E.Nourddine
الأعضاء-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو E.Nourddine
-
نعم بالطبع، أي شيء يشارك عن طريق حساب جوحل بلس تتم فهرسته من قبل جوجل، لأن جوجل بلس شبكة اجتماعية تابعة لنفس شركة محرك البحث جوجل، مما يعطيك الامتياز بأرشفة ما تنشره على حسابك في جوجل بلس وكذا ظهوره في نتائج البحث، لكن هذا لا يلغي عمل SEO لموقعك، فشبكة جوجل بلس تبقى عنصرا مساعدا في هذا المجال.
-
سنتعلم من خلال هذا الدرس كيفية تصميم أيقونات المواقع الاجتماعية مثل فيس بوك، تويتر وجوجل بلس، وبهذه الكيفية يمكنك محاكاة أي أيقونة ولما لا تصميم أيقونة خاصة بموقعكم. وهذه هي النتيجة النهائية لهذا الدًرس بعد تتبع جميع خطواته: افتح مشروعا جديدا على Photoshop بالإعدادات التالية: الدقة: 800x600pixels.الأبعاد: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نملأ الخلفية بأداة الطلاء (G) باللون #cdcdcd: نضيف تدرج لوني من القائمة: Menu > Layer > New Fill Layer > Gradient نغير في خصائص الدمج إلى القيمة Overlay والشفافية إلى 30: باستعمال أداة الشكل المستطيل بزوايا دائرية (U) نرسم مستطيل بشعاع قيمته 50 بكسل باللون #407bcc: باستعمال الاختصار Ctrl+J ننسخ طبقة المستطيل ثلاث مرات: نغير في خصائص الدمج الخاصة بالمستطيل الأول: ننتقل إلى المستطيل الثاني ونكبّر من حجمه قليلا باستعمال الاختصار Ctrl+T مع الضغط على Alt+Shift عند التكبير للحفاظ على تناسبية الحجم من مركز الشكل: نغير في خصائص الدمج الخاصة بالمستطيل الثاني: نحدد المستطيل الثالث و نذهب إلى القائمة: Menu > Filter > Blur > Gaussian Blur ننتقل إلى المستطيل الرابع ونكبّر من حجمه قليلا باستعمال الاختصار Ctrl+T مع الضغط على Alt+Shift: ثم نغير من خصائص الدمج الخاصة به: نرسم مستطيلا جديدا بنفس حجم المستطيل الأخير باللون #175e7c: نزيحه إلى الأسفل قليلا: ثم نغير من خصائص الدمج الخاصة به: نرسم مستطيلا آخار بنفس الحجم ونغيير اللون إلى# 58a1cf -ملاحظة يمكنك نسخ المستطيل السابق والتغيير من لونه- مع إزاحته نحو الأعلى قليلا: نغير من خصائص الدمج الخاصة به: الآن نستخدم أداة الريشة (Pen Tool (P ونرسم شكل طائر أيقونة تويتر Twitter -ملاحظة إذا استعصى عليك الأمر يمكنك الاستعانة بأيقونة جاهزة والرسم فوقها ثم إزالة الصورة في الأخير-: ثم نغير خصائص الدمج الخاصة بالطائر: ننسخ طبقة الطائر ونغير في خصائص الدمج: ننسخها مرة أخرى و نغير خصائص الدمج: هذه هي نتجة درسنا اليوم: بنفس الطريقة يمكننا تصميم أيقونات أخرى، أتمنى أن ينال الدرس إعجابكم. ترجمة -وبتصرّف- للدّرس: Créer l'icône de Twitter, Facebook et Google plus avec Photoshop.
-
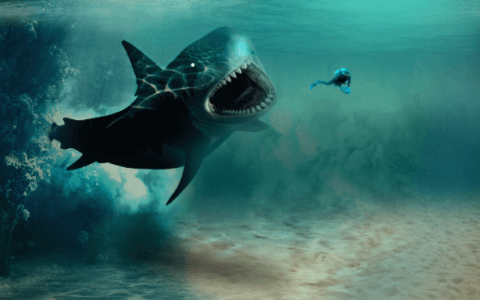
سنتعلم في هذا الدرس كيفية تصميم منظر قرش وحشي يهاجم غواصًا تحت ماء البحر، النتيجة لا يكاد اكتشاف أنها مصممة ببرنامج فوتوشوب فهي تبدو قريبة من الحقيقة، حيث سنتعلم من خلال هذا الدرس كيف يمكننا وضع مختلف الصور تحت ماء البحر وإضفاء بعض المؤثرات ليبدو الأمر حقيقيا، أتمنى أن يعجبكم الدرس. النتيجة النهائية لهذا الدرس بعد تتبع جميع خطواته: قبل البدء أدعوكم لتحميل الملفات المرفقة لهذا الدرس. افتح مشروعا جديدا على Photoshop بالإعدادات التالية: الدقة: 2100x1500pixels.الأبعاد: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نجلب الصورة التالية للمشروع: ثم الصورة التالية: ننسخ الصورة بالاختصارCtrl+J: نزيل بأداة الممحاة (E) جنبات الصورة بالإعدادات التالية: الحجم 100-200 بكسل.الصلابة 0%.الشفافية 60%.التدفق 50%. ندمج الصورتين بالاختصار Ctrl+E ثم بالممحاة نزيل الجزء السفلي منها: ثم بواسطة الاختصار Ctrl+Shift+U: نغير في خصائص الدمج إلى القيمة Overlay: نضيف طبقة من نوع Fill باللون# 041e61 من القائمة: Menu > Layer > New Fill Layer Solid Color نغير خصائص الدمج إلى القيمة Soft Light والشفافية إلى 56: نجلب صورة القرش: نستعمل أداة الممحاة لنزيل ذيل القرش: ثم نغير من خصائص الدمج كما يلي: ننشئ طبقة جديدة مع تفعيل خاصية Use Previous Layer to create Clipping Mask: ثم نختار فرشاة باللون الأسود ونرسم كما في الصورة: نغير خصائص الدمج إلى Soft Light: نجلب الصورة التالية: نغير في خصائص الدمج إلى القيمة Hard Light والشفافية إلى 24: ثم نضيف هذه الصورة أيضا: بالممحاة نزيل الجزء الملون بالأحمر: ثم نضيف الصورة التالية أيضا للمشروع: نستعمل أداة الممحاة مرة أخرى: نجلب صورة الغواص ونضيفها للمشروع: باستعمال أداة التحديد (Lasso Tool (L نحدد الغواص ونقصه ونضعه أمام فم القرش، هكذا: ثم إلى القائمة: Menu > Layer > New Adjustments Layer > Hue/Saturation باستعمال أداة الشكل الدائري (U) وباللون الأسود نضيف دائرة أسفل القرش: ثم من القائمة: Menu > Filter > Blur > Gaussian Blur نضيف الصورة التالية: في ترتيب الطبقات نجعل طبقة الصورة المضافة أخيرا أسفل طبقة القرش من خلال نافذة الطبقات لنحصل على: ثم نغير في خصائص الدمج إلى Color Dodge والشفافية إلى 66: ننسخ الطبقة عدة مرات: نجلب صور انعكاس أشعة الشمس تحت الماء للمشروع: نضعها فوق القرش: من القائمة: Menu > Edit > Free Transform > Wrap نغير في شكلها: باستعمال الممحاة و بتغيير خصائص الدمج إلى Hard Light والشفافية إلى 67: ثم إلى القائمة: Menu > Layer > New Adjustments Layer > Color Lookup نغير خصائص الدمج إلى Darken والشفافية إلى 75: مرة أخرى من القائمة: Menu > Layer > New Adjustments Layer > Color Lookup وللمرة الثالثة أيضا: نضيف طبقة جديدة وبفرشاة بيضاء نرسم عينا للقرش: ثم نضيف طبقة باللون الرمادي عن طريق الاختصار Shift+F5: نغير خصائص الدمج: في الأخير هذه هي الصورة النهائية: ترجمة -وبتصرّف- للدّرس: Les Dents de la Mer avec Photoshop.
-
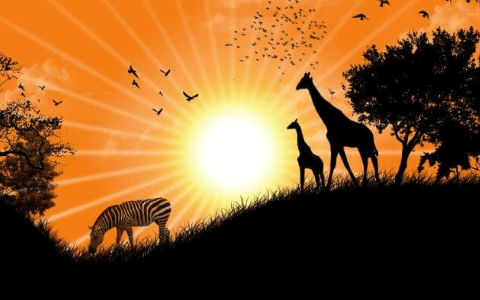
سنقوم في هذا الدرس بتصميم منظر غروب شمسي (غسق) قاتم في الأدغال باستخدام برنامج فوتوشوب. وهذه نتيجة درسنا اليوم: قبل البدء أدعوكم لتحميل الملفات المرفقة لهذا الدرس. افتح مشروعا جديدا على Photoshop بالإعدادات التالية: الأبعاد: 1900x1200pixels.الدقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.باستعمال أداة الطلاء (G) نملأ الخلفية باللون البرتقالي f37c13#: نضيف طبقة لون متدرج من القائمة: Menu > Layer > New Fill Layer > Gradient نضيف بعض فرش السحاب –المرفقة في الحزمة المحملة سابقا- ونخفض قيمة شفافيتها إلى 37: من خلال أداة الأشكال المخصصة (U) نضيف شكل أشعة الشمس كما في الصورة: نفتح نافذة خصائص الدمج Blending Options: ثم إلى القائمة: Menu > Filter > blur > Gaussian blur في طبقة جديدة نضيف فرشاة دائرية: ثم من نافذة خصائص الدمج: باستعمال أداة القلم (Pen Tool (P نرسم الشكل: ثم إلى نافذة خصائص الدمج: في طبقة جديدة باستعمال الفرش التالية: نضيف بعض الأعشاب: ثم بعض الأشجار: ثم طيور وحيوانات أخرى. وهذه نتيجة درسنا اليوم: ترجمة -وبتصرّف- للدّرس: Comment créer un paysage de crépuscule avec photoshop.
-
سنتعلم في هذا الدّرس كيفية إضافة تأثير الاحتراق لورقة نقدية من فئة 100 دولار باستخدام برنامج فوتوشوب، وستكون هذه هي النتيجة النهائية لهذا الدرس بعد تتبع وتطبيق كامل خطواته: قبل البدء أدعوكم لتحميل الملفات المرفقة لهذا الدرس. افتح مشروعا جديدا على Photoshop بالإعدادات التالية: الدقة: 1200x800pixels.الأبعاد: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نجلب الصورة التالية للمشروع: ثم صورة الورقة النقدية – يمكنكم استعمال قطعة ورق -: باستعمال الاختصار CTRL+J من لوحة المفاتيح ننسخ طبقة الورقة النقدية. ثم من القائمة: Menu > Image > Adjustments > Hue/Saturation نخفي طبقة الصورة النقدية في الأعلى بالضغط على أيقونة العين: ثم إلى القائمة : Menu > Filter > Adjustments > Blur > Gaussian blur نخفض من قيمة الشفافية إلى 70 بالمائة: نظهر طبقة الورقة النقدية ومن القائمة: Menu > Edit > Transform Path > Wrap ونغير جانب القطعة كما في الصورة: بأداة الممحاة Eraser ذات الاختصار (E) نختار الفرشاة كما في الصورة ونزيل جانب القطعة النقدية الأيسر: نفعل نفس الشيء للطبقة السوداء خلف ورقة 100 دولار: ننشئ طبقة جديدة عن طريق الاختصار Ctrl+Shift+N كما في الصورة: نأخذ أداة الفرشاة (Brush Tool (B سوداء اللون ونلون في جانب الورقة: نغير في خصائص الدمج للطبقة إلى القيمة Overlay: نكرر نفس العملية حتى نحصل على صورة مشابهة لهذه: نفس الخطوات المستعملة قبل قليل لكن مع تغيير الفرشاة و استخدام الفرشاة المعينة في أول الدرس: نقوم بتحديد جميع الطبقات ماعدا طبقة خلفية الخشب ونديرها قليلا: نضيف طبقة من نوع Photo Filter من القائمة: Menu > Layer > New Layer Adjustment > Photo Filtre بأداة الشكل المستطيل (U) نرسم مستطيل باللون #f8f0e0: نخفض في قيمة الشفافية إلى 60: ثم إلى القائمة: Menu > Filter > Filter Gallery نستخدم الممحاة لإضافة شكل تمزق الشريط اللاصق: بعد ذلك نفتح نافذة خصائص الدمج Blending Options الخاصة الشريط كما يلي: نضيف طبقة لون متدرج من القائمة : Menu > Layer > New Layer Adjustment > Gradient Map Menu > Layer > New Layer Adjustment > Hue Saturation وهذه هي النتيجة: ترجمة -وبتصرّف- للدّرس: Effet de Billet Brulé avec Photoshop.
-
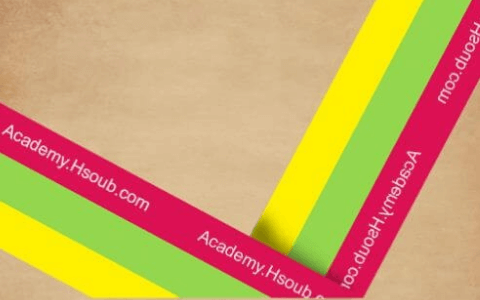
سنحاول في هذا الدّرس تصميم شريط ملون Ribon باستخدام برنامج فوتوشوب، وستكون هذه هي النتيجة النهائية لهذا الدرس بعد تتبع وتطبيق كامل خطواته: افتح مشروعا جديدا على Photoshop بالإعدادات التالية: الأبعاد: 500x500pixels.الدقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.مع خلفية ذات لون #cebfae: نجلب الصورة التالية للمشروع: نغير في خصائص الدمج Blending Options إلى القيمة Overlay: في طبقة جديدة SHIFT+CTRL+N وباستعمال أداة التحديد المستطيلة الشكل (Marquee Tool (M نقوم بتحديد شكل مستطيل ونملأه بأداة الطلاء (G) باللون #dc1154: نكرر نفس العملية باللونين #94d64d و #fff000: ندمج الطبقات الثلاث الأخيرة Ctrl+E ثم ننسخ الطبقة الناتجة Ctrl+J. ندير الطبقة الأولى محوريا من القائمة: Menu > Edit > Path Transformation > Flip Vertical ثم الاختصار Ctrl+T للتعديل يدويا: باستعمال أداة التحديد المستطيلة الشكل (Marquee Tool (M نحدد مستطيلا فوق الطبقة الأولى ثم نضغط زر Delete ثم نفس الشيء بالنسبة للطبقة الثانية: ننشئ طبقة جديدة SHIFT+CTRL+N يبن الطبقتين الأخيرتين: نضيف فرشاة باللون الأسود فوق الطبقة الجديدة: نغير في قيمة الشفافية: ثم نضيف النص: من نافذة خصائص الدمج Blending Options نختار: من القائمة: Menu > Filter > Filter Gallery من جديد إلى خصائص الدمج Blending Options: في مشروع جديد بحجم 3x3pixels، وباستعمال أداة الشكل المستطيل نضيف أربع أشكال بيضاء: ثم من القائمة: Menu > Edit > define Pattern نعود لمشروعنا، باستعمال أداة الطلاء مع اختيار نوع Pattern والشفافية 40 في إعداداتها، نملأ كل طبقة: نضيف بأداة القلم الشكل التالي: نزيل بعض الجوانب بأداة الممحاة ونخفض من شفافيته قليلا لنتحصل على الصورة النهائية: ترجمة -وبتصرّف-للدّرس: Créer un ruban réaliste avec photoshop.
-
سنقوم في هذا الدرس بتصميم يعتمد بشكل أساسي على دمج الصور ويتمثل في قنينة تحتوي ماء وسفينة، بالإضافة إلى أشياء أخرى باستخدام برنامج فوتوشوب. وهذه نتيجة درسنا اليوم: البرنامج المستعمل: Photoshop Cs6 قبل البدء أدعوكم لتحميل الحزمة الخاصة بهذا الدرس. افتح مشروعا جديدا على Photoshop بالإعدادات التالية: الأبعاد: 3400x2400pixels.الدقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نأخذ أداة الطلاء (G) ونملأ الخلفية باللون #b2eaff: ننشئ طبقة جديدة Ctrl+Shift+N وبأداة الفرشاة نرسم بعض السحب في أعلى الصورة: ثم نجلب الصورة التالية للمشروع: إلى القائمة: Menu > edit > Transform Path > Wrap لنغير في شكل الصورة لتصبح كما هو مبين: نغير في خصائص الدمج Blending Options: في طبقة جديدة أخرى نرسم بفرشاة دائرية باللون الأسود في محيط العشب وبأخرى ذات لون أبيض في الجانب الأيسر في الأعلى: ثم نغير في خصائص الدمج إلى القيمة Overlay: نضيف صورة الرجل العجوز صاحب المكبرة إلى المشروع: وبأداة (Magin Lasso Tool (L نحدد فقظ الرجل مع مكبرته -الأداة تتعمد طريقة تتبع الألوان وهي جيدة -: ننسخ الجزء المحدد Ctrl+J ونحذف الصورة السابقة. في ترتيب الطبقات نجعل صورة الرجل أسفل صورة العشب حتى يظهر لنا بالصورة التالية: باستعمال أداة الكثافة (Brun Tool (O نضيف بعض الظلمة في أماكن العلامة + وبعض الإضاءة أماكن العلامة - : لعمل الظل ننسخ طبقة الرجل: ثم نقلبها عموديا Flip Vertical من القائمة: Menu > edit > Transform Path > Flip Vertical أو Ctrl+T ثم بالضغط على زر الفأرة الأيمن فوق صورة الطبقة واختيار Flip Vertical: نضيف طبقة جديدة ونحدد طبقة الصورة المقلوبة سابقة مع الضغط على Ctrl ثم فوق الطبقة الجديدة نملأ باللون الأسود الجزء المحدد -نزيل الصورة بعد ذلك (صورة الرجل المقلوب)-: ثم نذهب إلى القائمة: Menu > Filter > Blur > Gaussian Blur لنحصل على الظل: نضيف الصورة التالية للمشروع: نخفض من قيمة شفافية الصورة Opacity: في طبقة جديدة وبأداة الفرشاة نضيف بعض التوهج باللون الأبيض، مع شفافية ضعيفة: بعد ذلك ننسخ طبقة القنينة وبفرشاة ذات اللون #428494 نرسم خطوط على مستوى المحيط الداخلي للقنينة: مع خفض قيمة الشفافية: نفتح الصورة التالية في مشروع جديد وبأداة التحديد (Lasso Tool (L نحدد الجزء المبين في الصورة ونجلبه لمشروعنا ثم نضعه أسفل القنينة: مع تغيير خصائص الدمج إلى القيمة light linear: لوضع الماء (بحر وأمواج) وسط القنينة هناك صورة معدلة مسبقا: يكفي فقط جلبها للمشروع ووضعها داخل القنينة، والطريقة الثانية هي تعلم كيفية عمل مثل هذه التقنية وذلك بقص أجزاء من بعض الصور (صورة أمواج البحر، مياه أعماق البحر) ودمجها مع بعضها حتى نحصل عل صورة تجسد البحر بأمواجه. نفتح الصورة في مشروع جديد: ونحدد منطقة الماء: ثم نجلب الجزء المحدد للمشروع: من قائمة: Menu > Edit > Transform Path > Perspective نشكل الصورة حسب أبعاد القنينة: ثم الصورة التالية نقتطع منها جزء خاص بالأمواج: وجلبه فوق صورة الماء السابقة (في جنبات الصورة السابقة): بنفس الطريقة نضيف جزء من الصورة والتي ستمثل عمق مياه البحر: في طبقة جديدة وباستعمال هذه الفرش: وباللون الأخضر نضيف بعض العشب أسفل القنينة: نجلب صورة السفينة للمشروع ونضعها فوق الماء مباشرة: ننسخ طبقة السفينة ومن القائمة: Menu > Edit > Transform Path > Wrap نغير في شكلها قليلا لنمثل انعكاس صورة السفينة على زجاج القنينة: نخفض من قيمة الشفافية: بنفس الطريقة المستعملة سابقا نضيف بعض تأثيرات سير السفينة في الماء: ثم بعض طيور النورس فوق السفينة: مع تغيير خصائص الدمج إلى القيمة Darken: ثم بعض المباني في الجهة اليسرى من الصورة: بعد ذلك سدادة القنينة (نضيف لها بعض الظل بنفس الطريقة السابقة): نضيف طبقة جديدة ونملأها باللون الأسود. ثم من القائمة: Menu > Filter > Render > Lens Flare مع تغيير خصائص الدمج إلى القيمة Screen وإزاحة القرص المضيء نحو يسار الصورة: نذهب إلى القائمة: Menu > Layer > New Adjustment Layer > Gradient Map و نغير خصائص الدمج إلى القيمة Soft light، الشفافية 40: بعد ذلك إلى: Menu > Layer > New Layer Adjustment > Color Balance وهذه هي النتيجة المتحصل عليها في درس اليوم: ترجمة -وبتصرّف- للدّرس: Créer un Monde Minuscule dans une Bouteille.
-
سنتعلم في هذا الدرس كيفية تركيب -دمج- مميز للصور، سنضيف بقع الطلاء لسيارة رياضية باستعمال برنامج فوتوشوب وبعض التقنيات للحصول على الصورة التالية كنتيجة: قبل البدء أدعوكم لتحميل الحزمة الخاصة بهذا الدّرس والتي تحتوي على بعض الفرش والصور التي سنحتاجها لتطبيق الدرس. افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: الأبعاد: 1920x1080pixels.الدقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.في هذ الدرس سنستعمل صورتين ثلاثي الأبعاد لنفس السيارة. نجلب الصورة التالية للمشروع: نجلب الصورة الأخرى للمشروع: نفض من قيمة الشفافية: من القائمة: Menu > Edit > Path Transformation > Wrap ثم نعدل على الصورة حتى تتناسب الصورتين: نستعمل أداة الممحاة (E) ونزيل بعض الأجزاء كما في الصورة: نذهب من جديد للقائمة: Menu > Edit > Path Transformation > Wrap ونعدل على الصورة البيضاء حتى تتطابق وصورة السيارة الزرقاء: نضيف طبقة Balance Color من القائمة: Menu > Layer > New Layer Adjustment > Balance Color نجلب الصورة التالية للمشروع ونضعها كما في الصورة: نضغط على طبقة الصورة بالزر الأيمن للفأرة ونختار Rasterize. ثم نذهب إلى القائمة: Menu > Image > Adjustments > Hue/Saturation نغير من ترتيب طبقة الصورة الأخير –قبل صورة السيارة الثانية-: بنفس الطريقة حتى نصل على صورة مشابهة للصورة: باستعمال الاختصار Ctrl+Alt+Shift+E ننشئ طبقة تمزج جميل الطبقات السابقة. ثم إلى القائمة: Menu > Filter > Oil Pain نستعمل أداة الممحاة ونزيل الجزء قوق علامة السيارة -Chevrolet-، عادِمَي السيارة في الجهتين والأضواء الخلفية: في طبقة جديدة نستعمل الفرشاة التالية: Menu > Filter > blur > Gaussian blur ثم نغير في خصائص الدمج الخاصة بطبقة الفرشاة: ترجمة -وبتصرّف-للدّرس: Ajouter une éclaboussure de peinture sur une voiture avec Photoshop.
-
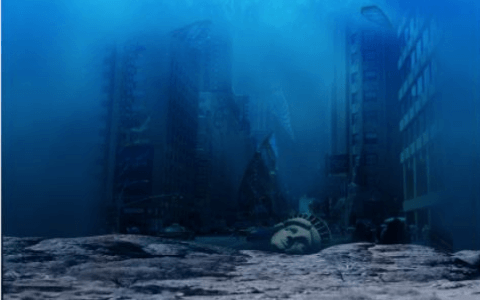
سنحاول في هذا الدّرس تصميم عالم تحت الماء باستخدام برنامج فوتوشوب، وستكون هذه هي النتيجة النهائية لهذا الدرس بعد تتبع وتطبيق كامل خطواته: قبل البدء أدعوكم لتحميل الحزمة الخاصة بهذا الدّرس. افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: الأبعاد: 800x600pixels.الدقة: Resolution 720Dpi.نمظ الألوان: Color Mode RVB8bit.نضيف طبقة لون متدرج من اللون #050e25 إلى اللون #0a95ed من القائمة: Menu > Layer > New Fill Layer > Gradient Menu > Filter > Render > Clouds نغير في خصائص الدمج Blending Options: باستعمال أداة التحديد (Lasso Tool (L نحدد الجزء المبين في الصورة: نضغط بزر الفأرة الأيمن على القطعة المحددة بأداة (Lasso Tool (L ثم نختار من القائمة Feather Selection: ثم من جديد إلى القائمة: Menu > Filter > Render > Clouds و: Menu > Filter > Filter Gallery نزيح الطبقة إلى الأعلى قليلا باستعمال الاختصار Ctrl+T والأسهم في لوحة المفاتيح: نغير خصائص الدمج إلى Overlay: ثم باستحدام أداة التحديد Lasso Tool: و: ثم نخفض في قيمة الشفافية Opacity ونغير في خصائص الدمج إلى Soft Light: نضيف طبقة جديدة ونملأها باللون الأسود ثم: Menu > Filter > Noise > Add Noise Menu > Filter > Blur > Radial Blur نستعمل أداة الممحاة (Eraser (E ونزيل الجزء في الأعلى: ثم: نأخذ الصورة التالية ونزيل الجزء العلوي باستعمال احدى أدوات التحديد: ثم نضعها في أسف الصورة -لتمثل العمق-: نعدل في حجمها: ثم نغير في خصائص الدمج إلى luminosity: ثم نفعل نفس الشيء بالنسبة لصورة تمثال الحرية: نغير خصائص الدمج إلى Hard Light والشفافية إلى 45: نضيف الصورة التالية أيضا للمشروع: نقسم البناية الشاهقة إلى جزأين ونزيل الشارع وبعض جنبات الصورة بأداة الممحاة: نغير خصائص الدمج إلى Soft light: نضيف بعض أجزاء النوافذ من الصورة ونوزعها عشوائيا في المشروع: ونغير في خصائص الدمج الخاصة بها كما يلي: لنحصل على نتيجة درسنا اليوم: ترجمة -وبتصرّف- للدّرس: Créer une ville sous les mers une scène apocalyptique avec photoshop.
-
سنحاول في هذا الدّرس تصميم جهاز تلفاز من الطرّاز الحديث باستخدام برنامج فوتوشوب، وستكون هذه هي النتيجة النهائية لهذا الدرس بعد تتبع وتطبيق كامل خطواته: افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: الأبعاد: 1843x1417pixels.الدّقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نرسم شكل مستطيل بأداة الشكل المستطيل (U) بزوايا دائرية (8 بكسل) باللون الأسود: نضغط بالزر الأيمن للفأرة على أيقونة الطبقة ونختار من القائمة الظاهرة Rasterize Layer: ثم من القائمة: Menu > Edit > Path Transform > Wrap نعدل في الشكل كما في الصورة: نضغط فوق أيقونة الطبقة مع الإبقاء على الزر Ctrl: نذهب بعد ذلك إلى القائمة: Menu > Select > Modify > Contract في طبقة جديدة Shift+Ctrl+N نستعمل أداة اللون المتدرج من اللون #adacaf إلى #151517: نأخذ أداة الفرشاة (Brush Tool (B بقيمة 25px باللون #adacaf ثم نرسم خط رأسي مستقيم - يجب الضغط على الزر Shift أثناء الرسم - في المكان المبين في الصورة: نرسم مستطيل جديد في طبقة جديدة باللون #151517: نضيف طبقة لون متدرج من القائمة Menu > Layer > New Fill Layer > Gradient الآن نضيف بعض التأثيرات في جنبات الشاشة. في طبقة جديدة نأخذ أداة الفرشاة باللون الأبيض #FFFFFF وبشعاع بقيمة 50 بكسل ونرسم كما في الصورة - يمكن خفض من قيمة الشفافية للطبقة لتظهر الفرشاة بلون خافت -: بأداة القلم (Pent Tool (P نرسم الشكل باللون الأبيض: باستعمال الاختصار Ctrl+T نعدل في حجم الشكل: نخفض من قيمة الشفافية إلى 77: باللون الأسود وبنفس الأداة السابقة (أداة القلم) نرسم الشكل في الأعلى: نضيف دائرة عن طريق أداة الشكل الدائري -الدائرة بدون لون المحتوى Fill-: نضيف دائرة أخرى بنفس الطريقة ونخفض من شفافيتهما: نرسم دائرة بيضوية الشكل باللون الأسود أسفل التلفاز -لتمثل الداعمة التي تقف فوقها التلفاز-: ثم دائرة أخرى باللون الأبيض: نخفض من قيمة شفافية الدائرة البيضاء: ثم إلى القائمة: Menu > Select > Inverse ثم بأداة الممحاة نزيل الجزء العلوي من الدائرة البيضاء: نأخذ أداة القلم من جديد باللون الأسود ونرسم الشكل التالي: ثم دائرة سوداء أخرى: ننسخ الشكل المرسوم بالقلم سابقا ونقلبه محوريا بالذهاب للقائمة: Menu > Edit > Transform Path > Flip vertical بأداة التحديد الدائرية (Marquee Tool (M نحدد دائرة كما في الشكل نملأها باللون الأسود بأداة الطلاء (G): نحدد الدائرة السوداء كبيرة الحجم مع الضغط على Ctrl ثم إلى القائمة: Menu > Select > Inverse ونحدد بعد ذلك الدائرة - السوداء - المنشأة حديثا ونضغط زر Delete من لوحة المفاتيح: نضيف مستطيل أسود كما في الصورة: وهذه نتيجة درسنا اليوم: ترجمة -وبتصرّف-للدّرس: Créer un écran LCD HD avec photoshop.
-
سنحاول في هذا الدرس محاكاة تصميم برنامج التورنت الشهير uTorrent، باستخدام برنامج فوتوشوب وبخطوات بسيطة، ستكون هذه هي النتيجة النهائية بعد تطبيق وتتبع كامل خطوات الدرس: افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: الأبعاد: 500x500pixels.الدّقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نرسم دائرة باللون #778286. باستعمال الاختصار (CTRL+J) ننسخ الدائرة، ثم نضغط (Ctrl+T) للتعديل يدويا على الدائرة الثانية –مع الضغط على الزر Alt للحفاظ على تناسب قطر الدائرة-: نفتح نافذة خصائص الدمج Blending Options: ننسخ الدائرة الثانية (CTRL+J): نفتح نافذة خصائص الدمج وبتدرج اللونين 46ab4d # و#157916: نرسم دائرة بيضاء: نخفض قيمة Fill إلى الصفر: ثم من القائمة: Menu > Edit > Path Transformation > Wrap نعدّل على الشكل كما في الصورة: إلى خصائص الدمج: نضيف حرف U بخط nyala: ثم مستطيل أبيض فوق الجزء السفلي للحرف: وباستعمال أداة التحديد المستطيلة الشكل M) Marquee Tool): ثم نضغط (CTRL+J) لنسخ الجزء المحدد ووضعه في الأسفل: ثم (CTRL+E) لدمج طبقات الحرف U: نزيح الحرف حتى تتوسّط الدوائر: بعدها نذهب إلى خصائص الدمج: لنحصل على النتيجة التالية: بعد ذلك نضيف طبقة جديدة (CTRL+SHIFT+N)، ثم نضغط CTRL مع تحديد طبقة الدائرة الأولى: ثم نذهب إلى القائمة: Menu > Select > Modify > Contract نستعمل أداة طلاء اللون المتدرج (G) من الأبيض إلى اللون الشفاف: ثم إلى خصائص الدمج الخاصة بالدائرة الأولى –من أسفل ترتيب الطبقات-: بعد ذلك نذهب إلى خصائص الدمج الخاصة بالدائرة الثانية: يمكن إضافة خلفية زرقاء أو بأي لون آخر لإبراز الشعار أكثر، وهذا مثال عن النتيجة النهائية: ترجمة -وبتصرّف- للدّرس: Reproduire le logo de Utorrent avec photoshop.
-
تغيير الاسم ليس بالأمر الهين خاصة إذا كان ذا شعبية كبيرة ومعروف في السوق –في حالة اكان كذالك أي أنه جد مشهور ,لا تغيره-,اما إذا كان ولابد من تغيره فحاول التالي تدريجيا : حجز موقع جديد لك بالاسم الجديد و اعمل على ان يتم تغير مسار الموقع القديم الى الموقع الجيديد. اختر لك شعارا جديدا يعكس الاسم الجديد. اخبر الناس بشتى الطرق ( اعلان,في صفحتك على مواقع التواصل الاجتماعي,في موقعك..) أنك بصدد تغيير الاسم أرسل رسالة بريد الى جميع عملائك تخبرهم بالأمر. أعط الاسم الجديد حقه من الأهمية و ربطه بالاسم القديم .
-
فيسبوك من أفضل مواقع التواصل الاجتماعي التي يمكنك الاستفادة منها، حيث يمكنك عرض اشهار و عروض خاصة بك, كما يمكنك عرض مسابقات او هبة للمتابعين بجوائز رمزية حتى تضمن تفاعلهم . ويمكنك الاستعانة بالصفحات التي تضم عددا مهما من المنخرطين وقم بعرض محتوى موقعك . أيضا تويتر يسمح لك بعرض تغريدات خاصة بموقعك وعرض خدماتك على المتابعين. تخصيص فيديوهات على يوتيوب خاصة بك لعرض مختلف نشاطات خصائص موقعك
-
لا تفعل . لا تقبل بنظام النسبة فلنفرض أن الموقع لم ينجح؟ ماذا سيكون مصير جهدك و وقتك؟ أما إن أصرَّ وأردت أن تدخل في هذا المغامرة أقترح أن تعمل بعقد وتكون لك حصة كمساهم في المشروع حتى لا تضيع حقوقك. لكن دعني أطرح عليك بعض الأسئلة: ماهي الفئة المستهدفة من الموقع؟ هل هناك استراتيجية للرفع من قيمة المبيعات ؟ كم من الوقت يمكنك الانتظار حتى يجني الموقع بعض الأرباح؟ حاول الإجابة على هذه الأسئلة ,وقرر هل يناسبك العمل أم لا. شخصيا لن أقدم على عمل كهذا.
-
اذا كنت ستنتج نفس المنتج وبكفاءة أقل من منتوجهم – لأني أرى أنك منبهر بهم- فنصيحتي أن تحاول التغيير من طريقة تفكيرك وتطور من مشروعك، يعني أن تجعل مشروعك احسن وأفضل منه الخاص بهم ,لأنه من غير المعقول أن أنتج منجا وأنا أعلم بوجود ما هو أفضل منه. أدرس المشروع مجددا وحاول إضافة أشياء لا يحتوي عليها المشروع الآخر واجعل به امتيازات أكثر. أنتج أجود من ذلك ..وإلا ما القيمة المضافة عندك؟
-
حاول أن تبقى في دائرة الناجحين ودم على تواصل معهم ,وتحدث معهم واستخرج منهم الأفكار الملهمة واستمع لهم كثيرا وبتمعن , استخرج منهم شعورهم عند نجاحم و حفز نفسك بهم. اقرأ في سير الناجحين والصعوبات التي عانوا منها. تواصل مع عائلتك وأصدقائك وامنح نفسك بعض الوقت الجميل . لا تقتصر على العمل في الحجياة أشياء كثير تستحق أن تعاش بجانب العمل . تحياتي
-
شخصيا أعتقد أن وقت الدراسة هو الوقت المثالي لبدء مشروعك الخاص وذلك لعدة أسباب من بينها : - توفر الإمكانيات المساعدة والمحفزة التي من شئنها أن تسهل عليك الأمر ( وجودك بالجامعة ,قربك من الأساتذة لأخذ المشورة...) - تتكلم على المدرسة والعمل كأنه عبئ بالعكس عليك أن تأخذ الأمر كأنه نزهة تستمتع بها و تحقق ذاتك وأنت تعمل . - غالبا انت غير مرتبط ,يعني لا زوجة ولا أطفال أي أنه لديك كل الوقت لتزاوج بين العمل والدراسة–استغل الفرصة-. - حاليا قد تكون تتوفر على منحة دراسية أو من مصروفك اليومي ,يعني مبدئيا هناك مدخول ولو قليل تستطيع به تدبر أمورك. - حاول أن تخصص وقتا للدراس وآخر للعمل . - ابتعد عن التلفاز,الفيسبوك,ألعاب الفيديو... ابتعد عن كل ما يلهيك عن تحقيق مشروعك.
-
وظف الأذكياء والماهرين في عملهم: في عملك قد تواجه صعوبات وتحديات - لا ريب في ذلك- لدا وجب عليك وضع أناس للمهمات الصعبة. احصل وتفاعل: التسويق من بين المهام الأساسية لدا حاول أن تسوق لمتوجك وتفاعل مع رغبات الزبائن وكن مرنا في التعامل معهم. المغامرة: هناك من يقول عليك بالخروج من منطقة الراحة، أي حاول أن تغامر قليلا -لكن بتروي ودراسة – وأخرج ما في جعبة من تحديات لواقعك ,لتذوق طعم النجاح الحقيقي. في مجمل الأمر,انطلق نحو تحقيق ذاتك و أبدع في اخراج طموحك إلى الحقيقة.
-
التنظيم هو من أساسيات النجاح ,في أي مجال إن أهملنا التنظيم سيفشل لا محال وإن ظهر غير ذلك في أول الأمر , لذا أقترح عليك تخصيص وقت لعملك –المدة التي يتواجد بها عملاؤك-واعمل خلال هذه الفترة، وإن أضفت بعض الساعات لا ضرر, المهم أن تخصص وقتا للعمل ووقتا للبيت. ولابأس ان تأخرت يوما في العمل ,لأن شريك الحياة عليه أن يضحي قليلا ويعلم أن هذا مصدر رزقك. خلاصة الأمر نظم وقت وامنح نفسك وأهلك بعض الوقت ,حتى لا تملّ من العمل :).
-
جميل ما تقوله لكن أنصحك نصيحة ,قبل أن تستهدف أصحاب المشاريع حاول أن تبرز مهاراتك ,لأن الكثير وربما أغلبية الناس لا يعرفون بقدراتك .هل تملك مدونة في مجال تطوير الويب ؟أو هل تداوم على المشاركة في مدونات أو مجتمعات تهتم بمجالك؟ هل تقدم دروس مجانية للمبتدئين؟أو تساعدهم على المنتديات. ولو بحثت في google عن اسمك هل سنجد نتائج كثيرة لأعمالك ومشاركاتك في المجتمعات التقنية ؟ لأن هذا يلعب دورا كبيرا في كسب ثقة العميل الذي سيبحث عن معلومات حول المستقل –عنك أنت -. حاول أن تنشر اسمك بأعمال وان تكن خيرية في البداية ,وتكتسب خبرة من خلاللها ,وتأكد أنها لن تأخذ منك الوقت الكثير وستستفيد منها جيدا. تميز في عملك حاول أن يكون نتوجك متميزا وبسعر أقل من الآخرين –هذا في البداية فقط- اعمل بشكل أسرع قدم النصائح ابحث عن الجديد و طور من قدراتك.
-
خذِ قسطا من الراحة : الحياة لا تسير بنمط واحد : اختاري لنفسك أوقات و قومي بتصفح المدونات أو حسابك على Twitter ,اذهبي إلى مكان جميل لتناول وجبة من الوجبات وخذ قسطا من الراحة بعد الأكل.قومي بجولة في أرجاء المدينة ,بنزهة مدتها 20 إلى 30 دقيقة . السبب الرئيسي هو تراكم العمل وإهمال الجانب الترفيهي والنفس بطبيعتها تملّ بسرعة ,لذا حاولي البحث عن أشياء محفّزة و ملهمة حتى تتمكن من الاستمرار . لا تأخذ كلامي على أنه نصيحة بإهمال العمل والالتفات فقط للهو والترفيه ,لا,فقط حاول إعطاء نفسك قسطا من الراحة بين الفينة والأخرى ,حاول موازنة حياتك عمل ,مطالعة ,ترفيه,مشي,استجمام ,لقاء الأصدقاء ,أسرتك ...حاول إصلاح علاقتك بمن حولك لأن العلاقات الاجتماعية تلعب دور هاما في نجاح الفرد...حاولي اكتشاف ذاتك و لا تحصريها فقط في عمل وعمل وعمل .
-
سنحاول في هذا الدّرس تصميم كوكب الأرض وما يواجهه في هذه المرحلة من انحباس حراري بفعل الإنسان –كمثال توضيحي فقط- باستخدام برنامج فوتوشوب، وهذه نتيجة هذا الدرس النهائية بعد تطبيق كامل خطواته: ندعوكم أولاً لتحميل الحزمة الخاصة بهذا الدرس والتي تحتوي على الملفات التي سنحتاجها لإتمام التصميم. افتح مشروعًا جديدًا على فوتوشوب بالإعدادات التالية: الأبعاد: 1000x1500pixels.الدّقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.مع خلفية سوداء، نختار اللون أثناء إنشاء المشروع أو بأداة الطلاء (G) نملأ الخلفية باللون الأسود. ننسخ طبقة الخلفية (السوداء) بالضغط على الاختصار (Ctrl+J) ثم نطبق عليها فلترًا من نوع Noise: Menu > Filter > Noise > Add Noise ثم إلى: Menu > Image > Adjustments > Threshold نخفض من قيمة الشفافية Opacity إلى 30 للحصول على سماء بها نجوم باهتة اللون: نجلب الصورة التالية للمشروع: نغير في خصائص الدمج إلى linear light والشفافية إلى القيمة 50: بعد ذلك نقوم بجلب صورة كوكبنا الأرض إلى المشروع: ثم صورة اللهب: نقوم بقلب وتحجيم صورة اللهب ووضعها أسفل كوكب الأرض كما هو موّضح في الصورة التالية: كذلك نقوم بنسخ صورة اللهب ووضعها في عدة أماكن كما في الصورة: بأداة الفرشاة نضيف بعض الخطوط باللون الأصفر ونخفض من قيمة الشفافية على نحو يرمز إلى تصدّعات: وفي طبقة جديدة (Ctrl+Shift+N) بفرشاة دائرية الشكل وبلون #fb6800 نرسم: ونغير في خصائص الدمج إلى ما يلي: بعد ذلك نضيف صورة اليد تحت صورة الأرض مباشرة: ثم نضيف صورة اللهب: على هذا النحو: نضيف طبقة جديدة وباستعمال أداة الفرشاة بلون أسود باهت نرسم ظلاً أسودًا محيطًا بأصابع اليد: ثم نرسم فرش الدخان –تجدها مع حزمة الدرس-: في طبقة جديدة أخرى باللون #fb6800 مع تخفيف الشفافية نرسم بفرشاة دائرية الشكل في وسط الصورة هذا الشكل الضبابي: ثم نغير في خصائص الدمج إلى Saturation: نضيف الصورة التالية للمشروع: ونغير في خصائص الدمج: نجلب صورة القمر إلى المشروع: نضع القمر في شمال الصورة مُصغّرًا: لنحصل في الأخير على هذه النتيجة النهائية: ترجمة -وبتصرّف- للدّرس: Tutoriel La planète terre avec Photoshop.
- 1 تعليق
-
- كوكب الأرض
- تأثيرات
-
(و 2 أكثر)
موسوم في: