يُعد مفهوم التصميم المتجاوب للويب responsive web design واختصارًا RWD نهجًا يسمح للصفحة أن تغيّر تخطيطها ومظهرها لتلائم الاتساعات المختلفة لشاشات الأجهزة والدقات المختلفة لها، وضمان الاستخدام الأمثل للمحتوى. لهذا سنساعدك في هذا المقال على فهم بعض التقنيات التي تحتاجها لتتقن التصميم المتجاوب.
ننصحك قبل المتابعة في قراءة هذا المقال أن:
- تطلع على أساسيات HTML.
- تفهم أساسيات عمل CSS.
تُعد عناصر HTML متجاوبة أساسًا وقابلة للانسياب وفقًا لتوجه نافذة العرض. فلو أنشأت صفحة ويب باستخدام شيفرة HTML فقط دون تنسيقات CSS وغيّرت أبعاد المتصفح، سيغيّر المتصفح عندها انسياب العناصر لتلائم نافذة العرض.
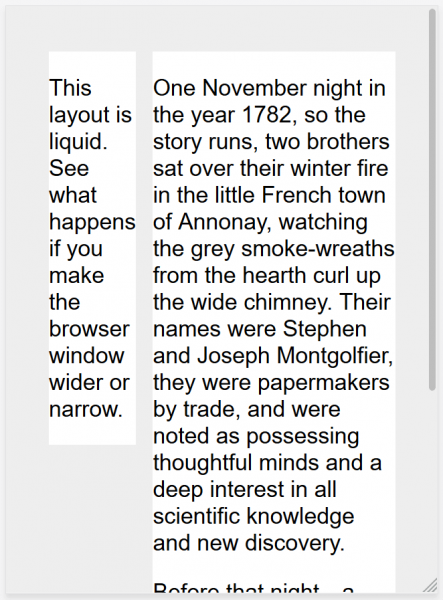
قد يبدو الأمر للوهلة الأولى بأن التجاوب الأساسي الذي يقدمه المتصفح هو كل ما نحتاجه، إلا أن النصوص ذات الأسطر الطويلة مثلًا والتي تعرض بأكملها ضمن الشاشات الواسعة قد تكون صعبة القراءة. فإن قللنا اتساع السطر باستخدام تنسيقات CSS بإنشاء أعمدة أو إضافة حشوات حول المحتوى، قد يبدو حينها الموقع منكمشًا بالنسبة لمستخدمي الأجهزة أو المتصفحات قليلة الاتساع.
لن تعمل أيضًا فكرة صفحة ويب ثابتة الحجم بتثبيت اتساع الصفحة لأنه سيؤدي إلى ظهور أشرطة التمرير ضمن نافذة عرض الأجهزة قليلة الاتساع ومساحة فارغة مبالغ فيها في الأجهزة التي تتمتع بشاشات واسعة.
لهذا ظهر مفهوم التصميم المتجاوب للويب كنهج موجّه للتعامل مع مجموعة واسعة من الأجهزة بمختلف الأبعاد، إذ يسمح هذا النهج بالتكيف التلقائي مع الشاشات سواء عّرض محتوى الصفحة ضمن جهاز لوحي أو جوّال أو تلفاز أو ساعة.
والتصميم المتجاوب كما أشرنا هو نهج وليس تقانة منفصلة، يصف مجموعة من الممارسات التطبيقية المستخدمة في بناء تخطيطات لمواقع الويب يسمح لها بالتجاوب مع أي جهاز يعرض محتواها.
استخدم مصطلح الويب المتجاوب أول مرة من قبل إيثان ماركوتي عام 2010 في وصف الشبكات الانسيابية fluid grid والصور الانسيابية fluid image واستعلامات الوسائط media query التي تُستخدم في بناء محتوى متجاوب.
لقد اقتُرح حينها استخدام الخاصية float للتخطيطات واستخدام استعلامات الوسائط لتحري اتساع شاشة الجهاز ووضع نقاط محددة (تتعلق بالأبعاد المفترضة للأجهزة) يتغير عندها التخطيط. ضُبطت أيضًا الصور الانسيابية كي لا يتجاوز اتساعها اتساع الحاوية باستخدام القاعدة ;max-width: 100%. وهكذا تصغر الصورة عندما يضيق العمود الذي يضمها لكن حجمها لايزيد عن الحجم الأصلي إن زاد اتساع العمود. وبهذا الطريقة تتغير أبعاد الصورة لتتسع إلى المحتوى دون طفحان ودون أن يزداد حجمها عن الحجم الأصلي وتتشوه عند ازدياد حجم الحاوية عن حجم الصورة.
إن طرق تخطيط صفحات الويب العصرية باستخدام CSS متجاوبة بطبيعتها، ومنذ بدأت فكرة الويب المتجاوب ظهرت ميزات وأدوات لتسهيل تصميم مواقع الويب المتجاوبة. لهذا سنشير في بقية هذا المقال إلى الميزات المختلفة التي قد ترغب في معرفتها لإنشاء مواقع ويب متجاوبة.
استعلامات الوسائط
تسمح لك هذه الاستعلامات بتنفيذ اختبارات (كأن تكون شاشة المستخدم أكثر اتساعًا من قيمة محددة أو دقة محددة) وانتقاء تنسيق CSS مناسب للصفحة بما يتلائم مع حاجة المستخدم.
يختبر الاستعلام التالي مثلًا إن كانت صفحة الويب معروضة كشاشة وسائط screen media (أي لا يمكن طباعتها كمستند) وإن كان اتساع نافذة العرض على الأقل 80rem. إن قواعد التنسيق الموجودة ضمن المحدد container. ستُطبق فقط إن تحقق الشرطين السابقين:
@media screen and (min-width: 80rem) { .container { margin: 1em 2em; } }
بإمكانك إضافة عدة استعلامات وسائط في صفحة التنسيقات لتعدّل تخطيطك وفقًا لنتائج تلك الاستعلامات، وبما يتلائم مع المقاسات المختلفة للشاشات. تُدعى النقاط التي تُطبق فيها استعلامات الوسائط ويتغير تخطيط الصفحة بنقاط الانتقال breakpoints.
من أكثر المقاربات شيوعًا في استخدام استعلامات الوسائط هي استخدام تخطيط عمود وحيد للشاشات الضيقة (مثل شاشات الجوّال) ثم تبني تخطيط من عدة أعمدة عندما تتحقق من خلال الاستعلامات أن اتساع الشاشة أصبح ملائمًا لذلك. يُعرف تصميم الصفحات لتلائم أجهزة الجوال بمصطلح "الجوّال أولًا mobile first".
من الممارسات المفضلة عند استخدام نقاط الانتقال تعريف الأبعاد بصفتها وحدات نسبية relative unites بدلًا من الوحدات المطلقة لكل جهاز.
سترى أيضًا عدة مقاربات تنسيق ضمن كتلة الاستعلام منها ربط ملفات تنسيق بصفحة الويب من خلال العنصر <link> وفقًا لأبعاد مختلفة للمتصفح أو استخدم متغيرات مخصصة لضبط بعض الخاصيات وتخزين القيم الملائمة لها عند كل نقطة انتقال.
تساعد استعلامات الوسائط في التصميم المتجاوب لكنها ليست ضرورية، إذ يمكن استخدام الشبكات المرنة والوحدات النسبية والقيم العظمى والصغرى للخاصيات دون الحاجة إلى استعلامات الوسائط.
تقنيات التخطيطات المتجاوبة
تُبنى المواقع المتجاوبة باستخدام الشبكات المرنة، بمعنى أنك لن تحتاج استهداف كل الاتساعات المحتملة للأجهزة بتخطيطات منفصلة لضمان دقة العرض. إذ تسمح لك الشبكات المرنة بتغيير ميزة أو إضافة نقطة انتقال لتغيير التصميم في الحالات التي يُعرض فيها المحتوى بشكل سيء. فلكي تضمن مثلًا أن طول الأسطر في نص لن يزيد إلى الحد الذي يعيق القراءة وذلك عندما تكون الشاشة واسعة، بإمكانك استخدام الأعمدة columns؛ وإن انكمش صندوق النص ليعرض مثلًا كلمتين فقط في السطر عندما تضيق الشاشة بإمكانك وضع نقطة انتقال لتغيير التخطيط.
تتمتع عدة تخطيطات مثل التخطيط المتعدد الأعمدة وتخطيط الصندوق المرن وتخطيط الشبكة بقدرتها على التجاوب افتراضيًا. إذ تفترض جميعها أنك تحاول بناء شبكة مرنة وتساعدك على تنفيذ الأمر بأبسط الطرق.
تخطيط متعدد الأعمدة
تستطيع في هذه الحالة تحديد قيمة للخاصية column-count لتشير إلى العدد الأعظمي للأعمدة التي تريد توزيع المحتوى ضمنها. وعندها يحسب المتصفح عندها الاتساع المناسب لكل عمود وبما يناسب اتساع شاشة العرض.
.container { column-count: 3; }
بينما لو خصصت قيمة للخاصية column-width ستخصص في هذه الحالة أدنى اتساع للعمود، وسينشئ حينها المتصفح أكبر قدر ممكن من الأعمدة بهذا الاتساع بما يلائم اتساع الحاوية، وإن بقيت مساحة فارغة (بقية مساحة أقل من مساحة عمود) سيقسمها بالتساوي بين تلك الأعمدة. وهكذا سيتغير عدد الأعمدة بتغير المساحة المتوفرة.
.container { column-width: 10em; }
وكذلك الأمر، بإمكانك استخدام الخاصية المختصرة columns لتزويد المتصفح بأعلى عدد من الأعمدة وأدنى اتساع لكل منها. وهذا ما يضمن مثلًا ألا يصبح طول سطر الكتابة أكبر مما يسمح بتجربة قراءة مقبولة -وذلك عندما يزداد اتساع الشاشة- أو قصيرًا جدًا عندما تضيق الشاشة.
الصندوق المرن
تتقلص العناصر المرنة في تخطيط الصندوق المرن وتتمدد مغيرة مقدار المساحات المتاحة بين العناصر وفقًا للمساحة الكلية للحاوية المرنة. وبتغيير قيم الخاصيتين flex-grow و flex-shrink بإمكانك تحديد سلوك العناصر عندما تزيد المساحة الفارغة المحيطة بها أو تقل.
سيأخذ كل عنصر مرن في مثالنا التالي نفس المساحة ضمن الحاوية المرنة باستخدام القاعدة flex: 1 وقد أشرنا إلى هذا الموضوع بتفصيل أوفى في المقال الذي يتحدث عن تخطيط الصندوق المرن.
.container { display: flex; } .item { flex: 1; }
ملاحظة: في مثال عن استخدام الصندوق المرن (اطلع على الشيفرة المصدرية)، بنينا تخطيطًا متجاوبًا بسيطًا يتضمن نقاط انتقال إلى الوضع متعدد الأعمدة عندما يزداد شاشة العرض وتقييدًا لأبعاد المحتوى الرئيسي باستخدام الخاصية max-width، إليك هذا المثال (اطلع على الشيفرة المصدرية أيضًا).
شبكة CSS
تسمح لك الواحدة fr في تخطيط الشبكة توزيع المساحة الفارغة المتاحة بين مسارات الشبكة. سنرى في مثالنا التالي كيف ننشئ شبكة حاوية بثلاث مسارات قياس كل منها 1fr وستكون النتيجة ثلاثة أعمدة يشغل كل منها جزءًا من المساحة المتاحة في الحاوية. يمكنك الاطلاع على تفاصيل أوفى عن استخدام الشبكة في مقال تخطيط صفحات ويب باستخدام خاصيات الشبكة في CSS
.container { display: grid; grid-template-columns: 1fr 1fr 1fr; }
ملاحظة: إن النسخة المتجاوبة المبنية على تخطيط الشبكة أبسط لأنه بالإمكان تعريف الأعمدة ضمن الصنف wrapper.
ألق نظرة على المثال على github (كما يمكنك الاطلاع على الشيفرة المصدرية أيضًا)
الصور المتجاوبة
لكي تضمن أن حجم الصورة لن يزيد عن حجم الحاوية، يمكنك استخدام المقاربة التالية:
img, picture, video { max-width: 100%; }
تُطبق هذه القاعدة على الوسائط المتعددة كي لا تطفح خارج الحاوية. ولا بد من إدراك أن استخدام صورة كبيرة الحجم ثم تصغيرها لتلائم الشاشات الضيقة سيهدر حزمة البيانات نظرًا لتزيل صورة أكبر من المطلوب.
يساعد استخدام العنصر <picture> مع السمتين srcset و sizes للعنصر <img> في تقديم صور تتلائم مع نوافذ عرض مختلفة ودقات مختلفة. إذ يمكنك مثلًا إضافة صورة مربعة الشكل لأجهزة الجوال ونفس الصورة لكن على شكل مستطيل للحواسب المكتبية.
ستتمكن باستخدام العنصر <picture> من تقديم قياسات مختلفة مع تلميحات (على شكل بيانات وصفية توضّح حجم الشاشة ودقة الصورة و الطريقة الأمثل لعرضها) يختار بعدها المتصفح الصورة الأكثر ملائمة لكل جهاز ليضمن المستخدم تنزيل الصورة ذات الحجم الأنسب للجهاز الذي يستخدمه. ومع استخدام مع الخاصية max-width لا حاجة بعد ذلك لاستخدام استعلامات الوسائط لتغيير أبعاد الشاشة، وستتمكن من استهداف نوافذ عرض مختلفة بصور تختلف في نسب أبعادها.
كما يمكنك توجيه الصورة فنيًا (وضع رؤية فنية) باستخدام أحجام مختلفة للصورة ذاتها، باقتصاص الصورة أو استخدام أخرى بأبعاد مختلفة. يمكنك الاطلاع على مشكلة الرؤية الفنية ضمن مقال "استخدام الصور المتجاوبة في صفحات الويب" على أكاديمية حسوب.
خطوط الكتابة المتجاوبة
يُقصد بتجاوب خطوط الكتابة هو تغيير حجم الخط من خلال استعلامات الوسائط أو باستخدام وحدات قياس مرتبطة بنافذة العرض.
استخدام استعلامات الوسائط للحصول على خطوط كتابة متجاوبة
سنرى في مثالنا التالي عنوانًا من المستوى الأول ضُبط حجم الخط فيه على 4rem، ويعني ذلك أن الحجم سيكون أربعة أضعاف الحجم الأساسي للخط المستخدم. وهذا في الواقع حجم كبير لعنوان من المستوى الأول، ولا نحتاجه سوى في شاشة العرض الواسعة، لهذا أنشأنا أولًا عنوانًا بحجم أصغر، وبعدها استخدمنا استعلامًا يلغي الحجم الصغير ويستبدله بالحجم الأكبر إن كان اتساع الشاشة أكبر من 1200px
html { font-size: 1em; } h1 { font-size: 2rem; } @media (min-width: 1200px) { h1 { font-size: 4rem; } }
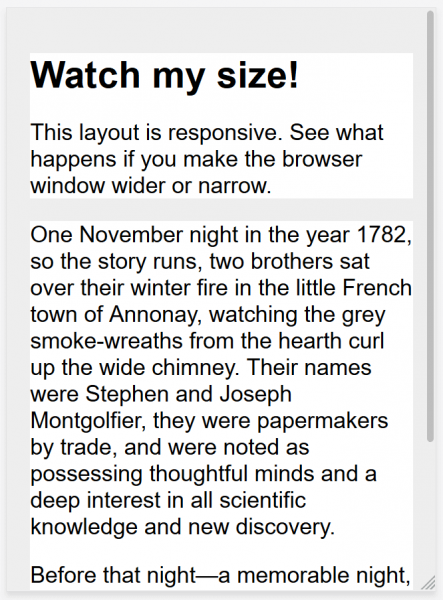
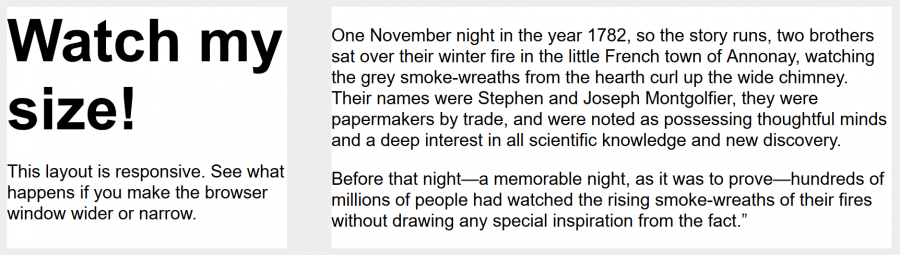
عدّلنا مثال الشبكة المتجاوبة السابق كي يتضمن أيضًا نوعًا متجاوبًا باستخدام الطريقة الموضّحة سابقًا. بإمكانك ملاحظة تبدّل حجم الخط في العنوان عندما يتغير التخطيط إلى تخطيط عمودين.
في الهواتف المحمولة سيكون العنوان أصغر حجمًا:
في الحواسب المكتبية سنرى الحجم الأكبر للعنوان:
وكما رأينا في هذه المقاربة، لم نستخدم استعلامات الوسائط لتغيير تخطيط الصفحة، ويمكن استخدام الأسلوب ذاته في تغيير أي عنصر ليكون أسهل استخدامًا أو جاذبيةّ ضمن شاشات مختلفة الأبعاد.
استخدام وحدات قياس نوافذ العرض للحصول على خطوط كتابة متجاوبة
يمكن استخدام وحدات نافذة العرض vw في التصميم المتجاوب لخطوط الكتابة دون الحاجة إلى ضبط نقاط انتقال في استعلامات الوسائط. فالقيمة 1vw هي واحد في المئة من اتساع نافذة العرض، وبالتالي أيًا كانت شاشة العرض فستكون أبعاد حجم الكتابة مضبوطةً بالنسبة لها.
h1 { font-size: 6vw; }
تظهر المشكلة عند تكبير وتصغير النصوص فلن يتمكن من ذلك طالما أن حجم خط الكتابة منسوب إلى حجم نافذة العرض. وبالتالي لا يجب استخدام هذه الوحدات بمفردها.
من الحلول المتاحة للمشكلة استخدام الدالة ()calc. إذ يمكنك إضافة القيمة المقدرة بواحدة vw إلى قيمة ثابتة مثل وعندها تحسب الدالة السابقة القيمة الجديدة مع بقاء النص قابلًا للتصغير والتكبير. فالقيمة vw تضاف إلى القيمة الناتجة عن التكبير أو التصغير.
h1 { font-size: calc(1.5rem + 3vw); }
وهكذا لا نحتاج سوى تحديد حجم الخط سوى مرة واحدة بدلًا من ضبط قيم لكل شاشة عرض باستخدام استعلامات الوسائط. سيزداد حجم النص الآن أو يقل وفقًا لاتساع شاشة العرض.
الوسم <meta> الخاص بنافذة العرض
إن ألقيت نظرة على الشيفرة المصدرية لصفحة متجاوية سترى عادة الوسم <meta> ضمن الترويسة كالتالي:
<meta name="viewport" content="width=device-width,initial-scale=1" />
يجبر هذا الوسم متصفحات الهاتف المحمول أن تضبط اتساع نافذة العرض لتكون نفسها اتساع الجهاز، ومن ثم ضبط حجم الصفحة لتكون 100% من الحجم المحدد لها، وهكذا ستُعرض الصفحة بالشكل الأمثل على هذه الأجهزة.
لماذا نحتاج إلى هذا الوسم؟ لأن متصفحات الهواتف المحمولة لا تكون صادقة تمامًا فيما يخص اتساع نافذة العرض.
عندما ظهرت الهواتف الذكية، لم تُعرض معظم المواقع بالشكل الأفضل ضمنها. لهذا ضبطت الهواتف الذكية اتساع نافذة العرض على 980 بكسل وصيّرت الصفحة وفقًا لهذا القيمة ومن ثم عرضتها كنسخة مصغّرة عن نسخة الحواسب. وهكذا كان على المستخدمين تكبير وتصغير الصفحة للوصول إلى النقطة التي يريدون، وكان المظهر بالطبع سيئًا.
وباستخدام السمة width=device-width تلغى القيمة الافتراضية للهاتف المحمول وتستبدل بالقيمة الحقيقية لنافذة العرض. ودون هذه السمة، قد لا يعمل التصميم المتجاوب الذي يعتمد على استعلامات الوسائط ونقاط الانتقال كما ينبغي ضمن أجهزة الهاتف المحمول، فإن كنت تستهدف مثلًا نقطة انتقال عند الاتساع 480 بكسل أو أقل واعتبر الهاتف أن استاع نافذة عرضه هي 980 بكسل فلن يرى المستخدم أبدًا تأثير نقاط الانتقال.
اقتباساستخدم دائمًا وسم نافذة العرض
الخلاصة
يشير مصطلح التصميم المتجاوب إلى تصميم موقع أو تطبيق يتجاوب مع البيئة التي يُعرض فيها. وتُستخدم في ذلك مجموعة من ميزات CSS و HTML وبعض التقنيات الأخرى التي أصبحت أساسية الآن عند بناء مواقع الويب. فلن تجد حاليًا على الأغلب موقعًا يُعرض على هاتف محمول بنفس تخطيط الحواسب المكتبية لكن بشكل مصغّر أو أن تستخدم أشرطة التمرير الجانبية للوصول إلى مكان ما في الصفحة، لأن تصميم الويب المعاصر قد انتقل كليًا إلى نهج التجاوب.
وقد أضحى من السهل أيضًا إنجاز تصاميم متجاوبة بالاستفادة من طرق تخطيط الصفحات التي تعلمناها في مقالات سابقة. فلو كنت حديث العهد بتطوير الويب، ستجد الكثير من الأدوات التي لم تكن موجودة في البدايات. لهذا من الأفضل أن تتحقق من تاريخ أي مادة تعليمية تستخدمها. وعلى الرغم من أهمية بعض المواد القديمة، إلا أن الميزات الجديدة في CSS و HTML تزوّدك بتصاميم أنيقة ومفيدة، أيًا كان الجهاز الذي يستعرض موقعك.
ترجمة -وبتصرف- للمقال: Responsive design
اقرأ أيضًا
- المقال السابق: التخطيط متعدد الأعمدة باستخدام CSS
- أساسيات تصميم الويب المتجاوب
- فلسفة تصميم الويب المتجاوب
- استخدام الصور المتجاوبة في صفحات الويب
- عرض محتوى صفحات الويب بتجاوب على الأجهزة المتعددة
- مدخل إلى التصميم المتجاوب والتصميم المتكيف















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.