يصف هذا المقال ما يجري عند استعراض صفحة ويب على حاسوبك أو هاتفك المحمول بصورة مبسّطة، فقد لا تجد هذا الأمر بدايةً أمرًا أساسيًا لكي تكون قادرًا على كتابة شيفرة ويب، لكنك ستجني بسرعة فائدة معرفتك خفايا العملية.
الخوادم والعملاء
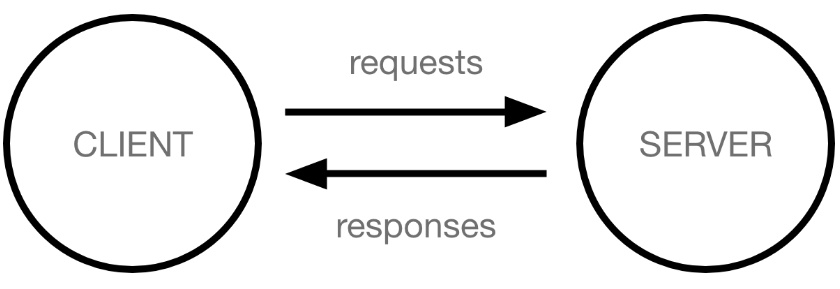
تُدعى الحواسب التي تتواصل على ويب بخوادم servers وعملاء clients، وإليك توضيحًا مبسّطًا عن طريقة تفاعلها:
- العميل: يُعرَّف تقليديًا بأنه جهاز متصل بويب مثل حاسوب عبر شبكة لاسلكية أو هاتف محمول عبر شبكة خلوية، بالإضافة إلى برنامجيات على هذه الأجهزة قادرة على الوصول إلى ويب مثل متصفحات ويب مثل كروم أو فايرفوكس عادةً.
- الخادم: هو حاسوب يخزِّن صفحات ومواقع وتطبيقات ويب. حيث يزوّد الخادم الجهاز العميل بنسخة عن صفحة ويب عندما يريد الوصول إليها ليتمكن من عرضها على متصفح المستخدِم.
تفاصيل أكثر
لن تكتمل القصة بمفهومَي الخادم والوكيل التي عرضناها قبل قليل، فهنالك الكثير من الأجزاء الأخرى التي سنناقشها تاليًا.
دعونا نتخيل الآن أنّ الويب هي طريق يقع العميل في طرفه الأول وليكن بيتك مثلًا ويقع الخادم في طرفه الآخر وليكن متجرًا تشتري منه حاجياتك على سبيل المثال.
عليك أن تتعرف على ما يلي بالإضافة إلى الخادم والعميل:
- الاتصال بالإنترنت: الذي يسمح لك بإرسال واستقبال البيانات من وإلى ويب، فهو تقريبًا مثل الشارع الذي يربط بيتك بالمتجر.
- بروتوكول TCP/IP: يُعَدّ بروتوكول التحكم بالنقل Transmission Control Protocol وبروتوكول الإنترنت Internet Protocol بروتوكلَي اتصال يحددان آلية نقل البيانات عبر الإنترنت، إذ يشابه هذان البروتوكولان وسيلة التنقل التي تتخذها لتنظيم رحلتك من منزلك إلى المتجر وشراء حاجياتك، فقد تكون في مثالنا سيارة أو دراجة أو أيّ شيء مماثل.
- خادم أسماء النطاقات Domain Name System أو DNS اختصارًا: يمكن تشبيهه بدفتر عناوين لمواقع ويب، فعندما تكتب عنوان موقع ويب في متصفحك، يبحث خادم DNS عن عنوان بروتوكول الإنترنت IP address الموافق للموقع قبل إحضاره، إذ يحتاج المتصفح لمعرفة الخادم الذي يستضيف الموقع المطلوب ليرسل رسائل HTTP إلى الوجهة الصحيحة، ويشبه الأمر في مثالنا البحث عن عنوان المتجر.
- بروتوكول HTTP: وهو بروتوكول نقل النص التشعبي Hypertext Transfer Protocol ويُعَدّ بروتوكولًا تطبيقيًا يُوصِّف لغةً بين الخادم والعميل ليتواصلا من خلاله، أي الأمر مشابه أيضًا للغة المحكية التي تتواصل بها لطلب حاجياتك من المتجر.
- الملفات المكوّنة للموقع: يتألف الموقع من ملفات مختلفة بصورة مشابهة للبضائع المختلفة التي تحتاجها من المتجر، وتأتي هذه الملفات ضمن صنفين أساسيين:
- ملفات شيفرة Code files: تُبنى مواقع ويب بصورة أساسية من ملفات HTML و CSS وجافاسكربت، كما ستتعرف لاحقًا على ملفات أخرى تخدم تقانات مختلفة.
- ملفات مساعدة أو الأصول Assets: تشمل كل الأشياء التي يتكوّن منها الموقع مثل الصور والموسيقى والفيديو والمستندات النصية وغيرها.
ما الذي يحدث عند طلب موقع ويب؟
إليك ما يحدث عندما تكتب عنوان موقع في شريط متصفحك، وهو أمر مماثل لانطلاقك نحو المتجر:
- يتوجه المتصفح إلى خادم DNS ويجد العنوان الحقيقي للخادم الذي يستضيف هذا الموقع، أي مثل إيجاد العنوان المفصّل للمتجر.
- يرسل المتصفح طلب HTTP إلى الخادم يسأله فيها إرسال نسخة عن موقع الويب إلى العميل، أي عندما تذهب إلى المتجر وتطلب حاجياتك، إذ تُرسل الطلبات وغيرها من البيانات بين العميل والخادم عبر اتصال الإنترنت من خلال بروتوكول TCP/IP.
- سيرسل الخادم إذا وافق على طلب العميل رسالةً تحمل العدد 200 وتعني تمامًا أنه بإمكانك الاطلاع على هذا الموقع، إذ يبدأ الخادم بعدها بإرسال ملفات الموقع إلى المتصفح على أساس سلسلة من القطع تُدعى رزم البيانات، أي عندما يبدأ المشرف على المتجر بإعطائك البضائع التي طلبتها ثم تنقلها إلى منزلك.
- يُجمِّع المتصفح حزم البيانات ضمن صفحة مكتملة ويعرضها لك مثل وصول حاجياتك كاملة إلى منزلك واستخدامها.
الترتيب الذي يستخدمه المتصفح في تفسير الملفات
عندما تطلب المتصفحات من الخوادم ملفات HTML، فستشير هذه الملفات من خلال العناصر <link> إلى ملفات CSS خارجية، ومن خلال العناصر <script> إلى ملفات جافاسكربت الخارجية، فمن المهم إذًا معرفة الترتيب الذي تفسر به المتصفحات ملفات موقع عندما تحمّله:
-
يفسّر المتصفح ملف HTML أولًا، وبالتالي سيميّز العناصر
<link>التي تشير إلى ملفات CSS الخارجية، كما يميّز العناصر<script>التي تشير إلى ملفات الشيفرة. - يرسل المتصفح أثناء تفسير ملف HTML طلبات إلى الخوادم التي قد تستضيف ملفات CSS أو ملفات الشيفرة التي تشير إليها العناصر السابقة، ثم يفسّر هذه الملفات.
- يولّد المتصفح شجرة DOM مقيمة في الذاكرة انطلاقًا من ملف HTML الذي فسّره ومن ثم شجرة CSSOM بعد تفسير ملف CSS ثم يصرِّف وينفذ شيفرة جافاسكربت التي فسّرها.
- عندما يبني المتصفح شجرة DOM ويطبّق التنسيقات استنادًا إلى شجرة CSSOM وينفّذ شيفرة جافاسكربت، تُعرض الصفحة على الشاشة بعملية تُدعى الرسم paint ليراها المستخدِم ويكون قادرًا على التفاعل معها.
توضيح عن خادم أسماء النطاقات DNS
من الصعب تذكُّر عناوين ويب الحقيقية لأنها ليست عبارات نصية واضحة، وإنما هي أعداد خاصة تبدو مشابهةً للسلسلة 63.245.215.20، إذ تُدعى هذه السلسلة بعنوان بروتوكول الإنترنت IP address ويمثل موقعًا فريدًا على ويب، وطالما أنه من الصعب تذكر هذه العناوين، فقد اختُرعت خوادم أسماء النطاقات، وهي خوادم خاصة تربط عنوان موقع ويب الذي تدخله في شريط المتصفح مثل "hsoub.com" بعنوان بروتوكول الإنترنت الحقيقي له.
يمكن أيضًا الوصول إلى مواقع ويب من خلال عناوين بروتوكول الإنترنت، لكن عليك أن تحصل أولًا على هذا العنوان عن طريق بعض الأدوات مثل IP Checker.
توضيح عن رزم البيانات
استُخدم المصطلح رزم packets لوصف هيئة البيانات التي يرسلها الخادم إلى العميل، فما الذي نعنيه بالرزم هنا؟ عندما تُرسل البيانات عبر الويب فإنها تُرسَل عبر آلاف الأجزاء الصغيرة وذلك لأسباب كثيرة، فقد تُهمل هذه البيانات أو تتشوه أثناء نقلها ومن الأسهل استبدال قطعة صغيرة إذا حدث ذلك، إضافةً إلى هذا الأمر، فقد توجّه الرزم إلى مسارات مختلفة، مما يجعل تبادلها أسرع ويسمح لعدد كبير من المستخدِمين تنزيل الموقع نفسه في الوقت عينه، بينما إذا أُرسِل الموقع دفعةً واحدةً، فلن يتمكن سوى مستخدِم واحد من تنزيل الموقع كل مرة، مما يجعل الويب غير فعالة وغير مسليَة.
ترجمة -وبتصرف- للمقال How the web works.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.