سنشرح في هذا المقال كيفية توظيف معلوماتك عن تقنيات الويب الأساسية وهي HTML وCSS و JavaScript لإنشاء موقع ويب يكون معرضًا لأعمالك تستخدمه للتعريف بك وبمشاريعك، وسنعمل في مقال لاحق على تحسين هذا الموقع من خلال إطار عمل Vue.js.
إنشاء ملف HTML
أولاً، ننشئ مجلدًا ونسميه portfolio، حيث سنخزن فيه كل ما يتعلق بمشروع معرض الأعمال. ثم ننشئ داخله ملف HTML، ونطلق عليه اسم Portfolio.html ونفتحه باستخدام أي محرر نصي نفضله، يمكن استخدام أي محرر كالمفكرة، لكن ننصح باستخدام محرر أكواد برمجية مناسب مثل Visual Studio Code.
إذا فتحنا الملف في المتصفح واستكشفناه في أدوات المطور سنلاحظ أن له البنية التالية:
<!doctype html> <html> <head> . . . </head> <body> . . . </body> </html>
لنبدأ بالحديث عن قسم الترويسة <head> والذي يتضمن التالي:
<head> <meta charset="utf-8" /> <meta name="description" content="My Portfolio" /> <meta name="keywords" content="HTML, CSS, JavaScript" /> <meta name="author" content="Hsoub Academy" /> <title>My Portfolio</title> </head>
الجزء السابق بسيط وواضح، فقد حددنا أولاً مجموعة المحارف التي سيستخدمها الملف، إذ يستخدم المتصفح هذه المعلومات للتأكد من عرض الأحرف والرموز بصورة صحيحة. وبعدها حددنا الوصف والكلمات الرئيسية ومنشئ صفحة الويب، وأخيرًا، صرّحنا عن عنوان صفحة الويب وهو في حالتنا My Portfolio.
ملاحظة: لا تُعرض معلومات <head> في موقع الويب، لكنها مهمة لتحسين محركات البحث SEO. .
الترويسة Header وشريط التنقل Navigation bar
بعدها سنبدأ بإنشاء ترويسة موقعنا، وننشئ شريط التنقل الأساسي من خلال كتابة الكود التالي:
<!--Header and Navigation Bar--> <header> <h1>Simple Portfolio</h1> </header> <nav class="col-8 col-s-8"> <ul class="nav-list"> <li class="nav-item"><a href="./portfolio.html">Home</a></li> <li class="nav-item"><a href="https://academy.hsoub.com/programming">Lessons</a></li> <li class="nav-item"><a href="#project">Projects</a></li> </ul> </nav>
نلاحظ أننا استخدمنا أنواع روابط مختلفة، فالرابط الأول في قسم التنقل هو عنوان نسبي relative URL سينقلنا إلى جذر الخادم root directory ثم سيبحث عن ملف portfolio.html، والرابط الثاني هو عنوان مطلق absolute URL، أما الرابط الأخير فهو رابط مرساة anchor link وسنتحدث عنه لاحقًا.
إضافة القسم التعريفي لمعرض الأعمال
نحتاج في معرض الأعمال الاحترافي للتعريف عن نفسنا ونسرد خبراتنا بإيجاز، ولتحقيق ذلك سنضيف الشيفرة التالية، مع تعديل النص الموجود ضمن وسم الفقرة <p>. . .</p> لعرض رسالة قصيرة نعرّف فيها زوار معرض الأعمال عنا:
<!--Self Introduction Section--> <section> <h2>Welcome to My Portfolio</h2> <p> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book </p> </section>
قسم الرسائل الإخبارية Newsletter
سنضيف بعدها الشيفرة التالية لإتاحة خيار الاشتراك في الرسائل الإخبارية لمتابعي الموقع:
<!--Newsletter Sign Up Section--> <section> <h2>Would you like to see more tips and tutorials on web development?</h2> <form> <label for="firstname">First Name:</label> <input type="text" id="firstname" /> <br /><br /> <label for="lastname">Last Name:</label> <input type="text" id="lastname" /> <br /><br /> <label for="email">Enter your email:</label> <input type="email" id="email" name="email" /> </form> </section>
قسم الخبرات Skills
ثم نضيف الشيفرة التالية لعرض المهارات والخبرات المختلفة:
<!--Skills Section--> <section> <h2>My Skills</h2> <ul> <li>HTML (100%)</li> <li>CSS (90%)</li> <li>JavaScript (90%)</li> <li>Python (90%)</li> <li>PHP (100%)</li> <li>Java (90%)</li> <li>Vue.js (80%)</li> <li>Django (90%)</li> <li>Laravel (90%)</li> </ul> </section>
نلاحظ استخدام ثلاث طرق لتمثيل إشارة النسبة المئوية % في الكود أعلاه وجميعها تعطي النتيجة نفسها.
قسم المشاريع Projects
نضيف الشيفرة التالية لعرض المشاريع البرمجية المنجزة:
<!--Projects Section--> <section id="project"> <h2>My Projects</h2> <div> <h3>First Project</h3> <img src="./images/first project.jpg" width="500" height="300" /> <p>. . .</p> </div> <div> <h3>Second Project</h3> <img src="./images/second project.jpg" width="500" height="300" /> <p>. . .</p> </div> <div> <h3>Third Project</h3> <img src="./images/third project.jpg" width="500" height="300" /> <p>. . .</p> </div> </section>
أضفنا في السطر الثاني معرّفًا id للوسم <section> باسم projects، كي يعمل مع رابط المرساة anchor link الذي ذكرناه سابقًا.
<a href="#project">Projects</a>
سينقلنا هذا الرابط إلى العنصر ذي المعرّف project. حيث يتوجب عليك دائمًا استخدام المعرف لتحديد العنصر الذي نرغب في الربط به
أو الانتقال إليه بحيث يكون فريدًا في صفحة الويب.
أما الصور الموجودة في هذا القسم فكلها مخزنة في مجلد يسمى images ضمن مجلد المشروع portfolio.
تذييل الصفحة Footer
أخيرًا، نضيف الشيفرة التالية لإضافة تذييل إلى الصفحة:
<!--Footer--> <footer> <p>Created by Hsoub Academy</p> <p><a href="mailto:example@email.com">example@email.com</a></p> </footer>
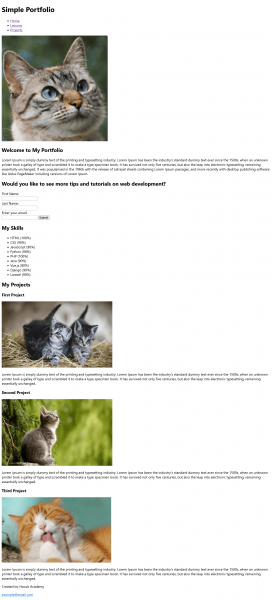
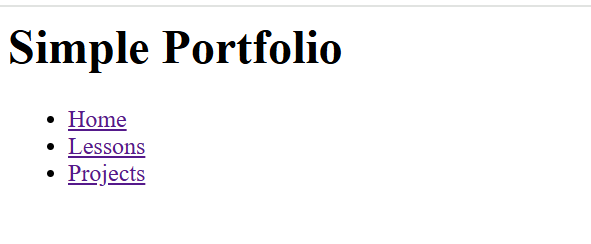
ستبدو النتيجة النهائية بالشكل التالي، لكنها كما هو ظاهر في الصورة ليست احترافية، ولن تخوّلنا للحصول على وظيفة مناسبة بهيئتها الحالية. لذا سنوضح في الفقرات التالية خطوات تنسيق هذه الصفحة وجعلها أكثر جاذبية.
إضافة تنسيقات CSS إلى مستند HTML
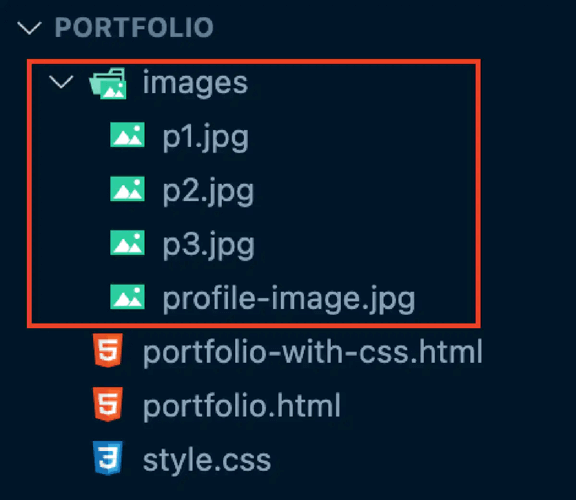
حان الآن وقت تحسين مظهر الموقع باستخدام لغة CSS، وسنشرح هنا بعض المفاهيم الأساسية لهذه اللغة: أولًا، ننشئ ملف style.css في مجلد المشروع:
ثم نستورده import داخل مستند HTML بكتابة وسم <link> داخل الوسم <head> كما يلي:
<head> <meta charset="utf-8" /> <meta name="description" content="My Portfolio" /> <meta name="keywords" content="HTML, CSS, JavaScript" /> <meta name="author" content="Hsoub Academy" /> <title>My Portfolio</title> <!-- ربط ملف CSS --> <link rel="stylesheet" href="style.css"> </head>
إنشاء تصميم متجاوب
علينا تحقيق تصميم متجاوب لمعرض الأعمال، ولتحقيق ذلك يجب أن يحتوي تخطيط الصفحة على مكونين رئيسيين، هما الحاوية container ونظام التخطيط الشبكي grid system.
أولاً، يجب أن يكون لدينا حاوية مرنة يتغير عرضها عند تغيير حجم نافذة المتصفح. نعتمد عادة العرض الأعظم على الشاشات الكبيرة كي لا تمتد الحاوية إلى الحافة. أما على الشاشات الأصغر حجمًا، فنضبط عرض الحاوية على القيمة 100% كي نستفيد من أكبر مساحة ممكنة. فيما يلي الشيفرة اللازمة لتحقيق ذلك:
<body> <div class="container">. . .</div> </body>
/* الشاشات صغيرة الحجم */ .container { max-width: 100%; display: flex; flex-wrap: wrap; } /* الشاشات كبيرة الحجم */ @media only screen and (min-width: 1200px) { .container { max-width: 1140px; margin: auto; display: flex; flex-wrap: wrap; } }
نلاحظ أن لدينا نقطة حدّية breakpoint واحدة لتبسيط الأمور، إذا كان عرض الشاشة أقل من 1200 بكسل، فإن الحاوية ستمتد إلى الحواف. أما إن كانت الشاشة أكبر من 1200 بكسل، فسيُضبَط الحد الأقصى لعرض الحاوية على القيمة 1140 بكسل. وفي الحالة الثانية ضبطنا قيمة الهامش على القيمة التلقائية margin: auto; للتأكد من أن الحاوية موجودة داخل حدود الشاشة دائمًا .
فيما يلي النتيجة في حالة الشاشات صغيرة الحجم:
وفي حالة الشاشات متوسطة الحجم:
وفي حالة الشاشات كبيرة الحجم:
ثانياً، نحتاج إلى أنظمة تخطيط شبكي مختلفة grid systems للشاشات الصغيرة كشاشات الهواتف المحمولة، والشاشات المتوسطة كشاشات الأجهزة اللوحية، والشاشات الكبيرة كحواسيب سطح المكتب. يحتوي كل نظام شبكي على 12 عمودًا، وقد تشغل العناصر المختلفة أعمدة مختلفة باختلاف أنواع الشاشات، يمكن تحقيق ذلك إما عن طريق نظام الشبكة العادي regular grid system أو الصندوق المرن flexbox. لكننا سنستخدم في مقالنا تخطيط الصندوق المرن:
<body> <div class="container"> <div class="col-6 col-s-8">Div1</div> <div class="col-6 col-s-4">Div2</div> <div class="col-2 col-s-10">Div3</div> <div class="col-4 col-s-2">Div4</div> </div> </body>
/* للهواتف المحمولة */ [class*="col-"] { width: 100%; } /* للأجهزة اللوحية */ @media only screen and (min-width: 600px) { .col-s-1 { width: 8.33%; } .col-s-2 { width: 16.66%; } .col-s-3 { width: 25%; } .col-s-4 { width: 33.33%; } .col-s-5 { width: 41.66%; } .col-s-6 { width: 50%; } .col-s-7 { width: 58.33%; } .col-s-8 { width: 66.66%; } .col-s-9 { width: 75%; } .col-s-10 { width: 83.33%; } .col-s-11 { width: 91.66%; } .col-s-12 { width: 100%; } } /* للحواسيب المكتبية */ @media only screen and (min-width: 768px) { .col-1 { width: 8.33%; } .col-2 { width: 16.66%; } .col-3 { width: 25%; } .col-4 { width: 33.33%; } .col-5 { width: 41.66%; } .col-6 { width: 50%; } .col-7 { width: 58.33%; } .col-8 { width: 66.66%; } .col-9 { width: 75%; } .col-10 { width: 83.33%; } .col-11 { width: 91.66%; } .col-12 { width: 100%; } }
لنرى الآن كيف سيبدو التخطيط السابق:
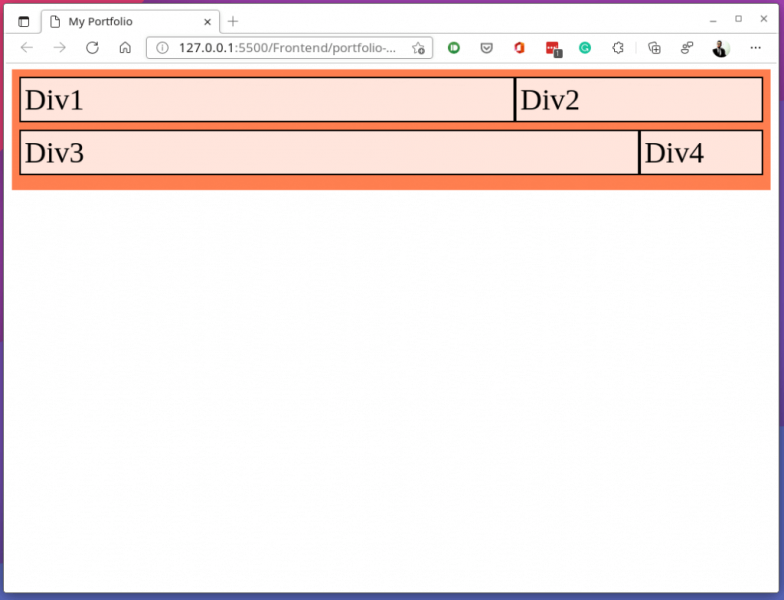
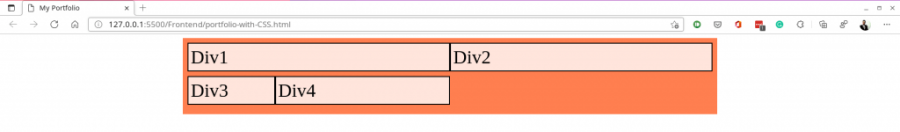
على الشاشات الصغيرة:
على الشاشات المتوسطة:
على الشاشات الكبيرة:
بعد أن انتهينا من تصميم التخطيط العام المتجاوب لموقعنا، سنتطرق إلى التفاصيل. ولكن أولًا، ننصح بالنقر على الروابط أدناه لإلقاء نظرة أوضح على النتيجة التي يجب أن تبدو عليها الصفحة المطلوبة من أجل حجم كل شاشة:
اختيار الألوان والخطوط
قبل استكمال العمل على تنسيق صفحة الويب، دعونا نفكر في اختيار نظام الألوان والخط الذي ستستخدمه. قد يكون ذلك صعبًا، لكن هناك عديد من الأدوات التي يمكن أن تساعدنا في تحقيق المطلوب،على سبيل المثال يمكن استخدام موقع Coolors الذي يقدم مئات لوحات الألوان المختلفة مع رموزها. أما بالنسبة للخطوط، فننصح باستخدام Google Fonts إذ يمكن تحديد أي خط واستخدامه في ملف CSS.
اخترنا في حالتنا الخطوط التالية:
- Comfortaa بوزن 700
- Courier Prime بأوزان 400 و 700 ونوع monospace
- Crimson Text بأوزان 400 و 600 و 700
- Poppins بأوزان 200 و 300 و 400 و 500 و 600 و 700
وكي نتمكن من تطبيق هذه الخطوط على عناصر موقعنا علينا كتابة شيفرة الاستيراد الشيفرة التالية أعلى ملف CSS كما يلي:
@import url("https://fonts.googleapis.com/css2?family=Comfortaa:wght@700&family=Courier+Prime:ital,wght@0,400;0,700;1,400;1,700&family=Crimson+Text:ital,wght@0,400;0,600;0,700;1,400;1,600;1,700&family=Poppins:ital,wght@0,200;0,300;0,400;0,500;0,600;0,700;1,200;1,300;1,400;1,500;1,600;1,700&display=swap");
بمجرد استيراد هذه الخطوط عبر @import يمكننا تطبيقها على العناصر في صفحة HTML باستخدام CSS كما يلي:
h1 { font-family: "Comfortaa", cursive; } h2, h3, h4 { font-family: "Crimson Text", serif; } p, a { font-family: "Poppins", sans-serif; }
تنسيق مظهر أقسام الصفحة
لنطبق التنسيقات على كل قسم من الأقسام التي أضفناها لملف HTML
تنسيق مظهر شريط التنقل
عند تصميم صفحات الويب، يجب عليك دائمًا اتباع قاعدة الجوال أولاً mobile first. أي علينا أولًا البدء بتصميم تخطيط الشاشة الصغيرة. سنبدأ بشريط التنقل. أولاً، نضع العنصر <header> و <nav> داخل العنصر<div>. إذ يقبل العنصر <div> إثني عشر عمودًا في جميع الأجهزة.
<div class="col-12 col-s-12 header-and-nav"> <header>. . .</header> <nav>. . .</nav> </div>
يجب أن يبقى العنصر <header> في أعلى العنصر <nav> في الشاشات الصغيرة، وفي الشاشات الأكبر حجمًا، نريد وضع العنصر <header> في الجانب الأيسر والعنصر <nav> في الأيمن. ولتنفيذ ذلك، يجب أن نحرص على أن العنصر <div> هو حاوية مرنة flexbox container، وذلك باستخدام الشيفرة التالية:
.header-and-nav { display: flex; flex-wrap: wrap; }
<div class="col-12 col-s-12 header-and-nav"> <header class="col-4 col-s-4">. . .</header> <nav class="col-8 col-s-8">. . .</nav> </div>
والآن علينا وضع الترويسة وقائمة التنقل في منتصف الصفحة، كما يلي:
<!--Header and Navigation Bar--> <div class="col-12 col-s-12 header-and-nav"> <header class="col-4 col-s-4 header"> <h1>Simple Portfolio</h1> </header> <nav class="col-8 col-s-8"> <ul class="nav-list"> <li class="nav-item"> <a href="./portfolio.html">Home</a> </li> . . . </ul> </nav> </div>
.header { text-align: center; } .nav-list { text-align: center; } .nav-item { display: inline-block; } .nav-item a { display: inline-block; }
إليك شكل قائمة التنقل الحالية:
والآن سنضيف بعض الألوان والحشو paddings والهوامش margins وزخارف نصية للترويسة وقائمة التنقل لجعلها أكثر احترافية:
.header { color: white; text-align: center; } .nav-list { list-style-type: none; margin: 0px; padding: 0px; text-align: center; } .nav-item { display: inline-block; } .nav-item a { display: inline-block; color: white; text-decoration: none; padding: 27px 20px; } .nav-item a:hover { background-color: #457b9d; text-decoration: underline; }
وستصبح ترويسة الصفحة على النحو التالي:
بعدها سنُغيّر شكل قائمة التنقل في الحواسيب المكتبية، ونجري محاذاة للروابط إلى اليمين، باستخدام الشيفرة التالية:
@media only screen and (min-width: 768px) { .nav-list { list-style-type: none; margin: 0px; padding: 0px; text-align: right; } }
ستصبح الآن على النحو التالي:
تنسيق مظهر قسم التعريف الشخصي
نستخدم الشيفرة التالية لتنسيق قسم التعريف الشخصي ويمكن استبدال الصورة بأخرى مناسبة:
<!--Self Introduction Section--> <section class="col-12 col-s-12 self-intro"> <img src="./images/profile-image.jpg" class="col-4 col-s-4 profile-image" /> <div class="col-8 col-s-8 self-intro-text"> <h2>Welcome to My Portfolio</h2> <p>. . .</p> </div> </section>
/* Self Introduction Section */ .self-intro { display: flex; align-items: center; gap: 20px; padding: 20px; background-color: #f8f8f2; } .profile-image { flex: 0 0 40%; height: auto; object-fit: cover; } .self-intro-text { flex: 1; text-align: left; } .self-intro-text h2 { font-size: 1.8rem; font-weight: bold; margin-bottom: 10px; text-decoration: underline; }
تنسيق مظهر قسم الرسائل الإخبارية
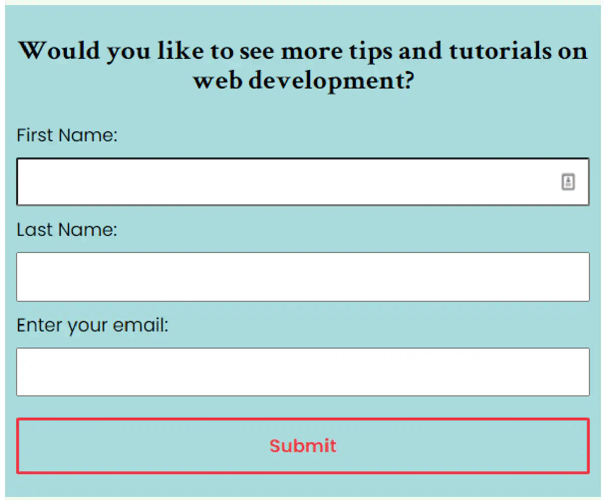
فيما يلي شكل قسم التسجيل في الرسائل الإخبارية والشيفرة اللازمة:
على الشاشات الكبيرة:
على الشاشات الصغيرة:
<!--Newsletter Sign Up Section--> <section class="col-12 col-s-12 newsletter-signup"> <h2 class="col-6 col-s-6">Would you like to see more tips and tutorials on web development?</h2> <form class="col-6 col-s-6 newsletter-signup-form"> <label for="firstname">First Name:</label><br /> <input type="text" id="firstname" /> <br /> <label for="lastname">Last Name:</label><br /> <input type="text" id="lastname" /> <br /> <label for="email">Enter your email:</label><br /> <input type="email" id="email" name="email" /> <button type="submit">Submit</button> </form> </section>
/* قسم التسجيل في الرسائل الإخبارية */ .newsletter-signup { background-color: #a8dadc; padding: 10px; display: flex; flex-wrap: wrap; } .newsletter-signup h2 { text-align: center; } .newsletter-signup-form { margin: 0 auto; } .newsletter-signup-form label { font-family: "Poppins", sans-serif; } .newsletter-signup-form input { width: 100%; padding: 12px 20px; margin: 8px 0; box-sizing: border-box; } .newsletter-signup-form button { background-color: #a8dadc; border: solid 3px #e63946; color: #e63946; width: 100%; padding: 10px 0; margin: 10px 0; cursor: pointer; font-family: "Poppins", sans-serif; font-size: 1em; font-weight: 600; } .newsletter-signup-form button:hover { background-color: #e63946; border: solid 3px #e63946; color: white; } @media only screen and (min-width: 768px) { .newsletter-signup { background-color: #a8dadc; padding: 10px; display: flex; flex-wrap: wrap; align-items: center; } .newsletter-signup h2 { text-align: center; padding: 10px; } }
تنسيق مظهر قسم المهارات
<!--Skills Section--> <section class="col-12 col-s-12 skills-section"> <h2 class="col-12 col-s-12">My Skills</h2> <ul class="col-8 col-s-8 skills-list"> <li>HTML (100%)</li> . . . </ul> </section>
/* قسم المهارات */ .skills-section { padding: 10px; display: flex; flex-wrap: wrap; } .skills-section h2 { text-decoration: underline; } .skills-list { column-count: 2; } @media only screen and (min-width: 768px) { .skills-list { column-count: 2; margin: 0 auto; } }
لاحظ أننا جعلنا عدد الأعمدة اثنين column-count: 2;، كي نعرض قائمة المهارات في عمودين.
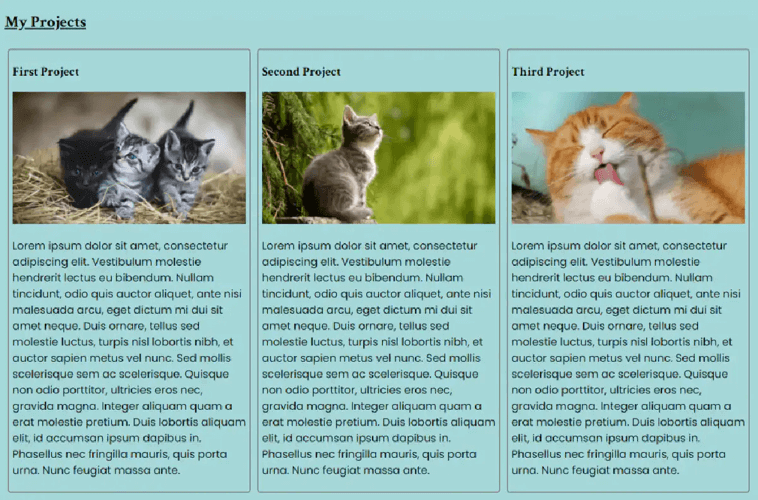
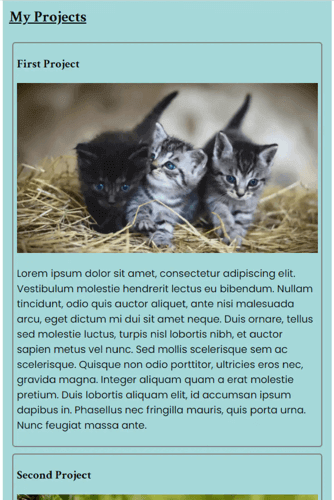
تنسيق مظهر قسم المشاريع
نريد عرض قسم المشاريع على الشاشة الكبيرة كما يلي:
وعرضها على الشاشات الصغيرة كما يلي:
وفيما يلي الشيفرة اللازمة لتنسيق عرض قسم المهارات ليبدو بالشكل المطلوب:
<!--Projects Section--> <section class="col-12 col-s-12 porject-section" id="project"> <h2 class="col-12 col-s-12">My Projects</h2> <div class="col-4 col-s-4"> <div class="project-card"> <h3>First Project</h3> <img src="/frontend/images/p1.jpg" /> <p>. . .</p> </div> </div> . . . </section>
/* قسم المشاريع */ .porject-section { padding: 10px; display: flex; flex-wrap: wrap; background-color: #a8dadc; } .porject-section h2 { text-decoration: underline; } .project-card { border: solid 2px gray; border-radius: 5px; padding: 5px; margin: 5px; } .project-card img { max-width: 100%; object-fit: cover; }
تنسيق مظهر تذييل الصفحة
نريد عرض تذييل الصفحة بالشكل التالي:
<!--Footer--> <footer class="col-12 col-s-12 footer"> <p>Created by Hsoub Academy</p> <p><a href="mailto:example@email.com">example@email.com</a></p> </footer>
/*تذييل الصفحة */ .footer { background-color: #1d3557; color: white; text-align: center; } .footer a { color: white; }
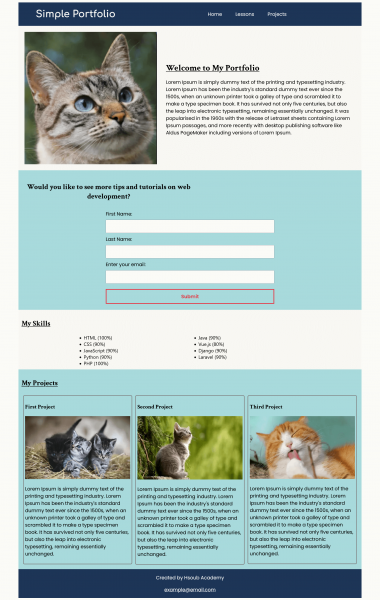
بهذا نكون قد انتهينا من تصميم موقعنا بالكامل وستبدو الصفحة الرئيسية لموقعنا على النحو التالي:

يمكن تحميل الكود البرمجي الكامل لموقع معرض الأعمال وتعديله وفق متطلباتكم من هذا الرابط portfolio-website.zip
الخاتمة
بهذا نكون أنهينا مقالنا، والذي شرحنا فيه خطوة بخطوة كيفية إنشاء معرض أعمال باستخدام تقنيات الويب الأساسية، وسنتعلم في المقال التالي كيفية ترقية معرض الأعمال الحالي وتحويله إلى تطبيق باستخدام إطار جافا سكريبت Vue.js.
ترجمة، وبتصرّف للمقال Create a portfolio Website لكاتبه Eric Hu.






























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.