سنحاول في هذا الدّرس تصميم شريط ملون Ribon باستخدام برنامج فوتوشوب، وستكون هذه هي النتيجة النهائية لهذا الدرس بعد تتبع وتطبيق كامل خطواته:
افتح مشروعا جديدا على Photoshop بالإعدادات التالية:
- الأبعاد: 500x500pixels.
- الدقة: Resolution 720Dpi.
- نمط الألوان: Color Mode RVB8bit.
مع خلفية ذات لون #cebfae:
نجلب الصورة التالية للمشروع:
نغير في خصائص الدمج Blending Options إلى القيمة Overlay:
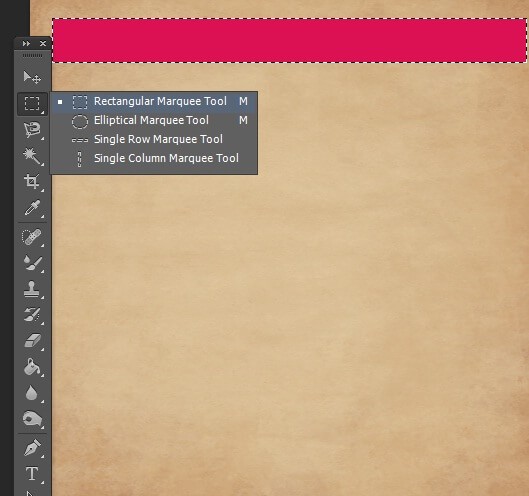
في طبقة جديدة SHIFT+CTRL+N وباستعمال أداة التحديد المستطيلة الشكل (Marquee Tool (M نقوم بتحديد شكل مستطيل ونملأه بأداة الطلاء (G) باللون #dc1154:
نكرر نفس العملية باللونين #94d64d و #fff000:
ندمج الطبقات الثلاث الأخيرة Ctrl+E ثم ننسخ الطبقة الناتجة Ctrl+J.
ندير الطبقة الأولى محوريا من القائمة:
Menu > Edit > Path Transformation > Flip Vertical
ثم الاختصار Ctrl+T للتعديل يدويا:
باستعمال أداة التحديد المستطيلة الشكل (Marquee Tool (M نحدد مستطيلا فوق الطبقة الأولى ثم نضغط زر Delete ثم نفس الشيء بالنسبة للطبقة الثانية:
ننشئ طبقة جديدة SHIFT+CTRL+N يبن الطبقتين الأخيرتين:
نضيف فرشاة باللون الأسود فوق الطبقة الجديدة:
نغير في قيمة الشفافية:
ثم نضيف النص:
من نافذة خصائص الدمج Blending Options نختار:
من القائمة:
Menu > Filter > Filter Gallery
من جديد إلى خصائص الدمج Blending Options:
في مشروع جديد بحجم 3x3pixels، وباستعمال أداة الشكل المستطيل نضيف أربع أشكال بيضاء:
ثم من القائمة:
Menu > Edit > define Pattern
نعود لمشروعنا، باستعمال أداة الطلاء مع اختيار نوع Pattern والشفافية 40 في إعداداتها، نملأ كل طبقة:
نضيف بأداة القلم الشكل التالي:
نزيل بعض الجوانب بأداة الممحاة ونخفض من شفافيته قليلا لنتحصل على الصورة النهائية:
ترجمة -وبتصرّف-للدّرس: Créer un ruban réaliste avec photoshop.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.