سنتعرف في مقال اليوم على مفهوم صفحات الويب وكيف تعمل ونتعرف على أهم مكوناتها ونميز بين أنواع صفحات الويب الثابتة والديناميكية، وأخيرًا نوضح أهم الخطوات والتقنيات التي عليك تعلمها لتصمم وتبرمج هذه الصفحات.
تعريف صفحة الويب Web Page
قد تتساءل، ما هي صفحة الويب؟ سأجيبك، هي مستند مكون من سلسلة من التعليمات البرمجية المكتوبة بإحدى لغات الويب ويتم عرضها داخل تطبيق مخصص يسمى متصفح الويب Web Browser.
تستخدم صفحات الويب بشكل أساسي لعرض المعلومات بأشكال مختلفة من نصوص ورسومات وصور ومقاطع الفيديو وروابط لصفحات ويب أخرى وإتاحتها عبر شبكة الإنترنت وتشكل مجموعة صفحات الويب المتعددة المرتبطة مع بعضها البعض موقع ويب
يمكن لصفحات الويب أن تكتب بأنواع مختلفة من لغات البرمجة مثل HTML و CSS وجافا سكريبت و PHP وغيرها من اللغات والتقنيات وفق ما تقتضي الحاجة، لكن تعد لغة HTML التقنية الأساسية لبناء صفحة الويب، فصفحات الويب بتنسيق HTML هي المعيار للمحتوى الذي يعرضه متصفح الإنترنت.
وتجدر الإشارة إلى أن HTML ليست لغة برمجة بالمعنى المتعارف، بل لغة توصيفية markup language تعتمد على رموز خاصة تسمى الوسوم Tags، هذه الوسوم مسؤولة عن وصف بنية صفحات الويب وطريقة عرض محتوياتها وإظهارها بالبنية التي نريدها، كعرضها بشكل فقرات أو جداول أو تعدادات نقطية …إلخ.
تتميز لغة التوصيف HTML بكونها مفهومة ومعبرة فكل ما تقوم به هو وصف أسلوب عرض المحتوى للمتصفح وطريقة تخطيط صفحة الويب، على سبيل المثال لإدراج عنوان رئيسي وفقرة في صفحة الويب نكتب اكتب العنوان بين علامتي <h1> و <h1/> ولكتابة فقرة نصية اكتبها بين علامتي <p> و <p/> بالشكل التالي:
<h1> هذا هو عنوان الفقرة</h1> <p> هذا هو محتوى الفقرة</p>
قم بكتابة الكود السابق في أي محرر نصوص مثل المفكرة واحفظه بالامتداد .html أو .htm وسمه بأي اسم تختاره ليكن example.html، ستلاحظ أن أيقونة الملف قد تحولت إلى صفحة ويب وعند فتحها تعرض في المتصفح الافتراضي لديك وتظهر بشكل مشابه للصورة التالية:
لاحظ أن النص (هذا هو عنوان الفقرة) ظهر كعنوان غامق لأننا غلفناه بعلامات خاصة بالعنوان، بينما ظهر النص (هذا هو محتوى الفقرة) كنص عادي لأننا وضعناه بين علامتين تدلان على كونه فقرة نصية.
تحتاج هذه الصفحة للكثير بالطبع من أكواد HTML الإضافية كي تبدو صفحة ويب متكاملة الأركان، كما تحتاج لإضافة تنسيقات مختلفة من خطوط وألوان وتخطيطات لجعل مظهرها أكثر احترافية وهو ما تقوم به لغة CSS التي تتكامل مع لغة HTML حيث تضاف شيفرات CSS بعدة طرق إلى صفحة الويب، فهي إما أن تكتب في ملف .html نفسه، أو تضاف في ملف نصي مستقل بالامتداد css. بأي اسم تختاره وليكن styles.css ثم تربط مع ملف .html من خلال كتابة الكود التالي:
<link rel="stylesheet" type="text/css" href="styles.css" /> <h1> هذا هو عنوان الفقرة</h1> <p> هذا هو محتوى الفقرة</p>
لسنا بصدد شرح أكواد CSS في هذا المقال لكننا سنكتب بعض التنسيقات البسيطة لصفحتنا لتفهم الفكرة التي تعمل من خلالها صفحات الويب، على سبيل المثال لجعل العنوان الذي أضفناه بالصفحة باللون الأحمر والفقرة باللون الأزرق تكتب في ملف التنسيقات الأكواد التالية:
h1 { color: red; } p { color: blue; }
بعدها عند عرض الصفحة ستظهر لنا بالشكل المنسق التالي:
للمزيد حول تصميم صفحات الويب وكتابة أكواد CSS يمكنك مطالعة مقال HTML و CSS للمبتدئين: كيف تصمم أول صفحة ويب لك ومقال أساسيات CSS، كما يمكنك تعلم المزيد حول ربط أكواد مع ملف .html من خلال مقالة كيفية بناء موقع باستخدام CSS.
ما هو متصفح الويب؟
ذكرنا في الفقرات السابقة كلمة متصفح عدة مرات وذكرنا أنه برنامج يستخدم لفتح صفحات الويب وعرضها، ولعلك تتساءل ما هو دور المتصفح في صفحات الويب التي هي بالأساس مستندات نصية تكتب ضمن محررات نصوص أو محررات أكواد برمجية؟ وإليك الجواب:
كي تتمكن من فتح صفحات الويب على جهازك تحتاج لوجود برنامج متصفح الويب وهو عبارة عن تطبيق يمكنك من الوصول إلى المعلومات المضمنة في صفحات الويب وعرضها بالشكل الصحيح، فهو بمثابة حاوية تعرض كافة محتويات الصفحة.
هناك الكثير من متصفحات الويب وأشهر خمس متصفحات هي:
- جوجل كروم Chrome
- فايرفوكس Firefox
- مايكروسوفت إيدج Microsoft Edge
- أوبرا Opera
- سفاري Safari
كي تتمكن متصفحات الويب من عرض صفحات الويب فهي تستخدم محرك عرض Rendering Engine أو ما يسمى بمحرك التخطيط Layout Engine مهمته أخذ كافة معلومات المحتوى والتصميم الواردة في التعليمات البرمجية التي كتبت بها هذه الصفحة وتفسيرها وعرضها بالشكل النهائي لك.
يستخدم كل متصفح محرك عرض مختلف عن الآخر، على سبيل المثال يستخدم فايرفوكس محركًا يسمى Gecko ويستخدم كل من كروم وأوبرا محرك باسم Blink كما أن بعض المتصفحات قد تستخدم تقنيات خاصة بها غير متوفرة في متصفحات أخرى، ما يهمك في هذا الأمر أن تفهم سبب وجود الاختلافات عند طريقة عرض صفحات الويب من متصفح لآخر، أو سبب عدم عمل بعض الميزات في متصفح بينما تعمل بشكل مثالي في متصفح آخر، ولهذا السبب يحرص مصممو المواقع على معالجة المشاكل الشائعة للتوافق مع المتصفحات في HTML و CSS.
كيف أفتح صفحات الويب؟

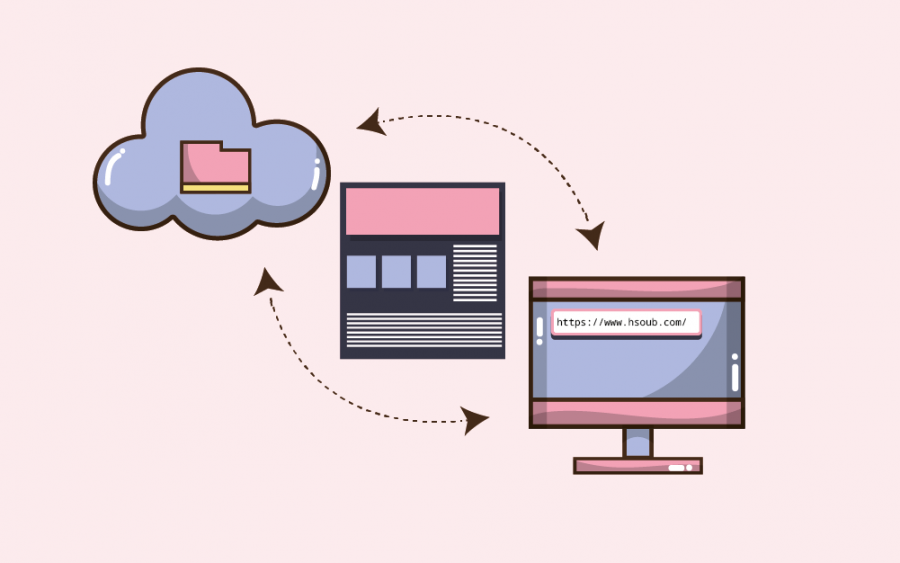
يملك كل موقع ويب اسم نطاق Domain name مميز خاص به لا يستخدمه أي موقع آخر ويجب حجزه من خلال دفع رسوم شهرية أو سنوية لشركات تسجيل أسماء المجالات على سبيل المثال اسم المجال الرئيسي لشركة حسوب هو hsoub.com وهذا المجال هو جزء من عنوان الموقع الكامل URL وهو https://www.hsoub.com/.
حيث تمتلك كل صفحة ويب عنوان URL فريد يميزها ويحدد موقعها الدقيق على شبكة الإنترنت فمن أجل فتح صفحة الويب وعرض محتواها كل ما عليك هو فتح المتصفح المثبت على جهازك وكتابة عنوان URL الخاص بها في شريط عنوان المتصفح عندها سيطلب المتصفح أو ما يعرف بالعميل Client جلب محتويات هذه الصفحة من خادم الويب البعيد Server ويعرضها لك.
على سبيل المثال للوصول للصفحة الرئيسية لأكاديمية حسوب كل ما عليك هو إدخال العنوان https://academy.hsoub.com/ في شريط عنوان المتصفح، وللوصول إلى الصفحة الخاصة بدروس البرمجة في الأكاديمية يمكنك كتابة العنوان https://academy.hsoub.com/programming/ أما إذا كنت لا تعرف العنوان الخاص بصفحة أو موقع ما يمكنك البحث عن اسمه بأحد محركات البحث والوصول له من خلال نتائج البحث وهذه الطريقة هي الأمر الشائع لدى المستخدمين بدلًا من حفظ العناوين الخاصة بكل صفحة.
محرك البحث Search Engine هو نوع خاص من مواقع الويب يتم الوصول لها من خلال متصفح الويب ليساعدك في العثور على مواقع وصفحات الويب وأشهرها على الإطلاق محرك بحث جوجل الذي يتميز بدقة نتائجه، ومؤخرًا برز اسم محرك بحث Bing من شركة مايكروسوفت الذي يعمل بتقنيات الذكاء الاصطناعي.
ما الفرق بين موقع الويب وصفحة الويب؟
يتكون موقع الويب عادة من عدة صفحات ويب مرتبطة ببعضها البعض بطرق مختلفة والتي تشترك في اسم مجال أو عنوان فريد خاص بها. يمكن تشبيه صفحة الويب بصفحة من كتاب والموقع بالكتاب نفسه الذي يجمع في طياته كل هذه الصفحات تحت عنوان واحد مشترك ويكون لكل صفحة منها عنوانها الخاص الذي يميزها.
ينظم موقع الويب على شكل صفحات مرتبطة مع بعضها البعض بروابط تشعبية وأهم هذه الصفحات هي الصفحة الرئيسية وهي الصفحة الأولى التي يراها المستخدم عند دخوله إلى موقع الويب وهي تعطيك نظرةً شاملةً عن محتوى الموقع ومنها تنتقل عبر صفحات الموقع الفرعية الأخرى، ويجب أن يحرص مصمم الموقع على جعل التنقل في صفحات الموقع واضحًا وسهل الاستخدام كي لا يشتت زوار الموقع.
ما هي عناصر صفحة الويب؟
تختلف العناصر أو الأقسام التي تحتويها صفحات الويب وطريقة توزيع المحتوى ضمن هذه الأقسام بحسب الهدف من هذه الصفحة وطبيعة المحتوى الذي تتضمنه لكن يمكن القول أن معظم صفحات الويب تتضمن العناصر التالية:
-
ترويسة الصفحة: وهي تتضمن عادة اسم الموقع أو شعار الموقع وشريط التنقل بين صفحات الموقع وصندوق للبحث في محتوى الموقع، وقد تتضمن بعض الإشعارات أو العروض المميزة أو الصور المميزة التي تريد لفت نظر المستخدمين لها.
-
الشريط الجانبي للصفحة: وهو قسم اختياري في الصفحة يعرض المعلومات التي لا تكون جزءًا من المحتوى الرئيسي للصفحة. وقد يتضمن إعلانات أو عبارات دعوة لاتخاذ إجراء CTA أو روابط لأجزاء أخرى من موقع الويب وقد يتضمن رابط الرجوع إلى أعلى الصفحة لا سيما في الصفحات ذات المحتوى المكثف.
-
المحتوى الأساسي للصفحة: وهو يتضمن عادة عنوان صفحة الويب ومحتوى منوع من فقرات وصور وروابط لصفحات أخرى حسب الحاجة.
-
تذييل الصفحة: هو القسم الذي يعرف المستخدم أنه وصل إلى نهاية صفحة الويب ويجب أن يتضمن التذييل أي معلومات مهمة عن الموقع وعبارة حقوق النشر وقد يتضمن بعض الروابط لصفحات هامة مثل صفحة سياسة الخصوصية ومعلومات الاتصال وروابط للشبكات الاجتماعية.
أنواع صفحات الويب
ستجد في شبكة الانترنت نوعين من صفحات الويب منها ما هو بمحتوى ثابت لا يتغير مثل صفحات السيرة الذاتية أو معارض الأعمال وأخرى بمحتوى ديناميكي متجدد مثل الصفحات الإخبارية وصفحات المدونات وصفحات وسائل التواصل الاجتماعي، وإليك الفرق بين هذين النوعين.
صفحات الويب الثابتة Static Web Pages
هي صفحات تمتلك محتوى ثابت مخصص للقراءة فقط ويظهر لكافة المستخدمين بنفس الشكل، وهذه الصفحات تكتب عادة بلغة HTML حيث يتوجب عليك إنشاء ملف بالامتداد .html لكل صفحة جديدة تضيفها للموقع.
ويمكن أن تتضمن الصفحات الثابتة موارد أخرى مثل تنسيقات CSS للتحكم في مظهرها وأكواد بلغة جافا سكريبت JavaScript لإضافة تأثيرات تفاعلية إليها إلى جانب ملفات الوسائط مثل الصور والأصوات ومقاطع الفيديو وغيرها من الوسائط التي تعرض على صفحات الويب.
كي تغير محتوى صفحات الويب الثابتة تحتاج لأن تصل إلى ملفات الشيفرات البرمجية لهذه الصفحة وتقوم بتعديل ما تريد بنفسك وتجدر الإشارة لأن جميع مواقع وصفحات الويب كانت ثابتة في بدايات ظهور الويب.
واليوم لا تزال الصفحات الثابتة مستخدمة لعرض أي محتوى يكتب لمرة واحدة ولا يحتاج لتخصيص أو تحديث بشكل متكرر مثل مواقع السيرة الذاتية ومعارض الأعمال وصفحات الهبوط والصفحات التعريفية للشركات.
لكن ماذا لو كانت المواقع ذات محتوى متغير بشكل متكرر أو يحتاج لأن يخصص حسب المستخدم أو يتفاعل معه؟ عندها تحتاج لأن تصمم صفحات ويب ديناميكية.
صفحات الويب الديناميكية Dynamic Web Page
هي صفحات يتم تغيير محتواها باستمرار بالاعتماد على مدخلات المستخدم وتفاعله مع الصفحة وغيرها من العوامل ومن الأمثلة عليها تطبيقات الويب التفاعلية ووسائل التواصل الاجتماعي ومواقع التجارة الإلكترونية وما شابه، ويمكن لهذه الصفحات عرض تقديم معلومات مختلفة للزوار المختلفين، على سبيل المثال موقع التواصل الاجتماعي فيسبوك هو موقع ديناميكي لأن محتوى صفحة فيسبوك التي تظهر لي مختلف عن محتوى الصفحة التي تظهر لك، كما أنك في كل مرة تزور فيها صفحتك تجد فيها معلومات مختلفة عن المرة السابقة.
تصمم صفحات الويب الديناميكية باستخدام لغات برمجة تعمل على الخادم مثل PHP أو بايثون أو روبي ..إلخ، إضافة للغات HTML و CSS وجافا سكريبت وغالبًا ما تحتوي على عناصر ديناميكية تتفاعل مع مدخلات المستخدم وتستخرج المعلومات المطلوبة المخزنة في الخادم لإنشاء صفحة الويب النهائية التي يشاهدها المستخدم في متصفحه. ولمطالعة مزيد من المعلومات حول الطريقة التي تعمل بها صفحات الويب الدينامكية أنصح بمطالعة مقال نظرة على تفاعلات الخادم مع العميل في موقع ويب ديناميكي.
تعلم برمجة وتصميم صفحات الويب

قد تكون مهتمًا بمعرفة الطريقة التي تبرمج بها صفحات الويب وتتساءل كيف يمكنني تعلم برمجة وتصميم صفحات الويب وإدارتها بسرعة واحترافية وما هي اللغات والأدوات الواجب تعلمها.
إليك أهم الخطوات التي يمكنك اتباعها لتعلم برمجة صفحات الويب:
- تعلم كيف يعمل الويب
- تعلم الأدوات والتقنيات اللازمة لتطوير صفحات الويب
- تعلم تصميم المواقع الإلكترونية
- اختر مصادر تعلم موثوقة ومنظمة
- لا تتوقف عن التعلم
لنتعرف كل خطوة من هذه الخطوات بمزيد من التفصيل:
1. تعلم كيف يعمل الويب
في هذه المرحلة عليك تعلم مجموعة من المفاهيم الأساسية مثل:
- كيف يعمل الويب Web.
- كيف تعمل مواقع الويب.
- ما هي مكونات الويب الرئيسية.
- ما هو مفهوم بروتوكولات الويب مثل HTTP و TCP/IP و وكيفية تخزين وتنظيم الصفحات والملفات المختلفة لمواقع الويب على الخادم المتصل بالإنترنت وعرضها على المتصفح أو العميل.
- أنواع الخوادم وكيفية إدارتها ومفهوم استضافات الويب وأنواعها.
2. تعلم الأدوات والتقنيات اللازمة لتطوير صفحات الويب
في المرحلة التالية من المهم أن تتعرف على أهم الأدوات المستخدمة في بناء مواقع ويب، وتحدد التقنيات التي تريد استخدامها وكي لا تشعر بالتشتت فقد وفرنا في مقال المدخل الشامل لتعلم تطوير الويب وبرمجة المواقع معلومات شاملة تعرفك على كافة الجوانب المتعلقة بتطوير صفحات الويب والتقنيات ولغات البرمجة التي يمكنك تعلمها لتصبح مطور مواقع محترف، بعد أن تتضح لك الصورة الكاملة حدد بدقة ما هي اللغات والأدوات التي تريد استخدامها لبناء مواقع الويب وضع خطة زمنية لتعلمها.
3. تعلم تصميم المواقع الإلكترونية
إذا كنت ترغب في التخصص في تصميم واجهات مواقع وتطبيقات الويب فعليك في هذه الحالة تعلم أساسيات تصميم المواقع الإلكترونية والتعرف على أفضل النصائح لتصميم واجهة المستخدم لتصمم مواقع وصفحات ويب احترافية، وتنظم بنية موقعك بأفضل طريقة ممكنة، وتختار أفضل أنواع الخطوط والألوان التي عليك استخدامها بما يتناسب وهوية الموقع والفئة المستهدفة وتحسين تجربة المستخدم.
4. اعتمد مصادر تعلم موثوقة
اختر مصادر التعلم التي تفضلها سواء دروس عبر الإنترنت أو كتب أو معسكرات أو قنوات يويتوب أو دورات تدريبية، لكن تشتت نفسك بكثرتها واحرص على اختيار مصادر منظمة ومتكاملة، ولا تكتفِ بمجرد القراءة أو المشاهدة بل طبق كل ما تتعلمه وصمم مواقع تجريبية وقم بنشرها على الإنترنت لأن التطبيق العملي أفضل وأسرع طريقة للتعلم وهو يساعدك على بناء معرض أعمالك والعثور على وظيفة بشكل أسرع.
ستجد في أكاديمية حسوب الكثير من الدورات التدريبية المتخصصة في تطوير مواقع الويب مثل:
- دورة تطوير واجهات المستخدم التي تعرفك على كل ما يخص تطوير الواجهات الأمامية لمواقع الويب وبناء عدة مواقع ويب ثابتة تعزز معرض أعمالك وتساعدك في العثور على وظيفة ملائمة.
- دورة تطوير التطبيقات باستخدام لغة Python التي ستتعلم فيها أساسيات لغة البرمجة بايثون وتبني من خلالها مواقع مختلفة مطلوبة في سوق العمل.
- دورة تطوير التطبيقات باستخدام لغة JavaScript التي ستتقن من خلالها لغة البرمجة الأكثر شهرة وانتشارًا جافا سكريبت وتتعلم تطوير العديد من أنواع التطبيقات المختلفة من خلالها.
- دورة تطوير تطبيقات الويب باستخدام لغة PHP التي ستتعلم من خلالها تطوير مواقع انترنت احترافية باستخدام العديد من الأدوات والتقنيات.
تتكون كل دورة من هذه الدورات من مسارات غنية بالمعلومات لا تطلب منك أي معرفة مسبقة وتنتهي بتطوير العديد من مواقع الويب الاحترافية في عدة مجالات وتوفر تحديثات مستمرة ومدربين محترفين يوفرون لك إرشادات وإجابات على كافة تساؤلاتك طيلة فترة التعلم.
كما ستجد الكثير من الدورس والمقالات المجانية حول تصميم صفحات الويب وتعلمك تطوير الويب من الصفر للاحترف، ليس هذا فحسب فإن كنت ممن يفضل الدراسة من الكتب لما توفره من معلومات شاملة ومنظمة ومتدرجة، ستجد في قسم الكتب في أكاديمية حسوب الكثير من الكتب الشاملة عن لغات برمجة صفحات الويب وتصميم واجهات المواقع الإلكترونية المتاحة للتحميل بالمجان.
5. لا تتوقف عن التعلم
الاستمرارية في التعلم أساسية في أي مجال تقني وفي مجال تطوير الويب على وجه الخصوص لكونه مجالًا متجددًا بصورة مستمرة ويوفر الكثير من التقنيات والأدوات التي تسهل عمل المطورين وتحسن من طريقة برمجة صفحات الويب، لذا كن على اطلاع على كل جديد في هذا المجال واستفد من في الارتقاء بمستوى عملك.
الخلاصة
تعرفنا في مقال اليوم على مفهوم صفحات الويب ومكوناتها وأنواعها المختلفة وطريقة عملها، وأهم الخطوات التي يمكنك اتباعها لتتعلم برمجة وتصميم صفحات الويب ووفرنا مجموعة من المصادر العربية الموثوقة التي تساعدك في رحلة التعلم.










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.