البحث في الموقع
المحتوى عن 'تحويل'.
-
تابعنا في الدرس السابق العمل على ملفات index و single.php و page.php وسننهي في هذا الدرس الأخير في هذه السلسلة عملية تحويل القالب. الخطوة 2.9- العملُ مع ملفِّ page-about.php في هذا الدّرس سنقوم بإنشاء صفحة تعريفيّةٍ للموقع. ابدأ بإنشاء ملفّ page-about.php. بما أنّها صفحة تعريفيّة فلن يحتوي ملفّها إلَّا على كود HTML بالإضافة إلى كلٍّ من رأس، تذييل والقائمة الجانبيّة للقالب. أضف تعليقًا في بداية الملفّ لجعل ووردبريس يعرف أنّه يمثِّل صفحة نموذج. انسخ الكود التّالي داخل ملفِّ page-about.php. <?php /* Template Name: About Page */ ?> <?php get_header(); ?> <!-- BLOG AREA --> <section> <hr class=&"no-margin&" /> <div class=&"blog-container section-content&"> <div class=&"container&"> <div class=&"row&"> <div class=&"col-md-8&"> <div class=&"box-layer custom-padding&"> <img src=&"<?php print IMG; ?>/my_image.png&" class=&"opacity-hover img-responsive center&" alt=&"my image&" /> <div class=&"align-center&"> <h3>About Me</h3> I am a web designer and a front web developer with over 2 years of experience in the industry. Have a passion for designing detailed, creative and modern websites graphics. I spend most of my time practically every day, experimenting with HTML, CSS and WordPress. <hr/> <h3 class=&"blue&">Feel free to contact me for some Web Projects</h3> <i class=&"fa fa-envelope&"></i> Email: [your email] <i class=&"fa fa-twitter&"></i> Twitter: [your twitter username] </div> </div> <!-- END RELATED ARTICLE AREA --> </div> <!-- SIDEBAR AREA --> <aside> <div class=&"col-md-3 col-md-offset-1 margin-sidebar&"> <?php get_sidebar(); ?> </div> </aside> </section> <?php get_footer(); ?> الخطوة 2.10- العملُ مع ملفِّ page-contact.php يمكنُ للعديد من إضافات ووردبريس إضافة استمارة تواصلٍ لمدوّنتك، ولكنّك تستطيع القيام بذلك دون الحاجة لإضافة. قم بإنشاء ملفِّ page-contact.php ثمّ أضف إلية بعض أكواد PHP و JavaScript. الآن أنشئ استمارةً بسيطةً فقط بلصق الكود التّالي داخل ملفّك. <?php /* Template Name: Page Contact */ ?> <?php if(isset($_POST['submitted'])) { if(trim($_POST['contactName']) === '') { $nameError = 'Please enter your name.'; $hasError = true; } else { $name = trim($_POST['contactName']); } if(trim($_POST['email']) === '') { $emailError = 'Please enter your email address.'; $hasError = true; } else if (!preg_match(&"/^[[:alnum:]][a-z0-9_.-]*@[a-z0-9.-]+.[a-z]{2,4}$/i&", trim($_POST['email']))) { $emailError = 'You entered an invalid email address.'; $hasError = true; } else { $email = trim($_POST['email']); } if(trim($_POST['subject']) === '') { $subjectError = 'Please enter a subject.'; $hasError = true; } else { $subject = trim($_POST['subject']); } if(trim($_POST['comments']) === '') { $commentError = 'Please enter a message.'; $hasError = true; } else { if(function_exists('stripslashes')) { $comments = stripslashes(trim($_POST['comments'])); } else { $comments = trim($_POST['comments']); } } if(!isset($hasError)) { $emailTo = get_option('tz_email'); if (!isset($emailTo) || ($emailTo == '') ){ $emailTo = get_option('admin_email'); } $subject = '[PHP Snippets] From '.$name; $body = &"Name: $name nnEmail: $email nnComments: $comments&"; $headers = 'From: '.$name.' <'.$emailTo.'>' . &"rn&" . 'Reply-To: ' . $email; wp_mail($emailTo, $subject, $body, $headers); $emailSent = true; } } ?> ما تمّ القيام به هنا هو التأكّد من أنّ الاستمارة تمّ ملئُها وإرسالها بطريقةٍ صحيحة عن طريق التحقّق من عدم وجود حقولٍ فارغة أو بريد إلكترونيٍّ غير صحيحٍ. في حالة العكس، سيتمّ إظهار رسالة خطأ ولن يتّم إرسال الاستمارة. الآن، فلنقم بإنشاء الاستمارة وعرض رسائل الخطأ الموافقة لكلِّ حقلٍ. <?php get_header(); ?> <section> <hr class=&"no-margin&" /> <div class=&"blog-container section-content&"> <div class=&"container&"> <div class=&"row&"> <div class=&"col-md-8&"> <div class=&"box-layer custom-padding&"> <div id=&"container&"> <div id=&"content&"> <div class=&"align-center&"> <h3>We want to hear from you!</h3> If you are seeking to contact us, please fill up the form below. If you want to advertise or be partner with us just inform us on the message box below. Thank you so much for your support! We really appreciate! <div class=&"entry-content&"> <?php if(isset($emailSent) $emailSent == true) { ?> <div class=&"thanks&"> Thanks, your email was sent successfully. </div> <?php } else { ?> <?php the_content(); ?> <?php if(isset($hasError) || isset($captchaError)) { ?> Sorry, an error occured. <?php } ?> <form action=&"<?php the_permalink(); ?>&" id=&"contactForm&" method=&"post&" class=&"general-form&"> <div class=&"contactform&"> <input type=&"text&" name=&"contactName&" class=&"form-control&" id=&"contactName&" placeholder=&"Your Name..&" value=&"<?php if(isset($_POST['contactName'])) echo $_POST['contactName'];?>&" class=&"required requiredField&" /> <?php if($nameError != '') { ?> <span class=&"error&"><?=$nameError;?></span> <?php } ?> <input type=&"text&" name=&"email&" id=&"email&" class=&"form-control&" placeholder=&"Your Email..&" value=&"<?php if(isset($_POST['email'])) echo $_POST['email'];?>&" class=&"required requiredField email&" /> <?php if($emailError != '') { ?> <span class=&"error&"><?=$emailError;?></span> <?php } ?> <input type=&"text&" name=&"subject&" id=&"subject&" class=&"form-control&" placeholder=&"Your Subject..&" value=&"<?php if(isset($_POST['subject'])) echo $_POST['subject'];?>&" class=&"required requiredField subject&" /> <?php if($subjectError != '') { ?> <span class=&"error&"><?=$subjectError;?></span> <?php } ?> <textarea name=&"comments&" id=&"commentsText&" class=&"form-control&" placeholder=&"Your Message&" rows=&"4&" cols=&"100&" class=&"required requiredField&"><?php if(isset($_POST['comments'])) { if(function_exists('stripslashes')) { echo stripslashes($_POST['comments']); } else { echo $_POST['comments']; } } ?></textarea> <?php if($commentError != '') { ?> <span class=&"error&"><?=$commentError;?></span> <?php } ?> <input type=&"submit&" class=&"btn btn-primary no-border&" value=&"Send Message&"></input> </div> <input type=&"hidden&" name=&"submitted&" id=&"submitted&" value=&"true&" /> </form> <?php } ?> </div> <!-- .entry-content --> </div> <!-- .post --> </div> </div> </div> <!-- RELATED ARTICLE AREA --> </div> <aside> <!-- SIDEBAR AREA --> <div class=&"col-md-3 col-md-offset-1 margin-sidebar&"> <?php get_sidebar(); ?> </div> </aside> </section> <?php get_footer(); ?> هذه الاستمارة تعمل بشكلٍ جيّد الآن ولكن يُمكننا إدخال تحسيناتٍ إضافيّة عليها عن طريق إضافة التحقُّقات في جهة العميل، للقيامِ بهذا سنستخدم إضافة jQuery للتحقّق والمُصادقة . أوّلًا قُم بتحميل الإضافة ثمّ ضعها في مجلّد js داخل مجلّد قالبنا ووردبريس. بعد ذلك أضف الكود التّالي في ملفّ header.php قبل وسمِ إغلاقِ head. <?php if( is_page('contact') ){ ?> <script type=&"text/javascript&" src=&"<?php bloginfo('template_directory'); ?>/js/jquery.validate.min.js&"></script> <script type=&"text/javascript&" src=&"<?php bloginfo('template_directory'); ?>/js/verif.js&"></script> <?php } ?> الآن أنشئ ملفّ verif.js وضع داخله كود jQuery لتفعيل التحقّق، قم بنسخ الكود التّالي: $(document).ready(function(){ $(&"#contactForm&").validate(); }); جميل! تمّ إنشاء استمارة التواصل. هذه الاستمارة ستقوم بالتحقّق فقط بالتأكّد من أنّ الحقول التي تمتلك كلاس "مطلوب-required" قد تمّ ملئها بشكلٍ صحيحٍ. الخطوة 2.11- تعيين نماذج الصّفحات للصفحة رائع! تمّ إنشاء نماذج الصّفحات، الآن علينا العمل على تعيينها لصفحة ما. في هذا الجزء من الدّرسِ، أنشئ أوّلًا صفحةً من لوحة التحكّم، ثمّ بعد ذلك عيّن نموذجًا لها. للقيام بهذا، اذهب إلى صفحات> أضف جديدًا ثمّ أعطها عنوان "تواصل معنا" أو "عن الموقع". الآن فلنقم بتعيين نموذجٍ لصفحتنا، اذهب إلى الجهة اليُمنى أو اليُسرى (على حسب لغة القالب) ستجد هناك قائمة خياراتٍ تحت عنوان نموذج، اختر منها النموذج الذّي تريده ثم اضغط على زرِّ نشر الآن يمكنك أن تتحقّق أنّ الصفحة تعمل بالتوجّه إليها عن طريق الضغط على الرابط أسفل العنوان. الخطوة 2.21- العملُ مع ملفِّ search.php لقد تمَّ إعداد هيكلةِ صندوق البحثِ ولكِّنه لا يعملُ بعد، إذ سيتوجّب علينا إضافة بعضِ الدوالِّ لجعله يعمل وذلك ما سنقوم بهِ في هذا الجزءِ من الدّرس. الكود أدناه يحتوي على بعض أكواد PHP لجعلِ عمليّة البحث تُرجِع نتائج، عدا ذلك سنحصل على رسالة الخطأ " Bummer! No results found" المُضمّنة بين وَسمي H2. أنشئ أوّلًا ملفّ search.php ثم أضف له الكود أدناه: <?php get_header(); ?> <section> <hr class=&"no-margin&" /> <div class=&"blog-container section-content&"> <div class=&"container&"> <div class=&"row&"> <div class=&"col-md-8&"> <?php if ( have_posts() ) : ?> <header class=&"page-header&"> <h3 class=&"page-title&"><?php printf( __( 'Search Results for: %s', '_s' ), ' <h3>' . get_search_query() . '</h3> ' ); ?></h3> </header> <!-- .page-header --> <?php /* Start the Loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <?php /*** Run the loop for the search to output the results. */ get_template_part( 'content', 'search' ); ?> <?php endwhile; ?> <?php else : ?> <h3>Bummer! No results found</h3> <?php endif; ?> </div> <div class=&"col-md-3 col-md-offset-1 margin-sidebar&"> <?php get_sidebar(); ?> </div> </div> </div> </div> </section> <?php get_footer(); ?> الخطوة 2.13- العملُ مع ملفِّ content-search.php ملفّ search.php يقوم فقط بالتحكّمِ بنتائج البحث لكنه لا يعرضها لذا سيتوجّب علينا إضافة حلقة تِكرارٍ لعرض هذه النتائج. أوّلًا قم بإنشاء ملفّ content-search.php داخل المجلّد الرئيسيِّ لقالبنا، ثمّ انسخ هذا الكود بداخلهِ. <div id=&"post-<?php the_ID(); ?>&" <?php post_class(); ?>> <header class=&"entry-header&"> <?php the_title( sprintf( ' <h1 class=&"entry-title&"><a href=&"%s&" rel=&"bookmark&">', esc_url( get_permalink() ) ), '</a></h1> ' ); ?> <?php if ( 'post' == get_post_type() ) : ?> <div class=&"entry-meta&"> <?php endif; ?> </header> By <a href=&"<?php the_author_posts() ?>&"><?php the_author(); ?> </a> / On <?php echo get_the_date('F j, Y'); ?> / <?php the_category(); ?> <?php the_excerpt(); ?> </div> الخطوة 2.14- العملُ مع ملفِّ comments.php للتّذكير، في ملفِّ single.php قمنا بإضافة وسم div ذو كلاس comment-section يحتوي على كود PHP وقلنا حينها أنَّ هذا العنصر سيحتوي على التعليقات. هذا كان الكود الذي أضفناه: <div class=&"comment-section&"> <?php if ( comments_open() || '0' != get_comments_number() ) : comments_template(); endif; ?> </div> كما سبق وأن أشرنا إليه، هذا الكود سيقوم بالتحقّق إن كانت التعليقات متاحةً من لوحة التحكّم، إن كان الجواب "نعم" فهو سيقوم باسترجاع عدد التعليقات ومِن ثَمَّ عرضها بكلِّ بساطة. انتبه إلى أنَّ هذا الكود لن يكفي بمفردهِ لعرضِ التعليقات، سنكون بحاجةٍ لإنشاء comment_template باستخدام ملفِّ comments.php. في هذا الجزء من هذا الدّرس التعليميِّ قُم بإنشاء هذا الملفِّ في مجلّد قالبنا الرئيسيِّ ثم انسخ الكود أدناه بداخلهِ: <?php /** * The template for displaying comments. * * The area of the page that contains both current comments * and the comment form. * * @package NeoBlog */ /* * If the current post is protected by a password and * the visitor has not yet entered the password we will * return early without loading the comments. */ if ( post_password_required() ) { return; } ?> <div id=&"comments&" class=&"comments-area&"> <?php // You can start editing here -- including this comment! ?> ?php if ( have_comments() ) : ?> <h3 class=&"comments-title&"> <?php printf( _nx( 'One Comment on ldquo;%2$srdquo;', '%1$s comment on ldquo;%2$srdquo;', get_comments_number(), 'comments title', '_s' ), number_format_i18n( get_comments_number() ), ' <h3>' . get_the_title() . '</h3> ' ); ?> </h3> <?php if ( get_comment_pages_count() > 1 get_option( 'page_comments' ) ) : // are there comments to navigate through ?> <nav id=&"comment-nav-above&" class=&"comment-navigation&" role=&"navigation&"> <h1 class=&"screen-reader-text&"><?php _e( 'Comment navigation', '' ); ?></h1> <div class=&"nav-previous&"><?php previous_comments_link( __( 'larr; Older Comments', '_s' ) ); ?></div> <div class=&"nav-next&"><?php next_comments_link( __( 'Newer Comments rarr;', '_s' ) ); ?></div> </nav> <!-- #comment-nav-above --> <?php endif; // check for comment navigation ?> <ol class=&"comment-list&"> <?php wp_list_comments( array( 'style' => 'ol', 'short_ping' => true, )); ?> </ol> <!-- .comment-list --> <?php if ( get_comment_pages_count() > 1 get_option( 'page_comments' ) ) : // are there comments to navigate through ?> <nav id=&"comment-nav-below&" class=&"comment-navigation&" role=&"navigation&"> <h1 class=&"screen-reader-text&"><?php _e( 'Comment navigation', '' ); ?></h1> <div class=&"nav-previous&"><?php previous_comments_link( __( 'larr; Older Comments', '_s' ) ); ?></div> <div class=&"nav-next&"><?php next_comments_link( __( 'Newer Comments rarr;', '_s' ) ); ?></div> </nav> <!-- #comment-nav-below --> <?php endif; // check for comment navigation ?> <?php endif; // have_comments() ?> <?php // If comments are closed and there are comments, let's leave a little note, shall we? if ( ! comments_open() '0' != get_comments_number() post_type_supports( get_post_type(), 'comments' ) ) : ?> <?php _e( 'Comments are closed.', '' ); ?> <?php endif; ?> <?php $fields = array( 'author' => ' '.'<input class=&"form-control&" placeholder=&"Your Name..&" id=&"author&" name=&"author&" type=&"text&" value=&"' . esc_attr( $commenter['comment_author'] ) . '&" size=&"30&"' . $aria_req . ' /> ', 'email' => ' '.'<input id=&"email&" class=&"form-control&" placeholder=&"Your Email..&" name=&"email&" type=&"text&" value=&"' . esc_attr( $commenter['comment_author_email'] ) . '&" size=&"30&"' . $aria_req . ' /> ', 'url' => ' ' . '<input id=&"url&" class=&"form-control&" placeholder=&"Your Website..&" name=&"url&" type=&"text&" value=&"' . esc_attr( $commenter['comment_author_url'] ) . '&" size=&"30&" /> ' ); $comments_args = array( 'fields' => $fields, 'title_reply'=>' <h3>'.'Leave a Comment'.' <h3>', 'comment_field' => ' <textarea id=&"comment&" class=&"form-control&" name=&"comment&" rows=&"4&" cols=&"100&" aria-required=&"true&" placeholder=&"Write your comment here..&"></textarea> ', 'comment_notes_after' => '', 'id_submit' => 'submit-btn' ); ?> <?php comment_form($comments_args); ?> </div> <!-- #comments --> هناك العديد من الأشياء التي تحدث في هذا الملفِّ. أوّلًا، هو يقوم بالتحقّق إن لم يكن المقال يشترط كلمة سرٍّ مِن المُستخدِم، إن كانت الإجابة بـ "لا" فهو سيقوم بعرض عددِ التعليقات وعرضِ هذه التعليقات أيضًا. لاحظ أنّ هناك روابط للتنقّل بين التعليقات، كِلا الرّابطين (next) و (previous) يستخدمان الدالّتين previous_comments_link و next_comments_link على التّوالي. أخيرًا، استخدم دالّة wp_list_comments لعرض التعليقات الخاصّة بمقالةٍ أو صفحةٍ ما بالاعتماد على مجموعةٍ من الإعدادات، بما فيها تلك التّي تمّ تحديدها من لوحةِ التحكّم. بعد ذلك أضف wp_enqueue_script للتحقّق من أنّ التعليقات التَشعُبيّة متاحة. في حالة كان الجواب بِـ "نعم" سيتمّ إضافة زر "رد". افتح ملفّ functions.php وأضف إليه الكود التّالي: <?php if( get_option('thread_comments') ){ wp_enqueue_script('comment-reply'); } ?> الخطوة 2.15- العملُ مع ملفِّ php.404 إنشاء صفحة خطأ خاصّة سيكون أمرًا سهلا باستخدام ملفِّ php.404 في قالب ووردبريس خاصّتنا. هذه الخطوة ستجعل قالبنا يتأكّد أنّ كلّ رابطٍ يقود إلى صفحة ما، في حالة كان الرّابط معطوبًا فسيتّم عرض هذه الصّفحة. فقط قُم بإنشاء ملفّ php.404 داخل مجلّد قالبنا الرئيسي ثمّ قم بنسخ الكود التّالي بداخله. <?php get_header(); ?> <!-- BLOG AREA --> <section> <hr class=&"no-margin&" /> <div class=&"blog-container section-content&"> <div class=&"container&"> <div class=&"row&"> <div class=&"col-md-8&"> <div class=&"box-layer custom-padding&"> <section> <h3> Oh Snap! Page not found!</h3> <h3> It seems you're looking for something that isn't here!</h3> <a href=&"<?php echo home_url(); ?>&">Click here</a> to go back to homepage! </section> </div> </div> <aside> <!-- SIDEBAR AREA --> <div class=&"col-md-3 col-md-offset-1 margin-sidebar&"> <?php get_sidebar(); ?> </div> </aside> </section> <?php get_footer(); ?> صفحة 404 "الصّفحة المطلوبة غير موجودة" هي صفحة خطأ يتّم توليدها عن طريق الخادم لإعلام المستخدم أنّ الصفحة المطلوبة غير متوفّرةٍ. الكود أعلاه سيعرض رسالة الخطأ التاليّة "!Oh Snap! Page not found" بمعنى "لم يتمَّ العثور على الصّفحة" إضافة إلى رابط يقود إلى رئيسيّة الموقِع حتّى نضمن بقاء الزّائر في موقعنا. مبروك! لقد أكملنا العمل على قالبنا ووردبريس! الشّكلُ النهائيُّ لقالبنا تحميل القالب نصائح يجب إتِّباعها لتذكّر هذا الجزء من الدّرس ابقَ دائمًا على إطِّلاع على دليل ووردبريس للحصول على الدوالّ، الوُسوم وأكواد PHP. هذا الأمر سيبقيك دائمًا على الطّريق الصّحيح في التّعامل مع الأكواد. تحقّق دائمًا من استخدام كودٍ مُهيكلٍ بشكلٍ جيّدٍ، خالٍ من أخطاء PHP و HTML مصادقٍ عليه. ألقِ نظرة على معايير ووردبريس. اتبع دليل التصميم لتصميم الموقع ونُسوقِه. اعمل نسخًا احتياطيّة لملفّاتك دائمًا. أنا أكرّر! دائمًا اعمل نسخًا احتياطيّة لملفّاتك لأنّه في حالة عملت تغييرات كثيرة على ملفّاتك سيمكنك دائمًا استرجاعها بسهولة. ابحث عن المساعدة. إن كنت تعملُ على قالب آخر فإن احتمال مواجهتك لمشاكل أثناء تحويلك لبعضِ الملفّات كبير جدًّا. ماهي تقنّيات حلّ الأخطاء التي يُمكنك استخدامها لا يوجد هناك طريقة رسميّة للتحقّق من الأخطاء لمّا تكون بصددِ تطوير قالب ما. قد يكون هناك خطأ إملائي في كتابتك لبعض أجزاء الكود أو ربّما أنّك نسيت إنشاء أحد ملفّات ووردبريس. مع ذلك فإنّ أحسن طريقة لتصيّد الأخطاء ستكون تشغيل وضع التصحيح "Debugging mode" أو التحقّق من سجّل الأخطاء لديك. خاتمة مبروك! لقد قُمتَ لتوِّك بتحويل قالب HTML و CSS إلى قالب مدّونة ووردبريس. كلّ ذلك تمَّ بسهولة، أليس كذلِك؟ ترجمة -وبتصرّف- للمقال How to Convert a Static HTML Template into a Responsive WordPress Theme
-
في الوقتِ الذي تكبر فيه إدارة الأعمال على الإنترنت بشكلٍ كبير، يتزايد عددُ العملاء الرّاغبين في دفع مبالغ كبيرة من المالِ للأشخاص الذين يمتلكون مهارةَ بناءِ المواقع. ربّما تكون قد تعلَّمت طريقة بناء موقعٍ بواسطة HTML و CSS، و لكن للأسف ذلك النّوع من المواقعِ لا يلّبي احتياجاتِ كُبرياتِ الشَّركات، بل لا تُلبِّي حتّى احتياجات مدوّنة في أيامنا هذه. هذا هو أهمُّ سببٍ يجعل من الضروريِّ لك أن تتعلَّم طريقة تحويل قالب html و css ساكِن إلى قالب ووردبريس متفاعِل. الموارد التِّي ستحتاجها لإكمال هذا الدّرسِ: قالب NeoBlog مصنوع من html و css. معرفة أساسيّة بأكواد ووردبريس. معرِفةٌ متوسِّطة بلغةِ PHP ومكتبة jQuery. ما سنقوم بإنجازه: قالب ووردبريس هو وسيلتُك لتغيير الشَّكل الخارجيِّ لموقعك. القالب يُمكن أن يقوم بتغيير كبيرٍ للشَّكلِ العامِّ لموقعك، حيثُ أنّه يوفِّر لك واجهة رسومِيَّةً عن طريق ملفّاتهِ. عِند إنشاء قالب ووردبريس عليك الانتباه للنقاطِ التاليّة: انتبه لاسمِ ملفّات القالب التي أنشأتها، في الوضع الافتراضي ووردبريس يتعّرف على أسماء ملّفات القالب الافتراضيّة مثلَ single.php و page.php لذا أنصحك بأن تتحقّق من اسم القالب الافتراضيِّ لووردبريس قبل أن تبدأ بتسميةِ ملفاتك الخاصّة. اطّلع على دليل ووردبريس من أجل بعض الدوالِّ، الوسوم أو بعضِ أكواد PHP لاستخدامها في ملفَّات قالبك، هذا الأمر سيبقيك على الطّريق الصحيح للوصولِ إلى الوظائف التي تريد من قالبك تنفيذها. في بعضِ الأحيان قد تحتاج بعضَ ملفّاتِ الـ jQuery لتحسينِ الشَّكل الخارجيِّ لقالبك أو لإضافة بعضِ الوظائف. ووردبريس لن يقوم بتوفير كلِّ شيءٍ لك. تأكّد من كتابة برمجيّةٍ بِهيكلة جيِّدة، خاليّةٍ من أخطاء PHP و HTML مصادقٍ عليه. استخدم CSS نقيّا مصادقًا عليه. اتبع دليل التصميم لتصميم الموقع ونُسوقِه. اعمل نُسخًا احتياطيّةً لملفّاتك. أنت لن تخسر شيئًا عند القِّيام بذلك. لذا وجب عليك دائمًا أخذ معايير وقائيّة عن طريق عمل نُسخٍ احتياطيّة لملفّات قالبك، الإضافات التي تستخدمها إضافة الى بعض الملفّات الأخرى التي تستخدمها في تطوير قالبك. لِمَ يتوجّبُ عليك أخذ ملاحظات حولَ PHP: PHP هي لغة برمجة لإنشاء مواقع ديناميكيّة متفاعلة. هي مستخدمة على نطاقٍ واسعٍ بسبب كونها لغة مفتوحةَ المصدر وهي مناسبة لك كونك تستطيع تضمينها داخل وُسوم HTML. تّمت كتابة ووردبريس باستخدام لغة PHP ومثلَها يُعتبر سكريبت ووردبريس مفتوحَ المصدر مصادقٌ عليه من طرفِ مبادرةِ المصدرِ المفتوح. بعض أجزاء برمجيّة ووردبريس المكتوبة بلغة PHP متعارضة في نسقها لذا وجب أن تكونَ لديك معرفة بأساسيّات لغة PHP. على كلِّ حالٍ لست مضطرًّا لأن تكون مطوِّر مواقع PHP لكي تتمكّن من إنشاءِ قالب ووردبريس، كلُّ ما ستحتاجه هو امتلاك قاعدة قويِّةٍ في لغات HTML، CSS، و JavaScript مع خلفيّة عن أساسيّات PHP. مخطّط العمل: أوّلا، سنقوم بالتعرّف على الملفّات التي سنحتاجها لبناء قالب ووردبريس مُتكامل. الخطوة التاليّة ستكون البدء بكتابة الأكواد داخل كلِّ ملفٍّ من ملفّات القالب. طيلة الطريق، ستكون هناك دوالّ قد لا تبدو واضحةً بالنّسبة لك. في هذه الحالةِ دليل ووردبريس سيُصبح أحسن صديقٍ لك. بعد الانتهاء من إنشاء القالب سنقوم بإضافة المحتوى إليهِ للتأكّد مِن أنَّ البرمجيّة تعمل بالشكل المطلوب على موقعك. فلنبدأ للبدءِ بتحويل قالب NeoBlog لقالبِ ووردبريس فلنقم أوّلًا بإنشاء مجلّدٍ في المسار content/themes. ستجده بداخل المجلّد الذي نصَّبت به ووردبريس. خذ في الحُسبان أنَّ اسم المجلَّد يجب أن يكون نفس اسم القالب الذي تريد إنشاءه. في هذا الدّرس قمت بتسمية قالبي NeoBlog. الجزء الأوّل: 1. ملفّات القالب بالمقارنة مع قالب HTML و CSS ساكن، قالبُ ووردبريس يحتوي على العديد من الملفّات. هذه الملفّات هي مَن تحتوي على الأكوادِ التِّي تجعلُ قالب ووردبريس يعمل. للقيامِ بذلك قم بإنشاء الملفّات التاليّة داخل مجلّدِ قالب NeoBlog: مجلّد CSS: هذا المجلّد سيحتوي على جميع ملفّات التنسيقات، قم بنسخهِ من مجلّد قالب HTML وCSS NeoBlog. مجلّد الخطوط: هذا المجلّد سيحتوي على جميع الخطوط الخارجيّة المستخدمة في التصميم. قم بنسخه أيضًا من مجلّد قالب HTML وCSS NeoBlog. مجلّد الصُّور: هذا المجلّد سيحتوي على جميع الصّور المستخدمةِ في التّصميم مثل الشعار وغيره. قم بنسخه أيضًا من مجلّد قالب HTML وCSS NeoBlog. مجلّد جافا سكريبت: يحتوي كلّ ملفّات جافا سكريبت المستخدمة في قالبنا. هذا المجلّد أيضًا قم بنسخه من مجلّد قالب HTML وCSS NeoBlog. header.php : هذا الملّف سيحتوي على أكواد القِسم الرأسيِّ للقالب. footer.php : هذا الملّف سيحتوي على أكواد القِسم السفليِّ للقالب. index.php : هذا هو الملفّ الأساسي للقالب، سيحتوي على أكواد المنطقة الرئيسيّة للقالب كما سيحدّد مِن أين سيتّم تضمين الملفّات الأخرى. functions.php : هذا الملّف سيتصرّف كإضافة ووردبريس، بحيث أنّه يضيف مميّزاتٍ و خصائص للقالب. single.php : سيحتوي على نسق صفحة عرض المقال. page.php : سيحتوي على نسق صفحة ووردبريس. page-about.php : هذا الملفُّ عبارة عن نموذج مقالٍ خاصٍّ يأتي مدمجًا داخل ووردبريس، يُستخدم هذا النموذج عادة لجعل صفحةٍ أو مجموعة صفحاتٍ تُعرض بشكلٍ مختلفٍ عن الشّكل العام للصّفحة في القالب. في حالتنا سنقوم بإنشاء نموذجٍ خاصٍّ لصفحة “عن الموقع”. page-contact.php : نوع آخر من النّماذج المدمجة مع ووردبريس. هذا النّموذج سيتم استخدامه لِعرضِ استمارة “تواصل معنا” للصّفحة التي تم تحديدها. content-search.php : هذا الملفّ يحتوي على حلقة تِكرارٍ تقوم بعرض نتائج البحث. search.php : هذا الملفّ مسؤولٌ عن عرضِ صفحات نتائج البحث. searchform.php : هذا الملفّ سيحتوي على نسقِ استمارة البحث. comments.php : هذا الملفّ سيحتوي على الكود المسؤول عن عرضِ التعليقات. sidebar.php : هذا الملفّ سيحتوي القائمة الجانبيّة. 404.php : هذا الملفّ سيحتوي على صفحة الخطأ التي ستعرض نصَّ “لم يتم إيجاد نتائج مطابقة” و سيتّم التوجيه إلى هذه الصّفحة عندما لا تكون نتائج الاستعلام المطلوب موجودة بقاعدة البيانات. style.css : هذا الملفّ سيحتوي على تنسيقات و معلومات قالبنا NeoBlog. Screenshot : صورة بصيغة png تقوم بعرضِ تصميم القالب أو عنوانه. طيلة هذا الدّرسِ سنقوم بإضافة أكوادٍ لهذه الملفّات تتضّمن قوائم، مُعلِّقات، حلقات تِكرار وَوِدجت. الخطوة 1.1- نسخ الملفّات الضرورية لقالب ووردبريس NeoBlog بدايةٌ قم بنسخِ مجلّداتcss, fonts, images و js من مجلّد قالب HTML وCSS NeoBlog و ألصقها في قالب ووردبريس NeoBlog. الخطوة 2.1- تسميّة قالبك ووردبريس عن طريق style.css قبل البدءِ بالعمل على ملفّات القالب، فلنقم أوّلًا بشبك ملفّات تنسيق قالب HTML وCSS NeoBlog داخل ملفِّ قالبنا NeoBlog لووردبريس. بداية أنشئ ملفَّ style.css ثمّ ألصق الكود التّالي بداخله. /* Theme Name: NeoBlog Theme URI: https://1stwebdesigner.com/ Author: Sam Norton Author URI: https://1stwebdesigner.com/ Description: A Simple Blog Theme for 1stwebdesigner.com Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */ @import url("css/reset.css"); @import url("css/bootstrap.css"); @import url("css/style.css"); لا شيء معقّدٌ هنا، هذا الكود يحتوي معلوماتٍ عن القالب مثل اسم القالب، المؤلِّف، رابط موقع المؤلِّف وغيرها. جميع المعلومات مُضمّنة داخل وسم تعليق. هذه المعلومات ستُسهِّل التعرّف على القالب أثناء التنصيب. يحتوي هذا الكود أيضا على مجموعةٍ وُسوم @import وظيفتها استدعاء ملفّات CSS الخاصّة بقالبنا من مجلّد CSS الذي سبق وأن أنشأناه من قبل. الخطوة 3.1- إنشاء صورة مصغّرة للتعريف بالقالب الآن وبعد أن أعطينا اسمًا لقالبنا عبر ملفِّ style.css، فلنقم بإضافة صورة تعريفيّة للقالب. بداية قم بإنشاء صورةٍ بأبعاد 880*660 بِكسل عن طريق فوتوشوب ثم بعد ذلك أضف لها عنوان القالب، تعريفٌ مختصر واسم مؤلِّف القالب. في الحقيقة هذه الصورة ستُعرض بأبعاد 387*290 بِكسل في لوحة تحكّم المدير ولكّننا تعمّدنا إنشاءها بحجم مضاعف حتى تظهر بشكل أوضح على الشاشات الفائقة الدّقة HiDPI. بعد ذلك قم بحفظِ الصورة بامتداد png داخل المجلّد الرئيسي لقالب NeoBlog لووردبريس. الخطوة 4.1- تفعيل القالب بعد إضافتنا للصورة فلنقم الآن بتفعيل القالب. لكن قبل تفعينا للقالب، ولِكي نقوم بالتحقّق إن كان يعمل أم لا، فلنقم بإنشاء ملّف index.php فارغ داخل المجلّد الرئيسي لقالب NeoBlog لووردبريس (لا تقلق، سنضيف الأكواد المناسبة لهذه الصّفحة لاحقًا). الآن دعنا نُفعِّل القالب من خلال لوحة تحكُّمِ المدير عن طريق اختيار مظهر< قوالب ثمّ بعد ذلك نضغط على زرِّ تفعيل. إن أردت التحقّق أنَّ القالب يعمل، كلُّ ما عليك القّيام به هو التوجّه إلى الصفحة الرئيسّية وستلاحظ ظهور صفحةٍ بيضاء فارغة وهذا راجع إلى أنّنا لم نقم بعد بإضافة أكواد لصفحة index.php. أهمُّ المشاكلِ التي قد تواجهك خلال هذا الدّرس خلال تجريبك لهذا الدّرس ، قد تواجهك مشاكل أثناء دمج أكواد PHP مع أكواد HTML. يجب عليك دائمًا التحقّق مرّتين من أكوادك، أحيانًا قد تنسى غلق حلقة التّكرار “while” أو غلق الشّرط “if”. مثلًا في الكود أسفله هناك خطأ حيث أنّنا نسينا إغلاق شرط “if”. <?php if ( have_posts() ) { while ( have_posts() ) { the_post(); // // Post Content here // } end while; } // end if supposed to be here ?> لكنّنا قمنا بإصلاح ذلك هنا: <?php if ( have_posts() ) { while ( have_posts() ) { the_post(); // // Post Content here // } end while; } // end if supposed to be here ?> عليك أيضًا الانتباه عند نهاية كوده PHP لغلقِه بواسطة وسمِ الإغلاق، إن نسيت ذلك فإنّ الكود الخاصّ بك قد لا يعمل عندما يتداخل مع أكواد HTML. إن أردت أن تتعلّم إضافة وظائف أخرى لموقعك فعليك بالاطلاع على دليل ووردبريس . ماهي حُدود هذه السلسلة ؟ رغم أنَّ هذا الدّرس يعطيك مدخلًا لكيفيّة إنشاء قالبك الخاص، إلَّا أنّ لديه حدودًا، فهو سيعلّمك فقط استخدام المميّزات الأساسيّة لإنشاء قالب مدوّنةٍ مثل القائمة الجانبيّة، التذييل، صندوق البحث، قائمة المقالات، الصورة البارزة وغيرها. ملخص الجزء الأوّل جميل! لقد أكملنا الجزء الأوّل من هذا الدّرس. لقد تعلّمت طريقة تضبيط ملفّات القالب، ما يجب عليك تفاديه، بعض النقاط التي وجب عليك البحث عنها، إضافةً إلى الخطوات الواجب إتّباعها لإنشاء قالب ووردبريس. ملفّ HTML مجهّز الآن للبدء بتحويله إلى مجموعة ملفّات ستُشكّل قالب ووردبريس. في الدرس القادم سنعمل على هذه الملفّات ونضيف لها بعض الدّوال لجعل قالبنا يدعم بعض الوظائف. ترجمة -وبتصرّف- للمقال How to Convert a Static HTML Template into a Responsive WordPress Theme
-
تابعنا في الدرس السابق مخطط لعمل وتعرّفنا على ملفات القالب وتعلّمنا طريقة تضبيط ملفّات القالب، ما يجب عليك تفاديه، بعض النقاط التي وجب عليك البحث عنها، إضافةً إلى الخطوات الواجب إتّباعها لإنشاء قالب ووردبريس. الجزء الثّاني: 2. تخصيص موقعك ووردبريس يمكنك تصميم موقعك المثاليِّ بداية بإنشاء نموذج للتصميم عن طريق فوتوشوب ومن ثَمَّ تحويل هذا التصميم إلى ملفّات HTML و CSS. بعد ذلك سنقوم بتحويل هذه الملفّات إلى قالب ووردبريس شغّالٍ بالكامِل. تصميم المواقع بواسطة فوتوشوب ومِن ثمَّ تحويلها إلى قوالب ووردبريس هي إحدى أسهل طرقِ تطوير المواقع هذهِ الأيّام. في الحقيقة هذه أحسن طريقة لتوفير مواقع لعملائك في أقل وقت ممكن وبسهولةٍ بالغة. في هذا الجزء من الدّرس سنقوم بالعملِ على الملفّات التاليّة: functions.php header.php footer.php searchform.php sidebar.php index.php single.php page.php page-about.php page-contact.php page-contact.php search.php content-search.php comments.php php.404 في الجزء الأوّل من هذا الدّرس تعلّمنا كيفيّة تحضير ملفّات HTML و CSS لتحويلها إلى قالب ووردبريس ثم بعد ذلك قمنا بتفعيل هذا القالب. في هذا الجزء ستتعلّم ماهي الأكواد التي يحتاجها قالب ووردبريس والتّي سيتوجّب عليك إضافتها كي تتمكّن من إنشاء قالب ووردبريس يعمل. بنهاية هذا الدّرس ستتحصّل على نفس القالب الذي أريناك صورةً عنه في بداية الجزء الأوّل. الخطوة 1.2- تعريف الثّوابتِ وتسجيل دعمِ قائمةِ شريط التنقّل القالب مُفعّلٌ مسبقا! الآن فلنقم بإضافة دعم قائمة التنقّل داخل ملفِّ functions.php. فلنبدأ بإنشاء ملفِّ functions.php في المجلّد الرئيسيِّ لقالبنا. بعد ذلك، فلنقم بتعريف ثوابت مسار مجلّدِ قالبنا. قُم بنسخ الكود أدناه داخل ملفِّ functions.php الذي أنشأناه قبل قليل. <?php /***********************************************************************************************/ /* Define Constants */ /***********************************************************************************************/ define('THEMEDIR', get_stylesheet_directory_uri()); define('IMG', THEMEDIR.'/images'); ?> بعد ذلك سنحتاج لتسجيل دالّة تفعيل قائمة التنقّل لقالبنا (navbar). قم بنسخ الكود التّالي داخل ملفِّ functions.php. <?php add_action('init', 'register_my_menus'); function register_my_menus() { register_nav_menus(array( 'main-menu' => 'Main Menu' )); } ?> تَمّ إضافة معلِّق add_action لتسجيل قائمة التنقّل. المُعامِل الأوّلُ يمثّل الوَسم (أين سنضيف هذا الفِعل) أمّا المُعامِل الثّاني فيمثِّل اسم الدالّة التي سنستدعيها للقيام بتسجيل القائمة. لتعرف أكثر حول هذا الأمر، اطّلع على هذه الصفحة . الخطوة 2.2- إنشاء ملفِّ header.php الآن أنشئ ملفَّ header.php. قم بفتحِ ملفِّ index.html وقم بنسخ كلِّ شيء منه بدءًا من DOCTYPE إلى إغلاق وسم header في هذا الملفِّ ثمّ انسخ كلّ شيءٍ داخل ملفّ header.php الذّي أنشأناه داخل مجلّد قالبنا. <!DOCTYPE html> <!--[if IE 8]> <html lang=&"en&" class=&"ie8&"> <![endif]--> <!--[if !IE]><!--> <html lang=&"en&"> <!--<![endif]--> <head> <meta charset=&"utf-8&"> <title>NEOBLOG</title> <meta name=&"description&" content=&"A simple WordPress blog theme for 1stwebdesigner.com&"> <meta name=&"author&" content=&"Sam Norton&"> <!-- Mobile Specific Meta --> <meta name=&"viewport&" content=&"width=device-width, initial-scale=1, maximum-scale=1&"> <!-- Stylesheets --> <link rel=&"stylesheet&" href=&"css/reset.css&" /> <link rel=&"stylesheet&" href=&"css/bootstrap.css&" /> <link rel=&"stylesheet&" href=&"css/style.css&" /> <link href=&"http://maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css&" rel=&"stylesheet&"> <!--[if lt IE 9]> <script src=&"http://html5shim.googlecode.com/svn/trunk/html5.js&"></script> <![endif]--> </head> <body> <!-- HEADER --> <header class=&"main-header align-center &"> <a href=&"index.html&" class=&"logo&" ><img src=&"images/logo.png&" class=&"img-responsive&" alt=&"NEOBLOG blog theme&" /></a> <nav class=&"main-nav&"> <ul class=&"inline&"> <li><a href=&"index.html&" class=&"active&">Home</a></li> <li><a href=&"about.html&">About</a></li> <li><a href=&"contact.html&">Contact</a></li> </ul> </nav> </header> بعض وُسومِ HTML سيتِّم تعويضها ببعض دوالّ ووردبريس مثل وسوم: اللّغة، ميتا “meta” وغيرها. أضف معلِّق wp_head قبل إغلاق وسمِ head. يُستخدم هذا المعلِّق لطبع بعضِ مرجعات الدّوال التي سنُضيفها لاحقا، او لجعله يقوم ببعض الأعمال في الخلفيّة. لمزيد من المعلوماتِ راجع دليل ووردبريس. من أجل قائمة التنقّل سنستخدم الدالّة التّي قمنا بإنشائها سابقًا wp_nav_menu لعرض قائمة التنقّل التي أنشأناها من خلال لوحة تحكّمِ المدير في ووردبريس. إعداد theme_location سيقوم بعرض القائمة المعيّنة للمكان المحدّد بالدالّة wp_nav_menu. في حالة لم يتمّ تعيين قائمة لذلك المكان، إعداد fallback_cb سيقوم بتحديد ما سيتّم عرضه. لمزيد من المعلومات حولَ دالّة wp_nav_menu راجع هذه الصّفحة. قم بنسخ الكود التّالي داخل ملفّ header.php لتعويض الكود الذي نسخته من قبل. <!DOCTYPE html> <!--[if IE 8]> <html lang=&"en&" class=&"ie8&"> <![endif]--> <!--[if !IE]><!--> <html <?php language_attributes(); ?>> <!--<![endif]--> <head> <meta charset=&"<?php bloginfo('charset'); ?>&"> <title><?php wp_title('|', true, 'right');?><?php bloginfo('name');?></title> <meta name=&"description&" content=&"<?php bloginfo('description'); ?>&"> <meta name=&"author&" content=&"Sam Norton&"> <!-- Mobile Specific Meta --> <meta name=&"viewport&" content=&"width=device-width, initial-scale=1, maximum-scale=1&"> <!-- Stylesheets --> <link rel=&"stylesheet&" href=&"<?php bloginfo('stylesheet_url'); ?>&" /> <link rel=&"stylesheet&" href=&"css/bootstrap.css&" /> <link rel=&"stylesheet&" href=&"css/style.css&" /> <link href=&"http://maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css&" rel=&"stylesheet&"> <!--[if lt IE 9]> <script src=&"http://html5shim.googlecode.com/svn/trunk/html5.js&"></script> <![endif]--> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <!-- HEADER --> <header class=&"main-header align-center &"> <a href=&"<?php echo home_url(); ?>&" class=&"logo&" ><img src=&"<?php print IMG;?>/logo.png&" class=&"img-responsive&" alt=&"<?php bloginfo('name');?>&" /></a> <nav class=&"main-nav&"> <?php wp_nav_menu(array( 'theme_location' => 'main-menu', 'container' => '', 'menu_class' => 'inline' )); ?> </nav> </header> الخطوة 2.3- إنشاء ملفِّ footer.php من أجل هذا الجزء سنقوم بإنشاء ملّف footer.php فارغٍ، ثمّ مجدّدًا نفتح ملفَّ index.html من مجلّد قالب HTML وCSS NeoBlog ثمّ نقوم بنسخ كلِّ شيءٍ انطلاقًا من ”sharing idea section” إلى آخر وسمٍ في هذا الملفِّ ثمّ قم بنسخها في ملفِّ footer.php الذي قمنا بإنشائه داخل مجلّد قالبنا ووردبريس. يجب أن يكون لديك نفس الكود أدناه. <!-- SHARING IDEAS AREA --> <section> <div class=&"sharing-container section-content align-center&"> <h3>WANT TO SHARE YOUR THOUGHTS?</h3> Life is short. Start sharing your knowledge to people. It may inspire them to enjoy life and learn how to face life difficulties. <h4><a href=&"contact.html&" >CLICK HERE TO LEARN MORE >>></a></h4> </div> </section> <!-- FOOTER --> <footer class=&"main-footer section-content align-center&" id=&"contact-info&"> copy; 2014 - <a href=&"https://1stwebdesigner.com/&" target=&"_blank&">NEOBLOG theme</a> by <a target=&"_blank&" href=&"https://twitter.com/NickDalusung&">Sam Norton</a> </footer> </body> </html> مثلما فعلنا في السّابقِ مع ملفِّ header.php سنقوم مجدّدًا بتعويض بعض وسوم HTML بدوالِّ ووردبريس مثل رابطٍ للصفحة الرئيسية، السّنة الحاليّة ومعلومات المدوّنة. ألقِ نظرةً على الكود أدناه: <!-- SHARING IDEAS AREA --> <section> <div class=&"sharing-container section-content align-center&"> <h3>WANT TO SHARE YOUR THOUGHTS?</h3> Life is short. Start sharing your knowledge to people. It may inspire them to enjoy life and learn how to face life difficulties. <h4><a href=&"<?php home_url(); ?>&" >CLICK HERE TO LEARN MORE >>></a></h4> </div> </section> <!-- FOOTER --> <footer class=&"main-footer section-content align-center&" id=&"contact-info&"> copy; <?php echo date('Y'); ?> - <a href=&"<?php home_url(); ?>&"><?php echo bloginfo('name'); ?></a> by <a target=&"_blank&" href=&"https://twitter.com/NickDalusung&">Sam Norton</a> </footer> <?php wp_footer(); ?> </body> </html> الخطوة 2.4- العمل مع ملفِّ searchform.php التّالي على القائمة سيكون وضع الترميز (باستخدام دوالّ ووردبريس)، الذي سيقوم بإظهار صندوق البحث في القائمة الجانبيّة. قم بإنشاء ملفِّ searchform.php ثمّ انسخ الكود التّالي بداخله. <div class=&"controller&"> <form role=&"search&" method=&"get&" class=&"search-form&" action=&"<?php echo home_url(); ?>&"> <input type='textbox' name=&"s&" class=&"form-control&" id=&"search-box&" value=&"<?php the_search_query(); ?>&" placeholder=&"Search..&"/> <input class=&"btn btn-primary no-border&" type=&"submit&" class=&"search-submit&" value=&"Search&" /> </form> </div> لاحِظ أنّنا استخدمنا دالّة the_search_query كقيمة لصندوق البحث، وهذا لإظهار الكلمات التي نبحث عنها داخل صندوق البحث في حالة قِيامنا بعمليِّة بحثٍ ما. الخطوة 2.5- العمل مع ملفِّ sidebar.php قبل البدءِ بإنشاء ملفِّ sidebar.php علينا أوّلًا تسجيل القائمة الجانبيّة في ملفِّ functions.php. قُم بفتح ملفِّ functions.php وأضِف له الكود التّالي <?php register_sidebar( array( 'id' => 'main-sidebar', 'name' => __( 'Main Sidebar', $text_domain ), 'description' => __( 'This the main sidebar.', $text_domain ), ) ); ?> الكود أعلاه سيقوم بإنشاء تعريفٍ للقائمة الجانبيّة ويقوم بإرجاع المُعرِّف. بعد هذا فلنقم باستدعاء هذه القائمة. بدايةً سنُنشِئ ملفَّ sidebar.php في مجلّد قالبنا الرئيسيِّ ثمّ بعد ذلك أنسخ هذا الكود بداخله. <?php if ( is_active_sidebar( 'main-sidebar' ) ) : ?> <?php dynamic_sidebar( 'main-sidebar' ); ?> <?php endif; ?> هذا الكود يحتوي على دالّةٍ تقوم باستدعاء الوِدجت ذات المعرّفِ main-sidebar وتقوم بطبعها في القائمة الجانبيّة ولكن قبل ذلك ستتحقّق أنّ الوِدجت مُفعّلة من لوحة التحكّم. ترجمة -وبتصرّف- للمقال How to Convert a Static HTML Template into a Responsive WordPress Theme
-
بدأنا في الدرس السابق بتخصيص الموقع عبر تعريف الثوابت وإنشاء ملفات header.php و footer.php والعمل على ملفات searchform.php و sidebar.php. الخطوة 2.6- كتابة ملفِّ index بعد إضافة كلِّ تلك الملفّات للقالب، حان الوقت للعمل على الصفحة الرئيسية للموقع، طبعا نحن نتحدّث عن ملفّ index.php. قم بإنشائه داخل مجلّد قالبنا ثم أضف إليه الكود التّالي: <?php get_header(); ?> <?php get_sidebar(); ?> <?php get_footer(); ?> دعنا الآن نلقي نظرةً على رئيسيّة الموقِع لنرى التغييرات التي طرأت عليها. لاحظ أنّه ما عدا القائمة الجانبيّة، فإنّ كلًّا من رأس وتذييل القالب في مكانها المحدّد. لإضافة بعض المحتوى إلى رئيسيّة الموقع افتح ملفّ index.html وقم بنسخ المنطقة المحدّدة بين “blog area section” إلى غاية وسم غلق div ذو الكلاس box-layer align-center page-nav ثمّ ألصِق كلّ ذلك في ملفِّ index.php مباشرةً تحت دالّة get_header ستحصل على شيء مشابه لهذا: <!-- BLOG AREA --> <section> <hr class=&"no-margin&" /> <div class=&"blog-container section-content&"> <div class=&"container&"> <div class=&"row&"> <div class=&"col-md-8&"> <ul class=&"negative-margin&"> <li> <h1><a href=&"single-blog.html&" class=&"gray&">Should I use a Pencil or a Ballpen?</a></h1> By <a href=&"#&">Sam Norton</a> / On July 20, 2014 / <a href=&"#&">Life Hacks</a> <figure> <img class=&"opacity-hover box-layer img-responsive&" src=&"images/thumb1.jpg&" alt=&"Pencil or Ballpen&" /> </figure> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.. <div class=&"btn-margin&"> <a href=&"single-blog.html&" class=&"btn btn-primary&">CONTINUE READING >>> </a> </div> </li> <li> <h1><a href=&"single-blog.html&" class=&"gray&">How to test your patience!</a></h1> By <a href=&"#&">Sam Norton</a> / On July 20, 2014 / <a href=&"#&">Life Tips</a> <figure> <img class=&"box-layer img-responsive&" src=&"images/thumb2.jpg&" alt=&"Pencil or Ballpen&" /> </figure> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.. <div class=&"btn-margin&"> <a href=&"single-blog.html&" class=&"btn btn-primary&">CONTINUE READING >>> </a> </div> </li> </ul> <div class=&"box-layer align-center page-nav&"> <ul class=&"btn&"> <li><a href=&"#&">Next Page >>> </a></li> </ul> </div> </div> الكود أعلاه سيقوم بعرض محتوًى ساكنٍ. لجعله ديناميكيٍّ سنستخدم حلقة تِكرارِ ووردبريس داخل منطقة التدوينات لعرضها بشكل متكرّرٍ مع محتوًى مختلفٍ. قم بتعويض الكود الذي نسخته سابقا بهذا الكود: <?php get_header(); ?> <!-- BLOG AREA --> <section> <hr class=&"no-margin&" /> <div class=&"blog-container section-content&"> <div class=&"container&"> <?php if (have_posts()) : ?> <div class=&"row&"> <div class=&"col-md-8&"> <ul class=&"negative-margin&"> <li> <?php while(have_posts()) : the_post(); ?> <h1><a href=&"<?php the_permalink(); ?>&" class=&"gray&"><?php the_title(); ?></a></h1> By <a href=&"<?php the_author_posts() ?>&"><?php the_author(); ?> </a> / On <?php echo get_the_date('F j, Y'); ?> / In <?php the_category(', '); ?> <?php if (has_post_thumbnail()) : ?> <figure> <a href=&"<?php the_permalink(); ?>&"><?php the_post_thumbnail('', array('class' => 'opacity-hover box-layer img-responsive')); ?></a> </figure> <?php the_excerpt(); ?> <div class=&"btn-margin&"> <a href=&"<?php the_permalink(); ?>&" class=&"btn btn-primary&">CONTINUE READING >>> </a> </div> </li> <?php endif; ?> <?php endwhile; ?> </ul> <?php global $wp_query; if ($wp_query->max_num_pages > 1) : ?> <div class=&"box-layer align-center page-nav&"> <ul class=&"btn&"> <li><?php previous_posts_link('<<< Previous Page', $wp_query->max_num_pages); ?></li> <li><?php next_posts_link('Next Page >>>', $wp_query->max_num_pages); ?></li> </ul> </div> <!-- end box --> <?php endif; ?> <?php endif; ?> </div> <aside> <div class=&"col-md-3 col-md-offset-1 margin-sidebar&"> <?php get_sidebar(); ?> </div> </aside> </div> </div> </div> </section> <?php get_footer(); ?> حلقة تِكرار ووردبريس عبارة عن أقسامِ أكواد تُستخدم من طرف ووردبريس لعرض المقالات. باستخدام حلقة التِّكرار هذه ووردبريس سيقوم بتناول كلِّ مقالٍ على حِدى ليتمّ عرضه في الصّفحة الحاليّة، بحيث يتم العرض وفق المعايير المحدّدة داخل وسوم حلقة التِّكرار. في العادة هذه الحلقة تأتي بهذه الأقسام من الأكواد: <?php if ( have_posts() ) { while ( have_posts() ) { the_post(); // // Post Content here // } // end while } // end if ?> الكود أعلاه يمثّل الشّكل القياسيِّ لحلقة تكرار ووردبريس لِعرض المقالات ومع ذلك مازال علينا استخدام الدوالّ التالية ضمن الحلقة: the_permalink : تقوم بعرضِ الرّابط الدائم للمقالِ الحاليِّ. the_title : تقوم باسترجاع عنوان المقالِ الحاليِّ. the_author_posts : تقوم بعرض عدد المقالات التّي قام الكاتب الحاليُّ بنشرها. the_author : تقوم بعرض اسم كاتبِ المقالِ الحاليِّ. get_the_date : تسترجع التوقيت الذي كُتب به المقالُ الحاليِّ. the_category : تعرض التصنيف أو التصنيفات التي ينتمي إليها المقال الحاليّ. the_post_thumbnail : تعرض الصّورة البارزة للمقالِ الحاليِّ كما تمّ تحديده في شاشة تعديل المقال (سنرى هذا بشكل مفصّلٍ بعد قليل). the_excerpt : تعرض المقتطف للمقالِ الحاليِّ. بعد تطبيقِ بعض الفلاتر عليها وتضمين auto-p عليها سنقوم بتحويل line-breaks إلى فقرة HTML فيما يتعلّق بالصّورة البارزة فسنستخدم الكود التّالي: <?php if (has_post_thumbnail()) : ?> <figure> <a href=&"<?php the_permalink(); ?>&"><?php the_post_thumbnail('', array('class' => 'opacity-hover box-layer img-responsive')); ?></a> </figure> <?php endif; ?> أوّلًا يتّم التأكّد من أنّ المقال يحتوي على صورةٍ بارزة، بعد ذلك إذا كان يحتوي على واحدةٍ، سنقوم بعرض رابط الموضوع إضافة إلى الصورة نفسها. لاحظ أنّنا أضفنا مصفوفة تحتوي على كلاس opacity-hover box-layer img-responsive. هذه طريقة لإضافة كلاس للصورة البارزة وجعلها تبدو بشكلٍ أجمل عن طريق إضافة: تأثيرٍ عند تمرير الفأرة فوقها، حدودٍ وظِلّ صندوق. لكنّ القيّام بكلّ هذا لن يقوم بعرض الصورة البارزة، يجب عليك أوّلًا تسجيل الصّورة البارزة. قم بنسخ الكود التّالي وأضِفه في ملفِّ functions.php. <?php /***********************************************************************************************/ /* Add Theme Support for Post Thumbnails */ /***********************************************************************************************/ if (function_exists('add_theme_support')) { add_theme_support('post-thumbnails'); set_post_thumbnail_size(742, 428); } ?> جيّد! الصورة البارزة ستظهر الآن. التّالي سيكون إضافة دالّةٍ تقوم بنزع العارِضات والنِّقاط بينهما من نهاية المقتطف التي تعرض فيه بطريقة افتراضية. دائما في ملفِّ functions.php أضف الكود التالي: <?php /***********************************************************************************************/ /* Remove the brackets, ellipsis and hellip on excerpt */ /***********************************************************************************************/ function trim_excerpt($text) { $text = str_replace('[hellip;]', '...', $text); return $text; } add_filter('get_the_excerpt', 'trim_excerpt'); ?> تاليًّا، سنقوم بتشغيل ترقيم الصّفحات التيّ قمنا بإضافتها سابقًا في ملفِّ index.php. الكود التّالي سيقوم باستدعاء wp_query، هناك كلاس محدّدة في نواةِ ووردبريس تتعامل مع تعقيدات استعلامات المقالات (أو الصفحات) لمدوّنة ووردبريس. هذه الكلاس بإضافة روابط لـ previous_post_link و next_posts_link function للتنقّل بين صفحاتِ مدوّنتك. ألقِ نظرةً على الكود التّالي: <?php global $wp_query; if ($wp_query->max_num_pages > 1) : ?> <div class=&"box-layer align-center page-nav&"> <ul class=&"btn&"> <li><?php previous_posts_link('<<< Previous Page', $wp_query->max_num_pages); ?></li> <li><?php next_posts_link('Next Page >>>', $wp_query->max_num_pages); ?></li> </ul> </div> <!-- end box --> <?php endif; ?> <?php endif; ?> كلمسةٍ ختاميِّة، قم بتضمين دالّة get_sidebar داخل وسم div ذو كلاس col-md-3 col-md-offset-1 margin-sidebar الكلُّ داخل وسمِ HTML5 aside، ستحصل كود مشابه للتّالي: <aside> <div class=&"col-md-3 col-md-offset-1 margin-sidebar&"> <?php get_sidebar(); ?> </div> </aside> كمراجعة نهائيّة ملفّ index.php يجب أن يحتوي على الكود أدناه، راجعه لتفادي أيّة أخطاء محتملة. <?php get_header(); ?> <!-- BLOG AREA --> <section> <hr class=&"no-margin&" /> <div class=&"blog-container section-content&"> <div class=&"container&"> <?php if (have_posts()) : ?> <div class=&"row&"> <div class=&"col-md-8&"> <ul class=&"negative-margin&"> <li> <?php while(have_posts()) : the_post(); ?> <h1><a href=&"<?php the_permalink(); ?>&" class=&"gray&"> <?php the_title(); ?> </a></h1> By <a href=&"<?php the_author_posts() ?>&"><?php the_author(); ?> </a> / On <?php echo get_the_date('F j, Y'); ?> / In <?php the_category(', '); ?> <?php if (has_post_thumbnail()) : ?> <figure> <a href=&"<?php the_permalink(); ?>&"><?php the_post_thumbnail('', array('class' => 'opacity-hover box-layer img-responsive')); ?></a> </figure> <?php the_excerpt(); ?> <div class=&"btn-margin&"> <a href=&"<?php the_permalink(); ?>&" class=&"btn btn-primary&">CONTINUE READING >>> </a> </div> </li> <?php endif; ?> <?php endwhile; ?> </ul> <?php global $wp_query; if ($wp_query->max_num_pages > 1) : ?> <div class=&"box-layer align-center page-nav&"> <ul class=&"btn&"> <li><?php previous_posts_link('<<< Previous Page', $wp_query->max_num_pages); ?></li> <li><?php next_posts_link('Next Page >>>', $wp_query->max_num_pages); ?></li> </ul> </div> <!-- end box --> <?php endif; ?> <?php endif; ?> </div> <aside> <div class=&"col-md-3 col-md-offset-1 margin-sidebar&"> <?php get_sidebar(); ?> </div> </aside> </div> </div> </div> </section> <?php get_footer(); ?> الخطوة 2.7- العملُ مع ملفِّ single.php الآن سنقوم بعرض كلِّ مقالةٍ بشكل منفصل، أنشئ ملفّ single.php ثمّ أضف له الكود التّالي: <?php get_header(); ?> <!-- BLOG AREA --> <section> <hr class=&"no-margin&" /> <?php if (have_posts()) : while(have_posts()) : the_post(); ?> <div class=&"blog-container section-content&"> <div class=&"container&"> <div class=&"row&"> <div class=&"col-md-8&"> <div class=&"box-layer custom-padding&"> <section> <h1><a href=&"<?php the_permalink(); ?>&" class=&"gray&"><?php the_title(); ?></a></h1> By <a href=&"<?php the_author_posts() ?>&"><?php the_author(); ?> </a> / On <?php echo get_the_date('F j, Y'); ?> / In <?php the_category(', '); ?> <?php if (has_post_thumbnail()) : ?> <figure> <a href=&"<?php the_permalink(); ?>&"><?php the_post_thumbnail('', array('class' => 'opacity-hover box-layer img-responsive')); ?></a> </figure> <?php the_content(); ?> <?php endif; ?> </section> <?php endwhile; ?> <?php endif; ?> <section> <div class=&"comment-section&"> <?php // If comments are open or we have at least one comment, load up the comment template if ( comments_open() || '0' != get_comments_number() ) : comments_template(); endif; ?> </div> </section> </div> <!-- RELATED ARTICLE AREA --> <section> <div class=&"box-layer related-articles custom-padding&"> <h3 class=&"align-center&">Related Articles</h3> <?php $current_categories = get_the_category(); $first_category = $current_categories[0]->term_id; $args = array( 'post_per_page' => 3, 'category__in' => array($first_category), 'post__not_in' => array($post->ID) ); $related_articles = new WP_Query($args); if ($related_articles->have_posts()) : ?> <ul> <?php while ($related_articles->have_posts()) : $related_articles->the_post(); ?> <li class=&"col-md-4&"> <?php if (has_post_thumbnail()) : ?> <figure> <a href=&"<?php the_permalink(); ?>&"><?php the_post_thumbnail('', array('class' => 'opacity-hover box-layer img-responsive')); ?></a> </figure> </figure> <a href=&"<?php the_permalink(); ?>&"><?php the_title(); ?></a> <?php endif; ?> </li> <?php endwhile; ?> <div class=&"clear&"></div> </ul> <?php endif; ?> <?php // Restore original Post Data wp_reset_postdata(); ?> </div> </section> </div> <!-- SIDEBAR AREA --> <aside> <div class=&"col-md-3 col-md-offset-1 margin-sidebar&"> <?php get_sidebar(); ?> </div> </aside> </section> <?php get_footer(); ?> ولإظهار التعليقات، قم بإضافة الكود التّالي: <section> <div class=&"comment-section&"> <?php if ( comments_open() || '0' != get_comments_number() ) : comments_template(); endif; ?> </div> </section> هذا الكود سيتحقّق إن كانت التعليقات مُتاحةً أو إن كانت هناك تعليقات ليقوم باستدعاء نموذج التعليقات (سنتناول ذلك لاحقا). الخطوة 2.8- العملُ مع ملفِّ page.php بعد أن أنهينا العمل على صفحة التّدوينة، سنتوجّه للعملِ على الصّفحات العادية. أنشئ ملفّ page.php ثم ألصق به الكود التّالي: <?php get_header(); ?> <!-- BLOG AREA --> <section> <hr class=&"no-margin&" /> <div class=&"blog-container section-content&"> <div class=&"container&"> <div class=&"row&"> <div class=&"col-md-8&"> <div class=&"box-layer custom-padding&"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h3> <?php the_title(); ?> </h3> <?php if (has_post_thumbnail()) : ?> <figure> <a href=&"<?php the_permalink(); ?>&"><?php the_post_thumbnail('', array('class' => 'opacity-hover box-layer img-responsive')); ?></a> </figure> <?php endif; ?> <?php the_content(); ?> <?php endwhile; endif; //ends the loop ?> </div> </div> <!-- SIDEBAR AREA --> <aside> <div class=&"col-md-3 col-md-offset-1 margin-sidebar&"> <?php get_sidebar(); ?> </div> </aside> </section> <?php get_footer(); ?> مجدّدًا لا جديد في هذا الملفِّ عدا أنّه لا يحتوي على قسمٍ للتعليقات كونه سيعرضُ صفحةً عاديّة. في الملفّين المقبلين سنقوم باستخدام نموذجين مُدمجين في ووردبريس لعرض الصّفحات بِنسقٍ مختلفٍ. ترجمة -وبتصرّف- للمقال How to Convert a Static HTML Template into a Responsive WordPress Theme
-
لا يهدأ للعملاء بال حين يشعرون أنهم لم يُعاملوا معاملة جيدة، وقد تكون تقييماتهم قاسية، خاصةً وأن هويتهم مستترة نسبيًا. قد يكون مجرد نشاط تجاري، ولكن عملك فيه هو الذي يشعرك بأن الأمر أصبح شخصيًا عندما تبذل طاقتك في شيء قد لا يعجب شخص ما. إليك الجانب الإيجابي، عندما يشارك الناس ردود أفعالهم على الإنترنت، فإنهم يتيحون لك أيضًا الفرصة لتحويل هذا النقد إلى عملاء جدد. فأنت تقوم بخدمة العملاء بمواجهة التقييمات السلبية وجهًا لوجه وحل المشاكل العالقة بلطف. وتُظهر لمجموعة متزايدة من الأشخاص كيفية إدارتك لنشاطك التجاري. بعد كل هذا، لا يوجد من هو مثالي. فالمحاسبة تكون على ما تفعله للتعامل مع الخلل. إليك خلاصة طرق الاستفادة القصوى من كل تقييم سيء، حتى تتمكن من تحويل أسوأ كوابيسك إلى شيء إيجابي. يحتاج القادة للرد على التقييمات على الإنترنت يدير أصحاب الأعمال العشرات من المسؤوليات يوميًا. وكلما كان بإمكانهم تفويض أعضاء أكفاء من الفريق كلما كان ذلك أفضل. لكن الرد على تعليقات العملاء عبر الإنترنت ليس بالمهمة التي يجب إسنادها إلى آخرين. عندما يأتي الرد مباشرة من مالك المشروع أو المدير العام، فمن المرجح أن يكون له تأثير إيجابي على العملاء المحتملين. يمتلك فيفيان هوارد وبن نايت مطعمًا في بلدة كينستون الصغيرة في نورث كارولاينا.ويديران مطعمين، وترجع شهرتهما أيضا إلى برامج محطة هوارد التلفزيونية “حياة الشيف” وكتاب الطبخ الأكثر مبيعًا.وعلى الرغم من نجاحهما الرائع، لا يزال بن يرد على تعليقات عملائه على الانترنت بنفسه. مصدر الصورة: Yelp تخيل إذا جاءك هذا الرد من نجمك الإعلامي المفضل؟ يُظهر السمع مباشرةً من “الرئيس” للناس أن سعادة العملاء هي الأولوية الأولى، بغض النظر عن ما يحدث وراء الكواليس. فكر في استخدام منصات التقييمات الأخرى على الإنترنت إلى جانب موقع Yelp Yelp هو ملك مواقع التقييمات. من الصعب العثور على أحد من جيل الألفية لم يكن قد تصفح الموقع لاختيار مطعم أو صالون لتصفيف الشعر. على الرغم من هيمنة موقع Yelp إلا إنه ليس المكان الخاص الذي تحتاج فيه للرد على تقييمات عملائك. في ما يلي بعض المنصات الأخرى التي يجب أخذها في الاعتبار: • فيسبوك • تقييمات غوغل • tripadvisor • zagat • opentable • Better Business Bureau • manta • foursquare إذا كنت تدير مشروعًا تجاريًا متخصصًا، فابحث أيضًا عن مواقع التقييمات الخاصة بنفس المجال - فقد يكون لهذه المواقع اللافتة للنظر وزن أكبر عند الشخصيات المؤثرة. حتى إذا لم يكن الأمر كذلك، فاختر مواقع التقييمات الأكثر ملاءمة لنشاطك التجاري، واحرص على تخصيص الوقت اللازم كل أسبوع للرد على التعليقات على كل موقع. فالتناسق عبر المنصات يعد أمرًا هامًا! كن دقيقًا في الرد على تقييمات العملاء وهي فرصة حقيقية للتميز، لأن معظم الردود على التقييمات على الإنترنت تكون عامة ومتكررة. فتفتقر إلى المعنى، ويصبح الأمر محبطًا للجميع، وخاصة للعملاء الذين يمضون وقتًا في كتابة التقييمات. وكقاعدة عامة، كلما بذل العميل جهدًا أكبر في كتابة التقييم، كلّما ,وَجَبَ أن يكون ردّك أكثر تخصيصًا وتحديدًا. عند كتابة الردود على التقييمات، تجنّب هذه الأخطاء الشائعة. 1. لا تقم أبدًا بنسخ نفس الرسالة ولصقها النسخ واللصق لا يضيف أي قيمة إلى العميل، وإذا حدث هذا،فقد يعتبر ذلك مهينًا إلى حد ما. ويعطي هذا الاختيار انطباعًا أن “هذه الشكوى لا تعني الكثير حتى أنها لا تستحق ردًا خاصًا”. 2. لا تعتذر عن الإزعاج إن الاعتذار عن الإزعاج لا يعتبر اعتذارًا عن المشكلة الفعلية. بل على العكس، فإنه يدل على أنك لا ترغب في تغيير أي شيء للأفضل. أو بالأحرى، كأنك تفضّل تخطي المشكلة. 3. تجنب كلمة ‘هذا’ أنت لا تمارس الاستماع النشط عند استخدامك كلمة “هذا” منفردة للإشارة إلى المشكلة. بدلًا من الإشارة المبهمة إلى شكوى عامة، استخدم وصف العميل للمشكلة. “نعتذر بشدة لأن طعامك كان يحتوي على الكثير من الملح” يعطي انطباعًا شديد الاختلاف عن “نعتذر عن هذا”. هذه الصالة الرياضية في سان فرانسيسكو ارتكبت جميع الأخطاء الثلاثة مجتمعة! فاستجاباتهم الآلية هي نموذج مثالي عن خدمة العملاء السيئة وتثير قلق أي قارئ فطن. التركيز على اللهجة والصياغة هل سبق لك أن التقيت بشخص رقيق حقًا؟ شخص مهذب ولطيف ومحترم؟ هذه الصفات تدل على أنه يهتم بالشخص الذي يتحدث إليه. عند الاعتذار عن خلل تكون اللهجة الرقيقة ضرورية. يمكن أن تدفع اللغة الدافئة الممتنة القرّاء لإعادة النظر في تجربة العميل السلبية. باختصار، كونك رقيقًا سوف يُذهِب غضب القرّاء لدرجة أنهم قد يغضبون من المشتكين. استخدَم متجر الهدايا المحبوب المستقل في بوسطن أوليفز & غريس لهجة رقيقة في ردّه على العميل الساخط.حتى وإن لم تقم المالكة، صوفي ماديسون، بإصلاح العلاقة مع هذا الشخص تحديدًا، فهي على الأرجح اجتذبت عملاء جدد باتباع نهجها الدافئ تجاه النقد الرافض. مصدر الصورة: yelp كان هذا المثال ليكون أكثر تأثيرًا لو أن ماديسون ردت على الفور وليس بعد مضي تسعة أشهر. ومع ذلك، فمن الأفضل دائمًا كتابة رد حتى لو كان بعد أشهر من المراجعة الأولى. إذا لم تتمكن من إظهار لهجة محترمة وممنونة مثل ماديسون، فلتصبر على المشكلة. انتظر حتى تكون أهدأ في ردة الفعل، إذ لن يساعدك أبدًا الأسلوب الدفاعي. نصيحة مهنية: قم بالتوقيع دائمًا باسمك يؤدي توقيع الردود على التعليقات التي تحمل اسمك إلى إنشاء اتصال شخصي ويظهر أن شخصًا حقيقيًا يتحمل المسؤولية عن أية مشاكل. الأمانة هي أفضل سياسة في بعض الأحيان، لا يكون النقد السلبي بالضرورة بسبب “خطأ” بل بسبب التوقعات غير المُلبّاة. على سبيل المثال، العميل غير راضٍ عن سعر منتجك أو يسيء فهم ما تفعله. في هذه الحالات، قم بإيضاح الوضع بأدب.لا حاجة لك بأن تكون منفعلًا مع العملاء، حتى لو وقعت المسؤولية عليهم في سوء الفهم. قام ميتيه راسينغ أند كوفي بعمل عظيم بنهجهم في إحدى تقييمات جوجل السلبية حول سعر الإسبريسو لديهم. مصدر الصورة: جوجل استغل ميتييه هذه اللحظة لتثقيف العملاء المحتملين. يعرف القراء الذين يقرأون هذه التقييمات الآن أن المتجر يفخر بتقديم حبوب البن أحادية المنشأ. ومن المحتمل أن يجذب هذا الرد هؤلاء الذين يرغبون في دفع المزيد للحصول على أفضل اسبريسو في سياتل. الاعتذار الأفضل يقدم شيئًا إضافيًا تعد معرفة كيفية الاعتذار مهارة لا غنى عنها عند الرد على التقييمات.عليك أن تقدم شيئًا لتقنع الناس أن يغيروا رأيهم. على وجه التحديد، عليك أن تتفوق على ما يتوقعه الناس من مجرد خدمة جيدة. على سبيل المثال، إذا اشتكى زوجان من وجود شعرة في طعامهم على الإنترنت، فإنهما يتوقعان أن يعتذر المطعم بشدة. لكن لإثارة إعجاب الناس فعلًا، يجب على المطعم تجاوز التوقعات بتقديم مقبلات مجانية في المرة القادمة التي يزوران فيها المطعم. في حالة نُزُل ريغاتا ، وهو نزل صغير يوفر المبيت والإفطار في جزيرة نانتوكيت، قدمت المديرة ليلة مجانية لزوجين على موقع على تريب أدفايزر وكان لديهما مشاكل مع الحرارة في غرفتهما خلال إقامتهما القصيرة. قدمت المديرة ليندا ليلة مجانية بنفسها، لكنها كررت تأكيدها على تريب ادفايزر، وشكرت العميل على التذكير بإصلاح المشكلة، كل هذا مع استخدام روح الدعابة للتمهيد! مصدر الصورة: تريب ادفيسور وأظهرت متابعة ليندا للآخرين أن نزل ريغاتا يهتم بالعملاء أكثر من هوامش الربح. عندما يرى الناس المدراء الذين يتصرفون بنزاهة في ظروف أقل من مثالية، سوف ينتهزون الفرصة كي يكونوا عملاء لأنهم يعرفون أن تجربتهم مسألة هامة. تحويل التقييمات السيئة إلى خدمة جيدة للعملاء تمنحك التقييمات السلبية على الإنترنت نظرة مجهرية للمشكلات الموجودة لديك. عليك أن تقرر ما إذا كانت تساعد أو تعرقل عملك. يظهر اهتمامك بتخصيص الوقت لحل المشكلات عبر الإنترنت لجمهورك مدى تقديرك لكل عميل. إذا كنت تتعلم دائمًا من هذه الأخطاء، لن يعطّل عملك شيء مرة أخرى! ترجمة –وبتصرّف- للمقال How to Turn Negative Reviews Into New Customers لصاحبته Elizabith Wellington حقوق الصورة البارزة محفوظة لـ Freepik
-
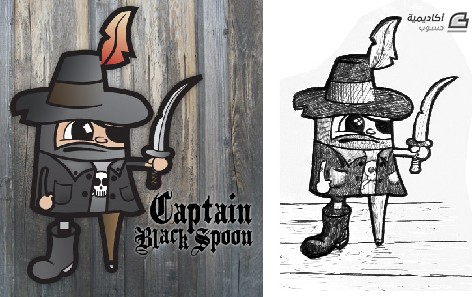
سنقوم في هذا الدرس باستخدام الورقة والقلم في رسم شخصية كرتونية ومن ثم نقلها إلى الحاسوب عبر الماسح الضوئي وبعدها سنحوّل هذا المخطط المرسوم إلى تصميم فكتور باستخدام برنامج أدوبي إليستريتور. النتيجة النهائية ستكون عبارة عن شخصية كرتونية ملونة بتصميم الفكتور. الخطوة الأولى هي رسم مخطط الشخصية الكرتونية للقرصان باستخدام قلم الرصاص والورقة، وبعد الانتهاء من تخطيط الرسم الأولّي قم بإرسال المخطط باستخدام الماسح الضوئي إلى الحاسوب. ستكون دقة 150dpi كافية في عملية المسح وأيضًا للقيام بالتصميم بناءً عليها. بالنسبة لأولئك اللذين لا يجدون لديهم الموهبة والمقدرة على الرسم بإمكانهم استخدام المخطّط الذي رسمته للقرصان أو البحث عبر الإنترنت عن مخططات مرسومة جاهزة للقيام بتصاميمهم. افتح برنامج أدوبي إليستريتور وضع الصورة التي تم مسحها للتو في لوح الرسم عبر القائمة File > Place خفّف التعتيم لطبقة الصورة إلى 20% واقفل هذه الطبقة. أنشئ طبقة جديدة واسحبها إلى أسفل طبقة المخطط. استخدم أداة القلم Pen Tool وتتبع الخطوط الخارجية لمخطط الشخصية المرسومة مع جعل حجم الحدود 8pt. عند استخدام أداة القلم فمن المفيد استخدام مفتاحي Ctrl وAlt للتنقّل بين الأدوات المختلفة. بعد الانتهاء من رسم الخطوط الخارجية، استخدم حدودًا جديدة بحجم 4pt لتتبّع خطوط التفاصيل كحدود القبعة، اللحية ، المعطف وغيرها. كبّر منظور العرض إلى موقع رسم الحدود لتتمكن من الرسم بسلاسة انطلاقًا من الخطوط العريضة السابقة. وصلنا الآن إلى رسم اليد، إن الشخصية لديها يد مرسومة بأسلوب معيّن، أبسط طريقة لرسم هذه اليد هو برسم دائرتين كما هو واضح، ثم ارسم شكل الذراع باستخدام أداة القلم (أكمل الشكل). لوّن هذه الأشكال باللون الأسود ثم استخدم Unite من لوحة Pathfinder لجمع جميع هذه الأشكال في شكل واحد. بادِل بين لوني الحدود والتعبئة واجعل حجم الحدود 4pt. أنشئ شكل رقعة العين ولوّنها باللون الأسود. استخدم حجم حدود أقل كحجم 2pt للتفاصيل الأدق على الوجه كالعينين والأنف. لوّن بؤبؤ العين باللون الأسود ثم ارسم مستطيلًا أبيض صغيرًا كانعكاس للإضاءة. امنح هذا الشكل انحناءه عبر القائمة Object > Envelope Distort > Make With Warp واختر الخيارات التالية: Arc Vertical -18% حدّد هذا الشكل مرة أخرى وتوجّه إلى القائمة Object > Expand وفعّل مربع خيار Object. عدّل بحجم وزاوية دوران شكل الإضاءة وضعها في الموقع المطلوب. لرسم الفم، أنشئ دائرة صغيرة سوداء في أقصى يسار فتحة الفم، ثم استخدم أداة التحديد المباشر Direct Selection Tool لتحديد النقطة اليمنى من الدائرة. اسحب هذه النقطة إلى الجهة المقابلة من الفم. استخدم خصائص Envelope Distort مجدّدًا للحصول على انحناءه للشكل المحدّد مع الخيارات التالية: Arc Horizontal 19% تتبع باقي التفاصيل الدقيقة الأخرى المتبقية على الشخصية بحدود بحجم 2pt، بما فيها السيف، الجيوب والحذاء. أضف أزرارًا للمعطف باستخدام دوائر صغيرة سوداء. بعد الانتهاء من رسم خطوط الشخصية بالكامل، ألغِ ظهور طبقة الصورة الأساسية من لوحة الطبقات، وقم بأية تعديلات ضرورية لإنهاء التصميم، في حالتي أنا قمت بجعل الذراع أكبر من المخطط الأصلي وقمت بتصغير حجم الحذاء قليلًا. أزِل الحواف المربعة في بعض أطراف التصميم كما في حالة الريشة على القبعة وبعض عناصر الوجه عبر التكبير والتصغير وتحديد الحدود. اذهب إلى القائمة Object > Expand اختر خيار Stroke ثم استخدم أداة التحديد المباشر Direct Selection Tool لدفع النقاط الفردية إلى مواقع مناسبة تحقق الشكل المدبب لنهاية طرف الشكل. أنشئ طبقة جديدة وضعها أسفل لوحة الطبقات. اختر اللون الرمادي وابدأ بتلوين شكل القبعة بحذر بدون أن تخرج خارج حدود الشكل السوداء. كرّر العملية مع باقي أجزاء الشخصية ولوّن كل جزء باللون المناسب. كبّر المنظور وركّز على شكل القبعة ثم ارسم شكل الشريط حول القبعة. لوّن هذا الجزء بتدرج لوني من البني إلى الأبيض ثم اذهب إلى لوحة الشفافية Transparency وغيّر خصائص المزج إلى Multiply لجعل اللون الأبيض شفافًا. اذهب إلى كل جزء من أجزاء الشخصية وأضِف تدرجًا لونيًّا لإضافة المزيد من العمق إلى الشخصية. استخدم أداة التدرج اللوني Gradient Tool وأداة Gradient Mesh Tool لتستطيع القيام بالعملية على نحو أفضل. أضِف بعض التفاصيل الإضافية كشعار الجمجمة على قميص القرصان وهو شكل جاهز ضمن مجموعة SpoonGraphics Punk Vector Pack الجاهزة وانسخ منها شكل الجمجمة والعظام المتقاطعة. ألصق هذا الشكل داخل القرصان واستخدم الاختصارين Ctrl+[ وCtrl+] لترتيب مكان الشعار وجعله أسفل المعطف ولكن فوق القميص. أنهِ القطعة الأخيرة للتصميم في الفوتوشوب عبر لصق كامل فكتور التصميم للشخصية فوق خلفية ذات خامة قاسية تعبّر عن شخصية القرصان مع وضع الاسم. ترجمة -وبتصرّف- للمقال: Create a Vector Pirate Cartoon Character from a Hand Drawn Sketch لصاحبه: Chris Spooner
-
في درس الفوتوشوب هذا سنتعلّم كيفية التحكم بالطقس وتغيير الفصول عبر استخدام بعض الحيل في برنامج الفوتوشوب وسنقوم في هذا الدرس بتحويل صورة المشهد الصيفي المشمس البرّاق إلى مشهد شتوي مثلج. سنقوم بتعديلات على الألوان للحصول على جو بارد ثم سنستخدم أدوات التحديد الذكيّة لإضافة الغطاء الثلجي على الغابة. ثم سننهي التصميم عبر إضافة الغطاء الثلجي على كامل المشهد. حيلة الفوتوشوب هذه تعمل أفضل مع صور المناظر الطبيعية التي تحوي الكثير من الأشجار والأعشاب. هناك ثلاث خطوات أساسية للقيام بهذا العمل: غسل الألوان لإزالة درجات الصيف الدافئة، تطبيق غطاء الثلج الأبيض، ثم إنهاء التصميم بعاصفة ثلجية واقعية. افتح الصورة المطلوبة في الفوتوشوب. أنا استخدمت هذه الصورة من موقع Unsplash.com. أضف طبقة تعديل تشبّع الألوان Hue/Saturation من خلال أيقونة إضافة طبقة تعديلات الموجودة أسفل لوحة الطبقات. عدّل بخيارات القائمة المنسدلة من Master إلى مختلف قنوات الألوان وخفّف من قيمة إشباع الألوان أثناء مشاهدة المعاينة للنتائج واختيار النتيجة الأفضل. الهدف من هذه العملية هو إزالة درجات الألوان الدافئة لمنح الصور شعور برد الشتاء. القناة الحمراء لا تحتاج عادة إلى تعديلات كبيرة بحيث يعتمد الأمر على طبيعة موضوع الصورة بينما القناتين الصفراء والخضراء تحتاجان إلى تخفيف كبير لإزالة الحيوية والدفء من الأعشاب وأوراق الشجر. وأخيرًا فإن تعديل القنوات الزرقاء والسماوية ستساعد على جعل السماء الصافية ملبدة بالغيوم. اختر طبقة الخلفية ثم اذهب إلى القائمة Select > Color Range غيّر خيار التحديد إلى خيار Sample Colors ثم انقر على الصورة لاختيار عينات الدرجات اللونية المختلفة. حاول البحث عن اللون الذي يوفّر التباين الجيد أثناء متابعتك لنافذة المعاينة الصغيرة ومشاهدة النتيجة. المزلاج الضبابي يمكن تعديله لضبط سطوع التحديد. أضف طبقة جديدة بما أن التحديد ما زال مفعّلًا ثم لوّن تلك المنطقة باللون الأبيض عبر الاختصار CMD+Backspace. خفّف التعتيم لنحو 70-80% لإضافة بعض التفاصيل إلى الغطاء الثلجي عبر السماح للصورة الأساسية بالظهور قليلًا. أحيانًا يكون هذا التداخل الأبيض مطبّقًا على مناطق غير ضرورية. أضف قناعًا للطبقة ثم استخدم ممحاة بفرشاة ناعمة لمسح تلك المناطق غير المرغوبة كالسماء في هذه الحالة. اسحب طبقة الخلفية إلى أيقونة طبقة جديدة أو حدّدها واضغط الاختصار CMD+J لمضاعفتها ثم ضع النسخة الجديدة أعلى لوحة الطبقات. غيّر خصائص المزج إلى Soft Light ثم خفّف التعتيم إلى 20-30% لإعادة بعض التباين إلى الصورة. أضف طبقة تعديلات بلون جامد واختر لونًا سماويًّا كاللون 7bbdf6. غيّر خصائص مزج الطبقة إلى Soft Light وخفّف التعتيم لنحو 10-20% لتطبيق منظر تأثير لون أزرق بارد خفيف. أنشئ طبقة جديدة ولوّنها باللون الأبيض. اذهب إلى القائمة Filter > Noise > Add Noise واختر القيمة 100 للخيار Gaussian وفعّل Monochromatic. اذهب مباشرة إلى القائمة Filter > Blur > Gaussian Blur لإزالة الحدّة من الضجيج عبر وضع القيمة 1px للتمويه. غيّر خصائص مزج الطبقة إلى Screen لتحويل اللون الأسود في الطبقة إلى شفّاف وسامحًا فقط للون الأبيض بالظهور. اذهب إلى القائمة Image > Adjustments > Levels أو اضغط على الاختصار CMD+L ثم حرّك مزلاج الظلال لليمين لتخفيف كثافة لون الضجيج الأبيض وجعلها تبدو بمظهر حبّات خفيفة من الثلج. أضف طبقة جديدة واتبع ذات الخطوات السابقة من تلوين بالأبيض وإضافة الضجيج ومن ثم التمويه ولكن سيكون تمويه Motion Blur هذه المرة وبقيمة 10px وزاوية انحراف خفيفة. استخدم المستويات Levels لتخفيف كثافة نمط الثلج ثم اضغط على الاختصار CMD+T لتحويل طبقة الثلج الثانية. استمر بالضغط على Alt وShift أثناء تكبير الطبقة للمحافظة على المركزية ونسبة الحجم. عادة عند تكبير التصاميم النقطية فإن التصميم سيتشوّه قليلًا وهذا في الواقع ما نهدف إليه مع تأثير الثلج هذا. أضف طبقة ثلج ثالثة باتباع ذات الخطوات السابقة مع تغيير اتجاه التمويه هذه المرّة وتكبير حجم الطبقة أكثر أيضًا. طبقات الثلج الثلاثة هذه ستضيف العمق إلى التأثير مع حبّات الثلج الضبابية في المقدّمة عبر الحبّات الأصغر في الخلفية. انتهينا الآن من تحويل مشهد صيفي حيوي إلى مشهد شتوي مثلج بمساعدة أداوت وتعديلات الفوتوشوب. إن خاصية Hue/Saturation ساعدت على استبدال الألوان الدافئة بألوان باردة بينما أداة التحديد اللوني Range Selection ساعدت على تحديد الأعشاب وأوراق الشجر لتطبيق التأثير عليها. وتم تعزيز التأثير بتأثير الثلج الواقعي المصنوع بالكامل بواسطة برنامج الفوتوشوب. ترجمة -وبتصرّف- للمقال: How To Change a Photo from Summer to Winter in Photoshop لصاحبه: Chris Spooner
-
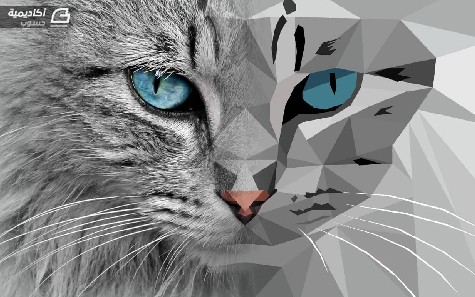
إن مصطلح Polygons أي المضلعات معروف لدى مصممين الرسوميات (الجرافيك) وخصوصًا لدى مصممي الرسومات ثلاثية الأبعاد حيث يتألف سطح المجسم ثلاثي الأبعاد من مجموعة من الأشكال المضلعة أو ما يعرف بالمضلعات، وكلما زاد عدد المضلعات ازدادت نعومة سطح المجسم وأصبح أكثر دقة وواقعية. ولكن في عالم التصميم ثنائي الأبعاد كالصور الفوتوغرافية وتصاميم الرسم فإن هذا المصطلح يستخدم كأحد فنون التصميم مثل فن Pixel وفن WPAP وغيرها من فنون التصميم، فن التصميم المعروف باسم Low Poly أي المضلعات الخفيفة أو القليلة هو فن يعتمد على رسم تصاميم مؤلفة من أشكال مضلعة متلاصقة ومتجاورة لتشكيل لوحة فنية، أو تحويل صورة فوتوغرافية إلى مجموعة من المضلعات المتلاصقة والمتناسقة بالأشكال والألوان للحصول على لوحة فنية متميزة، ويعتبر فن التصميم WPAP ART أحد فروع فن Low Poly إلا أنه يختلف عنه من حيث استخدام ألوان عشوائية مختلفة غير متناسقة مع الصورة الأصلية ولذلك يعتبر WPAP ART فنًا تجريديًا. في هذا الدرس سنتعلّم الأسلوب التقليدي لتحويل صورة فوتوغرافية إلى لوحة مضلعات خفيفة Low Poly بشكل مبسّط وسريع وذلك عبر رسم عدد مخفّف من المضلعات وذلك لسهولة وصول الفكرة الأساسية لهذا الفن. هناك بعض البرامج والمرشحات (الفلاتر) وحتى بعض مواقع الإنترنت التي تقوم بتحويل الصور بشكل تلقائي إلى لوحات مضلعات خفيفة، ولكن الرسم اليدوي يمنح التصميم جمالية وأناقة أكثر حيث لا تستطيع هذه البرامج التلقائية التركيز على التفاصيل المهمة والمميزة لكل صورة ما يُفقدها رونقها وميزتها الحقيقية، لذلك لا أنصح باستخدام هذا الأسلوب لتحويل الصور، بل على المصمم الحقيقي الاعتماد على نفسه لإنشاء تصاميمه حتى يضع أسلوبه الخاص وبصمته على جميع التصاميم التي يعمل عليها. سنبدأ أولًا باختيار الصورة التي سنقوم بتحويلها، أنا اخترت هنا صورة هذه القطة الرمادية. يمكن القيام بهذه التصاميم بأي برنامج تصميم سواء أكان برنامج تصميم نقطي أو فكتور، ولكننا في هذا الدرس سنتعلّم القيام بهذا التصميم باستخدام برنامج أدوبي إليستريتور. افتح برنامج الإليسترتيور وأنشئ مستندًا جديدًا بأبعاد 1280 في 874 وهو نفس حجم صورة القطة. ولإدراج صورة القطة داخل لوح الرسم اذهب إلى القائمة File > Place… أو عبر الاختصار Shift+Ctrl+P. ثم أدرج الصورة بحيث تملأ كامل مساحة لوح الرسم. افتح لوحة الطبقات من خلال الاختصار F7 ثم أنشئ طبقة جديدة، ومن ثم سنبدأ برسم المضلعات عليها. قم بقفل طبقة الصورة الأساسية للقطة حتى لا تتأثر أثناء عملية الرسم. الفكرة الأساسية في رسم هذه النوعية هي التناظر، لذلك سنقوم برسم نصف الصورة فقط ثم سننسخ ذلك النصف ونعكس النسخة الجديدة ونضعها في الجهة المقابلة للحصول على تصميم متناظر، كما أن هذه الطريقة تختصر الوقت بحيث سنرسم نصف الصورة فقط، بالإضافة إلى أن صورة الحيوانات وحتى البشر عادة ما تكون متناظرة بطبيعة الحال. لذلك سنقوم برسم دليل يقسم الصورة إلى نصفين، اضغط على الاختصار Ctrl+R لإظهار المساطر على جانبي التصميم إن لم تكن موجودة أصلًا ثم اسحب من المسطرة الجانبية دليلًا وضعه في منتصف الصورة تمامًا بحيث تقسمها بشكل متناظر إلى نصفين قدر المستطاع. في حال لم تكن الصورة مستقيمة عموديًّا فيمكنك رسم خط مائل يقسم الصورة إلى نصفين متناظرين ومن ثم تحويله إلى دليل. اختر أداة القلم Pen Tool وألغِ لون التعبئة واختر لونًا للحدود كاللون الأبيض مثلًا ثم اختر نقطة لتبدأ منها. أنا اخترت الأنف للبدء برسم مضلع. عادةً ما تكون تصاميم المضلعات مؤلفة من مثلثات على الغالب ولكن تتخلل هذه التصاميم بعض الأشكال المضلعة التي تتألف من عدد أكبر قليلًا من الأضلاع إلا أن العدد يجب أن يبقى قليلًا، كلما زاد عدد الأشكال المضلعة كلما زادت جمالية التصميم. كبّر منظور العرض بحيث تركّز على الأنف ثم ارسم مثلّثًا حول الجزء العلوي من الأنف. المهم في رسم الأشكال المضلعة هو التركيز على اختلاف الألوان والظلال ودرجات اللون الواحد بحيث يجب أن تحاول قدر الإمكان حصر كل لون وكل درجة لونية متقاربة في مضلع خاص به. ارس مثلثات ومضلعات لباقي شكل نصف الأنف بناءً على هذه القاعدة. سنقوم بتلوين هذه الأشكال الآن عبر اختيار لون من أصل اللوحة وهي الصورة الأساسية، لذلك سنحتاج إلى استخدام أداة القطّارة Eyedropper Tool من شريط الأدوات أو عبر الضغط على مفتاح I من لوحة المفاتيح وكذلك أداة التحديد Selection Tool عبر الضغط على مفتاح V من لوحة المفاتيح، بحيث نضغط V أولًا لتحديد المضلع المراد تلوينه ثم نضغط على I لاستخدام القطارة واختيار اللون العام الذي يمثّله ذلك المضلّع من أرضية الصورة الأساسية، ومن ثم الانتقال إلى المضلع التالي وهكذا... . من المهم الانتباه لعدم تلوين مضلعين متجاورين بلونين متماثلين أو متقاربين جدًّا وإلا سيبدو المضلعان مضلعًا واحدًا. قم بإخفاء طبقة الصورة الأساسية الخلفية من لوحة الطبقات وذلك بإزالة إشارة العين من جانب تلك الطبقة لتبقى الخلفية البيضاء الافتراضية مع طبقة المضلعات فوقها. يمكنك الاطلاع على كيفية ظهور التصميم في كل حين للتأكد من الشكل العام ومن الاختيار الصحيح للألوان وتصحيح الأخطاء. قد تظهر بعض الفجوات بين المضلعات وذلك أمر طبيعي بسبب الرسم اليدوي التقريبي غير الدقيق لذلك سنقوم بتصحيح هذه المشكلة. الأفضل القيام بالتدقيق في هذه المسألة بعد رسم مجموعة قليلة من المضلعات لسهولة البحث عن الفجوات في منطقة صغيرة نسبيًّا. انتقل إلى نمط الخطوط الخارجية Outline عبر الضغط على الاختصار Ctrl+Y أو من القائمة View > Outline لتظهر لك الخطوط الخارجية لأشكال المضلعات. اختر أداة التحديد المباشر Direct Selection Tool من شريط الأدوات أو من خلال الاختصار A ثم ارسم تحديدًا حول مجموعة النقاط المتباعدة بين المضلعات والتي تُشكّل الفجوة لتقوم بتحديد هذه النقاط. يمكنك الذهاب إلى لوحة المحاذاة Arrange والقيام بمحاذاة النقاط عموديًّا وأفقيًّا مع بعضها لتجعلها متطابقة أو اختصار ذلك بالذهاب إلى القائمة Object > Path > Average… أو بطريقة أسرع، استخدم الاختصار Alt+Ctrl+J لتفتح صندوق Average. يمكنك اختيار المحاور الأفقية أو العمودية وفي هذه الحالة سنختار كليهما من الخيار الثالث والأخير Both ثم اضغط OK. تمت مطابقة النقاط المحدّدة مع بعضها لتصبح في الموضع ذاته وبذلك تم حل مشكلة الفجوة. عُد مجدّدًا إلى النمط الطبيعي عبر الضغط مجدّدًا على الاختصار Ctrl+Y لتشاهد اختفاء الفجوة. تابع رسم المضلعات انطلاقًا من النقطة التي انتهينا عندها مع مراعاة فوارق الألوان والدرجات اللونية والعناصر الأساسية في الصورة كالأنف والعين. قم بتلوين المضلعات الجديدة بنفس الأسلوب التي اعتمدناه سابقًا مع تجنّب اختيار ألوان متطابقة للمضلعات المتجاورة. في بعض الأحيان قد يَصعُب تحديد بعض المضلعات ما يمنعنا من تلوينها كما حصل في هذه الحالة هنا. ولحل هذه المشكلة افتح لوحة الطبقات ثم انقر على السهم المجاور لاسم الطبقة لتفتح لك قائمة بجميع المضلعات المرسومة. ابحث عن المضلعات غير الملونة وانقر عليها لتقوم بتحديدها وتستطيع تلوينها. تابع رسم باقي المضلّعات لبقية الصورة. قم بتلوينها بذات الطريقة المتّبعة في السابق. وكما جرت العادة سنقوم بعد رسم مجموعة من المضلعات بالانتقال إلى وضعية الخطوط الخارجية Outline بالاختصار Ctrl+Y وذلك لإزالة الفجوات بين المضلعات. ومجدّدا استخدم أداة التحديد المباشر Direct Selection Tool لتحديد مجموعة النقاط المتجاورة والتي بينها مسافة تسبب ظهور الفجوة. وأيضًا بالاختصار Alt+Ctrl+J سنقوم بدمج موقع هذه النقاط في نقطة مركزية موحّدة. لنحصل على نقطة واحدة وتختفي الفجوة. ونعود للنمط الطبيعي بالضغط مجدّدًا على Ctrl+Y لنشاهد النتيجة. سنضطّر أحيانًا للقيام بعمليات دمج متكرّرة لنقاط متجاورة بحيث قد تظهر فجوات جديدة بسبب محاولة إخفاء فجوات أخرى لذلك يجب التدقيق بشكل دائم في كافة أنحاء التصميم والتحقق من عدم وجود الفجوات. وبعد التخلص من جميع الفجوات سيظهر التصميم بهذا الشكل. للحصول على النصف الآخر علينا بتحديد جميع الأشكال المضلعة المرسومة ثم القيام بنسخها Ctrl+C ومن ثم إنشاء طبقة جديدة من لوحة الطبقات وبعدها لصق النسخة الجديدة فوق الطبقة الجديدة عبر الاختصار Ctrl+F. اضغط على النسخة الجديدة بالزر الأيمن للفأرة واختر القائمة Transform > Reflect أو حدّد النسخة الجديدة بالكامل واذهب إلى القائمة Object > Transform > Reflect اختر من النافذة المنبثقة الخيار العمودي Vertical ثم اضغط OK. حرّك هذه النسخة الجديدة المعكوسة بمفاتيح الأسهم أو بالفأرة مع الاستمرار بالضغط على مفتاح Shift وذلك للمحافظة على المحاور أثناء التحريك وضعها في الجهة المقابلة للنسخة الأصلية. وبعد التحقّق من موضع النسخة الجديدة سيبدو التصميم بهذا الشكل. والآن سنرسم بعض التفاصيل المهمة والتي ستضفي رونقًا خاصًّا على التصميم. افتح لوحة الطبقات ثم أنشئ طبقة جديدة وأخفِ طبقتي نصفي الوجه وأظهِر طبقة الصورة الأساسية. ارسم أشكالًا مضلعة فوق الخطوط الداكنة على وجه القطة بالإضافة إلى بؤبؤ العين. لوّن هذه المضلعات بالألوان الموجودة أصلًا على الصورة الأساسية بنفس الطريقة المُتّبعة سابقًا في هذا الدرس. وبذات الطريقة قم بنسخ هذه الأشكال ولصقها في طبقة جديدة ثم اعكسها وضعها في الجهة المقابلة. أنشئ طبقة جديدة وارسم عليه مضلعات طويلة ورقيقة فوق شعر شارب القطة ولوّنها باللون المشابه للون شوارب القطة. ثم انسخها أيضًا واعكسها وضعها في الجهة المقابلة. الشكل النهائي يبدو جميلًا ولكنه بعدد مضلعات خفيف جدًّا ومن الممكن زيادة عدد المضلعات وأن يكون أغلبها مثلثات للحصول على تصميم متميّز حيث توجد تصاميم ذات عدد مضلعات كبير وأخرى قليلة.
-
لرسائل البريد الإلكترونيِّ المكتوبة بشكل سيء تأثيرٌ مماثلٌ لتأثيرِ رسالةِ رومانسية عنوانها "إلى من يهمّه اﻷمر". لا تضيّع وقتك في كتابتها. لكتابة رسائل البريد الإلكترونيّ بعض اﻷساسيّات والقواعد البسيطة التي إن اتُّبعت فإنّها تُنمّي فُرصَ البريد في أن يُفتح، يُنقر على روابطه، ويُحققّ جدواه في النّهاية (التّحويل). يعتمد هذا المقال على معطياتٍ أتاحتها إليزابيث يِن، مؤسِّسة ومديرة شركة LaunchBit. أساسيّات نسبة الفتح open rate تُعدّ نسبة الفتح open rate جيّدةً إذا جاوزت العشرين في المئة، حسَبَ المحتوى. لكن على أحسن تقدير، تُعتبر نسبةُ الفتح لعبة حظٍّ. إذ أنّها تعتمد على قيام عميل البريد الإلكترونيّ الذي يستخدمه المُستقبِل بتحميل صورة gif بحجم بكسلٍ واحد من الخادوم، وهو أمرٌ يتغيّر بتغيُّرِ العديد من العوامل كتطبيق البريد الإلكتروني الذي يستخدمه المُستقبِل والمتصفِّح وكون عنوان المُرسل في قائمة جهات الاتّصال الخاصّة بالمُستقبِل. تتيحُ النُّسخ الحديثة من تطبيقات البريد الإلكترونيّ معاينةً مسبقةً واضحةً تُمكِّن في الغالب من قراءة البريد دون الحاجة إلى "فتحه"، ما يجعل تتبُّع عدد مرّات الفتح غير ممكن أيًّا كانت الطريقة المستخدمة. كما قد قلت آنفًا، لعبةُ حظّ. بإمكانك بلوغ نسبة فتحٍ جيّدة أيًّا كان طول قائمة البريديّة. لكن على أيّة حال، كلّما ازداد عدد المشتركين في القائمة فإنّ ذلك دليل على أنّ النّاس يفتحون الرّسائل، إلّا إذا كنت تعتمد على الاحتيال لدفع النّاس للاشتراك. وفي نفس الصّدد، إذ سجّلت نسبة الفتح لديك انخفاضًا حادًّا فإنّ ذلك مدعاةٌ للقلق ويتوجّب عليك البحث عن أسبابه، فليس ذلك مجرّد شيءٍ عاديّ يحصل نتيجةً لتوسّعك ولكبر حجم قائمتك البريدية. سيبتعد القرّاء مع مرور الوقت لكن في المقابل، إعياء القرّاء reader fatigue أمرٌ مُتوقّع عند العمل على تنمية قائمة مشتركين. قد يشعر مُشترك ما كان قبل ستة أشهر يمعن النّظر في كلّ كلمة تكتبها، أنّك بعد أربع وعشرين رسالة أصبحت تُطنب وتكرّر نفس المعلومات، بل تفقد مهارتك على التّواصل. لا توجد طريقة سهلة أو سريعة لمجابهة هذا اﻷمر، الحلّ الوحيد هو أن تبقي رسائلك دائمًا ذات صلة. ستحسّن بعض الخطط من نسبة الفتح لديك. أفضل الأسلحة هو عنوان الموضوع وخانة المُرسِل. تمكّن فريق حملة باراك أوباما من تحقيق نتائج باهرة باستخدام عناوين للرسائل مثل "Today’s decision" (قرار اليوم)، "I wanted you to be the first to know" (أردت أن تكون أوّل من يعلم)، أو ربّما أفضل ما قاموا به هو مجرّد تحيّة شخصيّة "Hey" (مرحبا). هناك حلول سّريعة أخرى تتضمن أفكارًا مثل استعمال أحرف متميّزة في عنوان الموضوع، تغيير اسم المرسِل لتجنّب الرّتابة، أو تبديل وقت الإرسال. لكن تذكّر بأنّ كافّة طرق التّسويق ستفضي في الأخير إلى نسبة نقرٍ ضئيلة لا محالة. تعمل في أوّل اﻷمر بشكل جيّد، ثم تتوقف. أسباب النّقر على الرّوابط بالإضافة إلى إعياء القرّاء، يوجد أيضا إعياء النّقر ليُأخذ في الحسبان. وبالرّغم من أنّ نسب النّقر click-through rates أدقّ بكثير من نسبة الفتح، لا توجد نسبة مقبولة بشكل شامل طالما أنّ هناك الكثير من الطّرق لوضع الرّوابط. لحسن الحظّ، توجد بعض المبادئ التّوجيهيّة الجيّدة. أوّلا، يؤدي الرابطان اﻷوّل والثّاني إلى الغالبيّة السّاحقة من النّقرات. الاستنتاج الظاهر لهذا هو أن لا تقوم بدفن الدّعوة إلى الإجراء Call to action في الرّابط السّابع أسفل الصّفحة. لا تقم بدفن الرّوابط المهمّة. تُستثنى من هذا النّشرات الموجزة والرّسائل الإخبارية التّي تُنقر الرّوابط فيها على التّساوي وتمثّل كلُّها نفسَ الدّعوة إلى الإجراء (اذهب هنا، واقرأ هذه). ثانيًا، الرّسائل التّي تكون على شكل نشرات موجزة بروابط واضحة اﻷماكن لها نسبة نقرٍ أكبر بكثير ممّا إذا كانت الرّوابط مبعثرة هنا وهناك. شكل الرّسالة يهمّ أسلوب الرّوابط يهمّ ثالثا، من اﻷسباب التّي تقلّل نسبة النّقر هو عدم وضوح الرّوابط. كما هو مبيّن أدناه، يؤدّي التّنسيق السّيء للرّابط إلى تقليص نسبة النّقر عليه إلى النّصف. تأكّد إذًا من أنّ الرّوابط واضحة، وفضّل الوضوح على الجمال؛ مهمّتك هو الحصول على النّقرات وليس أن تصير خبير جماليّات. حفّزهم ليقوموا بالنّقر أخيرًا، الشّي الذي ينساه الجميع هو أنّه لا قيمة لكلّ هذه الأمور إذا لم تكن قد أقنعت قرّاءك بقيمة أن يقوموا بما تطلبه منهم. أكبر مشكلة أراها في الرّسائل الإلكترونيّة التي يرسلها أصحاب منتجات الويب هو إبقاء التركيز أبدًا على أنفسهم وعلى منتجاتهم بدل عملائهم. لا ينبغي للأمر أن يكون عمّا تودّ أن تقوله أنت ولكن عمّا يريدون أن يعرفونه هم. ينصح أسطورة التّسويق درايتن بيرد أن تسأل نفسك في آخر كلّ جملة تكتبها: "مالذي قد يودّ القارئ أن يعرفه بعد هذا؟" واعتمد على ذلك في كتابة جملتك التّالية. يمكنك بسرعةٍ معرفة ما إذا كانت الرسالة ستبلي البلاء الحسن عن طريق تجربتها مع عميل أو قارئ لا تعرفه. اقرأها عليه. فإن وجدّته غير مهتم، فالرّسالة غير مثيرة للاهتمام. وإذا كانت غير مثيرة للاهتمام فلن تجدي. وإذا كانت لن تجدي فلا ترسلها. تعمل الرّسائل الرّديئة على تقليص قائمتك البريدية، وأيضا على تضييع وقت الجميع. اجتهد أكثر. ترجمة -وبتصرّف- للمقال Email 101: Opens, Clicks, Conversions لصاحبه Des Traynor (مُؤسّس خدمة Intercom).
-
تقول الإحصائيات أن الرسالة البريدية الواحدة تأخذ حوالي دقيقة واحدة من انتباه قارئها، فإما أن يستمر بقراءتها والتفاعل معها، أو يتجاهلها. وفي بيئة الأعمال التي نحياها، والتي تعتمد على البريد الإلكتروني كأداة رئيسية في التواصل وإتمام الأعمال، فإن الموظف المُتوسّط يتعامل تقريبًا مع نحو 100 رسالة يوميًا ما بين إرسال واستقبال. تأخذ من وقت عمله ساعتين تقريبًا – أي نحو ربع يوم العمل– يؤدي هذه المهمة فحسب. وبمثل هذه المكانة في أعمالنا، وفي ظل الكثير من الأخطاء الواردة في استخدام البريد الإلكتروني، يجب علينا أن نكون أكثر حرصًا في كتابة مثل هذه الرسائل، بل وتجاوزها إلى الرسائل التي تحقق أعلى نسبة تحويل Conversion Rate وتُحصد على أثرها النتائج المرجوة. بناءً على الإحصائية السّابقة، وبحسبة بسيطة ستستنتج أن كل رسالة تأخذ دقيقة واحدة من وقتك تقريبًا، وذلك يجب أن يكون حتى لا يضيع يومك كله في قراءة رسائل البريد الإلكتروني والرد عليها. يجب أن يكون لديك استراتيجية واضحة احترافية للتعامل مع الرسائل بشكل سريع، وبأقل نسبة خطأ. لحسن الحظ فإنه وباستخدام استراتيجيات بسيطة للغاية – التالي ذكرها– ومع القليل من التدريب والممارسة، يمكنك الوصول إلى هذه المرحلة في وقت قصير. أولاً: حدد الهدف من الرسالةقبل أن تكتب كلمة واحدة في رسالتك يجب أن تتريث قليلًا، وتفكر في إجابة سؤال واحد فقط: ما هو الهدف من هذه الرسالة؟ في بعض الأحيان لا يكون هناك داع للرد في الوقت الراهن على رسالة معينة. في أحيان أخرى ربما تحوي الرسالة الكثير من الطلبات للمستلم ومن ثم يقوم بتعطيل عملية الرد حتى تنتهي كل هذه المهام، ويسبب هذا الكثير من الإزعاج لك. قبل أن تبدأ في كتابة الرسالة، يجب أن تجيب على الأسئلة التالية: لماذا ستقوم بإرسال هذه الرسالة؟ وعليه ستحدد مقدار الضرورة.لمن ستقوم بإرسالها؟ لتحديد شخصية المستلم الصحيحة.ما هو نداء الإجراء المتوقع؟ يجب أن يكون إجراءً واحدًا فقط، مكتوبًا بوضوح شديد.ثانيًا: فكر بمن يستقبل الرسالةيحدث سوء فهم تلقائي لدى الكثير من البشر جراء التعامل لفترة طويلة مع أجهزة الكمبيوتر، وهي أنهم يظنون أنهم يتواصلون مع أجهزة كمبيوتر. انظر إلى الجانب الآخر من المشهد. هناك إنسان آخر يجلس في مكان ما من العالم – مثلك تمامًا– على جهاز كمبيوتر، يقوم بالرد عليك وعلى عشرات الرسائل الأخرى. هذا الإنسان – مثلك تمامًا– لديه أسرة، أصدقاء، عائلة، هوايات، مشاكل يكافح لحلها، أحلام يسعى لتحقيقها، لحظات سعادة يستمتع بها. ضع في ذهنك أنك تتعامل مع بشر، مع إنسان يحتاج إلى أن يشعر بتقدير الناس لكونه مشغولًا، وأنه يستقبل الكثير من الرسائل على البريد الإلكتروني يوميًا، وأنه مضطر إلى التعامل مع تلك الرسائل طِبقًا لأولويات محددة. كل هذه المشاعر تستطيع نقلها إلى الكلمات التي تضعها في رسائلك، وفي نفس الوقت سيستقبلها الشخص الآخر ويدركها تمامًا، ويدرك ما تحاول فعله معه، ويُقدِّر لك هذا الأمر، ويعطيك مكانة خاصة بين العشرات ممن يرسلون له الرسائل بشكل يومي. ثالثًا: كيف تجعل المستلم يفتح رسالتكاسمك وعنوان الرسالة هما ما يظهر للمرسل إليه قبل أن يفتح الرسالة. إذا كنت شخصًا ذا سلطة ومكانة في الشركة، فغالبًا ما يكفي اسمك لتُفتح رسالتك، ولكنها استراتيجية قديمة للغاية أن تعتمد على منصبك وحده لتُفتح رسائلك. ثم ما هو الإجراء المُتَّبَع في حالة ما إن لتكن لديك هذه الصفة؟ ليس الجميع في موطن سلطة بالتأكيد. مسألة كتابة عنوان رسالة متميز ليست مسألة يسيرة، فقد أنفق فيها مسوقون كبار الكثير من الوقت والمال حتى يصلوا إلى نتائج مؤكدة، وكتبوا في هذا العلم عشرات الكتب، فهم يُعدّون رسالة واحدة ليتم إرسالها إلى قائمة تحوي آلاف المشتركين. حسنًا. أنت لست في حاجة إلى ذلك، فأنت ترسل رسالتك إلى شخص واحد فقط، تعلم عنه أكثر مما يعلم مدير القائمة البريدية عن مشتركي قائمته. لذلك إذا استعنت بنصائح أولئك الخبراء، فحتمًا ستكون النتيجة أكثر من جيدة. من النصائح المتعلقة بصياغة العنوان التي تدفع قارئ الرسالة إلى فتحها: 1. أن تكون رسالتك ذات صلةعنوان الرسالة سيحظى بلفت انتباه المستلم إذا كان مرتبطًا بأمور هي من صميم اختصاصه بالفعل، أو يجب عليه متابعتها بنحو أو بآخر. ما هو الشيء الذي يدفع المستلم إلى فتح رسالتك؟ شيء مثل مشروع مشترك، شيء متعلق بنظام العمل وتحديثاته، شيء يمثل حدوثه آثار معينة على المشروع الذي يعمل به المستلم، أن يكون هناك تعارف متبادل فيما بينكما، أو أي شيء آخر يحمل الصفات السابقة. 2. أن تعده رسالتك بأنها لن تأخذ الكثير من وقتهالناس تُقدّر من يراعي إلى أي مدى هم مشغولون، وأنهم مرتبطون بنظام أولويات معين. هذه الارتباطات قد تدفعه إلى تجاهل رسالتك. في هذه الحالة ضع في عنوان الرسالة جملة على غرار "سؤال سريع بخصوص مشروع "، "أمر عاجل بخصوص مشروع" أو "أحتاج إجابة سريعة (نعم أو لا) بخصوص .." مثل هذه الرسالة لن تأخذ في الرد عليها أكثر من ثوانٍ معدودة، وغالبًا سيقوم بالرد عليها. 3. أن تضيف إليه شيئًا جديدًا ذا قيمةوهي أن تربط هذه الرسالة بمعلومة جديدة عن مشروع يخصه، أو يتابعه. عنوان الرسالة في هذه الحالة من الممكن أن يكون شيء مثل "تحديثات مشروع "، "آخر الأخبار بخصوص.." أو "هل علمت بأحدث تطورات مشروع.." هذه الرسالة حتمًا ستُفتح، وسيُقرأ كل حرف كُتب فيها. بشرط أن يكون في الأمر جديد بالنسبة له بالفعل. النصيحة الأخيرة، هي حذارِ أن تخدعه بعنوان لا يعبر عن مضمون الرسالة، ففي هذه الحالة سيفقد الثقة فيك، وسيهمل التعامل مع رسائلك بشكل كبير. رابعًا: المشاعر الإيجابية عنصر أساسي في الرسالةالإيجابية والمشاعر الطيبة كالعدوى حتى ونحن نستخدم البريد الإلكتروني. فإذا أردت المزيد من التفاعل معك، تستطيع اتباع بعض من تلك الحيل لكسب ود المستلم في وقت قصير. 1. ابدأ الرسالة بذكر اسمهيقول ديل كارنيجي: أن تجعل الرسالة خالية من إشارة إلى اسم الشخص، يصنع نوع من البرودة في جو الرسالة. أما إذا قمت باستخدام اسمه بالشكل المحبب إليه، فقد خطوت شوطًا واسعًا في التقرّب إليه. 2. قدم المجاملات بصدق وسخاءالمجاملة هي الجملة التي لن تُنقص منك شيئًا، ولكن ستعطي من تخاطبه الكثير. لستُ أدعوك إلى النفاق، أو اختلاق المجاملات السطحية، فسوف ينكشف أمرك على الفور. ولكن ما المانع في أن تكتشف شيئًا إيجابيّا واحدًا في شخصية المستلم، وتمدحه فيه بدون مبالغة؟ لهذه الخطوة البسيطة مفعول السحر. 3. قل شكرًا حينما يتطلب الأمر ذلكالبعض حينما يغلب عليه الانشغال، ينسى قواعد الذوق الأولية، ليس فظاظة منه ولكنه طبيعة العصر الذي نحياه، والذي تغلب عليه السرعة. كلمة "شكرًا Thanks" لن يأخذ وقت كتابتها على لوحة المفاتيح أكثر من ثانيتين، ولكنها تبث الكثير من الارتياح في نفس من يستقبلها. احرص على قول "شكرًا" بصدق لكل من قدم لك المساعدة، ولو بشكل بسيط. خامسًا: اجعل الرسالة قصيرة بقدر الإمكانيجب أن تكون رسالتك قصيرة، فإذا كانت طويلة لضرورة ما، حاول اختصارها بسرد قصير، فإذا كان السرد لزامًا طويلاً، استغن عن سرد الموضوع بوضع روابط خارجية، فربما يكون المستلم على دراية بما تود إبلاغه به، أو أنه يريد استنباط مجمل الرسالة على عُجالة. شخصيًا أفضل نمط وضع فقرة مختصرة في بداية الرسالة تحكي ما بها إجمالاً، فإذا أحب قارئ الرسالة المزيد، فعليه بالاستمرار في القراءة. سادسًا: ضع نداء الإجراء Call-To-Actionلا أدري لماذا يخجل الناس من عرض نداء الإجراء، نداء الإجراء Call-To-Action يقع عاتقه عليك بصورة أساسية، فأنت من بدأت بإرسال الرسالة، وحددت غرض الإرسال، والرسالة مرسلة لشخص معين، بشكل واضح، فلِمَ لَمْ تكتب ما تريده إجراؤه بشكل واضح؟ الأفضل لك أن تفترض أن المستلم لا يعلم ما هي الخطوة التالية، لذا يتوجب عليك إبلاغه بها بشكل واضح. نداء الإجراء الفعَّال في الرسائل البريدية يتكون من 5 عناصر: الإجراء Action: اكتبه بشكل واضح وصريح.المُنَفِّذ Actor: هو الشخص الذي يقوم بهذا الإجراء. إذا كان المستلم هو ذلك الشخص، اجعل الأمر مباشرًا وواضحًا بالنسبة له.المرجعية Accountability: من هو الشخص الذي يجب الرجوع إليه حال إتمام المهمة/الإجراء.الميعاد النهائي Deadline: ما هو آخر موعد لإتمام هذا العمل.المحفز Sweetener: ما هو العائد الذي سيحصل عليه المستلم حال قيامه بهذه المهمة. (حتى ولو كان الشكر والعرفان بالجميل).سابعًا: راجعها قراءة قبل الإرسال (هام جدًا جدًا)هب أنك انتهيت من رسالتك وأرسلتها بدون مراجعة، وكان بها بعض الأخطاء الإملائية، النحوية، أو الصياغية. تُرى ما الذي سيدور بذهن المستلم حينما يقرأها ويجد بها تلك الأخطاء؟ ربما يقول لنفسه على سبيل المثال: "هذا شخص غير دقيق في عمله" "هذا شخص كسول ومهمل، لا يكلف نفسه دقيقة لمراجعة رسالته قبل الإرسال. تُرى ماذا يفعل في بقية الصفقة؟" "هذا الشخص لا يعطيني قدري من الاهتمام والأهمية. كان من المفترض أن يراجع الرسالة" هل تحب أن يحمل العميل عنك هذا الانطباع؟ بالتأكيد لا. هذا بالإضافة إلى أن مراجعة الرسالة لن تكلفك أكثر من دقيقة أو اثنتين في أغلب الأحوال. اجعل الأمر بسيطًا، ولا تتعجل في النقر على زر الإرسال Send قبل أن تعطي نفسك وقتًا كافيًا لقراءتها ومراجعتها لتكون على أفضل شكل ممكن. على الرغم من بساطة الخطوات الموضحة بأعلى، إلا أنك ستلمس نتائجها فور تطبيقها. إن لم تكن قد اختبرت هذه الخطوات في عملك بعد، اختر أقرب الرسائل التي أرسلتها لعميل لديك أو زميل في العمل، وقم بفلترتها بالخطوات السابقة، ثم أعد إرسالها إلى نفس العميل أو العميل التالي ولاحظ الفارق. من ناحية أخرى، هل قمت بتطبيق كل أو بعض من هذه الخطوات في إعداد رسائلك البريدية لعملائك أو زملاء العمل؟ أخبرنا بالنتائج في التعليقات.
-
- 1
-

-
- بريد الكتروني
-
(و 2 أكثر)
موسوم في:





.png.cfd8dfd1cb1dcafd89c32a6b2e96ffba.png)




.png.52c9f7d580704b7f643da02d8c94651e.png)

.png.8c6ec99204e68b588d8722df59fd38db.png)