تساعد إضافة تأثيرات حركية إلى التفاعلات الصغيرة في مواقع التجارة الإلكترونية على توضيح حالة النظام وتعزيز رضا المستخدمين وزيادة معدلات التحويل، فهذه التأثيرات البسيطة تقدم معلومات بصرية سريعة، ردًا على تفاعل المستخدم مع عناصر الواجهة مثل القائمة أو الأزرار، وهي تحسّن إمكانية العثور وترشد المستخدمين عند التنقل بين صفحات التجارة الإلكترونية. لا تقتصر فائدة هذه التأثيرات على مساعدة المستخدمين في إيجاد المنتجات وشرائها، بل تعزز أيضًا حلقة الاعتياد habit loop التي تساهم في عودة العميل.
رغم هذه الأهمية التي تحملها التفاعلات المتحركة الصغيرة في قمع مبيعات التجارة الإلكترونية، إلا أنه ليس من الضروري أن تكون إبداعية، فحتى التأثيرات المتحركة البسيطة مثل شريط التمرير والسحب من الأعلى للتحديث والسحب الأفقي يمكن أن تساعد على إنشاء تجربة تسوق رقمي بديهية.
التفاعلات المتحركة الصغيرة في قمع مبيعات التجارة الإلكترونية
يتألف قمع مبيعات التجارة الإلكترونية من أربع مراحل أساسية، وهي:
- الصفحة الرئيسية
- صفحة الفئة
- صفحة المنتج
- صفحة التحقق من معلومات الدفع
والتي تقود المستخدم من عرض القيمة الأولي للشركة حتى الشراء، وكل مرحلة تكشف عن معلومات جديدة. للتفاعلات المتحركة الصغيرة دور مهم في رحلة الاستكشاف هذه، فعلى سبيل المثال، يمكن إضفاء تأثير تفاعلي لمربع البحث في الصفحة الرئيسية من خلال جعله يتوسع عند الاقتراب منه أو النقر عليه، ثم يمكن تقديم اقتراحات تلقائية متحركة عندما يبدأ المستخدم بكتابة ما يبحث عنه.
يمكن تحسين الكثير من عناصر واجهة المستخدم لمواقع التجارة الإلكترونية من خلال تحريك التفاعلات الصغيرة من أجل إيصال المعلومات المهمة وزيادة ارتباط العميل، فعندما يضيف المستخدم عنصرًا إلى السلة مثلًا، فإن تأثير تصغير حجم العنصر وإفلاته في السلة يعطي هذا الإجراء لمسةً واقعيةً تجعل المستخدم يشعر وكأنه يتسوق في متجر حقيقي؛ وكلما كانت التجربة واقعيةً أكثر، يزداد ارتباط المستخدم بالمنتج وتزداد فرصة تكرار زيارته للموقع.
الصفحة الرئيسية في مواقع التجارة الإلكترونية
يتسم المتسوق الرقمي بفترة انتباه قصيرة وصبر ضئيل على واجهات المستخدم المعقدة، لذا يجب أن تكون خيارات التصميم في الصفحة الرئيسية مثل التنقل هادفةً لجذب انتباه المستخدم. يمكن أن تساعد التأثيرات المتحركة على جعل القوائم المنسدلة أكثر جاذبيةً ودلالةً على تصنيف المنتج، مما يساعد المستخدم في العثور على المنتجات ويقلل معدل الانسحاب. وتساهم التأثيرات المتحركة التي تختصر كميةً كبيرةً من المعلومات في جعل التصميم أكثر بديهيةً، وهو ما يجذب انتباه المستخدم.
التمرير المتغاير Parallax scrolling هو تقنية تحريك فعالة تساعد على إعطاء تسلسل هرمي بصري لمحتوى الصفحة الرئيسية، مثل صور المنتجات والوصف والفئات. وبهذه الطريقة، عندما يمرر المستخدم إلى الأسفل في الصفحة الرئيسية، يظهر المحتوى على فترات وسرعات ومتفاوتة بما يحاكي الاختلاف في العالم الحقيقي، كما يُعَد ذلك من أشكال الكشف التدريجي عن المحتوى، والذي يساعد المستخدم على إجراء مسح سريع لمكونات الصفحة واستيعاب معلوماتها.
.gif.55bcc7aeccc3c0a30944d94cb02f489a.gif)
في التمرير المتغاير تتحرك خلفية الموقع بوتيرة أبطأ من المحتوى الأمامي، مما يعطي تأثيرًا ثلاثي الأبعاد.
صفحة الفئة في مواقع التجارة الإلكترونية
تستخدِم المواقع الموجهة مباشرةً من المصنِّع إلى المستهلك صفحةَ الفئات لعرض أشكال مختلفة من المنتج نفسه (مثل موقع خاص بمعمل أحذية يعرض أنواع الأحذية الرياضية المتوفرة لديه)، في حين تستخدم مواقع أسواق التجارة الإلكترونية صفحة الفئات لعرض عدة علامات تجارية تبيع منتجات متشابهة، مثل موقع تسوق يعرض أحذية رياضية من علامات تجارية مختلفة.
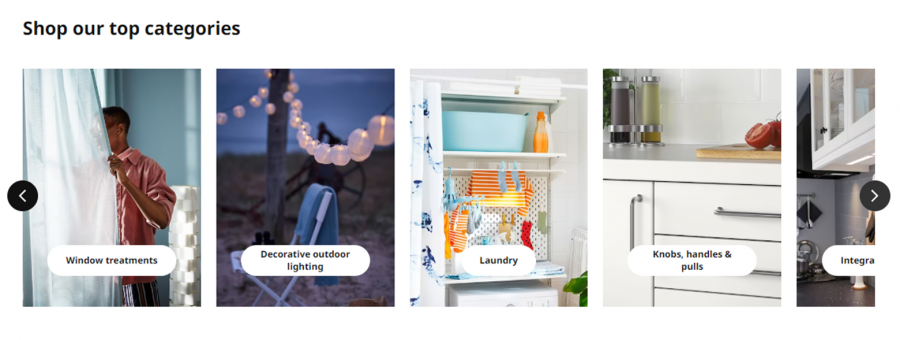
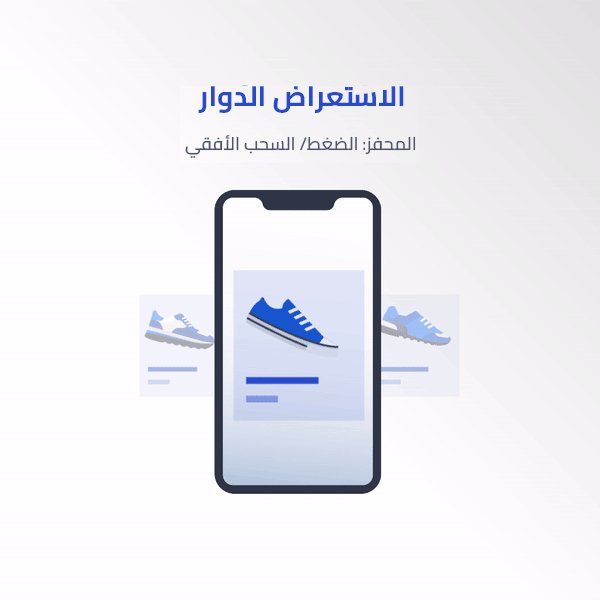
تسمح صفحات الفئات الناجحة للمستخدمين بالمسح السريع للخيارات المتاحة دون الحاجة إلى التمحيص كثيرًا في التفاصيل. وبهدف تسريع عملية اكتشاف المنتج (ولترشيد استخدام مساحة الشاشة على الهاتف المحمول)، تستخدم الكثير من مواقع التجارة الإلكترونية ميزة الاستعراض الدوّار للصور على صفحات الفئات لديها. على سبيل المثال، تطبق إيكيا هذه الميزة في خاصية "التصفح السريع" التي تسمح بالتنقل بسرعة عبر الفئات الأكثر رواجًا في الموقع، مما يوفر وقت المستخدمين ويقلل الحاجة إلى النقر.
خاصية التصفح السريع من إيكيا عبر الاستعراض الدوّار لفئات المنتجات الأكثر رواجًا بين المستخدمين على الصفحة نفسها.
تُظهِر الدراسات أن الاستعراض الدوار الآلي للصور مربك للمستخدمين، وذلك لأن حركته السريعة قد تكون مشتِّتة للانتباه؛ بينما يسمح الاستعراض الدوار اليدوي (مثل الذي في موقع إيكيا) للمستخدمين بالنقر أو التنقل بين الصور، كما أن التفاعلات المتحركة الصغيرة التي تمكّن المستخدمين من التحكم بالواجهة أثبتت أنها تزيد قضاء الوقت على الصفحة، فضلًا عن زيادة التحويلات.
يسمح الاستعراض الدوار للمستخدمين بمعاينة منتجات عديدة في وقت قصير دون مغادرة صفحة الفئة.
لتقديم أفضل تجربة استعراض دوار للصور، يجب التركيز على التحركات السلسة وآلية الانتقال المفهومة:
- تساعد سلاسة سحب الصور واستمراريتها على تعزيز الشعور بواقعية التجربة ومحاكاتها للعالم الحقيقي. يمكن جعل حركة السحب سلسةً من خلال إضافة تأثير التوقع في بداية الحركة وتأثير المتابعة في نهايتها، والتوقع هو الحركة التي تسبق سلسلة التحركات الرئيسية (حركة الصورة اليسرى أو اليمنى في سلسلة الصور)، وتساعد هذه الحركة البسيطة المعاكسة لاتجاه الحركة الرئيسية على إضفاء الحيوية والإثارة، وبالمثل فإن تأثير المتابعة هو الحركة الصغيرة التالية لسلسلة التحركات، والتي تساعد أيضًا على جعل الأمر يبدو أكثر واقعية.
- يجب جعل آلية الانتقال سهلة الإدراك من خلال استخدام النقاط أو الأسهم التي ترشد المستخدمين إلى كيفية الانتقال بين الصور الدوارة. تشير الأسهم بحد ذاتها إلى الاتجاه، أما في حال استخدام النقاط، فيجب أن تكون جوفاء في الحالة الافتراضية، بحيث تصبح النقطة ممتلئة أو ملونة عند الوصول إلى الصورة الموافقة لها للدلالة على موقع المستخدم بين سلسلة الصور.
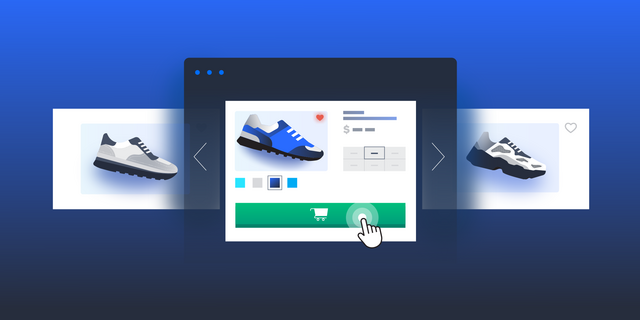
صفحة المنتج في مواقع التجارة الإلكترونية
ينصبّ التركيز في صفحة المنتج على مساعدة المستخدم في اتخاذ الإجراءات المتعلقة بالشراء، مثل اختيار نمط المنتج أو كميته أو إضافة المنتج إلى السلة أو حفظه في العناصر المفضلة، ويجب أن تتضمن جميع هذه الإجراءات إرسال إشارات رجعية تأكيدية للمستخدم.
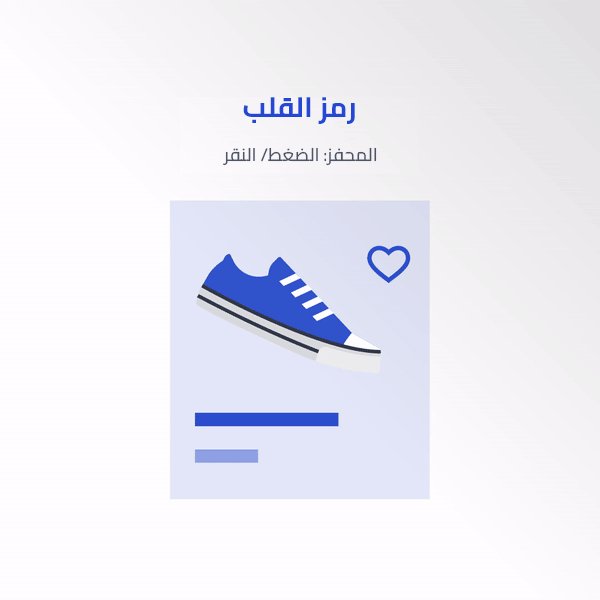
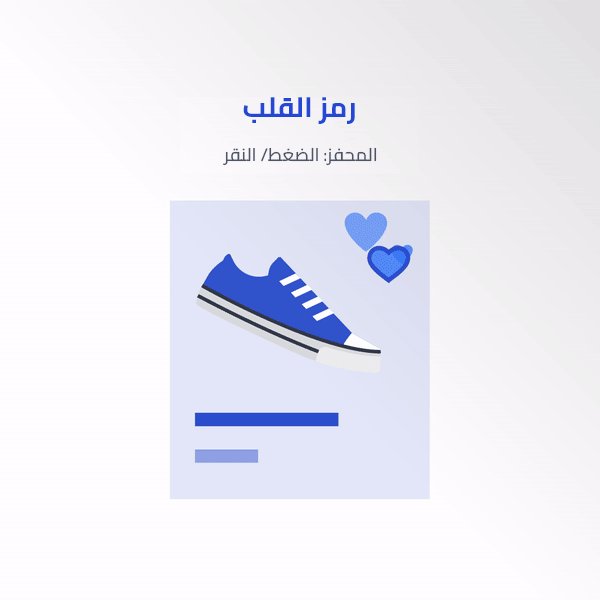
على سبيل المثال، يستخدم موقع إتسي Etsy للتسوق الإلكتروني رمز القلب لإضافة المنتج إلى العناصر المفضلة، وعند النقر على الرمز يصبح القلب الفارغ ملونًا بالأحمر من خلال تأثير حركي. قد يبدو هذا التأثير غير مهم للوهلة الأولى، إلا أن هذه اللمسات التفاعلية تساهم في زيادة رضا المستخدم عبر تأكيد الإجراء الذي اتخذه وجعل التجربة أكثر تميزًا.
بالإضافة لذلك، عند استخدام تأثير حركي في الواجهة لإرسال إشارة بصرية للمستخدم تأكيدًا لإجرائه، يشعر المستخدم بالثقة للانتقال إلى الخطوة التالية.
رمز القلب الذي تستخدمه بعض منصات التجارة الإلكترونية للسماح للمستخدمين بحفظ المنتجات في العناصر المفضلة.
صفحة التحقق من معلومات الدفع في مواقع التجارة الإلكترونية
يجب الحرص على السلاسة في تصميم سير عملية الدفع، وتتيح أمازون للمستخدمين تتبع عملية الدفع بسرعة من خلال زر واحد "الشراء الآن"، لكن عمومًا يحتاج المستخدم في مرحلة الدفع إلى المزيد من الإرشاد بسبب المعلومات الشخصية التي عليه إدخالها لاستكمال الشراء.
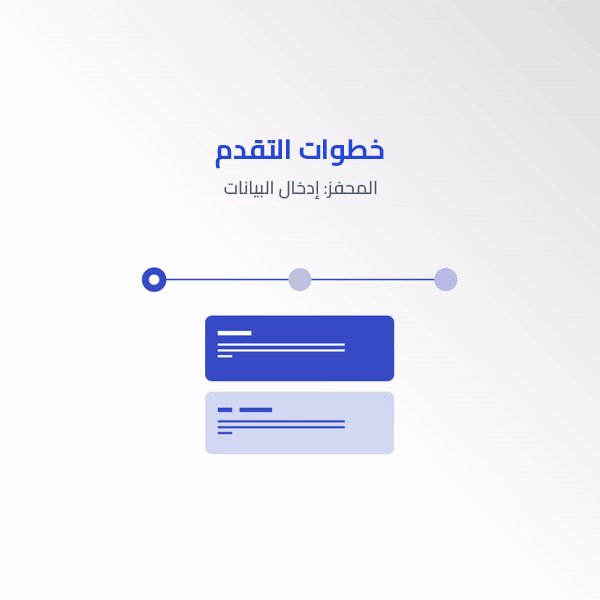
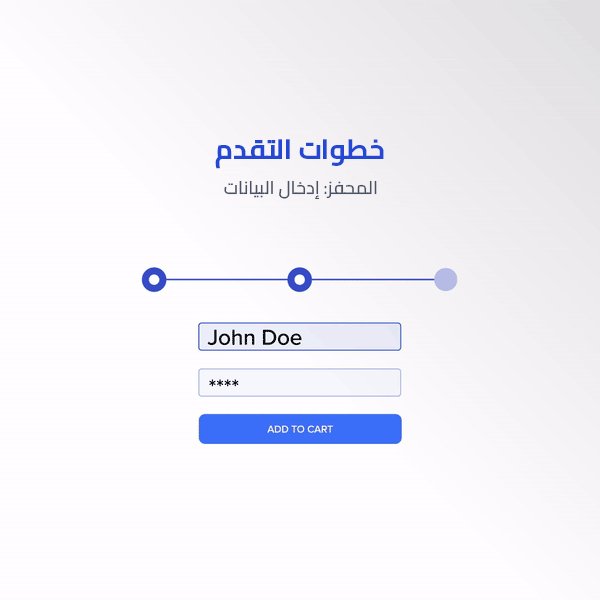
يمكن تقسيم معلومات الشراء إلى مراحل أصغر من خلال خطوات تدريجية، مثل معلومات تسجيل الدخول، ثم معلومات التوصيل، ثم تفاصيل بطاقة الدفع. تفيد إضافة تفاعلات متحركة صغيرة إلى هذه الخطوات في تقديم إشارات بصرية توجّه المستخدم وتحثه على استكمال عملية الدفع. على سبيل المثال، يمكن جعل الخطوات التدريجية للدفع على شكل طريق متمثل بنقاط مرحلية، وعندما يُدخِل المستخدم بيانات نموذج من حقول الدفع، فإنه ينتقل من نقطة إلى أخرى. يساعد هذا التأثير على إعطاء المستخدم إشارات مستمرة باقترابه من تحقيق هدفه واستكمال شراء المنتج.
تشير الخطوات التدريجية إلى التقدم عبر سلسلة من الخطوات المنطقية والمرقمة في بعض الأحيان، وكل نقطة تمثل مرحلة.
أفضل ممارسات تحريك التفاعلات الصغيرة في مواقع التجارة الإلكترونية
تتألف التفاعلات الصغيرة من أربعة أجزاء موضحة في الآتي:
- المحفزات
- القواعد
- المؤشرات
- الأوضاع والحلقات.
بالإضافة إلى فهم البنية الأساسية لهذه الأجزاء، يجب تطبيق أفضل الممارسات عند تصميم تفاعلات متحركة صغيرة لمنصات التجارة الإلكترونية.
إنشاء حلقة اعتياد جذابة
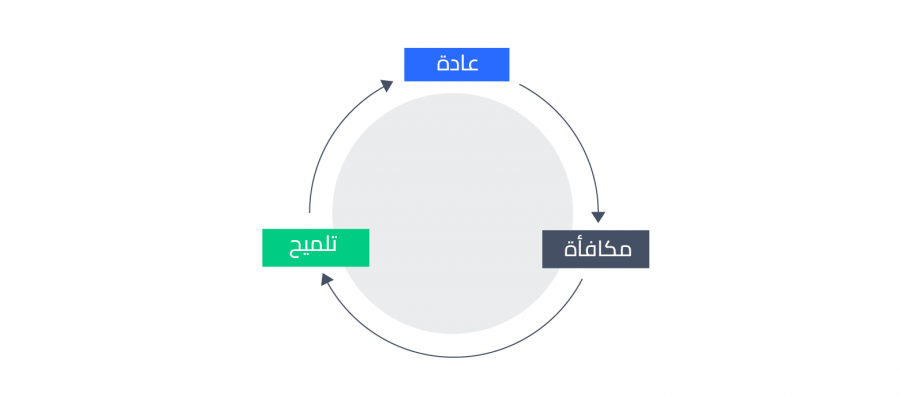
حلقة الاعتياد هي إطار لفهم السلوكيات المتكررة، وتتألف من تلميح وعادة ومكافأة، ونظرًا لأن الناس يكررون الإجراءات التي تشعرهم بالمتعة فإن الكثير من مواقع التجارة الإلكترونية تقدم المكافآت تشجيعًا لإجراءات متكررة، مثل تقديم رمز للحسم بعد استكمال الدفع من أجل التشجيع على الشراء في المستقبل.
عندما نعيش تجربةً جديدةً ممتعة، فإن دماغنا يطلق الدوبامين، مما يفعّل حلقة طلب المكافأة. يساعد تحريك التفاعلات الصغيرة على ترسيخ هذه اللحظات من الاكتشاف والمتعة، وبالتالي تشكيل حلقة اعتياد تحفز التفاعل والمشاركة المستمرة. على سبيل المثال، يعرض موقع إتسي رمزًا متحركًا للإشعار عندما يضيف المستخدم عنصرًا إلى السلة أو قائمة العناصر المرغوبة (تلميح)، وعندما ينقر المستخدم على الرمز (عادة) يكتشف العروض والحسومات التي كسبها (مكافأة).
تساعد التفاعلات المصممة جيدًا على إنشاء حلقة اعتياد تعزز المشاركة المستمرة للمستخدم.
جعل التأثيرات الحركية ذات مغزى
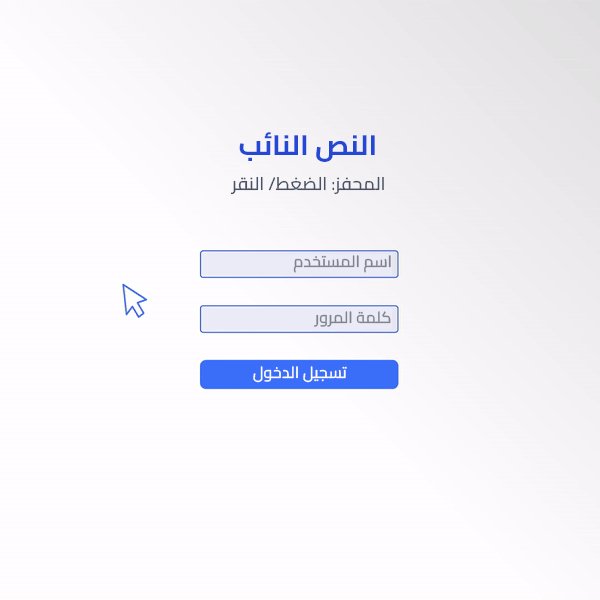
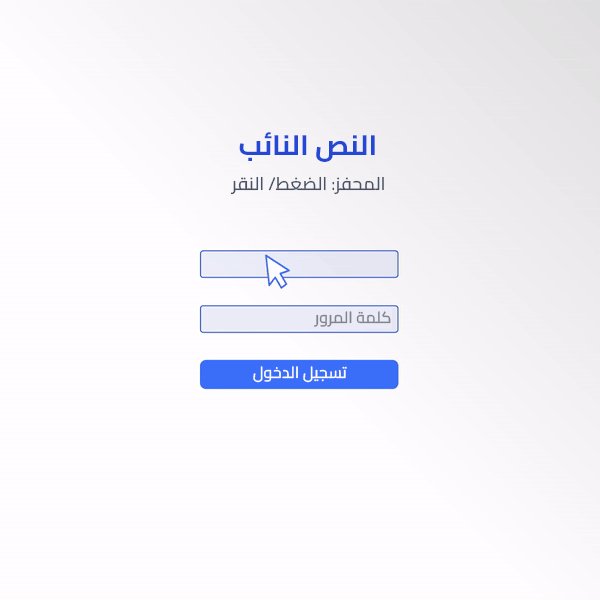
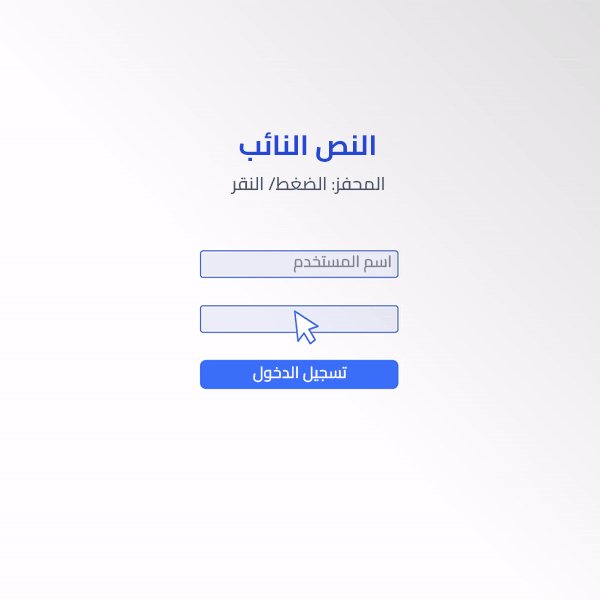
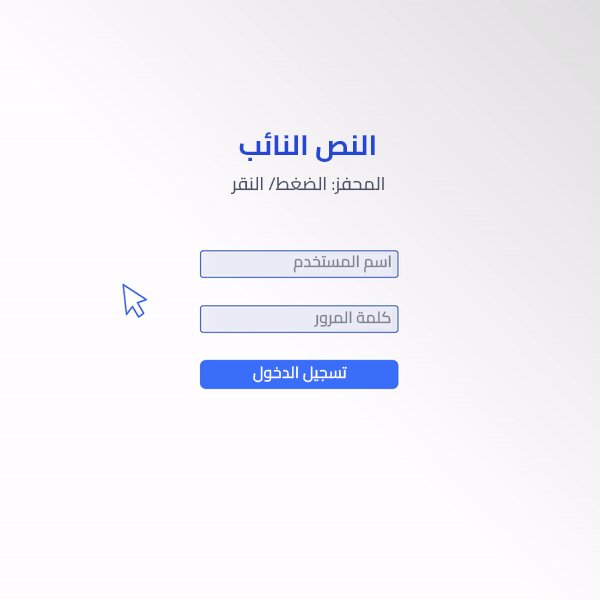
تقدم التفاعلات المتحركة العملية تلميحاتٍ بصرية بسيطة تسرّع الكثير من الخطوات في قمع المبيعات. على سبيل المثال، عند النقر بالمؤشر أثناء عملية الدفع، يؤدي تأثير التلاشي إلى مسح النص النائب في الحقل، مما يخبر المستخدم أن بإمكانه البدء بالكتابة. من ناحية أخرى، إذا نقر المستخدم خارج الحقل لكن النص النائب لم يظهر ثانيةً، فقد يشعر المستخدم بالارتباك إذا كان قد نسي مضمونه.
تقدم التفاعلات المتحركة الصغيرة مؤشرات إرشادية تساعد المستخدم على إكمال النماذج.
لا داعٍ لأن تكون التفاعلات المتحركة الصغيرة بارزة، بل يجب تطبيقها بطريقة لا تؤثر على تجربة المستخدم. بمعنى آخر، يجب أن تكون هذه التأثيرات المتحركة هادفةً ومكملةً لتجربة المستخدم لا أن تستحوذ على جلّ الاهتمام.
يتعين على مواقع التجارة الإلكترونية العمل على زيادة التحويل بدلًا من التركيز فقط على القيمة الجمالية، ولا شك في أن كثرة تأثيرات التحريك تؤدي إلى زيادة العبء المعرفي وترك سلة التسوق.
استخدام تفاعل صغير واحد لكل إجراء
يتكرر ظهور عناصر واجهة المستخدم مثل أزرار الدعوة لاتخاذ إجراء ورموز سلة التسوق في موقع التجارة الإلكترونية لكل مستخدم، ويجب أن تكون التفاعلات المتحركة الصغيرة المتعلقة بهذه العناصر منفصلةً ومتناسقة. على سبيل المثال، إذا كان السحب نحو اليمين أو اليسار على صور صفحة الفئة يؤدي إلى الاستعراض الدوار وتحرُّك صور المنتجات، فيجب تطبيق نفس المزيج التفاعلي في استعراض صور صفحة المنتج أيضًا (لتحقيق الانسجام في النموذج الذهني لدى المستخدم وليس لزيادة كمية العناصر التفاعلية).
تُقدم الحركة لعناصر واجهة المستخدم خصائص مميزة تساهم في إيصال المعنى، لكن بالنسبة للمصممين، فإن تحريك التفاعلات الصغيرة يضفي نوعًا من التعقيد لعملية اتخاذ القرار الإبداعي، فقد يكون من الصعب تصميم وتطبيق نمط تحريك متناسق في جميع أنحاء موقع التجارة الإلكترونية. ولحسن الحظ، ليس من الضروري إضافة التحريك لكل عنصر في الموقع.
تلخص الصورة التالية التفاعلات الصغيرة عالية التأثير التي يجب إضفاء الحركة لها في كل خطوة من قمع مبيعات موقع التجارة الإلكترونية.
الخلاصة
تحريك التفاعلات الصغيرة جانب مهم في تصميم مواقع التجارة الإلكترونية، فهو يزيد الارتباط ويجعل عناصر واجهة المستخدم أوضح وأكثر فائدة، كما يساعد على تحويل المتسوقين العابرين إلى مشترين متكررين. يساعد اتباع أفضل الممارسات والأخذ بنصائح الخبراء على تجنب التأثيرات الحركية الزائدة وتصميم تفاعلات متحركة صغيرة من شأنها زيادة التحويلات.
مفاهيم أساسية
- ما هي التفاعلات الصغيرة في تجربة المستخدم؟ التفاعلات الصغيرة هي تفاعلات قصيرة في المنتج الرقمي يجريها المستخدم أو تحدث بسبب تغير حالة النظام، ومن الأمثلة عليها النقر على أحد أزرار واجهة المستخدم. تقدم التفاعلات الصغيرة إشارات بصرية وحركية للمستخدم حول الإجراء الذي اتخذه، مثل تأثير الاهتزاز.
- ما أهمية التفاعلات الصغيرة؟ تقدم التفاعلات الصغيرة إشارات إرشادية وتخبر بحالة النظام وتساعد على تجنب وقوع المستخدم في الأخطاء، كما أن التفاعلات الصغيرة جيدة التصميم تشجع على التفاعل مع المنتج وإكمال الإجراءات في رحلة المستخدم.
- ما أهمية التحريك في تصميم تجربة المستخدم؟ يضفي التحريك لمسةً من الحيوية إلى واجهات المواقع وتطبيقات الهاتف المحمول، مما يعزز قابلية الاستخدام ويجعل هذه الواجهات جذابة بصريًا.
ترجمة -وبتصرّف- للمقال Elevate Your E-commerce Journey With Animated UX Microinteractions لصاحبته Emily Adiseshiah.









.thumb.gif.774a7880bf71f7f1455e7a1f051969de.gif)











أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.