سنلقي نظرةً في هذا المقال على إطار العمل Ember وآلية عمله وفوائده، وكيفية تثبيت سلسلة أدواته محليًا وإنشاء تطبيق نموذجي ثم إجراء إعداد أولي لتجهيز التطبيق للتطوير.
- المتطلبات الأساسية: الإلمام بأساسيات لغات HTML وCSS وجافاسكربت JavaScript، ومعرفة استخدام سطر الأوامر أو الطرفية، كما يُعَدّ فهم ميزات جافاسكربت الحديثة مثل الأصناف Classes والوحدات Modules وما إلى ذلك مفيدًا للغاية، لأن إطار العمل Ember يستخدِمها بكثرة.
- الهدف: معرفة كيفية تثبيت إطار عمل Ember وإنشاء تطبيق بسيط.
يُعَدّ Ember إطار عمل من النوع خدمة-مكونات Component-service يركّز على عملية تطوير تطبيقات الويب وإضفاء تجربة مميزة على واجهاتها ويقلل من الاختلافات بين التطبيقات، ويُعَدّ طبقةً حديثةً وخفيفةً فوق طبقة جافاسكربت الأصيلة Native، كما يتمتع بتوافق كبير مع الإصدارات السابقة واللاحقة لمساعدة الشركات على مواكبة أحدث إصدارات Ember وأحدث الاتفاقيات التي يقودها المجتمع.
تُعَدّ المكونات حزمًا من شيفرات السلوك والتنسيق Style والتوصيف Markup التي تشبه إلى حد كبير ما توفره أطر عمل الواجهة الأمامية الأخرى مثل React و Vue و Angular، كما يوفر جانب الخدمة حالةً مشتركةً طويلة الأمد وسلوكًا وواجهةً للتكامل مع المكتبات أو الأنظمة الأخرى، إذ يُعَدّ الموجِّه Router الذي سنشرحه لاحقًا خدمةً مثلًا، وتشكّل المكونات والخدمات القسم الأكبر من تطبيق EmberJS.
هذا المقال جزء من سلسلة تقديمية حول إطار العمل Ember وإليك فهرس كامل السلسلة:
- مقدمة إلى إطار العمل Ember
- بنية تطبيق إطار العمل Ember وتقسيمها إلى مكونات
- تنفيذ التفاعل في تطبيق Ember: الأحداث والأصناف والحالة
- تنفيذ التفاعل في تطبيق Ember: وظيفة التذييل والعرض الشرطي
- التوجيه Routing في إطار العمل Ember
حالات الاستخدام
يناسب إطار عمل EmberJS بناء التطبيقات التي تستهدف إحدى السمتين التاليتين أو كلتيهما:
-
تطبيقات الصفحة الواحدة، بما في ذلك تطبيقات الويب الشبيهة بالتطبيقات الأصيلة وتطبيقات الويب التقدمية Progressive Web Apps أو PWA اختصارًا.
- يعمل إطار عمل Ember بصورة أفضل عندما يشكِّل الواجهة الأمامية الكاملة لتطبيقك.
-
زيادة التماسك بين العديد من تقنيات الفرق البرمجية.
- تتيح أفضل الممارسات التي يدعمها المجتمع سرعة تطوير أكبر على المدى الطويل.
- يملك إطار عمل Ember اصطلاحات أو اتفاقيات واضحة ومفيدة لفرض التناسق ومساعدة أعضاء الفريق على العمل بسرعة.
إضافات إطار عمل Ember
يمتلك إطار العمل EmberJS معمارية الإضافات Plugin، مما يعني أنه يمكن تثبيت الإضافات Add-ons وتوفير وظائف إضافية دون كثير من الإعداد إذا وُجِد، ومن هذه الإضافات:
- PREmber: تصيير Rendering موقع ويب ساكن للمدونات أو المحتوى التسويقي.
- FastBoot: تصيير من طرف الخادم، بما في ذلك تحسين محركات البحث SEO، أو تحسين أداء التصيير الأولي لصفحات الويب المعقدة عالية التفاعل.
- empress-blog: تأليف منشورات المدونات باستخدام لغة ماركداون Markdown مع تحسين محركات البحث SEO باستخدام الإضافة PREmber.
- ember-service-worker: إعداد تطبيق ويب تقدمي PWA بحيث يمكن تثبيت التطبيق على الأجهزة المحمولة مثل تثبيته من متجر تطبيقات الجهاز نفسه.
تطبيقات الجوال الأصيلة
يمكن استخدام إطار عمل Ember مع تطبيقات الأجهزة المحمولة الأصيلة مع جسر بين تطبيقات الهاتف المحمول الأصيلة ولغة جافاسكربت مثل الجسر الذي توفره واجهة Corber.
الآراء والأعراف
يُعَدّ إطار العمل EmberJS أحد أكثر أطر عمل الواجهة الأمامية تشبثًا برأيه، وتُعَدّ الآراء في Ember مجموعةً من الاتفاقيات أو الأعراف التي تساعد على زيادة كفاءة المطورين، ولكن يجب تعلّم تلك الاتفاقيات، إذ تساعد الآراء التي تدعم الاتفاقيات في تقليل الاختلافات بين التطبيقات مثل اللغات المُستخدَمة والنظام المجتمعي بفضل تعريف هذه الاتفاقيات ومشاركتها، وهو هدف مشترك بين جميع الأطر المتشبثة برأيها، ويصبح المطورون بعدها أكثر قدرةً على التبديل بين المشاريع والتطبيقات دون الحاجة إلى إعادة تعلم المعمارية والأنماط والمصطلحات وما إلى ذلك، وستلاحظ خلال هذا المقال آراء إطار العمل Ember مثل اصطلاحات تسمية ملفات المكونات.
ارتباط إطار عمل Ember مع لغة جافاسكربت الصرفة Vanilla JavaScript
بُني إطار عمل Ember على تقنيات جافاسكربت، ويُعَدّ طبقةً رقيقةً فوق البرمجة التقليدية كائنية التوجه، مع السماح للمطورين باستخدام تقنيات البرمجة الوظيفية.
يستخدِم Ember صيغتين رئيسيتين هما:
- جافاسكربت أو لغة TypeScript اختياريًا.
- لغة قوالب Ember الخاصة التي تعتمد على لغة Handlebars.
تُستخدَم لغة القوالب Templating Language لتحسين عملية البناء ووقت التشغيل، وهي مجموعة شاملة من لغة HTML، وبالتالي يمكن لأيّ شخص يعرف لغة HTML تقديم مساهمات مهمة لأيّ مشروع من مشاريع Ember، كما يمكن للمصممين وغيرهم من غير المطورين المساهمة في قوالب الصفحات دون أي معرفة بلغة جافاسكربت، ثم يمكن إضافة التفاعل لاحقًا، كما تتيح لغة القوالب هذه حمولات أصول أخف نظرًا لتصريف القوالب في شيفرة ثنائية Byte Code يمكن تحليلها بسرعة أكبر من تحليل شيفرة جافاسكربت.
اقتباسملاحظة: تتيح آلة Glimmer الافتراضية تتبّع تغيير نموذج DOM بسرعة دون الحاجة إلى إدارة واستخدام الفرق للتمثيل الافتراضي المُخزَّن مؤقتًا، وهو نهج شائع للتخفيف من بطء تغييرات الدخل والخرج في نموذج DOM.
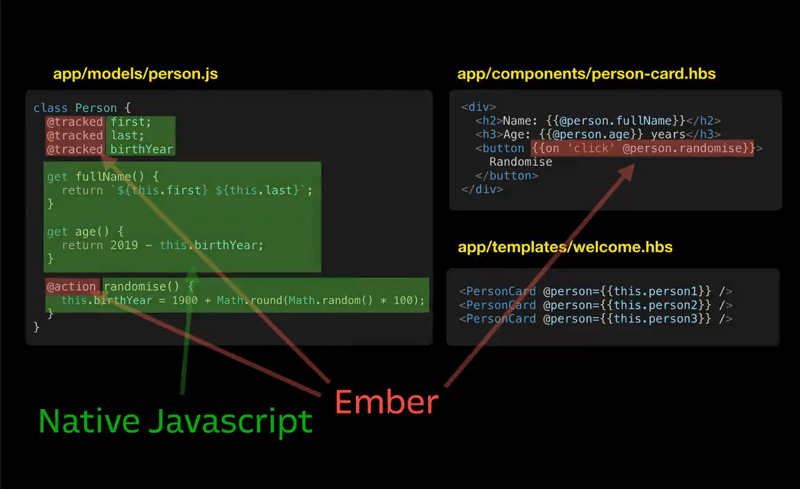
كل شيء آخر في Ember هو جافاسكربت وخاصةً أصناف جافاسكربت التي تُعَدّ المكان الذي تعمل فيه معظم أجزاء إطار العمل حيث توجد الأصناف الأبناء، ويكون لكل نوع من الأشياء غرض مختلف وموقع متوقع مختلف ضمن مشروعك.
يوضِّح الشكل التالي تأثير Ember على جافاسكربت في المشاريع النموذجية، إذ يوضِّح كيف أن أقل من 20% من شيفرة JS المكتوبة خاصةً بإطار العمل Ember.
بدء استخدام Ember
سننشئ أولًا نسخةً من نموذج تطبيق TodoMVC التقليدي لتعلُّم كيفية استخدام أساسيات إطار عمل Ember، إذ يُعَدّ تطبيق TodoMVC تطبيقًا أساسيًا لتتبّع المهام، ويُستخدَم في العديد من التقنيات المختلفة، وإليك نسخةً مكتملةً منه ليكون مرجع لك.
إنشاء تطبيق جديد في Ember
يحتوي مشروع TodoMVC على بعض المشاكل من حيث الالتزام بممارسات الويب التي يمكن الوصول إليها افتراضيًا، وهناك نوعان من مشاكل جيت هاب GitHub المفتوحة حول هذا الموضوع في مجموعة مشاريع TodoMVC هي:
- إضافة وصول مستخدِمي لوحة المفاتيح إلى العروض التوضيحية.
- إعادة تفعيل المخطط حول العناصر القابلة للتركيز.
يهتم إطار Ember بموضوع إمكانية الوصول accessibility كثيرًا وأن تكون التطبيقات المبنية فيه سهلة الوصول لكامل المستخدمين حتى بمن فيهم أي إعاقة وقد وفر دليلًا شاملًا عنه، ولكن بما أنّ هذا المقال يركِّز على جانب جافاسكربت في إنشاء تطبيق ويب صغير، فإنّ قيمة TodoMVC تأتي من توفير ملفات CSS المبنيّة مسبقًا وبنية HTML الموصَى بها، مما يلغي الاختلافات بين التطبيقات، كما يسمح بإجراء موازنة أسهل بينها، وسنركِّز لاحقًا على إضافة شيفرة إلى تطبيقنا لإصلاح بعض أكبر أخطاء تطبيق TodoMVC.
تثبيت أدوات Ember
يستخدِم Ember واجهة سطر الأوامر CLI لبناء أجزاء من تطبيقك وإنشاء شيفرتها المساعدة Scaffolding.
أولًا، ستحتاج إلى تثبيت أداة node ومدير الحزم npm قبل تمكّنك من تثبيت أداة ember-cli، كما يمكنك الانتقال إلى مقال دليل استخدام سطر الأوامر في عملية تطوير الويب من طرف العميل لمعرفة كيفية تثبيت node و npm إذا لم تكن مثبّتةً لديك مسبقًا. ثانيًا، اكتب الأمر التالي في طرفيتك لتثبيت أداة ember-cli:
npm install -g ember-cli
توفِّر هذه الأداة برنامج ember في طرفيتك، وتُستخدَم لإنشاء وبناء وتطوير واختبار تطبيقك وإنشاء شيفرته المساعِدة، كما يمكنك تشغيل الأمر ember --help للحصول على قائمة كاملة بالأوامر وخياراتها.
ثالثًا، يمكنك إنشاء تطبيق جديد تمامًا من خلال كتابة الأمر التالي في طرفيتك، مما يؤدي إلى إنشاء مجلد جديد له الاسم todomvc ضمن المجلد الذي أنت فيه حاليًا، بحيث يحتوي على أدوات لبناء تطبيق Ember جديد، وتأكد من الانتقال إلى مكان مناسب في الطرفية مثل مجلد "سطح المكتب" أو مجلد "المستندات" لتعثر على مجلد تطبيقك بسهولة قبل تشغيل الأمر التالي:
ember new todomvc
أو شغّل الأمر التالي على نظام ويندوز:
npx ember-cli new todomvc
يؤدي هذا الأمر إلى إنشاء بيئة تطوير تطبيقات جاهزة للإنتاج تتضمن افتراضيًا الميزات التالية:
- خادم التطوير مع إعادة التحميل المباشر.
- معمارية الإضافات التي تسمح لحزم الطرف الثالث بتحسين تطبيقك.
- أحدث إصدار من جافاسكربت متكامل مع Babel و Webpack.
- بيئة اختبار آلية تدير اختباراتك في المتصفح، مما يتيح لك الاختبار مثل المستخدِم العادي.
- عملية التحويل Transpilation والتصغير Minification لكل من شيفرات CSS وجافاسكربت الخاصة بعمليات البناء للإنتاج.
- اتباع العرف السائد في كتابة الشيفرة مما يقلل الاختلافات بين التطبيقات ويسمح بتبديل السياق بسهولة.
الاستعداد لبناء مشروع Ember
ستحتاج إلى محرِّر شيفرات قبل الاستمرار بمشروعك الجديد، فإذا لم يكن لديك محرّر مُعَدّ مسبقًا، فإنّ Ember Atlas لديه بعض الإرشادات حول كيفية إعداد المحرّرات المختلفة.
تثبيت الأصول المشتركة لمشاريع TodoMVC
لا يُعَدّ تثبيت الأصول أو ملفات المشروع المشتركة خطوةً مطلوبةً للمشاريع الجديدة، لكنه يسمح باستخدام ملفات CSS المشتركة الحالية حتى لا نخمّن ما هو ملف CSS المطلوب لإنشاء أنماط أو تنسيقات مشروع TodoMVC.
أولًا، انتقل أولًا إلى المجلد todomvc في الطرفية باستخدام الأمر cd todomvc في نظامَي macOS أو لينكس Linux مثلًا.
ثانيًا، شغّل الأمر التالي لوضع ملف CSS المشترك الخاص بمشروع todomvc ضمن تطبيقك:
npm install --save-dev todomvc-app-css todomvc-common
ثالثًا، ابحث بعد ذلك عن الملف ember-cli-build.js في المجلد todomvc الموجود في المجلد الجذر، وافتحه في محرر الشيفرة الذي اخترته، إذ يُعَدّ الملف ember-cli-build.js مسؤولًا عن إعداد التفاصيل حول كيفية بناء مشروعك بما في ذلك تجميع كل ملفاتك مع بعضها البعض وتصغير الأصول وإنشاء خرائط الشيفرة البرمجية، لذلك ليس هناك داع للقلق بشأن هذا الملف، كما سنضيف سطورًا إلى الملف ember-cli-build.js لاستيراد ملفات CSS المشتركة، بحيث تصبح جزءًا من عملية البناء دون الحاجة إلى استيرادها @import صراحةً في الملف app.css، إذ سيتطلب ذلك إعادة كتابة عنوان URL في وقت البناء وبالتالي سيكون أقل كفاءة وأكثر تعقيدًا في الإعداد. رابعًا، ابحث عن الشيفرة التالية في الملف ember-cli-build.js:
let app = new EmberApp(defaults, { // أضف خيارات هنا });
خامسًا، أضف الأسطر التالية بعد ذلك قبل حفظ الملف:
app.import('node_modules/todomvc-common/base.css'); app.import('node_modules/todomvc-app-css/index.css');
سادسًا، أخيرًا، ابحث عن الملف app.css الموجود في المسار app/styles/app.css، والصق ما يلي فيه:
:focus, .view label:focus, .todo-list li .toggle:focus + label, .toggle-all:focus + label { outline: #d86f95 solid !important; }
اقتباسملاحظة: تُطلَب كتابة !important لأن أنماط todomvc تعطل المخطط outline عمدًا.
يعدِّل ملف CSS بعض الأنماط التي توفرها حزمة npm والتي هي todomvc-app-css، مما يسمح بظهور تركيز لوحة المفاتيح ويؤدي إلى حد ما إلى إصلاح أحد عيوب الشمولية الرئيسية لتطبيق TodoMVC الافتراضي.
بدء تشغيل خادم التطوير
يمكنك بدء تشغيل التطبيق في وضع التطوير عن طريق كتابة الأمر التالي في الطرفية أثناء وجودك ضمن المجلد todomvc:
ember server
ويجب أن يظهر لديك خرج مشابه لما يلي:
Build successful (190ms) – Serving on http://localhost:4200/ Slowest Nodes (totalTime >= 5%) | Total (avg) -----------------------------------------+----------- BroccoliMergeTrees (17) | 35ms (2 ms) Package /assets/vendor.js (1) | 13ms Concat: Vendor Styles/assets/vend... (1) | 12ms
يُشغَّل خادم التطوير على المضيف المحلي http://localhost:4200، والذي يمكنك زيارته في متصفحك للتحقق من عملك حتى الآن.
إذا كان كل شيء على ما يرام، فسترى صفحةً تشبه الصفحة التالية:
اقتباسملاحظة: ستواجه في أنظمة ويندوز التي لا تحتوي على نظام ويندوز الفرعي للينكس Windows Subsystem for Linux -أو WSL اختصارًا- أوقات إنشاء أبطأ بالموازنة مع أنظمة ماك macOS ولينكس Linux وويندوز التي تحتوي على نظام WSL.
الخلاصة
وصلنا إلى النقطة التي يمكننا فيها البدء في بناء نموذجنا لتطبيق TodoMVC في إطار عمل Ember، وسنتعرّف في المقال التالي على بناء بنية شيفرة توصيف تطبيقنا بوصفها مجموعة من المكونات المنطقية.
ترجمة -وبتصرّف- للمقال Getting started with Ember.












أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.