سوف تتعرف من خلال هذه السلسلة التعليمية على لغة CSS وهي لغة تُستخدم للتحكم بطريقة عرض المواقع الإلكترونية إذ سوف تبني موقعًا خاصًا بك باستخدام الموقع التوضيحي كنموذج، وعلى الرغم من أن الموقع التوضيحي يتضمن معلومات عن القرش Sammy إلا أنك تستطيع استبدال هذه المعلومات بالمعلومات الخاصة بك.
تُعد لغة CSS إلى جانب HTML و جافا سكريبت واحدة من التقنيات الأساسية في عالم الويب، لذا إن كنت تملك بعض الفهم للغة HTML وتريد بناء مهارات تطوير الواجهة الأمامية فإن تعلم CSS خطوة ممتازة وضرورية.
سوف يُعرفك النصف الأول من هذه السلسلة التعليمية على CSS من خلال تمارين عملية، أما النصف الثاني سيوفر لك خطوات تُساعدك على إعادة تصميم الموقع التوضيحي.
سوف تمتلك عند الانتهاء من هذه السلسلة التعليمية ملفات جاهزةً لرفع موقع إلى استضافة، بالإضافة إلى امتلاكك المقدرة على متابعة تعديل تصميم الموقع باستخدام HTML و CSS، سوف تمتلك أيضًا الأساس لتعلم مهارات إضافية في مجال تطوير الواجهات الأمامية للويب (مثل جافا سكريبت).
هذه المقالة هي المقالة الأولى من مقالات السلسلة التعليمية لكيفية إنشاء موقع إلكتروني بواسطة CSS وتتضمن هذه السلسلة المقالات التالية:
- كيفية بناء موقع باستخدام CSS
- كيفية فهم وإنشاء قواعد CSS
- كيفية تنسيق الصور باستخدام CSS
- كيفية إنشاء أصناف ومعرفات ID وأصناف زائفة في CSS
- كيفية تنسيق عنصر div في HTML باستخدام CSS
- كيفية تعديل حجم عنصر HTML والمساحة المحيطة به باستخدام CSS
- كيفية ضبط CSS و HTML لمشروع موقعك الإلكتروني
- كيفية تصميم جسم صفحة موقع إلكتروني باستخدام CSS
- كيفية بناء قسم الترويسة في موقعك الإلكتروني باستخدام CSS
- كيفية بناء قسم "عني" ضمن موقعك الإلكتروني باستخدام CSS
- كيفية بناء مخطط شبكي باستخدام CSS
- إضافة أقسام السيرة الذاتية وصندوق اقتباس لموقعك باستخدام CSS
- كيفية إنشاء تذييل ثابت باستخدام HTML و CSS
المتطلبات
- محرر شيفرة مثل Visual Studio Code أو Atom، وفي هذه السلسلة سوف نستخدم Visual Studio Code كمحرر شيفرة افتراضي لكنك تستطيع استخدام أي محرر تريده، كما أن هناك بعض التعليمات التي تحتاج للتعديل قليلًا عند استخدام محرر مختلف.
- متصفح ويب مثل فايرفوكس أو كروم، سوف نستخدم في هذه السلسلة المتصفح فايرفوكس كمتصفح افتراضي لكنك تستطيع استخدام أي متصفح تريده، مع العلم أنه يوجد بعض التعليمات التي تحتاج القليل من التعديل عند استخدام متصفح مختلف.
- صورتان شخصيتان لتخصيص موقعك (اختياري).
- معرفة بلغة HTML، فإنك لا تعلم أي شيء عن هذه اللغة أو ترغب في تنشيط معلوماتك تستطيع متابعة الدروس العشرة الأولى من سلسلة كيفية بناء موقع إلكتروني باستخدام HTML قبل البدء بهذه السلسلة.
سوف تُصبح جاهزًا للبدء ببناء مشروع باستخدام CSS بالاعتماد على الدروس القادمة عند تجهيز المتطلبات السابقة.
مقدمة مختصرة إلى CSS
يتضمن هذا المقال أصل ظهور CSS وسوف يوفر لمحة شاملة عالية المستوى عن طريقة عمل CSS مع HTML، كما أنه سوف يُحضّرك لتُتابع التمارين العملية ومشروع بناء موقع في المحتويات التعليمية القادمة.
تاريخ CSS
قُدمت شيفرة CSS لأول مرة من قبل هاكون ويوم لي عام 1994 عندما كان يعمل في المنظمة الأوروبية للبحث النووي CERN - European Organization for Nuclear Research إلى جانب تيم بيرنرز لي مُبتكر شبكة الويب العالمية، وفي ذلك الوقت كان إنشاء صفحات الويب مُقتصرًا فقط على HTML (Hypertext Markup Language) التي طورها بيرنرز لي في التسعينيات، لكن الهدف الرئيسي من تطوير HTML كان لوصف دلالات مكونات وثيقة ضمن الشبكة (مثل عناوينها وفقراتها) وليس توفير تعليمات تصميمية، وعندما أصبح الاستخدام المُتنامي لشيفرة HTML لتصميم صفحات الويب غير عملي قُدمت CSS لتوفر طريقة أكثر فعالية لتصميم مظهر وهيكلية موقع إلكتروني بالاشتراك مع HTML.
كيف تعمل CSS مع HTML
تتألف المواقع المبنية باستخدام HTML و CSS من ملف HTML يتضمن محتوى مثل النص وروابط الصور ووسوم HTML، وملف CSS يتضمن قواعد التصميم التي تُطبق على محتوى HTML، فعلى سبيل المثال يُمكن لملف HTML أن يتضمن نص العنوان (موسوم بالوسم <h1>) ونص فقرة (موسوم بالوسم <p>)، وملف CSS المرتبط به يُمكن أن يتضمن قواعد توجه المتصفح لجعل جميع نصوص العناوين بحجم 20 بكسل ونص الفقرة بلون أزرق.
سوف تُطبق قواعد CSS هذه على نصوص جميع العناوين والفقرات أينما ظهرت ضمن ملف HTML دون الحاجة لإضافة تعليمات التصميم ضمن ملف HTML كل مرة. إن CSS أداة قوية لإعادة ترتيب محتوى الموقع حيث تستطيع استخدامه لإنشاء صناديق محتوى من خلال التحكم بالحجم واللون وخواص اخرى تُساعدك على تصميم الهيكلية لصفحة الويب.
سوف تستخدم CSS في المقالات التعليمية التالية للتحكم بتصميم النص والصورة وعناصر HTML الأخرى، إضافةً إلى تصميم تخطيط الصفحة، وللبدء بهذا عليك أولًا إنشاء بضع ملفات ومجلدات لتتدرب فيها على كتابة شيفرة HTML و CSS، وفي الفقرة التالية سوف نُرشدك عبر خطوات للبدء بمشروع HTML و CSS باستخدام محرر الشيفرات المجاني المتوفر Visual studio Code.
كيفية البدء بمشروع تدريبي على HTML و CSS باستخدام محرر الشيفرة
سوف تُنشئ في هذه الفقرة المجلدات والملفات الضرورية لاستخدام CSS وبناء موقع إلكتروني، وسوف تستخدم محرر الشيفرة لإنشاء مسار لمشروع موقعك الإلكتروني يتضمن مجلدًا بداخله ملف لشيفرة CSS الخاصة بنا وملفًا يتضمن شيفرة HTML ومجلدًا يتضمن الصور.
سوف نستخدم في هذه السلسلة التعليمية برنامج Visual Studio Code، وهو محرر شيفرة مجاني متوفر لأنظمة ماك وويندوز ولينكس لكن لك الحرية في استخدام أي محرر شيفرة تُفضله، وانتبه إلى وجود بعض التعليمات أو الخطوات التي تحتاج تعديلات طفيفة في حال استخدمت محررًا مُختلفًا.
كيفية إنشاء ملفات ومجلدات HTML و CSS
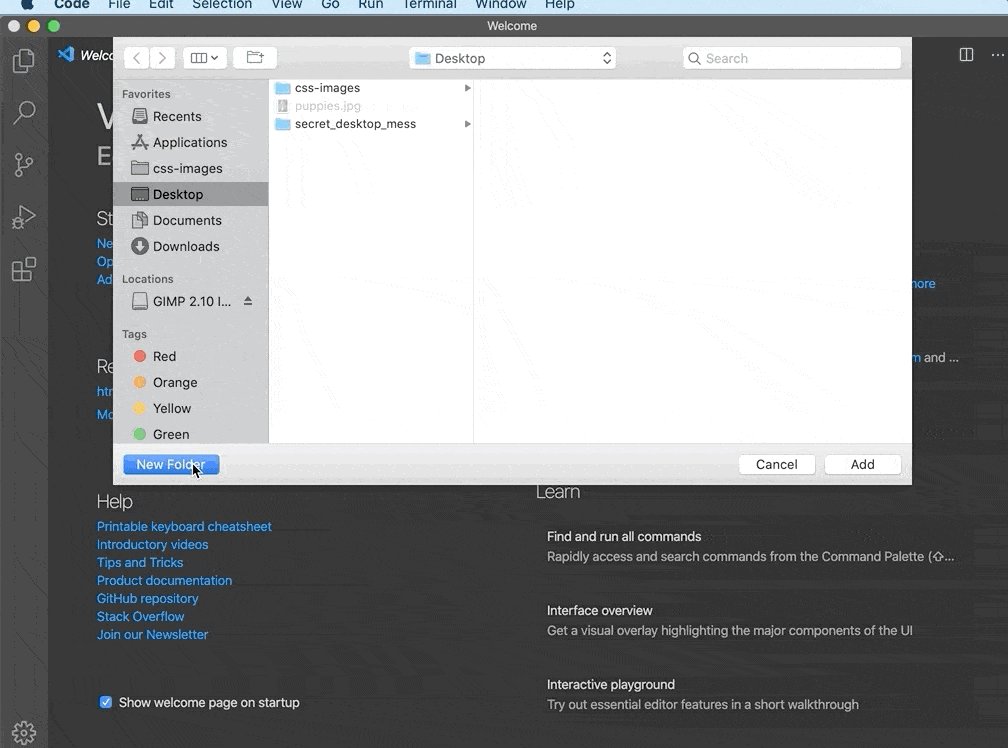
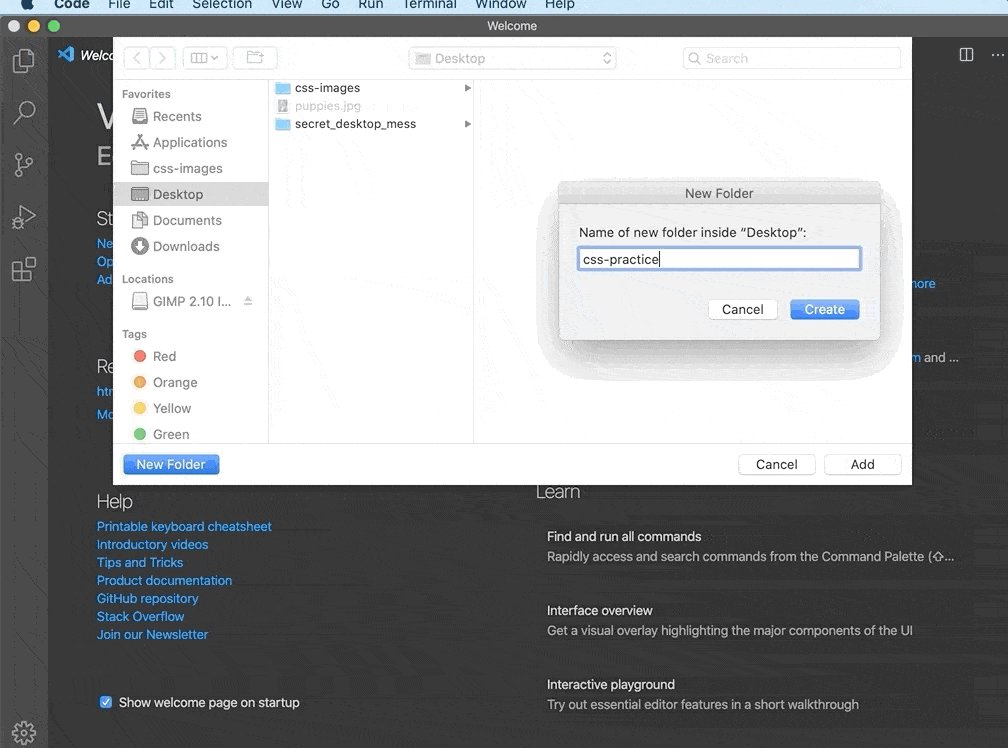
افتح محرر النصوص المُفضل لديك ثم افتح مجلد مشروع جديد وأسمه css-practice، سوف نستخدم هذا المجلد لحفظ جميع الملفات والمجلدات التي سوف تُنشئها خلال هذه السلسلة التعليمية. لإنشاء مجلد مشروع جديد في برنامج Visual Studio Code توجه إلى قائمة File في القائمة العلوية ثم اختر Add Folde to Workspace، سوف تظهر لك نافذة جديدة اضغط فيها على خيار مجلد جديد لإنشاء مجلد باسم css-practice.
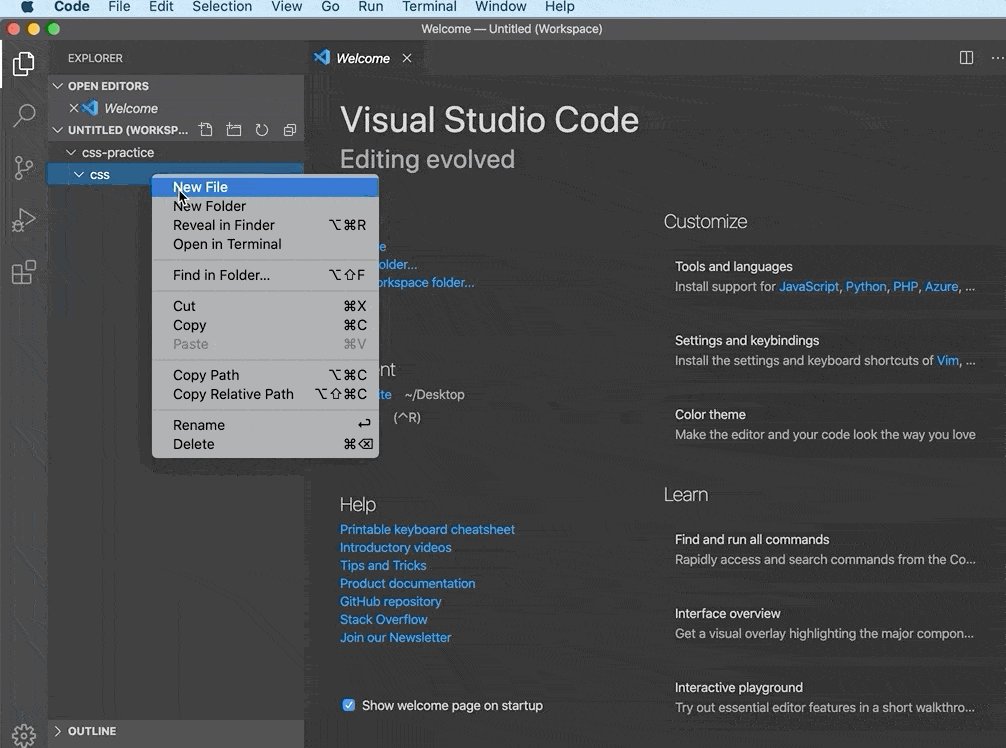
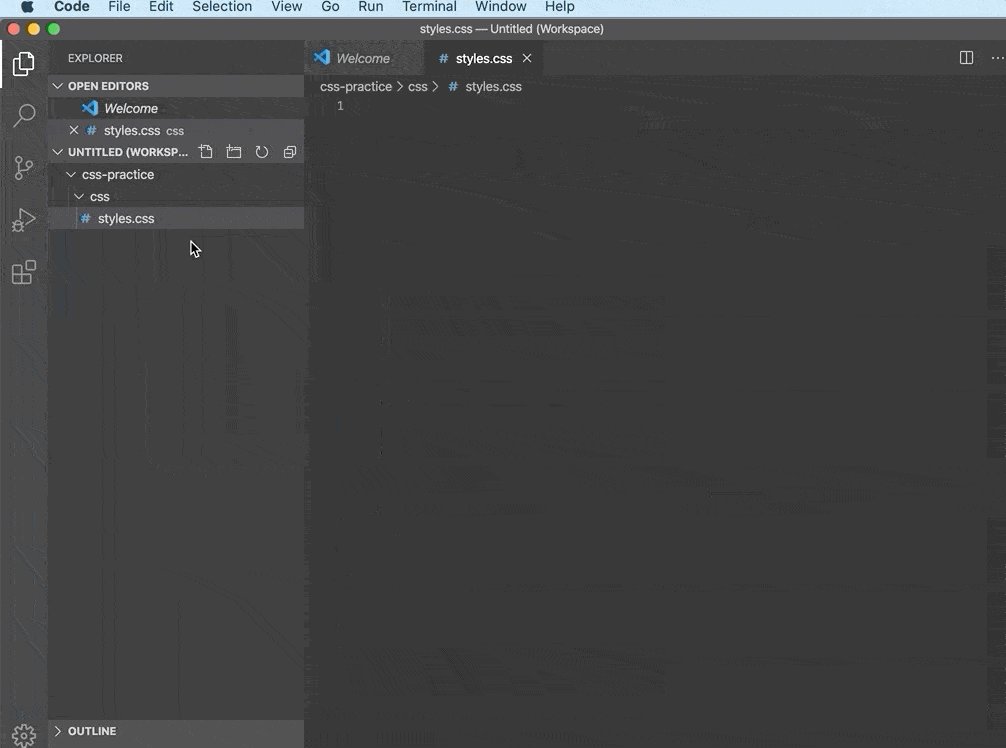
أنشئ الآن مجلدًا جديدًا ضمن المجلد css-practice وأسمه css، وضمن هذا المجلد افتح ملفًا جديدًا ضمن مسار المشروع واحفظه بالاسم styles.css (هذا هو الملف الذي سوف تستخدمه لحفظ قواعد تنسيق CSS)، وفي حال كنت تستخدم برنامج Visual Studio Code تستطيع إنشاء مجلد جديد بالنقر باستخدام زر الفأرة الأيمن (ضمن نظام ويندوز) أو الضغط على CTRL + ضغط زر الفأرة الأيسر (ضمن نظام ماك) على مجلد css-practice واختيار "New Folder" وإنشاء المجلد css، ثم اضغط بزر الفأرة الأيمن (في نظام ويندوز) أو اضغط CTRL + زر الفأرة الأيسر (نظام ماك) على المجلد الجديد css واختر "New File" وأنشئ الملف styles.css كما هو موضح في الصورة المتحركة التالية.
احفظ الملف وأبقه مفتوحًا. يجب عليك أيضًا إنشاء ملف لإضافة محتوى HTML من نص وصور وعناصر HTML أخرى سوف يُعالجها المتصفح، لذا افتح ملفًا جديدًا إضافيًا ضمن المجلد css-practice واحفظه باسم index.html بنفس الطريقة التي شرحناها لملف styles.css.
ملاحظة: تأكد من حفظ ملف index.html ضمن مجلد css-practice وليس ضمن مجلد css.
عليك الآن إضافة سطر برمجي ضمن الملف index.html يطلب من المتصفح استخدام ملف styles.css كملف التصميم الخاص بنا، ولعمل هذا سوف تستخدم الوسم <link> وتربطه مع ملف styles.css من خلال إضافة الشيفرة البرمجية التالية لملف HTML.
<link rel="stylesheet" href="css/styles.css">
تُخبر الشيفرة السابقة المتصفح أن يُفسر شيفرة HTML بالاعتماد على ملف CSS الموجود ضمن css/styles.css، لذا عليك عدم حذف هذا السطر عند إضافة أو إزالة محتوى من ملف index.html أثناء اتباع الخطوات المشروحة في هذه السلسلة. احفظ الملف index.html وأبقه مفتوحًا.
أنشئ الآن مجلدًا إضافيًا ضمن المجلد css-practice وأسمه images بنفس الطريقة المشروحة سابقًا لإنشاء المجلد css، وسوف تستخدم هذا المجلد لحفظ الصور التي سوف تستخدمها ضمن هذه السلسلة التعليمية.
يجب أن يكون لديك الآن مجلد مشروع اسمه css-practice يتضمن المجلدات والملفات الضرورية للتعرف على CSS في هذه السلسلة التعليمية:
- مجلد اسمه css يتضمن ملفًا اسمه styles.css
- مجلد فارغ اسمه images
- ملف اسمه index.html
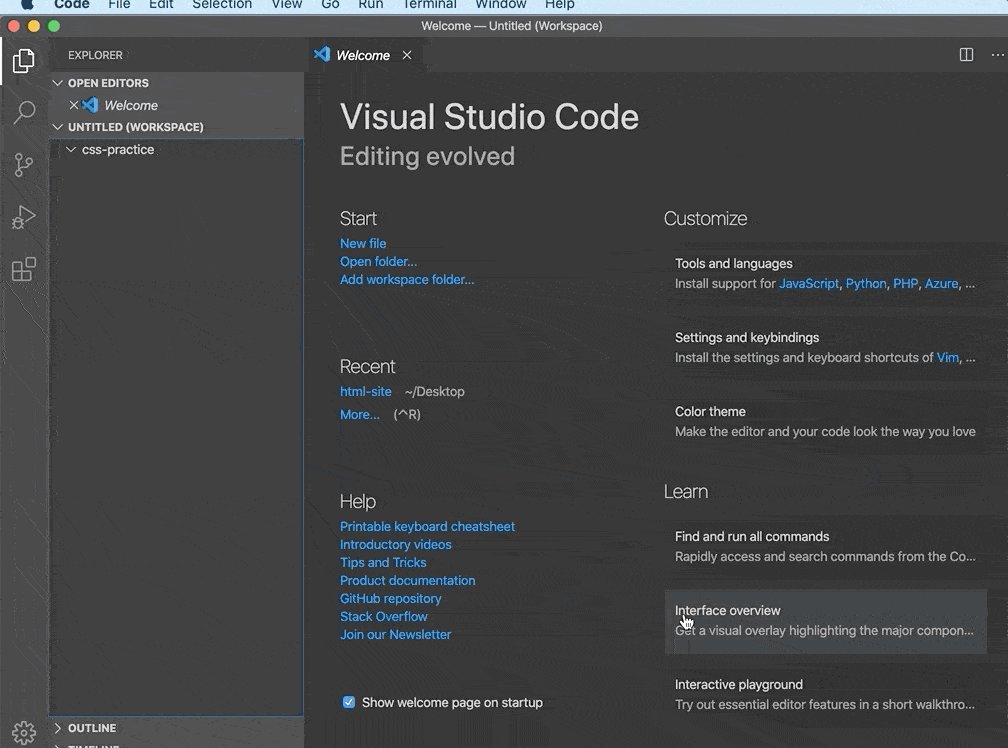
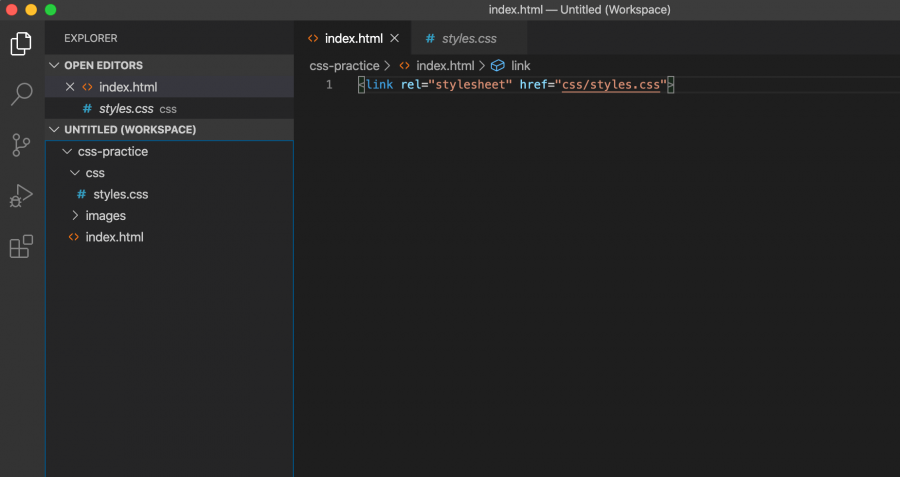
إن كنت تستخدم برنامج Visual Studio Code يجب أن تظهر لديك شجرة الملفات التالية والملفات المفتوحة.
لاحظ أن أسماء الملفات تتضمن الامتدادات .html و .css والتي تُشير إلى نوع المحتوى الذي تتضمنه، وخلال التدريبات العملية سوف تُضيف محتوى لهذه الملفات.
إصلاح مشاكل وأخطاء CSS و HTML
الدقة مهمة عند العمل مع HTML و CSS حيث أن فراغًا إضافيًا أو أي خطأ إملائي في محرف ما يُمكن أن يمنع شيفرتك من العمل كما هو متوقع منها، لذا في حال لم يُعالج المتصفح شيفرة CSS و HTML كما هو متوقع عليك التأكد أن كتبت الشيفرة تمامًا كما هي مكتوبة ضمن المقال، وبالرغم من أننا نُشجعك على كتابة الشيفرة يدويًا لتتعلمها إلا أن النسخ واللصق مفيد في بعض الأوقات لضمان أن الشيفرة مُطابقة للأمثلة.
هناك عدة أسباب لظهور أخطاء CSS و HTML، إذ عليك التحقق من الوسوم وقواعد CSS من وجود فراغات إضافية أو مفقودة و وسوم مفقودة أو تتضمن أخطاء إملائية وعلامات تنصيص أو محارف مفقودة أو خاطئة، وعليك أيضًا التأكد من عدم استخدام علامات الاقتباس المائلة أو الذكية مثل “ و " المُستخدمة غالبًا من قبل معالجات النصوص. إن علامات الاقتباس المائلة مُصممة للنص المقروء من قبل الإنسان وسوف يُسبب خطأ ضمن الشيفرة كونها غير مُعرفة كعلامات اقتباس من قبل المتصفح، لذا عند كتابة علامات الاقتباس مباشرةً ضمن محرر الشيفرة تستطيع أن تضمن أنك تستخدم علامات الاقتباس الصحيحة.
تأكد من حفظ الملف في كل مرة تُجري فيها تغيير على الشيفرة قبل إعادة تحميله ضمن المتصفح للتحقق من النتائج.
ملاحظة سريعة حول ميزات دعم HTML التلقائية
إن بعض محررات الشيفرة مثل محرر Visual Studio Code الذي نستخدمه في هذه السلسلة التعليمية توفر دعمًا تلقائيًا لكتابة شيفرة HTML فمثلًا إن Visual studio Code يوفر اقتراحات ذكية وإكمال تلقائي للشيفرة، وبالرغم من كون هذه الميزة مفيدة إلا أنه عليك الانتباه من إمكانية توليد أجزاء إضافية ضمن الشيفرة سوف تُسبب ظهور أخطاء في حال لم تكن معتادًا على استخدام هذه الميزات. إن شعرت أن هذه الميزات مربكة تستطيع تعطيلها ضمن تفضيلات محرر الشيفرة.
أصبحت جاهزًا الآن للمتابعة بالسلسلة التعليمية، وفي المقال التالي سوف تبدأ بالتعرف على كيفية استخدام قواعد CSS للتحكم بالتصميم وتخطيط محتوى HTML ضمن صفة الويب.
ترجمة -وبتصرّف- للمقالات A Brief Introduction To CSS و How To Set Up Your CSS and HTML Practice Project With a Code Editor لصاحبه Erin Glass.














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.