديته أفضل من عدم وجود أي جهود متعلقة بتجربة المستخدم. مع الأسف فإن هذه الجهود لن تثير اهتمام بقية فريق الإدارة على الأرجح، فالنجاحات التي تحققها محلية وقصيرة الأجل. البدء بتمويل مشاريع تجربة المستخدم يحضر المديرون الرئيسيون مؤتمرًا متعلقًا بتجربة المستخدم أو يتحدث أحد الأصدقاء المقربين للرئيس التنفيذي حول ذلك، ليجذب الموضوع اهتمامهم بعد أن أصبحت الكلمة مطروقة على آذانهم. تبدأ الإدارة بعد ذلك بتخصيص تمويل جيد لتجربة المستخدم، وتوظف مستشارين وربما بعض الأعضاء أو الفرق الدائمة. والآن أصبح هناك رصيد مخصص لمشاريع تجربة المستخدم الأوسع نطاقًا، وإذا سارت الأمور على ما يرام، فإن هذه المشاريع تحقق نجاحًا جيدًا وتوفر المزيد من المال. يخرج مفهوم تصميم تجربة المستخدم من نطاقه المحدود ويبدأ بالسيطرة على اهتمام الكثيرين. نقطة التحول في تجربة المستخدم إذا حققت تجربة المستخدم نتائج ملموسة بطريقة مستدامة، قد يقرر المديرون التنفيذيون أخيرًا دمجها مع برامج المؤسسة الشاملة، فهذه الخطوة موفرة للتكاليف قياسًا بتوظيف مستشارين لكل مشروع. يستحوذ التصميم على محور منهجية المؤسسة في هذه المرحلة. ومع مرور الوقت، تصل تجربة المستخدم إلى نقطة التحول عندما تصبح المؤسسة ككل غير مستعدة للتنازل عن التصميم المميز من أجل مصالح مؤقتة. المرحلة الأخيرة - الاندماج الكامل لتجربة المستخدم بمجرد الوصول إلى نقطة التحول هذه ضمن المؤسسة، فإن تجربة المستخدم والتصميم يصبحان محور عمل المؤسسة وجزءًا لا يتجزأ منها، إذ يتعاون الأفراد معًا لإنشاء تجارب رائعة للمستخدمين والعملاء والمورّدين والموظفين على حدٍّ سواء. لا يمكن بعد هذه المرحلة قياس تكاليف العمل على تجربة المستخدم بسبب دخولها في تفاصيل جميع الأعمال. وبالوصول إلى نقطة التحول الداخلية هذه، يزداد احتمال وصول المشروع التجاري إلى نقطة التحول على أرض الواقع، فعندما تصبح تجربة المستخدم طبيعة متأصلة في الشركة، من المرجح أن يرغب الكثير من الناس بالحديث عن منتجاتها وخدماتها. هل هناك طريق مختصر؟ نعم، يمكن أن تنتقل الشركات الناشئة مباشرةً إلى النقطة الأخيرة من المنحنى دون السير ببطء عبر المراحل، وهو ما تفعله الشركات الناشئة المتميزة، كما هو الحال لدى Buffer وEvernote وغيرها. أنشأت هذه الشركات تجربة مستخدم رائعة، فأصبحت علامتها التجارية معروفة ومحبوبة بين ليلة وضحاها. لا تحمل الشركات الناشئة ثقل وجود أعراف إدارية سائدة أو ذكريات "الأيام الخوالي عندما كان كل شيء مختلفًا"والتي تتطلب وقتًا لتخطيها، لذا يمكنها الانتقال مباشرةً إلى تقديم تجارب مستخدم رائعة وبناء ثقافة تتجاوز نقطة التحول في تجربة المستخدم بسرعة، مما يعني أن لديها فرصة كبيرة للوصول إلى نقطة التحول على أرض الواقع أيضًا. هل تصل كل الشركات إلى نقطة التحول في تجربة المستخدم؟ الجواب المختصر: لا، هناك الكثير من الشركات الكبيرة التي تحاول وتفشل باستمرار سعيًا للوصول إليها. على سبيل المثال، تواصل مايكروسوفت تقديم إصدارات ويندوز بسلبياتها وإيجابياتها، حتى ويندوز 10 الذي أُنشِئ على ضوء أبحاث المستخدم خلافًا للإصدارات السابقة لم يكن مثاليًا، لكن لا بد أن تصل مايكروسوفت في النهاية إلى نقطة التحول، ولا سيما إذا صحت المؤشرات حول إصدار Surface Pro الأخير. ما هي الأمور التي يجب أن تتوفر للوصول إلى نقطة التحول في تجربة المستخدم؟ سؤال رائع! يطرح جيريد سبول الأمور الرئيسية التالية: النية والعزم لدى المؤسسة لا يمكن إنشاء تجارب رائعة عن طريق الصدفة، بل يجب أن تملك المؤسسة رؤيةً حول التجربة التي تريد إيصالها، وهذا بدوره يمكّن المؤسسة من إدراك أنها قادرة على التحكم بهذه التجربة بشكل كامل. صورة واضحة عن التجربة الحالية إذا لم يكن فريق الإدارة العليا على علم بطبيعة التجربة الحالية، فكيف يُتوقع منهم أن يدعوا إلى إجراء تغييرات إيجابية صحيحة؟ إذا لم يتمكنوا من رؤية الفجوة بين الأهداف المطلوبة والواقع الفعلي فسيفترضون أن كل شيء يسير على ما يرام. إدراك التأثير يجب أن يدرك صانعو القرار التأثيرات الإيجابية والسلبية للقرارات التي يتخذونها، وأن يحرصوا على ألا تؤدي قراراتهم إلى تقليل مستوى تجربة المستخدم للشركة. توضَع عادةً خرائط مستمرة لطريق المنتج، ويجب النظر إلى ما وراء المنعطف التالي على خريطة الطريق لجعل تجربة المستخدم فعالةً على المدى الطويل. توظيف المهارات المناسبة في المكان المناسب إذا لم يكن فريق العمل ماهرًا بما يكفي لإجراء أبحاث المستخدمين وتوظيف النتائج في إنشاء تجارب رائعة، يتضاءل كثيرًا احتمال الوصول إلى نقطة التحول في تجربة المستخدم، لذا يجب على المؤسسات توظيف كفاءات جيدة لتحقيق ذلك. الخلاصة يتطلب الوصول إلى نقطة تحول مع العملاء أن تصل الشركة إلى نقطة تحول داخلية في تجربة المستخدم، وإن الشركات التي تولي أهميةً محورية لتجربة المستخدم والتي تكون غير مستعدة للتنازل عن مميزاتها، تقدم منتجات يسهل اعتمادها والتوصية بها للآخرين. إذا تمكنت كاتبة غير معروفة مثل جي كي رولينغ أو خدمة غير معروفة مثل فيسبوك من تحقيق الشهرة من خلال الوصول إلى نقطة التحول، فلا شك أن الأمر غير مستحيل، ويمكن لأي شخص أو مشروع أن يحققه ما دام يسعى لإيصال تجربة مستخدم يرغب بها الناس. ترجمة -وبتصرّف- للمقال The Tipping Point in UX Design. اقرأ أيضًا أساسيات تصميم تجربة المستخدم أساسيات البحث في تصميم تجربة المُستخدم فهم ودراسة المستخدمين في مجال تجربة المستخدم تحليل تجربة المستخدم ونصائح لتحويل الزوار إلى عملاء
-
هل تقوّض تقنيات التصميم المتلاعبة منتجك وتدفع المستخدمين إلى اتخاذ قرارات سلبية حياله؟ سنتحدث فيما يلي عن الأنماط المظلمة في تجربة المستخدم، وكيفية إنشاء منتجات أخلاقية لتعزيز ثقة العملاء. رغم أن الأنماط المظلمة موضوع بارز في التصميم، إلا أنه قد يصعب تعريفها، لأنها أصبحت شائعةً جدًا لدرجة التعامل مع الكثير منها بوصفها أعرافًا تصميمية مقبولة. من الضروري أن نفهم هذه التقنيات المتلاعبة إذا أردنا إنشاء منتجات أخلاقية تحظى بثقة العملاء. يوظف المصممون خبرتهم لإنشاء تجارب مستخدم عملية وسهلة الفهم، ويتطلب ذلك عادةً استخدام أنماط تصميم مقنعة لتشجيع المستخدمين على اتخاذ قرارات تصب في النهاية في مصلحة أصحاب المشروع، مثل إتمام عمليات الشراء أو ترقية الخدمات. قد تتضمن الأنماط المقنعة خلق الشعور بالحاجة، واستخدام الدليل الاجتماعي لتعزيز المصداقية، ومكافأة العملاء لغرس الشعور بالإنجاز. الإقناع سمة إيجابية للتصميم الفعال، طالما أنه يساعد المستخدمين على تحقيق ما يصبون إليه، لكن تصبح الأمور مظلمة عندما تؤدي أنماط التصميم عكس هذا الغرض، مثل دفع المستخدمين لاتخاذ قرارات مناقضة لغاياتهم ومصالحهم المفضلة. ما هي الأنماط المظلمة؟ باختصار، الأنماط المظلمة عبارة عن واجهات مصممة بعناية لدفع الناس إلى اتخاذ قرارات أو إجراءات لم يكونوا ليتخذونها بطريقة أخرى، ويمكن أن تتراوح الأنماط المظلمة من إغفال تفاصيل صغيرة إلى تضمين أكاذيب صريحة، لكنها تشترك في أنها تزعزع مقاصد المستخدم وتجعله يصرف الوقت والمال دون نية أو إرادة مسبقة. مشكلة الأنماط المظلمة تستغل الأنماط المظلمة علم النفس البشري لغرض وحيد هو تشجيع الناس على التصرف ضد مصالحهم المفضلة، وهذا غير أخلاقي وقد يكون أيضًا غير قانوني. كشف تقرير صادر عن جامعة برينستون عام 2019 مدى انتشار الأنماط المظلمة، إذ حلل الباحثون حوالي 53,000 صفحة منتج من 11,000 موقع للتسوق، فوجدوا أن 11% من المواقع التي شملها الاستطلاع تتضمن أنماطًا مظلمة عدائية أو مضللة أو مخادعة وربما أيضًا غير قانونية. تسبب الأنماط المظلمة استياء المستخدمين وفقدانهم الثقة بالمشروع التجاري. وفقًا لشبكة PwC، صرح معظم المستخدمين بأن تجربة المستخدم كانت أحد أهم العوامل في اتخاذهم لقرار الشراء. باختصار، الأنماط المظلمة تعني تجربة مستخدم سيئة، وتجربة المستخدم السيئة تعني خسارة العملاء. كيف يواجه المصممون ذلك يقع على عاتق المصممين مساعدة أصحاب العمل على فهم الأنماط المظلمة والسبب الذي يجعل استخدامها غير مُجدٍ. على سبيل المثال، قد يعتقد صاحب المشروع أنه يمكنه اللجوء إلى جعل إلغاء الاشتراك عمليةً صعبة بهدف زيادة الاحتفاظ بالمستخدمين، وهنا يبرز دور المصمم للرد على ذلك وتوضيح أن هذا الأسلوب قد يسبب الإحباط للمستخدمين ويدفعهم لوضع مراجعات سلبية. على المصممين أن يسعوا دائمًا لإنشاء تجربة مستخدم شفافة تمنح المستخدمين الصلاحية لاتخاذ قراراتهم الخاصة. قد يكون من الصعب التوفيق بين مصالح المشروع وتجربة المستخدم الممتازة، لكن الحل لا يمكن أن يكون عبر الأنماط المظلمة. للتحقق من الالتزام بالضوابط الأخلاقية، يمكن أن يطرح المصمم هذه التساؤلات: هل يراعي التصميم مصالح المستخدمين وتفضيلاتهم؟ إذا كنتُ مكان المستخدم، فهل سأشعر أنني أُعامَل بنزاهة؟ هل يمكن أن يؤدي هذا النمط من التصميم إلى الإضرار بسمعة المستخدمين؟ هل هذا التصميم غير قانوني؟ البدائل الأخلاقية للأنماط المظلمة يوضح مخطط المعلومات الرسومي التالي لتجربة المستخدم 13 نمطًا من الأنماط المسببة للإزعاج الأوسع انتشارًا، والتي رُصِدت على صفحات الويب، مع اقتراح البدائل. تجدر الإشارة إلى أن هذه الأنماط أحيانًا تستخدَم منفردة وأحيانًا تستخدَم مع بعضها البعض. الأنماط المظلمة تهز ثقة المستخدمين قد يكون من السهل الانجرار وراء تضمين الأنماط المظلمة في محاولة لزيادة ارتباط المستخدمين وعدد الاشتراكات وعمليات البيع، لكن هذه التقنيات التلاعبية تؤدي في النهاية إلى تقويض الثقة وربما تقلل من حجم قاعدة المستخدمين. إن تقديم تجربة مستخدم تراعي اهتمامات المستخدمين هي الطريقة الأفضل لحماية مشروعك التجاري على المدى الطويل. ترجمة -وبتصرّف- للمقال The Danger of Dark Patterns (With Infographic) لصاحبه Michael Craig. اقرأ أيضًا مدخل إلى تجربة المستخدم User Experience كيفية إجراء بحث في تجربة المستخدم لتحسين مشاريعك النسخة الكاملة لكتاب مدخل إلى تجربة المستخدم (User Experience - UX)
-
يتعرض المصممون الذين يناصرون المستخدم دون الوعي بأهداف المشروع إلى خطر الاستبعاد. تساعد الإستراتيجيات التالية المصممين على إقناع أصحاب المشروع التجاري بقيمة تجربة المستخدم. إذا تلقيت طلبًا للعمل على تصميم من صاحب مشروع أو عميل يعارض تطبيق أفضل ممارسات تجربة المستخدم، كيف تتصرف حيال ذلك؟ يرى بعض المصممين أن التصرف الصحيح هو الدفاع عن المستخدم ومناصرته مهما كلف الأمر، نظرًا لأن مسؤولية مصممي تجربة المستخدم بالأساس هي تأييد المستخدمين، إذ يتضمن دورهم في فريق المنتج تحديد المشاكل التي يجب إصلاحها ضمن الواجهات والإشارة إلى الأنماط المظلمة لتجربة المستخدم التي لا تتناسب مع تفضيلات المستخدمين. ومع ذلك، قد يتم تجاهل وجهات نظر المصممين أو تعريض وظيفتهم للخطر إذا دافعوا عن المستخدمين دون الاكتراث بأهداف المشروع، ولا شك بأن أفضل إستراتيجيات تجربة المستخدم على الإطلاق لن تجدي نفعًا إذا لم تتبناها الجهات المسؤولة عن العمل. تساعد القدرة على تحديد مدى أهمية المشاكل في تجربة المستخدم، بالإضافة إلى اعتماد أسلوب تواصل يركز على كل من أهداف المشروع واحتياجات المستخدم، على إقناع الأطراف المسؤولة بتوصيات المصمم. أنماط تجربة المستخدم المظلمة والرمادية ومتى يجب تقديم التنازلات ليس بالضرورة أن يكون وراء تجربة المستخدم السيئة عملاء أشرار يهدفون لاستغلال الناس، فقلة الخبرة وسوء تصميم المنتجات أكثر شيوعًا من الأنماط المظلمة المتعمَّدة. تجربة المستخدم المظلمة عبارة عن طيف له تدرجات لونية مختلفة تبعًا لأهمية المشاكل، ومعظم خلافات تجربة المستخدم بين المصممين وفرق المنتجات تدور حول المناطق الرمادية. على سبيل المثال، قد يطلب أحد صانعي القرار تحديد خيار "أرسل لي إشعارات بالتحديثات" افتراضيًا في صفحة إنشاء حساب البريد الإلكتروني، مع إمكانية إلغاء المستخدم لهذا الخيار من خلال إزالة تحديده، والذي يتطلب إجراء خطوة إضافية. يمكن أن نعدّ ذلك نمطًا رماديًا، لأنه قد يقوّض الثقة في مرحلة مفصلية من رحلة المستخدم، ومن الممكن أن يؤثر سلبًا على معدل التحوُّل. من الأمثلة الأخرى عن طيف تجربة المستخدم المظلمة: الشركات التي تجمع عناوين البريد الإلكتروني وتتعهد بعدم إرسال رسائل غير مرغوب بها، رغم أنها لا تملك آلية لإدارة هذه العملية. ليس بالضرورة أن تسبب هذه الممارسة تقويض الثقة، لكنها تفسح المجال لإرسال رسائل مزعجة في المستقبل. (نمط رمادي فاتح) فرق التطوير التي تضيف رموزًا دلالية (وهي ضرورية من أجل قارئات الشاشة التي يستخدمها ذوو الإعاقة البصرية) لكنها لا تختبر منتجاتها أو تحسّن من قابلية الوصول لها. (أغمق قليلًا) صفحات إنشاء الحساب التي تتعهد بعدم إرسال رسائل غير مرغوب بها للمستخدمين، لكنها تضيف عناوين بريدهم الإلكتروني تلقائيًا إلى عدة قوائم تسويقية. (أغمق) مواقع الحجز الفندقي التي تدّعي وجود "غرفة واحدة متبقية"، رغم توفر العديد من الغرف. (رمادي غامق) وسائل التواصل الاجتماعي والتطبيقات الأخرى التي تتطفل على حافظة المستخدم حتى عندما لا يكون التطبيق مفتوحًا. (وهو رسميًا الجانب المظلم من الطيف) مثال عن أنماط تجربة المستخدم المتدرجة من الرمادي الفاتح إلى الرمادي الغامق (وفق أهميتها) القاعدة الأساسية: عليك أن تعارض الطرف الأكثر ظلمةً من الطيف. واجه الأنماط المظلمة مثل التكاليف غير المعلنة والإعلانات الخفية وإعلانات الطُّعم والتبديل bait-and-switch بحلول لا تشعِر المستخدم بالإحباط أو الانخداع. أما بالنسبة للمناطق الرمادية، فيجب أن يقدم المصممون أحيانًا بعض التنازلات. ليس من الضروري أن يعلن المصمم على الملأ أنه لا يقف في طرف المستخدم دائمًا، لكن عليه أن يملك القدرة على التمييز بين الأنماط المظلمة والرمادية ليتمكن من مواجهة التجارب الأسوأ ومعالجتها. لا يوجد قواعد مطلقة لرسم الحد الفاصل بين التجارب التي يجب مواجهتها وتلك التي يمكن قبولها، لذا يجب أن يقدّر المصمم الوضع بنفسه، وقد يختلف التقدير بناءً على ظروفه الشخصية والمهنية مثل الاستقرار المالي وتوفر العمل. التركيز على تهديد مشاكل تجربة المستخدم لنجاح المشروع إن حديث المصمم عن تجربة المستخدم الجيدة من منظور أخلاقي قد يؤدي إلى تصنيفه على أنه مثالي أو غير عملي أو مناهض للمشروع التجاري، في حين يتقبل المسؤولون الأمر أكثر عندما يتحدث المصمم عن مشاكل تجربة المستخدم من منطلق تهديدها للمشروع. ربما تنجح الأنماط المظلمة بزيادة التفاعل لبضعة أشهر، لكن تداعيات تجربة المستخدم السيئة (خسارة أعداد كبيرة من المستخدمين والمراجعات السيئة وربما مواجهة دعاوى قضائية) على المدى الطويل تضيق الخناق على فرص نمو المشروع. وكما أدلى المصمم ومنشئ منصة darkpatterns.org هاري بريغنول بتصريحه لموقع Fast Company عام 2016: هناك عدة طرق تمكّن المصمم من الربط بين مصالح المشروع وتجربة المستخدم عند مناقشة أصحاب العمل، منها أن يطرح دليلًا يوضح العواقب المالية للتصميم الرديء. على سبيل المثال، يمكن أن يسلط المصمم الضوء على إمكانية الحصول على تقييمات سيئة بسبب الميزات المعيبة، أو يعرض أمثلة عن دعاوى قضائية ضد شركات تطبق أنماطًا مظلمة أو تتجاهل إمكانية الوصول. يساهم التأكيد على المخاطر أيضًا في تخفيف الأنماط الرمادية. على سبيل المثال، إذا كان العميل يطلب من المستخدمين إدخال معلومات شخصية غير ضرورية من أجل إنشاء حساب في تطبيق، فإن إخباره بأن هذه المتطلبات ستزعج المستخدمين لن يفلح كثيرًا في إقناعه. يمكن أن تجرب أسلوب تسليط الضوء على عواقب الأمر مثل: "إنها خطوة غير آمنة، أتوقع أن نسبة كذا% من المستخدمين لن يكملوا عملية إنشاء الحساب بسبب هذه المعلومات الإلزامية، لمَ لا نجعل هذه الحقول اختيارية ونسمح للمستخدمين بإضافة معلوماتهم الخاصة إلى ملفهم الشخصي لاحقًا؟". ولتوضيح ذلك، يمكنك أيضًا عرض تطبيق يتعامل مع المعلومات الشخصية بطريقة مناسبة، فمن المرجح أن يغير العميل رأيه عندما يرى منتجًا ناجحًا يراعي جودة تجربة المستخدم. من الإستراتيجيات الأخرى تشجيع إجراء أبحاث المستخدمين عند الإمكان، فالمستخدم لا يخجل عادةً من الإبلاغ عن تجربته السيئة بالمنتج، ويمكن أن يلعب المصمم هنا دور الوسيط في نقل هذه التجارب لأصحاب العمل، كأن يقول: "هذا ليس كلامي، انظر إلى ما يقوله هؤلاء المستخدمون". حاول اختصار حلقة تعليقات العملاء واعمل على تقييم المنتج باستخدام مبادئ تقنية Lean UX، ثم اقترح الحلول. يعود القرار في النهاية لأصحاب العمل، لكنهم يحتاجون أولًا لتوضيح الأمور من أجل اتخاذ قرارات مدروسة. كيف تجعل ملاحظاتك متماشية مع مصالح المشروع عند الحديث مع أصحاب العمل اكسب ثقة مديري المنتجات قد يجد المصممون الذين يوازنون المشاكل ويتحدثون عنها من منطلق خطرها على المشروع أن فريق المنتج يبدأ بالالتفات إليهم للحصول على المشورة أو للالتفاف على المشاكل قبل تطبيق حلول إشكالية. من خلال تطبيق هذه الإستراتيجيات، ستنال سمعةً حسنة بسبب حرصك على مصلحة الشركة وعدم تعريضها للمخاطر وتحسين المنتجات للمستخدمين، وبالنتيجة فإن أصحاب المشروع وفرق المنتجات سيرونك مكسبًا لصالح عملهم وسيصبحون أكثر انفتاحًا على آرائك. وعندما يقف المصمم الحريص على مصالح المشروع التجاري في طرف المستخدم مستقبلًا، فإنه يرسل إلى الفريق رسالةً أقوى مفادها أنهم خاضوا كثيرًا في الأنماط المظلمة. نظرًا لأن الخطاب العام حول التصميم يروّج كثيرًا للدفاع عن جميع احتياجات المستخدم، فقد لا يقتنع المصممون المبتدئون باتباع منهجية الحرص على مصالح المشروع التجاري مع عملائهم أو أرباب عملهم، رغم أنها المنهجية المناسبة لبناء الثقة مع جميع الأطراف التي يعمل معها وتجنب استعداء فريق المنتج، وهذا يؤكد على عدم جدوى منهجية الدفاع الدائم عن المستخدم. ماذا لو كانت المشكلة أكبر من مجرد تجربة مستخدم سيئة قد تعارض الشركات مبادئ التصميم المؤيدة للمستخدم والممارسات الأخلاقية للعمل التجاري، وفي هذه الحالات من المهم إدراك أن التصميم له حدود لا يتجاوزها. لا يمكن للتصميم أن يغيّر ثقافة الشركة: غالبًا ما تعمل فرق التصميم التي تسعى لجعل الشركات أكثر تعاطفًا وأقل استغلالًا على توظيف أشخاص يقفون في طرف المستخدم في الشركات التي تطغى الأنماط المظلمة على بيئة عملها، احذر من هذه الوظائف التي يصاحبها الكثير من التوتر. على المدى الطويل، يمكن دفع ثقافات الشركات نحو طيف تجربة المستخدم الأفتح لونًا، لكن محاولة تغيير ثقافة الشركة من خلال التصميم مهمة شاقة حتى على المصممين الذين يتمتعون بالإصرار والرغبة في خوض التحديات. لا يمكن للتصميم أن يصلح نموذج عمل معيب: قد تزاحم تجربة المستخدم الجيدة أهداف المشروع (مثل إظهار نمو سريع قبل الاجتماع مع المستثمرين)، فمؤشرات الأداء الرئيسية قصيرة المدى هي محط أنظار المديرين في النهاية. على أية حال، يجب ألا يثني هذا الواقع المصممين عن السعي نحو التميز، لكن عليهم أن يدركوا أن معظم المنشآت التجارية تفضل الربح قصير الأجل سهل القياس على تحقيق استدامة بعيدة الأجل. لا يمكن للتصميم أن يحسن الممارسات من خلال تلميع صورة الشركة: تطبق بعض المؤسسات والشركات الناشئة جزءًا فقط من مقاييس الخصوصية، من خلال إجراء تغييرات تفيد المستخدمين لكنها ليست شاملة. يعزز هذا الإجراء المظهر العام لحماية المستخدمين، حتى لو أعطت الشركة الأولوية للنمو قصير الأجل على توفير قيمة للمستخدمين. على سبيل المثال، سماح منصات التواصل الاجتماعي للمستخدمين بضبط الإعدادات لزيادة الخصوصية يبدو أمرًا إيجابيًا، لكن إذا لم تجعل هذه المنصات الإعدادات التي تحفظ الخصوصية هي الإعدادات الافتراضية، فيجب أولًا تنبيه المستخدمين إلى ضرورة مراجعة إعداداتهم والتحقق من الخيارات بالتفصيل وتعديلها. المشكلة الأخرى هي أننا لا نعرف ما البنود التي كان يجب أن تشملها بيانات خصوصية الشركات لكنها لم تندرج ضمنها، فربما تحجب بعض التصريحات العامة الأنظار عن الممارسات المشكوك بها من خلال جعل المستخدمين يشعرون أنهم يتحكمون ببياناتهم في حين أنهم في الواقع ليسوا كذلك. ابحث عن الفرص في المؤسسات الملتزمة بالقيم من السهل على المصمم الخبير الذي يتمتع باستقرار مالي أن يفرض شروطه على الآخرين، لكن الثبات على موقف يراعي مصالح المستخدمين ليس أمرًا واقعيًا بالنسبة للكثير من المصممين، خصوصًا ممن هم في طور بناء مستقبلهم المهني أو عملهم الحر. بالإضافة لذلك، يتطلب الأمر وجود فريق متكامل وثقافة مناسبة وقادة متفهمين لإنشاء منتجات ممتازة. يرغب معظم الناس بالشعور بالفخر حيال العمل الذي ينجزونه، لذا يتعين على المصممين الذين يجدون أنفسهم دائمًا على خط المواجهة مع أنماط تجربة مستخدم مظلمة أن يستمروا في بناء مهاراتهم إلى أن يصبحوا قادرين على الانضمام إلى شركات تتوافق مع قيمهم ومبادئهم. سواء كان المصممون في حالة توافق أو خلاف مع قيم الشركة، يمكنهم الاستفادة من الإستراتيجيات التي ذكرناها للتواصل مع أصحاب العمل والتخفيف من خيارات التصميم السيئة. من خلال إعادة صياغة الحوار وجعل قيم المشروع موافقة لتجربة المستخدم الجيدة، يمكنك إقناع أصحاب العمل بأن المنتجات المتمحورة حول المستخدم تستحق دعمها بلا شك. فهم الأساسيات ما هو تأييد المستخدم؟ هو إعطاء الأولوية لمصلحة المستخدمين وخصوصيتهم عند تصميم المنتج. يفترَض أن يكون مصممو تجربة المستخدم مؤيدين للمستخدمين نظرًا لأن دورهم يتمثل بتحديد المشاكل وتجنب الأنماط المظلمة وإنشاء تجربة إيجابية. ما الأمثلة التي توضح الأنماط المظلمة؟ من الأمثلة على الأنماط المظلمة، وسائل التواصل الاجتماعي والتطبيقات الأخرى التي تدخل إلى حافظة المستخدم حتى عندما لا يكون التطبيق مفتوحًا، أو التكاليف غير المعلنة، أو إعلانات الطُّعم والتبديل bait-and-switch. كيف يتجنب المصمم الأنماط المظلمة في تجربة المستخدم؟ على المصمم أن يلمّ بالإستراتيجيات التقنية لتجنب الأنماط المظلمة، فضلًا عن حاجته لإقناع أصحاب المشروع بتبني توصياته. إن موازنة الأمور قدر الإمكان والحديث عن مشاكل تجربة المستخدم من منطلق تهديدها لمصالح المشروع يساعد المصمم على إنشاء تواصل فعال مع أصحاب المشروع. ترجمة -وبتصرّف- للمقال Don’t Always Champion the User: How to Balance Business Priorities and UX لصاحبه Damir Kotorić. اقرأ أيضًا تحديد الأولويات البسيطة لمدراء المنتجات مدخل إلى تجربة المستخدم User Experience مهام مصممي تجربة المستخدم النسخة الكاملة لكتاب مدخل إلى تجربة المستخدم
-
إجراء أبحاث المستخدمين خطوة أساسية في تصميم المنتج، لكنها قد تكون صعبة عندما يتعين عليك إجراؤها لوحدك. لنبحث في الطرائق التي يمكن أن يتبعها المصمم بمفرده ليحسن استغلال الوقت والموارد في الحصول على ملاحظات المستخدمين. عندما تكون المصمم الوحيد للمنتج في مشروع ما، فأنت المسؤول الوحيد عن كل جوانب تصميم تجربة المستخدم، بما في ذلك أبحاث المستخدمين. يساعد وجود منهجية صحيحة للبحث على فهم احتياجات المستخدمين وضمان تلبيتها من خلال مشروعك، لكن يتطلب النجاح في هذا الجانب الدقيق من التصميم أن تفهم كيفية إجراء أبحاث مستخدمين من مرحلة اكتشاف المشكلة إلى مرحلة التنفيذ، وأن تستغل الوقت والميزانية المتوفرة بأفضل صورة لتتماشى مع أهداف المشروع وتوقعات المستخدم. يساعد اعتماد نهج متمحور حول المستخدم في تصميم المنتج على تحقيق فوائد كبيرة. وفقًا للقاعدة التجريبية التي نشرتها كلير ماري كارات (مستشارة رئيسية في تجربة المستخدم وباحثة سابقة في مؤسسة IBM)، فإن كل دولار يستثمَر في أبحاث تجربة المستخدم يوفر 10$ في مرحلة التطوير و100$ في مرحلة المتابعة اللاحقة لطرح المنتج. مع ذلك فإن إجراء الأبحاث عملية مستهلكة للوقت، وقد يكون من الصعب والمكلف الوصول إلى بيانات كافية وتحليلها عند عدم وجود فريق مساعد. لنتحدث فيما يلي عن كيفية إجراء مصمم تجربة المستخدم لوحده أبحاثًا ناجحة، والإستراتيجيات التي يمكن أن تساعده على تلافي عوائق محدودية الوقت والموارد. إشراك الزملاء يمكنك أن تبدأ بالحصول على معلومات عن المنتجات الحالية من خلال التعاون مع الزملاء الذين يتفاعلون مع المستخدمين دوريًا، إذ أن فرق دعم العملاء تكون على اطلاع واسع بمشاكل العملاء، ويمكن أن يقدموا بيانات أخرى مثل تكرار ظهور مشاكل معينة، كما يمكن أيضًا أن تتوفر لديهم قائمة بترتيب المشاكل الأكثر شيوعًا، مما يساعدك على تحديد الأولويات التي يجب أن تتعامل معها. يمكنك أيضًا تنسيق أهداف البحث وفرضيات التصميم مع مديري المنتجات، من خلال إطلاعهم على خطتك البحثية. يساعدك مدير المنتج على التفكير بنوع المستخدمين الذين ستجري عليهم الدراسات المختلفة، ويقدم لك تلميحات مهمة عند تحليل النتائج. يجب أن توظَّف بيانات المستخدمين لتوجيه القرارات بالاتجاه الصحيح خلال عملية التصميم، لذا فإن فريق تحليل البيانات يجمع معلوماتٍ بالغة الأهمية حول سلوك المستخدم وأداء المنتج، ويمكنه تقديم معلومات أولية عن أعداد الاستخدام ومعدلات التحوُّل ومسارات المستخدم وغيرها. يعرف فريق المبيعات الميزات التي يرغب بها المستخدمون وتلك التي يرونها محبطة، ويمكن لهذا الفريق مساعدتك على تحديد المشاركين في البحث. على سبيل المثال، إذا أردت اختبار ميزة تستدعي عادةً الكثير من الاتصالات للاستفسار عنها، يمكنك استشارة فريق المبيعات لمعرفة الفئة التي تستخدم هذه الميزة. طرائق البحث الفردي هناك العشرات من منهجيات البحث في مجال تجربة المستخدم، لكن المصممين الذين يعملون بمفردهم يجب أن يختاروا الطرائق التي يمكن إجراؤها بشكل غير متزامن أو عن بُعد، ليتمكنوا من الحصول على ملاحظات المستخدمين بكفاءة عالية. احرص على اختيار طرائق مناسبة لأهدافك البحثية. على سبيل المثال، إذا كنت تسعى لتحسين قابلية العثور، يمكنك اختيار طريقة فرز البطاقات؛ وإذا كنت بحاجة لفهم كيفية تفاعل المستخدمين مع ميزات معينة في المنتج، يمكنك اللجوء إلى دراسة قابلية الاستخدام. اختبار قابلية الاستخدام اختبار قابلية الاستخدام هو طريقة بحثية فعالة وقليلة التكلفة، ويمكن أن تساعد كثيرًا من مرحلة وضع الأساسيات إلى مرحلة التحقق النهائي من قابلية الاستخدام. اختبار قابلية الاستخدام الخاضع للتوجيه هو الأفضل، لأنه يمكّنك من طرح أسئلة مباشرة على المستخدمين حول قراراتهم، لكن هذه الجلسات مستهلكة للوقت ويمكن أن تكون غير عملية بالنسبة لمصمم يعمل بمفرده. لتوفير الوقت، يمكنك اختيار جلسات غير متزامنة وغير خاضعة للتوجيه بدلًا من ذلك. هناك أدوات مثل UsabilityHub وMaze تقدم خيارات مثل تحليل أول نقرة واختبار النموذج الأولي واختبار الخمس ثوانٍ واستبيانات التصميم. تسمح كلا الأداتين للمشاركين بإتمام الاختبارات بما يتلاءم مع وقتهم، وتقدم تمثيلًا مرئيًا للبيانات يساعد على تحليل النتائج بسهولة. إذا كان المنتج مباشرًا، يمكن الاستفادة من أدوات مثل Hotjar وFullStory التي تراقب سلوك المستخدم، بما في ذلك الإفراط في التمرير ونقرات الغضب rage clicks، كما يمكن الاستفادة من هذه الأدوات في تقييم أداء الجوانب المختلفة من المنتج. إذا اخترت إجراء جلسات قابلية استخدام خاضعة للتوجيه، يمكنك استخدام بعض الأدوات التي تساعدك على اختصار الوقت اللازم لتنظيم الاختبارات وتحليل النتائج، مثل منصة Calendly التي تساعدك على إيجاد الوقت المناسب للاختبار، وأداة Otter للنسخ الآلي التي تسرّع من عملية التحليل التالي للجلسات. اختبار أ/ب A/B اختبار أ/ب A/B Testing هو طريقة فعالة للموازنة بين نسختين من عنصر معين في التصميم، مثل زر الدعوة لاتخاذ إجراء، دون الحاجة لاستضافة جلسة قابلية استخدام. الهدف من هذا الاختبار معرفة العنصر ذي الأداء الأفضل عبر إجراء تحليلات للنسختين كلتيهما. تتوفر منصات غير مكلفة وأخرى مجانية لاختبار أ/ب، مثل Google Optimize وOptimizely. الاستعلام السياقي الاستعلام السياقي خيار ممتاز للمصممين الذي يريدون أن يعرفوا كيف ينشئون منتجات جديدة، وكذلك للمصممين الذي يعملون على منتجات موجودة أصلًا. في هذه الطريقة، تزور المستخدمين المستهدفين في المكان الذي يستخدمون المنتج فيه، وتجري معهم مقابلات للاستفسار عن كيفية أدائهم للنشاطات المتعلقة بالمنتج. على سبيل المثال، إذا كنت تصمم تطبيقًا يساعد المصممين على وضع خطة لعملهم، يمكنك زيارتهم في مكان عملهم لمشاهدة ما يفعلونه وكيف يفعلون ذلك، بالإضافة إلى طرح أسئلة عليهم حول نقاط الألم التي يواجهونها والحاجات التي تلزمهم. سمحت التقنيات المتوفرة في السنوات الأخيرة بإمكانية إجراء الاستعلام السياقي عن بُعد، وهو خيار مناسب للمصمم الذي يعمل بمفرده والذي يمتلك ميزانية محدودة، وذلك من خلال مطالبة المشاركين بتوثيق تجاربهم على مدى فترة محددة مسبقًا، أو مراقبتهم طوال اليوم عبر مكالمة فيديو مفتوحة، وبذلك يتمكن الباحثون من جمع البيانات دون صرف الوقت والمال من أجل السفر. فرز البطاقات هذه الطريقة تساعد المصممين على فهم كيفية تنظيم المستخدمين للمعلومات، وهو أمر أساسي لضمان أن تكون بنية محتويات الموقع مفهومة ويسهل التنقل فيها. يطلَب من المستخدمين في نشاط فرز البطاقات أن يرتبوا مجموعة بطاقات (يمثل كل منها موضوعًا متعلقًا بالتطبيق أو الموقع) بالطريقة التي يرونها أفضل. يمكن استخدام أدوات مثل UXtweak وMaze وFigJam وMiro لإجراء هذا النشاط عن بُعد وفي أوقات مختلفة. يمكن إجراء نشاط فرز البطاقات بأكمله عن بُعد وبأوقات مختلفة عبر أدوات مثل Miro. الاستفادة من المستخدمين الحاليين إذا كنت تعمل على منتج موجود مسبقًا، فإن المستخدمين الحاليين هم المجموعة الأمثل لاستهدافها. على المصمم الذي يعمل بمفرده أن يبحث عن قاعدة العملاء الموجودة مسبقًا من أجل دعوتهم للمشاركة في البحث وتقديم ملاحظات قيّمة. يتوافق المستخدمون الحاليون مع معايير الأشخاص الذين تبحث عنهم، كما أنهم معتادون على منتجك، ويرغبون بأن يصبح أفضل. قد يكون لبعض المنتجات قاعدة من المستخدمين الشغوفين الذين يجتمعون في منصات معينة مثل حسوب I/O أو Reddit أو منتديات دعم المنتج. يمكن لهؤلاء المستخدمين أن يسلطوا الضوء على الثغرات التي يحتاج المنتج فيها لتحسينات. من الملاحَظ أن الناس الذين يحبون المنتج لدرجة أن ينضموا لمجموعة خاصة به على الإنترنت يكونون مندفعين لتقديم آرائهم عن المنتج دون أي مقابل مادي، وهو ما يوفر من تكاليف البحث. إيجاد مشاركين جدد إذا لم يكن لديك قاعدة مستخدمين مسبقة، يتعين عليك بذل المزيد من الجهد لجذب المستخدمين. ابدأ بالبحث في شبكتك الشخصية عن أفراد يوافقون المعايير التي تبحث عنها، وقد تجد أيضًا مجتمعات حسوب I/O وفرق Slack ومجموعات Reddit ومجتمعات أخرى على الإنترنت تضم فئة المستخدمين الذين تستهدفهم في تصميم منتجك. تواصل مع هؤلاء الناس وتأكد من استعدادهم للمشاركة في جلسات متعددة، لكي تتمكن من إشراكهم مجددًا بسهولة في المراحل التالية من بحثك. يمكنك اللجوء إلى منصات توظيف المستخدمين مثل User Interviews أو Respondent، حيث تساعد هذه الخدمات على ربط الباحثين بأفراد تم تصنيفهم وفق العديد من المعايير الديموغرافية مسبقًا للمساعدة على إجراء الأبحاث، لكن عليك أن تكون حذرًا إذا لاحظت وجود أفراد يعطون آراءً شاذة، فهناك بعض الانتهازيين الذين يعجلون بأداء الاختبار لتحقيق ربح سريع، كما أن بعض المشاركين يجرون اختبار تجربة المستخدم فقط للتكسب ويعطون ملاحظات نوعية أو تقنية غير اعتيادية. ليست جميع الآراء الشاذة مزيفة، لذا عليك أن تحسن التمييز. معرفة متى تكتفي من أهم الطرائق لتوفير الوقت أن تعرف ببساطة متى عليك أن تتوقف عن البحث. تحتاج لخمسة مشاركين فقط للحصول على نتائج جيدة عند إجراء دراسة كيفية، وبعدها تصبح النتائج متكررة. كتبت رالوكا بوديو (مديرة الأبحاث في مجموعة نيسلن نورمان): "يكفي أن يقع شخص واحد في حفرة لتدرك أنها تحتاج إلى ردم، ليس بالضرورة أن يقع 100 شخص في الحفرة لتدرك ذلك". تضم الدراسات الكيفية (مثل مراجعات قابلية الاستخدام ودراسات الاختلافات العرقية) الكثير من ملاحظات المستخدمين، لكنها لا تحتاج عمومًا إلى أكثر من خمسة مشاركين للحصول على البيانات المهمة. تحتاج الدراسات الكمية إلى عدد أكبر من المشاركين يقدَّر نموذجيًا بـ 40، ويمكن أن يكفي عدد 25-30 لإعطاء بيانات مفيدة، لكن بهامش خطأ أعلى. يجب الانتباه لخطر إجراء البحث بحجم عينة أقل في حال لم يتوفر عدد كافٍ. رغم أهمية ملاحظات المستخدم، تذكر أنك لست أول من يكتشف الكثير من مشاكل التصميم التي تواجه المستخدمين، لذا اطلع أولًا على الأبحاث المنشورة حول سلوك المستخدم، ووظف نتائجها لتحسين عملك. ابحث أيضًا في المنتجات التي تتبع سلوك استخدام مشابه لمنتجك. على سبيل المثال، إذا كنت تحاول تصنيف قائمة من العناصر بحيث تحقق أفضل تفاعل، يمكنك الاطلاع على طريقة تصنيف تطبيق Spotify لقوائم التشغيل، أو طريقة تصنيف منصة أنا للبطاقات، فربما يكون مستخدموك معتادين أصلًا على هذه الطرائق ولديهم نموذج ذهني جاهز للتفاعل معها. تحتاج أيضًا إلى إجراء تقييم إرشادي يتضمن تقييم المنتج وفقًا لقائمة تحقق مرجعية لتجربة المستخدم، مثل إرشادات قابلية الاستخدام لمجموعة نيلسن نورمان، بهدف التحقق من الثغرات الشائعة لقابلية الاستخدام. لا يمكن أن يحل التقييم الإرشادي محل التفاصيل الدقيقة التي تكتشفها أثناء البحث، لكنه يساعد على تنسيق جهودك. عند الإمكان، حلل نتائج البحث مع أعضاء آخرين من فريق المنتج. تساعد هذه الخطوة على فهم جميع الأطراف لنقاط الألم التي يواجهها المستخدم وتجنّب المصممين اتخاذ قرارات بناءً على افتراضات غير مثبتة، بالإضافة إلى أن اشتراك عدة أشخاص بتحليل البحث يساعد على اكتشاف الروابط بين النتائج، والتي ربما لم تؤخذ بالحسبان. التوازن هو الحل يتسم الكثير من المصممين بالسعي نحو الكمال، ويقضون ساعات طويلة في التحقق من أن كل شيء على ما يرام، لكن بالنسبة للمصمم الذي يعمل بمفرده، فإن تقديم حلول قابلة للتطبيق لعدة مشاكل أفضل من تقديم حل واحد مثالي. يُعَد التحلي بالمرونة والإبداع في طريقة إجراء أبحاث المستخدمين أمرًا ضروريًا للوصول إلى الأفكار والملاحظات اللازمة لتصميم منتج يلبي احتياجات المستخدم. من خلال الاستفادة من تقنيات إجراء البحث عن بُعد وبتوقيت غير متزامن، واتباع إستراتيجية مناسبة في توظيف المستخدمين، يمكنك قطع شوط طويل في إتمام البحث بمفردك دون التأثير على مهماتك الأخرى في التصميم. فهم الأساسيات كيف يمكنك إجراء أبحاث تجربة المستخدم الخاصة بك؟ قد يكون إجراء أبحاث تجربة المستخدم مهمةً صعبة على المصمم بمفرده، نظرًا لأنها مستهلكة للكثير من الوقت، لكن إذا خططت لأنشطة البحث بطريقة إستراتيجية وتعاونت مع الأطراف المعنية الأساسية وأعطيت الأولوية لأهم مشاكل قابلية الاستخدام، يمكنك حينها تحقيق نتائج ممتازة. ما هي الأبحاث المعتمدة على المستخدم؟ أبحاث المستخدمين هي كيفية جمع المصممين للبيانات الكيفية والكمية التي تساعدهم على تصميم منتجات عملية وسهلة الاستخدام وجميلة. قد تشمل تقنيات البحث المقابلات والاستبيانات ودراسات المراقبة وغيرها. ما هو المفتاح الأساسي في أبحاث المستخدمين؟ أهم عامل لنجاح أبحاث المستخدمين هو إجراء هذه الأبحاث بعقلية منفتحة، فالهدف من الأبحاث هو ضمان أن المنتج يعكس احتياجات المستخدم وليس تحيزات المصمم وتفضيلاته وفرضياته. ترجمة -وبتصرّف- للمقال How to Conduct User Research as a Team of One لصاحبته Anna Vasyukova. اقرأ أيضًا كيفية إجراء بحث في تجربة المستخدم لتحسين مشاريعك تصميم تجربة المستخدم من خلال بيانات وإحصائيات المستخدمين تحليل تجربة المستخدم ونصائح لتحويل الزوار إلى عملاء
-
لا يزال التلعيب مفهومًا ناشئًا في المؤسسات، لذلك لا تتوفر لدينا دراسات طويلة الأمد حول فعاليته. تهدف الأمثلة التالية إلى تقديم بعض الأفكار الملهمة في مساعي التلعيب. هذه المقالة جزء من سلسلة مقالات حول التلعيب Gamification: مزج العمل باللعب التصميم المتمحور حول اللاعب اللاعب المهمة الدوافع التقنيات الإدارة والمراقبة والقياس الضوابط القانونية والأخلاقية أمثلة عن التلعيب في المؤسسات الاستدامة الشخصية في عام 2010، أجرى فريق مؤسسة SAP Labs في مدينة بالو ألتو في كاليفورنيا دراسةً حول الاستدامة الشخصية ضمن مساعيه لبناء مجموعة من تطبيقات الاستدامة، وقد كان المستخدمون المستهدفون لمنتجات الاستدامة الشخصية هذه هم موظفو الشركات التي تشتري هذه المنتجات. يسمح ذلك للموظفين والعملاء المحتملين والشركاء بتحسين مقاييس الأداء الرئيسية للاستدامة في الشركة من خلال الإجراءات الشخصية التي يتخذونها. أجرى الفريق مقابلات مع أكثر من 100 شخص لاستكشاف مواقفهم وردود أفعالهم تجاه الاستدامة، وحددوا المخاوف الرئيسية، كما حددوا الدوافع التي تحفز الناس على اتخاذ الإجراءات الشخصية، ودرسوا اللغة المستخدمة للحديث عن الاستدامة. تضمّن عملهم إجراء أربعة أنماط من النشاطات البحثية: تحليل محتوى وسائل الإعلام: كان الهدف تحديد القضايا التي تحظى باهتمام شعبي، واللغة المستخدمة في الإعلام. عمل الفريق على مراجعة أخبار الاستدامة في أهم المصادر الإعلامية، وإنشاء سحابات وسوم لأهم المفردات المستخدمة، وتتبُّع المواقف تجاه القضايا المرتبطة بذلك، بالإضافة إلى تتبُّع تكرار ظهورها في وسائل الإعلام. مقابلات الشارع مع المستخدمين: كان الهدف رصد ردود الفعل العفوية حول الاستدامة، واللغة المستخدَمة، وأهم القضايا، والاختلافات المحتملة تبعًا للمنطقة الجغرافية. أجرى الفريق مقابلات مع الناس في ثلاثة مواقع مختلفة؛ سان فرانسيسكو ووالنوت كريك وبيركيلي. أُجريت المقابلات مع الناس في أماكن عملهم أو أثناء تسوقهم، وطُرِحت خمسة أسئلة متطابقة على كل المشاركين تتعلق بتجربتهم الشخصية وآرائهم حول الاستدامة، وكانت هذه الأسئلة على الشكل التالي: يكثر الحديث في هذه الأيام عن الاستدامة والقضايا المتعلقة بها في الأخبار ووسائل الإعلام. ما رأيك بذلك؟ ماذا تعني الاستدامة بالنسبة لك؟ هل لديك مخاوف شخصية حول قضايا معينة متعلقة بالاستدامة؟ هل أجريت أي تغييرات شخصية في حياتك تتعلق بمخاوفك حول الاستدامة؟ وهل هناك أي شيء ترغب بفعله حيال ذلك؟ هل كانت لديك أي مصادر ساعدتك على إجراء هذه التغييرات أو دفعتك لفعلها؟ إذا كان الأمر كذلك فما هي هذه المصادر وكيف أجريت هذه التغييرات؟ هل هناك أي شيء قرأته أو سمعته عن هذا الموضوع وبدا سخيفًا لك؟ مجموعات التركيز: كان الهدف استنباط إجابات مدروسة من المشاركين، إذ وُزِّعت الأسئلة الخمسة نفسها على المشاركين بمجموعات التركيز في اليوم السابق لجلسة المجموعة، وقد كانت كل جلسة لمجموعات التركيز تتضمن عشرة مشاركين تقريبًا. الاستبيانات: كان الهدف اختبار التجانس أو الاختلاف بين الإجابات دوليًا، ورصد المواقف السائدة في عينات كبيرة من المشاركين. وُزِّع الاستبيان الحاوي على الأسئلة الخمسة نفسها دوليًا، ووصلت إجابات من 76 مشاركًا ينتمون لـ 17 دولة مختلفة. خلص هذا البحث إلى مجموعة من المبادئ التصميمية، وهي: التلاؤم مع الحياة اليومية للمستخدمين: ركز على ما يفعله المستخدمون وليس ما يقولون أنهم يهتمون به. يصرح الكثير من الناس خلال الأبحاث حول المستخدم بأن لديهم مخاوف كبيرة (بشأن التدهور البيئي أو ذروة النفط أو ثقافة المستهلك التبذيرية على سبيل المثال)، رغم أنهم فعليًا يتخذون الإجراءات اللازمة في الحياة اليومية، مثل إعادة التدوير وركوب الدراجات واستخدام وسائل النقل العامة وشراء أغذية عضوية أو مزروعة محليًا. التحفيز الفعال: مكِّن المستخدمين من حساب المنافع المالية بسهولة، وابتعد عن أسلوب التذمر، وتجنب استقطاب وجهات النظر. الاستفادة من تأثير المجتمع: عزز من بناء المجتمع، واستغل قوة تأثير المجتمع لفرض سلوكيات الاستدامة إلى حد معقول، وتجنب الظهور بمظهر المتسلط. بناء الثقة: احرص على تسهيل تبادل المعلومات بين الأصدقاء والمجتمعات بالإضافة إلى توفير الشفافية. الاستفادة من نظرية الإقناع والتلعيب: شجع على المنافسة وكافئ الناجحين وقدم توصيات عملية واضحة وتجنب التوصيات المعمّمة البديهية. بناءً على هذه المبادئ التصميمية، صمم الفريق مجموعةً من السيناريوهات والتطبيقات المصغرة. أوجد الفريق مفهوم المبادرات التي يمكن أن يطلقها قادة المجتمع ليجذبوا الآخرين إلى القضية، وقد تمثلت المهمة العامة بإشراك الموظفين في مبادرات الاستدامة التي تقيمها الشركات. من المبادرات التي أوجدها الفريق مبادرة "صياد مصاصي الدماء Vampire Hunter"، ومصاصو الدماء هنا كناية عن مصادر استنزاف الطاقة؛ أي الأدوات التي تستهلك الطاقة حتى عند إطفائها. تشير التقديرات إلى أن هذه الطاقة المهدورة تكلف المستهلكين في الولايات المتحدة 3 مليار دولار سنويًا. يساهم خفض استهلاك هذه الطاقة في توفير التكاليف وتقليل غازات الاحتباس الحراري. لمعالجة هذه المشكلة، صمم الفريق لعبة باسم صياد مصاصي الدماء، تتنافس فيها الأقسام والوحدات البنائية والمكاتب الإقليمية في تحديد مصادر استنزاف الطاقة في مرافق الشركة والحد منها. قصة مصورة للعبة صياد مصاصي الدماء - اللاعبون قصة مصورة للعبة صياد مصاصي الدماء - المبادرة قصة مصورة للعبة صياد مصاصي الدماء - المجتمع قصة مصورة للعبة صياد مصاصي الدماء - مصاصو الدماء هم مستنزفات الطاقة قصة مصورة للعبة صياد مصاصي الدماء - التفاعلات عبر الهاتف المحمول قصة مصورة للعبة صياد مصاصي الدماء - المجتمع الحقيقي والمجتمع الافتراضي قصة مصورة للعبة صياد مصاصي الدماء - اصطياد أحدهم قصة مصورة للعبة صياد مصاصي الدماء - توعية المجتمع قصة مصورة للعبة صياد مصاصي الدماء - عرض الخريطة قصة مصورة للعبة صياد مصاصي الدماء - لوحة الصدارة ينقسم الموظفون إلى فرق تتنافس لاكتشاف مصاصي الدماء (المنتجات التي تهدر الطاقة) ضمن حرم الشركة، ويبدؤون بالعملية من خلال السير بمجموعات ضمن منطقة معينة من المبنى للكشف عن وجود مصابيح قديمة، أو معدات في وضع الاستعداد، أو أجهزة قديمة للحماية من التيار الكهربائي المتغير تعمل على شحن الأدوات بصورة مستمرة حتى لو اكتمل شحنها، أو غيرها من مستنزفات الطاقة. يلتقط الموظفون صورًا لهذه الأجهزة عبر هواتفهم الذكية من أجل إبلاغ "مقرّ القيادة لصياد مصاصي الدماء". يُحسَب مقدار توفير الطاقة من كل مصاص دماء مكتشَف، ويُمنَح لأعضاء الفريق. تفيد هذه العملية في توفير استهلاك الطاقة وتخفيض التكاليف والإعفاء من ضرائب محتملة، فضلًا عن تشجيع زملاء العمل الذين لم يتعارفوا مسبقًا على التواصل مع بعضهم البعض. لعبة Roadwarrior من شركة SAP يتطلب العمل بوظيفة مندوب مبيعات في شركة تقنية ضخمة مثل SAP أن تبقى على اطلاع آني بكل جديد حول المعلومات التقنية والتغييرات الحركية. لاحظ مندوبو المبيعات في قطاع تقنيات النقل الناشئ أنهم منهمكون بأسئلة العملاء واستفساراتهم من جهة، وتدفق التقنيات الجديدة وتطبيقات الهاتف المحمول التي تطلقها فرق التطوير من جهة أخرى. يفترَض عادةً توفير وثائق وفيديوهات للتعلم عبر الإنترنت لمندوبي المبيعات، لكن هذه المتطلبات مستهلكة للوقت، كما أن مندوبي المبيعات لا يجدون أن هذه الطريقة تلبي حاجاتهم في التدريب، لذلك أُنشئت لعبة Roadwarrior. تحاكي لعبة Roadwarrior اللقاءات التي تجرى مع العميل، إذ يتعين فيها على مندوب المبيعات الإجابة عن أسئلة العميل لكسب النقاط وتحصيل الأوسمة. في الخطوة الأولى، يحصل مندوب المبيعات على معلومات عن الشركة ضمن مرحلة "التخطيط السابق للاتصال"، ثم تُعرَض عليه مجموعة من أسئلة العملاء، ويمكنه الحصول على نقاط وأوسمة وفتح مراحل جديدة من خلال تقديم إجابات صحيحة والتحضير للاجتماعات. خلال ذلك ينشئ نظام اللعبة لمندوب المبيعات جدولًا تلخيصيًا لأهم الأفكار يمكنه استخدامه في اللقاءات الحقيقية مع العميل. هناك ميزات أخرى في اللعبة، مثل ميزة "لايف لاين" التي تسمح لمندوب المبيعات بالتعلم خلال اللعبة، كما توفر اللعبة خاصية التقييم الفوري عبر "مقياس المحادثة" الذي يظهِر مدى جودة سير اللقاء. شاشة لعبة SAP Roadwarrior، ويظهر فيها النقاش المحاكي للواقع مع المدير التقني لشركة بيع سيارات بالمزادات العلنية. يلتقي مندوبو المبيعات بالعديد من العملاء من نفس القطاع قبل أن يتمكنوا من فتح المرحلة التالية ولقاء عملاء من قطاعات أخرى، مما يسمح لمندوب المبيعات بالإلمام بقطاعات صناعية مختلفة. يمكن للاعب أيضًا أن يتحدى لاعبين آخرين بوضع الجواب الأنسب لسؤال ما. تعرض لوحة الصدارة نتائج جميع اللاعبين، مما يحفز مندوبي المبيعات على محاولة تقديم أداء أفضل من أقرانهم بدافع التنافس. وبالنتيجة، تساعد هذه اللعبة مندوبي المبيعات على الشعور بأريحية أكبر في لقاءاتهم مع العملاء، نظرًا لأنهم قد خاضوا محاكاةً لهذه اللقاءات في اللعبة. أخيرًا، تخدم هذه اللعبة ثلاثة أغراض: تحول عملية تعلم تطبيقات وتقنيات SAP للهواتف المحمولة إلى لعبة ممتعة، وتمكّن مندوبي المبيعات من إجراء لقاءات مع العملاء تحاكي الواقع ليستعدوا للقاءات الحقيقية، وتسمح للاعبين بالتواصل والتنافس فيما بينهم وتحفيز بعضهم البعض. تسجيل الوقت تسجيل الوقت تفرض شركة Slalom Consulting للاستشارات على جميع موظفيها الالتزام بالوقت التزامًا صارمًا والاستجابة الفورية للعملاء، من خلال إصدار الفواتير بدقة وفي الوقت المحدد. يجب إدخال الوقت بحلول يوم الأحد وأخذ موافقة المديرين يوم الثلاثاء وإصدار فواتير العملاء وكشوفات أجور الموظفين بحلول يوم الأربعاء. يؤدي أي تأخير من جانب الموظف إلى تأخُّر تنفيذ العملية برمتها، لذا فقد أُنشئ مقياس نقاط السرعة "Promptitude" لتشجيع الموظفين على إدخال الوقت بحلول يوم الأحد، وهو مقياس بسيط يقيّم مدى التزام الموظف بإتمام إدخال الوقت بحلول ظهر يوم الأحد، ويحسُب معدل سير العملية خلال 4 أسابيع، ويعرض النتيجة عبر مقياس من 1 إلى 5 مع إضفاء شيء من الدعابة، فمثلًا تترافق النتيجة الأقل مع بعض العبارات الفكاهية التي توبّخ اللاعب بطريقة ودية وبقدر مقبول. كان إدخال هذه الأداة البسيطة كافيًا لتذكير الموظفين وتحفيزهم لإدخال معلوماتهم في الوقت المحدد. لعبة SmartGate لإدارة التغييرات في عام 2009، قررت شركة الشحن الجوي الهولندية والجمارك الهولندية ومطار سكيبول تعزيز التعاون في سلسلة النقل والإمداد بهدف زيادة سرعة التوصيل. تشير سلسلة النقل والإمداد إلى إدارة تدفق الموارد من مَنشَئها إلى وجهتها، وتتضمن خطوات تدفق كل من البضائع المادية والمعلومات في النظام. سعيًا لجعل نظام الشحن الجوي أكثر سلاسة، أُنشئ نظام SmartGate الذي يتيح لجميع الأطراف في سلسلة النقل والإمداد مشاركة المعلومات المطلوبة في الوقت المناسب. ولتعليم الموظفين في هذه الأطراف المعنية، طُوِّرت لعبة SmartGate التي ساعدت في عملية إدارة التغييرات وتكييف الموظفين بصور أسرع وشعورهم بأريحية في التعامل مع النظام الجديد. كان الهدف جعل نظام SmartGate أسلوبًا جديدًا في العمل، وفهم سلسلة النقل والإمداد بصورة أفضل، وإظهار عواقب النقل "الأخضر" و"الأحمر" (تأثير النقل على البيئة). يتضمن الجمهور المستهدف 350 شركة محيطة بمطار سكيبول تنتمي لقطاع الشحن الجوي، سواء من منظِّمي عملية الشحن أو الوكلاء أو سائقي الشاحنات أو العاملين أو شركات الطيران. لعبة SmartGate لإدارة التغييرات والتدريب تدريب الامتثال يُطلب من موظفي الشركات الكبيرة إكمال تدريب الامتثال الإلزامي سنويًا. من هذا المنطلَق فإن شركة SAP تجري لموظفيها تدريبًا على الإنترنت حول أمن الشركات والقانون التجاري، ثم تختبر معلوماتهم للتحقق من امتثالهم، كما يُطلب من المديرين إكمال تدريب حول التحرش الجنسي بصورة دورية. يتعين على الشركات إعداد تقرير خارجي عن مستوى تدريب موظفيها وتأهيلهم. يدرك معظم الموظفين أهمية هذه التدريبات وفائدتها العملية، لكن يجدونها مملة ومستهلكة للوقت، لذا فإن بعضهم يماطل في الأمر وينسى إكمال التدريب، مما يؤدي إلى تلقي الكثير من الرسائل التذكيرية وإشعار المديرين بعدم امتثال الموظف، ولا شك أن هذه النتيجة غير مستحبة بالنسبة لجميع الأطراف. من هنا جاءت فكرة TrueOffice، فقد تمكن طاقم العمل المبدع في TrueOffice من تغيير عملية الامتثال المملة تغييرًا كبيرًا باستخدام التلعيب. اللاعبون هم موظفو المكاتب، والمهمة هي تدريبهم والمصادقة على امتثالهم. صوّر المصممون قواعد الامتثال المملة على شكل نماذج قصصية تفاعلية سريعة مدة كل منها 20 دقيقة تقريبًا، وعلى اللاعب أن يحل لغزًا يتعلق بالامتثال بعد كل جزء اعتمادًا على التدريب الذي تعلمه من النماذج القصصية. يكسب اللاعب النقاط ويتقدم بالمراحل حتى يُتمّ اللعبة. مقابلات مع الشخصيات خلال تدريب الامتثال في TrueOffice يستطيع المديرون مراقبة تقدم الفريق عبر لوحة المتابعة، كما يستطيع المديرون التنفيذيون متابعة حالة الامتثال العامة للشركة. يحظى TrueOffice بشعبية كبيرة في القطاع المصرفي والقطاعات الأخرى التي تتطلب التزامًا صارمًا بعدد من القوانين والأنظمة. في يناير/كانون الثاني عام 2013، حصد TrueOffice مبلغ 3.1 مليون دولار من سلسلة التمويل (أ) لعمله في تلعيب تدريبات الامتثال. أدلى المؤسس والمدير التنفيذي لـ TrueOffice آدم سودويك بالتصريح التالي بمناسبة تمويل شركته: ترجمة -وبتصرّف- للمقال 9. Chapter 9: Enterprise Gamification Examples لصاحبيه Mario Herger وJanaki Kumar. اقرأ أيضًا اختيار الألوان المناسبة لواجهة المستخدم التأثير النفسي للألوان في تصميم الويب لماذا نحتاج إلى الشعار؟ العلامة التجارية من منظور نفسي مدخل إلى تجربة المستخدم (User Experience - UX)
-
يرغب المطورون بجعل الويب 3.0 (النموذج اللامركزي للإنترنت) نموذجًا سائدًا، ولتحقيق ذلك، يتعين على المصممين جعل تطبيقات الويب 3.0 أكثر ملاءمةً وأسهل استخدامًا. يتطلع المطورون لهذا النموذج الجديد اللامركزي للإنترنت، والذي يمنح المستخدمين الملكية الكاملة للمنصات والمحتوى الذي يعملون على إنشائه على الإنترنت، لكن هذه المحاولة لإحداث ثورة في مجال الإنترنت تواجه تحديات تصميمية متعددة، على رأسها بناء واجهات مستخدم تحل الفوضى والمخاوف الأمنية التي تطرحها ميزات الويب 3.0 المختلفة. ما هو الويب 3.0 لفهم هذا المصطلح، من المفيد ذكر لمحة مختصرة عن تاريخ الإنترنت: ويب 1.0 كان لامركزيًا، أي أن ملكية المحتوى والمنصات والتحكم بها كان موزعًا على الكثير من الأفراد والمؤسسات. ويب 2.0 (وهو النسخة الحالية للإنترنت) تطور بفضل عدد محدود من الشركات البرمجية التي قدمت منصات ملائمة للمستخدم، مثل أبل وجوجل وفيسبوك (حاليًا ميتا) وتويتر. ومع ازدياد عدد المنشِئين والمستهلكين على الإنترنت، أصبح الويب أكثر مركزيةً بسبب انفراد عدد قليل من المؤسسات بملكيته والتحكم به. من خلال ويب 3.0، يسعى المطورون لجعل الإنترنت لامركزيًا مجددًا، بحيث لا تتمكن الجهات المحتكرة للتكنولوجيا من حيازة وإدارة المحتوى والمنصات التي ينشئها المستخدمون. يهدف ويب 3.0 أيضًا لحل مشاكل الأمن والخصوصية على الإنترنت. يتصف ويب 3.0 بأنه: أقل اعتمادًا: يتحكم المطورون ومنشئو المحتوى والمستخدمون بطريقة إنشاء منصات ويب 3.0 والتطبيقات اللامركزية واستمراريتها، بالإضافة إلى تحكمهم بنوعية المحتوى الذي يمكن نشره، ولديهم وصول كامل إلى الشيفرة وطريقة عمل الخدمات، وهذا معاكس لما هو عليه الحال في ويب 2.0، حيث تسود سيطرة الشركات والحكومات، ولا يتمكن المستخدمون من التحقق من معلومات كيفية تطوير التطبيقات وإدارتها باستقلالية. لا يحتاج إلى إذن: يتمكن المستخدمون من إدخال أي تطبيق ويب 3.0 دون إذن من أي شركة أو وكالة حكومية. يسجل المستخدم الدخول عبر محفظة التشفير الرقمي التي تحمل مفتاحه الخاص، أي كلمة المرور التي يستخدمها للوصول إلى العملات الرقمية. وقد تتخذ المحفظة شكلًا ماديًا بما يشبه أقراص تخزين USB، أو تكون بشكل تطبيقات جوال مثل MetaMask وTrustWallet. موزَّع: لا تتمركز القوة والسيطرة على منتجات الإنترنت وخدماته بأيدي المستثمرين أو المديرين التنفيذيين، بل تتوزع بإنصاف على المستخدمين، الذين يكسبون حصص ملكية وفقًا لمساهماتهم في تطوير منصات ويب 3.0 واستمراريتها. مفتوح: يعمل ويب 3.0 بتقنية سلسلة الكتل blockchain التي تحفظ البيانات بشكل مجموعات فردية تعرَف بالكتل blocks. بمجرد أن تمتلئ كتلة ما بالمعلومات فإنها ترتبط بالكتلة التي تسبقها حتى تتشكل سلسلة chain بترتيب زمني. blockchain عبارة عن دفتر حسابات مفتوح يستخدَم عادةً لتسجيل التعاملات المالية. أُنشِئت الكثير من تطبيقات ويب 3.0 على أيدي فرق صغيرة تتألف بمعظمها من مطورين وتخضع لإشرافهم. بعض هذه الفرق مستقلة وبعضها الآخر توظفه شركات مثل أسواق الرموز غير القابلة للاستبدال NFT وتبادل العملات المشفرة. في معظم الأحيان، المطورون هم من يوظفون المصممين للعمل على منتجات ويب 3.0، وغالبًا ما يتمتع المصممون ذوو الخبرة السابقة في الويب 3.0 بأفضلية على غيرهم بسبب منحنى التعلم الحاد لهذا المجال سريع التغير. حالات استخدام ويب 3.0 وعوائق توسعه تهيمن التطبيقات المالية على الويب 3.0: مثل العملات المشفرة، وتبادل العملات المشفرة بهدف التداول (التبادلات اللامركزية DEXs)، والرموز غير القابلة للاستبدال NFTs التي تستخدَم لبيان ملكية عناصر رقمية أو مادية معينة. بالإضافة لذلك، يسمح التمويل اللامركزي DeFi للمستخدمين بتجاوز المصرف والتمتع بخدمات مالية بين الأقران، مثل الاقتراض والإقراض وكسب الفوائد والأصول العاملة. تبين أنه من الصعب توسيع ويب 3.0 ليشمل قطاعات أخرى. على سبيل المثال، ليس هناك طريقة لتمييز موقع ويب 3.0 قانوني عن موقع احتيالي، وهي مشكلة كبيرة نظرًا لأن على المستخدمين إدخال بيانات اعتماد محفظة التشفير الخاصة بهم للتمكن من الوصول إلى منصات الويب 3.0، وفي حال كان موقع الويب 3.0 احتياليًا، فيمكن أن يتعرض أي مستخدم لخسارة كل أمواله. من المشاكل الأخرى أن تقنية blockchain لا تسمح برفع الصور أو مقاطع الفيديو. يمكن أن يخزن المستخدمون الوسائط على شبكات مشفرة مثل إيثريوم Ethereum، لكنّ هذا يُعَد مكلفًا. في ألعاب الفيديو بنظام ويب 3.0، يمكن أن تتمثل الرموز غير القابلة للاستبدال NFTs بشخصيات اللاعبين والعناصر التي يمكن شراؤها، لكن غالبًا ما يتعذر نقل هذه الممتلكات إلى ألعاب أو تطبيقات أخرى، مما يقلل من استثمارات اللاعبين ويجعلهم يحجمون عن ألعاب الويب 3.0. ما يجب أن يعرفه المصممون يمكن الاستفادة من الأنماط التالية لواجهة المستخدم ومبادئ تصميم تجربة المستخدم لتحسين منصات ويب 3.0: إيصال تنبيهات واضحة ومعلومات كاملة تخطئ العديد من تطبيقات ويب 3.0 في افتراض أن المستخدمين لديهم خبرة جيدة، إذ يتعين على المصممين في الواقع توضيح تأثير الميزات والإجراءات غير المألوفة. على سبيل المثال، قبل إيداع الأموال المشفرة في مجمع السيولة النقدية، يحتاج المستثمرون الجدد لمعرفة أن أموالهم قد تخسر من قيمتها، ويمكن إيصال هذا التحذير عبر رسالة منبثقة على شاشة الإيداع. تخضع الأنشطة على تطبيقات التمويل اللامركزي DeFi لمعايير تعرَف بالبروتوكولات، لذلك تُجري معظم هذه التطبيقات عمليات تدقيق حسابات دورية وتوثق النتائج الرئيسية، بما في ذلك نقاط الضعف ومشاكل النظام وإصلاحاته. على المصممين أن يحرصوا على أن ترسل تطبيقات DeFi إشعارات للمستخدمين عند وصول تقارير جديدة لعمليات التدقيق، كما يمكنهم المساعدة في جعل عمليات التدقيق مفهومة أكثر من خلال تلخيص الأقسام المعقدة بنص واضح. بالمثل، يتجه الكثير من الناس لقراءة وثائق منتجات ويب 3.0 لفهم آلية عمل البروتوكولات واتخاذ قرار مدروس حول استخدام التطبيقات، لكن تتضمن معظم هذه الوثائق مصطلحات تخصصية صعبة الفهم. وهنا أيضًا على المصممين أن يحرصوا على تقديم محتوى ملائم للمستخدم، من خلال وضع ملخصات حوارية في بداية كل قسم من الوثائق، مع روابط لمحتوى أكثر تخصصية، ويمكنهم تضمين مسرد للمصطلحات على شكل رموز ارتباط في النص، ليتمكن المستخدم من إيجاد معاني المصطلحات بنقرة واحدة. يمكن فهم تفاصيل أي موضوع عبر تجزئته ورفده بصور توضيحية تمثل المبادئ الأساسية للويب 3.0. استخدام العملات المألوفة عند نشر أسعار الصرف مع ازدياد رواج العملات المشفرة مثل بيتكوين وتقلُّب أسعارها، قد يكون من الصعب تتبع قيمتها. في المحافظ الرقمية وتطبيقات التجارة الإلكترونية حيث تجري عمليات بيع وشراء وتداول هذه العملات مقابل أصول مثل الرموز غير القابلة للاستبدال NFTs، على المصممين أن يبينوا للمستخدم أسعار التحويلات من العملة المشفرة إلى عملته الأصلية، مع تجنب استخدام أكثر من بضع منازل عشرية. جعل تجزئة المحفظة والمعاملات سهلة القراءة كل عنوان في blockchain عبارة عن سلسلة طويلة من المحارف يصل عددها إلى 42، ويُعرَف بالتجزئة hash أو المعرِّف ID. عند إرسال الأموال، يتعين على المستخدم التحقق من السلسلة بأكملها. من السهل الوقوع في خطأ، لكن عواقب ذلك وخيمة، إذ أن جميع معاملات blockchain نهائية؛ أي في حال إرسال الأصول إلى عنوان المحفظة الخاطئ، فليس هناك طريقة لاسترجاعها. في بعض الشركات التي ترسل الأموال عبر هذه التقنيات، يجري التحقق من عنوان محفظة المستلم من قِبل خمسة أشخاص أو أكثر في كل عملية. تسمح خدمة تسمية إيثريوم ENS للناس بتحويل التجزئة الخاصة بهم إلى شيء سهل القراءة والتذكر، مثل اسمهم متبوعًا بـ .eth، لكن لا يستخدم الجميع هذه الخدمة نظرًا لكونها مكلفة. يمكن لمصممي تجربة المستخدم في ويب 3.0 جعل المعاملات أسهل من خلال إظهار أول وآخر أربعة محارف من التجزئة، ليتحقق منها المستخدم دون الحاجة لمراجعة السلسلة بأكملها. كما يمكن للمصممين أن يضعوا مطلبًا صريحًا للمستخدمين يقتضي التحقق مرتين من التجزئة قبل أي معاملة، ويمكن وضع علامة بجوار كل عنوان مستلم للدلالة على وجوده. يجب أن تترافق هذه المتطلبات الإضافية للتحقق مع رسالة تذكيرية توضح أن إرسال الأصول إلى العنوان الخاطئ سيؤدي إلى خسارة الأموال نهائيًا. توضيح زمن الانتظار في المعاملات عند إرسال الأموال من الحساب المصرفي عبر الإنترنت، تتلقى إشعارًا مباشرًا أو تأكيدًا بأن العملية تمت بنجاح، لكن لا ينطبق هذا على التبادلات اللامركزية DEXs للويب 3.0. الحد الأدنى لزمن معالجة المعاملات في blockchain حوالي ثلاث دقائق، لكن أحيانًا قد ينتظر المستخدمون حتى ساعتين، مما قد يسبب لهم القلق عند اقتطاع المال من المحفظة وعدم وصول تأكيد آني بإتمام التحويل. يجب أن تعمل منصات التبادلات اللامركزية على إظهار حالة المعاملة على شكل نص أو صورة متحركة، إما في شريط الحالة وإما عبر الإشعارات. وفي حال تعذر إظهار التحديثات على واجهة المستخدم، هناك بدائل جيدة مثل توفير رابط لمستكشف من نوع block explorer مفتوح المصدر، مثل Etherscan على إيثريوم. تُظهر لقطة الشاشة إشعارًا بإيداع العملة المشفرة تيثر USDT على شبكة إيثريوم. ينبغي على المزيد من بورصات الويب 3.0 عرض حالة المعاملات وزمن الوصول المتوقع لزيادة ثقة المستخدم وراحته. إضافة زر "إرسال الحد الأعلى" غالبًا ما يعبَّر عن بيتكوين وإيثر وغيرها من العملات المشفرة بالكثير من الفواصل العشرية مثل 0.0000085191، لذا فإنه من الصعب كتابة المبلغ الكلي بدقة وكفاءة عند إرسال الأموال إلى شخص أو جهة ما لشراء أصول، مثل الرموز غير القابلة للاستبدال NFT، أو عند إيداع الأموال ضمن عقود ذكية. لذلك من المفضل أن يعمل المصممون على إنشاء زر "إرسال الحد الأعلى" في التطبيقات، مما يسمح للمستخدم بتحويل الرصيد الكلي في محفظته إلى عنوان آخر بنقرة واحدة. يفيد هذا الخيار عندما يكون الرصيد في محفظة المستخدم معادلًا أو أعلى قليلًا من المبلغ التي يرغب بتحويله، ويزداد احتمال ذلك لدى الأشخاص الذين يمتلكون عدة محافظ، وبذلك يتمكنون من إرسال الرصيد الكلي ليحوله البرنامج تلقائيًا إلى بيتكوين أو إيثر. لا تُجري هذه الميزة أي عملية معالجة للحسابات عندما يكون رصيد المحفظة أكبر من إجمالي المستحقات، لذا يجب على المصممين تضمين مربع حوار تأكيدي للتحقق من عدم إرسال المستخدمين أكثر من المطلوب بطريق بالخطأ. شرح آلية عمل رسوم GAS ربما يكون GAS أكثر أمر مزعج ومحير في ويب 3.0، خصوصًا للأشخاص الذين يخوضون مجال التشفير لأول مرة. أسعار GAS هي رسوم إضافية يدفعها المستخدمون لتغطية كلفة القوة الحاسوبية المطلوبة لمعالجة المعاملات. يمكن أن يختار المستخدمون دفع رسوم أعلى لتسريع التحويلات. على المصممين أن يقدموا معلومات تعريفية عن رسوم GAS وآلية عملها، وعند الإمكان يجب إظهار أسعار GAS بالعملة الأصلية الأكثر شيوعًا لدى المستخدمين (عادةً الدولار الأمريكي). يمكن أن يقترح المصممون أيضًا جدولًا واقعيًا يتضمن السعر الموافق لكل سرعة تحويل، وفي حال تأخرت المعاملات أو فشلت بسبب نقص مدفوعات GAS فيجب أن يوفر المصممون للمستخدمين خيار دفع رسوم أعلى لقاء تسريع التحويلات. تسهيل الوصول إلى سجل معاملات المستخدمين عمليًا تتيح جميع مواقع التجارة الإلكترونية المركزية (ويب 2.0) للمستخدمين التحقق من السجل الشامل للشراء، في حين أنه من الصعب الوصول إلى سجل مشابه في بورصة لا مركزية: تقدم المحفظة سجلًا للمعاملات، لكن فقط لحساب واحد في كل مرة، ومن الصعب أو المستحيل البحث بمعيار معين في التطبيقات اللامركزية DApps. إذا أراد مستخدمو ويب 3.0 الحصول على سجل بنفس نمط سجلات المنصات المركزية، عليهم أن يلجؤوا إلى متصفح من نوع متصفح الكتل block explorer مثل Etherscan، مما يجعل التجربة غير ملائمة ويصعّب إيجاد المعاملات المطلوبة. يجب أن يوفّر مصممو ويب 3.0 للمستخدمين طريقة سهلة لمراجعة المعاملات على السلسلة on-chain، التي يجرونها ضمن التطبيقات اللامركزية DApps الفردية، ويجب وضع هذه المعلومات في مكان سهل الوصول، مثل شريط أو قائمة جانبية. هناك خيار آخر يتمثل بإنشاء زر لتفعيل وضع "إظهار السلسلة"، وعند النقر عليه يظهر فلتر يغطي كامل واجهة المستخدم ويشير إلى كل المحتوى المحفوظ على blockchain ضمن التطبيق اللامركزي DApp، بما في ذلك سجل المعاملات. من المفيد أيضًا السماح للمستخدمين بسهولة البحث في سجلات معاملاتهم المالية وتصديرها. سجل معاملات المستخدم على منصة Zerion للتمويل اللامركزي، وهي مستضافة على شبكة إيثريوم. يمكن أن يحسّن المصممون واجهة المستخدم في العديد من تطبيقات ويب 3.0، عبر جعل هذه السجلات سهلة الوصول إليها والبحث فيها وتصديرها. تمكين خصوصية وسهولة إدارة المفاتيح ليس من السهل حفظ المفاتيح الخاصة التي تمكّن المستخدمين من الوصول إلى محافظهم الرقمية، فأحيانًا ينسى الناس نسخها احتياطيًا، أو لا يعرفون كيف يفعلون ذلك، ولا يمكن استعادة هذه المفاتيح في حال ضياعها، إذ لا يوجد خيار "إعادة تعيين كلمة المرور". يمكن أن يحل المصممون هذه المشكلة باتباع نموذج MetaMask وتزويد كل مستخدم بجملة استرجاع، وهي عبارة عن سلسلة من الكلمات التي يمكنه استخدامها لفتح محفظته. على المصممين أيضًا تنبيه المستخدم بأنه قد يفقد أمواله أو تكون عرضة للسرقة في حال نسي المفتاح الخاص أو جملة الاسترجاع. يجب أن تظهر الرسالة المعبرة عن ذلك في تطبيق محفظة المستخدم أولًا على شكل إشعار عند إعداد المحفظة ولاحقًا على شكل تذكير دوري وفق مواعيد محددة مسبقًا. الخلاصة لكي تزداد شعبية ويب 3.0 ويتجاوز أفقُه المحافظَ الإلكترونية والمنصات المالية، يجب على المصممين أن يجعلوا تطبيقات ويب 3.0 أكثر ملاءمةً وأسهل استخدامًا، كما يجب عليهم توفير إرشادات تعليمية واضحة لتعريف المستخدمين الجدد بالميزات والتفاعلات الحديثة في منصات ويب 3.0. يجب أن يكون تعزيز الأمان في التطبيقات اللامركزية من أهم الأولويات. لا يمكن ضبط طبيعة ويب 3.0 قليلة الاعتماد والتي لا تتطلب أذونات، لكن يمكن أن يتنبأ المصممون بما قد يسبب الأخطاء ليحاولوا تجنب حدوثها. من المفيد جدًا تضمين تحذيرات صريحة حول المخاطر المحتملة، للسيطرة على مخاوف المستخدمين وإقناعهم باختيار ويب 3.0. فهم الأساسيات ما هو ويب 3.0؟ هو نمط جديد مفتوح ولامركزي للإنترنت، يمنح المستخدمين الملكية الكاملة للمحتوى الذي يقدمونه والمنصات التي ينشئونها. ينشئ المستخدمون حسابًا في التطبيقات عبر المحافظ الرقمية الحاوية على عملات مشفرة. يعمل ويب 3.0 بتقنية blockchain، ويستخدَم بصورة أساسية في المعاملات المالية. من يقف وراء ويب 3.0؟ يُعَد غافين وود (الذي ساهم بتطوير عملة إيثر الرقمية وشبكة إيثريوم الخاصة بها) المؤسسَ للويب 3.0، وهو يدير مؤسسة Web3 Foundation التي تدعم المشاريع التقنية اللامركزية، كما يترأس شركة Parity Technologies التي تهدف لبناء البنية التحتية لتقنية blockchain من أجل الويب 3.0. ماذا يمكن أن تفعل التطبيقات اللامركزية DApps؟ يمكن أن تسمح التطبيقات اللامركزية للمستخدمين بالمشاركة في أنشطة مختلفة في عالم الويب 3.0، مثل إنشاء محتوى أو تداول العملات المشفرة مقابل الأصول أو اللعب، لكن تستخدَم الغالبية العظمى من التطبيقات اللامركزية في المعاملات المالية. ترجمة -وبتصرّف- للمقال Less Trust, More Truth: Web3 Design Best Practices and Patterns لصاحبه Mayank Sharma. اقرأ أيضًا تعرف على أنماط التصميم في مجال تجربة المستخدم مقدمة عن أنماط تصميم واجهة المستخدم وقوالب تصميمها مع أمثلة عملية أنماط التصميم البرمجي Design patterns التأثير النفسي للألوان في تصميم الويب
-
عند إدخال التلعيب إلى المؤسسة، فإنه يخضع للقوانين والأنظمة التي تحكمها، ويؤدي عدم الالتزام بها إلى عواقب وخيمة. فيما يلي بعض الضوابط القانونية والأخلاقية التي تؤثر على التلعيب في مكان العمل، ومع ذلك يُنصح باستشارة القسم القانوني لشركتك لضمان عدم انتهاك مساعي التلعيب لقوانينها وأخلاقياتها عن غير قصد، مثل قوانين العمل أو خصوصية البيانات أو غيرها. هذه المقالة جزء من سلسلة مقالات حول التلعيب Gamification: مزج العمل باللعب التصميم المتمحور حول اللاعب اللاعب المهمة الدوافع التقنيات الإدارة والمراقبة والقياس الضوابط القانونية والأخلاقية أمثلة عن التلعيب في المؤسسات الضوابط القانونية عند إنشاء برمجيات لمشروع تجاري على نطاق عالمي، من المهم مراعاة قوانين جميع البلدان التي ستعمل فيها وليس قوانين بلدك فحسب، وهي عملية صعبة واحتمال الخطأ فيها كبير، كما أن أي خطأ فيها له عواقب وخيمة. لذلك يُنصح بأن يكون تصميم التلعيب مرنًا وقابلًا للضبط ويوفر للعملاء حريةً كبيرة بتفعيل الميزات أو تعطيلها وفقًا لسياساتهم المحلية وتفضيلاتهم. قوانين العمل تختلف قوانين العمل وحماية الموظفين من بلد لآخر. في الدول الأوروبية عمومًا مثل ألمانيا، هناك الكثير من القوانين السارية لحماية الموظفين، كما توجد نقابات حتى لموظفي الأعمال المكتبية (ذوي الياقات البيضاء). يُسمح لهذه النقابات أو مجالس العمال بتأويل القوانين بما يعزز حماية موظفيها. عادةً ما تكون عملية جمع البيانات عن الموظفين مراقَبةً بصرامة من قِبل مجالس العمال، وتحظى الجوانب التالية باهتمام كبير: ما الغرض من جمع البيانات؟ وهل كمية البيانات المجموعة مبرَّرة؟ أين تُحفَظ البيانات؟ هل يمكن تحقيق الغرض نفسه من خلال جمع بيانات أقل؟ هل البيانات مجهولة الهوية أم يمكن ربطها مع الموظف الذي قدمها؟ هل تمثل البيانات أساسًا لقرارات تقييم الأداء، وبالتالي تؤثر على قرارات مثل زيادة الرواتب وحساب المكافآت وترقية العمال وتسريحهم؟ نظرًا لحاجة بعض الميزات مثل لوحات الصدارة إلى موافقة مجلس العمال في كل شركة، فإن لهذه القوانين تأثير مباشر على التلعيب. سيطلب المجلس حججًا مقنعة تؤكد أن لوحات الصدارة لن يكون لها تأثير سلبي على تقييم أداء الموظف أو أجرته أو راتبه أو مكافآته. ضع في حسابك الوقت اللازم لعمليات الموافقة هذه، وصمم النظام بطريقة تسمح بإمكانية تعطيل ميزات التلعيب (مثل لوحات الصدارة) في حال عدم حصولها على الموافقة، لكي لا تعرّض إصدار المنتج بأكمله للخطر. قوانين خصوصية البيانات تختلف أيضًا قوانين خصوصية البيانات من بلد لآخر، وعمومًا فإن القوانين الأوروبية تحظر جمع بيانات التعريف الشخصية ومعالجتها واستخدامها، ما لم تسمح القوانين والأنظمة الأخرى صراحةً بذلك أو تطلبه، أو يوافق الشخص المشارك على جمع بياناته الشخصية ومعالجتها. عند طرح نظام التلعيب في دول تطبّق مثل هذه القوانين المتعلقة بخصوصية البيانات، فيجب أن يختار الموظفون والعملاء بأنفسهم خيار السماح بجمع البيانات بصورة صريحة، لذا ينبغي حينها جعل الإعدادات الافتراضية هي الإلغاء، من أجل إلزام الموظف أو العميل باتخاذ هذا الإجراء بوضوح (توقيع ملف أو النقر على زر أو وضع إشارة صح في مربعات بنود الموافقة) لقبول جمع بياناته الشخصية واستخدامها. العملات الافتراضية والقوانين المصرفية هناك الكثير من التحديات القانونية والقيود المفروضة على العملات والأصول الرقمية، وتدور أهم النقاشات والقوانين والأنظمة السارية حول هذه الأسئلة الأربعة: من أين اكتُسِبت هذه العملات أو الأصول الافتراضية؟ كيف استُخدِمت؟ متى استُخدِمت؟ من استخدمها؟ هناك بعض الأمثلة ذات الصلة بالتلعيب في المؤسسات حول شركات للعوالم والعملات الافتراضية تورطت بدعاوى قضائية، مثل مختبرات Linden وعالَمها الافتراضي "الحياة الثانية SecondLife" (دعاوى قضائية جماعية حول النزاع الافتراضي على الأراضي). منذ الأزمة الاقتصادية لعام 2008، أُدخِلت عدة أنظمة أكثر صرامة لتوفير المزيد من الحماية للمستهلكين، من خلال تنظيم الجهات المقدمة للخدمات المالية. أهم تأثير لهذا الأمر على التلعيب هو نوع المكافآت التي ستُقدَّم ضمن نظام التلعيب. هل يمكن أن يتقايض اللاعب بنقاطه الافتراضية مع لاعبين آخرين؟ قد تؤدي الرهانات الافتراضية إلى سيطرة قوانين المقامرة، وقد تفرض تحديات أخرى اللجوء إلى قوانين الاحتكار. ملكية البيانات من يملك البيانات؟ لا يزال جواب هذا السؤال يتطور في المحاكم. على سبيل المثال، اضطر فيسبوك إلى تغيير شروط استخدامه في أوروبا نتيجة دعاوى قضائية. في إطار المؤسسات، إذا كسب الموظف نقاطًا في برنامج المسافر الدائم من رحلات عمله باسم الشركة، فلمن تعود ملكية النقاط؟ من المقبول عمومًا في آداب العمل أن يُسمح للموظف بأخذ النقاط، لكن لا شيء يضمن ذلك. مثال آخر، إذا اكتسب موظف ينتمي لمجتمع مهني معين نقاطًا بسبب خبرته، فإن الشركة التي يعمل لصالحها سوف تستفيد بصورة مباشرة أو غير مباشرة من ترتيب الموظف في لوحة الصدارة، لكن إذا تراجع ترتيب الموظف فجأة، فهل ستتأثر الشركة أيضًا؟ باختصار، يُنصح باتباع نهج متحفظ في ملكية البيانات، ولا سيما أن القوانين لا تزال قيد التطور، ويجب أن يكون للموظفين والعملاء رأي في ماهية المعلومات التي تُجمع باسمهم وحجمها ومن يراها والغرض من جمع هذه البيانات، كما يجب السماح لهم بإلغاء الاشتراك إذا رغبوا بذلك (وفي أوروبا يجب تشجيعهم على الاشتراك مع كون الإعدادات الافتراضية هي إلغاء الاشتراك). الضوابط الأخلاقية وضع كل من مانويل فاليسكيز وكلير أندريه وتوماس شانكس وس. ج. ومايكل ماير من جامعة سانتا كلارا في كاليفورنيا تعريفًا للأخلاقيات كما يلي: ينطبق ذلك أيضًأ على التلعيب، إذ يجب الالتزام بالأخلاقيات والعدل والاحترام عند التعامل مع جميع الناس. التلعيب ليس بديلًا عن سياسات الأجور العادلة، فإذا لم يكن الموظفون يتقاضون أجورًا عادلة وفقًا لمعايير السوق بالنسبة للوظيفة التي يعملون بها، فلا يمكن لأي قدر من التلعيب أن يعطيهم حافزًا في العمل. التنبيه وليس التلاعب تقول أدينا ديمونت من شركة Badgeville: من ناحية أخرى، قدّم الخبير الاقتصادي ريتشارد ثالر والباحث القانوني كاس سنستين في كتابهم "التنبيه؛ تحسين القرارات بشأن الصحة والثروة والسعادة Nudge Improving Decisions about Health, Wealth, and Happiness" حججًا ناجحة حول إمكانية تشجيع الناس أو تنبيههم لاختيار الخيارات "الجيدة"، كما هو الحال عند وضع الفواكه في المقدمة والأطعمة غير الصحية في مكان أبعد في المقاصف، أو عند جعل الخيار الافتراضي في اختيار خطة الرعاية الصحية هو خطة المؤسسة الصحية الرسمية، أو عند جعل الخيار الافتراضي هو التبرع بالأعضاء بدلًا من العكس، تدل كل هذه الأمثلة على إمكانية حثّ الناس على اتخاذ قرارات أفضل. يمكن تشبيه مصمم التلعيب بمهندس معماري اجتماعي، ويجب أن يتحمل المصمم هذه المسؤولية الجدية. يربط التلعيب في مكان العمل العالمَ الافتراضي بالعالم الحقيقي، لتؤثر القرارات التي يتخذها اللاعب في نظام التلعيب على حياته الواقعية خارج هذا النظام، لذا عليك أن توظف هذه القوة للخير والأفعال الإيجابية، مثل تذكير اللاعبين بإعادة التدوير أو إغلاق الأضواء. من ناحية أخرى، إجبار الناس على شراء منتجات وخدمات لا يحتاجونها من خلال إعلانات الشراء التي لا يمكن إغلاقها ضمن اللعبة، أو جعل حقوق اللاعبين محيرة وغير مفهومة بالنسبة لهم باستخدام بنود قانونية أشبه بالطلاسم ولا يمكن تفسيرها، كل ذلك من الأمثلة على الاستخدام السيئ لهذه القوة. غش اللاعب ستواجه بعض اللاعبين الذين يحتالون على نظام التلعيب أو يحاولون فعل ذلك، لذا فإن مهمتك هي محاولة تقليل الغش إلى الحد الأدنى، وبناء نظام مضاد للغش إلى حد ما، لجعله ممتعًا لجميع اللاعبين. هناك ثلاث إستراتيجيات لتقليل الغش: تقليل القيمة الملموسة للجوائز: استخدم حوافز غير مادية يتعذر تحويلها إلى قيمة حقيقية على أرض الواقع. استخدم جوائز عينية ذات قيمة صرف منخفضة. استخدم جوائز تعني الجمهور المستهدف أكثر بكثير مما تعني بقية الناس. زيادة الجهد المطلوب للاحتيال على النظام: ضع مقاييس مركبة شديدة التعقيد للجوائز ليتعذر غشها (مثل مقياس PageRank من غوغل). ضع مقاييس أقل عرضة للاحتيال، مثل مقاييس TUUR (أي محددة زمنيًا وقائمة على المستخدم وتبادلية، مثل إعادات التغريد)، ومقاييس TUCR (أي محددة زمنيًا وقائمة على المحتوى وتبادلية، مثل الإعجابات). الشفافية الكلية والمساءلة، وتهديد الصورة الاجتماعية للمتلاعبين. الخلاصة يُعَد التلعيب جانبًا مستجدًا من ممارسات المشروع التجاري، وقد أدى تطبيقه في برمجيات مشاريع تجارية عالمية إلى طرح تساؤلات مهمة تتعلق بالاختلافات الإقليمية في القوانين والممارسات التجارية. تحدثنا عن الجوانب القانونية والأخلاقية التي تجب مراعاتها في نظام التلعيب، وننصح باستشارة خبير قانوني مؤهل في مؤسستك لتنبيهك إلى المشاكل المحتملة التي ربما لم تأخذها بالحسبان، من أجل ضمان نجاح إستراتيجية التلعيب الشاملة في نهاية المطاف. ترجمة -وبتصرّف- للمقال 8. Chapter 8: Legal and Ethical Considerations لصاحبيه Mario Herger وJanaki Kumar. اقرأ أيضًا الخرائط في الصفحات المخصصة للهواتف المحمولة وعلاقتها بتجربة المستخدم التأثير النفسي للألوان في تصميم الويب لماذا نحتاج إلى الشعار؟ العلامة التجارية من منظور نفسي بعض المبادئ التوجيهية للباحثين في تصميم تجربة المستخدم
-
يهتم تصميم الخدمات بجعل الخدمة تلائم احتياجات المستخدم ومتطلبات العميل، ويمكن استخدامه لتحسين الخدمات الحالية أو لإنشاء خدمة جديدة من الصفر. يجب على مصمم تجربة المستخدم أن يفهم المبادئ الأساسية لتصميم الخدمات وأن يكون قادرًا على تطبيقها عمليًا ليصبح تصميم الخدمات أسهل عليه. سنتحدث عن مبادئ تصميمية مستمدّة من منظمة Design4Services، وهي منظمة تعنى بتطوير تصميم الخدمات والمساعدة على تغيير إستراتيجية المشاريع التجارية، وهي رائجة كثيرًا في القطاع التجاري. هناك أيضًا طرائق أخرى لتصميم الخدمات غير مستعمَلة على نطاق واسع، لكنها قد تغني مجموعة أدوات مصمم الخدمة. هذه عبارة عن خريطة تجربة العميل لخدمة عامة. يساهم تصميم الخدمة في تحسين تجارب العملاء. المبادئ العامة لتصميم الخدمة تتمثل المبادئ العامة لتصميم الخدمة بتركيز انتباه المصمم على المتطلبات العامة لجميع الخدمات، ويضاف إليها مبادئ متعلقة بتصميم العملية والتصميم المؤسساتي وتصميم المعلومات والتصميم التقني، وسنتحدث عنها واحدةً تلو أخرى. فيما يلي المبادئ العامة لتصميم الخدمة: يجب تصميم الخدمة اعتمادًا على الفهم الحقيقي للغرض منها والطلب عليها وقدرة مزود الخدمة على تقديمها. يجب تصميم الخدمة اعتمادًا على حاجات العملاء بدلًا من الحاجات الداخلية للمشروع التجاري. يجب تصميم الخدمة من خلال إنشاء نظام فعال موحَّد بدلًا من مكونات غير مترابطة تسبب إضعاف أداء الخدمة. يجب تصميم الخدمة على أساس توفير قيمة فعالة قدر الإمكان للمستخدمين والعملاء. يجب تصميم الخدمة على أساس التعامل مع الأحداث الخاصة (التي تحيد عن المسار العام للعمليات) بما يوازي الأحداث الشائعة، وتصميم عمليات ملائمة لها. يجب تصميم الخدمة دائمًا بوجود معطيات من مستخدمي هذه الخدمة. يجب إنشاء نماذج أولية للخدمة قبل تطويرها بصورة نهائية. يجب تصميم الخدمة في إطار وجود حالة ونموذج واضحَين للمشروع التجاري. يجب تطوير الخدمة بحدها الأدنى القابل للتطبيق ثم نشرها، ويمكن بعد ذلك إعادة العمل عليها وتحسينها وتعزيز قيمتها على ضوء آراء المستخدم والعميل. يجب تصميم الخدمة وتقديمها بالتعاون مع جميع الأطراف المعنية الداخلية والخارجية. مخطط الخدمة هو أحد المخرَجات النهائية لتصميم الخدمة، ويتضمن تفاصيل جميع التفاعلات مع العميل. تضمن مبادئ تصميم الخدمة أن تضيف هذه المخططات قيمةً للعميل عند إتمامها. مبادئ تصميم العمليات في تصميم الخدمة يمثل تصميم العمليات داخليًا وخارجيًا الجزء الأكبر من تصميم الخدمة، وفيما يلي مبادئ تصميم العمليات: يجب إزالة أو تقليل أي نشاط لا يضيف قيمة للعميل. يتمحور العمل دائمًا حول العمليات وليس حول التركيبات الداخلية مثل الوظائف والموقع الجغرافي والمنتج وغيرها. يجب عدم تجزئة العمل إلا للضرورة القصوى، لكي تقع المسؤولية وإمكانية الحاسبة على عاتق فرد واحد، وللحد من التأخير وإعادة العمل وما إلى ذلك. يشجع ذلك أيضًا على الإبداع والابتكار ويعزز الشعور بملكية العمل. يجب تبسيط العمليات قدر الإمكان، من خلال التركيز على تقليل الخطوات والتنقلات والقواعد والضوابط، ويجب أن يضبط مالك العملية سيرَ العمل كلما أمكن له ذلك. يجب أن تعكس العملية حاجات العميل، ومن المقبول إنشاء نسخ عديدة من العملية إذا اختلفت حاجات العملاء. يجب تقليل التباين في العملية إلى الحد الأدنى. يجب تقليل ملحقات العملية (العمليات الموازية) إلى الحد الأدنى. يجب أن تكون العملية داخلية بدلًا من كثرة التوزع والتشتت (مثلًا التدريب أفضل من تلقي توجيهات خارجية حول العمل). يجب تقليل التوقف والتأخر في العملية إلى الحد الأدنى. يجب تقليل التسويات والرقابة والتفتيش في العملية إلى الحد الأدنى. أن تقيس مؤشرات الأداء الرئيسية للعملية الأمورَ المهمة فقط. التصميم المؤسساتي في تصميم الخدمة البشر هم العنصر الأساسي في تقديم الخدمة، وتساعدهم بعض المبادئ الأساسية للمؤسسات على العمل بكامل طاقتهم الكامنة، وتتضمن هذه المبادئ: يجب تنظيم العمل الجماعي ليتوافق مع العمليات والكفاءات المطلوبة. يجب إعطاء العاملين بصورة فردية الاستقلالية الكافية لاتخاذ قرارات مفيدة. يجب توفير مكان يعزز العمل بكفاءة عالية. التصميم المؤسساتي مجال مستقل بحد ذاته، ويمكن أن يصبح معقدًا للغاية في بعض الأحيان، وهو عادةً عبارة عن عملية يديرها قسم الموارد البشرية، لكن ليس هناك ما يمنع من مساهمة مصممي تجربة المستخدم ومصممي الخدمات. مبادئ تصميم المعلومات في تصميم الخدمة التدفق السلس للمعلومات أمر ضروري لتقديم خدمات عالية الجودة، فإذا لم يعرف الناس المعلومات اللازمة وبالتوقيت المناسب فإن العملية ستعاني من الخلل. فيما يلي بعض المبادئ البسيطة في تصميم المعلومات ضمن عملية تصميم الخدمة: يجب توحيد البيانات بين المؤسسة وعملائها وضمن المؤسسة بحد ذاتها. يجب أن تكون المعلومات سهلة النقل وقابلة لإعادة الاستخدام ضمن المؤسسة ومع الأطراف المشاركة في العمل. يجب تجنب إدخال البيانات كتابةً قدر الإمكان، واللجوء بدلًا من ذلك إلى أدوات البحث عن البيانات واختيارها وتأكيدها. يجرى تصميم البيانات عادةً من قِبل مديري قواعد البيانات DBAs، لكن يجب أن يعمل مصممو تجربة المستخدم ومصممو الخدمة على إدخال قدر كبير من المعطيات لضمان الالتزام بالمبادئ التوجيهية. مبادئ التصميم التقني في تصميم الخدمة تفيد مبادئ التصميم التقني في تحسين تقديم الخدمة، وتتضمن: يجب دائمًا استخدام الجانب التقني لدعم الخدمة لا لتوجيهها. الجانب التقني هو الذي يتلاءم مع تصميم الخدمة وليس العكس. يجب أن يكون التصميم التقني مرنًا وقابلًا للتعديل بما فيه الكفاية لإتاحة إمكانية إجراء تغييرات في ظل تغير متطلبات العملاء. الخلاصة تساعد مبادئ تصميم الخدمة على تطوير خدمات تقدم للمستخدمين والعملاء تجارب عالية الجودة. تتشابه الكثير من هذه المبادئ مع مبادئ مطبقة مسبقًا في تصميم تجربة المستخدم، ويجب أن يكون مصمم تجربة المستخدم للمنتجات قادرًا على الانتقال بسهولة نسبيًا إلى تصميم تجربة المستخدم للخدمات. ترجمة -وبتصرّف- للمقال The Principles of Service Design Thinking - Building Better Services. اقرأ أيضًا العوامل المؤثرة في تجربة المستخدم تصميم تجربة مستخدم مبسطة لتحقيق ارتباط صحي بالهواتف الذكية الانحياز المعرفي الإيجابي والسلبي في تصميم المنتج مجموعة أمثلة تعليمية عن التصميم السيئ مقابل التصميم الجيد
-
تساعد الخدمة بمفهومها العام على أداء أمر ما مثل تحقيق هدف أو إنجاز مهمة معينة، ورغم أن الخدمات منتشرة اليوم في كل مكان، إلا أنها غامضة في الوقت نفسه؛ فنحن نتعامل يوميًا مع مجموعة من الخدمات، لكن هل يمكن أن نعرف كيف تعمل وما الذي يدور وراء كواليسها؟ غالبًا لا تصل معلومات الكثير من الناس إلى هذا الحد. المفارقة في الأمر أن "اقتصاد الخدمات" يسير على قدم وساق، ويزداد تعقيدًا أكثر من أي وقت مضى، وبما أنه أصبح لكل منتج تقريبًا خدمة مرفَقة به، ولأن التكنولوجيا تغير أوراق اللعب باستمرار، فقد آن الأوان لأن تعمل العلامات التجارية على تعلم أبجدية تصميم الخدمات. لا عجب في ازدياد الطلب على مجال تصميم الخدمات، إذ أن المؤسسات التي تتطلع إلى المستقبل أصبحت تعتمد في الآونة الأخيرة على هذا الاختصاص لتحسين رحلة العميل وجودة المنتجات وزيادة مرونة العمليات الداخلية وسير العمل. سنتحدث عن المبادئ الشائعة لتصميم الخدمة، والفوائد التي يمكن أن تحققها للمشاريع والعلامات التجارية، وسنشير إلى بعض الأدوات والتقنيات المساعدة في هذا السياق. كيف تبدو الخدمات اليوم؟ أولًا وقبل الخوض في فن وعلم تصميم الخدمة، من الضروري أن نحدد الشكل الذي تتخذه الخدمات اليوم. الخدمات موجودة منذ القدم، كما في خدمة مكاتب البريد الورقي أو حتى خدمة تنظيف المنازل، لكن النصف الثاني من القرن العشرين شهد حقبةً جديدة اتسمت بالسعي الدؤوب نحو تقديم الخدمات بدلًا من المنتجات. عملت الشركات على نقل نشاطها التجاري من مجرد منتج إلى مجموعة متكاملة من المنتجات والخدمات القابلة للتسويق، والتي تتآزر في تلبية احتياجات العملاء، وقد كان للخدمات النصيب الأكبر من هذه العملية. أدى هذا التحول المعياري إلى مساهمة الخدمات بالحصة الأكبر من إجمالي الناتج المحلي لمعظم الدول المتقدمة، وتحسين نمط حياة المستخدمين بطرائق جديدة نوعية، حتى أصبحنا اليوم نستخدم التطبيقات والبرامج لأداء نشاطات كان من غير الممكن أداؤها إلّا على أرض الواقع فيما سبق. نتمتع اليوم بخدمات من قبيل الاشتراك بمتجر الزهور عبر الإنترنت ليوصل لنا باقات الزهور النضرة دوريًا إلى المنزل، أو إجراء معاملات على منصة رقمية مصرفية بدلًا من الذهاب إلى الفرع المحلي للمصرف، أو القيام بجولة افتراضية في منزل أحلامنا عند التخطيط لشراء منزل ونحن جالسون على الأريكة. أحسنت العلامات التجارية استغلال الخدمات الحديثة والجذابة في صحوة التطورات التقنية العصرية بهدف التميز عن منافسيها، وتُعَد نوادي الجري من أديداس ونايكي مثالًا بارزًا على الخدمات التي تضيف قيمة إلى صميم المشروع التجاري التقليدي من خلال استهداف احتياجات المستخدمين المحددة. استفادت أيضًا شركة Health Hub من موقع سلسلة Boots التي تضم شبكة من الاختصاصيين الصحيين في جميع أرجاء المملكة المتحدة، لتقديم سلسلة من الخدمات المتعلقة بالطب والصحة للعملاء في المملكة المتحدة. ساعد ذلك بشكل ما على توسيع العلامة التجارية للشركة وتجاوزها الحدود المكانية للصيدليات التقليدية. مع استمرار نطاق الخدمات بالتوسع، تواجه الشركات أيضًا تعقيدًا بالغًا في الميدان التقني، إذ أتاحت الابتكارات التقنية المجال لطرق جديدة تمكّن من اللحاق بركب التحول في مجال الخدمات، فقدمت وسائل رائعة يمكن الاستفادة منها، مثل البيانات الضخمة وتقنية بلوكتشين والواقع الافتراضي والواقع المعزز وغيرها. تترافق هذه الابتكارات مع مجموعة متشابكة من القواعد والسياسات التي يتعين على جميع مزودي الخدمات الالتزام بها إذا كانوا يريدون العمل على شبكة الإنترنت. والآن كيف يمكن إنشاء خدمات رائدة في وسط هائج مليء بالفرص مع الكثير من التحديات. كيف تصمم خدمات ممتازة تشترك جميع الخدمات النمطية اليوم بأمرين اثنين: أنها "كيان موحَّد" مؤلف من أجزاء مختلفة. أن الغاية منها تلبية أهداف المستخدم. انطلاقًا من هاتين النقطتين، فإن أفضل طريقة للتصميم العصري للخدمة تجمع بين: التفكير المنظومي. التركيز الدائم على المكون البشري للخدمة. 1. التفكير المنظومي لا يمكن للنهج المنعزل للخدمات أن يفي بالغرض في العصر الرقمي المتشابك. قبل دخول الإنترنت، كان التعقيد المتأصل في حياتنا اليومية أقل بكثير مما هو عليه الآن. لا شك بأن الثورة الرقمية حملت فوائد هائلة، لكنها من الجانب الآخر جعلت التكنولوجيا تتوسط تعاملاتنا مع الأماكن والأشخاص والأشياء المادية أكثر من أي وقت مضى، مما زاد من تعقيد هذه التعاملات إلى حد كبير. يحتاج التوفيق بين جميع مكونات الخدمات الحديثة إلى الرؤية من منظور شامل وامتلاك مهارات حل المشاكل والكثير من الإبداع. يسمح المنظور الشامل للمصممين بتجاوز المكونات الفردية للخدمات وتأطير تجربة المستخدم الشاملة في جميع نقاط الاتصال، مما يعني أخذ جميع التقنيات والموارد المختلفة المتضمَّنة بالحسبان، والشراكة مع المؤسسات التي تقدّمها. وكما أسلفنا، لم يكن الحال كذلك قبل الإنترنت، بل كانت الأمور أبسط قليلًا، لكن تصميم الخدمة يستجيب بسرعة ويتكيف مع التحديات الراهنة، مستفيدًا من "عقلية الصورة الكبيرة" التي تطغى على التفكير التصميمي بصورة عامة. يساعد امتلاك المصممين لمهارات حل المشاكل على مواجهة العقبات المجهولة التي تأتي من الظروف المتغيرة باستمرار، كما هو الحال في الدفعة الجديدة من الجهود التنظيمية التي أدت إلى تطبيق قواعد حماية البيانات في أوروبا، فقد تعين على المؤسسات التي تعمل على الويب أن تتكيف بسرعة مع القوانين المتغيرة، وتطلَّب ذلك أحيانًا إعادة تصميم تجربة المستخدم وأجزاء كاملة من الخدمات لديهم. أخيرًا وليس آخرًا في هذا العرض الموجز، الإبداع هو السر الكامن وراء الخدمات الناجحة المبتكرة والمميزة، التي يمكن أن تفرض نفسها على السوق مع ضمان وجود ميزة تنافسية دائمة للشركة. يتضمن الإبداع بصورة رئيسية ملاحظة الاتجاهات السائدة في سلوك العميل، واغتنام فرص توظيف التكنولوجيا لتحسين الخدمة. ساعد ذلك على صعود عمالقة مثل تيك توك وإيكيا وأوبر، مع وجود أمثلة أخرى قوية لشركات غير معروفة نسبيًا. 2. التركيز على الإنسان وضِعت الخدمات أصلًا ليستخدمها الإنسان، ورغم أن هذا يبدو بديهيًا، إلا أن تاريخ الخدمات حافل بأسوأ الممارسات، حيث كان التركيز منصبًا على استطاعة المؤسسات أو التقنيات المتوفرة في زمن معين، وليس على رغبات المستخدم أو توقعاته أو أفعاله. تصميم الخدمة الناجح هو التصميم الذي يدفع المشاريع التجارية للتشكيك بفرضياتها من أجل اكتشاف الفرص الجديدة التي تمسّ احتياجات المستخدم الفعلية. عمل تطبيق Waze لتعقب الموقع بتقنية GPS على توسيع نطاق الحلول التي يقدمها على مر السنين حفاظًا على سمعته بوصفه البرنامج الرائد والمسيطر على السوق، بهدف تمكين الناس من الحفاظ على صحتهم وسلامتهم على الطرقات بصورة أفضل. ومن ضمن الميزات المبتكرة التي قدمها، هناك نظام تنبيه مصمم لمنع الكبار من ترك الأطفال دون قصد في سيارة حرارتها مرتفعة، وهو أمر بالغ الأهمية لجميع الآباء والأمهات. أدوات إدارة التعقيد وتعزيز الابتكار في مجال الخدمات لن يكتمل هذا العرض الموجز دون الحديث عن مجموعة أدوات تصميم الخدمة. من خلال استغلال خبرات المستخدمين والمؤسسات، تقدم شركة Service Design متعددة الاختصاصات العديد من الطرائق والأدوات المفيدة للممارسين، والتي لا يتسع المقال للتطرق إليها جميعًا، لكن النموذج الذي وضعه الباحثان روي ألفيس ونونو جارديم نونيس يقدم تصنيفًا مثيرًا للاهتمام يمكن الاستفادة منه. تصنيف ألفيس ونونيس لأدوات تصميم الخدمة (2013) يساعد هذا التصنيف على التمييز بين الأدوات الملائمة لمعالجة مرحلة تحديد المشكلة (التي يجري فيها تقييم احتياجات المستخدم وجدوى المشروع وقابلية التنفيذ من الناحية التقنية، وإجراء الأبحاث حول ذلك) والطرائق المستخدَمة في مرحلة التصميم (عند تطوير الحل بصورة متكررة). يمكن استخدام بعض هذه الأدوات أيضًا لتعلم المزيد عن المشكلة أو الحل. في المقابل، هناك أدوات أخرى ملائمة لصنع الحل وإنشائه عمليًا (ويتضح من الصورة أن معظم الطرائق المذكورة تقع في الربعَين المتعلقَين بالتعلم). من الطرائق الأخرى لتصميم الخدمة والتي أثبتت فائدتها الكبيرة بدرجات متفاوتة، تلك التي تتضمن التعاون والتواصل بين الفرق ذات الوظائف المختلفة، وهناك أداتان تستحقان الذكر في هذا المقام: مخطط الخدمة وهو مخطط انسيابي ثنائي الأبعاد يصف العلاقات بين المكونات المختلفة للخدمة (الأشخاص والمكونات المادية والرقمية والعمليات). ترتبط هذه المكونات بنقاط اتصال محددة في رحلة المستخدم. تفيد مخططات الخدمة من ناحيتين؛ الناحية الأولى أنها تضاعف من قيمة رحلة المستخدم التقليدية، من خلال إضافة وجهة نظر تصف رأي العميل وتوضح ما يجري وراء الكواليس في جميع المراحل، بالإضافة إلى تطبيق كل إجراء فردي على مستويات متعددة من المنظومة المتشابكة للخدمة. وفقًا لدراسة أجراها الباحثون بيتنر وأوستروم ومورغان، فإن مخططات الخدمة تشجع على "التركيز على التفاعل بين الإنسان والتكنولوجيا في سياق المؤسسات، وليس فقط على التفاعلات بين البشر بعضهم بعضًا" من الناحية الأخرى، مخططات الخدمة أداة مفيدة للتعاون والتواصل، خصوصًا عندما يتطلب الأمر جهودًا وظيفية مختلفة من أقسام متعددة. فضلًا عن كونها مفيدة في الأنظمة الرقمية المعقدة، تستخدم مخططات الخدمة بصورة واسعة لتنظيم التفاعلات في سياق الخدمات متعددة القنوات أو الخدمات المادية (مثل المطاعم والخدمات المتعلقة بالطعام) كما يبدو من خلال التصفح السريع للأبحاث الأكاديمية والاختصاصية. مخطط افتراضي لخدمة مكتبة جامعية خريطة بناء شراكة التعاون مع الشركاء الصحيحين من أساسيات نجاح الخدمة، ويوازي التصميم نفسه. يمكن القول أن عقد شراكات جيدة جزء من عملية تصميم الخدمة، فتوحيد القوى بين المؤسسات يُعَد ممارسةً شائعة في مجال الخدمات تهدف لتعزيز الإمكانيات وتوسيع الموارد المحدودة. تمثل الخريطة المراحل المباشرة لبناء الشراكة، إذ تُعَد أي شراكة بمثابة عملية تتطور تدريجيًا، ويجب تصميمها وتطويرها بصورة هادفة. المصدر: diytoolkit.org تطوير الخدمة: المهارات الأساسية لمشروع ناجح على ضوء ما ذكرناه حتى الآن، يتضح أن تصميم الخدمة مجال يحتاج بحد ذاته إلى خبرة كبيرة بالإضافة إلى عقلية فريدة ومجموعة مهارات خاصة قياسًا بفروع التصميم الأخرى، وتدل أهميته المتزايدة على أن تصميم الخدمة لا يمكن أن يجرى عشوائيًا، ولا سيما أنه أصبح اليوم عاملًا معزِّزًا للميزة التنافسية للمشاريع والعلامات التجارية، مع سيطرة الخدمات على ما يقارب 80% من اقتصاد المملكة المتحدة والاتحاد الأوروبي وأمريكا الشمالية. سواء اختارت الشركات تطوير مؤهلات داخلية أم عقد شراكة مع وكالات متخصصة، فإن عليها أن تسعى لتوسيع معارفها حول الخدمات، لكن قد يُعَد ذلك مهمة صعبة بالنسبة للكثيرين، وربما تزداد صعوبته بسبب ما أشار إليه صراحةً لو داون (رئيس الخدمات السابق في gov.uk) من أن المصممين أنفسهم غالبًا ما يكونون غير واضحين حيال ما يجب أن تبدو عليه الخدمات الجيدة. فيما يلي قائمة غير شاملة تلخص بعض المؤهلات الأساسية المطلوبة لإنشاء خدمات ممتازة، مصدرها الخبرة بهذا المجال بالإضافة إلى الأبحاث والدراسات المنشورة بهذا الصدد. 1. التصميم الهادف لا تكون الخدمة مستحقة للجهود المبذولة إلا عندما تلبي احتياجات الناس وأهدافهم الحقيقية بعيدًا عن الاستغلال. هذا هو الشرط المسبق لاستمرارية أي مشروع خدمي، ويتطلب ذلك الشعور باحتياجات الجمهور المستهدف وفهم متطلباتهم جيدًا. 2. إيصال الخدمة للمستخدمين بوضوح يتطلب ذلك التخلي عن النهج المنعزل، والتعاون مع فرق التسويق والتجارة بصورة حثيثة. يجب أن يتذكر مصممو الخدمات أن استمرارية الخدمة ترتبط ارتباطًا وثيقًا بكيفية ترويجها وإتاحتها للجمهور المستهدف عبر أنسب القنوات، مع ضرورة مراعاة اعتبارات العلامة التجارية. يُعَد مثال تطبيق Waze برهانًا على نجاح الخدمة عندما تجمع بين الوعي بالاحتياجات البشرية والتفوق التقني وملاءمة الخدمة للمشروع الأساسي ولشخصية العلامة التجارية. 3. تبني نهج شامل ويعني ذلك ربط التجارب المختلفة التي تتكامل معًا، لتشكيل خدمة واحدة مترابطة بسلاسة من اللحظة الأولى إلى اللحظة الأخيرة من رحلة المستخدم. 4. فهم ما يدور وراء الكواليس من أجل التنبؤ بالتبعات التنظيمية واللوجستية والتقنية في كل نقطة اتصال من الواجهة، فإن مخططات الخدمة وتدفق سير العمليات هي الأدوات الأفضل لهذا الغرض. 5. مراعاة الجهات الفاعلة غير البشرية أيضا نُشِر مقال مثير للاهتمام على مدونة SDN يتحدى التعابير المجازية التي يستخدمها مصممو الخدمات لوصف ممارساتهم، إذ طرح المؤلف وجهة نظر مختلفة أكثر شمولية حول مصطلح "الجهات الفاعلة" الذي ارتبط تقليديًا بجميع البشر المعنيين بالخدمة. مع التقنيات الناشئة مثل الذكاء الاصطناعي والروبوتات، يجب على الممارسين والباحثين في المجال توسيع نطاق تركيزهم ليشمل جميع الكيانات الصنعية التي ستكون قريبًا مسؤولة عن تصميم خدماتنا. 6. توحيد التنظيم نظرًا لأن المؤسسات أو الوحدات المختلفة تكون عادةً مسؤولةً عن أجزاء مختلفة من الخدمة نفسها، فإن التحدي يكمُن في تنظيم الأجزاء الفردية وصياغتها بطريقة تشعِر المستخدم بترابط الخدمة وسلاستها قدر الإمكان. 7. وضع حلول قابلة للتحقيق ومرغوبة مع إشراك الأطراف المعنية في عمليات ابتكار الحلول التشاركية. 8. حل المشاكل بمنهجيات حرة تحديد الحلول بمجالات منطقية مختلفة، وفي سياقات غير محددة وغير جازمة. 9. العمل على مستويات منطقية متعددة الانتقال من المستويات التنفيذية إلى درجات نظرية مختلفة. 10. النمذجة والمحاكاة والتصور وتجريب الحلول الممكنة يمكن إجراء ذلك قبل اكتمال المعلومات المتوفرة بهدف الاستفادة من وجود نموذج لتجسيد الأفكار وإيصال القيم. الخلاصة تمثل الخدمات ميدانًا مليئًا بالإثارة والتحدي، وهو لا يزال غير واضح تمامًا لممارسي التصميم. مع أن الخدمات غير ملموسة بحد ذاتها، إلا أنها تتضمن كيانات مختلفة ملموسة، مثل المنتجات والأشخاص والكيانات غير البشرية والدعم التقني والقرائن المادية والعمليات والسياسات والقواعد، وهي عناصر كثيرة تتطلب من المؤسسة اهتمامًا شاملًا وغير مجزَّأ. يدعو تصميم الخدمة إلى تفكير منظومي متمحور حول الإنسان ومتجذر بعمق في متطلبات المشاريع وجدوى السوق، لذلك فهو يضيف قيمةً مهمة للحلول التي تطورها العلامات التجارية المتأصلة أو الجديدة. تصميم الخدمة هو التخصص الذي يمكن أن تعتمد عليه المؤسسات التي تهدف إلى إنشاء خدمات فعالة ومتينة ومستدامة ماليًا، بهدف تعزيز إدراك علامتها التجارية ومكانتها. ترجمة -وبتصرّف- للمقال Why Service Design Matters Now More Than Ever لصاحبته Silvia Podestà. اقرأ أيضًا مبادئ تصميم الخدمات وتحسين جودتها مخططات الخدمة ودراسة تصميم الخدمات تعريف اتفاقية مستوى الخدمة ونصائح للشركات الصغيرة
-
هذه المقالة جزء من سلسلة مقالات حول التلعيب Gamification: مزج العمل باللعب التصميم المتمحور حول اللاعب اللاعب المهمة الدوافع التقنيات الإدارة والمراقبة والقياس الضوابط القانونية والأخلاقية أمثلة عن التلعيب في المؤسسات إنشاء إستراتيجية تلعيب مستدامة يُنصح بجعل التلعيب برنامجًا مستمرًا في مؤسستك، وليس مشروعًا مؤقتًا، إذ يتطلب نجاح التلعيب المستدام التزامًا طويل الأمد بالإضافة إلى التكرار. تُجري شركات الألعاب اختبار اللعب، وهو أحد أشكال اختبار قابلية الاستخدام، ويتضمن مراقبة اللاعبين أثناء لعبهم بالمنتج. خطط لإجراء اختبار لعب لتصاميم التلعيب بمستويات مختلفة من الدقة خلال عملية التصميم، قبل طرح منتَجك بصورة نهائية. هناك ثلاثة جوانب من الضروري مراعاتها لضبط إستراتيجية التلعيب باستمرار وضمان نجاح جهود التلعيب؛ وهي إدارة المهمة، ومراقبة دوافع اللاعب، وقياس فعالية التقنيات. إدارة المهمة الضبط المستمر للتوقعات التي تمثلها المهمة أمر ضروري لضمان نجاح جهود التلعيب، وقد تحدثنا في المقال الرابع عن المهمة وكيفية تحديدها وأهمية وضع مهمة ذكية SMART (محددة وقابلة للقياس وقابلة للتنفيذ وواقعية ومحددة زمنيًا). يُنصح بمشاركة المهمة مع كل أعضاء فريق العمل لترسيخ رؤية مشتركة، مع تقييم صلاحية المهمة دوريًا وضبطها عن اللزوم. يُنصح أيضًا بالتخطيط لعدة إصدارات مستقبلية وليس فقط للإصدار التالي، وقد تبقى المهمة ثابتة لعدة إصدارات أو تُعدَّل مع كل إصدار جديد. على سبيل المثال، تتمثل المهمة في الإصدار الأول لموقع مجتمعي بالتشجيع على الاشتراك، أما في الإصدارات التالية فقد تركز على زيادة جودة المحتوى. مراقبة دوافع اللاعب بعد تطبيق التلعيب، يجب إجراء بحث نوعي من خلال الملاحظة أو المقابلات، لدراسة تأثير التلعيب المطبَّق على تفاعل اللاعبين واستمتاعهم واندفاعهم. يجب أن تخطط لتجنب وصول اللاعب إلى مرحلة الملل، فمن الشائع أن يشعر اللاعبون بالمتعة والارتباط باللعبة في الفترة الأولى لإدخال التلعيب ثم يتضاءل هذا الحماس مع مرور الوقت وعدم التجديد. يمكنك مثلًا أن تلجأ للتخطيط لعدة إصدارات مستقبلية وإدخال الميزات الجديدة تدريجيًا بصورة دورية للحفاظ على التجديد والمتعة. هناك أيضًا إستراتيجية مشابهة تتمثل بمراعاة رحلات اللاعبين ومستوى خبرتهم في سياق نظام التلعيب، ولتحقيق ذلك يمكنك طرح مجموعة صغيرة من الميزات في البداية عندما يكون اللاعب لا يزال مبتدئًا، ثم فتح المزيد من المهام مع اكتسابه للخبرات. تتبع الألعاب التقليدية هذا الأسلوب، من خلال السماح بتدرج اللاعب عبر مراحل متزايدة الصعوبة ليبقى مرتبطًا باللعبة. تشرح آمي جو كيم دورة حياة اللاعب فيما يتعلق بتصميم اللعبة، إذ تصف اللاعب بالمبتدئ أو المتوسط أو الخبير وفقًا لخبرته، وتصمم اللعبة بما يتلاءم مع احتياجات كل مستوى لتجنب انصراف اللاعبين عنها. دورة حياة اللاعب وفقًا لآمي جو كيم يعني ذلك أن على الفريق أن يضع خريطة طريق لميزات التلعيب من أجل عدة إصدارات تالية وليس من أجل الإصدار التالي فقط، ومن الضروري أيضًا مراعاة مستوى مهارة اللاعبين حرصًا على استمرار اندفاعهم وارتباطهم باللعبة. قياس فعالية التقنيات يجب تبادل الأفكار مع فريق المنتج لتحديد المقاييس (أي مؤشرات الأداء الرئيسية) من أجل نجاح التلعيب، ثم البحث عن طريقة الحصول على هذه البيانات. فيما يلي بعض الأمثلة حول المقاييس المرجعية الشائعة: الارتباط متوسط عدد الإجراءات. وسيط عدد الإجراءات. عدد المستخدمين الذين يتخذون إجراءات. عدد مرات عودة المستخدمين. تقدُّم مستوى المستخدمين في التجربة. نتائج رضا العملاء. الزمن الاحتفاظ باللاعب. التكرار. انخفاض زمن الاستجابة. ملاءمة التوقيت. عائد الاستثمار ROI عدد المستخدمين النشطين. زيادة الإنتاجية. تخفيضات التكلفة. زيادة المبيعات. الجودة تقييمات المقال (في حالة مواقع المجتمعات). الحقول المملوءة (في حالة أدوات أتمتة المبيعات حيث تكون المهمة تشجيع مندوبي المبيعات على إدخال البيانات كاملةً لإعداد تقارير دقيقة). يُنصح باختيار المقاييس بعناية نظرًا لأنها تتطلب جمع بيانات، وكلما ازداد حجم البيانات المجموعة، ازدادت متطلبات التخزين والمعالجة التي تحتاج إليها. البيانات الضخمة موضوع وثيق الصلة بالتلعيب، لذا يجب وضع مخطط لمعالجة البيانات الضخمة مع مراعاة تأثير الأداء على اللاعبين. نصائح للنجاح في إطار المؤسسات فيما يلي بعض الجوانب الخاصة المتعلقة بالتلعيب في المؤسسات وبعض النصائح المساعِدة: وجود رعاية للتلعيب عين راعيًا تنفيذيًا في الشركة لرعاية عمليات التلعيب، فلهذه الخطوة فوائد متعددة؛ أولًا من أجل تأمين ميزانية للعمل (سنناقش ضرورة وجودها بعد قليل)، وثانيًا لأن البعض لا يزال يشعر بالحرج من اللعب في العمل، وقد يشكك به الموظفون الذين لم يألفوا التلعيب، وربما يؤدي ذلك إلى ضياع الكثير من الوقت في معالجة هذه الشكوك، لذا فإن الحصول على تأييد من منصب تنفيذي رفيع يمكن أن يساعدك في هذه الحالات من خلال جعل الراعي التنفيذي نموذجًا يحتذى به. لا شك في أن وجود راعٍ تنفيذي يتطلب منك بعض الالتزامات، إذ يتعين عليك أن تبقيه على اطلاع دائم بنشاطاتك، بالإضافة إلى مشاركته قصص نجاحك والدروس المستفادة، ولهذا الأمر فوائد إضافية تتمثل بحصولك بشكل غير مباشر على متحدث رسمي للعلاقات العامة في الاجتماعات التي يتواجد فيها الراعي التنفيذي حين تكون غائبًا. الميزانية فيما يلي بعض النفقات التي يجب أخذها بالحسبان ضمن ميزانية التلعيب: إنشاء تجربة التلعيب مصممو الألعاب. مصممو الرسوميات. المطورون. استمرار اللعبة المشرفون. الدعم. فريق تكنولوجيا المعلومات IT. الجوائز والمكافآت. تحديث اللعبة. المهمات والتحديات الجديدة. إضافة مستويات أصعب. تكاليف ترخيص منصة التلعيب. الاستعداد لطرح التلعيب هناك طريقتان للطرح: الطرح القوي الشامل تتضمن هذه الطريقة وجود صانع برمجيات معيارية يطرح التلعيب لجميع العملاء، أو لقاعدة المستخدمين كاملةً بالنسبة للفرق الداخلية. لنجاح ذلك، يحتاج الفريق للاستثمار بالوسائل الإعلانية والتسويقية للتلعيب من أجل الحصول على الدعم. يكتنف هذه الطريقة الخطر والتكلفة المرتفعة، ولا يُنصح بها إلا في حال كان لديك ولدى فريق المنتج ثقة كبيرة بإستراتيجية التلعيب. الطرح التدريجي بالنسبة للإصدارات الأولى للتلعيب، يُنصح بالبدء بنسخة تجريبية ومراقبة النتائج من خلال جمع آراء اللاعبين وتعليقاتهم، ثم طرح التلعيب على مراحل تدريجية. تُعَد هذه الطريقة أقل خطورة. اختياري أم إلزامي إذا كانت المشاركة بالتلعيب إجبارية فإنها ستخسر متعتها، لذا يجب أن يكون اللاعبون قادرين على التوقف عن اللعب متى شاؤوا. سنتوسع في مقال الضوابط القانونية والأخلاقية بالحديث عن قوانين العمل التي تحمي الموظفين في بعض البلدان. الأخطاء الفنية تختلف التوقعات بين الموظفين والمستهلكين العاديين عند تفاعلهم مع برمجيات المؤسسات والبرمجيات الاستهلاكية العامة. على سبيل المثال، إذا كان شخص ما يستخدم موقعًا لعموم المستهلكين يتضمن بعض النقاط والأوسمة التلعيبية، وخسر بعض النقاط بسبب عطل فني، فقد ينزعج قليلًا ثم يتابع؛ لكن إذا كان موظف ما يحصل على نقاطه بفضل خبرته في المجال ثم خسر هذه النقاط بسبب خطأ فني، فقد لا يقتصر الأمر على بعض الانزعاج، بل ربما يتصل بالموارد البشرية ويقدم شكوى. عليك أن تضع هذه الحالات بالحسبان من خلال تمكين التراجع والنسخ الاحتياطي للبيانات. خلال الإصدارات الأولى للمنتج التي تكون فيها المنصة لا تزال في طور النمو، قد تكون خدمات النسخ الاحتياطي والاستعادة وما إلى ذلك غير متوفرة بعد. في هذه الحالات من المفيد أن توضح للاعبين أن الشركة لا يمكنها تقديم أي ضمانات للنقاط المكتسبة في الإصدار الحالي، وأن تسمح لهم بإمكانية الانسحاب في أي وقت. الخلاصة لا تنتهي مهمتك بمجرد تطوير إستراتيجية تلعيب وتطبيقها، إنما يبدأ عملك الحقيقي في ذلك الحين. تحدثنا عن طرائق إنشاء إستراتيجية تلعيب شاملة ومستدامة للمؤسسات، كما قدمنا بعض النصائح العملية لإجراء ذلك في سياق المؤسسات. ترجمة -وبتصرّف- للمقال 7. Chapter 7: Manage, Monitor and Measure لصاحبيه Mario Herger وJanaki Kumar. اقرأ أيضًا الأسباب التي تدفعك لتصبح مصمم تجربة مستخدم كيفية إنشاء تصاميم أكثر أناقة عبر استخدام نظام الشبكة ما يجب معرفته لإتقان التفكير التصميمي واجهات المستخدم اﻷكثر شيوعا















.png.2fef267e2e05469558ed70dc577cbabf.png)