E.Nourddine
الأعضاء-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو E.Nourddine
-
حسن هناك عدة أدواة يمكنها مساعدتك وتسريع وتيرة العمل نذكر منها : ColorZilla: إضاف للمتصفح تمكنك من الحصول على كود أي لون (FFFFFF # كود اللون الأبيض مثلا) . Web Developer: إضافة جد مهمة لأي مطور ويب. Page Ruler: إضافة المسطرة تمكنك من معرفة مقاسات اجزاء الصفحة في المتصفح هذه فقط بعض الأدوات من بين الكثيرة في عالم الويب ,مع الممارسة ستكتشفين الكثير تحياتي والله الموفق
- 1 جواب
-
- 2
-

-
عند فتحك لمشروع جديد على برنامج Photoshop يأتي المشروع بخلفية بيضاء اللون -أو أي لون اخترته انت عند إنشائه- وهذه الخلفية ما هي إلا طبقة يمكننا إزالتها أو إخفاؤها من لائحة الطبقات بالضغط على العين بجانب الطبقة.
-
فرق كبير بين العملاقين و إن كان الأمر يختلط على البعض لكن كخلاصة: Photoshop : مخصص بشكل أساس للصور والتعديل عليها (معالجتها ,إضافة تأثيرات...) وهو يعتمد نظام التنقيط أي نقطة بنقطة(pixel by pixel) . أما Illustrator:مخصص للأعمال الأكثر إبداعية –مما يعطي للمبتدئ طابع الصعوبة- فهو بشكل أساسي يعتمل على رسم أشكال والمزج بينها ,كما أنه يعتمد على النظام المتجهي Vectorial مما يعطيه أمتياز الدقة رغم تكبير الشكل –عكس Photoshop- ويستعمل غالبا في تصميم الشعارات -Logo- .
-
سنتعلم في هذا الدّرس كيفية تصميم أوراق الملاحظات ووضعهم فوق بعض، بخطوات بسيطة. هذه هي النتيجة النهائية بعدد تتبع كامل خطوات الدرس: افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: الأبعاد: 500x500pixels.الدّقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نبدأ بجلب الصورة التالية للمشروع لنستعملها كخلفية (اضغط بالزر الأيمن للفأرة لحفظ الصورة): نرسم بأداة الشكل المستطيل (U) ونرسم باللون #e0cd73 الشكل المبين في الصورة: بعد ذلك نذهب إلى القائمة: Menu > Filter > Noise > Add Noise من نافذة خصائص الدمج Blending Options نقوم بما هو موضّح في الصور التالية: ثم نجلب الصورة ونخفض في قيمة الشفافية Opacity إلى القيمة 21 وLinear Burn: ندمج الطبقتين (Ctrl+E) ثم باستخدام الاختصار Ctrl+T نميل الطبقة المحصل عليها كما في الصورة: ننسخ الطبقة ونديرها قليلاُ جهة اليمين، نعيد هذه العملية (أي النسخ + الدوران) 6 مرات حتى نحصل على الشكل التالي: ثم ندير الطبقة الأخير مرة ثانية لكن هذه المرة جهة اليسار كما في الصورة: نحدد الطبقة الأولى: نذهب إلى نافذة خصائص الدمج: لنحصل على تصميم أوراق لتدوين الملاحظات: ترجمة -وبتصرّف-للدّرس: Concevoir un bloc de feuillets Post-it.
-
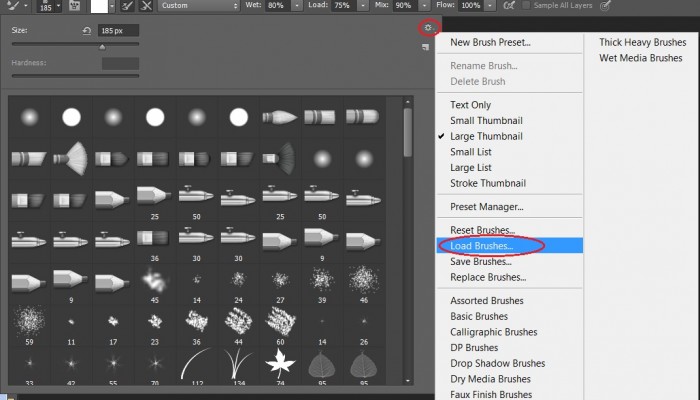
أداة الفرشاة تتيح لنا رسم أشكال مختلفة قد صممت من قبل كأشكال أشجار ,حيوانات... وينصح باستعمال الفرشاة في طبقة جديدة حتى يمكننا مسحها إن أخطأنا ,لتحميل فرش جديدة من خلال البرنامج نختار أداة الفرشاة وفي نافذة اختيار الفرش جهة اليمين نضغط أيقونة الاعدادات ومن القائمة نختار Load Brush فنختار مكان الفرشاة المحملة مسبقا من أحد المواقع المخصصة لذلك.-كما تبين الصورة المرفقة-
- 1 جواب
-
- 1
-

-
نعم هو كذلك ,بعد الانتهاء من تصميم الموقع بالستعمال photoshop تأتي مرحلة التقطيع و نستعمل في هذه الحالة أداة Polygonal Lasso tool حيث نقوم بتقطيع كل الأجزاء التي سنحتاجها كصور او خلفيات في موقعنا المنشود ,وبعد الانتهاء من جميع القطع نذهب إلى القائمة File > Save For web فتظهر نافذة جديدة نختار في امتداد الصور الناتجة png للحصول على صورة شفافة -في غالبية الأحيان نحتاج صور بمحيط شفاف في مجال الويب- ثم نضغط الزر Save, نختار مكان الحفظ فنحصل على مجلد Images به جميع الصور المقطعة آنفاً.
-
سنتطرق في هذا المقال إلى كيفية استخدام خاصية script بشكل مبسط في برنامج Photoshop لعمل تأثير تجريدي بسيط وجميل. هذه النتيجة النهائية لما سنتحصل عليه بعد تطبيق كامل خطوات الدرس: افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: الأبعاد: 1020x768pixels.الدّقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نحدد أداة الفرشاة (Brush Tool (B بشعاع 3px: ثم بأداة القلم (Pen Tool (P نرسم الشكل التالي: ثم نضغط على الشكل بزر الفأرة الأيمن ونختار stroke Path: تظهر لنا نافذة نختار من بين القائمة المنسدلة Brush: لنحصل على الشكل: الآن نقوم بإظهار نافدة السكريبت وذلك بالضغط على (Alt+F9): ثم نضغط على الأيقونة المبينة في الصورة لإنشاء Script جديد: للعلم: أي خطوة سنقوم بها الآن ستُسجل في Script وتنفذ أثناء تشغيله مرة أخرى. ننسخ الطبقة المرسومة بأداة القلم سابقا ونضغط الاختصار (Ctrl+T) ثم نميل الشكل قليلا: ثم نوقف السكريبت بالضغط على زر التوقيف: ملاحظة: زر تشغيل Script قد لا يستجيب الحاسوب سريعا ويُظهر بعض البطء حاول أن تمزج الطبقات الناتجة عن Script كلما صادفت ذلك. نشغل Script عدة مرات إلى أن نحصل على هذا الشكل: بعد ذلك، قم بتطبيق خصائص الدمج التالية: نذهب بعدها إلى القائمة: Menu > Filter > Blur > Gaussian Blur ثم نضيف النص الخاص بنا: ثم نغير في خصائص الدمج الخاصة بالنص كما يلي: ننسخ طبقة النص ونطبق عليها فلتر Blur Motion من القائمة: Menu > Filter > Blur > Motion Blur ثم إلى قيمة Lighten في خصائص الدمج: نضيف طبقة جديدة (Ctrl+Shift+N) ثم إلى القائمة: Menu > Filter > Render > Clouds نغير خصائص الدمج إلى قيمة Overlay: لإضفاء بعض الجمالية نضيف دوائرًا على الشكل: نملؤها تدريجيا من الأخضر إلى الأبيض ثم الثانية من الأحمر إلى الأبيض والثالثة من الأزرق إلى الأبيض: ونطبق عليها فلتر Gaussian Blur من القائمة: Menu > Filter > Blur > Gaussian Blur ثم نغير خصائص الدمج إلى قيمة Overlay: لنحصل آخيرا على هذه النتيجة النهائية: ترجمة -وبتصّرف- للمقال: Utilisation des script pour créer un effet abstract avec photoshop cs4.
-
سنتعلم في هذا الدرس كيفية عمل مثلجات ببرنامج Photoshop باستعمال بعض التقنيات للحصول على نتيجة لذيذة: افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: الأبعاد: 2000x2500pixels.الدّقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.وبأداة الطلاء (G) نملأ الخلفية باللون #e4e6e8: نأخذ أداة المستطيل بزوايا دائرية (U) مع شعاع بقيمة 50px ولون #e0b885 ثم نرسم الشكل التالي: بعد ذلك نفتح الصورة التالية في مشروع جديد ثم نذهب إلى القائمة: Menu > Edit > Define Pattern ثم إلى مشروعنا، نحدد طبقة الشكل المعين مؤخرا وإلى خصائص الدمج Blending Options الخاصة بها: لنحصل على حامل المثلجات: الآن نضغط الزر Ctrl مع تحديد الطبقة الخاصة بحامل المثلجات ثم ننشئ طبقة جديدة (Ctrl+Shift+N) وبأداة الفرشاة واللون 794d20# نرسم شكل كما في الصورة: بأداة الريشة (P) مع اللون الأصفر #fbd528 نرسم الشكل التالي: إلى خصائص الدمج Blending Options: في طبقة جديدة نضيف دائرة بيضاء اللون باستعمال الفرشاة (B): نضغط الزر Ctrl مع تحديد الطبقة الخاصة بالمثلجات (الشكل الأصفر)، نأخذ أداة الفرشاة (B) مع اللون الأصفر القاتم #fcb909 ونمرر على الجزء المحدد من اليمين نحو اليسار: دائما مع الجزء المحدد، ننشئ طبقة جديدة ونملأها باللون الأصفر #ffec39: بعد ذلك نذهب إلى: Menu > Filter > Noise > Add Noise ثم نخفض قيمة الشفافية الخاصة بالطبقة الأخيرة إلى 55%: الآن نضيف اشكال عشوائية –على شكل قطرات الماء-باستعمال أداة الفرشاة: إلى خصائص الدمج Blending Options: نضيف طبقة جديدة وبأداة الفرشاة نرسم خط عمودي أبيض اللون كما في الصورة: ثم إلى: Menu > Filter > Blur > Gaussian Blur نضيف قطرات ماء أخرى بنفس الطريقة السابقة، ثم بعض الظل للحامل: نضيف مثلجات بألوان أخرى لنحصل على الصورة النهائية لدرس اليوم: ترجمة -وبتصرّف- للمقال: Créer des Glaces avec Photoshop.
-
سنتعلم في هذا الدرس كيفية تصميم موقع بطريقة Parallax Scrolling من الصفر حتى النهاية، وذلك باستعمال برنامج Photoshop. في درسنا هذ سيكون القالب بخصوص وكالة مختصة في الويب (Web Agency). وهذه هي النتيجة النهائية: قبل البدء أدعوكم لتحميل هذه الحزمة. نفتح مشروع جديد على Photoshop بالإعدادات التالية: 1800x4850pixelsResolution 720DpiColor Mode RVB8bitللحصول على الدقة أثناء التحويل من PSD على HTML علينا استعمال الأسطر الدلالية (Guides Lines) ليسهل التعامل بـ CSS. نضيف العلامات الافقية الذهاب إلى: Menu > View > New Guide نختار Horizontal ثم ندخل القيم التالية: 59px ،651px ،1431px ،2237px ،2613px ،3154px ،3939px ،4767px نبدأ بالقائمة في الأعلى – يسمى الجزء العلوي: header-. نأخذ أداة النص (T) ونكتب مختلف عناصر القائمة باستعمال "Open sans" كنوع للخط و13pt في حجمه (تجده في حزمة هذا الدرس). بعدة ذلك اجلب أيقونة الموقع خاصتك، في هذا الدرس سنستعمل كلمة Awesome Agency ملونة باللون الأزرق 00b3e3#. الآن نضيف للمشروع صورة من الحجم الكبير بين العلامتين الأولى والثانية. نضيف مستطيل أسود اللون باستعمال أداة الشكل الرباعي (U). نخفض قيمة الشفافية الخاصة بالمربع إلى قيمة %71. بعد ذلك نرسم مستطيل آخر بمحتوى شفاف وإطار باللون # 617b9b. ننشئ طبقة جديدة New Layer بالضغط على Ctr+Shift+N، وبأداة القلم (P) بقيمة 1px في عرض الخط، نرسم زوايا كما تبين الصورة-للحصول على خط مستقسم يكفي النقر بالفأرة في مكان بدأ الخط ثم في مكان نهاية الخط مع النقر على زر Shift في لوحة المفاتيح وبهذا يرسم خط مستقسم الشكل بين النقطتين -: ثم نرسم مستطيل أبيض اللون كهذا. نطبق عليه – المستطيل الأبيض-Filter Motion Blur وذلك بالذهاب إلى: Menu > Filter > Blur > Motion Blur نرسم مستطيل آخر ونطبق عليه نفس الفلتر، ثم نرسم دوائر بأداة الدائرة Ellipse Tool (U) للحصول على الشكل التالي: أضف الآن النص الخاص بك (النص المستعمل في الدرس مجرد مثال بسيط، والذي سيعوض بمحتوى في HTML) بالنسبة الجزء الثالث، اجلب الأيقونات المحملة في الحزمة أول الدرس كما تبين الصورة: بالطريقة ذاتها أضف النص الخاص بك باستعمال نفس الخط «Open Sans» -ينصح الويب عدم استعمال كثرة الخطوط لتفادي بطء الخوادم Servers- نمر للجزء الرابع، نأخذ أداة المستطيل ونرسم مستطيل أزرق اللون # 32bcef باتباع العلامات -Guides-. بعد ذلك نتجه إلى خصائص الدمج Blending Options: ثم نرسم مستطيل آخر بشعاع ذو قيمة 5px ولون أزرق غامق #0c1a2d. أضف أيقونة الموقع أو أي شيء تريد، في الدرس أضفنا نفس الأيقونة السابقة وشكل المتجاوب للموقع. ثم نضي فنص رمادي فاتح وغامق للعناوين كما تبين الصورة. سنصمم الآن معرض للأعمال-Portfolio – المندرج في صفحتنا هاته، أضف الصور الخاصة بك. أرسم على صورة معية مستطيل أزرق #32bcef . بعد ذلك نرسم مستطيل آخر أبيض اللون بنفس مقاس الصورة، ثم نخفض قيمة الشفافية -opacity-خاصته إلى قيمة 65% . وللانتهاء من هذا الجزء، أضف نصا كما في الصورة: في الجزء الخامس، وبنفس الطريقة نرسم مستطيل أبيض اللون بإطار رماديcacaca #. دائما بأداة الشكل المربع نرسم في الأسفل مستطيل أزرق اللون #36caf4. بعد ذلك نتجه إلى خصائص الدمج Blending Options: نغير من طول المستطيل الأزرق حتى يتناسب مع طول المستطيل الأبيض: أضف أيقونات المواقع الاجتماعية: بعد ذلك أضف النص الخاص بك وصورة –في هذا المثال وضعنا صور العاملين في وكالتنا-: بنفس الطريقة نضيف مستطيلات ونصوص أخرى حتى نتوصل إلى النتيجة المحصل عليها: الآن، قم بجلب صورة وضعها في الأسفل –هذا الجزء من الصفحة يسمى ب footer – ونطبق عليه نفس خطوات الجزء الثاني للحصول على صورة ذات إضاءة خفيفة. ونضيف بعض الكلمات وبعض الأيقونات بالشكل التالي: لرسم استمارة -Form-للتواصل بالموقع نرسم أربع مستطيلات بمحتوى شفاف وإطار أبيض ذو عرض 1-2 pixels: ثم نضيف مربع أزرق #3ec1f1 ذو زوايا دائرية مع بعض الكلمات التي تشير إلى الحقول وزر الإرسال: وفي الأخير نضيق في الأسف مستطيل باللون #1e1e1e، بغرض الصفحة يحتوي على نص وأيقونة تشير لحقوق الملكية. لنحصل في الأخير على الصورة النهائية: ترجمة -وبتصرّف- للمقال: Tutoriel comment faire un Design Responsive en Parallaxe Scrolling.
- 2 تعليقات
-
- 1
-

-
- صفحة واحدة
- تصميم
-
(و 5 أكثر)
موسوم في:
-
سنتعلم من خلال متابعة خطوات هذا الدرس، تصميم نصٍ بتأثيرٍ بلاستيكي، باستعمال أنماط الطبقات وبعض تقنيات برنامج Photoshop. وهذه نتيجة درسنا اليوم: افتح مشروع جديد على Photoshop بالإعدادات التالية: الأبعاد: 1000x1000pixels. الدّقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نضيف طبقة جديدة ثم بأداة اللون المتدرج (G) نملأها بتدرج اللون الرمادي #e6e6e6 نحو الأبيض: ثم باستعمال أداة النص (T) نكتب النص المراد كتابته باستعمال الخط "Freestyle Script" وحجم 345pt: ننسخ طبقة النص ثلاث مرات بالضغط على الاختصار Ctrl+J للحصول على أربع طبقات خاصة بالنص: في خصائص الدمج Blending Options الخاصة بالنص الأول: خصائص الدمج Blending Options الخاصة بالنص الثاني: ثم خصائص الدمج للنص الثالث: وبالنسبة للنص الأخير: نضيف نص آخر-في حالتنا نضيف Academy-وبنفس الطريقة السابقة لنحصل على: نضيف بعض الأشكال البيضوية كما في الصورة: ثم نطبق عليه نفس خصائص الدمج لنحصل على الصورة النهائية: ترجمة -وبتصرّف- للمقال: Créer un magnifique effet de texte en plastique avec Photoshop.
-
سنتعلم في هذا الدرس كيفية تصميم شخصيات لعبة Angry Birds اللطيفة، باستخدام برنامج Photoshop وبخطوات بسيطة. وهذه نتيجة درسنا اليوم: افتح مشروع جديد على Photoshop بالإعدادات التالية: الأبعاد: 900x900pixels.الدقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نضيف طبقة لون متدرج: Menu > Layer > New Fill Layer > Gradient باستعمال أداة الفرشاة (Brush) نضيف بعض السحب كما في الصورة: ثم نأخذ أداة القلم Pen Tool باستعمال اللون # d5002c نرسم الشكل التالي: وفي خصائص الدمج Blending Options الخاصة بالشكل نضيف محيط Storke: في طبقة جديدة أخرى نقوم برسم قطعتين في أعلى الشكل: بنفس الطريق السابقة نضيف منقار الطائر باللون الأصفر #fbba20: ثم في طبقة جديدة يكون ترتيبها أسفل طبقة المنقار نرسم بأداة القلم الشكل المبين في الصورة باللون #e2c4a8: باستعمال أداة الشكل الدائري (U) نرسم دوائر باللون #a80026: بنفس الطريقة نرسم دائرتين باللون الأبيض تمثلان عيني الطائر: إلى خصائص الدمج Blending Options: بعد ذلك نحدد جميع الطبقات وندمجها في طبقة واحدة (Ctrl+E) ثم باستعمال أداة الكثافة (O) نضيف بعض الظلمة في أماكن العلامة +: نقوم بعمل طبقة Layer جديدة وذلك بالنقر على Ctr+Shift+N ثم باستعمال أداة الفرشاة وأشكال السحاب نرسم أشكال وتموجات كما في الصورة: نضيف طبقة جديدة أخرى وبفرشاة الشكل الدائري باللون الأخضر #25c60a نرسم في الأسفل: نضيف الأعشاب والحشائش باللون الأخضر (الفرش تأتي منصبة مع برنامج Photoshop): نضيف طبقة أخرى بلون متدرج من نوع Gradient Map وذلك بالذهاب إلى: Menu > Layer > New Layer Adjustment > Gradient Map نغير في قيمة الشفافية Opacity إلى القيمة 57 وMode إلى Screen: في طبقة جديدة وبفرشاة دائرية سوداء اللون نرسم في جنبات الشكل: ثم خصائص الدمج: لنحصل على النتيجة النهائية: ترجمة -وبتصرّف- للدّرس: http://www.tutsps.com/index.php?post/2012/10/19/Creer-un-des-personnages-d-angry-birds-avec-photoshop.
- 1 تعليق
-
- 1
-

-
- رسم
- angry birds
-
(و 2 أكثر)
موسوم في:
-
في هذا الدرس ستعلم كيفية عمل نص متصدع -أي نص يحتوي شقوق -وذلك ببرنامج Photoshop بإضافة بعض التأثيرات، وهذه هي النتيجة النهائية بعد تطبيق كامل خطوات الدرس: قبل البدء أدعوكم لتحميل هذه الحزمة هذه الحزمة. بعد ذلك افتح مشروع جديد على Photoshop بالإعدادات التالية: 1000x1500pixelsResolution 720DpiColor Mode RVB8bitالآن أضف الصورة التالية -المدرجة في الحزمة – للمشروع: بعد ذلك نضيف الصورة التالية للمشروع: أنشئ طبقة جديدة New Layer بالضغط على Ctr+Shift+N، وبأداة الريشة (B)، قم بتعيين الفرش Brush التي قمت بتحميلها في الحزمة أعلى الدرس وقم برسم علامات إطارات السيارة كما في الصورة: نقوم بتغيير خصائص الدمج Blending Options إلى Color Burn ونخفض قيمة Fill الى 21%: ننشئ طبقة جديدة، وبأداة الريشة (B) نحاول تظليم وسط الصورة باستعمال شكل دائري وبشفافية opacity خفيفة لنحصل على ما يلي: مع تغيير خصائص الدمج Blending Options إلى Soft light ونخفض قيمة Fill إلى %75: الآن أكتب النص الخاص بك – في مثالنا هذا نستخدم كلمة Hsoub -باستعمال اللون #ca7428 وبنوع الخط Impact: نقوم بتنقيط rasterize طبقة النص وذلك بالذهاب إلى: Menu > Layer > Rasterize > Layer بعد ذلك نأخذ الأداة (Lasso (L ونعمل تحديد كما في الصورة: بعد ذلك اذهب إلى (Menu > Edit > Free Transform (Ctrl+T وقم بتحريك الجزء المحدد كما في الصورة: أعد نفس العملية عدة مرات مع باقي الحروف حتى تحصل على شكل شبيه بالآتي: بعد ذلك نذهب لِ خصائص الدمج Blending Options: نقوم للمرة الثانية بجلب الصورة التالية للمشروع: بعد ذلك نقوم بعمل الصورة على شكل قصاصة للأحرف وذلك بالضغط على Ctrl+Alt+G أو بالذهاب إلى القائمة: Menu > Layer > Create Clipping Mask قم بنسخ طبقة النص المصدّع Ctr+J بدون خصائص الدمج Blending Options: بعد ذلك نذهب لِ خصائص الدم Blending Options الخاصة بالنص الجديد: قم بإنشاء طبقة جديدة، وبأداة الفرشاة (B) بشكل دائري مع قيمة 0% في خاصية Hardness، ونرسم باللون #e55c00 تحت النص كما تبين الصورة التالية: نغير بعد ذلك Blending Options إلى Soft Light كما توضح الصورة: نقوم بنسخ هذه الطبقة مع خفض قيمة Fill إلى 65%. نفعل نفس الشيء باستعمال اللون #edd609. نغير بعد ذلك Blending Options إلى Soft Light. الآن نضيف نص آخر بنفس الطريقة الأولى، لكن باللون #ff6600. بعد ذلك نذهب لِ Blending Options. بعد ذلك ننسخ الصورة المرفقة في الحزمة: نقوم بتنقيط rasterize طبقة الصورة وذلك بالذهاب إلى: Menu > Layer > Rasterize > Layer ثم نذهب إلى: Menu > Image > Adjustments > Hue/Saturation بعد ذلك نقوم بعمل الصورة على شكل قصاصة للأحرف وذلك بالضغط على Ctrl+Alt+G أو بالذهاب إلى القائمة: Menu > Layer > Create Clipping Mask الآن نقوم بنسخ نص Academy ونستعمل أداة الطلاء Paint bucket tool ذات الاختصار (G): نغير Blending Option إلى Vivid light: ننشئ طبقة جديدة، وبأداة اللون المتدرج نرسم لون متدرج شعاعي ينطلق من النص نحو الأعلى: نغير Blending Option إلى Screen: ننشئ طبقة جديدة، وبأداة الريشة (B) نرسم أشكال صغيرة دائرية الشكل باللون الأصفر: في طبقة جديدة أخرى بنفس أداة الريشة دائما نرسم على مستوى الزاوية اليسرى في الأعلى باستعمال اللون #f6e5a7 كما توضح الصورة: نغير خصائص Blending Options إلىScreen وFill إلى القيمة 43%: للانتهاء، ننشئ طبقة جديدة، وبأداة الريشة نرسم محيط أسود: نغير خصائص Blending Options إلى Soft Light: وهذه هي نتيجة درسنا اليوم: ترجمة -وبتصرّف- للمقال: Effet de Texte Craquelé avec Photoshop.
-
سنتعلم من خلال هذا الدرس تصميم منظر صحراء جميل عن طريق بعض التقنيات والخطوات البسيطة. ستكون هذه نتيجة درسنا الحالي بعد تطبيق كامل خُطواته: قبل البدء أدعوكم أوّلا لتحميل الحزمة التالية والتي سنحتاجها لتطبيق هذا الدرس. افتح مشروعًا جديدًا على برنامج Photoshop بالإعدادات التالية: الحجم: 2600x4000pixels. الدّقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نضيف طبقة لون متدرج بالذهاب إلى: Menu > Layer > New Fill Layer > Gradient نجلب الصورة التالية للمشروع: نأخذ أداة الممحاة (E) ونمح محيط الصورة كما هو مبين: ثم نغير خصائص الدمج Blending Options إلى القيمة Multiply والشفافية إلى 42%: الآن نضيف دائرة بالأداة (U): نافذة خصائص الدمج Blending Options الخاصة بالشكل الدائري: بعد ذلك نطبق فلتر ضبابي بالذهاب إلى: Menu > Filter > Blur > Gaussian Blur ثم نرسم دائرة أخرى باللون الأبيض: نغير خصائص الدمج إلى Overlay: ننشئ طبقة جديدة (Ctrl+Shift+N) وبأداة الفرش (B) نرسم بعض الغيوم: بنفس الطريقة نرسم غيوم أخرى على مستوى قمم الجبال بالألوان التالية: c95624، #f4d162، #fae682، #e3a33e# (إذا لم نحصل على الشكل المطلوب يمكننا إضافة فلتر ضبابي عليها). الآن ننشئ طبقة جديدة وبأداة (Lasso (L نحدد المنطقة المبينة في الصورة: نأخذ أداة اللون المتدرج (G) ونملأ من الأسفل نحو الأعلى: نغير خصائص الدمج إلى Soft light: بنفس الطريقة (طبقة جديدة وبأداة lasso نحدد شكلا آخرًا، شكل جبل) ثم بلون تدريجي نملأ من اليمين نحو اليسار: ثم نضيف بعض الظل للجبل: نضيف أشكال أحرى بتدرج اللونين #743611 و #cb6e2a: طبقة جديدة وبأداة الفرشاة نضيف بعض الطيور –فرش الطيور مرفقة مع الحزمة المحملة مسبقا- لرسم نبتة الصبار نفتح مشروعًا آخرًا ذو الأبعاد 2000x2000pixels ثم نأخذ أداة الريشة (P) لنرسم الشكل التالي باستعمال اللونين #a25d38 و#692e0d: بنفس الطريقة نضيف الأشكال التالية باللون البني القاتم #490300: ثم نضيف جزءً باللون #eead65: نرسم الأشواك على مستوى الأطراف وفي الوسط: نكرر العملية على النبتة لنحصل على الصورة التالية: ننسح النبتة ونعدل عليها للحصول على: نجلب الصورة المحصل عليها إلى المشروع خاصنا ونضيف لها الظل: نضيف طبقة من نوع Hue/Saturation بالذهاب إلى: Menu > Layer > New Adjustment Layer> Hue/Saturation ثم ننسخها ونغير من حجمها ونضعها في أماكن مختلفة: نضيف طبقة لون متدرج بالذهاب إلى: Menu > Layer > New Fill Layer > Gradient ثم نغير خصائص الدمج إلى Linear Burn والشفافية إلى 37%: الآن نضغط على الأزرار Ctrl+Shift+Alt+E للحصول على صورة تدمج المشروع ككل: ثم نطبق عليها -أي الصورة- فلتر ضبابي: نأخذ أداة الممحاة ونمسح بعض المناطق في الصورة –لجعل الصورة أكثر تناسقًا-. نضيف طبقة بلون متدرج وذلك بالذهاب إلى: Menu > Layer > New Layer Adjustment > Gradient Map مع تعيين القيمة Soft Light في خصائص الدمج: لنحصل في الأخير على لوحة رائعة: ترجمة -وبتصرّف- للمقال Un Désert avec Photoshop.
-
سنتعلم في هذا الدرس البسيط كيفية إضافة تأثير على الصورة بحيث نلقي الضوء فقط على جزء منها لكي نجذب له الانتباه. الصورة التي سنعتمدها في الدرس لغرض ضرب مثال فقط، إذ يمكنك تعميم هذه الحيلة على أي صورة. أولا، نفتح برنامج Photoshop ثم نجلب الصورة التالية للبرنامج (اضغط بزر الفأرة الأيمن ثم احفظ الصورة على جهازك لفتحها): بالأداة مستطيل (U) ننشئ مستطيل في المكان المحدد في الصورة -المكان الذي نريد أن تتوجه إليه الأنظار-: نضيف Mask لطبقة المستطيل: ثم نحدد صورة المستطيل من الطبقة ثم قص لصق (Ctrl+C / Ctrl+V) ثم نخفي طبقة المستطيل وذلك بالضغط على العين بجانبه في نافذة الطبقات: ثم نحدد الطبقة التالية: بعد ذلك نغير في خصائص الدمج الخاصة Blending Option: ثم نحدد طبقة الصورة الأصلية: ثم إلى القائمة: Menu > Image > Adjustments > Desaturate أو الاختصار (Ctrl+Shift+U) بعد ذلك نطبق الفلتر Blur Gaussian بالذهاب إلى القائمة: Menu > Filter > Blur > Gaussian Blur وبكل بساطة، هذه الصورة النهائية لهذا الدرس: ترجمة وبتصرف للمقال: Attirer l'attention du spectateur sur une partie de l'image.
-
- تأثيرات
- جذب انتباه
-
(و 1 أكثر)
موسوم في:
-
في هذا الدرس سنصمم نصًا بتأثرٍ لامع وذلك باستعمال أنماط الطبقات Layer Style وخصائص الدمج Blending Options. تابع الخطوات جيدا لتحصل في الأخير على نتيجة مطابقة للصورة التالية: قبل البدء أدعوكم لتحميل الحزمة التالية الخاصة بهذا الدرس. افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: الأبعاد: 200x800 pixels الدقة: Resolution 720Dpiنمط الألوان: Color Mode RVB8bitثم نجلب الصورة التالية للمشروع. نقوم بتنقيط الصورة Rasterize (نضغط على طبقة الصورة بزر الفأرة الأيمن ثم نختار Rasterize) ثم بالذهاب إلى: Menu > Image > Adjustments > Desaturate أو عن طريق الاختصار (Ctrl+Shift+U) بعد ذلك نخفض من قيمة الإضاءة بالذهاب إلى: Menu > Image > Adjustments > Hue/Saturation الآن نضيف طبقة لون متدرج بالذهاب إلى: Menu > Layer > New Fill Layer > Gradient ثم نكتب بأداة النص (T) النص المراد كتابته باستعمال الخط Lobster وبحجم 195pt ثم إلى خصائص الدمج Blending Options نقوم بالعمل الموضح في الصور التالية: بعد ذلك، نفتح الصورة التالية في مشروع جديد: نقوم بتنقيط الصورة Rasterize أيضا. بعدها نذهب إلى: Menu > Image > Adjustments > Desaturate أو عن طريق الاختصار (Ctrl+Shift+U) ثم إلى: Menu > Filter > Blur > Radial Blur بعد ذلك إلى: Menu > Edit > Define Pattern نعود للنص في مشروعنا من جديد وفي نافذة خصائص الدمج مرة أخرى، نقوم بالخطوات التالية: لكي نحصل على النتيجة النهائية المُمثلة في الصورة التالية: ترجمة -وبتصرّف- للمقال: Effet Ultra Glossy sur Texte avec Photoshop.
-
في هذا الدرس، سنتعلم كيفية تصميم كرة بلياردو لطيفة ومنعزلة، وهذه صورة النتيجة النهائية التي سنتحصل عليها بعد تطبيق الدرس: افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: 500x500pixelsResolution 720DpiColor Mode RVB8bit باللون الأبيضبأداة الشكل الدائري (U) نرسم دائرة ذات لون #fefce6، ولرسم شكل دائري صحيح نضغط الزر Shift أثناء الرسم. بعد ذلك نفتح نافذة خصائص الدمج Blending Options الخاصة بالدائرة كما يلي: ثم نرسم مستطيل (U) عرضي فوق الكرة السابقة باللون #111834. نذهب إلى Menu > Edit > Transform أو (Ctr+T) ونميل الشكل المستطيل بعض الشيء. نغير في خصائص الدمج إلى القيمة Vivid Light. نقوم بتنقيط Resterize طبقة الشكل المستطيل وذلك بالنقر عليه بزر الفأرة الأيمن واختيار Resterize layer. ثم نضيف Mask طبقة الدائرة. نتبع الخطوات التالية: نضغط على الدائرة في نافذة الطبقات مع الزر Ctrl (الدائرة وليس Mask الخاص بها): ثم نحدد طبقة المستطيل في نافذة الطبقات –بالنقر على الطبقة- ونذهب إلى القائمة: Menu > Select > Inverse ثم نضغط زر Delete من لوحة المفاتيح، ثم إلى القائمة: Menu >Select >Inverse مرة أخرى. ثم إلى: Menu > Filter > Distort > Spherize نضيف دائرة أخرى ذلت لون أبيض وسط المستطيل الأزرق. نفتح نافذة خصائص الدمج. نكتب الرقم 8 ونميله قليلاُ (Ctrl+T). ننشئ طبقة جديدة وبأداة الفرشاة نرسم دوائر بيضاء كما في الصورة. ثم نذهب إلى القائمة: Menu > Filter > Blur > Gaussian Blur نرسم في طبقة جديدة بعض الظل تحت الكرة. ثم من جديد إلى القائمة: Menu > Filter > Blur > Gaussian Blur نضيف ظلا آخرًا في الجزء السفلي من الكرة: لنحصل في الأخير على كرة بلياردو تحمل الرقم 8: ترجمة -وبتصرّف- للمقال: Créer une boule de billard avec photoshop.
-
في هذا الدرس سنقوم بتصميم جهاز PSP المحمول لشركة SONY من الصفر حتى النهاية فقط ببرنامج Photoshop وأنماط الطبقات (Layer Style)، لنحصل في الأخير على هذا التصميم الجميل الموضح في الصورة التالية: للبدء في التصميم افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: 1024x900pixelsResolution 720DpiColor Mode RVB8bitننشئ طبقة جديدة للون المتدرج وذلك بالذهاب إلى: Menu > Layer > New Fill Layer > Gradient نأخذ أداة الممحاة (E) (Eraser) مع قيمة 100% في خاصية Hardness ونمسح الأجزاء التالية: نفتح نافذة خصائص الدمج Blending Options: وبنفس الطريقة نرسم باللون الأسود الشكل التالي: ثم نفتح من جديد نافذة خصائص الدمج Blending Options: نأخذ الآن أداة الدائرة (Ellipse Tool) (U) ونرسم دائرتين باللون الأسود #111111 (نقوم بإخفاء الشكل الأسود الذي رسمناه مؤقتا لنتمكن من رؤية الدائرتين). ستلاحظ أن الدائرتين بأحجام مختلفة. نفتح نافذة خصائص الدمج Blending Options. نفتح مشروع جديد ب 2x2 pixels، ونأخذ أداة القلم (P) ونرسم مستطيلين أحدهما باللون الأسود والآخر بالأبيض: ثم نحول الشكل المرسوم إلى نمط Pattern وذلك بالذهاب إلى: Menu > Edit> Define Pattern نعود لمشروعنا، ثم نرسم دائرة صغيرة سوداء اللون # 1c1c1c بالجانب الايسر: نفتح نافذة خصائص الدمج Blending Options الخاصة بالدائرة. بعد ذلك نرسم مستطيل أسود اللون بأداة المستطيل (U): ثم نفتح من جديد نافذة خصائص الدمج Blending Options: بعد ذلك نرسم مستطيلين بزوايا دائرية بالأداة (U): نطبق عليهما الظل في خصائص الدمج: نأخذ أداة القلم (P) باللون الأسود نرسم أربع أزرار الاتجاه كما في الصورة: ثم نفتح من جديد نافذة خصائص الدمج: بنفس الطريقة نرسم أزرار دائرية الشكل في يمين الجهاز: بعد ذلك بأداة الأشكال المعرفة (U) (المعينة مسبقا في البرنامج) نرسم مستطيل، دائرة ومثلث ... فوق الأزرار كما في الصورة. ثم نقوم بعمل طبقة Layer جديدة وذلك بالنقر على Ctr+Shift+N ونرسم قطعة بيضاء بأداة الريشة (B). نطبق عليها فلتر Motion Blur بالذهاب إلى: Menu > Filter > Blur > Motion Blur ثم إلى: Menu > Filter > Blur > Gaussian Blur بنفس الطريقة نضيف أزرارًا أخرى: نكتب لكل زر النص الخاص به (نوع الخط Arial والحجم pt9). أيقونة الجهاز نضيفها بأداة الريشة (B) (للحصول على خط مستقيم نستعمل الزر Shift من نقط لأخرى). نجلب صورة قائمة الجهاز ونضبطها على المستطيل الأسود في وسط الجهاز. لعمل ظل تحت الجهاز نضيف طبقة Layer جديدة وذلك بالنقر على Ctr+Shift+N ونرسم قطعة سوداء اللون بأداة الريشة (B) تحت الجهاز مباشرة. ثم إلى: Menu > Filter > Blur > Gaussian Blur بعد ذلك نضيف طبقة أخرى ونملأها باللون الأسود بأداة الطلاء (G). نضيف للطبقة بعض التشويش في القائمة: Menu > Filter > Noise > Add Noise نغير في قيمة الشفافية وخصائص الدمج. لنحصل على تصميم رائع لجهاز PSP المحمول لشركة SONY: ترجمة -وبتصرّف- للمقال: Comment dessiner la PSP de Sony avec Photoshop.
-
لا شكر على واجب جمييل أخي ... استمر على هذا المنوال
-
إليك الرابط أخي http://www.tutsps.com/index.php?post/2014/11/27/la-formation-gratuite-de-photoshop-tuto-un-panier-de-feu-avec-photoshop
-
سنتعلم في هذا الدرس كيفية تصميم نص ثلاثي الأبعاد بتأثيرات جميلة حوله وعليه، بعد نهاية الدرس، سنخرج بالنتيجة التالية: قبل البدء أدعوكم لتحميل هذه الحزمة. نفتح مشروعا جديدًا على Photoshop بالإعدادات التالية: 1000x1000pixelsResolution 720DpiColor Mode RVB8bitنملأ الخلفية بهذا اللون #140903. ننشئ طبقة جديدة للون المتدرج وذلك بالذهاب إلى: Menu > Layer > New Fill Layer > Gradient نغير خصائص الدمج Blending Options إلى Linear Dodge أدرج الآن النص الخاص بك –في درسنا سنستعمل MOSTAQL- مع تغيير نوع الخط إلى "RNS Bobo Dylan" (تجده ضمن الحزمة المُحمّلة). بعد ذلك نحول النص إلى نص ثلاثي الأبعاد. أولا نقوم بتنقيط النص Raterize وذلك بالذهاب إلى: Menu > Layer > Raterize > Layer ثم إلى: Menu > 3D > New 3D Extrusion from Selected Layer لنحصل على إعدادات 3D ننقر بزر الفأرة الأيمن على النص لتظهر لنا النافذة التالية: ثم ثم لنحصل على نص ثلاثي الأبعاد بعد ذلك في مربع الإعدادات الخاصة بالطبقات توجد نافذة 3D نختار منها الجزء الخاص بالإضاءة: لتظهر لنا نافذة خصائص الإضاءة: نضيف إضاءة من نوع Spot Light: هنا تظهر قائمة التحريك والتحكم بالإضاءة والإضاءة الرئيسية الأولى من الجهة الأمامية نذهب إلى خصائص الدمج: الآن نضيف طبقة جديدة وبأداة الريشة نرسم الألوان التالية بصفة عشوائية: #ffae00 ، #ff6600، #ffd600،#ff3c00 ،#c90a68، #fb6500 نذهب للقائمة: Menu > Filter>Blur > Motion Blur لنحصل على: ونغير في شفافية الطبقة نضيف طبقة أخرى وبنفس الطريقة نرسم الألوان التالية: #9d0037، #e8f08b، #e1deb9 ، #54d0b6 نُعدّل خصائص الدمج إلى Soft Light. نجلب الصورة المرفقة في حزمة المشروع: نخفض قيمة الشفافية إلى 14% ثم نجلب الصورة التالية أيضا: نخفض قيمة الشفافية إلى %42 وخصائص الدمج إلى Linear Dodge: ثم ننشئ طبقة جديدة وبأداة التحديد المستطيلة الشكل (M) نحدد مستطيل كما في الصورة: ثم بأداة الريشة نمرر بجانب الجزء المحدد كما في الصورة: ننسخ الطبقة الأخيرة مرّات كثيرة ونوزعه على باقي أجزاء الصورة، هكذا: ثم ندمج جميع الطبقات المنسوخة أخيرا في مجموعة واحدة وذلك بتحديدها كلها والنقر على الاختصار -Ctrl+G- ثم من القائمة: Menu > Edit > Transform> Perspective وبنفس الطريقة ننشئ الأجزاء السفلية: ثم نجلب الصورة التالية للمشروع: ثم إلى Menu > Image > Adjustment > Desaturate أو الاختصار -Shift+Ctrl+U- نغير قيمة خصائص الدمج إلى Screen: نضيف طبقة جديدة للمشروع ونملأها باللون الأسود بأداة اللون (G). ثم إلى: Menu > Filter > Render > Lens Flare مع تغيير قيمة خصائص الدمج إلى Screen: بع ذلك نضيف طبقة من نوع Gradient Map: Menu > Layer > Adjustment > Gradient Map مع تغيير قيمة خصائص الدمج إلى Lighten: ثم نضيف طبقة من نوع Gradient Map أخرى: لنحصل على ملصقنا الجميل هذا: ترجمة -وبتصرّف- للدّرس: Une Affiche rétro avec de la typo 3D .
-
في هذا الدرس -والذي يندرج تحت سعينا لاكتشاف خبايا برنامج Photoshop- سنعمل على تصميم تأثير جميل لكرة السلة، وهذه ستكون نتيجة درسنا اليوم: قبل البدء أدعوكم لتحميل هذه الحزمة (الرابط) نفتح مشروع جديد على Photoshop بالإعدادات التالية: 1500x1500pixelsResolution 720DpiColor Mode RVB8bitمع خلفية بلون أسود أقترح عليك طريقتين لإنشاء الخلفية، الأولى طويلة ومرهقة نوعا ما، والثانية جد سهلةًّ. الطريقة الأولى: ننشئ طبقة جديدة للون المتدرج وذلك بالذهاب إلى: Menu > Layer > New Fill Layer > Gradient بعد ذلك نضيف mask للطبقة، ثم بأداة الرشة ذات شكل دائري نرسم الشكل التالي باستعمال اللون الأسود. دائما على نفس mask الطبقة، نطبق الفلتر Gaussian Blur بالذهاب إلى: Menu > Filter > Blur > Gaussian Blur ندمج طبقة اللون المتدرج مع طبقة اللون الأسود (Ctrl+E) نذهب إلى: Menu > Filter > Pixelate > Color Halftone ثم إلى: Menu > Filter > Image > Adjustments > Hue/Saturation بعد ذلك في القائمة: Menu > Select > Color Range ننشئ طبقة جديدة ونملؤها باللون الأسود الطريقة الثانية – وهي الأسهل والأسرع- ننشئ طبقة جديدة New Layer بالضغط على Ctr+Shift+N، وبأداة الريشة (B) نختار الشكل كما في الصورة – هذا الشكل موجود في الحزمة المحملة سابقا يكفي اضافتها واستعمالها -. نمر الآن للأمور الأكثر جدية، ننشئ طبقة جديدة أخرى وبأداة الريشة نختار الشكل الدائري ونرسم باستعمال اللون البرتقالي #fd6b00. أضف طبقة أخرى وافعل نفس الشيء مع تغيير اللون إلى #fc9400. ثم نغير خصائص الدمج إلى Screen. نأخذ أداة القلم (P) ونرسم الشكل التالي: بأداة الممحاة (E) ذات الشكل التالي: بنفس الطريقة نرسم أشكال مختلفة للحصول على علامات كرة السلة. بعد ذلك نذهب إلى خصائص الدمج Blending Options: ننسخ طبقة الشكل المحصل عليه (Ctrl+J)، مع إزالة خصائص الدمج المطبقة عليه مسبقا بالذهاب إلى Menu > Layer > Layer Style > Clear Layer Style ونزيح الطبقة قليلا نحو اليسار كما تبين الصورة: ثم نذهب إلى خصائص الدمج Blending Options: بنفس أداة القلم نرسم الشكل التالي: دائما بنفس الطريقة نرسم باقي الاشكال. ندمج جميع الطبقات الممثلة للسلة ونذهب إلى خصائص الدمج. بعد ذلك ننسخ طبقات الكرة وشبكة السلة كما هو موضح. ونطبق عليها الفلتر Gaussian Blur بالذهاب إلى: Menu > Filter > Blur > Gaussian Blur ثم إلى خائص الدمج. نفتح الآن الصورة المرفقة مع الحزمة في مشروع جديد. نذهب إلى: Menu > Edit > Transform > Flip Vertical Menu > Filter > Distort > Polar Coordinates نجلب هذه الصورة إلى مشروعنا الأصلي. نغير خائص الدمج الخاصة بالصورة. لنحصل على النتيجة: بعد ذلك نيف طبقة من نوع Color Lookup بالذهاب إلى: Menu > Layer > New Adjustment Layer > Color Lookup ولننتهي من درسنا، نغير خائص الدمج إلى Soft Light. لنحصل على صورة ملتهبة لكرة السلة: ترجمة -وبتصرّف- للدّرس Un Panier de basket en Feu avec Photoshop