E.Nourddine
الأعضاء-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو E.Nourddine
-
اختلاف امتداد الصور رهين بطبيعة استعمالها، ف PNG تستعمل في الصور التي تحتوي على أجزاء شفافة، بخلاف JPEG غير شفافة وحجم أقل من Png، اما GIF تتميز بها الصور المتحركة. اجتنب هذه الأخطاء : http://academy.hsoub.com/design/general/أخطاء-يقع-بها-كل-مصمم-مبتدئ-r66/ و من الجيد أن ترى هذا الدرس : http://academy.hsoub.com/design/graphic-design/photoshop/تصميم-متجاوب-بطريقة-parallax-scrolling-r35/
-
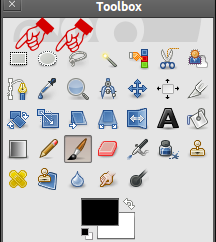
عند فتحك للبرنامج، افتراضيا النافذة التي على اليسار هي نافذة الأدوات التي تساعدك على إنشاء تصميمك الخاص، الشكلين المشار إليهما بالأصبع هما للمربع والدائرة ويستخدمات لرسم التحديد، كما يمكننا استخدامهما لرسم الأشكال الهندسية. اختر أداة منهما ثم ارسم التحديد الذي تريد، حدّد الفرشاة التي تريد استخدامها لرسم الحدود ثم Edit → Stroke و تتيح لك القائمة Filters > Render > Gfig رسم الأشكال الهندسية بأشكال احترافية كما يمكنك رسم الأشكال الأكثر تعقيدًا باستخدام أداة المسارات يمكنك التعمق أكثر من خلال الموقع الرسمي للبرنامج : http://docs.gimp.org/en/gimp-using-rectangular.html
-
في مثل هذه المواقع،أي مواقع عرض الصور يستحسن وضع شعار لك على صور التصاميم الخاصة بك حتى لا يستفيد منها من قام بتحميلها ويكون الشعار دالا على صاحبها - أي أنتَ -،وللعلم فقط فالزبائن لا تشتري منك تصاميمك المنجزة سلفا بل تطلب تصميماً بنفس الاحترافية، وما عرضك للصور إلا ابراز لمدى احترافيتك في العمل عرض أعمالك.
- 1 جواب
-
- 1
-

-
wireframes: يقصد به تصميم يتضمن الوظائف، كمثال في تصميم wireframe الخاص بموقع إلكتروني يجب أن يحتوي على على القوائم و مختلف الأزرار، مكان النصوص والصور ومختلف خصائص الموقع، من بين البرامج الجيدة لتصميم wirefreame برنامج Balsamick . mockups: هو تصميم حقيقي للنتيجة المحصل عليها في النهاية، أي في حالة تصميم موقع ستكون الصورة النهائية للتصميم، أي النتيجة النهائية بعد العمل على فوتوشوب -اليستراتو أو أكواد html و css في حالة تصميم موقع.
- 1 جواب
-
- 1
-

-
أوراكل -Oracle- هي شركة عملاقة متخصصة بشكل أساسي في قواعد البيانات العلائقية Relational Data Base، حيث من الممكن أن يصل حجم قواعد البيانات إلى أحجام كبيرة تفوق ملايين الميغابايت وكذا سهولة الوصول للمعلومات المخزنة وسرعة ذلك. من مميزات قواعد البيانات أوراكل: - سرية المعلومات والحماية العالية المشهود لها بها. - التعامل مع حجم كبير من البيانات. - دعم الشركة للمستخدمين وتقديم خدمات ذات جودة عالية , - ملاءمتها مع لغة جافا بشكل كبير . هناك الكثير من المميزات أدعوك للإطلاع عليها أكثر من خلال الموقع الرسمي لأوراكل : https://www.oracle.com/database/index.html
-
الفروق في وظيفة كل منهما، حيث: Primary Key : -يستعمل للتعريف. - لا يمكن إنشاء أكثر من واحد في كل جدول. -لا يقبل القيم Null. -ضمنيا هو Unique Key . Unique Key : -يمكن أن تتميز عدة حقول في نفس الجدول بهذه الخاصية. -يمكنه أن يقبل القيمة Null-فقط لبعض أنواع الحقول-. -أثناء البحث في أحد حقول Unique Key يمكن الحصول على نتائج أسرع.
-
يمكنك استعمال Captcha الخاصة بشركة حسوب،فهي مجانية وسهلة الاستعمال : للحصول عليها : https://captcha.hsoub.com/signup وهنا تفصيل أكثر : https://captcha.hsoub.com/developers وهذا الفيديو يشرح طريقة إدراجها في موقعك :
-
هذا مثال لكيفية ربط تطبيق Vb.net بقاعدة بيانات من نوع access : 'Module قم بانشاء كلاس من نوع 'نجلب Imports System.Data.OleDb Module bdaccess 'تعريف رابط الاتصال بقاعدة البيانات Dim MyConnection As New System.Data.OleDb.OleDbConnection() 'دالة اربط الاتصال Public Sub connection(ByVal namebd As String) 'اسم قاعدة البيانات namedb Try MyConnection.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;Data source=" & namebd 'فتح الاتصال MyConnection.Open() Catch ex As Exception 'عرض رسالة في حالة تعذر الاتصال MessageBox.Show("لا يمكن الاتصال لسبب :" & ex.Message) End Try End Sub ' دالة انهاء الاتصال Public Sub deconnection() Try MyConnection.Close() Catch ex As Exception MessageBox.Show("لايمكنك الاتصال لسبب :." & ex.Message) End Try End Sub 'لتنفيذ أمر سكوال من نوع جلب المعلومات select Public Function access(ByVal requetesql As String) As DataSet 'مثال 'requestdsl="select * from user" Dim MyAdapter As OleDbDataAdapter = New OleDbDataAdapter() Dim MyDataSet As DataSet = New DataSet("MesDonnées") Dim StrConnect As String Dim MyCommand As OleDbCommand Try MyCommand = New OleDbCommand(requetesql, MyConnection) MyAdapter.SelectCommand = MyCommand MyDataSet.Clear() MyAdapter.Fill(MyDataSet, "user") 'المعلومات المستخرجة موجودة في جدول مسمى user ' MyDataSet.Tables(0) أي Return MyDataSet Catch ex As Exception MessageBox.Show("لا يمكن ربط الاتصل بسبب :." & ex.Message) End Try End Function End Moduleيمكنك الاستفادة من هذا الرابط الرسمي لمايكرسوفت : https://msdn.microsoft.com/fr-fr/library/system.data.oledb.oledbconnection(v=vs.110).aspx?cs-save-lang=1&cs-lang=vb#code-snippet-1
-
نعم يمكنك إنشاء مدونتك الشخصية بالإعتماد على nodejs بل وأكثر من ذلك ستتمكن من ربط التطبيق بقاعدة بيانات من نوع Mysql ، حقيقة استخدام بيئة nodejs و إطار العمل Express لهوَ أمر غاية في الروعة وحتى لا أطيل عليك أنصحك بتتبع هذه السلسلة من دروس إنشاء مدوّنة باستخدام Node.js و Express بأجزائها الستة : http://academy.hsoub.com/programming/javascript/nodejs/express/
-
شهادة PHP Zend هي معيار مدى تمكن المبرمج من لغة php وهو مقياس التمييز الذي يستخدمه أرباب العمل لمعرفة مدى تمكن موظفيهم المحتملين، أي أنها شهادة تفيد بأنك اجتزت اختبار لغة php بكفاءة وللعلم فهي غير مجانية أي أنها بالأداء، وحاليا تعتمد الشهادة على php 5.5 يمكنك زيارة الرابط لمعرفة الأكثر : http://www.zend.com/fr/services/certification
-
RAW و JPG هما صيغتان لملف رقمي، أي ملف صورة حيث أن الامتدادين يمكن الحصول عليها انطلاق من جهاز كاميرا احترافي، والفرق بينهما يتجلى في : JPG : ملف رقمي مضغوط -لصورة- ويعتبر الامتداد الافتراضي للصور، حيث تحتوي على 8بايت وبجودة أقل من RAW، كما يتميز الملف بحجم أقل من حجم RAW. RAW : بخلاف JPG تتميز الصور ذات هذا الامتداد بالدقة والجودة حيث تحتوي على 14 أو 16 بايت، وبطبيعة الحال ذات حجم أكبر، وتستعمل بكثرة من طرف المصورين المحترفين لأنها تمنحهم الدقة في صورهم ووضوح للتفاصيل أكثر. كمعلومة إضافية يمكنك اختيار الامتداد الذي تريده انطلاقا من الكاميرا خاصتك -إذا كانت إحترافية-
-
تصميم الشعارات سواء ببرنامج فوتوشوب أو اليستراتور من المهام التي ليست باليَسيرة ، لدا ينبغي عليك أولا التمكن من أحد البرنامجين أولان، ثم النتقال إلى فكرة الشعار يعني أن يكون تصورك للشعار واضحا ،وحبذا لو تقوم برسمه بقلم الرصاص على ورقة حتى تتضح الصورة أكثر ،ثم بعد ذلك ننتقل للتصميم على البرنامج المخصص لذلك -فوتوشوب أو اليستراتور- وإن كان أغلبية المصممين يختارون اليستراتون للشعارات . إليك هذه الروابط أضنها ستفعك ، وأيضا هناك دروس كثيرة في مجال التصميم ألق عليها نظرة : http://academy.hsoub.com/design/graphic-design/photoshop/تصميم-شعار-utorrent-باستخدام-فوتوشوب-r56/ http://academy.hsoub.com/design/graphic-design/photoshop/تصميم-أيقونات-فيس-بوك،-تويتر-و-google-plus-باستخدام-فوتوشوب-r67/ http://academy.hsoub.com/design/graphic-design/photoshop/تصميم-أيقونة-رادار-باستخدام-فوتوشوب-r81/
-
هل يمكنك توضيح سؤالك أكثر ؟ أو ارفتق مثال على النتيجة التي تريد الحصول على مثيلتها ؟
-
مرحبا بك ، النوافذ المنبثقة أو ما يصطلح عليها بـ Modal تتيح للصفحة جمالية ورونقا ، ومن بين الطرق المعروفة لدى المبرمجين هي استخدام Bootstrap والاستفادة من مزاياه والتي من بينها النافذة المنبثقة ، حيث يكفي كتابة الكود التالي : <!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>مثال لنافذة منبثقة</h2> <!-- Trigger the modal with a button --> <button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal"> افتح النافذة</button> <!-- Modal --> <div class="modal fade" id="myModal" role="dialog"> <div class="modal-dialog"> <!-- Modal content--> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">عنوان النافذة</h4> </div> <div class="modal-body"> <p>نص يظهر في وسط النافذة .</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">غلق</button> </div> </div> </div> </div> </div> </body> </html>كما يمكنك إضافة تنبيهات منبثقة عن طريق css بالاستفادة من هذا الدرس : http://academy.hsoub.com/programming/css/تنبيهات-منبثقة-وموقوتة-باستخدام-حركيات-css-r152/ أتمنى لك التوفيق
-
مرحبا Sayed ، حقيقة الأمر أن لا علاقة تذكر بين Java و Javascript من حيث وظيفة كل منهما ،حيث ان : Java : لغة برمجة،لبرمجة تطبيقات سطح المكتب و مواقع الويب حيث تتميز بإمكانية تشغيلها على أي بيئة عمل - عكس بعض لغات البرمجة الأخرى المحدودة نوعا ما- ،إذن لغة جافا هي كأي لغة برمجة أخرى مثلا : Php ,python,C#,Ruby ... أما Javascript فهي في الأصل لغة تتفاعل مع html و css لتكون صفحة تفاعلية مع المستخدم ،كفحص الحقول و إخفاء وإظهار بعض الوسوم ،تحريكه... وتعد مكتبة Jquery من أبرز المكتبات المعروفة ل JavaScript، حيث أن JavaScript مهمة في تطوير المواقع.
-
مرحبا bilel ، كما تعلم يتميز ووردبريس بإضافاته الكثيرة والمتعددة ، والتي تُمكن المبرمج من اضافة العديد من المزايا والوظائف للموقع، سأقترح عليك بعضا منها لهذه السنة - 2015 : إضهار أو اخفاء widgets: تحتاج في بعض الأحيان إلى إخفاء ا, إضهار widgets في بعض الصفحات ، هذه الإضافة تسهل عليك الأمر. اضافة جدول في محتوى تدوينة : الإضافة تتيح لك ادراج جداول في تدوينات وصفحات موقعك . Disqus Comment System: مبدأيا ووردبريس يأتي مع نضام للتعليقات على التدوينات ،لكن في حالة كان الموقع يستوعب عدد كبير من المستخمين يُنصح باستخدام هذه الاضافة ،نظرا لما تحمله من مميزات رائعة . يمكنك تصفح اضافات ووردبريس من خلال الموقع الرسمي : إضافات ووردبريس كما يمكنك أسضا برمجة اضافتك الخاصة ، من خلال الدرس التالي : مثال عملي لبرمجة إضافة ووردبريس لا تنسى ،هناك دروس متخصصة في ووردبريس على الأكاديمية ،أنصحك بقراءتها الله الموفق .
-
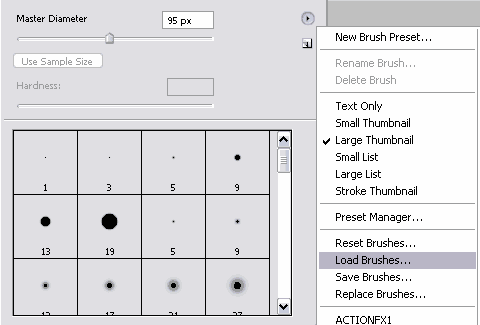
مرحبا خالد لإضافة الفرش في برنامج photoshop ،يكفي الضغظ على الاختصار (B) -كدليل على Brush- ،ثم تختار بعدها الفرشاة المراد ادراجها -فرش السحاب في حالتك هذه- من خلال قائمة الفرش التي تظهر في الأعلى ،حيث يمكنك تحميل فرش أخرى عن طرق الضغط على الاختيار Load Brushes -كما تبين الصورة المرفقة- ، الفرش يمكنك تحميلها من أحد المواقع التي تتيح لك امكانية تحميلها . بعد ذلك في طبقة جديدة يمكنك ادراج الفرش كما تريد. يمكنك الاستفادة من الرس التالي ،الذي يتضمن ادراج الفرش أثناء التصميم : تصميم شاطئ استوائي باستخدام photoshop بالتوفيق
-
شكرا ...
-
جميل
-
جمييييل ... واصل أميال ، إذا كان أي استفسار لا تتردد في السؤال ، يسعدنا ذلك تحياتي