تحتوي كل متصفحات الويب الحديثة مجموعة أدوات فعّالة لمطوري الويب تنفذ مجالًا واسعًا من الوظائف من فحص ملفات HTML وCSS وجافاسكريبت إلى عرض ملف دعم طلبته الصفحة والمدة التي يستغرقها حتى يُحمّل. يشرح هذا المقال كيفية استعمال الوظائف الأساسية لأدوات مطوري ويب DevTools الخاصة بمتصفحك.
اقتباسملاحظة: قبل أن تشرع بتنفيذ الأمثلة التي سنطرحها في المقال، افتح موقع أمثلة المبتدئين، فلا بدّ أن يكون مفتوحًا عند تنفيذ الخطوات التي نشرحها تاليًا.
فتح أدوات مطوري ويب في متصفح
ستجد أدوات مطوري الويب ضمن نافذة فرعية تبدو نوعًا ما كالصورة التالية وذلك بحسب المتصفح الذي تستخدمه.
لكن كيف ستظهر هذه الأدوات؟
-
باستخدام لوحة المفاتيح: اضغط على الأزرار
CTRL+Shift+I، ماعدا المتصفحات التالية:-
مايكروسوفت إنترنت إكسبلورر وإيدج: اضغط على
F12. -
ماك أو إس: اضغط على
⌘+⌥+I.
-
مايكروسوفت إنترنت إكسبلورر وإيدج: اضغط على
- باستخدام شريط القائمة Menu Bar:
اضغط زر القائمة  ثم:
ثم:
- فايرفوكس: اضغط على "مطوري ويب Web Developer" ثم اختر "تبديل الأدوات Toggle Tools" أو "أدوات Tools" ثم اختر "مطوري الويب Web Developer" ثم اختر "تبديل الأدوات Toggle Tools".
- كروم: اضغط على "المزيد من الأدوات More Tools" ثم اختر "أدوات المطورين Developer Tools".
- سفاري: اضغط على "تطوير Develop" ثم اختر "إظهار فاحص الويب Show Web Inspector"، وإن لم تجد قائمة "تطوير Develop" انتقل إلى المتصفح سفاري Safari ثم اختر "تفضيلات Preferences" ثم اختر "متقدم Advanced" ثم فعّل الخيار "أظهر قائمة التطوير في شريط القائمة Show Develop menu in menu bar".
- أوبرا: اضغط على "مطورون Developer" ثم اختر "أدوات المطورين Developer tools".
-
باستخدام قوائم السياق Context Menu: اضغط باستمرار بالزر الأيمن للفأرة على أي عنصر في صفحة الويب (انقر
CTRLفي ماك) واختر "فحص عنصر Inspect Element" من قائمة السياق التي ستظهر (فائدة إضافية: تظلل هذه الطريقة مباشرة شيفرة العنصر الذي نقرت عليه).

فحص شجرة العناصر DOM ومحرر تنسيقات CSS
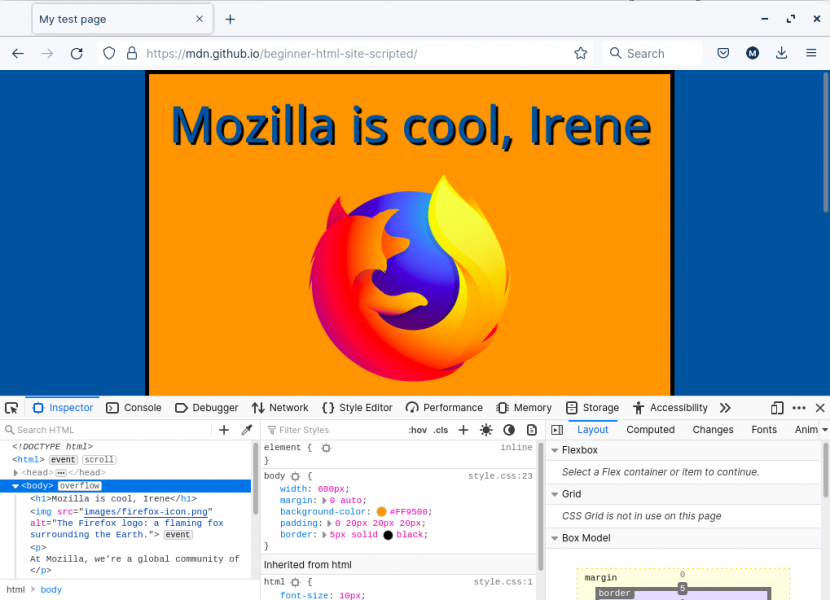
تُظهر أدوات مطوري ويب عند فتحها نافذة الفاحص Inspector افتراضيًا والذي يبدو تقريبًا كما تعرضه لقطة الشاشة التالية:
تعرض هذه الأداة نتيجة شيفرة HTML في زمن التنفيذ، كما تعرض تنسيقات CSS المطبقة على كل عنصر من عناصر الصفحة. تتيح لك الأداة أن تعدّل عناصر HTML وCSS أيضًا، وأن تشاهد أثر التغييرات التي أحدثتها مباشرة في المتصفح.
إن لم تظهر نافذة الفاحص مباشرة:
- اضغط أو المس النافذة "فاحص Inspector" في فايرفوكس.
-
اضغط أو المس النافذة "مستكشف DOM Explore" أو اضغط
CTRL+1في إنترنت إكسبلورر. - اضغط أو المس النافذة "عناصر Elements" في مايكروسوفت إيدج وأوبرا وكروم.
- لا تظهر عناصر التحكم بصورة واضحة في سفاري، لكن من المفترض أن ترى نافذة HTML إن لم تختر شيئًا آخر. اضغط على زر "تنسيق Style" لعرض تنسيقات CSS.
استكشاف عمل فاحص DOM
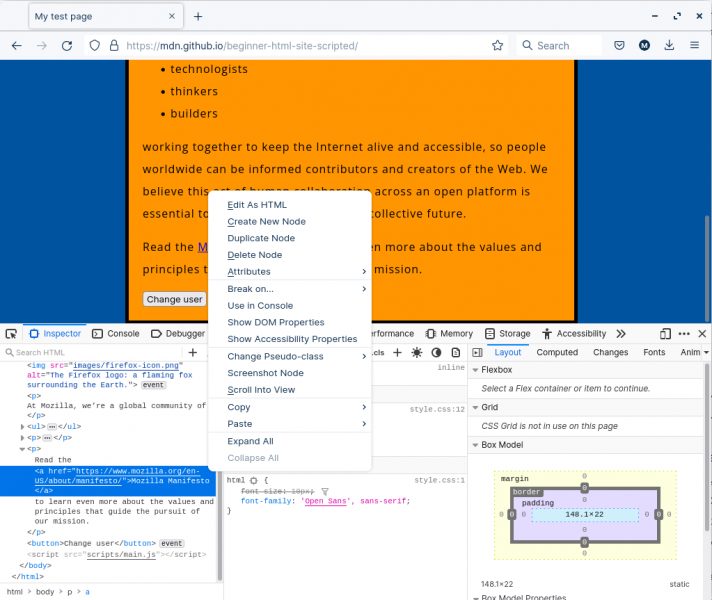
انقر في البداية بالزر اليميني للفأرة (أو اضغط CTRL) على عنصر HTML ضمن فاحص شجرة DOM وتحقق من محتويات قائمة السياق التي ستظهر. تختلف عناصر القائمة من متصفح لآخر، لكن المهمة منها موجودة غالبًا في جميع المتصفحات.
- حذف عقدة Delete Node: (تجدها أحيانًا "حذف عنصر Delete Element") تحذف العنصر المحدد.
- تحرير كملف HTML: (تجده أحيانًا "إضافة سمة Add Attribute/ تحرير نص Edit Text") وذلك لتعديل ملف HTML ومشاهدة نتيجة التعديلات مباشرة، وهو مفيد جدًا للتنقيح والاختبار.
- تمرير Hover/ تفعيل Active/ تركيز Focus: تجبر العنصر على تغيير الحالة التي يُعرض بها، وبالتالي ستتمكن من مشاهدة تنسيقه في كل حالة.
- نسخ Copy/ نسخ بصيغة HTML: عنصر HTML الذي تختاره.
- يمكن أن تجد في بعض المتصفحات خيارات مثل "نسخ CSS" و"نسخ Xpath" لكي تنسخ مُحدِّد CSS أو تعبير Xpath المرتبط بعنصر HTML الحالي.
حاول أن تعدّل في شجرة DOM، انقر نقرًا مزدوجًا على عنصر ثم انقر بالزر اليميني عليه واختر "تحرير كملف HTML" من قائمة السياق التي تظهر. يمكنك إحداث التغييرات التي تريد لكن ليس بالإمكان حفظ هذه التغييرات.
استكشاف محرر تنسيقات CSS
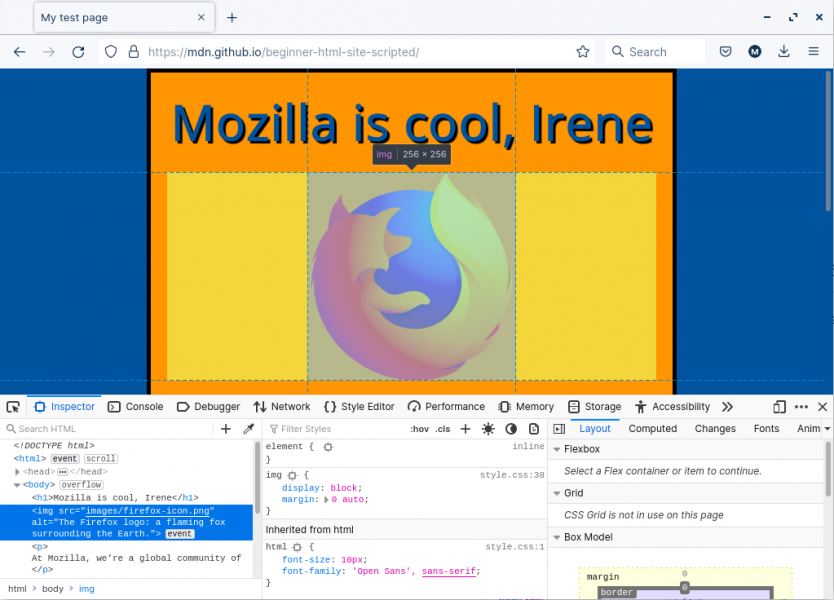
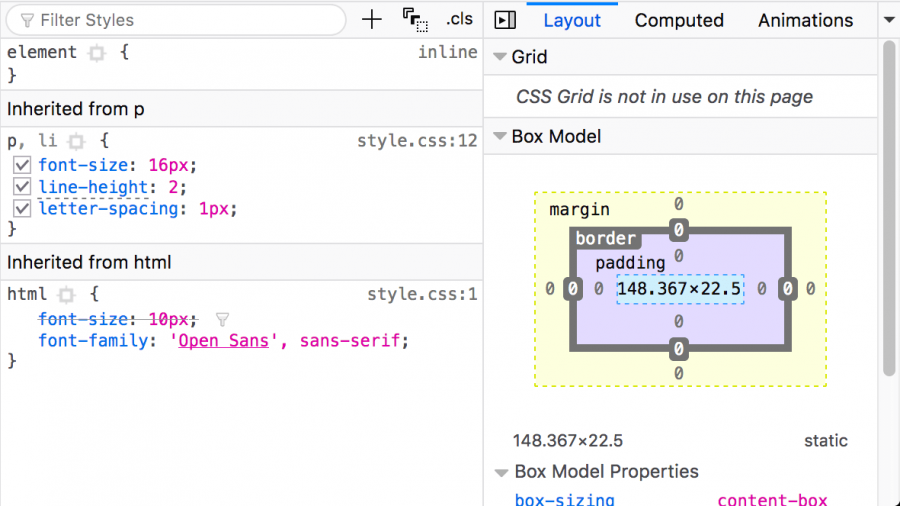
يعرض محرر CSS افتراضيًا القواعد المطبقة على العنصر المختار:
تُساعدك هذه الميزات في النقاط التالية:
- عرض قواعد CSS المطبقة على العنصر الحالي مرتبة من الأكثر تخصيصًا لهذا العنصر إلى الأقل.
- عرض ما يحدث عند حذف تصريح ما، ولكن لا بدّ أن تنقر قبل ذلك على صندوق التحقق الموجود إلى جوار التصريح.
- عرض المكافئات الطويلة لخاصية محددة عند النقر على السهم الصغير الموجود إلى جوارها.
- عرض نتيجة تغيير التنسيق مباشرة بعد وضع قيم جديدة للخاصيات. انقر على اسم الخاصية أو قيمتها ليظهر لك مربع نص ثم اكتب ضمنه القيمة الجديدة.
- ستجد إلى جانب قاعدة اسم الملف ورقم السطر الذي عُرِّفت القاعدة ضمنه. انقر على القاعدة لتنتقل إلى عرض القاعدة في مكان وجودها الأصلي حيث يمكنك عادةً تعديلها وحفظ التعديلات التي أجريتها.
- يمكنك أن تنقر أيضًا على القوس المعقوص لأي قاعدة لإظهار مربع نص ضمن سطر جديد إذ يمكنك كتابة قاعدة جديدة كليًا وفقًا لما تحتاج.
لاحظ وجود عدة نوافذ فرعية يمكن النقر عليها في نافذة CSS:
- التنسيق المحوسب Computed: وتعرض لك التنسيق كما هو مطبق على العنصر (القيم النهائية الجاهزة للتطبيق ضمن المتصفح).
-
عرض المخطط Layout: تتكون هذه المنطقة في فايرفوكس من:
- نموذج صندوقي Box Model: ويعرض نموذجًا صندوقيًا بصريًا لخصائص العنصر لتتمكن مباشرة من الاطلاع على الهوامش والحدود والمساحات الفارغة حوله، وحجم المحتوى الذي يضمه.
- شبكة العرض Grid: إن استخدام تنسيق الشبكة CSS Grid ضمن الصفحة التي تتفحصها، سيساعدك هذا القسم على رؤية تفاصيل هذه الشبكة.
- الخطوط Fonts: وتظهر الخطوط المطبقة على العنصر.
منقح جافاسكربت
يتيح منقح جافاسكربت مراقبة قيمة المتغيرات وضبط نقاط إيقاف التنفيذ Breakpoints، وهي أماكن في شيفرتك تريد إيقاف تنفيذ الشيفرة عندها لتتحقق من المشاكل التي تمنع الشيفرة من العمل بالطريقة المطلوبة.
للوصول إلى المنقح:
-
فايرفوكس: اضغط على زر القائمة
 ثم اضغط على "أدوات المطور Web Developer" ثم اضغط على "المنقح Debugger". كما يمكن الضغط على المفاتيح
ثم اضغط على "أدوات المطور Web Developer" ثم اضغط على "المنقح Debugger". كما يمكن الضغط على المفاتيح CTRL+Shift+Iمعًا. وإن كانت أدوات تطوير ويب مفتوحة مسبقًا، اضغط فقط على نافذة "المنقح Debugger". -
إنترنت إكسبلورر 11 وإيدج: اضغط على المفتاح
F12ثم المفتاحينCTRL+3. إن كانت أدوات مطوري ويب مفتوحة مسبقًا، انقر على نافذة "المنقح Debugger". - سفاري: افتح نافذة أدوات مطور ويب ثم اضغط على نافذة "المنقح Debugger".
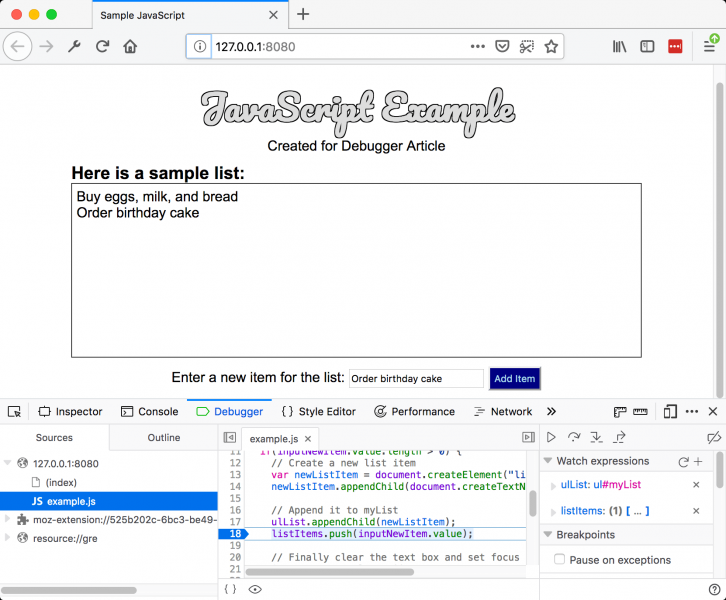
استكشاف منقح جافاسكربت
ستجد ثلاثة أقسام في منقح جافاسكربت على فايرفوكس
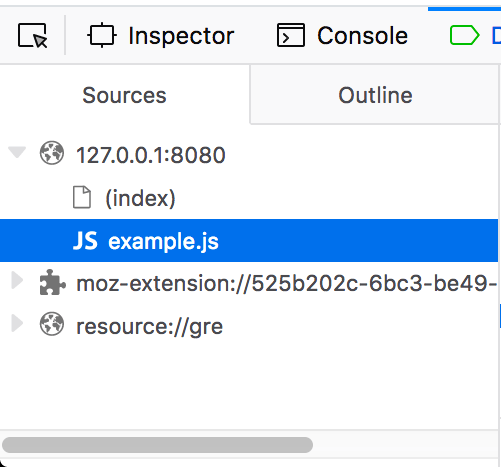
قائمة الملفات
وهو القسم الأول على يسار نافذة المنقح، يتضمن لائحة الملفات المرتبطة بالصفحة التي تنقحها. اختر الملف الذي ترغب بالعمل عليه بالنقر عليه لتظهر محتوياته ضمن القسم الأوسط من نافذة المنقح.
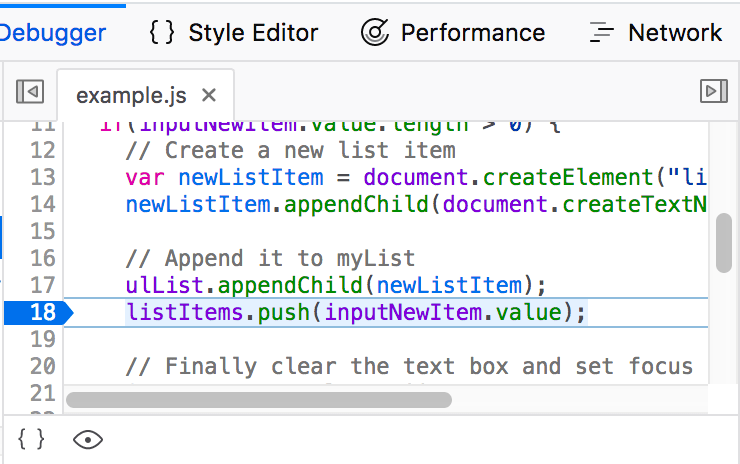
الشيفرة المصدرية
وتساعدك في وضع نقاط إيقاف التنفيذ أينما ترغب في ملف الشيفرة. لاحظ نقطة الإيقاف في الصورة التالية، وهي عند السطر المظلل الذي يحمل الرقم 18:
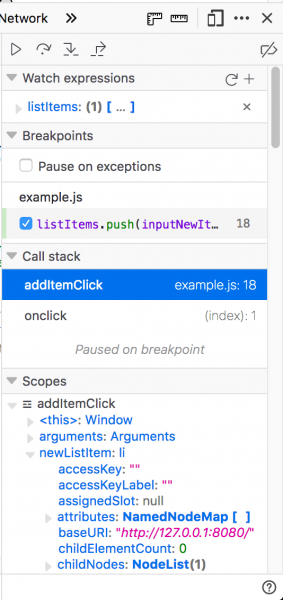
مراقبة التعابير ونقاط إيقاف التنفيذ
تعرض لك هذه الأداة العبارات التي أضفتها ونقاط إيقاف التنفيذ التي وضعتها، وهي موجودة على يمين نافذة المنقح.
اقتباسلاحظ كيف يعرض القسم الأول "مراقبة العبارات Watch expressions" في الصورة التي سنعرضها تاليًا كيف أُضيف المتغير "listitems". يمكن عرض المصفوفة التي تضم قيم المتغير بالنقر عليه.
تُرتّب نقاط إيقاف التنفيذ في القسم الثاني "نقاط إيقاف التنفيذ Breakpoints". لاحظ كيف وضعت نقطة إيقاف في ملف الشيفرة "example.js" قبل السطر البرمجي:
listItems.push(inputNewItem.value);
يظهر القسمان الأخيران فقط عند تنفيذ الشيفرة. إذ يعرض القسم "مكدس الاستدعاءات Call Stack" الشيفرة التي جرى تنفيذها حتى الوصول إلى السطر الحالي. لاحظ أنّ الشيفرة موجودة في الدالة التي تعالج نقرة الفأرة، وأن الشيفرة في حالة إيقاف بفعل نقطة الإيقاف. وأخيرًا يعرض القسم "المجالات Scopes" القيم المختلفة التي تنتجها الشيفرة وبالإمكان متابعتها. تعرض الصورة التالية على سبيل المثال الكائنات الموجودة في الشيفرة إضافة إلى الدالة "AddItemClick".
طرفية جافاسكربت
وهي أداة غاية في الفائدة لتنقيح ملفات جافاسكربت التي لا تعمل كما هو متوقع. تسمح لك الأداة بتنفيذ أسطر الشيفرة بالموازنة مع الصفحة التي يعرضها المتصفح، وتبلغك بالأخطاء التي يصادفها المتصفح عندما يحاول تنفيذ الشيفرة. للولوج إلى طرفية جافاسكربت المدمجة مع المتصفح:
-
إن كانت نافذة أدوات مطوري ويب مفتوحة انقر على نافذة "طرفية Console"، وإن لم تكن مفتوحة يمكنك في فايرفوكس الضغط على المفاتيح
CTRL+SHIFT+Kمعًا أو من خلال:-
اضغط على رمز القائمة

-
اضغط على رمز القائمة
ثم اضغط على "أدوات المطورين Web Developer" ثم اضغط على "طرفية ويب Web Console" أو "أدوات Tools" ثم اضغط على "أدوات المطورين Web Developer" ثم اضغط على "طرفية الويب Web Console".
- في بقية المتصفحات، افتح نافذة أدوات مطوري ويب ثم انقر على نافذة الطرفية.
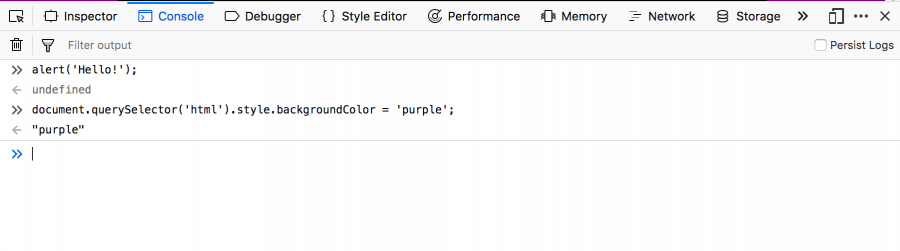
ينتج عن فتح الطرفية نافذة مشابهة للنافذة في الصورة التالية:
لتختبر الطرفية، حاول كتابة مقطع الشيفرة التالي ضمنها مقطعًا مقطعًا (ثم اضغط "Enter"). لنكتب أولًا التعليمة التالية:
alert('hello!');
ثانيًا جرب كتابة الشيفرة التالية:
document.querySelector('html').style.backgroundColor = 'purple'; const myWordmark = document.createElement('img'); myWordmark.setAttribute('src','https://blog.mozilla.org/press/wp-content/themes/OneMozilla/img/mozilla-wordmark.png'); document.querySelector('h1').appendChild(myWordmark);
حاول الآن إدخال نسخة خاطئة من الشيفرة وراقب ما يحدث:
alert('hello!);
أو هكذا:
document.cheeseSelector('html').style.backgroundColor = 'purple'; const myWordmark = document.createElement('img'); myBanana.setAttribute('src','https://blog.mozilla.org/press/wp-content/themes/OneMozilla/img/mozilla-wordmark.png'); document.querySelector('h1').appendChild(myWordmark);
ستبدأ بملاحظة طبيعة الأخطاء التي يعيدها المتصفح. يمكن أن تكون هذه الأخطاء مشفرة، ولكن من السهل تحليلها وإيجاد المشاكل الكامنة وراءها.
ترجمة -وبتصرف- للمقال How does the Internet work.





















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.