تطبيقات الويب التقدمية أو PWA تكون على سلم أولويات العديد من الشركات بغرض تحديث مواقعها ودعم هذه التقنية لتحقيق توقعات المستخدمين، وكحال كل التقنيات والمفاهيم الجديدة يطرح أصحاب الأعمال أسئلة مهمة: ماذا يريد عملاؤنا؟ وإلى أي حد سيساهم هذا في نمو عملنا؟ وما الذي هو ممكن تقنيا باستعمال تطبيقات الويب التقدمية PWA أم نحتاج إلى تطبيق جوال أصلي خاص بمنصات الجوال؟
غالبا ما يشارك العديد من المسؤولين أصحاب المصطلحة في تشكيل الإستراتيجية الرقمية، كمدير الإنتاج وكُبراء مشرفي التسويق CMO وهم المشرفون الرئيسيون على تأثير الميزات على العمل، ويقوم الرئيس التنفيذي للتقنية CTO بتقييم جدوى وموثوقية التقنية، ويتحقق محللو تجرِبة المستخدم UX researchers من أن المِيزة تحقق تطلعات العملاء.
تسعى هذه المقالة إلى الإجابة عن الأسئلة الثلاث السابقة وستبدأ بمعرفة احتياجات العميل ثم ترجمتها إلى ميزات في تطبيق الويب المتقدم PWA ثم التركيز على العمل، ثم معرفة تأثير كل مِيزة على العمل.
تطبيقات الويب التقدمية تحقق تطلعات العملاء
القاعدة التي تتبعها جوجل عند تصميم أي منتج هي "ركز على العميل وكل شيء آخر سيتبع ذلك"، أي فكر في المستخدم أولا: ما الذي يحتاجه العملاء؟ وكيف ستقدمه تطبيقات الويب التقدمية لهم؟
عند إجراء بحوث على المستخدم، نجد أنماطا مثيرة للإهتمام مع المصدر المستقى منه:
- يكره المستخدمون التأخير والانتظار على الهاتف: يمكن مقارنة مستوى القلق في هذه الحالة بمشاهدة فلم رعب.
- يستخدم 50% من المستخدمين موقع الشركة على المتصفح، لأنهم لا يحبون تنزيل التطبيقات.
- أحد أكثر الأسباب لحذف التطبيقات هو نفاذ التخزين (في حين تحجز تطبيقات الويب التقدمية أقل من 1 ميغابايت).
- مستخدمو الهواتف الذكية لديهم قابلية أكبر للشراء من المواقع التي تقدم توصيات ذات صلة ويقول 85% من المستخدمين أن إشعارات الهاتف مفيدة.
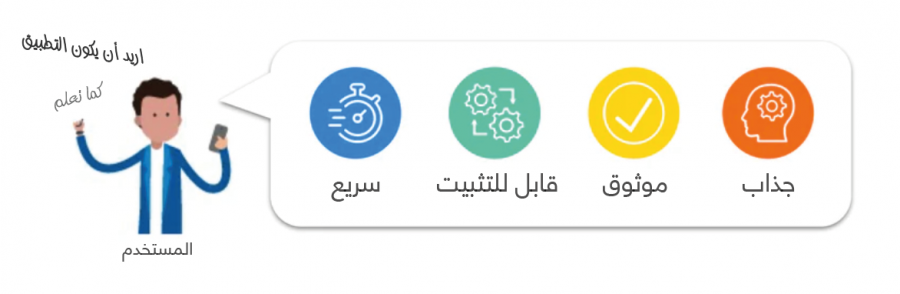
استنادا إلى هذه البيانات نجد أن المستخدم يفضل التجربة الأسرع القابلة للتثبيت الموثوقة والجذابة!
تستفيد تطبيقات الويب التقدمية من إمكانيات الويب الحديثة
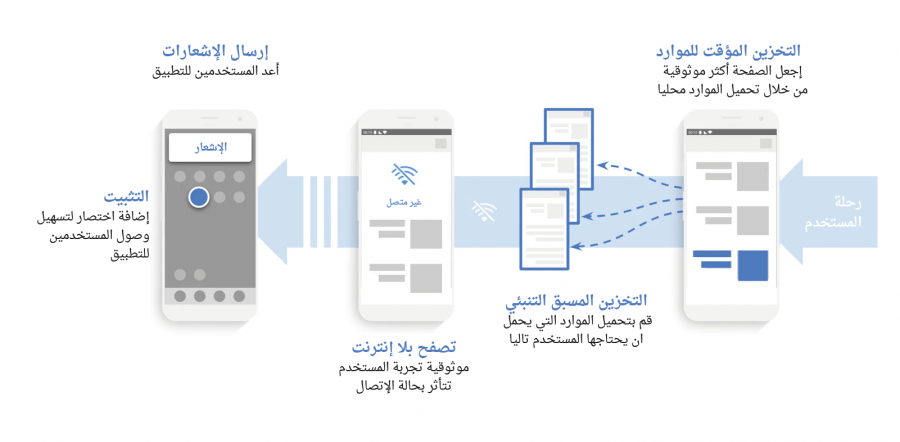
تقدم تطبيقات الويب التقدمية أفضل الممارسات، وواجهات ويب برمجية حديثة Web APIs، تهدف إلى تلبية احتياجات عملائك من خلال جعل موقعك سريعا، وقابلا للتثبيت، وموثوقًا، وجذابا. كمثال، استعمال منجزات الخدمة service workers للتخزين المؤقت والقيام بالتحميل المسبق للموارد يجعل موقعك سريعًا، ويعد جعل الموقع قابلا للتثبيت وسيلة سريعة للولوج للموقع من الواجهة الرئيسية، وواجهات برمجة الويب الجديد مثل إشعارات الويب تجعل جذب المستخدمين سهلا، مع إمكانية تخصيص المحتوى.
فهم التأثير على العمل
يمكن أن يكون للنجاح عدة تعريفات اعتمادًا على نشاطك مثل:
- قضاء المستخدمون وقتًا أطول في خدماتك
- انخفاض معدل ارتداد المستخدمين
- تحسين معدلات التحويل
- عودة عدد أكبر من المستخدمين
تساهم أغلب مشاريع تطبيقات الويب التقدمية في رفع معدل تحويل المستخدمين للهاتف، ويمكنك معرفة المزيد عبر PWA case studies. اعتمادا على أهدافك، قد ترغب في إعطاء أولوية لبعض مميزات تطبيقات الويب التقدمية، وهو أمر جيد، إذ يمكنك اختبار الميزات وإطلاقها بشكل منفصل.
دعنا نقيس تأثير كل مِيزة على العمل (السرعة، قابلية للتثبيت، الموثوقية، الجذب).
تأثير سرعة الموقع على العمل
أثبتت دراسة حديثة من موقع Deloitte Digital أن سرعة الموقع لها تأثير كبير على مقياس الأعمال.
هناك الكثير مما يمكنك فعله لتحسين سرعة موقعك وبذلك تحسين تنقل المستخدمين، فإن كنت لا تدري من أين تبدأ، ترشدك الأداة Lighthouse إلى الأمور ذات الأولوية التي تتطلب إصلاح، واستمر في قراءة المزيد من مقالات حول PWA.
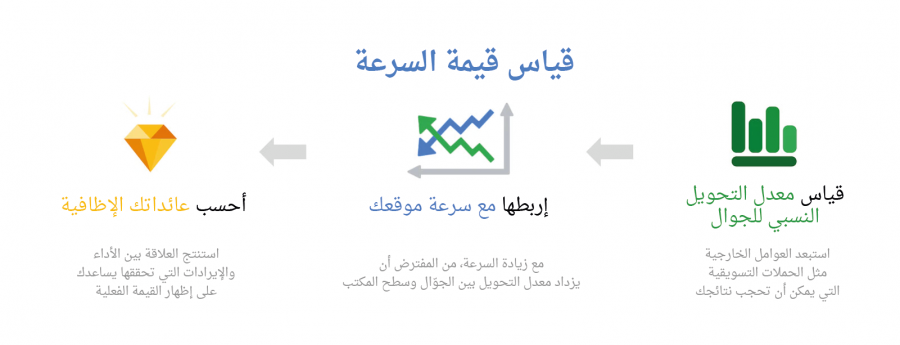
عندما تريد تحسين سرعة موقعك، استعمل الأدوات المناسبة وخذ قياسات متكررة، كمثال: استعمل Lighthouse لقياس الأداء وضع أهدافا واضحة، مثل الحصول على قياس جيد في مقياس أساس حيوية الويب Core Web Vitals scores، وإظافة ميزانية الأداء إلى عملية البناء الخاصة بك، بفضل القياسات المتكررة ومنهجية قيمة السرعة value of speed، يمكنك عزل تأثير تغيرات السرعة وحساب قيمة المداخيل الإضافية التي حققها عملك.
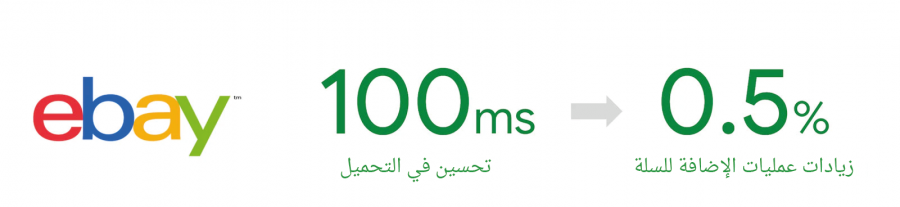
جعلت eBay السرعة هدف الشركة سنة 2019، استخدموا تقنية قيمة السرعة value of speed، لتحسين المسار الحرج، والتحميل المسبق، واستنتجوا أنه لكل تحسين في سرعة التحميل قدره 100 ملي ثانية، تزيد نسبة إضافة المنتجات للسلة بمقدار 0.5%.
تأثير قابلية تثبيت الموقع على العمل
لم قد ترغب في أن يثبت المستخدم تطبيق الويب التقدمي الخاص بك؟ الجواب: لجعل عودة المستخدم أسهل، لأن تطبيق الاندرويد سيتطلب على الأقل 3 خطوات: إعادة التوجيه لجوجل بلاي، تنزيل التطبيق، وإعادة فتح التطبيق.
تثبيط تطبيقات الويب التقدمية يتطلب ضغطة زر واحدة، ولا تتطلب تحويل المستخدم عن المسار الحالي.
بمجرد تثبيتها سيكون المستخدم قادرا على تشغيلها من الشاشة الرئيسة بضغطة زر واحدة، كما يمكنهم رؤيتها في قائمة التطبيقات المشغلة والانتقال بينها وبين التطبيقات الأخرى.
إضافة لإمكانية الوصول إليها كأي تطبيق هاتف، لتطبيقات الويب التقدمية تجربة قائمة بذاتها مستقلة عن المتصفح، إذ تستفيد من خدمات الجهاز كالإنتقال بينها وبين التطبيقات الأخرى والإعدادات.
من المحتمل أن تجد أن من ثبتوا تطبيق الويب المتقدم الخاص بك أكثر تفاعلا من الزوار العاديين، بزيارات متكررة أكثر، ووقت أطول في الموقع، ومعدل تحويل أعلى، تقريبا بنفس مستوى مستخدمي التطبيق الخاص الموجه للنظام.
لجعل تطبيق الويب المتقدم الخاص بك قابل للتثبيت يجب أن يفي بالمتطلبات الأساسية، وبمجرد فعل ذلك سيكون متاحا للتثبيت.
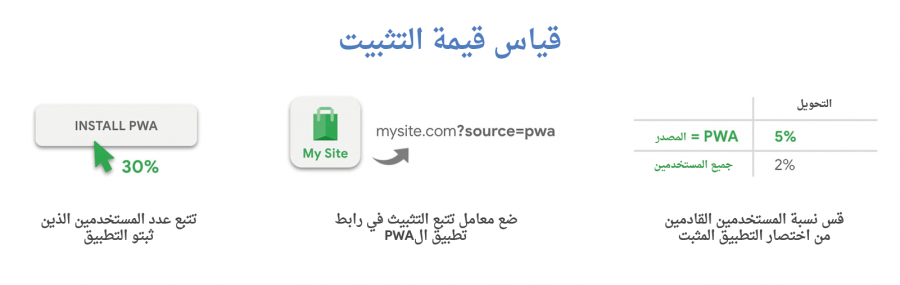
بمجرد أن تبدأ بالتسويق لتثبيت تطبيق الويب المتقدم الخاص بك، يجب عليه البدء بقياس عدد من نفذوا عملية بالتثبيت، وكيف يستخدمون تطبيقك.
لزيادة عدد المستخدمين المثبتين لتطبيق الويب المتقدم الخاص بك، ربما تجرب عبارات تسويقية مختلفة كمثال فقط: "ثبت تطبيقنا في ثانية واحدة"، أو "أضف اختصارنا لمتابعة حالة طلبك" في أماكن مختلفة (أعلى الصفحة، في الخلاصة)، وجرب طرحها في خطوات مختلفة (في الصفحة الثانية للزائر، أو بعد الحجز).
لمعرفة المكان الذي يغادر منه المستخدمون وكيفية تحسين الاحتفاظ بهم، يمكن قياس مسار التثبيت بأربع طرق:
- عدد المستخدمين المؤهلين لتلقي التثبيت
- عدد المستخدمين الذين ضغطوا على زر التثبيت
- عدد المستخدمين الذين وافقوا على التثبيت ثم رفضوه
- عدد المستخدمين الذين ثبتوا التطبيق بنجاح
بإمكانك التسويق لتطبيقك بشكل عام أو اختباره على فئة صغيرة من المستخدمين، وبعد عدة أيام أو أسابيع يفترض أنك تملك بيانات كافية لمعرفة تأثير الحاصل على عملك. ما هو سلوك المستخدمين القادمين من الاختصار المثبت لتطبيقك، هل يتفاعلون بشكل أكبر، وهل يتحولون لموقعك أكثر؟
لإحصاء المستخدمين الذين ثبتوا تطبيق الويب التقدمي PWA الخاص بك، استخدم الحدث appinstalled واستخدم الجافاسكربت لمعرفة إن كان المستخدمون في وضع مستقل (يشير هذا إلى مستخدمي تطبيق PWA المثبت)، ثم استخدمها كمتغيرات أو أبعاد في تحليلاتك لسلوك الزوار.
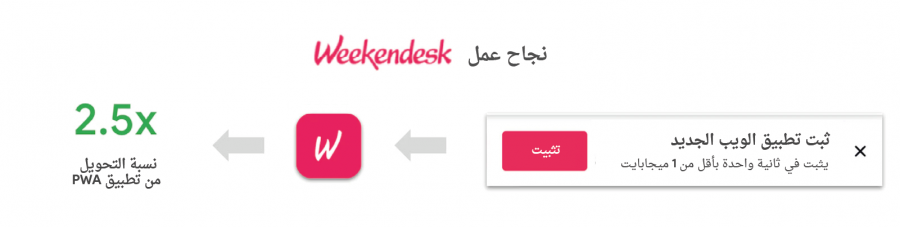
تعد دراسة الحالة الخاصة بـ Weekendesk مثيرة للاهتمام: إذ طرحوا على المستخدمين تثبيت تطبيق PWA في الصفحة ثانية للزيارة، لزيادة معدل التثبيت إلى الحد الأقصى، ولاحظوا أن العملاء الذين يعودون عبر الاختصار على الشاشة الرئيسية كانت فرصة حجزهم لإقامة لديهم أعلى بمرتين ونصف من باقي المستخدمين.
التثبيت وسيلة ممتازة لزيادة عدد الزوار العائدين ورفع وفاء عملاءك، ويمكنك أيضا التفكير في تخصيص تجرِبة هؤلاء المستخدمين المدفوعين.
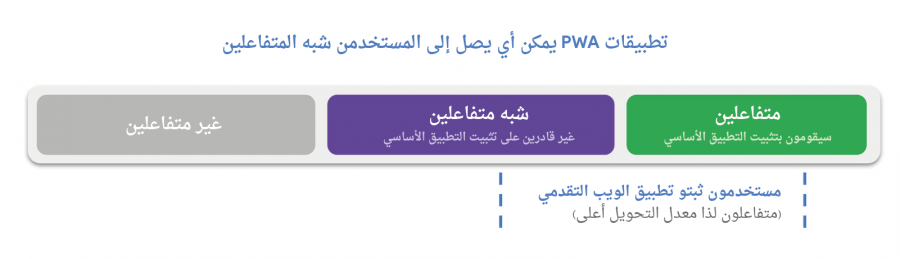
حتى بامتلاكك لتطبيق مخصص للنظام الأساسي، يمكنك أن تجرب اقتراح تطبيق الويب التقدمي PWA الخاص بك للمستخدمين الذي رفضوا أو لم يتفاعلوا مع اقتراحك تثبيت تطبيقك الأساسي، بعض المستخدمين "الشبه متفاعلين" ربما لا يستوفون شروط تثبيت التطبيق الرئيسي، يمكن معالجة هذا الفوج من المستخدمين من خلال تثبيت تطبيق PWA لديهم إذ يعد بديلا أخف.
تأثير موثوقية الموقع على العمل
لعبة الديناصور في جوجل كروم، هي لعبة تُعرَض لما يكون الجهاز في وضع غير متصل بالإنترنت، تُعلَب أكثر من 270 مليون مرة في الشهر. هذا الرقم يثبت لك قلة موثوقية الإنترنت، خاصة في البلدان التي بها بيانات جوال غير موثوقة أو باهظة الثمن مثل الهند، والبرازيل، والمكسيك، وإندونيسيا.
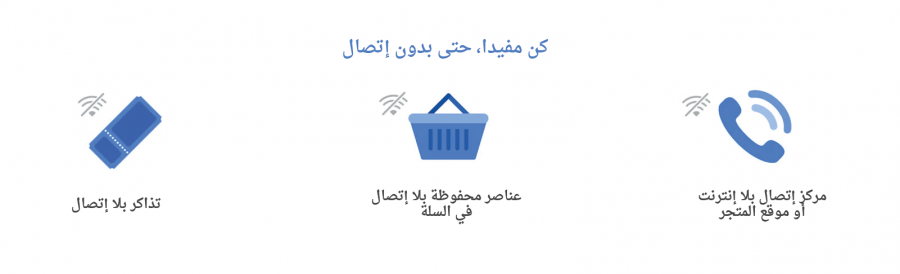
عندما يشغل المستخدم تطبيقا ما قام بتثبيته من متجر التطبيقات، يتوقع فتحه، بغض النظر عما إذا كان متصلا بالإنترنت أم لا. يجب ألا تكون تطبيقات الويب التقدمية مختلفة عن ذلك، على الأقل، يجب أن تقدم صفحة تظهر أن المستخدم غير متصل بالإنترنت، وأن التطبيق غير متاح، يمكنك اتخاذ بعض الإجراءات كوظائف في التطبيق في حال كان غير متصل، كمثال، يمكنك توفير وصول إلى التذاكر أو بطاقات الصعود إلى الطائرة، وقوائم الرغبات المحفوظة، ومعلومات الاتصال، والمقالات أو الوصفات التي شاهدها المستخدم مؤخرًا، وما إلى ذلك.
بمجرد اعتمادك تجربة موثوقية المستخدم، ربما قد ترغب في قياسها؛ كم عدد المستخدمين غير المتصلين؟ ومن أي البلدان هم؟ وهل يبقون في الموقع حين يستعيدون الاتصال؟
يمكن قياس الاستخدام في حالة عدم الإتصال بتسجيل إشعارات الإحصاءات analytics pings عندما يتحول المستخدم بين وضع الاتصال وعدم الاتصال، هذا يعلمك عن عدد المستخدمين الذين استكملوا تصفح موقعك في أثناء عدم الاتصال بالإنترنت.
توضح دراسة حالة Trivago كيفية تأثير ذلك على أهداف عملك: إذ بالنسبة للمستخدمين الذين انقطعت جلساتهم بسبب عدم اتصالهم بالإنترنت لفترة (تقريبًا ثلاثة بالمئة من المستخدمين)، فإن 67٪ ممن استعادوا اتصالهم بالإنترنت استمروا في تصفح الموقع.
تأثير جاذبية الموقع للمستخدمين على العمل
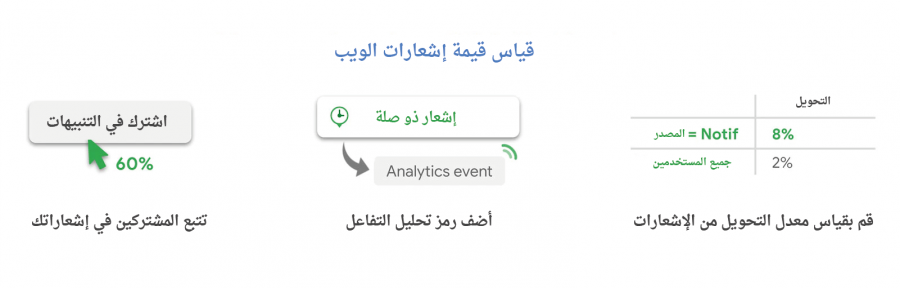
تسمح إشعارات الويب للمستخدمين بتلقي التحديثات في الوقت المناسب من المواقع التي يحبونها وتسمح لك بإعادة دمجهم بشكل فعال مع المحتوى المخصص ذي الصلة. رغم ذلك عليك التعامل بحذر، إذ أن مطالبة المستخدم بالاشتراك في الإشعارات في أول ولوج للتطبيق، قد ينظر له كشيء غير مرغوب، ويؤثر سلبا على تجربة المستخدمين، تأكد من اتباع أفضل الممارسات عند مطالبة المستخدمين بالاشتراك في إشعارات الويب الخاصة بك، كإبراز فائدتها أولا.
تقنيا، تتم عملية إرسال إشعارات الويب في الخلفية بفضل منجز الخدمة service worker وغالبا ما يتم إرسالها باستخدام نظام مصمم لإرسال الإشعارات (Firebase مثلا)، ولهذه الميزة قيمة تجارية كبيرة لمستخدمي الأجهزة المحمولة Android وسطح المكتب، فهي تزيد الزيارات المتكررة وبذلك ترتفع المبيعات والتحويلات للموقع.
لقياس فعالية حملات الإشعارات الخاصة بك، تحتاج إلى قياس مسار التحويل بالكامل:
- عدد المستخدمين المؤهلين لتلقي الإشعارات
- عدد المستخدمين الذين ينقرون فوق رسالة طلب التسجيل في الإشعارات المخصصة
- عدد المستخدمين الذين يمنحون إذن تقلي الإشعارات
- عدد المستخدمين الذين يتلقون الإشعارات
- عدد المستخدمين الذين يتفاعلون مع الإشعارات
- التحويل والتفاعل من المستخدمين القادمين من الإشعارات
هناك الكثير من دراسات الحالة الرائعة حول إشعارات الويب، مثل Carrefour كارفور الذي ضاعف معدل التحويل بمقدار 4.5 عن طريق إعادة إشراك المستخدمين بسلة المشتريات التي تم التخلي عنها.
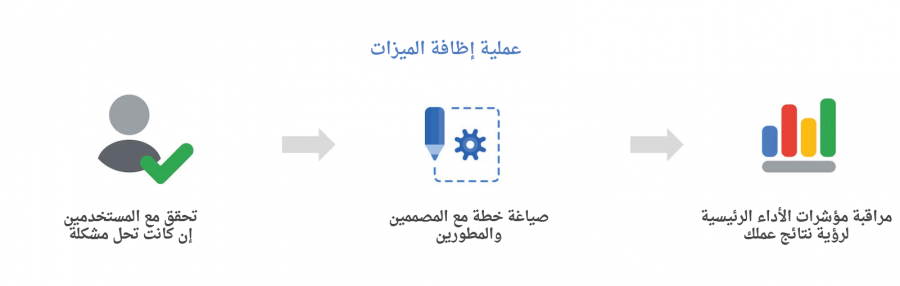
الإطلاق التدريجي: إضافة ميزة تلو الأخرى
تطبيقات الويب التقدمية هي مواقع حديثة تستفيد من حجم الوصول الهائل للويب، جنبا إلى جنب مع الميزات التي يحبها مستخدمو الأجهزة المحمولة والمكتبية في تطبيقاتهم، يستفيدون من مجموعة من أفضل الممارسات التقنية وواجهات برمجة تطبيقات الويب الحديثة Web APIs، والتي يمكن تنفيذها بشكل مستقل وفقًا لأولوياتك وخصوصيات عملك.
لجعل تحديث موقعك لدعم تطبيقات الويب التقدمية PWA سريعًا، نشجعك على أن تكون مرنًا، بحيث تقوم بإطلاق الميزات بشكل متتابع ميزة تلو اخرى، ابحث مع المستخدمين عن الميزات التي ستجلب لهم أكبر قيم، ثم ناقشها مع المطورين والمصممين لديك، وأخيرا لا تنسى مقدار الدخل الإضافي الذي جلبه تحويل موقعك لتطبيق ويب تقدمي بدقة.
ترجمة -وبتصرف- للمقال How Progressive Web Apps can drive business success? لصاحبه Sébastien Fourault.






















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.