يُعد جانغو Django إطار عمل ويب شائع جدًا من طرف الخادم ويمتلك ميزات كاملة وهو مكتوب بلغة البرمجة بايثون. سنوضح في هذه السلسلة من المقالات سبب كون جانغو أحد أكثر إطارات عمل خادم الويب شيوعًا وكيفية إعداد بيئة التطوير والبدء في استخدامه لإنشاء تطبيقات الويب.
تتألف هذه السلسلة الفرعية من السلسلة الأشمل تعلم تطوير الويب من المقالات التالية:
- مدخل إلى إطار عمل الويب جانغو Django
- إعداد بيئة تطوير تطبيقات جانغو
- تطبيق عملي لتعلم جانغو - الجزء الأول: إنشاء موقع ويب هيكلي لمكتبة محلية
- تطبيق عملي لتعلم جانغو - الجزء الثاني: استخدام النماذج Models
- تطبيق عملي لتعلم جانغو - الجزء الثالث: موقع مدير جانغو Django Admin
- تطبيق عملي لتعلم جانغو - الجزء الرابع: إنشاء صفحة المكتبة الرئيسية
- تطبيق عملي لتعلم جانغو - الجزء الخامس: العروض Views العامة والتفصيلية
- تطبيق عملي لتعلم جانغو - الجزء السادس: إدارة الجلسات Sessions
- تطبيق عملي لتعلم جانغو - الجزء السابع: استيثاق المستخدمين وأذوناتهم
- تطبيق عملي لتعلم جانغو - الجزء الثامن: العمل مع الاستمارات Forms
- تطبيق عملي لتعلم جانغو - الجزء التاسع: اختبار تطبيق جانغو
- تطبيق عملي لتعلم جانغو - الجزء 10: نشر تطبيق جانغو في بيئة الإنتاج
- تعرف على أمان تطبيقات جانغو
المتطلبات الأساسية
لست بحاجة إلى معرفة إطار عمل جانغو Django قبل البدء، ولكنك تحتاج إلى فهم ماهية برمجة الويب من طرف الخادم وأطر الويب من خلال الاطلاع على سلسلة مقالات الخطوات الأولى لبرمجة موقع الويب من طرف الخادم. يُوصَى بمعرفة مفاهيم البرمجة ولغة بايثون، ولكنها ليست ضرورية لفهم المفاهيم الأساسية.
ملاحظة: تُعَد لغة بايثون إحدى أسهل لغات البرمجة ليقرأها ويفهمها المبتدئون، ولكن إذا أردت فهم هذه السلسلة من المقالات بصورة أفضل، فيمكنك الاطلاع على توثيق لغة بايثون في موسوعة حسوب، وقراءة كتاب البرمجة بلغة بايثون من أكاديمية حسوب.
تتألف هذه السلسلة الفرعية من السلسلة الأشمل تعلم تطوير الويب من المقالات التالية:
- مدخل إلى إطار عمل الويب جانغو من طرف الخادم: سنجيب في مقالنا الأول على سؤال "ما هو إطار عمل جانغو؟" وسنقدّم نظرةً عامة على ما يجعله إطار عمل مميز، وسنحدّد الميزات الرئيسية بما في ذلك بعض الوظائف المتقدمة التي لن يكون لدينا الوقت لتغطيتها بالتفصيل. سنوضّح أيضًا بعض أساسيات تطبيق جانغو لإعطائك فكرة عمّا يمكنه تطبيقه قبل إعداده والبدء به.
- إعداد بيئة تطوير جانغو: سنوضّح بعد معرفة الغرض من إطار عمل جانغو كيفية إعداد واختبار بيئة تطويره على أنظمة تشغيل ويندوز ولينكس (أوبونتو Ubuntu) وماك أو إس MacOS. يجب أن يعطيك هذا المقال ما تحتاج إليه لتكون قادرًا على البدء في تطوير تطبيقات جانغو بغض النظر عن نظام التشغيل الشائع الذي تستخدمه.
- تطبيق عملي لتعلم إطار عمل جانغو - الجزء الأول: إنشاء موقع ويب هيكلي لمكتبة محلية: يشرح هذا المقال ما ستتعلمه، ويوفر نظرةً عامة على موقع "المكتبة المحلية Local Library"، وهو مثال لموقع الويب الذي سنعمل من خلاله ونطوّره في مقالات لاحقة. يوضح هذا المقال كيفية إنشاء مشروع موقع الويب الهيكلي، والذي يمكنك بعد ذلك ملؤه بالإعدادات الخاصة بالموقع وعناوين URL والنماذج والعروض والقوالب.
- تطبيق عملي لتعلم إطار عمل جانغو - الجزء الثاني: استخدام النماذج Models: يوضح هذا المقال كيفية تحديد النماذج Models لموقع ويب المكتبة المحلية؛ إذ تمثل النماذج بنى البيانات التي نريد تخزين بيانات التطبيق فيها، وتسمح لجانغو بتخزين البيانات في قاعدة بياناتنا وتعديلها لاحقًا. يشرح هذا المقال أيضًا مفهوم النموذج وكيفية التصريح عنه وبعض أنواع الحقول الرئيسية، ويعرض بإيجاز بعض الطرق الرئيسية التي يمكنك من خلالها الوصول إلى بيانات النموذج.
- تطبيق عملي لتعلم إطار عمل جانغو - الجزء الثالث: موقع مدير جانغو: أنشأنا نماذج موقع ويب المكتبة المحلية، وسنستخدم الآن موقع مدير جانغو Django Admin لإضافة بعض بيانات الكتب الحقيقية، إذ سنوضح أولًا كيفية تسجيل النماذج في موقع المدير، ثم سنوضح كيفية تسجيل الدخول وإنشاء بعض البيانات، وسنعرض بعض الطرق التي يمكنك من خلالها تحسين عرض موقع المدير.
- تطبيق عملي لتعلم إطار عمل جانغو - الجزء الرابع: إنشاء الصفحة الرئيسية: نحن الآن جاهزون لإضافة الشيفرة البرمجية لعرض صفحتنا الأولى الكاملة، وهي الصفحة الرئيسية للمكتبة المحلية التي تعرض عددًا من السجلات لكل نوعٍ من النماذج وتوفر روابط تنقّل جانبية إلى صفحاتنا الأخرى، وسنكتسب خبرةً عملية في كتابة روابط عناوين URL والعروض الأساسية والحصول على السجلات من قاعدة البيانات واستخدام القوالب.
- تطبيق عملي لتعلم إطار عمل جانغو - الجزء الخامس: عروض القائمة المعممة والعروض التفصيلية: سنوسّع في هذا المقال موقع المكتبة المحلية من خلال إضافة قائمة وصفحات تفصيلية للكتب والمؤلفين، إذ سنتعرف على العروض المعمَّمة Generic Views المستندة إلى الأصناف، وسنوضّح كيف يمكنها تقليل مقدار الشيفرة البرمجية التي يجب عليك كتابتها لحالات الاستخدام الشائعة، وسننتقل إلى معالجة عناوين URL بمزيد من التفصيل مع توضيح كيفية إجراء مطابقة الأنماط الأساسية.
- تطبيق عملي لتعلم إطار عمل جانغو - الجزء السادس: إطار عمل الجلسة: سنوسّع في هذا المقال موقع المكتبة المحلية من خلال إضافة عدّاد زيارات مستند إلى جلسات الصفحة الرئيسية، إذ يُعَد ذلك مثالًا بسيطًا نسبيًا، ولكنه يوضّح كيفية استخدام إطار عمل الجلسة لتوفير سلوك مستمر للمستخدمين المجهولين على مواقعك الخاصة.
- تطبيق عملي لتعلم إطار عمل جانغو - الجزء السابع: استيثاق المستخدمين وأذوناتهم: سنشرح في هذا المقال كيفية السماح للمستخدمين بتسجيل الدخول إلى موقعك بحساباتهم الخاصة وكيفية التحكم بما يمكنهم فعله ومشاهدته بناءً على ما إذا قد سجّلوا الدخول أم لا وبناءً على أذوناتهم، إذ سنوسّع موقع ويب المكتبة المحلية من خلال إضافة صفحات تسجيل الدخول والخروج وصفحات خاصة بالمستخدمين والموظفين لعرض الكتب المستعارة.
- تطبيق عملي لتعلم إطار عمل جانغو - الجزء الثامن: التعامل مع الاستمارات: سنشرح في هذا المقال كيفية التعامل مع استمارات HTML في إطار عمل جانغو وخاصة استخدام أسهل طريقة لكتابة الاستمارات Forms لإنشاء نسخ من النماذج Model وتحديثها وحذفها، إذ سنوسّع موقع الويب للمكتبة المحلية بحيث يمكن لأمناء المكتبة تجديد الكتب وإنشاء المؤلفين وتحديثهم وحذفهم باستخدام الاستمارات بدلًا من استخدام تطبيق المدير.
- تطبيق عملي لتعلم إطار عمل جانغو - الجزء التاسع: اختبار تطبيق جانغو: يصبح الاختبار اليدوي لمواقع الويب أصعب مع زيادة حجمها، بسبب وجود المزيد لاختباره، إضافةً إلى زيادة تعقيد التفاعلات بين المكونات، إذ يمكن أن يتطلب تغيير بسيط في منطقة واحدة العديدَ من الاختبارات الإضافية للتحقق من تأثيره على مناطق أخرى. تتمثل إحدى طرق التخفيف من هذه المشاكل في كتابة الاختبارات الآلية التي يمكن تشغيلها بسهولة وموثوقية في كل مرة تُجري فيها تغييرًا. يوضّح هذا المقال كيفية جعل اختبار الوحدة Unit Testing لموقع الويب آليًا باستخدام إطار اختبار جانغو.
- تطبيق عملي لتعلم إطار عمل جانغو - الجزء العاشر: نشر تطبيق جانغو في بيئة الإنتاج: أنشأتَ واختبرتَ موقعًا رائعًا للمكتبة المحلية، ويجب الآن تثبيته على خادم ويب عام حتى يصل إليه موظفو المكتبة وأعضاؤها عبر الإنترنت. يقدّم هذا المقال نظرةً عامةً حول كيفية البحث عن مضيف لنشر موقع الويب وما يجب فعله لتجهيز موقعك للإنتاج.
- أمان تطبيق جانغو: تُعَد حماية بيانات المستخدم جزءًا أساسيًا من تصميم أيّ موقع ويب، إذ شرحنا سابقًا بعض الهجمات الأمنية الأكثر شيوعًا في مقال أمان مواقع الويب، وسيقدّم هذا المقال شرحًا عمليًا لكيفية تعامل أدوات الحماية المُضمَّنة في إطار عمل جانغو مع هذه الهجمات.
يمكنك اختبار فهمك لكيفية إنشاء موقع ويب باستخدام جانغو كما هو موضح في هذه السلسلة من المقالات من خلال إنشاء مدونتك الخاصة.
لنبدأ بمقالنا الأول من هذه السلسلة من خلال التعرف على إطار عمل جانغو.
مقدمة إلى إطار العمل جانغو
سنجيب في مقالنا الأول على سؤال "ما هو جانغو؟" وسنقدّم نظرةً عامةً على ما يجعله إطار عمل ويب مميز، إذ سنحدد الميزات الرئيسية بما في ذلك بعض الوظائف المتقدمة التي لن يكون لدينا الوقت الكافي لتغطيتها بالتفصيل، وسنعرض بعض أساسيات بناء تطبيق جانغو بالرغم من أنه لن يكون لديك بيئة تطوير لاختبارها بعد.
-
المتطلبات الأساسية: المهارات الحاسوبية الأساسية، وفهم عام لبرمجة مواقع الويب من طرف الخادم وخاصةً تفاعلات الخادم مع العميل في مواقع الويب.
-
الهدف: التعرف على إطار عمل جانغو والوظائف التي يوفرها وأساسيات بناء تطبيق جانغو.
ما هو جانغو؟
يُعَد جانغو إطار عمل ويب عالي المستوى يستخدم لغة بايثون ويتيح التطوير السريع لمواقع الويب الآمنة والقابلة للصيانة. صمّم مطورون ذوو خبرة إطار عمل جانغو الذي يخلصك من الكثير من متاعب تطوير الويب، بحيث يمكنك التركيز على كتابة تطبيقك دون الحاجة إلى إعادة اختراع العجلة، وهو إطار عمل مجاني ومفتوح المصدر وله مجتمع مزدهر ونشط وتوثيق رائع والعديد من خيارات الدعم المجاني والمدفوع.
يساعدك جانغو في كتابة برمجيات تتمتع بالمواصفات التالية:
-
مكتملة: يتبع جانغو فلسفة أنه يتضمن كل شيء "Batteries Included" ويوفر تقريبًا كل ما يرغب المطوّرون في تطبيقه. بما أن كل ما تحتاجه هو جزء من منتج واحد، فإن كل شيء يعمل مع بعضه بعضًا بسلاسة ويتبع مبادئ تصميم متناسقة ويحتوي على توثيق شامل ومُحدَّث.
-
متعددة الاستعمالات: يمكن استخدام جانغو -وقد اُستخدِم فعليًا- لبناء أيّ نوع من مواقع الويب تقريبًا بدءًا من أنظمة إدارة المحتوى ومواقع الويكي مرورًا بشبكات التواصل الاجتماعي والمواقع الإخبارية. يمكن لجانغو العمل مع أيّ إطار عمل من طرف العميل، ويمكنه تقديم المحتوى بأي تنسيق تقريبًا، مثل HTML، و RSS Feeds، و JSON، و XML. يوفّر جانغو داخليًا خيارات لأي وظيفة تقريبًا ترغب فيها مثل دعم العديد من أنواع قواعد البيانات الشائعة ومحركات القوالب وغيرها، ولكن يمكن توسيعه لاستخدام مكونات أخرى إذا لزم الأمر.
-
آمنة: يساعد جانغو المطورين على تجنب العديد من الأخطاء الأمنية الشائعة من خلال توفير إطار عمل مُصمَّم لتطبيق الأشياء الصحيحة بهدف حماية الموقع آليًا، فمثلًا يوفر جانغو طريقةً آمنةً لإدارة حسابات المستخدمين وكلمات المرور وتجنب الأخطاء الشائعة مثل وضع معلومات الجلسة في ملفات تعريف الارتباط Cookies، حيث تكون معرضةً للخطر، وذلك من خلال جعل ملفات تعريف الارتباط cookies تحتوي على مفتاح فقط وتخزين البيانات الفعلية في قاعدة البيانات، أو تخزين كلمات المرور مباشرةً بدلًا من تعمية Hash كلمة المرور التي هي قيمة ذات طول ثابت تُنشَأ من خلال إرسال كلمة المرور عبر دالة تعمية مُشفَّرة Cryptographic Hash Function. يمكن لجانغو التحقق مما إذا كانت كلمة المرور المدخَلة صحيحة من خلال تشغيلها عبر دالة التعمية وموازنة الخرج مع قيمة التعمية المخزنة، ولكن حتى إذا اُخترِقت قيمة التعمية المخزنة، فمن الصعب على المهاجم معرفة كلمة المرور الأصلية نظرًا لطبيعة الدالة أحادية الاتجاه. يتيح جانغو الحماية ضد العديد من الثغرات افتراضيًا بما في ذلك حقن استعلامات SQL وهجمات السكربتات العابرة للمواقع وتزوير الطلبات عبر المواقع والاختطاف بالنقر clickjacking (اطلع على مقال أمان مواقع الويب لمزيد من التفاصيل حول هذه الهجمات).
-
قابلة للتوسّع: يستخدم جانغو معمارية "لا شيء مشترك shared-nothing" القائمة على المكونات، إذ يكون كل جزء من المعمارية مستقلًا عن الأجزاء الأخرى، وبالتالي يمكن استبداله أو تغييره حسب الحاجة. يعني وجود فصل واضح بين الأجزاء المختلفة أنه يمكن توسيع حركة الزوار المتزايدة من خلال إضافة عتاد على أي مستوى من خوادم التخزين المؤقت، أو خوادم قواعد البيانات، أو خوادم التطبيقات. وقد نجحت بعض المواقع الأكثر ازدحامًا في توسيع جانغو لتلبية مطالبهم مثل إنستغرام وديسكاس Disqus.
-
قابلة للصيانة: كُتِبت شيفرة جانغو البرمجية باستخدام مبادئ وأنماط التصميم التي تشجع على إنشاء شيفرة برمجية قابلة للصيانة وإعادة الاستخدام؛ إذ يستخدم جانغو مبدأ لا تكرر نفسك Don't Repeat Yourself -أو DRY اختصارًا، لذلك لا يوجد تكرار غير ضروري، مما يقلل من كمية الشيفرة البرمجية. كما يدعم جانغو تجميع الوظائف المرتبطة ببعضها ضمن تطبيقات قابلة لإعادة الاستخدام، وتجميع الشيفرة البرمجية المرتبطة ببعضها ضمن وحدات على مستوى أدنى مثل نمط نموذج-عرض-مُتحكِّم Model View Controller -أو MVC اختصارًا.
-
قابلة للنقل: كُتِب إطار عمل جانغو باستخدام لغة بايثون التي تعمل على العديد من المنصات، وهذا يعني أنك لست مرتبطًا بأي منصة خوادم معينة، ويمكنك تشغيل تطبيقاتك على العديد من إصدارات لينكس وويندوز وماك أو إس. كما يدعم العديد من مزودي استضافة الويب إطار عمل جانغو بصورة جيدة، ويوفّر مزودو استضافة الويب في أغلب الأحيان بنيةً أساسيةً محدّدة وتوثيقًا لاستضافة مواقع جانغو.
تاريخ إطار عمل جانغو
طوّر فريقُ ويب كان مسؤولًا عن إنشاء مواقع الصحف وصيانتها إطارَ عمل جانغو في البداية بين عامي 2003 و2005، ثم بدأ الفريق -بعد إنشاء عدد من المواقع- في تحليل وإعادة استخدام الكثير من أنماط التصميم والشيفرة البرمجية المشتركة. تطورت هذه الشيفرة البرمجية المشتركة إلى إطار عمل عام لتطوير الويب، والذي أصبح مشروع جانغو مفتوح المصدر في الشهر 7 من عام 2005.
استمر إطار عمل جانغو في النمو والتحسن من الإصدار الأول 1.0 في الشهر التاسع من عام 2008 وحتى الإصدار 4.0 الصادر مؤخرًا في عام 2022. أضاف كل إصدار وظائفًا جديدة وإصلاحات للأخطاء بدءًا من دعم الأنواع الجديدة من قواعد البيانات ومحركات القوالب والتخزين المؤقت وإضافة دوال وأصناف العرض المعمَّمة التي تقلل من مقدار الشيفرة البرمجية التي يجب أن يكتبها المطورون لعددٍ من المهام البرمجية.
ملاحظة: تحقَّق من ملاحظات الإصدارات على موقع جانغو لترى ما الذي تغير في الإصدارات الأخيرة ومقدار العمل المبذول في تحسين جانغو.
يُعَد جانغو الآن مشروعًا تعاونيًا مزدهرًا ومفتوح المصدر، ولديه عدة آلاف من المستخدمين والمساهمين، وقد تطوّر إلى إطار عمل متعدد الاستخدامات قادر على تطوير أيّ نوع من مواقع الويب، بالرغم من أنه لا يزال يحتوي على بعض الميزات التي تعكس أصله.
ما مدى شعبية جانغو؟
لا يوجد أي مقياس نهائي ومتوفر حاليًا لشعبية أطر العمل من طرف الخادم، بالرغم من أنه يمكنك تقدير الشعبية باستخدام آليات، مثل حساب عدد مشاريع غيت هَب GitHub وأسئلة موقع StackOverflow لكل منصة، لذا يُفضَّل أن تسأل ما إذا كان جانغو يتمتع بشعبية كافية لتجنب مشاكل المنصات التي لا تحظى بشعبية، وما إذا كان مستمرًا في التطور ويمكنك الحصول على المساعدة إذا احتجت إليها، وإذا كان هناك فرصة لك للحصول على عمل مدفوع الأجر إذا تعلمت جانغو. يمكن القول أن جانغو إطار عمل شائع الاستخدام استنادًا إلى عدد المواقع البارزة التي تستخدمه وعدد الأشخاص المساهمين في قاعدة الشيفرة البرمجية وعدد الأشخاص الذين يقدمون الدعم المجاني والمدفوع.
تشمل المواقع البارزة التي تستخدم جانغو: ديسكاس Disqus وإنستغرام و Knight Foundation و MacArthur Foundation وموزيلا Mozilla وناشيونال جيوغرافيك National Geographic و Open Knowledge Foundation وينترست Pinterest و Open Stack (المصدر: موقع جانغو الرسمي).
هل جانغو إطار عمل متشبث برأيه؟
تشير أطر عمل الويب إلى نفسها في أغلب الأحيان على أنها "قائمة على رأيها أو متشبثة برأيها Opinionated" أو أنها "غير قائمة على رأيها Unopinionated"، فأطر العمل القائمة على رأيها هي أطر العمل التي لديها آراء حول الطريقة الصحيحة للتعامل مع أيّ مهمة معينة، وتدعم التطور السريع أو حل المشاكل في مجال معين، إذ تكون الطريقة الصحيحة لفعل أي شيء عادةً مفهومة ومُوثَّقة جيدًا، لكن يمكن أن تكون أقل مرونة في حل المشاكل خارج مجالها الرئيسي، وتميل إلى تقديم خيارات أقل للمكونات والأساليب التي يمكن استخدامها.
يكون لأطر العمل غير القائمة على رأيها قيود أقل بكثير على أفضل طريقة لربط المكونات مع بعضها بعضًا لتحقيق هدفٍ ما أو حتى لتحديد المكونات التي يجب استخدامها، وتسهّل على المطورين استخدام أنسب الأدوات لإكمال مهمة معينة وإن كان ذلك على حساب الجهد الذي تحتاجه للعثور على تلك المكونات بنفسك.
يُعَد إطار عمل جانغو قائمًا على رأيه إلى حدٍ ما، وبالتالي يقدم أفضل ما في هذين النوعين، إذ يوفر مجموعةً من المكونات للتعامل مع معظم مهام تطوير الويب وطريقة أو طريقتين مفضلتين لاستخدامهما، ولكن تعني معمارية جانغو المنفصلة أنه يمكنك الانتقاء والاختيار من بين عدد من الخيارات المختلفة، أو إضافة دعم لخيارات جديدة تمامًا إذا رغبت في ذلك.
كيف تبدو شيفرة جانغو البرمجية؟
ينتظر تطبيق الويب طلبات HTTP من متصفح الويب (أو عميل آخر) في موقع ويب تقليدي مُوجَّه بالبيانات، إذ يعمل التطبيق عند تلقي طلب على تحديد ما هو مطلوب بناءً على عنوان URL وربما على المعلومات الموجودة في بيانات طلب POST أو بيانات طلب GET، ثم يمكنه بعد ذلك اعتمادًا على ما هو مطلوب قراءة المعلومات، أو كتابتها من قاعدة بيانات، أو أداء مهام أخرى مطلوبة لتلبية الطلب، ثم سيعيد التطبيق استجابةً إلى متصفح الويب، وينشئ غالبًا صفحة HTML ديناميكيًا ليعرضها المتصفح من خلال إدخال البيانات المُسترجَعة ضمن عناصر بديلة في قالب HTML.
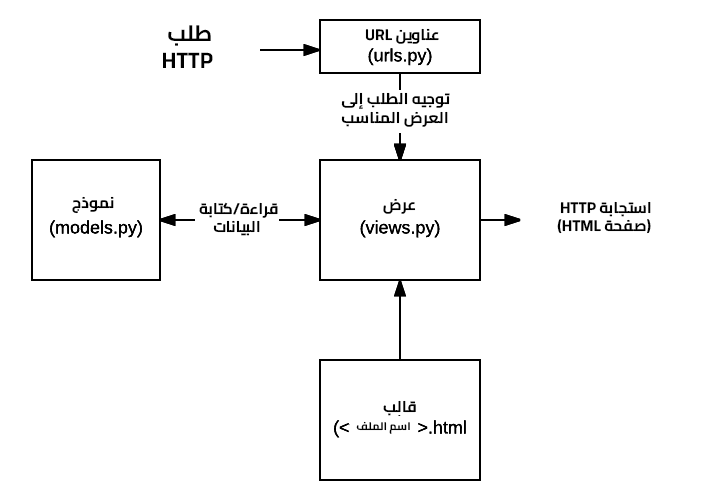
تجمّع تطبيقاتُ ويب جانغو الشيفرةَ البرمجية التي تعالج كل خطوة من الخطوات السابقة ضمن ملفات منفصلة كما يلي:

-
عناوين URL: يمكن معالجة الطلبات من كل عنوان URL باستخدام دالة واحدة، ولكن تُعَد كتابة دالة عرض منفصلة للتعامل مع كل مورد أمرًا قابلًا للصيانة بصورة أفضل، إذ يُستخدَم رابط Mapper عنوان URL لإعادة توجيه طلبات HTTP إلى العرض المناسب بناءً على عنوان URL الخاص بالطلب، ويمكن لرابط عنوان URL مطابقة أنماط معينة من السلاسل النصية أو الأرقام التي تظهر في عنوان URL وتمريرها إلى دالة عرض بوصفها بيانات.
-
العرض View: العرض هو دالة معالج الطلب والتي تتلقى طلبات HTTP وتعيد استجابات HTTP. تصل العروض إلى البيانات اللازمة لتلبية الطلبات باستخدام النماذج وتكلّف القوالب Templates بتنسيق الاستجابة.
-
النموذج Model: النماذج هي كائنات بايثون تعرّف بنية بيانات التطبيق وتوفّر آليات لإدارة (إضافة وتعديل وحذف) السجلات والاستعلام عنها في قاعدة البيانات.
-
القالب Template: القالب هو ملف نصي يعرّف بنية أو تخطيط ملف، مثل صفحة HTML، مع استخدام العناصر البديلة لتمثيل المحتوى الفعلي. يمكن للعرض أن ينشئ صفحة HTML ديناميكيًا باستخدام قالب HTML وتعبئتها ببيانات من نموذج، ويمكن استخدام القالب لتعريف بنية أيّ نوع من الملفات، فليس بالضرورة أن يكون ملف HTML.
ملاحظة: يشير جانغو إلى هذا التنظيم بأنه معمارية نموذج-عرض-قالب Model View Template -أو MVT اختصارًا، إذ تمتلك هذه المعمارية العديد من أوجه التشابه مع معمارية نموذج-عرض-مُتحكِّم MVC الأكثر شيوعًا.
ستمنحك الأقسام الآتية فكرةً عمّا تبدو عليه هذه الأجزاء الرئيسية من تطبيق جانغو، وسنعرض مزيدًا من التفاصيل لاحقًا بعد إعداد بيئة التطوير.
إرسال الطلب إلى العرض الصحيح: الملف urls.py
يُخزَّن رابط عنوان URL في ملف يسمى urls.py، إذ يعرّف الرابط urlpatterns في المثال الآتي قائمةً من الروابط بين الوجهات Routes (وهي أنماط Patterns عنوان URL مُحدَّدة) ودوال العرض المقابلة لها. إذا اُستلِم طلب HTTP يحتوي على عنوان URL يطابق نمطًا محددًا، فستُستدعَى دالة العرض المرتبطة به ويُمرَّر الطلب.
urlpatterns = [ path('admin/', admin.site.urls), path('book/<int:id>/', views.book_detail, name='book_detail'), path('catalog/', include('catalog.urls')), re_path(r'^([0-9]+)/$', views.best), ]
كائن urlpatterns هو قائمة من دوال path() و/ أو re_path(). تُعرَّف قوائم بايثون باستخدام أقواس مربعة، إذ تُفصَل العناصر بفواصل ويمكن أن تحتوي على فاصلة لاحقة اختيارية مثل [item1, item2, item3,].
الوسيط الأول لكلا التابعين هو الوجهة أو النمط الذي ستجري مطابقته. يستخدم التابع path() أقواس زاوية لتحديد أجزاء من عنوان URL التي ستُلتقَط وتُمرَّر إلى دالة العرض بوصفها وسائطًا مُسمَّاة، بينما تستخدم الدالة re_path() أسلوبًا مرنًا لمطابقة الأنماط يُعرَف بالتعبير النمطي Regular Expression الذي سنتحدث عنه لاحقًا.
الوسيط الثاني هو دالة أخرى تُستدعَى عند مطابقة النمط، إذ تشير الصيغة views.book_detail إلى أن الدالة تسمى book_detail() ويمكن العثور عليها في الوحدة views، أي ضمن الملف views.py.
معالجة الطلب: الملف views.py
تُعَد العروض قلب تطبيق الويب، فهي تتلقى طلبات HTTP من عملاء الويب وتعيد استجابات HTTP، وتنظّم الموارد الأخرى لإطار العمل للوصول إلى قواعد البيانات وعرض القوالب وغير ذلك. وتُخزَّن العروض عادةً في ملف يسمى views.py.
يوضّح المثال الآتي أصغر دالة عرض index() التي كان من الممكن أن يستدعيها رابط عنوان URL في القسم السابق؛ إذ تتلقى هذه الدالة مثل جميع دوال العرض كائن HttpRequest بوصفه معاملًا request وتعيد كائن HttpResponse، إذ لا نفعل أيّ شيء مع الطلب في هذه الحالة، وتعيد استجابتنا سلسلةً نصيةً ثابتة Hard-coded، وسنعرض لاحقًا طلبًا يفعل شيئًا آخر أكثر إثارة للاهتمام.
# اسم الملف: views.py (دوال عرض جانغو) from django.http import HttpResponse def index(request): # الحصول على HttpRequest - معامل الطلب # إجراء العمليات باستخدام المعلومات الواردة في الطلب. # إعادة HttpResponse return HttpResponse('Hello from Django!')
ملاحظة: إليك بعض المعلومات عن لغة بايثون:
-
وحدات بايثون هي مكتبات من الدوال مُخزَّنة في ملفات منفصلة، والتي يمكن أن نرغب في استخدامها في شيفرتنا البرمجية. نستورد في مثالنا كائن
HttpResponseمن الوحدةdjango.httpحتى نتمكّن من استخدامه في عرضناfrom django.http import HttpResponse، وهناك طرق أخرى لاستيراد بعض الكائنات أو جميعها من وحدةٍ ما. -
يُصرَّح عن الدوال باستخدام الكلمة المفتاحية
defكما هو موضح سابقًا، مع وجود معاملات مُسمَّاة بين قوسين بعد اسم الدالة وينتهي السطر بأكمله بنقطتين. لاحظ وضع مسافة بادئة لجميع الأسطر التالية، إذ تُعَد المسافة البادئة مهمة، لأنها تحدد أن سطور الشيفرة البرمجية موجودة ضمن تلك الكتلة المحددة. تُعَد المسافة البادئة الإلزامية ميزةً رئيسية في لغة بايثون، وهي أحد أسباب سهولة قراءة شيفرة بايثون البرمجية.
تعريف نماذج البيانات: الملف models.py
تدير تطبيقات ويب جانغو البيانات وتستعلم عنها من خلال كائنات بايثون التي يُشَار إليها باسم النماذج، التي تحدّد بنية البيانات المُخزَّنة بما في ذلك أنواع الحقول وحجمها الأقصى وقيمها الافتراضية وخيارات قائمة الاختيار ونص تعليمات التوثيق ونص التسمية في الاستمارات وغير ذلك. يُعَد تعريف النموذج مستقلًا عن قاعدة البيانات الأساسية، إذ يمكنك اختيار قاعدة بيانات من عدة قواعد بيانات بوصفها جزءًا من إعدادات مشروعك. لن تحتاج إلى التواصل مع قاعدة البيانات التي تريد استخدامها مباشرةً بمجرد اختيارها، فما عليك سوى كتابة بنية النموذج والشيفرة البرمجية الأخرى، وسيتولى جانغو جميع الأعمال الأخرى للتواصل مع قاعدة البيانات.
يُظهِر مقتطف الشيفرة البرمجية الآتي نموذج جانغو بسيط جدًا للكائن Team، فالصنف Team مُشتَق من صنف جانغو models.Model، ويعرّف اسم الفريق ومستوى الفريق بوصفها حقولًا محرفية ويحدد الحد الأقصى لعدد المحارف التي ستُخزَّن لكل سجل. يمكن أن يكون مستوى الفريق team_level قيمةً من عدة قيم، لذلك نحدّده بوصفه حقلًا اختياريًا ونوفّر ربطًا بين الخيارات المراد عرضها والبيانات المراد تخزينها إلى جانب القيمة الافتراضية.
# اسم الملف: models.py from django.db import models class Team(models.Model): team_name = models.CharField(max_length=40) TEAM_LEVELS = ( ('U09', 'Under 09s'), ('U10', 'Under 10s'), ('U11', 'Under 11s'), # … # قائمة مستويات الفريق الأخرى ) team_level = models.CharField(max_length=3, choices=TEAM_LEVELS, default='U11')
ملاحظة:
إليك بعض المعلومات عن لغة بايثون: تدعم لغة بايثون البرمجة كائنية التوجه التي تُعَد نمطًا من البرمجة، إذ ننظم شيفرتنا البرمجية ضمن كائنات، والتي تتضمن بيانات ودوال متعلقة بها للعمل على تلك البيانات. يمكن للكائنات أن ترث، أو توسّع، أو تُشتَق من كائنات أخرى، مما يسمح بمشاركة السلوك المشترك بين الكائنات المتعلقة ببعضها. نستخدم في لغة بايثون الكلمة المفتاحية class لتعريف المخطط الأولي للكائن. يمكننا إنشاء نسخ متعددة محددة لنوع الكائن بناءً على النموذج في الصنف؛ فلدينا في مثالنا الصنف Team مُشتَق من الصنف Model، وهذا يعني أنه نموذج وسيحتوي على جميع توابعه، ولكن يمكننا منحه ميزات خاصة به أيضًا. نحدد في نموذجنا الحقول التي ستحتاجها قاعدة البيانات لتخزين بياناتنا من خلال منحها أسماءً محددة. يستخدم جانغو هذه التعريفات -بما في ذلك أسماء الحقول- لإنشاء قاعدة البيانات الأساسية.
الاستعلام عن البيانات: الملف views.py
يوفر نموذج جانغو واجهة برمجة تطبيقات استعلام بسيطة للبحث في قاعدة البيانات المرتبطة به، ويمكن أن تتطابق هذه الواجهة مع عدد من الحقول في وقت واحد باستخدام معايير مختلفة، مثل التطابق التام exact وغير الحساس لحالة الأحرف case-insensitive وأكبر من وغير ذلك، ويمكن أن يدعم العبارات المعقدة، فمثلًا يمكنك تحديد بحث عن فرق U11 التي يبدأ اسم فريقها بالحرفين "Fr" أو ينتهي بالحرفين "al".
يُظهِر مقتطف الشيفرة البرمجية التالية دالة العرض (معالج المورد) لعرض جميع فرق U09، إذ يوضح السطر التالي:
list_teams = Team.objects.filter(team_level__exact="U09")
كيف يمكننا استخدام واجهة API للاستعلام عن النموذج لترشيح جميع السجلات، إذ يحتوي الحقل team_level على النص "U09" حرفيًا (لاحظ كيف تُمرَّر هذه المعايير إلى الدالة filter() بوصفها وسيطًا مع فصل اسم الحقل ونوع المطابقة بشرطة سفلية مزدوجة: team_level__exact).
## اسم الملف: views.py from django.shortcuts import render from .models import Team def index(request): list_teams = Team.objects.filter(team_level__exact="U09") context = {'youngest_teams': list_teams} return render(request, '/best/index.html', context)
تستخدم الدالةُ السابقة الدالةَ render() لإنشاء الكائن HttpResponse الذي يُرسَل إلى المتصفح، إذ تُعَد هذه الدالة اختصارًا Shortcut ينشئ ملف HTML من خلال الجمع بين قالب HTML محدَّد وبعض البيانات لإدخالها في القالب (تتوفر هذه البيانات في المتغير المُسمَّى "context"). سنوضّح في القسم التالي كيفية إدخال البيانات في القالب لإنشاء ملف HTML.
عرض البيانات: قوالب HTML
تسمح لك أنظمة القوالب بتحديد بنية مستند الخرج باستخدام عناصر بديلة للبيانات التي ستُملَأ عند إنشاء الصفحة، إذ تُستخدَم القوالب غالبًا لإنشاء مستندات HTML، ولكن يمكنها إنشاء أنواع أخرى من المستندات أيضًا. يدعم جانغو كلًا من نظام القوالب الأصيل Native ومكتبة بايثون الشهيرة الأخرى التي تسمى Jinja2، ويمكن جعله يدعم أنظمة أخرى إن لزم الأمر.
يوضح مقتطف الشيفرة البرمجية التالية الشكل الذي يمكن أن يبدو عليه قالب HTML الذي تستدعيه الدالة render() في القسم السابق. كُتِب هذا القالب على أساس الافتراض بأنه يمكنه الوصول إلى متغير قائمة يُسمَّى youngest_teams عند عرضه (يوجد هذا المتغير ضمن المتغير context في الدالة render()). يوجد ضمن بنية HTML تعبيرٌ يتحقق أولًا من وجود المتغير youngest_teams، ثم يكرره في حلقة for، إذ يعرض القالب في كل تكرار قيمة team_name لكل فريق في عنصر <li>.
## اسم الملف: best/templates/best/index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Home page</title> </head> <body> {% if youngest_teams %} <ul> {% for team in youngest_teams %} <li>{{ team.team_name }}</li> {% endfor %} </ul> {% else %} <p>No teams are available.</p> {% endif %} </body> </html>
ميزات جانغو الأخرى
أظهرت الأقسام السابقة الميزات الرئيسية التي ستستخدمها في كل تطبيق ويب تقريبًا وهي: ربط عناوين URL والعروض والنماذج والقوالب. تشمل بعض الأشياء الأخرى التي يقدمها إطار عمل جانغو الميزاتِ التالية:
-
الاستمارات Forms: تُستخدَم استمارات HTML لتجميع بيانات المستخدم لمعالجتها على الخادم. يبسّط جانغو إنشاء الاستمارات والتحقق من صحتها ومعالجتها.
-
استيثاق Authentication المستخدم وأذوناته: يتضمن جانغو نظامًا قويًا لاستيثاق المستخدم وأذوناته، إذ أُنشئ هذا النظام مع وضع الأمان في الحسبان.
-
التخزين المؤقت Caching: يتطلب إنشاء المحتوى ديناميكيًا عمليات حسابية أكثر وأبطأ من تقديم محتوى ساكن، لذا يوفر جانغو تخزينًا مؤقتًا مرنًا بحيث يمكنك تخزين الصفحة المعروضة بالكامل أو جزء منها حتى لا يُعاد عرضها إلّا عند الضرورة.
-
موقع المدير Administration site: يُضمَّن موقع مدير جانغو افتراضيًا عند إنشاء تطبيق باستخدام الهيكل الأساسي، مما يسهّل توفير صفحة مدير لمديري الموقع لإنشاء أي نماذج بيانات في موقعك وتعديلها وعرضها.
-
سَلسَلة البيانات Serializing data: يسهّل جانغو من سَلسَلة بياناتك وتقديمها بتنسيق XML أو JSON، ويمكن أن يكون ذلك مفيدًا عند إنشاء خدمة ويب (موقع ويب يقدّم البيانات فقط لتستهلكها تطبيقات أو مواقع أخرى ولا يعرض أيّ شيء بنفسه)، أو عند إنشاء موقع ويب تعالج فيه الشيفرة البرمجية من طرف العميل كل عملية عرض أو تصيير البيانات.
الخلاصة
أكملنا الخطوة الأولى في رحلة تعلم جانغو، ويجب أن تفهم الآن الفوائد الرئيسية لتطبيق جانغو وتاريخه والشكل الذي يمكن أن يبدو عليه كل جزء من الأجزاء الرئيسية لتطبيق جانغو، ويجب أن تكون قد تعلمت بعض الأشياء حول لغة برمجة بايثون بما في ذلك صيغة القوائم والدوال والأصناف. لقد رأيتَ بعض شيفرات جانغو الحقيقية، ولكن تحتاج -بخلاف الشيفرة البرمجية من طرف العميل- إلى إعداد بيئة تطوير لتشغيلها، وهذه خطوتنا التالية.
ترجمة -وبتصرُّف- للمقالين Django Web Framework (Python) و Django introduction.












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.